Необычные — Комиксные шрифты — Fontzzz.com
Страницы: >> 1 2 3 4 5 6 7 8 9 10 +10 Конец Шрифт 30 Pack Girl Автор: Добавлен: 2013-03-15 Просмотров: 6407 Загрузок: 632 Шрифт #44 Font Автор: Добавлен: 2013-10-27 Просмотров: 6761 Загрузок: 1009 Шрифт Aamunkoi Автор: Добавлен: 2012-08-31 Просмотров: 4551 Загрузок: 256 Шрифт ACME Secret Agent Автор: Добавлен: 2012-04-29 Просмотров: 7210 Загрузок:A. СКАЧАТЬ |
|
| Action Man СКАЧАТЬ |
|
| Anime Ace v02 СКАЧАТЬ |
|
| Annifont СКАЧАТЬ |
|
| BDs2 СКАЧАТЬ |
|
| Birch CTT СКАЧАТЬ |
|
| BOMGcom Jeff Campbell СКАЧАТЬ |
|
| BOMGcom 001 СКАЧАТЬ |
|
| BOMGcom 002 СКАЧАТЬ |
|
| Comics Script Russ СКАЧАТЬ |
|
| Epsilon CTT СКАЧАТЬ |
|
СКАЧАТЬ |
|
| Irina CTT СКАЧАТЬ |
|
| JakobCTT СКАЧАТЬ |
|
| Kremlin CTT СКАЧАТЬ |
|
| Nina CTT СКАЧАТЬ |
|
| Piton Astro Sity СКАЧАТЬ |
|
| Redis Tygra СКАЧАТЬ |
|
| Right Hand СКАЧАТЬ |
|
| Sandy Comic СКАЧАТЬ |
|
| TechnicalDI СКАЧАТЬ |
|
| 10 Cent Comics СКАЧАТЬ |
|
СКАЧАТЬ |
|
| WebLetterer BB СКАЧАТЬ |
|
| 612 Koshey СКАЧАТЬ |
|
| Betina СКАЧАТЬ |
|
| Blood Cyrillic СКАЧАТЬ |
|
| Bolid СКАЧАТЬ |
|
| Burlak СКАЧАТЬ |
|
| Demian Cyr СКАЧАТЬ |
|
| DS BroadBrush СКАЧАТЬ |
|
| DS Eraser 2 СКАЧАТЬ |
|
| DS Eraser Cyr СКАЧАТЬ |
|
| DS Greece |
|
| DS Note СКАЧАТЬ |
|
| DS Stain СКАЧАТЬ |
|
| Floydian Cyr СКАЧАТЬ |
|
| Freestyle СКАЧАТЬ |
|
| Grunge СКАЧАТЬ |
|
| Hans Hand СКАЧАТЬ |
|
| Lazy Crazy СКАЧАТЬ |
|
| LC Chalk СКАЧАТЬ |
|
| Mistral СКАЧАТЬ |
|
| OCR One CTT СКАЧАТЬ |
|
| OlgaCTT СКАЧАТЬ |
|
| Pero СКАЧАТЬ |
|
| PF Kids Pro-Grade One СКАЧАТЬ |
|
| PF Kids Pro-Grade Three СКАЧАТЬ |
|
| PF Kids Pro-Grade Five СКАЧАТЬ |
|
| Scrawl СКАЧАТЬ |
|
| Scrawn Cyr AOE СКАЧАТЬ |
|
| Techno28 СКАЧАТЬ |
|
| Teslic`s Document СКАЧАТЬ |
|
| Twelve Ton Goldfish СКАЧАТЬ |
|
| BOMGcom 004 СКАЧАТЬ |
|
| Crash CTT СКАЧАТЬ |
|
| Simpler СКАЧАТЬ |
|
| Arthur Gothic СКАЧАТЬ |
|
| Bank Gothic СКАЧАТЬ |
|
| Beast vs Spread Tall СКАЧАТЬ |
|
| Bedrock СКАЧАТЬ |
|
| Clone Wars СКАЧАТЬ |
|
| Benguiat СКАЧАТЬ |
|
| BOMGcom To Be Continued СКАЧАТЬ |
|
| Crystal СКАЧАТЬ |
|
| DS Crystal СКАЧАТЬ |
|
| DS Diploma СКАЧАТЬ |
|
| DS Down СКАЧАТЬ |
|
| DS Nova |
|
| DS Zombie СКАЧАТЬ |
|
| Epson 1 СКАЧАТЬ |
|
| Everest СКАЧАТЬ |
|
| Machine CTT СКАЧАТЬ |
|
| Matisse СКАЧАТЬ |
|
| Rubic СКАЧАТЬ |
|
| Serpentine СКАЧАТЬ |
|
| Tauern СКАЧАТЬ |
|
| Republic Commando СКАЧАТЬ |
|
| CC Phases On Stun Medium СКАЧАТЬ |
|
| CC Stand By4 Action Medium СКАЧАТЬ |
|
| CC Stormtrooper СКАЧАТЬ |
|
| Clone Warrior СКАЧАТЬ |
|
| Finalold СКАЧАТЬ |
|
| WorkingMan СКАЧАТЬ |
|
| Holy Mackerelli СКАЧАТЬ |
Где можно найти шрифты комиксы кириллицей.
 Шрифт в комиксе: наборный или рисованный Шрифт в комиксе: наборный или рисованный
Шрифт в комиксе: наборный или рисованный Шрифт в комиксе: наборный или рисованный Выступление 11.11.2010 по Скайпу в Московском комикс-клубе
В классических комиксах шрифт обычно рисованный. Более того, в американских мейджорских издательствах комиксов рисованем шрифта в диалогах (это называется «леттеринг») занимается отдельный человек (хотя звукоподражательные слова может рисовать и сам художник.)
Существуют определенные стандарты на рисунок такого шрифта: как правило, это рубленый шрифт (шрифт без засечек), только прописные буквы, уменьшенный интерлиньяж (межстрочное расстояние), широко употребляется выделение отдельных слов полужирным и наклонным начертанием.
Шрифт рисуется тем же инструментом, каким делается обводка (инкинг), чтобы выдержать комикс в едином стиле. Как правило, толщина штриха рисунка и толщина штриха букв совпадают, это дает ощущение одного масштаба деталей на странице.
Однако, если делать аккуратные рукописные надписи в комиксе, это довольно долго, требует особой подготовки, а в случае ошибки, сложно исправляется (ошибки заклеивается или замазывается белилами и перерисовываются).
Сейчас, в эру повсеместного применения компьютерных технологий, в нынешних иностранных комиксах, как правило, используются цифровые наборные шрифты.
Плюсы наборного шрифта неоспоримы: скорость, аккуратность, возможность правки, бесконечное (в рамках удобочитаемости, конечно) количество вариаций кегля, интерлиньяжа, ширины букв, межбуквенного расстояния, отступов, декоративных эффектов.
Минусы: монотонность набора, одинаковый рисунок букв, а главное: жестко заданный стиль шрифта, который может совсем не совпадать со стилем графики, невозможность исправить его пропорции, толщину штриха, величину выносных элементов и пр., отсутствие спонтанности в его рисунке, сниженная эмоциональность. Выражаясь образно, наборный шрифт «неживой».
Многим знакома коллекция комиксных шрифтов компании Blambot. Замечательные шрифты, отлично передающие традиции рисованных шрифтов из американских комиксов.
Шрифты чрезвычайно стильные, за счет этого они пользуются бешеной популярностью. и, несмотря на их кривоватую кириллизацию, многие современные российские комиксисты их вовсю используют. В принципе, с использованием готовых цифровых шрифтов все понятно, все художники комиксов умеют пользоваться шрифтами в графических редакторах.
и, несмотря на их кривоватую кириллизацию, многие современные российские комиксисты их вовсю используют. В принципе, с использованием готовых цифровых шрифтов все понятно, все художники комиксов умеют пользоваться шрифтами в графических редакторах.
Но я хотел бы все же поговорить о рукописных шрифтах и о том, как с ними подружиться.
Никакая готовая библиотека шрифтов не даст вам такого шрифтового разнообразия, как ваша собственная фантазия и талант.
Комикс, как любой другой жанр искусства, погружает своего зрителя в особый мир. Для этого используются все доступные ему средства — сюжет, графика, цвет, композиция, текст прямой речи и звукоподражательные слова. Если одно из составляющих подобрано неудачно, случайно, то поменяется восприятие всего произведения. И если каждый художник заботится о стиле графики и цвета, то почему бы не позаботиться и о стиле шрифта? Как я уже сказал выше, готовый шрифт редко совпадает со стилем рисунка или даже интонацией всего повествования.
Сейчас на экране вы видите кадры из комикса «Крампл» канадского комиксиста Дэйва Купера. Сюжет комикса — гротескная и мрачная фантасмагория с множеством эмоциональных поворотов. Стиль рисунка комикса такой же гротескный: сочетание «мультяшной» графики с дотошной прорисовкой деталей, отсутствие цвета и глухие черные заливки. И текст в диалогах здесь такой же гротескный.
Поскольку герои комикса ведут себя достаточно эмоционально, мелкий спокойный текст реплик тоже внезапно словно взрываются мощными жирными заголовочными буквами. Словно речь героев превращается в звукоподражание — в звук происшествия.
Следует отметить, что Купер оформил всю книгу в своем авторском стиле — весь шрифт рисованный. Так сделана и обложка…
И выходные данные…
Подобным образом в своей книге поступил и Крэг Томпсон.
Включая выходные данные…
Хотя, сдается мне, тут он обрисовал страницу наборного текста, что является хоть и не совсем благородным, но зато очень действенным способом выполнить такую нелегкую задачу. А в самой книге шрифт написан тонкой кистью.
А в самой книге шрифт написан тонкой кистью.
Ну, хорошо. Давайте вспомним, что мы здесь, а не на обратной стороне Земли. И нас не учили рисовать красивые буквы руками. Или мы вообще художники-самоучки (как я, например). И нам сложно располагать буквы ровно, равномерно и красиво даже в маленьком комиксном «пузыре». Что же нам делать, если мы хотим и стиль сохранить, и силы сэкономить? Выход есть.
Сделать свой шрифт!
Первым делом нужно все же нарисовать буквы. Это неизбежно. Если вы не уверены в масштабе, толщине и остальных характеристиках своего шрифта, нарисованного на отдельном листе, лучше всего найти страницу своего комикса с написанными ранее буквами.
Следующий шаг — сканирование. Сканировать буквы нужно в черно-белом режиме (или градациях серого, но с высоким контрастом) с довольно высоким разрешением (не менее 600 ДПИ). Затем буквы нужно обработать в графическом редакторе: очистить от ненужных деталей и случайных пятен, затеков чернил и помарок. Если вам не нравится конструкция каких-то символов, например, среди печатных букв несколько букв получились рукописными, их лучше исправить по своему вкусу.
Затем растровый файл открывается в любом векторном графическом редакторе, поддерживающем функции трассировки, и трассируется строго в черно-белом режиме. Лишние объекты (мусор внутри букв) нужно удалить, а количество вершин у букв лучше максимально уменьшить, иначе шрифт будет очень «тяжелым» и с ним неудобно будет работать.
Буквы надо подогнать по размеру и по одной перетаскать через буфер обмена в шрифтовой редактор. В данном случае я использовал Фонтлаб Студио 5.0. Буквы помещаются в соответствующие глифы. Для кириллицы нужно выбрать соответствующую кириллическую кодировку (например, Виндовс 1251 для Виндовс ХР).
Затем следует провести техническую работу над шрифтом — настроить полуапроши, кернинг, различные шрифтовые опции (если это будет шрифт с опциями). Наконец, нужно его как-то назвать и не забыть сохранить.
