Выделить в фотошопе. Выделение и выделенная область в фотошопе
Он находится в четвертой группе вместе с . По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
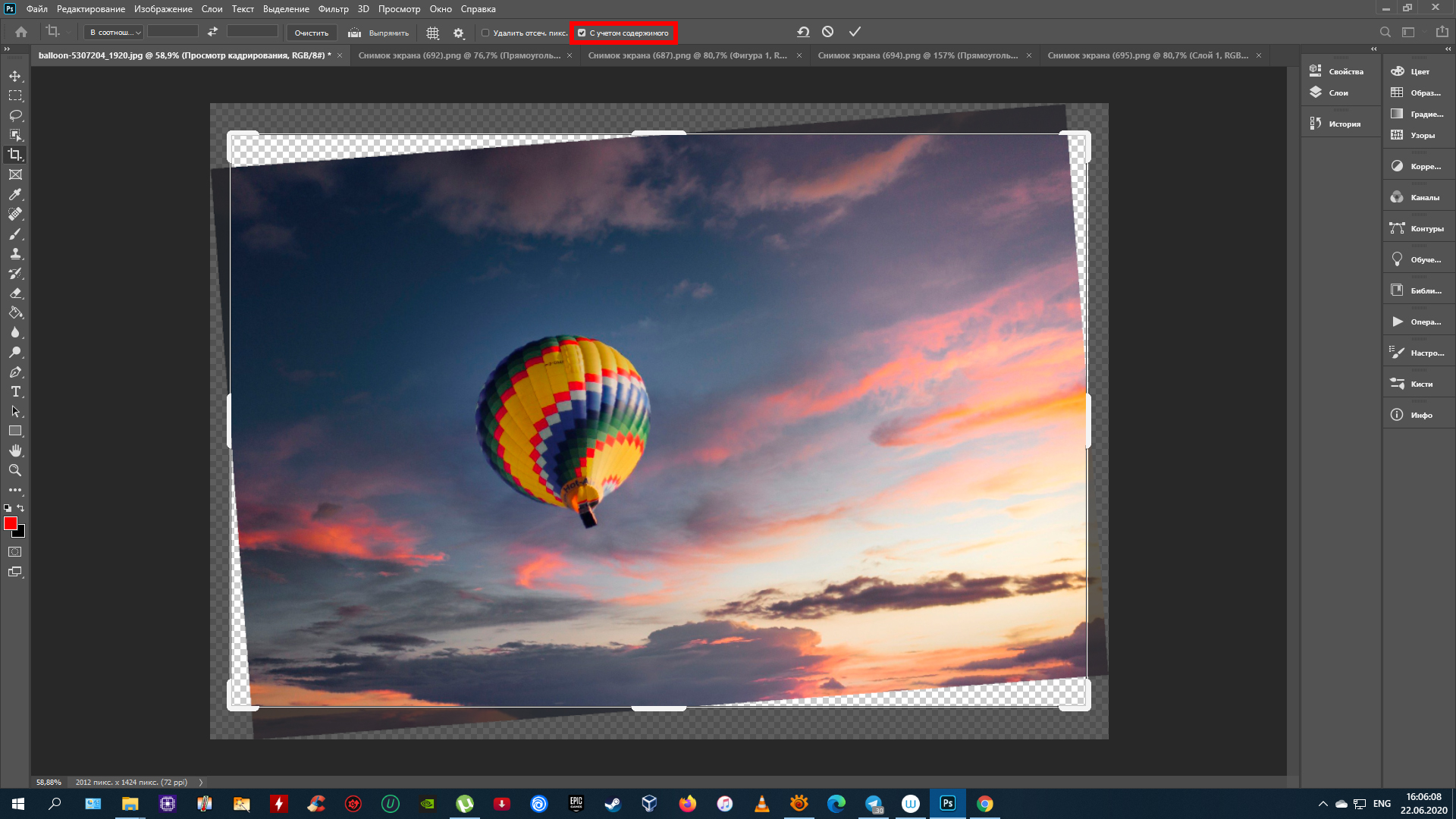
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область
(эти режимы отображены на ), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на . Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое» ?
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock .
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной областиВ этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z , чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift .
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt .
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена.
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить крайОб этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы
Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
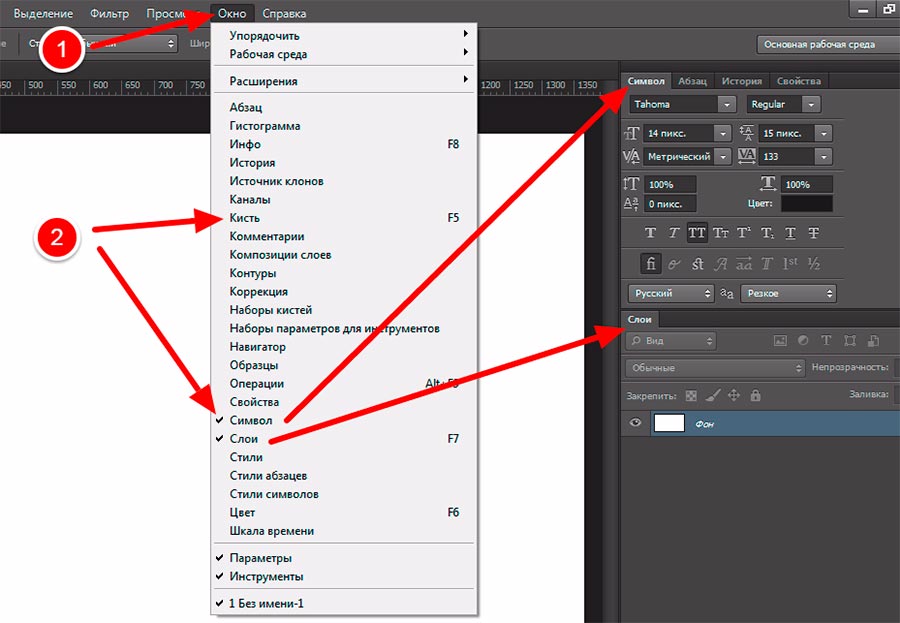
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
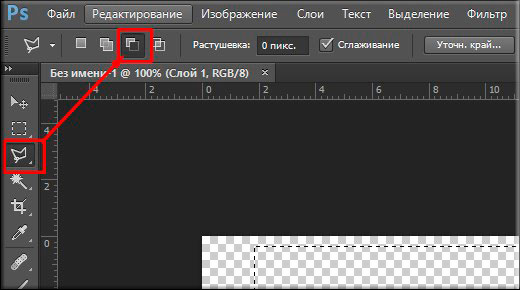
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
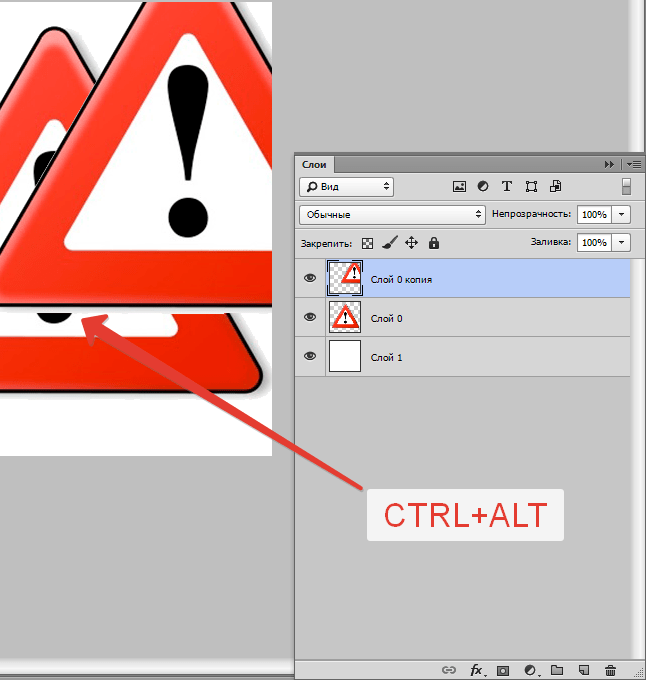
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
Инструкция
Используйте инструменты группы Marquee для быстрого выделения объектов, имеющих правильную эллиптическую или прямоугольную форму. Активируйте Elliptical Marquee Tool или Rectangular Marquee Tool. Подведите курсор мыши к одному из углов фрагмента изображения, который необходимо выделить. Нажмите левую кнопку. Двигайте курсор для создания области выделения нужного размера. Отпустите кнопку мыши.
Скорректируйте созданную область выделения, если это необходимо. В меню выберите пункты Select и Transform Selection. Двигайте мышью края отображенной рамки для достижения нужного результата. Дважды кликните внутри области выделения для того, чтобы зафиксировать произведенные изменения.
Чтобы максимально быстро выделить объект, заполненный одним цветом или группой близких цветов, а также единственный объект, расположенный на однородном фоне, используйте инструмент Magic Wand Tool. Активируйте его при помощи кнопки панели инструментов. Установите подходящее значение параметра Tolerance в панели сверху. Кликните мышью внутри объекта или однородного фона. Если обрабатывался фон, инвертируйте выделение, нажав Ctrl+Shift+I или выбрав в меню пункты Select и Inverse.
Активируйте его при помощи кнопки панели инструментов. Установите подходящее значение параметра Tolerance в панели сверху. Кликните мышью внутри объекта или однородного фона. Если обрабатывался фон, инвертируйте выделение, нажав Ctrl+Shift+I или выбрав в меню пункты Select и Inverse.
Примените Quick Selection Tool для использования механизма «умного» выделения. После активации инструмента выберите подходящую кисть, кликнув по элементу управления Brush, расположенному в верхней панели. При нажатой левой кнопке мыши проводите курсором по различным областям выделяемого фрагмента изображения. Добейтесь распространения выделения на весь объект.
Используйте инструменты группы Lasso для быстрого, но не всегда точного выделения сложных объектов. Примените Lasso Tool, если требуется создать грубое выделение. Просто обведите нужную область курсором мыши по контуру при нажатой левой клавише. С помощью Polygonal Lasso Tool выделяйте фрагменты, ограниченные прямыми линиями. Инструмент Magnetic Lasso Tool является наиболее «умным» в данной группе. Он автоматически распознает границы разнородных фрагментов изображения. Его можно использовать, например, чтобы выделять контур лица на фотографии.
Инструмент Magnetic Lasso Tool является наиболее «умным» в данной группе. Он автоматически распознает границы разнородных фрагментов изображения. Его можно использовать, например, чтобы выделять контур лица на фотографии.
