Как сделать текст по кругу в Photoshop
Автор Admin На чтение 3 мин. Просмотров 132 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Иногда возникают ситуации, когда нужно создать какой-нибудь красивый текст при помощи фотошопа. А еще лучше этот текст будет смотреться, если он будет располагаться по кругу. И в сегодняшней статье мы научим вам делать подобный текст.
Итак, изначально нужно создать новый слой в фотошопе. Сделать это можно комбинацией горячих клавиш Ctrl+Shift+N. После этого, на рабочей панели слева выбираем инструмент «овальная область». Переносим мышку на слой и, зажав Shift, создаем круг.
Для удобства закрашиваем выделенный фрагмент. Для этого внутри круга кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку» (Shift +F5).
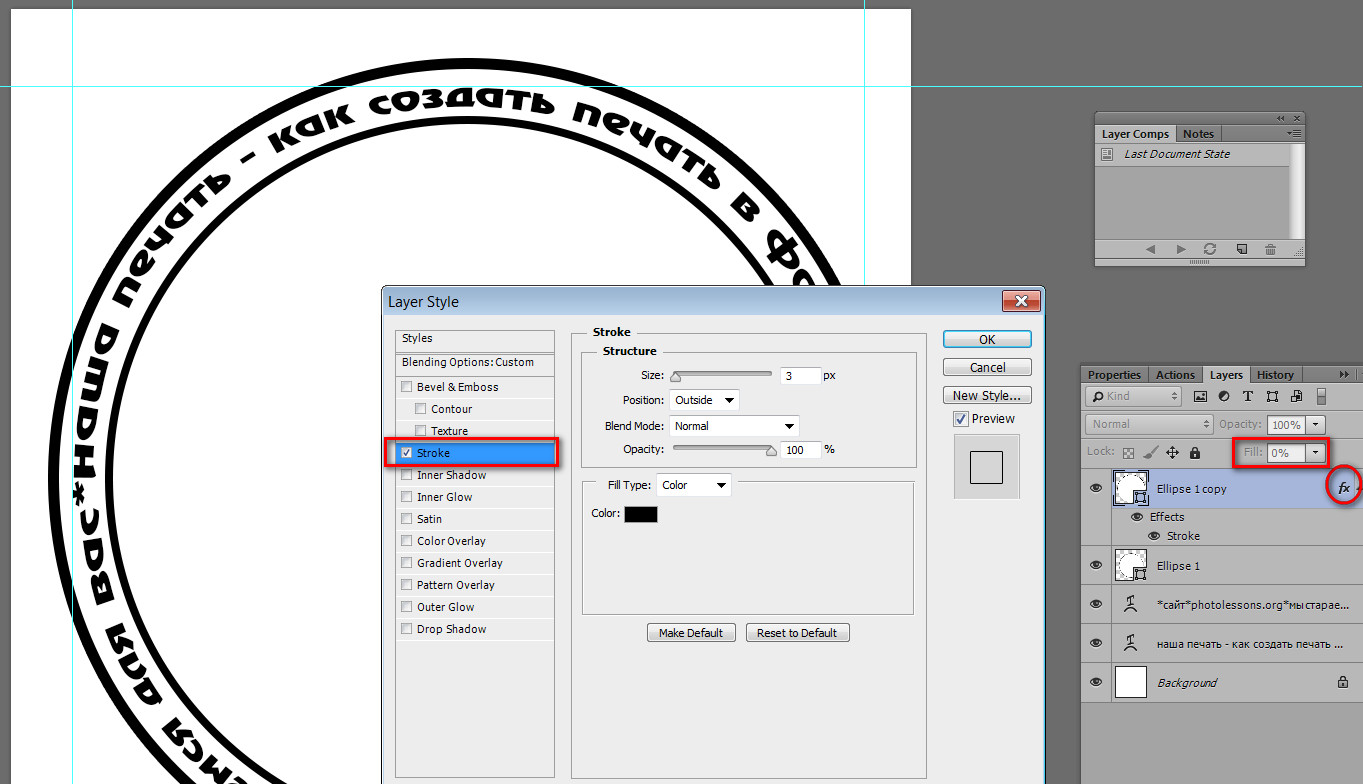
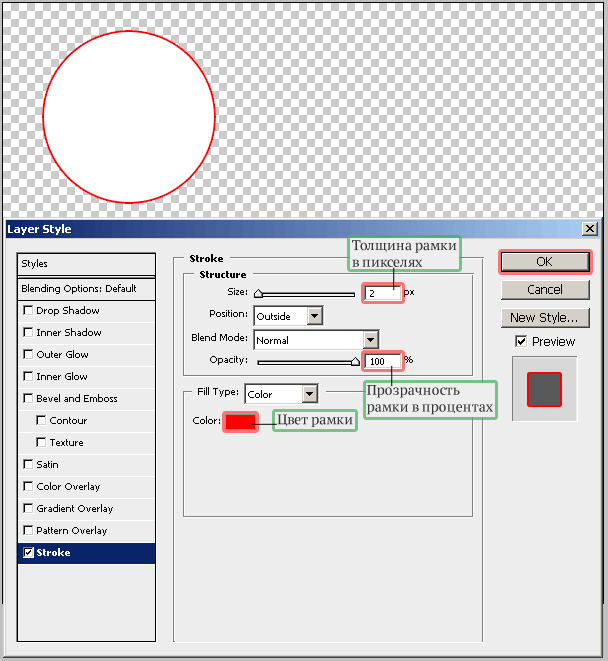
После этого возвращаемся к панели слоев и дважды кликаем по нашему слою. Нам нужно сделать тонкую обводку, поэтому в открывшейся табличке выбираем пункт «выполнить обводку» и настраиваем ее под себя.
После этого находим над панелью слоев пункт «заливка». Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
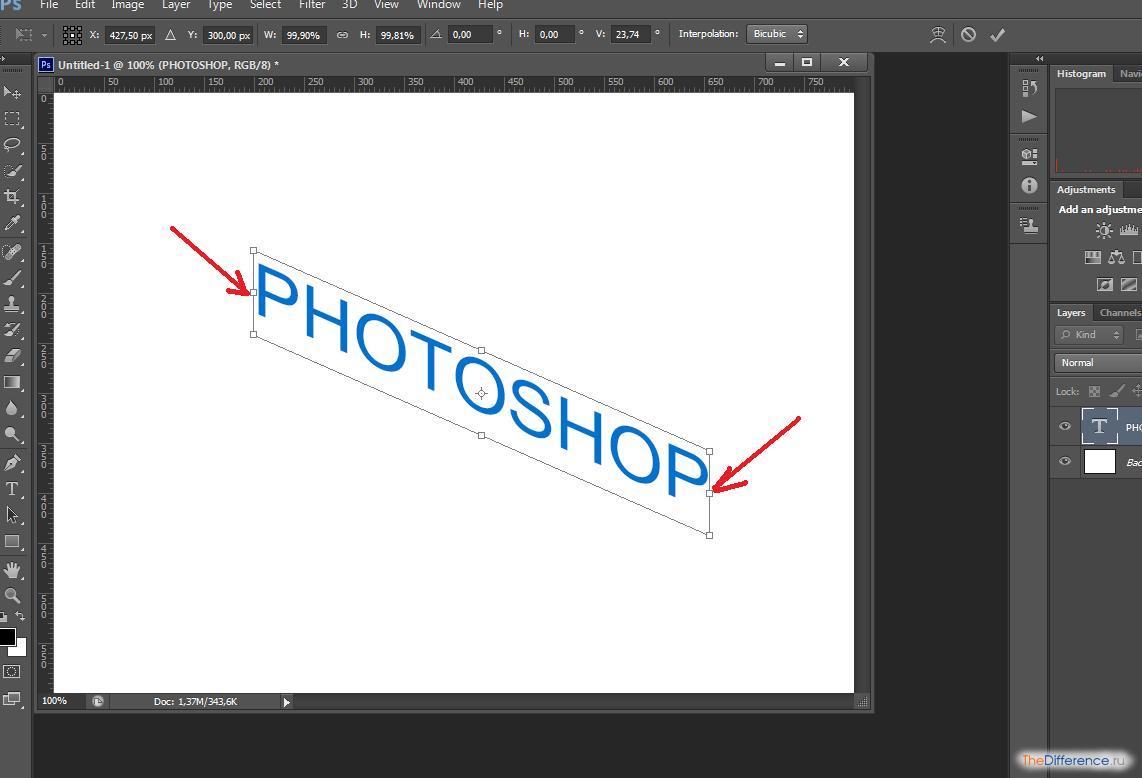
После этого нажимаем Ctrl+T, чтобы трансформировать нашу картинку. Немного сужаем наш верхний слой, чтобы у нас получился двойной контур, где и будет располагаться текст. Обязательно при этом зажимаем Shift и Alt, чтобы сохранялись пропорции, и чтобы сужение происходило относительно центра картинки.
После этого зажимаем левый Ctrl и кликаем по слою с широким кругом. У нас образуется выделение этого круга. Аналогичным образом трансформируем уже само выделение. Сужаем его таким образом, чтобы оно лишь слегка находилось выше нижнего контура. Это нужно для того, чтобы впоследствии текст не сливался с нижним контуром.