Шрифт готов! По крайней мере, пока вам не захочется внести в него изменения. Вы можете установить его в систему и начать использовать в своем комиксе.
Нет нужды говорить, что подобным образом вы можете сделать несколько шрифтов: для текста в пузырях, для заголовков, для звукоподражаний и т.д. Тем самым вы облегчите себе работу, при этом сохранив стиль собственных рисунков.
Особенно это может быть полезно, если вы работаете в разных стилях, и под каждый проект вам нужен набор особенных шрифтов.
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).
Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “ Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.
Шаг 4
Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.
Шаг 5
Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.
Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.
Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)
Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.
Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).
Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Шаг 12
Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “ P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “ P”.
Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.
Шаг 14
Добавьте стиль слоя Контур (Contour)
Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)
Шаг 16
Добавьте стиль слоя Глянец (Satin)
Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).
Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “ P” 3. Всего дубликатов будет 5.
Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.
Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)
Шаг 22
Добавьте стиль слоя Глянец (Satin)
Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).
Шаг 24
Добавьте стиль слоя Внешнее свечение (Outer Glow)
Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.
Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.
Шаг 30
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).
Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.
Шаг 32
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.
Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).
Добавьте стиль слоя Тень (Drop Shadow).
И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
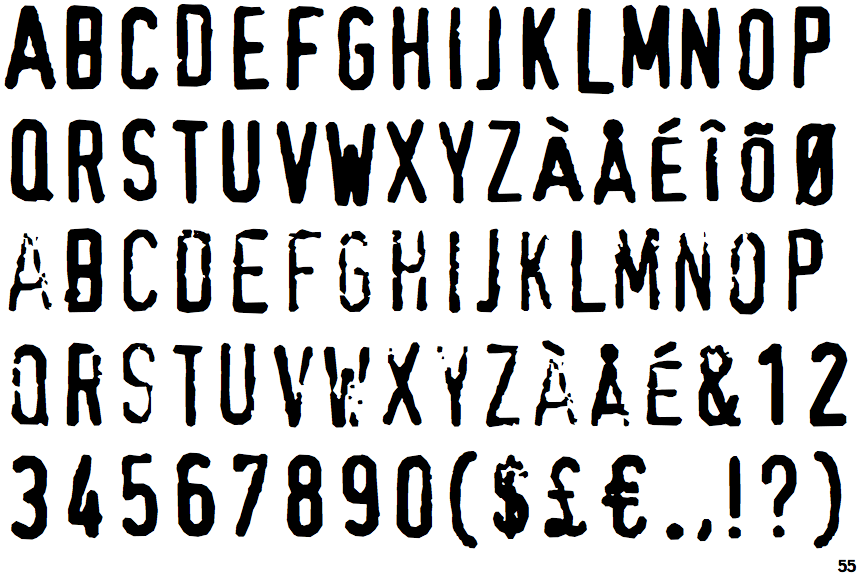
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
Традиционно для комиксовских шрифтов отсутствуют строчные символы.
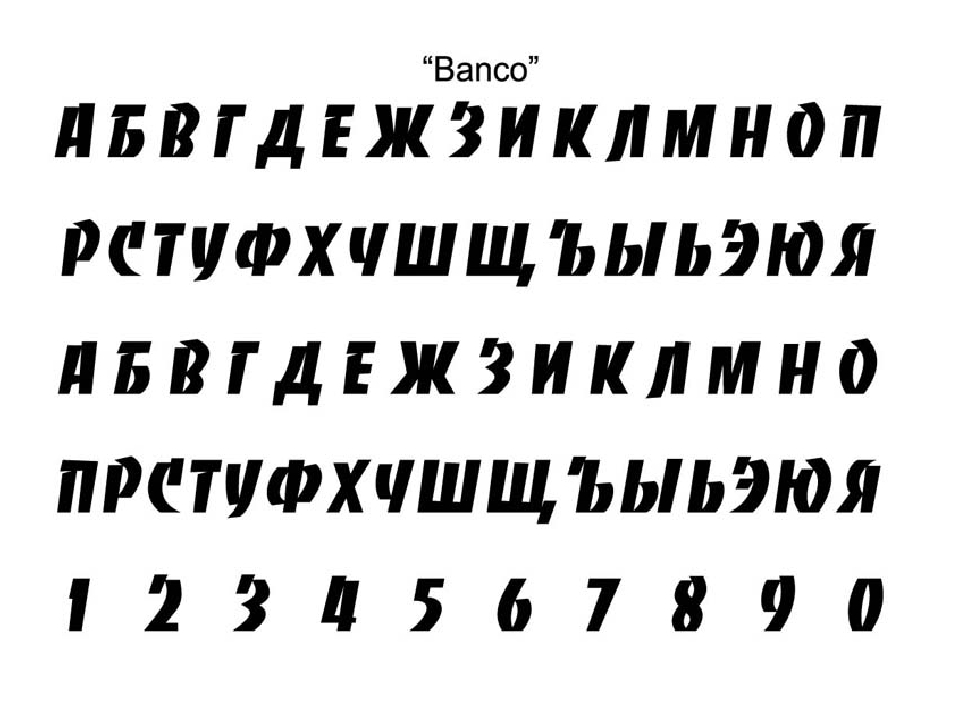
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о . Ну или для заголовков о чем-нибудь каменно-толстом например. Присутствует в 2-х вариантах – залитый и контурный с тенью.
Присутствует в 2-х вариантах – залитый и контурный с тенью.
gimp шрифт для комиксов | Все о Windows 10
На чтение 6 мин. Просмотров 85 Опубликовано
В этом разделе вы можете скачать бесплатные шрифты GIMP для ваших проектов. У нас вы найдёте русские, английские, рукописные и декоративные шрифты, а также шрифты, представленные в виде символов и знаков. Большая коллекция шрифтов на нашем сайте позволит вам добавлять нужные надписи на изображениях и создавать неповторимые текстовые эффекты.
Семейство шрифтов для GIMP — Walkway
Скачайте бесплатно семейство шрифтов для GIMP — Walkway. В архиве 31 файл с поддержкой латиницы.
Шрифт для GIMP — Lobster
Скачайте и установите в GIMP один из популярнейших шрифтов в интернете — Lobster.
Каллиграфический шрифт для GIMP — PhillipScript
PhillipScript — это красивый каллиграфический шрифт в строгом стиле. Скачайте бесплатно этот шрифт для украшения ваших текстовых проектов в GIMP.
Скачайте бесплатно этот шрифт для украшения ваших текстовых проектов в GIMP.
Рукописный шрифт для GIMP — Scriptorama Font
Эффектный размашистый рукописный шрифт для GIMP — Scriptorama. Подойдёт для имитации подписей на открытках или почётных грамотах.
Арабские шрифты для GIMP
Скачайте шрифты с красивой арабской вязью для ваших творческих работ в программе GIMP. В архиве представлены 5 шрифтов в восточном стиле с поддержкой кириллицы (русских букв).
Шрифт «Звёздные войны» для GIMP — Star Wars Jedi
Скачайте набор из 5 шрифтов семейства Star Wars Jedi для создания космических надписей в GIMP, в стиле известной кино-саги «Звёздные войны».
Шрифт «Печатная машинка» для GIMP — B52
Скачайте замечательный шрифт B52 с поддержкой кириллицы, реалистично имитирующий стиль печатной машинки.
Забавный шрифт со звёздочками — Pudelinka Medium
Отличный шрифт для GIMP со звёздочками — Pudelinka, который идеально подойдёт для создания забавных детских надписей, и не только.
Трафаретный шрифт — SamperOtl
Настоящий шрифт из семейства трафаретных для GIMP.
Граффити шрифт — B-Boy
Интересный олдскульный граффити шрифт для GIMP.
Граффити шрифт — Subway
Простой шрифт граффити для GIMP с различимыми и читаемыми буквами.
Шрифт — Graffiti2CTT Regular
Очередной шрифт из семейства граффити для программы ГИМП.
Граффити шрифт — Rapscript
Простой граффити шрифт для работы с текстом в программе ГИМП.
Граффити шрифт — Sprite Graffiti Shadow
Классный шрифт из разряда граффити с тенью, для создания красивых надписей в программе GIMP.
Граффити шрифт — Sprite Graffiti
Шрифт из семейства граффити для создания текстовых эффектов в GIMP.
Шрифт — Book Antiqua Bold
Жирный шрифт с засечками для работы в GIMP.
Шрифт — Book Antiqua Bold Italic
Красивый жирный шрифт для GIMP с курсивным написанием и засечками.
Шрифт граффити — 08 Underground
Простенький граффити шрифт для редактора GIMP.
Всем добрый день.
Возникла идея создать гайд оформления комиксов от и до. Гайд который подойдет абсолютно любому юзеру.
В этом посту я хочу разобрать поэтапно каждый момент оформления комикса.
Сразу могу сказать, что переводить комикс может КАЖДЫЙ желающий. Для простого перевода комикса не требуется практически никаких знаний. Все что требуется, будет изложено в этом гайде. Прочитав этот гайд, я сможете с легкостью переводить и оформлять комиксы.
Я опускаю этап перевода комикса. Сам перевод сделать не трудно, вооружившись онлайн-переводчиками, собственными знаниями о языке и контекста самого комикса. По этому представляем что комикс мы уже перевели, и перешли к этапу оформлению
Этап первый. Распаковка самого комикса.
1. Берем скачиваем комикс. Он должен быть в формате «.cbr»
2. Распаковываем его как самый обычный архив. И видим каждую страницу отдельной картинкой. Для примера я взял свой личный перевод, который сделал пару дней назад. Start Lord 2016 года. (ссылка на комикс будет в коментах)
Для примера я взял свой личный перевод, который сделал пару дней назад. Start Lord 2016 года. (ссылка на комикс будет в коментах)
Дальше в дело вступает графический редактор. В основном используют фотошоп. Но мы пойдем более простым путем. Ведь это гайд для новичков.
Я использовал GIMP. Рекомендую его для новичков в этом деле. Все что потребуется для оформления, есть в этом редакторе. Он бесплатен, мало весит. Идеальный вариант в нашем случаи. (Ссылка на офф. сайт редактора будет в комментариях)
Этап второй. Затирание английского.
1. Открываем первую страницу комикса через GIMP.
2. Увеличиваем (благодаря левый Ctrl+колесо мышки) до нужных нам мест в комиксе. А именно облака диалогов и мыслей героев комикса.
3. Выберем инструмент — кисть
4. В «Параметры инструментов» выберем более удобную кисть.
5. Так же не забываем настроить толщину («Размер») кисти.
5. Так же не забываем настроить толщину («Размер») кисти.
6. Дальше дело не трудное. Надо замазать все диалоги. Сделать их полностью пустыми.
Для того что бы замазка выглядела полностью естественной с фоном облака, выберем цвет кисти благодаря комбинации «левый Ctrl+левая клавиша мыши» кликая на само облако. Так мы выберем точно такой же цвет, какой и у облака.
Замазав все облака мы получаем комикс с абсолютно пустыми облаками.
Ну у переходим третьему этапу
Третий этап. Восстановление облаков на русском.
1. Для этого этапа, нам потребуется специальные шрифты для комикса. (Ссылка будет в комментариях). Качаем шрифты, устанавливаем их.
2. Что бы набрать текст используем инструмент «Текст» (буква А)
3. Не забываем выбрать нужный нам шрифт в «Параметры инструментов». v_DigitalStrip_v1.5.ttf для нашего случая.
Так очень важно что бы была включена опция «Выключка по центру». Это позволит вашему набранному тексту быть по центру облака.
