бесплатные менеджеры шрифтов. Онлайн сервисы для распознавания шрифта с картинки
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат.
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом:
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
дизайнер шрифта.
 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Советуем тоже смотреть.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Сам себе дизайнер. Тестируем 7 онлайн-сервисов для создания визуального контента
Сделали разные картинки по одному техническому заданию с помощью семи самых популярных сервисов для создания визуального контента и рассказываем о плюсах и минусах каждого из них.
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.
Дано:
- Пак качественных картинок,
- Подборка авторских цитат,
- 7 ссылок,
- Краткое ТЗ: сделать 7 картинок «проверенного» формата.
Стоит оговориться, что человек, которому поручили эту задачу, никакого отношения к профессиональному дизайну не имеет, но Photoshop открывал. А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
1. Canva
Пожалуй, самый популярный конструктор картинок. В Canva есть огромное количество шаблонов для разных типов изображений — открытки, постеры, картинки для соцсетей, слайды для презентаций, обложки. Каждый шаблон можно «разобрать» по кусочкам и изменить до неузнаваемости. Править можно всё — фон, иконки, линии, шрифты, цвета. Canva создаёт для авторизованного пользователя личный профиль, где можно публиковать созданные в конструкторе картинки и делиться профилем в социальных сетях.
Плюсы:
- Много разнообразных красивых шаблонов — платных и бесплатных.
- Каждый шаблон можно детально переработать и изменить.
- Можно менять разрядку букв и настраивать межстрочное расстояние.
- На картинку можно не только наложить фильтр, выбрав его из предложенных, но и гибко настроить — интенсивность, яркость, контрастность, насыщенность и другие опции представлены в виде плосок с бегунками.

- Готовая картинка доступна для скачивания в jpg, png и даже в psd по слоям — для печати или дальнейшей обработки.
- Картинки хранятся в личном кабинете, в любой момент можно вернуться к редактированию или скачать изображение заново.
- Пока создаётся картинка, можно прочитать чью-нибудь цитату.
Минусы:
- Англоязычные шрифты, поэтому сложно подобрать подходящий для текста на русском. Сразу выбирайте Roboto или Open Sans. Но, скачав psd, шрифты можно настроить в Photoshop.
- Чтобы найти нужную иконку/стрелочку, иногда приходится довольно долго листать ленту с элементами, которые представлены в Canva в свободном доступе. Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными.
- При дабл-клике картинка сама подстраивается под выбранный шаблон и обрезается, но если вам хотелось кадрировать её иначе, то придётся нелегко. Изменить размеры картинки можно, зажав ctrl, а не привычный shift.
 Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
2. Desygner
Конструктор изображений с элементами соцсети: после авторизации вы можете подписываться на других пользователей, делиться картинками в профиле и работать над одним проектом совместно с другими. У конструктора есть своё приложение для iOS и Android с подобным браузерному функционалом. После авторизации Desygner предлагает выбрать стандартный шаблон или ввести размеры изображения вручную.
Плюсы:
- При перемещении элементов в макете появляются направляющие, с помощью которых всё можно сделать идеально ровно.
- Лёгкое масштабирование картинки с зажатым Shift.
- Настраиваемые фильтры для обработки фонового изображения.
- При настройке текста, можно изменять не только разрядку между буквами и межстрочное расстояние, но и расстояние между словами.

- Возможности кастомизации изображения разбиты на категории и подкатегории. Например, на картинку можно прилепить стикер, все стикеры в меню разнесены по подкатегориям — «Животные», «Еда», «Иконки», «Карты» или даже «Мемы».
- Каждый стикер легко изменить по цвету, размеру, прозрачности и другим параметрам.
- Рабочее поле разбито постранично (каждый новый проект — на новой странице) и с двух сторон обрамлено линейками.
- Есть функционал для вёрстки макетов веб-страниц.
Минусы:
- Сохранить картинку можно только в png или jpg, другие форматы (svg, psd,pdf) доступны по платной подписке.
- Для обработки фонового изображения предлагается небольшое количество фильтров, и они похожи на старые фильтры Инстаграма.
- Шрифты только англоязычные, из доступных на русском — Open Sans, PT Sans, Roboto. Остальные автоматически преобразуются во что-то похожее на Times New Roman (шрифт с засечками).
 Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.
Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva. - Сложно работать с текстом из-за некоторых особенностей (например, выделение необходимого количества букв возможно только курсором с начала строки в конец, в другую сторону — не работает).
3. Quotescover
Сервис специализируется на картинках с цитатами. И предлагает выбрать подходящее высказывание из существующих (найти по ключевым словам подходящее) на английском языке или в специальное поле добавить свой текст. Однако Quotescover сразу подвёл тем, что не только не имеет русскоязычных шрифтов, то и не отображает их. Поэтому в срочном порядке пришлось переводить предложение на английский.
Плюсы:
- Простота: всего два поля для ввода текста и минимум настроек.
- Есть функционал Paint: кисть, заливка, линии, ластик — если вдруг захочется порисовать.
Минусы:
- Отсутствуют русскоязычные шрифты.

- Шрифт нельзя выбрать с помощью выпадащего списка или другим образом, только листать, каждый раз ожидая изменения изображения, как и цветовые сочетания.
- Настроек для обработки изображения практически нет, картинка масштабируется и обрезается сервисом автоматически, заблюрить её можно только с помощью одной галочки, т.е. нельзя обозначить интенсивность размытия.
- Фильтры можно выбрать только тем же способом, что шрифты, причём они похожи на старые яркие фильтры Инстаграма.
4. Adobe Spark
Официальный онлайн-сервис Adobe. С его помощью можно создавать изображения для социальных сетей или статей, верстать веб-страницы (упаковывать свои истории в веб) и создавать видео — открытки, презентации, уроки.
У сервиса немного другая логика (последовательность действий) в отличие от предыдущих: сначала добавляем текст, а потом выбираем шаблон. Но на деле так даже лучше, потому что сразу видишь, как твой текст (а не красивый, который был в шаблоне) трансформируется в выбранной композиции.
Плюсы:
- Удобная навигация (по сайту — в левом разворачивающемся меню, по функционалу — в правом, фиксированном), просторное рабочее поле.
- Конфетка для глаз — навигация стилей в виде круглого трекера с шариком, т.е. стили можно настроить и вручную, выбрав определенные значения, а можно просто крутить шарик и смотреть, как применяются автоматические настройки.
- Есть направляющие (не сеткой, но отчетливой линией обозначается центр изображения при перемещении элементов).
- Есть гибкие настройки шрифтов (правда, не настолько гибкие, как в Desygner, например, выставить межбуквенное или межстрочное расстояние вручную нельзя, но можно выбрать из нескольких предложенных вариантов).
- Можно не только загрузить фоновое изображение, но и найти его по поиску или автоматически выгрузить из LightRoom, Dropbox, Google Photos или Creative Clouds.
- Приятные глазу фильтры для обработки фоновых изображений.

- Красивые палетки от Adobe! Можно не думать, какие цвета стоит сочетать и каким образом, а просто выбрать один из предложенных вариантов. При нажатии на иконку смешивания цвета меняются местами по элементам изображения (шрифт, заливка, доп.элементы).
- Сервис общается с пользователем на каждом экране загрузки (Например, сообщает: «Если ты можешь мечтать об этом, Spark сможет сделать это»).
- Готовую картинку можно скачать, сохранить в подходящую категорию на ресурсе или поделиться ей в соцсети (дополнительная галочка — публиковать на сайте Adobe Spark).
Минусы:
- В коллекции представлено много красивых шрифтов, но вновь нет русскоязычных, а потому русскоязычный шрифт смотрится плохо.
- Нельзя скачать изображение в большом размере в png или форматах для работы по слоям (psd, pdf). Только jpg.
- На готовое фото автоматически крепится ватермарка #AdobeSpark, которую нельзя убрать.
- Большинство страниц сайта загружаются крайне медленно.

5. Recite
Введи свою цитату, выбери стиль и нажми «Создать!», — говорит нам главная страница сервиса. После чего пользователю предлагается выгрузить получившееся изображение в соцсети — Facebook, Twitter, Pinterest, Tumblr, Stumbleupon или скачать на ПК.
Плюсы:
- Максимально простой функционал из 3 шагов: набери текст, выбери шаблон, скачай.
- Можно выбрать цитату из нескольких десятков предложенных на сайте (разбиты по категориям — dreams, love и т.д.)
- Маленький выбор шаблонов.
- На изображение автоматически ставится ватермарка.
- Неудобная навигация: шаблоны не разбиты по категориям (форматам), приходится листать «паровозиком», чтобы выбрать подходящее.
- Русскоязычный шрифт отображается хорошо далеко не на всех предложенных шаблонах.
- Менять фоновое изображение или что-то в шрифте нельзя, обрабатывать готовую картинку нельзя.

6. Visme
Сервис называет себя простым и мощным инструментом для перевода идей в вовлекающий контент в виде презентаций, графиков, веб-страниц и прототипов. На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.
Плюсы:
- Есть возможность выбрать «Custom Dimensions» — задать необходимые размеры изображения вручную.
- При перемещении элементов появляются направляющие, поэтому легко можно выровнять их по центру или относительно друг друга.
- Много настроек для текста: тень, прозрачность, цвет, выравнивание.
- Активный элемент можно двигать с помощью стрелочек на клавиатуре.
- Есть внутренняя галерея изображений с поиском. Правда, картинки с ватермарками.
- К элементу (изображению) можно добавить отражение.
- При копировании элемента сохраняются применённые к нему ранее настройки (угол поворота, прозрачность, цвет, месторасположение на картинке).

Минусы:
- Со шрифтами та же картина, что и в предыдущих сервисах. Arial, Georgia и Helvetica — единственные доступные на русском.
- Скачать готовое изображение бесплатно можно только в формате jpg, после приобретения премиум-аккаунта появляется возможность скачать своё творчество в png, pdf и html 5.
- На изображение автоматически ставится ватермарка Visme.
- Скачать готовую картинку приемлемого качества удалось только… с шестого раза! Изначально была идея использовать подложку под текст, но угадать с расположением элементов не вышло: текст уползал (скорее, потому что он русскоязычный) и картинка генерировалась криво.
- С помощью Visme сложно делать максимально простые картинки, которые задумывались по нашему ТЗ. Но, судя по функционалу, сверстать страничку или собрать презентацию в этом сервисе гораздо проще, чем в предыдущих, т.к. Visme заточен под это.
- При работе над проектом, каждому незакреплённому слою присваивается как минимум 2 тулбара, с помощью которых можно данный элемент изменять.
 Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
7. Мемгенератор
А что? Если именно такое изображение как нельзя лучше проиллюстрирует мысль, заключённую в вашем посте/тексте, то этот сервис придёт к вам на помощь.
Плюсы:
- Простота. Выбираем персонажа (если это затруднительно, то можно посмотреть, какие изображения создавались с каждым из них), вводим верхнюю строчку текста, вводим нижнюю строчку текста, генерируем готовое изображение.
- Поддерживается русский! Хоть и в одном шрифте.
Минусы:
- Данный сервис нет смысла анализировать по гибким настройкам, т.к. они полностью отсутствуют.
- Если вы «не в теме», то велика вероятность выбрать совсем неуместную к подписи картинку.
- На изображение автоматически ставится ватермарка.
Возможно, создавая более сложные изображения с помощью этих сервисов каждый день, вы найдёте гораздо больше плюсов и минусов любого из них, но при дизайне по нашему тех. заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop 🙂
заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop 🙂
PS: картинки с резюме по каждому сервису создавались в Canva.
как найти и использовать красивые шрифты для социального проекта
Как создать свой фирменный визуальный стиль? Как выбрать правильный и красивый шрифт для сайта или печатной продукции? Где взять тот самый подходящий шрифт, когда нет средств или времени обращаться к дизайнеру? Советы и полезные ссылки с бесплатными шрифтами замредактора Теплицы Наталье Барановой подсказала основательница студии дизайна «СпасибоАврора», специалист по визуальному маркетингу Аврора Батырева.
Специалист уверена, что самим делать шрифт – это отдельная и ненужная опция. Лучше найти подходящие готовые шрифты.
Шрифты можно использовать с помощью:
- Adobe Illustrator,
- Adobe Photoshop,
- CorelDraw,
- Онлайн-редактора Avatan.
 Есть функция обработки фото, затемнения фона и кириллические шрифты и возможность подгружать шрифты с вашего компьютера. Приложение бесплатное.
Есть функция обработки фото, затемнения фона и кириллические шрифты и возможность подгружать шрифты с вашего компьютера. Приложение бесплатное. - Мобильные приложения для добавления текста на фото (например, Word Swag, Phonto, Over, Font Candy).
Где искать?
- Группы с бесплатными шрифтами «Бесплатные шрифты» и «Новые шрифты».