Сужаем его таким образом, чтобы оно лишь слегка находилось выше нижнего контура. Это нужно для того, чтобы впоследствии текст не сливался с нижним контуром.
После этого кликаем по выделенной области правой кнопкой мышки и жмем «образовать рабочий контур». После этого выбираем инструмент «текст» и наводим его на контур. Там мы видим определенный значок.
Жмем ЛКМ на этот значок и вписываем наш текст.
Текст действительно будет идти по кругу. А если вам нужно, чтобы он и снизу читался справа налево, то выберите «выделение контура» на левой рабочей панели и наводимся на контур. Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Надпись сместиться с заготовленной линии. Но тут ничего сделать нельзя. Нужно просто сместить основные контуры, чтобы надпись легла, как надо. В этом вам поможет обычная трансформация слоев.
Останутся лишь мелкие косметические штрихи, но их вы уже будете делать на свое усмотрение.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Как написать текст по кругу в фотошопе — бесплатный онлайн урок
Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
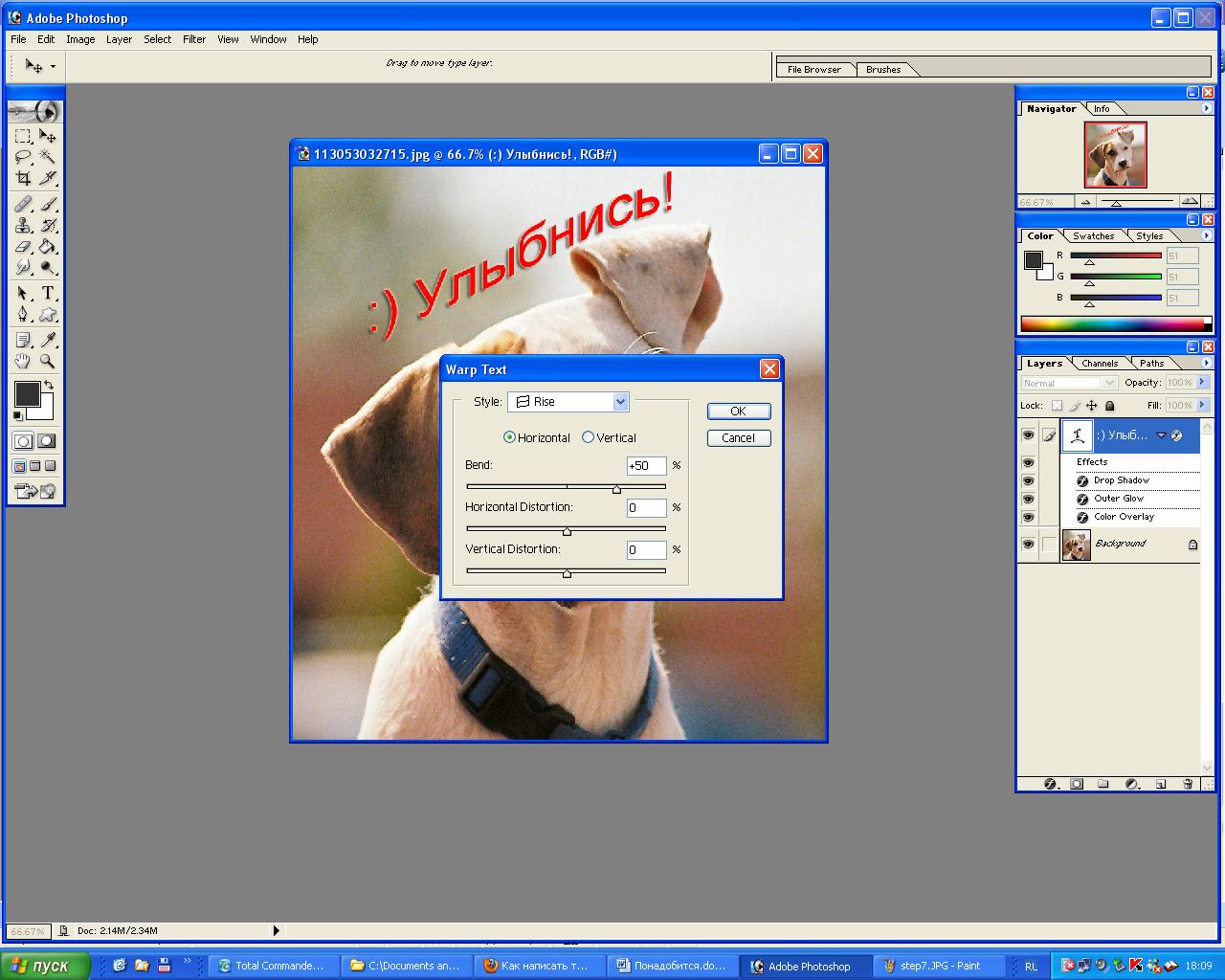
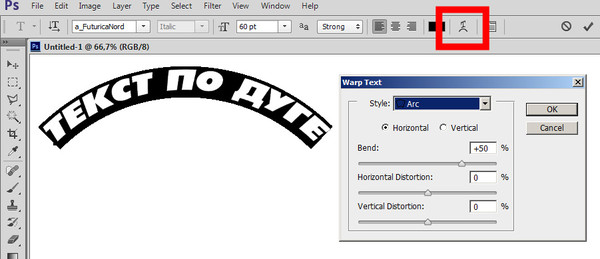
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
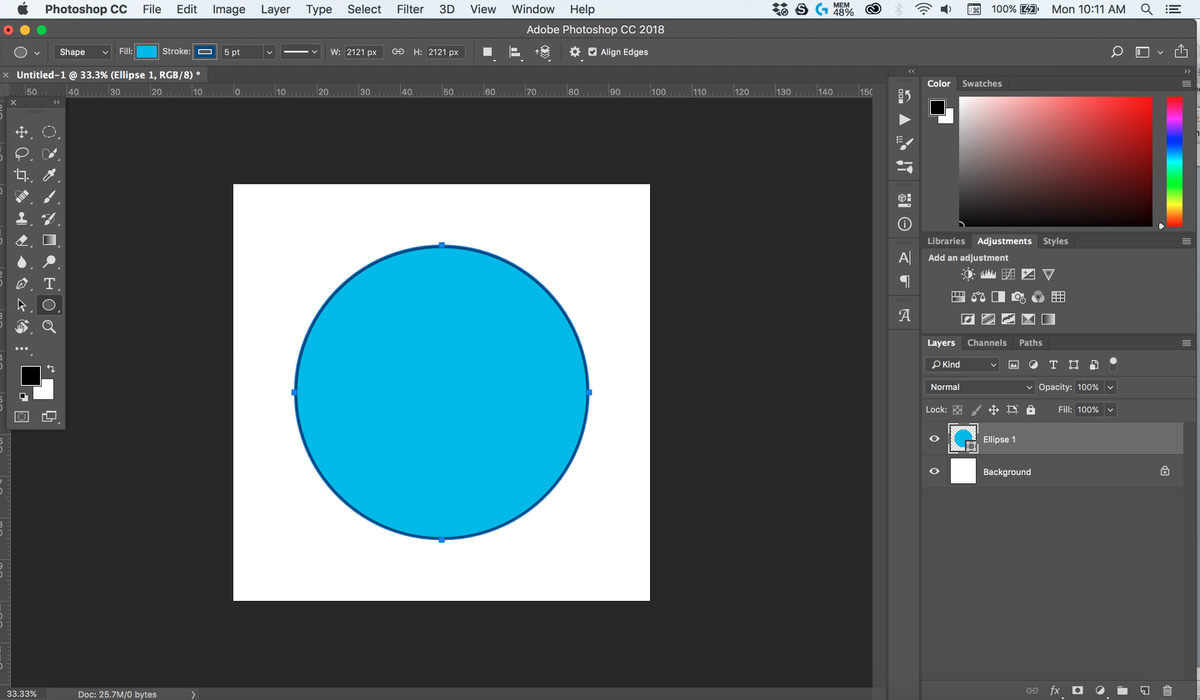
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.![]()
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Как в фотошопе написать красивые буквы
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».

- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на « », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Создаем эффектный текст из геометрических фигур в Фотошоп / Creativo.one
В этом уроке программы Photoshop, вы узнаете, как создать текст из простых геометрических фигур. Это очень простой и интересный урок. В этом уроке вы узнаете, как использовать инструмент Фигура (Shape Tool).
Примечание: Данный урок выполнен в программе Photoshop CC – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Создайте новый документ 1400 x 720 px в программе Adobe Photoshop. Залейте задний фон светло-серым оттенком. Далее, с помощью большой мягкой кисти белого цвета, нарисуйте пятно в центре изображения.
Шаг 2
Слово, которое мы напишем, — это ‘МЕТRО’. Мы начнём с буквы ‘М’.
Выберите инструмент Прямоугольник (Rectangle Tool) в панели инструментов.
Шаг 3
Чтобы нарисовать чёрный прямоугольник, установите следующие настройки.
Шаг 4
Нарисуйте следующую фигуру.
Шаг 5
Активируйте инструмент Свободная трансформация (Free Transform Tool), чтобы применить Искажение (Distort). Примените искажение к прямоугольнику, создав следующую фигуру, для этого, потяните за нижний правый угол прямоугольника в сторону центра фигуры.
Результат должен быть, как на скриншоте ниже.
