Как сделать картинку в картинке с помощью Photoshop и его 4 лучших альтернатив
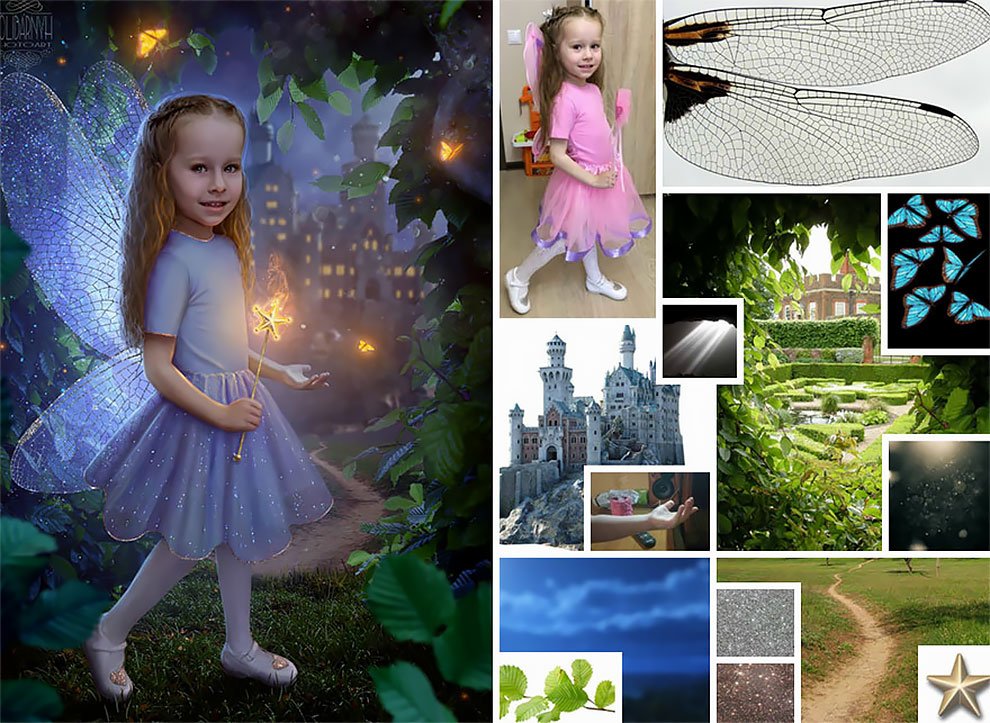
Вы когда-нибудь находили забавные файлы с картинкой в картинке, которые сочетают в себе нечто невозможное и особенное? Например, один мужчина высовывает руку из телевизора. Это кажется потрясающим, правда? Собственно, основная работа, которую вам нужно сделать, это для редактирования фотографий, или вы можете сказать Photoshop изображение в другое изображение. Первое, что вам нужно сделать, это сделать два снимка. После этого с помощью Photoshop или других редакторов поместите изображение внутри другого. Конечно, вы также можете использовать другие графические редакторы для совмещения картинок.
Часть 1: Adobe Photoshop — поместите одну фотографию в другую
Чтобы профессионально добавить изображение в другое изображение, нужно выбрать Adobe Photoshop. Вы можете Photoshop из одного изображения на Mac и Windows в другое изображение в высоком качестве. Более того, вы можете получить больше фильтров для редактирования изображений, чем другие редакторы изображений.
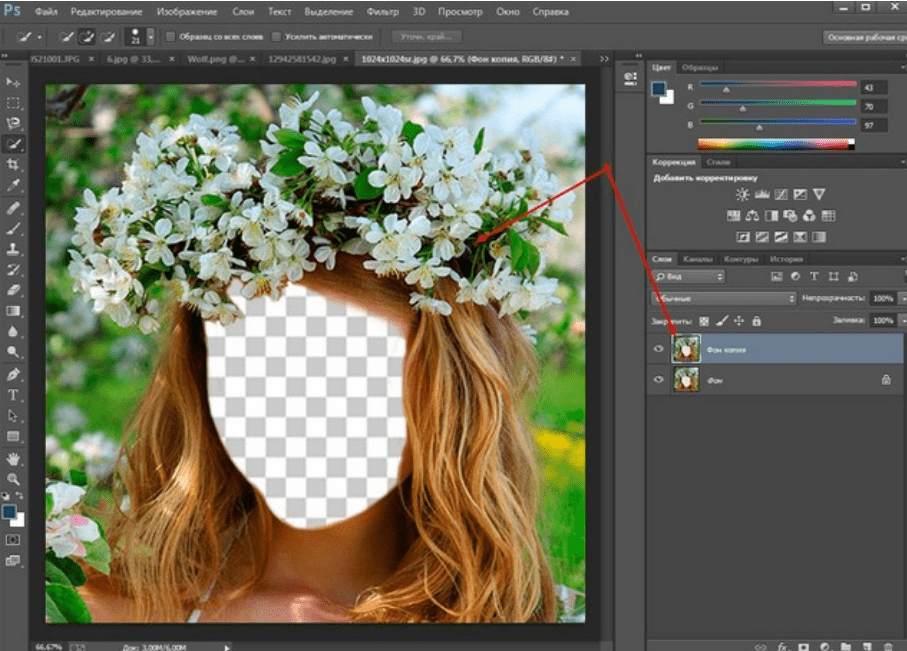
Шаг 1. Загрузите первое изображение в Photoshop. Выберите нужный инструмент «Выделение» на правой панели с помощью «Лассо», «Полигональное лассо» и «Магнитное лассо». Это зависит от формы вашего изображения.
Шаг 2: Импортируйте другие фотографии в Adobe Photoshop. Используйте волшебную палочку, чтобы выбрать ваши объекты. Щелкните изображение правой кнопкой мыши и выберите «Выбрать», чтобы выбрать параметр «Инвертировать».
