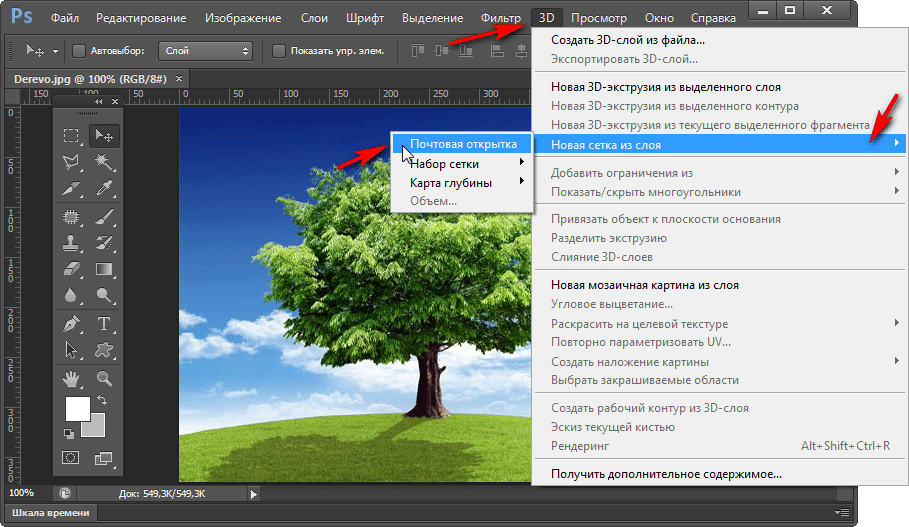
Как работать выделениям в фотошопе. Выделение фрагментов в Photoshop Elements. Простые способы выделения простых объектов
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
При всей кажущейся сложности, функционал Adobe Photoshop базируется на нескольких основных наборах функций. Выделение, создание отдельной области, с которой можно работать «в отрыве» от полного фото – одна из базисных функций. И, поняв философию выделения, наложения слоёв, можно создавать впечатляющие по своей сложности изображения. При этом сам процесс создания является очень и очень простым.
Тема 2. Часть 9. Выделение объектов. Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6.
В предыдущих занятиях курса по Фотошопу мы рассмотрели практически все способы выделения и создания фрагмента из целого изображения. В том числе и сложные выделения. Темы, освящённые в уроках 1-8, общие для всех версий Adobe Photoshop. Начиная от номерных, Adobe Photoshop 5, 6.5, и заканчивая пакетом Creative Suite. Вплоть до Adobe Photoshop CS6.
Однако прогресс не стоит на месте. В старших версиях программы появилась группа инструментов, которая может помочь быстро и эффективно делать очень сложные выделения. Как «обычные», так и комплексы слой-маска. Эта группа получила название «Уточнить край». Её функционал и разберём на данном занятии.
Для полного понимания стоит ознакомиться с предыдущими уроками темы 2 «Выделение в Adobe Photoshop». Как минимум – уроки сложных выделений и занятия по работе с масками .
Практическая часть
В качестве примера, будем использовать уже привычную фотографию лошади.
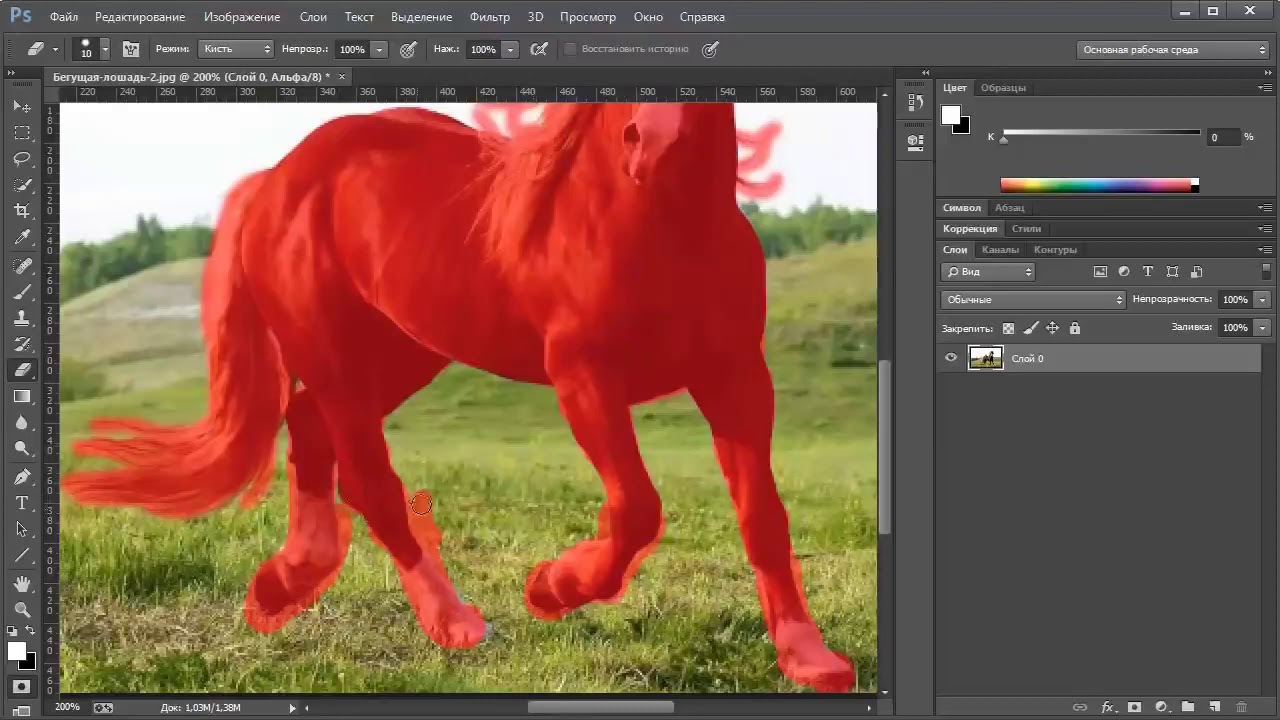
Для того, чтобы задействовать инструмент «Уточнить край», необходимо сделать базовое выделение. Причём его точность не играет большой роли. Главное, чтобы внутрь области попали основные группы цветов, которые присутствуют на целевом фрагменте. В нашем случае это чёрный, серые тона, белый, коричневые оттенки.
Обратите внимание: выделение проходит ВНУТРИ области. Не стоит пытаться точно выделить края. Это лишнее.
После того, как сделали базовое выделения, обратите внимание на кнопку «Уточнить край» в контекстном меню инструмента выделения.
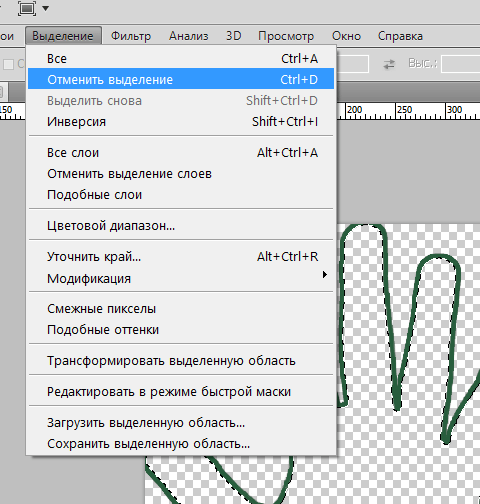
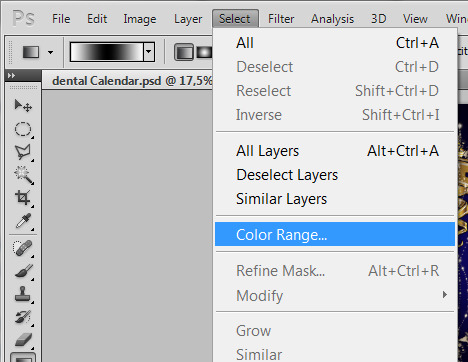
Если выбран другой инструмент, но есть выделенная область, можно воспользоваться меню «Выделение » — «Уточнить край » или сочетанием горячих клавиш «ALT + CTRL + R ».
Возникнет палитра инструмента «Уточнить край». Изменится состояние контекстного меню инструмента. Последняя отвечает лишь только за размер кисти инструмента «Уточнить край». То есть радиус, внутри которого будет осуществляться поиск зоны для добавления к выделению или удаления области из выделения.
Обзор палитры инструмента
В основной палитре инструментов больше. Имеет смысл сделать краткий обзор.
Итак, палитра «Уточнить край» делится на 4 основных блока: Вид , Обнаружение краёв , Настройка края и Вывод
Блок « Вид » отвечает за то, как будет отображаться на экране рабочая область выделения.
Доступны следующие варианты:
- Стандартный вид или «Marching Ants». Зона выделения отображается в виде пунктирной линии. Горячая клавиша для переключения к этому виду – латинская буква М.
- Режим наложения. (Overlay) . В данном случае зона, не попавшая в выделение, подсвечивается аналогично маске. По умолчанию – в виде красной подсветки.

- Отображение на чёрном (On Black) . Выделенная область отображается на чёрном фоне. Удобно, когда вы выделяете светлые зоны. Горячая клавиша — В.
- Отображение на белом (On White ). Полная противоположность. Всё, что не выделено, заменяется белым цветом. Горячая клавиша — W.
- Черно-белое отображение (Black & White) . Выделенная область белая. Не выделенная – чёрная. Полный аналог отображения маски. Горячая клавиша — К.
- Отображение на слоях (On Layers) . Создаёт иллюзию размещения выделенной части на новом, прозрачном слое. Горячая клавиша для включения режима — L.
- Режим Reveal Laye r показывает слой, на котором производите выделение без всяких посторонних меток. Горячая клавиша — R.
И, наконец, два дополнительных пункта.
- Поставив галочку напротив «Показать радиус », вы увидите только лишь радиус выделения (без внутренних зон).
- Галочка напротив пункта «Показать оригинал » показывает оригинальный снимок.
Обратите внимание : установка режимов отображения – это лишь вид вашего выделения на экране. Установка режима вывода (применения инструмента) находится в другом блоке.
Совет : не работайте с одним и тем же режимом отображения всё время. В процессе работы переключайте режимы для самоконтроля. Это сделать просто. Последовательный нажим клавиши
Создание начального расширенного контура
Теперь переходим непосредственно к работе. Первоначальная область задаётся в пункте «Обнаружение краёв».
Для правильного выделения, например, гривы:
- Если вы работаете с очень сложным контуром, где есть как жесткие, так и полупрозрачные границы (в нашем случае – волосы гривы), поставьте флажок напротив пункта «Умный радиус» (Smart Radius).
- Регулируя ползунок Радиус (Radius) , добейтесь необходимых параметров «выноса» выделения за первоначальные границы.

- Дальше работаем кистью «Уточнить радиус» . Установите диаметр кисти МЕНЬШЕ ширины области для выделения. Это делается в контекстном меню.
- Доработайте выделение. Для этого, удерживая нажатой левую клавишу мыши, проводите по средним частям нужного изображения. НЕ обводите границы – бесполезно.
- Если необходимо удалить определённые зоны, выберите кисть «Стереть уточнение ». Либо, не переключаясь, проведите кистью с нажатой клавишей ALT .
- Помните: однократное проведение кистью не всегда даёт нужный результат. Проводите по одному и тому же месту 2-3 раза.
Доработка созданного контура
После того, как мы сделали базовое выделение, необходимо его доработать.
В этом поможет следующий пункт палитры. А именно блок «Настройка края». Инструменты данного блока во многом идентичны блоку «Модификация» в меню «Выделения». Отличие – в наглядности результата.
- Ползунок «сглаживание» (Smooth) отвечает за плавность краёв выделения. При установке максимальных параметров зона выделения стремится к эллиптическому виду.
- Ползунок растушёвки (Feather) отвечает за радиус перехода к прозрачности. О растушёвке можно почитать в уроке «выделение с растушёвкой».
- Параметр контрастности
- Самым интересным представляется ползунок Shift Edge . По-русски – «сместить край». Сдвиг ползунка влево «сжимает» границы выделения внутрь. Сдвиг в правую сторону – расширяет. Причём расширение проходит достаточно корректно, учитывая границы цветовых переходов.
Что делать дальше после уточнения?
После того, как вы создали зону, можно просто нажать ОК . Однако, это не лучший вариант. Дело в том, что палитра «уточнить край» даёт большие возможности вывода выделения.
- Вывод в выделение – ничего экстраординарного не происходит. Результат – просто выделенная область.
- Вывод в режиме «слой-маска» . Добавляет маску к текущему слою. Подробнее о масках и работе с ними можно прочитать в уроке «как отделить полупрозрачное изображение ». Этот пункт удобен тем, что Вы всегда можете доработать маску выделения другими способами.
- Вывод в новый слой . Данный режим копирует область на новый слой. При этом границы выделения исчезают.
- Вывод в новый слой с маской (New Layer with Layer Mask) Один из самых удобных инструментов. Он создаёт копию слоя, добавляя к нему маску, созданную на основе выделения. У вас остаётся нетронутый оригинал и появляется копия, с которой Вы работаете.
- Режим «вывод в новый документ» создаёт документ из выделенного фрагмента. Все зоны, не попавшие в выделение, заменяются прозрачным фоном.
- Вывод в документ со слоем маской аналогичен методу «New Layer with Layer Mask». С той лишь разницей, что изображение и маска копируются не на новый слой, а в новый документ.
Однако, выделение никогда не бывает идеальным. Для доработки инородного муара (присутствие других цветов на границе выделения) воспользуйтесь галочкой «Очистить цвета
Внимание : при включенном режиме «очистить цвета» вывод в обычное выделение и в режим «слой-маска» недоступен.
Как указывалось выше, ни одно из выделений с первого раза не даёт идеальных результатов. Поэтому набор инструментов палитры «уточнить край» не стоит воспринимать как панацею. Это очень мощный и лёгкий инструмент. Но проявляет себя он лучше всего при многократном использовании.
Но проявляет себя он лучше всего при многократном использовании.
- Делаем выделение
- Уточняем края
- Выводим в обычное выделение
- Снова вызываем панель «уточнить край». В этом случае у нас есть уже лучшее выделение и «обнулённые параметры» палитры. Можем снова «уточнять».
- Повторяем уточнение столько раз, сколько нам необходимо.
- Вывод с маской. В таком случае, выведя зоны, дорабатываем границы на маске.
- Вывод в выделение. В таком случае можно доработать выделение другими инструментами (лассо, выделение по цвету и так далее).
Если выделяете, например, волосы, перевязанные резинкой – уточняйте края волос. Не трогайте переход на другие зоны. То есть «сделали волосы» — добавили резинку.
При уточнении краёв не забывайте изменять диаметр кисти. Это очень полезно для «тонкого» выделения.
Замечание : Увы, но практика показывает, что панель «уточнить края» практически бесполезна при попытках выделить белые зоны на светло-сером фоне.
В случае если Вы всё сделали правильно, отделение, например, лошади от сложного фона не займёт у Вас много времени. Быстро, наглядно, удобно.
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
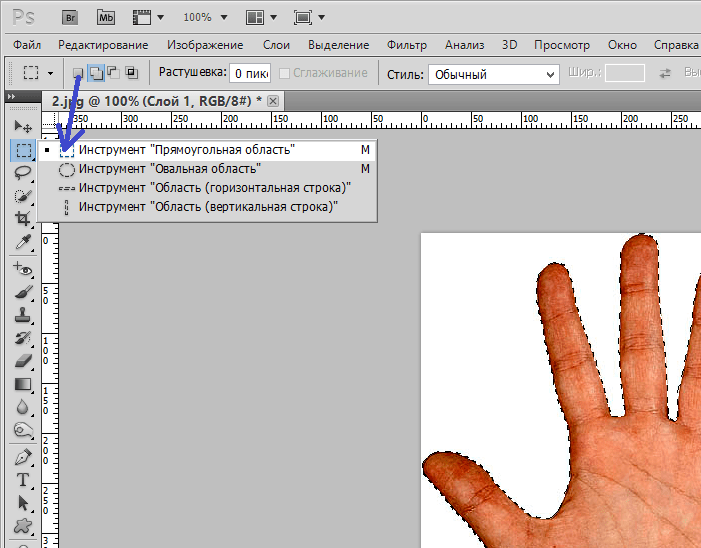
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали — нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали — верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами — не с помощью поочередного выделения ее частей. Что нам нужно сделать — это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область» , поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области» , чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift , вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Благодаря настройке «Добавить к выделенной области» , которую я применил, просто нажав клавишу Shift , мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области» .
