Заливка объекта в фотошопе. Как изменить цвет фона в фотошопе
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).

- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.

- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.

- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.

Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки.
 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить. - Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
(Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка
используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance
. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers
. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3.
Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).

- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Рекомендуем также
Учебно-методическое пособие программы Adobe Photoshop
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ
ЖЕЛЕЗНОДОРОЖНЫЙ КОЛЛЕДЖ № 52
Учебно-методическое пособие программы Adobe Photoshop.
ПМ.01. Обработка отраслевой информации
Москва 2014
Составители: Аракелян Ю. Ю., Мирошников В.В.
Ю., Мирошников В.В.
Учебное пособие предназначено для развития навыков работы в графическом редакторе Adobe Photoshop. Учебное пособие используется при изучении программного модуля «Обработка отраслевой информации» при обучении студентов по специальности «Прикладная информатика» 230701. Практикум рекомендуется использовать для работы в классе, а также при организации дополнительных, факультативных занятий и элективных курсов. Также его можно использовать в качестве самоучителя и домашней работы.
Рассмотрено и одобрено на заседании предметно цикловой комиссии
Редакторы растровой графики.
Microsoft Paint — простой (или лучше сказать — простейший) редактор, входящий в стандартную поставку операционных систем Microsoft. Он обладает набором простейших функций (кисточка, карандаш, резинка и т.д.), которые позволяют создавать незамысловатые картинки. К сожалению, для обработки графики он практически не пригоден. Вы уже, наверное, сталкивались с этой программой и знаете ее возможности. Картинка, которую вы видете справа, нарисована в Paint’е. Наверное, это большее, на что способен этот редактор.
Вы уже, наверное, сталкивались с этой программой и знаете ее возможности. Картинка, которую вы видете справа, нарисована в Paint’е. Наверное, это большее, на что способен этот редактор.
Существует еще ряд редакторов (Microsoft Photo Editor, Microsoft Photo DRAW), также позволяющих реализовать простейшие задачи, но не удовлетворяющих запросам профессионалов.
Adobe Photoshop — на сегодняшний день это самый мощный пакет для профессиональной обработки растровой графики. Это целый комплекс, обладающий многочисленными возможностями модификации растрового рисунка, имеющий огромный набор различных фильтров и эффектов, причем есть возможность подключать инструменты независимых производителей. Пакет предлагает, например, средства для восстановления поврежденных изображений, ретуширования фотографий или создания самых фантастических коллажей, которые только может позволить себе наше воображение. В общем, потенциал этого пакета поистене огромен. Начиная с версии 5.5 в пакет включена программа Adobe ImageReady, предоставляющие огромные возможности по обработке графики под WEB (оптимизация изображений, создание анимированных gif, «разрезание» картинок на более мелкие и т.д.). Девиз разработчиков Adobe Photoshop — «Camera of your mind» — предполагает не только техническое совершенство, но и полную свободу творчества, на которую человек, работающий с этой программой, просто обречен. Естественно, что каждый программный продукт не лишен некоторых недостатков. Фирма Adobe постоянно предпринимает все возможные усилия по совершенствованию своей продукции.
Начиная с версии 5.5 в пакет включена программа Adobe ImageReady, предоставляющие огромные возможности по обработке графики под WEB (оптимизация изображений, создание анимированных gif, «разрезание» картинок на более мелкие и т.д.). Девиз разработчиков Adobe Photoshop — «Camera of your mind» — предполагает не только техническое совершенство, но и полную свободу творчества, на которую человек, работающий с этой программой, просто обречен. Естественно, что каждый программный продукт не лишен некоторых недостатков. Фирма Adobe постоянно предпринимает все возможные усилия по совершенствованию своей продукции.
PhotoPaint — еще один не менее известный графический редактор (из пакета Corel Draw) для обработки растровой графики, конкурирующий с Adobe Photoshop. Здесь также имеются все необходимые инструменты для обработки графики, разнообразные фильтры, текстуры… Разница лишь в удобстве работы, интерфейсе и скорости наложения фильтров — наложение происходит немного медленнее.
Painter — редактор предоставляет великолепные возможности для эмуляции реальных инструментов рисования: графит, мел, масло и т.д. Также позволяет имитировать фактуру поверхности материалов, живопись, создавать анимацию. Очень удобен для разработки фоновых рисунков или сайтов в стиле живописи. Пользуясь это программой чуствуешь себя настоящим художником.
Photoshop открывает файлы в 28-ми форматах и сохраняет в 16. Собственный формат Photoshop — PSD – формат, оптимизированный для возможностей и функций Photoshop. Открываются и сохраняются файлы такого формата быстрее, чем в любом другом. Наиболее распространены также форматы JPEG, BMP, GIF, TIFF.
Заставка и пригласительное окно программы.
В результате двойного щелчка на значке Photoshop открывается окно программы с заставкой, где указано, какие компоненты в данный момент загружаются и приведены сведения, внесенные при установке Photoshop, в частности ваше имя и серийный номер программы. Здесь также представлены имена дизайнеров и разработчиков Photoshop.
Здесь также представлены имена дизайнеров и разработчиков Photoshop.
Когда загрузка программы завершится, заставка исчезнет. После исчезновения заставки вы увидите пригласительное окно Adobe Photo shop. Этот элемент программы предназначен для немедленного доступа к интерактивным руководствам, а также советам и подсказкам от лучших специалистов по Photoshop. Кроме того, отсюда можно сразу перейти к настройке цветов программы, что важно для обеспечения соответствия изображений, выводимых на экран и полученных после печати. Ознакомившись со всеми ссылками пригласительного окна, щелкните на кнопке Close (Закрыть), чтобы оказаться в рабочей среде Photoshop.
Интерфейс Photoshop
Графический пользовательский интерфейс- это средства взаимодействия программы с пользователем. Другими словами, с помощью интерфейса вы даете указания программе, а она выполняет ваши команды. На рис. показано, как выглядит интерфейс Photoshop. В левой части главного окна выводится
вертикальная панель инструментов, а в правой -четыре группы палитр. Вверху располагается
Вверху располагается
строка меню. В этих трех областях сосредоточены все средства и команды программы, связанные с редактированием изображений.
Главное меню
Большинство операций выполняется с помощью команд меню, расположенных в верхней строке главного окна, называемой строкой меню. Программа содержит девять раскрывающих меню:
•File (Файл) — этим меню приходится пользоваться в основном в начале и в конце работы, так как большинство его функций связано с созданием, открытием и сохранением файлов.
•Edit (Редактирование)– в этом меню находятся основные команды редактирования, многие из которых есть и в других программах.
•Image (Изображение)– подменю, созданное для работы непосредственно с изображением. Многие его команды придется применять почти в каждой работе.
•Layer (Слои)– работа со слоями.
•Select (Выделение)– создание и редактирование выделения.
•Filter (Фильтры)– в этом подменю находятся фильтры – дополнительные модули PhotoShop, выполняющие самые разные функции.
•View (Вид)– различные настройки интерфейса, помогающие пользователю в работе.
•Window (Окно)– с помощью данного подменю вы управляете отображением палитр и размещением документов на экране.
•Help (Помощь)– команды справочной системы, помогут получить доступ к руководству по программе Photoshop.
Панель инструментов
Панель инструментов Photoshop включает значки 22 инструментов. Если рядом со значком инструмента имеется маленькая черная стрелка, щелкните на ней и не отпускайте кнопку мыши в течение одной секунды – раскроется дополнительная панель со списком инструментов, входящих в ту же группу. Задержите указатель мыши на любом значке, и появится маленькая подсказка с именем инструмента и клавишей, используемой для его выбора. Чтобы выбрать инструмент, достаточно щелкнуть на его кнопке. Дальнейшие действия зависят от выбранного инструмента.
Чтобы выбрать инструмент, достаточно щелкнуть на его кнопке. Дальнейшие действия зависят от выбранного инструмента.
Панель параметров
По умолчанию панель параметров выводится в верхней части экрана непосредственно под строкой меню. Здесь отображаются параметры выбранного инструмента.
Панель параметров после выбора инструмента Brush
Палитры
Многие инструменты и операции Photoshop представлены на так называемых палитрах – вкладках в небольших окнах, расположенных обычно вдоль правого края главного окна Photoshop. Эти палитры позволяют быстро и эффективно выполнять операции над изображением, экономя время, которое занимает выбор команд из меню и установка параметров в диалоговых окнах.
Вывести или скрыть определенную палитру можно щелчком на ее имени в меню Window (Окно). Отобразить или скрыть все палитры вместе с панелью инструментов и панелью параметров поможет клавиша Tab. А если необходимо скрыть палитры, но оставить при этом на экране панель инструментов, следует воспользоваться клавишами Shift+Tab.
Отобразить или скрыть все палитры вместе с панелью инструментов и панелью параметров поможет клавиша Tab. А если необходимо скрыть палитры, но оставить при этом на экране панель инструментов, следует воспользоваться клавишами Shift+Tab.
Окно изображения
Когда вы создаете или открываете уже имеющееся изображение, оно выводится в новом окне, пример которого представлен на рис. Это окно можно как перетаскивать в пределах рабочего пространства Photoshop, так и менять его размер. Чтобы переместить окно, следует захватить его мышью за полосу заголовка, а для изменения размера — потянуть за любую из четырех границ окна. В окне изображения содержится информация о документе.
Открытие документа
Получив изображение с помощью сканера или цифрового фотоаппарата и сохранив его на диске, вы можете загрузить этот файл в Photoshop. Откройте файл . jpg.
Откроется диалоговое окно, показанное на рис. В этом окне представлено содержимое диска. Команду «Открыть» можно вызвать двойным щелчком мыши по пустому месту в окне программы.
В этом окне представлено содержимое диска. Команду «Открыть» можно вызвать двойным щелчком мыши по пустому месту в окне программы.
Выделите файл . jpg. и в окне будет выведена миниатюра содержащегося в нем изображения.
Нажмите кнопку «Открыть».
Сохранение файлов
Существует шесть способов сохранения документа Photoshop на диске. Они представлены командами меню File (Файл), к которым относятся: Save As (Сохранить как), (Сохранить), ► Pathsto Illustrator (Экспорт ► Контуры в Illustrator), Save for Web (Сохранить для Веб) и Save a Version (Сохранить версию). Сюда можно также отнести флажок As а Сору (Сохранить как копию), имеющийся в окне Save As. Далее описаны некоторые из этих команд:
•Команда File ► Save As (Файл ► Сохранить как) предназначена для сохранения документа в указанном вами месте на диске. В открываемом ею диалоговом окне Save As (Сохранить как) предусмотрены элементы управления для задания имени документа и выбора его формата, а также другие элементы. Флажки в области Save (Сохранить) используются для настройки документа под конкретные нужды. Выбирая флажок As а Сору (Как копию), вы должны знать, что будет создан новый документ, идентичный исходному.
Флажки в области Save (Сохранить) используются для настройки документа под конкретные нужды. Выбирая флажок As а Сору (Как копию), вы должны знать, что будет создан новый документ, идентичный исходному.
•Команда сохранения документа File► Save (Файл ► Сохранить) обновляет файл, с которым вы работаете, записывая в него текущую версию изображения. Периодическое сохранение документа защищает вас от потери информации в случае отказа системы.
•Команда File► Save for Web (Файл ► Сохранить для Веб) позволяет подготовить файлы для публикации в Веб.
•Команда File► Save aVersion (Файл ► Сохранить версию) дает возможность сохранить очередную версию файла с соответствующими комментариями и другой информацией.
Создание заметок
В Photoshop имеется два инструмента, позволяющих присоединять к изображению произвольные заметки либо в текстовой форме, либо в звуковой.
Текстовая заметка создается следующим образом.
1. Выберите на панели инструментов инструмент Notes (Заметки) или нажмите клавишу N.
2. Щелкните на изображении, в этом месте появится область для ввода текста.
3. Введите текст заметки, как показано на рис., и щелкните на кнопке закрытия текстового окна.
4. Для того чтобы прочитать текст заметки, дважды щелкните на ее изображении.
Просмотр изображения
Когда вы открываете изображение в программе Photoshop, оно выводите целиком и, как правило, в реальных размерах. Однако во время работ: приходится увеличивать или, наоборот, уменьшать масштаб изображения на экране. Такое изменение масштаба отображения никак не влияет на его физические размеры.
Инструмент Zoom
Для увеличения и уменьшения масштаба отображения документа на экране служит инструмент Zoom (Масштаб).
Выберите его на панели инструментов, щелкнув на соответствующей кнопке или нажав клавишу Z. Когда вы подведете указатель мыши к изображению, он примет вид лупы со знаком плюс внутри, указывающим на то, что инструмент работает в режиме увеличения. Щелкните на изображении мышью, и его масштаб увеличится. Каждый следующий щелчок будет увеличивать изображение сильнее, пока оно не достигнет максимального увеличения — 1600 %. Если во время выполнения щелчка удерживать клавишу Alt, инструмент будет работать в режиме уменьшения масштаба, а его указатель примет вид лупы со знаком минус. Изображение можно уменьшить до 1 пиксела.
