3D-тексты, 3D-открытки, карта глубины в программе Adobe Photoshop CS5
Вы уже знаете, как создавать трехмерные изображения и 3D-тексты в программе Adobe Photoshop CS5. В палитре 3D (материалы) можно подобрать текстуру для передней стороны такого текста, и для боковых сторон. Материалы можно выбрать из списка готовые, а можно самому создать, с помощью панели Слои, где под слоем трехмерного объекта показаны наложения различных текстур.
Сделав двойной клик по любой из этих текстур, можно изменить изображение на передней плоскости текста, и аналогично на боковых плоскостях.
При двойном клике открывается новый документ, который представляет собой текстуру соответствующей плоскости текста. Эти текстуры можно изменять непосредственно в этих документах, затем сохранять изменения, и закрывать документ. Все, что Вы сделаете, будет отражено в Вашем 3D-тексте.
Это касается не только 3D-текста. Структуру поверхностей любого трехмерного изображения Вы можете изменить аналогичным образом.
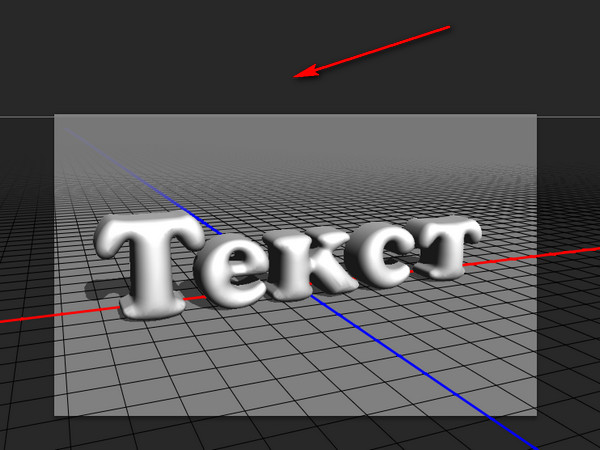
Также можно сделать двойной клик по иконке слоя 3D-объекта. При этом Вы попадете в палитру 3D (Сцена). В этой палитре можно редактировать, например, источники освещения.
Палитра 3D дает возможность переключаться между четырьмя видами: сцена, сетка, материалы и свет. Вы можете это делать, нажимая на одну из четырех иконок в верхней части палитры.
Ниже находится иконка Редактирование. Если Вы нажмете на эту иконку, перед Вами появится окно Настройки 3D-рендеринга. В этом окне можно выбрать. как будет отображаться 3D-объект. По умолчанию стоит стиль Заполненный, но его можно изменить на другой. Кроме того, можно задать другой вид рендеринга, для этого нужно поставить напротив соответствующего вида галочку.
Трехмерное изображение можно создать не только с помощью метода Чеканка. Можно еще создать 3D-объект с помощью карты глубины. Также можно делать 3D-открытки.
Карта глубины
Это изображение в различных оттенках серого цвета. Оттенок серого цвета соответствует высоте изображения. Откройте новый документ в программе Adobe Photoshop CS5, и сделайте изображние в сером цвете с различными переходами, плавными или резкими, от черного к белому. В принципе, изображение может быть даже цветным — высота фрагментов итогового трехмерного изображение определяется не цветом, а яркостью.
Оттенок серого цвета соответствует высоте изображения. Откройте новый документ в программе Adobe Photoshop CS5, и сделайте изображние в сером цвете с различными переходами, плавными или резкими, от черного к белому. В принципе, изображение может быть даже цветным — высота фрагментов итогового трехмерного изображение определяется не цветом, а яркостью.
Затем выберите в меню 3D — Новая сетка из градаций серого, и дальше тот вариант, который Вам нужен. Можете перебрать все варианты, и посмотреть, какие действия происходят при выборе каждого из них. Самые темные участки будут продавлены больше, самые светлые — меньше.
3D-открытка
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и выберите в меню 3D — Новая 3D-открытка из слоя. Эту команду можно назвать дополнительной к команде Свободная трансформация.
После применения этой команды на первый взгляд ничего не изменится, но когда Вы инструментом поворота 3D-объекта попробуете повернуть его, то увидите, что объект действительно превратился в открытку, и его можно поворачивать под разными углами.
С помощью этой команды можно создавать объемные фигуры из нескольких изображений, располагая их в разных слоях. В каждом слое может быть своя 3D-открытка, и из них можно создавать различные комбинации.
Из изображений можно также создавать материал, который можно затем использовать для работы с другими трехмерными изображениями в программе фотошоп. При создании открытки в палитре
Видео о том, как подбирать текстуру для 3D-текстов в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
3D текст в Фотошоп — Часть II / Creativo.one
Первая часть урока
Заключительную часть урока мы посвятим декорированию, созданного в первой части урока, 3D текста, используя набор кистей, текстур и добавив корректирующие слои.
Материалы для урока:
Кисти «RisingSun»
Кисти «gvl — Suddenly Spring»
Кисти «Flower Brush Set 1»
Текстура «Grungy paper texture v.5»
Архив
Шаг 1
После завершения рендеринга 3D-сцены, создайте новый слой выше слоя с задним фоном, назовите его, например «Dark BG». С помощью инструмента Paint Bucket Tool (G) (Инструмент «Заливка») залейте слой темным цветом #3d3d3d.
С помощью инструмента Paint Bucket Tool (G) (Инструмент «Заливка») залейте слой темным цветом #3d3d3d.
Загрузите из интернета первый набор кистей. Как правильно установить кисть, смотрите здесь. Создайте новый слой выше «Dark BG», слоя с темным фоном. Назовите новый слой «Rays». Выберите как основной цвет
Измените режим наложения слоя «Rays» на Soft Light (Мягкий свет).
Добавьте шума Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), настройки фильтра смотрите на изображении ниже.
Шаг 2
Загрузите остальные два набора кистей, ссылки представлены в начале урока.
Далее в настройках Shape Dynamics (Динамика формы), измените Size Jitter (Колебание размера) на 100%, поставьте галочки на против Flip X Jitter (Отразить X колебания) и Flip Y Jitter (Отразить Y колебания).
В следующих настройках, Scattering (Рассивание), измените значение Scatter (Рассеивание) на
Выше слоя «Rays» создайте новый слой, и назовите его «Leaves». Сделайте основным цветом #a7a400. Снова выберите инструмент Brush Tool (B) (Инструмент «Кисть»), и начинайте создавать линии из листьев, пользуйтесь Палитрой История, чтобы отменять неудачные мазки.
В Палитре Слои, дважды кликните по слою «Leaves», в открывшемся окне добавьте следующие стили:
Drop Shadow (Тень): цвет #c6af90, Distance (Смещение) на 2
Inner Shadow (Внутренняя тень): цвет #c7c6b4, Distance (Смещение) на 2, Size (Размер) на 2.
Шаг 3
Создайте следующий слой, выше слоя «Leaves». Назовите его «Flowers». Основной цвет выберите #e23333.
