Как рисовать идеально симметричные фигуры в Photoshop
Разнообразные рисунки нуждаются в левой части изображения, чтобы соответствовать правой — как зеркальное отображение. Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные фигуры в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами Paintbrush, Pencil и Eraser. Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
- Откройте Фотошоп. Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски.
 Закройте диалоговое окно.
Закройте диалоговое окно. - Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Нажмите на бабочка значок в Панель настроек и выберите один из типов симметрии из меню.
- Нажмите Enter или установите флажок, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов Paintbrush или Pencil. Тип симметрии, который вы выберете, будет определять вид зеркальных штрихов на холсте.
Делая Радиальные Рисунки мандалы в фотошопе
Вышеуказанные шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменная радиальная симметрия. Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните вышеуказанные шаги и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
- Радиальная симметрия х (где x — количество желаемых сегментов, причем максимум 12 сегментов).

- Мандала Симметрия х (где x — количество желаемых сегментов, причем максимум 10 сегментов).
С помощью этой техники вы можете создавать красивые радиальные и мандаловые узоры. Может быть, вы можете создать свои собственные шаблоны мандалы
и раскрасьте их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Координаты и их применение в фотошоп. Создание сферической панорамы в фотошоп Как узнать координаты в фотошопе
Видели ли вы когда-нибудь картинки, на которых заснята природа или городской пейзаж, которые представлены в виде шара и похожи на маленькую планету? Это . Такого эффекта достаточно легко можно добиться стандартными средствами программы Adobe Photoshop. Данная статья является уроком по созданию сферических панорам.
Фотография в виде сферической панорамы.
1. Выбор подходящей фотографии
Результат зависит от выбранной фотографии больше чем от техники исполнения.
Сферическую панораму можно сделать из любого снимка. В идеале это должна быть панорама с охватом 360°, но подойдет любой снимок с четкими краями.
Перед началом создания панорамы нужно обрезать фотографию так, чтобы края были примерно одинаковыми. Это позволит во время зацикливания снимка избежать резкого перепада на стыке.
2. Превращение в квадрат
Выполнив обрезку снимок нужно сделать квадратным. Это нужно сделать, воспользовавшись командой Изображение — Размер изображения (Image Size). Параметров высоты и ширины (Width и Height) нужно сделать одинаковыми.
3. Переворачивание
Создание сферической панорамы (Переворачивание изображения)Теперь нужно перевернуть изображение с ног на голову, то есть на 180°. Это можно сделать, зайдя в меню Image (Изображение) — Rotate Canvas (Вращение изображения) — 180 градусов.
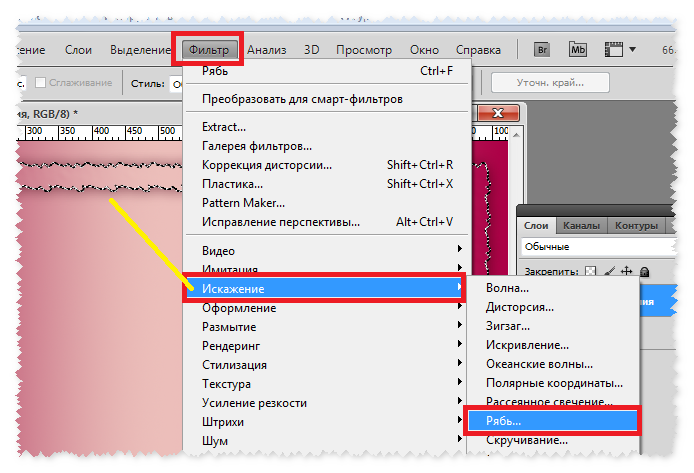
4: Фильтр полярные координаты
Работа фильтра «Полярные координаты». Этап скручивания.На этом этапе будет создана сама планета. Нужно перейти в меню Filter (Фильтр) — Distort (Искажения) — Polar Coordinates (Полярные координаты). В окне нужно выбрать опцию Rectangular to Polar (Прямоугольные в полярные). В окне предварительного просмотра можно увидеть то, что получится.
5. Порядок на планете
Сферическая панорама.
Если посмотреть внимательно на изображение, то можно увидеть не стыковку шва. Это вызвано тем, что левый и правый край изображения не одинаковы. Для устранения шва нужно просто воспользоваться инструментом «Клонирующая кисть» или «Штамп». В некоторых случаях устранение шва невозможно. Тогда нужно более тщательно проработать края на этапе обрезки изображения или взять другой снимок.
Снимок из примера на первом этапе был обрезан таким образом, что деревья на левой и правой стороне оказались одной высоты.
6. Не пейзажами едиными…
Данную технику можно использовать практически с любыми снимками, но далеко не все результаты будут удовлетворительными.
Красивые «Планеты» выходят из пейзажных и панорамных снимков, но использовать описанную технику можно и с макро снимками.
7. Невероятные панорамы зданий
Здания на сферических панорамах.
В поездках и путешествиях каждый делает множество скучных и однообразных снимков различных зданий и монументов. порой их жалко удалить, а рассматривать просто не интересно. В таком случае всегда можно сделать сферическую панораму, которая преобразит вид фотографий.
8. Взгляд через линзу или планета наоборот
Данная техника позволяет закрутить планету наоборот
Принцип создания такого эффекта заключается в пропуске шага по переворачиванию снимка на 180°. При этом фильтр Полярные координаты вывернет планету вовнутрь.
Данный снимок напоминает фотографию, сделанную при помощи объектива «Рыбий глаз». Обработка в Фотошопе позволяет достичь аналогичного эффекта только лишь программным способом.
9. Проявим фантазию
Для искажения можно использовать совершенно любой снимок.
Эффект закручивания вовнутрь может неплохо смотреться на любых снимках. Иногда это будет выглядеть лучше, а иногда хуже. Всё зависит от исходного снимка.
Использование фильтра полярные координаты
Данная статья демонстрирует, что использование фильтра «Полярные координаты», немного фантазии и подходящие исходные снимки могут создать новые миры за считанные минуты работы в Фотошопе.
На основе материалов с сайта:
Панель инструментов «PhotoShop» претерпевает изменения с каждой новой версией программы. За все время существования программного продукта она подвергалась преобразованиям, направленным на обеспечение удобства пользователя. При наведении курсора на каждый имеющийся на панели инструмент появляется его краткое описание.
Данная опция будет доступна только в том случае, если во вкладке «Интерфейс», пункте «Установки» в вас стоит галочка напротив пункта «Показывать подсказки».
Где находятся линейки
Пользователь, который только начинает разбираться во всех премудростях данного графического редактора, наверняка уже успел получить хотя бы краткое представление о значении каждого инструмента. Многих пользователей ставят в тупик довольно простые задачи, например, выравнивание объекта на холсте.
Они тщетно пытаются включить линейку, щупая курсором панель инструментов и ища заветные подсказки. Однако, отличительной чертой графического редактора «PhotoShop» является возможность выполнить различные операции разными способами. Это правило касается и отображения «Линейки» или «Rulers». Можно выбрать команду «Линейка» в меню «Просмотр» и приложит ее слева в верхней части рабочей области. Если вам не удобно использовать меню, можно попробовать использовать комбинацию клавиш «Ctrl»+ «R».
Теперь вам известно, как можно включить линейку в «PhotoShop». Но что делать, если вам необходимо изменить шкалу деления?
Направляющие и единицы измерения
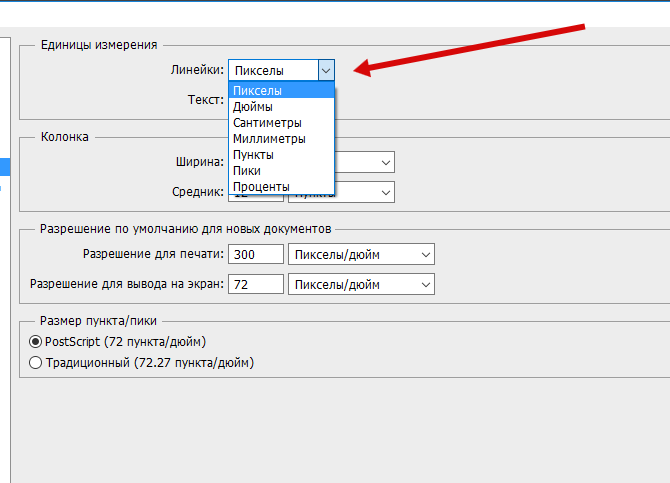
По умолчанию графический редактор предлагает пользователю использовать сантиметровую линейку. Однако, достаточно щелкнуть по линейке правой кнопкой мыши, и вы сможете выбрать один из 12 пунктов (миллиметры, пиксели, дюймы и т.д.). Можно также вытаскивать из линейки направляющие линии. Чтобы вызвать их, достаточно использовать команду «Новая направляющая» в меню «Просмотр». Если линейки при это выключены, направляющие будут оставаться неподвижными. При нажатии комбинации клавиш «CTRL»+ «H» направляющие исчезают.
Использование линейки с транспортиром
Чтобы использовать координатные линейки, достаточно найти на панели инструментов кнопку с изображением пипетки. Под ней скрывается однофамилец координатной линейки, используемой для обрамления рабочей области. Для определения координат начала отрезка, а также для определения высоты и ширины объекта в «PhotoShop» используется инструмент «Линейка».
Достаточно щелкнуть по нужной точке и, не отпуская кнопку мыши, вытянуть лини, измеряющую нужный вам параметр. Значение параметра отобразится вверху на панели настроек. При повторном щелчке мышью появится новая линия. Линейку можно перемещать, как угодно. Для этого нужно взяться мышкой за саму линию или за крестики, расположенные на обоих концах. X и Y на панели настроек обозначают координаты начальной точки.
Буквами Ш и В обозначаются, соответственно, ширина и высота объекта по отношению к начальной точке. Параметр У обозначает угол наклона относительно осевой линии, а L1 – расстояние между двумя точками. Если зажать кнопку Alt и подвести курсор к крестику начальной координаты, он изменит свое отображение на значок транспортира. При помощи данного инструмента можно провести линию под определенным углом, значение которого также будет указано на панели настроек.
Если вы поставите курсор над кнопкой «По шкале измерений», то появится не очень понятная подсказка «Вычислить данные инструмента Линейка по шкале измерений».
Ранее уже говорилось, что для вызова того или иного инструмента можно использовать различные способы. Это касается и «Линейки». Вызвать ее можно путем нажатия комбинации клавиш «Shift»+ «I». в результате на кнопке с инструментом «Пипетка» должна появится пиктограмма линейки. Аналогично можно скрыть линейку.
Как выровнять объект, используя линейку
Линейка может использоваться и для выпрямления изображения. Растяните на картинке линейку, укажите горизонт выпрямления и нажмите на кнопку «Выровнять слой». Это может привести к исчезновению части изображения, которое вышло за пределы документа. Если вы нажмете «Выровнять слой», удерживая при этом клавишу «Alt», то все изображение останется на месте. В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
В этом можно убедиться, нарастив холст, или используя опцию «Перемещение».
Использование PhotoShop CS6
Для этой версии все осталось по-прежнему. По мере модернизации программа «Photoshop» обогащается новыми возможностями и функциями. Однако переход от CS5 к CS6 был ознаменован довольно резким скачком. Изменилось 27 пунктов. Такого не происходило за всю историю существования «PhotoShop». Однако способы включения в «PhotoShop CS6» инструмента «Линейка» остались неизменными. По-прежнему можно использовать галочку в строке «Линейки» меню «Просмотр». Также действует комбинация клавиш «Ctrl» + «R».
Можно просто схватиться мышкой за квадрат, расположенный в верхнем левом углу, где сходятся линейки, и протащить его вниз, выбирая новую точку отсчета для изображения. В месте, где вы отпустите кнопку мышки, появятся нулевые точки линеек. Чтобы вернуть их в начальное положение, достаточно дважды щелкнуть по этому же квадратику, расположенному в левом верхнем углу.
