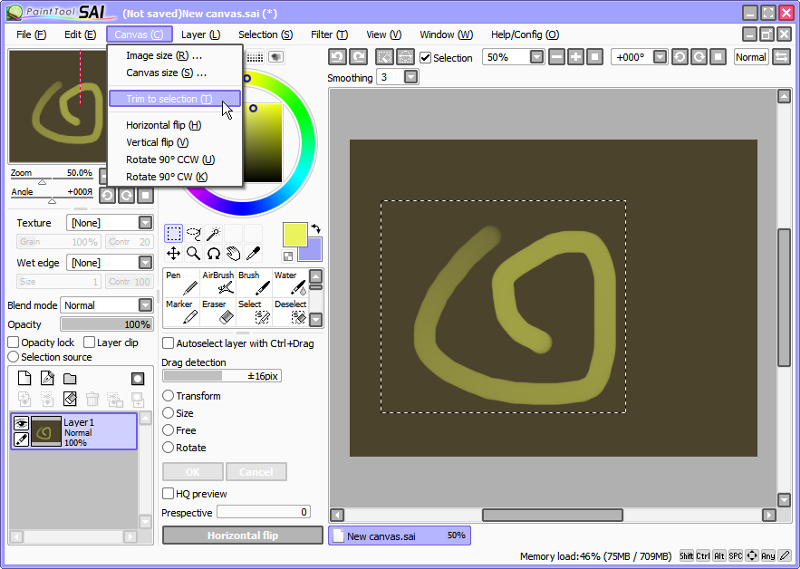
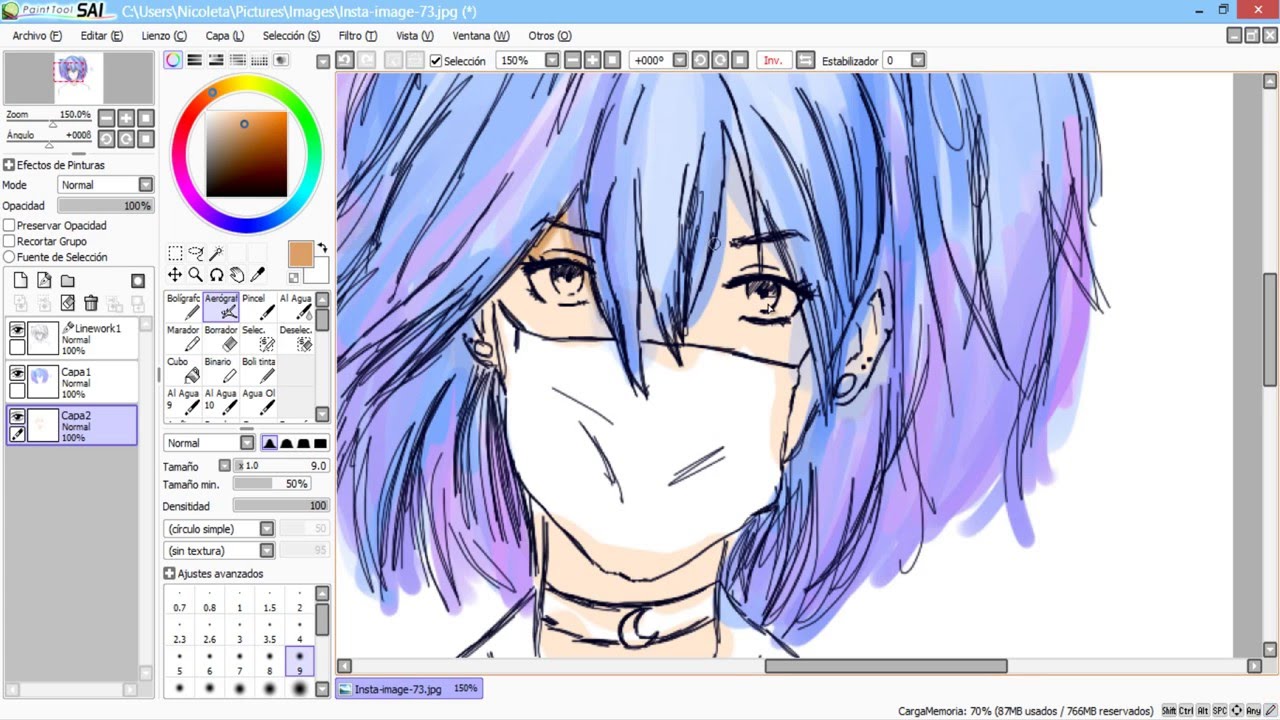
Разукрашиваем рисунок в Paint Tool Sai
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш рисунок в Paint Tool Sai. Надеюсь вы сохранили в формате этой программы. Иначе все ваши векторы исчезнут и станут обычными растровыми линиями и придется вам обводить заново Х_х
Приступим…
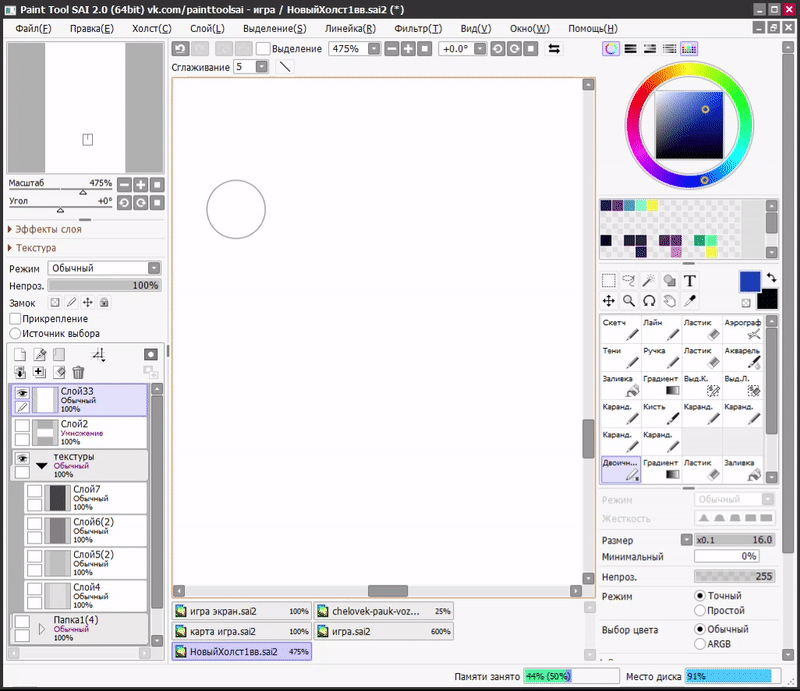
Посмотри какие у нас есть слои и назовем их так, как нам будет удобнее.
1 — В панели инструментов выберем Волшебную палочку. Посмотрите на настройки.
Выделяем всю нашу кожу. Выделение будет выглядеть, как заливка синим цветом, так что не пугайтесь. Инопланетянин нам не грозит))
2 — Создаем слой под основным векторным слоем с названием «Кожа».
Выбираем инструмент заливка
И заливаем все участки с нашей кожей. Даже самые маленькие!!!
Снимаем выделение сочетанием кнопок CTRL + D
И переходим к следующему шагу.
3 — Создайте слой выше нашей кожи, назовите его «Тени кожи» и прикрепите его. Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Что нам это дало?
Прикрепление позволит нам рисовать хоть по всему холсту, но отображаться наше рисование будет только в пределах слоя Кожа. Так наши тени не вылезут за края кожи и нам не придется долго подчищать все это дело ластиком. А Умножение позволит рисовать тем же цветом, что и кожа, но тон будет затемнен.
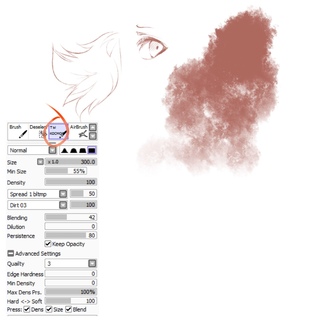
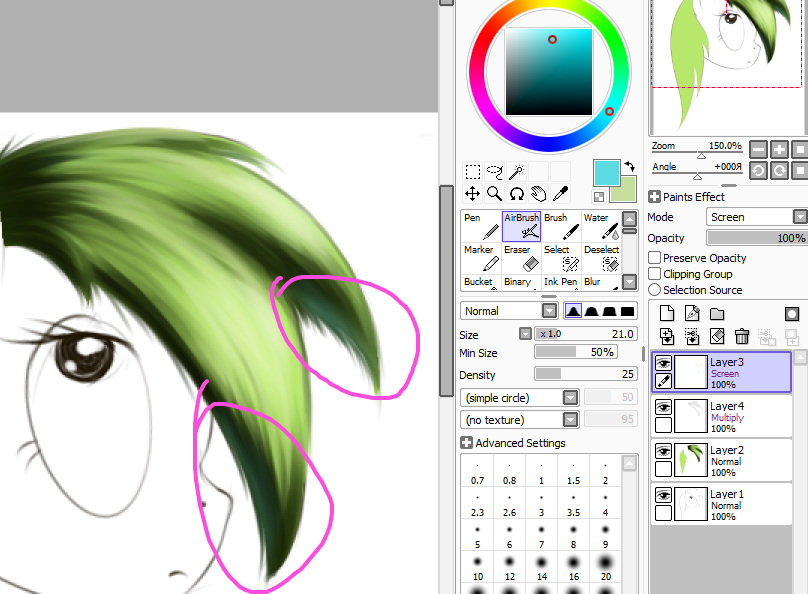
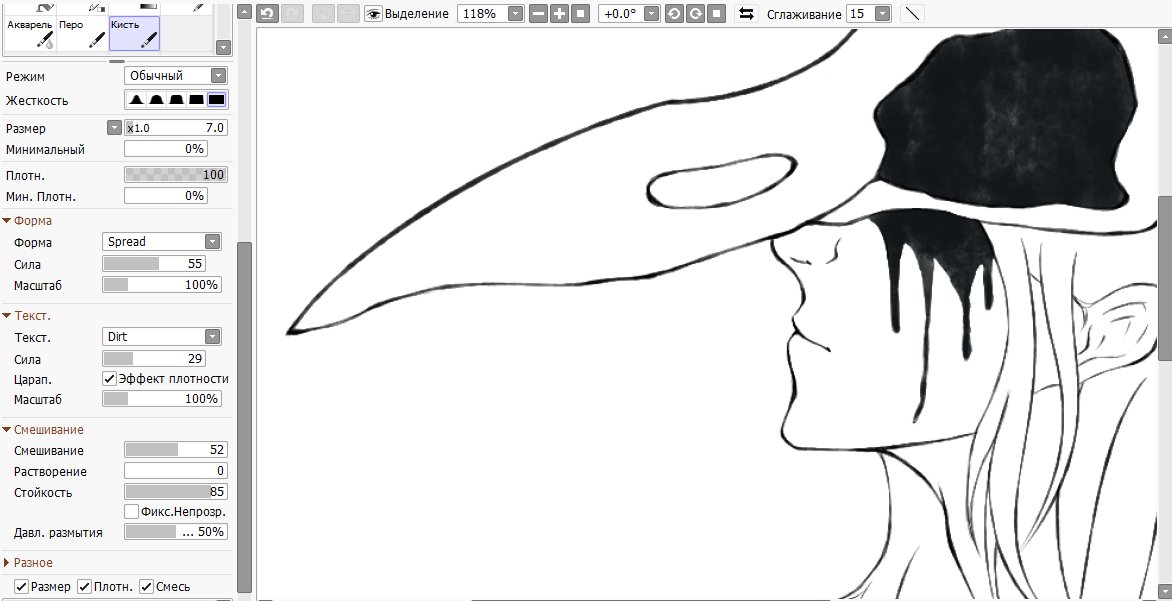
4 — Возьмите инструмент Brush с указанными настройками.
Нанесите тени. Не волнуйтесь, что они получаются неровные и неточные. Пока набрасываем их грубовато.
Обратите внимание на тень под носом, над губой, тень от лица на шее, на ухе и под волосами.
5 — Выбираем инструмент Blur, ставим настройки и поехали обрабатывать наши тени. Придадим им реалистичности.
Небольшое отступление. Как правило, в аниме рисуют резкие не размытые тени, но иногда и размывают. Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Продолжим…
6 — Итак наши тени размыты, где-то мы подправили ластиком, где-то просто размыли. Личико стало объемным.
7 — Я расскажу ещё об одном инструменте, который возможно будет вам полезен. Называется он Select. Этот инструмент подобен кисти или карандашу, вот только он не красит, а выделяет. Что очень удобно при выделении мелких участков рисунка, которые не выделились при использовании Волшебной палочки. Ещё один плюс Сая — в том что выделение не убирается и не исчезает, если вы используете другой инструмент выделения.
Этот инструмент мы будем широко использовать при выделении волос.
8 — Выделяем наши волосы, используя инструменты Волшебная палочка и Select
И заливаем его рыжим цветом.
ВНИМАНИЕ! Глаза и брови не трогаем!!!
9 — Как и при работе с тенями кожи, создаем новый слой выше цвета наших волос и называем его Тени Волос. Прикрепляем и ставим переход — Умножение. Цвет берем чуть-чуть потемнее. И набрасываем тени на наш рисунок. Линии не должны быть прямыми, это же пряди, а не картонный парик. Толщину нашей кисточки можно и нужно менять, тогда тени будут выглядеть более красиво и реалистично.
10 — Размоем каждую линию тени слегка по краям. Сменим цвет на красный — светлый. Нанесем на наши тени сверху и тоже слегка размоем, добиваясь своеобразного градиента.
Но тени не должны быть везде размытыми, оставляйте резкие участки.
11 — Теперь блики. Создадим слой с названием «Блики волос» выше слоя с тенями. Прикрепим и поставим режим перехода на Экран.
Берем более яркий
У некоторых из вас может быть скачана программка с дополнительными кистями. Тогда выбираем кисть Prueba Flores.
У кого нет доп. Кистей, работаем старым инструментом Brush, а так же Pen; не забываем менять размеры кистей.
12 — Наносим блики, как и тени. Получаем что-то вроде этого.
Я поменяла режим перехода слоя с бликами на Сложение. Разница ощутима. Если кому-то не нравится такой огненный цвет, можете не менять.))
13 — Размываем наши блики, но не очень сильно. Чуть слабее, чем тени.
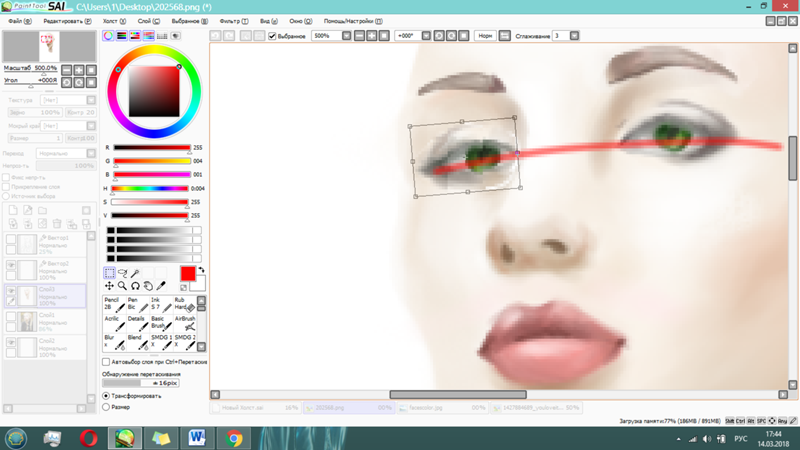
14 — Переходим к раскрашиванию глазок. Открываем нашу папку с глазами и меняем в векторном слое толщину линии зрачков. Я поставила на 4. Если вы сделали все правильно, то ваша обводка зрачков будет выглядеть так
Может быть линии будут вылезать из-за век, но это легко подправить инструментом Edit, о нем я рассказывала в предыдущем уроке.
15 — Выбираем не слишком яркий синий цвет. Вы можете выбрать любой другой)
Создаем в нашей папочке с глазами самый нижний слой и называем его «Цвет глаз»
Выделяем волшебной палочкой область зрачков и заливаем цветом.
17 – Создаем ещё один слой между цветом и зрачками (назовите его Тени), прикрепляем его и ставим режим Умножение. Цвет возьмем чуть темнее Цвета глазок. И затемняем глазки примерно так
18 — После теней создадим слой «Блики» так же прикрепляем и ставим режим Сложение
Возьмите другой цвет, розоватый или сиреневый светлого тона, и нанесите полумесяцы бликов и размойте по краям для ровного градиента
19 — Выберите светло голубой цвет
И нарисуйте радужку карандашом размером 4, как на рисунке:
Слегка размойте.
20 — Рисуем одну из главных частей глаза. Белки. Многие забывают об этом и глаз получается диковатым О_о
Создадим слой в самом низу, под цветом в нашей папке. Назовем его белки.
Возьмем чисто белый цвет и нанесем наши белки по краям от глаза
возьмите серый цвет. Насыщенный серый. И полукругами обозначате тени белков сверху.
И последний штрих наших глазок!
21 — Создадим слой выше зрачков, под веками, назовите его Блики.
Контуры рисунка можно оставить черными, а можно и поменять под цвет нашей покраски. Для кожи мы берем темный коричневый цвет, для волос, темно рыжий. Этим же темно-рыжим цветом покрасте контур бровей. Где-то вы можете истончить концы контура, для более приятного вида. Но собственно на этом все. Рисунок готов. Можно добавить фон, рамку и готова симпатичная аватарка. Также обратите внимание на урок: как раскрасить рисунок в фотошопе.
