Что лучше Photoshop или Figma? | Веб-дизайн, фриланс, офис без 🍪
Figma VS Photoshop: что лучше для работы веб-дизайнера?Figma VS Photoshop: что лучше для работы веб-дизайнера?
Это разные инструменты для разных целей и негоже их сравнивать. Аналогично вопросу кого ты любишь больше: маму или папу?
Photoshop
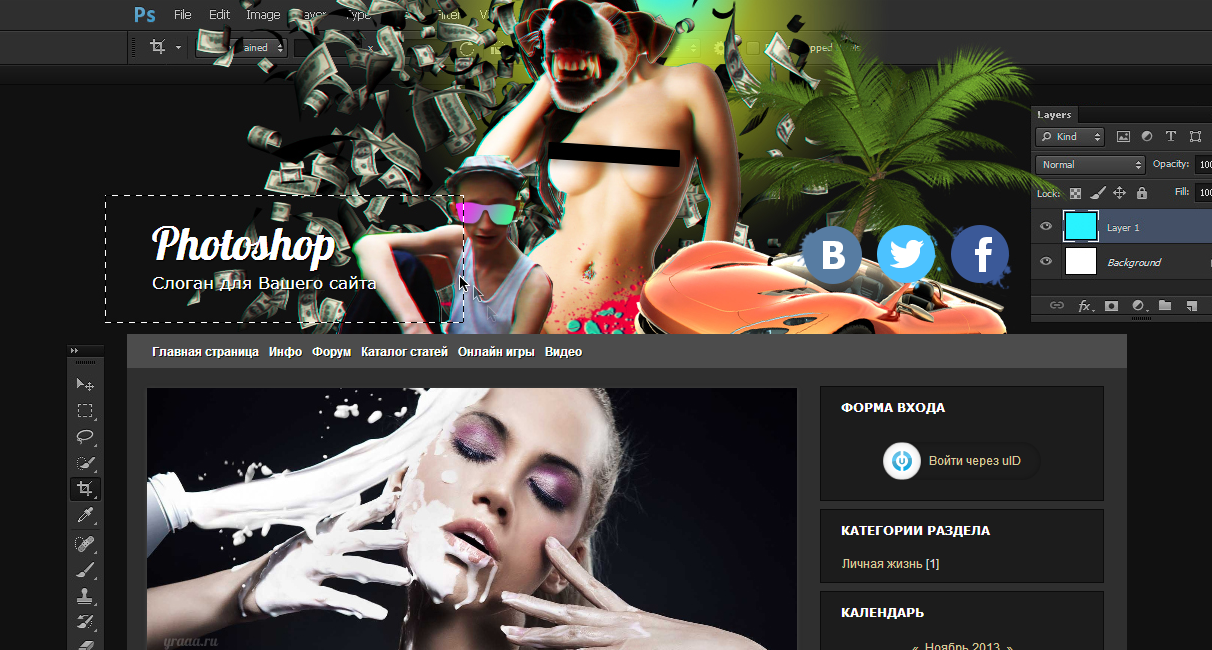
Данная программа больше является графическим инструментом. Если ты любитель лэндингов в стиле «Русского Behance» — Photoshop твое лучшее орудие. Картинки из 500 слоев с 300 наложениями точно не конек Figma.
Figma
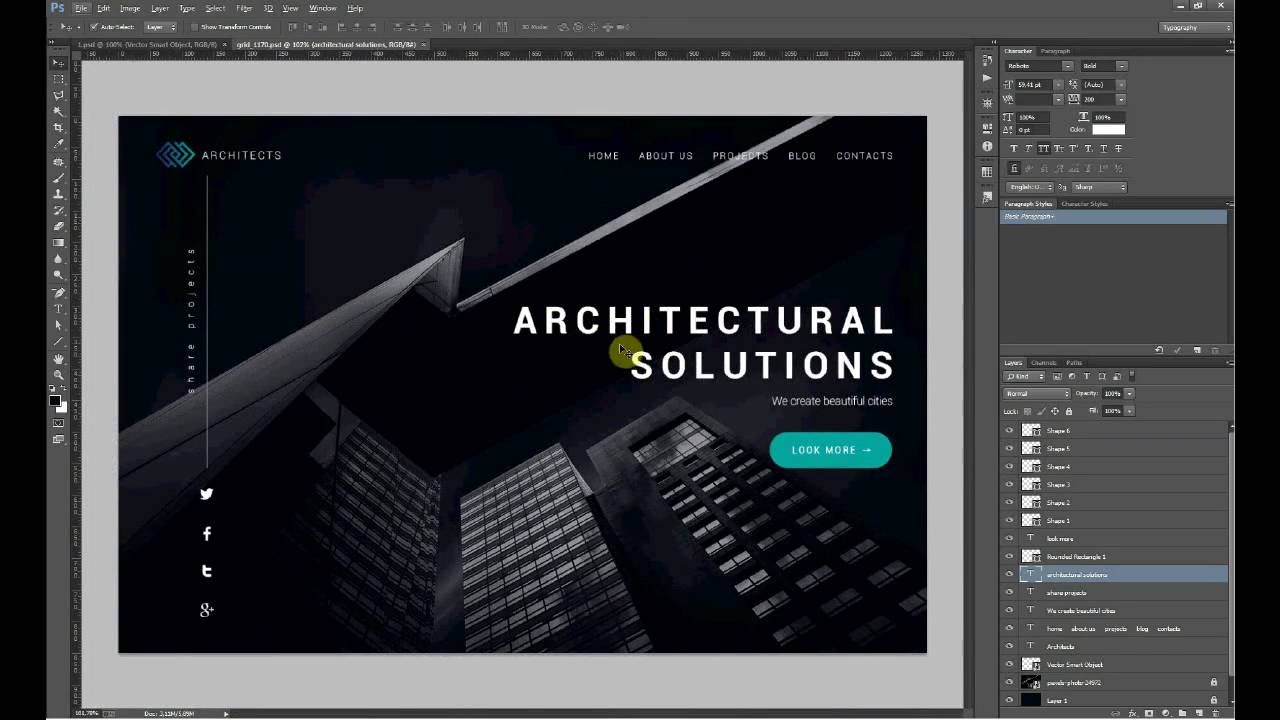
Идеальна для проектировки интерфейсов, многостраничных сайтов, приложений. Фи фи фи всем старообрядцем, кто не хочет сползать с иглы Photoshop!
У обоих программ есть как свои плюсы, так и минусы. И дизайнер обязан владеть как Photoshop,так и Figma.
Photoshop прекрасен: когда тебе нужно перекрасить штанишки у мастера сервиса, вырезать мадам для плашки, добавить чайку в полете. Но если тебе вдруг приперло изменить цвет кнопочки под конец проекта, держись друг. Да, можно выполнить кнопку как смарт объект. Для текста предусмотрены стили. Правда, все эти маневры действуют только в рамках одной страницы. Что делать если у тебя их 20?
Но если тебе вдруг приперло изменить цвет кнопочки под конец проекта, держись друг. Да, можно выполнить кнопку как смарт объект. Для текста предусмотрены стили. Правда, все эти маневры действуют только в рамках одной страницы. Что делать если у тебя их 20?
Однажды я делала сервис по заработку на выполнении заданий, это была объемная работа с личным кабинетом пользователя. Мой заказчик три раза менял цветовую схему сайта, а вместе с ней и стиль иконок (хорошо это были оплачиваемые правки). Мне приходилось вручную менять все в 30 файлах. В Figma весь этот процесс занял бы 5 минут максимум.
Работаю я на двух компьютерах, раньше мне приходилось хранить фотошоповские файлы на облаке или скидывать на флешку. С Figma эта проблема исчезла – вошел в свой аккаунт и сиди работой. Да только появилась другая: нет интернета, нет работы. Figma не работает без сети.
Лайфхак в поездках: я раздаю интернет с телефона, захожу в десктопную версию Figma, после подгрузки проекта можно спокойно отключать интернет.Только не забудь подключиться к сети, когда захочешь завершить работу. Figma же должна сохранить у себя на облаке твой проект.
А еще я обожаю Figma за отсутствие дергающейся руки на комбинацию клавиш ctrl+s. Больше ни каких зависаний и вылетаний посреди работы! Ах, да, больше ничего не тормозит, все летает.
Фигма или Фотошоп, что лучше?Фигма или Фотошоп, что лучше?
В Figma ты можешь создать анимированный прототип и дать поиграться заказчику с ним. Плюс один в счет согласование проекта. Добавили бы разработчики Figma встроенную запись экрана – цены им не было.
Photoshop подпортил нервы разработчикам, Figma их восстанавливает. Больше не нужно ковыряться в 100 слоях, терпеть глюки фотошопа. Конечно, есть Zeplin, но про него знали не многие дизайнеры.
Вроде бы мой последний лэндинг в Photoshop я делала в феврале 2020 года, больше его в качестве инструмента для создания сайтов я его не применяла.
Figma или Photoshop: что лучше для веб-дизайнера?
С Figma я подружилась только со второго раза. Первый мой заход был весной 2018 года, я поигралась с ней и забыла, а зря. Второй подход был ровно через год и то, я далеко не все свои проекты выполняла в ней, по привычке шла в Photoshop. Окончательно я на нее подсела, когда мне нужно было разработать огромный интерфейс (можешь глянуть в моем портфолио). Теперь мы с ней лучшие друзья.
На чьей стороне ты?Я на Behance | Я на Dribbble
Нужен дизайн сайта или сайт «под ключ»?
Пиши мне: [email protected]
Топ 5 лучших Adobe CC приложений для веб-дизайнеров ⭐ Блог TemplateMonster
Веб-дизайнеру нужно больше, чем просто творчество, чтобы показать свой талант миру. Вы никогда не знаете, когда вам придет в голову новая крутая концепция. Чтобы в полной мере выразить свои творческие способности, вам нужно держать под рукой нужные инструменты. Какое сегодня самое популярное программное обеспечение для веб-дизайна? Давайте проверим. В этой статье мы расскажем о самых популярных Adobe CC приложениях.
Вы никогда не знаете, когда вам придет в голову новая крутая концепция. Чтобы в полной мере выразить свои творческие способности, вам нужно держать под рукой нужные инструменты. Какое сегодня самое популярное программное обеспечение для веб-дизайна? Давайте проверим. В этой статье мы расскажем о самых популярных Adobe CC приложениях.
PHOTOSHOP
Photoshop является фаворитом для большинства веб-дизайнеров. Это больше, чем просто программа для редактирования фотографий. Вы можете использовать его для создания графического дизайна с нуля, создания 3D-графики, видео, веб-приложения, приложения для мобильных устройств и т. д. Благодаря Adobe CreativeSync вы можете получать доступ к своим проектам с десктопных и мобильных устройств независимо от того, как и откуда вы подключены.
