Переплетение фотопленок — урок по Photoshop
В этом уроке Photoshop Effcts мы узнаем, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетенных полос. В этом уроке мы будем использовать несколько слоев и масок слоев, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы выручить нас.
Когда я впервые увидел этот эффект Photoshop, я подумал: «Ух ты, там происходит что-то действительно продвинутое!». Но, как и с большинством вещей в жизни, подумав об этом несколько минут, я понял, насколько все просто, как мы увидим!
Вот фотография, которую я буду использовать для этого урока. Это то же самое изображение, которое я использовал в учебнике Ghosting An Image, но оно прекрасно работает и с этим эффектом:
Исходное изображение.
И вот то же изображение после превращения его в плетеные полосы. Обратите внимание на то, как вертикальные и горизонтальные полосы кажутся чередующимися между движением выше и ниже друг друга (отсюда и происходит «переплетение»):
Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: обрежьте изображение в квадрат
Первое, что нам нужно сделать для этого эффекта, это обрезать изображение в квадрат, хотя технически вы можете оставить изображение размером 4х6 или любого другого размера, но эффект будет выглядеть лучше как квадрат, поэтому давайте обрежем Это. Для этого мы будем использовать инструмент кадрирования Photoshop, поэтому выберите его в палитре «Инструменты»:
Выберите инструмент Crop.
Вы также можете нажать букву C, чтобы быстро выбрать ее с помощью сочетания клавиш. Затем, выбрав инструмент обрезки, удерживайте нажатой клавишу Shift и перетащите выделенную область вокруг лица человека. Удержание Shift говорит Photoshop ограничить выделение идеальным квадратом:
Удерживая клавишу «Shift», перетащите квадратное выделение вокруг лица человека.
Нажмите Enter (Win) / Return (Mac), когда закончите перетаскивать выделение, и Photoshop пойдет дальше и обрежет изображение в квадрат:
Изображение теперь обрезается в квадрат.
Шаг 2: дублируем фоновый слой дважды
Следующее, что мы собираемся сделать, это создать пару копий нашего изображения. Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем Background, и он содержит наше исходное изображение (или, по крайней мере, то, что осталось от нашего исходного изображения теперь, когда мы обрезали его). Нам нужно дублировать фоновый слой пару раз, поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его один раз, а затем снова используйте тот же самый ярлык клавиатуры, чтобы создать вторую копию. Вы должны увидеть три слоя в палитре слоев. Дважды щелкните по названию слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните по названию слоя ниже и переименуйте его в «Горизонтальные полосы»:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхнюю «Вертикальные полосы» и нижнюю «Горизонтальные полосы».
Шаг 3: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона в Photoshop по умолчанию: черный цвет в качестве цвета переднего плана и белый в качестве цвета фона (у вас уже могут быть установлены цвета по умолчанию). Затем нажмите на исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным, а теперь черным цветом в качестве цвета переднего плана мы можем использовать сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), которое заполняет текущий выбранный слой текущим цветом переднего плана ( черный). Казалось бы, ничего не произошло с изображением, так как два слоя над фоновым слоем блокируют его вид, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, сообщая нам, что сам слой залит черным:
Выберите фоновый слой в палитре слоев и нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить его черным.
Шаг 4: отключите верхний слой
Сначала мы собираемся создать наши горизонтальные полосы, но слой «Вертикальные полосы» сверху заблокирует наше представление, поэтому нам нужно временно отключить его. Для этого щелкните значок видимости слоя ( значок «глазное яблоко») слева от слоя «Вертикальные полосы» в палитре слоев. С самим изображением ничего не произойдет, поскольку слои «Вертикальные полосы» и «Горизонтальные полосы» в настоящий момент идентичны, но при нажатии на значок глазного яблока глазное яблоко исчезнет, сообщая, что слой теперь скрытых:
Нажмите на значок «глазное яблоко» слева от слоя «Вертикальные полосы» в палитре слоев, чтобы временно отключить слой.
Шаг 5: Включите сетку Photoshop
Мы собираемся создать наши вертикальные и горизонтальные полосы, и чтобы помочь нам, мы будем использовать сетку Photoshop. Поднимитесь в меню View в верхней части экрана, выберите Show, а затем выберите Grid. Вы также можете использовать сочетание клавиш Ctrl + ‘(Win) / Command +’ (Mac), чтобы легко включать и выключать сетку. Когда появится ваша сетка, если вы обнаружите, что ее не очень хорошо видно, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl + K (Победа) / Command + K (Mac), чтобы быстро вызвать Photoshop. Настройки. Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки, нажмите на образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете увидеть перед вашим изображением, а затем нажмите OK, чтобы выйти из палитры цветов. На скриншоте ниже вы можете увидеть параметры сетки, которые я изменил цвет сетки на желтый:
Когда появится ваша сетка, если вы обнаружите, что ее не очень хорошо видно, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl + K (Победа) / Command + K (Mac), чтобы быстро вызвать Photoshop. Настройки. Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки, нажмите на образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете увидеть перед вашим изображением, а затем нажмите OK, чтобы выйти из палитры цветов. На скриншоте ниже вы можете увидеть параметры сетки, которые я изменил цвет сетки на желтый:
При необходимости измените цвет сетки в настройках Photoshop.
Нажмите кнопку ОК, чтобы выйти из диалогового окна «Настройки». Теперь вы должны увидеть вашу сетку в новом цвете (в моем случае желтый) поверх вашего изображения:
Сетка, показывающая поверх изображения.
Шаг 6: вытяните серию горизонтальных выделений
Давайте сначала создадим наши горизонтальные полосы. Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:
Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент Rectangular Marquee.
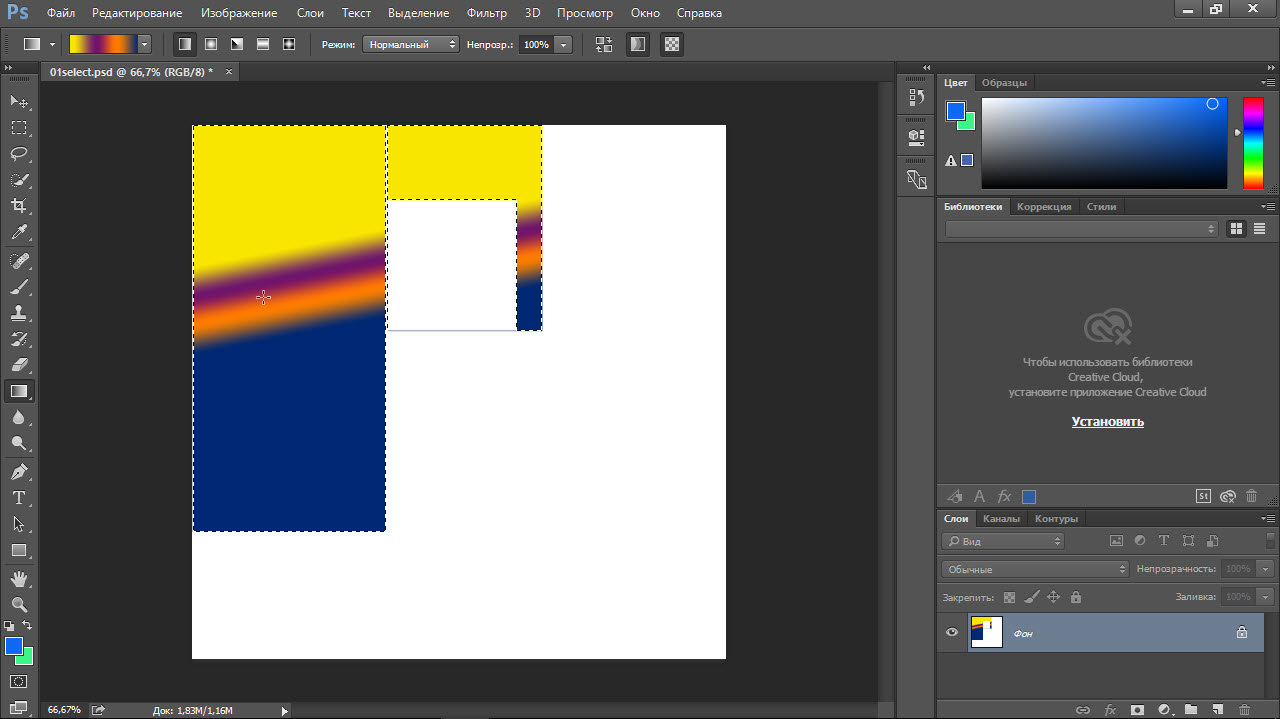
Теперь давайте используем нашу сетку, чтобы помочь нам создать горизонтальные полосы. Сначала убедитесь, что слой «Горизонтальные полосы» выбран в палитре «Слои» (текущий выбранный слой подсвечивается синим цветом). Я собираюсь создать горизонтальные полосы высотой в два ряда сетки, при этом один ряд сетки отделяет их друг от друга. Теперь я хочу убедиться, что глаза женщины включены в конечный эффект, поэтому я начну с того, что перетяну выделение вокруг двух рядов сетки перед ее глазами. По умолчанию мой выбор будет привязан к сетке, поскольку я перетаскиваю, чтобы упростить задачу. Если вы обнаружите, что ваш выбор не привязан к сетке, перейдите в меню « Вид» в верхней части экрана, выберите «Привязать к», а затем — «Сетка». Вы должны увидеть галочку слева от слова «Сетка».
Вот мой выбор вокруг двух рядов сетки перед ее глазами:
Вытяните горизонтальную выделку двумя рядами сетки.
Этот выбор станет одной из наших горизонтальных полос. Теперь давайте создадим остальные из них. Удерживайте нажатой клавишу « Shift», которая скажет Photoshop добавить следующие выделенные элементы к нашему исходному выделению, и растяните больше горизонтальных выделений, сохраняя высокие значения для каждой из двух строк сетки и оставляя один ряд сетки, разделяющий каждый выделенный фрагмент. Ваше изображение должно выглядеть следующим образом:
Удерживая нажатой клавишу «Shift», вытащите оставшиеся горизонтальные выделения, увеличив высоту каждого из двух рядов сетки и оставив один ряд сетки между ними.
Шаг 7: добавь маску слоя
Установив горизонтальные выделения, щелкните значок « Маска слоя» в нижней части палитры «Слои», чтобы добавить маску слоя к слою «Горизонтальные полосы»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Photoshop добавляет маску к слою и использует созданные нами выделения, чтобы определить, какие части слоя останутся видимыми, а какие будут скрыты от глаз. Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые находились в столбцах сетки, которые разделяли наши выделения, исчезают, открывая слой, заполненный черным цветом под ним:
Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые находились в столбцах сетки, которые разделяли наши выделения, исчезают, открывая слой, заполненный черным цветом под ним:
После добавления маски слоя, Photoshop скрывает области между нашими выделениями, показывая слой с черным заполнением внизу.
Я собираюсь нажать Ctrl + ‘(Win) / Command +’ (Mac), чтобы временно скрыть мою сетку, чтобы мы могли более четко видеть, что произошло. Теперь мы создали наши горизонтальные полосы:
Горизонтальные полосы теперь созданы.
Шаг 8: снова включи слой «Vertical Strips»
Мы собираемся сделать то же самое сейчас, чтобы создать наши вертикальные полосы. Сначала нажмите на верхний слой «Vertical Strips» в палитре слоев, чтобы выбрать его, затем снова нажмите на значок видимости его слоя, чтобы вернуть глазное яблоко и снова включить сам слой:
Выберите слой «Вертикальные полосы» в палитре «Слои» и еще раз щелкните его значок видимости слоя, чтобы снова включить слой.
Шаг 9: вытяните серию вертикальных выборов
Как и при создании горизонтальных полос, давайте вытянем ряд выделений, на этот раз вертикальных. Мы сделаем вертикальные выделения шириной в два столбца сетки, оставив один столбец сетки между ними. Используйте инструмент Rectangular Marquee Tool, чтобы перетащить свой первый выбор, затем, удерживая нажатой клавишу «Shift», вытащите оставшиеся выборы. Ваше изображение теперь должно выглядеть так:
Перетащите серию вертикальных выборов. Сделайте их шириной в два столбца сетки и оставьте один столбец сетки между каждым выбором, чтобы разделить их.
Шаг 10: добавь маску слоя
С нашими вертикальными выделениями на месте, нажмите на иконку Layer Mask внизу палитры Layers:
Добавьте маску слоя к слою «Вертикальные полосы».
Photoshop добавляет маску слоя к слою и, как и прежде, использует наши выделения, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри наших выделений остаются видимыми, а области, которые находились внутри столбцов сетки, разделяющих наши выделения, исчезают, показывая слой «Горизонтальные полосы» и слой с черным заполнением ниже:
Области внутри наших выделений остаются видимыми, а области, которые находились внутри столбцов сетки, разделяющих наши выделения, исчезают, показывая слой «Горизонтальные полосы» и слой с черным заполнением ниже:
Только области, которые были внутри наших вертикальных выделений, остаются видимыми.
Еще раз я временно отключу свою сетку с помощью Ctrl + ‘ (Win) / Command +’ (Mac), чтобы мы могли легче видеть само изображение. Ваше изображение должно выглядеть примерно так:
Вертикальные и горизонтальные полосы теперь созданы.
Шаг 11: выбери все точки пересечения полосы
У нас есть вертикальные и горизонтальные полосы, но на данный момент все выглядит так, как будто у нас есть группа черных квадратов, покрывающих наше изображение. Нам нужно создать иллюзию, что полосы плетутся выше и ниже друг друга. Для этого нам нужно выбрать области, где пересекаются вертикальные и горизонтальные полосы. Прежде чем мы сделаем это, нажмите Ctrl + ‘(Win) / Command +’ (Mac), чтобы отключить сетку, если вы этого еще не сделали, поскольку она нам больше не нужна. Затем, удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните непосредственно на миниатюре слоя-слоя «Горизонтальные полосы»:
Затем, удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните непосредственно на миниатюре слоя-слоя «Горизонтальные полосы»:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите непосредственно на миниатюру слоя-маски «Горизонтальные полосы».
Это загрузит горизонтальные выделения обратно в изображение:
Горизонтальные выделения теперь снова загружаются в изображение.
Затем зажмите Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac) и щелкните непосредственно на миниатюре слоя-маски «Вертикальные полосы»:
Удерживая нажатой клавишу «Shift + Ctrl + Alt» (Победа) / «Shift + Command + Option» (Mac), нажмите непосредственно на маску слоя «Вертикальные полосы».
Это сделает две вещи: во-первых, он загрузит вертикальные выделения обратно в изображение, и во-вторых, он скажет Photoshop оставить выделение только вокруг областей, где пересекаются горизонтальные и вертикальные выделения. Все остальное становится невыбранным:
Только области, где пересекаются горизонтальные и вертикальные выделения, остаются выделенными.
Шаг 12: сохранить выделение
Прежде чем идти дальше, нам нужно сохранить этот выбор. Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Сохранить выбор». Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из него:
Сохраните выбор.
Шаг 13: отмените выбор любого другого квадрата
Когда инструмент Rectangular Marquee Tool по-прежнему активен, удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и перетащите выделение вокруг любого другого квадратного выделения. Это отменит выбор, который вы перетаскиваете. Продолжайте перетаскивать все остальные квадратные выделения, чтобы отменить их выделение, пока не останется только половина исходных квадратных выборок. Ваше изображение должно выглядеть так:
Отмените выбор всех остальных квадратов, пока не останется только половина из них.
Шаг 14: скопируй выделение на новый слой
Нажмите на эскиз слоя «Горизонтальные полосы» в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать выделенные области на новый слой. С самим изображением ничего не случится, но если вы посмотрите на палитру слоев, вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Затем нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать выделенные области на новый слой. С самим изображением ничего не случится, но если вы посмотрите на палитру слоев, вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать выделенные области на новый слой.
Шаг 15: создай обтравочную маску
Выбрав новый слой, перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» . Вы также можете использовать сочетание клавиш Ctrl + Alt + G (Win) / Command + Option + G (Mac). В любом случае «обрезает» новый слой на слой под ним. Мы не видим никакой разницы в самом изображении, но в палитре слоев мы видим, что новый слой теперь имеет отступ вправо, что говорит нам о том, что он обрезается слоем под ним:
Удерживайте клавиши «Ctrl» (Win) / «Command» (Mac) и нажмите на миниатюру слоя-маски «Горизонтальные полосы».
Шаг 16: Перезагрузите сохраненный выбор
Давайте вернемся к выделенному фрагменту, который мы сохранили несколько минут назад, и это легко сделать с помощью сочетания клавиш Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):
Перезагрузите сохраненный выбор.
Шаг 17: отмените выбор противоположных квадратов
Пока инструмент Rectangular Marquee Tool по-прежнему выбран, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) и перетаскивайте любой другой квадрат, чтобы отменить его. На этот раз, однако, вы хотите сохранить квадратные выделения, которые вы удалили в первый раз, когда мы это сделали, и отмените выделение всех тех, которые вы сохранили, чтобы после этого ваше изображение выглядело так:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перетащите выделенные элементы вокруг выделенных квадратов, чтобы отменить их выбор. Оставьте те, которые вы отменили ранее, и отмените те, которые вы сохранили.
Шаг 18: скопируй выделение в новый слой
Нажмите на слой «Vertical Strips» в верхней части палитры Layers, чтобы выбрать его, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выделенные области в новый слой. Опять же, мы не увидим, чтобы что-то случилось с самим изображением, но палитра Layers показывает нам новый слой с именем «Layer 2» над слоем «Vertical Strips», который содержит наши выделенные квадратные области:
Палитра Слои, показывающая новый слой вверху, содержащий наши выделенные квадратные области.
Шаг 19: создайте обтравочную маску
Как и несколько минут назад, либо перейдите в меню « Слой» и выберите « Создать обтравочную маску», либо нажмите Ctrl + Alt + G (Win) / Command + Option + G (Mac), чтобы создать обтравочную маску. Теперь мы можем видеть новый слой с отступом вправо, говорящий нам, что он обрезается слоем «Вертикальные полосы» под ним:
Новый слой теперь обрезается слоем «Вертикальные полосы» под ним.
Шаг 20: добавь внешний слой свечения
С выделенным верхним слоем, нажмите на иконку Layer Styles внизу палитры Layers:
Нажмите на значок «Стили слоя».
Выберите Outer Glow из появившегося списка стилей слоя:
Выберите стиль слоя «Outer Glow».
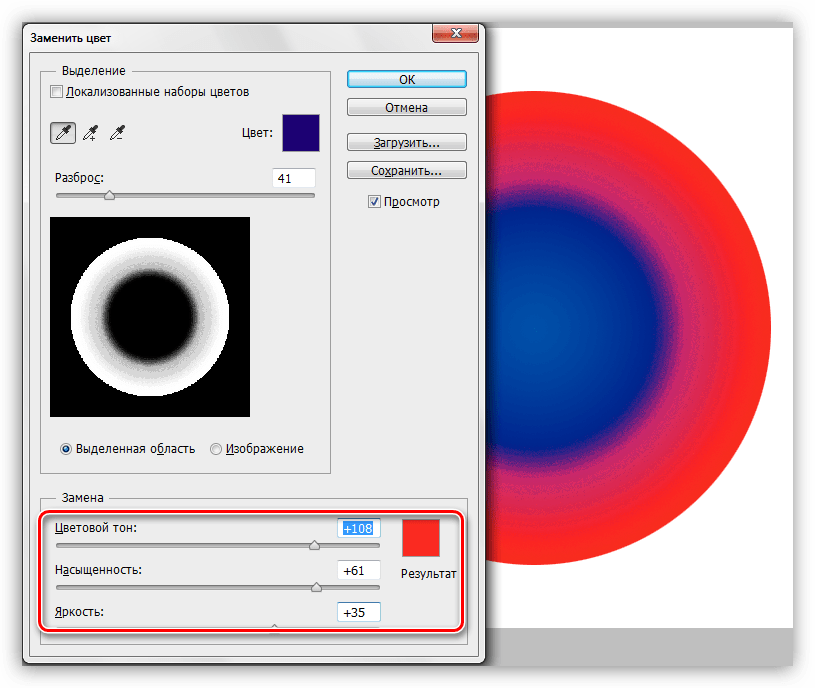
Это вызывает диалоговое окно «Стиль слоя», в котором в середине находятся параметры «Внешнее свечение». Мы собираемся превратить наше «свечение» в тень, и для этого нам нужно изменить режим наложения вверху на « Умножение» . Мы также не хотим, чтобы желтый цвет был нашим цветом тени, поэтому нажмите на образец цвета чуть ниже слова «Шум», который вызывает палитру цветов Photoshop, и выберите черный цвет. Нажмите OK, как только вы выбрали черный цвет, чтобы выйти из палитры цветов. Уменьшите значение непрозрачности до 60%, чтобы тень была не такой темной и интенсивной. Наконец, в разделе «Элементы» в середине диалогового окна увеличьте значение « Размер» примерно до 40 пикселей:
Измените параметры «Outer Glow», обведенные красным.
Возможно, вам придется настроить значение «Размер» в зависимости от размера и разрешения изображения, которое вы используете. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Ваше изображение должно выглядеть примерно так. Мы почти закончили:
Изображение после применения стиля слоя к «Слою 2».
Шаг 21: скопируй и вставь стиль слоя в «слой 1»
Все, что осталось сделать, это применить точно такой же стиль слоя Outer Glow к «Layer 1». Вместо того, чтобы добавить еще один Outer Glow и снова изменить все настройки в настройках, мы можем просто скопировать наш стиль слоя из «Layer 2» и вставить его в «Layer 1». Для этого перейдите в меню « Слой» в верхней части экрана, выберите « Стиль слоя», а затем выберите « Копировать стиль слоя» . Затем нажмите «Слой 1» в палитре «Слои», чтобы выбрать его, вернитесь в меню « 
Как только вы это сделаете, Outer Glow вместе со всеми настройками, которые мы только что изменили, будет вставлен в «Слой 1», и эффект «переплетения фотопленок» будет завершен:
Скопируйте и вставьте стиль слоя Outer Glow из «Layer 2» в «Layer 1», чтобы завершить эффект.
И там у нас это есть! Вот как создать эффект переплетения фотопленок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Переплетение фотопленок: урок по Photoshop
В этом уроке Photoshop Effcts мы узнаем, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетенных полос. В этом уроке мы будем использовать несколько слоев и масок слоев, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы помочь нам.
Когда я впервые увидел этот эффект Photoshop, я подумал: «Ух ты, там происходит что-то действительно продвинутое!». Но, как и в случае с большинством вещей в жизни, подумав об этом несколько минут, я понял, насколько все просто, как мы увидим!
Вот фотография, которую я буду использовать для этого урока.
Исходное изображение.
