Делать заливку в фотошопе cs6. Заливка выделенной области или слоя каким-либо цветом, узором или изображением в фотошопе
Многое, в том числе и профессии, сейчас строятся на умственной и компьютерной деятельности. Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Заливка – инструмент, присутствующий даже в самых простых графических редакторах (Paint), и в профессиональных программах для рисования и редактирования (Paint Tool SAI, Adobe Photoshop). Она меняет оттенок или прозрачность выбранной площади на виртуальном холсте. Отличие от кисти в автоматизации действия, однородности и равномерности покрытия.
Заливки бывают четырех типов:
Как сделать заливку
Первое, что нужно сделать – создать новый документ. При наведении на кнопку «Файл » в верхнем левом углу, открывается меню с пунктом «Создать ». Открывается панель с выбором размеров холста. После выбора размеров появляется белый или прозрачный холст.
После выбора размеров появляется белый или прозрачный холст.
Заливка находится в левом боковом меню с другими инструментами и напоминает банку с краской. В самом низу этого меню находится мини-панель с двумя выбранными окрасками. После установки этих оттенков можно выбрать нужный инструмент.
Также для заливки можно использовать горячие клавиши:
Внешний вид Adobe Photoshop может отличаться в зависимости от его версии, но инструменты по умолчанию находятся слева.
Заливка цветом
Чтобы залить определенный объект, фигуру или слой цветом, нужно навести курсор на этот предмет , и нажать левую кнопку мыши.
Чтобы залить весь фон в Фотошоп одним оттенком, можно нажать на любой участок холста. Если изначальный (нулевой) слой неоднородный, например, на нем изображена картинка, нужно будет создать новый слой поверх фона и залить его таким же образом.
В некоторых версиях Adobe Photoshop заливка и вектор имеют собственные иконки. В других же они объединены в одну и предоставляют выбор при непосредственном нажатии на них. Обычно изображаются они значком градиента.
В других же они объединены в одну и предоставляют выбор при непосредственном нажатии на них. Обычно изображаются они значком градиента.
Градиент
Для работы с градиентом, сначала на уже упомянутой панели тонов выбирается два нужных . Вектор будет идти от первого (верхнего) ко второму. Нажимается значок градиента . Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Переход одного цвета в другой будет происходить лишь по длине заданной линии. Чем короче линия, тем более резок переход, и наоборот. В Adobe Photoshop есть готовые заданные наборы тонов для градиента. Открыть панель с ними можно, щелкнув по палитре градиентов . Она находится приблизительно под кнопкой редактирования. Рядом с палитрой градиентов можно выбрать его тип : линейный, конусовидный, ромбовидный, зеркальный, радиальный. Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Узор
Использование текстуры не сильно отличается от заливки основным цветом. Выбирается нужный инструмент. В верхнем меню можно выбрать, чем заливать выбранную область холста. Это может быть основной оттенок (цвет в верхнем квадрате выбора тонов) и регулярный . Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
На панели выбора текстуры отображаются не все узоры, а лишь используемый набор . Наборы можно менять, нажимая на стрелочку справа, и дополнительно скачивать.
Как залить выделенную область
Выделить область в Adobe Photoshop можно с помощью пары кликов мышью. В панели инструментов , вверху, находится инструмент выделение. При нажатии на него можно выбрать либо «Быстрое выделение » либо «Волшебную палочку ».
При нажатии на кнопку быстрого выделения предлагается выбор кисти, ее размера. Далее пользователь сам нажимает на области, которые нужно выделить. То, что не выбирается автоматически, дополнительно выбирается вручную.
Удобна при однородности цвета объекта. Вверху регулируется допуск. Он означает количество символов, отбираемых палочкой. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Чтобы залить выделенную область достаточно выбрать оттенки, узоры, текстуру или направление градиента и кликнуть на любом участке выделенной области.
Также выделенную область можно залить с учетом содержимого . В этом случае выделенная область будет плавно заполняться смежными участками фото.
Для этого после выделения нужно перейти в «Редактирование » — «Выполнить заливку выделенной области ». В окне «Залить слой » в списке «Использовать » указать «С учетом содержимого ».
Создание заливки слоя является очень часто используемым в Фотошопе методом.
В стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.

- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
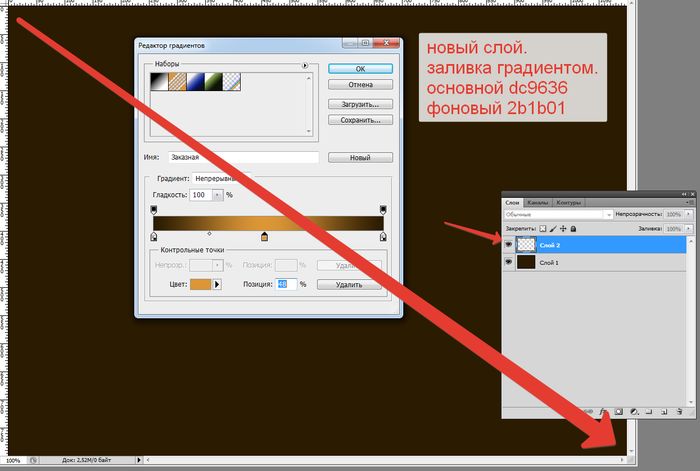
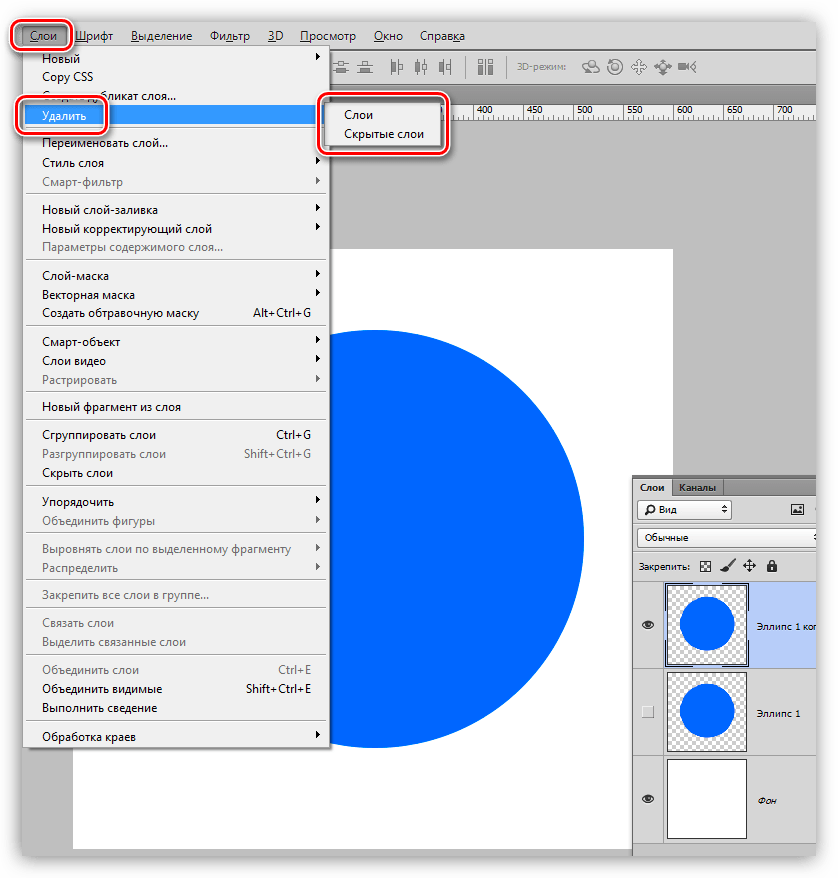
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором.

Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
 1 голос
1 голосПриветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology. ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам . Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен .
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на .
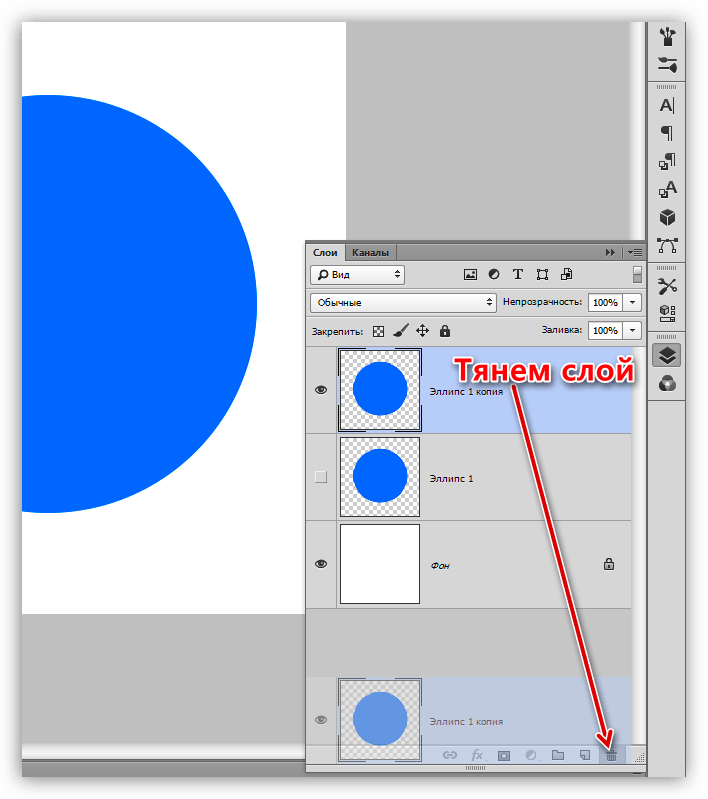
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и . Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент « ». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.

- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».

- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
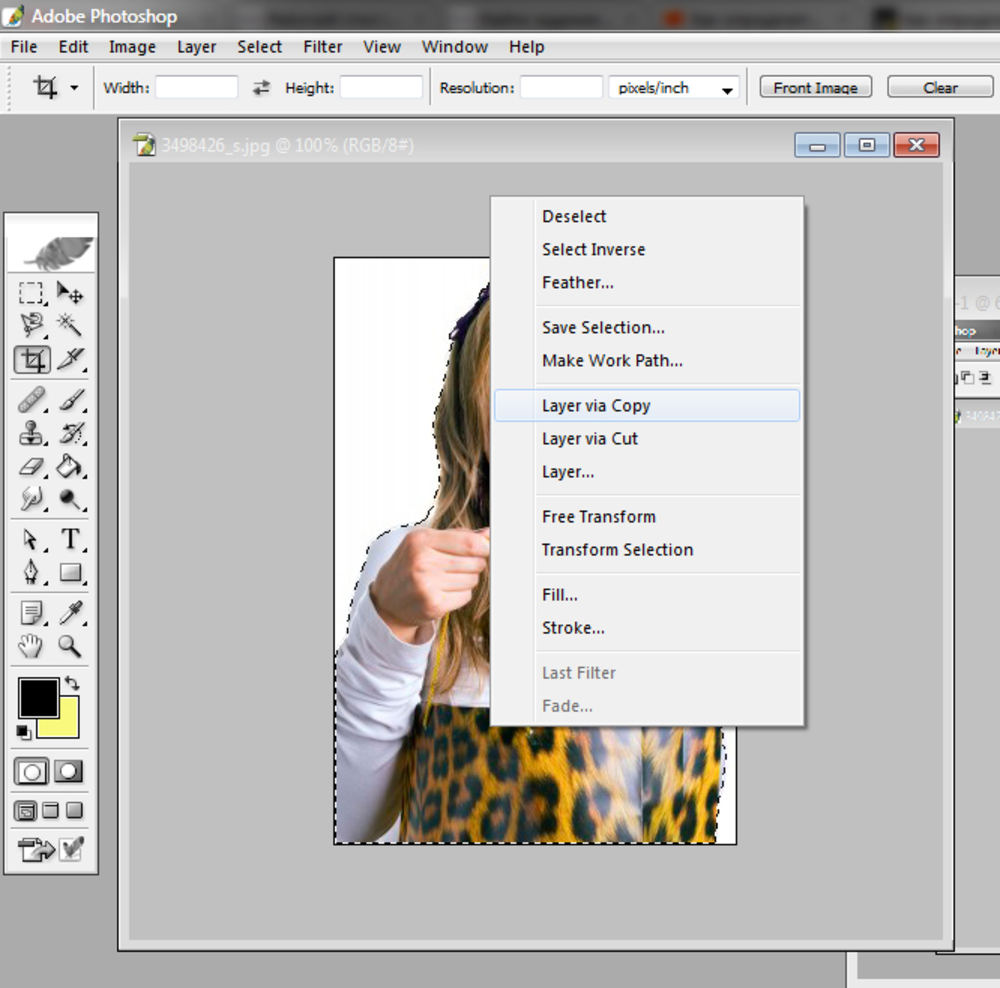
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:
Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
Использование фото для маскировки: Photoshop Tutorial
В этом уроке «Эффекты Photoshop» мы узнаем, как использовать фотографию в качестве маски слоя, по существу, используя изображение для маскировки самого себя, что обычно не позволяет нам делать Photoshop. Мы будем использовать его, чтобы придать изображению приятный мягкий эффект свечения, но если вы поэкспериментируете самостоятельно, вы найдете множество творческих способов использовать эту технику.
Вот фотография, которую я буду использовать для этого урока:
И вот готовый результат:
Этот урок из нашей серии фотоэффектов . Давайте начнем!
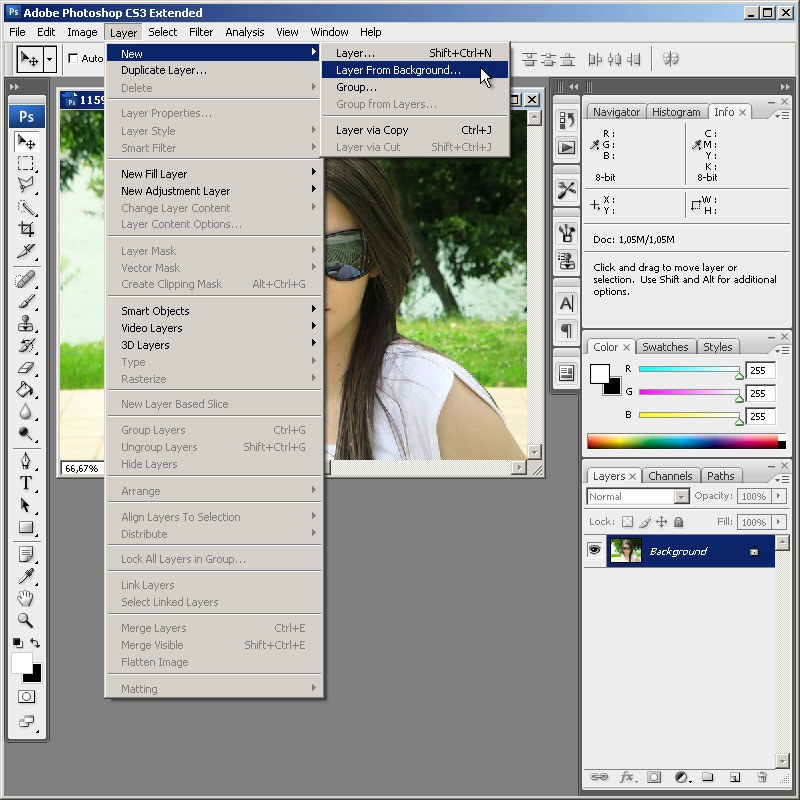
Шаг 1: дублируем фоновый слой
Как всегда, первое, что мы собираемся сделать, это продублировать фоновый слой, чтобы мы не касались исходной информации о пикселях. Чтобы сделать это, используйте быстрое сочетание клавиш Ctrl + J (Win) / Command + J (Mac), и Photoshop пойдет дальше и даст нам копию нашего фонового слоя, который называется «Слой 1»:
Чтобы сделать это, используйте быстрое сочетание клавиш Ctrl + J (Win) / Command + J (Mac), и Photoshop пойдет дальше и даст нам копию нашего фонового слоя, который называется «Слой 1»:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: добавь новый слой ниже дублирующего фонового слоя
Мы собираемся добавить новый слой между фоновым слоем и «слоем 1». Обычно Photoshop добавляет новые слои над текущим выбранным слоем в палитре слоев, но вместо этого мы можем сказать Photoshop добавить новый слой под ним, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и затем щелкая значок « Новый слой» внизу. палитры слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите значок «Новый слой».
Теперь у нас есть новый пустой слой между фоновым слоем и «Слой 1»:
Новый пустой слой появляется между двумя другими слоями.
Шаг 3: залейте новый слой белым
Нажмите D на клавиатуре, чтобы сбросить цвет переднего плана на черный, а цвет фона на белый. Затем, выбрав новый пустой слой, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить слой цветом фона, который в данном случае является белым. В окне документа ничего не произойдет, поскольку «Слой 1» блокирует новый слой из вида, но если вы посмотрите на палитру «Слои», вы увидите область предварительного просмотра уменьшенного изображения слоя, заполненную белым цветом:
Нажмите «Ctrl + Backspace» (Win) / «Command + Delete» (Mac), чтобы заполнить новый слой белым.
Шаг 4: Скопируйте изображение
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его. Мы собираемся скопировать изображение в буфер обмена. Для этого сначала нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выделить весь слой. Вы увидите поле выбора по краям окна документа, чтобы указать, что вся область была выбрана. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена:
Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена:
Нажмите «Ctrl + A» (Победа) / «Command + A» (Mac), чтобы выбрать изображение на «Слой 1», затем нажмите «Ctrl + C» (Win) / «Command + C» (Mac), чтобы скопировать его в буфер обмена.
Шаг 5: добавь маску слоя
С выбранным «Слоем 1» щелкните значок « Добавить маску слоя» в нижней части палитры «Слои»:
Нажмите значок «Добавить маску слоя» в нижней части палитры «Слои», чтобы добавить маску к «Слою 1».
Шаг 6: вставь изображение в маску
Мы собираемся вставить изображение, которое мы только что скопировали минуту назад, в маску и использовать его для маскировки. Обычно Photoshop не позволяет нам вставлять изображения непосредственно в маски слоев, но мы можем, если выберем маску, удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), а затем щелкнув миниатюру маски слоя в палитре «Слои», чтобы выбрать Это:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите на миниатюру маски слоя, чтобы выбрать ее.
