Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения.
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши,
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
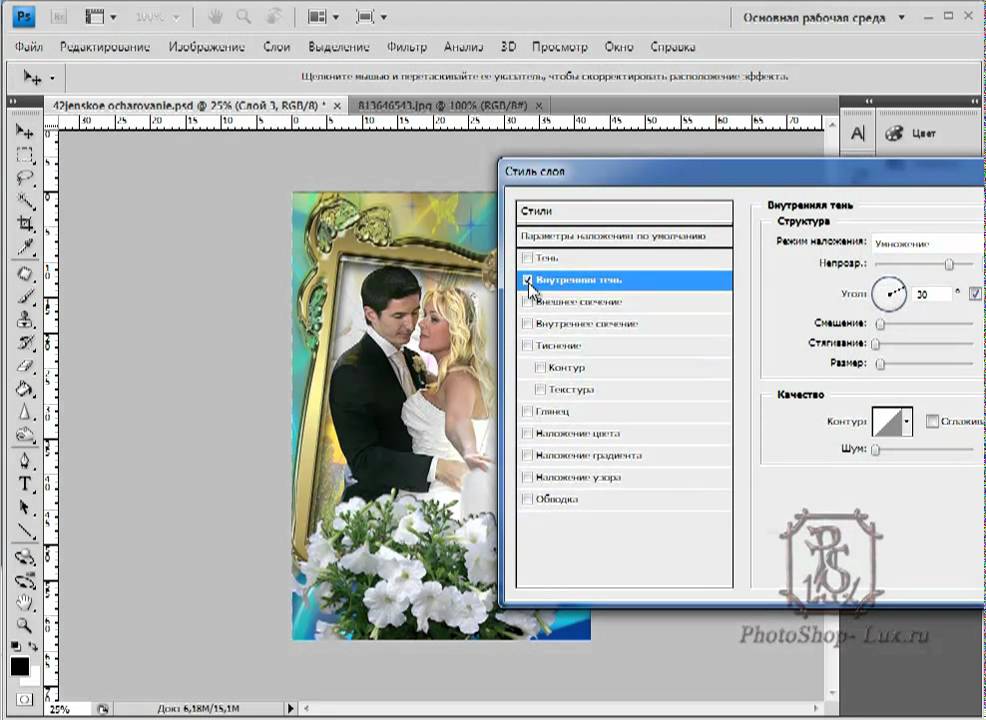
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
com
Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials.![]() com
com
Как вставить фото в рамку в Фотошопе: пошаговая инструкция
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.
Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
В качестве примера будем использовать следующий вариант.
Этап 1: Подготовительные работы
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.
- Отключаем видимость фонового слоя.
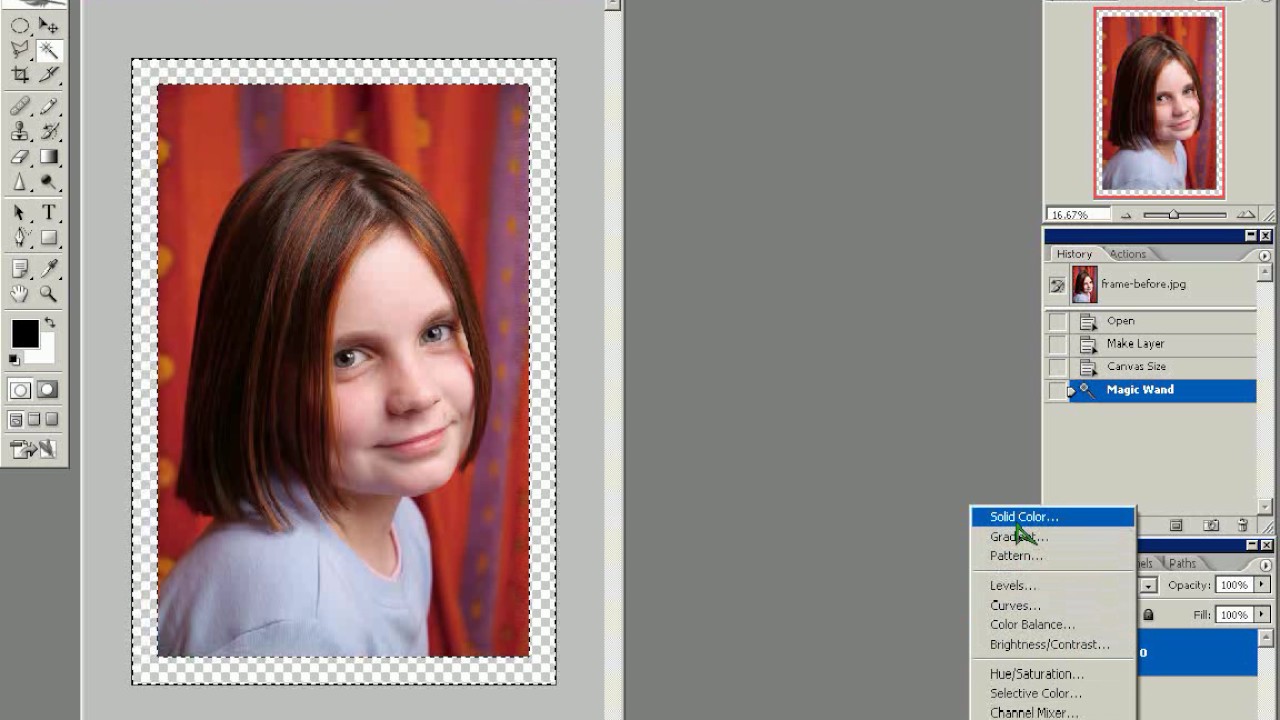
- На боковой панели инструментов выбираем “Волшебную палочку”.
- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.
- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.
- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
- Открываем файл с нужным изображением.
- На боковой панели инструментов выбираем “Перемещение”.
- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.
- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.
- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
- Должно получится примерно следующее. Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.
- В Палитре располагаем слой с рамкой поверх слоя с фото.
- Все готово. Мы успешно вставили снимок в рамку.
Примечание:
- После вставки изображения (шаг 4) можно поступить наоборот – сначала перетащить слой с рамкой наверх.
- Затем, выбрав слой с фото, изменить его размер и расположение внутри рамки.
Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).
- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.
- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.
- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.
Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
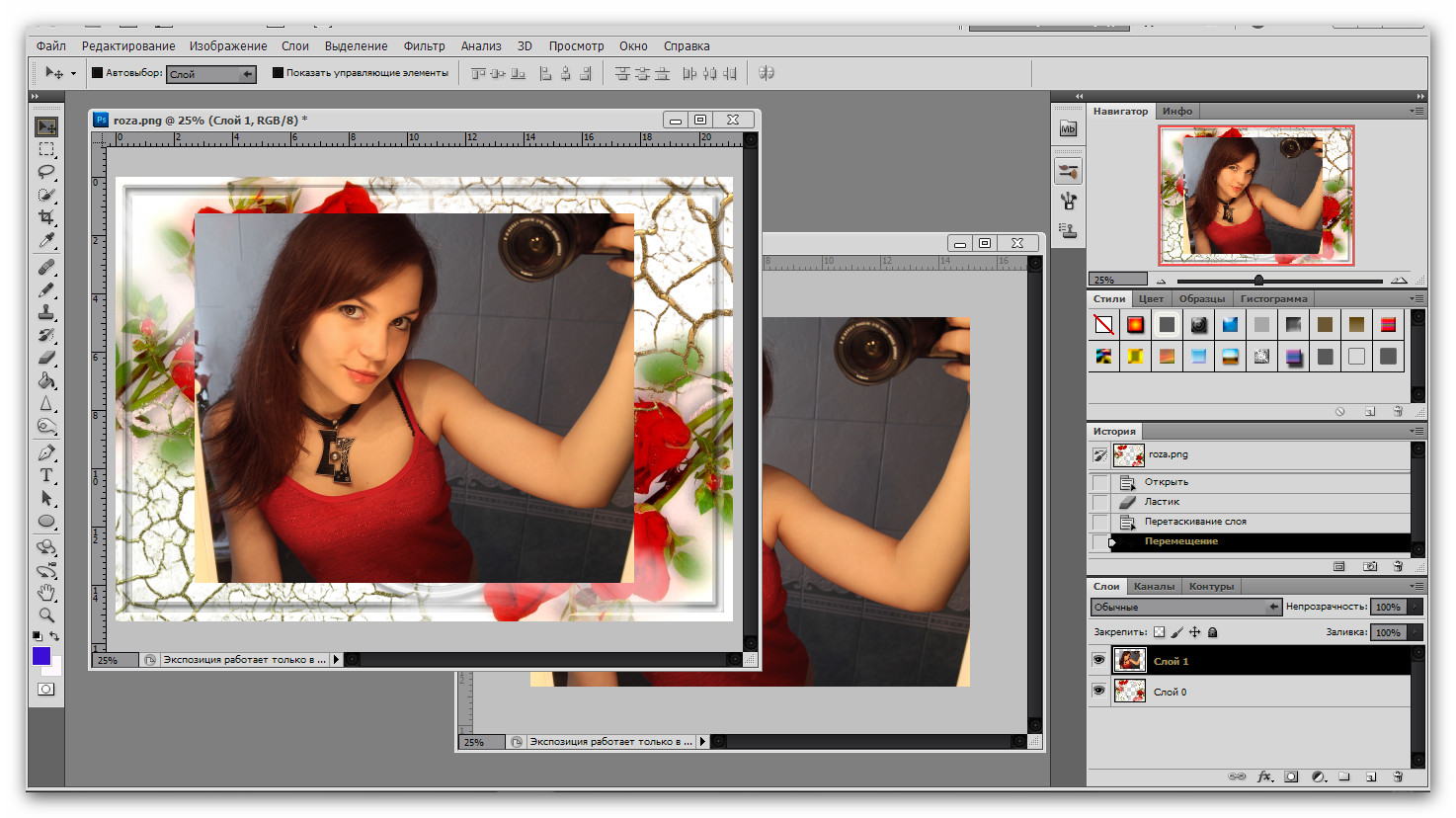
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как в фотошопе вставить фото в рамку. Как вставить фото в рамку в Фотошопе (Adobe Photoshop) Как работать с готовыми рамками в фотошопе
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
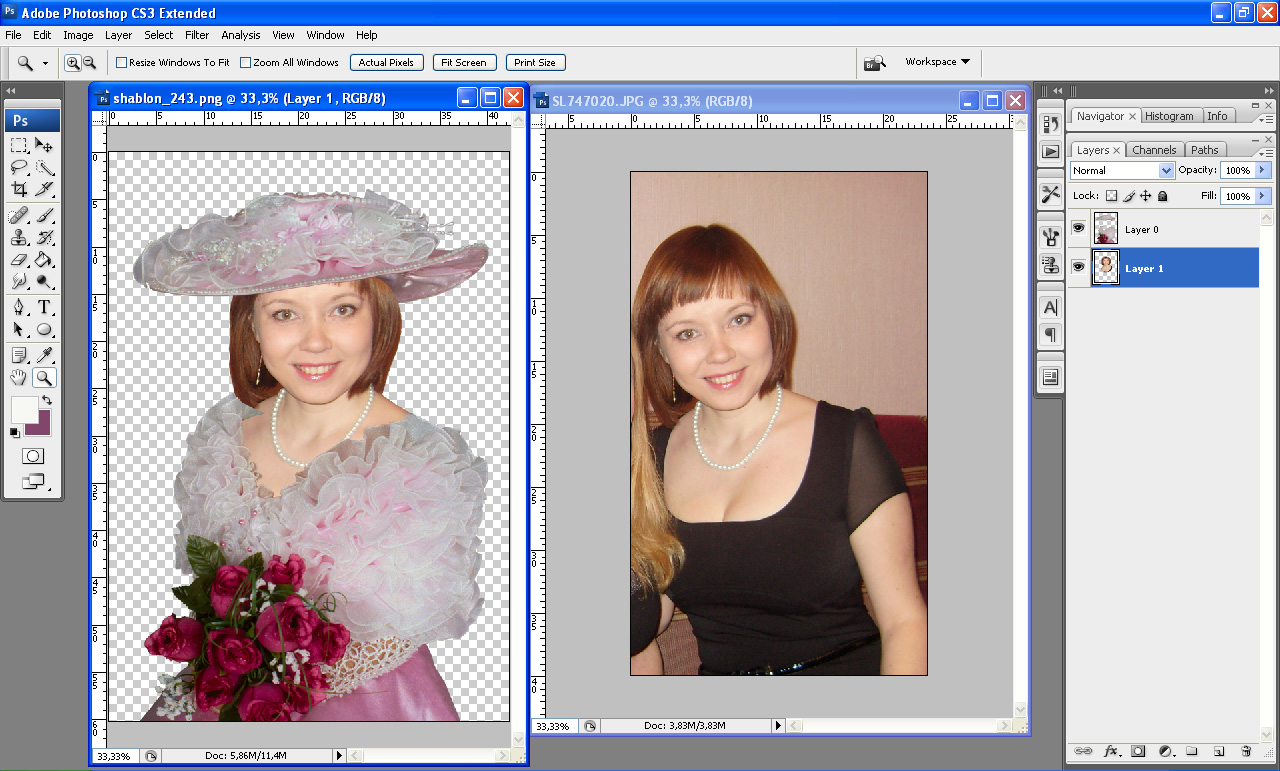
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Добавить рамку к фотографии в Photoshop Elements
Автор Глеб Захаров На чтение 3 мин. Просмотров 27 Опубликовано
Иногда фотография получает специальную обработку, чтобы сделать ее популярной, и один из способов сделать фотографию популярной – добавить к ней рамку. Photoshop Elements 15 поставляется с сотней креативных рамок, которые упрощают этот процесс.
