Как настроить линейку в фотошопе на сантиметры
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
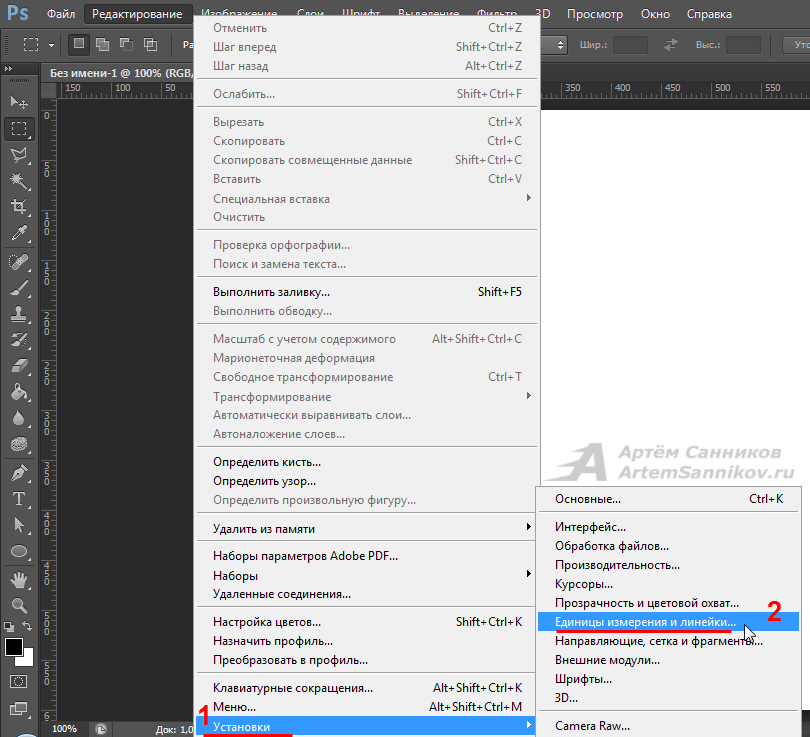
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т.
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, возможно, вы предпочтете, чтобы линейки увеличивались в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.

В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите.

Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как использовать линейку в Photoshop
Что такое линейка?
При использовании Photoshop иногда необходимо измерить расстояния, чтобы обрезать изображение до определенного размера, или вам может потребоваться измерить углы на изображении, чтобы повернуть его на точное количество градусов. Вы можете просто взглянуть на это на глаз, но это не всегда дает лучший результат. Определенные инструменты Photoshop помогают получить наиболее точные измерения, и самым простым в использовании является инструмент «Линейка».
Как работает линейка?
При выборе инструмент отображается как две линейки, которые охватывают вертикально и горизонтально вдоль левой и верхней части окна документа соответственно. Существуют уникальные измерения для вашей начальной и конечной точек, вашей ширины и высоты, вашего угла и даже вашего общего расстояния. Однако вам не нужно быть экспертом по геометрии, чтобы понять это, поскольку Photoshop делает большую часть тяжелой работы за вас.
Сами линейки удивительно гибкие.Вы можете отрегулировать их размеры, создать несколько начальных и конечных точек и заблокировать их так, чтобы все новые точки располагались вдоль разметок для точной точности. Есть даже вертикальные и горизонтальные курсоры, которые следуют за вашими движениями по экрану, так что вы всегда будете знать точное положение мыши по осям X и Y.
Когда использовать линейку
Инструмент может использоваться для разных типов действий. Например, одной из функций линейки является режим транспортира.Режим транспортира позволяет вам измерять угол вашего изображения, добавляя вторую линию расстояния после того, как вы нарисовали первую. Этот инструмент также можно использовать для выпрямления изображений, которые, возможно, потребуется обрезать, или для получения более конкретных измерений для поворота изображения.
Инструмент «Линейка» особенно полезен, когда дело доходит до поиска точных расстояний между двумя точками для исправления изображений. Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Однако иногда инструмент не так точен, как мог бы, и вам может потребоваться еще несколько настроек, чтобы получить правильные показания. Например, предположим, что вы измеряете две длины в режиме транспортира, обозначенные D1 и D2. Иногда указанные две длины могут не совпадать с точным расстоянием от двух точек.В этом случае вам нужно будет создать собственную шкалу измерения. Это позволит вам ввести желаемые числа, которые затем дадут вам фактическое расстояние между двумя точками.
Чтобы узнать больше о том, как использовать этот полезный инструмент, см. Наше обучающее видео и другие ресурсы Photoshop.
Наше обучающее видео и другие ресурсы Photoshop.
Как измерять на экране в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как измерять на экране в Photoshop CS6
Барбара Обермайер
Вы можете измерять расстояния и объекты в Photoshop CS6 разными способами. Линейки, используемые в сочетании с направляющими, являются хорошим способом точно отмечать расстояния, чтобы вы могли создавать объекты определенного размера. Вы можете изменить шаг, используемый для этих измерений, в настройках Photoshop.
Однако в Photoshop также есть удобный инструмент «Линейка», который можно использовать для нанесения контуров измерения в любом направлении. Эти линии говорят вам гораздо больше, чем просто размер объекта, который вы измеряете. Вы также можете измерять углы и определять точные координаты объекта.
При использовании инструмента «Линейка» на панели параметров отображается информация, которая включает следующие значения:
X, Y — координаты X и Y начала линии: Например, если вы начинаете с позиции 1 дюйм на горизонтальной линейке и позиции 3 дюйма на вертикальной линейке, X и Y Значения на панели параметров равны 1.
 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)W, H — горизонтальное (W) и вертикальное (H) расстояния, пройденные от точек X и Y: Идеально горизонтальная линия длиной 1 дюйм, проведенная из позиций X, 1 и Y, 3 показывает значение W. 1,0 и значение H 0,0.
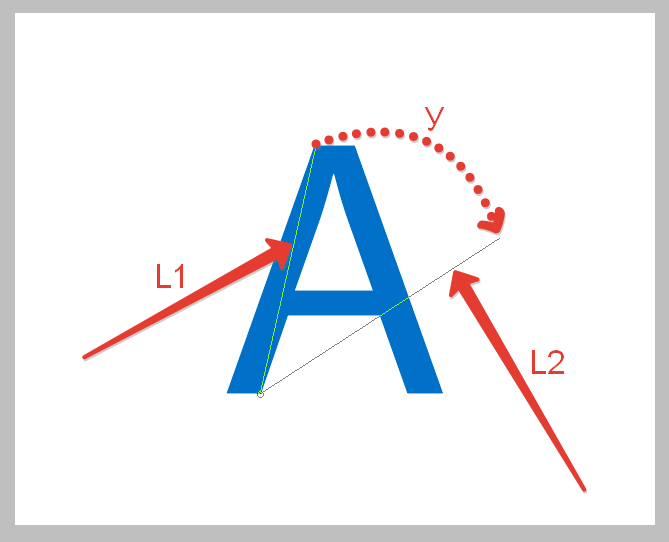
A: Угол первой линии или угол между двумя линиями.
L1: Общая длина линии.
L2: Общая длина второй линии.
Выпрямить слой: Вы также можете выпрямить изображение с помощью инструмента «Линейка». Просто перетащите вдоль горизонтальной оси, по которой вы хотите выровняться с линейкой, а затем нажмите кнопку «Выпрямить слой» на панели параметров.
Очистить: Нажмите кнопку Очистить, чтобы удалить текущее измерение.
Как измерить объект в Photoshop CS6
Чтобы измерить объект, выполните следующие действия:
Выберите инструмент «Линейка».

Он спрятан на панели инструментов с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами «Пипетка», «Образец цвета», «Заметка» и «Линейка», пока не появится инструмент «Линейка».
Щелкните в начальном месте измерительной линии и затем перетащите в конечное положение.
Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать линию измерения.
Как измерить угол в Photoshop CS6
Вы можете измерить угол, нарисовав две линии и определив угол между ними на панели параметров.Просто выполните следующие действия:
Выберите инструмент «Линейка» на панели «Инструменты».
Убирается с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами, пока не появится инструмент «Линейка».
Щелкните в начальной точке первой линии и перетащите ее в конечную точку.

Во время перетаскивания можно удерживать нажатой клавишу Shift, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать первую строку.
Удерживая нажатой клавишу Alt (клавиша Option на Mac), щелкните конечную точку первой линии, которую вы хотите использовать для измерения угла.
Перетащите вторую строку и отпустите кнопку мыши, когда вы достигнете желаемой длины.
На панели параметров прочтите угол между двумя линиями (обозначенными буквой A).
Вы также можете увидеть длину каждой строки.
Кредит: © iStockphoto.com / vincevoigt Изображение # 3215897
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как читать линейку в дюймах и сантиметрах
Линейки — важный инструмент, но если вы не знаете, как читать линейку, вы не одиноки. На линейке так много линий, что сложно понять, что все они означают.
На линейке так много линий, что сложно понять, что все они означают.
В этом руководстве мы объясним, почему вы должны знать, как читать линейку, и дадим вам пошаговые инструкции о том, как читать линейку в дюймах и сантиметрах. Мы также предоставим вам несколько полезных ресурсов, которые можно использовать, чтобы продолжать оттачивать свои навыки чтения линейки.
Почему нужно уметь читать линейку
Умение читать линейку важно не только в школе, но и в повседневной жизни.
Например, если вы хотите сделать что-то из цветной бумаги, вам, вероятно, понадобится линейка, чтобы отмерить, сколько материала вам понадобится. Или что, если вы захотите поместить фотографию в рамку? В этом случае вам может потребоваться номер
.Как измерить объект в фотошопе. Как пользоваться инструментом «Линейка» в фотошопе
Программа еще содержит и инструмент Линейку .
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит ):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок . Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место.

- Изменить отрезок . Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны . Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки .
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить . Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Eyedropeer Tool (Пипетка)
позволяет взять пробу цвета с любого пикселя (или нескольких пикселей). Чтобы определить цвет достаточно кликнуть на определенной области (или пикселе) изображения. Определять цвет можно не только на изображении, но и за его пределами (на фоне, на котором расположено изображение, являющимся частью рабочей среды программы.