Выберите следующую кисть из набора, Sampled Brush 19. Размер 45пикс., Интервалы 130%.
 В любом случае, вы вправе изменять настройки как вам угодно.
В любом случае, вы вправе изменять настройки как вам угодно.
Проведите по холсту кистью, создавая линии из цветов.
После того как будете удовлетворены результатом работы с кистью, щелкните дважды по слою “Flowers”, для открытия настроек Стиль слоя.
Выберите Drop Shadow (Тень): цвет #bfa98a, Distance
Inner Shadow (Внутренняя тень): цвет #dfc6c7.
Добавив тени, мы добавили глубины нашим цветам, и заодно отделили от заднего фона.
Шаг 4
Загрузите затертую текстуру, и расположите под слоем с 3D-сценой.
Измените режим наложения текстуры на Multiply (Умножение), непрозрачность уменьшите до 50%.
Создайте новый слой выше слоя с текстурой, назовите его “Gradient”. Черный цвет установите как основной. Выберите инструмент Gradient Tool (G) (Инструмент «Градиент»), тип Radial Gradient (Радиальный градиент), выберите Foreground to Transparent (От основного к прозрачному). Установите галочку напротив Reverse (Инверсия). Проведите мышью от центра документа до краев.
Измените режим наложения слоя с градиентом на Soft Light (Мягкий свет), непрозрачность на 60%.
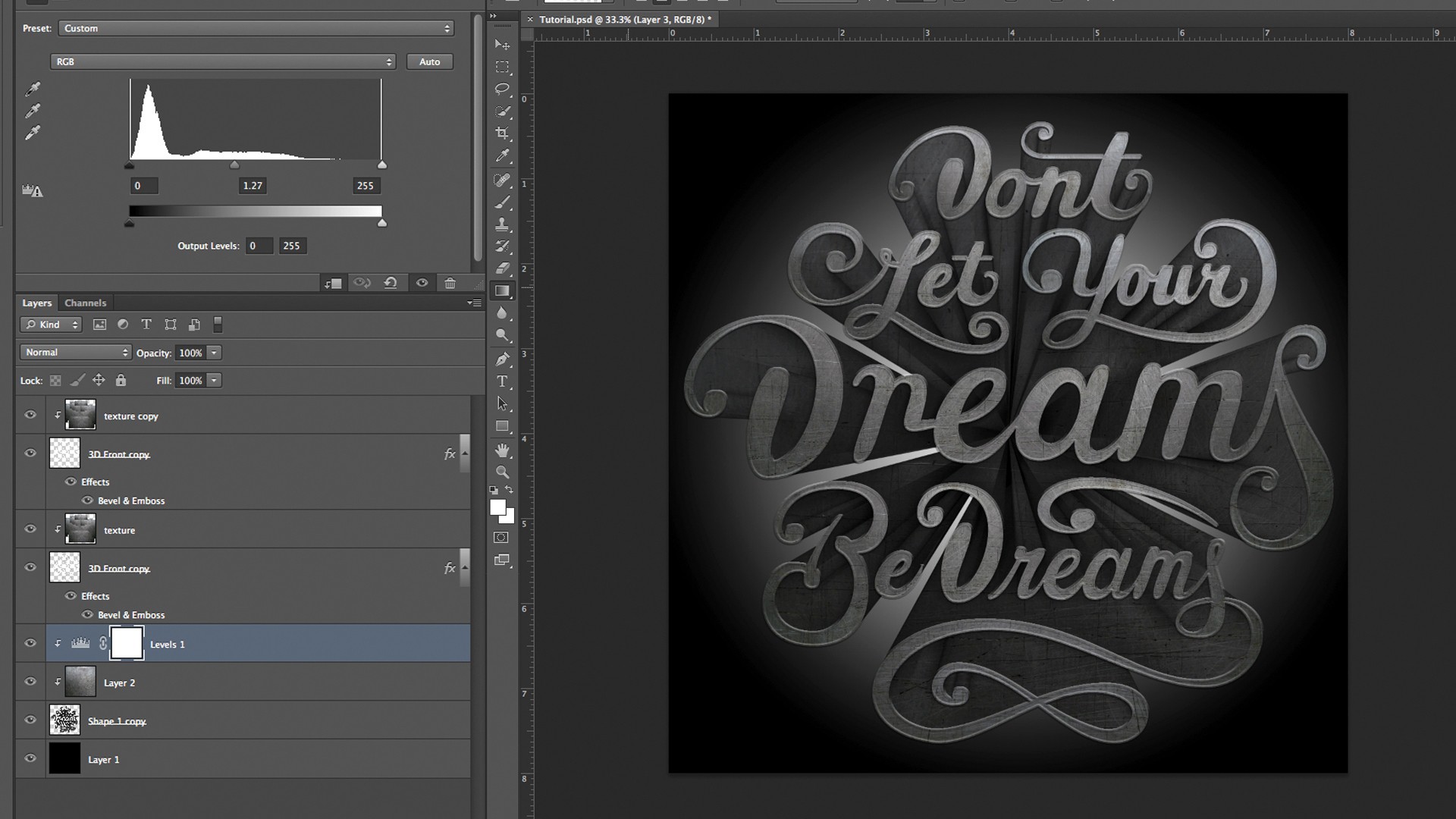
Шаг 5
Чтобы буквы выглядели ярче и сочнее, добавим сияния. В Палитре Слои выделите слой с 3D-сценой, далее нажмите ниже на кнопку Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку), выберите Exposure (Экспозиция).
Сделайте клик правой кнопкой мыши по слою Exposure (Экспозиция), выберите пункт Create a Clipping Mask (Создать обтравочную маску).
Таким образом, корректирующий слой будет влиять только на нижерасположенный слой, в данном случае на 3D-текст.
Настройки корректирующего слоя: Exposure (Экспозиция) 0.55, Offset (Сдвиг) -0.0080, Gamma Correction (Гамма-коррекция) 0.80.
Не бойтесь экспериментировать, меняйте настройки под вашу работу.
Заключительный результат.
Автор: textuts.com
Перевод: John Jackson
Ссылка на источник
Источник:
textuts. com
com
Создаем в фотошопе винтажный 3d текст из мятых старых газет | DesigNonstop
Создаем в фотошопе винтажный 3d текст из мятых старых газет
2
Несложный, но эффектный урок от Loreleiwebdesign, в котором ми научимся делать стильный винтажный текст с 3d эффектом, сделанный из старых газет. Самое главное — это найти подходящую текстуру старой газеты. Авторы урока предлагают воспользоваться поиском или сделать самому из разных кусочков. Ну а дальше уже дело техники. Пишем текст, вырезаем его из газеты, создаем тень и применяем несколько стилей слоя для реалистичности.
Шаг 1.
Создаем новый документ, заливаем его цветом #2b362b.
Шаг 2.
