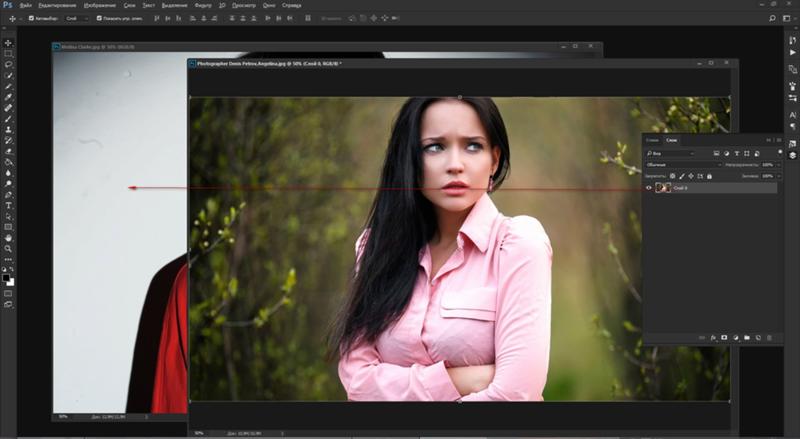
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
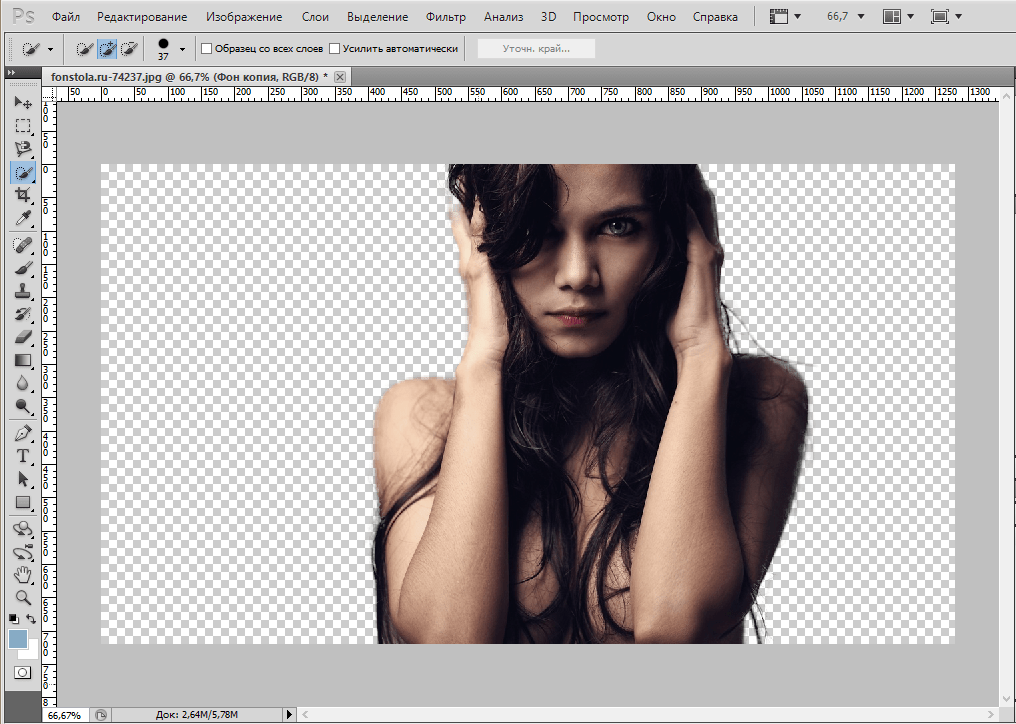
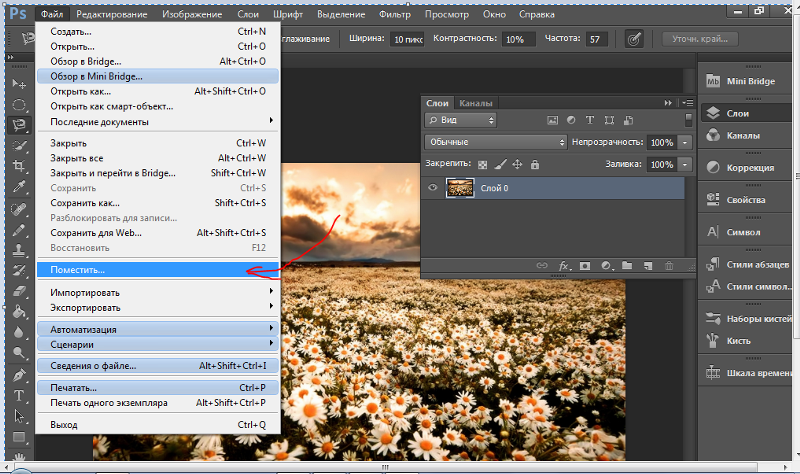
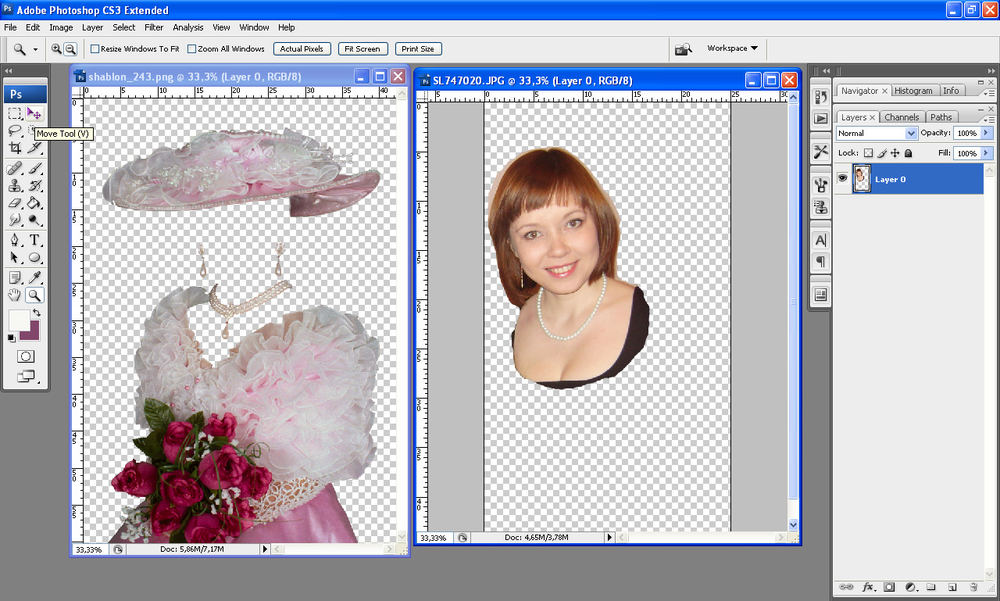
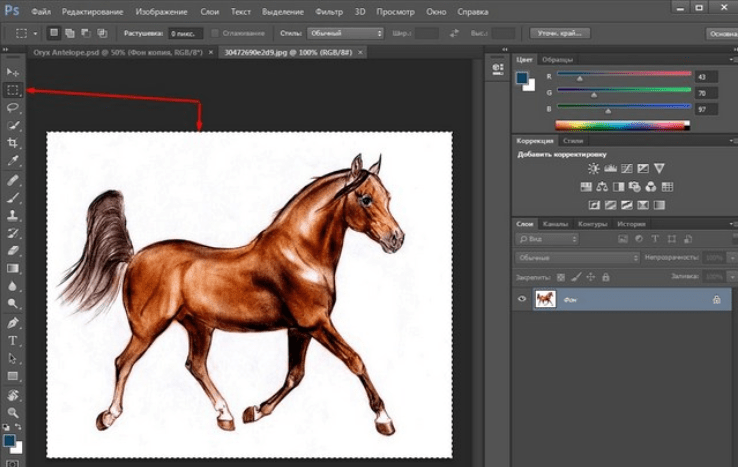
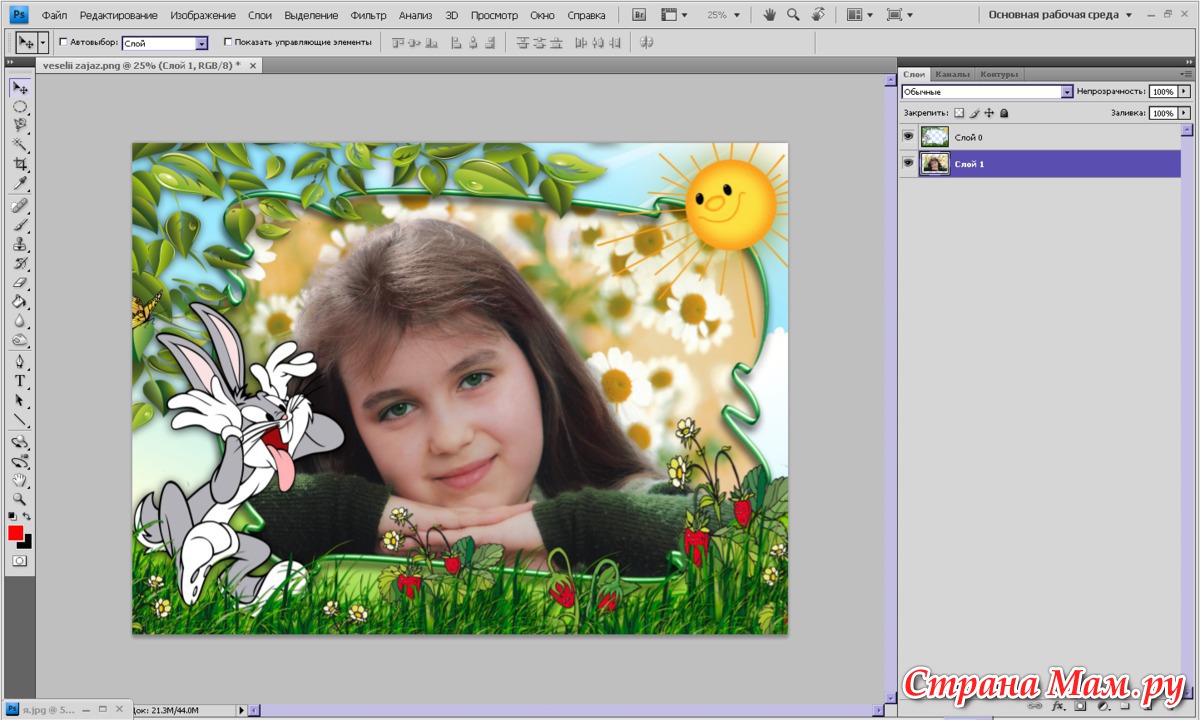
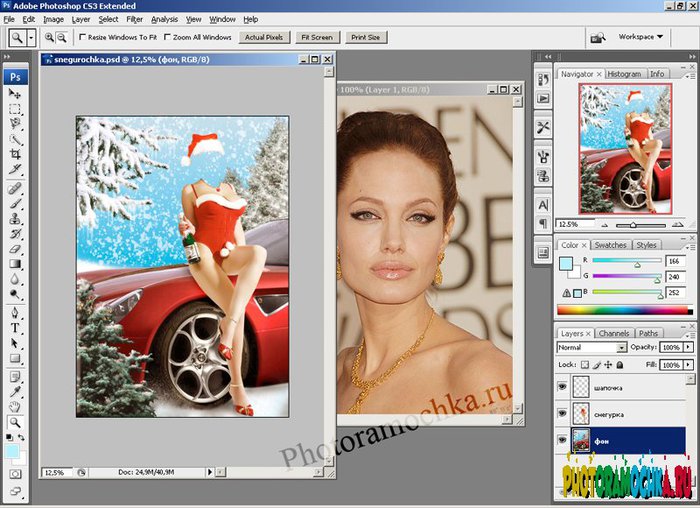
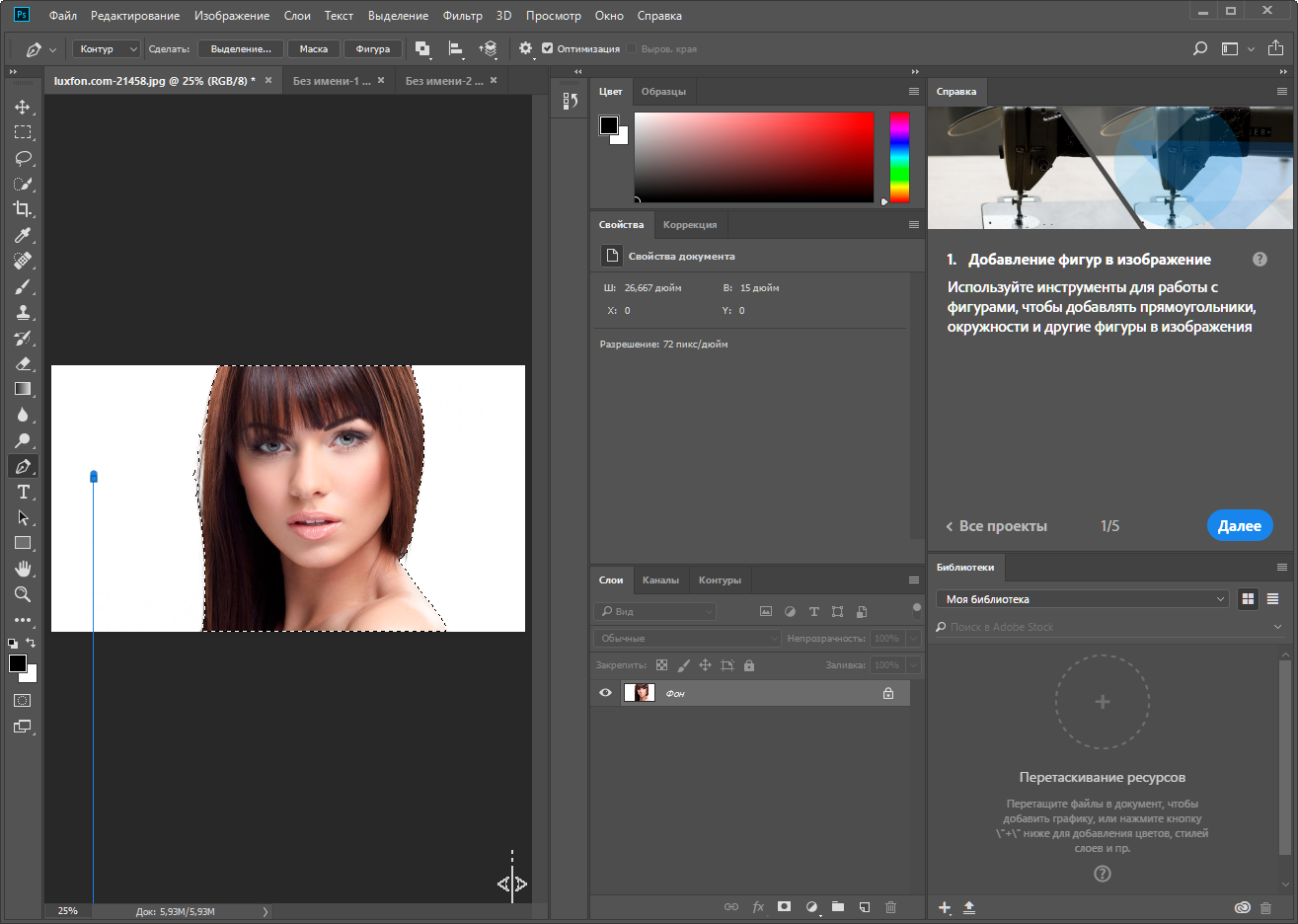
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