Чтобы сделать цвет некоторого пикселя цветом переднего фона, необходимо, при выбранном инструменте Пипетка, просто щелкнуть по нему мышкой. Чтобы цвет пикселя сделать цветом заднего фона, щелчок мышью необходимо делать при нажатой клавише Alt.
Параметры :
- Sample Size (Размер образца)
- Point Sample (Точка) — при клике будет определен цвет одного пикселя.

- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3.
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5.
- — при клике будет определено среднее значение цвета области размером 11х11.
- — при клике будет определено среднее значение цвета области размером 31х31.
- — при клике будет определено среднее значение цвета области размером 51х51.
- — при клике будет определено среднее значение цвета области размером 101х101.
- Sample (Образец) — область определения цвета относительно слоев. Имеет два значения:
- Current Layer (Активный слой) — при клике на изображении будет определен цвет пикселей текущего слоя.
- All Layers (Все слои) — при клике на изображении будет определен цвет пикселей определяемой области всего изображения (пиксели не обязательно должны принадлежать текущему слою).

- Show Sampling Ring (Показать кольцо пробы) — при определении цвета будет видно кольцо, разделенное на две половины. В верхней половине будет показан текущий цвет, а в нижней — последний ранее определенный цвет.
Предназначен для взятия проб цвета из разных мест изображения. При клике на изображении появляется окно Info (Инфо) с информацией о значениях цветовых каналов. Там же есть подсказка о выполнении дополнительных функций. Максимальное количество областей определения значений цветовых каналов — 4. Т. е. полученные пробы позволяют установить до четырех точек, с которых будут считыаться значения цвета.
Параметры :
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определён цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11
- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101
- Clear (Удалить) — очищает изображение от отметок цветовых эталонов.

Позволяет измерять расстояния между двумя точками изображения. Единица измерения зависит от единицы измерения на линейках холста.
Чтобы измерить расстояние, нужно при нажатой кнопке мыши соединить две точки непечатаемой линий, затем на палитре свойств можно увидеть нужную информацию:
- X, Y — координаты начальной точки.
- W, H — расстояние между двумя точками по горизонтали и вертикали (при этом расстояние измеряется относительно первой точки).
- A — угол наклона измерителя относительно оси X.
- L1 — расстояние между двумя точками по прямой.
Параметры :
- Use Measurment Scale (По шкале измерений) — если это значение установлено, то все будет измеряться в пикселях. В противном случае все зависит от единицы измерения на линейках холста.
- Straighten (Выпрямить) — выравнивает угол наклона холста по проведенной прямой линии.

- Clear (Удалить) — удаление проведенной прямой линии.
Предназначен для добавления заметок (комментариев) в любом месте изображения. Они не будут видны при сохранении в любой графический формат (JPG, GIF, PNG и т.д.) и служат лишь для помощи в работе.
Чтобы создать заметку, нужно щелкнуть мышью в нужном месте изображения. В результате появится масштабируемое окно, в котором следует ввести текст заметки. По окончании ввода следует закрыть окно, и на изображении появится иконка. Чтобы прочитать заметку, нужно дважды щелкнуть по его иконке.
Параметры .
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
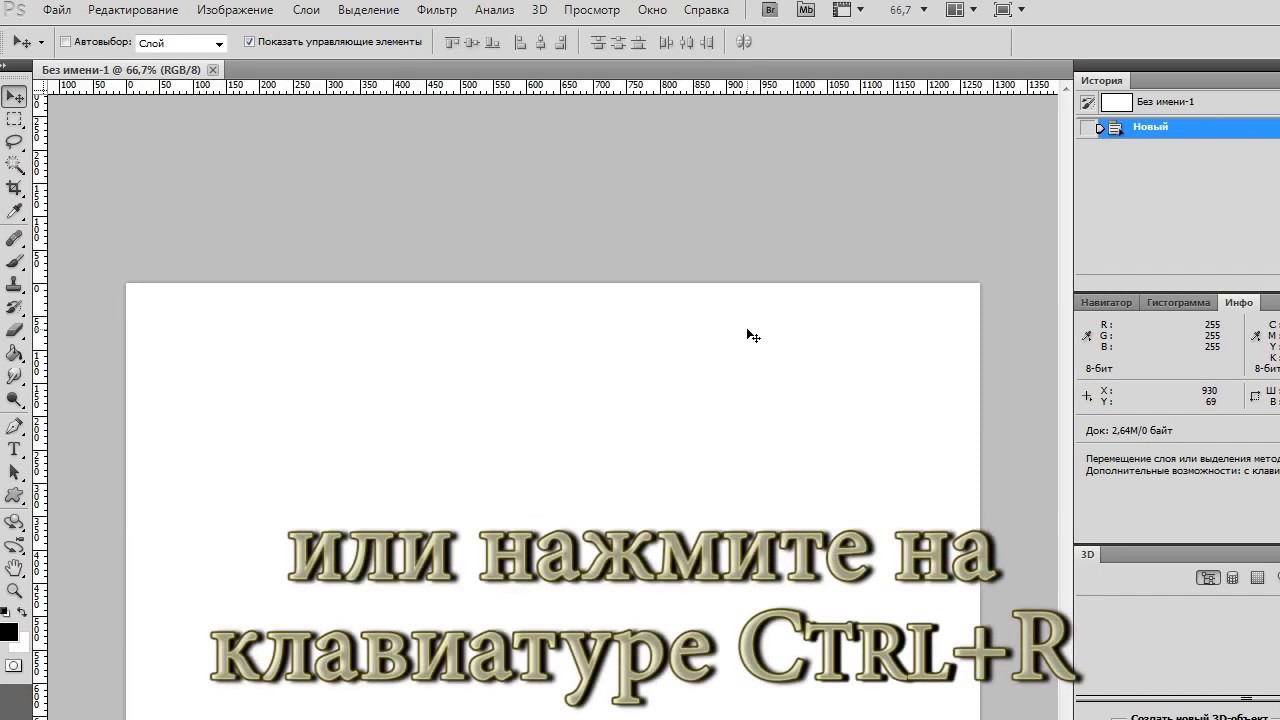
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
5 секретов Adobe Photoshop, о которых вы не знали — статьи на Skillbox / Skillbox Media
В этом материале мы раскроем некоторые хитрости, которые помогут более эффективно пользоваться инструментами Photoshop.
Горячая клавиша — I.
«Линейка» в Photoshop — это вспомогательный инструмент, который позволяет измерять расстояние между двумя точками.
Горячая клавиша — C.
Инструмент «Рамка» нужен для того, чтобы кадрировать изображение, то есть вырезать из него нужный фрагмент.
Если вы собираетесь использовать Photoshop для редактирования фотографий, научитесь исправлять «заваленный» горизонт. Для этого можно использовать инструмент «Линейка».
Выберите ровную горизонтальную или вертикальную поверхность, относительно которой нужно исправить изображение, и проведите вдоль неё линию. После этого в настройках инструмента нажмите Straighten Layer («Выровнять слой»).
Способ с «Линейкой» более распространён, однако то же можно сделать и при помощи инструмента «Рамка». Для этого в панели настроек нужно выбрать Straighten или «Выпрямить».
Инструмент «Кисть»
Горячая клавиша — B.
Инструмент «Кисть» — один из самых важных и разнообразных инструментов Photoshop, которые используют для рисования.
При этом пользователю вовсе не обязательно видеть контур кисти, который появляется автоматически и отвлекает внимание. Чтобы убрать очертания инструмента и оставить лишь небольшой крестик, обозначающий курсор, нажмите Caps Lock.
Если вы, напротив, потеряли кисть и не понимаете, в чём дело, — проверьте, активна ли клавиша Caps Lock, и отключите её.
Горячая клавиша — M.
Горячая клавиша — L.
Горячая клавиша — W.
На панели инструментов Photoshop есть сразу несколько предметов, которые позволяют выделять области различной формы и размера. После создания выделения её можно редактировать на своё усмотрение.
Работая с инструментами из этой группы, вы можете перемещать выделения. Например, возьмите «Лассо» и обведите нужную часть изображения. После, не отпуская кнопку мыши, зажмите клавишу «Пробел». В этот момент вы перестанете менять форму выделения и начнёте его перемещать. Такой же трюк можно проделать с векторными формами.
Часто для работы с изображениями (особенно с фотографиями) нужно пользоваться инструментами «Затемнитель» и «Осветлитель».
Горячая клавиша — O.
Нередко дизайнерам приходится применять оба инструмента попеременно. Чтобы быстро и удобно переключаться между «светом» и «тенью», зажмите клавишу Alt. Если в этот момент вы работаете с «Затемнителем», Alt превратит его в «Осветлитель». И наоборот. Это гораздо быстрее, чем нажимать горячие клавиши или пользоваться панелью инструментов.
Горячая клавиша — I.
Инструмент «Пипетка» используют для того, чтобы взять образец цвета с определённого участка изображения.
С помощью «Пипетки» можно легко добывать понравившиеся цвета, даже если они находятся за пределами Photoshop. Для этого не нужно делать скриншоты или перетаскивать в программу сохранённые картинки.
Чтобы извлечь интересный цвет из любой веб-страницы, уменьшите окно графического редактора так, чтобы был виден браузер и нужный цвет. После этого возьмите «Пипетку», кликните по картинке с зажатой кнопкой мыши и утащите курсор за пределы Photoshop.
Теперь вы знаете несколько секретов, которые помогут более эффективно пользоваться инструментами Adobe Photoshop. Однако существует множество других лайфхаков, которые невозможно запомнить и о которых трудно рассказать за один раз. Изучайте программу постепенно и не бойтесь экспериментировать — вместе с опытом у вас наверняка появятся собственные фишки и хитрости.
Если вы интересуетесь дизайном и мечтаете создавать крутой внешний вид для сайтов, интернет-сервисов и мобильных приложений, обратите внимание на курс «Веб-дизайн с нуля до PRO» от Skillbox. За год вы научитесь работать в графических редакторах, познакомитесь с основными принципами дизайна, получите востребованную специальность и первые заказы.