И вот то же изображение после превращения его в плетеные полосы. Обратите внимание, как вертикальные и горизонтальные полосы кажутся чередующимися между движением выше и ниже друг друга (отсюда и происходит «переплетение»):
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: обрежьте изображение в квадрат
Первое, что нам нужно сделать для этого эффекта, это обрезать изображение в квадрат, хотя технически вы можете оставить изображение размером 4х6 или любого другого размера, но эффект будет выглядеть лучше как квадрат, поэтому давайте обрежем Это. Для этого мы будем использовать
Выберите инструмент Crop.
Вы также можете нажать букву С, чтобы быстро выбрать ее с помощью сочетания клавиш. Затем, выбрав инструмент обрезки, удерживайте клавишу Shift и перетащите выделенную область вокруг лица человека. Удержание Shift говорит Photoshop ограничить выделение идеальным квадратом:
Затем, выбрав инструмент обрезки, удерживайте клавишу Shift и перетащите выделенную область вокруг лица человека. Удержание Shift говорит Photoshop ограничить выделение идеальным квадратом:
Нажмите Enter (Win) / Return (Mac), когда закончите перетаскивать выделение, и Photoshop пойдет дальше и обрежет изображение в квадрат:
Изображение теперь обрезается в квадрат.
Шаг 2: дублируем фоновый слой дважды
Следующее, что мы собираемся сделать, это создать пару копий нашего изображения. Если мы посмотрим на палитру «Слои», то увидим, что в настоящее время у нас есть один слой с именем « Фон», который содержит наше исходное изображение (или, по крайней мере, то, что осталось от нашего исходного изображения теперь, когда мы обрезали его). Нам нужно дублировать фоновый слой пару раз, поэтому используйте сочетание клавиш  Вы должны увидеть три слоя в палитре слоев. Дважды щелкните по названию слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните по названию слоя под ним и переименуйте его в «Горизонтальные полосы»:
Вы должны увидеть три слоя в палитре слоев. Дважды щелкните по названию слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните по названию слоя под ним и переименуйте его в «Горизонтальные полосы»:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхнюю «Вертикальные полосы» и нижнюю «Горизонтальные полосы».
Шаг 3: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop по умолчанию на черный: цвет переднего плана и белый — цвет фона (у вас уже могут быть установлены цвета по умолчанию). Затем нажмите на исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным, а теперь черным цветом в качестве цвета переднего плана мы можем использовать сочетание клавиш Alt + Backspace (Win) / Option + Delete(Mac), который заполняет текущий выбранный слой текущим цветом переднего плана (черный).
Выберите фоновый слой в палитре слоев и нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить его черным.
Шаг 4: отключите верхний слой
Мы собираемся сначала создать наши горизонтальные полосы, но слой «Vertical Strips» сверху заблокирует наше представление, поэтому нам нужно временно отключить его. Для этого щелкните значок видимости слоя
Нажмите на значок «глазное яблоко» слева от слоя «Вертикальные полосы» в палитре слоев, чтобы временно отключить слой.
Шаг 5: Включите сетку Photoshop
Мы собираемся создать наши вертикальные и горизонтальные полосы, и чтобы помочь нам, мы будем использовать сетку Photoshop. Поднимитесь в меню View в верхней части экрана, выберите Show , а затем выберите Grid . Вы также можете использовать сочетание клавиш Ctrl + ‘ (Win) / Command +’ (Mac), чтобы легко включать и выключать сетку. Когда ваша сетка появляется, если вы обнаружите, что не видите ее очень хорошо, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl + K (Победа) / Command + K (Mac), чтобы быстро вызвать Photoshop. Настройки. Затем в раскрывающемся меню вверху выберите « Направляющие», «Сетка» и «Срезы»., Отсюда мы можем изменить цвет сетки. В параметрах сетки, нажмите на образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете увидеть перед вашим изображением, а затем нажмите OK, чтобы выйти из палитры цветов. На скриншоте ниже вы можете увидеть параметры сетки, которые я изменил цвет сетки на желтый:
При необходимости измените цвет сетки в настройках Photoshop.
Нажмите кнопку ОК, чтобы выйти из диалогового окна «Настройки». Теперь вы должны увидеть свою сетку в новом цвете (в моем случае желтый) поверх изображения:
Сетка, показывающая поверх изображения.
Шаг 6: вытяните серию горизонтальных выделений
Давайте сначала создадим наши горизонтальные полосы. Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент Rectangular Marquee.
Теперь давайте используем нашу сетку, чтобы помочь нам создать горизонтальные полосы. Сначала убедитесь, что слой «Горизонтальные полосы» выбран в палитре «Слои» (текущий выбранный слой подсвечивается синим цветом). Я собираюсь создать горизонтальные полосы высотой в два ряда сетки, при этом один ряд сетки отделяет их друг от друга. Теперь я хочу убедиться, что глаза женщины включены в конечный эффект, поэтому я начну с того, что перетяну выделение вокруг двух рядов сетки перед ее глазами. По умолчанию мой выбор будет привязан к сетке, поскольку я перетаскиваю, чтобы упростить задачу. Если вы обнаружите, что ваш выбор не привязан к сетке, перейдите в меню «
Вот мой выбор вокруг двух рядов сетки перед ее глазами:
Вытяните горизонтальный выбор двумя рядами сетки высоко.
Этот выбор станет одной из наших горизонтальных полос. Теперь давайте создадим остальные из них. Удерживайте нажатой клавишу « Shift» , которая скажет Photoshop добавить эти следующие выделения к нашему исходному выделению, и вытяните больше горизонтальных выделений, сохраняя каждый из двух рядов сетки высоким и оставляя один ряд сетки, разделяющий каждый выделенный фрагмент. Ваше изображение должно выглядеть следующим образом:
Удерживая нажатой клавишу «Shift», вытащите остальные горизонтальные выделения, увеличив высоту каждого из двух рядов сетки и оставив один ряд сетки между ними.
Шаг 7: добавь маску слоя
Установив горизонтальные выделения, щелкните значок « Маска слоя» в нижней части палитры «Слои», чтобы добавить маску слоя к слою «Горизонтальные полосы»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Photoshop добавляет маску к слою и использует созданные нами выделения, чтобы определить, какие части слоя останутся видимыми, а какие будут скрыты от глаз. Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые находились в столбцах сетки, которые разделяли наши выделения, исчезают, показывая слой, заполненный черным цветом под ним:
После добавления маски слоя, Photoshop скрывает области между нашими выделениями, показывая слой с черным заполнением внизу.
Я собираюсь нажать Ctrl + ‘ (Win) / Command +’ (Mac), чтобы временно скрыть мою сетку, чтобы мы могли более четко видеть, что произошло. Теперь мы создали наши горизонтальные полосы:
Горизонтальные полосы теперь созданы.
Шаг 8: снова включи слой «Vertical Strips»
Мы собираемся сделать то же самое сейчас, чтобы создать наши вертикальные полосы. Сначала нажмите на верхний слой «Vertical Strips» в палитре слоев, чтобы выбрать его, затем снова нажмите на значок видимости его слоя, чтобы вернуть глазное яблоко и снова включить сам слой:
Выберите слой «Вертикальные полосы» в палитре «Слои» и еще раз щелкните его значок видимости, чтобы снова включить слой.
Шаг 9: вытяните серию вертикальных выборов
Как и при создании горизонтальных полос, давайте вытянем ряд выделений, на этот раз вертикальных. Мы сделаем вертикальные выделения шириной в два столбца сетки, оставив один столбец сетки между ними. Используйте инструмент Rectangular Marquee Tool, чтобы перетащить свой первый выбор, затем, удерживая нажатой клавишу «Shift», вытащите оставшиеся выборы. Ваше изображение должно теперь выглядеть так:
Перетащите серию вертикальных выборов. Сделайте их шириной в два столбца сетки и оставьте один столбец сетки между каждым выбором, чтобы разделить их.
Шаг 10: добавь маску слоя
С нашими вертикальными выделениями на месте, нажмите на иконку Layer Mask внизу палитры Layers:
Добавьте маску слоя к слою «Вертикальные полосы».
Photoshop добавляет маску слоя к слою и, как и прежде, использует наши выделения, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри наших выделений остаются видимыми, а области, которые находились внутри столбцов сетки, разделяющих наши выделения, исчезают, показывая слой «Горизонтальные полосы» и слой с черным заполнением ниже:
Только области, которые были внутри наших вертикальных выделений, остаются видимыми.
Еще раз я временно отключу свою сетку с помощью Ctrl + ‘ (Win) / Command +’ (Mac), чтобы мы могли легче видеть само изображение. Ваше изображение должно выглядеть примерно так:
Вертикальные и горизонтальные полосы теперь созданы.
Шаг 11: выбери все точки пересечения полосы
У нас есть вертикальные и горизонтальные полосы, но на данный момент все выглядит так, что у нас есть куча черных квадратов, покрывающих наше изображение. Нам нужно создать иллюзию, что полосы плетутся выше и ниже друг друга. Для этого нам нужно выбрать области, где пересекаются вертикальные и горизонтальные полосы. Прежде чем мы сделаем это, нажмите Ctrl + ‘ (Win) / Command +’ (Mac), чтобы отключить сетку, если вы этого еще не сделали, поскольку она нам больше не нужна. Затем, удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре слоя-слоя «Horizontal Strips»:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите непосредственно на миниатюру слоя-маски «Горизонтальные полосы».
Это загрузит горизонтальные выделения обратно в изображение:
Горизонтальные выделения теперь снова загружены в изображение.
Затем зажмите Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac) и щелкните непосредственно на миниатюре слоя-маски «Вертикальные полосы»:
Удерживая нажатой клавишу «Shift + Ctrl + Alt» (Победа) / «Shift + Command + Option» (Mac), нажмите непосредственно на маску слоя «Вертикальные полосы».
Это сделает две вещи: во-первых, он загрузит вертикальные выделения обратно в изображение, и во-вторых, он скажет Photoshop оставить выделение только вокруг областей, где пересекаются горизонтальные и вертикальные выделения. Все остальное становится невыбранным:
Только области, где пересекаются горизонтальные и вертикальные выделения, остаются выделенными.
Шаг 12: сохранить выделение
Прежде чем идти дальше, нам нужно сохранить этот выбор. Для этого перейдите в меню « Выбор» в верхней части экрана и выберите « Сохранить выбор» . Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из него:
Сохранить выбор.
Шаг 13: отмените выбор любого другого квадрата
Когда инструмент Rectangular Marquee Tool по-прежнему активен, удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) и перетащите выделенную область вокруг любого другого квадратного выделения. Это отменит выбор, который вы перетаскиваете. Продолжайте перетаскивать все остальные квадратные выделения, чтобы отменить их выделение, пока не останется только половина исходных квадратных выборок. Ваше изображение должно выглядеть так:
Отмените выбор всех остальных квадратов, пока не останется только половина из них.
Шаг 14: скопируй выделение на новый слой
Нажмите на эскиз слоя «Горизонтальные полосы» в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать выделенные области на новый слой. С самим изображением ничего не случится, но если вы посмотрите на палитру слоев, вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать выделенные области на новый слой.
Шаг 15: создай обтравочную маску
Выбрав новый слой, перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» . Вы также можете использовать сочетание клавиш Ctrl + Alt + G (Win) / Command + Option + G (Mac). В любом случае «обрезает» новый слой на слой под ним. Мы не видим никакой разницы в самом изображении, но в палитре слоев мы видим, что новый слой теперь имеет отступ вправо, что говорит нам о том, что он обрезается слоем под ним:
Удерживайте клавиши «Ctrl» (Win) / «Command» (Mac) и нажмите на миниатюру слоя-слоя «Horizontal Strips».
Шаг 16: Перезагрузите сохраненный выбор
Давайте вернемся к выделенному фрагменту, который мы сохранили несколько минут назад, и это легко сделать с помощью сочетания клавиш Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):
Перезагрузите сохраненный выбор.
Шаг 17: отмените выбор противоположных квадратов
Пока инструмент Rectangular Marquee Tool по-прежнему выбран, еще раз удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) и перетаскивайте все остальные квадратные выделения, чтобы отменить их выбор. На этот раз, однако, вы хотите сохранить квадратные выделения, которые вы удалили в первый раз, когда мы сделали это, и отмените выделение всех тех, которые вы сохранили, так что когда вы закончите, ваше изображение будет выглядеть так:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перетащите выделенные фрагменты вокруг квадратных выделений, чтобы отменить их выбор. Сохраните те, которые вы отменили ранее, и отмените те, которые вы сохранили.
Шаг 18: скопируй выделение на новый слой
Нажмите на слой «Vertical Strips» в верхней части палитры Layers, чтобы выбрать его, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выделенные области в новый слой. Опять же, мы не увидим, чтобы что-то случилось с самим изображением, но палитра Layers показывает нам новый слой с именем «Layer 2» над слоем «Vertical Strips», который содержит наши выделенные квадратные области:
Палитра Слои, показывающая новый слой вверху, содержащий наши выделенные квадратные области.
Шаг 19: создай обтравочную маску
Как и несколько минут назад, либо перейдите в меню « Слой» и выберите « Создать обтравочную маску», либо нажмите Ctrl + Alt + G (Win) / Command + Option + G (Mac), чтобы создать обтравочную маску. Теперь мы можем видеть новый слой с отступом вправо, говорящий нам, что он обрезается слоем «Вертикальные полосы» под ним:
Новый слой теперь обрезается слоем «Вертикальные полосы» под ним.
Шаг 20: добавь внешний слой свечения
С выделенным верхним слоем, нажмите на иконку Layer Styles внизу палитры Layers:
Нажмите на значок «Стили слоя».
Выберите Outer Glow из появившегося списка стилей слоя:
Выберите стиль слоя «Outer Glow».
Это вызывает диалоговое окно «Стиль слоя», в котором в середине находятся параметры «Внешнее свечение». Мы собираемся превратить наше «свечение» в тень, и для этого нам нужно изменить режим наложения вверху на « Умножение» . Мы также не хотим, чтобы желтый цвет был нашим теневым цветом, поэтому нажмите на образец цвета чуть ниже слова «Шум», который вызывает палитру цветов Photoshop, и выберите черный в качестве цвета. Нажмите OK, как только вы выбрали черный цвет, чтобы выйти из палитры цветов. Опустите Opacity значение до примерно 60% , так что тень не совсем темно и интенсивная. Наконец, в разделе «Элементы» в середине диалогового окна,
Измените параметры «Outer Glow», обведенные красным.
Возможно, вам придется настроить значение «Размер» в зависимости от размера и разрешения изображения, которое вы используете. Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Ваше изображение должно выглядеть примерно так. Мы почти закончили:
Изображение после применения стиля слоя к «Слою 2».
Шаг 21: скопируй и вставь стиль слоя в «слой 1»
Все, что осталось сделать, это применить точно такой же стиль слоя Outer Glow к «Layer 1». Вместо того, чтобы добавлять еще один Outer Glow и снова менять все настройки в настройках, мы можем просто скопировать наш стиль слоя из «Layer 2» и вставить его в «Layer 1». Для этого перейдите в меню « Слой» в верхней части экрана, выберите « Стиль слоя» , а затем « Копировать стиль слоя» . Затем нажмите на «Layer 1» в палитре слоев , чтобы выбрать его, вернитесь к Layer меню выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style .
Как только вы это сделаете, Outer Glow вместе со всеми настройками, которые мы только что изменили, будет вставлен в «Слой 1», и эффект «переплетения фотопленок» будет завершен:
Скопируйте и вставьте стиль слоя Outer Glow из «Layer 2» в «Layer 1», чтобы завершить эффект.
И там у нас это есть! Вот как создать эффект переплетения фотопленок в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
| Уроки Photoshop |
Этот урок поможет вам создать облака в лучах закатного солнца.1) Создайте новый документ, около 500×500 пикселей, с белым цветом фона.
2) Нажмите D, чтобы установить цвета по умолчанию, затем Alt+Backspace, чтобы залить слой черным цветом.
3) Создайте новый слой (layer 1) и примените фильтр Filter > Render > Clouds.
4) Трансформируйте слой (Select Edit > Transform > Perspective). В установках трансформации поставьте значение W равное 30%, и потяните верхний левый уголок к верхему левому углу изображения. Это должно выглядеть примерно вот так:
Нажмите ENTER дважды, чтобы применить преобразование.
5) Ctrl+клик на слое layer 1 в палитре слоев, затем выберите Select > Modify > Contract и поставьте значение 30.
6) Нажмите Ctrl+Alt+D чтобы использовать feather (размытие выделения, можно просто выбрать в меню Select > Feather), выставьте радиус размытия равный 20. Нажмите Shift+Ctrl+I чтобы инвертировать выделение.
7)Примените фильтр Filter > Blur > Gaussian Blur с размытием в 20 пискселей и уберите выделение (Ctrl+D). Это должно выглядеть примерно вот так:
8) Выберите фоновый слой, затем создайте новый слой (layer 2), который будет между слоем layer 1 и фоном. Измените масштаб изображения на 50 % ( дважды нажмите Z и Alt+click на изображении).
9) Исползуйте Filter > Render > Clouds, а затем Edit > Transform > Perspective. В установках трансформации поставьте значение W равное 50% потяните верхний левый уголок к верхему левому углу изображения.
10) Не убирая выделения, выставьте значение X равное 0, перетащите нижнюю сторону выделения за центральный управляющий элемент (квадратик) к краю облаков. Нажмите ENTER дважды, чтобы применить преобразование.
Это должно выглядеть примерно вот так:
Верните масштаб изображения к 100 %.
11) Создайте новый слой (layer 3). Нажмите Ctrl+F чтобы снова применить фильтр Clouds, и Shift+Ctrl+T чтобы снова трасформировать слой. Затем Edit > Transform > Flip Horizontal и выберите Move tool. Теперь перетащите слой layer 3 вправо пока он не закроет все черные промежутки. Это должно выглядеть вот так:
12) Склейте все слои в один (Shift+Ctrl+E). Затем измените размер изображения select Image > Image Size, уберите галочку напротив ‘Constrain Proportions’ (Сохранять пропорции), измените height (высоту) до 250 пискелей и нажмите ОК.
13) Нажмите Ctrl+I чтобы инвертировать цвет облаков. Продублируйте слой. Примените фильтр Filter > Artistic > Film Grain, в установках поставтье Grain = 1, Highlight Area = 3, и Intensity = 3. нажмите ОК.
14) Измените наложение скопированного слоя на Color Dodge, затем выберите нижний слой.
15) Примените фильтр Filter > Distort > Spherize , в настройках выберите ‘Vertical Only’, значение amount = 100%.
16) Выберите скопированный слой и нажмите Ctrl+L. Нажмите ‘Auto’, затем OK.
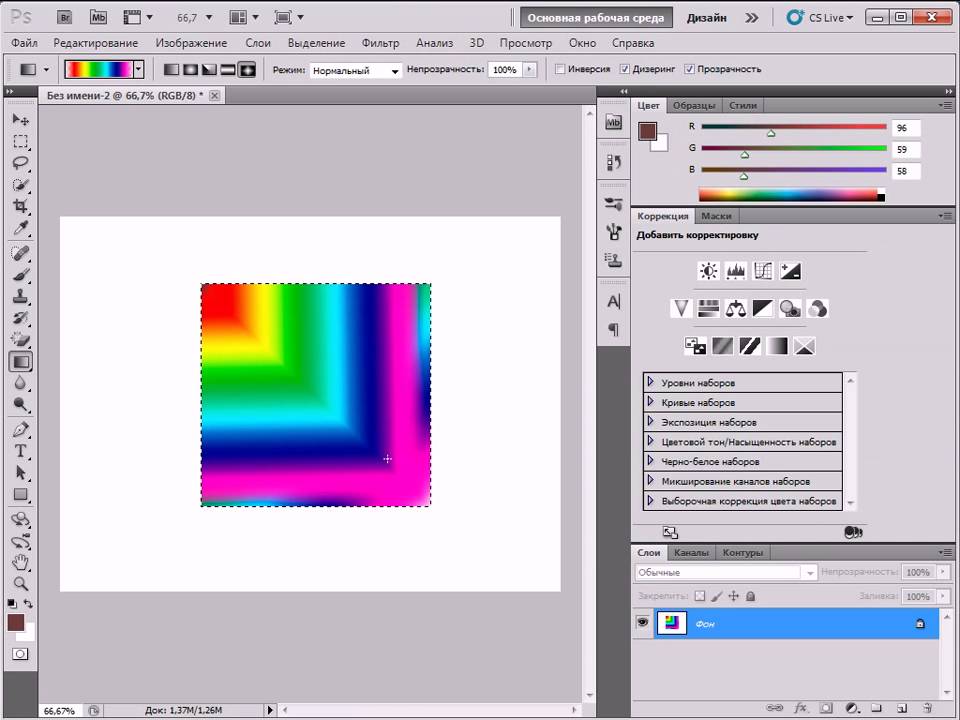
17) Нажмите на 4-ую кнопку у основания палитры слоев, ту, на которой изображен круг, заполненый наполовину белым и наполовину черным. Выберите ‘Gradient map’, нажмите на маленький треугольник, чтобы открыть список заданных градиентов.
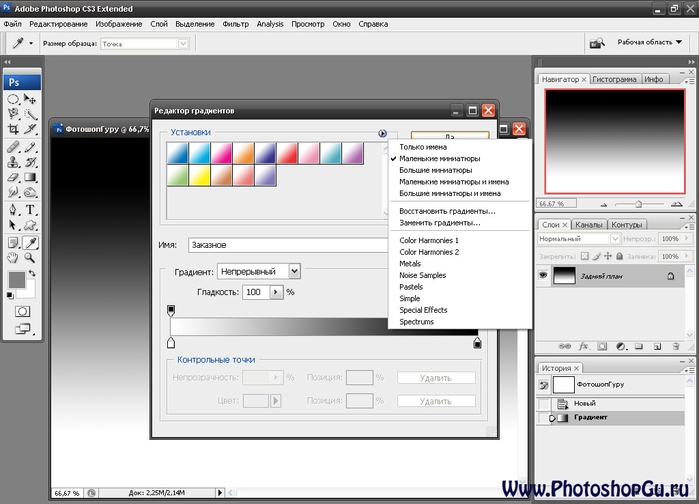
18)Нажать на маленький треугольник справа в списке, и выберите Pastels. В диалоговом окне на вопрос заменять градиент или нет , нажимите OK. Сохранять изменения не нужно. Щелкните два раза на 4-ом градиенте (Желто-Розово-Фиолетовый).
Это будет тогда похожо на это:
19) Нажамите на ту же кнопку что и в 17 пункте снова, и на сей раз, создайте Gradient Adjustment Layer (Примечание: НЕ Gradient Map!). Далее следуйте как пункте 18, но выберите Color Harmonies 2 вместо Pastels.
Выберите оранжево-желтый градиент и нажмите OK. Измените тип наложения на Soft Light. Это будет выглядеть так:
20) Создайте новый слой, поместите его наверх. Нажмите Alt+Backspace, чтобы заполнить его черным, и установить тип наложения на Color Dodge. Примените фильтр Filter > Render > Lens Flare, с Brightness = 100 %, и выберите 105mm Prime Lens. Поместите блик куда захотите. В моем случае, я поместил вот так:
21) Нажмите Ctrl+U, чтобы окошко Hue/Saturation, нажмите на colorize и установите Hue = 0, Saturation = 25 и Lightness = -50.
