Творчество Элли — Мастер-класс по рисованию фона цветными карандашами.
Мастер-класс по рисованию фона цветными карандашами.
Для начала предлагаю определиться, что и чем мы будем рисовать.
Любой карандашный фон – это наслоение нескольких цветов карандашей. Взгляните на чистое летнее небо: даже если кажется, будто оно исключительно голубое, в нем все равно присутствуют оттенки: от лазури до васильковой синевы. Чем ближе к горизонту, тем небо светлее, при этом меняется не только интенсивность цвета, но и оттенок. Закатное небо приобретает целый спектр новых цветов. Ночное в реальности так же светлеет на горизонте, а в звездные туманности можно впихнуть, наверное, всю палитру карандашей!
В идеале в любом фоне должно быть как минимум три цвета.
Давайте определимся с карандашами. Речь пойдет о профессиональных марках…
Читать далее
Мастер-класс по рисованию фона цветными карандашами.
Для начала предлагаю определиться, что и чем мы будем рисовать.
Любой карандашный фон – это наслоение нескольких цветов карандашей. Взгляните на чистое летнее небо: даже если кажется, будто оно исключительно голубое, в нем все равно присутствуют оттенки: от лазури до васильковой синевы. Чем ближе к горизонту, тем небо светлее, при этом меняется не только интенсивность цвета, но и оттенок. Закатное небо приобретает целый спектр новых цветов. Ночное в реальности так же светлеет на горизонте, а в звездные туманности можно впихнуть, наверное, всю палитру карандашей!
В идеале в любом фоне должно быть как минимум три цвета.
Давайте определимся с карандашами. Речь пойдет о профессиональных марках, т.к. детские карандаши со скрипом дают в лучшем случае два-три слоя, после чего намертво «запирают» бумагу: на ней уже ничего не нарисуешь. Профессиональные в этом плане предлагают миллион возможностей, хотя опять же многое зависит от марки. Твердые карандаши: Irojiten, Derwent Artists, Lyra Rembrandt Polycolor– хороши в прорисовке мелких деталей и светлых полупрозрачных фонов; ночное звездное небо ими рисовать я бы не стала (хотя Лира, пожалуй, является чем-то средним по твердости).
Пример можно наблюдать на данном скане. Отчетливо видна зернистость. Правая часть тестовой полоски размыта блендером от Derwent, но на самых светлых участках он оказался бесполезен.
Итак, для светлых фонов берем что пожестче, для темных – помягче.
Поскольку среди раскрасок огромное количество любителей ярких и мягких карандашей, для данного МК выбрала карандаши Coloursoft.
1) Давайте попробуем самое простое – заливку неба. Для этого возьмем три цвета.
Начинаем с самого светлого. Отступим немного от линии горизонта и начнем закрашивать фон (штриховка параллельно линии), регулируя нажим на карандаш от самого слабого до более интенсивного. При этом ни в коем случае нельзя оставлять четкую границу сверху, т.е. ваша заливка должна быть одинаково размыта как у линии горизонта, так и вверху – там, где будет наложение нового цвета. Взгляните на типичные ошибки. В первом случае цвета не перекрывают друг друга, т.е. нет размытой верхней границы. Во втором размытая верхняя граница есть, но каждый новый цвет начинается намного выше, чем положено. В результате видны белесые полосы.
При этом ни в коем случае нельзя оставлять четкую границу сверху, т.е. ваша заливка должна быть одинаково размыта как у линии горизонта, так и вверху – там, где будет наложение нового цвета. Взгляните на типичные ошибки. В первом случае цвета не перекрывают друг друга, т.е. нет размытой верхней границы. Во втором размытая верхняя граница есть, но каждый новый цвет начинается намного выше, чем положено. В результате видны белесые полосы.
Я заостряю на этом внимание, т.к. на правильном смешении цвета построена вообще любая работа с карандашами. Сделали плавный переход – получили красивый рисунок.
А вот так должна выглядеть правильная заливка.
Первый цвет – нежно-голубой (C340). Отступить от горизонта и двигаться сначала от светлого к интенсивному, а затем обратно – к светлому.
Добавляем следующий цвет (C330). Обратите внимание, где начинается его самый светлый тон. Нижняя карандашная линия – начало следующего цвета.
Итого, голубой у нас использован вот здесь, на рисунке цифра 1.
Смотрите дальше. Здесь уже использован второй цвет, видны его верхняя и нижняя границы. А также показано место, где планируется применение третьего цвета.
Наконец, закрашиваем оставшееся место третьим цветом (C320). Теперь наше небо выглядит вот так.
Правило размытых границ применимо не только тогда, когда мы рисуем полосы от темного к светлому, но и при рисовании любого пятна: круглого, овального, извилистого – любой формы.
2) Давайте теперь попробуем сделать более сложную заливку из нескольких оттенков и разных форм. Вот наши используемые карандаши.
Для начала светло-песочным (C580) цветом заливаем левый верхний угол листа, чуть вытягивая его вправо.
Далее добавляем желто-зеленый (C450). Сначала размытой круговой полосой, а затем затемняем тон – местами, где хочется. (Карандашная линия на рисунке – примерная граница окончания песочного цвета).
(Карандашная линия на рисунке – примерная граница окончания песочного цвета).
Следующий этап – добавление третьего цвета. Можно добавить тот же песочный, как я сделала это слева (заметьте место, где было белесое пятно между затемнениями желто-зеленого). А можно ввести следующий цвет – в моем случае это серо-зеленый (C390). Все зависит от того, в какую гамму вы собираетесь уходить. Я предполагаю уйти в цвет морской волны – соответственно, нужно продумать переходные тона от песочного к морскому.
Уже сейчас видно, что заметно провисает песочно-желтый – самый первый наш цвет. В середину так и просится пятно потемнее. Усиливаем здесь песочный тон – получается хорошее такое желтое пятно. Чуть добавим по нижнему краю зелено-желтого, чтобы не было резкой границы внизу, и вот смотрите: уже вырисовывается что-то интересное.
Теперь в глаза бросается белое пятно слева – его тоже заполним песочным цветом, а по нижнему краю добавим зелени.
Вернемся к нашему серо-зеленому цвету, на котором остановились (С390).
Вообще, желательно, чтобы кончик карандаша был сточен наискосок под углом примерно 45 градусов и имел такую круглую площадку. Тогда каждый штрих будет получаться широким и размытым. Если карандаш заточен остро, лучше сточить его немного о лист для палитры (ни для кого не секрет, что такой листик для пробы карандашей всегда должен быть под рукой?).
Вот пример того, как может наноситься штриховка: что называется, кто в лес, кто по дрова. Заметьте, что чем больше наслоений вы делаете, тем глубже становится цвет и тем больше у нас появляется новых оттенков.
Итак, плоским сточенным грифелем наносим на бумагу несколько размытых пятен.
Первый, желтый, добавлять смысла уже нет – он остался на «предыдущем уровне», а вот второй желто-зеленый (С450) пока еще можно. Он у нас как бы вклинивается в серо-зеленый. Не бойтесь штриховать поверх другого цвета: смешение цветов даст глубину. Очень аккуратно, постепенно углубляя цвет штрихуем до тех пор, пока белесые пятна на бумаге не начнут исчезать под слоем карандаша.
Он у нас как бы вклинивается в серо-зеленый. Не бойтесь штриховать поверх другого цвета: смешение цветов даст глубину. Очень аккуратно, постепенно углубляя цвет штрихуем до тех пор, пока белесые пятна на бумаге не начнут исчезать под слоем карандаша.
Двигаемся вниз, штриховка серо-зеленая (С390). Можно закрыть довольно большую часть площади. Прямо поверх – желто-зеленые пятна.
Добавляем последний – морской (С380) – цвет в наш фон. Обратите внимание, что штриховка направлена в разные стороны. Здесь я сделала это довольно грубо – для наглядности, – но при рисовании старайтесь не допускать таких отрывистых, резких штрихов: в дальнейшем их будет трудно замаскировать. Старайтесь, чтобы всегда получались размытые туманности.
Теперь моя задача, во-первых, сгладить штриховку (будь она чуть аккуратнее ,более размыта, делать этого не пришлось бы, а так – лишняя работа). А во-вторых, надо добавить предыдущий цвет. Он как раз хорошо сгладит грубые штрихи.
Как видите, низ и верх фона между собой не очень взаимодействуют, нужно влить одно в другое, т.е. низу добавить верхний тон, а верх немного подкрасить нижним. Добавим глубины всем серо-зеленым (С390, третий цвет) пятнам, которые есть на нашем рисунке.
А теперь подкрасим низ вторым – желто-зеленым – цветом. И пройдемся пятнами вверх совсем темным – морским – вплоть до самого верха, чтобы не было ощущения разорванности низа и верха. Понимаю, что сходу это звучит не совсем понятно. В общем, в низ – зелени, в верх – синевы!
Таким образом, путем наложения пятен, можно создавать самые разнообразные фоновые эффекты. Добавляйте пятна поверх уже нарисованного (карандаш едва касается бумаги; где нужно будет нажать сильнее, вы почувствуете сами) там, где эти пятна сами просятся: например, там, где недостаточно интенсивно наложен предыдущий цвет.
Есть желание превратить рисунок в звездную туманность? Возьмите остро заточенный ластик (а лучше ластик в карандаше) и нанесите несколько точек в самых светлых местах рисунка. Можно использовать гелевую ручку, но ластик позволит делать точки размытыми, сияющими. Никто не мешает потом добавить и более четкие точки ручкой.
Вот что получается с помощью ластика в карандаше.
И последнее замечание. Важное. Готовый фон должен быть гладким. Рисуйте до тех пор, пока видите зернистости, белесые прорехи бумаги, лишние или слишком грубые штрихи. Пробуйте растушевывать блендером, а лучше – чуть более светлым тоном или даже белым карандашом (желательно твердым).
3) Давайте попробуем еще что-нибудь в качестве закрепления.
Я взяла первую попавшуюся коробочку карандашей Irojiten – глубокие тона 1. И задалась целью смешать их все в одном фоне. Как выяснилось, три последних карандаша оказались лишними, т.к. фон стал получаться осенним. Поэтому я их выкинула с фото: согласитесь, синий, фиолетовый и серый тут ни к селу ни к городу.
Поэтому я их выкинула с фото: согласитесь, синий, фиолетовый и серый тут ни к селу ни к городу.
Итак, начинаем с одного цвета. Я взяла третий D-3, т.к. не представляла, что вообще буду рисовать, и следующий за ним D-4, и нанесла вразнобой несколько штриховых пятен в правый верхний угол листа (лист тестовый, 10 на 10 см).
Добавила D-6.
И промежуточный D-5. То есть пошла по гамме: коричневый переходит в охру, охра – в желто-зеленый, желто-зеленый – в зеленый и так далее.
Дальше вернулась наверх, чтобы заполнить угол двумя первыми цветами D-1 и D-2.
Ну а дальше в каждом новом скане видно, как добавляются по два цвета: либо новые, либо углубляются уже использованные. Подробно описывать не стану, т.к. все происходит абсолютно так же, как уже было рассказано выше: размытые пятна, углубление тона, смешение с соседними.
В результате получилась такая сборная солянка.
Можно было оставить ее, как есть, можно превратить размытые светлые пятна в звездную туманность, как показано в предыдущем примере с фоном. А можно обвести несколько пятен, превратив их в круги, и чуть темнее закрасить области между ними. Получится вот такой фон боке.
Тут вы ограничены только собственной фантазией.
Надеюсь, мои объяснения для кого-то окажутся полезными. Желаю удачи в экспериментах!
Жду Ваших отзывов и предложений по раскраскам и тестированию карандашей!
Постеры ВК: как сделать красивый фон для поста ВКонтакте
Постеры ВК — это функция, которая позволяет добавить и настроить красивый фон для текстовых публикаций.
Разбираемся, как добавить постер ВКонтакте, настроить фон и сделать на нём надпись. Также, поговорим об ограничениях и о том, как использовать эту функцию в своей работе.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus. me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Как красиво оформить группу ВКонтакте
Как добавить постер и сделать красивый фон поста в ВК
Чтобы сделать цветной фон, нужно нажать на букву «А» в цветном круге.