Slice tool в Фотошопе | verovski
Любому веб дизайнеру приходилось нарезать сайт для верстки в HTML+CSS. Заняты тем же самым не только веб дизайнеры, но и верстальщики-программисты. Я давно заметил, что как только дело доходит до резки сайта, дизайнеры и программисты достают из кармана инструмент выделения Rectangular Marquee Tool, и начинают поочередно выделять каждый элемент графики. Копируют, делают Paste в новый фаил, сохраняют. Примерно в таком прогрессивном темпе происходит резка всего макета.
Я и сам нарезал сайт точно так же. Старое и надежное всегда предпочтительнее нового и непонятного. Но от старых привычек надо же когда-то избавляться. Не зря же в Фотошопе уже лет 15 существуют прогрессивные способы резки сайта. Не такие прогрессивные, как в Fireworks, конечно. Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool.
Как нарезать сайт в Фотошопе?
Правильную резку сайта стоит начать с направляющих. Направляющими являются пунктирные линии, которые помогают размечать макет в Фотошопе. Работая с ними нужно понимать, что направляющие никак не прикрепляются к краям пикселя. Если вы установите направляющую не между пикселей, а к примеру, по середине пикселя 50%+1% то при выделении вы зацепите этот лишний ненужный вам пиксель. Чтобы избежать я применю несколько нехитрых трюков.
- Убедитесь что у вас включены Views > Extras. Эта настройка отвечает за все вспомогательные метки одновременно.
- Включите линейку Views > Rulers, из линейки вы будете доставать направляющие.
- Включите Views > Snap. В общем виде это значит, что ваши направляющие будут крепиться к слоям, слои к направляющим, или друг к другу. В общем, все будет немного притягиваться как магнит. Это поможет вам быть более точным при работе с направляющими.
- Далее включите настройки Views > Show > Layer Edge, эта настройка будет показывать края слоев, при выделении.
- Views > Show > Guides — видимость самих направляющих.
- И Views > Show > Smart Guides. Они тоже не будут лишними.
Скорее всего большая этих настроек и так включена. Но проверить лишнем не будет.
Манипулирование слоями
Теперь несколько слов о манипулировании слоев. При резке сайта вам придется постоянно выискивать нужные слои. При этом большая часть разработчиков, занимающихся версткой, и слабо знающих Фотошоп, ищут слои в вкладке Layers Слои. Что, конечно, логично. Однако удобно это только в том случае если дизайнер позаботившись о вас, бережно разложил все слои по папочкам, аккуратно назвав каждую кнопку. В этом случае найти нужный элемент не сложно. Чтож, не всегда дизайнер поступает так сознательно. В хаотично раскиданных слоях порой невозможно найти ничего, особенно если слоев более ста.
На самом деле рыться в слоях панели Layers вовсе не обязательно. Вы можете точно идентифицировать местонахождение слоя инструментом Move Tool. Как это работает я уже показывал в Видео уроке по инструменту Move Tool. Просто выберите этот инструмент, и кликайте по нужным объектам нажав клавишу CTRL. Фотошоп автоматически выделит нужный слой на панели слоев. Вы можете так же нажать в настройках инструмента галочку Auto Select. Далее необходимо выбрать слои Layers. Тогда вам не придется постоянно нажимать CTRL, однако в этом случае инструмент будет работать постоянно в режиме авто нахождения. Куда бы вы не кликнули, он будет перескакивать со слоя на слой, что не всегда удобно, если вы хотите передвинуть выделенный слой.
Выбрав нужный слой его края тут же будут выделены благодаря настройке Views > Show > Layer Edge, которую мы включили несколько ранее. Так вам будет значительно проще настроить направляющие и нарезать сайт. Теперь, когда подготовления закончены, переходим к самой резке.
Размечаем макет направляющими
Включите линейку View > Rulers и вытягивайте направляющие мышкой из линейки. На самой линейке установите Пиксели. Для этого кликните по линейке правой кнопкой мыши и из выпадающего меню выберите Pixels. Далее вытягивайте направляющие одну за другой и размечайте ваш макет. Работайте инструментом Move Tool, кликайте по элементам дизайна нажав CTRL, чтобы подсветить края слоя.
При разметке макета направляющими Guides важно выделить все элементы графики, которые вы хотите получить при резке. Если в макете есть картинки, разметьте их со всех сторон. Логотип, большой слаидбар и даже полоску текстуры, если таковая имеется. Все старые направляющие, которые использовались для создания дизайна макета можно убрать. Дизайн ведь уже создан.
В результате у нас должна получиться следующая картина.
Инструмент Slice Tool
После того, как все области намечены направляющими, выбираем инструмент Slice Tool из панели инструментов. Этот инструмент Фотошопа представлен двумя инструментами:
- Slice Tool — вырезает графику на куски, а точнее, только определяет места, которые уже потом будут сохранены как разные изображения.
- Select Slice Tool — из названия понятно, что этот инструмент выделяет уже «нарезанные» области с целью поменять настройки. Почему два инструмента нельзя было объединить в один?
Кстати, я не говорил, что инструмент Slice Tool появился в Фотошопе, в ходе конкуренции с злосчастным Fireworks, с целью отбить у последнего часть рынка и представить веб дизайнерам, хоть какие-то полезные для них инструменты. С тех пор возможности инструмента Slice Tool практически никак не изменялись и не дополнялись. После покупки Adobe компании Macromedia, в пакете которой находилась программа Fireworks, все полезное для веб дизайнера продвигается строго в Fireworks. Последняя версия Фотошоп CS6 не принесла в инструмент Slice Tool никаких нововведений. Поэтому я со спокойным сердцем работаю в CS5.
Выбрав инструмент Slice Tool, кликаем по кнопке Slice from Guides, что означает — нарезать на основе направляющих. Для этого мы их и создавали. И это самый простой способ создать области реза инструментом Slice Tool. Единственный его минус заключается в том, что Фотошоп не знает какие именно области являются активной разметкой, а какие области вспомогательные. Более того в нашем макете получается слишком много областей пересечения. У нас есть направляющие для Логотипа, но направляющие снизу для формы ввода режут логотип на несколько частей.
Чтобы исправить недостатки выберите инструмент Slice Select Tool нажмите SHIFT и выделите все три куска логотипа. После чего кликните правой кнопкой мышки и из меню выберите Combine соединить.
Тоже самое проделайте и с другими областями разметки Slice.
На самомом деле наш дизайн не совсем подходит для разметки на основе направляющих. Так как в нем слишком много элементов требующий чистки. Слишком много областей, которые затем придется слить. Слишком много пересекающейся графики. Кроме того возникает и другая проблема. Фотошоп по умолчанию делает все области разметки активными, в то время, как вам нужны лишь некоторые. В этом случае имеет смысл воспользоваться ручной резкой.
Ручная резка сайта Slice Tool
В других случаях вам может подойти ручная резка Slice Tool. В этом случае вы просто выбираете инструмент Slice Tool, приближаете рабочую область поближе, чтобы видеть пиксели, и инструментом Slice Tool начинаете размечать ваш макет. Такой способ разметки может быть удобен в том случае, если дизайн слишком «творческий». Если меню находится не на одном уровне, а к примеру, на разной высоте. Если графика накладывается друг на друга. В этом случае лучше размечать макет без направляющих.
На панели настроек при ручной разметке вам доступны следующие функции:
- Normal — обычная стандартная разметка. Курсор на рабочую область и рисуете сколько нужно.
- Fixed Aspect Ratio — создает области разметки в соотношении 1:1, 2:1 и так далее.
- Fixed Sized — создает разметку определенного размера. Вписываем пиксели, получаем область нужного размера.
И это все что умеет инструмент Slice Tool. Я только что рассказал о всех его возможностях в паре абзацев. Более интересный инструмент Slice Select Tool, к которому мы сейчас и перейдем.
Инструмент Slice Select Tool
Slice Select Tool — управляет вашими разметками. Этим инструментом вы можете передвигать области, выравнивать, делить на двое, сливать и присваивать различные настройки, полезные для создания HTML прототипа. Постепенно мы рассмотрим все из них.
Но для начала несколько полезных советов.
Создавая области реза ручным способом вы создаете активные и пассивные области. Пассивные области возникают автоматически, точно также, как если бы вы вырезали ножницами квадратик из чистого листа бумаги. Остаток бумаги и есть пассивные области. Эти области не будут сохраняться как графика, но любую пассивную область можно превратить в активную. Как? Для демонстрации я опять разметил макет направляющими, но области нарезки нарисовал вручную.
Инструментом Slice Select Tool выберите любую пассивную область реза, а на панели настроек нажмите кнопку Promote.
Некоторым пользователем может мешать обилие областей разметки. Пассивные, активные, вы не хотите видеть все области, хотите видеть только то, что будет сохранено отдельными картинками. В этом случае просто нажмите кнопку Hide Auto Slices и все пассивные области разметки будут скрыты.
В некоторых ситуациях вы хотите доработать дизайн, а области резки начинают мешать. В этом случае выберите View > Show > Slices. И области разметки пропадут. Как только вы активируете инструмент Slice Tool они опять появятся.
Иерархия Slice областей
Области реза находятся по отношению к друг другу в жесткой иерархии. Точно так же как и векторные контуры Фотошопа внутри векторной маски. Конечно у вас нет дополнительной панели «Слоев» чтобы перемещать области реза, но она и не нужна. На панели инструмента Slice Select Tool у вас следующие кнопки.
- Bring to Front — перемещает на самый верх.
- Bring Forward — перемещает на 1 слой вверх.
- Send Backward — перемещает на 1 слой вниз.
- Send to Back — перемещает на дно.
Слово слой в данном случае не очень корректно, речь идет о области реза Slice.
Использовать данные опции стоит в том случае если у вас есть пересекающие друг друга области реза. При этом, область выше будет сохранена целиком, а область ниже, будет поделена на соответствующие части. К сожалению Slice Tool не способен сохранять полупрозрачные области, или выцеплять слои. Но об этом я расскажу позже.
Деление области реза Slice
Выделите любую область разметки и нажмите на кнопочку разделить Divide на панели настроек инструмента. Появится полезное диалоговое окно. Что же оно умеет? На самом деле очень многое, и косвенных применений этому окну масса.