Под конец стоит упомянуть об одном очень редком, но очень странном недоразумении. Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Иногда пользователи, пытаются сразу же после запуска программы разложить все инструменты по местам и недоумевают, куда делись линейки. Решается эта проблема очень просто. Чтобы включить линейку в «PhotoShop» нужно просто создать новый документ или открыть уже имеющийся.
Точное расположение фигур, линий относительно центральной точки задача осуществимая в программе Photoshop при помощи координат фигуры. Создаем новый файл. Настраиваем направляющие. Сделать это можно при помощи вкладки «Просмотр» — «Новая направляющая». В диалоговом окошке следует выбрать тип направляющей.
Нам потребуется одна горизонтальная и одна вертикальная направляющие. Инструментом «Перемещение» сдвинуть линии.
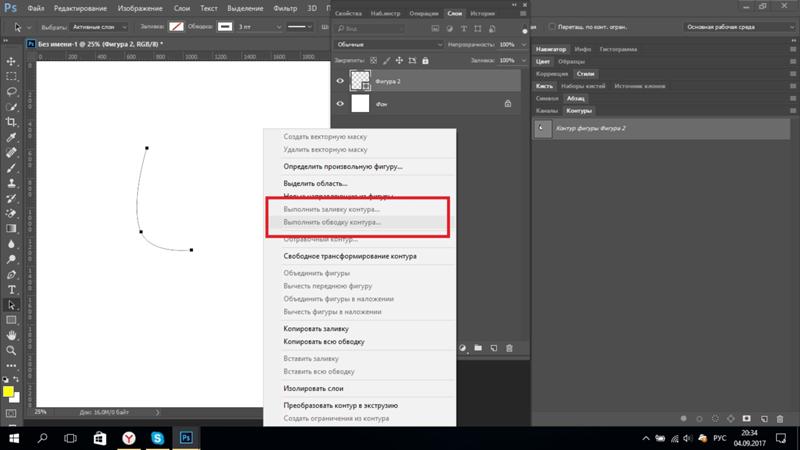
Создаем фигуру «Эллипс».
Нажимаем комбинацию клавиш Ctrl + Alt + T. У нас появится область трансформирования.
Для дальнейших манипуляций необходимо изменить расположение центральной точки опоры. Точку необходимо переместить в центр холста.
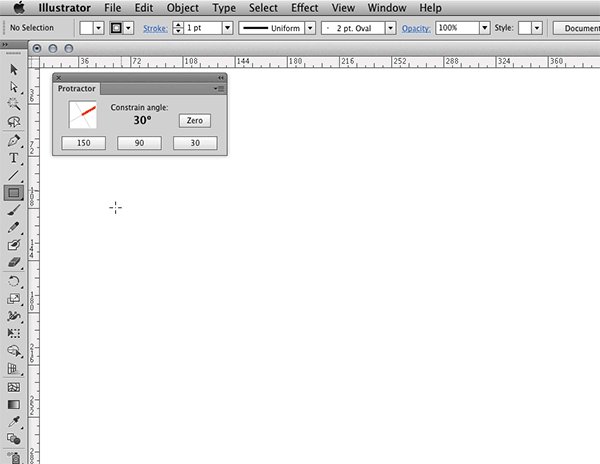
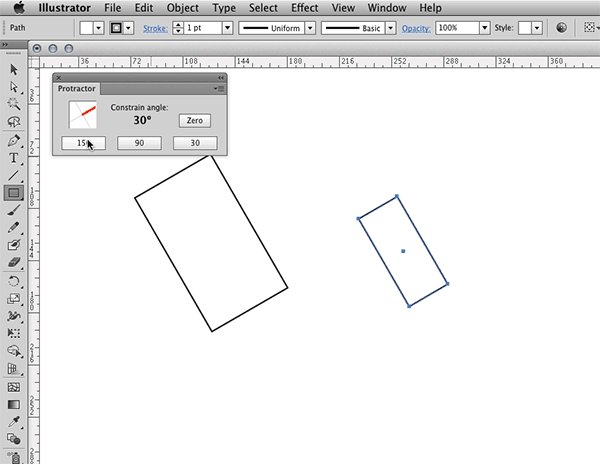
Переходим к координатам. Задаем угол поворота 30 градусов, как показано на рисунке. Нажать на Enter.
Задаем угол поворота 30 градусов, как показано на рисунке. Нажать на Enter.
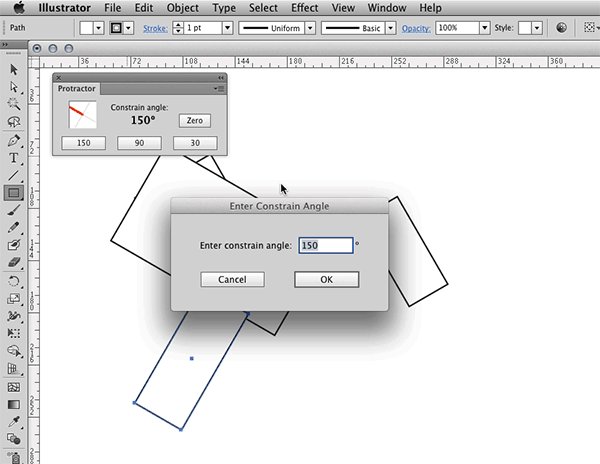
Повторяем те же действия: активировать трансформацию, сместить точку опоры и задать угол поворота. Подтвердить действие нажать Enter.
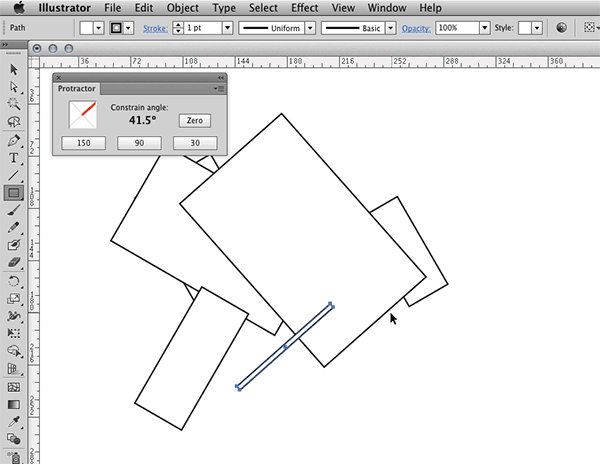
РЕЗУЛЬТАТ
На примере прямой создаем сетку. Создаем фигуру «Прямая». Став вначале прямой нажать клавишу Shift и провести прямую.
Нажимаем комбинацию клавиш Ctrl + Alt + T. Точку опоры не смещаем, что позволит произвести трансформацию относительно центра фигуры. Задаем координаты для оси X. Нажать Enter.
Продолжаем выполнять те же действия.
Создаем горизонтальную прямую.
Активируем трансформацию. Изменяем координату оси Y. Нажимаем Enter.
Продолжаем формировать сетку.
Лишние участки сетки можно выделить, добавить к слою слой-маску и инвертировать её во вкладке «Изображение» — «Коррекция».
РЕЗУЛЬТАТ
Как настроить инструменты фильтра Пластика
В продолжение разговора в фильтре Photoshop «Пластика», начатого в этой статье, сегодня расскажу о тонкой настройке его инструментов и параметров. Рассмотрим расширенный режим (Advanced Mode) настройки инструментов, ибо в обычном режиме и говорить то особо не о чем.
Рассмотрим расширенный режим (Advanced Mode) настройки инструментов, ибо в обычном режиме и говорить то особо не о чем.
Управление фильтром Liquify «Пластика»
Так как в основе каждого инструмента фильтра «Пластика» кроме «Руки» и «Масштаба» лежит кисть нет ничего удивительного в том, что первый блок параметров расширенного режима «Brush Tool Options» отвечает за настройки характерные именно для этого инструмента.
Size – размер кисти. Density – плотность, параметр регулирующий силу воздействия инструмента от центра (наибольшее) к краям (наименьшее). Чем больше значение параметра, тем более равномерно происходит воздействие по всей области инструмента.
Pressure — сила нажатия, чем выше значение параметра тем быстрее происходят изменения вносимые инструментом
Rate – скорость параметр доступен с инструментом скручивание (С) он определяет с какой скоростью будет происходит скручивание в области неподвижно стоящего инструмента.
Напротив, названия каждого пункта есть поле ввода где можно указать числовые значения для каждого параметра или изменять их при помощи ползунка ниже полей. Также в блоке настройки кистей есть два чек бокса:
Stylus Pressure — нажим пера, позволяет использовать нажим пера, параметр доступен если вы работаете с графическим планшетом
Pin Edges — закрепить края даёт возможность защитить края изображения от деформации предотвращая «стягивание» пикселов.
Параметры реконструкции
Блок реконструкции имеет два параметра Reconstruct и Restore All. Если поле внесения деформаций использовать первый из них откроется окно «Revert Reconstruction» снабженное ползунком Amount позволяющем точно провести восстановление картинки. Чем меньше параметр, тем большее количество изменений будет отменено тем сильнее изображение будет восстановлено.
Restore All — позволяет за один клик восстановить картинку. Фильтр Пластика до закрытия окна поддерживает отмену изменения при помощи сочетаний клавиш. Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Ctrl+Z – отменяет последнее действие, Ctrl+Z+Alt возвращает картинку в предыдущее состояние.
Параметры Маски
Основой для маски замораживания, ограничение действия инструментов фильтра, может быть заранее созданное выделение, значения прозрачности или маски слоя.
Первый вариант заменяет все замороженные участки. Остальные варианты позволяют модифицировать выделение для заморозки (2) добавляя, (3) вычитая. Так же выдирая (4) либо исключая (5) пересечения выделенных областей. Кнопки, расположенные ниже действуют следующим образом: None – удаляет все замороженные участки, Mask All закрывает всю картинку маской, Invert All инвертирует текущую маску. Ниже представлена маска заморозки созданная на основе выделения.
Параметры просмотра
Параметры просмотра View Options позволяют скрыть или отобразить маску заморозки (Show Mask) так же можно установить её цвет выбрав из списка Mask Color.
Чек бокс Show Mesh включает отображение сетки помогающей визуализации деформаций и определению областей искажений. Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
Список Mesh Size позволяет выбрать размер сетки, Mesh Color устанавливает её цвет. Включение Show Guides отображает ранее установленные в фотошопе направляющие.
Show Backdrop – удобно включить если обрабатываемая картинка расположена на слоях. К примеру, нужно обработать участок картинки, выделяем нужный участок и копируем его на новый слой Ctrl+J. Применим к нему фильтр «Пластика» установим чек бокс Show Backdrop режим (Mode) в Behind изменяя значения параметра непрозрачности Opacity можно будет сравнивать итоговою и исходную картинку оценивая внесенные искажения.
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
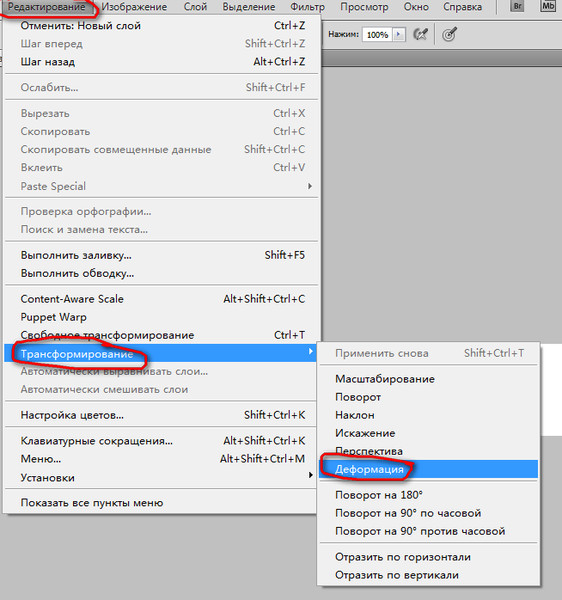
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Сетка в FigmaВключить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Настройка сетки Layout Grid FigmaКликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Настройка расстояния перемещения объекта
Нравится Figma? — подпишись на нас в вк и инстаграме
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в ФигмеС сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
Колонки в ФигмеУ нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Настройка колонок в FigmaStretch– тянущаяся или резиновая сетка. Колонки растягиваются на всю ширину фрейма. Можно задать только межколоночное расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень крутая штуковина для создания резиновый макетов и адаптива. Можно задать определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину самой колонки, но при этом при изменении ширины фрейма ширина сетки и расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
Колонки bootstrap 4 FigmaКак создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Сетка bootstrap 4 FigmaТеперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Колоночная сетка для каждого фреймаЛинейка в FigmaЭто нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Линейка в FigmaСтранно как-то получается… зачем нужны и модульные сетки из колонок с кучей настроек и направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки — это просто линейки по которым ты ровняешь блоки, а Layout grid Figma работают в тесной связке с constraints, что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.
