Как сделать полигональную иллюстрацию в программе фотошоп
Думаю каждый сталкивался на каких-нибудь сайтах с картинками, которые состоят из простых геометрических фигур, при этом притягивают взгляд и заставляют изучать детали.
Так называемые, полигональные иллюстрации — это картинки состоящие из геометрических фигур, а именно из треугольников и кубов.
Полигональные иллюстрации достаточно популярны, потому что привлекают внимание своей необычностью и в то же время простотой. Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Итак, давайте разберемся, как же делаются подобные иллюстрации? Для примера я взял изображение хамелеона, из которого и будем делать полигональную картинку (иллюстрацию).
Скопировав изображение хамелеона себе на компьютер, откройте его программой Photoshop, выбрав в верхнем меню «Файл» — «Открыть».
Всю картинку, а именно все полигоны мы будем делать инструментом «Перо». Полигональная картинка должна состоять из множества полигонов, в данном случае я в качестве полигонов буду использовать фигуру — треугольник. Можно использовать и не только треугольник, но и 4-5 угольники, но на мой взгляд полигональная картинка выглядит привлекательнее, если используется только одна фигура, а не несколько.
Берем инструмент «Перо», кликнув по нему в левой боковой панели программы, создаем верхний слой, над нашей основной картинкой и начинаем «закрашивать» картинку полигонами (треугольниками).
При выборе инструмента «Перо» в его настройках, которые находятся в верхнем левом углу панели программы, нужно выбрать «заливку» и отключить «обводку», чтобы при рисовании полигонов они сразу наполнялись выбранным нами цветом и не имели внешней обводной линии.
Настроив инструмент «Перо» приступаем к «заполнению» картинки треугольниками, выбираете подходящий цвет, для этого берете инструмент «пипетка» в левой панели программы и кликаете пипеткой рядом с местом, которое будет закрашиваться (подбираете цвет будущего треугольника). Выбрав цвет пипеткой, снова выбираете инструмент «Перо» и рисуете треугольник.
Выбрав цвет пипеткой, снова выбираете инструмент «Перо» и рисуете треугольник.
Треугольники должны быть состыкованы друг с другом, цвета подбираете инструментом «Пипетка», либо по собственному соображению, но важный момент: где картинка темнее, т.е. наш хамелеон имеет тень, там подбираете соответственно цвет темнее и рисуете темные треугольники.
Вот таким вот способом «закрашиваете» всю картинку треугольниками, конечно здесь нужно и в некоторых местах подумать, как треугольниками прорисовать ту или иную часть объекта (хамелеона), поэтому все зависит от вашей фантазии!
Вот такой вот хамелеон в итоге у меня получился, для привлекательности я еще добавил задний фон.
Таким способом можно делать полигональные картинки из любых изображений и фотографий, еще раз повторюсь, что 
Когда Photoshop отображает совсем не то, что надо / Хабр
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet.
У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.
Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 (
Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 ( кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.
Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.
Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
Многие начинающие верстальщики перебирают все три способа, пока картинка не будет идентична той что отображается в просмотрщик(ACDSee или Irfan и примеру). И останавливаются на третьем. Это
НЕ ПРАВИЛЬНО,потому что вас просмотрщик тоже отображает не правильно.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.
Внимание. В Photoshop CS3 она прячется здесь.
Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку
Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих.
На этом все. Жду ваших вопросов.
Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Adobe представила приложение, позволяющее определить, подвергалось ли лицо на фото редактированию в Photoshop
Компания Adobe провела очередную ежегодную конференцию MAX в Калифорнии, на которой показала свои новые разработки. Пожалуй, самой необычной новинкой презентации стало приложение About Face. Программа способна определить, отредактировано ли лицо на фото при помощи редактора Photoshop или нет.
