7 отличных мокапов айдентики
Доброе утро друзья. Начал я это утро с пробежки и хорошей плодотворной работы. В качестве перерыва решил написать статью и выложить для Вас 7 отличнейших макапов айдентики и фирменного стиля. Макеты совершенно разные и с помощью них можно сделать очень даже неплохую презентацию вашей работы по созданию фирменного стиля.
По традиции внизу статьи вы можете скачать все 7 мокапов одним архивом, а в самой статье я распишу отдельно каждый mockup, приложу скриншот и дам ссылку на его скачку. Пожалуй начнем.
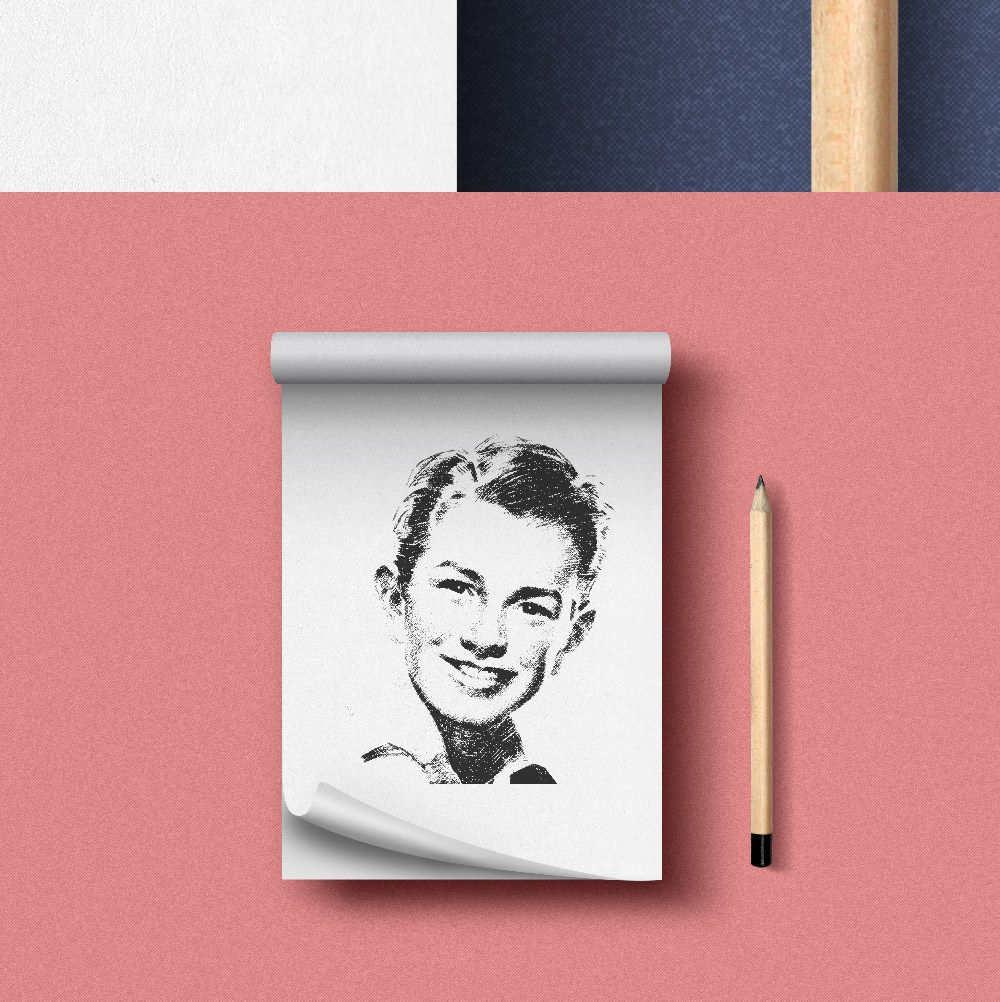
Серо-белый минималистичный мокап журнала, блокнота и ручек
Не все элементы айдентики есть в этом мокапе, но кому нужен журнал или большой блокнот с пружинкой данный PSD-шник придется кстати.
Скачать
PSD мокап айдентики в винтажном стиле (часть1)
В PSD есть один слой с картинкой всех элементов и отдельные слои с логотипами и слоганами.
PSD мокап айдентики в винтажном стиле (часть2)
Это вторая часть предыдущего мокапа в винтажном стиле. В макете присутствуют: конверт, бланк, большой и малый блокнот, карандаши и ручки, лупа, степлер, визитка и бумажный свернутый лист.
Скачать
PSD mockup фирменного стиля со всеми необходимыми элементами
Шикарный PSD mockup айдентики или фирменного стиля. Здесь есть, наверное, все элементы, которые могут понадобится для создания брендинга компании. Бланк, лист, папка, диск, стикеры, блокнот, ручка, тубус, визитки, флешка, конверт и карандаш
Mock-up фирменного стиля (бланк, конверт, диск, стикеры, папка и тубус)
Это вторая версия предыдущего мокапа. Здесь отображены не все элементы и ракурс взят немного сбоку. Отличная презентация фирменного стиля компании.
Отличная презентация фирменного стиля компании.
Большой мокап брендинга компании
Большое количество элементов в одном слое с легкими смарт-объектами, делающие размер этого PSD всего лишь 20 Mb. Данный мокап подойдет для презентации фирменного стиля какого-нибудь стартапа, связанного с приложением, так как здесь есть элемент смартфона и компактных дисков.
Легкий mockup айдентики (визитка, бланк и конверт)
Легкий мокап фирменного стиля. Подойдет для презентации Вашей работы, если она заключается в создании только бланка, визиток, логотипа и конверта.
Скачать
Очень надеюсь, что помог кому-то с поиском подходящего мокапа. Если же нет можете посмотреть в разделе мокапы айдентики. Но пока это самая большая сборка PSD макетов презентации фирменного стиля. Всего доброго.
Помогла статья? Угости чашечкой кофе =)
80+ мокапов фирменного стиля (branding mockup)
Мокапы Автор Илья Чигарев На чтение 21 мин. Просмотров 129 Обновлено
Просмотров 129 Обновлено
Качественный фирменный стиль усилит бренд любой компании. Чтобы красиво преподнести идеи дизайна, вы можете использовать готовые мокапы. С их помощью фирменный стиль будет выглядеть более презентабельным и живым. Если вы дизайнер, то готовые мокапы помогут лучше представить работу для клиента.
Другие подборки:
Подборка из 80+ мокапов фирменного стиля
Фирменный макет 2020 года
Мокап с аксессуарами в фирменном сине-золотом стиле.
СКАЧАТЬ МОКАП
Черная пятница
Макет для презентации черной пятницы.
Хотите научиться делать сайты?СКАЧАТЬ МОКАП
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Мерчендайзинг и канцелярские макеты
Бесплатный мокап с различными предметами.
СКАЧАТЬ МОКАП
Канцелярские Mock-Up Шаблон
Макет канцелярских товаров с возможностью изменения стиля и перемещения объектов.
СКАЧАТЬ МОКАП
Art & Craft Stationery Branding Mockup
Полностью редактируемый макет канцелярских принадлежностей.
- Формат: PSD
- Разрешение: 3500 x 2336 px
Канцелярские мокапы
Набор канцелярских товаров с возможностью редактирования стиля.
- Формат: PSD
- Разрешение: 4000 x 2500 px
Мокап объектов на столе
Для создания собственного стиля.
Мокап Брендинг Blackstone
Мокап передвижных объектов в темном стиле.
- Формат: PSD
- Разрешение: 4500 x 3000 px
Канцелярский макап
Мокап офисных принадлежностей, смартфона, ноутбука и планшета.
- Формат: PSD
- Разрешение: 4000 x 2800 px
Канцелярские мокапы
Макет канцелярских принадлежностей предлагает большой список офисных объектов вместе с 5 различными PSD, чтобы продемонстрировать ваш особенный дизайн. Список предметов включает макет компакт-диска, макет визитки, макет удостоверения, м
Сборка мокапов для фирменного стиля
Визуальные составляющие бренда, призваны повысить его узнаваемость и создать впечатление его целостности. С этой целью представляем сборку мокапов, отлично подходящих для оформления дизайна фирменного стиля на различных деталях ведения делопроизводства бизнеса. Изображения содержат в себе визитки, листы, конверты, ручки, карандаши, скрепки, бумажный пакет, гаджеты, буклеты, cd. Воспользуйтесь этими изображениями для оформления дизайна айдентики вашего успешного предприятия.
С этой целью представляем сборку мокапов, отлично подходящих для оформления дизайна фирменного стиля на различных деталях ведения делопроизводства бизнеса. Изображения содержат в себе визитки, листы, конверты, ручки, карандаши, скрепки, бумажный пакет, гаджеты, буклеты, cd. Воспользуйтесь этими изображениями для оформления дизайна айдентики вашего успешного предприятия.
1. PSD мокап стопок визиток
Содержимое мокапа состоит из двух стопок визиток (можно использовать для разработки изображений стопок листов или стопок конвертов). Допустимо редактирование этого исходного изображения в другие форматы листов пропорциональные формату. Расположение слегка диагональное. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
2. PSD мокап бизнес-айдентики
 Вид сверху, слегка сбоку. Технически допустимо отредактировать любую деталь изображения или удалить ненужные. Слоями мокапа предусмотрено изменение фона, тени. PSD шаблон со смарт-слоями. Исходные 4600х4000 px, разрешение 72 dpi.
Вид сверху, слегка сбоку. Технически допустимо отредактировать любую деталь изображения или удалить ненужные. Слоями мокапа предусмотрено изменение фона, тени. PSD шаблон со смарт-слоями. Исходные 4600х4000 px, разрешение 72 dpi.3. PSD мокап делопроизводства бизнеса
PSD мокап изображения листа бумаги, конверта, двух стопок визиток, скрепок, карандашей и коричневого бумажного пакета. Технически допустимо отредактировать любую деталь изображения. Слоями мокапа предусмотрено изменение цвета каждого объекта, фона, тени, обрамления и других составляющих. Расположение диагональное, но допустимо развернуть горизонтально или вертикально. Вид сверху. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
4. PSD мокап листов бумаги и визиток
На изображении на переднем фоне — угол листа, на заднем фоне — стопка листов бумаги, две стопки визиток, частично два карандаша.
5. PSD мокап деловой документации
PSD мокап с частью изображения предметов делопроизводства. На переднем плане стопка конвертов, так же на изображении присутствуют стопка визиток, часть бумажного коричневого пакета, часть скрепки, часть карандашей и маленький уголок стопки листов бумаги. Технически допустимо отредактировать любую деталь изображения. Расположение диагональное. Вид сбоку. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
6. PSD мокап деловых составляющих
PSD шаблон со смарт-слоями. Исходные 4600х4000 px, разрешение 72 dpi. На представленном изображении набор деловых инструментов, в том числе документ на листе А4, конверт, визитки, бумажник, ручки, чашка, скрепки, карандаши, флешка, cd, бумажная папка, стирательная резинка, бумага для записей, буклет. Вид сверху. Отредактировать можно любой объект на изображении или удалить ненужные.
Вид сверху. Отредактировать можно любой объект на изображении или удалить ненужные.