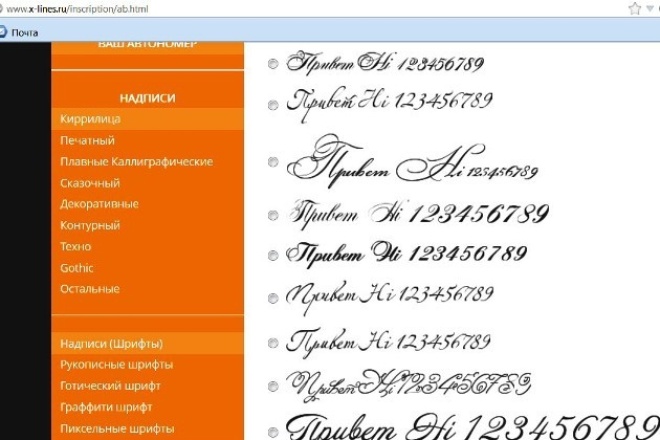
- My Fonts. Это самый крупный и крутой сайт, по мнению специалиста, со шрифтами (платными) в том числе и кириллическими. Есть поиск по тегам, можно посмотреть, как в разных шрифтах будет отображаться слово. Плюс сайта в том, что можно сохранить написанное слово картинкой.
- Google Fonts — библиотека c более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра.
Еще по теме: Аврора Батырева: как самостоятельно создать дизайн для своего проекта
О чем помнить при выборе. Советы Авроры Батыревой
1. Не все шрифты можно использовать бесплатно: это незаконно. Ищите бесплатные или купите платный, если он вам понравился.
Ищите бесплатные или купите платный, если он вам понравился.
2. Шрифты бывают красивые, но не кириллические. Важно, чтобы это была именно кириллическая версия.
3. Самое главное для шрифта – это его читабельность. Если он будет не читаем, может выйти казус или фразу будет невозможно прочесть, как в этом примере:
Шрифт не читается.4. Учитывайте настроение. Для некоммерческих организаций мы в студии подбираем шрифт по параметру читабельности и настроения самого проекта. Есть темы особенно трудные. В случае с логотипом некоммерческим организациям лучше самим не экспериментировать. Можно обратиться в нашу студию, мы сделаем логотип бесплатно или за символическую сумму.
Такой логотип команда «СпасибоАврора» сделала для детского хосписа. Важно настроение проекта.«Мы не могли делать шрифт грустным или веселым по причине очень сложной темы проекта детского хосписа. Детский хоспис – это очень сложно, это не грустно и не весело, это невыразимо. Поэтому основной упор был на иллюстрацию. Шрифт был нейтральный и был отрисован вручную для смещения акцента в сторону иллюстрации».
Аврора Батырева
5. Некоторые шрифты перешли на сторону скорби, и их не стоит использовать при обычных обстоятельствах. В этом случае нужно оценить свои знания истории графики.
Некоторые шрифты привыкли приносить страшные новости:
«Шрифтом можно успокоить человека, развеселить, привести в эстетический экстаз или же напугать. Для этого нужно знать историю коммуникационного дизайна хотя бы с 1900 года, а по минимуму – знать историю страны с этой точки обозрения». Аврора Батырева
6. Для полной безопасности можно использовать хипстерские шрифты в сочетании с другими. Например, чтобы прочли текст, который нам важен, используйте helios, Helvetica, intro, circe. А ниже можно сделать подпись дизайнерским шрифтом, которая не очень важна. Например, пишем банальную фразу или пожелание доброго утра, вечера.
7. Если наносим текст на фото, то фото нужно затемнить. Это уже обработка графического материала, сделать сможет не каждый. Но если интересно и не лень, то можно скачать приложение для телефона, найти обучающий мануал, видеоурок и научиться затемнять фото. Затем по верху интенсивным (белым, светлым) цветом накладываем текст.
Где найти красивые шрифты для истаграма (для сторис и постов)?
Не перестаём украшать свои профили! Будьте оригинальными всегда. В этой статье вы узнаете, как менять и где взять красивые шрифты для инстаграма (для сторис и постов), чтобы выделиться из толпы.
Суперсервисы
Изменить шрифт можно в сторис, в оформлении инфобокса, в стандартных постах и даже в комментариях. С помощью этих сервисов вы сможете не только удивить своих подписчиков, но и выразить свою индивидуальность.
Lingojam
Есть суперсайт, который перекодирует ваш текст и сделает его видимым и читаемым для инстаграма. На нём вы можете найти огромное количество шрифтов, которые придутся вам по душе: готический, курсив, жирный, итальянский, шрифты в кружочках, квадратиках и многие другие.
На нём вы можете найти огромное количество шрифтов, которые придутся вам по душе: готический, курсив, жирный, итальянский, шрифты в кружочках, квадратиках и многие другие.
Textgenerator
Этот сервис имеет схожие функции, как и предыдущий. Все шрифты на сайте сгруппированы для вашего удобства и разбиты на подгруппы: азиатский, итальянский, греческий, зачёркнутый, подчёркнутый и многие другие.
Юникод
Если свои истории и посты вы хотите разнообразить разными значками/рунами/точечками/ветками/иероглифами/ивритом, то приглядитесь к символам Юникода. Большое количество значков можно найти на этом сайте.
Из букв, которые есть на этом ресурсе, также можно складывать нужные вам слова и фразы. То есть, можно получить абсолютно другой шрифт, которого нет на первом сайте.
Будьте готовы к тому, что не все символы Юникода могут отображаться в инстаграме.
Создай ник по буквам
Если вы ищете красивые шрифты на русском языке для инстаграма, а иностранные сайты не кодируют их, то можно воспользоваться вот этим сайтом, где можно найти разные украшения для ников . Вы самостоятельно можете собрать свой ник или любую фразу по буквам.
Вы самостоятельно можете собрать свой ник или любую фразу по буквам.
Fonts
Приложение Fonts с лёгкостью поменяет шрифт вашему тексту, если он написан на латинице. К сожалению, русский шрифт программа не читает. Приложение доступно в официальных магазинах AppStore и Google Play.
Применение
Подобные фишки можно применять в инстаграме для всего: оформление историй, информации о себе, для постов. Давайте детальнее рассмотрим каждый вариант.
В самих сторис
Где взять шрифты для инстаграма (в сторис и для постов):
- Нужно зайти на сайт и в поле, где написано «Text goes here…» ввести любое слово на латинице (буквы как в английском языке).
- Во втором поле вы увидите уже преобразованную надпись, написанную разными шрифтами.
- Копируете понравившуюся фразу/слово.
- Переходите в инстаграм и вставляете надпись в сторис, где обычно пишется текст (значок Аа справа сверху).
Инфобокс
Точно таким же образом вы можете поменять стиль написания вашей фразы и в боксе «О себе».
Как сделать красивый шрифт букв для инстаграма онлайн:
- Зайти на сайт, ввести нужное слово, скопировать его.
- Перейти в инстаграм.
- Под своим ником нажать «Редактировать» и вставить скопированный текст в графу «Имя» или «О себе».
Помните, что на сайте не всегда читается кириллица (русский шрифт). Лучше всего писать фразы и слова на латинице (английский язык и другие).
Названия в Highlights
Эти стильные шрифты для инстаграма подходят также для переименования Актуальных историй, которые вы сохранили.
Как написать красивым шрифтом в инстаграме и подписать Highlights:
- Надо зайти на сайт, ввести слово/фразу и скопировать всё это.
- Далее перейти в инстаграм.
- Нажать на «+», добавить нужное фото из истории и вставить скопированное название.
- Или же: если Актуальные у вас уже есть и надо просто сменить название, тогда необходимо зажать нужный кружок с Актуальными историями, а затем выбрать «Редактировать актуальное».

- А далее останется только вставить название.
К сожалению, не все названия могут корректно отображаться в названиях Актуальных сторис. В таком случае – попробуйте сменить слово или выбрать другой шрифт.
Примерно так выглядят названия Highlights в инстаграме с измененным шрифтом:
Пост
Хорошая новость для тех, кто любит писать содержательные посты для своих подписчиков. Подобное копирование текста также работает и для постов. Алгоритм точно такой же, как и в предыдущих вариантах.
К сожалению, красивые шрифты для инстаграма на русском языке не всегда корректно отображаются. И большинство фраз должны быть на иностранном языке. А на русском слово только получит жирный шрифт. Также могут отображаться русские буквы в кружках или квадратах.
Сорви овацииБудьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.

- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как подобрать красивые шрифты для инстаграма (для сторис, инфобокса и постов). Украшайте свой профиль, выражая свою уникальность. И пускай ваши посты собирают огромное количество лайков.
Спасибо за ваше потраченное время
Как добавить шрифт каллиграфии к изображениям и видео в Интернете
В современном цифровом мире искусство декоративного почерка иногда забывается. Однако в Интернете доступно бесчисленное количество каллиграфических шрифтов, которые придают цифровому тексту рукописный вид. Шрифт Calligraphy позволяет вам оформить ваши изображения и видео в особом стиле и избавиться от шума простого контента.
Однако в Интернете доступно бесчисленное количество каллиграфических шрифтов, которые придают цифровому тексту рукописный вид. Шрифт Calligraphy позволяет вам оформить ваши изображения и видео в особом стиле и избавиться от шума простого контента.
Поиск идеального шрифта, а затем его применение к изображениям и видео может вызывать затруднения.Либо онлайн-редактор не предоставляет нужный шрифт, либо не дает вам возможности добавить свой собственный. В этой статье вы узнаете, как сделать это обоими способами. И вы увидите, как добавить каллиграфию к изображениям и видео, чтобы создать интересный контент для социальных сетей. Выполните следующие действия, чтобы узнать, как:
- Загрузить свой контент
- Добавить шрифт каллиграфии
- Настроить дизайн
- Экспорт и загрузка
1. Загрузите свой контент
Сначала откройте студию Kapwing и нажмите «Нажмите, чтобы загрузить» контент с вашего устройства.Если контент существует на другой платформе, такой как Instagram или YouTube, скопируйте ссылку в публикации и вставьте ее в нижнее поле.
В любом случае ваш контент будет автоматически загружен в студию — просто дождитесь его полной загрузки. Как только это будет сделано, вы будете готовы добавить каллиграфический шрифт.
2. Добавить шрифт каллиграфии
Затем нажмите «Текст» на верхней панели инструментов, чтобы добавить текстовое поле. Теперь вы можете настроить сообщение и перетащить рамку в нужное место. Чтобы получить шрифт каллиграфии, выделите текст и измените шрифт в меню справа.В этом примере я использую бесплатный шрифт Calligraffiti, чтобы придать ему рукописный вид.
Если вам нужны дополнительные параметры, нажмите «Дополнительные шрифты» в раскрывающемся меню шрифтов, чтобы найти каждый шрифт на Kapwing и отсортировать его от А до Я. Есть масса отличных шрифтов на выбор, например «Aquafina Script», «Dancing Script» и «Lovers Quarrel».
Если ни один из этих шрифтов не удовлетворяет, не беспокойтесь. Kapwing дает пользователям Pro возможность загружать собственный шрифт через файл . ttf или .otf. DaFont — отличный веб-сайт, где можно найти бесплатные каллиграфические шрифты, и у них есть тысячи вариантов на выбор.
ttf или .otf. DaFont — отличный веб-сайт, где можно найти бесплатные каллиграфические шрифты, и у них есть тысячи вариантов на выбор.
Просто скачайте свой любимый шрифт и загрузите его на Kapwing. Чтобы узнать больше о переходе на Pro, ознакомьтесь с часто задаваемыми вопросами о подписке Kapwing Pro.
3. Настройте дизайн
А теперь пора проявить творческий подход. Выберите шрифт каллиграфии и начните редактирование с помощью инструментов справа. Есть опции для изменения форматирования текста, цвета, контура и фона. Поскольку каллиграфию трудно читать на расстоянии, я рекомендую сделать контур текста, контрастные цвета и размер шрифта как можно большим.
Кроме того, Kapwing предоставляет инструменты для анимации текста и добавления эффекта тени. Это особенно хорошо работает для видео и GIF в социальных сетях, потому что они привлекают внимание, как часы. Даже для фотографий анимация каллиграфического шрифта или добавление тени поможет тексту выделиться на фоне изображения.
Для видеоредакторов щелкните «Временную шкалу», чтобы настроить продолжительность отображения текста — в противном случае текст будет длиться всю длину видео. Легко сдвинуть концы текстового элемента, чтобы сократить продолжительность.
Кроме того, вы можете перетащить весь элемент, чтобы разместить его в нужное время. Чтобы узнать больше о временной шкале, посмотрите это видео о том, как использовать временную шкалу в Kapwing.
4. Экспорт и загрузка
Когда вы закончите настройку, откройте вкладку «Настройки» в правом верхнем углу, чтобы установить выходной файл и качество. Если вы анимировали текст для фотографии, убедитесь, что для него установлено значение «GIF». В противном случае оставьте результат как есть и измените качество, если хотите. Наконец, нажмите «Экспорт» сверху, дождитесь завершения обработки и загрузите готовый проект.
