| Osinka Рег. | Как загрузить фото сразу на Осинку
В выбранном месте сразу появится короткий код, прописывающий картинку. [img]107596[/img] После отправки сообщения, ваша картинка будет показываться в посте. По клику на нее можно будет посмотреть увеличенный вариант (если конечно загружаемое фото имело больший размер) в отдельной вкладке браузера. Обратите внимание, если не расставить фото вручную по тексту поста, а отправить сразу на форум или перейти в режим предпросмотра, то все фотографии в стандартном базовом коде будут добавлены в конец вашего сообщения. Условия загрузки фото на Осинку Важный момент. Осинка — это не фотохостинг, а форум. Поэтому у нас нет и не планируется той функциональности, которая существует на фотохостингах. Это значит, что у вас не будет управляемой библиотеки со всеми вашими загруженными фото, не будет возможности перекладывать фотки по разным альбомам, обновлять ранее загруженные фото и т.д. Наш инструмент загрузки создан для удобства общения на форуме, и только для этого. Поэтому мы не храним оригиналы ваших фотографий, слитых в максимальном размере из многопиксельной камеры. Кстати, однажды загруженную картинку вы можете вставлять и в другие посты повторно, без необходимости загружать кадр снова. Просто скопируйте ссылку на фото и вставьте куда надо. | ||
Рег. | ВАЖНО! Условия загрузки фото на ОсинкуРазрешено загружать на Осинку только свои собственные картинки, на которые у вас есть все соответствующие права. Подробнее про авторское право И еще раз. Если вы будете загружать чужие картинки, то мы отключим вам эту возможность. Совсем и навсегда. Если вы считаете возможным подставлять наш ресурс, мы считаем себя вправе лишать вас инструментов форума. Поэтому все так строго. Чужие картинки —> нет загрузки. Если вы сомневаетесь можно или нельзя загрузить — значит, нельзя. Про фото своего авторства сомнений обычно ни у кого нет. Инструмент отключен / Кнопки больше нет NB. Также обращаю ваше внимание, что в некоторых темах загрузка фоток отключена всем. Почему? Потому что характер этих тем таков, что туда все загружают исключительно чужие фотографии, схемы и рисунки. Поэтому во избежание прецедентов с нарушением правил загрузки фото на Осинку, такая возможность в подобных темах полностью исключена. Чтобы показать фото и спросить про него, вполне можно воспользоваться вариантом демонстрации фотки через ссылку. Ведь это фото уже есть в интернете с вероятностью 99%, а значит, в загрузке к нам нет никакой необходимости. Как вставить фото по ссылке из интернета | ||
| Osinka Рег. | Как управлять отображением картинок, загруженных на Осинку(руководство для продвинутых) После загрузки фото, у вас есть базовый код с номером картинки. По нему картинка отображается в теме среднего размера миниатюрой. Этот размер задан по умолчанию, одинаковый для всех. По клику на картинку можно посмотреть картинку в максимально доступном размере. Так выглядит код:
[img]107596[/img] Так выглядит стандартный результат (можно нажать и посмотреть на большой кадр): Возможно, вы делаете мастер-класс или оформляете статью, и стандартный вариант миниатюры вам не подходит. Для таких случаев у нас предусмотрены варианты ручной настройки кода, которые позволяют реализовать практически все возможные потребности. Новый код:
[img]https://images. Его результат: Да, все верно, выглядит эта картинка точно так же, как и предыдущая. Это специально сделано, чтобы было понятно, что разный код может давать одинаковый результат.
Теперь самое главное: все управление отображением картинок находится во втором «довеске»! Меняя эту часть, можно изменять отображение картинки. Часть эта (s250) состоит из двух элементов: буквы S и цифры 250. Цифра — это размер в пикселях, вы его можете выбрать по своему усмотрению. А буква — это сигнал серверу, к чему применить эту цифру. c250 = crop (вырезает квадрат со стороной 250 px, то есть делает изображение квадратным)
h350 — размер по высоте (задает высоту картинки) w250 — размер по ширине (задает ширину картинки) Итого, четыре варианта букв — C, S, H, W.
Посмотрим теперь как изменится кадр, если применить в коде другие значения. Я буду это делать кратко — код и результат. Саму запись, я думаю, вы уже понимаете и можете применять самостоятельно. Кстати, чтобы не писать вручную полный код каждый раз заново, можно копировать нужную строчку, вставляя туда лишь свой номер кадра. C = crop [img]https://images.osinka.net/107596/c350[/img] Вырезает квадрат с указанной стороной в пикселях. S = square [img]https://images.osinka.net/107596/s350[/img] Вписывает в квадрат с сохранением пропорции сторон. H = height [img]https://images.osinka.net/107596/h450[/img] Устанавливает высоту кадра. W = width [img]https://images.osinka.net/107596/w350[/img] Задает ширину кадра. | ||
| Osinka Рег. | Добавление к картинки подписи и ссылкиНа загруженные на Осинку картинки распространяется действие уже существующих вариантов видоизменения кода. К картинке можно добавить подпись-комментарий, а также можно добавить ссылку.
Ниже, у первой картинки есть ссылка — надо навести на картинку мышь, чтобы снизу всплыла полоска со ссылкой. Вторая картинка имеет подпись. на страницу → Код для первой картинки:
[url=http://club. Код для второй картинки:
[img=https://images.osinka.net/107596/c300]Текст подписи[/img] | ||
| Милая луна Рег. Награды: 1 | Можно ли теперь задавать на Осинке вопросы типа «Как это связать» и показывать при этом модель из интернета? | ||
| org/Person»> Светулич | 1. Если я сфотогрвфирую журнал на продажу и вставлю фото. Будет ли это нарушением?
| ||
| Osinka Рег. |
Как и раньше. | ||
| Osinka Рег. |
Это зависит от контекста. Сфотографировать свой товар для размещения в Гаражном пристрое — это нормально. Ни один правообладатель к такому не придирается.
http://club. Повторю еще раз. Если картинка уже есть в интернете, значит у нее есть ссылка. Ее не нужно загружать повторно для того, чтобы показать в своем посте. Правой кнопкой на картинку — скопировать урл. | ||
| Армавирочка Рег. | А как быть организаторам КЗ? У меня, например, все фото не мои, а из магазинов, в которых покупаем. | ||
| org/Person»> Osinka |
В такой ситуации я бы задавала себе проверочный вопрос — «Будут ли у них ко мне претензии на почве авторского права?».
| ||
| lediosen Рег. | Здравствуйте. Подскажите, пожалуйста, а как быть с фото, которыми пополнялись разделы в Доме моделей? Ведь все они брались раньше или из журнала или с другого ресурса. Это будет нарушением? Как в таком случае, показать модель? | ||
| Osinka Рег. |
Это и раньше было нарушением. Разве это кого-то останавливало? | ||
| OliJul Рег. | Дорогая Осинка, только что создала пост «на скорую руку» без посредничества фотохостинга. И быстро и просто! Признаться иммено такой упрощенный метод давно желала себе от форума. Спасибо! | ||
| SD Рег. |
Здравствуйте!
Как определить что фото чье-то? например вот здесь https://yandex.ru/images/search?text=Osinka
«Авторские права на фото и иллюстрации: автор должен доказать сам, а это совсем не просто. И хотелось бы увидеть прецедент после которого пришлось вводить такие жесткие меры? Здесь кто-то предъявлял претензии к авторству фото? | ||
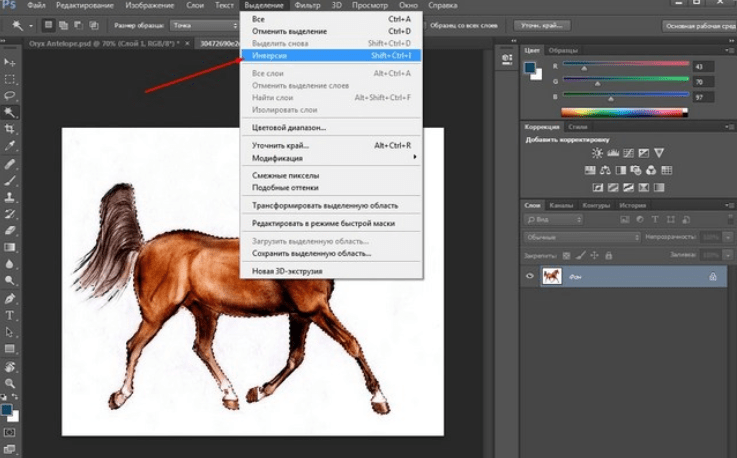
Выравнивание элементов во Flex контейнере — CSS
Одной из причин быстрого роста популярности flexbox среди веб-разработчиков было то, что впервые были предоставлены адекватные возможности выравнивания. Он предоставил адекватное вертикальное выравнивание, и стало возможным, наконец, легко поместить элемент в центр по вертикали. В этом руководстве детально рассматривается, как выравнивание и распределение работают во Flexbox.
Для центрирования элемента по перекрёстной оси (в данном случае — вертикальной) используется свойство align-items. Для центрирования элемента по главной оси (в данном случае — горизонтально), используется свойство justify-content.
На примере ниже можно изменить размер контейнера или вложенного элемента, но элемент всегда останется по центру.
В этом руководстве рассматриваются следующие свойства:
justify-content— управляет выравниванием элементов по главной оси.align-items— управляет выравниванием элементов по перекрёстной оси.align-self— управляет выравниванием конкретного flex элемента по перекрёстной оси.align-content— описывается в спецификации как “упаковка flex строк”; управляет промежутками между flex строками по перекрёстной оси.
Также будет рассмотрены авто-отступы для выравнивания элементов во flexbox.
