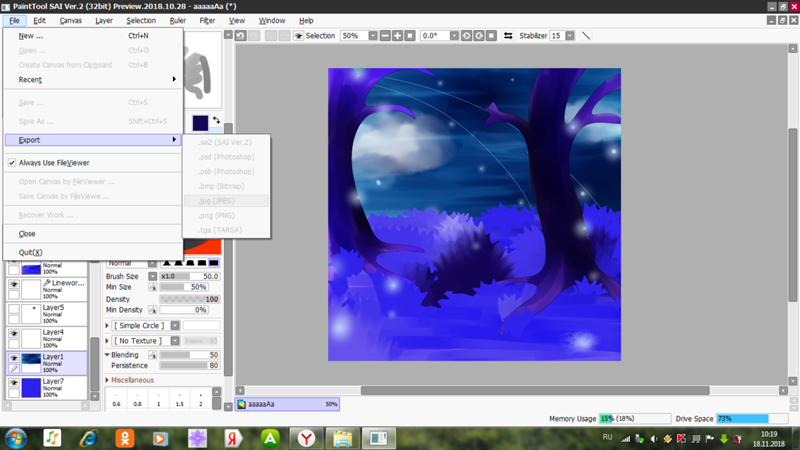
Как открыть картинку в саи
Достаточно часто графические редакторы используются для объединения различных объектов. Для этого было создано довольно много специальных инструментов и функций. В данном случае рассмотрим то, как вставить картинку в картинку в Paint и что при этом следует учитывать.
Подходит ли редактор для этой задачи?
Объединение объектов различных изображений – сложный процесс, требующий довольно много практики. Следует обратить внимание на тот момент, что в случае создания не фотографий, а мультяшных картинок или аниме, арта, процесс объединения изображений существенного упрощается. Рассматриваемый графический редактор:
- Не подходит для работы с фотографиями.
- Имеет достаточно небольшой набор, который позволяет добавлять эффекты к объекту для повышения реалистичности объединения картинок.
- Может работать с альфа каналам, что позволяет использовать функцию вставки изображения в изображение.
- Подходит только для объединения простой графики.

Учитывая вышеприведенную информацию, рассмотрим то, как вставить фото в фото в Paint и добиться лучшего результата.
Процесс объединения изображений в Paint Tool Sai
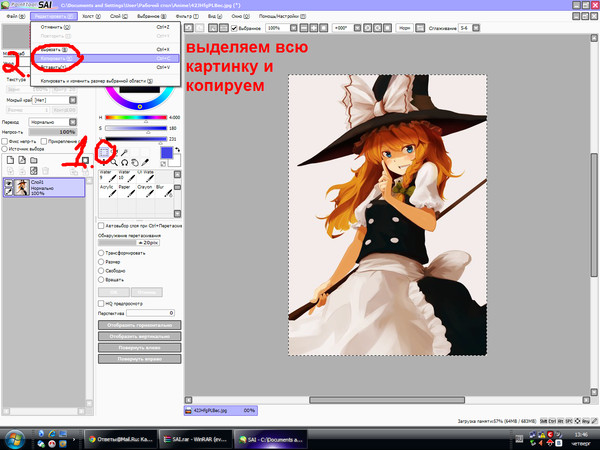
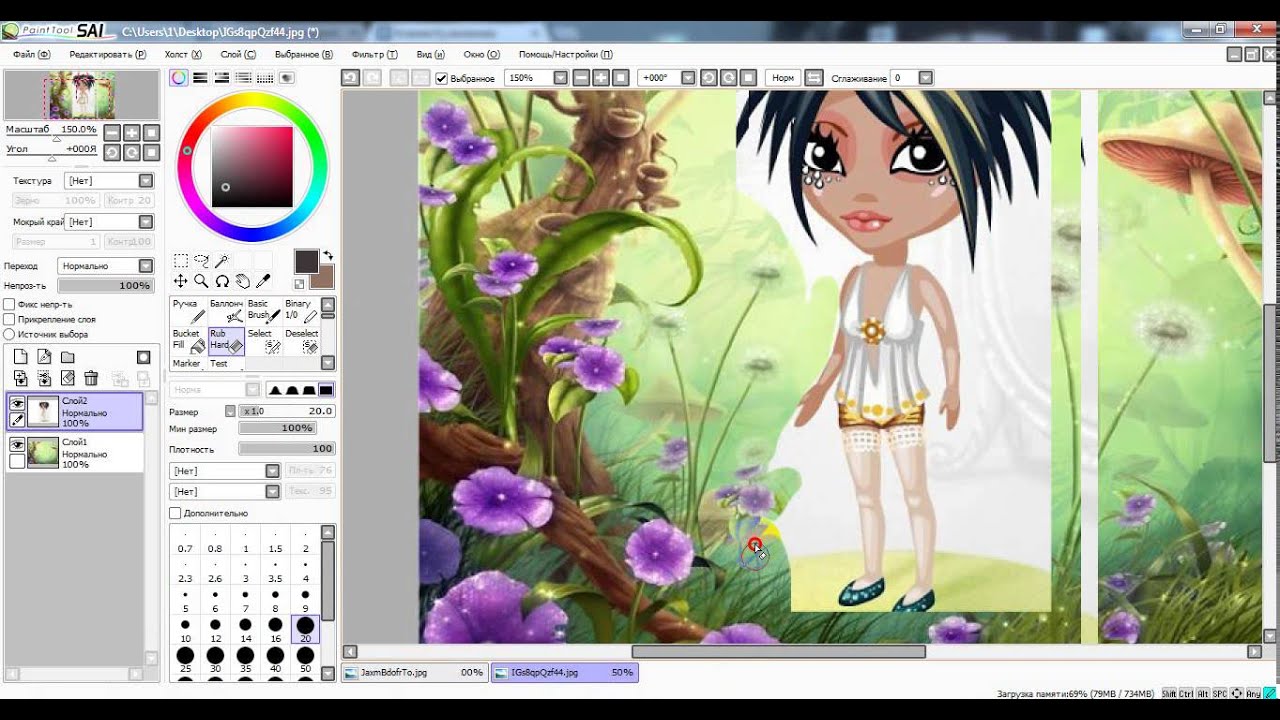
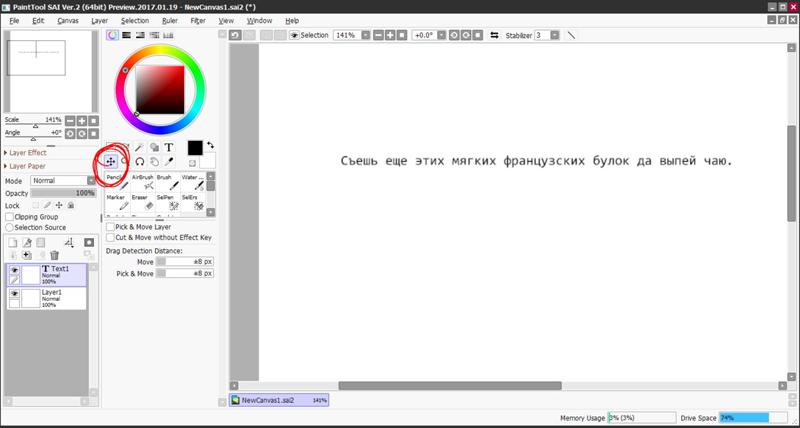
Процесс объединения картинок довольно прост, если не нужно добиваться сложного эффекта. Для начала проводится открытие изображения, к которому будет добавляться другое. Оно может быть расположено на одном или нескольких слоях – это не оказывает влияния на момент добавления. Затем в папке операционной системы находим изображение, которое нужно добавить.
Зажав на нем левую клавишу мышки ведем на значок открытого графического редактора, ждем несколько секунд пока он развернется, после чего наводим на область холста этот файл и отпускаем левую клавишу. Таким образом произойдет добавление нового файла на активный слой. После этого можно зажать на нем клавишу и указать то, на какой иной слой его перенести.
Вышеприведенная информация описывает то, как вставить картинку в Paint Tool Sai. Есть и другие методы, к примеру, использование функции открытия файла самой программы. От того, какой метод добавления изображения использовался не влияет на полученный результат.
Есть и другие методы, к примеру, использование функции открытия файла самой программы. От того, какой метод добавления изображения использовался не влияет на полученный результат.
Важно отметим, что при активации верхнего слоя и добавлении изображения с фоном другая графика будет перекрыта. Изменяя положения слоев или режим наложения можно изменить результат.
В Paint Tool SAI реализован аппарат для создания и редактирования векторных изображений. Он позволит вам создать свои качественные изображения или обводить фото. Он является оптимальным выходом для тех художников, у которых нет графического планшета.
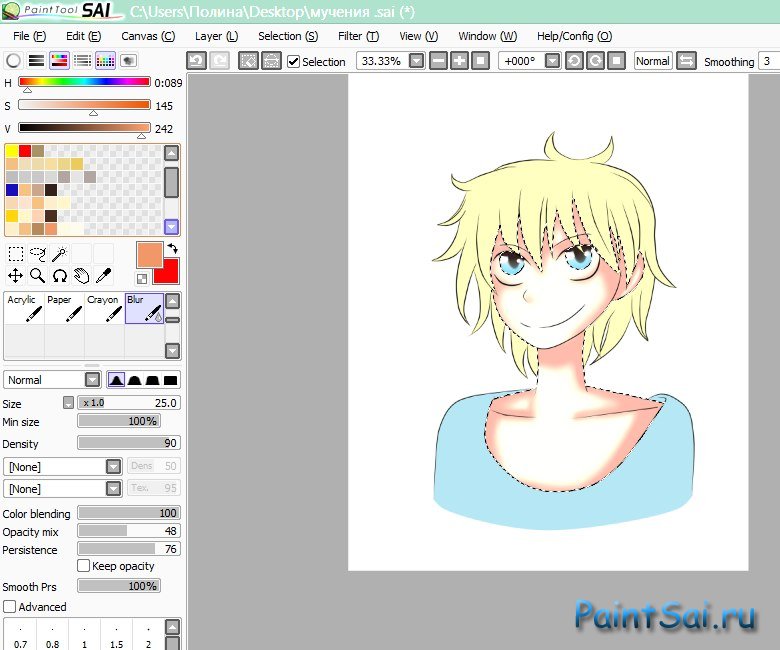
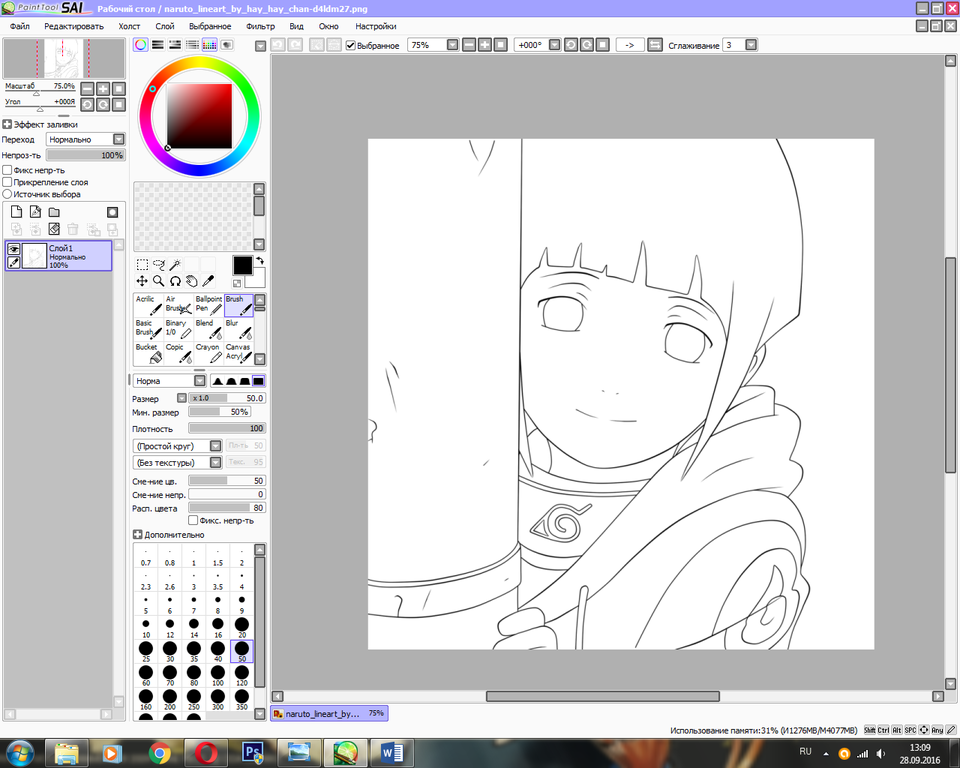
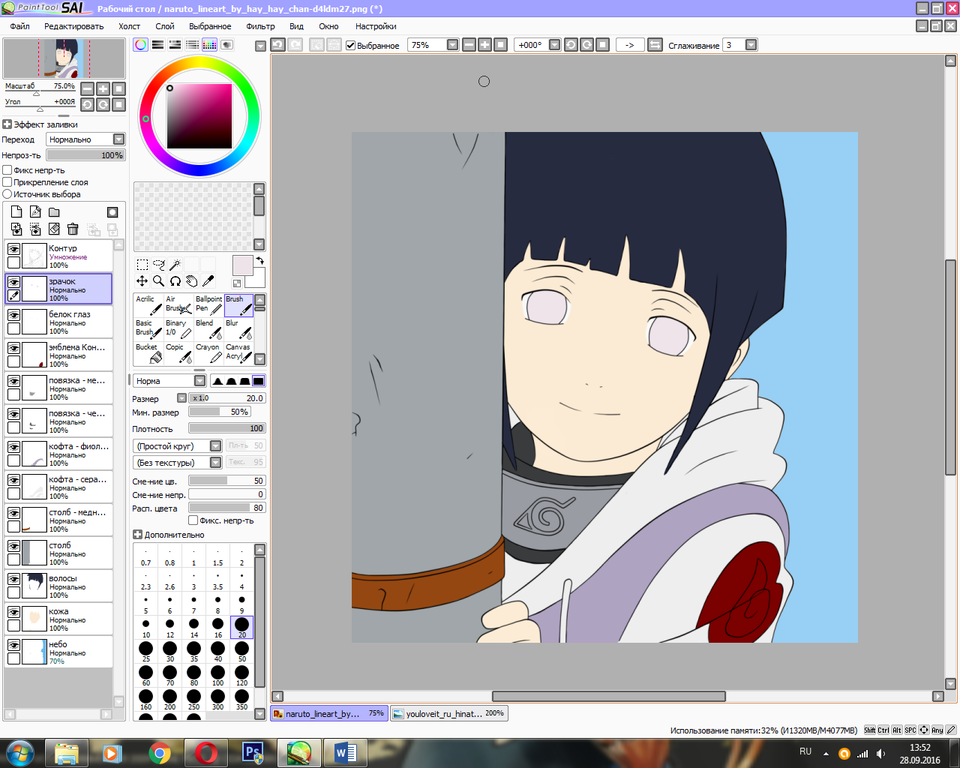
В этом уроке, будут разобраны основы работы с вектором в SAI на примере обводки фотографии. Открываем нужную фотографию в программе.