7. PSD мокап листов и визиток
8. PSD мокап фирменного стиля
PSD мокап с частью изображения листа бумаги, конверта, двух стопок визиток, скрепок, карандашей и части коричневого бумажного пакета. Технически допустимо отредактировать любую деталь изображения. Слоями мокапа предусмотрено изменение цвета каждого объекта, фона, тени, обрамления и других составляющих. Расположение диагональное, но допустимо развернуть горизонтально или вертикально.
9. PSD мокап набора составляющих для бизнеса
PSD мокап с изображением документов на листах А4, конверта, визиток, бумажника, ручек, чашки, скрепок, карандашей, флешки, cd, бумажной папки, стирательной резинки, листов для записей, буклета. Вид сверху, слегка сбоку. Технически допустимо отредактировать любую деталь изображения или удалить ненужные. Слоями мокапа предусмотрено изменение фона, тени. PSD шаблон со смарт-слоями. Исходные размеры 4600х4000 px, разрешение 72 dpi.
10. PSD мокап конвертов
PSD мокап стопки конвертов, расположенных лицевой стороной вверх и одного конверта, наложенного на стопку и перевернутого оборотной стороной. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
11.
 PSD мокап предметов деловой канцелярии
PSD мокап предметов деловой канцелярииPSD мокап изображения стопки листов, конверта, двух стопок визиток, скрепок, карандашей и коричневого бумажного пакета. Слоями мокапа предусмотрено изменение цвета каждого объекта, фона, тени, обрамления и других составляющих. Расположение диагональное, но допустимо развернуть горизонтально или вертикально. Вид сверху, сбоку. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
12. PSD мокап бумажного пакета
Mockup бумажного пакета коричневого цвета. Отлично подойдет для изображений пакетов для деловых бумаг и для покупок. PSD-файл со смарт-слоями позволяет изменить цвета и нанести свой уникальный дизайн, в том числе разместив на пакете изображение. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
13. PSD мокап двух стопок визиток
Содержимое мокапа состоит из двух стопок визиток, расположенных рядом с бумажным пакетом коричневого цвета (изображение пакета частично). Допустимо редактирование этого исходного изображения в другие форматы, пропорциональные исходному, в том числе убрав из изображения пакет. Расположение слегка диагональное. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
Допустимо редактирование этого исходного изображения в другие форматы, пропорциональные исходному, в том числе убрав из изображения пакет. Расположение слегка диагональное. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
14. PSD мокап стопки листов и листа
PSD мокап стопки бумаги и одного листа, как бы «соскользнувшего» с неё. Отлично подойдет для изображения стопки рекламных баннеров, плакатов или документов. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
15. PSD мокап бизнес-предметов
Представляем изображение набора составляющих для ведения бизнеса, в которое включены стопка листов бумаги, конверт, двух стопок визиток, бумажника, скрепок, карандашей, флешки, смартфона, планшета, cd, бумажной папки, стирательной резинки, небольшого блокнота. При использовании данного PSD мокапа для оформления Вашего изображения, несложно будет изменить фон, отредактировать отдельно любую деталь, удалить ненужные объекты. PSD шаблон со смарт-слоями. Исходные 4600х4000 px, разрешение 72 dpi.
PSD шаблон со смарт-слоями. Исходные 4600х4000 px, разрешение 72 dpi.
16. PSD мокап составляющих делопроизводства
PSD мокап изображения листа бумаги, стопки конвертов, двух стопок визиток, скрепок, карандашей и коричневого бумажного пакета. Слоями мокапа предусмотрено изменение цвета каждого объекта, фона, тени, обрамления и других составляющих. Расположение по прямой, вид сверху. PSD шаблон со смарт-слоями. Исходные размеры 3500х2200 пикселей, разрешение 300dpi.
С наилучшими пожеланиямиТатьяна Теплухина
Написать комментарий
Как создать мокап для стикера в Фотошоп • ARTshelter
В этом уроке вы узнаете, как создать мокап для стикера в Фотошоп. Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Шаг 1
Запускаем Фотошоп и создаем документ File – New (Файл – Создать) размером 3000 х 2000 пикселей, 72 точки/дюйм, Color Mode (Цветовой режим) – RGB.
Шаг 2
Активируем Rectangle Tool (U) (Прямоугольник) и кликаем левой кнопкой по полотну. Откроется диалоговое окно, в котором нам нужно ввести размеры фигуры – 1200 х 1200 пикселей. Жмем ОК.
Размещаем квадрат в центре полотна. Цвет не имеет значения, так как это временная фигура.
Шаг 3
На панели слоев кликаем правой кнопкой мышки по слою с фигурой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Дважды кликаем по названию слоя на панели слоев и пишем любое название, например, «Стикер».
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое в отдельной вкладке. Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Читайте также:
Если вы не знаете, как добавить шрифт в Фотошоп, предлагаю посмотреть урок по ссылке.
Шаг 5
Далее мы должны добавить широкую белую обводку на надписи. Кликаем правой кнопкой по слою и выбираем Convert to Shape (Преобразовать в фигуру).
Шаг 6
Выбираем получившуюся фигуру инструментом Path Selection Tool (A) (Выделение контура). На верхней панели добавляем белую обводку шириной 50 пикселей и устанавливаем Align (Выровнять) на Outside (Снаружи).
Шаг 7
Обратите внимание, что между буквами t и i есть маленький зазор. Можно исправить это вручную инструментом Pen Tool (P) (Перо). Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Шаг 8
Сохраняем смарт-объект (Ctrl+S) и закрываем его. Возвращаемся к основному документу. Активируем свободную трансформацию (Ctrl+T) и поворачиваем надпись на -21 градус. Затем кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Зажимаем клавишу Alt и устанавливаем наклон верхнего правого угла на 7 градусов.
Шаг 9
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем цвет #6dd6e9 и жмем ОК.
Шаг 10
Называем слой-заливку «Фоновый цвет» и перемещаем в самый низ панели слоев. Дублируем (Ctrl+J) смарт-объект и скрываем верхнюю копию, нажав на значок глаза на панели слоев. Выбираем нижнюю копию и называем ее «Тень». На данный момент панель слоев должна выглядеть вот так:
Шаг 11
Дважды кликаем левой кнопкой по слою «Тень», чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 12
Применяем стиль слоя Color Overlay (Наложение цвета). Используем черный цвет (#000000) с непрозрачностью 25%.
Шаг 13
В идеале нам нужно добавить еще одну копию наложения цвета. Но, если в вашей версии Фотошоп нет поддержки копирования стилей слоя, то можете применить Gradient Overlay (Наложение градиента). В настройках выбираем черно-белый градиент, режим наложения Overlay (Перекрытие) и непрозрачность 100%.
Шаг 14
После применения стилей у вас должна получиться вот такая тень:
Шаг 15
Применяем к тени Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 16
После этого применяем фильтр Filter – Blur Gallery – Tilt Shift (Фильтр – Галерея фильтров – Наклон-смещение). Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Шаг 17
Применяем размытие и включаем видимость слоя «Стикер».
Шаг 18
Активируем свободную трансформацию (Ctrl+T) и переходим в режим Warp (Деформация). На верхней панели в выпадающем меню Warp (Деформация) выбираем Arch (Дугой) и устанавливаем Bend (Изгиб) на -20%. Нажатием клавиши Enter применяем трансформацию и размещаем стикер на тени, как показано ниже:
Шаг 19
Дважды кликаем по слою «Стикер» и применяем стиль Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 5%
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 60%
Шаг 20
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем следующие настройки:
Используем следующие настройки:
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 70%
Шаг 21
Называем слой с градиентом «Эффект глянца», кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем первый черный ползунок на 50, а белый – на 90.
Шаг 22
Далее переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и выбираем Distort – Glass (Искажение – Стекло). Устанавливаем Distortion (Искажение) на 20 и Smoothness (Смягчение) – на 4.
Шаг 23
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Шаг 24
Применяем последний фильтр Filter – Sharpen – Sharpen (Фильтр – Усиление резкости – Усиление резкости).
Шаг 25
Дублируем (Ctrl+J) эффект глянца, затем превращаем обе копии в обтравочные маски (Ctrl+Alt+G) для слоя «Стикер». Выбираем верхнюю копию, переключаем ее режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
Шаг 26
Для нижней копии переключаем режим наложения на Multiply (Умножение) и уменьшаем непрозрачность до 2%.
Финальный результат
Вот так выглядит готовый стикер. Для создания такого результата мы использовали исключительно стандартные инструменты Фотошоп. Теперь, если открыть содержимое смарт-объекта «Стикер», туда можно вставить любую другую картинку, сохранить результат и картинка автоматически заменится на основном документе.
Карандаш и идеальная реставрация во фронте
Кто бы ни хотел предсказывать будущее? В случае с реставрацией фронтальной группы зубов, любопытство относительно финального результата всегда выходило на передний план. Когда мы только планируем подобное вмешательство, мы используем wax-up и mock-up для того, чтобы посмотреть, что же мы получим в конце. Помимо этого, чтобы определиться с формой и цветом мы прибегаем к помощи силиконовых ключей и интрооральных снимков. Однако одна вещь всегда ускользает из нашего внимания — это обычный карандаш. Такой простой инструмент поможет вам увидеть и подобрать идеальную толщину режущего края, определить правильное положение переходных линий, а также сравнить их с таковыми соседних зубов. Как правило, эти линии заметны только после полировки реставрации, когда появляется блеск и изменяется световое преломление. Но, как известно, полировка является финальной фазой в реставрационном протоколе, после выполнения которой, уже не хочется что-то менять и переделывать. Эта статья послужит вам своего рода пошаговой инструкцией к достижению желаемого и надежного результата.
Эта статья послужит вам своего рода пошаговой инструкцией к достижению желаемого и надежного результата.
Исходная ситуация: 9 лет назад пациент попал в аварию и получил травму зуба 2.1 (перелом коронки зуба в области эмали и дентина без вскрытия пульпы, вывих со смещением). Зуб был репозиционирован и депульпирован доктором Marga Ree. Спустя 8 лет, поскольку со временем зуб изменился в цвете, было проведено его внутриканальное отбеливание. После этого зуб был восстановлен с помощью композита и стекловолоконного штифта. И теперь пациент обратился к нам с просьбой улучшить эстетику.
Форма и цвет зуба совершенно не устраивали пациента.
Граница зуб/композит легко различима. Вследствие всего вышесказанного, мы поставили для себя следующую задачу: сделать как можно менее заметную и максимально повторяющую зуб 1.1 реставрацию зуба 2.1. Для подбора оттенков композита для будущей реставрации мы использовали цветовой мокап, припомощи которого мы определили, что для этого нам понадобятся дентин А3 и Body A2 в сочетании с прозрачной и белой эмалью.
После проведения предоперационного фотографирования мы сняли слепок, который нам будет необходим для изготовления ваксапа. Последний, в свою очередь, послужит нам эталоном формы и размера будущей реставрации, которые мы сможем перенести в полость рта пациента при помощи силиконового ключа и мокапа. Что же касается вторичной и третичной анатомии — отображение ее на ваксапе не обязательно.