Это сделает окно документа полностью белым, и это потому, что вы теперь смотрите на саму маску слоя, а не на содержимое слоя (изображение). Теперь, когда видима сама маска, мы можем вставить изображение в нее, используя сочетание клавиш Ctrl + V (Win) / Command + V (Mac). Изображение будет отображаться черно-белым в окне документа:
Нажмите «Ctrl + V» (Победа) / «Command + V (Mac), чтобы вставить изображение в маску слоя.
Он выглядит черно-белым, потому что мы снова смотрим на маску слоя в окне документа, а не на содержимое слоя, а маски слоя используют только черный, белый и серый. Мы также можем видеть изображение теперь внутри эскиза маски слоя в палитре слоев:
Изображение теперь появляется в миниатюре маски слоя в палитре слоев.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор изображения в этой точке.
Шаг 7: инвертировать маску слоя
Если вы нажмете на миниатюру слоя 1, чтобы выбрать ее, вы увидите, что само изображение снова появится в окне документа. Изображение теперь маскируется самой копией и маскируется на слой, заполненный белым цветом под ним, что делает его похожим на это:
Изображение теперь маскируется самой копией и маскируется на слой, заполненный белым цветом под ним, что делает его похожим на это:
Нажмите на эскиз слоя 1 в палитре слоев, чтобы снова отобразить изображение в окне документа.
Не совсем то, что мы хотим, поэтому мы собираемся инвертировать маску слоя, делая светлые области темными, а темные области светлыми. Чтобы сделать это, сначала нажмите на эскиз маски слоя еще раз, чтобы выбрать его. На этот раз не нужно удерживать нажатой клавишу «Alt» или «Option». Затем с выбранной маской слоя используйте сочетание клавиш Ctrl + I (Win) / Command + I (Mac), чтобы инвертировать маску. Ваше изображение в окне документа теперь должно выглядеть намного лучше:
Нажмите «Ctrl + I» (Windows »/« Command + I »(Mac), чтобы инвертировать маску слоя и улучшить внешний вид изображения.
Шаг 8: примени фильтр Gaussian Blur к маске слоя
Чтобы придать нашему изображению эффект мягкого свечения, все, что нам нужно сделать, это размыть маску слоя, и для этого мы будем использовать фильтр Gaussian Blur. С маской слоя по-прежнему выбран, перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» . Это вызовет диалоговое окно фильтра Gaussian Blur:
С маской слоя по-прежнему выбран, перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» . Это вызовет диалоговое окно фильтра Gaussian Blur:
Перейдите в Filter> Blur> Gaussian Blur, чтобы открыть диалоговое окно Gaussian Blur.
Перетащите ползунок внизу диалогового окна влево и вправо, чтобы увеличить или уменьшить значение радиуса . Чем выше значение Радиуса, тем больше применяется размытие, которое создает эффект свечения. Вы можете увидеть предварительный просмотр эффекта свечения в окне документа при перетаскивании ползунка. Перетащите ползунок, пока вы не будете довольны эффектом. Я использую изображение с низким разрешением для этого урока, поэтому для меня значение Радиуса около 6 пикселей дает мне хорошее свечение. Если вы используете изображение с высоким разрешением, вы, вероятно, захотите использовать значение 8 или выше. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Gaussian Blur.
Вот мое изображение после применения фильтра Gaussian Blur:
Изображение после применения фильтра Gaussian Blur.
Шаг 9: объединить «слой 1» и слой с белым заполнением под ним
Нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить «Слой 1» с белым слоем под ним, который объединяет оба слоя в один слой. В окне документа вы не увидите ничего другого, но в палитре слоев вы увидите, что два слоя теперь один:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить два верхних слоя в палитре слоев.
Шаг 10: дублируй объединенный слой и поменяй его режим наложения на умножение
Изображение выглядит слишком светлым и размытым в данный момент, поэтому мы исправим это. Во-первых, с новым объединенным слоем, выбранным в палитре слоев, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать объединенный слой.
Затем перейдите к параметрам « Режим наложения» в верхнем левом углу палитры «Слои», щелкните стрелку, указывающую вниз, справа от слова «Нормальный», и измените режим наложения нового слоя на « Умножение» :
Измените режим смешивания нового слоя с «Normal» на «Multiply».
Это затемнит изображение, сделает его более контрастным и вернет часть цвета, который был размыт. Если ваше изображение теперь выглядит слишком темным, просто уменьшите непрозрачность слоя в правом верхнем углу палитры слоев. Я собираюсь снизить мой до примерно 75%:
Уменьшите непрозрачность слоя, если изображение выглядит слишком темным.
Вот мое изображение после изменения режима наложения на Умножение и снижения непрозрачности:
Изображение теперь выглядит темнее с лучшей контрастностью и немного улучшенным цветом.
Шаг 11: увеличь цвет с помощью корректирующего слоя Hue / Saturation
Изображение выглядит хорошо, за исключением одного — цвета немного тусклые. Мы можем дать им импульс, используя Hue / Saturation. Для этого нажмите значок « Новый корректирующий слой» в нижней части палитры «Слои»:
Нажмите значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Hue / Saturation из списка корректирующих слоев:
Выберите «Hue / Saturation» из списка.
Это вызывает диалоговое окно Photoshop’s Hue / Saturation. Я собираюсь увеличить насыщенность примерно на 25%, перетаскивая ползунок насыщенности вправо. Следите за своим изображением в окне документа, чтобы увидеть предварительный просмотр того, что происходит с вашими цветами при перетаскивании:
Перетащите ползунок «Насыщенность» в середине диалогового окна «Оттенок / Насыщенность» вправо, чтобы увеличить цвета на изображении.
Когда вы довольны своим значением насыщенности, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот мой окончательный результат:
Конечный результат.
И там у нас это есть! Это только один пример того, что вы можете сделать, используя изображение в качестве своей собственной маски слоя. Экспериментируйте самостоятельно, применяя различные фильтры к маске или к самому изображению, используя различные цвета или другие изображения для фона, переворачивая маску по вертикали или горизонтали, что бы вы ни думали. Вы обязательно найдете множество творческих применений для этого. Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Заливка фигуры в фотошопе. Специальная технология Photoshop CS6 – заливка с учетом содержимого
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
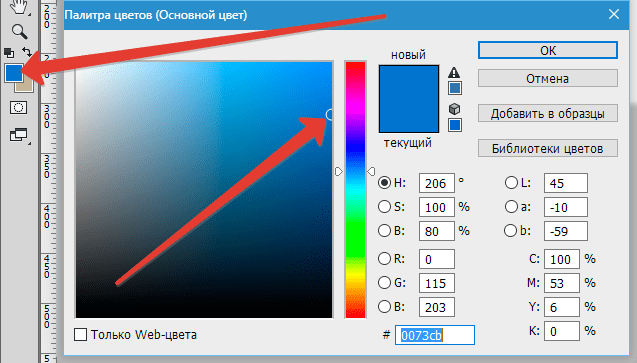
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Читайте также…
Как изменить цвет объектов, текста и фигур в Photoshop
Существует множество простых способов изменить цвет слоев в Photoshop, независимо от того, работаете ли вы с фигурами, изображениями или текстом. Единственная хитрость в том, что для каждого типа слоя требуется что-то немного другое для редактирования цвета.
Чтобы изменить цвет слоя в Photoshop, щелкните цвет переднего плана в нижней части панели инструментов. В появившемся палитре цветов выберите новый цвет для слоя и нажмите OK.Теперь выберите нужный слой и нажмите Alt или Option + Delete, чтобы залить слой активным цветом переднего плана.
Это самый простой и быстрый способ изменения цвета слоя в Photoshop, но он, очевидно, не сработает для всех потребностей в изменении цвета. Итак, давайте начнем разбираться, как вместо этого изменить цвет любого типа слоя по отдельности!
Как заполнить слой цветомЧтобы залить слой цветом в Photoshop, сначала выберите нужный слой на панели слоев.Затем щелкните цвет переднего плана в нижней части панели инструментов и выберите новый цвет слоя. Выбрав цвет, нажмите Alt + Delete (Windows) или Option + Delete (Mac), чтобы заполнить слой этим цветом.
Этот метод лучше всего работает при заливке прозрачного слоя цветом, так как он закроет все. Если на вашем слое есть что-то, от чего вы не хотите избавляться, то этот метод не идеален.
Тем не менее, он отлично подходит для создания однотонных слоев для добавления к фону!
В качестве примера я сначала создам новый слой, щелкнув значок нового слоя.Затем я убеждаюсь, что выбран новый слой, так как это тот, который я хочу залить цветом.
Затем вам нужно выбрать цвет переднего плана. Это верхнее поле из двух цветных блоков, находящихся в нижней части панели инструментов. Щелкните по нему, чтобы открыть палитру цветов.
В палитре цветов выберите цвет, которым вы хотите заполнить слой, затем нажмите OK.
Теперь у вас обновленный цвет переднего плана, и вы готовы заполнить слой!
Убедившись, что слой выбран, нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить слой цветом переднего плана.Теперь у вас остался сплошной цвет, покрывающий весь слой!
