Как быстро создать реалистичные блики в Adobe Illustrator

Блики и радужные пятна являются популярным художественным элементом. Adobe Illustrator изначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу?Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Шаг 1. Делаем фон
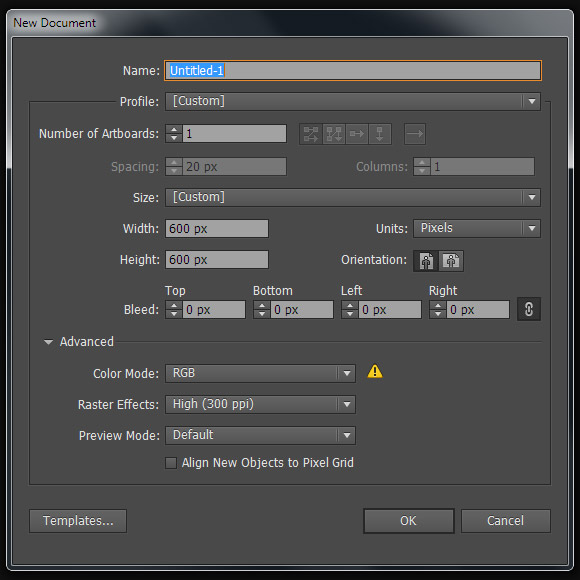
Создадим файл 600х600 пикселей и настройками как на рисунке ниже.

Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.

Далее нарисуем небольшой черный квадратик 20×20 пикселей.

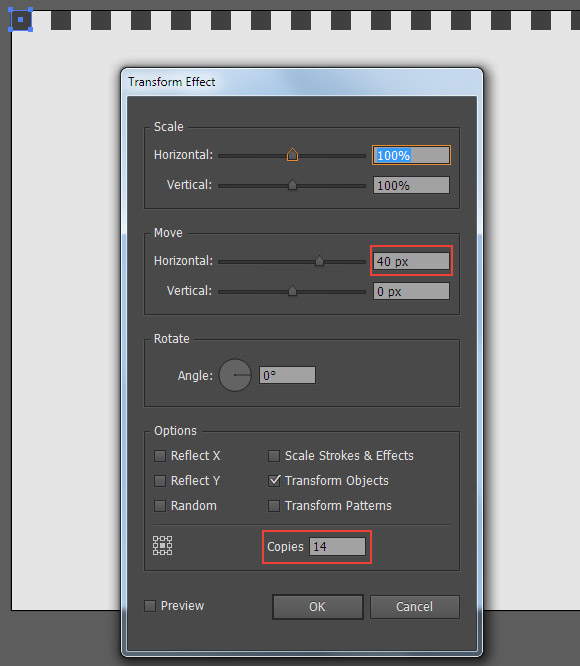
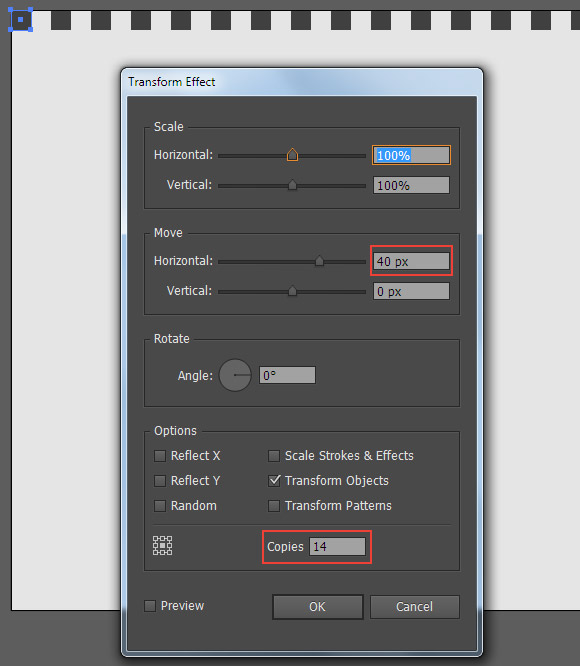
Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.