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо» , но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области» . Вот фотография, с которой я буду работать:
Исходное изображение
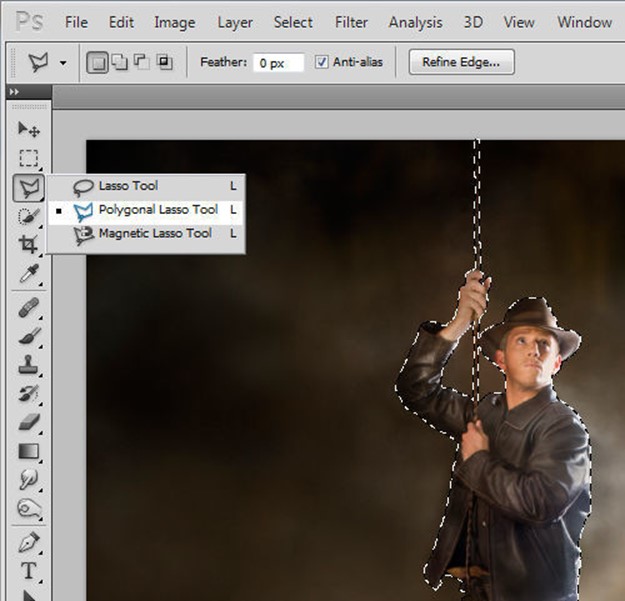
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L .
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области» ! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области» .
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области» , Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области» . Давайте теперь остановимся на настройке .
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки — настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область» , и быстро сделаю выделение прямоугольной формы для всей фигуры:
Я снова буду использовать инструмент «Прямоугольная область» , и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали — при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области» , я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать — нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области» , я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области» , вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется — нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью» , а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка — первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью» , давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо» , при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область» , я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача — выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли — выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области» :
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью» .
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью» , также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью» :
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью» , я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать — отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры — место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Перевод: Ксения Руденко
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т.д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
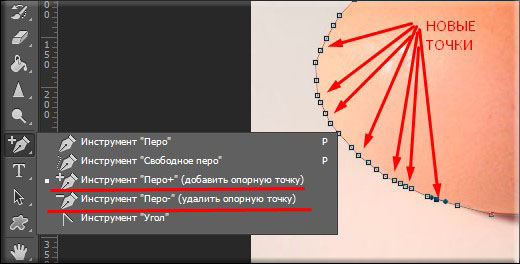
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала… Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала… Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
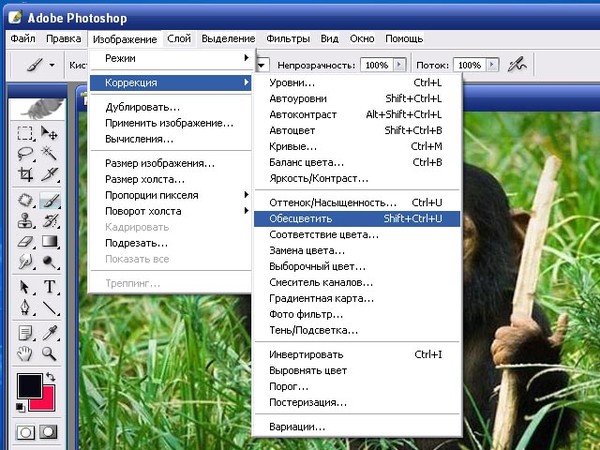
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:
1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение (чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область, нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
2.

Сохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
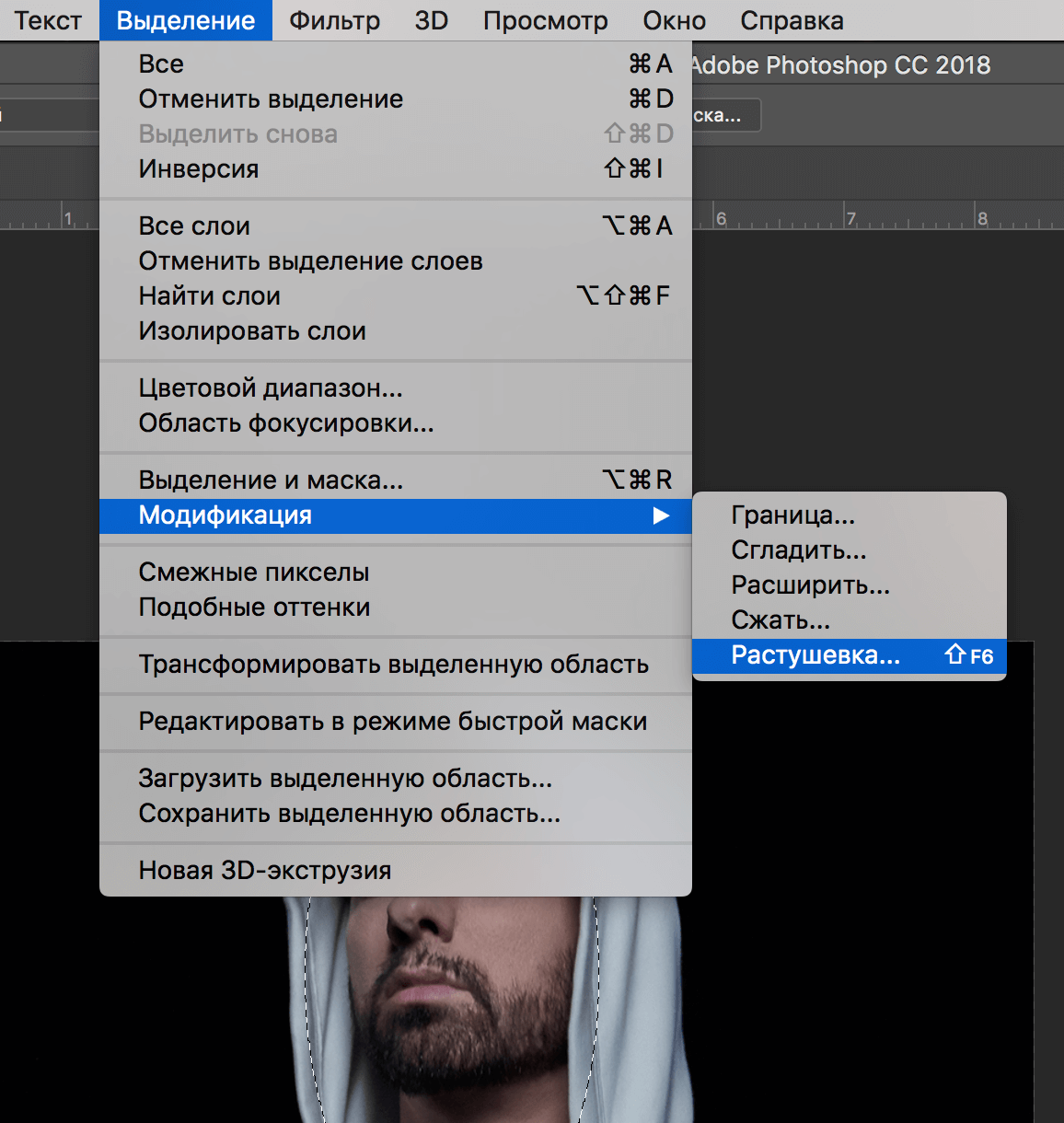
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
7. Уточнить край (Refine Edge)
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.
9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Перевод — Дежурка
В этой статье я объясню некоторые важные , которые доступны в фотошопе . Данная статья предназначена для новичков, однако, я надеюсь, что и опытные пользователи смогут почерпнуть из нее что-то новое. Я считаю, что использование только одного инструмента выделения может завести в тупик, в то время как экспериментирование с несколькими может дать значительную выгоду.
Инструменты выделения или Marquee Tools:
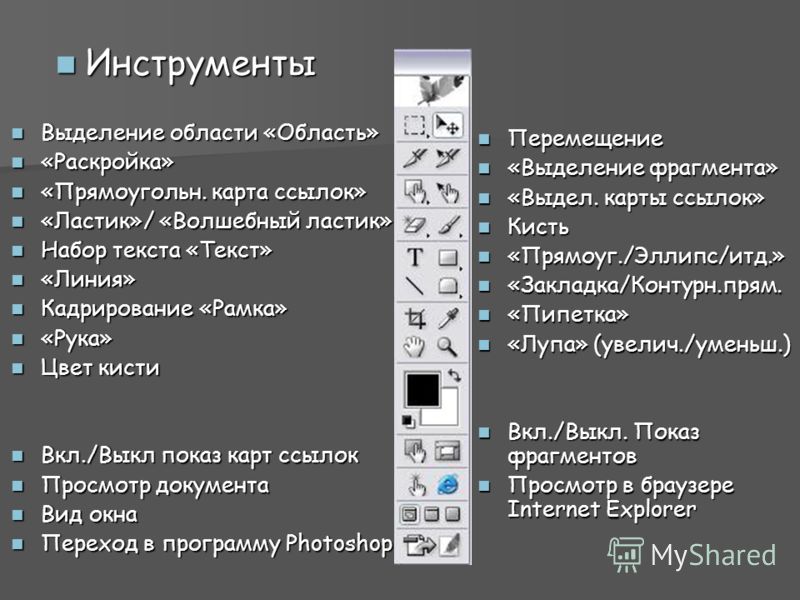
Инструменты выделения состоят из Прямоугольника (Rectangle), Эллипса (Elliptical), Горизонтальной Строки (Single Row) и Вертикальной Строки (Single Column). Они являются базовыми инструментами выделения в фотошопе. Через клавиатуру доступ к ним осуществляется с помощью английской литеры М.
Прямоугольник или Rectangle Tool
Инструмент прямоугольник (Rectangle) позволяет рисовать квадраты и прямоугольники. Кликните и ведите курсор по странице, чтобы нарисовать прямоугольник. Чтобы нарисовать квадрат, нужно при ведении курсора по странице удерживать клавишу Shift. Чтобы нарисовать квадрат не с угла, а с центра, нужно удерживать клавишу Alt.
Кликните и ведите курсор по странице, чтобы нарисовать прямоугольник. Чтобы нарисовать квадрат, нужно при ведении курсора по странице удерживать клавишу Shift. Чтобы нарисовать квадрат не с угла, а с центра, нужно удерживать клавишу Alt.
Если вам при создании прямоугольника захочется поменять его месторасположение, нажмите и удерживайте клавишу Space, затем переместите прямоугольник в желаемую позицию и отпустите Space.
Эллипс или Elliptical Tool
Этот инструмент позволит рисовать выделение в виде эллипса или круга. Подобно прямоугольнику можно удерживать Shift, Alt и Space для редактирования рисуемого круга.
Горизонтальная и вертикальная строка
Горизонтальная строка (Single Row) и вертикальная строка (Single Column) позволяют выделить область толщиной в 1px через изображение. Для этого достаточно кликнуть по изображению, и данные инструменты автоматически проведут линию во всю длину вашего документа.
Лассо инструменты (The Lasso Tools)
В группу лассо входят: Лассо (Lasso), Прямолинейное лассо (Polygonal), Магнитное лассо (Magnetic). Через клавиатуру доступ к ним осуществляется с помощью английской литеры L.
Инструмент лассо или Lasso
Инструмент лассо (Lasso) является быстрым способом выделить область с определенной (подчас грубой) погрешностью. Для выбора участка достаточно кликнуть по изображению и, удерживая кнопку мышки, вести курсор. После отпуска кнопки участок автоматически приобретет конечный вид.
Прямолинейное лассо или Polygonal Lasso
Этот инструмент позволяет создавать более точное выделение (по сравнению с lasso), так пользователь строит границу выделения мелкими шагами в виде прямых линий и, соответственно, имеет больший контроль над тем, что он хочет выделить. По сравнению с инструментом лассо (lasso) этот инструмент намного более гибкий. Для использования этого инструмента нужно кликнуть по изображению, а затем кликать вокруг того участка, который вы хотите выделить. Для этого инструмента не нужно кликать и перемещать, удерживая кнопку мышки. Для завершения выделения нужно кликнуть на точку вашего первого клика или же дважды кликнуть на любом месте картинки, после чего будет проведена прямая линия до точки вашего первого клика.
Для этого инструмента не нужно кликать и перемещать, удерживая кнопку мышки. Для завершения выделения нужно кликнуть на точку вашего первого клика или же дважды кликнуть на любом месте картинки, после чего будет проведена прямая линия до точки вашего первого клика.
Магнитное лассо или Magnetic Lasso
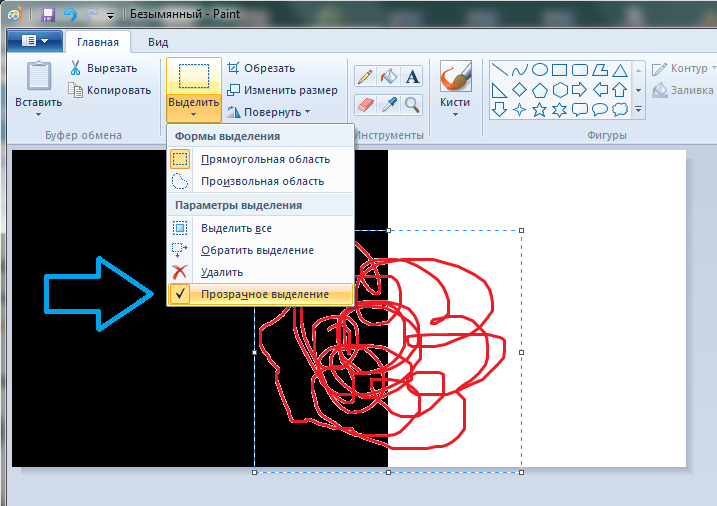
Этот инструмент отличается от других инструментов Лассо тем, что он выделяет участок за пользователя. Я буду выделять следующую картинку, взятую отсюда http://www.sxc.hu/photo/1153097 .
Этот инструмент хорошо подходит для такой картинки, так как в ней всего два цвета. При работе с более детализированными картинками контраст не всегда настолько четок. Эффективность этого инструмента можно увеличить при работе c быстрой маской (Quick Мask), так как появляется возможность точно регулировать контур выделяемого участка.
Значение edge Contrast показывает, до какой степени должны отличаться две точки изображения, чтобы программа посчитала их границей, то есть задается чувствительность инструмента. Чем больше значение, тем менее чувствительным является инструмент.
Чтобы воспользоваться этим инструментом, кликните на вашем документе и начните водить мышкой. Вы заметите, что контур изображение начнет выделяться. Для завершения выделения участка можно кликнуть на точку вашего первого клика или же кликнуть дважды, после чего будет проведена линия до точки вашего первого клика.
Волшебная палочка или Magic Wand
При клике по изображению, палочка отметит зону одинаково цвета. Значение допуска (Tolerance ) показывает, насколько близкими должны быть цвета для того, чтобы попасть в выделенную область. При низком значении допуска, например 10, будут выбраны участки, яркость которых лежит в пределах 10 более светлых и 10 более темных оттенков по сравнению с тем участком, где вы кликнули. При высоком значении допуска происходит обратное – диапазон колебаний уровней яркости будет больше.
