Как в фотошопе с помощью пера вырезать
Перо. Уроки фотошопа. Как вырезать в фотошопе
Из этого урока фотошопа для начинающих вы узнаете, как работать с пером, вы поймете, как вырезать в фотошопе с помощью этого очень гибкого в применении инструмента фотошопа. Очень часто необходимо отделить объект от фона и как вырезать объект, чтобы он не пострадал и сохранил свою форму? Как в фотошопе вырезать любые фигуры? Для этой цели как раз прекрасно подходит такой инструмент, как фотошоп перо. Некоторое время назад я публиковала урок фотошопа «Отделение объекта от фона. Как вырезать.» В том уроке я рассказывала о самом простейшем способе вырезания с помощью этого инструмента, который подойдет для самых начинающих работать в фотошопе. В сегодняшнем уроке я расскажу, как можно намного быстрее работать пером, обходясь гораздо меньшим числом контурных точек.
В процессе этого урока вам понадобится для коррекции изображения кисть Шерсть. Ее можно будет скачать бесплатно по ссылкам в Уроке фотошопа «Как вырезать. Шерсть в фотошопе«. Также в уроке рассказано, как можно добавить кисть в фотошоп и как настроить ее для работы.
Исходная картинка:
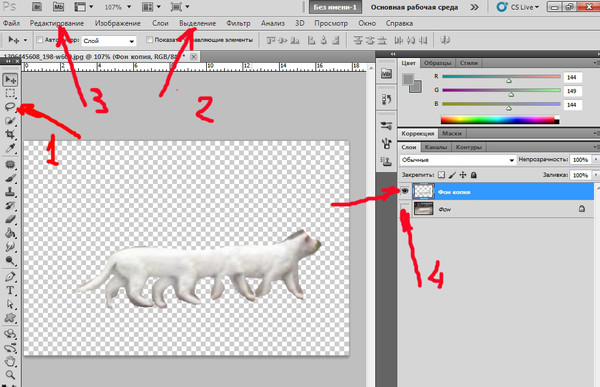
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16. Любуемся нашей лошадкой:
Исходную картинку с лошадью, текстовую часть и весь урок, в архиве: 7,93 МБ можно скачать бесплатно с Яндекс Диска.
Ссылка для скачивания урока фотошопа Перо. Как вырезать в фотошопе.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
Как вырезать с помощью пера «Фотошопа»?
Графический редактор Adobe Photoshop содержит мощные инструменты выделения фрагментов изображения. Pen Tool («Перо») – один из них. При достаточном навыке с его помощью можно обрабатывать объекты очень сложной формы.
Инструкция
Инструкция


Как вырезать с помощью пера «Фотошопа»
В этом уроке мы разберем, как в фотошопе вырезать объект, который располагается на обычном и сложном фоне. Такая задача очень распространена, многие фотографии из реальной жизни имеют сложный задний план, который требуется заменить. К счастью, сделать это с помощью фотошопа не сложно. Далее разберем, как правильно вырезать, чтобы сохранить естественность фото и научимся подставлять собственный фон.
Немного теории: Все контуры в Photoshop представляют собой кривые Безье. Контуры состоят из узловых точек (anchor point), которые соединены между собой сегментами кривых или прямых линий. Чтобы изменить форму контура или фигуры, надо переместить, добавить или удалить узловую точку или передвинуть сегмент. Форму криволинейных участков контура также можно скорректировать, меняя положение направляющих.
Подробнее: www.BabyBlog.ruИнструмент «Волшебная палочка» «Лассо» в фотошопе Как вырезать объект с помощью быстрой маски Удаление фона ластиком Вырезание сложных объектов Видеоурок: как вырезать фото в фотошопе Отделение объектов от фона сейчас становится все более востребованным: из вырезанных картинок часто составляют различные фотоколлажи, используют при создании клип-арта и дизайна веб-сайтов. Читайте далее – и узнаете несколько способов, как вырезать объект в фотошопе.
Эта статья расскажет, как быстро и без особых усилий вырезать объект в Adobe Photoshop. Научит вас правильно пользоваться инструментами «Волшебная палочка» и «Быстрое выделение». Покажем, как сохранить нужные детали выделенного объекта и перенести готовое изображение на новый фон.
Процесс отделения конкретного объекта от фона, часто бывает необходим, чтобы получить полностью четкое изображение. Это полезно как в цифровой графике веб-дизайна и для обложек журналов. После удаление фона из изображения остается только передний план, на котором могут быть люди, предметы, пейзажи, или некоторая комбинация из трех вышеперечисленных.
Я снова вас приветствую, мои дорогие читатели. Погода как обычно радует и с +1 перескочила до -10, из-за чего после позавчерашнего «плавания по лужам» вся вода замерзла и на работу я уже не шел, а катился как на коньках. Хорошо, что хоть не упал). Ну это нам не помешает нашим занятиям в фотошопе, тем более, что я еще рассказал не про все инструменты выделения области.
Графический редактор Adobe Photoshop содержит мощные инструменты выделения фрагментов изображения. Pen Tool («Перо») – один из них. При достаточном навыке с его помощью можно обрабатывать объекты очень сложной формы. Откройте изображение и создайте его копию, использую команду Duplicate Layer («Дублировать слой») из меню Layer («Слой»). Все изменения нужно производить на новом слое, чтобы не повредить основное изображение.
Когда дело доходит до создания сложного выделения в Photoshop, пользователи делятся на два типа людей — те, кто знает и умеет пользоваться инструментом «Перо» (Pen Tool) и те, кто боятся его осваивать. Вторая группа пользователей, а их большинство, стараются отложить на потом изучение «Пера», либо просто не находят времени для обучения, полагая, что «Перо» — это слишком сложный и непонятный инструмент. В конечном счете, это сказывается на качестве и затраченном времени их работы в Photoshop, так как они застряли на использовании инструментов выделения группы «Лассо» (Lasso Tool).
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Очень часто мне приходится слышать от любителей Фотошопа (та и других графических редакторов), что такое инструмент Перо (Pen Tool). Так что же это такое и с чем его едят? Попробую ответить на этот вопрос достаточно полно (как мне кажется).
Подробнее: www. UrokiPhotoshop.ru
UrokiPhotoshop.ruИспользование инструмента «Перо кривизны» Использование стандартного инструмента «Перо» Использование инструмента «Свободное перо» Рисование с помощью магнитного пера — Параметры Применимо к: Photoshop CC В Photoshop предоставляется несколько инструментов «Перо», которые подойдут для ваших вариантов использования и стиля:
Подробнее: helpx.adobe.comЗдравствуйте, дорогие мои читатели! Продолжаем учиться вырезать объект из фотографий в фотошопе. В предыдущей статье мы познакомились с такими способами, как быстрая маска и инструменты Прямолинейное и Магнитное лассо. Сегодня же в своем очередном уроке фотошоп для начинающих я поведаю Вам о своих самых любимых приемах, которые использую почти всегда, когда хочу поменять фон на фото или просто вырезать объект для дальнейшего его применения. Речь пойдет о двух инструментах: Волшебная палочка и Перо.
Подробнее: domovenok-art.ruТеперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки. Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Нам очень часто приходится вырезать различные объекты из фотографий (это могут быть как автомобиль, человек, бытовая техника и т.д.). Нам приходится этим заниматься для создания своих коллажей и фото-монтажей. В этой статье мы расскажем, каким способом стоит это проделывать, чтобы упростить процесс резки.
Иногда при обработке изображений с помощью приложения Adobe Photoshop требуется выделить сложный объект. Этот графический редактор предлагает несколько способов выполнения подобных задач. Выбор инструмента зависит от вида изображения. Инструкция… Как создать собственный шаблон
Глядя на обилие в интернете PSD-шаблонов можно задаться желанием создать что-нибудь такое самому. Тем более, сделать это не очень сложно. Достаточно под рукой программы Adobe Photoshop. Вам понадобитсяпрограмма Adobe PhotoshopИнструкция …
Вам понадобитсяпрограмма Adobe PhotoshopИнструкция …
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
В фотошопе границей векторной фигуры служит контур. Контур можно нарисовать с помощью инструмента перо (Pen Tool). В данной статье показаны основные моменты при работе с инструментом перо. Надеюсь, вы не думаете, что на этом все – мы будем следовать за этим изображением.
Создайте новый документ в Photoshop размером 500?500px, создайте новый слой, возьмите инструмент Brush Tool со стандартной круглой кистью любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl+Alt+T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, а вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк…. Нажмите Ctrl+Shift+Alt+T 10 раз и Вы увидите что получится!
Подробнее: photoshop-planet.ruКак вырезать сложный объект из фона в Фотошопе с помощью инструмента «Перо». Уроки Фотошопа. КАК ВЫРЕЗАТЬ И ПОВЕРНУТЬkak-virezat-i-povernut
КАК ВЫРЕЗАТЬ И ПОВЕРНУТЬ
kak-virezat-i-povernutКАК ВЫРЕЗАТЬ И ПОВЕРНУТЬ?АВАТАРИЯ?|d ФОТОШОПd |>КАК ВЫРЕЗАТЬ И ПОВЕРНУТЬ
Как вырезать пером в фотошопе cs6
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».

- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.

- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
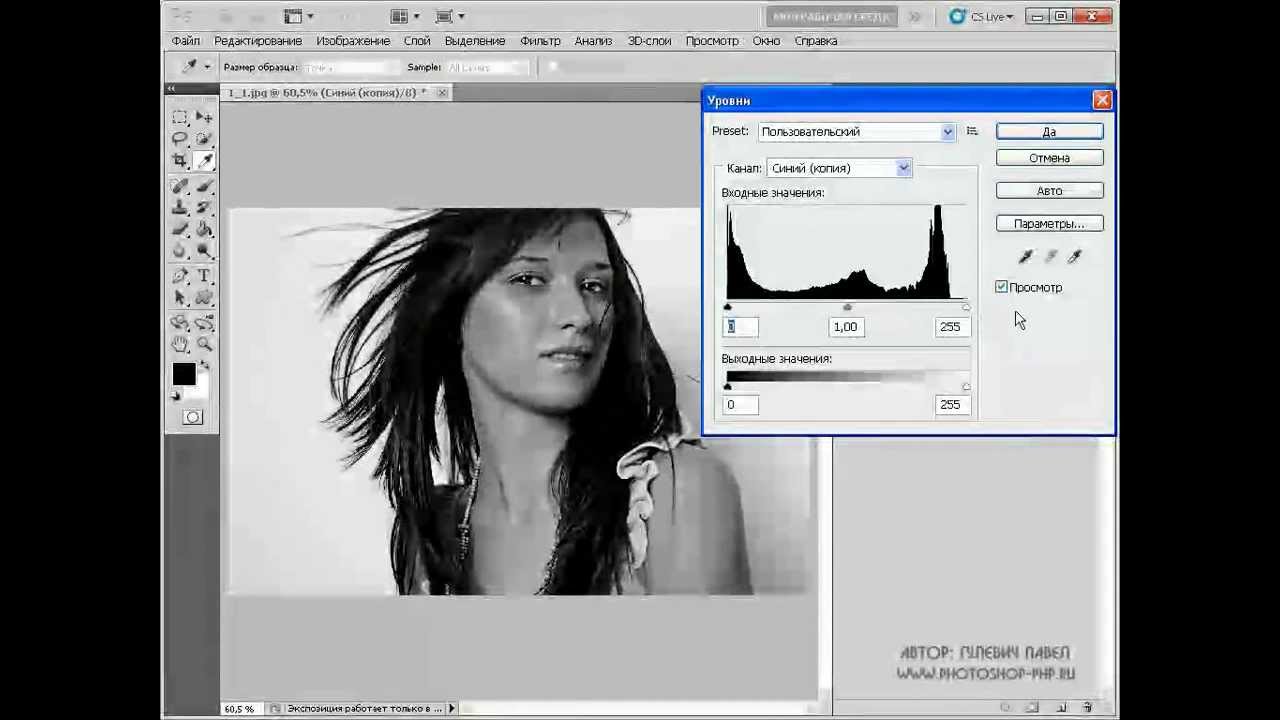
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Теперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т.е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т.е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация представляет собой перевод статьи « How To Use The Pen Tool To Make Detailed Selections » , подготовленной дружной командой проекта Интернет-технологии.ру
Вырезание объектов — Учебный сайт по Adobe Photoshop
Как вырезать объект из фона в фотошопе? Есть немало способов. В предыдущем уроке я рассказывала, как сделать клипарт с прозрачными краями, а сегодня я расскажу, как сделать клипарт, отделяя объект от фона. Я опробовала разные способы вырезания и остановилась для себя на одном, который подходит практически для любых объектов, даже сложных, но требует внимательности и терпения. Сегодня мы будем вырезать объект пером. В предыдущем уроке «Лебединая верность» я использовала для коллажа картинку с лебедями с размытыми, прозрачными
краями. Сегодня я покажу, как вырезать лебедя из фона для того, чтобы в
следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу
картинку с лебедем, продолжая тему первого коллажа, для наглядности,
чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с
размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона. Вот наша картинка с лебедем, которого мы будем отделять от фона:
Вы можете взять любую свою картинку и вырезать ее из фона. Вот наша картинка с лебедем, которого мы будем отделять от фона:
1.Открываем в фотошопе картинку с лебедем. Берем на панели инструментов инструмент перо (1) с такими настройками (2) и, начиная с любой удобной для вас точки, кликами левой кнопкой мыши, начинаем обводить лебедя по контуру. Точки ставьте чаще там, где более сложный контур. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
2. Заканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуется контур.
3. После этого кликаем в середине контура и в выпавшем окне выбираем Образовать выделенную область со следующими настройками:
4. По контуру побежали «муравьи».
5. Идем на верхней панели в Выделение-Инверсия. По периметру картинки тоже побежали муравьи.
6. Нажимаем на клавиатуре клавишу Delete и наш фон исчезнет. После этого идете в Выделение — Отменить выделение.
7. Муравьи пропали. Но среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. Его тоже надо удалить. Повторяем действия п. 1 — 4. Затем кликаем в центре выделенного контура — Образовать выделенную область и, не делая на этот раз Инверсию, нажимаем Delete. Наш голубой фон исчез полностью. Идем на верхней панели в Изображение — Тримминг и нажимаем Ок. Лишний прозрачный фон удалился.
Вот собственно и весь урок. Идем в Файл — Сохранить как и сохраняем в PNG. Вот наш лебедь. Это черновая обработка картинки. Для применения ее в следующем уроке фотошопа «Коллаж Одинокая», этой обработки пока достаточно :
Вырезание объектов
youtube.com/embed/mhsg4FiS3Lg?rel=0&wmode=opaque» frameborder=»0″ allowfullscreen=»true»>
Как в фотошопе вырезать объект с помощью волшебной палочки
Главная » Разное » Как в фотошопе вырезать объект с помощью волшебной палочкиКак вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
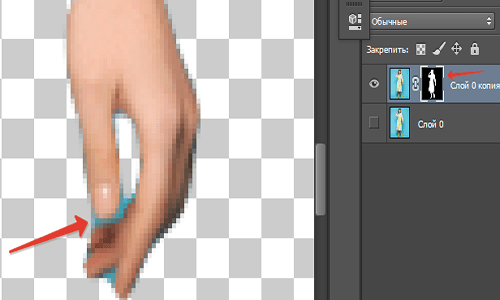
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как пользоваться инструментом Волшебная палочка в Фотошопе
В программе Photoshop наряду с простыми инструментами есть так называемые “умные”, на изучение которых требуется определенное время. Одним из таких является “Волшебная палочка”, используемая для автовыделения на изображении пикселей одного цвета (оттенка). Пользователи нередко забывают про этот инструмент, так как толком не разобрались в его возможностях и настройках. Давайте посмотрим, как правильно работать с ним.
Использование инструмента
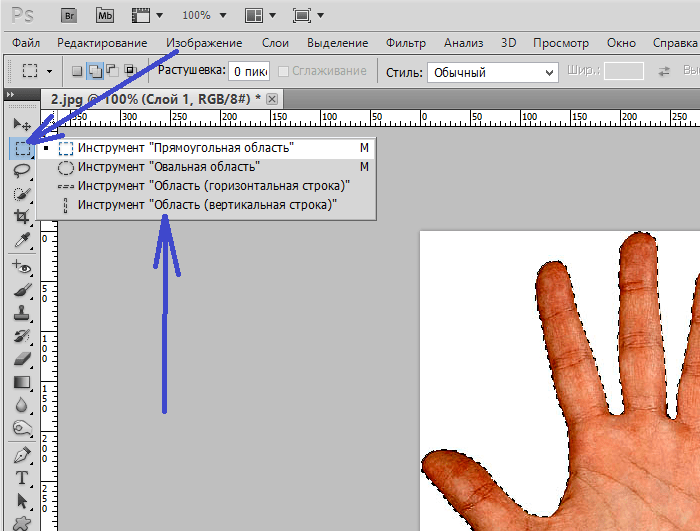
“Волшебная палочка” в современных версиях Фотошопа располагается на боковой панели инструментов в одной группе с “Быстрым выделением”. Т.к. последний выбран по умолчанию, щелкаем по нему правой кнопкой мыши, чтобы выбрать нужный нам инструмент из раскрывшегося списка.
Чтобы научиться работать с “Волшебной палочкой” возьмем в качестве примера изображение ниже – фон, залитый градиентом, и вертикальная одноцветная (зеленая) полоска посередине.
С помощью палочки можно автоматически выделить область, которая содержит одинаковый цвет/оттенок.
Допустим, нужно отметить зеленую полоску. Можно, конечно, воспользоваться инструментом “Прямоугольная область” и попытаться вручную выделить необходимую область, однако, гораздо быстрее и удобнее применить “Волшебную палочку”. Более того, если одноцветный/однотонный участок будет произвольной формы, выделение с помощью прямоугольной области будет невозможно.
Итак, вернемся к нашему инструменту (“Волшебная палочка”). После того, как мы выбрали его, щелкаем левой кнопкой мыши по любой точке зеленой полоски.
Все остальное программа сделает за нас, а именно, выполнит ее выделение.
Настройка инструмента
Давайте подробнее остановимся на параметрах “Волшебной палочки”, чтобы в полной мере освоить данный инструмент.
Допуск
Выделение участка с одинаковым цветом, которое мы рассмотрели выше – простая задача, для выполнение которой требуется только одно действие, т.к. полоска имеет отличный от фона цвет. Давайте теперь попробуем применить “Волшебную палочку” к градиенту и, например, щелкнем по области слева от полоски.
Также автоматически будет выделен участок, который содержит максимально приближенные к взятому образцу (точка, по которой мы щелкнули) цвета.
При этом, выделенную область можно настроить путем изменения параметра “Допуск” (в верхней части окна). С помощью него можно задать допустимое отклонение цветов/оттенков, которые будут входить в выделенную область, от заданного образца.
В нашем случае “32” означает, что инструмент выделит все цвета и оттенки, которые темнее/светлее образца на 32 уровня и меньше.
Если мы, к примеру, укажем в параметре значение “100”, то получим значительно большую область выделения.
Таким образом, делаем вывод, что чем больше значение “Допуска”, тем менее точным будет результат и больше отмеченная зона. Соответственно, если нам нужно выделить исключительно тот цвет, по которому мы щелкнули, выставляем значением “0”.
Шкала уровней, которые можно указывать в параметре “Допуск” – от 0 до 255. Если поставить максимальное значение, будет выделен весь холст.
Смежные пиксели
При знакомстве с параметром “Допуск” многие наверняка могли обратить внимание на то, что программа выделяла область, ограниченную границами градиента. Т.е. часть изображения справа от зеленой полоски оставалась нетронутой. Изменить это можно с помощью параметра “Смежные пиксели”.
По умолчанию, данная опция включена, что означает, что выделение будет выполняться исключительно в рамках выделяемого участка (в нашем случае – градиента слева). Т.е. другие пиксели, даже если они соответствуют значению Допуска, в выделяемую область не попадут. Это продемонстрировано на нашем примере.
Это продемонстрировано на нашем примере.
Справа от зеленой полоски есть такие же цвета, что и взятые за образец слева, но они не были выделены.
Давайте теперь попробуем снять галочку напротив опции “Смежные пиксели” и снова применить “Волшебную палочку”.
На этот раз мы получаем две зеркальные области выделения.
Таким образом, если мы хотим выделить все цвета/оттенки (с учетом допуска) на всем изображении, опцию “Смежные пиксели” следует отключить.
Сглаживание
Во время выделения пикселей результат может выглядеть достаточно грубо, например, могут визуально прослеживаться острые края (так называемая “лесенка”). При работе с четырехугольниками (квадрат, прямоугольник), такой проблемы нет, но когда приходится иметь дело с неправильными формами (например, круг), все меняется.
Чтобы убрать излишнюю “зубчатость” краев, применяется инструмент “Сглаживание”. Благодаря незначительному размытию, удастся придать бОльшую плавность выделению.
Образец со всех слоев
Данный параметр отвечает за то, каким образом будет браться образец – только с выбранного слоя или со всех слоев (с учетом настроек: Допуск и Смежные пиксели). По умолчанию, параметр выключен.
Пример использования “Волшебной палочки”
Теперь, когда мы разобрались, для чего нужен и как пользоваться инструментом, давайте попробуем применить его на практике.
У нас есть исходное фото.
Требуется заменить обычно голубое небо на более насыщенное, с облаками.
В данном случае “Волшебная палочка” идеально подходит для решения поставленной задачи, т.к. наше небо – это градиент, выделение которого можно настроить с помощью значения, выставленного в параметре “Допуск”.