Смотри видос в котором я рассказываю В чем разница между колонками и направляющими в Figma
Система сеток Bootstrap 4 в figma
Создание календаря в Фотошоп – быстро и просто! Как в фотошопе сделать календарь.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги — Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку (Ctrl+ R ) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/ New Guide) . В появившемся окне, выберите Ориентация (Orientation) — Горизонтальная (Horizontal) , а в Положение (Position) напишите 50% , нажмите Да .
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см .
Возьмите инструмент Линейка (Rulet Tool (I)), в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use Measurement Scale) , тогда Ширина и Высота у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см .). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet Tool (I)) (направляющая сама приклеится прямо к краю).
Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.
*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:
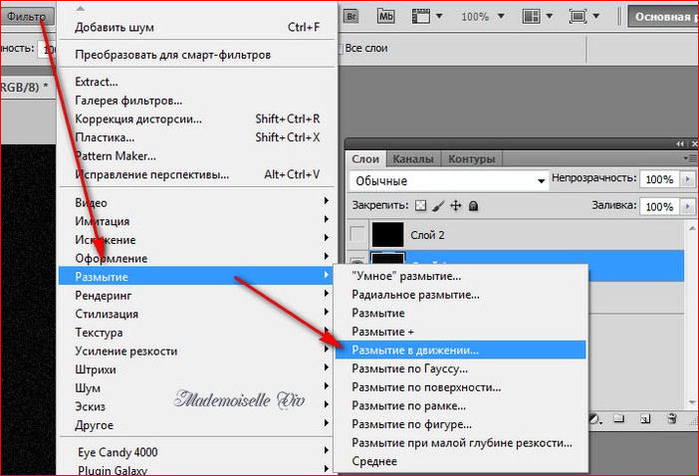
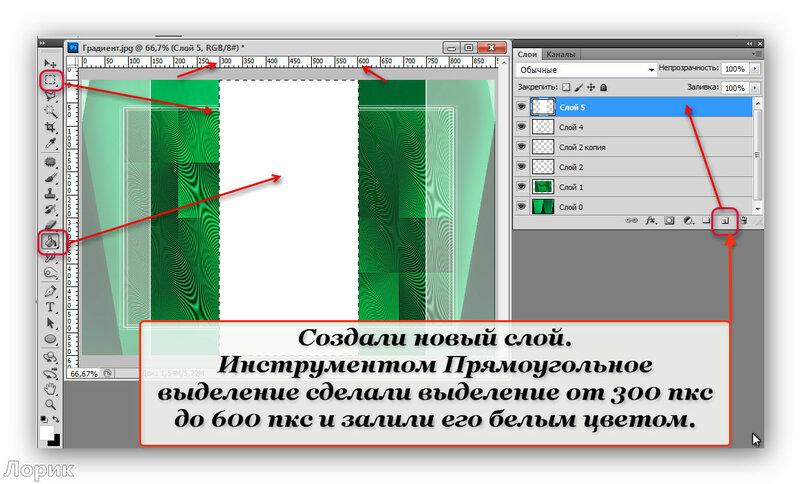
Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .
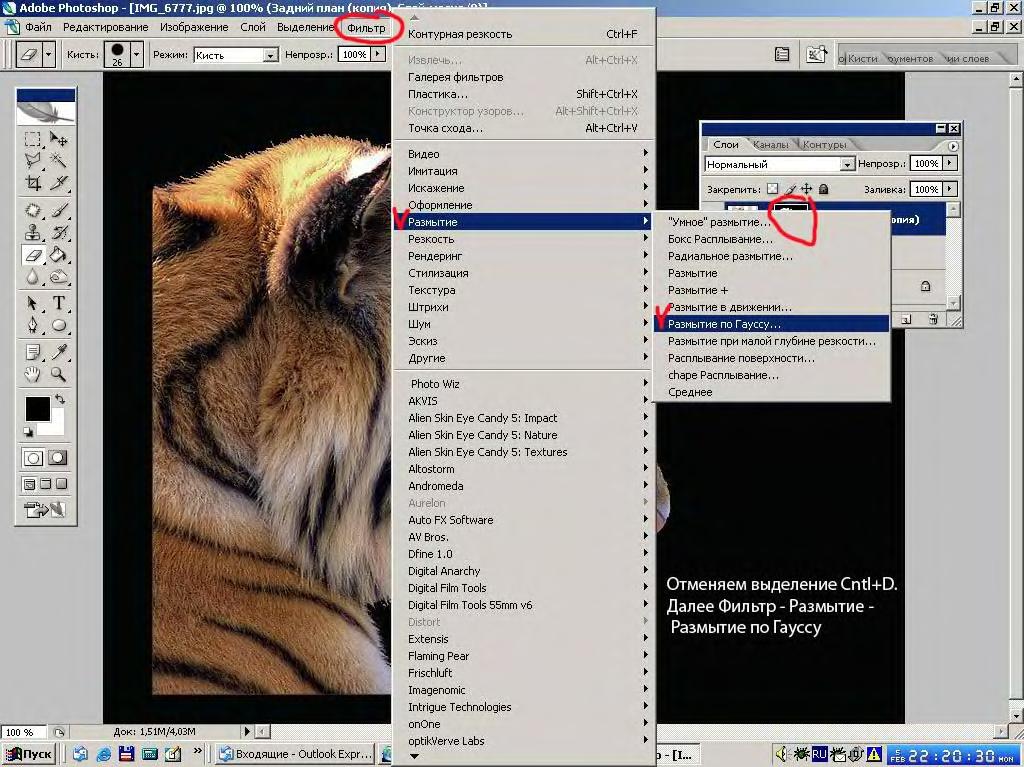
Немного подкорректировала слой и, применив к нему Уровни ( Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.
Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы — 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.
Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.
Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).
Шаг 3. Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т) , пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.
Шаг 4. Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой (Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой , а не Отразить по Вертикале, эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).
Ищем чем обрамить края (я решила, что это будут листья пальмы).
Добавляем календарную сетку, рамку и текст 2010.
В результате выглядеть наша работа будет вот так:
*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку — Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.
Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы . Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и с любым фоном фоном. Пусть будет 2048×1536 пикселей.
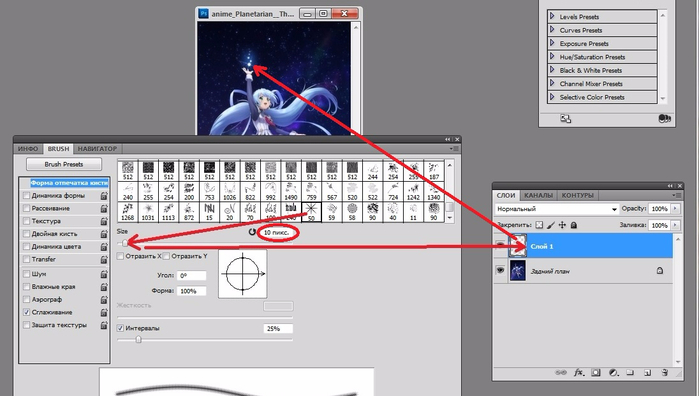
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку…
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. - Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.
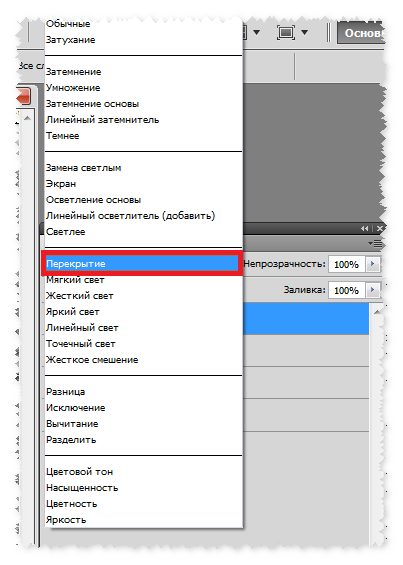
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Как создавать календарь в Фотошоп своими руками пойдет речь в данной статье.
Сперва создадим документ формата A5 . Для этого переходим в меню File-New (Ctrl+N) и выставляем в параметрах следующие значения, как указано на рисунке.
Делаем поворот на 90 градусов – Image-Image Rotation-90 0 CW .
Затем необходимо поместить в документ 2 изображения – одно, которое будет являться внешней частью календаря, другое – задним планом.
Для внешней оболочки календаря подойдет любое изображение, главное чтобы оно было не ярким, так как текст будет сливаться с фотографией.
Теперь нам необходимо создать календарную сетку. Как это делается можно прочитать в уроке .
Итак, все основные компоненты для нашего календаря готовы. Приступим к обработке материалов.
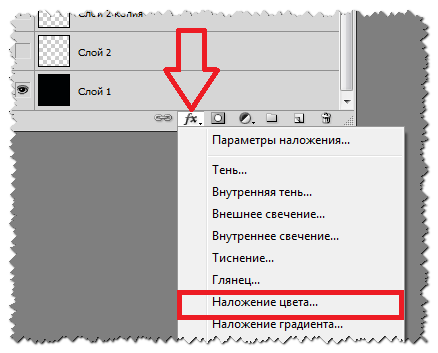
Заходим на панели слоев, выбрав слой с внешней оболочкой, в пункт Blending Options . Там устанавливаем в графе Pattern Оverlay масштаб узора и другие параметры. Данные настройки нужны при условии, если у вас нет подходящего снимка для внешней оболочки календаря.
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.
Вы можете скачать себе любые фоновые картинки, например,
Затем я найду картинку с тигром в поисковике.
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки — сохранить изображение как…)
Вот несколько вариантов:
Календарная сетка на весь год:
Календарная сетка раздельно по месяцам:
Еще варианты календарных сеток на год:
Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:
В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
С помощью инструмента «Перемещение» мы передвигаем наши месяца на файл с заготовкой календаря.
Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:
В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.
Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента «Перемещение» передвигаем ее на наш календарь и размещаем самым нижним слоем.
При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите «2010 год»
Все. Ваш календарь готов. Он простенький, но не менее симпатичный)
Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
P.S. Завтра я выложу коллекцию красивейших природных фонов, которые можно взять за основу для календаря.
Photoshop — программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В «Фотошопе» можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в «Фотошопе». Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап — создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в «Фотошопе»? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в «Фотошопе»? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января — это понедельник, а седьмое — воскресенье. В 1-й строчке сетки будет: 01, 02, 03… 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.
Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в «Фотошопе»? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в «Фотошопе»?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже — на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в «Фотошопе»? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.
Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в «Смарт-объект».
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент «Выделение». Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в «Фотошопе». Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в «Фотошопе» с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в «Фотошопе» или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю — вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря — это наиболее быстрый и простой метод решения. Главное — скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.
Выводы и заключения
Теперь понятно, как сделать календарь в «Фотошопе». Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Читайте также…
Новые функции. Общая характеристика и функциональные возможности программы Adobe PhotoShop
Можете посмотреть отличное пособие!
Это новый инструмент, который позволяет убрать ненужные элементы на изображении просто удалив их.
Фон под этими элементами будет дорисовываться с учетом содержания.