Теперь у вас должен быть красивый каллиграфический шрифт на вашем изображении или видео, чтобы придать ему идеальный рукописный вид. Если это руководство помогло вам добавить шрифт для каллиграфии, обязательно подпишитесь на страницу Kapwing Resources для получения новых руководств. И просмотрите соответствующие статьи, чтобы продолжить обучение:
Если это руководство помогло вам добавить шрифт для каллиграфии, обязательно подпишитесь на страницу Kapwing Resources для получения новых руководств. И просмотрите соответствующие статьи, чтобы продолжить обучение:
Статьи по теме:
Шрифты для фоторедактора
Очаровательный шрифт
Используйте шрифт
Очаровательный расширенный шрифт
Используйте шрифт
Очаровательный шрифт курсив
Используйте шрифт
Очаровательный шрифт Leftleaning
Используйте шрифт
Очаровательный контур шрифта
Используйте шрифт
Очаровательный шрифт Superexpanded
Используйте шрифт
Aardvark Cafe
Использовать шрифт
Abaddon
Использовать шрифт
Похищение
Использовать шрифт
Abduction II
Использовать шрифт
Абсцисса
Использовать шрифт
Abscissa Bold
Использовать шрифт
Абсцисса полужирный курсив
Использовать шрифт
Абсцисса курсив
Использовать шрифт
AC
Использовать шрифт
Ace Crikey
Использовать шрифт
Achilles
Использовать шрифт
Секретный агент ACME
Использовать шрифт
ACME Secret Agent Bold
Использовать шрифт
Секретный агент ACME Курсив
Использовать шрифт
AddCityboy Normal
Использовать шрифт
Adventure Normal
Использовать шрифт
Aetherfox
Использовать шрифт
Aetherfox Condensed
Использовать шрифт
Aetherfox Italic
Использовать шрифт
Африканский
Использовать шрифт
Agency FB
Использовать шрифт
Agency FB Bold
Использовать шрифт
Airstream
Использовать шрифт
Alba
Использовать шрифт
Alba Matter
Использовать шрифт
Alba Super
Использовать шрифт
Alexis
Использовать шрифт
Alexis 3D
Использовать шрифт
Alexis Bold
Использовать шрифт
Alexis Expanded
Использовать шрифт
Alexis Expanded Italic
Использовать шрифт
Alexis Grunge
Использовать шрифт
Alexis Italic
Использовать шрифт
Alexis Laser
Использовать шрифт
Alexis Laser Italic
Использовать шрифт
Alexis Leftalic
Использовать шрифт
Alexis Lower Case
Использовать шрифт
Alexis Lower Case Bold
Использовать шрифт
Alexis Lower Case Italic
Использовать шрифт
Alexis Lower Case Outline
Использовать шрифт
Alexis Lower Outline Italic
Использовать шрифт
Алжирский
Использовать шрифт
Aliens
Использовать шрифт
Alterna
Использовать шрифт
Andreas Pen MF
Использовать шрифт
Andreas Pen MF Bold
Использовать шрифт
Другая опасность
Используйте шрифт
AntsyPants
Использовать шрифт
AppleJuiced
Использовать шрифт
ArabDancesMediumItalic
Использовать шрифт
Arabolical
Использовать шрифт
Arctic
Использовать шрифт
Argos MF
Использовать шрифт
Arial
Использовать шрифт
Arial Black
Использовать шрифт
Arial Black Italic
Использовать шрифт
Arial Bold
Использовать шрифт
Arial Bold Italic
Использовать шрифт
Arial Italic
Использовать шрифт
Arial Narrow
Использовать шрифт
Arial Narrow Bold
Использовать шрифт
Arial Narrow Bold Italic
Использовать шрифт
Arial Narrow Italic
Использовать шрифт
Arial Rounded MT Bold
Использовать шрифт
Ash
Использовать шрифт
a_OldTypingCmDcFnt1
Использовать шрифт
Babelfish
Использовать шрифт
Детские блоки
Использовать шрифт
Baby Kruffy
Использовать шрифт
Babylon5 Hollow
Использовать шрифт
Backhand Brush
Использовать шрифт
Люфт BRK
Использовать шрифт
Резервное копирование 1 поколения
Использовать шрифт
BadaBoom BB
Использовать шрифт
Bailey MF
Использовать шрифт
Bamboo
Использовать шрифт
Барбекю
Использовать шрифт
Bardour
Использовать шрифт
Baskerville Old Face
Использовать шрифт
Bates Shower
Использовать шрифт
BatFont
Использовать шрифт
BatmanForeverAlternate
Использовать шрифт
BatmanForeverOutline
Использовать шрифт
Battle Beasts Normal
Использовать шрифт
Battlefield
Использовать шрифт
BattleLines
Использовать шрифт
Battlestar
Использовать шрифт
Bauhaus 93
Использовать шрифт
BeautySchoolDropoutII
Использовать шрифт
Бук
Использовать шрифт
BeetleJ
Использовать шрифт
Bell MT
Использовать шрифт
Bell MT Bold
Использовать шрифт
Bell MT Italic
Использовать шрифт
Bend It
Использовать шрифт
Benegraphic
Использовать шрифт
Berlin Sans FB
Использовать шрифт
Berlin Sans FB Bold
Использовать шрифт
Berlin Sans FB Demi Bold
Использовать шрифт
Bernard MT Condensed
Использовать шрифт
Остерегайтесь
Используйте шрифт
Bijou JL
Использовать шрифт
BikerBones
Использовать шрифт
Binner Gothic
Использовать шрифт
Black Castle MF
Использовать шрифт
Black Chancery
Использовать шрифт
Black Knight Regular
Использовать шрифт
Blackadder ITC
Использовать шрифт
Шрифт фильма «Бегущий по лезвию»
Использовать шрифт
Заблокировано
Использовать шрифт
Blood Of Dracula
Использовать шрифт
Blown Away
Использовать шрифт
BN FontBoy
Использовать шрифт
BN FontBoy 3D
Использовать шрифт
BN Год 2000
Использовать шрифт
Bodoni MT
Использовать шрифт
Bodoni MT Black
Использовать шрифт
Bodoni MT Black Italic
Использовать шрифт
Bodoni MT Bold
Использовать шрифт
Bodoni MT Bold Italic
Использовать шрифт
Bodoni MT Condensed
Использовать шрифт
Bodoni MT Condensed Bold
Использовать шрифт
Bodoni MT Condensed Bold Italic
Использовать шрифт
Bodoni MT Condensed Italic
Использовать шрифт
Bodoni MT Italic
Использовать шрифт
Bodoni MT Poster Compressed
Использовать шрифт
Bodoni MT Poster Compressed
Использовать шрифт
BoisterBlack
Использовать шрифт
BoisterCapitals
Использовать шрифт
Капот
Использовать шрифт
BoogieNightsNF
Использовать шрифт
Book Antiqua
Использовать шрифт
Книга Antiqua Bold
Использовать шрифт
Книга Antiqua Bold Italic
Использовать шрифт
Книга Antiqua Italic
Использовать шрифт
Bookman Old Style
Использовать шрифт
Bookman Old Style Bold
Использовать шрифт
Bookman Old Style Bold Italic
Использовать шрифт
Bookman Old Style Italic
Использовать шрифт
Bookworm
Использовать шрифт
Boomerang
Использовать шрифт
BoomerangItalic
Использовать шрифт
Border Base Future
Использовать шрифт
боярский
Использовать шрифт
Bradley Hand ITC
Использовать шрифт
Brewsky
Использовать шрифт
Brickletter
Использовать шрифт
Bring tha noize
Использовать шрифт
Britannic Bold
Использовать шрифт
Broadway
Использовать шрифт
Brock Script
Использовать шрифт
Brush Script MT Italic
Использовать шрифт
BulletHolz
Использовать шрифт
Burnstown Dam
Использовать шрифт
Burnt MF
Использовать шрифт
Burtinomatic
Использовать шрифт
Burtinomatic-DemiBold
Использовать шрифт
Buttercup
Использовать шрифт
Calaveras
Использовать шрифт
Калифорнийский FB
Использовать шрифт
Калифорнийский жирный шрифт FB
Использовать шрифт
Калифорнийский FB Italic
Использовать шрифт
Calisto MT
Использовать шрифт
Calisto MT Bold
Использовать шрифт
Calisto MT Bold Italic
Использовать шрифт
Calisto MT Italic
Использовать шрифт
cambria_vet
Использовать шрифт
Camelot MF
Использовать шрифт
Camelot MF Bold
Использовать шрифт
Carnival MF Open
Использовать шрифт
Carnival MF Rimmed
Использовать шрифт
Castellar
Использовать шрифт
CatholicSchoolGirls BB
Использовать шрифт
Catwalk
Использовать шрифт
Celtic Garamond the 2nd
Использовать шрифт
Centaur
Использовать шрифт
Century
Использовать шрифт
Century Gothic
Использовать шрифт
Century Gothic Bold
Использовать шрифт
Century Gothic Bold Italic
Использовать шрифт
Century Gothic Italic
Использовать шрифт
Century Schoolbook
Использовать шрифт
Century Schoolbook Bold
Использовать шрифт
Century Schoolbook Bold
Использовать шрифт
Century Schoolbook Bold Italic
Использовать шрифт
Century Schoolbook Bold Italic
Использовать шрифт
Century Schoolbook Курсив
Использовать шрифт
Century Schoolbook Курсив
Использовать шрифт
Century Schoolbook Roman
Использовать шрифт
Chasing Embers
Использовать шрифт
Chick
Использовать шрифт
Чиллер
Использовать шрифт
Chinese Takeaway
Используйте шрифт
Скрипт Шопена
Использовать шрифт
Chrismas Kingthings
Использовать шрифт
Рождественская открытка II
Использовать шрифт
Рождественский цветок
Используйте шрифт
Chromalloy
Использовать шрифт
Classy Beautiful
Использовать шрифт
CLAW 1 BRK
Использовать шрифт
CLAW 2 BRK
Использовать шрифт
Скрипт кликера
Использовать шрифт
Colonna MT
Использовать шрифт
Colony Wars
Использовать шрифт
Comic Sans MS
Использовать шрифт
Comic Sans MS Bold
Использовать шрифт
Cooper Black
Использовать шрифт
Copperplate Gothic Bold
Использовать шрифт
Copperplate Gothic Light
Использовать шрифт
Corleone Due
Использовать шрифт
CornFed
Использовать шрифт
Corrida
Использовать шрифт
Courier New
Использовать шрифт
Courier New Bold
Использовать шрифт
Courier New Bold Italic
Использовать шрифт
Courier New Italic
Использовать шрифт
Crazy Harold
Использовать шрифт
Cricket
Использовать шрифт
Crimescene Afterimage
Использовать шрифт
Croobie
Использовать шрифт
Curlz MT
Использовать шрифт
Cyberia
Использовать шрифт
Daisy MF
Использовать шрифт
Decor
Использовать шрифт
DejaVu Sans
Использовать шрифт
DejaVu Sans Bold
Использовать шрифт
DejaVu Sans Mono
Использовать шрифт
DejaVu Sans Mono Bold
Использовать шрифт
DejaVu Serif
Использовать шрифт
DejaVu Serif Bold
Использовать шрифт
Delirium
Использовать шрифт
Die Nasty
Использовать шрифт
Цифровое считывание
Использовать шрифт
Сжатое цифровое считывание
Использовать шрифт
Цифровое считывание CondUpright
Использовать шрифт
Цифровое считывание расширено
Использовать шрифт
Цифровое считывание ExpUpright
Использовать шрифт
Цифровая индикация Толстый
Использовать шрифт
Цифровая индикация Толстая вертикальная
Использовать шрифт
Цифровое считывание в вертикальном положении
Использовать шрифт
Dingle SW
Использовать шрифт
DirtyBakersDozen
Использовать шрифт
Dodger
Использовать шрифт
Dope Jam
Использовать шрифт
Dragonfly MF
Использовать шрифт
Dragonmaster Normal
Использовать шрифт
DS DOWN
Использовать шрифт
Срок исполнения
Использовать шрифт
Пылевые клещи
Используйте шрифт
Диспепсия
Используйте шрифт
Землетрясение MF
Использовать шрифт
Ecliptic BRK
Использовать шрифт
Эдвардианский сценарий ITC
Использовать шрифт
Elephant
Использовать шрифт
Elephant Italic
Использовать шрифт
EmpireState
Использовать шрифт
EmporiumCapitals
Использовать шрифт
Endor
Использовать шрифт
Endor Alt
Использовать шрифт
Граверы MT
Использовать шрифт
Граверы MT Bold
Использовать шрифт
Entangled BRK
Использовать шрифт
Запутанный слой A BRK
Использовать шрифт
Запутанный слой B BRK
Использовать шрифт
Entangled Plain BRK
Использовать шрифт
Eras Bold ITC
Использовать шрифт
Eras Demi ITC
Использовать шрифт
Eras Light ITC
Использовать шрифт
Eras Medium ITC
Использовать шрифт
Erasmus
Использовать шрифт
Erasmus Bold
Использовать шрифт
ErasmusInline
Использовать шрифт
ErasmusInline Bold
Использовать шрифт
Eurostile
Использовать шрифт
Eurostile Bold
Использовать шрифт
Evanescent
Использовать шрифт
FashionVictim
Использовать шрифт
Fat
Использовать шрифт
Растушевка
Использовать шрифт
Felix Titling
Использовать шрифт
FFF Aquarius Condensed
Использовать шрифт
FFF Atlantis
Использовать шрифт
FFF Galaxy
Использовать шрифт
FFF Galaxy Bold
Использовать шрифт
FFF Galaxy Bold Extended
Использовать шрифт
FFF Harmony
Использовать шрифт
FFF Intelligent
Использовать шрифт
FFF Intelligent Condensed
Использовать шрифт
FFF Intelligent Thin Condensed
Использовать шрифт
Fiolex Girls
Использовать шрифт
Firefly
Использовать шрифт
Flash
Использовать шрифт
Forte
Использовать шрифт
Fortuna Dot
Использовать шрифт
Foxjump
Использовать шрифт
Franklin Gothic Book
Использовать шрифт
Franklin Gothic Book Курсив
Использовать шрифт
Franklin Gothic Demi
Использовать шрифт
Franklin Gothic Demi Cond
Использовать шрифт
Franklin Gothic Demi Italic
Использовать шрифт
Franklin Gothic Heavy
Использовать шрифт
Franklin Gothic Heavy Italic
Использовать шрифт
Franklin Gothic Medium
Использовать шрифт
Franklin Gothic Medium Cond
Использовать шрифт
Franklin Gothic Medium Italic
Использовать шрифт
Freestyle Script
Использовать шрифт
Французский скрипт MT
Использовать шрифт
Freshbot
Использовать шрифт
Frosty
Использовать шрифт
Fruitopia
Использовать шрифт
Fun Sized
Использовать шрифт
Garamond
Использовать шрифт
Garamond Bold
Использовать шрифт
Garamond Italic
Использовать шрифт
Гаргульи Нормальные
Использовать шрифт
geisha
Использовать шрифт
Грузия
Использовать шрифт
Georgia Bold
Использовать шрифт
Georgia Bold Italic
Использовать шрифт
Georgia Italic
Использовать шрифт
Получить сообщение
Используйте шрифт
Gigi
Использовать шрифт
Gill Sans MT
Использовать шрифт
Gill Sans MT Bold
Использовать шрифт
Gill Sans MT Bold Italic
Использовать шрифт
Gill Sans MT Condensed
Использовать шрифт
Gill Sans MT Ext Condensed Bold
Использовать шрифт
Gill Sans MT Italic
Использовать шрифт
Gill Sans Ultra Bold
Использовать шрифт
Gill Sans Ultra Bold Condensed
Использовать шрифт
Ginko
Использовать шрифт
Девочки странные
Используйте шрифт
GlooGun
Использовать шрифт
Глостер MT Extra Condensed
Goudy Old Style
Использовать шрифт
Goudy Old Style Bold
Использовать шрифт
Goudy Old Style Italic
Использовать шрифт
Goudy Stout
Использовать шрифт
Гутман (иврит)
Использовать шрифт
Haettenschweiler
Использовать шрифт
Hang Board 123
Использовать шрифт
Harlequinade
Использовать шрифт
Harlow Solid Italic
Использовать шрифт
Harrington
Использовать шрифт
Heartbroken
Использовать шрифт
Heartles
Использовать шрифт
Hearts Delight
Используйте шрифт
heinrich
Использовать шрифт
Hey Cutie
Используйте шрифт
HFF Light Petals
Использовать шрифт
High Tower Text
Используйте шрифт
High Tower Text Italic
Использовать шрифт
Holla
Использовать шрифт
Honey Script
Использовать шрифт
hooge 05_53
Использовать шрифт
Horror Hotel
Использовать шрифт
Hot Pizza
Использовать шрифт
Я люблю то, что вы делаете!
