Размер аватарки для группы Вконтакте
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.

Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» «Открыть».
Для этого перейдите в меню «Файл» «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
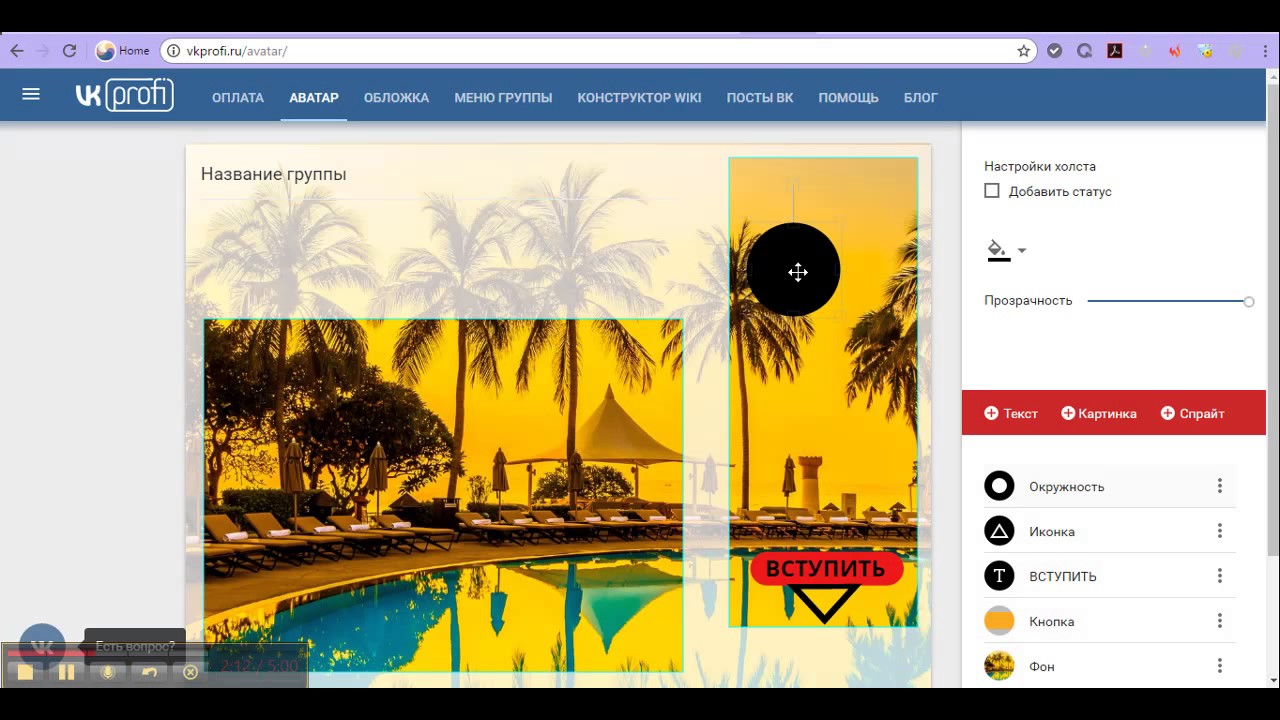
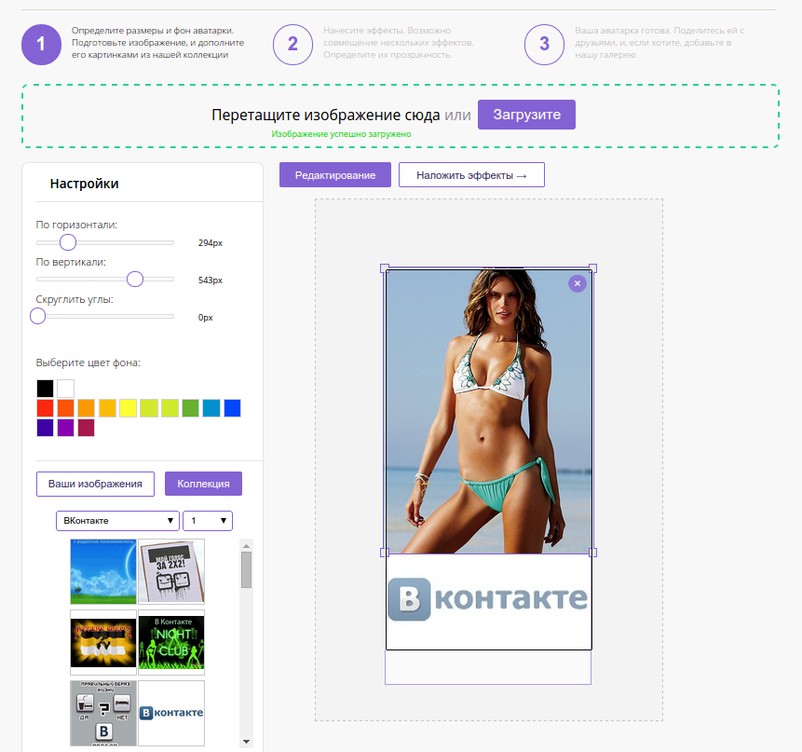
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос оформление сообществ.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
- Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» «Экспортировать» «Сохранить для Web».

- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оформление группы Вконтакте: несколько полезных советов
11.11.2016
Группа Вконтакте в настоящее время имеется практически у всех уважающих себя компаний. Это не блажь, и не бесполезное излишество, а необходимость. Социальные сети являются мощнейшим инструментом привлечения новых клиентов, поэтому игнорировать их ни в коем случае нельзя.
Оформление группы играет немалую роль в её успехе среди людей. Непривлекательный внешний вид, неудобство навигации и общий беспорядок в группе создаёт впечатление, что и к своей работе компания может относиться безответственно. А вот правильно оформленная и симпатичная группа – показатель стиля, хорошего отношения к клиентам и даже определённого статуса фирмы.
А вот правильно оформленная и симпатичная группа – показатель стиля, хорошего отношения к клиентам и даже определённого статуса фирмы.
Поговорим о размерах?
Изображения – пожалуй, первое, на что обращают внимание люди после первого же захода в группу. Именно от первого впечатления зависит, захочет ли человек продолжить знакомство с вашей группой и самой компанией, или же просто закроет страничку и никогда о ней больше не вспомнит.
Изображения, которые вы используете в оформлении своей группы, должны быть не только качественными, яркими и привлекательными, но и вписывающимися в стандарты Вконтакте.
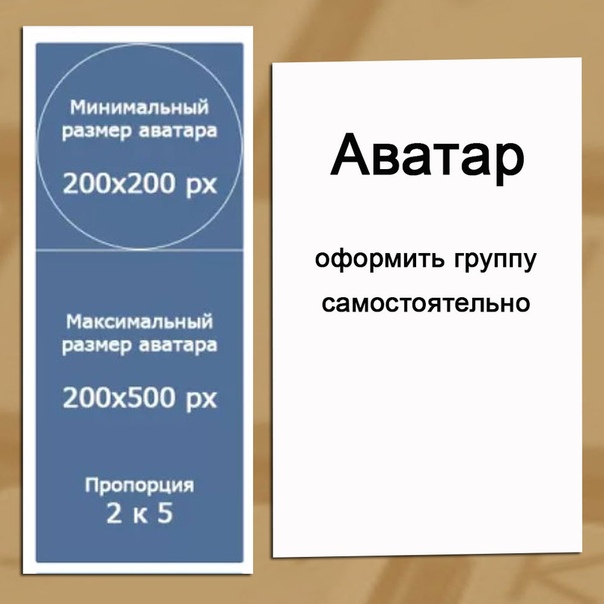
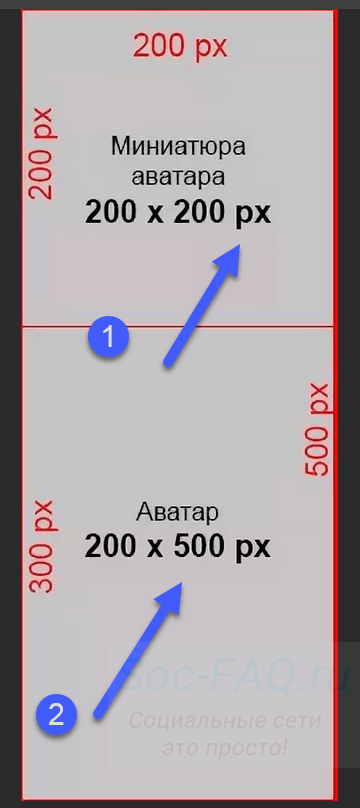
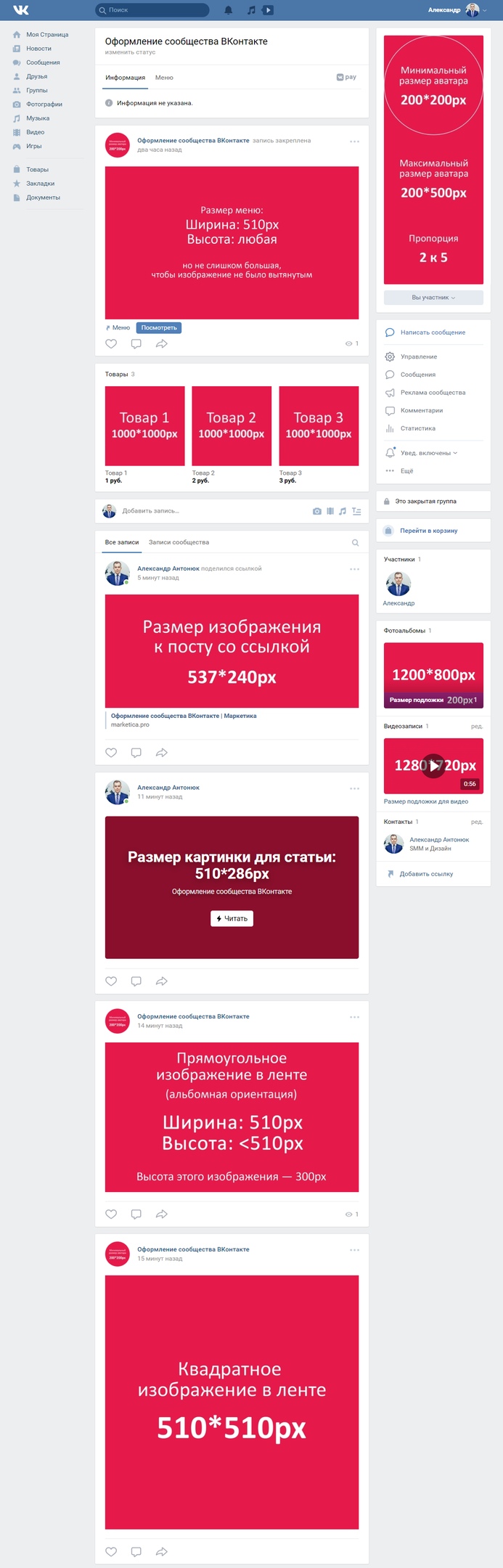
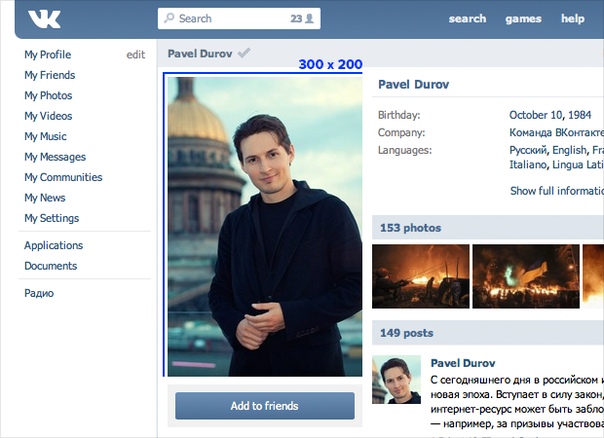
«Лицо» группы – это, конечно же, её аватар. Минимальный размер аватара Вконтакте – 200×200 пикселей (квадратный формат). Максимальный размер – 7000×7000 пикселей. Если вы хотите получить прямоугольный аватар, то загружайте изображение с соотношением сторон 2 к 5. Такие пропорции соблюдены, например, у аватара Sports.
Миниатюра аватара – то самое круглое изображение, показываемое рядом с вашими постами и в списке групп – должна быть яркой, лаконичной, привлекательной и понятной. Не используйте сложные изображения, которые при сжатии до подобного размера будет невозможно разобрать. Не пишите длинные тексты, особенно мелким шрифтом – они будут совершенно нечитаемыми. Лучше используйте свой логотип при его наличии, а при необходимости дополнить изображение текстом сделайте это, например, как Lay’s. Их текст легко прочитать.
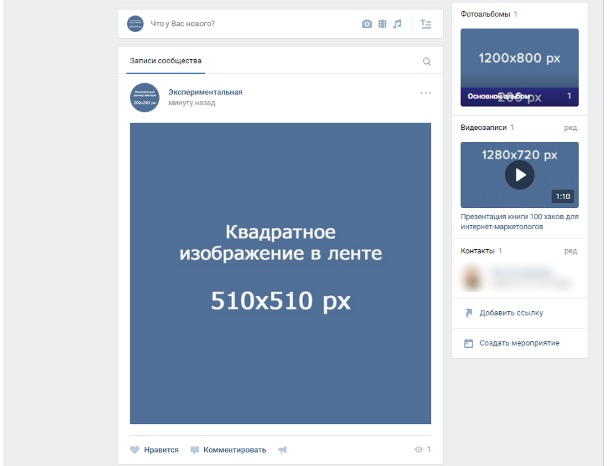
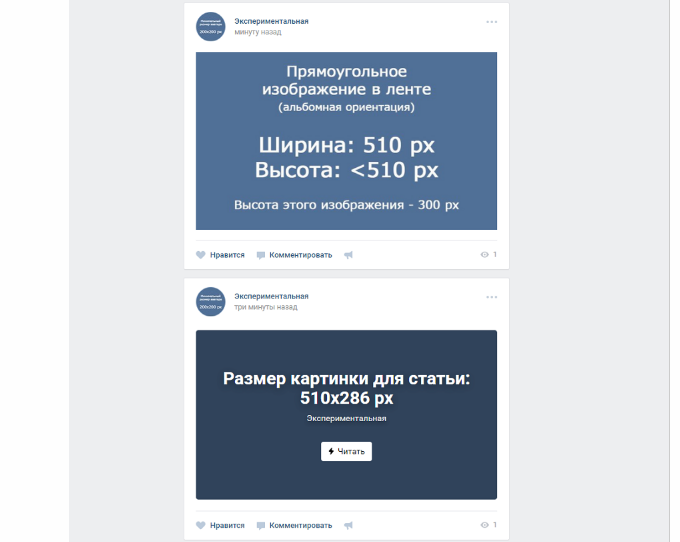
Картинки, размещённые в основном разделе группы, могут быть практически любых размеров. Но если вы хотите, чтобы они полностью занимали отведённое под них место, то используйте изображения с длиной не менее 510 пикселей по горизонтали. Наилучший эффект достигается при использовании квадратных и прямоугольных изображений. Прямоугольные соответствуют художественным стандартам, а квадратные одинаково смотрятся и на экранах персональных компьютеров, и на экранах мобильных устройств.
Что делать с картинками, которые ужимаются при загрузке в группу?
Вы наверняка замечали, что изображения, загруженные в социальную сеть Вконтакте зачастую ухудшаются в своём качестве. Вместо ровных линий и плавных переходов появляются пиксели, и создаётся впечатление, что картинка изначально была некачественной.
Полностью с этим, к сожалению, никак не справиться. Как бы вы ни старались, а изображения Вконтакте всё равно будут ужиматься. Можно попробовать сохранять их через Photoshopс параметрами «Сохранение для Web» и «Преобразовать цвета в sRGB», но это всё равно не спасает от пиксельности картинки, загруженной в группу.
Лучший вариант борьбы с этой проблемой – использование крупных изображений и светлых фонов. Крупные изображения при сжатии не дают столь явных пикселей, как мелкие. А на светлых и особенно белых фонах изображений пикселей и вовсе почти не видно.
Оформление шапки группы
Шапка группы ничуть не менее важна, чем аватар. Она тоже бросается в глаза при заходе на страницу и она тоже должна быть правильно оформленной, если вы хотите заинтересовать людей своей группой.
Она тоже бросается в глаза при заходе на страницу и она тоже должна быть правильно оформленной, если вы хотите заинтересовать людей своей группой.
В шапке страницы, как правило, размещают описание группы, какие-либо важные посты и ссылки. Некоторые группы предпочитают включать в неё хештеги. Смотрится это довольно странно, особенно при скоплении большого количества хештегов и всего пары строк описания, но, возможно, это действительно помогает повысить релевантность группы при поиске. Шапку страницы можно оставить пустой, так, чтобы внимание пользователей концентрировалось на основном контенте группы. Впрочем, это может быть не всегда удобным.
Обратите внимание на оформление шапки группы Habrahabr.Здесь указано только то, что может оказаться полезным людям, впервые зашедшим на их страницу. Это не отвлекает от постов и смотрится при этом вполне лаконично и стильно.
Шапка группы – это ещё и превосходное место для анонсов скидок, акций и проводимых конкурсов.
Не забывайте следовать общему стилю компании при оформлении группы Вконтакте. Соблюдайте цветовую гамму, привычный формат изображений, видеороликов и текстов. Не стесняйтесь указывать полезную информацию на аватаре группы – например, там можно разместить анонс предстоящего мероприятия, сообщить о бесплатной доставке вашей продукции или указать адрес и номер телефона. В поисках вдохновения ознакомьтесь с официальными группами крупных компаний, обратите внимание на их оформление и возьмите себе на заметку основные приёмы. А если вы уверены, что у вас самих полностью отсутствует художественный вкус, необходимый для качественного оформления чего угодно, то воспользуйтесь помощью профессиональных дизайнеров, которые смогут и нарисовать уникальный аватар, и разработать общий стиль внешнего оформления компании.
При написании статьи использовались материалы Texterra.
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
- Аватарка для группы в ВКонтакте в 2019 году
- Обложка для сообщества ВК
- В каком формате можно загружать видео в обложки для групп
- Размер картинок на стене сообществ с аватарками в Vkontakte
- Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2019 году
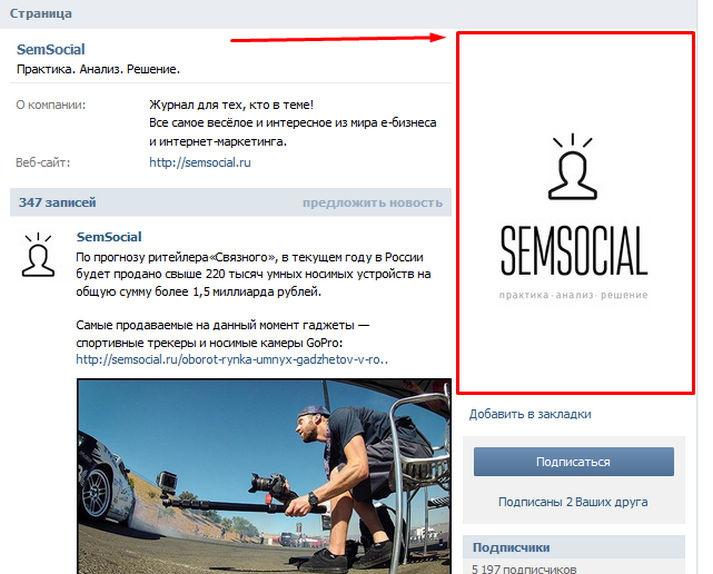
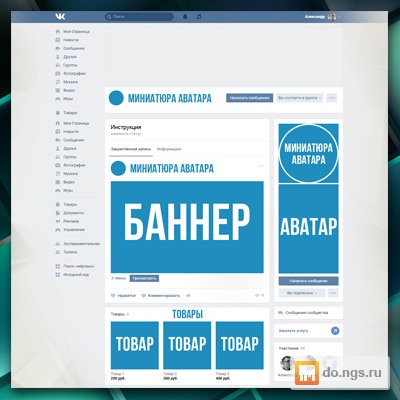
Первое, что посетители группы Vkontakte видят при посещении — это аватар.