Так как наш пациент в прошлом проходил ортодонтическое лечение, на небной поверхности его верхних фронтальных зубов был зафиксирован проволочно-композитный ретейнер. Иногда этот факт делает невозможным использование силиконового ключа, но в нашем случае мы просто обрезали его, чтобы он подходил нам по высоте. Тень на силиконовом ключе четко указывает на определенную толщину режущих краев.
После полимеризации последнего слоя композита, снятия коффердама и сглаживания явных неровностей, мы можем приступить к моделированию поверхности нашей реставрации. Для этого возьмите карандаш и нанесите первую линию по губной грани режущего края, затем сделайте то же самое с небной стороны. Таким образом, у вас получаться две линии. Для лучшей визуализации все фотографии в данной статье были сделаны с ракурса, который повторяет направление взгляда врача во время проведения описанной манипуляции.
Таким образом, у вас получаться две линии. Для лучшей визуализации все фотографии в данной статье были сделаны с ракурса, который повторяет направление взгляда врача во время проведения описанной манипуляции.
Эти же линии для сравнения были нарисованы и на интактном зубе 1.1.
Теперь взглянем на них через зеркало с окклюзионной стороны. С этого ракурса совершенно очевидно, что губная часть реставрации толще, чем нужно. Что же касается небной границы, она не требует никакой коррекции, поскольку она была изготовлена при помощи силиконового ключа, снятого с wax-up.
При рассмотрении же вблизи заметно, что губная линия не совпадает с границей силиконовго ключа, который заранее был подтвержден пациентом и врачом при помощи mock-up.
Для коррекции этой линии лучше использовать диск Sof-Lex без водного охлаждения на низких оборотах. Наша задача — срезать композит в районе режущей трети.
После этого мы должны нарисовать новые линии, при этом не нужно давить на карандаш, линии должны наноситься пассивно торцевой частью грифеля.
Контроль при помощи силиконового ключа. И все- таки линии не совсем совпадают, нужно еще немного поработать диском.
И снова линии.
Идеально, линии сходятся. Теперь, когда мы точно знаем что режущая треть в норме, мы можно приступить к проверке вестибулярной поверхности.
На этом этапе мы будем определять положения переходных линий, это необходимо для правильного преломления света. А в качестве эталона для этого, нам послужит правый центральный резец. Сначала обозначим эти линии на нем, а затем и на нашей реставрации. Теперь мы видим, в каком направлении нам нужно двигаться. Цель — сделать переходные линии на зубе 2.1 аналогичными таковым на зубе 1.1.
Для этого нам снова пригодятся диски Sof-Lex. При этом мы как бы «выталкиваем» карандашную линию за пределы нашей реставрации или же…
Наоборот «затаскиваем» ее внутрь. Для лучшего контроля лучше работать на низких оборотах.
Еще раз наносим линии, чтобы проверить результат. Как уже было сказано выше, свет на вестибулярной поверхности зубов преломляется по переходным линиям, а асимметрия этого преломления легко заметна невооруженным взглядом. Поэтому линии на зубах 1.1 и 2.1 должны совпадать идеально.
Как уже было сказано выше, свет на вестибулярной поверхности зубов преломляется по переходным линиям, а асимметрия этого преломления легко заметна невооруженным взглядом. Поэтому линии на зубах 1.1 и 2.1 должны совпадать идеально.
В этом деле главное тренировка, не нужно торопиться, только так вы достигните совершенства.
Для проверки симметричности и межлинейного расстояния можно воспользоваться штангенциркулем. Сначала измерьте расстояние между линиями на соседнем зубе, а затем перенесите его на вашу реставрацию.
По результатам наших замеров межлинейная ширина реставрации оказалась чрезмерна широкой и, следовательно, требует корректировки. Это расстояние может быть измерено как в области средней трети, так и в пришеечной и режущих областях. Штангенциркуль в этом деле куда точнее человеческого глаза.
Почти то, что нужно. Мезиальная линия требует минимального смещения для полного повторения округлой формы зуба 1.1.
Обратите внимание, что во время корректировки поверхностей диском, линии карандаша покрываются белой пудрой, которая может помочь вам определиться с закономерностью изменения поверхности реставрации и тем самым указать вам правильные направления движений.
Итак, толщина режущего края, вестибулярный изгиб и переходные линии наконец-то в норме. Теперь мы можем приступить к следующему этапу: придание вторичной и третичной анатомии.
Для этого поверхность зубов натирается артикуляционной бумагой. Так вы лучше увидите все борозды и углубления, которые можно создать при помощи легких движений алмазного бора, вращающегося на очень маленькой скорости. В данном случае, в силу природной анатомии, борозды должны быть едва уловимы. А для более естественного вида, поверхность, обработанную алмазным бором, где углубления получились чрезмерно выраженными, можно слегка сгладить износившимся диском Sof-Lex.
Для придания третичной анатомии, в данном случае опять же едва заметной, лучше воспользоваться зеленым арканзасным камнем. При этом движения совершаются в горизонтальном направлении и только при помощи пальцев, без использования наконечника.
Затем следует фаза полировки, которая проходит в несколько этапов. Сначала возьмите бежевый Sof-Lex spiral elastomer wheel.
Сначала возьмите бежевый Sof-Lex spiral elastomer wheel.
Затем такой же, но белый. Этот этап производиться без водного охлаждения.
Потом возьмите диск с войлочным покрытием и пасту на основе оксида алюминия. За счет своей гибкости диск способен обрабатывать даже самые труднодоступные углы реставрации.
Большое войлочное колесо, в свою очередь, используется для полировки плоских поверхностей.
Результат после создания поверхностной анатомии и полировки. Десна пока немного травмирована.
Окончательный вид реставрации. Цемент, оставшийся на поверхности зуба 1.1 после ортодонтического лечения, будет удален в следующее посещение. Сейчас можно оценить, насколько хорошо зажили мягкие ткани после нашего вмешательства (при изоляции был использован кламмер для фронтальных зубов) и как улучшилась гигиена. Изготовленная нами реставрация находится в абсолютной гармонии с окружающими тканями, что делает ее невидимой.
Такая простая вещь, как карандаш, позволит вам вовремя увидеть неточности, которые вы допустили во время моделирования реставрации и тут же их скорректировать, что, несомненно, избавит вас от лишних хлопот и переделок уже отполированной блестящей реставрации. Опираясь на линии, начерченные карандашом, вы сможете сделать вашу работу быстрее, качественнее и точнее, что обеспечит вам надежный и долговечный результат. Линии не врут.
Опираясь на линии, начерченные карандашом, вы сможете сделать вашу работу быстрее, качественнее и точнее, что обеспечит вам надежный и долговечный результат. Линии не врут.
Источник: forum.stomatologija.su
Мокап с канцелярскими товарами — уроки фотошоп
35+ Free Book Mockup PSD Templates For Designers
Book mockup makes the book cover design process so easy and you can preview your book design before printing it. In this post, we have collected 35+ free book mockup PSD templates for book designers and all mock-ups are free to download. You can even customize the design of these mockups using Photoshop and maybe totally modify it using Adobe Illustrator.
These mockups will help you present your book cover design to clients in an elegant way. So let’s dive into the showcase!!
Square Hardcover Book PSD
Leather Book Cover PSD
PSD Slipcase Book
Hard Book PSD Mockup
A hardbook PSD template with a fully editable smart object. You can add your design whether it is in jpeg, png and even change the color using Smart Objects. All you need to do is just double-click on the smart object layer and then place your designs.
You can add your design whether it is in jpeg, png and even change the color using Smart Objects. All you need to do is just double-click on the smart object layer and then place your designs.
Open Book Mockup PSD
Here is the open book mockup with an aerial view. The mockup comes with an editable Photoshop file and perfect for any print and for book designers to showcase their designs or images. You can easily put your design without any fuss with the help of a smart object layer.
Free PSD Paperback Book Mockup
A Free PSD of Paperback book in high resolution. The higher the resolution the better the print quality which is already taken care by this template. You can also use this mockup for personal and commercial projects to present your artworks.
Smart Objects 3D Book Mockup (PSD)
Want to showcase your book design in a 3D book? Here is the 3D Book template to present your design in a realistic hard paper look. With most of the mockup you can only edit the book cover, but with this mockup, you can even modify the spine of the book or maybe add your artworks on the spine of the book.
Stacked Book Mockup With Varying Width Spines
The specialty of this mockup is the showcase of only the spine of the book. It’s not often you see these mock-ups, but it can help you to make a stunning representation to your book authors clients.
Square Book MockUp
A square book PSD mockup with equal size in every corner. The perspective is perfect and comes with 2 views, one is open and another one is closed.
Hardcover Book in Hand Mockup
Here is another hard book design, but in a hand holding pose. So if you want to see your book pages or design in a hand holding position, then this is the mockup which you are looking for.
Book Mockup Template
Sketch Book Mockup PSD
Are you a sketch artist or maybe want to showcase your gorgeous hand-drawn sketch on a book? This Sketchbook PSD will display your design on a sketchbook.
Art Book MockUp PSD
This mockup is ideal for the artists who are willing to present their drawing in a realistic way. All you need to do is just simply add your drawing to smart object layer and you are all set to display your design in an art book.
All you need to do is just simply add your drawing to smart object layer and you are all set to display your design in an art book.
A5 Psd Book Mockup Hardcover Vol7
Looking for a book mockup in A5 Size? This template comes with A5 size to satisfy your design needs so whether you are book designers or book authors, this mockup will surely make your book printing process easier.
Book Cover Mockup
Clean Book Mockup
A mock-up with neat and clean book design and with a free silver texture as well. It comes with two editable smart object layers, one for the front cover design and second for spine design.
Realistic MI4i with Book Mockup
A realistic book cover template with MI4i mobile is ready to give your book pages, contents, typography a photo realistic look.
FREE BOOK COVER PSD MOCKUP
Источник: https://www.psdstack.com/resources/35-free-book-mockup-psd-templates/
Создаем mockup-файл для логотипа на текстуре в Photoshop
Сегодняшний урок вдвойне полезен.
Из него вы узнаете как разместить объект на текстуре таким образом, чтобы он смотрелся реалистично, а также как создать mockup-файл, который вы сможете использовать вновь и вновь.
Для выполнения урока вам понадобится Adobe Photoshop, классная текстура (которую вы тоже найдете в этом урок) и логотип, или любой другой графический символ, который вы хотите разместить на текстуре.
В этом уроке вы узнаете как реалистично поместить логотип на текстурную поверхность. Мы будем использовать каналы и схему искривления для редактирования плоского графического объекта и максимально реалистичного размещения его на ржавую поверхность.
Вся работа начинается с фотографии текстуры. Скачайте одну из текстур из этой коллекции текстур ржавого метала. Техника, которая описана ниже, также хорошо работает с текстурами дерева и другими детализированными текстурами.
Чтобы захватить все детали текстуры, мы поработаем с каналами. Зайдите в палитру Channels/Каналы и попереключайте видимость красного, зеленого и синего каналов, чтобы найти наиболее контрастный. Когда вы найдете его, перетащите канал на иконку ‘New Channel/Новый канал’, чтобы создать копию канала.