Автор урока: Miyo-chan
Выделение в саи. Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию. Дополнительные возможности программы
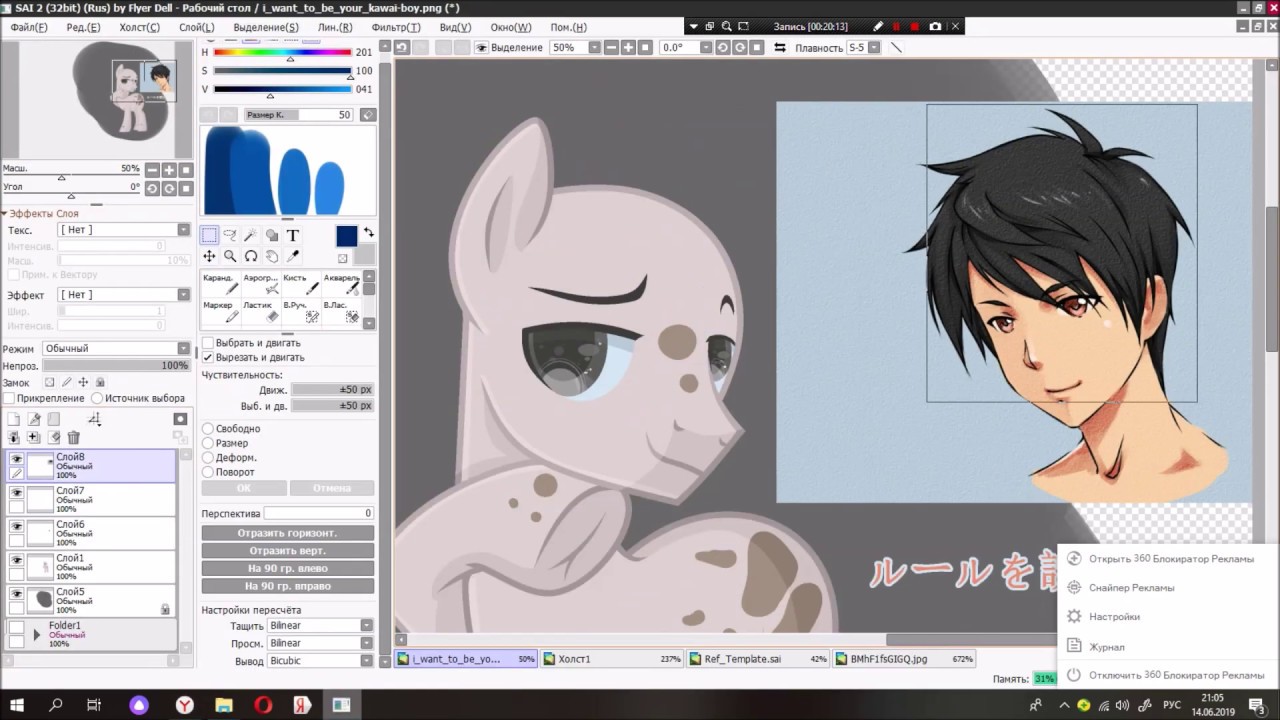
По просьбам трудящихся пишу гайд по Paint Tool SAI.
В основном буду разбирать настройки кистей и прочие чисто технические моменты. Причем, что называется, с нуля. 🙂
Что касается анатомии, построения и прочих вещей, рекомендую вот эту подборку на Equestria Daily, потому как у меня пропорции пони неканоничны и вообще авторский стиль во все поля. 🙂
Итак… (осторожно, под катом довольно много букв и картинок)
Начинаем, как водится, с создания нового файла. File>New или Ctrl+N, все стандартно.
File>New или Ctrl+N, все стандартно.
Размер файла лучше поставить покрупнее, 2000×2000 или больше (в зависимости от возможностей компьютера), Resolution не меньше 300 pixel/inch, чтобы можно было спокойно прорисовывать мелкие детали без мыла и пикселизации. В конце концов, слишком большую растровую картинку можно запросто уменьшить или обрезать, а вот последствия растягивания маленькой скорее всего будут печальны.
Навигация.
Тут все просто — окошко навигации, приближение (бегунок и кнопки +, — и reset) и поворот холста (функции те же самые).
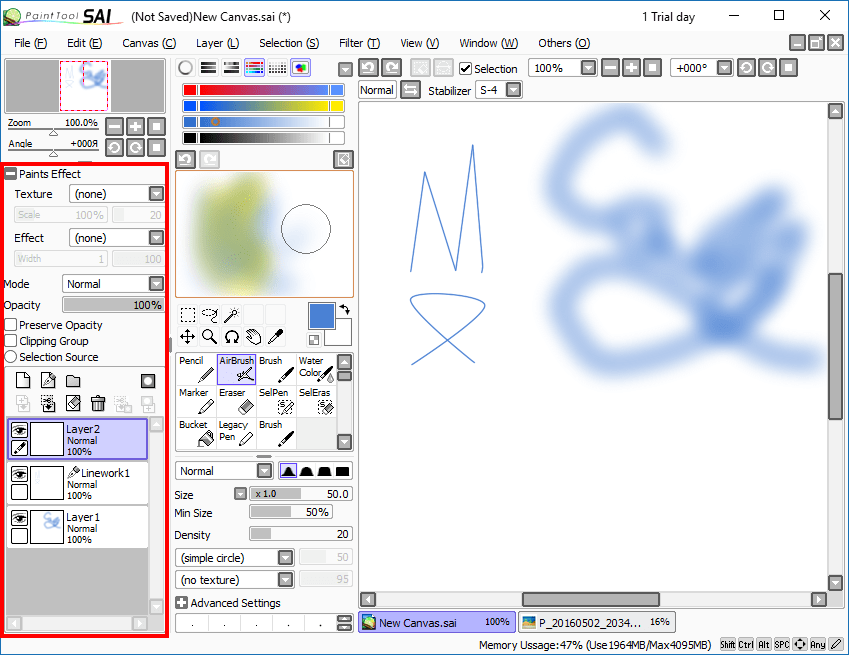
Слои.
Подраздел Paints Effect позволяет задать текстуру и эффект для выбранного слоя.
В выпадающем меню Mode можно выбрать режим, в котором слой будет взаимодействовать с нижележащими.
Вот, к примеру, как будет выглядеть одна и та же голубая линия при изменении параметров слоя, на котором она находится:
Opacity , соответственно, задает прозрачность выбранного слоя.
Сочетания режима наложения и прозрачности очень полезны для создания различных эффектов. К примеру, для рисования солнечных лучей можно взять слой luminosity с малой прозрачностью (процентов 10). Таким образом, нарисованные лучи не будут перекрывать объекты на картинке, а только мягко подсветят их.
Вообще, это одна из тех фич, в которых лучше всего разбираться методом тыка. Можно совершенно случайно создать интересный эффект. 🙂
Внизу располагается список слоев. Их можно менять местами, перетаскивая и скрывать, нажав на значок «глаза» рядом с названием слоя. Активный слой подсвечен сиреневым цветом.
Цвета.
Тут все просто — панель выбора цвета. Если она у вас не отобразилась при первом запуске, выберите в меню Window>Color Wheel.
Управление и выбранные цвета.
Тут тоже все стандартно — выделение прямоугольником, свободное выделение, «волшебная палочка», перемещение слоя или выделенной области, поворот, «рука» для перемещения и «пипетка» для подбора цвета.
Кисти и их настройки.
А вот здесь стоит остановиться поподробнее. Конечно, в SAI имеется набор стандартных инструментов, но пользоваться ими «как есть» необязательно. Каждый из них свободно настраивается под потребности рисующего.
Первым в списке идет режим наложения (аналогичный режиму наложения слоя) и выбор egde shape — формы краев кисти.
Затем настраивается размер кисти — Size. Тут, думаю, все понятно.
Далее — MIn. Size, минимальный размер. При рисовании на планшете перо реагирует на нажатие, таким образом можно контролировать толщину линии. При минимальном размере кисти в 0% толщина линии будет варьироваться от совсем тонкой до максимума (то есть, заданного выше размера), при 100% — не будет меняться никак.
Параметр Density задает прозрачность линии.
Дальше идут два выпадающих меню, в которых можно выбрать форму кисти (по умолчанию — simple circle) и текстуру для нее (соответственно, по умолчанию стоит no texture).

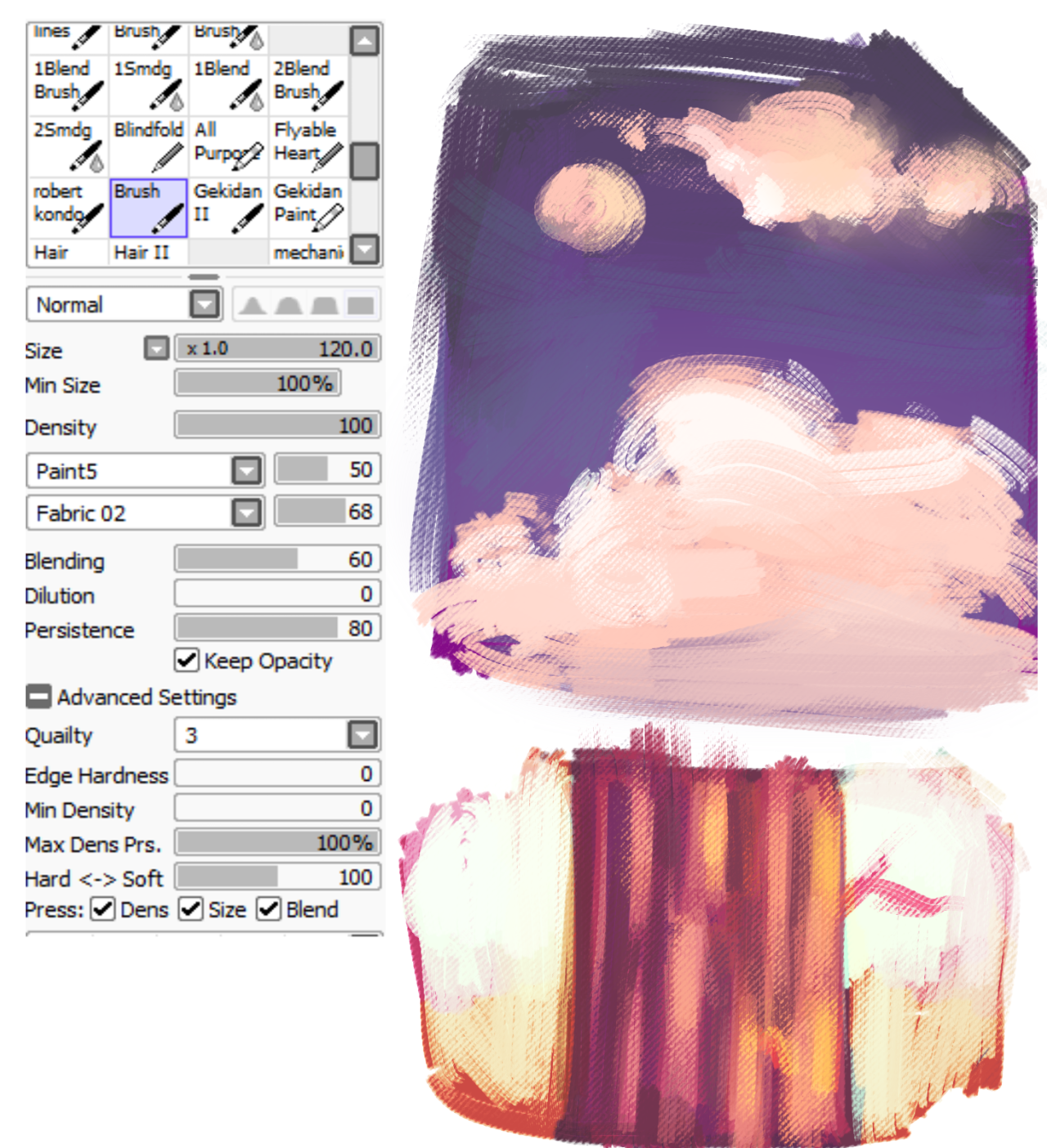
Следующие три параметра — Blendind, Dilution и Persistence.
Blending регулирует смешиваемость цвета кисти с остальными цветами, присутствующими на слое.
Dilution «разбавляет» краску. То есть, при максимальном значении этого параметра цвет начнет проявляться только смешиваясь с находящимися рядом оттенками.
Persistence отвечает за «стойкость» цвета при смешивании.
Галочка «keep opacity» отвечает за то, каким считать стандартный фон — белым или «прозрачным». Это будет влиять на смешивание красок. Насколько мне известно, работает несколько по-разному в разных версиях программы.
Затем идут «Advanced settings» :
Quality — отвечает за качество проработки штриха. Разумеется, лучше выставить этот параметр на максимум, но на слабом компьютере это вызовет лаги или даже зависание программы (особенно если выбран большое размер кисти).
Egde Hardness — четкость краев штриха.
Min density — минимальная прозрачность. Параметр позволяет сильнее контролировать прозрачность линии.
Параметр позволяет сильнее контролировать прозрачность линии.
Max Dens Prs — то же, но регулирует зависимость прозрачности от нажима пера планшета. То есть, если выставить этот параметр на 0, то даже при самом слабом нажатии на перо SAI будет выдавать максимально непрозрачную линию. На 100% для этого придется ощутимо нажимать на перо.
Галочками «Dens» , «Size» и «Blend» можно отметить действия, за которые отвечает нажатие на перо. Если они все отмечены, более сильное нажатие делает штрих менее прозрачным, максимально широким и позволяет регулировать степень смешивания цветов. Dens означает прозрачность, size — размер, а blend — смешивание.
Некоторые полезные сочетания клавиш и прочее по мелочи
Ctrl+T — трансформировать выделенный фрагмент. Если ничего не выделено, берется весь слой. Чтобы применить трансформацию, нужно нажать Enter, чтобы отменить — Esc.
 Удобно на «финишной прямой», когда нужно обработать разные детали по мелочи и поправить косяки.
Удобно на «финишной прямой», когда нужно обработать разные детали по мелочи и поправить косяки.Что касается косяков, то есть одна хитрость, которая может помочь вам увидеть свои ошибки, если глаз замылился. В меню Canvas есть функция Flip Hoizontally, она зеркально отражает ваш рисунок. Проблемы с построением сразу становятся очевидны. Может, и не все, но самые грубые точно.
SAI, конечно, не располагает большим набором фильтров, но в настройке цветовой гаммы может помочь функция Filter>Hue and Saturation. Также, как я уже говорила, можно использовать разные слои с низкой прозрачность — это порой дает неожиданные результаты. 🙂
Ну вот, вроде бы базовые функции перечислены. 🙂
Надеюсь, этот импровизированный гайд хоть в чем-то поможет. Если есть вопросы, замечания и тапки — пишите в комменты.
Если понадобится, я могу попробовать написать более конкретное руководство по покраске, работе со слоями и так далее.
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования.В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой.Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
 Для примера я буду использовать лайнарт своего ОС
Для примера я буду использовать лайнарт своего ОС Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
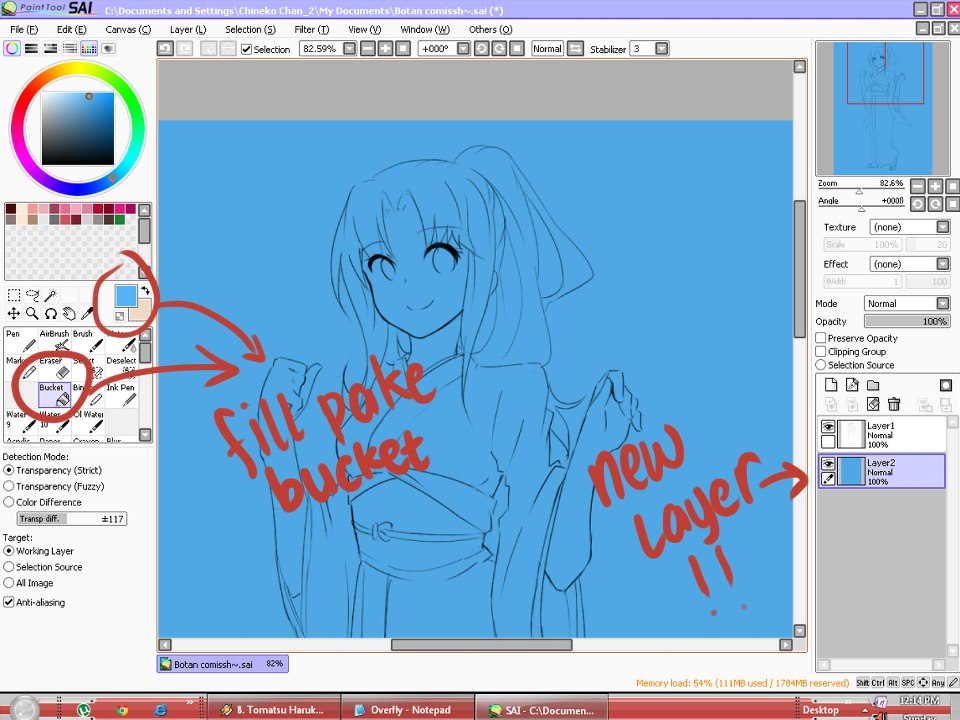
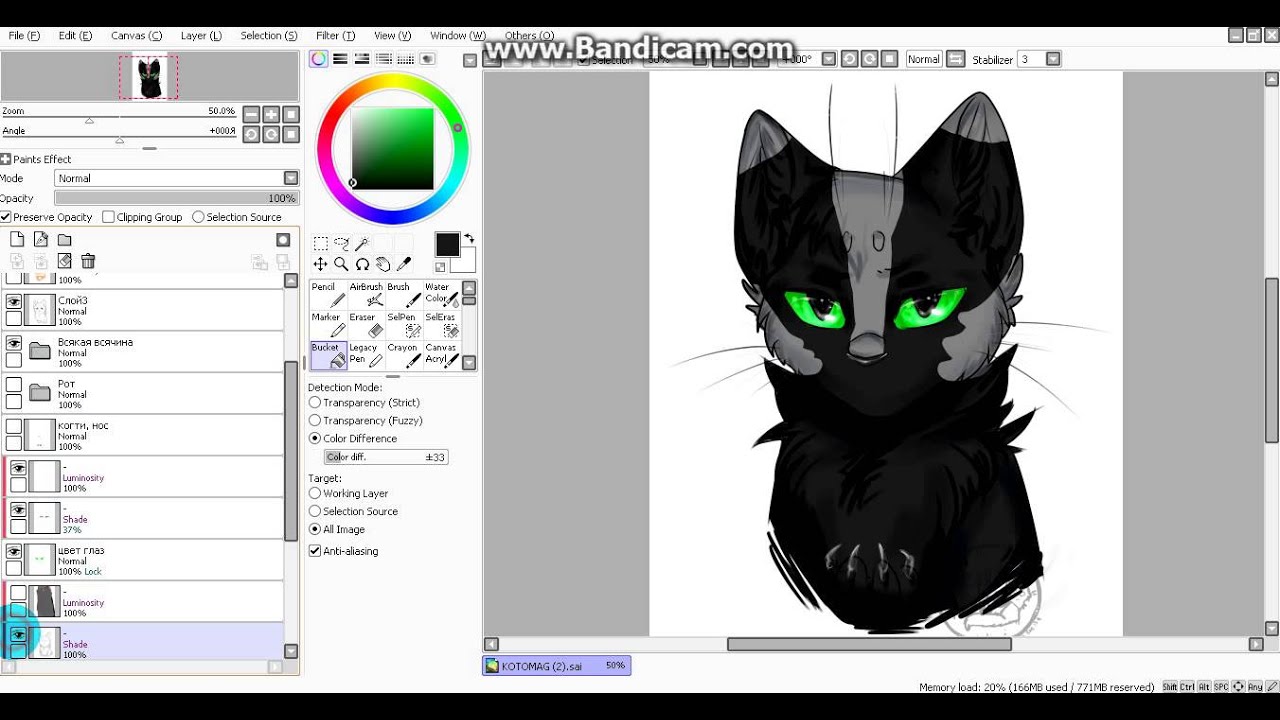
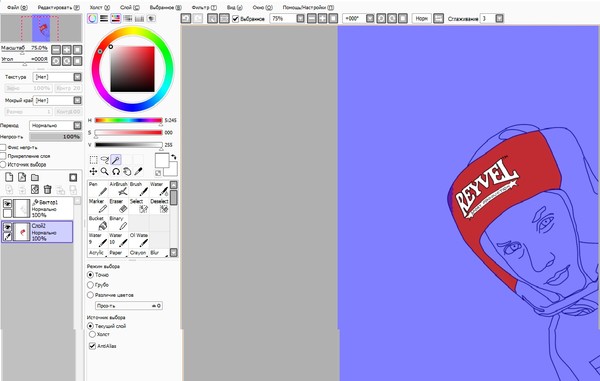
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).

Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group».
 Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнартаПривет! Сейчас я расскажу вам как красить в сай не выходя за края.
Для начала покажу свои настройки кисти для лайна(вдруг кому-то надо)
Итак, приступим!
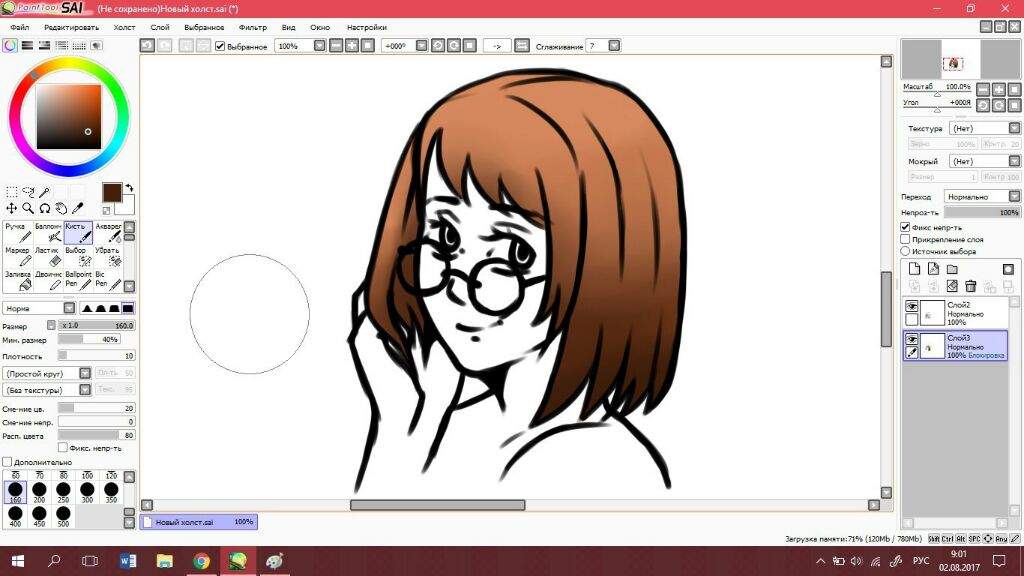
Допустим вы нарисовали лайн и вам его надо покрасить. Создаете новый слой под лайном.
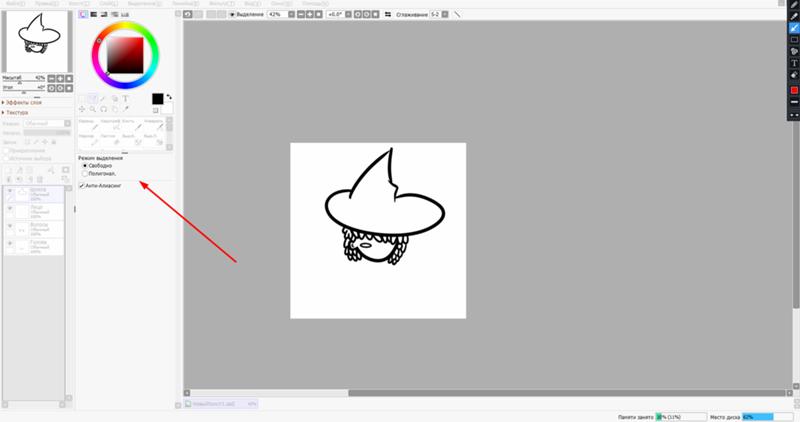
Выбираете инструмент Выделения (по-другому волшебная палочка)
И будьте внимательны к настройкам этого инструмента. Если у вас лайн полупрозрачный или с заусенцами, то вам стоит выбрать значение поменьше. Если у вас ровный лайн от руки или вектора, то можно выбрать среднее значение.
Выделяем на слое с лайном место, которое нам нужно покрасить
Заметьте, что у нас остаются непрокрашенные участки размером в пару пикселей. Иногда они могут быть, иногда нет. Все зависит от того значения инструмента «Волшебная палочка». Для каждого рисунка оно индивидуальное. Но раз уж у нас такое произошло мы выбираем инструмент ручного выделения
Но раз уж у нас такое произошло мы выбираем инструмент ручного выделения
И закрашиваем все края чтобы было аккуратно
Теперь выбираем инструмент, которым вы собираетесь красить
И красим выделенную область НА ПУСТОМ СЛОЕ ПОД ЛАЙНОМ(!)
Потом мы на этом же слое нажимаем кнопочку Фиксировать непрозрачность
Теперь вы можете красить эту деталь не выходя за края! Так же это можно делать и с простым выделением, но многим этот пунктир мозолит глаза, поэтому можно пользоваться таким методом.
Таким же способом можно красить лайн, если что с:
Спасибо за прочтение!
Как залить контуры в paint tool sai. Как рисовать не выходя за края в SAI. Основные инструменты Paint Tool Sai
На разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников, создающих комиксы.
Это делает программу просто незаменимой для художников, создающих комиксы.
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо». Пользуясь им, можно делать выделения необходимого участка сложной формы.
- Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование.
 Для удобства работы изображение можно увеличивать или уменьшать.
Для удобства работы изображение можно увеличивать или уменьшать. - Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.
При желании можно переходить в один из двух режимов редактирования слоя — растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.
Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform. conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
Да и новичку рисовать с ее помощью будет совершенно не сложно.
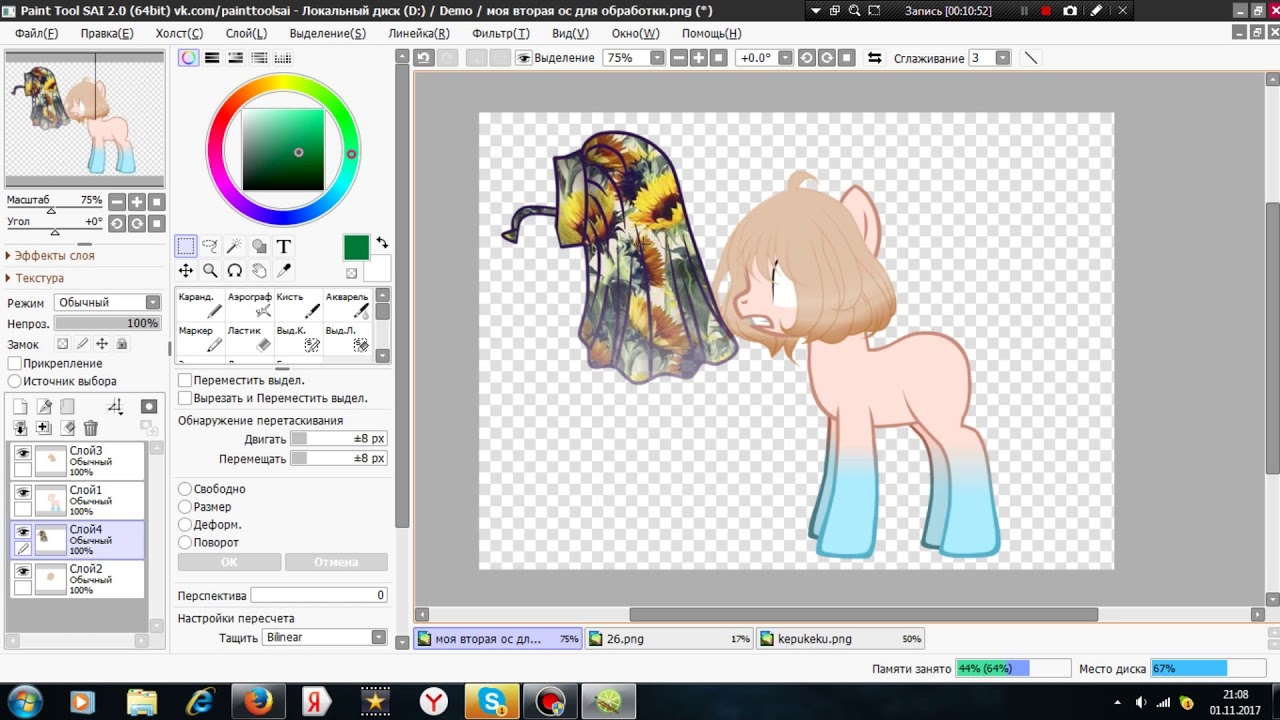
Для удобства объединяем в один слой – нажимаем кнопку «Слить слой со слоем ниже» на верхнем слое и выполняем эту операцию до тех пор, пока у нас не появится лишь один слой. Именно он и станет основой урока «Как нарисовать пони».
При помощи инструмента выделения «Волшебная палочка» выделяем туловище нашей поняшки для дальнейшего покраса. При клике «волшебной палочкой» на тельце, «синеватым» цветом выделяется область лайна, которую нам нужно будет залить цветом. Подсказка: если выделяется не конкретная область, а весь холст – значит, что-то пошло не так и где-то наш лайн не доведен до конца. Смело берем в руки кисть и аккуратно зарисовываем пропущенные в лайне места.
Не снимая
выделение, создаем новый слой и перетягиваем его под наш лайн. Это можно
сделать при зажатом клике на самом слое и перетягиванием его ниже слоя с
лайном. Затем выбираем инструмент «Заливка» и кликаем «ведерком» по выделенной
области – все зальется желаемым цветом.
Теперь каждую из частей тела мы выделяем и заливаем своим цветом на новом слое. Не забывайте, перед тем, как выделить «волшебной палочкой» следующий участок рисунка, необходимо снимать выделение при помощи клавиш Ctrl+D. Все это делается для удобства редактирования. К тому же, все слои в любой момент можно объединить в один!
Если же где-то после заливки остались белые пятнышки, зарисовываем их обычной кистью. Делаем все это на соответствующих слоях и соответствующим цветом. Если ошиблись и стали рисовать не тем цветом, не беда — на помощь всегда приходит функция отмены последнего действия (Ctrl+Z). В следующей статье нас ждет урок по работе с тенями и освещением, а пока – наша заливка пони готова!
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования. В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой.Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
Первым делом выделим сам контур,а после уберём наши «детали» которые образовались при выделении,с помощью инструмента SelPen.Однако если вы зашли за линию это поправимо.Вы просто можете взять инструмент SelEras и убрать всё.
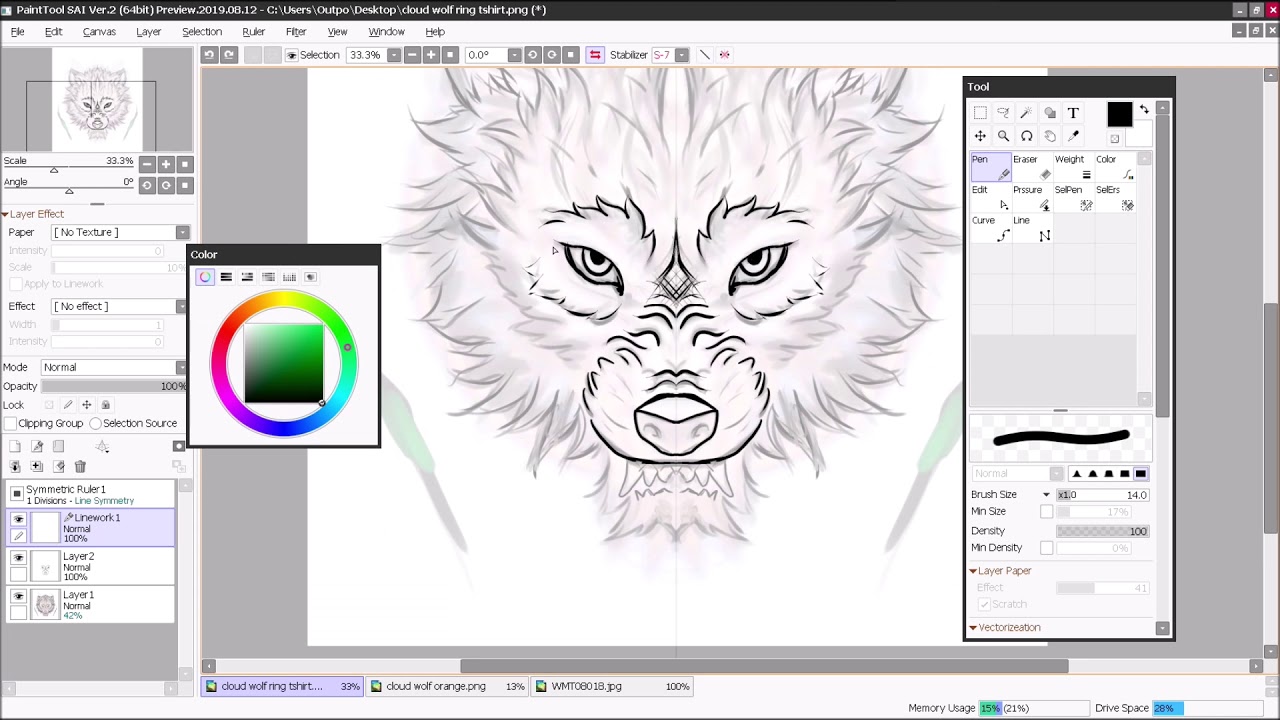
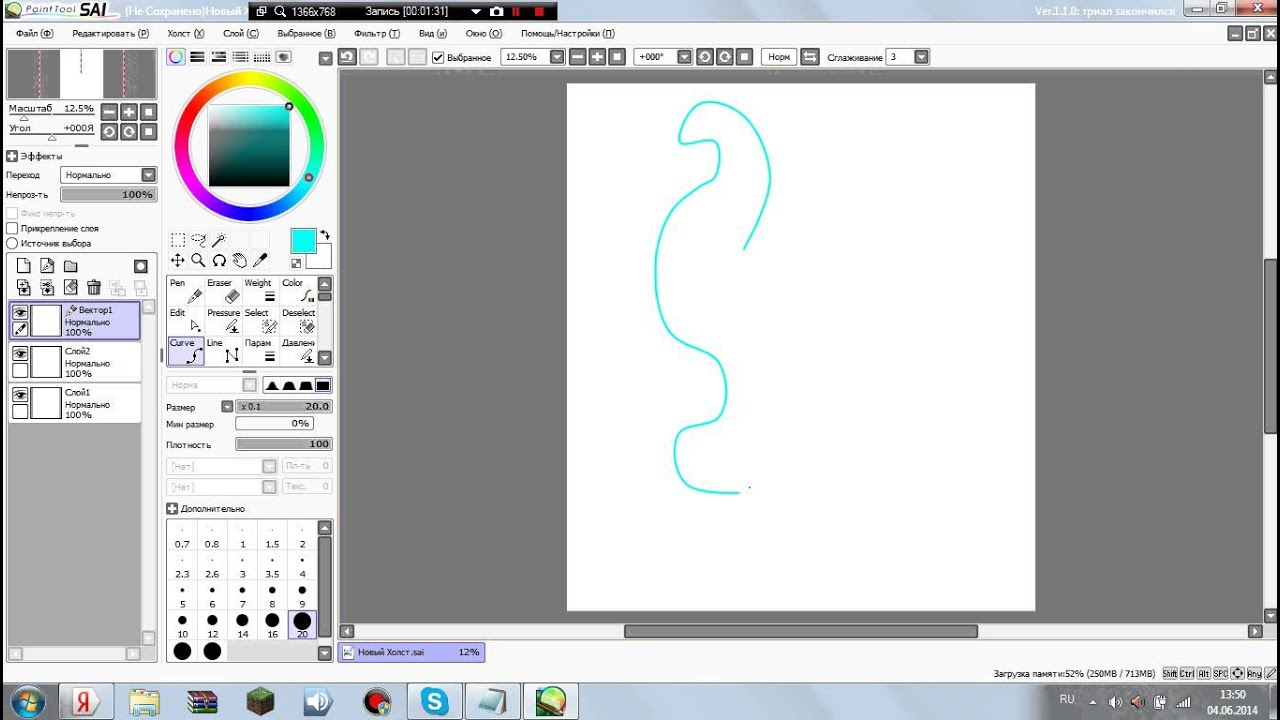
Так много людей спрашивают как сделать идеально-ровный круг в Paint Tool SAI. В этом уроке я покажу простой и быстрый для всех способ.
Для начала создайте новый слой, кликнув по иконке «New linework layer»
Затем выберите инструмент «Curve Tool» в панели инструментов, он идет сразу за «Line Tool». Теперь просто выберите размер кисти совершенно любой, его можно будет изменить позже. Для наглядности я выбрал пожирнее на 20.
Теперь кликните мышкой в любом месте холста, но ближе к центру. Самое главное, не сдвигать ее после этого. Нажмите клавишу Delete на клавиатуре, она повернет ваш холст на несколько градусов влево. Затем сделайте еще один клик мышкой, не сдвигая ее, иначе круг получится неровный. Повторяйте процесс пока круг не замкнется. Когда закончите, просто нажмите Enter на клавиатуре.