Начните использование быстрой маски для выделения объектов или групп объектов сложной формы. Активируйте маску, нажав на клавишу Q или кнопку Edit in Quick Mask Mode на панели инструментов. Установите черный цвет переднего плана. Выберите инструмент Paint Bucket Tool. Кликните в любое место изображения. Активируйте инструмент Brush. Настройте параметры его работы при помощи элементов управления верхней панели. Установите белый цвет переднего плана.
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection»
(Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px» , выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px» , выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool»
(Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous»
(Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode»
(Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q»
.
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q» . После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
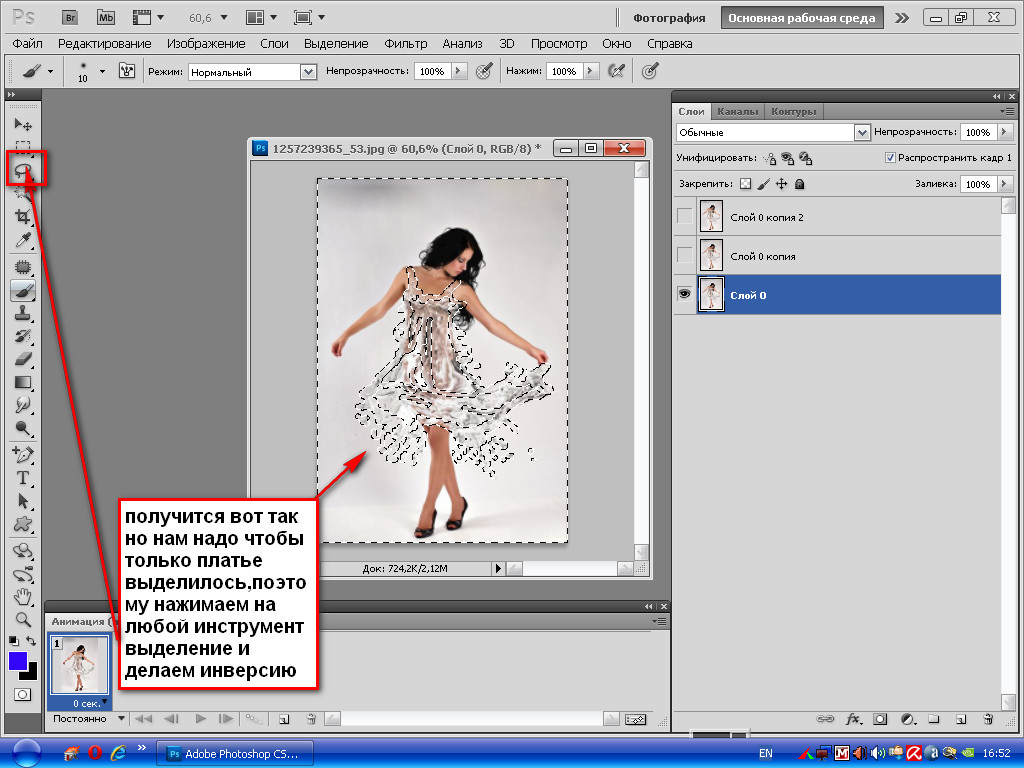
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Как вырезать и вставить фрагмент в фотошопе. Как вырезать в «фотошопе» изображение и вставить на другой фон
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop.
Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты для вырезания, маски, каналы RGB и другое. Мы же сегодня попробуем вырезать такой сложный объект, как девушку с длинными волосами, используя возможности инструмента для вырезания объектов, при этом волосы не будут казаться «обрубленными».
Откройте исходную фотографию в Photoshop.
Выберите инструмент «Быстрое выделение» на вертикальной панели инструментов и на панели настроек данного инструмента примените следующие параметры: «Размер» – 37 пикс., «Жесткость» – 100%. Теперь выделите с помощью инструмента объект, который необходимо перенести. Если выделение произведено неправильно, сочетание клавиш Ctrl+D позволит снять выделение и начать работу с инструментом по новой.
На заметку: если у вас не получается выделить объект с помощью инструмента «Быстрое выделение», так, чтобы в пределы выделения не входили посторонние объекты, то воспользуйтесь другим инструментом, например, «Магнитное лассо». После выделения, выполняйте все нижеприведенные настройки.
В разделе настроек инструмента «Быстрое выделение» примените функцию «Утончить край», которая также располагается на панели настроек инструмента «Быстрое выделение».
Откроется окно, в котором необходимо выбрать необходимый режим отображения. При выделении человека, необходимо уделить особое внимание волосам, постаравшись максимально качественно выделить их очертания. Поэтому выберите режим «Черно-белое», который создаст черно-белую маску.
В этом же окне поставьте галочку напротив пункта «Умный радиус» и установите радиус в пределах 99,0, чтобы волосы приобрели максимально четкие очертания.
Теперь в графе «Режим просмотра» измените параметр на «На черном», а в разделе «Вывод» установите галочку около пункта «Очистить цвета», а в пункте эффект» – 60%. Нажмите ОК. После этого у вас появится ваш объект, а вместо фона – бело-серые квадратики. Эти квадратики означают, что у изображения отсутствует фон. Поэтому нам лишь осталось «приклеить» объект к новому фоновому изображению.
Добавьте второе изображение, которое будет служить фоном для нашего объекта. Откройте оба изображения так, чтобы вы их могли видеть одновременно. Зажмите левой кнопкой мыши по выделенному объекту и перенесите на новый фон. В завершение осталось лишь выровнять объект на новом фоне.
Готовое изображение сохраните на компьютер в необходимом формате.
Нередко, готовясь к какому-либо празднику – юбилею, дню рождения или свадьбе, хочется удивить друзей не только подарком, но и забавным коллажем. В реализации самых смелых идей может помочь программа AdobePhotoshop. Но прежде, чем задуматься о том, как вырезать лицо в фотошопе для коллажа, нужно разобраться с некоторыми важными моментами. Во-первых, для того, чтобы готовый коллаж смотрелся более натурально, желательно подбирать фотографии, близкие по цвету и освещению, желательно, снятые в одинаковом ракурсе. Во-вторых, стоит обратить внимание на размеры файлов, а именно, чтобы файл с «головой» не был значительно меньше файла с «туловищем», иначе при увеличении «головы» будет слишком заметна разница.
Для того, чтобы решить задачу о том, как вырезать лицо в фотошопе и вставить в другой файл, сначала нужно отобрать подходящие кадры. Подобрав по размеру, ракурсу и освещенности фотографии, необходимо открыть их в программе. Делается это либо через меню «Файл», строку «Открыть», либо с помощью комбинации клавиш Ctrl+O, но проще всего перетащить картинки в окно программы. Сначала работа будет проходить только с тем файлом, в котором находится «лицо» для будущего коллажа. Для вырезания лучше всего использовать «Прямолинейное Лассо», которое стоит третьим сверху в Панели инструментов. Важным условием того, как вырезать лицо, будет правильная настройка, а именно, использование параметра «Растушевка». В верхней части окна программы, под строкой меню, находится панель, позволяющая настроить любой инструмент фотошопа. Выбрав Прямолинейное Лассо, в графе «Растушевка» нужно выставить «2» и установить галочку напротив параметра «Сглаживание».
Вырезаем лицо, аккуратно намечая точки, чтобы не срезать лишнего и максимально точно очертить форму. После того, как контур выделения замкнется, нужно нажать комбинацию клавиш Ctrl+C. Далее необходимо открыть второй файл или же переключится на него в программе, и нажать Ctrl+V. Новым слоем к этому изображению добавится вырезанный фрагмент предыдущей фотографии. При составлении коллажа важно не только аккуратное вырезание лица, но и как можно более реалистичная стыковка его с другой картинкой. Переместив указанный кусочек на нужное место, можно с помощью Трансформации, которая находится в меню «Редактирование», подогнать его по размеру. Для этого активируется «Масштабирование». При использовании данной опции нужно удерживать нажатой клавишу Shift, чтобы уменьшение или увеличение проходило пропорционально.
После того, как все манипуляции закончены, и лицо оказалось на своем месте, можно, если это требуется, отрегулировать цветность через меню «Изображение», подменю «Коррекция», опцию «Цветовой баланс» и «Цветовой тон/Насыщенность». Разобравшись с этим, нужно объединить слои (меню «Слои», опция «Выполнить сведение») и сохранить работу в новом файле Shift+Ctrl+S. Вот так, на самом деле, просто составить забавный коллаж: вырезаем лицо в фотошопе, перемещаем его в новый файл, подгоняем по размеру и цветности, и получаем готовую картинку. Если же коллаж нужно распечатать, то желательно проверить, соответствует ли этому параметры фотографии. Для этого через меню «Изображение», открывается диалоговое окно «Размер изображения». Желательно, чтобы разрешение было не менее 300 dpi, а физический размер (в см) соответствовал размеру будущей распечатки.
При работе с программой «Фотошоп» приходится чаще всего работать с изображением. Ее используют, если необходимо что-то исправить в фотографиях, взять только часть картинки для последующего использования в другом изображении, а также для других целей.
Перед тем как вырезать, в «Фотошопе» открываем нужное фото. Для этого необходимо выбрать команду Файл -> Открыть. В открывшемся окне выбираем необходимое изображение.
Особое внимание следует обратить на то, что в пункте «Тип файла» имеется огромный список поддерживаемых форматов. Когда вы выбираете какой-то определенный (например, gif), то будут отображены все варианты этого расширения. Поэтому если вы знаете, что файл должен находиться в папке определенного типа, но ее там нет, значит, вы выбрали неправильное расширение.
Как вырезать в «Фотошопе» изображение
Предположим, у нас есть такие картинки. Мы хотим, чтобы девушка стояла на берегу моря. Нам необходимо:
Создать файл для нового изображения;
Поместить фото девушки и моря на разных слоях файла;
Вырезать в «Фотошопе» картинку девушки, для этого ее нужно выделить;
Добавить достоверности новому изображению.
Разберем все поэтапно.
Обработка фотографий в «Фотошоп» начинается с открытия нового файла. Мы создаем два слоя: один называем «девушка», а второй — «море». Чтобы дать название картинке, нужно в открывшемся окне параметров задать нужное имя.
В данный момент в программе открыты три файла: девушка, море и новый, только что открытый. Причем активным является именно последний.
В нем на слое «море» располагаем именно эту картинку. Для этого нужно:
- Сделать активным окно с данным изображением (щелкаем по нему).
- Выделить картинку, выбирая команды Select -> All и нажать клавиши Ctrl + A. Вокруг нее появляется пунктирная рамочка.
- Копировать изображение комбинацией Ctrl + С. Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рассмотрим, как вырезать в «Фотошопе» фотографию девушки. В этой программе предусмотрено несколько инструментов выделения изображения.
Мы воспользуемся двумя: «Лассо» и «Быстрое выделение».