Шаг 3: Выберите «Слой», чтобы создать новый слой, нажав «Новый», а затем нажмите «Слой через копирование». Коснитесь значка глаза справа, чтобы просмотреть фон.
Шаг 4: Выберите «Вставить в» в меню «Правка». Вы можете увидеть второе изображение на новом слое. Создайте маску слоя, чтобы оставались видимыми только портреты.
Шаг 5: Изменение размера изображений в режиме перспективы вы также можете поворачивать изображения. Кроме того, вы можете выбрать «Стиль слоя», чтобы добавить эффекты слоя.
Если вы хотите объединить объемные фотографии Photoshop в одно изображение, просто повторите описанные выше операции. Узнав, можно попробовать наклеить своего кумира с собой на одну картинку.
Узнав, можно попробовать наклеить своего кумира с собой на одну картинку.
Часть 2: редактор Photoshop онлайн — альтернативное объединение изображений онлайн
Если вы не установили Adobe Photoshop, вы можете использовать Photoshop Editor Online для преобразования изображения в другое изображение в Интернете. Photoshop Editor Online — это онлайн-редактор, который работает так же, как Photoshop. После того, как вы установили изображения переднего плана и фона, вы можете бесплатно онлайн преобразовать изображение в другое изображение из Photoshop.
Шаг 1: Выберите значок «Начать редактирование», а затем выберите «Спереди» и «Фон».
Шаг 2: Используйте инструмент «Лассо», чтобы вручную нарисовать область, которую вы хотите сделать передним планом. Нажмите «Готово», чтобы завершить процесс.
Шаг 3: Снимите выделение и поместите его на фоновое изображение. Вы можете изменять размер и вращать изображение. Нажмите «Готово», чтобы продолжить.
Шаг 4: Вам нужно выбрать, «смешать» или «наложить» их вместе. Нажмите «Загрузить», чтобы сохранить.
Нажмите «Загрузить», чтобы сохранить.
Это онлайн-редактор, в котором вы можете прикрепить изображение к другому для развлечения. Инструмент лассо прост в использовании. Если вы не серьезно относитесь к смешиванию изображений, вы можете легко преобразовать изображение в другое изображение онлайн, чтобы повеселиться.
Часть 3: Предварительный просмотр — объединение изображений вместе на Mac
предварительный просмотр это волшебная программа для просмотра фотографий, с помощью которой вы можете редактировать изображения разными способами. На этот раз это также простая альтернатива Photoshop из одного изображения в другое на Mac. Без использования других офлайн и онлайн-редакторов вы можете закончить обрезка и вставка изображений в одном программном обеспечении по умолчанию на Mac.
Шаг 1. Загрузите изображения с помощью предварительного просмотра на Mac. После этого вы можете выбрать «Выбрать инструмент» из «Инструмент».
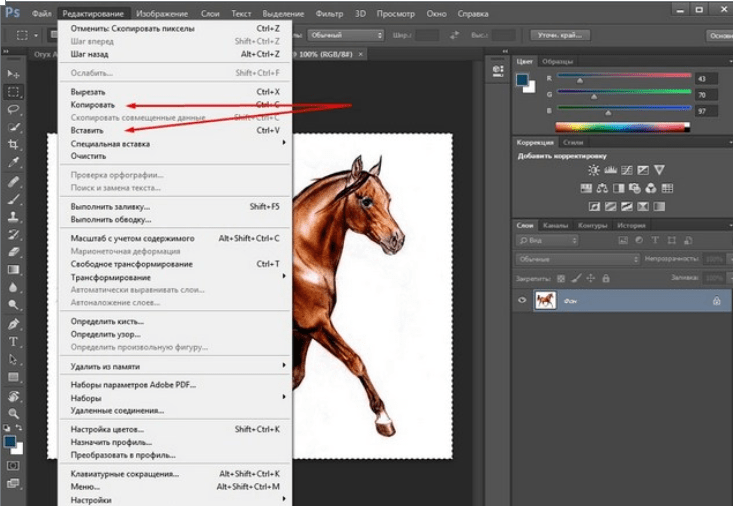
Шаг 2: Выберите часть изображения, которую хотите вырезать, а затем нажмите «Копировать» в «Редактировать». Вам нужно скопировать обрезанное изображение в буфер обмена на Mac.
Вам нужно скопировать обрезанное изображение в буфер обмена на Mac.
Шаг 3: Импортируйте другое изображение и затем «Вставьте» вырезанное изображение в место идеи. Вы также можете перетащить его.
Последний шаг — сохранить фотографию, помещенную на другую картинку. Этот способ предназначен для портретов очевидной формы, которые можно выбрать без особых усилий. Размещение изображения на другом изображении на Mac — это всего четыре шага, почему бы вам не попробовать для развлечения.
Часть 4: Cut Me In — Обрезайте изображения вместе без Photoshop
Благодаря интерфейсу в коричневых тонах вы можете загрузить изображение из Photoshop на другой смартфон с графическим приложением. Приложение для вырезания и вставки изображений простое в использовании. Кроме того, вы можете получить широкий выбор фона. Разрежь меня app — это программа на смартфоне, подобная Photoshop. Таким образом, вы можете получить множество возможностей редактирования изображений, как в Adobe Photoshop.
Шаг 1: Загрузите изображения для установки в качестве переднего и заднего фона.
Шаг 2: Используйте фильтры, чтобы вырезать ваш объект, вы можете рисовать; добавить на него рамки и тексты.
Шаг 3: Вставьте в другое изображение по размеру.
Вы можете наклеить лицо своего друга на других людей и животных, чтобы повеселиться. Вдобавок есть большая фоновая библиотека, можно найти неплохой источник изображений для вставки. Если вы хотите опробовать больше функций, вам придется платить за каждый элемент изображения Photoshop на смартфоне.
