Что делать открываю картинку всё ок а когда перетаскиваю на другой проект то она чёрно белая! [ФОТОШОП]
Анонимный пользователь33
Однажды ночью мне было не уснуть, я взглянула в окно и увидела это. Сами понимаете, в первые секунды я была уверена, что это НЕ лёд. После 20 минут поисков удачного ракурса и кучи смазанных фотографий (как-никак, в темноте снималось, а пока еще выставишь все нужные настройки – утро наступит) мне всё-таки удалось сделать этот кадр. И мне еще повезло – после того, как я наконец сфотографировала, льдинки начали таять.
Алиса Лейтес220Всего 122 ответа.Другие интересные вопросы и ответы
Как можно сделать фото черно-белым, оставив одну деталь в цвете (пример)?
В каком бесплатном онлайн-редакторе, можно сделать фото черно-белым, при этом оставив одну деталь в цвете?
Какие есть для этого редакторы или программы?
Как это делается?
Владимир4Если Вам интересен процесс обработки изображений, думаю, стоит потихоньку осваивать фотошоп. Лучше, чем этот, графического редактора еще не придумали.
Лучше, чем этот, графического редактора еще не придумали.
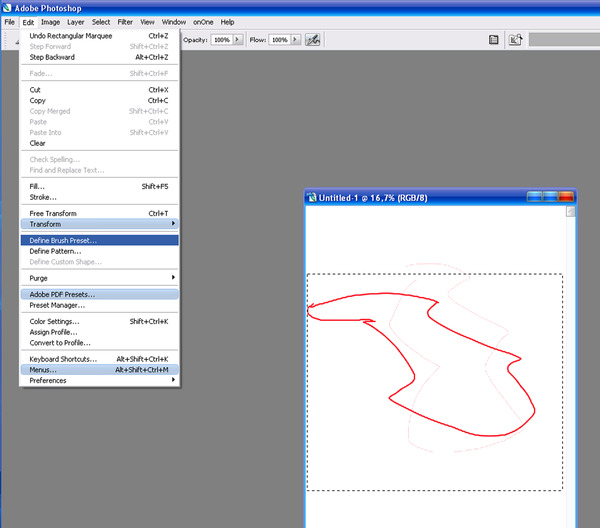
А теперь по теме. Для того, чтобы в цветном изображении оставить цветными только некоторые участки, нужно открыть изображение, преобразовать его в черно-белое, затем выбрать инструмент “Историческая кисть” и отметив на палитре истории ту строчку, где изображение было еще цветное, обвести все те участки, которым нужно вернуть цвет.
Я сейчас не буду вставлять скриншоты экрана с фотошопом, так как не уверен, что Вы захотите воспользоваться моим советом. Но, если, все-таки, захотите повторить и у Вас возникнут вопросы, милости прошу в личку, помогу, чем смогу.
Magnus7Всего 4 ответа.
Когда перетаскиваешь картинку в фотошоп, то она не перетаскивается, что делать?
Guest7Кричи на неё ! она испугается и запрыгнет- сам проверял 🙂
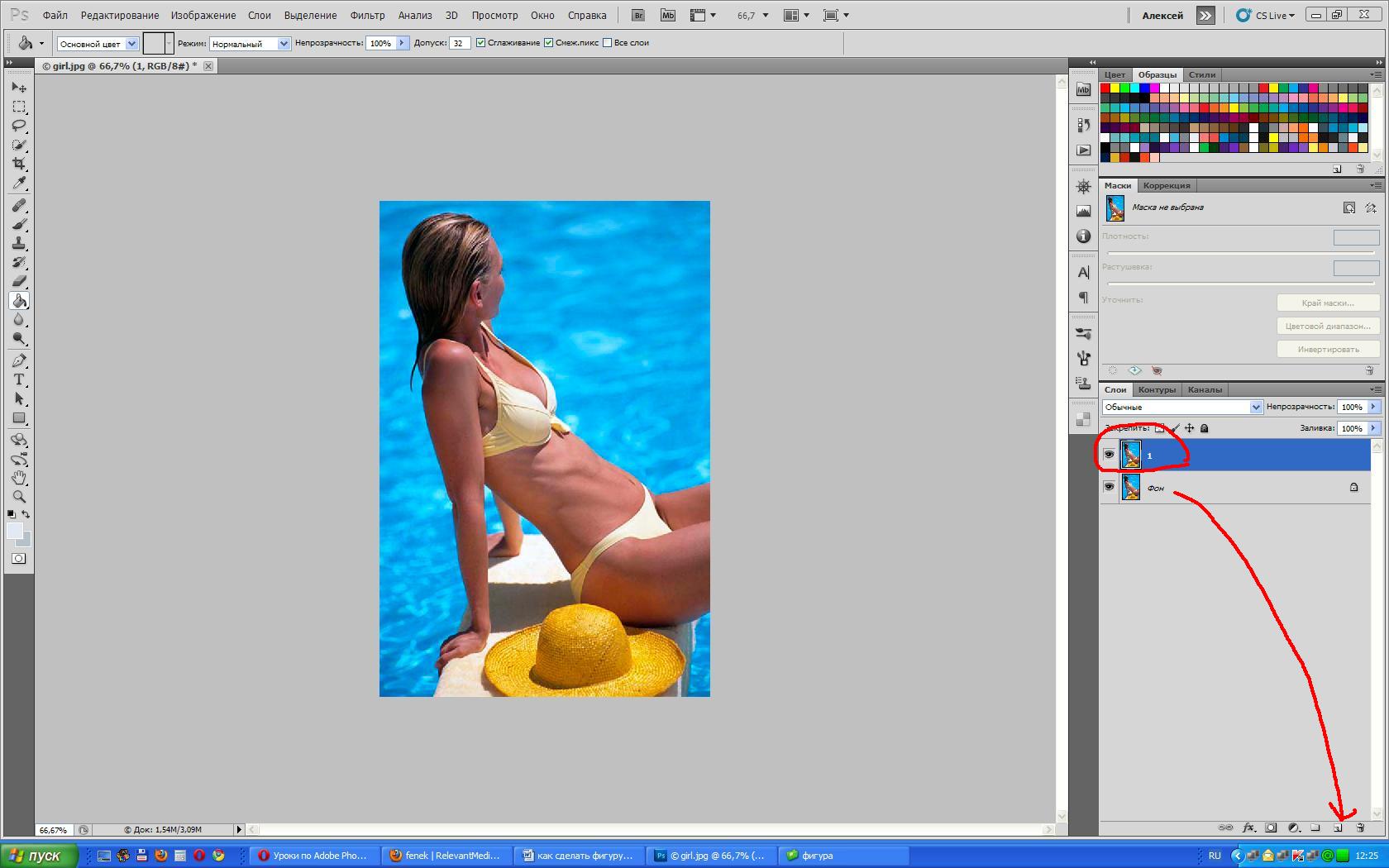
Гость7Всего 1 ответ.Что делать открываю картинку всё ок а когда перетаскиваю на другой проект то она чёрно белая! [ФОТОШОП]
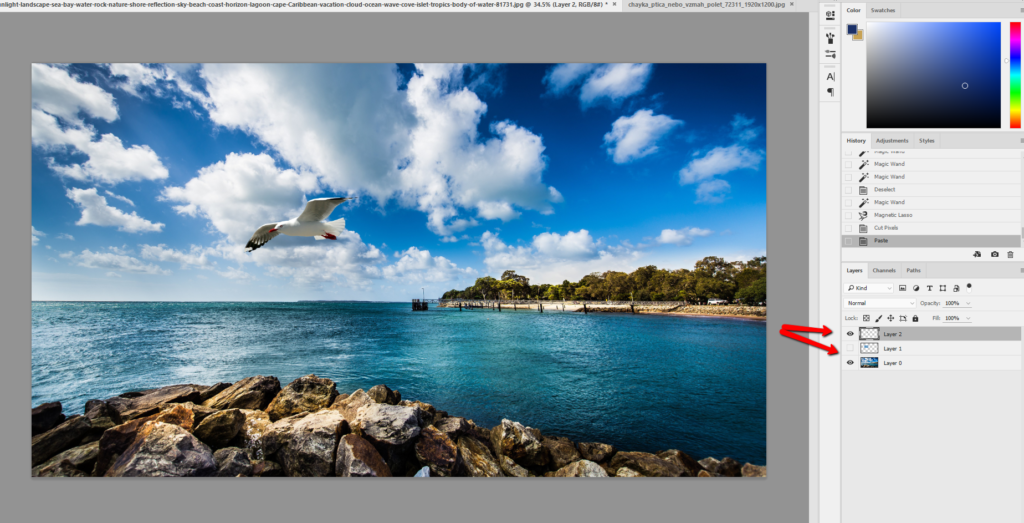
Мокси [_Moksi_] ツ – BedWars4включить режим RGB (у другого проекта, перед тем как перетаскивать на него картинку)Boryagin2
Всего 4 ответа.
Что делать если нет фото а картинка
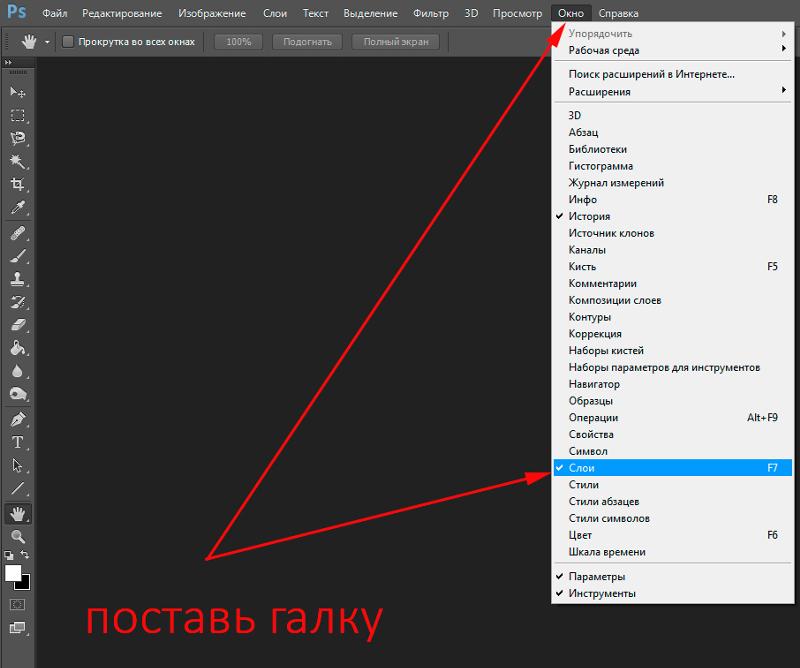
Антон М.2Антон, если у вас не видно фото на компьютере, то попробуйте такое – откройте Пуск, дальше Компьютер. Нажмите потом кнопку Alt, смотрите в левые верхний угол, там надо выбрать Сервис – Параметры папок.
Щелкните вкладку Вид, снимайте там галочку Всегда отображать значки.
Ставьте галочку на Эскизы, щелкните Применить и Ок.
Нелли Я.3Как восстановить без фотоАнтон М.6
Всего 2 ответа.Блог команды creativo.one
Доступ
91 видеоурок только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
4.3. Перемещение
4.3. Перемещение4.3. Перемещение
Инструмент перемещения используется для смещения слоёв, выделений, контуров и направляющих, а также работает с текстовыми слоями.
