Стиль слоя «Наложение цвета»
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.

Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Как в фотошопе выровнять яркость
Быстрая коррекция тона в Photoshop
Команда «Автоконтраст» автоматически регулирует контраст изображения. Так как она не модифицирует каналы по отдельности, эта команда не может создавать или удалять цветовые оттенки. Она отсекает значения в тенях и светлых участках изображения, а затем привязывает оставшиеся самые светлые и самые темные пикселы изображения к чисто белому (уровень 255) и чисто черному (уровень 0) цветам. При этом светлые участки становятся еще светлее, а тени — темнее.
По умолчанию команда «Автоконтраст» отсекает белые и черные пикселы на 0,5%, то есть игнорирует 0,5% с каждого конца диапазона при идентификации самых светлых и самых темных пикселов на изображении.
Команда «Автоконтраст» улучшает вид многих фотографических изображений и изображений с непрерывным спектром тонов. Она не помогает улучшать изображения с равномерной закраской.
Простые уроки Photoshop. Выравнивание контраста и яркости. – ФотоКто
Я взял фотографию друга, как видите перепады в светах и тенях очень серьезные.
Исправить эти недостатки можно применив очень простой прием выравнивания
яркости в светах и тенях.
Делаем 2 копии слоя горячими клавишами (Ctrl+J) или в меню — «Слой — дубликат слоя».
Обесцвечиваем слой «фон копия 2» (Shift+Ctrl+U) Или меню «Изображение-Коррецция-
обесцветить»
Меняем режим наложения на «мягкий свет» «soft light», инвертируем (Ctrl+I) или
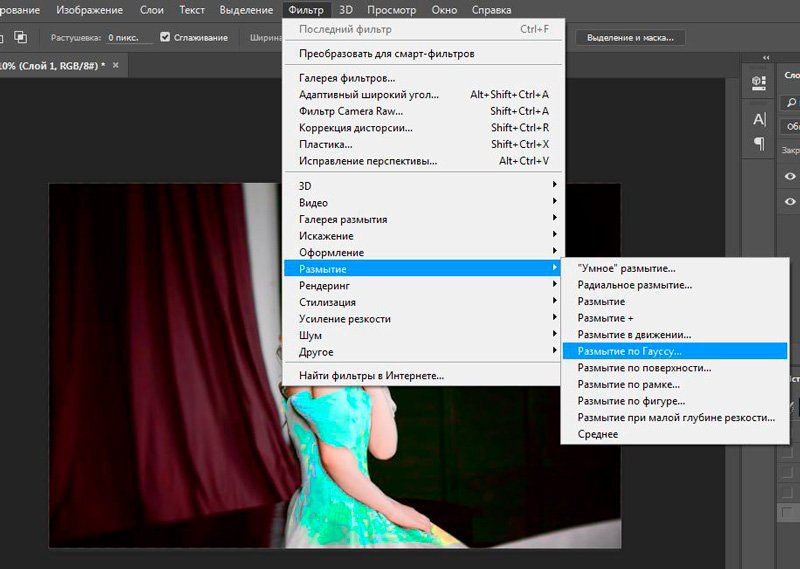
меню «Изображение-Коррекция-Инверсия», идем в меню «Фильтр-Размытие-Размытие по
Гаусу». Уровень размытия можно ставить на максимум, я выбираю его визуально,
Уровень размытия можно ставить на максимум, я выбираю его визуально,
в зависимости от разрешения исходной картинки. В любом случае Вы всегда сможете ослабить
эффект режимом «непрозрачность слоя»
В результате Вы получили маску коррекции. Сравните изображения
результат не устраивает.
Поэтому я немного доработаю изображение.
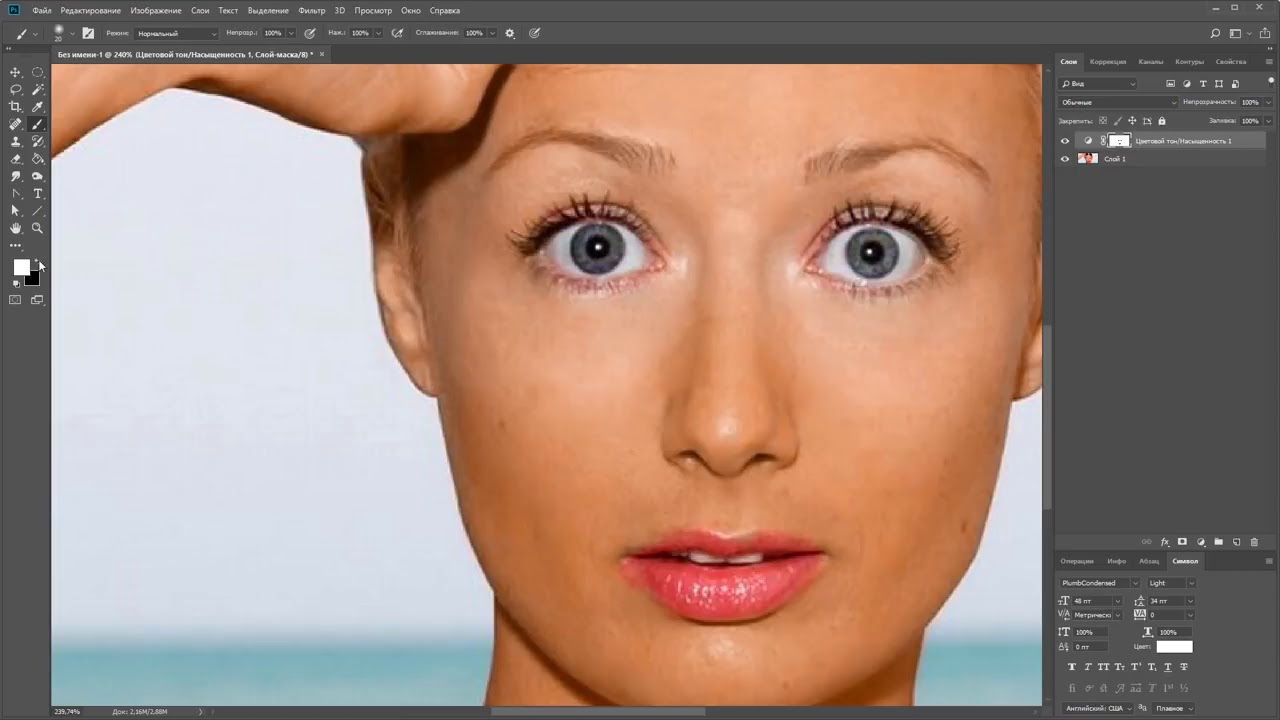
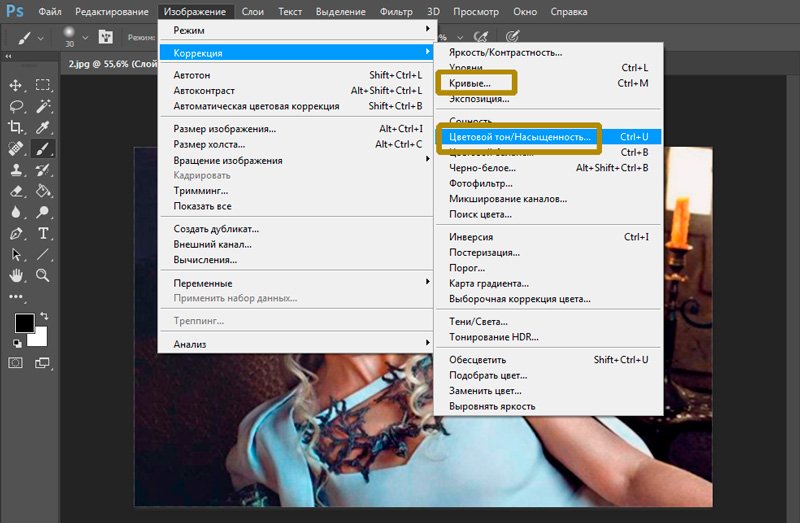
Создаю два корректирующих слоя — «кривые» и «цветовой тон-насыщенность»
На этой фотографии мне не нравится слишком высокая яркость, отсутствие контраста и
вычурный зеленый.
Внизу окна слои — (перечеркнутый круг), выбираю «кривые», затем «цветовой тон-насыщенность».
Можно использовать режим меню — «кривые», «Изображение-коррекция-цветовой тон-насыщенность», но в этом случае вам потом сложнее будет изменить настройки, а корректирующий слой всегда можно редактировать.
C помощью слоя коррекции «кривые» я изменяю контраст, а в «цветовой-тон-насыщенность» зеленый, немного желтый и красный.
В итоге мы привели изображение в боле менее божеский вид без особых усилий. Правда я еще бы поработал с яркими бликами на руках, но это уже урок ретуши.
Этот способ очень выручает при съемке архитектуры, ярком свете, когда очень много перепадов.
Применение настройки «Яркость/Контрастность» в Photoshop
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Устраняем перепады освещения на фотографиях
Ключевую роль в фотографии, как известно, играет свет. Это главный инструмент, от умелого пользования которым во многом зависит качество получаемых снимков. Свет обладает различными характеристиками (яркость/цветовая температура и другие), которые влияют на итоговое фотоизображение. Даже у опытных фотографов зачастую на снимках возникают слабо освещенные области, что может быть следствием неправильного выбора экспозиции, особенностей контрового освещения или использования вспышки.
Собственно, неприятные перепады освещения на фотографии выражаются в градиенте перехода между световыми и теневыми областями. То есть освещенная часть объекта может вдруг резко обрываться и переходить в тень. Качественные же фотоизображения характеризуются более плавным переходом от световых областей к тени. Фотография должна быть выравнена по яркости. Как правило, области с глубокими тенями возникают на фотографии при использовании жесткого света.
Именно жесткий свет создает на снимке глубокие падающие тени с выраженными границами. Иногда такие тени являются частью художественного замысла фотографа, например, при съемке мужских портретов, чтобы фотографии получились более контрастными и драматичными. Но в большинстве случаев они просто портят снимок. Мягкий свет, наоборот, крайне рекомендуется для съемки тех же портретов, поскольку на фотоизображении не возникает перепадов освещения и переход от света к тени получается плавным. Такая фотография смотрится гораздо привлекательнее.
Но в большинстве случаев они просто портят снимок. Мягкий свет, наоборот, крайне рекомендуется для съемки тех же портретов, поскольку на фотоизображении не возникает перепадов освещения и переход от света к тени получается плавным. Такая фотография смотрится гораздо привлекательнее.
На качество света влияет расстояние от источника освещения до снимаемого объекта, а также размер источника относительно размеров объекта. Например, в яркий солнечный день на фотографии образуются неприятные глубокие тени, поскольку солнце находится очень далеко от фотографируемого объекта. Динамический диапазон сенсора современных камер все же оказывается недостаточно широким для корректного отображения значительного разброса уровней яркости. В итоге, кадры получаются недоэкспонированными. В том же случае, если свет будет проходить через облака на небе, он рассеивается, создавая приятное, мягкое освещение. Причем в качестве источника света в этой ситуации можно рассматривать облака, расположенные гораздо ближе к объекту съемки, чем солнце.
Помимо недоэкспонированных снимков, часто можно столкнуться с ситуацией, когда на фотоизображении возникают пересвеченные области, которые совершенно портят картинку. Это является следствием ошибок в экспозиции или неправильной постановки освещения, если съемка производится в закрытом помещении. С пересвеченными областями и снимками гораздо труднее бороться при постобработке, а иногда и становится практически невозможно серьезным образом улучшить фотографию. Так что нужно быть внимательным и ответственно подходить к выбору параметров экспозиции и других настроек.
На практике, чтобы получить качественные результаты, всегда стоит стремиться к использованию мягкого, рассеянного света. Чтобы добиться смягчения света, можно воспользоваться различными отражателями и рассеивателями. В качестве рассеивателя подойдет любой просвечивающий предмет, который размещается между источником освещения и фотографируемым объектом. Это могут быть как профессиональные софтбоксы, так и обычная простыня или полупрозрачная ткань.
Смягчить слишком жесткий свет можно путем его отражения. Для этого применяют специальные отражатели, на которые должны падать световые лучи от источника освещения. Отражатель располагают таким образом, чтобы отраженные лучи попали на объект съемки. Снимая в помещении, можно просто направить внешнюю вспышку на потолок или стены, чтобы отразить свет. Необходимо только учитывать, что при рассеивании или отражении света освещенность объекта уменьшается, поэтому следует вносить грамотные поправки в параметры съемки.
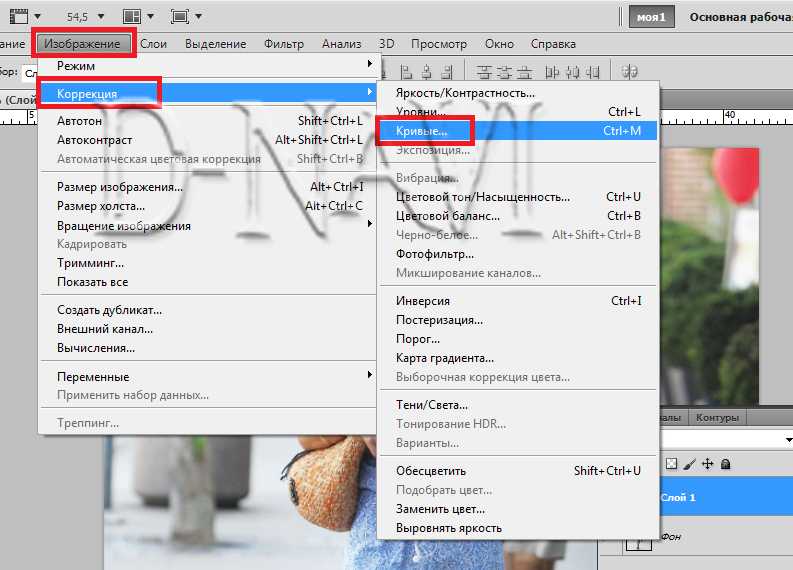
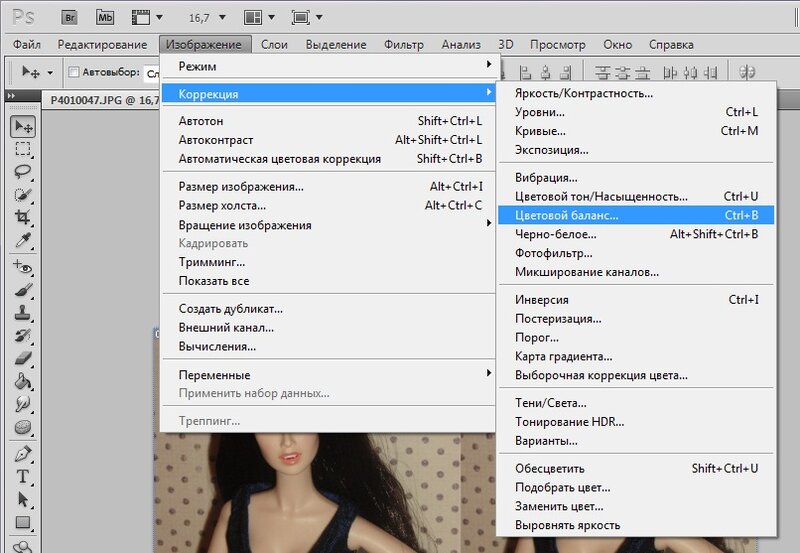
Но как убрать тени или выровнять перепады яркости на фотографии, если съемка уже завершена? Разумеется, для этого придется воспользоваться возможностями различных графических редакторов и специального ПО. Особенно необходимость в устранении перепадов освещения или выравнивании яркостей возникает тогда, когда такие дефекты уже становятся хорошо заметными. Для работы с яркостью фото можно воспользоваться популярным редактором Adobe Photoshop. Для начала стоит попробовать автоматические режимы коррекции фотографий, которые находятся в меню Изображения – Коррекция.
В частности, Вам будут доступны такие команды, как Цветовая коррекция, Автоконтраст и Тоновая коррекция. Простая функция Автоконтраст, например, позволяет преобразовать самые светлые пикселы изображения в белые, а самые темные, соответственно, в черные и, тем самым, более правильно распределить между ними уровни серого. Это может положительным образом сказаться на яркости и контрасте снимка. Впрочем, результаты применения автоматических функций могут быть не самыми лучшими, но благодаря им Вы сможете понять, по какому пути двигаться дальше.
Чтобы выровнять яркости слоя в редакторе Photoshop, можно использовать в том же меню команду Equalize. Эта функция поможет улучшить фотоизображение, которому не хватает контрастности, либо если оно получилось слишком темным. Для плавного изменения яркости/контраста следует использовать меню Изображение — Коррекция — Яркость/Контраст. Вы можете чуть осветлить слой, сдвинув ползунок в правую сторону. Ели же надо, наоборот, затемнить изображение, то двигаем ползунок влево. Таким же нехитрым способом можно корректировать контрастность снимка.
Таким же нехитрым способом можно корректировать контрастность снимка.
Если Вам требуется быстро увеличить яркость снимка, нивелировав перепады освещения, то можно применить фильтр Размытие. Для этого нужно сначала создать дубликат слоя, затем выбрать меню Фильтр – Размытие – Размытие по Гауссу. Выбираем оптимальное значение в районе 9,0. Далее используем для этого слоя функцию Перекрытие. Экспериментальным путем подбираем значение прозрачности слоя и, в конце концов, получаем более яркую и красивую фотографию. Кроме того, обеспечить более плавный переход между светлыми и темными участками изображения поможет инструмент «Восстанавливающая кисть».
Одна из наиболее частых проблем, с которыми сталкиваются фотографы при постобработке изображений, это необходимость устранения глубоких теней, которые резко контрастируют со светлыми участками фото. Способов убрать некрасивые глубокие тени существует довольно много.
Пример 1 (Использование Фотошоп)
Есть изображение:
Видим, что на нем сильно засвеченный верх и темный низ.
Открываем изображение в Фотошоп, переходим в Image-Adjustments-Shadow/Highlight и начинаем двигать ползунки.
В итоге получаем вариант первоначального изображения с улучшенным балансом света и тени.
Помимо Фотошопа, подобные возможности предоставляют и многие другие программы. Например, удобный и бесплатный просмотрщик фотографий FastStone Image Viewer имеет функции редактирования, с помощью которых легко исправить некоторые огрехи на фотографии.
Пример 2 (использование FastStone Image Viewer)
Есть изображение:
Нас интересует черная область между камнями.
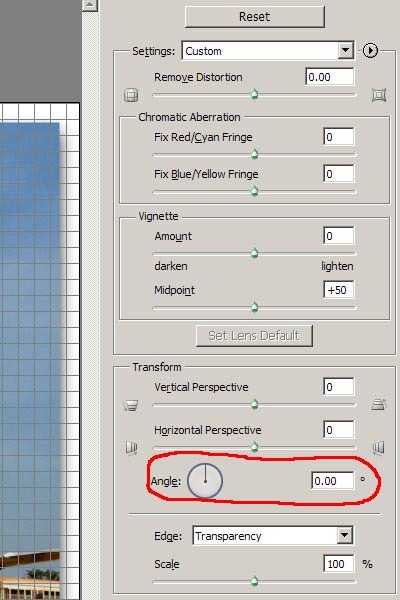
Открываем изображение в FastStone Image Viewer, слева на панели выбираем «Коррекция освещенности». Внизу открывается панель с бегунками, нас интересуют два бегунка в зеленой рамке.
Немного поэкспериментировав с параметрами света и тени обнаруживаем, что в черной области гнездо голубя, в котором он и находился в момент фотографирования.
Существуют и специальные программы для выравнивания яркости неравномерного освещения на фотографиях. К ним относится, в частности, программа BrightnessGuide, которая помогает быстро осветлить темные участки снимка, оставляя светлые нетронутыми. Она может стать хорошим подспорьем для тех фотографов, кому часто приходиться снимать в условиях недостаточного или неравномерного освещения.