Окно разделения делит область на нужное количество областей. Вы можете разделить область по вертикали и по горизонтали. В обоих случаях вы можете указать либо цельное число, на которое нужно поделить область. Либо указать этот размер в пикселях. В последнем случае Фотошоп постарается разбить область на нужное вам количество пикселей, но если вы не точно указали число, последний кусок может получиться не полным.
Конечно прямым назначением этого диалогового окна является разбивка области на равные части. Но значительно более интересны косвенные возможности или маленькие веб хитрости. Если вы уже делали макеты сайтов, но наверняка знаете как в Фотошопе не просто найти центр рабочей области, и ещё сложнее разбить область на равное количество частей. Чаще всего веб дизайнеры используют инструмент Free Transform, чтобы выделить задний фон и по якорям выделения найти центр.
С инструментом Slice Tool найти центр проще некуда. Просто кликните по пустой рабочей области, нажмите кнопку Device и разделите область на 4 равные части. После этого вытаскивайте направляющие и размечайте область. Порезанные области далее можно либо удалить правой кнопкой мышки и из меню Delete. Либо скрыть
Точно так же я воспользуюсь Slice Tool для разбивки области макета под меню. Ниже я подготовил красную область для условного контента. Теперь я хочу разбить её на 5 областей под кнопки, и вы знаете, что Фотошоп не лучшая программа для разметки и разбивки. Инструментом Slice Tool я нарисую область меню. А далее разобью её на 5 равных частей диалоговым окном Device.
Разметка на основе слоя
Ещё один интересный и быстрый способ создать разметку, без особых усилий — это создать разметку на основе конкретного слоя. Особенно хорошо этот способ подходит для не сложных прямоугольных слоев. Для этого вам нужно выделить нужный слой на панели слоев Layers. А затем открыть Layers > New Layer Based Slice
Фотошоп вмиг очертит ваш слой областью реза.
Выравнивания областей разметок
Ещё одной функцией Фотошопа является выравнивание областей реза по отношению друг к другу. То есть вы можете выравнивать группу областей по левой стороне, по правой, по центру, выравнивать расстояние между ними.
Для этого вам конечно нужно выделить несколько областей разметки инструментом Slice Select Tool. После этого воспользоваться функциями выравнивания на панели настроек. Описывать каждую функццию в рамках этой статьи я не буду, так как эти опции уже неплохо описаны в статье Все об инструменте Move Tool. В инструменте Slice Tool они работают точно так же.
Настройки области Slice
Последним диалоговым окном в этой статье пожалуй будет окно настроек самой области разметки. Я не буду углубляться в это диалоговое окно, потому что оно затрагивает совершенно отдельную тему: моделирование в Фотошопе реального рабочего прототипа на HTML+CSS. Более того, в Фотошопе вы можете даже сохранять XTML фаилы с скриптами анимации. Что это значит? Это значит что вы нарезаете сайт, и по ходу дела сохраняете прототип верстки.
Прототип верстки — это сгенерированная квази верстка. Её цель простая, показать клиенту вид дизайна в браузере. Конечно Фотошоп весьма слаб в создании таких прототипов. С тех пор как Адобе заполучила Fireworks все заточенные под веб разработки велись в нем. И я не уверен что вы когда-либо будете пользоваться настройками прототипа в Фотошопе. Не очень уверен что этим вообще нужно пользоваться именно в Фотошопе. Но тем не менее, если вы сделали дизайн, разметили его инструментом Slice Tool, вам останется всего пара кликов чтобы сгенерировать такой прототип. Подробнее об этом я расскажу в следующих статьях.
Там же мы подробно разберем и диалоговое окно настроек, которое предназначено для автоматизации различных общих HTML настроек и тегов, вроде тега Alt и так далее. Ну и конечно в этом окне вы определяете название вашей графики. Названия вам стоит поменять сразу, иначе все ваши картинки буду названы по умолчанию.
Сохраняем нарезанные картинки
Чтобы сохранить нарезанные картинки переходите в File > Save for Web. И это самое основное диалоговое окно для создания будущего прототипа, о котором мы поговорим в следующих статьях. Но сейчас мы просто сохраним разом нарезанные картинки.
В диалоговом окне вы увидите ваш макет. Вы так же увидите области разметки. Выберите инструмент Slice Select Tool и выделите такую разметку. В поле с правой стороны вы можете настроить опции графики, конкретно для этого участка выделения. Большую картинк имеет смысл сохранить в JPG, логотип в PNG или GIF. Все настройки нужно выставить заранее, пройдясь по всем областям разметки.
К сожалению Фотошоп не может сохранять подобные изображения с полупрозрачностью. Надо понимать, что эти инструменты были внедрены в Фотошоп во времена IE5, а то и раньше. Поэтому если вы все же хотите сохранить логотип, или другие части дизайна с полупрозрачностью, вам нужно вернуться в макет, и отключить в слоях задний фон.
Теперь нажимаем на Save. В диалоговом окне сохранения в Формате выбираем Images Only. В настройках Default. В свойствах резки вы можете выбрать области для сохранения из Всех кусков, активных кусков Users Slices или только тех кусков, которые вы выделили в окне Save for Web.
Лично я выберу Selected Slices, потому что я хочу сохранить очень определенные области разметки, так как мне нужно несколько раз вернуться к макету, чтобы отдельно сохранить графику на полупрозрачном фоне. Всего несколько минут такой работы и графика нарезана.
Надеюсь эта статья оказалась для вас полезной и вы нашли в неё что-то новое. Теперь вы без особого труда сможете автоматизировать нарезку сайта в Фотошопе. Удачных экспериментов!
Автор:
30 «горячих» клавиш Adobe Photoshop для скорости и творческой активности
Сочетания клавиш помогают сэкономить секунды при выполнении каждой задачи в Adobe Photoshop. Чем меньше вам приходится бороться с программным обеспечением, тем больше энергии остается на творческую работу с картинками или фотографиями.
Возможно, вы не захотите потратить время, пытаясь запомнить каждое сочетание клавиш в Photoshop. В зависимости от типа рабочего процесса вам, возможно, потребуется просмотреть все сочетания клавиш, которые имеются в Photoshop и добавить пару к вашему личному списку.
В Photoshop кисть — инструмент номер один. Комфортная работа с кистью является одним из лучших способов получить быстрый и точный результат в работе с Photoshop. Эти сочетания также работают на других инструментах, подобных кисти: «Ластик», «Восстанавливающая кисть» и инструмент «Штамп»:
| Кнопка | Действие |
| B | Активный инструмент «Кисть» |
| D | Сброс цвета переднего плана по умолчанию и цвет фона (черный и белый) |
| X | Переключение между основным цветом и цветом фона |
| [ | Уменьшить размер кисти |
| ] | Увеличить размер кисти |
| Переключение в режим «Быстрая маска» |
Вот еще один быстрый способ для изменения размера кисти. Удерживайте Alt (Option), щелкните правой кнопкой мыши. С зажатой кнопкой мыши перемещение курсора вверх и вниз уменьшает или увеличивает жесткость кисти, а перемещение курсора мыши влево и вправо изменяет ее диаметр.
| Сочетание клавиш | Действие |
| Ctrl-T | Свободное трансформирование текущего слоя |
| Ctrl-A | Выделить все (относится только к текущему слою) |
| Ctrl-D | Снять текущее выделение |
| Ctrl-H | Скрывает «шагающих муравьев», сохраняя выбранную область |
| Ctrl-F | Повторить действие последнего фильтра |
| Ctrl-Shift-U | Уменьшить насыщенность текущего слоя |
| Shift-F5 | Заливка с учетом содержимого |
Важно быть организованным при работе с более крупными проектами. Вот клавиши для управления рабочим процессом:
| Сочетание клавиш | Действие |
| Ctrl-Z | Отменить (это действие вернет вас из текущего состояния в последнее действие в истории) |
| Alt-Ctrl-Z | Вернуться назад (в отличие от предыдущего действия, эти клавиши помогут вам вернуться на несколько действий назад) |
| Ctrl-Shift-E | Объединение в один всех видимых слоев |
| Alt-Ctrl-Shift-E | Объединить все слои через копирование |
| Ctrl-G | Создать новую группу слоев со всеми выбранными |
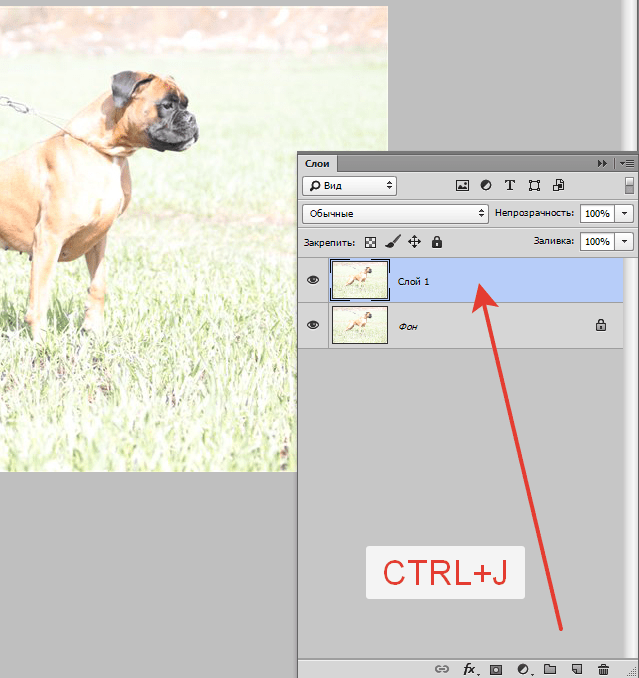
| Ctrl-J | Создание копии слоя или группы слоев |
| Ctrl-S | Сохранить |
| Ctrl-Shift-S | Сохранить как |
| Ctrl-Shift-Alt-S | Сохранить для Web |
С трудом работаете с большим фото или документом? Вот несколько клавиш, чтобы сделать навигацию и отображение немного легче:
| Сочетание клавиш | Действие |
| F | Переключение вариантов в полноэкранном режиме |
| Ctrl-+ | Увеличить |
| Ctrl- (-) | Увеличить |
| Ctrl-1 | Увеличить до 100% |
| Ctrl-0 | Подогнать документ под текущий размер окна |
| Пробел | Удерживайте, чтобы временно активировать инструмент «Рука» (Н) |
| Ctrl-R | Включить или выключить «Линейки» |
Если существуют действия, которые вы используете чаще всего, вы можете настроить для них свои сочетания клавиш. Для этого нужно в палитре «Операции» выбрать вкладку «Команды»:
Чтобы изменить действующие сочетания клавиш, нужно перейти в Редактирование> Клавиатурные сокращения.