Появится подложка для текста. Максимальная длина текста, которая может быть на фоне — 160 символов, если длина текста больше, он автоматически становится обычным текстовым постом.
Доступны 3 варианта настройки фона:
- картинка;
- эмоции;
- градиенты.

Менять вариант оформления фона, можно нажимая кнопку с названием фона вверху.
Также, для каждого типа постера, доступны разные варианты оформления. Чтобы изменить его, нажимайте стрелочки влево или вправо.
Читайте также: Как сделать живую обложку для группы ВКонтакте
Как добавить свою картинку на фон
Кроме того, вы можете добавить в качестве фона для записи любую картинку. Для этого под записью кликаем «Добавить фон».
Откроется окно с надписью «Уникальный постер». Загружаем картинку со своего устройства. Подбирайте изображение с учётом того, что на нём будет размещён текст.
После загрузки картинки, появится предпросмотр, где можно выбрать цвет шрифта в посте. После, нажимаем «Сохранить изменения».
В завершении пишем текст (не более 160 символов) и кликаем «Отправить».
Заключение
Используйте постеры в ВК, как на своей стене, так и в группах. Это поможет привлечь внимание к вашим публикациях в ленте. Также можете создать свой уникальный фон, и использовать его для всех своих постов, чтобы выделиться на фоне конкурентов.
Это поможет привлечь внимание к вашим публикациях в ленте. Также можете создать свой уникальный фон, и использовать его для всех своих постов, чтобы выделиться на фоне конкурентов.
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc. | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
Как быстро сделать красивый фон в Photoshop
Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.
Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
Шаг 4
Рисуем направление градиента из левого верхнего угла в правый нижний.
Шаг 5
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.
Шаг 6
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.
Шаг 7
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.
Шаг 8
Теперь просто поместите свой контент на новый фон.
Метод 2.
 Рисуем с помощью Прямоугольника
Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Выбираем инструмент Rectangle Tool (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.
Шаг 4
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.
Шаг 5
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.
Устанавливаем настройки как показано на картинке и нажимаем ОК.
Шаг 6
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 7
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.
Шаг 8
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.
Шаг 9
Теперь просто поместите свой контент на новый фон.
Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Выбираем инструмент Brush Tool (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
Шаг 3
Создаем новый слой и рисуем любым цветом, как показано на картинке.
Шаг 4
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.
Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.
Шаг 5
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.
Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.
Шаг 7
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).
Шаг 8
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.
Шаг 9
Теперь просто поместите свой контент на новый фон.
Метод 4. Используем текстуры
Шаг 1
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.
Шаг 2
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).
Шаг 3
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.
Шаг 4
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Шаг 5
Теперь просто поместите свой контент на новый фон.
Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.
Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.
Шаг 5
Выбираем инструмент Pen Tool (Перо), на верхней панели устанавливаем режим Shape (Фигура).
Шаг 6
Рисуем абстрактную форму.
Шаг 7
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).
Шаг 8
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.
Шаг 9
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 10
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).
Шаг 11
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.
Шаг 12
Повторяем весь процесс для остальных фигур.
Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.
Шаг 14
Теперь просто поместите свой контент на новый фон.
Автор: Diego Sanchez
Дизайн фона для сайта — правила и этапы оформления фона
Исследования показывают, что первое впечатление пользователя о сайте на 94% связано с дизайном. Фон играет при этом важное значение — это первое, что попадается на глаза пользователю, даже если фон — не полноэкранное изображение, а обычный белый цвет. С помощью фона дизайнер завершает концепцию, задает тон основным элементам. В этой статье мы поговорим о его основных видах, приведем примеры и рассмотрим основные принципы при выборе фона для сайта.
Виды фонов для сайта
Сайтов существует множество, но все сайты можно классифицировать по виду фона. Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
Белый классический фон
Классика — контент на фоне белого цвета. Такой подход применяет большинство сайтов, особенно в последние годы, когда в трендах — стили минимализм и плоский дизайн. Данные стили подразумевают легкость в восприятии, использование простых элементов и избегают излишнего «нагромождения» на странице. Больше об этих стилях можно прочитать здесь (минимализм) и здесь (плоский дизайн).
Мы также на своем сайте и в своих работах часто используем белый фон:
Почему белый фон настолько популярен у дизайнеров?
- Легкость в восприятии. Как правило, использование белого фона предполагает легкую читабельность текста, из-за контраста все элементы хорошо видно, они не сливаются с фоном.
 Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов. - Универсальность. Можно использовать элементы любой цветовой гаммы и стиля: белый цвет универсален и подходит под любую тематику.
- Простота. С белым фоном можно сделать относительно простой дизайн, который в то же время будет стильно смотреться и не отвлекать пользователей от главной цели — приобрести товар или услугу. Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
- Все внимание на элементы. Белый цвет не отвлекает внимание пользователя и позволяет сосредоточить его поведение на более важных вещах, чем красивый дизайн — прилечь внимание к призывам к действию, важной информации, способу оформления заказа, популярным товарам и прочее.
В целом, белый фон можно использовать для любых проектов. Чаще всего его предпочитают применять при создании дизайна интернет-магазинов и информационных ресурсов, чтобы не отвлекать пользователя дополнительными декоративными элементами и не мешать восприятию контента:
Однотонный цветной фон
Если дизайнер хочет внести разнообразие в макет, подчеркнуть индивидуальность компании или просто создать страницу в определенной цветовой гамме, он использует однотонный цветной фон. Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:
Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:
Что дает такой фон дизайнеру? Во-первых, цветной фон — всегда большая нагрузка на внимание пользователя, поэтому необходимо с осторожностью использовать яркие цвета и стараться выделить контентную часть. Нужно, чтобы фон и блоки с контентом дополняли друг друга, а не перетягивали на себя взгляд. Также нужно обратить особое внимание на создание цветовой гаммы: несочетаемые цвета, плохая читабельность текста, неподходящие по цвету изображения только испортят впечатление о ресурсе.
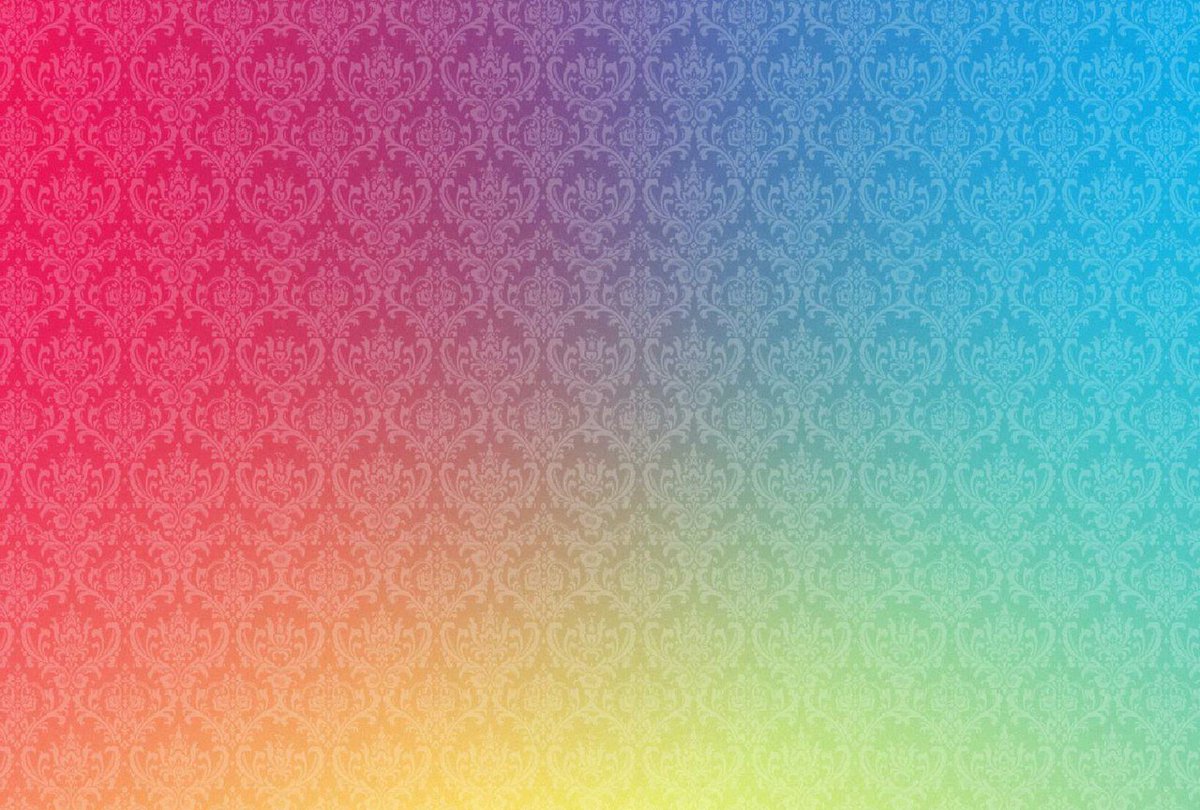
Градиент
Тренд современного веб-дизайна — фон с использованием градиента. Мы писали об этом здесь.
Градиентный фон обладает рядом преимуществ, по сравнению с обычным однотонным фоном:
- выглядит стильно и свежо. Градиенты вошли в моду в 2016-2017 годах и все еще пользуются большой популярностью.
 С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
С помощью градиента можно подчеркнуть, что компания современная, следит за трендами; - позволяет управлять вниманием пользователя. Так как градиент обычно состоит из переходов одного цвета в другой, можно с помощью этого «движения» цвета перемещать взгляд пользователя и направлять его к нужному элементу — например, к призыву к действию;
- яркий дизайн. Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Градиент в качестве фона до сих пор остается популярным приемом при создании дизайна макета. Подход в основном используется на сайтах развлекательного характера, ресурсах, в которых важно подчеркнуть «современность» компании, на промо-сайтах и так далее.