Когда вы подведете указатель мыши к изображению, он примет вид лупы со знаком плюс внутри, указывающим на то, что инструмент работает в режиме увеличения. Щелкните на изображении мышью, и его масштаб увеличится. Каждый следующий щелчок будет увеличивать изображение сильнее, пока оно не достигнет максимального увеличения — 1600 %. Если во время выполнения щелчка удерживать клавишу Alt, инструмент будет работать в режиме уменьшения масштаба, а его указатель примет вид лупы со знаком минус. Изображение можно уменьшить до 1 пиксела.
Прокрутка
Средства и приемы прокрутки позволяют передвигать изображение в окне, когда оно не помещается в него целиком.
•Инструмент Hand (Рука).
Щелкните на кнопке с изображением руки на панели инструментов или нажмите клавишу Н. Затем, нажав кнопку мыши в любом месте изображения и неотпуская ее, двигайте изображение.
•Полосы прокрутки.
В Photoshop справа и снизу окна имеются полосы прокрутки. Захватите движок и перемещайте его в ту или другую сторону либо щелкните с одной или другой стороны движка, чтобы прокрутить содержимое окна.
Захватите движок и перемещайте его в ту или другую сторону либо щелкните с одной или другой стороны движка, чтобы прокрутить содержимое окна.
•Клавиатура.
Для прокрутки изображения можно воспользоваться клавишами перемещения, расположенными на основной и расширенной клавиатуре.
Клавиатурные команды прокрутки
Клавиши Прокрутка
PgUp Вверх
Shift+PgUp Немного вверх
PgDn Вниз
Shift+PgDn Немного вниз
Ctrl+PgUp Влево
Shift+Ctrl+PgUp Немного влево
Ctrl+PgDn Вправо
Shift+Ctrl+PgDn Немного вправо
Быстрая навигация
Более бы стрые способы увеличения или прокрутки. Таких способов несколько.
•Вывод нужного фрагмента изображения. Выберите инструмент Zoom (Масштаб) и, удерживая нажатой кнопку мыши, начертите прямоугольник вокруг области, которую хотите увеличить. Когда вы отпустите кнопку, выделенный фрагмент займет все окно документа.
Когда вы отпустите кнопку, выделенный фрагмент займет все окно документа.
•Восстановление масштаба до 100 %. Дважды щелкните на кнопке Zoom (Масштаб) на панели инструментов.
•Изменение масштаба без инструмента Zoom (Масштаб). Нужно нажать клавиши Ctrl+Пробел— для увеличения изображения или клавиши Alt+Пробел — для его уменьшения, в результате чего указатель примет вид увеличительного стекла со знаком плюс или минус соответственно, а затем, удерживая клавиши нажатыми, следует один или несколько раз щелкнуть мышью до достижения требуемого масштаба. Когда вы отпустите клавиши, указатель примет вид того инструмента, с которым вы работали.
•Переход к другому фрагменту с помощью инструмента Hand (Рука). Нажмите клавишу пробела — указатель мыши примет вид инструмента Hand (Рука) — и, удерживая ее нажатой, перемещайте изображение в окне.
Палитра Navigator (Навигатор)— своего рода интерактивная карта изображения, на которой показана его миниатюра, где красной рамкой выделен отображаемый в окне фрагмент.
Основные элементы этой палитры:
•Поле просмотра. В центре палитры представлена миниатюра изображения, а на ней красной прямоугольной рамкой выделена та его часть, которая отображается в окне документа. Поместите указатель мыши внутрь рамки и, удерживая кнопку мыши нажатой, перетащите рамку в другое место миниатюры. Изображение в окне соответственно сдвинется.
•Ползунок для изменения масштаба. Для того чтобы изменить масштаб изображения в окне документа, сдвиньте вправо или влево ползунок, расположенный внизу палитры.
•Кнопки Zoom In (Увеличить) и Zoom Out (Уменьшить). Кнопка с изображением маленьких гор слева от ползунка уменьшает масштаб изображения, а кнопка с большими горами справа —увеличивает.
•Поле масштаба. В левом нижнем углу палитры Navigator (Навигатор) можно ввести определенный процент масштабирования изображения.
Меню View Команда View► Zoom In (Вид ► Увеличить) производит то же действие, что и нажатие клавиш Ctrl+«+», а команда View► Zoom Out (Вид ► Уменьшить) — что и нажатие клавиш Ctrl+«-». И то же самое можно сделать с помощью инструмента Zoom (Масштаб) и панели Navigator (Навигатор). Кроме команд увеличения и уменьшения масштаба в меню View (Вид) имеются и другие, представленные ниже.
И то же самое можно сделать с помощью инструмента Zoom (Масштаб) и панели Navigator (Навигатор). Кроме команд увеличения и уменьшения масштаба в меню View (Вид) имеются и другие, представленные ниже.
•Fit On-Screen (По размеру экрана) — выводит изображение с максимальным увеличением, прикотором оно помещается на экране целиком;
•Actual Pixels (Реальный размер) — выводит изображение в масштабе 1:1 относительно разрешения монитора;
•Print Size (Печатный размер) — выводит изображение с таким масштабом, при котором оно будет иметь на экране те же высоту и ширину, что и на бумаге.
Отмена действий
В Photoshop ведется история работы над изображением, в которую записывается каждая выполняемая операция и соответствующее ей состояние изображения. Эта история хранится на палитре History (История), открываемая командой Window► History (Окно ► История), в виде элементов списка (см. рис). Каждый элемент списка называется состоянием. Для того чтобы отменить одно или несколько действий:
рис). Каждый элемент списка называется состоянием. Для того чтобы отменить одно или несколько действий:
1.Перетащите строку состояния, поместив ее на кнопку с изображением корзины в правом нижнем углу палитры History (История).
2.Щелкнув на строке состояния, выберете из меню палитры History (История) команду Delete (Удалить) или можете щелкнуть на кнопке с изображением корзины.
3. Выделите строку состояния. Все строки, расположенные под ней, станут недоступными. Теперь, после выполнения в документе любой операции редактирования, недоступные строки будут удалены.
4. Выполните из меню палитры History (Протокол) команду Clear History (Очистить историю), которая удалит все автоматически сохраненные состояния; снимки же при этом останутся нетронутыми.
5. Активизируйте команду Edit► Purge► Histories (Правка ► Очистить ►История). Программаудалит все состояния, кроме последнего в списке; снимки в этом случае тоже сохранятся. Данное действие отменить нельзя.
Данное действие отменить нельзя.
Группа «Marquee Tools»
Rectangular Marquee Tool (Прямоугольная выделенная область). С помощью этого инструмента создаются прямоугольные выделения. Если удерживать Shift во время создания выделения, то оно получится квадратным.
Elliptical Marquee Tool (Эллиптическая выделенная область). Служит для создания овальных выделений. Получить круг можно, зажав Shift.
Single Row Marquee Tool (Строка пикселей). Данный инструмент всего лишь частный случай Rectangular Marquee Tool. Полученное выделение будет размером 1px по высоте, и 100% по ширине.
Single Column Marquee Tool (Столбец пикселей). Получаемые выделения будут размером 100% по высоте, и 1px по ширине.
На практике, если это необходимо, можно использовать дополнительные возможности:
1 › Текущее выделение сбросит предыдущее.
2 › Текущее выделение суммируется с предыдущим. (Альтернативный вариант: зажать Shift до начала создания выделения, при этом рядом с курсором появится знак «+».)
(Альтернативный вариант: зажать Shift до начала создания выделения, при этом рядом с курсором появится знак «+».)
3 › Текущее выделение вычитается из предыдущего. (Альтернативный вариант: зажать Shift+Alt до начала создания выделения, рядом с курсором появится знак «-«.)
4 › Результирующим будет пересечение текущего и предыдущего выделений. (Альтернативный вариант: зажать Shift+Alt до начала создания выделения, рядом с курсором появится знак «x».)
5 › «Мягкие» края у выделения. Значение в поле — радиус пера.
6 › Использовать функция сглаживания Anti-alias.
7 › Режим для создания выделений без дополнительных функций
8 › Фиксированное соотношение ширины и высоты. Задается в виде числа в полях 10 и 11. При соотношении 1х1 вы получаете прямоугольник с равными сторонами, то есть квадрат.
9 › Фиксированный размер выделения. Задается в px в полях 10 и 11.
Группа «Lasso Tools»
Lasso Tool (Лассо). Служит для создания выделений произвольной формы.
Polygonal Lasso Tool (Многоугольное лассо). Используется для создания многоугольников.
Magnetic Lasso Tool (Магнитное лассо). Принцип работы инструмента Magnetic Lasso Tool -создание выделения по границе (разницы значений цвета между соседними N пикселями). Вам нужно вести курсор мыши возле границы, при этом выделение будет «прилипать» к этой границе.
Инструмент «Magic Wand» (Волшебная палочка)
Данный инструмент имеет особенную мощь в отделении объекта от фона, хотя помогает и не всегда. Для получения выделения необходимо нажать на некоторую точку. Программа анализирует пиксели, и если разница значений цвета (анализируемого пикселя и того, что был выбран за основной) меньше значения Tolerance (Допуск) (5), то данные пиксели включаются в результат. (Необходимо понимать, что любой цвет представляется в виде значения — числа. Если в цветовой модели несколько каналов, подсчитывается общая разница).
Если в цветовой модели несколько каналов, подсчитывается общая разница).
1, 2, 3, 4, 6 › такие же, как и для Marquee Tools.
7 › указывает на то, что нужно анализировать только близлежащие пиксели. Если какие-либо пиксели не включаются в результат, то они действуют как «преграда», дальше которых анализ не происходит.
8 › указывает, что нужно анализировать все слои. Вообще говоря, то изображение, что вы видите перед собой и есть «все слои», с него и будет происходит анализ.
Тема:«Волшебная палочка».
Цель: научиться использовать инструмент волшебная палочка.
Задание 1:
Откройте приложение Adobe Photoshop
Загрузите файл Peppers.psd
Увеличьте масштаб изображения до 200-300% и далее работайте с таким масштабом.
 Для перемещения по изображению используйте палитру Навигатор или инструмент Рука .
Для перемещения по изображению используйте палитру Навигатор или инструмент Рука .Используя инструмент Волшебная палочка , выделяйте отдельные овощи и с помощью инструмента Заливка раскрасьте их в разные цвета.
Совет:
Отрегулируйте параметр Чувствительность Волшебной палочки так, чтобы овощи выделялись целиком и при этом не захватывались другие элементы (значение должно быть в диапазоне от 0 до 255).
Если Заливка закрашивает слишком много или слишком мало, то отрегулируйте параметр Чувствительность (значение должно быть в диапазоне от 0 до 255).
Вместо инструмента Заливка можно использовать Кисть или Аэрограф .
В результате у вас получится некоторый абстрактный натюрморт. Готовое изображение сохраните в своей папке.
Готовое изображение
Задание 2:
Откройте приложение Adobe Photoshop
Загрузите файлы atheletic.
 jpg и landscape.jpg
jpg и landscape.jpgПерейдите к окну с изображением гимнастки Используя инструмент Волшебная палочка , выделите фон вокруг гимнастки. Для добавления выделения фона в замкнутом пространстве (ограниченном руками, ногами и др.) к основному выделению, используйте инструмент Волшебная палочка , удерживая при этом нажатой клавишу .
Совет:
Отрегулируйте параметр Чувствительность Волшебной палочки так, чтобы выделяемые фрагменты изображения охватывались целиком и при этом не захватывались другие элементы (значение должно быть в диапазоне от 0 до 255).
У Вас получился выделенным синий фон. Теперь необходимо выделить саму гимнастку. Для этого инвертируйте выделение, выполнив команду Выделение ► Инвертировать выделение, или воспользуйтесь «горячими» клавишами ++
Выделенное изображение поместите в буфер обмена с помощью команды Редактирование ► Копировать (+)
Перейдите к окну с пейзажем (landscape.jpg).
Вставьте изображение командой Редактирование ► Вставить(+)
С помощью инструмента Перемещение выровняйте изображение гимнастки на фоне пейзажа. Готовое изображение сохраните в своей папке.
Готовое изображение
Задание 3:
Откройте приложение Adobe Photoshop
Загрузите файлы: radioCat.jpg и Schtirlitz.jpg
Сперва необходимо «подготовить» изображение с машиной. Перейдите к окну с файлом Schtirlitz.jpg. С помощью инструмента Кадрирование выделите область внутри чёрной рамки (см.рисунок) и нажмите . В результате останется изображение, находившееся внутри выделения.
Отрегулируйте цветовую гамму изображения с помощью команды меню Изображение ► Регулировки ► Автоуровни (++).
Перейдите к окну с изображением девушки (radioCat.jpg)
Используя инструмент Волшебная палочка , выделите фон фокруг девушки.
Добавьте к получившемуся выделению не выделившиеся области, используя инструмент Волшебная палочка , удерживая при этом нажатой клавишу .
Инвертируйте выделение, выполнив команду Выделение ► Инвертировать выделение, или воспользуйтесь «горячими» клавишами ++.