Итак, начнем обработку изображения:
- Создаем копию слоя, нажав комбинацию клавиш Ctrl+J.
- Выбираем волшебную палочку и указываем значение Допуска (в нашем случае – 60, у вас цифра может быть другой), включаем “Сглаживание” и “Смежные пиксели”, проверяем, чтобы была выключена опция “Образец со всех слоев”.

- Щелкаем по небу в любом месте, чтобы выделить его. При этом мы должны находиться на скопированном слое. Иногда некоторые участки остаются невыделенными (например, если бы мы выбрали “Допуск” – 40). Это можно исправить, либо повысив значение “Допуска”, либо добавив к выделенному участку новые. Для этого зажав клавишу Shift поочередно щелкаем по областям, которые требуется добавить в выделение.
- В итоге получаем полностью отмеченную область неба.
- Нажимаем клавишу Del (Delete), чтобы удалить ее. Затем жмем сочетание Ctrl+D, чтобы снять выделение. На холсте ничего не изменится, однако, в палитре слоев мы можем обратить внимание, что на миниатюре небо было удалено и заменено прозрачным фоном.
- Открываем в программе заранее приготовленное изображение, которое хотим добавить на наше фото, и копируем его, нажав сочетание Ctrl+C.
- Затем переключаемся во вкладку с основным изображением и жмем Ctrl+V. Скопированное изображение будет вставлено в виде отдельного слоя. Размещаем его посередине.
- На боковой панели инструментов выбираем “Перемещение”, после чего настраиваем размер и положение вставленного неба, добиваясь результата, который нам нужен.
- Все готово, мы удачно справились с поставленной задачей.
Заключение
Инструмент “Волшебная палочка” является незаменимым помощником при работе в Фотошопе, и зачастую, именно с его помощью можно реализовать задуманное. Поэтому потраченное на его изучение время в дальнейшем неоднократно окупится и сделает процесс обработки изображений более комфортным и оперативным.
Как работать с инструментом Волшебная палочка в фотошопе
Инструмент Волшебная палочка обладает поистине волшебным эффектом в работе, связанной с созданием выделенной области. В этой статье Вы узнаете, что это за инструмент и как им нужно пользоваться в программе фотошоп. Но прежде, чем вы начнете обучение, настоятельно рекомендую сначала разобраться с тем, что такое выделение и выделенная область, поскольку не зная основы, будет трудно понять принцип работы этого инструмента.
Теперь обратите внимание на панель инструментов, а точнее на местоположение Волшебной палочки.
Она соседствует с другим подобным инструментом — Быстрое выделение. Горячая клавиша вызова — W. Напомню, что по желанию можно изменить эти горячие клавиши (о том как это сделать читайте здесь).
Для чего может понадобиться Волшебная палочка
С помощью нее можно одним щелчком мыши выделить большой кусок области, содержащий близкие по оттенку пиксели. В отличие от Быстрого выделения, палочкой сразу анализируется все изображение, что ускоряет работу.
Ей удобно выделять сложные участки изображений, где не подобраться другими инструментами из-за большого количества углов и маленьких объектов (например, когда нужно выделить небо над городом).
В зависимости от параметров, о которых я буду говорить ниже, пиксели цветов выделяются либо только смежные друг к другу (то есть соприкасающиеся), либо вообще все пиксели заданного оттенка, не зависимо от того, где они расположены на изображении.
Иногда между пикселями, которые хочется выделить, есть достаточно большая разница. Такие пиксели не будут выделяться. Чтобы заставить фотошоп обратить на них внимание, придется менять значение Допуска (ниже я подробно расскажу о том, что это такое).
Как создать выделенную область при помощи Волшебной палочки
Я выбрал картинку, в которой, допустим, нужно отделить фон от привидения. Как видите, привидение тесно связано с фоном общим цветом — зеленым. Разница только в оттенках. Но даже такой разницы достаточно, чтобы считать эти цвета контрастными.
Кстати, если присмотреться, то можно увидеть небольшое дополнительное зеленое свечение вокруг привидения. Когда я в первый раз использую волшебную палочку, то оно не будет выделено, так как оно достаточно контрастное фону. Итак, беру инструмент и просто нажимаю кнопку мыши в любом месте фона:
Лишнее зеленое свечение нужно добавить к выделенной области. Для этого зажмите и удерживайте клавишу Shift. Затем кликаем по зоне, отмеченной зелеными стрелками. Если наоборот умудрились навыделять лишних пикселей, тогда нужно их вычесть. Для этого удерживайте зажатой клавишу Alt и кликайте по местам, которые не нужно было выделять. Подробнее о добавлении и вычитании, а также о пересечении выделенных областей смотрите в этой статье.
Для этого зажмите и удерживайте клавишу Shift. Затем кликаем по зоне, отмеченной зелеными стрелками. Если наоборот умудрились навыделять лишних пикселей, тогда нужно их вычесть. Для этого удерживайте зажатой клавишу Alt и кликайте по местам, которые не нужно было выделять. Подробнее о добавлении и вычитании, а также о пересечении выделенных областей смотрите в этой статье.
Теперь можно переключиться на инструмент Быстрое выделение и немного подправить контуры. В итоге можно добиться такого результата:
Весь процесс занял не больше одной минуты. Если посидеть подольше и сделать все более аккуратно, тогда и результатом вы будете более чем довольны.
Таким образом, Волшебная палочка значительно упрощает и расширяет ваши возможности по работе с выделением объектов в фотошопе.
Панель параметров
Панель параметров инструмента совсем не сложная и вам будет просто в ней разобраться.
Элемент 1. Набор параметров
В этом меню можно создавать, а затем и загружать свои собственные комбинации настроек инструмента. У меня есть статья, где подробно описал для чего это надо и как научиться делать такие наборы — Управление наборами в фотошопе.
Элемент 2. Вспомогательные кнопки для создания выделенной области
С их помощью можно принудительно самому добавлять или вычитать необходимые пиксели из выделенной области. Также есть режим пересечения для отдельных редких случаев. Подробный принцип действия с примерами расписал в этой статье.
Элемент 3. Допуск
На этом параметре остановлюсь подробнее, поскольку он один из основных, который вам придется использовать, работая с Волшебной палочкой.
Итак, кликая палочкой на изображении, мы всегда попадаем в пиксель, содержащий определенный цвет. Фотошоп анализирует этот пиксель, а затем выделяет другие похожие по цвету. Так вот параметр Допуск сообщает фотошопу в каких рамках он должен искать похожие пиксели.
Если поставить допуск, например, 15, то фотошоп будет выделять пиксели на 15 тонов темнее и 15 тонов светлее того цвета, в который вы попали.
Для примера возьму зеленый градиент. Как вы знаете, градиент — это плавный переход от одного цвета в другой. Я выбрал переход от темно-зеленого к светлому, то есть каждый новый столбец пикселей отличается от предыдущего на 1-2 тона. Теперь кликну Волшебной палочкой в середину. Фотошоп отобразит вот такую область выделения:
Казалось бы, что разница между цветами совершенно не значительная, но этот градиент дает четко понять как устроен параметр Допуска.
Если увеличить значение параметра, то количество охватываемых оттенков будет расти, либо наоборот, если уменьшить. Сравните как увеличилась область выделения, если я введу значение допуска 30.
Элемент 4. Сглаживание
Оставьте данный параметр включенным, чтобы хоть немного смягчать края выделенной области. Если вам требуются очень четкие края, отключите его.
Элемент 5. Смежные пиксели
Данный параметр заставляет инструмент выделять примыкающие друг к другу пиксели. При отключении данного параметра, выделяются все близкие по цвету пиксели независимо от того, где они находятся.
Элемент 6. Образец со всех слоев
Если в документе несколько слоев, а вы оставите этот параметр отключенным, будут учитываться только пиксели активного слоя и игнорировать пиксели на других слоях. Если вы включите этот параметр, будет анализироваться всё изображение и выделяться все близкие по цвету пиксели независимо от того, на каком слое они находятся.
Элемент 7. Уточнить край
Это неотъемлемый спутник для выделения. Нажав на эту кнопку, появится окно в котором можно ввести более точные и детальные параметры для выделения. Подробнее об этом окне и всех его возможностях читайте в статье — диалоговое окно Уточнить край.
Расширение выделенной области
Иногда инструмент Волшебная палочка создает почти идеальную выделенную область, и вам остается только добавить несколько драгоценных пикселов. Если такое случится, это означает, что неуловимые пиксели чуть-чуть светлее или темнее, чем позволяет настройка допуска инструмента.
Если такое случится, это означает, что неуловимые пиксели чуть-чуть светлее или темнее, чем позволяет настройка допуска инструмента.
Вот, что можно сделать:
- Выберите команду меню Выделение — Смежные пиксели, чтобы расширить выделенную область, охватив все пиксели подобных цветов, прилегающие к ней.
- Выберите команду меню Выделение — Подобные оттенки, чтобы выделить пиксели подобного цвета по всему изображению, даже если они не касаются исходной выделенной области.
Примечание
Поскольку в основе расчетов обеих этих команд лежат настройки допуска инструмента, вы можете отрегулировать их чувствительность, корректируя значение на панели параметров. Вы также можете запустить эти команды несколько раз, чтобы получить желаемую выделенную область.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
-
Откройте Фотошоп, загрузите изображение
с белым фоном.

- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
-
Для удаления фона инвертируйте выделение,
нажав правой кнопкой мыши по контуру,
затем нажмите «Backspace».

Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
-
Если при выделении задет объект, то
нажмите комбинацию «CTRL
+ Z», чтобы отменить
последнее действие.

Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и
подходят для фото, рисунков или
компьютерной графики.
Как вырезать объект в фотошопе – 5 способов
Аварийные службы
Автомототранспорт
Бизнес
Для потребителя
Дом и семья
Животные и растения
Здоровье и медицина
Интересные сайты
Интернет
Компьютеры
Культура и искусство
Наука
Непознанное
Новости, СМИ
Образование
Общество и государство
Промышленность
Психология
Работа и трудоустройство
Развлечения
Религия
Рестораны, кафе, ТРЦ
Родители и дети
Сельское хозяйство
Спорт
Справки и информация
Строительство и ремонт
Телефония и связь
Торговля
Туризм, путешествия, отдых
Услуги
Финансы
Хобби, рукоделие
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Как использовать инструмент «Волшебная палочка» в Photoshop
В Photoshop есть различные способы сделать выделение, а также различные причины, по которым вы хотите сделать выделение. Вы можете удалить что-то с его фона, заменить небо или просто применить редактирование к одной части кадра, но не к другой. Некоторые инструменты выбора лучше подходят для определенных задач, чем другие, однако, какой инструмент вы используете, также может зависеть от вашего вкуса. В этой серии уроков мы дадим краткий обзор всех предлагаемых инструментов выбора, показывая вам, для чего они могут использоваться и как их настраивать.