Дальше выделяем нужную область и начинаем набирать текст, попутно правя рамки заданного нами выделенной области так, что бы текст максимально естественно помещался в облаке.
*К сожалению, дальше Пикабу больше не дало мне иллюстрировать каждый шаг.*
И так. Мы затерли английский, вставили русский. И в принципе на этом все.
Остается последний этап. Он совсем маленький
Этап четвертый. Упаковка комикса обратно в формат «.cbr».
1. Берем все оформленные страницы комикса и обратно запаковываем в архив. После, изменяем формат архива на «.cbr».
ГОТОВО. Мои поздравления, вы перевели и оформили комикс.
Безусловно при таком минимальном количестве используемых знаний, не можем графически оформлять фразы которые выходят за рамки простых диалоговых облаков. Мы получаем простой перевод комикса, без изысков.
Я внимательно выслушаю и попытаюсь ответить на все предложения и вопросы которые у вас могли возникнуть при прочтении гайда.
На этом у меня все. Всем спасибо что прочитали мой мини гайд. Если вас заинтересовала подобная рода деятельность, ждем энтузиастов в нашем творческом коллективе ЯЧК.
Здесь легко и интересно общаться.
 Присоединяйся!
Присоединяйся!Дитя (или не дитя? ) шрифты не бывают для программы, шрифты бывают для операционной системы — так что ищи шрифты для линукса — и видит бог, тебе будет непросто.
Шрифты типа True Type, насколько я знаю поддерживаются Линуксом без проблем, но при соблюдении ряда условий.
Далее: всем кто понимает в шрифтах глубоко плевать на комиксы — потому надо выкладывать картинку нужного шрифта Искать шрифт придется самой.
Вот ссылка на шрифты //пробелы убрать//
Функции текста и баллона в комиксе / Комиксостроение / WebComUnity
Пишет: Богдан
Функции текста и баллона в комиксе
Я и Алекс Xatchett написали этот урок, чтобы попытаться ответить на наибольшее количество основных вопросов по работе с баллонами и текстом в комиксах. Также мы хотели бы рассказать как сделать комикс доступнее.
Я постарался собрать наибольший обзор функций, которые явно или скрыто несут собой текст в комиксах и баллоны. Главная задача этого урока — максимально упростить чтение комикса и добиться его наибольшей функциональности. Запоминать это или заучивать — не следует, достаточно просто прочитать. Это не инструкция как надо делать, а как — не надо, это просто собранный мною список того, что я сам видел в комиксах. Здесь частично использованы материалы из других статей или книг о комиксах.
Главная задача этого урока — максимально упростить чтение комикса и добиться его наибольшей функциональности. Запоминать это или заучивать — не следует, достаточно просто прочитать. Это не инструкция как надо делать, а как — не надо, это просто собранный мною список того, что я сам видел в комиксах. Здесь частично использованы материалы из других статей или книг о комиксах.
Основы о текстовом баллоне в комиксе
1. Форма баллона.
Баллон так или иначе должен представлять собой выпуклый многоугольник или эллипс. Чем ближе он к правильной фигуре, тем лучше. Потому что текст внутри него не должен искривляться, огибать препятствия или прерываться. Это сказывается на его читабельности.
2. Шрифт.
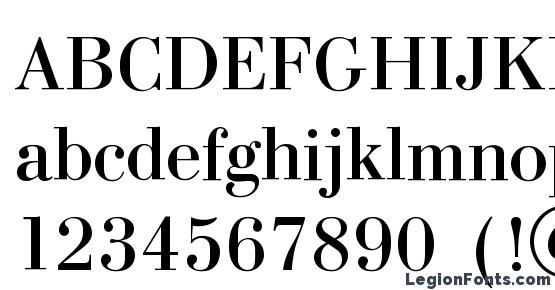
Лучше всего сочетаются с рисунком шрифты, похожие на рукописные. Хуже всего в нем выглядят прямые машинные шрифты («Arial») или шрифты с засечками («Times New Roman»). Есть еще шрифт, который часто смотрится довольно плохо, и использовать который крайне не рекомендуется в связи с его заезженностью — «Comic sans».
 Легче читаются прописные (заглавные) буквы, а не строчные. Примеры комиксных шрифтов, удовлетворяющих всем перечисленным параметрам: Digital Strip Cyrillic (русифицирован Кузьмичевым), AnimeAce, Piton AstroCity (русифицирован Питоном). (другие комикс-шрифты)
Легче читаются прописные (заглавные) буквы, а не строчные. Примеры комиксных шрифтов, удовлетворяющих всем перечисленным параметрам: Digital Strip Cyrillic (русифицирован Кузьмичевым), AnimeAce, Piton AstroCity (русифицирован Питоном). (другие комикс-шрифты)3. Хвосты баллонов
Хвосты баллонов указывают на источник реплики и бывают в общем случае двух видов: сужающейся к источнику полоской или уменьшающейся к источнику цепочкой пузырей. Хвост-линия обозначает прямую речь, хвост-пузыри — мысли. Несколько хвостов у баллона — говорит одновременно несколько персонажей.
4. Контур баллона
Контур у классического баллона сплошной, одной линией. Контур должен однозначно обозначать, что текст в баллоне является репликой, а не частью рисунка.
Игра по правилам
Под игрой по правилам я подразумеваю такие функции баллонов, которые не нарушают читабельности текста в баллоне и истории в целом.
1. Хорошая форма баллонов
Общая форма баллонов часто представляет собой овал.
 У овала есть изменяемое соотношение ширины и высоты.
У овала есть изменяемое соотношение ширины и высоты.Но не все виды овалов смотрятся хорошо. Например этот
— трудночитаем, потому что строки текста в вытянутом по горизонтали баллоне очень длинные и выглядят ужасно. Слишком длинные стоки текста трудно читать. Все наверняка попадались большие книги с мелким шрифтом и длинными строками, напрягает глаз и постоянно ищешь заново новую строку. В баллоне это также играет воспринимается очень негативно.
Но и вытянутые по вертикали баллоны не лучше. В подобных баллонах текст не умещается, на строке оказывается то одно слово, а то и только его часть. Переносы текста в баллонах — уже плохой тон (кроме случаев, когда этого совершенно невозможно избежать никакими способами), короткие строки в баллонах, где текст реплики длиннее двух-пяти слов читаются как заикание персонажа и очень цепляют глаз при чтении. От баллона же требуется удобно и однозначно донести до читателя текст.
Форма баллона должна облегчать процесс чтения текста. Плохо читается текст со слишком длинными и со слишком короткими строками. Поэтому соотношения предпочтительной формы баллона колеблется от 1:1 до 1:3. Дальнейшее вытягивание пропорций по вертикали или горизонтали сделает текст менее читабельным.
Плохо читается текст со слишком длинными и со слишком короткими строками. Поэтому соотношения предпочтительной формы баллона колеблется от 1:1 до 1:3. Дальнейшее вытягивание пропорций по вертикали или горизонтали сделает текст менее читабельным.
2. Пространство вокруг текста в баллоне
Оставляйте воздух вокруг текста в баллоне. Баллон должен не только окольцовывать текст, но и выделять его в кадре. В кадре со сложной графикой баллон «без воздуха» может слиться с изображением не хуже чилийского партизана.
Резкое переключение на меньший размер шрифта в речи вашего персонажа может усилить драматику повествования. Этот не менее удивительно, чем то, что читатели также «слышат» перемены в диалоге в зависимости от гримас вашего персонажа и языка тела персонажей.
Увеличенный размер шрифта — это КРИК. Уменьшенный — шёпот.
Хороший эффект дает дополнительное увеличенное пространство вокруг текста, это подчеркивает саму реплику. Часто этим эффектом пользоваться не стоит, иначе он сойдет на нет.
3. Контур баллона
Если линия пунктирная — это обозначает шёпот.
4. Сложность текста в баллоне
В этом примере в баллоне реплика состоит из двух по-разному эмоционально окрашенных частей и к тому же содержит орфографически сложное пояснение. Эту реплику можно было разделить на 4 части: «О! я в кадре! надо же какая радость!», «нет. мне кажется, это все же», «все это вместе, я имею в виду», «очень грустно».
Не помещайте в баллоны сложных предложений, разбивайте их на части. В одном текстовом баллоне должна излагаться одна мысль, фраза, предложение с единым эмоциональным окрасом, чтобы изображение в кадре однозначно соответствовало тексту персонажа. Точки и запятые в конце текста баллона не ставятся, они лишние. Закончился баллон – закончилась фраза, это и так понятно.
5. композиционное значение
Баллоны сами по себе представляют белые пустоты, заполненные внутри текстом. С точки зрения графики, это белые пятна и в то же время крупнее объекты.
 Они играют большую роль в композиции кадра, поэтому баллон не только участвует в композиции, но и может помочь в ее построении.
Они играют большую роль в композиции кадра, поэтому баллон не только участвует в композиции, но и может помочь в ее построении.Баллоны без границ, с прозрачными или отсутствующими границами — больший акцент на графику.
И наоборот, изменение, подчеркивание границ баллона (отрисовка границ в виде виньеток) – это акцент на баллон как объект композиции. Придание ему особого значения и веса в кадре.
6. На какой стадии отрисовки комикса вставлять баллоны
Есть два варианта:
- баллоны надо врисовывать на этапе раскадровки и наброска
- баллоны следует добавлять при полностью отрисованной [и покрашенной] комикс-полосе.
Второй вариант используют, чтобы на лету учитывать изменении сценария или диалогов: подвигать их, добавить, удалить или изменить размеры.
Я придерживаюсь первого мнения: баллоны надо врисовывать на этапе раскадровки. Баллоны настолько связаны с композицией комикса, что их увеличение, уменьшение и перемещение часто серьезно сказывается на композиции кадра (а значит и на его восприятии). Меняя баллоны в готовом кадре вы можете столкнуться с проблемой отсутствия места для их увеличения или переноса. Смещенные или раздувшиеся баллоны могут перекрыть сюжетно значимые части кадра. Удаление «лишнего» баллона может создать ненужную пустоту или паузу в динамике действия.
Меняя баллоны в готовом кадре вы можете столкнуться с проблемой отсутствия места для их увеличения или переноса. Смещенные или раздувшиеся баллоны могут перекрыть сюжетно значимые части кадра. Удаление «лишнего» баллона может создать ненужную пустоту или паузу в динамике действия.
Текстовый баллон это такое же мощное средство создание истории, как и другие графические элементы и он должен быть на своем месте, а не там, где получится.
7. Объем, занимаемый баллонами в кадре.
Комикс, это история, основанная в первую очередь на изображениях. Баллоны в ней вторичны, поэтому очень странно, если их будет больше, чем изображения.
Баллоны в кадре не должны занимать больше 40%-50% места. Такое большое количество белого и текста по отношению к картинке подавляет ее. Комикс может превратиться в прозу и фокус восприятия читателя уйдет от действия в кадре. Мозг начинает перестраиваться на восприятие текста и подобные переключения туда и обратно утомят читателя довольно быстро. Если у вас все равно слишком много текста для кадра и он занимает больше половины кадра, то, может, лучше увеличить кадр? Или разбить текст на несколько кадров.
Если у вас все равно слишком много текста для кадра и он занимает больше половины кадра, то, может, лучше увеличить кадр? Или разбить текст на несколько кадров.
Или, если текста в кадре очень много, но занимает он меньше 40%, например, кадр во всю полосу или на разворот, а текста там вагон и маленькая тележка, то имеет смысл разделить его на несколько баллонов. Текст легче читать небольшими порциями, чем когда он наваливается на вас огромной глыбой.
8. Количество баллонов для одного кадра.