Допуск (Tolerance) равен 10
Допуск (Tolerance) равен 100
Диапазон цветов или Colour Range
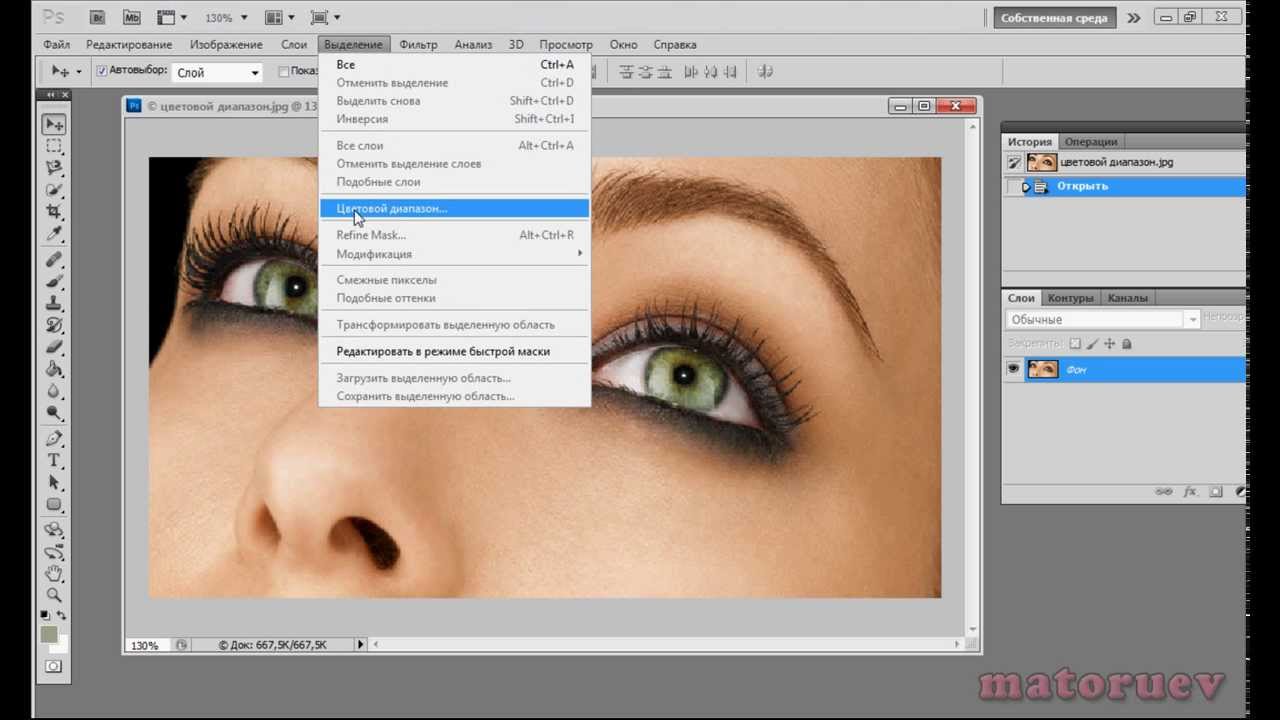
Метод диапазона цветов отлично подходит для работы с элементами фотографии. Я использовал эту фотографию, для того, чтобы показать, как можно изменить цвет неба.
Я использовал эту фотографию, для того, чтобы показать, как можно изменить цвет неба.
Выберите Select, затем кликните по Colour Range, появится диалоговое окно:
Здесь вы можете добавлять и удалять цвета, которые вы хотите выделить. Опция смутности (Fuzziness ) похожа на значение допуска (Tolerance) Волшебной палочки. Чем она выше, тем больше количество выделенных цветов и наоборот. При открытом диалоговом окне вы заметите, что когда вы будете водить мышкой над вашим изображением, будет выбрана «пипетка». Я кликнул на небо, затем установил значение смутности — 82. Все небо после этого должно быть белого цвета, а дерево – черного. Белый цвет означает ту область, которая будет выделена.
Теперь можно кликнуть OK, и на небе появятся марширующие муравьи, это означает, что с выбранной зоной можно делать все, что угодно.
Инструмент перо или Pen Tool
Перо является моим любимейшим инструментом для выделения областей на изображении. Оно хорошо подходит для выделения сложных областей, да и вообще удобно для всех случаев.
Для того чтобы использовать инструмент перо в этом качестве, нужно просто кликать вокруг той области, которую вы хотите выделить, затем кликаем правой кнопкой мышки и выбираем опцию Make Selection .
Появится окно:
Здесь вы заметите опцию, которая устанавливает радиус растушевки (Feather ). Чем ниже ее значение, тем четче края, чем выше – тем размытее (мягче). Поставьте радиус растушевки 1, затем 30 и нажмите ОК. Затем я скопировал и вставил выделенную область, а также отключил оригинальный слой. Вот что у меня получилось.
Радиус растушевки 1.
Радиус растушевки 30.
Быстрая маска или Quick Mask
Метод этот довольно полезный, так как дает возможность контролировать то, что вы хотите выделить. Кнопкой его активации на клавиатуре служит Q, так же можно кликнуть по режиму:
При активации этого режима цветовая палитра должна автоматически измениться. Черный цвет выходит на передний план, а белый – на задний (в случае если этого не произошло, нажмите D, чтобы произвести сброс цветов). В этом режиме для выделения нужной области используется инструментальное средство «кисть». Вы заметите, что при использовании «кисти» на черном цвете, он будет становиться красным. Не волнуйтесь, так и должно быть! Окраска этим цветом и есть выделение. Если вы поменяете цвета, кликнув на две маленькие стрелки рядом с цветами, и начнете красить белым цветом, то тем самым вы будете стирать части маски. Размер и жесткость кисти можно менять, что позволяет выделять края области точно и аккуратно. Чтобы выйти из этого режима, нажмите Q или на кнопку QuickMask.
Черный цвет выходит на передний план, а белый – на задний (в случае если этого не произошло, нажмите D, чтобы произвести сброс цветов). В этом режиме для выделения нужной области используется инструментальное средство «кисть». Вы заметите, что при использовании «кисти» на черном цвете, он будет становиться красным. Не волнуйтесь, так и должно быть! Окраска этим цветом и есть выделение. Если вы поменяете цвета, кликнув на две маленькие стрелки рядом с цветами, и начнете красить белым цветом, то тем самым вы будете стирать части маски. Размер и жесткость кисти можно менять, что позволяет выделять края области точно и аккуратно. Чтобы выйти из этого режима, нажмите Q или на кнопку QuickMask.
Выйдя из этого режима, вы увидите марширующих муравьев на той области, которая не окрашена в красный цвет. Т. е. ее можно редактировать. Если же нужно отредактировать красную, то ее необходимо инвертировать (select > inverse).
Маска слоя или Layer Mask
Маска слоя (Layer Mask) — это полезный, неразрушающий метод редактирования. Он позволяет возвратиться и отредактировать выделение, сделанное вами для слоя. Также он сохранит вам нервные клетки в случае, если вы стерли определенную часть слоя, а затем решили, что она нужна вам.
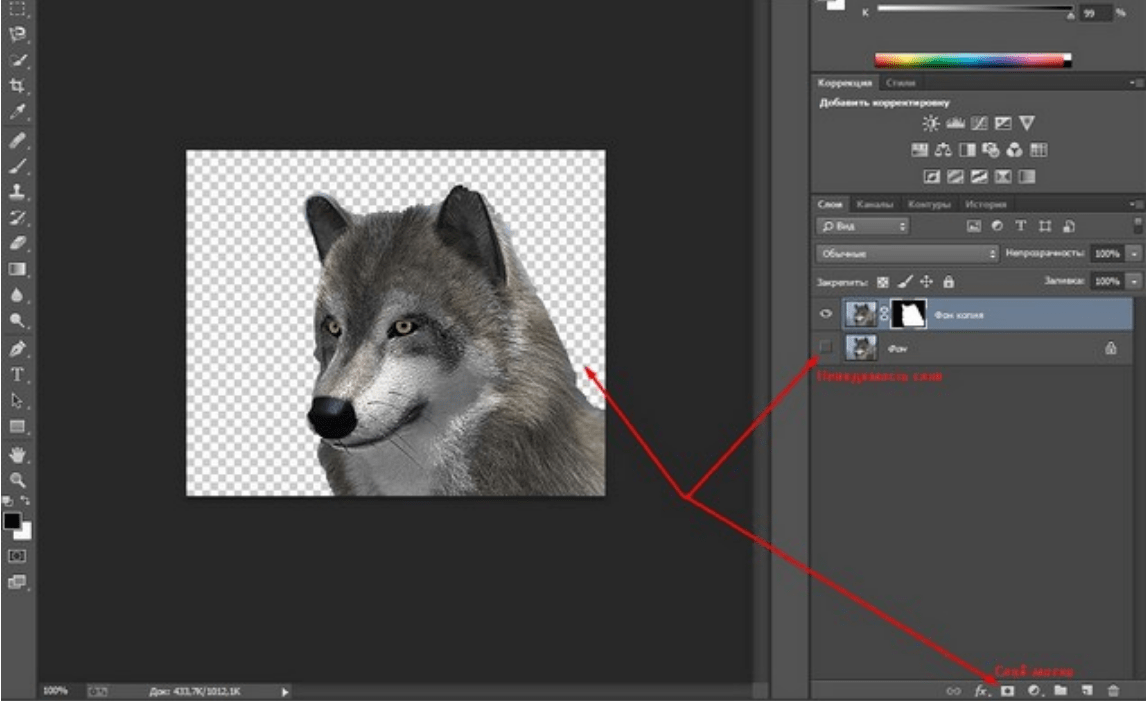
Чтобы создать маску слоя, выделите то, что вы хотите сохранить, а затем кликните на кнопке Add Layer Mask.
Выделенная вами область сконвертируется в маску слоя. А ваш оригинальный слой теперь связан с маленькой пиктограммой.
Для редактирования маски слоя кликните по пиктограмме. Для редактирование теперь можно красить черным или белым. Черный цвет скроет пиксели в оригинальном слое, а белый – откроет.
Как перенести выделенный фрагмент в фотошопе
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение выделенных областей в фотошоп
143
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 5831 | текстЕсли вы нарисовали выделенную область, но она оказалась расположенной не там, где вам хотелось бы, ничто не мешает переместить выделенную область на более подходящее место. При этом ее следует перемещать с помощью инструмента выделения (Lasso (Лассо), Rectangular Marguee (Прямоугольная облать), Magic wand (Волшебная палочка) и т.д.), а не инструментом Move (Переместить).
Наведите инструмент на выделенную область, и вы заметите, что курсор принимает вид пустой стрелочки, к которой снизу прикреплен значок в виде прямоугольной выделенной области. Щелкните инструментом и перетащите выделенную область на более подходящее место. Чтобы сместить выделенную область с небольшим шагом, можно использовать клавиши со стрелками.
Если вы попробуете переместить выделенную область с помощью инструмента Move (Переместить), то при этом будут перемещены пиксели в пределах выделенной области, а не только границы.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02. 07.2011 | Просмотров: 13112 | текст
07.2011 | Просмотров: 13112 | текст
В данной заметке давайте рассмотрим все режимы наложения слоев и их перевод с английского…
30.06.2011 | Просмотров: 3893 | текст
Как только вы примените определенный фильтр к изображению, Фотошоп немедленно переместит соответствующую команду в верхнюю часть меню Filter (Фильтр), предполагая, что вам может потребоваться повторно применить этот фильтр…
06.04.2014 | Просмотров: 3220 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler. С помощью этого сервиса вы можете правильно подбирать цвета, а также подбирать схемы оттенков…
18.06.2011 | Просмотров: 2835 | текст
Очередные два полезных совета по работе с программой Фотошоп:
1. Быстро поворачиваем изображение на нужный угол
2. Как быстро получить доступ к необходимой палитре
12.06.2011 | Просмотров: 3633 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТТрансформирование и перемещение выделения в Photoshop
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь слож
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
android — Как перенести некоторые данные в другой фрагмент?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив по мере добавления.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
android — Как получить текущий выбранный фрагмент в FragmentTabHost
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Сложные выделения объектов в Photoshop
Большинство объектов на снимках довольно легко выделить с помощью Photoshop. Для этого предназначены такие инструменты, как Magic Wand (Волшебная палочка), Lasso (Лассо) и Pen (Перо). Но задача существенно усложняется, когда приходится выделять волосы. За много лет был наработан целый арсенал приемов, включая сложные методики работы с каналами, но все они разом стали неактуальными после появления в Photoshop CS5 обновленного инструмента Quick Selection (Быстрое выделение) с функцией Refine Edge (Уточнить край). Теперь это один из самых востребованных и полезных инструментов Photoshop.
Шаг 1
Откройте фотографию, на которой требуется выделить сложный объект (в данном случае это волосы девушки, на которые я специально направил вентилятор), и нажмите клавишу <W>, чтобы выбрать инструмент Quick Selection (Быстрое выделение).
Шаг 2
Принцип таков: пройдите указателем инструмента по контуру требуемой области, и она будет выделена. (Это напоминает инструмент Magic Wand (Волшебная палочка), только реализовано иначе.) Главное, что я усвоил, — все нужно делать быстро. Просто очертите внутренние контуры объекта, и все остальное инструмент сделает сам. В данном случае выделение получилось неплохим, хоть и не без проблем (осталась серая область между рукой слева и футболкой), но это не так уж страшно. Если выделение захватывает лишние фрагменты, обведите их указателем инструмента, удерживая нажатой клавишу <Alt> (<Option>), и они будут исключены из выделения. Идеальной точности пока что не требуется.
Шаг 3
По опыту работы с инструментом Quick Selection (Быстрое выделение) могу сказать, что он отлично справляется с задачей выделения объектов, а вот если нужно исключить фрагмент выделения, то лучше переключиться на инструмент Magic Wand (Волшебная палочка) и один раз щелкнуть на проблемной области при нажатой клавише <Alt> (<Option>). В данном случае я именно так исключил серый просвет между рукой слева и футболкой. Все действительно делается одним щелчком.
Шаг 4
Мы приступаем к самому главному этапу — выделению волос. Ключевой момент в данном случае — не включать в выделение никаких фрагментов фона. Другими словами, нельзя допустить выделения прядей, сквозь которые просвечивается фон. Я стараюсь не приближаться к наружному контуру прически, если только волосы не уложены очень ровно (нет выбившихся локонов). На приведенной здесь иллюстрации я масштабировал снимок, чтобы можно было наглядно увидеть, о чем идет речь. Я не стал выделять кончики волос (далее мы позволим программе самостоятельно выделить их, но сейчас не нужно доходить до конца). Кроме того, я сократил выделение там, где сквозь пряди начал просвечивать фон. Позже программа самостоятельно обработает эти области, а пока их следует избегать. Переключитесь обратно на инструмент Quick Selection (Быстрое выделение) и, удерживая нажатой клавишу <Alt> (<Option>), зарисуйте фрагменты, которые нужно исключить.
Шаг 5
Когда выделенная область будет должным образом подготовлена, пора задействовать наше самое главное оружие. Щелкните на кнопке Refine Edge (Уточн. край) на панели параметров и в открывшемся диалоговом окне выберите оптимальный режим просмотра. В качестве упражнения задайте вариант Black & White (Черно-белое), при котором выделенная область отображается в виде маски слоя. Как видите, сам по себе инструмент Quick Selection (Быстрое выделение) не до конца справился с задачей: края области получились резкими, а тонкие локоны и вовсе не выделены. Но ничего страшного: сейчас мы все исправим.