Перейдите к окну с Schtirlitz.jpg.
Выделенное изображение поместите в буфер обмена с помощью команды Редактирование ► Копировать (+).
Вставьте изображение командой Редактирование ► Вставить (+).
На слое с изображением девушки измените её размер командой меню Редактирование ► Трансформация ► Масштаб (Для изменения размеров с сохранением пропорций удерживайте нажатой клавишу ).
Переместите изображение девушки поближе к машине.
Инструментом Пипетка выберите цвет тени под машиной. На слое с машиной инструментом Кисть с нечёткими краями аккуратно дорисуйте тень от девушки.
Отрегулийте цветовую гамму слоя с девушкой. Постарайтесь выполнить её в тонах, близких к тонам изображения с машиной. Для этого используйте окно Кривые, которое вызывается командой Изображение ► Регулировки ► Кривые (+)
Окно Кривые
Объедините слои командой Слой ► Выполнить сведение. Готовое изображение сохраните в своей папке.
Готовое изображение
Тема: Магнитное лассо
Цель: научиться использовать инструмент магнитное лассо.
Задание 1:
Откройте приложение Adobe Photoshop
Загрузите файл Eagle.psd
Увеличьте масштаб изображения до 200-300% и далее работайте с таким масштабом. Для перемещения по изображению используйте палитру Навигатор или инструмент Рука .
Используя инструмент Магнитное лассо , выделяйте отдельные чёрные перья и с помощью инструмента Заливка раскрасьте орла в разные цвета.
Совет:
Цвета заливки выбирайте самостоятельно на палитрах Цвет и Образцы или в окне Сборщик цветов. Это окно можно вызвать двойным щелчком на кнопках установки цвета фона и переднего плана на Палитре инструментов.
Палитра Цвет
Палитра Образцы
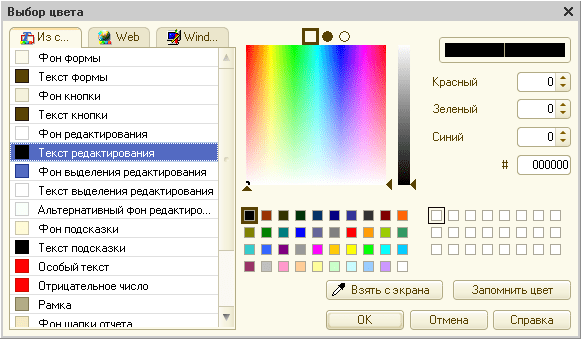
Палитра Сборщик цветов
Если Заливка закрашивает слишком много или слишком мало, то отрегулируйте параметр Чувствительность (значение должно быть в диапазоне от 0 до 255).
Вместо инструмента Заливка можно использовать Кисть или Аэрограф .
В результате у вас получится птица, больше похожая на попугая, чем на орла. Готовое изображение сохраните в своей папке.
Готовое изображение
Задание 2:
Откройте приложение Adobe Photoshop
Загрузите файл vegetables.psd
Создайте новый рисунок командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина:
300 пикселей
Окно ИмяВысота:
400 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB
Содержание (фон):
Белый
Выделяя с помощью инструмента Магнитное лассо и Многоугольное лассо поочерёдно разные овощи, создайте на новом рисунке изображение «Повара»
Объедините слои командой Слой ► Выполнить сведение. Готовое изображение сохраните в своей папке.
Готовое изображение
Задание 3:
Откройте приложение Adobe Photoshop
Загрузите файлы: camel.jpg и dog.jpg
Выделите голову верблюда (с учётом замкнутых областей) и скопируйте в буфер обмена.
Вставьте голову верблюда в рисунок с собакой.
Командой Редактирование ► Трансформация ► Масштаб измените размер головы верблюда. Выровняйте верблюда относительно собаки.
Инструментом Ластик с мягкими краями аккуратно удалите лишние детали головы верблюда.
В окне Цветовой баланс, которое вызывается командой Изображение ► Регулировки ► Цветовой баланс (+) измените цветовую гамму слоя с верблюдом так, чтобы она была близка к цветовой гамме собаки.
Окно Цветовой балланс
Инструментами Штамп копий и Палец устраните оставшиеся недостатки изображения.
Объедините слои командой Слой ► Выполнить сведение.
Готовое изображение сохраните в своей папке.
Готовое изображение
Тема: Базовые операции при редактировании изображений. Инструменты выделения и рисования
Цель: научиться с помощью инструментов выделения и рисования изменять изображения.
Задание 1:
Откройте приложение Adobe Photoshop
Загрузите файл men.jpg
Перейдите к рисунку с изображением человека. Постарайтесь улучшить качество изображения, воспользовавшись командой Изображение ► Регулировки ► Авто Уровни (++) и окном Кривые Изображение ► Регулировки ► Кривые (+)
Выделите с помощью инструмента Волшебная палочка задний фон изображения.
Теперь необходимо несколько расширить выделение, чтобы исключить случайные области. Для этого выполните команду Выделение ► Модифицировать ► Расширить.
В открывшемся окне Выбор расширения установить <Расширить на 2 пикселя>
Окно Выбор расширения
Не отменяя выделения, выберите инструмент Градиент .
Инструментом Цвета переднего плана и фона установите цвета переднего плана и фона, выбрав в окне Сборщик цветов следующие составляющие:
для переднего плана:
для фона:
Окно Сборщик цветовR:
14
R:
94
G:
218
G:
43
B:
211
B:
162
На панели инструмента Градиент выберите тип градиента Foreground to Background (от цвета переднего плана к фону).
Панель инструмента Градиент
Поэкспериментируйте с различными направлениями и типами (Линейный, Радиальный, Угловой, Отражённый, Ромбовидный) и видами переходов градиента.
Готовое изображение сохраните в своей папке.
Готовые изображения
Задание 2:
Откройте приложение Adobe Photoshop
Загрузите файл fruits.tif
Поверх слоя с изображением создайте новый слой командой Слой ► Новый ► Слой… (++) (можно воспользоваться кнопкой Создать новый слой , расположенной на палитре Слои).
Палитра Слои
На палитре Слои в выпадающем списке Установить режим смешивания установите режим Цвет
Выберите инструмент Кисть с твёрдыми краями.
Настройки Кисти
Выбирая необходимые цвета инструментом Цвета переднего плана и фона, начните раскрашивать изображение.
Инструмент Цвета переднего плана и фона
Объедините слои командой Слой ► Выполнить сведение.
Готовое изображение сохраните в своей папке.
Готовое изображения
Задание 3: Урок создания S-образного изгиба для шапки веб-страниц.
Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина:
500 пикселей
Окно ИмяВысота:
45 пикселя
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
Создайте новый слой
В новом слое инструментом Эллипс создайте круглое выделение в левом верхнем углу изображения:
Удерживая нажатой клавишу , добавьте к круглому выделению прямоугольное
Инструментом Заливка залейте выделенную область синим цветом.
С помощью инструмента Перо отметьте точки, как показано на рисунке. Это будет маршрутом для выделения. Две ключевые точки, отмеченные на рисунке, расположите так, чтобы образовалась диагональ между ними. Чем длиннее эта диагональ, тем плавней будет S-образный изгиб.
Выберите инструмент Преобразование точки и щелкнув по ключевым точкам, тяните горизонтально, чтобы получить нужный вам изгиб.
После подготовки маршрута, вам нужно его выделить, с помощью нажатия на кнопку Загрузить путь как выделение , которая находится в палитре Пути.
После этого возвратитесь к палитре Слои), выберете слой с изображением и нажмите клавишу Delete, чтобы вырезать выделение.
В палитре Пути удалите созданный контур.
Удалите ненужное продолжение, используя Инструментом Прямоугольник .
Командой Слой ► Эффекты слоя ► Рельефность придайте изображению объём
Готовое изображения сохраните в своей папке.
Готовое изображения
Тема: Базовые операции при редактировании изображений.
Цель: научиться редактировать изображение с помощью различных операций
Задание 1:
Откройте приложение Adobe Photoshop
Загрузите файл dessert.tif
Переведите изображение в чёрно-белый режим командой Изображение ► Режим ► Чёрно-белый. После этого вся информация о цвете данного изображения стирается. В результате должна получиться обычная чёрно-белая фотография.
На палитре Слои в выпадающем списке Установить режим смешивания установите режим Цвет
Готовое изображение сохраните в своей папке.
Готовое изображения
Задание 2:
Откройте приложение Adobe Photoshop
Загрузите файл oldfoto.tif
Переведите изображение в чёрно-белый режим командой Изображение ► Режим ► Чёрно-белый. Ретуширование производите используя инструменты инструмент Кисть и Штамп копий .
При необходимости используйте инструмент цветокоррекции Изображение ► Регулировки ► Яркость/Контрастность.Готовое изображение сохраните в своей папке.
Готовое изображения
Задание 3:
Откройте приложение Adobe Photoshop
Загрузите файлы: beach.TIF и factory.TIF
Обязательное условие – первая и вторая фотографии должны быть одинаковыми по размеру (хотя бы по ширине).
Сделайте активной фотографию beach.TIF. Перейдите в режим быстрой маски, нажав на клавиатуре «горячую клавишу» .
Установите цвета фона и переднего плана белый и чёрный.
Инструментом Градиент , залейте изображение сверху вниз с переходом от цвета переднего плана к цвету фона.
Поскольку Вы в режиме Быстрой Маски, то белый цвет выглядит прозрачным, а черный красным. Чем краснее, тем прозрачнее будет это место на картинке.
Вернитесь в обычный режим редактирования нажатием «горячей клавиши» .
Вы получите выделение, большая часть которого будет невидимой, так как пиксели выделены частично.
Сделайте активной вторую фотографию.
Выделите всё изображение командой Выделение ► Всё, или воспользуйтесь «горячими» клавишами +.
Выделенное изображение поместите в буфер обмена с помощью команды Редактирование ► Копировать (+).
Снова сделайте активной первую фотографию.
Вставьте изображение командой Редактирование ► Вставить В (++).
Объедините слои командой Слой ► Выполнить сведение.
Готовое изображение сохраните в своей папке.
Готовое изображение
Тема: Текстовые эффекты
Цель: научиться работать с текстовыми эффектами.
Задание 1:
Откройте приложение Adobe Photoshop
Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина:
10 см
Окно ИмяВысота:
7 см
Разрешение:
72 пиксели/дюйм
Режим:
Чёрно-белое
Содержание (фон):
Белый
Инструментом Текст создайте надпись fire:
Тип шрифта:
Time New Roman
Начертание:
Bold Italic
Размер:
150 пкс
Инструментом Перемещение выровняйте надпись ближе к нижнему краю изображения.
Склейте слои командой Слой ► Слить с нижним (+).
Кристаллизуйте надпись: Фильтр ► Pixelate ► Cristallize
Cell Size (размер ячейки):
3-5 пикселя
«Размойте» изображение: Фильтр ► Смазывание ► Смазывание Гаусса…
Радиус:
1 пиксель
Инвертируйте изображение: Изображение ► Регулировки ► Инвертировать (+)
Поверните изображение: Изображение ► Повернуть Холст ► 90o против часовой стрелки
Создайте язычки пламени: Фильтр ► Stylize ► Wind…
Для усиления язычков примените фильтр несколько раз
Для реалистичности добавьте колебания: Фильтр ► Distort ► Ripple…
Amount (эффект):
50%
Size (размер):
Medium
Поверните изображение: Изображение ► Повернуть Холст ► 90o по часовой стрелке
Примените ещё раз: Фильтр ► Distort ► Ripple…
Amount (эффект):
30%
Size (размер):
Lage
Раскрасте пламя: Изображение ► Режим ► Индексированные Цвета
Сопоставьте пламени цветовую модель:
Изображение ► Режим ► Палитра.
В окне Таблица цветов выберите BlackBody
Готовое изображения сохраните в своей папке.
Готовое изображения
Задание 2:
Откройте приложение Adobe Photoshop
Создайте новое изображение командой Файл ► Новый (+). Укажите следующие парамерты нового рисунка:
Ширина:
10 см
Окно ИмяВысота:
7 см
Разрешение:
72 пиксели/дюйм
Режим:
Чёрно-белое
Содержание (фон):
Белый
Добавьте новый слой Слой ► Новый ► Слой… (++) и залейте его белым цветом с помощь. инструмента Заливка .
Инструментом Текст создайте надпись ice:
Тип шрифта:
Time New Roman
Начертание:
Bold Italic
Размер:
180 пкс
Цвет:
Черный
Инструментом Перемещение выровняйте надпись ближе к верхнему краю изображения (внизу оставьте место для сосулек).
Склейте слои командой Слой ► Слить с нижним (+).
Кристаллизуйте надпись: Фильтр ► Pixelate ► Cristallize
Cell Size (размер ячейки):
6-8 пикселей
Придайте шероховатость ледяной поверхности: Фильтр ► Шум ► Добавить шум:
Количество:
70
Окно Добавить шумРаспределение:
Гауссовское
Одноцветный:
Смягчите полученный эффект: Фильтр ► Смазывание ► Смазывание Гаусса…
Радиус:
1,5-2 пикселя
Произведите цветокоррекцию: Изображение ► Регулировки ► Кривые… (+)
Склейте слои командой Слой ► Слить с нижним (+).
