38 PNG, Молния на прозрачном фоне
Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. 38 PNG, Молния на прозрачном фоне. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. авг-25-2018
Файл: lightning.rar
Разрешение: 300 dpi
Размер файла: 79,02 Mb
Скачиваний 403
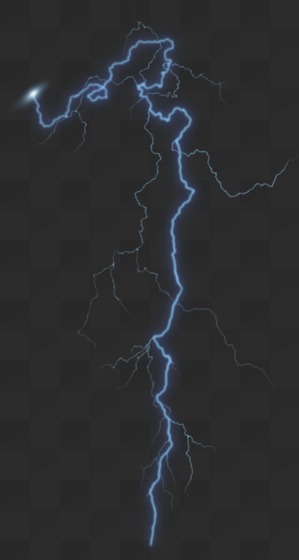
 PNG 1119*1682 px размер: 958,8 Kb
PNG 1119*1682 px размер: 958,8 Kb  PNG
PNG  PNG 720*1620 px размер: 566,2 Kb
PNG 720*1620 px размер: 566,2 Kb  PNG 768*1682 px размер: 423,56 Kb
PNG 768*1682 px размер: 423,56 Kb 
 PNG 895*1666 px размер: 771,91 Kb
PNG 895*1666 px размер: 771,91 Kb 
 PNG 952*1682 px размер: 636,61 Kb
PNG 952*1682 px размер: 636,61 Kb 
 PNG 1327*2952 px размер: 1,02 Mb
PNG 1327*2952 px размер: 1,02 Mb 
 PNG 1465*2936 px размер: 991,04 Kb
PNG 1465*2936 px размер: 991,04 Kb  PNG 2676*2333 px размер:
PNG 2676*2333 px размер:  PNG 2676*2331 px размер: 2,4 Mb
PNG 2676*2331 px размер: 2,4 Mb  PNG 2260*2715 px размер: 1,81 Mb
PNG 2260*2715 px размер: 1,81 Mb 
 PNG 2581*2686 px размер: 2,96 Mb
PNG 2581*2686 px размер: 2,96 Mb 
 PNG 1716*2744 px размер: 1,93 Mb
PNG 1716*2744 px размер: 1,93 Mb 
 PNG 1627*2917 px размер: 1,27 Mb
PNG 1627*2917 px размер: 1,27 Mb 
 PNG 1514*2876 px размер: 1,86 Mb
PNG 1514*2876 px размер: 1,86 Mb  PNG 1514*2876 px размер: 1,93 Mb
PNG 1514*2876 px размер: 1,93 Mb  PNG 2635*2502 px размер: 3,28 Mb
PNG 2635*2502 px размер: 3,28 Mb  PNG 2635*2442 px размер: 2,71 Mb
PNG 2635*2442 px размер: 2,71 Mb 
 PNG 1279*2950 px размер: 1,8 Mb
PNG 1279*2950 px размер: 1,8 Mb 
 PNG 2104*2706 px размер: 2,24 Mb
PNG 2104*2706 px размер: 2,24 Mb  PNG 1556*2917 px размер: 2,1 Mb
PNG 1556*2917 px размер: 2,1 Mb  PNG 1556*2915 px размер: 2,12 Mb
PNG 1556*2915 px размер: 2,12 Mb  PNG 3031*2163 px размер: 8,04 Mb
PNG 3031*2163 px размер: 8,04 Mb  PNG 3031*2163 px размер: 8,51 Mb
PNG 3031*2163 px размер: 8,51 Mb  PNG 2244*2953 px размер: 4,21 Mb
PNG 2244*2953 px размер: 4,21 Mb  PNG 2244*2953 px размер: 3,79 Mb
PNG 2244*2953 px размер: 3,79 Mb  PNG 1890*2953 px размер: 977,7 Kb
PNG 1890*2953 px размер: 977,7 Kb  PNG 2953*2953 px размер: 2 Mb
PNG 2953*2953 px размер: 2 Mb Добавить комментарий
молния PNG, векторы, осчс, иконы для свободного скачивания

Фиолетовый эффект молнии thunderbolt png Дизайн молнии гром
2200*2200

Фиолетовая яркая линейная молния молниеносный Источник молнии Эффект молнии
2200*2200