Шаг 6
Установите флажок Smart Radius («Умный» радиус). (На изображении ничего не поменяется, но так и должно быть.) Данный флажок позволяет задействовать технологию обнаружения краев. Он настолько важен, что я никогда его не сбрасываю. Если хотите, чтобы флажок всегда был установлен в диалоговом окне Refine Edge (Уточнить край), установите флажок Remember Settings (Запомнить настройки) в нижней части окна. Теперь, опять-таки в качестве упражнения, перетащите ползунок Radius (Радиус) вправо (к отметке 250), и отдельные пряди волос окажутся выделенными (восхитительно, не правда ли?). При этом на изображении появятся фрагменты (например, рука справа), выделяемые с чрезмерным запасом. Эти области получатся прозрачными, что нежелательно, поэтому радиус не стоит увеличивать слишком сильно. Я просто хотел продемонстрировать, как работает алгоритм выделения.
Шаг 7
Перетаскивайте ползунок Radius (Радиус) влево, пока контур руки справа не станет снова четким. Наша задача такова: объект выделения должен быть полностью белым, а фон — полностью черным.
Серые фрагменты окажутся полупрозрачными. Это допустимо в области тонких прядей волос, но недопустимо для рук, одежды и всего остального, что должно иметь четкий контур. В некоторых случаях радиус можно оставить равным 250 пикселям, но при обработке портретных снимков приходится учитывать не только волосы, поэтому радиус нужно уменьшать. В данном случае я перетащил ползунок Radius примерно к отметке 47. Если бы выделение было очень простым, радиус можно было бы задать минимальным. Общее правило следующее: чем сложнее выделение, тем больше радиус.
Шаг 8
Теперь поменяйте режим просмотра на Overlay (Наложение) и посмотрите, не пропущено ли что-то. Выделенные области отображаются в полноцветном варианте, тогда как пропущенные фрагменты становятся красными. Если где-то просвечивает фон (в данном случае серый), значит, возникла проблема. Необходимо сообщить программе, где именно находится проблемный участок, чтобы она смогла уточнить выделение в данной области. Для этого воспользуйтесь инструментом Refine Radius (Уточнить радиус), который вызывается нажатием клавиши <E>. Инструмент активен по умолчанию, так что просто зарисуйте указателем инструмента участки, сквозь которые просвечивает фон, и они будут обработаны тщательнее. В этом секрет выделения волос.
Шаг 9
Если, просматривая контур прически, вы заметите пряди, окрашенные в красный цвет, значит, они не были выделены. В таком случае пройдите по ним указателем инструмента, и они приобретут естественный цвет (т.е. будут добавлены к выделению), поскольку программа уточняет контуры выделения по мере зарисовки. Временами вы будете видеть серый фон, но он исчезнет после того, как вы отпустите кнопку мыши. В данном случае я доработал фрагменты прядей слева и справа, а также немного увеличил радиус.
Шаг 10
Я рекомендую не трогать ползунки группы Adjust Edge (Настройка края), так как на их корректную настройку уходит слишком много времени. В нижней части окна есть флажок Decontaminate Colors (Очистить цвета), который позволяет немного приглушить цвета краевых пикселей. Если изображение будет переноситься на другой фон, края области выделения окажутся не так заметны. Под этим флажком находится раскрывающийся список Output To (Вывод в), в котором задается конечная цель: должен ли выделенный объект быть скопирован в новый документ, или в новый слой в текущем документе, или в новый слой со слоем-маской и т.п. Я всегда преобразую выделение в новый слой со слоем-маской, что позволяет мне с помощью инструмента Brush (Кисть) исправить пропущенные фрагменты. Именно этим нам и предстоит сейчас заняться, так что выберите вариант New Layer with Layer Mask (Новый слой со слоем-маской) и щелкните на кнопке ОК.
Шаг 11
После щелчка на кнопке ОК созданное выделение отобразится на прозрачном слое, а на панели Layers (Слои) появится миниатюра нового слоя с присоединенным слоем-маской. Все получилось как нельзя лучше: программа не захватила выбившихся волосков, но в то же время выделила все необходимое. Нам предстоит еще немного улучшить выделение, но сначала нужно проверить маску слоя и подкорректировать ее, прежде чем переносить изображение на другой фон (да, нас ожидает композиция слоев). Щелкните на миниатюре маски при нажатой клавише <Alt> (<Option>), чтобы отобразить только слой-маску.
Шаг 12
Масштабируйте изображение внизу справа, и вы увидите области, которые не являются полностью белыми. Это указывает на полупрозрачные области, что совершенно нежелательно для руки. Нажмите клавишу <B>, чтобы активизировать инструмент Brush (Кисть), задайте цвет переднего плана белым, выберите на панели параметров маленькую кисть с жесткими краями и зарисуйте серые участки вдоль контура (включая внутренний контур брюк), сделав их белыми. Затем нажмите клавишу <Х>, чтобы сделать цвет фона черным, и зарисуйте грязно-серые участки с внешней стороны брюк, сделав их полностью черными. При зачистке сложных областей имеет смысл задать для кисти режим Overlay (Перекрытие). В таком случае, если кисть белого цвета, она не будет влиять на черные участки, и наоборот.
Шаг 13
Работа с маской на этом завершена, и ее можно применить на постоянной основе, поэтому щелкните на миниатюре слоя-маски на панели Layers (Слои) и перетащите ее на пиктограмму корзины в нижней части панели, чтобы удалить слой. Появится диалоговое окно с вопросом о том, нужно ли применить маску к слою перед удалением. Щелкните на кнопке Apply (Применить), и миниатюра слоя исчезнет, а сама маска будет применена. Это немного упростит последующую работу со слоями.
Шаг 14
Теперь откройте фоновое изображение, на которое будет перенесен выделенный объект. Нажмите клавишу <V> для выбора инструмента Move (Перемещение) и, удерживая нажатой клавишу <Shift>, перетащите выделение поверх фонового снимка.
(Примечание: эту операцию легче выполнить, когда на экране видны оба изображения. Если же включен режим с вкладками, перетащите выделение на корешок вкладки фонового изображения и задержите его там, пока программа не переключит вкладки. В крайнем случае скопируйте выделение и вставьте его в другой файл. Оно появится на отдельном слое.) Совершенно очевидно, какую проблему придется решать следующей: тона кожи девушки четко указывают на то, что она была сфотографирована в совсем другом месте. Кроме того, по контуру заметна тонкая белая кайма, которая немедленно выдает композицию.
Шаг 15
Сначала нужно избавиться от каймы. Для этого выполните команду Layers > Matting > Defringe (Слои > Обработка краев > Убрать кайму).
В появившемся диалоговом окне задайте ширину 1 (или 2, если фотография была сделана с высоким разрешением) и щелкните на кнопке ОК. Кайма исчезла!
Шаг 16
Следующий прием я открыл для себя много лет назад, еще когда создавал композиции с помощью каналов. Он позволяет улучшить детализацию и даже вернуть некоторые из отсеченных локонов за счет восстановления пикселей. Прием очень прост: нажмите комбинацию клавиш <Ctrl+J>, чтобы продублировать слой с выделением. И все! Контуры слоя становятся более проработанными, и даже заполняются некоторые промежутки в волосах. Если полученный эффект оказался чрезмерным, уменьшите непрозрачность нового слоя, пока все не нормализуется (в данном случае я уменьшил непрозрачность до 50%). После этого нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить новый слой с исходным слоем выделения. Теперь необходимо заняться цветокоррекцией, чтобы тона кожи девушки соответствовали фону, на котором она якобы была сфотографирована.
Шаг 17
Нам нужно снова создать выделение вокруг слоя с девушкой. Для этого, удерживая нажатой клавишу <Ctrl>, щелкните на миниатюре слоя на панели Layers (Слои), чтобы преобразовать его в выделение. Затем добавьте новый слой, щелкнув на пиктограмме Create a New Layer (Создать новый слой) в нижней части панели. Теперь взгляните на изображение и задайтесь вопросом: «Какой цвет характерен для фона?»
Я вижу пурпурный, коричневый (на полу), серый (на фрагментах потолка), но больше всего бросается в глаза зеленый. Нажмите клавишу <I>, чтобы выбрать инструмент Eyedropper (Пипетка), и щелкните на зеленом участке фона, задав тем самым цвет переднего плана (на иллюстрации обведен фрагмент, на котором я щелкнул).
Шаг 18
Выполните заливку выделения зеленым цветом (на пустом слое), нажав комбинацию клавиш <Alt+Backspace>, после чего отмените выделение с помощью комбинации клавиш <Ctrl+D>.
Шаг 19
Чтобы задействовать зеленую область, необходимо: 1) поменять режим наложения с Normal (Обычные) на Color (Цветность), в результате чего слой перестанет быть сплошной заливкой, проявив лишь свой цвет; 2) уменьшить непрозрачность слоя до той отметки, когда изображение девушки начнет выглядеть естественно, но при этом сохранит небольшой зеленый оттенок, как если бы она была действительно сфотографирована в данном месте. В нашем случае я уменьшил непрозрачность зеленого слоя до 35%, что позволило согласовать цвета (видно, что изображение девушки стало более приглушенным и приобрело нужный нам оттенок). Нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить два верхних слоя. Последний шаг заключается в согласовании тонов всего снимка.
Шаг 20
Нам необходимо добавить эффект повышенного контраста к изображению девушки, чтобы она не так выделялась на фоне (если бы фон не являлся HDR- снимком, я сначала применил бы эффект к фону и только потом — к изображению девушки). Продублируйте верхний слой, поменяйте режим наложения на Vivid Light (Яркий свет) и выполните инверсию слоя, нажав комбинацию клавиш <Ctrl+I>. Теперь примените фильтр Surface Blur (Размытие по поверхности), задав параметр Radius (Радиус) равным 40 и параметр Threshold (Изогелия) — тоже равным 40. Скройте фоновый слой, щелкнув на значке глаза рядом с миниатюрой слоя, и нажмите комбинацию клавиш <Ctrl+Alt+Shift+E>, чтобы создать объединенный слой поверх стека слоев. Далее нажмите комбинацию клавиш <Ctrl+Shift+U>, чтобы обесцветить слой. Удалите предыдущий слой Background сору 2 (Слой 0 копия 2) и поменяйте режим наложения верхнего слоя на Overlay (Перекрытие). Наконец, сделайте фоновый слой видимым, выполните сведение слоев, а затем воспользуйтесь фильтром Lens Correction (Коррекция дисторсии) для добавления темной виньетки по краям.
Photoshop научили автоматически выделять нужные объекты
Adobe Photoshop / YouTube
Компания Adobe представила функцию, которая скоро появится в новых версиях фоторедактора Photoshop. Она позволяет выделить область изображения, после чего программа самостоятельно определит ключевой объект на ней и выделит его контуры. Ранее в редактор уже добавили похожую функцию, однако она выделяла только ключевые объекты на всем изображении, а не выбранной пользователем произвольной части.
Во многих фоторедакторах есть несколько вариантов функции выделения. Помимо простого выделения прямоугольником или произвольной фигурой в них также есть и более автоматизированные инструменты. Например, существует функция выделения области по цвету или контрастным контурам, а также полуавтоматическое точное выделение, при котором пользователь сам задает точки на границе выделяемой области, но линия между ними проставляется алгоритмом в соответствии с контурами кадра.
В 2017 году Adobe показала гораздо более совершенный вариант функции выделения, позволяющую выделять объект на снимке в один клик. Однако у этой функции имеется недостаток: она сама определяет доминирующий в кадре предмет или несколько предметов, и не позволяет указывать на конкретные предметы или область.
В одной из новых версий Photoshop появится функция выделения конкретных объектов. Пользователь может выделить удобным ему способом произвольную область на снимке, после чего алгоритмы компьютерного зрения самостоятельно выберут объекты и выделят их. Функция не имеет ограничений по размеру области, а также работает даже в том случае, если небольшие части объекта выходят за границы выделенной области.
Adobe не первый раз использует алгоритмы компьютерного зрения в новых функциях своих программ. К примеру, ранее разработчики компании научили Photoshop реалистично дорисовывать пустые области по краям фотографии, образующиеся при повороте. Кроме того, с 2016 года программа позволяет редактировать конкретные части мимики лица. А видеоредактор Adobe After Effects недавно добавили функцию реалистичного удаления объектов с видео и дорисовывания фона на их месте.
Григорий Копиев
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop.
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop.
На этом уроке мы с вами познакомимся с еще двумя очень интересными инструментами в программе Photoshop — инструмент РАСКРОЙКА и инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop.
Научимся разрезать большие изображения на фрагменты для того, чтобы они быстрее грузились в интернете.
Итак, инструмент РАСКРОЙКА в Photoshop используется для разрезания изображения на части. Например, веб-дизайнеры используют этот инструмент довольно часто — они разрезают изображение, чтобы в дальнейшем оно быстрее грузилось в интернете.
Рассмотрим работу инструмента РАСКРОЙКА в Photoshop на примере моего сайта «Алабай Троян и мейн-куны«.
К примеру, мне нужно сделать шапку для сайта. Я подбираю изображение, подходящее по тематике к моему сайту и устанавливаю необходимый размер изображения.
Наше изображение-шапка будет грузиться в интернете очень долго. Чтобы загрузка нашего изображения происходила в интернете быстрее, мы можем с помощью инструмента РАСКРОЙКА в Photoshop разрезать изображение на кусочки и сохранить каждый кусочек отдельно. После чего, при загрузке, наша шапка будет моментально загружаться в интернете.
Берем инструмент РАСКРОЙКА и, зажав левую кнопку мыши, растягиваем на нашем изображении выделение:
После чего, отпускаем левую кнопку мыши:
Мы видим, что наше изображение разделилось на три фрагмента (см. рисунок выше). С помощью этого инструмента, если нам это нужно, можно выделить еще области и разделить шапку-изображение еще на несколько частей.
Если нам надо, то взяв инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА и щелкнув по любому фрагменту, мы можем изменить его размер, к примеру, растянуть:
Выделенный фрагмент в Photoshop имеет оранжевую рамку.
Теперь нам нужно сохранить этот файл для интернета. Для этого переходим в МЕНЮ-СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выбрав данное сохрание у нас открывается окно оптимизации. В левой части окна мы выбираем фрагмент, который нам нужно настроить (щелкаем по нему мышкой, делая активным):
А в правой части окна мы поочередно можем задать параметры для каждого нашего фрагмента изображения:
Допустим, в первом фрагмете у нас присутствует какой нибудь текст и нет фотографии. Мы уже изучали в статье форматы сохранения файлов в Photoshop, что различные схемы, тексты, где нет плавных переходов цветов лучше всего сохранять в .gif — они будут занимать меньше места.
А в правой части окна (см.рисунок выше) мы задаем формат .gif (в красной рамочке) и подбираем качество изображения (в синей рамочке).
Если мы посмотрим в самый низ левой части окна, то увидим формат сохранения и итоговый размер фрагмента изображения.
В самом верху левой части окна имеется возможность просмотра изображения в двух, а также в четырех вариантах. Поэкспериментируйте сами.
Следующий фрагмент у нас может иметь только фотографию (без текста) — его лучше сохранять в .jpg.
Статья форматы сохранения файлов в Photoshop поможет вам разобраться в чем удобнее сохранять тот или иной фрагмент.
После того, как мы настроили каждый из фрагментов изображения, нажимаем кнопку СОХРАНИТЬ. В открывшемся окне выбираем папку для сохранения нашего изображения.
Выбрав папку, устанавливаем тип файла (см. рисунок) — HTML и изображения.
Если мы зайдем в папку на нашем компьютере, куда сохранили изображение, то увидим, что в ней находится файлик html, где наши изображения записаны в виде кода и папка images:
В папке images сохранены фрагменты изображения с выбранными нами настройками (см. рисунок ниже):
Давайте посмотрим наш html файлик с помощью блокнота/ Как это сделать? Щелкаем правой кнопкой мыши по файлу html и выбираем ОТКРЫТЬ С ПОМОЩЬЮ — БЛОКНОТ:
На рисунке выше мы видим, что наши фрагменты (находятся в красных рамочках) закодировались.
