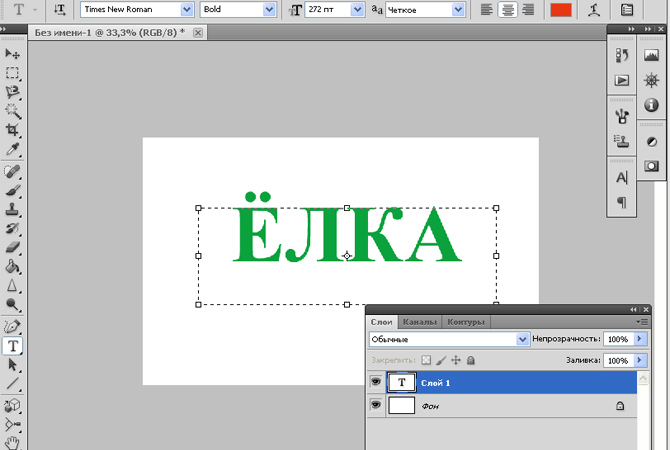
КАК: Как выделить текст в Photoshop
Вы можете придать вашим художественным проектам дополнительный удар, научившись описывать текст в Photoshop, независимо от того, какую платформу вы используете. Adobe не изменила основные методы для изложения текста, поскольку Photoshop CS6 выпущен в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как сделать некоторые большие рамки Photoshop для вашего текста.
Как составить схему вокруг вашего текста
Благодаря ежемесячной подписке (или бесплатной пробной версии) для Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или одну за несколько лет до этого, самый простой способ изложения текста должен работать одинаково.
Заметка: Эти инструкции предназначены для пользователей Windows, но если вы используете macOS, единственное различие заключается в том, что щелчок правой кнопкой мыши должен быть CMD+Нажмите

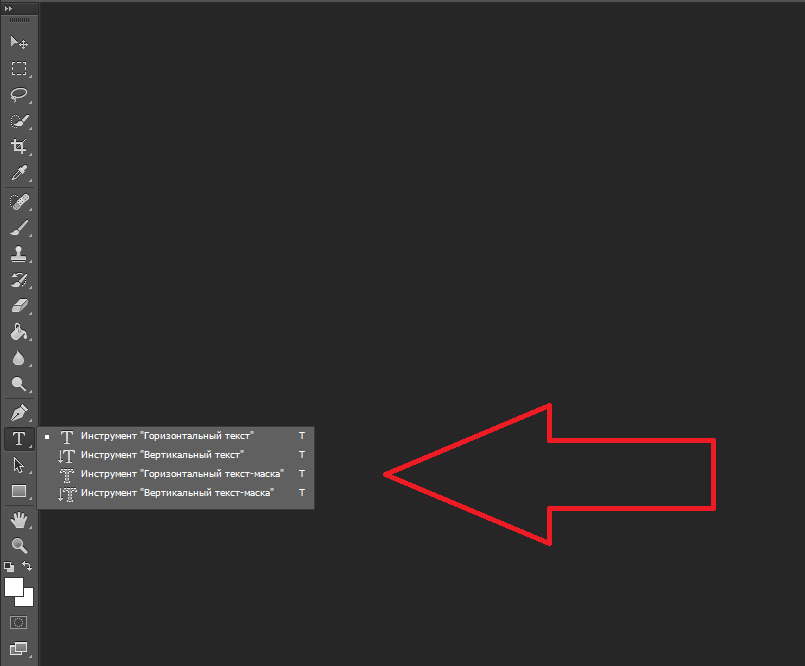
- Выбрать Тип инструмент из левого меню.
- Напишите текст, который вы хотите очертить.
- Использовать слои чтобы выбрать текстовый слой, который вы редактируете.
Заметка: Убедитесь, что он выбран под Windows в верхней части экрана, если он не отображается.
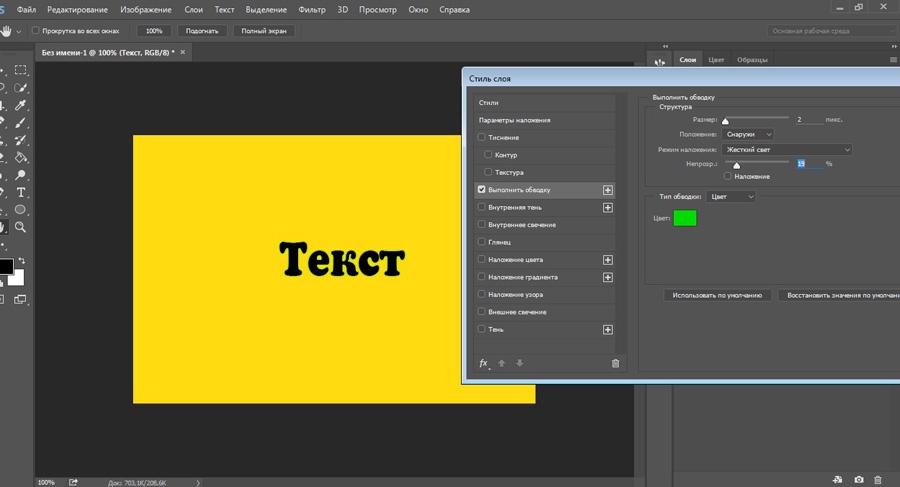
- Щелкните правой кнопкой мыши слой и выберите Параметры наложения с последующим Инсульт, в левом меню или выберите FX в нижней части Слои
- Используйте экранные параметры, чтобы настроить, как будет выглядеть ваш контур. Размер контролирует толщину контура, в то время как Позиция определяет, будет ли он внутри или вне текста. Не стесняйтесь играть с вариантами. Если вы делаете что-то, что вам не нравится, выберите отменить и начать снова.

- Когда вы будете довольны тем, как выглядит текст, выберите Хорошо кнопка.
Контурный текст, чтобы сделать его более захватывающим
С использованием Инсульт эффект в слоях полезен, но он напрямую связан с этим слоем и поэтому сложнее редактировать сам по себе.
Чтобы сделать схему более интересной, вы хотите набросать текст на свой собственный слой.
- Использовать Тип инструмент для создания текста, который вы хотите очертить.
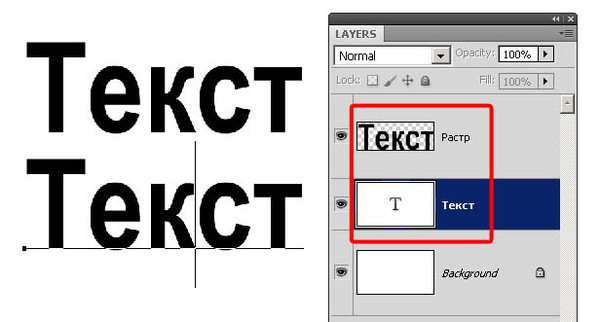
- Выберите Текст слоя из Слои и щелкните его правой кнопкой мыши. Выбрать Rasterize Type.
- Держать Ctrl (CMD в macOS) и выберите Тип чтобы выделить весь текст.
- Создайте новый слой, используя Слои окно. Выбрать редактировать

- Выберите ширину пикселя вашего намеченного контура, затем выберите Хорошо.
Теперь, когда у вас есть план на отдельном от основного текста слое, вы можете по желанию самостоятельно настроить его. Добавьте к нему дополнительный штрих, используя первый описанный выше метод, скос или тиснение, или полностью удалите исходный тип слоя только для текста с текстом.
Как выделить контур слоя в фотошопе
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо.
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
Выделение различных объектов в Фотошопе является одним из основных умений при работе с изображениями.
В основном выделение имеет одну цель – вырезание объектов.

Данный урок расскажет Вам, как выделить объект по контуру в Фотошопе на примере нескольких приемов и инструментов.
Первый и самый простой способ выделения, который подходит только для выделения уже вырезанного (отделенного от фона) объекта – клик по миниатюре слоя с зажатой клавишей CTRL.
После выполнения данного действия Фотошоп автоматически загружает выделенную область, содержащую объект.
Следующий, не менее простой способ – воспользоваться инструментом «Волшебная палочка». Способ применим к объектам, имеющим в своем составе один или насколько близких оттенков.
Волшебная палочка автоматически загружает в выделенную область участок, содержащий оттенок, по которому был совершен клик.
Отлично подходит для отделения объектов от однотонного фона.
Еще один инструмент из этой группы – «Быстрое выделение». Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Выделяет объект, определяя границы между тонами. Менее удобен, чем «Волшебная палочка», но дает возможность выделить не весь однотонный объект, а только его участок.
Инструменты из группы «Лассо» позволяют уже выделять объекты любого цвета и фактуры, кроме «Магнитного лассо», которое работает с границами между тонами.
«Магнитное лассо» «приклеивает» выделение к границе объекта.
«Прямолинейное лассо», как становится понятно из названия, работает только с прямыми, то есть здесь нет возможности создавать округлые контуры. Вместе с тем, инструмент прекрасно подходит для выделения многоугольников и других объектов, которые имеют прямые стороны.
Обычное «Лассо» работает исключительно вручную. С его помощью можно выделить область любой формы и размера.
Основной недостаток этих инструментов – низкая точность при выделении, что приводит к дополнительным действиям по окончанию.
Для более точных выделений в Фотошопе предусмотрен особый инструмент под названием «Перо».
При помощи «Пера» можно создавать контуры любой сложности, которые при этом еще и поддаются редактированию.
О навыках работы с данным инструментом можно прочитать этой статье:
Как сделать векторное изображение в Фотошопе
Подведем итоги.
Инструменты «Волшебная палочка» и «Быстрое выделение» подходят для выделения однотонных объектов.
Инструменты группы «Лассо» — для работы вручную.
«Перо» является самым точным инструментом для выделения, что делает его незаменимым при работе со сложными изображениями.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБыстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур.
 В нашем случае укажем 2 пикс.
В нашем случае укажем 2 пикс. - Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т. ч. добавить контур вокруг содержащегося на нем объекта или текста.
ч. добавить контур вокруг содержащегося на нем объекта или текста.