Ровный круг в SAI сделан!
Если вам не нравится толщина контура круга, выберите инструмент «Weight Tool» в панели инструментов, затем установите нужный размер кисти и просто кликните по контуру круга, его толщина изменится.
То же самое вы можете проделать с цветом контура — выберите инструмент «Color Tool» и нужный цвет кисти, затем кликните по контуру круга, его цвет изменится.
Если вы захотите залить круг цветом, создайте новый слой, кликнув по иконке «New Normal Layer». Затем выберите инструмент «Bucket» в панели инструментов и нужный цвет заливки. После этого на холсте нового слоя кликните внутри круга, он зальется выбранным цветом.
Теперь вы знаете как сделать идеальный круг в Paint Tool SAI, изменить толщину и цвет контура круга и залить его цветом.
Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool).
 В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль. Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним.
 Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя. Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group». Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
Горячие клавиши и команды мыши
Большинство команд в Paint.NET легко исполняются с помощью клавиатуры и мыши. Для вашего удобства, все эти команды, перечисленные здесь.
Управление изображением
| Передвинуть рисунок (не работает при наборе текста) | Пробел + перемещение левой кнопкой мыши |
| Прокрутить рисунок (не работает при наборе текста) | Пробел + перемещение правой кнопкой мыши |
| Прокрутить по вертикали | Колесо на мыше |
| Прокрутить по горизонтали | Shift + Колесо на мыше |
| Масштабировать | Ctrl + Колесо на мыше |
| Снять или отменить выделение | Esc или Enter |
Список и навигация по изображениям
| Следующее изображение | Ctrl + Tab |
| Предыдущее изображение | Ctrl + Shift + Tab |
| Список изображений | Ctrl + Q |
| Переключиться на изображение #, где # число от 0 до 10 | Ctrl + # или Alt + #, где # цифры 1-9 отвечающие изображениям 1-9, а 0 отвечает 10 |
| Прокрутить список изображений | Колесо на мыше (только когда курсор мыши находится в области списка изображений) |
Панель инструментов
| Уменьшить размер кисти на 1 | [ |
| Уменьшить размер кисти на 5 | Ctrl + [ |
| Увеличить размер кисти на 1 | ] |
| Увеличить размер кисти на 5 | Ctrl + ] |
Инструменты перемещения
| Изменить размер выделения | Перетяните один из углов или узлов выделения |
| Изменить размер выделения сохраняя оригинальные пропорции | Удерживайте Shift при перетаскивании одного из угловых узлов |
| Перемещение выделения | Перетащите выделение нажав левую кнопку мыши где-либо кроме узлов выделения |
| Вращение выделения | Перетащите выделение нажав правую кнопку мыши |
Инструменты выделения (кроме волшебной палочки)
Примечание: при активном выделении большинство операций с изображением будут действовать только внутри выделения.
| Создание нового выделения, замена существующего | Левая кнопка мыши |
| Вычесть из текущего выделения | Alt + левая кнопка мыши |
| Добавить к текущему выделению | Ctrl + левая кнопка мыши |
| Инвертировать выделение | Ctrl + правая кнопка мыши |
| Получить пересечение текущего и нового выделения | Alt + правая кнопка мыши |
| Квадратное или круглое выделение | Shift + левая кнопка мыши |
| Перемещение выделенного прямо во время выделения | При выделении с помощью левой кнопки мыши, также нажмите правую и переместите мышку |
| Перемещение выделенного прямо во время выделения | При выделении с помощью правой кнопки мыши, также нажмите левую и переместите мышку |
Палитра
| Поменять основной и вторичный цвет | X |
| Переключить активный цвет в списке | C |
Волшебная палочка
Выделение соответствующих по цвету пикселей прилегающих областей. Все другие выделения будут замещены новым. Все другие выделения будут замещены новым. | Левая кнопка мыши |
| Вычесть из текущего выделения | Правая кнопка мыши |
| Добавить к текущему выделению | Ctrl + Левая кнопка мыши |
| Инвертировать часть выделения | Ctrl + Правая кнопка мыши |
| Глобальное выделение цвета | Shift + одна из команд указанных выше |
Текст
| Временно спрятать курсор и указатель перемещения | Удерживать Ctrl |
| Скрыть / показать указатель перемещения | Ctrl |
| Завершить редактирование текста | Esc |
Кисть
| Рисование основным цветом | Левая кнопка мыши |
| Рисование вторичным цветом | Правая кнопка мыши |
Ластик
| Стирание (пикселы стают прозрачными) | Левая или правая кнопка мыши |
Клонирование
| Установить исходную точку | Ctrl + левая кнопка мыши |
| Копирование пикселов | Левая кнопка мыши |
Замена цвета
| Получить цвет под курсором мыши и установить основной цвет | Ctrl + левая кнопка мыши |
| Получить цвет под курсором мыши и установить вторичный цвет | Ctrl + правая кнопка мыши |
| Замена вторичного цвета в изображении основным | Левая кнопка мыши |
| Замена основного цвета в изображении вторичным | Правая кнопка мыши |
Заливка
| Заливка основным цветом | Левая кнопка мыши |
| Заливка вторичным цветом | Правая кнопка мыши |
| Глобальная заливка указанного цвета | Shift + одна из команд указанных выше |
Фигуры (прямоугольник, эллипс, закругленный прямоугольник, произвольная)
| Внутри используется основной цвет, снаружи вторичный | Левая кнопка мыши |
| Внутри используется вторичный цвет, снаружи основной | Правая кнопка мыши |
| Квадрат (прямоугольник), закругленный квадрат (закругленный прямоугольник), круг (эллипс), или угол 15° (линия / кривая) | Shift + одна из команд указанных выше |
Линия / кривая
| Переключение стиля начала линии / кривой | , (запятая) |
| Переключение стиля линии | . (точка) (точка) |
| Переключение стиля конца линии / кривой | / (косая черта) |
Панель инструментов
Примечание: если несколько инструментов имеют одну и ту же клавишу вызова, нажмите горячую клавишу несколько раз для последовательного переключения между инструментами.
| Прямоугольник | S |
| Лассо | S |
| Эллипс | S |
| Волшебная палочка | S |
| Переместить выделенное 1 | M |
| Переместить выделенное 2 | M |
| Масштаб | Z |
| Рука | H |
| Заливка | F |
| Градиент | G |
| Кисть | B |
| Ластик | E |
| Карандаш | P |
| Пипетка | K |
| Клонирование | L |
| Замена цвета | R |
| Текст | T |
| Линия / Кривая | O |
| Фигура Прямоугольник | O |
| Закругленный прямоугольник | O |
| Фигура Эллипс | O |
| Произвольная фигура | O |
Меню Файл (File)
| Создать | Ctrl+N |
| Открыть | Ctrl+O |
| Закрыть | Ctrl+W |
| Сохранить | Ctrl+S |
| Сохранить как… | Ctrl+Shift+S |
| Печать | Ctrl+P |
| Выйти | Alt+F4 |
Меню Правка (Edit)
| Отменить | Ctrl+Z |
| Повторить | Ctrl+Y |
| Вырезать | Ctrl+X |
| Копировать | Ctrl+C |
| Вставить | Ctrl+V |
| Вставить как новый слой | Ctrl+Shift+V |
| Вставить как новое изображение | Ctrl+Alt+V |
| Очистить выделение | Del |
| Заполнить выделение | Backspace |
| Инвертировать выделение | Ctrl+I |
| Выделить все | Ctrl+A |
| Отменить выделение | Ctrl+D |
Меню Изображение (Image)
| Обрезать по выделению | Ctrl+Shift+X |
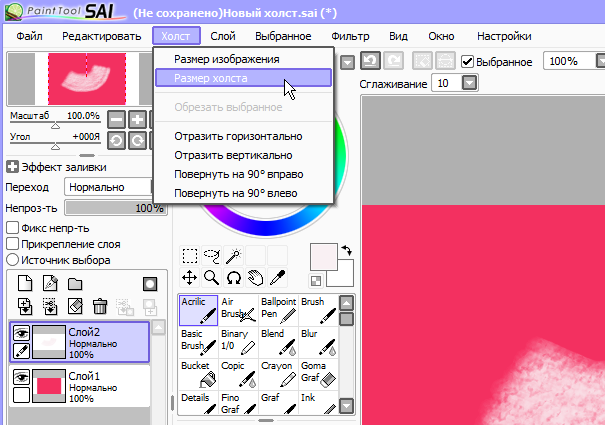
| Изменить размер | Ctrl+R |
| Размер холста | Ctrl+Shift+R |
| Повернуть на 90° ПЧ | Ctrl+H |
| Повернуть на 90° ПРЧ | Ctrl+G |
| Повернуть на 180° | Ctrl+J |
| Выровнять | Ctrl+Shift+F |
Меню Слои (Layers)
| Добавить новый слой | Ctrl+Shift+N |
| Дублировать слой | Ctrl+Shift+D |
| Удалить слой | Ctrl+Shift+Del |
| Объединить со следующим слоем | Ctrl+M |
| Вращение / Масштаб | Ctrl+Shift+Z |
| Свойства слоя | F4 |
Меню Регулировки (Ajustments)
| Автоуровни | Ctrl+Alt+L |
| Инвертировать цвета | Ctrl+Shift+I |
| Кривые | Ctrl+Shift+M |
| Оттенок / Насыщенность | Ctrl+Shift+U |
| Постеризация… | Ctrl+Shift+P |
| Сепия | Ctrl + Shift + E |
| Уровни | Ctrl+L |
| Черно-белое | Ctrl+Shift+G |
| Яркость / Контраст | Ctrl+Shift+C |
Меню Эффекты (Effects)
| Повторить последний эффект | Ctrl+F |
Меню Вид (View)
| Увеличить | Ctrl++ |
| Уменьшить | Ctrl+ — |
| Вписать в окно | Ctrl+B |
| Увеличить по выделенному | Ctrl+Shift+B |
| Истинный размер | Ctrl+Shift+A |
Меню Окно (Window)
| Инструменты | F5 |
| История | F6 |
| Слои | F7 |
| Палитра | F8 |
| Показать список изображений | Ctrl+Q |
| Следующая вкладка | Ctrl+Tab |
| Предыдущая вкладка | Ctrl+Shift+Tab |
Меню Справка (Help)
| Содержание справки | F1 |
Поиск Paint. NET NET | Ctrl+E |
Вернуться к содержанию справки
Как рисовать в программе paint tool sai
Paint tool Sai — уроки рисования в Саи. Как пользоваться и рисовать программой
Paint tool SAI является программой для легкого цифрового рисования компьютерной живописи высокого качества. Имеет в себе удивительное сглаживание рисунка, обеспечивает простую и стабильную работу. Эта программа делает цифровое искусство более приятным и комфортным.
С помощью уроков рисования в Paint tool SAI на страницах сайта Bakemono.ru и ежедневной практики, Вы в скором времени сможете освоить данную программу и с легкостью будете создавать свои оригинальные арты.
Уроки в основном рассчитаны для начинающих пользователей программы, так как все действия подробно описаны пошагово. Однако и более опытные пользователи этой программы, смогут найти интересные уроки для себя или поделиться своими знаниями, опубликовав или прислав урок на сайт.
Новые уроки в Paint tool SAI:
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями. Многие из Шаг 1. На первом слое мы рисуем форму глаза, пользуясь инструментом Brush или Pen. Затем На этот раз, я постараюсь научить вас рисовать мыльные пузыри. О том как рисовать Перья бывают разной формы, цвета и размера(в зависимости от того, кому они принадлежат). Я Это простой пример того, как я рисую огонь. Я использую Paint tool SAI, но Этот урок полезен тем, кто любит раскрашивать мангу или разные лайнарты. В девяти шагах Для начала вам нужно сделать эскиз вашего персонажа. СОВЕТ:После того как вы нарисуете эскиз Смотрите также: Как рисовать небо и облака в Paint Tool SAI Шаг 1: В первую Шаг 1: Во-первых, я добавляю некоторые базовые цвета фона. Вы можете добавить свои или В этом уроке мы научимся быстро и красиво красить кожу. В этом уроке мы В этом уроке я покажу вам,как красиво раскрашивать глаза. Шаг 1. Я, как правило, В этом уроке мы научимся быстро и красиво раскрашивать волосы. Для начала: Для начала
Шаг 1. Я, как правило, В этом уроке мы научимся быстро и красиво раскрашивать волосы. Для начала: Для началаКак рисовать в Paint Tool Sai
Программа Paint Tool Sai позволяет начинающему художнику воплотить в жизнь самые причудливые идеи. Поддержка графических планшетов и рисования пером обеспечивают возможность максимально точно нарисовать картину, будто она творилась на холсте.
Интерфейс оптимизирован, все инструменты в одном окне. Чтобы начать рисовать, необходимо освоить основы и назначение каждого элемента.
Функциональные блоки
На главном окне расположены элементы управления, настройки и место для рисования, которое делится на функциональные блоки:
- Блок навигации для перемещения и масштабирования холста.
- Блок управления слоями. Предназначен для настройки отображения слоя, его редактирования или удаления.
- Блок управления отображением палитры цветов. Позволяет выбрать наиболее подходящий вид окна с выбором цвета.

- Блок инструментов. Содержит все средства для рисования (кисть, карандаш, аэрограф).
- Блок настройки инструментов. Позволяет выбрать необходимую толщину, прозрачность и прочее.
Подготовительный этап
Чтобы начать рисовать, необходимо создать рабочую область (холст). Воспользуйтесь комбинацией клавиш Ctrl+N или меню «Файл» (File). На экране появится окно с выбором параметров: выбор имени для файла, размер холста в нужных единицах измерения, разрешение.
Если готовое изображение требуется распечатать на большом формате бумаги, то лучше создавать холст размером не менее 2000х2000 пикселей. Для отправки по электронной почте лучше выбрать наименьший подходящий размер. От этого параметра будет зависеть общий размер файла.
После выбора требуемых настроек нажимаем «Ок». В этот момент активируются все функциональные блоки и можно начинать творить.
Растровый и векторный слои
Для рисования используется 2 вида слоёв, каждый из которых имеет собственный набор инструментов. Для его создания необходимо воспользоваться соответствующим значком в блоке управления слоями.
Для его создания необходимо воспользоваться соответствующим значком в блоке управления слоями.
Растровый слой используется для создания контура и включает следующие инструменты:
- ластик,
- ручка,
- баллончик,
- кисть,
- акварель,
- заливка.
Векторный слой используется для создания более точного законченного контура, содержит набор инструментов:
- ручка,
- линия,
- кривая,
- давление,
- цвет,
- ластик,
- редактор.
Процедура рисования
После выполнения всех подготовительных настроек и создания необходимого слоя можно приступать к рисованию. Процесс состоит из нескольких основных этапов:
- Для начала необходимо выбрать подходящий инструмент, с помощью которого будут созданы все основные линии. Выбор зависит от типа слоя и техники, которую предпочитает автор.
- Далее требуется выполнить настройку выбранного инструмента с помощью соответствующего блока.
 Художник может выбрать тип края (закруглённый или квадратный), размер кисти и плотность нанесения краски (прозрачность).
Художник может выбрать тип края (закруглённый или квадратный), размер кисти и плотность нанесения краски (прозрачность). - Теперь можно выбрать цвет, который будет использоваться для рисования. В процессе можно менять цветовую палитру в любой момент времени.
- Для рисования на холсте достаточно навести на него курсор, зажать левую кнопку мыши и начать движение в нужном направлении.
Чтобы научится точно передавать задуманные линии на бумагу, необходима небольшая практика. После реализации нескольких идей рука будет правильно управлять манипулятором. Далее можно переходить к созданию рисунков из нескольких слоёв, которые потом объединяются в готовый художественный проект.
Основы рисования — как рисовать в Paint Tool Sai
Графика и изображения, сделанные на компьютере, привлекают в последнее время довольно много внимания. Практически каждый обладатель таланта художника или просто любитель рисовать может перенести свои идеи в виртуальный мир, сделать подобную хобби или дополнительным источником дохода.
Освоить программы, которые называют графическими редакторами, не сложно, так как они все построены практически одинаково. В данном случае рассмотрим то, как рисовать в Paint Tool Sai.
Этот графический редактор не уступает другим приложениям в плане функциональности, имеет русифицированное меню и возможность расширения функций путем установки дополнительных плагинов. В целом можно сказать, что при поиске графического редактора, который будет использоваться исключительно для создания графики, а не ее редактирования, рассматриваемый вариант исполнения подходит больше всего.
Применение вспомогательных объектов
Для начала отметим, что при рассмотрении того, как рисовать мышкой в Paint Tool Sai следует учитывать некоторые возникающие при этом сложности: поддергивание мышкой может привести к ухудшению качества рисунка, создать даже прямую линию этим инструментом достаточно сложно.
Все профессиональные веб-дизайнеры используют исключительно устройства с сенсорными экранами, которые работают в паре со специальным пером. Однако стоимость подобного оборудования довольно велика, и на момент обучения не каждый может его себе позволить.
Однако стоимость подобного оборудования довольно велика, и на момент обучения не каждый может его себе позволить.
Именно поэтому рассмотрим то, как можно обойтись без подобного инструмента. Основами рисования в графических редакторах можно назвать создания вспомогательных элементов, который можно после завершения работы удалить.
Скачать Paint Tool Sai для Windows 10 бесплатно
Следует отметить тот момент, что принцип работы, при котором создаются вспомогательные объекты, используется и при работе во многих других приложениях. Именного поэтому рекомендуем изначально учится работать со вспомогательными объектами, которые могут быть представлены прямыми линиями, сплайнами, различными геометрическими фигурами.
При рассмотрении того, как нарисовать круг в Paint Tool Sai следует обратить внимание на то, что все геометрические фигуры доступны в специальной панели приборов. Поэтому особых сложностей с выполнением подобной работы не должно возникнуть.
Для этого:
- Выбираем нужную фигуру.

- Устанавливаем центр.
- Проводим отвод мышки для указания диаметрального размера.
Однако даже в компьютерной графике нет абсолютно идеальных фигур, так как это выглядит неявственно. Для того чтобы сделать изображение более реалистичным следует его несколько изменить. Отметим, что созданный круг или другая фигура может стать вспомогательным элементов для нахождения позиции других частей изображения. Этот метод также используется при рисовании на холсте бумаги новичками.