Когда вы найдете его, перетащите канал на иконку ‘New Channel/Новый канал’, чтобы создать копию канала.
Нажмите CMD/CTRL+M, чтобы открыть окно Curves/Кривые и увеличьте контраст, затемняя темные тона и осветляя светлые.
Кликните правой кнопкой по новому каналу и выберите ‘Duplicate Channel/Дублировать канал’. В графе Destination/Назначение выберите ‘New/Новый’ и введите имя ‘displacement-map’. Новый канал появится в новом документе Photoshop.
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите радиус размытия в 3px, чтобы смягчить детали. В таком случае наше лого ляжет мягче реалистичнее при размещении.
Сохраните файл как документ Photoshop (.psd).
Вернитесь к документу, в котором мы работаем и восстановите изначальные цвета, включив режим каналов RGB.
Создайте новый слой и назовите его ‘Logo’. Кликните по нему правой кнопкой мыши и выберите Convert to Smart Object/Конвертировать в смарт-объект. Это позволит вам позже редактировать файл, в том числе заменяя его на другие.
Кликните дважды по иконке смарт-объекта, чтобы редактировать его содержимое. Вставьте ваш логотип и масштабируйте его так, чтобы он удачно лег на текстуру. После этого сохраните и закройте файл.
Вернемся к нашему рабочему документу. В меню выберите Filter > Distort > Displace/Фильтр>Деформация>Смещение. На этом этапе мы используем карту искажения.
В примере использовано значение в 5 горизонтального и вертикального масштабирования, но вы можете варьировать в зависимости от файлов, которые вы используете. Нажмите OK, затем укажите путь к файлу ‘displacement-map.psd’.
Чтобы логотип реалистично лег на текстуру, нам нужно выявить сквозь него все детали текстуры. Вернитесь в палитру Channels/Каналы и, удерживая CMD/CTRL, кликните по иконке по иконке дублированного канала, чтобы загрузить с него выделение.
Вернитесь к палитре Layers/Слои и примените Layer Mask/Слой-маску к слою со смарт-объектом. Все темные области текстуры будут стерты с логотипа.
Добавьте корректирующий слой (adjustment layer) Solid Color/Чистый цвет поверх всех слоев. Мы используем этот недеструктивный эффект, чтобы редактировать цвет логотипа.
Удерживая ALT, кликните между слоями с корректирующим слоем и смарт-объектом.
Вот и всё! Результат реалистичный, и что самое приятное — вы можете менять содержимое смарт-объекта, чтобы использовать один и тот же mockup-файл для различных лого.
Автор урока Chris Spooner
Перевод — Дежурка
Источник: http://www.dejurka.ru/tutorial/rusty-logo-mockup/
Как создать, свой, реалистичный Mock-up айдентики
Здравствуйте, сегодня я опишу как делаются шаблоны ( Mock-up или Mockup) для презентаций своих работ. Основные плюсы Mock-up – быстрое редактирование макетов продукции, без затрат времени на создание всех эффектов презентации, но нужно сначала создать шаблон, приступим.
Ссылка на шаблон — в конце статьи.
Я решил сделать Mock-up для представления фирменного стиля и добавил в шаблон телефон, что бы показать и «ИТ» тематику. Вся работа выполнялась в программе Adobe Photoshop CS6.
Создаю документ с настройками – 297х210 мм (альбомный формат А4), 300dpi. Делаю разметку направляющими (середина по горизонтали и вертикали), вставляю текстуру бумаги:
Основной файл подготовлен, начинаем создавать нашу продукцию – делаем визитки.
Создаем новый документ с размерами 90х50 мм 300dpi (почему я не делаю, в основном документе, я опишу ниже), и начинаем делать визитку:
Все было создано за короткий строк, и поэтому все делалось сразу, «экспромтом». Заливаем градиентом файл:
Создаем квадраты, переворачиваем ромбами, уменьшаем, дублируем, получаю результат:
Вставляю текст, работаю с типографикой:
Одна сторона готова, делаем по аналогичному принципу сторону «б»:
Визитки готовы.
Вставляем наши визитки в основной документ, т.к. мы все создавали в размерах 1:1 (в соотношении уже напечатанной продукции) и 300 dpi, у нас получается правильное соотношение в Mock-up.
Переводим слои визиток в «смарт обьекты».
Почему я не делал визитки, сразу, в документе – можно было делать все сразу в документе, но конечный файл нашего Mock-up получится очень большим (и «тормознутым»), легче работать с отдельными файлами, так шаблон у нас получится маленького размера, и при этом совершенно не пострадает в функционале. Поэтому, я создаю шаблон каждой продукции в новом файле, а потом вставляю в Mock-up.
Смотрим на результат:
Делаем тень от визиток. Можно сделать разными способами, я делал так — создаем новый слой, инструментом «прямоугольное лассо» выделяем контуры тени, заливаем линейным градиентом, регулируем прозрачность слоя. Можно просто закрасить нужный участок «мягкой» кистью.
Не забываем, что вся «продукция» Mock-up’а должна быть смарт объектами.
Визитки расположены на документе, приступаем к созданию СД(ДВД) диска.
Создаем новый документ:
Делаем разметку диска, не забывая соблюдать правильные размеры:
Делаем обводки белым, с разным размером, делаем заливку градиентом основной части диска, прозрачную середину диска заливаем радиальным градиентом:
Вставляем наши объекты и текст, созданный в визитках:
Диск готов, вставляем его в основной документ, рисуем ему тень (по аналогичному принципу, как в визитках):
У нас заканчивается место на «холсте», добавляем высоты и поправляем горизонтальную направляющую:
Я решаю создать конверт, формата Е65, для документации. Создаю новый документ размерами 220х110 мм 300 dpi, дальше все делаю аналогично, как и с визиткойдиском.
Замечание – «вырубка» для прозрачного «окошка» должна находится с отступами от краев: слева – 20 мм, снизу – 15 мм.
Вставляем конверт в наш Mock-up, добавляю тень:
Начинаю работать с мобильным телефоном, тут я решил не создавать «велосипед», а нашел на бесплатных «миктостоках» уже нарисованный телефон. Вставляю в экран наш «стиль», добавляю сверху «блик» градиентом.
Решаю вставить телефон в основной документ со слоями, что бы вам, если вы решите использовать шаблон, не искать шаблон телефона.
Замечание – соблюдаем размеры, этот телефон примерно 59×124 мм, но мы его переворачиваем на 90 градусов.
Структура слоев телефона (в смарт объекте):
Рисуем тень телефона. Опускаем конверт вниз и ищем оптимальное расположение нашей продукции:
Аналогично всем выше написанным, создаю «карандаши», работаю над их цветом и «брендированием»:
Добавляю блик на пленке конверта, и смотрим финальный результат:
Вот и наш Mock-up создан, переходим к второй части статьи.
Как редактировать Mock-up
Открываем документ mock-up. psd, заходим на нужный нам слой, пусть это будет «диск»:
psd, заходим на нужный нам слой, пусть это будет «диск»:
Нажимаем два раза мышкой на смарт слое, выскакивает предупреждение:
Нажимаем «ок», открывается новое окно с нашим диском. Дальше редактируем, что пожелаем, например цвет (меняем на темно красный):
Закрываем документ с диском, выскакивает предупреждение:
Нажимаем «Да», смотрим как изменился наш Mock-up:
Вот так просто, редактируем наш реалистичный шаблон.
Подумав, я решил сделать третью часть статьи
Вкратце, опишу как сделать иллюзию 3Д шаблона
Для начала разберемся, из чего мы можем сделать 3Д, мобильный и карандаши сразу убираю, т.к. они имеют толщину, и нужно будет заново создавать эти объекты, исходя из угла обзора, это долго. Оставляю диск и визитки.
Выделяю все слои , и изменяю их перспективу инструментом «искажение» (можно это делать другими инструментами), подгоняю «наклон». Подгоняю размер инструментом «рамка».
Работаю над приданием объема для диска, добавляю на слой эффект тиснение, с настройками:
Открываю смарт слой диска и поворачиваю диск по оси, сохраняю.
Добавляю блик, поправляю тень, получаю результат:
Перехожу к редактированию визиток, применяю эффект тиснение с настройками:
Делаю по две копии каждой стороны визиток и создаю блики, можете посмотреть как выглядит структура слоев:
Двигаю каждую копию, что бы она была, визуально, выше предыдущей визитки.
Получаем аккуратные «стопочки» визиток и реалистичный 3Д Mock-up.
Редактирование выполняем уже описанным выше способом, перспектива и замена (в копии визиток) выполнится автоматически.
Для наглядности записал видео о редактировании двух Mock-up’ов:
Вот и у нас создан шаблон для презентации фирменного стиля, аналогичным способом можно делать и Mock-up мониторов, презентаций, мобильных устройств, книг … И это только один из возможных способов создания шаблонов, можно делать на основе фотографий, делать объекты в настоящем 3Д и налаживать текстуру, главное понять смысл создания.
Скачать Mock-up айдентики
Использование только для собственных нужд, продажа запрещена, при распространении на других ресурсах — не удалять примечание в исходных файлах.
С уважением Чубаров Н.
Источник: http://chubarov.if.ua/mock_up_identity.html
10 бесплатных инструментов для создания мокапов
После того, как дизайн сайта готов, наступает время его демонстрации заказчику. Проще всего это сделать при личной встрече, показав, как будет выглядеть сайт, если открыть его на различных устройствах: десктопе, ноутбуке, планшете или смартфоне.
Однако чаще всего фрилансер и заказчик находятся в разных городах или даже странах, так что приходится искать другой способ для презентации своей работы. Многие используют для этого PSD-шаблоны – это позволяет увидеть, как будет смотреться дизайн в реальных условиях.
Но что делать, если на создание качественного макета совершенно нет времени? Правильно, воспользоваться каким-нибудь генератором мокапов. Для этого не нужно иметь серьезные навыки работы с Photoshop, мокап делается буквально за пару кликов мышкой.
Вот как выглядит процесс создания презентации дизайна с помощью генератора:
- Выбирается окружающая среда (десктоп, мобильное устройство, смарт-часы и т.
 д.)
д.) - Загружается скриншот сайта (или его URL)
- Результат сохраняется в нужном разрешении.
Все. Легко, не правда ли? В некоторых генераторов мокапов есть возможность демонстрации дизайна в большом количестве ракурсов, что существенно расширяет возможности дизайнера. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов макапов.
MOCKUPER
Генератор Mockuper содержит более 150 высококачественных изображений для показа дизайна интерфейса. И это не только компьютеры или мобильные устройства, также есть книги, баннеры, рамки, карточки и многое другое. Так что это генератор мокапов на все случаи жизни.
В генераторе имеется функция расширенного поиска, с помощью которой можно быстро найти подходящее изображение. При загрузке скриншота или другого исходника можно обрезать изображение, если нужно продемонстрировать не весь дизайн, а лишь его часть.
Также есть возможность редактирования изображения, например, можно регулировать такие параметры как яркость или прозрачность.
Количество макетов: 155+
Среда: десктоп, мобильные устройства, книги, баннеры, визитки и многое другое
Формат: PNG
Разрешение по ширине: 700-3800 пикселей.