Это четвертая часть нашей серии статей, в которой мы рассмотрим инструмент Magic Wand. Вы можете прочитать предыдущие части здесь:
Как это работает
Инструмент «Волшебная палочка» ищет пиксели одного цвета и тона. Это означает, что он отлично подходит для выбора больших, сплошных цветных блоков, но при работе с изображениями, где разница между цветом и тоном не так очевидна, как может показаться, инструмент Magic Wand — не лучший инструмент. Однако, сделав несколько незначительных изменений, вы увидите, что это может быть полезным инструментом, который нужно знать, как использовать.Как пользоваться
Инструмент просто работает, когда вы щелкаете в области, которую хотите выбрать. Например, в примере с выделением вокруг черного прямоугольника мы щелкнули в середине черной части фигуры.Как отрегулировать
Чтобы сделать инструмент более полезным, отрегулируйте Допуск, который вы можете найти на панели параметров в верхней части экрана.Допуск сообщает Photoshop, сколько пикселей необходимо выбрать того же цвета, что и то, что вы щелкнули, и оттенков, которые темнее или светлее на любое число, которое вы ввели в поле «Допуск».Поэтому, если вы наберете 100, Photoshop выберет любые пиксели, которые на 100 оттенков светлее и до пикселей, которые на 100 оттенков темнее.
| Вверху: выбор «Сломан» до внесения каких-либо корректировок. |
| Вверху: То же изображение с полным выделением. (Допуск скорректирован) |
Смежный автоматически выбирается Photoshop, но этот параметр останавливает выделение любых пикселей, попадающих в выбранный вами диапазон допуска, если между ними есть пиксель, который не попадает в диапазон.
Чтобы объяснить это, взгляните на нашу форму. Есть две черные секции, разделенные белой линией. Мы хотим выделить обе черные области, поэтому мы выбираем инструмент Magic Wand и щелкаем по левой, но, поскольку отмечен флажок Смежный, Photoshop выбирает только фигуру слева, поскольку белые пиксели в центре мешают правой черной форме становиться часть выбора. Снимите флажок «Смежный», и обе фигуры теперь становятся частью выделения, когда мы нажимаем на левую фигуру.
Сглаживание помогает сгладить выделение, и, установив флажок «Образец всех слоев», вы сообщаете Photoshop, что хотите, чтобы он включил все слои документа в выделение.Не устанавливайте его, и он просто выделит слой, который вы выбрали.
Четыре формы, расположенные слева от одной и той же панели параметров, позволяют вам корректировать свой выбор, но после того, как вы использовали первый вариант (Новое выделение), Photoshop автоматически выберет вторую (Добавить в выделение), как вы хотите продолжайте добавлять части изображения, пока все, что вы хотите выделить, не будет вокруг бегающих муравьев.
Итак, если смотреть слева направо на формы: первый вариант позволяет вам создать новое выделение, а второй вариант, Добавить в выделение, позволяет вам расширять / добавлять только что созданное выделение.Третий вариант, «Вычесть из выделенного», позволяет вам удалить часть выделения, а последний вариант, «Пересечь с выделением», будет смотреть на исходное выделение, а затем на новое выделение, которое вы только что сделали, и сохранит выделение только там, где обе настройки перекрываются или пересекаются.
Наконец, есть Refine Edge, который предоставит вам меню параметров, с помощью которых вы можете дополнительно настроить границу вашего выбора. Это также позволяет просматривать выделение на фоне различных масок и фона.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как удалить фон с фотографии с помощью Photoshop Pen Tool
Процесс отделения конкретного объекта от фона, часто бывает необходим, чтобы получить полностью четкое изображение. Это полезно как в цифровой графике веб-дизайна и для обложек журналов. После удаление фона из изображения остается только передний план, на котором могут быть люди, предметы, пейзажи, или некоторая комбинация из трех вышеперечисленных.
В этом уроке вы увидите процесс отделения объекта от фона с помощью Photoshop. Есть много различных методов, чтобы добиться этого, но инструмент перо в частности, используют самые опытные пользователии это является наиболее выгодным в долгосрочном редактировании фотографий. Это может быть нелегко сначала, но как только вы освоите инструмент перо, вы сможете оперировать им быстро и успешно.
Начало
Если вы работаете с последней версией Photoshop от PS7-CC, вы можете следовать нашим советам точь-в-точь. Перо находится в окне палитры Инструменты. Иконка выглядит как перо от старинной перьевой ручкой. Если вы нажмете и удержите инструмент пера, во всплывающем меню появятся новые опции.
Мы можем получить доступ ко всем из этих инструментов, также используя сочетания клавиш, чтобы рабочий процесс стал более эффективным. Значок инструмента пера, использует комбинацию клавиш «Р». Независимо от того, какой бы инструмент вы выбрали в данный момент, просто нажмите клавишу «P», чтобы снова выбрать инструмент перо.
Для демонстрации урока будем использовать фотографию смартфона на GraphicStock . Здесь вы найдете подавляющее количество изображений, включая как растровые, так и векторные графические, которые идеально подходят для использования. К тому же все эти ресурсы временно бесплатны. Не стесняйтесь попробовать их для себя — они имеют 7-дневную бесплатную пробную версию, и вы можете получить доступ к более чем 250 000 набору графики, изображений, иконок, текстуры.
Мы не навязывает вам GraphicStock вы можете взять изображение с других ресурсов или даже использовать собственные фотографии, важен сам процесс и сейчас мы его рассмотрим.
Размещение узловых точек
Откройте изображение в Photoshop и убедитесь, что выбран инструмент перо. Цель здесь заключается в создании сегментов линии, называемой контуром, который соединяет между собой так называемые опорные точки . Всякий раз, когда вы щелкните где-нибудь с помощью инструмента пера он создаст новую опорную точку, которая позволяет контролировать форму, размер и кривую контура.
Конечная цель — это очертить объем объекта от одной точки к другой. Таким образом мы сможем загрузить контур, который определит выделение и удаление фона.
В нашем примере мы имеем два различных сегмента, которые должны быть удалены. Сначала — это сегмент за пределами руки, а затем цикл вокруг и площадь внутри в нижней части ладони. Основное здесь — это сделать как можно меньше опорных точек, только самые необходимые, чтобы образовать отрезок прямой или кривой линии.
При нажатии на место новой точки на экране, нажмите на кнопку & перетащите, чтобы получить эти две странных ручки. Они называются линиями Безье и регулируют два отдельных куска пути. Нижняя ручка регулирует предыдущую кривую, а верхняя ручка регулирует следующий поворот. Это потребует немного практики, чтобы узнать, как это смещать.
Один важный момент, чтобы настроить и обработать каждый отдельный элемент после перетаскивания его просто отпустите, удерживая клавишу ALT. При наведении на один из концов линии Безье, курсор пера превратится в стрелку («Convert Point Tool»).Теперь вы можете перейти к каждой ручки индивидуально, не затрагивая ничего другого.
Операции: Точки привязки
Маловероятно, что каждая опорная точка с первого раза будет помещена в точном правильном месте. Скорее всего, вы должны будете настроить различные точки несколько раз. После размещения новой точки привязки с выбранным пером просто удерживайте клавишу CTRL. Это временно переключит вас на Direct Selection Tool, который позволит вам управлять и перемещать отдельные элементы пути.
Вы также можете захватить этот инструмент, нажав клавишу «A» комбинации клавиш. Но все же легче держать инструмент Перо выбранным и просто удерживать CTRL при необходимости.
Имейте в виду, что перемещение точки привязки будет также регулировать предыдущий контур, с которым это связано. Вы должны будете сделать это много раз в процессе создания контура, это требует немного практики, чтобы получить то что хотите.
Добавление дополнительных путей
В нашем примере на фото есть одна маленькая часть, которая непосредственно не связана ни с чем — это большой палец. После нанесения всего контура основного объекта (руки + смартфон) мы игнорировали большой палец, он оказался снаружи пути. Удалив фон на данный момент можно потерять и палец. Посмотрите выделение на скриншоте ниже:
После просмотра муравьиной дорожки, вы обнаружили, что большой палец оказался не выделенным, так мы можем потерять его при удалении фона. Если этот элемент изображения вам не нужен, вы можете не обращать на это внимание, но нередко отдельные элементы бывают необходимы, поэтому стоит рассмотреть эту часть проблемы и узнать, как ее решить.
Во-первых щелкните по палитре контура, который расположен в том же окне, палитре слоев. Вы увидите активный контур с именем «Рабочий путь». Дважды щелкните, чтобы переименовать его во что угодно. Контуры, которые имеют имя будут сохранены в документе, в отличие от временных рабочих контуров.
После ввода имени вашего слоя путь выберите инструмент пера и посмотрите на панели параметров в верхней части экрана. Вы увидите несколько различных вариантов, которые меняются в зависимости от того, какой инструмент выбран. Для инструмента пера есть много интересного материала, — но вам стоит особо сосредоточиться на четырех маленьких квадратах ближе к концу. Они определяют, будет ли новый контур сложением, вычитанием, либо пересечение с существующим контуром. Нажмите на самую левую иконку, которая будет добавлять новый путь в существующий путь.
Теперь вы можете выбирать второстепенный элемент с помощью другого сегмента контура. Если новый путь заканчивается на отдельном слое, вы можете скопировать и вставить его на основной слой. Это преимущество именования оригинального слоя контура, так вы не потеряете все данные.
Выбор и очистка фона
После того, как путь был полностью отображен на одном слое, самая сложная часть работы закончена. Далее просто нужно загрузить выделение контура и удалить фон. Переезжайте в палитре на Paths и щелкните правой кнопкой мыши на текущий слой контура. Один из вариантов будет «Make Selection …», который делает именно то, что нужно.
Появляется новое всплывающее окно, окно с некоторыми значениями по умолчанию. Рекомендуем использовать вариант со сглаживанием, поскольку он наведет порядок на краях вокруг фотографии. Используйте 0px перо, если вам действительно не нужны очень четкие края вокруг визуализации. Просто нажмите OK и новое выделение будет сделано.
Рис7
Теперь, если вы нажмете удалить в этот момент будут удалены ваши выделенные изображения. Это потому, что мы сделали контур вокруг, а не вокруг в фоновом режиме. Таким образом, наш текущий выбор выбрал себя. Чтобы выбрать фон, мы должны инвертировать выделение. Для этого перейдите к строке меню и выберите Select> Inverse (сочетание клавиш CTRL + SHIFT + I).
Теперь, если вы нажмете удалить это создаст прозрачный образ. Но что делать, если вы редактируете фотографию в белом документа? Это только создаст Белый фон, не прозрачный.
Альтернативой здесь является просто вырезать и вставить сформированное изображение в новый документ с прозрачным фоном. Так что если вы инвертировали выделение снова, чтобы выбрать выполнить, просто нажмите CTRL + X, а затем создать новый документ с File > New.Новая ширина документа и высота значения должны быть заполнены автоматически на основе размеров при рендеринге. Убедитесь, что новый документ «Background Contents » установлен в прозрачный.