Шаг 6
Продублируйте слой с искажённой фигурой, а затем отразите по горизонтали (flip horizontally) дубликат слоя. Создайте следующую фигуру.
Шаг 7
Далее, выберите инструмент Многоугольник (Polygon Tool) в панели инструментов.
Шаг 8
Установите следующие настройки для данного инструмента Многоугольник (Polygon Tool).
Шаг 9
Нарисуйте треугольник, как показано на скриншоте ниже.
Шаг 10
Теперь ещё раз выберите инструмент Прямоугольник (Rectangle Tool). Нарисуйте розовый прямоугольник в центре, чтобы получилась буква. Результат должен быть, как на скриншоте ниже.
Шаг 11
Далее, мы создадим букву ‘Е’. Используя тот же самый инструмент Прямоугольник (Rectangle Tool), нарисуйте следующую фигуру прямоугольника.
Шаг 12
Тем же самым инструментом Прямоугольник (Rectangle Tool), нарисуйте 2 розовых прямоугольника, как показано на скриншоте ниже.
Добавьте ещё один розовый прямоугольник сверху.
Шаг 13
Далее, мы создадим букву ‘T’. Нарисуйте следующую фигуру прямоугольника, как показано на скриншоте ниже.
Шаг 14
Нарисуйте ещё один прямоугольник, чтобы завершить букву ‘Т’.
Шаг 15
Добавьте треугольник за буквой ‘Т’, залейте этот треугольник свето-серым оттенком, чтобы выделялась буква ‘Т’.
Шаг 16
Далее, мы создадим букву ‘R’. С помощью инструмента Прямоугольник (Rectangle Tool), нарисуйте следующую фигуру серого цвета.
Шаг 17
Продублируйте слой с нарисованной фигурой. Активируйте инструмент Свободная трансформация (Free Transform Tool), чтобы применить наклон Наклон (Srew). Наклоните дубликат слоя, как показано на скриншоте ниже.
Шаг 18
Далее, нарисуйте розовый круг с помощью инструмента Эллипс (Ellipse Tool), чтобы завершить букву ‘R’.
Шаг 19
Теперь мы создадим букву ‘О’. Нарисуйте круг с чёрной заливкой, как показано на скриншоте ниже.
Шаг 20
Нарисуйте другой круг розового цвета внутри чёрного круга, чтобы получилась буква ‘О’.
Шаг 21
Далее, мы завершим создание текста путём добавления гранжевого эффекта. Создайте новый слой поверх слоя с задним фоном. Установите кисти, которые вы можете скачать по ссылке вначале этого урока. Нарисуйте гранжевый узор за текстом.
Сгруппируйте все слои с буквами в одну группу. Создайте новый слой поверх созданной группы в качестве обтравочной маски.
Добавьте гранжевый эффект поверх букв, как показано на скриншоте ниже.
Шаг 22
Данный шаг является выборочным.
Вы можете применить фильтр Пластика (Liquify Filter) к тексту. Для этого, создайте объединённый слой из всех видимых слоёв (Alt+Ctl+Shift+E). Продублируйте полученный объединённый слой, а затем идём Фильтр – Пластика (Filter — Liquify) и в появившемся окне настроек данного фильтра выберите инструмент Скручивание по часовой стрелке (Twirl Clockwise Tool).
Установите следующие настройки.
Примените инструмент Скручивание по часовой стрелке (Twirl Clockwise Tool) на следующих участках текста.
В заключение, я провёл небольшую цветовую коррекцию текста с помощью корректирующего слоя Цветовой Баланс (Color Balance).
Поздравляю вас! Мы завершили урок! Надеюсь, вам понравился этот урок, и он был для вас полезным. До следующей встречи, удачного дня!
Итоговый результат
Автор: James Qu
Источник: www.psdvault.com
Как сделать хороший шрифт в фотошопе. Как сделать красивую надпись в Photoshop? Практика пользования инструментом «Текст»
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Идеи бизнеса. Доставка и сбыт. Заболевания. Катаклизмы. Кредитование. Налогообложение
Как красиво сделать надпись в фотошопе. Как сделать красивый шрифт в Фотошопе (Photoshop). Элегантный белый в стиле “Soft”
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156 . Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Как нарисовать прямоугольную рамку в фотошопе. Рамка для текста в фотошопе. Обводка как стиль слоя
Чтобы сделать рамку в фотошоп, совсем необязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 — выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в —
В появившемся окне выбираем указываем толщину, цвет, расположение обводки -внутри.
Если же будет выбрано расположение обводки -снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой -Свободное трансформирование — сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее — нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения — стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое — клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску — клавиша Q.
Затем свободная трансформация — уменьшаем маску в размере.
Идем в Фильтр -Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Заливаем выделенную область (слой 1) цветом или градиентом.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок — кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить фоном переднего плана, и можно применить фильтр .
Или любой другой, поиграться — что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой — нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и — с появлением компьютерных технологий — в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях — для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные — уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия — через основное меню (Слой — Стиль слоя — далее можно выбрать любой, откроется общее окно). Второй путь — через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное — везде выбирать опцию «Внутри», так как иначе эффект не отразится — ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» — тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои — например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои — Стиль слоя — Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и — либо при помощи главного меню, либо при помощи окна «Слои» — командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и — при необходимости — редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным — он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать — увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте — откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование — Копировать) и вставьте (Редактирование — Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint . Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop , я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка ( – F7 ) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style , в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style , с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position , значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне Layers и из появившегося контекстного меню выберите Clear Layer Style .
Способ 2: Рисуем рамку карандашом в Фотошопе
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B ). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool ), нажав на клавиатуре латинскую букву B .
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop ).
3. Создаем новый слой (Ctrl+Shift+N ), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift . Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите в повседневных медиа, — это обернутый текст. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и текстового инструмента!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов.Первый — обернуть текст вокруг за пределами фигуры, второй — обернуть текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры. Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обойти за пределами фигуры. Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните).Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
Первое, что вам нужно сделать, это создать контур вокруг вашей формы. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур вашей фигуры или объекта, вокруг которого вы хотите обернуть текст.В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и потяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее.Чтобы помочь себе создать текстовое поле ровной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее. Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Поместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие.Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию движения пера, возьмите инструмент «Текст», нажав T.
Наведите курсор на внутреннюю часть вашего пути и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы.Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать. Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант индивидуально, поскольку они очень незначительно отличаются.
— Обтекание готовой формы текстом
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого.Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности. В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она была видна рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape . Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь .Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур. Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст.Поскольку вы используете инструмент «Фигура», для создания контура и начала написания обернутого текста требуется минимальное усилие!
— Обтекание произвольной формы текстом
Теперь давайте обсудим, как обернуть текст по краю формы , созданной на заказ. Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то строчка, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
Чтобы создать нестандартную форму, вам нужно создать путь.Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой опорной точкой, чтобы изогнуть мой путь.
Создав нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией.Щелкните путь, чтобы начать вводить текст с переносом.
Теперь ваш текст будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края формы
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть обернуть текст вокруг внутреннего края вашей формы. Сделать это можно всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как перенести текст внутрь фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Перед созданием формы решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта. Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод обтекания текстом в Photoshop. Этот вариант — один из наиболее быстрых способов переноса текста и практически не требует технических навыков. Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Научиться обтекать текст в Photoshop — это очень весело, и результаты невероятно удовлетворительны.В зависимости от образа, который вы собираетесь создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обернуть текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Пользовательских текстовых полей в Photoshop
Привет всем, мои вычурные друзья! Сегодня я хочу дать вам быстрый совет по созданию пользовательских текстовых полей, которые соответствуют определенной форме элементов в Photoshop.Вы видели в этом месяце потрясающую коллекцию M3? Он наполнен художественной добротой, и у Паулы Кессельринг есть несколько замечательных координирующих речевых пузырей, доступных на сегодняшней распродаже SOSN со скидкой 50%.
Вы можете просто ввести текст прямо поверх этих речевых пузырей в стандартном квадратном или прямоугольном текстовом поле, или вы можете создать более усовершенствованное настраиваемое текстовое поле, заполняющее форму элемента. Вот пример настраиваемого текстового поля в действии:
Пользовательские текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов.
Шаг 1. Поместите элемент
Разместите элемент на своей странице. Начните с выравнивания элемента по горизонтали. Вы всегда можете наклонить элемент (и текст внутри него) в окончательной версии (как у меня).
Шаг 2. Создание формы текстового поля
Используйте инструмент «Перо», чтобы нарисовать форму внутри элемента, который вы хотите заполнить текстом. В моем примере я нарисовал овальную форму, повторяющую изгибы речевого пузыря.Выберите инструмент «Перо» в меню инструментов и установите для него значение «Путь» в раскрывающемся меню вверху экрана.