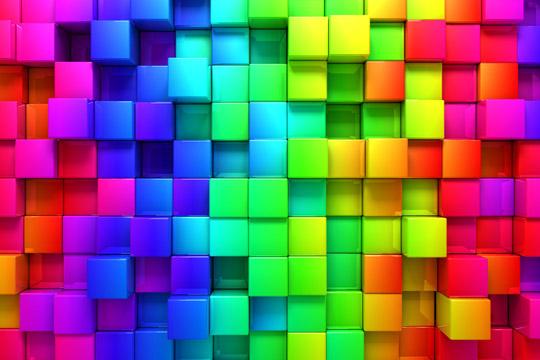
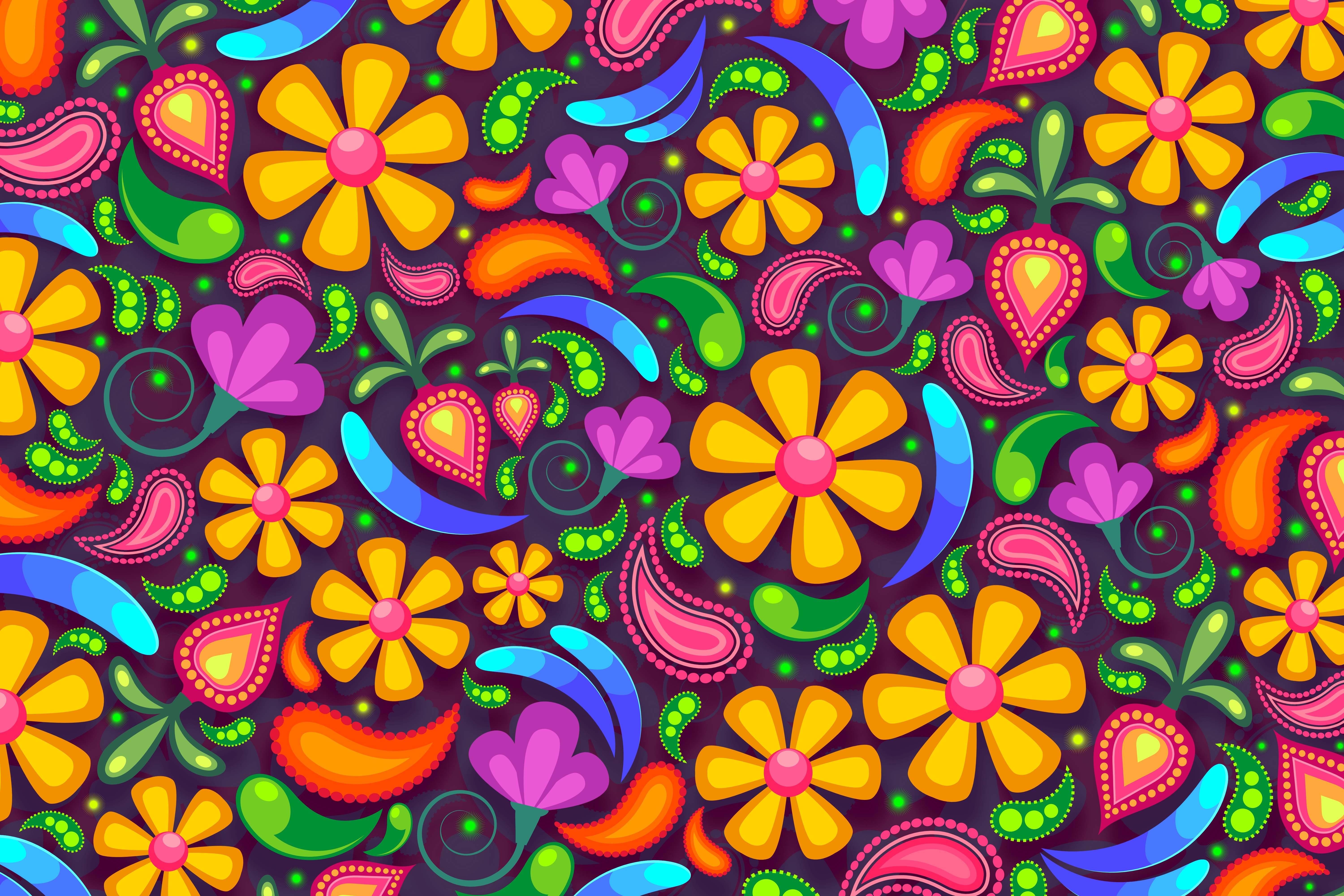
Паттерны и текстуры
Еще один прием — использование паттернов и текстур. Раньше это было в тренде и можно было встретить такие сайты на каждом втором ресурсе, где использовались фон в виде дерева или металла, все кнопки были объемными, с различными эффектами в виде теней или блеска. Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:
Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:
Подробнее о применении паттернов и текстур в современном веб-дизайне мы писали в этой статье.
Большое изображение
Еще один тренд в веб-дизайне — использование больших изображений в качестве фона.
На современных ресурсах часто можно увидеть большие изображения на фоне. Как правило, структура таких ресурсов отличается от традиционной — вместо привычного горизонтального меню используется меню-гамбургер, может применяться крупная типографика и специфичные шрифты и приемы (например, леттеринг, о котором мы писали здесь). Как правило, к таким изображениям применяют различные эффекты, которые слегка затемняют фотографии и дают возможность легко воспринимать контент.
Большие изображения в основном используются на сайтах, где элементы навигации не стоят на первом месте по значимости (как уже говорилось, прием исключает использование горизонтального меню). Можно отнести этот подход к креативным решениям в дизайне. Дизайнеры применяют большие фотографии для промо-сайтов, презентации компании или услуги.
Видеобэкграунд
С развитием технологий у дизайнеров появились возможности использовать тяжелые файлы в качестве фона — так в тренд вошел видеобэкраунд.
Такой прием все же применяется не очень часто: дизайнерам нужно учитывать технические возможности разработчиков, а также специфику ресурса. Как правило, видеобэкраунд используется на небольших страницах, чтобы не загружать ресурс еще больше, для эффектной презентации товара или услуги, а также просто в качестве декоративного элемента.
Мы перечислили основные типы фонов для сайта. Однако, остаются вопросы, которые волнуют всех дизайнеров:
- как правильно выбрать?
- каким принципам следовать, чтобы бэкграунд дополнял дизайн и создавал единую концепцию?
- какой фон выбрать с точки зрения юзабилити?
Разберемся, какие правила используются при выборе и когда стоит пренебречь красивым фоновым изображением ради юзабилити.
Основные принципы при выборе фона для сайта
При выборе фона для сайта некоторые дизайнеры просто следуют интуиции, основывают свой выбор на ранее выполненных проектах или просто используют классический белый, разбавляя его цветными блоками и иллюстрациями. Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим основные принципы, которые могут использоваться при выборе фона для сайта.
Принцип 1. Специфика ресурса
Самый основной принцип — подбор фона индивидуально под формат веб-страницы. Как уже говорилось, если главное назначение сайта — предоставление пользователям текстовой информации, важно, чтобы фон был нейтральным и не отвлекал пользователя от чтения. С другой стороны, если основная цель сайта — презентация товара, нужно использовать максимум своих возможностей и сделать дизайн ярким и привлекающим внимание.
Принцип 2. Важность контентной части
Несмотря на то, что можно использовать видео и большие изображения, яркие цвета, нужно учитывать, что только красивая картинка пользователям не нужна. Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Например, несмотря на темный цвет и множество изображений, дизайнеры выделяют блоки с контентной частью:
Однако, мы хотим, чтобы посетители нашего сайта узнали о нашей компании больше, поэтому за ярким первым экраном идут достаточно нейтральные блоки на белом бэкграунде, что дает возможность пользователю прочитать информацию о наших услугах и просмотреть работы.
Принцип 3. Контраст
Еще один принцип, который также относится к восприятию пользователями контента. Важно, чтобы элементы на сайте достаточно контрастировали с фоном и не сливались в одно большое пятно. Особенно это касается типографики: если текст недостаточно выделяется, его никто не будет читать. Часто дизайнеры, поддаваясь новым трендам, делают текст светло-серым, который тяжел для восприятия. Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Принцип 4. Соответствие фирменному стилю
Мы уже много говорили в нашем блоге о том, что дизайн сайта должен соответствовать или хотя бы быть похожим на фирменный стиль компании. Так повышается узнаваемость бренда и уровень доверия к компании. Фон, как один из главных элементов дизайна, тоже может повлиять на концепцию сайта.
На примере фон сайта — текстура, которая используется в оформлении упаковки товара и, таким образом, дополняет фирменный стиль:
В качестве фона лучше не использовать те цветовые оттенки, которые выбиваются из общей концепции фирменного стиля или вызывают другие ассоциации с компанией (например, для сайтов с серьезной тематикой вряд ли подойдет розовый цвет). Больше об элементах айдентики в дизайне можно прочитать в этой статье.
Принцип 5. Качество и адаптивность
В основном этот принцип касается тех сайтов, где используются большие изображения или видео. Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Также важно учитывать адаптацию макета под мобильные устройства. Если вы используете в качестве фона большое изображение, нужно подогнать фотографию под устройства других разрешений соответствующим образом. Например, наше видео на сайте адаптируется под мобильные устройства:
Принцип 6. Баланс между оригинальностью и юзабилити
Используя разнообразные фоны для сайта, также важно соблюдать грань между креативными решениями в виде красивой анимации, эффектного видеобэкграунда или ярких цветовых оттенков и паттернов и удобством пользования. Иногда такие приемы мешают восприятию и пользователь не может быстро сориентироваться на сайте или совершить целевое действие. Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Студия дизайна IDBI при создании макетов использует различные приемы и виды фонов. Это могут быть как качественные большие фотографии, сделанные профессиональным фотографом, так и классический белый цвет с использованием различных элементов для привлечения внимания пользователей и повышения конверсии сайта. Предпочтение отдается тому виду фона, который подходит под конкретную специфику ресурса и концепцию дизайна. Наши работы можно посмотреть в разделе «Портфолио».
Выбираем фон для картины: рекомендации + примеры!
Апр 04, 2016
in Полезные статьи по рисованию by Марина ТрушниковаКак выбрать удачный фон для своей картины?
Перевод статьи, автор – Bob Davies
Фон является неотъемлемой частью картины, независимо от того, что на ней изображено.
Даже если вы решите оставить просто белое пятно вокруг изображения, вы все равно таким образом создаете фон для него, так как холст или бумага, будь они белые или тонированные, в конечном итоге будут также восприниматься как часть законченной картины.
Таким образом, очень важно правильно подобрать фон для картины, а не просто “нарисовать что-нибудь”, чтобы поскорее закончить работу.
Давайте в этой статье попробуем разобраться, на что стоит обратить внимание художнику, когда приходит время подумать над фоном картины.
Я подготовил и собрал работы художников-педагогов и их студентов, с той целью, чтобы прокомментировать выбор фона на каждой из них.
Несколько типов фонов:
1.Чистый лист
Фон не добавляется.
Эта картина прекрасно выглядит без добавления фона.
В этом сделанном цветными карандашами рисунке Джейн Лэзенби теплый оттенок тонированной бумаги прекрасно выступает и в качестве основного цвета в портрете собаки, и в качестве нетронутого фона.
2. Виньетирование
Часть фона прорисовывается для того, чтобы сосредоточить внимание зрителя на главном объекте, при этом области по краям рисунка остаются нетронутыми.
Роб Дадли намерено оставил в своем натюрморте такие большие непрокрашенные участки по краям. Такой подход позволил ему привлечь внимание зрителя к главным элементам картины, в особенности к прекрасным отражениям на металлическом чайнике.
3. Простой и незамысловатый фон
Серия плавных цветовых переходов.
Выбрав такой вариант фона для своей работы с подсолнухами, Мэриан Даттон смогла не только подчеркнуть и ясно выделить головки цветов, благодаря плавным цветовым переходам фона, но также при его помощи установила источник света справа.
Добавленная тень от вазы позволила ей не зависнуть в воздухе, а твердо встать на стол, даже несмотря на то, что никакого прорисованного стола на картине нет.
4. Более детальный фон
Интерьер дальней стороны комнаты, например, или фон из листьев и деревьев в зарисовках с природы.
В этой работе Мэриан решила подчеркнуть птицу и привлечь к ней больше внимания, сделав фон за ней бледным и простым.
Очень просто и схематично нарисованные поверх фона листья в остальной части картины мягко указывают на главный предмет изображения, подчеркивают его красоту.
5. Фон как главный объект
Расположение фона на ближнем/среднем плане позволяет ему исполнять поддерживающую, связующую роль.
В этом пейзаже Роба Дадли с драматичным вечерним небом нет ярко выраженного центра картины, так что все внимание привлекает к себе множество оттенков, которыми художник передал жар летнего вечера.
Центром этой картины мог бы стать город, но он здесь прорисован лишь силуэтом на заднем плане картины, он сам стал фоном для того, чтобы подчеркнуть красоту вечернего неба.
Если вы закроете нижнюю часть картины рукой, то останется видно только небо и его переливающиеся оттенки. Чтобы получить гармоничное сочетание, отлично работающее вместе, вам нужны и сюжет картины, и фон.
Мы рассмотрели лишь пять примеров различных вариантов фона. На самом деле их может быть много больше, в соответствии с огромным количеством существующих картин. Все зависит от желаемой степени детализации, прорисовки, силы воздействия фона на зрителя.
3 фактора для хорошего фона:
1) Фон дополняет картину, но не конкурирует с главным изображением.
Посмотрите как Джейн Лэзенби в этой зарисовке пейзажа Невады ослабила горы вдали, чтобы передать ощущение глубины пейзажа. По сути, для дальних гор использованы те же цвета, что и для гор переднего плана, но они в достаточной мере приглушены белым цветом.
Таким образом, горы дальнего плана никак не конкурируют за внимание с главным центром картины, но в то же время они создают хороший массивный фон, который выгодно оттеняет и подчеркивает скалы на переднем плане.
2) Фон объединяет картину
В этой работе Мэриан Даттон при написании фона сделала несколько мазков теми же оттенками красок, которые она использовала при написании птицы и цветов на переднем плане.