SMARTMOCKUPS
Smartmockups это бесплатный генератор мокапов с большим количеством сцен в различном разрешении.
Созданные мокапы можно использовать как угодно: в цифровом или печатном виде, при наличии нужных навыков можно создавать новые сцены, готовые макеты разрешается использовать в личных и коммерческих проектах.
Все предметы, с помощью которых можно продемонстрировать дизайн, разбиты на категории для удобства пользователя. Чтобы найти нужный макет, можно воспользоваться функцией поиска по тегу. Также можно отфильтровать изображения по запросам iOS, Android, Windows Phone и так далее.
Количество макетов: 150+
Среда: десктоп, ноутбук, планшет, смартфон, часы
Формат: PNG
Разрешение по ширине: 880-2500 пикселей.
MAGIC MOCKUPS
Magic Mockups – это один из лучших генераторов мокапов, которые можно скачать и использовать бесплатно. С его помощью можно создавать очень реалистичные мокапы и затем использовать их как в личных, так и коммерческих проектах.
Условия лицензии максимально просты, не требуется указания авторства ни других ссылок на исходные материалы. Количества макетов не слишком велико, однако они сделаны качественно, а готовые мокапы выглядят вполне профессионально.
Количество макетов: 25+
Среда: ноутбук, телефон, планшет, рамки
Формат: JPEG
Разрешение по ширине: 960-5000 пикселей.
DUNNNK
Бесплатный генератор мокапов Dunnnk содержит более 55 уникальных предметов. В основном создатель генератора сосредоточился на демонстрации дизайна для iPhone. Это специализированный генератор, поэтому выбор изображений компьютеров и ноутбуков весьма невелик. За дополнительную плату можно скачать некоторые готовые мокапы в формате PSD.
За дополнительную плату можно скачать некоторые готовые мокапы в формате PSD.
Количество макетов: 55+
Среда: iPhone, Android, MacBook, iMac, Apple Watch
Формат: JPEG
Разрешение по ширине: 2000 пикселей.
MOCKUPJAR
Количество макетов в генераторе MockupJar невелико, но это действительно качественные изображения, идеально подходящие для демонстрации дизайна. Помимо электронных устройств в MockupJar можно также найти рамки, бумажные стаканы и футболки.
Эти макеты можно использовать, к примеру, для показа логотипа сайта. Всего в генераторе насчитывается 20 реалистичных изображений, доступ к дополнительным макетам платный, 10 евро в месяц.
В отличие от других генераторов, в MockupJar можно продемонстрировать, как будет выглядеть сайт в браузере, при этом есть возможность изменения цвета фона.
Количество макетов: 20+
Среда: iPhone. Android, MacBook, браузеры, физические носители
Android, MacBook, браузеры, физические носители
Формат: JPEG
Разрешение по ширине: 320-2560 пикселей.
MOCKUPHONE
Главным отличием бесплатного генератора мокапов MockUPone является большое количество исходных изображений. К примеру, если нужно показать, как будет смотреться приложение на экране iPhone, то у дизайнера есть широкий выбор: представлены модели 7, 7 Plus, 6, 6 Plus и так далее до 5С.
Однако есть и минусы, все макеты сделаны в одном ракурсе, в фас, что несколько ограничивает возможности реалистичного показа. Готовые изображения можно сохранить в форматах JPEG, PNG или PSD, рекомендуемый размер файла 1242х2208 для iPhone.
Помимо смартфонов от Apple в генераторе есть множество других макетов электронных устройств, в том числе телевизоров.
Количество макетов: 80+
Среда: iOS, Android, Windows Phone, ноутбуки, десктопы, телевизоры
Формат: PHG, JPEG
Разрешение по ширине: 2000+ пикселей.
MOCKDROP
В MockDrop можно найти одну из самых больших коллекций бесплатных макетов, генератор предлагает на выбор более 100 изображений.
Чтобы использовать этот инструмент, потребуется установить на компьютер последнюю версию браузера Chrome, Firefox или Safari. Сервис очень быстрый, создатели сервиса постарались максимально сократить время работы над мокапом.
Пожалуй, это самый быстрый генератор мокапов из всех и при этом он совершенно бесплатный.
Количество макетов: 100+
Среда: смартфон, ноутбук, десктоп, часы, планшет, телевизор
Формат: JPEG
Разрешение по ширине: 3000 пикселей.
MEDIAMODIFIER
MediaModifier это очень мощный генератор мокапов, но бесплатных изображений в нем немного. В среднем изготовление качественного макета обойдется дизайнеру в $3,5. Но если поискать, то вполне можно найти интересный бесплатный исходник. После того, как нужный исходник будет найден, можно приступать к загрузке скриншота и его трансформации под размер дисплея устройства.
После того, как нужный исходник будет найден, можно приступать к загрузке скриншота и его трансформации под размер дисплея устройства.
Количество макетов: 10+
Среда: компьютеры, смартфоны, ноутбуки, физические носители
Формат: JPEG
Разрешение по ширине: 2400.
GRAPHICTWISTER ONLINE MOCKUP CREATOR
GpaphicTwister это ресурс, где можно найти огромное количество высококачественных макетов, в том числе и бесплатных. Готовые мокапы можно использовать как в личных, так и коммерческих проектах.
Одним из достоинств этого сервиса является наличие интерактивного генератора мокапов, который позволит создать презентацию без использования Photoshop. Выбор макетов невелик, их чуть больше 20, но зато сервис бесплатный.
Перед тем, как сохранить изображение, можно обрезать скриншот, подогнав его под размер экрана.
Количество макетов: 20+
Среда: iPhone, iMac, iPad, телевизор, постер, рамка
Формат: PNG
Разрешение по ширине: 1200 пикселей.
GETMOCKY
Генератор GetMocky содержит более 100 качественных макетов, для удобства пользователей разбитых на несколько категорий. Поиск подходящего исходника осуществляется по тегам.
Это позволяет найти нужный макет в самые короткие сроки. Среди бесплатных шаблонов можно выбрать файлы малого и среднего размера.
Если же нужно создать изображение в формате HD (1440 пикселей), Full HD (1920) или Original Size (4000+), придется заплатить.
Количество макетов: 100+
Среда: десктоп, ноутбук, планшет, смартфон, часы.
Формат: PNG
Разрешение по ширине: 480 и 720 пикселей.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Эти 10 бесплатных генераторов мокапов позволяют существенно сэкономить рабочее время дизайнера и при этом не требуют хороших навыков работы с Photoshop. Пользователю достаточно найти подходящий макет, загрузить скриншот или логотип и сохранить готовое изображение.
Все работает очень просто. И, что самое важное, у дизайнера есть огромный выбор – можно найти ноутбук или смартфон в любом ракурсе.
Огромный выбор сред повышает шансы на создание качественной презентации – заказчик получит возможность увидеть, как будет смотреться дизайн на устройстве любого типа.
Источник: https://freelance.today/poleznoe/10-besplatnyh-instrumentov-dlya-sozdaniya-mokapov.html
Как сделать визуализацию каталога?
Знакомьтесь — Mockup. Что это такое и для чего нужно каждому толковому дизайнеру? Нередко, путешествуя по просторам забугорных дизайнерских сайтов, вы столкнетесь с таким термином как Mockup.
Найдете примеры и уроки, как сделать свой собственный «Мокап». Что же это такое? Переведешь дословно, получается «макет». Значит заходить нужно с другой стороны.
В этом уроке мы разберемся с термином Mockup и научимся делать свои визуализации для визиток или любой другой полиграфии. В конце статьи вы сможете скачать мой PSD макет.
Что такое Mockup?
Mockup — трехмерная визуализация чего угодно. Как правило речь идет о визуализации полиграфии или упаковки. Красиво разложенные стопочками визитки, красивые каталоги, подсвеченные с разных сторон упаковки.
Можно говорить, что визуализация товара заходит куда дальше изображений визитки, и даже в макдональдсе мы видим не что иное, как визуализацию гамбургеров, а не сами гамбургеры, сфотографированные такими, как их готовят.
Надо понимать, что речь идет не о реальном 3D, а лишь о визуализации.
Зачем нужна визуализация? Понятно зачем. Ведь продукт, находящийся внутри среды смотрится намного выгоднее простого скрина работы. Чтобы показать преимущества визуализации я приведу простой пример. Внимательно изучите логотип ниже с точки зрения его творческих достоинств.
Хороша ли эта работа? Если подумать, то не хуже других. Ведь у многих известных компаний очень простой текстовой логотип. Не смотри, что у Sony логотип ничуть не лучше.
Ведь Sony знают все, а известный бренд придает портфолио дизайнера значительный вес. А если бренд не известный? Тогда и работа выглядит не очень эффектно. Особенно в глазах ушлых предпринимателей разлива 90тых.
Чиркнуть слово красивым шрифтом и секретарша в Ворде сможет, верно?
Где же полет мысли? Где дизайн? И как объяснить, что хороший дизайн — простой дизайн. И что всему свое место. На помощь приходит визуализация. Ведь если посмотреть на логотип в рабочей среде, ощущения совершенно иные. Посмотрим на работу дизайнера Jan Vranovský под другим углом.
Смотреть полную версию Визуализации
Второй завершающий пример — работа английского дизайнера Крейга Скотта.
Хороший ли это логотип? На самом деле нормальный. Но в портфолио Крейга вы не найдете подобную картинку, потому что я сделал её сам, вырезав из его работ. Это пример того, как можно подать свою работу в невыгодном и малоэффективном свете. То есть сделать скрин работы и кинуть в портфолио.
Это пример того, как можно подать свою работу в невыгодном и малоэффективном свете. То есть сделать скрин работы и кинуть в портфолио.
Наиболее выгодная подача работы — графическая визуализация.
И если мы пришли к общему знаменателю и вы согласны с тем, что визуализация работы или Mockup, выглядит значительно лучше, перейдем к следующему этапу нашего урока. Как же такие визуализации делают?
Как сделать визуализацию
Сделать её можно по разному. Наиболее простой способ — собрать готовую печатную продукцию и сфотографировать. Просто сказать, но не так просто сделать.
Ведь чтобы собрать готовую продукцию, надо иметь контроль за всеми стадиями производства дизайна.
А какой дизайнер может этим похвастаться? Большая часть дизайнеров отсылают работу заказчику и больше его не видят. Что и как он распечатал никому не ведомо.
Отслеживать весь фирменный стиль на всех стадиях процесса может разве что дизайнерская студия, которая сама же потом организует фотосъемки.
Нередко проблемным местом является и сама фотосъемка.
Ведь чтобы выгодно и качественно заснять визитки, нужно иметь как минимум профессиональную технику и хорошо освещенную студию.
Фотки вечером после работы, на кухне мыльницей, при свете желтых ламп не помогут.
Если говорить об упаковках, то их фотографичная картинка может расстроить. Под час упаковки в реальности выглядят далеко не так эффектно как в рекламе. Мятые, с массой впадин, трещин. Здесь на помощь приходит визуализация с нуля. То есть полностью сделанная в Фотошопе. Именно такую мы сейчас и сделаем.
