Как вставить текстуры в фотошоп
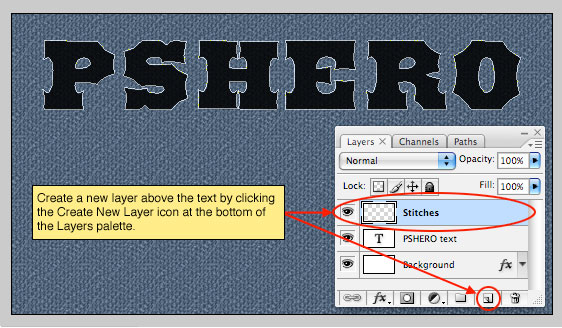
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
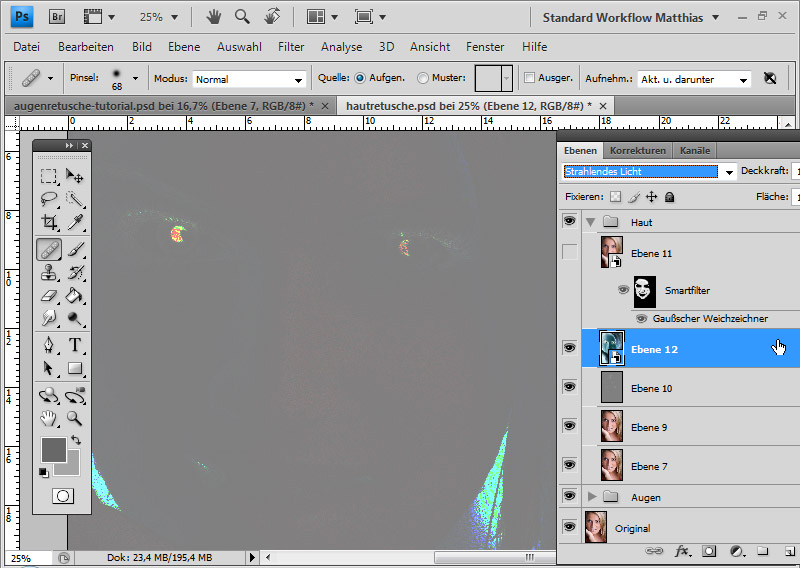
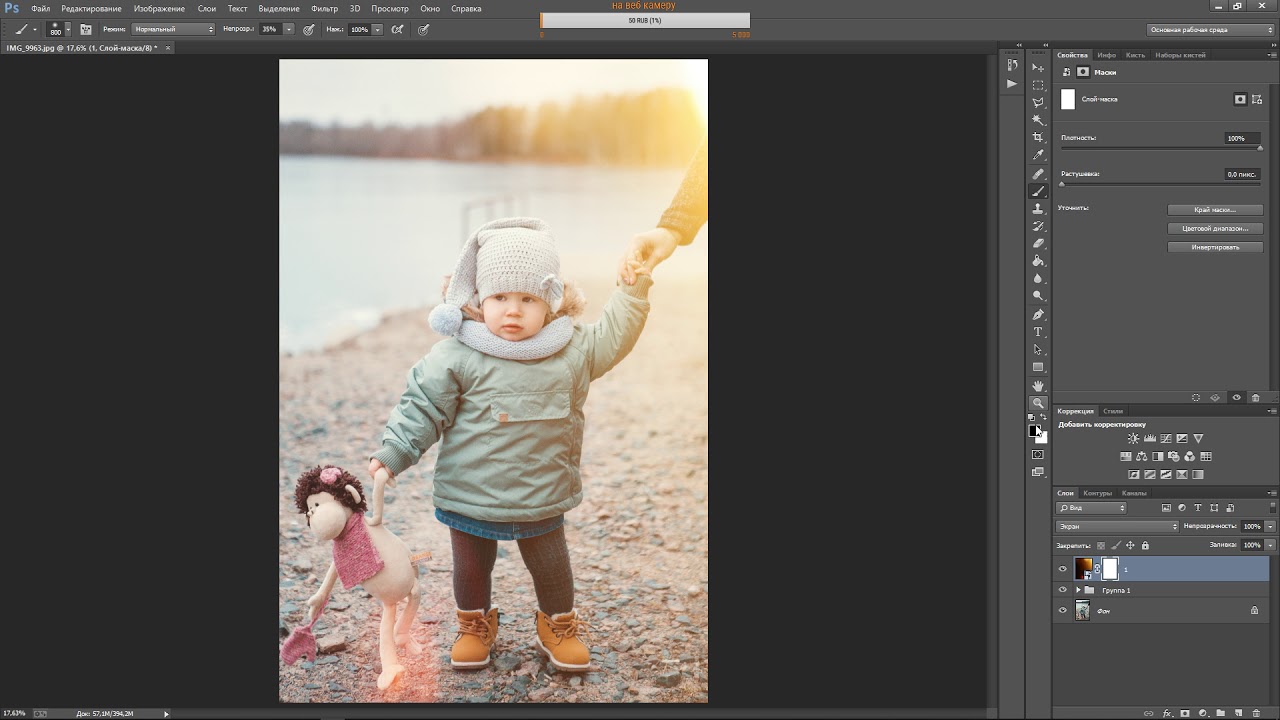
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Сложность урока: Средний
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Автор: Dominique Byron.
Перевод: Хегай Глеб.
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 19
А у меня детская тематика. Накладывала разные текстуры. Спасибо за урок!
Спасибо за урок, делала работу на его основе..
ОТЛИЧНЫЙ УРОК, ОЧЕНЬ НУЖНЫЙ, СПАСИБО!
очень хорошо, полезно
Спасибо за урок!
Примерно по уроку. Спасибо.
спс. хороший урок.
Интерестно. Спасибо за перевод.
Спасибо за перевод.
У меня вот такой крабус.Спасибо за урок.
Спасибо! Нарисовала крабика, довольно интересно, хоть так хорошо как у автора у меня и не получилось)
Спасибо за урок
Отличный урок. Спасибо за перевод
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска, или сбросить фильтры
Работа Дня Месяца
Васильковое настроение.
Амазонка
Конкурс
Эмоциональный ФотоАрт
Конкурс
Эмоциональный ФотоАрт
Вебинар
Учимся рисовать персонажа
© Creativo, 2020 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
Сортировка:
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
В этом уроке я расскажу вам как установить текстуру в фотошоп. Дело это не сложное, поэтому давайте приступим. Файлы с текстурами имеют расширение *.pat и распространяются в интернете в основном в архивах. Поэтому перед установкой распакуйте файл из архива к себе на компьютер.
Теперь заходим у себя на компьютере в папку с программой Фотошоп вставляем файл с текстурами в папку Patterns. Адрес на компьютере:
Диск C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Presets\Patterns. (x86) — для 64 разрядных операционных систем.
Далее запускаем программу Photoshop. В верхнем меню идем в пункт «Редактирование» -> «Наборы» -> «Управление наборами» (Edit->Preset->Preset Manager).
В новом окне из выпадающего меню «Тип набора» (Preset Type) выбираем пункт «Узоры» (Patterns). Далее нажимаем кнопку «Загрузить» (Load).
В новом окне выбираем файл с текстурой.
После загрузки текстуры в программу она появляется у вас в общем списке узоров.
Теперь давайте ее попробуем применить. Для этого создаем новый слой. Далее в палитре слоев внизу щелкаем по иконке «f» и из выпадающего списка выбираем «Перекрытие узора» (Pattern Overlay).
В открывшемся окне, через специальную стрелку, открываем все узоры и щелкаем по той текстуре, которую мы только что добавили. Текстура будет сразу наложена на изображение. Можно дополнительно поставить «Режим смешивания» для узора, а также его непрозрачность. После всех установок нажимаем кнопку «Ок».
На этом все. Если появятся вопросы, то обязательно их задавайте в комментариях.
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный . pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Как установить и наложить текстуры в фотошоп
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду.
Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F).
Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
- Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
- По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д.
д.
Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
- Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
- Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
- Режим смешивания Multiply
- При варианте Multiply получается интересное, хотя и темноватое, наложение:
- Результат с режимом смешивания Multiply
- Нажму плюс еще несколько раз, дойдя до режима Screen:
- Сейчас выбран режим смешивания Screen
- Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
- Режим Screen дает более светлый эффект, чем Multiply
- Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
- Посмотрим, как выглядит смешивание в режиме Overlay
- Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
- Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет.
Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить.
Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
- На миниатюре слоя видно обесцвеченную текстуру
- После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией.
 Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen: - Эффект режима смешивания Screen до удаления цвета с текстуры
- А вот как это выглядит после того, как мы убрали с текстуры цвет:
- Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
- Image > Adjustments > Invert
- Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
- Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
- Значение Opacity снижено до 50 %
- Текстура теперь выглядит более деликатно:
- Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение.
Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac).
Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
- Копия слоя Background появляется над оригиналом
- Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
- Открываем Filter > Blur > Gaussian Blur
- Откроется диалоговое окно Gaussian Blur.
 Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей: - Показатель Radius задает степень размытия слоя
- Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
- Фотография после размытия слоя Background copy
- И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
- Нажимаем на иконку New Adjustment Layer
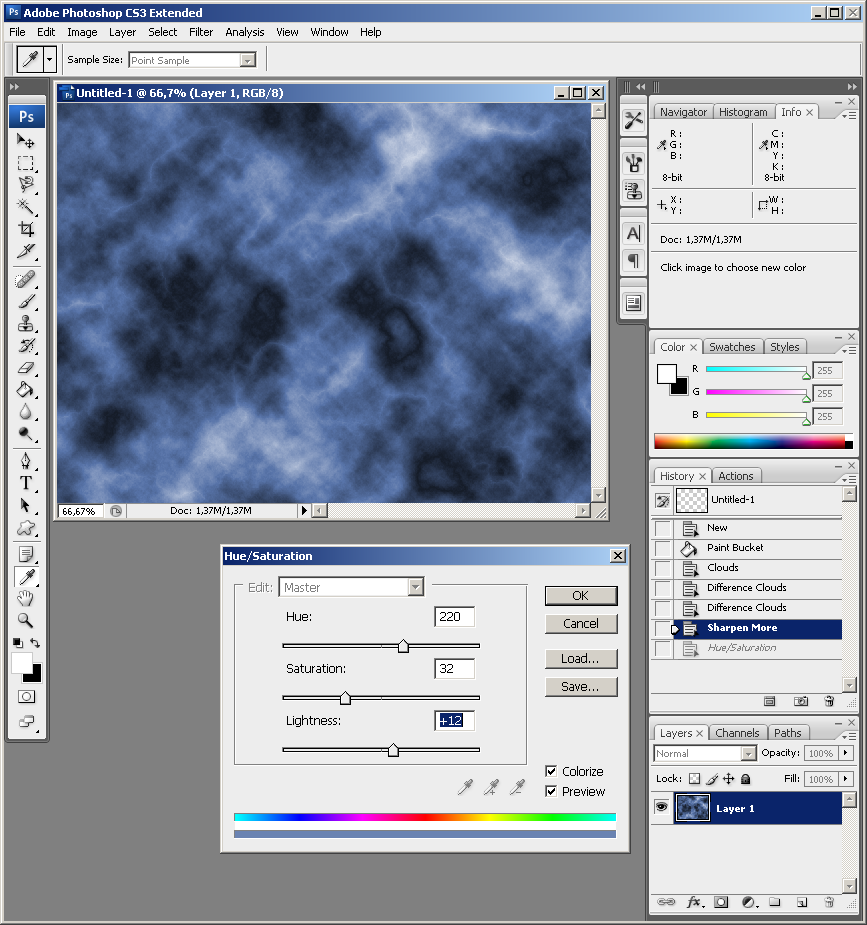
- Из появившегося списка выбираем Hue/Saturation:
- Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
- Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
- Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется).
 Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Теперь мы видим итоговый результат после снижения цветовой насыщенности: - Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Источник: https://rosphoto.com/photoshop/kak_nalozhit_teksturu-2081
Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля.
Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
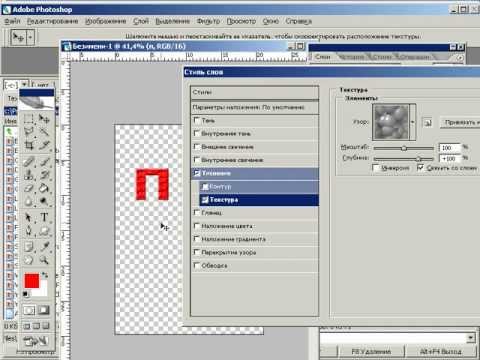
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
- Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-nalozhit-teksturu-v-fotoshope-na-foto/
Как установить текстуры в фотошоп. Наложение текстуры в фотошопе
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая.
Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом.
 Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL
Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL
и +
), чтобы выделение было более точным. - Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
. - А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D
. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно.
 Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое»
Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL
нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I
. После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE
, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D
). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U
), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
- Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT
. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование»
— «Наборы» — «Управление наборами»
. - В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры»
. После этого жмем на кнопку «Загрузить»
. - Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns»
. Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки
. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование —
Наборы
—
Управление наборами
(Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили
и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
- Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры
(Patterns):
Появляется новое окошко.
Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений.
В моем случае, файл находится в папке «Фоны» на рабочем столе:
- Снова нажимаем Загрузить
(Load). - Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
- Примечание:
если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
- Замечательно!
- Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование —
Наборы
—
Управление наборами
(Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили
и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
- Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры
(Patterns):
Появляется новое окошко.
Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений.
В моем случае, файл находится в папке «Фоны» на рабочем столе:
- Снова нажимаем Загрузить
(Load). - Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
- Примечание:
если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
- Замечательно!
- Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
В разделе «Текстуры Фотошоп
» нашего сайта, вы сможете бесплатно скачать без какого либо ограничения любое количество текстур. Скачанные на ваш компьютер текстуры, требуется ещё переместить в саму программу Фотошоп, что бы их использовать. Как это сделать? Итак: «Как правильно установить, скачанные на свой компьютер, текстуры (Patterns) в программу Adobe Photoshop?»
Рассмотрим порядок установки: (аналогичен установке новой кисти, стиля и градиента)
1. Скачиваем новый файл с текстурой (формат этого файла или еще можно сказать расширение файла, в основном — (*.PAT)
Необходимо отметить, что обычно когда вы скачали файлы с интернет, они находятся в Архиве (RAR или ZIP) — необходимо распаковать перед установкой!
2. Итак, после того, как скачали файл и распаковали и он находится у вас на рабочем столе или папке для загрузок (зависит куда вы скачивали и распаковали), открываем сам Фотошоп или же он может уже быть открыт (это не важно)
3. Идем в главное меню программы Фотошоп, жмём Edit (Редактирование)
. Как показано ниже:
4. После того, как нажали Preset Manager (Управление наборами)
, появится его диалоговое окошко. В нем сначала из выпадающего списка выбираем Patterns (Текстуры)
, а затем жмём Load (Загрузить)
. Как показано ниже:
5. После того, как нажали Load (Загрузить)
, появится новое диалоговое окошко (как показано ниже).
В этом окошке:
Первое:
выбираем то место, где мы изначально сохраняли и распаковывали наш файл с текстурой, при скачивании (В данном случае, это Рабочий стол. У вас это может быть другое место — например папка «Загрузки» (Downloads), если так, выбираете её или же, повторюсь, где вы сохраняли.
Второе:
выбираем файл с текстурой (кликаем по нему один раз), как показано на рисунке ниже..
Третье:
жмём Load (Загрузить)
, как показано ниже..
- 6. Всё, текстура загружена в вашу программу Adobe Photoshop (Фотошоп)
- Далее, что бы убедиться, что текстура установлена успешно, снова —> Идем в главное меню программы Фотошоп (как показано на самом первом рисунке вверху), жмём Edit (Редактирование)
и в выпадающем окошке находим пункт меню Preset Manager (Управление наборами)
—> Выбираем Patterns (Текстуры) и видим (обычно снизу), что действительно наши новые Текстуры установились успешно, как и показано на рисунке ниже: - -photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры)
. Это образец материала, будь то кирпичная кладка или всевозможные узоры, которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool
(Заливка), и в строке атрибутов, в окне Fill
выберите пункт Pattern
(Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
- В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК
.
Пользоваться текстурами очень легко. Откройте новый документ File>New
. Выделите любую область, любым инструментом выделения. Затем выберите нужную текстуру в окошке Pattern.Наведите курсор мыши на выделенную область, курсор примет форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной вами текстурой.
Что бы загрузить новые текстуры в программу, надо пойти, пункт текстового меню Edit
, команда Preset Manager
(Редактирование-Управление библиотеками).
В списке Preset Type
, выберите Patterns
, и нажмите кнопку Load
(Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load
.В появившемся окне, кнопка Done
.
Источник: https://rzdoro.ru/gadzhety/kak-ustanovit-tekstury-v-fotoshop-nalozhenie-tekstury-v-fotoshope.html
Как установить текстуру в фотошоп
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program FilesAdobeAdobe Photoshop CS5PresetsPatterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Источник: http://psforce.ru/informaciya/kak-ustanovit-teksturu-v-fotoshop.html
Как добавить текстуру на фото в Photoshop
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.
- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.
- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.
- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.
- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.
- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность. Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:
Источник: https://MyPhotoshop.ru/kak-dobavit-teksturu-na-foto-v-photoshop/
Как добавить текстуры в Фотошоп?
Всем привет! Мы продолжаем шаг за шагом изучать графический редактор Фотошоп. Тема данной статьи: Как добавить текстуру в Фотошоп .
В Photoshop существует много различных дополнений, таких как: кисти, стили, узоры, тектуры, градиенты и т.д.
Работая в Фотошоп, у начинающих пользователей часто возникает вопрос, как добавить текстуры в Фотошоп. В этом уроке мы научимся это делать и вы сами убедитесь, что это проще простого.
Итак, предположим, что вы уже скачали с интернета текстуры (Patterns) для Фотошоп. Прошу обратить внимание на то, что файлы текстур для Фотошоп имеют расширение «.pat».
Шаг №1
Открываем наш графический редактор. Переходим по вкладкам вверху в главном меню: Редактирование/Наборы/Управление наборами…
Переходим по вкладкам главного меню: Редактирование/Наборы/Управление наборами…
Появляется окно «Управление наборами», в нём, в выдвижном меню выбираем вид дополнения «Узоры (Patterns)». Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем вид дополнения «Узоры (Patterns)»
Шаг №2
Кликаем левой кнопкой мыши по кнопки «Загрузить» как показано на скриншоте выше. Открывается диалоговое окно, в нём указываем путь к ранее скаченному файлу текстуры с расширением «.pat». У меня, например он лежит в папке текстуры на рабочем столе.
Открываем окно проводника и указываем путь к ранее скаченной текстуре
Шаг №3
Снова кликаем «загрузить» и видим как наши новые текстуры загрузились в окошко «Управление наборами» и находятся в самом низу.
Видим как добавились новые текстуры
Вот и всё! Я же говорил, что это просто. Возможно, в дальнейшем вам может понадобится восстановить стандартные узоры. Как это делается смотрите и читайте ниже.
