Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
 Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его.
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
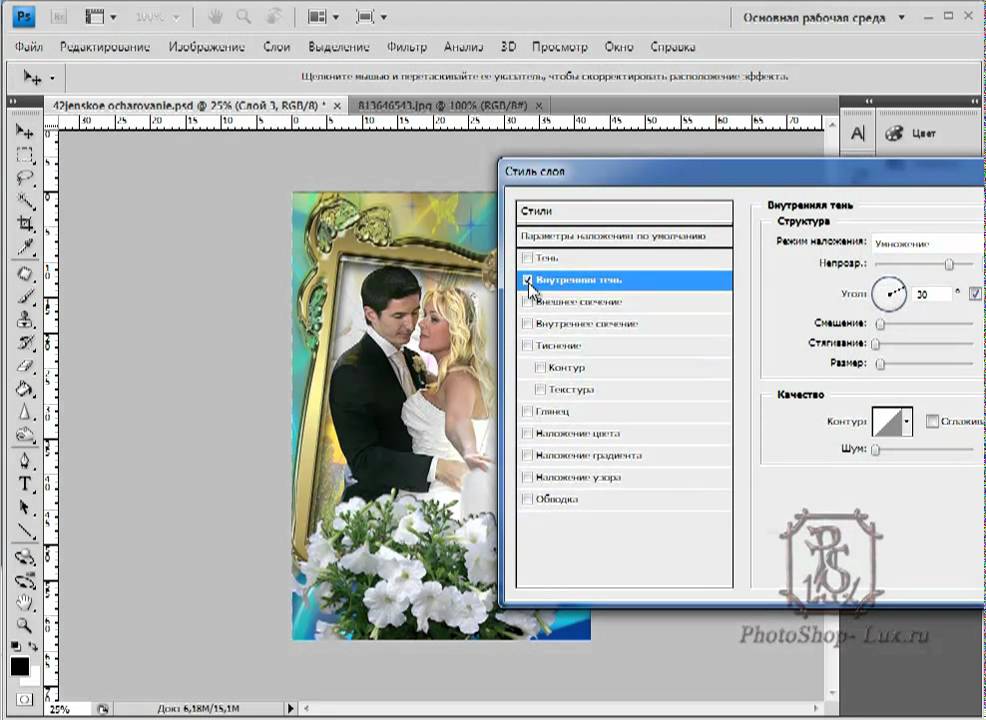
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Как вставить фото в рамку фотошоп рамка в PSD размещаем фото
Чтобы добавить рамку на совершенно любую фотографию необходимо воспользоваться редактором Photoshop от компании Adobe. Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Для начала необходимо загрузить рамку из сети и добавить ее графический редактор. Нужно будет перейти в пункт меню «File», затем выбрать подпункт «Open» и добавить ваше изображение в проект. Вы заметите прозрачную область в центре картинки. Сюда впоследствии нужно будет разместить фотографию.
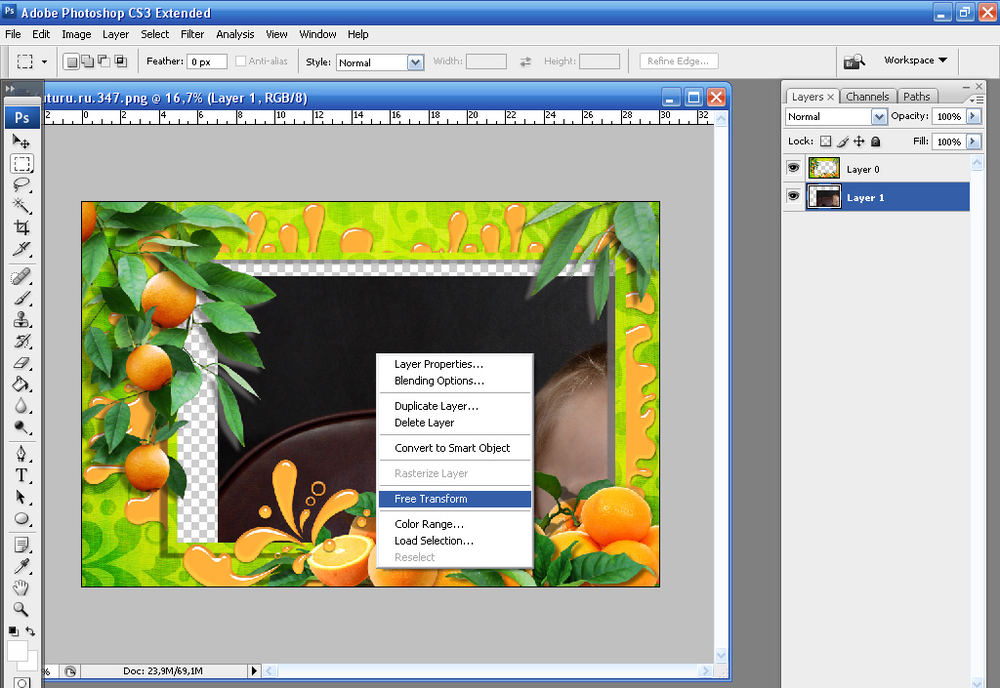
Следующим шагом будет открытие именно желанного изображения. Механизм действий описан выше. После добавления фотографии в проект нужно выбрать ее и перетащить внутрь рамки. Естественно, возникнут проблемы с взаимным расположением картинок, поэтому нужно выбрать на панели палитра пункт «Layers». Для изменения положения слоя следует просто перетянуть его вниз или вверх в списке.
После этого нужно выполнить подгонку фотографии под необходимые размеры. Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Если все, что вы сделали, вас устраивает, то вы можете отправить изображение на печать или же выполнить сохранение результата. Для этого всего лишь необходимо зайти в пункт меню «File» и выбрать подпункт «Save as …». Здесь будет доступен широкий выбор параметров сохранения, которые зависят от ваших дальнейших потребностей. Если вы хотите просто использовать картинку в электронном виде или отправить её друзьям в соц. сетях, то будет достаточно сохранения фотографии в формате .jpg с использованием стандартных настроек. В том случае, если целью вашей работы служит печать изображения, то лучше выполнять сохранение в формате .tiff, ведь именно он является шаблонным для большинства типографий и предоставляет широкий выбор аспектов печати. Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
картинки тут http://allforchildren.ru/pictures/frame_howto.php
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
А родной версией, что стоит на «семерке», просто не пользуюсь.
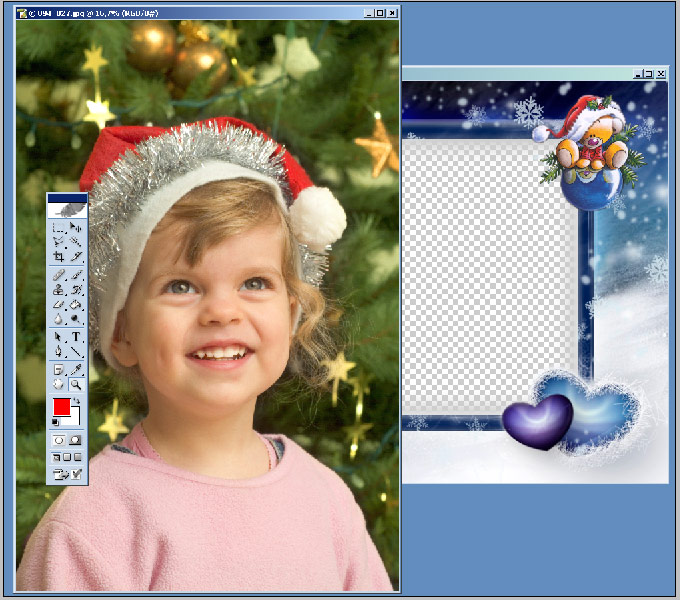
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть, и в появившемся окошке выбираем наш шаблон и нажимаем Открыть.
Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
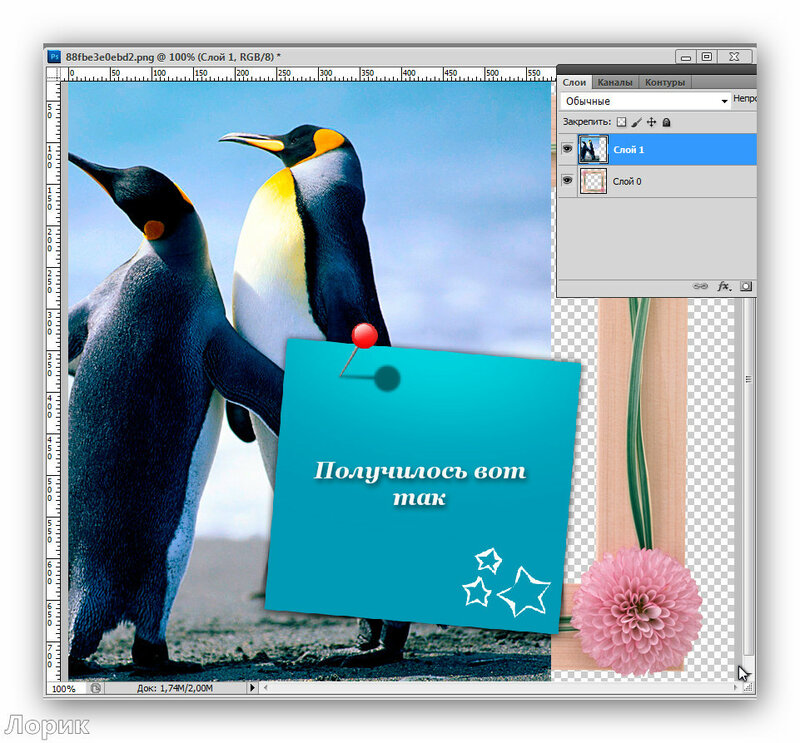
Наш портрет появляется поверх шаблона:
Шаг 3.
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали:
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоны
Видеоурок: как вставить фото в рамку в программе Paint.Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Как вставить фото в рамку в Фотошопе » Настольная книга Невесты
Вам захотелось вставить фотографию в найденную на просторах Интернета красивую рамочку? или в очень симпатичный коллаж? Давайте, пошагово рассмотрим, как это делается в Photoshop.
Сегодня будем вставлять одну фотографию в рамку, а в следующий раз уже возьмемся за более сложный коллаж.
Итак, что мы имеем?
1. Вашу фотографию
2. программу Photoshop
3. красивую рамочку в формате .png или .psd – почему именно эти форматы? Для наших нужд у них есть одно замечательное свойство – прозрачность слоев.
Давайте приступать к процессу размещения вашей картинки в рамке.
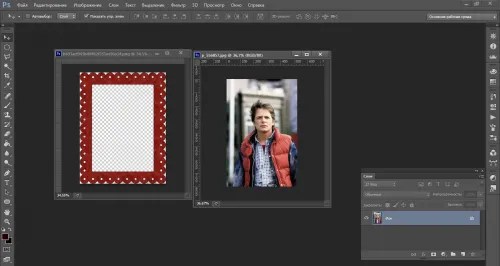
1. Открываем обе картинки в Фотошоп : File – Open… (Файл – Открыть…). Сначала одну, за ней другую картинку.