вспышка молнии светящиеся световые эффекты векторный набор
800*800

молния
1200*1200

Дизайн молнии Эффект молнии Природное явление Источник молнии
2200*2200

другой пример вектор молнии
800*800

гром и молния болт освещения вектор
6250*6250

Красивая молния гром Узоры молниеносный
2000*2000

молния вектор гроза и молния волшебный яркий эффект изолированных на прозрачном фоне иллюстрации
5000*5000

Голубая молния луч шаблон молниеносный
2000*2000

огненный шар плазма вектор эффект молнии магия взрыв напряжение сфера реалистичные изолированных прозрачный иллюстрация
5000*5000

молния материал
1200*1200

молниеносный Молния png Дизайн молнии электрический ток
2000*2000

терка Луч молнии нерегулярный Фиолетовый узор
2000*2000

Молния действительно круто синее ударное наслоение может быть коммерческим
1024*1369

гром и молния эффект
1200*1200

молния
1200*1200

Фиолетовая сильная веточка линейной молнии молниеносный гром Накопительное дождевое облако
2200*2200

Фиолетовая молния Плавающий луч Фиолетовый узор молниеносный
2000*2000

гром и молния болт освещения вектор
6250*6250

Молния аккумуляторная батарея жидкого тока
2000*2000
молния «вектор»
1024*1024

синий молния?
2000*2000

Фиолетовый эффект молнии электрический ток Сильная молния Природное явление
2200*2200

письмо р и молнии логотипа шаблон
1200*1200

молния
1200*1200

молнии
2500*2500

зевс молнией богов талисмана логотип шаблон
1200*1200

гром и молнии
1500*1500

удар молнии логотип значок элемент
1200*1200

элемент молнии vs
1200*1200

шаровая молния Спецэффекты Огненный шар Футбольные спецэффекты
1094*1058

Мультфильм минималистичный шаблон оформления страницы молнии для коммерческого использования
2000*2000

синий молния элементов
1200*684

ручной росписью желтый мультфильм молния
1200*1200

Источник молнии молниеносный гром thunderbolt png
2000*2000

молния контраст рамы
1200*1200

Фиолетовый эффект молнии Эффект молнии молниеносный Источник молнии Эффект молнии
2200*2200

Фиолетовая молния водопада Эффект дизайна Природное явление Частота молнии
2200*2200

синий Выброс Яркая молния гром
2000*2000

Синий эффект молнии молниеносный Источник молнии Эффект молнии
2000*2000

шаровая молния планета Планета комета Комета Галлея
3238*3238

облако звезды молния текст пузырь
1200*1200

Синяя шаровая молния Ветвь молнии молниеносный Источник молнии
2000*2000
вектор молния значок кнопки
1024*1024

молния
1200*1200

молния
1200*1200

Фиолетовая линейная молния молниеносный Источник молнии Эффект молнии
2200*2200

Нерегулярная графика Голубая молния шаблон молниеносный
2000*2000

Фиолетовая цепочка с эффектом молнии Эффект молнии электричество ночь
2200*2200
Эффект молнии в Photoshop
Выбираем инструмент Лассо (Lasso Tool), можно обычное, можно прямолинейное, и создаём примерно такое выделение на месте будущей молнии:

Теперь следует залит это выделение белым цветом. Для этого нажимаем клавишу D (цвета в палитре цветов меняются на дефолтные, черный — основной, белый фоновый) и для заливки выделения фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete или Ctrl+Backspace:

Теперь нарисуем контур будущей молнии. Выбираем инструмент «Кисть» (Brush Tool), форма — круглая, ставим жёсткость (Hardness) 100%, Непрозрачность (Opasity) также ставим 100%, диаметр подбираем в зависимости от размера изображения, цвет, как Вы помните, установлен чёрный, и рисуем примерно такую ломанную линию:

Затем докрашиваем чёрным левую сторону белой области:

Теперь размоем линию. Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Это действие открывает диалоговое окно фильтра. Увеличим величину радиуса, это значение также подбирается в зависимости от размера изображения, в моём случае подошло 8 пикселей:

Нажмите кнопку ОК для применения действия фильтра. Теперь картинка будет выглядеть примерно так:

Применим фильтр «Облака с наложением», для этого пройдите по вкладке главного меню Фильтр —> Рендеринг —> Облака с наложением (Filter —> Render —> Difference Clouds). Диалогового окна у этого фильтра нет, таким образом, Photoshop сразу применяет его действие:

Инвертируем значения яркости (иными словами, заменим тёмные участки на светлые и наоборот) в выделенной зоне изображения, для этого надо нажать комбинацию клавиш Ctrl+I:

Теперь максимально увеличим контрастность с помощью инструмента «Уровни». Нажмите Ctrl+L для открытия диалогового окна этого инструмента.
Затем, нажмите на черный ползунок под гистограммой и перетащите его в правую сторону. При перетаскивании вы увидите, что светлые области вокруг молнии начинают исчезать ( чернеть). Продолжайте перетаскивание ползунка вправо, пока большая часть светлого вокруг молнии не исчезнет. Но у нас остались ещё несколько серых зон. Для борьбы с нами перетащите вправо серый ползунок:

Теперь изображение выглядит вот так, и у нас ещё осталось несколько серых зон:

Уберём их кистью. Снимите выделение, нажав Ctrl+D и выберите круглую кисть диаметром около 50 пикс, непрозрачность сделайте 100%, а жёсткость уменьшите до примерно 40%, цвет переднего плана у нас чёрный. Закрасьте оставшиеся серые области, а также, обведите нашу чёрную зону с тем, чтобы у неё были размытые края:

Измените режим наложения на «Экран» (Screen) и Вы увидите, как чернота исчезнет:

Теперь, если необходимо, можно изменить положение и размер молнии с помощью инструмента «Свободная трансформация» (Ctrl+Т).
Давайте добавим блеск молнии. Для этого сначала продублируем слой, нажав Ctrl+J, обратите внимание, что копия автоматически устанавливается в режим наложения «Экран»:

Применим теперь фильтр «Размытие по Гауссу» со значением примерно 8 — 10. После нажатия кнопки ОК Вы увидите лёгкое свечение вокруг молнии:

Первоначальный эффект свечения является неявным, поэтому давайте увеличим его интенсивность. Нажмите Ctrl+J для дублирования слоя, при этом свечение усилится. Если вы обнаружите, что оно стало слишком сильным, несколько снизьте непрозрачность слоя до получения приемлемых результатов.
Вот мой результат с более интенсивным свечением:

Выделите все три слоя с молнией и нажмите Ctrl+E для их слияния, после чего в панели слоёв у Вас останутся два слоя:

У меня изменился режим наложения на «Обычный», изменю его снова на «Экран».
Раскраска молнии
Придадим молнии цвет с помощью инструмента «цветовой тон/Насыщенность (Hue/Saturation), для открытия его диалогового окна нажмите комбинацию клавиш Ctrl+U и измените значения, как показано на рисунке, не забудьте поставить галку у «Тонирование» (Colorize):

Вот как выглядит молния после окраски:

Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, это объединяет существующие слои в новый слой над ними в палитре слоёв:

Придание молнии яркости и блеска
Для выполнения этой задачи воспользуемся инструментом «Осветлитель» (Dodge Tool). Это очень важный момент, т.к. он и делает молнию похожей на молнию. В панели параметров зададим следующие значения:
Диапазон (Range) — Подсветка (Highlights)
Экспозиция (Exposure) — 50%
Снять галку у опции «Защитить тона» (Protect Tones):

Жёсткость ставим на ноль, диаметр — в зависимости от рисунка.
Я прорисовал «Осветлителем» зону облаков, откуда «выстрелила» молния, а также область у земли. Кроме того, можно осветлить области в середине линии:

Если при добавлении осветления эффект стал слишком сильным, уменьшите непрозрачность верхнего слоя. Ну вот, вроде бы и всё, посмотрите на готовый результат:

молния Фотографии PNG | Векторы и PSD-файлы

золотой молния
1200*1200

красный молния
567*510

Ковбой молния фотографии
1200*1200

молния
2000*2000

молния
1300*1334

молния
1200*1200

синий молния свечения
1200*1200

удар молнии логотип значок элемент
1200*1200

Фиолетовый эффект молнии thunderbolt png Дизайн молнии гром
2200*2200

молния
1200*1200

молния
1200*1200

молния материал
1200*1200

молния
1200*1200

элегантный и уникальные золотые молнии шаблон вектор
1200*1200

молния
1300*1820

красная молния грань молнии разграничительная линия творческого минималистский разграничительная линия
1500*1501

молния
2000*2000

другой пример вектор молнии
800*800

электрооптические пучка столкновения и молния гром и молния эффект
2000*2000

мультфильм молния
1200*1200

Фиолетовая яркая линейная молния молниеносный Источник молнии Эффект молнии
2200*2200