Замечание: Свойства выравнивания во Flexbox помещены в отдельную спецификацию — CSS Box Alignment Level 3. Ожидается, что данная спецификация в конце концов заменит свойства, определённые во Flexbox Level One.
Свойства align-items и align-self управляют выравниванием flex элементов по перекрёстной оси: вертикальной для flex-direction установленным в row, и горизонтальной для flex-direction установленным в column.
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить display: flex у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.
Все элементы становятся одной высоты, т.к. по умолчанию свойство align-items имеет значение stretch.
Другие возможные значения свойства:
align-items: flex-startalign-items: flex-endalign-items: centeralign-items: stretchalign-items: baseline
В примере ниже значение свойств align-items установлено в stretch. Попробуйте другие значения для понимания их действия.
Выравнивание одного элемента при помощи
align-selfСвойство align-items устанавливает align-self для всех flex элементов как для группы. Это означает, что можно явно указать значение align-self для конкретного элемента. Свойство align-self может принимать все те же значения, что и свойство align-items, а так же значение auto, которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено align-items: flex-start, означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью first-child селектора установлено align-items: stretch; у следующего элемента с классом selected установлено align-self: center. Можно изменять значение align-items на контейнере или align-self на элементе для изучения их работы. 8н
8н
Изменение основной оси
До сего момента мы изучали поведение при flex-direction установленном в row, в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.
Если изменить flex-direction на column, align-items и align-self будут сдвигать элементы влево или вправо.
Можно попробовать пример ниже, где установлено flex-direction: column.
До сих пор мы выравнивали элементы внутри flex-контейнера. Если содержимое вашего flex контейнера переносится на несколько строк, используйте свойство align-content для управления свободным пространством между строками. В спецификации это описано как упаковка flex-строк.
Чтобы свойство align-content работало, необходимо, чтобы в flex-контейнере было больше места, что требуется для отображения всего содержимого. Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Свойство align-content принимает следующие значения:
align-content: flex-startalign-content: flex-endalign-content: centeralign-content: space-betweenalign-content: space-aroundalign-content: stretchalign-content: space-evenly(не описано в спецификации Flexbox)
В примере ниже flex контейнер имеет высоту 400 пикселей — больше, чем необходимо для отображения всех элементов. Значение align-content установлено в space-between, означающее, что свободное пространство разделено между строками, расположенными вплотную к началу и концу контейнера по перекрёстной оси.
Попробуйте другие значения align-content для понимания принципа их работы.
Также можно сменить значение flex-direction на column и увидеть, как наше свойство работает в режиме колонок. Как и ранее, что увидеть работу свойства, у контейнера должно быть больше свободного места, чем требуется содержимому.
Замечание: значение space-evenly не определено в спецификации flexbox и добавлено позже в спецификацию Box Alignment. Поддержка браузерами этого значение не так широка, как значений определённым в спецификации flexbox.
В документации по justify-content на MDN приведено больше деталей о всех значениях и поддержке браузерами.
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство — justify-content. Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство justify-content, мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства display: flex, применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство justify-content имеет начальное значение flex-start. Все свободное место располагается в конце контейнера.
Свойство justify-content может принимать те же самые значения, что и align-content.
justify-content: flex-startjustify-content: flex-endjustify-content: centerjustify-content: space-betweenjustify-content: space-aroundjustify-content: stretchjustify-content: space-evenly(не определено в спецификации Flexbox)
В примере ниже, свойству justify-content задано значение space-between. Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство flex-direction имеет значение column, то свойство justify-content распределит доступное пространство в контейнере между элементами.
Выравнивание и режим записи
Необходимо помнить, что при использовании свойств flex-start иflex-end элементы позиционируются в режиме записи. Если свойству justify-content задано значение start и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.
Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.
В примере ниже свойству property задано значение rtl, которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства justify-content, чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Начальное положение элементов поменяется, если вы измените значение свойства flex-direction — например установите row-reverse вместо row.
В следующем примере заданы следующие свойства: flex-direction: row-reverse и justify-content: flex-end. В языках с параметром записи ltr все элементы будут отображаться с левой стороны. Попробуйте изменить свойство flex-direction: row-reverse на flex-direction: row. Вы увидите, что теперь элементы отображаются реверсивно.
Может показаться немного запутанным, но главное правило, которое необходимо запомнить – до тех пор, пока вы не измените свойство flex-direction, элементы контейнера выстраиваются в режиме записи вашего языка (ltr или rtl).
Вы можете сделать отображение элементов контейнера блочным, задав свойству flex-direction значение column. Свойство
Свойство flex-start будет отображать элементы в столбец сверху вниз. Таким образом, первый элемент будет первым параграфом.
Если вы зададите свойству flex-direction реверсивное значение, то элементы будут позиционироваться в обратном порядке. Так, свойство flex-start будет брать начало в конце контейнера. Первый элемент будет находится в конце строки, если задано строчное отображение элементов или в конце параграфа, если задано блочное отображение.
Так как элементы, расположенные на главной оси, обрабатываются как группа, свойства justify-items или justify-self становятся недоступными. Тем не менее, существует способ отделить конкретный элемент или группу элементов от остальных, используя внешний отступ margin со значением auto.
Распространённый пример — панель навигации, в которой отдельные важные элементы выровнены по правому краю, а основная группа элементов — по левому.
На первый взгляд может показаться, что этот пример использования свойства justify-self. Однако, рассмотрим следующий ниже пример. Имеется три элемента с одной стороны и два — с другой. Если бы мы могли использовать justify-self на элементе d, это также изменило бы выравнивание следующего элемента — e, что может противоречить первоначальному замыслу.
Вместо этого мы можем выбрать четвёртый элемент (d) и отделить его от первых трёх, задав ему значение auto для margin-left. Авто-margin заполнит всё доступное свободное место по своей оси. Тем же образом работает margin-right. Оба свойства со значениями auto отцентрируют блок, так как каждый из отступов будет пытаться занять максимум пространства.
В интерактивном примере ниже у нас имеется простой ряд из флекс-элементов и класс push с заданным margin-left: auto. Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
В начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в спецификацию Box Alignment Level 3, которая в дальнейшем может расширить эти свойства и значения. Мы уже видели, как это произошло с введением значения space-evenly для свойств align-content и justify-content.
Выравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в макете CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы также сможем использовать column-gap и row-gap во Flexbox разметке. Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Моё предложение заключается в том, чтобы при изучении выравнивания во Flexbox, делать это параллельно с выравниванием в Grid Layout. В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
Смотрите Также
- Выравнивание Коробки
- Выравнивание Коробки в Flexbox (Гибкая Коробка)
- Выравнивание Коробки в Grid Layout (Макет Сетки)
Печенье «Аленка в пеленке», пошаговый рецепт с фотографиями – Русская кухня: Выпечка и десерты. «Еда»
Печенье «Аленка в пеленке», пошаговый рецепт с фотографиями – Русская кухня: Выпечка и десерты. «Еда»+ Подбор рецептов
Выпечка и десерты
Ингредиенты, деталиПодобрать рецепты
Включить ингредиентыИсключить ингредиентыПопулярные ингредиентыТыкваКабачкиСладкий перецСвининаГовядина
Тип рецептаПоказать 0 рецептовОчистить всё
АВТОР: Еда порции: 4ГОТОВИТЬ:2 часа
2 часа
Добавить в книгу рецептов2
ДобавитьфотоАвтор рецепта
Подписаться
Энергетическая ценность на порцию
Калорийность
Белки
Жиры
Углеводы
ккал
грамм
грамм
грамм
* Калорийность рассчитана для сырых продуктов
Пшеничная мука
280 гСливочное масло
230 гФруктовый мармелад
200 гСахарная пудра
по вкусуИнструкция приготовления
2 часаРаспечатать
1Смешать муку с солью.
2Масло комнатной температуры смешать с творогом до однородности.
3Соединить все ингредиенты, свернуть в шар и отправить в холодильник минимум на час.
4Нарезать мармелад брусочками по 3–4 сантиметра в длину и толщиной в полсантиметра.
5Достать тесто из холодильника. Разрезать его на две части, первую убрать обратно в холодильник, вторую раскатать в ровный круг.
6Разрезать на четыре части, затем каждый сегмент разрезать еще на три. Получится двенадцать частей.
7На широкий край положить кусочек мармелада и завернуть. Проделать то же самое с остальными сегментами.
8Выпекать при температуре 180 градусов 15–20 минут. После приготовления можно посыпать печенья сахарной пудрой.
Популярные запросы:Этот рецепт в статье:Комментарии (0):
Читайте также:Похожие рецептыАвтор: Еда9 ингредиентов
Добавить в книгу рецептов
Автор: Солнцева Марианна4 ингрендиента
Добавить в книгу рецептов
Автор: Солнцева Марианна7 ингредиентов
Добавить в книгу рецептов
Автор: Еда4 ингрендиента
Добавить в книгу рецептов
Автор: Еда11 ингредиентов
Добавить в книгу рецептов
Автор: Еда18 ингредиентов
Добавить в книгу рецептов
Автор: Еда12 ингредиентов
Добавить в книгу рецептов
Автор: Наташа Кев12 ингредиентов
Добавить в книгу рецептов
Автор: тульский пряник11 ингредиентов
Добавить в книгу рецептов
Автор: тульский пряник7 ингредиентов
Добавить в книгу рецептов
Автор: тульский пряник7 ингредиентов
Добавить в книгу рецептов
Автор: Солнцева Марианна4 ингрендиента
Добавить в книгу рецептов
Сообщить об ошибке
© ООО «ЕДА. РУ», 2021. ВСЕ ПРАВА ЗАЩИЩЕНЫ. ДЛЯ ЛИЦ СТАРШЕ 18 ЛЕТ.