Как видите, фотография у нас в формате .JPG, а рамка – в .PNG
2. Теперь необходимо совместить эти 2 картинки: переместим фото к рамке
а) активным является окошко с фотографией (её рамка более темного цвета, если это не так – просто нажмите на фото и оно таковым станет)
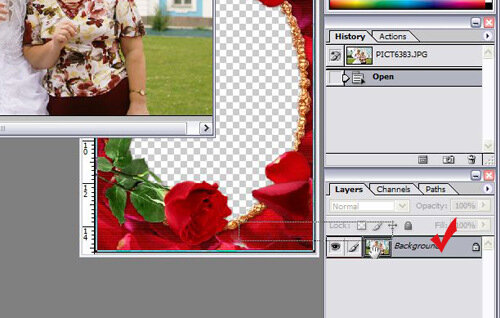
б) в правом нижнем углу программы находится список со слоями – он-то нам и нужен:
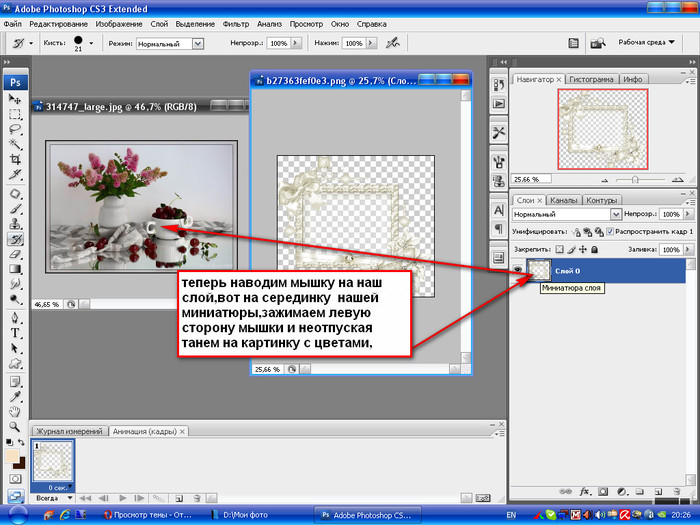
— мы можем просто «перетащить» этот слой: левой кнопкой мыши жмем на него и не отпуская кнопку перетягиваем его на окошко с рамкой
В картинке с рамкой появилось наше фото, а в самом файле – новый слой.

1 слой – это рамка, 2 – фотография.
— бывает, что не получается перетащить картинку, она, как бы проскакивает мимо, тогда есть другой способ – с ним не промахнешься:
а) активным является окошко с фотографией
б) на слое Background жмём правой кнопкой мыши – появляется выпадающий список, где мы выбираем Duplicate Layer… (Продублировать слой) – жмём
Появилось окошко Duplicate Layer, где мы в выпадающем списке находим название файла с рамкой (куда добавляем фото) – жмём – ОК
В картинке с рамкой появилось наше фото, а в самом файле – новый слой.
1 слой – это рамка, 2 – фотография.
В данном случае фотография разместилась, закрыв совсем рамку, так как больше её по размеру.
3. Итак, мы имеем в одном файлике фото и рамку, но фотография сверху, а нам надо наоборот – переместим фото ЗА рамку. Для этого в списке слоев «хватаем» (левой кнопкой мыши) верхний слой с фото и перетаскиваем его ниже слоя с рамкой.
Слои поменялись местами, а фото оказалось ЗА рамкой, что и требовалось!
Вас наверняка не устроит масштаб фотографии.

Подогнать его ПОД рамку несложно:
а) слой с фотографией должен быть активным, ещё говорят « вы должны «стоять» на этом слое – он более тёмный, если это не так – просто нажмите на него в списке слоев.