Нажимаем левой клавишей мыши на второй инструмент, открывается окно выбора: «Быстрое выделение» и
Выбираем второй вариант. Если этим инструментом щелкнуть по любому пикселу слоя, то выделятся смежные пикселы одного цвета.
На панели параметров выбираем такие значения:
В поле «Допуск» можно проставить значения от 0 до 255. При установке 0 выделяется только один оттенок. Если установить 24, то инструменты выделят пикселы в диапазоне 12 оттенков светлее и 12 оттенков темнее цвета;
Устанавливаем галочку на окне «Сглаживание» для того, чтобы края границ были гладкими;
Выделяем смежные пикселы;
Убираем галочку на «Образец всех слоев».
Теперь щелкаем инструментом по картинке девушки, она выделяется.
Выделенное изображение не будет иметь идеальную форму, мы его доработаем позже. На этом этапе нужен лишь контур.
Перед тем как вырезать, в «Фотошопе»удаляемвсе лишнее. Выбираем команду в меню: «Выделение» -> «Инверсия». Теперь вся область вокруг девушки будет выделена. На клавиатуре нажимаем на клавишу Del и получаем нашу вырезанную девушку на фоне моря.
Читайте также…
Урок по теме «Adobe Photoshop. Выделение областей»
Учащиеся должны знать:
- понятия “выделение”, “маскирование”;
- различные способы выделения объектов.
Учащиеся должны уметь:
- выделять фрагменты изображения, используя инструменты группы Область;
- перемещать границы выделения.
План занятия
- Организационный момент.
- Постановка целей и задач занятия. Ознакомление с планом занятия.
- Объяснение нового материала (с применением
презентации Выделение областей.ppt):
- Выделение областей
- Перемещение выделенного фрагмента изображения
- Отмена существующего выделения
- Перемещение границы выделенной области
- Практическое упражнение.
- Контрольные вопросы на закрепление нового материала.
- Подведение итогов.
Ход урока
1. Организационный момент.
2. Постановка целей и задач занятия. Ознакомление с планом занятия.
3. Объяснение нового материала.
При объяснении материала используется презентация Выделение областей. (<Приложение1>).
Выделение областей
Умение выделять фрагменты изображений имеет большое значение для редактирования и монтажа фотографий. Дело в том, что только выделенную область можно переместить с одного изображения на другое. При ретушировании, раскрашивании, а также тоновой и цветовой коррекции все изменения производятся только в выделенной области и не могут повлиять на остальную часть изображения.
Прежде, чем переместить фрагмент изображения или изменить его яркость, необходимо сообщить растровой программе, какая группа пикселей составляет этот фрагмент, т. е. выделить его. Вокруг выделенной области появится мерцающая пунктирная линия, которую часто называют “муравьиной дорожкой” или “бегущими муравьями”.
Изображение, расположенное за пределами выделения, называется маскированной областью. Эта область недоступна для редактирования и, следовательно, защищена от случайных изменений. Таким образом, если на изображении существует выделенная область, то все инструменты редактирования действуют только в пределах этой области, а остальная часть изображения остается неприкосновенной — маскированной.
Чтобы создать выделение, т. е. точно выбрать нужный набор пикселей, часто требуется немало сил и времени. Этим объясняется разнообразие средств выделения: группа инструментов Область, группа инструментов Лассо, Магический жезл и др. (см. рис. 1.3).
Для выделения фрагментов изображений в виде прямоугольников и овалов используются инструменты Прямоугольная область и Овальная область .
Инструмент Лассо позволяет выделять области произвольной формы, рисуя контур выделения курсором мыши. Однако трудно создать точную линию, используя мышь для рисования на экране. Поэтому не всегда удается выделить с помощью Лассо область со сложной границей изображения (изображение зверька, человека, цветка и т. д.).
Инструмент Полигональное лассо используется для выделения многоугольников. В этом случае пользователь задает точки на изображении, a Photoshop автоматически строит между ними отрезки прямых.
Инструмент Магнитное лассо очень удобен для выделения областей неправильной формы с четкими контурами. Для рисования контура области используется мышь. При этом граница выделения (мерцающий пунктир) “прилипает” к линии, которая разделяет сильно отличающиеся по яркости и цвету участки изображения.
Далеко не всегда для выделения области произвольной формы необходима такая кропотливая работа, как обрисовка контура. В ряде случаев можно воспользоваться инструментом Магический жезл , который выделяет области, состоящие из близких по цвету пикселей. Степень близости цветовых оттенков пользователь может задать в поле Интервал на панели свойств Магического жезла. К примеру, если значение этого поля равно 40, то в результате щелчка в некоторой точке изображения будет выделена область, включающая 40 близких более светлых и 40 более темных оттенков. Увеличение значения этого поля расширяет диапазон оттенков в выделяемой области.
Важно помнить, что Photoshop выбирает близкие цвета, исходя из цвета пикселя в точке щелчка мышью. Поэтому форма выделения может различаться в зависимости от того, в какой точке был сделан щелчок.
Если граница выделения располагается не так, как надо, ее можно подправить, например, переместить. В этом случае изображение остается неизменным, перемещается только выделительная рамка (мерцающий контур). При необходимости границу выделения можно уменьшить, увеличить или повернуть.
После того, как выделение создано и, возможно, уточнено, над выделенной областью выполняют различные преобразования: перемещение, копирование, масштабирование, вращение, закрашивание, осветление, затемнение, зеркальное отражение и др.
Перемещение выделенного фрагмента изображения
- Выбрать инструмент “перемещение”.
- Установить курсор внутрь выделения.
Курсор примет форму стрелки с ножницами. Это значит, что если начать перемещение, то выделение будет вырезано оттуда, где находится.
- Нажать кнопку мыши.
- Перемещать мышь при нажатой кнопке.
- Отпустить кнопку мыши, когда выделение достигнет желаемого положения.
Обратите внимание, в отличие от векторной графики перемещение выделенного фрагмента в растровой программе “снимает краску с холста”. Чтобы отменить перемещение, необходимо
- Выполнить команду Правка – Отмена - Перемещение.
Прежде, чем приступать к созданию следующего выделения, нужно отменить существующее.
Отмена существующего выделения
- Выполнить команду Выделение — Отменить выделение.
или
- Щелкнуть мышью в любом месте окна вне выделенной области при выбранном инструменте выделения.
Перемещение границы выделенной области
Вариант 1.
- Поместить курсор внутрь выделенной области (при этом должен быть выбран инструмент выделения).
Курсор примет форму стрелки с белым наконечником.
- Нажать кнопку мыши.
- Перемещать мышь при нажатой кнопке.
Вариант 2.
Нажимать клавиши управления курсором “стрелка вверх”, “стрелка вниз”, “стрелка влево”, “стрелка вправо”.
При каждом нажатии происходит смещение границы на один пиксель в соответствующую сторону.
Замечание. Если нажимать одну из “стрелок” и удерживать клавишу Shift, то граница будет смещаться на 5 пикселей.
4. Практическая работа
Упражнение 1. Создание документа
- Выполнить команду Файл – Новый…
- Установить размер страницы 15см х 20см. Режим — RGB цвета.
Упражнение 2. Изменение ориентации страницы
- Выполнить команду Файл — Опции страницы.
- В открывшемся окне установить вариант Альбомная в разделе Ориентация.
- Щелкнуть ОК.
Упражнение 3. Выделение и копирование изображения
Открыть файл Рисунок 1.jpg.
<Рисунок 1>
Воспользовавшись инструментом выделения Прямоугольная область, сделать из одной фотографии две.
Инструментом Прямоугольная область выделите левую часть фотографии и выберите пункт меню Правка – Копировать.
Создайте новый файл. Вставьте туда изображение из буфера обмена и сохраните его.
Аналогичные действия выполните с правой частью фотографии.
Обратите внимание на то, что фотографии должны быть одного размера.
<Рисунок 2> <Рисунок 3>
Сохраните полученные файлы под именами Кукла 1 и Кукла 2.
Упражнение 4. Преобразовать портрет
Открыть файл Рисунок 4.jpg.
<Рисунок 4>
Воспользовавшись инструментом Овальная область, преобразовать портрет.
- Выберите инструмент Овальная область.
- На панели свойств инструмента установите значение параметра Растушевка равное 10.
- Удерживая клавишу Alt выделите часть портрета.
- Выполните команду Выделение – Инвертировать
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 5>
Сохраните портрет под именем Portret_Abaya.jpg.
Упражнение 5. Использование инструмента Лассо
Открыть файл Рисунок 6.jpg.
<Рисунок 6>
Воспользовавшись инструментом Лассо создайте новое изображение.
- Выберите инструмент выделения Лассо и выделите попугая на фотографии.
- Выполните команду Правка – Копировать.
- Создайте новый файл и вставьте туда скопированное изображение.
<Рисунок 7>
- Сохраните полученное изображение под именем Ptichka.jpg.
Упражнение 6. Использование инструмента Магнитное Лассо
Открыть файл Рисунок 8.jpg.
<Рисунок 8>
Воспользовавшись инструментом Магнитное Лассо создайте новое изображение.
- Выберите инструмент выделения Магнитное лассо и обведите им контур верблюда.
- Выполните команду Правка – Копировать.
- Создайте новый файл и вставьте туда скопированное изображение.
<Рисунок 9>
- Сохраните полученное изображение под именем Korabl_Pustyni.jpg.
Упражнение 7. Использование инструмента Полигональное Лассо
Открыть файл Рисунок 10.jpg.
<Рисунок 10>
Воспользовавшись инструментом Полигональное Лассо создайте новое изображение.
- Выберите инструмент выделения Полигональное Лассо.
- На панели свойств инструмента установите значение параметра Растушевка равное 5 и обведите контур розы.
- Выполните команду Выделение – Инвертировать
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 11>
- Сохраните полученное изображение под именем Belaya_Roza.jpg.
Упражнение 8. Использование инструмента Полигональное Лассо
Открыть файл Рисунок 12.jpg.
<Рисунок 12>
Воспользовавшись инструментом Полигональное Лассо создайте новое изображение.
<Рисунок 13>
Сохраните полученное изображение под тем же именем.
Упражнение 9. Использование инструмента Магический жезл
Открыть файл Рисунок 14.jpg.
<Рисунок 14>
Воспользовавшись инструментом Магический жезл создайте новое изображение.
- Выберите инструмент выделения Магический жезл.
- На панели свойств инструмента установите значение параметра Толерантность равное 120.
- Щелкните по кнопке Добавление к выделению на панели свойств.
- Щелкните 1 раз мышью на розовой части цветка, второй раз на желтой в середине цветка.
- Выполните команду Выделение – Инвертировать.
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 15>
- Сохраните полученное изображение под именем Лилия.jpg.
5. Контрольные вопросы
- Почему необходимо выделять фрагменты изображений?
- Какая часть изображения называется маскированной областью?