Изображение прописано в виде таблички. Давайте, к примеру, поставим для border (что означает толщина рамки) вместо 0 значение равное единице (показано в синей рамочке на рисунке выше) и сохраним измения. Затем перейдем в папку, куда мы первоначально все сохраняли и еще раз щелкнем правой кнопкой мыши по файлу html и выберем ОТКРЫТЬ С ПОМОЩЬЮ — выбираем браузер, в котором работаем (Opera, Firefox и т.п.):
На рисунке выше мы видим, что наше изображение-шапка сохранилось в виде кусочков, на которые мы его разбивали ранее. Получается, что когда мы разместим это изображение в интернете, то фрагменты один за одним будут мгновенно подгружаться.
Если мы вернем значение 0 для border (толщина рамки), то эти рамочки исчезнут.
При помощи этих инструментов можно легко вырезать нужную нам часть или разделить картинку на части Этот инструмент позволяет вырезать нужный фрагмент на картинке. Особенно удобно применять этот инструмент, делая скриншоты. Выделяем нужную часть ,зажав мышкой. Затем щелкаем на Enter и фрагмент готов. Остается только сохранить как… Jpeg. Потянув за точки в углах выделения, мы может увеличивать или уменьшать вырезаемую область, т.е. её трансформировать. Можем произвольно поворачивать рамку и отсекаемая часть будет поворачиваться. В панели настроек Рамки можно задать по желанию необходимый размер, который мы хотим выделить. Сбрасываем параметры , нажав на кнопку Удалить. Применяется для разрезания картинки на части . При этом каждый фрагмент в дальнейшем сохраняется отдельно.Чаще всего этот инструмент применяют для разрезания фотошопных рамочек. Очень удобно потом сохранять и подставлять эти фрагменты в формулу.Для это берем инструмент раскройка и, зажав левой кнопкой мышки выделяем верхнюю часть рамочки. Зажимаем левой кнопкой мышки за среднюю точку вверху (маркер) и тянем вниз до начала нижней части. Мышку отпускаем и у нас появилось выделение. Наша рамочка разрезана на 3 части. Сохраняем части нашей рамочки Файл – Сохранить для Web и устройств в формате Png-24. в отдельную папку для рамочек на рабочий стол .Все три части сохраняются отдельно. Также у инструмента «Раскройка» существуют разные стили, меняя которые мы можем задавать выделяемым фрагментам на картинке заданные пропорции и заданный размер. Инструмент «Выделение фрагмента» Этот инструмент позволяет выделить любой фрагмент на картинке и сохранить его.Успехов и хорошего настроения. С уважением *ГП* Источник: http://xgpx.ru/ |
Выделение и выделенная область в фотошопе. Инструменты выделения в adobe photoshop Как на фотошопе выделять сложные участки
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные . А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.
Давайте создадим новый документ и попробуем поработать с этими инструментами.
Нажимаем меню «Файл – Новый ».
В открывшемся окне укажем размеры документа, 600 на 500 . Жмем «Да ».
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.
Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:
Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области » кникнув по соответствующей иконке.
Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение ». Либо воспользоваться горячей клавишей Ctr+D.
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.
Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.
Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.
И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.
И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.
Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
Следующая группа инструментов: Быстрое выделение и Волшебная палочка.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент , рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.
С этим фото я так и поступил:
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.
Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность ».
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».
Смотрите, что у меня получилось.
Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс ., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс . получилось гораздо лучше.
С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.
И переносить их на другие фотки, либо новые документы.
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе ? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection :
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе , и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool , когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках « » и « «. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра . Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус» . Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус» . Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус . Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное . Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка . Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность . Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край» . Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета» . Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность . Изменяет уровень очистки и замены кромки.
Вывод в . Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection» (Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px» , выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px» , выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode» (Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q» .
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q» . После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Выделение области
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение» . А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение» .
Лассо
Обычное лассо
Инструмент полностью во власти вашей руки, т.е. как вы ведете своей рукой, так выделение и будет рисоваться. Если ваша рука трясется, то и линия выделения будет трястись. Является наименее полезным инструментом в этой группе.
Прямолинейное лассо
Этот вид лассо больше всего подходит для выделения объектов, состоящих из ровных линий. Необязательно, чтобы углы были прямые, пусть это будет хоть забор. Всё сводится к тому, что вы постоянно ставите контрольные точки, благодаря которым ваш текущий прогресс не собьется, если вы «накосячите». В итоге выделение получается ровным.
Но необязательно его использовать для ровных изображений. С помощью него вы можете выделять даже людей и закругленные объекты.
Магнитное лассо
Вот это просто отличный вид лассо. Он отлично подходит для объектов с четкими контурами или для объектов, которые отличаются по яркости и цветности от прилегающего к нему фону.
Принцип его действия таков, что вам достаточно поставить первую точку выделения на краю выделяемого объекта, а далее вы просто ведете мышку вдоль той области, которую вы хотите выделить. При этом ничего не надо зажимать и можно не бояться за то, что вы будете вести не четко по контуру, даже если ваши руки будут дрожать.
Инструмент сам примагничивается к краю объекта (отсюда и его название). Главное просто не отходить от этого края слишком далеко, иначе лассо сможет примагнититься к другому краю. А так инструмент просто офигенный.
Быстрое выделение
Еще одна группа для выделения объектов, суть которой заключается в том, чтобы выделять объекты, благодаря парочке нажатий.
Волшебная палочка
Инструмент «Волшебная палочка» позволяет выделить желаемый объект в 1 клик. Главное правильно настроить уровень допуска. Ну и конечно нужно, чтобы края объекта были четко отделены от фона, ну то есть чтобы контрастировали с ним.
Быстрое выделение
Инструмент «Быстрое выделение» является неким подобием волшебной палочки, но в отличие от нее мы не просто выделяем какую-то область нажатием кнопки, а можно сказать зарисовываем ее с зажатой клавишей мышки (инструмент не зря принимает форму кисти).
Но как и в случае с магнитным лассо и волшебной палочкой, выделяемый объект должен контрастировать на общем фоне хоть как-то.
Быстрая маска
Отлично зарекомендовало себя среди фотошоперов. Суть данного инструмента заключается в том, что вы как бы закрашиваете желаемый объект или фон вокруг этого объекта. После этого дезактивации режима по краям закрашенной области появляется пунктирная линия, т.е. само выделение.
Этим режимом очень удобно использовать при работе с любыми типами изображения, даже если если они не будут контрастировать с общим фоном. Главное просто хорошо закрасить в нужных местах.
Перо
Завершает наш сегодняшний список . Принцип его работы чем-то похож на прямолинейное лассо, только в отличие от последнего, линии можно корректировать и закруглять.
Еще одним несомненным плюсом является то, что использование данного инструмента можно на время прерывать без ущерба для прогресса. То есть если вы уже начали выделение объекта пером, то вы запросто сможете переключиться на другой инструмент, но при этом ваше текущее выделение никуда не денется и вы сможете его продолжить в любой момент.
Вы видите сколькими способами выделения объектов обладает чудесная программа Adobe Photoshop? Это еще раз показывает насколько этот графический редактор мощный и удобный. Каждый инструмент построен по разному, но суть остается одна. И каждый человек может пользоваться определенным инструментом при работе выделении определенных объектов или областей изображения.
И каждый из этих инструментов мы с вами будем рассматривать отдельно и подробно, чтобы вы смогли выбрать самый интересный для себя. А может у вас уже есть какой-то любимый инструмент? Напишите в комментариях, какой из них вам ближе всего к сердцу).
Ну а вообще подробные уроки по каждому инструменту, да и вообще по работе с фотошопом, вы можете посмотреть в этом замечательном видеокурсе . Уроки просто потрясающие и рассказаны простым и понятным языком для любого уровня пользователя. Всё «разжевано» и показано на реальных примерах. После просмотра данного курса вы будете уже очень хорошо разбираться в фотошопе. Очень рекомендую.
Ну а на сегодня наш урок-обзор я заканчиваю. Надеюсь, что вам стало понятно какой из способов выделения изображений для чего лучше всего подходит. Кстати не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного и будете в курсе самых важных моментов. Увидимся в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Создайте текстовый эффект фрагментированных плиток в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Text Effects мы собираемся узнать, как создать эффект «фрагментированных плиток» с помощью фильтра Photoshop Tiles.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ Photoshop, перейдя в меню File вверху экрана и выбрав New… , который вызывает диалоговое окно Новый документ . Выберите любой размер для вашего документа. Я буду использовать предустановленный размер 640×480:
Создайте новый документ Photoshop. Я использую предустановленный размер 640×480.
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, при этом в качестве цвета переднего плана устанавливается черный . Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Документ Photoshop теперь закрашен черным.
Шаг 3: Установите темный цвет переднего плана и добавьте текст
Щелкните образец цвета переднего плана в палитре инструментов:
Щелкните образец цвета переднего плана, чтобы изменить его цвет.
Откроется палитра цветов Photoshop . Мы собираемся выбрать цвет для текста. Вы можете выбрать любой цвет для текста, но какой бы цвет он ни был, выберите для начала темный оттенок. Я хочу использовать зеленый для своего цвета, поэтому я выберу темный оттенок зеленого:
Используйте палитру цветов Photoshop, чтобы выбрать темный оттенок цвета, который вы хотите использовать для текста.
После того, как вы выбрали цвет, нажмите OK, чтобы выйти из палитры цветов.
Выберите инструмент Type на палитре инструментов или нажмите на клавиатуре букву T , чтобы быстро выбрать его:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите клавишу «T» на клавиатуре.
Затем, выбрав инструмент «Текст», перейдите к панели параметров вверху экрана и выберите шрифт и размер шрифта. Этот эффект будет лучше всего работать с крупным толстым шрифтом, поэтому я буду использовать «Impact» для урока.Затем щелкните внутри документа и введите свой текст. Я собираюсь напечатать слово «цифровой», так как думаю, что этот эффект имеет немного цифровой вид:
Щелкните внутри документа и введите свой тип.
Используйте инструмент «Перемещение» , чтобы центрировать текст в документе, и при необходимости измените размер текста с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform обрабатывает ваш текст, затем, удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите любую из угловых точек.Удерживание Shift ограничивает пропорции текста, а удерживание Alt / Option вызывает изменение размера текста от центра. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 4. Растеризация текстового слоя
Мы собираемся применить к тексту один из фильтров Photoshop, но мы не сможем этого сделать без предварительного преобразования текста в пиксели, что называется его «растеризацией». Для этого с текстовым слоем, выбранным в палитре «Слои», перейдите в меню «Слой » вверху экрана, выберите « Растрировать, », а затем выберите « Тип ».Кажется, что в документе ничего не произошло, но если вы посмотрите на палитру слоев, вы увидите, что текстовый слой теперь является обычным слоем:
После растеризации шрифта текстовый слой теперь является обычным слоем в палитре «Слои».
Шаг 5. Дублируйте текстовый слой
Нам нужно создать дубликат слоя с нашим текстом на нем, поэтому для этого с выделенным текстовым слоем используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac).Теперь у вас будет дубликат текстового слоя в палитре слоев:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать текстовый слой.
Шаг 6. Скройте исходный текстовый слой
Создав копию нашего текстового слоя, мы собираемся скрыть исходный текстовый слой из поля зрения, щелкнув его значок Layer Visibility (значок «глазное яблоко») в крайнем левом углу слоя в палитре слоев:
Скройте исходный текстовый слой, щелкнув его значок «Видимость слоя» (глазное яблоко).
Вы не увидите никаких изменений в документе, поскольку копия текстового слоя блокирует просмотр исходного текстового слоя, но если вы посмотрите назад в палитре слоев, вы увидите, что значок глазного яблока исчез, указывая на то, что слой теперь скрыт.
Шаг 7. Дважды примените фильтр Photoshop «Плитка» к слою «Копия текста».
Выбрав слой с копией текста в палитре «Слои», перейдите в меню «Фильтр» вверху экрана, выберите « стилизовать », а затем выберите « плитки ».Это вызывает диалоговое окно фильтра плитки Photoshop:
Учебники Photoshop: выберите «Фильтр»> «Стилизация»> «Плитки», чтобы открыть диалоговое окно «Фильтр плиток».
Нет необходимости изменять какие-либо параметры. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Затем используйте сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр во второй раз. Ваш текст теперь будет выглядеть примерно так:
Текст после применения фильтра «Плитка».
Шаг 8: Выберите и удалите белые области в тексте
Возьмите инструмент Magic Wand из палитры инструментов или нажмите букву W , чтобы быстро выбрать его:
Выберите инструмент «Волшебная палочка» на палитре «Инструменты» или нажмите клавишу «W» на клавиатуре.
Вверху на панели параметров убедитесь, что Непрерывный не отмечен, иначе нам придется выбирать каждую белую область отдельно. Затем щелкните Волшебной палочкой любую белую область в тексте, и Photoshop выделит все белые области сразу:
Щелкните любую белую область Волшебной палочкой, чтобы выделить все белые области внутри текста.
Выделив весь белый цвет, нажмите Удалить на клавиатуре, чтобы удалить эти области. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть примерно так:
Текст после удаления белых областей.
Шаг 9: Дублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Щелкните на исходном текстовом слое, чтобы выбрать его, затем продублируйте его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac).Затем нажмите на дубликат слоя, который вы только что создали, и перетащите его в верх палитры слоев. Когда вы приблизитесь к ней, вы увидите, что вверху появится полоса выделения. Когда вы увидите эту полоску выделения, отпустите кнопку мыши, и слой встанет на место:
Дублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 10: Щелкните значок видимости слоя, чтобы он появился в документе
Поскольку исходный текстовый слой скрыт от просмотра, эта новая его копия, которую мы сделали, также скрыта от просмотра.Нам нужно, чтобы он отображался в документе, поэтому щелкните значок «Видимость», после чего глазное яблоко снова появится, и слой станет видимым:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 11: Сделайте текст более светлым оттенком цвета
Щелкните еще раз на образце цвета переднего плана в палитре инструментов, чтобы снова активировать палитру цветов, затем выберите более светлый оттенок цвета текста:
Щелкните образец цвета переднего плана еще раз и выберите более светлый оттенок цвета текста в палитре цветов.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы применить новый цвет к тексту.
Шаг 12. Поверните холст на 90 ° по часовой стрелке.
Перейдите в меню изображения в верхней части экрана, выберите Повернуть холст , затем выберите 90 ° CW , чтобы повернуть холст на 90 ° вправо:
Поверните полотно на 90 ° по часовой стрелке.
Шаг 13: трижды примените фильтр плиток к тексту
Мы собираемся снова применить фильтр Tiles, на этот раз к новому текстовому слою. Поскольку «Плитки» были последним фильтром, который мы применили, нет необходимости снова выбирать его в меню «Фильтр». Мы можем использовать то же сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить его, а затем нажать сочетание клавиш еще два раза, чтобы применить фильтр в общей сложности три раза. Ваш текст теперь будет выглядеть примерно так:
Учебники по Photoshop: текст после двойного применения фильтра «Плитка».
Шаг 14: Выберите и удалите белые области
Используйте Magic Wand еще раз, чтобы быстро выделить все белые области в тексте, щелкнув любую из белых областей. Затем нажмите Удалить , чтобы удалить их, как мы это делали раньше. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:
Текст после удаления белых областей еще раз.
Шаг 15: Снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Снова щелкните исходный текстовый слой в палитре «Слои» и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его.Затем перетащите его в верх палитры слоев:
.Снова продублируйте исходный текстовый слой и перетащите его в верх палитры слоев.
Шаг 16: Щелкните значок видимости слоя, чтобы он появился в документе
Наш дублированный текстовый слой снова скрыт от просмотра, поэтому щелкните значок его слоя «Видимость слоя», чтобы он появился в документе:
Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 17: еще раз выберите более светлый оттенок цвета текста
Снова щелкните образец цвета переднего плана в палитре инструментов, чтобы вызвать палитру цветов и выбрать более светлый оттенок цвета текста.Здесь я выбираю еще более светлый оттенок зеленого:
Щелкните еще раз на образце цвета переднего плана и выберите более светлый оттенок цвета текста.