К ним относится, в частности, программа BrightnessGuide, которая помогает быстро осветлить темные участки снимка, оставляя светлые нетронутыми. Она может стать хорошим подспорьем для тех фотографов, кому часто приходиться снимать в условиях недостаточного или неравномерного освещения.
Коррекция деталей в тенях и на светлых участках в Photoshop
Команда «Света/Тени» является одним из способов исправления фотографий, на которых из-за сильного заднего освещения люди или вещи выглядят как силуэты, а также исправлять размытые объекты на фотографиях, которые при съемке оказались слишком близко к вспышке камеры. Эту коррекцию также можно применять для увеличения яркости затененных областей на изображениях, остальные фрагменты которых хорошо освещены. Команда «Света/Тени» не просто осветляет или затемняет изображение; она делает это, анализируя окружающие пикселы (ближайших соседей) на темном или светлом фрагменте. По этой причине для теней и светлых участков используются отдельные элементы управления. По умолчанию используются настройки, позволяющие исправить изображение с проблемами заднего освещения.
По умолчанию используются настройки, позволяющие исправить изображение с проблемами заднего освещения.
В диалоговом окне команды «Света/Тени» также есть ползунок «Контрастность средних тонов», параметры «Отсечение черного» и «Отсечение белого», позволяющие корректировать общий контраст изображения, а также ползунок «Коррекция цвета» для регулировки насыщенности.
Как изменить яркость и контрастность в фотошопе простым способом?
Автор Дмитрий Костин На чтение 3 мин. Опубликовано
Доброго вам дня, уважаемые посетители моего блога. Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Но Слава Богу у нас теперь есть замечательный графический редактор, поэтому сегодня я вам расскажу о том, как изменить яркость и контрастность в фотошопе, чтобы фотографии ваши стали сочными, яркими и насыщенными. Причем здесь я вам приведу самый простой и быстрый способ, поэтому урок будет небольшим. Поехали!
Причем здесь я вам приведу самый простой и быстрый способ, поэтому урок будет небольшим. Поехали!
- Для начала войдите в photoshop и откройте изображение или фотографию удобным для вас способом.
- Теперь в верхнем меню выберете «Изображение», далее в выпадающем меню «Коррекция», а в следующем меню «Яркость/Контрастность». Вам откроется небольшое окошко с двумя бегунками, благодаря которым вы и сможете изменить то, что нам нужно.
- Теперь просто передвигайте бегунки яркости и контрастности и смотрите как изменяется насыщенность изображения в реальном времени. Здорово, правда? На данной фотографии я добавил 35 единиц яркости и 64 единицы контрастности. Вы можете настроить их так, как вам кажется лучше.
- После того как вы добились нужного вам результата, всё, что вам остается сделать — это просто нажать кнопку ОКЭЙ, ну всмысле ОК, и возрадуйтесь своему результату. Заметили разницу? Фотография стала ярче, насыщеннее и сразу смотрится интереснее. Попробуйте сами проделать все эти несложные действия.

Ну что? Получилось добавить яркости и контрастности? Я уверен, что да. Ничего сложного здесь нет. Конечно, это далеко не единственный инструмент, благодаря которыму, мы сможем сделать картинку насыщеннее. Но о других методах мы поговорим в других статьях, а также узнаем, чем они отличаются.
Вот такой вот несложный урок. Кстати, если вы хотите освоить фотошоп за короткое время, то очень рекомендую к просмотру один замечательный видеокурс. Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Ну а на этом у меня всё. Я с вами прощаюсь и желаю вам успехов во всём. Не забудьте подписаться на обновления статей моего блога, если вы до сих пор еще не подписаны, а также поделитесь с друзьями в социальных сетях. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Как уравнять текстуры в Photoshop — TOLAS
Разве создание текстур с помощью цифровых зеркальных камер — не прекрасная идея? Так будет до тех пор, пока вы не разместите их на больших поверхностях и не столкнетесь с проблемами укладки плитки, такими как неравномерная яркость, видимые швы, изменение цвета и т. Д. Однако есть несколько уловок, чтобы справиться с этими проблемами. Один из них недавно был показан , здесь . Это вдохновило меня написать этот пост и показать вам, как я готовлю свои текстуры , прежде чем я делаю их мозаичными.
Д. Однако есть несколько уловок, чтобы справиться с этими проблемами. Один из них недавно был показан , здесь . Это вдохновило меня написать этот пост и показать вам, как я готовлю свои текстуры , прежде чем я делаю их мозаичными.
Лично я редко использую Photoshop для раскрашивания плитки. Такие программы, как Pixplant или Imagesynth, позволяют автоматически создавать мозаичные текстуры с использованием исходных изображений. Хотя это не идеальное решение для дерева и других органических материалов, оно может сэкономить много времени. По сути, вы можете сделать несколько фотографий поверхности, импортировать их и получить мозаичный вывод всего за несколько кликов. Теоретически это работает со всеми «необработанными» фотографиями, но на практике лучше потратить больше времени и тщательно подготовить их перед импортом.Выравнивание их по цветовому тону и общей яркости в конечном итоге окупится.
Я хочу показать вам, как я выравниваю исходные изображения с помощью слоев в Photoshop. Но во-первых, я должен признать, что он основан на этом мини-уроке Питера Гатри. Честно говоря, я просто не мог понять это полностью, поэтому начал возиться со смешиванием слоев и в конечном итоге разработал свою собственную технику. Целью было минимизировать количество шагов.
Но во-первых, я должен признать, что он основан на этом мини-уроке Питера Гатри. Честно говоря, я просто не мог понять это полностью, поэтому начал возиться со смешиванием слоев и в конечном итоге разработал свою собственную технику. Целью было минимизировать количество шагов.
Шаг за шагом
Добавить в закладки Cgtextures.com, если вы еще этого не сделали 😀
Откройте в Photoshop
Дублировать фоновый слой [Ctrl-J]
Открыть фильтр> Размытие> Среднее…
Дважды щелкните фоновый слой, чтобы превратить его в подвижный слой.
Переместите его в верх стопки, измените непрозрачность на 50% [5] и режим наложения на Linear Light
Откройте Filter> Other> High Pass… и поиграйте с параметром Radius, чтобы контролировать эффект
Обычно Radius 100 работает нормально, но в зависимости от фотографии вы можете настроить его в диапазоне от 50 до 150.
- Скачать Изображение 1 (большое) с этой страницы
- Откройте в Photoshop
- Дублировать Фон слой [Ctrl-J]
- Открыть Фильтр> Размытие> Среднее…
- Дважды щелкните слой Фон , чтобы превратить его в подвижный слой.

- Переместите его в верх стопки, измените непрозрачность на 50% [5] и режим наложения на Linear Light
- Откройте Filter> Other> High Pass… и поиграйте с параметром Radius для управления эффектом
Примечание. Если вы используете последнюю версию Photoshop, вам может потребоваться нажать «Показать все элементы меню», чтобы получить доступ к среднему и высокому уровню…
Радиус 100 отлично работает в большинстве ситуаций, но вы можете настроить его в диапазоне от 50 до 150 в зависимости от разрешения изображения и размера деталей.
Действия
Я часто использую этот трюк, 90% моих текстур выравниваются, и, как вы понимаете, не очень удобно проходить все эти шаги каждый раз, когда я редактирую исходное изображение. Оказывается, вы можете легко автоматизировать процесс с помощью Actions, так что теперь это один кликер!
Примеры
дерево медь картонCheers 🙂
Нравится:
Нравится Загрузка . ..
..
Как использовать уровни для добавления контраста и яркости изображениям
Что вы узнали: Создайте корректирующий слой уровней для настройки яркости и контрастности
- Перейдите на панель «Слои» и выберите слой, содержащий фотографию.
- Чтобы создать новый корректирующий слой «Уровни» над слоем фотографии, щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Уровни».
- На панели «Свойства» («Окно»> «Свойства») гистограмма представляет тональные значения на фотографии.Используйте ползунки чуть ниже гистограммы — ползунки «Уровни ввода» — чтобы установить белые и черные точки для изображения.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите белый ползунок «Уровни ввода» влево, пока не увидите несколько белых пятен на изображении. Все тона справа от этого ползунка теперь будут чисто белыми без деталей.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите черный ползунок «Уровни ввода» вправо, пока не увидите несколько черных пятен на изображении.
 Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.
Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.
- Эти движения расширяют тональный диапазон фотографии, добавляя контрастности изображению.
- Чтобы изменить общую яркость фотографии, перетащите серый ползунок «Уровни ввода» вправо или влево.
- Сохраните фотографию в формате PSD или TIFF, чтобы сохранить корректирующий слой «Уровни» для будущего редактирования.
Решено: Яркость / контрастность на одном слое — Сообщество поддержки Adobe
Если вы хотите, чтобы корректирующий слой применялся к одному слою или серии слоев, но не имел каскадного эффекта для всех слоев, все, что вам нужно Сделайте это, поместите корректирующий слой и слои, которые нужно обработать, в «группу» (выберите слои и нажмите ctrl-G или cmd-G на клавиатуре).
Ниже представлена панель слоя со слоем регулировки контраста / яркости, изображением, слоем формы и некоторыми эффектами слоя, которые содержатся в группе под названием «Контрастность на одном слое». Обратите внимание, что в режиме наложения указано «Прохождение». Регулировка контрастности / яркости повлияет на все, в группе или нет.
Обратите внимание, что в режиме наложения указано «Прохождение». Регулировка контрастности / яркости повлияет на все, в группе или нет.
Измените режим наложения группы на «нормальный», и тогда будет действовать только содержимое группы, а не слой, помеченный здесь как «Слой 0». Это так просто.
.Выравнивание / гомогенизация яркости изображения — Учебные пособия — gimpusers.com
- 1
Выравнивание яркости
Я открыл простую текстуру дерева, которую хочу подготовить, чтобы сделать ее идеально бесшовной. Поэтому я должен выровнять его яркость (вы можете видеть, что левая часть изображения ярче правой).
- 2
Чтобы противостоять неравномерному уровню яркости, вы можете смоделировать фильтр верхних частот в GIMP.
— Дублируйте фоновый слой (изображение, которое вы хотите гомогенизировать).
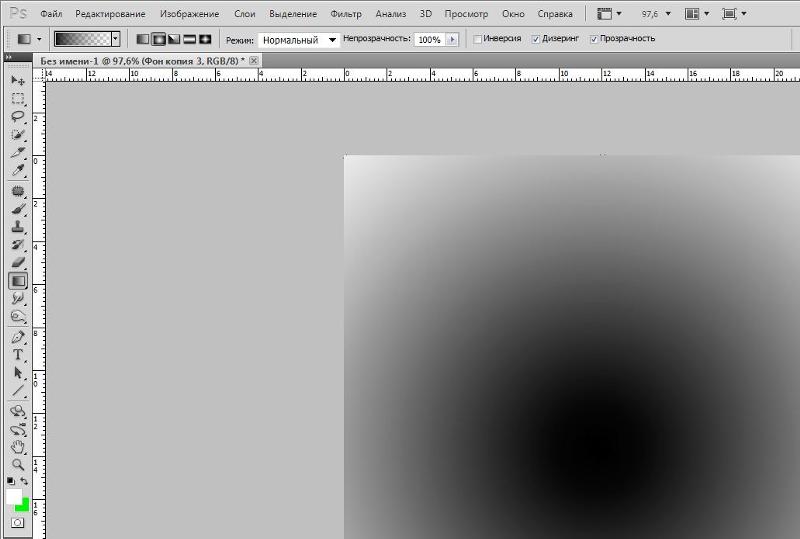
— На этом дубликате используйте фильтр / размытие / размытие по Гауссу. Пиксели, которые вы вводите в этом фильтре, определяют, насколько большими должны быть части (которые необходимо гомогенизировать). В этой текстуре более яркие части распределены по большей части изображения, поэтому я беру большее значение — около 20-40 пикселей.
В этой текстуре более яркие части распределены по большей части изображения, поэтому я беру большее значение — около 20-40 пикселей.
— Затем выполните «Цвета / Инвертировать».
— Цвета / Обесцветить.
— Установите режим слоев на «Наложение»При этом слишком яркие участки становятся немного темнее и наоборот — так выравнивается яркость изображения.
Сделайте эффект сильнее, просто продублировав «оверлейный» слой.
- 3
Вот еще один пример (теневой) фотографии, где я использовал ту же технику, чтобы сделать слишком темные части ярче, в то время как белые части все еще выглядят белыми, но не «перебеленными».
Эффект выравнивания в Photoshop | Small Business
Независимо от того, являетесь ли вы давним пользователем Adobe Photoshop или относительным новичком в программе, возможно, вы не заметили команду «Выровнять» в списке настроек изображения — не говоря уже о том, что нашли для нее продуктивное применение. Как только вы поймете, что делает Equalize, вы найдете определенный диапазон сценариев, в которых он может помочь вам улучшить изображения с одинаково специфическими типами проблем с экспозицией. Вы найдете команду «Выровнять» в подменю «Настроить» меню «Изображение».Однако, в отличие от большинства корректировок, предлагаемых Photoshop, Equalize применяется только как прямой разрушительный процесс без эквивалентного корректирующего слоя или параметров Smart Filter.
Вы найдете команду «Выровнять» в подменю «Настроить» меню «Изображение».Однако, в отличие от большинства корректировок, предлагаемых Photoshop, Equalize применяется только как прямой разрушительный процесс без эквивалентного корректирующего слоя или параметров Smart Filter.
Что он делает
Когда вы применяете настройку «Выровнять», Photoshop находит самые светлые области изображения и делает их белыми. В то же время он обнаруживает самые темные области изображения и заставляет их стать черными. Если вы примените «Выравнивание» к изображению с активным выделением, Photoshop предложит настроить только выбранную область или применить команду ко всему файлу.Если вы не используете Equalize на слишком темной фотографии или сканированном изображении, настройка неизменно дает размытый вид, который оставляет вас убежденным, что эта команда бесполезна. Поскольку Equalize лучше всего работает в узком наборе обстоятельств, вы, вероятно, применили его к изображению, которое оно не может улучшить.
Кандидаты на эквализацию
Когда цифровая фотография получается слишком темной, либо из-за того, что автоматическая экспозиция способствует небольшой области яркости, либо из-за того, что камера не была настроена для эффективного захвата сцены, полученное изображение может быть кандидатом на Команда выравнивания.Точно так же, если вы отсканировали документ или фотографию и получили более темный результат, чем оригинал, вы можете перераспределить тона в изображении с помощью Equalize. Применительно к изображениям, которые не соответствуют этим описаниям, Equalize либо дает стилизованные результаты, либо заставляет ваш файл выглядеть переэкспонированным.
Tactics
Если вы ищете одношаговые способы решения проблем с изображениями одним щелчком, вычеркните Equalize из своего списка. В большинстве случаев вы добьетесь наилучших результатов, если продублируете слой изображения, примените Equalize и уменьшите непрозрачность дубликата, смешав результат Equalize с исходной экспозицией. В полной мере Equalize обычно дает слишком сильные результаты. Фактически, после того, как вы применили его с уменьшенной непрозрачностью, вам может потребоваться корректировка уровней или кривых, чтобы улучшить эффект, который он производит.
В полной мере Equalize обычно дает слишком сильные результаты. Фактически, после того, как вы применили его с уменьшенной непрозрачностью, вам может потребоваться корректировка уровней или кривых, чтобы улучшить эффект, который он производит.
Гистограмма
Photoshop использует гистограммы для построения графика распределения тонов в изображении. Пик в одной области гистограммы представляет собой концентрацию тонов в той части спектра от темного к светлому. Разрывы, обычно являющиеся побочным продуктом настройки изображения, представляют собой неиспользуемые области в тональном диапазоне.Если вы изучите гистограмму изображения до и после применения команды «Выровнять», вы увидите, что в результате корректировки ваша гистограмма принимает форму, более близкую к колоколообразной или плоской, чем лыжные склоны, которые вы часто видите на изображениях с тональным распределением предпочитает темный или светлый.
.Выбрать и изменить цвета | Учебники по Adobe Photoshop
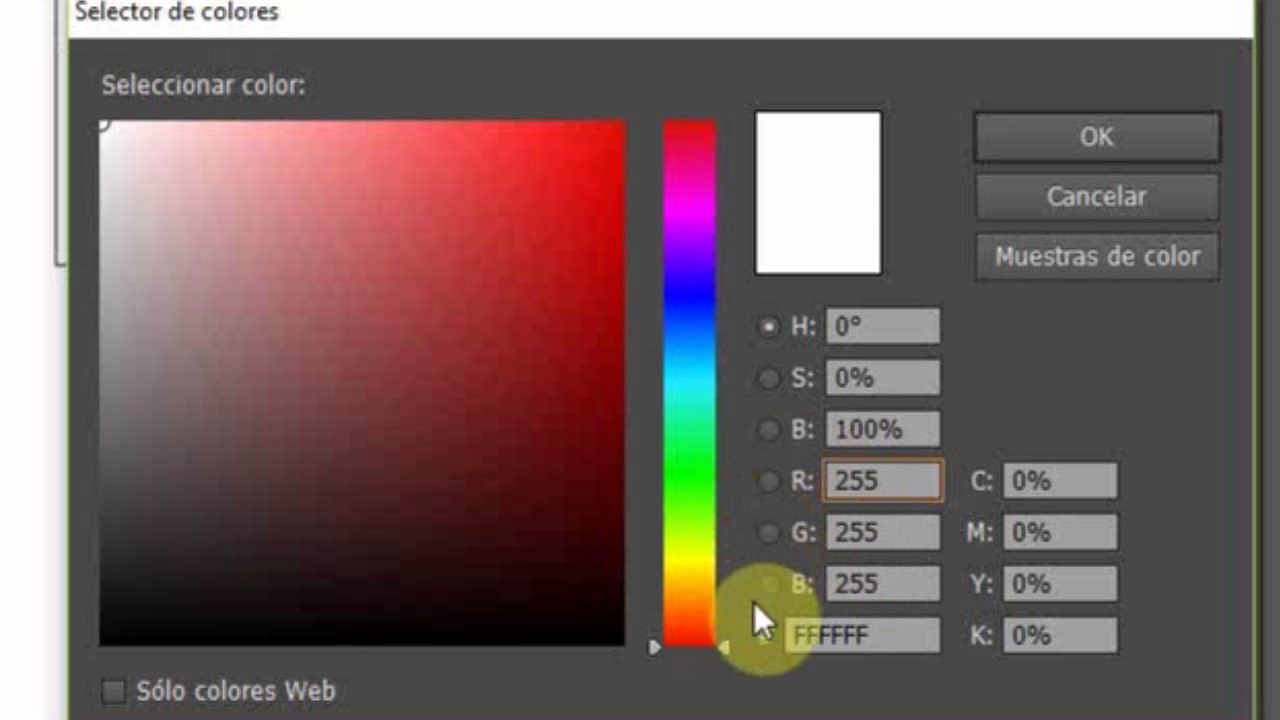
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле.
 Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты». - Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как изменить цвет машины в Фотошопе
Adobe Photoshop – замечательный универсальный инструмент, который может быть крайне полезным при постоянном выполнении несложных задач. И в этому уроке вы научитесь перекрашивать машину в другой цвет с помощью основных инструментов Adobe Photoshop.