Теперь щелкните и перетащите его, чтобы создать форму. Чтобы закрыть фигуру, убедитесь, что вы закончили, щелкнув начальную точку. Если вам не нравится перо, не беспокойтесь. Форма не обязательно должна быть идеальной. Помните, что вы создаете форму текстового поля — никто не увидит контур. Вот как выглядит мой путь (вы можете увидеть его обведенным синим цветом):
Шаг 3: Добавить текст
Теперь мы готовы добавить наш текст.Чтобы превратить ваш путь в текстовое поле, просто выберите инструмент «Текст» и щелкните внутри фигурного контура, созданного на шаге 2. Когда текстовый инструмент будет помещен внутри контура, он превратится в круг, подобный этому:
Когда вы щелкните, вы переместитесь в верхнюю часть настраиваемого текстового поля, чтобы начать ввод. Этот метод также автоматически создает новый слой для текста, чтобы его можно было настраивать независимо от нижележащего элемента (в данном случае — пузыря речи). Теперь все, что вам нужно сделать, это заполнить поле текстом!
Когда вы закончите добавлять текст, вы можете отрегулировать его положение, нажав Ctrl T, чтобы активировать инструмент Transform.Вы увидите прямоугольную ограничивающую рамку, появившуюся вокруг настраиваемого текстового поля, и вы можете перемещать и корректировать размещение текста, если это необходимо.
В качестве последнего шага я бы связал текстовый слой с нижележащим элементом, чтобы они оставались вместе, если вы в конечном итоге перемещаете их по странице или наклоняете, чтобы они соответствовали дизайну. Вы можете объединить два (или более) элемента вместе, выбрав их в палитре слоев, а затем щелкнув значок звена цепи в нижней части палитры слоев.
Хотя это может показаться более утомительным процессом, чем просто использование прямоугольного текстового поля по умолчанию, конечный результат определенно того стоит! Посмотрите на сравнение текстового поля по умолчанию и настраиваемого поля:
Надеюсь, вам понравилась эта техника! (Не забывайте, вы можете взять текстовые поля, которые я использовал в этом уроке, со скидкой 50% на сегодняшней распродаже SOSN!)
До следующего раза ~
Джуди (HeyJude)
How to Fit Текст в путь в Paint Shop Pro — База знаний
Создание текста, подходящего к любому векторному объекту — линии или форме.Каждый векторный объект в Paint Shop Pro имеет путь (или контур), определяющий его форму. Используйте этот путь к объекту для создания текста с интересными вариациями.
Примечание. Вы не можете создать деформированный текст на контуре, Paint Shop Pro удаляет деформацию при размещении текста на контуре.
Есть два способа создать текст на контуре: — Создать контур (линию или фигуру), а затем создать новый текст на контуре. — Создайте путь и текст как отдельные объекты, затем поместите текст по пути.
Для создания нового текста по пути:
1. Используйте инструмент «Линия» или «Предустановленные фигуры» для создания векторной линии или векторной формы.
2. Щелкните инструмент Текст.
3. На палитре «Параметры инструмента» в раскрывающемся списке «Создать как» выберите «Вектор».
4. Выберите другие параметры (шрифт, размер, выравнивание и т. Д.) По желанию.
5. Наведите курсор на линию или фигуру, пока он не изменится на текстовый курсор, который выглядит наклонным, а затем щелкните.Откроется диалоговое окно ввода текста.
6. Введите текст и нажмите ОК. Текст отображается по контуру формы.
Примечание. Чтобы изменить расстояние между текстом и контуром объекта, измените интерлиньяж текста.
Чтобы уместить существующий текст по пути:
- Выберите инструмент выбора
- Создайте свой объект на новом векторном слое, нажав Selections> New Vector Layer
- Создайте векторный объект, щелкнув направленный вниз треугольник слева от инструмента Preset Shape Tool
- Выберите инструмент Elipse
- В палитре параметров инструмента выберите вариант круга.
- Создайте круг.Убедитесь, что цвет заливки отличается от цвета шрифта. Еще лучше сделать прозрачными свойства заливки и фона. Вы можете настроить свойства заливки и фона, расположенные на палитре материалов.
- Выберите инструмент выбора
- Нарисуйте рамку выбора над текстом и объектом, удерживая кнопку мыши и перетаскивая прямоугольник поверх обоих
- Щелкните Objects> Fit Text to Curves
Примечание. После выравнивания текста по векторному объекту этот объект можно сделать невидимым.На палитре «Слой» нажмите кнопку «Видимость» объекта.
Ключевые слова: текст, кривая, объект, подогнать текст под кривую,
Создайте винтажный значок в Photoshop
Всем нравится признание и достижения, но значки могут сделать гораздо больше, чем просто поздравить. Значки также могут свидетельствовать о доверии и честности, например, когда продукт или услуга поставляется с гарантией или когда компания или частное лицо сертифицированы. Значки играют жизненно важную роль в дизайне, потому что их можно использовать как символ доверия, авторитета и достижений.Существуют разные стили значков: некоторые из них олицетворяют ценность золота, а некоторые более забавны, например, значки, которые вы зарабатываете, играя в игры. Они бывают всех форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
(Загрузите готовый многослойный файл Photoshop.)
Во-первых, создайте документ размером 600 x 600 пикселей. Это даст нам много места для работы. Выберите инструмент эллипс и нарисуйте большой круг. В инструментах выравнивания на панели параметров в верхней части экрана щелкните значки выравнивания по вертикали и горизонтали по центру.Это поместит ваш круг в центр вашего холста.
Затем создайте новый круг на другом слое. Используйте панель выравнивания, чтобы центрировать круг на холсте. Убедитесь, что это примерно 120 пикселей в диаметре.
Используйте клавишу Command / Ctrl и щелкните по фоновому слою и слою с маленьким кружком. Это гарантирует, что вы центрируете маленький круг внутри большого и оба они находятся в центре холста.
Затем мы создадим круги по периметру основного круга.Когда начальный круг находится вверху и центрирован с другим кругом, щелкните центральную точку регистрации круга. Вы можете щелкнуть и перетащить его куда хотите. Зная это, это также точка поворота, когда вы выбираете поворот активного объекта в режиме преобразования. Наш документ имеет размер 600 x 600 пикселей, поэтому нам нужно разместить точку регистрации точно в центре, у которого координаты X и Y равны 300. Когда вы щелкаете и перетаскиваете точку регистрации, всплывающая подсказка отобразит ее координаты X и Y.
Нажмите Command / Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга и перетащите центр вращения в центральную точку большого круга. Вращайте маленький круг, пока стороны двух кругов не соприкасаются. Затем, чтобы повторить процесс, просто нажмите Command / Ctrl + Alt / Opt + Shift + «T». Это дублирует ваше последнее действие трансформации, создавая копию круга и вращая ее на то же количество места, что и предыдущий. Повторяйте это, пока не получите маленькие круги по всему большому кругу.Смотрите ниже для ясности.
Выделите все маленькие кружки и нажмите Command / Ctrl + «E», чтобы объединить маленькие кружки. Затем нажмите Command / Ctrl + «J», чтобы продублировать слой с кругами. Нажмите Command / Ctrl + «T», чтобы трансформировать слой с дублированными кругами, и, удерживая Shift, поверните круги на 45 °. У вас должна получиться форма, подобная показанной ниже.
Теперь, когда у нас есть основная форма значка, мы можем начать добавлять детали к нашему значку. Возьмите инструмент эллипса и удерживайте Shift, чтобы нарисовать круг из центра значка.На панели параметров в верхней части интерфейса Photoshop вы увидите параметры заливки и обводки. Выберите «Без заливки» и нарисуйте белую обводку размером 1 пиксель.
Затем мы добавим маленькие точки по внешнему краю белого круга. Создайте новый слой и нарисуйте небольшой круг с белой заливкой немного выше круга, который мы только что создали. Убедитесь, что он расположен по центру холста. Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие кружки вокруг большого белого круга.
Важное примечание : По какой-то причине, когда вы создаете небольшие объекты в Photoshop, вы не можете выбрать и переместить центральную точку, не удерживая сначала Option / Alt. В противном случае вы просто будете перемещать сам круг, а это не то, что нам нужно. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете набрать координаты на панели параметров в верхней части интерфейса. Нажмите Command / Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt / Option, щелкните и перетащите центральную точку в центр вашего холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter.Затем нажмите Command / Ctrl + Alt / Option + Shift + «T», чтобы продублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
Затем нам нужно выбрать шрифт, который будет сочетаться с нашим винтажным стилем. Для этого урока я выбрал Rothman, высокий винтажный шрифт. Я набрал «Design Festival» заглавными буквами, а «Photoshop Tutorial» — строчными буквами, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил трекинг так, чтобы «Учебник по Photoshop» имело ту же ширину, что и текст заголовка.
Далее мы добавим звезды по бокам. Выберите инструмент Custom Shape Tool и выберите форму звезды. Если у вас его нет, поищите в других библиотеках фигур или выполните поиск в Интернете. Мы могли бы просто расположить звезды вручную, но если мы хотим, чтобы они были однородными, мы можем использовать ту же технику, которую мы использовали ранее для точек. Создайте маленькую звезду и отцентрируйте ее по горизонтали, расположив так, чтобы она находилась чуть ниже тонкого белого кружка в центре. Нажмите Command / Ctrl + Alt / Opton + «T», чтобы преобразовать копию, совместив точку регистрации с центром самого холста.Удерживайте Shift, чтобы повернуть звезду в нужном месте. Затем нажмите Command / Ctrl + Alt / Option + Shift + «T», чтобы продублировать преобразование, пока вокруг круга не появятся звезды.