Размещение рамки в вашем документе
- Откройте новый файл в Photoshop Elements 15.
- Нажмите вкладку Эксперт в верхней части экрана.
- Перейдите на вкладку Слои и нажмите значок нового слоя , чтобы создать новый пустой слой.
- Выберите Графика в правом нижнем углу экрана.
- Нажмите По типу в раскрывающемся меню в верхнем левом углу графического окна, которое открывается. В раскрывающемся меню рядом с ним выберите Рамки .
- Прокрутите экраны примеров фреймов. Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях.
- Дважды щелкните понравившуюся рамку или перетащите ее на свой документ.
- Измените размер фрейма, выбрав инструмент Переместить . Нажмите Ctrl + T в Windows или Command + T на Mac, чтобы получить ограничивающий прямоугольник.
- Перетащите из угловой ручки, чтобы изменить размер рамки. Если перетащить с боковых ручек, рамка будет искажена.
- Нажмите на зеленую галочку , если размер кадра соответствует размеру, который вы хотите сохранить.
Добавление и размещение фотографии в рамке
Добавьте фотографию в рамку одним из следующих способов.
- Нажмите пустое место в центре кадра, чтобы открыть путь навигации . Найдите и выберите фотографию, которую вы хотите добавить в рамку.
- Если фотография уже открыта в Elements, просто нажмите на нее в Корзине для фотографий в нижней части экрана и перетащите ее в рамку.
- Если фотография открыта в другом окне элементов, щелкните ее и перетащите в рамку.
Когда фотография появляется в кадре, она имеет ползунок в верхнем левом углу. Используйте ползунок, чтобы увеличить или уменьшить размер фотографии. Нажмите на фотографию и перетащите ее, чтобы переместить в рамку в положение, которое выглядит лучше всего. Поверните фотографию, нажав на значок рядом с ползунком. Когда вы будете довольны размещением, нажмите зеленую галочку , чтобы сохранить его.
Редактирование кадра и фото
Рамка и фотография сохраняются как единое целое, но вы можете внести изменения позже. Если вы просто хотите изменить размер обоих, используйте маркеры преобразования, чтобы изменить размер рамки и фотографии.
Если вы хотите отредактировать фотографию без изменения рамки, щелкните правой кнопкой мыши фотографию в Windows или щелкните, удерживая клавишу Ctrl, на Mac, чтобы открыть меню. Выберите Разместить фотографию в рамке , чтобы открыть те же элементы управления, которые использовались при первоначальном размещении фотографии. Измените размер или переместите и нажмите зеленую галочку, чтобы сохранить.
Чтобы перейти на другой фрейм, нажмите на фрейм в Графическом окне и перетащите его на документ. Он заменит оригинальную раму. Вы также можете щелкнуть и перетащить другую фотографию из корзины для фотографий на оригинальную фотографию, чтобы заменить ее.
Как добавить границу к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку фотографии и даже две границы вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Рамки для фотографий — отличный способ добавить образу элегантности и элегантности. А добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size.Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы в палитре цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение.Предоставлено: Adobe Stock.
А вот изображение с рамкой для фото вокруг него. Вы узнаете, как настроить размер и цвет рамки, когда мы будем работать с шагами:
Эффект границы фотографии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать рамку фотографии в Photoshop
В этом уроке я использую Photoshop CC, но подойдет любая последняя версия Photoshop. Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Уменьшите масштаб, чтобы освободить место для границы
Чтобы создать рамку фотографии, мы добавим больше холста вокруг изображения. Так что давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу Command на Mac и нажмите клавишу минус . Это дает нам больше места, чтобы увидеть границу:
Уменьшение масштаба изображения, чтобы освободить место для границы фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
.Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше холста вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
Переход к изображению> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный ».Затем в сетке Anchor убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны «Относительный» и центральный квадрат.
Затем введите нужный размер рамки фотографии в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вы хотите, чтобы вокруг изображения была рамка в четверть дюйма, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите дважды от этой суммы.
В моем случае мне нужна полудюймовая граница, поэтому я устанавливаю для ширины и высоты вдвое больше, или 1 дюйм :
Введите двойной размер в полях «Ширина» и «Высота».
Затем, чтобы добавить пространство холста, нажмите OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения.Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет следующим образом:
Новое пространство холста, которое станет границей фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер границы, вы можете отменить его, перейдя в меню Edit и выбрав Undo Canvas Size . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
.Идем в Edit> Undo Canvas Size.
Шаг 5. Добавьте сплошной цвет заливки.
Чтобы залить границу цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 6. Выберите белый цвет в качестве цвета границы фотографии.
В палитре цветов выберите цвет границы.Сейчас я выберу белый , но сейчас я покажу вам, как изменить цвет:
Выбор белого цвета в палитре цветов.
По завершении нажмите «ОК», чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая изображение:
Слой заливки закрывает изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель слоев, щелкните и перетащите слой заливки под изображением:
Перетаскивание слоя заливки под «Слой 0».
И теперь цвет из слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
Дважды щелкните образец цвета на панели «Слои».
Это повторно открывает палитру цветов, где вы можете выбрать что-то другое.А когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения в реальном времени. Итак, если я выберу черный вместо белого:
Выбор черного в палитре цветов.
Затем моя рамка мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет границы изображения
Вы можете выбрать любой цвет в палитре цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Выбор цвета границы фото из изображения.
И снова рамка мгновенно меняет цвет на новый. Чтобы принять его, нажмите ОК, чтобы закрыть палитру цветов:
.Граница фотографии теперь лучше сочетается с изображением.
Добавление границы меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это с помощью эффекта слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение на «Слое 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя «Обводка»
Затем щелкните значок Layer Styles (значок «FX»):
Щелкните значок «FX» на панели «Слои».
И выберите Ход из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте для обводки , цвет , значение , черный, , и убедитесь, что для параметра «Позиция Position » установлено значение « внутри ».Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
По мере перетаскивания вы увидите, что размер обводки увеличивается внутри основной границы:
Обводка появляется между фотографией и рамкой.
Шаг 11: Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо из вашего изображения. Я нажимаю на цвет фона:
Выбор цвета обводки на изображении.
И обводка мгновенно изменится на новый цвет. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
.И рамка, и обводка теперь используют цвета изображения.
Шаг 12: Отрегулируйте размер штриха
Наконец, я завершу эффект, настроив ползунок «Размер» для точной настройки толщины штриха.Я использую довольно большое изображение, поэтому выберу размер около 32 пикселей. Затем, чтобы принять его, я нажимаю ОК, чтобы закрыть диалоговое окно Стиль слоя:
Точная настройка размера штриха.
И вот мой окончательный результат:
Последний эффект «фото границы».