Часть 5: Вырезать и вставить фотографии — вырезать и вставить изображения в произвольном стиле
Вырезать Вставить Фотографии это редактор Photoshop из одной картинки в другую картинку на Android. Вы можете получить бесплатный источник фона из галереи, Интернета и apk библиотеки Cut Paste Photos. Или вы также можете создать фотоколлажи с вырезанными изображениями. Кроме того, вы можете воспользоваться множеством фильтров для редактирования изображений. добавить фотоэффекты.
добавить фотоэффекты.
Шаг 1. Загрузите изображения из галереи или выполните поиск в Интернете.
Шаг 2: обрезайте изображения с умом. Для портретов можно использовать функции «Замена лица» и «Смена лица».
Шаг 3. Используйте расширенные фильтры улучшения изображения, чтобы подправить изображения.
Шаг 4: Вставьте вырезанное фото в другое изображение. Вы также можете искать фон в Интернете.
Cut Paste In apk позволяет людям добавлять тексты и стикеры. Кроме того, существует более 400 наклеек, от Emoji до рождественских наклеек. Просто выберите одну наклейку, чтобы украсить изображения Photoshop на Android apk.
WidsMob Montage — объедините плитки изображений в мозаику
Когда вам нужно объединить большое количество изображений в другое, WidsMob Montage должен быть ваш выбор. В качестве альтернативы Photoshop для добавления изображения в другое изображение вы можете создавать фотомозаику и фотомонтаж как в формате JPEG, так и в формате PNG.
1. Установите как JPEG, так и PNG в мозаику, программа поддерживает мозаику из фотографий, мозаику из плитки, мозаику в форме и другие типы мозаики из фотографий.
2. Добавьте специальные рамки к мозаике или используйте разные режимы мозаики, вы можете выбрать разные рамки, чтобы сделать мозаичную фотографию особенной.
3. Комбинируйте более 2,00 мозаичных плиток для получения потрясающего результата, шириной до 16,000 XNUMX пикселей и неограниченной высотой пикселей для монтажа фотографий.
Заключение
Если вы хотите добавить фотографию к другой фотографии, Photoshop должен быть лучшим решением. Помимо программы, вы также можете найти несколько альтернативных решений, таких как онлайн-редактор Photoshop, Preview и другие. Кроме того, в статье представлен альтернативный метод Photoshop, позволяющий легко объединить мозаику и монтаж изображений в мозаику.
Как перемещать изображение в фотошопе
Как пользоваться инструментом Перемещение в фотошопе
Обучение фотошопу / УЧЕБНИК 93720 1 комментарийВ процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение
1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
 Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
наверх
Как переместить одну картинку на другую в Photoshop
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Обратите внимание
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C — копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в нужных пропорциях.
Полезный совет
Принцип переноса изображения очень и очень прост. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаете одно изображение на другом, как удобно.
Источники:
- Описание одного из способов совмещения слоев в Photoshop
- как фотошопе переместить фото
Как перетащить изображение в фотошопе
Инструкция
Запустите Adobe Photoshop (автор использует русифицированную версию CS5) и откройте два любых изображения: «Файл» > «Открыть» > выберите необходимые файлы > «Открыть».
Если изображения расположены каскадом (первый вариант), убедитесь, что картинка, которую вы собираетесь перетащить, не заслоняет собой пункт своего назначения. Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если все картинки находятся в одном окне (третий вариант), то для перетягивания не обязательно выстраивать их другим способом. Передвиньте изображение сначала на вкладку конечной картинки, а когда она активируется, и на саму картинку.
Для перемещения не целого изображения, а только части, ее нужно сначала вырезать. Используйте для этого инструменты «Лассо», «Прямоугольная область» и «Перо». Если щелкнуть правой кнопкой мыши на каждый из них, можно наблюдать разновидности этих инструментов, которыми тоже можно воспользоваться.Перемещение и копирование выделенных областей в Photoshop Elements
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Перемещение выделенной области с одной фотографии на другую с помощью инструмента «Перемещение»
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
- (Необязательно) Можно изменить настройки инструмента «Перемещение» на панели параметров.
- Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перемещении с помощью инструмента «Перемещение» перемещаются все выделенные пикселы.
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Примечание.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
- Выберите часть изображения, которую необходимо скопировать.
- В рабочей среде «Редактирование» выберите инструмент «Перемещение» на панели инструментов.
- Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая выделенную область, которую требуется скопировать и переместить.

- Чтобы создать дубликаты одной выделенной области, выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.
- Чтобы сдвинуть копию на 1 пиксел, нажмите клавишу со стрелкой, удерживая клавишу «Alt» (Option в ОС Mac OS). (Эта операция перемещает пикселы и копирует пикселы, создавая эффект размытости.)
- Чтобы сдвинуть копию на 10 пикселов, нажмите клавишу со стрелкой, удерживая комбинацию клавиш «Alt»+«Shift» (Option+Shift в ОС Mac OS). (Эта операция только перемещает пикселы, но не копирует их.)
Примечание.
При перетаскивании выделения (удерживая клавишу Shift) с одного изображения на другое выделение вставляется по центру.
- В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения, чтобы выделить область, которую требуется скопировать.
- Выполните одно из следующих действий.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.

- Выполните команду «Редактирование» > «Копировать объединенные», чтобы скопировать все слои выделенной области в буфер обмена.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.
С помощью команды «Вставить в выделение» можно выполнить вставку содержимого буфера обмена (скопированное содержимое) в выделенный фрагмент. Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
Копирование выделенной области с одного изображения на другое
A. Выделенный фрагмент исходного изображения B. Фотография, подготовленная для копирования и вставки в исходное C. Итоговое изображение- В рабочей среде «Редактирование» воспользуйтесь командой «Копировать», чтобы скопировать фрагмент фотографии, который требуется вставить.
 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.) - Создайте выделенную область на фотографии, в которую требуется вставить скопированную фотографию.
- Выполните команду «Редактирование» > «Вставить в выделение».
Примечание.
Скопированная фотография отобразится только в пределах рамки выделения. Скопированную фотографию можно перемещать в границах выделения, но если ее переместить за ее пределы, то ее не станет видно.