Инвертируйте изображение: Изображение ► Регулировки ► Инвертировать (+)
Поверните изображение: Изображение ► Повернуть Холст ► 90° против часовой стрелки
Создайте сосульки: Фильтр ► Stylize ► Wind…
Direction (направление): From the Right (Справа)
Верните изображение: Изображение ► Повернуть Холст ► 90° против часовой стрелке
Переведите изображение в цветовой режим: Изображение ► Режим ► RGB цвет
Раскрасте изображение:
Изображение ► Регулировки ► Тон/насыщенностьУстановить флажок
Тонирование:Тон:
191
Насыщенность:
77
Яркость:
3
Загрузитe кисти (Program_files/ Photoshop/ Goodies/ Brushes/ Assorted Brushes.abr).
Выберите опцию Включить возможности пульверизатора и создайте эффект искрящегося льда.
Готовое изображения сохраните в своей папке.
Задание 3:
Откройте приложение Adobe Photoshop
Создайте новое изображение:
Ширина:
15 см
Окно ИмяВысота:
7 см
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
Залейте фон нежно-голубым цветом __.
Напишите текст в оттенках тёмно-синего цвета __.
Добавьте новый слой.
На новом слое Кистью или Пульверизатором (аэрографом) с размытыми краями нанесите краску туда, где скопился бы снег, если бы он падал на надпись сверху.
Инструментом Палец смажьте края снега, как будто он под своей тяжестью стал нависать над буквами.
Имитируйте наплывы снега, смазывая снег в вертикальном направлении.
Добавьте шум: Фильтр ► Шум ► Добавить шум
Количество:
16%
Распределение:
Униформа
Одноцветный:
Примените фильтр: Фильтр ► Смазывание ► Смазывание…
Нанесите снежинки Кистью
Склейте слои
Готовое изображения сохраните в своей папке.
Тема: «Создание текстур»
Цель: научиться создавать различные текстуры
Задание 1:
Откройте приложение Adobe Photoshop
Создайте новое изображение:
Ширина:
300 пикселей
Высота:
300 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
Залейте фон цветом деревянных оттенков __.
Добавьте шум: Фильтр ► Шум ► Добавить шум
Количество:
50%
Распределение:
Униформа
Одноцветный:
Превратите изображение в гладкую деревяннцю поверхность, применив фильтр: Фильтр ► Смазывание ► Смазывание движения
Искажение:
0°
Дистанция:
300 пикселей
Произведите смещение: Фильтры ► Другие ► Смещение…
Горизонтальный:
150
Вертикальный:
150
Ещё раз примените фильтр: Фильтр ► Смазывание ► Смазывание движения
Искажение:
0°
Дистанция:
300 пикселей
Придайте текстуре естественный, природный вид, применив в разных выделениях фильтр Фильтр ► Distort ► Pinch
Эффект подберите «на глаз».
В разных выделениях примените фильтр Фильтр ► Distort ► Twirl
так же с настройками «на глаз».
Готовое изображения сохраните в своей папке.
Готовое изображения
Задание 2:
Откройте приложение Adobe Photoshop
Создайте новое изображение квадратной формы:
Ширина:
400 пикселей
Высота:
400 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
Установите цвета фона и переднего плана белый и чёрный
Примените фильтр Облака: Фильтр ► Render ► Clouds.
Примените фильтр: Фильтры ► Sketch ► Chrome…
Detail:
5
Smoothness:
7
Раскрасьте изображение: Изображение ► Регулировки ► Цветовой балланс
Цветовые уровни: -40, +42, +85.
Создайте новый слой.
Примените фильтр Облака: Фильтр ► Render ► Clouds.
Примените фильтр: Фильтры ► Sketch ► Chrome…
Detail:
5
Smoothness:
7
Раскрасте изображение:
Изображение ► Регулировки ► Тон/насыщенность
Установить флажок
Тонирование:Тон:
216
Насыщенность:
25
Яркость:
-11
Установите прозрачность верхнего слоя 40%.
Перейдите к нижнему слою.
Примените фильтр:
Фильтры ► Distort ► Twirl…
Angle: 285°
Готовое изображения сохраните в своей папке.
Задание 3:
Откройте приложение Adobe Photoshop
Создайте новое изображение квадратной формы:
Ширина:
400 пикселей
Высота:
400 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
По диагонали примените линейный градиент с переходом между любыми цветами
Примените радиальный градиент в режиме Разница
Далее можно поэкспериментировать с любыми градиентами в любых режимах.
Готовые изображения
Задание 4:
Откройте приложение Adobe Photoshop
Создайте новое изображение квадратной формы:
Ширина:
400 пикселей
Высота:
400 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
По диагонали примените линейный градиент с переходом между большим количеством любых цветов.
Перейдите в палитру каналов, и выбирая поочерёдно каждый канал используемой цветовой модели, применить к нему различные фильтры, например, фильтром Twirl,
Angle = 430°.
При работе с каналами можно использовать не только фильтры, но и уровни и кривые.
Готовые изображения
Тема: эффекты имитации.
Цель научиться использовать эффекты имитации.
Откройте приложение Adobe Photoshop
Откройте изображение rain.jpg
Создайте новый слой.
Залейте новый слой белым или чёрным цветом.
Добавьте шум: Фильтр ► Шум ► Добавить шум
Количество:
400%
Распределение:
Униформа
Одноцветный:
Придайте форму струй дождя, применив фильтр Motion Blur: Фильтр ► Смазывание ► Смазывание движения
Искажение:
-63°
Дистанция:
44 пикселя
Установите в параметрах слоя:
Режим смешивания:
Уменьшить толщину струй Изображение ► Регулировки ► Уровни:
Создайте новый слой.
Установите цвета фона и переднего плана белый и чёрный
На новом слое примените линейный градиент: переход Foreground to Background (из основного цвета в фон). Белая часть градиента внизу, чёрная – вверху.
Установите в параметрах слоя с градиентом:
Режим смешивания:
Подкорректируйте, если надо, прозрачность слоя.
Склейте слои. Готовое изображения сохраните в своей папке.
Готовое изображения
Тема: Создание рамок.
Цель: научиться создавать градиентную и художественную рамку.
Задание 1:
Откройте приложение Adobe Photoshop
Откройте изображение Avto.tif
Создайте новый канал в палитре каналов.
Возьмите инструмент Градиент .
Установите цвет переднего плана – белый.
В настройках градиента выбрать тип Foreground To Transparent (Основной цвет в прозрачный).
Залитйте линейным градиентом новый канал, как показано на рисунке:
Примените фильтр: Фильтр ► Смазывание ► Смазывание Гаусса…
Радиус: 2,6 пикселя.
Для придания неоднородности поверхности добавьте шум: Фильтр ► Шум ► Добавить шум
Количество:
10%
Распределение:
Униформа
Одноцветный:
Перейдите в PGB-канал
Загрузите канал в выделение, щелкнув по нему мышью с нажатой клавишей .
Установите цвет переднего плана чёрный __, а цвет фона белый __.
(Можно поэкспериментировать с другими цветами).
Примените выделенной области фильтр Облака: Фильтр ► Render ► Clouds.
Подкорректируйте изображение одной из команд коррекции изображения: Тон/Насыщенность, Яркость/Контрастность, Кривые из меню Изображение ► Регулировки
Отмените выделение
Склейте слои. Готовое изображение сохраните в своей папке.
Готовое изображение
Задание 2:
Откройте приложение Adobe Photoshop
Откройте изображение Evening.tif
Создайте новый канал в палитре каналов.
На новом канале инструментом Прямоугольное выделение создайте прямоугольник.
Инвертируйте выделение: Выделние ► Инвертировать выделение.
Залейте полученную область белым цветом.
Отмените выделение.
Примените к каналу фильтр Brush Strokes: Фильтр ► Brush Strokes ► Sprayed Strokes
Stroke Length:
18
Spray Radius:
23
Stroke Direction:
Перейдите в PGB-канал.
Загрузите канал в выделение, щелкнув по нему мышью с нажатой клавишей .
Залейте выделение любым подходящим цветом.
Отмените выделение.
Готовое изображение сохраните в своей папке.
Тема: применение фильтров, имитация объема
Цель: научиться рисовать трехмерные объекты.
Откройте приложение Adobe Photoshop
Создайте новое изображение:
Ширина:
300 пикселей
Высота:
300 пикселей
Разрешение:
72 пиксели/дюйм
Режим:
RGB цвет
Содержание (фон):
Белый
Создайте новый слой.
На новом слое создайте круглое выделение и залейте его любым цветом.
Cоздайте новый слой.
Примените: Фильтр ► Render ► Lighting Effects…
со следующими параметрами:
Style:
Light type:
On:
Intensity:
35
Focus:
69
Gloss:
0
Material:
69
Exposure:
0
Ambience:
8
Texture channal:
White is high:
Height:
50
Для увеличения реалистичности пустить по шару блики фильтром Фильтр ► Render ► Lens Flare…
Применить к слою с шаром эффект слоя Тень
Склейте слои. Готовое изображение сохраните в своей папке.
Готовое изображение
Тема: создание изображений с помощью инструментов раскрашивания.
Цель: научиться и раскрашивать изображения. Научиться работать с контурами.
Каждый слой соответствует определенной детали рисунка или определенному цвету, все раскрашивается разными цветами или градиентами поочередно и соединяется в одно целое. Основное в такой работе – умение работать с инструментами выделения, а для этого нужна усидчивость и скрупулезность.
Но, не многие могут работать с панелью слоев, а именно будем применять режим наложения, когда один слой взаимодействует определенным образом с другим. И это замечательное подспорье в раскрашивании с большим списком параметров, из них мы сегодня рассмотрим только три, для примера.
Возьмем черно- белую картинку и загрузим ее в фотошоп — «Файл» => «Загрузить».
Я взяла картинку из интернета, этот рисунок в виде портрета, подойдет для аватарки.
Как раскрасить черно-белый рисунок
Вначале нужно разукрасить лицо и волосы, а затем уже все остальные детали.
Для этого создадим новый слой.
Как раскрасить черно-белый рисунок
Дадим ему название.
Как раскрасить черно-белый рисунок
Кисточку я взяла такую(66):
Как раскрасить черно-белый рисунок
Для лица я взяла цвет — eed6be, а для волос — dfbd8f. Вы можете взять совсем другие цвета, возможно для лица нужен тон немного светлее. Меняя, по потребности, радиус кисти, раскрашиваем на этом слое лицо и волосы.
Если где-то вылезли за край – не беда, все можно подправить ластиком.
Разукрасили? В панели слоев выбираем «Умножение», обычно этот параметр применяем для тех участков рисунка, которые требуют полного закрашивания.
Все штрихи рисунка, которые были закрашены, опять стали видны, правда, цвет кожи и волос неестественно бледные.
Создаем новый слой и заливаем его красным цветом.
Как раскрасить черно-белый рисунок
Применяем к нему параметр слоя «Мягкий свет».
Вот теперь гораздо лучше.
Создаем еще один новый слой, для всех остальных деталей и раскрашиваем их.
Сейчас будем применять параметр слоя «Цветовой тон», так как одежда и другие детали не требуют полного закрашивания, как при заливке.
Вот здесь, нужно внимательно отнестись к раскрашиванию. Лучше небрежно выходить за рамки рисунка, закрашивая и линии, чем аккуратно доходить до линии не захватывая их.
Вот пример не докрашевания:
А вот правильное раскрашивание.
На слое с волосами, пройдемся ластиком с прозрачностью в 20% и нажимом в 50%, чтобы добавить имитацию блеска и кисточкой добавим немного тени.
Подправим ластиком свои огрехи и объединим слои.
Тема: выделение и трансформация областей.
Цель: научиться выделять правильные области, всё изображение, области произвольной формы, области одного цвета; инвертировать выделение; расширять и сужать выделенную область; перемещать выделенные области; дублировать и удалять выделенные области;
1. Коллаж – изображение, созданное из частей нескольких разных изображений. Ваша задача – создать коллаж «Мечта» (см. образец). Запомните – неудачное действие (и даже несколько действий подряд) можно отменить, открыв пункт меню Редактирование, и выбрав команду Шаг назад.
1.1. Запустите программу Photoshop и откройте в ней эти 3 файла саванна, тигр и котенок.
1.2. Для выполнения работы нам потребуется выделять области изображения неправильной формы. Инструменты выделения Прямоугольная и Овальная области для этого не подходят. Найдите группу Лассо на панели Инструментов сверху, раскройте правой кнопкой, выберите инструмент выделения Лассо.