И вот оно! Вот как легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать о других эффектах границы фотографии, ознакомьтесь с моей рамкой с падающей тенью и моими уроками по фоторамке, а также с моим руководством о том, как создать рамку с окрашенными краями.Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как добавить границу в Photoshop
Александра Бейтман, 24 сентября 2020 г.,
Как выделить свой имидж? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом руководстве мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, этот урок полезен, только если вы уже Скачайте Photoshop на свой компьютер! Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9,99 доллара США в месяц. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в PhotoshopВ Photoshop CC можно создать два типа границ для фотографий.Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят по краям фотографии. Представьте себе фотографический принт, обрамленный циновкой. В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки.Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете установить ширину верхней и нижней границы, отличной от ширины границ по бокам. Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно манипулировать, чтобы они имели закругленные углы для менее геометрического вида.Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать пользовательские границы, если вам нужно нечто большее, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую настраиваемую границу, какую захотите.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать классную доску границы вокруг вашего изображения. Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ должны быть применены к вашему изображению после того, как вы закончите все ретуширование.Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое.
Самые простые способы добавления границы в PhotoshopВозможно, вы хотите добавить рамку-поляроид к портрету вашей семьи. Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Теперь, когда вы знаете, какие виды границ может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Какие самые простые способы добавить рамку в Photoshop?
Создание сплошной границыПростейшая граница для создания — это сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
В этом уроке я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, убедитесь, что сначала сгладит ваши слои .
Чтобы сгладить слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть так:
Затем перейдите к панели Layers еще раз. Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после того, как вы нажмете на замок.Теперь ваша фотография будет содержаться в «Слое 0». Не стесняйтесь переименовать этот слой, как хотите.
Затем вам нужно увеличить холст, чтобы было место для границы. Выберите Изображение >> Размер холста в верхней части панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative . Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы.Найдите расширение Canvas, цвет внизу поля, и выберите желаемый цвет. Я решил сделать это простым с белой рамкой.
Как только вы выполните эти шаги, ваша фотография будет иметь рамку! Вы можете изменить размеры рамки, отрегулировав размер холста.
Создание пользовательской границы в PhotoshopЕсли простой бордюр не для вас, не бойтесь! Инструмент «Кисть » в Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото без редактирования. Если вы работаете с более чем одним слоем, Flatten их сейчас.
Далее я собираюсь создать маску слоя для этой фотографии. Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer внизу панели «Слои».Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется в соответствии с ним.
Вы увидите, что маска покрывает всю фотографию. Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы будем использовать инструмент «Кисть » в Photoshop . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные. Здесь я воспользуюсь мелкой кистью, чтобы создать границу.
Используя кисть, закрасьте маску белым цветом, чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы попробовать розовый цвет на фотографии:
Я взял сине-зеленый цвет с фотографии, используя палитру цветов для этой границы:
Поэкспериментируйте с цветом границы, пока вы не будете довольны, а затем экспортируйте свою фотографию.Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению границы в PhotoshopШаги по добавлению рамки в Photoshop зависят от типа рамки, которую вы хотите вокруг фотографии.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Сведите отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейдите к Изображение >> Размер холста
- В появившемся диалоговом окне щелкните Relative
- Import the размеры вашей границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите OK
- Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем
Создание пользовательской границы вокруг вашей фотографии в Photoshop требует нескольких дополнительных шагов.Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте свою фотографию в Photoshop
- Полное редактирование фотографий
- Сведите отредактированную фотографию
- Создайте сплошной слой из Новый слой заливки / коррекции Кнопка
- Выберите цвет для границы
- Инвертируйте маску слоя
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в PhotoshopКакой лучший учебник по добавлению рамки в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению рамки в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела.Вот несколько хороших руководств:
- Из этого видеоурока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам использовать палитру цветов Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop через Creative Cloud Plan от Adobe, чтобы создавать интересные рамки для всех своих фотографий.
Дайте нам знать в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами на Twitter и Facebook , чтобы получить больше уроков по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Полное руководство по добавлению границы в Photoshop
Вы сделали идеальное фото, но чего-то не хватает.Добавление границы — отличный способ выделить ваше изображение и сделать его ярким!
Использование Photoshop для добавления рамки к фотографии быстрее и проще, чем вы думаете. Кроме того, есть несколько рамок Photoshop на выбор, так что вы можете добавить индивидуальный стиль! Читайте дальше, чтобы узнать, как добавить границу с помощью Photoshop.
Как создать сплошную границу
Иногда лучше выбрать базовую границу. Независимо от того, хотите ли вы придерживаться классического белого цвета или выбрать цвет, который выделяет элементы вашего изображения, сплошная рамка может многое добавить к фотографии.
Шаг 1. Откройте изображение в Photoshop
Перед добавлением рамки в Photoshop убедитесь, что вы отредактировали свою фотографию, если хотите. Если редактирование не требуется, переходите к третьему шагу.
Шаг 2. Сглаживание отредактированного изображения
Если вы редактировали свою фотографию, в вашем файле есть разные слои, поэтому вам нужно объединить или сгладить их. Перейдите на панель слоев (нижняя правая сторона) и щелкните по ней. Когда появится раскрывающееся меню, вы хотите выбрать «Свести изображение».”
Шаг 3. Разблокируйте слой вашего изображения
Чтобы добавить границу, вам может потребоваться разблокировать слой вашей фотографии. При необходимости сделайте это через панель слоев.
Щелкните на панели слоев (внизу справа) и найдите свою фотографию. Рядом с фото должен появиться небольшой замок. Нажмите на замок.
После того, как вы выберете слой с фотографией, он должен появиться как «Слой 0», но вы можете его переименовать.
Шаг 4. Отрегулируйте размер холста изображения для соответствия границам
Теперь нужно освободить место для границы.Перейдите в раздел Изображение (вверху панели инструментов) и нажмите Размер холста в раскрывающемся меню.
Шаг 5. Правильное заполнение диалогового окна
Должно появиться диалоговое окно «Размер холста». Здесь нужно сделать несколько важных шагов, но для начала выберите «Относительный».
Шаг 6: Выберите размеры границы
Следующее, что нужно настроить в диалоговом окне «Размер холста», — это ширина границы. Как правило, лучше всего подходит один или два дюйма, но вы можете настроить размер холста изображения, чтобы подобрать наиболее подходящий.
Шаг 7. Выберите цвет границы
Наконец, вы хотите выбрать цвет границы. Внизу диалогового окна «Размер холста» находится «Цвет расширения холста» рядом с раскрывающимся списком с параметрами цвета. Щелкните по желаемому цвету.
Шаг 8: Нажмите ОК
Нажмите «ОК» в правом верхнем углу диалогового окна, чтобы принять изменения и полюбоваться рамкой. Не забудьте сохранить изображение после того, как нажмете кнопку ОК!
Как создать собственную рамку в Photoshop
Тебе скучно на равнине? Если вы хотите сделать шаг вперед, попробуйте настроить рамку в Photoshop.