4.3.1. Активация инструмента
Инструмент можно активировать несколькими способами:
Из меню изображения → → ,
щелчком по значку инструмента на панели инструментов,
либо используя клавишу быстрого доступа M.

Инструмент перемещения автоматически активируется при создании направляющей.
Примечание Удерживание клавиши Пробел временно меняет выбранный инструмент на «Перемещение», который остаётся активным до тех пор, пока удерживается пробел. Исходный инструмент снова активируется, если пробел отпустить. Этот режим работает в том случае, если был выбран параметр Переключиться на «Перемещение» в меню → → → .
4.3.2. Параметры
Рисунок 14. 125. Параметры инструмента «Перемещение»
125. Параметры инструмента «Перемещение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Перемещение
Выбор этого параметра сохраняется после деактивации инструмента.
- Переключатель инструмента (Shift)
Если «Перемещение» работает со слоями
- Выбрать слой/направляющую
На изображении с несколькими слоями значок указателя мыши принимает вид перекрещённых стрелок, проходя над элементом текущего слоя.
 В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.
В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.Если в изображении есть направляющая, она будет подсвечена красным цветом при прохождении указателя мыши над ней. Подсвеченную направляющую можно переместить.
Перетащить две направляющие вместе можно, нажав в точке их пересечения. Это удобно, когда направляющие используются для отметки точки, а не как пара линий (например, это используется в руководстве по симметрии мандалы, где отмечаются точки симметрии источника).
- Переместить активный слой
Только активный слой может быть перемещен (если он меньше, чем холст). Это может быть удобно при работе со слоями, имеющими прозрачные области, когда можно легко ошибиться и выбрать не тот слой.

Примечание Активный слой также можно перемещать, настроив его смещение в диалоге редактирования атрибутов слоя.
- Выбрать контур
Используемый по умолчанию вариант. При прохождении над видимым контуром значок указателя мыши принимает форму кисти с указующим пальцем.
 Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным).
Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным).- Переместить активный контур
Можно перемещать только активный контур. Любой контур можно сделать активным в диалоге контуров.
4.3.3. Общее о работе инструмента перемещения
- Перемещение выделения
Инструмент перемещения позволяет передвигать только рамку выделения. Для этого в режиме перемещения «Слой» при перетаскивании выделения необходимо удерживать нажатыми клавиши Ctrl+Alt.
 Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.
Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.При перемещении выделения этим инструментом центр выделения помечен крестиком. Этот крестик, как и границы выделения, может прилипать к направляющим или сетке, если включены параметры → : выравнивать выделения таким образом существенно проще.
За более подробной информацией обратитесь к главе Перемещение выделений.
- Перемещение слоя
Режим перемещения должен быть установлен на «Слой». Тогда можно выбрать между перемещением активного слоя и, если есть много слоёв указать на слой или направляющую.
- Перемещение сгруппированных слоев
Все сгруппированные (значком цепочки) слои будут перемещаться вне зависимости от того, какой из них в настоящее время активен.

- Перемещение направляющей
При отрыве направляющей от линейки инструмент перемещения автоматически активизируется. Это не работает с другими инструментами, которых надо активизировать вручную. Когда курсор мышки проходит над направляющей, направляющая становится красной, и её можно передвигать обычным нажатием.
- Перемещение контура
В диалоге параметров инструмента Контуры есть собственная функция перемещения активного контура (см. Раздел 5.2, «Контуры»), но можно использовать и инструмент перемещения, для чего режим перемещения должен быть переключен на «Контур». Заметьте, что если сразу после рисования контура переключиться на инструмент перемещения, контур станет невидимым, поэтому придется сначала сделать его видимым в диалоге контуров. Вы можете выбрать перемещаемый контур или просто переместить активный контур.

- Перемещение текста
Каждый текстовый блок находится в своем собственном слое и потому может перемещаться как слой. См. Раздел 5.6, «Текст».
Как выделять или перемещать элементы на Mac без нажатия на трекпад. Попробуйте, это очень удобно
Операционная система macOS хранит немало незначительных, но очень полезных фишек. С помощью трекпада и жестов Multi-Touch на Mac можно выполнять различные действия без использования мыши.
♥ ПО ТЕМЕ: Закладки и «Избранное» в браузере Safari на Мас: Полное руководство.
Что изменится с использованием перетягивания тремя пальцами в macOS
Жест перетаскивания тремя пальцами позволит выделять, перемещать различные элементы (окна программ, текст, изображения), изменять размеры окна и многое другое без нажатия с усилием на трекпад. Другими словами, этот жест позволяет обходиться без нажатий на трекпад. Только легкие касания. Это очень удобно!
Другими словами, этот жест позволяет обходиться без нажатий на трекпад. Только легкие касания. Это очень удобно!
Например, если раньше вы выделяли текст путем нажатия на трекпад и дальнейшего перемещения курсора в сторону выделения, то теперь достаточно просто коснуться тремя пальцами и вести в необходимую сторону.
Жест будет полезен тем, кто страдает от туннельного синдрома запястного канала (профессиональное заболевание тех, кто постоянно работает с мышкой и клавиатурой) или работает с графическими редакторами, такими как Adobe Photoshop.
♥ ПО ТЕМЕ: Все про теги в Finder на Mac.
Как включить перетягивание тремя пальцами в macOS
В меню «Системные настройки» выберите «Универсальный доступ» → «Управление указателем» (в старых версиях macOS называется «Мышь и трекпад») → «Параметры трекпада» → «Включить перетягивание» → «Перетягивание тремя пальцами». Далее нажмите «Ок», чтобы сохранить изменения.
Далее нажмите «Ок», чтобы сохранить изменения.
Примечание! После активации жеста macOS обновит шорткат для Функции Exposé и Mission Control по пути «Системные настройки» → «Трекпад» → «Другие жесты». Вы увидите, что обе функции переключились на использование жеста смахивания четырьмя пальцами.
Если ваш Mac не поддерживает трекпад Force Touch, жест можно активировать в «Системные настройки» → «Трекпад».
♥ ПО ТЕМЕ: Как свернуть все окна «показать рабочий стол» на Mac (macOS): 4 способа.
Как использовать перетаскивание тремя пальцами в macOS
С помощью жеста вы можете перемещать различные объекты, например, фрагменты текста, изображения, ссылки, файлы, папки в Finder и т.д., добавлять объекты в списки или переупорядочить вкладки и закладки в Safari, приложения на панели Dock, события в «Календаре» либо значки на панели инструментов (для этого нужно нажать и удерживать клавишу ⌘Cmd). При желании изменения можно отменить, нажав на Escape.
При желании изменения можно отменить, нажав на Escape.
Данный жест можно использовать для переключения между главами в электронных книгах, перемещения окон на экране, изменения размера окон/колонок, захватив их границу (колонки) или уголок (окна), сохранения изображений и их копий в открытой папке Finder и т.д.
♥ ПО ТЕМЕ: Автозагрузка на Mac, или как добавить (удалить) программы для автоматического запуска при загрузке macOS.
Используйте перетаскивание тремя пальцами в различных приложениях
«Календарь»
Запланируйте событие. Скажем, вы хотите запланировать событие с 11:00 до 18:00. Во вкладке «Неделя» протащите тремя пальцами от отметки 11:00 до 18:00 соответствующего дня и в отобразившемся окне укажите название события. Жест также работает во вкладках «День» и «Месяц».
Finder
Перетаскивайте файлы в нужные локации. Если хотите создать копию файла, нажмите и удерживайте клавишу ⌥Option (Alt). Рядом с файлом вы увидите значок «+», он символизирует копию файла.
Рядом с файлом вы увидите значок «+», он символизирует копию файла.
Safari
Тремя пальцами открывайте ссылки в Safari, перетаскивая их на панель вкладок. Вы можете перетащить ссылку в уже существующую вкладку или создать новую, воспользовавшись кнопкой «Создать новую вкладку» (значок «+» на левой стороне панели).
«Сообщения»
Отправляйте изображения, видео и ссылки, перетаскивая их между диалогами. Данное действие копирует данные в окно сообщений. Для отправки сообщения нужно просто нажать Enter.
«Карты Apple»
Наклоняйте карты путем перетаскивания тремя пальцами по кнопке 3D. Если у вас ничего не получается, один раз кликните по кнопке перед тем, как использовать жест. При необходимости повернуть карту протащите пальцы по внутреннему краю кнопки.
Порой при использовании перетаскивания тремя пальцами пользователи сталкиваются с тем, что для осуществления каких-либо действий поверхности трекпада не хватает. В таком случае можно воспользоваться специальным жестом. К примеру, вам нужно переместить в Finder файл, расположенный на крайней правой стороне боковой панели. Для этого перетащите файл на небольшое расстояние на экране, поднимите два пальца и резким движением оставшегося на трекпаде пальца переместите файл.
В таком случае можно воспользоваться специальным жестом. К примеру, вам нужно переместить в Finder файл, расположенный на крайней правой стороне боковой панели. Для этого перетащите файл на небольшое расстояние на экране, поднимите два пальца и резким движением оставшегося на трекпаде пальца переместите файл.
Смотрите также:
Что делать если иконки на рабочем столе не получается переместить?
Если вы много времени проводите за компьютером, то наверняка следите за порядком на нем. Чистите сам компьютер от пыли, проводите чистку реестра, дефрагментацию жесткого диска, проверяете операционную систему антивирусными программами. Но, также не стоит забывать и про порядок на рабочем столе.
Каждый из нас формирует ярлыки и папки на рабочем столе так, как ему удобно. Для некоторых пользователей этот момент очень важен, поскольку хаотичный разброс файлов на рабочем столе жутко раздражает и не дает нормально работать.
Но, бываю моменты, когда вы перетаскиваете значок, ярлык или папку в другое место на рабочем столе, а он возвращается на прежнее место. Такая проблема актуальна для операционных систем Windows XP, 7, 8 и 10. При таком перемещении, любой значок или ярлык на рабочем столе возвращается впритык к левому краю и, как бы, прилипает к остальным. Если сдвинуть элемент в другую сторону, то он просто поменяется с другим местами.
Такая проблема актуальна для операционных систем Windows XP, 7, 8 и 10. При таком перемещении, любой значок или ярлык на рабочем столе возвращается впритык к левому краю и, как бы, прилипает к остальным. Если сдвинуть элемент в другую сторону, то он просто поменяется с другим местами.
Сегодня я расскажу вам, как решить такую проблему и расскажу, почему она вообще возникает.
Решить данную проблему вы сможете через изменение настроек Windows, проверку реестра и прочих факторов. Сразу скажу, что вам необходимо будет строго соблюдать то, о чем я буду писать. Самостоятельно ничего не меняйте.
Отключаем опцию автоматического упорядочивания значков
В основном данная проблема и не является проблемой вовсе. Виной всему включение активной опции в Windows автоматического упорядочивания значков рабочего стола. Для того, чтобы ее отключить, нажмите на пустом месте на рабочем столе правой кнопкой мыши, наведите курсором на пункт «Вид”. Вам сразу откроется меню, в котором необходимо будет снять галочку с пункта «Упорядочить значки автоматически”.
После того, как снимете галочку, попробуйте перетащить ярлык или папку на рабочем столе на любое свободное место.
Если у вас получилось переместить файл, но он переместился неравномерно, тогда обратите внимание на пункт «Выровнять значки по сетке”. Отметив его галочкой, каждый ярлык теперь будет иметь свою четкую позицию. Если вы хотите, чтобы файлы располагались в хаотичном порядке, тогда наоборот, галочку нужно убрать.