Как работать в Paint Tool Sai и правильно пользоваться функционалом
Для того чтобы использовать вспомогательные элементы следует освоить то, что такое слои и как следует работать с ними. Конечно, можно провести выделение объекта и его последующее удаление. Но могут быть и трудности. Проще всего разместить вспомогательный элемент на отдельный слой, уменьшить прозрачность верхнего, и после того, как он станет не нужным, можно удалить слой.
При необходимости можно провести и объединение слоев. как снять выделение в Paint Tool Sai? Есть специальная клавиша в наборе инструментов, нажав на которую можно решить проблему. Ранее созданный круг в рассматриваемом случае можно попробовать обвести от руки, то есть мышкой, выбрав инструмент — карандаш или кисть – пример простейшего действия в любом графическом редакторе.
как снять выделение в Paint Tool Sai? Есть специальная клавиша в наборе инструментов, нажав на которую можно решить проблему. Ранее созданный круг в рассматриваемом случае можно попробовать обвести от руки, то есть мышкой, выбрав инструмент — карандаш или кисть – пример простейшего действия в любом графическом редакторе.
Как рисовать в Paint tool SAI — инструкция к использованию
Easy Paint Tool SAI — это японский графический редактор. Он же — оптимальный выбор для тех, кто любит создавать рисунки в стиле аниме и манга. Большинство подобных артов, увиденных в сети Интернет, были нарисованы именно в SAI . Программа намного проще и понятнее, чем наиболее известные и популярные графические редакторы.
Рисование в Paint Tool SAI
В левом верхнем углу отображён блок навигации. Он необходим для перемещения по холсту, особенно если размер его очень большой. Рядом с ним расположена палитра, которая предназначена для выбора цвета. Чуть ниже представлены инструменты для рисования: кисти, карандаш, аэрограф и др. в зависимости от типа слоёв.
Чуть ниже представлены инструменты для рисования: кисти, карандаш, аэрограф и др. в зависимости от типа слоёв.
Слева внизу будет виден блок с рабочими слоями. С его помощью можно настраивать отображение и видимость каждого слоя, их редактирование или удаление.
Прежде чем начать рисовать, необходимо создать рабочую область: в меню «Файл» и выбрать пункт «Новый», или воспользоваться комбинацией клавиш Ctrl+N.
На экране появится окно, в котором нужно задать соответствующие параметры для будущего изображения: имя файла, размер холста и его разрешение. Затем нажать кнопку «ОК». На открывшемся листе приступать к рисованию.
В панели инструментов выбрать кисть для создания основных линий, в зависимости от типа слоя и техники создания изображения.
Для рисования можно использовать два вида слоёв: растровый и векторный. Каждый из них имеет свои особенности и различный набор инструментов.
Растровый слой
Векторный слой
В настройках каждого инструмента можно выбрать тип края (закруглённый или квадратный), размер и плотность нанесения краски (прозрачность).
Для рисования предпочтительно использовать векторный слой, а для раскрашивания рисунка — растровый.
В векторном слое рисунок выполняется инструментом «Кривая». Сделав набросок, можно приступать к редактированию (см. рис. 4): добавлять или перемещать точки, двигать изображение, выпрямлять линии и т.д.
Острые концы у кистей при помощи мыши можно создать только в векторном слое при помощи инструмента «Давление».
http://masmeb.ru/каталог-фирм/userprofile/КитМаркет.html https://www.ruprom.ru/company/10202389 http://binfo.ru/main/club.asp?company_id=4125
В растровом слое вы можете использовать карандаш, как делали бы это во время рисования на обычном листе, регулируя силу нажима:
Все настройки можно менять по мере необходимости. Работа в Easy Paint Tool SAI ничем не отличается от рисования в других графических редакторах: достаточно зажать левую кнопку мыши и двигать ею в нужном направлении.
Есть возможность подключить графический планшет к программе, если вам неудобно рисовать мышкой
Paint Tool Sai удобно использовать для создания рисунка с готового эскиза. Для этого нужно отсканировать подходящее изображение или найти в интернете рисунок или фотографию. Открыть его в редакторе Paint Tool Sai и, выбрав инструмент «Кривая», обвести всё изображение или только ту часть, которую считаете нужной. На промежуточном этапе для просмотра результата эскиз желательно периодически отключать, щёлкнув на значке глаза на панели слоёв. Для редактирования «неправильных» линий выбирайте меню «Правка». Увеличивая или уменьшая толщину линий, легко скорректировать все неточности.
Для этого нужно отсканировать подходящее изображение или найти в интернете рисунок или фотографию. Открыть его в редакторе Paint Tool Sai и, выбрав инструмент «Кривая», обвести всё изображение или только ту часть, которую считаете нужной. На промежуточном этапе для просмотра результата эскиз желательно периодически отключать, щёлкнув на значке глаза на панели слоёв. Для редактирования «неправильных» линий выбирайте меню «Правка». Увеличивая или уменьшая толщину линий, легко скорректировать все неточности.
Уроки рисования в Paint Tool SAI
Графические редакторы – важный инструмент, который широко используют в своей повседневной работе не только профессиональные дизайнеры, но и обычные пользователи. Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.Если нужно нарисовать что-то с нуля, то эта программа подойдёт идеально: по сути, это такая продвинутая версия MS Paint с углублённым и расширенным функционалом. Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи. Урок 1 — Кисти и функции
Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи. Урок 1 — Кисти и функцииИзучаем основные возможности программы и учимся выбирать правильную кисть для работы.
Урок 2 — Построение головы и частей лицаУчимся правильно рисовать лицо человека.
Добавляем рисунку реалистичности и объёма при помощи теней и работаем с цветами.
Урок 4 — Как крякнуть SAI, как убрать триалАктивируем полную версию программы без покупки.
Урок 5 — Установка дополнительный кистейДобавляем кастомные кисти в редактор для более широких возможностей по рисованию.
Урок 6 — Рисование и покраска волосУчимся работать с разными типами причёсок и правильно их разукрашивать.
Урок 7 — Слои и эффектыОсваиваем работу с каждым слоем по отдельности и спецэффекты – размытие, тени, градиенты и прочие.
Рисуем здания, природу и персонажей в стиле легендарной игры.
Урок 9 — Основы построения телаОсваиваем азы анатомии и учимся рисовать правильное, реалистичное тело человека.
Скачать все уроки по Paint Tool SAIодним архивом
Яндекс.Диск
/ MEGAПосле просмотра видеоуроков об использовании Paint Tool SAI, вы не только освоите саму программу, но и получите хорошую теоретическую базу об основах композиции, перспективы и освещения.шаблоны для dle 11.2 Paint Tool SAI Графические редакторы, Программы для рисования Paint.NET Графические редакторы, Фоторедакторы Pixel Art Графические редакторы, Программы для рисования MyPaint Графические редакторы, Программы для рисованияОзнакомление с Paint Tool Sai и его возможностями
Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями.
Многие из вас работают с фотошопом при рисовании аниме персонажей. Фотошоп универсален, но все же он больше распрастранен для работы с визуализацией, нежели для простого рисования. Итак, попробуем нарисовать аниме девочку. Сразу скажу — урок предназначен для тех у кого есть планшет. У кого нет — рисуем на бумаге, потом сканируем и переходим сразу ко второй части урока.
Часть 1. Создаем карандашный набросок.
Чем же набросок отличается от контура? Тем что линии в нем «волосатые», и не совсем ровные, как того требует аккуратная работа.
1.1. Для начала нарисуем овал лица и не забудьте про лоб. В некоторых стилях аниме, к примеру Чиби, рисуют особо выдающиеся щеки, а иногда глазную впадинку делают совсем незаметной. Мы остановимся на нечто среднем.
Для рисования наброска используйте инструмент Pen с размером 1.Карандаш — самый основной инструмент для работы. Он практически не имеет никаких настроек. Чуть ниже выбора инструментов вы можете увидеть черные кнопки с изображением квадратиков.
1.4. Итак голова у нас готова. Перейдем к рисованию лица. Работать лучше на нескольких слоях.
Называйте слои названиями частей, которые рисуете: Голова, лицо, волосы и т. д.
Создайте промежуточный слой с названием «Вспомогательные линии». На этом слое и нарисуйте эти самые линии, как показано на рисунке. Не забывайте! Голова не плоская! Линии должны быть закруглены по форме головы!
Нарисуем нос, а уж затем глаза.
Здесь я показала расстояние от носа до глаза не совсем правильное для такого лица. Слишком близко посаженые глаза будут смотреться уныло(мягко говоря синдром Дауна)
поэтому мы нарисуем глаз немного подальше от носа. Второй глаз (дальний) рисуется совсем близко к носу. А так же не забывайте про высоту глаз. Она должна оставаться неизменной, если конечно ваш персонаж не подмигивает и не имеет нервного тика. А вот ширина глаза обязательно должна быть разной, иначе глаза будут выглядеть плоско. Глаза рисуются поразному, но сейчас мы заняты лишь наброском и не прорисовываем веки и реснички
1. 5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.
5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.
1.6. Рисуем ухо. Впрочем его можно не рисовать, если оно будет прикрыто волосами, но мы все же нарисуем. Ухо рисуется чуть ниже вспомогательной линии для глаз. Уши тоже можно рисовать по-разному. Здесь показан более реалистиный вариант. Круглое маленькое ушко. Иногда в аниме рисуют большие уши, но все зависит от стиля рисования. Так что проявите фантазию))) Красной линией я нарисовала временную линию, которой продлила длинну скулы. После нарисования уха её можно смело стереть. Линию опять-таки лучше рисовать на отдельном слое, что бы не затронуть основной рисунок.
Далее рисуем волосы. Нарисуйте лобную линию, как показано на рисунке.
Вот тут наступает широкий полет для вашего воображения. Косички, хвостики, локоны, завитушки, бантики и прочее. Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
1 — Расстояние между черепом и волосами необходимы, иначе наличие волос будет большим сомнением)
2 — Дальняя часть челки состоит как бы из двух частей. Мы придали ей объема. 3 — обязательно на слое с волосами прорисуйте зигзагообразную лобную линию волос. Она должна быть изогнутой.
4 — Если ваша челка большая, то она должна прикрывать часть ушка.
Далее довершаем наш волосы дополнительными линиями. Около уха, пряди заправленные за него, на макушке можно показать наличие пробора или же объема. Пряди выступающие из-за шеи с дальшей стороны. Не бойтесь эксперементировать. Ваша задача добиться естественности для волос, которые могут развеваться на ветру. После того, как волосы прорисованы не забудьте стереть ту часть головы, которая скрыта под волосами, а так же удалите уже ненужные слои со вспомогательными линиями
На этом первая часть окончена. Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
Часть 2. Создаем чистый контур.
2.1. Открываем наш набросочек и.. создаем новый слой, но не обычный, а векторный.
Нам нужен тот значок на котором изображено перо. Итак слой создан. И… О боги! Совсем другие инструменты! Но биться головой об стенку с воплями: «Я ничего не понимаю!» мы не будем. Мы возьмем вот этот замечательный инструмент.
В отличии от фотошоповского пера, им настолько элементарно работать, что даже мышечные рисовальщики спрявятся с этим непосильным трудом. Но перед обводкой не забудьте убавить заливку вашего наброска, а то запутаетесь в линиях.
2.2. Несколько советов по обводке.
– Обводите всегда линией с размером 1. – Если линия получается криво, ничего страшного, воспользуйтесь инструментом
Не забудьте правильно поставить галочку в настройках ниже. У меня всегда стоит на опции «Двигать»
– Что бы угол получился острым вставьте расстояние между точками как можно меньше, а для закругления пошире. – Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке – Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке – Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Даже если вы начали рисовать вектором, вы без труда можете не закрывая линию двигать полосу прокрутки, сворачивать окно с программой и т.д. Линия не прервется.
2. 3.
Должно получаться примерно вот так. Можно конечно выбрать линию потолще, но тогда, когда мы будем уменьшать её размер, останутся некрасивые зазоры.
Общий контур готов. Глаза не обводим, ведь их надо прорисовать красиво)
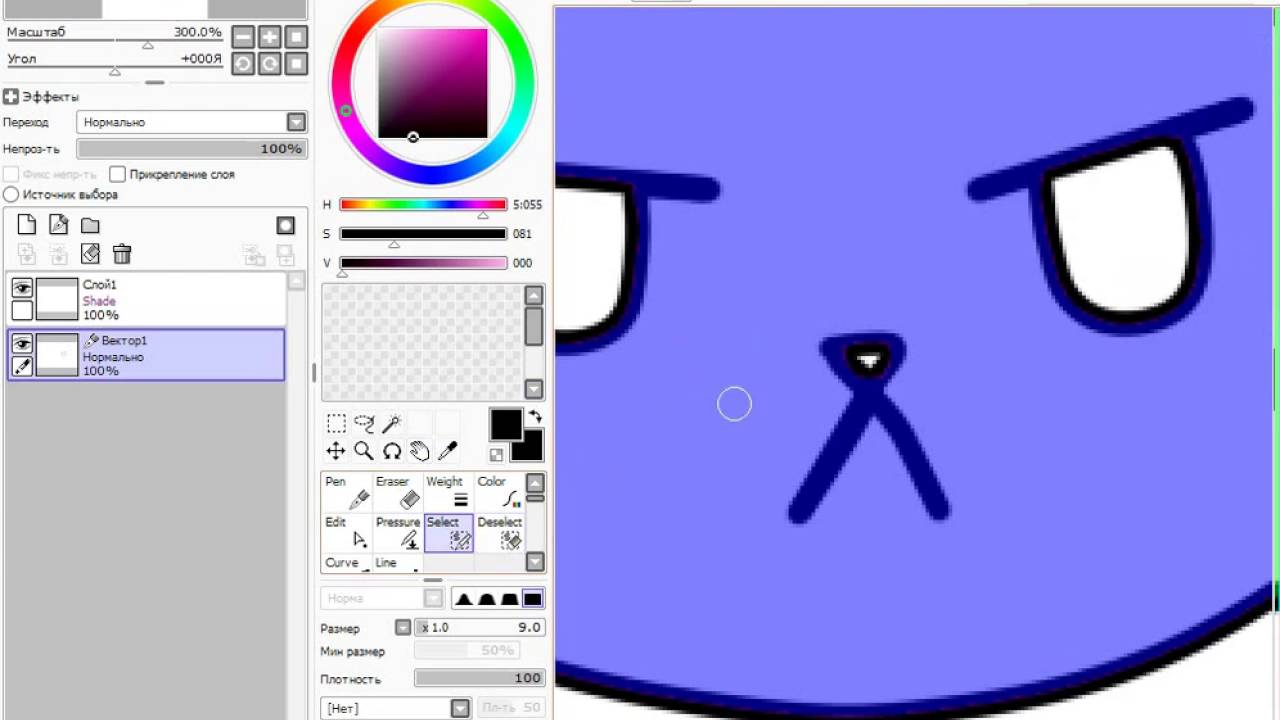
2.4. Переходим к отрисовке глаз(Для планшетников). Самое любимое моё занятие. Ведь глаза — зеркало души. А мы же не хотим, что бы наш персонаж выглядел, как кукла. Наделим его душой?) Берем кисть Brush, жесткость ставим максимальную и поехали…
1 — Верхнее веко прорисовываем дугой, немного корретируя набросок так, как хотелось бы.
(незабудьте создать новый слой и назвать его Глаза. Этот слой должен быть выше остальных, включая векторные. 2 — Уменьшаем размер кисти. Если веко я рисовала кистью 9, то для ресничек беру 4. Мягкими движениями рисуем реснички. Они ведь должны быть пушистыми?) 3 — Тонкой кисточкой рисуем веко. 4 — И обратите внимание как нарисовано нижнее веко.
Рисуем второй глаз по той же схеме.
2.5. А теперь я вас познакомлю с инструментом
Этот инструмент очень полезен если вы хотите изменить толщину линии.
Допустим брови вы обвели вектором размером 1. А нам надо 4. Берем инструмент, изменяем размер на 4 и клацаем на нашу линию. Размер линии можно менять без потерь качества. Это же вектор, Господа)) Итак брови. Они у нас одной ровной линией.
Но брови ведь не бывают такими О_о и для этого нам потребуется ещё один замечательный инструмент.
Настроек не имеет, в обращении прост, как 5 копеек. Как вы уже успели заметить наш контур состоит из точек, соединенных линией. Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.
Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.
2.6. Далее. Создадим папку. Назовите её Глаза. В эту папку поместите слой на котором вы рисовали веки персонажа. Создайте ещё один векторный слой и обведите зрачки тонкой линией размером 1.
Верхние и нижние линии зрачков быдут скрыты под веками. Для чего рисовать замкнуто? А что бы потом раскрашивать глазки было легко. Если линия выходит за пределы века, то можете подвинуть инструментом Edit.
Итак, глаза у нас закончены. Можем радоваться.
Небольшое отступление для тех, кто рисует мышкой. Линии век можно рисовать по принципе бровей и тоже добиться замечательных результатов) Главно не забывать изменять толщину линий))
И последнее. Удаляем ненужный уже слой с наброском, убедившись, что обвели все. В результате получаем такой вот набор слоев.
Контур готов, а в следущем уроке я расскажу, как быстро выполнить покраску нашего контура.
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
Как убрать выделение в паинт тул саи. Урок SAI для самых начинающих
Давайте откроем на сайте раздел уроков рисования в замечательной программе Paint Tool SAI и буквально ворвемся в мир возможностей замечательного аналога фотошопа для художников, а не дизайнеров. Давайте вместе с вами, с помощью автора урока Марии Понюшкиной , посмотрим как, начиная с простого кривого наброска, научиться рисовать и раскрашивать. Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Шаг 1.
Для начала вы должны подготовить простой рисунок, которые хотите оформить и раскрасить в дальнейшем и для этого можем вам порекомендовать наш чуть ниже. Вам же советуем выбрать размер холста примерно 2100х3000 (size), минимальный размер (min size) – 2-3% и плотность (density) – около 80.
Шаг 2.
Берем наш готовый контур и создаем новый слой. Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Мы каждый этап рисунка советуем создавать на новом слое, который должен быть ниже контура на данных шагах рисунка. Подбираем цвет кожи, затем наносим его на нужную нам область, используя все тот же инструмент pen, но с размером около 150 и плотностью – 100.
Шаг 3.