Использовать шрифт
Я тебя люблю
Используйте шрифт
Impact
Использовать шрифт
Imperium
Использовать шрифт
Выходные данные MT Shadow
Использовать шрифт
Неофициальный Roman
Использовать шрифт
Ижица
Использовать шрифт
Jenkins v20
Использовать шрифт
Jenkins v20 Thik
Использовать шрифт
Jenna Sue
Использовать шрифт
Иерусалим
Использовать шрифт
JimNightshade
Использовать шрифт
JLR Haulin ‘Love
Использовать шрифт
Jokerman
Использовать шрифт
Jokewood
Использовать шрифт
JudasPriest
Использовать шрифт
Juice ITC
Использовать шрифт
kaliakra
Использовать шрифт
Kartika
Использовать шрифт
Kinkie
Использовать шрифт
Koster Semi-Swash
Использовать шрифт
Koster Xmas Special
Использовать шрифт
KR Holly
Использовать шрифт
KR Love Letters
Использовать шрифт
Kristen ITC
Использовать шрифт
Kunstler Script
Использовать шрифт
Laserian
Использовать шрифт
Linda’s Lament
Использовать шрифт
Linux-Biolinum-Shadow
Использовать шрифт
Little Days
Использовать шрифт
LMS Summer Camp Love
Использовать шрифт
Loki Cola
Использовать шрифт
Любовные письма
Используйте шрифт
LoveNess Three
Использовать шрифт
LRC Angelic Hearts
Использовать шрифт
Lucida Bright
Использовать шрифт
Lucida Bright Demibold
Использовать шрифт
Lucida Bright Demibold Italic
Использовать шрифт
Lucida Bright Italic
Использовать шрифт
Lucida Calligraphy Italic
Использовать шрифт
Lucida Console
Использовать шрифт
Lucida Fax Demibold
Использовать шрифт
Lucida Fax Demibold Italic
Использовать шрифт
Lucida Fax Italic
Использовать шрифт
Lucida Fax Regular
Использовать шрифт
Lucida Handwriting Italic
Использовать шрифт
Lucida Sans Demibold Italic
Использовать шрифт
Lucida Sans Demibold Roman
Использовать шрифт
Lucida Sans Italic
Использовать шрифт
Lucida Sans Regular
Использовать шрифт
Lucida Sans Typewriter Bold
Использовать шрифт
Lucida Sans Пишущая машинка Bold Obli
Использовать шрифт
Пишущая машинка Lucida Sans Oblique
Использовать шрифт
Пишущая машинка Lucida Sans Regular
Использовать шрифт
Lucida Sans Unicode
Использовать шрифт
Lusa
Использовать шрифт
MADFONT
Использовать шрифт
MadisonSquare Incised
Использовать шрифт
Magneto Bold
Использовать шрифт
Maiandra GD
Использовать шрифт
Maiandra GD Demi Bold
Использовать шрифт
Maiandra GD Italic
Использовать шрифт
Matisse ITC
Использовать шрифт
Matura MT Script Capitals
Использовать шрифт
MC Blossoms
Использовать шрифт
Memoriam II
Использовать шрифт
Microsoft Sans Serif
Использовать шрифт
Miroslav
Использовать шрифт
Mistral
Использовать шрифт
Современный № 20
Использовать шрифт
Mon-Amour-Two
Использовать шрифт
Monotype Corsiva
Использовать шрифт
Monotype Corsiva
Использовать шрифт
Montez
Использовать шрифт
monte_carlo
Использовать шрифт
Moonchild
Использовать шрифт
Morpheus
Использовать шрифт
Morpheus Regular
Использовать шрифт
Niagara Engraved
Использовать шрифт
Niagara Solid
Использовать шрифт
Nickelodeon
Использовать шрифт
Nickodemus-Extremus
Использовать шрифт
Nimbus Mono Bold
Использовать шрифт
Nimbus Mono Bold Oblique
Использовать шрифт
Nimbus Mono Regular
Использовать шрифт
Nimbus Mono Regular Oblique
Использовать шрифт
Nimbus Roman No9 Medium
Использовать шрифт
Nimbus Roman No9 Medium Italic
Использовать шрифт
Nimbus Roman No9 Regular
Использовать шрифт
Nimbus Roman No9 Regular Italic
Использовать шрифт
Nimbus Sans Bold
Использовать шрифт
Nimbus Sans Bold Condensed
Использовать шрифт
Nimbus Sans Bold Condensed Itali
Использовать шрифт
Nimbus Sans Bold Italic
Использовать шрифт
Nimbus Sans Regular
Использовать шрифт
Nimbus Sans Regular Condensed
Использовать шрифт
Nimbus Sans Regular Condensed It
Использовать шрифт
Nimbus Sans Regular Italic
Использовать шрифт
Ninjas
Использовать шрифт
Примечание
Используйте шрифт
OCR A Extended
Использовать шрифт
Старый английский текст MT
Используйте шрифт
Olietta
Использовать шрифт
Olympus
Использовать шрифт
Olympus Bold
Использовать шрифт
Onyx
Использовать шрифт
Palace Script MT
Использовать шрифт
Palatino Linotype
Использовать шрифт
Palatino Linotype Bold
Использовать шрифт
Palatino Linotype Bold Italic
Использовать шрифт
Palatino Linotype Italic
Использовать шрифт
Paper Hearts
Используйте шрифт
Papyrus
Использовать шрифт
Пергамент
Использовать шрифт
Peace
Использовать шрифт
Perpetua
Использовать шрифт
Perpetua Bold
Использовать шрифт
Perpetua Bold Italic
Использовать шрифт
Perpetua Italic
Использовать шрифт
Perpetua Titling MT Bold
Использовать шрифт
Писталка
Использовать шрифт
Афиша
Использовать шрифт
Playtoy
Использовать шрифт
Pokemon Normal
Использовать шрифт
Бедный Ричард
Используйте шрифт
Poornut
Использовать шрифт
Porkys
Использовать шрифт
Porkys Heavy
Использовать шрифт
Poseidon AOE
Использовать шрифт
Precious
Использовать шрифт
Pristina
Использовать шрифт
Pussycat Sassy
Использовать шрифт
Pussycat Snickers
Использовать шрифт
Radio Space
Использовать шрифт
Rage Italic
Использовать шрифт
Ravie
Использовать шрифт
Rebecca
Использовать шрифт
Redstar
Использовать шрифт
RedstarBold
Использовать шрифт
Refluxed
Использовать шрифт
Соответствующий
Использовать шрифт
Ribbon-Heart
Использовать шрифт
RM Bow Heart
Использовать шрифт
Rockwell
Использовать шрифт
Rockwell Bold
Использовать шрифт
Rockwell Bold Italic
Использовать шрифт
Rockwell Condensed
Использовать шрифт
Rockwell Condensed Bold
Использовать шрифт
Rockwell Italic
Использовать шрифт
Romashulka
Использовать шрифт
Rubius
Использовать шрифт
Кроссовки
Использовать шрифт
Rushin Regular
Использовать шрифт
Sabrina
Использовать шрифт
Samarkan Normal
Использовать шрифт
Samarkan Oblique
Использовать шрифт
Samba
Использовать шрифт
Сохранено Zero
Использовать шрифт
Sci Fied 2002
Использовать шрифт
Sci Fied 2002 Курсив
Использовать шрифт
Sci Fied 2002 Ultra
Использовать шрифт
Скрипт MT Bold
Использовать шрифт
Scriptina
Использовать шрифт
Secesja PL
Использовать шрифт
Sever
Использовать шрифт
SF Balloons
Использовать шрифт
ShangriLaNF
Использовать шрифт
Signerica Thin
Использовать шрифт
SimHei
Использовать шрифт
Сладкоешка
Использовать шрифт
Slammer tag
Использовать шрифт
Snap ITC
Использовать шрифт
Snesko
Использовать шрифт
Snow Almonte
Использовать шрифт
Snow Christmas
Используйте шрифт
Snowdrift
Использовать шрифт
Sophie MF
Использовать шрифт
Sound Heart
Использовать шрифт
Пат
Использовать шрифт
Трафарет
Использовать шрифт
Submerge
Использовать шрифт
Subway
Использовать шрифт
Подсолнечник
Использовать шрифт
Sylfaen
Использовать шрифт
Символ
Использовать шрифт
Tahoma
Использовать шрифт
Tahoma Bold
Использовать шрифт
Tangerine
Использовать шрифт
TeamSpirit
Использовать шрифт
Teddy-Bear
Использовать шрифт
Tempus Sans ITC
Использовать шрифт
Times New Roman
Использовать шрифт
Times New Roman Bold
Использовать шрифт
Times New Roman полужирный курсив
Использовать шрифт
Times New Roman Italic
Использовать шрифт
Times New Romance
Использовать шрифт
Timotheos
Использовать шрифт
tkdoodle
Использовать шрифт
Toothy
Использовать шрифт
Карта сокровищ Deadhand
Используйте шрифт
Trebuchet MS
Использовать шрифт
Trebuchet MS Bold
Использовать шрифт
Trebuchet MS Bold Italic
Использовать шрифт
Trebuchet MS Italic
Использовать шрифт
Tw Cen MT
Использовать шрифт
Tw Cen MT Bold
Использовать шрифт
Tw Cen MT Bold Italic
Использовать шрифт
Tw Cen MT Condensed
Использовать шрифт
Tw Cen MT Condensed Bold
Использовать шрифт
Tw Cen MT Сжатый экстра жирный
Tw Cen MT Italic
Использовать шрифт
Umbrella Market
Использовать шрифт
Underground
Использовать шрифт
URW Bookman Demi Bold Italic
Использовать шрифт
URW Bookman Light
Использовать шрифт
URW Bookman Light Italic
Использовать шрифт
URW Chancery Medium Italic
Использовать шрифт
URW Gothic Book
Использовать шрифт
URW Gothic Book Oblique
Использовать шрифт
URW Gothic Demi
Использовать шрифт
URW Gothic Demi Oblique
Использовать шрифт
URW Palladio Bold
Использовать шрифт
URW Palladio Bold Italic
Использовать шрифт
URW Palladio Italic
Использовать шрифт
URW Palladio Roman
Использовать шрифт
Вакил Гуджарати
Использовать шрифт
Vampiress
Использовать шрифт
Ванесса Валентайн
Использовать шрифт
Verdana
Использовать шрифт
Verdana Bold
Использовать шрифт
Verdana Bold Italic
Использовать шрифт
Verdana Italic
Использовать шрифт
Viner Hand ITC
Использовать шрифт
Vivaldi Italic
Использовать шрифт
VlaanderenChiseled
Использовать шрифт
Владимир Скрипт
Использовать шрифт
Vrinda
Использовать шрифт
Vtks Revolt
Использовать шрифт
Walt Disney
Использовать шрифт
Waltograph UI Bold
Использовать шрифт
Webdings
Использовать шрифт
Среда
Использовать шрифт
Weltron Urban
Использовать шрифт
Wide Latin
Использовать шрифт
Wingdings
Использовать шрифт
Wingdings 2
Использовать шрифт
Wingdings 3
Использовать шрифт
Wonderland-Stars-Artlime
Использовать шрифт
Xiomara Script
Использовать шрифт
Yahoo
Использовать шрифт
Yellow Tale
Использовать шрифт
YesterYear
Использовать шрифт
Занесенный
Использовать шрифт
ZeroHour
Использовать шрифт
33 лучших веб-шрифта (и веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец-то нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут так заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не украшая при этом всю славу?