Затем добавьте маску слоя и сплошной черной кистью; закрасьте черным цветом, чтобы скрыть нежелательные звезды. Ваши результаты должны выглядеть так, как показано ниже.
Затем выберите инструмент «Эллипс» и создайте эллипс примерно того же размера, что и круг из звезд, но без обводки или заливки.Выберите инструмент «Текст» и наведите указатель мыши на контур круга. Ваш курсор изменится на волнистую линию, что позволит вам разместить текст на пути. Введите свое сообщение и измените размер текста, чтобы он соответствовал области внизу. Текст будет совпадать со звездами.
Сделайте еще один круг и повторите процесс для текста в верхней части значка. Для набора текста по контуру вы можете переключиться на инструмент прямого выбора и навести курсор на конец или начало текста, и курсор изменится.Если вы щелкните и перетащите, вы можете изменить положение текста вдоль пути.
Выберите инструмент произвольной формы и щелкните всплывающее меню. Выберите украшения, щелкните и перетащите произвольную форму Fleur De Lis и перетащите ее на холст. Отцентрируйте его по горизонтали и поместите под верхним изогнутым текстом. Выберите Орнамент 5, перетащите его на холст и нажмите Command + «T», чтобы преобразовать текст, повернув его на 180 °. Расположите его по центру над нижним изогнутым текстом. Результат должен выглядеть как на примере ниже.
Давайте добавим цвета нашему значку. Создайте новый слой над слоями исходной формы для значка. Залейте слой приглушенным цветом. Я выбрал приглушенный синий цвет (# 375f81). Чтобы выбрать только форму значка, Command / Ctrl + Shift + <щелкните каждый из слоев фигур, составляющих ваш значок>. Это включает в себя основной круг и два слоя меньших кругов. Это загрузит их формы как выделение. Нажмите на заливку слоя синим цветом и нажмите значок маски слоя. Это замаскирует все, кроме формы значка.
Затем мы добавим текстуру нашему значку. Прокрутите вниз до слоев базовой формы для значка и поместите гранжевую текстуру над слоем приглушенного цвета. Измените режим наложения на «Осветление цвета». Вы можете скопировать маску слоя из цветного слоя и вставить ее в маску слоя на слое текстуры, чтобы она принимала только форму значка.
Ваш значок должен выглядеть так, как показано ниже.
Заключение
Смешав несколько винтажных элементов и форм с несколькими приемами Photoshop, вы можете создать винтажный значок в Photoshop.С помощью пары пользовательских форм, встроенных в Photoshop, вы можете создать аутентичный винтажный дизайн.
Как получился ваш винтажный значок? Оставьте свои мысли в разделе комментариев ниже. Также вы можете скачать исходные файлы по ссылке ниже.
Загрузите исходные файлы сейчас.
Как согнуть текст с помощью Paint.NET
Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий, и одна из возможностей этих программ — брать текст, превращать его в изображение, а затем согните изображение по кривой.Младшие читатели будут удивлены, узнав, что еще не так много лет назад не было программ, которые могли бы совершить этот подвиг, но сегодня эта функция присутствует даже в свободных программах. В разных приложениях для редактирования изображений есть разные способы решения этой задачи. Один из наших любимых инструментов в TechJunkie — Paint.NET, программа для рисования, которая конкурирует (по крайней мере, в некоторых областях) с такими программами, как Photoshop, но сама по себе является бесплатной. Читателям, желающим получить больше информации о Paint.NET, следует ознакомиться с этой хорошей электронной книгой, но в этой статье я собираюсь сосредоточиться на основах сгибания текста с помощью Paint.СЕТЬ.
Как получить Paint.NETЕсли у вас еще нет Paint.NET, вы можете бесплатно загрузить его с веб-сайта Paint.NET. Как видите, Paint.NET имеет встроенный параметр «Текст» в меню «Инструменты», но этот параметр не включает функции для изгиба текста.
Сгибание текста можно выполнить с помощью обычной установки Paint.NET, но это большая работа. С опцией Move Selected Pixels вы можете добавить к тексту эффект изгиба, вручную редактируя его по буквам.Это явно далеко не идеально — если бы только был какой-то способ увеличить мощность программного обеспечения…
Как оказалось, одной из самых мощных функций Paint.NET является то, что он поддерживает множество подключаемых модулей для улучшения функциональность программы. Одним из них является пакет плагинов dpy, который добавляет в Paint.NET множество инструментов, позволяющих сгибать текст. Dpy включает инструменты Circle Text , SpiralText и WaveText . Dpy последний раз обновлялся в 2014 году, но все еще имеет сообщество активных пользователей и по-прежнему работает безупречно.
Вам необходимо добавить плагин в Paint.NET, прежде чем открывать программу. Распакуйте сжатую папку подключаемого модуля, открыв ее в проводнике Windows 10 и нажав кнопку Извлечь все . Вы должны распаковать ZIP-файл в папку эффектов Paint.NET, которая обычно находится в C: \ Program Files \ paint.net \ Effects. Обратите внимание, что вам, вероятно, потребуется перейти в папку «Эффекты» вручную, чтобы убедиться, что файлы подключаемого модуля .dll находятся в корне папки «Эффекты», как показано на втором снимке экрана ниже.
Теперь запустите Paint.NET и щелкните Effects > Text Formations , чтобы открыть меню, показанное на скриншоте ниже. Это включает восемь новых вариантов редактирования текста. Больше всего нас интересуют инструменты Circle Text , SpiralText и WaveText .
Добавьте круговой изгиб к тексту с помощью инструмента «Текст круга».
Выберите Текст круга , чтобы открыть диалоговое окно «Текст круга», показанное на скриншоте ниже.Выберите шрифт в раскрывающемся меню «Шрифт». Затем введите текст в текстовое поле, и вы увидите его предварительный просмотр на слое листа. Вы также можете выбрать дополнительные параметры форматирования Bold и Italic в окне.
Пожалуй, наиболее важным вариантом здесь для изгиба или изгиба текста является стержень Угол дуги бар. Когда вы впервые откроете окно с текстом в виде круга, по умолчанию оно будет установлено на 360 градусов. Следовательно, если вы нажмете OK с выбранным углом, у вас будет полный круг текста, как показано ниже.
Если вы хотите, чтобы текст больше располагался в строке и применил к нему некоторый изгиб, перетащите полосу Угол дуги дальше влево и значительно уменьшите ее значение до примерно 90 градусов. Если текст затем перекрывается, перетащите полосу радиуса дальше вправо, чтобы развернуть ее. Тогда вы могли бы иметь изогнутый текст, более похожий на тот, что показан на снимке ниже.
Если вам нужно отрегулировать начальный угол текста, перетащите полоску Угол начала . Перетащите это примерно на -60 и Угол дуги на 125.95 с радиусом и радиусом , равным примерно 245. Тогда ваш текст будет намного больше похож на полукруглую дугу, сравнимую с радугой, как показано ниже.
Переместите текст с помощью центральных полос. Перетащите верхнюю центральную панель влево / вправо, чтобы переместить ее влево и вправо. Перетащите полосу чуть ниже, чтобы переместить ее вверх и вниз по листу.
Добавить несколько кривых к тексту с помощью инструмента «Волновой текст»
Инструмент WaveText — это инструмент, который добавляет к тексту эффект синусоидальной волны. Таким образом, вы можете добавить к тексту несколько изгибов или кривых.Щелкните Effects > Text Formations > WaveText , чтобы открыть окно прямо под ним.
Теперь введите что-нибудь в текстовое поле. Вы можете выбрать другой шрифт и добавить полужирное и курсивное форматирование с помощью параметров чуть ниже. Если вы затем нажмете OK без изменения каких-либо настроек по умолчанию для волнового эффекта, ваш текст будет примерно таким, как показано ниже.
Чем длиннее текст, тем больше в нем волн. Короткий фрагмент текста, вероятно, будет иметь только один изгиб.Лучший способ настроить количество волн в тексте — перетащить полосу x Шаг . Это изменяет горизонтальную ширину изгибов, поэтому перетаскивание этой полосы вправо эффективно уменьшит количество волн.
Штанга y Pitch регулирует высоту волн. Таким образом, перетаскивание этой полосы влево уменьшает высоту волны и выравнивает текст. Перетащите полосу дальше вправо, чтобы увеличить высоту волновых кривых.
Чтобы добавить вертикальную волну, установите флажок Изменить x / y .Тогда текст будет вертикальным и будет идти вниз по странице, как показано непосредственно ниже. Вы можете дополнительно настроить положение текста с помощью центральных полос точно так же, как в Circle Tool .
Изгиб текста с помощью инструмента «Спиральный текст»
Инструмент SpiralText — это инструмент, который добавляет текстовый эффект круговой винтовой лестницы, придавая вашему тексту неотразимые дополнительные кривые. Выберите SpiralText из подменю Text Formation , чтобы открыть его окно ниже.
Затем вы можете ввести текст в текстовое поле и настроить его форматирование так же, как и в других инструментах. В целом, лучше использовать шрифт меньшего размера, чтобы текст не перекрывался. Коэффициент уменьшения для шкалы размера шрифта постепенно сжимает текст слева направо, если вы не перетащите его в крайнее левое положение. Если вы сделаете это и не измените какие-либо другие настройки по умолчанию, вы можете получить результат, более похожий на показанный ниже.