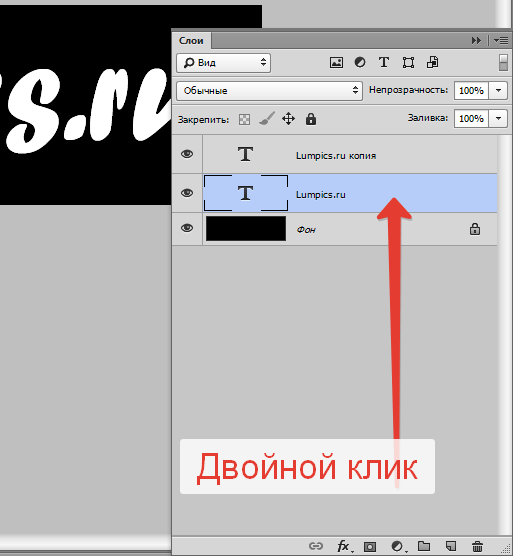
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
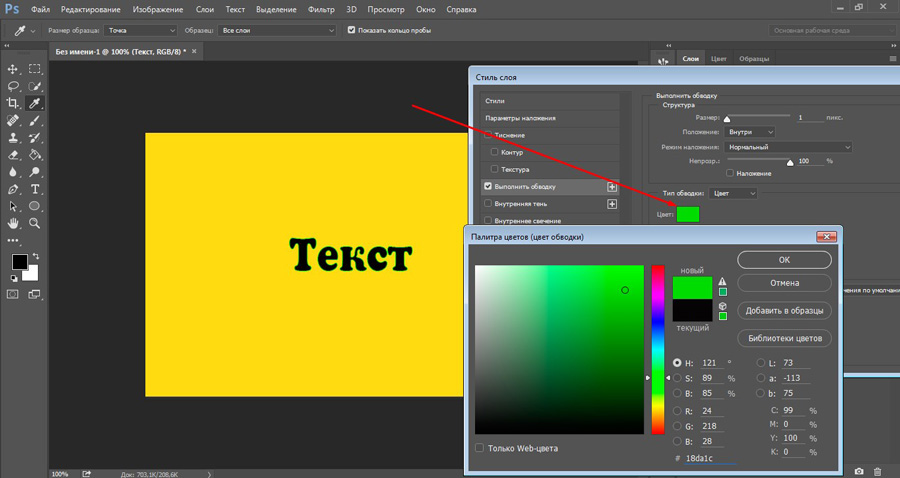
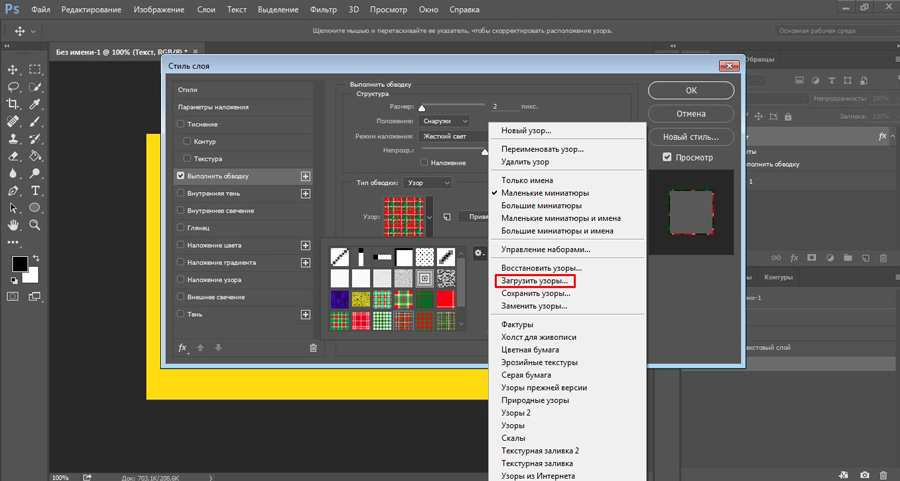
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.

- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделения» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как выделить текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте свой текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .

- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода. Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы контролировать, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.

- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
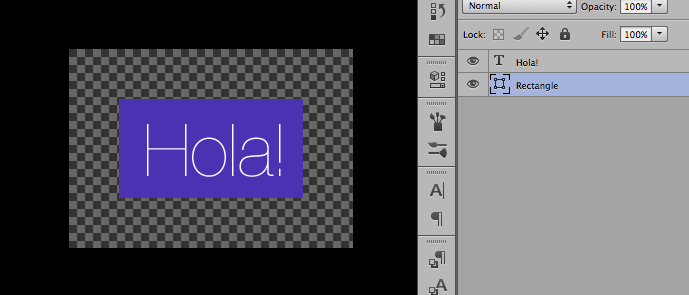
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри. Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
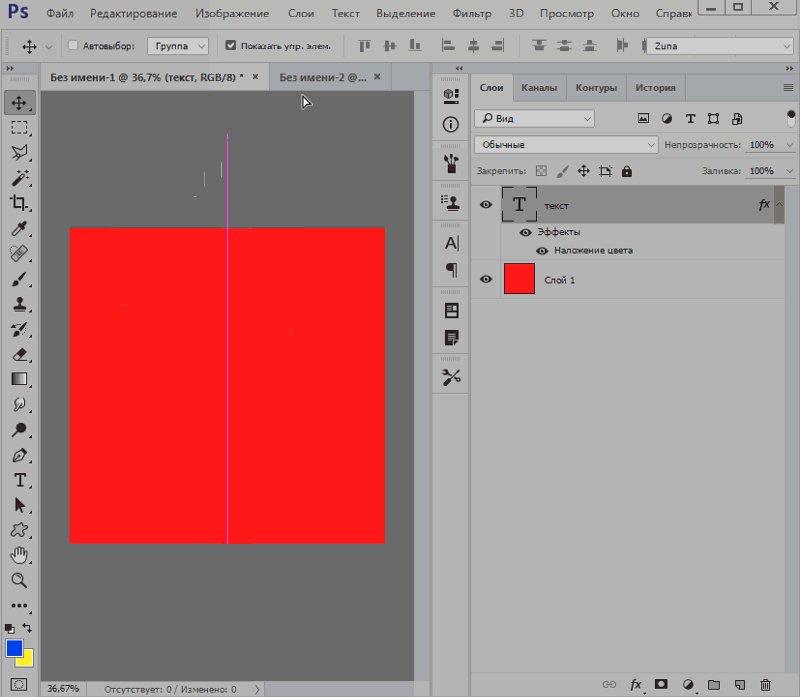
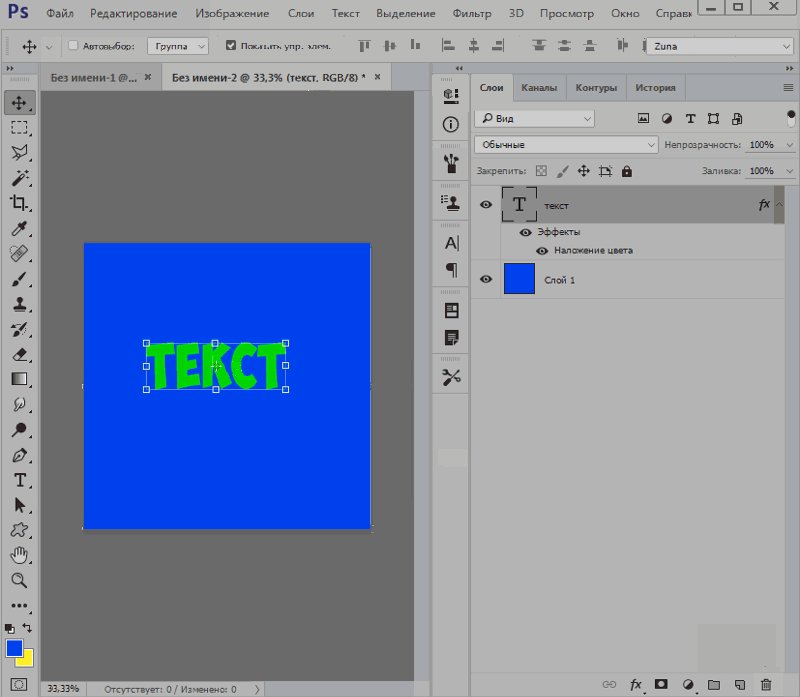
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
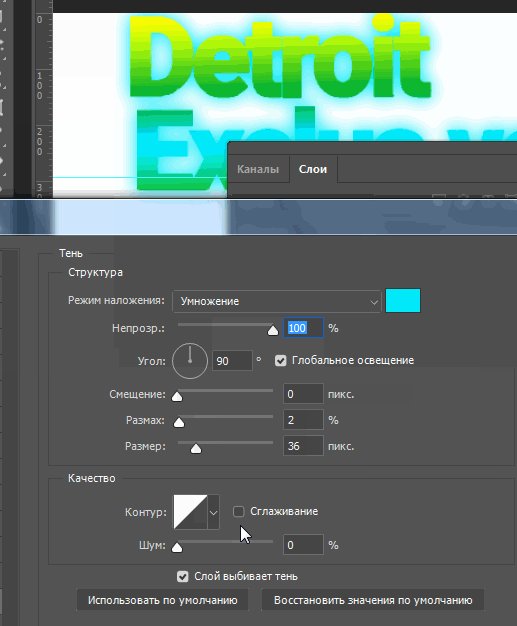
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале 2-3 пикселя) и непрозрачность на 100. Щелкните OK .