1.3. Разверните на весь экран окно фотографии котенок. Инструментом Лассо попробуйте точно обвести голову котенка. Это сложно сделать мышью – малейшее неправильное движение и выделение не получается. Но вы можете сделать приблизительное выделение, а затем поправить его в более удобном режиме – Быстрая маска. Обведите голову и лапы котенка на фотографии, захватывая изображение с некоторым запасом, не слишком заботясь о точности и не затрачивая лишнее время, примерно так
1.4. На панели инструментов, внизу, под инструментами и квадратами Основного/фонового цвета расположены 2 кнопки: слева – Нормальный режим выделения, справа – Быстрая маска. Перейдите в режим Быстрой маски. Изображение разделилось на 2 области – покрытая красным и прозрачная. Граница красной области проходит там, где вы проводили выделение (красное – за границей выделения, прозрачное — выделено). Теперь при помощи инструментов Кисть (рисует красное) и Ластик (стирает красное) вы можете, сочетая подрисовывания и подтирания, аккуратно поправить границу выделения. При необходимости можно отменить неудачные мазки. Новая граница должна проходить по краю головы и лап котенка, как на рисунке справа. Поправив границу, вернитесь в Нормальный режим.
1.5. Скопируйте обведенного котенка Редактирование→Скопировать. Сверните окно фотографии котенок и разверните окно фотографии саванна. Вставьте скопированную голову котенка в окно фотографии саванна командой Редактирование→Вклеить.
1.6. Котенка необходимо а) — уменьшить, б) — повернуть и в) – передвинуть на место. Эти 3 действия можно выполнить через пункт меню Редактирование→Свободное трансформирование. Примените этот пункт – голова котенка будет помещена в прямоугольник с маркерами по краям.
а) чтобы уменьшить величину изображения по вертикали или горизонтали, наведите курсор на 1 из маркеров, он должен принять вид стрелки ↔. Хватайте маркер угла мышью и двигайте, пока размер головы не покажется вам приемлемым.
б) чтобы выполнить поворот головы, выведите курсор за пределы прямоугольника, и он сменит свой вид на . Зажав левую кнопку мыши, слегка поверните рисунок, чтобы спящий котенок казался мечтающим (см. образец).
в) переместите котенка в угол – поставьте курсор внутри головы котенка так, чтобы он не касался кружка в центре и боковых линий, затем нажмите левую кнопку и тащите голову в нужное место. Повторяйте действия а), б), в), пока результат не станет схож с образцом. Тогда нажмите кнопку Enter, чтобы применить трансформацию.
1.7. Выберите инструмент выделения Овальная область. Выделите область, соответствующую первому мечтательному облачку (см. образец). Выделив, зайдите в Редактирование и там нажмите Выполнить обводку (ширину штриха установите 4 пикселя, цвет выберите Черный (если он отличается)). Не снимая выделение, выберите Редактирование→Выполнить заливку (В пункте Использовать установите — Белый). Таким же образом нужно сделать еще 2 облачка, покрупнее.
1.8. Перейдите к фотографии тигр. Голову тигра выделите инструментом Овальная область, скопируйте. Вставьте ее в фотографию саванна, уменьшите и передвиньте, как на образце (снова нужно Свободное трансформирование). Теперь фотографию тигра нужно обвести, чтобы она стала содержимым главного облачка. Зайдите в Редактирование и там нажмите выполнить обводку.
Результат сохраните в свою папку под названием Мечта.jpg. Появится диалог, где вам будет предложено выбрать Качество jpg-файла. Установите показатель качества на максимум (12). Закройте фотографии саванны, котенка и тигр.
Тема: создание анимации.
Цель работы: научить создавать анимированные изображения в формате gif в среде Adobe Photoshop.
Для работы воспользуйтесь следующими заготовками:
Если Вам не нравятся эти образцы, можете выбрать любые другие на свой вкус. Муху можно заменить на муравья, гусеницу, любое другое насекомое, которое можете сами нарисовать в Photoshop с помощью кисти.
Откройте рис. в среде Adobe Photoshop.
2. Создайте новый слой.
3. Вставьте на новый слой изображение мухи. Для этого откройте в Adobe
Photoshop. С помощью Инструмента волшебная палочка
выделите белое пространство вокруг мухи, а затем с помощью Выделение- Инвертировать выделение выделите контур мухи, скопируйте его на новый слой.
4. С помощью Редактирование – Трансформация уменьшите размер мухи.
5. Дублируйте слой с изображением мухи. С помощью инструмента Перемещение
Сместите положение мухи, относительно начального положения на предыдущем слое. Для этого используйте также функцию Трансформация – Поворот.
6. Дублируйте верхний слой и опять сместите положение мухи. Проделайте эти действия, пока траектория движения мухи не замкнётся.
7. Отключите все слои кроме самого первого с изображением Мистера Бина и следующего за ним с изображением мухи.
8. Перейдите в редактор ImageReady для создания анимации. Для этого на панели инструментов нажмите кнопку .
9. В нижней части окна ImageReady находится «раскадровка», на неё мы должны выложить меняющиеся через заданное время кадры, которые и будут составлять анимацию.
Нажимаем кнопку Создание дубликата кадра —
Выключаем слой с первым положение мухи и включаем следующий слой. Таким образом размещаем все кадры на «раскадровке» для создания анимации.
10. Устанавливаем временную выдержку каждого кадра 0.1 сек.
Нажимаем кнопку пуск
11.Осталось сохранить в формате gif. Для этого в меню Файл в окне ImageReady выбираем пункт Сохранить оптимизированное как, выбираем имя файла и формат файла — gif.
1.Что значит RGB?
Red, Green, Black
Right, Good, Bad
Red, Green, Blue
Red, Great, Black
2.Графика, представляемая в памяти компьютера в виде совокупности точек, называется:
Растровой.
Векторной.
Трехмерной.
Фрактальной.
3.Качество растрового изображения оценивается:
Количество пикселей.
Количество пикселей на дюйм изображения.
Размером изображения.
Количеством бит в сохраненном изображении.
4. Элементарным объектов растровой графики является:
То, что рисуется одним инструментом.
Пиксель.
Символ.
Примитив.
5. Для чего необходима палитра «История»?
Содержит наборы инструментов с различными предустановленными параметрами.
Позволяет отменять выполненные действия, включая и те, которые не отменяются посредством сочетания клавиш Ctrl+Z.
Дает широкий круг возможностей выбора формы и размеров кисти.
Дает общее представление об изображении, его цветовом решении, размерах и помогает при просмотре и редактировании.
6. Изображения представленные посредством пикселей, то есть разложенные на элементы, называется:
Растровым.
Фрактальным
Трехмерным
Векторным
7. Сетка которую на экране образуют пиксели, называют:
Видеопамять;
Видеоадаптер;
Растр;
Дисплейный процессор.
8. Одной из основных функций графического редактора является:
Ввод изображений;
Хранение кода изображения;
Создание изображений;
Просмотр и вывод содержимого видеопамяти.
9. Кнопки панели инструментов, палитра, рабочее поле, меню образуют:
Полный набор графических примитивов графического редактора;
Среду графического редактора;
Перечень режимов работы графического редактора;
Набор команд, которыми можно воспользоваться при работе с графическим редактором.
10. Пиксель на экране монитора представляет собой:
Минимальный участок изображения, которому независимым образом можно задать цвет
Двоичный код графической информации;
Электронный луч;
Совокупность 16 зерен люминофора.
Какие инструменты относятся к инструментам выделения?
Прямоугольная область, лассо, карандаш;
Лассо, рамка, вертикальная строка;
Горизонтальная область, рамка, вертикальная строка.
Лассо выполняет функцию:
Перетаскивает выделенный объект;
Рисование распылителем;
Выделяет любую зону, которую нужно обвести мышкой.
Какой инструмент выполняет вырезание прямоугольного изображения?
Карандаш;
Обрезка границ;
Ластик.
Что такое градиент?
Инструмент выделения;
Плавное изменение цвета;
Рисование текста.
Какие инструменты относятся к инструментам ретуширования?
Размытие рисунка, пальцевая размазка, затемнение объекта;
Ластик, карандаш;
Перо, губка, карандаш.
Что такое захват цвета?
Копирование пикселов;
Плавное изменение цвета;
Установка такого же цвета как тот, на который только что кликнули.
Какой инструмент относят к инструментам удаления?
Ластик;
Кисть;
Перо.
Соотнесите инструмент и назначение:
Ластик;
Карандаш;
Градиент;
Обрезка;
Лассо.
плавное изменение цвета;
рисование;
удаление нарисованного объекта;
выделение областей;
обрезание прямоугольных областей.
Назначение кнопки Копирование пикселей?
Плавное изменение цвета;
После указания исходного места, удерживая клавишу Alt, водят по месту, где нужен рисунок, там появляется исходный рисунок;
Размытие рисунка.
Как называются панели инструментов Photoshop?
Стандартные
Палитры
набор кнопок
Одной из основных функций графического редактора является:
масштабирование изображений;
хранение кода изображения;
создание изображений;
Сетка из горизонтальных и вертикальных столбцов, которую на экране образуют пиксели, называется:
видеопамять;
видеоадаптер;
растр
Выбери растровые форматы графических файлов
CDR, WMF
EPC, EPS;
PSD, BMP
Что это за инструмент в Photoshop?
Вырезание
Перемещение
Выделение контура
Что это за инструмент в Photoshop?
Кисть историческая
Размытие
Штамп
Что это за инструмент в Photoshop?
Штамп
Ластик
Объемная фигура
Что это за инструмент в Photoshop?
Заметки
Текст
Штамп
Что это за инструмент в Photoshop?
Кисть
Размытие
Градиент
Что это за инструмент в Photoshop?
Масштаб
Размытие
Лассо
В цветовой модели RGB установлены следующие параметры: 0, 255, 0. Какой цвет будет соответствовать этим параметрам?
Черный
красный
зеленый
Нарисуйте:
Заливка в фотошопе. Начало работы в Photoshop — быстрое выделение и заливка
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка » и «Заливка «, и, в завершении операции, к фону можно можно применить «Градиент «.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка «, выделяем её и нажимая «Delete «. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения. Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше .
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255 ), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Создание пользовательских тем в Dynamics 365 Customer Engagement (on-premises)
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Эта тема относится к Dynamics 365 Customer Engagement (on-premises). Версию Power Apps этой темы см. в следующем разделе: Используйте тему для создания индивидуального внешнего вида вашего приложения
Можно создать пользовательское оформление (тему) приложения, внеся изменения в цвета и визуальные элементы по умолчанию, предоставленные в ненастроенной системе. Например, можно брендировать приложение, добавив логотип компании и настроив цвета для каждой сущности. Тема создается с помощью средств настройки в пользовательском интерфейсе без написания кода разработчиком. Вы можете создавать, изменять и удалять используемые в вашей организации темы. Настройка тем поддерживается в веб-формах в Dynamics 365 for Outlook. Можно определить несколько тем, но только одну из них можно настроить и опубликовать как тему по умолчанию.
Использование тем для повышения наглядности пользовательского интерфейса и брендирования приложения
Темы используются для повышения наглядности пользовательского интерфейса приложения, но не позволяют изменять его никаким радикальным образом. Цвета темы применяются глобально, во всех компонентах приложения. Например, можно изменить следующие визуальные элементы в пользовательском интерфейсе:
изменить логотипы продуктов и цвета элементов навигации для брендирования приложения;
откорректировать контрастные цвета, такие как цвета при наведении или выборе;
настроить цвета для каждой сущности.
Логотип
Подсказка логотипа
Цвет панели навигации
Цвет подпанели навигации
Цвет главной панели команд в едином интерфейсе
Цвет заголовка
Цвет глобальных ссылок
Эффект выбранных ссылок
Эффект наведения указателя на ссылки
Цвет выделения (из предыдущих версий) (основной цвет фона для элементов управления процессом)
Цвет сущности по умолчанию
Цвет пользовательской сущности по умолчанию
Тень элемента управления
Рамка элемента управления
Связь с решениями
Темы не связываются с решениями. Изменения, внесенные в тему организации, не включаются в решения, экспортируемые из организации. Данные сохраняются в сущности темы, которую можно экспортировать и импортировать в другую среду. Для вступления в силу импортированную тему нужно опубликовать.
Копирование и изменение существующей темы
Самый простой и быстрый способ создать новую тему — клонировать и изменить существующую тему, а затем сохранить ее, просмотреть и опубликовать.
- Перейдите в раздел Параметры > Настройки.
- Выберите Темы, затем выберите Тема Dynamics 365 по умолчанию.
На следующем снимке экрана показана настройка темы по умолчанию.
Мы клонировали тему по умолчанию и изменили цвета. На следующих снимках экрана показаны новые цвета для навигации и выделения. Также можно выбрать новый логотип для продукта.
На следующем снимке экрана показан новый цвет для навигации.
На следующем снимке экрана показана сетка сущности «Организация» с новым цветом выделения.
Предварительный просмотр и публикации темы
Для предварительного просмотра и публикации темы следующие действия:
Создайте новую тему с нуля или клонировать существующую.
Просмотрите новую тему, выбрав Предварительный просмотр на панели команд. Для выхода из режима просмотра выберите Закончить предварительный просмотр на панели команд рядом с кнопкой Предварительный просмотр.
Опубликуйте тему. Выберите Опубликовать тему на панели команд.
На следующем снимке экрана показаны кнопки на панели команд для предварительного просмотра и публикации.