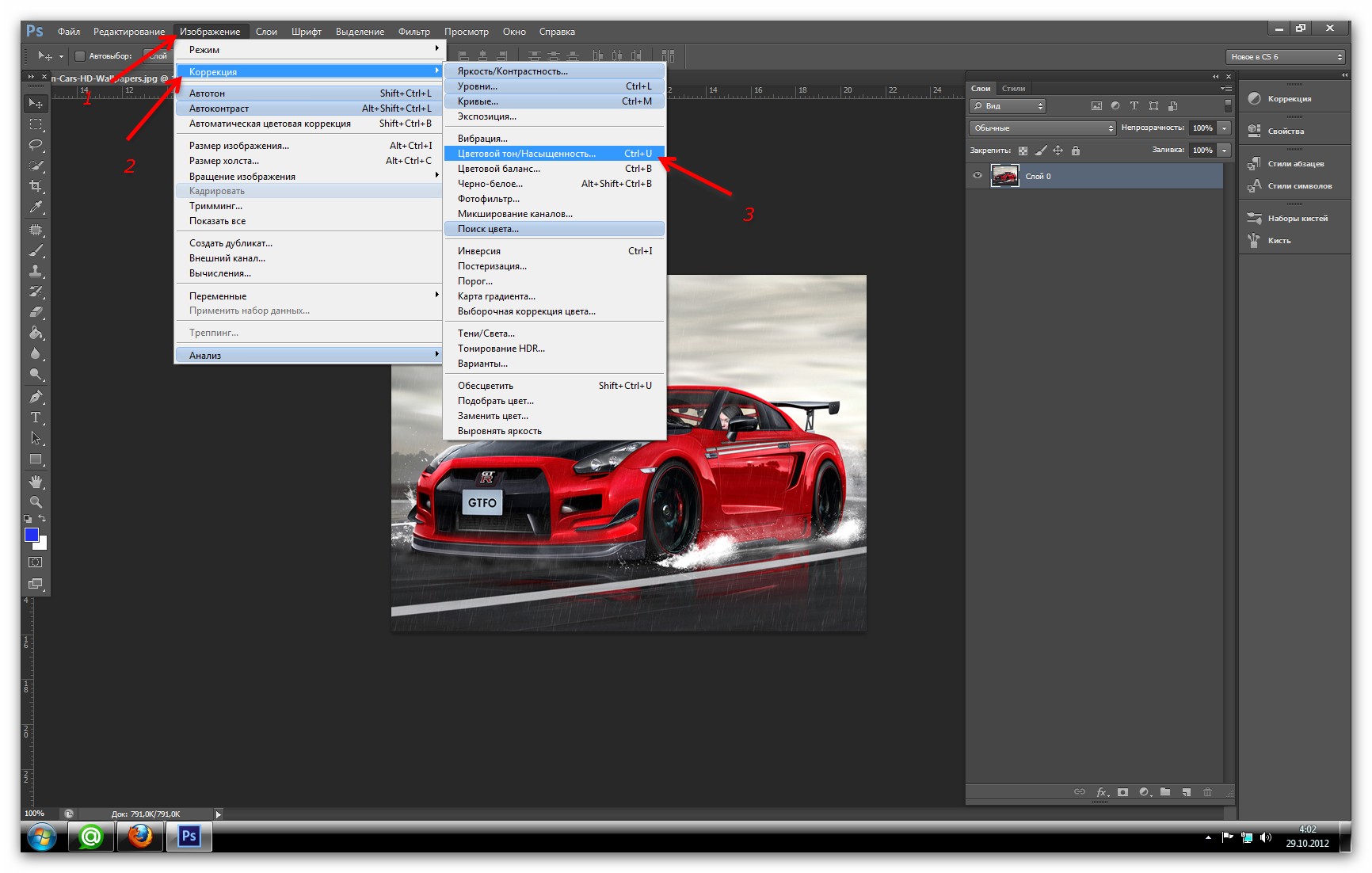
Шаг 1.
Выделение цветового диапазона
Откройте фото машины в Photoshop. Для выделения цвета машины мы будем использовать функцию (перейдите в меню) Выделение > Цветовой диапазон (Select > Color Range). В открывшемся диалоговом окне кликните по основному цвету на кузове машины, затем, удерживая клавишу Shift кликните на другие области с оттенками основного цвета, чтобы добавить их к выделению.
Для выделения цвета машины мы будем использовать функцию (перейдите в меню) Выделение > Цветовой диапазон (Select > Color Range). В открывшемся диалоговом окне кликните по основному цвету на кузове машины, затем, удерживая клавишу Shift кликните на другие области с оттенками основного цвета, чтобы добавить их к выделению.
Шаг 2.
Выделение цветового диапазонаПоставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters) для лучшего определения цветового оттенка. Используйте ползунок Разброс (Fuzziness), чтобы увеличить/уменьшите область выделения оттенка (для данного фото было выбрано значение 40). Нажмите ОК, выбранные вами области теперь образуют выделение.
Шаг 3.
Выделение цветового диапазона
Теперь кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выберите в меню Цветовой тон/Насыщенность (Hue/Saturation). Поставьте галочку Тонирование (Colorize) и поэкспериментируйте с ползунками Цветовой тон (Hue) и Насыщенность (Saturation), пока не получите нужный вам результат.
Поставьте галочку Тонирование (Colorize) и поэкспериментируйте с ползунками Цветовой тон (Hue) и Насыщенность (Saturation), пока не получите нужный вам результат.
Шаг 4.
Выделение цветового диапазонаТеперь кликните левой кнопкой мыши по маске слоя и затем используйте черную Кисть – Brush Tool (B), чтобы закрасить те места, где вам не нужно изменение цвета.
Шаг 5.
Выделение цветового диапазонаВ итоге у вас должно получиться примерно такое изображение:
Шаг 6.
Выделение цветового диапазона
Вы можете варьировать цвет не только изменением параметров Цветовой тон (Hue) и Насыщенность (Saturation), но также использовать Непрозрачность (Opacity) слоя, а также свойства маски слоя. Например, чтобы создать эффект “до и после”, вы можете выделить часть машины Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и залить его черным цветом в маске.
Шаг 7.
Выделение цветового диапазонаК тому же, используя Инструмент Полигональное лассо — Polygonal Lasso Tool (L), вы можете создать более сложные выделения и точно так же залить их в маске черным цветом, создавая интересные эффекты.
Шаг 8.
Финальное изображение.Вот и все!
Ссылка на источник
Секреты коллажирования: подбор цвета — Уроки фотошоп и все о фотошоп
После того, как готов фон и основные элементы коллажа, Вы должны определить преобладающий цвет всей композиции.
На изображении ниже, я составил небольшой коллаж состоящий из трёх основных элементов: небо, трава и девушка. В дальнейшем я добавлю к нему дополнительные предметы, но эти три составляют основу всей работы.
Цвет платья девушки, как и цвет травы — зелёный. Поэтому есть все основания сделать зелёный основным цветом. Конечно я могу взять за основу другой цвет, но тогда мне придётся изменить цвет платья и фона одним из приведённым ниже способом.
Конечно я могу взять за основу другой цвет, но тогда мне придётся изменить цвет платья и фона одним из приведённым ниже способом.
Как видно на изображении выше, правая сторона фона ярче левой, следовательно источник света расположен справа. Если Вы посмотрите на расположении светлых участков на модели, то увидите, что она должна быть обращена вправо (на картинке выше правильное расположение), в противном случае будет выглядеть неестественно. Другими словами, освещённые части тела модели должны быть обращены к основному источнику света.
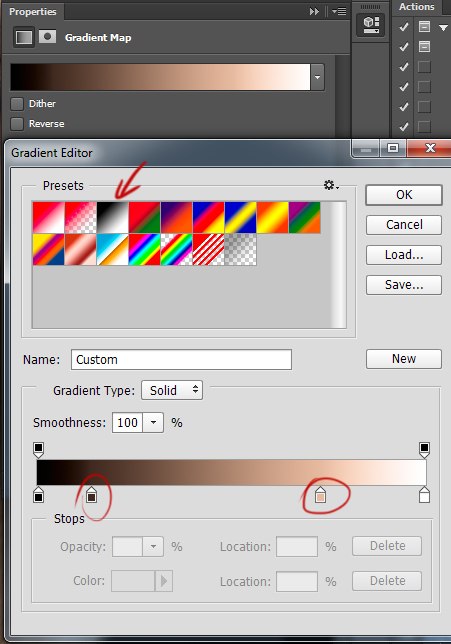
В Фотошоп существует несколько способов подбора цвета. Как правило я использую Карту градиента (Gradient Map). Далее я покажу Вам способы, которые использую для подбора цвета.
Карта градиента
Карту градиента (Gradient Map) я использую чтобы изменить общий цвет всего холста или большого участка композиции (например фона). Этот инструмент изменяет цвет в зависимости от тона отдельных участков изображения.
Цвет на левой стороне градиентной полосы будет применён к участкам изображения, находящимся в тенях (на примере ниже, это фиолетовый цвет), а цвет на правой стороне градиентной полосы, будет применён к светлым участкам (в моём примере оранжевый). Цвет на середине полосы, соответственно к средним тонам (у меня это зелёный. см. пример ниже).
Вы можете использовать несколько цветных градиентов и пробовать различные режимы наложения эффектов.
На рисунке ниже я использовал трёхцветный градиент (фиолетовый, зелёный и оранжевый). Режим наложения этого корректирующего слоя Нормальный (Normal) и влияет он только на фон.
Вот как выглядит изображение с этим же градиентом в режиме наложения Жёсткий свет (Hard Light) и Непрозрачностью (Opacity) корректирующего слоя 50%.
Если Вам нравится результат, можете применить этот же градиент к модели и другим элементам коллажа, изменив в случае необходимости непрозрачность и режим наложения.
Цветовой баланс
На этом же примере я покажу Вам, как использовать корректирующий слой Цветовой баланс (Color Balance), чтобы сочетать цвет девушки с фоном. Хотя цвет платья девушки уже имеет зелёный цвет, Вы можете воспользоваться инструментом Цветовой баланс (Color Balance), чтобы добавить зелёный оттенок ещё и коже девушки.
Настройки этого инструмента разделяют изображение на три тона: Тени (Shadows), Средние тона (Midtones) и Света (Highlights). Это позволяет корректировать цвет для каждого из них в отдельности. В моём случае я должен увеличить уровень зелёного и немного жёлтого цветов.
Следующий вопрос, в каком из трёх тонов производить коррекцию? Это зависит от Вашего изображения, опыта и того, что Вы хотите изменить. В большинстве случаев изменения необходимы во всех трёх тоновых диапазонах.
В моём примере кожа модели достаточно яркая, поэтому основные настройки необходимо производить в светлых тонах, но при этом не забываем и про участки кожи, находящиеся в тени.
Я использую это инструмент цветокоррекци потому, что он позволяет контролировать результат для каждого тонового диапазона в отдельности.
Цветовой баланс (Color Balance) можно использовать и для удаления нежелательных оттенков. В приведённом ниже примере, я добавил синего и голубого цвета только в Светах (Highlights), чтобы избавиться от жёлтого оттенка рубашки.
Другие способы подбора цвета
1. Цвет (
Solid Color)Существует много других способов для подбора соответствия цветов элементов коллажа. Например, Вы можете создать корректирующий слой Цвет (Solid Color) и после того, как подберёте подходящий цвет заливки, пробуйте изменять режим наложения и непрозрачность этого слоя. Если Вы хотите применить корректировки для определённого слоя, используйте Обтравочную маску (Create Clipping Mask). Чтобы создать её, кликните правой клавишей мышки на корректирующем слое и выберите команду Создать обтравочную маску (Create Clipping Mask).
Например, у меня есть готовый фон на котором я разместил изображение модели. Мне нужно подкорректировать цвет девушки, чтобы он соответствовал цвету фона. Я создал корректирующий слой Цвет (Solid Color), залил соответствующим фону цветом (взял образец цвета пипеткой), изменил режим наложения слоя на Цветность (Color), уменьшил Непрозрачность (Opacity) слоя до 61% и создал для него Обтравочную маску (Create Clipping Mask) (об этом говорит значок в виде стрелочки, слева от миниатюры слоя). С помощью корректирующего слоя Уровни (Levels) (с обтравочной маской) я немного подкорректировал яркость слоя с моделью.
2. Фото фильтр (Photo Filter)
Подобный приведённому выше способу результат, можно достигнуть с помощью корректирующего слоя Фото фильтр (Photo Filter). В настройках этого инструмента, есть несколько готовых цветовых фильтров, но Вы можете использовать и свой образец цвета. Помните о возможности изменения режима наложения и непрозрачности.
Помните о возможности изменения режима наложения и непрозрачности.
Если результат получается неудовлетворительным, пробуйте выбрать менее насыщенный цвет или темнее (светлее) тон. Например, тёмный и насыщенный синий цвет в режиме наложения Осветление основы (Color Dodge), может дать лучший результат, чем яркий и насыщенный синий в этом же режиме наложения.
3. Варианты (Variations)
Существует ещё один способ, который я использую в заключении работы над коллажем. Он заключается в дублировании слоя, для которого Вы хотите изменить цвет, применении команды Изображение > Коррекция > Варианты (Image > Adjustment > Variations) и снижении непрозрачности этого слоя. Имейте ввиду, что команда Варианты (Variations) несёт разрушительные действия, именно поэтому я рекомендую Вам дублировать слой.
Заключение
В этой статье я показал Вам несколько техник, которые я использую для подбора цвета. Обычно я использую их сочетание. Пробуйте различные способы в своих работах и придумывайте новые, удобные для Вас.
Обычно я использую их сочетание. Пробуйте различные способы в своих работах и придумывайте новые, удобные для Вас.
Переводчик: Владимир Нестеров Источник: psdbox.com
Как удалить цветные пятна в фотошопе
Ретушь портретов — это очень сложный и многогранный процесс. В ретуши используется множество приемов. Они комбинируются и дополняются нюансами в каждом конкретном случае. Чтобы всему этому научиться, нужно освоить основные принципы обработки. Данная статья прольет свет на многие нюансы портретной ретуши в программе Photoshop.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
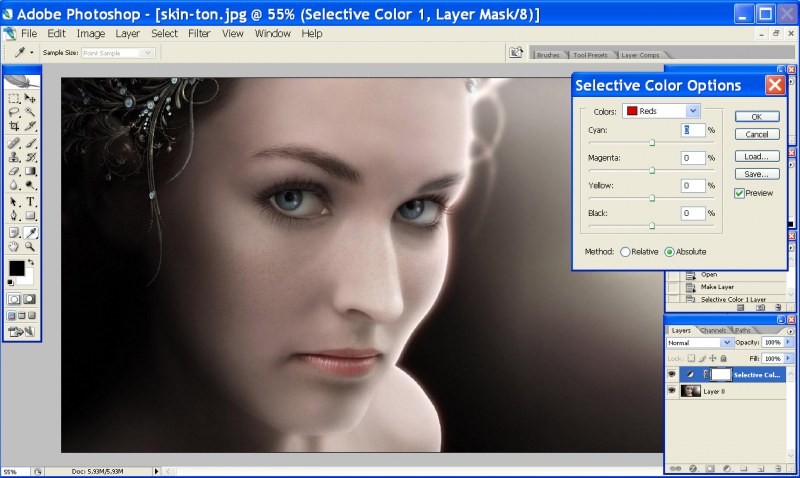
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool. На палитре Info будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color. затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
- Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.

Создаем корректирующий слой Hue/Saturation:
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample:
С зажатой клавишей Ctrl кликам по пятну. После этого окно Properties будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок Hue вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр Saturation поможет обесцветить пятно, а Lightness даст возможность скорректировать яркость.
Насыщаем цвета в LAB
Покончив с обработкой кожи можно перейти к цветокоррекции. Есть один замечательный способ, который позволит всего в несколько кликов сделать цвета на снимке более насыщенными.
Сочность цветам будет добавляться в цветовом пространстве LAB. Снимок предварительно нужно перевести в LAB при помощи команды Image > Mode > LAB:
Далее необходимо в корректирующем слое кривых в каналах a и b переместить крайние точки так, как показано на скриншоте:
Чем более вертикальное положение будет у кривых, тем более насыщенными будут цвета.
Чтобы добавить насыщенности цветам, не производя тонирование, кривые должны проходить четко через центр. Данный метод позволяет не только насыщать цвета, но и придавать снимкам солнечность или наоборот пасмурные оттенки.
Раскрашивание снимка кривыми
Также качественную цветокоррекцию можно провести и в цветовом пространстве RGB. точно также, как и в предыдущем примере нужно будет воспользоваться только одним инструментом — кривыми.
точно также, как и в предыдущем примере нужно будет воспользоваться только одним инструментом — кривыми.
Создаем корректирующий слой кривых и начинаем работу с каналами. Суть данного метода заключается в том, что будет изменяться тон участков изображения. отвечающих за определенный канал. Участкам, имеющим различную яркость, будет придаваться различный оттенок.
Как это работает? Нужно изгибать не всю кривую, а лишь участок, который отвечает за определенные тона. Например, если синий канал в темном участке поднять вверх, темные цвета на снимке станут холоднее, а если в красном канале поднять часть кривой, отвечающей за яркие тона, то они получат более теплый оттенок.
Совершенно не обязательно стараться имитировать естественные цвета. Можно сделать что-нибудь необычное.
Если кривые не поднимать, а наоборот опускать, то будут усиливаться противоположные цвета. У красного это циановый, для зеленого – пурпурный, для синего – желтый.
Если придать кривой синусоидальную форму, похожую на букву S, только в зеркальном отражении, то можно сделать холоднее темные участки, а светлые — теплее. Это даст снимку контрастность.
Это даст снимку контрастность.
Следует следить за степенью искривления линии кривой. Важно, чтобы цвета сочетались и не спорили друг с другом. В противном случае можно получить жуткий оттенок кожи ли испортить фон.
ВНИМАНИЕ. Чтобы кривые не воздействовали на контрастность снимка, а лишь корректировали цвет, нужно изменить режим наложения корректирующего слоя на Color.
Selective Color
Раскрасить снимок можно и без кривых. Для этого послужит корректирующий слой Selective Color.
Для того, чтобы сделать снимок красочным, нужно придавать светлым и темным участкам различный оттенок. Именно поэтому следует выбирать в параметре Color значения Whites и Blacks. Данный метод очень прост и нагляден, поэтому подробно его разбирать нет смысла. Можно лишь взглянуть на пример.
Инструмент имеет четыре ползунка: cyan magenta yellow и black. Это дает богатые возможности по коррекции. Главное не бояться и пробовать различные варианты.
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
ну разумеется .. если делать это не 5 минут ( как я) . а хотябы часик повозиться
. хотя вру наверно . по честному делать такое — тут на полдня работы пожалуй
фон . можно маскировать дитёнка и потом размыть фон (например по гауссу)
в общем — дерзайте 🙂
Помогите пожалуйста с фотографией (убрать пятна и шов), в редакторах ничего не понимаю, фото очень старое, заранее спасибо.
на лице — инструмент «заплатка»
Удалять всякие цветные пятна imho удобнее всего в цветовом пространстве Lab — там такие пятна просто обводятся инструментом Patch tool в каналах a и b.
В этом материале вы познакомитесь с наиболее простыми и эффективными способами обработки фото, изображающих людей с участками кожи, различающихся оттенком. Причины возникновения таких пятен могут быть разными: от проблемных участков кожи, незатонированных как следует косметологом, до специфических рефлексов, возникших уже при съёмке. Иногда эти пятна появляются после неумелой отработки на стадии raw-конвертирования. Здесь следует обратить особое внимание на активную работу с тоном и изменения баланса белого.
Причины возникновения таких пятен могут быть разными: от проблемных участков кожи, незатонированных как следует косметологом, до специфических рефлексов, возникших уже при съёмке. Иногда эти пятна появляются после неумелой отработки на стадии raw-конвертирования. Здесь следует обратить особое внимание на активную работу с тоном и изменения баланса белого.