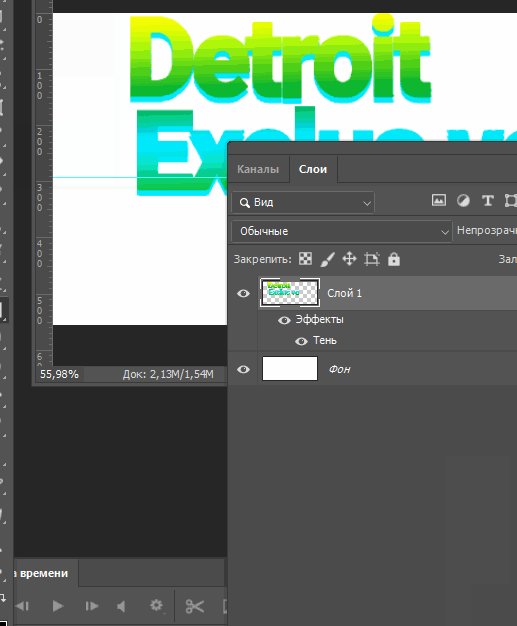
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
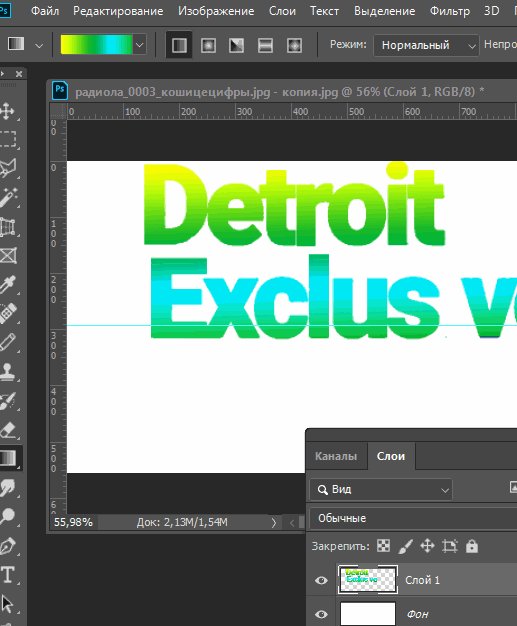
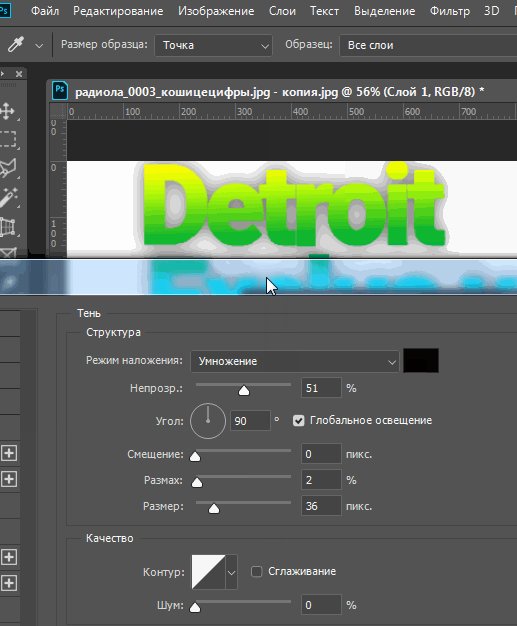
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
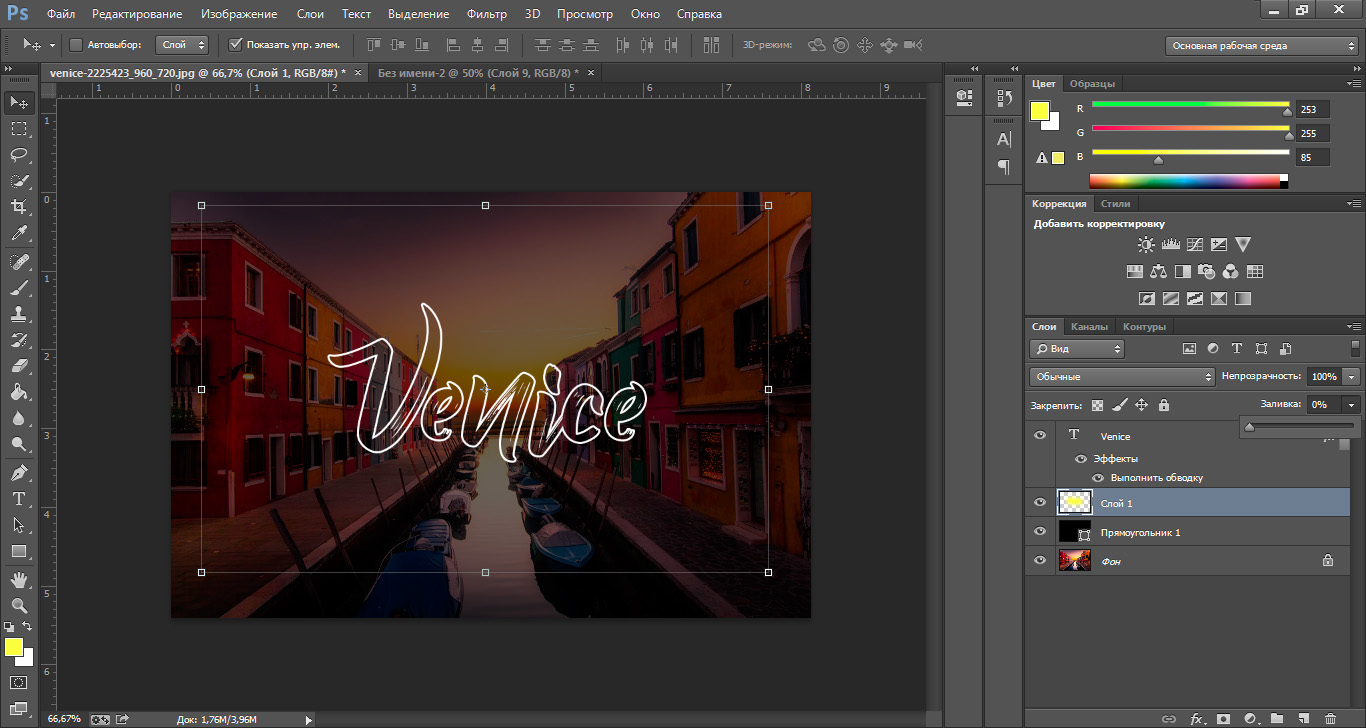
Откройте свою фотографию в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
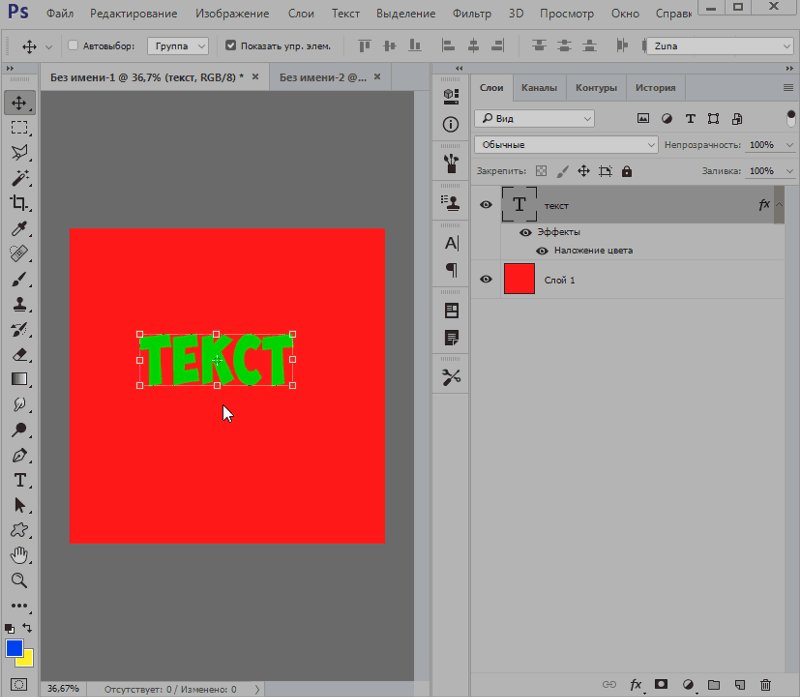
1.Введите текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
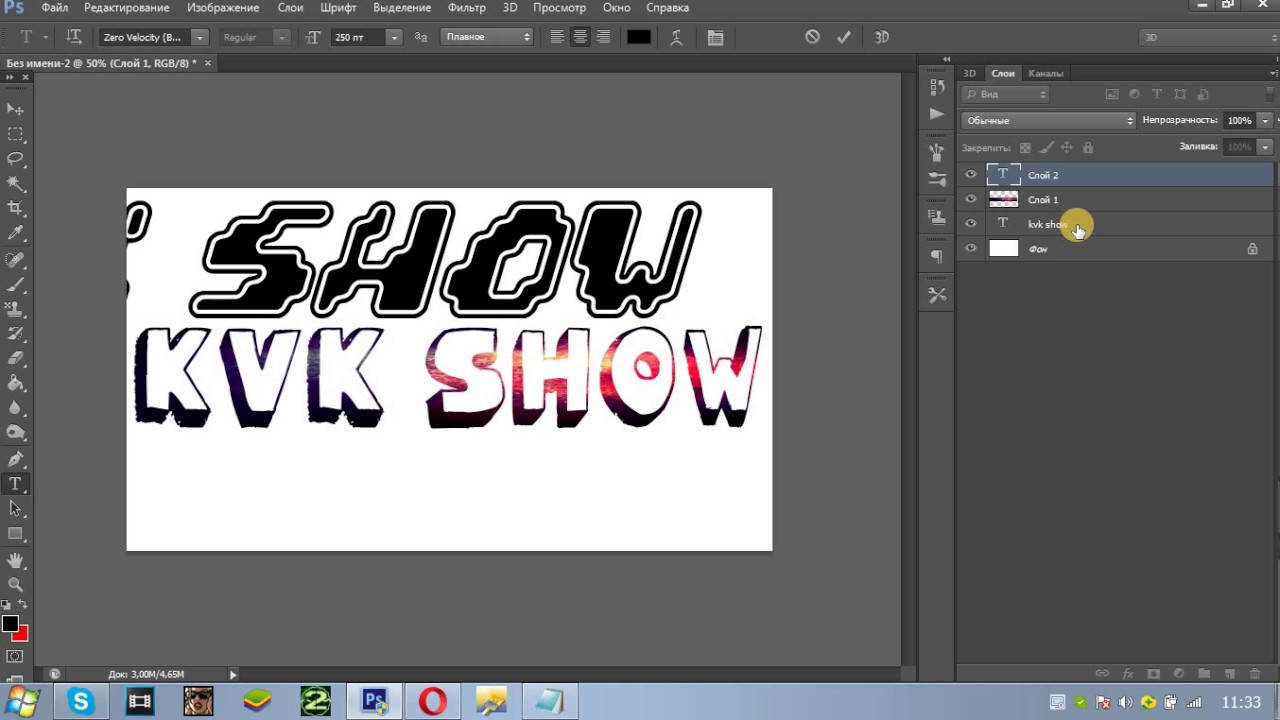
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в предыдущем разделе.
5.Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
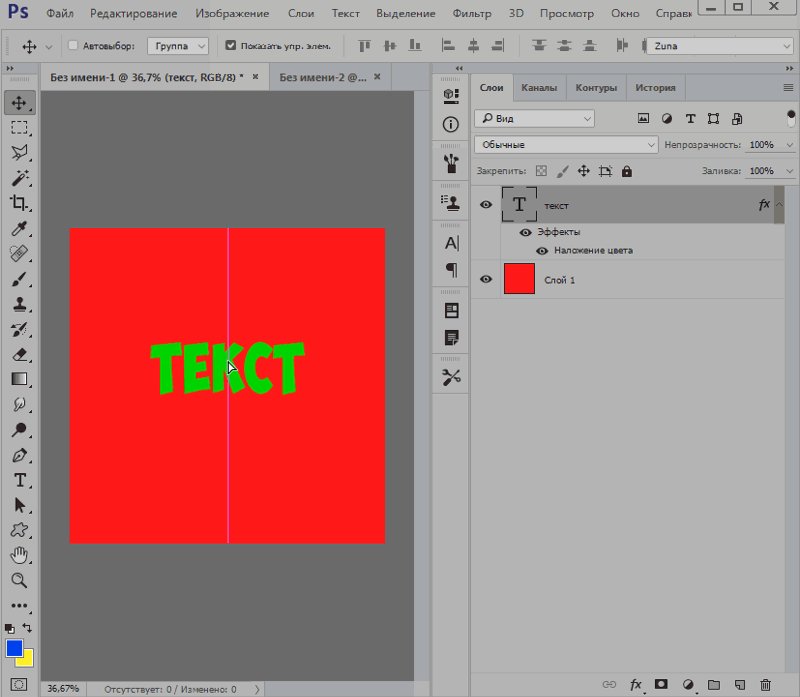
6.Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили.
Контур позволяет выделить границы текста, фигур и даже изображений. Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Ищете другие места для скачивания бесплатных электронных книг? Давайте посетим один из лучших книжных форумов, сайт старой криминальной литературы, и откроем для себя классику.
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как набросать шрифт в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам нужно растрировать.Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
youtube.com/embed/U_NYkqa-l-I?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
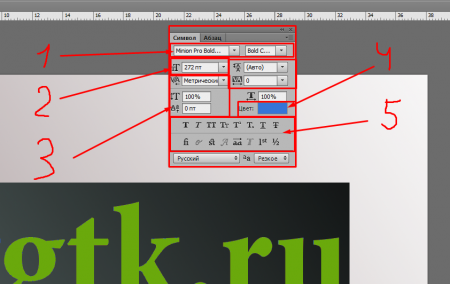
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши тип на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форму текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая нажатой клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
(Совет: вы можете перетаскивать каждый угол, удерживая нажатой клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Шаг 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы делаем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго текстового слоя.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете. Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергайд и другие вкусности!