Шаг 1. Откройте изображение в Photoshop
.Как всегда, начните с открытия фотографии в Photoshop. Если вам нравится ваше изображение как есть, переходите ко второму шагу.
Шаг 1а. Отредактируйте свою фотографию
Перед добавлением настраиваемой границы убедитесь, что вы завершили все необходимые операции редактирования фотографий с изображением. Повторите, пользовательская граница должна быть самым последним, что вы делаете с изображением!
Шаг 1б. Сглаживание отредактированного изображения
Не забывайте выравнивать слои.Если вы забыли, как это сделать, см. Шаг два в том, как добавить простую границу.
Шаг 2. Создайте сплошной слой
Здесь процесс добавления границы немного сдвигается. Вам нужно создать маску слоя для вашего изображения, чтобы скрыть его части без каких-либо дополнительных манипуляций с фотографией.
Нажмите кнопку «Корректирующий слой» в нижней части панели «Слои» в Photoshop. На панели слоев должно появиться меню с несколькими вариантами выбора.
Шаг 3. Выберите цвет границы
В меню «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет».Выберите цвет для границы. Этот цвет должен применяться ко всему слою.
Шаг 4. Инвертируйте слой-маску.
Не паникуйте, потому что все ваше изображение — одноцветное! Это всего лишь слой, и ваша фотография все еще там. Просто дважды щелкните маску (цветной слой) и выберите Control + I или Command + I. В этот момент происходят две вещи: ваша маска становится черной, и вы снова можете видеть свое изображение.
Шаг 5. Выберите кисть для рисования границы
Вы еще не закончили настройку! Щелкните инструмент кисти с помощью значка кисти в Photoshop.Есть несколько вариантов кистей, но вы всегда можете сделать свою собственную.
Шаг 6. Нарисуйте границу на изображении
Используя инструмент «Кисть», прокрасьте изображение там, где вы хотите видеть границу. Мазки кисти изначально выглядят белыми на черной маске, но когда вы видите свою фотографию, граница будет того цвета, который вы выбрали.
Когда вы будете удовлетворены внешним видом границы, нажмите «Сохранить», чтобы сохранить изменения.
Создание границы в стиле гранж в Photoshop
Гранж-бордюры добавляют шикарности любому изображению.Это творческая альтернатива, которая позволяет создать рамку в стиле гранж для Photoshop всего за несколько шагов.
Шаг 1. Выберите изображение горизонта
Неважно, городской или природный снимок. Откройте файл в фотошопе.
Шаг 2. Подготовьте изображение для создания границы в стиле гранж
Правильно, вы используете изображение Skyline для создания гранжевой границы. В верхнем меню нажмите на изображение и выберите «Коррекция», затем «Порог». Установите очень высокое значение порога для создания черно-белого изображения.
Шаг 3. Откройте новый пустой холст
Выберите изображение (используйте Control / Command + A) и скопируйте его (Control / Command + C). Вставьте изображение (Control / Command + V) на новый пустой холст.
Шаг 4. Преобразуйте изображение горизонта
В верхнем меню выберите Правка. Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение до одного из краев. У вас есть один край вашей Гранж-границы.
Шаг 5. Дублируйте изображение горизонта на несколько слоев
Чтобы создать другие стороны границы, вам нужно продублировать слой.Перейдите на панель «Слой» и выберите дубликат слоя, чтобы создать еще три стороны.
Шаг 6. Создайте границу
Поочередно выберите слой и используйте меню «Преобразование», чтобы повернуть и изменить его размер, чтобы он соответствовал стороне изображения. Повторяйте, пока не получите прямоугольную границу.
Шаг 7: Смешайте слои
Чтобы создать настоящую границу в стиле гранж, вам нужно манипулировать каждой стороной прямоугольника, чтобы он не выглядел однородным. На панели «Слой» выберите «Стиль слоя» и «Параметры наложения».Поиграйте с каждым слоем, создавая немного разные стороны, пока не добьетесь желаемого результата!
Не забывайте сохранять свою работу!
Как использовать границы в стиле гранж
Вам интересно, как изображение сочетается с гранжевой рамкой? Не волнуйтесь, мы можем помочь с этим. Создав гранжевые рамки для Photoshop, вы можете применить их к любым изображениям по вашему выбору.
Откройте файл рамки. В верхнем меню выберите «Файл», затем «Поместить», а затем выберите свою фотографию.Photoshop изменяет размер и вставляет вашу фотографию в файл границы. Возможно, вам придется внести некоторые незначительные изменения вручную, перетащив края (удерживайте нажатой клавишу Shift при использовании инструмента «Трансформирование»).
Инструменты наложения помогают добавлять дополнительные эффекты через панель «Слои». Выберите «Стиль слоя» и «Параметры наложения», чтобы поиграть больше.
Как добавить границу с помощью Photoshop Elements
элементов Photoshop позволяют легко добавить рамку к любой фотографии. Вы даже можете выбрать желаемый цвет и толщину для рамки Photoshop.
Шаг 1. Подготовка изображения
Откройте изображение в Photoshop Elements. Используйте меню «Выбрать», чтобы выбрать «все», или попробуйте сочетания клавиш (Command-A для Mac и Control-A для ПК). Он должен выделить всю вашу фотографию в рамку из пунктирных линий.
Шаг 2. Откройте диалоговое окно «Обводка»
Щелкните меню Правка. Выберите «Выбор обводки (контура)». У вас есть три раздела в диалоговом окне, но нам нужно беспокоиться только о двух штрихах и местоположении.
Шаг 3: Установите желаемые обводку и цвет
Начните с настройки хода. Вы можете выбрать ширину обводки и предпочитаемый цвет. Ширина может варьироваться от 1 до 250.
Чтобы выбрать цвет, отличный от черного, просто щелкните черный прямоугольник, затем «выберите цвет обводки», и появится новое диалоговое окно. Выберите нужный цвет и нажмите ОК.
Шаг 4. Выберите «Местоположение»
У вас есть три варианта расположения: внутри, в центре и снаружи.Это отношение вашего мазка к выбранному изображению. Вы можете поэкспериментировать с вариантами, чтобы определить, какой из них вам больше нравится.
Шаг 5: Сохраните изменения
Выбрав обводку, цвет и местоположение, нажмите «ОК».
Шаг 6: Отмените выбор
Возможно, вам не нужна пунктирная линия вокруг изображения, поэтому вам нужно отменить выбор изображения. Используйте Command-D на Mac или Control-D на ПК, чтобы избавиться от пунктирной линии.
Необязательный шаг 7. Измените размер и / или цвет границы
Если вам не нравится граница, вы все равно можете вносить изменения в меню «Правка».Нажмите «Вернуть» и повторяйте шаги с первого по третий, пока не создадите границу, которая вам нравится.