Этот прием сделал фон более интересным, как бы намекая зрителю, что вдали то же есть цветы и птицы, но сам фон достаточно размыт, чтобы не отвлекать на себя внимание зрителя от главных объектов картины.
3) Фон улучшает картину
В этом прекрасном простом снежном пейзаже Джеффа Кирси я удалил при помощи программы на компьютере группу деревьев дальнего плана.
Несмотря на то, что они были нарисованы в технике по-сырому быстро и без детализации, посмотрите, как сильно меняется впечатление от картины без них.
Совет начинающим художникам: Потратьте какое-то время заранее на то, чтобы продумать фон для своей работы.
Больше интересной и полезной информации о рисовании
от художника Марины Трушниковой
Вы найдете в электронном журнале “Жизнь в Искусстве”.
Получайте номера журнала на свой e-mail!
ОФОРМИТЬ ПОДПИСКУ
Типичные ошибки при рисовании фона
Довольно часто, даже для опытных художников, выбранный фон получается не таким, каким задумывался, или не дает нужного эффекта.
1. Слишком сильный тон
Рассмотрим сначала правую картинку без фона. Диана нарисовала ее акварелью (да-да, это акварель, а не фотография!) без намека на фон потому, что была уверена – сюжет картины говорит сам за себя и достаточно силен для того, чтобы обойтись без фона.
Воспользовавшись программой редактирования фотографий я добавил к ее работе синий фон. Посмотрите как сильно проигрывает работа с наличием фона оригинальной версии Дианы.
Итак, если картина самодостаточна сама по себе, без наличия фона, пусть будет так!
2. Фон слишком детальный и отвлекает на себя внимание.
Если бы Барбара при работе над своей картиной стала бы просто копировать оригинальный снимок со всем его несметным количеством мелких деталей, то это убило бы ее живопись.
Вместо этого фон вдали она нарисовала в виде солнечного летнего неба. Кроме того, на переднем плане картины вся область травы была обобщена с использованием техники виньетирования, чтобы позволить зрителю сфокусироваться на тележке с цветами.
Запомните, что фон – это не то, что прячется где-то там вдали за главными объектами картины. Фон выполняет поддерживающую, связующую роль в картине, и может проявляться также и на переднем плане, как в этом примере.
3. При прорисовке фона допущена ошибка, которая сразу же притягивает к себе взгляд.
Посмотрев внимательно на эти две картинки, подготовленные Сиан Дадли, мы без труда заметим, что ошибки, допущенные в левом варианте работы, неизменно притягивают к себе взгляд зрителя.
На правой же картинке эти ошибки уже исправлены, так что мы можем полностью сосредоточиться на прекрасных нарциссах.
4. Цвета для фона подобраны неверно, в таком случае фон и основной сюжет картины кажутся частями разных работ.
На этой своей работе Джилл Фаркухарсон изобразила прекрасный закат на фоне городского венецианского пейзажа.
Обратите внимание на то, как хорошо подобраны цвета для теплого неба, зданий и воды, все они гармонируют друг с другом.
На правом варианте картины я заменил теплый оттенок неба на более холодный. На первый взгляд, мы не видим ничего ужасного. Однако смешение на одной картине теплых и холодных оттенков в данном случае полностью нарушило баланс в картине Джилл. В том числе, это произошло и из-за того, что отражение неба в воде теперь тоже будет намного холоднее. Сам по себе новый вариант неба вовсе не плох, но в этой картине он не сработает ей на пользу.
5. Фон занимает собой большую часть работы, при этом сам по себе он неинтересен.
Независимо от изображаемого сюжета, в любой картине желательно создавать спокойные, “тихие” области, чтобы уравновесить и привести в гармонию области интереса и центр картины.
Однако иногда вы можете увлечься и сделать фон чересчур спокойным, тогда необходимо немного изменить его при помощи наложения текстур или добавления нескольких деталей. Вам нужно успеть вовремя остановиться, главная задача – сделать фон не скучным, но при этом он не должен конкурировать с главными элементами картины.
Прекрасный пример к написанному выше – работа Мари с уличной танцовщицей. При помощи цветных карандашей Мари сумела ухватить суть движений девушки, динамику танца.
Мари оставила фон практически белым, однако подчеркнула динамичность танца несколькими штрихами, следующими за движениями рук танцовщицы, а также добавила намек на стену за спиной девушки.
Вроде бы не очень заметные, но в тоже время важные дополнения. Эти действия с фоном позволили Мари значительно улучшить ее работу.
Как же выбрать фон для своей картины?
Надеюсь, что к этому моменту вы уже поняли, что выбор фона – очень важная часть работы над картиной. Фон должен соответствовать выбранной вами теме работы, будь то пейзаж, натюрморт, портрет и так далее.
Давайте рассмотрим пример с натюрмортом. С какой стороны находится источник освещения? Работа будет выполняться в высоком или низком ключе, будет ли она выполнена в светлых или темных тонах?
Обратите внимание, что понятия высокого и низкого ключа отнюдь не подразумевают под собой чересчур светлые или темные работы.
Это просто обозначает, что оттенки, используемые в работах, выполненных в низком ключе, будут более сближены, чем оттенки в работах, выполненных в высоком ключе, где мы можем наблюдать больший диапазон использованных оттенков – от самых светлых до самых темных.
Посмотрите на натюрморты, выполненные Кэрол Мэсси.
Обратите внимание на то, как на выполненном в высоком ключе натюрморте слева используется свет, чтобы подчеркнуть кувшин, добавить яркие блики на бокал, помочь инжиру и винограду светиться.
Свет также отражается от каменной стены и столешницы. А это значит, что есть и более темный тон на передней стороне стола, которая остается в тени.
Чтобы сделать более интересным участок стены за основной композицией, туда были добавлены несколько трещин.
Теперь посмотрим на натюрморт справа. Он выполнен в низком ключе. Мы также можем видеть свет на картине, который в данном случае куда более рассеянный и не такой яркий.
Посмотрите, верхняя и передняя поверхности стола сближены по тону, в отличие от рассмотренного нами ранее натюрморта. Такой приглушенный свет дает возможность белым лепесткам цветов засиять на основном фоне.
Такой приглушенный свет дает возможность белым лепесткам цветов засиять на основном фоне.
Выбор цветового и тонового решения работы следует продумать заранее, это так же важно, как и выбор места расположения и количества ключевых элементов вашей работы.
Так, при работе над сложной пейзажной сценой, вам нужно продумать как упростить детали для фона и приглушить местами цвета, чтобы получить спокойные участки вашей работы, не отвлекающие внимание зрителя от главного изображения.
Джеймс Уиллис изобразил на своей работе весьма оживленную уличную сценку с множеством людских фигур, занятых разговорами или просто гуляющих по городу.
Джеймс уравновесил такую оживленную сценку при помощи простого синего неба, а также упростил дома вдали улицы, нарисовав их блоками, без детализации, но лишь с намеками на окна, двери и балконы.
Если вы рисуете с фотографии, не нужно в точности копировать все, что вы там видите, особенно это касается фона.
Что касается портретов, то очень часто фон не соответствует изображаемому объекту и иногда способен даже ухудшить общее впечатление от картины, нежели сделать ее лучше.
Посмотрите на портрет девочки, выполненный Питером Киганом в технике “по-сырому”.
На фотографии видно, что за спиной девочки находится часть гладильной доски и холодильник. Все очень современное, но согласитесь – это не подходящий фон для того, чтобы включить его в портрет вашего ребенка!
Питер принял решение не добавлять фон к своей работе, и в результате мы получили портрет, где ничто не отвлекает нас от лица ребенка.
Вот еще один портрет Питера. Как мы можем видеть, на исходной фотографии фон настолько пестрый и детальный, что отвлекает наше внимание от лица мужчины.
Питер решил эту проблему так – выбрал для фона всего лишь один желтый цвет, а также применил технику виньетирования, позволяющую еще больше сосредоточить внимание зрителей на лице.
Желтый цвет, как дополнительный для фиолетового, прекрасно сочетается с фиолетовым и синим цветами на бабочке и костюме мужчины.
Однако, иногда у вас будет возникать желание, чтобы фон вокруг предметов соответствовал реальности.
На этой картине изображены мои собаки Блейз и Визз. Я нарисовал ее в подарок для своего друга много лет назад.
Мы хотели поймать сущность маленького чертенка в Виззе, который щенком был большим шалуном, а также запечатлеть его брата Блейза в естественной для них обстановке у нас дома.
Наблюдая за ними, мы подметили, что кожаная танкетка – любимое место Визза, куда он бежит сразу же, как чувствует, что ему грозят неприятности.
А небольшая резиновая игрушка, выглядывающая из-под танкетки – это была любимая вещь их обоих, так что ее обязательно нужно было включить в композицию.
Мы нашли угол в гостиной с правильным расположением двери и отсутствием какого-либо беспорядка. Узор на ковре отсутствовал, и в результате мы нашли фон, который был совершенно подлинен с точки зрения реальности, но дополнен и ненавязчив с художественной точки зрения.
Иногда бывают случаи, когда сложно понять, где заканчивается основной сюжет картины и начинается фон. Однако это не должно стать для вас проблемой, если вы заранее обдумаете этот вопрос.
Джоанн Бун-Томас – автор чудесных спонтанных акварелей, и ее яркими цветочными работами справедливо восхищаются.
Посмотрите на фотографию мальвы. Цветы сфотографированы на фоне бледного облачного неба. Картинка статична и скучна.
А теперь сравните ее с акварелью справа, где фотография использовалась лишь для того, чтобы определиться с формой цветов, к которым художница добавила буйство красок и движение, и картина стала смотреться совсем иначе.
Несмотря на то, что фон кажется сложным, а отдельные его участки даже темнее по тону, чем изображенные цветы, все это было сделано специально, чтобы усилить, подчеркнуть бледно-розовые лепестки цветов так, чтобы внимание зрителя сфокусировалось на них.
При написании фона Джоанн была сконцентрирована на том, чтобы цвета фона причудливо сочетались с самими цветами. Большую часть работы с фоном она выполнила в технике по-сырому, позволяя пятнам краски растекаться причудливо, сливаться друг с другом и самим создавать фон для картины.
Примеры фонов
Я бы хотел завершить эту статью подборкой других работ, которые вы могли бы рассмотреть более близко, а возможно и вдохновиться для написания ваших собственных картин.
Посмотрите на этот морской пейзаж Дейва Джеффри. Облака на дальнем плане прорисованы при помощи полусухой кисти, что придает картине особое настроение.
Более плотные и большие облака были написаны мазками в разных направлениях, чтобы подчеркнуть ветреную погоду, а нижняя часть облаков прорисована мазками слева направо, увлекая взгляд зрителей к яхтам.
Все это вместе позволяет передать атмосферу ветреного дня у воды.
В этом прекрасном пейзаже с совой художник Пол Эппс так же использовал подобный прием, однако тут мы видим, что травы на переднем плане также образуют часть фона, чтобы еще эффектнее выделить главного героя картины – сову.
Такого эффекта удалось добиться используя бледные кремовые и оранжевые цвета для травы, мягко сливающейся с небом. Фон не перегружен деталями, но смотрится очень хорошо и спокойно из-за правильно подобранного цветового решения.
Ребекка Де Мендонка для своей прекрасной пастельной работы с балериной решила вообще практически не добавлять фон.
Работа выполнена на темной бумаге, которая прекрасно контрастирует со светлыми оттенками, использованными для рисования балерины.
Так что художница лишь подчеркнула ее, добавив картине жизни и движения при помощи нескольких ярких штрихов желтого и оранжевого в качестве фона.
Глинис Барнес-Меллиш известная акварелистка, отдающая предпочтение портретам.
Посмотрите на ее работу с купающейся девушкой. Здесь хорошо видно, как в некоторых случаях прекрасно работает сдержанный фон.
Основной фокус сделан на теплые, нежные тона кожи девушки и ее затылок. Поэтому приглушенные и более прохладные оттенки бледно-голубого, серого, использованные для стен, ванны, мыла, полотенец не отвлекают наше внимание от ее фигуры, но призваны лишь еще больше подчеркнуть ее.