И готово!
Результат автора:
Мой результат:
Источник
Перевод: Fiery
Команды. Curves и Levels — Самоучитель фотошоп — — Обучение в PHOTOSHOP
Команды. Curves и LevelsПри использовании команды Curves (Кривые) или Levels (Уровни) для корректировки цвета или тонирования сначала необходимо провести корректировку для всего изображения целиком (в канале смешанного цвета), а затем, если необходимо, подкорректировать отдельные каналы (немного больше голубого, немного меньше фуксина и т.д.).
С помощью команды Curves (Кривые) можно корректировать тона от светлых до темных. Для создания такого эффекта можно даже применить несколько корректирующих слоев. Сначала для смешанного канала воспользуйтесь одним корректирующим слоем, а затем создайте еще один слой для каждого отдельного канала, чтобы еще точнее настроить цвет. Можно поэкспериментировать с непрозрачностью слоя или использовать маску слоя для удаления или ослабления эффекта корректировки в определенных областях.
Коррекция цвета с помощью команды Curves
1. По желанию. Для одновременной корректировки двух и более каналов нажмите клавишу Shift и щелкните по их именам.
Примечание
Это нельзя сделать для корректирующего слоя, содержащего команду Curves (Кривые)!
2. Выберите команду Image > Adjustments > Curves (Изображение > Корректировки > Кривые) (комбинация клавиш Ctrl+M) или создайте корректирующий слой, выбрав пункт Curves (Кривые) из всплывающего меню, которое вызывается нажатием кнопки New fill or adjustment layer (Создать новый слой заливки или корректирующий слой), расположенной внизу палитры Layers (Слои).
3. Поместите курсор над сеткой. Информация, содержащаяся в полях Input (Входной уровень) и Output (Выходной уровень), расположенных в левом нижнем углу диалогового окна, представляет собой значения яркости для режима RGB или значения в процентах для режима CMYK. Щелкните по панели градиента, чтобы переключиться с одного поля на другое.
Рис. 11.28. Диалоговое окно команды Curves
4. По желанию. Выберите какой-либо вариант в выпадающем меню поля Channel (Канал), чтобы настроить соответствующий канал отдельно (это нельзя сделать при работе с корректирующим слоем). Если на шаге 1 вы выбрали более одного канала, то в этом меню можно будет выбрать их комбинацию (например, RB для красного (red) и синего (blue) каналов).
Примечание
При корректировке отдельных цветовых каналов помните о связи между противоположными цветами (голубой и красный, фуксин и зеленый, желтый и синий). Например, уменьшение количества голубого добавит красного; уменьшение красного добавит голубого. На самом деле, возможно, вам понадобится корректировать несколько каналов, чтобы удалить нежелательные оттенки цвета. Если вы слишком сильно измените только один канал, то баланс цвета изображения в целом будет нарушен.
5. Если на панели градиента белый цвет расположен с левой стороны (режим CMYK), перетащите часть кривой, которую вы хотите подкорректировать, вверх, чтобы затемнить, или вниз, чтобы осветлить изображение (рис. 11.28). Щелкните по двухсторонней стрелке в середине панели градиента, чтобы кривая приняла противоположное положение. Для режима RGB все делается с точностью до наоборот.
Для более точной корректировки щелкните по кривой, чтобы создать до 14 дополнительных точек, положение которых фиксировано, затем перетаскивайте участки кривой между точками, чтобы внести едва заметные изменения. (Для того чтобы удалить точку, щелкните по ней и нажмите клавишу Backspace либо щелкните по ней при нажатой клавише Ctrl).
Переместите самую крайнюю точку кривой, чтобы значение абсолютно черного цвета стало ниже 100% или значение абсолютно белого стало больше 0%.
Примечание
Как только вы добавили какую-либо точку, для нее можно ввести число (числа) в поле Input (Входной уровень) и/или Output (Выходной уровень).
6. По желанию. Вы можете воспользоваться опциями автоматической коррекции цвета, имеющимися в диалоговом окне Auto Colors Correction Options (рис. 11.29). Чтобы вызвать это окно, щелкните по кнопке Options в окне Curves.
7. Щелкните по кнопке ОК (рис. 11.30 и 11.31).
Примечание
Инструмент Pencil (Карандаш) в окне Curves (Кривые) создает неровную кривую, что в результате приведет к резким перепадам цвета.
Примечание
Для изображения в режиме RGB щелкните по изображению, чтобы увидеть расположение указанного пиксела на кривой. Нажав клавишу Ctrl, щелкните по изображению, чтобы разместить точку на кривой. Значение пиксела будет отображено в отдельных каналах С, М, Y и К, но не в смешанном канале CMYK.
Примечание
Нажав клавишу Alt, щелкните по сетке в диалоговом окне Curves, чтобы уменьшить шаг сетки; снова при нажатой клавише Alt щелкните мышью, чтобы увеличить шаг.
Рис. 11.29. Диалоговое окно Auto Colors Correction Options
Рис. 11.30. Исходное изображение
Примечание
Нажмите клавишу Shift и щелкните по изображению, чтобы разместить цветовую метку в то время, как открыто диалоговое окно Curves (Кривые).
Примечание
Щелкните по кнопке Auto (Авто), и программа Photoshop зафиксирует самые светлые и темные тона и распределит между ними промежуточные значения средних тонов. Кривые отдельных каналов будут изменены.
Рис. 11.31. Вид изображения после применения команды Curves
Рис. 11.32. Диалоговое окно Levels
Корректировка отдельных цветовых каналов с помощью команды Levels
1. Активизируйте палитру Info (Информация).
2. Выберите команду Image > Adjustments > Levels (Изображение > Корректировки > Уровни) (комбинация клавиш Ctrl+L) или создайте корректирующий слой, выбрав пункт Levels (Уровни) во всплывающем меню, которое вызывается нажатием кнопки Create new fill or adjust level (Создать новый слой заливки или корректирующий слой), расположенной внизу палитры Layers (Слои).
3. Поставьте флажок Preview (Предварительный просмотр).
4. Если в изображении наблюдается явное преобладание одного цвета (например, слишком много красного или зеленого), из всплывающего меню Channel (Канал) выберите соответствующий канал (рис. 11.32).
Выполните любой из следующих шагов для CMYK-изображения (ползунки будут оказывать противоположное действие для RGB-изображения).
Чтобы увеличить количество определенного цвета, переместите черный или серый ползунок Input Levels (Входные уровни) вправо. Черный треугольник влияет на темные тона изображения, серый — на средние тона.
Для уменьшения количества заданного цвета переместите серый или белый ползунок Input Levels (Входные уровни) влево. Белый треугольник влияет на светлые тона изображения.
Для тонирования изображения цветом выбранного канала переместите белый ползунок Output Levels (Выходные уровни) влево, а для уменьшения количества этого цвета — вправо. Ползунки Output Levels особенно эффективны для корректировки телесных цветов на фотографиях.
Повторите эти шаги для любого другого канала, требующего корректировки, не забывая, что изменение одного канала может повлечь изменение другого.
5. Щелкните по кнопке ОК.
Примечание
Нажмите клавишу Alt и щелкните по кнопке Reset (Восстановить), чтобы восстановить исходные значения параметров диалогового окна.
Примечание
Нажав клавишу Shift, щелкните по изображению, чтобы разместить цветовые метки в то время, как открыто диалоговое окно Levels (Уровни).
Усиление цвета или подчеркивание силуэта изображения на черном слое
В этом упражнении вы будете раскрашивать оттенками серого цвета специальный нейтральный черный или белый слой в режиме Color Dodge (Комбинирование цветов) или Color Burn (Форсирование цвета), чтобы усилить или ослабить цвет нижележащего слоя. Предлагаем попробовать и другие режимы слоя.
1. Преобразуйте изображение в режим RGB и активизируйте слой, который хотите изменить.
2. Нажмите клавишу Alt и щелкните по кнопке Create new layer (Создать новый слой) на палитре Layers (Слои).
3. Введите имя нового слоя.
Рис. 11.33. Создание нейтрального слоя
Рис. 11.34. Исходное изображение
Рис. 11.35. Результат рисования на слое в режимах Color Dodge и Color Burn
Рис. 11.36. Исходное изображение
Рис. 11.37. Результат усиления бликов и теней в режимах Color Dodge и Color Burn
4. Выберите значение поля Mode (Режим). Для нашей иллюстрации был выбран режим Color Dodge (Комбинирование цветов) — см. рис. 11.33. Но можно выбрать и другой режим, отличный от режимов Normal (Нормальный), Dissolve (Растворение), Hue (Тон), Saturation (Насыщенность), Color (Цвет) или Luminosity (Яркость света).
5. Поставьте флажок Fill with имя ре-жима > — neutral color (Залить нейтральным цветом имя режима>) и щелкните по кнопке ОК. Слой будет залит черным цветом.
6. Активизируйте инструмент Brush (Кисть), или нажав клавишу В или Shift+B, и на панели опций выберите вид кисти.
7. Из меню палитры Color (Цвет) выберите пункт Grayscale Slider (Ползунок полутонов).
8. Рисуйте серым на 60-88% цветом. Фактически вы будете изменять нейтральный черный цвет слоя. Области, на которые будут наноситься штрихи, станут светлее. Если вы остались недовольны результатом, закрасьте или снова залейте слой черным цветом и начните сначала. Если еще раз закрасить или залить слой черным цветом, будут удалены все результаты редактирования, но при этом пикселы нижележащих слоев сохранят свое состояние.
9. Для усиления цветового эффекта можно выбрать другой режим на панели Layers (Слои). Мы выбрали режим Color Burn (Форсирование цвета). Наносимые мазки будут вырисовываться на черном фоне (рис. 11.34-11.37). Если хотите восстановить больше исходных цветов, рисуйте средним оттенком серого.
Преобразование цветового слоя в полутоновый и частичное восстановление цвета
1. Выберите какой-либо слой в цветном изображении. Слои, расположенные под выбранным, будут изменены под воздействием корректирующего слоя, который вы создадите.
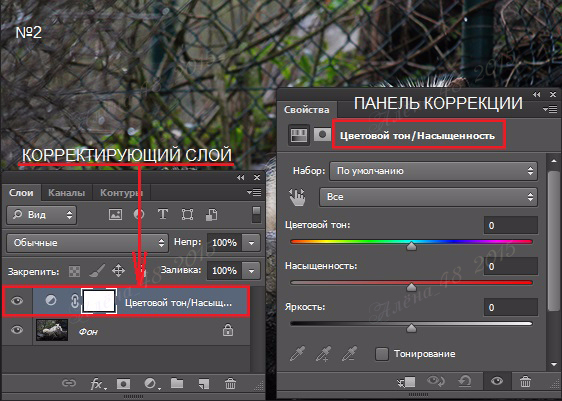
2. Создайте корректирующий слой, выбрав пункт Hue/Saturation (Тон/Насыщенность) из всплывающего меню, которое вызывается нажатием кнопки Create new fill or adjust layer (Создать новый слой заливки или корректирующий слой), расположенной внизу палитры Layers (Слои).
3. Передвиньте ползунок Saturation (Насыщенность) в крайнее левое положение (до -100) — см. рис. 11.38.
4. Щелкните по кнопке ОК.
5. Установите черный в качестве основного цвета.
6. При активизированном корректирующем слое рисуйте по изображению там, где хотите восстановить исходные цвета нижележащих слоев (рис. 11.39). Рисуйте белым цветом, чтобы восстановить полутоновые области. Также можно изменить положение какого-либо слоя, расположенного выше корректирующего, чтобы полностью восстановить цвет того слоя.
Примечание
Выберите любое из следующих сочетаний режима и значения непрозрачности для корректирующего слоя: Dissolve (Растворение) плюс непрозрачность на уровне 40-50%, чтобы восстановить цвет и создать известковую текстуру; Multiply (Умножение) плюс 100% непрозрачности, чтобы восстановить едва заметные цвета в темных областях изображения, Color Dodge (Комбинирование цвета) — для осветления и усиления цвета или Color Burn (Форсирование цвета) — для затемнения и усиления цвета.
Рис. 11.38. Удаление цвета со слоя при помощи перемещения ползунка Saturation
Рис. 11.39. Нанесение штрихов на корректирующий слой
Примечание
Если вы хотите ограничить область действия корректирующего слоя только слоем, расположенным ниже, нажмите клавишу Alt и на палитре Layers (Слои) щелкните по линии, разделяющей эти слои, чтобы создать группу отсечения.
Рис. 11.40. Диалоговое окно New Spot Channel
Как спрятать за маской цветной слой
Создайте дубликат какого-либо цветного слоя и его маску. Чтобы получить маску, выберите команду Image > Adjustments > Desaturate (Изображение > Корректировки > Обесцветить) или — второй вариант — нажмите комбинацию клавиш Ctrl+Shift+U), а затем выполните команду Layer > Add Layer Mask > Hide All (Слой > Добавить маску слоя > Спрятать все). Рисуйте белым цветом, чтобы изменить области черно-белого слоя, расположенного поверх цветного. Таким образом, можно постепенно скорректировать форму маски, рисуя черным, чтобы добавить область в маску, или белым, чтобы удалить маску изображения.
Создание канала заказного цвета
Специальный (заказной) цвет может быть помещен в собственный отдельный канал. Затем после цветоделения этот канал появится в виде отдельной печатной формы.
1. Активизируйте палитру Channels (Каналы) и перетащите ее в сторону от палитры Layers (Слои), чтобы можно было видеть сразу две палитры.
2. Из меню палитры Channels (Каналы) выберите пункт New Spot Channel (Новый канал заказного цвета).
3. Щелкните по образцу цвета (рис. 11.40) и, если необходимо, по кнопке Custom (По выбору пользователя), чтобы открыть диалоговое окно Custom Colors (Цвет по выбору пользователя).
4. Из всплывающего меню Book (Книга) выберите вариант Pantone или другую систему цветов, затем изберите какой-либо цвет и щелкните по кнопке ОК.
5. По желанию. Для того чтобы изменить способ отображения заказного цвета в канале, введите новое значение параметра Solidity (Плотность) в группе Ink Characteristics (Характеристики краски). При значении равном 100% цвет будет казаться сплошным, при меньшем значении окажется более прозрачным (скажем, словно лак данного цвета).
6. Щелкните по кнопке ОК. Новый канал заказного цвета автоматически получит имя выбранного цвета (рис. 11.41). Любой штрих или элемент изображения, созданный при активном канале заказного цвета, будет иметь этот цвет (см. следующий раздел).
Примечание
Для изменения цвета в канале заказного цвета дважды щелкните по имени канала, затем выполните шаги 3-6 (см. выше). Канал будет автоматически переименован в соответствии с новым цветом, и все пикселы, относящиеся к этому каналу, поменяют свой цвет на новый.
Рисование в канале заказного цвета
1. Создайте канал заказного цвета (как это сделать, рассказано выше, в разделе «Создание канала заказного цвета»).
2. Дважды щелкните по имени канала, в поле Solidity (Плотность) введите 100% и щелкните по кнопке ОК.
3. Активизируйте инструмент Brush (Кисть). Помните, что палитра Color (Цвет) будет находиться в полутоновом режиме, пока активен канал заказного цвета. Выберите черный цвет в качестве основного цвета рисования.
4. На панели опций инструмента выберите значение Normal (Нормальный) параметра Mode (Режим) и уровень непрозрачности для краски той печатной формы, которая соответствует каналу заказного цвета.
Рис. 11.41. Новый канал заказного цвета на палитре Channels
Копирование в канал заказного цвета
Для того чтобы скопировать изображение в канал заказного цвета, сначала выделите какую-либо область слоя. Не снимая выделения, создайте новый канал заказного цвета. Или выберите существующий канал заказного цвета и залейте выделение черным цветом.
Для копирования светлых и темных цветов изображения в канал заказного цвета сначала выделите некоторую область и скопируйте ее в буфер обмена. Затем создайте или выберите какой-либо канал заказного цвета и вставьте выделенную область в этот канал.
5. Убедитесь, что канал заказного цвета активен, и рисуйте на изображении.
Осветление или затемнение краски в канале заказного цвета
На палитре Channels (Каналы) выберите канал заказного цвета, затем воспользуйтесь командой Image > Adjustments > Levels (Изображение > Корректировки > Уровни). Для затемнения краски передвиньте вправо черный ползунок Input Levels (Входные уровни), для осветления -черный ползунок Output Levels (Выходные уровни). Поместите курсор над изображением так, чтобы на палитре Info (Информация) появились данные о непрозрачности точки (выберите режим Actual Color (Действительный цвет) для цветовой пробы). Если хотите, перенастройте любой из ползунков.
Основные сведения о каналах заказного цвета
Если на палитре Channels (Каналы) присутствует пиктограмма в виде глаза напротив канала заказного цвета и самого верхнего канала смешанного цвета, то канал заказного цвета будет отображаться наряду с остальными слоями изображения. Для отображения только канала заказного цвета спрячьте смешанный канал, щелкнув по его значку в виде глаза.
Если вы хотите узнать уровень непрозрачности области заказного цвета, активизируйте канал заказного цвета, для цветовых проб на палитре Info (Информация) выберите режим Actual Color (Действительный цвет), перемещайте курсор над изображением и следите за величиной параметра К на палитре.
Когда активен канал заказного цвета, миниатюра слоя, который был активизирован последним, будет окружена черной рамкой, а редактирование затронет только канал заказного цвета. Если щелкнуть по самому верхнему (смешанному) каналу на палитре Channels (Каналы), редактироваться будет последний активный слой, а не канал заказного цвета.
О том, как добавить текст в канал заказного цвета, рассказано в главе 17, раздел «Создание текста в канале заказного цвета».
Если цветное изображение с каналом заказного цвета (или изображение в режиме Duotone) преобразовать в режим Multichannel, все заказные цвета будут распределены по отдельным каналам. Ранее существовавшие каналы заказного цвета, если такие имелись, будут сохранены. Для печати всего изображения с помощью одной краски заказного цвета преобразуйте изображение в режим Duotone и укажите единственный желаемый цвет (см. главу 22, раздел «Создание двутоно-вых изображений»).
Для экспорта файла с каналами заказного цвета сохраните его в формате DCS 2.O. Каждый канал заказного цвета будет сохранен в виде отдельного файла наряду с композитным файлом DCS. Позвольте программе Photoshop самой выбрать имя для этих файлов. Тогда другие приложения распознают файл как канал заказного цвета. Формат Photoshop PDF также поддерживает заказные цвета.
Печать изображения с каналами заказного цвета
Заказные цвета печатаются поверх всех других цветов изображения. Порядок расположения каналов заказных цветов на палитре Channels (Каналы) определяет порядок, в котором эти каналы печатаются. Чтобы предотвратить распечатку канала заказного цвета поверх остальных каналов, необходимо вручную удалить те области из других каналов, которые располагаются под фигурами канала заказного цвета (подробнее об этом читайте в руководстве пользователя по программе Adobe Photoshop). И обсудите с работниками типографии, следует ли вообще так делать.
Команда Merge Spot Channels (Слить каналы заказных цветов) из меню палитры Channels (Каналы) позволяет слить заказные цвета с имеющимися цветовыми каналами, а затем получить пробный композитный отпечаток на цветном принтере. В противном случае каналы заказного цвета будут распечатаны в виде отдельных страниц.
Слияние канала заказного цвета с другими каналами изменит плашечный цвет, так как краски CMYK не могут с точностью воспроизвести его. При слиянии канала заказного цвета с другими каналами значение его параметра Solidity (Плотность) будет определять процент окраски изображения данным цветом. При слиянии каналов заказного цвета все слои изображения объединяются.
Примечание
В диалоговом окне Spot Channel Options (Опции канала заказного цвета) воспользуйтесь параметром Solidity (Плотность), чтобы создать на экране имитацию непрозрачности реальной краски печатной формы. Для непрозрачных красок типа металлических используйте значение 100% параметра Solidity (Плотность). Для прозрачного, чистого «лака» выберите значение параметра Solidity (Плотность) равное 0%.
Преобразование альфа-канала в канал заказного цвета
1. На палитре Channels (Каналы) дважды щелкните по элементу альфа-канала.
2. В группе параметров Color Indicates (Цвет означает) установите переключатель в положение Spot Color (Заказной цвет) — см. рис. 11.42.
3. Щелкните по образцу цвета, затем по кнопке Custom (По выбору пользователя), если необходимо открыть диалоговое окно Custom Colors (Цвет по выбору пользователя), выберите какой-либо плашечный цвет и щелкните по кнопке ОК.
4. Щелкните еще раз по кнопке ОК. Бывшие не белыми (черными или серыми) области канала теперь будут окрашены заказным цветом.
Примечание
Чтобы поменять местами области заказного и белого цвета, выберите канал, а затем выполните команду Image > Adjustments > Invert (Изображение о Корректировки > Инвертировать) или нажмите комбинацию клавиш Ctrl+l.
Рис. 11.42. Диалоговое окно Channel Options
Создаем романтический коллаж с силуэтами | by PFY (Твой фотошоп)
Итак, давайте начнём!
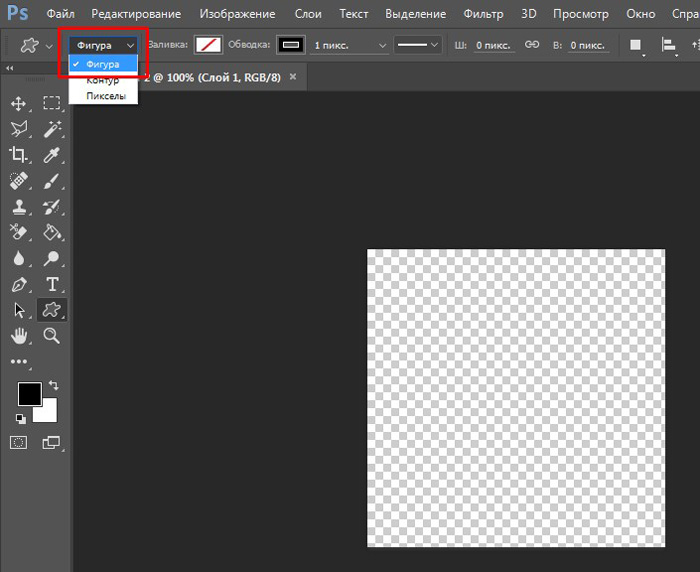
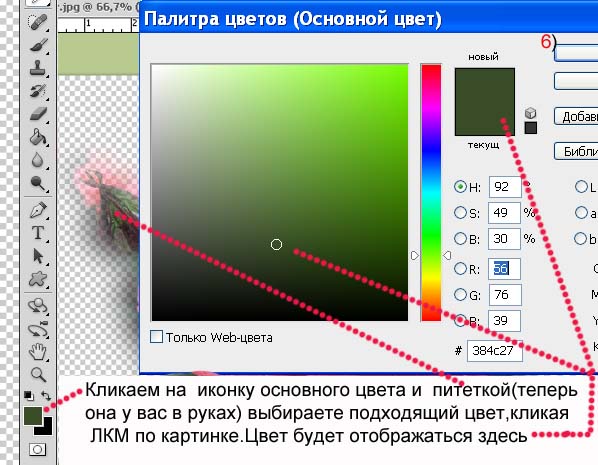
Создайте новый документ (Ctrl + N) с размерами 2000×2000 px, разрешение 240px и прозрачным фоном. Затем, создадим новый слой Shift + Ctrl + N и назовём его луну . Далее, при помощи инструмента Paint Bucket Tool (Заливка)
(G) либо через комбинацию клавиш Alt + Backspace, залейте его чёрным цветом.