Последние мысли о создании границ в Photoshop
Рамка Photoshop позволяет любому добавить творческий, индивидуальный подход к любому изображению. Даже профессиональные фотографы используют Photoshop для ретуширования изображений. Самое приятное то, что для новичков это несложно, и возможности настройки параметров ограничены.
Как создать многокадровый фотоколлаж в Photoshop
Просто используя инструмент выделения прямоугольной области, мы можем создать в Photoshop фотоколлаж из нескольких кадров.Чтобы сформировать рамку изображения, создайте выделенную рамку в виде слоя отдельно, затем залейте ее границу белым цветом и задайте стиль тиснения или тени.
Отрегулируйте его положение на фотографии с помощью функции «Свободное трансформирование».
Затем мы просто дублируем этот кадр и устанавливаем каждую позицию на фотографии с помощью Free Transform.
Что касается фона, вы можете выбрать фотографию стола или просто создать пустой слой и залить его черным цветом.
1. Откройте фото в Photoshop.
Откройте приложение Photoshop, выберите «Файл»> «Открыть», выберите свою фотографию и нажмите кнопку «Открыть».Затем создайте новый слой, выбрав Layer> New Layer, или также можете использовать сочетание клавиш Shift + Ctrl + N.
Для этого урока Photoshop Collage я буду использовать эти изображения, aroni-738302, table-438422, которые я загрузил с Pixabay.
2. Выберите инструмент «Прямоугольная область».
Инструмент «Прямоугольная область» с режимом «Вычесть из выделения».
3. Создайте выделение прямоугольной формы.
Щелкните изображение, а затем перетащите выделение, чтобы сформировать форму рамки изображения.Затем создайте второй выбор в первом поле выбора.
Затем залейте область выделения белым цветом, выбрав «Правка»> «Заливка».
В поле заполнения щелкните раскрывающийся список «Использовать», выберите белый цвет и нажмите кнопку «ОК».
Теперь у вас есть рамка с белой рамкой.
Нажмите Ctrl + D, чтобы снять выделение.
Сделайте второй выбор в первом выборе.
Залейте его белым цветом.
4. Примените Bevel Emboss или Drop Shadow Style.
Выберите «Слой»> «Стиль слоя»> «Параметры наложения». Проверьте скос и тиснение и нажмите кнопку ОК.
5. Отрегулируйте положение кадра с помощью произвольного преобразования.
Используйте «Свободное преобразование», нажав клавиши Ctrl + T, или выберите меню «Правка»> «Свободное преобразование».С помощью мыши настройте поле «Свободное преобразование».
Нажмите Enter, когда удовлетворитесь настройкой положения рамки.
6. Дублируйте кадр и отрегулируйте с помощью свободного преобразования.
Дублируйте слой кадра, нажав Ctrl + J или выберите «Слой»> «Создать»> «Слой через копию». Используйте Free Transform для настройки рамок.
7. Сотрите внутреннюю часть рамки с помощью ластика.
Щелкните значок Eraser Tool. Чтобы упростить удаление, вы можете отключить параметр видимости рамки всех слоев, а затем включать их по одному при удалении.Ластик.
По одному снимайте раму изнутри.
8. Сделайте выделение и создайте маску.
Сделайте выделение с помощью инструмента Polygonal Lasso Tool вокруг всего кадра, а затем создайте маску, выбрав «Слой»> «Маска слоя»> «Показать выделение».Инструмент «Многоугольное лассо». Сделайте выделение и замаскируйте.
9. Добавьте фото для фона.
Выберите «Файл»> «Открыть», чтобы открыть фоновую фотографию.Затем выберите «Выделение»> «Все», затем «Правка»> «Копировать».
Вернитесь к нашему изображению рамки, затем выберите Edit> Paste.
Отрегулируйте размер и положение с помощью функции «Свободное преобразование».
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Откройте фотографию для фона.
Скопируйте фон фотографии в нашу фоторамку. Вот результат:
Учебное пособие по Photoshop для фотоколлажей с несколькими кадрами. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как сделать фото коллаж из нескольких кадров в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Создание декоративной фоторамки в Photoshop
В этом уроке я покажу вам, как создать декоративную рамку вокруг ваших изображений с помощью векторной маски. Этот метод может быть особенно удобен, потому что вы можете использовать одну и ту же декоративную рамку на нескольких разных изображениях всего несколькими щелчками мыши.
Этот метод может быть реализован с использованием стандартной маски слоя (на основе пикселей) или векторной маски (на основе контуров и точек). В этом уроке я буду использовать векторную маску, потому что она предлагает дополнительную гибкость, такую как возможность изменять размер и форму маски без ухудшения качества маски.
Посмотреть видео
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Преобразование изображения в смарт-объект
- Используйте инструмент Shape Layer, чтобы нарисовать форму рамки
- Поместите изображение вверху стопки слоев (над слоем векторной маски)
- Создайте обтравочную маску, отсекая слой изображения до векторного слоя
- Добавить новый слой в конец стопки слоев и заполнить узором или разместить фоновое изображение для кадра внизу стопки слоев
- Примените растушевку к векторной маске (необязательно)
- Чтобы повторно использовать рамку в новом изображении, щелкните правой кнопкой мыши слой смарт-объекта и выберите «Заменить содержимое».
Шаг 1
Откройте изображение в Photoshop и преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши имя слоя и выбрав «Преобразовать в смарт-объект».”
Выбор «Преобразовать в смарт-объект»После преобразования слоя в смарт-объект вы увидите небольшой значок, встроенный в миниатюру слоя, который указывает, что объект является смарт-объектом.
Символ смарт-объектаStep 2
Создайте векторную маску, выбрав инструмент формы слоя по вашему выбору в разделе Инструменты формы на Панели инструментов. Для этого урока я выберу инструмент «Прямоугольник со скругленными углами».
Выбор инструмента «Прямоугольник со скругленными углами»После выбора инструмента убедитесь, что на панели параметров установлены правильные параметры — убедитесь, что значок «Слои формы» активен, и установите радиус в соответствии с вашими потребностями (чем больше число, тем более округлые углы). находятся).Для изображения, используемого в этом уроке, я установил радиус 30 пикселей.
Настройка параметров инструмента «Прямоугольник со скругленными углами (слой-фигура)»С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник поверх изображения, как показано ниже — не беспокойтесь, что маска закрывает ваше изображение, мы исправим это в будущем.
Рисуем прямоугольник с закругленными углами поверх изображенияЧтобы изменить положение прямоугольника на экране, удерживая нажатой клавишу пробела, перетащите прямоугольник.
Шаг 3
Центрируйте векторную маску на изображении.Используйте Cmd + A (ПК: Ctrl + A), чтобы «выделить все», а затем выберите инструмент «Перемещение», нажав клавишу «V». Когда у вас выбран инструмент «Перемещение», вы увидите параметры выравнивания в верхней части панели параметров.