Данная публикация является переводом статьи «30 Keyboard Shortcuts for Speed and Creativity in Adobe Photoshop» , подготовленная редакцией проекта.
Как удалить линейку, направляющую и линии сетки в Photoshop
Линейка и линии сетки — отличные функции, поскольку они помогают нам лучше выравнивать и редактировать наши фотографии в Photoshop, но они могут сильно отвлекать во время работы. После того, как вы закончите работу с руководством, вам, вероятно, понадобится быстрый и простой способ удалить их с экрана. К счастью, есть способ сделать именно это.
Чтобы удалить все направляющие с экрана в Photoshop, выберите «Просмотр»> «Очистить направляющие». Или вы можете нажать Command +; (Mac) или Control +; (Windows), чтобы удалить все направляющие с холста с помощью сочетания клавиш.
В этом уроке вы не только узнаете, как удалить направляющие в Photoshop, но также узнаете, как скрыть инструмент линейки, а также удалить надоедливую пиксельную сетку, с которой вы, возможно, имеете дело. После выполнения этих шагов ваше рабочее пространство Photoshop станет полностью бесплатным, так что вы снова сможете расслабиться.
Как удалить линейку из Photoshop
Чтобы показать или скрыть линейку в Photoshop, выберите «Просмотр»> «Линейки». Чтобы ускорить процесс, вы можете нажать Command + R (Mac) или Control + R (Windows), чтобы вместо этого переключить линейку.
Сначала начнем с линейки. Линейки помогают нам лучше выравнивать и точно позиционировать изображения. Чтобы скрыть линейку из области редактирования, выберите «Просмотр»> «Линейки» и щелкните там.
Вуаля, вот и все! Вот как выглядит наша рабочая область после снятия линейки и до ее снятия. Обратите внимание, как внешние края рабочего пространства больше не окружены линейкой.
Теперь, если вы хотите ускорить этот процесс и использовать сочетания клавиш, то вот они:
Скрыть / показать линейку
С помощью этих сочетаний клавиш вы можете показать или скрыть линейку, нажав их несколько раз.
Как удалить направляющие в Photoshop
Чтобы удалить направляющие из документа Photoshop, выберите «Просмотр»> «Очистить направляющие». Чтобы ускорить этот процесс с помощью сочетания клавиш, нажмите Command +; (Mac) или Control +; (Windows), чтобы удалить ваши направляющие.
Направляющие — это линии, которые помогают выровнять фотографии на холсте. Направляющая устанавливается вручную, удерживая Command или Control на клавиатуре, а затем перетаскивая линию с линейки на холст. Они отлично подходят для фотографов природы, архитекторов и особенно для графического дизайна!
Если вы хотите, чтобы скрыл только одну направляющую , щелкните и удерживайте конкретную направляющую, которую вы хотите удалить, а затем перетащите ее за пределы холста к линейке.Как только выбранная направляющая достигнет линейки, она будет полностью удалена.
Этот метод хорош для удаления 1 или 2 направляющих в вашем проекте, но потребует много времени, если вы хотите просто очистить все направляющие. К счастью, вы можете очистить все направляющие двумя щелчками мыши.
На верхней панели щелкните «Просмотр, », затем щелкните «Очистить направляющие».
Теперь все ваши направляющие будут удалены с вашего холста!
Преимущество этого метода в том, что он должен работать быстрее, чем вручную щелкать и перетаскивать направляющие.Вместо этого вы можете удалить все сразу в кратчайшие сроки.
Чтобы добавить изюминку ко всему этому, вы можете ускорить процесс с помощью сочетания клавиш, чтобы очистить все направляющие в Photoshop:
Показать / скрыть направляющие
Как удалить пиксельную сетку в Photoshop
Чтобы удалить пиксельную сетку в Photoshop, выберите «Просмотр»> «Показать»> «Пиксельная сетка». Это переключит видимость пиксельной сетки на вашем холсте. Вы также можете нажать Command + ‘(Mac) или Control +‘ (Windows) для того же результата.
Пиксельная сетка в Photoshop, как следует из названия, создает сетку, состоящую из пиксельных квадратов на вашем холсте. Выглядит это примерно так:
Это отличный инструмент для выравнивания и создания веб-копий и макетов с точностью до пикселя! Такой хороший инструмент, как он, делает холст немного подавляющим и немного отвлекающим. В большинстве случаев лучше использовать его только тогда, когда он вам нужен. К счастью, вы можете быстро скрыть пиксельную сетку.
Для этого перейдите в View> Show> Pixel Grid .
После того, как вы нажмете эту кнопку, ваш пиксель будет удален с вашего холста. Если вы хотите сделать его видимым позже, просто выполните те же действия еще раз.
Теперь, если вы хотите еще больше ускорить этот процесс, вы можете использовать приведенные ниже сочетания клавиш, чтобы удалить пиксельную сетку.
Показать / скрыть пиксельную сетку
Полезные сочетания клавиш, относящиеся к сеткам, линейкам и направляющим
Показать / скрыть пиксельную сетку: Command + ‘(Mac), Control +‘ (Windows)
Показать / скрыть направляющие: Command +; (Mac), Control +; (Windows)
Скрыть / показать линейку: Command + R (Mac), Control + R (Windows)
Чтобы изменить единицу измерения линейки: Удерживая нажатой клавишу Control (Mac), щелкните правой кнопкой мыши (Windows) в области линейки
Создание направляющей с другой ориентацией: Перетаскивание с нажатой клавишей Option (Mac) | Перетаскивание с нажатой клавишей Alt (Windows)
Удачного редактирования!
Получите более точный предварительный просмотр размера печати в Photoshop
Автор Стив Паттерсон.
В предыдущем уроке, Миф о разрешении веб-страниц 72 ppi, мы рассмотрели убеждение, которого придерживаются сегодня многие цифровые фотографы и веб-дизайнеры, что изображения, предназначенные для Интернета или для просмотра на экране, должны быть сохранены в Photoshop с разрешением 72 пикселей на дюйм. Некоторые считают, что это позволяет их изображениям правильно отображаться в сети. Другие считают, что разрешение 72 ppi не позволяет людям загружать и распечатывать высококачественные версии изображения. Однако в этом руководстве мы узнали, что ни одна из этих причин не верна, и что 72 ppi на самом деле не были полезным «стандартом» более 20 лет!
Как мы узнали из этого руководства, все компьютерные дисплеи сегодня имеют разрешение экрана выше 72 пикселей на дюйм, и мы доказали это, изучив простой способ определения фактического разрешения экрана вашего монитора.В этом уроке мы узнаем, как получить эту информацию, передать ее в Photoshop и насладиться гораздо более точным предварительным просмотром на экране того, как наши фотографии будут выглядеть при печати!
Требования к версии : Чтобы получить максимальную отдачу от этого руководства, вам необходимо использовать Photoshop CS4 или выше , и это потому, что мы будем использовать функцию, которую Adobe впервые представила в CS4. Он недоступен в CS3 или более ранних версиях. Здесь я буду использовать Photoshop CS6, но подойдет любая версия от CS4 и выше.
Загрузите это руководство в виде готового к печати PDF-файла!
Проблема с размером печати Photoshop Просмотр
Photoshop позволяет нам просматривать наши изображения практически с любым размером увеличения, который нам нравится с помощью инструмента масштабирования, а также включает несколько параметров автоматического масштабирования в меню «Просмотр» в строке меню, например Fit on Screen , который увеличивает изображение до нужного размера. независимо от размера, необходимого для того, чтобы он полностью вписался в размеры вашего дисплея, и Actual Pixels , который мгновенно переводит вас на уровень масштабирования 100%.
Тем не менее, одна опция масштабирования в меню «Просмотр» оставалась загадкой для большинства пользователей Photoshop на протяжении многих лет — Размер печати . Я называю это «загадкой», чтобы быть вежливым, но большинство пользователей Photoshop просто называют это «бесполезным», более точным описанием. По крайней мере, это верно, если вы не знаете двух важных вещей, которые мы собираемся изучить — почему это бесполезно и как это исправить!
Подобно оригинальному стандарту разрешения экрана 72 пикселя на дюйм, принятому Apple почти 30 лет назад, цель режима просмотра «Размер печати» в Photoshop заключалась в том, чтобы дать нам точный предварительный просмотр того, как изображение на экране будет выглядеть при печати.Предполагается, что это работает так: когда мы выбираем команду «Размер печати» в меню «Вид», Photoshop мгновенно увеличивает изображение до любого уровня, необходимого для того, чтобы оно появилось на вашем экране в том же размере, что и на бумаге. Например, если вы работаете с изображением, которое будет напечатано в формате 4×6, команда «Размер печати» отобразит на экране изображение размером 4 дюйма на 6 дюймов. Это не только поможет вам визуализировать окончательный результат печати, но и поможет повысить резкость изображения для вывода.По крайней мере, таков был план.
Вот проблема. Чтобы план сработал, Photoshop должен знать разрешение экрана вашего компьютера, чтобы он мог выполнять математические вычисления и определять правильный уровень масштабирования, но Photoshop не знает разрешения экрана вашего дисплея, и у него нет возможности его найти. это само по себе. Так что он делает? Он просто предполагает, что разрешение вашего экрана — это старые добрые 72 пикселя на дюйм, хотя на самом деле оно намного выше. Что происходит, когда мы используем неправильные числа в вычислениях? Мы получаем неправильный ответ, и в случае режима просмотра размера печати Photoshop в конечном итоге выбирает неправильный уровень масштабирования, что приводит к предварительному просмотру размера печати, который даже близко не является точным.