С точки зрения обычных цветовых заливок, это самый быстрый и простой способ делать что-то. В следующем разделе вы узнаете о слоях заливки, которые дают аналогичный результат, но их легче редактировать после этого!
Как изменить цвет слоя заливки в PhotoshopЧтобы изменить цвет слоя с цветной заливкой в Photoshop, сначала дважды щелкните значок слоя с цветной заливкой на панели слоев.Затем в появившемся палитре цветов выберите новый цвет для слоя заливки и нажмите «ОК». Теперь слой заливки цветом был изменен.
В зависимости от типа слоя заливки, с которым вы работаете, техника изменения цвета может немного отличаться. Итак, начнем со слоев с цветной заливкой!
1. Слои заливки цветомСлои цветной заливки действуют как один слой, предназначенный для отображения одного цвета. Они хорошо подходят для добавления в качестве фона изображений или использования с обтравочной маской для изменения цвета растеризованных фигур.В отличие от предыдущего метода цветовой заливки, который вы изучили, слой цветовой заливки намного проще редактировать.
Чтобы создать слой с цветной заливкой, выберите Layer> New Fill Layer> Solid Color.
В появившемся палитре цветов выберите цвет для слоя цветовой заливки и нажмите «ОК».
Теперь у вас остался слой с цветной заливкой, который заполняет весь холст выбранным вами цветом. Если вам нужно изменить этот цвет, просто щелкните значок слоя заливки, чтобы открыть палитру цветов.
Поскольку эти типы слоев очень легко редактировать, это эффективный способ изменить цвет всего слоя в Photoshop!
2. Слои градиентной заливкиСледующий тип слоя заливки в Photoshop называется слоем градиентной заливки. Как следует из названия, эти типы слоев заполняют ваше изображение градиентом, а не сплошным цветом.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
В появившемся диалоговом окне градиентной заливки у вас есть все параметры для редактирования градиента.Чтобы изменить цвет вашего градиента, вам нужно нажать на редактор градиента.
Внутри редактора градиентов вы можете выбирать из множества предустановленных градиентов, доступных в Photoshop. Если вы не можете найти то, что вам нужно, вы можете создать собственный градиент, щелкнув образцы цвета под предварительным просмотром градиента.
Когда вы будете довольны своим градиентом, нажмите OK, чтобы выйти из редактора градиента и диалогового окна градиентной заливки. Теперь у вас остался градиент, заполняющий холст, а не сплошной цвет!
Как и в случае со слоем с цветной заливкой, вы можете изменить цвет слоя с градиентной заливкой, дважды щелкнув значок слоя.Это снова откроет диалоговое окно градиентной заливки, чтобы можно было легко изменить цвет и стиль градиента.
Теперь, когда у вас есть твердое представление о том, как изменить цвет всего слоя с помощью сочетаний клавиш или заливки слоев, давайте приступим к конкретным. Далее вы узнаете, как изменить цвет фигур и объектов на ваших слоях!
Как изменить цвет слоя формыЧтобы изменить цвет слоя-фигуры в Photoshop, выберите слой-фигуру и воспользуйтесь инструментом «Фигура» (U).Это откроет множество опций на верхней панели настроек для редактирования формы. Чтобы изменить цвет, нажмите «Заливка» и выберите новый цвет для формы.
Этот же процесс работает для любого слоя-фигуры, с которым вы работаете. Из кругов, прямоугольников, многоугольников и т. Д. — все те же шаги!
Во-первых, вам нужно убедиться, что ваш слой-фигура выбран, выбрав его на панели слоев. Таким образом, Photoshop знает, какую форму вы пытаетесь редактировать.
Затем, чтобы отобразить настройки, доступные на верхней панели настроек, необходимо убедиться, что инструмент формы активен.Вы можете найти этот инструмент в нижней части панели инструментов или нажать U на клавиатуре, чтобы получить к нему доступ.
В различных настройках найдите параметр «Заливка». Щелкните по нему, чтобы открыть параметры цвета заливки, где вы можете выбрать один из множества предустановленных образцов цвета. Если вам нужен более индивидуальный цвет для вашей фигуры, щелкните палитру цветов в правом верхнем углу.
Обратите внимание на то, что после того, как вы нажмете новый цвет заливки, изменится и цвет вашей формы! При необходимости вы можете промыть и повторить этот процесс несколько раз, пока не добьетесь идеального цвета формы.
Теперь, если вы работаете с растрированной фигурой, параметр заливки не повлияет на вашу фигуру. Вместо этого вам нужно будет использовать другую технику, которую я подробно описываю здесь.
Как изменить цвет текстового слояЕсть несколько разных способов изменить цвет текстовых слоев в Photoshop, но самый простой — с помощью панели символов. Эта панель предлагает множество настроек стиля для ваших текстовых слоев и позволяет быстро регулировать цвет.
Во-первых, вам нужно получить доступ к Панели Персонажа, перейдя в Окно> Персонаж , чтобы открыть панель.
Затем выберите желаемый текстовый слой на панели слоев.
Теперь перейдите к параметру «Цвет» на панели «Персонаж» и выберите новый цвет в появившемся палитре цветов. Когда вы будете довольны новым цветом, нажмите ОК.
Поскольку ваш текстовый слой был выбран на панели слоев, эта настройка цвета будет непосредственно применена к вашему тексту. Преимущество этого метода в том, что вам не нужно активировать инструмент набора текста или выделять текст. Вместо этого достаточно простого щелчка по слою, чтобы изменить цвет текста!
Итак, это самый простой и базовый способ изменения цвета текста в Photoshop, но если вы хотите изучить некоторые более продвинутые способы редактирования цвета текста, в этом уроке вы найдете все, что вам нужно знать!
Как изменить цвет фонового слоя в PhotoshopКогда вы впервые создаете проект Photoshop, у вас будет фоновый слой, созданный по умолчанию.Часто это белый цвет, но вы можете быстро изменить его цвет независимо от того, создаете ли вы новый документ или уже начали.
— Изменение цвета фонового слоя нового проекта
Если вы еще не создали новый документ, вы можете изменить цвет фона в диалоговом окне нового документа. Чтобы получить доступ к этим параметрам, нажмите «Создать» на стартовом экране Photoshop или нажмите Command + N (Mac) или Control + N (ПК) на клавиатуре.
Здесь вы можете выбрать все ваши настройки для нового документа, который вы собираетесь создать, включая цвет фона.Щелкнув раскрывающееся меню в разделе «Содержимое фона», вы можете выбрать один из пяти различных вариантов фона:
- Белый — Устанавливает белый цвет фонового слоя
- Черный — Устанавливает черный цвет фонового слоя
- Цвет фона r — Устанавливает цвет фона на основе вашего активного цвета фона в рабочем пространстве Photoshop.
- Прозрачный — Удаляет весь цвет фонового слоя и заменяет его прозрачным слоем.
- Пользовательский — позволяет выбрать собственный цвет для фонового слоя.
Перед созданием нового проекта вы можете выбрать любой цвет фонового слоя, который вы только можете себе представить. Затем, после нажатия «Создать», чтобы открыть новый проект, у вас будет фоновый слой, установленный на цвет, который вы указали при создании нового документа.
— Изменение цвета фонового слоя существующих фоновых слоев
Другая ситуация, в которой вы можете оказаться, — это необходимость изменить цвет уже созданного фонового слоя.Вместо того, чтобы создавать новый документ, вам просто нужно отредактировать цвет существующего фонового слоя. К счастью, это очень просто сделать с помощью простого сочетания клавиш для слоя заливки.
Во-первых, вам нужно выбрать цвет для заливки вашего слоя. Щелкнув цвет переднего плана в нижней части панели инструментов, выберите цвет для заливки фонового слоя.
Затем щелкните фоновый слой, чтобы выбрать его, и нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить свой слой цветом переднего плана.
Это сочетание клавиш можно использовать для любого слоя в Photoshop, но оно хорошо работает для быстрого изменения цвета фонового слоя.
Как изменить цвет фотографии в PhotoshopЧтобы изменить цвета на фотографии, создайте новый корректирующий слой Hue / Saturation с помощью панели Adjustments и поместите его над изображением. Затем выберите цветовой канал оттенка / насыщенности для эффекта на вашей фотографии, затем соответствующим образом отрегулируйте ползунки оттенка, насыщенности и яркости.
Корректирующий слой «Цветовой тон / насыщенность» — это самый простой способ изменить цвет фотографии в Photoshop, поскольку вы можете настроить таргетинг на разные цветовые каналы. Разбив изображение на множество цветов, можно легко применить целевые эффекты изменения цвета в любом месте фотографии без выделения.
Давайте подробнее рассмотрим, как можно использовать этот корректирующий слой для изменения цвета любого изображения, с которым вы работаете.
Чтобы создать корректирующий слой оттенка / насыщенности, щелкните значок на панели настроек или выберите его с помощью параметра корректирующего слоя в нижней части панели «Слои».
После создания убедитесь, что он расположен на выше слоя изображения, иначе ваши настройки не внесут никаких изменений.