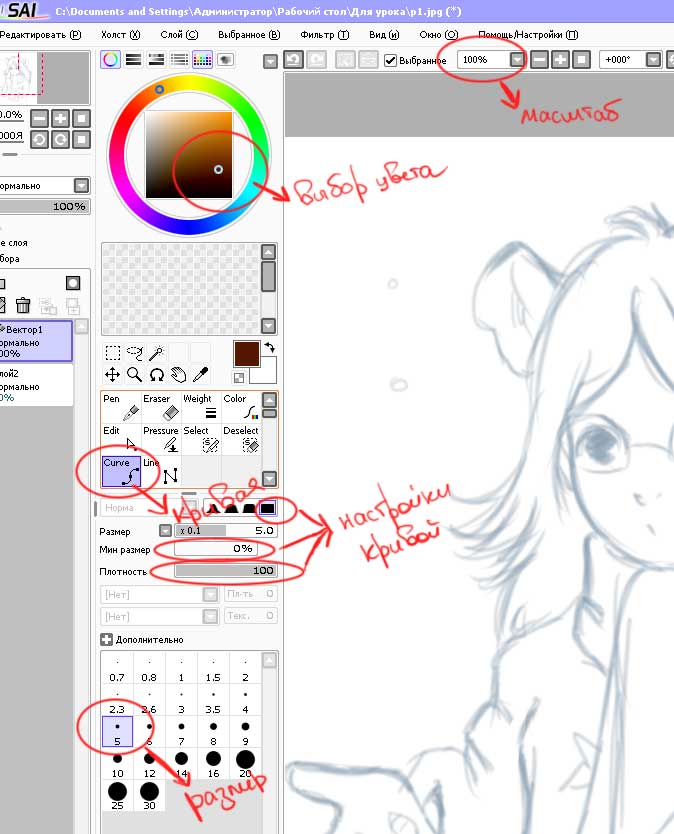
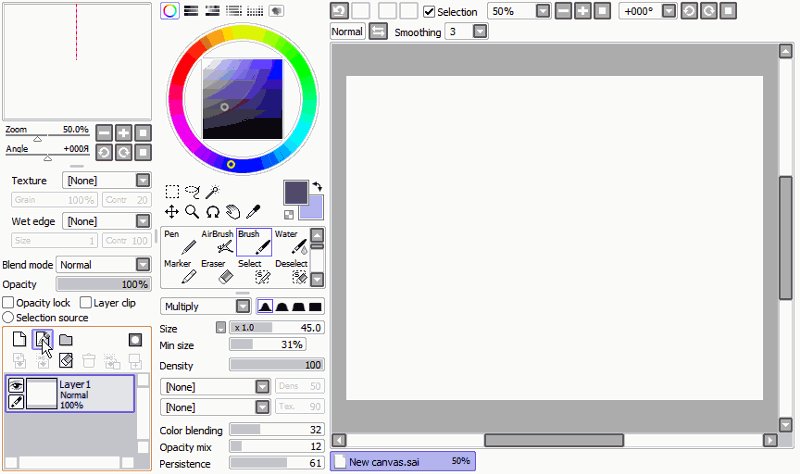
Вот как выглядит наша рабочая поверхность:
Шаг 1
Подготовка к работе.
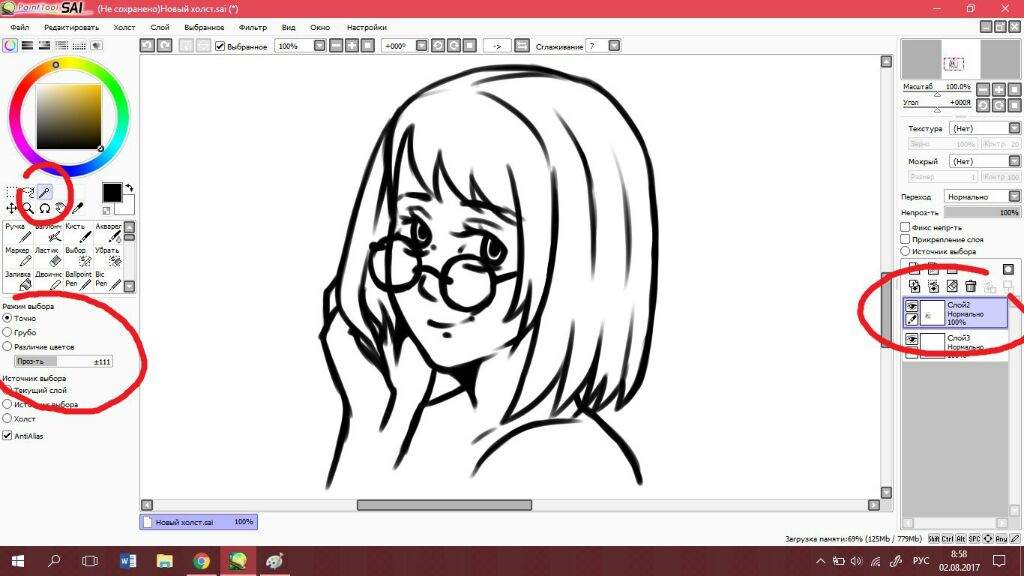
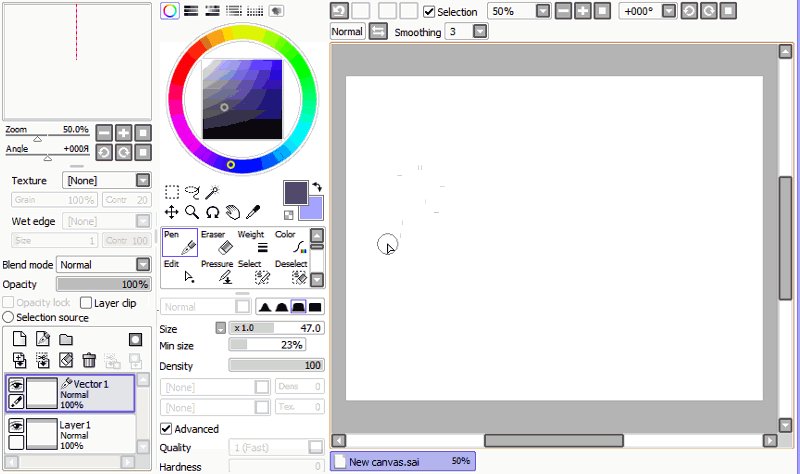
Понижаем прозрачность основного слоя (чтобы было удобно работать), я понизила до 25%, и создаем над ним новый векторный слой.
Как можно заметить, у векторного слоя совсем другие инструменты. В идеальном случае нам понадобятся только три из них – это Curve, Edit и Pressure. Eraser позволит вам стирать линии, но проще просто удалять их с помощью Edit. Color и Weight отвечают за свойства контура, что нам пока не очень нужно. Pen больше подходит для обладателей планшета – вы просто рисуете по принципу обычного карандаша, за все остальное отвечает компьютер.
Шаг 2
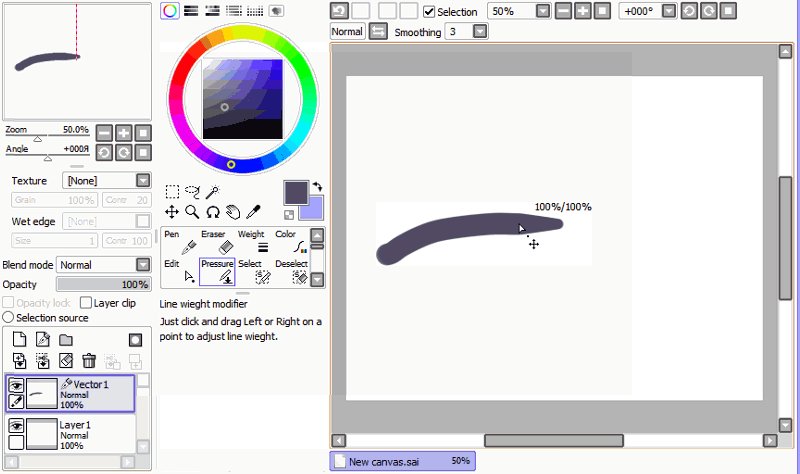
Возьмем инструмент Curve и проведем нашу первую линию. Одинарный клик ставит опорную точку, а двойной — заканчивает кривую. Мы предпочли просто проводить прямую линию, а опорные точки потом расставлять самостоятельно, используя Edit.
Теперь переключаемся на инструмент Edit и поставим нашу прямую куда надо. Для этого выберите на нем вторую опцию («Двигать») и начните расставлять точки.
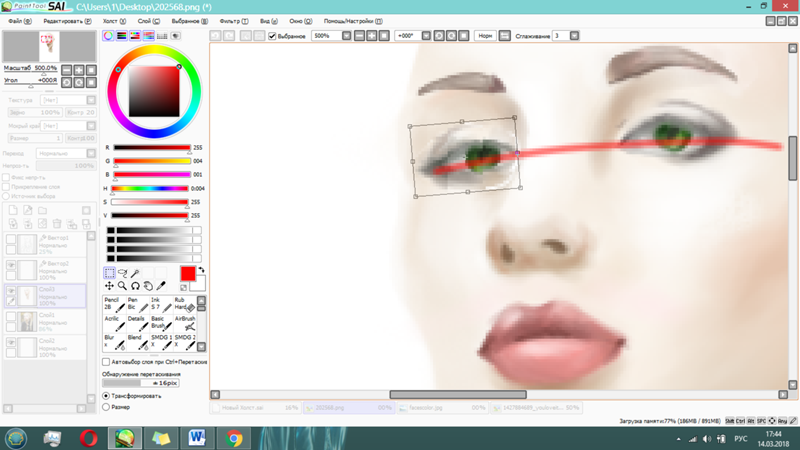
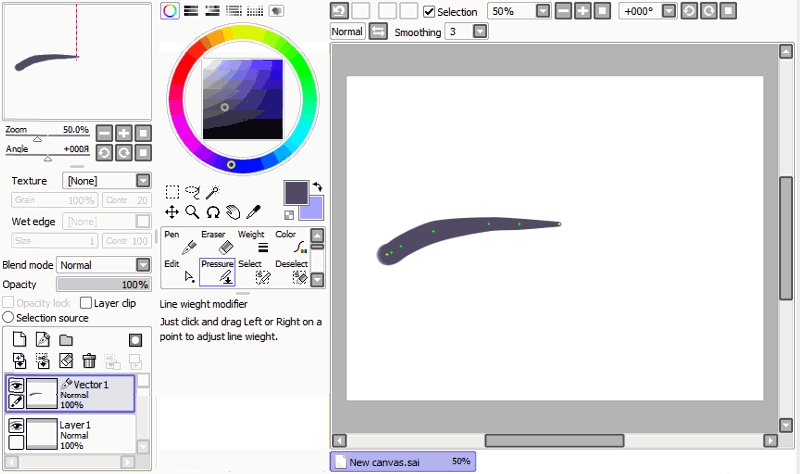
Вот что должно получиться (нам пришлось немного поднять прозрачность основного слоя):
Постепенно, обводим все фото. Не стремитесь тщательно выводить каждую деталь или волосок, достаточно лишь уловить главные части. Если нарисованная кривая или поставленная точка вас чем-то не устроили, можно их просто удалить, выбрав в Edit соответствующую настройку.
Убираем видимость основного слоя и смотрим на итог:
Шаг 3
Для придания объема и красоты контуру воспользуемся Pressure – он меняет ширину отдельных частей вашей кривой. Порядок действий прост – кликните на точку в том месте, где вы хотите изменить ширину, и, не отпуская, потяните мышь налево или направо. При перемещении в левую сторону толщина уменьшится, а в правую – увеличится. Стоит только попробовать, и можно сразу убедиться, что контур станет более «живым».
После того, как моя милая Paint Tool SAI в третий раз превратила мой рисунок в однослойный кровавый закат.
. Я заметила в её зависонах определённую закономерность и научилась это детектить. Так, на днях я не позволила ей сожрать набросок комикса величиной в десяток стрипов. Сейчас я только что вырвала из её пасти вот этот арт:
Как я это сделала?
Вообще интернеты гласят, что подобная хрень случается не только в SAI, но и в нашем родном и более известном мажорском Фотошопе. Когда я курила проблему в первый раз, у человечка на форуме это случилось именно в Фотошопе. Так что никто не грешен.
Жёлтый говорит, что проблема не в программе, а в перераспределении ресурсов самой винды. Когда какой-то из процессов (не обязательно связанный с рисованием) записывает свою цифровую лабуду на диск в то место, куда наша бедная программа сохраняет рисунок. Программа сильно удивляется, ибо такого быть не должно, и начинает тупить.
В этот момент рисунок ещё читается из оперативной памяти, так что программа даже что-то отображает. Но вот в физической области памяти на месте комишшена, в который вы вложили три дня рисования (+/- n-ное количество дней), уже хранится информационный мусор (вроде кровавого заката в один слой или файла с некорректным форматом данных, который больше уже никогда не откроется. sad but true).
Но вот в физической области памяти на месте комишшена, в который вы вложили три дня рисования (+/- n-ное количество дней), уже хранится информационный мусор (вроде кровавого заката в один слой или файла с некорректным форматом данных, который больше уже никогда не откроется. sad but true).
Восстановлению не подлежит. Мы пытались. Резервные копии, напиханные Саей в разные места компа, также оказались битыми (все в разной степени, но смысл один — не картинка, а сплошной цифровой шум).
Но можно попробовать предупредить трагедию!
Во всех случаях, что я наблюдала, такая порча файла начиналась дикими тормозами в работе Саи. Я пыталась переключиться с одного рисунка на другой, а Саи как-то нехарактерно тупила, хотя рисунок был небольшой, да и система не сказать, что нагружена под завязку. Вот просто залипает и всё. Вы пугаетесь (и не напрасно!) и жмякаете на автомате Ctrl + S.
СТОП! Этого нельзя делать.
Данная команда в подобных условиях вызывает внезапный синий экран БСоДа, и последующий кровавый закат.
Исходный файл можете удалить, а можете и снова поверх него перезаписать картинку — ничего больше не покоцается. Рекомендую, правда, перед этим перезапустить Саи. Если боитесь — можете заодно и ребутнуться, хотя я этого никогда не делала, мне лень.
Иногда ещё в логе самой Саи выскакивают ошибки-«access viotaion-ы». Уверена, что это имеет значение, но у меня они отчего-то выскакивают при попытке сохранить вообще любой файл, так что — мирюсь.
Надо сказать, что если тормозит открытие первого файла — то не обязательно тормозит открытие соседнего. Однако моя параноидальность заставляет меня пересохранять вообще все открытые файлы. Не доверяю я железным мозгам.
И вы тоже не сильно доверяйте. 🙂 Успехов в рисовальном деле!
Как вставить любую картинку в картинку в Paint Tool Sai + видео
Достаточно часто графические редакторы используются для объединения различных объектов. Для этого было создано довольно много специальных инструментов и функций. В данном случае рассмотрим то, как вставить картинку в картинку в Paint и что при этом следует учитывать.
Для этого было создано довольно много специальных инструментов и функций. В данном случае рассмотрим то, как вставить картинку в картинку в Paint и что при этом следует учитывать.
Подходит ли редактор для этой задачи?
Объединение объектов различных изображений – сложный процесс, требующий довольно много практики. Следует обратить внимание на тот момент, что в случае создания не фотографий, а мультяшных картинок или аниме, арта, процесс объединения изображений существенного упрощается. Рассматриваемый графический редактор:
- Не подходит для работы с фотографиями.
- Имеет достаточно небольшой набор, который позволяет добавлять эффекты к объекту для повышения реалистичности объединения картинок.
- Может работать с альфа каналам, что позволяет использовать функцию вставки изображения в изображение.
- Подходит только для объединения простой графики.
Учитывая вышеприведенную информацию, рассмотрим то, как вставить фото в фото в Paint и добиться лучшего результата.
Процесс объединения изображений в Paint Tool Sai
Процесс объединения картинок довольно прост, если не нужно добиваться сложного эффекта. Для начала проводится открытие изображения, к которому будет добавляться другое. Оно может быть расположено на одном или нескольких слоях – это не оказывает влияния на момент добавления. Затем в папке операционной системы находим изображение, которое нужно добавить.