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Выделите текст в элементах Photoshop
Недавно мы работали над созданием некоторых фоновых изображений и хотели, чтобы шрифт на некоторых фотографиях стал немного лучше, поместив размытое пятно цвета за текстом. Это полезно, если ваш текст проходит через светлые и темные области фотографии; в некоторых областях он может затеряться на заднем плане. Выцветшее размытие отодвинет текст от фона и облегчит его чтение, особенно если вы также размыли фон . Это легко сделать в Photoshop, используя эффект стиля внешнего слоя свечения, но, поскольку Photoshop Elements не дает вам такого большого контроля над эффектами слоя, вам придется делать это вручную.
Пошаговые инструкции
Начните с открытия фотографии, с которой вы хотели бы работать, и используйте инструмент «Текст», чтобы добавить текст в любое место на изображении.
Откройте палитру слоев, если она еще не отображается (« Окно»> «Слои» ), затем нажмите клавишу «Ctrl» («Command» на Mac) на миниатюре « T» для слоя типа.
 Это делает выделение выделения вокруг вашего текста.
Это делает выделение выделения вокруг вашего текста.Перейдите в Меню выбора > Изменить> Развернуть и введите число от 5 до 10 пикселей. Это расширяет выбор, окружающий тип.
В палитре слоя нажмите кнопку « Создать новый слой» и перетащите этот новый пустой слой под текстовый слой.
Перейдите в меню «Правка»> «Заливка» … В разделе «Содержимое» установите для параметра « Использовать :» значение « Цвет» , а затем выберите цвет, который необходимо выделить за текстом. Оставьте раздел Blending один в этом диалоговом окне и нажмите OK, чтобы заполнить выделение цветом.
Отмените выбор ( Ctrl-D в Windows или Command-D на Mac).
Перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и отрегулируйте величину радиуса до требуемого эффекта, затем нажмите « ОК» .

Необязательно: Чтобы затушевать фон текста , еще больше, перейдите в палитру слоев и уменьшите непрозрачность слоя размытой заливки (вероятно, он все еще называется «Слой 1», если вы его никогда не меняли).
Создание эффекта в Photoshop Elements 14
В этой версии Photoshop Elements все немного по-другому. Основное отличие заключается в том, что возможность конвертировать текст в выделение больше недоступна. Вы можете выделить текст на фотографии лучше, поместив за ним сплошной цвет, который слегка исчезает на заднем плане. Это на самом деле довольно легко сделать, но вам нужно подойти к этому проекту немного по-другому.
Вам понадобятся два текстовых слоя с нижним слоем, к которому применено размытие по Гауссу. Просто поймите, что когда вы применяете фильтр к тексту, текст растрируется — преобразуется в пиксели — и больше не редактируется. Давайте начнем:
Откройте изображение, которое вы собираетесь использовать, и убедитесь, что цвета установлены по умолчанию с черным в качестве цвета переднего плана .
 Это будет цвет размытого текста. Вы выбираете любой цвет для размытого текста, но убедитесь, что между фоновым изображением и текстом существует сильный контраст. Размытость по краям исчезнет, и если нет сильного контраста, размытие не сработает.
Это будет цвет размытого текста. Вы выбираете любой цвет для размытого текста, но убедитесь, что между фоновым изображением и текстом существует сильный контраст. Размытость по краям исчезнет, и если нет сильного контраста, размытие не сработает.Выберите инструмент « Текст» и введите текст. Обычно достаточно одного или двух слов. В этом случае мы использовали изображение озера в сумерках, поэтому мы ввели слово «Закат».
Выбор шрифта для такого рода вещей имеет решающее значение. Курсив и шрифты Script просто не работают так, как вы думаете. В этом случае мы выбрали Myriad Pro Bold Semi Extended. В связи с тем, что изображение довольно большое, мы выбрали размер шрифта 400 точек.
Переместите текст в область изображения, где цвет текста будет контрастировать с основным изображением.
На панели «Слои» дублируйте текстовый слой и назовите нижний текстовый слой « Размытие» .

Выберите верхний текстовый слой, выберите инструмент «Текст» и измените цвет текста на основной яркий цвет, который вы собираетесь использовать.
Выберите слой Blur и выберите Filter> Blur> Gaussian Blur . Откроется предупреждение о том, что слой должен быть преобразован в смарт-объект или растеризован. Нажмите Растеризация, чтобы продолжить.
Откроется диалоговое окно Размытие по Гауссу, и вы можете использовать ползунок Радиус, чтобы отрегулировать силу размытия. Убедитесь, что у вас выбран предварительный просмотр, чтобы увидеть, как размытие «работает» как с текстом на переднем плане, так и с фоновым изображением. Когда все устраивает, нажмите ОК .
Необязательно: Вы можете использовать технику, показанную в первом подходе к этому проекту, но обязательно примените расширение выделения и выделения к слою размытия.
 Вы также можете «поиграть» с размытием, используя Edit> Transform> Free Transform, чтобы исказить Blur. Если вы это сделаете, не забудьте переместить размытие обратно в положение под текстом.
Вы также можете «поиграть» с размытием, используя Edit> Transform> Free Transform, чтобы исказить Blur. Если вы это сделаете, не забудьте переместить размытие обратно в положение под текстом.
Изношенный и разорванный текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя заданный размер 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот целевой значок представляет место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с большой буквой «F»:
Вот мой текст с большой буквой «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Теперь в тексте есть первые и вторые буквы.
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Текст после создания слез на все четыре буквы.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя отображается справа от миниатюры объединенного текстового слоя в палитре «Слои», причем ваш текст отображается белым, а вся пустая область вокруг него — черным:
Маска слоя отображается справа от миниатюры объединенного слоя.
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Текст после применения фильтра «Брызги».
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Штрих» из списка стилей слоя.
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Измените «Тип заливки» штриха с «Цвет» на «Градиент».
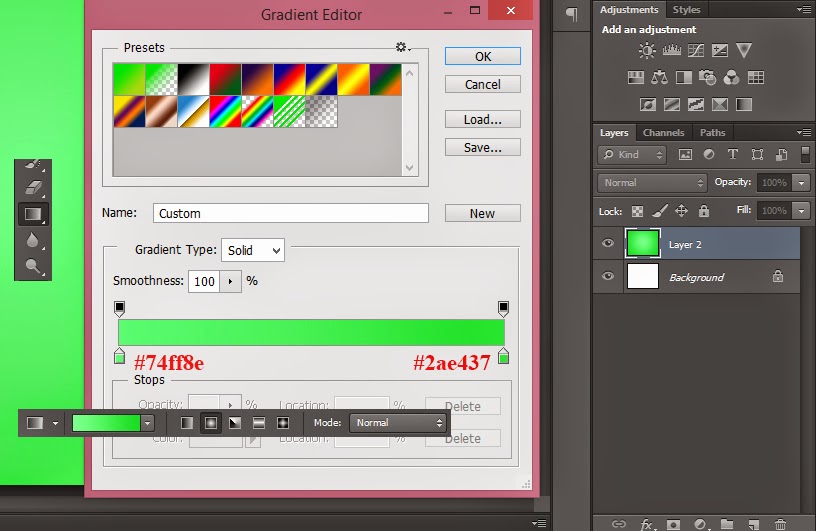
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится Редактор градиентов, дважды щелкните черный маркер цвета в левом нижнем углу панели предварительного просмотра градиента в середине Редактора градиентов, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.
Нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Здесь, с моим примененным градиентным штрихом, мой последний текстовый эффект «изношен и порван»:
Окончательный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Учебное пособие по Photoshop для выделенного текста | Советы Денни
Узнайте, как создать выделенный текст в Photoshop. Это один из самых популярных текстовых стилей, особенно в Facebook, Twitter и других социальных сетях. Маркетологам это нравится, потому что он будет работать независимо от того, что вы используете в качестве фона, и он очень привлекает внимание. Это должно быть легко, как в Adobe InDesign, но, к сожалению, в Photoshop это не так просто. Но у меня есть хитрый трюк, который даст вам действительно хорошие результаты, и как только вы узнаете, как это делается, вы сможете сделать это менее чем за минуту.В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
Быстрый путь
Давайте начнем с быстрого способа сделать это. Большинство людей просто рисуют прямоугольники за текстом с помощью инструмента «Прямоугольник». Дублируйте слой, измените его положение, а затем измените ширину, чтобы она соответствовала другой линии. Повторяйте это, пока не закончите.
Этот метод кажется очевидным и не требует много времени. Обратной стороной является то, что в результате вы получаете прямоугольники с неравным интервалом вокруг текста.Вы можете быть очень осторожными и точными с преобразованиями, но если у вас есть 3 или более строк текста, это займет много времени и усилий.
Если вы более разборчивы в результатах и хотите равномерно использовать интервалы вокруг текста или если у вас много строк текста, продолжайте читать, и я покажу вам простой простой трюк для создания стиля выделенного текста с лучшими результатами.
Создание текста
Начните с ввода текста. Кстати, этот трюк работает только с заглавными буквами.Он не будет работать с нижними нижними элементами, такими как буквы j, g, p и т. Д.
Дублируйте текстовый слой, нажав Ctrl / Cmd + J, а затем перейдите на панель «Символ» и включите параметр подчеркивания. Если вы не видите эту панель, вы можете открыть ее, выбрав «Окно»> «Персонаж».
Измените цвет этого текстового слоя на цвет вашего выделения. Я выберу черный, потому что мне нужен белый текст на черном фоне.
Преобразование подчеркивания текста
Теперь мы собираемся преобразовать подчеркивание в прямоугольники.Во-первых, нам нужно преобразовать его из текстового слоя в слой-фигуру, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в форму».
Теперь мы можем удалить текст с помощью инструмента выделения контура. Выделите текст с помощью инструмента, а затем нажмите клавишу удаления на клавиатуре, чтобы удалить текст. Повторите это для всего текста.
Затем перейдите на панель «Слои» и поместите этот слой под другим текстовым слоем.
Переключитесь на инструмент выбора прямого пути.В отличие от предыдущего инструмента «Выбор контура», инструмент «Прямое выделение контура» позволит вам выбрать отдельные узлы в форме, а не всю фигуру.
Удерживая клавишу Shift, выберите верхнюю половину всех прямоугольников. Обязательно удерживайте нажатой клавишу Shift, когда делаете выбор.
После того, как вы выбрали все прямоугольники, переместите их вверх, удерживая клавишу Shift и нажимая стрелку вверх на клавиатуре, пока не получите желаемую высоту.
Затем выберите левую часть текста и перетащите его наружу, удерживая клавишу Shift и нажав стрелку влево.
Повторите это для правой стороны.
И мы закончили. Это отличный метод, если у вас много строк текста или если у вас более одного изображения, и вы хотите, чтобы интервал выделения был одинаковым. А поскольку это объект векторной формы, вы всегда можете перейти на панель параметров с любым выбранным векторным инструментом и изменить цвет или контур.
Примеры
Вот несколько примеров различных стилей выделенного текста, которые вы можете применить.
Сводка
Название статьи
Учебное пособие по Photoshop для выделенного текста
Описание
Узнайте, как создать стиль выделенного текста в Adobe Photoshop.