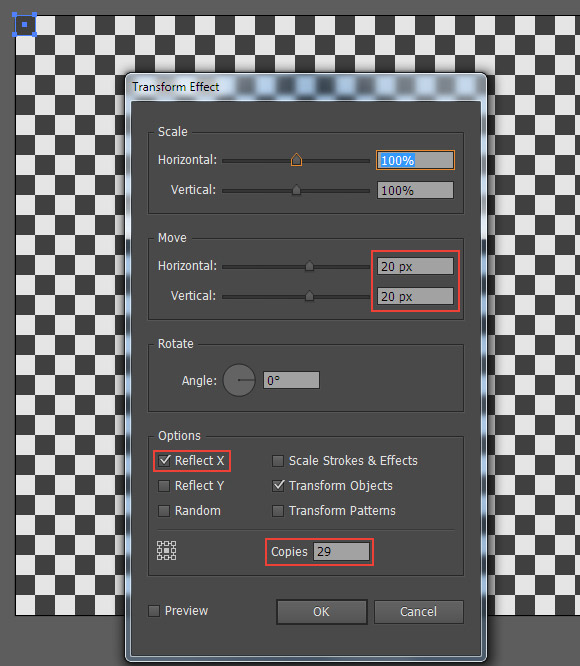
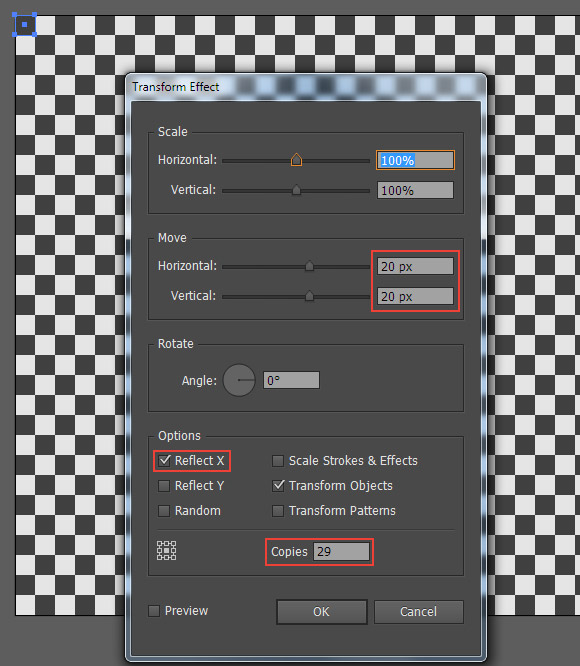
А затем применим этот же эффект с иными настройками.

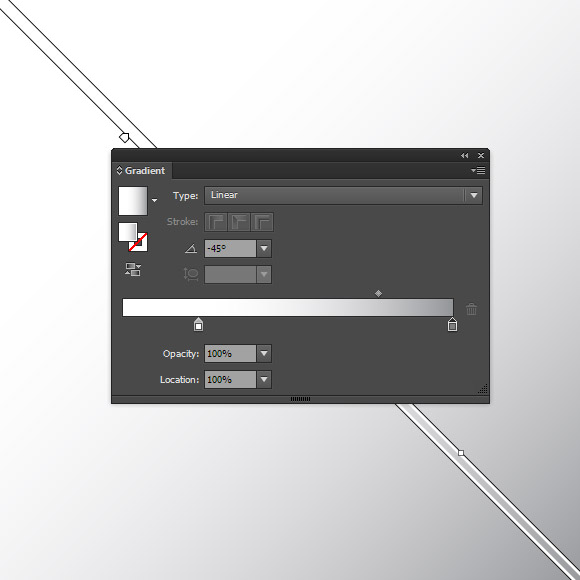
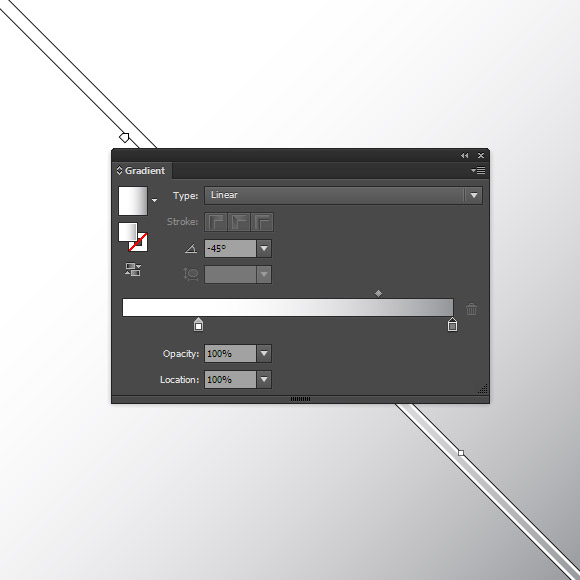
В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона. Перейдем к созданию полупрозрачной заливки. Для этого создадим квадрат на всю рабочую область и зальем темно-синим цветом. Например R = 5; G = 11; B = 20. Продублируем его (Ctrl + C; Ctrl + F) и зальем градиентом от белого к серому под углом в 45 градусов.