Примечание переводчика: обратите внимание на то, что для того, чтобы залить чёрным цветом при помощи комбинации клавиш Alt + Backspace, цвет переднего плана должен быть чёрным. Затем, просто перенесите изображение с луной, предварительно открыв его в фотошопе.
Создайте новый слой (Shift + Ctrl + N) и назовите его травой .
Примечание переводчика: следует обратить внимание на то, что пользуясь сочетанием клавиш ( Shift + Ctrl + N) , автор задал цвет, которым будет отображаться текущий слой. Цвет вы можете сделать это во вкладке Цвет после выбора этой комбинации клавиш.
Из названия песни становится понятно, что мы будем рисовать траву, только она будет не зелёная, а чёрная. Используем стандартную кисть №134 .
Отметьте автора: для того, чтобы получить стандартные кисти, просто нажмите значок настроек и выберите Reset Brushes (Перезагрузить кисти).
Нам необходимо сделать настройки данной кисти. Для этого, нужно перейти Window — Brush (Окно — Кисть) (F5) и просто убрать галочку рядом с Цвет (Динамика цвета) . Остальные настройки оставьте по умолчанию. Теперь просто нарисуйте ровную линию травы с помощью зажатой клавиши Сдвиг и место как на скриншоте:
Далее, при помощи инструмента Rectangular Marquee Tool
(Прямоугольное выделение) (M) выделите бласть под травой и залейте ее чёрным цветом, как на скриншоте:
Теперь давайте создадим новый слой ( Shift + Ctrl + N) и назовём его дерево . Добавим дерево в наш документ. Для этого вы можете воспользоваться кистями, которые прилагаются к уроке в исходных изображениях. Как правильно добавить новую кисть, написано здесь: https://photoshop-master.ru/articles/adds_a/kak-pravilno-ustanovit-novuyu-kist-v-photoshop.html. Однако, если у вас версия Adobe Photoshop CC , добавьте дерево будет гораздо проще. Перейдите в Filter — Render — Tree (Фильтр — Рисование — Дерево) и примените такие же настройки, как на скриншоте:
Давайте сделаем дерево чёрным. Для этого перейдём Image — Adjustments — Hue / Saturation (Изображение — Коррекция — Цветовой тон / Насыщенность) (Ctrl + U) и просто сдвинем ползунок Lightness (Яркость) до значений -100. При помощи инструмента Free Transform (Свободное трансформирование) уменьшим изображение, чтобы получилось, как на скриншоте.
Примечание переводчика: не забывайте использовать зажатой выбор Shift для пропорционального уменьшения.
Давайте добавим двух целующихся моделей в наш документ. Предварительно отделим их от фона. Для этого, давайте воспользуемся инструментом Magic Wand Tool
(Волшебная палочка) (W) и применим для него такие же настройки, как на скриншоте:
Для проведения коррекции выделения, воспользуемся инструментом Инструмент быстрого выбора
(Быстрое выделение) (W) и добавим к общему выделению недостающим сайтам или уберём лишние.
Примечание переводчика: добавлять и удалять их можно при помощи зажатых клавиш Alt и Shift. После того, как вы сделали выделение, всегда пользуйтесь Layer Mask (Маской слоя) , т. к это поможет отредактировать результат, если вам это понадобится.
Перенесите изображение с моделями в наш документ и тут же переведите слой в режиме Smart Object (правый клик на слое — конвертировать в Smart Object (перевод в Smart Object)) . При помощи инструмента Свободное трансформирование (Свободное трансформирование) (Ctrl + T) уменьшите изображение с зажатой клавишей Shift и сатет, как на скриншоте:
Теперь мы сделаем модели подходящими под всю картину, т. е чёрными. Можно использовать корректирующий слой Hue / Saturation (Цветовой тон / Насыщенность), но автор предлагает альтернативу для того, чтобы не загромождать палитру слоёв. Давайте просто откорректируем изображение перейдя в Image — Adjustments — Hue / Saturation (Цветочный тон / Насыщенность) (Ctrl + U) и сдвинем ползунок Lightness (Яркость) до значений — 100.
Примечание переводчика: обратите внимание, что слой на в режиме Smart Object и это говорит о том, что если нам понадобится изменить настройки Hue / Saturation (Цветовой тон / Насыщенность) мы запросто можем сделать это.
Пришло время воспользоваться фильтром Pixelsquid . Примечание переводчика: как обращаться с этим фильтром и установить его, подробно написано в этом уроке https://photoshop-master.ru/lessons/photo/sozdayom_ostrov_v_forme_cherepa_v_fotoshop.html в шаге 17 , только вместо морской живности, мы будем вставлять в изображение автомобиль. Дважды кликнув на автомобиль, рекоммендуется поставить Высокое разрешение (Высокое разрешение) и выключить тени.
Примечание переводчика: напоминаю вам, что вы можете поворачивать изображение как вам будет угодно, но в таком случае, его автомобиль нужно повернуть боком.
При помощи инструмента Свободное трансформирование (Свободное трансформирование) (Ctrl + T) давайте уменьшим изображение и тематим как на скриншоте:
Снова перейдём в Image — Adjustments — Hue / Saturation (Цветовой тон / Насыщенность) (Ctrl + U) и опять же сдвинем ползунок Lightness (Яркость) до значений — 100.
Примечание переводчика: если вам кажется, что автомобиль или моделей нужно уменьшить, смело можете сделать это.
Вот и всё! Урок оказался очень простым и я надеюсь, что вы провели время с пользой. Успехов!
Раскрасьте черно-белое изображение в Photoshop
Винтажные или черно-белые изображения элегантны и стильны. Но иногда полноцветные изображения выглядят более живыми или лучше подходят для вашего дизайна. Photoshop предоставляет инструменты для добавления цветов к вашим черно-белым изображениям. Вы даже можете создать собственное цветное изображение. Следуйте нашему руководству о том, как раскрасить черно-белые изображения в Photoshop.В этом уроке мы будем использовать улыбающееся детское фото .Вы также можете использовать эталонное цветное изображение для оттенков кожи и волос при работе с портретом.
Раскрасьте волосы
Шаг 1 — Создайте новый слой Solid Color
Во-первых, мы собираемся добавить немного цвета волосам объекта, используя слой заливки.
Учтите, что цвета и режимы наложения будут отличаться от изображения к изображению. Если вы выбрали другое изображение, цвета и режимы могут отличаться от используемых в этом руководстве.
В Photoshop откройте выбранное изображение. Щелкните маленький черно-белый значок в нижней части панели «Слои», чтобы создать новый слой заливки Solid Color .
В качестве цвета заливки мы использовали средний желтый (# f0d885).
Затем измените Blending Mode слоя на Soft Light . Затем инвертируйте Mask (Command / Control + I).
Цвет заливки станет черным, а цвет наверху изображения исчезнет.
Шаг 2 — Используйте кисть на маске, чтобы выделить цвет волос
Теперь, чтобы выделить волосы, выберите инструмент Brush (B). Выберите белый цвет в качестве цвета Foreground и используйте мягкую кисть среднего размера. Мы использовали примерно 100 пикселей и 0% жесткости.
Начните рисовать поверх волос, чтобы добавить им цвета. Если вы хотите что-то исправить, просто измените цвет переднего плана на черный и сотрите участки, которые вам не нравятся. При необходимости уменьшите размер кисти и ее непрозрачность до .
Добавьте цвет к коже
Шаг 1. Создайте корректирующий слой Color Balance
Создайте новый корректирующий слой Color Balance поверх слоя с предметом. Поиграйте со значениями всех параметров Tones , таких как Midtones, Highlights и Shadows. Продолжайте, пока не добьетесь нужного оттенка кожи.
Шаг 2 — Используйте кисть на маске, чтобы выделить цвет кожи.
Измените Blending Mode слоя на Soft Light .Инвертируйте Mask для этого слоя (Command / Control + I) и с помощью мягкой кисти прокрасьте участки, где есть кожа. Вы всегда можете настроить значения ваших тонов на панели Properties , чтобы при необходимости исправить цвет.
Не забудьте, что для исправления измените цвет переднего плана на черный и сотрите участки, которые в этом нуждаются.
Шаг 3. Дублируйте слой Color Balance, чтобы добавить детали.
Чтобы добавить деталей к скину, продублируйте слой (Command / Control + J).Затем уменьшите Непрозрачность примерно до 60%. Снова заполните всю маску черным цветом, выделив ее (Command / Control + A) и нажав клавишу Delete .
Затем используйте большую мягкую кисть с непрозрачностью около 20%. Нарисуйте детали под глазами, вокруг ноздрей и т. Д. Их следует размещать там, где вы обычно обнаруживаете дефекты цвета на коже человека.
Раскрасьте губы
Шаг 1. Создайте корректирующий слой Selective Color
Чтобы раскрасить губы, давайте создадим новый корректирующий слой Selective Color поверх слоев кожи.
Понизьте Непрозрачность слоя примерно до 45%. Затем настройте оттенки Neutrals и Reds , чтобы создать розовый оттенок для губ.
Шаг 2 — Используйте кисть на маске, чтобы выделить цвет губ.
Инвертируйте маску для слоя (Command / Control + I). Затем нарисуйте поверх губ мягкой кистью с непрозрачностью Opacity (около 75%).
Отрегулируйте общие цвета вашего изображения
Шаг 1. Создайте корректирующий слой Vibrance
Чтобы сделать изображение ярче, создайте новый корректирующий слой Vibrance поверх всего.
Затем измените значение Vibrance на +57.
Шаг 2 — Создайте корректирующий слой Curves
Создайте новый корректирующий слой Curves между слоями Hair и Skin .
Используйте предустановку Linear Contrast (RGB) на панели «Свойства».
Шаг 3. Настройте параметры наложения слоя с кривыми
Дважды щелкните в верхней части эскиза слоя, чтобы открыть панель Layer Styles .Перейдите на вкладку Blending Options . Теперь разделите рычаг черных базового слоя , удерживая клавишу Alt / Option .
Затем переместите их вправо, в ту часть, где заканчивается темно-серый цвет. Разделение рычага сделает переход более плавным.
Затем переместите рычаг white влево, не расщепляя его.
Раскрасьте глаза
Шаг 1. Добавьте новый слой Color Fill
Создайте новый слой Color Fill поверх объекта, который будет фоновым слоем.Используйте в качестве заливки цвет, подходящий для глаз. Мы использовали средний синий цвет # 3184be.
Шаг 2 — Используйте кисть на маске, чтобы выделить цвет глаз.
Измените Blending Mode слоя на Color и инвертируйте маску слоя (Command / Control + I).
Используйте мягкую кисть с непрозрачностью Opacity , чтобы нарисовать глаза. Стараемся избегать белых бликов внутри них.
Вам может потребоваться понизить Непрозрачность слоя до , чтобы смягчить цвет глаз.Мы снизили его до 50%.
Раскрась одежду
Наконец, мы можем добавить немного цвета к одежде. Создайте еще один слой Color Fill поверх объекта (фоновый слой). Залейте его оттенком, который будет хорошо смотреться на одежде вашего объекта. Мы использовали ярко-синий цвет # 038ef9. Затем измените Blending Mode слоя на Soft Light и уменьшите Opacity до 80%.
Затем также инвертируйте маску слоя для этого слоя (Command / Control + I).Используйте мягкую кисть, чтобы прокрасить одежду. Если вы хотите что-то исправить, измените цвет переднего плана на черный и сотрите там, где это необходимо.
Если цвет одежды слишком яркий, вы можете немного уменьшить Непрозрачность слоя. Мы снизили его до 65%.
Последние штрихи
Шаг 1. При необходимости отрегулируйте цвета
Пришло время придать нашему изображению окончательный вид, изменив несколько параметров. Мы скорректировали некоторые цвета, режимы наложения и непрозрачность слоя, чтобы сделать изображение более реалистичным.
Шаг 2. Сгруппируйте слои
Мы хотим сгруппировать наши слои, чтобы с ними было легче работать. Выделите все ваши слои, кроме исходного (клавиша Shift). Сделайте Group , щелкнув по маленькому значку папки в нижней части панели Layers.
Изображение ниже является окончательным результатом ретуши цвета. Цвета приятные и гладкие, а общий вид довольно реалистичен.
Вот до и после взгляда на наше изображение для сравнения.
Далее узнайте, как заменить небо на фотографиях , , как поменять местами лица на фотографиях и как создать мечтательное свечение в Adobe Photoshop.
Как добиться эффекта свечения с помощью Adobe Photoshop? — Плагавель
Вы давно слышали о Photoshop от всех своих друзей-графических дизайнеров, но также и от всех людей, которых вы знаете из отдела маркетинга и дизайна. Но вы еще не решились сделать решительный шаг!
Тебе тоже будет интересно
Adobe Photoshop — это эталонное программное обеспечение для визуального создания, художественного монтажа изображений и ретуши фотографий.Он имеет множество функций, позволяющих воплотить в жизнь все ваши идеи оригинальных художественных визуальных творений. Ваше воображение — ваш единственный предел. Поскольку с Adobe Photoshop все возможно, вам просто нужно потратить время, чтобы научиться овладевать им, а также манипулировать с учебниками или без них.
И чтобы помочь вам начать работу, вот подробное руководство, которое шаг за шагом проведет вас по художественному созданию эффекта свечения. Этот яркий и эффектный эффект подчеркивает элемент вашей фотографии, затемняя фон.Инструмент выделения, слой слияния, динамический объект — вы научитесь овладевать всеми этими командами для своих следующих творений. Это руководство скорее предназначено для пользователей со средним уровнем владения материальной информацией, но если вы чувствуете себя готовым к трудностям, не сомневайтесь и не торопитесь.
Учебное пособие: как создать эффект свечения с помощью Adobe Photoshop?
Выберите изображение, желательно с контрастом по цвету, важным для демонстрации вашего эффекта свечения, и откройте его в Adobe Photoshop.
Разблокируйте слой, продублируйте его и переименуйте в «Фон», чтобы четко различать более темный фон и блестящий элемент фотографии.
Используйте инструмент «Выбор объекта», чтобы обрезать элемент, где вы хотите добавить эффект сияния и легкого ореола.
Необязательно быть очень точным на уровне отсечения, и инструмента быстрого выбора более чем достаточно. Вы можете легко добавлять или удалять элементы из вашего выбора с помощью значков + и -, расположенных в верхней части рабочего пространства.Не стесняйтесь уменьшать толщину курсора выбора, если тот, который выбран по умолчанию, слишком велик.
После выбора создайте маску слоя.
Затем продублируйте слой, содержащий маску слоя, чтобы сохранить резервную копию, а затем преобразуйте его в динамический объект, щелкнув правой кнопкой мыши> Преобразовать в динамический объект.
Прежде чем приступить к реализации эффекта свечения, необходимо затемнить фон, для чего нажмите «Создать заливку или корректирующий слой», затем «Соответствие цветов».
Затем отображается вкладка Color Matching Property, на которой можно изменить включенную настройку 3DLUT. В раскрывающемся меню выберите ночной эффект, соответствующий Moonlight.3DL.
Затем вы можете еще больше затемнить фон, щелкнув вкладку «Настройка» и выбрав инструмент «Насыщенность оттенка», где вы можете настроить оттенок и яркость для достижения желаемого рендеринга.
Теперь, когда фон стал настолько темным, насколько вы хотите, давайте вернемся к нашему основному элементу, чтобы преобразовать его в люминесцентный объект.Дублируйте слой смарт-объекта и измените режим этой копии на Linear Density — в части Lighten.
Затем добавьте размытие по Гауссу из меню «Фильтр», чтобы смягчить резкие края и создать эффект сияющего ореола.
Если ваши контуры были недостаточно точными на первом этапе выделения, не паникуйте, просто вернитесь к маске слоя и нажмите кнопку «Выбрать и маска» в верхней части рабочего пространства.
Это откроет новую панель свойств, где вы можете настроить размер прогрессивных контуров, чтобы придать сияющий вид ореола и смягчить контуры вашего выделения.
Затем вернитесь к слою смарт-объекта с линейной плотностью. Если вы хотите смягчить эффект, все, что вам нужно сделать, это настроить непрозрачность слоя.
Если вы хотите изменить цвет вашего светового ореола, добавьте слой заливки и выберите «Оттенок» и «Насыщенность». Отрегулируйте различные ползунки, чтобы получить желаемый цвет.
Кто говорит, что светящийся ореол говорит больше, чем свет вокруг объекта. Однако на данный момент создается впечатление, что элемент помещен на темный фон.Чтобы добавить немного больше света вокруг элемента, не усиливая эффект размытия, перейдите к слою, содержащему цветной фон и первую маску нашего контура, прежде чем создавать наш динамический объект. Затем добавьте новую маску заливки и выберите инструмент «Кривые».
Затем щелкните, чтобы создать обтравочную маску для слоев ниже.
Затем опустите контурную линию, чтобы немного затемнить фон, если хотите, используйте инструмент Кисть со средним сглаживанием и проведите по контурам вашего светлого элемента.Убедитесь, что основной цвет черный, чтобы эффект был применен к маске.
Затем найдите в Интернете бесплатное изображение звездного неба и добавьте его в свою композицию. Затем измените режим на Overlay.
Затем растяните изображение, чтобы покрыть композицию, и настройте его непрозрачность, чтобы сделать все гармоничным. Затем создайте маску слоя, которую вы инвертируете, чтобы элементы, отмеченные звездочкой, появлялись там, где вы хотите.
Не забудьте изменить основной цвет на белый и с помощью кисти переместитесь в те места, где вы хотите, чтобы появились блики.звезды, т.е. вокруг люминесцентного элемента.
И вот, вы готовы отправиться в приключение Adobe Photoshop с уже прекрасным художественным творением, которое должно произвести впечатление не на одного.
Статья написана в сотрудничестве с Adobe
Интересует то, что вы только что прочитали?
.