Поменять параметры расположения можно и через реестр. Вам нужен будет раздел «Desktop”
Для того, чтобы добраться до этого раздела, нажимаем комбинацию клавиш «Win+r”, и в поле выполнить вводим команду «regedit”. Далее, в открывшемся окне вам необходимо пройти следующий путь «hkey_current_user\software\microsoft\windows\shell\bags\1\desktop” . В меню справа вам необходимо найти ключ «FFlags” и кликнуть по нему дважды левой кнопкой мыши.
В поле «значение” вы увидите число 40200224, у вас оно может быть другим. Но, в любом случае, заданное число, а точнее их совокупность будет означать, что две опции активны, а именно автоматическое упорядочивание и выравнивание по сетке. Если вы выставите число «40200220”, то отключите опции. Для того, чтобы первая опция осталась рабочей, а вторая отключилась, вводим «40200224”.
Если вы выставите число «40200220”, то отключите опции. Для того, чтобы первая опция осталась рабочей, а вторая отключилась, вводим «40200224”.
Нажимаем «Ок” и перезагружаем компьютер, чтобы изменения вступили в силу.
Правка реестра
Если вышеописанный способ не помог и значки на рабочем столе по-прежнему нельзя переместить в другое место, придется делать правки в реестре. Перед этой процедурой советую вам в обязательном порядке создать точку восстановления. Так как ошибка в реестре может здорово испортить работу ОС.
Заходим в реестр. Как это сделать я написал чуть выше. Далее нужно открыть поле поиска. Для этого необходимо нажать комбинацию клавиш «Ctrl+F”. В настройках поиска необходимо отметить галочкой только пункт «имена параметров”. В поле поиска вводим «NoSaveSettings” и нажимаем «найти далее”. На поиск нужного ключа может потребоваться несколько минут. Когда нужный вам параметр будет найден, кликните по нему правой кнопкой мыши. В контекстном меню выбираем пункт «Удалить” и подтверждаем свои действия.
Затем поиск этого же ключа необходимо повторить и найденный файл удалить. Проделывайте это до тех пор, пока не появится окно с информацией, что ничего не найдено.
Обычно ключ «NoSaveSettings” находится в четырех разделах. Но, не факт, что их у вас такое же количество.
Перезагружаем компьютер, чтобы изменения вступили в силу и пробуем перетащить значок на рабочем столе в свободное место. Если не получилось, переходим к выполнению следующего пункта.
Следующий раздел реестра, который возможно поможет вам решить проблему с ярлыками на рабочем столе, называется «CLSID”. Путь к нему «HKEY_CURRENT_USER\Software\Classes\CLSID\[42aedc87-2188-41fd-b9a3-0c966feadec1]”.
Последний подраздел, который имеет длинное название из букв и цифр и взят в фигурные скобки, нужно удалить. Возможно, что данный раздел вы вообще не найдете на своем компьютере. В этом случае ничего не нужно предпринимать по данному пункту.
Если он у вас есть и у вас получилось его удалить, перезагрузите ПК.
Что еще влияет на перемещение значков?
На самом деле, для появления описанной в этой статье проблемы, может быть множество причин. Возможно на это повлиял какой-то вирус. Если все вышеперечисленные методы не помогли решить данную проблему, попробуйте сделать следующее:
- Найдите точку восстановления, во время которой система работала нормально.
- Произведите установку оригинального образа ОС, если у вас установлена сборка.
- Попробуйте создать другую учетную запись администратора.
В своей рабочей практике встречал такой случай, когда в невозможности переместить значок в другое место на рабочем столе, была виновата мышка. Попробуйте подключить ее к другому компьютеру и проверить.
Надеюсь, хоть один из моих советов вам поможет, и вы сможете решить данную проблему быстро. Если у вас возникнут какие-либо вопросы, жду комментарии, постараемся ответить на все. Спасибо, что вы с нами.
Как вставить анимацию в анимацию в фотошопе.
 |
|Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
1-Файл открыть.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
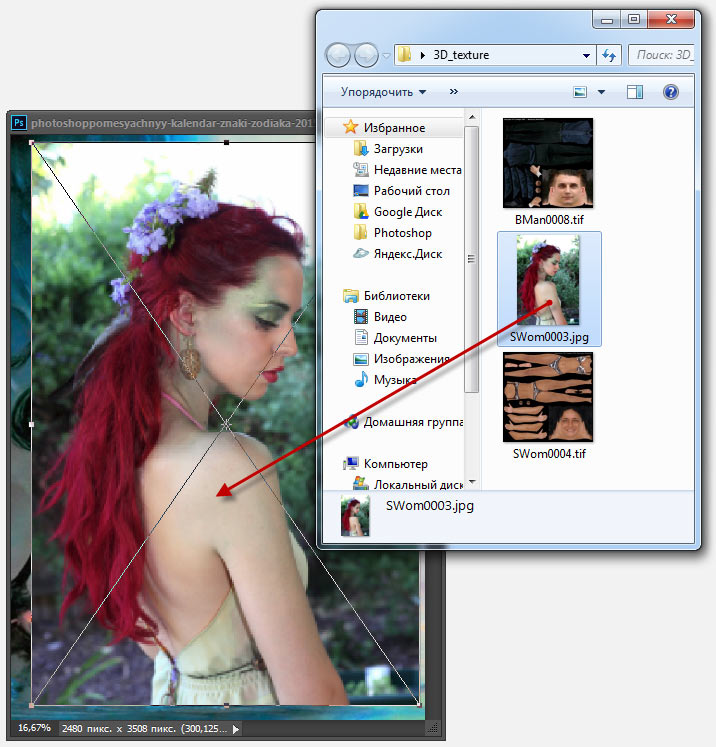
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
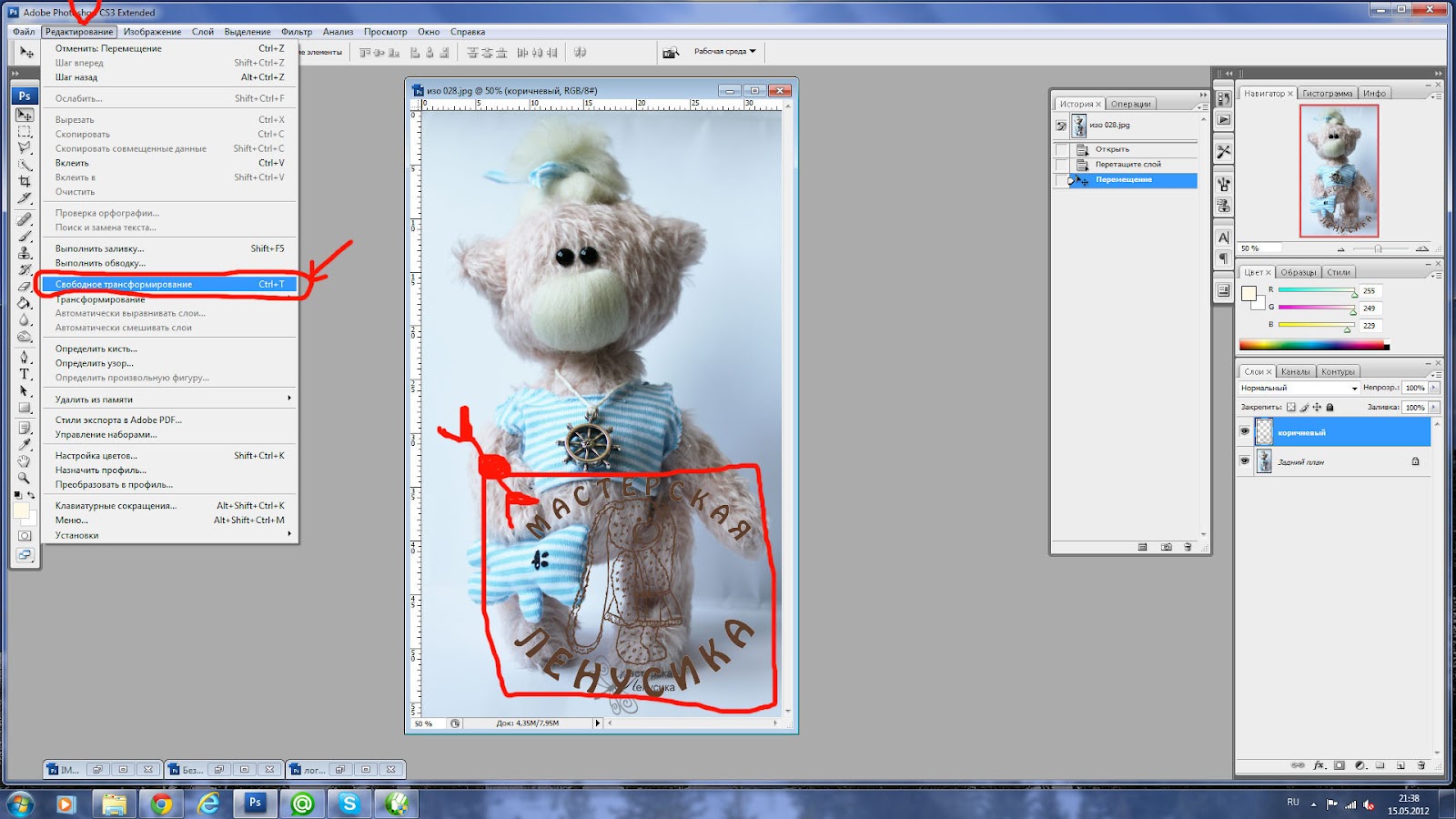
4-Редактирование-свободное трансформирование.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Как сделать шапку для Youtube канала онлайн
Как сделать шапку для YouTube-канала в Фотошопе, чтобы баннер получился действительно крутым? Самый простой способ – воспользоваться готовыми клип-артами и шаблонами, которые можно скачать в Сети. Вам потребуются минимальные навыки владения Фотошопом и сама программа, установленная на компьютере. Красивый дизайн привлечет внимание зрителей к проекту – юзеры будут охотнее смотреть ваши видео. Приступим.
Требования к шапке для Ютуб-канала
Почему блогеры придают такое значение оформлению шапки? Всё просто – это ваша визитная карточка. Главная страница дает кучу трафика, поэтому над картинкой необходимо поработать. Помогать вам никто не собирается, так что осваивайте Фотошоп самостоятельно. Шапка должна хорошо отображаться на разных устройствах, визуально рассказывать о своем владельце и быть уникальной. Требования Ютуба к файлам:
- разрешение в пикселях – 2560 на 1440;
- максимальный размер – 4 мегабайта;
- JPG-формат (под запретом GIF).
Отображение шапки зависит от типа устройства, которым пользуется зритель. Телевизор, смартфон и планшет будут показывать ваш канал по-разному. Чтобы не заморачиваться с разрешением, скачайте готовый (универсальный) PSD-шаблон.
Какую версию Фотошопа выбрать
Есть мнение, что для работы над заставками и баннерами годится любой графический редактор. Профессионалы используют СС Фотошоп, любители – онлайн-версию программы. Учтите, что создание шапки для канала в Ютубе в Paint крайне затруднительно – вы не сможете красиво накладывать слои и модернизировать шаблоны. Серия CS считается устаревшей, ее устанавливать на ПК не нужно. Для Windows 10 идеально подходят сборки СС 2014-2015 и CS6
Как сделать шапку
Предположим, у вас имеется канал, занимающийся выкладкой постеров к новым фильмам. Отталкиваться будем от стандартного Ютуб-формата.