Визуализация каталога
Собственно, с чего все началось? Идея этого урока у меня возникла, когда один из посетителей Хронофага, попросил помочь, визуализировать каталог, по примеру визуализаций из портфолио разных дизайнерских студий. Получив 3 страницы этого каталога (титульную и две внутренних), я засел в Фотошоп. Мягко говоря, грамотная визуализация улучшает впечатление от любой работы в разы.
Прежде всего создадим рабочую область. Я выбрал размеры 1000 на 1000 пикселей. Для заднего фона я нарисовал векторный прямоугольник серого цвета инструментом Rectangle Tool. К прямоугольнику применил стиль слоя Inner Glow, внутренняя тень. Для нашей работы такой фон как раз подойдет.
Далее я перетянул две картинки на рабочую область, но прежде чем уменьшить их и расположить в виде раскладки страниц, я перевел каждую в Смарт объект. Layer > Smart Object > Convent to Smart Object.
Данный шаг крайне важен. Так как он позволяет нам не потерять размер графики при уменьшении страниц.
Более того, вы сможете легко и быстро заменить эти страницы на любые другие, просто поменяв содержание смарт Объекта — Основы работы с смарт объектами.
После того, как слои стали «умными» в прямом смысле этого слова, я расположил их рядом, в виде раскладки и применил к каждой три стиля слоя — Drop Shadow, Inner Glow и Stroke.
Настройки всех трех стилей слоя минимальны. Вы даже не увидите толком их эффекта. Я применил едва заметную тень 1 пиксель. Окантовку в виде градиента 1 пиксель, и легкую едва видную внутреннюю тень.
Подробности настроек вы сможете увидеть скачав мой PSD фаил.
Эти настройки могут показаться незначительными, но они важны для имитации страничек.
Выгибаем страницы
Чтобы выгнуть страницу выбираем одну из страниц и применяем трансформацию Edit > Transform > Warp. Появившуюся сетку сдвигаем вверх. Тоже самое проделываем и с другой страницей.
Поэтому так важно было конвертировать страницы в смарт объекты. Графика искажается лишь визуально, а внутри контейнера картинка страницы остается в целости и сохранности.
Вы уже заметили, что 1 пиксель белого цвета Stroke создает иллюзию кромки белого листа?
Создаем страницы
Делать дополнительные страницы просто. Для этого вам нужны копии первого листа. Нажмите CTRL и кликните по иконке одной из страниц, чтобы загрузить выделение.
Для этого вам нужны копии первого листа. Нажмите CTRL и кликните по иконке одной из страниц, чтобы загрузить выделение.
При активном выделении создаем слой заливки Layer > New Fill Layer > Solid Color
Применяем 1 слабый пиксель тени в качестве стиля слоя Drop Shadow. После чего дублируем страницы раза 4. Каждую страницу сдвигаем немного в бок, и ниже. Чтобы создать иллюзию многостраничности. Тень в 1 пиксель от каждой страницы сделает раскладку более естественной.
Проделываем тот же трюк с правой частью каталога.
А теперь включаем первые 2 страницы.
Добавляем тени
Тени в визуализации очень важны. Они придают работе объем. В нашем случае нам необходимо придать объем развернутым страницам? Как это сделать? Снизу.
Чтобы создать тени, я воспользовался старым выделением страниц и создал на их основе две новые фигуры заливки. Но на этот раз я залил их черным цветом. Применив Warp я изогнул их в обе стороны, чтобы тень была как с нижней части каталога, так и с верхней. После чего я переконвертировал фигуры в Смарт объекты?
Но на этот раз я залил их черным цветом. Применив Warp я изогнул их в обе стороны, чтобы тень была как с нижней части каталога, так и с верхней. После чего я переконвертировал фигуры в Смарт объекты?
Зачем? Данный шаг не обязателен. Просто мне нравится работать со смарт объектами, ведь далее я применю к фигурам размытие. Редактировать фильтры в любую минуту очень удобно.
Далее я поочередно размываю обе фигуры Filter > Blur > Gaussian Blur. Работая со смарт слоями я в любой момент могу поправить эффект размытия.
Собственно можно включать назад видимость страниц .
Свет и тени для страниц
Чего ещё не хватает визуализации каталога? Теней и света. В реальности даже лежащий на столе лист имеет разные оттенки цвета. Там где на него падает свет, он светлее, там где света меньше он темнее. Наши страницы глянцевые, а значит просто обязаны давать блик на местах попадания света. А в месте сплетения страниц света меньше, значит там нужно нарисовать тени.
Чтобы создать тени, я нажал CTRL+SHIFT и поочередно кликнул по иконкам 2х страниц чтобы загрузить выделения.
При активном выделении я создам новый слой заливки градиента Layer > New Fill Layer > Gradient. Градиент нужно настроить так: 3 ползунка. 2 белых по краям, черный по центру. Далее убираем невидимость белых. Читайте: Как сделать градиент.
Аналогично создаем другие слои градиента для отдельных страниц. Но уже с белым бликом.
Наконец в режимах наложения для тени выставляем Myltiply а для света Screen. И уменьшаем прозрачность для света до 50% и для тени до 20%. В заключении я создал ещё один цветокорректирующий слой уровней Levels, и усилил контраст изображения.
Титульный лист
Теперь займемся видом сбоку. У нас есть титульный лист и наша задача показать каталог закрытым, как будто лежащим на поверхности.
Переносим изображение на рабочую область, и конвертируем её в смарт объект. Теперь применяем трансформирование CTRL+T. Нажимаем CTRL и перетаскивая уголки рамки, раскладываем лист в соответствии с перспективой.
Теперь применяем трансформирование CTRL+T. Нажимаем CTRL и перетаскивая уголки рамки, раскладываем лист в соответствии с перспективой.
Как вы заметили, я так же применил к новому слою несколько стилей.
Достаточно мягкую и толстую тень Drop Shadow и внутреннее свечение Inner Glow, но вместо «свечения» я опять же выбрал черный цвет с режимом наложения Multiply и легкой прозрачностью. Поверх слоя титульной страницы я расположил Фолдер Детали, к котором мы нарисуем остальные части каталога.
Что же это за детали? Буквально это боковые части и прошивка, которые я нарисовал инструментом Pen Tool при большом приближении. Pen Tool должен быть в режиме Shape Layer. Для наглядности я разметил детали разным цветом.
А теперь окрасим фигуры белым цветом и начнем поочередно включать стили слоя. Чтобы боковые части были похожи на настоящие, я практически везде применил легкую 1 пиксельную тень и обводку в 1 пиксель. Подробные настройки вы сможете посмотреть в фаиле исходнике. Что касается прошивки, то к ней я применил внутреннюю тень и легкий серый градиент.
Подробные настройки вы сможете посмотреть в фаиле исходнике. Что касается прошивки, то к ней я применил внутреннюю тень и легкий серый градиент.
Однако вы согласитесь, что боковина выглядит не очень уж похожей на стопку страниц. Чтобы создать эффект страниц я создал специальный кусок графики. К которому применил стиль слоя градиент, в режиме Noise. Подробно этот режим описан в Как сделать градиент.
После чего я растеризовал слой, создал новый пустой слой и слил оба слоя вместе, чтобы убить стили. Далее я обесцветил слой SHIFT+CTRL+U И повысил контрастность и яркость цветокоррекцией Brightnes/Contrast
Наконец я трансформировал CTRL+T нашу графику под боковину каталога.
И встроил её внутрь через обтравочную маску Layer > Create Clipping Mask
Вот и все, на этом наша Визуализация или mockup каталога закончены.
Так как выгоднее дизайнеру оформлять свое портфолио? Существенный плюс такой визуализации — это гибкость и возможность настроек. Мы не убиваем стили слоя, не растрируем объекты и самое главно: мы работаем со смарт объектами.
Мы не убиваем стили слоя, не растрируем объекты и самое главно: мы работаем со смарт объектами.
А значит, одним кликом я могу заменить содержание страниц на любое другое. А далее, останется лишь вытянуть форму страниц, если их формат немного иной. Например, на основе этого фаила я создал визуализации и для своего портфолио.
Все что нужно было сделать — это вытянуть слои и поменять содержание смарт объектов на другие страницы.
Сделать визуализацию не так сложно как может показаться. И вовсе не обязательно работать с слоями градиента. Свет и тени можно создать обычными мазками мягкой кистью.
Возможно вы меня спросите: а если нет времени делать все эти красивые мокапы и визуализации? Если портфолио надо сделать быстро. Неужели нет вариантов? Конечно есть. Колесо давно изобретено, а все мокапы уже созданы. Бери да пользуйся из бесплатных коллекций темплов.
Готовые визуализации можно найти в интернете. Их можно найти за деньги и даже бесплатно. И чтобы не быть голословным, на ресурсе Pixeden есть прекрасные образцы как бесплатных так и платных мокапов. Рекомендуются к скачиванию.
И чтобы не быть голословным, на ресурсе Pixeden есть прекрасные образцы как бесплатных так и платных мокапов. Рекомендуются к скачиванию.
Скаченные PSD можно раскрутить на детали и внимательно изучить.
Скачать фаил
Скачать файл, над которым мы работали очень просто. Для этого достаточно кликнуть по крупной кнопке Скачать. По ссылке вы скачаете PSD исходник со всеми слоями. Удачной работы, надеюсь этот урок оказался вам полезен.
Источник: http://hronofag.ru/2012/08/27/how-make-mockup-catalog/
Полезные ссылки | Типография Aprint!
• Zamzar — онлайн конвертер — сайт который быстро и бесплатно решит ваши проблемы когда необходимо срочно открыть файл присланный в черт-знает-каком формате. Не единственный в своем роде, но один из самых толковых. Русифицирован. Помимо работы с картинками непростых форматов конвертирует музыку и видео.
• Vector Magic — волшебная палочка в области векторизации (например, в ситуации когда нужно срочно сделать «безразмерным» мелкий логотип). Лучший в своем роде на конец 2017 года (конкуренты, увы, и рядом не стояли). С несложной и даже средней степени детализации графикой справляется сам и на ура (возможность ручной коррекции того, что навекторизовал робот, тоже есть).
Лучший в своем роде на конец 2017 года (конкуренты, увы, и рядом не стояли). С несложной и даже средней степени детализации графикой справляется сам и на ура (возможность ручной коррекции того, что навекторизовал робот, тоже есть).
Раньше был представлен в форме сайта онлайн-конвертера, позволявшего векторизовать нахаляву в разумных пределах (2 картинки на 1 зарегистрированный почтовый адрес). Ныне сия лавочка прикрыта (надо платить), зато алгоритм теперь представлен и виде программы для персонального компьютера. Тоже не бесплатной, но, что приятно, русифицированной
• Getpaper — навигатор по сортам дизайнерской бумаги. На русском языке, доступно и с красивыми картинками.
• Colorscheme — русскоязычный сайт, вобравший в себя максимум информации о цветах и цветовых схемах, в помощь дизайнеру. Все возможные цветовые палитры и каталоги цветов, таблицы взаимоотношений между ними, конвертер цветов, функция симуляции различных видов зрения — в общем немного непривычный интерфейс с лихвой компенсируется широким функционалом
• PhotoZoom Pro — программа, разработанная компанией BenVista, позволяющая максимально «вытянуть» качество изображения при увеличении его линейных размеров. Может применять несколько различных видов интерполяции на выбор, в зависимости от типа изображения (фото, графика, ит.п…) и степени его детализации. При правильно подобранных настройках, дает возможность «растянуть» изображение (в разумных пределах) с малозаметными (или незаметными вообще) для глаза потерями качества. Небесплатна, русифицирована.