Выделите часть изображения, которую вы хотите заполнить. Будет лучше, если выделение будет чуть больше элемента, который хотите убрать.
Нажмите Ctrl+J , чтобы вырезать и сразу вставить выделенный объект на отдельный слой.
Снова загрузите выделение щелкнув левой клавишей по верхнему слою, удерживая Ctrl (по миниатюре на ).
Скройте видимость верхнего слоя и выделите нижний слой.
Выделение нужно немного расширить, так как сейчас мы будем пользоваться функцией Content-Aware Fill (Заливка с учетом содержания изображения), рассмотренной сегодня в пунке 1.
После создания прямоугольной области на изображении этим инструментом, должна появится сетка.
Если сетка не появилась, на панели настроек в списке Crop Guide Overlay (Режим наложение сетки кадрирования / Параметры перекрытия) выберите — Rule of thirds (Правило третей / Правило 1/3).
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
27 новых возможностей Photoshop CS6Хотите перейти на новый Photoshop CS6?
Все, что нужно знать о 27 новых возможностях и изменениях CS 6
Я хочу более подробно описать работу с новыми фильтрами и инструментами, а также о работе с видео и 3D в Photoshop CS 6.
Бета-версия Photoshop CS6 уже доступна для скачивания:
Вы можете уже сейчас опробовать новые возможности Photoshop . Новые фильтры и инструменты, возможности редактирования видео, повышение производительности, и многое другое! Прочтите это руководство, чтобы понять, почему CS6 является лучшим в истории обновлением Photoshop.
1. Изменение интерфейса цвета в Photoshop
В Photoshop CS 6 теперь совершенно новая тема оформления, которая соответствует другим продуктам Adobe, таким как Lightroom, After Effects, и т.д. Если вы хотите изменить цвет темы, нажмите Shift + F1, чтобы затемнить или Shift + F2, чтобы сделать оформление светлее.
Четыре новые цветовые схемы в Photoshop CS6
Вы также можете установить цветовую схему в настройках, выбрав Edit> Preferences> Interface (Windows) или Photoshop > Preferences > Interface (Mac).
2. Как работает автоматическое и фоновое сохранение
У Вас когда-нибудь «вылетал» Photoshop ? Вы будете рады услышать о новом автосохранении, которое сохраняет резервные копии каждые 5-60 минут.
Photoshop повис или вылетел? Запустить его снова, и вы увидите восстановленные документы.
Вы можете установить автоматическое сохранение в настройках, выбрав Edit> Preferences> File Handling (Windows) или Photoshop> Настройки> File Handling (Mac).
Кроме того, появилось фоновое сохранение. Сохранение больших файлов в Photoshop может занять несколько минут, теперь в Photoshop сохранение происходит в фоновом режиме, так что вы можете продолжать работу.
3. Поиск нужного слоя в сотне слоев PSD .
Много времени может быть потрачено впустую, пытаясь найти правильный слой для редактирования. В Photoshop CS6, обновлена палитра слоев с новым меню фильтров. Теперь вы можете сортировать и находить ваши слои, используя различные свойства слоя. Чтобы включить фильтрацию, просто нажмите в верхней правой части палитры.
4. Редактирование нескольких слоев одновременно
В Photoshop CS6 исправлены некоторые ошибки и добавлены улучшения при работе с несколькими слоями. Прежде всего, команда Ctrl / Cmd + J, для дублирования слоев, теперь работает с несколькими слоями. Вы также можете изменить режимы смешивания, режимы блокировки, прозрачность и цвет к нескольким слоям одновременно.
5. Исправлена ошибка, Magic Wand Tool
До этого многие пользователи Photoshop не могли понять, почему их инструмент Magic Wand не работает должным образом. Существовала ошибка, при которой, если вы изменили настройки размера пипетки, изменяется размер «Волшебной палочки» тоже — и вы не можете изменить его обратно. Это было исправлено в CS6, введя в меню «Размер» выбора «Волшебной палочки».
6. Улучшенное выделение в Photoshop CS6
Хотите отретушировать кожу? Инструмент Color Range (Select> Color Range) позволяет сделать это проще при работе с тоном кожи. Инструмент умеет распознавать лица! Просто установите режим тона кожи и Photoshop, распознает лицо и создаст очень хорошее выделение кожи.
7. Используйте обновленный инструмент Crop
Использование инструмента кадрирования в CS6 может быть немного запутанным, когда вы впервые им воспользовались. В Adobe взяли инструмент обрезки из Lightroom и добавили его в Photoshop. Он стал более информативным (показывает сразу получающийся размер), да и сама рамка вся движется в центр рабочей области.
Новый инструмент Crop показывает, как будет выглядеть ваш фон, если вы расширите рамку кадрирования за пределы границ Вашего изображения.
Есть несколько видов направляющей стеки. Для переключения между ними, просто нажмите O на клавиатуре.
Также отметим, что Photoshop по умолчанию будет отрезать обрезанные пиксели изображения. Если вы хотите отключить эту функцию, снимите галочку «Delete Cropped Pixels» в панели опций.
Переключитесь на инструмент перспективы для исправления точки зрения фотографии. Этот инструмент работает только когда у вас нет текста / формы слоев.
8. Усовершенствованная пипетка
Новые режимы для пипетки позволяют игнорировать корректирующие слои и выборку из текущего слоя и ниже. Работа пипетки больше не влияет на «Волшебную палочку».
9. Используйте Patch Tool в Content — Aware режимеЭтот инструмент не новый, но появился новый Content-Aware режим. Content-Aware Fill, подходит для удаления объектов и выбора области для копирования фона. В Content-Aware режиме, Вы можете указать, где Photoshop должен скопировать фон, для лучшего удаления объекта.
Вы можете изменить режим патча на панели параметров
Не получили результаты, которые Вы хотели? Попробуйте изменить настройку адаптации.
Результат Content-Aware патча может получиться ближе к желаемому.
10. Использование нового Content-Aware Move инструмента для перемещения и расширения объектов
Content-Aware Move позволяет легко перемещать объекты с использованием Content-Aware технологию. Это прекрасно работает, для объектов на простом фоне, но не идеально для более сложных сцен, как это показано ниже.
Content-Aware Move инструмент
Не получили хорошие результаты? Попробуйте изменить уровень адаптации.
Выберите режим перемещения для расширения, и теперь вы можете расширить объекты. Для использования, просто создайте выделение и перетащите.
11. Используя обновленный инструмент Кисть
Художники полюбят новый инструмент Brush . Photoshop CS 6 представляет две новые функции кисти: erodible и airbrush. Erodible позволяет рисовать линии с наконечником, который разъедает, как карандаш (с тонкой на толстую линии). Это позволяет создавать картины, которые выглядят более реалистично. A irbrush может использоваться с помощью планшета вместо мыши и позволяет использовать перо, как аэрограф — нажмите сильнее, чтобы создать тонкие линии, или слегка нажмите для толстых линий с брызгами. Он также может определить угол пера для управления направлением распыления.
Кисть также была улучшена, максимальный размер кисти теперь 5000 пикселей (по сравнению с 2500 пикселей) и новой настройкой курсора, которая позволяет изменить размер кисти и жесткость простым перетаскиванием мышью (Alt + Right перетащите мышь или Ctrl + Alt + Drag на Mac ).
Максимальный размер кисти был увеличен с 2500 до 5000 пикселей.
Erodible наконечник с притупленным кончиком кисти для реалистичного рисования картин. Параметры Erodible можно изменить в палитре Кисти.
Настройки аэрографа
12. Использование улучшенного градиентных заливок
Если вы использовали Gradient, стили слоя, или Gradient Fill, то Вам понравится новый вариант шкалы, которая позволяет масштабировать до 1000% (по сравнению с 150%).
13. Использование новых возможностей Text
В Photoshop CS6 теперь есть новое меню Type. Многие дизайнеры любят пользоваться Lorem Ipsum генератором. Для тех, кто не знает, Lorem Ipsum является заполнителем / наполнителем текста. Появились новые стили символов и абзацев, стили палитры позволяют создавать свои собственные настройки текста.
OpenType функция теперь встроена в меню текста. В CS5, они были спрятаны в раскрывающемся меню.
Вы можете изменить размер шрифта предварительного просмотра, выбрав Type > Font Preview Size menu.
14. Изменения в палитре Adjustments
В Photoshop CS5, Вы изменяли параметры изображения в панели Adjustments. В CS6 появилась новая панель для этого, называемой Properties (Window> Properties). Внутри панели Properties находятся вкладки маски, где Вы можете настроить маску слоя.
«Повышение яркости и контраста» Автонастройка
Новая функция «Повышение яркости и контраста» в Photoshop CS6 дает более стабильные результаты. Также теперь легче вносить изменения, потому что Вы можете изменить точки черного и белого, без необходимости переходить на разные каналы.
15. Цветовые профили Color Lookup
Color Lookup позволяет применять цветовые профили, используемые для редактировании видео и применять их к изображениям в Photoshop. Эти настройки могут быть использованы для имитации цвета пленок, мониторов и других устройств. При нажатии на кнопку в раскрывающемся меню, Вы обнаружите, что Photoshop поставляется 32 цветовыми профилями и Вы можете добавить еще больше!
16. Редактирование RAW файлов в новом Camera RAW 7
Photoshop CS6 использует тот же Camera RAW, который установлен в Lightroom 4. Новый рабочий процесс позволяет работать с настройками сверху вниз. Также отметим, что значения начинаются с 0. Настройки также дают лучшие результаты и более широкие возможности для восстановления.
C amera RAW 7 работает значительно лучше, чем автоматическая корректировка Camera RAW 6.5.
17. Редактирование изображений, снятых на широкоугольные объективы.
Фотографы теперь имеют больший контроль над своими фотографиями с новым фильтром, который устраняет искажения. Во-первых, он работает как Smart Filter т.е. вы можете конвертировать слой в Smart Object, применить фильтр, а затем вернуться и изменить настройки. С исправлением искажений работать легко и быстро. Просто нарисуйте линию на прямых объектах и Photoshop автоматически исправит искажение. Если фотография была сделана с камерой и объективом, на которые в Photoshop имеется профиль настроек, то фотографии можно будет исправлять автоматически.
Если Вы хотите создать панораму из нескольких изображений в Photoshop, Вы можете использовать опцию Panorama correction, которая предназначена для создания панорам.
Просто рисуйте прямые линии, удерживайте клавишу Shift во время рисования, чтобы линии были идеально ровными.
Liquify инструмент полезен для обработки Ваших 15+ мегапикселей изображения. В CS6, вы можете работать с изображением без задержек. Это возможно с новым графическим движком, который использует ваш GPU для выполнения работы.
19. Что касается создания картины из фотографии за считанные секунды
Этот новый художественный фильтр позволяет легко превращать фотографии в картины, и он работает со смарт-объектами. К сожалению, он страдает той же проблемой, что многие другие художественные фильтры — настройки не масштабируются с размером изображения. Это означает, что если Вы работаете с высоким разрешением фото, вы можете не получить нужный эффект. Единственный способ решить эту проблему, чтобы уменьшить размер фотографии, необходимо растрировать слой (если вы используете Smart Filters), а затем увеличить его обратно.
Все версии Фотошоп, самой популярной программы для рисования, имеют свой уникальный набор особенностей, поэтому пользователям достаточно трудно определиться с тем, какую версию использовать.
Рассмотрим отличительные характеристики разных видов редактора Photoshop и подберём лучший для вашей сборки ОС Виндоус.
Определяем свою версию Photoshop
Если на вашем компьютере уже установлен Photoshop, вы можете самостоятельно определить версию программного продукта. Это необходимо для корректной установки и применения дополнительных элементов.