Требования хостинга следует забить в Фотошоп и сохранить в отдельном слое.
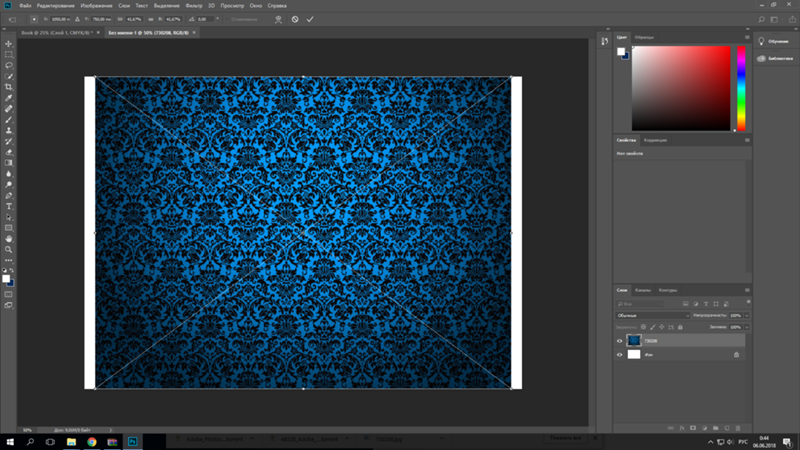
Изначально фон будет белым. Начните экспериментировать с текстурами. Вот пример.
Текстура с рабочего стола перетаскивается в редактор. Выбрав режим перемещения, двигайте фон по окну программы. Постеры будут внедряться в текстуру изображения.
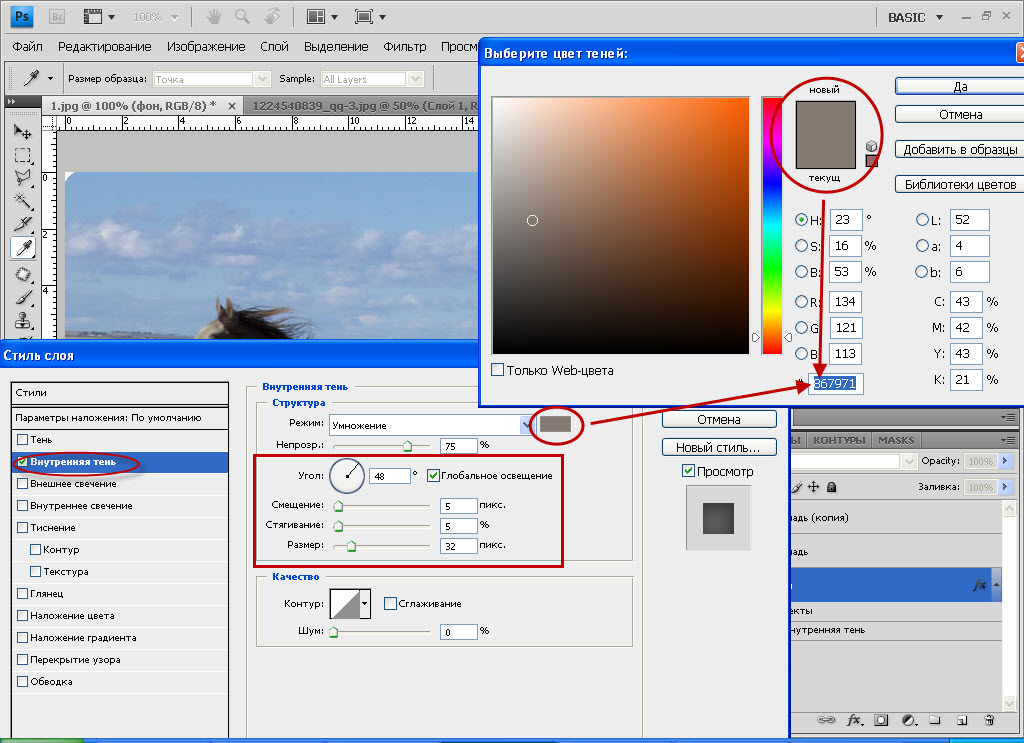
Теперь обратите внимание на инструменты. Чтобы выделить картинки, потребуется “Стиль слоя”.
При нажатии выскочит отдельное меню.
Изображения можно разделять обводкой, регулируя цвет и толщину рамки. После этого вам нужно вмонтировать надпись. Для этого применим инструмент под названием “Текст”.
Надпись свободно перетаскивается по экрану. Следующий этап – выбор стилистики текста. Вот как будет выглядеть в текущем проекте Impact.
С 10-пиксельной обводкой текст выйдет по-настоящему офигенным.
Название можно подчеркнуть с помощью инструмента “Линия”.
Картинка готова к загрузке на канал.
Альтернативные способы создания шапки
Вы уже знаете, как сделать шапку для YouTube-канала в Фотошопе. А что с альтернативными решениями? Рассмотрим несколько популярных вариантов:
- Загрузить картинки из поиска (следите за лицензией, она должна предполагать использование и изменение).
- Воспользоваться онлайн-сервисом “Канва”.
- Приобрести готовую работу у профессионала.
- Нарисовать вручную (годится для художников) и отсканировать.
Установка шапки на канал
Инструкция по установке выложена администраторами хостинга в открытый доступ. Вам потребуется зайти на сайт и авторизоваться. Дальше действуйте так:
- Переместитесь в “Мой канал”.
- Кликните по клавише “Добавить оформление”.
- Загрузите картинку.
- В окошке предпросмотра отредактируйте внешний вид.
- Кликните “Кадрировать”.
- Последний шаг – “Выбрать”.
Все этапы пройдены, вы получили красивый баннер и готовы к росту трафика. Продолжайте развиваться. Помните, что фоновое изображение можно в любой момент изменить на более профессиональное. Не останавливайтесь на достигнутом.
Drag & Drop не работает в Mac OS X? Простые советы по поиску и устранению неисправностей
Перетаскивание — важная функция на Mac, которая часто используется для взаимодействия в Mac OS Finder и во всех других приложениях, поэтому очевидно, что если перетаскивание перестает работать, казалось бы, неожиданно, вы захотите решить эту проблему довольно быстро. . Хотя это довольно редкая проблема, сбои в возможностях рисования и отбрасывания случаются достаточно часто, поэтому мы получаем вопросы по этому поводу, и поэтому их стоит рассмотреть.Вы обнаружите, что, если вы вообще не можете перетаскивать, устранение неполадок будет одинаковым, независимо от того, используете ли вы трекпад или мышь с Mac, поэтому читайте дальше, чтобы решить проблему.
Как исправить перетаскивание, не работающее на Mac: 6 советов по устранению неполадок
Для достижения наилучших результатов вы, вероятно, захотите попробовать их по порядку, они расположены в порядке от простоты до немного более сложной.
ПОДОЖДИТЕ! Во-первых, проверьте оборудование на наличие мусора и грязи!
Прежде чем мы начнем с каких-либо советов по поиску и устранению неисправностей на основе программного обеспечения, проверьте, нет ли отложений материала, мусора или грязи на поверхности трекпада, поверхности отслеживания мыши и кнопок.Если есть, сначала очистите это, так как физические препятствия определенно могут вызвать странное поведение с интерфейсами ввода. Если вы это сделали и уверены, что это не является причиной невозможности перетаскивания, продолжайте с приведенными ниже советами.
Подождите! Мышь или трекпад Bluetooth?
Если трекпад Mac или мышь Mac поддерживают Bluetooth, попробуйте просто выключить Bluetooth, а затем снова включить Bluetooth.
Легкий способ выключить и включить Bluetooth — через пункт меню Bluetooth в правом верхнем углу дисплея Mac.Вы также можете выключить и снова включить Bluetooth на панели предпочтений Bluetooth в Системных настройках, доступной из меню Apple.
Иногда простое выключение и повторное включение Bluetooth решает причудливые проблемы, в том числе невозможность работы перетаскивания. Вы также захотите убедиться, что батареи или батарея Bluetooth-мыши или трекпада заряжены и работают, если батарея разряжена, вы можете заметить странное поведение, например, некоторая активность мыши и курсора не работает должным образом.
Если у вас по-прежнему возникают проблемы с перетаскиванием на Mac, перейдите к следующему набору действий по устранению неполадок.
1: принудительно перезапустить Mac Finder
Если перетаскивание не работает при взаимодействии с файловой системой, часто самым простым решением является простой перезапуск Finder, что довольно просто:
- Нажмите Command + Option + Escape, чтобы открыть меню «Force Quit».
- Выберите «Finder» из списка и нажмите «Перезапустить», чтобы выйти и повторно открыть приложение Finder.
- Закройте меню принудительного выхода
Попробуйте еще раз перетащить, это работает? Теперь он должен работать нормально, но если это не так, у нас есть еще несколько трюков для устранения неполадок …
2: Перезагрузите компьютер
Перезагрузка часто помогает решить проблемы перетаскивания, когда перезапуск Finder не удался.Это особенно верно, если вы один из нас, кто никогда не перезагружает свой Mac.
- Перейдите в меню Apple и выберите «Перезагрузить».
- Когда Mac снова загрузится, попробуйте использовать перетаскивание, как обычно.
Перетаскивание работает сейчас в Mac OS X? Большой! Если нет… что ж, у нас есть еще одно решение, так что не бойтесь!
3: файлы plist, связанные с корзиной, и перезагрузка
Если вы уже принудительно перезапустили Finder и перезагрузили Mac, но у вас все еще возникают проблемы с перетаскиванием, вполне вероятно, что проблема связана с файлом настроек.Таким образом, мы отбросим настройки и начнем заново, что является эффективным методом устранения странного поведения мыши и трекпада Mac, а затем снова перезагрузим Mac.
Здесь вы удалите некоторые файлы настроек на уровне пользователя. Рекомендуется сначала выполнить резервное копирование Mac на случай, если что-то сломается:
- В Mac OS Finder нажмите Command + Shift + G, чтобы открыть всегда полезный экран «Перейти к папке», указав ~ / Library / Preferences / в качестве места назначения, и нажмите «Перейти»
- Найдите следующий файл (ы) plist из папки пользовательских настроек библиотеки:
- Удалите эти файлы настроек и снова перезагрузите Mac
ком.apple.AppleMultitouchTrackpad.plist
com.apple.driver.AppleBluetoothMultitouch.trackpad.plist
com.apple.preference.trackpad.plist
com.apple.driver.AppleBluetoothMultitouch.mouse.plist
com.apple.driver.AppleHID71M
Еще раз попробуйте использовать перетаскивание там, где вы столкнулись с исходными сбоями в Mac OS X, на этом этапе все должно работать нормально.
Имейте в виду, что если вы удалите файлы настроек, вы потеряете все настройки, которые вы установили для этих устройств, поэтому в этом случае вы можете потерять настройку скорости отслеживания, принудительного касания, щелчков мышью и всего остального, что вы настроили для мыши или трекпад.
4: отключить принудительный щелчок и тактильную обратную связь для трекпадов
Если вы используете трекпад или ноутбук Mac, некоторые пользователи обнаружили, что механизм принудительного щелчка и тактильной обратной связи мешает возможности перетаскивания в Mac OS, особенно в некоторых приложениях.