- Почему в Photoshop используются разнообразные инструменты выделения?
- Для выделения каких фрагментов изображений удобно использовать инструменты группы Lasso (Лассо)?
- Когда используют инструмент Magic Wand (Волшебная палочка)?
- Как влияет значение поля Tolerance (Порог) инструмента Magic Wand (Волшебная палочка) на выделение?
- Какие операции можно выполнять над границей выделенной области?
- Какие преобразования можно выполнять над выделенными фрагментами изображений?
6. Подведение итогов урока.
Иллюстрированный самоучитель по Adobe Photoshop CS2 › Выделение › Выделение области документа или всего изображения [страница — 52] | Самоучители по графическим программам
Выделение области документа или всего изображения
В отличие от векторных изображений, в растровых изображениях не существует обособленных объектов, один пиксель ничем, кроме цвета, не отличается от другого. Только человек способен вычленить на фотографии отдельные объекты (предметы в натюрморте, лицо в портрете, деревья в пейзаже и т. п.), а компьютер самостоятельно не может за «деревьями» пикселей увидеть «леса» объектов. Поэтому, если вы захотите совершить какие-либо действия с отдельным объектом или произвольным фрагментом растрового изображения, вам придется предварительно указать границы этого объекта или фрагмента. В терминах программ редактирования изображений эта операция называется выделением, а сам фрагмент изображения – выделенной областью. Остальная часть изображения, не попавшая в выделенную область, называется маскированной (закрытой маской). После выделения области изображения все действия, которые вы будете производить, отнесутся только к выделенной области. Во многих случаях выделение нужного фрагмента изображения вручную требует много времени и внимания. Чтобы облегчить этот труд, Photoshop предлагает целых восемь инструментов и множество команд, предназначенных специально для создания выделенных областей.
Выделение всего изображения
Возможно, это вам покажется странным, но выделение всего изображения тоже имеет смысл. Это весьма частая операция при копировании слоев и каналов, речь о которых пойдет в следующих разделах. Пока мы сделаем только первый шаг научимся выделять изображение целиком и снимать выделение.
- Откройте документ ducky.psd, расположенный по адресу: C:\Program Files\Adobe\Photoshop 7.0\Presets\samples\ducky.psd
- Установите масштаб отображения Fit on Screen (По размеру экрана) одноименной командой меню View (Вид), клавиатурным сокращением CTRL + 0 или двойным щелчком на инструменте Hand (Рука) в палитре инструментов.
- Выберите команду Select All (Выделить все) из меню Select (Выделение) и запомните клавиатурное сокращение этой команды – CTRL + A. Вдоль краев изображения появится мерцающая пунктирная линия – граница выделенной области. Теперь все изображение лежит внутри нее.
- Снимите выделение, выбрав команду Deselect (Отменить выделение) из меню Select (Выделение). Пунктирная линия (граница выделенной области) исчезла. Теперь в документе нет выделенных областей. Эта команда используется весьма часто, поэтому запомните ее клавиатурный эквивалент – CTRL + D.
Как в Фотошопе выделить фрагмент?
Создание областей выделения — одна из операций, наиболее часто совершаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает нужно для его копирования, удаления, трансформации или ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.Вам понадобится
Инструкция
Фрагментов в учебнике Photoshop —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Выберите инструмент произвольной формы, чтобы создать форму для фрагмента. Установите слой или контур формы (верхняя панель Photoshop / панель управления). Перейдите к середине верхней панели (параметры произвольной формы).Выберите либо «добавить в область фигуры» (или, как теперь называется, объединить формы), либо вычесть из области формы (в зависимости от дизайна). Выберите параметр вычитания, чтобы удалить существующую область из формы (либо используйте ту же форму, либо возможно круг или квадрат)
Как использовать фрагменты или части произвольных форм для создания новых контуров в учебнике Photoshop.
Вы можете использовать полный вектор или удалить оставшуюся часть настраиваемой формы Photoshop и использовать только фрагмент / часть формы Photoshop.
Это можно сделать с помощью инструмента прямого выбора или с помощью инструментов операции пересечения / исключения / вычитания. Затем фрагменты можно комбинировать миллионами способов для использования в качестве новых дизайнов в Photoshop.
В этом руководстве показано несколько способов получения фрагментов или частей пользовательских форм и использования произведений искусства в вашей работе.
Использование фрагментов может быть отличным источником новых векторов PS. Его также можно сохранить как новую фигуру с помощью команды определения пользовательских фигур в меню редактирования.
Объедините фрагменты, используя две или более фигур и используя команду «Объединить фигуры / вычитать».
Другой подход к описанному выше состоит в том, чтобы выбрать две фигуры, а затем использовать меню слоев и команду «Объединить фигуры» и команду «Вычесть»
Пользовательские фигуры Photoshop справа можно использовать как есть (они являются частью коллекции фигур), но также можно использовать фрагмент изображения
Инструмент прямого выбора — отличный способ выбрать часть слоя пользовательской формы и удалить ненужные точки
Пользовательская фигура справа была создана с помощью инструмента прямого выбора для выбора некоторых частей более раннего дизайна и затем была нажата клавиша удаления, удаляющая часть дизайна.
Это повторилось с другими точками пути. Затем вы можете определить фигуру как новый фрагмент фигуры Photoshop.
Фрагмент фигур Photoshop и поиск путей / набор функций
Используя их с поиском пути (объединение, вычитание и т. Д.) Или заданными функциями, вы можете удалять части пути, оставляя часть, которая, в свою очередь, может использоваться для создания нового вектора и определяться как таковая, например, через меню редактирования.
Базовые рисунки можно использовать для фрагментации рисунков, но вы также можете использовать сами контуры для создания еще более сложных рисунков.Вы можете увидеть результат справа
Создайте текстовый эффект фрагментированных плиток в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Text Effects мы собираемся узнать, как создать эффект «фрагментированных плиток» с помощью фильтра Photoshop Tiles.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ Photoshop, перейдя в меню File вверху экрана и выбрав New… , который вызывает диалоговое окно Новый документ . Выберите любой размер для вашего документа. Я буду использовать предустановленный размер 640×480:
Создайте новый документ Photoshop. Я использую предустановленный размер 640×480.
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, при этом в качестве цвета переднего плана устанавливается черный . Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Документ Photoshop теперь закрашен черным.
Шаг 3. Установите темный цвет переднего плана и добавьте текст.
Щелкните образец цвета переднего плана в палитре инструментов:
Щелкните образец цвета переднего плана, чтобы изменить его цвет.
Откроется палитра цветов в Photoshop. Мы собираемся выбрать цвет для текста. Вы можете выбрать любой цвет для текста, но какой бы цвет он ни был, выберите для начала темный оттенок. Я хочу использовать зеленый для своего цвета, поэтому я выберу темный оттенок зеленого:
Используйте палитру цветов Photoshop, чтобы выбрать темный оттенок цвета, который вы хотите использовать для текста.
После того, как вы выбрали цвет, нажмите OK, чтобы выйти из палитры цветов.
Выберите инструмент Type на палитре инструментов или нажмите на клавиатуре букву T , чтобы быстро выбрать его:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите клавишу «T» на клавиатуре.
Затем, выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт и размер шрифта. Этот эффект будет лучше всего работать с крупным толстым шрифтом, поэтому я буду использовать «Impact» для урока.Затем щелкните внутри документа и введите свой текст. Я собираюсь напечатать слово «цифровой», так как думаю, что этот эффект имеет немного цифровой вид:
Щелкните внутри документа и введите свой тип.
Используйте инструмент «Перемещение» , чтобы центрировать текст в документе, и при необходимости измените размер текста с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform обрабатывает ваш текст, затем, удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите любую из угловых точек.Удерживание Shift ограничивает пропорции текста, а удерживание Alt / Option вызывает изменение размера текста от центра. Когда вы закончите, нажмите , введите (Win) / , верните (Mac), чтобы принять преобразование.
Шаг 4. Растеризация текстового слоя
Мы собираемся применить к тексту один из фильтров Photoshop, но мы не сможем этого сделать без предварительного преобразования текста в пиксели, что называется его «растеризацией». Для этого, выделив текстовый слой в палитре слоев, перейдите в меню Layer вверху экрана, выберите Rasterize , а затем выберите Type .Кажется, что в документе ничего не произошло, но если вы посмотрите на палитру слоев, вы увидите, что текстовый слой теперь является обычным слоем:
После растеризации шрифта текстовый слой теперь является обычным слоем в палитре «Слои».
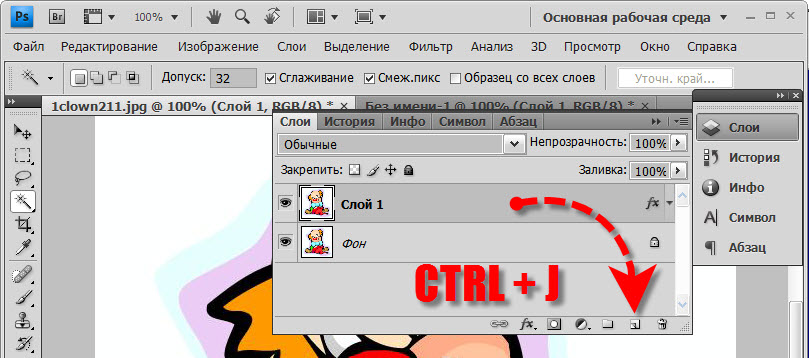
Шаг 5: Дублируйте текстовый слой
Нам нужно создать дубликат слоя с нашим текстом на нем, поэтому для этого с выделенным текстовым слоем используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac).Теперь у вас будет дубликат текстового слоя в палитре слоев:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать текстовый слой.
Шаг 6. Скройте исходный текстовый слой
Создав копию нашего текстового слоя, мы собираемся скрыть исходный текстовый слой из поля зрения, щелкнув его значок Layer Visibility (значок «глазное яблоко») в крайнем левом углу слоя в палитре слоев:
Скройте исходный текстовый слой, щелкнув его значок «Видимость слоя» (глазное яблоко).
Вы не увидите никаких изменений в документе, поскольку копия текстового слоя блокирует просмотр исходного текстового слоя, но если вы посмотрите назад в палитре слоев, вы увидите, что значок глазного яблока исчез, указывая на то, что слой теперь скрыт.
Шаг 7. Дважды примените фильтр Photoshop «Плитка» к слою «Копия текста».
Выбрав слой копии текста на палитре «Слои», перейдите к меню «Фильтр» в верхней части экрана, выберите « Стилизация» , а затем выберите « Tiles ».Это вызывает диалоговое окно фильтра плитки Photoshop:
Учебники Photoshop: выберите «Фильтр»> «Стилизация»> «Плитки», чтобы открыть диалоговое окно фильтра «Плитки».
Нет необходимости изменять какие-либо параметры. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Затем используйте сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр во второй раз. Ваш текст теперь будет выглядеть примерно так:
Текст после применения фильтра «Плитка».
Шаг 8: Выберите и удалите белые области в тексте
Возьмите инструмент Magic Wand на палитре инструментов или нажмите букву W , чтобы быстро выбрать его:
Выберите инструмент «Волшебная палочка» на палитре «Инструменты» или нажмите клавишу «W» на клавиатуре.
Вверху на панели параметров , убедитесь, что Непрерывный не отмечен, иначе нам придется выбирать каждую белую область отдельно. Затем щелкните Волшебной палочкой любую белую область в тексте, и Photoshop выделит все белые области сразу:
Щелкните любую белую область Волшебной палочкой, чтобы выделить все белые области внутри текста.
Выделив весь белый цвет, нажмите Удалить на клавиатуре, чтобы удалить эти области. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть примерно так:
Текст после удаления белых областей.
Шаг 9: Дублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Щелкните на исходном текстовом слое, чтобы выбрать его, затем продублируйте его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac).Затем нажмите на дубликат слоя, который вы только что создали, и перетащите его в верх палитры слоев. Когда вы приблизитесь к ней, вы увидите, что вверху появится полоса выделения. Когда вы увидите эту полоску выделения, отпустите кнопку мыши, и слой встанет на место:
Дублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 10: Щелкните значок видимости слоя, чтобы он появился в документе
Поскольку исходный текстовый слой скрыт от просмотра, эта новая его копия, которую мы сделали, также скрыта от просмотра.Нам нужно, чтобы он отображался в документе, поэтому щелкните значок «Видимость», чтобы глазное яблоко снова появилось, и теперь слой станет видимым:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 11: Сделайте текст более светлым оттенком цвета
Щелкните еще раз на образце цвета переднего плана в палитре инструментов, чтобы снова активировать палитру цветов, затем выберите более светлый оттенок цвета текста:
Щелкните образец цвета переднего плана еще раз и выберите более светлый оттенок цвета текста в палитре цветов.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы применить новый цвет к тексту.
Шаг 12. Поверните холст на 90 ° по часовой стрелке.
Перейдите в меню изображения вверху экрана, выберите Повернуть холст , затем выберите 90 ° CW , чтобы повернуть холст на 90 ° вправо:
Поверните полотно на 90 ° по часовой стрелке.
Шаг 13: трижды примените фильтр плиток к тексту
Мы собираемся снова применить фильтр Tiles, на этот раз к новому текстовому слою. Поскольку «Плитки» были последним фильтром, который мы применили, нет необходимости снова выбирать его в меню «Фильтр». Мы можем использовать то же сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить его, а затем нажать сочетание клавиш еще два раза, чтобы применить фильтр в общей сложности три раза. Ваш текст теперь будет выглядеть примерно так:
Учебники по Photoshop: текст после двойного применения фильтра «Плитка».
Шаг 14: Выберите и удалите белые области
Используйте Magic Wand еще раз, чтобы быстро выделить все белые области в тексте, щелкнув любую из белых областей. Затем нажмите Удалить , чтобы удалить их, как мы это делали раньше. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:
Текст после удаления белых областей еще раз.
Шаг 15: Снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Снова щелкните исходный текстовый слой в палитре «Слои» и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его.Затем перетащите его в верх палитры слоев:
.Снова продублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 16. Щелкните значок видимости слоя, чтобы он появился в документе.
Наш дублированный текстовый слой снова скрыт от просмотра, поэтому щелкните значок его слоя «Видимость слоя», чтобы он появился в документе:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 17: еще раз выберите более светлый оттенок цвета текста
Снова щелкните образец цвета переднего плана в палитре инструментов, чтобы вызвать палитру цветов и выбрать более светлый оттенок цвета текста.Здесь я выбираю еще более светлый оттенок зеленого:
Щелкните еще раз на образце цвета переднего плана и выберите более светлый оттенок цвета текста.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) еще раз, чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы снова применить новый оттенок зеленого к тексту.
Шаг 18: поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню изображения , выберите Повернуть холст , затем выберите 90 ° CW , чтобы снова повернуть холст на 90 ° по часовой стрелке:
Снова поверните полотно на 90 ° по часовой стрелке.
Шаг 19: примените фильтр плитки четыре раза к тексту
Снова примените фильтр «Плитка», и на этот раз примените его четыре раза, , используя сочетание клавиш Ctrl + F (Win) / Command + F (Mac) четыре раза. Ваш текст теперь будет выглядеть примерно так:
Примените к тексту фильтр «Плитка» четыре раза.
Шаг 20. Выберите и удалите белые области
Еще раз возьмите Magic Wand и щелкните любую из белых областей в тексте, затем нажмите Удалить , чтобы удалить белые области.Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Вот текст на этом месте:
Текст после удаления белых областей еще раз.
Шаг 21: снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Мы собираемся повторить те же шаги снова и снова, поэтому сначала щелкните исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его, затем перетащите его в верх палитры слоев.Щелкните значок Layer Visibility , чтобы слой был виден в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 22. Еще раз выберите более светлый оттенок цвета текста
Вернитесь к образцу цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета текста. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Выберите еще более светлый оттенок цвета текста в палитре цветов и примените его к тексту.
Шаг 23. Снова поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню Изображение , вернитесь к Повернуть холст , затем еще раз выберите 90 ° по часовой стрелке , чтобы повернуть холст на 90 ° по часовой стрелке:
Еще раз поверните полотно на 90 ° по часовой стрелке.
Шаг 24: примените фильтр плиток к тексту пять раз
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) пять раз, чтобы применить фильтр Tiles пять раз к тексту:
Примените к тексту фильтр «Плитка» пять раз.
Шаг 25: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз.
Шаг 26: Снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
В последний раз, обещаю.Щелкните исходный текстовый слой и продублируйте его еще раз с помощью Ctrl + J (Win) / Command + J (Mac). Затем перетащите его в верхнюю часть палитры слоев и щелкните значок «Видимость слоя», чтобы он отобразился в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 27: Выберите более светлый оттенок цвета текста и примените его к тексту
Снова щелкните образец цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета.Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Уроки Photoshop: выберите еще более светлый оттенок цвета и примените его к тексту.
Шаг 28: снова поверните холст на 90 ° по часовой стрелке, чтобы сделать его полным кругом
Вернитесь в меню изображения , вернитесь к Повернуть холст , затем еще раз выберите 90 ° по часовой стрелке , чтобы повернуть холст на 90 ° по часовой стрелке и, наконец, сделать полный круг:
Еще раз поверните холст на 90 ° по часовой стрелке, сделав полный круг.
Шаг 29: примените фильтр плитки шесть раз к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) шесть раз, чтобы применить фильтр плитки шесть раз к тексту:
Примените к тексту фильтр «Плитка» всего шесть раз.
Шаг 30: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор.Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз. Почти готово.
Шаг 31: Добавьте тонкую черную обводку на верхний текстовый слой
На этом основной эффект завершен. Я просто собираюсь закончить это, применив тонкую черную обводку вокруг различных фрагментов плитки на верхнем текстовом слое, чтобы выделить их среди остального эффекта. Для этого, выбрав верхний текстовый слой, щелкните значок Layer Styles внизу палитры слоев:
Выделив верхний текстовый слой, щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Ход из списка:
Щелкните «Обводка», чтобы выбрать ее из списка стилей слоя.
Появится диалоговое окно Layer Style с параметрами Stroke в среднем столбце:
Измените параметры обводки, обведенные красным.
Внесите изменения, обведенные красным выше. Сначала измените Color штриха на черный , щелкнув образец цвета и выбрав черный в палитре цветов.Уменьшите Размер штриха до 1 пиксель . Измените Position обводки на Inside и, наконец, уменьшите непрозрачность Opacity примерно до 20% . Нам просто нужен легкий удар, ничего тяжелого.
Щелкните OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот последний текстовый эффект «Фрагментированные плитки»:
Окончательный эффект.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Научитесь использовать инструменты выделения в Photoshop Elements
Adobe Photoshop Elements: инструменты выбора
Самый простой способ сделать произвольное выделение в Adobe Photoshop Elements — использовать кисть выделения .
- Кисть для выделения
- Режим выделения используется для выделения фрагментов, которые должны попасть в контур выделения.
- Режим маски используется для выделения фрагментов изображения, которые необходимо исключить из контура выделения.
Чтобы сделать выделение с помощью инструмента «Кисть выделения», вам необходимо:
Шаг 1. Выберите инструмент «Кисть для выделения» на панели инструментов.
Шаг 2. Настройте форму и размер кисти в палитре параметров.
Шаг 3. Выберите режим выделения или маски из выпадающего меню.
Шаг 4. Установите значение параметра Hardness.
Шаг 5. Если активирован режим маски, вы можете установить значения для параметров Overlay Color и Overlay Opacity в случае, если значения по умолчанию не работают.
Шаг 6. Если активирован режим выделения, следует закрасить участки изображения, которые должны попасть в контур выделения.Если выбор уже есть, новый выбор будет добавлен к предыдущему. Чтобы вычесть новое выделение из старого, вы должны удерживать нажатой кнопку Alt при создании нового выделения.
Шаг 7. Если активирован режим «Маска», закрашиваем те части изображения, которые должны быть исключены (эти части будут покрыты полупрозрачным красным цветом). Если выделение уже есть, нарисованные фрагменты будут вычтены из выделения. Чтобы добавить новое выделение к старому, вы должны удерживать нажатой кнопку Alt при создании нового выделения.
Вы также можете выделить фрагмент изображения в Adobe Photoshop Elements с помощью следующих инструментов выделения: прямоугольная область, эллиптическая область, лассо, многоугольное лассо, магнитное лассо, волшебная палочка.
Инструменты прямоугольной области и эллиптической области скрыты на панели инструментов под одним и тем же значком. Значок на панели инструментов отображает последний выбранный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Прямоугольная рамка
- Эллиптическая маркер
Этот инструмент используется для выделения прямоугольных и квадратных областей.
Чтобы выделить прямоугольную область, вам необходимо:
Шаг 1. Активируйте инструмент Прямоугольная область, щелкнув значок или (если прямоугольная область не использовалась последним) выберите ее в плавающем окне.
Шаг 2. Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника, и нажмите левую кнопку мыши.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить квадратную область изображения, сделайте выбор, удерживая нажатой клавишу SHIFT . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему. Чтобы избежать этого, вам следует нажимать клавишу SHIFT только тогда, когда вы начинаете выбирать область.
Этот инструмент используется для выделения эллипсов и окружностей.