Самым примитивным способом для начинающих могло бы быть создание нового слоя, наложение его в режиме Color, затем – раскрашивание пятна кисточкой. Образец «правильного» цвета можно взять пипеткой. Нужно только оптимально подобрать прозрачность. Так поступают многие ретушёры. Но этот способ был бы простителен подростку, который взялся поправить фотки с вылазки. Если вы стремитесь стать профессионалом, то следует поговорить о более серьёзном способе ретуши фотографий. Одним из требований, предъявляемых ретушёрам, является сохранение всего разнообразия переходов и оттенков, свойственных живой коже. Наш метод довольно простой. Он позволит сократить время за счёт ручного создания масок, пусть вы уже научились их создавать при помощи инструмента selectcolorrange.
В качестве примера возьмём портрет весьма симпатичной девушки. Неясно по каким причинам возле уголка её рта появилось размазанное пятно, существенно отличающееся от общего цвета кожи. С этим дефектом мы и поучимся справляться.
Начнём работу с создания корректирующего слоя Hue/Saturation
Выберем необходимый в данном случае цветовой диапазон и вооружимся пипеткой Subtractfromsample:
Помня, что нужно удерживать клавишу Ctrl, кликаем пипеткой на пятно, с которым работаем. В меню Properties тут же определяется диапазон рабочего поля:
Всё, что сейчас будет делаться фотографом-ретушёром, будет касаться только его. Для того, чтобы посмотреть этот диапазон на портрете, сдвинем ползунок Hue влево до упора. Эта манипуляция позволит нам увидеть не только изменение оттенка нашего пятна, но и больших участков кожи, прилегающих к нему:
Пусть это вас не пугает. Это только учёба. Теперь давайте уточним диапазон, передвигая его границы до тех пор, пока наш корректирующий слой не коснётся только нашей рабочей зоны.
Когда точный диапазон определён, вернём ползунок Hue в начальное положение (на ноль). С этой точки мы можем его аккуратно двигать в нужном направлении, нивелируя оттенок пятна до тех пор, пока он не сольётся с нормальным цветом кожи. Думаем, нелишним будет напомнить, что красные пятна исправляются при перемещении ползунка Hue вправо, жёлтые – влево. Попробуйте также обесцветить пятно до нужного уровня, двигая ползунок Saturation. Если произошли изменения яркости, отрегулируйте её при помощи Lightness:
«Разгонка» цветов в LAB.
Итак, вы уже достаточно позанимались с цветом кожи при обработке фото. Теперь поучимся работать с изображением в целом. Предлагаем вашему вниманию довольно популярный приём, который в два клика поможет сделать портрет «сочнее». Для эксперимента возьмём исходник этого уличного снимка:
Мы будем работать в цветовом пространстве LAB. Чтобы перевести в него фотографию, перейдите в меню Image/Mode:
Далее всё проще простого: создаём корректирующий слой Curves, потом смещаем крайние точки кривых в каналах aи b. Вы видите это на скриншоте:
Вы видите это на скриншоте:
Хотя мы и называем это «работой с кривыми», на самом деле это прямые линии. Чем более вертикально они станут, тем красочнее будут наше фото.
Если вы будете только добавлять краски, не прибегая к тонированию, то проследите, чтобы кривая, с которой вы работаете, проходила строго через центр сетки. Иными словами, верхняя и нижняя точки должны смещаться на одинаковое расстояние. Но вы можете поработать и с оттенками. Это можно сделать, чтобы убрать со снимка пасмурность и добавить немного солнца:
Как видите, это совсем несложный трюк. Надеемся, вы понимаете, что рассказать о ретуши фото только в одной статье невозможно, вот мы и описали самые доступные способы. Тем из вас, кто хочет вникнуть в искусство фотокоррекции более глубоко, рекомендуем почитать другие статьи проекта «Фотопоиск», изучить соответствующую литературу и после этого на нашем форуме задавать грамотные вопросы, получая ответы профессионалов.
Дорогу осилит идущий.
Автор: NON. Дата публикации: 15 сентября 2011 . Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом будет рассмотрен очень простой способ устранения царапин и пятен в фотошопе. Мы опять применим фильтр » Пыль и царапины «, но не будем долго и нудно работать кистью, а с помощью выделения пятен и царапин и создания маски слоя очень быстро избавимся от всех недостатков на фото. Так как же убрать пятно в фотошопе?
Откроем исходную фотографию. Эта отсканированная фотография имеет множество царапин, пятен и других недостатков на изображении. Давайте избавимся от них.
Создадим дубликат слоя, для чего нажмём сочетание клавиш Ctrl+J .
Перейдём в » Фильтр — Шум — Пыль и царапины «.
В окне фильтра поставим такие значения, чтобы все недостатки на фото исчезли. Вначале работаем с радиусом, а потом постепенно поднимаем порог до момента проявления царапин на фото.
Получаем вот такую размытую картину.
Выключаем видимость верхнего слоя.
Теперь наша задача выделить все царапины и пятна. Так как больше всего недостатков на небе, то выбираем инструмент » Волшебная палочка » ( W ) в режиме » Добавление к выделенной области «.
Несколько раз щёлкаем по небу, полностью его выделив.
Теперь нам необходимо выделить и другие пятна, которые находятся на людях, земле и т.п. Для этого волшебная палочка не подойдёт, поэтому мы выбираем инструмент » Лассо » ( L ) в режиме » Добавление к выделенной области » и обводим им все пятна и царапины на фотографии. Причём точность здесь особо не нужна, главное, чтобы недостаток попал в выделение.
Вот что у меня получилось после обводки всех недостатков.
Включаем видимость верхнего слоя и щёлкаем по третьей слева иконке в палитре » Слои «. На верхний слой загрузится белая маска по созданному ранее выделению.
И картинка волшебным образом меняется — все царапины и пятна исчезают.
Сравните изображение семьи до, и после обработки фотографии в фотошопе . Вот таким очень простым и эффективным способом мы убрали пятна в фотошопе.
Скачать урок (400 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Комментарии
Убрать пятна на свитере
Понравилось? Поделитесь:
Добавить комментарий
Популярные уроки сайта:
PrevNext
Упрощенный рабочий пр…
Упрощенный рабочий процесс обработки фото. Часть 1. Введение. Друзья! Существует прекрасная методика обработки фото – это рабочий поток фотошоп мастера по Дэну Маргулису. В рабочем потоке четко расписаны все шаги. Обработка фото осуществляется «с нуля».
Как сделать рамку для …
Как сделать рамку для фотографии в фотошопе Всем привет! Сегодня мы будем создавать простую рамку с точками. Из урока вы узнаете два способа сделать рамку с точками. Сначала мы откроем первое изображение из папки.
Из урока вы узнаете два способа сделать рамку с точками. Сначала мы откроем первое изображение из папки.
Как сделать абстрактн…
Как сделать абстрактный фон в фотошопе Всем привет! Сегодня мы будем рисовать абстрактный фон. Урок очень простой, и вы буквально за несколько минут получите абстрактное изображение, которое сможете установить в качестве фона рабочего.
Как выровнять тон кож…
Как выровнять тон кожи в фотошопе на любительской фотографии Продолжаем обработку любительской фотографии в фотошопе. Недавно я рассказал о способе, который позволяет убрать блики на фотографии. В этом уроке мы займемся выравниванием тона.
Как убрать блики в фот…
Как убрать блики в фотошопе на любительской фотографии В уроке «Как убрать блики в фотошопе на любительской фотографии» я покажу, как можно устранить довольно сильные блики на изображении. На первом этапе убираем.
Как сделать золотой т…
Как сделать золотой текст в фотошопе Всем привет! Сегодня мы будем создавать стильный золотой текст. Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т.п. Сначала мы создадим новый документ и зальем фоновый.
Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т.п. Сначала мы создадим новый документ и зальем фоновый.
Панель увеличения рез…
Панель увеличения резкости при уменьшении фотографии Современные фотоаппараты и смартфоны делают снимки очень больших размеров. Довольно часто мы эти фотографии размещаем в Интернете: соцсетях, на сайтах и т.п. При этом требуется уменьшать размер.
Текстура воды для фот…
Текстура воды для фотошопа Всем привет! Сегодня мы будем рисовать текстуру поверхности воды. Для создания текстуры поверхности воды нам не понадобятся дополнительные материалы с интернета — мы будем использовать стандартные фильтры и корректирующие.
Тонировка фотографий …
Тонировка фотографий в фотошопе Всем привет! Сегодня мы будем добавлять фантастическую тонировку на фотографию. Такая тонировка лучше всего будет смотреться на изображениях в зеленых оттенках. Благо, за лето у каждого накопилось достаточное.
Текстура металлическ…
Текстура металлической сетки в фотошопе Всем привет! Сегодня мы будем рисовать текстуру металлической сетки. Урок очень простой – всего несколько шагов и текстура металлической сетки готова! Сначала мы создадим новый документ и зальем фоновый слой.
Как убрать дымку с фот…
Как убрать дымку с фотографии в фотошопе Недавно я рассказал об операции, которая позволяет удалять дымку на фотографии. Многие подписчики мне написали, что в фильтре Camera Raw есть замечательный движок или.
Текст мелом на доске в…
Текст мелом на доске в фотошопе Всем привет! Сегодня мы будем создавать эффект текста, написанного мелом на доске. Уже идет новый учебный год и на тему школы мы создадим стилизованный текст. В уроке будет показано.
Мини-курс «Обработка …
Мини-курс «Обработка солнечной фотографии. Две половины снимка» Часть 1: Методы работы с темной и светлой областями снимка. Часть 2: Полная обработка снимка по методике рабочего потока. Результат нашей работы по второй части.
Результат нашей работы по второй части.
Инструкция по примене…
Инструкция по применению методики ложного профиля. (как правильно выбрать слой и канал) В этом уроке более подробно поговорим о методике ложного профиля и умножения файла самого на себя с размытой маской. В результате.
Как увеличить масштаб…
Как увеличить масштаб фото без потери качества Всем привет! С вами снова Король Елена и сегодня мы обсудим очень интересную тему: как увеличить маленькую картинку, не потеряв качество и четкость изображения. Стандартные.
Работа с тенями и свет…
Работа с тенями и светами в рабочем потоке (как разобраться, что применять?!) В рабочем потоке фотошоп мастера выделяется довольно много места для работы с тенями и светами. Это и понятно, очень много снимков.
Как нарисовать карту …
Как нарисовать карту в фотошопе Всем привет! Вы когда-нибудь хотели себя почувствовать картографом? Нет больше невозможного! С помощью этого урока вы сможете быстро создать уникальную карту. Сегодня мы будем рисовать в фотошопе старую.
Сегодня мы будем рисовать в фотошопе старую.
Экшен «Прозрачный тек…
Экшен «Прозрачный текст» В фотошопе, в принципе, можно создать все, что угодно! Но, иногда, не хочется «возиться», думать, экспериментировать. В таких случаях, я люблю применять разные технические экшены. Нашел один из таких на просторах.
Как сделать тень текс…
Как сделать тень текста в фотошопе Всем привет Сегодня мы будем создавать текст со светящейся тенью. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Сначала мы создадим новый документ.
Фото на прищепках для …
Фото на прищепках для фотошопа Всем привет! Сегодня мы будем создавать коллаж с фотографиями, висящими на прищепках. Вы сможете необычно оформить фотографии с отдыха, свадьбы, юбилея, или, например, создать коллаж-поздравление к празднику. Сначала мы.
Прозрачный текст в фо…
Прозрачный текст в фотошопе Всем привет! Сегодня мы будем создавать прозрачный текст. Эффект прозрачного текста хорошо будет смотреться на ярких фото. Наверняка за лето у каждого из нас накопилось определенное количество ярких и.
Эффект прозрачного текста хорошо будет смотреться на ярких фото. Наверняка за лето у каждого из нас накопилось определенное количество ярких и.
Текстура плитки в фот…
Текстура плитки в фотошопе Всем привет! Сегодня мы будем рисовать текстуру плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки. Сначала мы создадим новый документ и при.
Мультяшный текст в фо…
Мультяшный текст в фотошопе Всем привет! Сегодня мы будем создавать мультяшный текст. Такой яркий текст мы получим после добавления на текстовый слой несколько стилей слоя. Сначала мы создадим новый документ и нарисуем фон – зальем.
Как сделать золотой л…
Как сделать золотой логотип в фотошопе Всем привет! Сегодня мы будем создавать золотой логотип. Золотые логотипы идеально подходят для роскошных брендов высокого класса. Данный урок займет совсем немного Вашего времени. Сначала мы создадим фон –.
Текстура цемента в фо…
Текстура цемента в фотошопе Всем привет! Сегодня мы будем рисовать текстуру цемента. Нарисовать текстуру цемента в фотошопе очень легко, быстро и просто. Это займет совсем немного вашего времени, а полученную в результате урока текстуру.
Нарисовать текстуру цемента в фотошопе очень легко, быстро и просто. Это займет совсем немного вашего времени, а полученную в результате урока текстуру.
Как сделать текст на д…
Как сделать текст на дереве в фотошопе Всем привет! Сегодня мы будем создавать текст, вырезанный на дереве. Для этого нам не понадобится долото, использовать мы будем исключительно инструменты программы фотошоп. Сначала мы откроем изображение с.
Как в фотошопе нарисо…
Как в фотошопе нарисовать звуковую волну Всем привет! Сегодня мы будем рисовать звуковые волны. Урок очень простой, и вы буквально за несколько минут получите красивое изображение, которое сможете установить в качестве фона рабочего стола.
Соглашение / Оферта
Автор сайта: Накрошаев Олег, Все права защищены Copyright, © 2009-2020
Профессиональная ретушь в Photoshop — даже для новичков
При ретуши портрета человека нужно учитывать много различных вещей, чтобы изображение выглядело идеально. Глаза, губы и волосы – это только некоторые аспекты, но самый большой из них – кожа. В большинстве случаев люди хотят, чтобы их кожа выглядела естественной и мягкой, а не отретушированной до ужаса.
Глаза, губы и волосы – это только некоторые аспекты, но самый большой из них – кожа. В большинстве случаев люди хотят, чтобы их кожа выглядела естественной и мягкой, а не отретушированной до ужаса.
Как сделать выравнивание цветов в Photoshop
Речь в статье пойдет о фотографиях, не затронутых серьезными дефектами. Ничего страшного, если на фото есть прыщи, неровности, пигментные пятна, ссадины и рубцы. Как раз их мы попытаемся удалить и придать коже лица примерно одинаковую цветовую фактуру.
Для удобства восприятия вся статья поделена на этапы.
Этап 1: Удаление дефектов
В первую очередь нужно удалить видимые дефекты кожи: прыщи, царапинки, мелкие пятна, родинки и т.д.
- Загрузите в рабочую область программы фотографию, которую будете обрабатывать. Сделать это можно путем простого перетаскивания снимка в рабочую область Photoshop. У вас может появиться сообщение о несоответствии цветового профиля. Просто нажмите «Ок».
- Сделайте дубликат основного слоя фотографии, воспользовавшись сочетанием клавиш Ctrl+J.

- На этом слое и будет проходить дальнейшая работа. В левой панели с инструментами выберите «Восстанавливающую кисть». Ее расположение отмечено ниже.
В верхнем меню появится панель с настройками инструмента. Там нужно указать размер восстанавливающей кисти.Теперь зажмите Alt и кликните по ровному участку кожи, взяв образец текстуры.Отпустите Alt и кликните по дефекту, заменив его на здоровую текстуру.Таким образом постарайтесь удалить все мелкие дефекты.
Для устранения каких-нибудь крупных дефектов на коже, вы можете воспользоваться инструментом «Штамп»:
- Выберите инструмент «Штамп» в левой панели с инструментами.
Укажите область клонирования. В качестве нее нужно использовать «здоровый» участок кожи. Обратить внимание, что размер кисти должен быть чуть больше размера дефекта, который с ее помощью вы хотите устранить.Зажмите Alt и нажмите левой кнопкой мыши по здоровому участку.Отпустите Alt, но не отпускайте левую кнопку мыши. Перенесите образец прямо на дефект.Отпустите левую кнопку мыши. Фотошоп автоматически замажет дефект и подгонит штамп под текстуру соседней кожи.
Перенесите образец прямо на дефект.Отпустите левую кнопку мыши. Фотошоп автоматически замажет дефект и подгонит штамп под текстуру соседней кожи.
После использования описанных инструментов могут оставаться небольшие пятна на месте прыщей и других крупных дефектов.
Этап 2: Устранение остаточных пятен
Если на фотографии проявились пятна на месте прыщей, то их удаление можно выполнить по следующей инструкции:
- Создайте новый пустой слой и поместите его поверх изображения, над которым выполнялась манипуляция.
Выделите новый слой и включите инструмент «Кисть». В верхней панели настройки инструмента выберите шаблон кисти «Мягкая круглая». В этом же окошке укажите наиболее удобный для вас размер.На этой же панели рекомендуется установить значение у параметра «Непрозрачность» примерно в 50%.
Создайте новый слой, на котором будете работать с кистями и выберите его в панели.Теперь возьмите образец цвета «здоровой» кожи. Для этого зажмите клавишу Alt и нажмите по нужному участку кожи правой кнопкой мыши. Взяв образец цвета «здоровой» кожи пройдитесь кисточкой по наиболее крупным пятнам. Если цвет выглядит сильно неестественно, то попробуйте изменить значение «Непрозрачность» в настройках кисточки. Дополнительно можно «поиграть» с режимами наложения слоя.
Взяв образец цвета «здоровой» кожи пройдитесь кисточкой по наиболее крупным пятнам. Если цвет выглядит сильно неестественно, то попробуйте изменить значение «Непрозрачность» в настройках кисточки. Дополнительно можно «поиграть» с режимами наложения слоя.
Читайте также:
Создание двойной экспозиции в Adobe Photoshop
Делаем трафарет в Adobe Photoshop
Выполняем затемнение фотографии в Photoshop
Делаем подтяжку лица в Adobe Photoshop
Возможно, что представленная выше инструкция не помогла вам полностью избавиться от пятен на лице и/или места с замазкой выглядят неестественно. В таком случае дополнительно можете выполнить некоторые манипуляции с «Восстанавливающей кистью».
- Предварительно придется объединить новой слой с основным изображением. Выберите новый слой и кликните по нему левой кнопкой мыши. Из контекстного меню требуется выбрать «Объединить с предыдущим».
Выберите соответствующий инструмент в левой панели инструментов. Его расположение показано на скриншоте ниже.
Пройдитесь этой кистью по проблемным участкам. Предварительно рекомендуется отрегулировать размер кисти таким образом, чтобы она могла захватить область с пятном. Увеличить или уменьшить размер кисти можно с помощью клавиш [ и ] соответственно.
Этап 3: Финальное выравнивание
Даже устранив дефекты и пятна, оставшиеся на их месте, вряд ли получилось полностью выровнять цвета у изображения. Общий тон в любом случае останется неровным. Исправить это можно так:
- Создайте дубликат слоя с основным изображением. Если на предыдущем этапе вы не выполнили объединение со слоем, на котором выполняли закрашивание дефектов, то сделайте это обязательно.
- Выберите продублированный слой. В верхнем меню нажмите по кнопке «Фильтр». Из контекстного меню выберите вариант «Размытие», а затем «Размытие по Гауссу».
В настройках размытия укажите такой радиус, чтобы все пятна перемащались и вы получили более-менее однотонное лицо. Получив описанный эффект нажмите кнопку «Ок» для применения к слою.
Для слоя с размытием потребуется создать черную маску, которая его полностью скроет. Это реализуется нажатием по иконке добавления маски в нижней части панели слоев с зажатой клавишей Alt.
Выберите маску слоя. На ней будет вестись дальнейшая работа.В левой панели с инструментами выберите инструмент «Кисть». В качестве основного цвета выберите белый. Аккуратно прокрасьте те участки изображения, где наблюдается неровность в тонах. По возможности не затрагивайте участки, расположенные на границе светлых и темных оттенков, например, на границе кожи и волос.