- Перейдите в меню Apple и в Системные настройки
- Выберите «Трекпад».
- Снимите флажок «Force Click и тактильная обратная связь».
Часто проблема тактильной обратной связи / принудительного щелчка при перетаскивании проявляется, когда вы пытаетесь перетащить что-либо с помощью трекпада, вы чувствуете странное задержанное ощущение двойного щелчка, и затем элемент не выбирается или действие останавливается.
У вас сработало одно из этих решений? Есть ли у вас другое решение или исправление, когда перетаскивание перестает работать в Mac OS X? Дайте нам знать об этом в комментариях!
СвязанныеКак проектировать для простоты использования
Перетаскивание с помощью перетаскивания существует с момента появления графических интерфейсов пользователя и знакомо большинству пользователей. Это тип прямого управления, особенно полезный для группировки, изменения порядка, перемещения или изменения размеров объектов. Он работает следующим образом:
- Как и во всех взаимодействиях прямого управления, интересующие элементы должны быть видимыми на экране - например, значки, эскизы или явные элементы интерфейса, такие как разделители столбцов в таблице или электронной таблице.(В принципе, мы можем перетаскивать невидимые объекты, но удобство использования наверняка пострадает.)
- Чтобы инициировать взаимодействие, пользователи получают объект - с помощью мыши или сенсорного жеста (такого как щелчок мышью или, соответственно, долгое нажатие). Возможны и другие методы выбора, но не такие распространенные - например, речь («выберите красную машину») или «захват» объекта в среде VR или AR.
- Удерживая объект выбранным (например, продолжая нажимать кнопку мыши), пользователь затем перемещает указательное устройство (мышь, палец и т. Д.).) к желаемой цели. Это «перетаскивающая» часть операции.
- Наконец, пользователь отменяет выделение объекта - например, отпуская кнопку мыши. Это этап «падения».
Результатом всех этих шагов может быть просто перемещение объекта. Например, перемещение разделителя столбца вправо делает столбец таблицы шире. Или перемещение круга в программе для рисования изменяет внешний вид рисуемого изображения. Но движение также может запускать полную команду.Классический пример - перетаскивание значка файла на значок корзины и перетаскивание его туда, в результате чего соответствующий файл будет удален. Для многих операций перетаскивание делает действия видимыми и мгновенными и, таким образом, может улучшить удобство использования.
Недостатком перетаскивания является то, что оно может быть неэффективным, неточным и даже физически сложным, особенно на больших расстояниях: если им не хватает места, пользователям может потребоваться изменить положение мыши или настроить палец на сенсорном экране. Таким образом, это часто приводит к ошибкам - пользователь роняет предмет не в том месте, и ему приходится начинать все заново.
Поскольку это по своей сути сложное физическое взаимодействие, поймите ментальную модель своих пользователей для действия, которое она будет реализовывать, чтобы убедиться, что они ожидают ее использовать. Во время юзабилити-тестирования наблюдайте, пытаются ли пользователи перетаскивать объекты (но не спрашивайте их об этом напрямую).
Во многих случаях недостатки перетаскивания могут быть устранены путем сопутствующего более точного взаимодействия; например, перетаскивая фигуру в Photoshop, можно переместить ее в желаемую область, а затем можно использовать клавиши со стрелками для ее точного позиционирования.В некоторых ситуациях альтернативные взаимодействия могут полностью заменить перетаскивание; например, на мобильных устройствах использование меню для перемещения файла в другую папку может быть менее подвержено ошибкам, чем перетаскивание.
При необходимости, перетаскивание хорошо понимается и быстро применяется пользователями. Все взаимодействия, для которых используется перетаскивание, можно сгруппировать по двум основным типам: изменение размера объектов и перемещение объектов. Эти две возможности требуют разного дизайна микровзаимодействия, чтобы добиться успеха в виде интуитивно понятных и отзывчивых интерфейсов.
Очистить обозначения и обратную связь для перетаскивания
Создание очевидного обозначения для перетаскивания мышью - непростая задача. В то время как кнопка может иметь тонкую тень, указывающую, что она поднята и доступна для нажатия, указатель перетаскивания должен сигнализировать о двух функциях: (1) что элемент «можно захватить» и (2) то, что перетаскивание куда-то приведет к выполнить (перемещение или изменение размера).
Существует два типа визуальных указателей для возможности захвата: значки с ручками захвата и изменения курсора.
Иконки для ручки
Значки ручки захвата сообщают о возможности перетаскивания и обеспечивают безопасную цель, которую можно щелкнуть и перетащить, не активируя другие элементы управления поблизости. (В некоторых приложениях пользователю не нужно щелкать точно по значку ручки захвата, но его назначение остается прежним.)
К сожалению, значки, используемые для этой цели, не так универсальны, как думают дизайнеры, и часто являются плохой визуальной метафорой. Существует несколько распространенных значков перетаскивания, а отсутствие универсального соглашения снижает их эффективность и узнаваемость.
Набор часто используемых значков маркеров перетаскивания, обозначающих, что объект можно захватить и переместить. Из-за отсутствия единообразия пользователям сложно распознать значение этих значков. Оба значка слева и справа похожи на знакомые значки, используемые для других функций: меню шашлыка (или переполнение действий) и меню гамбургера, соответственно.Некоторые значки ручек, используемые для обозначения движения, сбивают с толку еще и потому, что они напоминают знакомые значки, традиционно используемые для других функций, такие как значок гамбургера или значок кебаба.
Некоторые из этих значков также пытаются указать направление движения: либо в одном измерении (например, переупорядочивание списка), либо в двух измерениях (например, перемещение окна по экрану), но их отсутствие внешней согласованности не позволяет четко передать цель .
Для изменения размера, такого как расширение заголовков столбцов в таблице или изменение размера объекта на холсте, значок ручки захвата часто бывает довольно тонким: например, одна вертикальная линия между столбцами или пара диагональных линий внизу правый угол.
Пара диагональных линий в правом нижнем углу объекта, например окна, может означать, что размер объекта можно изменять.Изменения курсора
В интерфейсах, управляемых мышью, изменение курсора также может использоваться для обозначения возможности перетаскивания: когда пользователь наводит курсор на объект, который можно перетаскивать, курсор меняет форму, показывая, что щелчок по нему будет инициировать захват.
Если вы решили изменить значок курсора, избегайте создания новых пользовательских значков.Используйте стандартный курсор платформы для перемещения или изменения размера. На компьютерах Mac стандартный курсор в виде стрелки изменится на открытую руку с изображением Микки Мауса в белой перчатке; этот значок в дальнейшем изменится и будет выглядеть как сжатая рука, схватившая объект. Windows использует белый значок перекрестия для перетаскивания (обычно для объектов в приложении или на веб-сайте, а не для окон). Для веб-сайтов в CSS есть множество классов, в которых используются значки собственной платформы.
Слева: курсор Микки Мауса Mac появляется при наведении курсора и указывает, что доступно перетаскивание.Центр: при нажатии и удерживании курсор Mac при перетаскивании меняется на закрытую перчатку, показывая, что элемент был схвачен. Справа: курсор перетаскивания Windows появляется при наведении курсора, но не изменяется, указывая на то, что элемент был захвачен; вместо этого он остается перекладиной на протяжении всего взаимодействия. Обратите внимание, что эти изменения курсора не происходят при перемещении окон на Mac или Windows; они применяются только к объектам в приложениях или на веб-сайтах.Когда за захватом следует изменение размера, доступен немного другой значок курсора на перекрестной полосе.Значок показывает стрелки вдоль одной оси. Диагональный значок, указывающий из окна в углу, указывает на то, что размер объекта можно изменять сразу по двум измерениям (как по ширине, так и по высоте).
Слева: при наведении указателя мыши на разделители заголовков столбцов в таблице курсор принимает вид одномерной перекрестной полосы, показывая, что ее размер можно изменять по горизонтали. Справа: при наведении курсора на нижний край окна курсор превращается в диагональную стрелку, которая указывает, что размер окна можно изменять в двух измерениях.Отзыв о захвате объекта
После того, как пользователь «схватил» объект, который будет перетаскиваться, необходимы два типа обратной связи: (1) обратная связь о том, что объект был «схвачен», и (2) обратная связь с предварительным просмотром того, что произойдет до того, как пользователь «Роняет» объект.
Обратная связь о захвате объекта обычно заставляет объект выглядеть на экране иначе, чем другие похожие объекты; он может включать:
- Контур или контрастный цвет
- Визуальное представление, при котором он появляется «над» другими элементами, например, падающая тень.
- Визуальное смещение объекта, например, его отступ или наклон
- Небольшое полупрозрачное «призрачное» изображение объекта (для загрузки файлов или перемещения между папками)
Trello использует несколько сигналов, чтобы указать, что элемент в настоящее время «схвачен» и его можно перетащить: небольшая тень, а также угол к объекту указывают на то, что он отличается от карточек вокруг него, и создают впечатление, что это парит «над» другими картами и перетаскивается поверх них. Также следует отметить использование магнетизма в зоне падения - пользователю не нужно было размещать предмет точно над предполагаемым местом. Вместо этого система предоставила четкое указание (зона перетаскивания увеличивается в размерах, меняет цвет и показывает малозаметный предварительный просмотр места привязки объекта), что зона перетаскивания была активна до того, как туда прибыл курсор мыши.Если отпустить курсор в этой точке, карта «защелкнется» в зоне перетаскивания. Это взаимодействие дает ощущение магнитного притяжения.
При перетаскивании файла (например, для его загрузки или перемещения в другое место) курсор обычно остается неизменным, но отображается небольшое полупрозрачное «призрачное» изображение предварительного просмотра файла. Это изображение сообщает, что файл перетаскивается, и, когда фантомное изображение достаточно четкое, помогает предотвратить промахи, когда пользователь случайно перетаскивает не тот файл.
Особенно, когда перетаскивание используется для изменения порядка списка элементов, важно показать фоновые объекты, перемещающиеся в сторону, прежде чем пользователь отпустит элемент. Эта короткая анимация дает предварительный просмотр того, что произойдет, когда курсор отпущен, и делает движение более естественным. Вместо того, чтобы мгновенно перерисовывать другие объекты на их новом месте, используйте быструю анимацию (примерно 100 мс), чтобы показать, как они движутся к своему новому местоположению, чтобы дать пользователю ощущение физического манипулирования объектами.Как и в случае с другими типами UX-движения, используйте плавность, чтобы движение выглядело естественно.
Одним из наиболее сложных аспектов анимированного предварительного просмотра является решение, когда запускать движение: должен ли объект начать двигаться в сторону, когда край захваченного объекта перекрывает его или когда положение курсора мыши перекрывается другой объект? Самая естественная версия этого взаимодействия не использует ни то, ни другое - вместо этого она начинает анимацию перетасовки, как только центр перетаскиваемого объекта перекрывает край другого объекта.Это решение предотвращает как «мягкое» взаимодействие (когда оно происходит медленно и не отвечает), так и «нервное» взаимодействие (когда предметы начинают двигаться неожиданно и слишком быстро).