Рекомендации
Ниже приведены рекомендации по разработке контрастных цветов темы и подбору цветов.
Контрасты в теме
Рекомендуем следующий подход к использованию контрастных цветов:
Тщательно выбирайте контрастные цвета. В готовой предусмотренной по умолчанию теме Customer Engagement правильные соотношения контрастов, обеспечивающие оптимальное удобство использования. Используйте аналогичные коэффициенты контрастности в своих собственных темах.
Для высококонтрастного режима используйте параметры цветов по умолчанию.
Цвета в темах
Не рекомендуется использовать большое количество разных цветов. Хотя вы можете задать отдельный цвет для каждой сущности, рекомендуем использовать одну из следующих схем:
Сделайте все сущности нейтральных цветов и выделите ключевые сущности.
Используйте один и тот же цвет для схожих или связанных сущностей, таких как очередь и элемент очереди, или сущности каталога продуктов. Общее число таких групп должно быть небольшим.
Соображения, связанные с пользовательскими темами
Если вы планируете использовать пользовательские темы, учитывайте следующие соображения:
Большинство обновляемых областей интерфейса будут отображаться в цветах пользовательской темы.
Несмотря на то, что цвета темы применяются глобально во всем приложении, некоторые старые области интерфейса, например градиентные кнопки, будут сохранять свои собственные предусмотренные по умолчанию цвета.
В некоторых областях необходимо использовать темные или светлые цвета для создания контраста с цветами значков. Цвета значков не настраиваются.
Сущность не может отображаться разными цветами в разных узлах карты сайта.
Цвет узлов карты сайта не настраивается.
См. также
Видео: темы в Dynamics 365 for Customer Engagement Запрос и изменение темы организации
Добавить или изменить цвет фона ячеек
Вы можете выделить данные в ячейках, используя Цвет заливки , чтобы добавить или изменить цвет фона или узор ячеек. Вот как:
Выберите ячейки, которые хотите выделить.
Советы:
Чтобы использовать другой цвет фона для всего листа, нажмите кнопку Выбрать все .Это скроет линии сетки, но вы можете улучшить читаемость листа, отобразив границы ячеек вокруг всех ячеек.
Щелкните Home > стрелку рядом с Fill Color или нажмите Alt + H, H.
В разделе Цвета темы или Стандартные цвета выберите нужный цвет.
Чтобы использовать собственный цвет, щелкните Дополнительные цвета , а затем в диалоговом окне Цвета выберите нужный цвет.
Совет: Чтобы применить последний выбранный цвет, вы можете просто щелкнуть Цвет заливки . Вы также найдете до 10 последних выбранных пользовательских цветов в разделе Последние цвета .
Применение узора или эффектов заливки
Если вам нужно нечто большее, чем просто сплошная заливка, попробуйте применить узор или эффекты заливки.
Выберите ячейку или диапазон ячеек, которые нужно отформатировать.
Щелкните Home > Форматирование ячеек диалоговое окно запуска или нажмите Ctrl + Shift + F.
На вкладке Заливка в разделе Цвет фона выберите нужный цвет.
Чтобы использовать узор с двумя цветами, выберите цвет в поле Цвет узора , а затем выберите узор в поле Стиль узора .
Чтобы использовать узор со специальными эффектами, щелкните Эффекты заливки , а затем выберите нужные параметры.
Совет: В поле Sample вы можете предварительно просмотреть выбранные вами фон, узор и эффекты заливки.
Удалить цвета, узоры или эффекты заливки ячеек
Чтобы удалить любые цвета фона, узоры или эффекты заливки из ячеек, просто выберите ячейки. Затем щелкните Home > стрелку рядом с Fill Color и выберите No Fill .
Печатать цвета ячеек, узоры или эффекты заливки в цвете
Если для параметров печати задано значение Черно-белый или Черновое качество — либо специально, либо потому, что в книге есть большие или сложные листы и диаграммы, которые привели к автоматическому включению чернового режима — ячейки не будут печататься в цвете .Вот как это исправить:
Щелкните Page Layout > Page Setup диалоговое окно запуска.
На вкладке Лист в разделе Печать снимите флажки Черно-белое и Черновое качество .
Примечание. Если вы не видите цвета на листе, возможно, вы работаете в режиме высокой контрастности. Если вы не видите цвета при предварительном просмотре перед печатью, возможно, у вас не выбран цветной принтер.
Если вы хотите выделить текст или числа, чтобы сделать данные более заметными, попробуйте изменить цвет шрифта или добавить цвет фона в ячейку или диапазон ячеек, например:
Выберите ячейку или диапазон ячеек, для которых вы хотите добавить цвет заливки.
На вкладке Home щелкните Fill Color и выберите нужный цвет.
Примечание. Эффекты заливки узором для цветов фона недоступны для Excel в Интернете. Если вы примените что-либо из Excel на рабочем столе, оно не появится в браузере.
Удалить цвет заливки
Если вы решили, что не хотите использовать цвет заливки сразу после его добавления, просто нажмите Отменить .
Чтобы удалить цвет заливки позже, выберите ячейку или диапазон ячеек, которые нужно изменить, и нажмите Очистить > Очистить форматы .
Изменить фон страницы в Word
Изменение фона страницы в Word: Обзор
Как изменить фон страницы в Word
Вы можете легко изменить фон страницы в Word. Вы можете изменить цвет фона страницы в Word или применить к нему эффект заливки, чтобы сделать его визуально более интересным.Чтобы изменить фон страницы в Word, щелкните вкладку «Дизайн» на ленте. Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
Как изменить цвет страницы в Word
Чтобы изменить цвет страницы в Word, выберите цвет в одном из разделов раскрывающегося меню, которое затем появится. Либо, чтобы применить собственный цвет фона страницы, щелкните команду «Другие цвета…», чтобы открыть диалоговое окно «Цвета». Затем либо щелкните вкладку «Стандартный» и выберите один из цветов в сотах вариантов цвета, либо щелкните вкладку «Пользовательский», чтобы выбрать цвет из градиента радуги, а затем используйте ползунок вправо, чтобы изменить его темноту или яркость.Затем нажмите кнопку «ОК», чтобы применить цвет и закрыть диалоговое окно.
Как применить эффект заливки к фону страницы в Word
Кроме того, чтобы применить эффект заливки в качестве фона страницы в Word, выберите команду «Эффекты заливки…» в раскрывающемся меню кнопки «Цвет страницы». Затем откроется диалоговое окно «Эффекты заливки». Затем вы можете использовать вкладки «Градиент», «Текстура», «Узор» и «Изображение» в этом диалоговом окне, чтобы изменить настройки эффекта заливки для применения к фону страницы.После выбора желаемого эффекта заливки в диалоговом окне «Эффекты заливки» нажмите кнопку «ОК» в нижней части диалогового окна, чтобы применить его к документу в качестве фона новой страницы. Давайте посмотрим на различные эффекты заливки, которые можно применить для изменения фона страницы в Word.
Как применить градиент в качестве фона страницы в Word
Чтобы применить градиент к фону страницы в Word, щелкните вкладку «Градиент» в диалоговом окне «Эффекты заливки». Затем выберите цвет градиента в разделе «Цвета», а затем используйте любые раскрывающиеся списки и ползунок, которые появляются справа от этих кнопок выбора, для выбора желаемого цвета или предустановки.Раздел «Прозрачность» недоступен для фона страниц. Затем выберите угол градиента в разделе «Стили затенения». Затем выберите конкретный вариант выбранного стиля затенения для применения, щелкнув его в разделе «Варианты».
Как применить текстуру или узор в качестве фона страницы в Word
Или же, чтобы применить текстуру в качестве фона страницы в Word, щелкните вкладку «Текстура». Затем щелкните текстуру, которую нужно применить, в списке «Текстура».Либо, чтобы применить узор, щелкните вкладку «Узор», а затем щелкните нужный узор из списка «Узор». Затем используйте раскрывающиеся списки «Передний план» и «Фон», чтобы установить желаемые цвета переднего плана и фона.
Как применить изображение в качестве фона страницы в Word
В качестве последнего варианта, чтобы вставить изображение в качестве фона страницы в Word, щелкните вкладку «Изображение». Затем нажмите кнопку «Выбрать изображение…», чтобы открыть диалоговое окно «Вставить изображения». Это диалоговое окно содержит три варианта.Чтобы использовать изображение с вашего компьютера, нажмите кнопку «Обзор» рядом с выбором «Из файла», чтобы открыть диалоговое окно «Вставить изображение». Перейдите с помощью диалогового окна «Вставить изображение», чтобы найти и выбрать локальный файл изображения для использования. Затем нажмите кнопку «Вставить» в этом диалоговом окне, чтобы закончить.
Изменение фона страницы в Word — Инструкции: изображение пользователя, меняющего фон страницы в Word с помощью файла изображения.
В качестве альтернативы, чтобы найти изображение с помощью поиска изображений Bing, введите ключевое слово или фразу, по которой можно найти изображение, в поле «Поиск в Bing» рядом с меткой «Поиск изображений Bing».Затем либо нажмите клавишу «Enter» на клавиатуре, либо нажмите соседнюю кнопку «Search Bing», которая выглядит как увеличительное стекло в правом конце поля, чтобы отобразить результаты поиска изображений в этом диалоговом окне. Щелкните, чтобы выбрать изображение для использования в этом диалоговом окне, а затем нажмите кнопку «Вставить» для завершения.
Или же, чтобы использовать изображение, сохраненное в вашей связанной учетной записи OneDrive, нажмите кнопку «Обзор» рядом со ссылкой «One Drive», чтобы отобразить все ваши папки OneDrive в этом диалоговом окне.Затем щелкните папку, чтобы отобразить ее содержимое в этом диалоговом окне. При необходимости вы можете нажать кнопку «Назад» в верхнем левом углу этого диалогового окна, чтобы вернуться в предыдущую папку. Найдя изображение для вставки в папки OneDrive, щелкните его, чтобы выбрать, а затем нажмите кнопку «Вставить» в диалоговом окне, чтобы закончить.
Как удалить фон страницы в Word
Чтобы удалить фон страницы в Word после его применения, щелкните вкладку «Дизайн» на ленте.Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы». Затем выберите вариант «Без цвета» в раскрывающемся меню кнопки, чтобы удалить любой цвет фона страницы или эффект заливки.
Изменение фона страницы в Word: инструкции
Инструкции по изменению фона страницы в Word
- Чтобы изменить фон страницы в Word , щелкните вкладку «Дизайн» на ленте.
- Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
Инструкции по изменению цвета страницы в Word
- Чтобы изменить цвет страницы в Word , выберите цвет в одном из разделов раскрывающегося меню, которое затем появится.
- В качестве альтернативы, чтобы применить пользовательский цвет фона страницы , щелкните команду «Другие цвета…», чтобы открыть диалоговое окно «Цвета».
- Затем либо щелкните вкладку «Стандартный» и выберите один из цветов в сотах выбора цвета, либо щелкните вкладку «Пользовательский», чтобы выбрать цвет из градиента радуги, а затем используйте ползунок вправо, чтобы изменить его темноту или яркость. .
- Затем нажмите кнопку «ОК», чтобы применить цвет и закрыть диалоговое окно.
Инструкции по применению эффекта заливки в качестве фона страницы в Word
- В качестве альтернативы, чтобы применить эффект заливки в качестве фона страницы в Word , выберите команду «Эффекты заливки…» в раскрывающемся меню кнопки «Цвет страницы», чтобы открыть диалоговое окно «Эффекты заливки».
- Затем используйте вкладки «Градиент», «Текстура», «Узор» и «Изображение» в этом диалоговом окне, чтобы изменить настройки эффекта заливки для применения к фону страницы, используя следующие инструкции по своему усмотрению.
- Чтобы применить документ с эффектом заливки в качестве фона новой страницы после выбора желаемого эффекта заливки в диалоговом окне «Эффекты заливки», просто нажмите кнопку «ОК» в нижней части диалогового окна.
Инструкции по применению градиента в качестве фона страницы в Word
- Чтобы применить градиент , щелкните вкладку «Градиент» в диалоговом окне «Эффекты заливки».
- Затем выберите цвет градиента в разделе «Цвета», а затем используйте любые раскрывающиеся списки и ползунок, которые появляются справа от этих кнопок выбора, для выбора желаемого цвета или предустановки.
- Раздел «Прозрачность» недоступен для фона страниц.
- Затем выберите угол градиента в разделе «Стили затенения».
- Затем выберите конкретный вариант выбранного стиля затенения для применения, щелкнув его в разделе «Варианты».
Инструкции по применению текстуры или узора в качестве фона страницы в Word
- В качестве альтернативы, чтобы применить текстуру , щелкните вкладку «Текстура», а затем щелкните текстуру для применения в списке «Текстура».
- В качестве альтернативы, чтобы применить узор , щелкните вкладку «Узор», а затем щелкните нужный узор из списка «Узор».
- Затем используйте раскрывающиеся списки «Передний план» и «Фон», чтобы установить желаемые цвета переднего плана и фона.