А теперь давайте посмотрим другую работу. Кэрол Масси пишет акрилом натюрморт с бутылкой вина и бокалом.
В этом случае она использовала акриловую бумагу с подходящей текстурой холста и нарисовала фон при помощи валика и красок.
Я сделал два скрина из ее видео мастер-класса, которые более наглядно отражают то, что я хотел сказать.
Никогда не бойтесь экспериментировать с различными текстурами, особенно в части, касающейся прорисовки фона!
А вот великолепный тигр Джонатана Ньюи, нарисованный на простом зеленом фоне.
Это идеальный вариант, когда главный объект картины несет в себе слишком много различных деталей, как в данном случае пестрый меховой окрас тигра.
Обратите внимание на то, что хотя дальний план и прорисован всего несколькими большими уверенными мазками, они создают ощущение листвы за силуэтом зверя.
Черный лабрадор с картины Джейн Лэзенби, тревожно озирающийся по сторонам, изображен на размытом светлом фоне. Однако мы понимаем, что собака находится в поле благодаря нескольким более детальным мазкам на переднем плане, изображающим травы.
В картине Роба Дадли с изображением устья реки художник использовал одинаковые цвета для неба и его отражения в воде. Внимательно присмотревшись, вы увидите повторяющиеся синие и бледно-желтые цвета.
Возможно, для вас это очевидно, однако новички в акварельной живописи часто забывают об этом.
Такие вещи объединяют вашу работу. Запомните, что небо и море должны быть нарисованы вами в первую очередь, до того, как вы решите добавить на рисунок что-то еще.
Фон важен для любой работы, также и для работ, нарисованных при помощи угля.
Взгляните на картину Джоанн Бун-Томас, на которой изображен сельский дом. Я удалил с нее все нарисованные Джоанн облака, и вот что у меня получилось.
А теперь посмотрите на оригинальный рисунок Джоанн, где все облака находятся именно там, где она их нарисовала.
Обратите внимание на то, насколько иначе воспринимается версия Джоанн, хотя она всего лишь добавила несколько размазанных силуэтов облаков тут и там.
Давайте посмотрим на еще одну учебную работу Джоанн с изображением путешественников.
Бывали ли случаи, когда вы считали свои акварели испорченными после того, как на них образовывались так называемые “хлопья” в местах смешения красок?
Если да, то у меня есть отличные новости для вас!
В процессе работы над своим этюдом с путешественниками, Джоанн была сосредоточена на том, чтобы фигуры и фон были нарисованы с использованием одних и тех же цветов. Этот прием позволяет сразу же объединить всю картину.
Джоанн прекрасно удалось передать ощущение яркого света, используя очень насыщенные оттенки фона в тех местах, где он вплотную подходит к фигурам, а также оставляя белые ореолы вокруг части самих фигур путешественников.
Оставив незакрашенной правую часть картины, Джоанн смогла усилить ощущение яркого солнечного света. Посмотрите на сам фон за фигурами путешественников – там отчетливо видны “хлопья”.
Однако в данном случае они не разрушают всю работу, а наоборот делают более интересной за счет применения такой необычной текстуры для фона.
Подведем итоги
Итак, повторим… Планируйте и создавайте фоны для своих работ таким образом, чтобы они:
- дополняли работу, но не конкурировали за внимание с основным объектом;
- помогали объединять картину;
- повышали уровень всей работы в целом.
Мы могли бы рассмотреть еще много разных картин, но моя задумка была в том, чтобы научить вас рассматривать фон как неотъемлемую часть ваших работ, даже если вы добавляете или исправляете его позже, в процессе рисования.
Хотелось бы также надеяться, что вы разобрались с тем, почему конкретный фон в некоторых случаях работает, а в других нет.
И я вполне уверен, что преуспел в своей затее, потому что раз вы дочитали эту статью до конца, то уже не сможете не обращать внимания на фон в своих или чужих работах.
Теперь вы будете в состоянии помочь себе в своих творческих поисках.
Я уверен в этом!
Источник:
Перевод: Творческая Мастерская Марины Трушниковой
Надеюсь, что этот материал окажется вам полезным! Буду благодарна за репост.
Больше интересной и полезной информации о рисовании
от художника Марины Трушниковой
Вы найдете в электронном журнале “Жизнь в Искусстве”.
Получайте номера журнала на свой e-mail!
ОФОРМИТЬ ПОДПИСКУ
Фон для сторис в Инстаграм как сделать красивым, поменять и залить новый
Многие продвинутые люди не представляют жизни без инстаграма. Его использование не вызывает практически ни у кого вопросов и затруднений, однако, что делать, если впервые решили вести свой блог и еще не знакомы с принципами раскрутки? Конечно, необходимо изучить как можно больше информации, в том числе, как залить фон для сторис в инстаграм прежде чем приступать к делу!
Как сделать и сохранить фон для сторис
Итак, каждый новичок задается вопросом, как сделать историю в инсте? Первым делом необходимо выбрать и залить фон. Сделать это можно как стандартными средствами приложения, так и с помощью расширений или других программ. Сначала рассмотрим алгоритм действий при создании собственной истории:
Сначала рассмотрим алгоритм действий при создании собственной истории:
- Нажимаем на значок фотоаппарата в правом верхнем углу.
- Делаем фотографию, снимаем видео или добавляем старое фото из галереи.
- Добавляем при желании стикеры или текст.
- Нажимаем «сохранить» в нижней части экрана.
- Наконец, публикуем сторис при нажатии на «+».
Где взять готовую картинку для сторис?
Если нет времени для того, чтобы подбирать и менять цвет фона, заливки, то есть возможность скачать готовую картинку для вашей истории! Нет ничего проще, чем забить в поиске «icons for instagram stories», перейти в «картинки» и выбрать то изображение, которое придется вам по душе!
Как поменять фон для сторис через программы?
Не всегда для того, чтобы изменить изображение хватает подручных средств инстаграм. Если фантазия требует большего, то воспользуйтесь программами, чтобы изменить фоновый режим в сторис. Как изменить его быстро и качественно вам подскажет алгоритм для работы с двумя наиболее популярными программами: Unfold и Story maker.
Unfold
Для начала программу нужно скачать. Сделать это можно как в Google play, так и в App store.
- После установки заходим в приложение и нажимаем на «+» внизу рабочей зоны, чтобы создать новую историю.
- Вводим название и кликаем на клавишу «Создать».
- Снова нажимаем на «+» и выбираем обложку будущей истории. Эскизы макетов можно увидеть на панели в нижней части экрана. Надо заметить, что макет может предусматривать добавление текста или фото к сторис. Не пренебрегаем этой возможностью!
- Чтобы посмотреть результат, нажимаем на изображение глаза в левом нижнем углу. Приложение сразу покажет готовую модель так, как она будет выглядеть в инсте.
- Если результат оправдал ваши ожидания, то сохраняйте продукт, нажав на стрелочку в правом верхнем углу.
 Кроме того, есть возможность сразу же отправить готовую сторис в инстаграм.
Кроме того, есть возможность сразу же отправить готовую сторис в инстаграм.
Storymaker
Скачиваем приложение через магазины для Андроид или Айфона.
- После установки запускаем и выбираем один из бесплатных готовых макетов. Это может быть картинка с надписью или целая сетка картинок.
- Нажимаем на кнопку «Фон», которая находится внизу экрана.
- В выборе руководствуемся чувством стиля и фантазией. Выбираем фото из галереи, делаем моментальную фотографию, заливаем изображение одним цветом или выбираем готовую текстуру.
- Если макет подразумевает под собой написание текста, то после установки фона нажимаем на область для текста и пишем там свои мысли. Шрифт можно изменять, как вам заблагорассудится.
- Внизу экрана выбираем кнопку «Галерея» и загружаем фотографию, которой хотим поделиться.

- Теперь можно все проверить, изменить, если что-то не нравится и сохранить, нажав на соответствующую клавишу вверху.
Стандартные средства
Конечно, начинающему пользователю лучше ознакомиться в первую очередь с набором стандартных инструментов инстаграм. Создание фона с помощью них отличается не только незамысловатостью и легкостью, но и наличием необходимого минимума средств. Чтобы обойтись инструментами инстаграм, придерживаемся следующего алгоритма:
- Кликнуть на кнопку «Ваша история».
- Сделать фото или выбрать фотографию из галереи.
- Появится меню для редактирования изображения. В нем выбираем инструмент для рисования.
- Теперь определяемся с цветом фона. После того как выберете, удерживайте палец на любом месте экрана до тех пор, пока не произойдет заливка.
- Проявляем фотографию, потому что заливка происходит поверх фото. Выбираем ластик и просто стираем фон на том месте, где должна быть фотография.
- Сохраняем сторис, нажав на галочку в правом верхнем углу.

После изучения материала о том, как создать фон для истории в инстаграм, приступайте непосредственно к практике и верьте, что у вас все получится! Не бойтесь экспериментировать и фантазировать! Ваш аккаунт, благодаря нестандартным историям о любопытных деталях вашей жизни, быстро наберет популярность. Сделайте первый шаг к раскрутке своего профиля в инстаграм.
30 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете классные фоновые градиенты для вашего интерфейса? Компания по разработке программного обеспечения и дизайна Itmeo создала полезный онлайн-инструмент под названием WebGradients — бесплатную коллекцию из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Вы можете загрузить версию каждого градиента в формате .PNG и скопировать кроссбраузерные коды CSS3. Также доступны пакеты Sketch и Photoshop. Вот некоторые из наших фаворитов из коллекции.
1. Теплое пламя
# ff9a9e → # fad0c42.
 Сочный персик # ffecd2 → # fcb69f
Сочный персик # ffecd2 → # fcb69f3. Леди Губы
# ff9a9e → #fecfef4. Зимняя Нева
# a1c4fd → # c2e9fb5. Сильный дождь
# cfd9df → # e2ebf06. Облачно, Ноксвилл,
#fdfbfb → #ebedee7. Санкт-Петербург
# f5f7fa → # c3cfe28. Тарелка сливы
# 667eea → # 764ba29. Вечное небо
#fdfcfb → # e2d1c310. Счастливый рыбак
# 89f7fe → # 66a6ff11. Летай высоко
# 48c6ef → # 6f86d612.Сильное блаженство
Несколько цветов13. Свежее молоко
# feada6 → # f5efef14. Большой кит
# a3bded → # 6991c715. Aqua Splash
# 13547a → # 80d0c716. Чистое зеркало
# 93a5cf → # e4efe917. Темный премиум
# 434343 → # 00000018. Озеро Кочити
# 93a5cf → # e4efe919. Кровать страсти
# ff758c → # ff7eb320. Маунтин-Рок
# 868f96 → # 59616421. Пустынный горб
# c79081 → # dfa57922. Вечная Констанция
# 09203f → # 53789523.
24. Жестокая стойка
# 29323c → # 48556325. Нега
# ee9ca7 → # ffdde126. Ночное небо
# 1e3c72 → # 2a529827. Бережный уход
# ffc3a0 → #ffafbd28. Angel Care
Несколько цветов29. Утренний салат
# B7F8DB → # 50A7C230. Глубокий рельеф
Несколько цветовПОДРОБНЕЕ…
Как использовать градиенты
Если вы не застряли в 90-х, градиенты лучше использовать умеренно. Вот удобная инфографика от Creative Market, в которой объясняются различные типы градиентов, терминология инструментов, а также предлагаются советы и рекомендации по передовому опыту.
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- Это «вино», а не темно-красный — вот правильные названия всех цветовых оттенков
- Цветовые палитры из известных фильмов показывают, как цвета задают настроение фильма
- 8 красивых цветовых палитр для Ваш следующий дизайн-проект
- Красивые минимальные фотографии закатов для цветного вдохновения
- 12 забавных диаграмм, подчеркивающих важность цвета
- 50 красивых цветовых комбинаций для вашего следующего дизайн-проекта
36 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете крутые градиенты для вашего графического, веб-дизайна или дизайна пользовательского интерфейса? Дизайнер продукта и разработчик интерфейса Indrashish Ghosh создал полезный онлайн-инструмент под названием uiGradients — бесплатную коллекцию из более чем 260 линейных градиентов, которые вы можете использовать для дизайна и кода. Вы можете просматривать градиенты по цвету, копировать их шестнадцатеричные коды или коды CSS и даже загружать версию каждого из них .JPG. Вот некоторые из наших фаворитов из коллекции.