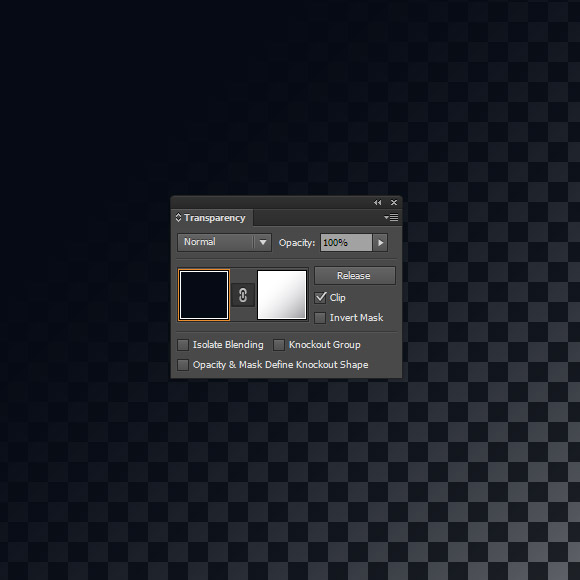
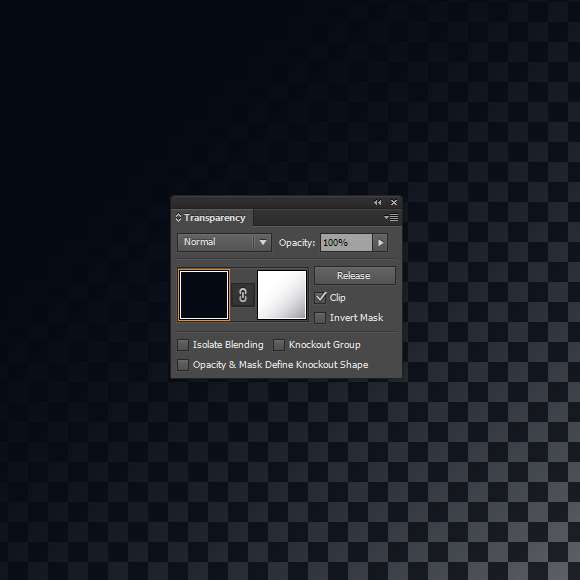
Выделим два последних квадрата и на вкладке Прозрачность нажмем «Создать маску прозрачности». В результате получим вот такой фон.

Шаг 2. Делаем блик
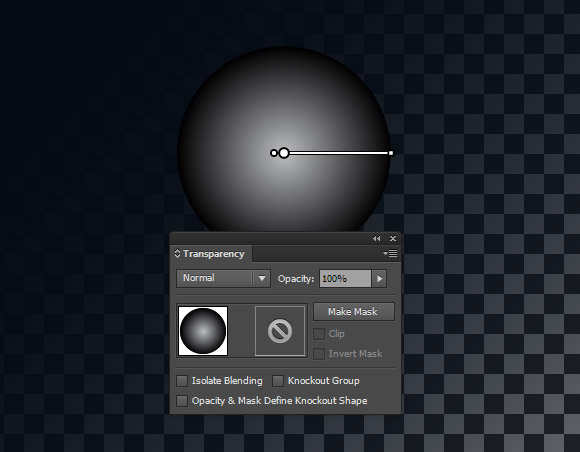
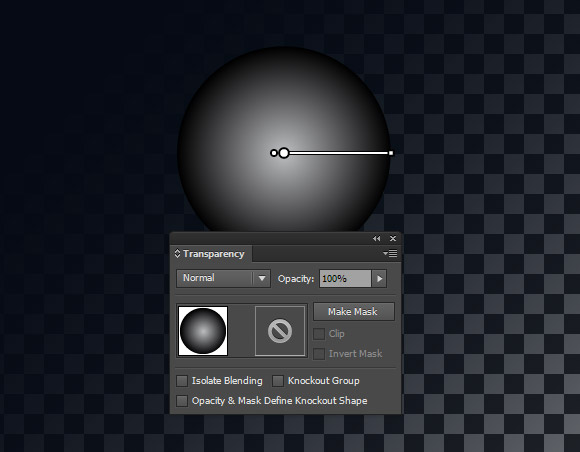
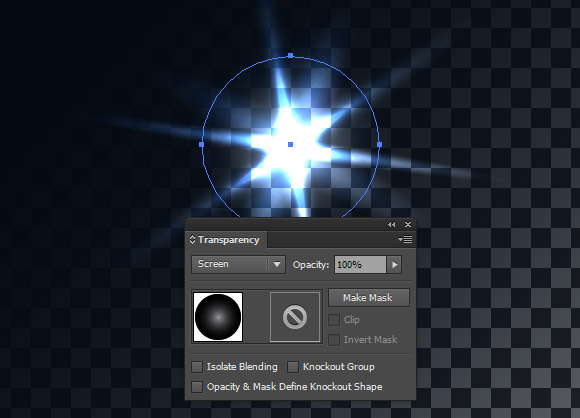
Сделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) — (R = 0; G = 0; B = 0).

Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).

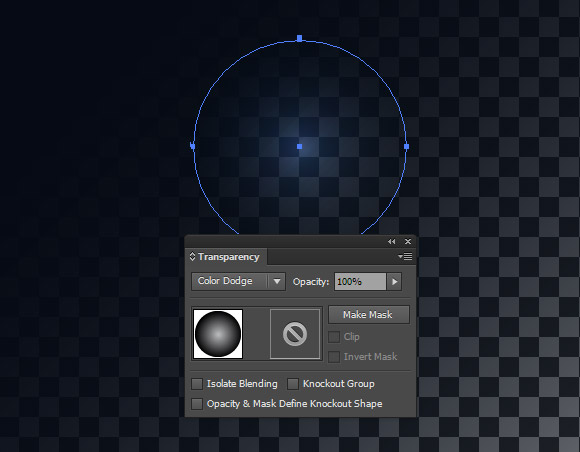
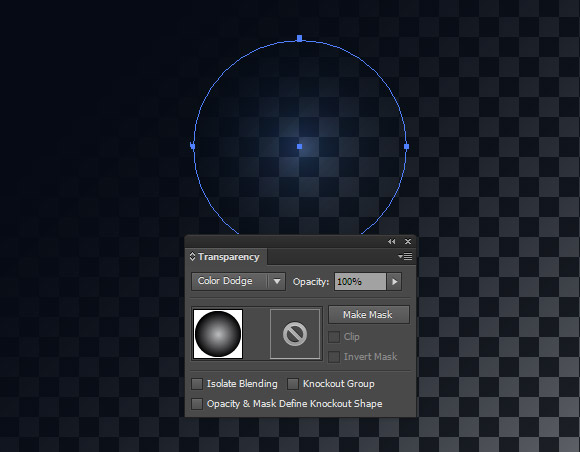
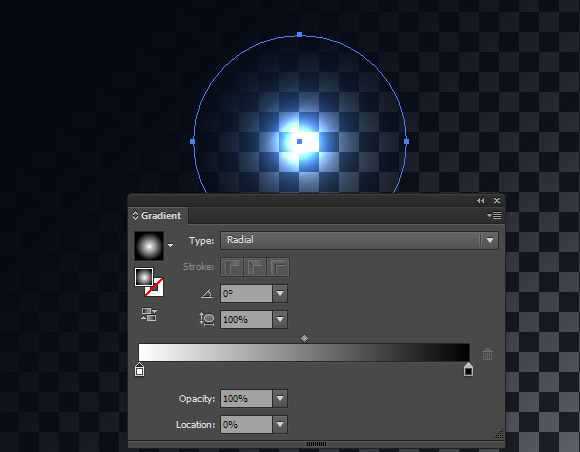
Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.

Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.