Зажав на нем левую клавишу мышки ведем на значок открытого графического редактора, ждем несколько секунд пока он развернется, после чего наводим на область холста этот файл и отпускаем левую клавишу. Таким образом произойдет добавление нового файла на активный слой. После этого можно зажать на нем клавишу и указать то, на какой иной слой его перенести.
Вышеприведенная информация описывает то, как вставить картинку в Paint Tool Sai. Есть и другие методы, к примеру, использование функции открытия файла самой программы. От того, какой метод добавления изображения использовался не влияет на полученный результат.
Важно отметим, что при активации верхнего слоя и добавлении изображения с фоном другая графика будет перекрыта. Изменяя положения слоев или режим наложения можно изменить результат.
Полезная информация:
Как в фотошопе вставить картинку в картинку
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть».
 На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O. - Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Получилось? Идем дальше.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Особенности наложения фотографии на фото онлайн
Богатство существующих в сети графических редакторов и специализированных сервисов позволяет проводить множество операций по редактированию фотографий online. Среди доступных на таких сервисах операций имеется и услуга наложения одной картинки на другу.
Среди доступных на таких сервисах операций имеется и услуга наложения одной картинки на другу.
Функционал таких редакторов кроме механистического наложения позволяет изменять размер налагаемых фотографий, выбирать уровень прозрачности (transparency) фотографий при наложении, поворачивать фото по или против часовой стрелки, выполнять другие базовые операции. При этом функция наложения снимком друг на друга является одной из базовых, потому обычно доступна абсолютно бесплатно. После комбинации изображений вы можете легко скачать результат (обычно в формате JPG или PNG) на ваш ПК.
Давайте разберём несколько популярных сервисов, позволяющих компоновать фотоснимки онлайн. Все описанные ниже инструменты довольно просты в использовании, имеют бесплатный характер, позволяя выполнить необходимые операции по наложению фото буквально за несколько секунд.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Удачи!
Автор публикации
не в сети 2 месяца
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun. com.
com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль.
 Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Pinetools.com – поможет наложить фото на фото online
Цифровой ресурс pinetools.com представляет собой полифоничный сетевой сервис, выполняющий множество разнообразных операций. Здесь вы найдёте различные виды калькуляторов, инструменты для подбора цвета, редактор изображений, сервисы для работы с датами, числами и многое другое. Имеется на ресурсе и специализированный инструмент для комбинации фотоснимков в режиме онлайн, функционал которого мы и рассмотрим.
Порядок действий:
- Активируйте ресурс https://pinetools.com/overlay-images;
- Под надписью «Main image» нажмите на «Обзор» для загрузки на сервис фонового фото;
- Под надписью «Secondary image» кликните на «Обзор» для загрузки второго изображения;
- С помощью клика на первом снимке укажите место, где должен располагаться второй;
- Выбор опции «Center the image horizontally» (vertically) позволит разместить второе фото прямо по центру первого, опция «Rotate image» позволит повернуть ваше фото, «Resize image» изменит его размер, «Flip image» перевернёт второе изображение. Опция «Set transparency» позволит установить уровень прозрачности второго фотоснимка;
- Нажмите на «Process» для получения результата;
- Для сохранения кликните на нужный формат сохранения (JPG, PNG или BMP) и сохраните файл на ПК.
Покраска арта и наложение текстур в программе Paint tool SAI
В этом уроке мы не просто рассмотрим как нарисовать красивый арт по аниме «Durarara!!», но и научимся создавать эффектный задний слой с помощью программы Paint tool SAI и текстур.
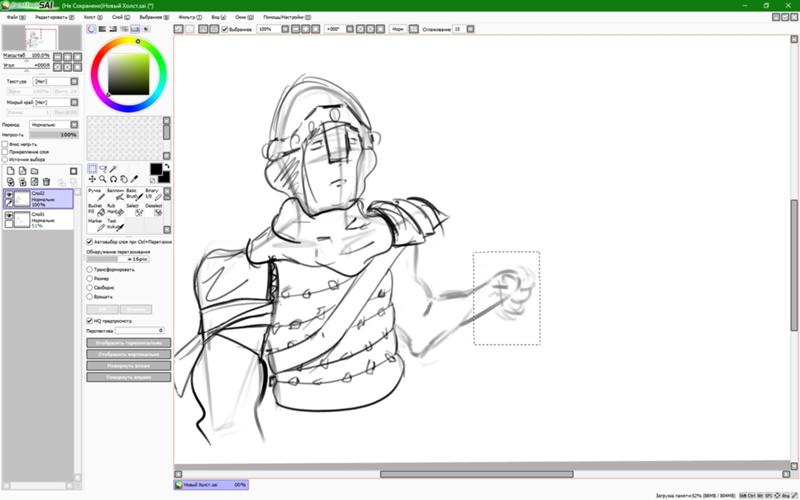
ШАГ 1. Создание эскиза.
Для начала четко представьте, что вы хотите нарисовать, а затем быстро набросайте эскиз, для того что бы ни упустить идею.
Я обычно использую более толстые линии, когда я делаю первоначальный эскиз. Позы в таком эскизе получаются наиболее пропорциональней, а для окончательного контура рисунка они будут отличными направляющими.
ШАГ 2. Создание контура.
Далее займемся контуром. В Paint tool SAI есть отличная возможность создавать новые слои, что позволит выбирать разные настройки для разных слоев. Поэтому мы используем эту возможность и наш контур создаем на новом слое с настройками normal. Контур старайтесь создавать с более тонкими линиями, чем были на эскизе.
ШАГ 3. Очистка контура.
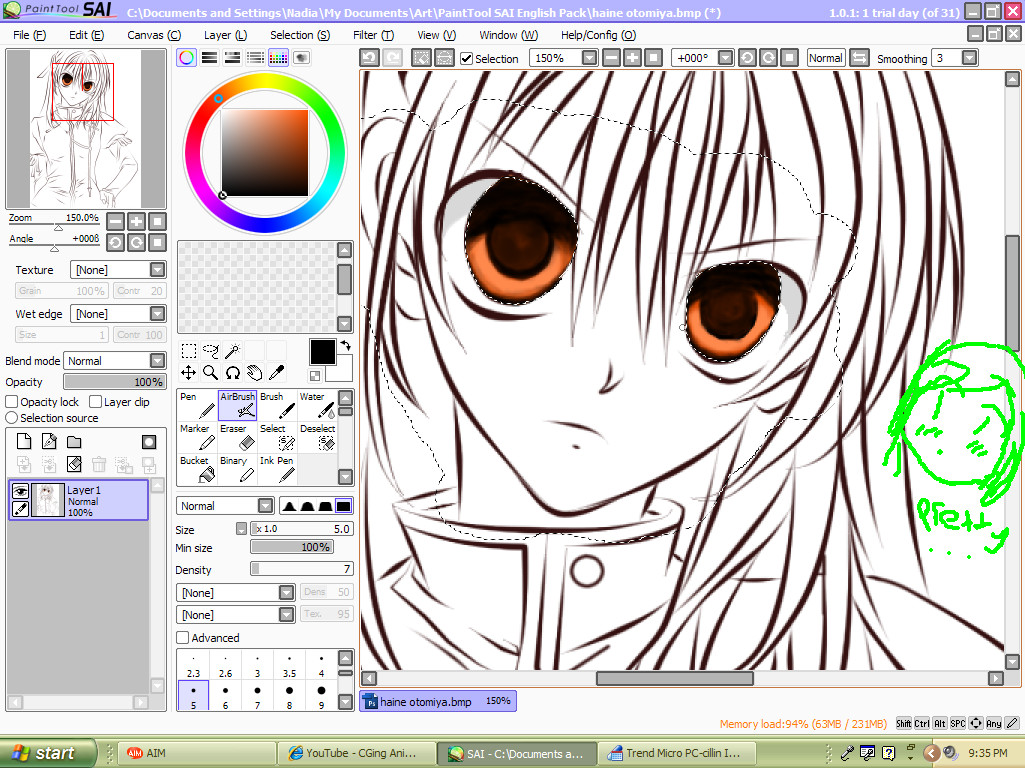
Я обычно делаю контур персонажей с помощью инструмента Аэрограф. Однако вы можете создавать контур, используя перо или кисть.
Мой контур обычно, грязный и обрывистый. Из-за этого покраска в дальнейшем немного усложняется. Если вы хотите облегчить себе работу, то при выполнении вашего контура, закройте все пробелы в линиях контура, и вы сможете использовать инструмент выделения для заливки цветом.
Если вы хотите облегчить себе работу, то при выполнении вашего контура, закройте все пробелы в линиях контура, и вы сможете использовать инструмент выделения для заливки цветом.
Во время этого шага вы сможете добавить детали вашему наброску, а так же исправить ошибки. Для хорошего результата линии контура должны быть достаточно тонкими. Толстые линии в основном используются для наброска.
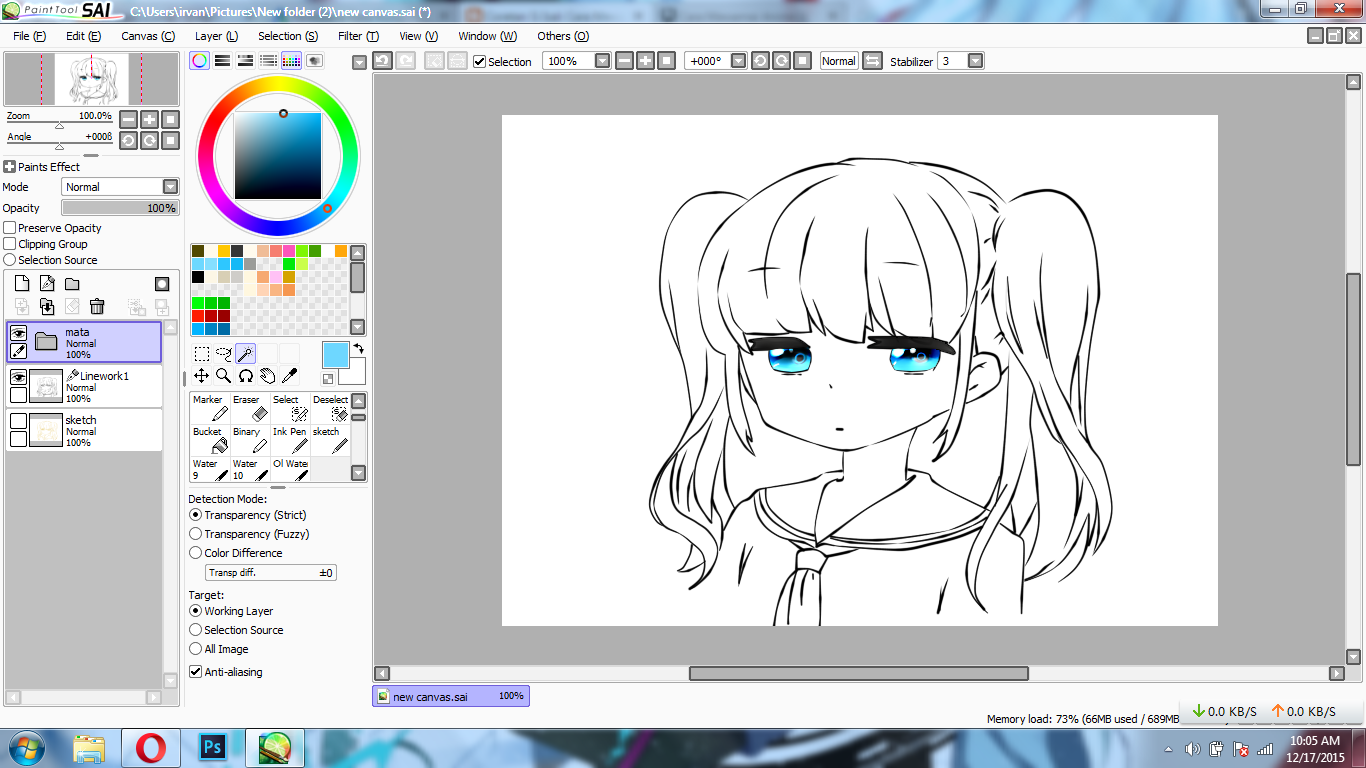
ШАГ 4. Базовая покраска.
Первый шаг покраски это добавление основных тонов. Я делаю все это вручную, и поэтому это занимает очень много времени.
Я рекомендую взять в привычку создания аккуратного контура, так как потом вы сможете использовать инструмент выделения для заливки цветом, это сэкономит много времени и устранит ненужные хлопоты.
При выборе цветов для базовой покраски, останавливайтесь на среднем тоне, что бы была возможность добавить светлые или темные тона того же цвета.
ШАГ 5. Добавление теней.
При добавлении теней вы можете сделать границу перехода жесткой или мягкой.
Например, я смешиваю тень и основной цвет при помощи инструмента Water. Использование в умеренных количествах дает плавный мягкий переход. Однако могут быть смешаны только те места, где на них падает небольшое количество света или поверхность гладкая или округлая.
В то время как области с высокой контрастностью должны оставаться с четким переходом.
Для выбора более темного тона можно использовать тот же цвет на новом слое с настройками multiply (умножение) или просто использовать более темный тон, взятый из палитры на ваше усмотрение.
ШАГ 6. Добавление текстур.
Для первого этапа добавления текстур важно сохранить разделение вашего арта на слои. А затем добавить различные текстуры в разные области. У меня стены и бетонная дорога сделаны из двух различных текстур.
Главные герои должны оставаться поверх всех текстур, чтобы избежать наложения при дальнейшем слитии в background.
На этой стадии я использую текстуры любого цвета, преобразовывая их в черно-белый цвет. Это способствует упрощению окраски на более поздних стадиях. Тип слоя может быть как multiply или overlay (умножение или наложение), просто используйте тот, который выглядит лучше всего.
Это способствует упрощению окраски на более поздних стадиях. Тип слоя может быть как multiply или overlay (умножение или наложение), просто используйте тот, который выглядит лучше всего.
ШАГ 7. Добавление текстур в перспективе.