Затем просто вставьте и вуаля! Красивое изображения без каких-либо фонов. Если вы хотите сохранить ваш предыдущий выбор просто переместить слой контура из исходного документа в новый. Тогда вы сможете воссоздать выделение в любое время
Заключение
Надеемся, этот урок может оказаться полезным для начинающих и продолжающих пользователей Adobe Photoshop. Перо на сегодняшний день является одним из самых важных инструментов из всей палитры. Попробуйте после этого урока на разных изображений из GraphicStock, используя их 7-дневную пробную. Это даст вам большую практику, чтобы понять все нюансы использования пера и манипулировать инструментом пера по-разному.
Как в фотошопе вырезать изображение по контуру
Как в фотошопе вырезать изображение по контуру?
Читайте в этой статье как вырезать по контуру и вставить а затем сохранить изображение в программе Adobe Photoshop. И как картинка вырезается прямоугольным выделением, пером и волшебной палочкой. Также можете посмотреть видео как вырезать объект по контуру другого изображения.
По поводу прохождения индивидуальных курсов обучения Adobe Photoshop, веб-дизайну, созданию и SEO-продвижению сайтов в Москве и онлайн звоните: +7(910)812-02-54, скайп: sudahodi или пишите: [email protected]. Курсы проходят во всех районах Москвы, с выездом преподавателя к вам домой или в офис и дистанционно, с трансляцией экрана репетитора
Если вам нужно вырезать изображение по контуру в фотошопе, рассмотрим 3 варианта как это можно сделать. Рекомендую вам попробовать все эти варианты и выбрать тот способ, который вам более удобен.
Вырезание с помощью инструмента Прямоугольное выделение
Выберите инструмент Прямолинейное лассо. Для того чтобы открыть набор инструментов – нажмите на маленький треугольник в нижнем правом углу другого инструмента. После этого кликните левой кнопкой мыши на крае объекта (например, контура самолета на фотографии). Затем продолжайте кликать вдоль контура объекта, при этом появляется область выделения. Если вам сложно это делать – сначала максимально увеличьте изображение инструментом Масштаб (иконка линзы внизу панели инструментов).
Когда вы «нарисуете» форму вокруг объекта, замкните область выделения, кликнув на первую созданную точку. Или сделайте двойной щелчок левой кнопкой мыши и область замкнется. После этого нажмите сочетание клавиш Ctrl + C (скопировать). При этом убедитесь что на слоях (Окно – Слои) у вас выделен слой с изображением, который вы обводили. После этого создайте новый слой и нажмите Ctrl + V (вставить). На новом слое появится вырезанный вами объект. Его можно также перетащить в другой файл. Для этого возьмите инструмент Перемещение и перетащите изображение в другую картинку.
« В нашей школе вы можете обучиться профессиональной работе в Adobe Photoshop и других программах компьютерной графики! Обучение проходит по индивидуальной программе только с вами »
Вырезание с помощью инструмента Перо
Возьмите инструмент Перо и начинайте ставить точки вокруг изображения. Обведите весь объект и замкните выделение. Отличие работы Пера от Прямоугольного выделения в том, что углы можно сглаживать. Для этого при создании точки потяните за неё, вы увидите что угол сглаживается. После того, как изображение выделено, нажмите правую кнопку мыши и в контекстном меню выберите Выделить область и нажмите ОК. Будет создана область выделения вокруг объекта.
Дальше действуем также как после выделения первым вариантом: нажимаем сочетание клавиш Ctrl + C, создаем новый слой и нажимаем Ctrl + V. Таким образом мы копируем объект на новый слой.
Вырезание с помощью инструмента Волшебная палочка
Волшебной палочкой удобно выделять одноцветные и контрастные объекты (к примеру самолет на картинке ниже). Возьмите инструмент Волшебная палочка и кликните левой кнопкой мышки на объекте. Он полностью выделится по контуру. Если выделение получается не очень качественное, попробуйте поэкспериментировать с настройкой Допуск в панели свойств наверху. Чем больше вы делаете Допуск, тем больше схожих по цвету пикселей будет брать инструмент в область выделения.
Чтобы перенести изображение на новый слой кликаем Ctrl + C, и затем Ctrl + V на новом слое.
« Если вам сложно изучать фотошоп самостоятельно, предлагаем вам пройти частные курсы работы в Adobe Photoshop. Обучение проходит с индивидуальным преподавателем в Москве и онлайн. Мы научимся всему что вам необходимо! »
Как вырезать объект или человека в Adobe Photoshop
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Перо. Уроки фотошопа. Как вырезать в фотошопе. Инструмент «Перо» в Photoshop: особенности работы
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы инструмента создается векторный контур, который впоследствии используется для различных целей.
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
Заливка контура
Обводка контура
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти» .
1. Выбираем инструмент «Кисть» .
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо» , кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура» .
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК .
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть» .
2. Даем название кисти и жмем ОК .
Созданную кисть можно найти в настройках формы инструмента («Кисти» ).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру» .
2. Как и в примере с кистью, даем имя фигуре и жмем ОК .
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура» ,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка» ) увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК .
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур» .
На этом закончим урок об инструменте «Перо» . Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Этот инструмент мне был знаком еще тогда, когда фотошоп я изучала методом тыка: выбирала понравившуюся вкладку в Панели инструментов и смотрела, к чему приводят результаты использования каждого. Тогда-то я и наткнулась на Волшебную палочку . Итак, откроем изображение, с которого надо отделить объект.
Нажимаем правой кнопочкой в указанном на скриншоте месте в Панели инструментов и выбираем инструмент Волшебная палочка .
Перед использованием его необходимо немного настроить, иначе результат разочарует. Но для этого нужно знать, по какому принципу работает данный инструмент. В отличие от , которые ищут границы перехода пикселей одного цвета в другой и привязываются к контурам объекта, Волшебная палочка реагирует на тон того места, где мы кликнем ею. И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска . Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
Я же выберу 35. Выделять сам цветок будет долго и сложно, предлагаю конкретно на этом фото выделить фон, а затем, инвертировав выделение, вырезать объект. Обратите внимание, чтобы выделение проходило успешно, необходимо выбрать в настройках параметр Добавить к выделенной области .
Теперь смело кликаем по фону, очерчивая все больше участков до тех пор, пока весь он не окажется выделенным. В тех местах, где захватываются лишние пиксели, уменьшаем величину Допуска перед кликом.
Теперь либо копируем на новый слой (Ctrl+ J ), либо вырезаем и вставляем в новый документ.
Лишнее стираем ластиком, не забыв его настроить.
Обратите внимание, что не любая фотография подойдёт для вырезания данным способом. Желательно, чтобы фон и объект имели достаточно четкую границу и контрастировали, иначе работа Волшебной палочкой займет немало времени.
После трансформирования и удаления лишней части стеблей наших гербер мы имеем вот такой результат. Я люблю этим инструментом вырезать цветы, получается довольно неплохо и, главное, быстро (если фото подходящее).
2. Инструмент Перо
Сразу скажу, этот инструмент у меня №1 среди всех остальных. Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Давайте посмотрим в настройки инструмента: вверху выбираем параметр Контуры и установим параметр Исключить наложение областей .
Принцип действия Пера следующий: когда вы кликаете по картинке, в этом месте появляется опорная точка. Таким образом, нажимая в разных местах объекта, мы получим ломаную линию, как и при использовании прямолинейного лассо. Если же мы не просто нажмем, а еще и потянем в сторону мышкой, то получим уже не отрезок прямой, а кривую, которую можно регулировать направляющими по касательной. Предупреждаю, поначалу мышка не слушается, и кривые получаются как попало, нужно потренироваться! В отличие от Лассо, здесь у нас уже получается полноценный контур, каждую точку которого можно отредактировать в любой момент при рисовании. Например, если нам нужно удалить опорную точку, мы подводим к ней мышь и при появлении значка «-» нажимаем на нее. При этом остальная часть контура останется. Для добавления промежуточной точки нужно кликнуть на контур в том месте, где собираетесь ее добавить (при этом увидите знак «+»).
Таким образом, обойдя вокруг весь объект, мы получим замкнутый контур, который в дальнейшем легко преобразовать в выделение. Я решила выделить одно яблочко.
Мы получили выделение, теперь копируем на новый слой. Предлагаю поменять цвет нашего яблока. Для этого зажимаем клавишу Ctrl и кликаем мышью по иконке слоя, загрузив тем самым выделение. Далее создаем над ним новый слой, нажав на специальный значок.
Выбираем кисть с настройками: размер 300 пикс, цвет f92a5b , непрозрачность 100% . Закрашиваем этой кистью выделенную область на новом слое, меняем режим смешивания слоя на Умножение .
Теперь сделаем яблоко более натуральным, добавим несколько светлых пятен. Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Аналогичным образом делаем тень от яблока. Вот что у нас получилось.
Как видите, инструмент Перо позволяет выделить любой объект на любом фото, поэтому данный метод считается универсальным. За что я его и полюбила. Единственный минус этого способа – невозможность выделить сложные объекты, такие как листья и ветки деревьев, волосы (хотя их всегда можно дорисовать). Здесь уже нужны более совершенные методы, о которых пойдет речь в следующем уроке.
Теперь Вы знаете, каким еще образом можно вырезать объект в фотошопе , а значит, в скором времени сможете начать создавать великолепные коллажи. А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас снова! До скорого!
Ваш домовенок Елена.
Всякие разные новости:
Вкусные идеи для Вас.
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
В отличие от «Лассо », инструмент «Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент «Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры » (это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель », но на этот раз используйте инструмент «Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели «Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт «Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку «Добавить слой-маску » внизу панели «Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Инструментов, пригодных для того, чтобы вырезать изображение в Фотошопе по контуру, несколько.
1. Быстрое выделение .
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
2. Волшебная палочка .
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например белый, можно его удалить, применив этот инструмент.
Один из самых неудобных, по моему мнению, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
4. Прямолинейное лассо .
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
5. Магнитное лассо .
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение» . Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении» .
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Поскольку первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), то Перо требует от фотошопера определенных знаний.
Именно поэтому я решил показать Вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершению выделения.
К сожалению, курсора на скриншотах видно не будет, поэтому постараюсь максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером» . Пойдем вправо.
Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь Вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку).
Если, как в нашем случае, объект обрезан (снизу), то контур можно вынести за пределы холста.
Продолжаем.
По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область» .
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК» .
Получаем выделение.
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL , но мы продолжим работу – урок все-таки.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I , тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область» и ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Мои настройки – на скрине.
Устанавливаем вывод в выделение и нажимаем «ОК» .
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J , тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать человека в Фотошопе CS6.