РУ», 2021. ВСЕ ПРАВА ЗАЩИЩЕНЫ. ДЛЯ ЛИЦ СТАРШЕ 18 ЛЕТ.
что важно при покупке — Ozon Клуб
• велосипедный,
• экспедиционный,
Базовый — это перекладины, которые устанавливают вдоль и поперёк крыши. Груз крепят к ним с помощью специальных ремней, так как простые верёвки могут оказаться ненадёжными. Базовые багажники универсальны: их устанавливают на любые модели автомобилей для перевозки всех типов грузов весом до 75 кг.
Велобагажник на крышу предназначен для перевозки спортивного инвентаря и может быть рассчитан на транспортировку одного или нескольких велосипедов. Выглядит он как поперечные направляющие с крепежами.
Экспедиционный багажник в виде корзины пригодится любителям активного отдыха. На нём перевозят специальную амуницию для охоты, рыбалки или кемпинга. В массивной конструкции экспедиционных моделей часто предусмотрены места для крепления фонарей или отбойников. Багажник также служит дополнительной защитой крыши автомобиля от царапающих веток.
Багажник также служит дополнительной защитой крыши автомобиля от царапающих веток.
Экспедиционные модели предназначены для крепления на мощные машины — кроссоверы, внедорожники, микроавтобусы. Из-за сложной системы фиксации они не подходят для малогабаритных авто, хотя некоторые производители предлагают изготовить их по индивидуальным меркам под любую модель автомобиля. Грузоподъёмность экспедиционных систем достигает 300 кг.
Вышеперечисленные багажники обычно изготавливают из оцинкованной стали, алюминия или металлопластика. В отличие от них надувные модели делают из прочного полотна. Их легко монтировать, для заполнения воздухом в комплект входит специальный насос. Такая конструкция подходит для перевозки грузов весом до 80 кг.
Кофры, или автобоксы, на крышу — это закрытые поддоны с крышкой, которые имеют обтекаемую форму. С ними удобно перевозить любые малогабаритные вещи.
В зависимости от материала бывают:
• Жёсткие. Их производят из специального пластика с высокими ударопрочными свойствами.
• Мягкие. Они изготовлены из прочного полотна.
Кофры — багажники на крышу авто также отличаются вместимостью. Их объём может быть:
• малым — не более 300 л;
• средним — до 600 л;
• большим — более 660 л.
В зависимости от грузоподъёмности автобоксы делят на категории:
• первая — до 55 кг;
• вторая — до 75 кг.
Если багажник-бокс на крыше автомобиля необходим для перевозки тяжёлых вещей, то его дно должно быть укреплено армированными пластинами из металла. Кофры крепят к поперечинам специальными фиксаторами, дополнительно используют ремни или сетку.
Независимо от вида багажника важно, чтобы он был заводским. Установка самодельных устройств запрещена: за это ГИБДД штрафует.
Виды креплений
Верхний багажник на автомобиль крепят за:
• штатные места,
• Т-образный профиль.
Штатные места — это приваренные гайки, закрытые пластиковыми заглушками. Встречаются не на всех моделях авто. Преимущество такого вида крепления — высокая надёжность. Универсальные багажники на крышу автомобиля устанавливают именно с их помощью.
На старых моделях автомобилей отечественного производства есть водостоки – специальные желоба. Они подходят для крепления экспедиционных корзин и базовых систем.
Многие современные мощные автомобили имеют рейлинги. Это полозья, расположенные вдоль крыши с двух сторон. Если у автомобиля изначально нет таких дуг, их можно купить и установить самостоятельно.
Это полозья, расположенные вдоль крыши с двух сторон. Если у автомобиля изначально нет таких дуг, их можно купить и установить самостоятельно.
Рейлинги на крыше авто бывают двух видов:
• Стандартные. Между дугами и крышей остаётся просвет. Поперечины легко устанавливать в любом месте.
• Интегрированные. Дуги плотно примыкают к поверхности без просвета. Багажник на крышу автомобиля на рейлинги такого типа нужно подбирать индивидуально, так как фиксирующие элементы должны подходить к форме направляющих.
Стандартные рейлинги подходят для крепления всех видов багажников. На них, в отличие от интегрированных, легче и быстрее монтировать системы.
Т-образный профиль бывает только на крупногабаритных машинах — кроссоверах, внедорожниках и микроавтобусах. С таким способом крепления багажник находится очень близко к крыше, но не оказывает на неё давления, поэтому вес груза равномерно распределяется. На Т-образный профиль можно надёжно установить любой тип системы.
На Т-образный профиль можно надёжно установить любой тип системы.
Автомобили с гладкой крышей
Есть машины, на гладкой крыше которых нет ни одного из вышеперечисленных элементов. Однако это не является препятствием для установки автобагажника. В таком случае системы крепят:
• за дверные проёмы,
Первый вариант подходит только для надувного багажника. Но при таком способе ремни будут проходить через салон, что может создать неудобство для пассажиров.
Чтобы прикрепить системы за дверные арки, понадобятся специальные фиксаторы — они зажимают кромку проёма. К фиксаторам присоединяют дуги, с помощью которых размещают автобагажник на крышу. Достаточно закрыть двери — и эти адаптеры окажутся надёжно закреплены. Для изготовления фиксаторов подбирают материалы, которые не повреждают со временем внешнее покрытие машины. Такой способ крепления подходит для универсальных дуг и автобоксов.
Такой способ крепления подходит для универсальных дуг и автобоксов.
Установка багажных систем с помощью магнитов появилась не так давно. Такой способ чаще используют для перевозки лёгких грузов, например сноубордов или лыж.
Влияет ли верхний багажник на расход топлива и ход автомобиля
Автомобили имеют обтекаемую форму, что позволяет улучшить их аэродинамику — уменьшить сопротивление воздуха и снизить подъёмную силу, которая влияет на управляемость авто. При установке на крышу автомобиля грузового бокса или другой багажной системы форма кузова перестаёт быть обтекаемой, а вес самого автомобиля увеличивается. Поэтому неизбежно увеличение расхода топлива и появление сложностей в управлении автомобилем на высокой скорости.
Больше всего вырастает потребление горючего при перевозке на крыше велосипедов и крупногабаритных тяжёлых грузов. Если при этом используются стандартные рейлинги, нужно учесть, что не исключены трудности с управлением. Это связано с тем, что центр тяжести машины смещается.
Если при этом используются стандартные рейлинги, нужно учесть, что не исключены трудности с управлением. Это связано с тем, что центр тяжести машины смещается.
Самые аэродинамичные багажники на крышу авто — боксы. Они обтекаемые, поэтому в меньшей степени снижают аэродинамику автомобиля.
Подборка багажных систем
Универсальные модели:
• Turtle Tourmaline V2 — перекладины длиной 106 см крепятся к интегрированным рейлингам. Они состоят из пластиковых опор и алюминиевых дуг. Перекладины имеют особый крепёж, благодаря которому могут раздвигаться с каждой стороны ещё на 4 см.
• Inter Titan-120 — перекладины длиной 120 см предназначены для крепления к стандартным рейлингам с просветами. Они состоят из надёжных опор и крыловидных дуг. В конструкцию входят замки, закрывающиеся на ключ.
Велобагажники:
• Inter. Приспособление рассчитано на перевозку одного велосипеда. Монтируется на поперечные дуги. Бюджетный вариант не подойдёт для установки на крыловидную дугу.
• Thule ProRide 598. Автоматически фиксирует на крыше один велосипед. Есть специальные ремни, которые удерживают колёса. В комплекте — переходники для установки крепления на Т-образные рейлинги. Подходит для велосипедов весом до 20 кг.
Экспедиционные корзины:
• СТОТРАК AlX37. Эта лёгкая алюминиевая корзина с универсальной системой креплений подходит для любых поперечин багажника.
• Delta. Оцинкованный багажник крепится только к водостоку. Имеет съёмную корзину. Совместим с отечественными автомобилями — «Нивой», ВАЗ, ИЖ, «Волгой».
− 29%
5 950₽8 450₽
Багажник Delta оцинкованный, со съемной корзиной, с креплением за водостоки. ВАЗ 2104-21099, 2114, 2115, Нива, АЗЛК, ГАЗ,ИЖ, Волга, Москвич
ВАЗ 2104-21099, 2114, 2115, Нива, АЗЛК, ГАЗ,ИЖ, Волга, Москвич
• VETLAN KEEPER 460 X-MEN. Этот бокс на крышу авто крепится с помощью фиксаторов к дверным проёмам. Его объём — 460 л. Подходит для перевозки грузов весом до 75 кг.
• ATLANT Breeze XL. Автобокс крепится к рейлингам. Оборудован двусторонней системой запирания. Прочный пластик устойчив к механическим повреждениям и выдержит любую непогоду: ветер, снег, град, дождь. Грузоподъёмность — 75 кг.
Все багажники продаются с инструкцией, в которой подробно описывается процесс монтажа. Выбирайте систему перевозки, исходя из своих потребностей и возможностей автомобиля. Всегда учитывайте тип крепления и грузоподъёмность как багажника, так и самой машины.
5 вопросов собственникам: zm_sochi — LiveJournal
— Помнишь ты рассказывал про самую короткую консультацию?
— Там их две было. Одна в кафе с Игорем, а вторая про собрание собственников
— Вторая. Там где вы им вопросы задавали.
Там где вы им вопросы задавали.
— Конечно помню.
— А можно подробнее?
— Подобная ситуация?
— Простое любопытство.
— Нас пригласил один из собственников. Он где-то пересекся со мной. Заинтересовался, ну и подошел, попросил …
— Разрулить?
— Нет. У них это называется «помогите нам прибыль увеличить» или «продажи поднять». Вначале все делают вид, что у них все хорошо. Типа, у нас хорошо, но можете сделать еще лучше.
