Как вставить картинку в текст статьи
—
—
Наверное еще из детства, каждый из нас помнит, что книжки с картинками читать было всегда интересней, чем книжки без картинок. Любой взрослый, это по-сути тот же ребенок, поэтому, когда мы с вами будем писать статьи на своем сайте, желательно, чтобы всякое описание сопровождалось иллюстрациями. Сколько иллюстраций должно быть в вашей статье, решать, конечно же вам. Мы должны помнить, что простой текст загружается всегда быстрее, но тем не менее, есть определенные виды информации, которые, без визуального сопровождения воспринимаются читателями не так реалистично. Это относится к кулинарным, обучающим, туристическим сайтам и многим другим. Поэтому в этой теме мы рассмотрим, как вставить картинку в текст статьи.
Мы предоставляем вам материалы для обучения совершенно БЕСПЛАТНО!!! Пожалуйста, поделитесь этой информацией с вашими друзьями через одну из социальных сетей, это будет ваш небольшой взнос в развитие нашего сайта. Заранее благодарим!
1. Для начала необходимо приготовить саму картинку, которую мы будем вставлять в текст статьи. Лучше всего использовать свои собственные изображения, сделанные с помощью фотоаппарата. Но если своих изображений у вас нет, то их можно просто скачать из интернета.
2. Далее, картинку нужно оптимизировать, т.е. подогнать под соответствующий размер. Ширина видимого окна сайта, отображающегося в браузере примерно 600 pcs, без учета сайдбара. Соответственно, если вы хотите, чтобы картинка занимала всю ширину страницы, то по размеру её нужно выбирать где-то в этих пределах. Если вам понравилась картинка гораздо большего размера, её предварительно можно  Об этом мы будем говорить ниже. Стандартная картинка, вставленная в текст статьи, имеет в среднем, размеры 300*300 pcs
Об этом мы будем говорить ниже. Стандартная картинка, вставленная в текст статьи, имеет в среднем, размеры 300*300 pcs
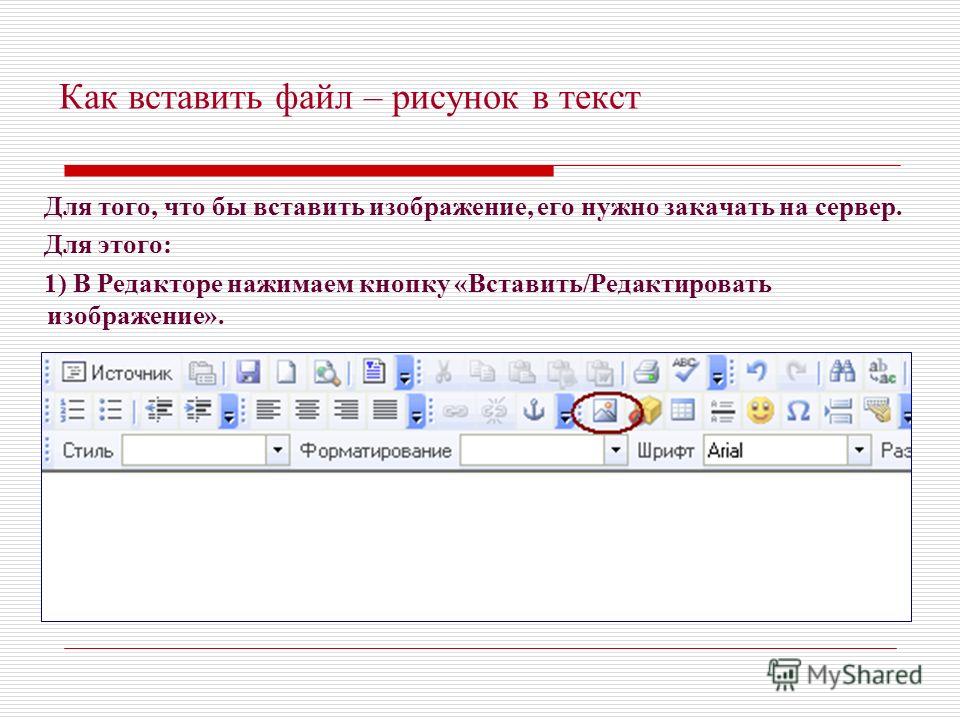
3. Далее, если вам предстоит вставлять в текст несколько картинок, вы можете заранее закачать их все в библиотеку через меню WordPress Медиафайлы — Добавить новый. (Рис.1)
Рис.1
4. Для этого отмечаем щелчком левой кнопкой мыши место внедрения картинки и жмем кнопку Добавить медиафайл, расположенную под заголовком статьи.
—
Рис.2
5. Далее, загрузить файлы (шаг 1)(рис.3) — выбираем заранее скачанный файл с изображением на своем компьютере. Если же файлы были заранее закачаны на сайт через добавить медиафайл, то достаточно выбрать их из библиотеки файлов (шаг 2). В параметрах отображения файла (справа), выбираем расположение нашей картинки. В моем варианте это будет
— Рис.3
6. После этого, в обозначенном месте, на странице отобразится наша картинка. У меня картинка получилась очень большая, по отношению к тексту, поэтому мне нужно будет её немного уменьшить. Я жму курсором мышки на саму картинку, и выбираю из двух появившихся иконок, иконку с изображением. Это и есть редактор изображения.
Рис.4
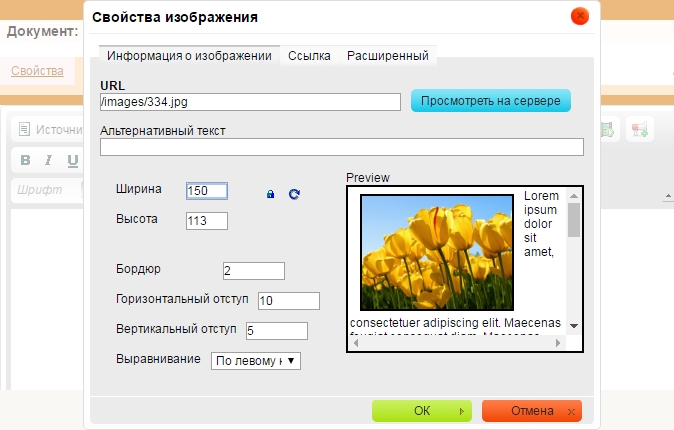
7. Далее попадаем на страницу редактирования изображения. На вкладке Дополнительно делаем изменение размеров картинки. Для этого в левом столбце опускаемся на отметку 60-70-80 -90%, в зависимости от кого на сколько нужно уменьшить картинку. Сразу же ниже, в Дополнительных параметрах , мы увидим изменения ширины и высоты картинки. Таким образом, можно подобрать оптимальный размер изображения. Снизу можно указать размер рамки, я указываю значение 1. Далее ставим галочку в параметре Открывать в новом окне (Рис.6)
Таким образом, можно подобрать оптимальный размер изображения. Снизу можно указать размер рамки, я указываю значение 1. Далее ставим галочку в параметре Открывать в новом окне (Рис.6)
В некоторых случаях бывает, что при внедрении картинки в текст, сам текст и картинка как бы сливаются друг с другом и это немного некрасиво выглядит. Для того, чтобы предотвратить такой момент, рядом с параметром Рамка, есть параметры Отступ (V) и Отступ (Н) (Рис.5). V- отступ по вертикали, H — отступ по горизонтали. Здесь можно указать параметры, примерно 2-3. У меня текст отображается вполне корректно, поэтому я эти окошки не заполняю.
—
Рис. 5
Рис. 6
— 8. Если при загрузке картинки вы не оптимизировали картинку под поисковую систему, это можно сделать в любое время на вкладке
Теперь вы умеете самостоятельно вставлять картинку в текст и оптимизировать её.
—
рис. 7
Так же можно еще почитать статьи с пометкой «Работа с контентом»:
Join the Forum discussion on this post
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p> <p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Как вставить картинки в Word
Популярнейший текстовый редактор хорош тем, что в нём имеются средства, способные даже сухой текст оформить так, чтобы он смотрелся идеально. Но документ с графикой в любом случае будет смотреться намного презентабельнее, а в ряде случаев наличие рисунков является обязательным (рефераты, презентации, научные публикации, статьи для размещения в интернете).
Сегодня мы рассмотрим основные способы добавления картинок в Word и их оформления надлежащим образом – многие пользователи испытывают трудности с использованием данной весьма полезной функции. Материал в полной мере актуален для всех версий, начиная с Word 2007 и выше.
Способы добавления изображений в тексты редактора Word
Существует три основных способа, как вставить картинку, фотографию или любое другое изображение в Word: методом Copy-Past, посредством переноса рисунка в окно текущего документа, а также с помощью программного меню Word. Рассмотрим все три способа более подробно.
Использование буфера обмена
Это универсальный механизм Windows, чаще всего используемый для переноса фрагментов текстов. Оказывается, он вполне применим для объектов практически любой природы, в том числе для изображений. Метод заключается в помещении объекта копирования в буфер. Это участок оперативной памяти, в котором хранится копируемый объект сколь угодно долго для возможности его последующего использования неограниченное число раз. Буфер можно очистить, если программа, в которой произошло его формирование, при её закрытии умеет отслеживать это. Word, кстати, таким функционалом обладает: если вы скопируете весь текст или значительную его часть и затем попытаетесь выйти из программы, она предупредит, что в буфере обмена содержится фрагмент и спросит, не желаете ли вы его очистить. Помещение в буфер нового объекта автоматически удаляет старый.
Оказывается, он вполне применим для объектов практически любой природы, в том числе для изображений. Метод заключается в помещении объекта копирования в буфер. Это участок оперативной памяти, в котором хранится копируемый объект сколь угодно долго для возможности его последующего использования неограниченное число раз. Буфер можно очистить, если программа, в которой произошло его формирование, при её закрытии умеет отслеживать это. Word, кстати, таким функционалом обладает: если вы скопируете весь текст или значительную его часть и затем попытаетесь выйти из программы, она предупредит, что в буфере обмена содержится фрагмент и спросит, не желаете ли вы его очистить. Помещение в буфер нового объекта автоматически удаляет старый.
Чтобы вставить картинку в текстовый документ Word, используя буфер обмена, необходимо скопировать изображение любым удобным способом и затем вставить его в Word. Допустим, вы искали рисунок в интернете, и нашли его на некоем сайте. Вам нужно, находясь в браузере, поставить курсор на это изображение и нажать правой кнопкой мыши, вызвав контекстное меню. В нём должен содержаться пункт «Копировать картинку». Нажав его, мы поместим изображение в буфер обмена. Теперь достаточно перейти в Word, установить курсор в месте, где нужно вставить картинку, и нажать Ctrl-V или ПКМ и выбрать пункт «Вставить».
Правда, данный метод помещения изображения в буфер работает не всегда. Скажем, если вы открыли картинку в графическом редакторе Photoshop, нажатие правой кнопки мыши здесь обрабатывается особым образом, поэтому для копирования картинки следует её выделить (Ctrl-A) и затем поместить в буфер комбинацией Ctrl-C. Останется только вставить её в текстовом редакторе.
Если нужный рисунок, который требуется вставить в текст в Word, находится у вас на жёстком диске (многие пользователи хранят архивы фотографий на компьютере), достаточно открыть проводник, найти нужную папку, выбрать картинку и скопировать её. Здесь работают оба метода, так что затруднений возникнуть не должно. Единственный момент – при использовании ПКМ название пункта контекстного меню для копирования может немного отличаться, но смысловая нагрузка одинаковая.
Единственный момент – при использовании ПКМ название пункта контекстного меню для копирования может немного отличаться, но смысловая нагрузка одинаковая.
Использование программного меню
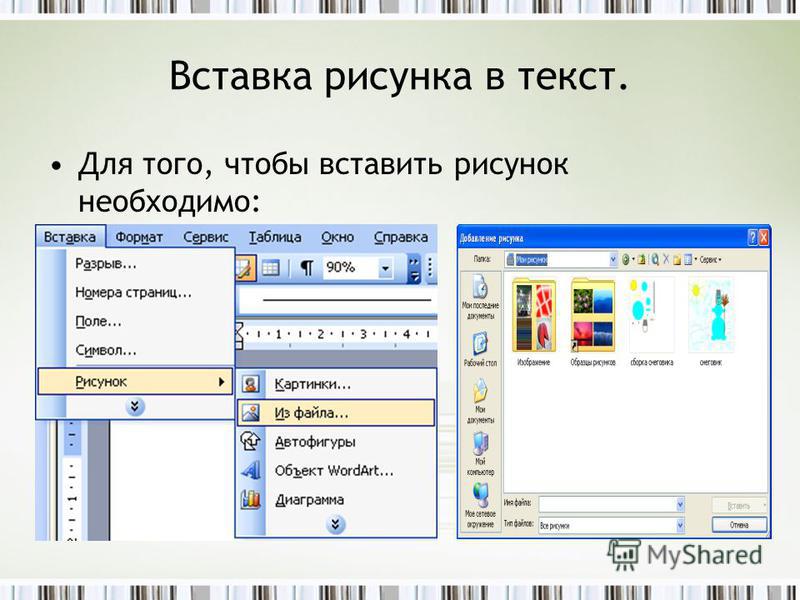
Классический способ, которым предпочитают пользоваться многие пользователи Word. Вставить изображение с использованием кнопки «Рисунок» не предполагает применения комбинаций клавиш. Функция доступна во вкладке «Вставка», где имеется кнопка «Рисунок» (в новых версиях она называется «Рисунки»). После её нажатия откроется контекстное меню, в котором нужно нажать пункт «Из файла». Дальше – выбираем на диске папку с нужным рисунком и кликаем по выбранному файлу, подтверждаем выбор нажатием «Вставить», и изображение появится в документе Word в месте, где стоял курсор.
Отметим, что в качестве картинки можно использовать объекты из встроенной библиотеки редактора (опция «Картинки»), из раздела «Автофигуры», или непосредственно с цифровой камеры или сканера. В версии редактора, начиная с 2010, в ленте возле кнопки «Рисунки» можно найти пиктограмму «Изображения из Интернета». Нажав на эту кнопку, можно добавлять картинку в Word непосредственно из сети.