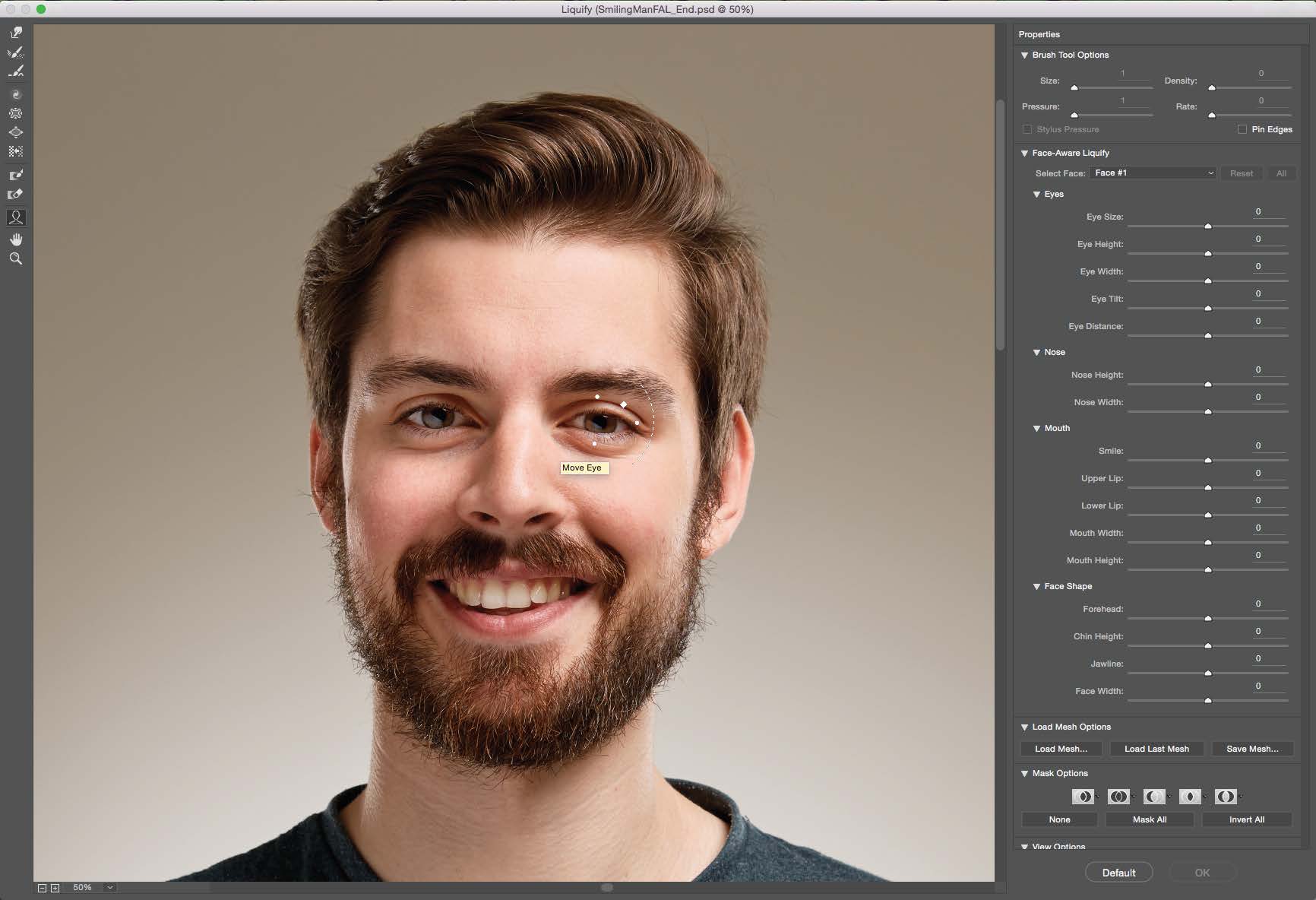
Как сообщается, в основе приложения лежит нейросеть, которая попиксельно анализирует изображение и выявляет места, в которых присутствуют следы редактирования. После этого ПО выдает свой «вероятностный вердикт» — то есть с какой вероятностью, по мнению алгоритма, изображение может являться отредактированным. Однако это не еще все особенности разработки: например, она также может подсветить на фото конкретные части лица, которые, с ее точки зрения, подверглись редактированию. Так, в ходе презентации спикер растянул лицо, изменил улыбку и увеличил глаза человеку на фотографии. About Face успешно обнаружила эти изменения:
Однако это не еще все особенности разработки: например, она также может подсветить на фото конкретные части лица, которые, с ее точки зрения, подверглись редактированию. Так, в ходе презентации спикер растянул лицо, изменил улыбку и увеличил глаза человеку на фотографии. About Face успешно обнаружила эти изменения:
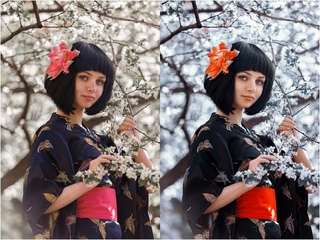
Помимо этого, приложение, основываясь на результатах анализа, может попытаться восстановить оригинальное изображение:
Оригинальное фото (слева) и фото, которое было восстановлено ПО About Face после изучения его отредактированного варианта (справа; отредактированный вариант представлен на предыдущем изображении в новости).По мнению разработчиков Adobe, ПО по типу About Face в настоящее время крайне актуально, поскольку сегодня по интернету вовсю «гуляют» отредактированные фейки. Когда компания собирается выпустить About Face, не сообщается. Кроме того, намерены ли разработчики адаптировать свое решение под другие фоторедакторы, помимо Photoshop, также неизвестно.
Из других представленных в ходе мероприятия новинок можно выделить инструмент Awesome Audio, который позволяет в один клик убрать из аудиозаписи посторонние шумы, устранить реверберацию и эхо и в целом значительно улучшить качество аудиозаписи. Предполагается, что функция, разрабатываемая для Adobe Audition — фирменного аудиоредактора Adobe — найдут полезной, прежде всего, аматоры, ведущие собственные подкасты, у которых нет профессионального аудиооборудования.