Как использовать Pen Tool в Photoshop? Complete Tutorial
В Photoshop есть несколько инструментов выделения, но инструмент «Перо» — единственный инструмент, который дает очень четкое и четкое выделение без размытых линий или мягких краев, поскольку инструмент «Перо» использует «векторную технологию».
Итак, если вы хотите вырезать какой-либо объект с чистыми острыми краями, вы должны иметь некоторые знания об инструменте «Перо». Итак, начнем с этого.
Вот мое изображение, и я хочу вырезать это солнцезащитное стекло с помощью «Pen Tool».
Итак, сначала выберите инструмент «Перо» на панели инструментов. Мы можем видеть разные типы перьев, но сейчас я использую этот первый инструмент «Перо».
Когда вы начинаете рисовать контур с помощью инструмента «Перо», я предлагаю вам начать его с любой угловой точки объекта. и взять очень мало контрольных точек.
Теперь щелкните и перетащите его, вы увидите движущийся маркер контрольной точки, он изгибает путь, как вы можете видеть. мы можем правильно установить наш путь с помощью этого дескриптора.
Теперь щелкните и перетащите для следующей контрольной точки и согните ее ручку таким образом, чтобы установить ее правильно.
Здесь видно, что путь выходит за пределы линии bcz при рисовании предыдущей контрольной точки, которую мы изогнули. поэтому, чтобы решить эту проблему, просто удерживайте клавишу alt и щелкните последнюю контрольную точку, прежде чем создавать новую. Он снимет ручку и позволит вам правильно нарисовать путь.
Продолжайте рисовать путь вот так.
Это панель пути.Здесь вы можете увидеть путь, который вы нарисовали раньше. Просто дважды щелкните по нему и сохраните.
Вот путь, который я создал ранее. щелкните по нему и увидите, что внизу панели пути есть значок, называемый «загрузить путь как выделение», щелкнув по этому значку, вы можете преобразовать путь в выделение.
Итак, теперь выберите слой и нажмите CTRL + J, чтобы создать новый слой выбранной части.
Вот я хочу вырезать это отверстие как следует на пути. Поэтому мне нужно перейти на панель контуров и снова выбрать мой путь и увидеть здесь, в параметрах «Поиск пути», я должен выбрать «вычесть переднюю форму».
Теперь нарисуйте путь на краю этого отверстия. И выберите его и удалите.
Позвольте мне увеличить здесь.
Здесь вы можете видеть, что края объекта все еще очень резкие. Они не размыты.
Таким образом, с помощью инструмента «Перо» вы можете получить очень чистое, резкое и точное извлечение, больше, чем любая другая техника извлечения в Photoshop, поскольку она соответствует векторной технологии.
Вырезание объектов с помощью инструмента «Перо» в Photoshop |
Как фотограф-портретист из Далласа, который использует композитную фотографию для создания уникальных портретов, мне важно, чтобы мои изображения не выглядели так, как их мог бы сделать любой фотограф-любитель.
САМЫЙ ЛУЧШИЙ комплимент, который я могу получить, — это: «Как у вас получилось сделать все это одновременно на одной картинке?»
Маскирование объектов — одна из самых важных частей создания убедительного композита, и это единственное, с чем, как мне кажется, сталкивается большинство новичков.
Итак, сегодня я собираюсь показать вам, как я вырезаю объекты с помощью инструмента «Перо» в Photoshop.
А теперь возьмите ручку и приготовьтесь к серьезным надрезам.
За и против
Если вы смотрели мой последний обучающий видеоролик под названием «Маскирование объектов с помощью Photoshop», вы уже знаете, что я обычно предпочитаю инструмент «Кисть», а не инструмент «Перо» для вырезания объектов в Photoshop.
И тому есть веская причина…
Давайте разберемся, что мне нравится и что не нравится при использовании инструмента «Перо» для вырезания объектов.
Почему мне нравится инструмент «Перо» для вырезания объектов
- Как только вы освоите инструмент «Перо», это может быть самым быстрым способом замаскировать детали.
- Обеспечивает равномерное и реалистичное маскирование.
- Это самый простой способ замаскировать тонкие линии и детали.
- Это даст вам красивые, ровные маскирующие кривые.
Почему мне не нравится инструмент «Перо» для вырезания объектов
- Мне трудно использовать планшет Wacom.
- Мне трудно увидеть линию Pen Tool.
- Поскольку это требует некоторой точности, я быстро получил Carpal Tunnel.
Как и любой другой инструмент Photoshop, это в значительной степени вопрос личных предпочтений, поэтому мне нравится Pen Tool для вырезания механических объектов, таких как автомобили, мотоциклы, а иногда и здания.
!!! Важные советы !!!
В отличие от инструмента «Кисть» для вырезания объектов, инструмент «Перо» не так прост и требует более высокого уровня навыков композитинга.
Вот почему мне нравится Brush Tool. Ха!
На самом деле я чертовски ленив и хочу проводить за компьютером как можно меньше времени, поэтому мне нравится находить самые быстрые и эффективные способы выполнения работы.
Наконечник № 1 Растушевка
Проще говоря, растушевка означает, насколько четкими вы хотите добиться краев вырезаемого объекта.
Выбор «0» или «0,5» даст вам довольно четкую кромку вокруг вашего выреза, в то время как все, что больше, будет постепенно смягчать кромки, которые вы создаете, и вам решать, какая кромка выглядит лучше всего.
Совет № 2 Создание нескольких масок
Часто у меня есть несколько частей одного объекта, которые нужно вырезать, и я обнаружил, что это немного сбивает с толку при использовании Pen Tool в Photoshop.
Понимание того, как быстро вырезать несколько областей, ускорит рабочий процесс, позволяя создавать более потрясающие композиции.
Совет № 3 Сохраните вырезанное
Наконец, последнее, что вам нужно сделать, это потратить кучу времени на выделение с помощью Pen Tool, но оно потеряно, потому что вы его не сохранили.
Сохранение вашего выбора — последний важный шаг на пути к успешному вырезанию инструментом Pen Tool.
Это обертка
Как я уже сказал, инструмент «Перо» — отличный инструмент для вырезания объектов с помощью Photoshop, но он требует лучших навыков компоновки, и я обычно предпочитаю инструмент «Кисть» для большинства моих целей маскирования.
Попробуйте оба способа и посмотрите, какой из них соответствует вашим потребностям и индивидуальности.
Личность? Какие? Это действительно так?
Надеюсь, вы узнали хотя бы одну вещь об использовании Pen Tool для вырезания объектов в Photoshop, но если у вас есть какие-либо вопросы, оставьте комментарий ниже, чтобы получить возможный ответ.
[convertkit form = 5184643]
Adobe Photoshop Pen Tool для удаления фона
Сегодняшняя статья посвящена использованию инструмента «Перо» для удаления фона и помещения основного объекта на новый фон с улучшенным внешним видом.Вы могли прочитать много статей на одну и ту же тему, так в чем же здесь разница? Давайте посмотрим, как работает инструмент «Перо» при удалении сложного фона.
Как удалить фон изображения
Вот несколько шагов, которые нужно выполнить при удалении фона с помощью инструмента «Перо» в Photoshop:
- Откройте изображение в Photoshop, для которого вы хотите использовать инструмент «Перо».
- Перейдите в палитру слоев и выберите оттуда инструмент «Перо». Когда вы щелкнете по любому краю объекта, будет создан новый слой, который называется слоем контура.
- Для лучшей и точной точности важно увеличить изображение на 300%, так как это даст вам правильный обзор краев объекта. Однако вы сможете рисовать точные пути.
Как использовать инструмент «Перо» в Photoshop
- Инструмент «Перо», в частности, лучше всего подходит для создания обтравочного контура. Чтобы создать правильный путь, необходимы небольшие знания о том, как использовать инструмент «Перо» и его функции, такие как ручки, опорные точки и удаление опорных точек.Но я не собираюсь усложнять процесс, делая сложный снимок. Начните с простого изображения с меньшим количеством краев.
- Начните рисовать путь вокруг объекта, который нужно вырезать, как только вы закончите путь и снова достигнете начальной точки. Как только вы дойдете до него, дважды щелкните там или нажмите Ctrl и щелкните миниатюру пути в палитре контуров справа.
Как удалить фон после завершения обтравочного контура:
- Теперь пора придать более плавный вид выделению для плавного перехода на новый фон.Нажмите Shift + F6, чтобы применить растушевку на 0,5 пикселя. Это значение варьируется от изображения к изображению.
- Затем добавьте маску слоя, чтобы отделить выделение от фона.
- Перейдите на корректирующий слой, чтобы изменить цвет фона по своему усмотрению.
- Наконец, после проверки правильности применения обтравочного контура, включите или отключите маску слоя. Это даст вам представление о том, идеально ли вы выполнили свою работу.
Спасибо, что прочитали! Это самый простой инструмент «Перо», который можно использовать для создания контуров обрезки. Хорошего дня!
Удалите фон с изображения с помощью инструмента Peen с помощью видеоурока Photoshop ниже
Как использовать инструмент «Перо» для детального выделения
Инструменты выделенияPhotoshop позволяют изолировать один объект или удалить фон фотографии, но если вы ошиблись с помощью инструмента лассо, единственный вариант — вернуться и начать обводку заново.Вот почему, когда дело доходит до создания конкретных, подробных выделений, многие профессионалы Photoshop вообще не используют какие-либо инструменты выделения. Вместо этого они смотрят на несколько значков ниже в панели инструментов — и получают в награду инструмент «Перо».
В отличие от инструмента лассо, инструмент «Перо» не обращает внимания на пиксели под ним, предоставляя вам полный контроль над тем, что именно выбрано, от простых геометрических фигур до изящных кривых. Создавая постоянные пути вместо временных выделений, инструмент «Перо» позволяет вернуться и отредактировать выделение независимо от того, сколько шагов вы сделали между ними.Хотя инструмент «Перо» часто требует больше времени, чем другие варианты, когда дело доходит до расширенного и точного выделения, перо сильнее меча — ошибочно, выделение. Вот как освоить перо в Photoshop.
Его здесь — Неделя Photoshop 2017 на прямо сейчас в прямом эфире . 42 урока, охватывающих все, что вам нужно знать о Photoshop — и это бесплатно — смотрите живые занятия прямо сейчас
Инструмент «Перо» в Photoshop: основы
Инструмент «Перо» создает контуры на изображении, соединяя вместе несколько точек.Хотя вы можете использовать его для рисования фигур, для фотографов инструмент идеально подходит для вырезания объектов.
После выбора инструмента «Перо» на боковой панели инструментов — того, который выглядит как кончик старинной чернильной ручки — простым щелчком создается первая точка. Второй щелчок добавляет еще одну точку, соединяя их прямой линией. Добавление точек по всему объекту до тех пор, пока щелчок по этой первой точке снова не приведет к полному выделению.
Совет. При нажатии P на клавиатуре также будет выбран инструмент «Перо».