Перенос изображения в документ
Кроме вставки рисунка в Word при помощи копирования или кнопки «Вставить», существует ещё один способ добиться желаемого, при условии, что нужная иллюстрация находится в одной из папок жёсткого диска. Для этого открываем Проводник, ищем нужный файл, перемещаем курсор на него и, зажав кнопку мыши, перемещаем его в область документа Word. После позиционирования картинки отпускаем кнопку мыши.
Все перечисленные способы вставить картинку в Word являются одинаково правильными и равноценными, но чтобы добиться нормального, ровного и пропорционального расположения рисунка на листе, одного этого недостаточно.
Оформление вставленного в текст изображения
Вставка картинки производится с установленными по умолчанию параметрами, и в большинстве случаев она будет выглядеть не гармонично с окружающим текстом. Поэтому Word имеет мощные средства форматирования документа касательно любых графических объектов.
Поэтому Word имеет мощные средства форматирования документа касательно любых графических объектов.
Перемещение
В частности, с их помощью можно задавать местоположение рисунка на листе, аналогично позиционированию текста (слева, справа, по центру), используя соответствующие кнопки и на забыв выделить картинку. Можно использовать комбинации клавиш вместо кнопок (Ctrl+L – изображение будет смещено к левому краю листа, Ctrl+R – к правому, Ctrl+E – расположение рисунка строго по центру).
Но одного центрирования зачастую бывает недостаточно. Для более точного позиционирования можно использовать альтернативный метод.
Помещаем курсор в область изображения и кликаем ЛКМ – вокруг рисунка должна появиться рамка. Не выходя за границы иллюстрации, снова кликаем левой кнопкой мыши и зажимаем её. Теперь, перемещая указатель мыши, можно поместить картинку в любой области части листа. В верхней части рамки находится зелёный кружок. Кликнув на нём мышкой и удерживая кнопку, можно повернуть рисунок на любой угол, вращая его за или против часовой стрелки.
Изменение масштаба
Иллюстрацию можно растягивать или сжимать, причём или только по одной стороне, или по обеим сразу, в последнем случае масштабирование будет пропорциональным.
Для выполнения действия нужно кликнуть по изображению. Появятся метки на середине каждой из сторон, в виде контурного круга или чёрного квадрата (в зависимости от формата обтекания текста). Останется только кликнуть по кружку или квадратику, и, удерживая кнопку мыши, перетащить выбранную горизонтальную или вертикальную рамку в новую позицию. При выборе углового элемента можно менять размеры картинки без искажения пропорций.
СОВЕТ. Масштабирование будет производиться в сторону того угла, за который вы тянете. Если картинка расположена слева, то увеличить её, потянув за левый нижний и верхний кружок/квадрат не получится, поскольку вы не сможете выйти за рамки листа. То же касается и правой границы, если иллюстрация выровнена по правому краю, или правая рамка расположена у границы листа.
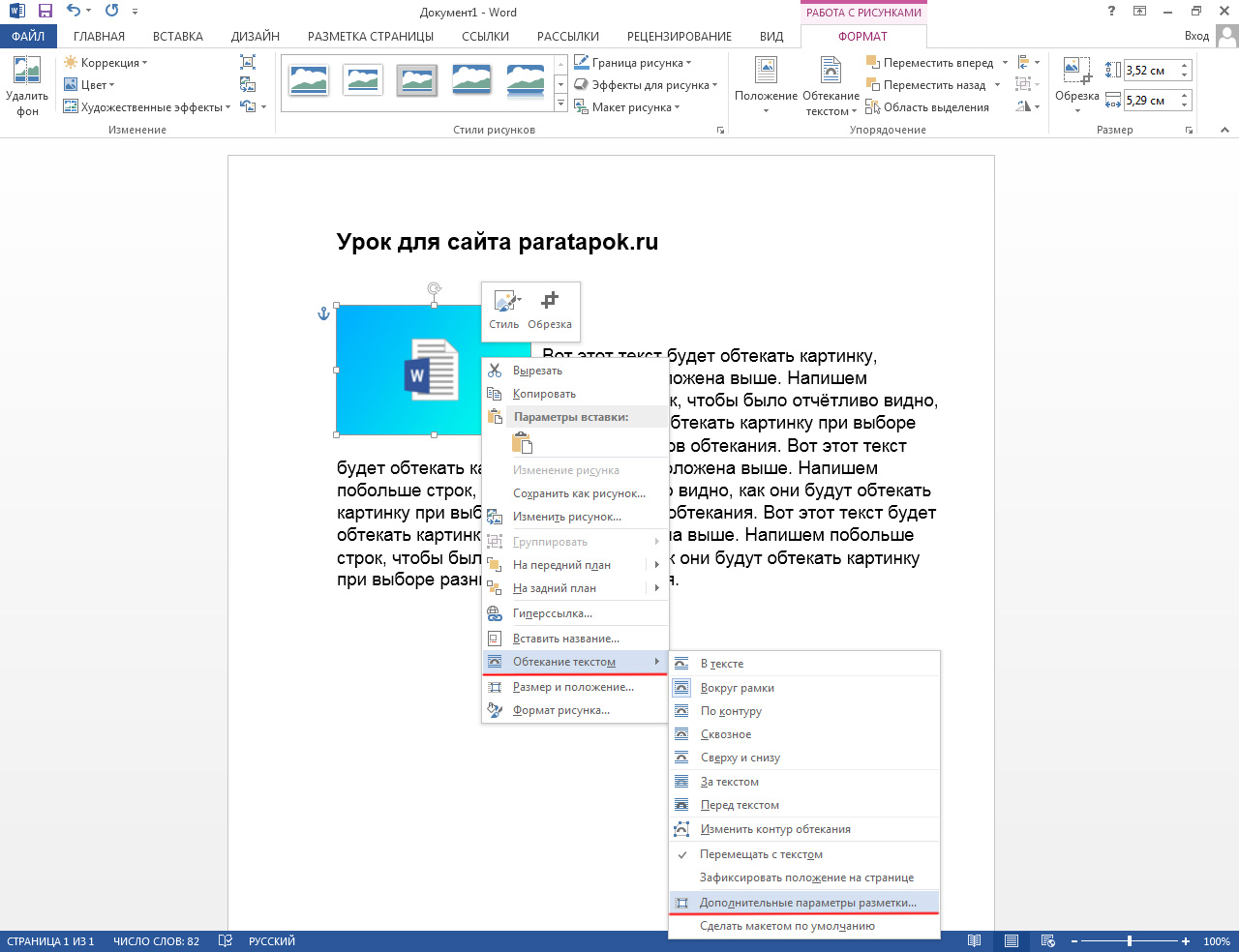
Обтекание текстом
По умолчанию картинка в Word вставляется поверх текста. Это означает, что, если курсор у вас располагался посреди строки (даже между буквами одного слова), при вставке рисунка текст будет разделён на две части с разрывом. То, что стояло до курсора, будет располагаться над изображением, что после – под ним. Такой способ выглядит не всегда удовлетворительно, поскольку, если картинка небольшая по размеру, слева и справа будет много пустого пространства. Можно растянуть рисунок, но если нужно экономить место или разрешение при растягивании ухудшится до неприемлемого уровня, вставка картинки на всю ширину листа окажется невозможной.
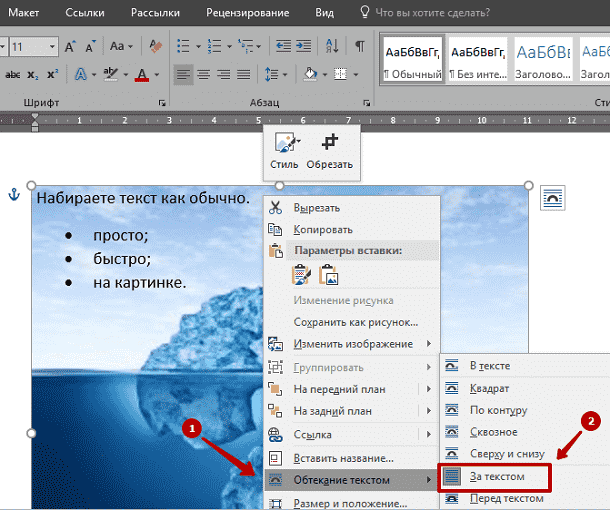
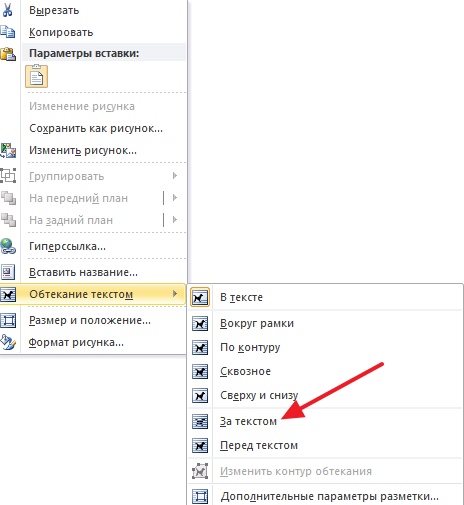
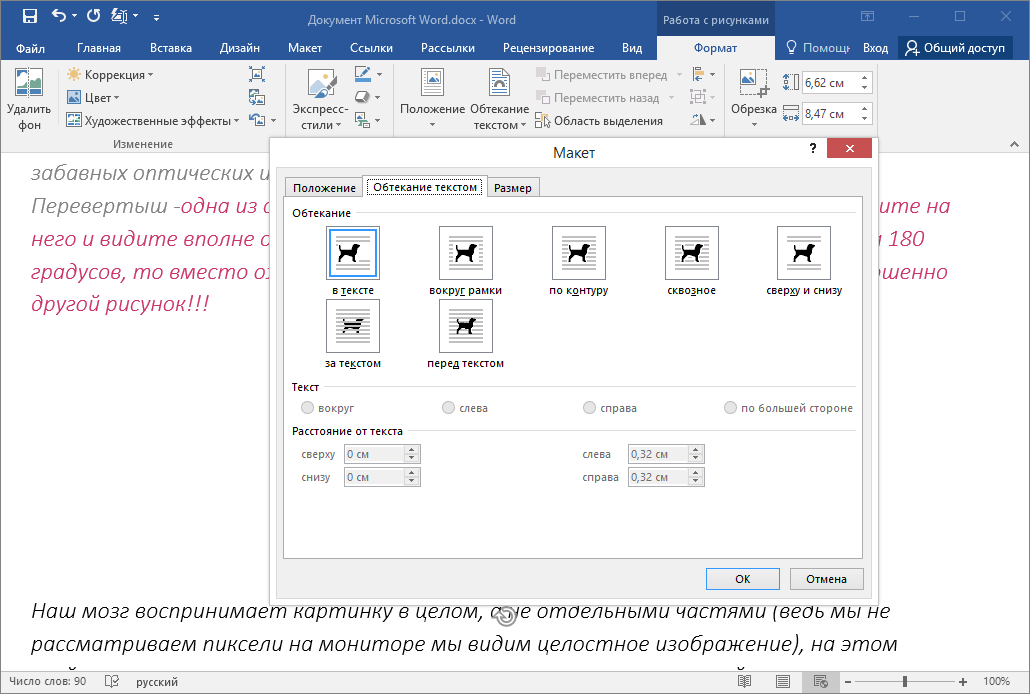
В Word имеется эффектное средство решения этой проблемы – выбор способа обтекания графического элемента. Для этого кликаем ПКМ по рисунку, а в открывшемся контекстном меню выбираем пункт «Обтекание текстом» (или «Формат рисунка» – «Положение» для старых версий текстового редактора).
Появится список из возможных вариантов. Первый, «В тексте», является дефолтным режимом, при котором картинка привязана к тексту – если вы вносите в него изменения, рисунок будет смещаться вместе с ним. Выбрав любой другой тип обтекания, рисунок можно будет перемещать в любую область листа без привязки к тексту. Обтекание «Вокруг рамки» означает, что, независимо от того, под каким углом будет повёрнуто изображение, текст будет обтекать его вокруг прямоугольной области, обозначающий крайние границы рамки. Стиль обтекания «По контуру» отличается от предыдущего тем, что текст будет обтекает контуры изображения, даже если оно повёрнуто под углом.
Обтекание «Перед текстом» означает, что рисунок заслонит ту часть текста, над которой он расположен. Формат «За текстом», напротив, поместить картинку под текстом, но при этом будет виден и сам текст, и рисунок под буквами.
Редактирование рисунка
Есть в Word и некие базовые средства, позволяющие редактировать саму картинку. Доступны они в окне, вызываемом через пункт меню «Формат рисунка».
В частности, вы имеете возможность манипуляций с яркостью и контрастностью изображения – это удобно, если исходное качество вас не устраивает, и при этом вы не хотите открывать графический редактор.
Здесь же можно поменять насыщенность цвета – это параметр, означающий, насколько хорошо в цветовой палитре изображения представлен определенный цвет. Изменяя оттенок, можно управлять «температурой» иллюстрации, то есть делать её более «тёплой» или насытить холодными (синим, зелёным, серым) оттенками. Наконец, можно полностью перекрасить изображение, изменив первоначальную цветовую схему – в некоторых случаях такое действие может кардинально изменить восприятие картинки.
Возможности редактирования добавленной в текст картинки этим не ограничиваются. Начиная с Word 2007, в число художественных эффектов разработчики добавили такую замечательную возможность, как создание трёхмерных объектов с возможностью задания формы границ (рельефа) рисунка, глубины трёхмерного эффекта, фактуры, угла и типа освещения.
Можно выполнять обрезку рисунка (если на нём имеется много пустых областей справа/слева или сверху/снизу). Наконец, можно написать подпись под вставленной в Word картинкой. Напоследок отметим, что никто не запрещает нам размещать рядом 2 и более рисунков, перемещать их на передний/задний план по своему усмотрению, устанавливать прозрачность определённого цвета.
Словом, возможности оформления текста графикой в Word достаточно обширные, а любой документ с иллюстрациями всегда воспринимается намного лучше. Нам было бы интересно узнать, насколько полно вы используете возможности дополнения текстов картинками или фотографиями? Делитесь собственным опытом выполнения обязанностей графических оформителей в комментариях. Ждём ваших откликов!
Как вставить картинку напротив текста в ворде
- Как вставить картинку сбоку от текста
- Как вставить картинку в текст html
- Как вставить один рисунок в другой
Если надо вставить картинку в html-документ, то задать обтекание ее текстом можно, например, с помощью атрибута align тега img. С минимально достаточным для нормального отображения картинки набором атрибутов этот тег можно записать так:
С минимально достаточным для нормального отображения картинки набором атрибутов этот тег можно записать так:
Здесь в единственном атрибуте src указано название файла, содержащего нужное изображение (image.png). Чтобы задать обтекание изображения текстом справа, добавьте атрибут align со значением left:
Если нужно, чтобы текст обтекал картинку слева, то значение left замените на right.
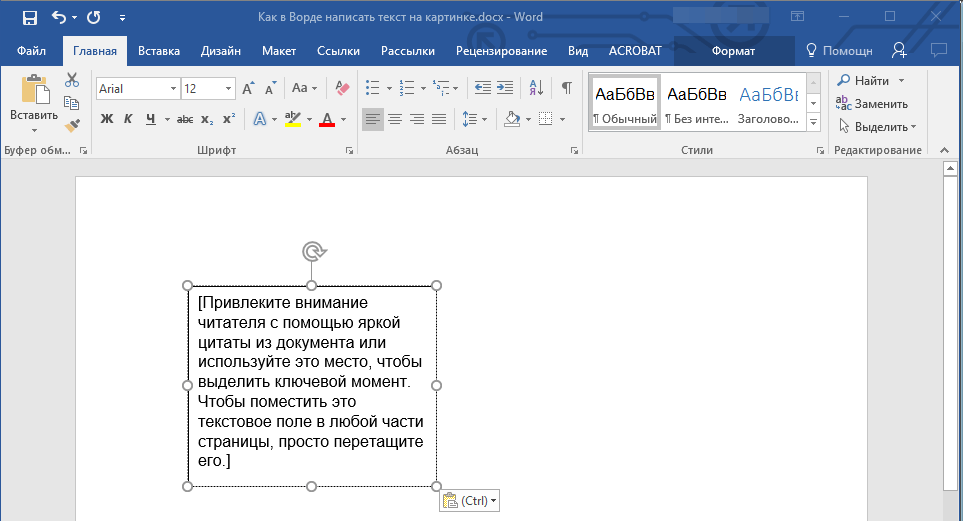
На ваш выбор есть 3 основных способа вставить текст в картинку в ворде. Самый простой – это использование объекта WordArt. Он позволяет быстро создать “плавающий” текстовый блок, который можно переместить в любое место документа MS Word.
Второй способ – через создание текстового поля. По умолчанию оно будет иметь рамку и белый фон, которые можно изменить или удалить.
Третий – это использовать параметры обтекания для картинки таким образом, чтобы изображение оказалось за текстом. Таким образом текст будет на картинке, а сама картинка станет фоном.
Способы вставить текст в картинку в Word
Текстовое поле
Тут мы поместим текстовый блок прямо на картинку, которую заранее вставили в документ MS Word. Для этого переходим: Вставка -> Текстовое поле -> Простая надпись .
Появится текстовый блок, который нужно настроить. Сначала изменим его позицию, чтобы текст оказался на картинке, а затем поменяем фон, цвет и размер.
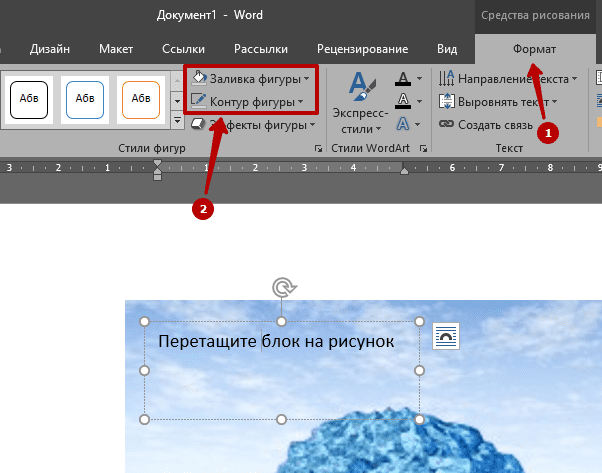
1 Нажимаем на иконку параметров разметки и выбираем обтекание Перед текстом .
2 Теперь мы можем наш текстовый блок передвинуть на картинку. Наведите курсор на рамку для появления перекрестия, затем удерживая левую клавишу мыши переместите блок в нужное место.
Передвигать нужно за линию рамки, а не за кружки, т.к. они отвечают за размер, а не за перемещение.
4 Для изменения цвета фона и рамки – ставим курсор на текстовом блоке и переходим: Формат -> Заливка фигуры и Контур фигуры . Если хотите вовсе убрать фон текста и рамку, то при выборе цвета укажите Нет заливки и Нет контура .
5 Теперь выделяем наш текст, и в появившемся меню настраиваем размер, цвет и т.д. Если текст не помещается, то просто увеличьте размер блока, потянув за кружки.
6 Еще можно поиграться с текстовыми эффектами (тенями, формой и т.д.) в меню: Формат -> Текстовые эффекты . Сам текст нужно предварительно выделить.
В итоге у меня получился такой вариант.
Объект WordArt
Если вам быстро нужно вставить текст в картинку без рамки и фона, то этот способ вам подойдет больше.
1 Создаем объект: Вставка -> Добавить объект WordArt .
2 Здесь нужно выбрать готовый стиль.
3 Размещаем текст на картинке. При необходимости корректируем оформление текста.
Разметка изображения
В предыдущих 2-х вариантах мы помещали именно текст на картинку, а сейчас будем перемещать само изображение. Картинка и текст уже должны присутствовать в документе Word.
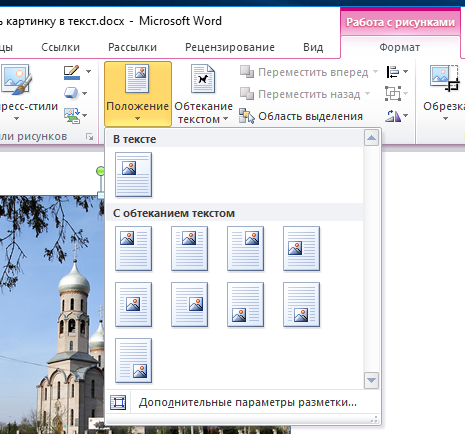
1 Кликаем по изображению, чтобы появилось меню разметки.
2 В меню выбираем обтекание За текстом .
3 Теперь перетаскиваем картинку за текст, и меняем цвет шрифта, чтобы он был контрастным для фона изображения.
Заполняем пробелы – расширяем горизонты!- CompGramotnost.ru » Текстовый редактор Word » Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
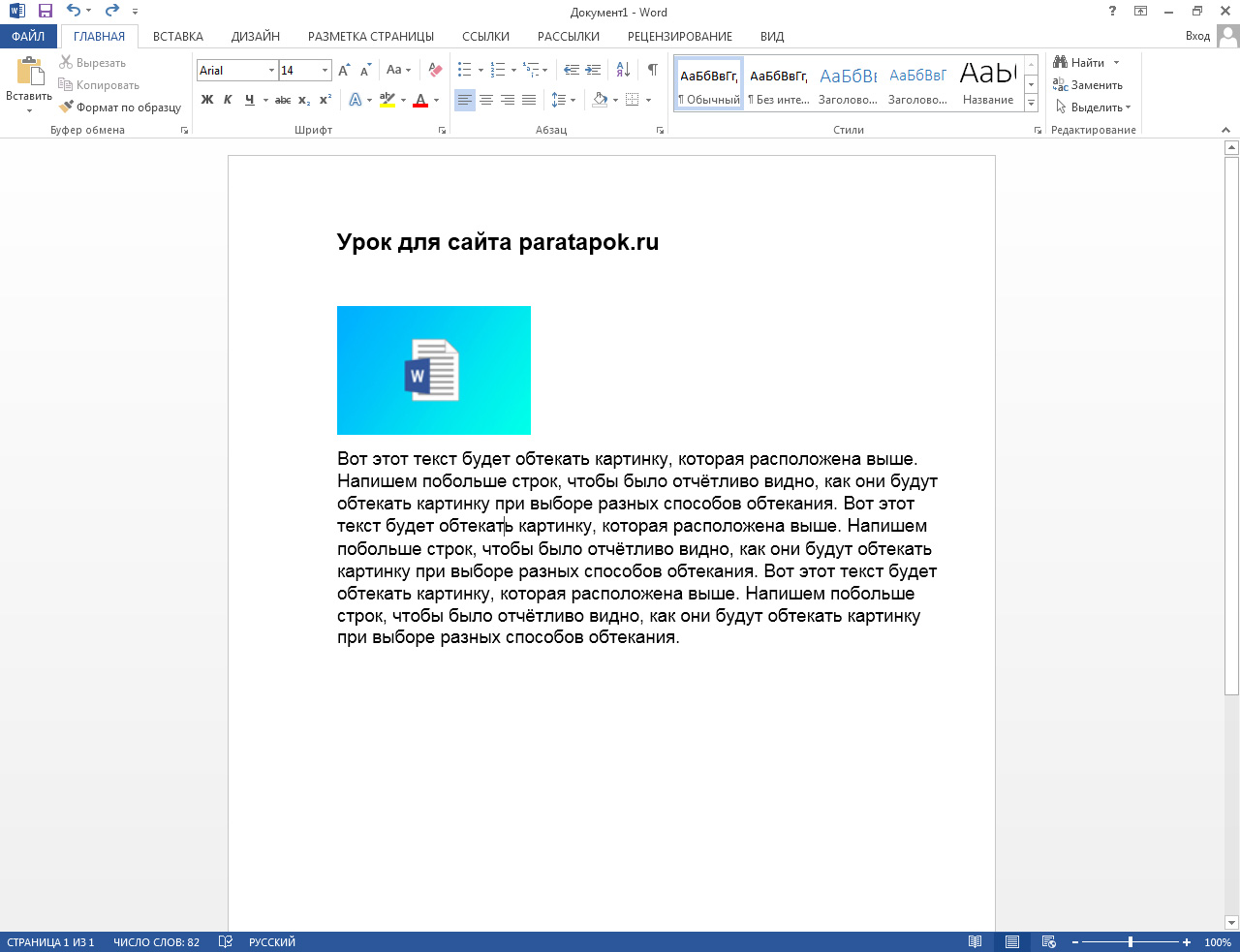
Современные тексты практически немыслимы без картинок. И если писать текст с помощью редактора Ворд (Word от Microsoft), то часто можно столкнуться с проблемой вставки в текст картинок. Иногда еще бывает нужно сделать обтекание картинки в Ворде, когда текст находится рядом с картинкой или расположен вокруг нее так, как будто обтекает ее.
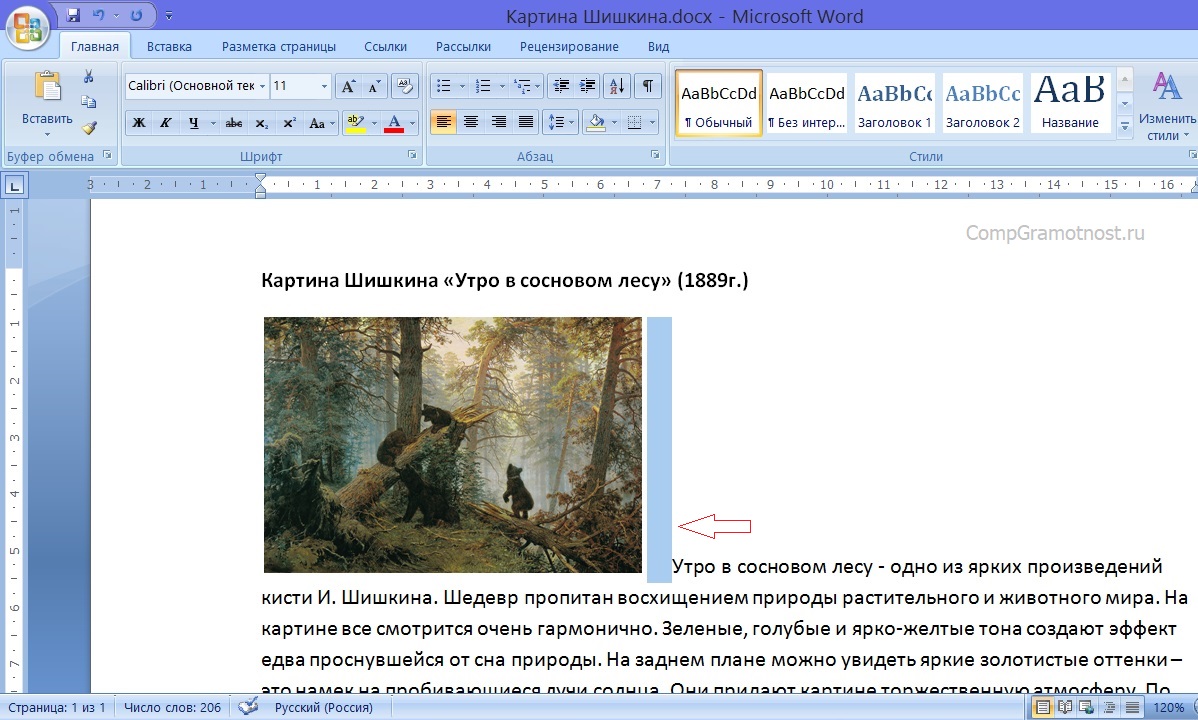
Предположим, надо описать текстом (словами) картину известного художника Шишкина Ивана Ивановича «Утро в сосновом лесу», которую в просторечии называют «Три медведя». Как это сделать в Ворде?