— А это не так?
— Всегда не так. Когда хорошо, то консультантов ищут очень редко. Они сами себя считают успешными и поучают других. Они, в такие моменты, любят говорить, а не слушать. Ко мне приходят, когда плохо, когда уже накосячили.
— Но иногда? Ты же сказал, что редко …
— Да. Есть такие. Как правило это опыт и показатель качественного уровня. Понимаешь, у нас большинство коммерсов привыкли, что к ним с предложениями должны приходить. Они собственные предложения считают признаком слабости. Начитались про царей и королей. Высоко нос поднят. Но иногда встречаются другие. Эти, если увидели ценность, то покупают сразу. Не пытаясь выбрать выгодный момент.
Начитались про царей и королей. Высоко нос поднят. Но иногда встречаются другие. Эти, если увидели ценность, то покупают сразу. Не пытаясь выбрать выгодный момент.
— С такими приятно работать.
— С ними сложно. Но очень конкретно. И все решается быстро. И платят не торгуясь.
— Не умеют?
— Не видят смысла. Когда ценность видишь, то цена значения не имеет. Или способен или нет.
— В тот раз как было?
— Тот, кто пригласил, он как раз из вторых оказался. Сразу сделал предложение и … Мы предложили сразу поехать и встретиться со всеми собственниками. А он сразу согласился. Такое редко бывает.
— Что дальше?
— Приехали. В офисе здоровый стол и человек семь вокруг стола. Сели, они и говорят, мол чего предложить нам хотите? Я сначала хотел по привычке резко ответить, а потом решил иначе действовать. Ведь ситуацию контролирует тот, кто задает грамотные вопросы, вот я и решил вопросом на вопрос .. Предложил им письменно ответить на 5 вопросов.
— Импровизация?
— Нет. Это базовые вопросы рождения проблем. Беспроигрышно. Там у всех проблемы.
— У всех?
— У большинства, но … Я же сказал, что ко мне не стучатся, когда все хорошо. Так что у всех, кто стучится там есть проблемы. Общечеловеческо-собственнические.
— Вопросы секретные?
— Отчего же? Очень простые вопросы. Первый вопрос: «Кто в компании больше всех работает?» В начале работы этот вопрос никто не задает, но постепенно каждому кажется, что только он и работает.
— Это не так?
— Конечно не так. Просто коммуникации нарушены и друг на друга не смотрят. Вот и кажется, что ты пашешь, а остальные отдыхают.
— Второй?
— Кто больше всех получает?
— Точно! Вопрос близнец. Каждый считает, что получает мало?
— Недостаточно. Потому что все делят поровну, а каждый считает, что он работает больше других.
— Логично. Третий?
— Считает ли он справедливыми первоначальные договоренности? Не дурят ли его?
— Все хитрят?
— Нет. Просто у всех нет первоначальных договоренностей.
Просто у всех нет первоначальных договоренностей.
— Как так? Ведь когда начинают …
— Договариваются? Или соглашаются с желаниями друг друга? Обсуждают только кто и сколько даст и кто сколько получит.
— Этого не достаточно?
— Это никогда не сбывается. И всякий считает, что его дурят.
— Класс! Действительно беспроигрышно. Четвертый?
— Устраивает ли его ситуация? Видит ли он решение?
— Два вопроса? Четвертый и пятый?
— Нет. Это один вопрос, просто с разных сторон задан. Потому что всех не устраивает, но решения нет. Значит устраивает. Просто недоволен положением дел. Но, реально – это недовольство, а не проблема.
— Если бы не устраивало, то что-то начал бы предлагать?
— И нас бы не позвал.
— Точно! Пятый!
— Готов ли сам что-то значительное делать или уже наработался и это должны сделать другие?
— Супер! Можешь даже не расшифровывать. И что они ответили?
— А ты как думаешь?
— Понятно. И что было дальше?
— Тот, кто пригласил поднялся, поблагодарил, расплатился и сказал, что дальше они сами.
— Ну и? Разобрались они?
— Не думаю. Как правило у них не хватает ума понять, что это и были самые важные точки. Что я не вопросы задавал, а ответы давал. А они злятся друг на друга и эмоции включают.
— Ты страшный человек!
— Сам фигею!
Автор Дмитрий Зорин
О дивный новый мир, или О новом рабстве и цифровой охлократии — Клуб «Валдай»
Биологи часто говорят, что технический прогресс лишь подчёркивает недостатки человека – его реакции и рефлексы зачастую остались со времён, когда он охотился на мамонта. То есть рефлексия биологического существа, которое стало лучше питаться, меньше болеть и дольше жить, на самом деле отталкивается от бессознательной программы, заложенной ещё на заре человечества. Еда есть в избытке? Отлично, будем потреблять её про запас, вдруг её не будет завтра (стандартная мысль первобытного человека). Реакция и последствия – 2,6 миллиарда человек на планете страдают ожирением или имеют лишний вес. Возникает необходимость вести борьбу с этим, так как, по некоторым оценкам, потери только стран G20 и ОЭСР оцениваются в более чем 5 триллионов долларов США. И так далее и тому подобное. Движение в сторону постиндустриальной экономики также вызывает взаимосвязанные проблемы, одна из которых является ключевой, – это рефлексия человеком окружающей действительности через призму собственных проблем. Включая, конечно же, вопрос свободы – личной, групповой, коллективной, «свободы от» и «свободы для».
Возникает необходимость вести борьбу с этим, так как, по некоторым оценкам, потери только стран G20 и ОЭСР оцениваются в более чем 5 триллионов долларов США. И так далее и тому подобное. Движение в сторону постиндустриальной экономики также вызывает взаимосвязанные проблемы, одна из которых является ключевой, – это рефлексия человеком окружающей действительности через призму собственных проблем. Включая, конечно же, вопрос свободы – личной, групповой, коллективной, «свободы от» и «свободы для».
И тут эпоха интернета с её бесчисленным инструментарием открывает ящик Пандоры – как оказалось, информация попала в ситуацию доступной пищи, в диапазоне от фастфуда до любых экзотических блюд.
И парадокс – удобство цифровых экосистем привело к процессу, подобному ожирению! То есть доступность и дешевизна реального фастфуда, с одной стороны, спасает от голода или недоедания, а с другой – становится триггером «информационного переедания или ожирения».
Любая зависимость будет иметь широкий диапазон, но в нашем случае, в условиях распространения социальных сетей, мессенджеров и онлайн-источников информации, особенно «живой картинкой», можно говорить о цифровом рабстве. По сути, происходит процесс не просто «подсаживания на иглу», с которой условно можно снять (существует понятие информационного или цифрового детокса), а именно замены привычных повседневных коммуникаций/рефлексий на удобные инструменты, которые заменяют десятки видов ранее известных. То есть, помимо информационных потоков извне, Homo digitalis в отличие Homo sapiens становится киборгом, зависящим от своей кибернетической составляющей больше, чем от своей истинной человеческой природы. Информация становится пищей с бесконечным приёмом, без перерыва и пауз – современный человек за свою жизнь потребляет информации больше, чем все предыдущие поколения его предков вместе взятые. Если закон Мура действует для вычислительной мощности, то и для современного человека есть похожие зависимости. Понятно, что те же биологи успокаивают нас, что человеческий мозг обладает невероятным возможностями, но мы видим, как меняет тела то же ожирение относительно идеального человеческого тела, изображённого и воспетого в античные времена. Цифровое, информационное ожирение не просто зависимость, это предтеча и первый этап цифрового или кибернетического рабства.
Понятно, что те же биологи успокаивают нас, что человеческий мозг обладает невероятным возможностями, но мы видим, как меняет тела то же ожирение относительно идеального человеческого тела, изображённого и воспетого в античные времена. Цифровое, информационное ожирение не просто зависимость, это предтеча и первый этап цифрового или кибернетического рабства.
Где начинается и заканчивается свобода «Хомо дигиталис»? Как она соотносится с классической моделью свободы личности и её взаимоотношений с обществом и государством? Понятно, что можно долго цитировать Юваля Ноя Харари и его знаменитую книгу про Homo deus, но вопросы остаются вопросами – что такое свобода, что такое несвобода и есть ли некая «серая» зона перехода с объективным описанием, а не субъективной рефлексией?
Кстати, история человечества движется по спирали – Homo digitalis своим названием обязан… пальцу, который на латыни так и называется digitus. Глядя на людей, погружённых в свои смартфоны и управляющих ими именно пальцами, понимаешь, что всё это неслучайно.
Новогодние украшения: самое время сделать их своими руками
Есть ли у вас дома старые книги? Уверены, где-то завалялась парочка ветхих экземляров, которые в таком виде стыдно отправить в буккроссинг. Мы предлагаем дать любимым, но уже отслужившим своё книжкам вторую жизнь: сделать из них оригинальный декор к празднованию Нового года.Книжные страницы сами по себе хороший материал для создания необычных вещиц. У них есть свой уникальный рисунок из букв и иллюстраций. Если книжке уже несколько десятков лет, листы в ней имеют оттенок состаренной бумаги – идеальный цвет для поделок под винтаж. Ниже мы поделимся идеями, как можно сделать новогодние украшения своими руками. В галерее вы найдёте инструкции, которые помогут воплотить их в жизнь.
Фонарики- Вырвите 2 страницы из книги, ножницами подровняйте стороны отрыва.
- Первую сверните в трубочку и закрепите края при помощи степлера или клея.
 Должен получиться цилиндр.
Должен получиться цилиндр. - Вторую страницу сложите пополам по длинной стороне и сделайте надрезы через равные промежутки.
- Деталь с прорезями прикрепите к цилиндру, чтобы верхние и нижние края были на расстоянии минимум 1 см и получилась объёмная «юбка».