Запуск элементов для перетасовки, когда край перетаскиваемого объекта перекрывается с краем нижележащего объекта, заставит интерфейс чувствовать себя «дергающимся» и чрезмерно неконтролируемым. Запуск элементов для перетасовки, когда позиция курсора встречается с краем нижележащего объекта, заставит интерфейс чувствовать себя «мягким» и невосприимчивым, особенно если захваченный объект большой или его перетаскивают на большое расстояние.Еще больше раздражает, когда пользователь хватает объект возле края, а затем пытается перетащить его в место, которое в данный момент находится за кадром, поскольку пользователь часто выбегает из комнаты для мышки. Запуск элементов для перетасовки, когда центр , перетаскиваемого объекта достигает края нижележащего объекта, сделает интерфейс более естественным и отзывчивым.Магнетизм и защелкивание на месте
Согласно закону Фиттса, перемещение курсора в точное место на экране является сложной задачей, что делает перетаскивание по своей сути неэффективным для точной настройки.Один из способов смягчить эту проблему - смоделировать магнитный эффект, который фиксирует объекты на месте, даже если пользователь еще не полностью захватил цель. Например, зона перетаскивания файла может быть активна немного за ее пределами, что позволяет пользователям отпускать мышь, прежде чем они дойдут до нее.
Зона перетаскивания становится активной до того, как пользователь полностью перетащит файл в пределах границы средства загрузки файлов. Пунктирная красная линия представляет собой визуализацию активной области перетаскивания, которая выходит за пределы видимой границы области перетаскивания; это не видно пользователю.Это решение эффективно увеличивает площадь зоны падения и создает ощущение магнитного притяжения. Это также предотвращает ошибки и ускоряет взаимодействие с перетаскиванием. Также обратите внимание на небольшое «призрачное» изображение перетаскиваемого файла, которое обеспечивает визуальную обратную связь для действия (хотя значок слишком маленький и нечеткий, чтобы указать , какой файл перемещается, поэтому он не является эффективной защитой от ошибок. ).Чтобы использовать магнетизм, необходимо четко указать пользователю, когда зона перетаскивания активна, показывая визуальный указатель, когда перетаскиваемый объект находится в активной зоне перетаскивания (особенно, если перетаскиваемая область выходит за пределы видимой границы).Несколько общих обозначений, которые используются для магнетизма, включают пунктирную границу вокруг зоны перетаскивания (особенно часто при загрузке файлов), выделение, появляющееся над зоной перетаскивания, когда курсор перемещается рядом, или анимацию, показывающую, где он защелкнется, прежде чем пользователь отпустит их курсор.
Ваш браузер не поддерживает видео тег.Chrome позволяет закреплять вкладки внутри окна с помощью перетаскивания. Когда пользователь перетаскивает вкладку рядом с панелью вкладок, использование магнетизма позволяет пользователю отпустить вкладку до достижения места назначения.
Специальные возможности для перетаскивания
Перетаскивание традиционно является взаимодействием только с мышью или сенсорным экраном, но сделать его доступным для людей, использующих вспомогательные технологии, вполне возможно и необходимо. Во-первых, убедитесь, что ваш значок ручки доступен с клавиатуры с помощью клавиши Tab ; это позволяет «захватить» перетаскиваемый элемент с помощью клавиши пробела. Во-вторых, убедитесь, что значок ручки предлагает сообщение для программ чтения с экрана, которое указывает, какие действия доступны (обычно с помощью клавиш со стрелками для перемещения или изменения размера объекта), является ли он в настоящее время «захваченным», а также его текущее положение или размер.
Salesforce доступная библиотека шаблонов имеет доступный с клавиатуры значок ручки, которая сообщает как свое состояние, так и доступные действия для программ чтения с экрана.Перетаскивание на сенсорных экранах
Перетаскивание на сенсорных экранах может быть затруднительным, поскольку на них отсутствуют состояния наведения, которые часто используются для обозначения доступности перетаскивания. Кроме того, из-за проблемы с толстыми пальцами вам необходимо убедиться, что перетаскиваемые объекты имеют не менее 1 см x 1 см неиспользуемого пространства для перетаскивания, и что пальцы не закрывают какую-либо важную обратную связь (например, выделенное состояние «захват»).Еще одно важное соображение заключается в том, что вы должны различать касание, жест смахивания (например, прокрутка) и намеренный «захват», используя временную задержку в несколько миллисекунд и обеспечивая четкую обратную связь о том, что объект был захвачен.
Один из способов оставить отзыв о мобильных устройствах для перетаскивания - использовать тактильные ощущения; тонкий тактильный «удар» может указывать на то, что объект был схвачен, а другой может указывать на то, что объект перетаскивали через зону перетаскивания.
Ваш браузер не поддерживает видео тег.При добавлении стикера к истории Instagram (например, к этой моей собаке, Дафне), пользователи могут перетащить стикер на желаемое место. При нажатии и удерживании тонкий удар тактильной обратной связи указывает на то, что наклейка «схвачена» и ее можно перемещать. Аналогичным образом, наведение стикера на значок корзины дает еще один быстрый тактильный удар, который указывает на то, что его можно бросить туда, чтобы удалить значок.
Поскольку указатели наведения для перетаскивания (например, изменение курсора) недоступны на сенсорных экранах, рекомендуется использовать перетаскивание только в следующих случаях:
- У вас есть четкие доказательства (из исследований, таких как тестирование удобства использования), что ваши пользователи ожидают, что перетаскивание будет доступно, а
- Нет разумной альтернативы с более низкой стоимостью взаимодействия (такой как «вырезать и вставить» или взаимодействие через меню).
Сводка
Перетаскивание не всегда лучший выбор, но когда пользователи этого ожидают, знакомство метафоры может сделать взаимодействие относительно простым и понятным. Чтобы сделать перетаскивание как можно более эффективным, используйте соответствующие указатели, такие как значки дескрипторов и изменения курсора при наведении курсора, обеспечивайте четкую обратную связь на протяжении всего взаимодействия и убедитесь, что она доступна.
Photoshop 101 - Инструмент «Перемещение»
Photoshop 101 - Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Второе из серии об инструментах Photoshop с точки зрения Интернета.Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.
Расчетное время чтения: 5 минут
Оглавление
Больше, чем просто перемещение элементов
Инструмент «Перемещение» может показаться одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты». Основное использование включает выбор инструмента «Перемещение», а затем перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основы: перемещение объектов
Совет: горячая клавиша для инструмента «Перемещение» - «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на вашей странице очень просто. Вам доступны три варианта:
- Перетаскивание с помощью мыши
С помощью инструмента Marquee выберите область изображения, которую вы хотите переместить. Затем щелкните, удерживайте и перетащите мышь. Вы заметите, что когда вы перемещаете выделение, пространство позади того места, где было изображение, становится пустым.Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и перетащите. Удерживание клавиши Shift во время движения ограничивает движение прямыми линиями или углами в 45 градусов. - Смещение с помощью стрелок клавиатуры
Сделайте выделение с помощью инструмента «Область». Затем нажмите M, чтобы выбрать инструмент перемещения. Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу shift при нажатии клавиш со стрелками - Перемещение рабочего пространства
Удерживайте клавишу пробела, и вы увидите, как курсор поворачивается к руке (на самом деле это инструмент «Рука»).Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки внизу и справа на экране. Чтобы переместить, просто нажмите, удерживайте и перетащите, удерживая клавишу пробела. Если изображение заполняет экран, это не повлияет.
Быстрое копирование
Инструмент перемещения позволяет быстро создать копию вашего выбора. Выбрав инструмент «Перемещение», удерживайте Alt при перетаскивании выделения. Вы увидите, что копия создана для вас.
Работа со слоями
Работая с дизайном для Интернета, вы, несомненно, будете интенсивно использовать слои.Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут спасти вас от использования сеток или выполнения задач на глаз. Сначала откройте многослойное изображение. Вызовите меню слоев, нажав F7.
В этом примере у нас есть три фигуры.
В меню слоев выберите слои, которые нужно выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете выбрать несколько. Если вы удерживаете Shift при выборе, он выберет все между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои, как вам нравится:
(перечислены слева направо)
- Выровнять верхние края: выбранные слои будут выровнен по верхнему краю самого высокого элемента.В нашем примере он будет выровнен по верхнему краю оранжевого поля.
- Выровнять вертикальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять нижний край: выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по низу синего поля.
- Выровнять по левому краю: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего поля.
- Выровнять горизонтальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять правые края: выравнивает выбранные слои по правому краю всех элементов.В нашем примере это будет правый край оранжевого поля.
- Распределить верхние края: это будет равномерно распределить слои, используя верхнюю часть слоев в качестве ориентира.
- Распределить по центрам по вертикали: это равномерно распределит слои, используя центральный вертикальный центр слоев в качестве ориентира.
- Распределить нижние края: это равномерно распределит слои, используя нижнюю часть слоев в качестве ориентира.
- Распределить левые края: это равномерно распределит слои, используя левые края слоев в качестве ориентира.
- Распределить горизонтальные края: это равномерно распределит слои, используя горизонтальные края слоев в качестве ориентира.
- Распределить правые края: это равномерно распределит слои, используя правые края в качестве ссылки.
Пример, где слои были выровнены по верхним краям
Автоматический выбор
В панель параметров, позволяющая автоматически выбирать слои при нажатии на них.
- Автоматический выбор слоя: автоматически выбирает слой, на котором вы щелкаете, когда выбран инструмент перемещения.Это может быть полезно для файлов с несколькими слоями.
- Auto Select Group: автоматически выбирает группу любого слоя, на котором вы щелкаете.
Совет. При выключенном автоматическом выборе слоя вы все равно можете быстро выбрать слой, удерживая CTRL при щелчке. Это приведет к появлению всех слоев, связанных с пикселем, на который вы нажали. Просто выберите слой, с которым хотите работать.
Преобразование выделений
Последний вариант - Показать элементы управления преобразованием. Это то же самое, что и нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетаскивая одну из 8 точек выделения.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо - инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 Международный (CC BY-NC-SA 4.0)
Как перетаскивать файлы в Photoshop. Файлы в Фотошоп не перетаскиваются. Что делать? Решение
Буквально вчера я решил доработать старый третий Photoshop на последней шестой CS6. Все установилось, чтобы наслаждаться свежей версией, так как она не работала. Как всегда отличился виндой. Судя по всему с каждой новой версией сюрпризов будет больше.
Первый запуск моего Photoshop sc6 привел к ошибке.У меня не хватило прав для запуска программы. Запускать программу от имени администратора каждый раз - не очень удобная процедура. По поручению администратора все запустили Фотошоп, но на этом приключения не закончились. Сразу выяснилось, что это банальное и удобное действие, типа перетаскивания файла в программу, чтобы он открылся, почему-то не работает. Опять засада, так что будем решать проблемы по мере их появления.
Первое, самое простое решение
Если вы получаете сообщение об ошибке при запуске Photoshop, а также ваши файлы не перетаскиваются.вам нужно проверить разрешения. Вы можете увидеть их на вкладке свойств (правая кнопка на ярлыке Photoshop). Далее проверьте наличие галочки во вкладке Совместимость - уровень прав. Если стоит галочка, ее необходимо удалить (см. Рис.).
Конкретно этот способ не помог, так как галочки у меня не было. Что ж, продолжаем решать проблему.
Решение второе, посложнее
Сразу скажу, что мне помогло. Решение очень и очень простое.
1. С помощью команды "Выполнить" введите regedit.
2. Там пройдите по пути: HKEY_LOCAL_MACHINE> SOFTWARE> Microsoft> Windows> CurrentVersion> Policies> System
3. Найдите EnableLUA Дважды щелкните по нему. Измените переменную с 1 на 0. И все работает.