б) далее Edit – Transform- Scale (Редактирование – Трансформировать – Масштаб)
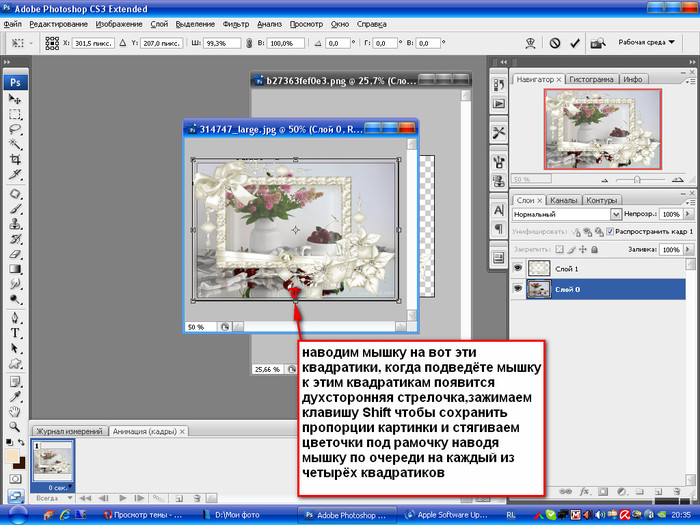
вроде ничего не произошло? – произошло, просто не видно: подведите мышку к картинке и покрутите колёсико – масштаб картинки уменьшится, и вы увидите рамку с квадратиками по краям – за эти квадратики мы и будем «тянуть» уменьшая масштаб фотографии до нужного размера.
Чтобы масштабирование происходило равномерно по обеим сторонам (чтоб не исказить фото), зажимаем клавишу Shift на клавиатуре и тянем до нужного размера.
4. Фотография уменьшилась, но «уползла»?
Надо вернуть на место! Передвинуть просто:
находим инструмент Move (Перемещение) в панели инструментов, жмем на него, а затем просто сдвигаем мышкой (нажали левую кнопку мыши) фотографию до нужного положения.
5.
 Осталось только сохранить полученный результат: File – Save as…
Осталось только сохранить полученный результат: File – Save as… Выбираете куда сохранить, как назвать и нужные формат файла .jpg или на ваше усмотрение.
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
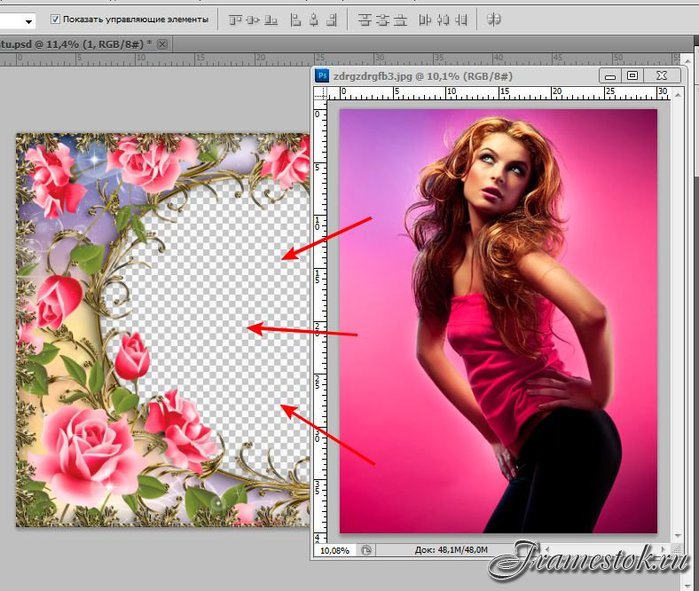
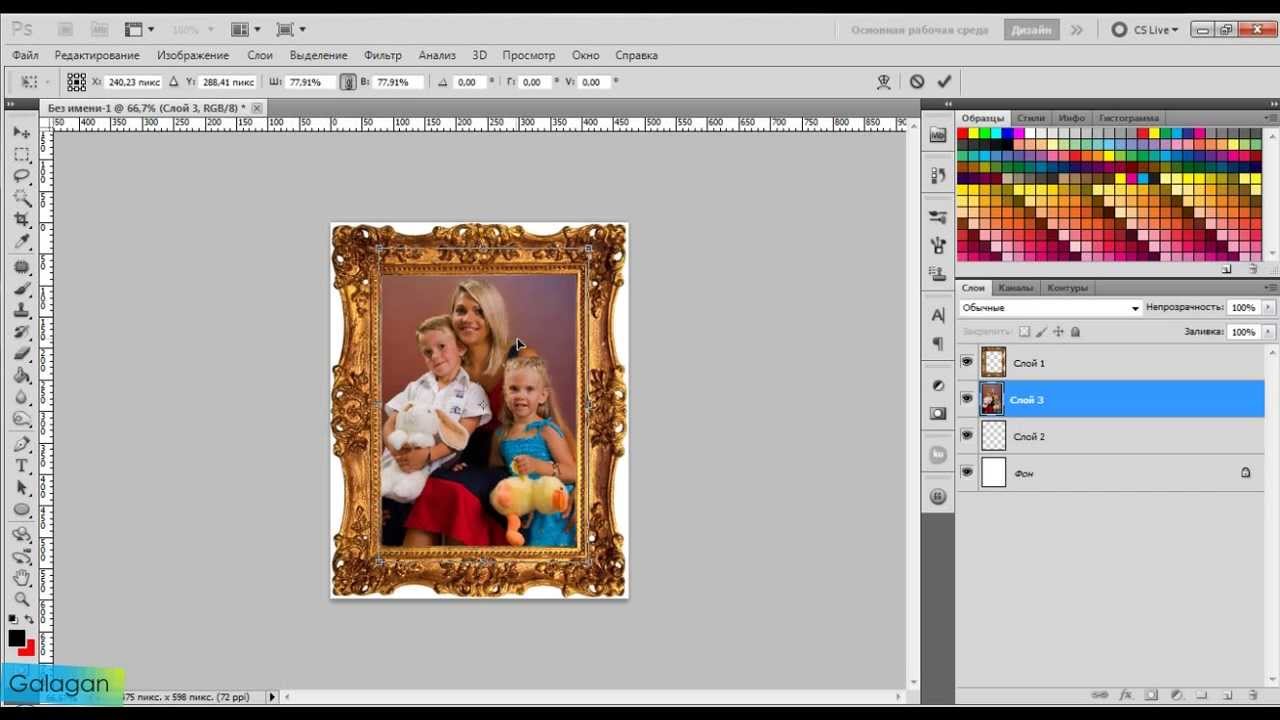
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
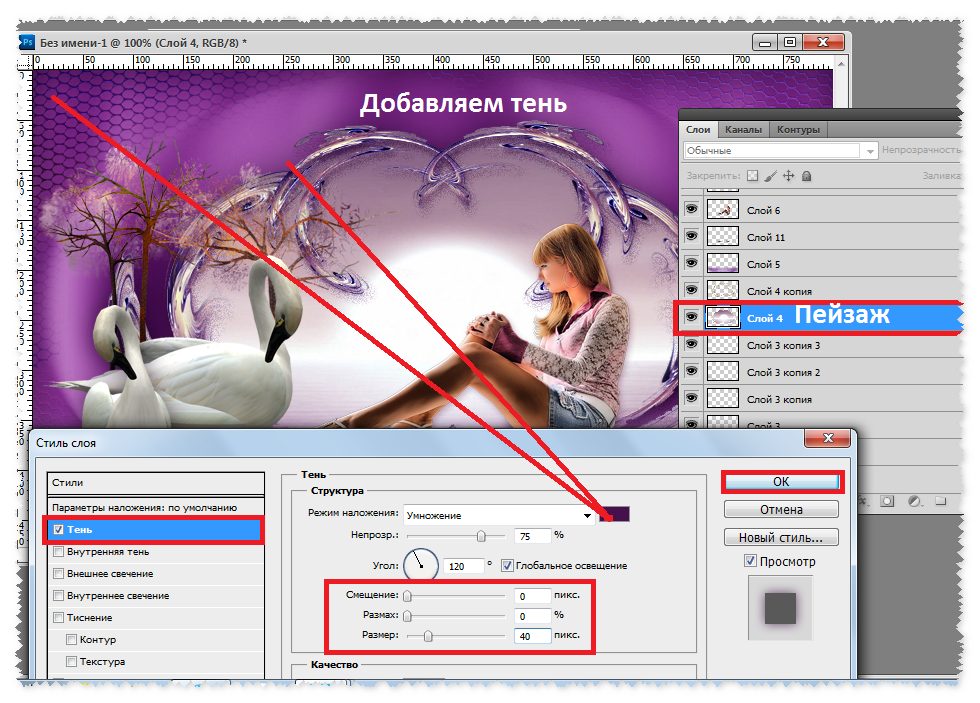
Шаг №4
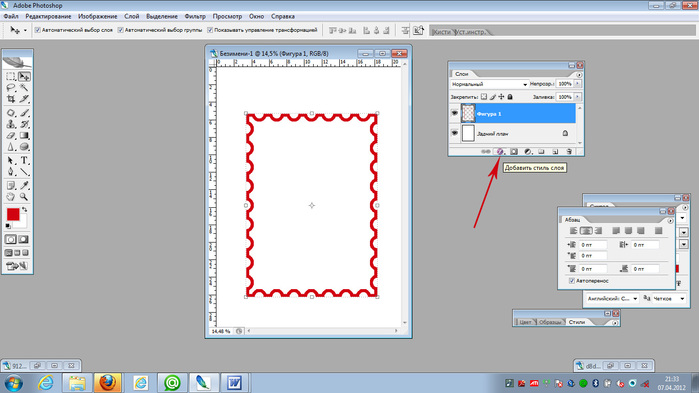
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
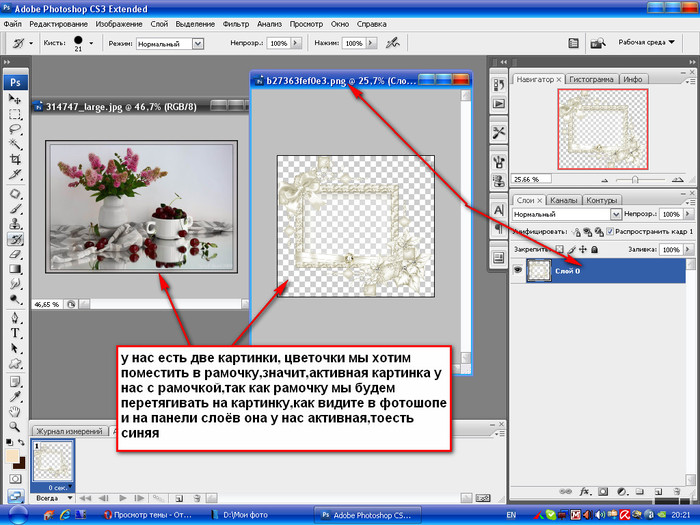
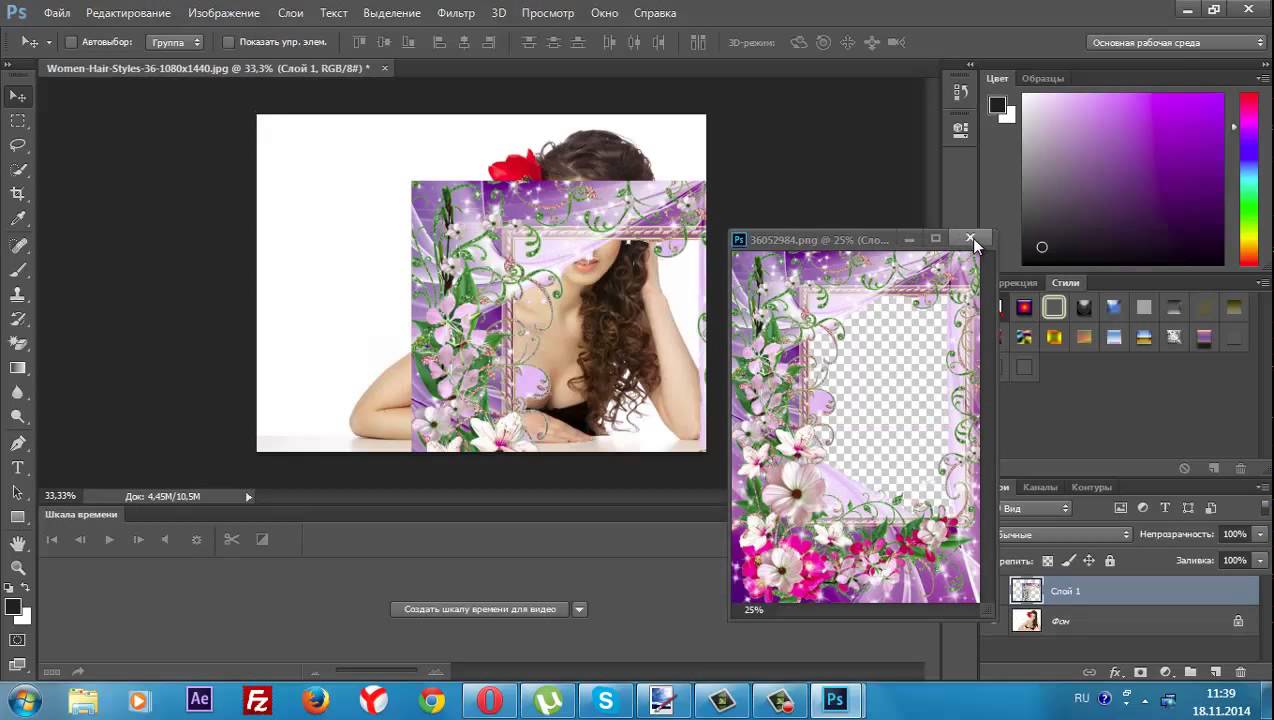
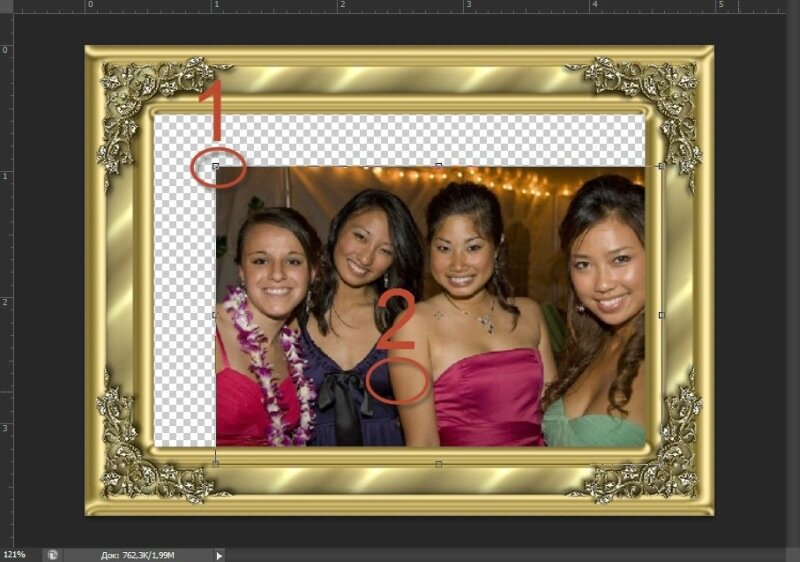
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
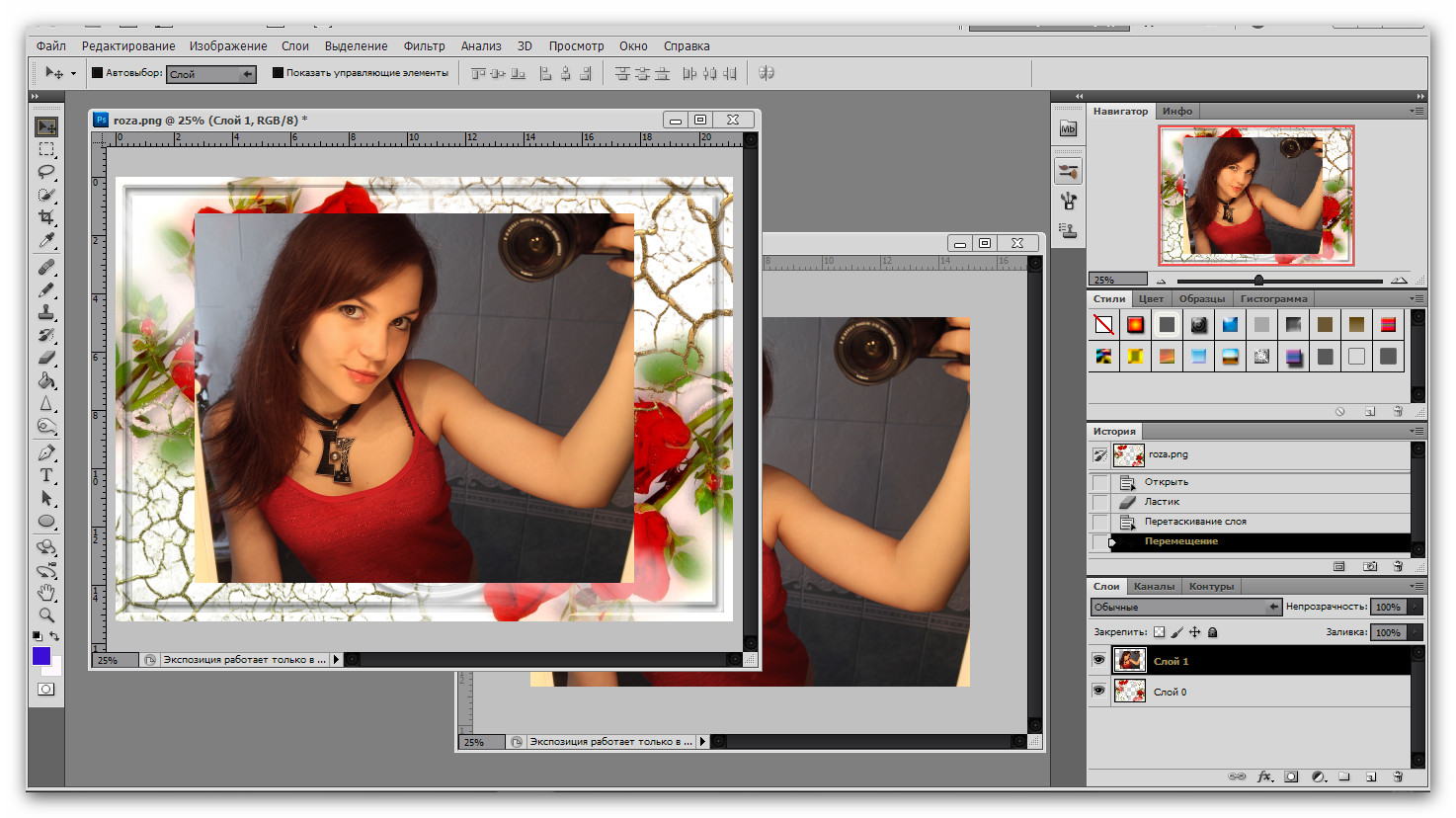
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
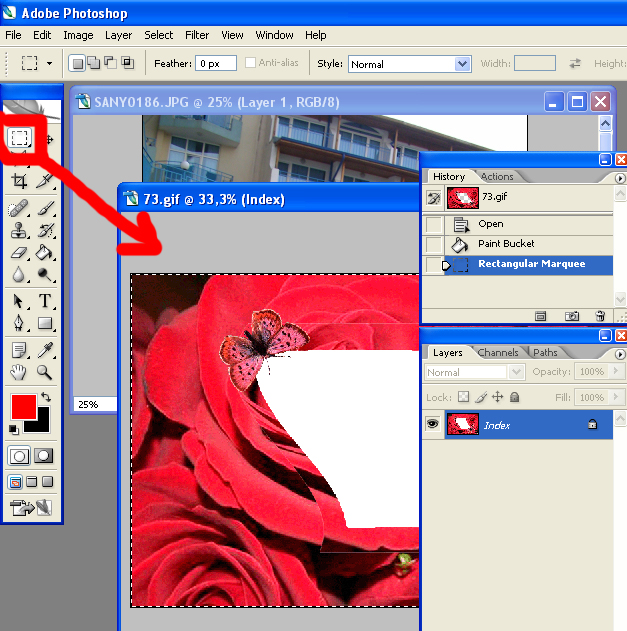
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.

- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.

- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.

Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
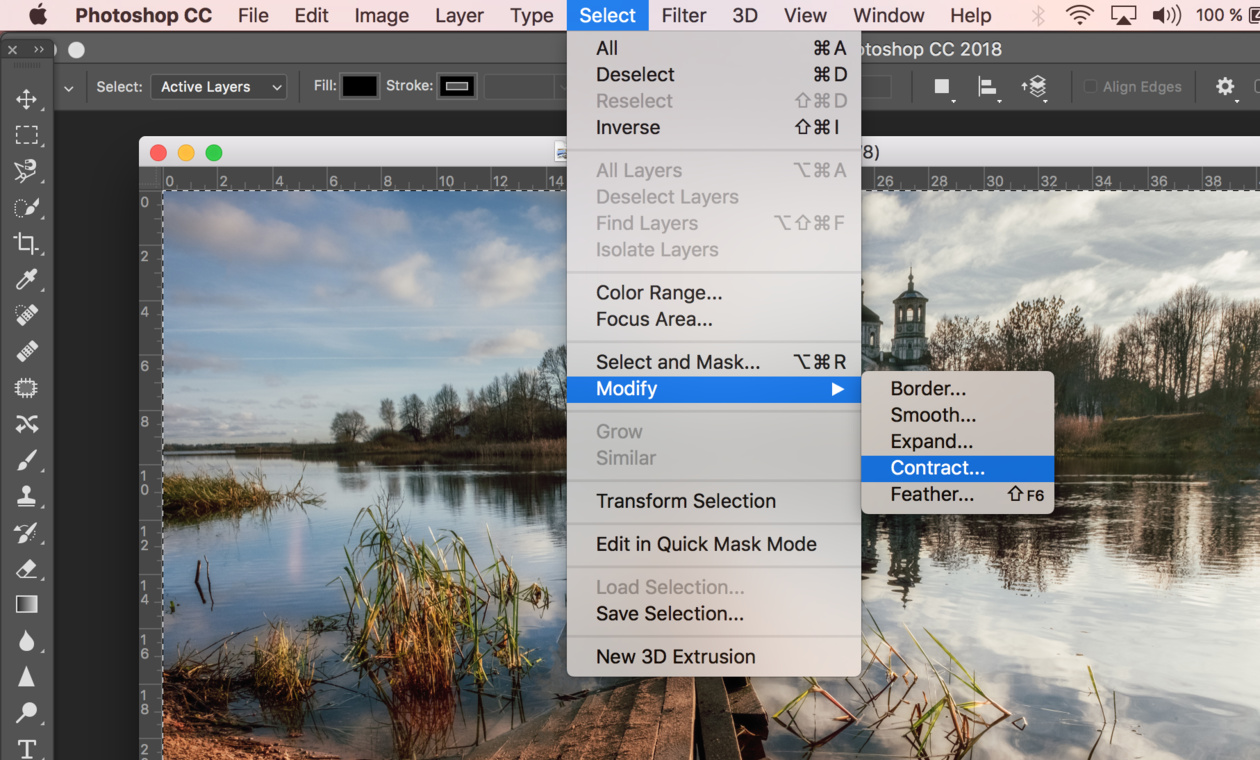
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как вставить фото в рамку в фотошопе: пошаговая инструкция
Вставка фото в рамку в англоязычных редакторах занимает много времени и требует умения работать с несколькими слоями изображения. В программе Русский Фотошоп все рамки переведены в рабочий формат и их наложение осуществляется без введения сложных настроек. Поэтому, вставить фото в рамку в фотошопе можно всего за несколько минут и без предварительной подготовки.
В программе Русский Фотошоп все рамки переведены в рабочий формат и их наложение осуществляется без введения сложных настроек. Поэтому, вставить фото в рамку в фотошопе можно всего за несколько минут и без предварительной подготовки.
Универсальный фоторедактор полностью на русском языке доступен для скачивания по ссылке на электронную почту. Программа оснащена дополнительными модулями для создания открыток, коллажей, календарей. Установите утилиту на компьютер, и откройте фотографию для редактирования. Масштабирование при просмотре изображения осуществляется при помощи ползунка мыши.
Шаг 2. Кадрировать фотографию
Функция кадрирования предназначена для выделения рабочей области изображения. Перейдите на вкладку «Изображение» и выберите эту функцию в выпадающем меню. Настройте пунктирную рамку нужным образом, нажмите «Ок» в правой части окна.
Шаг 3. Применить эффекты для фото
Снимок в рамке смотрится гораздо интереснее, если для него использованы красивые эффекты. Нажмите на иконку палитры художника в верхней части меню, в открывшемся каталоге эффектов найдите красивый эффект, и примените его двойным щелчком мыши. Можно одновременно использовать несколько улучшений, создавая уникальные красочные комбинации. Нажмите «Ок».
Нажмите на иконку палитры художника в верхней части меню, в открывшемся каталоге эффектов найдите красивый эффект, и примените его двойным щелчком мыши. Можно одновременно использовать несколько улучшений, создавая уникальные красочные комбинации. Нажмите «Ок».
Шаг 4. Как вставить фото в рамку в фотошопе
В основном меню утилиты нажмите на иконку «Добавить рамку». Программа Русский Фотошоп предлагает вам применить для фото как простые, так и многоцветные и со сложной текстурой рамки. Обратите внимание на оформление, имитирующее старинные картины (отлично смотрится с эффектом «Старинная фотография»).
Также, как и с эффектами, комбинируйте рамки между собой, создавая многосложное, сочное оформление. Ширина рамок настраивается ползунком «Глубина». При необходимости поставьте галочку «Сохранять пропорции». По окончании редактирования нажмите «Ок».
Шаг 5. Добавить подпись на рамку
Примите текущие изменения редактирования. Далее нажмите на иконку с буквой «А», на изображении появится «Новый текст». Переместите пунктирную рамку в нужную область (чаще всего надписи размещаются в нижнем правом углу). Введите новый текст надписи, измените цвет, жирность, наклон и размер шрифта.
Далее нажмите на иконку с буквой «А», на изображении появится «Новый текст». Переместите пунктирную рамку в нужную область (чаще всего надписи размещаются в нижнем правом углу). Введите новый текст надписи, измените цвет, жирность, наклон и размер шрифта.
Шаг 6. Сохранить фото
Нажмите на иконку дискеты в верхней части меню. Укажите путь для сохранения, введите новое имя файла. Обратите внимание на функцию Фотошопа на русском – печать изображений. Чтобы перейти к ней, нажмите на иконку принтера. Выставьте нужные настройки, и приступите к печати. Рекомендуем посмотреть обучающее видео по печати, ссылка на которое находится в этом окне.
Прочитайте статью «Как сделать фотошоп фотографии», из которой вы узнаете другие секреты редактирования изображений, создания аватаров для социальных сетей, подготовки картинок для фотоальбомов, и о многих других функциях. Вставить фото в рамку в фотошопе – это лишь первый кирпичик в фундаменте ваших знаний.
Понравилась статья? Расскажите друзьям:
Как накладывать шаблон на фото?
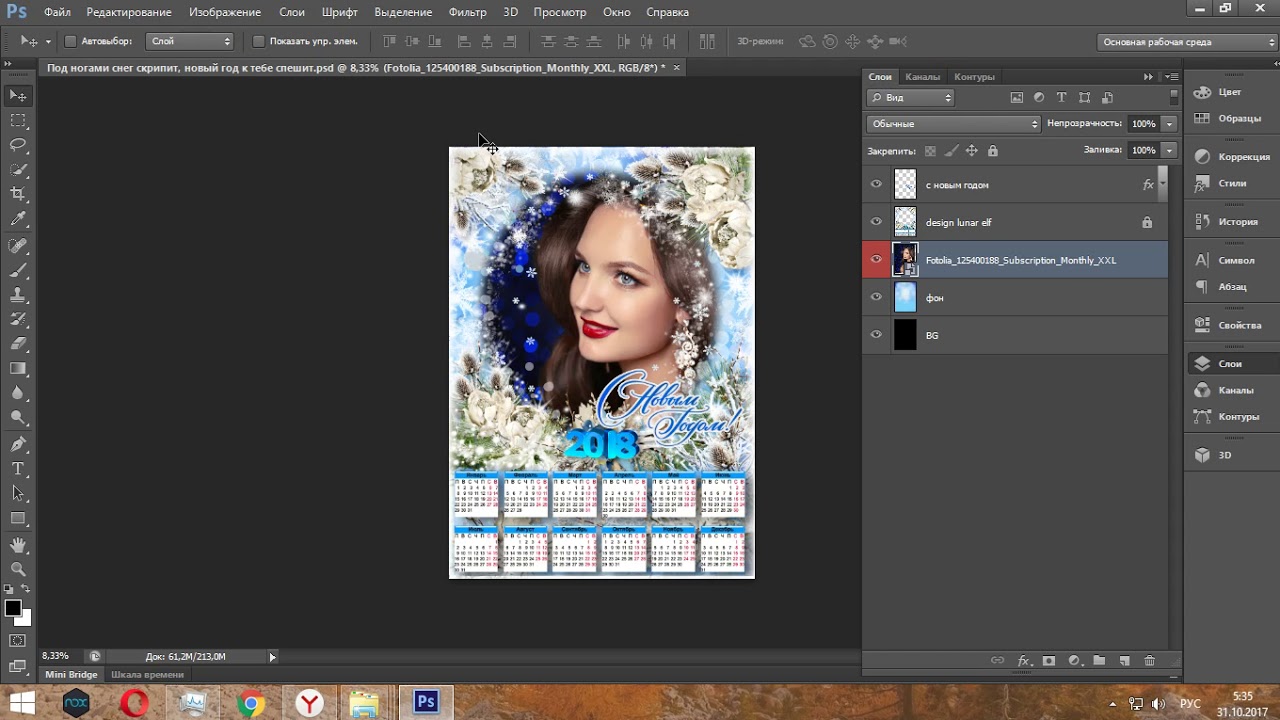
Ответ мастера:Вы хотите на свое фото или фото своих друзей поставить какой-нибудь шаблон? Пожалуйста. В интернете бесплатных шаблонов очень много. Вы найдете их на любой вкус. Это может быть шаблон-рамка. Вы хотите на фото поставить календарь? И это есть. Вы также можете найти шаблоны на парные или семейные фото, и даже на групповые. Вы можете оформить фотографию и распечатать ее. А можете сохранить ее в компьютере.
В интернете бесплатных шаблонов очень много. Вы найдете их на любой вкус. Это может быть шаблон-рамка. Вы хотите на фото поставить календарь? И это есть. Вы также можете найти шаблоны на парные или семейные фото, и даже на групповые. Вы можете оформить фотографию и распечатать ее. А можете сохранить ее в компьютере.
Вначале выберите фотографию, которую вы хотите изменить и оформить. В интернете есть бесплатные сайты, которые предоставляют подобные материалы для оформления фотографий. Зайдите на такой сайт и скачайте шаблон, который вам понравился и подходит. Обычно они выпускаются в формате png и psd. Для примера давайте используем шаблон-рамку.
Теперь нужно сделать следующее. Размеры шаблона и фотографии должны быть одинаковыми. Если это не так, надо их сравнять. В этом вам поможет в меню пункт «Image – Image Size». Не увеличивайте то изображение, которое меньше. Лучше сделайте наоборот, уменьшите то изображение, которое больше. Для чего это нужно? В этом случае вы лучше сохраните качество материала.