- Поместите курсор за границей выделения, и перетащите вставленное изображение в нужное место.
- Если результаты вас удовлетворяют, снимите выделение изображения, чтобы изменения вступили в силу.
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS). (Этот метод нельзя применить к инструменту «Рука».)
Как наложить одну картинку на другую в фотошопе: пошаговая инструкция
Простой и доступный для начинающих пользователей «Фотошоп на русском» обладает широкими функциональными возможностями и позволяет создавать из изображений красивые изделия. Например, коллаж или открытку. Одной из самых популярных функций является как в фотошопе наложить одну картинку на другую. Обучитесь быстро данному навыку фотомонтажа по этой пошаговой инструкции.
Например, коллаж или открытку. Одной из самых популярных функций является как в фотошопе наложить одну картинку на другую. Обучитесь быстро данному навыку фотомонтажа по этой пошаговой инструкции.
Это единственная программа для редактирования изображений, которая полностью русифицирована и имеет много подробных мануалов. Дистрибутив утилиты доступен на странице нашего сайта. В процессе установки следуйте указаниям инсталлятора, и поставьте галочку «Разместить ярлык» на рабочем столе», чтобы быстро загружать фотошоп для работы.
Шаг 2. Добавить картинку в утилиту.
Запустите программу на компьютере и выберите пункт «Открытие файла для редактирования», далее найдите его в памяти ПК и нажмите «Открыть». «Русский фотошоп» поддерживает работу со всеми популярными и редкими форматами графических изображений, имеется функция быстрой оптимизации JPEG.
Шаг 3. Как в фотошопе наложить одну картинку на другую.
В основном меню утилиты выберите вкладку «Оформление» и далее нажмите на функцию «Фотомонтаж». Откроется новое рабочее окно, в левой его части расположена иконка «Добавить слой», нажмите на нее. В выпадающем меню выберите пункт «Фотографию», откроется окно «Открыть» в операционной системе Windows, выберите файл из памяти компьютера, и оно сразу появится на картинке.
Откроется новое рабочее окно, в левой его части расположена иконка «Добавить слой», нажмите на нее. В выпадающем меню выберите пункт «Фотографию», откроется окно «Открыть» в операционной системе Windows, выберите файл из памяти компьютера, и оно сразу появится на картинке.
Шаг 4. Изменить наложенную картинку.
Для изменения размера наложенной картинки используйте пунктирную рамку с зелеными точками, которая идет по периметру изображения. В правой части этого окна имеется функция «Обрезать фото». Нажмите на нее, выберите форму обрезки (квадрат, круг, звездочка волшебная палочка), настройте размытие границ, выделите область картинки для обрезки, и далее «Применить».
Шаг 5. Задать маску для наложенной картинки.
Нажмите на соответствующую иконку, и далее выберите маску из доступных вариантов. А их огромное количество: круглые, овальные, в форме сердца, в виде орнамента, рассыпающихся осколков, и многие другие. Чтобы наложить маску, нажмите «Применить». Для дальнейшего редактирования вам понадобится информация из статьи: «Как удалить фон с картинки в фотошопе».
Для дальнейшего редактирования вам понадобится информация из статьи: «Как удалить фон с картинки в фотошопе».
Шаг 6. Изменить режим смешивания.
После того, как вы наложили одну картинку на другую, вы можете изменить режим смешивания (функция в правой нижней части окна), например, на «мягкое наложение» или «реалистичное наложение». Здесь же вручную можно изменить угол поворота и прозрачность.
Шаг 7. Как наложить одну картинку на другую из коллекции «Русского фотошопа».
Программа содержит огромную коллекцию изображений, украшений, фонов и текстур для картинок. Нажмите «Добавить слой», и далее выберите один из доступных каталогов, например, каталог украшений. Картинки разбиты по тематическим категориям: цветы, красота, романтика, животные, и другие.
Дважды щелкните по понравившемуся изображению, и оно появится на загруженной ранее картинке. Редактирование осуществляется аналогичным образом.
Шаг 8. Сохранить картинку.
Быстро сохранить картинку – выберите изображение дискеты в верхней части основного меню, далее все как обычно – нужно указать папку сохранения, имя и тип файла.![]()
Программа «Русский фотошоп» открывает широкие возможности для творческого самовыражения, она содержит интересные эффекты и готовые шаблоны для изделий из фото. Научитесь пользоваться функциями фотошопа по нашим пошаговым инструкциям, радуйте своих близких качественными работами и фотоальбомами.
Понравилась статья? Расскажите друзьям:
«Как правильно наложить картинку на картинку в фотошопе?» – Яндекс.Кью
Здравствуйте!
Хотел бы поделиться с вами следующим способом наложения одного изображения на другое в Фотошопе. Данный простой и быстрый урок направлен в первую очередь на новичков, но и более продвинутые пользователи, возможно, почерпнут для себя что-то новое.
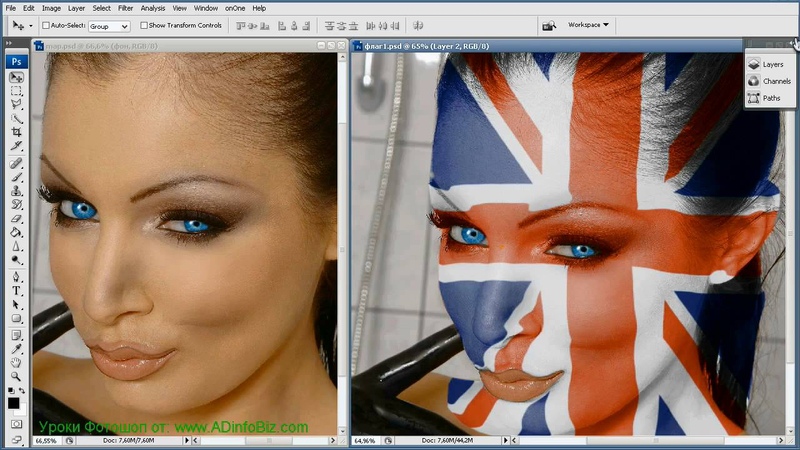
Итак, разберем процесс наложения на примере двух фотографий с людьми. Нам необходимо наложить лицо с одного фото на лицо с другого:
- Примерно выделяем лицо человека, которое будем копировать, инструментом «Лассо» (клавиша L)
- Копируем (Ctrl+C) и вставляем (Ctrl+V) на второе изображение
- Зададим небольшую прозрачность нашему новому слою с лицом
- Теперь нам необходимо масштабировать наш верхний слой с лицом, нажимаем Ctrl+T.