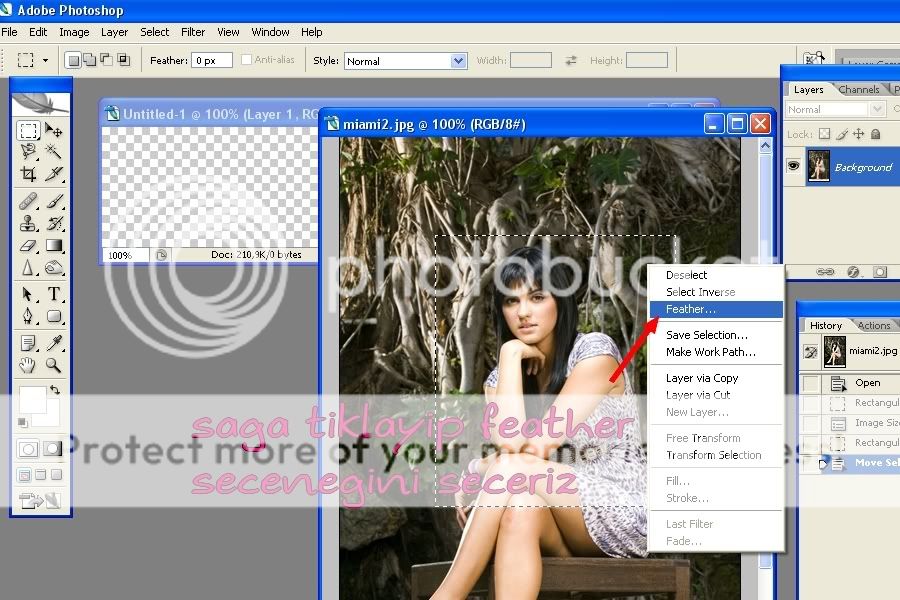
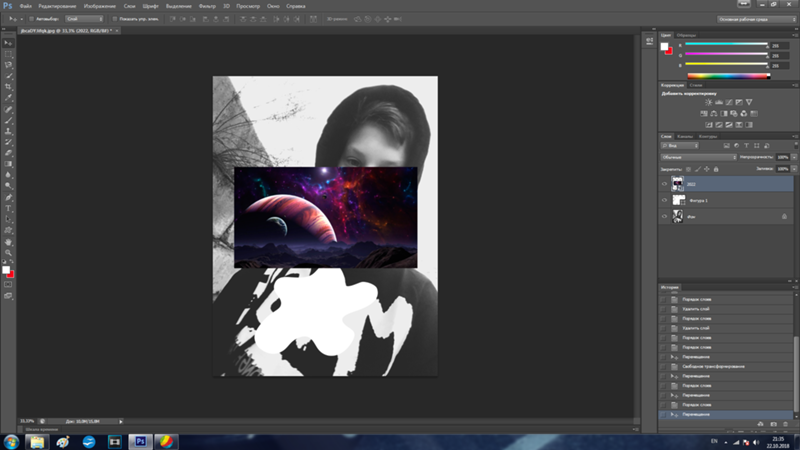
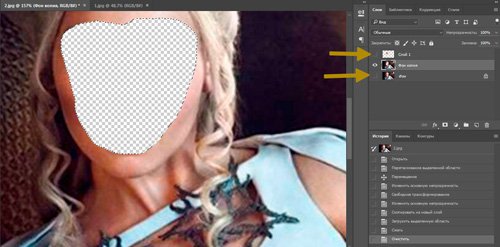
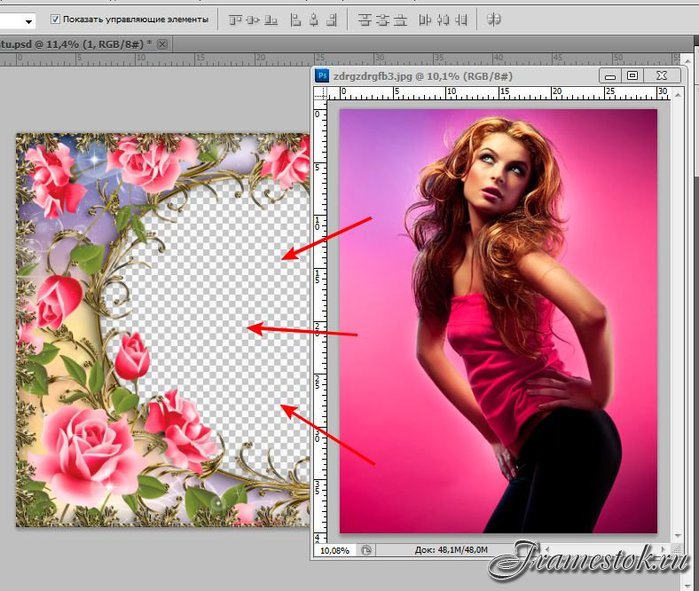
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
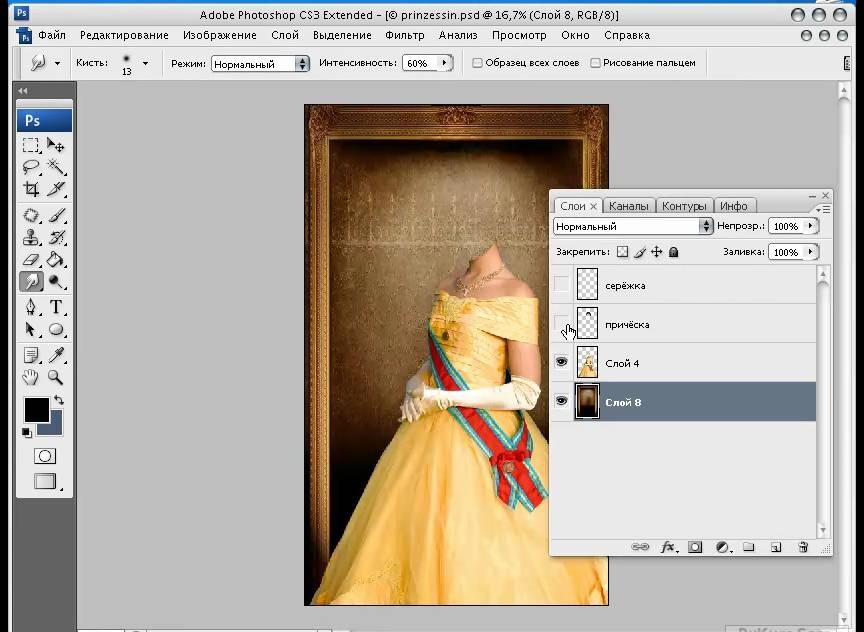
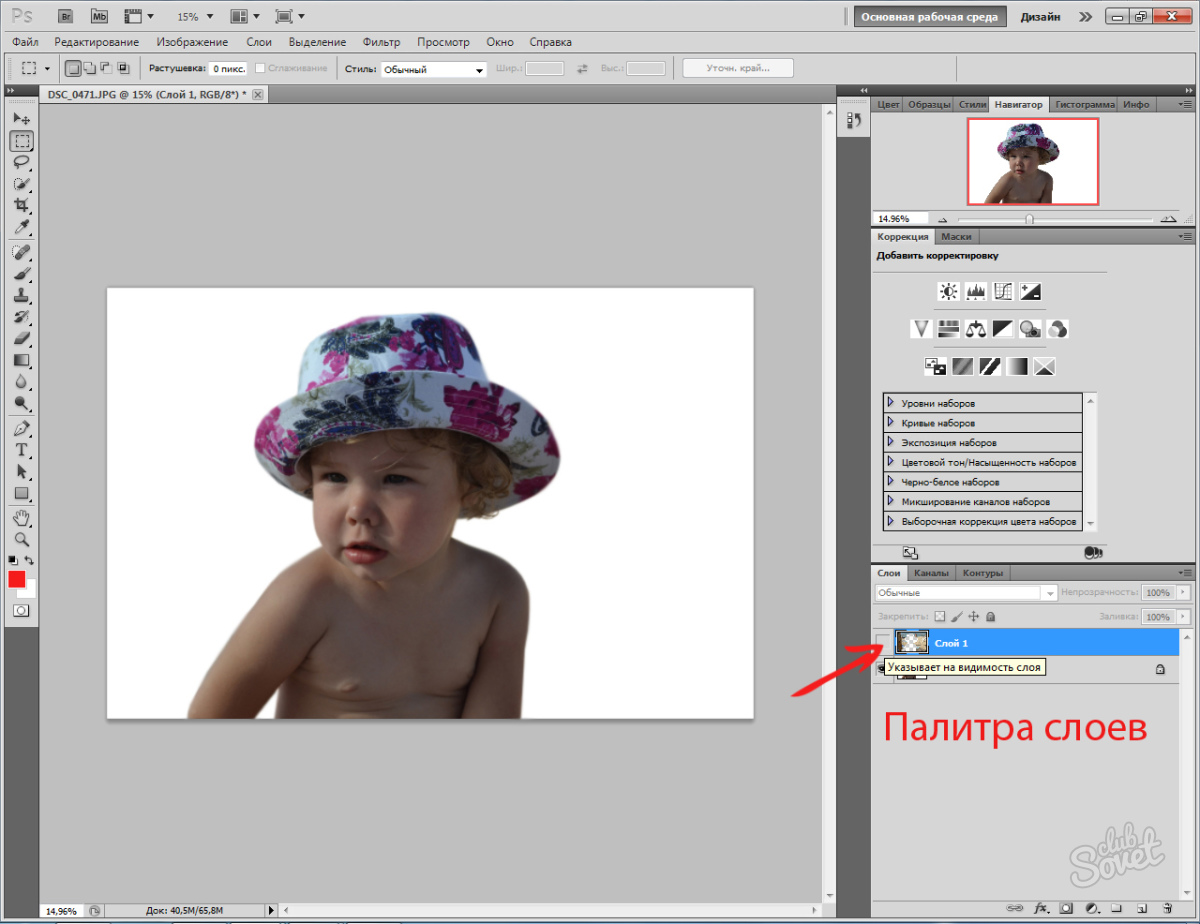
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
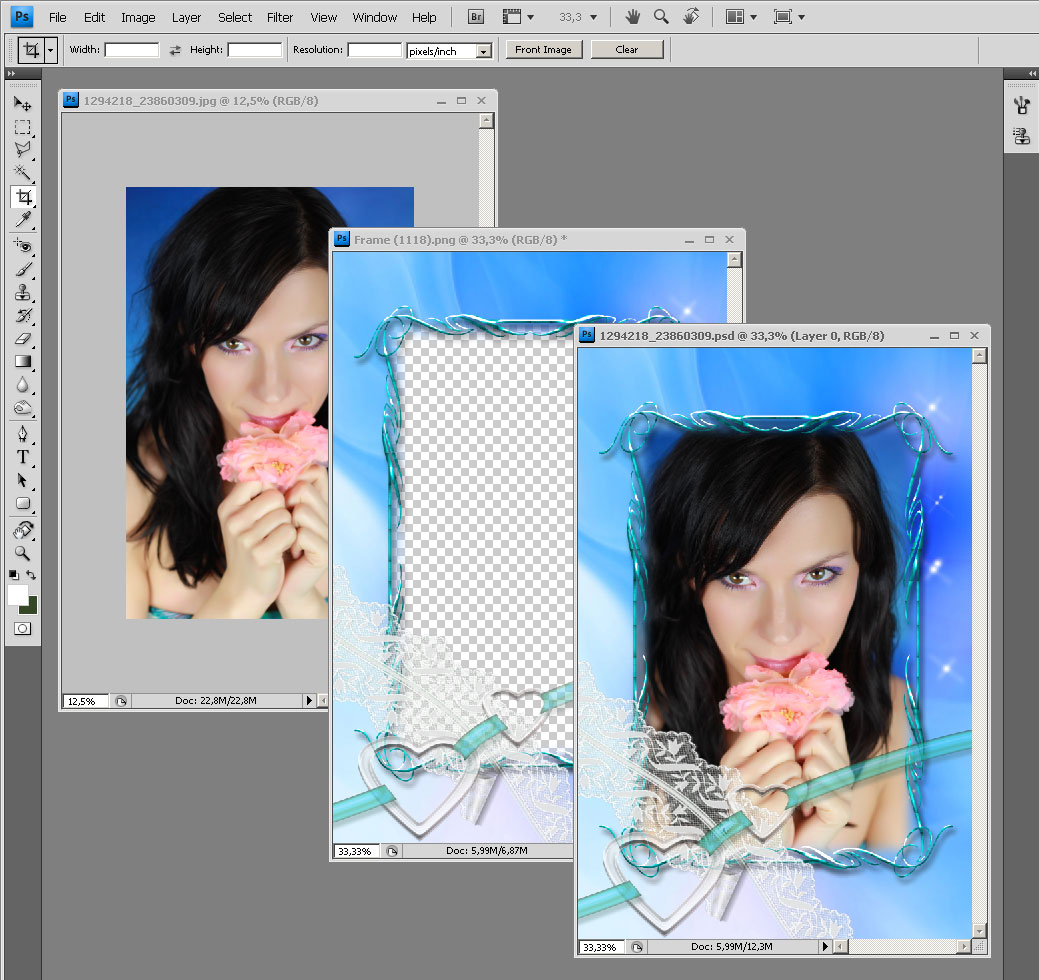
2. Так же открываем фотографию, которую собираемся вставить в рамку.