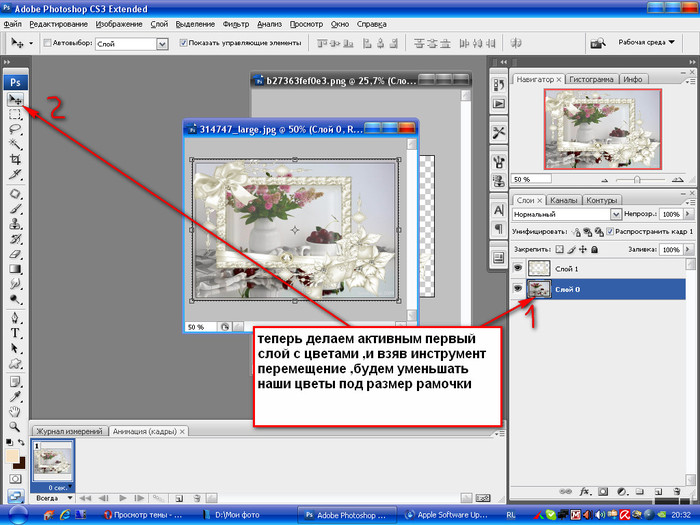
Дальше вам понадобится помощь графического редактора. Вам надо будет открыть свои фото и шаблон в Adobe Photoshop. Нажмите на клавишу F7. Тогда откроется нужная вам палитра Layers.
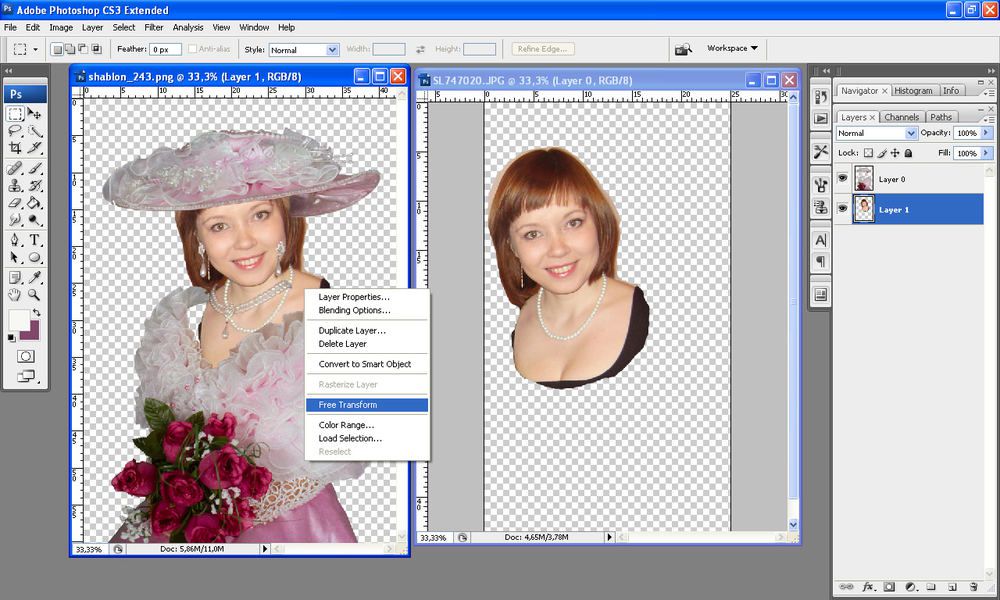
Через вкладку Вид в главном меню вы можете упорядочить оба окна. То есть на экране окно с фотографией и окно с рамкой разместятся рядом. Чтобы окно с рамкой сделать активным, надо по нему щелкнуть мышкой.
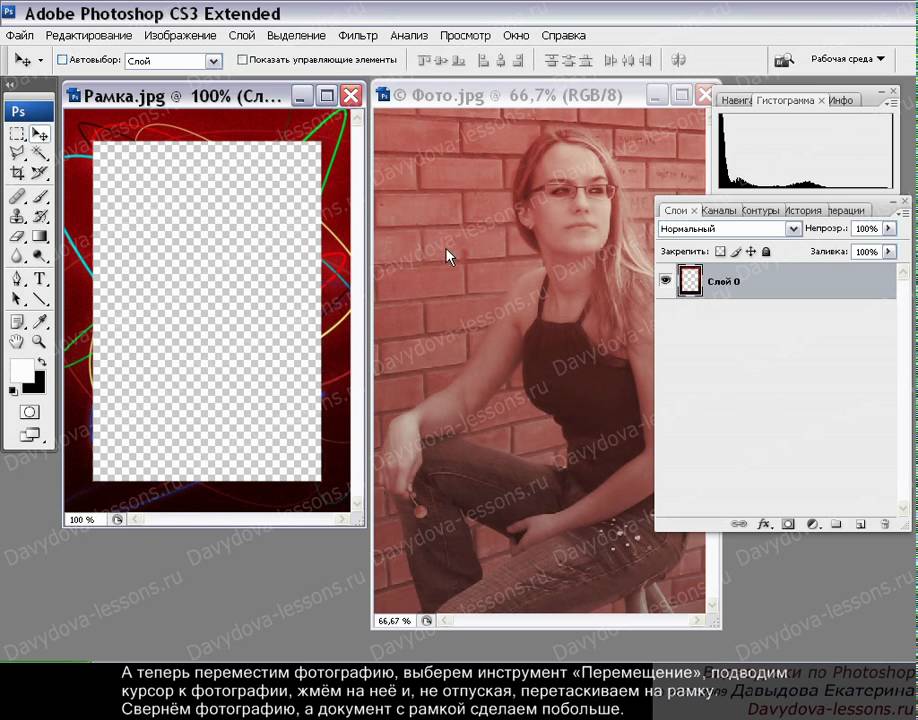
В палитре слоев должен выделяться один слой. Это слой, на котором находится рамка. Убедитесь, так ли это. Следующее ваше действие. При помощи мышки вы перетаскиваете этот слой с рамкой в окно файла, где находится ваша фотография. Нужно, чтобы рамка на фотографии оказалась сверху. При переносе слоя с рамкой нажмите на клавишу Shift и не отпускайте ее, пока не установите рамку. В этом случае рамка ляжет ровно на фотографию относительно краев.
Понравился вам результат? Или вам захотелось фотографию сделать поменьше? Тогда нужно масштабировать фото. Но прежде, чем вы это сделаете, надо фоновый слой превратить в обычный. По названию слоя нужно нажать два раза мышкой. Перед вами откроется окно. И вы туда вводите новое имя слоя. По умолчанию это будет «Layer 0». Не надо менять другие параметры. Ни цвет, ни режим наложения слоя, ни прозрачность.
По названию слоя нужно нажать два раза мышкой. Перед вами откроется окно. И вы туда вводите новое имя слоя. По умолчанию это будет «Layer 0». Не надо менять другие параметры. Ни цвет, ни режим наложения слоя, ни прозрачность.
Вот теперь уменьшите размер фото в рамке, как вы хотели. В панели инструментов есть пункт «Перемещение». На его иконке нарисована черная стрелка, а рядом крестик. В панели инструментов эта иконка находится сверху, первая. Вы можете просто нажать на клавишу «V», и эта иконка выйдет. Обязательно посмотрите, чтобы на пункте «Показать управляющие масштабом» в панели инструментов, была выставлена галочка.
Перед вами появятся несколько квадратов. Нажмите мышкой по любому из этих квадратов. Пунктирная линия превратится в сплошную. В верхней части программы находится панель настроек. Там вам нужно будет найти иконку с цепочкой. Нашли? Нажмите на нее. Теперь размер вашей фотографии будет меняться пропорционально.
Нажмите на клавиши Shift + Alt одновременно и не отпускайте их. Таким образом, вы сможете увеличить или уменьшить слой с помощью мышки. В правом верхнем углу пространства находится иконка с изображением галочки. Когда вы достигли желаемого размера фотографии, нажмите на эту иконку. Рядом с этой иконкой находится другая иконка. На ней изображен зачеркнутый круг. Именно эта иконка сбросит все ваши изменения в размер слоя.
Таким образом, вы сможете увеличить или уменьшить слой с помощью мышки. В правом верхнем углу пространства находится иконка с изображением галочки. Когда вы достигли желаемого размера фотографии, нажмите на эту иконку. Рядом с этой иконкой находится другая иконка. На ней изображен зачеркнутый круг. Именно эта иконка сбросит все ваши изменения в размер слоя.
Результаты фотографии в шаблоне-рамке вас устраивают полностью? Теперь осталось придумать имя своему фото и сохранить его в формате jpg. В этом вам поможет пункт в меню «File – Save As».
На таком простом примере вы освоили принцип наложения шаблона на фотографию. Теперь вы свободно сможете выполнить и другие, сложные задачи. Можно несколько фотографий поместить в один групповой шаблон. А можно в шаблон в виде человеческой фигуры подставить только лицо. Все эти действия проводятся по одному принципу, который вы сейчас прошли.
Помещайте изображения в формы с помощью инструмента «Новая рамка» в Photoshop CC 2019
Инструмент «Рамка», новая функция в Photoshop CC 2019, позволяет легко помещать изображения в формы! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как вставлять изображения в фигуры, как мгновенно заменять изображения другими изображениями и многое другое!
Автор Стив Паттерсон.
Photoshop CC 2019 представляет новый инструмент на панели инструментов Photoshop, известный как Frame Tool.Инструмент «Рамка» предназначен для упрощения и интуитивно понятного размещения изображений в форме, особенно для пользователей, которые плохо знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, такую как Adobe InDesign, то вы уже знакомы с тем, как работает Frame Tool. Вы просто перетаскиваете рамку, в которую хотите поместить изображение на странице (или, в данном случае, в свой документ Photoshop), а затем перетаскиваете изображение в рамку!
Честно говоря, новый инструмент Photoshop Frame Tool не обязательно лучший способ работать.Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок Photoshop. Но Frame Tool на проще, особенно если вы новичок в Photoshop. Кроме того, инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, инструменту Frame Tool есть что предложить. Посмотрим, как это работает.
Так что, даже если вы более опытный пользователь Photoshop, инструменту Frame Tool есть что предложить. Посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC. А если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop CC.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в форме очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы облегчить ваш дизайн, и даже заменить существующее изображение на новое, просто перетащив новое изображение в рамку.
Чтобы показать вам, как это работает, я пошел дальше и создал новый документ:
Новый документ в Photoshop CC 2019.
Шаг 1. Выберите инструмент «Рамка»
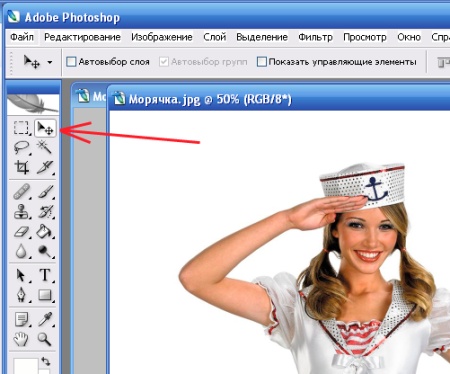
Новый инструмент Photoshop Frame Tool находится на панели инструментов. Этот инструмент выглядит как прямоугольник с крестиком на нем. Щелкните по нему, чтобы выбрать. Вы также можете выбрать инструмент Frame Tool на клавиатуре, нажав на букву K :
.Выбор инструмента «Рамка» на панели инструментов.
Шаг 2. Выберите форму рамки на панели параметров
Выбрав инструмент «Рамка», выберите форму рамки на панели параметров.По умолчанию вы нарисуете прямоугольную рамку, но вы также можете нарисовать эллиптические рамки. Выберите нужную форму, нажав на ее значок. Я пока буду придерживаться прямоугольной формы:
Выберите форму рамы (прямоугольную или эллиптическую).
Шаг 3. Нарисуйте рамку, в которой вы хотите разместить изображение
Затем перетащите рамку, в которую вы хотите поместить изображение внутри документа:
Щелкните и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с инструментом Frame Tool
Чтобы изменить положение рамки при ее рисовании, нажмите и удерживайте пробел , перетащите рамку в нужное положение и затем отпустите клавишу пробела, чтобы продолжить рисование рамки.Чтобы превратить прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift , чтобы превратить ее в идеальный круг:
Удерживайте Shift, чтобы превратить прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, в которой я хочу разместить изображение.
Отпустите кнопку мыши, и появится рамка.Рамка — это контейнер для изображения. Но поскольку в кадре еще нет содержимого, он начинается пустым:
В документ добавлена пустая рамка.