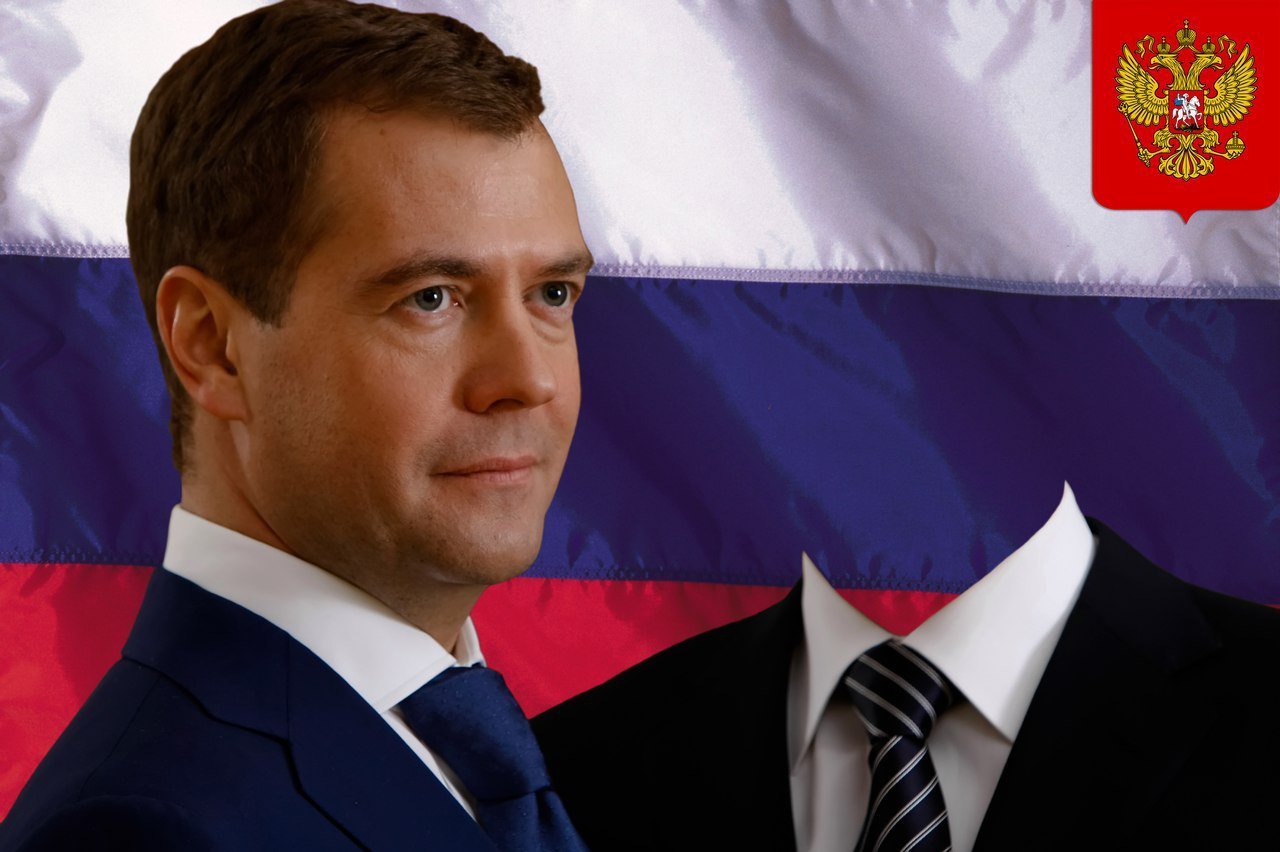
Еще одной интересной разработкой является решение под названием All in Sneak. Инструмент работает следующим образом: на входе ему дается две фотографии с одинаковым фоном, но с разными запечатленными на них людьми, после чего ПО задействует систему распознавания лиц, автоматически определяет людей, которые запечатлены на одном фото, но не представлены на другом, и вырезает их фигуры из одного фото и вставляет в другое. По мнению разработчиков, All in Sneak найдут полезным путешественники: как правило, когда группа туристов делает групповое фото, один из них управляет камерой и во время съемки находится за кадром; разработанное специалистами Adobe ПО позволит без труда разместить на одном фото всех членов группы.
По мнению разработчиков, All in Sneak найдут полезным путешественники: как правило, когда группа туристов делает групповое фото, один из них управляет камерой и во время съемки находится за кадром; разработанное специалистами Adobe ПО позволит без труда разместить на одном фото всех членов группы.
Приложение под названием Sound Seek, в свою очередь, способно автоматически выделять на аудиозаписи запинки по типу «ээээ» и «эммм» и вырезать их.
Наконец, ПО Sweet Talk призвано значительно упростить процесс анимирования статичных лиц на фотографиях и рисунках. Определив лицо на изображении, нейросеть пытается анимировать его таким образом, чтобы его выражение, а также движения рта и глаз соответствовали предоставленной пользователем на входе аудиодорожке.
Источник: The Verge
Создаем векторный рисунок в фотошопе
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Как создать цифровую фотоиллюстрацию в Adobe Photoshop CS6
В этом уроке вы узнаете, как превратить обычную фотографию в привлекательную модную иллюстрацию с помощью световых эффектов и цветокоррекции в Adobe Photoshop CS6. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS6 с размером 1000 пикселей, на , 1500 пикселей, (цветовой режим RGB, ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы залить # 030221 цветом новый фоновый слой .
Используйте инструмент Paint Bucket Tool (G) , чтобы залить # 030221 цветом новый фоновый слой .
Найдите стоковую фотографию с танцором, позирующим в студии. Я использовал это фото с Shutterstock. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе.
Изобразим слой под слоем танцора. Возьмите инструмент «Кисть » (B) и выберите гладкую кисть цвета # 65b0c9 , установите непрозрачность и непрозрачность на 40% в панели параметров и нарисуйте фон, как показано ниже.
Установите режим наложения для этого слоя на Linear Dodge .
Затем снова создайте новый слой и примените ту же кисть, чтобы закрасить фон тем же цветом над ним.Установите режим наложения для этого слоя на Color Dodge .
Откройте программу Adobe Illustrator и создайте новый файл размером 1000 пикселей, на , 1500 пикселей, . Затем нарисуйте синий прямоугольник, используя инструмент Rectangle Tool (M) .
Используя Ellipse Too , нарисуем два эллипса.
У большого эллипса должно быть Обводка — 1pt , а у маленького — 3pt .
Большой эллипс можно отрегулировать с помощью инструмента Convert Anchor Point Tool (Shift + C) , как это показано на следующем рисунке.
Выделите оба эллипса с помощью инструмента выделения (V) . Нажмите кнопку Shift .
Применить к выбранным эллипсам следующий параметр: Object> Blend> Blend Options . Установите Указанные шаги с на 20 .
Нажмите следующую комбинацию кнопок Ctrl + Alt + B и мы получим 20 промежуточных элементов, как показано ниже:
Используя те же методы, давайте теперь изобразим круг с меньшим количеством промежуточных копий внутри него, только 10 Указанные шаги .
Используя инструмент Line Segment Tool , изобразите три линии, отмеченные красным цветом, имеющие обводку — 3pt и Указанные шаги — 25 .Получим следующий элемент:
.Выберите инструмент Rectangle Tool (M) .
Изобразим теперь два параллельных прямоугольника, применяя Заданных шагов — 12 .
Теперь мы выделим фигуру, составленную из линий формы треугольников, используя инструмент выделения (V) и нажмите Ctrl + C с на Скопируйте линии. Откройте Adobe Photoshop и нажмите на наш файл Ctrl + V от до Вставьте как смарт-объект строки в наш основной документ.
Установите режим наложения для этого слоя на Soft Light .
Удвойте слой Ctrl + J и переверните дубликат по горизонтали, используя команду Free Transform (Ctrl + T) ( Flip Horizontal ). Поместите этот слой под слой с танцором, чтобы получить следующий результат.
Сделайте копию одного из слоев и выберите команду Free Transform (Ctrl + T) , чтобы получить тот же результат, что и на картинке.
Теперь выберите инструмент Eraser Tool (E) и плавно очистите края последнего созданного слоя.
Поместите под другой слой, обработав его таким же образом.
Объедините в группу все слои, содержащие линии (нажмите CTRL кнопку, чтобы выбрать необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на Создайте новую группу значок из нижней части панели Layers ).
Примените Vector Mask для новой группы и выберите инструмент Brush Tool (B) , чтобы скрыть линии на маске так же, как показано на следующем изображении.
Вставьте несколько линий сверху, как показано на следующем изображении.
Создайте новый слой и выберите кисть Soft Round цвета белый , установите Flow на 20% на панели параметров , чтобы представить эффект сияния, как показано ниже.
Установите режим наложения для этого слоя на Overlay .
Создайте еще один новый слой и добавьте несколько мазков кисти, как показано, используя ту же самую кисть. Установите режим наложения для этого слоя на Нормальный .
Выберите кисть на новом слое и вставьте эффекты фиолетового сияния, используя этот цвет # 9265C9 .
Создайте новый слой и примените ту же кисть того же цвета, но на этот раз, чтобы получить больший эффект сияния по краям, как и на следующем рисунке.Установите режим наложения для этого слоя на Soft Light .
Вернитесь к Illustrator , выделите круги и нажмите CTRL + C с на Copy . Вернитесь в Adobe Photoshop и нажмите CTRL + V от до Вставить как смарт-объект . Установите режим наложения для этого слоя на Hard Light .
Затем сделайте копию большого круга:
Скройте его по краям, используя инструмент Eraser Tool .