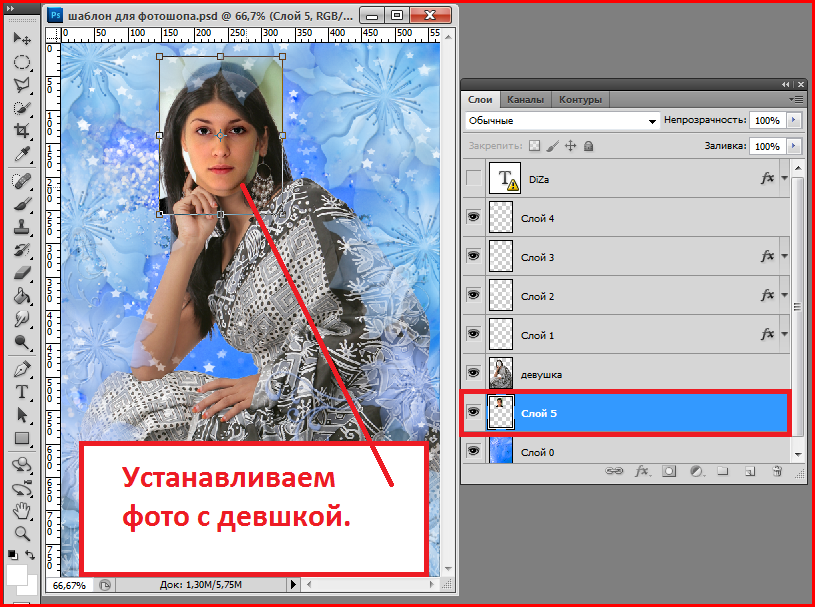
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
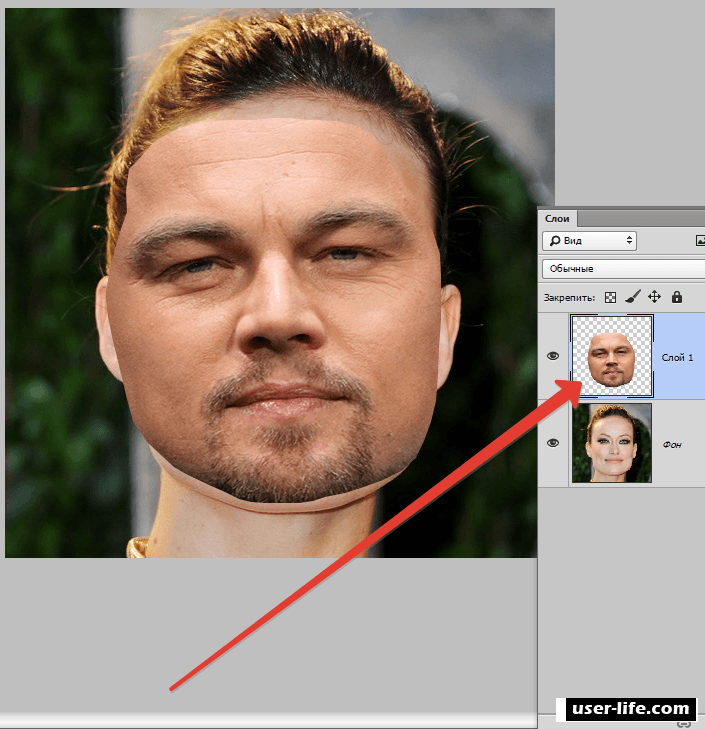
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
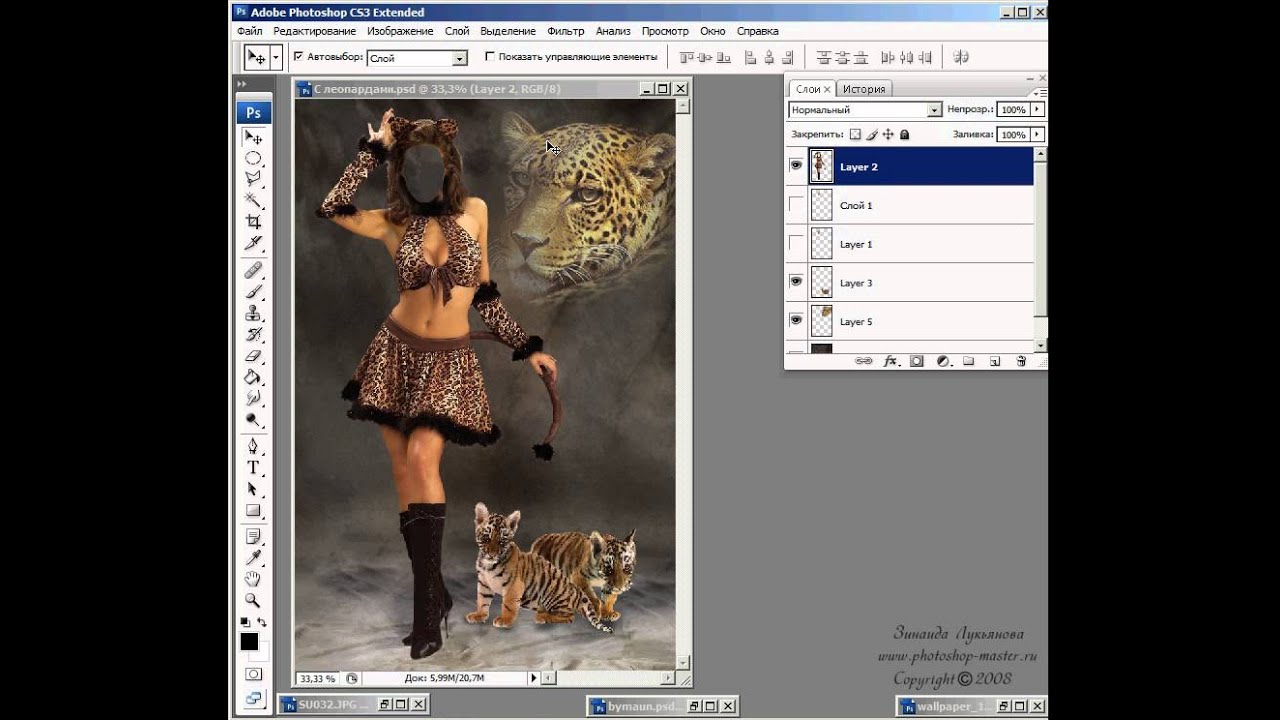
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
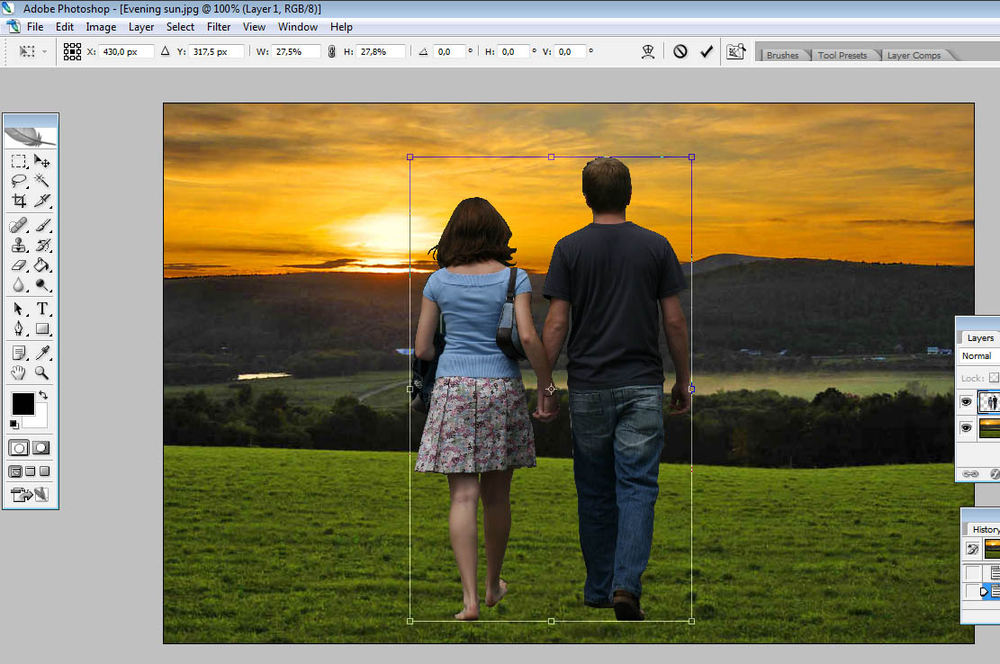
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
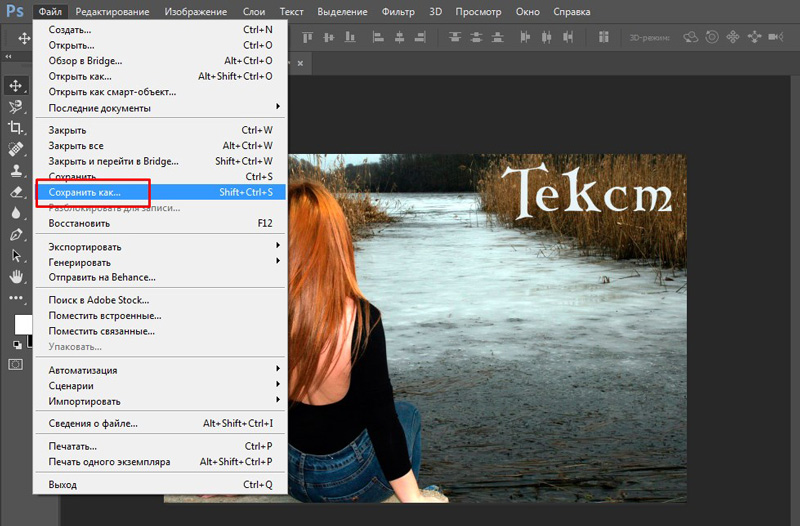
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография».
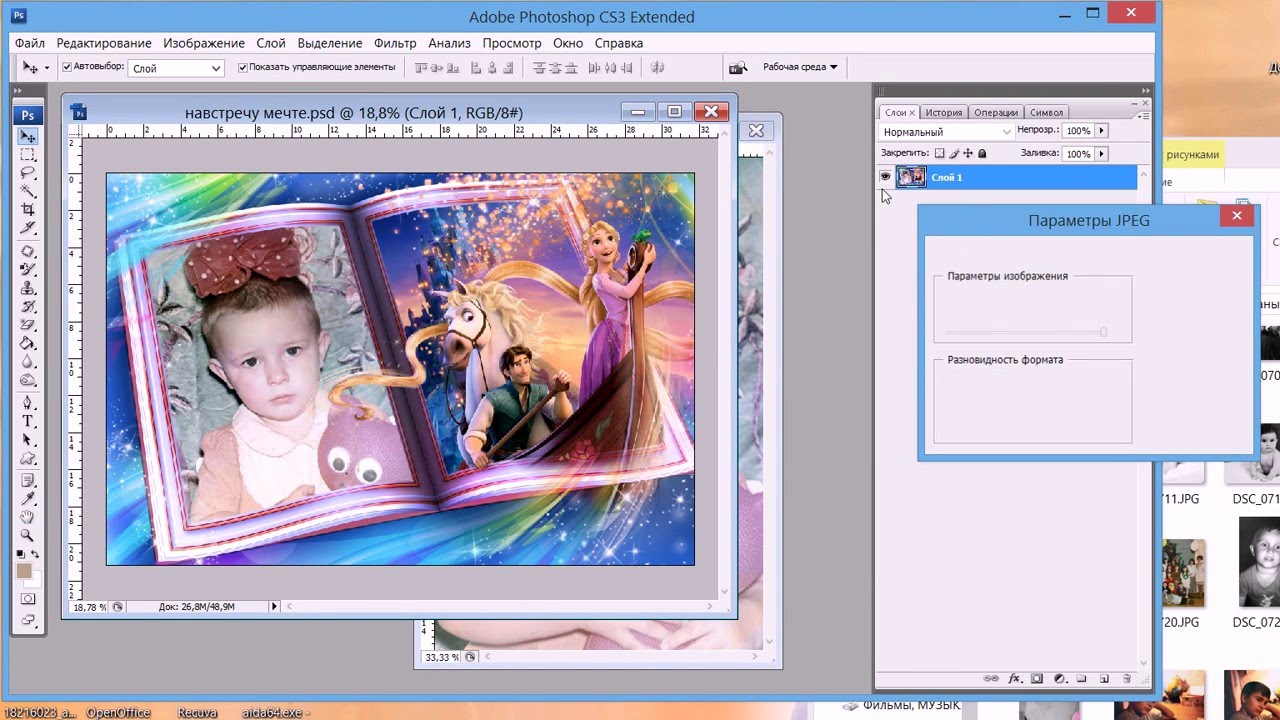
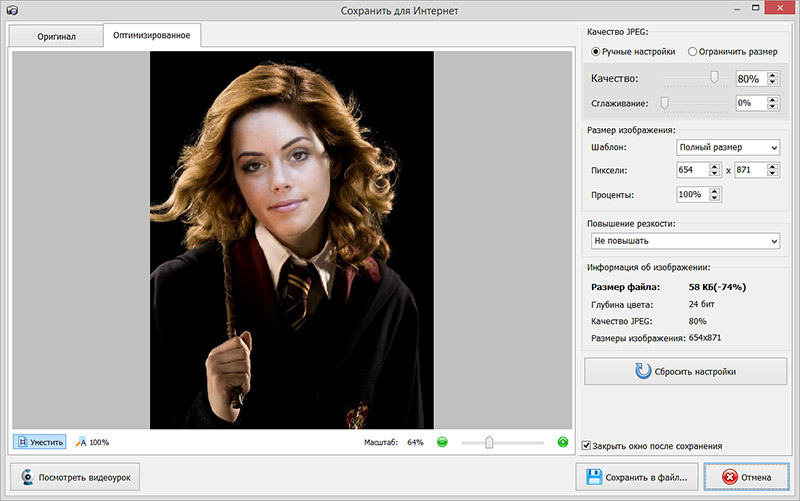
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
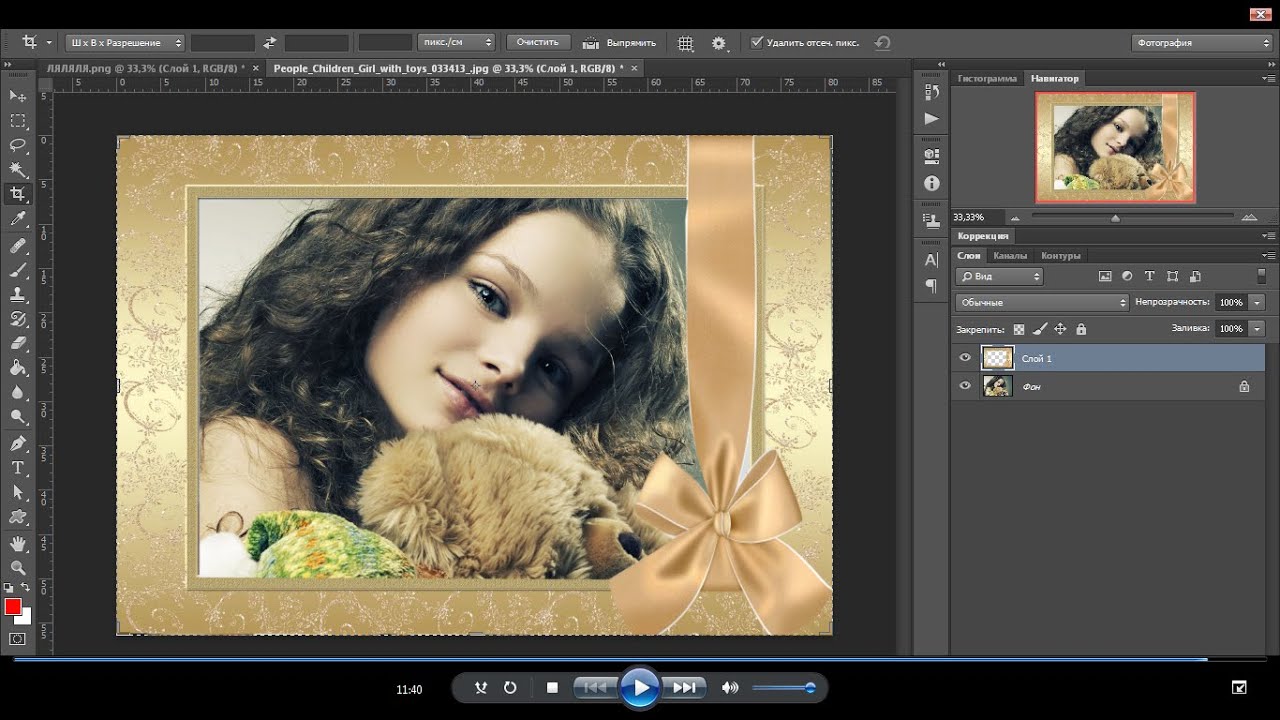
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
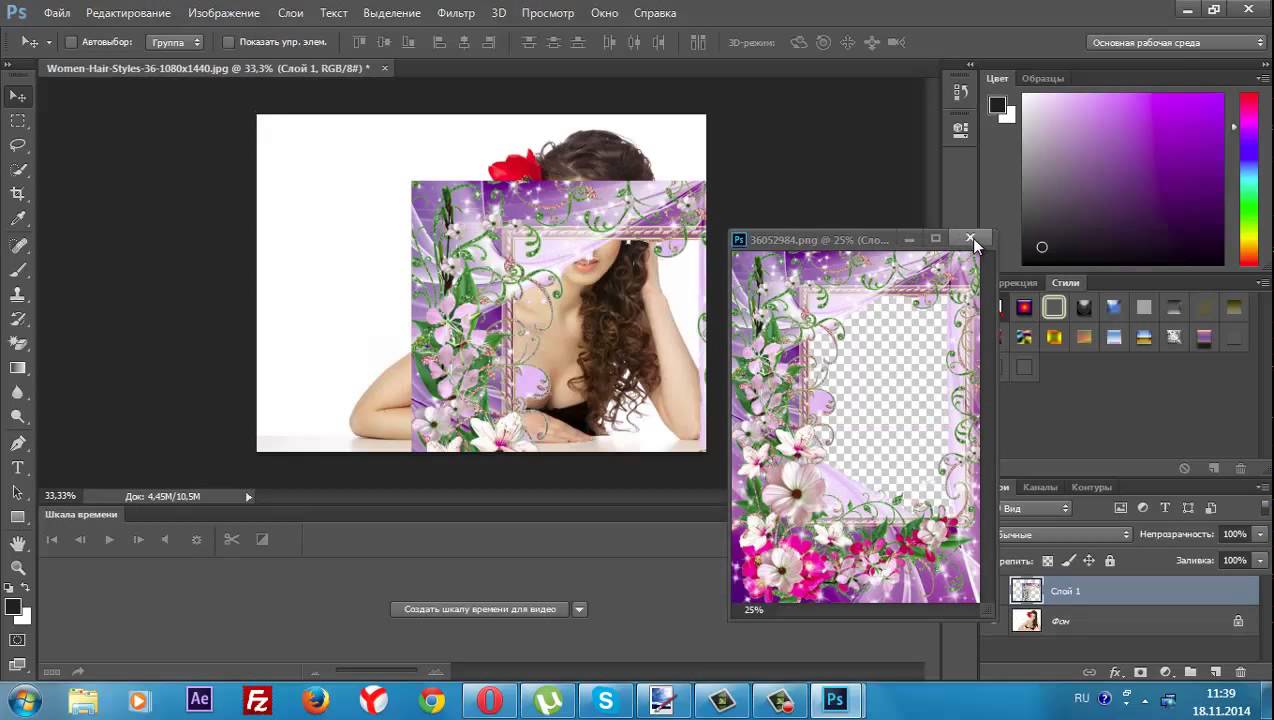
Теперь рассмотрим вставку фото в рамку форматом .png.