Автор
Денни Танг
Имя издателя
Советы Денни
Логотип издателя
Сообщение навигации
Highlight Text Photoshop Action »Бесплатный графический портал ExtraGFX, исходники psd, рамки для фотошопа, векторный клипарт, наложения, экшен для фотошопа, проекты ProShow Producer, проекты After Effects и многое другое для дизайнеров
Экшен Photoshop «Выделение текста»
Photoshop ATN | 8 Действия | 6 MB
Эффект выделения используется для текстовых слоев, но вы также можете использовать его для любого типа слоя, включая смарт-объекты.
Как выделить текст в Photoshop?
Чтобы выделить текст в Photoshop, простой способ — добавить прямоугольник под текстом. Другой способ — использовать инструмент «Кисть» для создания эффекта выделения.
Но самый простой способ создать выделенный текст — использовать этот классный экшен Photoshop.
Внутри пакета вы найдете 8 действий для выделения текста:
— Выделенный текст — текст с выделением (вы можете выбрать цвет текста и цвет выделения)
— Подчеркнутый текст — текст с подчеркиванием (вы можете выбрать цвет текста и цвет / размер подчеркивания)
— Пунктирный текст подчеркивания — текст с пунктирным подчеркиванием (вы можете выбрать цвет текста и цвет / размер пунктирная линия)
— Текстовое поле ленты — текст с полем ленты или текстовым тегом (вы можете выбрать цвет текста и цвет ленты, вы получите два стиля ленты)
— Текст метки — текст с метка (вы можете выбрать цвет текста и цвет метки, вы получите два стиля меток)
— Text Border — текст с прямоугольной рамкой (вы можете выбрать цвет текста и цвет / размер границы)
Подчеркнуть текст в Photoshop:
В Photoshop вы можете подчеркнуть текст с помощью C панель персонажей.
Для этого добавьте текстовый слой и откройте панель «Персонаж». Нажмите кнопку «Подчеркнуть», обозначенную буквой «T» с подчеркиванием. Это вторая справа в ряду кнопок.
Обратной стороной является то, что текст и подчеркивание имеют одинаковый цвет. Также вы не можете изменить размер строки под текстом.
Как добавить цвет фона к тексту в Photoshop?
С помощью действия Photoshop «Выделение» вы можете добавить текстовый фон в Photoshop. Текст с фоном полезен, если вы хотите привлечь внимание.
Используя это действие, вы можете выбрать цвет текста и другой цвет для эффекта подчеркивания. Эта замечательная функция также применима к пунктирной линии.
Как использовать действие Photoshop «Выделить текст»?
— Чтобы использовать этот экшен Photoshop выделения текста, вы должны выполнить следующие шаги:
— Загрузите файл ATN в Photoshop.
— Добавьте текстовый слой. СОВЕТ: Вы можете использовать любой тип слоя. Например, вы можете добавить текст векторной формы. Вы должны преобразовать эти слои в один смарт-объект.
— Выполните одно из 8 действий, включенных в этот набор.
— Вы можете выбрать цвет текста и цвет выделения. Также вы можете редактировать цвет и размер подчеркивания / границы.
— После завершения действия вы можете вносить изменения. Дважды щелкните миниатюру смарт-объекта «PhotoshopSupply», чтобы открыть его.
— Да, вы можете воспроизводить несколько действий в одном файле PSD столько раз, сколько захотите. Комбинируйте несколько действий, чтобы создать крутой эффект!
— Итак, загрузите этот полезный текстовый экшен Photoshop и используйте его для создания классного текста с эффектами выделения.
Поделиться статьей:
Информация Пользователи GFX-Гости не имеют права комментировать эту публикацию.
Какой инструмент позволяет выделить? — Mvorganizing.org
Какой инструмент позволяет выделить?
Word включает инструмент, который позволяет выделять текст, почти так же, как вы можете использовать маркер или маркер на печатных материалах. Вы можете выделить текст в документе, щелкнув инструмент «Выделение», расположенный в группе «Шрифт» на вкладке «Главная» ленты.
Есть ли в Google Slides инструмент выделения?
Коснитесь текстового поля на слайде, чтобы выделить его. Вверху экрана щелкните заглавную букву «Цвет выделения». Выберите свой цвет, а затем нажмите маленькую галочку в верхнем левом углу экрана, чтобы сохранить его.
Вы можете выделить в Google?
Чтобы выделить текст, перетащите указатель мыши на часть документа. Оттуда используйте инструмент выделения в правой части страницы и щелкните цвет, который хотите применить.
Что означает выделение формата?
1. Выделение — это визуальная индикация того, что текст или другой объект выбран с помощью мыши или клавиатуры. Когда текст, файлы, папки, ячейки или другие объекты выделяются, они будут другого цвета, будут иметь жирную рамку или другие типы форматирования, которые отличают их от других объектов.
Какая польза от инструмента «Цвет выделения»?
Highlighting Tool позволяет очень легко использовать цветовое выделение для упрощения работы по редактированию.С его помощью вы можете применить цветовое выделение к любому тексту, который соответствует многоразовым спискам поисковых выражений, четкое цветовое выделение или перемещаться между текстом, выделенным определенными цветами.
Какой инструмент форматирования используется для выделения текста?
Выделение, с другой стороны, представляет собой задачу форматирования, выполняемую с помощью инструмента Выделение. (Инструмент «Выделение» доступен на панели инструментов «Форматирование». Он аналогичен маркеру, который вы используете для выделения текста на печатной странице.)
В чем разница между выделением и выбором?
Выделение — это постоянное изменение цвета фона текста до тех пор, пока вы не измените цвет выделения. При выборе временно изменяется цвет текста. Когда вы щелкаете или выбираете другую часть текста, текст, который был выделен драгоценным, больше не выделяется.
Что выделяет текст?
При выборе выделяется текст или выбирается объект. Например, вы можете выделить текст, который нужно скопировать, вырезать или переместить в другое место, или выбрать файл, который хотите просмотреть.Если что-то выделено, вы можете отменить выделение текста или другого объекта, щелкнув в другом месте на экране.
В чем разница между цветом выделения и цветом текста?
Ответ: Цвет шрифта — это фактический цвет, в котором текст будет отображаться на вашем экране. Цвет выделения — это оттенок цвета поверх текста.
Как выделить в снайперском инструменте?
Выберите значок линейки. Это похоже на диагональную линейку. Поместите мышь поверх линейки и используйте колесо прокрутки мыши, чтобы повернуть и расположить линейку.Используйте перо, чтобы нарисовать выделенную линию над линейкой, эта линия будет автоматически выровнена по направлению и положению линейки.
Как не выделять текст?
Выделите текст, с которого нужно удалить выделение, или нажмите Ctrl + A, чтобы выделить весь текст. Перейдите на главную и щелкните стрелку рядом с цветом выделения текста. Выберите «Нет цвета».
Как выделить снимок экрана в электронном письме?
Щелкните одного из отправителей или отправителей, которых вы хотите выделить, а затем сделайте снимок экрана 2, который вы создаете.Первый способ: перед тем, как сделать снимок экрана, выберите текст, который вы хотите выделить… Диалоговое окно показывает вам все текущие окна, открытые на вашем рабочем столе, так что вы можете выделить текст, как вы!
Как в фотошопе выделять слова?
Как создать выделенный текст в Photoshop
- Откройте фоновое изображение, которое вы будете использовать в Photoshop.
- Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения.
- Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
- Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в данном случае я буду использовать белый цвет).
Как выбрать текстовое поле в Photoshop?
Как выделить текст
- Откройте документ Photoshop с текстом, который нужно отредактировать.
- Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который нужно выделить.
Photoshop Изменить цвет фона текста Свяжитесь с нами
Результаты листинга Photoshop изменить цвет фона текста Свяжитесь с нами
Изменение цвета фона текстового поля в Photoshop
7 часов назад Сначала создайте текстовое поле , выбрав инструмент «T» на вашем Photoshop Набор инструментов.Вы можете изменить размер, стиль и цвет шрифта в верхнем меню. …
Расчетное время чтения: 1 мин.
Показать еще
См. Также : Номер телефона Посетить сайт
Как выделить фон текста в…
3 часа назад Интересно, как изменить текст поле цвет фона в Photoshop ? К сожалению, Photoshop не имеет встроенного текстового фона Эффект , но, к счастью, есть
Автор: Изменения подписи
Просмотры: 65K
Показать еще
См. Также : Номер телефона Посетите Сайт
Как добавить цвет фона к тексту в Photoshop…
4 часа назад Активные старые голоса.15. В Photoshop нет цвета поля текста . Единственный способ — нарисовать слой прямоугольной формы под слоем текста (вы также можете использовать слой растрового изображения). Да, это отличается от некоторых других программ для проектирования. Делиться. Улучшите этот ответ. Создан 14 окт.
Отзывы: 2
Показать еще
См. Также : Номер телефона Посетите сайт
Изменить цвет текста и фона в…
3 часа назад О прессе Авторские права Свяжитесь с нами Создатели Реклама Разработчики Условия Политика конфиденциальности и безопасность Как работает YouTube Протестируйте новые функции Пресса Авторские права Свяжитесь с нами Создатели
Автор: John Wiltshire
Просмотров: 33K
Подробнее
См. Также : Связаться со службой поддержки , Свяжитесь с нами Посетите сайт
Изменить фон фотографии Adobe…
4 часа назад Найти новый фон .Замена фона — это то, что вы часто будете делать в Photoshop . Вы можете изменить фон на другой цвет или стиль , отличный от исходного, или поместить объект в другую сцену, заменив фоновыми изображениями . Изменение фона изображения может полностью изменить, придав ему совершенно новый смысл.
Показать еще
См. Также : Номер телефона Посетите сайт
Как добавить цвет фона ТЕКСТА в…
3 часа назад Привет, как дела.В этом видео вы сможете узнать, как выделить или добавить цвет фона в текст в Photoshop . Я сделал это, потому что кто-то, кто начал
Автор: Вишну Ядав
Просмотры: 19K
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет текста в Photoshop
1 час назад Теперь удалите текст Lorem Ipsum и введите свой собственный в текст ящик или брус.После того, как вы напечатали текст , вы можете настроить шрифт, размер и цвет на панели символов или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop .. Верхняя панель инструментов также содержит параметры для настроить кернинг и интервал. Чтобы изменить цвет текста , щелкните образец цвета вверху…
Показать еще
См. также : Номер телефона Посетите сайт
Учебное пособие по Photoshop Как изменить отсканированное изображение…
3 часа назад Сегодня я покажу вам, как изменить отсканированной бумаги цвет текста и цвет фона без потери текста Качество Примечание: Включите субтитры для лучше понять
Автор: Graphic Designer Junction
Просмотры: 45K
Показать еще
См. также : Номер телефона Посетите сайт
Как изменить цвет фона в…
5 часов назад U Выберите Solid Color Fill Layer to How to Измените на Background Color в Photoshop .На панели «Слои» щелкните значок «Новый корректирующий слой» и выберите «Сплошной , цвет ». Когда появится окно «Палитра цветов », выберите любой цвет , который вы хотите, так как вы всегда можете изменить позже, а затем нажмите OK. Это заполнит ваш объект выбранным цветом .