В качестве примера вот изображение, которое я сейчас открываю в Photoshop. На данный момент его просматривают при 100% увеличении (фото молодой мыслящей женщины с Shutterstock):
Изображение, открытое в Photoshop со 100% увеличением.
Я открою диалоговое окно «Размер изображения», перейдя в меню « Изображение » в строке меню в верхней части экрана и выбрав Размер изображения :
.Переход к изображению> Размер изображения.
Здесь, в разделе «Размер документа» диалогового окна «Размер изображения», где мы устанавливаем размер и разрешение печатной версии изображения, мы видим, что мое изображение в настоящее время настроено на печать как 4×6 (6 дюймов для ширины, 4 дюйма для высоты):
В разделе «Размер документа» отображается размер изображения, который будет напечатан в зависимости от его разрешения.
Теперь, когда мы знаем, насколько велико будет напечатанное изображение, я нажму OK, чтобы закрыть диалоговое окно «Размер изображения», а затем выберу режим просмотра «Размер печати» Photoshop, перейдя в меню View вверху. экрана и выбрав Размер печати :
Переход к меню «Просмотр»> «Размер печати».
В зависимости от того, как должен работать режим просмотра «Размер печати», Photoshop должен мгновенно перейти на любой уровень масштабирования, необходимый для того, чтобы изображение появилось на моем экране в том же размере, в котором оно будет печататься, которое в данном случае будет 6 дюймов в поперечнике и 4 дюйма сверху вниз.Другими словами, я должен иметь возможность взять настоящую фотографию 4×6, поднести ее к своему экрану и увидеть, что размер изображения на моем экране в Photoshop теперь совпадает с размером фотографии.
И все же это не так. Мое изображение , а не , отображается на моем экране с размером 6 дюймов на 4 дюйма. На самом деле он отображается намного меньше. Если я возьму линейку, я могу быстро измерить ее и увидеть, что она составляет примерно 3,8 дюйма в поперечнике и 2,5 дюйма сверху вниз. Это даже близко не похоже на точный предварительный просмотр размера отпечатка на экране:
.Изображение на моем экране должно быть размером 6х4 дюйма.Что-то не в порядке.
Давайте посмотрим в нижний левый угол интерфейса, где мы увидим, что Photoshop установил уровень масштабирования моего изображения на 24% . Согласно Photoshop, это правильный уровень масштабирования, чтобы мое изображение отображалось на экране размером 6х4 дюйма. Это здорово, за исключением того, что это явно неверно. Почему это неправильно? Это потому, что Photoshop ошибочно полагает, что разрешение экрана монитора моего компьютера составляет 72 пикселя на дюйм:
Текущий уровень масштабирования отображается в нижнем левом углу экрана.
Определение фактического разрешения экрана
Как это исправить? Мы выясняем, каково реальное разрешение экрана нашего компьютера, и затем передаем эту информацию в Photoshop. Во-первых, нам нужно определить разрешение экрана с помощью простого теста. Если вы уже выполнили этот шаг из предыдущего руководства и у вас есть информация под рукой, вы можете пропустить эту часть и перейти к следующему шагу.
Чтобы узнать разрешение экрана вашего дисплея, возьмите линейку или рулетку (рулетка, вероятно, проще).Затем измерьте ширину экрана в дюймах слева направо. Не включайте границу вокруг экрана. Измерьте только сам экран. При необходимости округлите результат измерения до одного десятичного знака. В моем случае ширина моего экрана составляет 23,4 дюйма, но, конечно, ваш может быть другим (фото монитора компьютера с Shutterstock):
Измерьте ширину экрана (не включая внешнюю границу).
Затем убедитесь, что монитор вашего компьютера работает с собственным разрешением , что дает вам фактическое количество пикселей на вашем дисплее слева направо и сверху вниз.Например, экран с собственным разрешением экрана 1920×1080 имеет 1920 пикселей слева направо и 1080 пикселей сверху вниз. Я использую монитор с разрешением 2560×1440. Каким бы ни было собственное разрешение экрана вашего монитора, убедитесь, что оно установлено в параметрах отображения вашей операционной системы.
Затем просто возьмите первое число в собственном разрешении экрана вашего монитора, которое дает вам ширину экрана в пикселях, и разделите его на измеренную ширину экрана в дюймах.Это даст вам фактическое разрешение экрана в пикселях на дюйм. Например, я возьму первое число в разрешении моего дисплея, 2560, и разделю его на измеренную ширину экрана в дюймах, которая составила 23,4. Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, с помощью этого простого теста я быстро выяснил, что разрешение экрана моего дисплея составляет 109 пикселей на дюйм а не 72 пикселя на дюйм, как предполагал Photoshop. Опять же, разрешение вашего экрана может быть другим, но оно, безусловно, будет выше 72 пикселей на дюйм.
Предоставление разрешения экрана в Photoshop
Теперь, когда у нас есть фактическое разрешение экрана, нам нужно ввести его в Photoshop, и мы делаем это в настройках. На ПК с Windows перейдите в меню Edit вверху экрана, выберите Preferences в самом низу списка, а затем выберите Units & Rulers . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Units & Rulers :
На ПК параметры находятся в меню «Правка».На Mac они находятся в меню Photoshop.
Откроется диалоговое окно «Настройки» с настройками «Единицы измерения и линейки», и здесь мы находим проблему. Разрешение экрана Параметр (непосредственно под параметром Разрешение печати, о котором нам не нужно беспокоиться) по умолчанию установлен на 72 пикселя на дюйм, поэтому режим просмотра размера печати не работает должным образом:
Значение разрешения экрана Photoshop по умолчанию составляет 72 пикселя на дюйм.
Чтобы решить эту проблему, просто замените 72 на правильное разрешение экрана.В моем случае это 109:
Введите фактическое разрешение экрана.
Включение OpenGL (Photoshop CS4 и выше)
Не закрывайте диалоговое окно Preferences только потому, что нам нужно сделать еще одну быструю вещь. Выберите Performance в списке категорий предпочтений слева от диалогового окна:
Выберите настройки производительности.
Если вы используете Photoshop CS6, как и я, убедитесь, что установлен флажок Use Graphics Processor (в Photoshop CS4 и CS5 этот параметр называется Enable OpenGL Drawing ).Это позволяет Photoshop получить доступ к возможностям OpenGL вашей видеокарты для расширенного рендеринга экрана с аппаратным ускорением. В Photoshop есть целый список функций, которые он поддерживает, но нас больше всего интересует то, что он помогает отображать более четкое и точное изображение при уровнях масштабирования, отличных от 100% (например, уровень масштабирования для размера печати). . Обратите внимание, что если по какой-либо причине этот параметр не был включен, а вы просто включили его сейчас, вам необходимо закрыть все открытые документы в Photoshop, а затем снова открыть их, чтобы OpenGL вступил в силу:
Убедитесь, что установлен флажок «Использовать графический процессор» (CS6) или «Включить отрисовку OpenGL» (CS4 / CS5).
Повторная попытка использования режима просмотра размера печати
После того, как вы ввели фактическое разрешение экрана и убедились, что функция OpenGL включена, закройте диалоговое окно «Настройки». Теперь у вас должен быть рабочий режим просмотра размера печати! Чтобы проверить это, я снова перейду к меню Просмотр вверху экрана и выберу Размер печати :
Возвращаемся к «Просмотр»> «Размер печати».
И на этот раз, когда Photoshop знает, какое у меня фактическое разрешение экрана, он может определить правильный уровень масштабирования для моего изображения, которое будет отображаться на моем экране размером 6 x 4 дюйма.Это, в сочетании с функциями OpenGL, которые, как мы убедились, были включены в настройках производительности, дает мне гораздо более точный предварительный просмотр того, как мое изображение будет выглядеть при печати:
Режим просмотра «Размер печати» теперь работает более корректно.
Если вы помните, когда Photoshop все еще думал, что у меня разрешение экрана 72 ppi, он выбрал неправильный уровень масштабирования 24% для режима просмотра «Размер печати». На этот раз, зная, какое у меня разрешение экрана на самом деле, он смог выбрать более точный уровень масштабирования — 36.33% (у вас может быть другой):
Photoshop выбрал правильный уровень масштабирования на этот раз для предварительного просмотра точного размера печати.
И вот оно! Вот как легко найти фактическое разрешение экрана вашего дисплея (а не 72 ppi), ввести его в настройки и получить более точные результаты на экране в режиме просмотра размера печати в Photoshop!
Технический совет Майка: легко изменять единицы измерения в Adobe Creative Cloud Apps
В зависимости от типа проекта, над которым вы работаете, вам, вероятно, потребуется переключаться между различными единицами измерения в приложениях Adobe Creative Cloud (например, Photoshop, InDesign и Illustrator.) Например: в печатном проекте вас, скорее всего, интересуют дюймы, а в цифровом проекте, таком как веб-сайт или рекламный баннер, вы, вероятно, захотите использовать пиксели или точки. Все эти приложения Adobe имеют типичные способы переключения с одной единицы измерения на другую — через меню «Настройки», но есть и более быстрый способ, о котором вам следует знать.
Предположим, вы используете Illustrator, который в настоящее время настроен на дюймы:
Самый быстрый способ переключить единицы измерения — щелкнуть правой кнопкой мыши горизонтальную или вертикальную линейку (если линейки вообще нет, найдите ее в меню «Просмотр» каждого из этих приложений), и вы увидите значок контекстное меню со всеми возможными вариантами единиц измерения:
Оттуда просто выберите что-то вроде точек, и линейки изменятся соответственно:
То же самое и с Photoshop.Щелкните линейку правой кнопкой мыши и выберите другую единицу измерения, например пиксели:
.И снова правила теперь отображаются в пикселях:
Однако есть одно предостережение, когда дело доходит до InDesign: если вы выполните вышеуказанные шаги, например, переключитесь с дюймов на точки:
Это только влияет на линейку, на которой вы щелкнули правой кнопкой мыши. Обратите внимание, как теперь на горизонтальной линейке отображаются точки, а на вертикальной линейке остаются дюймы:
Нет проблем — просто щелкните правой кнопкой мыши другую линейку и также сделайте свой выбор:
И теперь оба отображают выбранную вами единицу измерения:
Между прочим, в отличие от Illustrator и Photoshop, InDesign — это приложение для верстки страниц.В некоторых случаях ширина и высота печатаемого изображения описываются с использованием независимых единиц измерения.