Инструкции по применению рисунка в качестве фона страницы в Word
- В качестве последнего варианта, чтобы вставить изображение в качестве фона , щелкните вкладку «Изображение», а затем нажмите кнопку «Выбрать изображение…», чтобы открыть диалоговое окно «Вставить изображения», которое содержит три параметра.
- Чтобы использовать изображение с вашего компьютера , нажмите кнопку «Обзор» рядом с выбором «Из файла», чтобы открыть диалоговое окно «Вставить изображение».
- Перейдите с помощью диалогового окна «Вставить изображение», чтобы найти и выбрать локальный файл изображения для использования.
- Затем нажмите кнопку «Вставить» в этом диалоговом окне, чтобы закончить.
- В качестве альтернативы, чтобы найти изображение с помощью Bing Image Search , введите ключевое слово или фразу, по которой нужно найти изображение, в поле «Search Bing» рядом с меткой «Bing Image Search».
- Затем нажмите клавишу «Enter» на клавиатуре или нажмите соседнюю кнопку «Search Bing», которая выглядит как увеличительное стекло в правом конце поля, чтобы отобразить результаты поиска изображений в этом диалоговом окне.
- Щелкните, чтобы выбрать изображение для использования в этом диалоговом окне, а затем щелкните кнопку «Вставить» для завершения.
- В качестве альтернативы, чтобы использовать изображение, сохраненное в вашей связанной учетной записи OneDrive , нажмите кнопку «Обзор» рядом со ссылкой «One Drive», чтобы отобразить все ваши папки OneDrive в этом диалоговом окне.
- Затем щелкните папку, чтобы отобразить ее содержимое в этом диалоговом окне.
- При необходимости вы можете нажать кнопку «Назад» в верхнем левом углу этого диалогового окна, чтобы вернуться в предыдущую папку.
- Найдя изображение для вставки в папки OneDrive, щелкните его, чтобы выбрать, а затем нажмите кнопку «Вставить» в диалоговом окне для завершения.
Инструкции по удалению фона страницы в Word
- Чтобы удалить фон страницы в Word после применения , щелкните вкладку «Дизайн» на ленте.
- Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
- Затем выберите вариант «Без цвета» в раскрывающемся меню кнопки, чтобы удалить любой цвет фона страницы или эффект заливки.
Изменение фона страницы в Word: видеоурок
В следующем видеоуроке под названием «Выбор цвета фона страницы или эффекта заливки» показано, как изменить цвет страницы в Word. Этот видеоурок взят из нашего полного руководства по Word под названием «Mastering Word Made Easy v.2019 и 365 ».
Изменение фона или темы
Вы можете указать цвет фона и изображение для страницы, для отдельных слотов на странице и для макетов разделов внутри слота. Вы также можете изменить всю тему сайта.
Слот — это область, которая охватывает ширину страницы и может содержать один или несколько типов содержимого. Фон, который вы указываете для слота, применяется ко всему слоту и ко всем компонентам в слоте.
Изменить фон
Фоны накладываются друг на друга.Если вы указываете фон для слота, он располагается «поверх» фона, указанного для страницы. Для большинства изображений и цветов верхний слой фактически перекрывает нижний слой. Если вы используете степень прозрачности в цвете фона или в изображениях, цвета нижних слоев могут просвечивать или смешиваться с цветами, используемыми в верхних слоях.
Некоторые компоненты, такие как абзацы и заголовки, могут предоставлять цвет фона как часть предопределенного стиля или как индивидуальный стиль.Если вы укажете цвет фона для компонента, он также будет располагаться поверх любого макета раздела, слота или фона страницы. См. Использование стилей и форматирования.
Параметры фона аналогичны для страниц, слотов и макетов разделов, хотя доступ к ним осуществляется немного по-другому:
Откройте сайт для редактирования.
Перейдите на страницу, которую вы хотите отредактировать, и убедитесь, что для нее установлено значение «Редактировать».
- Чтобы изменить фон страницы или слота:
Щелкните на боковой панели, а затем щелкните.
Чтобы указать фон для всей страницы, щелкните Завершить страницу и щелкните.Чтобы указать фон для слота на странице, выберите слот и щелкните.
- Чтобы изменить фон для макета раздела:
Щелкните значок меню для макета раздела и выберите «Настройки».
Щелкните Фон.Параметры фона одинаковы для страниц, слотов и макетов разделов.
Чтобы использовать изображение в качестве фона, нажмите «Выбрать изображение». Вы можете использовать изображения из любого места, к которому у вас есть доступ. Вы также можете использовать изображения, которыми с вами поделились или которые вы загрузили из локального или сетевого расположения файла.
Выберите изображение и нажмите OK.В окне отображаются все доступные файлы. Выберите тип файла, соответствующий контексту. Например, если вы выбираете файл изображения, выберите файл с допустимым форматом изображения (GIF, JPG, JPEG, PNG или SVG).
- Чтобы настроить параметры изображения:
Используйте Position, чтобы разместить изображение на странице или в слоте.
- Выберите параметр «Масштаб», чтобы настроить представление изображения:
Выберите параметр «Повторить», чтобы мозаичное изображение было слишком маленьким, чтобы заполнить доступное пространство.Этот параметр не применяется, если в качестве параметра «Масштаб» выбран параметр «Растянуть».
Выберите «Не прокручивать страницу», чтобы изображение оставалось неподвижным, пока пользователь прокручивает страницу.
- Чтобы выбрать цвет для фона, выберите цвет в меню «Цвет» или нажмите «Еще», чтобы выбрать цвет из полного диапазона цветов.
Щелкните полосу спектра справа, чтобы выбрать цвет и отобразить вариации цвета на дисплее цветового диапазона. На дисплее отображается выбранный цвет в верхнем правом углу и оттенки выбранного цвета с увеличением количества белого влево и увеличения количества черного в направлении вниз.
Чтобы выбрать вариант цвета, щелкните в пределах отображения цветового диапазона или щелкните и перетащите точку выбора в новое положение цвета.Текущее цветовое поле и шестизначный цветовой код показывают выбранный цвет.
Чтобы настроить прозрачность (альфа-канал), щелкните и перетащите ползунок прозрачности влево, чтобы увеличить прозрачность. Значение альфа, равное 0%, делает цвет прозрачным, позволяя полностью просвечивать цвет и содержимое нижних слоев. Значение альфа 100% делает цвет полностью непрозрачным, блокируя весь цвет и содержимое нижних слоев.Другие значения позволяют просвечивать изображения и цвета из нижних слоев, а их цвета смешиваться с цветами верхних слоев в разной степени.
Чтобы применить текущий выбор цвета, нажмите «Выбрать».
Цвет текста и фона — CKEditor 4 Documentation
Оглавление
- Параметры дополнительных цветов и диалоговое окно цветов
- Список настраиваемых цветов
- Определение стиля настраиваемых цветов
- История цветов
- Предложения цветов
- Сохранение выбранных цветов
- Демонстрация цвета текста и фона
- Связанные функции
Дополнительный плагин Color Button предоставляет возможность определять цвет шрифта и фона для текста, созданного в CKEditor 4.При включении он добавляет кнопки Цвет текста и Цвет фона на панели инструментов, которые открывают раскрывающийся список выбора цвета. Если вы хотите быстро удалить цвета из документа, используйте кнопку Remove Format , предоставляемую плагином Remove Format.
Параметр дополнительных цветов и диалоговое окно цветов
Вы также можете добавить дополнительный плагин Color Dialog, который расширяет возможности выбора цвета с помощью опции More Colors и удобного способа выбора желаемого цвета в специальном диалоговом окне Select Color .Когда этот плагин включен, опция More Colors автоматически появляется для текста и цвета фона.
Вы можете скрыть функцию More Colors , установив для параметра конфигурации config.colorButton_enableMore значение false .
Список настраиваемых цветов
Список цветов, доступных в селекторах цветов, можно настроить, например, чтобы включить цвета, которые используются на вашем веб-сайте. Вы также можете ограничить выбор цветов пользователем несколькими выбранными цветами, чтобы избежать чрезмерного использования цветов.
Используйте параметр конфигурации config.colorButton_colors , чтобы определить настраиваемый список, доступный в функциях Цвет текста и Цвет фона . Например:
config.colorButton_colors = 'CF5D4E, 454545, FFF, DDD, CCEAEE, 66AB16';
Кроме того, начиная с CKEditor 4.5.8, вы также можете отключить параметр «Автоматически», установив для параметра config.colorButton_enableAutomatic значение false .
конфиг.colorButton_enableAutomatic = false;
Эти настройки приведут к тому, что список цветов будет содержать только шесть цветов, перечисленных выше, без опции «Автоматически»:
Цвет текста и фона Функция не создает семантически значимого содержимого. Даже если вы настроите список цветов в соответствии со стилем своего веб-сайта, ваши пользователи смогут произвольно применять цвета к текстовым элементам без какой-либо согласованности.
Намного лучшая идея для создания семантического контента и поддержания согласованного стиля на вашем веб-сайте — это настроить раскрывающийся список Styles , чтобы включить некоторые цвета, которые можно было бы применить к пользовательскому контенту и которые по-прежнему согласовывались бы с дизайном вашего веб-сайта.
Определение пользовательского стиля цвета
Вы также можете решить, как будет храниться определение цвета, установив параметры конфигурации config.colorButton_foreStyle (для цвета текста) и config.colorButton_backStyle (для цвета фона). По умолчанию цвет добавляется как элемент с атрибутом style , но вы также можете, например, использовать устаревшее (и не рекомендуется) определение элемента HTML4 :
конфиг.colorButton_foreStyle = {
элемент: 'шрифт',
атрибуты: {'цвет': '# (цвет)'}
};
config.colorButton_backStyle = {
элемент: 'шрифт',
стили: {'background-color': '# (color)'}
};
CKEditor 4 затем выведет определение цвета в виде элементов с атрибутами color и style = "background-color" для текста и цвета фона соответственно:
Это мой цвет текста.
Это мой цвет фона
CKEditor 4.15 представил свойство colorName , которое использует имя цвета вместо цветового кода, что позволяет создавать описательные имена классов.
Вы можете использовать colorName с конфигурацией config.colorButton_foreStyle или config.colorButton_backStyle Параметры конфигурации :
config.colorButton_foreStyle = {
элемент: 'промежуток',
атрибуты: {'class': 'text - # (colorName)'}
};
config.colorButton_backStyle = {
элемент: 'промежуток',
атрибуты: {'class': 'text - # (colorName)'}
};
CKEditor 4 затем выведет определение цвета как элемент с классом, например:
Текст
Вы можете настроить названия цветов в более удобную для пользователя форму, установив собственные названия цветов:
config.colorButton_colors = 'skyblue / 87CEEB, малиновый / DC143C';
История цветов
CKEditor 4.15 представила новую функцию: История цветов . По умолчанию он активен в редакторе, если включен плагин Color Button. Он добавляет дополнительные цветовые строки на цветовую панель, отделенные от палитры по умолчанию горизонтальной линией. Строки истории цветов видны только в том случае, если в истории есть несколько цветов:
Количество цветов, отображаемых на панели, можно контролировать с помощью параметра конфигурации config.colorButton_historyRowLimit .Установка этого значения на 0 позволяет полностью отключить эту функцию.
Функция истории цвета фактически состоит из двух отдельных механизмов для сбора и отображения цветов. Первый собирает цвета из содержимого редактора во время инициализации, а второй динамически добавляет их в историю всякий раз, когда они используются.
Предложения по цвету
Во время инициализации редактора история цветов сканирует содержимое редактора на предмет всех цветов, используемых в качестве стилей текста и фона, и добавляет их в строки истории цветов на панели цветов.Порядок цветов определяется на основе количества их вхождений (тот, который появляется чаще всего, будет отображаться как первый), а затем в порядке появления. Вся эта процедура происходит только один раз во время инициализации редактора, поэтому, если редактор загружен с цветным содержимым, вы можете сразу использовать все цвета! Эту часть функции также можно отключить с помощью параметра config.colorButton_renderContentColors .
Сохранение выбранных цветов
Каждый раз, когда используется цвет (из цветовой палитры по умолчанию или из цветового диалогового окна), он добавляется в начало строки истории цветов:
Последний использованный цвет всегда добавляется в начало.Если цвет уже присутствовал в истории, он просто перемещается на первую позицию. Цвет текста и фона отслеживается отдельно на соответствующих цветных панелях.
Как упоминалось ранее, некоторые цвета уже могут быть в истории, даже если вы еще не выбрали их, благодаря функции предложений цвета. Количество цветов, сохраняемых в истории, можно контролировать с помощью параметра конфигурации config.colorButton_historyRowLimit .
Демонстрация цвета текста и фона
См. Рабочий образец «Установка цвета текста и фона», в котором демонстрируется использование и настройка функций цвета текста и фона.
Дополнительные сведения о стилях и форматировании текста см. В следующих ресурсах:
3,4. Заливка ведра
Вариант Sample Merged переключает выборку со всех слоев. Если образец объединен активным, заливки можно выполнять на нижнем слое, а цвет информация, используемая для проверки пороговых значений, находится далее вверх. Просто выберите нижний уровень и убедитесь, что слой выше отображается для взвешивания цвета.