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
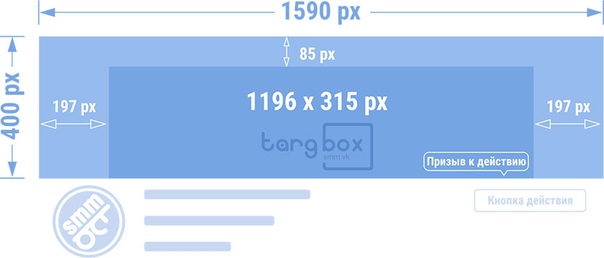
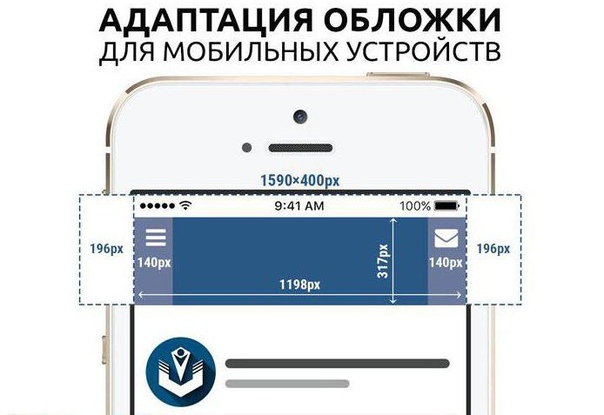
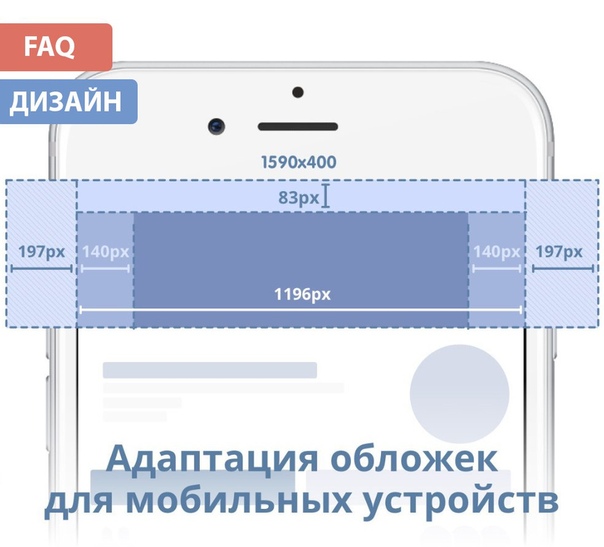
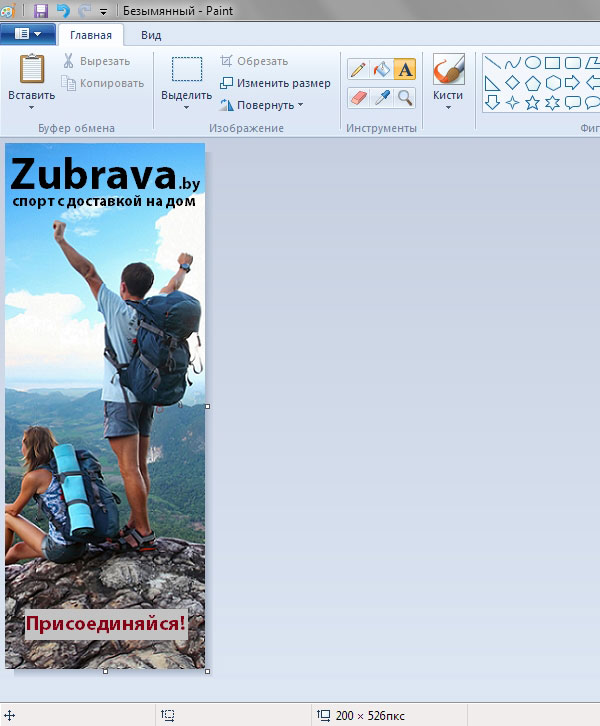
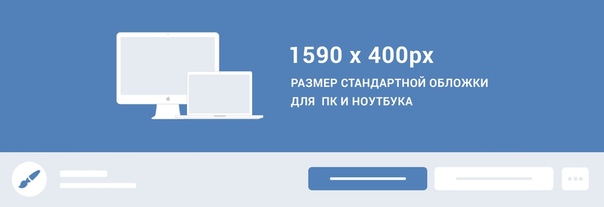
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
ложки сообщества ВКонтакте
- Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.
 264 и AAC соответственно;
264 и AAC соответственно; - разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
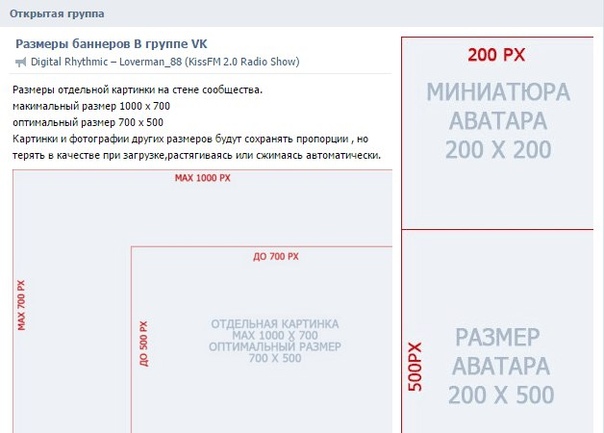
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
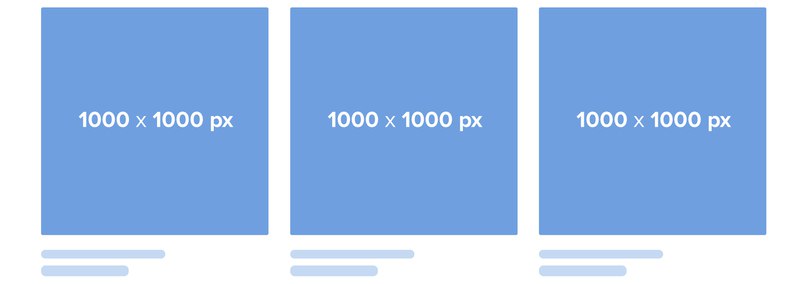
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
Как сделать широкую горизонтальную аватарку в группе вконтакте!
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте. На понятном примере покажем, как делается широкая аватара вк, а также дадим полезные практические рекомендации.
На понятном примере покажем, как делается широкая аватара вк, а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.

1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно. Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках услуги наполнение групп вк. Кроме того, мы можем предложить вам настройку таргетированной рекламы.
Также мы можем помочь с поиском дизайнера для группы для создания широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна.
Для заказа услуг и по всем вопросам пишите:
размеры баннеров для групп, баннеров, обложек, рекламы
Все возможные размеры для баннеров, обложек групп сообществ у Вконтакте!
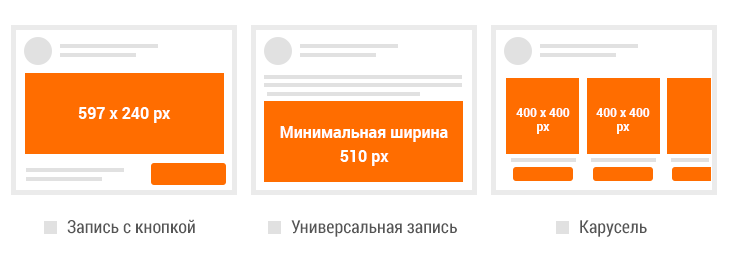
Баннер для статьи
Основные размеры баннера 510px по ширине и 285.59px по высоте. Расстояние до кнопки от верхней части баннера 174px. До заголовка 88px (заглавными) и 94px (прописными).
Размеры обложек в группе, сообществе
Для ПК и ноутбука
Лучше использовать сразу мобильный размер, размер декстопа Размер составляет 1590 на 400 пикселей.
Для телефона (мобильных устройств)
Видная часть на мобильных устройств обложки во вконтакте 1196 на 400. Также на некоторых телефонах возможен отступ сверху в 83px и по бокам 140px.
Размера аватара в группе, сообщетсве ВК
Минимальный размер автара — 200х200 px до 200 (ширина) 500 (высота) px, максимальный размер: 2800×7000 px. На мбильнйо версии автаар виден только 200x200px (мин. размер) до 2800x2800px (макс. размер).
Размер изображения для товаров ВК
Самый оптимальный размер картинко у товаров вконтакте, это, 1000 1000p px для отличного качество. К каждому товару можно добавить 5 картинок.
Размер баннера в ленте сообществ
Чтобы занять максимальный размер, необходимо поместить всё в 510×510 px. Если нужен прямоугольный, то ширина 510 px и высота ниже 510 px.
Размер обложки для альбомов
Чтобы альбом выглядел потрясающе, необходимо установить обложку на него 1000*660 px, обратите внимание, что текст имеет отступ снизу 140 px + идет затемнение.
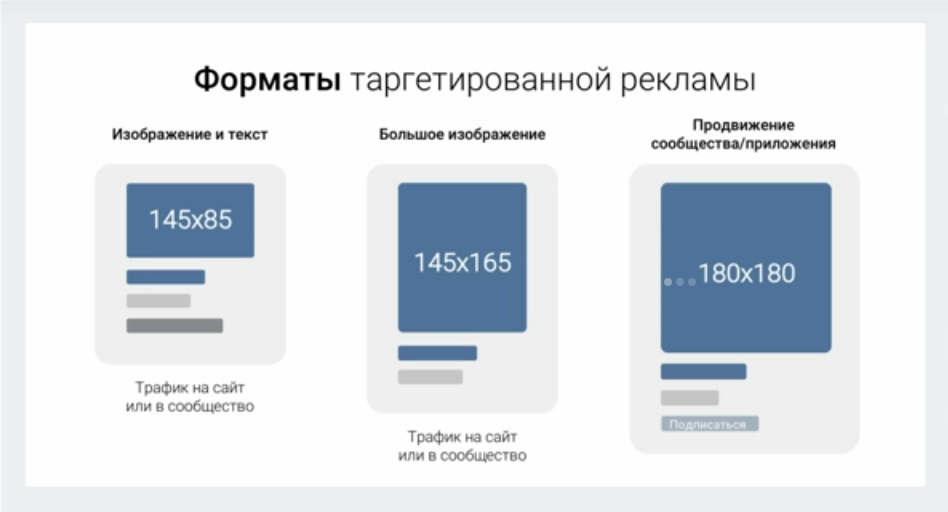
Размеры рекламы, тизеров
Размер таргетинговых баннеров тизеров в левой колонке составляет: 145 165 px и 145 85 px.
Размеры рекламы, тизеров
Оптимальный размер изображения в рекламной карусели во вконтакте 600 600 px.
Промопост с кнопкой и промопост со ссылкой на внешний источник
Размер для промо поста со ссылкой на внешний источник — 537 на 240 px.
Комментарии
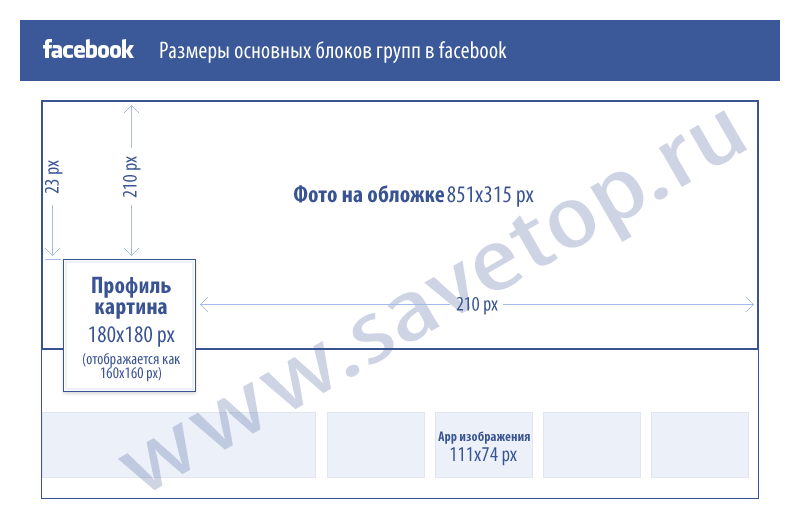
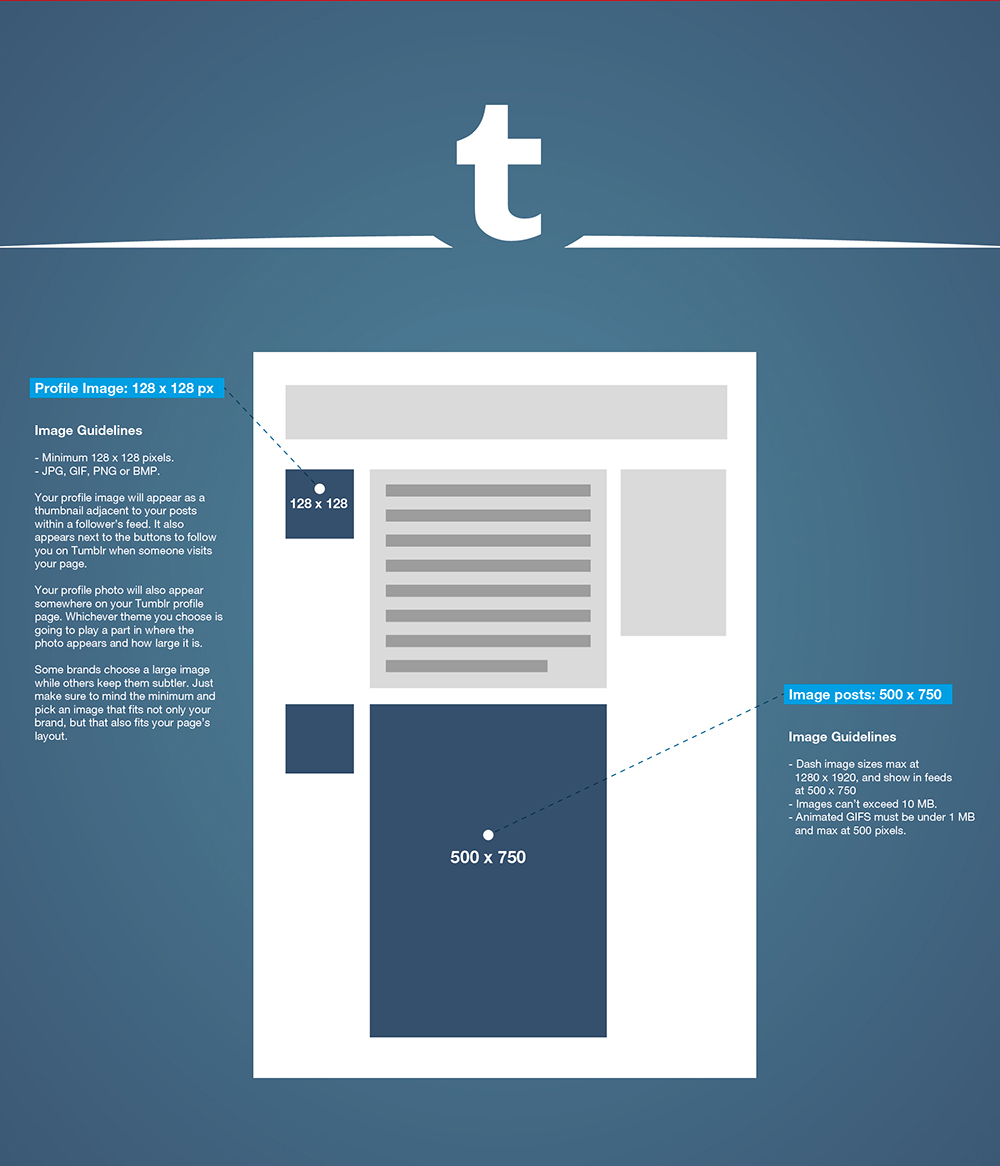
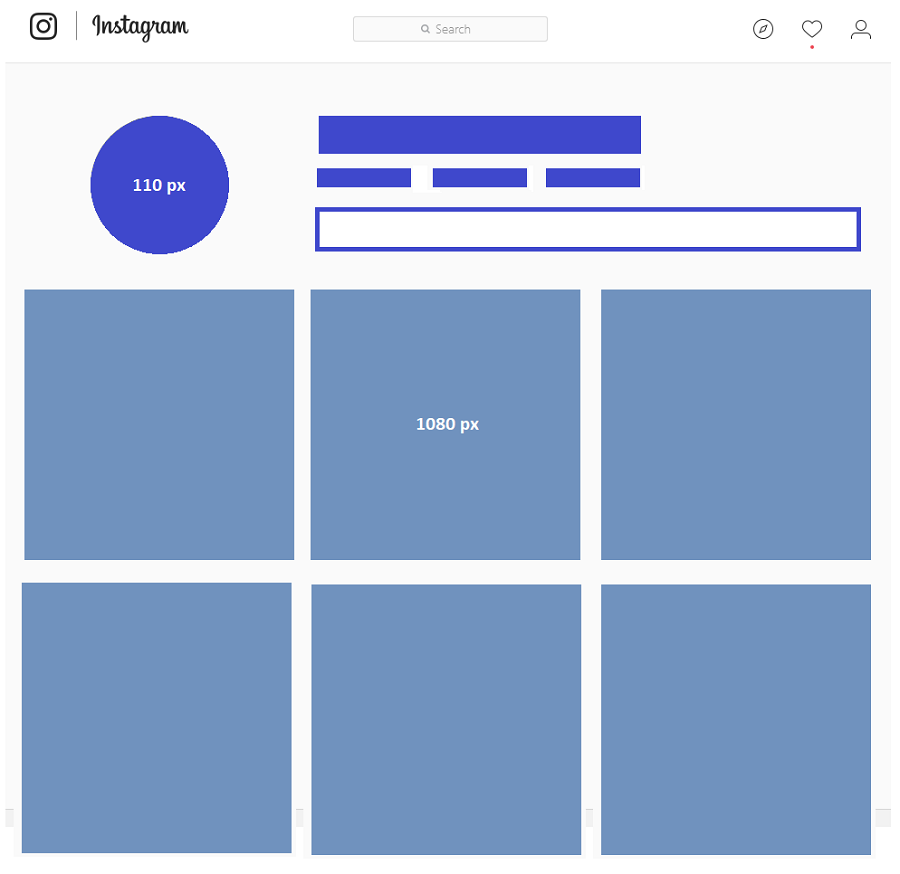
Размер баннера ВК, Facebook, Instagram: для группы и для рекламы
Каждая социальная сеть считает своим долгом выставлять собственные требования к форматам креативов. Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Содержание:
- ВКонтакте
- Facebook/Instagram
- Заключение
Крупные бренды предпочитают рисовать новые креативы для каждого формата изображения. Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
ВКонтакте
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
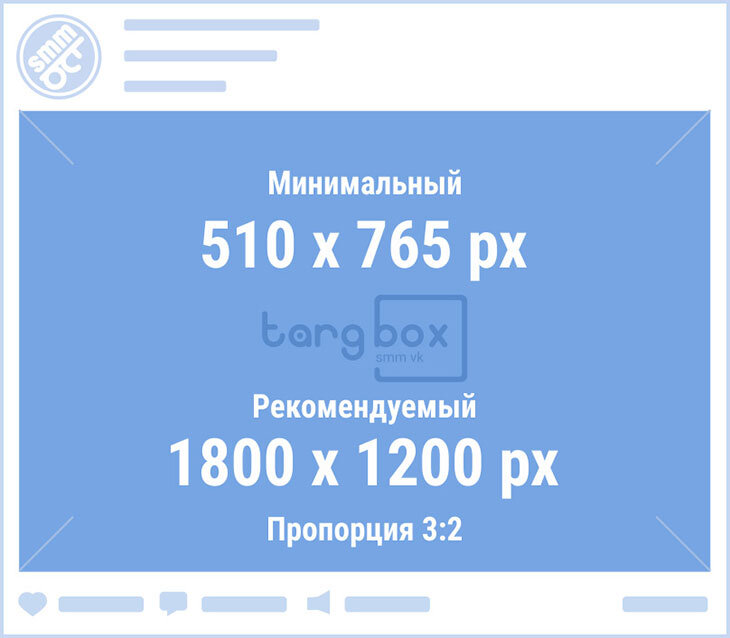
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
Размер баннера в ВК
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение — 145x165px.