д. Благодаря Adobe CreativeSync вы можете получать доступ к своим проектам с десктопных и мобильных устройств независимо от того, как и откуда вы подключены.
ADOBE ILLUSTRATOR
С помощью Photoshop Illustrator вы можете создавать векторные рисунки и иллюстрации, используя набор инструментов для создания фигур. Это одно из лучших десктопных приложений для рисования креативных логотипов. Рисование совершенных форм без прикосновения к клавишам управления стало возможным с помощью функции подсказок.
ADOBE MUSE
Muse позволяет создавать великолепные сайты без кодинга. Это платформа для создания сайтов с переработанным интерфейсом Photoshop. Muse подходит для новичков благодаря интуитивно понятному интерфейсу и перетаскивания элементов. При разработке вашего сайта (в этом случае темы Adobe Muse могут быть особенно полезны), вы также можете управлять главной страницей, которая будет отображать набор общих элементов на всех страницах вашего сайта.
LIGHTROOM PHOTOSHOP
Lightroom Photoshop это программное обеспечение для веб-дизайна, которое предлагает Adobe. В отличие от остальных десктопных приложений, в Photoshop Lightroom есть программное обеспечение для дизайна сайтов, совместимое с последними версиями iOS и Android. Это ПО ориентировано на правильную настройку фотографий для сайтов. С его помощью вы можете добавить помутнение в некоторые области фотографии, настроить цвета, редактировать фотографии с экранов портативных устройств и т. д. Программа также поддерживает функцию редактирования фотографий с поддержкой браузера.
Читайте также на MonsterPost: «10 лучших инструментов для UI/UX дизайна»
ADOBE DREAMWEAVER
Вы можете скачать Dreamweaver для создания полностью адаптивных веб-сайтов с современными макетами. Оффлайн-сайты будут выглядеть так же хорошо, как и их живые версии. В Dreamweaver есть функции, которые понравятся как программистам, так и веб-дизайнерам. Программное обеспечение позволяет вам писать код на всех основных языках программирования. WYSIWYG редактор также включен.
Программное обеспечение позволяет вам писать код на всех основных языках программирования. WYSIWYG редактор также включен.***
Это 5 лучших рекомендуемых приложений Adobe CC, которые веб-мастера могут использовать для создания привлекательных веб-сайтов. А какие продукты Adobe включены в ваш список «лучших рекомендаций»? Дайте мне знать, написав своё мнение в комментариях.
Курсы фотошопа – разбор топ 10 ошибок веб-дизайнеров
Существует ряд распространённых оплошностей, которые допускают не только начинающие пользователи фотошопа, но и довольно опытные графические дизайнеры при создании графических креативов или при создании графики для сайтов. Наши курсы фотошопа нацелены в первую очередь на приобретение профессиональных навыков работы в программе…
Курсы Photoshop – советы от профессионалов, как работать правильно
Ошибка в выборе цветового режима в Adobe Photoshop
Если картинка вашего сайта или креатива в программе кажется сероватой или цвета выглядят не так как должны, не спешите редактировать изображение.
Любые изображения на веб-сайте поддерживают цветовое пространство RGB.
Цифровые фотографии отсняты в режиме RGB и должны редактироваться в нём же.
Многие фильтры и инструменты доступны исключительно в режиме RGB.
Смена цветовой модели RGB на CMYK без потери качества невозможна.
Эти два режима обрабатывают цвет по-разному. CMYK является субтрактивной схемой формирования цвета, в которой цвета, подобно краскам, при смешивании становятся темнее. RGB является аддитивной системой, в которой цвета, подобно световым лучам, при смешивании становятся ярче.
Режим CMYK имеет смысл использовать, только если вы работаете над дизайном печатной продукции: визиток, каталогов, буклетов. В этом случае вы сможете изначально видеть точные цвета полиграфии. Если вы выберете в CMYK 100% — голубой и 50% — пурпурный цвет, именно такими они и получатся на готовом оттиске.
В этом случае вы сможете изначально видеть точные цвета полиграфии. Если вы выберете в CMYK 100% — голубой и 50% — пурпурный цвет, именно такими они и получатся на готовом оттиске.
Наш курс по фотошопу показывает всем слушателям принципы правильной работы с цветовыми пространствами в Adobe Photoshop CC 2019
Настройка DPI в фотошоп, какие параметры являются корректными
Неправильно установив разрешающую способность (DPI), не стоит удивляться размерному искажению шрифта (Изображение -> Размер изображения) .
Казалось бы, ничто не мешает вам распечатать документ размером 3000-2400 пикселей как высококачественную фотографию 8-10 см при исходно заданном значении в 300 DPI. Но нет, количество точек на дюйм всё же придётся настраивать вручную.
Дело в том, что при преобразовании пунктов (pt) в пиксели (px) могут возникать погрешности. К примеру, шрифт размером 32 pt будет выглядеть намного меньше при разрешающей способности 72 DPI, чем при 300 DPI.
Ещё один пример. Предположим, вы хотите отобразить квадрат размером 1на1 на экране iPhone 8. Первым делом вам необходимо выяснить значение PPI (количество пикселей на дюйм) для данной модели смартфона. Именно этот показатель (326 PPI) надо будет указать в качестве DPI в Photoshop.
Использование слоев в Photoshop – не надо создавать неоправданно лишних
На наших курсах по Photoshop мы уверяем всех, что хвастовство сотней созданных слоёв в PSD — пережиток прошлого. Если во времена Photoshop 7 это было показателем уймы вложенных усилий, то сегодня лишь создаёт ненужную суматоху.
Чем меньше слоёв в документе, тем легче его понять. Используя инструменты «Смарт-объекты», «Смарт-фильтры», «Маски слоёв» и «Стили слоёв», вы можете существенно сократить количество самих слоёв. Современная версия Adobe Photoshop CC, на которой базируется наш учебный курс по фотошопу, позволяет производить массу корректировок в пределах одного-единственного слоя.
Использование смарт-объектов в фотошоп
Изменение размера слоя без предварительного его преобразования в смарт-объект приведет к проблемам к последующему позиционированию объекта слоя и потере его качества. Кроме этого, будет неудобно редактировать данный слой. Прежде чем корректировать размер растрового изображения, слой в обязательном порядке надо конвертировать в смарт-объект. В противном случае каждое изменение в масштабе будет вызывать ухудшение качества картинки. И если вы решите вернуть уменьшенному изображению первоначальные размеры, то оно получится размытым. Если же вы конвертируете растровый слой в смарт-объект, можете сколько угодно раз увеличивать и уменьшать картинку без потери её качества.
Использование инструмента «Перо» для создания масок
Инструмент «Перо» подходит исключительно для вырезания векторных масок. 3D-изображения при использовании данной функции утрачивают глубину и резкость, фотографии выглядят как вырезки из бумаги.
Если вы присмотритесь к пикселям на снимке, вы заметите, что край не везде идеально чёткий. Там, где нет фокусировки, он размыт.
Так что для создания масок следует использовать специализированные функции выделения и вырезки. В частности, вы можете прибегнуть к помощи инструмента «Уточнить край» (Refine Edge), в котором есть волшебная опция «Умный радиус» (Smart Radius), автоматически придающая необходимую резкость контурным линиям.
Утрата трёхмерности фото при обесцвечивании
В подавляющем большинстве случаев начинающие веб-дизайнеры обесцвечивают фотографию с помощью её перевода в черно-белый режим. При этом снимок всегда становится плоским и тусклым. Однако есть более эффективные методы перевода полноцветного изображения в полутоновый режим. К примеру, использование корректирующих слоёв Черно-Белое (Black & White) и «Микширование каналов» (Channel Mixer).
Использование корректирующих и ретуширующих инструментов на одном слое
Инструменты устранения дефектов изображения «Восстанавливающая кисть» (Healing Brush), «Штамп» (Clone Stamp) и им подобные должны использоваться на разных слоях, а не на одном. Это вовсе не означает, что для ретуширования каждого изъяна вам придётся каждый раз дублировать исходную картинку — достаточно активизировать опцию «Образец со всех слоёв» (Sample all layers). Мы подробно рассматриваем вопросы ретуширования в нашем курсе по фотошоп на уроках по базовой ретуши.
Это вовсе не означает, что для ретуширования каждого изъяна вам придётся каждый раз дублировать исходную картинку — достаточно активизировать опцию «Образец со всех слоёв» (Sample all layers). Мы подробно рассматриваем вопросы ретуширования в нашем курсе по фотошоп на уроках по базовой ретуши.
Эффект неестественности из-за чрезмерного ретуширования в фотошоп
Злоупотребление с ретушированием может сделать ваше фото похожим на галлюцинацию наркомана. Мы не всегда способны оценить качество ретуши в процессе работы. Как правило, неестественность фото становится очевидной только по прошествии времени. Прежде чем сохранить изменения в файле, попросите кого-то со стороны посмотреть на примеры «до» и «после». Если окажется, что вы перестарались, можно будет стереть всю ретушь, переместив корректирующие слои в отдельную отключаемую группу слоёв и уменьши непрозрачность.
Потеря света и теней при усилении яркости в Photoshop
Небо на нижеприведённом фото — яркий пример утраты световых и теневых деталей во время корректировки яркости и контрастности. Чтобы избежать подобного эффекта, внимательно следите за теневыми и световыми областями во время любых тональных поправок. Иногда вам придётся использовать корректирующий слой Кривые, осветляющий изображение при перетаскивании кривой вверх и затемняющий при перемещении её вниз. Но в большинстве случаев можно будет обойтись привычными корректирующими слоями «Яркость/Контрастности» (Brightness / Contrast).
Чтобы избежать подобного эффекта, внимательно следите за теневыми и световыми областями во время любых тональных поправок. Иногда вам придётся использовать корректирующий слой Кривые, осветляющий изображение при перетаскивании кривой вверх и затемняющий при перемещении её вниз. Но в большинстве случаев можно будет обойтись привычными корректирующими слоями «Яркость/Контрастности» (Brightness / Contrast).
Бессмысленная трата денег на дорогие GPU / видеокарты
Photoshop CC усилены высокоскоростной системой Mercury Performance Engine, позволяющей эффективнее использовать графический процессор (GPU). Благодаря ей теперь даже ресурсоёмкие процессы не замедляют процессов работы.
Веб-дизайнерам, активно эксплуатирующим 3D-функции Photoshop, для ускорения рендеринга рекомендуется использовать любой современный AMD / Nvidia GPU с объёмом видеопамяти (VRAM) не менее 512 Мб.
Покупка видеокарты стоимостью более $200, это пустой перевод денег, поскольку вы не увидите никакого повышения производительности. Ну, разве что в редкие моменты работы с 3D-инструментами. Оптимальный вариант графического процессора для Photoshop на сегодняшний день, это тихий недорогой и при этом вполне подходящий для игр GeForce GTX 750 TI или подобный.