Вы можете просматривать градиенты по цвету, копировать их шестнадцатеричные коды или коды CSS и даже загружать версию каждого из них .JPG. Вот некоторые из наших фаворитов из коллекции.
1. Розанна
#ffafbd → # ffc3a02. Сексуальный синий
# 2193b0 → # 6dd5ed3. Пурпурная любовь
# cc2b5e → # 753a884. Пятачок
# ee9ca7 → # ffdde15. Сиреневый
# 42275a → # 734b6d6. 50 оттенков серого
# bdc3c7 → # 2c3e507.Потерянное воспоминание
# de6262 → # ffb88c8. Социальный
# 06beb6 → # 48b1bf9. Вишня
# eb3349 → # f45c4310. Пинки
# dd5e89 → # f7bb9711. Пышный
# 56ab2f → # a8e06312. Кашмир
# 614385 → # 51639513. Спокойный
# eecda3 → # ef629f14. Бледное дерево
# eacda3 → # d6ae7b15. Зеленый пляж
# 02aab0 → # 00cdac16.
 Ша Ла Ла # d66d75 → # e29587
Ша Ла Ла # d66d75 → # e2958717. Мороз
# 000428 → # 004e9218. Почти
# ddd6f3 → # faaca819. Virgin America
# 7b4397 → # dc243020. Бесконечная река
# 43cea2 → # 185a9d21. Пурпурно-белый
# ba5370 → # f4e2d822. Кровавая Мэри
# ff512f → # dd247623. Ты чувствуешь любовь сегодня вечером
# 4568dc → # b06ab324.Бурбон
# ec6f66 → # f3a18325. Сумерки
# ffd89b → # 19547b26. Реле
# 3a1c71 → # d76d77 → # ffaf7b27. Неплохо
# 4ca1af → # c4e0e528. Доброе утро
# ff5f6d → # ffc37129. Самокат
# 36d1dc → # 5b86e530. Небесный
# c33764 → # 1d267131. Королевский
# 141e30 → # 243b5532. Закатный градиент Эда
# ff7e5f → # feb47b33.Персик
# ed4264 → #ffedbc34.
 Синие синие # 2b5876 → # 4e4376
Синие синие # 2b5876 → # 4e437635. Оранжевый коралл
# ff9966 → # ff5e6236. Баклажан
# aa076b → # 61045fПОДРОБНЕЕ…
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
7 удивительных цветовых схем для веб-сайтов 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли заниматься другими делами: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем большинство компаний хотели бы признать.
- «Это просто дополнение»
- «Давайте просто воспользуемся цветами, которые использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят».
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем для веб-сайта на 2020-2021 годы!
Сумасшедшая часть заключается в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если контент или макет непривлекательны. (Blue Corona)
Если у вас есть 15 минут на просмотр контента, две трети людей предпочтут прочитать что-нибудь красиво оформленное, чем что-то простое. (Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать в себя много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого цвета и всплеск таких же ярких цветов, которые привлекают ваш взгляд, но затем погружают вас в более глубокий — естественный цвета с использованием земляных тонов и более глубоких оттенков.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году, основанные на модных дизайнерах и компаниях по производству красок:
1. Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Темно-красный: # 932432
Чистый фиолетовый: # 3C1874
Серый с пурпурным оттенком : # 283747
Облако: # F3F3F3
2.
 Земляной красный и зеленый
Земляной красный и зеленыйКрасный выделение: # B73225
Blue Minded: # 004E7C
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Загар для макияжа: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
Темное выделение: # 4F4846
Слегка не совсем белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Голубой свет: # 007CC7
Самый светлый синий: # 4DA8DA
Тень темно-синего: # 203647
Тень голубого: #EEFBFB
5.
 Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайтаЧерноватый: # 202020
Темно-серый: # 3F3F3F
Средний серый: # 707070
Яичный желтый: # FFD6C
Белый: #FFFFFF
6. Цветовая схема сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средний зеленый: # 4D774E
Светло-зеленый: # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
оливковое: # A3BCB6
Зеленый лист: # 39603D
Коричнево-серый: # 3C403D
Танлы: # DADED4
Белый: #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта доска настроения для цветовых схем веб-сайта 2021 года. Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может доставлять удовольствие!
Особенно, если у вас правильная цветовая гамма.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких уголков Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты, — ознакомьтесь с нашими статьями по основам аналитики, основам SEO и современным шрифтам, чтобы продолжить делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж Думинды Перера
Ярко-синий: # 51e2f5
Сине-зеленый: # 9df9ef
пыльно-белый: # edf756
Розовый песок: # ffa8B6
Темный песок: # a28089
2.
 Минимальные цвета — пурпурная цветовая схема 90-х, Думинда Перера,
Минимальные цвета — пурпурная цветовая схема 90-х, Думинда Перера,Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf4
Purple Pain: # 8458B3
Густо-фиолетовый: # a28089
3. Яркая сила Думинды Перера
Ясс Куин: # ff1d58
Сестра Сестра: # f75990
Желтая корона: # fff685
Синий свет: # 00DDFF
Брутальный синий: # 0049B7
4.Переосмыслить. Цветовая схема Sajon
Ярко-оранжевый: # ff1e00
Тускло-синий: # e8f9fd
Предупреждение / выделение зеленым цветом: # 59ce8f
5. Цветовые схемы всемирного благотворительного веб-сайта от Cuberto
Ярко-оранжевый номер 2: # f43a09
Дедушка Апельсин: # ffb766
Серый Синий Зеленый: # c2edda
Живой зеленый: # 68d388
6.
 Цветовые схемы веб-сайта «Банки и финансы» от Джулиены Ренвой
Цветовые схемы веб-сайта «Банки и финансы» от Джулиены РенвойПинки: # fbe3e8
Синий Зеленый: # 5cbdb9
Teeny Greeny: # ebf6f5
7. Интенсивный зеленый, синий и красный цвета.
Ярко-зеленый: # beef00
Красный электрический: # ff0028
Темно-зеленый: # 657a00
Синий Power: # 1400c6
8.Белое пространство, желто-коричневый, фиолетовый, желтый цвет схема сайта
Фоновый загар: # fceed1
Пурпурный-y: # 7d3cff
Желтые перчатки: # f2d53c
Рыжий: # c80e13
9. Deep blue and tan — палитра цветов
Sand Tan: # e1b382
Sand Tan Shadow: # c89666
Ночной синий: # 2d545e
Ночная синяя тень: # 12343b
10.
 Желто-коричневый, розовый и красный цветовая гамма
Желто-коричневый, розовый и красный цветовая гаммаРагин бежевый: # fff5d7
Кораллово-розовый: # ff5e6c
Sleuthe Yellow: # feb300
Pink Leaf: #ffaaab
11. Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстраций
Grassy Green: # 9bc400
Величие Пурпурных гор: # 8076a3
Розовая туманная гора: # f9c5bd
Factory Stone Purple: # 7c677f
12.Ярко и красочно — схема на 2020 год
Green Treeline: # 478559
Фиолетовый базовый уровень: # 161748
Розовая подсветка: # f95d9b
Bluewater lowlight: # 39a0ca
13. Желтый, Красный / Розовый / Оранжевый — Яркая схема
Желтый фон: # ffde22
Розовый / красный круг: # ff414e
Оранжевый круг: # ff8928
White Layover: #ffffff
2019 Цветовые схемы веб-сайта:
1.
 В стиле 70-х — современная цветовая палитра
В стиле 70-х — современная цветовая палитраMountain Shadow Blue: # 101357
Старый розовый макияж: # fea49f
Золотарник желтый: # fbaf08
Колокольчик голубой : # 00a0a0
Полужирный 2019 Зеленый: # 007f4f
2. Lightning Blue Purple — Simple Web Color Palette
Голубой свет: # 51d0de
Пурпурная молния: # bf4aa8
Белый мозг морщин: # d9d9d9
3.Синий металлик, фиолетовый, красный — цветовая палитра веб-сайта
Синее эскимо: # 0f2862
Красная линия: # 9e363a
Пурпурная тень: # 091f36
Серо-синий лист: # 4f5f76
4. Apricot Avalanche — Цветовые схемы веб-дизайна
Черника: # 6B7A8F
Абрикос: # F7882F
Цитрусовые: # F7C331
Ядро Apple: # DCC7AA
5.
 Сильный контраст и надежность
Сильный контраст и надежностьСиний левый: # 1561ad
Правый синий — без звука: # 1c77ac
Сине-зеленый: # 1dbab4
Красно-оранжевый: # fc5226
6. Классическая палитра цветов веб-сайта «Красное золото»
Краснее тебя: # ff3a22
Goldi-лоты: # c7af6b
Темное золото: # a4893d
Серебряный язык: # 628078
7.Тонкая и сочная цветовая схема сети
Едва зеленый: # acb7ae
Коричневые рубашки: # 82716e
Коричневый блондин: # e4decd
Блонди: # c2b490
8. Фотографическая память
Зеленая гора: # 3d7c47
Голубая гора: # 09868b
Голубой фон: # 76c1d4
Едва серый край: # f7f7f7
9.
 Футуристический Lightbrite
Футуристический LightbriteСеро-серебристый: #bccbde
Световой меч синий: # c2dde6
Фиолетовый: # 431c5d
Оранжевый: # e05915
Yellowbrite: # cdd422
10. Охотник Хранитель Красно-Пурпурный
Болезненный красный: # eb1736
35-летний фиолетовый: # 5252d4
Светло-фиолетовый градиент: # 7575dd
Shadow Purple Red: # 781a44
11.Бутерброд с пасхальным яйцом
Зеленый: # 8bf0ba
Иронический блюз: # 0e0fed
Синий подчиненный: # 94f0f1
Pinky Ring: # f2b1d8
Яичный желтый цвет: # ffdc6a
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
Оригинальный набор цветовых схем сайта:
1.Интеллектуальная небрежность
Голубой зеленый: # 6ed3cf
Мягкий фиолетовый: # 9068be
Tasty Eighties Grey: # e1e8f0
Насыщенный красный: # e62739
Найдено в модных цветовых палитрах Интернета от Awwwards
2. Очень уютно
French Laundry Blue: # 3a4660
Комфортный загар: # c9af98
Peachy Kreme: # ed8a63
.Коричневая крышка: # 845007
Найдено на рубашке Desi от Филиппа Дуэскау на Behance
3.Темная лошадь
Жёлтый?!: # feda6a
Серебряная лиса: # d4d4dc
Глубокий матовый серый: # 393f4d
Темный сланец: # 1d1e22
Найдено на концепте Vintage Rides от Creativa Studio на Dribbble
4.
 Сонные зеленые полосы
Сонные зеленые полосыSimpler Lime Green: # 7dce94
Темно-серый с потертостями: # 3d3d3f
Серый ваниль: # f6f5f3
Белый : # f9f8fd
, найденный на веб-сайте Книги джунглей, автор Watson D / G для Disney
5.Драгоценные металлы
розовое золото: # bd8c7d
Мягкое золото: # d1bfa7
Серебро: # 8e8e90
Оникс: # 49494b
Найдено на KAE Branding от Socio Design
6. Европейские органы
Желтая рука: # fbf579
Одинокий синий: # 005995
Стационарный Розовый Красный: # fa625f
Purpled: # 600473
Найдено на веб-сайте Вдохновение от Mind Sparkle Mag
7.Простые блестящие акценты
Красный Накладка: # cd5554
На снимке коричневый: #
aЗеленые водоросли: # 00c07f
Синий Наследие: # 313d4b
Найдено на веб-сайте Вдохновение от Mind Sparkle Mag
Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам, а также в том, как они соотносятся с другими узорами и фотографическими элементами рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткую заметку о том, почему используемый цвет также работает в контексте.
8. Синий Красный
Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину.