- Вырежьте полоску бумаги и приклейте её в качестве ручки. Вуаля, фонарик готов!
- Нарежьте бумагу полосками или просто порвите на кусочки.
- Как следует промазывайте каждый фрагмент специальным клеем для декупажа. Работайте в перчатках.
- Приклеивайте кусочки на елочный шар или игрушку, наслаивая их друг на друга.
- Добавьте декор.
- Сделайте контур дерева и заполните его листами из книги.

- Если в книжке есть иллюстрации, можете вырезать из них интересные элементы и добавить их на ёлку в качестве украшений.
- Соберите из книжек пирамиду. Лучше выбирать для нижних ярусов экземпляры потяжелее, а для верхних – поменьше и полегче. Так ёлка будет более устойчивой.
- Украсьте книжный арт-объект светящейся гирляндой, верхушкой в виде звезды и статуэтками, которые заменят ёлочные игрушки.
- Книжные страницы нарвите или разрежьте на примерно равные прямоугольники.
- Затем складывайте их пополам, но не полностью. Нанизывайте на проволочный каркас.
- Не забудьте сделать петлю для подвешивания на крючок.
- Венок украсьте сверху бантом из бумаги.
- Вырежьте из подходящего по размеру куска картона круг нужного вам диаметра.
- Сделайте в нём отверстие.
- Для первого варианта декора используйте свёрнутые в трубочку листы, перевязанные бечёвкой. Также используйте клей для крепления их между собой и к картону.
- Для второго венка вам нужно сделать звёзды из картона, которые надо оклеить обрывками книжных страниц. Крепите их к картонной основе с помощью клея.
- Отделите блок страниц от переплёта.
- Отрежьте 30-40 листов.
- Складывайте каждую страницу пополам, чтобы получилось, как на картинке. Приклейте края так, чтобы оставался «хвостик» длиной 1 см для крепления к другим деталям.
- Прикрепите к корешку 4-5 получившихся заготовок, а потом в произвольном порядке добавляйте оставшиеся.
Ёлочные игрушки
Ёлку преобразят простые бумажные фонарики. Наверняка в детстве вы делали такие к Новому году из бумаги, а потом развешивали в школьных классах и детских садах, соединяя в разноцветные гирлянды. В галерее мы напоминаем, как быстро и легко сделать фонарики.
Можно освежить старые новогодние украшения с помощью декупажа и декорировать получившуюся поделку как душе угодно – от бантиков из той же бумаги до блёсток.
Декоративная ёлка
Зачем покупать или рубить в лесу ёлку, если можно сделать её самому? Самый простой способ создать самодельную лесную красавицу – сложить книги в виде пирамиды. Можно поспрашивать у друзей и соседей, есть ли у них книги с зелёными обложками, тогда ваша ёлочка ещё больше будет напоминать настоящую.
В галерее мы предлагаем креативный вариант, который наверняка удивит гостей: декоративное панно в виде ёлки прямо на стене. Можно дополнить его, приклеив парочку шариков и мишуру. Такая ёлочка сэкономит вам пространство для танцев или большого праздничного стола.
Праздничный венок
Украшение для двери может иметь разную форму, размер и декор, всё зависит от вашей фантазии. В галерее даём инструкцию, как сделать венки на проволочном и картонном каркасах. Также мы предлагаем пару вариантов, как их можно оригинально украсить.
Украшение потолка
Поразите гостей, повесив омелу для книголюбов, сделанную своими руками! Кто сядет под ней в уютное кресло, того никто не имеет права отвлекать от чтения. Такое потолочное украшение можно сделать из переплёта и листов старой книги, как показано в галерее.
Здесь мы собрали самые простые способы создания декора, которые не отнимут много сил и времени. Некоторые умельцы превращают старые книги в сложные поделки: дедов морозов, снеговиков и небольшие ёлочки. Если вы делали подобные новогодние украшения своими руками, поделитесь в комментариях способами декорирования дома к празднику.
Читайте также материал о новогодних традициях, которые придутся по душе истинным книголюбам. Вам могут пригодиться книги, вдохновляющие на уютное зимнее творчество.
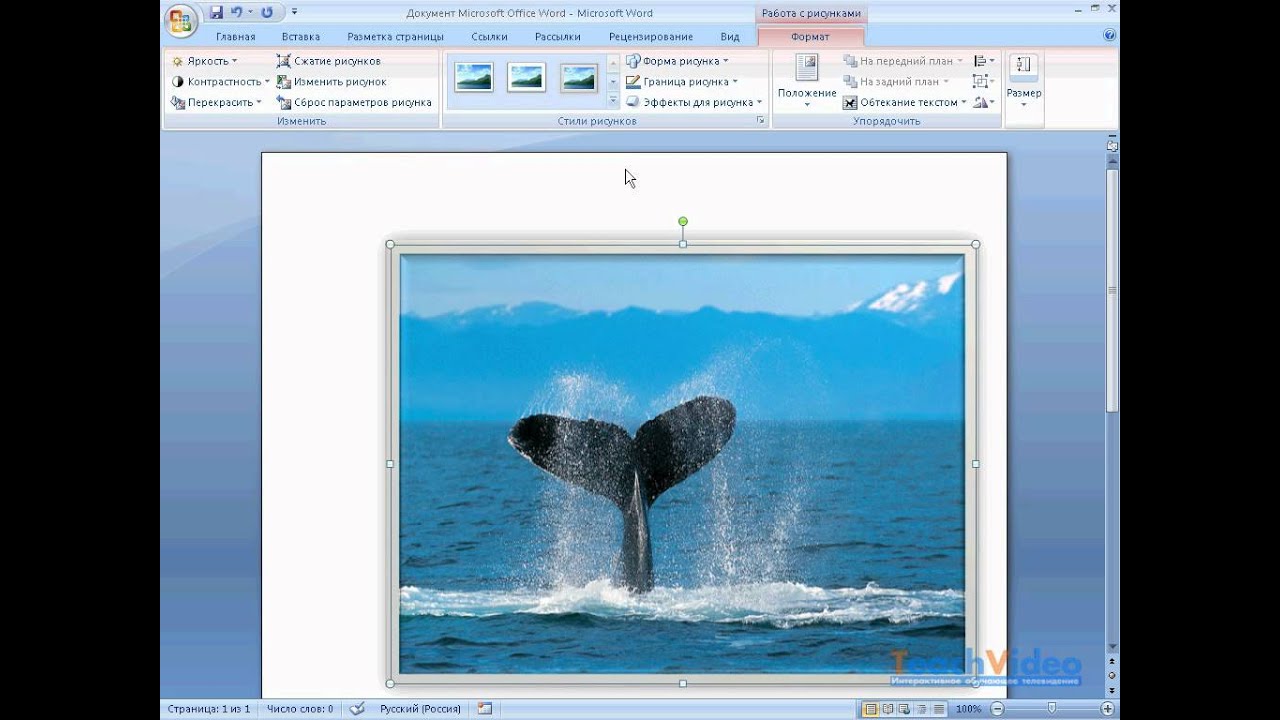
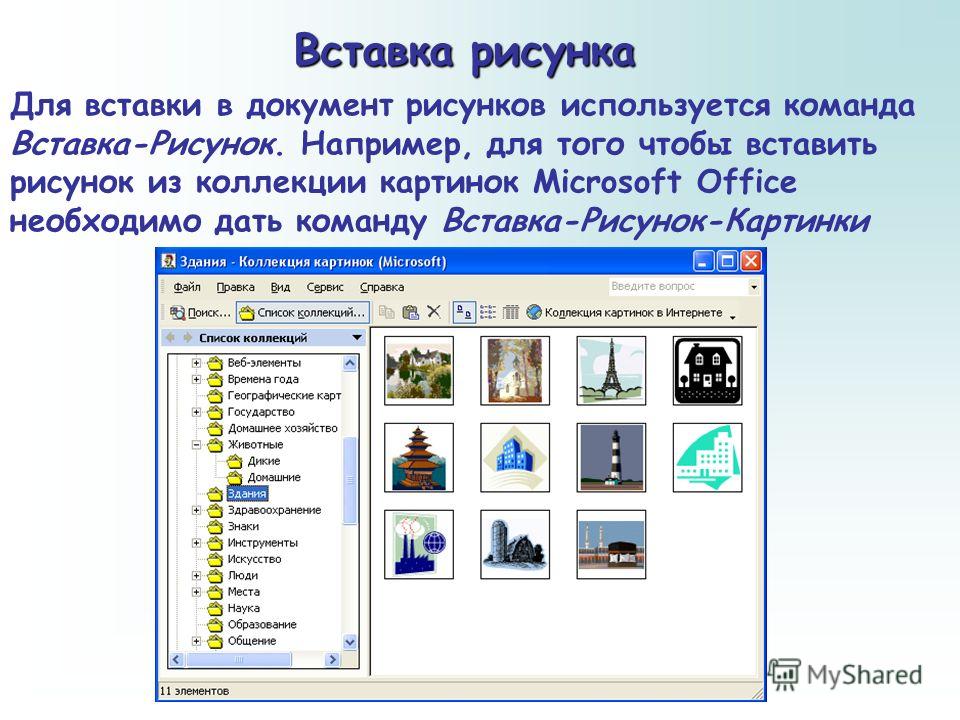
Добавить изображения в верхний или нижний колонтитул
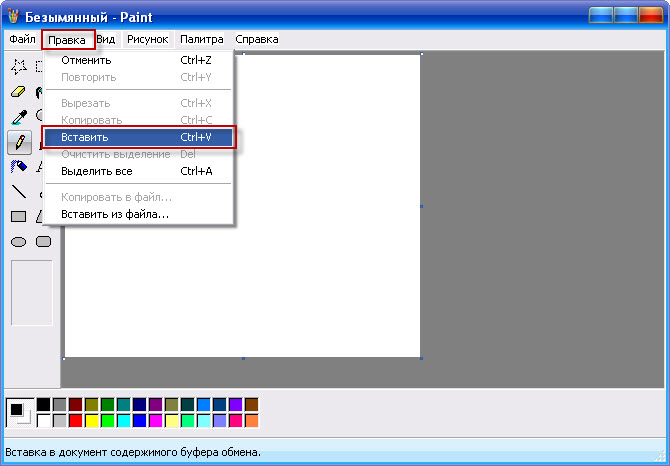
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул > Пустой (или простой шаблон).