Может применять несколько различных видов интерполяции на выбор, в зависимости от типа изображения (фото, графика, ит.п…) и степени его детализации. При правильно подобранных настройках, дает возможность «растянуть» изображение (в разумных пределах) с малозаметными (или незаметными вообще) для глаза потерями качества. Небесплатна, русифицирована.
• Мокап (англ. mock-up) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном
• WhatTheFont — самый известный сервис, позволяющий определить шрифт с фотографии или скриншота. Для распознавания нужно загрузить картинку или указать её адрес, и сайт выдаст наиболее похожие шрифты из тех, что есть в его базе данных (т.е. из тех, которые можно купить на MyFonts). Как и многие другие онлайн-инструменты, WhatTheFont к сожалению не распознает кириллицу (хотя, за счет букв, которые в латинице и кириллице выглядят одинаково, он вполне корректно подбирает похожие варианты).
• Онлайн инструментов для распознавания кириллических шрифтов, судя по всему, пока не еще существует. Один из вариантов — использовать иностранные сервисы, описанные выше. Иногда таким образом можно найти нужный шрифт, а затем, используя его название, поискать его аналог на кириллице (если таковой существует). Но, зато в сети существует весьма живой русскоязычный форум, где можно скинуть картинку на определение, с весьма неплохими шансами получить ответ
бесплатных мокапов карандашей и пера
бесплатных мокапов карандашей и ручек сопровождают отличные документы, и безупречно демонстрировать приложение, создающее единственную в своем роде основу для сайта, бумаги, флаги и другие, все необходимые бесплатные карандаши и многое другое структурные компоненты. Этот бесплатный мокап карандаша и пера также может быть полезен для создания портфолио авторов. Эти бесплатные мокапы карандаша и пера включают в себя альтернативную точку зрения, переменную основу и интересный элемент, чтобы быстрее вытеснить изобретательский.
Другие обнадеживающие новости: подавляющее большинство этого макета доступно как для частных лиц, так и для бизнеса. В передовом мире макет ручки выделяется среди самых известных предметов и имеет привлекательный внешний вид. Визуальные планировщики делают бесплатные мокапы карандашей и пера полностью редактируемыми. Вы также можете увидеть Mockups Pen Drive Оцените этот мокап из Free-PSD-Templates
Эта векторная сцена — идеальный ответ для введения всей вашей маркировки.Мы также включили бесплатные мокапы карандашей и пера, которые входят в моду, поскольку они имеют привлекательный внешний вид, что на самом деле является требованием модников для создания восхитительных структур. Веб-архитекторы и визуальные архитекторы могут извлечь максимальную пользу из этих бесплатных мокапов карандашей и пера, которые полностью редактируются в их проектах. Получите ваш макет, который повысит жизнеспособность вашего мастерства, используя эти странные макеты, которые повысят масштаб вашего структурирующего предприятия. Вы также можете увидеть кистей для карандашей
Вы также можете увидеть кистей для карандашей
Бесплатные мокапы карандашей и пера
Загрузить сейчас
Мокап маркера
Загрузить сейчас
Senator Pen Mockup Загрузить бесплатно
Загрузить сейчас
Бесплатные макеты карандашей и пера
Загрузить сейчас
Pen Free Photoshop Mock-up
Download Now
Best Pencil Sketch Mockup
Download Now
Free Pencil Case Mockup
Download Now
Highlighter Pen Mockup
Download Now
Free Pencil and Pen Mockups
Загрузить сейчас
Пакет мокапов для набросков карандашом
Загрузить сейчас
Автоматический шаблон карандаша
Загрузить сейчас
Мокап пера Загрузить
Загрузить сейчас
Бесплатные мокапы пера
Загрузить сейчас
Бесплатный макет блокнота PSD
Загрузить сейчас
Pen Mock-Up Скачать бесплатно
Do wnload Now
Скачать бесплатно редактируемый макет пера
Загрузить сейчас
Фирменный макет карандаша
Загрузить сейчас
Мокапы офисных подарков
Загрузить сейчас
Бесплатный макет пера в Photoshop
Загрузить сейчас
Бесплатный макет шариковой ручки
Загрузить сейчас
Pencil Artwork Mockup Template
Download Now
High Quality Pen Free Mock Up
Download Now
Cool Logo Mockup With Pen
Download Now
Editable Free Download Pen Mockup
Download Now
Free Мокапы бренда Ink Pen
Загрузить сейчас
Векторный макет карандаша
Загрузить сейчас
Мокап пенала
Загрузить сейчас
Мокап векторной ручки
Загрузить сейчас
Стеклянный футляр Бесплатный макет
Загрузить сейчас
Редактируемый Карандаши Free PSD Mockup
Загрузить
Pencil Logo Mockup
Download Now
Coloured Pencils Pack Mockup
Download Now
Sketch Poster Vertical Mockup
Download Now Лучшие бесплатные мокапы карандашей и пера, которые вы можете использовать, чтобы показать свою индивидуальность изображения и попробовать свои силы перед покупателем. Этот макет доступен в формате PSD и может быть изменен в соответствии с вашими потребностями. Они легко вписываются в головы людей. Они мгновенно открываются, и вы можете использовать их без какой-либо энергетической принадлежности. Прежде всего, это значительно более выгодное занятие. Этот потрясающий макет psd с высокими целями поразите ваших родственных создателей и включите свою собственную структуру в этот макет. Вы также можете увидеть Экшенов Photoshop для рисования карандашом
Этот макет доступен в формате PSD и может быть изменен в соответствии с вашими потребностями. Они легко вписываются в головы людей. Они мгновенно открываются, и вы можете использовать их без какой-либо энергетической принадлежности. Прежде всего, это значительно более выгодное занятие. Этот потрясающий макет psd с высокими целями поразите ваших родственных создателей и включите свою собственную структуру в этот макет. Вы также можете увидеть Экшенов Photoshop для рисования карандашом
30+ лучших шаблонов мокапов карандашей
Теперь вы можете создавать свои собственные рисунки карандашей, используя эти высококачественные мокапы карандашей, которые были специально созданы для вас.Эти мокапы созданы опытными дизайнерами и обязательно сделают ваш проект карандашного дизайна профессиональным. Файл PSD позволяет быстро редактировать с помощью смарт-объекта в Photoshop. Очень легко настроить, и у вас есть контроль над всем, включая свет, блики, отражения, тени, фон и эффекты. Вы также можете увидеть лучшие шаблоны мокапов пера.
Вы также можете увидеть лучшие шаблоны мокапов пера.
1. Мокап оловянной коробки для глянцевого открытого карандаша — PSD
Скачать
2. Макет металлической коробки для матового открытого карандаша — PSD
Скачать
3.Макет металлической открытой коробки для карандашей — PSD
Скачать
4. Макет закрытой глянцевой жестяной коробки для карандашей — PSD
Скачать
5. Макет глянцевого карандаша для бровей — PSD
Скачать
6. Мокап матового карандаша для бровей — PSD
Скачать
7. Макет круглого карандаша — PSD
Скачать
8.Круглый карандаш с ластиком, мокап — PSD
Скачать
9. Шестигранный карандаш с ластиком, макет — PSD
Скачать
10. Макет шестигранного карандаша — PSD
Скачать
11.
 Макет круглого карандаша — PSD
Макет круглого карандаша — PSDСкачать
12. Макет шестигранного карандаша — PSD
Скачать
13. Макет круглого карандаша — PSD
Скачать
14.Шестигранный карандаш с ластиком, макет — PSD
Скачать
15. Макет круглого карандаша с ластиком — PSD
Скачать
16. Макет шестигранного карандаша — PSD
Скачать
17. Макет блокнота и карандаша — PSD
Скачать
18. Закрытая картонная упаковка карандашей — PSD
Скачать
19. Открытая картонная упаковка карандашей — PSD
Скачать
20.Макет блокнота и карандаша — PSD
Скачать
21. Макет блокнота и карандаша — PSD
Скачать
22. Блистерная упаковка из 4 макетов карандашей — PSD
Скачать
23.
 Макет жестяной коробки для глянцевых карандашей — PSD
Макет жестяной коробки для глянцевых карандашей — PSDСкачать
24. Макет жестяных коробок с матовым карандашом — PSD
Скачать
25.Мокап жестяных коробок для металлических карандашей — PSD
Скачать
26. Шестигранный карандаш с ластиком, макет — PSD
Скачать
27. Мокап с круглым карандашом и ластиком — PSD
Скачать
28. Карандашный макет — 4 PSD
Скачать
Что такое .PSD .AI .EPS и как его открыть?22+ Мокап карандаша PSD бесплатные и премиум шаблоны с футлярами
22+ бесплатных и премиум-шаблонов PSD для мокапов карандашей: Карандаш — один из самых важных элементов, когда дело касается письма и рисования.Он имеет широкий спектр применений, начиная от письма, творческого искусства для рисования из-за его безупречной функции легкой очистки с помощью ластика и создания вашего искусства / рисунка без особых проблем. Дети также впервые учатся писать карандашами. Таким образом, нельзя отрицать факт широкого использования карандашей, который практически вызывает большой спрос на рынке, одновременно добавляя новые дизайнерские идеи. С меняющейся природой творчества карандаши сегодня не только выглядят просто на природе.
На рынке доступно множество различных форм карандашей, и довольно часто появляются новые. У вас есть какая-нибудь новая идея дизайна карандаша? Чтобы помочь вам в экспедиции и вдохновить вас, мы добавили в этот пост более 20 макетов нового PSD-дизайна Pencil. Все файлы, добавленные сюда, полностью настраиваются и поставляются в формате PSD со смарт-объектами, которые можно изменить с помощью Photoshop CS и выше.
Если вам понравился какой-либо из перечисленных ниже карандашей, и перед тем, как представить свой продукт на рынке, вы хотите добавить к нему свой собственный бренд и логотип, вы можете запросить нас по телефону Fiverr .
Также проверьте:
_______________________________________________________________________
Mockupden Эксклюзивный бесплатный макет карандаша и футляра для карандашей Шаблоны дизайна для посетителей Последнее включение дизайна Июль 2020: Бесплатный шаблон PSD Mockup PencilВозьми сейчас
PSD шаблон бесплатного макета пеналаВозьми сейчас
Бесплатный шаблон PSD Mockup PencilВозьми сейчас
# 1 Макет карандаша крупным планом
Возьми сейчас
# 2 Бесплатный макет карандаша PSDПервым в списке можно абсолютно бесплатно загрузить файл макета с деревянным и металлическим карандашами, лежащими на альбоме для рисования.Этот макет состоит из полностью разделенных и подвижных объектов в файле PSD, который использует смарт-объект. Это фантастическое произведение искусства полностью настраивается (весь раздел, включая цвет фона или любой объект в файле).