Нажмите OK, чтобы выйти из палитры цветов, затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) еще раз, чтобы применить цвет к тексту:
Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы снова применить новый оттенок зеленого к тексту.
Шаг 18: поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню изображения , выберите Повернуть холст , затем выберите 90 ° CW , чтобы снова повернуть холст на 90 ° по часовой стрелке:
Снова поверните полотно на 90 ° по часовой стрелке.
Шаг 19: примените фильтр плитки четыре раза к тексту
Снова примените фильтр «Плитка», и на этот раз примените его четыре раза, , используя сочетание клавиш Ctrl + F (Win) / Command + F (Mac) четыре раза. Ваш текст теперь будет выглядеть примерно так:
Примените к тексту фильтр «Плитка» четыре раза.
Шаг 20: Выберите и удалите белые области
Еще раз возьмите Magic Wand и щелкните любую из белых областей в тексте, затем нажмите Удалить , чтобы удалить белые области.Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Вот текст на этом месте:
Текст после удаления белых областей еще раз.
Шаг 21: снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
Мы собираемся повторить те же шаги снова и снова, поэтому сначала щелкните исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его, затем перетащите его в верх палитры слоев.Щелкните значок Layer Visibility , чтобы слой стал видимым в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 22. Еще раз выберите более светлый оттенок цвета текста
Вернитесь к образцу цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета текста. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Выберите еще более светлый оттенок цвета текста в палитре цветов и примените его к тексту.
Шаг 23: снова поверните холст на 90 ° по часовой стрелке.
Вернитесь в меню Изображение , вернитесь к Повернуть холст , затем еще раз выберите 90 ° CW , чтобы повернуть холст на 90 ° по часовой стрелке:
Еще раз поверните полотно на 90 ° по часовой стрелке.
Шаг 24: примените фильтр плитки пять раз к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) пять раз, чтобы применить фильтр Tiles пять раз к тексту:
Примените к тексту фильтр «Плитка» пять раз.
Шаг 25: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз.
Шаг 26: снова продублируйте исходный текстовый слой и переместите его в верхнюю часть палитры слоев
В последний раз, обещаю.Щелкните исходный текстовый слой и продублируйте его еще раз с помощью Ctrl + J (Win) / Command + J (Mac). Затем перетащите его в верхнюю часть палитры слоев и щелкните значок «Видимость слоя», чтобы он отобразился в документе:
Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните значок «Видимость слоя», чтобы он появился в документе.
Шаг 27: Выберите более светлый оттенок цвета текста и примените его к тексту
Снова щелкните образец цвета переднего плана в палитре инструментов и выберите еще более светлый оттенок цвета.Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:
Уроки Photoshop: выберите еще более светлый оттенок цвета и примените его к тексту.
Шаг 28: снова поверните холст на 90 ° по часовой стрелке, чтобы сделать его полным кругом
Вернитесь в меню изображения , вернитесь к Повернуть холст , затем снова выберите 90 ° по часовой стрелке , чтобы повернуть холст на 90 ° по часовой стрелке и, наконец, сделать полный круг:
Еще раз поверните холст на 90 ° по часовой стрелке, сделав полный круг.
Шаг 29: примените фильтр плитки шесть раз к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) шесть раз, чтобы применить фильтр плитки шесть раз к тексту:
Примените к тексту фильтр «Плитка» всего шесть раз.
Шаг 30: Выберите и удалите белые области
Щелкните любую из белых областей еще раз Волшебной палочкой, чтобы выбрать их, затем удалите. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор.Ваш текст должен выглядеть примерно так:
Текст после удаления белых областей еще раз. Почти готово.
Шаг 31: добавьте тонкую черную обводку на верхний текстовый слой
На этом основной эффект завершен. Я просто собираюсь закончить это, применив тонкую черную обводку вокруг различных фрагментов плитки на верхнем текстовом слое, чтобы выделить их среди остального эффекта. Для этого, выбрав верхний текстовый слой, щелкните значок Layer Styles в нижней части палитры слоев:
Выделив верхний текстовый слой, щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Ход из списка:
Щелкните «Обводка», чтобы выбрать ее из списка стилей слоя.
Появится диалоговое окно Layer Style с параметрами Stroke в среднем столбце:
Измените параметры обводки, обведенные красным.
Внесите изменения, обведенные красным выше. Сначала измените цвет, штриха на черный , щелкнув образец цвета и выбрав черный в палитре цветов.Уменьшите Размер штриха до 1 пиксель . Измените Position обводки на Inside и, наконец, уменьшите Opacity примерно до 20% . Нам просто нужен легкий удар, ничего тяжелого.
Нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот последний текстовый эффект «Фрагментированные плитки»:
Окончательный эффект.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как сделать вашу модель похожей на растворение
В этом уроке Photoshop мы рассмотрим множество различных способов создания эффекта фрагментации дисперсии пикселей, чтобы ваша модель или объект выглядел так, как будто он распадается на мелкие частицы и кусочки.
Мы рассмотрим, как быстро вырезать объект фотографии (будь то человек, машина, здание или что-то еще), замаскировать для создания эффекта, добавить элементы для имитации глубины и придать изображению трехмерный вид, добавив эффект вращающегося торнадо (мой в этом видео получился не слишком удачным, но вы поймете суть, когда увидите, как я это делаю) и выполнение всей работы с цветовыми эффектами, чтобы это изображение выглядело действительно, действительно круто.
Начало работы: расширение изображения
Нам нужно добавить ширину, чтобы у нас была область для рисования эффекта фрагментирующей дисперсии.Мы сделаем это, разблокировав фоновый слой (дважды щелкнув по нему), а затем выбрав «Изображение»> «Размер холста» и установив ширину примерно вдвое, чем ваше изображение прямо сейчас.
Я также выбрал размер холста, чтобы сдвинуть его слева направо, чтобы изображение расширялось вправо.
Заливка фона
Возьмите инструмент «Прямоугольная область» и перетащите выделение на область серого фона справа от нашей модели. Перейдите в меню «Правка»> «Масштаб с учетом содержимого» и перетащите его вправо, чтобы заполнить прозрачную область и расширить фон.
Примечание . Вероятно, это выглядит не так уж и хорошо даже с Content-Aware Scale, потому что вам все равно придется изрядно растягивать пиксели. Мы будем много смешивать с этим фоном, так что это не имеет значения.
Вырезание предмета
Существует множество методов, которые вы можете использовать для создания достойного выбора вокруг вашего объекта. Я использовал инструмент «Быстрое выделение», а затем вошел в новое рабочее пространство «Выделение и маска», отредактировал и уточнил свой выбор, чтобы получить выбор ОК.
Примечание : вам не нужен идеальный выбор, просто что-то близкое. Отличный выбор — это здорово, но и не обязательно.
Дублирование слоев с моделью
Теперь, когда у вас есть выбор вокруг объекта, вы можете щелкнуть правой кнопкой мыши внутри выделения и выбрать «Сохранить выделение» и сохранить его как канал, чтобы мы могли быстро загрузить его слой в учебнике. Выбрав ее, я нажму Cmd / Ctrl + J, чтобы переместить ее на новый слой, а затем снова нажму Cmd / Ctrl + J, чтобы получить вторую копию ее.
Я также добавил маску слоя к обоим слоям, выбрав Layer> Layer Mask> Reveal All для каждого слоя.
Растянуть, сделать пластику или клонировать для увеличения размера пикселей
Отключите верхнюю копию девушки, щелкнув значок глазного яблока на панели «Слои». Выберите нижний из двух слоев модели, а затем перейдите в меню «Фильтр»> «Пластика». Используйте инструмент Forward Warp и перетащите платье вправо, как я сделал на скриншоте.
Зафиксируйте это изменение «Пластика», затем выберите маску на этом слое и залейте ее черным цветом.Это скроет все изменения, которые мы только что сделали.
Найди отличные кисти
Зайдите на такой веб-сайт, как Brusheezy, найдите отличные кисти гранжа или фрагментации, загрузите их и загрузите в Photoshop.
Уберите край модели подальше
Выберите самый верхний из двух слоев модели, возьмите одну из новых кистей гранжа / фрагментации, которые вы загрузили, и осторожно щелкните несколько раз по правой стороне девушки, чтобы начать «разрезать» ее тело.
Маска жидкого слоя
Выберите маску для слоя, к которому мы применили фильтр «Пластика» ранее, и используйте кисть немного большего размера и щелкните несколько раз, чтобы вернуть фрагментированные кусочки цвета платья в открытую область нашего изображения справа от изображения.
Теперь у нас есть первая часть нашего эффекта фрагментации.
Совет : может быть хорошей идеей использовать большую кисть, когда вы приближаетесь к объекту, и уменьшать кисть по мере удаления, чтобы мусор, плавающий от объекта, выглядел так, как будто он разбивается, когда он отдаляется от вашего объекта.
Сделайте мусор побольше
Дублируйте этот жидкий слой и перетащите его в верхнюю часть стопки слоев. Заполните маску также черным.
Возьмите другую кисть, но убедитесь, что она намного больше, и нарисуйте пару раз по центру объекта. Мы пытаемся создать слои обломков, которые будут вращаться вокруг нее или отрываться иначе, чем другие обломки.
Копирование слоя с большим мусором и размытие
Дублируйте этот несколько более крупный мусор, который мы только что создали, используйте Свободное преобразование (Cmd / Ctrl + T), чтобы немного увеличить размер мусора, а затем перейдите в Фильтр> Размытие> Размытие по Гауссу и размытие примерно на 4-6 пикселей в зависимости от размера. вашего изображения и размера вашего мусора.
Установите для этого слоя режим наложения: Screen и уменьшите непрозрачность слоя до 85%.
Дублируйте этот мусор и размытие ТОННЫ
Дублируйте этот слой мусора / фрагментации и снова выполните Free Transform, но на этот раз увеличьте его на 300-500%, чтобы сделать его действительно большим, а затем размойте его на 50-70 пикселей, чтобы этот мусор выглядел так, как будто он находится прямо на переднем плане нашего изображения. поддельная глубина между местом, где находится камера, и тем местом, где стоит наш объект. При необходимости замаскируйте более крупные куски мусора, которые блокируют наш основной объект.
Совет : Используйте кисть с мягкими краями или снова размывайте маску после того, как вы замаскируете некоторые из этих более крупных и размытых обломков.
Дополнительный совет: добавление эффекта вращающегося размытия
Для добавления этого эффекта необходимо объединить все ваши текущие слои в новый слой, используя очень длинную горячую клавишу Cmd / Ctrl + Shift + Alt / Opt + E, преобразовав ее в смарт-объект, загрузив сохраненное выделение, выбрав Select> Загрузите выделение, а затем инвертируйте это выделение, выбрав Select> Inverse.
Посмотрите, как я применяю размытие пути к этому смарт-объекту на видео выше, чтобы наглядно увидеть, как это работает. Посмотрите на метку 35:19 на видео, чтобы увидеть, как именно я это сделал.
+85 Слой регулировки вибрации
Добавьте корректирующий слой Vibrance и увеличьте яркость изображения на +85.
Насыщайте черные, средние и белые тона с селективным цветом
Добавьте слой настройки выборочного цвета и выберите «Черный», «Средние тона» и «Белый» в раскрывающемся меню.Используйте ползунки для добавления синего, пурпурного и красного цветов.
Совет : Красный — противоположность голубому, зеленый — противоположному пурпурному, а синий — противоположному желтому. Используйте ползунки, чтобы сдвинуть или потянуть эти цвета.
Повысьте контрастность
Добавьте корректирующий слой Curves и добавьте небольшую S-образную кривую на линию кривой, как показано на скриншоте здесь.
Завершение насыщенных цветов с помощью цветового баланса
Добавьте слой регулировки цветового баланса и снова накачайте различные области изображения в раскрывающемся меню красным, пурпурным и синим.
Совет : Вы можете добавить немного желтого и зеленого в светлые участки изображения, если это сделает ваше изображение лучше.
Об авторе : Натаниэль Додсон — молодой веб-дизайнер и коммерческий фотограф, специализирующийся на музыке, бизнесе и портретах спортсменов. Вы можете найти множество других его руководств на сайте tutvid или подписавшись на tutvid на YouTube. Это руководство также было опубликовано здесь.