Хотя простой щелчок отлично подходит для выделения геометрических элементов с прямыми линиями, как насчет объектов, следующих по кривой? Вместо щелчка для этой следующей точки щелчок и перетаскивание мыши создает изогнутую линию. Перетаскивание вверх и вниз изменяет высоту кривой, а перетаскивание слева направо изменяет интенсивность кривой с прямой на высокую.
Когда вы щелкаете и перетаскиваете, чтобы создать кривую, вы увидите всплывающие ручки или прямую линию. Когда вы перетаскиваете точку, маркеры будут указывать направление и интенсивность этой кривой.Чтобы создать плавную кривую, оставьте эти ручки примерно на 1/3 длины расстояния между следующей точкой — слишком долго, и ваша кривая сначала пойдет обратно в другом направлении.
Продолжайте рисовать точки вокруг объекта, используя новую точку каждый раз, когда вам нужно изменить направление, щелкая для прямых линий или щелкая и перетаскивая для кривых. Обойдя объект, завершите путь, щелкнув по самой первой точке пера — при наведении указателя мыши на первую точку вы увидите кружок.
Завершив создание контура, перейдите на панель «Контуры» (по умолчанию это вкладка с панелью слоев) и переименуйте путь, чтобы сохранить его. Если вы не переименуете путь, он исчезнет, если вы начнете создавать второй путь.
Редактирование контуров с помощью инструмента «Перо»Самым большим преимуществом использования инструмента «Перо» является то, что вы можете вернуться и отредактировать выделение по пунктам — поэтому, если вы видите, что пропустили небольшой фрагмент, вам не нужно переделывать весь выделенный фрагмент, как если бы инструмент лассо.
Чтобы отредактировать путь, убедитесь, что правильный путь выделен на панели «Контуры». Если вам нужно переместить точку, чтобы настроить прямую линию или кривую, используйте инструмент «Прямое выделение» — это курсор в виде стрелки белого, а не черного цвета. Чтобы настроить прямую линию, щелкните эту точку и перетащите ее в новое место; чтобы отрегулировать кривую, возьмитесь за одну из рукояток или прямых линий, выходящих из кривой.
Если вам нужно добавить дополнительные точки привязки между существующими точками или удалить точки, нажмите и удерживайте инструмент «Перо» на панели инструментов и выберите инструменты добавления или удаления точек привязки.
Чтобы переместить весь путь сразу, вернитесь к инструменту со стрелкой, только на этот раз используйте опцию черного инструмента выбора пути. Щелчок и перетаскивание линии переместит весь путь.
Настройтесь на Неделю Photoshop 2017. Бесплатные живые классы, охватывающие все, что вам нужно знать о Photoshop.
Создание выделения из пути
Пока что все, что вам удалось сделать, это создать невидимый контур внутри фотографии. Далее вам нужно преобразовать его в выделение.
Вернувшись в окно «Пути», щелкните правой кнопкой мыши (или щелкните мышью на Mac) по созданному пути и выберите «Сделать выбор» в раскрывающемся меню. Во всплывающем окне выберите радиус растушевки или степень мягкости края. Если вы вырезаете объект, у которого некоторые края не в фокусе, используйте более высокое перо.
Теперь ваш путь превращается в пунктирную линию — выделенный вами объект выделен. Отсюда вы можете скопировать выделение, чтобы вставить его в другой файл, или вы можете добавить маску для таких задач, как удаление фона.Когда выделение все еще выделено, щелкните слой, содержащий объект (называемый просто «Фон», если вы еще не коснулись слоев), затем щелкните значок «Добавить маску» в нижней части панели «Слои», который выглядит как значок прямоугольник с темным кружком внутри. Маска будет автоматически применена к выделенному слою, удалив фон. Отсюда вы можете продолжить редактировать фотографию, добавляя другой фон или продолжая уточнять края с помощью инструментов маски слоя.
Если вам нужно вернуться и отредактировать путь после того, как вы уже применили выделение к слою, вам просто нужно убедиться, что этот слой выделен, прежде чем вернуться на панель «Контуры» и выбрать путь для дальнейшего уточнения. тюнинг.
Инструмент «Перо» обеспечивает полный редактируемый контроль над любым выделением в Photoshop. И хотя это может быть не самый быстрый инструмент выделения в наборе инструментов Photoshop, когда дело доходит до точности, инструмент «Перо» затмевает все остальное.
Подключайтесь к программе Photoshop Week 2017 и смотрите уроки прямо сейчас.
обтравочных контуров Photoshop. Как создавать качественные пути и как этого не делать
Что такое обтравочные контуры в Photoshop?
Как и многие другие вещи в графическом дизайне, есть несколько способов добиться хорошего качества вырезки изображений в Adobe Photoshop CC.Лучше всего описать вырез изображения визуально, поэтому ниже вы увидите две версии одного и того же изображения. Слева — плоское изображение без маски; а справа вырезка изображения:
Если вы разрабатываете что-то, для чего требуется вырезать какое-то изображение, существует несколько способов достижения желаемого результата, в зависимости от типа изображения, с которым вы работаете, и фона, на котором оно будет размещено. Самый распространенный метод — использовать обтравочные контуры Photoshop для вырезания изображения.
В этом руководстве объясняется, как использовать векторный контур для маскировки областей изображения, чтобы его можно было разместить в InDesign или Quark XPress в виде файла EPS. Только файл изображения EPS (инкапсулированный постскриптум) может содержать векторные данные. Путь, созданный в Photoshop, очень похож на контур Adobe Illustrator — это векторная графика, определяющая края изображения с помощью кривых Безье.
В Photoshop вы можете создать векторную фигуру, используя контуры поверх фотографии. Затем вы можете указать Photoshop сохранить файл, чтобы в программе макета (InDesign или Quark) отображалась только часть изображения, содержащаяся в пути.Эти векторные контуры называются контурами отсечения. Итак, каковы худшие и лучшие способы их создания?
Худший способ создания обтравочных контуров в Photoshop: Инструмент «Волшебная палочка» …
Если кто-нибудь когда-нибудь скажет вам, что инструмент Magic Wand Tool — это то, что нужно использовать при создании обтравочного контура в Photoshop, пожалуйста, не слушайте. Просто уйди. Это отличный ярлык, но, как и большинство быстрых исправлений, результаты часто ужасны, и на его исправление уходит в два раза больше времени, чем на то, чтобы сделать это правильно.
Инструмент «Волшебная палочка» выделяет большие области пикселей одинакового цвета и создает область выделения. Если вы SHIFT-CLICK на другой области цвета, это добавит выделение к существующей области.
Это лучше всего работает, когда вам нужно выбрать большую область одного цвета. Вы можете изменить широту выбора цвета, увеличив или уменьшив значение в поле «Допуск» на палитре параметров (отображается, когда выбран инструмент «Волшебная палочка». Более высокое значение для более широкого выбора значений цвета пикселей, меньшее для более плотного выбор).Значение по умолчанию — 32.
Например, изображение, используемое в этом уроке, может быть хорошим кандидатом в Magic Wand, потому что нужно выбрать большую область голубого неба. Чтобы создать (плохого качества) обтравочный контур, щелкните синюю область над скульптурой с помощью инструмента Magic Wand Tool. Затем, удерживая нажатой клавишу Shift (чтобы добавить к существующему выделению), щелкните синюю область в левом нижнем углу изображения. Вы получите изображение, показанное ниже (слева). Выбраны все области синего цвета. Перейдите к Select / Inverse , чтобы выбрать скульптуру вместо неба.
Чтобы создать векторный контур, перейдите в палитру контуров, щелкните маленькую стрелку подменю вверху справа и выберите Make Work Path … Он спросит, какой допуск ввести. Чем выше цифра, тем больше точек появится на пути, и тем ближе (но более неровно) он будет обнимать изображение. Чем меньше число, тем меньше точек появится на пути и тем более плавным (но менее точным) будет путь. На данный момент введите значение 2,0.
После создания рабочего пути выберите Сохранить путь … из того же подменю. Затем щелкните подменю еще раз и выберите Clipping Path … Вам будет предложено ввести значение «Плоскостность». Оставьте это поле пустым — вам не нужно беспокоиться о плоскостности, если у вас не возникнут проблемы с печатью — в этом случае введите «Плоскостность» в справку Photoshop Help для получения помощи.
Теперь увеличьте только что созданный путь. Если вы использовали значение 2,0, изображение внизу слева покажет вам, насколько неточным был путь. Если вы использовали меньшее значение, скажите 0.5, второе изображение ниже покажет вам, насколько неровным будет результат:
После преобразования изображения в CMYK и обеспечения фактического размера 300 точек на дюйм (при условии, что оно должно быть готово к печати) сохраните изображение как файл Photoshop EPS с использованием значений по умолчанию. Затем поместите изображение в InDesign. Выберите View / Display Performance / High Quality Display , чтобы получить наилучшую перерисовку на экране. Вы увидите, что обтравочные контуры Photoshop с уровнем допуска 2 покажут гладкий результат, но позволят появиться участкам фона и будут врезаться в изображение там, где этого не должно быть.Обтравочные контуры Photoshop с меньшим допуском делают края изображения неровными и нечеткими.
Вот почему вы никогда не должны доверять инструменту Magic Wand Tool, который поможет вам создать обтравочный контур Photoshop. И изображение, используемое здесь в качестве демонстрации, на самом деле дает лучший результат, который вы, вероятно, увидите из-за большой области синих и четко определенных краев — и все еще недостаточно хорош.
ЕДИНСТВЕННЫЙ раз, когда вам следует рассмотреть вышеупомянутый метод, — это когда вам нужен действительно быстрый позиционный вырез с низким разрешением для проверки.Однако по возможности делайте это ПРАВИЛЬНО:
ЛУЧШИЙ способ создания обтравочного контура в Photoshop: вручную!
Когда дело доходит до создания высококачественных контуров обрезки в Photoshop, правда заключается в том, что быстрого и простого способа добиться хорошего вырезания не существует — вам просто нужно сделать это правильно … вручную. При создании обтравочных контуров чем больше вы используете Pen Tool в Photoshop, тем быстрее и профессиональнее вы станете.
Если вы щелкните и удерживайте инструмент «Перо» на палитре инструментов Photoshop, вы увидите список всех его вспомогательных инструментов.Единственные, которые вы будете использовать, это Pen Tool , + Add Anchor Point Tool , — Delete Anchor Point Tool и Convert Point Tool . И вам не придется постоянно выбирать их на панели инструментов — вы можете переключаться между ними, используя клавиши Command и Alt на Mac. Если вы будете настойчивы, это станет вашей второй натурой.
Поэкспериментируйте с фантастическим инструментом Convert Point Tool (и другими), нажав клавишу Alt и щелкнув существующую точку привязки.Вы быстро поймете, как работают инструменты.