Ну, разве что в редкие моменты работы с 3D-инструментами. Оптимальный вариант графического процессора для Photoshop на сегодняшний день, это тихий недорогой и при этом вполне подходящий для игр GeForce GTX 750 TI или подобный.
Для сравнения: видеокарта GeForce GTX Titan Z стоит $1600 и при этом не обладает никакими преимуществами перед GTX 750 TI, когда речь заходит о фотошопе.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Задайте нам вопрос письменно
Курс по фотошоп для начинающих
Курс по ретуши в фотошоп
Курс по фотошоп для фотографов
7 лучших экшенов Photoshop для веб-дизайнеров
Опубликовано: 2021-10-01
- Что такое экшены Photoshop?
- 1170 Grid System PS действие
- Экшен Photoshop Bootstrap Grid System
- Генератор длинных теней
- iOS 7 Blur
- Изометрическая 3D-перспектива.

- WP фильтрация
- 188 PS Action Ultimate набор
- Как создать экшен Photoshop
- Как использовать готовые экшены Photoshop
- Заключение
Ищете информацию о лучших экшенах Photoshop для веб-дизайнеров? Одним из важнейших инструментов сингапурских веб-дизайнеров является Photoshop. Этот инструмент позволяет им создавать собственные веб-макеты, графику и идеи прототипов эскизов для своих клиентов. Функция действий — один из лучших аспектов Photoshop, который делает его необходимым инструментом, если вы ищете способ автоматизировать сложные задачи, которые вы выполняете регулярно.
Что такое экшены Photoshop?
Это серия шагов, выполняемых программой, которые записываются и сохраняются как одно действие. Вы можете думать о них как о программном коде, который может работать одновременно с вашим текущим артбордом. Это тактика, позволяющая сэкономить время, и они могут превратить вашу работу в уникальный и эстетически приятный дизайн одним нажатием кнопки.
Они могут включать в себя все задачи, которые вы регулярно выполняете, такие как создание нового документа, создание каркаса, изменение размера изображений, применение фильтров и многое другое. А еще лучше все эти действия можно импортировать в Photoshop. Это позволяет веб-дизайнерам Сингапура легко получать доступ к библиотекам других веб-дизайнеров и обмениваться файлами.
Определив свои лучшие экшены Photoshop, вы можете перейти к созданию библиотеки, которую можно воспроизвести одним щелчком мыши.
В этой статье мы рассмотрим лучшие экшены Photoshop для веб-дизайнеров в Сингапуре. Они ускорят ваш рабочий процесс и повысят эффективность всего процесса веб-дизайна.
1170 Grid System PS действие
Этот экшен, созданный Pixel Industry, позволяет веб-дизайнерам создавать холсты шириной 1200 пикселей с макетом сетки из 12 столбцов. Это действие можно загрузить бесплатно, оно поможет вам сэкономить время и ускорить процесс веб-дизайна.
Экшен Photoshop Bootstrap Grid System
Это действие позволяет веб-дизайнерам создавать монтажные области шириной 1600 пикселей с сеткой начальной загрузки для адаптивного дизайна макета. Сингапурские веб-дизайнеры считают его идеальным, особенно при работе над проектами адаптивного веб-дизайна, и это бесплатно.
Сингапурские веб-дизайнеры считают его идеальным, особенно при работе над проектами адаптивного веб-дизайна, и это бесплатно.
Генератор длинных теней
Для сингапурских веб-дизайнеров, которые хотят применить эффекты длинной тени к дизайну иконок, генератор длинной тени — один из лучших экшенов Photoshop для веб-дизайнеров. Его можно скачать с Web3Canvas.
С Генератором длинных теней вы можете добавить глубины своим дизайнам значков и превратить их в потрясающие произведения искусства. В нем есть 4 действия, которые помогают создавать тени от 45 до 120 градусов для ваших значков и других проектов веб-дизайна.
iOS 7 Blur
IOS 7 Blur позволяет создавать прозрачные экраны одним щелчком мыши. Этот инструмент предназначен для создания и создания дизайнов, которые создают эффект размытия на экранах iOS 7.
Изометрическая 3D-перспектива.
Этот инструмент позволяет применять к изображениям трехмерную перспективу. Более того, это действие дает вам доступ к трем различным типам углов и глубин 3D. Перед завершением дизайна действие «Изометрическая трехмерная перспектива» позволяет предварительно просмотреть свои проекты, а затем преобразовать их в стилизованные изображения.
Перед завершением дизайна действие «Изометрическая трехмерная перспектива» позволяет предварительно просмотреть свои проекты, а затем преобразовать их в стилизованные изображения.
С учетом сказанного, он поставляется в двух версиях: бесплатное расширение, которое отлично подходит для личного использования, и коммерческая версия, которая дает больше функций за 9 долларов.
WP фильтрация
WP Filterise — один из лучших экшенов Photoshop для веб-дизайнеров, который позволяет веб-дизайнерам создавать и применять уникальные фильтры к своим изображениям. WP Filterise помогает создавать идеально наложенные изображения для вашего блога или статьи на сайте.
Он поставляется в пакете, который состоит из нескольких функций, таких как Instagram, изображение одним щелчком мыши, фильтрация и интеграция с редактором сообщений WordPress, предварительный просмотр изображений с фильтрами и многое другое. WP Filterise имеет более 50 мгновенных фотофильтров с сотнями возможностей комбинировать фильтры и дружелюбную поддержку.
188 PS Action Ultimate набор
Этот пакет содержит одни из лучших экшенов Photoshop для веб-дизайнеров, а функции позволяют создавать настраиваемую графику и другое содержимое веб-сайтов. В набор входят бесплатные обложки временной шкалы Facebook, винтажный набор, световые экшены, 28 сезонных экшенов, черно-белый набор экшенов, HDR, временные обложки и другие интересные эффекты.
Набор 188 PS Action Ultimate Bundle — это экшен Photoshop премиум-класса, но для сингапурских веб-дизайнеров он предлагается по сниженной цене в 34 доллара.
Как создать экшен Photoshop
Для сингапурских веб-дизайнеров, регулярно использующих Photoshop, готовые пакеты могут не подойти вам, учитывая набор повторяющихся задач, которые вы выполняете каждый день. Знаете ли вы, что вы можете создавать собственные экшены Photoshop?
Например, если вы регулярно изменяете размер и кадрируете изображения, вы можете записывать и автоматизировать это действие, щелкнув кнопку окна и выбрав панель действий. Сначала вам нужно будет задать имя для действия, нажать кнопку записи и пройти через различные шаги, которые вы хотите автоматизировать. После того, как вы закончите, нажмите кнопку остановки рядом с кнопкой записи на панели действий.
Сначала вам нужно будет задать имя для действия, нажать кнопку записи и пройти через различные шаги, которые вы хотите автоматизировать. После того, как вы закончите, нажмите кнопку остановки рядом с кнопкой записи на панели действий.
Как использовать готовые экшены Photoshop
Знаете ли вы, что вы можете импортировать и экспортировать экшены Photoshop? Вы можете загрузить файлы действий Photoshop в виде файлов zip-папок от других пользователей Photoshop, а затем экспортировать их в свою программу Photoshop. Сначала вам нужно извлечь файлы в zip-папку, а затем экспортировать файлы в Photoshop.
Существуют различные способы экспорта файлов в Photoshop. Это включает
- Щелкните файл действия
- Скопируйте экшены на рабочий стол Photoshop или
- Перетащите файлы действий на панель действий Photoshop.
После того, как вы импортировали файлы действий, нажмите кнопку воспроизведения, и действие превратит дизайн в интересные произведения искусства. Лучшее в готовых файлах действий — это то, что они легко настраиваются, то есть вы можете изменять действия в соответствии с потребностями вашего веб-дизайна.
Лучшее в готовых файлах действий — это то, что они легко настраиваются, то есть вы можете изменять действия в соответствии с потребностями вашего веб-дизайна.
Заключение
В зависимости от типа проекта, над которым вы работаете, Photoshop может быть фантастическим инструментом веб-дизайна. Это не только ускорит процесс веб-дизайна, но и поможет вам выполнить больше работы.
Мы надеемся, что приведенные выше советы помогут вам получить больше от Photoshop. Свяжитесь с нами сегодня для получения профессиональных услуг по дизайну веб-сайтов в Сингапуре.
10 плагинов Photoshop для ускорения вашего веб-дизайна
Хотя Photoshop изначально не предназначался для веб-дизайна, он обладает достаточной мощностью прямо из коробки. Это:
Чрезвычайно надежный, с несколькими неприятными сюрпризами
Множество вариантов стилей для веб-контекстов
Хорошо подходит для веб-дизайна HD благодаря простому редактированию SVG и растровых изображений
Комплексный набор функций, позволяющий создавать макеты для изображений в одном месте
Конечно, даже отличные инструменты редко бывают идеальными для ваших конкретных потребностей. Плагины, которые мы опишем, помогут сгладить пробелы, которые естественным образом появляются в инструменте для редактирования фотографий, перенастроенном для веб-дизайна.
Плагины, которые мы опишем, помогут сгладить пробелы, которые естественным образом появляются в инструменте для редактирования фотографий, перенастроенном для веб-дизайна.
От улучшения совместимости кода проектов до лучшего управления файлами, взгляните на некоторые из плагинов ниже, которые наша команда в UXPin (платформа для совместной работы) считает полезными.
Кредит фотографии: Retinize It
Если вы ищете простой экспортный плагин без дополнительных сложностей, Retinize It позволяет разделить слои и группы и экспортировать их в нужные вам ресурсы. Работая с фигурами и смарт-объектами, вы можете всего за несколько кликов экспортировать изображение на 200% или 300% для дисплеев сетчатки и iOS.
Кредит фотографии: Codly
Одной из самых больших проблем проектирования в Photoshop является то, что в какой-то момент вам придется кодировать все. Codly дает вам меньше беспокойства, автоматически кодируя документ PS в удобный мобильный дизайн для iOS, Android XML, Windows 10 и BlackBerry.
Кредит фотографии: Duplllicator
Забудьте о копировании и вставке. Duplllicator позаботится об одной из самых трудоемких задач при проектировании, автоматически дублируя ваши слои и группы. Этот быстрый инструмент позволяет выбрать интервал по горизонтали и вертикали, а также количество копий, чтобы вы могли выполнить тяжелую работу за несколько секунд.
4. Photoshop Плагин для создания прототипов
Кредит фотографии: UXPin
Создание макета в Photoshop не означает, что вам нужно его перестраивать при создании прототипа.
Платформа коллективного проектирования UXPin (там, где я работаю) выпустила плагин, который позволяет перетаскивать PSD непосредственно в инструмент для совместного прототипирования. Поскольку все слои сохранены, вы можете сразу же начать добавлять интерактивные элементы. Когда вы закончите, вы можете поделиться прототипом с заинтересованными сторонами и членами команды для более быстрой обратной связи.
Фото предоставлено: PSD Cleaner
Как следует из названия, PSD Cleaner организует ваши файлы PSD, особенно полезные для переименования файлов и определения местоположения пустых слоев. За 19,99 $ этот плагин покажет вам, что вам нужно исправить, сэкономив время на поиске самостоятельно.
Фото предоставлено: GuideGuide
GuideGuide держит название самого установленного расширения в Photoshop, и не зря. Плагин позволяет настраивать направляющие по своему усмотрению — на основе холста, монтажных областей, выбранных слоев и выбранных вами вариантов. Определенно один из лучших вариантов нашей команды дизайнеров.
Кредит фотографии: Перспективные Макеты
Ваш макет PS хорош так же хорошо, как и его презентация. Перспективные макеты управляют точкой обзора ваших PSD-файлов, чтобы вы могли лучше понять контекст устройства. Этот плагин позволяет наклонять, вращать, складывать и разбивать файлы для более впечатляющей презентации.
Кредит фото: Чемодан Fusion
Если вы тот дизайнер, который знает каждый шрифт в своей коллекции по имени, Suitcase Fusion — это то, что вам нужно. Он организует все ваши шрифты и размещает их на расстоянии вытянутой руки во время Photoshopping. Визуальный предварительный просмотр позволяет сравнивать типографские параметры бок о бок, что полезно для выполнения этих последних вызовов.
Кредит фотографии: Блок HTML
Другой плагин, помогающий с кодированием, HTML Block использует движок WebKit для перевода вашей работы в HTML и CSS, показывая результат в отдельном окне. Существует множество приложений, особенно для использования веб-шрифтов, сглаживания шрифтов, предварительного просмотра в браузерах и разработки изменяемых размеров элементов управления.
Кредит фотографии: Renamy
Сделанный специально для более быстрого пакетного именования, Renamy делает одно, но делает это хорошо. Плагин позволяет переименовывать несколько слоев одновременно, что экономит время перед экспортом. В то время как полная версия стоит $ 14,99, бесплатная демоверсия позволяет разместить до 5 предметов.
В то время как полная версия стоит $ 14,99, бесплатная демоверсия позволяет разместить до 5 предметов.
Какой твой любимый плагин для Photoshop? Поделитесь своими предложениями в комментариях сейчас.
Настройка фотошопа для веб-дизайнера | Данил Фимушкин
Если ты только начинаешь осваивать фотошоп для веб-дизайна, начинай правильно. Расскажу о настройках фотошопа, которые надо применить для того, чтобы в вебе у тебя ничего не поехало и не выцветало.
Открываем фотошоп, после установки он будет выглядеть так:
Переходим во вкладку «окно» («window») -> «workspace» (рабочая среда) и выбрать типография («typograthy»)
У вас появится такая панель.
Обычно закрываю панельку «параграф стайл», для этого нужно 2 раза кликнуть и появится панель символ и абзац (работа со шрифтами). Разумеется, слева, панель инструментов.
Нажимаем ctrl + K, открываются основные настройки.
В разделе «единицы измерения и линейки» выбрать пиксели. Пиксели, потому что работаем для веба, а в вебе измерения производятся в пикселях, а не в точках, сантиметрах и прочем.
Когда создаешь новый файл, внимательно смотри, чтобы при каждом новом проекте в настройках стояли пиксели, в разрешении (resolution) 72 пикселя на дюйм, и цветовой режим RGB 8 bit. Этих настроек достаточно.
Следующая важная настройка стрелки. Обязательно поставь галку в поле «автовыбор» (auto select) выставить «слой» и галочку «показывать управляемый элемент».
На этом с основными настройками всё. Теперь об объектах, которые используюьтся в ФШ для веб-дизайна.
Чаще всего используется прямоугольник. Мы просто его протягиваем нужного размера, задаем цвет заполнения, цвет и ширину обводки. Есть так же прямоугольник со скругленными углами. Его можно найти если в панеле инструментов на прямоугольнике нажать маленькую стрелку в правом нижнем углу.
С ним работа такая же как с обычным прямоугольником, но есть дополнительный параметр (в новых версиях) — радиус закругления.
Интересные особенности фотошопа: если выделить объект и зажать клавишу shift, то он меняется пропорционально и не деформируется. Это очень помогает при работе с иконками или фотографиями. Если зажать клавишу alt при перетаскивании вы просто копируете элемент. Вам не нужно дополнительно нажимать «копировать» и «вставить».
Настройки смешивания в фотошоп
Очень часто в ФШ используются настройки смешивания. Выделяешь объект, 2 раза кликаешь по слою, открывается окно настроек слоя.
В нем можно добавить различные эффекты на слой: падающую тень, внутреннее свечение, наложение текстуры, градиента или цвета, внутренняя тень, внутреннее свечение, обводка и выдавливание. Не переборщи с ними, новички часто увлекаются и получается жесть.
Как сделать кнопку в фотошоп
Создаю новый файл размером 400×300 пикселей. Выбираю прямоугольник со скругленными краями с радиусом скругления 5 пикселей. Задаю моему прямоугольнику цвет. Беру инструмент текст, кликаю на нужном мне месте и пишу «загрузить». Выделяю текст, выбираю шрифт (можно его выбрать до того, как написали текст). Стрелкой выравниваю надпись, чтобы она была по центру. Кстати, для выравнивания можно зажать кнопку shift выбрать необходимые элементы (в нашем случае прямоугольник и текст) и на панели управления сверху нажать на иконку «выравнивание центров по горизонтали». Всё выравняется автоматически. Или можно использовать стрелки на клавиатуре, при каждом нажатии на стрелку выделенный элемент будет смещаться на 1 пиксель, с зажатой клавишей shift — на 10. Я часто использую стрелки для выравнивания, это очень удобно. Теперь придадим объема кнопке. Кликаем 2 раза на слой, добавляем настройки смешивания: немного внутренней тени. Я ставлю угол падения тени -90 градусов. Размер 4 пиксела и прозрачность 57.
Беру инструмент текст, кликаю на нужном мне месте и пишу «загрузить». Выделяю текст, выбираю шрифт (можно его выбрать до того, как написали текст). Стрелкой выравниваю надпись, чтобы она была по центру. Кстати, для выравнивания можно зажать кнопку shift выбрать необходимые элементы (в нашем случае прямоугольник и текст) и на панели управления сверху нажать на иконку «выравнивание центров по горизонтали». Всё выравняется автоматически. Или можно использовать стрелки на клавиатуре, при каждом нажатии на стрелку выделенный элемент будет смещаться на 1 пиксель, с зажатой клавишей shift — на 10. Я часто использую стрелки для выравнивания, это очень удобно. Теперь придадим объема кнопке. Кликаем 2 раза на слой, добавляем настройки смешивания: немного внутренней тени. Я ставлю угол падения тени -90 градусов. Размер 4 пиксела и прозрачность 57.
Можно использовать такие же параметры, а можно сделать какие-то свои. Кнопка готова.
Далее выделяем наши 2 слоя в поле слоёв справа с помощью зажатой кнопки ctrl, нажимаем ctrl + G и получаем группу слоёв. Назову её button. Далее делаем скриншот нашей картинки с помощью gyazo и отправляем в комментарии под постом.
Назову её button. Далее делаем скриншот нашей картинки с помощью gyazo и отправляем в комментарии под постом.
5 лучших инструментов Photoshop для веб-дизайнеров
Как веб-дизайнер вы хотите максимально использовать свои навыки? Если да, загляните в этот блог, где мы упомянули 5 лучших инструментов для фотошопа, которые откроют вам карьеру дизайнера.
Adobe Photoshop широко используется веб-дизайнерами для демонстрации своего творчества при разработке веб-сайтов. Иногда использование этого программного обеспечения может быть довольно трудным, сложным и трудоемким, если у вас есть несколько ожидающих веб-проектов.
Следовательно, рано или поздно, каждому веб-дизайнеру потребуется некоторых ресурсов или инструментов Photoshop, чтобы сэкономить драгоценное время, ускорить рутинную работу и существенно повысить производительность. Ниже приведен список из 5 лучших инструментов Photoshop, которые веб-дизайнеры могут использовать в своих интересах:
1. Палитра истории
Палитра истории При создании дизайна веб-сайта вы должны редактировать изображения несколько раз и просматривать предыдущие этапы их создания. уникальный и привлекательный дизайн .Для этого вам нужно сохранять изменения, которые вы вносите каждый раз, что в некоторых случаях кажется разочаровывающим.
Однако с помощью палитры истории вы можете положить конец этим хлопотам. Палитра истории в Adobe Photoshop — это замечательный инструмент, который автоматически записывает и перечисляет все, что вы делаете в Photoshop. Это также позволяет вам отменять / восстанавливать несколько состояний изображения. Он выделяет самое последнее действие. Вы можете увидеть предыдущие этапы изображения одним щелчком мыши.
Этот инструмент также позволяет вам изменять количество шагов, сохраняемых в палитре истории при редактировании изображений.Для этого перейдите в «Правка»> «Настройки»> «Общие» или нажмите клавиши Ctrl (Mac: Cmd) + K на клавиатуре. По умолчанию количество состояний равно 20. Вы можете установить любое количество состояний.
Вы можете установить любое количество состояний.
При создании дизайна веб-разработчики должны перемещать объекты из одного места в другое. Для этого они могут использовать инструмент Photoshop Move Tool. Это помогает им легко перемещать предметы. Они также могут выбирать слои, если их объект находится на отдельном слое. Просто щелкните и перетащите объекты, чтобы переместить их.
В случае, если на слое более одного объекта, сначала нужно выделить их с помощью инструмента «Область», а затем переместить с помощью инструмента перемещения.Для этого нужно переключить инструменты или нажать командную клавишу. Чтобы скопировать выделение, нажмите команду и клавишу выбора. Если вы хотите двигаться прямо, нажмите кнопку Shift.
При разработке веб-сайтов / блогов измерения помогают делать точные преобразования и точные чертежи. Инструмент «Измерение» — это полезный инструмент для фотошопа, который позволяет вам измерить положение, угол, длину и ширину вашего изображения. Если вы обнаружите неправильный или неправильный угол на ваших изображениях, используйте этот инструмент, чтобы узнать точный угол и внести поправку в поворот с помощью «поворота холста».
Если вы обнаружите неправильный или неправильный угол на ваших изображениях, используйте этот инструмент, чтобы узнать точный угол и внести поправку в поворот с помощью «поворота холста».
Для измерения выберите инструмент измерения на панели инструментов, нарисуйте линию и посмотрите на информационную палитру, чтобы увидеть угол, ширину, длину и координаты вашей линии. Всегда помните, что при двойном щелчке по странице линия исчезает. Чтобы получить линию, выберите «Изображение»> «Повернуть холст»> «Произвольно» и нажмите «ОК».
4. CSS Hat 2Использование CSS позволяет веб-разработчикам легко управлять веб-страницами во время веб-разработки и полностью контролировать их.Однако для этого разработчикам приходится вручную кодировать, чтобы отображать все стили слоев в коде.
Но они могут использовать CSS Hat 2 для автоматизации своей работы по кодированию. Этот инструмент автоматически генерирует код CSS для выбранного слоя в течение нескольких минут. Он также позволяет включать и отключать префиксы поставщиков, комментарии и другие полезные вещи.
Он также позволяет включать и отключать префиксы поставщиков, комментарии и другие полезные вещи.
Когда вы используете Photoshop для создания макетов страниц, упаковки и веб-сайтов, встроенные руководства вам очень помогут.Однако настройка направляющих вручную каждый раз при создании нового проекта или документа занимает много времени.
Таким образом, вы можете использовать GuideGuide для простого создания руководств Photoshop за несколько секунд. Этот инструмент создает направляющие на основе вашего выбора. Вы также можете выбрать направляющие для своих макетов. Он расширяет поддержку нескольких универсальных или индивидуальных полей и нескольких столбцов.
Заключительные мысли Веб-дизайнерам нужны соответствующие инструменты , чтобы ускорить работу по веб-дизайну и разработке.Для этого широко используется Adobe Photoshop. Если вы хотите сэкономить свое время, энергию и быстро завершить свои задания по веб-дизайну, то вышеупомянутые инструменты фотошопа очень полезны для вас.
Автор Биография
Люси Барре — чрезвычайно талантливый блоггер по хобби. Она любит писать технические статьи, связанные с WordPress, веб-разработкой, HTML и т. Д. В настоящее время она работает в HireWPGeeks, ведущей компании по разработке WordPress, вы можете следить за ее компанией в Twitter.
Подпишитесь на еженедельные обновления
Вы также получите несколько наших лучших публикаций сегодня
Adobe Website Builder CC Программное обеспечение для веб-дизайна и графического дизайна
Веб-дизайнеру нужно нечто большее, чем просто творчество, чтобы показать свой талант всему миру. Никогда не знаешь, когда тебе в голову придет новая крутая концепция. Чтобы в полной мере проявить свои творческие способности, вам нужно держать под рукой нужные инструменты. Вы когда-нибудь работали с Adobe Website Builder? Какое программное обеспечение для веб-дизайна сегодня наиболее рекомендуется? Давайте посмотрим на это ниже.
Если вы задали этот вопрос в беседе с новичком или профессиональным веб-мастером, наиболее вероятной рекомендацией будут приложения Adobe Creative Cloud. Программное обеспечение для дизайна, разработанное Adobe, дает вам свободу создавать графический дизайн, выполнять задачи по редактированию фотографий и видео, оптимизировать рабочий процесс с помощью облачных сервисов для групп и многое другое. Как веб-дизайнеру вам нужно использовать только проверенное программное обеспечение.
Ниже приведен список наиболее рекомендуемых программ Adobe для веб-дизайна, которые мы рассмотрим в этом посте.
Photoshop
Photoshop — самый популярный среди веб-дизайнеров. Это больше, чем просто программа для редактирования фотографий. Вы можете использовать его для создания графического дизайна с нуля, создания трехмерных изображений, видеороликов, веб-приложений и мобильных приложений и т. Д. Благодаря Adobe CreativeSync вы можете получать доступ к своим работам с настольных и мобильных устройств независимо от того, как и откуда вы подключены.
Adobe Illustrator
С помощью Photoshop Illustrator вы можете создавать векторные изображения и иллюстрации, используя набор инструментов для работы с фигурами.Это одно из лучших настольных приложений для рисования креативных логотипов. Рисование идеальных форм, не касаясь клавиш управления, стало возможным с помощью функции подсказки.
Adobe Muse Конструктор веб-сайтов
Muse — это тип Adobe Website Builder, позволяющий создавать великолепно выглядящие веб-сайты без программирования. Это платформа для создания веб-сайтов с переработанным интерфейсом Photoshop. Вы найдете Muse для начинающих благодаря интуитивно понятному интерфейсу перетаскивания.При разработке своего веб-сайта (в этом случае темы Adobe Muse могут быть особенно полезными) вы также можете управлять главной страницей, которая будет отображать набор общих элементов на всех страницах вашего сайта. К ним относятся параметры навигации, верхние и нижние колонтитулы.
Приложение Lightroom для Photoshop
Lightroom Photoshop App — это следующее программное обеспечение для веб-дизайна, которое Adobe предлагает вам попробовать. В отличие от остальных настольных приложений, Photoshop Lightroom имеет программное обеспечение для дизайна веб-сайтов, совместимое с последними версиями iOS и Android.Программа ориентирована на правильную настройку фотографий для сайтов. С его помощью вы можете добавить дымку к некоторым областям фотографии, настроить цвета, редактировать фотографии с экранов портативных устройств и т. Д. Он также поддерживает функцию редактирования фотографий с помощью браузера.
В отличие от остальных настольных приложений, Photoshop Lightroom имеет программное обеспечение для дизайна веб-сайтов, совместимое с последними версиями iOS и Android.Программа ориентирована на правильную настройку фотографий для сайтов. С его помощью вы можете добавить дымку к некоторым областям фотографии, настроить цвета, редактировать фотографии с экранов портативных устройств и т. Д. Он также поддерживает функцию редактирования фотографий с помощью браузера.
Adobe Dreamweaver
Вы можете загрузить Dreamweaver, чтобы создавать полностью адаптивные веб-сайты с современными макетами. Офлайн-сайты будут выглядеть так же хорошо, как и живые версии. Dreamweaver имеет функции, которые понравятся как программистам, так и веб-дизайнерам.Программное обеспечение позволяет писать код на всех основных языках программирования. Также включен редактор WYSIWYG.
Сайты TemplateMonster
А вот и бонусный раздел, который можно использовать вместе с инструментами Adobe Website Builder.
сайтов TemplateMonster — это полная коллекция дизайнов и инструментов, которые могут вам понадобиться для запуска конкурентоспособных веб-сайтов без кода. Это услуга подписки, которая предоставляет вам неограниченный доступ к профессиональным шаблонам веб-сайтов, инструментам SEO, бесплатному домену, облачному хостингу Google, формам сбора лидов и множеству других удобных инструментов и элементов, необходимых для быстрого запуска вашего сайта.Используя TemplateMonster Sites, вы получаете более 200 предустановленных разделов, которыми вы можете управлять в режиме перетаскивания, добавлять в макет вашего сайта и изменять так, как вы хотите. Изучите конструктор веб-сайтов и не упустите возможность попробовать воспользоваться его преимуществами самостоятельно.
Это 5 лучших рекомендуемых приложений Adobe CC, которые веб-мастера могут использовать для создания привлекательных веб-сайтов. И какие продукты Adobe входят в ваш список «лучших рекомендаций»? Дайте нам знать в блоке комментариев.
FAQ
Что такое Adobe Creative Cloud?Это программа, созданная командой Adobe для дизайнеров.Он содержит огромный набор инструментов для разных целей. По сути, это не отдельное приложение, а коллекция, которая может помочь вам достичь любой художественной цели и работать с рисунками, видео, фотографиями и другими материалами.
Является ли Photoshop частью Adobe Creative Cloud?Да, а также Adobe Illustrator, Acrobat и Lightroom.
Что такое сайты TemplateMonster?Это специальный конструктор сайтов, представленный TemplateMonster. Он позволяет быстро и безболезненно создать собственный дизайн сайта.
Читайте также
Только что выпущено: шаблоны Adobe Muse CC
Получите максимум от цифровой фотографии с Adobe Photoshop Lightroom 5
Как создать макет книги в Adobe InDesign
Как настроить мастер-страницу книги в Adobe InDesign
Как создать стили абзаца в Adobe InDesign
Не пропустите фаворитов всех времен
- Лучший хостинг для сайта WordPress.
 Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%.Если Bluehost не впечатлил вас, попробуйте другие альтернативы.
Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%.Если Bluehost не впечатлил вас, попробуйте другие альтернативы. - Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов.
 Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов SSL
Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов SSL - — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Adobe Photoshop для веб-дизайна (Arturo Servín). Онлайн-курс
Этот курс обновляется, чтобы включить в него новые функции Adobe Photoshop и дать вам наиболее полный опыт обучения.
Существует множество инструментов для создания веб-сайтов, но один из них является наиболее полным для этого, и это не что иное, как Adobe Photoshop.В этом курсе из 6 курсов «Основы Domestika» Артуро Сервин — графический дизайнер, специализирующийся на веб-дизайне и сертифицированный инструктор Adobe, — научит вас шаг за шагом, как использовать Photoshop для разработки и создания адаптивных [/ i] адаптивных веб-сайтов в формате простой и незамысловатый способ.
Если имя учителя звучит для вас, вероятно, это из-за его первого курса «Основы Доместики: Введение в Adobe XD для мобильных приложений», в котором вы делитесь своими знаниями по разработке приложений с нуля для iOS и Android.
Вы начнете этот курс, зная основные принципы работы программы: от обучения настройке интерфейса до создания новых документов для создания вашего веб-сайта для различных устройств.
Затем вы научитесь создавать схемы своего веб-сайта с помощью интеллектуальных направляющих и направляющих, которые позволят вам создать сетку для определения макета и структуры всех разделов вашей страницы.
Третий ход вы продолжите с порядком в качестве главного героя.Вы увидите, как слои работают, чтобы все элементы были в порядке, и вы узнаете различные варианты размещения объектов, тем самым оптимизируя работу вашего веб-дизайна.
На четвертый год вы полностью окунетесь в мир экранной типографики. Вы узнаете, какие шрифты являются оптимальными для Интернета, и научитесь редактировать тексты для форматирования и стилизации с помощью инструментов Photoshop.
Затем Артуро расскажет все, что вам нужно знать о адаптивном .Таким образом, вы будете знать, как оптимизировать формат вашей веб-страницы в зависимости от модели мобильного телефона или планшета, сохраняя при этом свой дизайн и всегда адаптированный к любому устройству.
В последнем курсе вы научитесь генерировать ресурсы для своей страницы, вы увидите форматы для экспорта файла, вы создадите стили CSS, среди других ресурсов, которые направлены на улучшение и улучшение сборки вашего веб-сайта с командой разработчиков.
Технические требования
- ⦁ Компьютер с Windows 10 или macOS 10.12 Sierra (и выше).
⦁ Adobe Photoshop CC (вы можете купить или загрузить 7-дневную пробную версию на сайте Adobe).
⦁ Рекомендуется иметь графический планшет.
Лучшие альтернативы Photoshop на 2019 год
Для многих дизайнеров Photoshop — инструмент номер один для редактирования изображений, но для многих других дизайнеров Photoshop — дорогой, раздутый и неэффективный инструмент.
За последние несколько лет количество приложений, вышедших на рынок и получивших долю от поклонников Photoshop, выросло.Photoshop имеет так много встроенных функций, что немногие приложения могут сопоставить их все. Но все они нужны немногим дизайнерам. Ключ к поиску хорошей альтернативы Photoshop — это найти приложение, которое соответствует тому, для чего вы хотите использовать Photoshop.
Сегодня мы рассмотрим лучшие альтернативы Photoshop на 2019 год для различных целей. Если вы какое-то время не думали о смене инструментов, то можете быть удивлены тем, что есть в наличии.
Affinity Photo
Mac и Windows.49,99 $ (единовременная плата)
Идеально для: редактирования изображений
Affinity Photo — одно из самых популярных приложений для редактирования изображений на рынке. Его пользовательский интерфейс будет знаком всем, кто раньше использовал Photoshop, но он намного быстрее. Фактически, Affinity Photo настолько эффективна, что дизайнеры, которые привыкли к Photoshop, часто сообщают об отсутствии изменений, которые применяются к графическому объекту, потому что они ожидали увидеть индикатор выполнения, тикающий по экрану.
Affinity Photo — редактор изображений, выбранный профессионалами.Если вы в настоящее время используете Photoshop для редактирования фотографий, то Affinity Photo — это оптимизированное полнофункциональное приложение, которое вам нужно.
Эскиз
Только для Mac. $ 99,99 (годовая подписка)
Идеально для: UI-дизайнеров
Самым известным и оригинальным претендентом на корону Photoshop является Sketch. Несмотря на то, что Sketch не нацелен на редактирование фотографий, он поглотил тысячи бывших Photoshoppers, сосредоточившись на инструментах дизайна пользовательского интерфейса.
Если вы используете Photoshop для разработки макетов, то Sketch — это альтернатива Photoshop, которую вы ищете. С другой стороны, если вам нравится перемещать пиксели, Sketch может не для вас. Sketch предназначен для дизайнеров, работающих с векторами, но если вы можете ограничить редактирование базовыми действиями, такими как настройка оттенков, насыщенности, яркости или масштаба, тогда Sketch может быть хорошим выбором.![]()
PhotoLab
Mac и Windows. 129 € (примерно 145 долларов США) (единовременный сбор)
Идеально для: редактирования фотографий
При таком большом количестве альтернатив Photoshop, ориентированных на дизайн, было большим облегчением открыть приложение, предназначенное для редактирования фотографий.Малоизвестное, но отмеченное множеством наград приложение PhotoLab конкурирует или даже превосходит Photoshop по своим точным возможностям редактирования и инструментам коррекции.
PhotoLab включает в себя оптическую коррекцию и лучшую в отрасли технологию шумоподавления, позволяющую снимать ночью, в условиях низкой освещенности или с высокими значениями ISO, при этом получая красивое изображение. Все, от оптической коррекции до выбора, можно переключить с автоматического на ручной. Если вы цените полный контроль над мельчайшими деталями изображений, вам стоит попробовать PhotoLab.
пикселей X
Mac, Windows и Linux. $ 0
$ 0
Идеально для: быстрого редактирования
Pixlr всегда возглавляет список бесплатных альтернатив Photoshop, но старый Pixlr устарел (из-за того, что он был построен с использованием Adobe Flash).
Новинка 2019 года — Pixlr X, фоторедактор нового поколения, который работает в браузере и позволяет редактировать фотографии в том же тщательно разработанном интерфейсе на любом устройстве.А поскольку он работает в браузере, он совместим с Mac, Windows и Linux.
Pixlr X имеет множество функций, которые отлично подходят блогерам и маркетологам. Вы даже можете редактировать фотографии прямо в Dropbox. Профессиональным фотографам, которые привыкли к таким инструментам, как PhotoLab, может немного не хватать этого, но если вам просто нужно быстро внести некоторые изменения, это приложение, которое можно сохранить в закладках.
Фигма
Mac, Windows и Linux. От 12 $ (ежемесячная подписка)
Идеально для: Совместного проектирования
Одно из самых инновационных приложений в этом списке — Figma. Figma — это не столько редактор изображений, сколько дизайнерское приложение, но если Sketch подходит, то и Figma тоже. Figma предлагает профессиональный дизайн пользовательского интерфейса, точно так же, как Sketch, но Figma также обеспечивает создание прототипов и совместный дизайн.
Figma — это не столько редактор изображений, сколько дизайнерское приложение, но если Sketch подходит, то и Figma тоже. Figma предлагает профессиональный дизайн пользовательского интерфейса, точно так же, как Sketch, но Figma также обеспечивает создание прототипов и совместный дизайн.
Есть бесплатный план, но если вы хотите сотрудничать с несколькими людьми, вам понадобится подписка Professional. Все работы по дизайну выполняются в браузере, а не в настольном приложении, и вы можете видеть, как вводимые пользователем данные воспроизводятся в реальном времени на экране.
Если вы ищете альтернативу Photoshop, которая улучшит ваш рабочий процесс с другими, вы найдете Figma отличным выбором.
Pixelmator Pro
Только для Mac. 39,99 $ (единовременная плата)
Идеально для: вентиляторов подключаемых модулей
Один из новейших инструментов на рынке, Pixelmator Pro — одно из самых многофункциональных приложений в этом списке. Слоистое и неразрушающее, это действительно простое приложение для творчества. Если вы создали большую коллекцию кистей или экшенов Photoshop за годы, Pixelmator Pro может быть тем приложением, которое вы ищете, потому что оно поставляется с предустановленным множеством кистей, текстур и эффектов.
Слоистое и неразрушающее, это действительно простое приложение для творчества. Если вы создали большую коллекцию кистей или экшенов Photoshop за годы, Pixelmator Pro может быть тем приложением, которое вы ищете, потому что оно поставляется с предустановленным множеством кистей, текстур и эффектов.
Pixelmator Pro все еще находится на ранних стадиях своего жизненного цикла, но уже выглядит зрелым приложением. В нем даже нашлось место для машинного обучения и поддержки сенсорной панели, чтобы сделать редактирование изображений более интуитивно понятным.
ФОТО-КРАСКА
Только для Windows. 599,99 долларов США (единовременная плата) или 199,99 долларов США (годовая подписка)
Идеально для: пользователей Windows
PHOTO-PAINT — это компонент для редактирования фотографий в CorelDRAW Graphics Suite от Corel.Это один из самых дорогих вариантов в этом списке. Вы также получаете гораздо больше, чем просто редактор фотографий. CorelDRAW — не столько альтернатива Photoshop, сколько Adobe Creative Cloud в целом. Это большие вложения, но есть бесплатная пробная версия, если вы хотите попробовать перед покупкой.
CorelDRAW — не столько альтернатива Photoshop, сколько Adobe Creative Cloud в целом. Это большие вложения, но есть бесплатная пробная версия, если вы хотите попробовать перед покупкой.
PHOTO-PAINT — один из немногих профессиональных вариантов, доступных только в Windows, и он идеально подходит для всех, кто ищет премиальную альтернативу Photoshop и не работает на Mac.
Крита
Mac, Windows и Linux.$ 0
Идеально для: Цифровых художников
Krita — один из инструментов, которые чаще всего рекомендуются в качестве прямой замены Photoshop. Его пользовательский интерфейс очень похож на интерфейс Photoshop, со знакомым набором инструментов. Если вы пытаетесь избавиться от Photoshop, Krita — отличная альтернатива.
В чем Krita превосходит другие бесплатные приложения, так это в поддержке планшетов для рисования. Если вы относитесь к Photoshop как к цифровому холсту для создания оригинальных произведений искусства, то Krita может стать вашей заменой. Он даже поддерживает формат WEBP, что делает его серьезным соперником и для веб-дизайнеров.
Он даже поддерживает формат WEBP, что делает его серьезным соперником и для веб-дизайнеров.
GIMP
Mac, Windows и Linux. $ 0
Идеально для: экономных дизайнеров
GIMP (расшифровывается как GNU Image Manipulation Program) — бесплатный редактор изображений. Использование GIMP похоже на использование версии Photoshop 15-летней давности. По сравнению с некоторыми приложениями в этом списке отсутствует много функций, но GIMP является открытым исходным кодом, поэтому, если вы умеете писать код, вы можете добавить любую функцию, которую хотите.
Если вы думаете о выделении бюджета на что-то вроде Sketch или Pixelmator Pro, но вам все еще нужно хорошее приложение для редактирования фотографий, то GIMP может быть тем ответом, который вы ищете.
SumoPaint
Mac, Windows и Linux. $ 0
Идеально для: Новичков
Если вы новичок в мире редактирования изображений, возможно, вы никогда не пробовали Photoshop, и в этом случае такое приложение, как SumoPaint, идеально вам подойдет.
SumoPaint — популярное бесплатное приложение, которым пользуются более 30 миллионов пользователей по всему миру. Платформа Google edu выбрала его в качестве рекомендуемого приложения для Chrome Books. Пользовательский интерфейс очень похож на старые версии Photoshop, поэтому это отличный инструмент для редактирования фотографий.
Рекомендуемое изображение через Unsplash.
Что лучше для веб-дизайна, Photoshop или Illustrator? — Голубое небо
Что лучше для веб-дизайна, Photoshop или Illustrator?
Чтобы выбрать один из нескольких вариантов, нужно сначала изучить их.Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они собой представляют, какую функцию они выполняют и почему они используются?
youtube.com/embed/CGENndlD2K4?feature=oembed» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Adobe Photoshop
Photoshop был отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе. Это одно из основных творческих приложений Adobe с момента создания в 1990 году, и не без оснований. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов для редактирования видео на протяжении многих лет.
Что лучше для веб-дизайна Photoshop или IllustratorAdobe Illustrator
Illustrator, пожалуй, более известен как программа для работы с векторной графикой, которая была обязательной для дизайнеров. Намного старше Photoshop, поскольку он работает в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря опыту своей векторной графической среды в разработке логотипов, печати и веб-дизайне.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, может быть сложно определить, какое из них лучше всего подходит для ваших нужд.Вот чем они отличаются.
Photoshop — это редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — отличная платформа для обучения рисованию, редактированию изображений, созданию шаблонов веб-сайтов и т. Д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. Д., И это поможет вы понимаете, что делает сайт красивым.
Д., И это поможет вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, а это значит, что он лучше всего умеет создавать изображения из фигур, а не манипулировать пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми. Illustrator в основном используется для дизайна логотипов и эмблем, но до сих пор широко используется для создания макетов интерфейсов.
Создание веб-дизайна в Illustrator — тоже неплохая идея, но вы в основном будете манипулировать фигурами и т.п., поэтому, если для дизайна сайта требуется много фотографий и эффектов, в Photoshop есть лучшие инструменты для этой работы.
Если вы веб-разработчик, который уже занимается макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что доступно множество учебных пособий. Illustrator — отличный вариант, если вы решили работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите изучить графический дизайн и веб-дизайн .
Создание сайтов с идеальным качеством изображения
При создании веб-сайта необходимо учитывать каждую деталь, вплоть до пикселя. Когда дело доходит до красивого внешнего вида, важен каждый пиксель. Выравнивание, зазоры и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к потере внимания и незаинтересованности пользователя. Использование сетки и направляющих помогает сохранить конструктивное равновесие. Клиенты стремятся к совершенству пикселей как к проверке совершенства.
Когда дело доходит до красивого внешнего вида, важен каждый пиксель. Выравнивание, зазоры и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к потере внимания и незаинтересованности пользователя. Использование сетки и направляющих помогает сохранить конструктивное равновесие. Клиенты стремятся к совершенству пикселей как к проверке совершенства.
Когда дело доходит до создания дизайна с идеальным пикселем, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Взаимодействие
Photoshop — победитель. Хотя в Illustrator есть множество инструментов, у Photoshop самый удобный графический интерфейс.
2. Технические характеристики
Фотошоп — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и управление цветом слоев, позволяют создавать исходный контент, а также ретушировать существующие работы.
3. Доступность
Photoshop — победитель.Пользовательский интерфейс Photoshop достаточно быстр, поэтому вы можете сразу приступить к работе с его структурированными наборами инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество возможностей для работы с растрами, векторный рисунок Illustrator идеально подходит для создания мелких деталей.
Хотя Photoshop предоставляет множество возможностей для работы с растрами, векторный рисунок Illustrator идеально подходит для создания мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator занимает первое место в этой категории.
6.Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop обеспечивают превосходные визуальные элементы управления для достижения правильного сочетания цвета, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, которые лучше всего подходят для печати, но и его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ создания макетов прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени.Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так же давно. В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым более профессиональные художники продолжают использовать Photoshop: Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как создание веб-шаблонов.
Итак, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
Молодые программисты, которые так долго не создавали и не конструировали веб-сайты, не имеют таких хорошо отточенных шаблонов и рабочих процессов. Это позволяет им использовать новые и более универсальные методы, ориентированные в первую очередь на веб-дизайн и, в частности, на создание макетов шаблонов страниц.
Дизайнерам нужен был способ смоделировать разработку для клиента и управлять графическими веб-функциями на ранних этапах разработки Интернета. И вначале такие эффекты были доступны только с графикой. CSS теперь может удобно управлять этими ситуациями. Однако в то время дела пошли не так. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печатного к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента и затем экспортировать изображения.Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для кода.
Однако с тех пор времена изменились. Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием за последние годы.Макеты также можно было зафиксировать, чтобы установить ширину на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Бесплатный онлайн-курс: Photoshop для начинающих веб-дизайна от Udemy
Идеальный курс Photoshop для начинающих веб-дизайнеров, которые хотят научиться создавать чистый простой дизайн веб-страниц. Что вы узнаете:
Photoshop — один из лучших инструментов, поэтому изучите его с помощью этого Руководства по веб-дизайну Photoshop!
Я использую Photoshop с версии 3, и с каждым разом он становится все лучше и лучше.Я создал буквально тысячи дизайнов и за это время обнаружил, что есть ряд ключевых навыков и инструментов, которые мы, веб-дизайнеры, используем почти в каждом дизайне. Вот почему я создал вместе с командой веб-курсов серию обучающих видео-роликов, идеально подходящих для начинающих веб-дизайнеров, которые хотят изучить веб-дизайн с помощью Photoshop.
1. Возможности файлов и новые возможностиВ этом уроке вы узнаете, как открыть новый документ и применить настройки, которые необходимо настроить, прежде чем приступить к проектированию в Photoshop.
2. Замена, использование и установка кистей
Взгляд на кисти. Различные типы кистей, которые вы можете использовать, а также установка новых кистей, чтобы вы могли внести в свой дизайн действительно приятные эффекты.
3. Ключ к настраиваемым формам
Фигуры — это то, что мы часто используем при разработке веб-страниц. Он используется для создания макета и множества других элементов на экране. В этом уроке мы привыкнем к этому действительно полезному инструменту.
4. Ядро Photoshop, слои и группы
Слои — самая важная часть Photoshop, поскольку они позволяют вносить изменения в определенные области на экране.Вы можете дополнительно сгруппировать эти слои вместе, чтобы сделать их более управляемыми при проектировании.
5. Быстрые клавиши для перемещения и изменения размера
В этом уроке мы собираемся посмотреть, как перемещать слои по экрану и как изменять их размер с помощью инструмента бесплатного преобразования, который вы будете часто использовать в своих проектах.
6. Получение максимальной отдачи от масштабирования и панорамирования
Мы собираемся посмотреть, как осмотреть ваш дизайн и увидеть детали с помощью инструмента масштабирования.Итак, в этом уроке мы рассмотрим две очень важные особенности ежедневного использования Photoshop: масштабирование и панорамирование.
7. Создание крутых эффектов с помощью режимов наложения
Режимы наложения — это когда два слоя взаимодействуют друг с другом, а эффекты — это разные вещи, которые вы можете применить к одному слою, такие как тени, внутренние тени, градиенты и т. Д.
8. Текст , Любить это или ненавидеть
Тексты — одна из самых сложных вещей в Photoshop, потому что он на самом деле не предназначен для этого.Итак, в этом уроке мы собираемся найти простые способы работы с Photoshop и текстами.
9. Чистый дизайн веб-страницы с помощью Photoshop
Мы собираемся создать дизайн веб-страницы в Photoshop. Мы собираемся использовать сетки, чтобы все организовать и выровнять, а также различные другие уловки, чтобы сделать идеальную веб-страницу.
13 лучших бесплатных программ для веб-дизайна в 2021 году
Топ 13 лучших бесплатных программ для веб-дизайна
Вы ищете лучшее бесплатное программное обеспечение для веб-дизайна, которое поможет вам без проблем создавать потрясающий дизайн для вашего сайта? Вы находитесь в нужном месте!
Раньше нам приходилось тратить массу времени на написание сложных кодов для создания простейших шаблонов.К счастью, благодаря мощным функциям современного программного обеспечения для веб-дизайна можно с легкостью создавать впечатляющие макеты.
В этой статье я описал самые многофункциональные, удобные и популярные программы для создания веб-сайтов, доступные в настоящее время на рынке. Я учел их цену, возможности и функционал, чтобы вы без труда подобрали наиболее подходящий вариант.
1. Adobe Dreamweaver
С отличными возможностями интеграции- Качественный веб-редактор
- Возможность редактировать статические и динамические веб-страницы
- Бесплатно
- Широкий спектр возможностей интеграции
Вердикт: Adobe Dreamweaver — это полнофункциональная программа для создания веб-сайтов, которая позволяет создавать высококачественные веб-сайты и приложения.Он поддерживает множество технологий создания веб-сайтов. Кроме того, с помощью этой программы можно легко редактировать отдельные страницы готовых проектов.
Функциональность Adobe Dreamweaver в основном ориентирована на создание кодов HTML и CSS, а также на работу с файлами веб-сайтов. Эта программа имеет интуитивно понятный интерфейс, поэтому вы можете легко организовать свой рабочий процесс. Более того, вы можете увидеть результат своего кода. С Adobe Dreamweaver CC каждый пользователь может без труда создать привлекательную и интуитивно понятную веб-страницу.
1/3
1/3
2/3
3/3
2.Эскиз
- Высокопрофессиональный инструмент для дизайна пользовательского интерфейса
- Возможность экспорта графики
- Удобный интерфейс
- Удобная работа с текстом
- Плохое разрешение общих проектов через облако
- Может работать медленно
Вердикт: На рынке с 2009 года, Sketch считается одной из самых мощных альтернатив продукту Adobe, что очевидно из противостояния Sketch и Adobe XD.Он уже собрал огромное количество поклонников среди веб-разработчиков. Разработанный специально для Mac OS, он имеет все необходимое для создания уникальных макетов веб-сайтов с использованием векторной графики высокого разрешения.
Sketch работает с векторными изображениями и предоставляет пользователям результаты высочайшего качества. Панель инструментов и функции очень просты в использовании. У вас будет полная гибкость для создания и изменения вашего проекта. Программное обеспечение имеет функцию зеркалирования, которая позволяет предварительно просматривать макет в нескольких веб-браузерах и устройствах.Таким образом, вы можете увидеть, как ваш дизайн будет выглядеть на разных экранах.
1/3
1/3
2/3
3/3
3.Adobe Photoshop
- Тщательный графический дизайн
- Отображает изображения бизнес-качества
- Возможности редактирования слоев видео и анимации
- Возможность передачи файлов между несколькими программами
- Сложный интерфейс для начинающих пользователей
- Сложно визуализировать высококачественную графику
Вердикт: Adobe Photoshop — это программа для веб-разработки премиум-класса.Обладая широким набором опций, он позволяет создавать и редактировать потрясающие макеты веб-сайтов. Поскольку он работает с изображениями, можно создать для вашего проекта детальную графику. Photoshop предлагает бесконечную цветовую панель и параметры градиента, поэтому вы можете создать уникальную веб-страницу. Если вам нужна цветовая схема, которая идеально соответствует вашему любимому изображению, используйте генераторы цветовой палитры.
Adobe Photoshop позволяет создавать веб-дизайн с нуля, чтобы выразить свое неповторимое видение. Можно прикреплять изображения, рисовать прямоугольники, перемещать объекты, обрезать края и изменять макет по своему вкусу.
Поскольку Photoshop работает со слоями, он может значительно упростить ваш рабочий процесс. Вы можете отображать или скрывать слои для эффективной организации элементов веб-дизайна. Adobe Photoshop подходит для профессионального дизайна, поэтому новичкам может быть сложно освоить его функции. Тем не менее, как только вы попробуете его в действии, вы будете поражены его исключительными возможностями.
1/3
1/3
2/3
3/3
4.openElement
- Ориентировано на пользователя
- Обширное количество бесплатных шаблонов
- Привлекательный макет графического интерфейса
- Возможность хранить файлы локально на компьютере
- Требуется подключение к Интернету для запуска нового проекта
- Конфигурация
openElement
Вердикт: openElement — один из самых популярных бесплатных инструментов веб-дизайна, который позволяет создавать привлекающие внимание и высококачественные веб-сайты.Редактирование элементов, поддержка HTML5 и CSS3, оптимизация изображений — это лишь часть того, что может предложить эта программа.
openElement — удобное и легкое программное обеспечение. Благодаря простому интерфейсу он позволяет без особых усилий создавать впечатляющие дизайны. OpenElement имеет открытый исходный код и полностью бесплатен, поэтому он предоставляет вам множество инструментов и шаблонов для выражения своего творческого видения.
1/3
1/3
2/3
3/3
5.Adobe XD
- Работает со всеми типами артбордов
- Множество руководств
- Простой и лаконичный пользовательский интерфейс
- Инструмент для создания прототипов
- Функция повторения объектов не работает должным образом
- Не могу создавать индивидуальные формы
Вердикт: Adobe XD — идеальный вариант для разработки графического пользовательского интерфейса (GUI). Он позволяет создавать значки графического дизайна, прототипы основных форм, каркасы и визуальные индикаторы.Кроме того, можно упорядочивать виджеты, создавать макеты веб-сайтов и дизайны экранов для веб-страниц или мобильных приложений.
Adobe XD — это мощный и простой в использовании инструмент, который позволяет быстро начать работу с веб-дизайном, оптимизировать рабочий процесс и создать отзывчивый веб-сайт с настраиваемым макетом с экранами разных размеров.
1/3
1/3
2/3
3/3
6.GIMP
Для создания веб-шаблонов- Совершенно бесплатно
- Включает элементы графического дизайна
- Настраиваемый пользовательский интерфейс
- Поддерживает различные форматы файлов
- Имеет меньше функций по сравнению с конкурентами
Вердикт: GIMP — это мощное программное обеспечение для веб-сайтов, не имеющее возможности редактирования растровой графики. Помимо редактирования / ретуширования фотографий, он может конвертировать форматы изображений и включает инструменты для рисования от руки.
GIMP можно открыть в многооконном режиме, который установлен по умолчанию. Здесь вы можете увидеть все возможности программного обеспечения. Также возможно использование каждого слоя индивидуально. GIMP — одна из самых популярных альтернатив Photoshop с расширенными инструментами, которые помогут вам создать привлекательный макет веб-страницы.
1/3
1/3
2/3
3/3
7.WordPress
- Многие веб-сайты используют WordPress
- Много форумов
- Отличная система управления контентом
- Разнообразные плагины
- Пользовательские макеты сложно использовать
- Сайты часто взламывают
WordPress
Вердикт: WordPress — это бесплатное программное обеспечение для веб-сайтов с открытым исходным кодом. Это поможет вам эффективно создать любой тип сайта.С момента своего первого выпуска в 2003 году WordPress становится самой востребованной системой управления контентом в мире. Фактически, более 30% веб-сайтов работают на WordPress.
Чтобы ускорить вашу работу, вы можете использовать встроенные темы WordPress. Они полностью настраиваемы, поэтому вы можете редактировать конкретную тему в соответствии со своими предпочтениями. WordPress имеет очень гибкую структуру тем, поэтому можно изменять цвета, изображения, фон и т. Д. Если вы чувствуете, что вам нужно больше, чем просто базовый шаблон, вы можете ускорить рабочий процесс, купив премиальные темы и расширения WordPress.
1/3
1/3
2/3
3/3
8.Squarespace
- Обширное количество шаблонов
- Простой в использовании дизайн серверной части
- Адаптивная служба поддержки
- Универсальный инструмент для веб-дизайна
- Отсутствуют продвинутые маркетинговые инструменты
- Не «чистая» функция перетаскивания
- Нет магазина приложений
Squarespace
Вердикт: За последние 15 лет Squarespace использовалась для создания множества веб-сайтов.Он предназначен для создания стильных и привлекательных веб-страниц. С помощью этого инструмента вы легко сможете продемонстрировать свое уникальное художественное видение. Даже если у вас недостаточно навыков программирования, вы можете создать собственный веб-сайт с впечатляющим макетом.
Сервис оправдывает свою репутацию простого инструмента веб-дизайна благодаря интерфейсу с перетаскиванием и интуитивно понятным меню. Уровень сложности зависит от навыков и приоритетов пользователя. Независимо от вашего опыта веб-разработки вы можете создать качественный веб-сайт.Помимо богатой библиотеки шаблонов, в Squarespace есть все необходимые инструменты для эффективной работы. Это лучший редактор веб-сайтов для фотографов, цифровых художников и всех, кто хочет продемонстрировать свое творчество.
1/3
1/3
2/3
3/3
9.Google Web Designer
- Совершенно бесплатно
- Создает интерактивный дизайн для интернет-рекламы
- Интуитивная анимация
- Для начинающих
- Трудно добиться желаемых результатов
- Не удается открыть файлы HTML, созданные другими службами
Google Web Designer
Вердикт: Название этого программного обеспечения может создавать впечатление, что это средний инструмент веб-дизайна.Однако Google Web Designer — это полнофункциональная бесплатная программа для веб-дизайна для Mac, Windows и Linux. С его помощью вы можете создавать анимацию CSS3 для рекламы на основе HTML5. Google Web Designer позволяет включать в свою работу анимацию и интерактивные элементы, чтобы продемонстрировать свой уникальный стиль.
Отличительной особенностью данной программы является то, что она поставляется с предустановленными шаблонами для создания рекламных объявлений. Существует три различных типа рекламы: баннерная (простые объявления фиксированного размера), расширяемая (небольшие объявления размером с баннер, которые расширяются при нажатии) и межстраничная (подходит для мобильных устройств, поскольку вертикальное и горизонтальное положение страницы определяется автоматически) .Кроме того, реклама может отображаться на таких рекламных площадках, как AdMob, DoubleClick и AdWords. Более того, вы можете создать рекламу без кода конкретной платформы.
1/3
1/3
2/3
3/3
10.Wix
- Большая скорость сайта
- Впечатляющая коллекция шаблонов
- Простой в использовании интерфейс перетаскивания
- Отличная поддержка клиентов
- Невозможно передать контент из одного шаблона в другой Премиум-план
- действителен только для одного сайта
Wix
Вердикт: Wix — популярная программа с бесплатным тарифным планом, которая позволяет вам протестировать эту услугу.Используя его богатый функционал, вы можете создать стильный и визуально интересный сайт.
Wix имеет режим ADI (искусственный дизайнерский интеллект) с интуитивно понятным интерфейсом, который максимально упрощает процесс проектирования. Эта услуга — идеальный выбор для новичков, так как вы можете создать свой веб-сайт, следуя простым рекомендациям. Кроме того, Wix предлагает множество красивых шаблонов, которые сделают ваш сайт еще более привлекательным.
Этот создатель веб-сайта настолько удобен и продуман, что создание вашего веб-сайта превращается в интерактивную игру.Кроме того, Wix имеет отличную поддержку различных медиа и быстрое обслуживание клиентов даже для пользователей бесплатного плана.
1/3
1/3
2/3
3/3
11.Фигма
- Удобный интерфейс
- Несколько пользователей могут работать над одним проектом одновременно
- Компоненты и командная библиотека
- История изменений и резервное копирование в реальном времени
- Требуется подключение к Интернету
- Проблемы с управлением текстом
- Может быть медленным при импорте файлов
- Нет плагинов
Фигма
Вердикт: Figma — отличный инструмент для веб-дизайна, предназначенный для совместной работы в реальном времени.Это позволяет нескольким людям одновременно просматривать и редактировать один и тот же веб-шаблон. Используя этот мощный инструмент дизайна, вы можете поделиться проектом со своими клиентами и вносить изменения в режиме реального времени. Это совершенно новый уровень взаимодействия для программного обеспечения для создания веб-сайтов.
ВFigma есть панель редактирования со шрифтами, цветами и другими полезными настройками. Он поставляется со всеми необходимыми инструментами и функциями для создания значков и потрясающих веб-шаблонов. Чтобы проверить, является ли Figma победителем в битве между Figma и Adobe XD, вы можете использовать пробную версию, а затем купить подписку, если она вам нравится.
1/3
1/3
2/3
3/3
12.Webflow
- Простота использования
- Обеспечивает безопасность вашего сайта
- Ответ и время безотказной работы
- Поддерживает CMS
- Нет чата или поддержки по телефону
- В платной версии функции ограничены
Webflow
Вердикт: Webflow — это многофункциональный инструмент веб-дизайна, который является отличной альтернативой WordPress. Это идеальный вариант для тех, кто хочет создать сайт, но не обладает достаточными знаниями в области программирования.
Хотя Webflow — довольно новый продукт на рынке, он включает в себя наиболее важные инструменты и функции для создания веб-сайтов, ориентированных на контент. В нем есть все, что пользователь может ожидать от лучшего редактора веб-сайтов. Webflow станет отличным вариантом для тех, кто хочет создать привлекающий внимание сайт, чтобы продемонстрировать свои навыки и таким образом заработать деньги.
1/3
1/3
2/3
3/3
13.Webnode
Создатель современного онлайн-сайта- Ненавязчивая реклама в бесплатном тарифе
- Многочисленные модные и адаптивные шаблоны
- Без ограничения на количество страниц
- Возможность изменения настроек SEO для всех страниц
- Бесплатный план имеет лимит хранилища 100 МБ
- Нет магазина приложений для дополнительных функций сайта
- Функционал не богат
Веб-узел
Вердикт: Webnode — это современный конструктор сайтов WYSIWYG для начинающих.Он позволяет создавать различные типы визиток, лендингов, интернет-магазинов и блогов. Отличительные особенности сервиса — привлекательный интерфейс и простота. Это программное обеспечение имеет базовую функциональность.
Webnode разработан для неопытных пользователей. Именно поэтому у него простой интерфейс и минимальный набор настроек. Даже если вы новичок в веб-дизайне, вы можете справиться со всеми функциями этого бесплатного программного обеспечения для веб-дизайна.
Однако у Webnode есть и недостатки.Во-первых, невозможно настроить дизайн разделов и отдельных элементов. Кроме того, управлять блогом довольно неудобно. Программа неплохая по меркам сервиса WYSIWYG, но ничем особенным похвастаться не может.
1/3
1/3
2/3
3/3
Энн Янг
Привет, я Энн Янг — профессиональный блогер, Подробнее
.
 Только не забудь подключиться к сети, когда захочешь завершить работу. Figma же должна сохранить у себя на облаке твой проект.
Только не забудь подключиться к сети, когда захочешь завершить работу. Figma же должна сохранить у себя на облаке твой проект.
 Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%.Если Bluehost не впечатлил вас, попробуйте другие альтернативы.
Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%.Если Bluehost не впечатлил вас, попробуйте другие альтернативы. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.
Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.