Таким образом вы должны удалить все дефекты кожи и сделать выравнивание ее тона. Не забудьте сохранить изображение в JPG-формате для демонстрации и/или в PSD, если планируете его в дальнейшем редактировать.
Источник: http://public-pc.com/vyravnivanie-czvetov-v-adobe-photoshop/
Материалы к уроку
Исходная фотография травы: Перейти
Исходная фотография ткани: Перейти
Исходная фотография лубка: Перейти
Итоговые текстуры урока: Скачать
Источник: http://katalproject.ru/board/photoshop/vyravnivanie_cveta_tekstury/2-1-0-2
Метод частотного разложения: подготовка фото
Вначале вы узнаете, как выровнять тон кожи лица в “Фотошопе”, используя метод частотного разложения – один из самых распространенных и действенных способов. Он требует внимательности, терпения и усидчивости, но затраченные усилия стоят результата:
- Загрузите фотографию в “Фотошоп”, создайте копию слоя.
- По своему усмотрению избавьтесь от самых заметных родинок, угрей, морщинок. Пункт не является обязательным, но легче устранить крупные дефекты именно на этом этапе.
- На панели инструментов найдите значок пластыря со знаком “плюс” либо заплатки. Это инструменты “Точечная восстанавливающая кисть” и “Заплатка”. Не выставляя высокие значения жесткости, точечно пройдитесь по дефектам кожи. Если работаете заплаткой, то обведите проблемный участок и передвиньте его на любое близлежащее место с похожим цветом без дефектов. Не обязательно уделять внимание каждой мелкой детали.
Стоит отметить, что данные манипуляции тоже можно считать своеобразным методом по выравниванию кожи лица.
Источник: http://fb.ru/article/404376/kak-vyirovnyat-ton-koji-v-fotoshope-poshagovaya-instruktsiya-po-rabote-ispolzovanie-filtrov-retushirovanie-foto-sovetyi-i-rekomendatsii-spetsialistov
Шаг 1Открываем портрет в Photoshop.
Источник: http://zen.yandex.ru/media/phmaster/kak-za-5-minut-razgladit-koju-v-photoshop-5d09f0e5eea6b000b186f5d6
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Источник: http://fast-wolker.ru/kak-v-fotoshope-izmenit-cvet-obekta.html
На примере лайма, как изменить цвет
Для начала, чтобы заменить цвет один на другой – открыть изображение через программу Photoshop и открепить слой, нажав правую кнопку мыши на значок замка.
Перед базовым слоем необходимо сформировать дополнительный слой прозрачного типа – нажимаем на клавиатуре сочетание клавиш «Shift+Ctrl+N». Далее, обращаемся к функции «Кисть» на панели инструментов, либо нажав на кнопку «B» на клавиатуре. Кисть должна быть жесткой – выбрать жесткий инструмент, открыв свойства кисти на панели управления инструментами. Края мазка кисти – четкие, без затенения и размытия.
Выбираем соответствующий требованиям цвет кисти, в который планируем покрасить фрукт. Палитра цветов открывается при помощи двойного щелчка левой кнопкой мыши. Затем, перемещаем белый ползунок для выбора цвета от белого к черному.
Переходим к прозрачному слою, увеличивая размеры кисти кнопкой на клавиатуре «Ъ», уменьшаем размеры при помощи клавиши «Х». Далее, необходимо закрыть фрукт.
В обязательном порядке изменяем режим наложения слоя. Стандартная конфигурация устанавливаем параметр «Обычный». Заменяем на «Цветовой тон». Режим наложения слоя меняется через меню палитры слоев. Также каждая долька в соответствии с запросами дизайнера меняется на конкретный цвет.
Источник: http://photoshop-load.ru/kak-v-fotoshope-pomenyat-tsvet-predmeta/
Шаг 2Идем в меню Layer –DuplicateLayer (Слои – Создать дубликат слоя). Назовем этот слой Smooth (Гладкая кожа) и нажимаем ОК.
Источник: http://zen.yandex.ru/media/phmaster/kak-za-5-minut-razgladit-koju-v-photoshop-5d09f0e5eea6b000b186f5d6
Как изменить цвет волос в ФотошопеПерекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
- Откройте картинку. Я буду упражняться в колористике на этом примере.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
Источник: http://timeweb.com/ru/community/articles/kak-izmenit-cvet-obekta-v-adobe-photoshop
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
Источник: http://bar812.ru/kak-v-fotoshope-izmenit-cvet-obekta-chetyre-sposoba-pomenyat-cvet-sloya-v-adobe.html
Работа с пятнами на коже
- Выбираем в Редакторе слоев второй снизу слой (Слой 1) и создаем над ним новый.
- На боковой панели инструментов выбираем инструмент “Кисть“.
- Настраиваем для нее размер – 35 пикселей (примерный диаметр покраснений), и форму – “Мягкая круглая“.
- Свойство непрозрачности устанавливаем на значении 50%.
- Далее повторяем алгоритм работы с “Восстанавливающей кистью”. Сначала берем образец (ALT+клик), затем, используя его тон, окрашиваем проблемные места.
Источник: http://myphotoshop.ru/vyravnivanie-czveta-licza/
Шаг 8
Глаза модели кажутся не совсем одинаковыми. Её правый глаз кажется не такой раскосый, как левый. Для исправления, давайте применим фильтр Liquify (Пластика) и немножко подтяните правый глаз модели.
Источник: http://creativo.one/lessons/photo/2826-delaem-portretnuyu-retush-v-fotoshop.html
Работа с фильтрами
Для добавления первого фильтра:
- Перейдите в раздел “Фильтр” – “Другое” – “Цветовой контраст”.
- Настройте ползунок “Радиус” так, чтобы проявить ситуацию, подобную той, что была получена путем разложения в предыдущем методе, то есть должна остаться только детализация без текстуры.
- Затем добавьте фильтр “Размытие по Гауссу” и поставьте радиус, который был бы примерно в три раза меньше того, что вы поставили на фильтр “Цветовой контраст”.
- Измените режим наложения слоя на “Линейный свет”. Если вы все сделали правильно, то должны увидеть нечто подобное.
- Находясь на слое с фильтрами, нажмите на кнопку “Добавить слой-маску”, отмеченную красным прямоугольником на скриншоте выше.
- Выберите инструмент “Заливка”, поставьте черный цвет на палитре и щелкните левой кнопкой мыши по изображению. Эффект размытия при этом должен пропасть.
Теперь непосредственно о том, как выровнять тон кожи в “Фотошопе”:
- Выберите мягкую кисть белого цвета и начните осторожно зарисовывать проблемные места. Чтобы коррекция не казалась слишком грубой, отрегулируйте параметры “Нажим” и “Непрозрачность” для кисти.
- Закончив выравнивание, можно доработать фотографию с помощью уже добавленных фильтров. Увеличьте или уменьшите радиус “Цветового контраста”, чтобы усилить или ослабить эффект ретуширования. Также измените радиус “Гауссова размытия”, исходя из ситуации. Добавьте другие фильтры или корректирующие слои для завершения.
Источник: http://fb.ru/article/404376/kak-vyirovnyat-ton-koji-v-fotoshope-poshagovaya-instruktsiya-po-rabote-ispolzovanie-filtrov-retushirovanie-foto-sovetyi-i-rekomendatsii-spetsialistov
Шаг 9Проверяем, чтобы была выбрана маска слоя, и кистью рисуем по тем областям кожи, которые хотим сгладить.
Источник: http://zen.yandex.ru/media/phmaster/kak-za-5-minut-razgladit-koju-v-photoshop-5d09f0e5eea6b000b186f5d6
Программа Photoshop
Сегодня все знают, что такое редактор фотографий. Ретушь лица, создание коллажей, рисунков, векторов – все это и не только может программа «Фотошоп». Adobe Photoshop CS6 – эталонная версия известного графического редактора, которая обладает интригующими особенностями. Функция Content Aware делает процесс обработки фотографий интеллектуальным и комфортным. Красивый и удобный интерфейс с возможностью обрабатывать видео – огромный плюс этой версии. Здесь есть файловые навигаторы Bridge и Mini Bridge. Они позволяют сортировать изображения и управлять ими. Наличие «горячих» клавиш, понятного интерфейса, гибкой настройки и реалистичных эффектов делает программу идеальной.
Источник: http://memblog.ru/postobrabotka/obrabotka-kozhi-v-fotoshope.html
Выравниваем цвет лица в Фотошопе
Идеальная кожа – предмет обсуждения и мечта многих девушек (и не только). Но ровным цветом лица без дефектов могут похвастаться далеко не все. Зачастую на фото мы выглядим просто ужасно.
Сегодня поставим перед собой цель удалить дефекты (прыщи) и выровнять тон кожи на лице, на котором явно присутствует так называемое «акне» и, как следствие, локальные покраснения и пигментные пятна.
Источник: http://klass511.ru/zhenskaya-krasota/kak-vyrovnyat-tsvet-v-fotoshope-kak-vyrovnyat-ton-kozhi-litsa-v-photoshop-metod-chastotnogo-razlozheniya.html
Ошибки
Ретушь лица – сложный процесс, который требует от фотолюбителя знаний, чувства вкуса и меры. Профессионалы указывают на десять самых распространенных ошибок в обработке портретных фотографий.
- Искусственная кожа. Несмотря на метод обработки, кожный покров должен выглядеть натурально. Слишком мелкая текстура кожи, агрессивная или сухая, полностью искусственная, напоминающий мрамор – неправильная ретушь.
- Чрезмерная прорисовка объемов техникой Dodge and Burn (затемнение/осветление). Глубокая детализация теней и светового рисунка актуальна для фотоарта, но не для профессиональной ретуши.
- Плоское лицо. Анатомическое отсутствие объема (тень/свет) на выпуклых или впалых частях лица – под губой, глазами, в области скул, над веками делают лицо неинтересным. Отсутствие реалистичности на плоских снимках заставляет пройти мимо такой фотографии.
- Матовая кожа. Красивая кожа матового цвета выглядит здоровой, но если на ней отсутствуют единичные блики, она смотрится неестественно.
- Белые белки. В глазах модели на фотографии должны быть естественные тени. Натуральный цвет, блики в зрачках – все это украшает фотографию.
- Повторяющиеся элементы. Если ретушер чистит кожу заплаткой или штампом, она не должна повторяться на поверхности лица (когда дефектный кусочек кожи перекрывается здоровым). Все это выдает ретушь.
- Пластика. Использовать этот инструмент в ретуши нужно, но не следует переусердствовать. На человеческом лице и теле не существует идеально прямых контуров.
- Тонирование. Цвета на фотографии должны быть гармоничными. Не стоит в автоматическом режиме использовать сложные фильтры, чтобы придать кадру эмоциональности. Хотите улучшить цвета? Попробуйте сделать это вручную, с помощью настроек.
- Динамический диапазон. Ретушь лица не нуждается в излишней стилизации.
- Высокий контраст. Виньетирование, усиление резкости и шума придают фактурность фотографии, но добавляют ей драматизма и лишают естественности. Подумайте, нужно ли это портрету?
Источник: http://memblog.ru/postobrabotka/obrabotka-kozhi-v-fotoshope.html
Как автоматически выравнивать и составлять изображения в фотошопе
Шаг 1. Загрузите оба изображения в один и тот же документ
Прежде чем мы сможем выровнять и объединить наши фотографии, нам сначала нужен способ поместить их оба в один и тот же документ, причем каждое изображение находится на отдельном слое . На самом деле есть простой способ сделать это, но мало кто знает об этом. Просто зайдите в меню « Файл» в строке меню в верхней части экрана, выберите « Сценарии» , а затем « Загрузить файлы в стек» :
Идем в Файл> Сценарии> Загрузить файлы в стек.
Если «Загрузить файлы в стек» звучит запутанно (что и делает), вместо этого думайте об этом как «Загрузить файлы в слои », потому что это именно то, что делает скрипт; он открывает два или более изображения в одном и том же документе и размещает каждое изображение на своем собственном слое. На самом деле в Adobe Bridge есть команда «Загрузить файлы в слои Photoshop», которая делает то же самое, но для этого урока мы будем придерживаться Photoshop.
После того, как вы выбрали сценарий, Photoshop откроет диалоговое окно « Загрузить слои ». Здесь мы сообщаем Photoshop, какие изображения открывать. Нажмите кнопку Обзор :
Нажмите кнопку «Обзор» в диалоговом окне «Загрузить слои».
Перейдите в папку на жестком диске, где находятся изображения, которые вы хотите объединить. В моем случае обе мои фотографии находятся в папке на рабочем столе. Я нажму на первое изображение, чтобы выбрать его, затем я нажму и удерживаю клавишу Shift и нажимаю на второе изображение. Это выбирает оба изображения одновременно. Выбрав обе ваши фотографии, нажмите кнопку Открыть :
Удерживая нажатой клавишу «Shift» на изображениях, выберите их оба, затем нажмите «Открыть».
Вы увидите выбранные изображения в списке в центре диалогового окна «Загрузить слои». Нажмите OK, чтобы загрузить их в Photoshop:
Нажмите кнопку ОК, чтобы загрузить выбранные изображения.
Это может занять несколько минут, но оба изображения будут загружены в один и тот же документ, каждый на своем слое. Поскольку фотографии располагаются одна над другой, мы видим только одну из них одновременно в основной области документа:
Оба изображения были загружены, но в данный момент видно только одно.
Однако, если мы посмотрим на панель «Слои» , то увидим, что обе фотографии есть. На верхнем слое отображается тот, который в данный момент виден в документе, но если вы щелкнете по значку его видимости слева от слоя, вы временно выключите его, открыв другое изображение под ним:
Нажмите на значок видимости верхнего изображения, чтобы выключить его.
Когда верхний слой отключен, изображение в нижнем слое теперь видно в документе. Снова нажмите на тот же значок видимости, чтобы снова включить верхнее изображение:
Отключение верхнего слоя показывает фото на нижнем слое.
Узнайте все о слоях в Photoshop!
Шаг 2: выберите оба слоя
Через некоторое время мы собираемся выровнять изображения, но для этого сначала нужно выбрать оба слоя. Нажмите на верхний слой на панели «Слои», чтобы выбрать его, если он еще не выбран. Затем нажмите и удерживайте клавишу Shift и нажмите на нижний слой . Это выберет оба слоя одновременно:
Нажмите верхний слой, затем, удерживая клавишу Shift, щелкните нижний слой, чтобы выбрать их оба.
Шаг 3: Автоматическое выравнивание слоев
Выбрав оба слоя, перейдите в меню « Правка» в верхней части экрана и выберите « Автоматическое выравнивание слоев» :
Собираемся Edit> Auto-Align Layers.
Это открывает диалоговое окно Auto-Align Layers. Photoshop вполне способен делать потрясающую работу при выравнивании изображений, поэтому мы позволим ему выполнить всю работу. Оставьте параметр « Проекция» вверху установленным на « Авто» (по умолчанию), затем нажмите «ОК»:
Опция «Авто» по умолчанию это все, что вам нужно.
Опять же, это может занять несколько минут, но когда это будет сделано, ваши фотографии должны быть выровнены друг с другом. Вы можете щелкнуть значок видимости каждого слоя на панели «Слои», чтобы включить или выключить его и посмотреть, какие изменения внес Photoshop, чтобы выровнять их. Я нажму на значок видимости моего нижнего слоя, чтобы временно отключить этот слой:
Скрытие нижнего слоя.
Это позволяет мне просматривать только верхнее изображение, и здесь мы видим, что для выравнивания обеих фотографий Photoshop изменил размеры и повернул верхнее изображение. Рисунок шахматной доски вокруг изображения — это способ представления прозрачности в Photoshop:
Верхнее изображение было изменено и повернуто, чтобы выровнять его по нижнему изображению.
Я снова нажму на тот же значок видимости, чтобы снова включить нижний слой:
Нажмите на пустой квадрат, чтобы снова включить видимость.
И теперь мы видим, как хорошо справилась работа Photoshop. Есть заметная горизонтальная линия, пересекающая изображение около вершины, где оттенок синего в небе не совпадает между фотографиями, но я исправлю это через мгновение. В целом, Photoshop проделал потрясающую работу:
Изображения после запуска команды Auto-Align Layers.
Шаг 4: выберите верхний слой
Теперь, когда наши изображения выровнены, мы можем использовать маску слоя, чтобы скрыть ненужные области на верхнем изображении и показать лучшие версии из изображения под ним. Нажмите на верхний слой на панели «Слои», чтобы выбрать его, который одновременно отменяет выбор нижнего слоя:
Выбираем только верхний слой.
Шаг 5: добавь маску слоя
Нажмите на иконку Add Layer Mask внизу панели Layers:
Нажав значок Добавить маску слоя.
С изображением в основной области документа ничего не произойдет, но в верхнем слое на панели «Слои» появится миниатюра маски слоя, заполненная белым цветом . Если вы хотите узнать больше о том, как работают маски слоев, обязательно ознакомьтесь с нашим полным уроком Понимание масок слоев в Photoshop :
Панель «Слои» показывает миниатюру новой маски слоя.
Шаг 6: выбери инструмент Brush Tool
Чтобы скрыть ненужные области, нам нужно нарисовать маску слоя кистью. Для этого нам понадобится кисть в Photoshop . Выберите Brush Tool на панели инструментов в левой части экрана:
Хватая кисть.
Шаг 7: выбери мягкую круглую кисть
С выбран инструмент Brush Tool, нажмите на Brush Presets значок в панели параметров вдоль верхней части экрана:
Нажав на иконку «Набор кистей».
Откроется окно выбора кистей в Photoshop . Дважды щелкните первый эскиз (вверху слева), чтобы выбрать мягкую круглую кисть . Двойной щелчок по обоим выбирает кисть, а затем закрывает окно выбора кисти:
Двойной щелчок по миниатюре мягкой круглой кисти.
Шаг 8: установите цвет переднего плана на черный
Чтобы спрятать участки на верхнем слое, необходимо закрасить маску слоя черным . Photoshop использует цвет переднего плана в качестве цвета кисти, поэтому, чтобы быстро установить черный цвет переднего плана, сначала нажмите букву D на клавиатуре, чтобы убедиться, что для цветов переднего плана и фона установлены значения по умолчанию для работы с масками слоев. Это устанавливает цвет переднего плана на белый, а цвет фона на черный. Затем, чтобы поменять их местами так, чтобы цвет переднего плана был черным, нажмите клавишу X на клавиатуре.
Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Ваш образец цвета переднего плана — тот, что вверху слева. Теперь он должен быть заполнен черным:
Цвет переднего плана должен быть черным.
Шаг 9: закрась области, чтобы скрыть их и показать изображение под
С мягкой круглой кистью в руке и черным, как цвет переднего плана, просто закрасьте любые области на верхнем изображении, которые вы хотите скрыть, и замените их той же областью на изображении под ним. В моем случае я хочу заменить лошадь справа на лучшую версию лошади из другого изображения, поэтому я начну рисовать лошадь. Поскольку я рисую на маске слоя, а не на самом изображении, мы не увидим черный цвет мазков кисти. Вместо этого верхняя лошадь начинает исчезать в областях, которые я закрашиваю, заменяясь лучшей версией лошади под ней. Это похоже на научный эксперимент, который в настоящий момент провалился, но когда я закончу, это будет выглядеть лучше:
Картина с черным на маске, чтобы поменять лошадей.
Полезные советы
Вот несколько полезных советов, которые помогут вам рисовать на маске. Чтобы изменить размер кисти с клавиатуры, нажмите левую клавишу скобка ( [ ), чтобы сделать его меньше или правая клавиша скобка ( ] ) , чтобы сделать его больше . Чтобы изменить жесткость кисти , нажмите и удерживайте клавишу Shift, одновременно нажимая левую клавишу скобки, чтобы сделать края мягче, или правую клавишу скобки, чтобы сделать их жестче .
Если вы допустили ошибку и закрасили область, которую не хотели, нажмите клавишу X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана белым . Нарисуйте белым поверх ошибки, чтобы вернуть изображение на верхний слой. Затем нажмите X еще раз, чтобы переключить цвет переднего плана обратно на черный и продолжить рисовать другие области.
Я продолжу рисовать область, пока полностью не заменим лошадь на верхнем изображении той же лошадью из нижнего изображения:
Оригинальная лошадь была заменена лучшей версией под ней.
Я также хочу убедиться, что я поменяю тень, отбрасываемую лошадью, поэтому я также закрашу эту область:
Живопись над тенью на земле.
Сравнение оригинальной и составной версий
Если вы хотите сравнить исходную и составную версии, вы можете временно отключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Появится красный «X», сообщающий, что маска отключена:
Удерживая нажатой клавишу «Shift», щелкните миниатюру маски, чтобы временно отключить ее.
С отключенной маской мы видим исходную неотредактированную версию:
Оригинальная версия фото.
Нажмите и удерживайте Shift и снова нажмите на миниатюру маски слоя, чтобы снова включить маску и просмотреть составную версию:
Составная работа в процессе.
Чтобы исправить эту резкую горизонтальную линию в верхней части изображения, где оттенок синего не совпадает между изображениями, я несколько раз нажму правую клавишу скобки ( ] ) на клавиатуре, чтобы увеличить размер кисти, и так как мой край кисти по-прежнему приятный и мягкий, я просто нарисую эту линию, чтобы создать плавный переход между фотографиями:
Рисуя большой мягкой кистью по небу.
Просмотр маски слоя в документе
Если вы хотите просмотреть саму маску слоя в документе, чтобы точно видеть, где вы нарисовали, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру маски слоя в Панель слоев:
Нажатие Alt (Win) / Option (Mac) на миниатюре маски.
Это временно заменяет ваше изображение в документе маской слоя. Белый представляет области, где верхнее изображение остается видимым. Области, которые вы закрасили, чтобы показать изображение на нижнем слое, отображаются черным цветом. Здесь мы можем видеть, где я закрасил лошадь и небо, а также нарисовал вдоль правого края, чтобы сгладить еще несколько резких переходных краев:
Просмотр самой маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и нажмите на миниатюру маски слоя . И с этим мы закончили! Вот мой окончательный композит из двух оригинальных фотографий:
Конечный результат.
Как автоматически сопоставить цвета в Photoshop
Описание учебника
Одна из самых сложных и удовлетворительных работ в Photoshop возникает, когда нам нужно объединить изображения вместе и заставить их выглядеть так, как будто каждая часть существует в одной и той же среде. Такое решение проблем часто требует от нас сопоставления цвета, яркости и перспективы на нескольких фотографиях. Сегодня мы покажем вам, как выполнить один из этих шагов быстрее и проще, чем когда-либо прежде. Посмотрите и узнайте, как автоматически подбирать цвета в Photoshop!
Подходящий цвет для композитов
Как и многие другие задачи Photoshop, существует бесчисленное множество способов сопоставления цветов нескольких изображений.Некоторые методы являются ручными, требуют нескольких шагов и нескольких инструментов. Хотя ручной маршрут обычно является наиболее точным, он также занимает больше всего времени. Для тех задач композитинга, где вы чувствуете, что процесс согласования цветов должен быть быстрее и проще, инструмент Photoshop Match Color может быть вашим ответом!
Неразрушающий рабочий процесс
Прежде чем мы продолжим, сделаем очень важное замечание об использовании параметра «Подобрать цвет». Любые изменения, которые вы применяете к слою с помощью этого инструмента, являются постоянными.Мы всегда проповедуем важность неразрушающего рабочего процесса, что означает, что каждое редактирование, каждое изменение и каждую настройку можно легко отключать, изменять или удалять, не затрагивая исходные фотографии. В этом конкретном случае не забудьте продублировать слой или слои, которые вы настраиваете с помощью Match Color. Это позволяет вам вносить все необходимые изменения, сохраняя при этом возможность вернуться к оригиналам.
А теперь перейдем к хорошему.
Подходящий цвет для композитов
Мы работаем с двумя изображениями: горный пейзаж, который будет служить фоном, и объект, который мы будем размещать на этом фоне.Вы заметите, что мы уже прошли процесс выбора и удаления исходного фона из изображения с нашим объектом. Вырезание объектов и удаление фона — это само по себе учебное пособие, поэтому у нас есть несколько отличных PRO-классов, которые обучают именно этому. Если вы хотите овладеть этими навыками, обязательно посмотрите Как изменить и удалить фон в Photoshop!
После того, как наш объект вырезан и готов к работе, нам просто нужно поместить его поверх фонового слоя и отрегулировать, пока мы не получим композицию, которая нас устраивает.После того, как наши слои расположены (и мы всегда сможем это изменить позже), мы хотим продублировать слой с предметом, чтобы мы могли сохранить оригинал на тот случай, если мы захотим начать с нуля.
Теперь мы можем начать процесс сопоставления цветов, перейдя в меню «Изображение», наведя курсор на «Корректировки» и нажав «Подобрать цвет».
Используя доступные ползунки, мы можем выбрать желаемый вид. Обязательно поэкспериментируйте с тем, насколько далеко вы можете продвинуть инструмент Match Color. Это поможет вам понять, для каких работ он будет работать и для каких работ может потребоваться более ручной подход.
Используйте правильный инструмент
Имейте в виду, что любой автоматизированный процесс может иногда давать неожиданные или нежелательные результаты. Это может занять несколько попыток, и иногда это может оказаться неподходящим инструментом для той задачи, которую вы пытаетесь выполнить. Всегда будьте готовы внести изменения или попробовать что-то другое, если и когда вы застрянете!
Создание композиций — это увлекательный, сложный и отличный способ проверить свои творческие навыки решения проблем! Добавьте этот инструмент в свой репертуар и всегда ищите новые.Чем больше у вас возможностей, тем больше свободы и гибкости у вас будет, чтобы воплотить в жизнь свое творческое видение.
Спасибо за просмотр!
Как создавать потрясающие цветные изображения космоса (с помощью Photoshop)
Сводка
Эта статья расскажет вам, как использовать Adobe Photoshop для создания высококачественных цветных изображений с вашими астрономическими данными.
Инструкции
Когда вы проводите астрономические наблюдения, вы получаете файлы FITS.Файлы FITS с серой шкалой создаются для каждого фильтра, используемого в вашем наблюдении. Цветные изображения представляют собой совокупность наблюдений, сделанных с использованием красного, зеленого (визуальный) и синего фильтров. С помощью Photoshop вы можете вернуть цвета и объединить их с изображениями из других фильтров для создания полноцветного изображения.
При загрузке изображений с веб-сайта LCO зеленый файл будет называться Green FITS. Если вы проводите наблюдения, зеленый файл будет называться Visual, а при выборе фильтра — v.
Запуск
Вам потребуются отдельные наблюдения красного, зеленого (визуального) и синего фильтров, чтобы следовать этой статье. Вы можете использовать наблюдения из архива данных LCO. Выбор объектов можно найти в таблице ниже, просто щелкните имя объекта, чтобы получить доступ к наблюдениям и загрузить три файла FITS. Назовите их по цвету фильтра (это пригодится позже).
Вам также понадобится FITS Liberator, который преобразует файл во что-то, что может прочитать Photoshop.Вы можете загрузить приложение с веб-сайта NASA / ESA, на котором есть инструкции по установке.
Запустите FITS Liberator и откройте три файла FITS, выбрав Файл> Открыть . Чтобы открывать более одного файла одновременно, нажмите Shift при выборе файлов.
(Примечание: если загруженные файлы имеют вид .fits.fz , вам нужно будет переименовать их в .fits , чтобы иметь возможность открывать их в FITS Liberator.)
Установите белый и ползунки уровня черного на графике гистограммы для обеспечения хорошего контраста без слишком большого количества черного или слишком большой насыщенности.5 и exp (x) ничего не делают.)
Когда вы довольны тем, как выглядит изображение, отметьте 8-битную кнопку, которая находится под кнопкой Autoscale (если вы забыли, вы всегда можете изменить ее позже в Photoshop, щелкнув Mode, а затем нажав 8-bit).
Щелкните «Сохранить как», затем присвойте файлу имя и сохраните его в место, которое вы запомните.
Откройте следующее изображение в FITS Liberator и повторяйте, пока все три изображения не будут отредактированы. Импортируйте три изображения в Photoshop, открыв Photoshop и нажав кнопку «Импорт», или перетащив три изображения на значок Photoshop.
Добавление цветаСледующим этапом является добавление некоторой информации о цвете к этим изображениям. Для этого запустите Photoshop, откройте одно из цветных изображений и перейдите в: Изображение> Режим> Цвет RGB.
Сделайте то же самое для каждого изображения.
Когда все три изображения открыты, выберите красное изображение. Затем перейдите в Image> Adjustments> Hue / Saturation.
Откроется окно с тремя разделами. Сначала отметьте кнопку Colorize в правом нижнем углу.Теперь введите следующие начальные значения. Для изображения с красным фильтром введите Оттенок: 0 Насыщенность: 100 Яркость: -50. Не трогая «Оттенок», настройте «Насыщенность» и «Яркость», пока не получите высококонтрастное и четкое изображение. (Эти настройки можно будет изменить позже.)
Затем выберите визуальное (зеленое) изображение. Перейдите в Image> Adjustments> Hue / Saturation и введите Hue: 120 Saturation: 100 Lightness: -50 и при необходимости отрегулируйте.
Наконец, выберите синее изображение, Image> Adjustments> Hue / Saturation и введите Hue: 240 Saturation: 100 Lightness-50 и при необходимости отрегулируйте.
Теперь у вас должно быть три цветных изображения.
Объединение изображений
Теперь, когда изображения раскрашены, их нужно объединить в одно изображение. Для этого вы копируете и вставляете визуальное (зеленое) и синее изображения поверх красного изображения.
Итак, выберите свое визуальное (зеленое) изображение и перейдите к Select> All затем Edit> Copy. Вы также можете создать дубликат слоя, щелкнув слой правой кнопкой мыши, затем щелкнув дубликат, затем перетащив слой на красное изображение или слой из фона, щелкнув правой кнопкой мыши, затем щелкнув слой из фона и перетащив его.
Выберите свое красное изображение и выберите Правка> Вставить.
Вы должны увидеть окно «Слои» справа от экрана. Если вы его не видите, перейдите в «Окно»> «Слои». Это окно показывает, что новый слой был добавлен к красному изображению, он будет называться Layer 1. Измените имя слоя на красный, если хотите.
Теперь проделайте то же самое с синим изображением. Выбрать> Все, Правка> Копировать. Затем вернитесь к красному изображению (с визуальным (зеленым) изображением, скопированным поверх него) и выберите Правка> Вставить.
Теперь у вас есть одно изображение, которое объединяет красное, зеленое (визуальное) и синее изображения.
Режим наложения
Следующий шаг — смешать изображения так, чтобы цвета смешались, а не просто лежали друг на друге.
Над списком слоев в окне Слои есть пункт выпадающего меню Нормальный . Это контролирует режим смешивания слоев.
Выделите синее изображение в окне «Слои», чтобы выбрать его. Затем измените режим с Normal на Screen .Вы также можете попробовать другие пресеты здесь, особенно Lighten или Linear Dodge.
Синий слой затем смешается с визуальным (зеленым) слоем, и ваше изображение станет голубым. Выберите визуальный (зеленый) слой и измените режим на Screen или Lighten или Linear Dodge и т. Д.
Это смешивает все слои, и у вас есть полное изображение RGB.
Выравнивание слоевПрежде чем ваше основное цветное изображение будет завершено, удалите ореол звезд, выровняв слои.
Открыв комбинированное изображение RGB в Photoshop, выберите инструмент Zoom Tool на панели инструментов и увеличьте масштаб до звезды.
Как видите, слои не совсем выровнены, и это приводит к образованию цветных ореолов вокруг звезд.
Выберите инструмент перемещения .
Идея состоит в том, чтобы выровнять визуальный (зеленый) и синий слои с красным. Для этого сделайте синий слой невидимым, щелкнув значок глаза рядом с ним в окне «Слои».
Затем, выделив визуальный (зеленый) слой, щелкните и перетащите мышью на основное изображение, чтобы переместить визуальный слой.
Совместите его как можно ближе к красному слою, используя звезду в качестве ориентира. Для более точных движений вы можете использовать стрелки на клавиатуре.
Когда вы довольны визуальным (зеленым) слоем, сделайте его невидимым и снова сделайте синий слой видимым. Выделите синий слой, щелкните и перетащите изображение, чтобы таким же образом переместить его на красное изображение.
Когда вы довольны синим слоем, снова сделайте все слои видимыми.
Обрезка, выравнивание и сохранение
Уменьшите масштаб, чтобы снова увидеть все изображение, выбрав Вид> По размеру экрана. Перемещение слоев могло создать шероховатость по краям изображения. Вы можете удалить их, обрезав их.
Выберите инструмент Crop Tool и нарисуйте квадрат вокруг областей изображения, которые вы хотите сохранить.
Затем дважды щелкните изображение.
Последний шаг — сгладить изображение. Это объединяет три красных, визуальных (зеленый) и синий слоя в одно изображение RGB.
Перейдите к Layer> Flatten Image (или щелкните правой кнопкой мыши, затем сведите)
Убедитесь, что вы довольны выравниванием слоя, так как после этого вы больше не сможете перемещать отдельные слои.
Теперь вы можете сохранить изображение. Перейдите в Файл> Сохранить как.
Введите новое имя файла, например M36_rgb и нажмите Сохранить.
> Написано Мэдисон Дочтерман, Дэниел Дагган, отредактировано Эдвардом Гомесом
Как использовать LAB Color в Photoshop, чтобы добавить яркости вашим изображениям
Вы когда-нибудь хотели растянуть цветовую палитру вашего изображения? Или что вы можете разделить цвета, которые выглядели слишком плоскими или близко друг к другу?
Что ж, с Photoshop вы можете — преобразовав ваше изображение в нечто, называемое цветовым пространством LAB, и отрегулировав там цвет.Это может показаться сложным, но на самом деле это довольно просто. Если вы когда-либо настраивали уровни или кривые, вы уже знаете все, что вам нужно для этого.
Левая часть изображения — это неотрегулированный файл Raw. Правая часть изображения такая же, за исключением корректирующего слоя кривых, выполненного в цветовом пространстве LAB.
Из этой статьи вы узнаете две вещи. Во-первых, вы изучите пять простых шагов для достижения цветоделения с помощью перемещения цвета LAB.Вы можете выполнить эти шаги, даже не понимая, как все это работает, и это сработает для вас. Во-вторых, пройдя вас по шагам, вы увидите, как работает этот прием. Таким образом, если вы позже захотите применить этот ход к своим фотографиям более тонко, это поможет вам в этом.
The LAB Color Move
Итак, давайте пройдемся по этапам «переезда». В этом процессе пять шагов, все из которых просты и могут быть выполнены за 30 секунд или меньше.
1. Преобразовать в цветовое пространство LAB
Во-первых, вы должны преобразовать изображение в цветовое пространство LAB. Для этого просто нажмите «Изменить» в верхнем меню, затем выберите «Преобразовать в профиль». Когда вы это сделаете, появится диалоговое окно. В раскрывающемся списке выберите «Цвет лаборатории». Вот и все.
На данный момент ваше изображение выглядит точно так же. Все, что вы сделали, это изменили способ, которым Photoshop отображает цвет на вашем изображении (подробнее об этом позже).
2.Создайте корректирующий слой Curves
Затем вам нужно будет создать корректирующий слой кривых. Есть несколько способов сделать это, но если у вас еще нет своего пути, просто нажмите «Слой» в верхнем меню, затем выберите «Новый корректирующий слой», затем «Кривые». Нажмите «ОК» во всплывающем окне.
3. Скоут в конечных точках канала A
До сих пор все было лишь прелюдией, чтобы подвести вас к этому моменту, и вы еще совсем не изменили свою картину.Вы преобразовали в цветовое пространство LAB и создали корректирующий слой для работы. Теперь начинается самое интересное.
Вы увидите раскрывающееся меню в верхней части корректирующего слоя, и текущий выбор будет «Lightness». Щелкните по нему, и вы увидите три варианта: канал Lightness (или L), канал A и канал B. Выберите канал A.
Вы сразу заметите, что ваша гистограмма резко изменилась. Скорее всего, сейчас это похоже на большой шип посередине.Не беспокойтесь об этом — так большинство гистограмм выглядят в цвете LAB.
Что вы собираетесь сделать, так это взять левую (черную) конечную точку и немного перетащить ее к середине гистограммы. Нет установленного количества для его перемещения, но если вы ищете небольшое руководство, перетащите его, пока число ввода не станет -90. Возможно, ваша фотография приобрела уродливый оттенок зеленого, но не беспокойтесь об этом. Теперь возьмите правую (белую) конечную точку и потяните ее влево. Фактически, потяните его влево на ту же величину, на которую вы переместили левую конечную точку вправо.Вы можете использовать введенные ниже числа, чтобы убедиться, что вы перемещаете каждую сторону на одинаковую величину.
Это должно исправить зеленый оттенок. Но не беспокойтесь о том, как выглядит ваша фотография прямо сейчас. Давайте продолжим и выполним вторую часть движения LAB.
4. Скоут в конечных точках B-канала
То, что вы собираетесь сделать здесь, в точности совпадает с тем, что вы только что сделали на шаге выше, но на этот раз вы собираетесь сделать это в канале B. Итак, вернитесь к раскрывающемуся списку, который в настоящее время читает канал «А».Щелкните по нему и выберите канал «B».
Как и выше, просто переместите конечные точки к середине гистограммы. Итак, возьмите левую (черную) конечную точку и немного перетащите ее к середине. Ваша фотография приобрела оттенок синего, но не беспокойтесь об этом. Теперь возьмите правую конечную точку и потяните ее влево на ту же величину, на которую вы переместили левую конечную точку вправо. Опять же, входные значения около 90 должны приблизить вас к тому месту, где вы хотите быть.
5.Осмотрите свои изделия
Теперь пора увидеть изображения «до» и «после» вашего изображения; это одно из преимуществ работы со слоями. В правой части экрана, где показан ваш слой, вы увидите маленькое глазное яблоко слева от каждого слоя. Для только что созданного корректирующего слоя кривых щелкните по глазному яблоку. Когда глазное яблоко исчезнет, вы увидите свое изображение до тех изменений, которые вы только что сделали. Щелкните еще раз, чтобы увидеть глазное яблоко с изменениями изображения.
Слева находится глазное яблоко, поэтому изменения будут отображаться. Справа глазное яблоко не выбрано, поэтому изменения отображаться не будут.
Вы видите, как расширилась ваша цветовая гамма? Цвета также должны казаться более насыщенными и яркими. Если вы не замечаете особого эффекта, попробуйте немного увеличить скорость в конечных точках каналов A и B (скажем, до 80, если вы используете входные числа). С другой стороны, если цвета кажутся вам слишком яркими, немного потяните ползунки (скажем, примерно по 110 с каждой стороны).Или вы можете уменьшить эффект, уменьшив непрозрачность корректирующего слоя кривых.
Вот и все, теперь вы знаете ход цвета LAB. Идите вперед и вернитесь к исходному цветовому пространству и внесите любые другие изменения в свое изображение. Затем попробуйте этот ход на нескольких разных картинках. Вы, вероятно, обнаружите, что это не помогает изображениям, которые уже имеют яркие цвета, но оно может творить чудеса с некоторыми пейзажами, которые вы ранее считали слишком плоскими.
Как это работает
Изучив этот ход, у вас могут возникнуть вопросы о том, как это работает и почему вы не можете просто сделать это, не переключившись в цветовое пространство LAB.Я объясню это в оставшейся части этой статьи.