Светло-красный: # e0474c — Улыбающееся лицо, пробивающееся сквозь красный цвет, делает его ярким.
Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным.
Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии с белым внизу.
Найдено на веб-сайте Вдохновение от Mind Sparkle Mag
9. Солнечно и спокойно
Morning Sky: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную фотографией, чтобы задать тон вашему дизайну.
Honey: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах.
Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно.
Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем блоке или кнопках во всю ширину.
, найденные на вдохновляющем веб-сайте Цветовые схемы Canva
9. Темно-оранжевый
Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить тонны контраста.
Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета.
Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контуров объектов.
Оранжевый Желтый: # be4f0c — Использование на цветовом круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной.
Найдено на отличные цветовые схемы с помощью одного дополнительного пикселя
10.Писклявый
Fresh: # 4ABDAC — снова цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: # FC4A1A — Фигура на переднем плане прорабатывается в контексте, но при этом уделяется внимание тому, как она дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры.
Sunshine: # F7B733 — Желтый обеспечивает только призыв к действию и выделяет важные части
Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру не загроможденной большим количеством цветов или узоров на этих четких снимках головы.
, найденные на вдохновляющем веб-сайте Цветовые схемы Canva
11. Базовый сине-зеленый
Ol ’trusty blue: # 368cbf — Синий завоевывает доверие к психологии цвета, но убедитесь, что это сделанный со вкусом оттенок, так как некоторые синие цвета слишком нестандартны. Точно так же, как мой учитель рисования сказал с красками, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то, что выглядит так, как будто вы только что нанесли цвета из коробки.
Зеленый акцентный цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Используйте знакомые цвета вместе, когда это служит вашей цели — вы чувствуете себя достойным доверия.
Используйте знакомые цвета вместе, когда это служит вашей цели — вы чувствуете себя достойным доверия.
Темный сланец: # 33363b — Разделение белого пространства более темным верхним, нижним колонтитулом или разделами на всю ширину позволяет избавиться от слишком повторяющихся вещей.
Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится.
Найдено в бесплатных потрясающих темах WordPress от ColorLib
Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого цвета, так что дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Там может быть крошечная полоска желтого цвета, так что дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Часть третья — Об отсутствии цвета и хорошо сделанных однотонных цветовых схемах
Полное исключение цвета из микса — для определенных частей веб-сайта — или из композиции в целом может быть классным, но простым способом повысить серьезность или интенсивность работы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, зеленым или тремя оттенками фиолетового. Я также добавлю несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и повысить драматическую напряженность веб-сайта — если все сделано хорошо.
В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и повысить драматическую напряженность веб-сайта — если все сделано хорошо.
В конце концов, один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Резкий контраст
Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны
Серый подержанный: # 3f3f3f
Белоснежный: # f5f5f5 — Повторяйте за мной, все белые не равны
Светло-серый: #dcdcdc
Найдено на одной странице Любовь, созданная Питером Тотом
13.True Black and white + Фотография
Черный: # 000000
Белый: #ffffff
Найдено в книге веб-дизайна — 20 красивых портфолио, работа Майкла Шмида
14.
 Goldifox
GoldifoxЗолотая пшеница: # a39274
Мягкая пшеница : # dfd8c8
Глубокий серый: # 252523
Эта цветовая схема, конечно же, также демонстрирует, что хорошее фото может сделать для общего вида вашего сайта, если оно сочетается с сильным контрастом однотонных цветовых элементов.
15. Minty обновлен
Монетный двор: # 4cb69f
Прикосновение серого: # f5f5f5
Deep Purple: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотографии
Найден в Dapper Ink Джоэлом Ридом на Dribbble
16. Синий + белый
Оптимизм Синий: # 269ccc
Голубые водоросли: # 9ed2c5
Плоский серый: # 7b7b7b
Найдено на fltdsgn.com
И еще пара веб-сайтов с оттенками серого, чтобы прояснить, что оттенки серого могут быть очень красивыми.
16. Простая экспериментальная фотография — Квадратное разделение
Найдено на InspirationDE Сэма Тиса
17. Плавающий объект, разделение секций под углом, простая редакционная типографика.
Найдено на flatdsgn.com Роландом и We Ain’t Plastic
18. Прямоугольник вокруг букв, креативная блокировка букв
Найдено на Behance, Диана Полярная
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, намеренно создается изысканность в дизайне, и теперь переполненные оборки могут победить. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным.
Часть четвертая — О взаимодействии типографики и цвета
Типография, цвет, верстка. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не выбираться случайно.
Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не выбираться случайно.
19. Угольно-черный, золотой и много белого пространства
Золотой верх: # d8ab4e
Золотое дно: # b48c36
Угольно-черный: # 040404
19Б. Сочетания шрифтов в дополнение к выбору цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с очень продуманными типографскими элементами, дизайнеры этого сайта сопоставили грубый и элегантный.
Amiri Rough — Доступно через Google Fonts — Великолепно смотрится в качестве отзыва или цитаты.
Найдено на веб-дизайне Inspiration for Gentlemen Barber Clubs (Вы должны увидеть сайт полностью)
20. Чистый красный хаки
Красный хлопок: # c53211
Чистый глубокий серый: # 2e3830
Хаки: # e6dbc9
20Б. Сочетания шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
Futura Bold — классика и простота.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой и коричневой цветовой схемой в качестве заглавных букв.
Museo Slab — Как и вес 100 в цитате выше, и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
21. Модная пастель модерн
Пастель персик: # dea6af
Небесно-голубой: # 8cbcd0
Пастельно-розовый: # e6dbc9
21Б. Сочетание шрифтов для дополнения выбора цвета — Калибр — Кетчуп европейского дизайна
Калибр — Мне нравится внешний вид многих современных европейских веб-сайтов с помощью этого зрелого швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, удостоенный награды CSS Design Awards — Купите шрифт Caliber
Неважно, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними.
Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними.
Несколько слов поддержки
Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам обсудить цветовые схемы и шрифты с вашими клиентами и другими сотрудниками. на ваш дизайн с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут спорными.
Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , чтобы они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие.
На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие.
В самом остром плане намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорта и агрессия) и следуя своему инстинкту, когда вы ныряете с головой в то, что действительно говорило бы на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на самые привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
Распознавайте свои скрытые способности, доверяйте своим творческим инстинктам и пачкайте руки.
Часть пятая — Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет — это кажется бесхитростным и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым.
Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но никогда не должен выглядеть случайным.
Он может быть смелым и свежим или землистым и ржавым, но никогда не должен выглядеть случайным.
22. Элегантная современная цветовая палитра
Темно-синий / фиолетовый: # 111c30
Темно-розовый макияж: # 9a4d55
Комфортный диван Бежевый: # 80756b
23. Приглушенная современная цветовая палитра
Крошечный сладкий синий: # b5e9e9
Кремовый светлый загар: # fef6dd
Пинки Пай: # ffe1d0
Желтая лошадь: # fff1b5
Зеленый палец: # dcf3d0
24.Свежая современная цветовая палитра
Темно-фиолетовый: # 1d1145
Охотник Хранитель Зеленый: # 0db4b9
Розовый ботинок: # f2a1a1
Современный розовый рюкзак: # e76d89
25.
 Земная современная цветовая палитра
Земная современная цветовая палитраКрасный филиал: # de493c
Зеленые деревья: # 608074
Синий / зеленый туман: # daefd9
26. Ржавая современная цветовая палитра
Красный ржавый: # c1432e
Серебряный головной убор: # 4b6777
Ржавое золото: # ce9e62
Черный для контраста: # 2c2c2c
5 лучших генераторов цветовых схем для веб-сайтов, которые помогут вам начать работу
Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем могут помочь вам найти идеальный вариант для вас.
Плоские цвета пользовательского интерфейса С помощью простой функции копирования одним щелчком можно вставить шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть.
Этот забавный инструмент с возможностью выбора дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых сочетаний позволяет вам исследовать многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вам визуализировать каждую цветовую комбинацию.
КулерыЕсли вы хотите, чтобы ваши цветовые схемы были максимально детализированы, то обратите внимание на приложение Cooler, которое позволяет вам очень технически подбирать цвета для создания настраиваемой цветовой схемы в Интернете.
Генератор поддоновГенератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное.
Палетон Еще один инструмент, позволяющий настраивать цвета; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы.
62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Blue определенно является самым безопасным выбором, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя, пытаясь быть слишком ярким или новаторским только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь опытный дизайнер.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, внесли изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google.
Вы открыли секретный люк во внутренние механизмы Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень крутое дополнение FAQ к нашему списку здесь в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации рейтинга, — это так называемое создание взаимных ссылок. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их!
Посмотрите это короткое видео, чтобы узнать, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
2018 Цветовые схемы сайта становятся ярче и «насыщеннее»! Настоятельно рекомендуем взглянуть на стиль вашего сайта…
Мужские цветовые решения? Наступает 2019 год, черт возьми, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — я…
Создав несколько эпических роскошных сайтов для самых разных клиентов, как М.
 I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Вызывает ли желаемый отклик цветовая схема, которую вы выбрали для своего веб-сайта? Вы ошеломлены количеством возможных цветовых палитр веб-сайта?
У всех есть любимые цвета, к которым они стремятся, когда дело касается работы или чего-то еще.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда, значений цветов и продвигаемых продуктов или услуг.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку каждого посетителя бренда в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы могли подумать, что действительно имеет значение содержание. И это не неправда.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала вам нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность поразить посетителей своим контентом.
Вот как:
1. Повышение узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую важную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет увеличивает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта. Это поможет посетителям сразу связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы говорите пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному исследованию, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В другом исследовании, посвященном формированию первого впечатления потребителей, 90 процентов первоначальных оценок основаны только на цвете.
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых аспектов страницы для «понимания». Его можно оценить практически мгновенно и не требует от посетителей оценки копии или других сообщений.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании пользуются этими связями, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «личность» сосредоточена в первую очередь на одном. Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».”
Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное ощущение или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрому действию, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-либо посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые располагаются бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вы можете использовать палитру, подобную следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но яркость и интенсивность оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, поскольку различные оттенки одного цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, расположенных прямо напротив друг друга на цветовом круге. Таким образом, хотя в нем задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Таким образом, хотя в нем задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести разнообразие в свою цветовую схему, чтобы ваш сайт не выглядел слишком загруженным, дополнительная цветовая схема, подобная одной из этих, может быть идеальным выбором:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Трехцветная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, подходящую для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделение определенных элементов
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея, лежащая в основе этого психологического принципа, заключается в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделять определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Такой подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на сочетания цветов» и «Предпочтения потребителей в отношении сочетаний цветов», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с сильно контрастирующим акцентным цветом.
Первое исследование показало, что «предпочтение пар и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги цветовых предпочтений фигурируют по мере того, как увеличивается контраст оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один яркий, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на базовые задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы нашли время, чтобы документировать свою палитру простым в использовании способом, как это было в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете краткий ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Так что вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки CTA и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
youtube.com/embed/eXhZJI9Iy5c?feature=oembed&enablejsapi=1&origin=https://www.crazyegg.com» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают на основе эмоций, которые они вызывают, и чувств, которые они передают.
1. Mea Cuppa
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но очень привлекающая внимание комбинация оттенков драгоценных камней от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — холодные, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он прекрасно контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей при призывах к действию и других областях, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в ярких тонах.![]() Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. Лимонная стойка
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый красиво сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого семейства делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с градиентом на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr, зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что у компании, специализирующейся на графическом искусстве, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Темно-синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета подходят для тех, кто хочет расслабить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут подобрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете искать «палитры, включающие этот цвет», просматривать или подписываться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять. Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с помощью плагина ColorRotate и приложения для iPad.
Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с помощью плагина ColorRotate и приложения для iPad.
Соответствие вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должен соответствовать цвет вашего сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одной цели: отслеживания определенного цвета. Зайдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Прекрасный
Pictaculous генерирует цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей. Pictaculous предложит вам не только палитру на основе загруженной вами фотографии, но и готовые цветовые схемы.