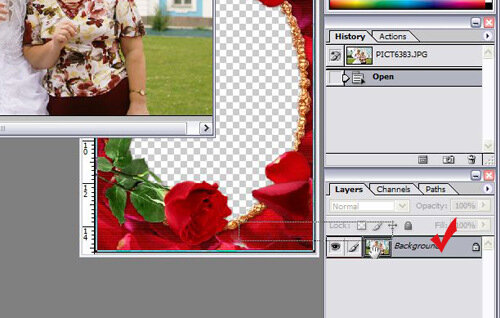
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
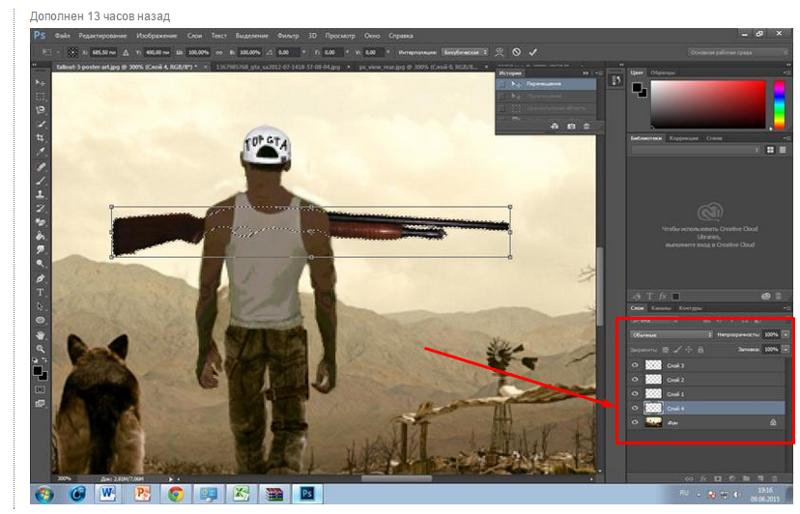
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как вставить картинку в картинку в фотошопе – подробное руководство
» Программы » Редакторы
Антон Назаренко 24.03.2019
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Сервисы, позволяющие вставить фото в картинку
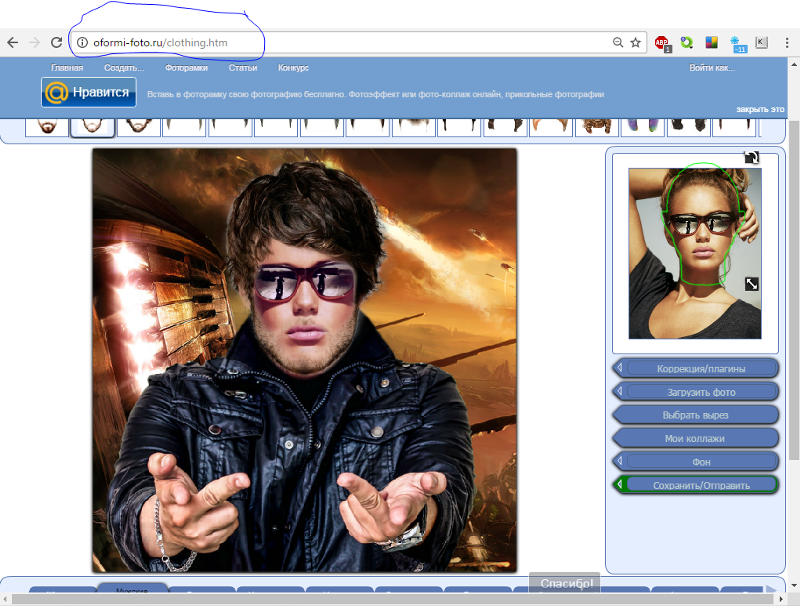
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
youtube.com/embed/hUfgVJbKx5E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
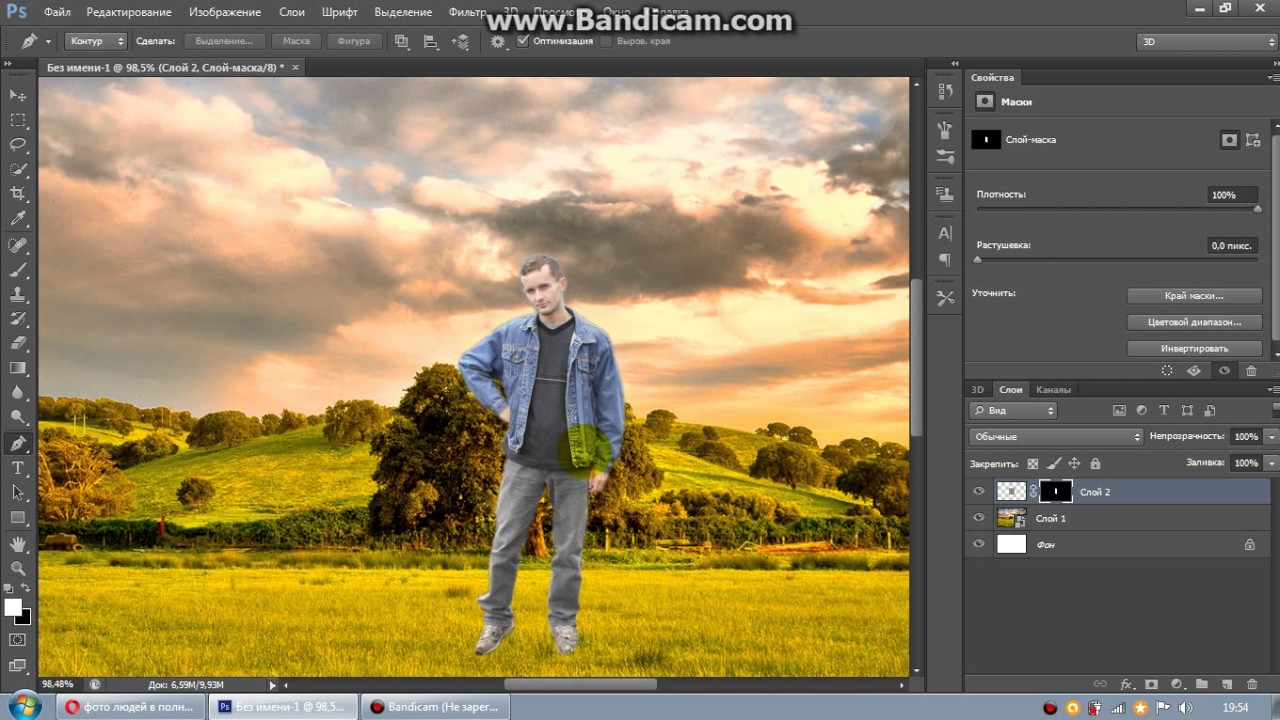
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.
Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
0
Полезные материалы:
- В какой программе можно делать вайны
- Обрезать видео больших размеров онлайн
- Как сжать фото до нужного размера
- Как обрабатывать фото в фотошопе с нуля: пошаговая инструкция по созданию художественной Арт обработки
- Как создать визитку самому на компьютере бесплатно
- Обработка фото для Инстаграма: лучшие бесплатные приложения для редактирования фото на Андроид и IOS + обзор ТОП фильтров
Как вставить изображение внутрь определённой области другого
Последнее обновление — 21 января 2021 в 23:21
Друзья, предлагаю вашему вниманию инструкцию, как разместить одно изображение в пределах определённой области другого. Сделать это можно при помощи инструментов Photoshop. Я буду использовать версию CS6 программы.
Содержание:Чтобы было более понятно, вставляемую картинку перед сохранением можно будет свободно перемещать, трансформировать, вращать внутри заданной области фонового изображения. Информация будет полезна вебмастерам, использующим изображения на сайте. Для примера я сделаю миниатюру для этой записи блога.
Информация будет полезна вебмастерам, использующим изображения на сайте. Для примера я сделаю миниатюру для этой записи блога.
Инструкция
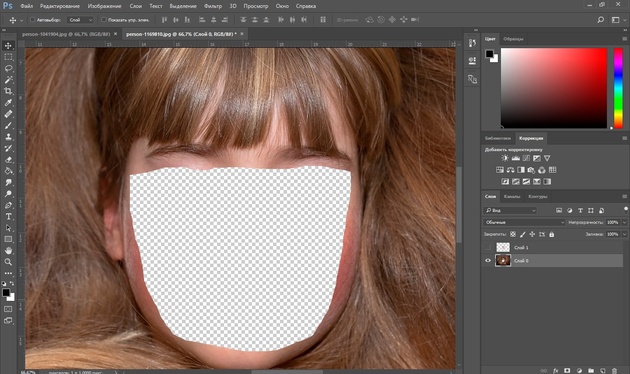
Итак, мне понадобится 2 изображения. В качестве фонового изображения, внутрь которого я буду вставлять другую картинку, возьмём вот такой шаблон. Назовём его — изображение №1.
Внутри изображения имеется прямоугольная область белого цвета. Моя задача — вместить вторую картинку в эту область таким образом, чтобы она не выходила за границы белого прямоугольника.
В качестве второго изображения возьму фото Джека с мячиком.
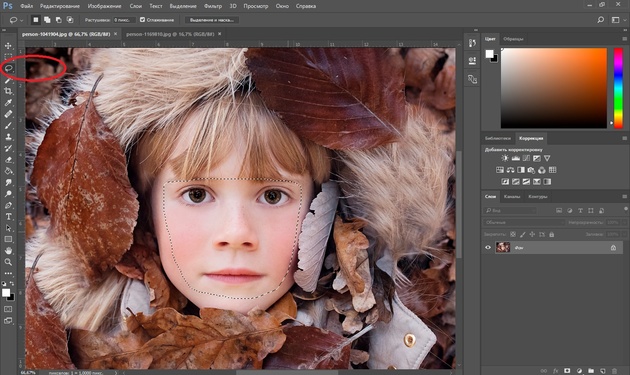
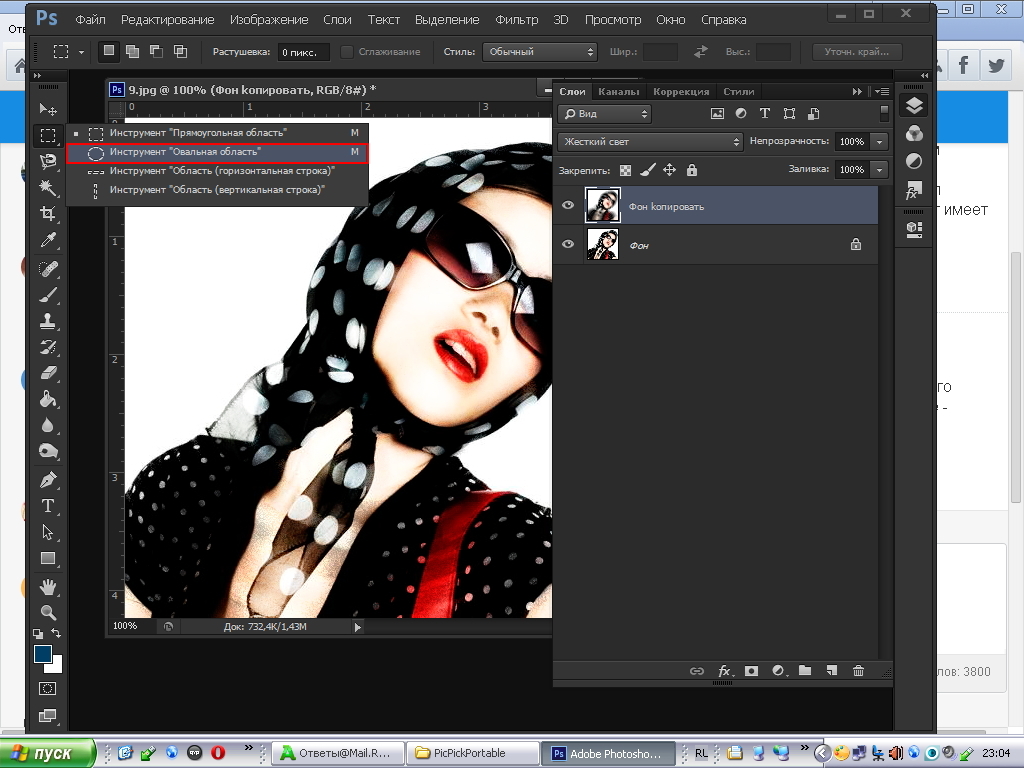
Далее, откроем изображение №1 в фотошопе и выделим нужную область, то есть обведём по контуру белый прямоугольник. Сделать это удобнее при помощи инструмента «Прямолинейное лассо», которое вызывается из панели инструментов слева.
Выбираем «Прямолинейное лассо» и аккуратно очерчиваем контур, то есть выделяем необходимую нам область. Эту же операцию можно выполнить и при помощи инструмента «Волшебная палочка».
Теперь откроем в Photoshop изображение №2 и полностью выделим, нажав сочетание клавиш «Ctrl+A». Вы увидите пунктирное выделение картинки в активном окне. Теперь просто скопируем картинку в буфер обмена, нажав «Ctrl» и «C».