- Маленькое изображение — 145x85px.
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой — 537x240px.
- Промопост с баннером — 510x510px или 765x510px.
Карусель
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов. Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
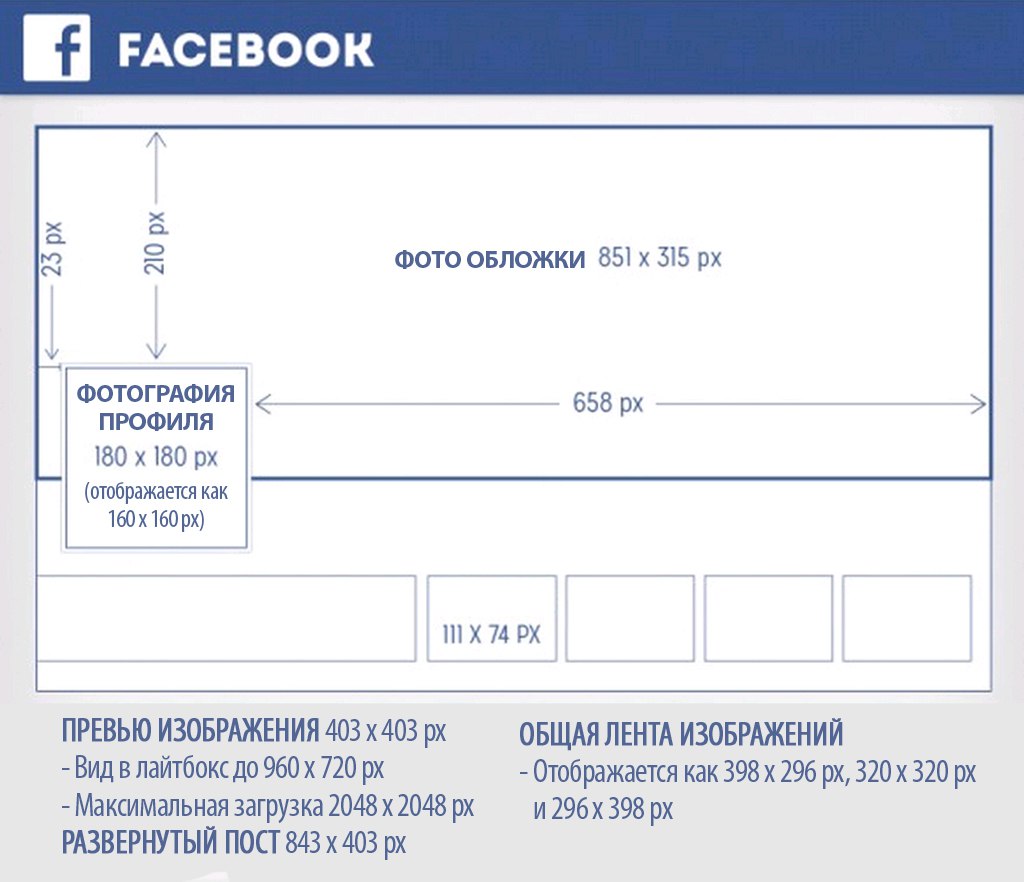
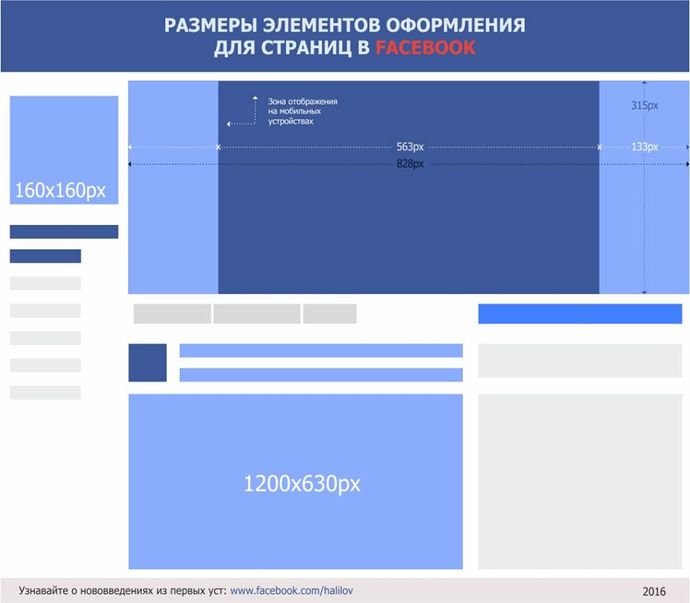
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
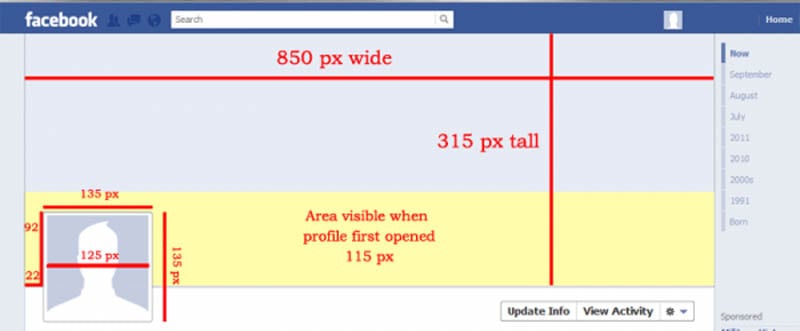
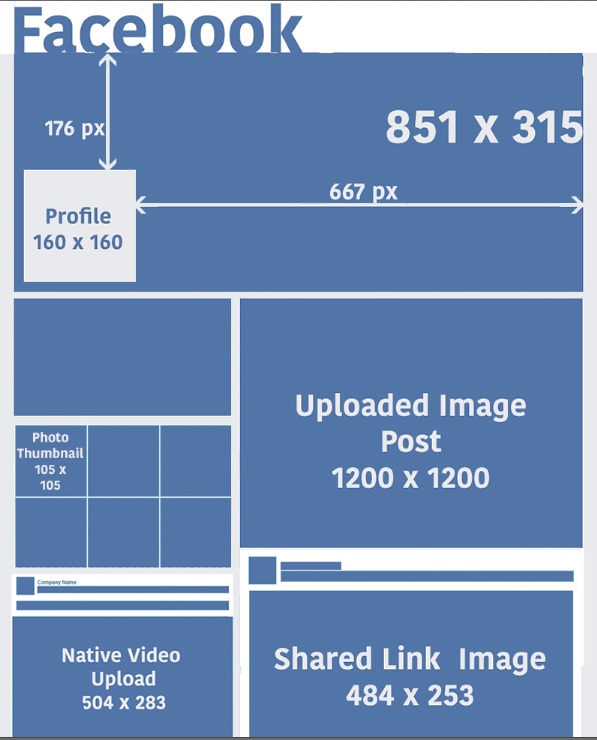
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон. Помните это и не размещайте ничего важного в углах креатива.
Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
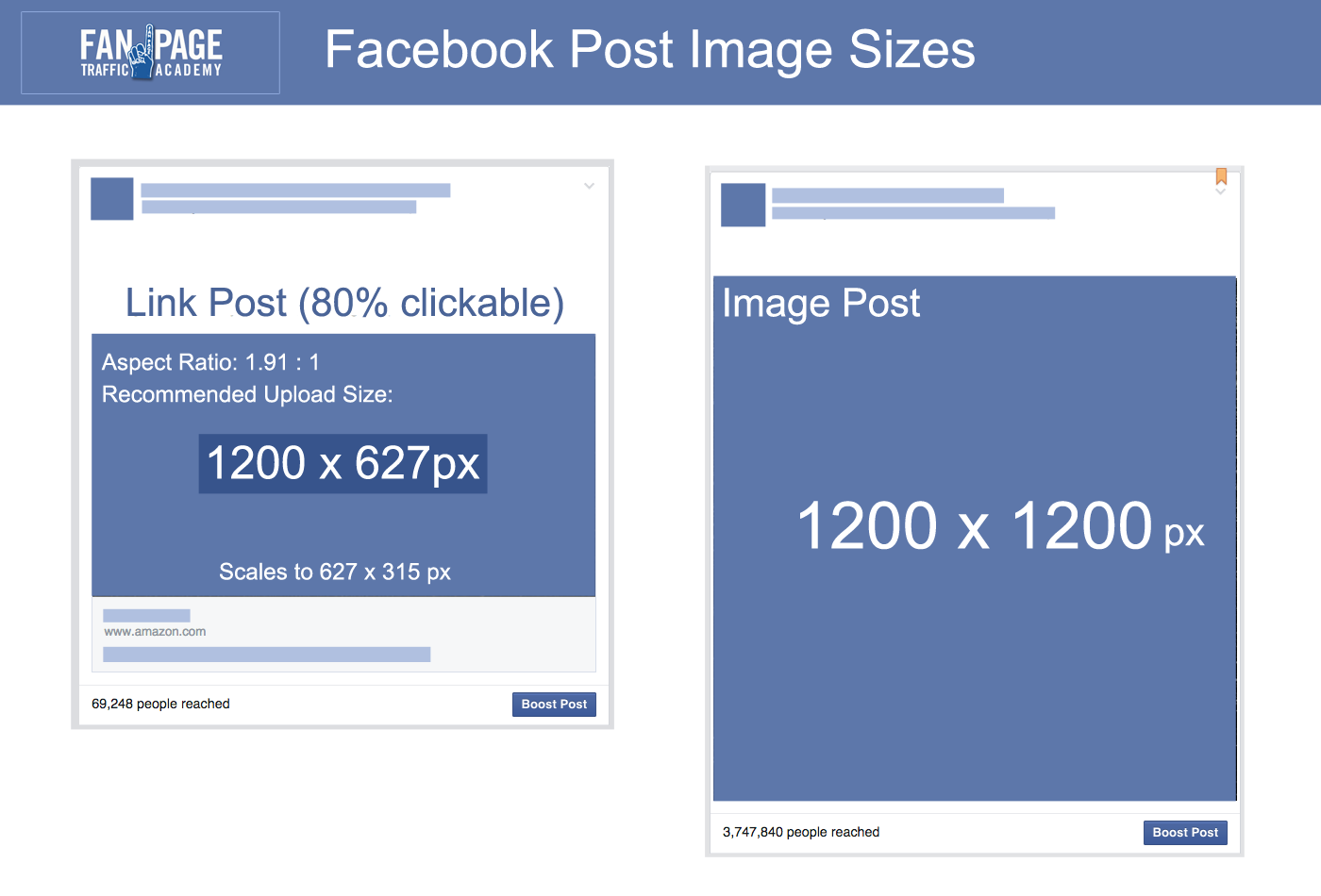
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.
Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Длинные аватарки для вк. Правильные размеры для аватарки группы «вконтакте»
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
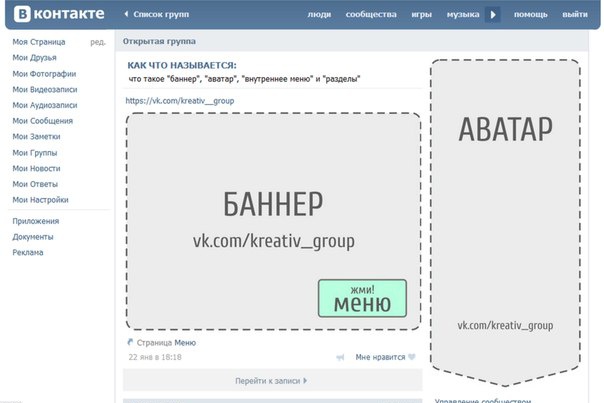
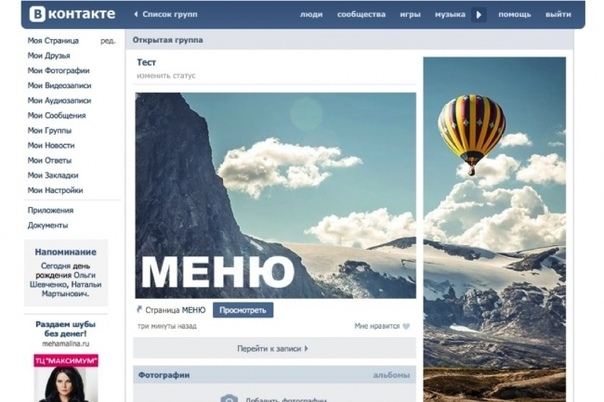
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
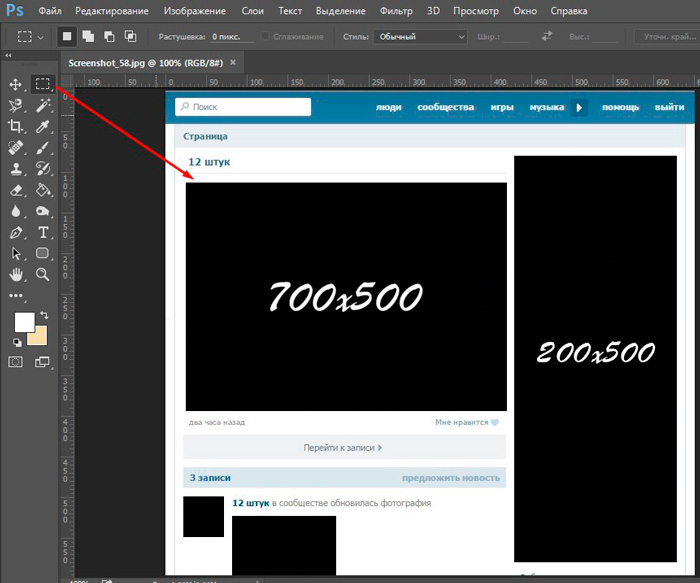
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
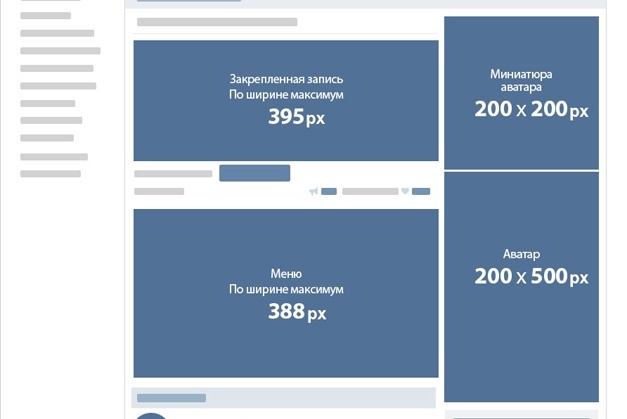
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки.![]() Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте . Они нам очень скоро понадобятся.
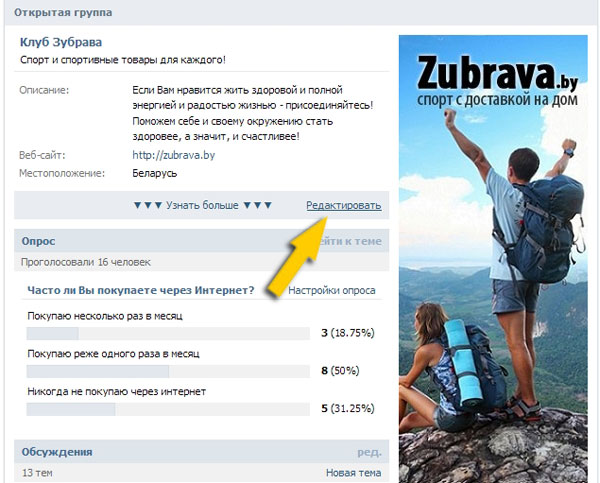
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
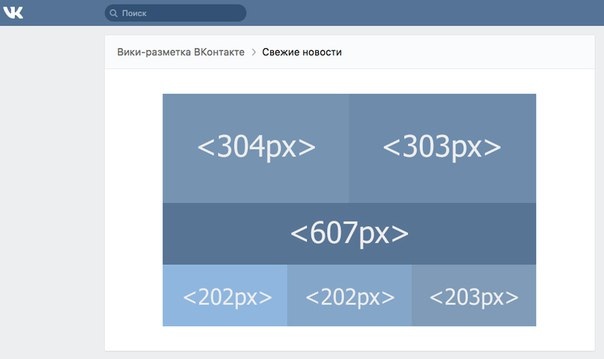
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.

- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов –
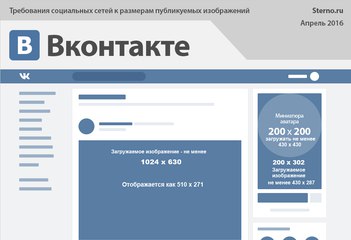
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
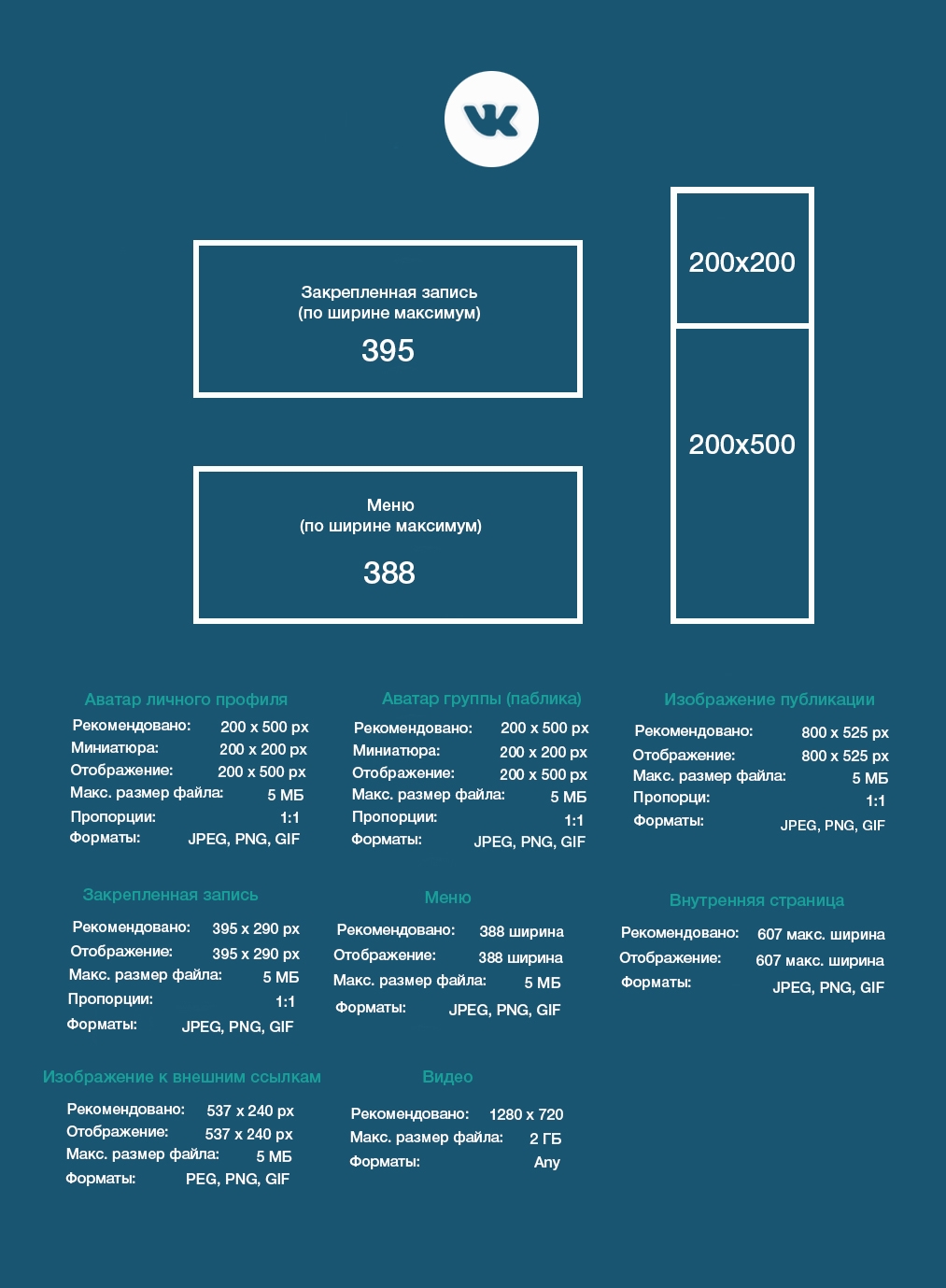
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку.![]() Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
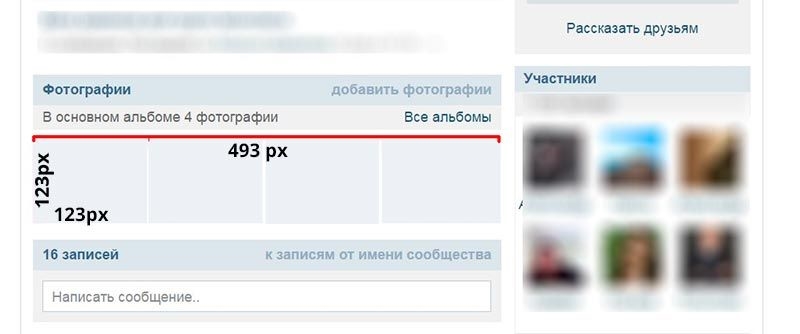
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса.
 То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться. - И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
Из понравившейся фотографии, приходится в первую очередь уменьшать ее размер. Сделать это можно несколькими способами.
Сделать это можно несколькими способами.
В первую очередь можно воспользоваться любой графической программой, начиная от стандартных приложений операционной системы Windows и заканчивая такими «тяжеловесами» дизайна как Adobe Photoshop. Не очень опытному пользователю проще всего будет использовать стандартную программу Paint.NET, входящую в комплектацию Windows.
Чтобы открыть эту программу, пройдите следующий путь: «ПУСК»-«Стандартные»- «Paint.NET». В главном меню программы выберите путь «Файл»-«Открыть» и в выпавшем окне выберите нужный вам файл с изображением. После того как графический файл загрузится, вы сможете работать с изображением.
Чтобы уменьшить или выберите пункт «Изменить размер». В открывшемся окошке найдите строчку «Размер » и под ней два маленьких поля для вставки нужных величин. Выберите желаемый размер. По умолчанию для аватарки это 100х100 пикселей. Нажмите кнопку «Ок» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, можно воспользоваться одним из онлайновых сервисов для создания аватарок. Зайдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отражающее каталоги и файлы на вашем . Выберите нужный файл и нажмите «Ок». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным инструкциям системы В результате вы получите готовый нужного вам размера и вида.
Полезный совет
При изменении размера изображения в программе Paint.NET нет необходимости вводить одновременно требуемые размеры длины и ширины картинки. Введите только требующееся значение по наибольшей стороне (к примеру «ширина — 100px»), остальные значения программа рассчитает сама, подгоняя соответствующие пропорции изображения.
Источники:
- Создание аватарок онлайн
Предположим, вы нашли аватар, который в полной мере отражает суть вашей противоречивой натуры, но встретились с небольшим препятствием – он оказался слишком маленьких габаритов. И если искать более крупную версию желание отсутствует, можно решить эту проблему при помощи Adobe Photoshop.
И если искать более крупную версию желание отсутствует, можно решить эту проблему при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Запустите программу Adobe Photoshop и откройте в ней аватар: нажмите пункт меню «Файл» (File) > «Открыть» (Open) или щелкните по горячим клавишам Ctrl+O. В следующем окне выберите файл и нажмите ОК. Картинка появится в рабочей области программы.
Вызовите окно «Размер изображения» (Image size). Сделать это можно разными способами. Первый – кликните пункт меню «Изображение» (Image) > «Размер изображения» (Image size). Второй – нажмите комбинацию клавиш Ctrl+Alt+I. В появившемся меню вас должна интересовать секция «Размерность» (Pixel dimensions), а конкретно то, что в ней находится, т.е. пункты «Ширина» (Width) и «Высота» (Height). На данный момент в них указаны параметры открытого документа, т.е. аватара.
Обратите внимание на нижнюю часть окна, там находятся как минимум два интересующих вас пункта. Первый – «Сохранить пропорции» (Constrain proportions), если возле него пункта стоит галочка, то изображение не потеряет соразмерность ни при каких обстоятельствах. О том, что активирован этот пункт, будет значить также наличие эмблемы в виде квадратной скобочки и цепочки справа от полей «Ширина» и «Высота». Второй – «Интерполяция» (Resample image), поставьте возле него галочку, а в выпадающем меню, которое находится ниже, выберите «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)).
О том, что активирован этот пункт, будет значить также наличие эмблемы в виде квадратной скобочки и цепочки справа от полей «Ширина» и «Высота». Второй – «Интерполяция» (Resample image), поставьте возле него галочку, а в выпадающем меню, которое находится ниже, выберите «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)).
Установите в полях «Ширина» и «Высота» необходимые величины и нажмите ОК. Изображение увеличится. Чтобы сохранить результат, щелкните пункт меню «Файл» (File) > «Сохранить как» (Save as) или кликните комбинацию клавиш Ctrl+Shift+S. В новом окне укажите путь для увеличенного аватара, его имя, необходимый формат и нажмите «Сохранить».
Маленькие картинки или фотографии – — принято загружать на свой аккаунт в интернете. Именно аватарка представляет нас друг другу в виртуальном мире. Любой с пользователем всемирной сети становиться более живым и полным при наличии зрительного образа. Однако, аватарка — это не лицо. Ее можно и даже нужно время от времени менять. В зависимости от времени года, вашего настроения или различных ситуаций можно себе выбрать и поставить новую аватарку.
В зависимости от времени года, вашего настроения или различных ситуаций можно себе выбрать и поставить новую аватарку.
Инструкция
Обратите внимание
Необходимо помнить, что у каждой картинки есть свой законный правообладатель. Спрашивайте разрешение на использование чужих картинок. Или выбирайте бесплатные аватары.
Многие пользователи, осуществляющие работу с фотографиями, сталкиваются с задачей изменения их до заданного значения. Есть несколько вариантов, которые могут помочь решить эту проблему.
Инструкция
Для изменения размера с помощью первого варианта воспользуйтесь одной из программ для редактирования изображений. Это могут быть стандартные для Windows приложения MS Paint и «Диспетчер рисунков Microsoft Office». Чтобы запустить первую программу, выберите «Пуск» –> «Все программы» –> «Стандартные» –> Paint. Для второй – «Пуск» –> «Все программы» –> Microsoft Office –> «Средства Microsoft Office» –> «Диспетчер рисунков Microsoft Office». Также вы можете воспользоваться любым другим удобным для вас приложением.
Также вы можете воспользоваться любым другим удобным для вас приложением.
Откройте необходимое изображение в программе. С помощью меню редактирования выберите пункт изменения размера. Укажите желаемые значения ширины и высоты, после чего сохраните изменения, выбрав «Файл» –> «Сохранить». Поступите таким же образом с остальными изображениями.
Однако такой способ неудобен тогда, когда требуется изменить размер большого числа фотографий. Для этого потребуется одна из программ для массового редактирования изображений. В качестве примера может выступать Fotosizer, бесплатное приложение, загрузить которое можно на официальном сайте http://www.fotosizer.com.
Запустите Fotosizer. В правой части окна программы укажите необходимые настройки: размер изображения (можете задать вручную или выбрать предустановленный), сохранять или не сохранять пропорции, формат измененных изображений, папку для сохранения, а также другие параметры.
После этого кликните внизу окна программы по кнопке «Добавить папку», если требуется изменить размер всех фотографий, находящихся в определенной папке, или «Добавить изображение», если требуется изменить размер конкретных фотографий. Нажмите кнопку «Старт» и дождитесь окончания процесса.
Нажмите кнопку «Старт» и дождитесь окончания процесса.
Измененные фотографии будут сохранены в указанной в настройках программы папке. Прочие приложения для массового редактирования изображений работают по аналогичному принципу. В качестве примеров могут выступать Batch Picture Resizer, Light Image Resizer и т.п.
Обратите внимание
Как изменить размер фотографий. Интерфейс AnyPic Image Resizer на английском языке, но это не вызовет трудностей, т.к. он интуитивно понятен и, что бы вы могли быстрее разобраться, я расписал основные шаги. Загрузим необходимые фотографии в редактор, путем выбора папки в которой хранятся исходники. Путь следующий — File >Add folder > выбираете папку с фотографиями.
Полезный совет
Перед тем, как уменьшить размер фотографии, Вы должны выяснить параметры картинок, которые можно вставить на вашу страничку. Если вы просто хотите изменить фотографии, определитесь с выходными параметрами. Хотя какая-то минимальная обработка фотографии возможна. Программа Paint вполне подойдет, чтобы изменить размер фотографии. Будем уменьшать количество пикселей, за счет чего удастся и уменьшить объем фото.
Программа Paint вполне подойдет, чтобы изменить размер фотографии. Будем уменьшать количество пикселей, за счет чего удастся и уменьшить объем фото.
Источники:
- как изменит размер фотографии в фотошопе
анимированных обложек, размеров изображений и прочих тонкостей
Какой максимальный и минимальный размер аватарки для группы ВКонтакте в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте, нужно это знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья на!
Почему я решил написать пост о дизайне группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетичной.
Что это даст?
У меня одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только для информации, но и потому, что им нравится сообщество с точки зрения дизайна.
Согласитесь, что большая, прямоугольная ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. инфа подойдет и для регистрации личного кабинета ВКонтакте.
инфа подойдет и для регистрации личного кабинета ВКонтакте.
Идеальная ава, как и оптимальная, стандартная, размер аватара можно считать 200х500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто не существует.
Его размер составляет от 2 до 5.
Где 2 — это его ширина, а 5 — высота для изображения или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится намного привлекательнее обычной квадратной?
Тех. послушайте, допустим у вас квадрат размером в пикселях, 100 × 100, первую цифру умножаем на 2, вторую на 5.
В итоге получаем все те же 200 x 500 пикселей.
Если не собираетесь делать на заказ, а будете искать по картинкам Яндекс или Гугл, ищите размер 200 х 500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все же решите поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 х 500, 300 х 750, 400 х 1000, 500 х 1250, 600 х 1500, 700 х 1750.
Найти большую картинку будет проблематично).
Например 200 на 500 пикселей, картинки в Интернете темные.
от 700 до 1750 нашел только 1).
Вот и все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватаре стоит уделить много внимания. И если пользователь может разместить на своей личной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость.И если ему не нравится содержание изображения или оно каким-то образом его задело, весьма вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, каким должен быть размер аватарки для группы ВКонтакте, я расскажу в этом материале.
Как выбрать аватар
Вернусь к вопросу о том, какого размера должна быть аватарка для группы в социальной сети ВК, для начала хотелось бы сказать несколько слов о том, на что следует ориентироваться при выборе «правильной» картинки.Многие пользователи игнорируют правила, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но для пользователя, который приходит сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому чрезвычайно важно создать правильный имидж для группы. Вот несколько правил, которые помогут вам по этому спорному вопросу:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для хорошо известных брендов.Вариант, когда логотип является неотъемлемой частью авки, вполне приемлем: это добавит солидности.
- Еще одна хитрая уловка: лучше, когда на картинке сообщества будет изображен человек, который определяет целевую аудиторию ресурса.
 То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он обязательно захочет остаться здесь.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он обязательно захочет остаться здесь. - И еще один момент — авка тоже учитывает интересы целевой аудитории. Опять же, чтобы привлечь ее.
Размеры аватара
Теперь по поводу того, каким должен быть размер аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, близкое к максимальной производительности, потому что нужно использовать все доступные варианты. вы можете с Photoshop. Бывает, заходишь в комьюнити, а там картинка очень маленькая и незаметная, сразу кажется, что в группу никто не причастен.
Как видите, аватар, хоть и не очень большой элемент сообщества ВК, но весьма значим.Поэтому важно уделить должное внимание выбору подходящего рисунка.
При создании паблика в популярной сети Новички ВКонтакте часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно через Paint или Photoshop.
Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно через Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе, необходимо придерживаться следующего алгоритма:
Создание аватара с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva.Он прост в использовании и идеально подходит для начинающих.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После завершения регистрации нужно выбрать в пункте настройки высоту и ширину шаблона — 240х450. Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона соцсетей », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при получении платной подписки Доступна бесплатная на 30 дней.Даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Групповые шаблоны
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
А теперь разберемся, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавить несколько фотографий . .. В середине можно поставить название группы или слоган, а по краям красивые картинки.
.. В середине можно поставить название группы или слоган, а по краям красивые картинки.
Выбрать файл без картинки кликнув по нему и вверху можно выбрать фильтр … После того, как обложка готова, остается скачать ее на сайт.
Важно учитывать размер изображения Вконтакте, потому что изображения меньше рекомендованного размера «растягиваются» и становятся размытыми, а изображения большего размера могут сжиматься программно и терять качество по сравнению с оригиналом.В результате, если изображение отличается от рекомендованного размера, оно может быть обрезано не в том месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакте 2016 года.
Что ж, прежде чем мы перейдем к детальному рассмотрению темы данной статьи, хотелось бы сказать несколько слов об эффективных раскрутках групп и страниц Вконтакте. Раскрутка группы Вконтакте происходит за счет привлечения целевой и активной аудитории. Самостоятельно заниматься аттракционом иногда бывает проблематично и чрезвычайно трудоемко. Поэтому рекомендуем обращаться к профессионалам своего дела -. Мы используем
Поэтому рекомендуем обращаться к профессионалам своего дела -. Мы используем
Важные параметры изображений Вконтакте (VK)
- Аватар сообщества — 200×300 пикселей (200×500 пикселей) в соотношении 2 к 5. Аватар на личной странице — 200×500, как и раньше. Вы можете загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара представляет собой круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Баннер новостного изображения в группе: 510×271 px.
Чтобы картинка аватара или поста не искажалась, при сохранении в Ps выберите ФАЙЛ> СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выберите функцию sRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMM говорит о том, что этот метод не дает отличных результатов. Чтобы изображения не уменьшались (в гораздо меньшей степени), сделайте их в 2-3 раза больше необходимого размера.
В новом дизайне ВК фиксирована ширина подачи, поэтому прикрепленное к посту изображение больше не растягивается. Следовательно, чтобы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения для сообщений со ссылкой
Изображения публикации со ссылкой — это изображения, которые автоматически «подтягиваются» к публикации при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание берутся из заголовка и описания, а изображение — со страницы, вы можете изменить его с помощью специальных стрелок.
Изображение для вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей или больше, пропорционально основному. Вы можете сделать снимок большей ширины, но тогда вам придется вручную редактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должен быть не менее 400px, максимум — 7000px с одной стороны, при этом оптимальный размер будет 1000px на 1000px, всего на один товар можно добавить 4 фотографии. Размер изображения «выделения» составляет 580 пикселей на 320 пикселей.
Размер изображения «выделения» составляет 580 пикселей на 320 пикселей.
Благодаря своему размеру крышка дает больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены под обложку.
Чтобы включить обложку для групп во ВКонтакте, заходим в «Действия», что находится сразу под профилем группы, там выбираем «Управление», там есть пункт «Обложка сообщества», нажимаем скачать — готово . Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus — это эскизы изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123 на 123 пикселя. Чтобы они корректно отображались в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ сделать такую работу будет сложно. Следовательно, заказ аватара сообщества потребует определенных затрат. Если все же вы сами решили его создать, то сделать это можно проще.
Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ сделать такую работу будет сложно. Следовательно, заказ аватара сообщества потребует определенных затрат. Если все же вы сами решили его создать, то сделать это можно проще.
Во-первых, давайте посмотрим на выбор широкоформатного изображения для вашего сообщества. Это недавнее обновление, и большинство сообществ выбирают этот дизайн группы.
Во-первых, вам нужно найти красивую картинку, соответствующую тематике вашей группы. В этом может помочь поисковик изображений в Яндексе или Гугле.Например, вас интересуют туристические темы. Для этого в поисковике набираем ключевое слово «Travel» или по-английски «travel». Затем выберите широкоформатное изображение, которое лучше всего соответствует вашей теме. Старайтесь выбирать картинки в высоком разрешении, так как качественный рисунок будет выглядеть привлекательнее.
Найдя подходящий рисунок, сохраните его на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы». Здесь вы сможете скачать «Обложку сообщества».Щелкните вкладку «Загрузить» и выберите картинку, которую вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого аватара
Хотя многие используют новую функцию широкоформатной обложки, но некоторые владельцы групп больше подходят для устаревшего режима дизайна.
Для этого также нужно сначала найти подходящий рисунок в Интернете, и сохранить его на жесткий диск … Далее зайти в группу, и в том месте, где должен находиться аватар сообщества, нажать на кнопку «загрузить» фото »и выберите загруженное изображение.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить ava по умолчанию, так как это изображение будет отображаться под всеми вашими сообщениями в сообществе.
создание аватарки для группы Вконтакте. Актуальные размеры изображений ВКонтакте
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь грамотный дизайн — это уже половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы связана с продажей продукта. Однако вы можете создать как изображение профиля для ВК, так и обложку самостоятельно, с помощью Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создайте аватар с помощью Photoshop
Чтобы сделать большую аватарку в группе ВКонтакте в Фотошопе, необходимо придерживаться следующего алгоритма:
Создание аватарок через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложки и аватара в Интернете — это сайт Canva. Он довольно прост в использовании и идеально подходит для начинающих.
Он довольно прост в использовании и идеально подходит для начинающих.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт Google, Facebook или почту.
После завершения регистрации выберите пункт настройки высоты и ширины шаблона — 240 × 450. Можно переходить к проектированию.