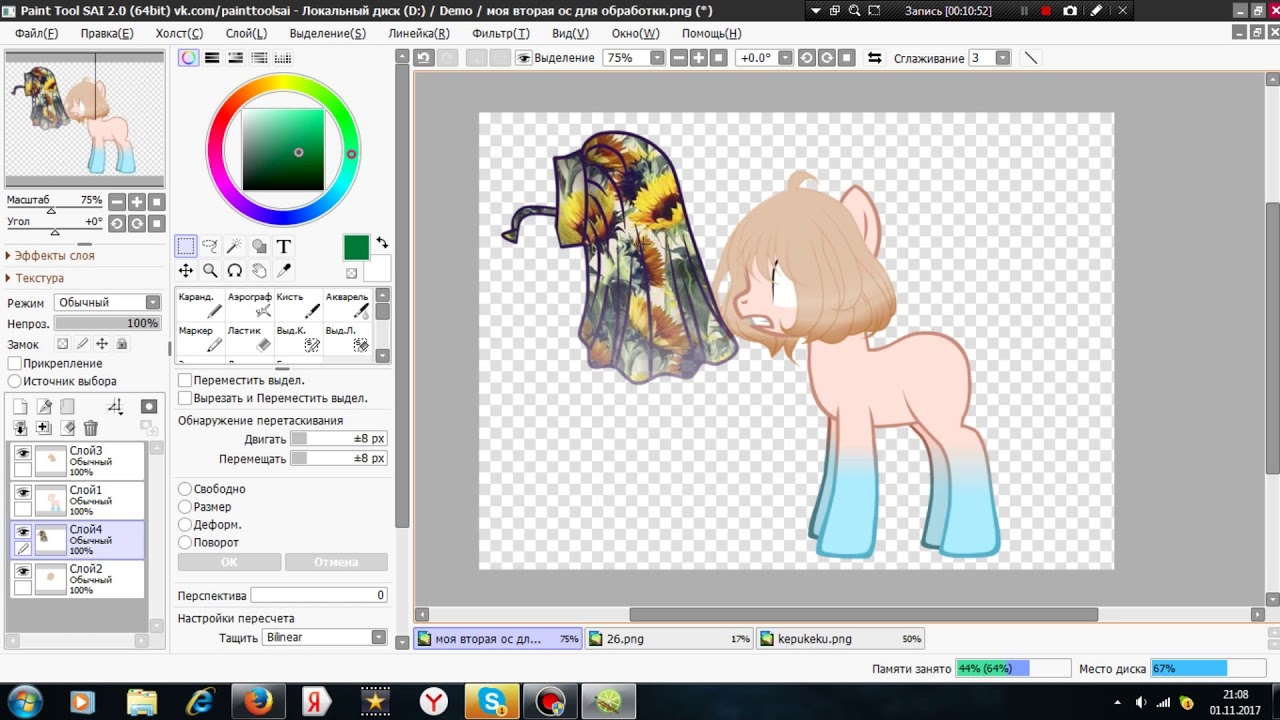
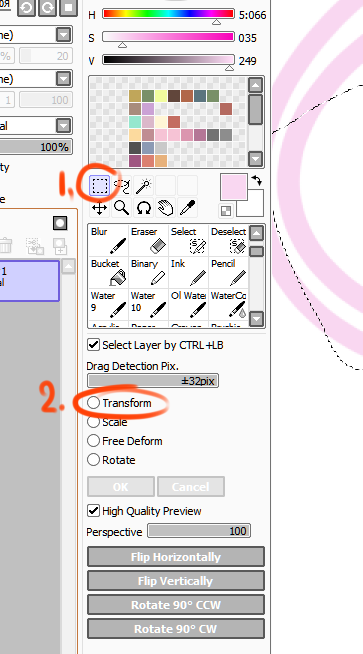
Открываем необходимую текстуру в программе Paint tool SAI. Выделяем ее с помощью прямоугольного выделения по всему периметру или же нажимаем кнопки Ctrl+A (выделить все).
Теперь поставим нашу текстуру в нужную для нашего арта перспективу. Для этого необходимо включить функцию «свободно» и изменить перспективу, перетаскивая угловые узлы с помощью мышки. По окончанию нажимаем кнопку OK.
Теперь не снимая выделения копируем текстуру (Ctrl+C) и вставляем на наш арт (Ctrl+V).
ШАГ 8. Корректировка цвета
После проделанных всех действий с текстурами мы соединяем все слои и сохраняем файл в формате PNG. Это необходимо если вы планируете в дальнейшем распечатать свою работу.
После того как мы объединили слои изображения, создаем поверх него слой и устанавливаем его в нужной непрозрачности и изменяем стиль слоя на Overlay. Затем корректируем изображение необходимыми цветами. Например, я залил слой синим цветом, и добавил розового цвета на светлые районы и на цвет кожи.
Затем корректируем изображение необходимыми цветами. Например, я залил слой синим цветом, и добавил розового цвета на светлые районы и на цвет кожи.
В принципе можно было бы уже остановиться на прошлом шаге, однако я люблю повозиться со своими работами, пока они не станут выглядеть достаточно хорошо.
Я добавил еще одну текстуру поверх всех слоев. На этот раз я оставил ее в своем ??первоначальном цвете, который был голубоватым.
Также на этом шаге можно усложнить некоторые моменты. Для этого необходимо создать новый слой с прозрачностью 35% и настройками слоя Overlay. А затем, используя легкие нейтральные цвета добавить нужные детали.
Создавая свои арты, я люблю, чтобы они были ярким и блестящими.
Этот эффект можно получить с помощью настройки слоя Luminosity.Но будьте осторожны! Используйте его в умеренных количествах, так как избыток такого эффекта может испортить изображение, потеряв баланс света во всей работе.
Старайтесь выделять этим эффектом только края, которые находятся в контакте непосредственно с установленным источником света.
Для баланса двух основных цветов, я добавил еще один слой с прозрачностью 48% и настройками слоя Overlay, а затем залил его розовым цветом.
В низ работы я добавил оригинальное название этого аниме?????!!
Так будет выглядеть работа в конечном результате. Надеюсь, вам будет полезным этот урок!
Автор урока: moni158
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
Копирование PNG с прозрачностью из браузера показывает черный фон
Таким образом, я сыт по горло этим раздражением и сделал обходной путь.
Есть две части к этому:
- Крошечная утилита, которую я написал, чтобы сохранить изображение буфера обмена в файл .png
- AutoHotKey сценарий
Сценарий AutoHotKey проверяет, активен ли в данный момент Photoshop, и если да, то перехватывает комбинацию клавиш Ctrl+ V, а затем запускает утилиту.
Если утилита сохранила изображение %TEMP%\clip.png, комбинация клавиш Shift+ Ctrl+ F12отправляется в Photoshop, который я сопоставил с действием Photoshop, чтобы поместитьclip.png файл в текущий открытый документ.
Если утилита не сохранила изображение, стандартное Ctrlсочетание Vклавиш + отправляется в Photoshop, и выполняется стандартная вставка.
Весь исходный код доступен здесь: https://github.com/SilverEzhik/ClipboardToPNG , а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases.
Чтобы создать действие Photoshop, просто создайте новое действие с комбинацией клавиш, сопоставленной с Shift + Ctrl + F12 (или измените комбинацию в файле скрипта), а затем во время записи перейдите к File> Place Embedded...и вставьте %TEMP%\clip.pngв поле имени файла.
Ниже приведен исходный код сценария AHK. v::DoPhotoshopPaste()
#IfWinActive
v::DoPhotoshopPaste()
#IfWinActive
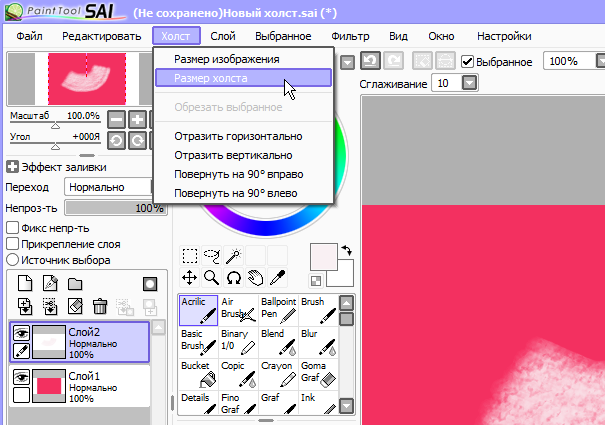
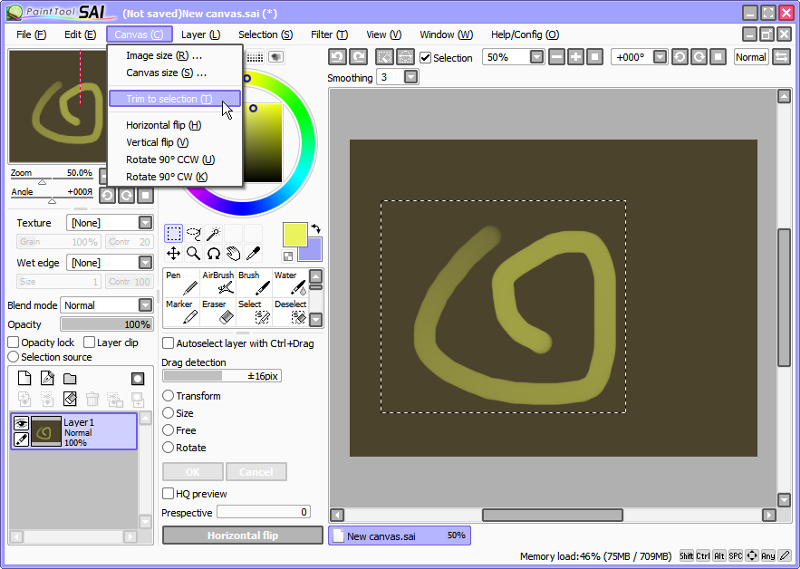
6.17. Размер холста
6.17. Размер холста6.17. Размер холста
«Холст» — это видимая часть изображения. По умолчанию, размер холста равен размеру слоёв. Команда открывает диалог «Set Image Canvas Size», позволяющий увеличить или уменьшить размер холста. Также, при желании, можно изменить размер слоёв. При увеличении холста создаётся пустое место вокруг содержимого изображения. При его уменьшении видимая часть кадрируется, но слои не теряют данных в этих областях и простираются за пределы холста.
При уменьшении холста появляется тонкая отрицательная рамка вокруг нового холста в просмотре. Указатель мышки становится перекрестьем: изображение можно передвигать в этой рамке.
6.17.1. Активация команды
6.
 17.2. Описание диалога «Установить размер холста»
17.2. Описание диалога «Установить размер холста»Рисунок 16.72. Диалог «Установить размер холста»
Размер холста
- Ширина; Высота
Здесь можно указать ширину и высоту холста. По умолчанию, единица измерения — точки, но её можно заменить, например, в проценты, чтобы указать новый размер в зависимости от текущего размера. Если цепь справа от полей ширины и высоты не разорвана, то пропорция между ними сохраняется: при изменении значения одной величины, другая величина изменяется соответственно. Если цепь разорвать, нажав на неё, значения ширины и высоты можно указать по отдельности.
Вне зависимости от выбранных единиц измерения, текущий размер в точках и разрешение показаны под полями Ширина и Высота.
 Разрешение нельзя изменить в диалоге ; для этого нужно вызвать диалог Размер при печати.
Разрешение нельзя изменить в диалоге ; для этого нужно вызвать диалог Размер при печати.
Смещение
Значения Смещения используются для помещения изображения (всего изображения, а не активного слоя) на холсте. Размер и содержание холста можно видеть в просмотре. Если холст меньше изображения, окно просмотра показывает его в рамке с тонкой отрицательной границей.
- X ; Y
Параметры X и Y определяют координаты верхнего левого угла изображения по отношению к верхнему левому углу холста. Они отрицательны, когда холст меньше изображения. Изображение можно поместить разными способами (естественно, координаты остаются в пределах холста):
нажатием и передвижением изображения,
вводя значение в поля ввода X и Y
нажатием на маленькие стрелки.
 Это изменяет значение на одну точку (единицу измерения).
Это изменяет значение на одну точку (единицу измерения).Когда фокус находится в поле ввода, можно использовать клавиши стрелки на клавиатуре Вверх и Вниз, чтобы изменить значение на одну точку (единицу измерения), или PageUp и PageDown, чтобы изменить значение на 10 точек (единиц измерения).
- Слои
Resize layers: this drop-down list offers you several possibilities:
Рисунок 16.73. Список изменения размера слоёв
Нет: выбран по умолчанию.
 Слои не меняются, только холст.
Слои не меняются, только холст.Все слои: все слои станут размером с холст.
Слои размером с изображение: только слои размером с изображение получат новый размер холста.
Все видимые слои: только видимые слои, помеченные пиктораммой в диалоге слоёв, получат новый размер холста.
Все связанные слои: только связанные слои, помеченные пиктораммой в диалоге слоёв, получат новый размер холста.
Fill with: you can fill resized layers with Transparency (default), Background color, Foreground color, White, Pattern.

Resize text layers: Resizing text layers will make them uneditable.
- Отцентрировать
Кнопка Отцентрировать позволяет поместить изображения в центр холста. При нажатии на эту кнопку, значения смещения автоматически вычисляются и показываются в полях ввода.
| Примечание | |
|---|---|
При нажатии на кнопку Изменить размер изменяется размер холста, но информация о точках растра и масштаб рисования изображения не меняется. Если слои изображения не выходили за пределы холста до изменения размера холста, то дополнительные области на холсте при его увеличении ничего не покажут. |
Рисунок 16.74. Исходное изображение
Рисунок 16.75. Холст увеличен (слои неизменны)
Рисунок 16.76. Холст увеличен (все слои изменены)
6.
 17.4. Где нужен размер холста?
17.4. Где нужен размер холста?Возможно, понадобятся дополнительные действия с изображением: увеличить размер холста, добавить новый слой размером с новый холст, и хатем разрисовать этот новый слой. Это действие, обратное обрезанию.
Также, для обрезания изображения можно использовать эту команду:
Рисунок 16.77. Изменение размера холста
Нажмите на пиктограмму цепи справа от полей ширины и высоты, чтобы из раъединить. Изменяя эти параметры и двигая изображение по холсту, можно откадрировать изображение до нужного размера. Нажмите на кнопку «Отцентровать», а потом на кнопку «Изменить размер».
Рисунок 16.78. Откадрированное изображение
Paint tool sai уроки рисования для начинающих.
 Видео урок рисования в SAI Paint Tool
Видео урок рисования в SAI Paint Tool
Автор урока: Миёк — замечательная девушка, которой мы все очень благодарны за переводы на русский таких мультфильмов как Ever After High. Также Миёк записала несколько видео уроков по программе SAI Paint Tool. Если тебе всегда хотелось научится рисовать в САИ, но ты не знала с чего начать, то этот урок как раз поможет тебе. Как и все последующие, которые мы опубликуем чуть позже.
В этом уроке ты познакомишься с азами работы в САИ, а также основными кистями.
Как мы знаем у многих нет в стартовом комплекте кистей блендеров, поэтому мы нашли для тебя файл с похожими кистями.
Скачать кисть блендер для Paint Tool SAI
Теперь еще один очень важный момент, который может пригодится тебе в будущем — как установить новые кисти в Paint Tool SAI.
Чтобы установить кисти, найди папку с установленной программой, чаще всего она находится по адресу: c:\Program files\Paint Tool SAI
Как добавить кисти в набор инструментов Paint Tool Sai:
1. Скопировать файлы с blotmap (кисть формы) и elemap (кисть форм) папок и вставить в соответствующие папки в вашем Саи.
Скопировать файлы с blotmap (кисть формы) и elemap (кисть форм) папок и вставить в соответствующие папки в вашем Саи.
2. Копировать файлы с toolnrm (инструменты) в ваш Сай toolnrm папку. Файлы из этой папки должны быть переименованы в зависимости от ваших собственных инструментов (имеется в виду нумерация) (например, если название последнего инструмента 09.ini, то новые, должны быть названы, начиная с 10: 10.ini, 11.ini, 12.ini и так далее).
3. Если новые текстуры и\или blotmaps\elemaps имеют те же имена, как те, что вы уже имеете, вам нужно переименовать файлы и добавить их в ваш Сай соответствующие папки, и вносить изменения в те INI-файлы из toolnrm папку, относится к тем, textures\blotmaps\elemaps. Открыть INI-файл, найти полей «brfnam» и «texnam» и введите ваши новые имена файлов там без расширения.
ПРИМЕР:
brfnam=Your_new_brush_form_name
texnam=Your_new_texture_name
4. Отредактировать brushform.conf (блокнот, в котором записаны все названия кистей), чтобы добавить имена тех файлов, которые вы только что скопировали.
Если вы не изменить какое-либо имя файла, добавьте это в список:
2, elemap\Bristle.bmp
2, elemap\Bristle2.bmp
1, blotmap\Spread.bmp
1, blotmap\Распространения И Noise.bmp
Если вы изменили некоторые имена файлов(смотрите пункт 3), что следует, вместо того, чтобы добавить новые имена файлов, как по схеме:
1, blotmap\Your_new_blotmap_name.bmp
2, elemap\Your_new_elemap_name.bmp
Важно, чтобы все это вместе: все имена файлов и пути обязательно соответствовали друг другу! Это означает, что если вы что-то изменили, вы должны убедиться, что вы измените каждое название, относящееся к самой кисти/текстуре.