Вставьте сделанные прямоугольники из Illustrator , так же искажайте снизу, применяя команду Free Transform (Ctrl + T) .
Скройте это, используя инструмент Eraser tool .
Щелкните значок Добавить стиль слоя в нижней части панели Слои и выберите Outer Glow .
Слой прямоугольников будет светиться:
Сделайте копию этого слоя и переверните по горизонтали.
Давайте теперь изобразим тень на новом слое , используя кисть Soft Round с эффектом Flow — 10% и добавим легкое свечение на плечевую зону модели.
Создайте новый слой , используя Paint Bucket Tool (G) залейте слой цветом # 5F2D50 . Установите Fill на 60% для этого слоя и измените режим наложения на Color .
Установите Fill на 60% для этого слоя и измените режим наложения на Color .
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между новым слоем с цветом на нем и слоем, содержащим модель на панели Layers , чтобы создать обтравочную маску .Цвет будет применен только к слою модели.
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
В результате слой модели стал более контрастным.
Теперь нам нужно сделать темнее нижнюю часть ног модели, создав новый слой и объединив его со слоем модели.Нанесите кисть Soft Round с оттенком Flow — 10% черного цвета. Плавно прокрасьте ноги до зоны колен модели.
Плавно прокрасьте ноги до зоны колен модели.
Повторите действия сейчас, выбрав на этот раз синий цвет # 4164AA . Мы также должны тонировать волосы модели, ее руки и бедра.
Теперь мы представим световой эффект, создав новый слой и объединив его со слоем модели. Затем выберите кисть белого цвета и сделайте светлее контуры, как показано ниже.
Снова создайте новый слой и залейте его следующим показанным цветом # 61BFBB . Установите Fill на 80% для этого слоя и измените режим наложения на Soft Light .
… и создайте еще один новый слой , заполненный цветом # ff6b00 . Установите Fill на 14% для этого слоя и измените режим наложения на Color .
Создайте новый слой , используйте Мягкую круглую кисть , чтобы закрасить края холста цветом черный , Flow — 10% .
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета. Добавьте маску на этот слой и нажмите Ctrl + I , чтобы инвертировать цвет маски.
Теперь выберите кисть белого цвета и закрасьте маску корректирующего слоя. На этот раз мы закрасим зону головы, левый верхний край и правый нижний край, получив таким образом эффект контраста.
Далее нам понадобится кисть customizez, выберите Hard Round brush, перейдите на панель кистей (F5) , выберите Brush Tip Shape . Щелкните и перетащите любой из ползунков, чтобы изменить Размер и кисть Интервал , как показано.Окно Preview отображает измененный мазок кисти.
Перейдите к Shape Dynamics и примените следующие настройки:
Применить Передача :
Используйте эту настроенную кисть для представления кругов в произвольном режиме (кисть Flow — 80% ) на новом слое . Установите Blending mode для этого слоя на Overlay .
Создайте новый слой и выберите кисть Soft Round с Flow — 30% , закрасьте указанные зоны светлее, как показано на следующем изображении.Установите Blending mode для этого слоя на Overlay .
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и щелкните Exposure , чтобы настроить тональность путем выполнения вычислений в линейном цветовом пространстве. Установите следующее значение для Exposure , Offset и Gamma .
Установите следующее значение для Exposure , Offset и Gamma .
Нажмите Ctrl + Shift + E , чтобы собрать все слои в один.Примените к этому слою следующий фильтр: Filter> Sharpen> Unsharp Mask .
Посмотреть полный размер можно здесь.
Загрузите бесплатный многослойный PSD-файл.
Как сделать кого-то в фотошопе
Если вы только начинаете работать в фотошопе или уже какое-то время используете его для настройки цветов и экспозиции, есть вероятность, что в какой-то момент вам понадобится знать , как фотошопить кого-нибудь в картинку .
Это одно из наиболее распространенных применений фотошопа, и, как вы увидите, это также одна из самых простых задач.
Сам Photoshop основан на слоях, и это именно то, что вы собираетесь использовать, чтобы добавить свою личность.
Для того, чтобы закончить работу, вам нужно создать новый слой из вашей существующей фотографии и добавить его к новому.
Простые советы по фотошопу кого-то в картинку
Сначала вы откроете свою исходную фотографию человека.Как только это будет выбрано, просто перейдите к инструментам и выберите лассо, которое похоже на лассо.
Сделайте щелчок как можно ближе к человеку, не нажимая на него и удерживая кнопку. Наведите указатель мыши на человека, и вы заметите, что программа сама берет на себя работу по нужным линиям. Как только вы вернетесь к исходной точке, лассо завершится само и превратится в линии выделения.
Хотя контур, вероятно, не будет идеальным, он должен быть достаточно близким для наших целей.Помните, что слишком много фона, выделенного для человека, — это нормально, но разрезание человека — нет. Если это произойдет, просто удерживайте нажатой клавишу Control и сделайте быстрый цикл вокруг области, которую вы хотите добавить к своему слою.