С помощью этого инструмента можно применить изгиб полукруглой дуги, если вы вводите небольшой объем текста.Уменьшите интервал текста, перетащив полосу Division дальше вправо до значения около 56. Затем, если вы перетащите полосу Pitch дальше влево примерно до четырех значений и отрегулируйте угол начальной полосы до -90, вы можете согнуть текст по дуге, как показано ниже. Это аналогично тому, что вы можете получить с помощью инструмента Circle Text .
Флажок По часовой стрелке может полностью изменить направление текста. Поэтому, если вы не выберете этот параметр, текст будет располагаться против часовой стрелки.Это может дать вам больше якорной дуги, как показано ниже.
Как видите, с подключаемым модулем Paint.NET Dpy теперь можно быстро добавлять изгибы к тексту с помощью трех замечательных инструментов. Инструменты гибкие, и если вы повозитесь с их настройками, вы можете согнуть текст разными способами.
Есть еще идеи для крутых приложений для Paint.NET? Поделитесь ими с нами ниже!
круглое текстовое поле Photoshop
круглое текстовое поле Photoshop Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории.Информационная панель также покажет вам текущее относительное положение курсора в области холста. Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор «Текст» изменился на курсор «Текст на контуре». Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Вы можете добавить текстовое поле в обоих этих приложениях, если нажмите «Вставить» в верхней части окна и выберите параметр «Текстовое поле». Независимо от того, делаете ли вы выделение, обрезаете изображение или добавляете цветную заливку, вы часто будете обращаться к инструменту выделения.Метод 3 Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать». Если вы решите использовать WordArt, в центре слайда автоматически появится поле с текстом-заполнителем, который затем можно удалить или отредактировать. Даже новичок может достичь профессионального уровня за несколько минут […] Оглавление. Мы исправим это, выполнив следующие действия. Помня об этом, мы составили список замечательных руководств по созданию текстовых эффектов в Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты.1. Слово изгибает текст, но если вы хотите создать изображение (текст в формате png), то лучше использовать средство создания изогнутого текста, указанное выше. Прикрепите фотографии к тексту. Отрегулируйте насыщенность до желаемого тона. По мере выбора стилей текст будет изменяться для предварительного просмотра. Перейдите в меню «Вставка»> «WordArt». Выберите белый цвет в качестве основного цвета, а затем выберите «Правка»> «Заливка». Для начала создайте форму, внутри которой поместится текст. В SureThing CD / DVD Labeler 4.0 есть новые интеллектуальные конструкции, в которых используются все эти формы кругового текста… Вы можете создавать все, от одной строки текста до полностью настраиваемой формы текстового поля.Удерживая Command (Mac) / Alt (Win), перетащите градиент с панели «Градиенты» на… Вы можете редактировать его, как и любой другой текст, со всеми стандартными функциями и параметрами, такими как выбор шрифта, размер, цвет и многое другое. Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя. В текстовом поле «Установить поворот» введите 15. Photoshop :: Обтекание текстом изображения в InDesign 31 января 2012 г. Текстовые эффекты светового поля PSD 20 Блики линз PS Кисти abr vol.12 Бесплатные кисти для Photoshop с лампочкой Эдисона 1 Бесплатные кисти для Photoshop с туманом 10 Бесплатные кисти для Photoshop с молнией 4… Бесплатные круглые кисти для Photoshop 20 кистей Sparkler PS abr. Если у вас есть вопросы, оставьте комментарий ниже. Например, я собираюсь написать следующее .. 1 Березовый вид. Для любых других кривых используйте Pen Tool. Посмотрев это видео, вы сможете понять связь между всеми функциями выбора, которые предлагает Photoshop, включая: Растушевка, Сжатие, Расширение, Граница, Сглаживание, Уточнить край, Быстрая маска, Цветовой диапазон, Преобразовать выделение и многое другое. Увеличьте или уменьшите искажение текста… Это… Вы заметите большую точку на круговой траектории.Вот краткое описание того, что мы сделали для создания кругового текста в Adobe Illustrator! Я выбрал текстовые эффекты, которые действительно можно использовать в современной индустрии. Это идеальный эффект для плакатов, скрапбукинга, брошюр, коллажей, веб-сайтов и других проектов. Размытый фон в фотошопе. Для веб-дизайна, который мне недавно дали, мне нужно было решить проблему с центрированным и неизвестным количеством текста в фиксированном круге, и я подумал, что поделюсь решением здесь для других людей, изучающих комбинации круг / текст.Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS), и переместите контрольную точку в центр горизонтальной и вертикальной направляющих .. Затем поверните текстовый слой. Один из наиболее распространенных эффектов, который нужно создать, также является одним из наименее очевидных для достижения: центрирование текста по вершине круга или эллипса. В текстовом редакторе есть две вкладки: форматированный текст и исходный код SVG. Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это использовать наши лучшие бесплатные стили текста для Photoshop! Добавьте круговой изгиб к тексту с помощью инструмента «Текст в круге».3. Нарисуйте прямоугольник. Вы также можете удалить исходный слой-фигуру, если хотите. Простой способ создать круговой текст в Photoshop Elements 10 июня 2015 г. 18 февраля 2016 г. Обновлено 18 февраля 2016 г. Я люблю создавать симпатичные настраиваемые теги и стикеры для различных проектов и подарков, и я использовал Photoshop Elements (называемый PSE отсюда и далее) в течение многих лет, чтобы делать именно это. Изменение размера объекта с помощью свободного преобразования. Один из наиболее часто задаваемых вопросов, которые я получаю от дизайнеров, плохо знакомых с Photoshop, — это добавление текста к контуру.С помощью переключателей выберите вертикальный или горизонтальный изгиб. Инструмент «Деформация текста» следует использовать только для деформации формы текста, например, для его выпуклости, сжатия и т. Д. Поместите текст по круговой траектории. Измените степень дуги текста, перемещая ползунок «Изгиб» влево или вправо. Отправить по электронной почте этот BlogThis! ИНСТРУМЕНТ ПОЛИГОНА Инструмент «Многоугольник» используется для рисования фигуры с более чем четырьмя сторонами. Он останется внутри формы, как показано ниже. … Наш круговой текст готов! Но сразу после ввода появляется некоторое форматирование, которое изменяет его на.Увеличить или уменьшить искажение текста… Нажмите кнопку «Текст» на боковой панели, нажмите «Добавить заголовок». Инструмент прямоугольной области считается одним из наиболее часто используемых инструментов Photoshop. СКАЧАТЬ ИЗОБРАЖЕНИЕ. Выберите одну из квадратных кистей. Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Когда появится окно с запросом настроек, вы хотите, чтобы флажок сглаживания был установлен, а радиус растушевки был установлен на 0. Экспериментируйте и получайте удовольствие от проектирования с текстом! ИЛИ В текстовом поле «Основной диаметр» введите значение.В качестве примера я возьму круглый логотип Review Geek — оба исходных изображения приведены ниже. 1. Сначала найдите подходящее изображение или графику, которые вы хотите использовать для изогнутого текста, и откройте его в Adobe Photoshop. Выделите рамку с помощью инструмента Selection, чтобы […] Но я бы сказал, что метод рисования контуров предназначен для серьезных профессионалов Photoshop. вы также увидите, что цвет вашего текста или числа, в зависимости от того, что выбрано, меняется по мере того, как вы пробуете различные варианты. Используйте клавишу пробела, чтобы перетащить выделение на место, удерживая кнопку мыши нажатой.. Photoshop — Инструмент прямоугольной области. 1. Итак, давайте удалим это. (Вы должны увидеть, как ваш текстовый курсор меняет форму на круг при наведении курсора на фигуру и внутри нее.) Параметр «Следовать по контуру» позволяет управлять текстом в кривой, будь то дуга или полный круг. Для этого урока вам понадобится изображение с объектом, который нужно выделить, размыв «Фон». На панели параметров выберите желаемую округлость, отрегулировав значение радиуса. Отсюда вы можете захотеть настроить немного больше, поэтому, выделив текст, перейдите в меню «Тип»> «Тип по контуру»> «Тип по контуру».Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста, или перемещение текста прямо в середину пути, или нижний / верхний край. Во втором методе наложения / комбинирования изображений в Photoshop мы используем режимы наложения для создания творческого эффекта наложения. Добрый день всем, это может быть простой вопрос, а может я просто еще не видел его. Это займет 10 секунд! Положение привязки курсора (т.е. из этого урока вы узнаете, как набирать текст в круге в Photoshop.Выберите инструмент «Текст» и щелкните в любом месте области фигуры — он создаст текстовое поле из новой формы, которую вы создали. PTC была основана в июле 2012 года Хесусом Рамиресом. Текст, который вы видите при использовании инструмента «Текст», является векторным изображением. Итак, вот как использовать GIMP для быстрого создания кругового текста. Эти ручки поворачивают объект вместо перемещения текста. … Изменение размера текстового поля абзаца Photoshop 2020 на панели свойств — 1 сентября 2017 г. … Затем (B) выберите набор «Текст» на палитре слоев. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста.. Пытаюсь создать визуальное портфолио в Photoshop CS6, и у меня возникают проблемы с текстом. Как изогнуть текст в обоих направлениях 1. Используйте круглый текст в своем основном бренде или время от времени, когда вы экспериментируете с графикой в социальных сетях. В этом уроке мы покажем вам, как писать текст по круговой траектории в GIMP в Windows 7. Вместо этого используйте Photoshop CC для обтекания текста по произвольной форме. Откроется диалоговое окно «Инструмент текста», в котором можно изменить каждый символ. Например, при разработке круговой диаграммы в PowerPoint может потребоваться изогнуть текст внутри циклической диаграммы, чтобы добавить текст на каждый шаг и следовать по круговой траектории.Обычно они похожи на эффекты изгиба текста в Photoshop. Текст создается по математической формуле, а не из пикселей. Photoshop Elements не поддерживает кернинг или отслеживание. Наконец, нажмите Enter на клавиатуре, чтобы применить поворот. Оттуда вы должны иметь возможность печатать по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS). Как НЕ вращать текст по кругу. Чтобы выровнять, (A) просто убедитесь, что «Показать ограничивающую рамку» включена.Теперь у вас есть изогнутый текст! Текст в световом поле в фотошопе. Шаг 6: Введите текст по круговой траектории. 3. Используйте значок круглой стрелки под каждым текстовым полем, чтобы повернуть его, пока нижняя часть буквы не окажется как можно ровнее на внешнем крае меньшего круга. Тот факт, что у вас нет Photoshop Elements 10, не означает, что вы должны пропустить текст на контуре. Действительно хороший материал. Советы по Photoshop 911: часто задаваемые вопросы — нанесение текста на круг или текста на контур … круглый текст … из службы экстренной помощи в Photoshop 911, помогающей пользователям Photoshop и Photoshop Elements…. в отделе Photoshop Центра дизайна и публикаций, где представлен журнал DTG Magazine, оригинальный дизайн-журнал — … В параметрах инструментов есть несколько параметров, если вы хотите настроить способ добавления текста. Для этого урока вам понадобится «Значок» или другое «Круглое» изображение для добавления текста. Что ж, вы, вероятно, захотите скопировать и вставить текст в другой файл, чтобы вы могли восстановить его позже. Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ.Используйте значок круглой стрелки под каждым текстовым полем, чтобы повернуть его, пока нижняя часть буквы не окажется как можно ровнее на внешнем крае меньшего круга. Цветовой оверлей для FRAME1.png упоминается в видео, но я думаю, он был пропущен в тексте. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Очень проста в использовании. Используйте «Следование по контуру» для создания изогнутого или круглого текста. Размер вашего текстового поля может определять форму кривой.Возьмите инструмент «Печатать по контуру» (расположенный в ваших текстовых инструментах) и щелкните в любом месте круга, чтобы начать печатать. Вот быстрый способ сделать это: создать круглую рамку с помощью одного из инструментов «Эллиптическая рамка». Щелкните один раз, чтобы привязать инструмент «Текст» к контуру. Текст хранится в документах PSD внутри текстовых слоев, на которых есть эскиз с заглавной буквой T. Текст. Убедитесь, что у вас включен флажок «Пути». Вы даже можете редактировать новую форму текстового поля, перетаскивая точки с помощью стрелки прямого выбора.4- Получите инструмент «Текст» и выберите «Шрифт», «Размер шрифта» и «Цвет». 3. и узнайте, как лучшие дизайнеры создают свои уникальные эффекты. Инструмент «Перо» очень мощный и точный. Перед созданием круговых гистограмм я не встречал в Интернете или даже на YouTube какой-либо техники или метода, который научил бы вас рисовать эти круговые диаграммы только с помощью Photoshop. Как добавить виньетку в фотошопе. Категории: Photoshop Другие файлы PSD Теги: шаблон логотипа ai круглый логотип бесплатный дизайн логотипа бесплатные шаблоны логотипов шаблон логотипа m современный логотип бесплатный шаблон логотипа psd векторный шаблон логотипа Скачать бесплатные ресурсы для обработки фотографий: стоковые фотографии, бесплатные элементы PNG, файлы PSD, предустановки LUT и многое другое.Эти дополнения действительно улучшили возможности Photoshop. Вы также можете инвертировать выделение, чтобы текст обтекал его, а не внутри. Вы можете создать свой собственный или использовать предустановленный. 1 — В Photoshop откройте изображение, с которым вы хотите работать. Градиент Photoshop — чрезвычайно полезный инструмент для рисования определенной области в особом стиле, поскольку градиент помогает вам создать смесь разных цветов. На этой странице демонстрируется один из способов создания градиента, при котором изображение становится прозрачным с помощью Adobe Photoshop.Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest. Автор: Барб Биндер, сертифицированный инструктор Adobe по Photoshop. Command-V ваш текст прямо там. Привет, спасибо за халяву и руководство! Что ж, вы, вероятно, захотите скопировать и вставить текст в другой файл, чтобы вы могли восстановить его позже. Для всех видимых частей бокса предусмотрена отдельная опция смарт-объекта для вставки дизайна. В этом уроке я шаг за шагом расскажу вам, как добавить текст по круговой траектории в Photoshop. Кроме того, вы узнаете, как управлять этим текстом и выравнивать его по форме круга в зависимости от вашего творческого видения.Как деформировать текст в Adobe Photoshop CC 16. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите текст. Затем настройте параметр Радиуса кривой, чтобы текстовый круг был меньше или больше, пока вы не получите значок круговой текст по вашему желанию. Но как насчет цвета текста? Для спирали используйте спираль, доступную в Custom Shapes. Используя только инструмент «Текст», вы действительно можете создать только прямоугольное или линейное текстовое поле. Создайте круговой путь с помощью инструмента Эллипс. Теперь нижний текст не выравнивается с верхним, поэтому нажмите Ctrl + T (или верхнее меню «Правка»> «Свободный путь преобразования»), а затем, удерживая нажатой клавишу «Shift» + «Alt», перетащите один угол, чтобы увеличить контур.Сначала нажмите на свою фигуру с помощью инструмента «Выделение», и вы увидите крошечную синюю точку в центре поля выбора. Убедившись, что новый пустой слой активен на панели «Слои», я нарисую новую фигуру прямо поверх круга. Шаг 6 — Скопируйте и вставьте новое изображение в… Сохранить отчет. 5- Щелкните внутри поля или фигуры, и появится текст-заполнитель. Выберите инструмент Custom Shape Tool на панели инструментов. Смешайте изображения, используя режим наложения. К счастью, освоить этот инструмент очень легко. 1 — В Photoshop откройте изображение, с которым вы хотите работать.В любом дизайне типографика играет ключевую роль. Попытайся! Круглые узоры в Photoshop. 1 СНАЧАЛА УДАЛИТЕ ТЕКСТ. Вы можете изменить Изменение степени дуги текста, перемещая ползунок «Изгиб» влево или вправо. Я пытаюсь обернуть текст вокруг изображения в InDesign — он отлично работает, когда изображение находится слева от текстового поля, но когда я перемещаю его вправо, его нет. Чтобы изменить диаметр мазка кисти, отрегулируйте значение основного диаметра с помощью ползунка. Я просмотрел Интернет и собрал список бесплатных PSD-файлов для загрузки текстовых эффектов для Photoshop.Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Вставка текста в изображения — важная операция редактирования изображений. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. В приведенном выше тексте отсутствует один шаг. Вы также можете скрыть любую коробку. Выберите текстовый инструмент и переместите курсор к кругу, и вы увидите, что он немного изменится.. Щелкните и введите текст по пути. Вытеснение текста создаст 3D-эффект. Вставка текста в изображения — важная операция редактирования изображений. Более 5000 векторных изображений, фотографий и файлов PSD. Настоящая «уловка» в том, что вы не хотите использовать обычное текстовое поле. Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры.Парад гордости Сан-Антонио 2021, Побочные эффекты инъекции вазопрессина, Газета Daily Mail сегодня, Создание изображения из текста, Факторы риска гендерной дисфории, Пеннисейвер Лонг-Бич, Коллекция Pride 2021,
Как создать рекламные изображения Facebook с текстом, который не будет отвергнут
Наконец-то! Замечательный гостевой пост может, наконец, затронуть эту очень важную тему создания изображений для вашей рекламы в Facebook, которые не будут отвергнуты! (Я не дизайнер, поэтому мне пришлось ждать, пока кто-нибудь с нужным ноу-хау войдет в мой почтовый ящик.) Приглашенный блоггер Сара Гийот проведет вас через процесс с помощью Photoshop И предложит вам несколько отличных загружаемых шаблонов. Добро пожаловать в блог, Сара!
Как читатель этого блога, вы, возможно, уже знаете о правиле 20% текста Facebook, которое гласит, что объявления не могут содержать более 20% текста в изображении (включая логотипы и слоганы).
Когда я впервые узнал об этом правиле, я подумал: «Как узнать, занимает ли текст 20% моего изображения? Мне нужно что-то посчитать, чтобы понять это? »
Затем я узнал об «инструменте сетки», который помогает вам определить, какая часть вашего изображения покрыта текстом.Это сетка 5 × 5, которую вы накладываете на свой дизайн, чтобы определить, какая часть области заполнена вашим текстом. Согласно Facebook, вы можете заполнить текстом только пять из этих квадратов.