Допустим, мы уже сделали описание картины в редакторе Microsoft Word, и теперь хотим в текст нашего описания поместить саму картину, то есть перенести картинку в текст. Начнем вставлять картину (рисунок) сразу после заголовка описания – это место для вставки рисунка мы выделяем с помощью мышки, то есть ставим туда курсор мышки (1 на рис. 1):
Начнем вставлять картину (рисунок) сразу после заголовка описания – это место для вставки рисунка мы выделяем с помощью мышки, то есть ставим туда курсор мышки (1 на рис. 1):
Рис. 1 (кликните по рисунку для увеличения). Выделяем в тексте место под заголовком статьи для вставки туда картинки (рисунка) из файла
Как скопировать картинку из Интернета
В редакторе Word предусмотрена возможность вставлять рисунки из готовых файлов. Предположим, что вставляемый рисунок – картина Шишкина И.И. «Утро в сосновом лесу» находится на компьютере, на рабочем столе в папке «Картина Шишкина». Как там эта картина, этот рисунок оказались? Ну, например, мы нашли эту картину, этот рисунок в Интернете и сохранили его себе на компьютер, на рабочий стол.
Чтобы сохранить картинку из интернета на свой компьютер (свое устройство):
- Можно по картинке, найденной в интернете, кликнуть левой кнопкой мыши, чтобы она открылась в полном размере. Ничего страшного, если при этом картинка не меняет размер.
- Теперь, оставив курсор мышки на рисунке, надо нажать на ПКМ (правую кнопку мыши).
- Появится меню, в котором надо кликнуть опцию «Сохранить изображение как» или «Сохранить картинку как».
- Откроется окно «Сохранить как», в котором выбираем место, где хотим поместить картинку.
- Остается нажать кнопку «Сохранить».
Вставляемые рисунки в текст могут быть самые разные:
- рисунки (картинки) из Интернета,
- либо рисунки, нарисованные нами с помощью различных редакторов и сохраненные на компьютере,
- присланные картинки (рисунки) по электронной почте
- и т.п.
Главное, чтобы перед вставкой рисунка в текст, этот рисунок был сохранен на компьютере в виде файла. И тогда мы сможем его вставить в текст.
Вставка картинки в текст в Ворде
Теперь, когда мы выделили в тексте то место, куда должен быть вставлена картинка (рисунок), переходим к процедуре вставки. Вставка рисунка в текст делается следующим образом:
- мы должны перейти в меню «Вставка» (1 на рис.
 2) и
2) и - кликнуть по иконке «Рисунок» (2 на рис. 2).
Рис. 2 (кликните по рисунку для увеличения). Переход к меню «Вставка» и клик по иконке «Рисунок»
Откроется окно «Вставка рисунка», в котором мы должны найти на компьютере рисунок, который нужно поместить в Ворд. В рассматриваемом примере рисунок хранится на Рабочем столе в папке «Картина Шишкина».
1 на рис. 3 – Находим эту папку,
2 – кликаем по ней левой кнопкой мышки для выделения,
3 на рис. 3 – после чего нажимаем на кнопку «Вставить».
Рис. 3 (кликните по рис. для увеличения). Поиск вставляемого рисунка (картинки) на компьютере в окне «Вставка рисунка»
Картинка вставлена в вордовский текст некрасиво
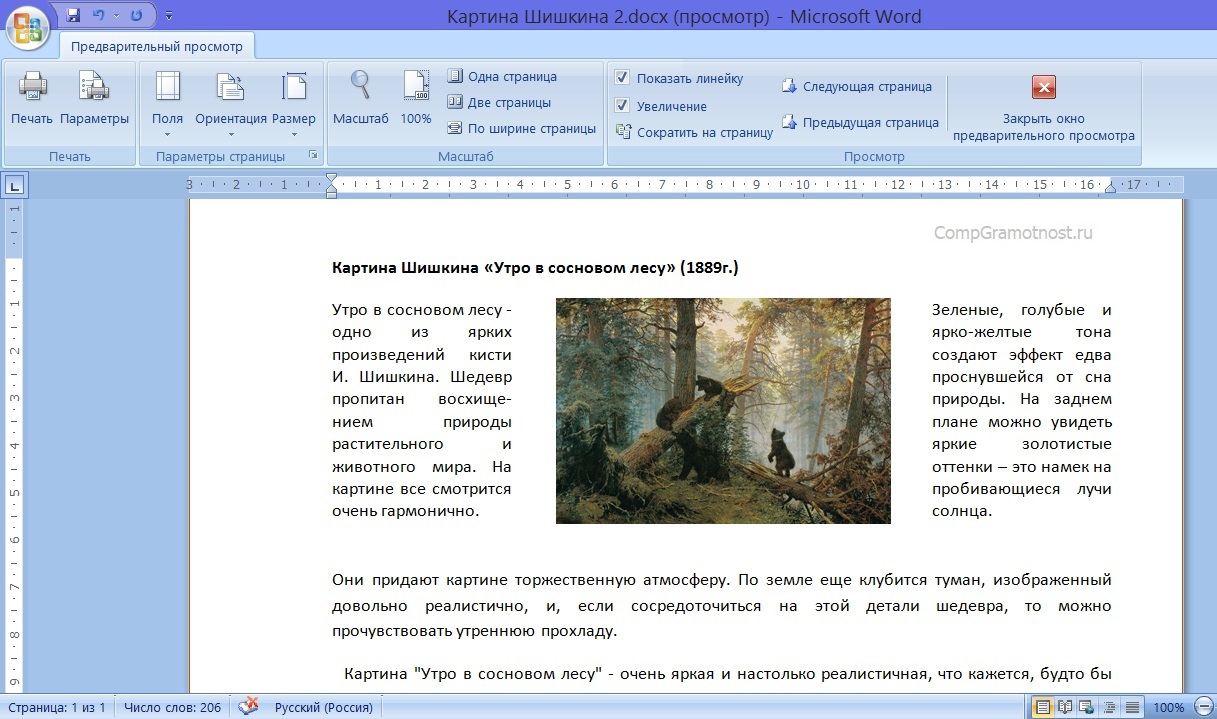
После всех манипуляций, описанных выше, мы видим, что рисунок (он же «картинка») вставлен в текст сразу после заголовка и прямо перед первым абзацем (рис. 4).
Скорее всего, нам не понравится то, что мы видим в получившемся тексте с картинкой. Текст первого абзаца начинается сразу после рисунка, причем этот текст идет от правого нижнего угла картинки, и буквально сцеплен с рисунком.
Почему так произошло? Потому что картинка в редакторе Word вставляется вместо одного символа текста, на место одного символа текста. И для Ворда этот рисунок является всего лишь одним единственным символом текста – так «воспринимает» Word картинку, что называется по умолчанию.
Если дальше ничего не предпринимать, а лишь пытаться редактировать текст, не трогая вставленную картинку, мы сможем немного облагородить полученный текст с рисунком.
Например, мы можем поставить курсор перед заглавной буквой «У», и затем раз 5-6 нажать на клавишу «Пробел». Между вставленной картинкой и началом абзаца появится некий промежуток, который выделен синим цветом для наглядности (1 на рис. 5).
Рис. 5 (кликните по рис. для увеличения). Отделение вставленной картинки от текста пробелами
Так, конечно, текст читается лучше, и рисунок вроде как отделяется от остального текста. Но все равно, ведь мы обычно видим в журналах, в книгах, в газетах картинки в тексте не в таком виде.
Но все равно, ведь мы обычно видим в журналах, в книгах, в газетах картинки в тексте не в таком виде.
Нам обычно представляют рисунок отдельно от текста, либо текст как бы «обтекает» картинку, заполняя собой все свободное от картинки пространство на листе. А на свободном поле листа справа от рисунка мы видим только первую строку абзаца. Выше, на рисунках 4 и 5, справа от картинки мы видим пустоту. Так не делают…
Отделение картинки от текста в Ворде
Давайте попробуем для начала отделить рисунок от текста вообще. Для этого убираем все пробелы между картинкой буквой «У» в начале абзаца (то есть возвращаемся к виду, как показано на рис. 4).
Затем ставим курсор перед буквой «У» и нажимаем на клавишу «Enter» – текст абзаца начнется с новой строки, а рисунок останется на своем месте (рис. 6).
Рис. 6 (кликните по рис. для увеличения). Отделение вставленного рисунка от текста с помощью клавиши «Enter»
Что же, неплохо получилось, уже смотрится и читается значительно лучше. Правда, картинка расположена по-прежнему в левой части страницы, а справа от нее «зияющая пустота»!
Что делать? Можно оставить и так. А можно, например, поместить рисунок в центр страницы. Как это сделать? Нужно:
- выделить строку, в которой находится картинка, как мы обычно выделяем текст в Ворде – мы увидим, как рисунок «посинел», как обычно синеет выделяемые в редакторе Word текст (1 на рис. 7),
- а затем нажать на кнопку форматирования текста по центру (2 на рис. 7).
Рис. 7 (кликните по рис. для увеличения). Выделение строки с вставленной картинкой и последующее ее перемещение на середину строки (по центру)
И вот, случилось то, что мы хотели! Рисунок теперь размещен по центру страницы (рис. 8).
Рис. 8 (кликните по рис. для увеличения). Вставленная картинка размещена посредине страницы
Получается, что со вставленной картинкой можно (и даже нужно!) работать как с обычным текстом. И тогда рисунок будет «подчиняться» нашим желаниям, становясь на то место, куда мы его хотим «определить»! В данном случае картинка расположится посредине строки над первым абзацем текста.
То есть, обладая умением форматировать текст, мы можем применить наши знания и опыт для такого же форматирования рисунков. Уже неплохо, правда, же?! Например, можно выделить картинку, как мы обычно выделяем текст, зацепить картинку левой кнопкой мышки и перетащить картинку в любое место нашего текста.
Скриншот данного действия (выделить рисунок, зацепить и переместить в любое другое место текста) я не делаю. Можете попробовать это сделать самостоятельно, чтобы ощутить «свою власть» над картинкой. Не такой он страшный, этот вставленный рисунок, как его малюют! С картинкой в тексте можно делать все (или почти все), что мы умеем делать с текстом, с отдельными словами текста и даже с отдельными буквами и символами текста!
Изменение размера картинки в Ворде
На рис. 8 видно, что рисунок вставлен в текст как-то «не к месту», что ли. Возможно, это ощущение создается из-за маленького размера картинки. А что если рисунок увеличить в размере?
Как увеличить или уменьшить размер вставленной в текст картинки? Для этого нужно:
- как обычно сначала выделить рисунок однократным кликом по ней левой кнопкой мышки – вокруг рисунка появится рамка с кружочками в углах и посредине каждой стороны, за которые можно рисунок «цеплять» и изменять его размеры,
- зацепить вставленный в текст рисунок за любой его угол и потянуть наружу для увеличения размера картинки или внутрь для уменьшения размера картинки.
По мере изменения размера рисунка он будет как бы «наползать» на текст (рис. 9), но это не страшно, поскольку это лишь процесс растягивания или сжатия картинки, а не окончательный результат.
Рис. 9 (кликните по рис. для увеличения). Растягивание (увеличение размера) или сжатие (уменьшение размера) картинки, вставленной в текст
После того, как мы отпустим левую кнопку мышки, рисунок станет того размера, каким мы его сделали. Остальной текст будет отодвинут от увеличившейся картинки или придвинут к уменьшившейся картинке. И так можно многократно менять размер рисунка, пока он не станет таким, каким мы его хотим видеть. Например, на рис. 10 рисунок расположен на всю ширину текста на странице.
И так можно многократно менять размер рисунка, пока он не станет таким, каким мы его хотим видеть. Например, на рис. 10 рисунок расположен на всю ширину текста на странице.
Рис. 10 (кликните по рис. для увеличения). Увеличение размера вставленной картинки (рисунка) в редакторе Microsoft Word
Обтекание картинки текстом в Ворде
Вышеперечисленные манипуляции с текстом и картинкой, вставленной в текст, не позволили нам заполнить текстом правую часть листа, то есть, справа от вставленного рисунка. Мы лишь смогли отделить текст от картинки, а картинку увеличили в размере, чтобы заполнить «пустоту».
Но далеко не всегда подобное форматирование делает текст с рисунками привлекательным, читабельным. Давайте посмотрим, как все-таки можно «соединить» картинку и текст воедино так, чтобы было и красиво, и лист был бы равномерно заполнен.
Предлагаю вернуться к состоянию, показанному на рис. 4, когда у нас был вставленный рисунок, и сразу после него начинался первый абзац текста. Затем нужно:
- выделить рисунок кликом левой кнопки мышки по нему,
- после чего, не сдвигая курсор мышки с картинки, кликнуть уже правой кнопкой мышки,
- появится контекстное меню, которое показывает, что мы можем сделать с этим рисунком (а сделать мы можем много чего!)
- выбираем из меню опцию «Обтекание текстом» (1 на рис. 11),
- далее из появившегося меню вариантов обтекания картинки текстом выбираем «По контуру» (2 на рис. 11).
Рис. 11 (кликните по рис. для увеличения). Варианты обтекания текста вокруг картинки
Именно такой вариант обтекания текста («по контуру») обеспечит нам расположение текста на свободном поле листа справа от рисунка (рис. 12). Что и требовалось сделать!
Рис. 12 (кликните по рис. для увеличения). Обтекание картинки в Ворде – расположение текста на свободном поле листа справа от вставленного рисунка (картинки)
Однако, в меню вариантов обтекания текстом рисунка (рис. 11) мы видим и другие варианты. Можете попробовать их самостоятельно, чтобы наглядно посмотреть, что получается с текстом и картинкой.
11) мы видим и другие варианты. Можете попробовать их самостоятельно, чтобы наглядно посмотреть, что получается с текстом и картинкой.
Например, вариант обтекания «Перед текстом» позволят «закрыть» рисунком часть текста. Текст будет размещен как бы под картинкой, его не будет видно. А вариант обтекания «За текстом», наоборот, размещает текста поверх рисунка. Текст будет, как бы, написан поверх картинки. Ну, и так далее, для разных случаев жизни, для разных вариантов совместного форматирования текста и рисунков, для форматирования текстов с картинками.
Остается только писать тексты и сопровождать их рисунками. Остальное сделает за нас текстовый редактор Microsoft Word, или как его иногда называют «текстовый процессор». Не совсем «текстовый», раз может работать и с картинками, не правда ли?!