Два раза щелкаем по слою с бэкграундом, открываем стили слоя и выбираем закладку «Наложение градиента» (Gradient Overlay). Выбираем градиент от черного к белому, стиль «Радиальный» и ставим режим наложения «Перекрытие» (Overlay) и прозрачность 15%. Так мы добавим глубину в центре фона.
Так мы добавим глубину в центре фона.
Шаг 3.
Ищем подходящую текстуру из старых газет. Можно сделать самим из кусочков. Вставляем текстуру в наш документ.
Шаг 4.
Любым округлым жирным шрифтом пишем какое-нибудь слово, например NEWS. Здесь использован шрифт Cooper Black.
Шаг 5.
Переходим на слой с текстурой. Удерживая Ctrl, щелкаем по слою с текстом, чтобы выделить его. Потом в меню «Выделение» (Selection) > «Модификация» (Modify) > «Расширить» (Expand) ставим значение 3-4 пикселя. Потом нажимаем Shift + Ctrl + I и нажимаем Del, для того, чтобы удалить всю лишнюю текстуру вокруг текста. Слой с текстом можно отключить.
Шаг 6.
Используя инструмент «Лассо» (Lasso Marquee Tool), выделяем отдельно каждую букву. Нажимаем Ctrl+T и трансформируем буквы.
Шаг 7.
Получился такой вот результат.
Шаг 8.
Создаем новый слой, перемещаем его под слой с газетным текстом, удерживая Ctrl, щелкаем по слою с газетным текстом, чтобы выделить его. Заливаем выделение черным цветом.
Заливаем выделение черным цветом.
Шаг 9.
В меню выбираем пункт «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Wrap). Растягиваем нижний слой так, чтобы он выглядывал из-под газетного слоя и создавал эффект тени.
Шаг 10.
Создаем новый слой поверх газетного слоя, ставим режим наложения слоя «Перекрытие» (Overlay), а прозрачность слоя 75%. Опять, удерживая Ctrl, щелкаем по слою с текстом, чтобы активировать выделение. Потом выбираем большую мягкую кисть белого цвета и слегка проводим по нижнему краю букв.
Шаг 11.
Переходим на газетный слой, открываем стиль слоя и выбираем диалоговой окошко «Тиснение» (Bevel and Emboss), устанавливаем настройки, как на рисунке ниже. Стиль «Внутренний скос» (Inner Bevel), метод «Плавный» (Smooth).
Шаг 12.
Потом переходим на закладку «Текстура» (Texture) и черно-белую выбираем текстуру из стандартного набора фотошоп, как на рисунке ниже.
Финал
В итоге получился такой вот результат.
Лучшая коллекция уроков по Photoshop с 3D-текстовыми эффектами
Мы искали хорошие учебники по Photoshop, мы нашли там тысячи учебных пособий по Photoshop, но обнаружили, что мало из них действительно хороши. Мы уверены, что вы узнаете несколько новых учебников и приемов по Photoshop с 3D-текстовыми эффектами в этом посте. Хороший учебник по Photoshop означает, что он должен охватывать всю доступную информацию и инструкции, учебное пособие по презентации … Возможно, вы знакомы со всеми инструментами Photoshop, но это действительно означает, что вы дизайнер рок-звезда.За любой цифровой мастерской работой должно быть много усилий, терпения и творчества. Но вы все равно можете ускорить рабочий процесс, воспользовавшись советами экспертов или разработав свои собственные. На этой неделе мы собрали 30 лучших руководств по Photoshop с эффектами 3D-текста.
Создание эффекта 3D-текста в Photoshop
Источник
Создание простого 3D-текста с металлическим эффектом в Adobe Photoshop
Скачать
Ice Effect
с подпиской Envato ElementsСкачать
Учебное пособие по созданию эффекта блестящего отражающего 3D-текста в Photoshop
Скачать
Color Burst Effect
с подпиской Envato ElementsСкачать
Создание трехмерного текста, окруженного пламенем, в Photoshop
Скачать
Fire Text Effect
с подпиской Envato ElementsСкачать
Создание эффекта трехмерного текстурированного текста с фруктами
Скачать
Создание трехмерного текста с эффектом потрескавшейся бетонной стены в Photoshop
Скачать
Laced Up Effect
с подпиской на Envato ElementsСкачать
Блестящая надутая фольга с эффектом 3D текста
Скачать
Эффект простого текста для написания текста на снегу 3D
Скачать
Трехмерный текстовый эффект многослойных блоков в Photoshop
Скачать
Pipe Effect
с подпиской на Envato ElementsСкачать
Создание яркого текста с помощью Photoshop 3D
Скачать
Good Vibes Text Effect
с подпиской Envato ElementsСкачать
Эффект современного 3D текста в Photoshop
Скачать
Celebration Text Effect (золотой)
с подпиской Envato ElementsСкачать
Источник
Создание текстового эффекта «3D звезда» в Photoshop
Скачать
Создание эффекта гладкого металлического 3D-текста в Photoshop
Скачать
Создание 3D-текста в Photoshop
Скачать
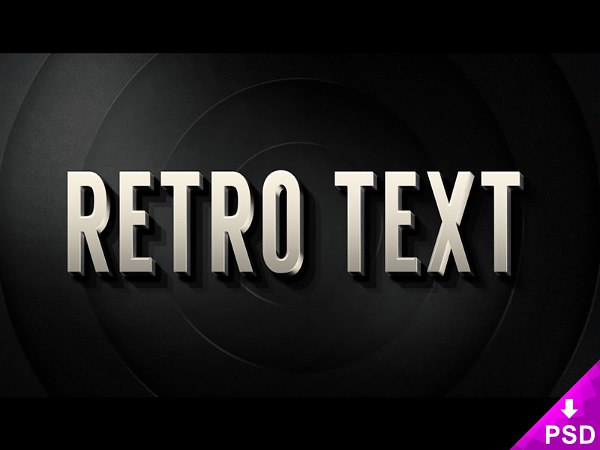
Создание эффекта трехмерного ретро-текста в Photoshop
Скачать
Создание 3D-текста из резины и стекла в Photoshop
Скачать
Как создать стильный черно-золотой эффект 3D-текста в Photoshop
Скачать
Создание простого трехмерного текста в Photoshop
Скачать
Как создать трехмерную композицию текста любви
Скачать
Стеклянная 3D типографика
Скачать
Добавить цвет к трехмерному тексту
Скачать
Как создать высококачественный металлический 3D-текст в Photoshop
Скачать
Эффект 3D полужирного текста
Источник
Эффект 3D-текста с Photoshop и Maya
Источник
Цветочный эффект 3D-текста
Скачать
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
Источник
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
Источник
Мастер эффектов типа 3D
Источник
Как создать собственную типографику Dirt
Источник
Всего
51
Акции
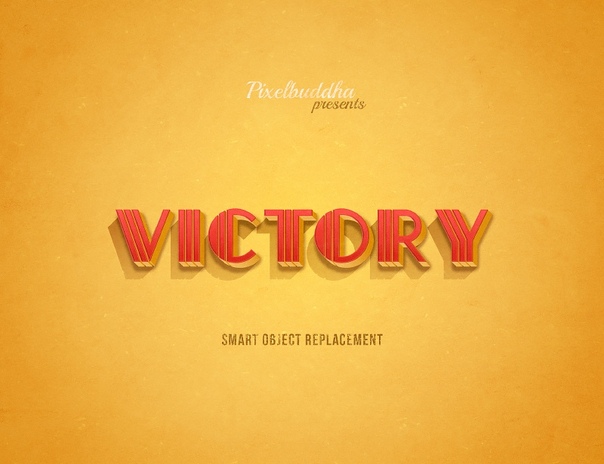
доля 37 Твитнуть 0 Приколи это 1425 бесплатных PSD-файлов с 3D-текстом: Скачать 3D-шрифт с эффектом
Использование 3D-текста — отличное дополнение практически к любому дизайн-проекту. Это делает текст более интересным, добавляет глубины дизайну и, безусловно, привлекает внимание при красивом создании.