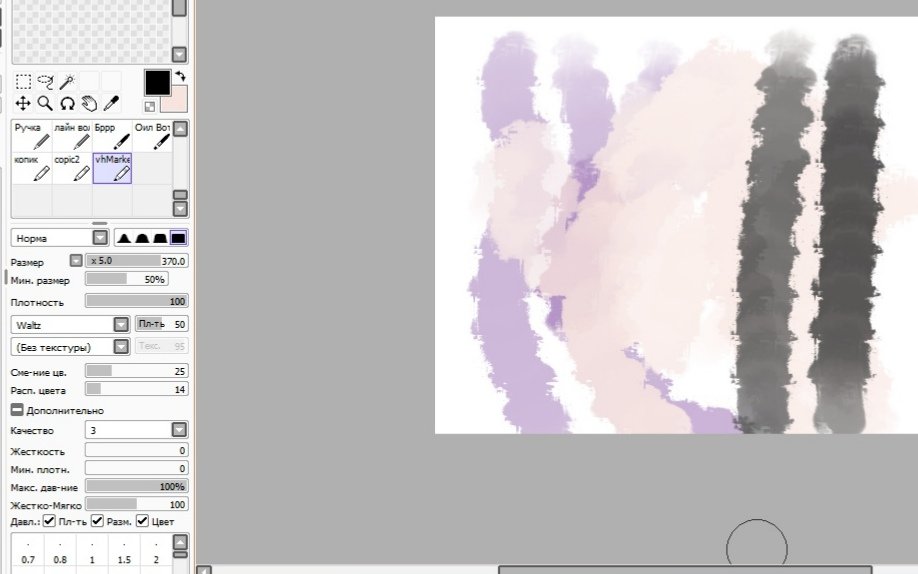
Создаем новый слой поверх цвета кожи. Выбираем, куда будет падать свет (вы для удобства нарисуйте стрелочку, чтобы ни на секунду не забыть, что куда падает ). Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Сначала наносим минимальным нажимом на более светлые участки, затем на более темные усиливаем нажим.
Шаг 4.
Теперь нашу тень по телу девушки немного “растираем” инструментом “вода” (water), тот который без значка “капелька”, так же одна из стандартных кистей. Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Шаг 5.
Маркером красным оттенком наносим румянец с легким нажимом. Настройки точно такие же. за исключением плотности, здесь она будет около 15. Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
Шаг 6.
Ну, вот, мы добрались и до глаз. Все тем же маркером с настройками как для тени, мы наносим белый цвет. Почему маркером? Чтобы не было четкого контура, режущего глаз. И этим же инструментом наносим тень в верхней части белков глаз.
Шаг 7.
Шаг 8.
Вот такими каракульками наносим блики
Шаг 9.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
На разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь Поддержка этих устройств реализована в редакторе просто блестяще.
Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников,
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо».
 Пользуясь им, можно делать выделения необходимого участка сложной формы.
Пользуясь им, можно делать выделения необходимого участка сложной формы. - Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование. Для удобства работы изображение можно увеличивать или уменьшать.
- Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.
При желании можно переходить в один из двух режимов редактирования слоя — растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.
Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Как пользоваться Paint Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить кисти для Paint Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
Для особо забывчивых людей напомню, что лайнарт, не существующего в виртуальном пространстве, раскрасить не получится, обратите внимание. За вновь созданным лайнартом сделайте слой и покройте оный цветом из оттенков серой гаммы.
2. Сделайте фундамент для первоначального нанесения очертаний.
Для этого нужно выбрать свой холст, зайти в список «Выделение», а после — инвертировать выделение. Далее сделайте слой ПОД своим лайнартом и дайте ему какое угодно название, например, «Альф». Здесь, на этом слое, выделенную область нужно заполнить белым. Это не ошибка, именно белым, пускай
серый фон Вас не тревожит.
Это не ошибка, именно белым, пускай
серый фон Вас не тревожит.3. Можете начинать нанесение теней.
Для этого Вам нужно сотворить дополнительный слой НАД Вашим лайнартом, «Альфом», и дайте ему название «мои тени». Далее присоедините его к слою с «Альфом». Основы селл-шейдинга изобразите светло-серым. Так как свет оказывается неизменным лишь в финале, тени я рисую первоначально.4. На последнем слое нужно будет закрасить плоскости.
Для этого нужно обозначить собственный лайнарт и залить путем меню «Заливка». Внимательно рассмотрите лайнарт на предмет пустот и непрокрашенных участков. Как правило, я делаю один слой для всех плоскостей. Для слоя «Мои тени» установите режим умножения, потому как он находится НАД слоем с плоскостями.6. Сделайте нечто напоминающее палитру.
Для этого добавьте слой над плоскостями и под «Моими тенями». Наполните его тем цветом, преимущественно какой Вы хотели бы видеть на своей работе. Далее совместите свою работу со слоем с плоскостями, выбрав меню наложения на перекрытие, а прозрачность выставьте 20% на данном слое. Это делается для того, чтобы удостовериться в «слитности» всех цветов, я, как правило, сразу же их объединяю.7. Заполните цветом все тени.
Слой «Мои тени» непременно должен быть заложен. Тени голубоватых оттенков хорошо смотрятся на белом. Также отлично смотрятся лиловые или пурпурные тени. Тени можно смягчать или смешивать для придания реалистичности вашей работе.8. Обозначьте блики.
Создайте дополнительный слой под своим лайнартом и дайте ему название, например, «Блики». Начните рисовать, выбрав меню шатировки «Дополнение». Работайте, до тех пор, пока итог работы Вас не удовлетворит. Поработайте над рисунком, сделав его более приглушенным, немного уменьшив прозрачность.
9. Сделайте на заднем фоне подсвечивание.
Произведите еще слой над слоем «Блики». Вообразите себе альтернативный свет небольшого затемнения позади стоящих предметов. Неплохо смотрелся бы голубой, но исходя их набора оттенков, используемых в Вашей работе, может подойти абсолютно любой.10. Ответственный момент! Будьте аккуратны.Остается только внести завершающие штрихи, все то, чего, по вашему мнению, не хватает в работе. Тени, полутени, корректировка цвета, заливки, пропорции и прочие детали такой кропотливой, но вместе с тем, такой удивительной работы.
Лайнарт — это линии и контуры, заполненные цветом, рисование лайнартом занимает намного меньше времени, чем обычное рисование, поэтому часто используется при создании анимэ и компьютерных игр.Спасибо за внимание, надеюсь, мои труды окажутся вам полезны.
Добрый день, читатели блога! Сегодня мы поговорим с вами о программе «Easy Paint Tool SAI», а точнее — о векторном слое.
Начнём с азов. Заходим в САИ и создаём новый холст. Я беру размер 3000х3000 или 100х100, для меня они самые удобные. Ищем у себя кнопочку «New Linework Layer» и попадаем на векторный слой.
Прошу вас. Мы оказались на векторном слое. Вроде бы, ничего не поменялось…
Но у нас появился новый набор инструментов, который будет действовать только на векторном слое.
Поближе…
Для удобства я пронумеровала каждый инструмент.
Начнём с первого инструмента. Ручка (pen) способна создавать плавную мягкую линию, схожую с кистью PS. Цвета ее перекрываются. На векторном слое ручка способна создавать так называемые «узлы». Можно менять размер, форму, прозрачность. Не самый удобный инструмент, линии получаются кривыми.
Ластик (eraser) вытирает, автоматически скругляя при этом конец линии. Я быстро нарисовала некое «подобие» глаза. Один конец ластик уже стёр, а второй ещё нет. Как видите, конец автоматически скруглился.
Weight позволяет нам поменять ширину линии. Я начертила три линии одинакового размера, а одну из них уменьшил этим инструментом. Удобно, не правда ли?
Инструмент 4 (Color — цвет) позволяет изменить цвет линии одним нажатием. Сначала выбираем цвет, а потом кликаем на нужную линию.
Кривая (curve) – инструмент №9 — позволяет рисовать кривые линии. Инструмент очень удобен. Рисовать им просто — ведёшь линию, а там где нужно повернуть — щёлкаешь. На этом месте появляется узелок (на рисунке они отмечены красным), который позволяет изменять линию.
Инструмент «Line» (линия) позволяет нарисовать прямую линию.
С помощью инструмента «Edit» мы можем отредактировать линию, потянув за уголки. Так из прямой линии я смогла сделать довольно завитый локон.
Инструмент «pressure» (нажатие, давление) позволяет изменять силу нажатия. Так можно утолщить или утончить линию от одного узла до другого. Это тот же локон, что и на картинке выше.
Графические редакторы используются для создания различных изображений. Довольно часто нужно провести раскрашивание элемента рисунка, хоть и стиль простого карандаша без заполнения цветом популярен и в интернете.
Провести раскрашивание в графическом редакторе Paint Tool Sai можно путем использования различных инструментов.
При том отметим, что есть несколько основных принципов выполнения этой задачи, которые позволяют достигать различного эффекта. Рассмотрим то, как раскрашивать волосы в и другие сложные элементы различными инструментами.
Использование инструмента заливки Paint Tool Sai
Довольно часто для того, чтобы закрасить целую область одним цветом используется такой инструмент, как заливка. Для этого достаточно его активировать, выбрать цвет в палитре, и кликнуть им по определенной области.
Как правило, если действие было проведено на нужном слое, результат оправдает ожидание. Однако проблемы возникают в том случае, если на рисунке нужно залить только определенную область. Для этого:
- Достаточно часто проводится нанесение линий. К примеру, программа считывает замкнутый нарисованный контур одним цветом. Кликнув по выбранной области, происходит заливка только внутри контура.
- Если контура нет, а заливки следует провести также по областям, то можно использовать инструмент выделения. Выделив только подходящую область можно кликнуть по ней, после чего произойдет заливка. Для дальнейшей работы следует снять выделение.
- Также можно использовать инструмент слоев. К примеру, расположив разметочные лини выше рисунка, а затем залив область и удалив и можно получить нужный результат. Для того чтобы его совместить с предыдущей работой проводится объединение слоев.
Как видно из вышеприведенной информации, есть несколько методов решения поставленной задачи в случае необходимости заливки целой области. Также можно делать неоднородную заливку путем использования инструмента градиент.
Кисти в Paint Tool Sai
Для того чтобы добиться необычного эффекта можно использовать кисти и карандаши. В интернете можно встретить необычные наборы, которые позволяют рисовать в определенном стиле. Как и в предыдущем случае, ограничить поле действия кисти можно при помощи выделения.
Гайд по инструментам в SAI / Блог помощи художникам [БПНХ] / Табун
По просьбам трудящихся пишу гайд по Paint Tool SAI.В основном буду разбирать настройки кистей и прочие чисто технические моменты. Причем, что называется, с нуля. 🙂
Что касается анатомии, построения и прочих вещей, рекомендую вот эту подборку на Equestria Daily, потому как у меня пропорции пони неканоничны и вообще авторский стиль во все поля. 🙂
Итак… (осторожно, под катом довольно много букв и картинок)
Начинаем, как водится, с создания нового файла. File>New или Ctrl+N, все стандартно.
Размер файла лучше поставить покрупнее, 2000×2000 или больше (в зависимости от возможностей компьютера), Resolution не меньше 300 pixel/inch, чтобы можно было спокойно прорисовывать мелкие детали без мыла и пикселизации. В конце концов, слишком большую растровую картинку можно запросто уменьшить или обрезать, а вот последствия растягивания маленькой скорее всего будут печальны.
Итак, перед нами чистый холст и панели инструментов. Теперь немного о них:
Навигация.
Тут все просто — окошко навигации, приближение (бегунок и кнопки +, — и reset) и поворот холста (функции те же самые).
Слои.
Подраздел Paints Effect позволяет задать текстуру и эффект для выбранного слоя.
В выпадающем меню Mode можно выбрать режим, в котором слой будет взаимодействовать с нижележащими.
Вот, к примеру, как будет выглядеть одна и та же голубая линия при изменении параметров слоя, на котором она находится:
Opacity, соответственно, задает прозрачность выбранного слоя.
Сочетания режима наложения и прозрачности очень полезны для создания различных эффектов. К примеру, для рисования солнечных лучей можно взять слой luminosity с малой прозрачностью (процентов 10). Таким образом, нарисованные лучи не будут перекрывать объекты на картинке, а только мягко подсветят их.
Вообще, это одна из тех фич, в которых лучше всего разбираться методом тыка. Можно совершенно случайно создать интересный эффект. 🙂
Внизу располагается список слоев. Их можно менять местами, перетаскивая и скрывать, нажав на значок «глаза» рядом с названием слоя. Активный слой подсвечен сиреневым цветом.
Цвета.
Тут все просто — панель выбора цвета. Если она у вас не отобразилась при первом запуске, выберите в меню Window>Color Wheel.
Управление и выбранные цвета.
Тут тоже все стандартно — выделение прямоугольником, свободное выделение, «волшебная палочка», перемещение слоя или выделенной области, поворот, «рука» для перемещения и «пипетка» для подбора цвета.
Кисти и их настройки.
А вот здесь стоит остановиться поподробнее. Конечно, в SAI имеется набор стандартных инструментов, но пользоваться ими «как есть» необязательно. Каждый из них свободно настраивается под потребности рисующего.
Первым в списке идет режим наложения (аналогичный режиму наложения слоя) и выбор egde shape — формы краев кисти.
Эти «края кисти» позволяют придать штриху выраженную форму или сделать его размытым:
Затем настраивается размер кисти — Size. Тут, думаю, все понятно.
Далее — MIn. Size, минимальный размер. При рисовании на планшете перо реагирует на нажатие, таким образом можно контролировать толщину линии. При минимальном размере кисти в 0% толщина линии будет варьироваться от совсем тонкой до максимума (то есть, заданного выше размера), при 100% — не будет меняться никак.
Параметр Density задает прозрачность линии.
Дальше идут два выпадающих меню, в которых можно выбрать форму кисти (по умолчанию — simple circle) и текстуру для нее (соответственно, по умолчанию стоит no texture).
Следующие три параметра — Blendind, Dilution и Persistence.
Blending регулирует смешиваемость цвета кисти с остальными цветами, присутствующими на слое.
Dilution «разбавляет» краску. То есть, при максимальном значении этого параметра цвет начнет проявляться только смешиваясь с находящимися рядом оттенками.
Persistence отвечает за «стойкость» цвета при смешивании.
Галочка «keep opacity» отвечает за то, каким считать стандартный фон — белым или «прозрачным». Это будет влиять на смешивание красок. Насколько мне известно, работает несколько по-разному в разных версиях программы.
Затем идут «Advanced settings»:
Quality — отвечает за качество проработки штриха. Разумеется, лучше выставить этот параметр на максимум, но на слабом компьютере это вызовет лаги или даже зависание программы (особенно если выбран большое размер кисти).
Egde Hardness — четкость краев штриха.
Min density — минимальная прозрачность. Параметр позволяет сильнее контролировать прозрачность линии.
Max Dens Prs — то же, но регулирует зависимость прозрачности от нажима пера планшета. То есть, если выставить этот параметр на 0, то даже при самом слабом нажатии на перо SAI будет выдавать максимально непрозрачную линию. На 100% для этого придется ощутимо нажимать на перо.
Hard — Soft регулирует чувствительность пера.
Галочками «Dens», «Size» и «Blend» можно отметить действия, за которые отвечает нажатие на перо. Если они все отмечены, более сильное нажатие делает штрих менее прозрачным, максимально широким и позволяет регулировать степень смешивания цветов. Dens означает прозрачность, size — размер, а blend — смешивание.
Некоторые полезные сочетания клавиш и прочее по мелочи
Ctrl+T — трансформировать выделенный фрагмент. Если ничего не выделено, берется весь слой. Чтобы применить трансформацию, нужно нажать Enter, чтобы отменить — Esc.
Ctrl+E — слить активный слой с предыдущим. Удобно на «финишной прямой», когда нужно обработать разные детали по мелочи и поправить косяки.
Что касается косяков, то есть одна хитрость, которая может помочь вам увидеть свои ошибки, если глаз замылился. В меню Canvas есть функция Flip Hoizontally, она зеркально отражает ваш рисунок. Проблемы с построением сразу становятся очевидны. Может, и не все, но самые грубые точно.
SAI, конечно, не располагает большим набором фильтров, но в настройке цветовой гаммы может помочь функция Filter>Hue and Saturation. Также, как я уже говорила, можно использовать разные слои с низкой прозрачность — это порой дает неожиданные результаты. 🙂
Ну вот, вроде бы базовые функции перечислены. 🙂
Надеюсь, этот импровизированный гайд хоть в чем-то поможет. Если есть вопросы, замечания и тапки — пишите в комменты.
Если понадобится, я могу попробовать написать более конкретное руководство по покраске, работе со слоями и так далее.
малоизвестных полезных функций! (SAI 2): PaintToolSAI
Просто создайте ветку для всех функций, которые есть в sai 2, которые не очевидны, но действительно полезны! Не стесняйтесь добавлять свои, но вот мой:
Layers:
(Layers and Selection)
— Ctrl & Click на слое (работает только если вы щелкните миниатюру слоя), чтобы выбрать все пиксели на этом слое (отменяет существующее выделение)
— Ctrl & Щелкните на СТРЕЛКЕ (работает, только если вы щелкните стрелку, которая открывает или закрывает папку) на папке, чтобы выделите все пиксели в этой папке (находка, которая сохранила мое портфолио AP) (отменяет существующие выделения)
— Ctrl + Shift + щелчок по слою с по добавить активных пикселей из этого слоя к вашему текущему выделению !!! (примечание: он просто выбирает пространство, которое занимают пиксели в этом слое, я не знал, как это обозначить)
— Ctrl и Alt и щелчок по слою с по удалите пикселей этого слоя из выделения !!! (то же примечание, что и в прошлый раз) (также из-за этого граница выделения / «марширующие муравьи» выглядят странно, но с функциональностью все в порядке)
Перемещение панели слоя:
— Ctrl & [или] для перемещения слоя вверх или вниз на уровень (на панели слоев)
— Alt + [или] , чтобы изменить слой, который вы рисуете, на слой выше или ниже текущего слоя
-A lt + Shift + [или] , чтобы выберите слоев выше и ниже, над которыми вы работаете (можете продолжать нажимать [или], чтобы выбрать несколько)
Ползунки:
Щелкните правой кнопкой мыши + перетащите на ползунок, чтобы внести меньшие изменения в значения.Инстинктивный левый Click & Drag менее точен.