Количество баллонов в кадре тоже не должно зашкаливать. Большое количество баллонов в кадре вызывает мельтешение и дробит кадр, разрушая его графическое наполнение.
Единственное допустимое использование большого количества баллонов, это для добавления жизни заднему плану. Например, гомон толпы или надоедливый шум, подавляющий или раздражающий героя.
9. Наложение баллонов
Это наиболее эффективный способ показать как персонажи перебивают друг друга. Если вы не хотите, чтобы это так выглядело, вам надо баллоны разделять. Без исключений. Если вам нужно больше места под баллоны, рисуйте кадры больше. (Даже если наложение баллона не перекрывает текста, это все равно будет интуитивно воспринято как перебивание. Исключение: «слипшиеся» баллоны с общими границами)
Если вы не хотите, чтобы это так выглядело, вам надо баллоны разделять. Без исключений. Если вам нужно больше места под баллоны, рисуйте кадры больше. (Даже если наложение баллона не перекрывает текста, это все равно будет интуитивно воспринято как перебивание. Исключение: «слипшиеся» баллоны с общими границами)
10. Разделение фразы на несколько баллонов
Одну фразу можно разделить между несколькими баллонами. Этим достигается эффект паузы между фразами. Злоупотреблять этим не стоит, иначе может показаться, что ваши персонажи заикаются или туго соображают.
11. Относительное положение баллонов в кадре
Положение баллонов относительно друг друга задает порядок их чтения читателем. Если в кадре несколько баллонов, то ваша задача расположить их таким образом, чтобы они читались в однозначном порядке. Читатель интуитивно просматривает баллоны в порядке «слева направо, сверху вниз», так же как текст в книгах, причём направление слева направо приоритетно.
Важно также (распространённая ошибка), чтобы первый баллон в кадре был не ниже и не правее остальных, иначе читателю оказывается вовсе не очевидно откуда начинать.
Кроме того, близко расположеные баллоны провоцируют на то, чтобы их читали подряд, независимо от общего правила, чем провоцируют появление неоднозначностей.
Замечательно будет, если каждый последующий баллон расположится ближе к предыдущему, но при этом правила нарушаться не будут.
Нестандартную или более явную последовательность чтения баллонов можно задать их перемычками (хвост объединяющий баллоны) между собой (это будет справедливо для задания последовательности чтения баллонов реплик одного персонажа)
12. Относительное положение баллонов в двух соседних кадрах.
Взгляд читателя, захваченного историей будет двигаться туда, куда его ведут баллоны. Порядок баллонов образуют путь взгляда как точки остановок на маршруте читателя при прочтении комикса. Усложнение этого пути может запутать читателя, привести его к вопросу какую реплику читать следующей.
Пример неправильной расстановки баллонов:
Близкое расположение реплик «сам надень!» и «я тебе понастаиваю!» создает ощущение, что они соседние. Данный пример можно прочесть как:
Данный пример можно прочесть как:
- глянь ближе! очки надень!
- сам надень!
- я тебе понастаиваю!
- а я настаиваю!
тогда как правильная очередность:
- глянь ближе! очки надень!
- сам надень!
- а я настаиваю!
- я тебе понастаиваю!
13. Направление хвостов в баллонах. Хвост баллона как композиционное решение. Хитрые приемы.
Хвост баллона должен «смотреть» в рот героя, не доходя до его головы некоторое расстояние.
Но это еще не все. Рассмотрите пример ниже:
В этой картинке «Оп-па!» говорит затылок, «какая погодка сегодня» — говорит птичка, «уютно и тепло» — говорит мышь и только «мне так…» — говорит персонаж. Хотя все хвосты баллонов «смотрят» в рот персонажа.
Если хвост будет направлен в общем на перосонажа или на его голову, то можно подумать, что говорит его пиджак или это мысли персонажа (потому что хвост «смотрит» скорее на мозг, чем на речевые органы), а не реплика. Между кончиком хвоста баллона и ртом персонажа не должно быть других объектов, может показаться, что реплика относится не к персонажу, а другому объекту.
Хвост баллона кажется наиболее бледным и простым из инструментов баллона, но все же им можно добиться интересных эффектов. Например, обыграть композицию кадра или добавить динамики.
Видите ли, никто не ограничивал длину хвоста баллона. Европейцы и частенько американцы делают хвост баллона даже частью авторского стиля. Придавая форму и изгибы хвосту — можно сделать кадр из ничего. Хотя скорее этим эффектом пользуются, чтобы сделать баллон менее скучным.
Хвост баллона может быть использован в качестве композиционного решения, когда его форма или длина является отдельным образующим композицию объектом.
Есть исключения: в манге, где задний план часто отсутствует, хвосты баллонов очень коротки и обозначают только направление на говорящего персонажа. Когда в кадре только один персонаж, хвост от баллона можно опустить.
Если не остается места на хвост от баллона, то есть хитрый прием: отрисовывания хвоста вовнутрь баллона:
13.1 Виды хвостов баллона
У хвостов есть общая форма.
 Подчиняя определенному закону эту форму мы можем достигать интересных эффектов:
Подчиняя определенному закону эту форму мы можем достигать интересных эффектов:- «хвост-молния» Хвост в виде четкой молнии указывает на вскрик, крик или внезапную громкость реплики персонажа.
- «хвост-спираль» можно использовать, чтобы показать, что у персонажа кружится голова или его одолевает хмель.
13.2 Хвосты между баллонами
Хвосты между баллонами используются, чтобы показать: реплики в «связанных» баллонах принадлежат одному персонажу. Их можно использовать при разнесении одной реплики на несколько баллонов в одном кадре или при диалоге персонажей в одном кадре, чтобы читатель не запутался чьи баллоны чьи. (см. иллюстрацию к пункту 11)
14. режиссерское использование баллонов (короткое время кадра и длинное время кадра, герой не может толкнуть тираду во время прыжка)
Количество текста в кадре регулирует «время» кадра. Если текста много, то кадр – долгий, если же текста мало – кадр выглядит короче. Есть и другие методы увеличения и уменьшения времени в кадре, но здесь рассмотрим только текст в баллонах и их размер.
15. Контур баллона. Обводка.
Контур баллона это то, что делает баллон баллоном, а не просто текстом, написанном в кадре.
Баллон является частью комикса, но в то же время он отделен от рисунка. Находясь внутри рисунка, он постоянно должен быть вне его. При просмотре страницы комикса вы всегда должны четко и сразу увидеть где находится баллон и без труда прочитать написанный в нем текст.
В примере ниже граница баллонов и их хвосты затерялись в графике. Это затрудняет их чтение (и обнаружение кто же все-таки это говорит).
Чтобы сам баллон не терялся в рисунке, там, где это необходимо, можно увеличить толщину его обводки:
… или обеспечить ему в качестве окружения пустое место, без отвлекающих деталей. На читабельность текста в баллоне влияет пространство вокруг текста в баллоне. Оставляя это пространство вы тем самым увеличиваете «белое пятно» баллона и отделяете текст от рисунка:
16. Подчеркивание композиции
Я уже писал, что баллон является частью композиции.
 Они могут поддерживать динамику кадра своей общей формой.
Они могут поддерживать динамику кадра своей общей формой.Например, острые концы баллона с криком длиннее в сторону направления крика – задают и подчеркивают направление этого самого крика.
Узкий баллон в узком кадре поддерживает общее композиционное решение и подчеркивает его отличие. Если в узком кадре сделать обычный квадратный баллон, то эффект будет совершенно другой.
Это пример формы баллонов, поддерживающий динамику кадра. Форма баллонов повторяет лини спидлайнов.
17. Форма баллона придающая эмоциональную окраску.
Баллон сам по себе может отражать свое содержимое. Если у баллона сосульки, это значит, что реплика была произнесена очень холодно. Также можно придумать вид баллона под сухие высказывания, плоские шуточки, колкие замечания и проч.
17.1 Текст и баллон для отражения манеры разговора.
Интересная задумка, для того, чтобы выделить специфическую манеру разговора персонажа. Тогда даже при отсутствии персонажей в кадре можно будет определить кому принадлежит реплика.

Например, ваш герой — каменный тролль. Его баллоны могут представлять из себя по форме стилизованные каменные плиты, если герой эльф — стилизованный лес или цветы, если у героя грубый надтреснутый голос, то потрескавшийся и рассыпающийся баллон это хорошо отразит.
И обратно, если вы видите баллон с подобной формой, намекающей на интонацию, вам легче идентифицировать персонажа и выделять его реплики среди остальных.
Персонажа можно сделать уникальным также при помощи текста. А именно — шрифта. Если вы для персонажа пользуетесь другим шрифтом это тоже его хорошо выделит в истории.
Нарушение правил
это раздел с функциями баллонов которые нарушают главное правило легкой восприимчивости баллона и текста в нем. В то же время это совершенно особенные функции, которые могут быть очень действенными при конкретных задачах.
18. Вложение баллонов
Вложение баллонов один в другой создает два эффекта:
- реплика на фоне другого разговора.
- перебивание самого себя на середине мысли.

19. Выход текста за границы баллона
Обозначает внезапность или резкую смену интонации. Вскрик, отличающийся по громкости от общей реплики, затихающий хрип.
20. Игра персонажей с баллонами
Баллоны как правило не участвуют в действии истории и не влияют на объекты в кадре. Но это не значит, что мы не можем этого изменить. Баллонами герои могут драться, могут перекрывать их содержимое, чтобы читатель не смог «услышать» о чем говорит персонаж.
21. Прозрачность баллона
Баллон – это белое поле, ограниченное контуром, в центре которого располагается текст. Но иногда его стандартный вид представляет собой серьезную помеху режиссерскому замыслу автора. Например, когда комикс покрашен в очень близких к черному глубоких темных цветах. Белые баллоны тогда режут глаз. Чтобы сделать их не столь активными в общей композиции полосы – можно изменить цвет. Но тут все равно следует соблюдать правило однозначной читабельности баллонов.
 Например, если вы пестро покрасите фон баллона, то текст запросто может «потеряться».
Например, если вы пестро покрасите фон баллона, то текст запросто может «потеряться».Еще один способ сделать баллон менее режущим глаз — назначить ему прозрачность. Этот эффект по читаемости может быть хуже подкраски, потому что за прозрачным баллоном может оказаться пестрый рисунок и текст в нем потеряется.
22. Выход баллона за границы кадра
Выход баллона за границы кадра выполняет по выбору автора две задачи:
— продлевает реплику за границы пространства и времени, ограниченных рамками кадра (например эхо) или еще можно сказать, что таким образом баллон продлевает звук или реплику на следующий кадр.
— нейтрализует пространство между кадрами, сокращая время между ними до текущего мгновения.
23. Изображения в баллонах
Баллон используется для передачи авторского текста или прямой речи. Как правило с этим хорошо справляются и буквы. Но это правило можно нарушить, если требуется некоторая образность или некоторое иносказание.
Если есть ситуация, когда персонаж тем или иным способом доносит свою мысль, говоря что-то, но не умеет это делать человеческим языком: собака, инопланетянин, иностранец (обладающий древним языком или неизвестным вовсе) — тогда изображение вместо текста спасает нас.
- Передача замаскированных фраз
- Передача мыслей персонажа через картинки
24. Форма баллона в виде изображения
Форма баллона может намекать на подтекст реплики.
В примере фраза «нет ничего лучше супа из грибов» от жизнерадостной девочки при подобной форме баллона приобретает загробный смысл. «Хм! Какая замечательная картинка» в баллоне в виде мусорного бака намекает о настоящих мыслях прохожего. «Рад слышать», обвешанная сосулька, как мы уже убедились, обозначает крайнюю холодность, с которой художник высказал свою радость на отзыв прохожего.