Но увы! Comic Sans тоже идеален! Ваши посетители будут так заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не украшая при этом всю славу?
Чтобы помочь вам найти подходящие шрифты для своего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать в своей работе.
Веб-шрифты и веб-безопасные шрифты: в чем разница?
–
Прежде чем мы начнем, давайте проясним небольшую терминологию.В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- веб-шрифты: также известны как «системные шрифты» или «шрифты браузера», веб-шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые являются , а не веб-безопасными шрифтами, особенно коммерческими и независимо разработанными шрифтами.

Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и обычно вам приходится загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Для веб-дизайна, который является средой, рассматриваемой в этой статье, главное преимущество веб-безопасных шрифтов заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта.Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов.Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-шрифты его не подберут.
Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов.Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Через Hackernoon.А как насчет индивидуальной эстетики шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта.Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Мы объясним рекомендуемое использование каждого из них ниже, а также то, как они отражаются на идентичности вашего бренда.
Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Мы объясним рекомендуемое использование каждого из них ниже, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружелюбных и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже долгое время, или брендами, которые хотят, чтобы выглядели как таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете их, они должны работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете их, они должны работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe , до сих пор используют веб-шрифты с засечками для своих цифровых статей. И не случайно обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов с засечками также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
Баскервиль
Дом для любителей истории, Баскервиль был спроектирован Джоном Баскервилем в 1750-х годах. Это надежный, популярный шрифт с засечками, многообещающий, читабельный и насыщенный.
Камбрия
Cambria был разработан специально для чтения на экране. Его интервалы и пропорции особенно ровные, поэтому он будет отличным вариантом для сайтов с большим количеством текста, таких как блог.
Курьер
Кажется, будто он снят прямо с пишущей машинки на ваш компьютер, Courier привносит ретро-стиль и удобочитаемость вашей копии.
Дидо
Вы можете узнать это по заголовку Vogue, украшающему обложки их журналов. Didot фигуристая, стильная, она восходит к концу 1700-х годов; это вне времени.
Гарамонд
Возможно, самый необычный из этой группы веб-шрифтов с засечками, Garamond является фаворитом дизайнеров. Имейте в виду, что этот шрифт лучше всего подходит для печати — он отлично подходит для дизайна с большим количеством текста, поскольку его пропорции приятны для глаз.
Имейте в виду, что этот шрифт лучше всего подходит для печати — он отлично подходит для дизайна с большим количеством текста, поскольку его пропорции приятны для глаз.
Times New Roman
Всегда серьезный, всегда прямой, Times New Roman действительно хорошо работает с фактическим, формальным содержанием, таким как академический текст или шрифт, выбранный юридической фирмой для текстов.
Лучшие веб-шрифты с засечками:
Одежда
По латинотипу.Загрузите его здесь. Мне кажется, чтоApparel — место журнала для журнального столика, оно такое стильное и минималистичное. Он подойдет для фирменной копии аналогичной эстетики, так что, возможно, если вы запускаете модный или интерьерный бренд, это могло бы отлично сработать в вашем руководстве по стилю.
Изготовлено литейным заводом atipo. Загрузите его здесь. Это великолепный заголовочный шрифт, он хорошо сочетается с минималистичным и высококачественным или роскошным продуктом. Это может сработать, если вы представите рецепты в новой кулинарной книге, на веб-сайте престижного салона или разместите вашу последнюю фотосессию в онлайн-портфолио.
Богарт
Автор: Zetafonts. Загрузите его здесь.Bogart — это плавный, ностальгический и инновационный шрифт для заголовков, который был разработан в 2020 году. Он обладает особой индивидуальностью, чтобы привлечь внимание аудитории к дизайну упаковки продуктов или обложек книг.
Гивены
Автор Craft Supply Co. Загрузите его здесь.Прочтите между буквами: следует ценить интервалы шрифта Giveny. Наряду с упрощенной структурой письма, Giveny может похвастаться доступностью и хорошо подойдет для дизайнов с короткими впечатляющими текстами, такими как плакаты, баннеры или визитки.
Хуана
По латинотипу. Загрузите его здесь.Хуана противопоставляет толстые и тонкие мазки, изгибы и края. На него приятно смотреть, и он поможет отличить бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Майя
Автор: Creativetacos. Загрузите его здесь. Еще одно универсальное число, очаровательная Майя может работать в разных средах для правильного бренда. Он хорошо сочетается с минималистичным эстетическим и высококачественным продуктом или услугой.
Он хорошо сочетается с минималистичным эстетическим и высококачественным продуктом или услугой.
Когда использовать шрифты без засечек в веб-дизайне
— Шрифты
без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Гротески — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк.Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих статьях, шрифт без засечек теоретически подойдет лучше всего.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы.Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). font) для вас.
Лучшие веб-безопасные шрифты без засечек:
Arial
Arial, на мой взгляд, отличный веб-шрифт без излишеств без засечек. Он универсален для разных отраслей и обеспечивает отличную читаемость, поскольку был разработан в первую очередь для цифрового использования.
Калибри
Неформальный, простой и приятный, Calibri почти разговорчивый. Отличный выбор, если вы хотите по-настоящему общаться со своим читателем на дружеском уровне.
Dejavu Sans
Повседневный и легкий для чтения, Dejavu Sans сияет беззаботным текстом. Это также может сделать технический контент более доступным, так что это может быть хорошо, если вы представляете финансовый бренд, ориентированный на потребителей.
Женева
Женева известна своим гротескным стилем. Он немного узкий и излюбленный для крупных брендов, таких как Facebook и Apple (компания, из которой он создан).
Helvetica
Helvetica отличается удобочитаемостью. Некоторые считают, что это самый популярный современный шрифт, который долгое время считался «безопасным» для отображения больших объемов текста.
Лучшие веб-шрифты без засечек:
Devant Pro
Автор Webhance Studio. Загрузите его здесь.Devant Pro почти переливается по характеру. Такое ощущение, что он только что выпрыгнул из постера фильма 60-х годов — отличный вариант для современных брендов, желающих развивать свой собственный стиль.
Графтон
Изготовлено Zeune Type Foundry. Загрузите его здесь.
Загрузите его здесь.Еще одно выражение гротескного движения — Grafton — дружелюбный, неформальный и отличный претендент на дополнение к текстовому дизайну в заголовке.
IBM Plex Sans
Автор: Майк Эббинк и смелый понедельник. Загрузите его здесь.IBM Plex Sans был разработан, чтобы показать отношения между машиной и человечеством. Результат произвольный, но дружелюбный — используйте, чтобы придать вашему бренду более гуманистический вид.
Italico
Антонио Филиньо.Загрузите его здесь.Italico для меня кричит о современной, минималистичной и экологичной упаковке продуктов. Он харизматичный, оригинальный и вызывает доверие потребителей.
Монолит
Автор: Unio. Загрузите его здесь.Важным преимуществом Monolith является то, что он имеет полные многоязычные возможности. У него есть легкая и обычная версии, и, если вы спросите меня, это довольно круто.
TT Нормы Pro
По TypeType. Загрузите его здесь. TT Norms Pro — лидер среди геометрических шрифтов. Его простота и удобочитаемость означает, что он довольно универсален для разных носителей и типов копий.
Его простота и удобочитаемость означает, что он довольно универсален для разных носителей и типов копий.
Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для зрелища.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например.грамм. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не будут работать с длинными блоками текстовых или графических подписей. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Это означает, что они не будут работать с длинными блоками текстовых или графических подписей. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек.Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Брэдли Хэнд
Bradley Hand довольно привередлив к тексту, но он добавляет индивидуальности любому короткому заголовку или заголовку.
Кисть Script M7
Brush Script M7 напоминает о стационарных наклейках и наклейках на бампер. Он яркий, креативный и добавляет индивидуальности вашему бренду.
Медная плита
Copperplate хорошо работает со стационарными изделиями и брендами; он добавляет нотку причудливого характера к сдержанному дизайну.
Luminari
Великолепно готический, Luminari освещает любую страницу, которую он украшает. Средневековый, магнетический и нишевый.
Монако
Монако, фаворит в программировании, идет рука об руку с темным режимом. Отлично подходит для упоминания игровых или технических субкультур в работе.
Лучшие декоративные веб-шрифты:
Адмара
Автор Фарас.Загрузите его здесь.Цифровая альтернатива почерку, Адмара добавляет интимности, но не самый доступный. На самом деле он разрешен только для личного использования, поэтому не подходит для коммерческих материалов.
Подпись Даниэль
Автор Rometheme. Загрузите его здесь.Danielle Signature — элегантный, индивидуальный и ароматный. Это был бы отличный вариант логотипа для независимого розничного бренда.
Hypologic
Автор Kreafolk. Загрузите его здесь. Каждый раз, когда я вижу какой-либо текст в Hypologic, я представляю, как он светится неоновым светом. Это универсальный, современный и актуальный вариант, чтобы добавить яркости вывескам и настенным дисплеям.
Это универсальный, современный и актуальный вариант, чтобы добавить яркости вывескам и настенным дисплеям.
Warton
Автор Сердарибут. Загрузите его здесь.Длинные изгибы и нежный мазок делают Warton романтичным. Подойдет для свадебных приглашений, заголовков или логотипов для малых предприятий с очень конкретной аудиторией.
Чудо-ночь
Автор: Artefak Project. Загрузите его здесь.Чудесный, нестандартный и веселый! Wonder night отлично подходит для брендов, ориентированных на более молодую аудиторию, возможно, где текстовые тексты короткие.Это может быть отличным инструментом для оживления образовательной копии!
Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в правильных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Применение правильного шрифта в правильных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение кажется слишком большим, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, если вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
20+ лучших шрифтов для видео и изображений: Часть I
Я не хочу хвастаться, но у нас есть одни из лучших дизайнеров мира, создающие видео шаблоны для наших пользователей Rocketium.Я пригласил их выпить пива и побудил рассказать о своих любимых и популярных шрифтах для создаваемых ими шаблонов. Вот первая часть основного списка лучших шрифтов для видео и изображений.
Так что продолжайте, добавьте это в закладки, поделитесь им со своей командой дизайнеров и, конечно же, дайте мне знать, если ваш самый понравившийся шрифт не подошел. Да, я могу просто добавить его в следующий список!
Да, я могу просто добавить его в следующий список!
Psst .. кстати, ВСЕ шрифты, упомянутые ниже, доступны вам по умолчанию в Rocketium. И шрифты мы тоже загружаем по запросу! Наши конкуренты * очень * завидуют этому.
10 из 25 лучших шрифтов для ваших видео и изображений:
1. Бебас
Шрифт BebasBebas — это бесплатный отображаемый шрифт для заголовка, подписи и заголовка, разработанный Ryoichi Tsunekawa. Это бесплатный шрифт. Это означает, что вы можете бесплатно использовать шрифт в своих коммерческих или некоммерческих произведениях.
Купите шрифт здесь.