После того, как вы настроили свою личность, все, что вам нужно сделать, это скопировать и вставить. Вы можете использовать раскрывающееся меню, выбрав «редактировать», или просто нажать элемент управления C.
Теперь перейдите к целевой фотографии и вставьте новый слой. И снова вы можете использовать раскрывающееся меню или просто нажать клавишу Control V.Теперь, когда ваш человек находится на новой фотографии, все, что вам нужно сделать, это разместить, изменить размер и детализацию.
Убедившись, что новый слой находится в верхней части списка слоев и выбран, откройте инструмент свободного преобразования. Его снова можно найти в меню редактирования, и после выбора слой будет выделен квадратом.
Вы заметите, что квадрат, окружающий вас, будет проходить через восемь маленьких прямоугольников. Это точки, которые вы собираетесь использовать, чтобы изменить размер своего лица.Просто щелкните и перетащите каждое поле, пока человек не станет точно того размера, который вам нужен, и не будет искажен ни по одной из осей.
Как только вы закончите с этим, сохраните свою работу и перейдите к удалению всего, что осталось от фона. Мы собираемся сделать это, выбрав ластик и проделав некоторую чистую отделку.
Когда вы экспериментируете с фотошопом, изображающим человека на изображении, лучше всего использовать ластик с очень маленьким радиусом, чтобы приблизиться к объекту как можно ближе, не стирая его часть.Просто увеличьте изображение настолько, насколько вам нужно, и перетащите ластик вокруг человека. Вы заметите, что используете скругленные края; вы придадите человеку более мягкий и реалистичный вид.
Как только вы закончите с этим, сохраните свою работу и готово! Теперь на новой фотографии вы — человек, и вы можете сохранить ее в формате jpeg и отправить! Узнать, как фотошопить кого-то в изображение, очень легко, и практика поможет достичь совершенства. Ослабив свои навыки работы с ластиком, вы сможете кого угодно обмануть!
Авторские права на все письменные материалы (и большинство изображений) в этих статьях принадлежат авторам. Материалы Apogee Photo Mag, защищенные авторским правом, не должны использоваться где-либо еще без разрешения авторов.
Материалы Apogee Photo Mag, защищенные авторским правом, не должны использоваться где-либо еще без разрешения авторов.
Нанять эксперта по Photoshop | Получите бесплатную демонстрацию — Organic
Редактирование фотографий в какой-то момент почти неизбежно (особенно перед печатью фотографий). Вот почему вы это читаете.
Теперь вопрос: стоит ли вам нанять профессионального эксперта по Photoshop для редактирования фотографий?
Мой ответ — «да», вам следует.
Вы можете подумать, что сами можете редактировать, но есть разница между моими правками и вашими правками.Примечание. Я ни в коем случае не говорю, что у вас плохие навыки редактирования. Я просто говорю, что я чертовски уверен, что мои на высшем уровне.
Подумайте об этом иначе. Вы хотите поехать из Нью-Йорка в Нью-Джерси, и у вас есть два варианта. Один из них — водить машину самостоятельно, занимать 2 часа езды и проявлять полное терпение во время пробок. Другой — нанять Uber Black и позволить Uber доставить вас туда. Вы потратите немного денег, но получите комфорт. Вы можете слушать музыку, проверять Facebook или Instagram, читать книги, работать в офисе, звонить друзьям и т. Д.в это время. Вы также знаете, что качество вождения будет лучше, и вам не нужно беспокоиться о том, как добраться до Нью-Джерси.
Вы потратите немного денег, но получите комфорт. Вы можете слушать музыку, проверять Facebook или Instagram, читать книги, работать в офисе, звонить друзьям и т. Д.в это время. Вы также знаете, что качество вождения будет лучше, и вам не нужно беспокоиться о том, как добраться до Нью-Джерси.
Я работаю так же. Вы можете редактировать фотографии сами, но, разрешив мне редактировать, вы знаете, что фотографии получатся хорошо, и вам не нужно беспокоиться о их редактировании.
Как работает сервис редактирования фотографий?
Это так же просто, как отправлять текстовые сообщения своим друзьям. Вы можете связаться со мной, используя форму выше, и просто написать требования в 1-2 строках.
Не нужно слишком много объяснять. Есть большая вероятность, что я уже получал ваш запрос в прошлом (я работал над более чем 100 000 фотографий). Так что не беспокойтесь о подробностях объяснения. Идеально подойдет такое простое требование: «Возьмите девушку в розовом платье из photoA.jpg и поместите ее слева на photoB.jpg». Это все! Это всего лишь одна строка, но она выполняет свою работу.
Теперь, как только вы нажмете кнопку отправки в форме, я получаю уведомление.
Я проанализирую ваши требования, отредактирую фотографию, поставлю на нее водяной знак и отправлю вам.