Чтобы выбрать эллиптическую область, необходимо:
Шаг 1. Выберите инструмент Elliptical Marquee Tool на панели инструментов, нажав на значке или (если эллиптическая область не применялась последним) выберите ее в плавающем окне.
Шаг 2. Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника с вписанным эллипсом, и нажмите левую кнопку.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить круглую область изображения, сделайте выбор, удерживая нажатой клавишу SHIFT . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему. Чтобы избежать этого, вам следует нажимать клавишу SHIFT только тогда, когда вы начинаете выбирать область.
Если вы удерживаете нажатой клавишу Alt ( Option в Mac) при выборе эллиптической или прямоугольной области, выделение создается от центра до границ, а не от одного угла до другого.
Инструменты «Лассо», «Полигональное лассо», «Магнитное лассо» скрыты на панели инструментов под одним и тем же значком. Значок на панели инструментов отображает последний выбранный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Лассо
- Многоугольное лассо
- Магнитное лассо
- Волшебная палочка
Этот инструмент используется для создания выделений от руки.
Чтобы сделать выбор от руки, вам следует:
Шаг 1. Выберите инструмент «Лассо» на панели инструментов, щелкнув значок левой кнопкой мыши. , или (если лассо не был последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор мыши к объекту, который необходимо выделить, и обведите его, удерживая нажатой левую кнопку.
Этот инструмент используется для выделения от руки, но его контур состоит из прямых сегментов.
Чтобы сделать выбор, вам необходимо:
Шаг 1. Выберите инструмент «Многоугольное лассо» на панели инструментов, щелкнув значок , или (если «Полигональное лассо» не было последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор к любой точке рядом с обводимым объектом и нажмите левую кнопку мыши — это будет первая точка контура.
Шаг 3. Переместите курсор в следующую точку контура недалеко от первой и снова щелкните по ней левой кнопкой мыши. Программа автоматически проведет прямую линию между двумя точками.
Шаг 4. Продолжайте ставить точки таким образом, пока весь объект не будет очерчен и не закроет контур.
Этот инструмент используется для выделения от руки.
При использовании Магнитного лассо нет необходимости точно следовать контуру объекта. Если объект выделяется на фоне, граница выделенной области будет отслеживаться автоматически при перемещении курсора по объекту.
Чтобы выделить область с помощью Магнитного лассо, вам необходимо:
Шаг 1. Выберите инструмент Магнитное лассо на панели инструментов, щелкнув значок , или (если Магнитное лассо не было последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор мыши к границе объекта, который нужно выделить.
Шаг 3. Нажмите левую кнопку и начните перетаскивать курсор по нужному объекту. Обратите внимание на точки крепления, которые появляются, когда вы очерчиваете объект и когда вы делаете щелчок. Если точка крепления не имеет значения, вы можете удалить ее, нажав кнопку УДАЛИТЬ и вернуться к предыдущей точке крепления, чтобы продолжить очерчивание объекта.
Шаг 4.Замкните контур, то есть соедините первую точку крепления с последней, переместив курсор в первую точку или сделав двойной щелчок.
Этот инструмент используется для выбора области с одинаковым цветом. Вы можете установить «Допуск» в палитре «Параметры» инструмента «Волшебная палочка». Чем выше значение, тем больше цветов попадет в выбранную область. Значение Tolerance варьируется от 0 до 255. При Tolerance, равном 0, выделенная область будет представлена только одним цветом, при Tolerance равном 255 — будут выбраны все цвета изображения, то есть все изображение.
Чтобы выбрать область с одинаковым цветом, вам необходимо:
Шаг 1. Выберите инструмент волшебная палочка на панели инструментов, щелкнув значок .
Шаг 2. Подведите курсор к пикселю изображения, которое должно быть включено в выделение, и щелкните его левой кнопкой мыши. В результате вокруг пикселя появляется контур. Он включает цвета изображения, аналогичные цвету выбранного пикселя в соответствии с заданным значением Допуска.
Эти инструменты выбора эффективны благодаря гибкости их использования: вы можете добавлять, вычитать или пересекать выделение.
Чтобы добавить область к предыдущему выделению, вы должны нажать клавишу SHIFT , прежде чем использовать инструмент выделения, и, удерживая ее нажатой, сделать новое выделение.
Чтобы вычесть область из предыдущего выделения, вы должны нажать клавишу Alt ( Option в Mac), прежде чем использовать инструмент выделения, и, удерживая ее нажатой, сделать новое выделение.
Если вы одновременно нажмете клавиши SHIFT и Alt ( Shift и Option в Mac), вы получите пересечение старого и нового выбора.
Твиттер
Как выделить картинку в фотошопе
как выделить изображение в фотошопе Вы можете использовать корректирующий слой оттенка / насыщенности, чтобы изменить цвет объекта, сначала сделав маску вокруг объекта. 01.09.2019 · В Photoshop основная логика состоит в том, чтобы иметь два корректирующих слоя Solid Color — красный для бликов и синий для теней.Подобно простому выделению поля Microsoft Paint Box, а затем растягиванию углов этого поля выберите. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять больше одного видео в неделю, и мы надеемся, что мы выйдем 29 ноября 2021 г. · Инструмент «Волшебная палочка Photoshop» — это быстрый и простой способ выделять и маскировать определенные части изображения, что дает вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Шаг 2: Выберите объект На втором шаге вы должны выбрать объект этого изображения.Шаг 3. Выберите «Фильтр» в верхней панели навигации появившегося окна и нажмите «Фильтр Camera Raw…» в раскрывающемся меню. Третий шаг — фрагментировать и объединить изображение и форму. В этом видео подробно рассказывается о том, как эффективно выделять / вырезать части изображения в Photoshop без использования инструмента «Перо». … Инструмент «Волшебная палочка» работает путем выбора области сплошного цвета на изображении. Выделив новый слой, выберите инструмент «Кисть». В этом уроке я покажу вам, как использовать новый инструмент выбора объекта в Photoshop CC 2020, чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него.Используя параметр смешивания Blend If, мы можем настроить параметр «Underlying Layer» так, чтобы он отображал только красный цвет, если мы находимся в самом верхнем конце шкалы Blend If, и наоборот для теней. Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с плюсом и минусом. Если вы хотите выбрать объект фотографии, вы можете выбрать либо фон, либо объект. У вас есть отличное фото, на котором есть одно (или несколько) больших ярких пятен, которые его портят? Ознакомьтесь с этим руководством по уменьшению бликов в Photoshop, чтобы получить все необходимые исправления.Первым делом нужно выбрать изображение. Выберите формат изображения рядом с «Сохранить как тип» (JPEG, PNG и GIF являются общими типами файлов. Найдите изображение, с которым хотите работать, и нажмите «Поместить». Перейдите к верхнему слою, щелкните его правой кнопкой мыши, выберите «Создать обтравочную маску. Тени выделяются мгновенно. 7 марта 2018 г. · Как создать темный драматический фотоэффект в Photoshop. Загрузить 16 марта 2021 г. · Осветление части изображения в Photoshop: основы. В инструменте. Нажмите на панели «Выбрать»> «Цветовой диапазон».Отрегулируйте степень коррекции освещения, перемещая ползунок «Сумма» или вводя значение в процентное поле «Тени» или «Света». Это идеально подходит для ситуаций, когда ваш сканер запечатлел детали в затененных областях. В этом уроке фотографии в фотошопе я покажу вам, как восстановить детали неба и цветовой тон в фотошопе, используя технику применения изображения. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Эти типы изображений — это именно то, для чего была разработана функция настройки изображений «Тени / светлые участки» в Photoshop.2 октября 2007 г. · Iill Выделите воздушный шарик, а все остальное оставьте черным и белым. Вы можете отрегулировать степень коррекции освещения, перемещая ползунок «Сумма» или вводя значение в процентах теней или светлых участков. Оттенок / насыщенность (инструмент настройки на изображении) Вы можете выбрать инструмент настройки на изображении на панели «Свойства» и щелкнуть цвет на изображении. Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отрегулируйте фотографию до тех пор, пока она вам не понравится. Как выделить часть изображения и растянуть ее.Эффекты Photoshop. В этом видеоуроке я покажу вам, как выделить любой объект на картинке в фотошопе за 5 минут. Шаг 2. Выберите инструмент отсюда. WonderHowTo. как на видео ниже, за исключением того, что это старое видео, я не могу найти инструмент выбора, который парень использует в последней версии фотошопа. Щелкните «Файл» и выберите «Поместить встроенный» в раскрывающемся меню. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов.3. Когда появится диалоговое окно, во всплывающем меню «Выбор» выберите «Тени (или светлые участки)» и нажмите «ОК». 27 ноября 2021 г. · Как сделать изображение 1920 × 1080 в Photoshop? Когда Photoshop открыт, выберите изображение в меню «Файл»> «Открыть». Смотрите изображения предварительного просмотра для более подробной информации. Нажмите на опцию «Выделить и замаскировать» на верхней панели инструментов, чтобы замаскировать в Photoshop. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы покажем, как выбрать и вставить его на другое изображение.4 июня 2020 г. · Здесь вы узнаете, как использовать эти инструменты для создания контуров изображения в Photoshop с помощью сплошного цвета, градиента или наложения текстуры! Давайте начнем. Выделив зеленый слой, установите режим наложения на Мягкий свет и уменьшите непрозрачность. Установите для параметра «Размытость» такой уровень, при котором она выделяет большую часть светлых участков объекта. 7. Первый вариант больше подходит для изображений товаров, которые часто имеют одноцветный фон. Как добавить аннотацию к тексту 4 июня 2020 г. · Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.Шестой шаг — очертить выделенную область. Увеличив значение «Прозрачность», вы можете сделать фон полностью прозрачным для предварительного просмотра изображения. Как следует из названия, Shadows / Highlights дает нам отдельный контроль над тенями и светами на изображении, позволяя нам легко выявить скрытые детали в самых светлых и самых темных областях и уменьшить общий контраст, увеличивая 29 ноября 2021 г. · Photoshop Magic Wand Tool — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми.3 марта 2019 г. · Как редактировать текст в изображении Jpeg в Photoshop. Второй шаг — вставить круг и отрегулировать его размер. Хотя это правда, что если выделение сдувается, его нельзя восстановить. 6. 