Как подружить текст с картинкой: 6 практических примеров
Верстка в широком смысле — это составление целого из различных частей. Сложность в том, что элементы, которые на макете должны жить вместе, раньше ничего друг о друге не знали. Скорее всего они создавались в разное время и для разных целей, поэтому не совпадают по форме, цвету, стилю и т. д. Задача дизайнера — найти среди различий что-то общее, а если такого нет, то добавить его специально.
В статье я расскажу, как связать между собой текст и картинку. Для примера возьму плакаты, где эта связь особенно важна. Все макеты учебные, сделаны на курсе «Типографика и верстка» в разных городах.
1
На этом плакате заголовок и подзаголовок сверстаны по форме — огибают фигуру с левой стороны:
Динамика. Текстовые блоки поддерживают заданное иллюстрацией движение вверх и вправо:
Размеры. Высота заголовка примерно равна ширине текстовой колонки, а также ширине головы и туловища девушки:
Выравнивание. С правой стороны у скульптуры и текста одинаковое поле. С левой и заголовок, и фигура уходят под обрез. Голова выровнена по верхнему выносному элементу буквы б:
Голова выровнена по верхнему выносному элементу буквы б:
Форма. Плавные штрихи б и а рифмуются с изгибами тела. Сначала слово БАНИ было написано прописными, и этой связи не наблюдалось. Строчная б с изогнутым хвостом спасла положение:
Еще одна рифма, про которую нельзя не сказать, — овалы:
И наконец, правая граница текста повторяет форму изгиба, который находится прямо под ней. На первых вариантах граница текста была ровной, потом мы специально ее «загнули»:
Пластического единства между шрифтом и картинкой на макете нет, зато есть хороший контраст: грубый шрифт против мягкой фигуры.
2
На следующем примере самая важная связь — ритмическая: черные полоски «глаза» повторяются в строчках текста. Ритмические элементы близки по размеру и количеству:
Текстовый блок аккуратно вписан в изображение. Проблема в том, что линии иллюстрации изогнутые, а строчки текста прямые. Абсолютного совпадения тут не получится, но кое-что всё-таки можно выровнять. Текст держится за два уголка картинки:
Список заполняет внутреннее пространство круга и не выходят за его границы. Особенно аккуратно уместилась вторая колонка: две ее строчки почти коснулись направляющей. Заголовок касается окружности с внешней стороны:
3
Текст зеркалит картинку:
Верхние границы текстовых блоков выровнены по горизонталям изображения:
Высота текстов соотносится с размером «перекладин». Сверху больше, снизу меньше:
4
Последняя строчка заголовка попадает в горизонтальную «полоску» кувшина:
Иконка из ромбов поддерживает верхнюю часть ручки кувшина и закрывает прямоугольник. Адрес сайта стоит напротив нижней части ручки:
5
Вертикальные полоски на канистрах рифмуются с горизонтальными цветными полосками на фоне. Заголовок «Довборы» примерно равен по размеру большой черной полоске на иллюстрации:
Надписи и элементы изображения стоят на одной регулярной сетке. Тексты в правой колонке немного сдвинуты от направляющей, чтобы не прилипнуть к картинке:
Тексты в правой колонке немного сдвинуты от направляющей, чтобы не прилипнуть к картинке:
6
Тут и объяснять ничего не нужно:
Рекомендации
- Чтобы подружить текст с картинкой, начните с простого: выровняйте их по одним направляющим, приведите к одинаковым размерам. Для обычной, неакцидентной, верстки этого вполне достаточно.
- Дальше смотрите на форму, направление, цвет, ритм, фактуру и другие параметры, которые можно связать.
- Если картинка на макете главная — занимает больше места и привлекает больше внимание — лучше подгонять текст по нее. Если главный текст, то, наоборот, пусть подстраивается картинка.
Источник: Оди
Как сделать текст картинкой в Word — Как сделать прозрачные буквы в ворде и в презентации PowerPoint на слайде.
Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Урок: Как в Ворде наложить текст на картинку
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.
Урок: Как вставить картинку в Word
2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
Наш урок вам в этом поможет.
Урок: Как обрезать картинку в Ворде
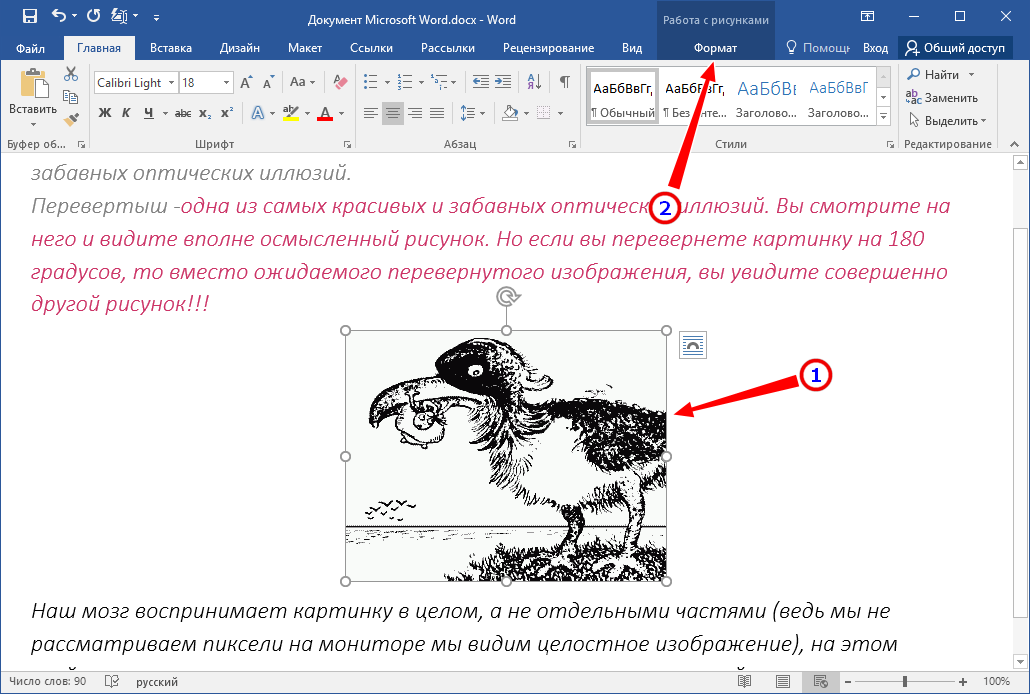
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка «Формат», расположенная в основном разделе «Работа с рисунками».
4. Во вкладке «Формат» нажмите на кнопку «Обтекание текстом», расположенную в группе «Упорядочить».
5. Выберите в выпадающем меню подходящий вариант обтекания текстом:
- «В тексте» — изображение будет «покрыто» текстом по всей площади;
- «Вокруг рамки» («Квадрат») — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
- «Сверху или снизу» — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
- «По контуру» — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
- «Сквозное» — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
- «За текстом» — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Урок: Как добавить подложку в Ворде
Примечание: Если для обтекания текстом будет выбран параметр «За текстом», после перемещения изображения в нужное место, вы больше не сможете его редактировать, если область, в которой изображение находится, не выступает за пределы текста.
- «Перед текстом» — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.

Примечание: Названия, обозначающие разные стили обтекания текстом, в разных версиях Microsoft Word могут отличаться, а вот типы обтекания всегда одинаковы. Непосредственно в нашем примере используется Ворд 2016.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.
Совет: Экспериментируйте с различными типами обтекания текстом, так как вариант, идеально подходящий в одном случае, может оказаться совершенно неприемлемым в ином.
Урок: Как в Word наложить картинку на картинку
Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Как Вставить (Картинку) в Письмо Яндекс Почте 2018
Как вставить картинку в письмо и отправить другу
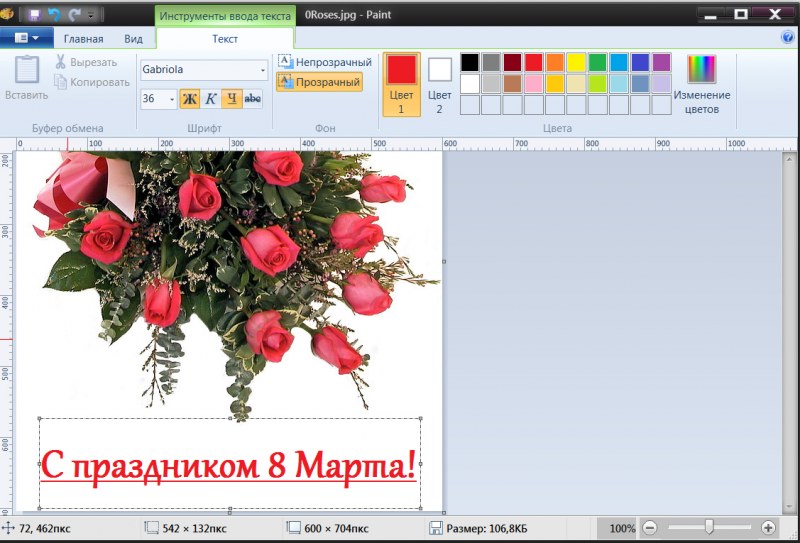
Добрый день, друзья. Сейчас, в преддверии праздника День Защитника отечества, я думаю, многие из вас захотят поздравить своих друзей, сослуживцев или просто знакомых мужчин с 23 февраля. Чтобы это поздравление вышло красочным и действительно празднично, нужно отослать не просто поздравление, а вставить туда открытку.
Так вот, у многих людей возникает проблема с тем, как вставить картинку в письмо. Хотя на самом деле в почтовиках делается это довольно быстро и можно вставить картинку как непосредственно в текст, так и добавить картинку во вложенный файл.
Конечно, более красиво будет, если вы напрямую поместите изображение в письмо. Но, как показала практика, часть из этих изображений по разным причинам не доходит до адресата. Хотя, сказать по правде, небольшая часть.
Но именно поэтому многие люди отправляют изображения именно во вложенных файлах (хотя, как я подозреваю, часть из этих людей просто не знает, как отправить изображение именно в теле письма). Именно поэтому сегодня мы рассмотрим оба данных способа.
Также, есть ещё способ отослать открытку. Для этого в письмо достаточно вставить ссылку. Человек переходит по ссылке по попадает на картинку. Но этот метод показа картинки вам и так понятен и подробно на нём останавливаться мы не станем.
Как вставить картинку прямо в тело письма
На данный момент способ подходит Яндекс Почте и Гугл почте, но в Гугл данные действия происходят немного по-другому. Итак, открываем папочку, где хранится наша картинка и выбираем нужное нам изображение. Далее, открываем нужный нам почтовый сервис. Например, я буду использовать Яндекс Почту.
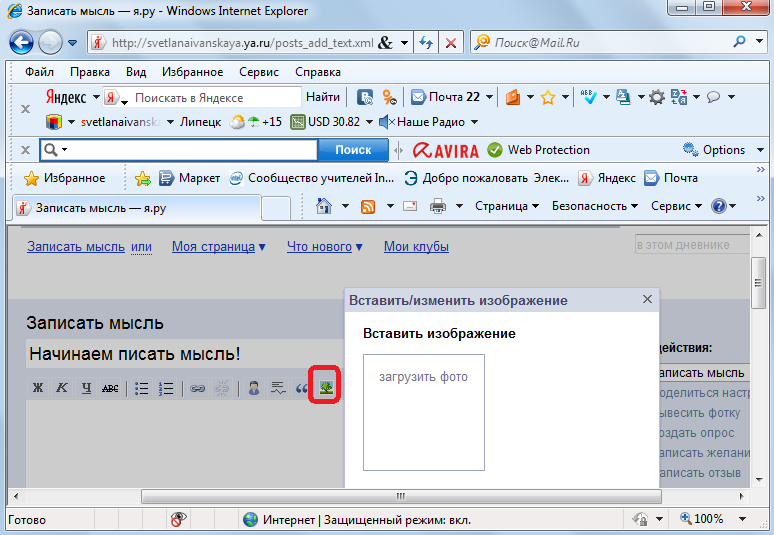
В Яндекс почте выбираем «Написать письмо». Затем, смотрим на столбец справа и выбираем «Оформить письмо», кликнув по данной надписи.
Затем, мышкой переносим рисунок из Проводника компьютера в текст письма. Для этого просто нажмём на изображение в Проводнике левой кнопкой мыши и перетащим его в нужную часть текста. Если вы изображение немного не там разместили, просто кликнем по нему левой кнопкой мышки и с нажатой кнопкой перетащить его в нужное место.
Далее, нам останется подредактировать картинку. Для этого, просто кликнем по ней левой кнопочкой мышки. У нас изображение выделится прямоугольником с квадратами по углам. Берём мышкой за один из этих квадратов и меняем размер изображения на нужный нам.
Затем, можем поставить изображение слева текста, по центру или справа по тексту. Для этого, обращаем внимание на верхнее меню, где выбираем кнопку «По центру». Наша картинка появляется в центре письма. Теперь нам остаётся только отправить письмо адресату.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как вставить картинку в текст письма почтовика Google
В Гугл всё на первом этапе происходит похожим образом. Нажимаем «Написать», вставляем текст, выбираем картинку и перетаскиваем её мышкой в текст письма. Картинка автоматически появляется внизу письма.
Нажимаем «Написать», вставляем текст, выбираем картинку и перетаскиваем её мышкой в текст письма. Картинка автоматически появляется внизу письма.
Редактируем её размер, кликнув по ней мышкой. Затем, чтобы перенести изображение в нужное место, кликаем по картинке правой клавишей, в контекстном меню выберем «Копировать». Выбираем курсором нужное место в тексте, и нажимаем «вставить» из контекстного меню. У нас получается две одинаковых картинки. Нижнюю удаляем и отправляем письмо.
Просто мышкой перетащить его в нужное место не получится. Но этот способ также хорошо работает и для Яндекса. Я бы даже сказал, он является более качественным. Достаточно курсором указать нужное место и вставить картинку.
Как вставить картинку в письмо во вложенном файле
Данный способ применяют чаще всего. Во всех почтовиках он похож, рассмотрим на примере Яндекса. Также выбираем «Написать письмо», вставляем текст (если он нам нужен). Затем внизу почтовика выберем кнопочку «Прикрепить файлы».