Затем дважды щелкните значок слоя оттенка / насыщенности, чтобы открыть панель настройки. Внутри этой панели есть различные варианты на выбор, но давайте сначала поговорим о цветовых каналах.
Цветовой канал по умолчанию будет установлен на «Основной», что означает, что ваши настройки цвета будут применяться ко всем цветовым диапазонам на фотографии. Если вы хотите изменить цвет глобально, это хороший вариант, но он не подходит для целевых настроек.
К счастью, вы можете легко выполнить более точные настройки, изменив цветовой канал. Нажав на раскрывающееся меню, вы можете выбрать один из множества цветов. Эти параметры одинаковы для каждой фотографии, с которой вы работаете, но полезность каждого канала будет зависеть от того, какие цвета присутствуют в вашем изображении.
Например, если вы выбрали канал синего цвета, ваши настройки цвета будут применяться только к синему цвету в вашем изображении.
Теперь в каждом цветовом канале есть три ползунка регулировки, которые помогут вам редактировать цвета.Давайте разберемся, что все они значат для вашего редактирования.
Ползунки корректирующего слоя оттенка / насыщенности
Ползунок оттенка изменит оттенок любого цвета на фотографии. Эта настройка оттенка применит к вашим фотографиям различные цветовые эффекты в зависимости от выбранного цветового канала. Этот ползунок является основным, который вы будете использовать для фактического изменения цвета изображения.
Ползунок насыщенности регулирует насыщенность цветов фотографии.Увеличивая или уменьшая этот ползунок, вы можете лучше контролировать, насколько красочным будет ваше изображение.
Наконец, у вас есть ползунок яркости, , который управляет яркостью различных цветов в ваших изображениях. При более высокой настройке яркости цвета приобретают более мягкий пастельный вид. При более низком значении яркости они будут казаться более черными.
Как увидеть корректирующий слой оттенка / насыщенности в действии
Теперь, когда вы понимаете, как этот корректирующий слой меняет цвет на фотографии, давайте вместе рассмотрим небольшой пример.Сначала я создам новый корректирующий слой Hue / Saturation над слоем с изображением.
Затем в параметрах настройки оттенка / насыщенности я выберу цветовой канал для работы. В большинстве случаев вы будете редактировать несколько цветовых каналов, чтобы получить все эффекты изменения цвета, которые вам нужны. Если вы не знаете, с чего начать, просто просмотрите каждый цветовой канал по порядку.
Чтобы точно увидеть, какие области фотографии будут редактироваться, переместите ползунок насыщенности на +100. Это сильно насыщает каждый цвет в выбранном вами канале, позволяя легко увидеть, на что это повлияло.
Теперь, когда вы знаете, что будет редактироваться, сбросьте насыщенность обратно на 0. Затем нажмите и перетащите ползунок оттенка, чтобы настроить оттенок цветов вашего активного цветового канала.
После редактирования оттенка поработайте с помощью ползунков насыщенности и яркости по мере необходимости, чтобы завершить обновленный цветовой оттенок. Оттуда вы можете повторить этот процесс для каждого цветового канала, чтобы полностью изменить цвета вашего изображения.
Этот метод лучше всего подходит для редактирования общих частей фотографии, не вдаваясь в детали.Однако если вы хотите изменить цвет предмета или предмета одежды, есть гораздо более точный способ сделать это.
Как изменить цвет объекта
Теперь, чтобы изменить цвет объекта, ничего не редактируя, вам нужно использовать выделение, чтобы сделать ваши настройки точными. Есть много разных способов создания выделений в Photoshop, но один из самых простых — с помощью инструмента «Быстрое выделение».
Для этого примера давайте изменим цвет рубашки этой женщины с помощью инструмента быстрого выбора и корректирующего слоя оттенка / насыщенности.
Сначала откройте инструмент быстрого выбора на панели инструментов или нажав W на клавиатуре.
Выделив слой изображения, начните закрашивать объект, цвет которого хотите изменить. В этом случае я закрашу вокруг рубашки, чтобы выделить ее.
При использовании инструмента быстрого выбора вы можете столкнуться с проблемами, когда он выбирает то, что вам не нужно. Чтобы удалить часть активного выделения, нажмите Alt или Option на клавиатуре и закрасьте то место, которое вы хотите удалить.
Теперь добавление к вашему выбору будет выполняться по умолчанию, пока активен инструмент быстрого выбора. Однако, если вам нужно выбрать другое место, не связанное напрямую с другой областью выделения, просто удерживайте Shift и раскрасьте, чтобы добавить к активному выделению.
После небольшого уточнения, удерживая Alt / Option или Shift, у вас останется идеальное выделение вокруг объекта, цвет которого вы хотите изменить. В этом примере идеально подобрана футболка.
Завершив выделение, создайте новый корректирующий слой «Цветовой тон / насыщенность».Активное выделение будет автоматически применено к маске корректирующих слоев, поэтому ваши настройки цвета будут нацелены только на выбранный вами объект.
Открыв настройки регулировки оттенка / насыщенности, вы можете работать с основным цветовым каналом, поскольку вы уже выбрали область, на которую хотите нацеливаться. Регулируя ползунки оттенка, насыщенности и яркости, вы повлияете только на области, которые вы выбрали ранее.
Итак, меняете ли вы цвет одежды, как в этом примере, или других объектов на вашей фотографии, этот метод — быстрый и простой способ сделать это!
Как изменить цвет сразу нескольких слоевЕсли вы хотите изменить цвет сразу нескольких слоев, чтобы вам не приходилось просматривать каждый отдельно, есть несколько разных способов в зависимости от типа вашего слоя.Давайте разберемся в процессе изменения цвета сразу нескольких фигур, текстовых слоев и слоев изображения.
Изменение цвета нескольких форм слоевВ этом примере было создано несколько разных фигур, все разного цвета. Допустим, мне нужно, чтобы все эти цвета совпадали, но я не хочу повторяться и изменять цвет каждой формы по отдельности.
(Потому что кто хочет тратить на это время? Не я!)
Во-первых, , удерживая клавишу Command или Control , щелкайте между каждым слоем формы, чтобы выбрать их на панели слоев.
После того, как они выбраны, нажмите U , чтобы получить доступ к инструменту формы и отобразить настройки формы на верхней панели. Затем нажмите на опцию «Заливка» и выберите новый цвет, чтобы применить его ко всем выбранным слоям формы сразу. То же самое относится и к цвету обводки!
Изменение цвета нескольких текстовых слоевКак и в предыдущем примере с фигурами, теперь необходимо изменить цвет нескольких текстовых слоев. Если у вас много слоев, вы можете отфильтровать панель слоев, чтобы видеть только ваши текстовые слои, нажав значок T в верхней части панели.После фильтрации удерживайте Command или Control и щелкните текстовые слои, цвет которых вы хотите изменить.
Выделив текстовые слои, откройте панель символов. Если вы его не видите, перейдите в «Окно »> «Персонаж », чтобы открыть его. На этой панели нажмите на опцию Color и выберите новый цвет заливки для вашего текста.
Теперь обновленный цвет будет добавлен ко всем выбранным вами текстовым слоям сразу и сэкономит ваше время, редактируя каждый отдельно!
Изменение цвета нескольких слоев изображенияЧто касается одновременного изменения цвета нескольких изображений, вам не нужно ничего делать, кроме создания слоя регулировки оттенка / насыщенности над слоями изображения!
Корректирующие слои по умолчанию применяются ко всем нижележащим слоям в стеке слоев.Это означает, что вы будете редактировать все слои изображения с помощью настройки оттенка / насыщенности, не делая ничего особенного. Если бы вы применили эти корректировки цвета только к одному слою, вам бы потребовалось использовать обтравочную маску.
В противном случае, просто создать слой регулировки оттенка / насыщенности над другими слоями — это все, что требуется для одновременного нацеливания на несколько слоев изображения!
Как изменить цвет маски слояЧтобы изменить цвет маски слоя в Photoshop, выберите инструмент «Кисть», затем щелкните маску слоя, чтобы выбрать ее.Затем установите цвет переднего плана на белый (100% видимый) или черный (100% прозрачный), чтобы отредактировать маску слоя. Теперь нарисуйте на холсте, чтобы замаскировать слой, и измените цвет маски слоя.
Маски слоев — важный инструмент для неразрушающего скрытия частей ваших слоев. Они хорошо подходят для удаления фона или применения выборочной настройки, но если вы не знаете, как редактировать их цвет, у вас могут возникнуть проблемы.
В мире масок слоя белый виден на 100%, а черный — на 100% прозрачен.Следовательно, любой оттенок серого между черным и белым просто указывает на разные уровни прозрачности. С маской слоя нельзя использовать другие цвета, кроме черного, серого или белого.
По умолчанию новая маска слоя, добавляемая к слою, будет полностью белой, то есть все на этом слое будет видно.
Чтобы изменить цвет этой маски слоя в этой ситуации, вам нужно закрасить черным или серым цветом, чтобы отредактировать маску слоя и скрыть часть вашего слоя. Сначала выберите инструмент «Кисть» ( B ) и щелкните цвет переднего плана.В появившемся палитре цветов выберите черный, чтобы сделать любую область, которую вы рисуете, более 100% прозрачной.