Функции текста в комиксе.
- Большое количество текста в одном баллоне способно отвлечь читателя от визуального ряда, то есть превратить его из дополняющего элемента к графике в прозу. Такой прием тоже возможен, и порой используется, но не всегда требуется. А еще текст в баллонах имеет смысл разбивать на читаемые фразы, чтобы читатель сам потом был подсознательно вынужден воспринимать и графическую составляющую кадра, скользя взглядом между баллонами.

- Шрифт и кегль имеют значение. Как правило, качественный рукописный печатный шрифт воспринимается легче, чем тот же times new roman. В частности, заглавные буквы тоже легче читаются и воспринимаются.
- Шрифтом можно задать интонацию реплики, стиль и манеру выражаться. Скажем, готический шрифт будет как бы указывать на витиеватость фразы, а также на ее старомодность. В то же время «механический» будет указывать на некою неестественность речи, а «рваные» шрифты – на несдержанность, переломы в голосе, взвизгивания, проч. Прописные буквы слишком мелкие для прочтения, их лучше избегать.
- Выделение каких-то конкретных слов помогает акцентировать внимание на именно на их смысловом значении. При изменении акцента может измениться и вся фраза.
«Я знаю, что ты делал вчера»
«Я знаю, что ты делал вчера»
«Я знаю, что ты делал вчера»
«Я знаю, что ты делал вчера»
«Я знаю, что ты делал вчера»
«Я знаю, что ты делал вчера»
Выделяются такие слова чаще всего жирным или косым шрифтом, просто жирный менее режет глаз в общем потоке информации.
- Увеличение кегля в одной фразе значит, что персонаж кричит или повышает голос. Уменьшение, ясное дело, указывает на то, что он срывается в шепот.
«Я знаю, что ты ДЕЛАЛ ВЧЕРА!»
«Я знаю, что ты делал вчера…»
Сюда же относится и неравномерное распределение по кадру, коллаж из слов. - Текст внутри может просто заменяться картинками или иконками, от восклицательных знаков для удивления, символов вместо ругани, и, допустим, иконок и логотипов известных марок для указания недовольства ими. В последнем случае, скажем, логотипы Мерседеса, Шевроле, Пежо, Крайслера и проч не говорит, что персонаж недоволен именно ими, а скорее, что недоволен машинами в целом. Впрочем, прием рискованный.
Рисунок внутри баллона – вещь распространенная, но он по идее должен быть максимально узнаваемым – его не рассматривают, его читают. Мы как бы приравниваем его таким образом к тексту. - Текст может пускаться задним планом в самом баллоне, допустим, кусок скучной лекции из уст преподавателя, не вмещающийся в баллон и идущий, как обои, показывает скорее просто факт болтовни.
 «Говорю, говорю, буду говорить» © Кнышев. Слово или реплика поверх этой монотонной болтовни практически перекрикивает ее.
«Говорю, говорю, буду говорить» © Кнышев. Слово или реплика поверх этой монотонной болтовни практически перекрикивает ее. - Текст может подаваться без баллона (при наличии оных на кадре), чтобы показать, что эта реплика сказана тихо, на заднем плане, или просто не имеет отношения к нужному диалогу. Мы как бы показываем тем самым, мол, слушайте не ее, а другое.
- Будет проще для читателя, если сами строчки в баллоне несут какую-то интонационную и смысловую нагрузку. Так для читателя образуются своего рода микропаузы, дополнительные смысловые ударения. Когда персонаж говорит, допустим, «Я знаю, что ты делал вчера», то в нашем примере «Я» — указание на себя, «Знаю, что» — мое действие, «Ты делал» — твое действие, «Вчера» — когда. Возможны другие варианты, стилистически более правильные, например «Я знаю», «Что ты делал», «Вчера» (не разбиваем «что делал»), но в моем примере есть четкий акцент именно на «Я». Это может быть не так заметно, но подобный подход обеспечивает дополнительный контроль над текстом и тем, что в нем подразумевается.
 Также он поможет вам выстраивать слова в баллоне и избавиться от всяческих переносов.
Также он поможет вам выстраивать слова в баллоне и избавиться от всяческих переносов.
собрали и причесали мысли: Богдан и Алекс Xatchette
Надписи и звуки, оживляющие комикс
При создании комиксов большое внимание уделяется звуковым эффектам — словам, основная задача которых заключается в воспроизведении звуков на картинках. Благодаря им комиксы становятся более интересными и удобочитаемыми, персонажи — более живыми и понятными. В зависимости от типа звук можно записать разными размерами, формами, начертаниями. Можно воспользоваться набором специальных шрифтов, либо придумывать шрифты самим и рисовать от руки, тем более, что четких правил их рисования не установлено. Для быстроты и удобства обычно используют готовые экземпляры, которые несложно найти в интернете.
Ниже приведена подборка наиболее часто встречающихся шрифтов для воссоздания звуков в комиксах.
Рассмотрим другие звуки, которые художники часто используют для того, чтобы оживить ситуацию или персонажа.
Молния, вспышки
Звуки ненастья, плохой погоды ассоциируются с молнией, вспышками, иногда эти шрифты используются для изображения салютов. Занимают большую часть кадра, по задумке автора могут быть перевернуты или искривлены.
Драка
Звуки, которые слышим во время борьбы. Например, Супергерой дерется со злодеем, спасая планету, в другой истории герои выясняют отношения с помощью кулаков на ринге, улице или в другом месте и т.д. Звуки выписываются крупными шрифтами над фигурами дерущихся, либо находятся на заднем плане.
Смех
Написание звуков смеха зависит от типа, громкости (от неуемного, гомерического хохота до тихого «хи-хи») и продолжительности («ха-ха-ха» или «ха»). Кроме того, смех зависит от персонажа — выражения его лица, положения тела( от хохота хватается за живот, хлопает себя по коленям). Может прописываться в отдельный «пузырь».
Плач
Звук, противоположный звукам смеха. Прописывается тонким шрифтом, выражается звуком «у-ху-ху», унынием, мрачной атмосферой, сгустившейся над головой героя.
Крик, призыв о помощи
Звук о помощи может исходить из раскрытого рта героя, может выражаться персонажами, находящимися за кадром. Степень отчаяния обуславливается ситуацией и идеей комикса. Может прописываться в отдельный «пузырь».
Знаки препинания
Используются, чтобы подчеркнуть значение и усилить эмоции. В отличие от текста выделяются жирным и крупным шрифтом. С этой же целью используются восклицательные знаки.
Боль
Звуки, выражающие страдания могут повторяться в разных моментах и ситуациях.
Сон
Звуки, которые издают герои во время сна. Прописываются по-разному в зависимости от глубины и продолжительности сна. Для глубокого сна подходит храп (изображается большими буквами) и многочисленные «хр», для легкого, непродолжительного сна можно использовать просто «Хр-хр».
Чихание
Эти звуки используют, когда персонаж болеет или попал под дождь.
Обед за столом
Звуки, издаваемые некоторыми героями комиксов во время застолья. Тем более, что многие из них поглощают пищу довольно шумно.
Тем более, что многие из них поглощают пищу довольно шумно.
Животные
Звуковые эффекты, создаваемые дикими и домашними животными для оживления окружающей среды. Трудно представить героя в джунглях без грозного рева хищников и разноголосья птиц. В других обстоятельствах, чтобы оживить обстановку, можно использовать звуки лая собаки, чириканья воробья или мяуканья кошки. Чтобы изображать звуки, которые издает собака, важно обратить внимание на размер и толщину шрифта.
Для кошачьих звуков используют шрифты маленького размера, который размещают слева в верхнем углу. Для изображения сцепившихся котов используют звуки справа.
Звуки животных в лесу или зоопарке изображают с нарастанием. Разговор животных записывают в диалоговых окошках.
Заглянув на ферму, можно услышать звуки кур, петуха, цыплят.
Любовные звуки
Используют для усиления эффекта любовных и романтических сцен, изображения примирения любящей парочки после ссоры. В дополнение художники используют такую декоративную деталь, как сердечки.
В дополнение художники используют такую декоративную деталь, как сердечки.
Жар и холод
Звуки, ассоциирующиеся с холодом и дрожью по всему телу и противоположные им теплые, горячие. Как и в случае с любовными звуковыми эффектами, могут использоваться такие декоративные элементы, как лед, сосульки (холод) или языки пламени (жар).
Транспорт
Звуки, издаваемые транспортными средствами — звук мотора, самой машины, сирены, сигнального рожка.
Повторные звуки
Используются для изображения спешки, отображаются больше двух раз. Пишут в столбик с постепенно увеличивающимися буквами. Иногда в конце каждого слова ставят восклицательный знак.
Долгие звуки
Используют для оживления комиксов, располагают по всей ширине кадра. Звуки сирены полицейских, пожарных или машин скорой помощи рисуют сверху над ними.
В заключение стоит отметить, чтобы комикс привлек читателя, уделите особое внимание названию комикса и заголовкам глав. Подберите им подходящий шрифт, сделайте их интересными и оригинальными.
Подберите им подходящий шрифт, сделайте их интересными и оригинальными.
Почему все ненавидят Comic Sans? — Look At Me
«В дизайнерском сообществе типографика — это крайне деликатный вопрос. Для того чтобы отображать разные виды контента, используют разные виды шрифтов с разными характеристиками. Некоторые шрифты выглядят скромно, их можно использовать для многих задач, а некоторые шрифты сильно выделяются и годятся для строго определённых случаев, когда их нельзя использовать вместе с другими шрифтами. Так, шрифты Blackletter странно бы смотрелись в медицинских брошюрах: с выразительной точки зрения они противоречат контенту.
Comic Sans тоже выделяется среди других шрифтов. В комиксах, откуда он и пошёл, Comic Sans смотрится естественно. Но стоит его использовать не к месту, как дизайнерское сообщество начинает возмущаться. Comic Sans создал дизайнер шрифтов из Microsoft Винсент Коннер. Предполагалось, что шрифт будут использовать в выносках — «речевых пузырях». В 90-х годах Microsoft приняла несколько неудачных решений, связанных со шрифтами. Помимо ставки на Arial, это было и включение Comic Sans в стандартные шрифты. Тогда все, у кого был компьютер с Windows, имели доступ к Comic Sans, который сильно выделялся среди других. Неудивительно, что людям он понравился, и его использовали повсюду, не задумываясь, как он появился и для чего. Да они и не должны были этого знать — не всем же быть дизайнерами! Когда обычный пользователь печатал приглашение на день рождения и в его распоряжении были 10 шрифтов, он, само собой, выбирал тот, что выглядел глупо, весело и не так серьёзно, как Times New Roman.
Помимо ставки на Arial, это было и включение Comic Sans в стандартные шрифты. Тогда все, у кого был компьютер с Windows, имели доступ к Comic Sans, который сильно выделялся среди других. Неудивительно, что людям он понравился, и его использовали повсюду, не задумываясь, как он появился и для чего. Да они и не должны были этого знать — не всем же быть дизайнерами! Когда обычный пользователь печатал приглашение на день рождения и в его распоряжении были 10 шрифтов, он, само собой, выбирал тот, что выглядел глупо, весело и не так серьёзно, как Times New Roman.