вспышка молнии светящиеся световые эффекты векторный набор
800*800

синий молния?
2000*2000

молния
1200*1200

молния
1200*1200

синий 3d гром молния логотип
1200*1200

гром и молния эффект
1200*1200

Дизайн молнии Эффект молнии Природное явление Источник молнии
2200*2200

молния свечения
2000*2000

молния
2000*2000

молния
2000*2000

молния
1200*1200

синий молния элементов
1200*684

золотой молния
1200*1200

Молния мультфильм милый молния
2000*2000

молния
1200*1200

Ветвь молнии молниеносный Источник молнии Эффект молнии
2000*2000

облако звезды молния текст пузырь
1200*1200

Красивая молния гром Узоры молниеносный
2000*2000

шаровая молния планета Планета комета Комета Галлея
3238*3238

молния
1024*1369

мультфильм молния визитная карточка
1200*1200

Молния мультфильм милый набор иллюстрации
3072*4018

гром и молнии
1500*1500

Синяя шаровая молния Ветвь молнии молниеносный Источник молнии
2000*2000

молния профессиональных фехтование игрок
800*800

красный молния
2000*2000

удар молнии логотип значок элемент
1200*1200

удар молнии логотип значок элемент
1200*1200

золотистый вектор плоская молния форма
1200*1200
Как сделать молнию в фотошопе
В этой статье я хочу рассказать об очень простом уроке – как сделать молнию в фотошопе. Урок, посвященный созданию молнии или электрического разряда в Photoshop. Можно вспомнить хорошо известный всем фильм «Война миров», где применялся спецэффект разряды молний. Но здесь мы попробуем создать лишь изображение электрического разряда.


Итак, преступим откроим Photoshop и создадим новый небольшой (500×500 пикселов) документ. В качестве фона создаем градиент серых тонов. Для этого выбираем инструмент Gradient.


Выберем направления для электрического разряда, оно будет перпендикулярно направлению нашего градиента.


Получим фон.


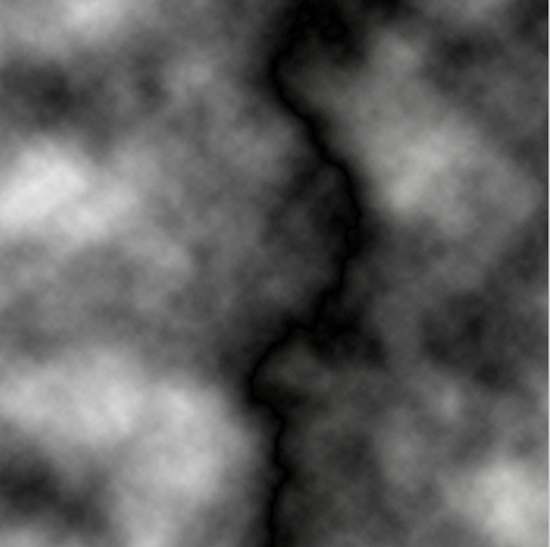
Далее применим команду фильтр/рендеринг/облака с наложением.


Получим размытие градиента.


Инвертируем полученное изображение, используя команду изображение/коррекция/инверсия (Ctrl+I).


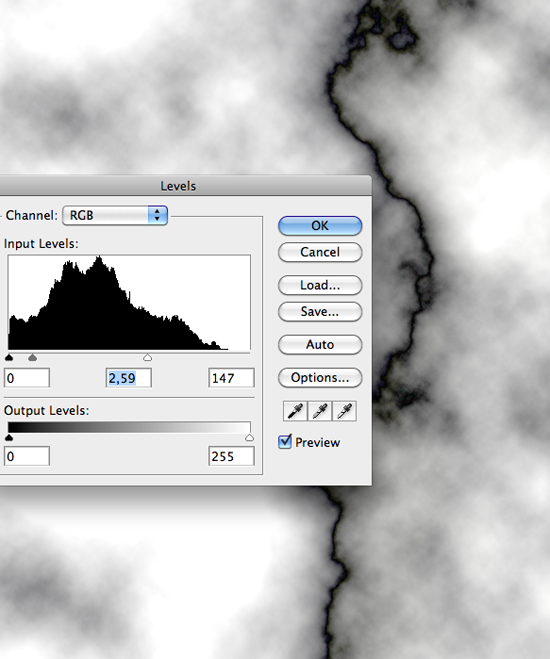
Теперь увеличим контрастность в данном изображении, воспользуемся командой изображение/коррекция/уровни (Ctrl+L).