Новый слой Frame на панели Layers
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил кадр на свой отдельный слой кадра , который также является новым в CC 2019. Миниатюра слева представляет сам кадр (обозначенный маленьким значком кадра ) в правом нижнем углу).И эскиз справа предназначен для содержимого внутри фрейма. Поскольку содержимого еще нет, эскиз просто закрашен белым:
Миниатюра слева представляет сам кадр (обозначенный маленьким значком кадра ) в правом нижнем углу).И эскиз справа предназначен для содержимого внутри фрейма. Поскольку содержимого еще нет, эскиз просто закрашен белым:
Значок в правом нижнем углу говорит нам, что это слой Frame.
Шаг 4: Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню File в строке меню и выберите Place Embedded . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded вставляет изображение в ваш документ, а Place Linked просто ссылается на изображение на вашем компьютере.В большинстве случаев лучшим выбором будет Place Embedded:
Переход к файлу> Поместить встроенный.
Затем перейдите к изображению на вашем компьютере, выберите его и щелкните Place :
Выбор изображения для размещения внутри рамки.
Photoshop помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра (фото из Adobe Stock):
И он автоматически изменяет размер изображения в соответствии с размером кадра (фото из Adobe Stock):
Изображение помещается в рамку и меняет ее размер. Фото: Adobe Stock.
Размещение изображения как смарт-объекта
Если мы снова посмотрим на слой Frame на панели Layers, мы увидим, что содержимое кадра теперь отображается на миниатюре справа. Также обратите внимание на значок смарт-объекта в правом нижнем углу эскиза, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект.
Если вы новичок в Photoshop, это может не иметь большого значения для вас, но смарт-объекты — это хорошо. Это означает, что мы можем изменять размер изображения внутри кадра без потери качества.И мы можем легко заменить изображение другим, как мы увидим через несколько минут:
Слой Frame, показывающий содержимое, добавленное как смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение во фрейм, давайте посмотрим, как переключаться между фреймом и его содержимым.
Из панели «Слои»
Один из способов переключения между рамкой и изображением — с панели «Слои».Обратите внимание на белую границу вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри кадра выбрано:
Граница говорит нам, какой из них (рамка или изображение) выбран.
Выбор рамы
Чтобы выбрать сам кадр, нажмите на его миниатюру слева:
Выбор кадра щелчком левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ определить, что кадр выделен, — это то, что мы можем видеть, что преобразование обрабатывает вокруг кадра в документе.Мы используем ручки для изменения размера кадра, и вскоре мы вернемся к ним:
Дескрипторы преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, щелкните эскиз справа:
Выбор изображения щелчком правой миниатюры.
И когда изображение выбрано, ручки преобразования вокруг кадра исчезают:
Дескрипторы преобразования кадра исчезли.
Выбор кадра и изображения
Для одновременного выбора кадра и кадра изображения нажмите и удерживайте клавишу Shift и щелкните тот, который в данный момент не выбран.Белая рамка появляется вокруг обоих эскизов:
Удерживая нажатой клавишу Shift, щелкните другой эскиз, чтобы выбрать их сразу.
Отмена выбора кадра или изображения
А затем, чтобы вернуться к выбору только кадра или , нажмите на нужный. Я повторно выделю рамку, и это снимет выделение с изображения:
Когда выбраны оба, щелкните эскиз, чтобы отменить выбор другого.
Из документа
Другой способ переключения между фреймом и его содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто щелкните по нему внутри рамки. Обратите внимание на контур вокруг изображения и на то, что он включает части изображения, которые скрыты, потому что они выходят за границы кадра:
Щелкните изображение, чтобы выбрать его.
Выбор рамы
Чтобы выбрать рамку, щелкните непосредственно по контуру рамки. Вновь появятся маркеры преобразования:
Щелкните рамку, чтобы выбрать ее.
Выбор рамки и изображения
Для выбора кадра и изображения, дважды щелкните на изображении.Контур вокруг изображения исчезнет, и вы увидите только контур вокруг кадра:
Дважды щелкнув изображение, выберите одновременно рамку и изображение.
Выбрав рамку и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Щелкните и перетащите рамку и изображение, когда они выбраны.
Как отменить шаг с помощью Frame Tool
Я отменю это, перейдя в меню Edit и выбрав Undo Move .Photoshop дает нам несколько отмен с помощью инструмента «Рамка». Чтобы вернуться назад по шагам, несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac). И чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac):
Отмена последнего шага с помощью Frame Tool.
Снятие выделения с кадра, когда выбраны оба
Наконец, когда у вас выбраны и рамка, и изображение, вы можете вернуться к выбору только изображения, снова дважды щелкнув на нем.Итак, когда выбрано изображение или , двойной щелчок по изображению выберет их оба. А когда выбраны , оба , двойной щелчок выберет только изображение:
Снова дважды щелкните, чтобы выбрать только изображение.
Как перемещать и изменять размер кадра
Итак, теперь, когда мы знаем, как выбирать и переключаться между фреймом и его содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри фрейма.
Как сдвинуть изображение в кадре
Чтобы переместить изображение, просто щелкните и перетащите его.Видна только область внутри рамки:
Щелкните и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в кадре
Чтобы изменить размер изображения, мы не используем напрямую инструмент «Рамка». Вместо этого мы используем команду Photoshop Free Transform. Поднимитесь в меню Edit и выберите Free Transform :
Вместо этого мы используем команду Photoshop Free Transform. Поднимитесь в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем перетащите ручки, чтобы изменить размер изображения. В Photoshop CC 2019 Free Transform автоматически блокирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании.Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера изображения внутри кадра с помощью функции «Свободное преобразование».
Как изменить размер рамки
Чтобы изменить размер фрейма, а не его содержимого, сначала щелкните контур фрейма, чтобы выбрать его:
Выбор кадра путем прямого щелчка по его контуру.
Затем перетащите любой из маркеров, чтобы изменить его форму и размер. Если нажать и удерживать клавишу Shift при перетаскивании углового маркера, вы зафиксируете исходное соотношение сторон кадра:
Если нажать и удерживать клавишу Shift при перетаскивании углового маркера, вы зафиксируете исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
После изменения размера рамки вы можете щелкнуть и перетащить изображение внутри рамки, чтобы изменить его положение:
Перемещение изображения после изменения размера кадра.
Как переместить рамку и изображение вместе
Для одновременного перемещения кадра и изображения дважды щелкните изображение, чтобы выбрать их оба:
Дважды щелкните, чтобы выбрать рамку и изображение.
Затем щелкните и перетащите, чтобы переместить их вместе:
Одновременное перетаскивание фрейма и его содержимого.
Как изменить размер кадра и изображения вместе
Чтобы изменить размер и рамки, и изображения одновременно, еще раз убедитесь, что оба выбраны. Поднимитесь в меню Edit и выберите Free Transform :
Возвращаемся к Edit> Free Transform.
Затем перетащите маркеры, чтобы изменить размер кадра и его содержимого:
Перетаскивание маркеров свободного преобразования для изменения размера фрейма и его содержимого.
Вы также можете изменить положение кадра и его содержимого, щелкнув и перетащив в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью функции «Свободное преобразование».
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
Как заменить содержимое фрейма
Отличной особенностью нового инструмента Photoshop Frame Tool является то, что мы можем легко заменить одно изображение на другое.
Я нажимаю Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить мои шаги и вернуть мой кадр в исходный размер и местоположение:
Рамка с исходным размером и расположением в документе.
Метод 1. Использование команды «Поместить внедренный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню File и выбрать Place Embedded (или Place Linked ):
Переход к файлу> Поместить встроенный.
Перейдите к новому образу на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в рамке.
Метод 2. Перетащите
Или, если у вас уже есть изображение, открытое в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замещающего изображения в рамку.
Метод 3. С панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели Библиотеки на фрейм:
Перетаскивание замещающего изображения с панели «Библиотеки» на фрейм.
Photoshop мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform, чтобы при необходимости изменить размер изображения внутри кадра (фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменять одно изображение другим. Фото: Adobe Stock.
Как добавить обводку вокруг рамки
Теперь давайте посмотрим, как добавить обводку вокруг рамки. Стандартные стили слоя Photoshop, расположенные в нижней части панели «Слои», не работают с кадрами.Но у нас можно добавить обводку . Вы найдете опцию Stroke на панели свойств :
Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу параметр «Обводка»?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбрана сама рамка:
Параметр «Обводка» доступен только тогда, когда выбран кадр.
Выбор цвета, положения и размера штриха
Щелкните образец под словом «Обводка», чтобы выбрать цвет. Затем выберите позицию (внутри, по центру или снаружи) и размер :
Затем выберите позицию (внутри, по центру или снаружи) и размер :
Установка цвета, положения и размера обводки.
Обводка появляется вокруг рамки:
Рамка с добавленной обводкой.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, щелкните еще раз на образце цвета под словом «Обводка» и выберите Без цвета (образец с красной линией через него):
Удаление обводки путем нажатия образца «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — это добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку из изображения. Я перейду на другое изображение, открытое в Photoshop:
Изображение открыто в отдельном документе. Фото: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим изображение на слое выше фонового слоя. Обратите внимание, что мы не можем добавить рамку к фоновому слою.Итак, чтобы это работало, вам нужно, чтобы ваше изображение было на отдельном слое над ним:
Обратите внимание, что мы не можем добавить рамку к фоновому слою.Итак, чтобы это работало, вам нужно, чтобы ваше изображение было на отдельном слое над ним:
Рамки нельзя добавлять к изображениям на фоновом слое.
Как поместить изображение в прямоугольную рамку
Выделив слой и выбран инструмент «Рамка» на панели инструментов, щелкните и растяните рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпускаете кнопку мыши, Photoshop добавляет рамку и помещает в нее изображение:
Изображение теперь находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как и раньше:
Изображение, преобразованное в смарт-объект на слое кадра.
Как убрать рамку с изображения
Я добавил к изображению прямоугольную рамку. Но что, если я хотел бы вместо этого добавить эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на слое фрейма на панели слоев:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на слое Frame.
Затем выберите Удалить кадр со слоя :
Выбор в меню «Удалить рамку из слоя».
Удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Помещение изображения в эллиптическую рамку
Я перейду с прямоугольной рамки на эллиптическую рамку на панели параметров:
Выбор эллиптической формы рамы.
Затем я щелкну и вытягиваю эллиптическую рамку внутри изображения.Чтобы сделать кадр идеальным кругом, я нажимаю и удерживаю клавишу Shift при перетаскивании. Сначала кажется, что я рисую квадратную рамку:
Удерживая Shift, перетаскивайте, чтобы рамка превратилась в круг.
Но когда я отпускаю кнопку мыши, появляется круглая рамка с изображением внутри нее:
Изображение помещено в круговую рамку.
Связанное руководство: Как обрезать изображения в круги!
И вот оно! Это основы использования нового инструмента Frame Tool в Photoshop CC 2019! Посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые вы можете добавлять изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, в котором хранится контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений.Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям, чтобы создать замещающие изображения с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров.

На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Нажмите и перетащите на холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено при перетаскивании другого контента в фрейм. Вы можете перетаскивать изображения с жесткого диска или библиотек Creative Cloud.Изображение автоматически масштабируется по размеру кадра.
- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выделяет и фрейм, и содержимое.

- Двойной щелчок по содержимому выбирает только содержимое.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого внутри фрейма невозможно автоматически «подогнать содержимое под фрейм»
.
Кадры из изображений
Имея изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой с фигурой или текстом и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Место с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Место с локального диска — встроенный: Открывает окно Поместить. Выбранное изображение станет справочным файлом.
Ход
Эта опция позволяет вам обводить рамку.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающееся меню «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев содержат три типа параметров слоя:
- Видимость слоя: независимо от того, отображается ли слой или скрыт.