На мой личный дизайнерский вкус, Comic Sans далеко не уродлив, просто с эстетической точки зрения он не выглядит хорошо, если его используют не к месту. Более 20 лет использования не к месту превратили его в шутку. Мем Lolcats с чёрной рамкой, плохой фотографией и жирным узким шрифтом не выглядит эстетично, да и вы не задумываетесь о дизайне, когда смотрите на него. За многие годы Lolcats оставили точно такой же след в дизайне: если вы создадите мем Lolcats с хорошей фотографией, без рамки и с очень красивым шрифтом, он будет выглядеть слишком серьёзно и перестанет казаться смешным; это будет неверный дизайнерский язык. Я думаю, что Comic Sans повлиял на визуальный язык схожим образом».
Я думаю, что Comic Sans повлиял на визуальный язык схожим образом».
кириллических детских стилей. Комиксные и мультяшные шрифты
Помощь по сайту
Понравился сайт? Были ли уроки полезны? Вы можете поддержать проект, просто загрузив и установив приложение «Фонарик» для Android. Приложение написано автором сайта и рассчитывает опубликовать его приложения в будущем. Фонарик управляет светодиодом на вспышке камеры вашего телефона, а также включает подсветку на полную яркость.
Достоинства: гибкие настройки.Можно в настройках настроить так, чтобы фонарик включался сразу при запуске приложения и автоматически включал таймер при запуске приложения. В настройках можно отключить блокировку экрана и заблокировать фонарик кнопкой включения телефона. Вы также можете установить время таймера самостоятельно.
Если приложение наберет популярность, это даст автору стимул создавать новые приложения с учетом пожеланий посетителей сайта.
Заранее спасибо, Дмитрий.
QR-код для установки:
Если вам понравился материал, скажите «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Хочу представить вашему вниманию небольшую подборку, в которую вошли, а также мультяшных шрифтов … Я выбрал самые интересные и редкие, на мой взгляд. И все же все они поддерживают кириллицу, которую сложно найти.
1. Один из тех, что используются в комиксах. На нем только заглавные буквы, небольшая небрежность и наклон, а также разная толщина линий.В общем, в цилиндрах чьих-то комиксов вы наверняка встречали, попробуйте вставить в свой.
2. Если перевести название этого шрифта, получится что-то вроде «куриная задница». Я не знаю, почему это так. Мне понравился этот шрифт своей необычной формой и. Я думаю, это вполне уместно в заголовках некоторых мультфильмов и тому подобном. Имеет символы как в верхнем, так и в нижнем регистре.
3. Брутально угловатый, резкий, жирный шрифт. Также видел где-то в комиксах.Выглядит четко и гармонично, особенно в активном окружении. Традиционно в комических шрифтах отсутствуют строчные буквы.
Также видел где-то в комиксах.Выглядит четко и гармонично, особенно в активном окружении. Традиционно в комических шрифтах отсутствуют строчные буквы.
4. Этот мне напоминает шрифт из старых мультиков типа «Ну, погоди!». Ну там, когда авторы указаны в титрах. На мой взгляд, это выглядит очень даже неплохо. В общем, для стенгазет, новогодних праздников и другой подобной детской тематики. Идеальный.
5. Еще один типичный шрифт для комиксов. Во всевозможных пауках, росомахах, чудо и других супергероях вы обязательно встретите его.Строчных букв традиционно нет.
6. Сказочно эксцентричный, как я бы его назвал. Шрифт мне очень понравился. Его асимметрия при чтении не мешает, но зато в мякоть всаживает много изюма. Идеально подходит для украшения сказок или заклинаний. Ну или еще что.
7. Утонченный, резкий, немного необузданный. Не знаю, где я его видел, в комиксах или мультфильмах?
8. Камень — потрескавшаяся купель. Подходит, конечно, к легендам о. Ну, или заголовки о чём-то каменистом, например. Доступен в 2 вариантах — с заливкой и контуром с тенью.
Ну, или заголовки о чём-то каменистом, например. Доступен в 2 вариантах — с заливкой и контуром с тенью.
Здравствуйте дорогие друзья. Прошло много времени с тех пор, как я размещал шрифты, которые были очень популярны на моем сайте. И тут я столкнулся с поиском мультяшного шрифта для одного логотипа и решил сделать сборку из 15 забавных мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки есть в моих предыдущих постах, но я все равно выложил, чтобы было из чего выбирать.Есть шрифт из Disney, Ice Age, Dunno on the Moon. Вы можете скачать каждый шрифт отдельно прямо с моего сервера без помощи каких-либо файловых хостингов и, что самое главное, совершенно бесплатно. Перейти:
Ручной обращается мультфильм кириллический шрифт
СкачатьКлассный веселый русский шрифт
Скачать шрифтDisney Cyrillic
СкачатьBold Cyrillic cartoon font
СкачатьСтильный рисованный мультяшный шрифт
СкачатьВеселый жирный шрифт для мультяшных названий
СкачатьOutline cartoon Russian шрифт
Скачать шрифтCool fun cyrillic
СкачатьМоноширинный мультяшный шрифт Outline
СкачатьМоноширинный мультяшный кириллический шрифт
СкачатьШрифт для заголовков в мультфильме
СкачатьМультяшный кириллический шрифт «Sloppy»
. Скачать
СкачатьРусский шрифт из «Незнайки на Луне»
СкачатьШрифт Austere but fun в кириллической раскладке
СкачатьThin cartoon font
СкачатьВот все 15 кириллических шрифтов из этой сборки, которые можно использовать для названий мультфильмов или забавных фильмов, для создания веселого яркого логотипа, баннера на детскую тематику.Хорошая сборка получилась, качай. Кстати, вы можете скачать все 15 шрифтов по ссылке ниже.
Font A.C.M.E Normal скачать бесплатно (2021) • FontsIsland.com
На этой странице Вы можете скачать шрифт A.C.M.E Normal версии A.C.M.E Russian Script, который принадлежит к семейству A.C.M.E (Подсемейство Normal). Изготовителем шрифта является A.C.M.E-Normal. Загрузите A.C.M.E Normal бесплатно на FontsIsland.com. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, альтернативные шрифты, комические шрифты, машинописные шрифты, необычные шрифты, русские шрифты, курсивные, другие шрифты. Вам нужно будет купить шрифт, если лицензия на него не бесплатна.
Вам нужно будет купить шрифт, если лицензия на него не бесплатна.
Авторские права:
Этот шрифт был русифицирован из оригинального шрифта комиксов секретного агента A.C.M.E от MadMax (OKay comics) 2002 anno digital
Идентификатор:
А.C.M.E Русский
Полное название шрифта:
A.C.M.E Обычный
Версия:
A. C.M.E Русский алфавит
C.M.E Русский алфавит
Название PostScript:
ACMEN Нормальный
Торговая марка:
.Русификация OKay Comics
Производитель:
А.C.M.E-Нормальный
Balsamiq Sans Шрифт | Бальзамик
Мы подумали, что будет интересно рассказать вам, как мы сделали шрифт, на случай, если кто-то захочет сделать свой собственный. Итак, вот процесс, который Майк, рука Balsamiq Sans, предпринял, чтобы это произошло. Если вы раньше не использовали Balsamiq, вы можете попробовать Balsamiq Cloud, чтобы увидеть шрифт в действии.
Итак, вот процесс, который Майк, рука Balsamiq Sans, предпринял, чтобы это произошло. Если вы раньше не использовали Balsamiq, вы можете попробовать Balsamiq Cloud, чтобы увидеть шрифт в действии.
Рука рисует глифы
Хотя комический шрифт безошибочно подчеркивал низкую точность воспроизведения, мы знаем, что его использование вызывает клеймо, сродни ношению носков под шлепанцами на встрече с королевой Англии, и мы не хотели навязывать это нашим друзья. Так что я начал практиковаться в написании букв, что на самом деле довольно удобно для начала. Затем я начал искать инструмент, который позволил бы мне аккуратно рисовать глифы, сохраняя при этом некоторые ощущения рисования от руки.
Я нашел два инструмента, которые помогли упростить этот процесс. Я начал с рисования каждого глифа как обычным, так и жирным шрифтом с помощью iFontMaker для iPad, действительно простого в использовании приложения с инструментами редактирования и руководствами для рисования буквенных форм. Это была самая долгая часть процесса и заняла несколько месяцев. В то время я также много тестировал стилусы для iPad и остановился на стилусе Griffin.
Это была самая долгая часть процесса и заняла несколько месяцев. В то время я также много тестировал стилусы для iPad и остановился на стилусе Griffin.
Создание файлов TTF
После того, как все глифы были нарисованы, я преобразовал файлы TTF для редактирования в TypeTool FontLab, еще одном инструменте для редактирования скромных шрифтов.В качестве первого прохода мы внесли множество изменений в диакритические знаки и нормализацию толщины строк, сгенерировали наклонные версии в TypeTool и экспортировали как шрифты TTF. Мы встроили их во все наши версии Balsamiq и начали тестирование с пользователями и добавление дополнительных символов.
Шрифт, который мы используем сегодня, содержит 942 глифа в двух вариантах толщины с курсивом / наклонным шрифтом, а также включает базовый и расширенный набор латинских символов, кириллицу, базовые символы и дингбаты, математические и технические символы и знаки препинания.Совет от Джейсона Коэна и Алексис Оганян, которые помогли нам назвать шрифт забавным риффом на Comic Sans во время Business of Software 2011. 🙂
🙂
Надеюсь, вам понравится его использование, было весело создавать каждый глиф. Мы рады предоставить его бесплатно.
—Майк
Как легко добавить пользовательские шрифты на ваш сайт WordPress
Как и цвета, изображения и другие структурные элементы, типографика является важной частью веб-дизайна. Он передает бренд и индивидуальность, оживляет контент и в целом может значительно улучшить эстетику веб-сайта WordPress (за исключением Comic Sans, который я настоятельно рекомендую не использовать).
К счастью, в последние годы бесплатные шрифты и машинописные наборы стали более доступными. Теперь дизайнеры и владельцы веб-сайтов могут использовать огромное количество ресурсов, чтобы добавить красивый шрифт в свое присутствие в Интернете.
В этой статье мы рассмотрим два способа получить пользовательские шрифты на вашем веб-сайте WordPress с помощью двух сервисов Google Fonts и Adobe Edge Web Fonts. Оба являются большими библиотеками веб-шрифтов, которые легко интегрировать на ваш сайт.
Однако, прежде чем мы углубимся в то, как это сделать, давайте быстро обсудим, почему типографика важна для вашего сайта.
Почему следует использовать пользовательские шрифты
Правильное использование типографики в веб-дизайне уже само по себе искусство. Не только вопрос выбора правильного шрифта, но и толщина, наклон и размер также играют огромную роль.
С другой стороны, если все сделано правильно, типографика может значительно изменить внешний вид вашего сайта и показать, чем вы все занимаетесь. Консервативный бизнесмен? Игривый хипстер? Шрифт на вашем веб-сайте является важным фактором для посетителей, совершающих такие звонки.
Собственно говоря, в этой статье Дерек Халперн из Social Triggers рассказывает об эксперименте, в ходе которого гости ресторана делали предположения об уровне мастерства шеф-повара на основе шрифта, используемого в меню . Очаровательно, не правда ли?
Кроме того, есть вопрос пользовательского опыта. Хотя все мы знаем, что контент — это король, не менее важно то, как вы представляете свой контент. Вы можете писать самые продуманные статьи в мире, но если они будут неразборчивыми, их никто не заметит.
Хотя все мы знаем, что контент — это король, не менее важно то, как вы представляете свой контент. Вы можете писать самые продуманные статьи в мире, но если они будут неразборчивыми, их никто не заметит.
Фактически, в той же статье цитируется другой эксперимент. Здесь участников попросили оценить, сколько времени им потребуется, чтобы выполнить данный набор инструкций. Поразительно, но когда инструкции были напечатаны более сложным шрифтом, по оценкам , сколько времени потребуется на их выполнение, почти удвоилось.