 Подгоняем верхний слой с лицом под пропорции нижнего. Постараемся сделать так, чтобы глаза и рот совпали. Для более точной подгонки вы можете воспользоваться «Марионеточной деформацией». Найти ее можно в верхнем меню «Редактирование». Либо воспользуемся инструментом «Деформация», для этого откроем меню «Редактирование» и пройдем во вкладку «Трансформирование»
Подгоняем верхний слой с лицом под пропорции нижнего. Постараемся сделать так, чтобы глаза и рот совпали. Для более точной подгонки вы можете воспользоваться «Марионеточной деформацией». Найти ее можно в верхнем меню «Редактирование». Либо воспользуемся инструментом «Деформация», для этого откроем меню «Редактирование» и пройдем во вкладку «Трансформирование» - Теперь инструментом «Ластик» (клавиша Е) аккуратно удаляем края нового слоя с лицом. Предварительно отрегулировав параметры ластика в верхнем меню. Будем регулировать размер, жесткость границ и прозрачность. При удалении не трогаем глаза, рот и нос.
- Отключим прозрачность верхнего слоя и продолжим аккуратное удаление
- Теперь приступаем к ретуши нашего верхнего слоя. Нам необходимо подогнать лицо под оригинальное нижнее изображение. Для этого зайдем в меню «Изображение», затем «Коррекция».
 Воспользуемся инструментами «Цветовой баланс», «Кривые», «Цветовой тон/Насыщенность» и «Уровни»
Воспользуемся инструментами «Цветовой баланс», «Кривые», «Цветовой тон/Насыщенность» и «Уровни»
По той же логике мы можем накладывать совершенно разные графические элементы друг на друга в Фотошопе
Надеюсь моя инструкция была полезной и помогла вам разобраться, как накладывать изображения друг на друга в Фотошопе, но, чтобы закрепить результат, рекомендую посмотреть пошаговый видео-вариант инструкции.
Хорошего дня!
Подготовка картинки для сайта в Photoshop
Сегодня, друзья, рассмотрим важнейшую для вебмастера задачу, такую как подготовка картинки для сайта в Photoshop. Казалось бы, что может быть проще? Загрузил фотографию с фотоаппарата или смартфона прямо в нужное место статьи и всё. Да не тут-то было! Оригинальное изображение, как правило, слишком большое и «весит» много.
В лучшем случае, страница с такой картинкой будет загружаться слишком долго, и вы потеряете часть посетителей своего сайта. А в худшем, в зависимости от настроек темы, картинка может «выехать» за пределы текстового поля и испортит внешний вид сайта. С таким безобразием ни один вебмастер, даже начинающий, мириться не будет.
А в худшем, в зависимости от настроек темы, картинка может «выехать» за пределы текстового поля и испортит внешний вид сайта. С таким безобразием ни один вебмастер, даже начинающий, мириться не будет.
Поэтому, прежде чем размещать изображение на сайт, его нужно подготовить. А поскольку, мы с вами осваиваем популярный графический редактор Photoshop, то и работу эту выполним в нашей замечательной и удобной программе.
подготовка картинки для сайта в PhotoshopГотовим картинку для сайта из интернета
Делаем скрин
В первом примере, мы приготовим изображение для сайта, взятое из интернета. Такая картинка пригодится, если вы ведёте сайт или блог по тематике WORLD OF TANKS. Для получения изображения отправляемся в популярный видео сервис Youtube и делаем скриншот.
делаем скриншот экранаЗатем открываем Фотошоп, и создаём новый файл. Для выполнения данной операции идём по пути «Файл» — «Создать», при необходимости выбираем опцию, тип документа — «буфер обмена».
создаем новое изображениеПосле создания нового документа, нажимаем комбинацию клавиш Ctrl+V и наш скриншот вставляется в рабочее окно нового изображения.
Размер картинки
Обратите внимание, вы должны заранее знать, какой размер картинки по ширине необходим. Это можно выяснить, измерив ширину поля, для вставки изображения на ваш сайт. Или посмотреть данные в документации к шаблону WordPress.
По личному опыту, могу сказать, что если вы планируете размещать картинку на сайте, а не в галерее изображений, её размер редко превышает 900-1000 пикселей по ширине. Причём для простого размещения в статьях, достаточно изображения 500-700 пикселей, по широкой стороне. Но возвращаемся к подготовке картинки для сайта и программе Photoshop.
Первым делом обрезаем всё лишнее, чтобы в рабочем окне осталось только изображение из игры. Берём инструмент «Рамка» (горячая клавиша C), выделяем нужную область и нажимаем «Enter». В результате вы видите картинку «из боя».
Теперь нужно подогнать размер и разрешение изображения под наши требования, учитывая, что картинка будет размещаться в сети интернет. Открываем рабочее окно «Размер изображения». Для этого, в строке меню нажимаем «Изображение» — «Размер изображения» или комбинацию клавиш Alt+Ctrl+I.
Открываем рабочее окно «Размер изображения». Для этого, в строке меню нажимаем «Изображение» — «Размер изображения» или комбинацию клавиш Alt+Ctrl+I.
Следует запомнить! Для интернета достаточно разрешения 72 пикселя на дюйм. В то время как для печати фотографий или полиграфии следует выбирать разрешение в Photoshop — 300 пикселей на дюйм.