Изменение единиц измерения с дюймов на пиксели в Adobe Photoshop
Photoshop, без сомнения, является лучшим и самым мощным программным обеспечением для редактирования фотографий в мире. Его используют все профессиональные фоторедакторы, а также многие люди, увлеченные фотографией. Вы можете сделать несколько ОК-изображений и превратить их в шедевры с помощью PS.
Прежде чем начать, вы должны знать, что, в отличие от большинства других инструментов редактирования, Photoshop использует дюймы, а не пиксели в качестве единицы измерения по умолчанию.Если вы новичок в Photoshop или все еще не знакомы с некоторыми параметрами, это руководство покажет вам, как преобразовать дюймы как единицы измерения в пиксели.
Как преобразовать дюймы в пиксели в Adobe Photoshop
Независимо от того, новичок вы или ветеран редактирования фотографий, вы можете предпочесть работать с пикселями вместо дюймов в Photoshop. Внесение этого изменения может сильно повлиять на вашу визуализацию и улучшить ваши изображения.
Настройки Photoshop по умолчанию в порядке, но некоторые из них просто не подходят.Это также относится к единицам измерения по умолчанию в PS, которые, как сказано выше, установлены в дюймах. Вы можете изменить линейку в Photoshop с дюймов на пиксели, зайдя в настройки программы.
Чтобы преобразовать дюймы в пиксели в Photoshop, выполните следующие действия:
- Откройте Photoshop на своем ПК.
- Нажмите «Изменить» в верхнем левом углу окна,
- Прокрутите вниз до «Настройки» и наведите на него курсор.
- Теперь найдите единицы измерения и линейки, которые должны быть в середине раскрывающегося меню.Нажмите на эту опцию.
- На вкладке «Единицы измерения» вы должны увидеть «Линейки» в качестве первого варианта вверху. Дюймы будут предварительно выбраны, поэтому нажмите на них и измените на Пиксели.
- Подтвердите изменения, нажав ОК.
Вы должны увидеть изменения, когда наведете курсор на изображение, добавленное в Photoshop. Сначала вы можете увидеть дюймы, которые являются единицей измерения по умолчанию, а после изменения размеры будут измеряться в пикселях.
Подробнее о пикселях и разрешениях в Photoshop
Знаете ли вы, что пиксели для краткости на самом деле изображают элементы? Это единицы, из которых построены все цифровые изображения.Когда вы смотрите на фотографию нормального размера, вы не можете заметить пиксели. Когда вы увеличиваете масштаб, вы можете заметить отдельные пиксели изображения. При достаточном увеличении вы заметите, что изображение состоит из множества крошечных блоков. Это пиксели.
Размер изображения — это общее количество пикселей в изображении с учетом как высоты, так и ширины изображений. Вы можете проверить размер изображения в Photoshop в меню «Изображение». Он показывает, сколько строк пикселей состоит из изображения (высота) и сколько пикселей состоит из каждой из этих строк (ширина).
Вы увидите размеры в верхней части окна размера изображения. Если размеры отображаются в других единицах измерения, вы можете сразу же изменить их на пиксели. Вам нужно щелкнуть маленькую стрелку рядом с надписью Размеры и выбрать пиксели в раскрывающемся меню.
Разрешение изображения и размер файла
Помимо ширины и высоты, вы также увидите разрешение изображения прямо под этими двумя в окне «Размер изображения». Разрешение показывает степень детализации растрового изображения и измеряется в пикселях на дюйм или ppi.
Изображения с более высоким разрешением позволяют создавать высококачественные печатные изображения. Разрешение становится выше по мере увеличения количества пикселей на дюйм. Когда вы изменяете разрешение изображения, его высота и ширина изменяются соответствующим образом, сохраняя при этом те же данные изображения.
Размер файла зависит от размера изображения в пикселях. Изображения с большим количеством пикселей имеют большую детализацию, но это происходит за счет места для хранения. Таким образом, можно сказать, что разрешение изображения — это компромисс между размером файла и качеством изображения.
Пикселей везде
Как вы можете видеть из этой статьи, изменение единицы измерения с дюймов на пиксели в Photoshop очень полезно и не требует больших усилий.
Некоторым художникам легче работать с пикселями, чем с дюймами, особенно если они не из США и не привыкли к дюйму. Точно так же вы также можете переключить единицы измерения на сантиметры, миллиметры или другие единицы, которые вы предпочитаете использовать.
Вы опытный пользователь Photoshop или новичок в редактировании фотографий? Какая единица измерения в Photoshop вы предпочитаете? Дайте нам знать в комментариях ниже.
Показать линейку в Word — Инструкции
Показать линейку в Word: обзор
Вы можете легко показать линейку в Word, а также скрыть ее. Microsoft Word предоставляет вам линейку, которую вы можете использовать для установки вкладок в документе. Линейка также помогает размещать и позиционировать текст документа и объекты документа. В зависимости от того, какой вид документа вы используете, линейка может отображаться по-разному или может не отображаться вообще. Линейка отображается как горизонтально, так и вертикально в представлении «Макет печати», но, например, отображается только горизонтально в представлении «Черновик».
Таким же образом можно включать и выключать линейку в Word. Чтобы отобразить линейку в Word или скрыть ее, сначала выберите вкладку «Просмотр» на ленте. Затем установите или снимите флажок «Линейка» в группе кнопок «Показать», чтобы включить или выключить отображение линейки, если она доступна для текущего выбранного представления документа. При установке флажка отображается линейка. Снятие флажка скрывает линейку.
Показать линейку в Word — Инструкции: Изображение пользователя, показывающего линейку в Microsoft Word.
Покажите линейку в Word: инструкции
- Чтобы показать линейку в Word, а также скрыть ее , щелкните вкладку «Вид» на ленте.
- Затем установите или снимите флажок «Линейка» в группе кнопок «Показать», чтобы включить или выключить отображение линейки, если это доступно для текущего выбранного представления документа.
- При установке флажка отображается линейка. Снятие флажка скрывает линейку.
Покажи линейку в Word: видеоурок
В следующем видеоуроке под названием «Отображение и скрытие линейки» показано, как показать линейку в Microsoft Word, а также скрыть ее.Этот видеоурок взят из нашего полного руководства по Word под названием «Освоение Word Made Easy v.2019 и 365».
Общие сведения о разрешении изображения в Photoshop для начинающих
В этом видео и письменном руководстве объясняется, какое разрешение изображения в Photoshop. Вы будете понимать размер и разрешение изображения, чтобы вы могли определить идеальный размер для любой печати на экране проекта, чтобы все всегда выглядело четким.
Случалось ли такое с вами? Вы выбираете фотографию, перетаскиваете ее на другую картинку, и вдруг размер не соответствует вашим ожиданиям? Это случилось со мной, когда я впервые использовал Photoshop.Как только вы поймете разрешение и размер изображения, работать станет намного проще. Я бы сказал, что это фундаментальный навык, который вам нужно понять.
Или, может быть, кто-то попросит вас доставить изображение с разрешением 300 dpi или с разрешением 2000 пикселей по длинному краю. Этот урок вам все это объяснит.
Чтобы по-настоящему понять это, лучше всего посмотреть видео выше, где все четко объясняется, медленно и кратко.
Давайте возьмем это изображение, я открыл линейки (Ctrl / Cmd + R), и оно чуть больше 11 дюймов.
Размер изображения ниже менее 10 дюймов.
Когда я перетаскиваю или копирую и вставляю эту «меньшую» бабочку в основное изображение (как объединить фотографии в Photoshop), она становится огромной! Почему? Я все это объясню.
Разница между DPI и PPI
Вы услышите два термина: DPI (точек на дюйм) и PPI (пикселей на дюйм). Это будет DPCM (точек на сантиметр) или пикселей / см (пикселей на сантиметр), если вы находитесь за пределами США.Я буду использовать дюймы, но заменяю дюймы сантиметрами, и все работает точно так же.
Очень часто вы услышите, что эти термины используются неправильно. Некоторые люди просто называют все DPI, и они, вероятно, из аналоговой эпохи и никогда не обновляли свой словарный запас для цифровых, и это нормально. Очень скоро вы поймете, что они означают.
Оба этих термина используются для описания плотности , которая иначе известна как разрешение .
Разница:
- DPI (точек на дюйм) для печати. (точки — это чернильные точки на бумаге или других поверхностях).
- PPI (пикселей на дюйм) — это пиксели. (цифровое разрешение экрана)
Средний стандарт печати — 300 dpi. Это означает, что если вы возьмете 1-дюймовый квадрат и посчитаете все точки чернил, на этой 1-дюймовой площади будет 300 точек. Это файл с высоким разрешением, поскольку в нем много точек. Если вы печатали с более низким разрешением, например 80 точек на дюйм, точки были бы достаточно большими, чтобы их можно было увидеть невооруженным глазом.(Конечно, разрешение печати может быть намного выше 300, но давайте просто возьмем 300 в качестве стандарта (это все еще стандарт), поскольку этого достаточно для большинства проектов, и это руководство для начинающих, поэтому я не буду вдаваться в линейный экран и другие вещи, которые вам не нужны для понимания этой концепции.)
Таким образом, разрешение печати определяется количеством точек в дюймах. Чем выше число, тем выше разрешение.
Хорошо, давайте поговорим Пикселей на дюйм (цифровой)
Если вы никогда не печатаете, то вам даже не нужно беспокоиться о DPI, так как вы никогда не будете иметь дело с точками.Хорошая новость заключается в том, что формула одинакова для DPI и PPI, и если вам нужна печать с разрешением 300 точек на дюйм, файл может быть с разрешением 300 точек на дюйм, поскольку программное обеспечение для печати конвертирует его, но я забегаю вперед.