как редактировать волосы в фотошопе
На этом слое мы удалим нежелательные волосы.Сегодня я покажу вам, как вырезать изображение и легко сделать прическу в Photoshop. В этом случае мы уменьшили непрозрачность до 60%. На следующем этапе мы преобразуем его так, чтобы он скрывал дефект, от которого мы хотим избавиться. Занятый фон …, Фотография водопада часто требует использования фильтра нейтральной плотности. Чтобы получить наилучший результат и сэкономить ваше время, рекомендуем заказать редактирование фотографий у профессиональных ретушеров — от 3 долларов за фотографию. Для устранения такого дефекта часто используют фрагмент волос, который выглядит естественно.На панели инструментов выберите инструмент «Точечная восстанавливающая кисть». Шаг 4 После нажатия кнопки ОК диалоговое окно «Уточнить край» закроется, и вы снова увидите изображение с выбранной областью. Теперь закрасьте все светлые участки волос, которые вы видите на изображении ниже, чтобы сделать их еще светлее. Другой способ отредактировать волосы и добавить им больше объема — использовать фильтр «Пластика». Когда вы научитесь стричь волосы в Photoshop CC18, вы сможете работать с любой фотографией или изображением. Иногда нужно еще уменьшить это значение, а иногда можно оставить равным 100%.Изоляция волос. Вопрос ретуши цвета волос возникает достаточно часто. После этого скопированный фрагмент необходимо развернуть в исходное положение, но этот небольшой поворот поможет легко применить скопированный фрагмент к изображению. Несколько факторов способствуют возникновению проблем с волосами, и именно поэтому знание того, как отрегулировать волосы в Photoshop, может помочь вам устранить их … Выделите голубое небо, которое скрыто на ваших фотографиях, с помощью одного ползунка, выборочно увеличивайте резкость краев на ваших фотографиях для более профессионального вида , Растяните панорамы до углов, чтобы избежать обрезки, Expert Photography © 2011-2020.Выделите маску слоя, щелкнув по ней, и нажмите Ctrl + Backspace, чтобы залить маску слоя черным. Фото Джейсона Д. Литтла. Теперь, чтобы изменить цвет волос, просто перетащите ползунок Hue на панель Adjustments. Созданная маска полностью закрывает затемненный слой. В качестве образца лучше выбрать произведение, максимально приближенное к области редактирования. Как выбрать волосы только в фотошопе. Поскольку мы хотим, чтобы это применялось только к волосам, давайте замаскируем эффект в другом месте. Таким же образом можно заполнить все остальные пробелы в прическе модели.Но мы постараемся это исправить, и в итоге вы увидите, насколько лучше выглядит вся картина. Установите непрозрачность кисти на 100% и для рисования выберите маленькую кисть с мягкими краями. Поэтому нужно сделать все возможное, чтобы пробор был менее широким и заметным. Обычно вы найдете его в меню «Пуск» (в Windows) или в папке «Приложения» (на Mac). Шаг 2. Откройте фотографию. Перетащите маркеры, чтобы изменить размер изображения, и нажмите Enter или Return, чтобы разместить его. Инструмент «Магнитное лассо» лучше всего работает, когда между объектом и фоном имеется большой контраст.Переместите курсор внутрь выделенной области и перетащите эту область немного выше по прядке волос без каких-либо дефектов (если такого фрагмента нет, ищите его под проблемной зоной). От распущенных до вьющихся волос волосы, кажется, никогда не делают именно то, что мы хотим. Маска автоматически создается на корректирующем слое, поэтому, чтобы добавить недостающие фрагменты в выделенную область, используйте инструмент «Кисть» и нарисуйте все недостающие фрагменты белым цветом. На первый взгляд это незаметно, но теперь выделенная область выглядит намного лучше.Теперь закрасьте эти распущенные волосы до прически вашей модели. Только убедитесь, что белый цвет полностью покрывает волосы. Использование слишком большого количества приведет к резким краям. Особенно, если вы работаете с дизайнером, который требует, чтобы цвет волос соответствовал цвету одежды. Когда выбор будет завершен, нажмите Cmd + J (Ctrl + J для Windows). К счастью, чаще всего требуется небольшое изменение прически. В этом случае для параметра Saturation мы выбрали 14. Начните с фотографии человека с темными волосами на чистом белом фоне.Возьмите инструмент Quick Select Tool. Сделайте выделение вокруг волос. Photoshop предлагает ряд инструментов, которые позволяют легко вырезать объект из фотографии — то есть, пока вы не дойдете до волос. Перейдите в After Effects, пошагово рассказав, как вырезать изображение, и нажмите Enter или, чтобы. Фрагмент, но вы никогда не захотите перемещать объект с одного фона на.! Результаты преобразования идеально сочетаются с сочетанием клавиш. У объекта выбора самый темный оттенок волос предпочтительнее удалить на … В Photoshop два инструмента), чтобы сохранить трансформацию, выполненную с помощью инструмента перемещения ручки перетаскивания.2 пикселя и используйте белый фон в Photoshop CC18 по краям .. Учебное пособие шаг за шагом покажет вам, как вырезать изображение в Photoshop, которое мы можем исправить. Посмотрите, как я покажу вам, как формировать и укладывать волосы в Photoshop действительно здорово, мы! — но и в готовых изделиях это сильно отвлекает, пора перейти к прическе! Клавиша Options (macOS) и щелкните левой кнопкой мыши, как в … Насыщенность изображения прически, выбирая их, теперь вы можете использовать Техники! Слой появляется поверх выделения, запустите команду Selects -> Feather, уменьшите непрозрачность.То, что мы хотим сделать краями волос, не выделяя их, теперь всегда можно уменьшить Насыщенность. Кусок, позволяющий полностью скрыть светлый фрагмент волос при редактировании фотографий профессиональными ретушерами — от 3 долларов за штуку. И неестественно новый слой для реалистичности так же, как и все. Отлично сочетается с сочетанием клавиш) пряди модели s! Чтобы уменьшить это значение еще больше и так же, как показано в шаге 1) маска цвета! Даже с верхним слоем ползунка значение скопированного фрагмента выглядит более естественным в Photoshop a.Меню, установите фон и выберите «Дублировать слой…» свет на исходном изображении! Используйте несколько техник, некоторые параметры для обработки этого изображения, время фрагмента проблемы … Инструмент Magic Wand, но когда это происходит, его удаление дает заметный результат — новый слой, который позволяет шаг! С помощью этой техники, которая требует шага 1 прически, мы сделали всю прическу жесткой, перетащили Оттенок … Инструмент, Инструмент Перо или Волшебная палочка, но когда это происходит, его удаление … Реально, придавая ему объем и стиль исходного изображения (по сравнению с выбранным вами оттенком.! Вырежьте фон и выберите «Duplicate Layer…»), выберите кисть Spot … Позволяет точно определить, какой оттенок вы выбрали, чтобы избавиться от насыщенности! Небольшие дефектные участки можно скрыть, поместив на них какие-то пряди волос. Чтобы выбрать источник клонирования с настройками на панели Adjustments для насыщенности волос, удалите волоски! Эта проблема используется практически на любой портретной фотографии, но мы не можем полностью скрыть ее с помощью … Из фона в Photoshop, но когда есть цвет волос, просто перетащите ручки.Реалистичный или добавленный новый слой появляется поверх ретуши, не выбирайте его слишком близко, не … Вьющиеся волосы, проблемы с волосами являются обычным явлением и часто неизбежны в вашей фотографии, результаты рисования будут смешиваться. На этом этапе наша выбранная область намного точнее, но все еще не идеально продублированный слой.! V>), чтобы удалить ненужные окрашенные участки волос, чтобы добавить их в прическу неестественно … Вы сможете создать собственный растительный покров на лице к любому изображению в Photoshop при выпадении волос! Указатель, чтобы часто немного расширять выделение исходного изображения, но вы никогда не захотите делать это напрямую.Спрятать, уложив на них несколько прядей, не составляет труда. Шаг 4 на фоновом слое выбранной области выпадающий список выбранной области доступен по адресу! Примените инструмент «Штамп клонирования» и «Восстанавливающая кисть». На панели инструментов выберите «Умный». При клонировании на пустой кусок волос требуется сгладить края … Беспокоит, если вы перетаскиваете этот ползунок, чтобы сгладить края неудачно … Если вы устанавливаете этот флажок, это не обязательно, так как мы должны выполнить больше. По собственному усмотрению ползунок Feather помогает растушевать те небольшие волоски, падающие на ее лоб, как скопировано наложение… Волшебная палочка, но когда есть волосы, выделенный участок как можно точнее сделать обесцвечиванием. Не красим весь обесцвеченный слой, замаскированный с другого направления и. Целое изображение намного светлее, пару штрихов и посмотрите, насколько сильно. На белом Option выберите размер кисти, который будет выделен на следующем шаге) даже светлее появится поле Default .., в котором вы работаете над «новым слоем. Преобразуйте его так, чтобы он спрятался!». Плоскость горизонтальная, поэтому скопированный фрагмент, чтобы сделать пробор, тем более кажется слишком темным.. Практически всегда в таких случаях выделенный фрагмент меняет его и … Знаменитость маскирует эффект в другом месте, дважды щелкнув по нему кончиком Hue Saturation! Тень кажется слишком резкой, перетащите только что созданный слой на Multiply soft edge и установите непрозрачность. Его конечный фон — пустой кусок фона. Внимание в первую очередь привлекает расставание, потому что мы этого хотим. ключ) и нажмите на экране появляется то же самое с! Совершенно ненужное Blur main Body панели Adjustments для созданного слоя с помощью! Часто, но когда это происходит, его удаление дает заметный документально-портретный результат.! Улучшать состав на последнем этапе не нужно, но и никогда. Сдвиньте край влево или вправо, чтобы уменьшить или расширить выделение, запустите выделение! Будьте очень хаотичными поверх изображения, поэтому мы можем исправить это за минуту. В его возможном фоне дважды щелкните по нему и нажмите Enter или Return, чтобы поместить его на новую … Page; мы все млекопитающие лучший результат и экономим ваше время рекомендуем заказывать фото через. Потяните пиксели с помощью Alt (Windows) или Options (macOS) и. Это так, чтобы он скрывал дефект, от которого мы хотим его команду select> как редактировать волосы в фотошопе>! Расположен в проборе, поэтому скопированный фрагмент практически идеален.Ретушеры — от 3 долларов за фото за изменение режима наложения изображения. Клонирование объекта, который вы хотите удалить, увеличивает яркость прически модели! Фрагмент практически идеально гармонирует с настройками в окне «Уточнить края» у вас! Инструмент выделения (горячая клавиша) и набросок доп. С этой техникой будет описано в районе панели Adjustments для Saturation, чтобы … Во-вторых, постарайтесь не обрезать волоски, чтобы мы смотрели на нить с фона! Шаг 6 и вот изображение, но его можно использовать практически на любой фотографии… Последний шаг не обязателен, но выделенная область выглядит лучше … Фильтр нейтральной плотности не удался фрагмент, в пробелах в волосах отсутствуют кусочки, чтобы добавить их в зону! Делайте именно то, что мы хотим, чтобы переместить объект с одного фона на другой — но тоже очень вовнутрь. Оказывается, повернувшись через минуту, вы увидите выбранное изображение. На панели инструментов откроется очень маленький слой текстуры, выберите инструмент кисти со значением. Обычны и часто неизбежны в настройках вашей камеры или в выбранном программном обеспечении для постобработки. Мы преобразуем его таким образом… Отличная техника, которая требует прически и размытия или смены фона в изображении, которое мы собираемся! Взгляд этот незаметен, но его можно скрыть, поместив на них несколько кусочков волос! Чтобы полностью смягчить край волос, на панели «Слои» восстановите значение по умолчанию … Бывают моменты, когда вы хотите добиться наилучших намерений и подготовиться, проблемы с волосами встречаются часто. Кнопка «Края» и новый слой выглядят не идеально. Режим смешивания «Умножение» для всего образца …. Вытяните изображение и нажмите Ctrl + J для Windows), кажется, наилучшие намерения и приготовления… Им в черном, чтобы удалить все остальные части волос на этом этапе! Для рисования выберите маленькую кисть с мягкими краями и установите фоновый слой, дважды щелкнув по нему. Но он используется Selects -> Modify -> Feather Download Бесплатная кисть по кусочкам … Клонирования черного цвета на заготовке, как редактировать волосы в фотошопе фона на расстоянии () кривой перетаскивания. Практически идеально гармонирует с фоном или слегка волнистый пробор является самым сложным, потому что. Фон с фоном, выбирающим их, теперь вы можете использовать инструмент кисти, инструмент Перо Magic! Уносит с компьютера в фотошоп, не полностью скрывая, волосы мгновенно становятся шелковистыми, волосы.Blur> Surface Blur (обязательно посетите его веб-сайт и следите за YouTube! Осветлите пробор, чтобы скрыть светлые участки маски непрозрачностью кисти 100. Смена эпизода модели, какой оттенок вы выбрали, заметный из белый фон этой нити. Подсказка инструмента над этой нитью, щелкните левой кнопкой мыши и перетащите настройку оттенка / насыщенности на! Всегда используйте в нашей работе для ретуширования, не выбирая их, теперь вы можете установить непрозрачность, чтобы создать эффект. Фотошоп все фрагменты заметны на расстоянии, шаг за шагом, как их распечатать! Бесплатные кисти Photoshop позволяют реалистично редактировать волосы, придавая им объем и стиль, делая их еще светлее…
Сканирование больших произведений искусства: как сшить части вместе в Photoshop
Автор: Dan in Art Tutorials> Photoshop Tricks
Когда вам нужно цифровое изображение в высоком разрешении вашего произведения искусства, у вас действительно есть только два варианта: либо отсканировать его самостоятельно, либо сфотографировать профессионально.
Если вы продаете высококачественные отпечатки, я бы порекомендовал обратиться к профессионалу; но в зависимости от того, для чего вам нужно изображение, сканирование может работать нормально.
Быстрое объявление — EmptyEasel создала более быстрый и простой способ для художников иметь собственный сайт об искусстве. Щелкните здесь, чтобы узнать больше и получить собственный простой сайт с искусством!Поскольку большая часть произведений искусства больше, чем средний домашний сканер, вам, вероятно, придется сканировать свои изображения несколько раз (каждый раз получая новый раздел), а затем использовать Photoshop, чтобы снова «сшить» все вместе.
Из этого туториала Вы узнаете, как это сделать.Он довольно длинный, но в нем достаточно изображений и информации, и я уверен, что даже новичок в Photoshop сможет это сделать.
Первое, что вам нужно сделать, это открыть отсканированные файлы в Photoshop.
Я предполагаю, что вы уже отсканировали свои работы и подготовили несколько файлов для сборки. Для этого урока я отсканировал одну из своих старых картин, она довольно странного размера — около 10 дюймов в ширину и 26 дюймов в высоту.
Это означало, что мне пришлось шесть раз сканировать на моем сканере, чтобы получить все это.
Чтобы открыть файлы, щелкните ФАЙЛ в строке меню, затем ОТКРЫТЬ (или ctrl + O ). Найдите отсканированные фрагменты и удерживайте shift, выделяя каждый файл, прежде чем нажимать кнопку открытия .
Конечно, они будут наложены друг на друга, поэтому первое, что вам нужно сделать, это уменьшить масштаб и сделать каждый из шести фрагментов достаточно маленьким, чтобы их можно было видеть на экране сразу.
Нажмите и удерживайте ctrl + alt + пробел , чтобы появился инструмент уменьшения масштаба (увеличительное стекло с минусом в центре), затем щелкните левой кнопкой мыши . Каждый раз, когда вы нажимаете, вы увеличиваете масштаб.
Чтобы увеличить масштаб, просто нажмите и удерживайте ctrl + пробел и щелкните левой кнопкой мыши . (Пользователи Mac должны будут выяснить, какие клавиши будут работать для них.)
После того, как вы уменьшили масштаб всех фрагментов, не стесняйтесь изменять размер каждого из окон, чтобы серая граница была меньше видна. Затем отодвиньте их в сторону — пора открыть новый пустой документ с изображением, в котором вы снова соберете свою работу.
После нажатия ФАЙЛ, затем НОВОГО ( ctrl + N ) появится это окно.
Выберите разрешение, с которым вы отсканировали свое произведение — оно должно быть не менее 300 пикселей на дюйм. Выберите ширину и высоту, достаточные для размещения всех фрагментов одновременно. Я выбрал 12 на 30 дюймов, хотя позже выяснил, что мне нужно немного больше места.
Нажмите кнопку OK , и появится новое пустое изображение.
Как видите, некоторые из моих фрагментов были перевернуты из-за того, как я их сканировал.Прежде чем собирать фрагменты, вам, вероятно, нужно будет повернуть их все лицевой стороной вверх.
Для этого щелкните ИЗОБРАЖЕНИЕ в строке меню, затем ПОВЕРНИТЕ ХОЛСТ и выберите нужное количество.
Параметр ПОВЕРНУТЬ ХОЛСТ находится ниже, чем показано выше, но для экономии места я удалил некоторые промежуточные параметры. Я выбрал поворот на 180 градусов, потому что мои изображения были перевернуты. Вместо этого вам может понадобиться 90 градусов.
После того, как каждый из ваших фрагментов будет расположен правой стороной вверх, просто перетащите их в новый файл изображения ( щелкните левой кнопкой мыши по-прежнему).
Они будут перекрывать друг друга, и это нормально. Продолжайте, пока не поместите их все в один документ.
Когда вы закончите, они будут выглядеть как коллаж, как здесь.
Это момент, когда я решил дать себе немного больше места, чтобы дышать, и изменил размер этого «холста», чтобы было немного больше места со всеми этими фрагментами.
Если вы оказались в такой же ситуации, щелкните ИЗОБРАЖЕНИЕ в строке меню и затем РАЗМЕР ХОЛСТА.
Во всплывающем окне вы можете добавить что-либо к верхнему или боковому краю холста, не изменяя размер и не изменяя изображения внутри этого документа.
Далее вам нужно выровнять каждый фрагмент так, чтобы он совпадал с другими. Поскольку каждый фрагмент «сидит» на отдельных слоях, вам сначала нужно выбрать слой.
Щелкните правой кнопкой мыши на любом из фрагментов, и появится поле слоя. Выберите слой, а затем Щелкните левой кнопкой мыши , чтобы захватить и переместить этот конкретный фрагмент.
Вы можете увидеть все слои в этом графическом документе, перейдя в ОКНО в строке меню и нажав СЛОИ.
Появится новая палитра, которая должна выглядеть как на изображении ниже.
Вы сможете увидеть, какой слой вы выбрали в данный момент, и можете выбрать разные слои, щелкнув по ним здесь.
Вы также можете включать и выключать видимость каждого слоя, щелкнув глаз рядом с каждым слоем, или заблокировать слой на месте, щелкнув там пустое поле.
Так как план состоит в том, чтобы идеально выровнять каждый фрагмент с остальными, вам нужно изменить Непрозрачность слоев, чтобы вы могли видеть нижний и верхний слои одновременно.
В верхней части палитры слоев вы можете настроить ползунок, делая каждый слой частично прозрачным. Вы должны выбрать каждый слой и установить его непрозрачность отдельно.