Пользователь может обратить внимание на пункт « создать социальный шаблон сети », но для ВК он не подходит, размеры там уже выставлены, однако изменение шаблона возможно при оформлении платной подписки, бесплатно возможно на 30 дней.Но даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Групповые шаблоны
Шаблоны для групп ВК можно найти на таких сайтах как:
Создать обложку онлайн
Теперь научимся делать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выберите размеры , шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы включаем упомянутый ранее сайт Canva. Выберите размеры , шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавления нескольких фото . В середине можно указать название группы или слоган, а по краям — красивые изображения.
Выберите файл без изображения, щелкнув по нему, и вверху вы можете выбрать фильтр . После того, как обложка будет готова, остается скачать ее на сайт.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватаре нужно уделять много внимания.И если пользователь может разместить на своей личной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание изображения или он каким-то образом трогает его, вполне вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно размера аватара для группы ВКонтакте, о которых я расскажу в этой статье.
Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно размера аватара для группы ВКонтакте, о которых я расскажу в этой статье.
Как выбрать аватар
К вопросу, какого размера должна быть аватарка для группы в социальной сети ВК, я еще вернусь, для начала хочу сказать несколько слов о том, чем следует руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но пользователю, который пришел сюда впервые, достаточно всего нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный имидж для группы.Вот несколько правил, которые помогут вам с этим спорным вопросом:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для раскрученных, известных брендов.
 Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности.
Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности. - Еще одна хитрость: лучше, когда на картинке сообщества будет показан человек, который определяет целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре.Тогда он определенно хочет здесь задержаться.
- И еще момент, что авка тоже должна учитывать интересы целевой аудитории. Опять же, чтобы привлечь ее.
Аватар Размеры
Теперь по поводу размера аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загрузить изображение, близкое к максимальной производительности, потому что нужно использовать все доступные возможности.Можно с помощью фотошопа. Бывает, что заходишь в комьюнити, а там картинка очень маленькая и невзрачная, сразу кажется, что в группе никто не занимается.
Как видите, аватар, хоть и не очень большой элемент сообщества в ВК, но довольно значимый. Поэтому важно уделить должное внимание выбору подходящего рисунка.
Поэтому важно уделить должное внимание выбору подходящего рисунка.
Секреты Вконтакте — это новая серия блог-публикаций, в которой я раскрою тонкости создания сообществ и групп социальной сети Вконтакте.Я покажу вам как технические, так и организационные аспекты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети Рунета. Кстати, если у вас еще нет сообщества ВКонтакте, посмотрите это видео.
Сегодня я покажу, как создать красивый единый блок «Аватар + Меню». Вы, наверное, видели эти красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Выглядит очень красиво, правда? Несмотря на кажущуюся сложность, сделать такой блок в своей группе может каждый.При этом вам не нужно знать секреты Photoshop . Я покажу, как это сделать в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам нужно:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- rect программа для измерения ширины и высоты меню.

Открываем редактор Paint и нашу подготовленную картинку. Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину.Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущие размеры картинки. А стрелка №2 — это инструмент, с помощью которого вы можете изменить эти размеры.
Получив подходящие для нас размеры картинки, вырезаем из нее аватарку. Для этого воспользуйтесь инструментом «Выбрать» (стрелка № 3). Выделите область шириной 200 пикселей (стрелка № 4 показывает, где вы можете контролировать ширину выделенной области). Вырежьте эту часть рисунка (стрелка № 5).
Не закрывая текущий Paint, запустить еще один. Вставляем в него вырезанную часть рисунка. Это будет аватар нашей группы ВКонтакте. Делаем на нем красивые и увлекательные надписи и сохраняем в формате PNG.
После этого аватарку уже можно загружать в нашу группу ВКонтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого мы используем полезную и простую программу для веб-мастера Rect.Программа не требует установки, не создает и не изменяет никаких файлов. >> Скачать программу Rect
Для этого мы используем полезную и простую программу для веб-мастера Rect.Программа не требует установки, не создает и не изменяет никаких файлов. >> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с заголовком «Обсуждения» или «Опросы» (в зависимости от того, что вы пойдете первым после ссылки на меню группы) до нижнего края аватар. Ширина и высота программы Rect покажут нам в середине окна. Кстати, ширина блока меню должна быть исключительно 388 пикселей.
Итак, необходимая высота в данном случае составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь высота блока меню будет зависеть от его объема.
Возвращаемся в Paint с оставшимся изображением и вырезаем блок меню размером 388 * 295 пикселей из правого нижнего угла.
Вставьте вырезанное изображение в ранее открытый новый Paint и введите в него текст ссылок меню. Как разобрать текст, смотрите сами. Редактор позволяет вставлять различные формы и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую простой подчеркнутый текст. Вот как мы привыкли видеть ссылки.
Редактор позволяет вставлять различные формы и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую простой подчеркнутый текст. Вот как мы привыкли видеть ссылки.
Теперь с помощью знакомых инструментов «Выделить» и «Вырезать» выберите и вырежьте каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните его как изображение PNG.
Итого, у нас должно получиться 5 картинок, составляющих одно целое.Почему пять, если ссылок 4? Нижнюю часть вырезал как отдельную картинку без ссылки. Мы выкладываем эти картинки в отдельный альбом нашей группы ВКонтакте. Они нам очень скоро понадобятся.
Заходим на главную страницу группы и нажимаем на ссылку «Редактировать» в строке меню. Он должен появиться там, когда вы наводите курсор мыши.
В редакторе меню включите режим разметки вики. И введите туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось правильно, вам нужно поменять местами тег nopadding и размеры изображения. Установите точку с запятой после размера изображения.
Установите точку с запятой после размера изображения.
Каждая строка соответствует одному из составных изображений блока меню.
В коде я выделил:
- розовый — фотографии id. Где взять? В адресной строке браузера при просмотре картинки.
- зеленый — размер картинки и команда «nopadding», которая показывает картинку без отступов.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не причина популярности сообщества.Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь в качестве администратора Вконтакте, вам будет полезна публикация Администратора социальной сети.
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую для общественности использовать данное руководство —
Всем привет, я Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Для начала примеры того, как это будет выглядеть.
Примеры:
Макет аватара для группы ВК
Для начала нам понадобится сетка. Для этого мы делаем снимок экрана страницы группы и вставляем его в проект, в моем случае в Photoshop.
После этого с помощью клавиш CTRL + R вызываем линейки и размещаем направляющие по краям аватара и клипа. Чтобы удлинить направляющую, нужно удерживать ЛКМ на линейке и тянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И зафиксировал в таком виде 395×237 пикселей.
Резка
Разметку сделали, теперь приступим к резке. Почему сейчас? Да, потому что это почти конец моего руководства.
Для резки нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»).
С помощью этого инструмента мы прорезаем наши направляющие, в частности внутри аватара, и закрепляем по краям.
Так и должно быть.
Далее удалите наш снимок экрана со слоями и приступайте к проекту. Разрабатывать дизайн не будем, но я покажу, что происходит. Давайте добавим в наш проект фото девушки. Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне с зажатой клавишей Shift выбираем наш аватар и нажимаем сохранить.
Но это еще не все. В появившемся окне выберите фрагменты, выберите «Только выбранные фрагменты» и нажмите сохранить. После этого Photoshop обрежет область с аватаркой и вырезает из всего макета.
В папке, в которую мы сохранили вырез, мы увидим что-то вроде этого.
Единый блок аватаров и меню для группы ВКонтакте
Не стесняйтесь заполнять наш аватар и исправлять его в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь, мое мини-руководство было полезным и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи по смежным темам:
Смешное видео (в некоторых местах вы не понимаете «фотошоп» или нет)
Внимание! Соревнование:
Я дам набор наклеек на выбор, кто будет повторять этот урок, и он сможет сделать аватарку и исправить ее целиком 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
У каждого десятого пользователя социальной сети ВКонтакте есть свое сообщество.Сегодня я покажу вам самый простой способ. « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговое руководство поможет вам минимизировать время, необходимое для создания аватара.
Введение
Прежде чем приступить к созданию красивого аватара для своей группы, советую посетить категорию с уникальными. Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобное.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размеры для своих аватарок 350k700 пикселей
Макет для будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар с закругленными углами, то используйте инструмент Rounded Rectangle Tool (U), укажите радиус в верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей площади изображения. макет.Вот как выглядит округлость с определенным радиусом:
Теперь ясно, что чем больше радиус, тем круче округлость.
Шаг 2: нарисуйте аватар
На этом этапе большую роль играет ваше воображение, креативность и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается для определенной темы, и вы сами делаете порядок расположения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал такой аватар:
В качестве примера вкратце покажу, как я сделал такой аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент горизонтального текста
3. Инструмент прямоугольника со скругленными углами
4. Инструмент «Свободная фигура»
5. Работа над «Стилями слоя»
6. Поправка по мелочам (резкость, свет и тп фильтры)
Вроде перечислено все, что он использовал для создания.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы познакомились в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если есть вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? тогда вы знаете, что, щелкая аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы увидеть интересующие его детали. А в оставшиеся 20% это будет lois.
По всем вопросам пишите в комментариях.
Как сделать обои для группы в вк Как сделать аватарку для группы ВКонтакте? Три самых распространенных способа
Но для того, чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть правильно спроектировано. Вам необходимо добавить аватарку (см.), Загрузить видео (см.) И фото (см.), Составить меню.
Вам необходимо добавить аватарку (см.), Загрузить видео (см.) И фото (см.), Составить меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно разместить его .
Создание красивой графики
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В результате получаем единый дизайн.
Для начала загрузите аватар. Заходим в группу, и нажимаем «Загрузить фото».
Вы откроете форму, в которой вам нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге имеем следующее.
Теперь добавим вторую часть изображения.Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Скачать вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно исправить (см.). Возвращаемся к новой записи, и в правом верхнем углу раскрываем меню. Здесь нажмите «Закрепить».«
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробности». Она уже есть на фото.Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать меню кнопок активными, мы должны вырезать их на отдельные картинки.![]() Для этого нам понадобится фотошоп.
Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Cutting».
Отрежьте низ пуговицей. Зажмите левую кнопку мыши и проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовое изображение.
http://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.). А в самом конце ссылки напишите название своей страницы меню. В этом примере мы выйдем из «Меню».
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК.Должно быть что-то похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в одно изображение. Для этого добавьте в код следующее значение: «nopadding;». И добавьте ссылку на желаемую страницу или сайт, написав значение «http://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт сайта. Вот что должно произойти.
Для этого добавьте в код следующее значение: «nopadding;». И добавьте ссылку на желаемую страницу или сайт, написав значение «http://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу.Не забудьте скопировать ее адрес из адресной строки. Он должен иметь вид:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новую запись. Вставляем в нее ссылку на страницу, и прикрепляем исходное изображение. Публикуем и консолидируем.
Вот меню, которое мы получили в итоге.
Разобраться во всем этом намного проще, если посмотреть видеоурок.
Видеоурок: как сделать меню в группе ВКонтакте
Заключение
Дизайн группы — важная задача.Удобство и комфорт для вашей аудитории будет зависеть от того, насколько хорошо вы это сделаете.
Всем привет, я Роман Литвинов, дизайнер команды Ardens. pro. Сегодня я пришел к вам с инструкцией по созданию единого блока аватара и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
pro. Сегодня я пришел к вам с инструкцией по созданию единого блока аватара и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Примеры:
Макет аватара для группы ВК
Для начала нам понадобится сетка. Для этого мы делаем снимок экрана страницы группы и вставляем его в проект, в моем случае в Photoshop.
После этого с помощью клавиш CTRL + R вызываем линейки и размещаем направляющие по краям аватара и клипа. Чтобы удлинить направляющую, нужно удерживать ЛКМ на линейке и тянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И зафиксировал в таком виде 395×237 пикселей.
Резка
Разметку сделали, теперь приступим к резке.Почему сейчас? Да, потому что это почти конец моего руководства.
Для резки нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»)
Этим инструментом прорезаем наши направляющие, в частности внутри аватара, и закрепляем по краям.
Так и должно быть.
Далее удалим наш снимок экрана со слоями и приступим к проекту. Разрабатывать дизайн не будем, но я покажу, что происходит. Давайте добавим в наш проект фото девушки.Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне с зажатой клавишей Shift выбираем наш аватар и нажимаем сохранить.
Но это еще не все. В появившемся окне выберите фрагменты, выберите «Только выбранные фрагменты» и нажмите сохранить. После этого Photoshop обрежет область с аватаркой и вырезает из всего макета.
В папке, в которую мы сохранили вырез, мы увидим что-то вроде этого.
Единый блок аватаров и меню для группы ВКонтакте
Не стесняйтесь заполнять наш аватар и исправлять его в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь, мое мини-руководство было полезным и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи по смежным темам:
Смешное видео (в некоторых местах вы не понимаете «фотошоп» или нет)
Внимание! Соревнование:
Я дам набор наклеек на выбор, кто будет повторять этот урок, и он сможет сделать аватарку и исправить ее целиком 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
Мы привыкли, что аватар — это олицетворение пользователя в социальной сети, его «образ», к которому мы как бы обращаемся, если хотим кому-то что-то написать.Поэтому несложно догадаться, сколько изображение играет на заставке профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Скажем так, всех пользователей (если мы говорим конкретно об этом вопросе) можно разделить на две группы: тех, кто ставит свое фото на аватарку, и тех, кому не важно изображение профиля. Они либо оставляют стандартное изображение, либо используют какую-то стороннюю картинку.
Они либо оставляют стандартное изображение, либо используют какую-то стороннюю картинку.
Если говорить о группах, то ситуация иная.Если в вашей группе нет привлекательного, информативного фото, скорее всего, на него даже никто не войдет. Поэтому администраторы сообщества часто задаются вопросом: а как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности фото в группах.
Какой должен быть аватар группы?
Итак, давайте начнем с общей теории того, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фотография в группе должна соответствовать содержанию, которое публикуется в сообществе. Это основное требование к картинке: ее содержание должно соответствовать тому, о чем вы пишете. Второе требование — привлекательность изображения. Поскольку все, что посетитель видит в вашей группе, — это имя и изображение, соответственно, последнее должно быть максимально привлекательным, чтобы пользователь захотел щелкнуть и перейти на страницу сообщества. Если вы хотите сделать аватарку для группы ВКонтакте, учтите это.Последнее требование к групповому фото следует назвать информативным. Грубо говоря: на аватаре было бы желательно изобразить, на что намекает пользователь, что делает группа. Это можно сделать, например, с помощью этикеток.
Поскольку все, что посетитель видит в вашей группе, — это имя и изображение, соответственно, последнее должно быть максимально привлекательным, чтобы пользователь захотел щелкнуть и перейти на страницу сообщества. Если вы хотите сделать аватарку для группы ВКонтакте, учтите это.Последнее требование к групповому фото следует назвать информативным. Грубо говоря: на аватаре было бы желательно изобразить, на что намекает пользователь, что делает группа. Это можно сделать, например, с помощью этикеток.
Ищем готовое изображение
В списке способов создания группового фото поиск готового изображения является наиболее популярным и одновременно простым. Все, что от вас требуется, это зайти на сайт с изображениями и найти категорию изображений, относящуюся к теме вашей группы.Самое хорошее фото Вы можете сохранить и отредактировать (или даже просто опубликовать на странице сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактировать готовые изображения (или создавать новые) с помощью онлайн-редакторов. К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам просто нужно определиться, что бы вы хотели видеть в изображении для Авы, а затем как сделать аватарку для группы ВКонтакте без Фотошопа, вам даже не о чем беспокоиться — ресурс все сделает в автоматическом режиме.Таких готовых решений сейчас в сети очень много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это адрес ресурса, который вам сделал аватар, расположенный где-то в нижнем углу.
К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам просто нужно определиться, что бы вы хотели видеть в изображении для Авы, а затем как сделать аватарку для группы ВКонтакте без Фотошопа, вам даже не о чем беспокоиться — ресурс все сделает в автоматическом режиме.Таких готовых решений сейчас в сети очень много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это адрес ресурса, который вам сделал аватар, расположенный где-то в нижнем углу.
Создание аватара в фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, вам придется воспользоваться самым популярным Это Photoshop. Работать с ней достаточно просто, главное понимать основы, понимать основные понятия и категории, с которыми работает программа.Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, вам будет легко создать аватар. Если вы вообще не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, то у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самому изучить возможности редактора: найти уроки, примеры работ, потренироваться.
Если вы вообще не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, то у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самому изучить возможности редактора: найти уроки, примеры работ, потренироваться.
Создать аватар
Наконец, после того как мы ответили на вопрос «Как сделать аватар для группы ВКонтакте?», Пришло время подумать, что будет показано на фотографии в группе.Как уже отмечалось, это должно быть что-то тематическое, привлекательное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. После этого можно приступать к созданию образа.
Вы можете сделать это одним из указанных выше способов. Если вы не знаете, какой аватар лучше, вы можете прибегнуть к простому, но эффективному методу. Определения: голосование в самой группе. Пусть люди решают, какое фото лучше.
В этой статье мы расскажем , как сделать широкую горизонтальную аватарку в группе ВКонтакте. На наглядном примере покажите , как сделать широкий аватар вк , а также дайте полезные практические рекомендации.
На наглядном примере покажите , как сделать широкий аватар вк , а также дайте полезные практические рекомендации.
В первую очередь хочу сразу сказать о важности такого графического элемента группы ВК, как широкий горизонтальный аватар. По сравнению с обычным вертикальным аватаром ВКонтакте горизонтальный имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать его с большей эффективностью.
Перед тем, как непосредственно устанавливать широкий аватар, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста.Он взят прямо из эскиза стандартного вертикального аватара. По возможности она должна быть в едином стиле с будущей шапкой. Если кепка планируется в другом стиле, то сначала загрузите обычную аватарку, а потом переходите на широкую горизонтальную.
Итак, приступаем непосредственно к процессу установки широкой аватарки ВКонтакте.
Инструкция как создать горизонтальную аватарку в группе ВК.

1) Готовим широкий аватар размером 1590х400 пикселей в графическом редакторе.
Широкий горизонтальный аватар — это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. К созданию аватара необходимо подходить с особой тщательностью, это определит дальнейший успех вашего сообщества.
Например, рассмотрим аватар, который мы подготовили для демонстрации:
Основные элементы, которые обычно используются в заголовке:
- Логотип — Определяет основную графическую связь с группой.
- Заголовок — Кратко и оперативно рассказывает о том, что и для кого группа.
- Описательные элементы предоставляют более полную информацию о том, что предлагает группа, какие преимущества и особенности группа имеет.
Основные элементы следует размещать ближе к центру и к низу, отступая от верхней границы не менее 100 пикселей и от боковых границ не менее 220 пикселей. Таким образом, вы обеспечите нормальное отображение широкоформатного изображения профиля на мобильных устройствах.
2) Переходим к управлению сообществом.
3) Щелкните Загрузить напротив поля обложки сообщества.
4) Загружаем созданный ранее горизонтальный аватар.
5) Проверяем правильность отображения аватара в группе с компьютера и мобильного устройства.
Как видите, сделать широкий горизонтальный аватар несложно .Важно знать лишь некоторые особенности.
Также хочу обратить ваше внимание на то, что аватар — не единственный графический элемент, определяющий стиль группы. Также общую картину формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это тоже следует учитывать.
Кстати, если вам нужна помощь в написании сообщений для группы, составлении карточек продуктов и написании аналогичного контента, вы можете связаться с нами в рамках.