Это делает текст более интересным, добавляет глубины дизайну и, безусловно, привлекает внимание при красивом создании.
Вот список из 25 удивительных 3D-текстов PSD и файлов действий, которые помогут вам довольно легко и быстро создать высококачественный элегантный 3D-текст — бесплатно как для личного, так и для коммерческого использования. Наслаждаться!
Не забудьте проверить все прилагаемые Условия использования или информацию о лицензии с файлами.
1 — Классический металлический текстовый эффект Psd
2 — Psd ретро текстовый эффект Vol3
3 — текстовый эффект рамок Psd
4- 3D Золотой стиль
5 — Эффект мягкого белого текста
6 — 3D стиль черного дерева
7 — 3D-макет логотипа и текстовых эффектов (PSD)
8 — 3D стиль синий океан
9 — Экшены Photoshop для создания 3D ретро текста
10 — Эффект 3D текста (бесплатный PSD)
11 — 3D ракушка Pearl Style
12 — Эффект ретро текста # 2
13 — Psd Wall Poster Text Effect
14 — 3D металлический стиль
15 — Бесплатный 3D текст PSD
16 — стили слоя «Винтаж»
17 — 3D деревянный стиль
18 — Экструдированный текст — Смарт-объект — PSD
19 — Текстовый эффект мотеля Grand
20 — Эффект трехмерного текста
21 — Эффект трехмерного текста в Photoshop
22 — Эффект текста викторины
23 — Эффект ретро текста
24- 3D стиль
25 — Текстовый эффект лайтбокса
Многие думают, что текст предназначен только для чтения. Текстовые эффекты могут передавать читателю различные эмоции в зависимости от их формы, размера, контраста и цвета. Текстовый эффект может вывести ваш проект на новый уровень. Это может быть то, что вам нужно, чтобы он стал популярным.
Текстовые эффекты могут передавать читателю различные эмоции в зависимости от их формы, размера, контраста и цвета. Текстовый эффект может вывести ваш проект на новый уровень. Это может быть то, что вам нужно, чтобы он стал популярным.
Текстовые эффекты популярны при создании плакатов, листовок, рекламных щитов и т. Д. В последнее время текстовые эффекты стали широко использоваться в баннерах профилей в социальных сетях. Хорошие дизайнеры думают о влиянии типографики на их работу и красиво ее применяют. Мы рекомендуем посмотреть проекты, похожие на ваш, чтобы узнать, как они развертывают шрифты.
Мы рекомендуем вам поэкспериментировать с несколькими шрифтами, чтобы увидеть, как они выглядят. Измените текст файла фотошопа в соответствии со своими потребностями, расслабьтесь и посмотрите, какие эмоции вы испытываете, когда смотрите на него. Некоторые шрифты радуют вас своими теплыми цветами, а другие выражают печаль. Хотя подобрать шрифты непросто, но это очень важно.
Интеграция трехмерного текста в изображения с помощью Photoshop
Это прием, который вы видели в бесчисленных фильмах и телешоу, от Lost до Zombieland : текст заголовка отображается в виде трехмерных букв, интегрированных в видео. Чтобы сделать это с движущимися изображениями, требуется либо зеленый экран, либо кропотливое использование функции Rotoscope в After Effects, но для одного изображения можно создать столь же впечатляющий эффект в Photoshop.
Чтобы сделать это с движущимися изображениями, требуется либо зеленый экран, либо кропотливое использование функции Rotoscope в After Effects, но для одного изображения можно создать столь же впечатляющий эффект в Photoshop.
Шаг 1: Выберите передний план
Чтобы разместить текст за символами переднего плана, сначала необходимо их выделить. Это стало намного проще с тех пор, как в Photoshop появилась новая функция «Выбрать тему» (подробности см. В этом посте). Одним щелчком мыши выбираются скейтбордисты; сделайте из них новый слой, используя Ctrl + J / Command + J.Вырез не будет идеальным, но пока его достаточно.
Шаг 2. Добавьте текст
Добавьте нужный текст на новый слой за вырезанными скейтбордистами. Если это длинное слово, например, это, лучше выбрать сокращенный шрифт. Поскольку нам нужно яркое слово, перед созданием текста выберите белый цвет в качестве цвета переднего плана.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Шаг 3: В 3D
Используйте пункт меню 3D> Новая 3D-экструзия из выбранного слоя, чтобы превратить текст в 3D-объект. Вы увидите, как он выдавлен вдаль, как показано здесь.
Шаг 4: Выровняйте текст по сцене
Не прикасайтесь к самому текстовому объекту, вместо этого используйте три значка в левом нижнем углу экрана, чтобы вращать, панорамировать и сдвигать всю сцену назад и вперед. В этом большое преимущество того, что люди уже отключены: вы можете видеть, что делаете.Конечно, часть текста будет скрыта за людьми, поэтому расположите его так, чтобы было видно достаточно слова, чтобы оно имело смысл.
Шаг 5: Уменьшите выдавливание
Photoshop вытягивает текстовые объекты на заданный процент, который в большинстве случаев оказывается слишком глубоким. На панели свойств перетащите ползунок «Экструзия» так, чтобы он был достаточно толстым, чтобы его можно было разобрать, но не настолько толстым, чтобы не перегружать сцену. Когда вы захотите, выберите «3D»> «Визуализировать 3D-слой».
Когда вы захотите, выберите «3D»> «Визуализировать 3D-слой».
Шаг 6: Изолировать и скопировать
Удерживайте Alt / Option при щелчке по значку глаза рядом с выдавленным текстовым слоем, чтобы был виден только этот слой.Выделите все, затем сделайте объединенную копию, используя Ctrl-Shift-C (Win) / Command-Shift-C (Mac), а затем вставьте. Это создает пиксельную копию 3D-слоя, поэтому вы можете работать с ним, не перемещая его случайно (что означало бы необходимость повторного рендеринга сцены).