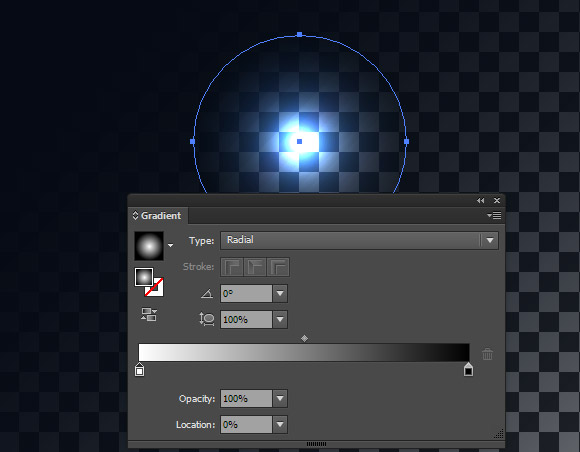
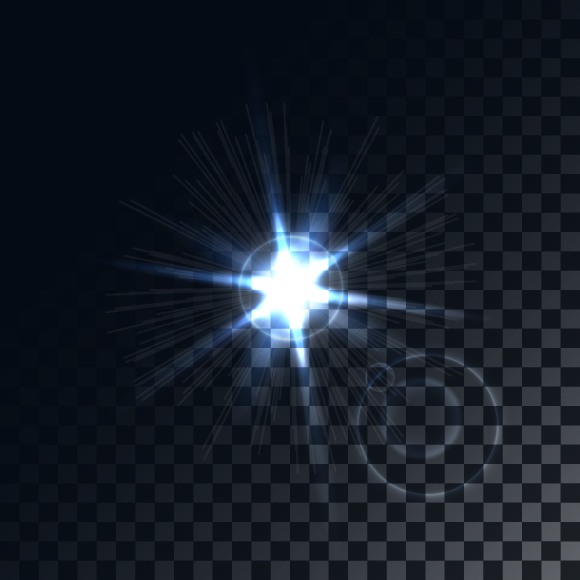
Дублируя и вращая эллипс, мы получим «звёздочку» блика.

Шаг 3. Добавляем детали
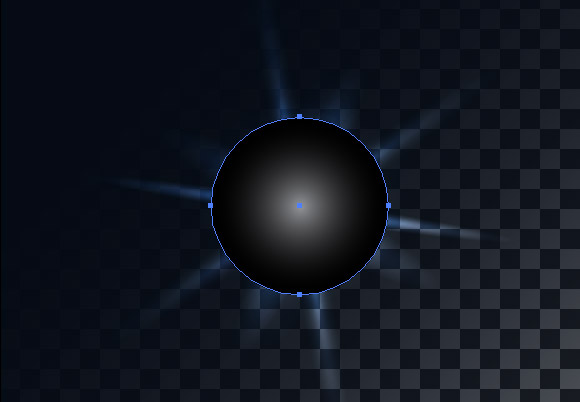
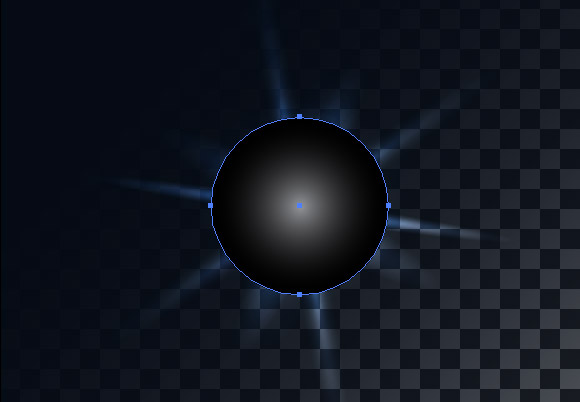
Заблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) — (R = 0; G = 0; B = 0).

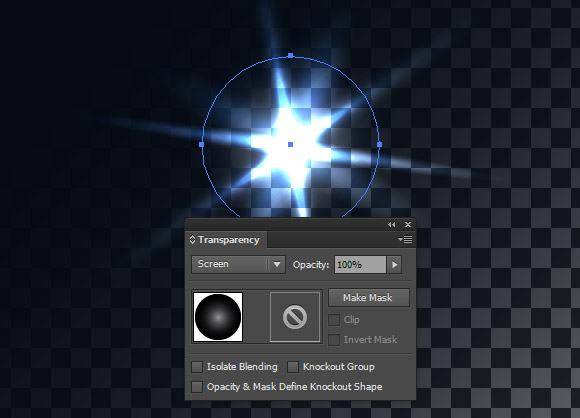
Применим к окружности режим наложения Экран (Screen).