У нас откроется проводник компьютера, где нам останется выбрать нужную нам картинку. Выбираем её и нажимаем «Открыть». У нас внизу загружается нужное нам изображение.
С помощью данного способа можно отправлять не только изображения, но и любые файлы. В разных почтовиках разных размеров. В Яндексе, если не ошибаюсь, прикреплять разрешается файлы размером до 25 Мб. Довольно удобный метод.
Вы теперь знаете, как вставить картинку в письмо, причем как в текст, так и во вложенный файл. Отсюда, вам не составит труда поздравить дорогих вам людей с Днём Защитника Отечества, с чем я и поздравляю всех мужчин и женщин, защитниц отечества. Удачи вам и любви! Далее, предлагаю посмотреть видео и развлечься!
Топ самых опасных насекомых
youtube.com/embed/bYIBK-EGOY0″ src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>С уважением, Андрей Зимин 23.02.2016 г.
Понравилась статья? Поделитесь с друзьями!
Word 2013: изображения и перенос текста
Урок 18: Обтекание картинками и текстом
/ ru / word2013 / headers-footers-and-page-numbers / content /
Введение
Добавление изображений в ваш документ может быть отличным способом проиллюстрировать важную информацию или добавить декоративных акцентов к существующему тексту. Используемые в умеренных количествах изображения могут улучшить общий вид вашего документа.
Необязательно: загрузите наш практический документ.
Чтобы вставить картинку из файла:
Если вы имеете в виду конкретное изображение, вы можете вставить изображение из файла . В нашем примере мы вставим изображение, сохраненное локально на нашем компьютере.
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось. Размещение точки вставки
- Выберите вкладку Вставить на ленте , затем щелкните команду Изображения . Щелкните команду Изображения
- Появится диалоговое окно Insert Picture .Выберите нужный файл изображения, затем щелкните Вставить . Выбор изображения для вставки
- Изображение появится в документе. Вставленное изображение
Чтобы изменить размер изображения, щелкните и перетащите один из угловых маркеров для изменения размера. Изображение изменится в размере, но пропорции останутся прежними. Если вы хотите растянуть его по горизонтали или вертикали, вы можете использовать боковые калибровочные ручки .
Вставка онлайн-изображений
Если у вас нет нужного изображения на вашем компьютере, вы можете найти изображение в Интернете , чтобы добавить его в свой документ.Word предлагает два варианта поиска изображений в Интернете:
- OneDrive: Вы можете вставить изображение, хранящееся на вашем OneDrive (ранее называлось SkyDrive). Вы также можете связать другие онлайн-аккаунтов с вашей учетной записью Microsoft, например, Facebook или Flickr.Office.com Результаты клипов
- Bing Image Search : вы можете использовать эту опцию для поиска изображений в Интернете. По умолчанию Bing показывает только изображения, лицензированные по лицензии Creative Commons , что означает, что вы можете использовать их в своих собственных проектах.Однако вам следует зайти на веб-сайт изображения, чтобы узнать, есть ли какие-либо ограничения на его использование. Результаты поиска изображений в Google
Раньше у вас также была возможность вставлять изображения клип-артов с Office.com, но это обслуживание было прекращено. Вместо этого вы можете использовать поиск изображений Bing для поиска изображений для вашего документа.
Чтобы вставить онлайн-изображение:
- Поместите точку вставки там, где вы хотите, чтобы изображение появилось. Размещение точки вставки
- Выберите вкладку Вставить , затем щелкните команду Online Pictures .При нажатии команды «Изображения из Интернета»
- Откроется диалоговое окно «Вставить изображения ».
- Выберите Bing Image Search или OneDrive . В нашем примере мы будем использовать поиск изображений Bing. Введите поисковый запрос
- Нажмите клавишу Enter . Результаты вашего поиска появятся в диалоговом окне.

- Выберите желаемое изображение, затем щелкните Вставить . Вставка результата поиска
- Изображение появится в документе.Вставленный клип-арт
При добавлении изображений, видео или музыки в свои собственные проекты важно убедиться, что у вас есть законное право на их использование. Большинство вещей, которые вы покупаете или загружаете в Интернете, защищены законом об авторском праве , что означает, что вам может быть запрещено их использовать. Для получения дополнительной информации посетите наш урок по авторскому праву и добросовестному использованию.
Изменение настроек переноса текста
Когда вы вставляете изображение, вы можете заметить, что его сложно переместить точно туда, куда вы хотите.Это потому, что по умолчанию изображение соответствует тексту. Если вы хотите свободно перемещать изображение, вам обычно нужно выбрать другую настройку обтекания текстом . Для обтекания текстом для изображения установлено значение в строке с текстом . Вам нужно будет изменить настройку обтекания текстом , если вы хотите свободно перемещать изображение или если вы хотите, чтобы текст обтекал изображение более естественным образом.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение , вокруг которого вы хотите обернуть текст.Вкладка Format появится с правой стороны ленты. Выбор изображения
- На вкладке Format щелкните команду Wrap Text в группе Arrange . Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты переноса текста . В документе появится предварительный просмотр в реальном времени обтекания текстом. Когда вы нашли нужный вариант обтекания текстом, щелкните его. В качестве альтернативы вы можете выбрать Дополнительные параметры макета.
 .. для точной настройки макета. Выбор параметра обтекания текстом
.. для точной настройки макета. Выбор параметра обтекания текстом - Текст будет обтекать изображение. Теперь вы можете переместить изображение на , если хотите. Просто щелкните, удерживайте и перетащите его в нужное место . По мере его перемещения появятся направляющих , которые помогут вам выровнять изображение на странице. Направляющие
Кроме того, вы можете получить доступ к параметрам обтекания текстом, выбрав изображение и нажав появившуюся кнопку Layout Options .
Меню параметров макетаЕсли направляющие не отображаются, выберите вкладку Макет страницы , затем щелкните команду Выровнять . Выберите Use Alignment Guides из раскрывающегося меню.
Включение направляющих выравниванияЧтобы использовать предопределенную настройку переноса текста:
Предопределенный перенос текста позволяет переместить изображение в определенное место на странице.
- Выберите изображение , которое вы хотите переместить.Вкладка Format появится с правой стороны ленты. Выбор изображения
- На вкладке Format щелкните команду Position в группе Arrange .
- Появится раскрывающееся меню предопределенных положений изображения. Выберите желаемое положение изображения. Изображение в документе изменится, и текст будет обтекать его. Выбор параметра обтекания текстом
Challenge!
- Создайте новый документ Word.Если хотите, можете воспользоваться нашим практическим документом.
- Вставить в документ картинку из файла .
- Измените размер изображения.
- Найдите изображение с помощью Bing Image Search и вставьте его в свой документ. Если вы используете этот пример, найдите компьютер и вставьте его в раздел New Online Resident Portal .

- Измените параметр обтекания текстом одного из изображений. Если вы используете этот пример, измените настройку переноса текста на компьютере на –.
- Попробуйте переместить изображение в новое место.
/ ru / word2013 / форматирование изображений / содержание /
Как добавить текст к изображению
Существует множество способов добавления текста и подписей к изображениям на iPhone. Вы можете добавить текстовую подпись, создать собственные цвета, шрифты и другие подписи, интегрированные в различные позиции на ваших изображениях. И этот пост поможет вам со всем этим справиться. Прочтите, чтобы узнать, как добавить текст к изображению с помощью встроенного редактора и некоторых сторонних приложений для редактирования фотографий на вашем iPhone.
Использование iPhone Markup Photo / Markup Editor на вашем iPhone
Если ваш iPhone работает на платформе iOS 10 или более поздней версии, вы можете использовать встроенное приложение для редактирования фотографий под названием Markup Photo Editor. С помощью этого инструмента вы можете рисовать на изображениях, создавать выноски, переворачивать фотографии, добавлять текст и многое другое. Вы можете получить доступ к редактору разметки из приложения «Фото» на вашем iPhone. Вот как это работает:
- Откройте приложение Photos с главного экрана iPhone.
- Прокрутите вниз до вкладки Фото в нижнем левом углу экрана.
- Выберите фотографию, которую вы хотите отредактировать или добавить текст.
- Нажмите кнопку Edit на нижней панели инструментов. Похоже на серию горизонтальных ползунков.
- Затем нажмите кнопку Еще (…) .
- Нажмите Разметка , затем начните добавлять каракули, выноски и текст к своим фотографиям.
Вы также можете рисовать на своих фотографиях с помощью редактора разметки на вашем iPhone.
- Для этого просто используйте значок карандаша в нижнем левом углу экрана редактора разметки, выберите желаемый цвет и начните рисовать свою фотографию.Если вы хотите добавить выноску к своей фотографии, просто нажмите значок Выноска . Это похоже на строчную букву A, которая частично закрыта кругом. Как только вы нажмете на этот значок, появится круглая выноска.
- Чтобы выделить любой аспект изображения, просто коснитесь круглой выноски и перетащите ее. Вы также можете настроить размер и масштаб выноски в соответствии со своими предпочтениями.
Чтобы добавить текст к фотографии в редакторе разметки, вы также можете использовать его текстовую функцию. Вот как это сделать:
- Откройте редактор разметки из приложения Photos и коснитесь значка текста.Выглядит как заглавная буква T в белой коробке.
- Если вы видите на экране слово-заполнитель « Текст », коснитесь текстового поля, затем коснитесь Изменить .
- Введите или введите слова, которые вы хотите добавить к картинке.
- Когда вы закончите добавлять текст к изображению, нажмите Готово , чтобы сохранить его.
Если вы хотите изменить цвет текста, просто выберите нужный цвет в цветном меню.
Шрифт, размер и выравнивание текста в редакторе разметки также можно настроить по своему усмотрению.Для этого просто используйте указанные параметры и значки меню.
Добавление текста к изображению на iPhone с помощью сторонних приложений
Помимо предустановленного редактора разметки, вы также можете использовать сторонние приложения для добавления текста к изображениям на вашем iPhone. Многочисленные сторонние приложения для лейблов предназначены для работы на платформе iOS и служат этой цели. Одним из широко используемых инструментов является Photoshop Express Captions. Он предлагает бесплатное решение, основанное на платформе Adobe Photoshop, и предназначено для удовлетворения потребностей мобильных пользователей. Чтобы использовать это приложение, загрузите его из App Store и установите на свой iPhone. После установки приложения выполните следующие действия, чтобы начать добавлять текст к изображениям с помощью Photoshop Express Captions:
Чтобы использовать это приложение, загрузите его из App Store и установите на свой iPhone. После установки приложения выполните следующие действия, чтобы начать добавлять текст к изображениям с помощью Photoshop Express Captions:
- Запустите приложение Photoshop Express Captions на своем телефоне.
- Затем откройте желаемое изображение в приложении.
- Найдите текстовый значок (выглядит как заглавная T ) в нижней строке меню, затем нажмите на него. После этого появится меню параметров поля заголовка с рядом стилей.
- Выберите свой любимый стиль и введите текст, чтобы настроить изображение.
Вы должны заметить, что параметры заголовков в этом приложении аккуратны и выглядят профессионально, поэтому вы можете ожидать отличных результатов.
Есть много других сторонних приложений для редактирования фотографий для iOS, которые вы можете использовать помимо приложения Photoshop Express Captions. Просто найдите и загрузите предпочтительное приложение на свой iPhone, а затем начните настраивать свои фотографии с его помощью.
Надеюсь, мы смогли помочь вам решить проблему с вашим устройством.Мы были бы признательны, если бы вы помогли нам распространить информацию, поэтому, пожалуйста, поделитесь этим постом, если он окажется для вас полезным. Большое спасибо за чтение!
Как сделать изображения доступными для людей
Когда вы публикуете фотографии в Твиттере с помощью приложения Twitter для iOS или Android или на сайте twitter.com, у вас есть возможность составить описание изображений, чтобы контент был доступен большему количеству людей, в том числе слепым или слабовидящим.
Хорошие описания изображений краткие и информативные, помогая людям понять, что происходит на изображении.
Эта статья содержит инструкции по составлению описаний изображений с использованием:
Использование VoiceOver для Mac с twitter.com
Как добавлять описания изображений в твиты с twitter. com
com
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу «n»).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.
- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «tab» и нажав «enter», или просто нажмите «enter», удерживая нажатой клавишу «command».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
Использование программы чтения с экрана JAWS для Windows на сайте twitter.com
Как добавлять описания изображений в твиты с twitter.com
- Нажмите одновременно клавиши «вставить» и «3», чтобы временно обойти виртуальную навигацию JAWS.
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу «n»).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.

- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «tab» и нажав «enter», или просто нажмите «enter», удерживая нажатой клавишу «control».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
Использование программы чтения с экрана NVDA для Windows с twitter.com
Как добавлять описания изображений в твиты с twitter.com- Нажмите одновременно клавиши «вставить» и пробел, чтобы войти в режим форм.
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу n).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.
- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «tab» и нажав «enter», или просто нажмите «enter», удерживая нажатой клавишу «control».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
Как использовать изображение в качестве фона текста в PowerPoint
В предыдущем посте мы показали, что вам нужно добавить изображение внутри текста в PowerPoint. На этот раз мы покажем, как вы можете сделать изображение фоном текста на слайдах PowerPoint. Использование такого рода эффектов в ваших презентациях может добавить к вашим слайдам неуловимый вау-фактор. Вместо скучных текстов и даже обычного цветного фона или формы за текстом, вы можете поднять вещи на ступеньку выше, используя собственное изображение в качестве фона текста.Это может быть новинкой для большинства людей, которые привыкли видеть на слайдах обычную смесь текста и графики. Чтобы использовать изображение в качестве фона текста в PowerPoint, просто выполните шаги, указанные ниже.
Вместо скучных текстов и даже обычного цветного фона или формы за текстом, вы можете поднять вещи на ступеньку выше, используя собственное изображение в качестве фона текста.Это может быть новинкой для большинства людей, которые привыкли видеть на слайдах обычную смесь текста и графики. Чтобы использовать изображение в качестве фона текста в PowerPoint, просто выполните шаги, указанные ниже.