Чем LAB отличается от вашего обычного цветового пространства
Для начала нам нужно иметь общее представление о том, чем LAB отличается от цвета RGB. Итак, сначала вы должны понять, как цвета отображаются в RGB, а затем мы перейдем к тому, чтобы показать, чем отличается LAB.
цвет RGB
Гистограммы каналов RGB
Цветовое пространство RGB — это стандарт, используемый в цифровой фотографии. Это цветовое пространство, которое использует ваша камера, и то, которое Photoshop использует по умолчанию.RGB просто означает красный, зеленый, синий, и это немного расскажет вам о том, как это работает. В этой схеме камера или компьютер начинают с этих трех цветов, а затем комбинируют их для создания целого ряда разных цветов. На самом деле их тысячи. Если у вас возникли проблемы с пониманием того, как можно создать действительно светлые цвета (например, желтый), комбинируя красный, зеленый и синий, знайте, что существует множество различных оттенков красного, зеленого и синего, начиная с очень, очень светлые (граничащие с белым) оттенки.Фактически, то, как RGB и LAB справляются с освещением, является ключевым различием между ними, как вы увидите.
Когда вы смотрите на гистограмму изображения в RGB, вы видите комбинацию значений для каждого цветового канала. Вы можете увидеть каждый из отдельных цветовых каналов, щелкнув раскрывающийся список с надписью «RGB» в вашем корректирующем слое кривых. Когда вы это сделаете, вы заметите, что гистограммы для каждого из каналов различаются, но не , а разных.
LAB цвет
Гистограммы каналов LAB
Цветовое пространство LAB определяет цвета по-разному.В то время как RGB определяет цвет комбинацией значений красного, зеленого и синего разных оттенков, LAB использует три разных канала. Это: легкость, то, что называется каналом А и каналом В. Следовательно, Lightness, A Channel и B Channel сокращены до L-A-B, LAB.
Но что это за каналы? Давайте начнем с легкости, частично потому, что она первая, но также потому, что она, вероятно, будет вам наиболее знакома. Он представляет относительную яркость пикселей без учета цвета .Таким образом, Lightness похожа на изображение в оттенках серого, где каждый пиксель определяется тем, насколько близко к белому или черному он попадает на шкалу. Гистограмма яркости, вероятно, похожа на то, к чему вы привыкли. Значения правильно экспонированного изображения с хорошим контрастом должны распространяться по большей части или по всей гистограмме.
Каналы A и B, вероятно, будут вам незнакомы. В то время как канал яркости определяет яркость пикселей без учета цвета, каналы A и B определяют цвет без учета яркости .Цвет и яркость рассматриваются в LAB отдельно, а не вместе, как в RGB (подробнее об этом чуть позже).
Давайте сначала поговорим о канале А. Буква «А» на самом деле ничего не означает. Они просто называют два цветовых канала A и B. Канал A — это просто определение значений цвета, основанное строго на том, сколько в них содержится зеленого с одной стороны или пурпурного с другой. Сама середина на самом деле серая, и оттенки становятся все более зелеными с одной стороны и все более пурпурными с другой.
Канал B работает так же, как A, за исключением того, что он определяет цвет по количеству синего с одной стороны и желтого с другой, которое он содержит.
Можно подумать об этом вот так. В то время как RGB визуализирует цвет, определяя каждый цвет как некоторую комбинацию красного, зеленого и синего, LAB визуализирует цвет, определяя каждый цвет как некоторую комбинацию зеленого, пурпурного, синего и желтого цветов, причем яркость рассматривается отдельно. Однако, хотя каждый цвет получает свой собственный канал в RGB, цвета разделяют каналы в LAB (по два на канал).
Если вы начинаете с нуля с цветовым пространством LAB, попробуйте поиграть с ним. Загрузите несколько своих изображений, перейдите в LAB, затем перейдите к трем каналам на корректирующем слое кривых. Посмотрите на эффекты скольжения в конечных точках только одной стороны гистограммы. Вы должны начать понимать, что канал A является мерой баланса зеленого и пурпурного. Канал B — это мера баланса между синим и желтым.
Сила LAB
Вот действительно интересный момент и то, почему LAB так отличается и во многих отношениях превосходит RGB.Посмотрите на гистограмму A-канала вашего изображения. Несомненно, посередине есть шип. Это потому, что LAB — это такое смехотворно широкое цветовое пространство , что все цвета, которые мы с вами считаем нормальными, сгруппированы в середине гистограммы. Если вы выйдете за пределы этой группы в середине, вы скоро получите действительно психоделические цвета, а кроме того, вы попадете в невозможные или воображаемые цвета, которые находятся за пределами того, что мы действительно можем использовать.
Невозможные цвета не имеют значения, но влияет на гистограмму все это.Если все цвета вашего изображения сгруппированы в середине гистограммы, это означает, что у вас есть много места для перемещения по конечным точкам гистограммы и эффективно расширять цветовую гамму.
Этот ход невозможен в RGB. Как правило, в RGB у вас не будет достаточно места по бокам гистограммы для перемещения по конечным точкам. Цвета обычно растянуты по большей части гистограммы. Но даже если у вас есть место для этого на гистограмме, в RGB это повлияет на яркость и цветовой баланс изображения.
Еще одна причина, по которой LAB настолько эффективна, — это отделение яркости от цвета. В результате этого разделения сброс точки черного и точки белого на гистограмме каналов A или B влияет на только на цветов. Вы можете растянуть цвета, не делая их светлее или темнее.
До и после улучшения цвета LAB.
Заключение
Простое знание и использование основного движения цвета LAB значительно повлияет на ваши изображения, что ранее было невозможно.Это больше, чем просто увеличение насыщенности — это расширение цветовой палитры.
Этот ход возможен только в цветовом пространстве LAB, потому что:
- Цветовое пространство LAB настолько велико, что всегда есть место для перемещения по черным и белым точкам на гистограмме.
- Отделение значений яркости от значений цвета и помещение значений яркости в отдельный канал (канал L) означает, что вы можете воздействовать на цвета, не влияя на яркость или контрастность изображения.
Базовый ход — это только начало того, что вы можете сделать. Отсюда вы можете внести дополнительные настройки в каналы A и B, которые удалят цветовые оттенки, перемещая одну сторону больше, чем другую. Или вы можете применить маски и изменить цвет в определенных областях вашего изображения. Начните с этого основного цветового движения LAB, и вы сразу увидите улучшение, а вскоре и другие возможности.
Как сделать цветокоррекцию в Photoshop
Вот три варианта цветокоррекции в Photoshop:
- Новичок:
- Откройте корректирующий слой Levels или Curves .
- Щелкните кнопку АВТО.
- Нажмите «Alt» или «Option» (Mac) и снова нажмите кнопку «АВТО».
- Выберите Найти темные и светлые цвета и отметьте Привязать нейтральные средние тона
- Сохраните настройки по умолчанию и нажмите OK.
- Промежуточный:
- Создайте новый слой Кривые в палитре Коррекция .
- Дважды щелкните значок в виде черно-белого круга.
- Установите черные, серые и белые точки на изображении с помощью трех пипеток слева
- Дополнительно:
- Откройте инструмент Color Sampler Tool .
- Отрегулируйте размер выборки .
- Выберите цвета на фотографии, которые лучше всего представляют чистый черный, нейтральный серый и чистый белый.
- Photoshop автоматически откроет палитру Info . Обратите внимание на три числа и их значения RGB (красный, зеленый, синий) для каждого цвета.
- Создайте новый корректирующий слой Кривые .
- Откройте палитру Adjustments и палитру Info .
- Измените баланс белого по одному каналу.
- Наведите указатель мыши на первый цвет, который вы выбрали с помощью инструмента Color Sampler Tool и Ctrl + щелчок левой кнопкой мыши (для пользователей Mac Cmd + щелчок левой кнопкой мыши) по нему. Это добавит новую точку на кривой.
- щелкните левой кнопкой мыши и перетащите саму точку в палитре Adjustments для управления цветом. Повторите этот шаг для значений G (зеленый) и B (синий), а также для выбранных вами черных, нейтральных серых и белых областей
Если вы когда-либо фотографировали что-либо и обнаружили, что фотография имеет желтоватый или голубоватый оттенок, скорее всего, вам нужно знать, как исправить цветовую коррекцию в фотошопе.В этой статье вы узнаете три различных метода (начальный, средний и продвинутый), которые вы можете использовать для цветокоррекции в Photoshop путем настройки баланса белого.
Независимо от того, какую технику вы используете, они применимы практически к любой версии Photoshop, которую вы используете.
Техника для начинающих
Эта простая техника цветокоррекции в Photoshop в один клик для начинающих — идеальное место для начала. Этот инструмент автоматической настройки быстро сделает ваши фотографии достаточно точными.
1. Откройте корректирующий слой Levels или Curves (этот метод одинаков для обоих).
2. Щелкните кнопку АВТО в правом верхнем углу гистограммы.
3. Нажмите «Alt» или «Option» (Mac) и снова нажмите кнопку «АВТО», чтобы открыть меню «Параметры автоматической цветокоррекции».
4. Выберите Найти темные и светлые цвета и отметьте Привязать нейтральные средние тона.
5. Сохраните настройки по умолчанию и нажмите OK.С этого момента это позволяет вам выполнять цветовую коррекцию всего одним щелчком кнопки АВТО.
Промежуточная техника
Этот метод не очень точен, но это отличный способ получить довольно хороший вид фотографии без больших усилий.
Вот исходная неотредактированная фотография, которую мы будем использовать в качестве примера для этой быстрой и грязной техники балансировки белого.
.
1. Создайте новый корректирующий слой Curves . Это находится в палитре Layers , как показано на следующем снимке экрана.
2. Дважды щелкните значок черно-белого круга в палитре Layers . Это откроет палитру Adjustments . Вы можете увидеть, как это выглядит ниже.
3. Найдите три значка пипетки в левой части палитры Adjustments . Они устанавливают цветовые точки на вашем изображении, чтобы обеспечить быстрый баланс белого. Сверху — черная пипетка, посередине — серая пипетка, а внизу — белая пипетка.
Выберите черную пипетку и щелкните где-нибудь на своем изображении, которое, по вашему мнению, должно быть абсолютно черным. Для этого мы взяли черную часть мышки, лежащую на столе.
4. Затем выберите серую пипетку и выберите на фотографии нейтрально-серый цвет. Для нашего фото мы выбрали часть компьютера, лежащую на столе.
5. Наконец, выберите белую пипетку и укажите на изображении чистый белый цвет.Мы выбрали лист бумаги, который лежит на столе. (Важно отметить, что, вероятно, произойдет какое-то зажатие.)
Вот и все! Если вы сравните это параллельное сравнение «до» и «после», вы увидите небольшую разницу. Черные более резкие, а белые на самом деле белые, а не оранжевые.
Несмотря на то, что это отличный метод, описанные выше шаги могут работать не во всех ситуациях.Некоторые из недостатков этого:
Иногда черный и белый могут иметь слишком большой контраст.
Поскольку он подвержен зажиму, вы можете потерять некоторые детали.
Продвинутая техника
Этот следующий метод особенно полезен для графических дизайнеров. Это похоже на промежуточные шаги, описанные выше, но позволяет вам гораздо больше контролировать результаты вашего баланса белого.
Для этой техники мы будем использовать другую фотографию с более голубоватым оттенком.Вот фотография «до».
1. Откройте инструмент Color Sampler Tool , расположенный на панели инструментов под инструментом «Пипетка». Или используйте сочетание клавиш Shift + /, пока не увидите значок, показанный на этом снимке экрана.
2. Отрегулируйте размер образца в настройках инструмента. Вы можете использовать столько пикселей, сколько хотите, в зависимости от того, какую часть области вы хотите выбрать. Если вы не знаете, что использовать, попробуйте использовать усреднение 3 на 3, пока не освоите эту технику.(По большей части, среднего 3 на 3 вполне достаточно, так как он даст вам цвета для чистого черного, нейтрального серого и чисто белого.)
3. Теперь выберите цвета на фотографии, которые лучше всего представляют чистый черный, нейтральный серый и чистый белый. Нашим первым цветовым образцом будут некоторые из более темных теней. Выбрав одну из них, вы заметите, что ей присвоен номер. Поскольку мы выбрали среднее значение 3 на 3, цифра один представляет чистый черный, цифра два — нейтральный серый, а цифра 3 — чистый белый.Обратите внимание, что необязательно выбирать цвета в одном и том же порядке.
4. Photoshop автоматически открывает палитру Info , когда вы выбираете цвета. Это не тот шаг, который вам нужно выполнять, но стоит упомянуть, что это происходит, и это будет очень важно, чтобы помочь вам выполнить баланс белого. Главное здесь — обратить внимание на три числа и их значения RGB (красный, зеленый, синий) для каждого цвета. Это войдет в игру позже.
5. Создайте новый корректирующий слой Curves в палитре Layers .
6. Откройте палитру Adjustments и палитру Info .
7. Вам нужно будет изменить канал в палитре Adjustments . По умолчанию отображаются каналы RGB, но этот промежуточный метод балансировки белого выполняется по одному каналу за раз, а не по всем вместе.
При выбранном канале Red , если вы наведете курсор на изображение, вы заметите маленький кружок, который появляется на кривой в палитре Adjustments .Если вы этого не видите, убедитесь, что у вас включена выделенная кнопка (как показано на этом снимке экрана).
8. Наведите указатель мыши на первый цвет, который вы выбрали с помощью инструмента Color Sampler Tool и Ctrl + щелчок левой кнопкой мыши (для пользователей Mac Cmd + щелчок левой кнопкой мыши) по нему. Это добавит новую точку на кривой в палитре Adjustments , как показано на скриншоте ниже.
Если вы не можете создать точку кривой на чисто черном или чисто белом, это означает, что выбранное вами значение слишком близко к точкам по умолчанию, уже имеющимся в Photoshop.В этом случае вы можете выбрать что-то немного дальше (немного ближе к серому) или использовать существующие точки слева и справа в палитре Adjustments . Если возможно, рекомендуется выбрать что-то более серое, но в зависимости от вашей фотографии иногда для получения наилучших результатов требуется корректировка исходных точек кривой.
Так как мы сначала использовали чистый черный цвет, наша точка находится в нижнем левом углу.
9.После добавления точки вы можете щелкнуть левой кнопкой мыши и перетащить саму точку в палитре Adjustments для управления цветом.
Когда вы настраиваете точку кривой, обратите внимание на значения цветового канала, над которым вы работаете, в палитре «Информация». Два числа — это исходные и отредактированные числа. Например, число R: 24/15 означает, что красный канал изначально имел значение цвета 24, но вы настроили точку кривой на значение 15. Второе число — это то, на чем вы хотите сосредоточиться. .
Поскольку сейчас мы сосредоточены на красном канале, мы сосредоточимся на значении R под номером 1 в палитре Info . Вы повторите этот шаг для значений G (зеленый) и B (синий).
10. Повторите те же шаги для выбранных областей черного, нейтрального серого и белого.
Черный = ~ 15
нейтральный серый = ~ 188
Значение белого = ~ 245
Эти значения не обязательно должны быть точными, но они указывают на то, к чему стремиться при балансировке белого с использованием этого более точного метода.Фактически, вы заметите на скриншоте ниже, что значения в нашем примере не совпадают, потому что все фотографии будут разными. Вы всегда можете вернуться и при необходимости откорректировать их позже.
Как правило, значения для всех каналов RGB должны находиться в пределах от 3 до 5 значений друг от друга. Например, красный может быть 12, зеленый 16 и синий 18. В противном случае на фотографии будет слишком много одного цвета. После того, как вы отредактировали все каналы, вы можете нарушить это правило и внести больше изменений, позволяя самой фотографии быть вашим ориентиром.
На приведенном ниже снимке экрана вы увидите диапазон R: 190, G: 180 и B: 222. Поскольку синий канал был последним, который мы редактировали, мы немного увеличили значение для второй точки, чтобы помочь. точность баланса белого.
Иногда вы можете заметить, что при корректировке других каналов исходные значения, которые вы установили в предыдущем канале, могут немного измениться. Это совершенно нормально и совершенно нормально. Это то, что произошло на изображении выше, когда мы нажали синее значение.
Также стоит отметить, что сама фотография может выглядеть странно во время этого процесса. Не позволяйте этому разочаровывать вас. Важен конечный результат. Сначала подготовьте все каналы, а затем вы можете вернуться и внести последние изменения, чтобы все выглядело лучше.
Вот как выглядит окончательный снимок после настройки баланса белого.
Дополнительные методы
Ваша цветокоррекция не должна останавливаться на достигнутом. Если вы хотите перейти к более продвинутой цветокоррекции в Photoshop, вы добьетесь гораздо лучших результатов.
По возможности всегда используйте Adjustment Layers для цветокоррекции. Это позволит вам работать неразрушающим образом, так что вы можете добавить свои стилизации к фотографии, всегда имея возможность вернуться к оригиналу, если это необходимо.
В зависимости от вашей фотографии фактические шаги, которые вы предпримете для коррекции цвета, будут различаться. Итак, если вам нравится стилизованный оттенок, который дает фотография, вы можете использовать фотофильтр Photo Filter , чтобы придать красивый оттенок сбалансированной фотографии белого цвета.
Еще один популярный корректирующий слой — Levels .Как и корректирующий слой Curves, , уровни позволят вам настраивать цвета для каждого канала и таким образом получить действительно отличные результаты. Просто перетащите три стрелки на палитре уровней под гистограмму. Крайний левый — чистый черный, средний — нейтральный серый, а тот, что справа — чисто белый.
Имейте в виду, что не для каждой фотографии нужен идеальный баланс белого. Во многих случаях вам может потребоваться более стилизованный вид. Однако, пройдя сначала процесс балансировки белого, вы сможете получить эту базовую настройку, прежде чем решать, следует ли ее сохранить или изменить в пользу более стилизованного подхода.
Несколько слов о RAW
Стоит отметить, что если у вас есть камера, которая может снимать в формате RAW, вы обнаружите, что возможности балансировки белого и цветокоррекции в целом намного лучше, чем при съемке в формате JPEG. Основная причина этого заключается в том, что формат RAW вашей камеры будет обходить автоматическую цветокоррекцию, которая происходит, когда камера делает снимок, и позволяет вам вносить эти корректировки вручную после этого.
Еще 3 причины для съемки в формате RAW:
Вы получаете исходные необработанные данные, что дает вам больший творческий контроль над серверной частью.
Фотографии имеют большую битовую глубину (24 бита против 8 бит).
Вам не нужно беспокоиться об артефактах, потому что не происходит деструктивного сжатия.
Чтобы изменить камеру на RAW:
Canon = Щелкните МЕНЮ, щелкните Качество изображения на вкладке первой камеры, поверните диск, чтобы выбрать RAW.
Nikon = Щелкните QUAL и поверните главный диск управления в положение NEF (RAW).
Fuji = Нажмите кнопку МЕНЮ / ОК, выберите КАЧЕСТВО ИЗОБРАЖЕНИЯ, нажмите МЕНЮ / ОК.
Однако вы не будете работать с балансом белого для файлов RAW в Photoshop. Для настройки фотографий в формате RAW вам потребуется другая программа или расширение. Но если вы фотограф, съемка в формате RAW — хорошая идея.
Заключение
Теперь, когда вы знаете, как корректировать цвет в Photoshop для начинающих, средних и продвинутых пользователей, пора приступить к работе. Если вы еще этого не сделали, пройдите несколько курсов Pluralsight по Photoshop, чтобы существенно улучшить свои навыки!