Как вы можете видеть ниже, вы должны обвести изображение так, чтобы путь находился примерно в центре сглаживания. Сглаживание происходит, когда компьютер смешивает резкие края объекта изображения, используя среднее значение цвета объекта и цвета фона, чтобы смягчить разницу между объектами переднего и заднего плана.
Другими словами, проложите путь посередине между коричневым и синим!
Это сводит к минимуму количество синих «ореолов», которые могут появиться по краям окончательного вырезанного изображения.После того, как вы обведете изображение, выберите Save Path … из подменю Paths (как описано выше), а затем выберите Clipping Path … Вам будет предложено ввести значение «Flatness» . Оставьте это поле пустым. Убедитесь, что фактический размер изображения составляет 300 точек на дюйм и цвет CMYK. Сохраните его как файл Photoshop EPS со значениями по умолчанию и поместите в InDesign. Выберите View / Display Performace / High Quality Display , чтобы получить наилучшую перерисовку на экране, и вы увидите, что результат намного точнее с гораздо меньшим количеством ореолов и имеет гладкие и точные края.
Вы все еще можете получить «дымку» вокруг изображения, которую путь унаследовал от предыдущего фона. Вот где обтравочные контуры Photoshop ограничены. Поскольку это жесткие векторные формы с резкими краями, они не учитывают тот факт, что рассматриваемый объект может быть немного не в фокусе, требуя более мягких краев.
Более мягкую или «неровную» кромку выреза можно получить следующим образом.
Смягчение краев выреза при использовании обтравочных контуров Photoshop
Предполагая, что ваш готовый фон должен быть белым (если это какой-либо другой цвет, замените белый значениями CMYK выбранного вами цвета фона), вернитесь в Photoshop и изображение, которое вы вырезали с помощью обтравочного контура.Откройте палитру контуров и, удерживая нажатой клавишу Command (на Apple), щелкните сохраненный путь. Это создаст выделение вашего пути.
Выберите Layer / New / Layer Via Copy . В вашей палитре слоев появится новый слой, содержащий вырез вашего изображения. Выберите фоновый слой. Нажмите кнопку Create a New Layer внизу палитры слоев. Залейте этот новый слой белым цветом (или цветом, который в конечном итоге появится за вырезом в Quark или InDesign).Выберите слой, содержащий вырез. Удерживая нажатой клавишу Command, щелкните миниатюру слоя, чтобы сделать выбор. В главном меню перейдите к Select / Feather … и введите значение 1 пиксель. Щелкните ОК.
Теперь (со все еще выбранным вырезанным слоем) нажмите кнопку Добавить маску слоя в нижней части палитры слоев. Это смягчит край вырезаемого объекта и сглаживает его с новым фоном, таким образом смешивая его лучше. Если вы чувствуете, что хотите еще больше смягчить края, снова выделите слой (командой / щелчком по миниатюре слоя).Затем перейдите к Select / Inverse и, убедившись, что маска слоя выбрана (черно-белая миниатюра справа от миниатюры слоя), нажмите клавишу Delete. Это замаскирует немного больше растушеванных краев, и это хороший способ точно настроить вырез изображения.
Сохраните файл как файл Photoshop EPS, не забудьте также сохранить рабочий файл Photoshop PSD, чтобы вы могли вернуться к нему, если потребуются изменения. Поместите его в InDesign или Quark, и при печати синяя дымка будет уменьшена или полностью удалена, в зависимости от ваших настроек растушевки.
Вот пример вырезанного изображения, размещенного на цветном фоне в многослойном файле Photoshop. Используемые значения цвета: C0 M15 Y58 K0. Сохраните это как Photoshop EPS, используя тот же контур обрезки Photoshop, что и раньше, и если цветной фон в вашей программе макета имеет те же или очень похожие значения, вырез изображения будет очень хорошо сливаться поверх него.
Обтравочные контуры Photoshop отлично подходят для создания вырезанных изображений, но могут быть более сложные области изображения, вызывающие проблемы, например, волосы.Вот руководство по вырезанию волос или других мелких деталей — но учтите, что в руководстве предполагается, что фон очень простой — он не будет работать на подробном или загруженном фоне.
Ресурсы и дополнительная информация
10 хитростей, чтобы вырезать что-нибудь в Photoshop
Молодой художник-монах подошел к своему учителю, который повторял сочетания клавиш в Photoshop под гималайским деревом, и спросил его: «Учитель, когда я стану таким мастером-художником, как ты?» Учитель ответил: «Когда вы сможете выделить все перья утреннего воробья, не пропустив ни одного, только тогда вы станете настоящим мастером Photoshop.”(Источник)
Ладно, этой истории на самом деле не было ???? но все мы знаем, как сложно вырезать сложные объекты, такие как волосы, мех и перья в Photoshop. Чтобы облегчить жизнь дизайнерам, Натаниэль Додсон (Нейт) из Tutvid придумал отличное руководство, которое предлагает советы, рекомендации и предложения. Посмотрите это ниже.
00:35 — Начинайте каждое выделение с Quick Selection
03:35 — Используйте Select и Mask, чтобы вырезать волосы
07:14 — бонусный совет: возвращение к старой функции Refine Edge
08:58 — Инструмент Poly Lasso + подсказки и уловки для прямого выделения
12:42 — Мощный инструмент «Перо»
16:54 — Использование канала для создания сложного выделения
22:54 — Вычисления для сложных выделений с множеством прямых линий
26:19 — Цветовой диапазон до создавать выделения на основе цвета или тона
29:09 — Инструменты быстрой маски для рисования выделений FAST
31:13 — Что мне делать, когда у меня есть выделение?
32:26 — Уберите края выделенных областей и объектов для получения потрясающих краев
Еще несколько хороших туториалов на том же
1.Как вырезать что угодно в Photoshop : Крис Спунер из Spoon Graphics демонстрирует некоторые интересные приемы Photoshop, которые можно использовать для стрижки волос, меха и других сложных объектов.
2. Как вырезать волосы в Photoshop : Вот еще один пример от Phlearn, специально посвященный волосам.
3. Как удалить нежелательные объекты с фотографии в Photoshop : удобный учебник, в котором показано, как удалить нежелательные объекты с помощью инструмента «Штамп клонирования» и т. Д.
Надеюсь, они пригодятся. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- 50 красивых цветовых комбинаций для вашего следующего дизайн-проекта
- Дизайнер блестяще объясняет, как взимать с клиентов плату за логотипы и другие дизайнерские услуги
- В следующий раз, когда вы представляете логотип клиенту, попробуйте использовать такие анимации Студия дизайна
- 30 красивых цветовых градиентов для вашего следующего дизайн-проекта
- 30 потрясающих изображений до и после Photoshop
- Дизайнер создает шоколадные батончики в стиле Adobe для собеседований и клиентов
Использование инструмента Photoshop Pen Tool для создания выделения и удаления фона
В этом уроке я продемонстрирую отличный способ создания выделения вокруг объекта для удаления фона, других объектов и т. Д. С помощью инструмента Photoshop Pen Tool.
Я помню, когда я был новичком в Photoshop, выделении и кадрировании, а затем я вспоминаю, как это было круто, когда я изучил Pen Tool и Quick Mask. Я собираюсь оставить быструю маску для другого урока и сосредоточиться на Pen Tool в этом, но я надеюсь, что вам понравится мой урок и вы что-то узнаете. Пожалуйста, дайте мне знать, если я помог!
Хорошо, допустим, мы хотим удалить фон с изображения справа (быстрое изображение, которое я взял из своего портфолио — изображение не масштабируется).Это достаточно приличное изображение, но, возможно, мы хотим, чтобы модель и мотоцикл были черно-белыми на цветной парковке, в космосе или в чем-то подобном.
Во-первых, нам нужно загрузить Photoshop и открыть изображение. Рекомендуется всегда сохранять новую копию сразу или создавать дубликат фонового слоя и работать над этим дубликатом со скрытым оригиналом.
Инструмент «Перо» по умолчанию расположен прямо над инструментом «Текст» (см. Изображение).
Теперь, когда мы знаем, что делаем и какой инструмент используем, приступим.
Небольшое примечание: Этот тип работы можно сделать намного, НАМНОГО проще с помощью планшета для рисования Wacom. У меня есть Intuos 3, и он спасает жизнь (я бы не стал беспокоиться о линейке планшетов Bamboo, если вы серьезно относитесь к графике или фотографии).
Инструмент «Перо» может быть довольно сложным, поскольку он позволяет создавать кривые, щелкая и перетаскивая последующие точки. Чтобы дать вам лучший пример, сделайте следующее: возьмите инструмент «Перо» и нажмите / отпустите любую часть холста.Теперь нажмите на другую часть, , но вместо того, чтобы отпустить, просто перетащите мышь в любом направлении. Вы заметите, что на линии между первой и второй точками начинает образовываться кривая. Это то, что делает инструмент «Перо» мощным инструментом для создания точных линий, кривых и выделений. Вы также можете редактировать уже нарисованные кривые с помощью инструмента Direct Selection Tool (A) (белый указатель, а не черный). Используя этот инструмент, вы можете щелкнуть любую точку или линию и либо перетащить линию, либо перетащить небольшой «хвост», который управляет масштабом и направлением кривой / линии.Поиграйте с этим немного, прежде чем двигаться дальше.
Мы начинаем собственно редактирование с выбора начальной точки. Я начну с вершины колеса и продолжу работу. Имейте в виду, что обычно разумно отбрасывать небольшие участки фона по мере продвижения, чтобы не зайти слишком далеко, не допустить ошибки и вернуться назад и потерять кучу утомительной работы.
Двигаясь дальше, вы можете видеть, как я выбираю первую секцию, которую хочу отбросить, на изображении 1 ниже. Когда вы закончите выделение этой части, соединив первую и последнюю точки (просто щелкните первую точку при создании последней), щелкните правой кнопкой мыши с помощью инструмента «Перо» и выберите «Сделать выделение» (изображение 2).Появится диалоговое окно, но если вы не хотите растушевать выделение и т. Д., Вы можете просто нажать «ОК». Теперь у вас есть стандартное поле индикатора выделения (изображение 3) — просто нажмите «Удалить», чтобы избавиться от всего в выделении (изображение 4).
Вот и все, по крайней мере, начало! Вы можете продолжить работу с изображением, выбирая то, от чего вы хотите избавиться, и удаляя его. И наоборот, вы всегда можете выбрать то, что вы хотите сохранить, сделать эту область выделенной, затем щелкнуть правой кнопкой мыши и щелкнуть «выбрать инверсию», чтобы удалить все на изображении, НО то, что вы хотите сохранить.
Инструмент «Перо» вместе с быстрой маской и стандартными инструментами выделения делает практически все возможное в мире фото- и графических манипуляций.
Если вы дочитали до этого места, надеюсь, мне удалось помочь вам, и мои объяснения были ясными. Если нет, дайте мне знать, и я смогу уточнить все, что вводит в заблуждение или трудно понять.
Спасибо за чтение и удачи!
.