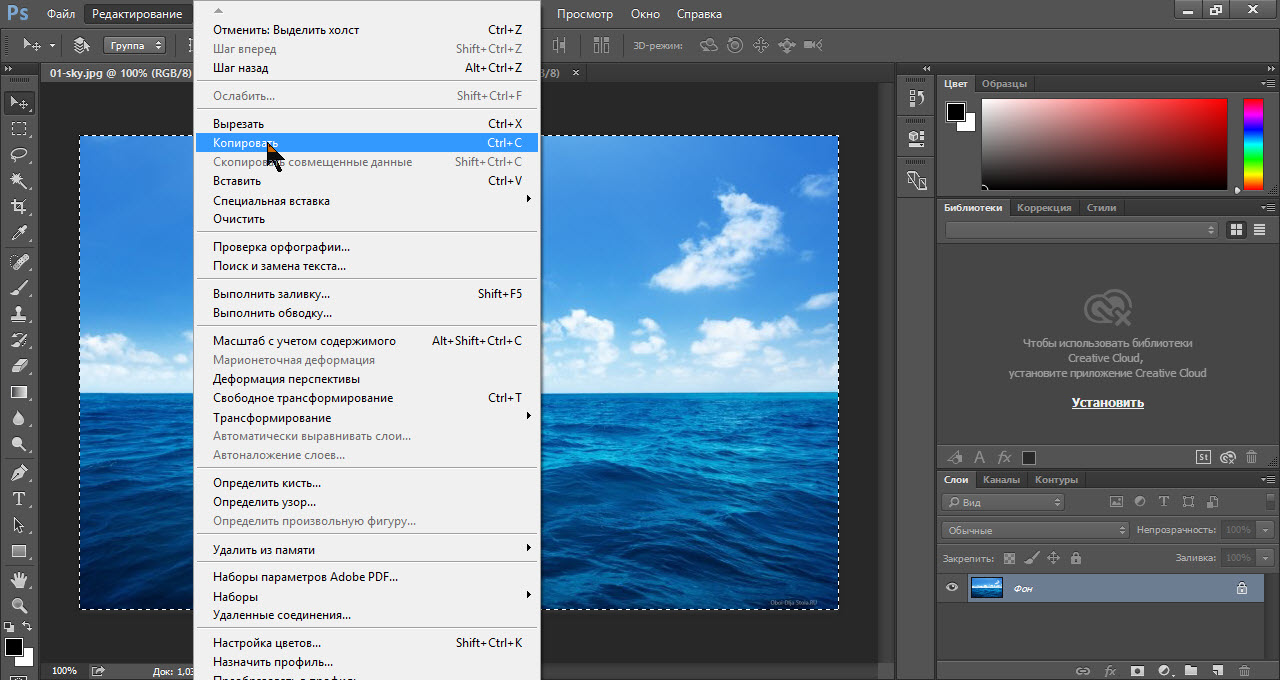
Далее вставим картинку №2 в фоновое изображение №1. Но сочетание клавиш «Ctrl+V» в этом случае не сработает. В Photoshop есть для этого функция «Специальная вставка», которая вызывается из пункта «Редактирование» верхнего меню.
Итак, чтобы внедрить картинку №2 в выделенную область картинки №1, перейдите в окно с изображением №1 и клацнете на пункт меню «Редактирование». Далее в выпавшем списке наведите курсор на строку «Специальная вставка» — появится ещё одно подменю, где щёлкнете по строке «Вставить в». Либо, вместо вызова из меню, нажмите сочетание «горячих» клавиш «Alt+Shift+Ctrl+V».
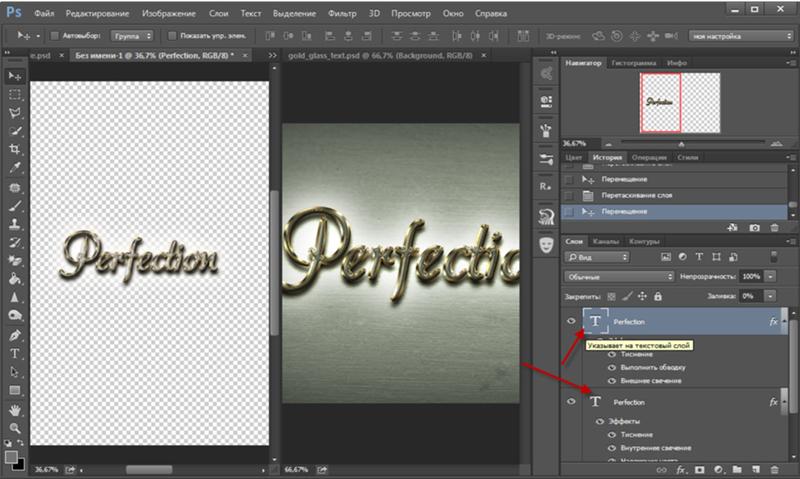
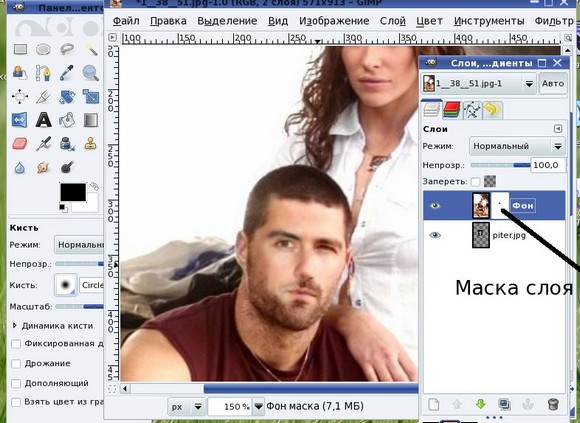
Обратите внимание на панель слоёв (у меня она находится справа). Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски. Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
А окно с картинкой №1 теперь выглядит следующим образом, как на скриншоте ниже.
Встав на Слой 1 и выбрав инструмент «Перемещение», мы можем двигать картинку №2 как нам угодно и она не будет перекрывать цветную рамку. Всё перемещение будет происходит внутри слоя-маски.
С помощью этого нехитрого способа вы также сможете вставить любое изображение в какую-нибудь красивую рамку, создать коллаж из множества картинок и так далее.
Краткое описание действий
Подводя итог и говоря более лаконично, чтобы вставить одно изображение внутрь заданной области другого изображения, необходимо выполнить следующие действия:
- Инструментом «Прямолинейное лассо» выделить область на изображении №1.
- Выделить (Ctrl+A) и скопировать в буфер обмена (Ctrl+C) изображение №2.
- Вставить (Alt+Shift+Ctrl+V) изображение №2 внутрь отмеченных границ изображения №1.

Как «разморозить» изображение PNG
И ещё одно небольшое дополнение. Если вы используете изображения в формате jpeg, то проблем с перемещением картинки в картинку возникнуть не должно. Но я, например, использовал png формат. И в окне «Слои», слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
В такой ситуации я ничего не мог делать с изображениями. Для того чтобы снять это ограничение, нужно поступить следующим образом: преобразовать изображение в цветовой режим RGB 8 бит/канал.
Как это сделать? Очень просто: кликнуть в горизонтальном меню по ссылке «Изображение», далее — «Режим» и отметить галочкой строку RGB. Теперь в окне «Слои» клацнем по слою с картинкой два раза и в появившемся окне нажмём «ОК». И далее работаем с изображением.
Как вставить фотографию в фотошоп
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox. ru!
ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.

- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.

- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.

После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
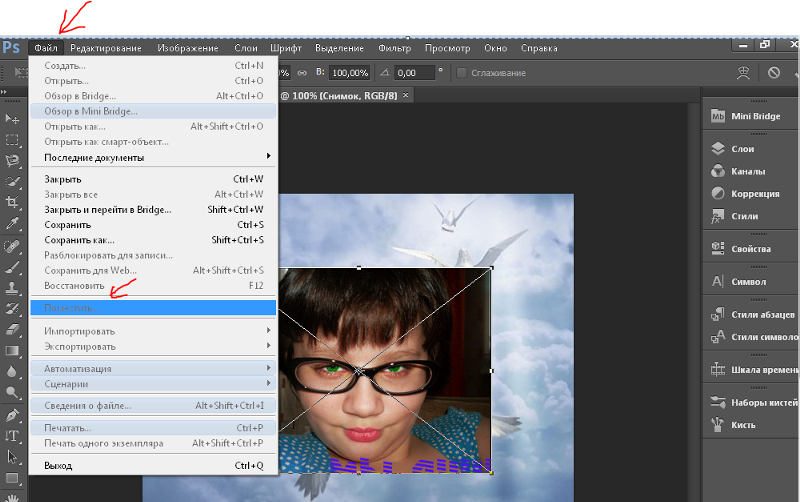
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
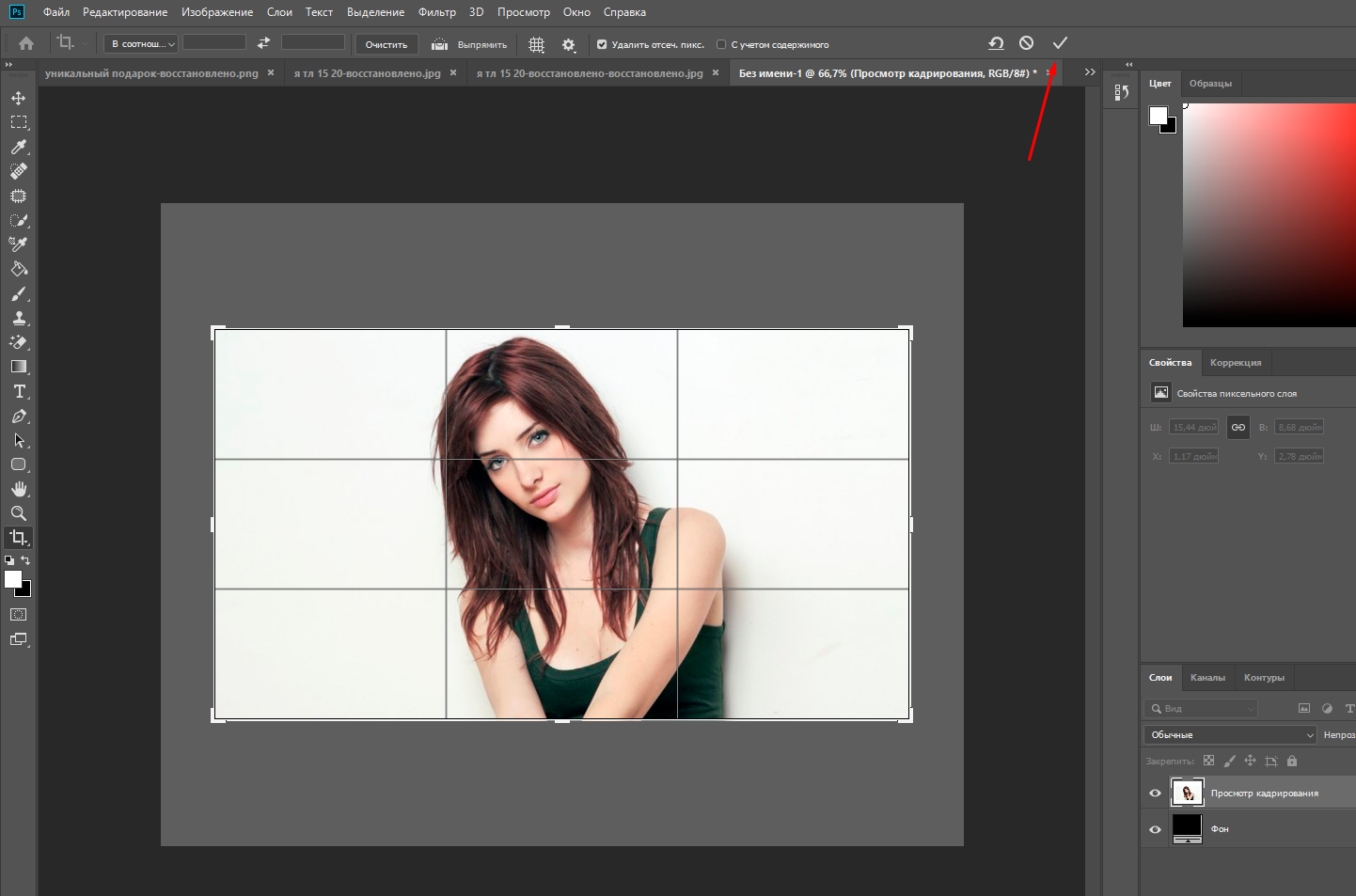
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как в фотошопе добавить изображение
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 209923 1 комментарийСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.

Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Как вставить изображение в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Скачать последнюю версию PhotoshopВариантов, как поместить изображение в рабочую область программы, несколько.
Простое открытие документа
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью». В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК». После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры при этом остаются оригинальными.
Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
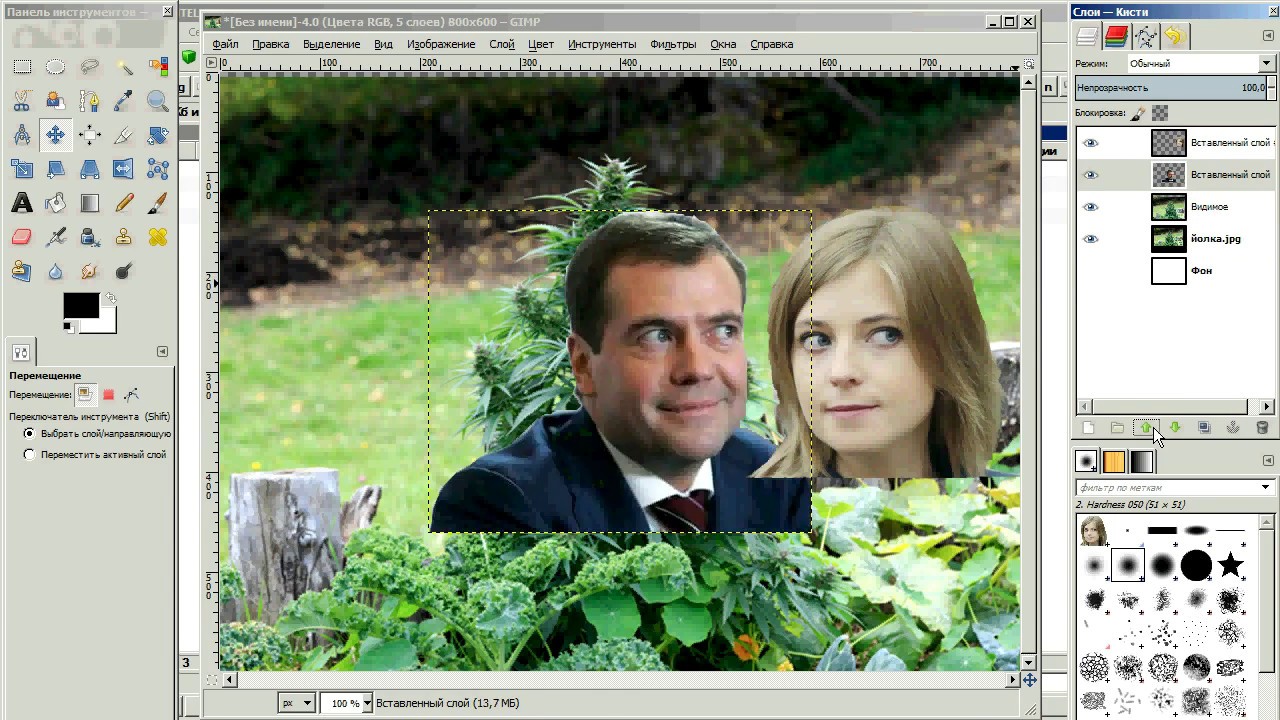
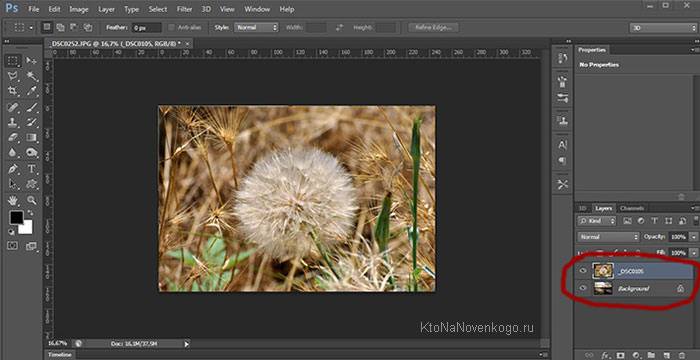
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
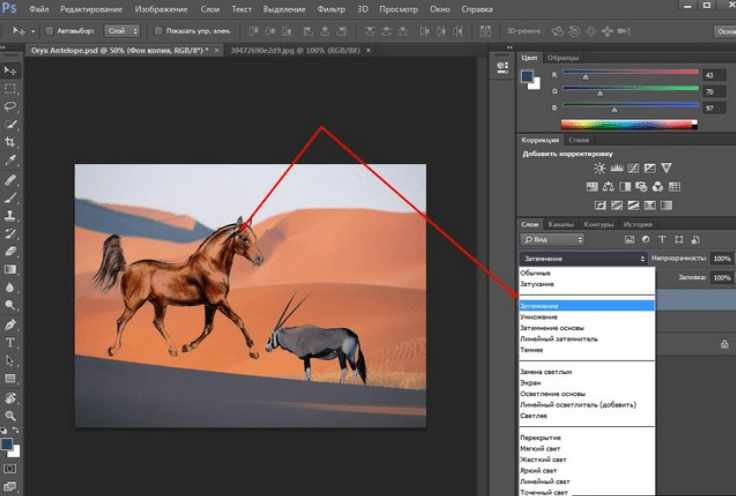
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
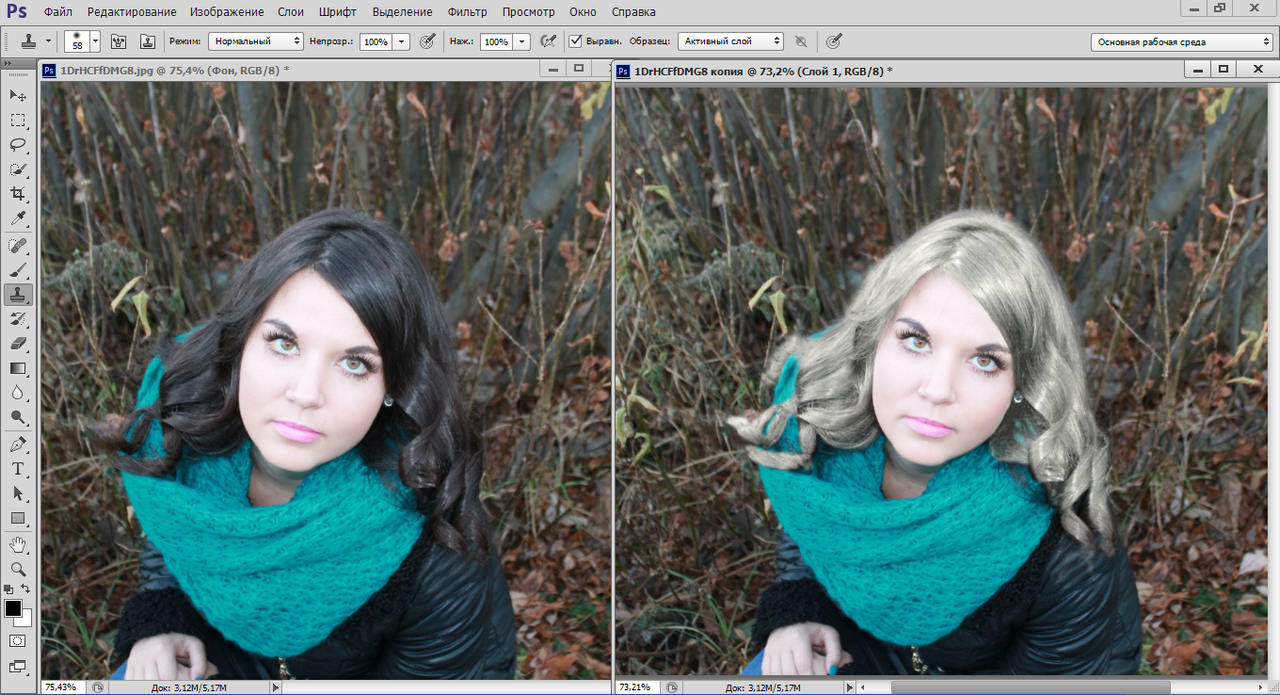
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
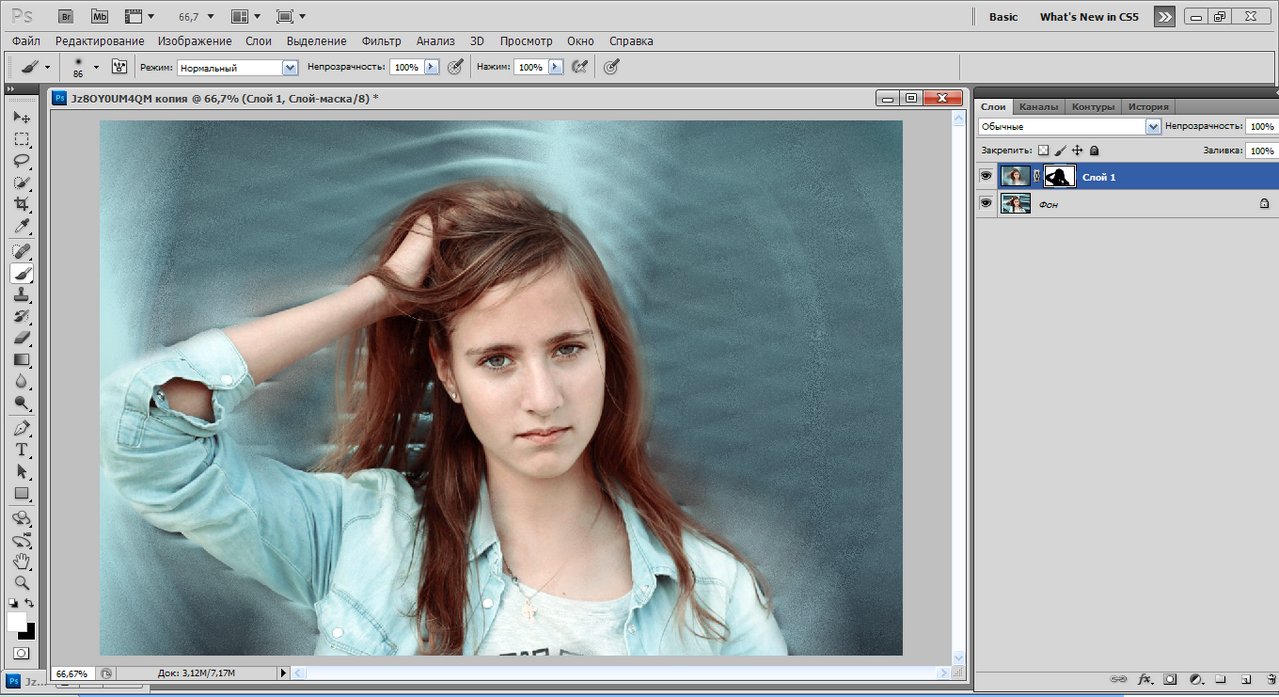
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
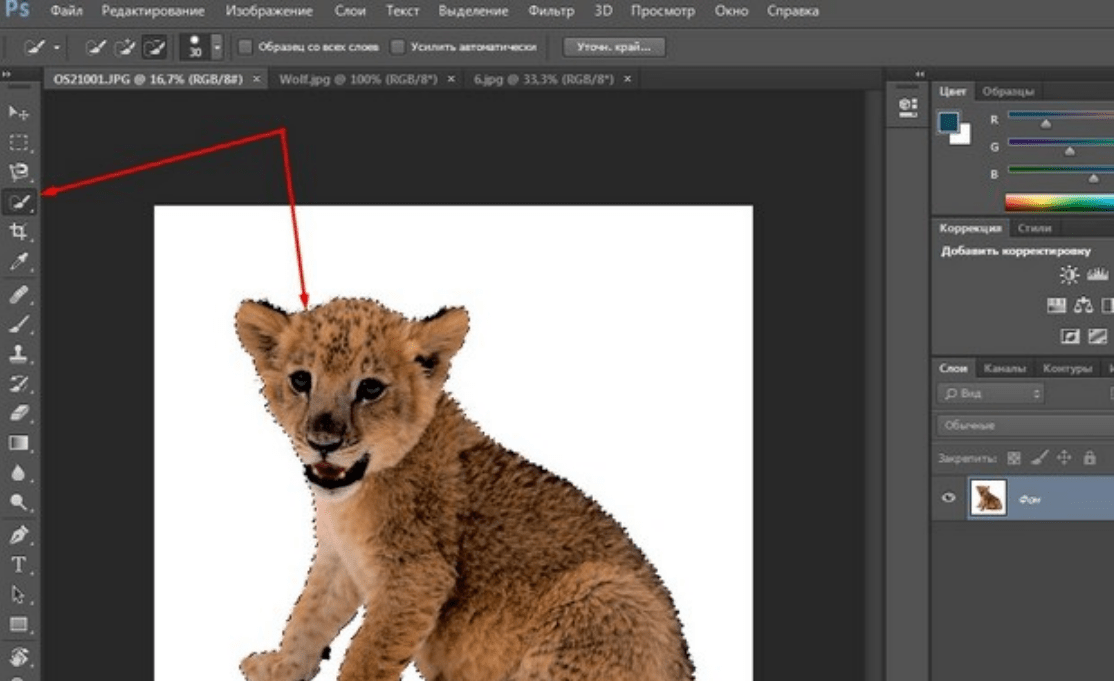
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
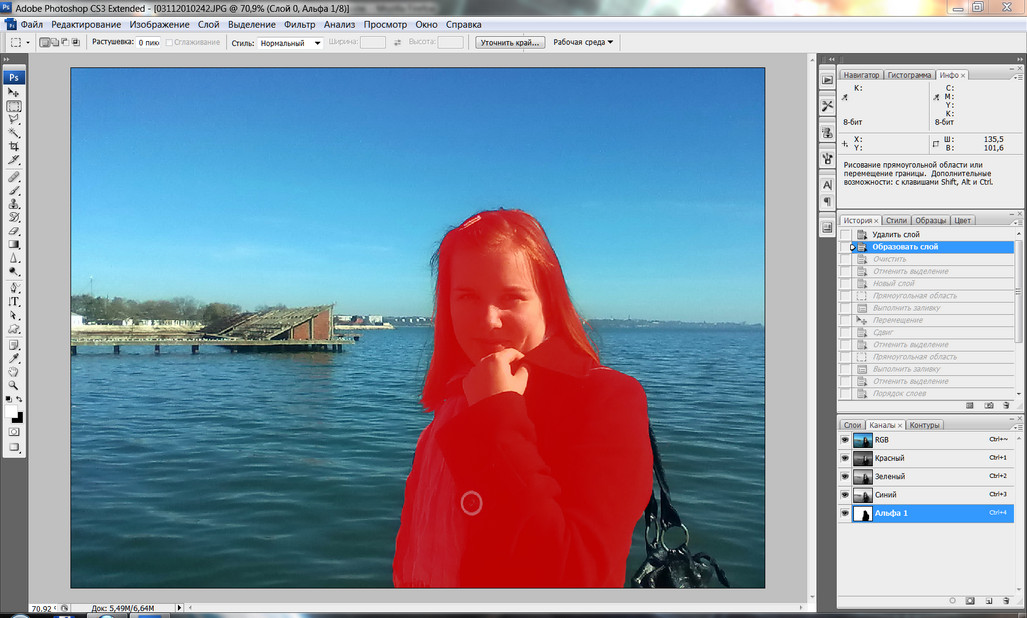
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
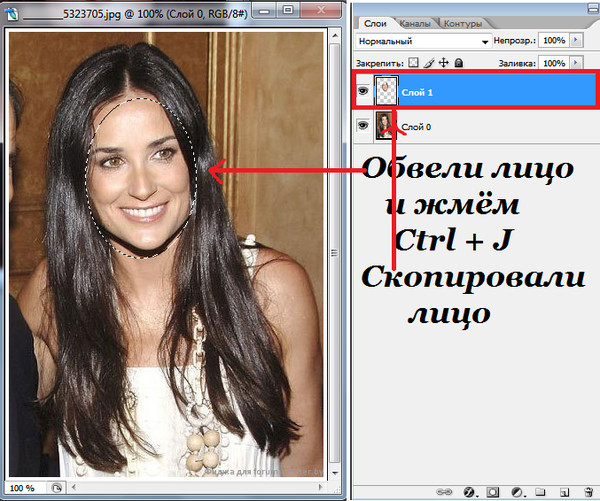
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Как быстро вставить изображение из интернет браузера в photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Оцените материал
Источник: https://FreeSoft.ru/blog/kak-vstavit-kartinku-v-adobe-photoshop
Как вставить изображение в Фотошопе
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок).
 Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске. - Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки.
В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics. ru/how-to-insert-a-picture-in-photoshop/
ru/how-to-insert-a-picture-in-photoshop/
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 331619 4
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все).
Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область.
А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.

Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Источник: http://psand.ru/kak-vstavit-kartinku-v-drugoe-izobrazhenie-v-fotoshope/
Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото.![]() В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat. png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room. jpg
jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
- Найдите инструмент Перемещение на панели инструментов.
- Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
- Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
- Изображение с бабочкой я также высветлил — используя настройки «на глаз».
- Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
- Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
- Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
- Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
- Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
- Результат нашей работы:
Сохраняем фото
- Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
- Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в х.
Источник: https://pixelbox.ru/kak-vstavit-foto-v-foto-v-photoshop
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Два простых и удобных способа поменять формат изображения
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Как заменить фон на фото онлайн – бесплатные сервисы
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев.
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества.
Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Источник: https://start-luck.ru/photoshop/kak-vstavit-izobrazhenie-v-fotoshope.html
Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Источник: https://MyPhotoshop.ru/kak-vstavit-izobrazhenie/
Как в фотошопе вставить картинку в картинку?
Photoshop – одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop.
Способ первый: наложение.
- Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
- Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.

- Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
- Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl+Enter.
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop. В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
- Для начала, нужно открыть первое изображение.
- После этого в графе Файл необходимо выбрать пункт «Поместить…».
- Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
- После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
- В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Источник: https://topkin.ru/voprosy/hi-tech/kak-v-fotoshope-vstavit-kartinku-v-kartinku/
Как сохранять изображения для сайтов
(Last Updated On: 27. 10.2018)
10.2018)
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24.
GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы).
И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков.
 В большинстве случаев надо использовать JPG.
В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах. Улучшение детальности и резкости фотографииА теперь перейдём к более конкретным рекомендациям.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов.
Этот алгоритм сжимает за счёт усреднения однородных пикселов.
Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией.
До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Придерживайтесь этой цифры.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты! @aromaesthetica
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним.
А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением.
Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
Цветокоррекция в «Фотошоп»: исправляем ошибки баланса белого
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
«Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Источник: https://aromaesthetica.ru/kak-sohranjat-izobrazhenija-dlja-sajtov/
Хитрости загрузки иллюстраций в Adobe InDesign CS6 – Онлайн-курсы школы «Юниверс»
В этой заметке мы поговорим о нюансах помещения изображений в верстку, созданную в Adobe InDesign. Как бы удивительно это ни звучало, но у такой простой операции могут быть дополнительные настройки и даже осложнения.
Сначала поговорим о возможных осложнениях, про которые ни в коем случае нельзя забывать:
1. Растровое изображение отсутствует в списке картинок в палитре Links.Это всегда лишает вас возможности управлять его параметрами (такими как цветовая модель, разрешение, тип файла и др.). Такое случается, если при загрузке изображения в InDesign вы не пользовались командой File>Place, а принесли картинку в программу через буфер обмена (например, из интернета). Это тупиковая ситуация, которая решается только через замену существующей картинки на новую, помещенную через команду Place.
2. Растровое изображение подогнано под нужный размер прямо в программе верстки, а не в Photoshop.В этом случае финальный пересчет пикселей изображения может выполниться не самым подходящим образом, что приведет к появлению «замыленной» картинки. Профессионалы советуют не допускать таких ситуаций и все изображения приводить 100%-му размеру перед записью финальных печатных файлов. Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.
Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.
Чтобы подогнать изображений по размеру к 100%, нужен Adobe Photoshop, а еще лучше — скрипт (например, такой как Crop & Resize Олега Бутрина), который сделает всю работу за вас. Если скрипта нет, то придется вручную вводить значения в окно Image Size программы Photoshop.