Здравствуйте! Сегодня мы попробуем разобраться в графическом редакторе Paint Tool SAI. Так что же это такое? SAI или Paint Tool SAI — программа, предназначенная для цифрового рисования в среде Microsoft Windows, разработанная японской компанией SYSTEMAX. Множество цифровых работ, которые сейчас можно увидеть в интернете, созданы с помощью этой программы.
Почему же именно эта программа так популярна у художников? У нее есть ряд преимуществ:
- Первое преимущество – это способность редактора создавать файлы больших размеров, что немаловажно для получения хорошего качества готовой работы.
- Возможность работать с помощью графического планшета. (Графический планшет — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
- Поддерживает многие типы файлов. Такие как:
- sai – собственный тип файла программы;
- jpg – применяется в основном для сжатия изображений, не советую сохранять в нем рисунки, гарантирована потеря качества;
- bmp – файлы больших размеров;
- png – оптимальный вариант сохранения работ.
И некоторые другие.
- Еще один плюс, который нельзя не заметить – маленький вес программы с довольно быстрым запуском.
И так, открываем Paint Tool SAI, сейчас мы поверхностно разберемся с управлением. Открыв редактор, мы видим это:
Открыв редактор, мы видим это:
В левом верхнем углу находим кнопку «Файл» -> «Новый»
Появляется такое окошко:
Нас просят выбрать ширину и высоту холста. Формат холста зависит от того, что вы собираетесь рисовать. Я обычно выбираю 3000х3000 для квадратного холста, 4000х7000 для вертикального рисунка и 7000х4000 для горизонтального. Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
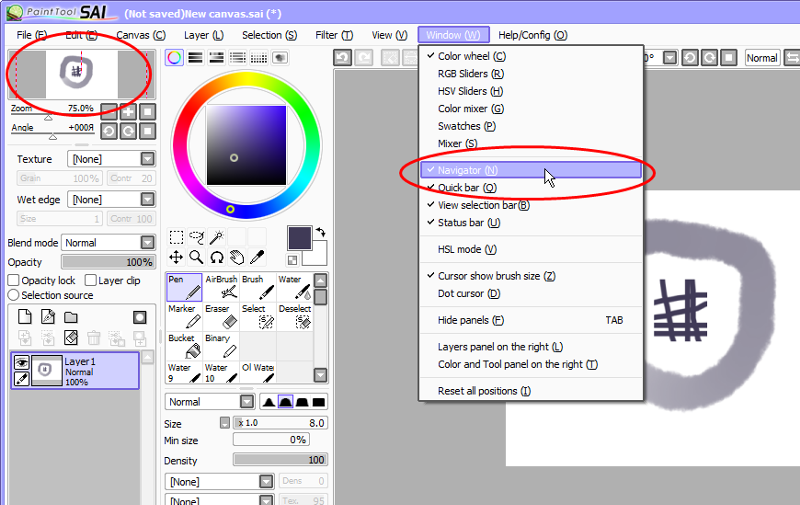
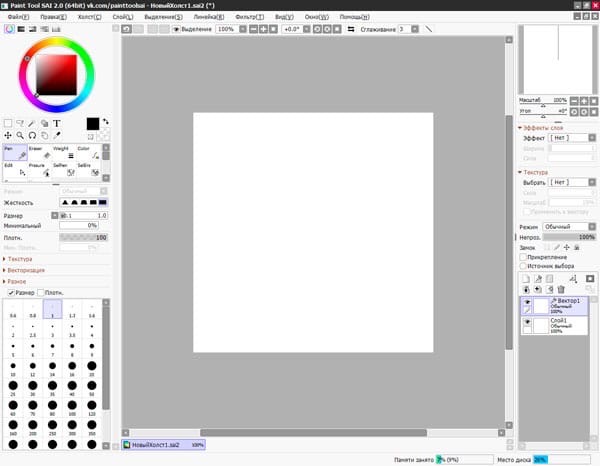
После создания холста у нас стало активным меню настроек. О нем мы сейчас и поговорим.
- В левом верхнем углу у нас расположен навигатор, навигатор присутствует в любом редакторе. В него входят такие кнопки как: + и – с помощью которых можно приближать или отдалять холст. Кнопки вращения влево и вправо, позволяющие менять угол наклона холста в ту или другую сторону. «Квадратики» в правой части навигатора возвращают холст в исходный вид.
- Смотрим ниже и замечаем настройки слоя и окошко где находятся все ваши слои.
 Что такое СЛОИ и как ими пользоваться я расскажу позже.
Что такое СЛОИ и как ими пользоваться я расскажу позже. - Правее от навигатора располагается палитра. В SAI несколько видов палитр, вы можете выбрать удобную для вас палитру, нажав на одну из них. Нажмите на кнопку открытой палитры, что бы скрыть ее.
- Под палитрой находятся инструменты, которые тоже разберем позже.
- Под инструментами располагаются настройки инструмента.
Что такое слои? С чего начать?
В SAI есть два вида слоев: РАСТРОВЫЙ и ВЕКТОРНЫЙ. Каждый из них мы сейчас разберем в отдельности.
У обоих видов слоев есть несколько одинаковых функций:
- Слои можно распределять по папкам (группам). Для создания новой группы нажмите на значок «папка» на той же панели управления слоями. Папка – очень удобная функция, помогающая не путаться в разных слоях, которых часто бывает очень много.
- Вторая общая функция – очистить слой. Кнопка очистки слоя выглядит как лист бумаги с большим ластиком. Находится эта кнопка под кнопкой папки.
 Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то. - Каждый слой можно сделать видимым или отключить, нажав на значок с глазом на самом слое.
- Непрозрачность регулируется у обоих слоев с помощью бегунка в меню управления слоями.
- Так же оба вида слоев можно просто удалить, нажав на значок корзины для мусора на все той же панели.
Что бы создать растровый слой нажмите на значок с чистым листом. Растровый слой может использоваться как для создания контура, так и для покраса.
Растровый слой включает в себя несколько видов кистей:
- Ручка.
- Баллончик.
- Кисть.
- Акварель.
- Маркер.
- Ластик.
- Заливка.
Каждая кисть имеет разные свойства:
Здесь можно увидеть как ведут себя основные кисти растрового слоя, настройки кистей первоначальные, мною не менялись. (№ 6 – ластик, на картинке не указан).
Рассмотрим, как может меняться кисть на примере обычной ручки.
В настройках кисти можно выбрать тип края. Закругленный = мягче, квадратный = острее.
Так же можно менять размер, минимальный размер нажатия и плотность.
- Чем больше размер кисти, тем соответственно больше кисть.
- Чем больше процент минимального размера, тем меньше кисть реагирует на нажатие в плане толщины.
- Плотность кисти можно заменить словом прозрачность, т. е. чем она меньше, тем слабее будет след от кисти.
Пара примеров настройки кисти:
После того, как мы разобрались с растровым слоем, поговорим о ВЕКТОРНОМ слое.
Что бы создать векторный слой нажмите на значок с изображением листа и чернильного пера — значок расположен на той же панели управления слоями. Векторный слой используется для создания аккуратного контура, лайна. Ряд инструментов векторного слоя позволяет делать аккуратный контур, даже если вы рисуете мышью.
Вектор включает в себя ряд таких инструментов как:
- Ручка.

- Кривая.
- Линия.
- Ластик.
- Параметр.
- Редактор.
- Давление.
- Цвет.
Инструмент «кривая» — это линия, которая тянется за курсором. При каждом нажатии создается новая точка, на которой фиксируется линия. При создании последующей точки, линия между ними автоматически закругляется. Каждую из точек потом можно редактировать (передвинуть, оттащить) с помощью инструмента «редактор».
Для прямых линий есть инструмент «линия», действующий по принципу «кривой», но без закругления промежутков.
На каждом типе линий можно создать неограниченное количество точек.
У линий также есть минимальный размер, но он создается с помощью инструмента «давление». Чтобы изменить размер линии в каком-то месте, нужно зажать точку в этом месте «давлением» и передвигать курсор вверх или вниз.
Пример использования «давления» на обычной кривой:
- С помощью инструмента «цвет» можно изменить цвет уже готовой линии, просто щелкнув на нее инструментом.

- «Параметр» позволяет изменять размер и прозрачность так же готовой линии.
Теперь вы можете различать растровый и векторный слои, а так же немного пользоваться ими.
Когда работа закончена, слои можно объединить, делается это так:
Ищем в самом верху раздел «СЛОЙ» -> Слить со слоем ниже. Так же вы можете слить все слои или слить видимые.
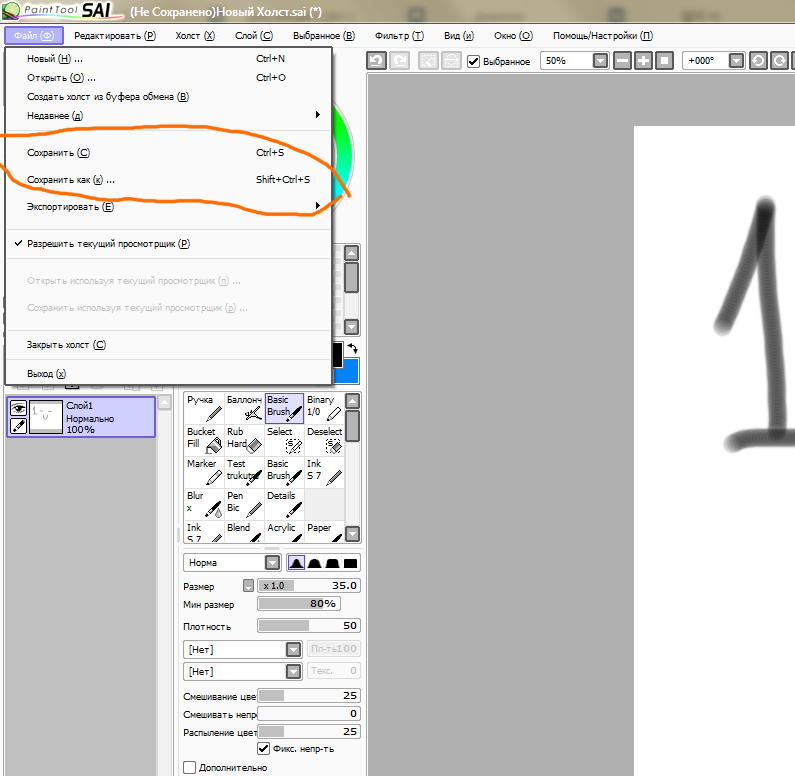
- «Файл» -> Сохранить как.
- Выбираем папку сохранения «Рабочий стол», называем файл в «Имя файла», тип файла уже знакомый нам PNG.
На сегодня наш урок можно закончить, спасибо прочитавшим, надеюсь, этот урок был кому-то полезен.
Давайте откроем на сайте раздел уроков рисования в замечательной программе Paint Tool SAI и буквально ворвемся в мир возможностей замечательного аналога фотошопа для художников, а не дизайнеров. Давайте вместе с вами, с помощью автора урока Марии Понюшкиной , посмотрим как, начиная с простого кривого наброска, научиться рисовать и раскрашивать. Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Шаг 1.
Для начала вы должны подготовить простой рисунок, которые хотите оформить и раскрасить в дальнейшем и для этого можем вам порекомендовать наш чуть ниже. Вам же советуем выбрать размер холста примерно 2100х3000 (size), минимальный размер (min size) – 2-3% и плотность (density) – около 80.
Шаг 2.
Берем наш готовый контур и создаем новый слой. Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Мы каждый этап рисунка советуем создавать на новом слое, который должен быть ниже контура на данных шагах рисунка. Подбираем цвет кожи, затем наносим его на нужную нам область, используя все тот же инструмент pen, но с размером около 150 и плотностью – 100.
Шаг 3.
Создаем новый слой поверх цвета кожи. Выбираем, куда будет падать свет (вы для удобства нарисуйте стрелочку, чтобы ни на секунду не забыть, что куда падает ). Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Сначала наносим минимальным нажимом на более светлые участки, затем на более темные усиливаем нажим.
Шаг 4.
Теперь нашу тень по телу девушки немного “растираем” инструментом “вода” (water), тот который без значка “капелька”, так же одна из стандартных кистей. Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Шаг 5.
Маркером красным оттенком наносим румянец с легким нажимом. Настройки точно такие же. за исключением плотности, здесь она будет около 15. Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
Шаг 6.
Ну, вот, мы добрались и до глаз. Все тем же маркером с настройками как для тени, мы наносим белый цвет. Почему маркером? Чтобы не было четкого контура, режущего глаз. И этим же инструментом наносим тень в верхней части белков глаз.
Шаг 7.
Шаг 8.
Вот такими каракульками наносим блики
Шаг 9.
В аниме часто используется оригинальный стиль рисования, известный как “Чиби” (яп. ちび). В нем персонажей стремятся изобразить нарочито милыми и маленькими.
Однако нарисовать хорошего чибика — не так уж и легко. Мы постараемся нарисовать очаровательную девушку в классической японской школьной форме — сейлор фуку.
Учимся рисовать и раскрашивать Хацунэ Мику — известную виртуальную певицу.
Мику 16 лет, у нее ярко-бирюзовые волосы и легко узнаваемая одежда.
Все когда-нибудь хотели нарисовать дракона. Японские драконы выглядят по-настоящему невероятно.
В данном уроке вы научитесь рисовать японского дракона в SAI Paint Tool.
Обширный урок по созданию реалистичного портрета в Paint Tool Sai.
Особенностями данного типа рисунков, являются более насыщенные цвета и отсутствие видимых границ лайн-арта.
Детальное пособие по созданию качественного Арта.
Сегодня мы с вами рассмотрим рисование полноценного арта в Paint Tool Sai. Рисовать мы будем загорающую девушку в разгар купального сезона.
Детальная прорисовка персонажей
- Как разукрасить рисунок
Наглядно ознакомимся с несколькими техниками по раскрашиванию готового лайн-арта.
В Paint Tool Sai кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic.
 .
. - Учимся рисовать Глаза
Пошаговая инструкция о том,как с нуля за несколько минут, нарисовать глаза.
Рассмотрим стандартные и легкие подходы к рисованию в SAI Paint Tool.
- Придаем объем рисунку, делаем покрас
Урок, в котором мы с легкостью научимся придавать объём, простому контурному наброску.
- Как нарисовать губы
Губы зачастую являются ключевым элементом в портрете — они могут показать чувственность персонажа или наоборот его скованность и сухость.
Данный урок поможет вам ознакомиться с несложной техникой рисования реалистичных губ.
- Рисуем волосы
В этом уроке мы рассмотрим один из вариантов рисованя волос в аниме стиле и научимся делать качественный лайн арт на графическом планшете в Paint Tool Sai.
Рисование фона
- Учимся рисовать закат
Закат всегда очень красив и прекрасен, поэтому он часто служит фоном для романтической манги, комикса или аниме.
В очередном пошаговом уроке, мы покажем вам как нарисовать красивый закат в Sai.

- Как нарисовать снег
Зима — это чудесное время года, все кругом белым-бело и радует глаз. Для художника, который рисует этот сезон, самое главное правильно передать эту невероятную атмосферу.
В сегодняшнем уроке Вы научитесь рисовать падающий снег и снежинки в Paint Tool Sai.
- Рисуем водную гладь
Вода является ключевым элементом фона многих рисунков и артов. Правильное изображение водной глади делает их приятными для глаз.
В данном уроке мы с вами научимся рисовать один из самых простых, но чистых и эффектных вариантов водной глади.
- Учимся рисовать кристаллы
Любой кристалл выглядит очень необычно. Они бывают абсолютно разных форм и видов.
В этом уроке мы научимся рисовать красивый классический кристалл в Paint Tool Sai.
- Как нарисовать кубики льда
В этот раз, мы расскажем вам как рисовать и красить реалистичный лед.
Несмотря на то, что лед может быть различных видов и размеров, техника рисования льда практически всегда идентична
- Учимся рисовать землю
Чтобы умело рисовать пейзажи, нужно тщательно прорабатывать каждый элемент, следуя четкой последовательности.

Данный урок поможет Вам научиться рисовать землю и камни в Paint Tool Sai.
- Рисуем ночное звездное небо
Данный туториал поможет Вам научиться рисовать прекрасное ночное небо в Paint Tool Sai, которое может быть как отдельной картиной, так и дополнять любой арт.
- Как рисовать огонь
Не сложный урок рисования огня, на примере пламени свечи.
Научимся рисовать приковывающее взгляд пламя в Paint Tool Sai.
Трава и деревья
- Как рисовать траву
Рисуя фон лесного или горного пейзажа, понимаешь, как важно правильно нарисовать траву, чтобы она не испортила общее впечатление от рисунка.
Познакомиться с одной из самых быстрых и легких в освоении техник рисования травы.
- Как нарисовать дерево
Большинство людей полагают, что нарисовать дерево очень легко. Отчасти так оно и есть, но его необходимо правильно покрасить, чтобы дерево смотрелось естественно и реалистично.
Пробуем самостоятельно нарисовать дерево и листву.

- Как рисовать сакуру
В этот раз мы научимся рисовать в Paint Tool Sai не только само дерево, но и его цветок.
Данный способ рисования очень интересен тем, что не требует каких-то колоссальных навыков и подойдет для начинающих художников.
Рисование для самых маленьких
- Рисуем сердце
Как нарисовать сердце? — Легко!
Простейшие инструменты и основные приемы программы. Все это мы рассмотрим в новом уроке по созданию сердца.
- Рисуем мультяшное лицо
Урок о том, как быстро и без какого-либо опыта нарисовать веселое мультяшное лицо.
Графические редакторы – важный инструмент, который широко используют в своей повседневной работе не только профессиональные дизайнеры, но и обычные пользователи. Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.
Если нужно нарисовать что-то с нуля, то эта программа подойдёт идеально: по сути, это такая продвинутая версия MS Paint с углублённым и расширенным функционалом. Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.
Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.
Уроки по Paint Tool SAI
Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи.Изучаем основные возможности программы и учимся выбирать правильную кисть для работы.
Учимся правильно рисовать лицо человека.
Добавляем рисунку реалистичности и объёма при помощи теней и работаем с цветами.
Активируем полную версию программы без покупки.
Добавляем кастомные кисти в редактор для более широких возможностей по рисованию.
Учимся работать с разными типами причёсок и правильно их разукрашивать.
Осваиваем работу с каждым слоем по отдельности и спецэффекты – размытие, тени, градиенты и прочие.
CLIP STUDIO PAINT Руководство по эксплуатации
Импорт
Вы можете импортировать файлы изображений, файлы изображений шаблонов и так далее.
Изображение
Импортирует файл изображения на новый слой над текущим слоем.
· Если вы импортируете изображение, когда на холсте есть область выбора, изображение будет импортировано в область выбора. · Вы также можете импортировать файл изображения, перетащив его на палитру [Слой]. |
1 Выберите меню [Файл]> [Импорт]> [Изображение].
2Открывается диалоговое окно [Открыть]. Выберите изображение для импорта.
Вы можете импортировать несколько изображений одновременно, выбрав несколько изображений в диалоговом окне [Открыть]. |
3 Изображение будет импортировано в новый слой изображения над текущим слоем.
Чтобы рисовать на слое с импортированным изображением, слой должен быть растеризован.Подробнее см. «Растрировать». |
4 Вы можете изменить метод трансформации в палитре [Свойство инструмента].
5 На холсте показаны направляющие линии. Используйте ручки и контрольные точки на ограничивающей рамке, чтобы настроить ориентацию, размер и форму изображения.
Впоследствии вы можете настроить изображение. (1) На палитре [Слой] выберите слой с импортированным изображением. (2) На палитре [Инструмент] выберите инструмент [Операция]. (3) На палитре [Дополнительный инструмент] выберите [Объект]. |
Масштабирование изображения
Если режим трансформации установлен на [Масштаб / Повернуть] в палитре [Свойство инструмента], вы можете масштабировать изображение, перетаскивая ручки.
· Чтобы преобразовать только длину по вертикали или длину по горизонтали, отключите [Сохранить соотношение сторон] в палитре [Свойство инструмента]. · Даже если [Сохранить соотношение сторон] выключено, вы можете масштабировать без изменения исходного соотношения, удерживая Shift при перетаскивании. · Перетаскивание с нажатой клавишей Alt позволяет масштабировать изображение вверх и вниз от центральной точки. |
Поворот изображения
Перетаскивание ручки поворота позволяет повернуть изображение.
(1) Переместите центральную точку (+).
(2) Перетащите маркер поворота, чтобы повернуть изображение вокруг центральной точки.
· Удерживайте нажатой клавишу Shift при перетаскивании центральной точки для перемещения центральной точки по горизонтали, вертикали или по диагонали 45 градусов. · Удерживайте нажатой клавишу Shift, перетаскивая ручку поворота для поворота с шагом 45 градусов. · Если режим преобразования установлен на [Масштаб] в палитре [Свойства инструмента], маркер поворота не будет отображаться. Это отображается, когда вы выбираете другие элементы. |
Бесплатное преобразование изображения
Если режим трансформации установлен на [Свободное преобразование] в палитре [Свойство инструмента], вы можете свободно трансформировать изображение, перетаскивая ручки. Вы можете использовать это, когда хотите создать видимость глубины.
Вы можете использовать это, когда хотите создать видимость глубины.
Удерживайте нажатой клавишу Shift при перетаскивании ручки, чтобы переместить ручку в соответствии с направлением направляющей. |
Другие преобразования
Вы можете установить [Искажение], [Наклон] и [Перспектива] на палитре [Свойство инструмента].
Перемещение изображения
Перетащите область рисования или ограничивающую рамку, чтобы переместить изображение.
Удерживайте нажатой клавишу Shift при перетаскивании области рисования или ограничивающей рамки для перемещения изображения по горизонтали, вертикали или по диагонали 45 градусов. |
Понимание кистей и текстур в PaintTool SAI
Самый простой способ установить новые кисти и текстуры в SAI — это понять, как работает. Я лично обнаружил, что руководства или пошаговые инструкции скорее сбивают с толку, чем полезны. Мой подход состоит в том, чтобы вместо этого объяснить, как работает ВОФК. Не волнуйтесь, это несложно!
Я лично обнаружил, что руководства или пошаговые инструкции скорее сбивают с толку, чем полезны. Мой подход состоит в том, чтобы вместо этого объяснить, как работает ВОФК. Не волнуйтесь, это несложно!
КАК НАЙТИ ГДЕ НА ВАШЕМ КОМПЬЮТЕРЕ УСТАНОВЛЕН PAINTTOOL SAI
Найдите значок PaintTool SAI, с помощью которого вы запускаете его на своем компьютере. Он может быть расположен в меню «Пуск» или на рабочем столе. Щелкните правой кнопкой мыши значок, и вы получите подобное меню.Щелкните «Свойства «.
Появится окно. Нажмите кнопку Открыть расположение файла .
Появится новое окно. Здесь установлен ваш SAI со всеми его системными файлами. Не так уж и сложно, да?
ПАПКИ SAI
Нас интересуют только папки blotmap, brushtex, elemap и papertex. Если вы откроете любую из этих папок, вы увидите, что они содержат файлы BMP, которые представляют собой файлы изображений, такие же, как JPG или GIF.
blotmap и elemap содержат формы кистей («карты»). Есть два типа карт, которые ведут себя по-разному, поэтому они хранятся в двух отдельных папках. Это те, которые вы выбираете здесь, на панели кистей:
brushtex содержит текстуры кистей. Кисть может иметь определенную форму и может иметь текстуру. Например, простая круглая кисть может иметь текстуру «грязь». Это те, которые вы выбираете здесь, прямо под формой кисти:
papertex содержит текстуры бумаги.Не связанные с текстурами кистей, это текстуры, которые вы применяете к слою. В SAI их можно выбрать на панели Layers:
ФАЙЛЫ SAI CONF Нас интересуют только эти файлы конфигурации: brushform.conf, brushtex.conf и papertex.conf . Что это за файлы? Это списки того, что мы описали выше. SAI обрабатывает три вещи: формы кисти, текстуры кисти и текстуры бумаги, помните? Что ж, эти три файла — основные их списки.
brushform.conf — Как следует из названия, этот файл содержит список форм кистей (т.е. фигур или карт ).
brushtex.conf — Этот файл содержит список текстур кистей.
papertex.conf — Довольно просто, правда? У этого есть бумажные текстуры.
КАК ИЗМЕНИТЬ ФАЙЛ SAI CONF
Дважды щелкните файл conf для редактирования. Блокнот должен открыться с содержимым файла.
Если это не сработает, щелкните правой кнопкой мыши файл conf, который хотите отредактировать. Откроется меню. Попробуйте эти методы по порядку, пока один из них не будет работать на вашем компьютере:
- Если есть пункт меню «Правка», щелкните его. Блокнот должен открыться с содержимым файла.
- Если есть пункт меню «Открыть с помощью…», щелкните по нему. Если откроется подменю, выберите «Блокнот» из пунктов этого подменю.
- Если есть пункт меню «Открыть с помощью…», но вместо него появляется новое окно, выберите «Блокнот» из списка программ.

Извините, если я не предоставил скриншоты на данном этапе.
Теперь у вас должен быть открыт файл conf, который выглядит так:
Каждая строка описывает элемент в списках SAI и относится к файлу изображения, расположенному в папках. Каждая строка должна иметь следующий формат:
номер , путь к файлу изображения BMP
Например, первая строка в моем brushform.conf:
1, blotmap / Noise.bmp
Где blotmap, — папка, а — шум.bmp — это файл изображения BMP, о котором мы говорим.
Теперь, что касается этого числа, оно следует простым правилам:
- Для brushtex.conf и papertex.conf номер всегда 1. Не беспокойтесь об этом.
- Для brushform.conf это номер 1 для blotmaps и 2 для elemaps. Помните, мы писали, прежде чем было два типа кистевых карт?
Итак, наконец…
КАК УСТАНОВИТЬ НОВЫЕ КИСТИ И ТЕКСТУРЫ
До этого момента, я полагаю, вы поняли все предыдущие объяснения. Установка довольно проста:
Установка довольно проста:
- Перейдите в папку, в которой установлен SAI.
- Скопируйте или распакуйте новые файлы изображений кисти или текстуры в папки, указанные автором кисти или текстуры (например, elemap, blotmap, brushtex или papertex).
- Отредактируйте соответствующий файл или файлы conf.
- Перезапустите SAI (выйдите и откройте его снова).
Обычно вы загружаете кисть или текстуру из источника, и автор пытается объяснить, как их установить.И обычно часть, где все становится запутанным, — это редактирование файлов conf. Если автор предоставляет файл conf, всегда помните, что вы никогда не должны перезаписывать им свой. Ожидается, что вы добавите его содержимое в свой собственный файл conf.
КОНФИГУРАЦИЯ ДЛЯ ЩЕТК:
Теперь каждый файл BMP должен быть добавлен в виде новой строки в файл brushform.conf в формате, который мы описали ранее:
номер , путь к BMP образу
Для кистей может быть два типа: blotmap и elemap.
- Если файл представляет собой blotmap , введите номер 1.
- Если файл представляет собой карту элементов , введите число 2.
Если вам не сказали, какой это тип, откройте файл BMP и сравните:
Так, например, я загрузил кисть Coconut и получил указание сохранить ее на карте blotmap. Строка, которую я должен добавить в brushform.conf:
1, blotmap / Coconut.bmp
Пример 2, если я скачал кисть Fly, и это элементарная карта, линия, которую я должен добавить в форму кисти.conf:
2, elemap / Fly.bmp
Вы можете добавить эту строку в любое место списка. Я обычно перемещаю кисть наверх, когда часто использую ее, и она становится моей любимой.
КОНФИГУРАЦИЯ ТЕКСТУР
Для текстур кисти скопируйте или распакуйте файлы в папке brushtex . Для текстур бумаги поместите файлы изображений в папку papertex . Затем добавьте новые линии для каждого нового изображения в файле brushtex.conf, для текстур кисти или papertex.conf для текстур бумаги. Примеры:
Затем добавьте новые линии для каждого нового изображения в файле brushtex.conf, для текстур кисти или papertex.conf для текстур бумаги. Примеры:
1, браштекс / шум 3.bmp
1, papertex / Gritty.bmp
Продолжение следует…
Извлечение отсканированных штриховых рисунков для цифровой раскраски
Итак, вы только что отсканировали или сфотографировали нарисованный от руки штриховой рисунок с помощью смартфона, а затем раскрасили его и обнаружили, что он не выглядит так готово к раскрашиванию, как оригинал. В такие моменты лучше всего извлечь ваши линии и преобразовать их во что-то более подходящее для цифровой раскраски.Вы можете сделать это с помощью функции «Преобразовать яркость в непрозрачность » в Clip Studio Paint и SAI или с помощью функции Alpha Channel в Photoshop.
Регулировка цвета изображения
Используя наше любимое графическое программное обеспечение, мы начнем с открытия отсканированного или фотоизображения нашей иллюстрации.
Несмотря на то, что исходное изображение представляет собой черные линии на белой бумаге, импортированное изображение имеет либо серый оттенок, либо линии не такие сильные, как в оригинале.Чтобы решить эту проблему, мы настроим изображение так, чтобы фон был полностью белым, а линии были сплошными и четкими. Метод, который мы будем использовать для этого, зависит от графического программного обеспечения, которое мы хотим использовать.
Краска для Photoshop и Clip Studio
Сначала мы настроим цвет с помощью корректирующего слоя (слой Tonal Correction).
● Яркость / контраст
Используйте Яркость / Контраст для увеличения яркости всего изображения.
В Photoshop:
Меню слоя > Новый корректирующий слой > Яркость / Контрастность
Краска для студии клипов:
Слой меню> Новый корректирующий слой > Яркость / контраст
В открывшемся меню используйте ползунок Яркость , чтобы сделать фон бумаги как можно более белым, не теряя слишком много деталей штрихового рисунка.
● Коррекция уровня
Затем используйте Level Correction , чтобы сделать линии более четкими.
В Photoshop:
Слой меню> Новый корректирующий слой > Уровни
Краска для студии клипов:
Слой меню> Новый корректирующий слой > Уровень коррекции
В отображаемом меню управляйте узлами треугольника внизу графика, перетаскивая их вправо или влево по мере необходимости.Это позволяет осветлить цвет и тени на бумаге, а также сделать линии более утолщенными и затемненными.
По завершении настройки будут созданы в виде корректирующего слоя (слой тональной коррекции). Если вас не совсем устраивают результаты, дважды щелкните значок корректирующего слоя, чтобы снова отобразить меню и скорректировать настройки.
Наконец, выберите меню Layer > Flatten image , и слой штрихового рисунка объединится с корректирующим слоем (слой Tonal Correction).
На всякий случай рекомендую один раз сохранить ваш файл перед слиянием.
Регулировка цвета изображения: Paint Tool SAIДля SAI выберите и установите меню Фильтр > Настройки Яркость / Контрастность .
В диалоговом окне Яркость и контраст отрегулируйте ползунок Яркость так, чтобы бумага выглядела белой. Убедитесь, что тонкие линии не исчезают и не становятся слишком тонкими во время настройки.Если все устраивает, нажмите ОК .
Снова выберите меню [Фильтр]> [Яркость / Контрастность].
На этот раз отрегулируйте ползунки [Контрастность] и [Яркость], чтобы затемнить линии. Следите за тем, чтобы линии не становились слишком толстыми и не выходили за пределы исходной линии.