Прежде чем рисовать на холсте, щелкните маску слоя, чтобы убедиться, что она выделена. После выбора вы увидите белое выделение вокруг маски слоя.
Отсюда начните рисовать на холсте, чтобы изменить цвет маски слоя и замаскировать свой слой. Если вам нужно снова сделать части вашего слоя видимыми, просто измените цвет переднего плана на белый, выберите маску слоя и снова закрасьте изображение.На этот раз вы снова сделаете черные части маски слоя видимыми!
Итак, теперь вы знаете, как с легкостью изменить цвет любого слоя-фигуры, текстового слоя, изображения или маски слоя в Photoshop. Хотя есть о чем помнить, методы, которые вы здесь изучили, помогут вам быстро выполнить редактирование с изменением цвета. Теперь, если вы хотите еще больше улучшить свои навыки изменения цвета, ознакомьтесь со следующим уроком о том, как добавить цвет к черным или белым объектам в Photoshop!
Удачного редактирования!
Брендан 🙂
Блог Джулианны Кост | Ярлыки заливки и корректирующего слоя в Photoshop
В этом видео «Пять причин использовать слои заливки и коррекции в Photoshop» я демонстрирую 5 основных причин, по которым я предпочитаю использовать слои заливки и коррекции:
1) Слои корректировки и заливки являются неразрушающими и могут быть отредактированы в любое время без потери качества.
2) Вы можете изменить режим наложения корректирующих слоев и слоев заливки.
3) Слои «Коррекция» и «Заливка» имеют собственные маски слоя, которые можно использовать для выборочного скрытия и отображения коррекции на изображении.
4) Вы можете изменить непрозрачность корректирующих слоев и слоев заливки в любое время.
5) Слои корректировки и заливки могут быть обрезаны для воздействия на содержимое одного слоя или группы слоев.
Однако у меня не было времени поделиться следующими ярлыками:
Отображение новых параметров корректирующего слоя / слоя заливки — Удерживание клавиши Option (Mac) | Клавиша Alt (Win) перед тем, как выбрать значок корректирующего слоя на панели «Слои», отобразит диалоговое окно «Новый слой», в котором вы сможете изменить такие параметры, как режимы наложения, непрозрачность, название флейера и цветовую кодировку перед добавлением слоев.
Предварительный просмотр корректировки — После добавления корректирующего слоя и внесения в него изменений нажмите и удерживайте клавишу обратной косой черты, чтобы отобразить предварительный просмотр неотрегулированного состояния документа. Отпустите кнопку, чтобы вернуться в текущее состояние. Примечание: из-за необходимости отличать касание от удержания, есть небольшая задержка, прежде чем результаты поведения удержания станут видимыми.
Маски корректирующего слоя — По умолчанию Photoshop добавляет маску слоя при создании корректирующего слоя.Однако вы можете использовать всплывающее меню на панели настроек, чтобы включить / отключить это поведение (Добавить маску по умолчанию).
Автоматический выбор целевой настройки — Для автоматического выбора инструмента целевой настройки при добавлении корректирующего слоя, такого как «Кривые», «Цветовой тон / насыщенность» или «Черно-белый», используйте раскрывающееся меню на панели «Свойства» или «Настройки», чтобы включить параметр «Авто- Выберите целевую корректировку ». Обратите внимание: чтобы пункт меню «Автоматический выбор целевой настройки» появился в раскрывающемся списке, необходимо сначала добавить корректирующий слой с инструментом «Целевая настройка».
Ярлык инструмента настраиваемой целевой настройки — Чтобы использовать сочетание клавиш для выбора инструмента целевой настройки при использовании корректирующего слоя «Цветовой тон / насыщенность», «Кривые» или «Черно-белый», выберите «Правка»> «Сочетания клавиш». В разделе «Горячие клавиши» для «Инструменты» прокрутите список вниз, чтобы найти пункт «Инструмент целевой настройки», и введите собственное сочетание клавиш.
Параметр с автоматическим выбором — Чтобы автоматически установить фокус клавиатуры на первое поле на панели «Регулировка», используйте раскрывающееся меню на панели «Регулировка» и выберите параметр «Автоподбор параметра».Или после добавления корректирующего слоя нажмите Shift + Return (Mac) | Shift + Enter (Победа), чтобы переместить фокус клавиатуры на первое поле на панели настройки.
Регулирующий слой оттенка / насыщенности — При настройке цветных полос в нижней части корректирующего слоя оттенка / насыщенности иногда бывает неудобно, когда они «обтекают» одну сторону на другую. Чтобы изменить положение цветовой полосы, перетащите, удерживая Command (Mac) | Ctrl-перетащите (Win) любую из цветных полос над значками диапазона цвета и затухания.
Корректирующий слой «Кривые» — Нажмите кнопку «Авто» в разделе «Кривые» (или «Уровни» или «Черно-белый»), чтобы выполнить автокоррекцию изображения. Если вы выберете область на изображении (например, лицо человека), а затем добавите корректирующий слой (например, «Кривые»), нажатие кнопки «Авто» выполнит автоматическую настройку на основе выбранной области. Затем вы всегда можете отключить или удалить маску, чтобы применить эффект ко всему изображению. Для получения дополнительной информации о кривых см. Этот пост «Работа с кривыми в Photoshop».
Регулировка светлых участков теней — Регулировка теней / светлых участков (находится в меню «Изображение»> «Регулировка») недоступна в качестве корректирующего слоя. Однако, если вы конвертируете слой (и) в смарт-объект, а затем применяете «Изображение»> «Коррекция»> «Тени / блики», Photoshop добавит корректировку неразрушающим образом в виде смарт-фильтра.
Корректировки маскирования как смарт-фильтры — После преобразования слоев в смарт-объекты, применив «Изображение»> «Коррекция»> (xxx), настройка будет добавлена как смарт-фильтр.Это может быть полезно, когда одна и та же маска необходима для всех корректировок (хотя вы также можете добиться этого, поместив все корректировки в группу слоев и добавив маску в группу).
Слой настройки поиска цвета — Слой настройки поиска цвета имеет несколько параметров (файл 3DLUT, Аннотация и ссылка на устройство), которые используются для придания различного вида изображению. Эти «взгляды» достигаются путем переназначения каждого цвета изображения на другой с помощью таблицы поиска (LUT).Это короткое видео (таблицы поиска цвета в Photoshop) покажет вам, как применить корректирующий слой поиска цвета к вашим изображениям. Вот загружаемый шаблон, который вы можете использовать, чтобы быстро увидеть свое собственное изображение с каждым примененным стилем: LUTimage_replace.psd. Примечание. Операционная система Mac включает 6 абстрактных профилей (черно-белый, синий, серый, уменьшение яркости, увеличение яркости и сепия). Последний ряд изображений в изображении «LUTimage_replace.psd» (абстрактный Mac) показывает эти профили.Пользователи Windows смогут видеть LUT в этом файле, и профили будут отображаться в списке абстрактных для этого файла, но 6 профилей не будут доступны в списке абстрактных изображений для применения к другим изображениям. Если у вас есть собственные таблицы LUT, вы можете скопировать их сюда, чтобы они отображались в параметрах корректирующего слоя Photoshop «Поиск цвета»:
• Профили Abstract и Device Link хранятся в разделе «Библиотека»> «Поддержка приложений»> «Adobe»> «Цветовые профили».
• 3DLUT хранятся в Applications> Photoshop CS6> Presets> 3DLUTs.
Щелкните здесь, чтобы получить дополнительную информацию о том, как создать свою собственную таблицу поиска цвета.
Слои заливки, узора и градиентной заливки — Может быть проще добавить слои заливки, узора и градиентной заливки с помощью панелей «Образцы», «Узоры» и «Градиент». См. Это видео «Как использовать новые предустановки в Photoshop» для получения дополнительной информации о работе с панелями «предустановок».
Регулирующий слой «Постеризация» — В этом видео («Постеризация изображения с контролем и гибкостью» показано, как использовать корректирующий слой «Постеризация» для создания иллюстрации из фотографии.(Это старое видео, возможно, вы захотите воспроизвести его на удвоенной скорости!):)
Вы также можете посмотреть это бесплатное видео об использовании корректирующих слоев в моем учебном курсе по Photoshop CC 2013 Essential Training на Lynda.com
.Корректирующие слои (23), Автоматический выбор параметра (1), Автоматическая целевая настройка (1), Цвет (4), Таблица поиска цвета (1), Кривые (6), Слои заливки (6), Градиент (8) , HSL (9), маски слоя (7), узоры (7), предварительный просмотр (6), предварительный просмотр изменений корректирующего слоя (1), корректирующий слой Shadow Highlight (1), смарт-фильтры (13), инструмент целевой настройки (7)
Как создать правильный цветовой слой заливки в Photoshop
Введение
Вы могли подумать, что вы ограничены только инструментом Заливка (клавиша G или даже более разумный Shift + F5) для достижения ваших цветов заливки, только для поймите, что когда вы хотите переместить выбранный слой с заливкой, чтобы он обрезался, или когда вы увеличиваете размер холста, чтобы иметь тот же вырезанный слой с заливкой.Конечно, нам нужен * настоящий * слой заливки.