В свете этих выводов, думаете ли вы, что шрифты могут сыграть роль в восприятии вашего веб-сайта людьми? Я тоже. Фактически, выбор правильного шрифта критически важен для успеха веб-сайта! Они имеют прямое влияние на показатель отказов, конверсии и другие важные факторы.
Плюс, не могли бы вы взглянуть на этот список тем WordPress, ориентированных на типографику. Разве они не просто великолепны? Я знаю, я не могу с тобой больше согласиться.
Установка шрифтов из Google Fonts
Хорошо, теперь давайте перейдем к сути этой статьи: как на самом деле разместить пользовательские шрифты на своем сайте. Как упоминалось ранее, мы рассмотрим две службы, которые помогут вам в этом.
Первый — Google Fonts. В его библиотеке хранятся сотни шрифтов с открытым исходным кодом, готовых для отображения на вашем веб-сайте.Получить их там просто, как вы увидите в этом пошаговом руководстве.
1. Найдите подходящий шрифт
Сначала нам нужно выбрать тот шрифт, который мы хотели бы добавить на нашу страницу. Если вы точно знаете, какой шрифт ищете, вы можете просто найти любой шрифт по имени.
Для тех, кто не определился или хочет немного побродить, Google предлагает несколько вариантов фильтрации:
Категория
- Serif (шрифт с маленькими линиями в конце штрихов, e.г. Times New Roman)
- Sans-Serif (простые шрифты без лишних строк, такие как Torque)
- Дисплей (для использования в больших размерах, например для заголовков)
- Рукописный ввод (шрифты, имитирующие почерк)
- Моноширинный (все символы имеют одинаковый интервал
)
Стиль
- Толщина (от очень тонкой до очень толстой)
- Наклон (от прямого к наклонному)
- Ширина (интервал между символами от узкого до широкого)
Письмо (кроме латинского алфавита)
- Кириллица
- Кириллица расширенная
- Деванагари
- Греческий
- Греческий расширенный
- кхмерский
- Латиница
- Расширенная латиница
- Вьетнамки
В моем случае я просто выбираю вариант поиска по имени, так как хочу установить «Advent Pro», шрифт, который мне очень нравится.
2. Выберите шрифт
Затем добавьте нужный шрифт в свою коллекцию, нажав синюю кнопку в правом нижнем углу. Это откроет панель внизу экрана, где будут сохранены все выбранные шрифты. Примечание. Вы можете добавить более одного семейства шрифтов.
Когда вы будете удовлетворены своим выбором, нажмите «Использовать» в правом верхнем углу коллекции шрифтов.
3. Выберите стили шрифта
Теперь мы выберем разные стили шрифтов.Большинство шрифтов имеют разную толщину. Поскольку загрузка пользовательских шрифтов приводит к дополнительному времени загрузки страницы (обратите внимание на циферблат справа), вам следует добавлять только те, которые вам действительно нужны. В моем примере я выбираю «нормальный», «легкий» и «дополнительный свет».
4. Выберите дополнительные наборы символов (необязательно)
Если вы планируете отображать свой сайт на языке с другим алфавитом, и если выбранный вами шрифт поддерживает это, в следующем разделе вы можете выбрать нужное вам подмножество. Поскольку я не планирую делать ни то, ни другое, я просто оставляю все как есть.
Поскольку я не планирую делать ни то, ни другое, я просто оставляю все как есть.
5. Скопируйте код и добавьте его на свой сайт WordPress
Из выбранных выше вариантов Google Fonts сгенерирует необходимый код для загрузки шрифтов на вашу страницу. Для этого у вас есть три варианта: HTML, CSS или Javascript.
Если вы выберете HTML или Javascript, предоставленный код войдет в ваш документ header.php, желательно сразу после тега
. Если вы выберете CSS, вызов необходимо добавить в начало вашего стиля.css файл.6. Назовите шрифт в CSS
Теперь шрифт полностью интегрирован на ваш сайт. Все, что осталось сделать, это просто позвонить куда-нибудь. Чтобы отобразить свой собственный шрифт, вы должны назначить его элементу на вашем сайте через CSS, например как это:
h2 {
семейство шрифтов: «Advent Pro», без засечек;
font-weight: 400;
} Теперь все готово. Теперь это было не так уж сложно, не так ли? Тем не менее, WordPress не был бы WordPress, если бы не было плагина для решения той же задачи.
Easy Google Fonts — это плагин, который позволяет вам устанавливать Google Fonts на ваш сайт без какого-либо программирования. Он также интегрирован с настройщиком WordPress, что позволяет просматривать изменения шрифтов на вашем сайте в режиме реального времени. Итак, если вы ищете способ добавить пользовательские шрифты на свой сайт, не касаясь каких-либо файлов, это жизнеспособный вариант.
Установка пользовательских шрифтов в WordPress из Adobe Edge
Наш второй претендент в списке — Adobe Edge Webfonts.Это услуга — как вы уже догадались — Adobe, создателя Photoshop (и того надоедливого Flashplayer, который всегда хочет обновляться).
Как и Google Fonts, Edge Web Fonts — это каталог с более чем 500 совершенно бесплатными шрифтами. Возможно, эти сервисы даже проще в использовании, чем решение Google. Нажмите «Начать» на главной странице или перейдите по этому адресу, чтобы начать.
1. Найдите свой шрифт
Чтобы найти шрифт своей мечты, вы можете выполнить поиск напрямую по имени или отфильтровать доступные шрифты по ряду классификаций и свойств. Adobe предоставляет даже больше возможностей, чем их конкурент.
Adobe предоставляет даже больше возможностей, чем их конкурент.
- Классификации (Sans-serif, Serif, Slab Serif, Script, Blackletter, Monospaced, Handmade и декоративный)
- Рекомендуется для заголовков или абзацев (очень хорошая идея!)
- Плотность шрифта, высота, ширина, прописные / строчные буквы, контрастность, цифры старого стиля / выравнивание (последняя точка относится к стилю числа)
- Языковая поддержка иностранных языков и альтернативных алфавитов, таких как кириллица, каталонский, немецкий или шведский
Мой выбор «Advent Pro» также доступен здесь, поэтому у меня нет проблем с поиском его по имени.
2. Добавьте к выбору
При наведении курсора на понравившийся шрифт появится новое окно, в котором будут показаны все доступные стили и их лицензии. Щелкните ссылку лицензии, чтобы узнать, доступен ли шрифт для предполагаемого использования. Чтобы продолжить размещение шрифта на своем сайте, нажмите «Выбрать этот шрифт» вверху.
3. Настройте шрифт
Внизу откроется меню, в котором вы можете дополнительно настроить шрифт. Сначала выберите, хотите ли вы использовать стандартное подмножество или все доступные символы.Стандартный включает в себя все символы Latin-1, а также некоторые полезные типографические знаки. Второй вариант состоит из всех символов, доступных в этом шрифте. Опять же, это проблема загрузки.
Далее выберите желаемые стили. Включайте только те, которые вам действительно нужны. Если вы собираетесь использовать на своем сайте только полужирный и обычный шрифт, то остальное загружать не нужно.
4. Добавьте код на свой сайт
Когда вы закончите настройку, скопируйте код внизу.В отличие от Google Fonts, Adobe Edge Web Fonts предоставляет только JS-скрипт. Как я уже упоминал ранее, это необходимо включить в раздел вашего веб-сайта, желательно сразу после начального тега.
Примечание. Если вы выберете более одного шрифта, все они будут включены в одну строку кода, так что вы сможете добавить их на свой сайт сразу. Нет необходимости повторять один и тот же процесс несколько раз и добавлять несколько строк кода.
Если вы выберете более одного шрифта, все они будут включены в одну строку кода, так что вы сможете добавить их на свой сайт сразу. Нет необходимости повторять один и тот же процесс несколько раз и добавлять несколько строк кода.
5. Назовите шрифт в стиле.css
Теперь все, что осталось сделать, это вызвать шрифт где-нибудь в вашей таблице стилей. Чтобы упростить эту задачу, Adobe Edge Web Fonts предоставит вам образец CSS в нижней части экрана, включая резервный шрифт для браузеров, не поддерживающих поддержку.
Используйте это, чтобы шрифт отображался на вашем сайте, например, в ваших заголовках:
h2,
h3,
h4 {
семейство шрифтов: адвент-про, без засечек;
} Легко, не так ли?
Пользовательские шрифты для WordPress в двух словах
Добавление пользовательских шрифтов на ваш сайт WordPress может иметь огромное значение.Они являются отличным инструментом дизайна, передают индивидуальность и позволяют развивать свой бренд. Кроме того, они также определяют удобочитаемость вашего контента и напрямую влияют на восприятие пользователем.
Кроме того, они также определяют удобочитаемость вашего контента и напрямую влияют на восприятие пользователем.
Использование веб-шрифтов — удобный способ добавить на сайт нестандартную типографику. Две отличные альтернативы для этого — услуги, предлагаемые Google и Adobe.
Обе библиотеки хорошо укомплектованы и бесплатны для всех. Всего несколькими щелчками мыши вы можете выбрать один из сотен различных шрифтов и легко разместить их на своем веб-сайте, чтобы ваш контент стал еще ярче.
Вы используете собственные шрифты для WordPress? Какой метод твой любимый? Дайте нам знать об этом в комментариях!
Скачать шрифтClassic Comic ™ — FontsPlanet.com
Что такое шрифт Classic Comic ™?
Classic Comic — это четвертое семейство давно выпускаемых шрифтов для комиксов Canada Type. Он чувствует себя как дома вместе с Collector Comic, Captain Comic и Caper Comic.
Вместо того, чтобы следовать определенной модели, формы Classic Comic построены с естественным наклоном и более широкой апертурой чуть более темных букв, которые встречаются в старых комиксах по обе стороны Атлантики. Доступны два взаимозаменяемых набора колпачков: обычного, среднего и полужирного веса, с курсивными аналогами, все в одной доступной по стилю упаковке. Подробнее…
Доступны два взаимозаменяемых набора колпачков: обычного, среднего и полужирного веса, с курсивными аналогами, все в одной доступной по стилю упаковке. Подробнее…
Classic Comic поставляется во всех популярных форматах и содержит расширенную языковую поддержку, охватывающую большинство латинских языков, а также кириллицу и греческий.
Семейства шрифтов Classic Comic ™
Classic Comic ™ включает следующие семейства шрифтов:
- Classic Comic
- Classic Comic Italic
- Classic Comic Medium
- Classic Comic Medium Italic
- Classic Comic Bold
- Classic Comic Bold Italic
Classic Comic ™ Preview
Вот предварительный просмотр того, как будет выглядеть Classic Comic ™.Чтобы просмотреть дополнительные превью с использованием вашего собственного текста в качестве примера, щелкните здесь.
Категории доступныеМожно ли скачать Classic Comic ™ бесплатно?
Боюсь, что нет. Каждый шрифт, который мы предлагаем на FontsPlanet.com, является платным шрифтом премиум-класса. Нет смысла пытаться найти бесплатную загрузку Classic Comic ™, поэтому, пожалуйста, не тратьте время на поиски.
Каждый шрифт, который мы предлагаем на FontsPlanet.com, является платным шрифтом премиум-класса. Нет смысла пытаться найти бесплатную загрузку Classic Comic ™, поэтому, пожалуйста, не тратьте время на поиски.
Маловероятно, что вы сможете найти Classic Comic ™ бесплатно.Есть много веб-сайтов, на которых написано «Бесплатная загрузка», но это всего лишь попытки заставить вас щелкнуть ссылку, которая либо приведет вас на целевую страницу с рекламой, либо вы рискуете получить вирусы на свой компьютер. В тех редких случаях, когда вы найдете бесплатную загрузку для Classic Comic ™, помните, что запрещено использовать шрифт, если вы не заплатили за это!