Следите за тем, чтобы линии не становились слишком толстыми и не выходили за пределы исходной линии.
Завершение настройки цвета
По сравнению с исходным изображением, мы создали гораздо более красивый штриховой рисунок, темные линии на белом фоне.
Чтобы сделать этап раскрашивания более легким, мы «извлечем» линию, превратив белый фон в прозрачный.
Извлечение штрихового рисунка: Clip Studio Paint и SAI
Мы сделаем белый цвет прозрачным, используя «преобразовать яркость в непрозрачность». Для этого выберите следующие команды.
Clip Studio Paint:
Редактировать меню > Преобразовать яркость в непрозрачность
ГАИ:
Слой меню> От яркости к прозрачности
Теперь штриховой рисунок извлечен!
Примечание:
После использования программы Clip Studio Paint Преобразовать яркость в непрозрачность , появится прозрачный клетчатый узор.
Выберите меню Layer > New Layer > Paper , чтобы создать новый слой бумаги поверх прозрачного узора.
Извлечение штрихового рисунка: Photoshop
Используя Alpha Channel , мы сделаем белый цвет прозрачным.
Альфа-канал Функция может извлекать прозрачность, использует выделение в качестве маски для редактирования и имеет возможность сохранения.
Примечание. Функция Alpha Channel не может использоваться в Photoshop Elements.
● Обрезка штрихового рисунка
Давайте вырежем штриховой рисунок из холста.
(1) Выберите Selection menu> All
(2) Выберите меню Edit > Cut
● Создание альфа-канала
Выберите меню Window > Channels , чтобы отобразить и создать альфа-канал.
(1) Нажмите Создать новый канал из панели Каналы
(2) Выберите созданный альфа-канал
(3) Выберите меню Edit > Paste , чтобы вставить штриховой рисунок в альфа-канал.
● Создание выделения
Теперь создадим выделение на основе непрозрачности и толщины линии.
(1) Выберите Selection menu> Load Selection
(2) Выберите альфа-канал, который мы использовали ранее, из каналов
(3) Отметьте Инвертировать и нажмите ОК
● Создание штрихового рисунка
Затем мы создадим новый слой на основе штрихового рисунка.
(1) Создайте новый слой, выбрав Создать новый слой на панели Слой
(2) Появится холст с размерами выбранной области
(3) Выберите меню Edit > Fill
(4) Выберите цвет для заливки из Содержание
(5) Снимите флажок Сохранить прозрачность и нажмите ОК
Теперь штриховой рисунок извлечен!
Линия искусства готова!
С этим законченным штриховым рисунком вы можете добавлять цветные слои под штриховой графикой, не стирая линии.
Работа с изображениями — Руководство Krita 4.4.0 документация
Компьютеры работают с файлами, и как программа рисования, Krita работает с изображения как тип файла, который он создает и обрабатывает.
Что содержат изображения?
Если у вас есть текстовый документ, он, конечно, содержит буквы, в правильном порядке, чтобы компьютер загружал их как связные предложения.
Растровые данные
Это основные данные о создаваемых вами слоях краски.Итак, это мазки кистью и посмотрите пиксельно крупным планом. Многослойный файл будет содержать несколько таких слоев, которые накладываются поверх друг друга, так что сделайте окончательный образ.
Однослойный файл обычно содержит только растровые данные.
Векторные данные
Это математические операции, которые заставляют компьютер рисовать пиксели.
на месте. Это делает их более масштабируемыми, потому что вы просто говорите
операция, чтобы увеличить координаты в 4 раза для увеличения. Из-за
эти векторные данные намного более редактируемы, легче, но в то же время
это также намного более интенсивно использует процессор.
Из-за
эти векторные данные намного более редактируемы, легче, но в то же время
это также намного более интенсивно использует процессор.
Рабочие данные
Такие вещи, как слои фильтра, которые говорят Крите изменить цвета слой, но также маски прозрачности, групповой слой и маски трансформации сохраняются в многослойных файлах. Возможность их загрузки зависит от программное обеспечение, которое изначально создало файл. Так Крита может загружать и сохранять группы, маски прозрачности и эффекты слоев из PSD, но не загружать или сохранить маски трансформации.
Размер изображения
Размер изображения — это размер и разрешение холста. Размер изображения имеет прямое влияние на размер файла документа Krita. Чем больше пикселей нужно помнить, и чем выше разрядность цвета, тем тяжелее получится файл.
DPI / PPI
DPI означает точек на дюйм , PPI означает пикселей на дюйм
Дюйм . Предположим, что в полиграфии ваш принтер печатает со скоростью 300 DPI . Это означает, что на самом деле он помещает 300 точек цвета в область
равняется дюйму. Это означает, что количество пикселей вашей работы в
относительная площадь дюйма.
Это означает, что на самом деле он помещает 300 точек цвета в область
равняется дюйму. Это означает, что количество пикселей вашей работы в
относительная площадь дюйма.
DPI — забота принтера и художников при создании При работе с изображениями следует помнить о PPI . Согласно PPI у вас есть набор, принтеры могут решить, насколько большим должно быть ваше изображение на куске бумаги.
Некоторые стандарты:
- 72 PPI
Это PPI мониторов по умолчанию, принятый всеми программами.Это не совсем правильно, так как большинство мониторов в наши дни имеют 125 PPI или даже 300 PPI для устройств Retina. Тем не менее, при создании изображение для использования компьютером, это значение по умолчанию.
- 120 PPI
Часто используется в качестве стандарта для плакатов низкого качества.
- 300 PPI
Это минимум, который следует использовать для получения качественных отпечатков.

- 600 PPI
Качество, используемое для штрихового рисунка в комиксах.
Глубина цвета
Мы рассмотрели глубину цвета на странице управления цветом.Что вам нужно Поймите, что у Krita есть цветовые пространства изображения и цветовые пространства слоев, последний, который может сэкономить память при правильном использовании. Например, имея Слой штриховой графики в оттенках серого может вдвое сократить затраты памяти.
Цветовое пространство изображения vs цветовое пространство слоя vs преобразование.
Потому что существует разница между цветовым пространством изображения и цветом слоя. space, вы можете изменить только цветовое пространство изображения, в котором слои останутся без изменений. Но если вы хотите изменить цвет пространство файла, включая все слои, которые вы можете сделать, перейдя в это также преобразует цветовое пространство всех слоев.
Автор и описание
Krita автоматически сохранит создателя изображения в
метаданные. Наряду с другими данными, такими как время и дата создания
и модификации, Krita также показывает время редактирования документа в
диалоговое окно с информацией о документе, полезное для профессиональных иллюстраторов,
скоростных художников, чтобы отслеживать время, которое они работали над произведениями искусства
выставления счетов. Он определяет, когда вы не выполняли действия для
while, и имеет точность ± 60 секунд.Вы можете очистить его в
диалоговое окно с информацией о документе и, конечно же, распаковав файл
Наряду с другими данными, такими как время и дата создания
и модификации, Krita также показывает время редактирования документа в
диалоговое окно с информацией о документе, полезное для профессиональных иллюстраторов,
скоростных художников, чтобы отслеживать время, которое они работали над произведениями искусства
выставления счетов. Он определяет, когда вы не выполняли действия для
while, и имеет точность ± 60 секунд.Вы можете очистить его в
диалоговое окно с информацией о документе и, конечно же, распаковав файл .kra и
редактирование метаданных там.
Эти вещи могут быть отредактированы для информации автора. Профили можно переключать под.
Установка цвета фона холста
Вы можете установить цвет фона холста через пункт меню. Это позволяет изменить цвет фона.
непрозрачный и для изменения цвета. Это также полезно для определенного файла
форматы, которые заставляют использовать цвет фона вместо прозрачности.PNG и
При экспорте в JPG этот цвет используется в качестве цвета по умолчанию для заполнения прозрачности. если вы не хотите экспортировать прозрачность.
если вы не хотите экспортировать прозрачность.
Если вы зашли из программы типа Paint Tool Sai , то с помощью этого вариант или используя переключатель Цвет холста в Фон: раздел в новых параметрах файла, позволит вам работать в более удобном среда, в которой прозрачность не обозначена клетками.
Базовые преобразования
В меню Изображение доступно несколько основных преобразований.
- Shear Image…
Это позволит вам исказить все изображение и его слои.
- Повернуть
Это подменю, которое позволит вам быстро повернуть изображение и все его слои.
- Зеркальное отражение по горизонтали / вертикали
Это позволит вам отразить все изображение со всеми его слоями.
Но есть и другие варианты…
Обрезка и изменение размера холста
Вы можете кадрировать и изображения с
Crop Tool, чтобы вырезать лишнее пространство и улучшить композицию.
Обрезка
Используя, Крита изменяет размер изображение до размеров выбранного слоя. Полезно при вставке слишком большое изображение в слой и вы хотите изменить размер холста до предела этого слоя.
— более быстрый родственник урожая орудие труда. Это помогает нам изменить размер холста до размеров любого активного выделения. Это особенно полезно, если щелкнуть правой кнопкой мыши слой в стеке слоев и выбирая Select Opaque. затем обрежет холст до границы выделения.
на самом деле для слоев, и будет обрезать все слоев до размера изображения, делая ваши файлы светлее за счет избавиться от невидимых данных.
Изменение размера холста
Вы также можете изменить размер холста с помощью (или ярлык Ctrl + Alt + C ). Диалоговое окно показано ниже.
В этом поле установите флажок «Сохранить пропорции», чтобы высота и ширина оставались неизменными.
пропорционально друг другу по мере их изменения. Смещение указывает
где новое пространство холста добавляется вокруг текущего изображения. Ты
в основном решает, куда идет текущее изображение (если вы нажмете
левую кнопку, она переместится в центр слева, а новое пространство холста будет
будет добавлен справа от изображения).
Смещение указывает
где новое пространство холста добавляется вокруг текущего изображения. Ты
в основном решает, куда идет текущее изображение (если вы нажмете
левую кнопку, она переместится в центр слева, а новое пространство холста будет
будет добавлен справа от изображения).
Другой способ изменить размер холста в соответствии с потребностями во время рисования: когда вы прокручиваете от конца холста, вы можете увидеть полоску с появится стрелка. При нажатии на нее холст будет увеличиваться в этом направлении. В приведенном ниже примере вы можете увидеть стрелку, отмеченную красным:
Изменение размера изображения
Масштабировать изображение до нового размера… позволяет изменять размер всего изображения.Также,
что немаловажно, здесь вы можете изменить разрешение или вашего
образ. Так, например, если вы изначально работали с 72 PPI, чтобы заблокировать
в больших формах и цветах, изображениях и т. д. И теперь вы действительно хотите получить
и проделайте некоторую детальную работу при 300 или 400 PPI, вот где вы
изменение.
Как и все другие диалоги, в которых появляется ссылка на цепочку, когда цепочка связано соотношение сторон сохраняется. Чтобы отключить цепочку, просто нажмите по ссылке, и две половинки разделятся.
Разделение изображений
Эта мощная функция обработки изображений позволяет разделить изображение на его различные компоненты или каналы.
Это полезно для людей, работающих в печати, или людей, манипулирующих игрой текстуры. Функциональности комбинирования нет, но что делать, если используя цветной вывод, — установить два канала для добавления Режимы наложения.
Для изображений в градациях серого в пространстве RGB можно использовать Копировать красный, Копировать Режимы наложения Green и Copy Blue с использованием красного для красного изображение канала и т. д.
Сохранение, экспорт и открытие файлов
Когда Krita создает или открывает файл, у него есть копия файла в памяти,
что он редактирует. Это часть того, как работают компьютеры: они создают
копия их файла в ОЗУ. Таким образом, при сохранении Крита берет его копию
и копирует его поверх существующего файла. Есть несколько приемов, которые вы можете
делать с экономией.
Таким образом, при сохранении Крита берет его копию
и копирует его поверх существующего файла. Есть несколько приемов, которые вы можете
делать с экономией.
- Сохранить
Krita сохраняет текущее изображение в своей памяти в определенное место на жесткий диск. Если изображение не было сохранено ранее, Крита будет спрашиваю, где его сохранить.
- Сохранить как…
Сделайте копию текущего файла, сохранив его под другим именем. Krita переключится на новый файл в качестве активного документа.
- Открыть…
Открыть сохраненный файл. Довольно просто.
- Экспорт…
Сохраните файл в новом месте, не открывая его. Полезно когда вы работаете с многоуровневым файлом, но вам нужно только сохранить сплющенная версия его в определенное место.
- Открыть существующий документ как документ без названия…
Это немного странно, но он открывает файл и забывает, где вы сохранили его, поэтому при нажатии «сохранить» он спрашивает вас, куда сохрани это.
 В других программах это также называется «импортом».
В других программах это также называется «импортом».- Создать копию из текущего изображения
Создает новую копию текущего изображения. Подобно, но уже с открытые файлы.
- Сохранить инкрементную версию
Сохраняет текущее изображение как ‘filename’_XXX.kra и переключает текущий документ к нему.
- Сохранить инкрементную резервную копию
Копирует и переименовывает последнюю сохраненную версию файла в файл резервной копии и сохраняет документ под исходным именем.
Примечание
Поскольку формат файла Krita представляет собой сжатый файл данных, в случае повреждения или испорченного файла вы можете открыть его с помощью менеджеров архивов и извлечь содержимое слоев. Это поможет вам восстановить как можно больше данных из файла.В Windows вам нужно будет переименовать его в filename.zip , чтобы открыть.
copy paste — при копировании PNG с прозрачностью из браузера вместо этого отображается черный фон
Так что мне надоело это раздражение, и я нашел обходной путь.
К нему две штуки:
- Маленькая утилита, которую я написал для сохранения изображения из буфера обмена в файл .png
- Сценарий AutoHotKey
Сценарий AutoHotKey проверяет, активен ли Photoshop в настоящий момент, и если да, он перехватывает комбинацию клавиш Ctrl + V , а затем запускает утилиту.
Если утилита сохранила изображение в % TEMP% \ clip.png , комбинация клавиш Shift + Ctrl + F12 отправляется в Photoshop, который я сопоставил с действием Photoshop для размещения клипа .png в текущий открытый документ.
Если утилита не сохранила изображение, в Photoshop отправляется стандартная комбинация клавиш Ctrl + V и выполняется стандартная вставка.
Весь исходный код доступен здесь: https: // github.com / SilverEzhik / ClipboardToPNG, а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases
Чтобы создать экшен Photoshop, просто создайте новое действие с комбинацией клавиш, назначенной Shift + Ctrl + F12 (или измените комбинацию в файле сценария), а затем во время записи перейдите к File > Place Embedded . и вставьте  . .
. .% TEMP% \ clip.png в поле имени файла.
Исходный код сценария AHK представлен ниже — если вы не использовали AutoHotKey раньше, установите его, а затем сохраните код с именем файла .v :: DoPhotoshopPaste ()
#IfWinActive
Как сделать снимок негативом?
Обновлено: 31.12.2020 компанией Computer Hope
Есть несколько способов создать негатив изображения с помощью обычного компьютерного программного обеспечения, установленного на многих компьютерах.
Создание негатива в Microsoft Paint
Пользователи Windows Vista и более поздних версий
- Откройте Microsoft Paint, затем откройте изображение, которое нужно преобразовать в негатив.
- На панели инструментов вверху нажмите кнопку Выбрать , затем нажмите кнопку Выбрать все .
- Щелкните изображение правой кнопкой мыши и выберите параметр Инвертировать цвет , чтобы изображение выглядело как негатив.

Windows XP и более ранние пользователи
- Откройте Microsoft Paint, затем откройте изображение, щелкнув Файл , затем Открыть в строке меню.