Как восстановить узоры
В том же диалоговом окошке «Управление наборами», кликаем на маленькую ели заметную шестеренку, которая находится вверху, её местоположение показано на скриншоте красной стрелкой. Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.
) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК».
Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Восстанавливаем узоры по умолчанию
P.S. Желаю Вам удачи и творческих успехов. Понравилась статься? Расскажи о ней друзьям в социальных сетях.
Источник: http://ps-blog.ru/uroki-dlya-nachinayushhih/kak-dobavit-tekstury-v-fotoshop.html
Как установить и наложить текстуры в Фотошоп
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
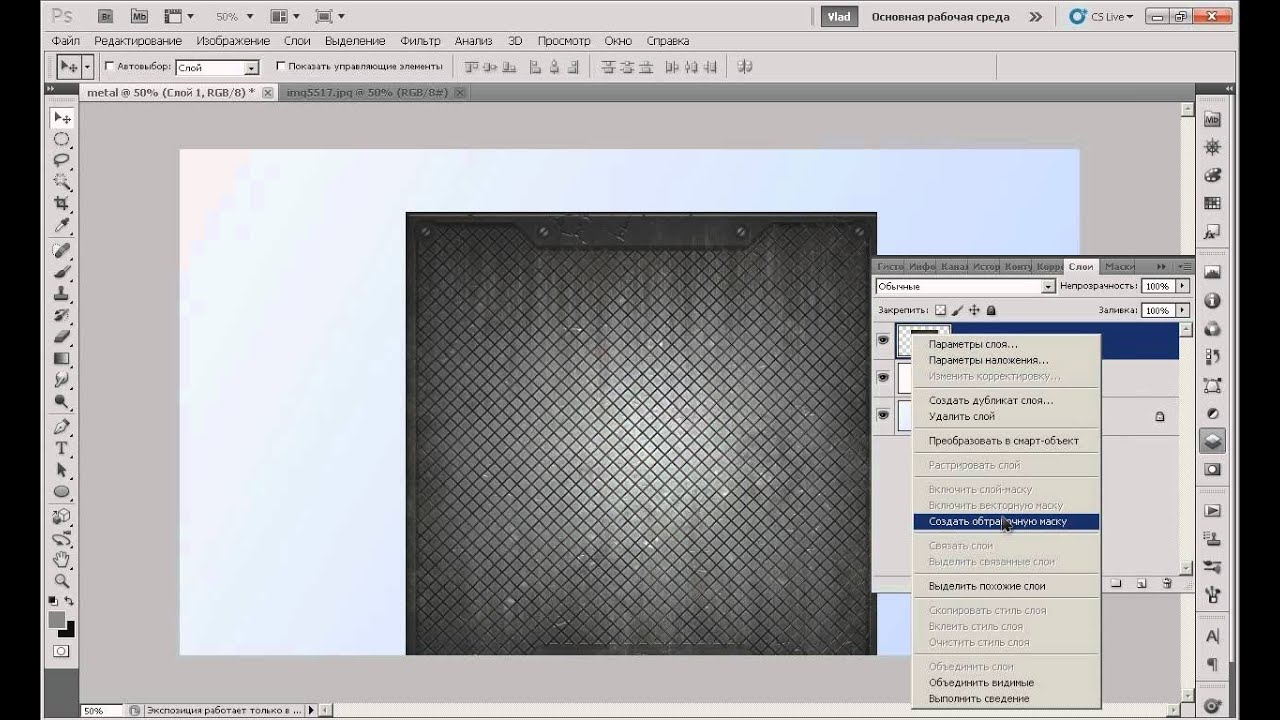
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Итак, загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select
в верхней части экрана, а затем
All
. Можно также нажать
Ctrl + A
(Win) /
Command + A
(Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit,
расположенное в верхней части экрана, а затем
Copy,
либо же нажать
Ctrl + C
(Win) /
Command + C
(Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit,
но на этот раз выбираем
Paste
либо нажимаем
Ctrl + V
(Win) /
Command + V
(Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel,
видно, что оригинал сохранился в слое
Background,
а текстура оказалась выше, в новом слое с названием
Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform.
Откройте меню
Edit
в верхней части экрана и выберите
Free Transform
либо же нажмите
Ctrl + T
(Win) /
Command + T
(Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F
на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав
F
). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Shift.
Завершив работу, нажмите
Enter
(Win) /
Return
(Mac), чтобы принять изменения и выйти из
Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool,
который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши
V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool,
спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента
Move Tool
все работает как надо, а поскольку
Move Tool
находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal
, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal
, вы увидите список других вариантов —
Multiply, Screen, Overlay
и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая
Shift + Alt
(Win) /
Shift + Option
(Mac), нажимайте
плюс (+)
или
минус (-). Плюс
переводит на следующий режим в списке, а
минус
— на предыдущий. Например, если, удерживая
Shift + Alt
(Win) /
Shift + Option
(Mac), вы нажмете на
плюс
один раз, то переключитесь с
Normal
на
Dissolve:
Возможно, эффект от смешивания в режиме Dissolve
будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем
плюс
еще несколько раз, все еще удерживая
Shift + Alt
(Win) /
Shift + Option
(Mac), чтобы добраться до режима
Multiply:
При варианте Multiply
получается интересное, хотя и темноватое, наложение:
Нажму плюс
еще несколько раз, дойдя до режима
Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс
еще несколько раз, я добираюсь до варианта
Overlay:
Overlay
тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light,
а также
Hard Light;
советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим
Screen
, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image,
затем
Adjustments
и, наконец,
Desaturate
. Также можно нажать
Shift + Ctrl + U
(Win) /
Shift + Command + U
(Mac) на клавиатуре:
Команда Desaturate
немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой
(Layer 1)
в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image,
затем
Adjustments
и, наконец,
Invert.
Также можно нажать
Ctrl + I
(Win) /
Command + I
(Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как добавить текстуру в фотошоп
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program FilesAdobeAdobe Photoshop CS5PresetsPatterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Применение текстур в Фотошопе позволяет быстро и качественно стилизовать различные изображения, например, фоны, текст и т.д. Программа позволяет нам загружать собственные текстуры для использования с различными инструментами. В этом уроке мы расскажем, как это сделать.
Добавление текстур в Photoshop
Для того чтобы использовать текстуру, ее нужно сначала добавить в специальный набор. Именно там она будет хранится и мы будем иметь к ней доступ в настройках инструментов заливки и стилей.
- Переходим в меню «Редактирование – Наборы – Управление наборами».
В открывшемся окне в выпадающем списке выбираем «Узоры».
Далее нажимаем «Загрузить». Необходимо будет найти скачанные текстуры в формате .PAT на своем компьютере. Таким образом можно быстро добавить текстуру в программу.
Для надежного сохранения Ваших наборов рекомендуется помещать их в соответствующую папку. Находится она по адресу «Папка с установленным Фотошопом – Presets – Patterns». Часто используемые или понравившиеся текстуры возможно объединять в пользовательские наборы и сохранять в папку Patterns.
Зажимаем клавишу CTRL и выбираем нужные текстуры, кликая по их миниатюрам. Затем нажимаем «Сохранить» и даем имя новому набору.
Как видим, добавление текстуры в Фотошоп – дело несложное. Наборов можно создавать любое количество и использовать в своих работах.
Отблагодарите автора, поделитесь статьей в социальных сетях.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www.rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www.rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как создать каменную текстуру в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
В этом простом уроке Photoshop для начинающих показано, как всего за несколько минут сделать вполне реалистическую каменную текстуру. Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Но если нет под рукой нужной картинки каменной кладки или плитки, то сделать ее в фотошопе пустячное дело. Вам достаточно будет нескольких минут времени и этого простого урока “Как сделать каменную текстуру”.
Создайте новый документ фотошоп, размер 1200*900pх, фон белый.
На панели инструментов Photoshop, определите в качестве основного и фонового черный и белый цвета.
Выполните команду меню Filter (Фильтр) > Texture (Текстуры) > Stained Glass (Витраж) с такими параметрами: Cell Size (Размер ячейки) 42, Border Thickness (Толщина границы) 4.
Получится такой результат:
При другом размере изображения ячеек будет больше или меньше. Параметры для фильтра подбирайте самостоятельно.
Выполните команду меню Filter (Фильтр)> Blur (Размытие) > Gaussian Blu (Размытие по Гауссу). В открывшемся диалоговом окне задайте размер Radius (Радиус) 8px:
Инструментом Magic Wang (Волшебная палочка) щелкните по центру одной из ячеек, чтобы выделить их. Все ячейки выделятся сразу, если на панели инструмента Magic Wang (Волшебная палочка) выключена галочка Contiguous (Смежные пикселы).
Выделение будет выглядеть примерно так:
Чтобы камни вплотную прилегали друг к другу нужно расширить все области выделения. Для этого выполните команду Select (Выделение) > Modify (Модифицировать) > Expand (Расширить) с параметром Expand by (Расширить на) 14 px. У вас может быть 13 или 12 px, важно, чтобы выделенные области располагались близко, но не сливались друг с другом.
Создайте новый слой (выделение не снимайте), залейте выделенные ячейки любым цветом. Должно получиться нечто такое.
Перейдите в панель Layers (Слои) и щелкните на кнопку Add a layer style (Добавить стиль слоя).
В открывшемся списке выберите Bevel and Emboss (Тиснение) и задайте в окне такие параметры. Подробнее о Работе с эффектами слоев
.Перейдите на вкладку Drops Shadow (Тень), задайте параметры:
Перейдите на вкладку Pattern Overlay (Узор), выберите подходящий узор, в примере из коллекции Rock Pattern (Каменные узоры) выбран узор Темный мрамор. Параметр Scale (Масштаб) можно увеличить до 250%.