Разрешение экрана измеряется в пикселях на дюйм (или пикселях на сантиметр). В недавнем прошлом все экраны имели разрешение 72ppi. Теперь с дисплеями HD, 4K, 5K и Retina на ноутбуках, планшетах и телефонах (да, телефоны также используют ppi) разрешение может быть любым, часто приближаясь к разрешению печати.Я очень скоро научу вас определять разрешение вашего монитора, если вы не в курсе.
Хорошо, поехали ,,,
Единственное число, которое имеет значение на экране, — это фактические размеры в пикселях . Это смелое заявление, но позвольте мне показать вам.
Помните изображение бабочки? Это было 10 дюймов в ширину.
Посмотрите на размеры в пикселях, это 3000 пикселей X 2250 пикселей (изображение> размер изображения)
А другое изображение было 11.451 дюйм, но его фактические размеры в пикселях составляют всего 939 x 932 пикселя.
Так как же бабочка на 10-дюймовом изображении может казаться больше, чем на 11,4-дюймовом изображении? Из-за разрешения.
Бабочка имеет разрешение 300 пикселей на дюйм, в то время как другое изображение только 82 пикселей на дюйм.
Вот почему на экране важны фактические размеры в пикселях, а именно фактический размер изображения.
Размер / разрешение изображения состоит из трех компонентов.
- (D) Размеры: фактический размер в пикселях
- (S) Размер: в дюймах или см
- (R) Разрешение: сколько пикселей в этом дюйме.
Мы можем вычислить размеры, если умножим размер на разрешение. Например, если вам нужно доставить изображение 10 дюймов с разрешением 100 ppi , вам потребуются размеры 1000 пикселей ( 10 x 100 = 1000 )
Давайте посмотрим на это внимательно.
Исходный файл, который мы рассмотрели, имеет ширину 939 пикселей (ширина всегда предшествует высоте)
Это изображение имеет разрешение экрана 82 ppi (разрешение монитора, 82 пикселя умещается на одном дюйме экрана). файл 11.451 дюйм.
Итак, чтобы вычислить размеры 11,451 x 82 = 939 (S x R = D)
Чтобы вычислить Размер: 939 ÷ 82 = 11,451 (D ÷ R = S)
Чтобы вычислить разрешение: 939 ÷ 11,451 = 82 (D ÷ S = R)
Глядя на это изображение, у нас достаточно пикселей, чтобы отобразить его хорошо на 11,451 дюйма, если у нас 82 пикселя на дюйм. Это будет хорошо смотреться на экране.
С выключенным ресамплингом. Если мы изменим разрешение на 300 пикселей на дюйм (достаточно для печати), мы сможем распечатать это только на 3.13 дюймов. Обратите внимание, что размеры не меняются, так что это тот же размер, что и на предыдущем снимке.
В цифровом файле единственное, что влияет на его фактический размер, — это размеры в пикселях. Разрешение говорит нам, насколько большим может быть файл при этом разрешении.
Это полезно, если вы знаете, что вам нужно создать изображение определенного размера и разрешения.
Определение размера нового документа
Допустим, вы собираетесь создать плакат размером 10 дюймов на 7.5 дюймов. Это будет напечатано с разрешением 300 точек на дюйм. (Вам всегда понадобится 2 части информации при подготовке файла, окончательный размер (в дюймах или см) и разрешение ). Если они не говорят вам разрешение, примите его 300 для печати.
Итак, вы должны вычислить 10 x 300, что составляет 3000. Таким образом, ваш документ должен иметь ширину 3000 пикселей.
Высота 7,5: 7,5 x 300 = 2250 пикселей.
Ваш плакат должен быть создан с разрешением 3000 x 2250 пикселей .Конечно, вы можете просто ввести ширину, высоту и разрешение, и Photoshop сделает за вас математические вычисления. На самом деле вам не нужно делать это, но чтобы понять, что происходит, вам нужно знать, как это работает.
Работа на экране
Никогда не оценивайте размер изображения на экране в дюймах или сантиметрах, а только в фактических пикселях. Единственное число, которое имеет значение на экране, — это фактические размеры в пикселях . (на самом деле разрешение влияет только на линейки в Photoshop, это выдуманное число, которое помогает рассчитать размер изображения для печати.Единственное, что существует, это фактические пиксели).
Если вы работаете только на экране, измените единицу измерения на пиксели и работайте в пикселях. Чтобы изменить единицу измерения, нажмите Ctrl / Cmd + R, чтобы включить линейки. Щелкните правой кнопкой мыши на линейке и выберите единицу измерения, которую хотите использовать.
И последнее: вы можете использовать разрешение для отображения в реальном размере на вашем мониторе.
Помните, мы говорили о разрешении экрана? Почему это имеет значение?
Если вы установили разрешение вашего файла на разрешение экрана, изображение будет отображаться в реальном размере при 100% увеличении.
Вы также можете определить свое разрешение экрана с помощью:
Установите увеличение изображения на 100%
Измерьте документ на экране с помощью линейки.
Перейдите к изображению> Размер изображения
Отключите передискретизацию и введите ширину в дюймах (или см)
Разрешение будет обновлено для отображения фактического разрешения вашего монитора. Теперь 1 дюйм на линейке будет равен 1 дюйму на вашем экране. (довольно круто, да).
Хорошо, это было немного более техническим, чем наше обычное пошаговое руководство.Надеюсь, это было вам полезно. Если вы не совсем понимаете, посмотрите видео, там все очень просто.
Я добавлю еще один урок о том, как изменить размер ваших изображений.
Помогают ли вам эти учебные пособия для начинающих (или, точнее, фундаментальные учебные пособия)?
Рад видеть вас в КАФЕ!
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники и вы хотите глубже погрузиться в Photoshop, я только что запустил углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Посмотрите здесь
Что такое инструмент «Линейка» в Adobe Photoshop
Часто в Photoshop вам нужно измерить расстояние между двумя точками. Это может быть расстояние между двумя кнопками при создании сайта, размер талии и так далее. Вы можете использовать для этого инструмент сетки, но Photoshop также предоставляет инструмент, специально созданный для измерения расстояния.
Этот инструмент является своего рода скрытым и не пользуется достаточной популярностью по сравнению с его важностью.
На протяжении всего урока я буду говорить об инструменте «Линейка» и его важности. Этот учебник разделен на два раздела. Раздел 1 посвящен основам этого инструмента, а Раздел 2 касается расширенного использования этого инструмента.
Раздел 1: Базовый
Чтобы активировать этот инструмент, все, что вам нужно, это взять его с панели инструментов, нажимая Shift + I снова и снова, пока он не появится.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Теперь, чтобы измерить расстояние между двумя точками, все, что вам нужно сделать, это зажать левую кнопку мыши в начальной точке, затем перетащить мышь в конечную точку и затем отпустить кнопку мыши.
И вот результат. Расстояние между двумя пикселями составляет примерно 357 пикселей. Просто, не правда ли? Этот инструмент намного проще по сравнению с большинством инструментов Photoshop.Теперь перейдем к разделу 2, где мы будем иметь дело со всеми продвинутыми методами, которые мы можем сделать с помощью линейки.
Раздел 2: Расширенное использование
Как и все другие инструменты Photoshop, этот инструмент также имеет свои собственные параметры / настройки. Ниже приведен снимок экрана панели параметров, которую вы должны увидеть, если используете Photoshop CC. Эти параметры обычно сильно отличаются от традиционной панели параметров для новичка.
Я объясню каждый вариант один за другим.
X и Y:
Это просто геометрическое представление вашей начальной точки по осям X и Y. Если ваша начальная точка находится на 502 пикселя от крайнего левого угла и 983 пикселя от крайнего верха, Photoshop покажет вам 502 пикселя по оси X и 983 пикселя по оси Y.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
W:
Это разница между ординатой X конечной точки и ординатой X начальной точки. Например, если моя конечная точка находится на 1000 пикселей от крайнего левого угла, а моя начальная точка находится на 800 пикселей от крайнего левого угла, в этом случае W будет равно 200 (1000-800).
H:
Это разница между ординатой Y конечной точки и ординатой Y начальной точки.Например, если моя конечная точка лежит на 1200 пикселей от крайнего левого угла, а моя начальная точка находится на 800 пикселей от крайнего левого угла, W в этом случае будет -400 (800-1200).
A:
Здесь показан угол между конечной точкой и начальной точкой. Угол измеряется относительно оси X.
L1:
Этот параметр показывает фактическое расстояние между двумя точками. На приведенном выше снимке экрана значение L1 составляет 357, что означает, что расстояние между двумя точками составляет 357 пикселей.
Вы также можете вычислить L1 вручную, используя теорему Пифагора, W и H.
L2:
Этот параметр активируется только тогда, когда нам нужно вычислить еще одну новую строку вместе с исходной первой строкой.
Для этого все, что вам нужно сделать, это удерживать нажатой клавишу Alt / Opt , сохраняя курсор мыши новым для конечной точки. Курсор мыши автоматически изменится на значок угла, показанный на снимке экрана ниже. Теперь вам просто нужно нарисовать новую линию, как мы это делали в Разделе 1.
Используйте шкалу измерения:
Вы должны знать, что расстояние, показанное как значение L1 и L2, не является действительным. Значение L1, которое составляет 357 пикселей, не соответствует фактическому значению ее талии. Чтобы исправить это или измерить фактическое / логическое расстояние, Photoshop предоставляет эту опцию.
Чтобы использовать эту функцию, вам нужно перейти в Изображение> Анализ> Установить масштаб измерения> Пользовательский. Теперь введите желаемые значения, и Photoshop покажет вам фактическое расстояние между двумя точками.
Выпрямить слой:
Эта функция работает аналогично тому, что мы обсуждали в инструменте кадрирования. Обратитесь к руководству по Crop Tool, чтобы узнать об этой функции подробнее.
Очистить:
Используется для очистки линий, которые вы нарисовали для измерения расстояния.
На этом мы закончили. Надеюсь, вы хорошо поняли этот урок. Чтобы улучшить свои навыки, все, что я могу сказать, это то, что вам следует все больше и больше экспериментировать с этим инструментом.
Не забудьте ознакомиться с другими уроками из серии «Знакомство: Photoshop».Не стесняйтесь поделиться этим руководством со своими друзьями.
Stock Image: Photl.com
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто позвольте я знаю.


 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)