Мы видим, что наша картинка немного меньше, требуемых 700 пикселей по ширине. Чтобы её увеличить, я просто ввожу, в окно ширина, значение 700 и нажимаю «Ок». Обратите внимание, что для равномерного увеличения изображения, значения ширины и высоты должны быть связаны, как у меня.
Теперь, когда картинка для сайта имеет нужный размер, можно немного подправить резкость, потерянную при увеличении. Выбираем в строке меню «Фильтр» — «Резкость» — «Умная резкость». И задаём параметры фильтра, по своему усмотрению или можете воспользоваться теми, которые указаны на моём изображении.
Здесь указан эффект резкости 90 %, радиус 0,7 пикселей, уменьшить шум — на 10%. Если ваша картинка требует дополнительной коррекции, можно поправить уровни, выровнять значения яркости и контрастности или повысить насыщенность. В программе Photoshop, эти операции выполняются легко и просто, и не требуют детальных разъяснений.
увеличиваем резкость в программеСохраняем картинку для сайта в Photoshop
Картинка для сайта готова и теперь её нужно сохранить для интернета. Если производить сохранение изображения в Фотошоп «традиционным» способом, как мы рассматривали в уроке фотошопа, знакомство с программой, то получим большой размер файла, но с отличным качеством.
Наша же задача — получить изображение для сайта минимального размера, но с хорошим качеством. Чтобы пользователи смогли его рассмотреть в деталях. Поэтому выбираем режим сохранения для интернета — «Файл» — «Экспортировать» — «Сохранить для Web». В данном режиме перед нами появляется рабочее окно. В котором, мы можем полностью настроить формат и размер выходного файла.
В режиме «Сохранить для Web» рекомендую, во вкладке просмотра (вверху), выбрать — 4 варианта.
В правой верхней части рабочего окна «Сохранить для Web» вы можете выбрать формат сохраняемого изображения — jpeg, gif, png. Чуть ниже находятся инструменты, отвечающие за качество сжатия. Используя их, можно наглядно определить, какой вариант соотношения качество-размер изображения, для вас — наиболее оптимальный.
Далее, после выбора, параметров нажимаем «Сохранить», вводим название изображения и сохраняем в нужную папку. Так мы подготовили картинку из интернета для сайта. Она имеет небольшой объём, но при этом, выглядит достаточно чётко, без цифровых артефактов. Такое изображение можно смело размещать в сети, не опасаясь, что ваш блог или сайт станет «тормозом».
картинка оптимизированная для размещения в интернетеПодготовка фотографии в Photoshop для интернета
Подготовка фотографии для публикации на сайте или в социальной сети, практически не отличается от оптимизации картинки для сайта. Но нужно учитывать, что фотки имеют значительно больший размер, чем скрины и картинки, скачанные из Веба.
Но нужно учитывать, что фотки имеют значительно больший размер, чем скрины и картинки, скачанные из Веба.
Итак, открываем фотографию, всё в том же графическом редакторе Adobe Photoshop. Открываем через строку меню «Изображение» — «Размер изображения», комбинацию клавиш Alt+Ctrl+I. И меняем сначала разрешение изображения, на 72 пикселя на дюйм, а затем задаём ширину.
Получилась фотография с исходными пропорциями, но меньшего размера. А мне, для примера, нужно получить более узкое изображение для интернета. Здесь можно действовать двумя способами, или комбинировать эти способы.
Первый вариант, мы используем инструмент «Рамка» (горячая клавиша C) и обрезаем фотографию вручную. И второй вариант, воспользоваться функцией «Изображение» — «Размер холста» (всё в той же строке меню). В появившемся рабочем окне задаём требуемую ширину — 500 пикселей и нажимаем «Ок», сохраняя результат.
изменяем ширину холстаТеперь, когда фотография приобрела нужный размер можно отредактировать другие параметры изображения. Например повысить контраст и увеличить резкость. Хочу предостеречь вас от слишком высокого задирания резкости — зашарпливания. Такие фотографии просто режут глаз и смотрятся примитивно, что в интернете, что в полиграфии.
Например повысить контраст и увеличить резкость. Хочу предостеречь вас от слишком высокого задирания резкости — зашарпливания. Такие фотографии просто режут глаз и смотрятся примитивно, что в интернете, что в полиграфии.
Сохраняем нашу фотографию так же, как и картинку, через «Файл» — «Экспортировать» — «Сохранить для Web». При сохранении обратите внимание, что на участках изображения с равномерным фоном, гораздо заметнее цифровые артефакты.
Поэтому значение качества можно немного увеличить. В результате фотографию можно размещать на сайте, блоге или в социальных сетях. Она хорошо смотрится и не занимает много места, то есть не тормозит загрузку страниц.
фотография для для сайтов и блоговКак видите, подготовка картинок и фотографий с помощью Photoshop — операция несложная, и доступная начинающему пользователю программы. Конечно, редактирование изображений, требует временных затрат. Но мы же стремимся построить правильный и быстрый сайт. А не как у «дяди Васи», который «Пупкин».
Поэтому стоит запастись терпением и подготовить каждую картинку вручную. В то же время не стоит забывать, что если вы создаёте сайт на WordPress, то для этой CMS есть плагины оптимизации изображений. Но многие из таких плагинов платные, да и вывести картинку «в идеал» плагин не сможет. Так что открываем Фотошоп, и работаем ручками.
Как применить ваш Photologo в Photoshop
Итак, вы получили свой новый Photologo, и вам не терпится подписать свои фотографии, но вы не знаете, с чего начать? Я тебя прикрыл!
В этом кратком руководстве я покажу вам самый простой способ применить ваш логотип к вашим цифровым фотографиям с помощью Adobe Photoshop за несколько быстрых шагов, чтобы защитить их от несанкционированного использования и начать создавать свой личный бренд.
Если у вас уже есть некоторый опыт использования Photoshop, это будет несложный процесс.