По отредактированному фото можно судить, хотите вы покупать или нет. Звучит очень просто, правда? Да, это так просто.
Почему я позволяю моим клиентам определять цену?
Причина проста, как вопрос.
У всех разный доход, но примерно одинаковые эмоции.
Допустим, вы только что потеряли работу и у вас есть двое детей, которых нужно кормить.Приближается Рождество, и вы хотите создать красивую фотографию своей семьи. У вас определенно недостаточно денег, чтобы заплатить полную цену, и вы хотите платить как можно меньше.
В таком случае я понесу убыток после редактирования вашего фото.
А теперь предположим, что у вас хорошая работа, достаточно денег и приближается Рождество. Вы также хотите поместить фотографию своей семьи в рамку, и вы сможете заплатить справедливую цену.
В этом случае я получу от вас прибыль.
В конце концов, я заметил, что получаю больше прибыли, чем убытков, поэтому решил использовать эту структуру платежей.Таким образом, все стороны счастливы.
Если у вас достаточно денег, вы не против заплатить, если у вас недостаточно денег, вы получаете редактирование по очень низкой цене, и я получаю прибыль, которую позже вкладываю в дальнейшее развитие TrickyPhotoshop.
Почему ваш сайт и Trustpilot получили оценку 4,9 / 5 звезд?
Я думаю, это потому, что я ценю ваши просьбы больше, чем свое время.
Если вы прочитаете обзоры на Trustpilot, то увидите одну очень распространенную фразу. Фраза «отличная коммуникация и быстрое время выполнения работ.
Я согласен, что если эта фраза встречается всего 1 или 2 раза, это может быть не более чем совпадение. Но если эта фраза встречается в более чем 100 обзорах, это означает, что мое общение и время обработки просто потрясающее (совсем не хвастовство; просто говорю правду).
Считаю, что рецензенты часто забывают отметить качество работы. Качество моей работы тоже на высшем уровне. Я не могу получить 130/133 пятизвездочных отзывов (по состоянию на 13 июня 2020 года), просто замечательно общаясь и быстро редактируя фотографии.
Качество моей работы тоже должно быть очень хорошим.
«Хотите узнать больше ?!»
Конечно. Свяжитесь со мной и давай обсудим.
Фотоэффекты Photoshop от GraphicRiver
Вы скоро узнаете! Фотоэффекты Photoshop — это творческие настройки фотографий, которые могут превратить ваши изображения в прекрасные произведения искусства или просто улучшить освещение и тона, чтобы создать атмосферу, к которой вы стремились, а также исправить недостатки и улучшить фотографии для всех видов проектов.Дизайнеры могут создавать их с нуля с помощью нескольких настроек или использовать экшены Photoshop, экономящие время, чтобы облегчить процесс.
И еще экономят время! После того, как вы загрузили ресурс, достаточно одного щелчка мышки, чтобы добавить отличный эффект к вашей фотографии. Поскольку они настолько просты в использовании, они также идеально подходят для начинающих. Вы сможете трансформировать свое изображение и добиться высококачественных результатов независимо от вашего уровня владения Photoshop. И, очевидно, когда эффект получен, вы можете использовать его столько раз, сколько захотите, на любом количестве фотографий.Поэтому, если вы хотите создать целостную серию фотографий, вам нужно будет купить только один эффект.
Благодаря разнообразию и качеству фотоэффектов в нашей коллекции вы можете без ограничений:
Кроме того, все фотоэффекты Photoshop на GraphicRiver созданы талантливым сообществом увлеченных дизайнеров. Авторы, продающие здесь свои работы, являются первоклассными профессионалами, и все они создают большие активы. Поэтому, просматривая нашу коллекцию, вы обязательно найдете:
- Файлы высшего качества, все проверенные вручную. Мы не только полагаемся на великих профессионалов, но и проверяем все загружаемые ими ресурсы до того, как они поступят в продажу. Таким образом, каждый фотоэффект здесь соответствует стандартам качества и функциональности — одним поводом для беспокойства меньше.
- Большой выбор эффектов. С тысячами фотоэффектов у вас под рукой, скорее всего, вам нужно вернуться, чтобы совершить несколько походов по магазинам! Идите вперед и исследуйте огромный диапазон стилей, от эффектов эскиза до кинематографических эффектов, экшенов, поддерживающих HDR, и многого другого.Они довольно доступны по цене, поэтому вы можете легко создать свой собственный набор фотоэффектов и подготовить их к использованию в Photoshop, когда это потребуется.
- Простые в использовании действия с настраиваемыми настройками. Помимо уже упомянутой функции в один щелчок, эти фотоэффекты очень легко настроить. Так что, если вы новичок, вы можете просто использовать их как есть. Но если вы профессионал в Photoshop и хотите повозиться и убедиться, что эффект имеет вашу личную подпись, просто отсоедините группы, созданные после приложения, чтобы настроить цвета, фильтры и общую интенсивность.