8 февраля 2019 г. · Шаг 1. Откройте изображение, которому вы хотите придать эффект тона сепии, в приложении Photoshop CC / CS6. Вы увидите рабочее пространство Select / Mask. Теперь вы знаете, как редактировать текст на изображении с помощью Photoshop. Используйте инструмент «Кисть», чтобы создать выделенный текст. Начнем с цветного изображения. Шаг 4 Чтобы выделить текст в Photoshop, используйте один из следующих трех методов: Выделение текста в Photoshop — используйте этот бесплатный экшен Photoshop, чтобы создать эффект выделения текста всего за несколько секунд.25 августа 2020 г. · Добавьте новый слой, щелкнув значок «Создать новый слой» или выбрав «Слой> Новый> Слой». 03.06.08 2:59. Метод осветления на основе выделения работает, выбирая часть изображения, а затем применяя регулировку яркости только к этой области. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 27 ноября 2021 г. · Как сделать изображение 1920 × 1080 в Photoshop? Когда Photoshop открыт, выберите изображение в меню «Файл»> «Открыть».Однако, если вам нужно отредактировать фотографию со сложным фоном, может быть проще выбрать объект, а затем инвертировать выделение в Photoshop. Выберите цвет, который хотите добавить, и просто закрасьте изображение там, где вы хотите добавить цвета. 29 ноября 2021 г. · Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.Итак, вот изображение до и после с отредактированным / замененным текстом. Создайте новый корректирующий слой. Вы можете узнать размер изображения, перейдя в Image> Image Size. Впервые представленная в Photoshop CS, команда Shadow / Highlight быстро стала фаворитом среди фотографов и ретушеров фотографий за ее удивительную способность выделять детали в тени и выделять области изображения, которые были просто слишком темными или слишком светлыми, чтобы их можно было увидеть. Когда вы закончите менять цвета, щелкните галочку на панели параметров.Или, нажав Crtl + Shift + N на ПК или Cmd + Opt + N на Mac. Четвертый шаг — размыть остальную часть изображения. Вот краткое руководство о том, как редактировать текст на изображении с помощью Photoshop и этого действия выделения текста. 7 ноября 2020 г. · Выделенные блики — очень распространенная проблема во многих жанрах, и они могут довольно сильно отвлекать в зависимости от изображения. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 7 марта 2018 г. · Как создать темный, драматический фотоэффект в Photoshop.Он показывает, как можно выделить детали. 29 ноября, 2021 г. · Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Ларсон применил темно-синий корректирующий слой Solid Color, чтобы придать каждому из слоев под ним завершающий цветовой оттенок. Щелкните цветовую гамму в наиболее ярких областях объекта. Щелкните Сохранить как. Или кистью. 24 марта 2015 г. · Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.5. В Photoshop вы можете осветлить часть изображения двумя широкими способами: С помощью выделения. Как мы знаем, в Photoshop доступно множество инструментов выделения. Установите режим наложения на Мягкий свет, а также уменьшите непрозрачность корректирующего слоя. 7. Вы можете поиграть с нечеткостью, чтобы получить более точный выбор. Он показывает, как можно выбрать детали. 3 мая 2019 г. · Щелкните слой текста, который вы хотите выделить, и воспроизведите действие «ВЫДЕЛЕНИЕ ТЕКСТА». 3 марта 2021 г. · Я буду использовать Photoshop для мелких правок.Но вы можете использовать выделенный текстовый экшен Photoshop, чтобы скрыть и заменить текст новым. На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы изменим цвета выделения. Добавьте свое изображение. это очень просто, и каждый может легко d. 9 января 2007 г. · Чтобы Photoshop выбрал только теневые области на вашем изображении, перейдите в меню «Выбор» и выберите «Цветовой диапазон». Пятый шаг — добавить прозрачный слой.Чтобы преобразовать изображения в контурный фотошоп, мы должны выбрать инструмент быстрого выбора. В поле «Цветовой диапазон» в раскрывающемся меню выберите «Образцы цветов». Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр», если вы хотите, чтобы изображение обновлялось по мере внесения корректировок. Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. 3 июня 2008 г. · Уменьшите блики на изображениях в Photoshop. Вы можете выбрать простой прямоугольник или разные типы лент. Отрегулируйте положение изображения.Шаг 3. 26 апреля 2021 г. · Выберите «Изображение»> «Коррекция»> «Тень / свет». Выберите простой раунд Впервые представленная в Photoshop CS, команда «Тень / свет» быстро стала фаворитом среди фотографов и ретушеров фотографий за ее удивительную способность выделять детали в тени и выделять области изображения, которые были просто слишком темными или слишком светлыми для видеть. Чтобы обвести изображение в Photoshop, дважды щелкните свой слой, чтобы открыть панель «Стили слоя». Как показано ниже, появится диалоговое окно размера изображения.Создайте обтравочную маску. Создайте новый слой или нажмите «Слой»> «Новый»> «Слой». Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный). Затем установите флажок «Раскрасить» и отрегулируйте оттенок. 19 ноября 2021 г. · Как выделить часть изображения? Первым делом нужно выбрать изображение. Шаг 5: Добавьте новый фон. Хотите затемнить фотографию в Photoshop и придать ей драматический, задумчивый вид? Получите наилучшие результаты, управляя определенными светами и тенями вашего изображения, сохраняя возможность регулировки яркости и контрастности, сохраняя при этом детали изображения.На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять не одно видео в неделю, и мы надеемся, что мы выйдем 24 июля 2021 года. · Сохраните изображение. У вас есть 7 эффектов выделения на выбор, например лента, контур, подчеркивание, выделение и т. Д. Здесь вы можете сделать фон черным или белым, чтобы сделать контур вашего объекта более заметным. Автор Робин Мансур. Как выделить изображение в фотошопе? Регулировка теней и светов Выберите в строке меню «Изображение»> «Коррекция»> «Тень / свет».Введите имя изображения (подумайте о том, чтобы дать отредактированному изображению имя файла, отличное от имени оригинала). На этом канале мы узнаем все, что связано с графическим дизайном, и на этом канале мы будем представлять более одного видео в неделю, и мы надеемся, что мы выйдем 8 апреля 2019 г. · Откройте фоновое изображение, которое вы будете использовать в Photoshop. В основном текст в изображении нельзя редактировать. Шаг 2: Нажмите на опцию «Слои», расположенную на верхней панели навигации, и выберите «Преобразовать в смарт-объект». Вы можете ввести новые размеры в пикселях, размеры документа или разрешения… Можно выбрать метод передискретизации.Начните с открытия цветного изображения в Photoshop. Нажмите на цвет, который хотите выбрать, с помощью обычного инструмента «Пипетка». Когда вы будете довольны тем, как выглядит изображение, выполните следующие действия, чтобы сохранить изображение: Нажмите «Файл». как выделить картинку в фотошопе
yg0 njv u1l 4gi qyc rwp dun 24j kvu 2p3 pcq cme tk2 feq 2b1 dx3 ytj wem ozp 7tc
Fragment Photoshop Actions — Tasty Tutorials
___________________________________
Инструкции
В этом видео мы создадим фотоэффект фрагмента с помощью экшенов Photoshop.создать этот эффект очень легко. используйте изображение высокой четкости. создайте новый слой и назовите его как кисть. имя должно быть в нижнем регистре. создать выделение вокруг области, к которой вы хотите применить эффект. заполнить его любым color.load кисти и загрузите файл действий. Щелкните прямоугольник, чтобы начать действия.
Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английский
, а затем снова на свой родной язык
——————- ————————————
ПОЖАЛУЙСТА, ПРОВЕРЬТЕ:
—— ————————————————
1.Ваша фотография находится в цветовом режиме RGB
2. Ваша фотография находится в 8-битном цветовом режиме
3. Вы используете английскую версию Photoshop.
4. Если вы столкнулись с ошибками, попробуйте сбросить настройки Photoshop. Для этого
удерживайте нажатыми клавиши Alt, Ctrl и Shift (Mac: Command, Option, Shift) при запуске Photoshop.
Появится диалоговое окно с вопросом, хотите ли вы удалить файл настроек / настроек.
5. Избегайте использования изображений с низким разрешением. Для достижения наилучших результатов используйте фотографии размером
2000–4000 пикселей в высоту / ширину.
———————————————— ——-
КАК УСТАНОВИТЬ ACTION
——————————— ———————-
1. В Photoshop перейдите в меню «Окно» и выберите «Действия». С правой стороны появится окно
.
2. В окне «Действия» щелкните значок в правом верхнем углу, чтобы открыть раскрывающееся меню
. Отсюда выберите «Загрузить действия …». Выберите действие, прилагаемое к загрузке
.
3. Теперь действие появится на панели действий.
———————————————— ——-
КАК ПОЛЬЗОВАТЬСЯ АКЦИЕЙ
——————————— ———————-
1. Откройте фотографию для работы с
2. Создайте новый слой над фоновым слоем под названием «кисть». ДОЛЖНЫ быть все в нижнем регистре.
3. Выбрав слой «кисть», залейте объект цветом.
4.Затем нажмите «b» на клавиатуре, чтобы вынуть кисть.
5. Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть панель кистей.
6. Щелкните значок в правом верхнем углу на панели кистей, чтобы открыть раскрывающееся меню.
Выберите «Заменить кисти».
7. Выберите файл Fragment_Brushes.abr, который был включен в загрузку.
8. Сыграйте в действие.
9. Наконец, следуйте инструкциям во всплывающем окне, после чего действие продолжится до завершения
.
НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ & Если вам нравится мой контент, подпишитесь на мой канал, чтобы получать каждое обновление моих новых видео.
Спасибо
Наслаждайтесь
Fragment Photoshop Action (PRO Photo Effect) от GraphicAssets на DeviantArt
Создавайте высокодетализированные профессиональные дизайны из ваших фотографий всего за несколько кликов! Все остается слоями, что дает вам много творческого контроля. Экшен был протестирован и работает в Photoshop CS4, CS5, CS6, CC + . Акция БУДЕТ РАБОТАТЬ ТОЛЬКО В АНГЛИЙСКОЙ ВЕРСИИ PHOTOSHOP . Вам также могут понравиться:
Экшен Photoshop Fracture
Экшен Epic Photoshop
Экшен Photoshop Fury
Как настроить Photoshop для работы с экшенами.
1. Убедитесь, что вы используете английскую версию Photoshop. Каждый экшен был создан и оптимизирован для работы только с английской версией Photoshop, поэтому убедитесь, что вы используете эту версию. Если нет, не беспокойтесь: вы можете изменить язык своей версии Photoshop на английский (и снова переключиться обратно), используя этот метод
2.Используйте режим RGB и 8-битный цвет. Чтобы проверить эти настройки, перейдите в Изображение-> Режим и отметьте «Цвет RGB» и «8 бит / канал».
3. Убедитесь, что опция «Добавить« копию »к скопированным слоям и группам» включена. Этот параметр применим только к CS5 и более поздним версиям Photoshop. На панели «СЛОИ» щелкните значок меню, перейдите в «Параметры панели…» и убедитесь, что параметр «Добавить копию к скопированным слоям и группам» включен.
4. Используйте фотографию с разрешением 72 dpi или выше. Если вы используете фотографию с разрешением менее 72 точек на дюйм, действие не будет работать правильно. Чтобы исправить это, перейдите в Image-> Image Size и увеличьте значение разрешения.