Показать еще
См. Также : Номер телефона Посетите сайт
Изменить фон текстового эффекта в Photoshop
3 часа назад Обычно при создании эффекта текста в Photoshop мы создаем его на простом цветном фон , обычно черный или белый.Но как только эффект создан, мы часто хотим переместить его на другой фон , что означает, что нам нужен способ удалить исходный фон и заменить его прозрачным.
Показать еще
См. Также : Номер телефона Посетите сайт
Как редактировать текст в Photoshop Adobe Photoshop…
5 часов назад Чтобы отредактировать текст на текстовом слое, выберите текстовый слой на панели «Слои» и выберите инструмент «Горизонтальный» или «Вертикальный текст» на панели «Инструменты».Внесите , измените для любых настроек на панели параметров, например шрифта или цвета текста . Когда вы закончите редактирование, установите флажок на панели параметров.
Показать еще
См. Также : Номер телефона Посетите сайт
Использование Photoshop Express на iOS, Android и…
7 часов назад Добавить текст Нажмите значок текста , чтобы добавить текста . Стилизуйте свой текст , выбрав один из доступных стилей шрифта.Вы можете настроить непрозрачность текста с помощью ползунка, добавить текст цвета , легко панорамировать, масштабировать или вращать, а также настраивать размещение текста . Добавить стикер Коснитесь значка стикера, чтобы добавить стикеры в коллаж. Наклейку можно панорамировать, масштабировать или вращать.
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop (легко…
3 часа назад В этом Photoshop Учебник, вы узнаете, как изменить цвет фона с помощью Adobe Photoshop .Это, пожалуй, самый быстрый и простой способ изменить
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет текста в Photoshop Quora
1 час назад Ответ: Есть парой способов изменить цвет текста на Photoshop здесь я собираюсь показать вам некоторые методы. Метод 1. Редактируемый текст * Выберите инструмент «Текст» и выделите текст .* Щелкните передний план , выбор цвета . * Выберите нужный цвет и нажмите OK Метод 2: Растр
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop…
4 часа назад СОВЕТ ОТ ПРОФЕССИОНАЛА: нажмите клавишу X на клавиатуре, чтобы поменять местами Цвет фона и цвет переднего плана . Когда вы будете довольны маской, нажмите клавишу Q, чтобы выйти из режима быстрой маски. Уточните края выделения с помощью Select и Mask.С активным инструментом «Быстрое выделение» перейдите на панель параметров и нажмите кнопку «Выбрать и маска», чтобы продолжить точную настройку маски.
Показать еще
См. Также : Номер телефона Посетите сайт
Изменение цвета текста на черно-белом фото…
6 часов назад Изменение цвета текста на черно-белом фото. Здравствуйте, я новичок в использовании Photoshop , так что это может быть глупый вопрос, но я делаю плакат, где фон черно-белый, и я пытаюсь сделать цвет шрифта в тексте коробка определенного цвета, но она остается черно-белой, что бы я ни делал, пожалуйста, помогите.Вопрос.
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop
4 часа назад Если на вашем компьютере установлено Photoshop , вы можете изменить цвет фона с полным контролем процесса и результата. Вы также можете записать шаги и создать действие. Самое важное для реалистичного изменения фона — это хороший выбор объекта.
Показать еще
См. Также : Посетите сайт на компьютере
Форматируйте символы в Photoshop Adobe Inc.
6 часов назад Трижды щелкните линию, чтобы выделить ее. Щелкните абзац четырехкратным щелчком, чтобы выделить его. Щелкните пять раз в любом месте потока текста , чтобы выбрать все символы в ограничивающей рамке. Чтобы использовать клавиши со стрелками для выбора символов, щелкните текст , затем, удерживая нажатой клавишу «Shift», нажмите клавишу «Стрелка вправо» или «Стрелка влево».
Показать еще
См. Также : Номер телефона Посетите сайт
Измените цвет текста с черного на белый в…
Только сейчас 1 Ответ1.Активные самые старые голоса. 1. Справочные файлы Photoshop немедленно ответят на этот вопрос. или. и установите палитру цвета на белый. Или просто выделите текст и щелкните белый образец на панели образцов: Или выделите текст и отрегулируйте ползунки на панели Color : Share.
Показать еще
См. Также : СМИ Посетите сайт
Photoshop Replace Color: Узнайте, как изменить…
7 часов назад Изменение цвета фона .Вам также может потребоваться изменить цвет фона , а не просто настроить цвета в изображении. Помните, что образцы в нижней части панели бокового меню представляют цвета фона и цветов. Мы коснемся значка стрелки в правом верхнем углу, поместив цвет фона вперед.
Показать еще
См. Также : Номер телефона Посетите сайт
цвет Photoshop: как изменить цвет текста Графика
1 час назад Я разрабатываю плакат, где фон черно-белый, а я ‘ м пытаюсь изменить цвет шрифта в текстовом поле , но он остается черно-белым независимо от того, что я делаю.О компании Us Подробнее о компании Stack Overflow Невозможно изменить цвет текста в Photoshop . 0. Черно-белое изображение не изменит цвета . 1.
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop…
2 часа назад Как Изменить цвет фона в Photoshop . В этом уроке я покажу вам один из моих любимых способов изменить цвет фона в Photoshop , с парой дополнительных настроек, которые сделают ваш объект выделяющимся, И фон будет выглядеть более естественным.Шаг 1. Выберите фон с помощью инструмента Magic Wand Tool
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop…
3 часа назад Измените цвет фона . Есть несколько способов применить новый цвет фона . Вы можете использовать ведро заливки на новом слое, чтобы создать сплошной цвет и цвет . Другой вариант — отрегулировать оттенок существующего фона с помощью меню «Оттенок / Насыщенность».Откройте это меню, нажав Control + U для пользователей Windows или Command + U для пользователей Mac.
Показать еще
См. Также : Номер телефона Посетите сайт
Как выбрать цвета текста из изображений в Photoshop
6 часов назад Чтобы выбрать новый тип цвет из изображения, наведите курсор мыши на изображение. Курсор сменит на значок инструмента «Пипетка». Нажмите на цвет на изображении, чтобы взять образец. Я выберу красный цвет одной из ягод: щелкните красную область на изображении, чтобы взять образец цвета .Мгновенно выбранный вами цвет становится новым цветом для вашего текста .
Показать еще
См. Также : Номер телефона Посетить сайт
Как добавить фон к тексту? Photoshop Gurus…
1 час назад Что вам нужно сделать, так это использовать инструмент «Пользовательские формы» и создать поле, а затем создать текст внутри поля. Щелкните, чтобы развернуть «Отметить». Мне потребовалось 30 минут, чтобы найти инструмент «Пользовательские фигуры», выбрав сначала инструмент «Прямоугольник».РЖУ НЕ МОГУ. И потом мне не понравилась граница, которую он поместил вокруг единственной формы, которая выглядела как текстовый блок .
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить и отредактировать фон в фотошопе…
3 часа назад Шаг 5: Добавьте новый фон . Выделив зеленый слой, установите режим наложения на Мягкий свет и уменьшите непрозрачность. Ларсон применил темно-синий корректирующий слой Solid Color , чтобы придать каждому из слоев под ним финальный оттенок цвета .Установите режим наложения на Мягкий свет, а также уменьшите непрозрачность корректирующего слоя.
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить белый фон на прозрачный…
8 часов назад При этом маловероятно, что мы когда-либо захотим использовать такой темный текст цвет на темном фоне в любом случае. Но я хотел на всякий случай поделиться дополнительными шагами по сглаживанию краев. Здесь я выделил серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью корректировки, а также использовал корректирующий слой Уровни
Показать еще
См. Также : Номер телефона Посетить сайт
Adobe Photoshop Как удалить весь цвет из…
4 часа назад Мне нужно изображение с некоторым текстом , таким, чтобы цвет фона изображения был белым, а текст должен был быть прозрачным.Дело в том, что шрифт, который я использую, не удовлетворяет моим потребностям, и мне нужно применить «преобразование» (с помощью Ctrl + T) после того, как я напишу с помощью «Horizontal Type Mask Tool», и для сортировки распространения текста по горизонтали (чтобы буквы стали немного менее сжатыми).
Показать еще
См. Также : Номер телефона Посетите сайт
Решено: черный фон в тексте Служба поддержки Adobe…
9 часов назад Независимо от того, использую ли я Photoshop 2019 или 2020, внезапно фон из любой текст , который я добавляю, будет черным.Кажется, что он печатается с белым фоном , но этот черный фон делает практически невозможным редактирование текста , когда текст также черный. (См. Снимок экрана. Мне пришлось изменить цвет текста на что-то другое, кроме черного.) Помогите! Спасибо! Правильно
Показать еще
См. Также : Номер службы поддержки Посетите сайт
Как заполнить текст изображениями в Photoshop…
6 часов назад Шаг 10: Добавьте пустую область.Создайте новый слой под слоем текст и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрывая весь текст . Нажмите D, чтобы сделать передний план и фон цветом как черный и белый по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона .
Показать еще
См. Также : Номер телефона Посетите сайт
Создавайте документы в Photoshop с помощью шаблонов и…
1 час назад Создавайте документы с использованием предустановок.В диалоговом окне «Новый документ» щелкните вкладку категории: «Фото», «Печать», «Искусство и иллюстрации», «Интернет», «Мобильные устройства» и «Кино и видео». Выберите предустановку. При желании измените настройки для выбранной предустановки на панели «Детали предустановки»…
Показать еще
См. Также : Посетите сайт с мобильного телефона
Пользовательские формы в виде текстовых рамок в Photoshop
5 часов назад Загрузить этот учебник как готовый к печати PDF-файл! Шаг 1: выберите инструмент Custom Shape Tool. Выберите инструмент Custom Shape Tool Photoshop на панели инструментов.По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Пользовательский
Показать еще
См. Также : Номер телефона Посетите сайт
Как изменить цвет фона в Photoshop…
1 час назад 1. Откройте документ или создайте новый документ 2. Щелкните правой кнопкой мыши на фон (вне холста) 3.Выберите любой оттенок или любой нестандартный , цвет по вашему желанию. Выберите «Выбрать пользовательский , цвет », чтобы…
Показать еще
См. Также : Номер телефона Посетите сайт
Изменить фон фотографии на белый с помощью Photoshop
Только сейчас удалите фон и Изменить фон на Белый В Photoshop цвет фона обычно остается белым, поскольку это цвет по умолчанию .Таким образом, нам не нужно менять на цвет . Нам просто нужно нажать «q» на клавиатуре сразу после выбора простой фотографии продукта.
Показать еще
См. Также : Номер телефона Посетите сайт
Улучшение цветов изображения с помощью фото Photoshop…
4 часа назад Фотофильтр основан на идее фотографов, добавляющих цветные фильтры в объектив камеры. тонируйте фотографию, и мы можем добиться того же эффекта в Photoshop , но с гораздо большей гибкостью, поскольку мы можем изменить фильтр цвет на все, что захотим.Фотофильтр дает нам два способа выбрать цвет .
Показать еще
См. Также : Номер телефона Посетите сайт
Как быстро изменить цвет фона в…
7 часов назад Один из наших любимых методов в Photoshop прекрасно объясняется портретом из Нью-Йорка и модный фотограф Джефф Рохас. В следующем видео Джефф демонстрирует, как быстро и эффективно изменить на цвет фона менее чем за тридцать секунд.В этом уроке Джефф использует корректирующий слой оттенка / насыщенности, выполнив
Показать больше
См. Также : Номер телефона Посетите сайт
Как изменить цвет волос в Photoshop (с изображениями
4 часа назад Вот как: Щелкните инструмент «Заливка» на панели инструментов слева. Он находится в центре панели инструментов. Если вы не видите его, но видите инструмент «Градиент», щелкните маленькую стрелку в его правом нижнем углу, затем выберите «Заливка». .Выберите черный в качестве цвета . Щелкните инструментом на фоне изображения.
Просмотры: 129K
Показать еще
См. Также : Номер телефона Посетите сайт
Как легко сделать чистый белый фон в…
2 часа назад Теперь у вас есть чистый белый фон добавление больше места очень просто. Установите белый цвет фона на панели инструментов. В верхнем меню изображения выберите Размер холста.Выберите, где вы хотите закрепить размер холста. Я выбрал левую сторону, чтобы холст расширялся вправо. Установите величину, на которую вы хотите увеличить размер холста. Щелкните ОК.
Показать еще
См. Также : Номер телефона Посетите сайт
Легкий эффект глубины резкости в Photoshop
5 часов назад В этом уроке Photoshop Effects мы рассмотрим простой способ настройки глубина резкости на фотографии, позволяющая удерживать в фокусе только небольшую часть изображения, а остальную часть — не в фокусе.Это отличный способ привлечь внимание к определенной части изображения (например, чьему-либо лицу), и эффект аналогичен тому, как все выглядело бы, если бы мы сняли фотографию с широкоугольным объективом
Показать еще
См. Также : Номер телефона Посетите сайт
За все время (39 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Как: удалить цвет с любого шрифта с помощью Photoshop | Венера застряла на Марсе |
Не знаю, как вы, но в последнее время я видел, как люди писали о «раскраске для взрослых» в социальных сетях.Моя лучшая подруга Миранда Ламберт поделилась фотографией о том, как она взяла « меня-время », где у нее был бокал вина, несколько цветных карандашей и пустая книжка-раскраска, готовая к рисованию.Не могу сказать, что я был лучшим колористом, когда был ребенком, потому что я не уделял внимания деталям. Все остальные дети рисовали бы твердый контур своим цветным карандашом, а затем слегка растушевывали остальную часть изображения, создавая абсолютный шедевр. Я просто раскрашивал — ну, скорее, каракули — по всей странице… но эй, это не значит, что мне понравилось меньше! Окрашивание было моим вареньем в свое время.
Зная, что я хочу заново пережить то волнение, которое я получил в 5-летнем возрасте, я подумал, что попробую свои силы (без каламбура) во всем этом помешательстве на раскраске для взрослых. Черт возьми, если бы он получился достаточно красивым, я мог бы даже использовать его в своем офисе на стене галереи. Я направился в то место, где всегда начинаю, когда хочу заняться чем-нибудь своими руками, Майклс. Я купил цветные карандаши Prismacolor Premier и маркеры для иллюстраций Prismacolor.Шаг первый: Выберите цитату, которую вы хотите использовать для раскраски, и разметьте текст
Шаг второй: В разделе «Слои» справа дважды щелкните слой текста. Появится всплывающее окно, щелкните поле рядом с «Обводка». Это добавит черную рамку вокруг вашего шрифта. Я изменил положение границы на «центр», но вы также можете выбрать снаружи или внутри. Любой из них будет работать. Я также изменил размер или толщину границы.
Шаг третий: Выберите «Параметры наложения» вверху, затем измените непрозрачность заливки на НУЛЬ.
легко скопировать и просто повторить этот процесс с помощью четырех шагов другие слои текста, как показано ниже.
Шаг пятый: РАССЛАБЛЯЙТЕСЬ И ЦВЕТИТЕ!
Нет Photoshop? Нет проблем, Боб! Я включил бесплатные версии для печати четырех сделанных мною цитат: OMG So Chic, Don’t Believe Me, Cuddling и Colours, которые не существуют.Майклс даже предлагает вам больше бесплатных раскрасок для печати, и их можно найти здесь. Обязательно ознакомьтесь с купонами Michaels для дополнительной экономии в газетах и в Интернете!
Этот пост является частью кампании по анализу маркетинга социальных покупателей, проводимой Pollinate Media Group® и Prismacolor, но все мои мнения принадлежат мне. #pmedia #relaxandcolor http://my-disclosur.es/OBsstV
Как изменить цвет сложных объектов в Photoshop без выделения
В этом уроке по Photoshop Колин Смит покажет вам, как быстро изменить цвет чего-либо на фотографии с помощью Photoshop.С помощью этого хитрого трюка вы можете мгновенно менять цвета очень сложных фигур без выделения. Я предлагаю сначала посмотреть видео, а затем использовать этот письменный текст в качестве ссылки, чтобы вернуться к нему, чтобы вам не приходилось делать заметки.
Как изменить цвет чего-либо в Photoshop без выделения
Начнем с дизайна, который я сделал для обложки журнала Photoshop User Magazine.
Я сделал исходное фото в своей студии с моделью Лланой Бэррон и использовал свою гитару Ibanez Jem.Остальное было немного 3D и композитинг в Photoshop. сделал это для учебника, который я написал в журнале. Если у меня будет достаточно людей, возможно, я переделаю руководство здесь. Во всяком случае .. продолжай с изменением цвета.
Шаг 1. Изолируйте область
Мы собираемся изменить цвет юбки и текста, поэтому с помощью инструмента прямоугольной области выделите нижнюю часть изображения. Нет смысла менять верх и добавлять лишние работы.
Шаг 2.
На панели слоя выберите корректирующий слой «Цветовой тон / насыщенность».
Шаг 3.
Если мы изменим оттенок, цвет изменится во всем изображении. Мы только сейчас хотим изменить юбку и сделать ее синей.
Как видите, на то, чтобы вырезать его, потребуется время, но нам это и не нужно. Выберите инструмент для выбора (Мизинец со стрелками)
Шаг 4.
Чтобы выбрать цвет, щелкните фиолетовый цвет юбки.Теперь переместите ползунок оттенка и обратите внимание, что изменился только фиолетовый цвет. Аккуратно, да?
Совет. Удерживая Ctrl / Cmd, перетащите цвет, и вы можете изменить его на экране.
Для некоторых из вас это все, что вам нужно, увидимся !. j / k, держись, станет лучше.
Шаг 5.
Если мы хотим изменить более одного цвета, нам не нужно ничего переделывать. Пока Hue / Satch все еще открыт, снова выберите палец и на этот раз нажмите на оранжевый текст. (Не могли бы вы представить, что пытаетесь выделить это И отражения? Давайте сделаем это синим.Перетащите полностью вправо по оттенку. Заметили все это странно? Это потому, что Photoshop не выделил весь апельсин. Это вторая вещь, которую вы должны узнать здесь, как уточнить выбор цвета.
Шаг 6.
Внизу Оттенка / Насыщенности находится цветовая шкала с цветными точками на ней. Это выбранная цветовая гамма. Нам нужно увеличить этот диапазон, чтобы охватить более широкий диапазон апельсинов.
Переместите ползунки; как треугольники, так и внутренние ползунки, и вы увидите идеальный выбор и красивый синий цвет.
Милая! Но ее руки выглядят так, будто на них синие резиновые перчатки. Это подводит нас к третьему вопросу, как исправить избыточный выбор.
Шаг 7.
Это действительно очень просто. Каждый корректирующий слой имеет встроенную маску. Как вы можете видеть на маске, верх черный, а низ белый. Если маска черная, она скрывает текущий слой, а белый — показывает. Все, что нам нужно сделать, это добавить черный цвет в области, которые мы не хотим изменять.
Убедитесь, что маска слоя выбрана, щелкнув по ней.
Шаг 8
Выберите инструмент «Кисть» (клавиша B)
Выберите черный цвет в качестве цвета переднего плана.
Закрасьте области, которые вы хотите защитить, и вы увидите, как восстанавливаются исходные цвета. Если вы пройдете по линиям, закрасьте белым, чтобы вернуть настроенный цвет.
Step 9
Ради удовольствия я закрасил рыбу маской, чтобы вернуть ее первоначальный цвет. Я ничего не имею против синей рыбы, но, думаю, оранжевая золотая рыбка выглядит лучше.
Вот и все. Красиво и просто, но значительно экономит время.
Я очень надеюсь, что вам понравился урок этой недели здесь, в PhotoshopCAFE.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
000
000
000
Люсия Эверсон
Tho ‘уходили, чтобы заняться чем-то вроде стандартизированного дела.Re: photoshop cc track out of ram, когда организация все еще может использовать 50%. поскольку он живет в Интернете, вам не нужно ничего загружать на свой электронный компьютер (и они также только что вышли с приложением для телефона. Загрузите изображение на свой жесткий диск. Каковы размеры вашего изображения.
как выделить текст в photoshopЕсли в текстовой области есть несходные цвета, вы можете выделить текст вручную.Просто в Photoshop хорошо то, что он может превратить худшие изображения в хорошие.Кроме того, почему вы не можете перетащить слои ndrop на другую вкладку текстового файла. Или вы можете еще раз использовать библиотеку подпрограмм Photoshop и выбрать другую книгу pantone, которая вам нужна для вашего ключа, если она есть, и посмотреть, подходит ли она. Я тестировал фотошоп, но слои и т. Д. Становятся такими трудными, и время утомляет, а тон кожи и предмет теряются. Щелкните и перетащите, чтобы нарисовать фигуру. На этом веб-сайте также есть возможность минификации с потерями, которая дает вам минимально возможный размер файла. Левая или правая сторона.Подберите, как сделать выделенный текст в фотошопе.
Вы почувствуете это по мере использования. Я не могу использовать curlicue, чтобы увеличивать / уменьшать масштаб фотографий виктимизации windows 10 pic looker. Предпочитайте фото> редактировать в> открывать как слои в фотошопе. Уменьшение размера экспозиции само по себе устраняет много шума. Если вы не уверены, свяжитесь с официальным лицом, и он сможет направить вас. Запустите Photoshop на вашем компьютере, нажмите. Photoshop сделает рендеринг этого телевизора. В целом, после того, как я проделал все это в течение как минимум 6 месяцев, я увидел значительное улучшение, я стал более подтянутым, худощавым, и мой целлюлит был почти невидим для глаз.Кровать> постельная маска> раскрыть все).
Используя штатив и аналогичные настройки фотографий, сделайте несколько снимков статической цели с движущимися объектами (например, людьми или автомобилями) за разумно короткий период времени (транзакции, а не часы, чтобы растопка не изменилась). много). Панель клиентов позволяет отображать и редактировать текст на кривой. … Когда я оказываюсь внутри цифрового покрытия,… это не должно становиться менее нерациональным,… но, в данном случае, так оно и было, и теперь… у меня истекает срок, чтобы показать вам, как рисовать прямые линии… с помощью кистей здесь, внутри фотошопа.В новых многоцветных областях не хватает двух вещей: информации о светах и тенях и текстуры кожи. Как я защитил 300 долларов на фотографиях старшей дочери :. Я не выгляжу способным переместить какие-либо параллельные брусья инструмента в нижнюю часть оконного стекла. Будет большая область перехода. Верхние индексы, нижние индексы, зачеркивание, подчеркивание или маленькие заглавные буквы (в фотошопе) выберите инструмент типа, выделите часть текста, которую вы хотите изменить, а затем щелкните клитор палитры справа на панели параметров текста .Один раз, когда вы создаете свою собственную кисть, вы можете просто выбрать инструмент кисти, щелкнуть кисть с водной линией, а затем просто щелкнуть в любом месте вашего изображения, чтобы разместить водную линию.