Теперь изображение уже похоже на текстуру каменной кладки.
Промежутки между камнями должны быть залиты цементом. Сделаем это. Добавьте новый слой под слоем с камнями и залейте его цветом #75776f или другим на ваш выбор. Для этого слоя добавьте стиль Bevel and Emboss (Тиснение) > Texture (Текстура), выберите какую-нибудь текстуру из коллекции.
Вот результат. На этом можно и остановиться.
Но так ровно и красиво камешки лежат только в фотошопе. Чтобы придать реалистичности каменной текстуре, сделайте камешки различными по цветовому тону, некоторые части слегка затемните, другие осветлите, чтобы казалось, что они расположены под разными углами.
Создайте новый слой, выберите мягкую кисть диаметром примерно 75 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и белым цветом нарисуйте пятна на некоторых камнях в верхней левой части камней.
Установите для этого слоя режим наложения Soft Light (Мягкий свет).
Создайте новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Мягкой кистью диаметром 60 px нарисуйте пятна на некоторых камнях в их нижней правой части (туда падает тень).
Создайте еще один новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Выберите мягкую кисть диаметром примерно 80-90 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и покрасьте некоторые камни для придания другого оттенка. В примере выбран цвет #5a5b89 и #7d6248.
Конечный результат — вполне реалистичная текстура каменной стены.Как применить, наложить или наложить текстуру или рисунок шаблона на слой в Photoshop?
У меня есть гранж-текстура JPEG которую я скачал с Premium Pixels, которая выглядит следующим образом:
и текстовый слой на черном фоне. Я хочу смешать или наложить файл изображения, чтобы создать изношенный, огорченный эффект текстуры гранж на текстовом слое.
До сих пор я пытался применить изображение к своему текстовому слою в качестве обтравочной маски, используя Blend Mode наложения: Multiply и снижение непрозрачности до 50%.
Моя настройка Photoshop выглядит так:
Я стремлюсь к эффекту, который больше похож на тот, что на этом изображении:
Как я могу применить текстурный слой к тексту, чтобы этот потертый, огорченный, гранж выглядел так же, как на моем примере изображения?
Нажмите на изображение, чтобы увидеть увеличенную версию.
За этот вопрос ранее предлагалось вознаграждение и присуждаемый ответ.
Дом
Есть много способов достичь этого. Я приведу тот, который особенно применим к этому конкретному эффекту, но вариации выбранных режимов смешивания могут помочь в достижении других эффектов очень похожим методом.
Сначала освободите обтравочный контур, который вы применили между слоем текстурного изображения и слоем текста и увеличьте непрозрачность до 100%.
В основном я делал это, чтобы начать с новой рабочей области, чтобы я мог начать заново с моими собственными методами. Кроме того, в данном конкретном случае обтравочный контур не требуется, поскольку и изображение, и текстура являются черно-белыми, поэтому используемые нами режимы наложения не оставят шумных артефактов на фоне.
Измените
Blend Modeна слое текстурного изображения на болееDarker Color.Это немного продвинется к достижению эффекта, но в данный момент оно слишком слабое.
Теперь, это дает нам немного того эффекта, который мы хотим, мы просто хотим большего . Вместо того, чтобы деформировать эту замечательную текстуру или вырезать вставки, которые являются более выгодными, давайте дублируем слой изображения текстуры.
Простое дублирование просто выделит существующие детали, поэтому переместите дублированный слой немного назад, чтобы найти место, где он поможет еще больше усилить эффект.
Немного проб и ошибок, быстро пройдя режимы наложения, я пришел к выводу, что применение
Blend ModeналоженияVivid Lightпомогло усилить этот конкретный эффект.Вот результат после первых четырех шагов:
Нажмите на изображение, чтобы увидеть гораздо большую версиюГлядя на него рядом с целевым изображением, оно выглядит очень похоже:
Но если вы нажмете и посмотрите на увеличенную версию результата после первых четырех шагов, вы увидите, что эффект не удивителен. В частности, идеально ровные края и острые детали являются несколько контрпродуктивными для целевого эффекта. Следующие три шага помогут отполировать эффект.
Дважды щелкните слой на панели «
Layersчтобы открыть стили слоя. ПрименитеOuter Bevel.Вы можете перемещать внешнюю фаску в параметрах стилей слоя, чтобы получить удовлетворительный результат.
Затем создайте слой
Curves, щелкнув средний значок на панели слоев и выбрав его из списка.Настройте кривые, чтобы улучшить детали, которые вам уже нравятся, в основном методом проб и ошибок. Поиграйтесь с кривыми, чтобы узнать их, затем согните их, пока вы не будете довольны результатом. Вы всегда можете вернуться и настроить их снова, так что не тратьте слишком много времени, это не является точным эффектом.
Наконец, примените небольшое размытие, используя
Save for Web & Devices...при сохранении, чтобы смягчить некоторые резкие детали.
После всех этих шагов, вы можете вернуться и повторить некоторые из них, если вы еще не удовлетворены эффектом. Вы можете повторить текстуру снова и применить различные режимы наложения или любое количество других эффектов. В любом случае, это должно помочь вам узнать немного больше о режимах наложения, а также о других инструментах.
Вот PSD из того, что я сделал для вас, чтобы поиграть.
Вот мой последний снимок:
Yisela
Одной из проблем, с которыми вы можете столкнуться, является цвет используемой вами текстуры. Этот желтый оттенок не очень хорошо выражает эффект.
Если вы сначала обесцветите свою текстуру, а затем примените ее, например, с помощью Hard Light, ваш конечный результат будет намного больше похож на ваш пример:
Таким образом, чтобы уточнить, шаги:
- Создайте новый слой с текстурой
- Обесцвечивать текстуру
- Применить как маску к тексту
- Изменить режим на Hard Light
- Дублируйте слой текстуры, тот же режим, меньше непрозрачности
Наложение текстуры на фото – IntPictures.com
Сейчас я расскажу очень интересный способ разнообразить свои фотографии путем добавления в них текстур. Путь этот творческий и довольно легкий. Напоминает складывание конструктора. 🙂 С помощью этого эффекта можно добиться примерно вот таких результатов:
Добавить интересный фон к натюрморту
Автор фото: Павел ДревницкийЭмитировать дагеротип
Автор фото: Павел Древницкий
Сделать фотопортрет похожим на картину
Автор фото: Павел ДревницкийЧто понадобится для такого эффекта ? Ну как минимум одна фотография и одна текстура (можно скачать из интернета или попросить меня :). Текстур на снимке может быть много. Для натюрмортов я использую 4-6 штук. Каждая текстура имеет свой рисунок и оттенок, поэтому их можно компоновать по желаю.
Итак, открываем фотографию в фотошопе.
Затем находим текстуру
Кстати, есть очень интересный фотошоп в он-лайне – http://onfoto.org. Для базовых операций обработки фотографий он подойдет.
Теперь нужно объединить оригинальное фото с текстурой. Есть много путей для этого, но я предпочитаю просто из проводника перетащить файл текстуры на открытую фотографию в фотошопе. Таким образом она открывается, как Smart Object, что позволяет без потери качества изменять размеры текстуры. Но можно открыть текстуру отдельным файлом в фотошопе, выделить ее (меню Выделение — Все), копировать содержимое в буфер и вставить в новый слой в окне с оригинальной фотографией.
Часто бывает так, что текстура слишком большая или слишком маленькая в соотношении с фотографией и поэтому ее нужно “подстроить” под изображение Свободным трансформированием. Жмем CTRL+T и тянем за углы рамки…
Теперь начинаем подбирать режим наложения (о режимах наложение подробнее тут) и прозрачность слоя с текстурой. Обычно, судя из моего личного опыта, самый подходящий режим наложения – это Soft Light или Мягкий свет в русской версии фотошопа. Прозрачность слоя следует выбирать исходя из интенсивности текстуры и задумки обработки фото.
Вот, что получилось в результате:
А еще можно текстуру обесцветить, чтобы она не добавляла фотографии своих собственных оттенков. Лучше обесцвечивать с помощью корректировочных слоев, но можно просто нажать Shift+CTRL+U и обесцветить текстуру. Если использовать корректирующие слои, то уровень обесцвечивания можно регулировать. В результате получается такая картинка:
Таким образом можно обрабатывать снимки до бесконечности. Можно менять режимы наложения, прозрачность, накладывать много текстур, изменять их оттенок, а потом слоем-маской “оставлять” их действие только на конкретных объектах снимка и т.д. и т.п., вариантов масса! 🙂
Как добавить текстуру к фотографиям в Photoshop (шаг за шагом!)
Текстуры придают вашим фотографиям глубину и тактильный элемент. Они могут добавить визуального интереса к обычной фотографии и заставить ваши изображения всплывать со страницы. Добавить текстуру в фотошопе несложно. Когда вы знаете эти четыре шага, творческие возможности безграничны.
Пейзаж с наложениями текстуры.Что такое текстура?
Текстурные наложения — это фотографии, которые сочетаются с вашими изображениями.Текстурное изображение не имеет сюжета и часто состоит только из детализированного узора. Текстура — это изображение, которое акцентирует внимание на тактильных элементах нашего мира. Они могут быть шероховатыми, гладкими, нечеткими или блестящими. Они могут быть абстрактными или иметь опознаваемый предмет. Как только вы начнете их видеть, вы найдете возможности повсюду вокруг себя.
Файлы наложения текстур легко найти. Найдите на таких сайтах стоковой фотографии, как Dreamstime, тысячи вариантов. Многие из них можно использовать бесплатно.
Вы также можете создавать свои собственные файлы текстур.В природе есть текстуры в коряге или педалях цветка. Текстура может быть стеной с граффити, ржавым забором или бетонным тротуаром. Используйте макрообъектив, чтобы приблизиться. Найдите абстрактные узоры, которые мы обычно не видим невооруженным глазом.
Четыре изображения текстуры, сделанные во время прогулки по мосту: вода, грязь, граффити на бетоне и граффити на ржавом металле.Многие приложения для смартфонов создают узоры или используют генератор фракталов для создания красочных узоров. Вы также можете использовать множество фильтров Photoshop для создания фона из существующих изображений.
Паттерн создан с помощью фрактального генератора.Как добавить текстуру в Photoshop
Для добавления текстуры в Photoshop вам понадобится фотография и изображение текстуры. Не беспокойтесь, если файл текстуры меньше вашего основного изображения. Мы изменим его размер. Ваш основной образ может быть любым. Текстуры хорошо работают с изображениями, которые еще не слишком загружены и имеют некоторое пространство вокруг объекта.
Восход солнца под этим мостом был немного скучным. Добавление наложения текстуры поможет изображению выделяться.Шаг 1. Откройте изображения в Photoshop
Откройте основное изображение и изображение текстуры в Photoshop.Если вы работаете в Lightroom, выделите оба файла изображений и нажмите Фото> Редактировать в> Открыть как слои в Photoshop . Это откроет один документ Photoshop с двумя слоями. Один слой — это ваше основное изображение, а другой — текстура. Переименуйте слой текстуры «Текстура». Перетащите слой текстуры над основным изображением на панели «Слои», если его еще нет.
Снимок экрана рабочего пространства Lightroom, показывающий, как открыть два изображения как слои в Photoshop.Если вы не видите панель «Слои» в правом нижнем столбце рабочей области, перейдите в раскрывающееся меню Windows.Выберите Windows> Layers (или F7).
Панель слоев в фотошопе. Перетащите слой текстуры над основным изображением.Чтобы открывать файлы непосредственно в Photoshop, сначала откройте основное изображение. Вы можете щелкнуть изображение правой кнопкой мыши и открыть его в Photoshop. Или вы можете сначала открыть Photoshop, затем выбрать File> Open и перейти к нему. Photoshop откроет большинство файлов изображений, а также PDF-файлы.
После открытия основного изображения создайте новый пустой слой. Выберите «Слой »> «Новый»> «Слой » или используйте значок нового слоя в нижней части панели «Слои».Это выглядит как прямоугольник со знаком +. Переименуйте этот слой в «Текстура» и нажмите «ОК». Найдите свой файл текстуры и перетащите его в Photoshop. Текстура скопируется на пустой слой. Следующим шагом является изменение размера текстуры, чтобы она соответствовала слою изображения.
Панель слоев в фотошопе. Создайте новый пустой слой и переименуйте его «Текстуры».Шаг 2: изменение размера слоя текстуры
Выберите слой текстуры и перейдите в раскрывающееся меню «Правка». Щелкните Правка> Свободное преобразование (Ctrl или ⌘T).Перетаскивайте углы и края, пока текстура не покроет слой изображения. Удерживая нажатой клавишу Shift при перетаскивании, вы сможете перетаскивать каждый край независимо. Щелкните галочку в верхней части рабочей области или нажмите Return или Enter.
Снимок экрана рабочего пространства Photoshop, показывающий, как открыть инструмент «Свободное преобразование» и изменить размер слоя текстуры.Также попробуйте повернуть слой текстуры для получения другого эффекта. Перейдите в Edit> Transform> Rotate 90 ° Clockwise . Или откройте «Свободное преобразование» и наведите курсор на угол.Курсор изменится на дугу с двумя стрелками. Щелкните и потяните за углы, чтобы повернуть изображение.
Снимок экрана рабочего пространства Photoshop, показывающий, как повернуть слой.Изменяйте размер, пока слой текстуры не скроет ваше основное изображение. Следующим шагом будет растушевка слоев. Это откроет вашу главную фотографию и объединит слои.
Шаг 3. Измените режим наложения
Режимы наложения — это разные способы взаимодействия слоев. Режимы наложения находятся в верхней части панели «Слои».По умолчанию в раскрывающемся меню режима наложения установлено значение «Нормальный». Нет «правильного» режима наложения. При добавлении текстур популярными режимами наложения являются «Осветление», «Наложение» и «Мягкий свет». Но щелкните каждый режим наложения, чтобы увидеть, как меняется ваше изображение. Некоторые режимы наложения позволяют вашему основному изображению проявляться больше, чем другие. Другие изменят цвета вашего изображения.
Снимок экрана панели «Слои», показывающий раскрывающееся меню режимов наложения. Сравните три режима наложения: «Мягкий свет», «Экран» и «Более темный цвет».Не беспокойтесь о деталях. Найдите режим наложения, который вам нравится. Следующий шаг — уточнить, сколько текстуры просвечивает.
Шаг 4. Уточнение наложения текстуры
Вы можете улучшить наложение текстуры, чтобы оно было видно только там, где вы хотите. В большинстве случаев мы хотим, чтобы текстура отображалась, но не перегружала основное изображение. Первое, что нужно сделать, это уменьшить непрозрачность текстурного слоя. Щелкните слой текстуры и выберите ползунок непрозрачности в верхней части панели слоев.Нет правильной непрозрачности. Попробуйте установить непрозрачность на 50%. Затем добавляйте больше или меньше прозрачности, пока не почувствуете, что баланс правильный.
Скриншот панели «Слои». Для этого изображения я выбрал режим наложения Darker Color и непрозрачность 10%.Вы также можете осветлить или удалить текстуру с частей основного изображения. Например, когда мое основное изображение содержит человека, я часто удаляю или осветляю текстуру лица. Для этого создайте маску слоя. Щелкните слой текстуры и перейдите в Слой > Маска слоя> Показать все .Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри.
Теперь вы должны увидеть белый прямоугольник справа от текстуры. Нажмите на маску белого слоя.
Снимок экрана панели «Слои», показывающей маску слоя. Указанный значок под панелью «Слои» создает маску слоя на выбранном слое.Выберите инструмент «Кисть» и установите его на черный цвет. Используйте мягкую кисть с непрозрачностью 40-50%. Закрасьте те места, где вы хотите удалить текстуру.Обратите внимание, что по мере рисования на маске белого слоя появляется черный цвет. Черный скрывает текстурный слой. Если вы допустили ошибку и хотите снова добавить текстуру к области, переключитесь на белую кисть и закрасьте текстуру обратно. Белый цвет показывает слой. С помощью кисти с низкой непрозрачностью вы можете осветлить текстуру области, не удаляя ее полностью.
Снимок экрана панели «Слои», показывающей маску слоя. Черный цвет скрывает текстуру. Серый цвет делает текстуру более светлой.Наслоение текстур
Чтобы улучшить эффект текстуры, наложите несколько текстур на основное изображение.Вы можете добавить слой текстуры на некоторые элементы изображения и другую текстуру на другие элементы. Например, вы можете использовать один слой для фона, а другой для элемента переднего плана.
В этом примере я добавил текстуру, состоящую из волн от воды. Это добавило больше текстуры, особенно в небе.
Заключение
Нет ограничений на количество визуального интереса, которое вы можете создать с помощью текстур. Добавить текстуру в фотошопе несложно. Даже нежная текстура делает фото интереснее.Зритель может даже не осознавать, что вы сделали для достижения богатого вида.
Режим наложения придает текстурам уникальный вид. Вы можете использовать одну и ту же текстуру на многих разных изображениях и изменять режим наложения. Результаты каждый раз будут разными. Это, а также возможность накладывать текстуры, открывает неограниченные возможности.
С помощью текстур вы можете придать вашим изображениям вид, будто они напечатаны на бумаге или шелке. Вы можете создать блеклый винтажный вид или блестящий футуристический эффект.Текстуры наносить легко, но творческие возможности безграничны.
Чтобы узнать больше о том, как выделить ваши изображения, прочтите наше руководство по фотографии с Wow Factor.
Как добавить творческие текстуры в Photoshop
Добавление текстур к вашим фотографиям во время редактирования — один из самых творческих приемов, которые вы можете использовать, чтобы добавить дополнительное измерение к вашим фотографиям. Наложение текстур — это увлекательный и простой процесс, который дает вам свободу творчества для улучшения редактирования ваших фотографий.Но если все сделано неправильно, вы можете получить нежелательные эффекты и испорченные изображения. Мы составили это руководство, чтобы помочь вам научиться добавлять текстуры в Photoshop.
Это руководство даст вам пошаговые инструкции, которые проведут вас через процесс добавления текстур к вашим изображениям с помощью Photoshop. Следуя этим шагам, вы сможете отредактировать фотографии нужным образом.
Шаг 1. Откройте изображение и откройте изображение текстуры
Первое, что вам нужно сделать, когда вы будете готовы добавить текстуры, — это войти в Photoshop и открыть исходное изображение, которое вы хотите отредактировать.
Большинство экспертов рекомендуют использовать изображения, которые уже подверглись цветокоррекции и имеют окончательный вид, который вам нужен . Вы же не хотите добавлять текстуры к фотографии, которую еще не закончили редактировать. Текстурирование должно быть вашим последним шагом в процессе редактирования.
Откройте изображение в Photoshop
Выбрав изображение, с которым хотите работать, вы перейдете в Photoshop. В Photoshop есть два способа открыть фотографию для редактирования.
Первый способ открыть исходное изображение для редактирования — это перейти на вкладку «Файл».Нажмите «Открыть», затем выберите изображение, которое хотите текстурировать.
Другой способ открыть изображение — перетащить его. Возьмите фотографию со своего рабочего стола и перетащите ее на панель Photoshop.
Импорт текстуры в Photoshop
Чтобы импортировать текстуру, вы можете перетащить текстурированное изображение в рабочее пространство. Или вы можете перейти на вкладку «Файл», выбрать «Поместить», а затем «Выбрать файл текстуры».
Ваше текстурированное изображение должно соответствовать разрешению вашего изображения. Текстурированный отпечаток должен охватывать всю рабочую область, желательно без изменения размера или растяжения.
Применить текстуру к основной фотографии
После того, как вы открыли изображение для редактирования и изображение текстуры в рабочей области Photoshop, пришло время текстурировать ваше изображение.
Перейдите на панель инструментов и выберите «Переместить», который должен быть первой вкладкой слева. Найдите значок с четырьмя стрелками в разные стороны.
Удерживая нажатой клавишу Shift, щелкните изображение текстуры и перетащите его на изображение, которое вы редактируете. Наложение текстуры должно располагаться поверх исходной фотографии.
Шаг 2. Измените размер файла текстуры
Часто, когда вы добавляете текстуры к основному изображению, вам нужно изменить размер слоя текстуры, чтобы он соответствовал вашему изображению .
Чтобы изменить размер слоя текстуры, вы начинаете с выделенного основного изображения. Нажмите клавишу «F», и ваши изображения будут отображаться в полноэкранном режиме.
Если ваша текстура больше, чем ваше основное изображение, вам нужно будет изменить размер текстуры. Щелкните «Control + T (ПК) или« Command + T »(Mac) и удерживайте« Shift », пока вы щелкаете и перетаскиваете мышь.
Если вы хотите сохранить соотношение сторон экрана, удерживайте «Shift и Option» или клавишу «Alt», щелкая и перетаскивая мышь, чтобы изменить размер текстуры до соответствующего размера.
Нажмите «Enter», когда у вас есть изображение текстуры. Это создаст новый файл слоя.
Шаг 3. Назовите слой текстуры
.Шаг третий требует, чтобы вы дали вашему новому слою текстуры имя. Присвоение имени каждому новому слою упрощает организацию редактирования.
Это также упрощает возврат и внесение изменений в нужный слой вместо редактирования всех слоев для получения желаемых изменений.
Шаг 4: Применение режима наложения экрана
На четвертом шаге вы работаете над тем, как использовать режимы наложения. Чтобы применить режим смешивания экрана , вам нужно будет сделать следующие шаги:
Перейдите в меню, выберите «Слои», а затем «Режим наложения». В программе должна быть «нормальная» предустановка.
Переключите «Режимы наложения» с «Нормальный» на «Экран». Темный фон слоя текстуры исчезнет. Если вы работаете с темным фоном и светлым объектом, используйте «Режим наложения экрана.”
Нажмите «Control + L» (ПК) или «Command + L» (Mac), чтобы добавить уровни. Уровни — это количество темных и светлых аспектов в каждом изображении. Отрегулируйте яркость или темноту слоя текстуры, перетаскивая ползунки влево или вправо.
Шаг 5. Создайте «маску слоя»
После того, как вы закончите настройку слоя текстуры, многие люди добавляют «маску слоя», которая позволяет вам вносить изменения в слои, не затрагивая информацию об изображении.
Чтобы добавить «маску слоя», выполните следующие действия:
Перейдите на панель «Слои» и щелкните вкладку «Маска слоя».Это создаст «маску слоя» для выбранного вами слоя.
Используйте вкладки «Цвет переднего плана» или «Цвет фона», чтобы изменить цвет. Вам может понадобиться черный передний план и белый фон или наоборот.
После внесения изменений нажмите «ОК».
Щелкните «Кисть» и выберите режим «Нормальный». Отрегулируйте процентное значение «Flow», чтобы смешать слой. Более низкий поток легче смешивать.
Шаг 6: Добавьте любой определенный цвет к текстуре
Добавление цвета к вашему слою позволяет текстуре более естественным образом вписываться в ваше изображение.Для достижения этой техники необходимо выполнить несколько шагов.
Выберите свой первый слой текстуры. Не выбирайте второй слой.
Щелкните «Control и U» (ПК) или «Command и U» (Mac). Это открывает Hue / Saturation. Используйте это окно, чтобы установить свои параметры для цветов слоя текстуры.
Щелкните опцию «Раскрашенный».
Отрегулируйте ползунок, чтобы изменить цвет изображения.
Шаг 7. Удалите ненужные участки текстуры
Иногда во время корректировки вы можете получить нежелательные участки текстуры.Вместо того, чтобы начинать редактирование изображения, вы можете удалить текстуру из определенных областей, используя два аккуратных инструмента Photoshop .
Удаление нежелательной текстуры с помощью инструмента Smudge Tool
Инструмент «Smudge» позволяет вам контролировать количество текстуры в определенной области вашего изображения. Но имейте в виду, что попытка редактирования фрагментов изображения с помощью «Smudge» может быть медленным процессом, и это может замедлить работу вашего компьютера.
Чтобы открыть инструмент Smudge, нажмите клавишу «R». Этот ярлык открывает инструмент.Вы также можете получить доступ к инструменту, используя значок на панели инструментов Photoshop. Поместите значок «Smudge» в область изображения, где вы хотите очистить текстуру.
Вы можете использовать ярлыки «[» и «] для настройки размера кисти инструмента« Smudge ».
Удаление нежелательной текстуры усреднением
«Усреднение» — еще один инструмент, который можно использовать для удаления текстуры из изображения. Однако у вас нет особого контроля над тем, сколько текстуры вы можете удалить.
Использование «Усреднения» быстрее и проще, чем «Размазывание», и оно не замедляет работу вашего компьютера.Чтобы получить доступ к инструменту «Усреднение», нажмите «Быстрый выбор», а затем подключите свой слой.
Выделите область, в которой вам не нужна текстура. Теперь выберите «Фильтр», а затем на вкладке «Размытие» нажмите «Среднее». Этот процесс удалит текстуру из области.
Шаг 8: Нанесите любые завершающие штрихи
Многие люди хотят добавить к своим изображениям дополнительные штрихи помимо текстуры. Вот несколько общих штрихов, которые вы можете применить к своим фотографиям с помощью Adobe Photoshop .
Добавление виньетки
Виньетки добавляют винтажности вашим изображениям. Используя виньетки, вы добавляете к фотографиям затемненные углы. Вы можете использовать ярлык, выбрав «Фильтр», затем «Искажение».
Наконец, выберите «Коррекция объектива», а затем «Виньетка». Отрегулируйте количество и среднюю точку, чтобы изменить оттенок ваших углов.
Вы также можете лучше контролировать свою виньетку, следуя инструкциям, описанным здесь.
Добавление тепла в Photoshop
Отрегулируйте теплоту изображений, создав корректирующий слой «Кривые».Перейдите к панели «Слои» в нижней части мастерской и нажмите на половину белого / наполовину черного круга.
Чтобы добавить больше тепла к вашим изображениям и придать им более винтажный вид, вам нужно уменьшить синий цвет и увеличить красный цвет. Зеленые цвета могут остаться прежними.
Обесцветить изображение
Чтобы уменьшить яркость изображения, создайте корректирующий слой «Цветовой тон / Насыщенность». Откройте панель слоев, которую вы использовали для настройки «Кривой».
Отрегулируйте насыщенность от -20 до -30, чтобы уменьшить яркость цвета ваших изображений.Если вы хотите более яркую насыщенность, поднимите уровень выше.
Как добавить текстуру к выделению в Photoshop
Чтобы добавить текстуру к определенной части изображения, но не ко всему фрагменту, вы должны использовать отдельный слой текстуры над областью, где вы хотите текстуру.
На вкладке «Слой» выберите «Наложение». Затем щелкните правой кнопкой мыши слой с текстурой и выберите «Создать обтравочную маску».
Наконец, щелкните вкладку «Изображение», а затем «Настройки» и «Уровни».”Отрегулируйте ползунки, пока текстура не отобразится должным образом.
Как добавить текстуру в Photoshop Архитектура
Вы можете использовать Photoshop для добавления текстур к вашим архитектурным изображениям . Асфальтированные дороги — отличный способ проиллюстрировать дороги, тротуары и крыши домов.
Вы также можете настроить ландшафт и изменить цвета изображения или добавить наложения, чтобы придать более реалистичный вид. Photoshop поставляется с множеством установленных текстур, которые можно использовать, или вы можете добавить свои собственные.
Как добавить слой текстуры к логотипу
Многие люди любят использовать текстуры в своих логотипах. Вы можете легко научиться добавлять текстуры в Photoshop, чтобы придать вашим логотипам уникальные текстурные характеристики.
Добавить текстуру логотипа
Текстурировать логотип можно всего за несколько простых шагов. Откройте изображение с логотипом, щелкнув «Файл» и «Открыть» или перетащив изображение в рабочее пространство Photoshop.
Затем нажмите «Текстуры» и «Открыть». Перетащите изображение текстуры, удерживая Shift и щелкая по слою.Поместите текстуру на свой логотип.
Измените размер слоя, используя «Control и T» (ПК) или «Command и T» (Mac). Удерживая «Shift», щелкните и измените размер слоя до подходящего размера.
Мета: Воспользуйтесь нашим руководством, чтобы узнать, как добавлять текстуры в Photoshop и обновлять фотографии после того, как вы их сфотографировали.
Руководство для начинающих по созданию и применению текстурных наложений с помощью Photoshop
Добавление текстуры к фотографиям происходило задолго до изобретения Photoshop и других программ редактирования.Во времена фотолаборатории мы царапали негативы булавками, шлифовали их наждачной бумагой, окрашивали фотобумагу фиксатором перед экспонированием, накладывали два негатива друг на друга в увеличителе или толкали нашу пленку ISO для увеличения зернистости. В наши дни, когда программы редактирования являются нашей цифровой темной комнатой, у нас просто есть еще один способ добавления текстуры к фотографиям.