Скачать бесплатно
# 3 Карандаш и открытка Mokcup PSD шаблонЭтот простой макет представляет собой открытку с карандашом. PSD-файл высокого разрешения можно редактировать с помощью Photoshop PS через смарт-объект. Не стесняйтесь загружать для своего следующего проекта.
Попасть сюда
# 4 Карандаш с белым PSD файл для iPadПопасть сюда
# 5 Карандаш с шаблоном в формате PSD с буфером обменаБумага для набросков, буфер обмена, кисть для дыхания и карандаш. Фантастические изображения в полностью организованном файле PSD, и любой элемент может быть изменен с помощью умного лейера.
Попасть сюда
# 6 Дизайн редактируемым карандашом с открыткой на деревянном полуПопасть сюда
# 7 Шаблон PSD для альбомов и карандашейЭтот мокап — один из моих любимых, в нем есть классический альбом для рисования, очки и несколько карандашей.PSD-файл с высоким разрешением и разрешением 300 точек на дюйм с организованными многоуровневыми элементами.
доступно здесь
# 8 PSD шаблон макета подставки для карандашейПроверить здесь
# 9 Мокап карандашей и канцелярских принадлежностей PSD Мокап карандашей и канцелярских принадлежностей PSDПолучить сейчас
# 10 Черный редактируемый шаблон канцелярских товаров и карандашей PSDСкачать бесплатно
# 11 Шаблон дизайна PSD для творческих альбомов и карандашейВзять сейчас
# 12 Настраиваемый PSD шаблон дизайна с реалистичным карандашомВзять сейчас
# 13 Карандаш с компасом, мокап PSDВзять сейчас
# 14 Карандаш с планшетом и макет клавиатуры PSDВзять сейчас
# 15 Карандаш с миллиметровой бумагой и цветным мокапом PSDдоступно здесь
# 16 Цветной карандаш PSD MockupВзять сейчас
# 17 Карандаш и мокап PSDПроверить здесь
# 18 Технический рисунок и мокап карандашомКак мы уже говорили ранее, для любого технического рисунка нет альтернативы Карандашу.Таким образом, этот макет может дать вам хорошее преимущество при представлении вашей дизайнерской идеи любому профессиональному техническому клиенту. Макет демонстрирует бумагу для технического рисования, циркуль, линейку и карандаш в верхней части рисунка. Полностью организованный PSD-файл с высоким разрешением, который поможет вам добавить, удалить или изменить любой раздел дизайна.
Попасть сюда
# 19 iPad Pro и мокап карандаша в PSDПопасть сюда
# 20 Фотореалистичный мокап карандашного наброска PSDПопасть сюда
# 21 Мужчина держит карандаш, макет шаблона дизайнадоступно здесь
# 22 Удивительный карандаш с мокапом списка делдоступно здесь
Спасибо за подписку! Пожалуйста, проверьте свою электронную почту для получения дальнейших инструкций.Не забудьте проверить папку «Спам» или «Рекламная информация», если вы не видите письмо с подтверждением в папке «Входящие»!
evolus / Pencil: Уникальная миссия Pencil Project — создать бесплатный инструмент с открытым исходным кодом для создания диаграмм и прототипов графического интерфейса, который может использовать каждый.
Pencil V3 — это переработанная версия Pencil, цель которой — исправить основные проблемы с производительностью и масштабируемостью приложения. Новая версия находится в стадии активной разработки, и мы ожидаем сборки GA в июне. В следующем списке перечислены важные изменения в новой версии:
- Pencil V3 использует Electron вместо Mozilla XULRunner в качестве среды выполнения.Мы ожидаем, что при переходе в эту среду на основе Nodejs исходный код Pencil станет намного проще для всех других разработчиков. Тот факт, что Mozilla XULRunner устарел, также является причиной движения.
- Для поддержки больших документов и лучшего встраивания внешних растровых изображений / ресурсов был представлен новый формат файлов на основе zip.
- Новый механизм управления страницами, значительно сокращающий использование памяти для больших документов.
- Страницы документа теперь можно структурировать в древовидную модель.
- Пользовательские шрифты теперь можно встраивать в документы Pencil .epz
- Печать и экспорт PDF будут улучшены для поддержки всех платформ и множества опций
- Новый подход к пользовательскому интерфейсу
Pencil использует Atom Electron в качестве среды выполнения, выполните следующие действия для настройки среды:
Клонировать этот репозиторий
Убедитесь, что вы используете nodejs 5+ (для разработки Pencil требуется только npm для управления пакетами.Время работы узла — , не требуется .)
Оформить заказ разработка ветка:
Разработка $ git checkout
Установить зависимости:
Start Pencil с использованием предварительно созданной версии Electron
OS X
Поддерживаются только OSX 64bit 10.9 и новее.
Окна
Windows 7 и новее поддерживаются, более старые операционные системы не поддерживаются (и не работают).
Linux
- Проверено
- Ubuntu 12.04 и новее
- Fedora 21+
- Debian 8+
- Пакетов
Spiral Notebook Mockup. Стилизованный карандашом из дерева и сердечками из розовой бумаги на белом фоне. С легкостью продемонстрируйте свои творения!
Описание
Мокап блокнота с открытой спиралью. Цветочный дизайн, деревенский деревянный карандаш и розовые бумажные сердечки на белом фоне.С легкостью продемонстрируйте свои творения! Отлично подходит для вашего блога, интернет-магазина, социальных сетей и многого другого!
Наслаждайтесь этим простым в использовании мокапом в формате JPEG, накладывая текст или рисунки поверх!
ПРИМЕЧАНИЕ. См. Нижеприведенные часто задаваемые вопросы относительно индивидуальных заказов и помощи при загрузке и использовании файлов.
Это объявление для элемента выше. Файл имеет высокое разрешение 2500 x 3000 пикселей (300 точек на дюйм) в формате RGB. Пожалуйста, знайте, что этот товар загружается только в цифровом виде, и никакие физические продукты отправляться не будут.После покупки этого предмета вы получите следующий файл:
ФАЙЛ ВКЛЮЧЕН:
** JPEG файл
Spiral Notebook Mockup
ВНИМАНИЕ: это НЕ файл Photoshop со смарт-объектами.
Совет. При использовании файла JPEG в Photoshop вы можете наложить свои рисунки и увидеть текстуру бумаги, тени и эффекты, установив для слоя режим наложения «Умножение».
Обратите внимание: водяные знаки, логотип и текст не будут отображаться в загруженном файле.
ДЛЯ ЗАКАЗА:
1.Поместите это объявление в корзину.
2. Щелкните оформление заказа.
3. Полная оплата.
4. После завершения платежа вы сможете загрузить свой файл (вы можете найти его в разделе покупок своей учетной записи), а также получите квитанцию по электронной почте со ссылкой для загрузки.
Примечание: Если у вас есть какие-либо вопросы перед покупкой, пожалуйста, свяжитесь со мной перед покупкой через страницу контактов. Я буду рад ответить на любой ваш вопрос (ы).
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ:
Для личного и / или коммерческого использования.
Обратите внимание, что вы не можете распространять, продавать или передавать файл третьим лицам в его первоначальном виде. Никакой атрибуции или обратной ссылки не требуется, но я люблю дизайн и буду рад увидеть ваши творения. Не стесняйтесь отмечать меня в Instagram и / или Twitter @NatalieDucey
ВОЗВРАТ И ОБМЕН
Из-за характера цифрового продукта возврат или возврат невозможны.
Часто задаваемые вопросы
Пенал / мешочек на молнии — Albaquirky
Макет пенала или мешочка на молнии с высоким разрешением и полностью редактируемый, снятый на деревянной основе.Это изображение в современном стиле имеет чистый, свежий, современный вид, идеально демонстрируя ваш дизайн. Отлично подходит для использования в лукбуках и других маркетинговых макетах — файл в качественном журнальном разрешении. Разработан дизайнером для дизайнеров. Отлично подходит для того, чтобы произвести впечатление на клиентов и помочь покупателям визуализировать ваш дизайн на крутых продуктах!
Поставляется в виде многослойного файла .psd, подходящего для Adobe PhotoShop.
Элементы, редактируемые индивидуально; Цвет и дизайн основного футляра, логотип бирки, цвета застежки-молнии и бирки
Простые в использовании смарт-объекты
300 точек на дюйм 41см x 29см / 4843 x 3425 пикселей.
Цветовой режим RGB.
Достаточно места вокруг объектов для обрезки различными способами, например квадратная рамка для постов в Instagram или прямоугольная для печати.
Параметры заливки сплошным цветом для изменения цвета объекта.
Подробности:
Основным редактируемым элементом является смарт-объект с чистыми масками. Добавить иллюстрацию к основному объекту очень легко, все, что вам нужно сделать, это дважды щелкнуть смарт-объект и вставить свой дизайн.У каждого редактируемого объекта есть опция сплошного цвета заливки, что дает вам возможность согласовать свою цветовую схему со слоем простого цвета на некоторых объектах или использовать в качестве фона для дизайна. Редактируемые объекты имеют слои выделения, используют режимы наложения и имеют искаженную перспективу замаскированных смарт-объектов, чтобы получить максимально реалистичный вид. Примеры шаблонов включены.
Подходит для всех версий Adobe Photoshop CC.
Обратите внимание, что фон кирпичной стены и деревянный грунт не редактируется.
Использование:
Ваша покупка предназначена для постоянного стандартного индивидуального использования файла и может использоваться в неограниченном количестве проектов и маркетинговых кампаний. Его нельзя продавать, передавать другим или использовать в проектах, в которых производится и продается более 500 единиц отдельного цифрового или физического продукта. Для расширенного использования (более 500 цифровых или физических продуктов) свяжитесь со мной, чтобы узнать цены.
Белый и желтый карандашный макет с пустым пространством для вашего дизайна.. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 87176413.
белый и желтый макет карандаша с пустым пространством для вашего дизайна. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 87176413.Белый и желтый карандашный макет с пустым пространством для вашего дизайна на белом фоне. 3D-рендеринг Чистый лист бумаги белый макет с пространством для вашего логотипа или идентичности на деревянном фоне.Ручка и карандаш, вокруг значка никого нет. 3D-рендеринг дизайна инструмента пера. Большой набор макетов брендов пустой бело-желтой бумаги с пространством для брендинга, исследования или шаблона дизайна презентации. Плоский фон 3d-рендеринга с карандашами.
S M L XL РедактироватьТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| л | Внутренние и наружные плакаты и печатные баннеры. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
Используете это изображение на предмете перепродажи или шаблоне?
Распечатать Электронный Всесторонний
3168 x 4752 пикселей | 26.8 см x 40,2 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
3168 x 4752 пикселей | 26,8 см x 40,2 см | 300 точек на дюйм | JPG
Скачать
Купить одно изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробовать 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Нет дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 ру
за изображение любой размер
Цена денег
Ключевые слова
Похожие изображения
Нужна помощь? Свяжитесь с вашим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать.

 Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
 Добавляю блик, поправляю тень, получаю результат:
Добавляю блик, поправляю тень, получаю результат:
 д.)
д.)
 Нередко проблемным местом является и сама фотосъемка.
Нередко проблемным местом является и сама фотосъемка.