Бонус:
— если вы перейдете в другие (вверху экрана)> параметры> настройки, вы можете сделать так, чтобы преобразования применялись к невидимым слоям. Больше не нужно пытаться переместить содержимое папки на дюйм влево и делать видимым каждый слой! (это НЕ означает, что вы можете рисовать на невидимых слоях, так что вы все еще в безопасности!)
Я не включил то, что можно было легко найти с помощью сочетаний клавиш.Однако есть функции, которые не отображаются в меню или на панелях, но для них необходимо назначить сочетание клавиш. Некоторыми примерами являются параллельные линии и концентрическая линейка эллипса, а также множество различных вариантов слоев. ПОЖАЛУЙСТА, включите любые из них, если вы знаете о них и повлияете на ваше искусство. Кроме того, я использую только SAI версии 2, так что об этом и идет речь. Я не тестировал ничего из этого в SAI 1. Однако, если вы столкнетесь с чем-то, что, как вы знаете, работает в SAI 1, укажите это в своем комментарии. Голосуйте за, чтобы больше людей увидели это!
Как усовершенствовать линии Magic Wand в PaintTool SAI за 3 простых шага
PaintTool SAI — фантастический инструмент для рисования, но его использование может сбивать с толку, когда вы только начинаете.Существует так много инструментов, что вы можете почувствовать себя немного перегруженным, даже когда пытаетесь делать простые вещи. Сегодня мы покажем вам, как отменить выбор или переместить линии, созданные с помощью инструмента «Волшебная палочка».
Что такое волшебная палочка?Волшебная палочка используется, когда вы хотите начать раскрашивать изображение. Он автоматически выбирает область, которую вы хотите раскрасить, и это здорово, потому что это экономит вам много времени. Однако иногда он не выбирает все или выбирает слишком много, и вам нужно будет выяснить, как именно это улучшить, чтобы область была окрашена во всех нужных местах.
Enter, инструменты выбора и отмены выбораДавайте посмотрим, как вы будете улучшать линии после использования Magic Wand.
Шаг 1: Выберите палочкуСначала вы воспользуетесь инструментом Magic Wand, чтобы выбрать общую область. Для этого выберите Волшебную палочку и нажмите на область, которую хотите выделить. Не паникуйте, когда он станет синим; это чтобы показать выбранную область.
Шаг 2. Уточните свой выборКак вы можете видеть на изображении, показанном в Шаге 1, большая часть области была выбрана Волшебной палочкой, но она также выбрала глаза персонажа (которые мы не хотим здесь раскрашивать), и она не покрывала часть лица персонажа.Чтобы исправить это, вам нужно нажать на инструмент «Выбрать». Используйте ctrl + alt, чтобы изменить размер кисти и начать раскрашивать вручную область, пропущенную Magic Wand.
Шаг 3. Отмените выбор параметровТеперь вам нужно выбрать инструмент «Отменить выделение». Эта функция позволит вам удалить части выбранной области, которые вы не хотите раскрашивать в данный момент. Снова используйте ctrl + alt, чтобы изменить размер кисти и начать раскрашивать области, которые вы хотите отменить. Вы увидите, что синий цвет исчез с этой области.
Это просто волшебство!При создании любого вида искусства мы всегда хотим, чтобы оно было безупречным, и может быть очень неприятно, когда инструменты, которые мы используем, не делают то, что мы от них хотим. К счастью, есть способ уточнить это и убедиться, что вы создаете образ, который видите перед собой.
Как выбрать Lineart в Paint Tool SAI? — AnswersToAll
Как выбрать Lineart в Paint Tool SAI?
Когда вы выбираете область линии с помощью инструментов выбора, вам нужно перейти в строку меню вверху к раскрывающемуся меню «Выделение».Затем нажмите «Выбрать CP в выделении» или «Выбрать штрихи в выделении». Выбранная вами линия станет красной, и вы сможете использовать инструменты для работы с ней. Большое спасибо!
Как затемнить линии в Krita?
Щелкните правой кнопкой мыши слой, на котором вы что-то набросали, выберите «Добавить»> «Фильтр-маска», перейдите к настройке цвета и отредактируйте альфа-канал. Поиграйте с ним, и вы увидите, как он становится темнее. Если вы хотите полностью затемнить, в следующий раз вам нужно установить непрозрачность кисти до 100 и закрасить 0,0,0.
Где находится инструмент заливки в Крите?
Щелкните значок инструмента заливки ведра с краской на панели инструментов Krita, чтобы отобразить панель параметров инструмента заливки в правом верхнем углу окна Krita.
Как группировать слои в Krita?
Сочетание клавиш Ctrl + G создаст групповой слой. Если выбрано несколько слоев, они помещаются в групповой слой. Сочетание клавиш Ctrl + Shift + G быстро создаст группу обрезки, при этом выбранные слои будут добавлены в группу, а новый слой будет добавлен поверх с включенным альфа-наследованием, готовым к рисованию!
Как добавить фоновый слой в Krita?
2.Режим Paint Tool Sai имеет цветной фон холста, который вы можете установить в меню создания изображения или перейдя в image-> properties, а затем отметив раскрывающийся список на «цвет фона», там установите цвет на белый, и убедитесь, что все это полностью непрозрачно, а не прозрачно.
Как добавить маску слоя в Krita?
Если вы выберете слой или набор слоев и нажмете сочетание клавиш Ctrl + Shift + G, вы создадите группу быстрой обрезки. То есть вы группируете слои, и поверх них добавляется набор «маскирующий слой» с альфа-наследованием.
Что такое маскирующий слой?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
Что такое уменьшение цветового шума в Lightroom?
Удаление цветного шума в Lightroom С помощью этой регулировки легко уменьшить нечеткие пятна цветового шума.Цветовой шум состоит из обесцвеченных пикселей, что вызывает неточное представление цвета в изображении. Ползунок «Детализация» регулирует степень детализации, которую вы можете восстановить после применения шумоподавления.
Что делает шумоподавление в Lightroom?
Процесс шумоподавления сглаживает пиксели и может удалить мелкие детали. Цель никогда не состоит в том, чтобы полностью удалить шум. Вместо этого сосредоточьтесь на уменьшении шума, чтобы он не отвлекал.
Как добавить картинку к слою в Sai? — Мворганизация.org
Как добавить картинку к слою в Sai?
Вы переходите в ФАЙЛ .. ОТКРЫТЬ .. выбираете изображение, и когда оно открывается в Paint Tool Sai, обрезайте его или копируйте и открывайте страницу, над которой вы работали ранее, а затем вставьте ее туда .. если оно не заняло новое слой, сначала создайте новый слой, затем вставьте на него изображение … и все.
Как сделать прозрачный фон в Paint Tool SAI?
Отсюда нажмите «Файл», перейдите в «Экспортировать как» и выберите. png и введите любое желаемое имя файла.Если ваш SAI поддерживает прозрачность, после сохранения должно появиться диалоговое окно, показанное ниже. Вы хотите выбрать 32bpp ARGB (каждый пиксель имеет непрозрачность) для прозрачного изображения.
Как сделать пиксели прозрачными в краске?
1. Как добавить прозрачный фон к изображениям с помощью Paint
- Откройте Paint, нажав кнопку Cortana.
- Введите ключевое слово Paint в поле поиска Кортаны и выберите, чтобы открыть Paint.
- Затем нажмите «Файл», затем «Открыть» и выберите изображение для открытия.
- Нажмите кнопку «Выбрать», а затем выберите параметр «Прозрачный».
Как сделать изображение прозрачным в краске?
Выберите, следует ли щелкнуть инструмент «Увеличение» на палитре «Инструменты» в левой части экрана, затем увеличьте масштаб области, чтобы сделать ее прозрачной. Это необязательный шаг.
Как получить белый фон в краске?
Сделать белый фон прозрачным в MS Paint
- Из «Пуск» откройте «Microsoft Paint»
- Теперь откройте изображение, которое хотите отредактировать.
- Выберите «Цвет 2» на панели инструментов.
- Нажмите «Пипетка» на панели инструментов.
- После выбора инструмента «Пипетка» щелкните фон изображения, чтобы выбрать цвет фона.
Как преобразовать JPG в PNG?
Как конвертировать JPG в PNG?
- Откройте программу Paint и нажмите CTRL + O, чтобы открыть файл JPG.
- Теперь перейдите в строку меню и нажмите «Сохранить как».
- Теперь вы можете увидеть всплывающее окно, в котором вам нужно выбрать PNG в раскрывающемся списке расширения.
- Теперь назовите этот файл и нажмите «Сохранить», чтобы преобразовать изображение JPG в изображение PNG.
Как мне создать PNG на моем телефоне?
Нет собственного способа конвертировать JPG в PNG на мобильных телефонах / iPhone с Android. Однако в Google App Store и App Store есть множество приложений, которые с радостью сделают это за вас. Просто найдите «JPG в PNG» в магазинах приложений для соответствующей ОС и загрузите приложение с наивысшим рейтингом и хорошими отзывами.
Как использовать файл PNG?
Вы также можете использовать веб-браузер для открытия файлов PNG с вашего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Как сделать файл PNG простым?
Шаги по созданию файла PNG в Photoshop:
- Самый простой способ — просто «Сохранить как». Нажмите «Файл» в верхнем меню, затем выберите «Открыть».
- Создайте прозрачное изображение Photoshop. Откройте файл, повторив шаги, указанные в пункте 1.
- Удалите фон, чтобы изолировать объект.
Как распаковать файл PNG?
Щелкните выбранное изображение правой кнопкой мыши и выберите «Извлечь изображение».Появится диалоговое окно «Сохранить как». Перейдите в место и укажите имя файла для изображения. Тип файла: укажите формат файла изображения: JPG, TIF или PNG.
Для чего подходит PNG?
PNG (Portable Network Graphic) Формат файлов Portable Network Graphic (PNG) идеально подходит для цифрового искусства (плоские изображения, логотипы, значки и т. Д.) И использует 24-битный цвет в качестве основы. Возможность использовать канал прозрачности увеличивает универсальность этого типа файлов.
Для чего используется PNG?
Переносимая сетевая графика, или PNG, представляет собой тип файла изображения, используемый для обеспечения четкого фона или частично прозрачного изображения, и поэтому используется в основном для веб-дизайна.
О программе Paint Tool SAI Tool
Paint Tool SAI — это инструмент для цифрового рисования из Японии. Он очень легкий и популярен среди художников из-за простоты и широкого набора инструментов Paint Tool SAI. Сегодняшняя статья представляет собой базовое руководство по Paint Tool SAI, которое обещает быть полезным как для новичков, так и для тех, кто хочет больше узнать о потенциале Paint Tool SAI. Кроме того, у вас будет возможность узнать больше обо всех его панелях управления и инструментах, а также о том, как изменить инструменты в соответствии с вашими реальными потребностями, и некоторые полезные советы.Начни узнавать прямо сейчас!
О программе Paint Tool SAI tool
- Что такое Paint Tool?
- Панель управления в Paint Tool НЕПРАВИЛЬНО
- Ознакомьтесь с панелью Color
- Панель инструментов
- Инструменты выбора
- Инструмент преобразования
- Инструменты для рисования
- Панель управления слоями
Что такое Paint Tool?
WRONG или Easy Paint Tool SAI — это редактор растровой графики и очень легкое программное обеспечение для рисования для Microsoft Windows, разработанное и опубликованное Systemax Software.Разработка программного обеспечения началась 2 августа 2004 года, а первая альфа-версия была выпущена 13 октября 2006 года. Официальный выпуск SAI (1.0.0) — 25 февраля 2006 года. 2008 год и предварительные обновления выпущены вскоре после этого. Он доступен от Microsoft Windows 98 до Windows 10.
Это приложение официально доступно на японском и английском языках. Кроме того, для этого программного обеспечения существуют другие неофициальные языки, созданные пользователями.
Панель управления в Paint Tool НЕПРАВИЛЬНО
В инструменте FLASH Paint Tool у вас есть две основные панели управления: Color и Tool справа и Layer слева.Вы можете изменить их положение в Окне (W). Другие функции управления доступны через панель быстрого доступа вверху.
Функция Шаг назад может помочь, когда вы хотите отменить предыдущее действие. Вы можете использовать этот шаг более 10 раз, поэтому вам не придется беспокоиться, если что-то пойдет не так. Вращение холста может помочь, когда вам нужно рисовать под сложными углами. Кнопка Reset возвращает вид и режим поворота по умолчанию.Переворот рамки дает вам новый взгляд на вашу работу, а также помогает найти неправильные ошибки, если таковые имеются.
Ознакомьтесь с цветной панелью
Доступ ко всем типам палитр можно получить из верхней панели панели Color and Tool или из окна (W). Теперь рассмотрим каждый из этих инструментов.
- Цветовое колесо — это набор цветов, помещенных по кругу, показывающий, как цвета связаны друг с другом. Используя эту палитру, вы можете легко работать с ключевыми цветовыми комбинациями, дополнениями и комбинациями для создания других цветов.Это ваш шанс узнать больше о цветовых сочетаниях в теории цвета. Внутри этого цветового круга находится область, содержащая разные оттенки каждого цвета.
- RGB Slider позволяет манипулировать цветами на цветовом круге , изменяет их цвета и значения.
- HSV Slider обозначает оттенок, насыщенность и значение (оттенок, насыщенность и значение). Перемещая ползунок, вы можете изменить эти свойства цвета.
- Color Mixer в этой программе использует оттенки серого для изменения значений, что может быть очень полезно, если вы сначала начинаете рисовать серым, а затем применяете основной цвет.
- Swatches — это место, где вы можете сохранить все ваши любимые цвета. Для этого сначала убедитесь, что вы выбрали нужный цвет, затем щелкните правой кнопкой мыши образец цвета и выберите Set. Затем этот цвет будет сохранен в палитре . Часто люди сохраняют наиболее часто используемые цвета и оттенки кожи.
- Блокнот — это место, где вы можете комбинировать любые цвета, не беспокоясь, потому что это не повлияет на ваш основной холст. После того, как вы добились желаемого результата, вы можете нанести этот цвет на свою работу или очистить блокнот Scratchpad и начать все сначала.
Панель инструментов
Инструменты выбора
Первый набор инструментов следует указать как Selection. Здесь у вас будут варианты: лассо, волшебная палочка, перемещение, масштабирование, поворот, рука и палитра цветов. Вы также можете изменить или преобразовать цвета Primary и Secondary на этой панели управления или сделать цвета прозрачными.
Инструмент преобразования
Инструмент Rectangle Selection также предоставляет нам все инструменты преобразования, такие как Transform (Command-T) для расширения и поворота.
Подсказка: Нажмите Shift , если вы хотите преобразовать область с таким же масштабом.
Есть также инструменты Scale и Rotate — они в основном имеют Transform- , как функции . Инструмент Free Distort позволяет просматривать перспективу и изменять масштаб выбранной области.
Ниже вы можете найти Отразить по горизонтали, Отразить по вертикали, Повернуть на 90 0 Инструменты против часовой стрелки, Повернуть на 90 0 По часовой. К ним также можно получить доступ с холста (C).
Инструменты для рисования
Если вы хотите, чтобы ваши цифровые фотографии давали превосходные результаты, вам обязательно нужно знать о панели управления Drawing Tools .
Прежде всего, вы должны помнить, что каждая версия Paint Tool SAI может иметь немного отличающийся набор инструментов. Например, в некоторых версиях есть кистей , а в некоторых других есть инструмент Water Brush , , но они в основном имеют ту же функцию, только разные по названию.Таким образом, инструмент Blur работает так же, как Water Brush и т. Д. Вы можете изменить настройки и создать бесконечное количество элементов рисования с помощью простой кисти. Попробуйте и посмотрите, что вы можете с этим сделать!
Кроме того, вы можете создать горячие клавиши для каждого инструмента, дважды щелкнув значок Tool или выбрав Others (O)> Keyboard Shortcuts .
Все инструменты можно настроить в соответствии с вашими потребностями в рисовании, но вы обнаружите, что каждый инструмент имеет свои сильные стороны.Например, Sketch полезен для рисования основных линий, Pen позволяет рисовать красивые, более плавные прямые линии, а инструмент Color идеально подходит для смешивания цветов — точно так же, как при использовании реалистичной акварели. жертва. Blur — также часто используется для смешивания цветов, но результаты инструментов Blur и Color различаются. Выбор инструмента зависит от вас, и SAI Paint Tool дает вам множество вариантов.
Под панелью инструментов , вы можете найти основные настройки для инструментов Drawing , таких как Edge Shape, Size, Min Size, Density и Texture , а также некоторые Advanced Settings для каждого инструмента.Ознакомьтесь с этими настройками и поэкспериментируйте с ними.
Edge Shape делает ваш рисунок мягким или твердым и может сделать его более интересным. Используя Size, , вы можете сделать свою кисть очень маленькой, чтобы рисовать в деталях, или очень большой, чтобы использовать ее для цветных блоков и однородных цветовых областей. Мин. Размер — это количество цвета, которым будут заполнены края обводки. Плотность в этом случае управляет размытием инструмента рисования.
Кроме того, с каждой версией Paint Tool SAI есть несколько интегрированных шаблонов. Они добавят деталей вашей работе, сделав ее более привлекательной. Однако вы также можете создать их самостоятельно или загрузить, а затем добавить в папку Paint Tool SAI texture .
Вернемся к инструменту Blur — в отличие от инструмента Color , он смешивает исходные цвета и меняет их на совершенно разные цвета.Будьте осторожны, потому что иногда злоупотребление этим инструментом может повлиять на общее качество вашей работы, делая цвета нечеткими и бледными.
Выбрать и Отменить — это инструменты, которые работают довольно просто. Используйте их как кисть, которую вы часто используете в тех местах, которые вы хотите выделить или отменить. Сделав свой выбор, вы можете перейти к другому слою и рисовать там, но вы все равно будете работать в выбранной области, пока не нажмете Очистить выделение на панели быстрого доступа .
Это все, что нужно знать о приборной панели Color and Tool ! Надеюсь, вы нашли несколько полезных советов и лучше понимаете, как работают инструменты.
Панель управления слоями
Во-первых, это панель навигации , инструмент , используемый для быстрого предварительного просмотра. Окно предварительного просмотра полезно для быстрой навигации или краткого обзора. Это хорошая привычка переключаться между небольшим произведением искусства и общей картиной.Функция масштабирования и поворот холста управляются перемещением ползунков или кнопок.