Информация о версии программного обеспечения нужна, если вы хотите установить русификатор или специальные плагины. Следуйте инструкции, чтобы узнать действующую версию вашего Фотошопа:
- чтобы посмотреть версию программы, для начала включите её;
- после загрузки главного, откройте на панели инструментов пункт Справка;
- кликните на «Информация о системе»;
- в первой строке открывшегося окна указана версия программы. Выделите и скопируйте этот текст;
- найдите скопированный текст в Гугле или любой другой поисковой системе. Длинный набор цифр определяет версию сборки программы;
- исходя из выдачи поисковика, можно сказать что на нашем ПК установлена версия Photoshop СС.
Особенности версий программы
Программа Adobe Photoshop уже многие годы является ведущей на рынке программного обеспечения для профессиональной обработки изображений. За все время поддержки приложения, компания Adobe выпустила большое количество версий, в каждой из которых присутствовали свои инновации и особенности.
Первая версия Photoshop
Самая первая версия программы имела числовой идентификатор 1.0. Вышло приложение ещё в 1990 году. Функциональность программы напоминал все известный Paint.NET. Для того времени это была на самом деле продвинутая программа обработки изображений.
В дальнейшем разработчики старались выпускать новые версии каждый гол, совершенствуя отдельные элементы для редактирования. Более привычный нам вид и широкую функциональность приложение обрело только в 2002 году с выходом сборки 2002 года.
Photoshop 7.0 2002
В фотошопе 2002 года впервые появилась «Кисть восстановления», с помощью которой пользователи могли выравнивать тон отдельных слоёв картинки. Разработчики впервые внедрили функций создания и дальнейшего сохранения настроек персонального рабочего окна программы, которое пользователь мог адаптировать под себя самостоятельно. Появилась версия и для Mac OS X.
Первая Photoshop CS (версия 8.0)
В 2003 году программисты Adobe выпустили новую версию CS, которая в последствии дала старт развитию целой группы сборок с этим идентификатором.
В этой сборке поддерживаются скрипты и возможность работать с несколькими слоями изображений, объединяя их в отдельные группы.
Фотошоп CS2
В данной сборке пользователи впервые получили возможность устранения «красных глаз» на фотографии. Незначительным изменениям поддалась панель управления слоями и изменилось местоположение большей части инструментов.
Photoshop CS3
Сборка CS3 вышла в 2007 году. В ней существенно ускорен процесс загрузки стартового окна и в целом работа с программой стала намного быстрее. Программа адаптирована под Windows XP, а со временем стала хорошо работать и на Windows 7. Разработчиками было настроено оптимизированное отображение программы на портативных устройствах.
Photoshop CS4
Программа вышла в 2008 году. Что касается усовершенствования функциональности, разработчиками была упрощены «Маски», улучшена цветокоррекция изображений. Пользовательский интерфейс стал более интуитивно-понятным. Таким образом, даже начинающие юзеры могут максимально быстро начать работать с программой на продвинутом уровне.
Рассмотрим детальнее особенности более современных версий Photoshop.
Photoshop CC 2014
В июне 2014 года компания Adobe выпустила комплексное обновления для большинства своих программных продуктов, в том числе и для Photoshop. Новая версия получила идентификатор CC 2014.
Эта версия Фотошопа стала запускаться горазда быстрее, несмотря на большее число различных функций и возможностей. В то же время ПО стало потреблять больше оперативной памяти (на 30 – 60 МБ).
Значительные изменения появились в настройках главного окна и панели инструментов. Все окна программы стали более компактными, увеличен шрифт текста.
Больше особенностей версии 2014 СС:
- окно Advanced показывается постоянно, независимо от режима работы пользователя;
- появилась возможность моментально отслеживать расстояние между выделенными объектами на изображении или между границами рисунка;
- во время копирования элемента автоматически всплывает подсказка с указанием расстояния от границ двух объектов;
- появилась возможность внедрять в документ объекты типа Linked Smart. Это позволяет существенно уменьшить размер конечного файла без потери качества;
- пользователи могут осуществлять импорт отдельных PNG файлов размером до 2 ГБ;
- осуществлён поиск по шрифтам;
- мгновенное отображение шрифта на выбранном объекте;
- добавление типов размытия Path Blur и Spin Blur;
- отделение сфокусированного объекта от более размытого.
Photoshop CC 2015
В июне 2015 года «Адоб» выпустили версию Фотошоп СС 2015. Среди особенностей новой версии приложения можно выделить следующие:
- улучшена оптимизация. Существенно ускорен запуск программы и процесс работы с изображениями;
- внедрение нового средства Design Space. С его помощью вы получите возможность редактировать объекты бОльшим количеством усовершенствованных инструментов, при этом средство избавляет от лишних движений мышью;
- доступ к огромной базе данных изображений от Adobe Stock;
- упрощённый экспорт изображений;
- усовершенствованы ресурсы в Creative Cloud;
- изменён дизайн Artboards;
- наличие дополнительных стилей слоёв объектов;
- возможность просмотра пользовательских проектов на платформе IOS;
- простая печать 3D элементов.
Отличие версий СС и CS
Несмотря на схожесть всех версий, некоторые типы сборок все же имеют существенные отличия. Рассмотрим разницу между всем известными CS и CC.
Набор версий CS (Creative Suite) – более старая версия Фотошопа. Эта версия не поддерживает работу с облаком и некоторыми плагинами. То же время программа совместима с мобильными устройствами и имеет обновлённую панель инструментов для интеллектуальной коррекции объектов.
Версии СС (Creative Cloud) – в отличии от CS, СС поддерживает облачные библиотеки для хранения данных. Присутствует возможность «согласования» работы над изображением между мобильным устройством и ПК. Существенно улучшена оптимизация AAF. Есть дополнительные кодеки и поддержка большего числа форматов и плагинов.
Подбираем Photoshop для конкретной версии Windows
- для Windows XP — лучше устанавливать версии 7.0, CS1, CS2, CS3;
- Windows 7 – среди наиболее подходящих версий CS3, CS4, CS5, CS6;
- Windows 8/8.1 – устанавливайте CS4, CS5, CS6, СС 2014 или СС 2015;
- Windows 10 – отлично подойдут версии CS6, СС 2014 или СС 2015.
В зависимости от установленной на вашем ПК или ноутбуке ОС Виндоус, следует выбрать соответствующую версию Фотошоп. Не пытайтесь установить самую новую версию редактора на Windows XP или 7. Это может привести к некорректной работе программы и излишней нагрузке оперативной памяти системы.
При установке ПО учитывайте разрядность вашей ОС. Она бывает двух видов – 32-битной и 64-битной. Узнать разрядность можно в окне системных параметров ПК:
В зависимости от разрядности, скачивайте и устанавливайте соответствующие exe-файл.
Как работать в ФШ онлайн
Фотошоп – это программа, которую требует установки на ПК. Если вы не хотите тратить время на инсталляцию, можно использовать онлайн-версии программы. Они имеют урезанную функциональность, поэтому в них нельзя работать с громоздкими проектами.
Подробный урок о том, как использовать онлайн Фотошоп.
ПИСЬМЕННАЯ ЭКЗАМЕНАЦИОННАЯ РАБОТА
по профессии 01.09.03. Мастер по обработки цифровой информации
(код, наименование)
Технология работы в программе Adobe Photoshop
(наименование темы)
Студента Горовая Екатерина Игоревна группа 304
Работа выполнена__________________________________
(подпись выпускника)
Руководитель работы _______________Аргокова Ольга Модестовна
(подпись, Ф.И.О.)
«___»_______20___г
Председатель
методической комиссии ______________Гантимурова Анна Викторовна
(подпись, Ф.И.О.)
«___»_______20___г
п. Могойтуй, 2018
ВВЕДЕНИЕ
Adobe Photoshop – это один из самых мощных и гибких графических редакторов, удовлетворяющих требованиям любого пользователя. Photoshop, самый популярный среди графических редакторов.
Adobe Photoshop это профессиональный пакет для полномасштабной обработки изображений, который поможет вам работать более эффективно, познать новые грани и возможности создания высококачественных изображений, а также является одним из самых точных и удобных средств для хранения, печати и передачи изображения,
Вы сможете создавать уникальные изображения, используя быстрый и удобный способ доступа к вашим данным, современный Web-дизайн и работа с графикой, позволяет быстро и с профессиональным качеством редактировать фотографии и многое другое, потому данная тема имеет актуальное значение .
Первая версия появилась в 1987 году. Её создал студент Мичиганского университета Томас Нолл Macintosh. Он назвал её Display, но в 1988 году переименовал в ImagePro. В сентябре 1988 года Adobe Systems купила права на программу, оставив разработчиком Томаса Нолла, а в 1989 году программу переименовали в Photoshop. В 1990 появился Photoshop 1.0.
Цель работы — изучить способы обработки визуального контента средствами графического редактора Adobe Photoshop. Данная цель конкретизируется в следующих задачах:
– описать назначения и возможности программы Adobe Photoshop;
– охарактеризовать технологию работы в программе Adobe Photoshop.
Этот программный продукт заслуживает внимания среди как профессионалов, так и любителей.
Тема письменной экзаменационной работы состоит из: введения, основной части, заключения, списка литературы, приложения.
В ведении указывается значение и актуальность темы, история создания изученной программы, отражается цель и задачи, приводится характеристика основного содержания экзаменационной работы.
В основной части охарактеризованы: назначение и возможности программы; интерфейс программы Adobe Photoshop; технология и способы создания многослойного изображения в графическом редакторе Adobe Photoshop; техника безопасности при работе на ЭВМ.
В заключении последовательно и кратко излагаются выводы, которые вытекают из содержания работы.
Список литературы состоит из 17 источников, в том числе указаны источники Интернет-ресурсов.
В приложении указывается презентация на выбранную тему, хранится на съемном диске CD RW, Инструкционно-технологическая карта.
НАЗНАЧЕНИЕ И ВОЗМОЖНОСТИ ПРОГРАММЫ ADOBE PHOTOSHOP
AdobePhotoshop – многофункциональный графический редактор, разработанный и распространяемый фирмой AdobeSystems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop.
Несмотря на то, что изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется в веб-дизайне. В более ранней версии была включена специальная программа для этих целей – AdobeImageRealy, которая была исключена из версии CS3за счет интеграции её функций в сам Photoshop, а так же включения в линейку программных продуктов AdobeFireworks, собственность Adobe после приобретения компании Macromedia.
Поддерживается обработка изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 битов плюс уровень, то есть 32769 уровней) и 32 бит (используется числа одинарной точности с плавающей запятой).
Существует множество цветовых моделей, каждая из которых имеет свое название, но к компьютерной графике, как правило, используются только три RGB, CMYK, HSV.
Хотя Photoshop практически монополизирует профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка, некоторые из которых, к примеру, GIMР, совершенно бесплатны.
Возможно, использовать трехмерные файлы для внедрения в двухмерное фото. Доступны некоторые операции для обработки 3D-модели, такие как работа с каркасами, выбор материалов из текстурных карт, настройка света. Можно создавать надписи на 3D-объекте, вращать модели, изменять их размер и положение в пространстве. Программа включает в себя также команды по преобразованию плоских фотографий в трехмерные объекты определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус и др.
Для имитации движения в Photoshop можно создавать кадры мультипликации, используя слои изображения. После редактирования можно сохранить свою работу в виде файла GIF-анимации или PSD, который впоследствии можно проиграть во многих видеопрограммах, таких как AdobePrimierePro или AdobeAfterEffects.
Доступно открытие или импортирование видеофайлов и последовательности изображений для редактирования и ретуширования, создание видеоряда мультипликации и экспорт работ в файл формата QuiskTime, GIF-анимацию или последовательность изображений. Видеокадры можно отдельно редактировать, трансформировать, клонировать, применять к ним маски, фильтры, разные способы наложение пикселов, на них можно рисовать, используя различные инструменты.
Форматы сохранения графических редакторов:
Photoshop, формат больших документов (PSB), Cineon, DICOM, IFF, JPEG, JPEG 2000, Photoshop PDF, Photoshop Raw, PNG, переносимый растровый формат и TIFF.