Двигая ползунки опытным путем, добиваемся необходимого увеличения контрастности между белым и черным цветом. В итоге на рисунке практически должны исчезнуть все оттенки серого, а остаться только черные и белые цвета.


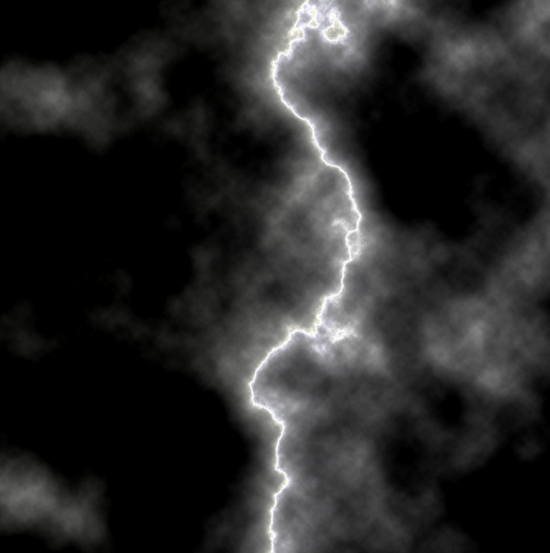
Мы получили ярко выраженную белую неровную линию молнии на фоне черного неба. Далее нам надо придать более реалистичный вид нашему изображению, воспользуемся командой изображение/коррекция/цветовой тон/насыщенность.




Получим созданную молнию в фотошопе.


Вам также может быть интересно:
на Ваш сайт.
Уроки фотошоп — Эффект молнии из рук » Фотошоп – графический редактор для начинающих и профи
В этом уроке мы создадим потрясающий эффект — молнии из рук1) Найдите хорошее фото для этого урока. Лучше всего подойдет фото человека, на котором руки подняты вверх, как будто
Для того, чтобы извергнуть молнию. Я выбрал следующую фотографию:

2) Теперь создайте в Фотошопе новый документ размером 700х200 пикселов. 3) Выберите инструмент Градиент (Gradient) (горячая клавиша G). Залейте весь слой черно-белым градиентом как показано на рисунке (вид градиента — от переднего плана к фоновому»>Рендеринг->Облака с наложением
(Filter->Render->Difference clouds). После фильтра исполните команду «Инверсия» (Изображение->Коррекция->Инверсия
Image->Adjustment->Invert) (горячая клавиша Ctrl+I)
Результат:

5) Сделайте настройку цветовых уровней так, как показано на рисунке (команда Изображение->Коррекция->Уровни
Image->Adjustment->Levels) (горячая клавиша Ctrl+L)

6) Скопируйте изображение молнии на новый слой нашей основной фотографии с человеком (в окне с молнией выберите команду
Выделение->Все (Select->All) (горячая клавиша Ctrl+A), затем Редактировать->Скопировать (Edit->Copy) (Ctrl+C),
после чего переключитесь в основное окно, Редактировать->Вклеить (Edit->Paste) (Ctrl+V). Короткий вариант — просто
перетащить мышкой слой с молнией на изображение человека в соседнем окне).

7) Свободное трансформирование (Edit->Free transform — горячая
клавиша Ctrl+T) и поверните молнию по отношению к руке как показано на рисунке.

8) Установите на слое с молнией режим наложения «Осветление» (Blending mode = Screen). После этого с помощью «Ластика»
(Eraser tool — горячая клавиша E) удалите оставшийся от молнии прямоугольный контур.

9) Теперь добавьте желаемое количество молний, как описано выше.

10) Коррекция->Цветовой тон/насыщенность / Image->Adjustment->Hue/Saturation — горячая клавиша Ctrl+U).
Значения установите как на рисунке (не забудьте поставить галочку «Окрашивание» (Colorize)).

Вот что получится в результате:
 11)»>Новый->Слой / Layer->New->Layer… —
11)»>Новый->Слой / Layer->New->Layer… —горячая клавиша Shoft+Ctrl+N).
С помощью кисти (Brush tool — горячая клавиша B) нарисуйте свечение как на рисунке.