Давайте рассмотрим различные способы сделать это.
Метод 1
Для начала переключитесь на фотографию, которую мы хотим переместить. В моем примере я перенесу свадебную пару на фото с розами.Итак, я нажимаю на название вкладки документа с парой, чтобы выбрать в роуминге Photo. В результате в рабочем окне Фотошопа отображается фото пары:
Теперь берем инструмент инструмента «Перемещение» (Move Tool):
И щелкните в любой области фотографии. Затем, удерживая кнопку мыши, перетащите курсор к названию вкладки другой фотографии. Не отпускайте ключ!
При наведении курсора на название вкладки второй фотографии эта же фотография активируется и отображается в рабочем окне Photoshop.Осталось перетащить курсор от названия к самой фотографии. Обратите внимание, как изменился курсор:
А теперь можно отпустить левую кнопку мыши. Фотография с парой переехала на фото с розами!
Примечание. Если вы хотите, чтобы перемещенная фотография после перемещения располагалась точно по центру в центре целевой фотографии, удерживайте клавишу Shift перед началом перемещения и отпустите ее только после завершения действия.
Вот только что выложил фото справа от мишени:
Итак, мы рассмотрели два способа объединения изображений, открытых во вкладках Photoshop.
При обновлении до Windows 10 я столкнулся с проблемой - файлы в Photoshop перестали перетаскиваться! Приходится открывать файл через меню, что очень неудобно и долго.
Поиск решения привел к результатам, которыми я хочу с вами поделиться. Бери, пригодится.
Первое, простое решение:Если вы не перетаскиваете файлы в Photoshop, вам необходимо проверить разрешения. Для этого щелкаем правой кнопкой мыши по ярлыку программы и переходим во вкладку «Свойства», где ставим галочку «Запускать эту программу от имени администратора» .
Сразу скажу, что этот способ мне не помог, в этом случае есть второе решение: 1. Заходим в Пуск и в строке поиска внизу вставляем команду: regedit
2. Далее идем по горшку: HKEY_LOCAL_MACHINE> SOFTWARE> Microsoft> Windows> CurrentVersion> Policies> System
3. Находим раздел EnableLUA. Откройте его двойным щелчком и измените переменную с 1 на 0. Сохраните. Компьютер запросит перезагрузку.Соглашаемся или перезагружаемся вручную. Мы довольны - теперь файлы перетаскиваются в фотошоп.
Лично проверено для:
1. Windows 10 Photoshop CS6 x64
2. Windows 8 Photoshop CS6 x64
3. Windows 7 Photoshop CS6 x64
В Win10 Eng только один способ конкретно помогает: перейдите к ярлыку Свойства на вкладку Совместимость, спуститесь вниз, перейдите в Изменить настройки для всех пользователей, снимите флажок Запустить эту программу от имени администратора, нажмите Применить - и все файлы перетаскиваются.И все эти ваши Enable LUA - это шляпа, после изменения на 0 фото, музыка, видео, скайп и другие масштабы Windows не будут работать. Тебе это надо?
3 способа исправить ошибки перспективы в Photoshop
Некоторые общие проблемы, с которыми вы можете столкнуться при фотографировании зданий, - это комбинация ошибок перспективы и бочкообразного искажения от камеры. К счастью, это легко исправить. Все, что нужно, - это время и терпение.
Прежде всего, мы рассмотрим изображение с комбинацией бочкообразного искажения и ошибок перспективы.
Лучшие на сегодня сделки Adobe Creative Cloud
Самый простой способ исправить бочкообразное искажение - использовать фильтр коррекции объектива, который обращается к профилям различных камер и применяет этот профиль к имеющемуся у вас изображению.
После этого исправим искажение перспективы. Для начала перейдите в Фильтр> Коррекция линзы.
В диалоговом окне «Коррекция линзы» вы видите предварительный просмотр вашего изображения до того, как будет применена какая-либо коррекция.Непосредственно под изображением находится важная информация о марке и модели камеры, которую вы использовали, а также о типе модели объектива.
Эта информация может использоваться для загрузки профиля камеры для коррекции бочкообразного искажения. Вы заметите две опции: Предварительный просмотр и Показать сетку. Включите оба параметра и установите цвет сетки так, чтобы его было легко увидеть на изображении. Вы можете оставить размер по умолчанию 64.
На крайней правой панели есть две вкладки: Автокоррекция и Пользовательский.Вверху вы заметите, что в разделе «Коррекция» включено геометрическое искажение, но весь раздел неактивен.
Непосредственно под ним по умолчанию включен флажок «Автоматическое масштабирование изображения», как и параметр «Прозрачность» рядом с параметром «Край». Ниже вы увидите крошечное поле рядом с критериями поиска. Когда вы нажимаете на это поле, у вас есть выбор: «Согласовать размер датчика изображения» и «Предпочитать профили RAW».
Так как моя камера не поддерживает Camera RAW, включен параметр Match Sensor Image Size.Ниже приведены настройки камеры, в которых вы выбираете марку камеры, модель и модель объектива. Если вашего нет в списке, у вас есть два варианта: выполнить поиск по профилям объективов или нажать кнопку «Поиск в Интернете» внизу.
Когда я просмотрел встроенный список, для моей камеры не было профиля, поэтому я нажал кнопку «Поиск в Интернете», чтобы найти профиль моей камеры. К сожалению, мне не удалось его найти, что, вероятно, связано с возрастом моей камеры. К счастью, есть еще один вариант - вкладка «Пользовательский», где вы вручную удаляете искажения ствола и ошибки перспективы.
Как видите, здесь есть много опций, но мы будем использовать только некоторые из них, а именно: «Удалить искажение» и «Трансформировать».
Для начала используйте «Настройки»> «Коррекция по умолчанию». Справа от этого параметра находится небольшое всплывающее окно, в котором вы можете загрузить или сохранить настройки. Теперь пора убрать перекос и исправить наклон здания. Здесь в игру вступает сетка, которую мы добавили к изображению.
Это поможет определить, когда было устранено искажение ствола.После этого можно откорректировать перспективу постройки. Вы, вероятно, обнаружите, что вам нужно будет переключаться между настройками, потому что, когда вы исправляете перспективу, это также влияет на искажение ствола.
Вот результат в диалоговом окне. Как видите, это быстрый и простой способ исправить искажение ствола и ошибки перспективы.
Искажение перспективы
Adobe представила Искажение перспективы в Photoshop CC, чтобы исправить проблему ошибок перспективы при фотографировании зданий.
Вот пример здания с перспективными вопросами.
Чтобы исправить перспективу, выберите «Правка»> «Деформация перспективы». Когда вы это сделаете, курсор станет другим значком. Когда вы щелкаете изображение, создается сетка, состоящая из девяти секций.
Управляйте контрольными точками сетки (в каждом углу) и нарисуйте сетку так, чтобы она охватывала все здание. Как только вы закончите, перейдите в строку меню и нажмите кнопку Warp.
Сетка исчезнет, а контрольные контакты станут активными, что позволит вам перетащить их и выпрямить здание.Для большей точности используйте рекомендации (как на скриншоте выше).
Когда вы будете удовлетворены своими изменениями, щелкните значок галочки в строке меню.
Photoshop применит ваши изменения к изображению.
Множественные проблемы
Иногда у вас будет изображение с множественными проблемами перспективы, подобными показанной выше. Вы по-прежнему будете использовать инструмент «Искажение перспективы», но будет задействовано больше контрольных выводов.
Чтобы сделать эту работу, вам нужно будет нарисовать три четырехугольные формы, как указано выше.
Затем выберите один угловой управляющий штифт и переместите его так, чтобы он перекрывал управляющий штифт другой четырехугольной формы. Фигуры выделятся. Когда вы отпустите кнопку мыши, две четырехугольные формы соединятся как одна.
Повторите этот процесс с третьей формой четырехугольника, и все три будут соединены вместе. Теперь вы готовы исправить перспективу.
Контрольные точки размещены вместе с направляющими для повышения точности.
Для изображения этого типа корректировка перспективы может быть немного сложной.Тем не менее, рекомендации очень помогают в этом. Когда вы перемещаете мышь, чтобы перетащить контрольные булавки, вы можете обнаружить, что они слишком много двигаются.
В этом случае убедитесь, что контрольный штифт активен, а затем используйте клавиши со стрелками на клавиатуре для точного позиционирования.
Когда вы будете удовлетворены своими настройками, щелкните галочку в строке меню, чтобы применить изменения. Возможно, вам понадобится впоследствии обрезать изображение.
Заключение
Теперь вы знаете несколько способов исправить искажение ствола и / или ошибки перспективы.При необходимости вам, возможно, придется комбинировать методы, чтобы получить желаемый результат.
Слова: Натан Сигал
Застрял в градациях серого в Photoshop? Вот что делать
Позволяет ли Photoshop выбирать только черный, белый и несколько оттенков серого при выборе цвета? Тогда вы можете застрять в режиме оттенков серого в Photoshop. Вы будете рады узнать, что есть простое решение проблемы, а это означает, что вы можете вернуть все в норму за считанные секунды.
Причина вашей проблемы, скорее всего, заключается в том, что вы работаете в неправильном цветовом режиме: режиме оттенков серого. Если вы хотите работать с полным диапазоном цветов, а не только с оттенками серого, вам нужно будет работать либо в режиме RGB, либо в цветовом режиме CMYK. Итак, все, что вам нужно сделать, это переключиться в правильный цветовой режим, выбрав Изображение> Режим> Цвет RGB или Изображение> Режим> Цвет CMYK на панели параметров в верхней части экрана.
Для получения дополнительной информации по проблеме вы можете проверить это обсуждение на сайте сообщества поддержки Adobe.
Что такое режим оттенков серого в Photoshop?Цветовой режим оттенков серого в Photoshop использует различные оттенки серого для формирования изображения, что означает, что все цвета определяются отдельным оттенком серого. Обычное 8-битное изображение будет состоять из 256 различных оттенков серого.
Каждому пикселю изображения в градациях серого назначается определенное значение яркости в диапазоне от 0 (черный) до 255 (белый).
Работа в этом цветовом режиме может быть полезна, если вы хотите сосредоточиться только на тональных значениях в изображении, над которым вы работаете.Например, это может пригодиться художникам, создающим цифровую картину, поскольку они смогут просматривать только тона на эталонном изображении, позволяя им видеть, какие области должны быть светлее, а какие - темнее на их собственной картине.
Также может быть полезно предварительно просмотреть, как эффект оттенков серого будет выглядеть на одном из ваших изображений, без внесения в него каких-либо постоянных изменений, поскольку вы можете просто переключить цветовой режим обратно на RGB или CMYK, чтобы снова увидеть полноцветное изображение .
Почему вы можете работать в режиме градаций серого по незнанию?Одна из причин, по которой вы можете непреднамеренно работать в режиме градаций серого в Photoshop, заключается в том, что вы создали новый файл, в то время как текстовый редактор или что-то подобное уже было активным в вашем буфере обмена.
Это часто может привести к тому, что Photoshop или Photoshop Elements захотят создать изображение в градациях серого, поэтому по умолчанию будет создан файл, в котором цветовой режим является оттенками серого, а не RGB - типичным цветовым режимом по умолчанию.
Чтобы убедиться, что этого не произойдет в будущем, просто проверьте цветовой режим, который отображается в окне нового файла , когда вы создаете новый документ. Если цветовой режим не установлен, вы можете просто изменить его в раскрывающемся меню, а затем нажать Create , чтобы создать новый документ, в котором используется правильный цветовой режим.