Далее идет панель Paint Effects , , включая Texture и Effect. Вы найдете Layer Mode и Opacity с полезными трюками ниже. Рассмотрим их повнимательнее.
В Paint Tool SAI вы можете найти ряд встроенных мотивов или создать свои собственные узоры.Эти узоры применяются ко всему слою, и вы можете добавить только одну текстуру на каждый слой. Кроме того, изменение пропорций и прозрачности текстур может помочь вам добиться различных результатов. Так что не бойтесь экспериментировать.
Более того, Fringe Effect (в некоторых версиях SAI Paint Tool называется Wet Edges) делает ваши работы похожими на акварельные рисунки! Это как настоящий рисунок, даже интереснее.
Теперь изучите режим Layer Mode, , который позволяет пользователям смешивать два или более слоев вместе.
- Нормальный режим позволяет накладывать нижележащий слой новым слоем наверху, не смешивая их цвета вместе.
- Multiply, Shade и Screen Режимы используются для затемнения или осветления изображений. Экран имеет противоположный эффект Умножение. Используйте эти режимы наложения для темных и светлых областей изображения.
- Luminosity работает почти как Screen mode , , но добавляет еще больше яркости.
- Режим Overlay объединяет Multiply и Screen mode , , поэтому яркие части в этом режиме слоя становятся ярче, а более темные — темнее. Lumi & Shade работает почти так же, хотя опять же этот режим добавляет яркости.
- Самый простой режим — Двоичный. Все, что он может, это покрыть все черным. Но попытка изменить непрозрачность слоя с помощью режима Binary полностью изменит цвет.
Внутри разделов Mode и Opacity вы можете найти две интересные настройки: Preserve Opacity и Clipping Group .
- Параметр «Сохранить непрозрачность» блокирует все линии и заливку слоя, поэтому вы не сможете избавиться от его краев и сможете рисовать только внутри линий. Это полезно, когда вы хотите изменить цвет линий или изменить цветовой блок, не затрагивая цвета и другие области.
- Clipping Group действует как маска, и когда вы рисуете на верхнем слое (с включенной Clipping Group), мазки кисти всегда будут прямо внутри нарисованной области слоя ниже.
Далее идет панель Layer , , где вы можете создавать новые слои и группы, объединять содержимое слоев вместе, удалять слои, а также работать с масками.
- Новый слой создает новый слой как обычно, а Новый слой линий открывает для вас векторные инструменты. Новый набор слоев действует как группа слоев, поэтому во время работы вы можете расположить свои слои так, чтобы они не мешали.
- Перенести вниз Базовый уровень отправит содержимое этого слоя на уровень ниже и удалит весь верхний слой. Объединить нижние слои объединить содержимое двух слоев вместе и удалить верхний слой.
- Clear Layer очищает все свое содержимое, а Delete Layer просто удаляет его.
Надеюсь, благодаря этой статье вы узнаете больше о Paint Tool SAI. Опять же, если вам неудобно работать по этой программе, просто потратьте больше времени на практику, и вы увидите, насколько это легко. Поэкспериментируйте с настройками, откройте для себя что-то новое, и, возможно, вы найдете отличную творческую идею с помощью Paint Tool НЕПРАВИЛЬНО.
Удачи!
Подробнее:
- Программа караоке на качественных компьютерах
- Этот инструмент поможет вам редактировать фото онлайн, совершенно бесплатно
- Самые мощные инструменты для редактирования фотографий на iPad
awoo ~, {{Вы используете SAI? о чувак! Я тоже, но наши результаты…
Конечно !! Несмотря на то, что Sai сначала была простой программой, в ней есть много хитростей! Я все время узнаю об этом что-то новое!
В любом случае, моя линейная кисть!
Я постоянно меняю свой стиль рисования. Раньше я использовал масляную / водную кисть с мягкими линиями. Красиво смотрелось с умножением, но было ужасно раскрашивать, даже с потрясающим выбором Сая. Эта кисть — моя основная линейная кисть — она резкая и прочная, что мне очень нравится. Неумолимый с выделениями / пробелами, но в целом дает приятный чистый вид.Всегда с размером 4.0, так как мой холст всегда имеет НЕ МЕНЬШЕ 900 пикселей в любом направлении — и обычно больше.
Мой инструмент для рисования:
Мягкий, плавный инструмент, которым я пользуюсь всегда. Раньше я использовал это для линейного рисунка, но он слишком мягкий для этого и плохо справляется с прозрачностью
КАК СДЕЛАТЬ КРУГ В SAI
Используя любую ручку, но вы также можете использовать инструмент для рисования линейным пером, который я вам только что дал , увеличьте размер пера до… 250 пикселей. Используя мышь или трекпад, щелкните на месте несколько раз, чтобы получить один сплошной круг без давления линии
Выберите свою волшебную палочку (инструмент моего лучшего друга) и выберите за пределами круга:
Поднимитесь на Выделение (находится на панели инструментов баннера между слоем и фильтром)
И выберите «Приращение».Это расширит ваш выбор на один (1) пиксель. Вокруг. Потрясающие!
Теперь вернитесь к выбору…
И нажмите инвертировать!
Это ИНВЕРТИРУЕТ ваш выбор! Позвольте мне сказать вам, что с этим небольшим навыком вы можете делать много вещей, которые я с удовольствием обрисовываю (особенно ленив с раскрашиванием).
Теперь нажмите клавишу D, чтобы удалить.
И CONTROL D, чтобы снять выделение
И у вас идеальный круг! ИСПОЛЬЗУЙТЕ ЭТО В Эскизах! Недавно я понял, что идеальный круг при рисовании — это потрясающе….это очень помогает. Если круг слишком толстый, вы можете вернуться к своей волшебной палочке…. Выберите вне круга…
И нажмите D, чтобы удалить!
Стрела. Тоньше!
КАК ЗАБЛОКИРОВАТЬ СЛОИ И ПОЧЕМУ ВЫ ХОТИТЕ ИХ ЗАБЛОКИРОВАТЬ
У меня есть этот рисунок, но он скучный во всем черном. Я тоже должен раскрасить это, не так ли… Вот что я делаю.
Возьми свою волшебную палочку. Волшебная палочка теперь ваш лучший друг.
Выбрать вне Lycan, например:
А теперь помните, как инвертировать выделение? Перейдите к выделению на баннере (помните, между слоем и фильтром) и выберите его.Также есть…
Эта кнопка здесь! Что делает то же самое. Инвертируйте ваш слой!
Отлично! Готовим !! Теперь создайте новый слой. Назовите это, если хотите, но я никогда не делаю этого. Убедитесь, что этот слой находится под штриховым рисунком…
Теперь нажмите CONTROL F. Это широкая заливка. Вы можете использовать ведро, но мы ЗА МОЙ ДРУГ
SWEET. Теперь не забудьте нажать CONTROL D, чтобы отменить выбор всего этого.
ХОРОШО! Вы уловили идею! Посмотрите на эту заливку. Так просто. Так чисто.
Я вас слышу.Вы говорите: «Lycanroc в настоящее время желтый, и я уверен на 20%, что это неверно». И ты был бы прав.
О нет! Я заставил тебя отменить выбор! Таким образом, вы можете УПРАВЛЯТЬ F, не заполняя весь слой !!! Теперь … вы можете просто проделать предыдущие шаги … что уже проверено и верно. ИЛИ… Вы можете перейти к свойствам слоя… oveerrrrr
здесь. Давай посмотрим поближе, ладно?
Сегодня мы поговорим о группе «Сохранить непрозрачность» и «Обрезку». Но пока мы поговорим с вашим господином и спасителем … Сохраните непрозрачность.Это также известно как блокировка слоя.
А теперь… допустим, мы не нажимаем на это. Вот что происходит, когда вы рисуете на слое
Анархия! Хаос! А если вы нажмете CONTROL F (широкая заливка)
Попрощайтесь с этой прекрасной подборкой желтого цвета, а? Это просто не годится.
Делай правильно.
Заблокируйте свой слой.
Слой заблокирован. Молодец!
А теперь посмотрите, что происходит, когда вы пытаетесь нарисовать на этом слое…
ЧТО ТАКОЕ ВОЛШЕБСТВО.ВОЛШЕБСТВО. Я ЗНАЮ… это здорово!
Теперь, когда вы нажмете CONTROL F…
Он заполнит только это. Это и только это. Ого. Используйте эту новую силу с умом.
Теперь давайте изменим цвет нашего щенка на нужный, и…
Приступим к работе! В качестве учебного пособия давайте создадим новый слой поверх этого синего. Это будет белый слой Lycanroc.
Возьмите свою волшебную палочку (помните, это ваш новый лучший друг)… и переходите к своему слою с линейным рисунком!
И приступайте к выбору…!
Хм…
У нас есть некоторые упрямые биты, которые не выбираем.Мы могли бы либо увеличить разницу в прозрачности Magic Wand, либо … мы могли бы попробовать другой инструмент, который является лучшим другом Cactus.
Посмотрите направо. Возьмите инструмент SELECT PEN:
Чтобы вызвать Magic Wand и Select Pen, пара недооценивает свою преданность друг другу. Они работают в идеальном тандеме, и я покажу вам, почему.
Перейти на новый холст. Нарисуйте круг выбранным пером.
(Вы внезапно понимаете, зачем кактусу понадобился урок по кругу)
Сейчас.Control F, а затем Control D. Это заполнит выделение, а затем отменит выбор.
Круто, правда? Теперь у вас есть этот… бугристый круг. Теперь нарисуйте неполный круг, например:
(называть круг это оскорблением кругов)
… теперь очевидно, что если вы попытаетесь выбрать внешнюю часть круга…
Это произойдет. Бесполезный!
Вы можете просто исправить свои линии или … вы можете взять перо для выбора …
Закройте его, используя перо для выбора … а теперь возьмите свою палочку и выберите за пределами круга.
Обратный, нажмите F на новом слое, и вы получите…
Закрашенный круг с пунктирной линией. Довольно круто, правда ???
В любом случае, обратно в Lycanroc!
Возьмите свою ручку… и заполните ею! Все эти маленькие невыделенные кусочки!
Отлично!
Теперь вернитесь к новому слою (poopie 2). Выберите новый цвет (белый) и нажмите F.
Control D, чтобы отменить выбор…!
Ой. Я пропустил место. Но что, если я не хочу использовать перо выбора по какой-то глупой причине? Почему бы мне не превратить белый слой в СЛОЙ ОБРЕЗКИ?
СЛОИ ДЛЯ ОБРЕЗКИ
Создайте новый холст.Нарисуйте звезду и залейте ее.
(Следует ли вам действительно принимать советы этого человека по искусству?)
Создайте новый слой. А теперь… если бы вы рисовали на этом слое….
Вот и получишь. Я думаю, это круто, но не то, что нам нужно. Нет … мы обрежем этот слой.
А теперь попробуйте еще раз написать на этой звезде.
Видите? Он будет рисовать только на нижнем необрезанном слое (слой с зеленой звездой).
Вы спрашиваете меня: «Зачем вам это нужно?» Что ж, мой друг … это потрясающе, потому что вы также можете ЗАБЛОКИРОВАТЬ СВОИ ОБРЕЗАННЫЕ СЛОИ.Почему это так удивительно? Хорошо зафиксируйте этот обрезанный слой !!!
Теперь каракули новым цветом!
Star 1
Star 2
Что это означает…? Просто посмотри! Вернемся к догго!
Я сделал каждый цвет вырезанным слоем. Это 4 цвета (синий, белый, серый, красный), 1 базовый слой (синий) и 3 обрезанных слоя (белый, серый, красный). Заблокируйте все свои слои.
Интересно, как будет выглядеть белый слой с некоторой штриховкой…
Мне нужны полосы на сером слое….
Идеально.
А теперь заштрихуем этот уродливый рисунок. Я хочу, чтобы он был синим … Итак, я перейду на свой слой с линейным рисунком, заблокирую его и возьму F с помощью нового цвета.
Хммм… но я хочу, чтобы некоторые части рисунка были красными! Дай мне взять ручку…
Какая красивая. Но теперь мне нужен аэрограф в розовом цвете поверх всего…! Думаю, я создам новый обтравочный слой поверх трех других.
УДИВИТЕЛЬНО. Есть ли что-нибудь более совершенное, чем это ?????
В любом случае, это все, что касается моего мини-урока.Я дал вам несколько уловок и инструментов, которые я использую для этого блога! Если у вас, ребята, есть какие-либо вопросы, не стесняйтесь звонить мне.
Кроме того, я загружу этот рисунок Lycan, чтобы вы могли сами попробовать учебное пособие!
Как безопасно удалить PaintTool SAI
Одна из самых распространенных проблем, с которыми сталкиваются компьютерные пользователи, — это невозможность удаления программы. Сегодня давайте посмотрим, как правильно удалить PaintTool SAI в Windows, и я также перечислю возможные причины, по которым вы не можете завершить удаление.
Почему не удается удалить PaintTool SAI
Если вы не можете полностью удалить PaintTool SAI, причиной может быть одна или несколько из следующих ситуаций:
- PaintTool SAI ранее не был установлен правильно или полностью.
- ОС Windows не может найти программу удаления программы по умолчанию.
- Некоторые файлы программы были удалены по ошибке.
- Связанные записи реестра программы повреждены.
- Ваш компьютер заражен вирусом, и система не работает должным образом.
Чтобы исключить вышеуказанные причины, вы можете попробовать переустановить PaintTool SAI, загрузив его с официального сайта, или выполнить полное сканирование с помощью вашего антивирусного продукта.
Скачать деинсталлятор WindowsЧто нужно сделать для правильного удаления PaintTool SAI
В этой части я упростил описание необходимых шагов, а затем подробно объясню их.Надеюсь, это лучший способ изучить весь процесс очистки.
1. Перед удалением.
- Административные права.
- Убедитесь, что PaintTool SAI не запущен.
Если вы используете учетную запись администратора или учетную запись с правами администратора, вы можете перейти к следующему шагу. В противном случае вам понадобится пароль доступа при внесении изменений в систему> Чтобы удаление прошло гладко, проверьте панель задач в правом нижнем углу, чтобы выйти из программы.
2. Удалите PaintTool SAI.
- Откройте «Программы и компоненты».
- Активировать удаление.
- Подтверждение.
- Возможно, вас попросили перезагрузить компьютер.
Для этого щелкните правой кнопкой мыши кнопку «Пуск» и выберите «Программы и компоненты»> «Дважды щелкните PaintTool SAI» в списке, чтобы активировать встроенную программу удаления> «Подтвердить удаление»> «Перезагрузить компьютер» сразу или сделать это позже.
3. Найдите и удалите оставшиеся файлы.
- Откройте редактор реестра
- Найдите HKEY_CURRENT_USER \ Software \ (PaintTool SAI или имя издателя) \ для удаления.
- Проверьте HKEY_LOCAL + MACHINE \ SOFTWARE \ (PaintTool SAI или имя издателя) \ для удаления.
- Найдите «PaintTool SAI (или имя издателя)», чтобы проверить.
- Перезагрузите компьютер, если вы этого еще не сделали.
Для этого выполните «regedit» в поле ввода поиска, чтобы открыть редактор реестра> Перейдите в эту папку: HKEY_CURRENT_USER \ Software \ (PaintTool SAI или имя издателя) \ и удалите его, если он найден> Перейдите в эту папку: HKEY_LOCAL + MACHINE \ SOFTWARE \ (PaintTool SAI или имя издателя) \, и удалите его, если он найден> Найдите «PaintTool SAI (или имя издателя)», чтобы проверить, есть ли другие остатки> Перезагрузите компьютер.
Более простой способ удалить PaintTool SAI в Windows
Не беспокоитесь о том, чтобы выполнять обычные шаги? Тогда это будет ваш лучший выбор — использовать Max Uninstaller, который управляет всеми необходимыми задачами для вас, чтобы безопасно и полностью удалить PaintTool SAI. Это все равно, что пробивать себе дорогу через терновник и терновник, не нужно беспокоиться о неприятностях, которые могут возникнуть в середине удаления.
Я объясню вам каждый шаг, чтобы в следующий раз, когда вы захотите удалить программу с ее помощью, вы могли сделать это быстрее:
1.Установите Max Uninstaller.
Установка завершится через одну минуту. Затем запустите приложение, оно автоматически просканирует все установленные в данный момент программы и покажет вам список.
Скачать деинсталлятор Windows2. Выберите PaintTool SAI для удаления.
Выберите PaintTool SAI в списке и щелкните справа «Выполнить анализ». Он найдет все связанные файлы целевой программы и отобразит их в списке с подробностями. Просто оставьте элементы отмеченными и нажмите «Завершить удаление».
3. Удалите оставшиеся файлы PaintTool SAI.
Когда последняя часть будет завершена, вы увидите зеленую кнопку «Сканировать остатки», щелкните ее, чтобы узнать все оставшиеся файлы, которые могут быть скрыты в разных папках. Также оставьте все элементы отмеченными и нажмите «Удалить остатки», чтобы полностью удалить PaintTool SAI.
Когда появится сообщение «PaintTool SAI был полностью удален», нажмите «Вернуться к шагу 1», чтобы обновить список программ. PaintTool SAI больше не должно быть, и вы можете попробовать Max Uninstaller с любой другой программой, которую хотите удалить.Ты продан?
Еще несколько советов
Помимо удаления ненужных программ в системе, есть много других способов оптимизировать производительность вашего компьютера. Например:
- Запускать меньше программ при запуске.
- Закройте программы / веб-страницы / электронные письма, с которыми вы закончили работу.
- Не используйте более одного антивирусного продукта.
- Регулярно обновляйте все драйверы оборудования.
- Используйте «высокопроизводительную» схему управления питанием.
- Отключите ненужные визуальные эффекты.
Это должно быть проще всего достичь и реализовать. Конечно, вы можете получить больше других советов по обслуживанию в Интернете, и все они бесплатны. Я очень надеюсь, что эта страница предоставила самую практическую информацию, которую вы ищете.

 Для удобства работы изображение можно увеличивать или уменьшать.
Для удобства работы изображение можно увеличивать или уменьшать.
 Художник может выбрать тип края (закруглённый или квадратный), размер кисти и плотность нанесения краски (прозрачность).
Художник может выбрать тип края (закруглённый или квадратный), размер кисти и плотность нанесения краски (прозрачность).
 Пользуясь им, можно делать выделения необходимого участка сложной формы.
Пользуясь им, можно делать выделения необходимого участка сложной формы.