- Выберите изображение, которое нужно преобразовать в негатив, и нажмите кнопку ОК .
- Опять же, в строке меню щелкните Изображение и выберите параметр Инвертировать цвета , чтобы изменить изображение, чтобы оно выглядело как негатив.
Создание негатива в Microsoft Word
В более старых версиях Microsoft Word, таких как Word 2003, добавьте изображение на страницу, щелкнув Файл > Вставить > Изображение в строке меню.
Дважды щелкните изображение левой кнопкой мыши, чтобы открыть окно редактирования изображения. Нажмите кнопку Recolor и найдите параметр Color Modes . Выберите параметр Negative , который настраивает изображение, чтобы инвертировать цвета.
Слово 2000
Вы не можете преобразовать изображение в негатив в Word 2000. Используйте один из альтернативных методов, упомянутых на этой странице.
Создание негативов в Adobe Photoshop
- Откройте Adobe Photoshop и изображение, которое нужно преобразовать в негатив.
- Инвертируйте изображение, нажав горячую клавишу Ctrl + I .
Создание негатива с помощью онлайн-сервиса
Есть также онлайн-сервисы, которые делают негативы из ваших изображений.Ниже ссылка на один из наших любимых.
Создание негатива без редактора изображений
- Найдите изображение, которое вы хотите преобразовать в негатив.
- Щелкните правой кнопкой мыши файл изображения и выберите Открыть с помощью .
- Найдите Интернет-браузер, например Chrome, Firefox, Internet Explorer или Edge. Если он не отображается, нажмите Выбрать другое приложение . Прокрутите вниз и выберите Другие приложения , пока не найдете вариант браузера.
 Выберите нужный браузер и нажмите ОК , чтобы открыть изображение в окне браузера.
Выберите нужный браузер и нажмите ОК , чтобы открыть изображение в окне браузера.
Следующий шаг очень важен. Шаги с пятого по восьмой не работают без включения лупы.
- Затем откройте лупу Windows, нажав клавишу Windows и = . Убедитесь, что процент увеличения установлен на 100. Также убедитесь, что Полный экран выбран в Просмотры .
- Теперь инвертируйте цвета экрана, нажав Ctrl + Alt + I (клавиша Ctrl, клавиша Alt и клавиша с буквой I).
- Сделайте снимок экрана перевернутого экрана, одновременно нажав клавишу Windows и prtSc (часто называемый на клавиатуре PrtSc или Prt Scrn ). Использование клавиши Windows + ярлык prtSc автоматически сохраняет этот снимок экрана в папку «Изображения».
- После того, как вы сделали снимок экрана, вам нужно будет вернуть экран к его нормальному цвету, снова нажав Ctrl + Alt + I .

- Закройте лупу Windows.
- Чтобы открыть перевернутое изображение, откройте папку «Изображения» на своем компьютере. Затем откройте папку «Снимки экрана» в папке «Изображения» и найдите перевернутое изображение в виде эскиза. Щелкните файл изображения правой кнопкой мыши, выберите Открыть с помощью , выберите свой браузер и щелкните ОК . Ваше изображение откроется в окне браузера.
- Затем вам нужно использовать Windows Snipping Tool, чтобы обрезать изображение до нужного размера и внешнего вида. Щелкните Пуск или нажмите клавишу Windows , введите snipping tool и нажмите Введите .
- Щелкните Новый на панели инструментов, в результате чего ваш экран станет туманным, а курсор в виде стрелки мыши изменится на курсор.
- Щелкните левой кнопкой мыши и перетащите курсор вокруг перевернутого изображения до нужного размера. Как только вы отпустите левую кнопку мыши, снова появится окно «Ножницы», содержащее только обрезанное изображение.
 Теперь вы можете сохранить новое обрезанное изображение в желаемом месте на вашем компьютере.
Теперь вы можете сохранить новое обрезанное изображение в желаемом месте на вашем компьютере.
Теперь у вас есть негатив исходного изображения, как в примере ниже.
Как сохранить прозрачные изображения // Nose Club
Многие художники, вероятно, захотят в какой-то момент сохранить прозрачные рисунки для их использования в макетах, графике и т. Д. И учитывая, что Photoshop как дорогостоящее вложение и Paint Tool SAI (который имеет тенденцию к недостатку прозрачности в различных версиях) настолько популярен, может быть сложно понять, как именно этого добиться. Здесь я постараюсь помочь!
Проверка тайной прозрачности вашего Paint Tool SAI
SAI может быть немного сложно понять, когда дело доходит до этого, но некоторые версии действительно поддерживают прозрачность.Вот как это сделать, если у вас есть одна из этих версий:
Для ГАИ 1
Прежде всего, убедитесь, что все фоновые слои у вас скрыты. SAI 1 не покажет вам никаких флажков на заднем плане для прозрачности, но вы можете проверить, является ли ваш рисунок прозрачным, заполнив слой под ним черным (а затем, конечно, снова скрыв).
SAI 1 не покажет вам никаких флажков на заднем плане для прозрачности, но вы можете проверить, является ли ваш рисунок прозрачным, заполнив слой под ним черным (а затем, конечно, снова скрыв).
На этом переходе носа виден черный фон, так что вперед. Убедитесь, что вы снова скрыли этот черный слой!
Отсюда нажмите Файл , перейдите к Экспортировать как , выберите .png и введите любое желаемое имя файла.
Если ваш SAI поддерживает прозрачность, после сохранения должно появиться диалоговое окно, показанное ниже.
Вы хотите выбрать 32bpp ARGB (каждый пиксель имеет непрозрачность) для прозрачного изображения. Если повезет, все будет работать отлично!
для SAI 2
Paint Tool SAI 2 делает прозрачность более заметной. Как и в предыдущем случае, скройте все фоновые слои, затем щелкните Canvas , наведите указатель мыши на Background и выберите Transparent (Bright checker) .
Если ваш рисунок прозрачный, он должен сразу отображаться с серыми флажками. Однако для изображения с очень высоким разрешением вам, возможно, придется увеличить масштаб, чтобы увидеть их!
И снова экспортируем и сохраняем. SAI 2 должен обрабатывать любую прозрачность автоматически, если вы сохраняете файл как .png . Это очень важно, поэтому убедитесь, что это .png.
Поздравьте себя с удачей, ваша версия SAI поддерживает прозрачность!
Когда ваша версия SAI не может сделать вещи прозрачными
Это прискорбно, но с таким количеством распространенных версий, некоторые из них просто не могут этого сделать.Вот как это можно обойти.
Шаг первый: проверка соответствия рисунка прозрачности
Поскольку большинство художественных программ начинают с белого фона, включая SAI, многие люди не чувствуют необходимости заливать белый цвет (например, глаза) или убирать светлые пиксели, которые могут вытекать из линии. Создав временный фоновый слой под всем, что залито черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на любом фоне.
Создав временный фоновый слой под всем, что залито черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на любом фоне.
Как вы можете видеть выше, у Wooper нет пиксельных краев или неплотной окраски на темном фоне, а белки глаз закрашены. В противном случае у Wooper были бы черные глаза и он выглядел бы немного жутко!
Шаг второй: Сохранение слоев в кросс-совместимом формате
Для простоты важно, чтобы у вас был файл со слоями, а не плоское изображение. Еще можно вырезать рисунок, который был расплющен на непрозрачном фоне, но мы вернемся к этому чуть позже.
В идеале вы захотите экспортировать свое искусство в формате .PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
Шаг третий: Увы, вы должны скачать один из них
Поскольку Photoshop предположительно недоступен для вас, вам придется загрузить специальное программное обеспечение для редактирования изображений, чтобы добавить прозрачность. Лучшим выбором для этого является GIMP, так как его можно использовать совершенно бесплатно и он совместим как с Windows, так и с Mac.Сначала это может показаться сложным, но не волнуйтесь!
Лучшим выбором для этого является GIMP, так как его можно использовать совершенно бесплатно и он совместим как с Windows, так и с Mac.Сначала это может показаться сложным, но не волнуйтесь!
Шаг четвертый: открытие файлов — это борьба
После того, как вы загрузили GIMP и установили его (предположительно с пользовательскими настройками!), Следующим шагом будет его открытие, а затем открытие в нем файла .PSD. Наберитесь терпения, поскольку запуск GIMP может занять некоторое время. Это также может немного раздражать, поскольку по умолчанию открывается несколько маленьких окон, а не одно большое. Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла.Однако я рекомендую поместить то, что вы хотите редактировать, в небольшую и легкодоступную папку, поскольку программа просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Как такое могло случиться со мной …
Как только вы найдете свое изображение, оно должно быть плавным!
. .. Однако, если вы используете слои группы отсечения так же часто, как я в SAI1, вы можете захотеть объединить эти конкретные слои со слоем внизу, когда вы готовите файл.Ой! На данный момент я не знаю, как исправить это в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
.. Однако, если вы используете слои группы отсечения так же часто, как я в SAI1, вы можете захотеть объединить эти конкретные слои со слоем внизу, когда вы готовите файл.Ой! На данный момент я не знаю, как исправить это в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
Итак, чтобы повторить, объедините слои Clipping Group (идентифицируемые по отмеченному флажку и розовой линии сбоку, как показано выше) со слоем, к которому они прикреплены. Если вы сделаете это правильно, ваше изображение будет выглядеть точно так же, за исключением того, что оно не сломается, когда вы откроете его в GIMP. Просто!
Шаг пятый: пора наконец
После открытия фиксированного файла в GIMP следующий шаг выглядит очень простым: вы находите фоновый слой на своем изображении (будь то белый фон или временно окрашенный) и удаляете его.
Фон вашего изображения должен измениться на серые флажки, как вы можете видеть ниже. Значит, сработало!
Шаг шестой: Сохранение изображения
GIMP, естественно, также имеет неинтуитивный способ сохранения изображений. Вот что вы захотите сделать:
Вот что вы захотите сделать:
- Щелкните Файл , затем Экспортировать как .
- Ваш файл будет отображаться как [имя файла] .psd . Удалите .psd и введите .png вместо этого. Вы также можете нажать кнопку Select File Type в нижней части диалогового окна и прокрутить список, чтобы найти .png, если вы предпочитаете этот метод. Теперь это должно быть [имя файла] .png .
- Появится набор параметров. Убедитесь, что у вас есть Сохранить гамму и Сохранить значения цвета из прозрачных пикселей отмечены галочкой вместе с другими значениями по умолчанию.
- Наконец-то экспортируйте свое изображение и поплакайте.
При этом ваша картинка должна быть прозрачной! Вы можете сказать, щелкнув по нему в своих папках, и просвечивает синий цвет выбора!
Здесь вам решать, для чего вы будете использовать прозрачные изображения.Наслаждайтесь вновь обретенной силой и получайте удовольствие!
«А что, если мое изображение плоское?»
Не каждое изображение наделено слоями, поэтому в таких случаях вам придется действовать по-своему. В зависимости от стиля вы можете либо увеличить масштаб с помощью ластика и удалить фон вручную, либо сработает простой трюк с выделением.
В зависимости от стиля вы можете либо увеличить масштаб с помощью ластика и удалить фон вручную, либо сработает простой трюк с выделением.
Шаг первый: выбор и удаление ненужного пространства
Прежде всего, , пожалуйста, убедитесь, что вы редактируете либо свое собственное искусство, либо искусство, которое на самом деле является официальным, даже если вам придется трижды проверить, чтобы быть уверенным.Редактировать работы других художников — это не круто, в то время как официальные рендеры и официальные изображения покемонов доступны для использования в статьях и публикациях (и, соответственно, в графике).
Итак, что мы можем сделать с официальным артом этого Пансейджа? Линии сплошного темного цвета, поэтому использовать инструмент выделения достаточно безопасно. Для такой программы, как SAI, лучше всего создать темный слой под ним (даже если он сначала не виден) и редактировать настройки выделения, пока не будет выбрана большая часть нежелательного цвета. Сглаживание — это то, что вам нужно для гладкой кромки, но если вы редактируете пиксельную графику, ее нужно отключить для получения пиксельной кромки.
Сглаживание — это то, что вам нужно для гладкой кромки, но если вы редактируете пиксельную графику, ее нужно отключить для получения пиксельной кромки.
На этом этапе хороший трюк — нажать на Selection и Increment , а затем использовать Cut , чтобы удалить пустое пространство. Но для такого небольшого изображения, как этот Pansage, он, скорее всего, уберет часть линии.
Шаг второй: быстрое исправление линий
Это не всегда будет идеальным решением, но для такого изображения вы можете снова выбрать внешнюю часть изображения, Инвертировать выделение, Увеличить его (или Увеличить выделение 1px в SAI2) и заполнить это с цветом контура на слое ниже.Возможно, вам также придется увеличивать его несколько раз, пока он не будет выглядеть как juuuust правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и отредактировать, чтобы он выглядел правильно. По крайней мере, это быстрый метод с быстрыми результатами.
По крайней мере, это быстрый метод с быстрыми результатами.
Шаг третий: углубленное редактирование
Возможно, вы не полностью удовлетворены тем, как он выглядит на данный момент — у этого Pansage есть неровные края вдоль линий и он выглядит немного неаккуратно. Если вы хотите сделать дополнительный шаг, вы можете увеличить масштаб и использовать кисть со сглаживанием на 1 пиксель и ластик на 1 пиксель, чтобы исправить края, пока они не будут выглядеть правильно.Если вы редактируете ваше собственное искусство, это полностью на ваше усмотрение.
Поскольку этот Pansage — это искусство Global Link, мне было удобно редактировать только края. Однако теперь он выглядит намного лучше и полностью прозрачен! Только представьте себе всю классную графику, которую я мог бы создать с таким хорошим прозрачным другом.
Прежде всего, оставайтесь решительными. Вы можете сделать все прозрачные картинки, если попробуете!
Последнее обновление страницы: 27 апреля 2018 г.



 На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее. Разрешение нельзя изменить в диалоге ; для этого нужно вызвать диалог Размер при печати.
Разрешение нельзя изменить в диалоге ; для этого нужно вызвать диалог Размер при печати. Это изменяет значение на одну точку (единицу измерения).
Это изменяет значение на одну точку (единицу измерения). Слои не меняются, только холст.
Слои не меняются, только холст.
 Такие области останутся прозрачными, заполнятся шахматной доской, и не будут доступны для рисования. Можно либо свести изображение, тогда у изображения будет только один слой размером с холст, либо воспользоваться командой Слой к размеру изображения, тогда активный слой станет размером с изображение, а остальные слои не изменятся. Можно также создать новый слой и заполнить его цветом фона. В таком случае вы создаёте цифровой «passe-partout» (своего рода стеклянную подставку с убираемой задней стенкой для помещения туда фотографии).
Такие области останутся прозрачными, заполнятся шахматной доской, и не будут доступны для рисования. Можно либо свести изображение, тогда у изображения будет только один слой размером с холст, либо воспользоваться командой Слой к размеру изображения, тогда активный слой станет размером с изображение, а остальные слои не изменятся. Можно также создать новый слой и заполнить его цветом фона. В таком случае вы создаёте цифровой «passe-partout» (своего рода стеклянную подставку с убираемой задней стенкой для помещения туда фотографии). Что такое СЛОИ и как ими пользоваться я расскажу позже.
Что такое СЛОИ и как ими пользоваться я расскажу позже. Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.

 .
.





 В других программах это также называется «импортом».
В других программах это также называется «импортом».
 Выберите нужный браузер и нажмите ОК , чтобы открыть изображение в окне браузера.
Выберите нужный браузер и нажмите ОК , чтобы открыть изображение в окне браузера.
 Теперь вы можете сохранить новое обрезанное изображение в желаемом месте на вашем компьютере.
Теперь вы можете сохранить новое обрезанное изображение в желаемом месте на вашем компьютере.