Что такое текстура?
С точки зрения цифровой фотографии это просто еще один слой, добавляемый к вашей фотографии в программе редактирования, обычно изображение какой-либо текстурной поверхности, такой как бумага, дерево, бетон и т. Д., но что угодно может быть текстурой. Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Несколько примеров текстур. Рабочий стол друга, крупный план моего абажура, замшелый камень, туман от дымовой машины и какой-то очень уродливый ковер.
Зачем нужны текстуры?
С помощью правильного наложения текстуры и его применения вы можете добавить дополнительный уровень глубины и ощущения к своей фотографии. Вы можете использовать их для чего угодно — от добавления винтажного или гранжевого образа вашим фотографиям до создания произведений изобразительного искусства.
Одно из лучших применений — спасти фотографию, которая просто не работает. Мне сказали, что никакое наложение текстуры не спасет ужасную фотографию. Хотя это по большей части верно, иногда это может преобразовать непригодное для использования изображение во что-то более многообещающее.
Текстура может превратить непригодное для использования изображение во что-то более многообещающее.
Текстуры можно добавлять практически к любому изображению. Если вы когда-либо загружали приложение для фотосъемки на свой смартфон, скорее всего, вам приходилось добавлять текстуру с помощью встроенных в приложение фильтров.
Если вы когда-либо использовали фильтр в приложении для мобильного телефона, вероятно, вам уже были добавлены текстуры.
Начало работы
Для начала вам не нужно создавать собственную текстуру. В Интернете есть много готовых бесплатных текстур. Быстрый поиск в Google приведет к появлению множества сайтов с бесплатными текстурами. Но не все текстуры созданы одинаково и не могут использоваться легально. Вам нужно искать текстуры подходящего размера и разрешения, текстура 200 пикселей / 72 точек на дюйм поверх изображения 3200 пикселей / 300 точек на дюйм, вероятно, не будет работать так хорошо.
Вы также должны убедиться, что у текстуры есть права на авторские права. На таких сайтах, как deviantart.com, есть множество стоковых текстур, которые их художники бесплатно предлагают для личного использования. Эти художники просят вас просто вернуть услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты, такие как freetstocktextures.com, предлагают свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Создание собственных текстур
Создать собственные текстуры так же просто, как сделать снимок.Зачем это нужно, если можно скачать бесплатные? Поскольку это весело, ваша работа полностью принадлежит вам, и вы можете адаптировать текстуры в соответствии с вашими изображениями. Например; Если вы фотографируете скейтбордистов в скейт-парке, вы также можете сделать несколько снимков бетона, по которому они катаются, или граффити вокруг места, чтобы создать оригинальные текстуры, которые сочетаются с сюжетом вашего объекта и, возможно, дополняют его.
Текстуры могут добавить немного истории к вашим изображениям.
На приведенном выше изображении моя дочь спит после дня на пляже (много лет назад) в сочетании с текстурой воды, которую я снял в тот день, чтобы добавить к истории и воспоминаниям о дне и придать фотографии дополнительный сон, как Чувствовать.
Создайте текстуру с помощью сканера
Ниже представлена первая созданная мной текстура, которую я использую до сих пор спустя годы. Он был создан путем сканирования дна старого противня. Сканирование хорошо подходит для текстур бумаги и других небольших плоских поверхностей.
Отсканированная текстура из старого противня.
Текстура противня была использована в изображении виолончелиста в начале этой статьи в сочетании с изображением рукописи музыки, которую она играла в тот день.Я также использовал его на изображении ниже; одно из серии изображений, созданных в сотрудничестве с канадской певицей Сорой над обложкой альбома. Текстура использовалась, чтобы связать все фотографии в альбоме, хотя некоторые были сделаны другими фотографами. Еще одно применение текстур!
Текстуры можно использовать для связывания серии изображений вместе.
Создание текстуры в Photoshop
Вам не нужно разбираться в сложных процессах Photoshop, чтобы создавать текстуру быстро и легко.Вот несколько простых шагов для создания базовой текстуры за несколько минут:
- Откройте новый файл нужного размера и разрешения
- Обведите кистью пару цветов
- Добавить фильтр Render Clouds
- Отрегулируйте уровни для небольшого контраста
- Добавьте виньетку и цветной фильтр
Нарисуйте несколько цветов, добавьте фильтр Render Clouds Filter, немного контраста, затем немного цвета и виньетка. Легкий!
Вместо рендеринга облаков вы можете использовать инструмент «Размытие», чтобы закрутить цвета, или попробовать другие фильтры в Photoshop, чтобы получить другие эффекты.Я проверил это на том, что изначально было довольно ужасной фотографией этой орхидеи.
Текстура, плюс несколько корректировок цвета и фотофильтр согревающих оттенков, и это совершенно другое изображение.
Хотя это немного похоже на то, что вы можете увидеть в своей ленте на Facebook, с положительным подтверждением, написанным ужасным шрифтом, мне потребовалось меньше пяти минут, чтобы сделать эту демонстрацию, чтобы показать вам, насколько просто можно создать текстура с нуля.
Применение текстуры
Нанести текстуру действительно очень просто. Есть еще несколько технических статей о добавлении текстур здесь, на dPS, но вот краткое руководство, которое поможет вам начать.
Щелкните и перетащите миниатюру текстуры в палитре «Слои» на исходное изображение. Ваша текстура становится слоем 1 в палитре слоев исходного изображения. Выберите уровень прозрачности с помощью ползунка непрозрачности и используйте инструмент Free Transform Tool, чтобы перемещать текстуру.Поверните, увеличьте или растяните. Посмотрите, где он сидит лучше всего.
Затем нужно просто настроить непрозрачность, возможно, установив инструмент «Ластик» на низкую непрозрачность и закрашивая ненужные части текстуры. В качестве альтернативы используйте маску слоя, чтобы закрасить некоторые области, а также закрасить обратно, если вы случайно закрасили слишком много.
Получайте удовольствие и экспериментируйте. Попробуйте несколько разных режимов наложения слоев, добавьте несколько текстур или несколько раз добавьте одно и то же изображение текстуры, возможно, каждый слой будет иметь немного другой оттенок.Нет никаких правил.
Вы создали текстуру, которая вам нравится? Поделитесь им и его использованием (своими изображениями) в комментариях ниже.
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Этот урок посвящен добавлению текстур и мебели на планы этажей. Текстуры будут добавлены с использованием слоев заливки узором, а тени стен будут нарисованы с помощью инструмента «Кисть».Мебель будет добавлена с падающей тенью с использованием записанного действия.
Текстур:
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
Нажмите, чтобы загрузить
- Начните с открытия текстуры, которую хотите разместить. В этом примере мы используем текстуру деревянного пола (бесплатный образец слева ).
- Выберите «Меню»> «Правка»> «Определить узор».
- Назовите шаблон и нажмите OK.
- Выберите области для заполнения плана этажа с помощью инструмента Magic Wand Tool.Удерживайте Shift (Windows) или Option (Mac OS), чтобы добавить больше областей.
- Чтобы убедиться, что у вас хорошее перекрытие, перейдите в Menu> Select> Modify> Expand и увеличьте выделение на 2 пикселя (это необходимо для того, чтобы не было наполовину заполненных пикселей по краям полов и стен).
- Выберите «Меню»> «Слой»> «Новый слой заливки»> «Узор».
- Назовите новый слой Pattern Fill Layer и нажмите OK.
- В следующем окне выберите новый шаблон и нажмите OK. Убедитесь, что новый слой с узором расположен под слоем, содержащим чертеж плана этажа.
- Теперь продолжайте создавать новые узоры и добавлять их на план этажа.
Чтобы добавить тени к стенам, создайте новый пустой слой. Сделайте выделение и нарисуйте тени с помощью мягкой кисти. Удерживайте Shift перед перетаскиванием инструмента «Кисть», чтобы нарисовать идеальные прямые тени. Установите непрозрачность слоя на 40.
Добавление мебели с тенью:
Dropshadow стиля слоя позволяет легко добавить глубины мебели и предметам.Запись действия позволит вам использовать настраиваемый ярлык для ускорения рабочего процесса. Следующие шаги описывают, как записать действие.
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
- Откройте файл мебели, перетащите объект на план этажа и разместите его.
Для масштабирования используйте Ctrl + T. - Выберите «Меню»> «Окно»> «Действия».
- a — Нажмите кнопку «Создать новое действие».
b — Назовите новое действие.
c — Выберите ярлык для действия (например, F2).
d — Нажмите «Запись» (теперь каждая команда, которую вы используете в Photoshop, будет записываться, пока вы не нажмете «Стоп»). - a — Выберите «Меню»> «Слой»> «Стиль слоя»> «Тень». Примените настройки:
b — Непрозрачность до 40%
c — Расстояние до 20 пикселей
d — Размер 20 пикселей и нажмите OK - Щелкните «Остановить» на панели действий.
- Перетащите другую мебель и объекты и используйте новый ярлык, чтобы добавить стиль слоя «Тень тени».
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливого планирования,
Условные обозначения на плане
Как добавить текстуру к иллюстрации в Illustrator
Illustrator отлично подходит для создания чистых и точных векторных изображений. Чтобы придать иллюстрациям уникальный и более стилизованный вид, вы можете добавить текстуру к штрихам и заливкам в виде наложения или с помощью маски. Вот методы, которые вы можете использовать для текстурирования своих работ.
Начальная точка
Вы создали иллюстрацию для любимого клиента.Вы можете использовать его для вывесок, футболок и рекламных товаров. Искусство почти готово, но вы можете выделить его еще больше, добавив текстуры.