Я представляю это краткое руководство, чтобы раскрыть слой заливки, и как он должен стать второй натурой … точно так же, как научиться доставлять пиццу?
Подход из двух простых шагов
Выберите свой цвет
В Photoshop нажмите кнопку «Создать новую заливку или корректирующий слой».
Вы также можете выбрать его через меню «Слой»> «Новый слой заливки»> «Сплошной / градиентный / узорчатый слой».
Выберите «Сплошной цвет» и выберите цвет заливки.
Теперь вы получите * Правильно * Заливка слоя.
One Simple Step Approach
Если вы случайно заметили, что вы часто используете слои заливки в своих проектах / манипуляциях, я настоятельно рекомендую установить сочетание клавиш для «Нового слоя заливки».
Откройте меню «Правка»> «Сочетания клавиш…» и прокрутите вниз, пока не увидите «Слой>», разверните это подменю и продолжайте прокручивать, пока не найдете «Новый слой заливки>». Щелкните любой из слоев заливки, будь то Solid, Gradient или Pattern. И установите удобный ярлык, который вам нравится.
Пример:
Сплошной цвет… Opt + Shift + CMD + C (обратите внимание, что при этом будет удален ярлык для «Редактировать контент с учетом»).
Просмотрите видеоурок. вы в несчастье. Было бы здорово выучить новое сочетание клавиш хотя бы раз в неделю, как упоминается здесь в статье Smashing Mag «Случайные вещи».
Ошибки считаются отрицательными, если их не исправить. Изучая основы Photoshop, я недавно наткнулся на этот ярлык и понял, что может быть еще больше über-хаков по сравнению с этим полным слоем Fill / Pattern / Gradient.
Если посмотреть на это с другой стороны, это та же самая причина, по которой разум знающего человека открыт для большего обучения и принятия новых идей по сравнению с поверхностным умом. Наткнувшись на этот пост, я считаю, что у вас есть знающий ум.Я не говорю, что я тоже был поверхностным, но вместо этого наивно относился к тому, как можно найти отличные решения, задавая сложные / важные вопросы, которые касаются более глубоких частей проблемы.
Если у вас есть более удобные ярлыки, дайте мне знать в комментариях ниже!
…
Использование заливки и корректирующих слоев для неразрушающего редактирования в Photoshop CS6
Два специальных типа слоев
В Photoshop есть несколько различных типов слоев, которые упрощают редактирование изображений неразрушающим способом .Здесь мы рассмотрим следующие два варианта.
Слои заливки — Вам нужно добавить слой, полностью заполненный сплошным цветом, градиентом или узором? Попробуйте использовать один из этих типов слоев вместо других инструментов, дающих аналогичные результаты (например, Paint Bucket Tool ).
Корректирующие слои — Вместо того, чтобы вносить изменения в яркость, экспозицию, насыщенность и другие подобные аспекты непосредственно в изображение, вы можете создать корректирующий слой для хранения ваших изменений.
Есть несколько способов создать новую заливку или корректирующий слой в Photoshop.
Метод 1: Если вы предпочитаете работать с панелью Layers , щелкните значок, который выглядит как наполовину заполненный круг (см. Изображение выше) в нижней части панели. Когда появится список опций, выберите тип заливки или корректировки, которую вы хотите сделать.
Примечание: Первые три параметра в списке — Сплошной цвет, Градиент и Узор — классифицируются как Заливка , в то время как все остальные параметры классифицируются как Корректировки .
Метод 2: В меню Layer на главной панели инструментов Photoshop наведите указатель мыши на Новый слой заливки или Новый корректирующий слой (в зависимости от типа слоя, который вы хотите создать). Затем выберите тип заливки или корректировки из появившегося списка.
Простой пример
Эти типы слоев имеют множество различных применений, особенно если вам нравится превращать стандартные фотографии в творческие работы. Чтобы проиллюстрировать это, мы рассмотрим шаги, необходимые для превращения фотографии, показанной слева вверху, в изображение справа вверху.
1. После открытия фотографии в Photoshop преобразуйте единственный фоновый слой в полный, щелкнув слой правой кнопкой мыши и выбрав Layer из Background . В этом конкретном примере я также изменил имя слоя на «фото моста».
2. Добавьте новый слой Fill . Выберите вариант Solid Color — просто выберите пока любой цвет.
3. На панели Layers переместите новый слой заливки, который вы только что создали, под фотографией.Вы можете сделать это, щелкнув слой и перетащив его под слой фотографии, или выбрав Упорядочить -> На задний план в меню Layer на главной панели инструментов Photoshop.
4. Измените размер слоя фотографии, чтобы он был меньше фонового слоя.
Для этого выберите слой, содержащий фотографию, и выберите Transform -> Scale в меню Edit . Затем щелкните один из элементов управления преобразованием в углах фотографии и измените размер настолько, чтобы вы могли видеть края слоя с цветной заливкой.
В примере, показанном справа, наш текущий слой цветовой заливки — белый. Мы изменим это через минуту.
Вам также может потребоваться переместить слой с фотографией, чтобы центрировать его. Это заставит ваш слой заливки казаться границей фотографии.
5. Снова выберите слой заливки Solid Color и дважды щелкните миниатюру слоя. Откроется окно Color Picker . Используйте пипетку, чтобы взять цвет с фотографии или выбрать другой цвет, который вы хотите использовать для границы фотографии.Вы можете попробовать это несколько раз, чтобы найти цвет, который вам нравится.
Выбирая разные цвета, вы увидите предварительный просмотр в основной рабочей области, чтобы вы могли понять, как этот цвет будет выглядеть на вашей фотографии. Когда вы будете довольны своим выбором, нажмите OK , чтобы закрыть Color Picker , и новый цвет будет применен к вашему слою заливки.
6. Снова выберите слой с фотографией и выберите добавление нового корректирующего слоя .Выберите вариант Hue / Saturation . Вы можете вручную настроить ползунки, чтобы найти нужный эффект, или выбрать один из предустановок. В этом примере мы выбрали предустановку Cyanotype .
Убедитесь, что этот корректирующий слой является текущим верхним слоем вашей композиции.
Не нравится этот эффект? Дважды щелкните миниатюру корректирующего слоя и попробуйте что-нибудь еще. Или выберите другой тип регулировки и поэкспериментируйте. Вы даже можете применить эффект фаски к самой фотографии, чтобы создать впечатление кадрированного изображения.
Несколько советов
1. Поэкспериментируя, вы можете создать несколько корректирующих слоев и включать и выключать их настройки видимости. Это позволит вам увидеть, как будут выглядеть различные типы корректировок в сочетании друг с другом, без необходимости начинать все заново каждый раз, когда вы хотите попытаться получить новый вид.
2. Когда вы найдете комбинацию корректирующих слоев, которая вам нравится, сгруппируйте их вместе и дайте этой группе описательное имя.Затем вы можете продублировать эту группу, скрыть исходную группу и изменить копию, чтобы не потерять исходную комбинацию.
3. Объедините слои заливки Solid Color и Gradient , чтобы легко создавать новые эффекты градиента. Это особенно интересно делать с частично прозрачными градиентами.
Есть другие советы, которыми можно поделиться? Расскажите о них в комментариях!
Этот пост является частью серии: Работа со слоями в Photoshop CS6
Вы новичок в Photoshop? Не пугайтесь слоев.Они могут быть просты в использовании и весьма полезны для множества проектов. Следите за этой серией, чтобы быстро попасть на борт.
- Основы слоев и типы слоев в Photoshop CS6
- Введение в режимы наложения в Photoshop CS6
- Параметры для объединения и группировки слоев в Photoshop CS6
- Использование заливочных и корректирующих слоев для неразрушающего редактирования в Photoshop CS6
- Введение к стилям слоя в Photoshop CS6
Добавить слой заливки в Photoshop
Фотографии — очень полезный способ отражения информации.Файлы формата PSD используются для создания изображений. Однако могут быть такие сценарии, как редактирование нескольких файлов Photoshop в соответствии с одними и теми же строками. Например, приложению для обработки фотографий может потребоваться добавить слой в несколько документов Photoshop вместе с другими операциями. Aspose.PSD для .NET API предлагает множество функций для работы с PSD, PSB, AI и многими другими форматами файлов. Давайте рассмотрим следующие варианты использования, связанные с добавлением слоя в файлы PSD:
Добавить слой заливки во время выполнения в Photoshop Document с помощью C #
Aspose.PSD для .NET API поддерживает создание слоя заливки в файле PSD. Вам не обязательно загружать слой из существующего файла. Просто выполните следующие шаги, чтобы добавить слой заливки во время выполнения в файл PSD:
- Инициализируйте экземпляр класса PsdImage с размерами страницы
- Создайте экземпляр класса FillLayer
- Установите отображаемое имя для слоя
- Добавьте слой в изображение
В следующем фрагменте кода показано, как добавить слой заливки в Photoshop с помощью C #:
Этот фрагмент кода сгенерирует файл PSD с указанными размерами, где на снимке экрана ниже показаны имена трех слоев заливки, точно такие, как указано в коде C # выше. :
Добавить существующий слой заливки в файл PSD с помощью C #
Мы уже узнали о создании и добавлении новых слоев заливки.Давайте посмотрим, как добавить слой из существующего файла Photoshop. Ниже приведены возможности добавления существующих слоев заливки:
i) Добавление слоя заливки с заливкой узором с использованием C #
Узор заливки может иметь изображение, линию или тень для заполнения области. Чтобы добавить слой с заливкой Паттена в изображение PSD, необходимо выполнить следующие шаги:
- Загрузить исходный файл PSD
- Обойти все слои и проверить FillLayer
- Установить различные настройки для слоя
- Изменить слой заливки
- Сохраните изображение
В приведенном ниже фрагменте кода показано, как добавить слой заливки с заливкой узором, используя C #:
ii) Добавить слой заливки с градиентной заливкой, используя C #
Вы также можете использовать градиентную заливку для заливки слоя в Документ Photoshop.Aspose.PSD для .NET API поддерживает следующие типы градиентной заливки:
- Линейная
- Алмазная
- Радиальная
- Отраженная
- Угол
Приведенный ниже фрагмент кода основан на этих шагах и показывает, как добавить слой GradientFill в документ Photoshop с помощью C #:
Этот фрагмент кода сгенерирует пять разных файлов, каждый с разным типом градиентной заливки. в слое файла PSD.