Добавить изображение в качестве фона текста в PowerPoint
Первое, что вам нужно сделать, это открыть презентацию там, где вы хотите проделать этот «трюк» с PowerPoint. Или это может быть новая презентация, и вы можете добавлять свой контент по мере продвижения.
Когда у вас появится пустой слайд, просто добавьте текст, который вам нравится.Это может быть одно слово или короткая фраза. Важно то, что он имеет отношение к вашей теме или воплощает сообщение, которое вы хотите донести.
Набрав текст, увеличьте его достаточно, чтобы он выделялся перед целевой аудиторией. Просто убедитесь, что у вас достаточно места для фонового изображения позже.
Добавление изображения с помощью эффекта заливки формы
Не забудьте выбрать краткий текст, будь то слово или фраза. Чем он лаконичнее, тем сильнее влияние.Просто убедитесь, что это актуально и убедительно. Теперь выделите текст, чтобы выделить его. Затем перейдите к Format на ленте -> Shape Fill -> Picture . После того, как вы выберете опцию Picture, ваше диалоговое окно заполнится.
Вы можете выбрать изображения из файла на компьютере, файла из OneDrive или выполнить поиск в Интернете с помощью поисковой системы, такой как Bing.
После того, как вы выбрали желаемое фоновое изображение, просто нажмите кнопку «Вставить» в нижней части диалогового окна.Теперь изображение добавлено в качестве фона вашего текста. Вы можете настроить изображение, изменив размер текста. Вы также можете изменить шрифт.
Убедитесь, что текст остается четким и читаемым
Здесь также есть одна хитрость, с которой вам следует быть осторожными. Поскольку вы добавили фоновое изображение к тексту, сам текст может быть не виден. Для презентаций PowerPoint важна удобочитаемость. Ваша аудитория должна четко видеть ваше сообщение. Вот почему, вставляя фоновое изображение, вы также должны корректировать текст.
Поскольку вы добавили фоновое изображение к тексту, сам текст может быть не виден. Для презентаций PowerPoint важна удобочитаемость. Ваша аудитория должна четко видеть ваше сообщение. Вот почему, вставляя фоновое изображение, вы также должны корректировать текст.
Возможно, вам потребуется изменить начертание шрифта. Вы также можете изменить цвет шрифта, чтобы он контрастировал с фоном. Если ваш текстовый фон занят, вам нужно сделать шрифт простым, обычно подойдет Arial и другие шрифты без засечек. Если ваш фон абстрактный или простой, вы можете поиграть со стилями шрифтов и даже добавить текстовые эффекты, пока ваш текст остается читаемым.
Текст с фоном изображений отлично подходит для заголовков презентаций, заголовков слайдов, подписей, а также для выделения основной мысли.Вы даже можете добавить анимацию, чтобы сделать слайды более привлекательными.
Добавление графики, текста и изображений в макет — ArcGIS Pro
Можно добавить графику, текст и изображения для создания полного макета.
Эти инструкции предназначены для добавления графики в макет. Чтобы добавить графику на карту, см. Добавление графического слоя.
Чтобы добавить графику, текст или изображения в макет, выберите элемент из галереи «Графика и текст» на ленте «Макет». Доступны следующие элементы:
| Тип элемента | Описание |
|---|---|
Прямоугольный текст | Текст в прямоугольнике.Прямоугольный текст сохраняет установленный размер шрифта и автоматически переносит длинный текст на новые строки. |
Многоугольный текст | Текст в форме многоугольника, который вы рисуете. |
Текст в кружке | Текст в кружке. Текст в круге сохраняет установленный размер шрифта и автоматически переносит длинный текст на новые строки. |
Текст в виде эллипса | Текст в виде эллипса.Текст эллипса сохраняет установленный размер шрифта и автоматически переносит длинный текст на новые строки. |
Прямой текст | Текст по прямой. Размер шрифта автоматически увеличивается или уменьшается по мере изменения размера элемента. Разрывы строк в тексте учитываются, но текст не переносится на новые строки. |
Изогнутый текст | Текст на изогнутой линии. Изогнутый текст сохраняет установленный размер шрифта.Разрывы строк и перенос слов не поддерживаются. |
Point | Графический точечный символ. |
Изображение | Изображение. При выборе этого элемента открывается окно «Вставить изображение», в котором вы можете перейти к файлу изображения. Щелкните один раз, чтобы добавить изображение в исходном размере, или нарисуйте прямоугольник, чтобы установить размер изображения. После добавления изображения оно сохраняется в проекте и теряет связь с исходным файлом изображения.Если исходный файл изображения обновлен, все проекты, использующие этот файл изображения, должны быть обновлены вручную, чтобы увидеть изменения. |
Прямоугольник | Графический прямоугольник. |
Многоугольник | Графический многоугольник, созданный путем рисования соединенных сегментов линии. |
Круг | Графический круг. Когда вы рисуете круг, щелкните в том месте, где должен быть центр, а затем перетащите круг, чтобы изменить его размер. |
Эллипс | Графический эллипс, похожий на круг, но вертикальный радиус больше, чем горизонтальный радиус, или наоборот. |
Лассо | Графическая форма, созданная путем рисования эскиза от руки. |
Изогнутая линия | Изогнутая линия, созданная путем рисования кривой Безье. |
Произвольная линия | Линия, созданная эскизом от руки. |
Линия | Линия, состоящая из прямых отрезков. |
Оставить последний инструмент активным
По умолчанию после добавления рисунка, текста или изображения в макет приложение переключается в режим выбора, чтобы вы могли изменить рисунок. Если вы планируете добавить в макет более одного элемента каждого элемента, вы можете оставить активным последний инструмент и продолжить добавление графики, текста, изображений или других элементов макета, а не переключаться в режим выбора.
Чтобы последний инструмент оставался активным, разверните галерею «Графика и текст» на ленте «Макет» и выберите «Оставить активным последний инструмент». Теперь, когда вы добавляете элемент, инструмент остается активным, и вы можете продолжить добавление элемента.
Символ по умолчанию
Текст, линии, многоугольники и точки добавляются с использованием символа по умолчанию. После добавления элементов их можно изменить, а также изменить символ. Чтобы установить символ по умолчанию для каждого типа элемента, см. Установка свойств по умолчанию для графических элементов.
Связанные темы
Отзыв по этой теме?
Как добавить текст к изображению
Есть много способов добавить текст к изображению, но в этом посте мы будем делать это только на устройстве Android с использованием бесплатных сервисов. Конечно, поскольку мы говорим о редактировании фотографии с помощью телефона, мы должны использовать приложения, и я хочу порекомендовать лишь пару приложений.
Эти приложения предлагают те же или даже лучшие функции, чем их платные аналоги.Я лично использую эти приложения на своем телефоне, и хотя этот пост может показаться рекомендацией, нам не платят разработчики упомянутых здесь приложений или связанных с ними.
Добавление текста к изображению с помощью Phonto
Phonto — это приложение, созданное для добавления текста к фотографиям или изображениям. Хотя есть и другие приложения, которые предлагают то же самое, это на самом деле неплохо справляется со своей работой с простым в использовании интерфейсом. Если вы ищете приложение для этого, не ищите дальше.Загрузите Phonto сейчас, и вы сможете добавлять текст на изображения в кратчайшие сроки.
Если вы ищете приложение для этого, не ищите дальше.Загрузите Phonto сейчас, и вы сможете добавлять текст на изображения в кратчайшие сроки.
Вот как им пользоваться…
- Прежде всего, если вы еще не загрузили его, откройте Play Store.
- Введите слово «phonto».
- Коснитесь первого приложения в списке.
- Нажмите «Установить».
- После завершения загрузки и установки нажмите «Открыть», чтобы запустить приложение.
- Чтобы добавить текст к фотографиям, сохраненным в телефоне, коснитесь значка изображения в правом верхнем углу, рядом с тремя точками, уложенными вертикально.
- Нажмите «Загрузить новое изображение с устройства».
- Выберите фотографию, на которую хотите добавить текст.
- Теперь коснитесь значка карандаша.
- Введите текст, который хотите добавить. Если вы хотите изменить выравнивание, нажимайте кнопку «Выровнять» до тех пор, пока не будет выбрано желаемое выравнивание.
- Если вы также хотите использовать другой шрифт вместо шрифта по умолчанию, нажмите кнопку «Шрифт», а затем выберите шрифт из списка шрифтов на экране.
- Нажмите «Готово», но на этом не остановимся. Фактически вы можете внести больше изменений в шрифт.
- Вы можете изменить цвет шрифта, нажав «Стиль»; измените размер, нажав Размер; наклоните текст, нажав «Наклон», или разместите его где-нибудь, нажав «Переместить».
- Когда закончите, нажмите дискету или кнопку сохранения в правом верхнем углу.
Вот и все!
Используйте приложение «Добавить текст на фото»
Еще одно приложение, которое я лично рекомендую для добавления текста к изображениям, — «Добавить текст на фото».Что ж, название довольно простое, и он также отлично справляется со своей задачей, хотя его интерфейс не так хорош, как Phonto. Тем не менее, это бесплатно и не оставляет водяных знаков на ваших готовых проектах.
- Прежде всего, если вы еще не загрузили его, откройте Play Store.

- Выполните поиск по запросу «добавить текст на фото».
- Коснитесь первого приложения в списке.
- Нажмите «Установить».
- После завершения загрузки и установки нажмите «Открыть», чтобы запустить приложение.
- После открытия вы сразу сможете просматривать свои изображения, поэтому выберите ту, к которой хотите добавить текст.
- С помощью этого приложения вы сможете добавлять стикеры, текст и накладывать изображения, но для этого урока давайте выберем Текст.
- Коснувшись значка ТЕКСТ, введите текст, который вы хотите добавить на фотографию, и коснитесь Готово.
- Вы можете изменить выравнивание, если хотите, и после этого снова нажмите Готово.
- Теперь отформатируйте текст, чтобы он выглядел так, как вам нравится. Есть множество вариантов на выбор, так что поразите себя с этим приложением.
- По завершении нажмите на стрелку, указывающую вправо, и, поскольку это бесплатное приложение, ожидайте, что в нем будет реклама.
- На следующем экране у вас будет возможность поделиться изображением или сохранить его.
- Если вы хотите сохранить его, нажмите «Сохранить».
- Теперь отредактируйте имя фотографии с добавленными текстами, выберите формат и настройте качество, если хотите.
- Наконец, нажмите «Сохранить».
И все!
Я надеюсь, что этот пост с практическими рекомендациями так или иначе помог вам. Пожалуйста, помогите нам распространить информацию, поделившись этим сообщением со своими друзьями или людьми, у которых также могут быть похожие проблемы.Спасибо за чтение!
Свяжитесь с нами
Мы всегда открыты для ваших проблем, вопросов и предложений, поэтому не стесняйтесь обращаться к нам, заполнив эту форму. Мы предлагаем эту бесплатную услугу, и мы не берем за нее ни цента. Но учтите, что мы получаем сотни писем каждый день, и мы не можем ответить на каждое из них. Но будьте уверены, мы читаем каждое полученное сообщение. Для тех, кому мы помогли, поделитесь нашими сообщениями с друзьями, просто поставьте лайк на нашей странице в Facebook и Google+ или подпишитесь на нас в Twitter.
Для тех, кому мы помогли, поделитесь нашими сообщениями с друзьями, просто поставьте лайк на нашей странице в Facebook и Google+ или подпишитесь на нас в Twitter.
11 рекомендаций по включению изображений в сообщения блога
Вы писатель, а не фотограф.
Итак, зачем вам добавлять фотографии в сообщения в блоге, когда ваших слов должно быть достаточно, чтобы соблазнить аудиторию, привлечь посетителей и убедить людей в том, что ваш контент великолепен?
По правде говоря, этого недостаточно.
Особенно при написании сообщения в блоге для Интернета.
Что вам нужно понять, так это то, что ваша аудитория ленива.
Им нужна информация как можно быстрее.
Они не хотят изо всех сил читать и переваривать ваш контент. Они хотят быть в состоянии понять это быстро и легко, чтобы понять, будет ли это иметь для них какую-либо ценность.
То, что изображения важны, не означает, что ваши слова тоже не важны.
Вот почему у вас нет записи в блоге, полной изображений.
Изображения — это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий.
Так что странно, что некоторые авторы контента не понимают передовых методов включения изображений в свои сообщения в блогах.
Если это ты, продолжай читать.
Давайте нырнем.
1. Разбейте текстТочно так же люди используют абзацы для разделения пунктов и упрощают понимание читателем, люди используют изображения для разделения пунктов и облегчения понимания текста.
Специально для длинных изделий.Помните, я сказал, что читатели ленивы?
Когда им показывают стену с текстом, первое, что они делают, это пытаются найти другой источник.
Даже если ваша стена текста не такая длинная, как контент других людей, если она кажется слишком сложной для чтения, они не будут беспокоиться.
Даже если фактическое содержание одинаковое, какое из двух изображений ниже вы бы предпочли прочитать?
Тот, что с кошками, бесконечно легче читать и понимать.
Посмотрите на эти два изображения из TechSmith . Какой из них больше радует глаз?
Изображение слева четкое. Очевидно, на что вы смотрите. Изображение справа некачественное и размытое.
Представьте, что вы читаете сообщение в блоге, где все изображения похожи на те, что справа. Вы бы сразу отказались.
Если писатель не заботится о получении высококачественных изображений, возможно, он также создает некачественный контент.
Итак, хотя изображения в целом очень важны, важно также использовать их высокого качества.
Включение плохих изображений так же плохо, как и полное отсутствие изображений.
3. Используйте юридические изображенияВы не можете просто взять любое изображение из Интернета и разместить его в своем блоге. Фактически, некоторые компании взимают плату за использование своих изображений.
Когда вы берете изображения из Интернета, выясните, разрешено ли вам использовать их в своем блоге по закону.
Во многих случаях, если вы используете бесплатное изображение, вам все равно нужно сказать, кто его создал или откуда вы его взяли.
И в этом есть смысл.