2. Арка Майора
Источник: hanken.co Arca Majora — простой шрифт, разработанный Альфредо Марко Прадилом, профессиональным дизайнером из Дубая, ОАЭ. С острыми подсказками и жирным шрифтом вы можете использовать этот шрифт для эффективной коммуникации в видеороликах вашего бренда, особенно для всех ваших промо-роликов, поясняющих видеороликов и видеорекламы.
Купите шрифт здесь.
Rocketium — это пакет творческой автоматизации с более чем 170 вариантами шрифтов, которые вы можете использовать в своих видео и изображениях!
3. Гилрой Болд
Семейство шрифтов GilroyGilroy Bold является частью семейства Gilroy, созданного Радомиром Тиньковым, графическим и веб-дизайнером из Софии, Болгария.
Купите шрифт здесь.
4. Helvetica
Источник: MyFonts.comHelvetica был разработан Максом Мидингером в 1957 году. Он назвал оригинальный шрифт Neue Haas Grotesk. На несколько лет вперед, и в 1983 году D. Stempel AG и Linotype модернизировали Neue Helvetica.
Купите шрифт здесь.
5. Sonder Sans
Sonder sansРазработанный Эндрю Херндоном, графическим дизайнером из США, Sonder представляет собой исследование винтажных надписей. Идеально подходит для логотипов, рекламы и заголовков.
Купите шрифт здесь.
6. Робото
Разработанный Кристианом Робертсоном, Roboto задает жесткий ритм, который обеспечивает более естественный ритм чтения. Хотя формы в основном геометрические, этот шрифт отличается дружелюбными и открытыми изгибами.
Хотя формы в основном геометрические, этот шрифт отличается дружелюбными и открытыми изгибами.
Купите шрифт здесь.
7. Лато
Lato в переводе с польского означает «лето». Это семейство шрифтов было разработано летом 2010 года дизайнером из Варшавы Лукашем Дзедзичем.
Если вы хотите изобразить чувство тепла, приправленное стабильностью и серьезностью, вы можете включить Лато в видеоролики о своем бренде.Купите шрифт здесь.
8. Зыбучие пески
Разработан Эндрю Паглинаваном. Он разработал этот шрифт для отображения, но также сохранил его достаточно разборчивым, чтобы использовать его в небольших размерах.
Купите шрифт здесь.
9. Cutive Mono
Источник: 1001fonts.com Разработанный Верноном Адамсом, Cutive основан на ряде классических шрифтов для пишущих машинок, в которых старые шрифты снова появляются в виде веб-шрифтов, которые полезны для добавления символов в основной текст, а также в больших размерах для заголовков и отображать.
Купите шрифт здесь.
10. Проксима Нова
Источник: www.marksimonson.comРазработанный Марком Симонсоном, Proxima Nova устраняет разрыв между такими шрифтами, как Futura и Akzidenz Grotesk.
Купите шрифт здесь.
Часть 2 этого списка появится в ближайшее время.
Как выбрать подходящий шрифт для моего дизайна?
Существует так много вариантов шрифтов, что чаще всего мы не понимаем, какой шрифт выбрать для своего дизайна и, в конечном итоге, для своего бренда.Шрифт является неотъемлемой частью любого дизайна и придает дизайну индивидуальность. В конце концов, лучшие шрифты — это те, которые больше всего нравятся клиентам. Те, которые привлекают внимание к вашему дизайну. Здесь помогает A / B-тестирование.
Вы должны повторить свой дизайн, используя разные шрифты, и посмотреть, какой шрифт больше привлекает вашу аудиторию. Здесь может помочь творческая автоматизация. Вы можете легко выполнить итерацию основного видео или изображения с разными шрифтами одним нажатием кнопки, используя творческую автоматизацию Rocketium.
Следующая статья
Отображение рабочего процесса: руководство для начинающих
Особенности шрифта// Purdue Writing Lab
Эта страница предоставлена вам OWL в Университете Пердью. При печати этой страницы вы должны включить полное юридическое уведомление.
Авторские права © 1995-2018, Лаборатория письма и СОВ при Университете Пердью и Пердью. Все права защищены. Этот материал нельзя публиковать, воспроизводить, транслировать, переписывать или распространять без разрешения.Использование этого сайта означает принятие наших условий добросовестного использования.
Особенности шрифта
Резюме:
В этом раздаточном материале рассказывается, как правильно выбрать шрифт, чтобы придать дополнительный смысл и акцент печатным документам и веб-страницам.
Графические дизайнеры разработали большой словарь терминов для обсуждения состава шрифта. К счастью, изучение всего лишь нескольких из этих терминов очень поможет вам сделать выбор в отношении того, как использовать шрифт для передачи дополнительного значения, помимо самих слов.
К счастью, изучение всего лишь нескольких из этих терминов очень поможет вам сделать выбор в отношении того, как использовать шрифт для передачи дополнительного значения, помимо самих слов.
Типы шрифтов
1. Шрифты с засечками
Одно из основных различий между типами шрифтов — это шрифты с засечками и шрифты без засечек. Хотя точное происхождение слова «serif» неизвестно, может быть легче понять концепцию, если вы думаете о них как о ногах. Так как «sans» происходит от французского «без ног», вы можете рассматривать шрифты как имеющие ноги или быть без ног.
Выше обведенные кружки выделяют некоторые засечки шрифта Georgia.Засечки — это маленькие линии (или ножки) в конце определенных штрихов.
Популярные шрифты с засечками включают:
Популярные шрифты с засечками: Times, Century, Palatino, Garamond и Bodoni
2. Шрифты без засечек
Если у шрифтов с засечками есть линии (или ножки) в конце определенных штрихов, то шрифты без засечек отмечаются отсутствием этих функций.
Один из самых известных шрифтов без засечек. Обратите внимание на то, как по сравнению со шрифтами с засечками линии заканчиваются чисто, без каких-либо дополнительных изюминок.
Популярные шрифты без засечек включают:
3. Декоративные шрифты
Декоративные шрифты, которые иногда называются рукописными, новаторскими или декоративными, выделяются своей уникальной формой и индивидуальностью. Они, как правило, имеют более сильный характер или характер, чем традиционные шрифты с засечками или без засечек.
Вот некоторые примеры декоративных шрифтов:
Декоративные шрифты Blackmoore LET, Cracked, Papayrus и Playbill
Подсказки
- Исследования показали, что разница в удобочитаемости шрифтов с засечками ишрифтов без засечек в печатных источниках можно пренебречь. Однако в электронном или виртуальном контексте шрифт без засечек читается немного легче. При выборе шрифтов учитывайте риторическую ситуацию (цель, аудитория, контекст использования) вашего общения.
- Без засечек чаще всего используются для заголовков и заголовков. В этом случае они создают приятный контраст со шрифтом с засечками, используемым для расширенного текста под ними. Как и все условности, этот совет может меняться в зависимости от вашей аудитории. Например, европейские страны, похоже, более терпимы к шрифтам без засечек в длинных блоках текста на бумаге.
- Хорошее правило — никогда не смешивать два разных типа шрифтов одной и той же категории. Другими словами, не используйте заголовок Times New Roman поверх текстового блока Palatino. Оба шрифта с засечками и не будут хорошо сочетаться. Идеальная ситуация — объединить один шрифт с засечками и один шрифт без засечек.
Что делать с заголовками и основным текстом
- Хотя официального правила нет, слишком много разных шрифтов на одной странице может выглядеть хаотично и отвлекать. Выясните, какое сообщение вы пытаетесь передать, и решите, как этого добиться с помощью ограниченного количества шрифтов.
- Экономно используйте декоративные шрифты. Их уникальные особенности определенно делают их непригодными для длительного чтения. Они хорошо подходят для заголовков и заголовков или для добавления небольшого акцента к фрагменту текста.
Когда не следует использовать декоративный шрифт
- При отправке электронной почты или использовании шрифтов в Интернете помните, что не все компьютеры будут содержать те же наборы шрифтов, что и ваш. Либо используйте более популярные шрифты, либо установите альтернативные шрифты в кодировке страницы.
Beyond Calibri: поиск следующего шрифта Microsoft по умолчанию
Мы заказали пять новых пользовательских шрифтов — , какой шрифт должен быть следующим по умолчанию?
Шрифты по умолчанию, возможно, наиболее примечательны из-за отсутствия впечатления, которое они производят.Мы редко задумываемся о них, и в этом их величайший дар. Когда шрифт сливается с фоном пользовательского опыта, люди могут сразу перейти к творческому процессу и оставаться в своих мыслях, а не думать о форме, которую принимают эти мысли.
Тем не менее, хотя шрифты по умолчанию могут не обладать таким чутьем, как некоторые из их более привлекательных кузенов (мы смотрим на вас, Bauhaus 93 и Showcard Gothic), они по-своему тихо передают отдельную личность — личность, которая по мере расширения становится нашей личностью.Шрифт по умолчанию — это часто первое впечатление, которое мы производим; это визуальная идентичность, которую мы представляем другим людям через наши резюме, документы или электронные письма. И так же, как люди и мир вокруг нас стареют и растут, наши способы самовыражения тоже должны расти.
Calibri был шрифтом по умолчанию для всех вещей Microsoft с 2007 года, когда он заменил Times New Roman в Microsoft Office. Он сослужил нам всем хорошую службу, но мы считаем, что пора развиваться. Чтобы помочь нам задать новое направление, мы заказали пять оригинальных пользовательских шрифтов, которые в конечном итоге заменят Calibri по умолчанию.Мы рады поделиться с вами этими новыми шрифтами сегодня и будем благодарны вам за ваш вклад. Зайдите в соцсети и расскажите нам о своем любимом. И не беспокойтесь, если шрифт, который вам больше всего нравится, не будет выбран в качестве следующего шрифта по умолчанию; все они будут доступны в меню шрифтов, наряду с Calibri и другими вашими любимыми шрифтами в ваших приложениях Office в Microsoft 365 и более поздних версиях.
Пять новых шрифтов: Знакомьтесь, Tenorite, Bierstadt, Skeena, Seaford и Grandview
Степень, в которой кажущиеся незначительными различия в типографике могут вызывать инстинктивные отклики (кто может забыть печально известный набросок Папируса в Saturday Night Live?), Является свидетельством искусства и науки о дизайне шрифтов.Дизайн отдельной буквы может быть художественным, но заставить все эти отдельные буквы работать вместе, чтобы образовать слова, предложения и абзацы, — это отдельная наука. В дизайне шрифта расстояние и формы между буквами так же важны, как и сами буквы.
Новые шрифты охватывают различные стили без засечек — гуманистический, геометрический, швейцарский и индустриальный — и мы опросили дизайнеров каждого из них, чтобы помочь воплотить их нюансы и уникальную индивидуальность.Читайте дальше, чтобы узнать об их творческом вдохновении и процессе.
ТЕНОРИТ Эрин Маклафлин и Вэй Хуанг
Tenorite имеет общий вид традиционной рабочей лошадки без засечек (шрифт без засечек или штрихов на концах, как Times New Roman), но с более теплым и дружелюбным стилем. Такие элементы, как крупные точки, акценты и знаки препинания, делают Tenorite удобным для чтения на экране небольшого размера, а четкие формы и широкие символы создают в целом ощущение открытости.
Эрин и Вэй : После многих лет работы с Calibri, известной своими мягкими углами и узкими пропорциями, мы хотели чего-то очень круглого, широкого и четкого, и геометрический жанр казался правильным направлением.
Нам обоим нравятся круглые формы и прочность Avenir Адриана Фрутигера. Но поскольку клиенты читают и пишут длинные абзацы текста в таких приложениях, как Microsoft Word, более широкий межсимвольный интервал полезен. Шрифты Tenorite призваны решить эту проблему.
Однако стили отображения Tenorite намного уже и вдохновлены Trade Gothic. Эта более плотная подгонка позволяет разместить больше слов в строке, что отлично подходит для использования в презентациях PowerPoint и в настройках с заглавными буквами, например, при создании заголовков столбцов в электронных таблицах Excel. Гири Tenorite Display также немного тоньше и тяжелее, чем их аналоги из Tenorite, что дает семье большую универсальность.
Особенно интересно было создавать знаки препинанияTenorite, и мы не стеснялись делать большие и круглые.Во многих гарнитурах знаки препинания слишком бледные, слишком плотные или их легко спутать для рендеринга на экране, где ясность является ключевым моментом.
БИЕРСТАДТ, Стив Маттезон
Bierstadt — точный современный шрифт без засечек, вдохновленный швейцарской типографикой середины 20 века. Универсальный шрифт, который выражает простоту и рациональность в легко читаемой форме, Bierstadt также отличается четкостью с окончаниями штрихов, которые подчеркивают порядок и сдержанность.
Steve : Microsoft запросила новую гарнитуру в жанре «гротеск без засечек», стиле, определяемом блочными буквами без каллиграфических изюминок или контраста между толстыми и тонкими штрихами.Helvetica, созданная швейцарской компанией Haas Type Foundry в 1957 году, является самым известным примером.