Еще одна причина, по которой Photoshop мог по умолчанию использовать цветовой режим в градациях серого для конкретного проекта, заключается в том, что вы использовали этот цветовой режим при работе с последним открытым документом. Программа имеет тенденцию запоминать ваши последние настройки и предпочтения, что может раздражать, если вы не хотите работать с оттенками серого для вашего нового проекта.
Чтобы избежать этой проблемы, просто убедитесь, что цветовой режим установлен на RGB или CMYK Color, когда вы создаете новый документ.Вы можете установить это в окне New File , которое появляется после выбора File> New, , как описано ниже.
Как выйти из режима оттенков серого в Photoshop?Если вы еще не создали новый файл или можете легко начать проект заново, то вы можете просто создать новый документ, который с самого начала будет использовать правильный цветовой режим. Откройте Photoshop и перейдите в File> New , чтобы создать свой файл.
В открывшемся окне используйте раскрывающееся меню внизу, чтобы изменить цветовой режим с Grayscale на RGB Color или CMYK Color. Проверьте последний раздел этой статьи, если вы не уверены, что выбрать: RGB или CMYK.
Затем просто нажмите «Создать», чтобы открыть новый файл, который позволит вам работать в полном цвете!
К счастью, даже если вы уже начали работать с документом, вы все равно можете решить проблему, не начиная заново с нуля. Просто выберите Изображение> Режим> Цвет RGB в верхней части экрана, чтобы изменить цветовой режим, что позволит вам работать с полным диапазоном цветов, а не только с оттенками серого, без потери каких-либо сделанных вами изменений. .
Если вместо этого вы хотите работать в цветовом режиме CMYK, перейдите к Изображение> Режим> Цвет CMYK.
Вы можете проверить, эффективно ли это при решении проблемы, перейдя к палитре цветов, щелкнув один из квадратов, показанных на изображении ниже.
Надеюсь, теперь вы увидите, что Photoshop позволяет вам выбирать любой цвет, а не только любой оттенок серого.
Следует переключиться на RGB или CMYK?Общее правило состоит в том, что RGB следует использовать для цифровой работы, а CMYK следует использовать для дизайнов, которые будут печататься.Конечно, это не мешает вам распечатать файл RGB, но если вы уверены, что конечным местом назначения дизайна будет бумага, тогда вы можете выбрать CMYK.
Цветовой режим RGB обычно используется, когда конечным назначением изделия является цифровой экран - от компьютерных мониторов до смартфонов, телевизоров или фотоаппаратов. Это полезно при разработке веб-сайтов или приложений, создании онлайн-идентичности для брендов и создании контента для социальных сетей, видео или инфографики.
С другой стороны, цветовой режим CMYK обычно используется при производстве материалов для брендов, которые будут напечатаны на визитных карточках и других физических продуктах, при создании физических рекламных материалов, таких как листовки, брошюры или рекламные щиты, а также при разработке товаров, упаковки или меню. Другими словами, используйте CMYK при создании файлов для печати.
Photoshop обычно устанавливает цветовой режим по умолчанию на RGB, поскольку это наиболее часто используемый цветовой формат.
БОНУСВот и все, что нужно знать о том, почему вы можете работать в режиме оттенков серого в Photoshop, и что делать, чтобы выйти из него и решить проблему, вернув цвета в нормальное состояние! Хотите узнать больше о том, как решить проблему?
Посмотрите это видео от Sadarax, в котором подробно рассказывается о проблеме и ее решении.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Надеюсь, вы сочли это полезным, поскольку используете Adobe Photoshop. Вот несколько инструментов, которые я использую ежедневно при ретушировании или редактировании, которые облегчили мне жизнь. Надеюсь, они вам также пригодятся, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я буду получать комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже моим ближайшим друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение с Photoshop, и сейчас я не могу работать без него. Недавно я перешел на великолепный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Когда мне нужно быстро отредактировать изображения, я использую инструмент редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеоматериалы или любые другие типы носителей, я рекомендую вам внешний SSD Samsung T5 для безопасного резервного копирования и транспортировки файлов.Что касается моего рабочего места, так как я постоянно перехожу с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин - фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Topaz Labs Sharpen AI обзор
Topaz Labs Sharpen AI удовлетворяет постоянный спрос на более четкие снимки, но есть ли в этом необходимость? Специальное программное обеспечение для повышения резкости изображения может рассматриваться фотографами как отчасти избыточное, поскольку все программное обеспечение для обработки необработанных данных и редактирования изображений включает в себя какие-либо элементы управления повышением резкости. Автономное программное обеспечение для повышения резкости изображений может тогда показаться бессмысленным, поскольку у вас уже есть доступ к результатам, которые оно может достичь, но вопрос в том, сможете ли вы достичь этих результатов так же быстро и легко, например, с помощью Photoshop?
Topaz Labs Sharpen AI - это отдельная программа для повышения резкости изображений, в которой используются возможности искусственного интеллекта для быстрого и легкого получения наилучших и наиболее естественных результатов повышения резкости.Программное обеспечение также интегрируется с Lightroom и Photoshop, поэтому его можно использовать почти как фильтр.
Sharpen AI доступен отдельно за 79,99 долларов / 58 фунтов стерлингов или как часть «пакета качества изображения» за 199 долларов / 144 фунтов стерлингов, который включает Sharpen AI, DeNoise AI и Gigapixel AI и предлагает разумную экономию по сравнению с приобретением по отдельности. Хотя это полностью зависит от того, нужны ли вам все три варианта программного обеспечения. Программное обеспечение доступно как для Mac, так и для ПК с Windows.
Вы можете позволить ИИ делать все за вас автоматически, или вы можете вручную настраивать изображения - инструмент позволяет вам контролировать резкость в той или иной степени, как вам нравится. (Изображение предоставлено Джеймсом Эбботом)Основные характеристики
Изображение 1 из 3 (Изображение предоставлено Джеймсом Эбботом)Оригинал (Это галерея - для навигации используйте кнопки влево / вправо).
Изображение 2 из 3 (Изображение предоставлено Джеймсом Эбботом)Sharpen --- Photoshop-USM
Изображение 3 из 3 (Изображение предоставлено Джеймсом Эбботом)Sharpen-SharpenAI-softness
Можно с уверенностью сказать, что Sharpen ИИ был разработан с учетом простоты и эффективности.Имея возможность позволить ИИ делать все за вас автоматически, использовать автоматический режим в качестве отправной точки для ручной настройки или полностью вручную настраивать изображения, вы можете контролировать резкость в той или иной степени, как вам нравится.
Искусственный интеллект предлагает три модели повышения резкости: «Размытие в движении» для коррекции дрожания и размытия при движении, «Не в фокусе» для коррекции плохо сфокусированных изображений и «Слишком мягкое» для общей резкости. Последний вариант, который вы, скорее всего, будете использовать для повышения резкости вывода перед печатью или цифровым отображением изображений.Вы также можете добавить зернистость, чтобы смешать результат повышения резкости с изображением.
Общие функции ограничены, потому что Sharpen AI - это простота и быстрые и легкие результаты, но один, который помогает с обработкой изображений, - это опция просмотра, в которой вы можете изменить способ отображения рабочего изображения в главном окне изображения. Вкратце, вы получаете большинство ожидаемых вариантов просмотра, включая одно изображение и варианты сравнения до и после, но одним из самых полезных является представление сравнения.Если этот параметр выбран, в этом представлении отображается исходное изображение вместе с тремя результатами режима повышения резкости AI, что позволяет легко выбрать лучший режим AI для ваших изображений.
(Изображение предоставлено Джеймсом Эбботом)Интерфейс и удобство использования
Программный интерфейс невероятно прост в использовании и интуитивно понятен с ограниченными элементами управления, что означает, что ошибиться сложно. Строка главного меню предлагает минимальные параметры с элементами управления масштабированием и просмотром, а также большое окно изображения ниже. Панель управления занимает правую часть интерфейса и состоит из четырех простых разделов; окно изображения / навигатор, качество изображения для выбора модели AI, которая будет использоваться для обработки, два ползунка настроек и раздел постобработки, где вы можете добавить зернистость, чтобы сделать окончательное изображение менее обработанным.
(Изображение предоставлено Джеймсом Эбботом)Чтобы загрузить изображение или папку с изображениями большинства типов файлов, включая необработанные файлы, которые затем можно сохранить как файлы DNG с примененной резкостью, просто перетащите мышью в область окна изображения или щелкните на кнопке Обзор. И вы можете разрешить Sharpen AI автоматически выбирать качество изображения и настройки или делать это самостоятельно вручную. В целом, применение желаемого уровня резкости для различных типов размытия можно полностью автоматизировать или выполнить вручную с помощью простых элементов управления, в то время как ИИ работает в фоновом режиме.
Качество результатов
Изображение 1 из 3 (Изображение предоставлено Джеймсом Эбботом)Дрожание камеры - исходное (это галерея - для навигации используйте кнопки влево / вправо).
Изображение 2 из 3 (Изображение предоставлено Джеймсом Эбботом)Встряхивание камеры --- Photoshop
Изображение 3 из 3 (Изображение предоставлено Джеймсом Эбботом)Motion-Blur-SharpenAI-motion
Одна из проблем с любым видом повышения резкости изображения заключается в том, что существует тонкая грань между идеально резкостью и чрезмерной резкостью, поэтому вам нужно позаботиться о том, чтобы сохранить естественный результат.Sharpen AI делает это невероятно простым, и если вы можете потратить несколько минут на эксперименты с настройками Unsharp Mask в Photoshop, Sharpen AI позволяет добиться аналогичных результатов всего за несколько секунд. Однако здесь стоит обратить внимание на то, что Sharpen AI не создает высококонтрастных краев и ореолов, от которых изображения могут легко пострадать по краям объекта при использовании Unsharp Mask.
При устранении размытости изображения и дрожания камеры программа дает результаты, которые снова сравнимы с возможными Photoshop, но весь процесс намного быстрее и проще.С этими типами размытия всегда есть ограниченное количество коррекций, которые можно применить, и вы часто можете увидеть, когда размытие при движении было исправлено; это наиболее очевидно на экране, в то время как печать гораздо проще, если эффект резкости не слишком сильный.
Verdict
Sharpen AI, несомненно, делает резкость изображений и устранение размытости, такой как дрожание камеры, невероятно быстрым и легким благодаря простым в использовании элементам управления и искусственному интеллекту. Однако результаты сопоставимы с теми, которые достигаются вручную в Photoshop с использованием маски нерезкости и фильтров подавления дрожания, поэтому программное обеспечение может быть более привлекательным для новичков и фотографов, которым требуется быстрое, но хорошее качество исправления резкости во время редактирования.Для более продвинутых фотографов, которые знают Photoshop наизнанку, стоимость программного обеспечения в 79,99 долларов / 58 фунтов стерлингов может быть нецелесообразной. Topaz Labs Sharpen AI доступен в качестве бесплатной пробной версии, поэтому вы можете попробовать ее перед покупкой.
Подробнее:
• Сделайте ваши изображения идеальной с помощью Lightroom и Photoshop CC
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для редактирования фотографий
• 10 лучших онлайн-курсов фотографии - от руководств для начинающих до мастер-классов


 В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.
В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.
 Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным).
Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным). Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.
Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.