Дважды щелкните [Введите здесь] в области верхнего или нижнего колонтитула.
Выберите изображений или Интернет-изображений , а затем выберите свое изображение.
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул > Пустой (или простой шаблон).
Дважды щелкните [Введите текст] в области верхнего или нижнего колонтитула.
Выберите Изображение , а затем выберите изображение на своем компьютере.
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул > Пустой .
Дважды щелкните Введите здесь в области верхнего или нижнего колонтитула.
Выберите Изображение из файла , выберите свое изображение и выберите Вставить , чтобы добавить изображение.
Выберите Закрыть верхний и нижний колонтитулы или Esc для выхода.
Перейти к Макет > Просмотр > Макет страницы .
Во всплывающем меню Заголовок или Нижний колонтитул выберите Пустой .
Дважды щелкните Введите здесь в области верхнего или нижнего колонтитула.
Выберите Изображение из файла , выберите свое изображение и выберите Вставить , чтобы добавить изображение.
Выберите Закрыть Верхний и нижний колонтитулы или Esc для выхода.
Перейти к Вставить > Верхний и нижний колонтитулы .
Щелкните или коснитесь ячейки в области верхнего или нижнего колонтитула.
Выберите Изображение и вставьте изображение из Это устройство или Bing .
Чтобы возобновить редактирование документа, выберите серую область документа.
Перейдите к View > Reading View , чтобы просмотреть документ. Выберите Изменить документ , чтобы вернуться.
Дополнительные сведения о верхних и нижних колонтитулах см. В разделе Верхние и нижние колонтитулы в Word.
Сохраните файлы изображений где-нибудь на компьютере под узнаваемым именем.Если у вас есть несколько изображений для вашего сайта SharePoint, мы рекомендуем хранить их в специальной папке для организационных целей и использования в будущем.
** ВАЖНО ** Редакторы контента должны следовать передовой опыт работы с изображениями требования при изменении размера изображения перед , вставив его на страницу.
Видеоурок
Пошаговое руководство
После
войдя на свой сайт, перейдите на страницу, на которую вы хотите вставить изображение.Когда вы находитесь на странице, щелкните значок Значок шестеренки (вверху справа на странице) на черной полосе и выберите «Редактировать страницу». Если вы не знаете, как это сделать, просмотрите эту страницу основного редактирования.
Щелкните в области «Основное содержимое», где бы вы ни хотели изображение.
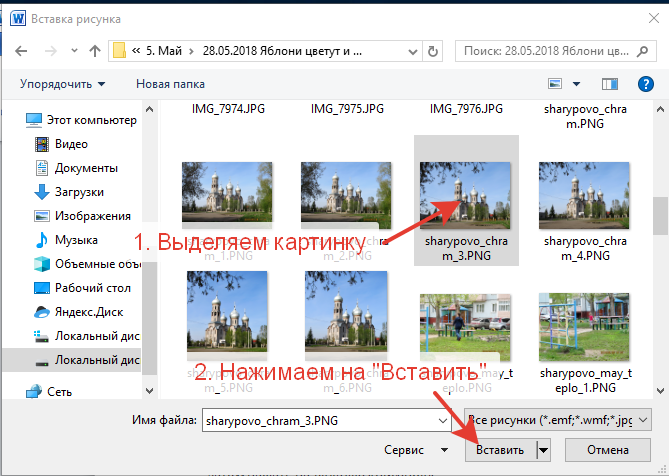
Щелкните по Вставьте вкладку на ленту и нажмите Вставить изображение .
Появится окно, нажмите Обзор…
Убедитесь, что вы выбрали правильную папку изображений, в которую хотите загрузить изображение.Вверху поля, которое показывает вашу библиотеку изображений SharePoint, выберите «Щелкните, чтобы добавить новый элемент»
Выберите изображение на своем компьютере и нажмите ОК
Добавить замещающий текст (ОБЯЗАТЕЛЬНО. Этот важный шаг, также известный как альтернативный текст для изображения, предназначен для программ чтения с экрана и SEO. Это краткое изложение изображения из трех или четырех слов. Используйте этот удобный инструмент для определения альтернативного текста изображения. Текст должен быть: https://www.w3.org/WAI/tutorials/images/decision-tree/)
Выберите Размер изображения (мы используем процент ширины макета страницы — 100% будет занимать всю ширину макета, 75% — страницы, 50% — половину и т. Д.).
Если вы хотите, чтобы изображение располагалось на отдельной линии, оставьте для параметра «Положение изображения» значение «Без позиционирования».
Если вы хотите, чтобы изображение окружало окружающий текст, выберите «Плавающий влево» или «Плавающий вправо» в зависимости от того, где вы хотите разместить изображение.
Нажмите ОК
Ваше изображение на странице в режиме редактирования будет выглядеть так:
Когда вы закончите редактировать страницу, не забудьте Сохранить и закрыть и Отметить
Шаги для предварительной загрузки нескольких изображений
Если вы собираетесь вставить пару изображений на страницу, мы рекомендуем сначала загрузить их в библиотеку изображений сайта.
На странице, куда вы хотите вставить изображения, перейдите в Значок шестеренки раскрывающееся меню и выберите Содержание сайта .
Теперь вы попадаете в представление, показывающее дочерний сайт, который включает библиотеки изображений и документов для вашей страницы. Нажмите на Изображения .
Теперь вы находитесь в библиотеке изображений. Вы должны увидеть маленькую стрелку вверх со словом Загрузить рядом с ней.
** Мы рекомендуем вам убедиться, что ваш изображения имеют правильный размер перед загрузкой в библиотеку изображений SharePoint.
Щелкните Нажмите кнопку «Файл» и найдите изображение, которое хотите загрузить. Выберите изображение и нажмите Открыть . Нажмите ОК. Появится всплывающее окно «Добавить документ». Заполните всю информацию, включая заголовок, ключевые слова, комментарии, автора фотографии, дату съемки и информацию об авторских правах. Нажмите Заезд .
Повторите описанный выше процесс для всех изображений.
Теперь вернитесь на страницу, где вы хотите загрузить изображение.Ссылка на эту страницу обычно находится в правом верхнем углу.
Нажмите «Изменить» на странице, если вы еще этого не сделали. Нажать на Вставьте вкладку на ленту и нажмите Вставить изображение .
Появится окно, нажмите Обзор…
Теперь вы находитесь в своей библиотеке изображений SharePoint и можете выбрать изображение, которое хотите вставить, выделив его. Нажмите ОК .Добавьте заголовок (также известный как альтернативный текст для изображения — краткое содержание изображения из 3 или 4 слов)
Выберите Размер изображения (мы используем процент ширины макета страницы — 100% будет занимать всю ширину макета, 75% — страницы, 50% — половину и т. Д.).
Если вы хотите, чтобы изображение располагалось на отдельной линии, оставьте для параметра «Положение изображения» значение «Без позиционирования».
Если вы хотите, чтобы изображение окружало окружающий текст, выберите «Плавающий влево» или «Плавающий вправо» в зависимости от того, где вы хотите разместить изображение.
Нажмите ОК.
Когда вы закончите редактировать страницу, не забудьте Сохранить и закрыть и Отметить .
Массовая загрузка
Теперь вы можете массово загружать сразу несколько изображений.Если вы собираетесь вставить несколько изображений на страницу, например, в фотогалерее, мы рекомендуем сначала загрузить их в библиотеку изображений дочернего сайта.
На странице, куда вы хотите вставить изображения, перейдите в меню Действия сайта в верхнем левом углу и в раскрывающемся меню выберите Содержимое сайта .
Теперь вы попадаете в представление, в котором отображаются библиотеки страниц, изображений и документов для дочернего сайта. Щелкните на изображениях .
Теперь вы находитесь в библиотеке изображений.** Мы рекомендуем вам убедиться, что ваши изображения имеют правильный размер , прежде чем загрузит их в библиотеку изображений в SharePoint.
Теперь вы можете перетаскивать файлы со своего компьютера в библиотеку изображений. Когда вы перетаскиваете изображения по библиотеке SharePoint, вы увидите окно с предложением «Перетащить сюда …».
Как только все изображения будут загружены, они будут готовы к использованию.
Теперь все ваши изображения будут в вашей библиотеке изображений. Если они не появляются сразу, обновите браузер.
Добавление изображений в WordPress | WordPress 101 Учебники
Использование визуального элемента, такого как изображение или фотография, — отличный способ украсить ваш пост или содержимое страницы.
Добавление изображений в WordPress
1. Определите, где вы хотите вставить изображение в своем сообщении.
2. Над панелью инструментов редактора сообщений вы увидите кнопку Добавить медиа . Нажмите кнопку «Добавить медиафайл», и вы увидите поле «Вставить медиафайл» .
3. Ваш сайт WordPress использует медиатеку для хранения всех ваших медиафайлов, таких как изображения и видео.В этом поле вы можете либо загрузить новый файл, либо использовать существующий файл из медиатеки. Чтобы загрузить изображение, нажмите кнопку Выбрать файлы . Найдите изображение, которое хотите использовать, и нажмите «Открыть».