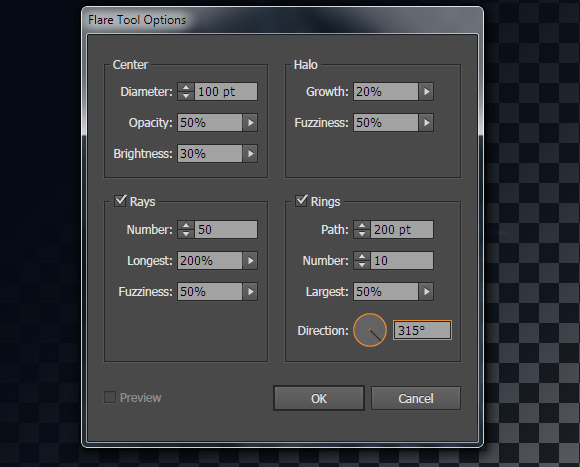
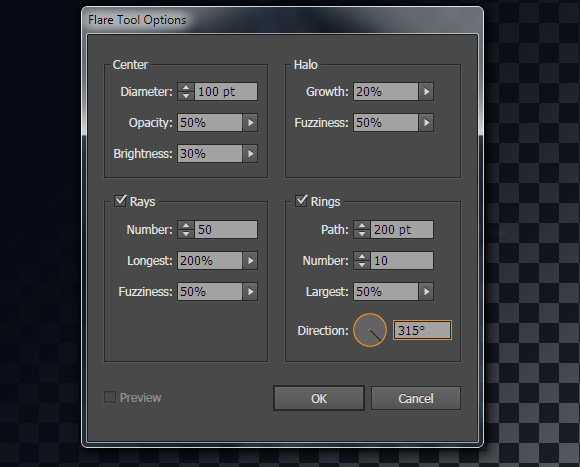
Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.


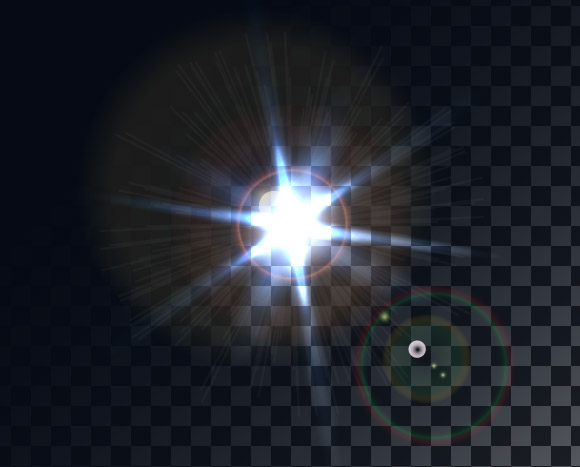
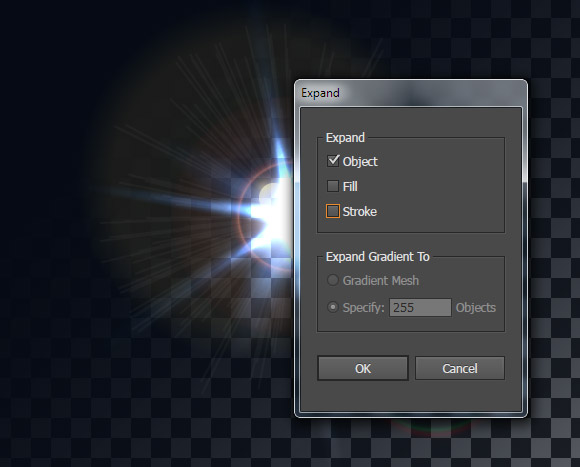
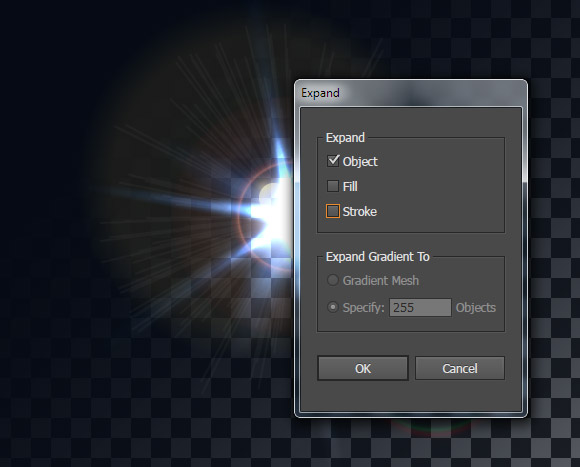
Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.