- Положение слоя: Где находится слой в документе.
- Внешний вид слоя: , применен ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
Как создать свои собственные рамки и границы с помощью Photoshop
Дайте вашим фотографиям преимущество! Этот урок покажет вам, как создавать свои собственные рамки и границы с помощью Photoshop.
Рамы для картин использовались на протяжении большей части истории искусства. Это не изменилось в нашу цифровую эпоху. Независимо от того, распечатываете ли вы фотографию или оставляете ее в цифровом виде, добавление к ней краев всегда поможет ее презентации. Вот три креативные рамки и границы, которые легко сделать в Photoshop.
Еще в эпоху аналоговой фотографии было очень распространено оставлять белые края вокруг фотографии, чтобы пассивная часть не закрывала какую-либо часть изображения. Если бы фотография была произведением искусства, пустая часть внизу была бы больше остальных, чтобы вы могли поставить там свою подпись.
В наши дни классическая и элегантная презентация все еще может быть получена с помощью Photoshop, следуя этой идее. Конечно, вы можете проявить больше творчества! Начнем с основ:
РАМКА
Белая рамка
Если вы хотите напечатать фотографию и оформить ее в традиционном стиле, выполните следующие простые шаги:
- Откройте изображение в Photoshop.

- Перейти в верхнюю часть Меню >> Изображение >> Размер холста. Во всплывающем окне у вас будет выбор для нового размера.Здесь вам нужно изменить измерение на Процент, чтобы оно было равномерным по всей вашей фотографии, и вам не нужно было выполнять много вычислений. Затем выберите размер рамки. В этом случае я добавил 10%, поэтому общий размер будет 110%. Убедитесь, что ваша точка привязки находится в центре (как показано на рисунке ниже). Внизу вы также можете выбрать цвет рамки. Нажмите ОК, чтобы применить.
- Снова откройте окно «Размер холста», но на этот раз вы поместите точку привязки на верхний центральный квадрат (как показано на изображении ниже).Добавьте дополнительные 10% сверху / снизу, чтобы оставить ширину на 100%, и измените только высоту на 110%.
- Добавьте свою подпись, авторские права или посвящение под своим изображением.
Фотография с белой рамкой и подписью, нанесенной этим методом.
Составные рамки
Эта основная идея белой рамки может быть немного переработана, чтобы создать композицию с очень элегантным результатом. Это идеально подходит для минималистичных или классических фотографий.
- Откройте изображение в Photoshop.
- Перейдите в верхнее меню >> Изображение >> Размер холста и выберите размер и ширину рамки, как вы это делали для белой рамки. На этот раз вы можете проявить немного больше творчества, просто не забудьте держать якорь в центре. Когда вы закончите, нажмите ОК.
- Повторите шаг 2, выбрав другой цвет и размер. Например, для этого я решил сначала использовать серую рамку 3%, а затем более узкую в цвете винограда, чтобы дополнить изображение.
- Повторите столько раз, сколько захотите. В этом случае я добавил третий кадр черным цветом, который был шире, чем два предыдущих.
СОВЕТ: Чтобы выбрать цвет на фотографии, выберите «Другой» в цветном меню в окне «Размер холста». Откроется новое окно со всеми цветами на ваш выбор. В этот момент, проводя указатель мыши по изображению, указатель становится пипеткой. Затем вам просто нужно нажать на нужный цвет, а Photoshop сделает все остальное!
Откроется новое окно со всеми цветами на ваш выбор. В этот момент, проводя указатель мыши по изображению, указатель становится пипеткой. Затем вам просто нужно нажать на нужный цвет, а Photoshop сделает все остальное!
ГРАНИЦ
Хотя рамки состоят из одного или нескольких сплошных прямоугольников, границы намного сложнее.Граница сама по себе может быть изображением. Следовательно, вы не ограничены определенной формой, что дает вам более широкий выбор вариантов. Вот один пример:
Создание границы в стиле гранж
Сначала выберите изображение горизонта; это может быть город или природа. В данном случае я использую фотографию деревьев в пруду. Откройте его в фотошопе.
Далее перейдите в верхнее меню; Image >> Adjustments >> Threshold и установите очень большое значение, чтобы получить изображение в основном черно-белым (без серых тонов).
Выберите изображение (CTRL / CMD + A) и скопируйте его (CTRL / CMD + C). Затем вставьте его на новый пустой холст (CTRL / CMD + V).
Затем вставьте его на новый пустой холст (CTRL / CMD + V).
Перейти в верхнее меню; Edit >> Free Transform и сожмите изображение до одного из краев.
Дублируйте слой, перейдя в верхнее меню; Слой >> Дублировать слой. Сделайте это трижды, чтобы у вас получилось четыре слоя.
Выберите каждый слой и разместите их с каждой стороны (используйте «Трансформирование» для поворота и изменения размера каждого из них), создав прямоугольную границу.Вы можете выбрать другой режим наложения для каждого слоя, чтобы они не выглядели одинаково. Это можно сделать из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вы хотите больше контролировать режим наложения.
Теперь у вас есть очень оригинальная рамка, которую можно использовать с любым изображением! Помните, что бордюры не только дополняют образ, но и демонстрируют вашу креативность и индивидуальность.
Если вы не знаете, как применять границы к изображениям, не волнуйтесь, это очень просто. Ознакомьтесь с приложением ниже, чтобы узнать, как это сделать.
Ознакомьтесь с приложением ниже, чтобы узнать, как это сделать.
Приложение: Как использовать границы
Теперь я помещу изображение внутри рамки, чтобы показать вам, как это делается. Я думаю, что граница в стиле гранж хорошо сочетается с городскими сценами, но это зависит от вас.
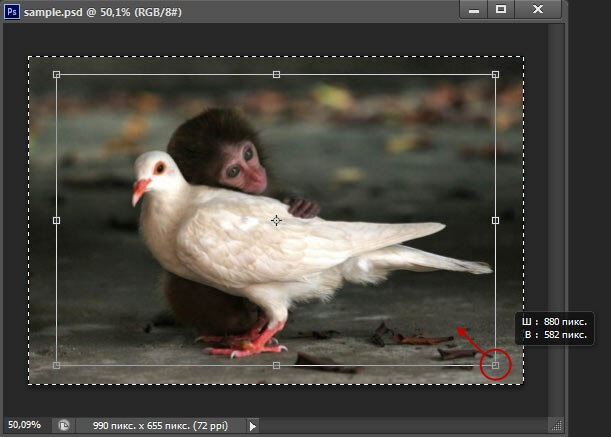
Откройте файл рамки.
Перейдите в верхнее меню и выберите; Файл >> Поместить >> и выберите свое фото. Это вставит нужную фотографию в файл границы, размер которой уже изменен. Вам придется выполнить окончательную корректировку размера вручную, перетаскивая края (удерживайте клавишу Shift, если вы используете инструмент «Трансформирование», чтобы сохранить соотношение сторон изображения).
Измените режим наложения слоя, чтобы он выглядел интегрированным. В данном случае я использовал режим затемнения. Попробуйте разные, пока не будете удовлетворены. Помните, что вы можете сделать это из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужно больше контроля.
Заключение
Вот и все! Попробуйте использовать одну и ту же рамку на разных изображениях, чтобы создать определенный стиль для коллекции фотографий, которую вы можете повесить на стену.
Автор граффити неизвестен, найден на улицах Милана, 2017.
Границы и рамки отлично подходят для отображения фотографий в цифровой фоторамке, а также для печати. Вы сэкономите много денег и получите уникальный декор в своем доме. Возможности рамок и границ безграничны, поэтому исследуйте, создавайте и получайте удовольствие.
Как использовать рамки Photoshop
Рамки в Photoshop CC — это специальные маски, используемые для удержания других изображений. Рамки можно рисовать или создавать из фигур.Если вы знаете, как создать рамку в Photoshop, она может содержать изображение с вашего локального жесткого диска или из результатов поиска Adobe Stock.
Getty Images / Ифань Ли / EyeEm
Рамки Photoshop и смарт-объекты
Профессионалы Photoshop могут знать, что то же самое можно сделать с помощью масок слоев и смарт-объектов. Фреймы по сути достигают той же цели, но с немного более гибкой системой. Например, изображения в кадрах по умолчанию можно перемещать и преобразовывать внутри кадра.Фреймы также упрощают замену изображений и установку заполнителей. Маски слоя, конечно, по-прежнему работают, но инструмент «Рамка» выполняет свою работу немного быстрее.
Фреймы по сути достигают той же цели, но с немного более гибкой системой. Например, изображения в кадрах по умолчанию можно перемещать и преобразовывать внутри кадра.Фреймы также упрощают замену изображений и установку заполнителей. Маски слоя, конечно, по-прежнему работают, но инструмент «Рамка» выполняет свою работу немного быстрее.
Как сделать рамку с помощью инструмента «Рамка»
Откройте новый или существующий файл Photoshop. Выберите инструмент Frame на панели инструментов в левой части экрана или нажмите клавишу K .
Выберите прямоугольную или эллиптическую рамку из опций инструментов вверху.По умолчанию выбран вариант прямоугольной формы.
Перетащите рамку по холсту, чтобы установить размер вставленного изображения.
На панели «Свойства » используйте меню в разделе « Inset Image », чтобы выбрать изображение, которое вы хотите поместить во фрейм.
 Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.
Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.Вы также можете перетащить изображение со своего компьютера в рамку.
Если связанное изображение перемещено или удалено с вашего компьютера, ссылка прерывается, и файл становится недоступным. Когда вы вставляете встроенное изображение, Photoshop сохраняет копию изображения в документе, содержащем изображение. Это увеличивает размер файла, но гарантирует, что встроенное изображение всегда будет подключено к файлу.
Чтобы изменить размер или положение изображения во фрейме, дважды щелкните изображение на холсте (или выберите эскиз изображения, а не фрейм, на панели «Слои»).Выберите инструмент Move и используйте ручки на изображении для настройки изображения.
Чтобы применить границу к изображению, выберите раздел Stroke на панели Properties .
 Выберите цвет, толщину и положение мазка.
Выберите цвет, толщину и положение мазка.Щелкните объект, чтобы увидеть результат.
Как создавать рамки Photoshop из фигур
Рамки также могут быть созданы в форме любого выделения, которое вы можете сделать с помощью инструментов формы.
Открыв файл Photoshop, выберите инструмент Shape на панели инструментов или нажмите клавишу U .
Фреймы не могут быть применены к нормальному выделению или к путям. Если вы хотите преобразовать выделение или путь в слой-фигуру, щелкните выделение или путь правой кнопкой мыши, выберите Определить настраиваемую форму и , затем используйте инструмент Настраиваемая форма , чтобы нарисовать эту форму точно поверх выделения. .
Отключите заливку и обводку.Затем нарисуйте фигуру, используя любой из параметров формы, в том месте, где должно отображаться содержимое рамки.

Разместите или измените размер фигуры, перетаскивая ее, пока она не станет нужного размера и в нужном месте.
Выберите слой, содержащий форму, на панели Layer и выберите Convert to Frame в меню Layer.
Дайте рамке имя или выберите OK , чтобы подтвердить значение по умолчанию.
Перетащите изображение на фрейм или используйте Inset Image на панели Properties , чтобы найти изображение.
При необходимости переместите или измените размер изображения, чтобы добиться эффекта. По умолчанию изображение масштабируется по размеру кадра.
Изображение вставляется как смарт-объект, и его можно масштабировать без разрушения с помощью инструмента «Свободное преобразование».
Другие способы вставки изображений в рамки
Вы можете добавлять изображения в рамку несколькими дополнительными способами.
- Перетащите ресурс : перетащите ресурс из Adobe Stock или с панели «Библиотеки» во фрейм на холсте. По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект. Чтобы разместить изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt.