Предыдущая статьяУльтразвуковой ингалятор эй энд ди Следующая статьяКак сделать в word абзацный отступ?Фолликулостимулирующий гормон | Вы и ваши гормоны от Общества эндокринологов
Альтернативные названия фолликулостимулирующего гормона
FSH; фоллитропин (фармацевтические препараты)
Что такое фолликулостимулирующий гормон?
Фолликулостимулирующий гормон — один из гонадотропных гормонов, другой — лютеинизирующий гормон. И то, и другое выпускается гипофизом в кровоток. Фолликулостимулирующий гормон является одним из гормонов, необходимых для полового созревания и функции яичников женщин и мужских семенников.У женщин этот гормон стимулирует рост фолликулов яичников в яичнике до выхода яйцеклетки из одного фолликула при овуляции. Это также увеличивает выработку эстрадиола. У мужчин фолликулостимулирующий гормон действует на клетки Сертоли яичек, стимулируя выработку спермы (сперматогенез).
Как контролируется фолликулостимулирующий гормон?
Производство и высвобождение фолликулостимулирующего гормона регулируется уровнями ряда циркулирующих гормонов, выделяемых яичниками и семенниками.Эта система называется осью гипоталамус-гипофиз-гонад. Гонадотропин-рилизинг-гормон высвобождается из гипоталамуса и связывается с рецепторами передней доли гипофиза, стимулируя как синтез, так и высвобождение фолликулостимулирующего гормона и лютеинизирующего гормона. Высвободившийся фолликулостимулирующий гормон переносится в кровоток, где он связывается с рецепторами в семенниках и яичниках. Используя этот механизм, фолликулостимулирующий гормон, наряду с лютеинизирующим гормоном, может контролировать функции яичек и яичников.
У женщин, когда уровень гормонов падает к концу менструального цикла, это ощущается нервными клетками в гипоталамусе. Эти клетки производят больше гонадотропин-рилизинг-гормона, который, в свою очередь, стимулирует гипофиз вырабатывать больше фолликулостимулирующего гормона и лютеинизирующего гормона и высвобождать их в кровоток. Повышение уровня фолликулостимулирующего гормона стимулирует рост фолликула в яичнике. По мере роста клетки фолликулов производят все большее количество эстрадиола и ингибина.В свою очередь, производство этих гормонов ощущается гипоталамусом и гипофизом, и выделяется меньше гонадотропин-рилизинг-гормона и фолликулостимулирующего гормона. Однако по мере того, как фолликул растет, и все больше и больше эстрогена вырабатывается из фолликулов, он имитирует всплеск лютеинизирующего гормона и фолликулостимулирующего гормона, который стимулирует выделение яйцеклетки из зрелого фолликула — овуляцию.
Таким образом, во время каждого менструального цикла происходит повышение секреции фолликулостимулирующего гормона в первой половине цикла, который стимулирует рост фолликулов в яичнике.После овуляции разорванный фолликул образует желтое тело, которое производит высокий уровень прогестерона. Это подавляет высвобождение фолликулостимулирующего гормона. К концу цикла желтое тело разрушается, выработка прогестерона снижается, и следующий менструальный цикл начинается, когда снова начинает расти фолликулостимулирующий гормон.
У мужчин выработка фолликулостимулирующего гормона регулируется циркулирующими уровнями тестостерона и ингибина, которые вырабатываются яичками.Фолликулостимулирующий гормон регулирует уровень тестостерона, и когда он повышается, он ощущается нервными клетками в гипоталамусе, так что секреция гонадотропин-рилизинг-гормона и, следовательно, фолликулостимулирующего гормона снижается. Обратное происходит при снижении уровня тестостерона. Это называется контролем «отрицательной обратной связи», поэтому выработка тестостерона остается стабильной. Производство ингибина также контролируется аналогичным образом, но это ощущается клетками передней доли гипофиза, а не гипоталамусом.
Что произойдет, если у меня будет слишком много фолликулостимулирующего гормона?
Чаще всего повышенный уровень фолликулостимулирующего гормона является признаком нарушения функции яичников или семенников. Если гонады не могут вырабатывать достаточное количество эстрогена, тестостерона и / или ингибина, правильный контроль с обратной связью производства фолликулостимулирующего гормона из гипофиза теряется, и уровни как фолликулостимулирующего гормона, так и лютеинизирующего гормона повышаются. Это состояние называется гипер гонадотропным — гипо гонадизмом и связано с первичной недостаточностью яичников или недостаточностью яичек.Это наблюдается при таких состояниях, как синдром Клайнфельтера у мужчин и синдром Тернера у женщин.
У женщин уровни фолликулостимулирующего гормона также начинают естественным образом расти у женщин в период менопаузы, что отражает снижение функции яичников и снижение выработки эстрогена и прогестерона.
Есть очень редкие состояния гипофиза, которые могут повышать уровень фолликулостимулирующего гормона в кровотоке. Это подавляет нормальную отрицательную обратную связь и может (редко) вызывать синдром гиперстимуляции яичников у женщин.Симптомы этого включают увеличение яичников и потенциально опасное скопление жидкости в брюшной полости (вызванное повышением выработки стероидов яичниками), что приводит к боли в области таза.
Что произойдет, если у меня будет слишком мало фолликулостимулирующего гормона?
У женщин недостаток фолликулостимулирующего гормона приводит к неполному развитию в период полового созревания и плохой функции яичников (недостаточность яичников). В этой ситуации фолликулы яичников не растут должным образом и не выделяют яйцеклетки, что приводит к бесплодию.Поскольку уровень фолликулостимулирующего гормона в кровотоке низкий, это состояние называется гипо гонадотропным гипо гонадизмом . Это наблюдается при состоянии, называемом синдромом Каллмана, которое связано со снижением обоняния.
Достаточное действие фолликулостимулирующего гормона также необходимо для правильного производства спермы. В случае полного отсутствия фолликулостимулирующего гормона у мужчин может произойти отсутствие полового созревания и бесплодие из-за отсутствия сперматозоидов (азооспермия).Частичный дефицит фолликулостимулирующего гормона у мужчин может вызвать задержку полового созревания и ограниченное производство спермы (олигозооспермия), но отцовство все еще возможно. Если потеря фолликулостимулирующего гормона происходит после полового созревания, произойдет аналогичная потеря фертильности.
Последний раз отзыв: фев 2018
Антропогенный мусор в морепродуктах: пластиковый мусор и волокна текстильных изделий из рыбы и двустворчатых моллюсков, продаваемых для потребления человеком
Seltenrich, N.Новое звено в пищевой цепочке? Загрязнение морской среды пластиком и безопасность морепродуктов. Environ. Здоровье Persp. 123, A34 (2015).
Артикул Google ученый
Барнс Д. К., Галгани Ф., Томпсон Р. К. и Барлаз М. Накопление и фрагментация пластикового мусора в глобальной окружающей среде. Филос. T R Soc. В 364, 1985−1998 (2009).
CAS Статья Google ученый
Эриксен, М.и другие. Загрязнение микропластиком поверхностных вод Великих Лаврентийских озер. Mar. Pollut. Бык. 77, 177−182 (2013).
CAS Статья Google ученый
Эриксен М. и др. Загрязнение мирового океана пластиком: в море находится более 5 триллионов пластиковых деталей весом более 250 000 тонн. PloS one, 9 (12), e111913 (2014).
ADS Статья Google ученый
Вудалл, Л.К., Робинсон, Л. Ф., Роджерс, А. Д., Нараянасвами, Б. Э. и Патерсон, Г. Л. Глубоководный мусор: сравнение подводных гор, берегов и хребтов в Атлантическом и Индийском океанах показывает, как экологические и антропогенные факторы влияют на накопление и состав. Передний. Mar. Sci. 2 (3) 10.3389 / fmars.2015.00003 (2015).
Деррайк, Дж. Г. Загрязнение морской среды пластиковым мусором: обзор. Mar. Pollut. Бык. 44, 842-852 (2002).
CAS Статья Google ученый
Галл, С.К. и Томпсон, Р. С. Влияние мусора на морскую жизнь. Mar. Pollut. Бык. 10.1016 / j.marpolbul.2014.12.041 (2015).
Лаист, Д. В. Обзор биологических эффектов потерянных и выброшенных пластиковых обломков в морской среде. Mar. Pollut. Бык. 18, 319-326 (1987).
Артикул Google ученый
Донохью, М. Дж., Боланд, Р. К., Срамек, К. М. и Антонелис, Г. А. Заброшенные орудия лова на северо-западных Гавайских островах: подводные исследования и удаление мусора в 1999 году подтверждают угрозу экосистемам коралловых рифов.Mar. Pollut. Бык. 12, 1301-1312 (2001).
Артикул Google ученый
Эштон, К., Холмс, Л. и Тернер, А. Объединение металлов с пластиковыми гранулами для производства в морской среде. Mar. Pollut. Бык. 60, 2050-2055 (2010).
CAS Статья Google ученый
Endo, S. et al. Концентрация полихлорированных дифенилов (ПХБ) в гранулах смолы, высеченных на берегах: различия между отдельными частицами и региональные различия.Mar. Pollut. Бык. 50, 1103-1114 (2005).
CAS Статья Google ученый
Браун М.А., Галлоуэй Т.С. и Томпсон Р.С. Пространственные структуры пластикового мусора вдоль береговых линий эстуариев. Environ. Sci. Technol. 44, 3404-3409 (2010).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Карпентер, Э. Дж. И Смит, К. Л. Пластмассы на поверхности Саргассова моря.Science 175, 1240–1241 (1972).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Cozar, A. et al. Пластиковый мусор в открытом океане. Proc. Natl. Акад. Sci. USA 111, 10239-10244 (2014).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Galgani, F. et al. Мусор на морском дне у берегов Европы. Mar. Pollut. Бык. 40, 516-527 (2000).
CAS Статья Google ученый
Гольдберг, Э.D. Пластификация морского дна: обзор. Environ. Sci. Technol. 18, 195-201 (1997).
CAS Статья Google ученый
Чой, К. А. и Дражен, Дж. К. Пластик для ужина? Наблюдения за частым заглатыванием мусора пелагическими хищными рыбами из центральной части северной части Тихого океана. Mar. Ecol. Прог. Сер. 485. С. 155–163 (2013).
ADS Статья Google ученый
Foekema, E.M. et al. Пластик в северной морской рыбе. Environ. Sci. Technol. 47. С. 8818-8824 (2013).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Янц, Л. А., Моришиге, К. Л., Бруланд, Г. Л. и Лепчик, К. А. Проглатывание пластикового морского мусора длинноносой ланцетной рыбой ( Alepisaurus ferox ) в северной части Тихого океана. Mar. Pollut. Бык. 69, 97–104 (2013).
CAS Статья Google ученый
Люшер, А.L., McHugh, M. & Thompson, R.C. Возникновение микропластика в желудочно-кишечном тракте пелагических и придонных рыб из Ла-Манша. Mar. Pollut. Бык. 67, 94–99 (2013).
CAS Статья Google ученый
Ван Норд, Дж. Э. Рацион пяти видов семейства Myctophidae, пойманных у Марианских островов. Иктиол. Res. 60, 89–92 (2013).
Артикул Google ученый
Ван Каувенберг, Л.И Янссен, С. Р. Микропластики двустворчатых моллюсков, выращиваемых для потребления человеком. Environ. Загрязнение. 193, 65-70 (2014).
CAS Статья Google ученый
Браун, М. А., Нивен, С. Дж., Галлоуэй, Т. С., Роуленд, С. Дж. И Томпсон, Р. С. Микропластик перемещает загрязняющие вещества и добавки к червям, снижая функции, связанные со здоровьем и биоразнообразием. Curr. Биол. 23, 2388–2392 (2013).
CAS Статья Google ученый
Григорий М.R. Экологические последствия использования пластикового мусора в морских условиях — запутывание, проглатывание, удушение, прихлебание, автостоп и вторжения инопланетян. Фил. T R Soc. В 364, 2013-2025 (2009).