Вы бы не хотели, чтобы кто-то копировал и вставлял ваши слова и не приписывал их вам.
Существуют разные определения юридических изображений.
- Royalty Free: изображения без лицензионных отчислений не являются бесплатными, как следует из названия. С изображением без лицензионных отчислений вы обычно можете использовать его по своему усмотрению, но вам не разрешается редактировать или перепродавать его.
- Управляемые права: Обычно с этими изображениями вы покупаете однопользовательскую лицензию на конкретное изображение, о котором идет речь. Вы должны решить, прежде чем использовать его, как вы планируете его использовать. Например, если вы используете одно из этих изображений в своем сообщении в блоге, вы не сможете использовать это же изображение в видео.
 Вам потребуется приобрести дополнительную лицензию.
Вам потребуется приобрести дополнительную лицензию. - Общественное достояние: изображения общественного достояния не имеют ограничений. Перед использованием этих изображений не нужно спрашивать разрешения. Хотя вы по общему мнению, указываете авторство, это ни в коем случае не является обязательным.
- Creative Commons: доступ к изображениям предоставил создатель. Но в большинстве случаев вам нужно будет указать автора.
Если вы хотите покупать изображения, вы можете использовать такой сайт, как Shutterstock .
Если вы ищете бесплатные изображения хорошего качества, которые можно использовать, не связывая ничего с владельцем изображения, то посмотрите Unsplash или Pixabay .
4.Включаю скриншотыИзображения, которые вы используете в своем блоге, наглядно демонстрируют то, что вы пытаетесь донести.
Иногда, чтобы усилить вашу работу, полезно добавить скриншоты.
Расширение браузера Chrome, например Awesome Screenshot , отлично подходит для захвата всей веб-страницы.
Или воспользуйтесь этим полезным советом, если у вас Mac.
Откройте любой веб-сайт в любом браузере. Желательно использовать браузер, в котором нет бесконечных закладок или плагинов.Это сделает ваш снимок экрана более чистым.
Нажмите shift + command + 4. Когда вы увидите значок скриншота, нажмите пробел.
Затем наведите указатель мыши на браузер с открытой веб-страницей и щелкните левой кнопкой мыши.
Результатом будет снимок экрана, подобный приведенному ниже, с красивой падающей тенью.
Если вы хотите комментировать свои скриншоты, я рекомендую Skitch .
Skitch позволяет легко делать и комментировать скриншоты, подобные этому.
5. Используйте поясняющие изображения Когда вы используете изображения в своих сообщениях в блоге, подумайте, почему.
В идеале ваши образы должны служить дополнительным объяснением вашей основной мысли.
Например, если вы пишете в блоге сообщение о Твиттере, сделайте снимок твита, который объясняет это сообщение в блоге. Фотография человека на компьютере не имеет отношения к делу и не имеет никакой ценности.
Всегда спрашивайте себя: добавляет ли это изображение какую-нибудь ценность? Если ответ отрицательный, опустите его.
Если у вас есть сложные идеи, которые нужно объяснить, используйте диаграммы, чтобы донести свою точку зрения.
Используйте OmniGraffle для создания диаграмм и блок-схем, которые могут служить отличным способом разбить сложные идеи на легко усваиваемые наглядные пособия.
Используйте imgflip для создания круговых диаграмм, подобных приведенной ниже. Их легко создать, и они сделают ваш блог заметным.
Если у вас есть ресурсы, вы можете создать инфографику.Инфографика может выступать в качестве отдельной части контента или быть отличным дополнением к сообщению в блоге с большим объемом данных.
Если вы хотите создать инфографику, первое, что вам нужно сделать, это найти источник данных .
Данные — это основа инфографики, а дизайн — это корпус, на котором все это скреплено.
При составлении инфографики используйте свои собственные данные, если они у вас есть, и дополняйте их внешними данными, которые вы можете найти в авторитетных блогах и на веб-сайтах.
Преимущество использования инфографики, подобной приведенной выше, из Point Visible заключается в том, что вы можете демонстрировать данные в менее впечатляющей форме.
Представьте ту же информацию просто в виде текста. Ваши глаза будут блуждать по экрану, не зная, какие данные имеют отношение к вам или стоит прочитать.
Инфографика распространяется В социальных сетях в 3 раза больше , чем другие типы контента. Это потому, что они легко читаются, легко усваиваются и представлены в визуально привлекательной форме.
Изображения вашего блога — еще один отличный инструмент, который можно добавить к вашему арсеналу SEO. Используйте тег alt.
Если вы используете WordPress, щелкните значок карандаша, чтобы отредактировать изображение.
Заполните замещающее текстовое поле выбранным замещающим текстом.
Если по какой-либо причине изображения вашего блога не отображаются, браузер вместо этого загрузит альтернативное изображение.
Еще одно преимущество использования альтернативного текста — это то, что Google использует для сканирования Интернета в поисках изображений.
Если у вас есть изображение о контент-маркетинге и вы называете свой альтернативный текст «контент-маркетинг», когда кто-то выполняет поиск изображений в Google по запросу «контент-маркетинг», ваше изображение может появиться.
Затем они могут щелкнуть это изображение и перейти к вашему контенту.
Так что выбирайте эффективный текст альтернативного изображения, а не image18y447.
7. Добавьте фотографии людейЛюди продают. Лица уникальны. Людей естественно тянет смотреть на лица.Но лица должны казаться реальными и иметь отношение к посту.
Не используйте стандартное изображение случайного человека , например это :
На странице моего блога я использую изображение своего лица, чтобы очеловечить мой контент и побудить людей к действию. Моим читателям кажется, что они знают человека, который пишет.
Моим читателям кажется, что они знают человека, который пишет.
Люди доверяют людям, поэтому использование изображений лиц людей в вашем контенте — хороший способ повысить доверие людей к вашему контенту.
8. Оптимизация больших изображенийИзображения отличные. Это должно быть очевидно, просто прочитав этот пост.
Но проблема с использованием изображений в вашем блоге заключается в том, что они имеют большой размер файла. А большой размер файла означает, что они замедлят работу вашего сайта.
Исследование DoubleClick показывает, что 53% пользователей покидают мобильный веб-сайт, если он загружается дольше 3 секунд.
Мне не нужно говорить вам, что вы этого не хотите.
Чтобы избежать медленной работы веб-сайта, оптимизируйте изображения так, чтобы визуальное качество изображения оставалось высоким, но размер файла был небольшим.
Это можно сделать вручную, но это работает более эффективно с использованием ряда различных инструментов.
Если вы используете WordPress для размещения своего блога, загрузите плагин WP Smush , который автоматически уменьшит размеры ваших файлов изображений, чтобы они были как можно меньше.
Или, если вы предпочитаете оптимизировать изображения перед их загрузкой в WordPress, используйте такой инструмент, как Optimizilla .
Вы можете проверить скорость своего сайта за три простых шага:
Шаг № 1: Посетите Ubersuggest, введите свой домен и нажмите «Поиск»
Шаг № 2: Щелкните Аудит сайта на левой боковой панели
Шаг 3: Прокрутите вниз до скорости сайта
Скорость сайта имеет решающее значение для здоровья вашего SEO. Каждые дополнительные 0,5 секунды, необходимые для загрузки вашего сайта, увеличивают процент уходящих посетителей.Выше вы увидите, сколько времени потребовалось для загрузки вашего веб-сайта как на настольных, так и на мобильных устройствах.
На моем веб-сайте все проверено, тест скорости показал «отличные результаты». Однако, если скорость вашего веб-сайта находится в хорошем, удовлетворительном или плохом диапазоне, найдите, что его замедляет. Есть вероятность, что виной всему слишком много изображений с файлом большого размера.
9. Часто используйте изображенияВам может быть интересно, сколько изображений использовать в сообщениях вашего блога.Короткий ответ: сколько угодно.
Но для большинства из вас это не очень помогает. Если вы ищете конкретную сумму, общее мнение — одно изображение на 150 слов.
Количество используемых изображений варьируется от публикации к публикации. Как я уже упоминал ранее, каждое изображение должно что-то добавлять в сообщение. Это не должно быть просто украшением.
Используйте как можно больше изображений. Только не переусердствуйте, иначе ваш пост в блоге будет выглядеть как лента Instagram.
Вы не создаете фоторепортаж , подобный приведенному ниже, вы используете изображения в своем сообщении в блоге для поддержки своего письменного содержания.
Используйте слишком мало, и вы получите стену текста, которую мы пытаемся избежать.
Итак, ключ должен следовать этому контрольному списку:
- У каждого изображения, которое я использовал, есть цель и что-то добавить к содержанию?
- Поддержал ли я все свои точки подходящим изображением?
Если ответ на эти два вопроса положительный, то для вас хорошее начало.
Ключевой момент: по своей природе для пошаговых постов в блогах обычно требуется больше изображений и, вероятно, меньше текста, поскольку вы визуально показываете все задействованные шаги.
Если бы вы писали сообщение в блоге, объясняющее кому-то, как они могут установить WordPress, вероятно, потребуется больше изображений, чем сообщение в блоге, рассказывающее о преимуществах маркетинга в социальных сетях.
В первом примере ваши читатели хотят точно следовать вашим шагам и следить за тем, чтобы они нажимали правильные кнопки и набирали правильный текст.
Во втором примере вам понадобится меньше поддерживающих изображений, поскольку основная цель сообщения в блоге — дать читателю понять преимущества.
10. Создавайте собственные изображенияВозможно, вы решили, что не хотите платить за изображения, или не можете найти изображение, имеющее отношение к вашему сообщению в блоге.
Когда это произойдет, создайте свой собственный.
Если вы используете какую-либо статистику в своем сообщении в блоге, представьте ее как изображение.
Если у вас есть одна выдающаяся цитата, которую вы хотите, чтобы ваши пользователи запомнили, создайте ее визуальный образ.Если цитата достаточно привлекательна, они могут даже поделиться ею в своих социальных сетях.
Используйте такой инструмент, как Pablo от Buffer, для создания изображений. Это бесплатно и просто.
Выберите изображение слева. (Примечание: они берут все свои изображения из Unsplash, полного бесплатного источника изображений, о котором мы упоминали ранее).
Вы также можете загрузить собственное изображение в качестве фона, если хотите.
Выберите размер изображения в зависимости от того, где вы планируете поделиться им.
Затем выберите размер шрифта, введите цитату или статистику, а затем используйте кнопки с правой стороны, чтобы внести любые изменения форматирования.
Когда все будет готово, и вы останетесь довольны результатом, загрузите его и загрузите в свой блог.
Не забудьте также не экономить на избранном изображении.
Ваше избранное изображение обычно первое, что видит посетитель.
Он также побуждает пользователей в первую очередь нажимать на ваше сообщение в блоге.
Если вы дизайнер, вы можете создать свои собственные фирменных изображений , как на сайте сравнения программ Crozdes k .
Но если вы не дизайнер и все же хотите использовать избранные изображения, вы можете просто получить бесплатное изображение с одного из сайтов, о которых я упоминал ранее, и поместить его поверх текста заголовка.
Таким образом, ваши посетители сразу узнают, о чем идет речь в вашем блоге.
Если вы ищете другой способ добавить текст к изображениям, вы можете использовать удобный инструмент, например Canva .
Canva имеет встроенные шаблоны, которые можно использовать для создания изображений, графики и логотипов.
Вы также можете добавить свои собственные цвета в палитру и убедиться, что каждое изображение, которое вы создаете, имеет свой собственный бренд. Использование собственного бренда в изображениях для сообщений в блоге даст вам чувство собственности над своим контентом.
Ваши читатели узнают о вашем бренде и сразу узнают, когда часть контента исходит от вас.
11. Определите идеальный размер изображенийКогда дело доходит до размера изображения, это действительно зависит от того, из чего оно состоит.Вы не хотите, чтобы изображение занимало весь экран и заглушало слова, но в то же время вы не хотите, чтобы оно было слишком маленьким, чтобы людям нужно было увеличивать масштаб, чтобы увидеть его.
Следует обратить внимание на соотношение сторон, то есть отношение ширины к высоте.
Широкие изображения называются пейзажными изображениями, а высокие изображения — портретами.
Используйте горизонтальные изображения в своем блоге, чтобы изображения добавляли контекст, но не подавляли остальной контент.
В идеале вы также не хотите, чтобы ваши изображения были шире, чем ширина содержимого вашего блога.
Мои изображения никогда не превышают ширину основного текста.
Если вы используете WordPress для загрузки содержания блога, любые изображения большего размера будут сжаты.
Когда вы думаете о расположении изображений, отцентрируйте их или поместите справа от сообщения. Это позволит вашим читателям легко потреблять ваш контент, поскольку наши глаза естественным образом перемещаются слева направо.
Это позволит вашим читателям легко потреблять ваш контент, поскольку наши глаза естественным образом перемещаются слева направо.
Изображения, которые вы используете в своих сообщениях в блоге, рассказывают историю так же, как и слова.Крайне важно не только включать изображения, но и правильные изображения, которые помогут вам создать и рассказать эту историю.
Изображения должны быть неотъемлемой частью всех сообщений в блогах. Вы должны думать об изображениях так же, как вы думаете о введении или названии: ваш блог просто не будет работать без них.
Изображения подтверждают ваши слова и объединяют ваши аргументы.
Если вы будете следовать передовым методам, перечисленным в этом сообщении в блоге, вы будете на правильном пути к созданию визуально привлекательного и увлекательного контента.
Ваши аргументы будут выделяться, ваш контент будет казаться уникальным, и в целом вы станете лучшим писателем.
Говорят, картинка стоит тысячи слов. Угадай, что?
Они правы.
Как вы думаете, почему так важно размещать изображения в своем блоге?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
.

 2) и
2) и

 .. для точной настройки макета. Выбор параметра обтекания текстом
.. для точной настройки макета. Выбор параметра обтекания текстом

 Многоугольный текст сохраняет установленный размер шрифта и автоматически переносит длинный текст в новые строки.
Многоугольный текст сохраняет установленный размер шрифта и автоматически переносит длинный текст в новые строки.


 Вам потребуется приобрести дополнительную лицензию.
Вам потребуется приобрести дополнительную лицензию.