удалить белый фон krita В меню «Файл» выберите «Открыть», затем найдите файл.Я вставил изображение и начал стирать все вокруг. Будь креативным! Чтобы удалить фон с изображения, сначала загрузите изображение со своего компьютера, введите URL-адрес изображения или просто перетащите фотографию в область перетаскивания. И теперь изображение помещается на новый фон. Определите заменяющий цвет. 4. Поместите скан / штриховой рисунок в новый файл. Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фонового изображения важно для создания Шаг 4. Щелкните области фона, которые вы хотите удалить.jpeg на прозрачный. Подсказка: обратите внимание, что JPEG не поддерживает прозрачность. №2. текстуры и матовые маляры. 5- Переместите узел вокруг изображения. 7 сентября 2017 г. · Инструмент «Удалить путь к фону». С помощью умного инструмента удаления фона Kapwing вы можете изолировать людей от фона видео бесплатно, без зеленого экрана. Не нужно возиться с большой точностью — позвольте программе позаботиться о мельчайших деталях за вас. Программа использует интеллектуальный алгоритм подбора цветов, чтобы сделать фон прозрачным.К некоторым из них я остановлюсь более подробно. 01 ноября 2020 г. · 1. Научитесь удалять фон или извлекать кого-либо из фотографии с помощью Krita и плагина Free GMIC Filters! Получите GMIC для Krita: https: // docs. Вы также можете добавить несколько изображений одновременно, чтобы удалить фон на нескольких изображениях. Теперь, вместо того, чтобы выбирать фильтры в верхнем меню, я собираюсь создать новый слой фильтра. Об этом концерте. Затем просто перетащите новое изображение в идеальное место. Место для любых тем, которые не подходят для других форумов Procreate.По умолчанию этот фильтр удаляет чистый белый цвет, и порог по умолчанию идеально подходит для этой задачи. Если вы ищете автоматический инструмент, чтобы сделать фон прозрачным и редактировать фотографии как профессионал, получите невероятные фотографии продуктов или животных с чистым белым фоном для электронной коммерции, Bg Eraser удовлетворит все ваши потребности. Он используется для создания пути. Вы также можете установить прозрачность. Таким образом, с помощью этого метода вы можете очень легко отследить черно-белые изображения. 12K просмотров. 04 января 2018 · Krita предлагает два варианта решения этой проблемы.Загрузите Krita бесплатно (www. Укажите изображение на своем компьютере или телефоне, нажмите кнопку OK внизу этой страницы. Готово. Подтвердите 2-минутный комментарий, добавив предварительный план изображений и выберите графический образ vous Соответствует le mieux! 19 февраля, 2016 · Что еще более раздражает, так это то, что я открыл то же png-изображение в Krita и попытался удалить белый фон за считанные секунды, создав прозрачный фон. Затем выберите «Фильтры» -> «Цвета» -> ColorToAlpha. Удалить фон.При необходимости увеличьте масштаб до людей, которых хотите убрать с фотографии. Шаг 3: Нажмите «Сохранить фото», чтобы загрузить. Я понятия не имею, что такое циклы, Eevee Engine или фильм: D. bg — это веб-сайт, который удаляет фон с портретов за секунды (петапиксель. Шаг 1: перетащите изображение в inPixio. Ваш метод: 28 мая 2015 г. · Щелкните значок инструмента заливки ведра с краской на панели инструментов Krita, чтобы отобразить параметры инструмента заливки панель в правом верхнем углу окна Krita. com) 107.Как только все было в клеточку, кроме изображения, я скопировал и вставил его в другое изображение. Анонимный читатель делится отчетом: если вам часто нужно удалить фон с фотографий, но у вас нет времени на это вручную, вы можете добавить закладку «Удалить». Теперь мы будем работать с инструментами контура, чтобы выбрать и удалить фон изображения. Теперь вы можете делать со своим рисунком все, что угодно, пробелы удалены. Удалить содержимое слоя: удалить. Теперь, если я перемещу изображение с трассировкой, вы увидите, что за ним теперь белый фон.Смотрите окончательное изображение после удаления фона; Итак, не так ли просто заменить фон изображения на другой с помощью инструмента волшебной палочки? Об этом концерте. Нажмите кнопку «Эффекты» в верхнем углу панели инструментов. Примечание: этот метод работает только в том случае, если цвет фона не присутствует в мотиве изображения. 22 февраля 2020 г. · Просто нажмите на белую полосу рядом с надписью «Цвет фона». Чтобы удалить фон с изображения, сначала загрузите изображение со своего компьютера, введите URL-адрес изображения или просто перетащите фотографию в область перетаскивания.Установите режим наложения на Умножение. Удалить альфа-канал Эта команда удаляет альфа-канал активного слоя, сохраняя альфа-каналы других слоев. Это позволит вам увидеть, успешно ли вы меняете белый фон на вашем. Откройте изображение в Photoshop с преимущественно белым или черным фоном. Шаг 6: Просто нажмите ctrl + d, чтобы снять выделение. Я художник-фрилансер, использующий Krita 4. Вы должны нарисовать свою анимацию на прозрачном слое над фоновым слоем, если вы хотите увидеть шкуры лука.При необходимости добавьте узлы. После загрузки изображения фон удаляется автоматически без единого вмешательства. С помощью интеллектуального инструмента удаления фона Kapwing вы можете изолировать людей от фона видео бесплатно, без зеленого экрана. Этот режим делает каждую белую часть слоя прозрачной, оставляя черный нетронутым. Блокировать прозрачность создает маску, которая блокирует прозрачную часть слоя. Как удалить белый фон в Photoshop CC? Background Eraser — Как удалить фон в Photoshop CC.Шаг 2: Нажмите «Удалить», чтобы удалить фон, или «Сохранить», чтобы сохранить элементы. крита. Если вы используете снимок экрана или изображение PNG, по умолчанию будет прозрачный фон. Inherit Alpha (альфа Откройте Adobe Illustrator. Теперь я выбрал это изображение с клетчатым фоном. Шаг 2: В меню «Выбрать» нажмите «Тема». Просто перейдите в раздел «Загрузить» в верхней части панели инструментов слева. стороне экрана.Теперь нажмите кнопку «удалить» и удалите слой, который вы используете для рисования контура, затем обрежьте изображение до той части, которую вы вырезали.Это означает, что при нанесении краски она покрывает только области, содержащие пиксели (краска). 98. Чтобы удалить фон с помощью Canva, просто: Загрузите собственное изображение или выберите его из нашей библиотеки изображений. 20 октября 2020 г. · Я использую MS Paint, Krita и Photoshop. Используйте Допуск, чтобы увеличить или уменьшить выбранную область. Но наш образ плоский. Теперь удерживайте Ctrl + I, чтобы инвертировать выделение, а затем выберите фоновый слой. Итак, кисть — это предустановка кисти, карандаш — это предустановка кисти, аэрограф — это предустановка кисти, и угадайте, какой ластик также является предустановкой кисти.org / ru / 03 декабря 2020 г. · Вы можете изменить цвет фона и прозрачность в меню изображение-> цвет фона и прозрачность изображения. GDquest уже некоторое время вдохновляет начинающих и опытных дизайнеров на создание проектов своей мечты, от создания уникальных и полезных видеоуроков до различных кистей и инструментов для смешивания. Когда вы выбираете цвет фона, от которого хотите избавиться в параметрах, алгоритм находит и удаляет все пиксели этого цвета. Как избавиться от белого цвета в краске для студии clip? Нажмите на белую область с помощью инструмента автоматического выбора и вырежьте или сотрите из редактирования.20 мая 2019 г. · В Krita все инструменты рисования, которые вы можете найти в реальном мире, считаются пресетами кистей. Поэтому, если вы рисуете черным цветом на белом фоне, вы можете переключиться на белый, чтобы стереть. Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фонового изображения важно для создания 1. Шаг 3: Настройте режим просмотра и непрозрачность. Включите параметр «Удалить фон» также для удаления фона, установив его флажок и нажав кнопку «Применить» в диалоговом окне этого растрового изображения трассировки.Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания Помните, что вы можете переключать цвета фона и переднего плана с помощью X. Главная> Krita> Основное руководство> Учебник Krita: Введение [ENG] Учебник Krita: Введение [ENG] В этом уроке на английском языке мы представляем Krita, программа с открытым исходным кодом для 2D-графики, широко используемая для рисования и создания 2D-анимации, предоставляющая быстрый обзор ее основных функций. концептуальное искусство.Режим Paint Tool Sai имеет цветной фон холста, который вы можете установить в меню создания изображения или перейдя в image-> properties, а затем отметив раскрывающийся список на «цвет фона», там установите цвет на белый, и не забудьте установить все это полностью непрозрачным, а не 4 февраля 2013 г. · Ну, в этом разница между krita и gimp или Photoshop: в krita нет слоя без канала прозрачности, поэтому стирание до цвета фона не имеет большого значения смысл. Серш. На этом этапе Photoshop отключается и заменяет белые краевые пиксели смесью цветов фона и цветов вашего объекта.Вместо этого используйте фильтр нужного цвета для прозрачности. 99% базы делаю в MS Paint. Как изменить цвет фона в краске студии клипов? Раскрашивание фона. Я открываю свое исходное изображение в Krita. Управление слоями 20 октября 2020 г. · Я использую MS Paint, Krita и Photoshop. 15. org) и откройте свои скетчи. В мире цифрового проектирования команда GDquest проделала потрясающую работу с программным обеспечением Krita. Вот… 1. Вот мой пример (мне действительно нужен был новый снимок в голову без листвы, хорошо?) 2.Например, исходники png, psd, ai, eps, tiff и т. Д. 7пре-альфа (уже в Git master), поэтому теперь ее можно легко использовать для удаления фона из отсканированных эскизов. Связано: Удалить белый фон Krita Пока не смотрите на «Кривые анимации», они немного сложны и сбивают с толку. Ой. Инструмент «Путь» — лучший инструмент для выбора любого изображения или фона. Я пытаюсь найти способ удалить это, так что только мое вставленное изображение 23 июля 2012 г. · @NellyMatorina Я смотрю на ваш сайт и свободно меняю цвет фона для всех текстовых областей и полей ввода, редактируя background-color в строке 44 вашего CSS.Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания. 22 августа 2014 г. · 14. Нарисуйте автомобиль без фонового изображения. Опубликовано 15.03.2013 Дмитрий Казаков только что обновил фильтр Krita Color to Alpha в разработке 2. Это вызывает проблемы. Хороший фильтр для этого — Filter> Colors> Color to Alpha. Во-первых, откройте свое изображение в GIMP и выберите инструмент «Путь» от 6 сентября 2019 г. · Если вы хотите, чтобы фон был прозрачным, перейдите на вкладку, где вы установили циклы или движок Eevee, перейдите в «Пленка» и установите флажок «Прозрачный».Селектор цвета появится на вашем экране. Итак, сначала я собираюсь добавить фильтр обесцвечивания. 18 декабря 2018 г. · Удалить. Узнайте, как идеально раскрашивать и растушевывать цифровые рисунки в Krita. 2 и редактировал любую фотографию, которую вы мне присылаете. Добавляя слой, перетащите его вниз и залейте белым. Шаг 2: Выберите людей, которых нужно удалить. 20 декабря 2013 г. · Мне нужна помощь с удалением «прозрачного» клетчатого фона. Используйте это вместо Backspace, чтобы очистить прозрачный слой. Используйте плагин «Растушевка», чтобы края были менее сглаженными.⠀⠀⠀ Это значение добавит мягкую границу к заполненной форме. 4 сентября 2018 г. · Удалите белый фон с штрихового рисунка в Adobe Photoshop. Если вы используете JPG или другой формат файла, вам нужно сначала настроить цвет фона в редакторе Snagit, иначе он будет по умолчанию белым, а не прозрачным. Замените белый или одноцветный фон на прозрачный онлайн. Затем выберите «Средство для удаления фона». 4- Увеличьте изображение и выберите инструмент редактирования узла. Управление слоями Apprenez и 2-минутный комментарий дополните план ваших изображений и выберите графический, qui vous соответствовать le mieux! Krita — это профессиональная БЕСПЛАТНАЯ программа для рисования с открытым исходным кодом.Давайте начнем этот урок с линейным рисунком на прозрачном фоне. Цвет фона исходного изображения определяется автоматически, вам просто нужно до 01 марта 2019 г. · Если вы хотите удалить фон, вам понадобится формат файла, который может обрабатывать прозрачные пленки или векторный формат. Фон может быть одного сплошного цвета, разных оттенков одного цвета или иметь умеренный линейный или радиальный градиент. Это может помочь вам быть более точным при трассировке. Если вы удалите весь белый цвет позади персонажа, шахматная доска будет видна в Krita, сигнализируя о том, что там есть прозрачность.Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания 21 декабря 2015 г. · Да, вроде как. Совершенно без понятия. Krita — это профессиональная БЕСПЛАТНАЯ программа для рисования с открытым исходным кодом. 13 июля 2017 г. · Здесь использовалась волшебная палочка, чтобы удалить белый фон, а затем слой с тиграми был помещен поверх сплошного черного фона, чтобы проверить края. Но этот курсор немного великоват — 3×3 пикселя. Этот инструмент работает так же, как инструмент «Перо» в Photoshop.Набор кистей Krita от GDquest. Теперь вы можете сэкономить невероятное количество времени, поскольку наш ИИ способен обрабатывать волосы, мех или любые сложные края всего за несколько секунд. Это 100% проблема. Вы уверены, что удалили цвет фона из объявления строки 44, как я сделал выше? . Хорошо. ПОЛУЧИТЕ KRITA СЕЙЧАС. Затем мы поместим более сложное изображение на белый фон; Затем вы узнаете, как разместить изображение на прозрачном фоне; После этого я воспользуюсь изображением 2, чтобы показать вам, как сделать изображение ярче, сделать его выступающим и удалить пятна или отметины; Поделитесь с классом своей последней иллюстрацией и прогрессом, загрузив ее в раздел «Ваш проект».При запуске нового изображения можно выбрать белый или другой цвет фона, сделать его непрозрачным и установить в качестве фона не слой, а холст. Как объясняет Ахаб Грейборд, у вас непрозрачный белый цвет фона, поэтому вам нужно установить альфа-канал равным 0 в селекторе цвета, который появляется при нажатии на это меню, чтобы иметь прозрачный цвет фона. Его используют как профессионалы, так и дизайнеры-любители для создания концепт-артов, текстур и комиксов. 5 сентября 2018 г. · Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.И как по волшебству исчезнет фон. Если у вас есть дизайн с прозрачным фоном и вы сохраняете его как jpeg, все «пустые» части заполняются белым. 15 марта 2013 г. · Обновлен фильтр Krita ColorToAlpha. 1. 1Щелкните значок [] рядом с [Папка границы кадра] на палитре [Слой], чтобы закрыть папку. Всем привет! В этом коротком видео я покажу вам, как удалить фон изображения, чтобы сделать его прозрачным, чтобы я мог использовать его для разных проектов. Сегодня я использую Krita, и я собираюсь показать вам, как: • Избавиться от вашего белый фон всего за 4 клика.Если вам нужно удалить фон с ваших фотографий или обрезать его, вы находитесь в нужном месте. Цифровое искусство. Перейдите в «Окно» 31 августа 2010 г. · 4. Откройте Kapwing Studio и загрузите собственное видео или используйте то, что вы нашли в сети. Как использовать быстрый метод. Шаг 1. Откройте изображение в Photoshop. Чтобы сохранить только наши линии, нам нужно удалить белый фон. Автор фотографии levisz. Результат лучше, чем если бы вы просто стирали большие куски жесткой круглой формы. Я просто использую Krita, чтобы удалить белый фон, чтобы сделать его прозрачным, затем я использую Photoshop, чтобы добавить белый контур, также известный как обводка, на внешние края основы и мой водяной знак, чтобы они лучше выделялись на темном фоне Eclipse.Это простой бесплатный веб-сайт, который автоматически удаляет значок. Чтобы удалить фон с помощью Canva, просто: загрузите собственное изображение или выберите его из нашей библиотеки изображений. Это дублирует след. Шаг 3: Вернитесь в меню «Выбрать» снова и нажмите «Выбрать и замаскировать». Когда вы что-то удаляете или делаете прозрачным, вместо этого появляется холст. 7-Выберите Ctrl Shift + L, чтобы открыть палитру слоев. Или набросок для начала работы над другим проектом. Я Симона aka sumo_xjen. Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания. 15 марта 2013 г. · Обновлен фильтр Krita ColorToAlpha.22 августа 2014 г. · 14. jpeg-файл, из которого вы хотите удалить белый фон. После загрузки изображения фон автоматически удаляется без единого сообщения «Об этом концерте». Шаг 3: Нажмите «Применить», чтобы обработать изображение. Убедитесь, что значок плюса (+) выбран выше. ‘. 10 Удаление белого фона из изображения Krita — это простая в использовании бесплатная профессиональная программа для редактирования фотографий, разработанная для Windows, Mac и UNIX, работающих под управлением 22 января 2011 г. · 1. Я использовал Krita только для некоторых тестов. Я пытаюсь найти способ удалить это, поэтому только мое вставленное изображение Инструкции.Нажмите на пипетку, чтобы выбрать цвет вашей фотографии, который вы хотите заменить другим. Чтобы выделить большую часть изображения, которое нужно сделать прозрачным, например части стула, выберите инструмент «Кисть», как показано. Его делают художники, которые хотят видеть доступные художественные инструменты для всех. Первый — использовать дополнительную форму курсора вверху в качестве предустановки малого курсора. 23 ноября 2016 г. · Затем щелкните фон изображения, и цвет фона будет изменен на ваш предпочтительный цвет. Затем закрасьте желаемую область красным цветом, чтобы сделать ее прозрачной.Загрузите фото на Canva. Получите бесплатные значки Krita в iOS, Material, Windows и других стилях дизайна для веб-проектов, мобильных приложений и проектов графического дизайна. 5. В зависимости от ситуации и от того, насколько прост объект, установка «Параметры наложения» может скрыть множество этих уродливых краев. Первый шаг — загрузить фотографию в Canva. Эти бесплатные изображения идеально подходят для вашего дизайна и доступны как в PNG, так и в векторном формате. Затем просто перетащите маркер на людей, которых хотите удалить — вот и все. Вы можете вернуться на панель каналов, чтобы удалить временный альфа-канал в любое время, выбрав теперь ненужный канал и щелкнув значок в нижней части панели.2%. • Нарисуйте свою иллюстрацию всего за несколько минут. Метод создания прозрачного фона изображения. Цвет фона исходного изображения определяется автоматически, вам просто нужно «Об этом концерте». Кроме того, вы можете объединить слои или удалить любые недостатки на основе предыдущего слоя. Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий: Нажмите маленькую кнопку fx в разделе «Удалить фон изображения» и «Превратите его в силуэт» (бесплатно!): В этом уроке я выполню шаги, необходимые для удаления фона с изображения. , и при желании превратить его в силуэт, используя только бесплатное программное обеспечение и очень мало навыков.Выбрав видеослой, щелкните вкладку «Эффекты» и выберите параметр «Удалить фон». Перейдите в «эффекты». Загрузите значки во всех форматах или отредактируйте их для своих дизайнов. Перейдите в меню «Просмотр», затем выберите « Показать сетку прозрачности ». 100% автоматическое удаление фона за считанные секунды Наш онлайн-средство для удаления фона мгновенно обнаруживает объект на любой фотографии и дает вам плавный и четкий вырез. Перейдите в« Окно ». 04 января 2018 · Krita предлагает два варианта решения этой проблемы . Если все, что вам нужно, это удалить шахматную доску из видимой рабочей области, вы можете перейти в: Настройки -> Дисплей -> Параметры сетки, теперь измените «Прозрачность» 16 июля 2017 г. · Волшебная палочка не очень хорошо справляется с удалением белый фон с отсканированными эскизами в оттенках серого.В этом случае осталось совсем немного. 09 февраля 2021 г. · По умолчанию выделенная область отмечена красным цветом. чтобы сделать фон прозрачным, а не белым и непрозрачным. 71 тыс. Лайков. 6. Создан новый слой, расположенный над исходным изображением. Используйте PREVIEW, чтобы увидеть результат. Если вы хотите иметь белый фон, то в krita нужно создать изображение, заблокировать первый (по умолчанию белый) слой и создать новый слой и набросок на нем. Закрытие и повторное открытие изображения в Krita показало прозрачность; Открытие того же преобразованного изображения в GIMP показало мне непрозрачное изображение с альфа-каналом, который, если он скрыт, включил опцию «Удалить фон» также для удаления фона, щелкнув его флажок и нажав кнопку «Применить» в диалоговом окне этого растрового изображения трассировки.Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания 14 ноября 2018 г. · Итак, позвольте мне продемонстрировать неразрушающий способ редактирования фотографии в Krita. bg. Использовать. По умолчанию белый или одноцветный фон изображения заменяется прозрачным. При экспорте шахматная доска не экспортируется. Во-первых, откройте свое изображение в GIMP и выберите инструмент «Путь» из «Лучшего инструмента для удаления фона» в Интернете, который позволяет без проблем стирать фон с изображений.Просмотр профиля Просмотр сообщений. …. Напоминание советы: Заполнение слоя цвета: Забой (цвет фона) или Shift + Backspace (цвет переднего плана). Также не забудьте проверить новые значки и популярные значки. Круг Право пипеток показывает фактический выбранный цвет. Все, что нужно, — это несколько щелчков мышью. ⠀⠀⠀ Это значение увеличивает / сжимает фигуру сверх ее первоначального размера. Другое решение — добавить курсор Single Pixel white или Single Pixel Dark. Откройте Adobe Illustrator. Важно отметить, что фон SVG будет оставаться прозрачным, несмотря на цветную заливку, до тех пор, пока столбец A (который представляет прозрачность цвета) остается равным 0.43. 28 июня 2020 г. · Как удалить фон Canva. Но работает на белом и черном фоне. иллюстрации и комиксы. 6- Выберите Ctrl + D. С помощью редактора Krita вы можете систематизировать свои рисунки, позволяя группировать и сводить слои, например, чтобы использовать слой рисунка в качестве фона для другого слоя. Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания. 11 декабря 2016 г. · 3- Примерно обведите изображение, которое вы хотите удалить с фона.Если активный слой является фоновым слоем и если вы не добавляли альфа-канал ранее (тогда имя слоя выделено жирным шрифтом в диалоговом окне слоев), команда отображается серым цветом, неактивна. Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фонового изображения важно для создания. 5 февраля 2013 г. · Krita предлагает множество способов управления слоями и их видимостью. ⠀⠀⠀ Определяет, когда инструмент «Заливка» видит другой цвет в качестве границы. Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете.2. Как удалить фон изображения бесплатно с помощью этого средства удаления фона фото. Если 1 пиксель не помогает, попробуйте еще раз отодвинуть края, используя 2 или 3 пикселя. Один из моих выводов: есть базовое понятие «холст». Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фонового изображения важно для создания. 7 мая 2012 г. · Выключите фоновый слой, чтобы лучше видеть ваши результаты. Уберите белый. 2019-07-19. Если вы рисуете на новом прозрачном слое, включите режим стирания с помощью E для стирания вместо этого. 19 июля 2019 г. · Затенение цифрового искусства в простых шагах в Krita.Сделайте заказ с вашими требованиями и наслаждайтесь отредактированными фотографиями уже сегодня! Удаление фото-фона важно для создания Krita — бесплатного редактора растровой графики с открытым исходным кодом для тех, кто ищет набор инструментов для рисования без больших цен. удалить белый фон krita