На сегодня все.
Удачи в делах!
пошаговых инструкций и рекомендаций. Важность вики-разметки при продвижении вашего проекта
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на создании сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании.Это то, что мы рассмотрим сегодня.
Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании.Это то, что мы рассмотрим сегодня.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги.Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы сосредоточены на том, чтобы развлечь пользователей или проинформировать их о чем-то, то, возможно, сфокусируйтесь на удобстве поиска нужной информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также акцентируйте внимание на акциях, новинках, условиях доставки, а также на ваших контактах.
Поэтому при создании меню помните о сообществе.
Способы создания меню для групп ВКонтакте
Первый шаг — решить, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но при этом качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК, WikiMaker, вы легко и быстро разберетесь, сделав свою группу удобнее . Если вы хотите взять на себя полный контроль над созданием меню, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку создавать их отдельно не рекомендуется, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.![]()
- Сначала вам нужно установить программу Photoshop, если эта программа ранее не была установлена на вашем компьютере.
- Откройте Photoshop и создайте два файла шаблона для аватара и для меню.Устанавливаем требуемые размеры. Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
- Загрузите шаблон в группу вместо аватара, выделив всю область.
- Загрузка меню немного сложнее. Для этого вам нужно будет включить контент в Управление сообществом. После этого станет доступна возможность добавить меню.Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» напишите «;» и слово «nopadding».
 Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество. - Сделайте Prnt Scrn главной страницей вашей группы.Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это приблизительный вариант — все не ровно и не так красиво. Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная.
- Заходим в Photoshop и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, мы выделяем область аватара с помощью «прямоугольного выделения» — они могут максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Точно так же работаем с картинкой меню, только при выборе нужно обрезать ненужное внизу.
 Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали. - Теперь, удерживая нажатой кнопку Ctrl, выберите два созданных нами слоя. Щелкните их правой кнопкой мыши и выберите функцию «Объединить слои». На одной странице мы видим два наших идеально согласованных шаблона.
- Следующим шагом будет загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя щелкните файл обложки, удерживая клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам сдвинуть крышку и выделить желаемую ее видимую часть.
- Теперь важный момент создания меню — кнопки. На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
- Мы добавляем логотип к аватару или устное обращение, или и то, и другое. Это придаст вашей группе живости и особого характера.

- Сохраняем общий файл в виде картинки на ваш компьютер.Что дальше?
- Откройте файл, который мы только что создали в Photoshop. Затем создайте новый пустой файл с точными размерами нашего аватара, вставьте в него созданное изображение с логотипом и кнопками. Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
- То же делаем и с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как оно не совпадает с черновиком. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выделите всю область и выберите миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».

- Теперь мы вырезаем наш макет меню. Примените режущий инструмент Photoshop или нож. В разных версиях фотошопа он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы образовать отдельные прямоугольники, по которым пользователь может переходить к определенным ссылкам в будущем.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут видны промежутки между нашими картинками. Чтобы избавиться от них, вам нужно добавить слово «; nopadding» к каждой ссылке.
- Теперь, чтобы ваши ссылки были активными и вы могли вставить нужную информацию, напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
- Последнее действие Чтобы все заработало, вставьте копию ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфу между словами «vk.
 com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подпишитесь на обновления блога и делитесь информацией с друзьями. Создайте больше красоты в своей жизни!
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно он следит за хорошим или плохим юзабилити (юзабилити). Меню в группе социальной сети «Вконтакте», о которой мы сегодня поговорим и рассмотрим принцип его построения на примере, позволяет не только красочно подать информацию и «выделиться» среди конкурентов в лучшую сторону, но и выделить именно те моменты и сосредоточьтесь на том, что необходимо.
Достаточно посмотреть несколько примеров, чтобы понять, насколько это красиво и удобно:
Приступим.Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся информация, указанная ниже. Если дизайн уже существует, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Если дизайн уже существует, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы необходимо знание такой программы, как «Adobe Photoshop» — именно так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510 * 308. В итоге мы получим вот такое красивое «меню» в конце.
Обратите внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может сместиться!
Этот исходный макет PSD был реализован в качестве примера. Скачать.
Мы не будем останавливаться на том, как был сделан шаблон, мы сразу приступим к его подготовке к размещению в новой или существующей группе. Откройте файл в фотошопе.
Прежде всего, сохраните аватарку. Один из способов быстрого сохранения, если в файле все структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Перейдите в раздел «Изображение» и выберите операцию «Обрезка».
На выходе получаем:
Если полученное изображение имеет большой вес, вы можете использовать инструмент «Сохранить для Интернета».Команда также находится в разделе «Файл».
Аналогичную операцию мы выполняем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открытое меню» и «фон меню» в папке «меню с автомобилем». Результат:
Теперь нужно сохранить и вырезать второй уровень меню. Для этого оставьте «фон меню» видимым в папке «меню с автомобилем» и добавьте к нему «Меню второго уровня».
Затем воспользуемся инструментом «Резка», который находится в меню слева.
Мы «разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно проделайте следующую последовательность действий. Перейдите в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выберите «Ограничено».
Это необходимо сделать, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные элементы, включая меню.
После завершения операции мы загружаем наши вырезанные картинки в альбом сообщества.
Зайдите в раздел «Последние новости», выберите «Редактировать» и перейдите в меню редактора.
Чтобы ускорить процесс, используйте клавишу камеры и нажмите Выбрать из фотографий сообщества.
После повторного добавления попадаем в меню редактора и нажимаем клавишу «», в которой будем производить дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «ГРУППОВОЕ МЕНЮ».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) загруженного вами изображения;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, мы редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором визуально отображаются внесенные нами изменения.
Все изображения сразу должны быть закрыты тегом (а не, как было изначально по умолчанию, каждое изображение)
… который автоматически помещает все части меню в центр страницы!Так как мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями всего изображения, вставьте тег «nopadding» следующим образом: []
Вот что происходит в итоге.
Теперь следует щелкнуть вкладку «ГРУППЫ МЕНЮ», затем «Редактировать».
Важно! Чтобы скопировать требуемый адрес, нажмите в нашей версии на «ГРУППОВОЕ МЕНЮ» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора поста!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте довольно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее оформление, тем охотнее и чаще потенциальный пользователь будет приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы, соответствующий фирменному стилю и сопутствующим элементам, то обратитесь к профессиональному дизайнеру или вы можете попробовать свои силы в своих силах. Удачи во всех начинаниях!
Удачи во всех начинаниях!
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры для графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В итоге у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как мы можем сделать это кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится фотошоп.
Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговицу. Удерживая левую кнопку мыши, нарисуйте горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid\u003d-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id своей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение nopadding; … И добавьте ссылку на желаемую страницу или сайт, написав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
Для этого добавьте следующее значение nopadding; … И добавьте ссылку на желаемую страницу или сайт, написав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы и создаем новую запись … В нее вставляем ссылку на страницу, и прикрепляем исходное изображение.Публикуем и выкладываем.
Вот меню, которое у нас получилось.
Красивый дизайн группы Вконтакте — один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от вариантов оформления созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер группового меню Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как изображение неправильного размера может сильно исказиться. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье о дизайне групп Вконтакте мы подробно разобрали размер разных элементов (аватарки и др.), Рекомендую ознакомиться с ним. Но, как говорится, «повторение — мать учения», а потому на картинке ниже можно ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, групповое меню Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Прикрепленная картинка в описании группы с меню или без него должна быть 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню Вконтакте 607 пикселей в ширину. Она может быть самой разной по высоте. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Хороший, новый дизайн Вконтакте менее прихотлив к размерам изображения, и если выбранное вами изображение соответствует размерам, описанным выше в статье, то оно будет отображаться хорошо.Итак, вы можете скачать готовое изображение, обрезать его по ширине или высоте, и все готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо воспользоваться программой Photoshop. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь перейдем к созданию меню. Составим процесс действий в виде инструкций. Чтобы сделать меню в группе Вконтакте , вам потребуется выполнить несколько простых шагов:
Составим процесс действий в виде инструкций. Чтобы сделать меню в группе Вконтакте , вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню Вконтакте. Если не хотите возиться, вы можете оформить меню в текстовом виде, но это будет менее привлекательно.В качестве примера возьмите следующую картинку, которую можно увидеть ниже.
- Кстати, этот рисунок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать это будет сложнее. Поэтому рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фото на личной странице Вконтакте. Этот альбом даже можно сделать полностью закрытым. После создания альбома заполните его всеми частями нашего изображения.
- Далее перейдите в свою группу и в разделе последних новостей нажмите кнопку «Редактировать».
- После этого откроется страница, которой вы можете дать произвольное имя и написать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта).Щелкните ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Поскольку он только что был создан, в нем ничего нет и нам нужно его заполнить. Щелкните ссылку «Наполнить содержанием».
- Далее мы пишем следующий код, как на картинке ниже. В нем нужно указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «photo15535684_427525646»), размер фотографии (вы можете найти его в свойствах фотографии.
 ), а также указать ссылку, на которую ведет данное фото.
), а также указать ссылку, на которую ведет данное фото. - Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равной или меньше ширины.Можно использовать большие размеры, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с составленным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений.
 А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить». - Теперь остается закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Cutting в Photoshop и затем сохранено. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков.Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать максимально удобным для навигации.
Разновидности меню для сообщества ВКонтакте
Теперь есть два типа меню для группы «ВКонтакте». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Открыть — это закрепленное сообщение. Он содержит действительную ссылку на меню.Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню сегодня наиболее эффективно, оно привлекательнее закрытого. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое.Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть автоматический перевод всего контента в вики-разметку.
Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое.Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет разумно более подробно рассмотреть создание именно открытого типа … Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе нужно выбрать изображения. Они создадут презентабельный внешний вид страниц. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — изображение действия. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение должно быть не менее 390 x 280 пикселей.
Центральное изображение должно быть не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка чисел после слова «страница» — это номер сообщества, вторая — номер страницы группы. Об этом обязательно стоит знать, задумываясь о том, как создать меню в группе ВКонтакте. Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества.Запись этого действия вместе с изображением появится на стене. Там бесполезно, поэтому нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте». Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте.Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — на новой строке;
- | прозрачность;
- ! Затемнение ячейки;
- |) отмечает конец.
Как расположить ссылки?
В вопросе как сделать меню в группе ВКонтакте есть важный момент по ссылкам. Расставить их можно по-разному:
- Оставьте только ссылку.
 Для этого заключите ссылку в квадратные скобки.
Для этого заключите ссылку в квадратные скобки. - Сделайте ссылку словом или фразой. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится создавать меню в группе ВКонтакте самостоятельно. Знания приходят с опытом путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей.Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- Когда вы устанавливаете индикатор ширины, высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки. Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивные часто задаваемые вопросы» (бета) позволяет проверить свои навыки программирования вики.
Работа простая: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Программа Wiki Editor не обучает и не тренирует своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования.Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Аватар для группы ВКонтакте онлайн.
 Создать аватар онлайн
Создать аватар онлайнПри создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно через Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватарки с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva. Он прост в использовании и идеально подходит для начинающих.
Он прост в использовании и идеально подходит для начинающих.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт Google, Facebook или почту.
После завершения регистрации нужно выбрать в пункте настройки высоту и ширину шаблона — 240х450. Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона соцсетей », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при получении платной подписки Доступна бесплатная на 30 дней.Даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Групповые шаблоны
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
А теперь разберемся, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавить несколько фотографий … В середине можно поставить название группы или слоган, а по краям красивые картинки.
Выбрать файл без картинки кликнув по нему и вверху можно выбрать фильтр … После того, как обложка готова, остается скачать ее на сайт.
Основная масса интернет-ресурсов для общения и взаимодействия пользователей друг с другом поддерживает аватарки — изображения, придающие вашему профилю узнаваемость.Обычно в качестве аватара принято использовать собственное фото, но это утверждение больше применимо к социальным сетям. На многих сайтах, например, форумах и просто в комментариях под авторскими материалами пользователи ставят себя полностью нейтральными или сгенерированными определенным образом картинками.
В этой статье мы покажем вам, как создать онлайн-аватар с нуля, не импортируя изображение с вашего компьютера.
Вы также можете нарисовать аватар с помощью компьютерной программы — фоторедактора или соответствующего инструмента, созданного специально для этой цели.Однако вы найдете более широкий спектр решений для создания пользовательских изображений в Интернете — в виде онлайн-сервисов. Именно такие инструменты и будем рассматривать дальше.
Метод 1: Gallerix
Этот сервис позволяет вам создать аватар, выбрав черты лица импровизированной композиции из десятков доступных вариантов. Инструмент предоставляет пользователю возможность как независимо настраивать все детали изображения, так и автоматически генерировать изображение путем случайного комбинирования компонентов.
Вот простой способ создать нарисованный от руки аватар с помощью сервиса Gallerix. В результате вы получите забавную персонализированную картинку для использования на форумах и других интернет-ресурсах.
Метод 2: FaceYourManga
Невероятно гибкий инструмент для создания мультяшных аватарок. Функциональность этого сервиса, по сравнению с Gallerix, позволяет еще более детально настраивать все элементы создаваемого пользовательского изображения.
Функциональность этого сервиса, по сравнению с Gallerix, позволяет еще более детально настраивать все элементы создаваемого пользовательского изображения.
В результате изображение PNG с разрешением 180 × 180 будет сохранено в памяти вашего ПК.
Метод 3: Создание портретных иллюстраций
Этот сервис позволяет создавать более простые аватарки, чем решения, описанные выше. Однако многим пользователям, скорее всего, понравится стиль получаемых изображений.
Вам не нужно регистрироваться, чтобы начать работу с этим инструментом. Просто перейдите по ссылке выше и начните создавать свой аватар.
В результате готовая картинка будет сразу сохранена в памяти вашего компьютера.
Метод 4: Pickaface
Если вы хотите создать наиболее персонализированный аватар пользователя, лучше всего использовать сервис Pickaface.Главное преимущество этого решения в том, что не нужно «лепить» все с нуля самостоятельно. Вам предлагается более 550 авторских проектов и шаблонов, которые можно легко изменить по желанию.
Однако, чтобы использовать функции этого инструмента, вам сначала необходимо зарегистрироваться.
- Для этого в верхнем меню сайта выберите пункт «Зарегистрироваться» .
- Введите все необходимые данные, поставьте галочку с подписью «Я прочитал и принимаю условия» и снова нажмите «Зарегистрировать» .
Или просто используйте одну из своих учетных записей в социальных сетях для авторизации. - После входа в аккаунт вы увидите новый пункт меню — «Создать аватар» .
Щелкните по нему, чтобы наконец начать создавать свой аватар в Pickaface. - Для инициализации интерфейса Flash редактора потребуется некоторое время.
После завершения загрузки выберите язык для работы с сервисом. Однозначно из двух предложенных вариантов лучше выбрать первый — английский. - Выберите желаемый пол персонажа, после чего можно переходить непосредственно к процессу создания аватара.

Как и в других подобных сервисах, вы можете настроить внешний вид нарисованного от руки человечка до мельчайших деталей. - По окончании редактирования нажмите кнопку «Сохранить» .
- Вам будет предложено назвать свой аватар.
Сделайте это и нажмите «Отправить» . - Подождите, пока сгенерируется изображение, а затем нажмите «Просмотреть аватар» , чтобы перейти на страницу загрузки вновь созданного аватара.
- Теперь все, что нужно сделать для загрузки готового изображения, — это нажать соответствующую кнопку под созданным нами изображением.
Результат вас точно не разочарует. Нарисованные аватары, созданные в Pickaface, всегда отличаются красочностью и приятным стилем оформления.
Метод 5: SP-Studio
Не менее оригинальный мультяшный юзерпик можно получить с помощью сервиса SP-Studio. Этот инструмент позволяет создавать аватарки в стиле мультфильма «Южный парк» .
Вам не нужно создавать аккаунт на сайте, и вы можете начать работу с картинкой прямо с главной страницы.
Мы привыкли, что аватар — это олицетворение пользователя в социальной сети, его «образ», на который мы как бы обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько важно изображение, которое устанавливается на заставку профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы.Скажем так, всех пользователей (если мы говорим конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает свою картинку на свой аватар, и тех, кому не важна фотография профиля. Они либо оставляют стандартное изображение, либо используют какое-то стороннее изображение.
Если говорить о группах, то ситуация иная. Если в вашей группе нет привлекательной, информативной фотографии, скорее всего, никто даже не присоединится. Поэтому администраторы сообщества часто задаются вопросом: как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности группового фото.
Каким должен быть аватар группы?
Итак, давайте начнем с общей теории того, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фото в группе должно соответствовать контенту, который публикуется в сообществе. Это основное требование к картинке: ее содержание должно соответствовать тому, о чем вы пишете.Второе требование — привлекательность изображения. Поскольку все, что посетитель видит о вашей группе — это название и изображение, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователь хотел кликнуть и перейти на страницу самого сообщества. Если вы хотите сделать аватарку для группы ВКонтакте, учтите это. Последнее требование к фото группы — информативность. Грубо говоря: желательно на аватаре изобразить то, что пользователь намекает на то, что делает группа.Это можно сделать, например, с помощью этикеток.
Поиск готового изображения
В списке способов создания группового фото поиск готового изображения является самым популярным и одновременно самым простым. Все, что вам нужно сделать, это перейти на сайт с изображениями и найти категорию изображений, относящуюся к теме вашей группы. Лучшее фото можно сохранить и отредактировать (или даже просто опубликовать на странице сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактировать готовые изображения (или создавать новые) с помощью онлайн-редакторов.К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов … Вам просто нужно определиться, что вы хотите видеть в образе для авы, а потом как чтобы сделать аватарку для группы ВКонтакте без фотошопа, можно даже не волноваться — ресурс все сделает в автоматическом режиме. Таких готовых решений в сети сейчас очень много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это адрес ресурса, который аватар для вас сделал, размещенный где-то в нижнем углу.
Единственный минус работы с такими сайтами — это адрес ресурса, который аватар для вас сделал, размещенный где-то в нижнем углу.
Изготовление аватара в фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, то вам придется воспользоваться самым популярным Это Photoshop. Работать с ней достаточно просто, главное понимать основы, разбираться с элементарными понятиями и категориями, с которыми работает программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, создать для вас аватарку не составит труда.Если вы совсем не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самостоятельно изучить возможности редактора: найти уроки, примеры работы, потренироваться.
Создать аватарку
Наконец, после того, как мы ответили на вопрос «Как сделать аватарку для группы ВКонтакте?», Пора задуматься, что будет показано на фото в группе. Как уже отмечалось, это должно быть что-то тематическое, интересное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступить к созданию образа.
Как уже отмечалось, это должно быть что-то тематическое, интересное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступить к созданию образа.
Это можно сделать одним из указанных выше способов. Если вы не знаете, какой аватар лучше, вы можете использовать простой, но эффективный метод определения: голосование внутри самой группы. Пусть люди решают, какое фото лучше.
Основная картинка на вашей странице, в группе в социальной сети или на любом другом сайте — это аватар («ава» в разговорной речи).Большинство из них помещают свою фотографию на аватарку. И это правда, потому что людям будет легче вас найти. Но если у вас есть творческая жилка, эта статья будет вам очень полезна.
Для некоторых форумов аватарки ограничены по размеру (например, 100×100 пикселей). На сайте picasion.com вы можете загрузить свое изображение и сделать желаемый аватар от 64 пикселей до 450 пикселей. Здесь вы также можете создать анимированный аватар: перейдите по ссылке «создать анимацию», на загруженной странице выберите не менее 2 изображений из памяти компьютера (например, на одном вы с суженным глазом, на втором — как обычно ), установите размер и скорость, нажмите «Создать анимацию». Когда вы запускаете получившийся «* .gif» на фото, вам кажется, что вы подмигиваете. Вы можете обработать свое изображение онлайн на портале pho.to. Именно здесь простор вашей фантазии! Разнообразие способов украсить аватарку завораживает, и, вполне возможно, скоро станет вашим хобби. На вкладке «фотоэффекты» вы можете украсить фотографию рамкой, сделать фотомонтаж, например, превратить человека в очаровательное животное или монстра, добавить эффекты стилизации, превратить свою фотографию в рисунок карандашом или картину и также разместите себя на обложке журнала или сделайте коллаж со знаменитостью… В этом онлайн-редакторе на вкладке «Ретушь портретов» вы можете исправить неровности кожи, красные глаза. В общем, то, для чего люди используют Photoshop, легко и быстро. Интересный аватар получится, если добавить эмоции к портретному фото или применить мультяшный эффект на вкладке «Мультфильмы». Вы можете выбрать простые или анимированные аватарки в формате * .gif из большого ассортимента, представленного на сайте avatary.
Когда вы запускаете получившийся «* .gif» на фото, вам кажется, что вы подмигиваете. Вы можете обработать свое изображение онлайн на портале pho.to. Именно здесь простор вашей фантазии! Разнообразие способов украсить аватарку завораживает, и, вполне возможно, скоро станет вашим хобби. На вкладке «фотоэффекты» вы можете украсить фотографию рамкой, сделать фотомонтаж, например, превратить человека в очаровательное животное или монстра, добавить эффекты стилизации, превратить свою фотографию в рисунок карандашом или картину и также разместите себя на обложке журнала или сделайте коллаж со знаменитостью… В этом онлайн-редакторе на вкладке «Ретушь портретов» вы можете исправить неровности кожи, красные глаза. В общем, то, для чего люди используют Photoshop, легко и быстро. Интересный аватар получится, если добавить эмоции к портретному фото или применить мультяшный эффект на вкладке «Мультфильмы». Вы можете выбрать простые или анимированные аватарки в формате * .gif из большого ассортимента, представленного на сайте avatary. ru. Создать свою креативную аву на avamaster.ru очень просто. Последовательность действий стандартная: загрузите фото и поиграйте с предложенными эффектами.Если вам нравятся игры с созданием образа героя (подбор одежды, макияж, прическа), вам понравится такой способ создания нетривиального аватара. На сайте faceyourmanga.com нажмите «Создать», выберите пол персонажа мультфильма. Он может быть очень похож на вас: выберите для него свои черты лица, длину и цвет волос, как свою фигуру. По окончании моделирования нажмите «Сохранить» и введите данные (все поля, кроме электронной почты, могут быть заполнены произвольными значениями). затем снова «Сохранить» и проверьте свой почтовый ящик, там вас уже будет ждать новый «мультиаватар».
ru. Создать свою креативную аву на avamaster.ru очень просто. Последовательность действий стандартная: загрузите фото и поиграйте с предложенными эффектами.Если вам нравятся игры с созданием образа героя (подбор одежды, макияж, прическа), вам понравится такой способ создания нетривиального аватара. На сайте faceyourmanga.com нажмите «Создать», выберите пол персонажа мультфильма. Он может быть очень похож на вас: выберите для него свои черты лица, длину и цвет волос, как свою фигуру. По окончании моделирования нажмите «Сохранить» и введите данные (все поля, кроме электронной почты, могут быть заполнены произвольными значениями). затем снова «Сохранить» и проверьте свой почтовый ящик, там вас уже будет ждать новый «мультиаватар». Хорошая группа в ВК должна иметь не только привлекательный контент, но и красивый дизайн … В этой статье мы покажем вам, как сделать аватарку для группы Вконтакте самостоятельно и где можно заказать такую услугу. В новом дизайне Вконтакте можно создать широкую аву или сделать ее обычного размера. В классическом варианте обложка отображается справа, для нее можно выбрать меню. О том, как создать его в фотошопе и разместить на сайте с помощью вики-разметки, мы уже писали в этой статье: … Здесь мы представляем новый широкий формат обложки без пунктов меню.
В классическом варианте обложка отображается справа, для нее можно выбрать меню. О том, как создать его в фотошопе и разместить на сайте с помощью вики-разметки, мы уже писали в этой статье: … Здесь мы представляем новый широкий формат обложки без пунктов меню.
Как сделать большую аватарку в группе Вконтакте
Как вы заметили, большой аватар в группе Вконтакте есть не во всех сообществах. Это не потому, что некоторые из них имеют ограниченную функциональность. Каждый владелец сообщества может выбрать, какое покрытие ему больше нравится. Если вам нравится широкий аватар, вы можете выбрать подходящий рисунок на фотостоках или из личных фото, либо заказать уникальный дизайн у веб-мастера. Какого размера должна быть картина? Вконтакте позволяет параметры 1590 пикселей в длину и 400 в ширину.Вы можете выбрать чехол и многое другое. Но при загрузке ВК все равно обрежет его до нужного размера. Меньшие параметры выбрать нельзя — ВК выдаст предупреждение, что картинка не влезет.
Что написать на обложке? Чтобы люди узнали вас, создайте фирменный стиль и напишите название вашей компании и контакты на обложке. Если у группы есть подписчики, о том, какой цвет будет лучше всего смотреться в сообществе. Так вы быстро заинтересуете будущих подписчиков.В этом мы можем помочь. Перейдите на страницу и закажите упаковку здесь: … Если уже сделали выбор, осталось подключить крышку. Для этого:
- Нажмите на три точки рядом с надписью «Вы в группе»
- Перейдите на вкладку «Управление сообществом».
- В общем поле выберите пункт «Обложка сообщества» и нажмите кнопку загрузки.
Когда появится изображение, вы заметите движущуюся по нему рамку. Она появляется на тех фото, где размер намного больше допустимого.Переместите рамку в удобное для вас место и нажмите кнопку «Сохранить и продолжить». Если изображение находится под неправильным углом, в правом нижнем углу вы увидите 2 значка поворота. Чтобы изменить свой ava, наведите на него курсор на главной странице сообщества. Также в правом углу вы увидите кнопку для редактирования. Когда группа будет готова, вы можете зарядить ее контентом, рекомендации о том, как вести группу, можно найти .
Чтобы изменить свой ava, наведите на него курсор на главной странице сообщества. Также в правом углу вы увидите кнопку для редактирования. Когда группа будет готова, вы можете зарядить ее контентом, рекомендации о том, как вести группу, можно найти .
Как сделать качественную аватарку для группы Вконтакте
Если вы никогда не пользовались фотошопом, но все же хотите сделать качественный аватар для группы Вконтакте, лучше всего обратиться к дизайнеру.На сайтах фрилансеров, например: fl.ru kwork.ru workzilla moguza за небольшую сумму в 500-1000 рублей можно заказать создание уникальной и красивой обложки. Вы привыкли все делать самостоятельно? Тогда вам помогут уроки по фотошопу на YouTube. Уделите 2-3 часа и создайте свое собственное покрытие. Если обычная красивая картинка в хорошем качестве, то ее можно найти на этой фотостоке https://www.firestock.ru/ Что дает уникальная обложка в ВК помимо привлечения внимания? В качестве дополнительных бонусов вы получаете признание и лояльность подписчиков. Особенно, если у вас творческая профессия. Но какой бы красивой ни была ава, без контента и первых подписчиков группа не будет расти.
Особенно, если у вас творческая профессия. Но какой бы красивой ни была ава, без контента и первых подписчиков группа не будет расти.
Сделайте фон в группе ВКонтакте. Как сделать групповое меню ВКонтакте
В этой статье мы рассмотрим , как красиво и правильно оформить группу в контакте так, чтобы посетителям было максимально удобно.
Считать, насколько красиво и правильно создать группу ВК мы будем не с точки зрения дизайна, а с точки зрения целей, которые стоят перед группой.
Основная цель любой группы — привлечь посетителя, чтобы он сразу понял, о чем группа, и захотел стать ее участником. Чтобы группа была максимально удобной, нужно минимизировать количество действий со стороны посетителя. То есть в идеале, чтобы пользователь понимал, о чем идет речь в группе, он не должен делать никаких дополнительных щелчков или прокрутки страницы.
Чтобы понять, как правильно спроектировать контактную группу, рассмотрите ее структуру по основным элементам.
Подготовил специальную наглядную схему с пояснениями.
Схема как красиво и правильно оформить группу в ВК.
Видим схему живую ссылку.
1. Аватар.
Основной графический элемент группы. Его структура может быть разной в зависимости от тематики группы. Один пример, подходящий для группы продаж, показан на диаграмме. Ключевые рекомендации по дизайну аватара:
НО) Передача сути. Основная цель аватара — передать ключевые особенности группы, рассказать о том, что и для кого он. В этом вам поможет не только сама картинка, но и текстовые надписи. Однако желательно как можно меньше делать текст.
B) Качественное изображение. Графика должна быть качественной и красивой, но не более того. Аватар не должен слишком отвлекать от основного контента.
AT) Используйте все возможное пространство. Максимальный размер аватарок на выходе 200 на 449, меньше не желательно.Если сделаете больше, соблюдайте пропорции.
2. Статус группы.
Несмотря на то, что это относительно небольшой элемент страницы, он довольно важен. В статусе необходимо кратко передать наиболее значимую информацию о вашей группе. Максимальное количество статусов — 140 символов.
Постарайтесь сделать статус максимально понятным и лаконичным. Используйте значки. Коды значков для вставки можно найти, например,.
Примеры кодов иконок для торговых групп:
Телефон — код: _9742;
Иконка Код отправки сообщения: _9993;
Указатель — код: _128073; или код: _10145;
3.Описание группы с меню или фиксированным постом.
Под статусом в центре страницы находится основное содержание. Есть 2 основных варианта, которые могут быть в содержании. Это описание группы с меню и прикрепленным постом со стены.
Меню довольно удобное в плане навигации, но требует дополнительного нажатия для поворота, поэтому мы не будем останавливаться на создании меню для группы. В сети достаточно материалов по теме вики-разметки.
Для компьютерной версии группы основной контент на наш взгляд лучше сделать фиксированным постом, так как он может занимать всю полезную площадь, достаточно удобен и не требует дополнительных кликов со стороны пользователя.
Общие рекомендации по созданию фиксированного поста:
A. Основной текст должен быть максимально читаемым. Активно используйте значки и значки.
Б. Общая высота фиксированного поста — не должна выходить за нижнюю границу аватара. Опытным путем можно выбрать оптимальное количество текстового контента.
B. Рекомендуемый размер прикрепляемого изображения — 395 на 289. Эти размеры оптимальны для размещения в нем ключевой информации.
Помимо основных элементов, есть и другие не менее значимые, а именно: стена группы , обсуждения, альбомы, видео, документы и контакты .
Эти элементы по существу составляют группового содержания . Контент — это основная причина, по которой посетитель подписывается на группу. Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но не так важен дизайн, как содержание самого контента.
Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но не так важен дизайн, как содержание самого контента.
Если группа пуста и не содержит ничего ценного, кроме дизайна, вряд ли кто-то подпишется. Мы не будем подробно останавливаться на содержании в этой статье. Статья о том, как красиво и правильно оформить группу ВКонтакте.Если вам нужна помощь в написании контента, вы можете связаться с нами в рамках услуги «»
. На этом пока все по дизайну групп. Свои вопросы по статье пишите в комментариях ниже.
По вопросам заказа услуг пишите на icq 275129,
Администраторы сообщества Вконтакте найдут советы, как создать группу для привлечения большего количества подписчиков. При оформлении не забывайте, что в распоряжении администратора не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые вместе формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучить все настройки, доступные администратору сообщества. Полное знание функционала обязательно принесет свои плоды, и в будущем вы сможете мастерски адаптироваться к новым веяниям.
Несколько эффективных советов помогут красиво и гармонично оформить свою группу. Постарайтесь использовать эти советы с умом, стремитесь к тому, чтобы у пользователей было желание подписаться на группу.
Совет будет полезен тем, кто даже не создал группу и не придумал название. Хотя, созданные группы с небольшим количеством подписчиков могут в любой момент изменить название в панели управления сообществом в разделе «Основная информация».
Когда основатель сообщества стоит перед выбором имени, лучше не торопиться. Бывают случаи, когда название очевидно (название компании, название мероприятия и т.д.), в остальном воображение может открыть бесконечное количество вариантов.При составлении заголовка учитывайте важные моменты:
Не роняйте заполнения контактной информации и по возможности впишите в нее максимальный объем данных. Контактную информацию можно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании каждого контакта обычно прописывается краткое описание члена администрации, поэтому не оставляйте его без внимания — внешний вид «Контакты» также влияет на общий дизайн группы.
Обратите внимание! Вы можете создать специальную рабочую страницу пользователя и добавить ее в список контактов своей группы. Назовите его так же, как группу, тогда он станет талисманом бренда группы, которому пользователи могут написать, чтобы получить дополнительную информацию о группе или проданных в ней продуктах.
Совет подойдет тем, у кого была не группа, а паблик по продаже любых товаров. ВКонтакте может создавать сообщества трех типов: групповые, публичные и ивентные.
Три типа сообществ — группа, паблик и мероприятие
Публичная страница имеет важную конструктивную особенность — сверху красуется большой баннер, заменяющий аватар группы.
Подумайте о создании обновленного баннера-трансформера. Разместите на таком баннере изображения свежих товаров, а затем после каждой доставки меняйте их в редакторе изображений. Это первое, что привлечет внимание посетителей и потенциально увеличит продажи.
Создайте шаблон для сообщений вашей группы.Сообщества, в которых все записи оформлены в едином стиле, который запомнится участникам при просмотре ленты новостей, выглядят красивее.
На заметку! Прикрепите к записям изображения с логотипом вашей группы, сформируйте декоративную сетку тегов. Вы даже можете создавать регулярные колонки в стиле «Новости недели» или «Минута юмора».
Не отходите от разработанного стиля и не поленитесь уделять время оформлению каждого поста.
Эта идея пронизывает всю статью, и для достижения успеха нужно только ее запомнить! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько советов по созданию красоты в группе ВКонтакте:
Видео — Дизайн группы ВКонтакте
Графические элементы в дизайне сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч похожих сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество успешных примеров создания групп Вконтакте, из которых вы можете опираться на выбор меню обложки для своего сообщества.
Используются следующие габариты дизайна группы ВКонтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показанный вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглая картинка размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если изображение обложки загружено в настройках сообщества, большой аватар справа не отображается.
Как самому сделать шапку для группы ВКонтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одного рисунок.Когда вы сами создаете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Открыть картинку в графическом редакторе. Обрезать или масштабировать до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно поставить необходимые надписи (название группы, слоган, призыв вступить в сообщество). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на заголовок «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Учтите, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на чужие изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если вы поместите фотографию человека в заголовок, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес веб-сайта, сообщение кампании, звонок).
- Используйте высококачественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размеры шапок в паблике ВКонтакте в новом дизайне
После редизайна этой социальной сети появился новый элемент дизайна — обложка.Это большое горизонтальное изображение размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню для группы ВКонтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового изображения.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включите вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, примеры ниже показаны с использованием бесплатной и легкой Paint.Сеть.
Сразу следует спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для нормального масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с элементами в один столбец
Открыть картинку в редакторе. Используя инструмент «Текстовый редактор», напишите пункты меню поверх фона. Чтобы метки меню были заметны, их можно выделить несколькими способами:
- Контур;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в разделе «Материалы» выберите «Ограничено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Последние новости».
Перейдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, вам нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается «]]», состоит из трех частей, разделенных символом «|»: ID изображения, свойства и ссылка. Вам необходимо отрегулировать размер картинок и вставить в их свойства тег «nopadding». Свойства изображения перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае также выполняется подготовка изображений, но с вертикальной обрезкой источника.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов задается с помощью вики-таблицы в ВК. Каждый тег изображения со ссылкой, описанной в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблиц:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Чтобы исключить лишние пробелы, укажите параметры таблицы «fixed nopadding noborder». Макет графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер группового аватара в новом дизайне для оформления паблика VK
Есть два варианта аватарок в сообществах ВКонтакте:
- Большой прямоугольный баннер размером 200 на 500 точек отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно разместить его .
Создание красивой графики
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В результате получаем единый дизайн.
Для начала загрузите аватар. Заходим в группу, и нажимаем «Загрузить фото».
Вы откроете форму, в которой вам нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге имеем следующее.
Теперь добавим вторую часть изображения.Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Скачать вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно исправить (см.). Возвращаемся к новой записи, а в правом верхнем углу раскрываем меню. Здесь нажмите «Закрепить».«
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробности». Она уже есть на фото. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, нам нужно вырезать их на отдельные картинки. Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Cutting».
Отрежьте низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разделив картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовое изображение.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).А в самом конце ссылки напишите название своей страницы меню. В этом примере мы выйдем из «Меню».
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК. Должно быть что-то похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в одно изображение. Для этого добавьте в код следующее значение: «nopadding;».И добавьте ссылку на нужную страницу или сайт, написав значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его адрес из адресной строки. Он должен иметь вид:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы, и создаем новую запись. Вставляем в нее ссылку на страницу, и прикрепляем исходное изображение.Публикуем и консолидируем.
Вот меню, которое мы получили в итоге.
5 голосовДоброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Теперь поработаем над созданием меню, затем перейдем к созданию стильного одиночного изображения, а в конце научимся делать картинки кликабельными.
В итоге получается что-то вроде этого сообщества. При нажатии на кнопку перехода действительно открывается дополнительная стильная страница.
Предстоящая работа не так уж и сложна, я подробно объясню, как действовать дальше. На работу уйдет не более пары часов. Поговорим обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать, как сделать меню в группе ВКонтакте, поговорим о том, что вам нужно.
1.1. Photoshop
Конечно, можно обойтись и без фотошопа, посмотрите это видео, в котором все подробно описано.Если ты хочешь. Однако, если вы не владеете навыками, то настоятельно рекомендую запутаться и просмотреть все три мои публикации.
Если вы хотите нормальную группу, то вам ничего не остается, кроме как изучать Photoshop. Без качественных снимков никуда не денешься. Могу порекомендовать курс Зинаиды Лукьяновой. . Быстро и не скучно, вы освоитесь в новой профессии и даже сможете зарабатывать деньги, используя навыки дизайнера. Достаточно знаний!
Итак, продолжим.Все ли нужно? Тогда вы готовы двигаться дальше.
2. Сделай сам в фотошопе или в меню
Что ж, теперь вы можете приступить к пошаговым инструкциям непосредственно для создания меню. Откройте Photoshop, затем иллюстрацию с меню. Надеюсь, что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Находим документ на компьютере. Что дальше?
Картинку нужно вырезать. Выберите инструмент «Резка». Как видите, он скрыт под «Рамкой».Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь в самом изображении щелкните правой кнопкой мыши и найдите «Разделить фрагмент».
В конкретном случае я разделю изображение на 4 части. Почему так? Любая кнопка в Интернете — это картинка, которой присвоен определенный код. Вы наводите стрелку на нужный фрагмент иллюстрации и ваш браузер передает информацию на компьютер: «Парень, есть дополнительные возможности.”
Иногда меняется все изображение. Например, кнопки утопления при нажатии — это всего лишь второе изображение, анимации там нет.