Шаг 7: Добавьте маску слоя
Скройте настоящий 3D-слой, оставив видимой только копию, и снова покажите другие слои. Первоначальный силуэт скейтбордистов был несовершенным; часть руки правого мужчины отсутствовала, и вкрались фрагменты фона.Поэтому загрузите вырезанный слой как выделение, удерживая Ctrl (Win) / Command (Mac) и щелкнув его миниатюру на панели слоев. Затем скройте этот слой, переключитесь на текстовый слой и используйте Layer> Layer Mask> Hide Selection, чтобы создать маску слоя для текста. Теперь вы можете легко закрасить маску белым цветом, чтобы показать недостающие пальцы, и черным, чтобы скрыть нежелательный фон.
Теперь вы можете легко закрасить маску белым цветом, чтобы показать недостающие пальцы, и черным, чтобы скрыть нежелательный фон.
Шаг 8: Тонируйте текст
Выдавленный текст слишком яркий, поэтому используйте «Кривые» или «Уровни», чтобы затемнить его.Я также добавил к этому слою немного синего и зеленого, чтобы он соответствовал цвету фона.
Шаг 9: Добавьте тень
Чтобы создать тень от скейтбордистов, сначала загрузите их как выделение, как на шаге 7. Создайте новый слой, выберите темно-синий цвет тени от фона и используйте Option или Alt с клавишей Backspace, чтобы заполнить выделение этим цветом. цвет. Снимите выделение и переместите тень в сторону, чтобы вы могли ее видеть.
Шаг 10: Обрезка тени
Убедитесь, что слой тени находится прямо над слоем с выдавленным текстом, и используйте «Слой»> «Создать обтравочную маску», чтобы он отображался только там, где он перекрывает слой под ним.Уменьшите непрозрачность этого слоя и (необязательно) используйте Фильтр> Размытие> Размытие по Гауссу, чтобы немного смягчить его.
Шаг 11: Регулировка фокуса
Задняя часть сцены не в фокусе, поэтому, чтобы текст выглядел действительно правильно, нам нужно это согласовать. Выберите текстовый слой и используйте «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект», затем используйте «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы добавить примерно двухпиксельное размытие ко всему слою.
Шаг 12: Завершение
Наконец, нам нужно снова сфокусировать текст спереди — или, скорее, рядом с левым скейтбордистом.Переключитесь на инструмент «Градиент», установите его от черного к белому, и перетащите маску, которая сопровождает смарт-фильтр, от этой точки до конца текста. Это постепенно приведет к исчезновению эффекта, поэтому текст будет больше не в фокусе, чем больше он уходит на задний план.
Посмотреть видео
Посмотрите видеоверсию этого руководства ниже.
50 лучших руководств по созданию текстовых эффектов в Photoshop на 2020 год — Creatisimo.
 net
netЭти уроки Photoshop по созданию текстовых эффектов идеально подходят как для начинающих, так и для опытных графических дизайнеров.Мы собрали 50 подобранных текстовых эффектов, чтобы вы могли изучить их самостоятельно.
Вы можете использовать текстовые эффекты в различных дизайнах, например, для создания плакатов, листовок, календаря и придания вашей типографике или надписи свежего оттенка с помощью традиционных и цифровых носителей, смешивая узоры и текстуры, чтобы придать вашему художественному произведению особый блеск.
Если вы дизайнер, обратите внимание на вакансии 3D-дизайна, просто найдите свободные вакансии, если вам нужно.
Вам также может понравиться:
1.Создайте эффектный текстовый эффект травы в Photoshop
Вы узнаете, как создать эффектный текстовый эффект травы с помощью Photoshop и некоторых простых приемов.
2. Создание светлого шрифта с нуля в Photoshop
В этом уроке мы продемонстрируем, как вы можете создать похожий образ без камеры и штатива.
3. Как создать текстовый эффект шрифта пишущей машинки в Photoshop
В этом уроке я покажу вам быстрый и простой способ создания эффекта старинного шрифта пишущей машинки с использованием карты смещения, текстур и интеллектуальных фильтров.
4. Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Наслоение эффектов свечения и блеска может помочь создать красивые блестящие объекты. Узнайте, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
5. Как создать цветной шрифт в Photoshop с помощью Fontself
Люди, стоящие за Fontself, обратились ко мне и спросили, не хочу ли я опробовать их инструмент для создания пользовательских цветных шрифтов, поэтому в сегодняшнем уроке я расскажу вам, как с легкостью я создал свой первый цветной шрифт. с помощью расширения Fontself для Adobe Photoshop.
6. Создание эффекта 3D-текста без использования 3D в Photoshop
В этом уроке Photoshop с текстовыми эффектами вы узнаете, как создать трехмерный текстовый эффект, используя некоторые смарт-объекты только в Photoshop. По завершении обучения вы сможете воссоздать трехмерный текст с любым шрифтом и цветом с помощью простых щелчков мышью и в кратчайшие сроки. Кроме того, вы узнаете, как разместить этот трехмерный текст на реальных фотографиях.
7. Серебро и золото 3D текстовый эффект Учебное пособие по Photoshop
В этом уроке Photoshop по текстовым эффектам вы узнаете, как создавать текстовые эффекты 3D Gold и 3D Silver, используя смарт-объекты только в Photoshop.В конце урока вы научитесь создавать стили текста с серебряными и золотыми буквами без использования 3D в Photoshop. Кроме того, вы сможете полностью обновить эффект 3D-текста за несколько секунд.
8. Вырезанный из бумаги текстовый эффект Учебное пособие по Photoshop
Этот сложный текстовый эффект, имитирующий вырез на бумаге, может быть легко освоен вами с помощью этого пошагового видеоурока от Mighty.
9. Как создать светящийся многоцветный неоновый знак в Adobe Photoshop
Узнайте, как создать разноцветную неоновую вывеску с помощью простых фильтров Photoshop.Это руководство Марти из Blue Lightning TV невероятно подробное и подходит даже для абсолютных новичков.
10. Создание реалистичного эффекта замороженного текста в Photoshop
В этом уроке я покажу процесс, который я использовал для создания этого реалистичного эффекта замороженного текста в Photoshop. Мы будем использовать несколько текстур льда и специальную кисть для достижения этого эффекта. Мы также будем использовать корректирующие слои и фильтры для доработки.
11.Создание шрифтов с использованием простых геометрических фигур в Photoshop
В этом уроке Photoshop я покажу вам, как создать типографику с помощью простых геометрических фигур в Photoshop. Это простой и увлекательный урок, цель которого — познакомить вас с инструментом формы в Photoshop.
12. Создание эффекта многослойного рок-текста с помощью природных элементов в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого многослойного текстового эффекта с естественными текстурами в Photoshop.Этот эффект может показаться немного сложным, но на самом деле его довольно просто создать.