Швейцарские типографы тяготели к гротескным дизайнам, таким как Helvetica, из-за их пригодности для типографики на основе сетки. Я считаю, что в сегодняшнем мире голос гротескного шрифта требует немного человеческого вмешательства, чтобы казаться более доступным и менее институциональным. Системный дизайн Бирштадта содержит органичные штрихи, помогающие очеловечить цифровую среду и смягчить регламентированный порядок типографики сетки.
У Microsoft уже есть Arial — который имеет много атрибутов из гротескных типов , предшествующих Helvetica — и мой подход заключался в разработке шрифта без засечек, который контрастировал бы с Arial, будучи гораздо более механическим и рационализированным. Конечные окончания точно срезаны под углом 90 градусов — современная нота, контрастирующая с более мягкими, угловатыми окончаниями в Arial — и отсутствием несколько суетливых кривых, характерных для Arial ‘a’, ‘f’, ‘y’ и ‘r’.
Что касается названия, Бирштадт назван в честь одной из 14 000-футовых вершин Колорадо.Когда я думаю о швейцарском типе, я думаю об Альпах, а поскольку я живу в Боулдере, мои Альпы — это Скалистые горы.
SKEENA Джона Хадсона и Пола Ханслоу
Skeena — это «гуманистический» шрифт без засечек, основанный на формах традиционных шрифтов текста с засечками. Его штрихи модулируются, с заметным контрастом между толстым и тонким и характерным срезом, нанесенным на концы многих штрихов. Skeena идеально подходит для основного текста в длинных документах, а также для коротких отрывков, часто встречающихся в презентациях, брошюрах, таблицах и отчетах.
John : Skeena — это свежий взгляд на без засечек, жанр, в котором в последнее десятилетие доминировали неогротески и геометрия. Мы хотели создать гуманистический шрифт без засечек с щедрыми пропорциями и более высоким, чем обычно, контрастом штриха (также известный как разница в весе между толстой и тонкой частями буквы). Пол представил терминалы с диагональным срезом, чтобы усилить отличительные черты Скины, а я добавил изогнутые линии входа и выхода буквами вроде «n» и «a».’
Поскольку Microsoft хотела, чтобы мы разрабатывали как текстовые, так и экранные шрифты, я решил, что мы должны использовать последний, чтобы еще больше увеличить контрастность штриха. Отображаемые шрифты, используемые в больших размерах, хотя и явно связаны с текстовыми шрифтами, имеют более драматическое влияние.
Пол : Я считаю, что шрифт начинается либо с мысленного изображения, которое принимает визуальную форму, либо с абстрактной идеи, которая получает жизнь благодаря постоянному сопоставлению ее форм с абстрактной идеей. Skeena зародился в моем сознании как последнее, и его конкретизация требовала постоянной оценки, чтобы убедиться, что моя первоначальная идея нашла отражение в формах шрифта.
Поскольку вопрос о гуманистическом безмолвии был довольно открытым, я хотел выделить несколько типографских периодов и заставить их работать вместе. Я выбрал элементы, которые мне было сложно оценить с эстетической точки зрения; например, мне нравятся высококонтрастные шрифты с засечками. Они могут быть неприглядными и слишком хрупкими, чтобы эффективно работать при небольших размерах в цифровой среде, поэтому они, как правило, ассоциируются с роскошным брендом и роскошью.
Я горжусь тем, что Скина уважительно кивает шрифтовым формам 20-го века, добавляя нотку незнакомости.Это современный шрифт, который мягко опровергает ожидания, не поляризируя чудесные гуманистические шрифты без засечек, которые были до него.
SEAFORD, Тобиас Фрер-Джонс, Нина Штёссингер и Фред Шеллкрасс.
Seaford — это шрифт без засечек, который основан на дизайне шрифтов с засечками в старом стиле и ассоциируется с их привычными привычками. Его мягкие органические и асимметричные формы помогают при чтении, подчеркивая различия между буквами, тем самым создавая более узнаваемые формы слов.
Тобиас : Вначале было просто общее описание личности — комфортное, теплое, привлекательное, оживленное, поэтому мы начали с изучения общего движения лиц с засечками в старом стиле. Мы надеялись создать такое же знакомое тепло, но без засечек.
Мы не хотели быть слишком буквальными в отношении этих ссылок, но многие из их тем слабо определяли нашу работу, например, предпочтение дифференциации форм вместо повторения и симметрии. А поскольку большая часть бегущего текста написана строчными буквами, самые ранние черновики были сосредоточены на строчных ветвях, чашах и терминалах, отслеживая, как эти элементы будут соотноситься в различных стилях.
Нина : Чтобы определить, какой род знакомства и «комфорт» должен вызывать шрифт, мы также посмотрели на фотографии старых кресел: с точки зрения стульев, мы хотели получить практическую интерпретацию красивой семейной реликвии; прочная обивка, ничего явно плюшевого или ностальгического. А когда дело доходит до курсива, оказывается, что между эргономикой кресла и типографикой есть параллели: вместо того, чтобы раздувать его и делать мягче, доверяйте жестким моментам, которые полезны для вашей спины.
GRANDVIEW от Аарона Белла
Grandview — это шрифт без засечек, заимствованный из классических немецких дорожных и железнодорожных указателей, который был разработан, чтобы быть читаемым на расстоянии и в плохих условиях. Grandview предназначен для использования в основном тексте, но сохраняет те же качества высокой разборчивости с небольшими корректировками, сделанными для чтения в полной форме.
Аарон : Когда меня впервые попросили создать шрифт, который сохранил бы дух и индивидуальность немецкого промышленного стандарта (DIN) и , более читабельный для основного текста, я не был уверен, что это возможно.
Гарнитуры основного текста должны поощрять взгляд по горизонтали при просмотре более длинных строк текста, но DIN был предназначен для обеспечения высокой разборчивости в коротких строках текста в средних и узких местах. Итак, я был обеспокоен тем, что, пытаясь заставить дизайн Grandview стать более ориентированным на текст, он больше не сохранит то же ощущение.
Используя Bahnschrift — прототип, который я разработал в механическом стиле DIN — в качестве отправной точки, я решил оставить высоту x большой.Это приводит к лучшей разборчивости и удобочитаемости при меньших размерах на устройствах с низким разрешением, что важно, потому что Grandview предназначен для основного текста на любом компьютере под управлением Windows. Затем я создал версию примерно на 20 процентов шире, чем исходный дизайн, и интерполировал между ними, чтобы найти точный правильный баланс между горизонтальностью и горизонтальностью. В конечном итоге я обнаружил, что увеличение ширины строчных букв на 40 единиц (четыре-пять процентов) было идеальным. Ширина верхнего регистра также была увеличена примерно на 20 единиц (примерно на два процента), чтобы они соответствовали строчным.
Результирующий дизайн Grandview сохраняет голос оригинала и отлично подходит для настройки длинного текста. Я очень рад видеть, как сообщество взаимодействует с этим, особенно потому, что механический стиль DIN популярен в широком диапазоне реализаций дизайна, от видимости данных и игр до настроек документа. Я не могу дождаться!
Что дальше?
Мы будем оценивать эти пять направлений в течение следующих нескольких месяцев, но мы не будем делать это в одиночку.Все пять семейств теперь доступны через облако для ваших любимых приложений и возможностей Microsoft 365. Начните использовать шрифты с сегодняшнего дня и покажите нам, какие из них вам нравятся больше всего, с отзывами и комментариями в социальных сетях.
50 лучших бесплатных красивых шрифтов для ваших творческих проектов
Вы искали идеальный красивый шрифт для нового набора сумок для раздачи клиентам?
Или красивый шрифт, который можно использовать на этикетках натуральных продуктов?
В надежде избавить вас от бесконечной прокрутки в следующий раз, когда вы отправитесь на поиски шрифтов, мы составили забавный список из 50 БЕСПЛАТНЫХ красивых шрифтов для ваших творческих проектов.
Симпатичные шрифты обычно ассоциируются с женским или детским дизайном, но если вы немного расширите свой кругозор, некоторые из них отлично подойдут для технологических стартапов или компаний, работающих в сфере услуг. Все зависит от сообщения, которое ваш бренд хочет изобразить, и клиентов, которых вы хотите привлечь.
Уникальный и красивый шрифт своими мягкими линиями и округлыми формами может послать особенное послание.
Как пользоваться этим красивым руководством по шрифтам
В этом руководстве мы разделили шрифты на три группы: Script, Sans и Serif.
Самые красивые шрифты попадают в категорию Script из-за их игривости и рисованного стиля. От фирменных шрифтов до более толстых кистей — для всех найдется красивый скриптовый шрифт.
В категории Sans большинство из них округлые и игристые, хотя некоторые из них тонкие и нежные. Шрифты Sans — это шрифты, у которых нет маленьких линий на концах букв.
Последняя категория, Serif, не очень распространена для красивых шрифтов, но вы можете быть удивлены! Играя с размером и формой шрифта с засечками, обычный элегантный или формальный шрифт может стать энергичным и веселым.
Мы хотим добавить небольшое примечание о бесплатных шрифтах. Хотя все, что мы включили в этот список, можно загрузить бесплатно, не все из них бесплатны для коммерческого использования. Это означает, что вы можете использовать их для личных проектов, но не для тех, которые собираетесь продавать или использовать в своем бизнесе. Другие шрифты, особенно семейства шрифтов, дают бесплатную демонстрацию загрузки, но не позволяют вам получить доступ ко всей коллекции шрифтов. Обязательно ознакомьтесь с информацией о лицензировании перед использованием каждого шрифта, чтобы у вас не было проблем.
Красивые скриптовые шрифты
BIMBO
Когда дело доходит до красивых рукописных шрифтов, Bimbo — отличный тому пример. Он поставляется в шести весах с забавными описаниями, такими как «шариковая ручка», «маркер» и «доска». Дизайнеры Zetafonts проделали огромную работу, создав веселый и позитивный шрифт для самых разных проектов. Также он отлично смотрится на кружках и открытках.
Скачать здесь
НЕАМЕНТЫ
Этот скриптовый шрифт, разработанный Agga Swistblnk, имеет неровные края, что придает текстуру, напоминающую каллиграфию кисти.Шрифт идеально подходит для всех видов визуально творческих проектов, он имеет лигатуры и декоративные элементы, которые можно использовать в элегантных дизайнах.
Скачать здесь
ДЕББИ
Этот объемный, женственный сценарий, разработанный студией Artimasa, отлично подходит для графики в социальных сетях, например цитат, особенно с добавлением дымчатых эффектов. Буквы расположены близко друг к другу, что придает им естественное, теплое ощущение.
Скачать здесь
ОЛИВИЯ
Легко понять, почему Olivia — один из самых популярных красивых шрифтов, доступных в Интернете.Его градиентные мазки придают ему прекрасную элегантность, которая передает сообщение о веселых днях и свежих идеях. Этот шрифт отлично смотрится как на свадебных приглашениях, так и на графике в социальных сетях.
Скачать здесь
БАЛКИС
Этот красивый шрифт, разработанный Artimasa Studio, представляет собой нечто среднее между скриптом и шрифтом без шрифта. Прямые вертикальные линии с закругленными концами придают буквам уникальный вид. Балкис отлично подходит для смелых заявлений, поздравительных открыток и даже обложек книг.
Скачать здесь
СОФИЯ
Sophia — красивый и моложавый шрифт, идеально подходящий для приглашений на день рождения, футболок и кружек. Дизайнеры Матс и Эмили добавили несколько бонусных завитков и украшений, чтобы создать действительно привлекательный дизайн.
Скачать здесь
POMMEL
Этот скриптовый шрифт напоминает уникальный почерк. С толстыми верхними и нижними элементами в сочетании с тонкими изгибами Pommel отлично смотрится в коротких абзацах.Разница в толщине создает особый визуальный эффект. Дизайнеры Craft Supply подняли этот рукописный шрифт на новый уровень.
Скачать здесь
INDULGE SCRIPT
Этот классический шрифт в каллиграфическом стиле отлично смотрится на открытках, этикетках и элегантных веб-сайтах. Прекрасно подходя для женского логотипа или подписи автора, дизайнер Энтони Джеймс добавил более 800 орнаментов, таких как лигатуры и различные стили букв, чтобы создать действительно настраиваемый каллиграфический шрифт.
Скачать здесь
БРИЛЛИАНТ
Большие петли в этом красивом шрифте делают его действительно уникальным и привлекательным. Brilliant доступен в трех версиях с разной толщиной петель, на тот случай, если самая большая для вашего проекта покажется вам слишком показной. Также есть лигатуры, например двойная буква l, чтобы петли выглядели более естественно.
Скачать здесь
ВИКСИ
Этот толстый красивый шрифт в скандинавском стиле отлично смотрится на графике в социальных сетях и жирных названиях брендов.Дизайнеры Pixelify даже добавили многоязычные добавки для большей универсальности.
Скачать здесь
ЯРКОЕ СОЛНЦЕ
Дуэты шрифтов — это шоколадная коробка вселенной типографики. Шрифт, у которого есть своя идеальная пара, похож на сбывшуюся мечту. Bright Sunshine — это рукописный дуэт заглавных букв с засечками и шрифтом, идеально подходящий для забавных дизайнов, требующих немного двуличия.