А теперь о маленьких хитростях, которые помогут сэкономить время при загрузке картинок.1. Чтобы заменить стоящее в верстке изображение на новое, необходимо щелкнуть по нему курсором с загруженной картинкой, удерживая Alt.
2. Если в курсор загружено несколько изображений, их можно пролистывать, нажимая на клавиатуре стрелки.
3. Чтобы отказаться от одного из нескольких загруженный в курсор изображений, необходимо нажать Esc.
4. Чтобы узнать параметры загружаемого изображения, нужно заглянуть в палитру Links. После загрузки картинок в курсор, все они перечисляются в этой палитре. Активное изображение, которое будет загружено первым, даже подсвечивается синим. О нем-то и выводится подробная информация внизу палитры.
5. Если в процессе применения команды Place нечаянно произошла замена картинки (такое случается, когда на момент вызова команды выделено другое изображение), необходимо тут же нажать Ctrl + Z (или Cmd + Z на компьютерах Macintosh). Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Надеемся, что подбодка наших советов хотя бы немного ускорит рабочий процесс верстки и упростит загрузку графики. Автоматической вам верстки!
Как вставить фото в шаблон
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для
понимать. Спасибо! »- Элли
обучающие сайты, но ваш, безусловно, самый ясный и легкий для
понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень-очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я люблю ваши видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апреля
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик
— «Большое спасибо за ваш совет, который я приму. Большое спасибо, как
хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть
удивительное умение превращать сложные задачи в легкие и
простой. Я фанат! »- С наилучшими пожеланиями, Тони
Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Пять более быстрых способов переноса изображений в Photoshop
Открытие, вставка, перетаскивание… Скорее всего, вы переносите изображения в Photoshop так же, как и в других приложениях.Отказавшись от этих привычек и добавив новые приемы в набор инструментов, вы сможете повысить эффективность и продуктивность работы в Photoshop. Итак, ознакомьтесь с этими пятью более быстрыми способами загрузки изображений в Photoshop.
1. Открытие или импорт нескольких изображений одновременно
Большой причиной для обхода диалогового окна «Открыть» в Photoshop является эффективная обработка множества файлов одновременно. Хотя диалоговое окно «Открыть» позволяет выбрать несколько файлов, навигация по нему может быть утомительной, и это не лучший способ открывать файлы из нескольких папок одновременно.Вместо этого выберите изображения в Adobe Bridge или Adobe Photoshop Lightroom, где просмотр изображений может быть проще и быстрее. Кроме того, как в Bridge, так и в Lightroom вы можете создать коллекцию (виртуальный список) изображений из нескольких папок и дисков, чтобы эти изображения можно было выбирать и открывать в Photoshop вместе.
Возможно, вы уже знаете, что, когда вы выбрали несколько изображений в Bridge, Lightroom или на рабочем столе, вы можете перетащить их в Photoshop, который откроет их все; или если вы поместите изображения в окно документа Photoshop, они будут импортированы в этот документ.
Вы также можете отправлять выбранные изображения непосредственно в Photoshop для немедленной массовой обработки. Сначала выберите изображения, которые хотите обработать. Затем в Bridge выберите команду из подменю «Инструменты»> «Photoshop».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Точно так же в Lightroom вы можете отправить выбранные изображения в Photoshop, выбрав команду в подменю «Фото»> «Редактировать в».
Если Photoshop еще не открыт, эти команды откроют Photoshop для вас.
И Bridge, и Lightroom позволяют отправлять выбранные изображения непосредственно в функции Photoshop Photomerge (панорама) и HDR Pro, а также открывать выбранные изображения как слои в одном документе Photoshop. Вы можете видеть, что в Bridge есть больше команд, в том числе «Пакетная обработка» (запуск действия Photoshop для выбранных изображений) и «Обработчик изображений» (пакетное изменение размера и преобразование формата файла).
2.Связывание импортированных файлов вместо встраивания
Если вы используете Adobe InDesign или Adobe Illustrator, вы ожидаете, что импортированная графика будет использоваться в качестве заполнителя, а не встраивать весь файл. Чтобы соответствовать этому поведению при импорте изображения в Photoshop, выберите «Файл»> «Поместить связанный» вместо «Файл»> «Поместить встроенный». Затем вы можете воспользоваться преимуществами связывания, такими как меньший размер файлов и более легкое обновление размещенного содержимого.
Но что, если вы хотите импортировать файл в документ Photoshop путем перетаскивания? По умолчанию Photoshop встраивает файлы, импортированные таким образом.Вместо этого при перетаскивании файла в Photoshop удерживайте нажатой клавишу Option (Mac) или Alt (Windows), и Photoshop поместит его как связанный файл. Вы увидите значок ссылки на значке эскиза файла на панели «Слои», а также информацию о ссылке на панели «Свойства». И снова вы избежали диалогового окна.
После перетаскивания изображения в Photoshop с нажатой клавишей Option / Alt значок миниатюры ссылки на панели «Слои» и панель «Свойства» идентифицируют импортированное изображение как связанный смарт-объект.
Кстати, помните, что эти методы импорта с перетаскиванием работают не только при перетаскивании с рабочего стола, но и при перетаскивании из любого другого приложения, представляющего файлы на диске, например Adobe Bridge или Adobe Lightroom.
Другой вариант для файла, выбранного в Adobe Bridge, — это выбрать «Файл»> «Поместить в Photoshop». Использование этой команды встраивает файл в активный документ Photoshop.
3. Мгновенный импорт и совместная работа с библиотеками
Если вам часто требуется добавить одну и ту же графику во многие документы Photoshop, перетащите ее на панель «Библиотеки», чтобы сохранить там.Если вам нужна графика, пропустите поездку через диалоговое окно «Открыть», получив ее с панели «Библиотеки». Это можно сделать тремя способами: дважды щелкнуть изображение, чтобы открыть его, перетащить его в открытый документ Photoshop, чтобы поместить в качестве слоя, связанного с активом Creative Cloud Library, или перетащить с нажатой клавишей Option / Alt, чтобы добавить как встроенный слой.
Если вы сотрудничаете с рабочей группой и вам необходимо предоставить им стандартизированные или часто используемые ресурсы, поместите их в библиотеку Creative Cloud и поделитесь ею, чтобы предоставить вашим коллегам мгновенный доступ к этим ресурсам в Photoshop и других приложениях Adobe.Для этого выберите библиотеку и выберите «Совместная работа» в меню панели «Библиотеки».
Рисунок «Свежие овощи» был перетащен с панели «Библиотеки» в документ Photoshop. Выбор «Совместная работа» в меню панели «Библиотеки» позволяет вам пригласить других использовать ту же библиотеку.
Если вы или ваша рабочая группа используете онлайн-хранилище Creative Cloud Files, документы Photoshop, хранящиеся в папке Creative Cloud Files (или ее подпапках), появятся в списке файлов CC в рабочем пространстве «Пуск».Вы видите рабочее пространство «Пуск», когда в Photoshop не открыты никакие документы. (Хранилище Creative Cloud Files — это не то же самое, что хранилище Creative Cloud Libraries. )
)
В списке файлов CC в рабочем пространстве «Пуск» отображаются только файлы формата Photoshop; в нем не перечислены другие форматы изображений, такие как TIFF или JPEG.
4. Импорт из Apple Photos
Вот специальный совет для пользователей Mac: как перенести изображения из Apple Photos прямо в Photoshop? Раньше можно было перетаскивать изображения из старого приложения iPhoto, но текущее приложение «Фото» не поддерживает перенос с помощью перетаскивания в большинство приложений, включая Photoshop.Обычно советуют экспортировать фотографию из программы «Фото», а затем импортировать ее в Photoshop… но есть способ избежать этих дополнительных действий.
Последние версии системы Mac обеспечивают доступ к музыке, фотографиям и фильмам, хранящимся в приложениях Mac (например, «Фото», iTunes и iMovie) через медиабиблиотеки Mac. В Photoshop вы можете получить доступ к этим медиа-библиотекам на боковой панели стандартного диалогового окна, которое появляется при использовании такой команды, как «Файл»> «Открыть». Вы найдете их под заголовком Медиа на боковой панели; прокрутите боковую панель, если вы ее не видите.
Вы найдете их под заголовком Медиа на боковой панели; прокрутите боковую панель, если вы ее не видите.
Чтобы открыть изображение из приложения «Фото» в Photoshop, выберите «Файл»> «Открыть», нажмите «Фото» на боковой панели, выберите одну или несколько фотографий и затем нажмите «Открыть».
В Photoshop вы можете попасть в медиатеку Apple Photos с боковой панели диалогового окна «Открыть».
Следующий важный шаг: каждый раз, когда вы используете этот метод для открытия изображения из фотографий в Photoshop, сразу же выбирайте «Файл»> «Сохранить как», чтобы сохранить изображение как новую версию в папке за пределами библиотеки фотографий.Причина в том, что изменение содержимого любой папки в библиотеке фотографий может создать серьезные проблемы в базе данных приложения «Фотографии». Библиотеку фотографий разрешается изменять только приложениям Apple.
5. Прямо с телефона на Photoshop
Многие мобильные приложения Adobe, такие как Adobe Photoshop Mix или Adobe Comp, имеют команду, которая отправляет открытый документ непосредственно из этих мобильных приложений в Photoshop или другие приложения Adobe на вашем компьютере. Если вы стоите перед компьютером, а он включен, вы действительно увидите, как Photoshop волшебным образом открывается сам по себе с документом, который вы отправили со своего мобильного устройства.Вы можете разрабатывать идеи на телефоне или планшете, пока вас нет дома, и отправлять их в Photoshop, где они открываются как многослойные документы.
Если вы стоите перед компьютером, а он включен, вы действительно увидите, как Photoshop волшебным образом открывается сам по себе с документом, который вы отправили со своего мобильного устройства.Вы можете разрабатывать идеи на телефоне или планшете, пока вас нет дома, и отправлять их в Photoshop, где они открываются как многослойные документы.
В мобильном приложении Adobe, таком как Adobe Comp, показанном здесь, коснитесь значка «Поделиться», чтобы получить возможность отправить файл в Photoshop.
Хотите открыть изображение с iPhone, iPad, камеры или сканера прямо в Photoshop на Mac? Просто подключите устройство с помощью кабеля, а затем в Photoshop выберите «Файл»> «Импорт»> «Изображения с устройства». Этот метод работает, если в системе Mac есть встроенная поддержка подключаемого устройства.
Открытый сезон
Изучение всех путей, ведущих к Photoshop, может сэкономить время, сделать рабочий процесс более эффективным и открыть новые творческие возможности.
Как добавить фон к изображению зеленого экрана в Photoshop
Чтобы добавить фон к изображению зеленого экрана в Photoshop, вам нужно научиться использовать несколько инструментов по умолчанию, доступных на панели инструментов.
Если фон не совсем зеленый или плохо освещенный, вам нужно будет предпринять несколько дополнительных шагов.Не стесняйтесь попробовать свои силы на примере изображения ниже.
Сначала мы рассмотрим более простой метод, но потом вы можете попробовать второй метод для изображений, у которых нет идеального единого зеленого фона.
Как добавить фон к идеальному зеленому изображению на экране в Photoshop В нашем первом разделе мы расскажем, как добавить свой собственный фон, когда зеленый экран идеально освещен или используется один оттенок зеленого во всем.Вы можете найти в Интернете хорошие бесплатные зеленые экранные изображения и фоновые изображения, если вы этого еще не сделали.
- Сначала найдите свое изображение, щелкните его правой кнопкой мыши и выберите Открыть с помощью> Adobe Photoshop .
- В Photoshop вы должны щелкнуть правой кнопкой мыши по слою внизу и затем выбрать Слой из фона…
- При появлении запроса щелкните ОК . Это позволит вам редактировать только что открытое изображение.
- Затем щелкните Выберите на верхней панели и затем щелкните Цветовой диапазон .
- Если изображение использует идеальный зеленый экран, вы должны увидеть контур изображения в появившемся окне. Если вы не видите четкого контура, вы можете попробовать следующий шаг. Мы все же советуем вам сначала попробовать этот шаг, так как он поможет вам изучить важные инструменты, которые можно будет использовать позже.
- Затем щелкните сам зеленый экран, и инструмент пипетки выберет этот цвет.
 После этого нажмите OK , и зеленая область экрана будет выделена.
После этого нажмите OK , и зеленая область экрана будет выделена.
- Теперь вы должны выполнить еще два шага, чтобы ваше изображение не имело зеленого контура. Щелкните Выберите , а затем щелкните Modify> Expand . Выберите увеличение на 2 пикселя и нажмите ОК .
- Затем нажмите Select , затем Select and Mask . В новом окне, которое появляется слева, установите размер пера на 1 пиксель .
- Щелкните раскрывающееся поле Output Settings и убедитесь, что для него установлено значение Output To: Selection .Затем нажмите ОК .
- Нажмите удалить на клавиатуре, и зеленый экран исчезнет.
Следующий шаг — получить фоновое изображение, которое вы хотите использовать. Вы можете использовать свой собственный фон или что-нибудь в Интернете. Если это сделано в коммерческих целях, прочтите наше руководство по Creative Commons, которое поможет вам найти подходящие изображения для бесплатного коммерческого использования.
Если это сделано в коммерческих целях, прочтите наше руководство по Creative Commons, которое поможет вам найти подходящие изображения для бесплатного коммерческого использования.
Когда у вас есть изображение, найдите его на своем ПК, щелкните и перетащите в окно Photoshop.Возможно, вам потребуется изменить его размер, но после простого нажатия клавиши введите . Теперь вы должны перетащить новый слой под слой с зеленым экраном, чтобы он отображался в качестве фона.
Теперь у вас есть изображение зеленого экрана в Photoshop с новым фоном. Затем вы можете экспортировать или сохранить изображение, как обычно.
Как добавить фон к плохо освещенному зеленому экрану Многие изображения на зеленом экране плохо освещены, что означает, что вырезание самого зеленого экрана может потребовать больше усилий.Если вам не удается полностью удалить зеленый экран, выполнив указанные выше действия, выполните следующие действия.
- Сначала откройте фотографию в Photoshop. Затем нажмите L на клавиатуре, чтобы получить доступ к инструменту Lasso. Нажмите и удерживайте, чтобы нарисовать контур вокруг объекта, который хотите переместить на задний план. Постарайтесь сделать это как можно ближе к самому предмету.
- Отпустите кнопку мыши, и ваш объект будет выделен.Затем щелкните правой кнопкой мыши и выберите Выбрать инверсию .
- Нажмите кнопку Delete на клавиатуре, и область вокруг вашего объекта будет удалена.
- Затем щелкните правой кнопкой мыши Magic Wand Tool и выберите Quick Selection Tool. Используйте колесо прокрутки мыши вверх + Alt , чтобы максимально приблизить объект к объекту.
- При активном инструменте быстрого выбора используйте Shift + левый щелчок , чтобы выделить области вашего объекта, и Alt + левый щелчок , чтобы выделить области зеленого экрана.

- Этот процесс может занять некоторое время, но его цель — выделить весь объект. По завершении нажмите Ctrl + X , а затем Ctrl + V .
- Будет создан новый слой, поэтому вам нужно будет скрыть предыдущий слой. Щелкните значок глаза рядом со слоем, содержащим зеленый экран. После этого найдите фоновое изображение в Finder или проводнике Windows и перетащите изображение в окно Photoshop.
- Перетащите фоновый слой под слой зеленого экрана, и вы выполнили свою задачу.
Обратите внимание, что некоторые изображения не будут иметь идеальных результатов — чем ниже качество изображения зеленого экрана в Photoshop, тем больше усилий и осторожности вам потребуется, чтобы вырезать зеленые пиксели, а иногда это практически невозможно сделать без удаления часть самого объекта.