4. Теперь, когда ваше изображение загружено, вы увидите, что оно добавлено в медиатеку. В правой части этого поля вы увидите информацию о прикрепленных файлах для этой страницы. Здесь вы можете изменить заголовок , заголовок , Альтернативный текст и Описание .Вы также можете выбрать выравнивание изображения (например, по центру, влево или вправо), на которое должно ссылаться вставленное изображение, фактический URL-адрес изображения и размер изображения .
5. Убедитесь, что изображение имеет флажок, и нажмите кнопку Вставить в сообщение . Теперь вы увидите, что ваше изображение было добавлено к вашему сообщению.
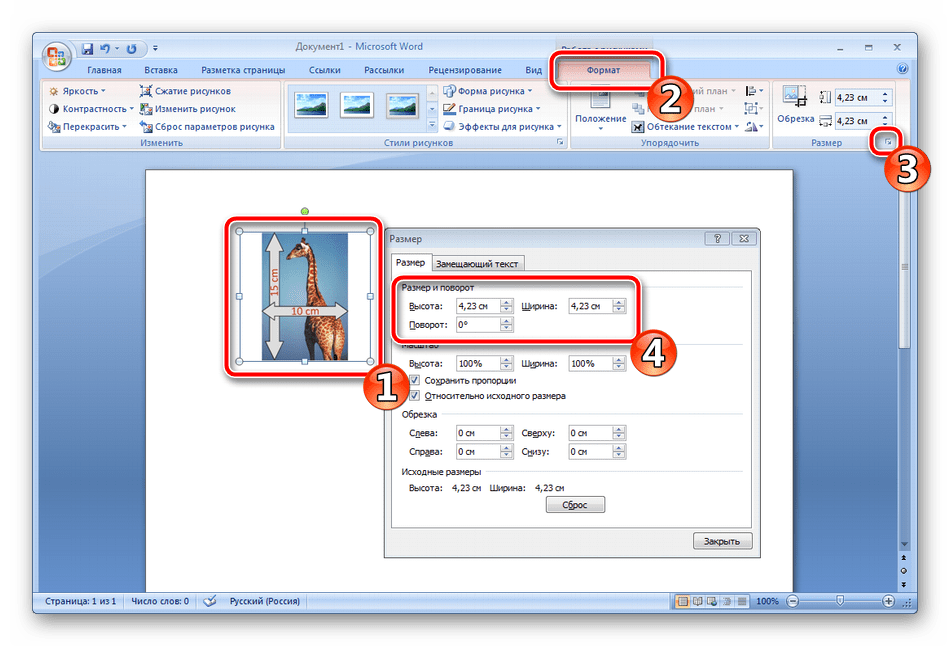
6. Если вы нажмете на это изображение, вы должны увидеть два поля в верхнем левом углу изображения. Первый — это значок изображения.Если вы нажмете на этот значок, вы увидите другое открытое окно для редактирования деталей изображения. Здесь вы можете изменить размер изображения в процентах (что может быть удобным инструментом для изменения размера) или вы можете обновить заголовок, альтернативный текст, заголовок и URL-адрес ссылки. Вы также можете выбрать это изображение, чтобы нигде не было ссылки или чтобы создать ссылку на фактический файл изображения.
7. Если вы щелкните вкладку дополнительных настроек, вы увидите URL-адрес, по которому файл изображения размещен на вашем сайте, фактическую ширину и высоту изображения в пикселях, класс CSS, стили и свойства изображения, которые добавляют отступы. вокруг изображения.
8. Вернитесь к изображению в вашем посте. Следующий значок в верхнем левом углу удалит изображение из сообщения.
9. Если вы еще раз нажмете кнопку «Добавить носитель» , вы увидите то же поле для вставки носителя. В левой части этого поля вы увидите варианты создания галереи и установки избранного изображения. Когда у вас появится больше изображений в нашей медиа-библиотеке, вы сможете добавить в сообщение целую галерею изображений.
Рекомендуемое изображение сообщения иногда используется вашей темой WordPress.Идите вперед и выберите это изображение в качестве избранного изображения и вернитесь в редактор сообщений. Теперь вы можете просмотреть сообщение и увидеть, что наше изображение было добавлено.
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Обычно вы можете увидеть, что она работает над новыми статьями для блога iThemes или разрабатывает ресурсы для #WPprosper. Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать с семьей, надеясь жить более настоящей жизнью.
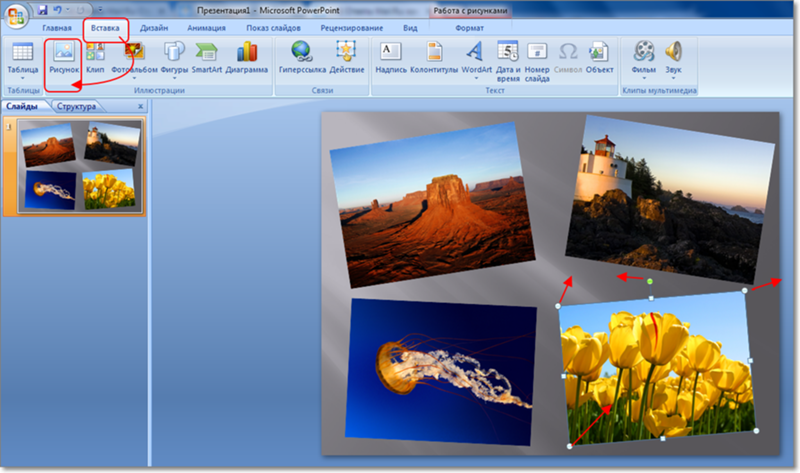
Вставка или связывание изображений в PowerPoint 2016 для Windows
Вставка изображения на слайд PowerPoint — частая и обычная задача, и для вас это может показаться простым действием. Но эта простая задача включает в себя несколько вариантов. Вы знаете, что изображения, находящиеся в любой из ваших папок, можно вставить на слайд. Однако задумывались ли вы о соотношении изображения на слайде с исходным изображением, находящимся в вашей папке?
По умолчанию PowerPoint не сохраняет отношения.Даже если вы удалите или переместите вставленный исходный файл изображения, копия на слайде все равно будет сохранена, поскольку PowerPoint сохраняет изображение как часть создаваемого файла. Тем не менее, в PowerPoint есть параметры, которые позволяют поддерживать связь между исходным изображением и вставленным изображением. Например, если вы внесете изменения в исходное изображение, PowerPoint обновит его копию на слайде!
Преимущество этого подхода состоит в том, что вы можете изменять изображения в папке с одинаковыми именами файлов, а ваши слайды автоматически обновляются новыми изображениями.У этого подхода есть и недостаток. Если вы переименуете, удалите или переместите файл изображения, из которого вы связали ссылку, то изображения на слайде там не будет!
В PowerPoint 2016 для Winodws есть два способа вставить изображение:
- Вы можете вставлять изображения, сохраненные на вашем компьютере
- Вы можете вставлять картинки из онлайн-источников
Однако, если вы хотите связать и вставить картинку, вам нужно использовать первый вариант.
Теперь, когда мы узнали о плюсах и минусах, давайте рассмотрим эти варианты.
Обычно диалоговое окно «Вставить изображение » вызывается либо нажатием кнопки « Изображения » в заполнителе содержимого , либо прямым нажатием кнопки «Изображения » на вкладке «Вставить » на ленте. Тогда, по всей вероятности, вы нажмете кнопку Вставить после выбора изображения. Но присмотритесь; вы найдете стрелку вниз рядом с кнопкой Вставить , выделенную красным цветом в пределах Рисунок 1 .
Совет . Заполнитель Content — это гибкий заполнитель на слайде, который позволяет добавлять текст, изображения или любые другие типы содержимого. С другой стороны, заполнитель Picture позволяет добавлять просто изображение. В этом руководстве мы используем заполнитель Content .
Рисунок 1: Стрелка вниз рядом с кнопкой «Вставить»
Щелкните эту стрелку вниз, чтобы открыть небольшое меню, которое предоставляет три различных параметра для вставки изображения, как показано на рис. 2 .
Рисунок 2: Параметры вставки изображения
Разберем эти варианты:
Вставка
Вставить — параметр по умолчанию, который помещает выбранное изображение на слайд. Мы уже рассмотрели, что делает этот параметр Insert в нашем руководстве «Вставить изображение в PowerPoint». Обратите внимание, что этот параметр увеличит размер файла презентации, хотя PowerPoint 2016 выполняет автоматическое сжатие изображений. Когда вы выбираете этот вариант, изображение внедряется (содержится) в презентации.
Ссылка на файл
Ссылка на файл связывает изображение в папке со слайдом, на котором вы его разместили. Это уменьшит размер вашей презентации, поскольку PowerPoint сохраняет только путь и имя вашего изображения, а не целиком. Кроме того, если связанное изображение редактируется вне PowerPoint, изменение будет отражено в презентации автоматически, если имя и расположение файла не будут изменены для отредактированного изображения. И наоборот, если исходное изображение удалено или переименовано, вы увидите маленький красный значок X, указывающий, что связанное изображение не может быть отображено.
Если вы хотите выбрать опцию «Ссылка на файл », всегда копируйте использованное изображение в ту же папку, в которой находится ваша презентация. Также сохраните презентацию хотя бы один раз, прежде чем размещать изображение на слайде.
Вы видите маленький красный значок X вместо заливки связанного изображения? См .: Устранение неполадок: на связанном изображении в заливке фигуры отображается маленький красный значок X.
Вставка и ссылка
Insert and Link вставляет изображение в презентацию, а также обновляет изображение, если оно редактируется или обновляется.Этот параметр увеличивает размер файла, особенно если вы используете изображение с очень высоким разрешением. Однако, если размер файла не является проблемой, этот подход дает вам лучшее из обоих миров.