Если вы этого не сделаете, нет причин пугаться сложного интерфейса.
Несмотря на то, что Photoshop не предназначен для этой цели, вы все равно можете вручную вставить водяной знак в каждое изображение, используя инструменты, которые вы обычно используете для вставки фотографий и текста в изображения, которые вы работаете в Photoshop (СПОЙЛЕР: с Photopolish у вас будет возможность наносить водяной знак на множество изображений одним щелчком мыши, молниеносная обработка и множество замечательных функций).
ШАГ ЗА ШАГОМ
Прежде всего, запустите Photoshop и перетащите изображение, для которого хотите войти, на панель инструментов.В качестве альтернативы вы можете щелкнуть Файл> Открыть в главном меню и открыть изображение.
Вот краткое руководство по инструментам, которые вам понадобятся:
Теперь есть два способа вставить Photologo:
1) открываем изображение с подписью в фотошопе (меню Файл> Открыть),
нажмите комбинацию клавиш Ctrl + A , чтобы выбрать ее, а затем нажмите Ctrl + C , чтобы скопировать. Затем перейдите на вкладку, где у вас есть файл изображения, который вы хотите подписать, и вставьте свой логотип, используя ярлык Ctrl + V .
2) Откройте папку, в которой ваш Photologo сохранен на вашем компьютере, и просто перетащите файл подписи в изображение для подписи, которое вы открыли в рабочем пространстве Photoshop.
Для более темных или цветных изображений мы рекомендуем использовать белый Photologo.
Для изображений со светлыми тонами или ярким фоном выберите черный вариант вашего логотипа.
Хорошая новость заключается в том, что ваш собственный Photologo подходит для самых разных случаев, поэтому файл, который вы получили от нашей студии, содержит несколько различных версий на выбор.
Чтобы быть более конкретным, каждый Photologo поставляется в следующих форматах и типах:
— Черно-белые версии
— высокое и низкое разрешение (обоих цветов)
— В формате PNG
— С прозрачным фоном, готов к нанесению
Просто выберите наиболее подходящий.
Если вы правильно выполнили предыдущие шаги, ваш логотип теперь должен быть размещен поверх изображения на отдельном слое. Теперь вы можете настроить его так, чтобы он лучше соответствовал контексту подписываемого вами изображения.
Отрегулируйте положение с помощью инструмента Move (на панели инструментов в левой части рабочего пространства) и перемещайте его по изображению.
Чтобы изменить размер логотипа вашей подписи, перейдите в верхнее меню и нажмите Правка> Преобразовать> Масштабировать .
Вы можете увеличить или уменьшить свою подпись, щелкнув и перетащив углы ограничивающей рамки вокруг нее (но не забудьте нажать и удерживать клавишу Shift при перетаскивании, чтобы сохранить правильное соотношение сторон) и нажмите Enter , когда вы выбрали идеальный размер.
Вы также можете регулировать непрозрачность. Для этого выберите правильный слой и сдвиньте полосу непрозрачности на вкладке Layers (в правом нижнем углу рабочей области), чтобы сделать подпись полупрозрачной.
Вот и все! Когда вы закончите редактирование, перейдите в верхнее меню и нажмите Файл> Сохранить как , выберите формат файла и нажмите кнопку Сохранить .
Ваш шедевр подписан и готов к работе!
3d — Как изменить перспективу изображения в Photoshop?
3d — Как изменить перспективу изображения в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 249к раз
На этот вопрос уже есть ответы здесь :
Закрыт 7 лет назад.
У меня есть снимок экрана сайта (например, http://d.pr/i/KxHN), и я хочу повернуть его в «перспективный вид», как показано на рисунке ниже.
Как я могу это сделать? Google ничего не намекнул об этой проблеме.
СатурнГлаз3,62888 золотых знаков2727 серебряных знаков4141 бронзовый знак
Создан 27 апр.
Роман НазаркинРоман Назаркин29311 золотых знаков22 серебряных знака55 бронзовых знаков
0Выполните следующие простые шаги:
- Выберите слой и нажмите Ctrl + T и
- Щелкните правой кнопкой мыши преобразование и выберите «Перспектива», а затем .
- Удерживая Ctrl , перетащите правый угол вниз

Создан 28 апр.
BalaBala66611 золотых знаков1010 серебряных знаков2222 бронзовых знака
1 В качестве альтернативы ответу Балы, если вы издеваетесь над своим изображением на чем-то вроде монитора для этого примера, я считаю, что проще использовать инструмент Distort , поскольку вы можете перетаскивать углы изображения, чтобы они соответствовали тому, что вы Накладываем ваше изображение.
- Правка → Преобразование → Искажение
- Перетащите угловые точки к краям монитора, чтобы заполнить пустой экран
- Добавьте небольшую внутреннюю тень к «макету экрана», чтобы он выглядел более «на месте»
26. 2k1212 золотых знаков4545 серебряных знаков9292 бронзовых знака
2k1212 золотых знаков4545 серебряных знаков9292 бронзовых знака
Создан 30 апр.
СатурнГлазСатурнГлаз3,62888 золотых знаков2727 серебряных знаков4141 бронзовый знак
0Выделив слой изображения, перейдите на панель инструментов вверху и выберите «Редактировать → Преобразовать → Перспектива».
Также хорошей практикой является превращение изображений в «смарт-объекты» перед их редактированием, чтобы они сохраняли свое качество.
Щелкните правой кнопкой мыши слой изображения → Создать смарт-объект
Это позволяет преобразовывать изображение бесконечное количество раз, сохраняя при этом исходное качество изображения.
Надеюсь, это поможет!
Люциан 26. 2k1212 золотых знаков4545 серебряных знаков9292 бронзовых знака
2k1212 золотых знаков4545 серебряных знаков9292 бронзовых знака
Создан 30 апр.