- Справочная документация. Наши дизайнеры часто включают справочные документы в свои ресурсы, поэтому, если вы ищете дальнейшие инструкции о том, как применять и использовать эффект, прочтите!
Как легко улучшить закатное фото в Photoshop — Medialoot
Методы постобработки в Photoshop
Закаты — одни из самых фотографируемых пейзажей в природе — оттенки золотого часа бросаются в глаза невооруженным глазом. Но когда мы смотрим на распечатанное изображение (или на экран телефона / компьютера), оно никогда не выглядит правильным.Кажется, вы никогда не сможете уловить широту и ошеломляющую славу этих золотых цветов. Наконец-то исправление. Вот быстрый и простой способ вернуть эти теплые золотые цвета заката в Photoshop.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pexels.
Шаг 1
Откройте изображение заката в Photoshop.
Шаг 2
Перейдите в Layer> New Adjustment Layer> Gradient Map.Назовите этот слой «Цвета» и нажмите «ОК».
Шаг 3
На панели «Свойства» карты градиента щелкните миниатюру градиента.
Шаг 4
В окне редактора градиентов дважды щелкните левый цвет.
Шаг 5
В окне «Палитра цветов» установите цвет на # F50E09 и нажмите «ОК».
Шаг 6
В окне редактора градиентов дважды щелкните нужный цвет.
Шаг 7
В окне «Палитра цветов» установите цвет на # F5DC14 и нажмите «ОК».
Шаг 8
Щелкните OK в окне редактора градиента.
Шаг 9
На панели слоев установите режим наложения слоя «Цвета» на «Перекрытие» и уменьшите непрозрачность до 20%.
Шаг 10
Перейдите в Layer> New Adjustment Layer> Curves. Назовите этот слой «Кривые» и нажмите «ОК».
Шаг 11
На панели «Свойства кривых» выберите «Средняя контрастность (RGB)» в раскрывающемся списке.
Шаг 12
На панели слоев уменьшите непрозрачность слоя до 30%.
Шаг 13
Перейдите в Layer> New Adjustment Layer> Levels. Назовите этот слой «Уровни» и нажмите «ОК».
Шаг 14
На панели свойств «Уровни» установите для параметра «Входной уровень тени» значение 10 и «Входной уровень подсветки» на значение 240.
Шаг 15
Наконец, на панели слоев уменьшите непрозрачность слоя уровней до 30%.
Как переместить объект на фотографии с помощью перемещения с учетом содержимого в Photoshop
Content Aware Move Tool в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение.Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент Content Aware Move можно использовать в двух режимах:
1 — Режим перемещения — это то, что нужно использовать, когда фон похож при размещении объекта в разных местах, а фон остается одинаковым как в исходном, так и в конечном месте.
2 — Extend Mode — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, такие как волосы, мех или листва, деревья или здания.
Примечание. У меня также есть руководство по использованию команды «Заливка с учетом содержимого» для удаления (а не просто перемещения) человека или объекта с фотографии.
Как использовать инструмент перемещения с учетом содержимого
Давайте посмотрим, как использовать инструмент «Перемещение с учетом содержимого», чтобы выделить часть изображения и переместить ее в новое место на фотографии. Я использую эту фотографию Raining Huang, которую вы можете бесплатно скачать с Unsplash.
1 — Откройте фотографию в Photoshop и выберите инструмент Content Aware Move Tool , который скрыт под «Точечной восстанавливающей кистью » .
2 — На панели параметров вы можете настроить некоторые параметры, чтобы улучшить успешность перемещения части вашего изображения. Я установил режим на перемещение, структуру на 3 и цвет на 3:
.Режим — Выберите между режимом перемещения для размещения выбранных объектов в другом месте или режимом расширения для развертывания или сжатия объектов.
Структура — введите значение от 1 до 7. При более высоком значении структуры сохраняется больше скопированных краевых пикселей.
Цвет — введите значение от 0 до 10. Более высокое значение цвета обеспечивает большее смешение цветов .
Преобразовать при падении — Когда выбран этот параметр, вы можете масштабировать часть изображения, которую вы только что переместили на новое место. На изображении ниже вы увидите, что есть ручки изменения размера на , перемещенной на части изображения.
3 — С помощью инструмента «Перемещение с учетом содержимого» нарисуйте выделение вокруг объекта, который вы хотите переместить или расширить.В этом примере я перемещаю гигантское семя из центра изображения в левую сторону.
4 — Перетащите выделение в область, в которую вы хотите поместить объект. При перетаскивании вы увидите выбранный вами объект в его исходном и новом положении.
5 — Когда вас устраивает новая позиция, просто нажмите Enter / Return или щелкните галочку «Правильно» на панели параметров в верхней части экрана.
6 — А вот и последнее изображение!
Easy Peasy, лимонный сок.
Буду очень признателен, если вы поделитесь этим постом. Спасибо, !
Прикрепите!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