Как вставить изображение в ячейку в Google Таблицах (шаг за шагом)
Посмотреть видео — Вставить изображение в Google Таблицы
При работе с данными и совместной работе с другими людьми в Google Таблицах иногда может потребоваться вставить изображение в ячейку в Google Таблицах.
Это могут быть логотипы компаний, изображения продуктов и т. Д.
Вы будете очень удивлены, узнав, что в Google Таблицах очень легко добавлять изображения в ячейки.
В этом уроке я покажу вам несколько методов, которые вы можете использовать для вставки изображений в ячейки в Google Таблицах.
Вставьте изображение с помощью параметра «Изображение в ячейке»
Помимо формулы, в Google Таблицах есть еще один способ вставки изображения в ячейку.
Этот параметр доступен в пункте меню «Вставить».
Ниже приведены шаги по вставке изображения в ячейку:
- Выберите ячейку, в которую вы хотите вставить изображение
- Щелкните пункт меню «Вставить».
- Наведите курсор на параметр изображения
- Нажмите на опцию «Изображение в ячейке»
- В диалоговом окне «Вставить изображение» выберите параметр, с помощью которого вы хотите вставить изображение. Вы можете загрузить изображение, сделать снимок и вставить его, использовать URL-адрес для вставки изображения, использовать свои альбомы / Google Диск, чтобы вставить изображение или выполнить поиск, а затем вставить его.В этом примере я буду использовать URL-адрес для вставки изображения .
- Введите URL-адрес изображения, из которого вы хотите вставить изображение, в ячейку
- Щелкните Выбрать.
Приведенные выше шаги вставят указанное изображение в выбранную ячейку.
Обратите внимание, что изображение, вставленное с помощью этого метода, помещается в ячейку, и оно перемещается и изменяется вместе с ячейкой. Кроме того, если вы скроете ячейку или отфильтруете ее, изображение будет прилипать к ячейке и также будет скрыто / отфильтровано.
Также есть возможность вставить изображение поверх ячеек.Это поместит изображение как объект поверх ячеек, и вам придется вручную разместить его в ячейке, изменив размер и переместив. Кроме того, когда вы размещаете изображение над ячейками, оно не перемещается и не изменяется в размере вместе с ячейкой. Это означает, что если вы переместите строку / столбец или скроете ее, изображение не будет следовать этому примеру.
Вставить изображение в ячейку с помощью формулы ИЗОБРАЖЕНИЯ
Да, есть формула, которую можно использовать для добавления изображения в ячейку в Google Таблицах.
С помощью формулы ИЗОБРАЖЕНИЕ вы можете легко начать процесс добавления изображения в нужную ячейку.
Синтаксис функции ИЗОБРАЖЕНИЕ:
ИЗОБРАЖЕНИЕ (url, [режим], [высота], [ширина])
- url: Чтобы ссылка на изображение работала, должна быть включена HTTPS или HTTP. Его также следует заключить в двойные кавычки, если вы вводите его только как текст. Вы даже можете сослаться на ячейку, в которой уже есть URL-адрес вашего изображения.
- [режим] По умолчанию установлен режим 1, но его можно переключить. Пользователь сам решает, какой размер изображения бывает четырех размеров.
- Размер 1 просто изменяет размер изображения, чтобы легко уместить его внутри ячейки.
- Размер 2 сжимает или растягивает изображение, чтобы оно могло легко поместиться в ячейке.
- Размер 3 обрежет изображение так, чтобы оно поместилось в ячейке, без изменения размера изображения.
- Размер 4 позволяет пользователю выбирать размер (высоту / ширину) изображения.
- [высота]: Параметр высоты просто указывает, как долго изображение должно оставаться внутри ячейки и быть полностью видимым.Если вы хотите использовать высоту, убедитесь, что ваш режим равен 4.
- [ширина]: Чтобы использовать параметр ширины, еще раз, ваш режим должен быть 4; в противном случае формула всего изображения приведет к ошибке. Параметр ширины позволяет пользователю определить, насколько широким должно быть изображение, чтобы оно оставалось полностью видимым в ячейке.
Теперь, когда вы знаете синтаксис функции изображения, давайте посмотрим на несколько примеров того, как вы можете использовать ее для вставки изображения в ячейку в Google Таблицах.
Во всем этом руководстве я буду использовать следующий URL-адрес логотипа Google, чтобы показать вам, как использовать функцию ИЗОБРАЖЕНИЕ в Google Таблицах:
https: // www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
URL этого изображения был взят с домашней страницы Google (источник: https://www.google.com/)
А теперь давайте взглянем на несколько примеров.
Чтобы вставить изображение в ячейку с использованием указанного выше URL-адреса, я могу использовать следующую формулу в Google Таблицах:
= ИЗОБРАЖЕНИЕ ("https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png") Приведенная выше формула дает результат, как показано ниже:
Поскольку я не предоставил никаких дополнительных аргументов, он вставит изображение и поместит его в ячейку.
Теперь давайте рассмотрим все режимы, которые вы можете использовать в функции ИЗОБРАЖЕНИЕ, и то, как это повлияет на результат.
Когда Mode равен 1 — размер изображения изменяется в соответствии с размером ячейкиРезультат, который вы получите, если для режима задан 1, будет таким же, как если бы вы не указали какое-либо значение режима.
В этом режиме изображение изменяется по размеру ячейки. И если вы измените размер ячейки, изображение также изменится.
Когда Mode равен 2 — изображение растягивается до размера ячейкиЕсли вы укажете режим как 2, изображение будет растягиваться (как по высоте, так и по ширине) до размера ячейки (как показано ниже).
В этом случае соотношение сторон не сохраняется, и вы можете получить изображение, полностью умещающееся в ячейке.
В режиме 3 — изображение отображается с исходным размеромЕсли вы укажете режим как 2, изображение будет отображаться в исходном размере.
Если высота / ширина ячейки недостаточно велики для размещения изображения, изображение будет обрезано. И в случае, если размер ячейки больше размера изображения, у вас будут пустые пробелы в ячейке (вокруг изображения).
Когда Mode равен 4 — отображает изображение с указанной высотой / ширинойКогда вы указываете режим как 4, вам также необходимо указать высоту и ширину изображения в ячейке (в пикселях). Например, приведенная ниже формула вставит логотип Google в ячейку и сделает размер 50 равным высоте и 50 ширине.
= ИЗОБРАЖЕНИЕ ("https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png", 4,50,50)
Преимущества использования функции ИЗОБРАЖЕНИЕ
Использование функции ИЗОБРАЖЕНИЕ дает несколько преимуществ перед вставкой изображения с помощью функции «Изображение в ячейке»:
- Функция ИЗОБРАЖЕНИЕ обеспечивает большую гибкость по сравнению с опцией «Изображение в ячейке».Вы можете выбрать один из четырех различных режимов, которые позволят вам выбрать, хотите ли вы, чтобы изображение идеально вписывалось или растягивалось и заполняло ячейку, или оставалось на определенной высоте и ширине. Функция
- IMAGE может принимать ссылку на ячейку в качестве входных данных (где ссылка на ячейку имеет URL-адрес изображения). Это делает его динамическим — это означает, что если вы измените URL-адрес в ссылочной ячейке, изображение будет автоматически обновляться. Кроме того, если у вас есть 10 URL-адресов изображений в столбце, вы можете легко использовать функцию IMAGE, чтобы быстро получить изображения для всех 10 ссылок на изображения.
Создание функции динамического поиска изображений в Google Таблицах
Поскольку функция ИЗОБРАЖЕНИЕ может легко обновляться при изменении URL-адреса изображения, вы можете использовать ее для создания функции поиска изображений (поиска изображений) в Google Таблицах.
Примерно как показано ниже:
В приведенном выше примере, как только я выберу название компании, логотип этой компании автоматически обновится в соседней ячейке. Это стало возможным с помощью функции ИЗОБРАЖЕНИЕ (вместе с функцией ВПР).
Ниже приведены шаги, которые я использовал для создания этого поиска изображений в Google Таблицах:
- Добавьте названия компаний и ссылки на изображения на листе в Google Таблицах. Это может быть тот же лист, на котором вы хотите найти изображение, или другой лист. В этом примере у меня есть эти имена и логотипы на листе с названием — «Ссылки на изображения»
- Создайте раскрывающийся список на листе, в котором вы хотите, чтобы поиск изображений работал. В этом раскрывающемся списке используйте названия компаний, чтобы эти же имена отображались в раскрывающемся списке.
- В соседней ячейке используйте следующую формулу, чтобы получить URL-адрес логотипа компании. Этот полученный URL-адрес используется в функции IMAGE для вставки изображения этого полученного URL-адреса. Поскольку это связано с раскрывающимся значением, при изменении значения логотип также изменяется: = ИЗОБРАЖЕНИЕ (ВПР (A1, ‘Image Links’! $ A $ 2: $ B $ 6,2,0))
Это может быть полезно, когда вы создаете информационную панель и хотите, чтобы изображение отображалось на основе выбора в раскрывающемся списке.
Вам также могут понравиться следующие руководства по Google Таблицам:
.





 osinka.net/107596/s250[/img]
osinka.net/107596/s250[/img]


 osinka.ru][img]https://images.osinka.net/107596/c300[/img][/url]
osinka.ru][img]https://images.osinka.net/107596/c300[/img][/url] Ничего не менялось в этом отношении.
Ничего не менялось в этом отношении.
 osinka.ru/topic-194412?p=19294843#19294843
osinka.ru/topic-194412?p=19294843#19294843
 12.2016
12.2016 Это будет нарушением? Как в таком случае, показать модель?
Это будет нарушением? Как в таком случае, показать модель?
 Должен получиться цилиндр.
Должен получиться цилиндр.