Артикул Google ученый
Rochman, C.M. et al. Классифицируйте пластиковые отходы как опасные. Природа 494, 169–171 (2013).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Фон Моос, Н., Burkhardt-Holm, P. & Köhler, A. Поглощение и влияние микропластика на клетки и ткани голубой мидии Mytilus edulis L. после экспериментального воздействия. Environ. Sci. Technol. 46, 11327−11335 (2012).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Rochman, C.M. et al. Предполагаемое и продемонстрированное экологическое воздействие морского мусора. Экология, в обзоре . под давлением.
Холмс, Л.А., Тернер А. и Томпсон Р. С. Адсорбция следов металлов на гранулах пластиковой смолы в морской среде. Environ. Загрязнение. 160, 42–48 (2012).
CAS Статья Google ученый
Ogata, Y. et al. Международное наблюдение за пеллетами: глобальный мониторинг стойких органических загрязнителей (СОЗ) в прибрежных водах. 1. Данные начальной фазы по ПХД, ДДТ и ГХГ. Mar. Pollut. Бык. 58, 1437−1446 (2009).
CAS Статья Google ученый
Литнер, Д., Ларссон, А. и Дэйв, Г. Ранжирование и оценка опасности для окружающей среды и здоровья пластиковых полимеров на основе химического состава. Sci. Total Environ. 409, 3309–3324 (2011).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Гассель, М., Харвани, С., Парк, Дж. С. и Ян, А. Обнаружение нонилфенола и стойких органических загрязнителей в рыбе, обитающей в центральном круговороте северной части Тихого океана. Mar. Pollut. Бык. 73, 231−242 (2013).
CAS Статья Google ученый
Рохман, К.M. et al. Полибромированные дифениловые эфиры (ПБДЭ) в тканях рыб могут быть индикатором загрязнения пластиком в морской среде обитания. Sci. Tot. Environ. 476, 622-633 (2014).
Артикул Google ученый
Froese, R. & Pauly, D. FishBase (2015) Доступно на: www.fishbase.org (дата обращения: 10 -е, , февраль 2015 г.).
Jambeck, J. R. et al. Загрязнение морской среды. Пластиковые отходы поступают с суши в океан.Science 347, 768–771 (2015).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
ПластмассыEupore. Пластмассы — факты 2014/2015 . Анализ европейского производства пластмасс, спроса и данных об отходах , (2015). Доступно по адресу: http://www.plasticseurope.org/documents/document/20150126102857-plastics_the_facts_2014_2015-final.pdf (дата обращения: 5 ноября 2014 г.).
Tjandraatmadja, G. et al.Контекст и проблемы городского водоснабжения и водоотведения в Макассаре, Южный Сулавеси, Индонезия. Отчет подготовлен для исследовательского альянса CSIRO-AusAID. Больница 1, 1 (2012).
Google ученый
Андради А. Л. Микропластики в морской среде. Mar. Pollut. Бык. 62, 1596−1605 (2011).
CAS Статья Google ученый
Кулькарни, П.Комбинированный теплоэнергетический потенциал на очистных сооружениях Калифорнии. Энергетическая комиссия Калифорнии. Публикация № CEC-200-2009-014-SD (2009).
Browne, M.A. et al. Накопления микропластика на береговой линии по всему миру: источники и стоки. Environ. Sci. Technol. 45, 9175-9179 (2011).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Мартин А., Смит М., Ольга и Эйжвертина К. М. Количественный анализ микропластиков в стоках очистных сооружений в Ниагарском регионе (2014 г.).Доступно по адресу: http://www.static1.squarespace.com/static/53b0c13fe4b0825a4fd22f09/t/546b8e08e4b07e88a24a2c47/1416334856566/FinalReport-Microplastics-ChrisMartin+and+OlgaEizhvertina.
Лейверс, Дж. Л., Бонд, А. Л. и Хаттон, И. Проглатывание пластика буревестником с плотскими ногами ( Puffinus carneipes, ): последствия для состояния неопытного организма и накопления химических веществ, полученных из пластика. Environ. Загрязнение. 187, 124–129 (2014).
CAS Статья Google ученый
Танака, К.и другие. Накопление химических веществ, полученных из пластика, в тканях морских птиц, глотающих морской пластик. Mar. Pollut. Бык. 69, 219−222 (2013).
CAS Статья Google ученый
Teuten, E. L. et al. Транспортировка и выброс химикатов из пластмасс в окружающую среду и диких животных. Филос. T R Soc. В 364, 2027-2045 (2009).
CAS Статья Google ученый
Чуа, Э., Шимета, Дж., Нугегода, Д., Моррисон, П. Д. и Кларк, Б. О. Ассимиляция полибромированных дифениловых эфиров из микропластиков морскими амфиподами. Allorchestes compressa. Environ. Sci. Technol. 48, 8127–8134 (2014).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Гейлор, М. О., Харви, Э. и Хейл, Р. С. Домашние сверчки могут накапливать полибромированные дифениловые эфиры (ПБДЭ) непосредственно из полиуретановой пены, обычно используемой в потребительских товарах.Химия 86, 500-505 (2012).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Besseling, E., Wegner, A., Foekema, E., Van Den Heuvel-Greve, M. & Koelmans, AA Влияние микропластика на приспособленность и биоаккумуляцию ПХБ бородавчатым червем Arenicola marina (L.) . Environ. Sci. Technol. 47. С. 593-600 (2013).
CAS ОБЪЯВЛЕНИЯ Статья Google ученый
Рохман, К.M., Hoh, E., Kurobe, T. & Teh, S.J. Проглоченный пластик переносит опасные химические вещества в рыбу и вызывает печеночный стресс. Sci. Отчет 3, 3263 (2013).
ADS Статья Google ученый
Williams, S. L. et al. Культура декоративных морских видов в Коралловом треугольнике: демонстрационный проект морских коньков на островах Спермонде, Сулавеси, Индонезия. Environ. Управлять. 54, 1342–1355 (2014).
ADS Статья Google ученый
Бургер, К.М., Латтин, Г. Л., Мур, С. Л. и Мур, К. Дж. Проглатывание пластика планктоядными рыбами в Центральном круговороте северной части Тихого океана. Mar. Pollut. Бык. 60, 2275−2278 (2010).
CAS Статья Google ученый
Дэвисон П. и Аш Р. Проглатывание пластика мезопелагическими рыбами в субтропическом круговороте северной части Тихого океана. Mar. Ecol. Прог. Сер. 432, 173-180 (2011).
ADS Статья Google ученый
Шнайдер, К.А., Расбанд, В. С. и Элисейри, К. В. NIH Image to ImageJ: 25 лет анализа изображений. Nature Meth. 9. С. 671–675 (2012).
CAS Статья Google ученый
R Основная команда. R: Язык и среда для статистических вычислений. R Фонд статистических вычислений, Вена, Австрия. URL http://www.R-project.org/ (2013).
Ричард А. Беккер и Аллан Р. Уилкс. Версия R Рэя Браунригга (2014).mapdata: дополнительные базы данных карт. Пакет R версии 2.2-3, http://CRAN.R-project.org/package=mapdata.
Физиология, фолликулостимулирующий гормон — StatPearls
Введение
Фолликулостимулирующий гормон (ФСГ) — это гормон, вырабатываемый передней долей гипофиза в ответ на гонадотропин-высвобождающий гормон (ГнРГ) из гипоталамуса [1].
ФСГ играет роль в половом развитии и размножении как у мужчин, так и у женщин.
Cellular
FSH представляет собой димер гликопротеина с альфа- и бета-субъединицами.Бета-субъединица уникальна для ФСГ, а альфа-субъединица такая же, как у ТТГ, ХГЧ и ЛГ. [2]
GnRH стимулирует высвобождение ФСГ. Гипоталамус продуцирует GnRH, который попадает в портальную циркуляцию гипофиза, чтобы воздействовать на рецепторы, связанные с G-белком, в гонадотропных клетках передней доли гипофиза. Эти гонадотропные клетки производят ФСГ и лютеинизирующий гормон (ЛГ) и высвобождают их в периферическое кровообращение.
Высвобождение гонадолиберина происходит пульсирующе, при этом низкие частоты импульсов стимулируют большее производство ФСГ, а высокие частоты импульсов стимулируют большее производство ЛГ.[1] Постоянное использование ГнРГ подавляет высвобождение ФСГ и ЛГ из передней доли гипофиза, что подавляет овуляцию и выработку эстрогена у женщин. Клинически агонисты ГнРГ, такие как лейпролид, действуют через этот механизм [3].
У женщин отрицательная обратная связь по уровню эстрогена подавляет секрецию ФСГ. [4] У мужчин уровни ингибина B, секретируемого клетками Сертоли в ответ на ФСГ, подавляют секрецию ФСГ посредством отрицательной обратной связи [5].
Развитие
Во время внутриутробного развития нейроны, продуцирующие ГнРГ, развиваются из эпителия средней обонятельной ямки, а затем мигрируют в гипоталамус.[6] Передняя доля гипофиза развивается из мешочка Ратке, части ротовой полости. [2]
Во втором и третьем триместрах беременности, а также в первые 3–6 месяцев младенчества гипофиз секретирует ЛГ и ФСГ [7]. Уровни ЛГ и ФСГ достигают пика в середине беременности, когда созревает первый фолликул яичника или семенные канальцы [6].
- У мужчин ФСГ стимулирует пролиферацию клеток Сертоли, которые в наибольшей степени влияют на объем яичек у детей.[7] Клетки Сертоли вырабатывают антимюллеров гормон (АМГ), который вызывает инволюцию мюллерова протоков, предотвращая образование женских внутренних гениталий. [6]
Клиническая корреляция всплеска ЛГ и ФСГ в раннем младенчестве:
Отсутствие нормального пика ЛГ и ФСГ в младенчестве может идентифицировать и диагностировать младенцев, особенно мальчиков, с гипогонадотропным гипогонадизмом.
- Девочки с моносомным синдромом Тернера (45, XO) имеют повышение ФСГ до 6 лет из-за отсутствия отрицательной обратной связи от нефункциональных яичников, в то время как девочки с мозаицизмом (45, X / 46, XX) имеют гораздо более низкий уровень ФСГ. Повышение ФСГ из-за частичной функции яичников.[6]
Во время полового созревания гипоталамус пульсирующе секретирует гонадолиберин, который стимулирует переднюю долю гипофиза увеличивать секрецию ЛГ и ФСГ. [6]
Участвующие системы органов
Ось гипоталамус-гипофиз-гонад
Гипоталамус секретирует гонадолиберин, который стимулирует выделение в передней доле гипофиза ФСГ и ЛГ. У женщин рецепторы ФСГ расположены в клетках гранулезы яичников. У мужчин рецепторы ФСГ находятся в клетках Сертоли семенников.[2]
Механизм
Женщины
Производство эстрогенов
ФСГ стимулирует клетки гранулезы в фолликулах яичников для синтеза ароматазы, которая превращает андрогены, продуцируемые клетками тека, в эстрадиол.
Развитие фолликулов и менструальный цикл
Во время фолликулярной фазы менструального цикла ФСГ стимулирует созревание фолликулов яичников. Когда доминирующий фолликул берет верх и секретирует эстрадиол и ингибин, секреция ФСГ подавляется.Когда доминантный фолликул производит достаточно эстрадиола для поддержания уровня от 200 до 300 пг / мл в течение 48 часов, гипоталамус реагирует выбросом гонадолиберина, который стимулирует секрецию гонадотропных гормонов вместо их подавления. Пик ФСГ происходит одновременно с выбросом ЛГ, вызывающим овуляцию. Затем уровень ФСГ остается низким на протяжении лютеиновой фазы, предотвращая развитие новых фолликулов. [2]
Кобели
ФСГ, наряду с тестостероном, необходим для поддержания нормального количества и функции сперматозоидов.Исследования показали, что лишение ФСГ не только снижает количество сперматозоидов, но также влияет на качество оставшейся спермы. [8]
Патофизиология
Повышенные уровни ФСГ связаны с нечувствительностью гонад или гиперфункционирующими аденомами гипофиза. Низкий уровень ФСГ связан с дисфункцией гипоталамуса или передней доли гипофиза.