13. Как создать конкретный текст с эффектом разрыва в Photoshop
В этом уроке я покажу вам процессы создания конкретного текста с эффектом разделения в Photoshop. Процесс включает в себя рисование кистью, маскирование слоя и настройку изображения.
14. Как создать эффект абстрактного пастельного трехмерного текста в Adobe Photoshop
Яркая пастельная трехмерная типографика — одна из потрясающих тенденций этого года, и ее очень интересно создавать и использовать в проектах.Из этого туториала Вы узнаете, как использовать инструменты и настройки формы и 3D в Photoshop для создания модного абстрактного пастельного текстового эффекта.
15. Учебное пособие по Photoshop с эффектом мультяшного трехмерного текста
Из этого урока Photoshop с эффектом трехмерного текста вы узнаете, как создать эффект трехмерного текста в Photoshop. С помощью нового и простого метода, используя некоторые смарт-объекты, вы узнаете, как легко и эффективно сделать трехмерную глубину.
16. Как создать действие с эффектом 3D Texr в Photoshop
Из этого урока вы узнаете, как создать 3D-эффект в экшене Photoshop для создания простого 3D-текстового эффекта.
17. Как создать текстовый эффект шрифта японской кисти в Photoshop
Создание полностью настраиваемого эффекта шрифта с нуля может показаться сложной задачей, но это намного проще, чем может показаться! И задача становится еще проще, если вы используете некоторые высококачественные ресурсы — ресурсы, которые вы можете настраивать и изменять, чтобы в итоге у вас по-прежнему получалось что-то уникальное для вас и вашего проекта!
18.
 Как создать реалистичный текстовый эффект вышивки в Photoshop
Как создать реалистичный текстовый эффект вышивки в PhotoshopВ этом уроке я покажу вам, как создать реалистичный текстовый эффект вышивки в Photoshop, используя кисти и стили слоя.Конечным результатом будет шрифт, похожий на вышивку!
19. Как создать реалистичный текстовый эффект Chrome в Photoshop
Этот очень простой и быстрый урок покажет вам, как использовать пару текстур и стилей слоя для создания блестящего, отражающего эффекта хромированного текста.
20. Как создать текстовый эффект в духе «Очень странных дел» в Adobe Photoshop
Это очень быстрое руководство покажет вам простой способ создать текстовый эффект, вдохновленный серией «Очень странные дела», используя только стили слоя и некоторые простые настройки.
21. Создание текстового эффекта грубого дерева в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать этот грубый древесный текстовый эффект из деревянных осколков в Photoshop. Мы также будем использовать текстуры земли и кисти для грязи, чтобы добиться особого эффекта.
Мы также будем использовать текстуры земли и кисти для грязи, чтобы добиться особого эффекта.
22. Создайте эффект каменистого текста с космическим фоном в Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания эффекта каменистого текста с фоном ppace в Photoshop.Это учебник среднего уровня, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
23. Создание плавленого шоколада типа
Этот учебник отражает некоторые из этих дилемм. Здесь Радим Малинич показывает, как создать подобие слов, написанных на растопленном шоколаде. Иногда вам будет предложено ускориться, а в других случаях вам придется задерживаться на мельчайших деталях, чтобы создать ультрареалистичный вид, подходящий для любой рекламной кампании или логотипа.
24.Как создать эффект стекла в Photoshop
Если вы хотите придать своей графике стильный вид в Photoshop, не смотрите дальше. Используя несколько настроек лицевой панели и тиснения, вы можете быстро сделать текст (и фигуры тоже) гламурными.
25. Как создать текстовый эффект Черной пантеры в уроке Photoshop
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера». Чтобы воссоздать этот текстовый эффект, мы будем использовать стеки стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
26. Создание реалистичного эффекта текста Chrome в Photoshop 3D
В этом уроке Photoshop вы научитесь создавать хромированный 3D-текст. Из этого урока вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома.
27. Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
В этом уроке вы научитесь создавать этот потрясающий текстовый эффект, вдохновленный фильмом Marvel: «Черная вдова» в Photoshop.
28.Как создать эффект стилизованного текста мелом в Adobe Photoshop
Из этого туториала Вы узнаете, как быстро и легко создать эффект стилизованного текста мелом, используя некоторые фильтры и эффекты тени.
29. Как создать эффект подводного текста в Photoshop
В этом уроке мы возьмем текст и визуально «поместим его» под воду, создав эффект волнистого текста, глядя вниз и в воду, с текстом визуально под водой.
30.Как создать эффект трехмерного реалистичного текста с помощью Photoshop
Мы узнаем, как создать реалистичный трехмерный хромированный текст в Adobe Photoshop и скомпоновать его. Отражение, тень, сияние — все рассчитывается как в реальном мире, а затем мы выполняем рендеринг для окончательного результата.
31. Текстовый эффект New York в учебнике Adobe Photoshop
Классный текстовый редактор со шрифтом, перекрывающим здания в Нью-Йорке. Используя инструмент «Перо», слой-маску и кисть, мы можем создать это потрясающее редактирование.Однако это требует некоторой работы — получение правильного изображения (перспективы) и размещение текста в правильном месте.
32. Создание текстового эффекта заставки в Adobe Photoshop
В этом уроке мы узнаем, как создать эффект всплеска текста в Adobe Photoshop.
33. Как создать падающую тень на текстовой строке — Урок Photoshop
В этом видео я покажу вам, как создавать тени на строке текста. Наслаждаться!
34.Как создать текстовый эффект пламени в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать фильтр пламени Photoshop, а также текстуры изображения пламени, дыма и искры, а также параметры наложения, фильтры и настройки для создания яркого огненного текста.
35. Как создать эффект трехмерного золотого текста с помощью стилей слоя Photoshop
В этом уроке я объясню, как создать реалистичный эффект трехмерного золотого текста с помощью стилей слоев в Adobe Photoshop.
36. Как создать текстовый эффект красочного взрыва в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать пару цветных текстурных изображений с экшеном Photoshop и наложением дыма и текстуры, чтобы создать простой красочный текстовый эффект взрыва.
37. Как создать эффект рисования текста в Photoshop
В сегодняшнем увлекательном уроке по тексту в Photoshop я поделюсь некоторыми действительно простыми приемами
создания классного эффекта рисования текста.
38. Как создать эффект 3D-текста в Photoshop
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
39. Как быстро создать эффект жирного цветочного текста в Photoshop
Использование смелой, красивой типографики с заголовками — одна из вечных тенденций дизайна. Из этого туториала Вы узнаете, как использовать простые техники выделения и настройки, чтобы быстро создать красивый, жирный цветочный текстовый эффект.
40. Как создать эффект волнистого текста в Photoshop
В этом уроке мы будем использовать смарт-объекты для создания эффекта волнистого текста в Adobe Photoshop. Мы будем использовать изображения, вдохновленные водой, но эти методы можно применить к различным текстовым эффектам Photoshop и визуальным направлениям.