- Перетаскивание с компьютера : перетащите изображение из локального хранилища компьютера в рабочую область с выбранным фреймом. Это помещает перетаскиваемое изображение в кадр как встроенный смарт-объект.Чтобы вставить перетаскиваемое изображение в качестве связанного смарт-объекта, при перетаскивании удерживайте нажатой клавишу Option / Alt .
- Использование файла > Поместите : Выбрав фрейм, выберите Файл > Поместить связанный или Файл > Поместить встроенный и , затем выберите изображение с помощью средства выбора файлов.
 Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.
Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки. - Перетащите пиксельный слой : перетащите пиксельный слой в пустой кадр.Слой преобразуется в смарт-объект и помещается в рамку.
Фреймы также можно оставить пустыми в качестве заполнителей. Создайте рамку поверх пустого слоя, и рамка останется пустой. Контент может быть добавлен во фрейм любым из описанных выше методов, когда актив выбран и одобрен.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понять5 различных способов размещения изображений в Adobe InDesign
5 различных способов размещения изображений в Adobe InDesign
При размещении изображений или любого внешнего содержимого в Adobe Indesign существует множество различных вариантов. Здесь мы рассмотрим 5 наиболее полезных способов размещения изображений в Adobe InDesign.
Здесь мы рассмотрим 5 наиболее полезных способов размещения изображений в Adobe InDesign.
1) Размещение изображений по одному
Чтобы разместить любое изображение в Adobe InDesign, нам сначала нужно перейти в «Файл»> «Поместить» и найти изображение, которое мы хотим импортировать.
У нас будет загруженный курсор с предварительным просмотром изображения на его конце. Теперь есть два способа разместить изображение в Adobe InDesign: мы можем либо просто щелкнуть один раз, и изображение будет помещено в его полном размере, либо мы можем щелкнуть и перетащить, чтобы контролировать размер изображения при его размещении.
2) Одновременное размещение нескольких изображений в Adobe InDesign.
На этот раз мы собираемся загрузить в наш курсор Adobe InDesign ряд различных изображений, которые нужно быстро разместить одно за другим. Сначала мы переходим в File> place как и раньше. Затем в окне выбора изображения мы собираемся удерживать нажатой клавишу Shift и выбирать наши изображения рядом друг с другом, если изображения, которые мы хотим выбрать, не находятся рядом друг с другом, мы можем нажать клавишу Control или Command и выбрать случайные изображения.
3) Размещение изображений в уже созданных кадрах Adobe InDesign.
Могут быть случаи, когда мы уже разместили пустые рамки на странице Adobe InDesign, например, если мы хотим, чтобы изображение помещалось в круг или рамку InDesign другой формы, которую мы нарисовали с помощью инструмента «Перо» или создали с помощью InDesigns. панель Pathfinder.
После того, как мы создали кадры на странице Adobe InDesign, мы можем перейти в меню «Файл»> «Поместите» и выберите изображения, которые мы хотим разместить в InDesign, затем с курсором, загруженным изображениями, щелкните созданные кадры, и изображения будут помещены в кадры на странице Adobe InDesign.
4) Размещение изображений в Adobe InDesign в виде сетки
Чтобы разместить изображения в сетке в Adobe InDesign, мы собираемся перейти в меню «Файл»> «Поместить» и выбрать несколько изображений, а затем, когда мы вернемся на страницу Adobe InDesign, мы будем щелкать и перетаскивать, как будто мы просто размещая одно изображение, но прежде, чем мы отпустим кнопку мыши, мы собираемся использовать наши курсоры на клавиатуре, если мы нажмем правый курсор, он будет предварительно просматривать больше кадров вправо, а если мы нажмем курсор вверх, он увеличит количество Кадры Adobe InDesign выше, мы также можем уменьшить количество кадров, нажимая курсоры влево и вниз. Когда у вас есть правильное количество предварительно просматриваемых кадров для количества изображений, которые вы должны разместить, отпустите мышь, и все изображения появятся в этих кадрах. Вам нужно будет нажать кнопку «Заполнить кадры пропорционально» на панели управления, чтобы изображения лучше вписывались в рамки Adobe InDesign.
Когда у вас есть правильное количество предварительно просматриваемых кадров для количества изображений, которые вы должны разместить, отпустите мышь, и все изображения появятся в этих кадрах. Вам нужно будет нажать кнопку «Заполнить кадры пропорционально» на панели управления, чтобы изображения лучше вписывались в рамки Adobe InDesign.
5) Размещение изображений в Adobe InDesign с использованием составных контуров
На этот раз мы будем использовать нашу панель поиска пути Adobe InDesign, которую можно найти в Window> Object & Layout> Pathfinder.
Мы собираемся создать множество рамок на странице Adobe InDesign, убедившись, что ни одна из них не соприкасается и не перекрывается. Затем, выбрав все кадры вместе, мы собираемся нажать кнопку добавления на нашей панели навигации Adobe InDesign. Это создаст составной контур, в котором все кадры будут рассматриваться как единое целое.
Выбрав этот составной путь, перейдите в меню «Файл»> «Поместить» и выберите изображение. Изображение будет отображаться за всеми кадрами, которые необходимо щелкнуть пропорционально заливке кадра на панели управления, чтобы изображение поместилось удобно.
Изображение будет отображаться за всеми кадрами, которые необходимо щелкнуть пропорционально заливке кадра на панели управления, чтобы изображение поместилось удобно.
Если вы хотите узнать больше об Adobe InDesign, почему бы не пройти наш учебный курс по Adobe InDesign?
Даже если вы не можете прийти к нам лично, вы можете воспользоваться нашими онлайн-курсами обучения Adobe, которые в настоящее время предлагаются менее чем за половину цены, и все они включают пожизненный доступ ко всем нашим подробным материалам. видеоуроки.
Просмотрите наш сайт — мы знаем, что у нас есть подходящий пакет для вас — и воспользуйтесь нашей контактной страницей, чтобы связаться с нами.
Как создать композицию с помощью инструмента «Рамка» и обтравочных масок
Описание учебника
Сегодня мы познакомимся с инструментом «Рамка», новым дополнением в Photoshop CC 2019, которое обещает сделать маскирование проще, чем когда-либо! Посмотрите, как работает инструмент «Рамка» и как он сравнивается с обтравочными масками, предпочтительным методом Аарона для вставки изображений в фигуры или текст.
Использование рамы
Frame Tool легко подобрать и сразу же начать использовать.Выберите значок Frame Tool на панели инструментов или нажмите сочетание клавиш K.
По умолчанию инструмент Frame Tool предоставит вам два варианта формы для нового слоя рамки; прямоугольник или эллипс. Выберите желаемую форму, а затем нажмите и перетащите мышью на область изображения, которую хотите заменить. После того, как вы разместили рамку, перейдите в меню «Файл» и выберите «Поместить встроенный» или «Поместить связанный».
Place Embedded перенесет изображение и поместит его в ваш проект Photoshop, что увеличит размер файла, но позволит вам перенести проект и взять его с собой.Place Linked свяжет любое изображение из другого файла без увеличения размера файла вашего проекта.
Выберите изображение, которое вы хотите вставить в проект Photoshop, и оно будет помещено в качестве маски слоя на слой кадра. Изображение будет автоматически масштабировано по размеру вашего кадра, но у вас будет возможность перемещать и изменять его размер по мере необходимости.
И все! Вы также можете создавать рамки из произвольных фигур и текста, что делает инструмент «Рамка» столь же универсальным, сколь и простым в использовании.
Делайте больше с обтравочными масками
Когда вам нужно замаскировать изображение в более сложную форму или среду, вы можете обнаружить, что инструмент «Рамка» не совсем справляется со своей задачей. Обтравочные маски — это мощный инструмент, который позволяет очень точно вставлять изображение в другое. В нашем примере у нас есть изображение некоторых листьев, которые мы хотим использовать в качестве рамки для изображения лесного пейзажа.
Сначала мы выбираем листья с помощью Select Color Range.Как только наш выбор сделан, нам нужно продублировать это выделение на новый слой. С новым слоем в форме листьев, последний шаг — добавить наше изображение, поместить его поверх нашего нового слоя, щелкнуть по нему правой кнопкой мыши и выбрать «Создать обтравочную маску». Теперь изображение леса появится только там, где видна форма листа.
Вы можете создать множество интересных эффектов с помощью инструмента «Рамка» и обтравочных масок. Попробуйте эти примеры, а затем поэкспериментируйте с собственными изображениями!
Создайте рамку для вашей фотографии в Photoshop CC
от Криста Лав · Опубликовано · Обновлено
Photoshop CC имеет несколько рамок, которые можно наложить поверх фотографии.Регулируя стиль слоя кадра, вы можете создать уникальный дизайн, улучшающий изображение. Попробуй это!
Экспериментируйте со стилями слоя для создания уникального кадра
- Откройте новый документ в Adobe Photoshop CC.

- Вставьте фотографию по вашему выбору. В меню File выберите Place Embedded . Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» нажмите инструмент Create a new layer (он выглядит как лист бумаги внизу панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть ВЕРХНИМ. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой Frame. Щелкните инструмент Custom Shape Tool на панели инструментов.
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.

- Щелкните стрелку «Настраиваемая форма» на панели параметров.
- Щелкните элемент выбора меню Custom Shape (он выглядит как шестеренка).
- Выберите Frames из списка. Если вас попросят заменить текущие фигуры, нажмите ОК.
- Щелкните и перетащите, чтобы нарисовать рамку на изображении. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить фрейм, щелкните инструмент «Перемещение» на панели «Инструменты».
- Сделайте рамку великолепно выглядящей, отрегулировав стиль слоя. В меню Layer выберите Layer Style . Выберите Satin .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы восстановить его, нажмите «Восстановить по умолчанию».

- Дважды щелкните любое имя стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
Создайте новый слой. Переименуйте его в КАДР.
Щелкните стрелку «Форма» на панели параметров.
Отображение пользовательских форм рамок.
Изучите параметры стиля слоя Satin.
- Bevel & Emboss — Выберите Inner Bevel, чтобы создать уникальный 3D-эффект.Отрегулируйте контур и текстуру, чтобы рамка выглядела великолепно!
- Outer Glow — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size, чтобы они выглядели так, как будто они матируются внутри рамки.
Наслаждайтесь изучением стилей слоев, чтобы сделать вашу рамку уникальной!
Изучите стили слоя.
Есть много идей по использованию Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Удачного редактирования фотографий!
Теги: стиль фоторедакторафотошоп cc
Криста Лав
Криста Лав, вице-президент
— Криста Лав любит образование и технологии. Выпускница Университета Брока, она имеет диплом с отличием бакалавра искусств в области развития детей, бакалавра образования в начальных и младших классах и магистра образования в области изучения учебных программ. Ее работа в TechnoKids Inc. началась более двадцати лет назад в качестве инструктора в местном учебном центре. С тех пор она руководила программой летнего лагеря, преподавала в центре исследований и разработок христианской школы Джона Нокса, обучала преподавателей по всей провинции вопросам, связанным с интеграцией технологий, а также руководила разработкой учебных программ для сотен технологических проектов.В последние годы Криста стала вице-президентом TechnoKids Inc.
Выпускница Университета Брока, она имеет диплом с отличием бакалавра искусств в области развития детей, бакалавра образования в начальных и младших классах и магистра образования в области изучения учебных программ. Ее работа в TechnoKids Inc. началась более двадцати лет назад в качестве инструктора в местном учебном центре. С тех пор она руководила программой летнего лагеря, преподавала в центре исследований и разработок христианской школы Джона Нокса, обучала преподавателей по всей провинции вопросам, связанным с интеграцией технологий, а также руководила разработкой учебных программ для сотен технологических проектов.В последние годы Криста стала вице-президентом TechnoKids Inc.









 Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.
Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock. Выберите цвет, толщину и положение мазка.
Выберите цвет, толщину и положение мазка.
 Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.
Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.