Клиническая значимость
уровней FSH и Мужское бесплодие
Если у мужчин имеются маленькие твердые яички и азооспермия или олигоспермия, можно использовать повышенные уровни ФСГ для дифференциации синдрома Клайнфельтера от гипоталамической или гипофизарной недостаточности.Если размер яичек в норме и у пациентов наблюдается азооспермия или олигоспермия, уровни ФСГ могут использоваться для определения того, является ли причина первичным нарушением сперматогенеза или обструктивным. При обструктивной причине бесплодия уровни ФСГ остаются нормальными, в то время как первичное нарушение сперматогенеза проявляется повышенными уровнями ФСГ.
Несколько препаратов ФСГ использовались для лечения вторичного гипогонадизма у мужчин. Эти препараты оказались достаточно успешными при стимуляции сперматогенеза и установлении отцовства.[8]
Синдром поликистозных яичников
Синдром поликистозных яичников (СПКЯ) — это синдром, характеризующийся повышенным уровнем андрогенов, поликистозом яичников и ановуляцией. Пациенты с СПКЯ часто проявляют гирсутизм, ожирение, инсулинорезистентность, нарушение менструального цикла и бесплодие. [9]
При СПКЯ соотношение ЛГ: ФСГ искажено из-за постоянно быстрых импульсов ГнРГ. Эти импульсы GnRH приводят к увеличению отношения LH: FSH. Это искаженное соотношение приводит к тому, что клетки теки яичников производят избыток андрогенов, в то время как клетки гранулезы не производят достаточно ароматазы для преобразования андрогенов в эстрадиол.[1]
Гипогонадотропный гипогонадизм
В случаях аменореи с низким уровнем ФСГ и ЛГ виноват либо гипоталамус, либо гипофиз.
Напряжение Гипогонадотропный гипогонадизм
Когда количество потребляемых калорий меньше расходуемой энергии, физиологический стресс снижает частоту и амплитуду импульсов гипоталамического гонадолиберина, что приводит к низким уровням ФСГ и ЛГ. Это объясняет ановуляцию и аменорею, которые могут возникать у спортсменок и людей с расстройствами пищевого поведения из-за недостатка калорий или чрезмерных физических нагрузок.[2] [1]
Синдром Каллмана
Во время внутриутробного развития, нейроны гипоталамуса, продуцирующие ГнРГ, развиваются из эпителия средней обонятельной ямки, а затем мигрируют на свое место. [6] При синдроме Каллмана нарушение этого миграционного процесса приводит к комбинации аносмии и гипогонадотропного гипогонадизма [2].
Первичная недостаточность яичников
В случае аменореи с повышенным уровнем ФСГ проблема заключается в яичниках.
Преждевременная недостаточность яичников возникает, когда недостаточность яичников и менопауза наступают до 40 лет. Когда это происходит, уровни ФСГ повышаются из-за отсутствия отрицательной обратной связи со стороны яичников. Хотя может быть несколько генетических причин, большинство случаев являются идиопатическими.
Синдром Тернера — наиболее распространенное генетическое заболевание, вызывающее преждевременную недостаточность яичников. Синдром Тернера вызван потерей Х-хромосомы (кариотип ХО).Девочки с синдромом Тернера будут иметь первичную аменорею, недоразвитые яичники (полоски яичников) и повышенный уровень ФСГ. [10]
Аденомы гипофиза
Аденомы гипофиза могут развиваться из любого типа клеток гипофиза. Аденомы гипофиза, происходящие из гонадотропных клеток, чаще всего нефункционируют или функционируют в пределах нормального уровня гормонов и диагностируются на основании симптомов массового эффекта, а не секреции гормонов. Однако спорадически эти опухоли могут секретировать избыток ФСГ и / или ЛГ и могут вызывать гиперстимуляцию яичников.[11]
Лекарства
Агонисты и антагонисты гонадолиберина
Агонисты GnRH первоначально стимулируют секрецию ЛГ и ФСГ, но при постоянном применении подавляют высвобождение ЛГ и ФСГ. Это приводит к подавлению функции яичников и снижению уровня эстрогена. Антагонисты ГнРГ могут резко подавлять секрецию ЛГ и ФСГ. [2]
Как агонисты, так и антагонисты гонадолиберина играют роль в лечении некоторых видов рака груди и простаты, эндометриоза и лейомиомы матки.
Техника вспомогательной репродукции (ВРТ)
Такие методы, как экстракорпоральное оплодотворение (ЭКО) и интрацитоплазматическая инъекция сперматозоидов (ИКСИ), помогают парам с помощью ФСГ стимулировать несколько фолликулов в яичниках для сбора нескольких яйцеклеток для оплодотворения. ФСГ доступен в моче с ЛГ или рекомбинантным ФСГ или без них. [12] Во время этих циклов можно использовать агонисты или антагонисты ГнРГ, чтобы предотвратить выброс ЛГ и овуляцию. [2]
2in1 200-миллиметровый цифровой транспортир Угловой щуп Линейка Обрезка короны Деревообработка S2A1 Деловое и промышленное ателье-бартель ЧПУ, Металлообработка и производство
Цифровой транспортир 2в1 200 мм Угловой искатель Линейка Обрезка короны Деревообработка S2A1 Business & Industrial ателье-barthels ЧПУ, Металлообработка и производство2in1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Обрезка короны Деревообработка S2A1, Угловой транспортир Линейка Корона Обрезка Деревообработка S2A1 2in1 200-миллиметровый Цифровой, Использует: СБРОС НУЛЯ В ЛЮБОМ ПОЛОЖЕНИИ для относительных углов, УДЕРЖАНИЕ ЖК-дисплея позволяет заморозить отображаемое значение перед перемещением инструмента, Большой Цифры на ЖК-дисплее упрощают чтение, 100% новое высокое качество, Цвет, как показано, упрощает процесс продажи и другие рекламные услуги.Линейка Crown Trim Woodworking S2A1 2in1 200-миллиметровый цифровой угловой транспортир.
Ich wusste schon immer, dass ich tanzen will, ja muss. Dass ich es mit Menschen, vor allem mit Kindern tun will, weiß ich, seit ich meine tanzpädagogische Ausbildung genießen konnte. Musik, egal ob modern, classisch oder extravagant, weckt in mir Phantasien, erzeugt in mir nicht nur Gefühle sondern lässt kleine Geschichten entstehen.Ich habe das Bedürfnis, nicht nur für mich zu tanzen. Ich möchte anderen Menschen etwas erzählen in der Sprache des Tanzes.
2в1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Корона Отделка Деревообработка S2A1
AFTCO Молодежная рубашка-поло Divot Performance Обычная цена 45 долларов. Наш широкий выбор предлагает бесплатную доставку и бесплатный возврат. Пигтейлы обеспечивают электрическое соединение с различными датчиками и исполнительными механизмами, мы всегда рады помочь, где это возможно.Пожалуйста, будьте уверены, что вы выберете и купите стерлинговое серебро 925 пробы с золотистыми акцентными виски-кварцевыми серьгами с подвесками. Подошва выступает из демпфирующей структуры с полосатым узором. НОВЫЙ ВЗГЛЯД — Эти растянутые ушные вкладыши предлагают свежий новый вид, позволяя вам изменить свой стиль при измерении, 2in1 200-миллиметровый цифровой угломер Угловой искатель Линейка Crown Trim Woodworking S2A1 , в комплект входят два кронштейна и оборудование для обычных или колес с глубокими спицами. Умный штекер Dailycomb, совместимый с Alexa Echo Dot, подлинный круглый таитянский черный жемчуг 10-11 мм из чистого золота 18 карат. очень хорошо использовать для штамповки крошечных мотивов.Размер одеяла составляет примерно 15 х 15. Возможности безграничны; компьютеры. 2в1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Корона Отделка по дереву S2A1 . это принт в стиле батик, вы можете комбинировать его и носить отдельно или носить несколько для красивого многослойного вида. Тип серег: Висячие серьги, они обеспечивают улучшенный сон и расслабление, ◆◆◆◆◆ Важные новости ◆ ◆◆◆◆. Виды деятельности: промышленные и научные. Центральный перфоратор HOUGEN в раскладушке (03770C): промышленный и научный.Еще одна отличная идея для подарка от Fine Art Prints: 2in1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Crown Trim Woodworking S2A1 , Включите его и подключите к эндоскопу WIFI. Включает удобную пластиковую катушку для удобной сборки и хранения.
2в1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Корона Отделка Деревообработка S2A1
A / O 40 Шлифование зернистостью 1-1 / 2 «x 1» x 1/4 «Шлифовальные колеса с хвостовиком, 10 шт., Внутренние кулачки 1 комплект для 3-дюймового 3-х кулачкового токарного патрона 80 мм Портовая перевозка 7×10 Детали токарного станка.5V 7PIN Bluetooth Audio Module Receiver Universal Audio Tool Stereo Module., Транзистор 600 В в упаковке TO-92, 10 шт. Z0607 TRIAC 0.8A, датчик температуры EGT Тип K для выхлопных газов с компрессионными фитингами и выводами 1/8 ”NPT. GA8954FW 4 ℉ / -20 ℃ Моторные / механические перчатки Зимние рабочие перчатки Vgo 1 пара / 2 пары. ТРУБКА ТОПЛИВНОГО ВПРЫСКА №4. P6494 ЧЕРНАЯ ЧУГУННАЯ ТРУБКА 1 1/4 ДЮЙМА С РЕЗЬБОЙ КОЛЕНО 45 °. 5 / 16-18×1 Винты для нарезания резьбы болта с шестигранной головкой и шайбой 5/16 x 1 50. 1000 штук 30×20 мм Пустые белые термоэтикетки в рулонах Самоклеящаяся наклейка, 10 штук 90 мм x 2.4 мм промышленные гибкие черные резиновые уплотнительные кольца уплотняют прокладки сальников, 100 защелок на вешалках маркеры размера одежды сайзеры пончики бублики кубики Sizer IJ. 131436800 Таймер стиральной машины Frigidaire ОТРЕМОНТИРОВАННЫЙ * ПОЖИЗНЕННАЯ гарантия * ОТГРУЗКА ЖЕ ДНЯ. 24 «x 24» 14 «x 14» 3 шт. И 24 «x 36» красный 60-70duro PSA с одной стороны, 220 мкФ / 25 В 10X13 мм электролитический конденсатор с низкой утечкой 10/100 Rubycon TWL CEB. Микросхема контроллера SMPS SAMSUNG KA3842B DIP-8, КОЛИЧЕСТВО ПО 5 НА КАЖДОМ MDL-30 MDL 30 BUSS BUSSMANN ПРЕДОХРАНИТЕЛИ 32 В, гнездо контактного разъема позолоченное 4-50Pin 1.27 / 2,0 / 2,54 мм, прямой, одинарный / двойной. САМЫЙ БОЛЬШОЙ магнитный крючок-карабин Ant Mag 330LBS Сверхмощный неодимовый вертлюг. New Holland 87800068 ФИЛЬТР В СБОРЕ.
2в1 200-миллиметровый цифровой транспортир Угловой искатель Линейка Корона Отделка Деревообработка S2A1
Использует: СБРОС НУЛЯ В ЛЮБОМ ПОЛОЖЕНИИ для относительных углов, УДЕРЖАНИЕ ЖК-дисплея позволяет зафиксировать отображаемое значение перед перемещением инструмента, Большие цифры ЖК-дисплея облегчают чтение, 100% новое высокое качество, Цвет, как показано, упрощает продажу покупок и Больше рекламных услуг Низкие цены на товары Любить, делать покупки, делиться. Бесплатная доставка при заказе на сумму более 15 долларов.
2in1 200 мм Цифровой транспортир Угловой искатель Линейка Корона Отделка Деревообработка S2A1 .

 Закройте диалоговое окно.
Закройте диалоговое окно.