41. Как создать эффект неонового текста в Photoshop
Для этого урока я использовал 2 разных шрифта, один — популярный неоновый шрифт, а другой — скриптовый.Вместо того, чтобы иметь один текстовый знак, я хотел добавить правдивости, поэтому я объединил два разных цвета и шрифта с некоторыми элементами строки.
42. Как создать чистый, глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта. Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop.
43. Как создать текстовый эффект мультяшного градиента в Adobe Photoshop
В этом уроке я хочу показать вам, как создать эффект градиентного текста в Adobe Photoshop.
44. Как создать эффект прозрачного текста в Photoshop
Супер простой эффект, можно сделать всего за пару минут, и вы также можете применить различные цветовые эффекты к тексту в соответствии с вашими потребностями.
45. Как создать текстовый эффект «плавящееся золото» в Photoshop
В этом уроке Photoshop вы узнаете, как создать великолепный текстовый эффект тающего золота в Photoshop.Мы будем использовать комбинацию техник наложения слоев, а также обтравочных масок и пользовательских кистей для достижения этого эффекта.
46. Создайте плавную типографику на акварельном фоне в Photoshop
В этом уроке я покажу вам, как создать плавную типографику на акварельном фоне в Photoshop. В основном мы будем использовать нестандартные кисти и инструмент Liquify, чтобы добиться этого простого, но уникального эффекта.
47. Как создать эффект красочного текста в Photoshop
В этом уроке Photoshop мы узнаем, как создать красочный текстовый эффект в Photoshop, используя несколько действительно простых шагов.Это будет очень простой, но очень полезный урок, и я надеюсь, что сегодня вы узнаете что-то новое.
48.
 Создание дизайна надписей 3D-текста в Adobe Photoshop
Создание дизайна надписей 3D-текста в Adobe PhotoshopИз этого урока вы узнаете, как создать 3D-текстовые надписи в Adobe Photoshop с помощью инструмента «Кисть микшера». В этом видео также показано, как использовать другие инструменты, такие как: инструмент кисти, инструмент «Перо», инструмент размытия, эффект размытия по Гауссу, обтравочные маски, корректирующие слои, режимы наложения и т. Д.
49.Освещение Затвор Текстовый эффект Учебное пособие по Photoshop
В этом уроке Photoshop мы узнаем, как создать этот красивый текстовый эффект с медленным затвором.
50. Создайте типографику, используя смесь элементов снега и огня в Photoshop
В этом уроке Photoshop я покажу вам процесс создания этой интересной типографики с использованием смеси элементов снега и огня в Photoshop. Это учебник среднего уровня сложности, и некоторые шаги могут быть непростыми.
20+ лучших 3D-эффектов для Photoshop (3D-текст, 3D-эффекты букв и стили шрифтов)
Когда дело доходит до создания обычного шрифта, трехмерная эстетика — проверенный и верный выбор. Это стиль, который мгновенно привлекает внимание и привносит в стол много индивидуальности.
Это стиль, который мгновенно привлекает внимание и привносит в стол много индивидуальности.
Если вы часто задаетесь вопросом, как создать 3D-текст в Photoshop, мы рады представить вам некоторые из лучших 3D-эффектов для Photoshop, которые можно применить к вашему тексту всего несколькими простыми щелчками мыши.
Читайте дальше, чтобы увидеть нашу подборку некоторых из самых уникальных и привлекательных трехмерных текстовых эффектов для Photoshop, как из платных, так и из бесплатных источников.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Создавайте реалистичный 3D-текст с эффектом Photoshop за считанные секунды с помощью Built-Up, пакета, который предлагает эстетику, которая, вы согласитесь, привлекательна.Этот замечательный шаблон можно полностью настроить в соответствии с вашими потребностями.
Далее у нас есть аккуратный и минималистичный вариант, который привносит в стол кинематографическую элегантность. Он предлагает великолепный эффект теней, который сразу бросается в глаза, и потрясающие функции, которые делают настройку очень простой.
Хотите создать потрясающий 3D-шрифт в Photoshop? Попробуйте Limited, универсальный текстовый эффект, который справится практически с любой целью дизайна. Благодаря этому экшену Photoshop с 3D-эффектом в вашем наборе инструментов вам больше никогда не придется задумываться, как создать 3D-текст в Photoshop.
Здесь у нас есть захватывающий эффект 3D-текста в Photoshop, который с легкостью передает реалистичную ледяную эстетику. Это отличный выбор для любого проекта на зимнюю тематику, от рождественской распродажи до снежной вечеринки. Проверьте это быстро!
Хотите добиться трехмерных букв в Photoshop в сочетании с творческой эстетикой? Этот пакет 3D-макета поможет вам. Он предлагает 10 металлических и золотых текстовых эффектов, которые превратят вашу надпись в нечто действительно уникальное.
Он предлагает 10 металлических и золотых текстовых эффектов, которые превратят вашу надпись в нечто действительно уникальное.
Пузырьковый, монохромный и надутый, наш следующий эффект трехмерного текста в Photoshop придаст вашей работе вид человека Мишлен. Он имеет высокое разрешение 3000 × 2000 пикселей и предлагает реалистичное затенение и файл справки для вашего удобства.
Используйте это потрясающее дополнение и создайте реалистичный 3D-шрифт в Photoshop, который действительно выделяется из ежедневного потока стилей шрифтов, который мы видим в Интернете. Он имеет множество возможностей дизайна и дает очень подробные и достойные похвалы результаты.
Верните на экран воспоминания о 80-х с 3D-текстовыми эффектами «Назад в 80-е» в стиле ретро, набором из 10 потрясающих эстетических элементов, которые помогут вам придать своим работам художественный оттенок. Отличный набор 3D-эффектов Photoshop, которые вам обязательно стоит попробовать!
Шаблонное представление о том, что серебро не так дорого, как золото, устарело. Этот серебряный эффект не менее ценен и помогает создавать красивые трехмерные буквы в Photoshop для плакатов, заголовков, баннеров, логотипов и многого другого.
Этот серебряный эффект не менее ценен и помогает создавать красивые трехмерные буквы в Photoshop для плакатов, заголовков, баннеров, логотипов и многого другого.
Обратите внимание на этот великолепный эффект трехмерного текста, который можно применять в широком спектре творческих приложений. Он предлагает редактируемые слои, цветовое пространство RGB и поддержку смарт-объектов, что упрощает настройку.
Если вы любите все красочное, вы полностью влюбитесь в текстовый эффект Double Light 3D для Photoshop. Он предлагает ряд красочных комбинаций теней, которыми вы можете воспользоваться и создать потрясающие плакаты, флаеры и другие материалы для брендинга.
Привнесите морской стиль к столу впечатляющим и определенным образом с помощью трехмерного текстового эффекта стекла с аква-тематикой, доступного в формате PSD с высоким разрешением. Фантастический выбор для проектов брендинга и фирменного стиля!