Ползунок Threshold устанавливает уровень на какие цветовые веса измеряются для границ заливки. Высшее настройка заполнит больше разноцветного изображения и, наоборот, более низкое значение заполнит меньшую площадь.
С помощью опции «Заполнить по» вы можете выбрать какой компонент изображения GIMP должен использовать для расчета подобия и для определения границ заливки.
Вы можете выбрать один из следующих компонентов: , , , , , , , , , , ,
Разобраться в этом варианте непросто. Ты выбрал, например, Красный канал. Когда вы нажимаете на любой пиксель, инструмент ищет смежные пиксели, похожие на красный канал до пикселя щелчка, согласно установленному порогу.Вот пример:
Исходное изображение: три полосы с градиентами чистого цвета. Красный (255; 0; 0), зеленый (0; 255; 0), синий (0; 0; 255). Мы собираемся использовать инструмент Bucket-fill. с пурпурным цветом и порогом, установленным на 15.
Изображение 1: заполнить = составным. Мы последовательно нажимали на три цветные полоски. Каждая полоска заполнена согласно к порогу.
Изображение 2: заполнить = красным. Щелкнули по красной полосе. В инструмент ищет смежные пиксели с похожими значение в красном канале, согласно установленному порог. Этим стандарты. В зеленой и синей полосах значение пикселей в красном канале равно 0, что очень сильно отличается от значение красного канала пикселя, по которому щелкнули: цвет не распространяется на них.
Изображение 3: заполнить = красным. Щелкнули по зеленой полосе. Там значение пикселя, по которому щелкнули мышью, в красном канале равно 0. Все пиксели в зеленой и синей полосах имеют одинаковое значение красного канала (0): все они закрашены.
Рисунок 14.63. Пример для «Заполнить»
Как избавиться от фона и сделать его прозрачным
Программное обеспечение для редактирования изображений проделало большой путь за последние три десятилетия.Читатели постарше могут вспомнить времена до Photoshop, когда редактирование изображения означало открытие MS Paint и добавление текстовой метки. Однако сегодня мощное и сложное программное обеспечение для редактирования изображений доступно каждому, а не только профессиональным графическим профессионалам. Существуют даже бесплатные программы, такие как Paint.NET, которые предоставляют большую часть возможностей Photoshop, не платя пользователям ни копейки.
Одной из распространенных задач редактирования изображений является добавление элементов из одного изображения или фотографии в другое.Чтобы сделать это эффективно, необходимо удалить фон с одного из изображений, изолировав элемент, который вы хотите сохранить, чтобы вы могли разместить этот элемент на другом изображении. Удаление фона — это первые необходимые шаги. Есть несколько способов сделать это с помощью бесплатного программного пакета Paint.NET (который работает в Windows 7 или новее). Если у вас нет Paint.NET, вы можете скачать его здесь. Инструмент Paint.NET Magic Wand необходим для обоих методов. В этой статье я расскажу, как удалить фон и сделать его прозрачным.
Удаление фона с помощью волшебной палочки и ластика
Инструмент «Волшебная палочка» — это автоматический селектор, который, кажется, работает как по волшебству (на самом деле он работает, ища резкие различия между областями файла изображения). Откройте файл изображения, содержащий элемент, который вы хотите сохранить. Щелкните Инструменты , и выберите опцию Magic Wand . Ваш курсор должен стать селектором Magic Wand, как показано ниже.
Теперь щелкните область фона изображения, которую нужно удалить, с помощью селектора Magic Wand.Он выделяет область анимированной черно-белой пунктирной линией. Если выделение включает некоторые области переднего плана, которые вы хотите сохранить в изображении, перетащите полосу допуска дальше влево; это фактически говорит волшебной палочке быть немного более разборчивой в том, что она считает той же самой областью изображения, и она будет выбирать меньше. Перетаскивание полосы вправо увеличит количество выбранных цветовых оттенков, поэтому, скорее всего, будут включены некоторые области переднего плана, если они будут выше 75%.Возможно, вам придется поиграть с ползунком, чтобы инструмент хорошо работал с вашим конкретным изображением, но в целом Magic Wand очень хорош в том, что он делает.
Нажмите клавишу «Удалить», чтобы стереть выбранную область изображения, и она должна быть заменена серо-белым фоном шахматной доски. Продолжайте выбирать области фона для стирания с помощью инструмента Magic Wand и нажимайте клавишу Delete, пока не удалите большую часть фона, как показано на снимке ниже.Чтобы стереть меньшие области, нажмите Ctrl и +, чтобы увеличить и выбрать их.
Теперь у вас может остаться несколько небольших цветовых характеристик, разбросанных по фону. Вы можете использовать инструмент Eraser , чтобы удалить оставшиеся цвета фона. Нажмите Инструменты > Ластик , затем, удерживая левую кнопку мыши, наведите курсор на остальные цвета фона, чтобы удалить их. Выберите более высокую ширину кисти, чтобы быстрее стереть оставшиеся цветовые градиенты с фона, что может привести к выходу, сравнимому с тем, что показано непосредственно ниже.
На снимке выше я удалил всю линию неба на фоне изображения, сделав его прозрачным. Теперь вы можете заполнить пустой фон другим изображением или любым другим цветом, который вам нравится. Выберите Layers > Import From File и откройте другое изображение, чтобы объединить его. Нажмите F7, чтобы открыть окно «Слои», показанное на снимке ниже.
Только что открытое изображение будет в верхней части стопки. Вам нужно переместить его под тот, который включает передний план, чтобы сделать его фоновым изображением.Итак, выберите его в окне «Слои» выше и нажмите Переместить слой вниз ( кнопка со стрелкой вниз ) . Затем он заменит фон изображения переднего плана, как показано ниже.
Удаление фона с помощью Magic Wand и Paintbrush Tool
Это хороший способ удалить фон с изображений. Однако это не всегда может быть полностью эффективным, если передний план и задний план имеют одинаковые цвета. Затем Magic Wand может также стереть области переднего плана, которые вы хотите сохранить.Если это так или вам нужно сохранить лишь небольшой участок переднего плана в изображении, может быть лучше вместо этого комбинировать вариант Magic Wand с кистью Paintbrush или Line / Curve .
Сначала откройте изображение, для которого нужно удалить фон. Затем создайте еще один слой поверх этого. Выберите Layers > Add New Layers и нажмите F7, чтобы убедиться, что они сложены, как показано ниже. Пустой слой должен быть поверх фонового.
Выберите инструмент > Кисть и выберите небольшое значение в раскрывающемся меню Ширина кисти на панели инструментов. Теперь обведите объект переднего плана или другую деталь, которую вы хотите сохранить на изображении, с помощью инструмента Paintbrush . Аккуратно обведите объект по периметру и убедитесь, что в его контуре не осталось зазоров.
Если на объекте много прямых линий, инструмент Paintbrush может быть не идеальным. Вариант Line / Curve может быть лучшей альтернативой.Это позволяет рисовать прямые линии. Выберите Инструменты > Линия / Кривая , проведите прямую линию вдоль края объекта и нажмите Enter. Затем перетащите дополнительные линии по периметру объекта переднего плана и соедините их вместе без зазоров.
Теперь щелкните опцию Magic Wand и выберите внутри границы объекта переднего плана. После этого выделенная граница должна быть выделена. Нажмите Ctrl + I, чтобы инвертировать.
Затем выберите слой фонового изображения и нажмите клавишу Delete.Кроме того, вы также можете нажать кнопку Cut на панели инструментов Paint.NET. Затем будет удален весь фон вокруг границы объекта, который вы обрисовали с помощью инструментов Line / Curve или Paintbrush , как показано на снимке ниже.
На переднем плане по-прежнему будет отмечена граница, которую вы обвели. Чтобы стереть это, выберите верхний слой в окне «Слои». Затем нажмите кнопку X , чтобы удалить слой. Теперь сохраните изображение, выбрав File > Save .
Теперь вы можете добавить новый фон к детали переднего плана. Откройте новое фоновое изображение, выбрав Файл > Открыть , а затем щелкните Слои > Импортировать из файла . Выберите изображение, с которого вы удалили фон, в качестве нового слоя. Тогда объект переднего плана будет перекрывать фон, как показано ниже.
Вы можете переместить объект переднего плана в новое положение, выбрав верхний слой. Затем нажмите Инструменты > Переместить выделенные пиксели .Щелкните левой кнопкой мыши и удерживайте кнопку мыши, чтобы перетащить ее вокруг фонового изображения с курсором. Измените его размер, перетащив углы прямоугольной границы вокруг него.
Недостатком метода Paintbrush для удаления фона является то, что не всегда легко проследить детали переднего плана полностью плавно. Однако вы можете сгладить трассировку с помощью дополнительных опций, таких как инструмент Feather , который является частью пакета плагинов BoltBait. Щелкните BoltBaitPack41.zip на этой странице, чтобы сохранить его Zip, который затем следует распаковать в папку эффектов Paint.NET. Затем нажмите Эффекты > Меню объекта > Растушевка , чтобы открыть инструмент.
В качестве альтернативы, если часть фона все еще находится по краям переднего плана, вы всегда можете использовать инструмент Eraser , чтобы удалить его. Выберите изображение переднего плана в окне «Слои», чтобы отредактировать его. Затем увеличьте масштаб с помощью горячих клавиш Ctrl и +, выберите Eraser и проведите кистью по фону, чтобы удалить его.
Вот и все! С этого момента вы можете избавиться от фонов изображений, а затем добавить совершенно новые фоны, комбинируя их с другими слоями изображения. Удаление фона с помощью опции Magic Wand может преобразить ваши фотографии. Есть ли у вас какие-нибудь отличные предложения по использованию Paint.NET для удаления фона с изображений? Поделитесь ими с нами ниже!
6 способов удалить цвет фона в слове
В этом посте я покажу вам 5 способов удалить цвет фона в вашем текстовом документе.Во многих случаях, когда вы загружаете или копируете тексты в Интернете и вставляете их в приложение Word, вы можете обнаружить, что он по-прежнему сохраняет исходное форматирование, такое как цвет фона, шрифт … Иногда это доставляет дискомфорт и мешает вашему рабочему процессу.
Хотя настроить шрифт и размер шрифта было очень легко, здесь я покажу вам, как работать с цветом фона, что вы можете сделать, чтобы сделать его более четким и красивым?
1. Используйте Блокнот
Notepad — это базовая программа для редактирования, которая не поддерживает цвет фона.Таким образом, какой бы контент вы ни вставили в Блокнот, он удалит весь текущий формат и отобразит только текстовое содержимое.
Шаг 1: Вырежьте текст, содержащий цвет фона.
Шаг 2. Откройте Блокнот. Вы можете найти его в меню «Пуск», или перейдите в меню «« Пуск », » и выполните поиск « Notepad » в поле поиска программ и файлов.
Шаг 3. Вставьте скопированный контент в программу Notepad .
Шаг 4: На этом этапе вы видите, что фон содержимого исчез, теперь вы можете легко зарезервировать копию содержимого из Блокнота обратно в Word.
2. Воспользуйтесь функцией «Вставить» в Word.
Этот метод доступен только для Word 2007 или более поздней версии.
Шаг 1: Вырежьте текст, содержащий цвет фона, который необходимо удалить (из Интернета, браузера и т. Д.)
Шаг 2: В Word щелкните правой кнопкой мыши и перейдите к параметру Вставить , вы можете увидеть последний вариант, который является « Оставить только текст ».Выберите этот формат. После выбора цвет фона обязательно будет удален с текста.
3. Используйте функцию «Очистить все форматирование» в Word.
Шаг 1: Скопируйте текст, содержащий цвет фона. При вставке в Word выберите их все.
Шаг 2: Перейдите на вкладку «Главная», в поле «Шрифт» щелкните небольшой значок с ластиком, который является функцией Очистить все форматирование. => фон будет удален.
Результат вы можете увидеть на картинке ниже.
4. Удалите цвет фона в слове с помощью функции затенения.
Шаг 1: Скопируйте текст, содержащий цвет фона. Вставьте в Word и выделите все содержимое.
Шаг 2: перейдите на вкладку Home , в Paragraph выберите инструмент Shading , выберите No color , он очистит весь фоновый цвет.
Фон удален отлично.
5. Удалите цвет фона в Word.
Последний простой способ сделать, если у вас есть документ с цветной текстовой страницей.
Шаг 1: Сначала откройте файл документа, здесь у меня целая страница с цветным фоном.
Шаг 2: перейдите на вкладку Дизайн , выберите Цвет страницы , затем выберите Без цвета , чтобы немедленно удалить весь цвет фона текстов.
Успешно удалил фон.
6. Воспользуйтесь функцией «Найти и заменить».
1.Нажмите Ctrl + H, чтобы открыть команду поиска и замены.
2. В группе замены поместите курсор в текстовое поле «Найти» и нажмите «Еще» -> формат -> выделить.




 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
 Для перемещения по изображению используйте палитру Навигатор или инструмент Рука .
Для перемещения по изображению используйте палитру Навигатор или инструмент Рука . jpg и landscape.jpg
jpg и landscape.jpg