Если вам действительно нужен Classic Comic ™ и вы действительно хотите владеть им законным и безопасным способом, нажмите здесь, чтобы перейти на страницу загрузки и покупки на MyFonts.com. Здесь вы сможете получить соответствующую лицензию. Дизайнер и издатель заслуживают оплаты за свою работу, так как они потратили часы и творчество, чтобы создать такой потрясающий шрифт. Удачи вам с покупкой и будущим использованием этого шрифта. 🙂
Удачи вам с покупкой и будущим использованием этого шрифта. 🙂
Comic Sans MS — Typography
- 2 минуты на чтение
В этой статье
Обзор
Comic Sans MS — отличный скриптовый шрифт, который впервые был поставлен с Windows 95 Plus! пакет.Хотя его можно рассматривать как новый шрифт, который отлично подходит для заголовков, он также чрезвычайно удобен для чтения на экране при небольшом размере, что делает его полезным шрифтом.
Записка от Винсента Коннара, дизайнера Comic Sans.В 1994 году я заметил, что большое количество программных продуктов в стиле комиксов и мультфильмов находилось в стадии разработки в Microsoft. Поскольку Microsoft Creative Writer нуждался в забавных шрифтах, у меня возникла идея сделать буквенный сценарий, похожий на надписи, используемые в основных комиксах.Интересный факт — у евро есть глаза.В комиксах использовался единый стиль, который сильно отличался от стиля надписей, который вы видите на полосах газетных мультфильмов. Я также заметил, что многие люди ненадлежащим образом использовали черновые надписи в воздушных шарах с комической речью. Я начал создавать шрифт в октябре 1994 года. Первоначально его подобрала команда, работающая над Microsoft 3D Movie Maker, для использования в речевых сообщениях. По мере развития 3D Movie Maker программисты добавляли звук, чтобы персонажи не использовали воздушные шары. Однако для всплывающих окон справки и диалоговых окон по-прежнему использовался обычный вес.Поскольку обычный вес был четко обозначен для экрана, он также был включен в OEM-версию Windows 95, пакет Windows 95 Plus, Publisher и Microsoft Internet Explorer. Надеюсь, вам понравился шрифт.
Comic Sans MS История версий Версия 2.10 — Эта версия включает некоторые незначительные обновления таблиц, но не новые глифы.
 Версия 2.00 — Comic Sans версии 2.00 был добавлен к нашим основным шрифтам для веб-страницы 4 марта 1998 года. Эта версия WGL4 включает символ валюты евро.Версия 1.20 — Comic Sans MS версия 1.20 сначала поставлялась с Microsoft Internet Explorer 3 и включалась в качестве одного из исходных основных шрифтов Microsoft для Интернета. Эта версия также поставлялась с Internet Explorer 4. Версия 1.10 — Эта версия Comic Sans MS поставлялась с Windows 95 Plus! пакет.
Версия 2.00 — Comic Sans версии 2.00 был добавлен к нашим основным шрифтам для веб-страницы 4 марта 1998 года. Эта версия WGL4 включает символ валюты евро.Версия 1.20 — Comic Sans MS версия 1.20 сначала поставлялась с Microsoft Internet Explorer 3 и включалась в качестве одного из исходных основных шрифтов Microsoft для Интернета. Эта версия также поставлялась с Internet Explorer 4. Версия 1.10 — Эта версия Comic Sans MS поставлялась с Windows 95 Plus! пакет.| Имя файла | Comic.ttf Comicbd.ttf Comicz.ttf Comici.ttf |
| Стили и вес | Comic Sans MS Comic Sans MS Bold Comic Sans MS Bold Italic Comic Sans MS Italic |
| Дизайнеры | Винсент Коннар |
| Авторские права | © Корпорация Майкрософт, 2018.Все права защищены. |
| Поставщик шрифта | Корпорация Майкрософт |
| Теги скрипта | dlng: Cyrl, Grek, Latn slng: Cyrl, Grek, Latn |
| Кодовые страницы | 1252 Latin 1 1250 Latin 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензионные шрифты Microsoft для предприятий, веб-разработчиков, для распространения оборудования и программного обеспечения или установки серверов
Продукты, которые поставляют этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Windows 10 | См. Страницу Windows 10. Страницу Windows 10. |
| Windows 8.1 | См. Страницу Windows 8.1. |
| Windows 8 | См. Страницу Windows 8. |
| Windows 7 | См. Страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 2,10 |
| Windows 2000 | 2,00 |
| Windows Server 2008 | 5,00 |
| Windows Server 2003 | 2.10 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры стиля и веса
Comic Sans MS
Comic Sans MS Bold
Comic Sans MS Bold Italic
Comic Sans MS Italic
Ты что, шутишь? История Comic Sans | Джон Робинсон
Microsoft Bob просуществовал недолго после выпуска, но не из-за плохой типографики. В конце концов, он попал в список 25 технических продуктов всех времен журнала PC World журнала , список журнала Time из 50 наихудших изобретений и был назван CNET.com самым худшим продуктом десятилетия.
В конце концов, он попал в список 25 технических продуктов всех времен журнала PC World журнала , список журнала Time из 50 наихудших изобретений и был назван CNET.com самым худшим продуктом десятилетия.
Но прием Боба ничто по сравнению с неприкрытой ненавистью, которую мир дизайна разделяет к Comic Sans.
Как Comic Sans стал дополнительным шрифтом в Windows 95, остается только догадываться, включая Коннара. «Я получил письмо от [Microsoft] с просьбой использовать его. Я не ответил сразу и не сказал ни да, ни нет.Думаю, я сказал: «Делай, что хочешь», имея в виду «если тебе нечего больше делать со своим временем, мне все равно», — сказал Коннар в интервью 2004 года.
Но как только он стал доступен всем, начали им пользоваться.
Comic Sans нечасто появлялся в подходящей среде, такой как брендинг Beanie Babies, The Sims и различных продуктов Disney. Но чаще всего появлялся без приглашения по бокам машин скорой помощи, гравировался на надгробиях, описывал болезни в медицинских брошюрах и даже сообщал нам заголовками Wall Street Journal .
«Я неплохой», — сказал бы Comic Sans. «Я просто так привык».
Из-за частого использования — или злоупотреблений, в зависимости от вашего положения — начинающими дизайнерами и запросами клиентов, снобы дизайна во всем мире стали ненавидеть этот шрифт больше всего (даже Papyrus). В 1999 году муж и жена дизайнеров Дэвид и Холли Комбс запустили BanComicSans.com в ответ на требование работодателя использовать его в дизайнерском проекте, и благодаря их усилиям возникло движение.Помимо пропаганды против Comic Sans, они предлагали товары «Ban Comic Sans», такие как футболки и кофейные кружки, а также следующий манифест:
Мы понимаем, что выбор шрифта — это вопрос личных предпочтений, и многие люди могут не согласиться с нами. Мы верим в святость типографики и что традиции и установленные стандарты этого ремесла должны соблюдаться во все времена … Сами качества и характеристики шрифта передают читателям значение, выходящее за рамки простого синтаксиса.
Даже Коннар скромничает по поводу негативной реакции, которую получил Comic Sans. «Если вы любите Comic Sans, вы мало что знаете о типографике. Если вы его ненавидите, значит, вы действительно не разбираетесь в типографике ».
С выставки Comic Sans for Cancer. Авторское право: Tom Jarrett.Но самая большая публичная критика шрифта, вероятно, произошла в 2010 году, когда владелец Cleveland Cavaliers Дэн Гилберт опубликовал открытое письмо фанатам, в котором критиковал решение Леброна Джейма покинуть команду. В очень серьезном письме Гилберта говорилось о разочаровывающем, горьком уходе и предательстве фанатов: все написано в Comic Sans.
Все, что хотелось обсудить по поводу письма, — это его неудачный выбор шрифта, вызвавший возрождение критики Comic Sans, которая в течение 24 часов была в тренде в Твиттере… опередив Леброна Джеймса.
Это результат попытки сделать шрифт из алфавитного супа .
В 2012 году эссеист New York Times Эррол Моррис провел эксперимент и обнаружил, что Comic Sans, по сравнению с пятью другими доступными шрифтами, «немного снижает вероятность того, что читатели поверит в истинность утверждения, которое они читают. Он писал: «Сознательное понимание Comic Sans способствует — по крайней мере, среди некоторых людей — презрению и увольнению».
Он писал: «Сознательное понимание Comic Sans способствует — по крайней мере, среди некоторых людей — презрению и увольнению».
Любите его или ненавидите, это один из самых доступных шрифтов в Соединенных Штатах (вероятно, в мире), и неизвестно, какие забавные и неприемлемые варианты использования люди придумают в следующий раз.
Даже отношение Комбса изменилось за последние годы. Сегодня они руководят группой в Facebook под названием Use Comic Sans, и их манифест изменился на: «Если вам нравится Comic Sans, просто используйте его.Его нужно использовать и получать от него удовольствие ».
И после всей критики Коннар все еще поддерживает свое творение; «Люди не знают, зачем это было сделано. Если бы они это сделали, они бы поняли, что это и есть дизайн: создание продукта с соответствующим дизайном ».
История Comic Sans — это ваша типичная трагедия не в том месте / в неправильном времени. Он был разработан, чтобы соответствовать мультяшным речевым пузырям давно забытой программы, и никогда не должен был попадать в раскрывающееся меню ранних компьютеров Microsoft.




 «Говорю, говорю, буду говорить» © Кнышев. Слово или реплика поверх этой монотонной болтовни практически перекрикивает ее.
«Говорю, говорю, буду говорить» © Кнышев. Слово или реплика поверх этой монотонной болтовни практически перекрикивает ее.  Также он поможет вам выстраивать слова в баллоне и избавиться от всяческих переносов.
Также он поможет вам выстраивать слова в баллоне и избавиться от всяческих переносов. В комиксах использовался единый стиль, который сильно отличался от стиля надписей, который вы видите на полосах газетных мультфильмов. Я также заметил, что многие люди ненадлежащим образом использовали черновые надписи в воздушных шарах с комической речью. Я начал создавать шрифт в октябре 1994 года. Первоначально его подобрала команда, работающая над Microsoft 3D Movie Maker, для использования в речевых сообщениях. По мере развития 3D Movie Maker программисты добавляли звук, чтобы персонажи не использовали воздушные шары. Однако для всплывающих окон справки и диалоговых окон по-прежнему использовался обычный вес.Поскольку обычный вес был четко обозначен для экрана, он также был включен в OEM-версию Windows 95, пакет Windows 95 Plus, Publisher и Microsoft Internet Explorer. Надеюсь, вам понравился шрифт.
В комиксах использовался единый стиль, который сильно отличался от стиля надписей, который вы видите на полосах газетных мультфильмов. Я также заметил, что многие люди ненадлежащим образом использовали черновые надписи в воздушных шарах с комической речью. Я начал создавать шрифт в октябре 1994 года. Первоначально его подобрала команда, работающая над Microsoft 3D Movie Maker, для использования в речевых сообщениях. По мере развития 3D Movie Maker программисты добавляли звук, чтобы персонажи не использовали воздушные шары. Однако для всплывающих окон справки и диалоговых окон по-прежнему использовался обычный вес.Поскольку обычный вес был четко обозначен для экрана, он также был включен в OEM-версию Windows 95, пакет Windows 95 Plus, Publisher и Microsoft Internet Explorer. Надеюсь, вам понравился шрифт.