iii) Добавление слоя заливки с цветной заливкой с помощью C #
Вы можете добавить слой с цветной заливкой в Photoshop Document, файл PSD. Выполните следующие шаги для добавления или создания слоя заливки с цветной заливкой:
- Загрузить исходное изображение PSD
- Проверьте все слои и найдите FillLayer
- Прочтите настройки заливки слоя
- Установите цвет заливки и обновите слой
- Сохранить изображение PSD
Приведенный ниже фрагмент кода основан на вышеупомянутых шагах, которые показывают, как добавить слой заливки в документ Photoshop с помощью C #:
Заключение
В этой статье вы исследовали некоторые из множества возможностей добавления слой заливки в файлах PSD.Вы узнали, как добавить слой с нуля, а также как добавить слой из существующих файлов PSD. Вместе с примерами рассматриваются также различные типы слоев градиентной заливки. Aspose.PSD for .NET API предлагает множество других интересных функций. Пожалуйста, не стесняйтесь обращаться к нам через бесплатные форумы поддержки в случае возникновения каких-либо проблем.
См. Также
Поиск слоев и обновление текста или изображения слоя в файлах Photoshop
Добавление файлов шаблонов в Photoshop Elements
Что такое файлы шаблонов и легко ли их использовать в Photoshop Elements? Ну, узор — это просто повторяющееся (или мозаичное) изображение, которое вы используете для заливки слоя или выделения.Когда мы ведем наши классы, мы показываем вам, как создавать свои собственные узоры для заполнения слоя. Однако иногда у вас просто нет времени на создание собственного рисунка, поэтому просто используйте тот, который уже был создан. Photoshop Elements поставляется с различными предустановленными шаблонами. Мы показали вам, как заполнить слой узором , здесь . Но, и это самое лучшее, вы также можете скачать отличные из Интернета. В предыдущем посте Деб показала вам, как загрузить несколько классных кистей в Photoshop Elements.Это Крис говорит вам, что есть процедура, аналогичная загрузке файлов шаблонов.
Найдите и загрузите файл шаблона
Файлы шаблонов можно найти повсюду в Интернете. Моя первая остановка всегда www.brusheezy.com . Как следует из их названия, у них тоже много кистей. Ищите файлы с расширением .pat. Это файлы шаблонов, которые вы ищете. Как только вы найдете понравившийся узор, следуйте инструкциям по загрузке. Файлы шаблонов можно загрузить в формате.zip-файл. Просто разархивируйте файл, чтобы открыть файлы .pat. [Примечание Деб: то, что загрузка указана в разделе шаблонов на brusheezy.com, не обязательно означает, что файл содержит файлы .pat. К сожалению, вы не узнаете, что это за файл, пока не разархивируете его. Другой способ поиска шаблонов — это поискать в Google «бесплатные файлы .pat».]
Как Деб упомянула в своем сообщении о кистях, не загружайте его где-нибудь просто так. Возьмите за привычку сообщать своему браузеру, где вы хотите, чтобы ваш компьютер поместил файлы.pat, потому что вам нужно будет найти его снова. У меня есть папка на общем диске Pixeladies под названием «Файлы Photoshop», и я создал подпапку под названием «Файлы шаблонов» (красная стрелка). Хм, мне придется спросить Деб, куда она положила кисти!
Заливка слоя узором
Теперь вам нужно заполнить слой узором. Я показываю вам, как Деб заполняет слой узором. Если вы хотите увидеть мой способ заполнения слоя узором с помощью корректирующего слоя (а почему бы и нет!), щелкните здесь .
- Создать / открыть файл.
- Перейдите в Edit> Fill Layer. . .
- В раскрывающемся списке выберите «Шаблон».
- В диалоговом окне «Заливка слоя» нажмите кнопку меню справа от раскрывающегося меню «Пользовательский узор».
- Выберите схемы нагрузки. . . (Красная стрелка).
- По-прежнему в диалоговом окне «Заливка слоя» выберите загруженный узор (красная стрелка). По умолчанию загруженные шаблоны будут добавлены в конец списка шаблонов по умолчанию (зеленая стрелка).
- По завершении нажмите ОК. Ваш слой изображения заполнится узором.
Создавайте с удовольствием с помощью загруженных шаблонов
Для показанного выше изображения я скачал 29 бесплатных точек и узоров с точками с сайта www.brusheezy.com. Кстати, сегодня я выучил новое слово. «Poi» на французском означает «горох», а « à pois » означает пунктирный. В загрузке есть один файл .pat, но все 29 шаблонов появляются в вашем списке шаблонов по умолчанию, когда вы загружаете.pat файл. Они могут показаться просто набором черных точек в различных конфигурациях, но мне было очень весело раскрашивать их, а затем использовать в качестве фона. Лучшая часть? Самостоятельно создавать выкройки мне не пришлось. Я сэкономил время. Ура! Надеюсь, вам тоже понравится творить с загруженными шаблонами.
ОбновлениеPhotoshop позволяет вам просто навести курсор на объект, чтобы выбрать его.
Adobe представила свое последнее обновление Photoshop для настольных ПК и iPad для мероприятия Adobe Max 2021, и, как и в последних нескольких версиях, наиболее интересные функции поддерживаются искусственным интеллектом.Главным из них является «Инструмент выбора объекта с автоматическим маскированием при наведении курсора», который позволяет вам выбрать объект сцены, просто наведя на него указатель мыши.
Эта функция действительно настолько проста, поскольку Adobe Sensei AI определяет края объекта и автоматически выбирает его одним щелчком мыши. Adobe пообещала, что выборки, сделанные с помощью наведения курсора или других инструментов выбора объекта, «теперь более точны и сохраняют больше деталей по краям выделения», помогая пользователям экономить время.
Adobe
Инструмент может обнаруживать большинство, но не все объекты в сцене, и Adobe заявила, что постоянно улучшает его, добавляя дополнительные категории объектов. Если объект не обнаружен или обнаружен только частично, вы можете перетащить рамку на области, которые хотите выделить, как раньше работал инструмент.
В том же духе есть еще одна новая функция, называемая «маскировать все объекты». Также работающий на Sensei AI, он просто сканирует сцену и автоматически выбирает и маскирует каждый объект в сцене.Затем он может создавать маски или объекты без необходимости выполнять утомительную работу по маскированию.
Adobe
В прошлом году Adobe представила нейронные фильтры, которые позволяют делать такие вещи, как гладкая кожа или придавать фотографии вид картины Ван Гога. В 2021 году он представил больше этих фильтров в бета-версии, в первую очередь «Пейзажный микшер», «Передача цвета» и «Гармонизация». Пейзаж Mixer может по существу смешивать несколько ландшафтов, чтобы создать новую сцену с элементами пустыни, заменяющими, например, приморскую прибрежную сцену.
Самый полезный, однако, звучит как «Передача цвета». Он позволяет вам взять цвета, контраст и другие элементы из фотографии, которая вам нравится, и применить их к другой фотографии, или «сделать это изображение таким, как это», как выражается Adobe. Это избавит вас от скуки или попыток соответствовать стилю фотографа или, по крайней мере, даст вам отправную точку для создания образа, к которому вы стремитесь.
Adobe
Последний, нейронный фильтр «Гармонизация», упрощает объединение двух изображений.Он накладывает изображение переднего плана на фон, автоматически регулируя оттенок и яркость изображения переднего плана в соответствии с ним. Adobe также улучшила существующие нейронные фильтры, добавив более реалистичные размытия к Depth Blur, а также улучшив фильтры Superzoom, Style Transfer и Colorize.
Другие новые обновления улучшили градиенты, управление цветом и возможности HDR. Наконец, Adobe улучшила совместимость между Photoshop и Illustrator, позволяя копировать векторные фигуры из Illustrator и вставлять их в Photoshop «, при этом сохраняя редактируемые атрибуты в Photoshop, такие как заливка, обводка, режим наложения и непрозрачность.«И когда Photoshop не может поддерживать возможность редактирования из Illustrator, потому что он не поддерживает функцию, мы стараемся поддерживать визуальную точность».