Скачать здесь
PHAROSI
Этот современный скриптовый шрифт идеально подходит для всех видов красивых дизайнов, таких как приглашения на свадьбу, но также может отлично работать для поздравительных открыток, брендинга, больших заголовков веб-сайтов или этикеток продуктов.Легко читается, а лигатуры интересны визуально, с эффектом наклонной вертикали.
Скачать здесь
SUREDER
Этот тонкий шрифт отлично подходит для модных брендов и журналов. Sureder отличается мягкостью и тонкостью, что отличает его от других скриптовых шрифтов, как если бы он был создан тонким пером вместо кисти.
Скачать здесь
МОЛОЧНЫЙ ШЕЙК
Milkshake — один из моих самых любимых блюд от дизайнера Лауры Уортингтон.Этот красивый скриптовый шрифт следует четкой базовой линии, но имеет множество альтернатив и лигатур для уникальных композиций. Этот скрипт подходит для самых разных забавных дизайнов.
Скачать здесь
НОЭЛАН
Noelan — красивый скриптовый шрифт, который можно использовать во всевозможных творческих и уникальных проектах. Он доступен с закрученными или изогнутыми инициалами и терминалами, чтобы придать ему более творческий вид.
Скачать здесь
БАНАН ЙЕТИ
Banana Yeti — это рукописный шрифт с молодым рукописным стилем, напоминающий старую каллиграфию, использовавшуюся в учебниках 1940-х годов.Идеальный шрифт для создания схем брендинга в винтажном стиле или этикеток для продуктов в винтажном стиле.
Скачать здесь
ЩЕТКА
Этот красивый шрифт долгое время был классикой, и, похоже, он не становится менее популярным. Кисточка коренастая и в то же время деликатная, как письмо, нанесенное кистью. Этот шрифт отлично подходит для всех видов брендинговых проектов, которым нужен индивидуальный подход с минималистичным элегантным оформлением. Щеточка хороша, но при этом функциональна.
Скачать здесь
КРАСИВЫЙ БЛУМ
Когда дело доходит до красивых шрифтов, некоторые из них более каллиграфичны, а другие больше похожи на рукописный вольный стиль. Beautiful Bloom — это ровное сочетание того и другого. Неровные соединительные элементы между буквами и различные альтернативы делают этот шрифт идеальным выбором для приглашений, подписных логотипов и открыток с благодарностью.
Скачать здесь
ЛУЧШЕ ВМЕСТЕ
Этот прекрасный шрифт имеет все элементы красивого шрифта.Равные по толщине мазки напоминают письмо тонким фломастером на гладкой бумаге. Этот шрифт, разработанный очень креативным Мити, отлично подходит для цитатной графики и заголовков на веб-сайтах с новым стилем.
Скачать здесь
КОТЯТ
Когда дело доходит до симпатичных и креативных шрифтов, Kitten берет пирог. Этот шрифт выходит за рамки красивого — он забавный, уникальный и по-настоящему кошачий. Дизайнеры Zetafonts создали Kitten с 14 разными весами и даже коллекцию милых котенков-дингбатов.Поистине уникальная коллекция.
Скачать здесь
ПЛЕЙЛИСТ
Это еще один специальный дуэт шрифтов, идеально подходящий для создания всевозможных творческих проектов. Версия без шрифта для этой пары шрифтов представляет собой аккуратный рукописный текст, а другая — свободный шрифт, написанный сухой кистью. Студия Artimasa разработала эти шрифты для совместного использования, поэтому не нужно тратить время на объединение шрифтов.
Скачать здесь
ХОРОШОК
Шрифт Hamster одновременно винтажный и современный.Он похож на красивый мужской шрифт с прямыми обрезанными краями, но также с волнистыми изгибами. Он довольно универсален для вывески магазинов, футболок, кружек и всевозможных товаров.
Скачать здесь
ПРИВЕТ СТОКГОЛЬМ
Hello Stockholm — это специальный шрифт, который отлично подходит для больших форматов или просто для цитат в социальных сетях. Есть альтернативы для всех букв, чтобы готовая композиция выглядела вполне естественно.
Скачать здесь
WAKANDA
Этот стиль скриптового шрифта имеет ощущение сжатой буквы с ровными штрихами между символами.В сочетании с простым шрифтом sans он отлично подходит для графики в социальных сетях, схем брендинга и мерчандайзинга. Красивые шрифты, которые выглядят разборчиво, свежо и стильно, всегда пригодятся.
Скачать здесь
САЛЬМЕЛА
Этот скриптовый шрифт имеет два типа штрихов, толстый и тонкий, которые идеально дополняют друг друга в современном каллиграфическом стиле. Salmela — один из самых популярных шрифтов-шрифтов в социальных сетях в наши дни, и легко понять, почему.
Скачать здесь
MIGHTYPE
Этот скрипт сухой кисти — один из лучших шрифтов, доступных для красивого дизайна и красивых композиций.Волнистые добавления на инициалы и линии на буквах — отличное дополнение к колеблющейся толщине мазков кисти.
Скачать здесь
Довольно шрифты без засечек
LINOTTE
Этот дружелюбный шрифт имеет закругленные окончания и приятный вид. Linotte выпускается в пяти вариантах веса, которые можно использовать вместе для создания сложных творений с интересными результатами. Более тонкие варианты хорошо подходят для более длинного текста и абзацев, в то время как полужирные варианты хорошо подходят для акцентов.
Скачать здесь
БИЛЛИ
Этот милый шрифт отлично подходит для веселых проектов, таких как плакаты, товары ручной работы и подарочные этикетки. Он легко напоминает рукописный графический шрифт и может хорошо работать в детской книге.
Скачать здесь
LUDICROUS
Этот рукописный стиль, разработанный Мисси, — отличный выбор для милого мерчендайзинга и настенных принтов. Также он отлично смотрится на кружках и футболках.
Скачать здесь
КРАБУЛЕР
Этот шрифт без шрифта был создан специально для товаров и брендов детской тематики.Обладая милым стилем и наклонными линиями, Крабулер кричит «счастлив» и «креативен». Красивые шрифты бывают самых разных форм, и Karbuler — один из самых интересных.
Скачать здесь
НЕОНОВЫЙ ШРИФТ
Этот красивый шрифт, разработанный Ага Магдзяк, немного отличается от других, потому что он доступен как узор, а не как рабочий шрифт, а это значит, что вы не можете писать им. Буквы входят в пакет Photoshop, и их нужно складывать вместе, чтобы образовать композиции.Определенно подходит для небольших слов!
Скачать здесь
КАЙГЕ
Закругленные шрифты красивы, потому что они идеально круглые. Кайдж, разработанный Кимми Ли, имеет идеальные круги в круглых буквах, а остальные сохраняют ощущение округлости на концах и углах. Идеально подходит для заголовков и логотипов, но не для длинного текста.
Скачать здесь
КАБАНА
Этот высокий тропический шрифт, разработанный Адрианом Коке, отлично смотрится на декорированной графике и прямых линиях, нарисованных от руки.Мягкий и округлый, Cabana — замечательный шрифт для самых разных интересных проектов или уникальной схемы брендинга.
Скачать здесь
FOX & CAT
Этот симпатичный и красивый шрифт в стиле ар-деко отлично подходит для простых и уникальных дизайнов. Острые углы и округлые формы хорошо смотрятся в геометрических композициях для цитат и сообщений. Fox & Cat также может работать с логотипами и схемами брендинга.
Скачать здесь
XPLOR
Этот игристый шрифт без текста — бодрый, нервный и самый красивый.Каждая буква имеет небольшую дизайнерскую полосу, которая делает ее объемной и отражающей свет. Этот шрифт заставляет задуматься о таких глупых вещах, как плавающие пончики и пицца. Несколько шрифтов — это так весело.
Скачать здесь
ARCADIA TYPEFACE
Когда шрифт sans разработан с использованием функций сценария, он создает уникальный и запоминающийся дизайн. Гарнитура Arcadia, разработанная Маном Нгуеном, может использоваться как в простой форме волосяной линии, так и с интересными лигатурами.Отличный шрифт для логотипов, заголовков и цитат.
Скачать здесь
JUMPIE
Другой красивый шрифт, вдохновленный идеальными кругами, Jumpie также включает диагональные наклоны и уникальные окончания букв. Этот шрифт отлично подойдет для детской книги, поздравительной открытки или любой схемы брендинга, связанной с забавными и интересными продуктами или услугами.
Скачать здесь
БАНЕ
Толстые и несовершенные края делают этот шрифт свежей альтернативой другим графическим шрифтам для рукописного ввода.Не каллиграфический и не круглый, Banaue обладает особой земной атмосферой, которая отлично подходит для больших заголовков, графики в социальных сетях или особого вида брендинга.
Скачать здесь
УДАРНАЯ ЩЕТКА
Творческие умы скажут вам, что даже граффити может быть красивым. Граффити — это то, что вдохновило дизайнера Питера Акански на создание уникального рукописного шрифта, который напоминает толстые штрихи маркера, как теги художников-граффити, которые можно найти на стенах по всему миру. Кисть Blow Brush толстая и неровная — идеально подходит для цитат и плакатов.
Скачать здесь
СОФТА
Когда зефир вдохновляет типографику, вы получаете красивый шрифт, такой как Softa. Доступный в 10 различных цветовых вариациях с уникальными контрастами света и тени, этот шрифт отлично подходит для больших, объемных слов. Надутые буквы и закругленные концы действительно делают этот шрифт уникальным.
Скачать здесь
КАВОРТА
Иногда название шрифта настолько хорошо сочетается с его стилем, что просто заставляет вас общаться на личном уровне с дизайнером.Мисси Мейер разработала Cavorting как тупой маленький рукописный шрифт, идеально подходящий практически для всего веселого и беззаботного.
Скачать здесь
YIKES
Когда дело доходит до круглых шрифтов без шрифта, этот шрифт вдвойне круглый. Круглые формы и мягкие окончания в Yikes делают его забавным и дружелюбным геометрическим шрифтом, который подходит для любого необычного дизайна.
Скачать здесь
PANTON
Panton — это семейство шрифтов, разработанное Fontfabric, которое включает три типа шрифтов с вертикальным, курсивом и различной шириной.Используя только шрифты, доступные в семействе Panton, можно создавать всевозможные творческие и функциональные композиции.
Скачать здесь
КОЛИКО
Этот современный геометрический шрифт, разработанный Алексом Фрукта, доступен как на латинице, так и на кириллице, и отлично смотрится в концептуальном дизайне. Тонкий, курсивный и жирный варианты отлично сочетаются друг с другом как коллекция. Это не обычный «красивый шрифт», но он подходит под описание благодаря минимальному количеству букв и интересным формам.
Скачать здесь
СОМАТИЧЕСКИЙ
Еще один округлый шрифт для нашей красивой коллекции шрифтов! Somatic, разработанный Лорен Ли, доступен как с закругленными, так и с прямыми клеммами, идеально подходящими для простых, но дерзких логотипов. Параграфы среднего размера хорошо сочетаются с этим шрифтом, потому что его легко читать.
Скачать здесь
Красивые шрифты с засечками
БОББЕР
ШрифтыSerif обычно не считаются красивыми, но некоторые из них вполне подходят.Bobber, например, — это забавный и интересный шрифт с засечками, вдохновленный мотоциклом Bobber, в двух вариантах: один в стиле ар-деко, а другой более простой по форме.
Скачать здесь
MINNA DROP
Этот шрифт с засечками имеет уникальные закругленные концы и закругленные окончания, что делает его идеальным для плакатов и открыток в винтажном стиле. Красивую и элегантную в то же время сложно освоить, но дизайнеры Minna Drop сделали именно это.
Скачать здесь
ГОРЫ РОЖДЕСТВА
шрифтов Google существуют уже давно, как и Горы Рождества.Популярный среди детских поздравительных открыток и симпатичных рисунков на кружках и футболках, этот шрифт веселый и восхитительный. Это не шрифт для длинного текста, но он идеально подходит для заголовков и заголовков.
Скачать здесь
ХЕННИ ПЕННИ
Другой классический красивый шрифт, который существует уже некоторое время, называется Henny Penny. Это мило и круто, и он отлично подходит для праздничных дизайнов или приглашений на день рождения. Этот шрифт с засечками имеет неравномерный наклон и края разной формы — идеально подходит для создания интересных композиций.
Скачать здесь
МАХАРАНИ
Этот забавный шрифт в стиле комиксов является отличным примером беззаботности рукописного текста. Махарани был разработан Гунартой в свежем стиле, идеально подходящем для всех видов счастливых и милых творений, от комиксов до графики в социальных сетях.


 Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
 Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.
Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.




 Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент. Есть функция обработки фото, затемнения фона и кириллические шрифты и возможность подгружать шрифты с вашего компьютера. Приложение бесплатное.
Есть функция обработки фото, затемнения фона и кириллические шрифты и возможность подгружать шрифты с вашего компьютера. Приложение бесплатное. Аврора Батырева
Аврора Батырева