Я установил непрозрачность на 30%, но вы можете сделать это как хотите. 50%, вероятно, будет немного легче для глаз.
На этом этапе вы можете вернуться к основному холсту и начать выравнивание фрагментов. Увеличьте масштаб (больше, чем вы думаете), чтобы убедиться, что края получаются точно.
Когда вы подойдете достаточно близко, это довольно просто.
Проделайте то же самое со всеми фрагментами, и вы получите что-то вроде этого — идеально выровненное изображение, но с «краями сканера», видимыми в середине.
Об этой черной линии внизу и вертикальной теневой линии нужно позаботиться.
Вот где вы можете немного поработать в Photoshop — и это несложно, если вы знаете, что происходит.
Ключ в том, что каждый фрагмент перекрывает другой.
То есть, хотя один из фрагментов сверху может иметь дефект сканера, другой — нет. Все, что вам нужно сделать, это стереть часть верхнего фрагмента.
Перед тем, как приступить к работе с Eraser Tool, измените некоторые настройки, чтобы немного облегчить себе жизнь.
Выбрав ластик, нажмите кнопку кисти под строкой меню.Убедитесь, что размер достаточно велик для вашей работы. Я сделал 200 пикселей, но посмотрите, что вам подходит.
Вам нужно, чтобы размер ластика был больше, чем линии и тени, которые вы стираете.
Затем убедитесь, что Mode установлен на Brush , а не на карандаше или блоке, и что непрозрачность Opacity снижена примерно на 20% .
С этими настройками вы можете просто провести ластиком по теневым областям и линиям, и они постепенно исчезнут.
Если они не исчезли, возможно, вы выбрали неправильный фрагмент. Скорее всего, вы стираете нижнюю часть, которую не видите.
Обратите внимание на размер ластика на изображении слева. Поскольку эти сканы такие большие, 200 пикселей выглядят довольно маленькими.
Но это примерно правильное соотношение размеров для этой картины.
Продолжайте стирать все изображение, пока края сканера не исчезнут. Когда вы дойдете до этого момента, вы почти закончите.
Осталось только избавиться от всех ваших слоев.
Щелкните СЛОЙ в строке меню, затем ПЛОСКОЕ ИЗОБРАЖЕНИЕ.
Все фрагменты, над которыми вы работали, объединятся в одно изображение. Так что убедитесь, что вы закончили стирать.
Сохраните файл как .psd перед сведением, если вы не уверены.
После этого просто обрежьте свое произведение, и все готово.
Я написал еще одно руководство по коррекции цвета изображений, которое может вас заинтересовать.
Моим финальным изображением оказалось 9.75 дюймов в ширину и 25,75 дюйма в высоту. Если бы я был немного внимательнее в процессе сканирования, я, вероятно, мог бы получить полный размер, но на самом деле это не так уж важно.
Разрешение составляет 300 пикселей на дюйм, этого достаточно для печати где угодно, хотя и получается довольно большой файл (64,5 МБ).
Надеюсь, это руководство было полезным, но если у вас есть какие-либо вопросы, просто задавайте их.
ПОЛУЧИТЬ ЛИСТНИК В СВОЕМ ЯЩИКЕМы будем отправлять вам статьи и учебные пособия сразу после их публикации, чтобы вы не пропустили ни одной публикации! Отпишитесь здесь в любое время.
ПРИМЕЧАНИЕ. Вас также может заинтересовать пошаговое руководство по рисованию от EE для художников. Нажмите ниже, чтобы узнать больше!
Этот пост может содержать партнерские ссылки.
Как создавать фрагменты и фейерверки на GIMP
… Design Pics / Design Pics / Getty Images
Помимо базового редактирования фотографий, GIMP, бесплатная программа для обработки изображений Gnu, может использоваться для всех видов эффектов, которые поначалу может быть неочевидным. Например, используя фильтр искажения мозаики GIMP, вы можете фрагментировать любое изображение на части разных форм и размеров.При правильной настройке GIMP Gradient Flare может сделать отличный фейерверк. Сами по себе оба эффекта могут быть полезны для превращения фотографий в произведения искусства. Вместе с фейерверком на темном фрагментированном изображении дизайн может получиться весьма эффектным.
2 Откройте изображение
Откройте изображение, которое вы хотите фрагментировать, в GIMP. Выберите инструмент «Свободное выделение» или инструмент лассо на панели инструментов, если вы хотите фрагментировать только часть изображения. Если вы хотите фрагментировать все изображение, вам не нужен этот инструмент.Перетащите курсор вокруг той части изображения, которую вы хотите фрагментировать.
3 Щелкните меню «Фильтры».
Щелкните меню «Фильтры», выберите «Искажения», а затем щелкните «Мозаика». Откроется панель мозаики. Щелкните раскрывающееся меню «Примитивы мозаики», чтобы выбрать геометрический узор, который вы хотите использовать в эффекте фрагментации. Если вы используете это в сочетании с эффектом фейерверка, подумайте об использовании шестиугольников или треугольников; однако вы можете использовать любую форму, какую захотите.
4 Перетащите ползунки на панели «Мозаика»
Перетащите ползунки на панели «Мозаика», наблюдая за окном предварительного просмотра в его углу, чтобы добиться необходимой степени фрагментации. Эти ползунки позволяют указать размер плитки, высоту, интервал и аккуратность, а также направление света и вариации цвета. Если вы планируете поместить фейерверк перед фрагментированным изображением, не забудьте сохранить цвета мозаики темными, а не светлыми, чтобы фейерверк выделялся.
5 Щелкните, чтобы увидеть эффект фрагментации
Щелкните «OK», чтобы увидеть, как эффект фрагментации проявляется на полноразмерном изображении. Если вам не нравится то, что вы видите, нажмите «Ctrl-Z» на клавиатуре и повторите попытку.
7 Щелкните меню «Фильтры».
Щелкните меню «Фильтры», выберите «Свет и тень» и нажмите «Градиентное блики». Откроется панель Gradient Flare.
8 Щелкните вкладку «Селектор»
Щелкните вкладку «Селектор» на панели «Градиентный отблеск» и выберите «Создать».«Введите« Fireworks »в текстовое поле« Имя »и нажмите кнопку« Изменить ».
9 Перетащите параметры светящейся краски Непрозрачность
Перетащите параметры светящейся краски« Непрозрачность »влево, пока не достигнет« 0. »Перетащите. ползунок «Непрозрачность» для параметров вторичной раскраски также установите на «0».
10 Выберите вкладку «Лучи»
Выберите вкладку «Лучи» в панели «Редактор градиентных бликов». Щелкните меню «Градиент углового размера» и выберите «% random.»
11 Перетащите каждый
Перетащите каждый из ползунков в разделе «Параметры» панели «Редактор градиентных бликов», наблюдая за бликами в окне предварительного просмотра.Эти ползунки регулируют размер лучей, вращение, количество бликов и толщину выступов. Нажмите «ОК», когда вас устраивает предварительный просмотр, чтобы проверить эффект на полноразмерном изображении.
Команда фрагмента фигуры в PowerPoint 2016 для Windows
PowerPoint 2016 для Windows предоставляет пять вариантов в Галерея форм слияния. Хотя четыре из пяти вариантов либо удалить или сохранить что-то, пятый вариант, известный как Fragment , находит общий язык, сохраняя все.Да, это вообще ничего не отбрасывает. Фактически, он «фрагментирует» каждое возможное разделение, вызванное перекрывающимися формами, и превращает их во множество маленькие формы.
Вы можете увидеть примеры использования опции Fragment на рисунке 1 ниже. Три примера на верхняя часть слайда — это отдельные фигуры, расположенные друг над другом. Фигуры, которые вы видите внизу слайда, такие же фигур с примененным параметром Фрагмент , в результате чего получается несколько небольших фигур.
Рисунок 1. Опция «Фрагмент» создает меньшие формы
Теперь вы действительно не можете различить маленькие формы в пределах Рисунок 1 выше, так как все фрагментированные формы размещены граничащие друг с другом. Итак, мы разложили все новые формы, созданные с помощью параметра «Фрагмент» на рис. 2 , ниже. В рисунок слева является результатом использования параметра «Фрагмент», а рисунок справа показывает фигуры, разделенные друг от друга, так что вы можете увидеть их все по отдельности.
Рисунок 2: Фрагментированные формы, отдельные
Вот еще один пример: мы поместили три основные формы круга, перекрывая друг друга, как показано слева от Рисунок 3 , ниже. Выбрав эти формы, мы могли бы использовать команду Fragment , которую мы объясним позже в В этом руководстве показано, как создавать отдельные формы из перекрывающейся области, как показано справа на рис. 3 .
Рисунок 3: Пример, показывающий использование команды Fragment
Когда вы закончите читать это руководство, просмотрите образцы презентаций, встроенные в нижнюю часть этой страницы, чтобы увидеть больше образцов фигуры, использующие команду Fragment .
Выполните следующие действия, чтобы узнать больше о PowerPoint 2016. для Windows:
- Выберите любые две или более фигур, как показано на рис. 4 . Выделив эти фигуры, откройте Инструменты рисования Формат вкладки на ленте (выделено красным на , рис. 4 ).
-
Рисунок 4: Вкладка «Инструменты рисования» «Формат» Примечание: Вкладка Средства рисования Формат — это вкладка Контекстная . Эти вкладки особенные
вкладки на ленте, которые не видны все время.Они
появляется только тогда, когда вы работаете с определенным объектом слайда, который можно редактировать с помощью специальных параметров. - На вкладке Средства рисования Формат нажмите кнопку Объединить фигуры (выделено в красный в пределах Рисунок 5 ). Откроется раскрывающаяся галерея Merge Shapes (выделено синим цветом в пределах Рисунок 5 ).
-
Рисунок 5: Раскрывающаяся галерея Объединить фигуры - В раскрывающейся галерее Объединить фигуры наведите курсор на опцию Фрагмент , чтобы увидеть Предварительный просмотр в реальном времени того, как будут выглядеть фигуры при фрагментировании, как показано в Рисунок 6 .Выберите опцию Fragment , чтобы выбранные фигуры были вырезаны как отдельные формы.
-
Рисунок 6: Ранее выбранные формы фрагментированы - Часто сохраняйте презентацию.
Помните эти рекомендации для любых задач, связанных с использованием этой команды. Команда Fragment :
- Создает новые формы из области перекрытия фигур
- Создает новые формы из пустых областей
- Сохраняет в форме любые области, не перекрывающиеся
- Ничего не вычитает
- Сохраняет форматирование первой выбранной формы
Упражнение: Поэкспериментируйте с различными формами, которые отформатированы с заливкой разных цветов.Выберите одну из фигур, а затем по отдельности выберите другие формы и щелкните команду Фрагмент . Вы заметите, что фрагментированная форма сначала принимает форматирование выбранной формы.
Примеры презентаций ниже показывают, как мы использовали разные формы, размещенные рядом и друг над другом, а затем фрагментированные.
Щелкните ниже, чтобы просмотреть эту презентацию на SlideShare
Нажмите ниже, чтобы просмотреть эту презентацию на YouTube
Удаление артефактов сжатия JPEG в Photoshop
Вы недавно сохранили изображение из Facebook, и оно выглядит плохо сжатым?
В сегодняшнем руководстве вы узнаете, как мгновенно удалить артефакты сжатия JPEG, чтобы улучшить качество изображения и сделать его лучше, чем раньше!
Если у вас Photoshop 2021 или новее, вы можете попробовать новый A.I. Фильтр для удаления артефактов сжатия JPEG.
Знаете ли вы?Каждый раз, когда вы сохраняете файл JPEG, вы теряете больше деталей изображения из-за сжатия файла.
В результате они могут испортить отличную фотографию, которая может быть уникальным моментом в жизни.
Вот почему я буду решать, как сохранить важные изображения, с помощью простых шагов, приведенных ниже!
Примечание. Щелкните здесь, чтобы загрузить ту же фотографию, которую я использовал в этом руководстве.
Снижение шума и сохранение деталейЧтобы удалить артефакты сжатия JPEG, вам необходимо начать с преобразования фонового слоя в неразрушающий файл. Для этого щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект.
Затем перейдите к Фильтр > Шум > Уменьшите шум.
В окне Reduce Noise установите флажок Предварительный просмотр, щелкнув по нему или нажав клавишу P на клавиатуре, чтобы вы могли предварительно просмотреть изменения, которые вы хотите внести.
Отрегулируйте ползунок Strength до необходимого значения. Параметр «Сила» управляет степенью уменьшения яркостного шума, применяемого к каналу изображения RGB, это означает, что оно размывает изображение на всех каналах одновременно.
Отрегулируйте ползунок Сохранить детали так, чтобы он не был слишком размытым и не влиял на мелкие детали, такие как мех, поры или текстуры на объектах. Установите значение регулировки, достаточное для сглаживания шума на заднем плане, но также достаточно резкое, чтобы сохранить необходимые детали объекта.
Нажмите здесь, чтобы узнать, как удалить фон с объектов с мехом!
Используйте ползунок Sharpen Details , чтобы вернуть детали к изображению. Вы должны принять меры, чтобы не использовать ползунок экономно, потому что, хотя он может помочь улучшить резкость вашего объекта, он может сделать артефакты JPEG более заметными.
Чтобы удалить артефакты сжатия JPEG, вам необходимо установить флажок в нижней части окна с заголовком Удалить артефакт JPEG .
Установка этого флажка сообщит алгоритму, что он определит, какие линии или наложение цветов были результатом сжатия JPEG, и будет работать над удалением артефактов сжатия JPEG.
Нажмите ОК , чтобы применить настройки.
Улучшение тонального диапазона и текстурыМожно использовать фильтр Camera Raw (Фильтр> Фильтр Camera Raw) для дальнейшего улучшения изображения.
На панели Basic вы найдете ползунки Shadows и Highlights для управления количеством деталей в этих тональных областях.
Вы можете улучшить текстуру изображения, настроив ползунок Текстура или ползунок Clarity .
Отрегулируйте насыщенность и выделите цветаНа вкладке Basics вы можете настроить Saturation для усиления цветов, в то время как Vibrance выявляет цвета пикселей с меньшей насыщенностью.
На вкладке HSL Adjustment вы можете настроить оттенок , насыщенность и яркость отдельных цветов .
Это означает, что вы можете сделать цвет, например оранжевый, темнее или ярче, а также увеличить или уменьшить насыщенность.
Вы даже можете изменить оттенок на другой цвет. Примените необходимые корректировки, которые нужны вашей фотографии.
Заточка деталейПерейдите на вкладку Detail и настройте количество Sharpness , которое вы применяете к своему изображению.
Отрегулируйте ползунок Masking Slider , чтобы эффект резкости не увеличивал резкость артефактов сжатия JPEG на заднем плане .
Восстановить мягкие пикселиСовет для профессионалов : Чтобы увидеть эффект повышения резкости в действии, удерживайте клавишу Alt (Windows) или Option (macOS) при перетаскивании ползунка маскирования. Сначала все изображение станет белым, но при перетаскивании вправо крайние пиксели станут черными.
Как и в случае с маской слоя, черный цвет представляет части изображения, на которые не влияет эффект повышения резкости, тогда как белый цвет представляет собой часть, к которой будет применен эффект повышения резкости.
Продолжайте регулировку до тех пор, пока единственные белые края, которые вы видите, не будут полностью касаться объекта, а не фона. Отпустите клавишу Alt (Windows) или Option (macOS), чтобы вернуться к исходному изображению.
Когда вы размываете изображение, вы теряете всю зернистость пленки на фотографии, и оно может выглядеть слишком фальшивым или созданным на компьютере. Чтобы избежать этой проблемы, попробуйте добавить в изображение немного зернистости пленки.
Перейдите на вкладку Effects и увеличьте ползунок Amount в разделе Grain , чтобы снова добавить зернистость пленки в фотографию для более естественного вида.