Щелкните значок «Выровнять по центру по вертикали», чтобы центрировать маску по вертикали, а затем щелкните значок «Выровнять по центру по горизонтали», чтобы отцентрировать маску по горизонтали. Как только все будет по центру, снимите выделение, используя Cmd + D (ПК: Ctrl + D).
Использование опций выравниванияШаг 4
Измените порядок слоев — слой маски слоя должен быть ниже слоя смарт-объекта.Вы можете переместить слой-маску слоя в нижнюю часть стека слоев, щелкнув и перетащив слой ниже слоя смарт-объекта, или вы можете выбрать слой-маску слоя, а затем использовать сочетание клавиш Shift + Cmd + [(PC: Shift + Ctrl + [).
Шаг 5
Добавьте обтравочную маску, чтобы «закрепить» верхний слой на слое под ним. Щелкните правой кнопкой мыши имя верхнего слоя (или рядом с ним) и выберите опцию «Создать обтравочную маску» (в качестве ярлыка я предпочитаю нажимать клавишу Option-Click между двумя слоями, когда появляется двойной кружок).
Выбор опции «Создать обтравочную маску» Быстрый доступ: добавление обтравочной маскиТеперь мы готовы создать рамку для изображения! В Photoshop есть множество способов создать декоративную фоторамку. В этом уроке я покажу вам два метода: в первом используется узор Photoshop, а во втором — отдельное изображение.
Шаг 6a
Вариант кадрирования 1. Использование шаблона Photoshop для кадра:
Добавьте новый слой в нижнюю часть стопки слоев — щелкните один раз на нижнем слое, чтобы выбрать его, затем Cmd + щелкните значок «Добавить новый слой» (этот ярлык добавит новый слой непосредственно под текущим выбранным слоем. , помещая новый слой внизу стопки слоев).
Выбор значка «Создать новый слой»Заполните нижний слой узором, открыв диалоговое окно «Заливка» и выберите узор, который хотите использовать. Чтобы открыть диалоговое окно «Заливка», используйте сочетание клавиш Shift + Delete (ПК: Shift + Backspace) или выберите «Файл»> «Заливка» в верхнем меню.
В диалоговом окне «Заливка» выберите «Узор» в разделе «Содержание».
Выбор «Узор» в диалоговом окне «Заливка»Щелкните значок слева от «Пользовательский узор», чтобы выбрать узор для использования.Чтобы просмотреть дополнительные шаблоны Photoshop, щелкните маленькую стрелку, а затем выберите группу шаблонов для загрузки, например, Artist Surfaces, Nature Patterns и т. Д.
Щелчок по значку «Пользовательский шаблон» (красная стрелка: дополнительные шаблоны)Если вы выбрали дополнительную группу шаблонов, появится окно подтверждения. Вы можете выбрать «Добавить» или «ОК» — я обычно выбираю «ОК», что временно заменяет существующие шаблоны.
Нажмите «ОК» в диалоговом окне «Заливка», когда выберете узор, который хотите использовать.
Если вам не нравится выбранный узор, вы можете использовать Shift + Cmd (ПК: Shift + Ctrl), чтобы снова открыть диалоговое окно «Заливка» и поэкспериментировать с другим узором.
Когда нижний слой заполнен узором, примените растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Для этого изображения я установил Feather на 20 пикселей.
Регулировка пераЕсли вы видите на изображении тонкую линию прямоугольника со скругленными углами, просто щелкните один раз в стеке слоев в любой области, кроме векторной маски.
Вот и все! Вы только что добавили к изображению декоративную рамку с помощью векторной маски!
Фоторамка с рисунком Photoshop.
Фоторамка с использованием выкройки PhotoshopПомните, что вы можете повторно использовать эту рамку и для других изображений. Просто сохраните изображение как файл Photoshop PSD и используйте его в качестве шаблона для других изображений.
Чтобы использовать этот шаблон фоторамки на другом изображении, щелкните правой кнопкой мыши имя слоя смарт-объекта (или рядом с ним) и выберите параметр «Заменить содержимое».Выберите новое изображение, которое вы хотите использовать в рамке изображения, и нажмите «Поместить». Обратите внимание, что это работает лучше всего, если замещающее изображение имеет тот же (или почти такой же) размер, что и исходное изображение.
Выбор параметра «Заменить содержимое»Другое изображение с той же цифровой фоторамкой.
Другое изображение с использованием той же фоторамкиВы можете изменить размер и форму векторной маски без ухудшения качества маски — используйте инструмент «Свободное преобразование» (Cmd + T) (ПК: Ctrl + T) или отредактируйте опорные точки контура фигуры, используя либо Инструменты «Путь» или «Прямое выделение» (также известные как инструменты «Белая стрелка» или «Черная стрелка») или инструменты «Перо».
Шаг 6b
Вариант кадрирования 2 — Использование изображения для кадра
Выберите фоновое изображение, которое вы хотите использовать для декоративной рамки. Если ничего не приходит в голову, загляните на веб-сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое по размеру к изображению, над которым вы работаете).
Найдя изображение, которое можно использовать, откройте его в Photoshop. Щелкните правой кнопкой мыши имя фонового слоя (или рядом с ним) и выберите параметр «Дублировать слой».
Выбор опции «Дублировать слой»В диалоговом окне «Дублировать слой» щелкните в окне «Документ» и выберите файл, который вы использовали в этом руководстве (тот, в который вы хотите добавить рамку). Нажмите «ОК», чтобы скопировать фоновое изображение.
Диалоговое окно «Дублировать слой»Вернитесь к исходному документу, и вы должны увидеть изображение, которое вы только что скопировали в новый слой. Если этот новый слой не находится внизу стопки слоев, переместите его туда, щелкнув и перетащив слой.
Если изображение, которое вы выбрали для рамки, меньше, чем изображение, с которым вы работаете, вам необходимо изменить его размер, чтобы оно доходило до краев документа (холста). Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент «Свободное преобразование», и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля «Свободное преобразование», пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор в виде шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
Небольшое фоновое изображение, используемое для фонового кадра Перетаскивание ручки управления Free Transform для изменения размера изображенияПосле того, как нижний слой будет заполнен фоновым изображением, вы можете применить растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски».Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — это полностью зависит от вас!
Окончательная фоторамка
Окончательная фоторамкаБонусные чаевые
- Попробуйте добавить Bevel and Emboss к фоновому изображению, а Drop Shadow и Bevel and Emboss к слою векторной маски. Поэкспериментируйте с эффектами слоев и повеселитесь!
- Если вы ищете программный продукт, который добавляет рамки к вашим изображениям, обратите внимание на Perfect Photo Suite 8 от One Software.Он полон полезных функций и имеет множество встроенных рамок и эффектов.
Окончательное изображение с эффектами слоев
Окончательное изображение с эффектами слояСоздайте рамку для вашей фотографии в Photoshop CC
от Криста Лав · Опубликовано · Обновлено
Photoshop CC имеет несколько рамок, которые можно наложить поверх фотографии.Регулируя стиль слоя кадра, вы можете создать уникальный дизайн, улучшающий изображение. Попытайся!