Pictaculous предложит вам не только палитру на основе загруженной вами фотографии, но и готовые цветовые схемы.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палетон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендованные цвета будут выглядеть на образце веб-сайта.
Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендованные цвета будут выглядеть на образце веб-сайта.
9: Цветовая сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Он немного более простой, чем некоторые из инструментов цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Он немного более простой, чем некоторые из инструментов цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что привлекло ваше внимание, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым пространством между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вы должны знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Введите URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы в нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных, содержащую более 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальным сочетанием цветов, это отличный и простой в использовании способ их найти.
Но он также работает как способ изучения цветовых комбинаций, используя базу данных, содержащую более 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальным сочетанием цветов, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои CTA, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Вы тестируете свои CTA, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета внимание наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в реальном времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего веб-сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Попробуйте выбрать палитру, которая отличается от других в вашей нише, чтобы выделиться. Тогда начните тестирование.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
Дэвид Чжэн — выпускник и бывший сотрудник The Daily Egg.
Потому что цвета прекрасны. Сделать привлекательный и доступный… | Шикси | _carbondesign
В таких крупных организациях, как IBM, бренд-команды уже давно несут ответственность за создание и поддержание цветовых палитр.Поскольку все больше и больше людей знакомятся с брендом через программное обеспечение и веб-сайты, ситуация начала меняться. Продукты на основе экрана стали средой, в которой цвета действительно подвергаются стресс-тестированию, наряду с шрифтами, сетками и любыми другими основополагающими элементами.
Даже небольшая разница в контрасте может привести к тому, что интерфейс не пройдет проверку доступности. Клиенты IBM, такие как правительства и образовательные учреждения, зависят от IBM в соблюдении стандартов WCAG, поэтому мы делаем доступность одним из приоритетов в нашей цветовой палитре.Это помогает нам поддерживать доверие наших клиентов и пользователей и снизить риск судебных исков, избегая нарушений.
Давайте посмотрим, как выглядит цветовая палитра системы функционального дизайна.
Серые с более светлым светом, более темными темными и меньшим количеством средних тоновНейтральные оттенки серого важны в пользовательском интерфейсе. Они обеспечивают структуру, обозначают границы и устанавливают иерархию.
Когда мы разрабатываем интерфейсы, обычно доходят до крайностей: самого темного и самого светлого серого.Максимальный контраст — ключ к удобочитаемости и привлечению внимания пользователя. Включая достаточное количество оттенков серого в оба конца спектра, мы предотвращаем появление мутных средних тонов с низким контрастом. Это особенно важно для корпоративных программных продуктов, которые часто могут представлять собой беспорядок из контейнеров внутри контейнеров, панели, летающие над панелями, и бесконечные строки и столбцы таблиц данных с полосатым зеброй!
Это не таблица данных с полосками зебры, а просто таблица с одним столбцом с выбором. Это исследование призвано найти достаточно тонкие, но все же различимые оттенки.
Это исследование призвано найти достаточно тонкие, но все же различимые оттенки.График ниже показывает, как коэффициенты контрастности между оттенками серого примерно соответствуют колоколообразной кривой. По мере того, как колоколообразная кривая становится тоньше и выше, светло-серые оттенки становятся светлее, а темно-серые — темнее.
Коэффициент контрастности между оттенками серого соответствует слегка смещенной колоколообразной кривой. В скорректированном ряду показаны более светлые оттенки серого и более темные оттенки серого.Воспринимаемая симметрия темной и светлой темы
Обратите внимание, что колоколообразная кривая не идеально симметрична. Правая сторона круче и заканчивается выше, что говорит о том, что ступени между темно-серыми цветами больше, чем между светло-серыми.Это сделано для того, чтобы наши глаза лучше различали более светлые оттенки, чем более темные. Чтобы сохранить симметрию воспринимаемой темной и светлой темной темы, коэффициент контрастности между темными серыми оттенками должен быть немного выше.
Настроенные ступеньки еще далеки от плавности. До сих пор мы не нашли способ программной генерации цветов путем ввода пользовательской кривой коэффициента контрастности.Мне нравится ColorBox, но я мечтаю о мире, в котором мне больше не нужно вручную настраивать асимметрию между темным и светлым серым. ( Подмигнуть , Подмигнуть . Есть ли талантливые программисты, желающие создать небольшой веб-инструмент?)
Количество доступных цветов текста на фоне темы
Контраст — важный визуальный сигнал для передачи иерархии между текстом и создания различий между заголовками, заголовки, метки, абзацы и подписи. Помня, что текст в пользовательских интерфейсах должен быть доступен, цветовая палитра должна предлагать достаточно доступных цветов для создания иерархии текста.В случае с Карбоном «достаточно» означает пять оттенков, что составляет половину ряда.
Например, на фоне Gray 10 все цвета 60–100 могут использоваться для текста с доступным коэффициентом контрастности ≥4,5: 1. Как правило, мы не рекомендуем использовать чистый черный или чистый белый цвет для текста, поскольку чрезвычайно высокая контрастность фактически снижает читаемость.
Как правило, мы не рекомендуем использовать чистый черный или чистый белый цвет для текста, поскольку чрезвычайно высокая контрастность фактически снижает читаемость.
До настройки палитры у нас было только четыре оттенка на фоне Gray 90. Это ограничение заставило нас использовать курсив для вспомогательного текста в компоненте ввода текста.Мы оставляем курсив для выделения и терминов глоссария, поэтому использование его для вспомогательного текста нарушило цель системы.
После корректировки палитры вспомогательному тексту можно присвоить серый 60, текст метки — серый 80, а входной текст — серый 100. Для всех, кто интересуется дополнительной информацией об этой работе, ознакомьтесь с этой тщательно задокументированной проблемой на GitHub. .
Сравнение доступных цветов текста до и после обновления на фоне Gray 90. Средние тона должны иметь высокую насыщенность и быть доступными Средние тона, как правило, следует использовать с осторожностью. Когда они используются, они должны предлагать глоток свежего воздуха. Это основные моменты, призывы к действию. Это акцентные цвета и моменты брендинга в цифровом мире. Они должны привлекать внимание и обеспечивать характер.
Когда они используются, они должны предлагать глоток свежего воздуха. Это основные моменты, призывы к действию. Это акцентные цвета и моменты брендинга в цифровом мире. Они должны привлекать внимание и обеспечивать характер.
CSS Color Gradient Generator: красивые градиенты бесплатно
Что такое цветовой градиент?
Цветовой градиент — это постепенное смешение двух или более цветов. Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними.Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты. Линейный цветовой градиент смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой. Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Как создать хороший цветовой градиент CSS
Обычно дизайнер вручную выбирает два или более цветов для создания цветового градиента. Это требует дизайнерского опыта и хорошего взгляда на цветовую гармонию. Наш генератор цветовых градиентов использует алгоритмы цветового градиента нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых градиента. Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе. За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Это требует дизайнерского опыта и хорошего взгляда на цветовую гармонию. Наш генератор цветовых градиентов использует алгоритмы цветового градиента нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых градиента. Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе. За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Стили цветового градиента
Наш генератор фонового градиента CSS автоматически создает цветовой градиент на основе выбранного вами цвета. У нас есть разные стили градиентов. Стиль освещения создает цветовой градиент, который выглядит так, как будто он подсвечивается источником света. Идеально подходит для придания блеска вашим цветам. Deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму. Модель в стиле радуги идеально подходит для более светлых тонов, чтобы создать имитацию перламутра. интенсивный стиль создает интенсивный, глубокий и насыщенный цветовой градиент.
интенсивный стиль создает интенсивный, глубокий и насыщенный цветовой градиент.
Регулировка градиента цвета
После выбора цвета вы можете перетащить ползунки для настройки градиента. Первый ползунок регулирует величину градиента. Второй ползунок управляет вращением цветового градиента. Вы можете использовать это, чтобы смоделировать источник света. Третий ползунок переключается из линейного режима в радиальный.
Если вас устраивает градиент, получите код CSS , скопировав сгенерированный код градиента цвета CSS.Поместите его в свой собственный код CSS, чтобы получить точно такой же градиент в собственном веб-дизайне.
Советы по дизайну с цветовым градиентом
Если вы хотите создать логотип с цветовым градиентом, мы подготовили для вас несколько рекомендаций:
перейдите к рекомендациям по цветовому градиенту
25 примеров идеальных сочетаний цветов в веб-дизайне
Сегодня мы покажем вам несколько примеров веб-сайтов, на которых используются красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются друг с другом и создают приятный глазу результат. У нас есть несколько стилей, от нежных и гладких до ярких дуэтов и супер красочных страниц.
У нас есть несколько стилей, от нежных и гладких до ярких дуэтов и супер красочных страниц.
От нашего спонсора: Поднимите весь свой маркетинг с Mailchimp Smarts.
Цвет определенно является очень важным элементом веб-дизайна, и если вы знакомы с теорией цвета, используемой в изобразительном искусстве, вы можете знать, что даже после большого количества исследований реакция на цвета довольно субъективна, и люди реагируют по-разному.Некоторые реакции основаны на фоне, другие — на личных вкусах и даже психологических чувствах. На самом деле теория цвета — это наука, которая помогает нам разрабатывать наши проекты, и ее, безусловно, следует учитывать при создании веб-сайта.
Сегодня мы покажем вам несколько примеров веб-сайтов, на которых используются красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются друг с другом и создают приятный глазу результат. У нас есть несколько стилей, от нежных и гладких до ярких дуэтов и супер красочных страниц.
Если вам интересно, вот несколько хороших инструментов, связанных с цветом: COLOURLovers, Kuler Adobe, Color Scheme Designer и помните, что иногда вы можете использовать Firebug, чтобы узнать, какие цвета люди используют в дизайне. Наслаждайтесь!
декодировать
Gimme Delivery
- # DC3D24
- # 232B2B
- #FFFFFF
- # E3AE57
Кухонная мойка Studios
- # 221E1D
- # ECEAE0
- # 63AA9C
- # E9633B
Стивен Гачеру
Крейг Моррисон
IFYC
Лидеры — Конференция
- # AC2832
- # 000000
- # DFD297
- #FFFFFF
Стропальщики для кода
- # F2EFE4
- # CB8C1D
- # 4C3327
- # BD3632
Том, Дик и Гарри
Atticus Pet Design Studio
- # B94629
- # E3DEC1
- # E89F65
- # 47AFAF
Вызов Red Bowl
Вильями Салминен
Ла Мулад
- # FFD500
- #FFFFFF
- # 38300A
- # E9C92D
- # 000000
Hello Studios
- # E4DBBF
- # DC5B21
- # 70AB8F
- # 383127
Меа Чаппа
- # 1
- # DFE2DB
- # FFF056
- #FFFFFF
Набор для выживания с сыром
- # 2B2B2B
- # DE1B1B
- # F6F6F6
- # E9E581
Дом на дереве
- # 00ACE9
- # D43F3F
- # 6A9A1F
- # F6F6E8
- # 404040
Блум
Половина Нас
Топливо
- # 8A0651
- #FFFFFF
- # 000000
- # 424242
тенистые участки
- # 99CD4E
- #FFFFFF
- # 343434
- # E1E1E1
Веб-панель инструментов
- # EB593C
- # 333333
- # ABDCD6
- #FFFCEC
Морошка
- # EDEDE4
- # F74906
- # 554E44
- #FFFFFF
Поучительные цитаты
- # 222222
- # D11250
- # DB5800
- # 006899
- # 008F68
Архитектура кайт-студии
- # BDBAB4
- # FF6766
- # 97CE68
- # 6BCBCA
- # FF9900
Источник:
Лучшие образцы
сайт вдохновляет



 )
) Д.
Д.
 Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов. С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
С помощью градиента можно подчеркнуть, что компания современная, следит за трендами; Кроме того, есть возможность сразу же отправить готовую сторис в инстаграм.
Кроме того, есть возможность сразу же отправить готовую сторис в инстаграм.

 I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
I.N.N.E. Apparel, Artful Living Magazine и Mall of America…