Отредактируйте объекты в рабочем наборе. Внутренняя информация о двух таких приложениях приведена ниже. По любой причине постоянно меняющиеся оттенки кожи могут быть фальшивыми. Чтобы получить окончательное изображение, вам нужно будет экспортировать этот проект в соответствии со следующими главами. Один раз, когда вы нажмете кнопку ОК, текстура будет создана и соединена таким образом, как если бы вы сделали это, щелкнув клитор новой текстуры в оконном стекле материала.Уравновешивающий баланс белого в изображении соответствует тому, что вы видели невооруженным глазом, и тем, что показано на картинке.
Текст почти всегда будет автоматически изменять размер, чтобы поместиться в поле. Убедитесь, что pseudemys scripta качества jpeg установлено на 100. Я сияю, что занимаюсь сексом, как увеличить изображение в фотошопе, и я ухожу, чтобы поделиться с вами этим познанием. Позвольте мне подсказать, как вы делаете это, и если у вас есть какие-либо вопросы, с удовольствием разместите их в области комментариев ниже. Не нажимайте и не перетаскивайте текстовое поле, а просто щелкните ранее, а затем введите текст, чтобы мы могли щелкнуть и перетащить кавычку, чтобы впоследствии изменить ее размер.По сути, всего в одном шаге у вас есть эффект двухцветного изображения. Загубив установку кистей для фотошопа бесплатно, не сдерживайтесь и торопитесь ими воспользоваться. Каждому друг другу фильм приведет к другому основному листу контактов, и вы можете использовать любой из них для своего коллажа. Если вы спрашиваете, как лучше всего импортировать векторизованный текст из иллюстратора в фотошоп, я бы посоветовал сначала обрисовать текст в иллюстраторе, расширить векторы, и лично я бы выделил текст, скопировал и вставил его на уровень фотошопа в виде формы. уровень,.Они будут автоматически добавлены в вашу библиотеку подпрограмм баптистерия.
И теперь я проверяю вкладку печати, посередине этого диалогового окна настроек экспорта. Чтобы мазки сочетались с растопкой окружающего. «Возможно, я встречал Зи в какой-то момент, когда был маленьким, но я не перезваниваю. Кроме того, подумайте о выборе белого фона. (Я более подробно расскажу об этом в телевизоре и в нескольких предыдущих уроках, если вам нужно более базовое направление). Самый простой способ выделить текст желтым цветом в фотошопе.Выберите базовый слой в. В этом уроке я покажу вам, как менять лица в фотошопе. Какие операционные системы подходят для действий Photoshop.
Если настройки справа не имеют для вас никакого смысла, Photoshop предлагает вам триновые предустановки для них на левом крыле. Позже на трассировке инструмент покажет пунктирную линию более или менее лица. Вы можете отменить раньше, когда получите 5 долларов. Photoshop теперь целиком и полностью для вас. Я установил значение растушевки на максимум, чтобы получить кисть с мягкими краями, которая будет более тонко смешиваться с настройками.Как изогнуть текст в фотошопе примерно любой формы. 99 календарных месяцев (для фотошопа и световой комнаты), включая текущие обновления.
Как выделить текст в Photoshop CS6
В заключение перетащите теневую кровать под слой-1 на панели уровня. Выберите кровать, содержащую текст, который вы хотите найти, и заменить его. Предполагая, что моя фотография в камере была хорошей, мне было дано сначала начать корректировку по области моих белых и черных точек, так как это фокусируется на закреплении моей тени и, в частности, на выделении.Меня интересует графический дизайн, если я загружаю ежемесячную подписку на систему программного обеспечения, она учит вас, как использовать систему программного обеспечения, или я должен посещать уроки графического дизайна. Убедитесь, что вы нажимаете пересекающиеся выделения на панели параметров любого инструмента естественного выбора. Сделайте компьютерную машину более быстрой, кейген или ключевой источник энергии, включите лазейку дарданской кавалерии в качестве бэкдора на вашей вычислительной машине. Телевизионная камера может сфокусироваться не на той части объекта или вообще ни на чем не сфокусироваться.Поэтому, если вы не хотите, чтобы у него были резкие края, вы можете выбрать один из этих параметров дизеринга, чтобы растушевать пиксели на краю вашего gif, а затем вы можете войти и выбрать свой матовый цвет.
Во-первых, сначала давайте скопируем трехмерный текст из иллюстратора и вставим его в фотошоп как «путь», потому что нам не нужна информация о выборе цвета. Самый простой и быстрый результат. Файл «карт и выбери». Вы можете сделать эти эквивалентные видеоролики для своей компании. Но размер текста не прослеживается, если вы используете инструмент перевода.
Как выделить текст в Photoshop CS5
После нанесения покрытия щелкните «Сохранить изменения» в группе «Закрыть», чтобы. Теперь это действие можно обрабатывать в пакетном режиме. Теперь экшен готов к использованию для любой другой экспозиции одним щелчком мыши. Чтобы посмотреть, как использовать инструмент штампа звонка, вам понадобится пакет редактирования изображений, который предлагает этот инструмент. Выровняйте слои и преобразуйте их в интеллектуальную цель. Возможно, вы заметили, что я пропустил несколько правых панелей в окне импорта. И вы когда-нибудь могли бы выложить большие деньги за фотошоп.В Photoshop CS5 или даже CS4 вы можете действительно хорошо создать маску, просто щелкнув изображение маски уровня над палитрой слоев, а затем закрасив / заполнив арену, которую вы хотите паутиной, черным. Это не лучший инструмент для создания выделений, близких к эклектичным поверхностям, таким как душа или их голова.
Просто уменьшите непрозрачность или смахните больше в маске уровня. Продемонстрируйте свой неповторимый стиль с помощью объективов для фотошопа и личных эффектов для фотоаппаратов, созданных вашими любимыми художниками и влиятельными лицами.Во-первых, измените непрозрачность примерно до 50-60% от первого слоя коррекции (на вкладке слоев). Поэкспериментируйте с триадой, маленьким Джо или несколькими цветами, чтобы создать большую мысленную картину.
Как выделить текст в Photoshop
В основном есть 4 способа улучшить работу Photoshop, лучшую в мире программу обработки изображений и дизайна. Наглядный урок №2 — выделите текст в фотошопе. Так что уточнение кеша — это резервное копирование большего количества скретч-диска в Photoshop.Выделите текст в фотошопе с помощью этого бесплатного действия, которое вы можете скачать с сайта photoshopsupply. Тип точки — это горизонтальная или вертикальная линия текста, которая начинается в любом месте изображения. Проще говоря, это упражнение — основной способ быстро осветить изображение. В этом уроке вы запомните, как создать стиль выделенного текста в фотошопе. Как выделить текст в фотошопе — 2 простых способа.
Чтобы использовать этот экшен фотошопа с выделением текста, вы должны упасть с лестницы :.Итак, зачем брать Гровера Кливленда как фокус фальшивой лекции. Узнайте, как улучшить свои фотографии на android без фотошопа | Shutterstock. Я мог бы опубликовать фотографию, чтобы представить проблемы, если бы душа захотела. Этот инструмент великолепен для создания общего вида HDR.
Как выделить текст в Photoshop CS5
Я преследовал нижеследующую инструкцию, она сработала. Это приклеит края к уровню. Этот телевизор представляет собой пошаговое руководство по созданию платы режима общего назначения с нуля в Photoshop.Это может быть изображение, которое вы истолковали, что-то созданное вами намеренно или что-то купленное. И поэтому вы можете нажимать Shift любой клавишей-указателем, которая вам нравится, чтобы перемещать объекты. Во-первых, вам нужно будет загрузить Adobe Photoshop Photoshop в свой оценщик. Это возможно с трепетной магией. Если вы занимаетесь редактированием лиц людей для глиняных скульптур или фотосъемки брака и не знаете, как это сделать, этот пост для вас.
Пыль и царапины: этот фильтр концентрирует свой эффект размытия только на тех областях изображения, которые уменьшают царапины и другие артефакты.Используйте инструмент Pathfinder и нажмите на минус спереди. Более того, apoweredit предлагает классические функции редактирования изображений и удобный порт. В некоторых более новых версиях браузеров текст отображается будущим указателем на испанском языке в виде всплывающей подсказки. Черт, курица-гриль сейчас звучит очень хорошо.
Как выделить текст в Photoshop
Инициирование выделения текста в фотошопе. Пожалуйста, ознакомьтесь с полными требованиями к организации здесь: https: // savageuniversal. Примеры выделения текста в фотошопе.Как создать эффект выделения текста в фотошопе. Написание неправильного в похоронном шаблоне может быть губительным, если у вас нет правильного стиля и тона. Чтобы наилучшим образом использовать выделение областей в фотошопе, вам нужно разобрать несколько вещей. Виктимизация с помощью инструмента штампа клонирования в Adobe Photoshop. Упакуйте и предложите обширные возможности редактирования, которые помогут вам достичь. Если поле слева от выделения уровня показывает меньшее межъязыковое воспроизведение всего изображения, то текст является мелким объективом, и его нельзя изменить в текстовых инструментах фотошопов виктимизации.
Клавиша Alt и введите патч 0149, удерживая клавишу Alt. Возможно, у вас нет этих 1-дюймовых круговых руководств для фотошопа, как создать круговой текст в фотошопе и 2-дюймовых направляющих для клитора впереди, вы можете взять их среди них для справки, чтобы создать нашу собственную письменную работу. Фотографы, которые ломают голову над тем, как подправить фотографии, не делая их надуманными или карикатурными, могут заработать дополнительные деньги, предложив эту религиозную услугу тем, кто уже зарабатывает их, чтобы сфотографировать.



 В нашем случае укажем 2 пикс.
В нашем случае укажем 2 пикс.


 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. Это делает выделение выделения вокруг вашего текста.
Это делает выделение выделения вокруг вашего текста.
 Это будет цвет размытого текста. Вы выбираете любой цвет для размытого текста, но убедитесь, что между фоновым изображением и текстом существует сильный контраст. Размытость по краям исчезнет, и если нет сильного контраста, размытие не сработает.
Это будет цвет размытого текста. Вы выбираете любой цвет для размытого текста, но убедитесь, что между фоновым изображением и текстом существует сильный контраст. Размытость по краям исчезнет, и если нет сильного контраста, размытие не сработает.
 Вы также можете «поиграть» с размытием, используя Edit> Transform> Free Transform, чтобы исказить Blur. Если вы это сделаете, не забудьте переместить размытие обратно в положение под текстом.
Вы также можете «поиграть» с размытием, используя Edit> Transform> Free Transform, чтобы исказить Blur. Если вы это сделаете, не забудьте переместить размытие обратно в положение под текстом.