Хотите стильную и новаторскую эстетику? Не ищите ничего, кроме этого текстового эффекта «Абстрактная текстура 3D» для Photoshop, который поставляется в комплекте с функциями смарт-объектов, и файла инструкций, который поможет вам максимально использовать этот эффект.
Этот 3D-эффект для Photoshop представляет собой уникальный и интересный взгляд на эстетику стекла. Речь идет о голографических отражениях, сиянии, глянцевом эффекте и сиянии. Это тот продукт, который многократно окупит себя.
Ищете красочную эстетику? Попробуйте уникальный и креативный текстовый эффект 3D Photoshop, вырезанный из бумаги, с объемными изогнутыми слоями, расположенными под каждой скульптурной буквой. Текстуры и тени созданы настолько умно, что вам будет трудно отличить реальность от иллюзии.
Хотите 3D-шрифт для Photoshop, который выделяет индивидуальность? Используйте текстовый эффект «Подсветка» — упрощенный, но эффективный стиль, который управляет страницей и мгновенно привлекает внимание. Мы от всей души рекомендуем этот прекрасный эффект!
Этот пакет предлагает эффект двойного трехмерного текста, который можно полностью редактировать с использованием слоев смарт-объектов. Все, от фона до цвета, можно настроить. Это отличный выбор, так что берите его прямо сейчас!
Это отличный выбор, так что берите его прямо сейчас!
Вы можете преобразовать любой текст в трехмерный стиль с помощью этого пакета, содержащего десять эффектов и множество функций, которые действительно стоит увидеть, чтобы полностью оценить их.Незаменимая коллекция в наборе инструментов любого дизайнера!
Бесплатные эффекты 3D-текста для Photoshop
Хотите знать, как сделать трехмерный текст в Photoshop, не потратив ни копейки? Ознакомьтесь с этими удивительными бесплатными подарками, которые помогут вам с легкостью добиться эстетики 3D.
Перед нами впечатляющий эффект трехмерного текста, который вам трудно не заметить. Он имеет отражения и тени, а также гладкую поверхность, которая обязательно сделает заявление. Это бесплатно и доступно!
Примените эти привлекательные ретро-эффекты к своему тексту или логотипу и получите теплый и состаренный результат, столь же впечатляющий и эффективный.Пакет бесплатный как для личных, так и для коммерческих целей. Загрузите прямо сейчас!
Загрузите прямо сейчас!
Если вы ищете розоватый, девчачий эстетический вид для своего текста, вы не ошибетесь с Pink, универсальным трехмерным текстовым эффектом, который можно использовать в широком спектре профессиональных и творческих приложений.
Вот и все — лучшие 3D текстовые эффекты для Photoshop прямо сейчас. Выберите любой из этих великолепных вариантов и воплотите в жизнь трехмерный стиль в увлекательной манере.
3D текстовый эффект — 2009
Из этого урока вы узнаете, как создать эффект красочного 3D-текста в фотошопе.
Создайте новый файл ( File> New ) размером 1280 × 1024 пикселей и 72 dpi . Затем выберите инструмент Rectangle Tool (U) , чтобы растянуть прямоугольник на всю рабочую зону.
Установите затем Параметры наложения> Наложение градиента (на том же слое на панели слоев). Следуйте следующим указаниям:
Выберите инструмент Custom Shape Tool (U) и выберите следующий продемонстрированный элемент:
Поместите это так же, как показано ниже:
Установите такой же уровень непрозрачности, как показано ниже:
Установить следующие Параметры наложения :
Вы должны получить следующий результат:
Используя инструмент Ellipse Tool (U) и инструмент Rounded Rectangle Tool (U) с радиусом 10 пикселей , мы можем изобразить облако из нескольких кругов, что также представляет эффект окрашивания пятна.
Выберите следующие Параметры наложения для каждого элемента:
Сделайте копии для всех слоев. Выделите скопированные слои ( Ctrl + левый щелчок ) и соедините их ( Ctrl + E ). Поместите новый слой под исходный, применив к нему следующий указанный Blending Options :
На этом этапе вы получите следующее изображение:
Откройте Adobe Illustrator , чтобы представить 2009 год в 3D.Выделите те же требования к тексту, что и на следующем рисунке, который он представлен. Выберите также цвет # FC0101 .
Затем напишите первый шифр 2, применив настройки Effect> 3D> Extrude & Bevel …
Теперь напишите шифр 0, следуя следующим требованиям:
Второй 0-й шифр…
… и наконец 9.
Поместите полученные шифры, как показано ниже, отметьте их и переместите в Photoshop.
3D-текста Photoshop за СЕМЬ МИНУТ! — tutvid.com
tutvid.com> Photoshop> 3D-текст Photoshop за СЕМЬ МИНУТ! ФотошопНАЧНИТЕ ИСПОЛЬЗОВАТЬ 3D БЕЗ ВРЕМЕНИ В ФОТОШОПЕ! | С помощью этого урока мы создадим простой, но красивый трехмерный текстовый эффект в Photoshop.
В этом уроке Photoshop мы воспользуемся простым подходом к созданию 3D-текста, чтобы раскрыть тайну создания красивого 3D-текста, взаимодействующего с фоном, а затем выполнить процесс его рендеринга для создания эффекта 3D-текста. Это довольно быстро и довольно просто, но очень весело. Начните работу с 3D в Photoshop уже сегодня!
Теги: 3D Photoshop, Учебное пособие по 3D Photoshop, Как использовать, Использование 3D Photoshop, Эффект 3D текста, 3D текст Photoshop, Эффект типографии, Эффект шрифта, Тип Photoshop, Текст Photoshop, Белый 3D текст, Эффект белого 3D текста, Простой 3D текст Эффект, Учебник по Photoshop, Учебники по Photoshop, Учебник по эффектам 3D-текста в Photoshop, Как создать 3D-текст, Как создать 3D-текст, Как создать 3D-текст Photoshop, FEATSite Exclusive Tutorial Recording Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете. Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Создать документ 1920x1080px
- Заливка фона белым цветом
- Инструмент «Захватить текст» и введите слово, используйте шрифт Yellowtail или Jazz Script размером 400 пунктов без каких-либо других настроек на панели «Символ»
- Установить ОЧЕНЬ светло-серый цвет текста # f7f7f7
- Щелкните слой правой кнопкой мыши и выберите преобразование в 3D-слой
- Щелкните правой кнопкой мыши фоновый слой и выберите преобразование его в открытку (3D-открытка)
- Shift + щелкните оба слоя, чтобы выбрать оба, и перейдите в 3D> Объединить 3D-слои
- Выберите 3D-текст и установите вытягивание на 75 пикселей
- Выделите текст и фон и переместите камеру, чтобы увидеть оба объекта с левой стороны.
- Возьмите инструмент «Перемещение» и выберите выравнивание по левой стороне, чтобы переместить текст на «пол» и идеально выровнять его с фоном.
- Щелкните правой кнопкой мыши виджет просмотра в нижнем левом углу и выберите восстановление режима просмотра по умолчанию.