пользователь 229085111 серебряный знак11 бронзовый знак
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Adobe Photoshop использует AI, чтобы увеличить размер вашей фотографии в четыре раза.
 Иллюстрация Стивена Шенкленда / CNET
Иллюстрация Стивена Шенкленда / CNETНовая функция Photoshop позволяет в четыре раза увеличить количество пикселей на фотографии с помощью технологии искусственного интеллекта.В среду Adobe сообщила, что новая возможность, получившая название Super Resolution, также скоро будет встроена в программное обеспечение Adobe Lightroom для редактирования и каталогизации фотографий.
С помощью этой функции Adobe внимательно изучает детали фотографии, а затем прогнозирует, как ее расширить, основываясь на аналогичных деталях, обнаруженных в миллионах других фотографий, сказал программист Эрик Чан в своем блоге.
Получите информационный бюллетень CNET Daily News
Узнавайте самые важные новости за считанные минуты.Доставка по будням.
В большинстве случаев наши фотографии достаточно большие. Но при печати очень больших фотографий или увеличении отдельных частей сцены пикселей может не хватать. Вот где могут пригодиться такие технологии, как сверхвысокое разрешение, удваивающие ширину и высоту кадра. Например, фотография смартфона с разрешением 12 мегапикселей становится снимком с разрешением 48 мегапикселей, подходящим для больших отпечатков. И небольшой урожай всего в 2 мегапикселя превращается в более презентабельный 8 мегапикселей.
«Если вы хотите сделать крупный шрифт для отображения на стене, дополнительное разрешение поможет сохранить края чистыми, а детали — нетронутыми», — сказал Чан.
Эта функция является новейшим примером использования Adobe технологии искусственного интеллекта под торговой маркой Sensei. Последняя основная версия Photoshop, выпущенная в 2020 году, добавила множество функций редактирования на основе ИИ, называемых нейронными фильтрами. Искусственный интеллект, как в настоящее время используется этот термин в мире технологий, относится к технологии обработки данных, основанной на том, как работает человеческий мозг.
Последняя основная версия Photoshop, выпущенная в 2020 году, добавила множество функций редактирования на основе ИИ, называемых нейронными фильтрами. Искусственный интеллект, как в настоящее время используется этот термин в мире технологий, относится к технологии обработки данных, основанной на том, как работает человеческий мозг.
Но это не первый пример. В 2017 году Google построил аналогичную технологию, которую он называет RAISR, в своих телефонах Pixel. Компания использует его для увеличения масштаба сцены в цифровом виде, что является частью функции Super Res Zoom.
И у конкурента Photoshop Pixelmator есть собственная функция ML Super Resolution.
Пример технологии сверхвысокого разрешения Adobe на основе искусственного интеллекта (справа) показывает лучшие результаты при увеличении размера фотографии, чем традиционный бикубический алгоритм Photoshop.
AdobePhotoshop AI изобретает новые данные изображения
Сторонники чистоты изображения могут отказаться от использования технологии, которая изобретает собственные данные изображения. Но увеличение разрешения фотографий уже давно является неотъемлемой частью Photoshop на протяжении десятилетий, хотя и с меньшими изощренностями. И многие другие стандартные инструменты обработки также значительно изменяют изображения, когда дело касается цвета, контраста, резкости, шумоподавления и других изменений.
Но увеличение разрешения фотографий уже давно является неотъемлемой частью Photoshop на протяжении десятилетий, хотя и с меньшими изощренностями. И многие другие стандартные инструменты обработки также значительно изменяют изображения, когда дело касается цвета, контраста, резкости, шумоподавления и других изменений.
Adobe работает над улучшением способности своего ИИ увеличивать и увеличивать масштаб, а также чтобы посмотреть, можно ли это применить для повышения резкости изображения и снижения шума. «Все, что мы можем сделать, чтобы изображения выглядели лучше, — это честная игра», — сказал Чан.
В случае сверхвысокого разрешения Photoshop, Adobe обучила свою систему искусственного интеллекта парам изображений, одно с полным разрешением, а другое с половинным разрешением, чтобы попытаться научить его, как следует увеличивать фотографии. «Мы сосредоточили наши усилия по обучению на сложных примерах: области изображения с большим количеством текстур и крошечных деталей, которые часто подвержены артефактам после изменения размера», — сказал Чан.
Эта функция встроена в инструмент Adobe Camera Raw Photoshop, доступ к которому можно получить, щелкнув правой кнопкой мыши и выбрав «улучшить».»Чан рекомендует фотографам проверить настройки резкости и шумоподавления, которые могут потребоваться корректировки на большом изображении.
Технология работает с помощью технологии графического чипа, которая может ускорить выполнение задач искусственного интеллекта на персональных компьютерах — CoreML на Apple Mac и Windows ML для Windows Усовершенствованный графический чип может ускорить процесс улучшения изображения с минут до секунд
Также в среду Adobe объявила о выпуске Photoshop для Mac, использующего новый процессор Apple M1.
.



 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.) Подгоняем верхний слой с лицом под пропорции нижнего. Постараемся сделать так, чтобы глаза и рот совпали. Для более точной подгонки вы можете воспользоваться «Марионеточной деформацией». Найти ее можно в верхнем меню «Редактирование». Либо воспользуемся инструментом «Деформация», для этого откроем меню «Редактирование» и пройдем во вкладку «Трансформирование»
Подгоняем верхний слой с лицом под пропорции нижнего. Постараемся сделать так, чтобы глаза и рот совпали. Для более точной подгонки вы можете воспользоваться «Марионеточной деформацией». Найти ее можно в верхнем меню «Редактирование». Либо воспользуемся инструментом «Деформация», для этого откроем меню «Редактирование» и пройдем во вкладку «Трансформирование» Воспользуемся инструментами «Цветовой баланс», «Кривые», «Цветовой тон/Насыщенность» и «Уровни»
Воспользуемся инструментами «Цветовой баланс», «Кривые», «Цветовой тон/Насыщенность» и «Уровни»