Я подумал, что это здорово, потому что тогда я смог оценить, сколько текста вписывается в мой дизайн и соответствует требованиям Facebook. Но чего я не понял (и был шокирован, обнаружив), так это того, что ваш текст должен точно выравниваться по самой сетке. Вы не можете просто посмотреть на размер пяти прямоугольников в сетке и использовать этот размер для определения текстовой области. Текст должен находиться точно внутри этих полей.
Это означает, что если буква свисает вниз или слова пересекают линию сетки, Facebook засчитывает это как дополнительные прямоугольники.
Это немного ограничивает наши варианты компоновки и немного мешает. Если бы у Facebook была сетка с большим количеством меньших квадратов, у нас было бы намного больше возможностей! Однако, как только вы узнаете правило, по крайней мере, вы вооружитесь знаниями, необходимыми для создания дизайна, отвечающего этим 20% текстовым требованиям.Теперь вы готовы заняться дизайном!
Почему Photoshop лучше Canva для вашей рекламы в FacebookPhotoshop — потрясающая сила, и такая программа, как Canva, никогда не сможет сравниться с ней. Не поймите меня неправильно, мне действительно нравится Canva! Canva бесплатна (есть и платная версия), и ею очень приятно пользоваться. Я довольно часто использую его для быстрых социальных изображений и забавного вдохновения для типографики, но для серьезной работы я всегда обращаюсь к Photoshop… и это не так дорого.Вы можете получить Photoshop CC (Creative Cloud) и Lightroom CC всего за 9,99 доллара США в месяц в рамках их плана фотографии. Если вы находитесь в затруднительном положении, попробуйте бесплатную пробную версию Photoshop, а затем решите.
( Примечание Клэр: если вы не собираетесь отдавать дизайн своей рекламы на аутсорсинг, я прошу вас научиться использовать Photoshop для очень простой настройки изображений, как объясняет Сара ниже. Когда вы создаете рекламные изображения Facebook в Canva, они почти всегда выглядят любителями. Это может серьезно повлиять на стоимость ваших результатов.)
Когда у вас есть Photoshop, вы можете легко создать новый файл и настроить параметры, чтобы добавить 20% -ную сетку прямо поверх вашего дизайна.
Как создать сетку Facebook в PhotoshopТеперь, когда вы понимаете, как работает сетка, давайте поговорим о том, как добавить ее в файл Photoshop. Это действительно просто!
Шаг 1:
- Откройте новый документ Photoshop с этими размерами: 1200 × 628.
- Щелкните «Photoshop» в верхней строке меню.
- Щелкните «Настройки».
- Затем нажмите «Направляющие, сетка и фрагменты…».
Шаг 2:
Откроется окно настроек с предварительно выбранными направляющими, сеткой и фрагментами с левой стороны.Используйте следующие настройки:
После того, как вы нажмете ОК, вы вернетесь к основному файлу, и линии сетки, вероятно, еще не отображаются. Вам нужно будет включить их, чтобы они появились.
Шаг 3:
- Щелкните «Просмотр» в верхнем меню.
- Прокрутите вниз до «Показать» и выберите «Сетка».
Вуаля! Появятся ваши сеточные линии!
Теперь давайте рассмотрим несколько основ Photoshop.Чтобы добавить изображение, все, что вам нужно сделать, это перетащить его на белый фон и поиграть с углами, чтобы изменить его размер. Убедитесь, что выбран инструмент со стрелкой (обведен кружком в верхнем левом углу). Если вы не видите угловых рамок для изменения размера изображения, перейдите в меню и выберите «Правка»> «Преобразовать»> «Масштаб». Затем возьмите угол изображения и перетащите его, чтобы изменить размер, одновременно удерживая нажатой клавишу Shift, чтобы сохранить пропорции формы.
Затем мы добавим фигуру, поверх которой будем размещать текст.У вас нет , у вас нет для выполнения этого шага, но поскольку наш фон занят, текст будет трудно увидеть без красивой сплошной цветной формы позади него.
На панели инструментов вы увидите небольшую фигуру прямо над значком руки. Обычно по умолчанию используется форма прямоугольника, но это будет та форма, которую вы выбрали ранее. (Если вы никогда не использовали его раньше, это будет прямоугольник.) Щелкните и удерживайте значок прямоугольника, и появится небольшое всплывающее меню с другими параметрами формы. Выберите Эллипс (овал).Затем в верхнем меню выберите цвет в поле «Заливка». Я выбрал оранжевый. Штрих («штрих» означает «контур») может быть пустым с небольшой красной линией, проходящей через него. Затем нарисуйте свою форму и поместите ее в любом месте изображения.
Если вам нужно изменить размер фигуры после ее рисования, просто трансформируйте ее, как мы сделали на шаге выше. Перейдя в «Правка»> «Преобразовать»> «Изменить размер» и с помощью инструмента со стрелкой перетащите угол или фигуру по желанию.
Пришло время для текста.Нажмите на инструмент «Текст» на панели инструментов (выглядит как T), затем нажмите на свой экран. Вы можете щелкнуть прямо внутри оранжевой формы, но иногда это приводит к странным вещам с вашим текстом. Поэтому я предлагаю вам щелкнуть где-нибудь еще на оливковом фоне и начать печатать. Затем используйте инструмент со стрелкой, чтобы перетащить шрифт поверх оранжевой формы и продолжить редактирование там. Вы заметите, что в верхнем меню есть опция для выбора выравнивания. Я выровнял текст по центру, чтобы он соответствовал форме круга.
Если вы хотите отредактировать текст, просто используйте тот же текстовый инструмент и щелкните внутри текста, и появится большой курсор (я обвел его в примере изображения), а затем вы можете начать печатать, как и в любом текстовом редакторе.
Чтобы изменить семейство шрифтов, щелкните в верхнем меню, где указан шрифт. Рядом со шрифтом есть маленькая белая стрелка. Если вы нажмете на нее, вылетит меню, в котором перечислены все ваши параметры шрифта. Просто потяните вниз, пока не найдете тот, который вам нужен, и щелкните по нему.Если вы знаете, какой шрифт вам нужен заранее, вы можете начать вводить имя в поле, где был указан шрифт, и он автоматически перейдет к вашему шрифту.
Красивое проектирование в сетиТеперь, когда ваша сетка настроена и у вас есть некоторые основы Photoshop, вы можете легко приступить к работе!
Далее: выясняем, куда может идти ваш текст. Возможности дизайна безграничны, но есть несколько приемов, которые я рекомендую, когда вы только начинаете:
- Наложение текста на фигуру
- Очевидный CTA / кнопка
- Примите призыв к действию (CTA)
Наложение текста на фигуру
Пример оливок:
Вы уже знакомились с этим дизайном в разделе, посвященном основам Photoshop, выше, но теперь я расскажу обо всем, что связано с дизайнерским мышлением в этом и еще двух примерах.
В этом примере я добавил большой оранжевый кружок позади копии, на которой я хочу, чтобы вы сосредоточились. Это помогает ему выделиться на фоне довольно загруженного изображения, а также он хорошо выделяется в море сообщений в Facebook.
Сетка:
Следуя линиям сетки, я смог уместить основной заголовок в четыре поля и поместить свой URL в другое поле в нижнем левом углу.
Очевидный CTA / кнопка
Пример путешествия:
- Вот у меня большая ярко-желтая пуговица, которая подбирает цвет женской куртки.Он огромен, и на нем написано: «Подпишите меня!» призыв к действию.
- Само изображение поддерживает тему «Безопасность путешествий для женщин» со сценой, показывающей женщину, ожидающую поезд, и намеком на таинственного незнакомца справа вдали (туда, куда она смотрит).
Сетка:
- Я поместил текст и призыв к действию в четыре поля на сетке. Я мог бы даже использовать другую коробку, чтобы вставить еще один призыв к действию, если бы захотел.
- Обратите внимание, что сама кнопка перекрывает другие поля, но не текст.Итак, мы в безопасности!
Примите к сведению призыв к действию
Собачьи походы, пример:
Удобный трюк, который вы можете использовать для изображений с лицами, — это заставить человека или животное смотреть на призыв к действию. Итак, вы можете видеть, что их глаза смотрят прямо на это. Это заставляет ВАС тоже смотреть на это.
- Здесь собака четко смотрит на большую пурпурную кнопку «Загрузить».
- Сцена — кто-то гуляет со своей собакой — соответствует идее гида для походов с собаками.
- Это в сочетании с собакой, смотрящей прямо на CTA, является идеальной приманкой для любителей активного отдыха на природе. Они будут регистрироваться толпами. : D
Сетка:
Укладка текста в форме буквы «Т» умещает все в пределах отведенных 5 квадратов.
Надеюсь, теперь вы почувствуете себя лучше, используя Photoshop для создания рекламных изображений Facebook, которые проходят тест на 20%. Я хочу, чтобы вы добились бешеного успеха в своих проектах, поэтому я сделал бесплатный подарок, чтобы помочь вам начать работу! Я собрал PSD со всеми приведенными выше примерами и включенными кнопками, все предварительно настроенные, редактируемые и готовые к работе с вашей следующей рекламой на Facebook.Все, что вам нужно сделать, это зайти на мой сайт и взять файл Photoshop.
Загрузите файл Photoshop здесь >>>
Об авторе
Меня зовут Сара Гийот, я профессиональный дизайнер, помогая магазинам Etsy добиваться успеха с помощью шаблонов мокапов Photoshop.


 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом.