Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.
На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Как уменьшить изображение формата PNG?
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
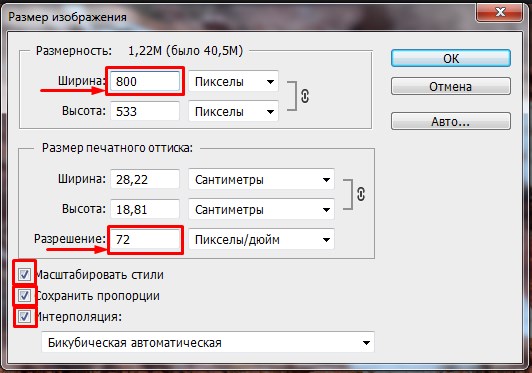
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram. com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0. 5-30 секунд.
5-30 секунд.
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.com
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.comИзменение размера изображения онлайн
Воспользуйтесь Easy Resize и измените размер ваших изображений онлайн до нужных размеров и пропорций. Вы можете конвертировать одно изображение, или переместить несколько фото, чтобы обработать их одновременно. Нажмите на большую табличку снизу, чтобы изменить размер изображения, или прочтите простые инструкции ниже.
Минимальный размер файла:
5 Кбайт s 10 Кбайт s 20 Кбайт s 50 Кбайт s 100 Кбайт s 200 Кбайт s 250 Кбайт s 500 Кбайт s 1 Мбайт s
Максимальный размер файла:160 px 320 px 640 px 800 px 1024 px 1280 px 1600 px 2048 px
Как изменить размер изображения
Проблемы с загрузкой ваших изображений на другие веб-сайты в нужном размере? Не удается отправить слишком большие фото? Сжатие картинок с Easy Resize это просто, как 1-2-3:
- Начните, нажав на таблицу выше.
 Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Easy Resize поддерживает все известные форматы (JPG, GIF, PNG, TIFF, BMP), а также WebP, PDF и около 100 других. - Убедитесь, что максимальный размер фото и максимальный размер файла соответствуют вашим потребностям.
- Как только загрузка будет завершена, появится ссылка на Скачивание. Нажмите на ссылку, и уменьшенная версия вашего изображения начнет скачиваться.
- Бонус: Если вам понравилось бесплатное изменение изображения онлайн, пожалуйста, нажмите мне нравится на Facebook ниже.
Поделитесь любовью
У меня всегда были проблемы с изменением размера файлов в интернете. С Easy Resize это просто.
Элли M., Цюрих, Швейцария
Вам тоже понравился Easy Resize? Поделитесь и сохраните ссылку при помощи кнопок ниже:
Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image. png» loading=»lazy» alt=»timeweb»>
png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Изменить размер изображений онлайн
Уменьшение изображений
Измените размер и опубликуйте свои фотографии прямо на Facebook с помощью нашего НОВОГО Facebook Image Resizer
Добро пожаловать в Shrink Pictures . Как администратор большого форума, у нас много пользователей, у которых почти нет навыков работы с графикой или знаний.
Этот веб-сайт был создан из-за разочарования пользователей, которые задают такие вопросы, как . Как изменить размер изображений? Как сделать изображения меньше? и Как уменьшить это изображение для аватара? .
Итак, мы создали инструменты Shrink Pictures , которые не сложнее, чем публикация на форуме, и теперь любой может Resize Images и Digital Pictures .
Еще одно распространенное использование — изменение размера фотографий перед отправкой по электронной почте или размещением в вашем блоге.
Первые пользователи этого сайта должны посмотреть видеоурок, чтобы узнать, насколько легко изменить размер ваших фотографий.
Изменить размер изображений очень просто: 1, 2, 3, 4, 5!
- Просмотрите свой компьютер и выберите изображение / фотографию для изменения размера
- Выберите новый размер для вашего изображения — используйте предустановку или выберите нестандартный размер
- При желании добавьте эффект к изображению
- Выбор выходного изображения / качества изображения Чем ниже качество, тем меньше размер файла
- Нажмите «Изменить размер» и дождитесь отображения обработанных изображений.
Если вам нужно уменьшить изображение до размера аватара, сделайте это с помощью нашего инструмента «Уменьшить аватары».
Исходные изображения могут иметь размер до 6 мегапикселей, что означает, что вы можете использовать фотографии прямо с 8-мегапиксельной цифровой камеры. Исходное изображение может быть в формате jpg, gif или png. Все изображения с измененным размером автоматически конвертируются в формат jpg
Исходное изображение может быть в формате jpg, gif или png. Все изображения с измененным размером автоматически конвертируются в формат jpg
Изменить размер изображений
Если вам нужно изменить размер более одной фотографии за раз, мы используем и рекомендуем BatchPhoto. Это программное обеспечение способно не только изменять размер партии фотографий, но и выполнять несколько других задач с вашей партией фотографий, например переименование.
VPS Windows
Было ли легко использовать наш онлайн-инструмент для изменения размера изображений? Пожалуйста, напишите нам короткую заметку и дайте нам знатьTinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла файлов PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания, и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются. Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG. Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет Photoshop?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Save for Web , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файлаОчень маленький размер файлаМалый размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин.
 ..
..
От создателей Image Optimizer
Учить больше
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж.В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон.Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон.Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 основных инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете. Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах.Например, Facebook, Instagram и Twitter имеют разные размеры изображений, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Возьмите на работу себя и начните командовать.
BeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций.Вы можете изменить размер изображения по ширине или высоте или по процентной шкале. Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон». Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий.Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Масштабирование массового изображения: B.I.R.M.E
B.I.R.M.E. расшифровывается как «Пакетное изменение размера изображения стало проще». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим.Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
3. Изменение размера изображения в Интернете: Бесплатный оптимизатор изображений и фотографий Этот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер. Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размера изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в Интернете Этот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании. Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину.Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Сладкий!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетяхSocial Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.
Варианты включают:
- Фото обложки Facebook
- Фото обложки и профиля для LinkedIn, Twitter и Google
- Миниатюры Pinterest и Instagram и изображения лайтбоксов
- Обложка канала YouTube и пользовательские эскизы видео
- И многое другое
Вы просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ.Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или странно выглядящим, убедитесь, что вы вводите только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo ResizerЭтот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram.Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixelЭто еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
Bulk Resize прост и удобен в использовании. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Возможные варианты: масштабирование в процентах, самая длинная сторона, ширина, высота и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если ваши фотографии имеют разный макет.
Подходит для: Массовое изменение размера изображения.
11. Facebook Image Resizer: Resize for Facebook Resize for Facebook — простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Бесплатное изменение размера изображения: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом является поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop, и стоит ли это вложения для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1.В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer ToolsХотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете.Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть отличием нового клиента от человека, который сразу же покидает ваш сайт.
Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать из Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать из B.I.R.M.E, I Love IMG, массового изменения размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
Изменение размера изображений в Интернете — уменьшение изображений в форматах JPG, BMP, GIF, PNG
Какой размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный как комбинация трех основных цветов (красного, зеленого и синего).Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или нуля). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что хранение всей информации для такого изображения на компьютере или любом устройстве займет миллионы байтов.
Когда камера или мобильный телефон говорят, что они делают фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байтов (или 30 мегабайт) (а это много места!).Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Как уменьшить размер файла изображения?
Есть какое-нибудь решение? Да, есть два основных решения. Один из них — сжатие изображения: сжатие уменьшает размер файла без изменения размера изображения, но качество изображения будет ухудшаться, когда вы увеличите сжатие и начнете терять больше данных изображения.
Другое решение — изменить размер фотографии, уменьшив количество пикселей, необходимых для хранения изображения, что пропорционально уменьшит размер файла. Уменьшение размера изображения не снижает качество изображения, хотя может потерять некоторые очень мелкие детали, если они станут слишком маленькими.
Фотографии, сделанные с помощью современных мобильных телефонов и камер, обычно имеют более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или экранов телевизоров имеют только около 1,5 миллионов пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полную изображение, если вы его распечатаете).Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Так что помните, если у вас огромная фотография, вы можете уменьшить размер файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%). Таким образом вы получите универсальное изображение отличного качества, которое сможете отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных.
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Исходный — 385x256px
300 КБ
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Уменьшить изображения — это онлайн-инструмент, который позволяет применять сжатие и уменьшение размера онлайн к любому изображению и сохранять полученные изображения в различных форматах изображений, таких как JPG, PNG, GIF или BMP.
Online Image Resizer & Optimizer
Online Image Resizer & Optimizer | Мгновенное изменение размера изображений и фотографий Перейти к содержанию- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам установить связь с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и усиливайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразовать с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты индивидуальной витрины
Выделяйтесь с индивидуальной торговлей
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам установить связь с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и усиливайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразовать с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты для витрины
Выделитесь с индивидуальной торговлей
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Бесплатные инструменты
Удивите своих клиентов, сделав фотографии вашего продукта идеальными
Измените размер ваших изображенийОптимизированные изображения для Интернета
Используйте онлайн-инструмент для изменения размера и оптимизации изображений Shopify, чтобы цифровые изображения идеального размера и конфигурации, подходящие для широкого диапазона приложений.Будь то профиль в социальных сетях, продукт фото для вашего интернет-магазина или электронного информационного бюллетеня, быстро и легко изменение размера изображения облегчает вашу жизнь.
Часто задаваемые вопросы
Как работает средство изменения размера изображения?
Инструмент изменения размера изображения
Shopify дает вашим цифровым изображениям идеальный размер и конфигурацию, которые подходят широкий спектр приложений.Будь то профиль в социальных сетях, фотография продукта для вашего онлайн-просмотра. store или электронного информационного бюллетеня, быстрое и простое изменение размера изображения делает вашу жизнь проще. Для начала:
- 1. Перейдите на сайт shopify.com/tools/image-resizer .
- 2. Добавьте изображения (максимум 6 изображений за раз)
- 3. Выберите размер: компактный, средний или большой
- 4. Нажмите «Отправить».
- 5. Загрузите изображения
Сколько стоит использовать средство изменения размера изображения?
Онлайн-изменение размера изображений — это бесплатный инструмент, который Shopify предлагает компаниям.Это означает, что нет никаких затрат использовать его, и вы можете изменять размер любого количества изображений.
Зачем изменять размер изображений?
- — Это ускоряет работу: чем больше размер файла изображения, тем дольше может потребоваться загрузка страницы.
- — Показывает то, что вы хотите показать: если изображение слишком большое, слишком широкое или узкое для конкретное приложение, которое вы используете, оно часто настраивает изображение для вас, может обрезать важную часть изображения, которое вы хотели показать.
- — Преимущества для поисковой оптимизации (SEO): файлы изображений с правильным размером (и именами) повысить производительность вашего сайта в поисковых системах.
- — Выглядит профессионально: изображения правильного размера придают вашему бизнесу безупречный вид.
Влияет ли изменение размера изображения на качество?
Да, изменение размера повлияет на качество самого изображения. Однако если изображение с высоким разрешением подходящий размер для конкретного используемого приложения (например,грамм. социальные сети) качество изображения должно быть достаточно. Если вы начнете с изображения с низким разрешением, изменение его размера может повлиять на его качество. При работе с веб-изображениями лучше всего использовать «стандартное разрешение», которое составляет 72 PPI.
Какой размер подходит для изменения размера моего изображения?
Идеальный размер изображения полностью зависит от приложения, другими словами, от того, где вы используете изображение.Вот некоторые общие размеры, которые подходят для следующих платформ:
веб-сайтов * — Изображения в полную ширину (Medium): 2048 x 2048 пикселей * — Изображения внутреннего содержимого (компактные): 1024 x 1024 пикселей
Сайты социальных сетей * — Баннер YouTube: 2560 x 1440 пикселей. * — Истории в Instagram: 1080 x 1920 пикселей * — Заголовок Twitter: 1500 x 500 пикселей * — Посты в Instagram или Facebook: 1080 x 1080 пикселей * — Рекламные объявления в Facebook: 1200 x 628 пикселей,
Электронный бюллетень * — Изображение с текстом (компактное): 1024 x 1024px
специализированных сайтов * — Блог, фотографии / графические веб-сайты или слайд-шоу (большие): 4472 x 4472px
Нажмите cmd + d, чтобы добавить закладку
Нажмите cmd + d, чтобы добавить закладку
Дополнительные ресурсы
Сжатие и изменение размера изображений и фотографий JPEG в Интернете
Этот онлайн-компрессор изображений позволяет сжимать и изменять размер изображений JPG или PNG для экономии места на диске.
Вы можете указать степень сжатия изображения и размеры изображения, чтобы значительно уменьшить размер файла.
Выберите несколько изображений в формате JPEG, PNG или BMP (он преобразует PNG в формат JPG):
Загрузить изображения
Image Resizer
Вы можете загрузить до 25 изображений, от 0 до 30 МБ на файл, от 0 до 50 МП на изображение.
Все ваши изображения будут автоматически удалены через час.
Сжать изображения
Изменить размер изображения
Image Resizer
PNG в JPG
Создатель GIF
Нажмите кнопку «Сжать изображения», чтобы сжать (оптимизировать) изображения в формате JPEG.
Ссылки
1.Метод A — метод E — сжатие с потерями. JPEG — это формат с потерями, преобразование изображения из других форматов (например, PNG, BMP) в формат JPEG приведет к потере качества. Однако сжатие существующего изображения JPEG с помощью методов F и G не изменит качества, преобразование выполняется без потерь, что позволяет легко уменьшить размер изображения без потери качества.

 Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото. ..
..