12) Последний шаг. Установите режим наложения для слоя со свечением как Перекрытие (Overlay).
Эффект готов:

Переводчик: Фирстов Александр
Всё о проблемах, с которыми могут столкнуться будущие мамы, во время беременности вы сможете узнать на сайте разработанном специально для вас — Выкидыш на 3 неделе беременностиСоздание реалистичной молнии в Фотошопе

Ещё один “ленивый” пост.
Простой урок, как создать в Фотошопе реалистичную молнию без использования сторонних фильтров-плагинов.
Урок с сайта http://www.designerfreelance.net
[adsense]
Где-то у меня в этом блоге был подобный урок по созданию анимированной молнии, в этом рассмотрим статичную картинку.
И так…
Создаём новый документ Ctrl+N.
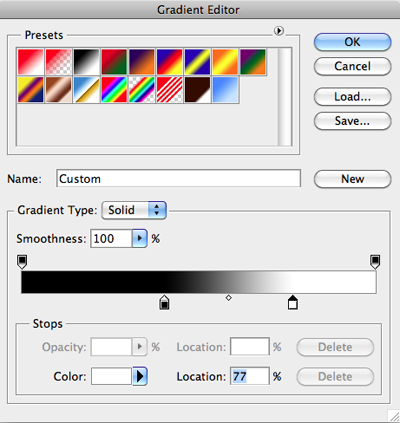
Берём инструмент Градиент (G), настраиваем как на скрине.

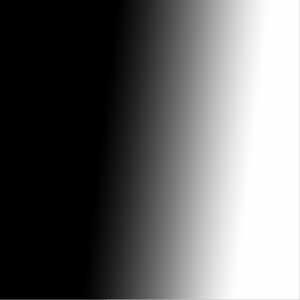
Проводим градиентом слева направо.

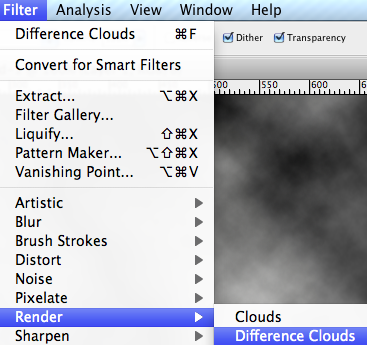
Применяем Фильтр-Рендеринг-Облака с наложением

Получим типа этого.

Применяем Уровни (Ctrl+L)

Инвертируем Ctrl+I.

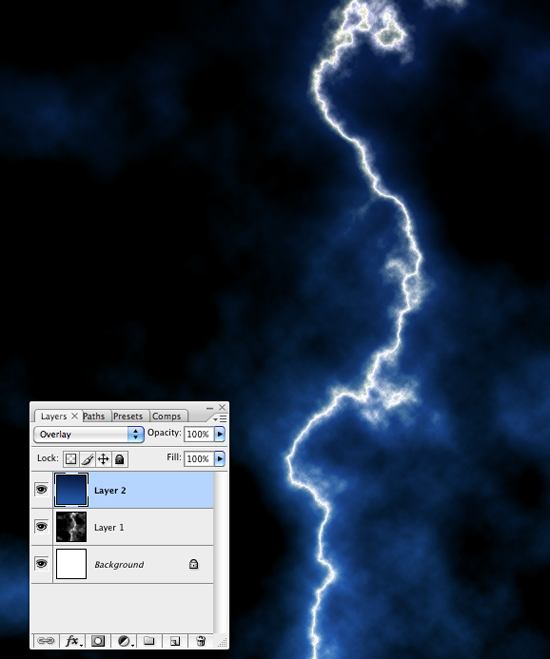
Создаём новый слой Ctrl+Shift+N и заливаем его линейным синим градиентом:

Слой в режим Перекрытие.

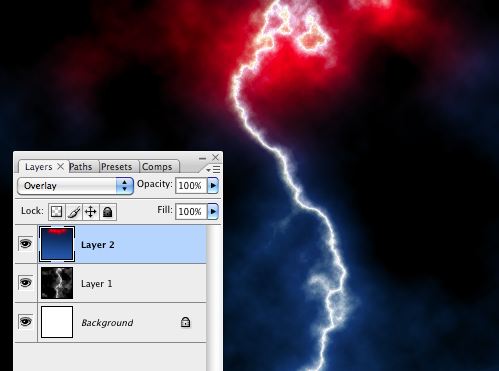
Берём круглую мягкую кисть красного цвета и ставим пятно сверху.

Вот и всё

А этот пример я сделал с использованием плагина Alien Skin Xenofex2

Вариант без плагина мне лично больше нравится… Ваше мнение?