Экспериментируйте со стилями слоя для создания уникального кадра
- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню «Файл» выберите Поместить встроенный . Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» нажмите инструмент Create a new layer (он выглядит как лист бумаги внизу панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть ВЕРХНИМ. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой Frame. Щелкните инструмент Custom Shape Tool на панели инструментов.
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку «Пользовательская форма» на панели параметров.
- Щелкните элемент выбора меню Custom Shape (он выглядит как шестеренка).
- Выберите Frames из списка. Если вас попросят заменить текущие фигуры, нажмите ОК.
- Щелкните и перетащите, чтобы нарисовать рамку на изображении. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить фрейм, щелкните инструмент «Перемещение» на панели «Инструменты».
- Сделайте кадр великолепно выглядящим, настроив стиль слоя. В меню Layer выберите Layer Style . Выберите Satin .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы восстановить его, нажмите «Восстановить по умолчанию».
- Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
Создайте новый слой. Переименуйте его в КАДР.
Щелкните стрелку «Форма» на панели параметров.
Отображение пользовательских форм рамок.
Изучите параметры стиля слоя Satin.
- Bevel & Emboss — Выберите Inner Bevel для создания уникального 3D-эффекта.Отрегулируйте контур и текстуру, чтобы рамка выглядела великолепно!
- Outer Glow — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size, чтобы все выглядело так, как будто они соприкасаются внутри рамки.
Наслаждайтесь изучением стилей слоя, чтобы сделать вашу рамку уникальной!
Изучите стили слоя.
Есть много идей для использования Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Удачи в редактировании фотографий!
Теги: стиль фоторедакторафотошоп cc
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственной учебной программы.
Вам также может понравиться…Как сделать снимок из видео в Photoshop
Как сделать снимок из видео в Photoshop Обработка Lightroom Обработка в Photoshop Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В настоящее время цифровые камеры могут записывать видео со скоростью не менее 24 кадров в секунду.И эта частота кадров постоянно улучшается на новых устройствах. Моя камера снимает со скоростью 10 кадров в секунду в серийном режиме. Если бы только был способ использовать высокую частоту кадров в видео для захвата неподвижных изображений? Там есть! И это проще, чем вы ожидаете.
Эта статья покажет вам, как извлечь неподвижное изображение из видео. Это высококачественные изображения, как если бы вы снимали при непрерывной съемке. Самое приятное то, что вам не нужно изучать новую программу для редактирования видео. Сделать это можно в фотошопе.
Три кадра из видео уличного музыканта в Джайпуре, Индия.Что вам понадобится
- Видео файл
- Photoshop
Вот и все!
Пошаговое руководство
Шаг 1. Откройте видео в Photoshop
Сначала откройте видеофайл в Photoshop. Lightroom не позволит вам экспортировать видео в Photoshop для редактирования, поэтому вам придется открывать его напрямую. В Photoshop перейдите в раскрывающееся меню «Файл» и выберите «Файл »> «Открыть » (Ctrl или O).Перейдите к своему видеофайлу. Видео также откроется, если вы перетащите видеофайл прямо в Photoshop.
Photoshop распознает видео и открывает новые функции в вашем рабочем пространстве. Временная шкала появится под видео. Эта панель позволяет обрезать и редактировать видео. Здесь я открыл для iPhone видео уличного музыканта из Джайпура. Я собираюсь использовать Photoshop, чтобы сделать неподвижное изображение из видео.
Шаг 2: Выберите кадры
Photoshop разделит ваше видео на отдельные изображения.Но это может привести к сотням или тысячам кадров. Видеосъемка с частотой 24 кадра в секунду создаст 240 изображений за 10 секунд. Лучше всего, если вы сможете это ограничить.
Перетащите указатель воспроизведения (ползунок над красной линией) вдоль линейки времени вверху, пока не найдете кадр, который хотите превратить в неподвижное изображение. Переместите ползунки начала и конца по обе стороны от красной линии.
Снимок экрана, на котором указатель воспроизведения расположен примерно в середине видео. Начальное положение ползунков начала и конца перемещается к точке воспроизведения, чтобы уменьшить количество выбранных кадров.Чтобы увидеть выборку изображений, вы можете расширить область, перемещая начальную и конечную точки. Сдвиньте начало немного влево, а конец немного вправо. Это даст вам больше индивидуальных изображений.
Снимок экрана, показывающий выделенную область вокруг кадра, который нужно извлечь из видео.Подсказка: Если вы уже знаете, какой кадр вы хотите преобразовать в неподвижный, поместите красную линию на рамку. Перейдите в раскрывающееся меню Файл и выберите Файл> Сохранить (Ctrl или S).Сохраняйте изображения в формате JPEG или TIFF.
Шаг 3. Разделите изображения
Следующим шагом является указание Photoshop разделить изображения, составляющие видео. Нажмите кнопку «Визуализировать видео» в нижнем левом углу шкалы времени. Похоже на стрелку. Это откроет диалоговое окно Render Video.
Снимок экрана диалогового окна Render Video с выделенными шагами.В открытом диалоговом окне Render Video выполните следующие действия:
- Переключить Adobe Media Encoder на Photoshop Image Sequence;
- Выберите формат изображений.Я выбрал JPEG, но другой вариант — TIFF. Настройки позволяют регулировать качество и размер изображения;
- Установите переключатель «Рабочая область». Это войдет во фрейм или фреймы, выбранные на шаге 2. Вы также можете выбрать «Все фреймы» или ввести диапазон фреймов; и
- Щелкните кнопку Render.
В зависимости от сделанного вами выбора может появиться другое диалоговое окно. Сохраните с максимально возможным разрешением и нажмите ОК.
Шаг 4. Переход к сохраненным изображениям
Photoshop быстро извлекает отдельные изображения из вашего видео.Но Photoshop не отправит вам уведомление, когда процесс будет завершен. Изображения сохранятся в фоновом режиме.
Чтобы найти изображения, перейдите в папку, содержащую ваше видео. Затем вы можете импортировать изображения в Lightroom или открыть их в Photoshop.
Совет: Вы можете указать другую папку для сохранения изображений в диалоговом окне «Визуализация видео».
Скриншот файлов, созданных в процессе рендеринга видео в Photoshop.Заключение
Теперь вы узнали, насколько просто использовать режим видео для съемки динамичных кадров! Это отличный трюк, который поможет вам развить навыки работы с Photoshop.Создав изображение в формате JPEG или TIFF, вы можете редактировать его, как любое другое изображение.
Об авторе
Дженн МишраДженн Мишра — фотограф-путешественник изобразительного искусства и пейзажный фотограф, живущая в районе метро Сент-Луиса. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago.Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на сайте www.jennifermishra.com или посетить ее Instagram @jennatwitsend
. Еще от: Jenn Mishra>[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
.