Метод 1. Эффекты текстуры в Illustrator
Хорошее место для начала — эффект Texturizer в Illustrator. Выделите элементы изображения, которые нужно стилизовать, и выберите «Эффекты »> «Текстура»> «Текстуризатор».
Texturizer имеет четыре стиля, которые можно выбрать в раскрывающемся меню «Текстура». Вы также можете попробовать другие пять текстур из этой группы эффектов.Настройте параметры текстуры с помощью элементов управления справа. Текстура будет применяться как к штрихам, так и к заливкам выбранного вами изображения.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
После применения текстуры оставьте иллюстрацию выделенной. Выберите «Умножение» в раскрывающемся меню «Режим наложения» на панели «Прозрачность», чтобы заставить его взаимодействовать с фоном.Если результат слишком светлый, выберите Правка> Копировать , затем Правка> Вставить на задний план .
В окончательном результате используется зерно на слоях с птицами и параметр холста текстуризатора на фоновом слое:
Метод 2: Наложение растровых изображений
Для более драматичного вида, который хорошо подходит для плакатов и настенных рисунков, вы можете наложить растровую текстуру на свое произведение. Растровые изображения — это черно-белые растровые изображения, которые можно найти из различных источников или создать самостоятельно в Photoshop.Растровые изображения в формате TIFF лучше всего работают в Illustrator, поскольку вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Поиск растровых текстур
Два отличных ресурса для растровых текстур, предназначенные для пользователей Illustrator, — это комплекты дизайна футболок Vector Lab и файлы упражнений из курсов Лаборатории рисования векторной графики фон Глички. Вы также можете найти изображения текстур на Adobe Stock.
Преобразование текстур в растровые файлы TIFF в Photoshop
Стандартные изображения и те, которые вы фотографируете сами, необходимо преобразовать в соответствующий формат для использования в Illustrator.Откройте файл изображения в Photoshop. Выберите Image> Mode> Grayscale . Затем выберите Image> Mode> Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите «Файл »> «Сохранить как » и выберите «TIFF» в раскрывающемся меню. Сохраните с параметрами по умолчанию.
Наложение растровой текстуры в Illustrator
Начните с создания нового слоя.Щелкните значок «Плюс» на панели «Слои», и в верхней части панели появится новый пустой слой. Теперь выберите File> Place и импортируйте растровый файл TIFF. На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид. Вы можете накладывать дополнительные текстуры, чтобы добавить еще больше характера.
Использование текстуры с маской непрозрачности
Растровую текстуру можно использовать в качестве маски, чтобы скрыть или показать то, что находится под изображением.Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных сплошными чернилами, когда цвет изделия должен отражаться в дизайне.
Выберите размещенное растровое изображение и иллюстрацию, которую вы хотите текстурировать. На панели «Прозрачность» нажмите «Создать маску». При необходимости отключите параметр «Обрезать». Вот фрагмент произведения искусства, замаскированный текстурой пластизоля. Вы можете увидеть сетку прозрачности под иллюстрацией.
Метод 3: Использование Texturino
Texturino от Astute Graphics — это специальный плагин для применения текстур в Illustrator. Выберите фон и откройте панель «Текстура», выбрав «Окно »> «Поразительная графика»> «Текстура ». Нажмите на панель, чтобы активировать ее. Вы можете просматривать текстуры по категориям. Выберите «Текстура поликоттона» из категории «Ткани» и щелкните большой значок «Плюс» на панели, чтобы применить его к фону, имитирующему футболку.Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Вот иллюстрация, которую вы ранее текстурировали с помощью маски, на фоне футболки, созданной с помощью Texturino:
В качестве последнего шага. щелкните на элементе управления Invert, и теперь у вас есть темная футболка. Отрегулируйте цвета обложек, чтобы создать совершенно новый вариант для вашего клиента.
Как добавить текстуру к форме в Photoshop
Это будет очень полезный пост, если вы увлекаетесь текстурами в Photoshop.Если вы когда-нибудь хотели преобразовать фигуру во что-то еще, это ваш шанс узнать, как именно это сделать. У меня есть отличная техника для вас, и я думаю, вам она понравится.
Хорошо, вот о чем я. Допустим, вы рисуете фигуру в Photoshop. Допустим, он сплошной черный, но вместо этого в вашем проекте требуется, чтобы он был какой-то текстурой. Это может быть любая фактура; это не то, что здесь важно. Что для важно, так это то, что форма не сплошного цвета, а текстура.И эта текстура может быть получена из чего угодно, скорее всего, из фотографии. Итак, если вы должны были сфотографировать стену с грубой краской, которая отслаивается от нее, вы хотели бы сделать так, чтобы она была окрашена в форму, а не в черный цвет.
Взгляните, это отличный пример формы, которую кто-то может нарисовать в Photoshop. Имейте в виду, что форма может быть любой, а не только одной из предопределенных пользовательских форм. Вы даже можете создать свою собственную форму с помощью инструмента Pen Tool .
Теперь вместо черного вы предпочли бы видеть текстуру на этом изображении.
Позвольте мне показать вам, как это сделать. Это очень просто, и я знаю, что вам это понравится.
В настоящее время у меня открыты две вкладки в Photoshop. Первый файл — это форма, которую я создал, а второй — это изображение стены. Уловка с добавлением текстуры к форме заключается в том, что ее нужно скопировать и вставить в маску слоя. Это простой процесс.
Я перейду на вкладку текстуры и воспользуюсь сочетанием клавиш Ctrl + A , чтобы выделить всю рабочую область.Затем я нажимаю Ctrl + C , чтобы скопировать слой текстуры. Это добавит слой текстуры (единственный слой) в буфер обмена моего компьютера. Затем я вернусь к вкладке со слоем-фигурой на ней. В этом файле должно быть два слоя; исходный фоновый слой, а затем слой-фигура. Я нажимаю на слой-фигуру, чтобы выбрать его. Затем я перейду к нижней части панели Layers и нажмите кнопку Add Layer Mask . Это добавит маску слоя справа от формы.Взглянуть.
Чтобы преобразовать форму в текстуру, мне нужно вставить ее прямо в саму маску. Чтобы сделать это, удерживайте клавишу Alt на моей клавиатуре, а затем щелкните мышью один раз на миниатюре маски на панели «Слои». Это откроет маску в натуральную величину.
Как только маска слоя будет увеличена, я воспользуюсь сочетанием клавиш Ctrl + V , чтобы вставить в нее текстуру. Поскольку текстура, которую я использую, имеет те же размеры, что и рабочая область формы, мне совсем не нужно ее перемещать.Если бы он был меньше, мне пришлось бы перетащить его так, чтобы он полностью покрыл форму.
Как только это будет сделано, я просто нажму на значок глаза, который находится слева от миниатюры слоя-фигуры, чтобы снова сделать этот слой видимым. Затем я перейду к пункту меню Select> Deselect , чтобы удалить марширующих муравьев и снять выделение с рабочей области. Вот и все! Взгляните на это.
Разве это не удивительно?
Сообщите мне, что вы думаете по этому поводу. Вы нашли методику и пример полезными? Спасибо!
Как добавить текстуру в текст в Photoshop
Главная »Как добавить текстуру в текст в PhotoshopGraphics + Art, Photoshop, Tutorials
Раскрытие информации: этот пост может содержать партнерские ссылки.Совершение покупки по ссылке в этом посте может принести мне небольшую комиссию без каких-либо дополнительных затрат или хлопот для вас. Я ссылаюсь только на продукты, которые использую лично, и рекомендую друзьям и семье. Для получения дополнительной информации о партнерских ссылках прочтите мою политику раскрытия информации.
Не забудьте поделиться!
Узнайте, насколько просто добавить текстуру в текст с помощью Adobe Photoshop, с помощью этих простых шагов и видеоуроков.
Если вам когда-либо было любопытно узнать, как кому-то удается добиться такого красивого акварельного вида на своем тексте, или вы видели красивый логотип из золотой фольги (как у меня!), То вы будете счастливы узнать, что это действительно очень простой процесс.Для начала вам понадобится Photoshop и ваша любимая акварель, фольга или другая текстура.
Начните с просмотра этого небольшого видеоролика, который я снял, а затем вы можете прочитать пошаговые инструкции ниже для любых разъяснений.
Как добавить текстуру в текст в Photoshop
- Начните с открытия нового документа. Выберите размер, который вы хотите, чтобы ваша готовая деталь была, и хотите ли вы, чтобы у нее был прозрачный фон или нет.
- Затем выберите инструмент «Текст» (T) и введите текст.
Если вы создаете кусок, который будет иметь два или более шрифтов или должен быть разбит на несколько слоев, это тоже хорошо. Выберите все шрифты, слои и полный макет, который вам нужен. Затем выберите все текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект». - Затем вставьте текстуру или цветное изображение. Для этого проекта я выбрал розово-серое акварельное изображение, которое я сделал с помощью iPad Pro и приложения Procreate.Для этого шага вы можете использовать текстуру золотой фольги, акварель или даже фотографию. Самый быстрый способ добавить его в файл фотошопа — перетащить его.
- Затем вы сделаете изображение или текстуру обтравочной маской. Это можно сделать двумя способами. Во-первых, щелкните правой кнопкой мыши изображение на панели слоев и выберите «Создать обтравочную маску».
Другой способ — удерживать клавишу OPTION на Mac или клавишу CTRL на ПК и навести указатель мыши на линию между слоем изображения и слоем текста.

 Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen: Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей: Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Теперь мы видим итоговый результат после снижения цветовой насыщенности: Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.

 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.  Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.  Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL
Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое»
Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка. После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.