Сводка
На этом мы подошли к концу нашего руководства по добавлению фона к изображению зеленого экрана в Photoshop. Если вам нужна дополнительная помощь, вы можете оставить комментарий ниже.
Если вам нужна дополнительная помощь, вы можете оставить комментарий ниже.
Ваше полное руководство по редактированию фотографий (без Photoshop)
Я признаю это.Я не занимаюсь фотошопом. Я зарегистрировался, но я обнаружил, что так много бесплатных или действительно дешевых услуг работают так хорошо, как , так и . Я знаю, как важно добавить изображение в сообщение в блоге (особенно такое, которое можно закрепить!), Но действительно есть простой способ создавать красивые изображения и потрясающую графику без Photoshop. И есть несколько альтернатив фотошопу. Сегодня я хотел показать вам мои любимые инструменты для редактирования фотографий.
1. PicMonkey
Я был поклонником Picmonkey с тех пор, как начал вести блог.Я плачу за подписку Royale, а это значит, что у меня есть несколько замечательных функций, к которым я могу получить доступ. Я уже писал о PicMonkey раньше, но мне больше всего нравятся следующие функции:
— Возможность добавлять свои собственные шрифты
— Супер легкая обрезка и изменение размера вашего изображения
— Простое редактирование фотографий одним щелчком
— Классные наложения и эффекты с пара щелчков мышью
Стоимость: 33 доллара в год для Royale (в противном случае бесплатно).
Посмотрите мое (БЕСПЛАТНОЕ!) Видео-руководство о том, как создавать потрясающие вещи с помощью PicMonkey.
2. Canva
Я недавно перешел на Canva. Возможность легко воссоздать прошлые проекты меняет жизнь. Да, жизнь меняется. Или это действительно экономит мне много времени. Вы можете использовать множество различных дизайнов шаблонов (например, изображение, которое я сделал выше для изображения этого поста!).
У них есть множество различных шаблонов, все они масштабированы до нужного размера в зависимости от платформы. От графики Pinterest, письма из США до электронных книг и инфографики.
Стоимость: 119,40 долларов в год (для плана Pro), в противном случае бесплатно
3.Pablo
Это сайт Buffer для редактирования фотографий, в частности для добавления текста на фотографии. У них также есть стоковые фотографии, на которые вы можете добавить текст, и вы можете выбрать идеальный размер на основе различных платформ социальных сетей. Кроме того, они позволяют очень просто поделиться фотографией после того, как вы закончите.
Стоимость: Бесплатно!
4. GIMP
Это отличный сайт, если вы знакомы с Adobe. С такими инструментами, как цветокоррекция, клонирование и улучшение, это отличный инструмент, если вы хотите серьезно заняться редактированием фотографий.Вы загружаете этот фоторедактор, чтобы использовать его возможности.
Стоимость: Бесплатно!
5. Pixelmator
Если вы пользователь Mac, Pixelmator — это невероятная программа для редактирования фотографий. Обрезать фотографии очень легко, а волшебная палочка — самый крутой инструмент для выбора определенных объектов на изображении для редактирования или более. Вы также можете настроить изображение, чтобы оно действительно выделялось.
Стоимость: 29,99 $ единовременный платеж
6. Paint.net
Это отличный вариант для пользователей Windows.Легко редактируйте композицию фотографии, добавляйте слои, фон и изменяйте тона любой фотографии.
Стоимость: БЕСПЛАТНО!
В прошлые годы я был повсюду со своими фотографиями. Теперь я пытаюсь создать похожую эстетику с моими фотографиями: используя те же шрифты, цвета и методы редактирования. Это помогает создать более брендовый имидж для всего моего сайта. Из всего вышеперечисленного мне больше всего нравятся PicMonkey и Canva. PicMonkey для изменения размера фотографий и редактирования композиции фотографий.Canva для добавления текста и структурирования любой графики. В сочетании они являются прекрасной альтернативой фотошопу. И они бесплатные!
Теперь я пытаюсь создать похожую эстетику с моими фотографиями: используя те же шрифты, цвета и методы редактирования. Это помогает создать более брендовый имидж для всего моего сайта. Из всего вышеперечисленного мне больше всего нравятся PicMonkey и Canva. PicMonkey для изменения размера фотографий и редактирования композиции фотографий.Canva для добавления текста и структурирования любой графики. В сочетании они являются прекрасной альтернативой фотошопу. И они бесплатные!
Что вы используете для редактирования фотографий?
Вам также может понравиться: 8 мест, где можно найти БЕСПЛАТНЫЕ фотографии для вашего блога
Учебное пособие по Photoshop: перемещение четырех изображений в один документ
Вы можете создавать интересные изображения, просто перемещая несколько изображений в один документ, как вам покажет этот урок.
| Adobe PhotoshopШаг первый: откройте ваши изображения
Откройте четыре изображения в Photoshop, затем создайте новый документ («Файл»> «Создать»), достаточно большой для размещения ваших изображений. Не беспокойтесь, если он слишком большой, вы можете обрезать его позже.
Не беспокойтесь, если он слишком большой, вы можете обрезать его позже.Хорошее место для начала — документ, который в два раза превышает ширину и высоту изображений, с которыми вы работаете.Чтобы ввести новый размер документа, просто введите цифры в поле «Ширина и высота» и нажмите «ОК». Здесь вы также можете изменить имя документа.
Шаг 2. Переместите изображения
Чтобы переместить изображения в новый документ, вам нужно выбрать инструмент «Перемещение», затем просто щелкните изображение, которое вы хотите переместить, и перетащите его в новый документ. Каждое изображение, с которым вы это сделаете, затем превратится в новый слой в новом документе.
Шаг 3. Настройте изображения Теперь у вас должны быть все изображения в одном документе, но они, вероятно, находятся не там, где вы хотите.Чтобы переместить их, вы должны выбрать каждый отдельный слой и использовать инструмент «Перемещение», чтобы отрегулировать его положение.

Если это помогает, вы можете применить к изображению сетку (View> Show> Grid), которую вы можете использовать, чтобы проверить, что ваши изображения расположены равномерно. Если у вас есть видимые линейки («Просмотр»> «Линейки»), вы также можете перетаскивать из них направляющие, которые можно использовать для выравнивания снимков.
Вы также можете использовать опцию «Свободное преобразование» («Правка»> «Свободное преобразование»), если обнаружите, что один или несколько снимков не совпадают.Выбрав этот инструмент, вы можете изменить размер отдельных слоев, чтобы все они были одинаковой формы / размера. Вы просто настраиваете опорные точки, чтобы изменить форму изображения. Одновременное нажатие Shift будет означать, что вы не получите сжатый портрет, поскольку он сохраняет правильные пропорции изображения. Старайтесь не использовать этот инструмент для увеличения изображения, поскольку это может привести к потере деталей.
Шаг 4: Обрезать лишнее пустое пространство
Как только вы довольны макетом, вы можете использовать инструмент кадрирования, чтобы удалить лишнее пространство вокруг изображения.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как разместить одну фотографию внутри другой: создание собственного фотомонтажа с использованием слоев
Иногда нужно поместить одну фотографию внутрь другой и сделать результат максимально реалистичным.И есть очень простой способ сделать это. Вы можете использовать его, например, когда делаете приглашения… или когда просто хотите немного поиграть. Итак, посмотрите, как поместить одну фотографию в другую и создать свой собственный фотомонтаж или фотоколлаж.
Создание больших фотоколлажей и даже просто размещение одного изображения внутри другого требует некоторого терпения, но на самом деле это несложно. Проще говоря, вы просто открываете одно изображение, выбираете его часть, которая вам нужна, а затем переносите ее на другое изображение.
Проще говоря, вы просто открываете одно изображение, выбираете его часть, которая вам нужна, а затем переносите ее на другое изображение.
Но если вы хотите, чтобы ваш результат выглядел хотя бы немного реалистично, вы не можете просто начать с любых двух картинок. Снимки должны иметь одинаковую экспозицию и одинаковое направление света . И они оба должны быть сняты с одинаковой высоты.
Как только у вас будет две таких фотографии, приступайте к работе. Мы будем использовать следующие два изображения, чтобы проиллюстрировать процесс помещения одного изображения в другое. Мы возьмем камеру со второго изображения и поместим ее в первую, чтобы создать левитирующую камеру.
Исходные материалы для нашей работы «Картинка в картинке».Подготовка — это основа
Важно отредактировать фотографии, используя те же настройки экспозиции и инструменты цвета , чтобы они выглядели как можно более похожими. Здесь может помочь использование тех же предустановок в модуле разработки Zoner Photo Studio.
Также хорошо начинать с фотографий, сделанных при одинаковых или одинаковых условиях освещения.
Как разместить одно изображение внутри другого
Фактический процесс помещения одного изображения в другое в Zoner Photo Studio занимает всего несколько щелчков мышью.Вот шаги:
- Откройте «фоновое» изображение в редакторе .
- Щелкните стрелку рядом с кнопкой Добавить слой .
- Нажмите Вставить из файла .
- И выберите файл для изображения «переднего плана».
В нашем примере единственная часть изображения «переднего плана», которая нам нужна, — это камера. Поэтому используйте один из инструментов выделения, чтобы выделить его. В этом случае лучшим выбором является магнитное лассо (A): оно находит и захватывает края ближайшего объекта, помогая вам выбрать его с максимальной точностью.
С легкостью выберите нужный объект с помощью магнитного лассо.
Увеличьте изображение, вращая колесо мыши. (Это позволит вам выбрать объект более легко и точно.) Затем обведите камеру лассо и соедините два конца вашего выделения, когда закончите.
Выбор объекта.Уточнение выбора
Пришло время уточнить ваш выбор. Так что разверните Selection Display options на правой панели и нажмите Cover Unselected .Вы сразу увидите, насколько вы точны. Затем еще раз в Selection Display отключите Show Selection Outline . Это избавит вас от отвлекающих движущихся линий вокруг вашего выделения, и вы сможете увидеть все еще лучше.
Имейте в виду, что как бы вы ни старались, ваш выбор никогда не будет точным на 100%. К счастью, здесь вам поможет функция Refine Selection . Его настройки всегда ниже настроек для данного инструмента выделения.Попробуйте немного переместить один из трех ползунков, и вы увидите, как выделение станет более точным.
Отобразите маску, а затем уточните выбор. Для довольно сложных объектов вам иногда нужно немного уточнить выделение, используя кисть Selection Brush , а затем снова используя Refine Selection. Но в основном это происходит, когда вы выбираете мех или волосы.
Но в основном это происходит, когда вы выбираете мех или волосы.
Когда вы будете удовлетворены своим выбором, нажмите Применить , чтобы подтвердить его.
Создать маску
Пришло время скрыть невыделенные части фотографии «переднего плана».У вас есть два пути:
- Для быстрого и простого создания коллажей достаточно нажать кнопку «Инвертировать выделение» , а затем нажать «Удалить», чтобы удалить фон .
- Но для лучше использовать маску , так как это позволит вам работать более точно. Кроме того, вы сможете изменить маску и скорректировать выделение в любое время. Итак, щелкните значок Mask для слоя переднего плана и затем используйте Reveal Selection .
Все, кроме вашего выделения, исчезнет, и для слоя будет показана черно-белая маска. Он определяет и показывает, какие части слоя видимы (белые), а какие скрыты (черные).
Затем вы можете отменить выбор, нажав Esc.
Маска слоя показывает и определяет, какая часть слоя видна.Отрегулируйте расположение и размер объекта
Чтобы ваша работа по вставке казалась реалистичной, вам также необходимо настроить размер и местоположение вставляемого объекта.Поэтому всегда тщательно продумывайте его пропорции и расположение. И при этом помните о глубине резкости.
Используйте инструмент Move and Transform (V) для этих правок. При активном инструменте:
- щелкните и перетащите угол слоя, чтобы изменить размер изображения,
- щелкните и перетащите за пределы слоя, чтобы повернуть изображение,
- Щелкните и перетащите внутрь слоя, чтобы изменить положение изображения.
На этом ваша работа по оклейке фотографий завершена. Теперь сохраните полученное изображение — сначала в формате .zps, а уже потом в формате . jpg. При сохранении в формате .zps отдельные слои и маски сохраняются. Таким образом, вы сможете вернуться к своим изменениям в любое время.
jpg. При сохранении в формате .zps отдельные слои и маски сохраняются. Таким образом, вы сможете вернуться к своим изменениям в любое время.
Создайте свой собственный фотоколлаж
Layers открывают для вас множество новых творческих возможностей. Вам определенно не нужно останавливаться только на левитирующих камерах.Как вы используете Вставить из файла — все зависит от вас.
Просто загрузите Zoner Photo Studio X , попробуйте бесплатно в течение 30 дней и начните создавать свои собственные фотоколлажи.
Вставка изображений | Справка SketchUp
Изображения могут улучшить ваши документы LayOut самыми разными способами, от фотореалистичной визуализации предлагаемого дизайна до небольшого элемента брендинга, такого как логотип.
В следующей таблице перечислены форматы файлов, поддерживаемые LayOut. Вы можете вставить в документ файл изображения в любом из этих форматов.
Вы можете вставить в документ файл изображения в любом из этих форматов.
Совет: Если файл изображения сохранен в формате, который не указан в следующей таблице, программа для редактирования изображений (например, Photoshop) позволяет сохранить файл в одном из поддерживаемых форматов. Для большинства изображений хорошо подходит формат .jpeg или .png . Оба этих формата используют сжатие, которое помогает сохранить небольшой размер файла изображения и, следовательно, вашего файла LayOut.Если ваш файл изображения большой или ваша презентация содержит много сложных изображений, попробуйте использовать программу для редактирования изображений, чтобы снизить разрешение или немного сжать файл.
| Формат файла | Для чего используется |
|---|---|
.bmp или .dib | Эти растровые форматы могут отображать черно-белые или цветные изображения на большинстве устройств. |
.jpg , .jpeg , .jfif | Большинство цифровых фотоаппаратов хранят фотографии в .jpg или .jpeg формат , который позволяет сжимать изображения для уменьшения размера файла. |
.gif | Формат .gif отлично справляется с отображением базовой графики, например логотипов, с использованием всего нескольких цветов, сохраняя при этом небольшой размер файла. |
.png | .png хорошо отображает рисунки, графику и снимки экрана с небольшими размерами файлов. В последнее десятилетие этот формат стал популярной альтернативой .gif . |
.tif или .tiff | Изображения в этих форматах могут быть фотографиями или графикой и обычно имеют самый большой размер файла из всех форматов. Эти файлы не имеют сжатия и обычно используются для высококачественной печати. |
.pdf (только Mac OS X) | PDF-файлы часто используются для обмена макетами и дизайнами печати, но этот формат также подходит и для изображений. Вы также можете вставить файл .pdf как изображение, если вы используете LayOut на Mac. |
Готовы импортировать изображение в документ LayOut? Выполните следующие шаги:
- Выберите Файл> Вставить . Появится диалоговое окно «Открыть».
- Перейдите к файлу изображения на жестком диске.
Совет: В Microsoft Windows для просмотра только поддерживаемых файлов изображений выберите Raster Images из раскрывающегося списка справа от поля имени файла. В Mac OS X, если файл не является поддерживаемым файлом изображения, он отображается серым цветом в диалоговом окне.
- Выберите файл, который нужно вставить, как показано на следующем рисунке, и щелкните Открыть . Ваше изображение появится в области рисования, где вы можете перемещать, вращать или масштабировать изображение, щелкая и перетаскивая элементы управления ограничивающей рамкой с помощью инструмента «Выбор».










 Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.

 В большинстве случаев надо использовать JPG.
В большинстве случаев надо использовать JPG. После этого нажмите OK , и зеленая область экрана будет выделена.
После этого нажмите OK , и зеленая область экрана будет выделена.