Как выровнять звезды в Photoshop вручную
Как Выровнять звезды в Photoshop ВручнуюВ этом уроке мы рассмотрим, как выровнять звезды в Photoshop вручную и почему это нужно делать именно так.Мир постоянно движется, это довольно легко увидеть в астрофотографии, когда мы наводим камеру на что-то фиксированное и делаем серию фотографий с течением времени. Фиксированные объекты останутся на том же месте, но звезды будут ползать вечно. Звезды вращаются вокруг оси, близкой к Полярной звезде (Полярная звезда), мы можем видеть это на чудесных изображениях звездной спирали, таких как это изображение Адриана Пеллетье:
Начальные спиральные изображения создаются путем наложения нескольких изображений с длинной выдержкой.Но что, если нам не нужны звездные следы? Что, если нам нужны острые звезды ?. В этой статье мы покажем вам процесс выравнивания звездочек в фотошопе вручную для подготовки нескольких изображений к смешиванию. Вот небольшой видеоурок, который покажет вам, как это сделать, за которым последует более подробное объяснение того, почему.
Зачем нужно вручную выравнивать звезды в PhotoshopМы знаем, что звезды вращаются вокруг северного полюса мира, очень близко к Полярной звезде.Поэтому почти кажется логичным попытаться найти северный полюс мира и просто повернуть отдельные экспозиции вокруг одной и той же фиксированной оси, чтобы выровнять их. Однако это невозможно из-за того простого факта, что звезды не вращаются по плоской оси X и Y. И из-за наклона Земли по отношению к небесному экватору вращение звезды очень редко бывает идеально круглым, чаще всего эллиптическим. Другим важным фактором, способствующим необходимости вручную выравнивать звезды, является искажение линзы или бочкообразное искажение.При съемке с широкоугольным объективом определенные объекты, расположенные дальше от центра, будут искажаться сильнее, чем объекты ближе к центру.
Если ваше изображение сложное, с большим количеством звезд, вам придется вручную выровнять экспозиции. Как бы вы ни старались в Photoshop, они не выровняются автоматически. На изображениях, которые я выбрал для этой демонстрации, я испробовал все известные в фотошопе автоматические методы, и ни один из них не сработал достаточно хорошо. Поэтому мне пришлось вручную выровнять каждый слой.Это трудозатратно, но, в конце концов, оно того стоит.
Выровняйте звездочки для смешивания и удаления шума.Причина, по которой необходимо выровнять звезды при постобработке, состоит в том, чтобы подготовить слои к наложению. Съемка звезд ночью без использования звездного трекера обычно требует много коротких выдержек, чтобы избежать звездных следов. Поскольку выдержки короткие, нам приходится увеличивать ISO, что приводит к появлению большого количества шума на наших изображениях. Чтобы удалить этот шум, мы складываем наши выровненные изображения и смешиваем их, используя технику смешивания среднего или медианного значения.Это убирает шум и делает звезды более резкими (если они выровнены). Если бы мы сложили и смешали наши слои без совмещения звезд, они почти наверняка бы полностью исчезли с изображения.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеютПодписка на нашу рассылку новостей,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop
и наш БЕСПЛАТНЫЙ Essential Guide to Luminosity Masks E-Book
Как совместить звезды Вручную в Photoshop
Мы использовали только два изображения для этого урока, но окончательное изображение было смешано с использованием 20 экспозиций, все вручную выровнены, а затем сложены.Изображение слева (Night Sky 1) было первым изображением в наборе, а изображение справа (Night Sky 2) было последним, сделанным с той же композицией. Разница между ними показывает расстояние, которое звезды прошли за все 10 минут.
1. Сложите экспозиции друг на друга в одном окне в Photoshop.
2. Выберите верхний видимый слой, щелкнув его левой кнопкой мыши на панели слоев.
3.Установите режим наложения на «Разница».
Это покажет разницу между двумя слоями с помощью яркости. Там, где есть разница, он будет ярким, а там, где объекты идеально выровнены, он будет черным. Количество звезд увеличилось вдвое, потому что все они находятся в разных местах между кадрами. И единственное, что не перемещалось между кадрами, это передний план, обратите внимание, насколько темная эта область.
4. Теперь перейдите в меню «Правка» и выберите «Марионеточная деформация».
При этом к слою, над которым вы работаете, будет прикреплена сетка, которая используется для бит за битом деформации изображения для точного выравнивания звезд вручную.
5. Ищите самые яркие и самые большие звезды, которые нужно выровнять.
6. Чтобы начать выравнивание, выберите одну точку, щелкнув по ней левой кнопкой мыши.
7. Теперь выберите другую точку, на этот раз щелкните левой кнопкой мыши и перетащите.
8.Перетащите точку, пока яркая звезда на верхнем слое не совместится с такой же яркой звездой на нижнем слое. Вы узнаете, когда они будут выровнены, потому что область станет темнее. Если они идеально выровнены, звезда станет полностью черной.
9. Требуется множество корректировок, поэтому это может занять много времени, особенно с многослойными изображениями, которые все требуют выравнивания.
10. Вы пытаетесь заставить звезды в небе как можно лучше исчезнуть.Чем темнее изображение, тем лучше выравнивание.
11. Когда ваш контент будет полностью выровнен, щелкните значок галочки в верхней части экрана, чтобы применить Марионеточную деформацию к слою.
12. Установите режим наложения слоя обратно на Нормальный.
Переключив видимость слоя, вы увидите, что звезды выровнены вручную. Ваш передний план переместится. И об этом можно будет поговорить в другом руководстве.На данный момент ваши звезды выровнены и готовы к смешиванию.
ВАЖНЫЕ моменты, на которые следует обратить внимание при выравнивании звезд вручную
Не беспокойтесь, если звезды не идеально выровнены, если они расположены как можно ближе, это нормально. Часто (как в этом примере) формы звезд различаются. некоторые — прямые, некоторые — волнистые или капли. Все, что угодно, например легкий ветерок, может вызвать это. Пока большая часть звезды выровнена, все будет в порядке.Когда дело доходит до наложения и использования одного из режимов стека, такого как Среднее или Медианное, для смешивания изображений, звезды будут ярко сиять, а шум почти исчезнет, оставив мягкое гладкое небо.
Спасибо, что прочитали эту статью о том, как выровнять звезды в Photoshop вручную, не забудьте подписаться на нашу рассылку, чтобы получить больше уроков и отличных предложений.
Предложение скоро заканчивается — получите скидку 25% сегодня
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть иПодписался на нашу рассылку новостей.
Загрузил БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основное руководство по маскам яркости». Другие статьи, которые могут вас заинтересовать
Как сложить фотографии в виде звездочек, чтобы уменьшить шум в Photoshop
Как выровнять астрофотографии в Photoshop
Сделайте лучшие фотографии ночного неба с наложением изображений
Наложение экспозиции Млечного Пути с ручным выравниванием в Adobe Photoshop
Учебное пособие по Photoshop — Разделение цветов для трафаретной печати с помощью регистрационных меток
Если вы новичок в трафаретной печати, возможно, вы не знаете, с чего начать, когда дело доходит до подготовки иллюстраций к печати.Разделение изображений на цвета — важный шаг. К счастью, в Photoshop это довольно просто. Я покажу вам, как это сделать всего за несколько простых шагов.
Откройте свое изображение в Photoshop. Теперь выберите инструмент волшебная палочка на панели инструментов. Используйте этот инструмент, чтобы выделить на изображении весь один цвет. Если вам нужно выделить более одной области, удерживайте нажатой клавишу Shift при нажатии на изображение. Вы увидите «танцующих муравьев» вокруг выбранных участков. Если вы нажмете не ту область, просто нажмите Ctrl + Z, чтобы отменить последний ход, или щелкните правой кнопкой мыши и выберите «Вычесть из выделенного».
Сначала я выберу красный цвет. Затем я собираюсь щелкнуть правой кнопкой мыши и выбрать «Слой через копирование». Это создаст новый слой только с красным цветом.
Если вы посмотрите на панель слоев, то увидите два слоя. Отключите значок глаза рядом со слоем 1, чтобы скрыть слой. Вы должны увидеть только красный слой, оставшийся на изображении. Я собираюсь изменить имя этого слоя на Красный, дважды щелкнув по имени и заменив текст.
Если все в порядке, щелкните место, где раньше был значок глаза, чтобы снова появился слой 1.Следуйте инструкциям по выбору цвета и наложению слоев с помощью копирования еще раз, пока все цвета не будут представлены в их собственных слоях. Каждый раз, когда вы выбираете новый цвет для наложения слоев, вам необходимо убедиться, что слой 1 активен. Вы можете это сказать, потому что этот слой будет выделен синим цветом на панели слоев. Слой 1 должен быть активным, потому что именно здесь изначально находятся все цвета. Если активен другой слой, то при попытке использовать инструмент «волшебная палочка» для выбора цвета он не будет работать правильно, потому что цвет, который вы выбираете, отсутствует в активном слое.
Синий слой немного сложнее других слоев. Прежде всего, мне нужно убедиться, что я не забыл области внутри букв STONY BROOK. Я буду увеличивать масштаб, когда выбираю эти области, чтобы ничего не пропустить. Кроме того, если я использую волшебную палочку для выбора TM, он, вероятно, не будет выглядеть четким при трафаретной печати. Так что я не собираюсь выбирать его, когда накладываю на слой остальную часть синего. Вместо этого я собираюсь создать новый слой и использовать текстовый инструмент для перезаписи TM.Я собираюсь выбрать шрифт Arial и отправить шрифт размером 10pt. Напишите TM черным цветом и переместите TM в правильное место на этом изображении. Я использую цвет, отличный от изначально написанного TM, поэтому легко увидеть, имеет ли шрифт нужный размер и т. Д. Похоже, этот шрифт идеально подходит.
Теперь я собираюсь скрыть все слои на панели слоев, кроме синего слоя и слоя TM. Щелкните правой кнопкой мыши на панели слоев и выберите «Объединить видимые». TM и синий цвет теперь вместе в одном слое.
Теперь мне нужно создать приводные метки, чтобы слои можно было легко выровнять при трафаретной печати. Используйте тонкий шрифт, например Arial, и напишите знак + черным цветом в трех углах изображения. Используйте размер шрифта, который легко различить, но не слишком толстый, иначе его будет сложно выровнять. Приводные метки должны располагаться достаточно далеко от изображения, чтобы они не мешали печати, но все же близко к изображению. После того, как вы напечатаете несколько логотипов, вы почувствуете, как создавать и размещать эти знаки.В этом примере я использовал шрифт 48pt.
Теперь выберите синий слой. В меню файла выберите Изображение> Коррекция> Уровни. Появится окно настроек уровней. В разделе «Уровни вывода» есть черно-белая полоса с двумя стрелками внизу. Щелкните белую стрелку и перетащите ее к левому краю полосы. Это сделает синий слой черным.
Сделайте это с каждым слоем, пока каждый слой не станет черным. Теперь вы готовы к печати. Вам нужно напечатать каждый цветной слой отдельно черным цветом с регистрационными метками на каждом отпечатке.Ниже показано, как должна выглядеть каждая распечатка. Удачной печати!
Последний совет: в этом примере было бы неплохо использовать весь логотип для печати темно-синего слоя. Это слой, который я напечатал бы первым при трафаретной печати. Если вы решите это сделать, рубашка, на которой вы печатаете, не будет видна, даже если экраны будут слегка смещены.
Как собрать фотографии с цветоделением в Photoshop
Как собрать фотографии с цветоделением в PhotoshopКак собрать фотографии с цветоделением в Photoshop
2013 Скотт Билотта
Фотографии с разделением, представленные на этой странице, были сняты камерой Nikon FM на Пленка T-Max 400 35 мм.Отдельные кадры экспонировались последовательно. через красный (# 25), зеленый (# 58) и синий (# 47B) трехцветные фильтры. Тогда негативы были сканированные и преобразованные в позитив с помощью программного обеспечения сканера. Процедура описанное ниже может применяться без изменений и к негативным изображениям. как положительные. Конечно, если вы работаете с негативом, хотя бы как На последнем шаге вы захотите, чтобы Photoshop инвертировал ваше окончательное изображение в позитивное.
С Photoshop кажется, что независимо от того, чего вы хотите достичь, всегда есть более чем один способ снять шкуру с пресловутой кошки.Поэкспериментировав с различных способов сборки цветоделений в фотошопе, я остановился на следующая процедура как самая простая.
Другие методы, которые я изучал, включали копирование цветоделений в слои и с помощью команды «Объединить каналы». Вы можете найти один или оба из них подходы, полезные в зависимости от характера разделения и вида, который вы хотите в своем окончательном изображении.
Процедура начинается с использования сценария загрузки файлов в стек, чтобы открыть разлуки в фотошопе.В этом нет необходимости; вы можете открыть свои разделения вместо этого индивидуально, но преимущество сценария состоит в том, что он попытайтесь выровнять или зарегистрировать цветоделения за вас.
После сборки перегородок у вас будет возможность вручную настроить регистрацию, и это легко сделать. Однако ты не будешь возможность поворачивать изображения отдельных каналов; их можно перемещать только вертикально а также по горизонтали. Скрипт загрузки файлов в стек попытается применить ротацию к отдельным изображениям.Часто цветоделение бывает неквадратным. друг с другом, так что это позволяет сэкономить время. Если ваше разделение требует вращение для достижения точной регистрации, и вы не используете скрипт загрузки, или если сценарий не может добившись хорошей регистрации из-за проблемных разделений, тогда вы нужно будет повернуть их вручную.
Я не проиллюстрировал способ ручного поворота на этой странице, но вот Краткое описание: Создайте изображение с тремя слоями. Каждый слой должно быть одним из ваших разделений.Сделайте два верхних слоя видимыми и скрыть нижний слой. Уменьшите непрозрачность верхнего слоя. В меню «Правка» выберите «Трансформировать / повернуть». Поверните нижнюю из двух видимые слои, и, как вы это делаете, с соответствующей настройкой непрозрачности вы должны быть возможность видеть изображения в обоих слоях. Совместите нижнее изображение с верхний. Если изображения квадратные (игнорировать боковые и вертикальные несовпадение), скройте второй слой, сделайте нижний слой видимым и поверните этот слой, чтобы выровнять его изображение с верхним слоем.Когда изображения квадрат, установите непрозрачность верхнего слоя обратно на 100 процентов. Теперь приступим как описано ниже, но без ступеней нагрузки.
Итак, приступим …
Используйте сценарий Загрузить файлы в стек для загрузки цветоделений.
Найдите свои цветоделения.
Выберите файлы и нажмите Открыть .
На выходе не забудьте проверить Попытка Автоматическое выравнивание исходных изображений
Photoshop создает новое изображение и присваивает ему имя, в данном случае Untitled1 . По мере загрузки изображений Photoshop попытается выровнять (зарегистрировать) их. Точность зависит от качества разделения. Часто вам захочется чтобы настроить регистрацию, и вы сможете сделать это позже. Здесь мы видим Untitled1 и его три слоя: Scan10010, красная запись; Scan10011, зеленый; а также Scan10012, синий.
Щелкните верхний слой в палитре слоев, чтобы сделать его активным. На изображении выше верхняя слой, Scan10010.TIF будет выделен, указывая на то, что это активный слой.Собственно, неважно, какой слой выбран на этом этапе, но, начиная с верхнего слоя, вы сохраните организовано по мере продвижения.
Выбрать все
Скопируйте выделенный фрагмент в буфер обмена. Слой, который был ранее сделанное активным будет скопировано.
Создайте новый образ. Это должно быть собранное цветное изображение.
И снова Photoshop присвоит имя по умолчанию, в данном случае Untitled-1 . Это имя отличается от разделенного изображения, которое называлось Untitled1. Ваши результаты могут отличаться. Сейчас хорошее время, чтобы присвоить имя окончательное цветное изображение. Это проиллюстрировано ниже.
Это новое изображение станет окончательной цветной сборкой, так что дайте ему описательное имя.
Важно изменить цветовой режим с оттенков серого на цвет RGB. Если вы работаете с цветоделением RGB, не меняйте цветовой режим с RGB.
Не меняйте ширину или высоту. Другие атрибуты: разрешение, цветовой профиль, биты и соотношение сторон пикселя могут быть изменены.
Обратите внимание, что предустановка изменена с буфер обмена на настраиваемый . Photoshop указывает, что описание изображения было изменено переход в цветовой режим или изменения, которые пользователь мог внести в другие атрибуты.
Сделайте новое изображение активным (candy_and_kites) и переключитесь на палитра каналов.
Щелкните красный канал, чтобы сделать его активным.
Вставить изображение, которое ранее было скопировано в буфер обмена, в красный канал, выбрав Вставить в меню Правка.
Красная запись была вставлена в красный канал.
Вернитесь к разделенному изображению и сделайте палитру слоев видимой. опять таки. Щелкните второй слой, который в этом упражнении является зеленым. записывать.
Скопируйте второй слой в буфер обмена. Это необязательно до выберите изображение еще раз перед копированием.
Вернитесь к новому цветному изображению. Переключитесь со слоев на Палитра каналов и щелкните зеленый канал. Изменить / вставить содержимое буфера обмена в зеленый канал.
Вернитесь к разделенному изображению и сделайте палитру слоев видимой. опять таки.Щелкните третий слой, который в этом упражнении является синим. записывать.
Скопируйте третий слой в буфер обмена. Это необязательно до выберите изображение еще раз перед копированием.
Вернитесь к новому цветному изображению. Переключитесь со слоев на Палитра каналов и щелкните синий канал. Изменить / вставить содержимое буфера обмена в синий канал.
Щелкните глаз рядом с каналом RGB, чтобы просмотреть полноцветное изображение.
И вот она, полноцветная сборка. Однако регистрация еще не идеальна. Цвет окантовка особенно заметно при увеличении изображения. Мы улучшим регистрация в следующих шагах.
Увеличьте изображение, чтобы проверить цветную окантовку. Окантовка очевидна на знаке и дверная коробка, т. е. неподвижные участки объекта. Флаги и Санта Клаус перемещался между экспозициями, поэтому мы не будем (не хотим) пытаться регистрироваться их.
Изображения отдельных каналов можно перемещать с помощью инструмента «Перемещение». К переместите изображение канала, выберите его канал. В этом Например, я выбрал красный канал. Обратите внимание, что он выделен. я также сделал невидимым зеленый канал (снял выделение его глаза) и сделал синий канал виден при выборе его глаза.
Используйте инструмент «Перемещение» и / или клавиши со стрелками на клавиатуре, чтобы переместить изображение. Клавиши со стрелками позволяют выполнять очень точную настройку.
Красные и синие изображения находятся в процессе регистрации.
Затем совместите зеленое изображение с синим. Выберите зеленый канал. Должны быть видны зеленый и синий каналы (глаза выбран), а красный канал не должен (глаз не выбран).
Используйте инструмент «Перемещение» и / или клавиши со стрелками на клавиатуре, чтобы переместить изображение. Клавиши со стрелками позволяют выполнять очень точную настройку.
Зеленые и синие изображения находятся в процессе регистрации.
При 100-процентном увеличении кажется, что три изображения находятся в оформлении.
Нет необходимости выравнивать слои в указанной выше последовательности, т.е. начнем с синего и красного. Начните с сочетания цветов, которые позволяет наиболее легко просматривать края объекта. Вы также можете сделать все отображаются три канала, а не два одновременно. Все, что работает лучше всего с вашим имиджем — это то, что вам нужно.
Окончательный цвет сборки.
Связанная информация• В раздел Color Photographica.
| Слева на этой странице должна появиться рамка навигации со ссылками на другие страницы этого сайта. Если его там нет, щелкните ДОМОЙ, чтобы он появился. |
Страница создана 25 января 2013 г.
.


 Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.
Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.  В этой текстуре более яркие части распределены по большей части изображения, поэтому я беру большее значение — около 20-40 пикселей.
В этой текстуре более яркие части распределены по большей части изображения, поэтому я беру большее значение — около 20-40 пикселей.  Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».