В моем случае одну картинку нужно разделить на несколько частей, каждая из которых имеет свой эффект. Где-то ссылка на список товаров, где-то ссылка на сайт. Также есть часть изображения, помеченная как «Меню». При зависании ничего не должно происходить.
В хорошем смысле, мне пришлось выделить 5 частей, чтобы разделить кнопки более равномерно, но я оправдываю себя тем, что если человек промахнется, он все равно будет делать то, что хотел, и если он щелкнет правильно, он выиграл » ничего не знаю.
Сделать больше категорий или расположить их в две колонки — не проблема. Если вы понимаете основную информацию, займитесь всем остальным.
Я переместил линии, чтобы они были более плавными. Это не сложно, делается курсором.
Смотрите, что изображения сохраняются в формате jpeg (самая верхняя категория справа). Затем нажмите «Сохранить».
Ну вот и все.
Мы закончили с этим, теперь мы можем перейти к самой группе и работе с кодом.
3. Макет в ВК для чайников
Раньше я думал, что разметка вики применима только к сообществам. Не знаю, изменилось ли что-то или было всегда, но сейчас совершенно не важно, создаете ли вы группу или паблик. Страницы можно сделать там и там.
Ну, дело за мелочью, версткой. Откройте «Список вики-страниц».
И добавить новый.
Дайте ей имя. В нашем случае меню.
И переходим к редактированию.
Первое, что нужно сделать, это добавить все части нашей картинки.
Загрузить.
Сделайте это из папки снизу вверх в списке. От самого последнего (нижний, в моем случае «Написать админу») до верхнего («Меню») тогда все будет правильно, хотя перетащить фрагменты мышкой не так уж и сложно . Кому удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылок, а в некоторых местах полностью убрать возможность нажатия.Перейти в режим кода.
Метки «центр» указывают на то, что фотография и ее фрагменты находятся в центре. Я сниму их, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать то же самое, но имейте в виду, что иллюстрация переместится вправо.
Снова возвращаемся к коду, чтобы убрать отступ между фрагментами картинки.
Чтобы изображение снова стало однородным после размера, поставьте точку с запятой и напишите тег nopadding (; nopadding).
Это будет выглядеть так.
Естественно, после каждого фрагмента не должно быть отступов, поэтому теги нужно дублировать.
Теперь иллюстрация выглядит унифицированной. Если не работает, проверьте, правильно ли вы написали слово, поставьте точку с запятой, удалите пробелы там, где это необходимо, чтобы все было как в моем примере. Для результата важна каждая мелочь.
Теперь при нажатии на разные части изображения они открываются в новом окне.
Чтобы этого не произошло, вам понадобится еще один тег. Нет ссылки. Не забывайте про точку с запятой.
Переход не будет только на первом изображении, но вы можете подставить свой URL для остальных.
Вы можете перенаправлять читателей на другие вики, сообщения, блоги и другие социальные сети. Теперь это сделать несложно, вы все умеете. Осталось только сэкономить.
Так выглядит наше меню.
А вот и приветственная ссылка.
4. Завершающий этап регистрации
Наконец, пришло время определиться с вашей публичной страницей или группой. От этого зависит дальнейшая стратегия.
Если не знаете, что у вас есть, то перейдите в раздел управления из категории Мои группы.
Если хотите сделать как у меня и поставить в меню, то переходите ко второй части и мы продолжим красиво оформлять паблик.Результат будет примерно таким.
Я не сторонник того, чтобы меню делали просто картинкой в статусе, но некоторые этого хотят. Я не имею права никого критиковать и, если у вас есть группа, то вы можете реализовать свою задачу.
5. Видеоинструкция
Смотрите видео, мы уже сделали основную работу, осталось сделать маленькую.
6. Альтернативный способ для чайников за 100 руб.
Если у вас возникли трудности с созданием меню самостоятельно, смело переходите на этот сервис — VkMenu.RU , где по скромной цене 100 руб. (сегодня такие), меню можно сделать через онлайн конструктор.
На мой взгляд, отличная альтернатива ручной работе и проклятию всех и вся, если ничего не помогает с разметкой вики.
На этом прощаюсь, но ненадолго. Сделайте перерыв и переходите к следующей части.
Подписаться на мою группа ВКонтакте . Приятной работы и до скорой встречи!
параметров Аватара для группы ВКонтакте.Как сделать аватарку для группы ВКонтакте
Быстро разобраться в настройках своей странички соцсети не всегда получается … Вот небольшая инструкция, как поставить и изменить аватарку во ВКонтакте, а также другие нюансы по главной фотографии.
Обновление:
После недавнего редизайна ВК, эскизы аватаров стали круглыми.
Как сменить аватар ВКонтакте
- Зайдите на свою страницу, для этого, если вы находитесь в других разделах, нажмите «Моя страница».
- Если у вас еще нет фото, нажмите на изображение камеры в том месте, где должен быть аватар. Чтобы изменить его, наведите указатель мыши на изображение и щелкните всплывающую ссылку «Загрузить новую фотографию».
- Нажмите «Выбрать файл» и загрузите изображение со своего компьютера. Откроется окно, в котором нужно определить границы фото с помощью разметки и маркеров, его можно перевернуть стрелками, что в правом нижнем углу, если ориентация неправильная.
- Нажмите «Сохранить и продолжить».
- Выберите просмотр эскизов (уменьшенная версия вашей основной фотографии, которая будет отображаться рядом с вашими сообщениями).
- Нажмите «Сохранить изменения».
Как самому сделать аватарку в ВКонтакте
Есть еще одна интересная особенность:
- После этапа, описанного в параграфе 2, можно не нажимать «Выбрать файл», а выбрать опцию «Сделать снимок».
- Если у вас есть веб-камера, вы можете использовать ее и сфотографировать себя для аватара.
ВКонтакте размер аватара
При загрузке нигде не сказано, какой должен быть максимальный размер аватара для группового и личного.Загружаются даже очень большие изображения, но трудности все равно могут возникнуть — тогда выскочит сообщение о том, что фото слишком большое и его нужно уменьшить. Чтобы сохранить общий стиль сайта, все аватары в Контакте квадратные, размером 200×200 пикселей на личной странице и максимум 200×500 на странице группы.
Но загружаемые изображения могут быть больше, они автоматически подгоняются под стандарты.
Как удалить аватарку в ВКонтакте
- Щелкните крестик в правом верхнем углу основной фотографии.
- Появится сообщение с вопросом, уверены ли вы в своих намерениях, нажмите «Удалить».
Но, конечно, чтобы было приятнее общаться с собеседниками, лучше иметь аватарку. А чтобы разнообразить свои сообщения и статусы, вы можете использовать и, тогда будет еще интереснее.
После того, как вы создали и наполнили информацией свою группу Вконтакте, нужно ее правильно оформить. Дизайн подразумевает создание логотипа (аватара) и, при необходимости, создание меню.
Какие элементы должен содержать аватар группы Вконтакте?
Прежде всего, вам необходимо разместить на аватаре логотип вашей компании. Также желательно кратко описать сферу вашего бизнеса и услуги, которые вы предоставляете, так как место, отведенное для логотипа, очень ограничено. Кстати, максимальный размер аватара группы Вконтакте теперь составляет 200 пикселей в ширину и до 500 пикселей в высоту. Раньше можно было загружать аватар высотой до 700 пикселей.
Если вы хотите, чтобы сообщество Вконтакте приводило к вам клиентов, необходимо прописать основной способ связи с вашей компанией в аватарке группы, как правило, это телефон.
Все эти элементы должны быть аккуратно выстроены в определенную композицию, в центре которой должен быть привлекательный рисунок или коллаж. Картинка должна прямо или косвенно отражать суть вашего бизнеса.
Например, вот логотип, который я создал для сообщества, продающего обогреватели Thermia.
Также убедитесь, что вы можете создать привлекательный и читаемый эскиз из вашего логотипа, который будет отображаться рядом с записями, оставленными от имени группы. Очень часто на аватаре также размещается призыв к действию.Еще чаще аватар делается частью общей картины вместе с групповым меню, но этому я посвящу отдельный пост.
Если у вас минимальные навыки работы с фотошопом, вы можете попробовать создать логотип для своего сообщества Вконтакте самостоятельно, т.е. бесплатно. Кстати, вы можете попробовать поискать в этом сообществе аватарки для группы Вконтакте в формате psd.
Если вы чувствуете, что по той или иной причине вы не можете сделать логотип сообщества самостоятельно, вы можете попросить помощи у дизайнера, которого вы можете попытаться найти с помощью друзей или на любой бирже фрилансеров.Думаю, что при желании можно найти дизайнера, который согласится создать аватарку группы Вконтакте по цене 1000-1500 рублей.
После того, как вы создадите аватар, вам просто нужно опубликовать его в своем сообществе.
На всякий случай решил вкратце рассказать о том, как загрузить логотип в группу Вконтакте.
Если вы еще не загрузили аватар в свою группу, то в правой части страницы сообщества у вас будет значок камеры со ссылкой «Загрузить фото». Если вы уже загрузили какой-то аватар, то нужно навести на него мышку, после чего появится ссылка «Загрузить новую фотографию».
Далее вам будет предложено загрузить логотип с вашего компьютера. После загрузки вы увидите окно с вашим логотипом группы и выделенной областью. Обратите внимание, что выделение не всегда может быть расположено правильно, поэтому вам может потребоваться немного перетащить углы или переместить саму область, чтобы ваш логотип выглядел правильно.
То же самое относится и к эскизу, который вам будет предложено отредактировать на следующем шаге. Как я уже писал ранее, при создании логотипа желательно заранее позаботиться о том, чтобы эскиз был привлекательным и читабельным.
Что ж, теперь я надеюсь, что у вас не возникнет проблем с созданием логотипа для вашей бизнес-страницы Вконтакте. В одной из следующих статей я расскажу о том, как правильно создать меню для группы Вконтакте. Если вас интересует тема использования социальной сети Вконтакте для бизнеса, подписывайтесь на обновления блога в форме ниже.
Хорошая группа в ВК должна иметь не только привлекательный контент, но и красивый дизайн. В этой статье мы покажем вам, как самостоятельно сделать аватарку для группы Вконтакте и где можно заказать такую услугу.В новом дизайне Вконтакте можно создать широкую аву или сделать ее обычного размера. В классическом варианте обложка отображается справа, для нее можно выбрать меню. О том, как создать его в фотошопе и разместить на сайте с помощью вики-разметки, мы уже писали в этой статье: … Здесь мы представляем новый широкоформатный формат обложки без пунктов меню.
Как сделать большую аватарку в группе Вконтакте
Как вы заметили, большой аватар в группе Вконтакте есть не во всех сообществах.Это не потому, что некоторые из них имеют ограниченную функциональность. Каждый владелец сообщества может выбрать, какое покрытие ему больше нравится. Если вам нравится широкая аватарка, вы можете выбрать подходящую картинку на фотостоках или из личных фото или заказать уникальный дизайн у веб-мастера. Какого размера должна быть картина? Вконтакте позволяет параметры 1590 пикселей в длину и 400 в ширину. Вы можете выбрать чехол и многое другое. Но при загрузке ВК все равно обрежет его до нужного размера. Меньшие параметры выбрать нельзя — ВК выдаст предупреждение, что картинка не влезет.
Что написать на обложке? Чтобы люди узнали вас, создайте фирменный стиль и напишите название вашей компании и контакты на обложке. Если у группы есть подписчики, о том, какой цвет будет лучше всего смотреться в сообществе. Так вы быстро заинтересуете будущих подписчиков. В этом мы можем помочь. Перейдите на страницу и закажите упаковку здесь: … Если уже сделали выбор, осталось подключить крышку. Для этого:
- Нажмите на три точки рядом с надписью «Вы в группе»
- Перейдите на вкладку «Управление сообществом».
- В общем поле выберите пункт «Обложка сообщества» и нажмите кнопку загрузки.
Когда появится изображение, вы заметите движущуюся по нему рамку. Она появляется на тех фото, где размер намного больше допустимого. Переместите рамку в удобное для вас место и нажмите кнопку «Сохранить и продолжить». Если изображение находится под неправильным углом, в правом нижнем углу вы увидите 2 значка поворота. Чтобы изменить свой ava, наведите на него курсор на главной странице сообщества.Также в правом углу вы увидите кнопку для редактирования. Когда группа будет готова, вы можете зарядить ее контентом, рекомендации о том, как вести группу, можно найти .
Как сделать качественную аватарку для группы Вконтакте
Если вы никогда не пользовались фотошопом, но все же хотите сделать качественный аватар для группы Вконтакте, лучше всего обратиться к дизайнеру. На сайтах фрилансеров, например: fl.ru kwork.ru workzilla moguza за небольшую сумму в 500-1000 рублей можно заказать создание уникальной и красивой обложки.Вы привыкли все делать самостоятельно? Тогда вам помогут уроки по фотошопу на YouTube. Уделите 2-3 часа и создайте свое собственное покрытие. Если обычная красивая картинка в хорошем качестве, то ее можно найти на этой фотостоке https://www.firestock.ru/ Что дает уникальная обложка в ВК помимо привлечения внимания? В качестве дополнительных бонусов вы получаете признание и лояльность подписчиков. Особенно, если у вас творческая профессия. Но какой бы красивой ни была ава, без контента и первых подписчиков группа не будет расти.
Из понравившейся фотографии нужно сначала уменьшить ее размер. Это можно сделать несколькими способами.
Прежде всего, вы можете использовать любую графическую программу, от стандартных приложений операционной системы Windows до таких «тяжеловесов» дизайна, как Adobe Photoshop. Для не очень опытного пользователя проще всего будет воспользоваться стандартной программой Paint.NET, входящей в базовый пакет Windows.
Чтобы открыть эту программу, перейдите по следующему пути: «СТАРТ» — «Стандарт» — «Paint.NET ». В главном меню программы выберите путь« Файл »-« Открыть »и в выпадающем окне выберите файл с нужным вам изображением. После загрузки графического файла вы можете работать с ним.
Чтобы уменьшить или увеличить изображение, выберите «Изменить размер». В открывшемся окне найдите строку «Размер в пикселях» и под ней два небольших поля для вставки необходимых значений. Выберите нужный размер. По умолчанию для аватаров это 100×100 пикселей. Нажмите кнопку «ОК» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, вы можете воспользоваться одним из онлайн-сервисов по созданию аватарок. Перейдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отображающее каталоги и файлы на вашем компьютере. Выберите нужный файл и нажмите «ОК». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным системным инструкциям. В результате вы получите готовый аватар нужного вам размера и типа.
Допустим, вы нашли аватар, полностью отражающий суть вашей противоречивой натуры, но столкнулись с небольшим препятствием — он оказался слишком маленьким по размеру. А если вы ищете версию побольше, нет желания, решить эту проблему можно с помощью Adobe Photoshop.
Вам понадобится
Инструкции
Запустите Adobe Photoshop и откройте в нем аватар: нажмите пункт меню Файл> Открыть или нажмите горячие клавиши Ctrl + O. В следующем окне выберите файл и нажмите ОК.Картинка появится в рабочем пространстве программы.
Вызвать окно «Размер изображения». Сделать это можно по-разному … Сначала нажмите на пункт меню Изображение> Размер изображения. Второе — нажмите комбинацию клавиш Ctrl + Alt + I. В появившемся меню вас должен заинтересовать раздел «Размеры пикселей», а конкретно то, что в нем находится, то есть пункты «Ширина» (Width) и «Высота» ( Высота). На данный момент они указывают параметры открытого документа, то есть аватара.
Щелкните одно из раскрывающихся меню справа от полей «Ширина» и «Высота».С их помощью можно изменить единицы измерения — пиксели (пиксели) или процент (проценты).
Обратите внимание на нижнюю часть окна, там как минимум две интересные вам точки. Первый — «Сохранить пропорции», если рядом стоит галочка, то изображение не потеряет пропорций ни при каких обстоятельствах. То, что данный пункт активирован, также будет означать наличие эмблемы в виде квадратной скобки и цепочки справа от полей «Ширина» и «Высота».Второй — «Интерполяция» (пересчет изображения), поставьте галочку рядом с ним и в раскрывающемся меню, которое находится ниже, выберите «Бикубическое сглаживание (лучше всего для увеличения)».
Задайте нужные значения в полях «Ширина» и «Высота» и нажмите ОК. Изображение будет увеличено. Для сохранения результата нажмите «Файл»> «Сохранить как» или нажмите Ctrl + Shift + S. В новом окне укажите путь к увеличенному аватару, его имя, нужный формат и нажмите «Сохранить».
Маленькие картинки или фото — аватарки — принято загружать в свой аккаунт в Интернете.Это аватар, который знакомит нас друг с другом в виртуальном мире. Любой контакт с пользователем всемирной сети становится более живым и полным с наличием визуального образа. Однако аватар — это не лицо. Его можно и даже нужно время от времени менять. В зависимости от сезона, вашего настроения или разных ситуаций вы можете выбрать и поставить новый аватар.
Инструкции
Если вы хотите выбрать аватар из галереи, нажмите кнопку «Показать галерею» в разделе управления аватаром.Окно с базой бесплатных изображений для аватарок … Выберите любую понравившуюся для своего профиля.
примечание
Следует помнить, что каждая фотография имеет своего законного правообладателя. Спросите разрешения использовать чужие фотографии. Или выберите бесплатные аватарки.
Многие пользователи, работающие с фотографиями, сталкиваются с задачей изменить их размер до заранее определенного значения. Есть несколько вариантов, которые помогут решить эту проблему.
Если вы зарегистрированный пользователь социальной сети ВКонтакте, то знаете, что аватару нужно уделить много внимания.И если пользователь может разместить на своей личной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание изображения или оно каким-то образом его задело, весьма вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, касательно размера аватарки для группы ВКонтакте, я вам расскажу в этом материале.
Как выбрать аватар
Вернусь к вопросу о том, какого размера должна быть аватарка для группы в социальной сети ВК, для начала хотелось бы сказать несколько слов о том, чем следует руководствоваться при выборе «правильной» картинки. Многие пользователи игнорируют правила, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но для пользователя, который приходит сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому чрезвычайно важно создать правильный имидж для группы.Вот несколько правил, которые помогут вам по этому спорному вопросу:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для хорошо известных брендов. Вариант, когда логотип является неотъемлемой частью авки, вполне приемлем: это добавит солидности.
- Еще одна хитрая уловка: лучше, когда на картинке сообщества будет изображен человек, который определяет целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре.Тогда он обязательно захочет остаться здесь.
- И еще один момент — авка тоже учитывает интересы целевой аудитории. Опять же, чтобы привлечь ее.
Размеры аватара
Теперь по поводу того, каким должен быть размер аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, близкое к максимальной производительности, потому что нужно использовать все доступные варианты.вы можете с Photoshop. Бывает, что заходишь в комьюнити, а там картинка очень маленькая и незаметная, сразу кажется, что в группу никто не вовлечен.
Как видите, аватар, хоть и не очень большой элемент сообщества ВК, но весьма значим. Поэтому важно уделить должное внимание выбору подходящего рисунка.
.



 264 и AAC соответственно;
264 и AAC соответственно;
 То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он обязательно захочет остаться здесь.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он обязательно захочет остаться здесь. Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности.
Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности.
 Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество. Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.

 com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию. ), а также указать ссылку, на которую ведет данное фото.
), а также указать ссылку, на которую ведет данное фото. А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить». Для этого заключите ссылку в квадратные скобки.
Для этого заключите ссылку в квадратные скобки.