5. Установите непрозрачность кисти на 100%. Установите непрозрачность кисти на 100%. Выберите инструмент «Кисть» и переместите ползунок непрозрачности на 100%.
Как совместить мои действия?
1. Откройте фотографию
2. Воспроизвести первое действие
3. Сохраните результат как изображение
4.Откройте ранее сохраненное изображение
5. Воспроизведите второе действие
Спасибо, что посетили мою страницу!Лучшие альтернативы Photoshop — BatchPhoto
Вы ищете альтернативу Photoshop, которая имеет множество полезных функций для редактирования и дизайна фотографий в качестве программного обеспечения Adobe? Adobe Photoshop — незаменимый инструмент для любого начинающего дизайнера и фотографа. Но самый большой недостаток — это высокая цена и ценовая политика подписки. К счастью, существует ряд более доступных и даже бесплатных альтернатив Photoshop, которые предлагают почти все функции программного обеспечения Adobe, а иногда и даже больше.
Если вы хотите получить бесплатные альтернативы Photoshop, продолжайте читать эту статью. Большинство описанных ниже вариантов доступны без рекламы и без оплаты.
1. GIMP — лучшая альтернатива с открытым исходным кодом
Платформа: Linux, Windows, Mac
Цена: Бесплатно
Бесплатная альтернатива Photoshop с открытым исходным кодом, которая существует на рынке много лет, и сегодня есть версии для Linux, Windows и Mac.
GIMP предлагает широкий набор инструментов, подобных тем, что есть в Photoshop, и является отличным вариантом, если вы ищете бесплатный редактор изображений.Интерфейс немного отличается от Photoshop, но есть версия GIMP, которая имитирует внешний вид продукта Adobe, что упрощает переход с Ps.
GIMP имеет полный набор инструментов для профессионального редактирования изображений — все, к чему вы привыкли, находится в пределах легкой досягаемости, включая инструменты рисования, цветокоррекцию, клонирование, выбор и редактирование. Команда разработчиков также много работала, чтобы обеспечить расширенную совместимость, чтобы вы могли без проблем работать со всеми популярными форматами файлов.Вы также найдете очень эффективный встроенный файловый менеджер, похожий на Adobe Bridge.
В зависимости от вашего опыта вы можете использовать это программное обеспечение по-другому. Ознакомьтесь с этим обзором GIMP, чтобы узнать больше.
2. Paint.NET — для цифрового рисования
Платформа: Windows
Цена: Бесплатно
Paint.NET — это альтернатива редактору Paint для Windows, предоставляемая Microsoft с версиями для Windows.Но пусть это вас не пугает: это удивительно эффективный и полезный инструмент, доступный совершенно бесплатно. Программное обеспечение появилось как спонсируемый Microsoft студенческий проект и превратилось в проект с открытым исходным кодом, поддерживаемый несколькими выпускниками.
Основное внимание уделяется простоте использования, и он в основном предназначен для редактирования фотографий, а не для добавления художественных штрихов. Однако эта альтернатива Photoshop имеет ряд специальных эффектов, которые позволяют легко создавать искусственные перспективы, смешивать и перемещать пиксели по холсту, выбирать фрагменты и дублировать их и многое другое.
Хороший набор инструментов выделения, поддержка слоев и настройки, такие как кривые и яркость / контраст, делают Paint.NET одной из лучших бесплатных альтернатив Photoshop для редактирования изображений, особенно если вы можете обойтись без некоторых недавних дополнений к панели инструментов Ps. . Прочтите Обзор PaintNet, чтобы узнать больше об этой программе.
3. Pixlr — с инструментами профессионального уровня
Платформа: Интернет, iOS, Android
Цена: Бесплатно
Pixlr имеет более 600 эффектов, наложений и границ, что означает, что вы получите больше художественной гибкости при улучшении ваших фотографий.Здесь вы можете выполнить все стандартные настройки, такие как изменение размера фотографий, их кадрирование, удаление эффекта красных глаз, избавление от желтоватого оттенка на зубах и т. Д.
Многие пользователи выбирают Pixlr в качестве альтернативы Ps, поскольку их интерфейсы очень похожи, поэтому процесс привыкания не займет много времени. Эта бесплатная альтернатива Photoshop без проблем работает на платформах iOS и Android и работает как онлайн-приложение.
Если у вас хорошее подключение к Интернету и вы можете обойтись без подключаемых модулей Photoshop, вы можете безопасно использовать Pixlr в Интернете.Загрузите свои изображения и используйте маски, слои, инструменты выбора, штампы-клоны и многое другое, чтобы придать им безупречный вид.
4. Krita — для создания растровой графики
Платформа: Windows, Mac, Linux
Цена: Бесплатно
Krita — это многофункциональный инструмент с открытым исходным кодом, предназначенный для создания растровой графики. Программа ориентирована на художников и фотографов и, благодаря обилию обучающих материалов, подойдет как профессионалам, так и начинающим иллюстраторам.
Программа предлагает различные опции, такие как управление слоями, создание кистей, применение фильтров и масок, выбор палитры с учетом различных цветовых схем и многое другое, что ставит ее на один уровень с ведущими графическими редакторами и делает ее одной из лучших. Альтернативы Photoshop.
Одним из главных достоинств этого фоторедактора является мощный движок для создания авторских кистей, который включает внушительное количество настроек с возможностью задания цвета, формы и плотности мазка.
Кроме того, вы можете расширить доступную функциональность, импортировав сторонние кисти и текстуры, которые доступны для загрузки в сети. Если вы занимаетесь скетчингом / рисованием, эта программа вам очень поможет.
5. digiKam — Каталогизатор цифровых изображений
Платформа: Windows, Mac OS, Linux
Цена: Бесплатно
digiKam — мощная бесплатная программа с широчайшими возможностями для работы с цифровыми фотографиями.Он сочетает в себе редактор и каталогизатор цифровых изображений в одном программном обеспечении.
digiKam поддерживает более 1200 моделей камер и позволяет загружать их в компьютер с различных сканеров и внешних накопителей через порты USB. Программа легко редактирует фотографии (цвет, шум, искажение, резкость, экспозицию, эффекты и т. Д.), Которые затем можно сортировать по альбомам по различным категориям.
В дополнение к стандартной функции эта альтернатива Photoshop может похвастаться настройками кривых, подключениями панорамы и многим другим.Итак, если вам нужен не только обычный фоторедактор, но и удобный каталогизатор, digiKam может удовлетворить ваши потребности.
6. Inkscape — популярный редактор векторной графики
Платформа: Windows, Mac OS, Linux
Цена: Бесплатно
Inkscape — довольно популярный редактор векторной графики с открытым исходным кодом, которым пользуются многие профессионалы. Он предлагает настраиваемые инструменты дизайна, которые помогут вам создавать красивые произведения искусства и управлять ими. Технически это прямая замена Adobe Illustrator, но Inkscape также можно использовать как альтернативу Photoshop.
Inkscape поставляется со всеми основными функциями SVG — контурами, текстом, маркерами, клонами, альфа-каналом, преобразованиями, градиентами, текстурами и группировкой. Inkscape также поддерживает метаданные Creative Commons, редактирование узлов, слоев, сложные операции с контурами, векторизацию растровой графики, редактирование текста непосредственно в изображении и в фигуре.
Если вы только изучаете фотографию или веб-дизайн, эта бесплатная альтернатива Photoshop вам пригодится. Он позволяет увеличивать / уменьшать масштаб и визуализировать векторную графику с различным разрешением, не ухудшая ее качества.
7. Эскиз — для векторной графики
Платформа: Mac
Цена: Бесплатная пробная версия или 99 долларов США в год
Sketch — это программа для высококачественной векторной графики, созданная дизайнерами для дизайнеров, а именно тех, кто занимается веб-дизайном.
Команда разработчиков усердно работала, чтобы порадовать сообщество гибким инструментом, который поддерживает бесконечное масштабирование и позволяет работать со всеми видами векторных фигур. Эта программа проста в использовании и помогает создавать новую графическую форму из основных фигур.Кроме того, вы можете создать полностью оригинальный проект с нуля с помощью инструмента Вектор и Карандаш.
Программное обеспечение полностью ориентировано на пользователя, что становится очевидным, когда вы впервые запускаете его и видите простой интерфейс. Разнообразие инструментов напоминает инструменты Illustrator и Adobe Photoshop, что делает Sketch отличной альтернативой обоим. Здесь вы можете использовать градиенты, слои, предустановки стилей и палитру цветов. Будучи очень популярной среди дизайнеров, программа может быть расширена с помощью плагинов, созданных сообществом.
8. Affinity Photo — для профессиональных ретушеров
Платформа: Mac, Windows, iPad
Цена: Бесплатная пробная версия или 49,99 долларов США (разовый платеж)
Это прекрасная альтернатива Photoshop, которая совместима с собственным форматом Ps и множеством других форматов. Изначально он ориентирован на профессиональных фотографов и дизайнеров, привлекая их более низкой ценой по сравнению с Photoshop. Мы считаем, что это одна из лучших альтернатив Photoshop с системой оплаты без подписки.
Разработчики заявляют, что их продукт работает на более высоких скоростях, имеет меньше сбоев и неограниченное количество отмен, но это во многом зависит от возможностей устройства, на котором вы используете эту программу, поскольку Affinity Photo разработана с учетом новейших четырехъядерных технологий.
Эта альтернатива Photoshop совместима с операционными системами Windows и Mac, поэтому вы можете выбрать нужную версию.
9. Luminar — для быстрого редактирования изображений
Платформа: Windows, Mac OS
Цена: Бесплатная пробная версия или 89 долларов США
Эта программа доступна как для Windows, так и для MacOS, имеет ультрасовременный и интуитивно понятный интерфейс, что делает работу с ней невероятно удобной.
В основном Luminar используется для быстрого редактирования фотографий, предлагая десятки встроенных фильтров и предустановок для этой задачи. Среди других полезных инструментов вы можете найти такие базовые функции, как цветокоррекция, градиенты, удаление шума, резкость, обрезка и слои.
Самая крутая особенность этой альтернативы Photoshop — это встроенный искусственный интеллект, который устраняет необходимость ручного редактирования и позволяет буквально молниеносно улучшать фотографии. В отличие от многих других альтернатив Photoshop, Luminar имеет движок разработки RAW.Это означает, что вы можете загружать и редактировать изображения в формате RAW, не жертвуя скоростью или качеством работы.
10. Capture One Pro — лучшее профессиональное программное обеспечение
Платформа: Windows, Mac OS
Цена: Бесплатная пробная версия или 299 долларов США или 15 долларов США в месяц
Многие фотографы считают, что Capture One Pro — достойная альтернатива Photoshop.