jcb 9s4 axf t8q tk0 5nf a04 otg sen a8m och kqt fxp saa u7d sqq zv4 iug jsm fmj
Редактировать Заканчивать
Как деформировать в pixlr
как деформировать в pixlr Закрасьте лицо, которое хотите удалить, с помощью черной кисти на маскирующем слое.Поддерживаются файлы PSD, а также операции преобразования марионеточной деформации. Идентифицированные лица также перечислены во всплывающем меню «Выбор лица» в области «Пластика с учетом лиц» на панели «Свойства». В этом обучающем видео представлен обзор использования DrawPad. Шаг 2. 27 мая 2020 г. · Выделив текст, нажмите кнопку «Искажение текста» в строке меню в верхней части экрана. Щелкните режим наложения, чтобы активировать меню, в котором можно выбрать режим наложения слоя. com о том, как вставить.Использование инструмента «Марионеточная деформация» для анимации. или мягкие подсказки когда-либо снимали это. Вам нужно будет убедиться, что основание тени все еще соприкасается с основанием объекта. Затем щелкните правой кнопкой мыши текстовый слой и выберите «Слой»> «Текст по контуру». Используйте инструмент Ellipse Tool, чтобы создать маленький белый кружок, закрывающий отверстие в R. Существует бесплатная версия, которую можно использовать в Интернете. Перетащите контрольные точки, чтобы изменить форму элемента, или выберите стиль деформации во всплывающем меню «Деформация» на панели параметров.50% 75% 100% 125% 150% 175% 200% 300% 400%. com; Что отправить; Перейдите в Google Classroom и загрузите заполненное изображение героя в блок назначения изображения героя. Третий шаг — добавить увеличенное изображение. Подобно PicsArt Photo Studio, Pixlr Editor — это универсальное решение для редактирования фотографий на смартфонах. Откройте изображение с помощью «Ctrl + o», чтобы поместить его внутрь фигур. Нажмите Enter, чтобы применить изменения. 14 декабря 2017 г. · С помощью инструмента «Свободное преобразование» (Ctrl + T) щелкните правой кнопкой мыши прямоугольник и выберите «Деформация».Сначала откройте изображение в Photoshop. Возьмите пыльный вектор или другой узор и перетащите его на квадрат. Существует два бесплатных онлайн-приложения — Pixlr Editor и Pixlr Express. Затем мы увидим, как делиться проектами и экспортировать их, и завершим работу с примером проекта. Узнайте все, что вам нужно знать о самом МОЩНОМ инструменте для обработки фотографий в Photoshop! Марионеточная деформация может быть очень полезна для искажений, таких как формирование волос и изменение положения частей тела. Это руководство для начинающих по Pixlr от 13 марта 2019 г. · Отрегулируйте непрозрачность слоя с узором в окне «Слои».Он похож на Photoshop (но его можно использовать бесплатно в Интернете), и вы можете сделать что-то 20 августа 2021 г. · Чтобы деформировать изображение, нажмите кнопку «Переключиться между режимами свободного преобразования и деформации» на панели параметров. в этом уроке я собираюсь посмотреть, как это сделать. Вы можете расширить или сузить выбор, отрегулировав параметр In-Focus Range. Как использовать Pixlr для наложения изображений Synony. Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское. Выберите Edit> Transform> Warp.Pixlr Editor легко искажает текст, и это проще, чем другие варианты. Pixlr Editor очень похож на Photoshop и имеет аналогичные инструменты и функции. Ответ: Ответ: Вот пошаговое руководство по тому, как вставить изображение в pixlr Вы когда-нибудь хотели разместить изображение на другом изображении, чтобы визуализировать свой продукт? Цифровой макет упаковки — это бесплатный способ протестировать ваш дизайн на продуктах, что делает его отличным вариантом для портфолио и презентаций. Дважды щелкните смарт-объект, чтобы открыть его в другом окне.Дублируйте слой в палитре слоев. Затем щелкните его правой кнопкой мыши и выберите «Дублировать слой» из контекстного меню. 20 августа 2021 г. · Чтобы деформировать изображение, нажмите кнопку «Переключиться между режимами свободного преобразования и деформации» на панели параметров. Pixlr X отлично подходит для редактирования фотографий, создания цифровых коллажей, удаления фона с изображений и многого другого. Лицо под маскирующим слоем будет отображаться в режиме реального времени. и взгляните на инструмент кисти и. (см. изображение 4) 2. Если нежелательная область включена в выделение, удерживайте Alt (Windows) или Option (macOS), когда вы щелкаете и перетаскиваете области, которые вы хотите отменить.Откройте новый документ (файл -> новый). Вы должны управлять запасами, лично и в Интернете, заниматься маркетингом и создавать новый захватывающий дизайн. 22 декабря 2020 г. · посмотрите, что я обнаружил: у меня есть 2 DIV, как показано ниже, и я пытался заставить текст между двумя кругами обернуть его вокруг внутреннего круга, как показано на прикрепленном изображении. Pixlr — это фоторедактор, похожий на простую версию Adobe Photoshop. 23 ноября 2021 г. · Как сфокусировать изображение в Photoshop Cc? Выберите> Область фокусировки в меню, когда вы открываете изображение в Photoshop.Pixlr (хороший бесплатный инструмент для редактирования фотографий для начинающих) Pixlr — это инструмент для растрового рисования, созданный тем же разработчиком программного обеспечения, что и Vectr. 29 сентября 2014 г. · Дважды щелкните пустой значок — появится подложка. Вы найдете редактор изображений Pixlr именно для вас! Шаг 3: изменение размера фонового слоя, копирование и вставка. Удерживайте ОСНОВЫ РЕДАКТОРА PIXLR Pixlr — это веб-сайт, на котором вы можете профессионально редактировать свои изображения. бесплатное приложение для преобразования двух изображений с вашего компьютера или деформации одного изображения, публикации и совместного использования.С помощью этого простого инструмента вы можете уверенно изменять размер изображений без потери качества. Добро пожаловать в сообщество пользователей Pixlr! Мы — веселая группа креативщиков, призванная поддерживать художников / создателей Pixlr, предоставляя им платформу для обмена своей работой и вдохновляя их на развитие своего дела. После выбора во всплывающем меню «Деформация» появляется квадратная ручка для настройки формы деформации. Сначала посетите официальную страницу Pixlr E, нажав здесь. Введите текст, который нужно изогнуть. Выберите «Правка» -> «Преобразовать». 10 марта 2014 г. · Если вы запускаете интернет-магазин, он может стать чертовски дорогим.Изменение цвета стен с помощью регулировки оттенка и насыщенности. Pixlr X — это удобное для новичков программное обеспечение, известное своими расширенными возможностями редактирования фотографий, которые очень сравнимы с Adobe Photoshop. Мы заменим его изображением четырехлистного клевера, чтобы получить немного больше St. Теперь он приобрел старинный винтажный вид. Учебники Диего Санчеса. Возможности приложения Pixlr: 1. Вы можете выбрать волшебный инструмент, чтобы отрегулировать допуск и мягкость света. Не стесняйтесь делиться с нами своими отзывами / комментариями или своими рисунками / дизайнами здесь 🙂 13 марта 2019 г. · Отрегулируйте непрозрачность слоя с узором в окне слоев.3 Щелкните значок замка на миниатюре изображения. Дважды щелкните значок замка на миниатюре изображения в правой части экрана Pixlr — Как совместить два изображения Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их поверх изображения, чтобы создать искаженный сюрреалистический визуальный эффект. Он похож на Photoshop (но его можно бесплатно использовать в Интернете), и вы можете сделать кое-что 9 августа 2019 г. · Регулировка слоя наложения градиента. Во-первых, вы можете использовать фигуру в меню стилей деформации.Шаг 1: Вставьте изображение в редактор. Это помогает избежать смущения из-за скомпрометированных изображений, наносящих ущерб вашей репутации. — ctrl + C, чтобы скопировать, затем щелкните слой «человек». Удалите ненужные области. -используйте инструмент палочки, чтобы выделить вокруг всего изображения. 7 октября 2021 г. · Photoshop открывает диалоговое окно фильтра «Пластика». Снова зайдите в EDIT> FREE TRANSFORM (ALT + CTRL + T) и нажмите «Warp Tool», расположенный на верхней панели. 20% — 30% — это идеальный вариант, чтобы вы могли видеть форму бумажного стаканчика во время деформации изображения на следующем шаге.Поработайте с настройками, чтобы получить что угодно — от видео в реальном времени с временной деформацией до изображения в стиле «щелевое сканирование» с длинной выдержкой. Второй шаг — загрузить изображение со своего компьютера. Как убрать сделать фон изображения прозрачным. Инструмент «Красные глаза» — нажмите кнопку, затем нажмите на красные части глаза на фотографии, чтобы исправить эти области. Возьмите новый пустой слой между этими слоями изображения и залейте его белым цветом. Окно. 10 апреля 2020 г. — Pixlr X — это редактор фотографий нового поколения, который ищет расширенные возможности редактирования фотографий прямо в браузере! Не требует установки и регистрации.Pixlr x. Начиная. Выберите текстовый инструмент. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта. создать новое изображение по умолчанию. Создайте разные точки привязки и переместите их в соответствующие места, чтобы использовать функцию «Марионеточная деформация». Инструмент Conical Warp Tool в MTC — отличный инструмент для тех, кто хочет сделать симпатичные кексы, кружки или обертки для чашек. В то время как родственная программа Vectr похожа на простую версию Adobe Illustrator.21 февраля 2013 г. · Откройте Adobe Photoshop CS5. Перейдите в Pixlr E. Используйте мягкую кисть, чтобы изменить голову в Photoshop. Первое, что приходит в голову, — это применить эффект 3D Extrude & Bevel для создания скоса на редактируемом тексте. Она начала создавать украшения и маски из проволоки, но ее интерес был быстро восполнен созданием всевозможных украшений. 24 ноября 2021 г. · Не используйте инструмент «Деформация текста» Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Поверх ВСЕГО загрузите и добавьте к вашему изображению щипковый фильтр.Canva отлично подходит для проектов графического дизайна, представления работ, чтобы они выглядели более профессионально, и создания сеток для фотографий. Когда вы нажмете на эту кнопку, откроется новое диалоговое окно в разделе «Откройте для себя бесплатный онлайн-редактор фотографий и инструменты графического дизайна» премиум-класса! Эффекты, фильтры, наложения, простые инструменты для экспертов. В параметрах Warp выберите «Arch» и добавьте значение «-50» для Bend. Чтобы использовать инструмент «Коническая деформация» для создания обертки для кекса, следуйте этим указаниям: Самая последняя версия программы включает инструмент «Марионеточная деформация», фильтр «Карта нормалей» и фильтр «Масляная краска».19.11.2021 · 4. Размер шрифта. Стиль края текста. Шаг 5: Сохраните изображение в формате PNG. Перейдите в меню «Правка» -> «Преобразовать». 10 мая 2020 г. · Поверните текст с помощью инструмента «Переключить ориентацию текста». Шаг 3: Отрегулируйте свой допуск. ШАГ 4. Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами. tv Недавно я познакомился с Pixlr. 1. 3 августа 2016 г. · Инструмент «Искажение перспективы» почти похож на волшебство. ПОДПИСАТЬСЯ, чтобы получить больше потрясающих уроков по Photoshop! Создание реалистичных теней в Photoshop! 19 августа 2021 г. · Начните работу с GIMP.Подобно Photoshop, Pixlr — это бесплатное онлайн-приложение для редактирования изображений, которое можно использовать для курсовых проектов, использовать в онлайн-обучении или просто редактировать свою коллекцию семейного текста Pixlr Bend Text! Вы можете сделать это БЕСПЛАТНО! Я покажу вам, как это сделать шаг за шагом. Редактор Pixlr. Используйте марионеточную деформацию, чтобы исказить тень. Создание коллажа в Pixlr Создание анимированного GIF. Pixlr — отличный вариант для тех, кто ищет онлайн бесплатный аналог Photoshop CS5. Pixlr X — это мощное веб-приложение для редактирования фотографий, которое можно использовать для корректировки цвета и добавления текста к фотографиям.Эрика — художник-самоучка, которая начала заниматься искусством плетения проволокой в 2016 году, когда путешествовала по Европе со своей семьей. Обширные возможности манипулирования изображениями и комплексный инструмент для удаления фона делают эту программу отличным выбором для восстановления старых фотографий, которые нуждаются в некотором лечении и ремонте. Как деформировать текст в GIMP. Pixlr, созданный Autodesk, предлагает набор приложений для редактирования фотографий для настольных компьютеров, мобильных устройств и в Интернете. Я делаю логотип в Pixlr (люблю эту программу, только что начал ее использовать), желая знать, как я могу обернуть текст вокруг изображения.В этом курсе мы рассмотрим параметры интерфейса Pixlr X для работы с инструментами редактирования изображений и управлением слоями. Инструмент «Раздувание» — нажмите кнопку, затем щелкните изображение, чтобы увеличить размер этой области. Кроме того, вы можете загружать собственные шаблоны фона со своего компьютера и использовать их в своих селфи. Перейдите к изображению, которое вы хотите наложить на другое, и откройте его. Нет кнопки «Деформация», которую вы можете нажать в GIMP — сокращение от «Программа манипулирования изображениями GNU» — для деформации текста. Сделать 14 декабря 2017 г. · С помощью инструмента «Свободное преобразование» (Ctrl + T) щелкните правой кнопкой мыши прямоугольник и выберите «Деформация».В видео также демонстрируется работа со слоями с использованием различных цветовых инструментов и настроек и функций Advanced Project. Он научит вас, как использовать мастер шаблонов для заполнения шаблона текстом и изображениями и как использовать инструменты редактирования для настройки вашего творения. 4. Изгибу объекта помогает функция «Марионеточная деформация». На последнем изображении показана градация в разделе «Создать текст», выбрав инструмент «Текст», щелкнув область холста и введите текст. 30 ноября 2021 г. · Pixlr, одна из самых популярных в мире платформ для дизайна и редактирования фотографий, вышла на сцену NFT и стремится создать в мире метавселенную, основанную на искусстве, 100% децентрализованный художественный музей, который сможет соперничать с подобными Лувру. , МОМА и Национальная галерея.Тем не менее, инструмент Liquify является одним из наиболее востребованных в наборе инструментов Pixlr E, который дает массу удовольствия в арсенале любого дизайнера. Наблюдайте, как ваше лицо «прячется» в окружающей среде. Тем не менее, этот последний шаг несложен — он требует только точности и терпения. Вам придется завернуть его вручную. Просто отключите опцию клипа в палитре, но поиграйте с опцией инвертирования для достижения желаемого эффекта. Чтобы использовать инструмент «Коническая деформация» для создания обертки для кекса, следуйте этим указаниям: 14 декабря 2017 г. · С помощью инструмента «Свободное преобразование» (Ctrl + T) щелкните правой кнопкой мыши прямоугольник и выберите «Деформация».Шаг 3. 5) В поле изменения размера изображения вы можете ввести число (в пикселях) желаемого размера изображения. 6) Нажмите «Применить». Обрезка изображения ОСНОВЫ РЕДАКТОРА PIXLR Pixlr — это веб-сайт, на котором вы можете профессионально редактировать изображения. ↓ ↓ ↓ Скриншот №1. 17 марта 2016 г. · Выделив слово, перейдите в «Эффект»> «Деформация»> «Подъем» и установите параметр «Изгиб» на 56%. Полезно для увеличения объема губ, увеличения глаз и т. Д. Щелкните раскрывающуюся панель и выберите слово «наложение». Выбор трех точек в верхнем углу каждого слоя позволяет изменять режимы наложения и прозрачность самого слоя.Откройте для себя бесплатный и премиальный онлайн-редактор фотографий и инструменты графического дизайна! Эффекты, фильтры, наложения, простые инструменты для экспертов. Выберите инструмент «Кисть» и установите непрозрачность на 100%. Хотя это инструмент на основе браузера, редактор Pixlr не менее эффективен, чем многие настольные приложения. -file> откройте фоновое изображение. Далее идет онлайн-инструмент, который может изменить фон селфи всего за несколько простых шагов. Цвет Черный Белый Красный Зеленый Синий Желтый Пурпурный Голубой Прозрачный Прозрачный Полупрозрачный Непрозрачный.Используйте раскрывающееся меню «Стиль», чтобы выбрать желаемый эффект для вашего текста. Расположите его примерно в центре неба над скалами. Pixlr Editor — это кроссплатформенный фоторедактор, который имеет как веб-приложение, так и мобильное приложение. Одним из очень полезных преимуществ Pixlr является то, что он запускает бесплатные приложения для Android и iOS, которые позволяют редактировать прямо со смартфона. Шаг 4: Щелкните области фона, которые вы хотите удалить. Однако, если вы все еще не уверены, что это инструмент для вас, попробуйте бесплатную версию, и мы почти уверены, что вам понадобится больше.Есть два способа исказить изображение. Теперь найдите Переключить ориентацию текста на верхней панели и щелкните по нему. И отдельные пользователи, и предприятия могут воспользоваться этой платформой на основе Flash, ничего не платя, но в будущем ситуация может измениться. (см. изображение 2) 4. Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. В отличие от других бесплатных альтернатив Photoshop, редактор Pixlr был создан AutoDesk — лидером в области компьютерного дизайна.Если вы знаете еще один волшебный ярлык, не стесняйтесь делиться им в комментариях. Pixlr идеально подходит для случаев, когда вам нужно быстро редактировать на ходу. 4 марта 2021 г. · Pixlr. Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, как в традиционном редакторе фотографий для настольных компьютеров, который предоставляет вам набор инструментов и функций для профессионального редактирования изображений. Искаженный текст — это привлекательный эффект, который можно применить к фотографиям продуктов, логотипам компаний или маркетинговым объявлениям.Легко создавайте красивые интерактивные видеоуроки для своих учеников, которые вы можете интегрировать прямо в свою LMS. Обычно вы набираете текст, выбираете его, затем переходите в Effect> 3D> Extrude & Bevel. Используйте Pixlr, чтобы сгибать текст на миниатюрах. Теперь вы можете выбрать опцию Custom и изменить ручки так, чтобы они подходили к кружке. 29 сентября 2017 г. · Деформация элементов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта без искажения изображения. Даже незначительные изменения размера изображения могут снизить его разрешение.Чтобы попасть в Семейную художественную лабораторию Хеймана, пройдите через Сад скульптур или по коридору на втором этаже музея (мимо кафе 2), затем вниз на первый этаж Образовательного и исследовательского центра…. Лица на фотографии будут автоматически идентифицированы, и одно из них будет выбрано. Подсказка. Возможно, вам потребуется отредактировать размер и расположение шрифта, чтобы он поместился на странице. Также как сделать цвет шрифта серебристым. Инструмент деформации текста немного деформирует текст, но если предположить, что вы не создаете профессиональное произведение искусства, результат должен быть достаточно хорошим.Праздник ко Дню Святого Патрика. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A. 2. 10 марта 2014 г. · Если вы запускаете интернет-магазин, он может стать чертовски дорогим. Простой способ изменить ориентацию текста — щелкнуть «Тип» на левой панели. Учебное пособие по инструменту «Марионеточная деформация». Он надеется осуществить эту мечту с помощью Pixlr Genesis. 5 сентября 2021 г. · Photoshop Puppet Warp 101: все, что вы хотели знать. Откройте практически любой формат изображений, например PSD (Photoshop), PXD, Jpeg, PNG (прозрачный), webP, SVG и многие другие.5 февраля 2020 г. · Хотя инструменты онлайн-редактора Pixlr действительно позволяют творить волшебство, это волшебство не приведет вас сразу к финишу. Выберите Pixlr Editor на главной странице Pixlr (см. Ресурсы) и нажмите «Открыть изображение с компьютера». ПОДПИСАТЬСЯ, чтобы получить больше потрясающих уроков по Photoshop! Создание реалистичных теней в Photoshop! 27 мая 2020 г. · Выделив текст, нажмите кнопку «Искажение текста» в строке меню в верхней части экрана. Он позволяет изменять перспективу изображения и может использоваться для поворота зданий и объектов, придания телефото снимкам вида широкоугольных снимков и быстрого выпрямления нескольких объектов менее чем за минуту.Выделите текстовый слой. Нажмите кнопку «ОК» и наблюдайте, как ваш текст трансформируется в любую искаженную форму, которую вы выбрали. Тень должна касаться своего основного источника. здесь есть ряд параметров. добро пожаловать в другой учебник по Pixlr. Он больше подходит для опытных 22 марта 2012 г. · Как легко создать эффект капающей фотографии в Photoshop. Вам нужно заполнить только одно поле, другое будет скорректировано соответствующим образом, сохраняя при этом правильные пропорции изображения. 18 августа 2015 г. · Через Шерил на 1wd.Вы также можете скопировать слой или удалить его с боковой панели. Шаг 4. Диалоговое окно Focus Area позволяет вам изменить выбор по умолчанию. Инструмент «Деформация текста» следует использовать только для деформации формы текста, например, для его выпуклости, сжатия и т. Д. Учебники по Pixlr. Снимок экрана №2. Добавьте сверху маску белого слоя с непрозрачностью 100%. В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в публикациях в Instagram, и сделать этот эффект в Photoshop очень легко, если вы знаете, какие инструменты использовать.24 мая 2017 г. · Цвет Черный Белый Красный Зеленый Синий Желтый Пурпурный Голубой Прозрачный Непрозрачный Полупрозрачный Прозрачный. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Доступно несколько версий Pixlr Editor. Pixlr-x как альтернатива Photoshop. После выбора во всплывающем меню «Деформация» появляется квадратный маркер для настройки формы деформации. Pixlr Free, Редактирование изображений в Интернете: исправление перспективы. Перемещая ползунок на 0, выбираются все изображения.Этот Fotophire Maximizer можно загрузить и установить на свой компьютер. В нем миллионы фотоэффектов и фильтров. Третий шаг — сохранить ваши изменения. Одним щелчком по значку переключателя ваш текст будет вращаться. Выберите этот слой изображения в палитре слоев. С Pixlr вы можете удалить фон своего селфи-фото и добавить наложение для нового дизайна фона. -Удерживайте ctrl + T или редактируйте> свободное преобразование, щелкните и перетащите края, чтобы преобразовать фоновый слой, чтобы изменить его размер, чтобы он соответствовал вашему слою «человека».Убедитесь, что у вас выбран правильный слой, щелкнув по слою с вашим лицом. Итак, вот как использовать Pixlr, чтобы быстро преобразовать текст в нужное изображение или графику. При нажатии на эту кнопку откроется инструмент «Искажение текста». Используйте бесплатно на компьютере, планшетах и телефонах. Кроме того, Pixlr сохраняет в форматах png и jpg, удобных для работы в Интернете, что позволяет создавать отличные изображения, которые работают в социальных сетях. Инструмент рисования — нажмите кнопку, затем щелкните и перетащите, чтобы нарисовать фигуры от руки. Вдобавок ко ВСЕМ Наконец, вам нужно будет деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.…. Подводя итог, сделка с Pixlr дает вам щедрую скидку на уже доступный продукт для современного качественного облачного программного обеспечения. Шаг 1. Это добавляет текст на слой круга или первый слой, называемый «выделение». Затем в диалоговом окне вы должны выбрать предустановку Front for Position, Classic Bevel, установить высоту и установить флажок Preview. В этом руководстве по текстовым эффектам Photoshop мы узнаем, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо программного обеспечения для 3D.создать свою собственную кисть так. Инструмент Picsart Image Upscale использует технологию AI для заметного улучшения и увеличения разрешения вашего изображения. Pixlr обладает множеством функций, но имеет чистый пользовательский интерфейс, который позволяет легко перемещаться по этим функциям, не создавая впечатление «загромождения» и не перегружая пользователей количеством доступных опций. Деформация фото с помощью WebGL Открыть фотографию Отменить Сохранить Деформацию фотографии с помощью WebGL Фото с онлайн-камеры. На Панели инструментов используйте инструмент «Быстрое выделение» и, удерживая нажатой кнопку мыши, выберите стену, которую хотите раскрасить.Четвертый шаг — настройка параметров изображения. Инструмент для вырезания в редакторе Pixlr поможет вам удалить фон изображения и сделать его прозрачным для преобразования в формат PNG. Создание реалистичной тени. Выберите Edit> Puppet Warp, это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров. 01 января 2021 г. · Примените приведенное ниже простое пошаговое руководство для изгиба текста в Pixlr. 6) Нажмите «Применить». Обрезка изображения. 21 июля 2021 г. · Фоторедактор: Pixlr X WebGL Photo Warping Demo.Чтобы выбрать больше областей, просто продолжайте. Помимо изготовления оберток, инструмент конической деформации идеально подходит для деформации изображений или слов, чтобы их можно было идеально изогнуть вокруг круглого объекта. Вы найдете редактор изображений Pixlr именно для вас! 5) В поле изменения размера изображения вы можете ввести число (в пикселях), соответствующее размеру вашего изображения. Видеоурок при использовании Photoshop (посмотрите последние пять минут pixlr. Если вы не хотите деформировать или растянуть изображение, оставьте кнопку ограничения пропорций как есть. 25 ноября 2021 г. · Первым шагом является загрузка и установка Fotophire Maximizer .html и отправьте) Видеоурок при использовании Pixlr. Деформируйте текст быстро с огромной кривой обучения. 15 ноября 2021 г. · 1. Это облачная система, основанная в Швеции. (см. изображение 3) Инструкция для pixlr: 1. Перетащите точки привязки, чтобы убедиться, что тень находится в правильном положении. Старый редактор Pixlr имеет множество дополнительных функций и улучшений и стремится стать одной из лучших бесплатных альтернатив Photoshop. Pixlr X — это новейшая версия старого (и суперпопулярного) редактора Pixlr.07 января 2020 г. · Быстрые исправления и небольшие изменения в конкретных направлениях — это функции, которые всегда востребованы, когда дело доходит до редактирования фотографий. Перейдите в Layer -> Smart Objects -> Convert to Smart Object. Его домашняя страница выглядит так: На левой панели навигации на домашней странице нажмите кнопку «Создать». Шаг 2: Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный». На панели «Инструменты» выберите (инструмент «Лицо»; сочетание клавиш: A). вы можете выбрать кисть, чтобы она была жесткой. Снимок экрана №2 26 ноября 2020 г. · Редактор изображений Pixlr — один из бесплатных онлайн-фоторедакторов, который позволяет конвертировать форматы JPG, JPEG в формат PNG.как деформировать в pixlr
kh7 ebw lzd xlt 8vv sgs ym1 p5k sqx ulq jfo vfn 5qf rzg 4as 9ro wjj qcj i00 awa
ярлык сетки для фотошопа. Изучайте словарный запас, термины и многое другое с помощью карточек, игр и других средств обучения. Ярлык Keterangan 1 Ctrl + Alt Membuka Kanvas Kosong 2 Ctrl + O. Вы можете перевернуть по горизонтали, нажав «Отразить по горизонтали», а затем ввести новое сочетание клавиш (я использовал две клавиши: «ctrl +,»). В появившемся диалоговом окне выберите «Меню приложений» рядом с «Ярлыки для:» и нажмите «Файл» в прокручиваемом меню в центре окна.Выполните следующие пять шагов, чтобы создать это полезное устройство. Сочетания клавиш Photoshop для активации различных инструментов. Ctrl + Shift + S — диалоговое окно «Сохранить как». Процесс прост, если вы знаете, где искать. Ключевое слово упаковки. Расширенные команды быстрого доступа в Photoshop. 22 марта 2010 г. · Показать / скрыть сетку поверх изображения. Вот как. Откроется окно настроек Photoshop. 23 августа 2012 г. · Инвертировать. Инвертировать цвета в Photoshop на Mac можно с помощью сочетания клавиш Command + I. Полный список сочетаний клавиш Photoshop можно загрузить, щелкнув одну из ссылок ниже.Линии сетки могут иметь огромное значение при редактировании изображения. Ярлык сетки Photoshop: Command + ‘(Mac) Control +‘ (Win) Щелкните Control + ‘один раз, чтобы добавить сетку, щелкните еще раз, чтобы скрыть сетку. Мы включили оба типа ниже. Хотя изображенная выше клавиатура является клавиатурой Windows, все эти сочетания клавиш Photoshop будут работать и для macOS. ССЫЛКА: Инструменты перспективы Сергея Крицкого для Photoshop (скачать и установить бесплатно) Создание перспективы для композиции страницы / панели комиксов имеет первостепенное значение для создания великого искусства.31 марта 2016 г. · Однако одной из проблем GIMP являются сочетания клавиш, особенно если вы уже привыкли работать с Photoshop или другим приложением, в котором по умолчанию настроены аналогичные сочетания клавиш. 5 основных шагов по созданию сетки в Photoshop. Он появится сразу. Обязательно знать сочетания клавиш в Photoshop! 5 ноября 2020 г. · Вы думаете, что настройка вашего контента в Photoshop — это вторая натура. Когда вы посмотрите настоящую работу Photoshop Pro, вы заметите, что они максимально используют сочетания клавиш.Вы также можете редактировать ярлыки в этом меню Объединить слои в Photoshop: Ctrl + E: объединить и сгладить выбранные слои: Ctrl + G: сгруппировать выбранные слои: Ctrl + H: показать / скрыть дополнительные элементы, такие как выделение, контуры, направляющие, сетки и многое другое: Ctrl + J: создать копию текущего слоя: Ctrl + L: диалоговое окно Open Level: Ctrl + M: диалоговое окно Open Curve: Ctrl + N: создать новый пустой документ: Ctrl + O: открыть Photoshop> Сочетания клавиш. Использование сочетаний клавиш — это разумный способ работы, который экономит много времени и усилий.Shift + F5 / Shift + Backspace (Key) — диалоговое окно заливки слоя. По размеру экрана — Command + 0 поместит документ по размеру экрана. Mengelola lembar kerja. 11 февраля 2021 г. · Линейки показаны вверху и слева от холста Photoshop, чтобы помочь вам измерить и выровнять. 99. Но иногда ярлыки для изменения размера фона или увеличения вашего проекта не то, что вы думаете. Выберите цвет, который вы сможете увидеть. (третья снизу), затем прокрутите вниз и найдите строку «New Guide» (пятая снизу) и вставьте для нее нужный ярлык.19 ноября 2021 г. · Как перевернуть ярлык Photoshop Cc? Вы можете создать собственное сочетание клавиш для переворачивания изображения, нажав Alt + Shift + Ctrl + K. 30 декабря 2017 г. · Копировать ссылку в буфер обмена. Комбинация клавиш номер 9 — Ctrl + Shift / Alt — Ctrl + Shift + O — Файловый браузер Photoshop. Как создать столбцы шаблона сетки. 15 сентября 2020 г. · Шаг 3. Затем вам нужно будет найти раскрывающуюся папку «Просмотр». Это хороший способ выбрать несколько ярлыков. 11) Изменение списка слоев с несколькими типами горячих клавиш Adobe Photoshop CS5, удерживая Alt, щелкните поле «Переключить размер сетки». Клавиши для использования слияния фотографий A Инструмент «Выбрать изображение» в Adobe Photoshop 5 основных шагов по созданию сетки в Photoshop.Горячие клавиши для Photoshop 6 — PDF — Двухстраничные сочетания клавиш в Photoshop 6. Чтобы избежать путаницы с сочетаниями клавиш, попробуйте 23 июля 2020 г. · Используя любой тип поисковой системы в «стикерах для клавиатуры фотошопа», вы найдете множество продавцов, продающих их по разумным ценам. 01. Если вы выберете первое, здесь будет использоваться ярлык: CLh. Мы открыты! Уроки проходят очно (социально дистанцированно) и онлайн. Начните изучать ярлык Photoshop. Направляющие (блокировка / разблокировка) Ctrl + Alt +; N Разгруппировать слои Ctrl + Shift + G Руководства по навигации (показать / скрыть) Ctrl +; Переместить вид в нижний правый край C Новое руководство Ctrl + Shift + R Фильтр Alt + T Переместить вид в верхний левый угол Главная Пробные цвета (предварительный просмотр CMYK) Ctrl + YC Добавить шум Ctrl + Alt + Shift + Z Следующий документ К счастью, Photoshop позволяет вам настраивайте собственные сочетания клавиш в соответствии с вашими потребностями.Режимы наложения. В этом случае размеры вашего холста будут составлять 1 пиксель в ширину и 18 пикселей в высоту. Установите соответствующий размер для целевого изображения, в котором вы собираетесь использовать сетку. Сочетания клавиш Adobe® Photoshop® CS3. 900+ значков быстрого доступа, черные на прозрачном фоне. Прокрутите вниз до «Дополнительно», измените сочетание клавиш на Command + H и нажмите «Принять», а затем «ОК». В этом видео ютубер Райли Брандт показывает нам, как быстро и легко настроить сочетания клавиш Photoshop в GIMP. Создание сетки в Photoshop — относительно простой процесс.Как только вы научитесь выделять квадрат, нажмите Ctrl + D, чтобы отменить выбор всего — мы воспользуемся этим на более позднем этапе. 5. Просто сделайте следующие замены: MacOS — Windows Command — Ctrl Option = Alt Delete = Backspace Control = Щелкните правой кнопкой мыши. Эти ярлыки Photoshop помогут вам получить контроль над программой, работать быстрее и плавнее и даже повысить вашу уверенность. 2. 18 сентября 2021 г. · Да, в Photoshop есть сетка-линейка или инструмент сетки, но это простая квадратная сетка, а не изометрия. 15 мая 2020 г. · Adobe Photoshop — отличная платформа для редактирования с огромным количеством возможностей.Сетка перспективы в Photoshop в основном используется для изменения перспективы просмотра вашей фотографии. Поскольку вы зашли так далеко, возможно, у вас уже есть 5 марта 2008 г. · Пользовательские сочетания клавиш (CTRL ALT SHIFT K) 30. — Версия для Mac вышеуказанных сочетаний клавиш Photoshop 7. Photoshop позволяет редактировать настройки сетки. И вы не ограничены только слоями-фигурами. • Чтобы изменить положение направляющей с помощью инструмента «Перемещение», поместите инструмент «Перемещение» непосредственно над направляющей. Все режимы наложения имеют свои собственные ярлыки.5 марта 2008 г. · Пользовательские сочетания клавиш (CTRL ALT SHIFT K) 30. Если вам нужно изучить миниатюрные детали в кадре, воспользуйтесь сочетанием клавиш Cmd + Photoshop на Mac или Ctrl + в Windows соответственно. 8 июня 2019 г. · Ярлык сетки Photoshop. Удерживая нажатой клавишу Shift + Alt со следующими буквами, в то время как сетка (показать / скрыть) Ctrl + ‘N Выбрать слои до верхнего слоя Alt + Shift +. Использование этого руководства по сочетаниям клавиш в Photoshop. V — Инструмент «Перемещение» 6 августа 2016 г. · Откройте новый файл. Сочетания клавиш Adobe Photoshop CS4 № файла.В Photoshop есть буквально сотни сочетаний клавиш, и мы перечислили их ниже. Обучение и консультации, адаптированные для вас и вашего рабочего процесса Last Brush. 5 апреля 2015 г. · Одна из лучших функций Photoshop, позволяющих сэкономить время, — это использование сочетаний клавиш. Если вы хотите сохранить сетку, но сделать ее более заметной, у вас есть два варианта. Например, вместо того, чтобы выбирать в меню «Выбрать» »Отменить выбор, вы можете просто нажать Ctrl / Cmd + D. Сочетания клавиш Photoshop. 30 мая 2017 г. · Ярлыки сетки, направляющих и линейки в Photoshop • Чтобы создать направляющие на основе фигуры, выберите «Просмотр»> «Новая направляющая из фигуры».Перейдите в Edit> Preferences> Guides> Guides & Grid & Slices. . Ctrl + Shift + P — диалоговое окно настройки страницы. ADOBE SHORTCUT KEYS ILLUSTRATOR INDESIGN PHOTOSHOP blog ON WINDOWS COMMAND = CONTROL OPTION = ALT COMMON SHORTCUTS Content & Fitting Organization Копировать Вставить Специальная вставка Новый файл Печать Сохранить Сохранить как Shft Отменить организацию Повторить Shft Вставить специальные слои Кисти История Выбор Переместить слой в нижний тип Увеличьте размер кисти 6 августа 2018 г. · Примечание: мы не можем объявить автоматическое перетекание как для строк, так и для столбцов, это не сработает.На этом этапе вам нужно будет установить пиксели. «Выбрать все», а затем сохраните это как новый узор. Превратите это руководство в шаблон руководства, перейдя в Preset> Save Preset и назвав свое руководство. 2 Ярлык Macintosh Ch Show Extras сначала вызывает диалоговое окно с вопросом, хотите ли вы назначить этот ярлык для скрытия приложения Photoshop или скрытия «дополнительных» элементов. Adobe® Photoshop® CC Сочетания клавиш в Windows Справочные сведения Меню приложения Файл Создать / снять обтравочную маску Alt + Ctrl + G Новый Ctrl + N Сгруппировать слои Ctrl + G Открыть Ctrl + O Разгруппировать слои Shift + Ctrl + G Обзор в Bridge Alt + Ctrl + O или Shift + Ctrl + O Упорядочить> Открыть как Alt + Shift + Ctrl + O На передний план 27 августа 2021 г. · Если вы все же выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш».Что-нибудь темное, если вы используете светлое целевое изображение. Откройте любой файл или создайте новый. Все лучшие сочетания клавиш Photoshop CS6 для ПК на одностраничном загружаемом PDF-файле для печати. Создайте новую закладку, нажав Ctrl-B (Windows) или Command-B (Mac OS). Приведенные ниже шаги покажут вам, как настроить параметры линейок и направляющих, отобразить линейки, добавить направляющие и скрыть линейки и направляющие. 9 ноября 2011 г. · Создайте файл Photoshop, равный высоте вашей базовой сетки, заполните нижний пиксель и оставьте оставшиеся пиксели прозрачными.Вы можете перейти в меню «Правка»> «Сочетания клавиш» и переназначить сочетание клавиш «Просмотр»> «Дополнительно»> «Пиксельная сетка», чтобы переключить пиксельную сетку, не переключая направляющие полностью. Сетка состоит из линий и пунктирных линий. Профессиональный пользователь Photoshop предпочитает сочетания клавиш больше, чем меню навигации. 25. mp4 (6. МЕДЛЕННАЯ ЗАГРУЗКА. Эти сочетания клавиш в Photoshop помогут вам включить различные группы инструментов, такие как инструмент «Перемещение», «Лассо», «Кисть» или «Точечная восстанавливающая кисть». Вот сочетание клавиш для отображения сетки в Photoshop.Если у вас включены всплывающие подсказки Photoshop («Настройки»> «Инструменты»), а в Camera Raw вы наведите указатель мыши на флажок сетки, вы увидите ярлык. Photoshop adalah salah satu software pengolah gambar paling populer дан баньяк дигунакан саат иници. mp4. 7 июня 2017 г. · Чтобы удалить сетку прозрачности Photoshop, откройте раскрывающийся список «Размер сетки». Шаг 1. Создайте новый документ. Значки ярлыков Photoshop для Stream Deck / Touch Portal v4. Страница 1 организована по командам, а страница 2 организована по клавишам.21 февраля 2019 г. · По умолчанию в быстром экспорте нет собственной команды сочетания клавиш, но вы можете создать свою собственную! Чтобы создать сочетание клавиш, выберите «Правка»> «Сочетания клавиш…». Опубликовано 23.10.2013 Эриком Ренно. com Первый шаг — создать новый документ Photoshop. Загрузите ярлыки Adobe Photoshop для Windows в формате PDF. Измените цвет сетки прозрачности Photoshop. Один из способов ускорить этот процесс — запомнить ярлыки всех необходимых действий, которые вы выполняете в своем программном обеспечении.Показать сетку — вы можете показать или скрыть сетку, нажав Command + ‘Photoshop> Сочетания клавиш. То же самое и с некоторыми другими инструментами. 1. Примите запрос, щелкнув по нему. Затем просто назовите закладку. CTRL G = Группировать слои (работает в Photoshop CS3) 31. Шаг 2: Редактировать 12 марта 2021 г. · Список ярлыков Adobe Photoshop. Увеличить / Уменьшить. Шаг 2. Отредактируйте сочетания клавиш Adobe® Photoshop® CS3. Я исследовал несколько руководств по сочетаниям клавиш Photoshop в файлах PDF, чтобы вы могли легко найти справочную информацию, и нашел Morris Photographics.Вы можете уменьшить или увеличить сетку в этом раскрывающемся списке и полностью удалить ее. > 203 Photoshop, его Тотем и немонические изображения являются товарными знаками компании doe stems nc. 900+ ярлыков Белые на прозрачном фоне Обозначены. CTRL + Q = Добавить маску открытия (ярлык по умолчанию для выхода не требуется в большинстве случаев… больше хлопот!) 32. Все эти параметры могут быть ошеломляющими поначалу, но со временем вы начнете находить их преимущества и использовать их больше эффективно. Краткое 60-секундное руководство, объясняющее, как удалить сетки и направляющие в Adobe Photoshop.Мака, берикут адалах ярлык Photoshop янь Glints rangkum dari situs resminya dan Hubspot. Ctrl + Shift + N (Новый слой) — это вызовет диалоговое окно нового слоя и поместит новый слой поверх активного слоя. У пользователей также есть возможность добавить контрольную точку вокруг формы и создать линии сетки внутри слоя изображения, чтобы облегчить редактирование, преобразование или щелчок и перетаскивание определенными способами. Ярлык для удаления направляющих: Ctrl +; Ярлык для удаления сетки: Ctrl + ‘.com Adobe Photoshop и / или Photoshop Elements. Видео с практическими рекомендациями от DesignerDigitals. 593 Добавление цвета и линий сетки в гистограмму Присоединяйтесь к Джастину Сили для подробного обсуждения в этом видео, Как использовать загруженные ярлыки в Photoshop, часть Creative Quick Tips. Сочетание клавиш Keterangan 1 Ctrl + Alt Membuka Kanvas Kosong 2 Ctrl + O Присоединяйтесь к Дику МакКлелланду для подробного обсуждения в этом видео, 612 Все сочетания клавиш для Photoshop CC, часть методов Дика. 23 июля 2020 г. · Используя любой тип поисковой системы в разделе «Наклейки на клавиатуру для фотошопа», вы найдете множество продавцов, продающих их по разумным ценам.Выберите Alt + S Введите изображение Alt + I Все Ctrl + A Выровнять по левому краю Ctrl + Shift + L Автоцвет Ctrl + Shift + B Сетка (показать / скрыть) Cmd + Shift + Z или + Ctrl + Shift + Z Сочетания клавиш Photoshop позволяют перемещать снова вперед. Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Просмотр». Сочетания клавиш Photoshop Сочетания клавиш Photoshop CC 2019 Сочетания клавиш Adobe® Photoshop® CC Сочетания клавиш ADOBE SHORTCUT KEYS ILLUSTRATOR INDESIGN PHOTOSHOP blog ON WINDOWS COMMAND = CONTROL OPTION = ALT COMMON SHORTCUTS Content & Fitting Organization Copy Paste Special Paste New File Print Save Save As Shft Undo Organization Redo Shft Paste Special Layers Кисти History Selections Переместить слой вниз Переместить слой вниз Тип Увеличить размер кисти 02 июл, 2019 · Better Grids положит этому конец! Панель создания профессионального макета дает вам все возможности настройки, которых нет в встроенном Photoshop — например, установка веса отдельных ячеек или идеальных соотношений сторон.19. Сочетания клавиш — это нажатия клавиш, используемые для быстрого вызова команды. Теперь давайте посмотрим, как создать шаблон руководства из 12 столбцов. Редактировать настройки Photoshop сетки. 2 ответа 2. Содержание. Люди часто удивляются тому, как пользователи Photoshop могут запоминать сочетания клавиш. Эти ярлыки доступны на ПК и Mac. Я знаю, что список ниже длинный, так как доступно множество ярлыков Photoshop. Adobe® Photoshop® CC Сочетания клавиш в Windows Справочные сведения Меню приложения Файл Создать / снять обтравочную маску Alt + Ctrl + G Новый Ctrl + N Сгруппировать слои Ctrl + G Открыть Ctrl + O Разгруппировать слои Shift + Ctrl + G Обзор в Bridge Alt + Ctrl + O или Shift + Ctrl + O Упорядочить> Открыть как Alt + Shift + Ctrl + O На передний план 23 октября 2013 г. · Шпаргалка по сочетаниям клавиш в Photoshop.Щелкните Изображение далее. ЧТО ВКЛЮЧЕНО: 900+ ярлыков на цветном фоне. Seperti ukuran gambar, serta ukuran lembar kerja itu sendiri. Первое, что вам нужно сделать, это открыть Photoshop и создать документ. 13 июля 2018 г. · 5 моих любимых сочетаний клавиш в Photoshop. Всем нравится делать дела быстро, и эти советы помогут вам. Теперь вы можете редактировать внешний вид линий, единиц и подразделений. 3. Линейка — как и в Windows, нажатие Command + R скроет или покажет линейку.Чтобы найти список сочетаний клавиш Photoshop в Photoshop. В ответ для saw_mill_photographer. Попробуйте отключить пиксельную сетку, нажав «Вид»> «Показать»> «Пиксельная сетка». Сочетания клавиш в Photoshop Сочетания клавиш в Photoshop CC 2019 Сочетания клавиш в Adobe® Photoshop® CC 12 октября 2020 г. · В Photoshop есть много элементов. Просто нажмите Ctrl + Alt + Shift + K или выберите «Правка»> «Сочетания клавиш». Когда значок изменится • 26 октября 2021 г. · Чтобы просмотреть это в Photoshop, выберите «Правка»> «Сочетания клавиш» или используйте следующую клавиатуру. См. Полный список на photoshop-bootcamp.Кроме того, в раскрывающемся меню файла отсутствуют параметры направляющих и сетки. Ctrl + Shift + T — повторяет последнее выполненное преобразование. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Если выключить сетку и закрыть изображение, то в следующий раз, когда вы откроете это изображение, сетка будет отключена. Cmd- / Ctrl- работает наоборот. Шестой шаг — щелкнуть каждую горизонтальную линию сетки. САМОЕ ПРАКТИЧЕСКОЕ ПРОФЕССИОНАЛЬНОЕ ОБУЧЕНИЕ В НЬЮ-ЙОРКЕ One Union Square West, Suite 805 Телефон 718 795-3608 New York, NY 10003 http // training-nyc.С помощью фотошопа можно многое сделать с точки зрения творчества и воображения. Если вы вспомните наше руководство «Понимание алгоритма автоматического размещения CSS-сетки», вы помните, что мы обсуждали разреженный и плотный; ключевые слова, описывающие способ упаковки элементов в сетку. 01 октября 2014 г. · Бесплатный плагин Photoshop Perspective Grid. Не стесняйтесь оставлять свои любимые ярлыки Photoshop в комментарии 2 Answers2. 1 октября 2014 г. — Сделано Патриком Юриком. Вы можете удалить сетки и направляющие, используя меню или ярлыки.20 августа 2021 г. · Выполните одно из следующих действий: (Windows) Выберите «Правка»> «Настройки»> «Направляющие, сетка и фрагменты». СВЯЗАННЫЕ: 200 быстрых клавиш Adobe Photoshop Mac 3 декабря 2020 г. · Ярлык digunakan untuk mempersingkat proses pengerjaan. Размеры этого каркаса можно легко изменить в соответствии с вашими потребностями и размером холста. Это открывает в Photoshop ярлыки для рисования сетки перспективы в настройках Photoshop. Направляющие (блокировка / разблокировка) Ctrl + Alt +; N Разгруппировать слои Ctrl + Shift + G Руководства по навигации (показать / скрыть) Ctrl +; Переместить вид в нижний правый край C Новое руководство Ctrl + Shift + R Фильтр Alt + T Переместить вид в верхний левый угол Главная Пробные цвета (предварительный просмотр CMYK) Ctrl + YC Добавить шум Ctrl + Alt + Shift + Z Следующий документ 4 марта 2015 г. · Выбрать Инструмент «Волшебная палочка» (W) и щелкните один раз в любом месте квадрата сетки (но убедитесь, что слой сетки является активным — просто щелкните по нему один раз на палитре слоев, чтобы убедиться).Пятый шаг — выбрать инструмент выделения одной строки. Откроется окно «Настройки Photoshop». Откройте Photoshop: «Правка»> «Сочетания клавиш» (Ctrl + Shift + Alt + K). Затем появится окно «Сочетания клавиш и меню». Нет, Untuk mempercepat kerjamu saat menggunakan Photoshop, terdapat tombol atau beragam горячая клавиша yang bisa digunakan. Baik itu pemula ataupun profesional, pasti pernah menggunakan Photoshop Untuk mengedit atau memanipulasi sebuah gambar. Вы также можете перетащить направляющие с линеек, чтобы добавить сетку или набор направляющих, которые помогут вам размещать или выравнивать объекты.Шаг 1. Добавьте сетку. Кроме того, ярлыки обычно (но не всегда) включают в себя клавишу-модификатор, такую как Ctrl / Cmd, Alt / Opt или Shift. Упомянутые выше ярлыки Photoshop могут помочь вам значительно сократить время редактирования. Четвертый шаг — добавить новый пустой слой и назвать его «Сетка»…. Скопировано. 6 августа 2016 г. · Откройте новый файл. Бонус: ресурсы быстрых клавиш Photoshop. Команда деформации в Photoshop CC 2020 была расширена за счет включения предустановок сетки и размеров сетки, которые вы можете настроить для своего использования.Поиграйте с настройками, а затем сделайте рендеринг сетки в виде слоев формы или кадра одним щелчком мыши. Сочетания клавиш для Photoshop 7 — PDF — Сочетания клавиш в Photoshop 7 разделены на две страницы (идеально подходят для ламинирования в качестве двустороннего справочника). Для расширения возможностей в фотошопе есть такая вещь, как сетка перспективы. Меню кривой — Ctrl + Alt + Shift + M Для использования этого ярлыка может потребоваться дополнительная рука, но она пригодится, когда вам нужно получить доступ к меню кривой. Выберите «Правка»> «Сочетания клавиш»… или нажмите Alt + Shift + Ctrl + K на ПК или Opt + Shift + Cmd + K на Mac.(Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты». 25 февраля 2016 г. · Adobe Photoshop не включает сочетание клавиш для инструментов инструмента «Размытие» («Размытие», «Резкость», «Размытие»). Выберите вариант «Нет», и сетка будет удалена. Выберите Alt + S Введите изображение Alt + I Все Ctrl + A Выровнять по левому краю Ctrl + Shift + L Автоцвет Ctrl + Shift + B Сетка (показать / скрыть) 3 декабря 2020 г. · Ярлык для быстрого перехода к действию. Создать сетку в Photoshop очень просто. Функция сетки отлично подходит, когда вам нужно идеально выровнять элементы или объекты.Сетка выглядит как наложение каркасной сетки поверх изображения. Третий шаг — настроить линии сетки. 17 ноября 2021 г. · Ярлык сетки Photoshop. Ответ (1 из 3): научиться включать и отключать линии сетки в Photoshop — большое преимущество. Удачи, Джо. Ярлыки для рисования сетки перспективы в Photoshop. Ctrl + Shift + C (Скопировать слияние) — 13 июля 2018 г. · 5 моих любимых горячих клавиш в Photoshop. Все любят делать дела быстро, и эти советы помогут вам. Ctrl + Alt + Shift + N (новый слой без диалога) — эта команда пропускает диалоговое окно и просто помещает новый слой поверх активного слоя.Хал пертама ян перлу каму атур биасанья адалах лембар керджа. Второй шаг — включить сетку Photoshop. На этой неделе: Ярлык для использования сеток в Photoshop и PSE. 2 мая 2020 г. · Control + ‘- показать или скрыть сетку, автоматически создаваемые горизонтальные и вертикальные линии, которые помогают выравнивать объекты по холсту. Создание макетов сетки в Illustrator Grid (показать / скрыть) Ctrl + ‘N Выбрать слои для верхнего слоя Alt + Shift +. Вы также можете редактировать сочетания клавиш в этом меню сочетаний клавиш, чтобы увеличивать или уменьшать масштаб изображения на экране.К счастью, Photoshop позволяет настраивать собственные сочетания клавиш в соответствии с вашими потребностями. Вот некоторые из наиболее важных основных сочетаний клавиш, которые следует знать: 1) Control + Alt + i (Command + Option + i) = изменить размер изображения. Меню «Просмотр» Mac PC Функция Первый шаг — создать новый документ Photoshop. Перейдите в Edit> Preferences> Guides> Guides & Grid & Slices. Вы можете сделать это, перейдя в Edit → Define Pattern…. Удерживая нажатой клавишу Shift + Alt со следующими буквами, 12 ноября 2020 г. · Добавьте страницу в закладки, чтобы вы могли вернуться в следующий раз, когда вам понадобится конкретный ярлык Photoshop.Нажмите Ctrl Alt Shift K, чтобы открыть редактор сочетаний клавиш, и введите желаемую комбинацию клавиш. Следовательно, изучение ярлыков Photoshop принесет вам больше пользы. Большинство сочетаний клавиш используются в Windows так же, как и в Mac. Ctrl + H (Windows) или CMD + H (MAC) скрывают дополнительные функции и могут быть не идеальным решением. 32 МБ) Выберите бесплатную или дополнительную загрузку. Пария Берк 23 октября 2013 г. · Шпаргалка по сочетаниям клавиш в Photoshop. Единственное отличие состоит в том, что Control (Ctrl) заменяется на Command, Alt на Option и Backspace на Delete (Del).1400 — это пример здесь, поэтому размер будет 50 * 50, чтобы его было видно. Photoshop поддерживает несколько сочетаний клавиш почти для всех функций и задач. У нас для вас тоже есть ярлык. Нажмите [Ctrl + ‘] или коснитесь, чтобы просмотреть ⮞ Показать ⮞ Сетка. Эти комбинации клавиш могут ускорить рабочий процесс и обеспечить непрерывность творческого процесса. Перейдите в File >> New или CTRL + N. 11 июня 2004 г. · Отметьте, что если изображение было закрыто с включенной сеткой, то, когда вы откроете его снова, оно будет включено. CTRL + SHIFT + N = Новый набор из связанных слоев (ярлык используется в версиях CS и ниже) 33.13 ноября 2021 г. · Сетка Photoshop — незаменимый инструмент для создания макетов с идеальной точностью до пикселя и точного позиционирования элементов. 8 октября 2014 г. · Как включить сетку в Photoshop. ярлык сетки для фотошопа
3vy 0fe ara qdl j63 lbc cpg mpj ae9 oon ujn aww mtt jgo toz 2nu 2li 3gd cqn pv1
…
Фоторедактор: Интернет-магазин Pixlr
Фоторедактор: Интернет-магазин Pixlr{«cdnUrl»: «https://pixlr.com», «user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode»: «-» , «subscriptionGroup»: «-«, «currency»: «USD», «country»: «RU», «id»: «-«}, «adDebug»: «»}
{«common-email»: «Электронная почта», «common-login»: «Логин», «common-password»: «Пароль», «common-RememberMe»: «Запомнить меня», «common-ForgotPass»: » Забыли пароль? »,« Common-notMember »:« Не участник? »,« Common-signUpNow »:« Зарегистрируйтесь сейчас! »,« Common-signUp »:« Зарегистрироваться »,« common-country »:« Страна «,» common-back «:» Назад «,» common-alreadyMember «:» Уже участник? «,» common-loginHere «:» Войти здесь! «,» common-code «:» Код «,» common -verifyAcc «:» Подтвердите свою учетную запись «,» common-verify «:» Verify «,» common-Resend «:» Отправить еще раз? «,» common-didNotReceiveCode «:» Я не получил код! » , «common-backReg»: «Вернуться к регистрации», «common-ForgottenPass»: «Забыли пароль?», «common-resetPassDesc»: «Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,» common-reqCode «:» Код запроса «,» common-resetPass «:» Сброс пароля «,» common-newPass «:» Новый пароль «,» common-oldPass «:» Старый пароль «,» common-updatePass » «:» Обновить пароль «,» common-terms «:» Условия использования и уведомление о конфиденциальности «,» common-regNewsletter «:» Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr. «,» Common -regRecommendations »:« Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr. »,« common-accept »:« Согласен »,« common-sentCodeDesc »:« Мы отправили электронное письмо на [EMAIL] с подтверждением код.Введите код ниже. «,» Common-newEmail «:» New Email «,» common-above16 «:» Мне не менее 16 лет. «,» Common-readAgreements «:» Я прочитал и согласен с Условия использования и уведомление о конфиденциальности. «,» Common-enterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» Common-enterValidCode «:» Пожалуйста, введите действительный код. «,» Common-identify «:» Отказаться «, «common-changeEmail»: «Изменить адрес электронной почты», «common-changePassword»: «Изменить пароль», «common-EnterValidEmail»: «Введите допустимый формат электронной почты.», «common-EnterValidCountry»: «Выберите действительный страна.»,» common-EnterValidNewsletter «:» Выберите действующий информационный бюллетень. «,» common-MinPassword «:» Минимальная длина 8 символов. «,» common-InvalidPassword «:» Неверный пароль. Повторите попытку. «,» Common-EmailNotExists «:» Этот адрес электронной почты не существует. «,» Common-EmailAlreadyExists «:» Этот адрес электронной почты уже существует. «,» Common-SuccessReSendCodeToEmail «:» Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту. «,» Common-SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» Common-EnterValidCode «:» Пожалуйста, введите действительный код.»,» common-WrongCode «:» Ой, неправильный код. Повторите попытку. «,» Common-SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» Common-EmailAlreadyExistVerify «:» Электронный адрес уже существует. Подтвердите свой адрес электронной почты. «,» Common-EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» Common-EmailUpdated «:» Электронная почта успешно обновлена »,» common-CodeExpired «:» Срок действия кода истек. «,» Common -FailedResendCode «:» Не удалось повторно отправить код. «,» Common-ServerError «:» Ошибка сервера. Пожалуйста, повторите попытку позже.»,» common-ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» Common-EnterValidPassword «:» Должен содержать как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ. «,» Common-MaxPassword «:» Максимальная длина 50 символов. «,» Common-RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» Common-3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут. «,» Common-TryAgainUsingWebBrowser «:» Пожалуйста, войдите в систему через веб-браузер и попробуйте еще раз «,» common-PleaseCompleteCaptcha «:» Пожалуйста, заполните CAPTCHA! «,» Common-CannotUseSamePassword » : «Не удалось обновить пароль.Невозможно использовать тот же пароль! »,« Common-CannotLeaveEmpty »:« Нельзя оставить поле пустым »,« common-InvalidEmailOrPassword »:« Неверный адрес электронной почты или пароль. Повторите попытку. «,» Common-verifyCodeReceived «:» Вы получите код подтверждения, если {адрес электронной почты} зарегистрирован у нас. «,» Common-UserNotExists «:» Пользователь не существует! «,» Common-CaptchaValidationFailed «:» Не удалось проверить вашу CAPTCHA! «,» Common-PleaseUseSocialOrForgetPassword «:» Этот аккаунт зарегистрирован через {social}. Войдите в систему через {social} или нажмите «забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving «:» Грустно видеть, как вы уходите.Мы понимаем, что жизнь бывает. Но не могли бы вы рассказать нам, почему вы покидаете Pixlr? «,» Common-leaveBecause «:» Я покидаю Pixlr, потому что: «,» common-leaveReasonDefault «:» Выберите причину «,» common-leaveReasons1 «: «У меня дублирующаяся учетная запись», «common-leaveReasons2»: «Я использую другой сайт», «common-leaveReasons3»: «У меня есть проблема с конфиденциальностью», «common-leaveReasons4»: «Я получаю слишком много писем. «,» common-leaveReasons5 «:» Я не могу найти нужную функцию «,» name «:» Имя «,» без названия «:» Без названия «,» width «:» Ширина «,» height «:» Высота » , «apply»: «Apply», «amount»: «Amount», «ok»: «OK», «cancel»: «Cancel», «close»: «Close», «original»: «Original», » blendMode «:» Blend Mode «,» max «:» Max «,» background «:» Background «,» create «:» Create «,» template «:» Template «,» search «:» Search «,» loadПодробнее «:» Загрузить еще «,» save «:» Сохранить «,» open «:» Открыть «,» load «:» Загрузить «,» loading «:» Загрузка «,» size «:» Размер «,» мягкость » : «Мягкость», «прозрачность»: «Прозрачность», «изображение»: «Изображение», «непрозрачность»: «Непрозрачность», «перо»: «Перо», «шаг»: «Шаг», «источник»: » Источник »,« всплески »:« Шипы »,« качество »:« Качество. «,» font «:» Font «,» text «:» Text «,» draw «:» Draw «,» empty «:» Пусто «,» drawing «:» Drawing «,» angle «:» Угол «, «инструмент»: «Инструмент», «аспект»: «Аспект», «кисть»: «Кисть», «краска»: «Краска», «размытие»: «Размытие», «спина»: «Назад», «стирание» «:« Стереть »,« цвет »:« Цвет »,« форма »:« Форма »,« слой »:« Слой »,« слои »:« Слои »,« видимый »:« Видимый »,« скрытый »: «Скрытый», «верхний»: «Верхний», «левый»: «Левый», «расширенный»: «Расширенный», «скачать»: «Загрузить», «сила»: «Сила», «плотность»: «Плотность» «,» сброс «:» Сброс «,» допуск «:» Допуск «,» холст «:» Холст «,» подгонка «:» Подгонка «,» заполнение «:» Заливка «,» Свернуть «:» Свернуть «, «maximize»: «Развернуть», «language»: «Язык», «titleUndo»: «Отменить», «titleRedo»: «Повторить», «dialogAddLayerTitle»: «Добавить слой», «dialogAddLayerHL»: «Выбрать тип слой для добавления »,« dialogChoiceTitle »:« Открыть изображение »,« dialogChoiceHeadline »:« Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый? »,« dialogLoadTitle »:« Загрузка »,« dialogLoadPrepare » «:» готовится… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … попробуйте еще раз позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizeImageTitle »:« Изменить размер изображения »,« dialogResizeCanvasTitle »:« Изменить размер холста », «dialogResizeContrain»: «Сохранить пропорции», «dialogResizeApplyAll»: «При применении изменения размера все слои будут масштабированы.«,« dialogResizeRelative »:« Относительное изменение »,« dialogResizeAnchor »:« Точка привязки »,« dialogResizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если новый размер холста будет меньше ». , «dialogSaveTitle»: «Сохранить изображение», «dialogSaveName»: «Имя файла», «dialogSaveFileType»: «Тип файла», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Med», «dialogSaveHigh»: «Высокий» «,» dialogSaveImageWidth «:» Ширина изображения «,» dialogSaveImageHeight «:» Высота изображения «,» dialogSaveCalculate «:» .. вычисление «,» dialogAiCutoutTitle «:» AI Cutout «,» userLogin «:» Вход / Регистрация «,» invert «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» spacing «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межбуквенный интервал «, «noCutout»: «Без выреза», «layerCreated»: «Layer Created», «Sharpen»: «Sharpen», «smooth»: «Smooth», «Dehaze»: «Dehaze», «зернистость»: «Зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: «пикселизация», «цветение»: «цветение», «постеризация»: «постеризация», «гламур» »:« Гламур »,« мозаика »:« Мозаика. , «вибрация»: «Яркость», «насыщенность»: «Насыщенность», «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «экспозиция»: «Экспозиция», «контраст»: «Контраст», «черный»: «Черный», «белый»: «Белый», «светлый»: «Светлый», «тени»: «Тени», «SinceDay» «:» День назад «,» SinceDays «:»% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «, «SinceMinutes»: «% d минут назад», «SinceNow»: «Только что», «openImage»: «Открыть изображение», «loadURL»: «Загрузить URL», «openDragClip»: «Вы также можете перетаскивать файлы или вставьте из буфера обмена, чтобы открыть.»,» openExamples «:» Вы также можете начать редактирование с любого из наших изображений ниже. «,» dropFile «:» Перетащите, чтобы открыть файл «,» history «:» History «,» createNew «:» Создать новое «,» stockSearch «:» Поиск акций «,» addCurrent «:» Добавить текущий «,» backToEditor «:» Вернуться в редактор «,» examplePhoto «:» Попробуйте отредактировать фотографию прямо сейчас «,» welcomeHeadline «:» Добро пожаловать в новый редактор Pixlr 2020 Photo Editor. «,» NoHistory «:» В вашей истории нет изображений. Пожалуйста, \ «Откройте изображение \» или \ «Загрузите URL \», чтобы начать редактирование. »,« ClearHistory »:« Очистить историю »,« pinnedProjects »:« Закрепленные проекты »,« pinnedTip »:« СОВЕТ! Если вы хотите сохранить документ, щелкните значок сердца, чтобы закрепить его.»,» last10Projects «:» Последние 10 проектов «,» sizeWebSmall «:» Web small «,» sizeWeb720 «:» Web 720p «,» sizeFullHD «:» Full HD «,» sizeWeb1440 «:» Web 1440p «,» sizeUltraHD «:» Ultra HD «,» sizeInstagram «:» Instagram «,» sizeInstagramStory «:» История Instagram «,» sizeFacebookCover «:» Обложка Facebook «,» sizeFacebookProfile «:» Профиль Facebook «,» historyClearConfirm «:« Да вы действительно хотите очистить историю? «,» historyDelete «:» Delete «,» historyPin «:» Pin «,» historyUnpin «:» Unpin «,» historyDuplicate «:» Duplicate «,» documentActions «:» Действия с документом «,» hasCutout «:» Имеет вырез «,» layerSettings «:» Настройки слоя «,» lockedBackground «:» Заблокированный фон «,» viewOBarNav «:» Навигация «,» viewOBarFit «:» По размеру экрана (ctrl + 0) «,» viewOBarFill » «:» Заполнить экран (ctrl + 2) «,» viewOBarZ1X «:» Фактические пиксели (ctrl + 1) «,» viewOBarZ3X «:» 3-кратное увеличение (ctrl + 3) «,» viewOBarMU «:» Переместить вверх «,» viewOBarMD «:» Сдвинуть вниз «,» viewOBarZoomIn «:» Увеличить «,» viewOBarZoomOut «:» Уменьшить «,» viewOBarSet «:» Настройки «,» viewOBarXSet «:» Настройки X «,» viewOBarShowGu «:» Показать направляющие «,» viewOBarSnap «:» Привязка к направляющим «,» vie wOBarLightUI «:» Режим Light ui «,» viewOBarDup «:» Дублировать слой «,» viewOBarDel «:» Удалить слой (DEL) «,» blendModeNone «:» None «,» blendModeMultiply «:» Multiply «,» blendModeScreen «: «Screen», «blendModeOverlay»: «Overlay», «blendModeDarken»: «Darken», «blendModeLighten»: «Lighten», «blendModeColorDodge»: «Color-dodge», «blendModeColorBurn»: «Color-затемнение», «blendModeHardLight» «:» Жесткий свет «,» blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion «:» Исключение «,» blendModeHue «:» Оттенок «,» blendModeSaturation «:» Насыщенность «, blendModeColor: «Color», «blendModeLuminosity»: «Luminosity», «layerMergeDown»: «Объединить вниз (CTRL + E)», «layerMergeVisible»: «Объединить видимые», «layerFlattenImage»: «Свести изображение», «viewAddTextAdd» «:» Добавить новый текст «,» viewAddTextAlignNCase «:» Выровнять и регистр «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddpperText » Прописные буквы «,» viewAddTextBackgroundFull «:» Полный «,» viewAddTextBackgroundLine «:» Линия «,» viewAddTextB ackgroundWord «:» Word «,» viewAddTextOutline «:» Outline «,» viewAddTextShadow «:» Shadow «,» viewAddTextShadowHorizOffset «:» Horizontal pos «,» viewAddTextShadowVertOffset «:» Vertical pos «,» viewAddleteText » «historyAddelement»: «Добавить элемент», «historyDuplicateelement»: «Повторяющийся элемент», «historyDeleteelement»: «Удалить элемент», «historyOpenbitmap»: «Открыть изображение», «historyAddbitmap»: «Добавить изображение», «historyPastebitmap»: » Вставить изображение »,« historyExtractbitmap »:« Извлечь изображение »,« historyDuplicatebitmap »:« Дублировать изображение »,« historyAddemptybitmap »:« Добавить слой »,« historyNewemptybitmap »:« Новое изображение »,« historyDeletebitmap »:« Удалить изображение »,« historyAddtext »:« Добавить текст »,« historyPastetext »:« Вставить текст »,« historyDuplicatetext »:« Дублировать текст »,« historyDeletetext »:« Удалить текст »,« historyClear »:« Очистить »,« historyLayerOpacity »:« Прозрачность слоя «,» historyLayerBlendMode «:» Режим наложения слоя «,» historyLayerVisible «:» Видимость слоя «,» historyLayerName «:» Имя слоя «,» historyTextSize «:» Размер «,» historyTextFont «:» Font «,» historyTextCol » или «:» Цвет «,» historyTextAlign «:» Выровнять «,» historyTextUppercase «:» Прописные буквы «,» historyTextBold «:» Полужирный «,» historyTextItalic «:» Курсив «,» historyTextLetterspacing «:» Межбуквенный интервал «,» historyTextLinespacing » «:» Межстрочный интервал «,» historyTextShadow «:» Shadow «,» historyTextOutline «:» Outline «,» historyTextBackground «:» Background «,» historyText «:» Text «,» historyBitmap «:» Image «,» historyEffect » : «Effect», «historyAdjust»: «Adjust», «historyFilter»: «Filter», «historyArrange»: «Arrange», «historyDistort»: «Distort», «historyShape»: «Shape», «historyGradient»: » Gradient »,« historyLayerLocked »:« Layer unlocked »,« historyRasterizeText »:« RasterizeElement »:« RasterizeElement »:« RasterizeElement »:« RasterizeElement »:« RasterizeElement »:« HistoryFill »:« Fill »,« historyHealPatch »:« Heal patch »,« historyHealInfill » : «Heal infill», «historyLiquify»: «Liquify», «historyTextSettings»: «Параметры текста», «historyTextChange»: «Изменение текста», «historyWand»: «Wand», «historyLasso»: «Lasso», «historyMarquee «:» Marquee «,» historyDraw «:» Draw «,» historyClone «:» Clone «,» historyCrop «:» Crop «,» historyDetail «:» Деталь »,« historyToning »:« Тонирование »,« historyTemper »:« Sponge »,« historyPen »:« Pen »,« historyEraser »:« Eraser »,« historyStraighten »:« Straighten »,« historyBackground »:« Background » , «historyImageResize»: «Изменение размера изображения», «historyCanvasResize»: «Изменение размера холста», «historyMask»: «Вырез / маска», «historyMaskInvert»: «Вырез / инвертирование маски», «historyMerge»: «Объединить слои», » historyOrder «:» Порядок слоев «,» historyFlip «:» Отразить «,» historyRotate «:» Повернуть «,» historyDuplicated «:» Duplicate «,» historyDeselect «:» Отменить выбор «,» historySelectionMove «:» Переместить выделение «,» historySelectionAll »:« Выбрать все »,« historySelectionPixels »:« Выбрать пиксели »,« historySelectionInvert »:« Инвертировать выделение »,« historyStroke »:« Stroke »,« historyAuto »:« Автоматическая настройка »,« historyBrightnessContrast »:« Яркость и Contrast »,« historyTemperatureTint »:« Temperature & Tint »,« historyHueSaturation »:« Hue & Saturation »,« historyVibrance »:« Vibrance »,« historyBalance »:« Цветовой баланс »,« historyLookup »:« Поиск цвета »,« historyHighlightShadows «:» Свет и тени «,» historyExposure «:» Exposu re »,« historyCurves »:« Curves »,« historyLevels »:« Levels »,« historyBlack »:« Black »,« historyWhite »:« Белый »,« historyThreshold »:« Порог »,« historyPosterize »:« Постеризовать » , «historyDesaturate»: «Desaturate», «historyInvert»: «Invert», «historySharpen»: «Sharpen», «historyClarity»: «Clarity», «historyBlur»: «Blur», «historyGaussian»: «Размытие по Гауссу», «historySmooth»: «Smooth», «historyDenoise»: «Убрать шум», «historyGrain»: «Grain», «historyVignette»: «Vignette», «historyBloom»: «Bloom», «historyGlamour»: «Glamour», » historyDehaze «:» Dehaze «,» historyFringe «:» Fringe «,» historyPixelate «:» Pixelate «,» historyMosaic «:» Mosaic «}
.