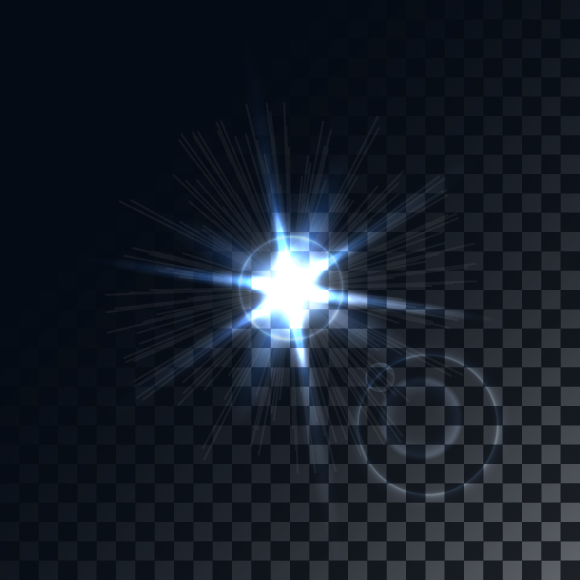
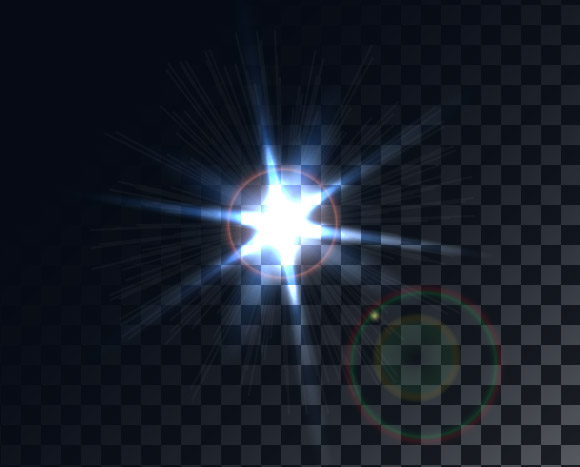
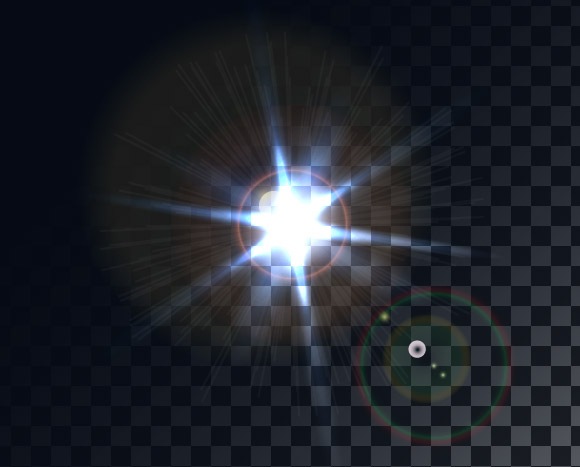
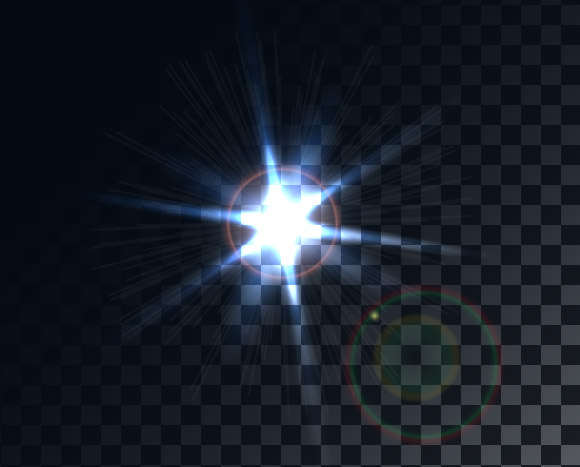
И в заключении поменяем заливку для некоторых объектов. Наш блик готов.

Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.
Автор урока — Ярослав Лазунов
Подборка способов как делать светяшки и блики в Иллюстраторе
Пробую разные способы делать светяшки и блики, взрыла интернет. Не всегда получается сделать светяшку без границы(. Публикую здесь, что бы не потерялось. По клику на картинку открывается урок.1. Круг заливаем черно-белым градиентом. Режим наложения ставим Color Dodge (Осветление основы). Хорошо работает на темном фоне.
2. То же самое крест на крест. И форма светяшки меняется.
sea_0f_silence не советует овалить радиальные градиенты, могут быть растрированы в 10 епс
3. Еще можно создавать маску прозрачности.
4. Или можно сделать blend между двумя эллипсами, один из которых прозрачный.
5. Blend от черного к белому. Плюс эффект warp/
6. Color Dodge (Осветление основы)
7. Screen
P.S.
1) в личку откомментировал мою проблему mastaka «Секрет «светяшек без границ» в том, чтобы белый был настоящим белым, а черный — настоящий черным, т.е. RGB 0;0;0 и RGB 255;255;255 соответственно. » Большое ему спасибо:)
2) Фишка от sea_0f_silence
«А ещё эффектный способ (я им почти всегда пользуюсь) — бленд от белого к черному, тоже чистые цвета. И при этом один из блендов прозрачный, если нужны светяшки, то значит черный уводим в нулевую прозрачность и при скрине его не будет видно совсем.
Так же и тени делаю, только наоборот в ноль увожу белый, и при малтиплае его тоже не видно совсем )»
Реалистичные блики линзы в Adobe Illustrator
В этом уроке мы будем создавать реалистичный блик от линзы в Adobe Illustrator. Наша работа получится полностью векторной, так что вы сможете использовать ее в любом размере и разрешении. Мы начнем с создания модного полупрозрачного фона, на котором наш блик будет смотреться особенно хорошо. Сам же блик мы создадим при помощи стандартных фигур, градиентов и режимов наложения.
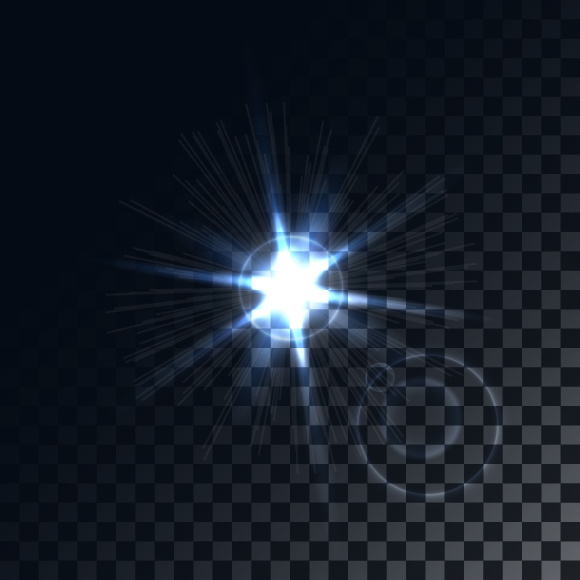
Результат
Шаг 1
Для начала создадим новый документ с размером рабочей области в 600x600px. Кликните по кнопке Advanced/Дополнительно и выберите цветовой режим RGB.
Шаг 2
Теперь нарисуем полупрозрачный фон. Это очень популярный элемент в современном дизайне. Нарисуйте светло серый квадрат инструментом Rectangle/Прямоугольник (M) по размеру рабочей области.
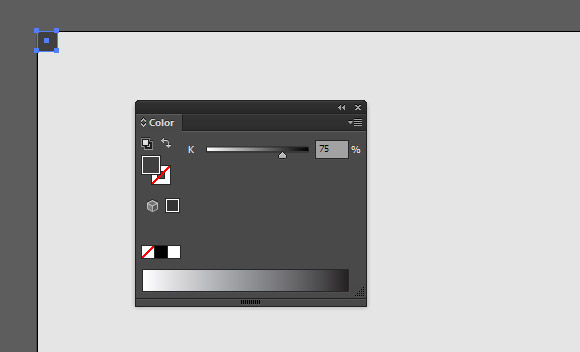
Теперь в верхнем левом углу прямоугольника нарисуйте квадрат темно-серого цвета размером 20x20px.
Шаг 3
Выделите темно-серый квадрат и в меню выберите
Вновь выберите эффект трансформирования, и введите указанные ниже параметры.
Теперь наш фон залит шахматным узором.
Шаг 4
Создайте новый квадрат по размеру рабочей области и укажите ему заливку темно-синего цвета: R = 5; G = 11; B = 20.
Дублируйте квадрат (Cmd / Ctrl + C; Cmd / Ctrl + F). Примените к копии линейный градиент от серого (K = 50) к белому.
Шаг 5
Выделите два квадрата, которые вы создали последними, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.
Полупрозрачный фон готов. Можем приступить к созданию блика.
Шаг 6
Инструментом Ellipse/Эллипс (L) нарисуйте круг в центре рабочей области. Укажите кругу радиальный градиент от серого (K = 30) к черному (R = 0; G = 0; B = 0).
Укажите объекту режим наложения Color Dodge/Осветление основы в палитре Transparency/Прозрачность.
Шаг 7
Дублируйте круг (Cmd / Ctrl + C; Cmd / Ctrl + F). Укажите верхнему кругу в качестве заливки радиальный градиент от белого к черному.
При помощи инструмента Selection/Выделение (V) трансформируйте верхний круг в эллипс и поверните его так, чтобы он оказался под углом.
Шаг 8
Дублируйте эллипс несколько раз и поверните копии под разными углами. Вы также можете менять размер и прозрачность эллипсов, чтобы добиться более интересного результата. В итоге у вас должна будет получиться звезда, похожая на ту, что на второй картинке ниже.
Шаг 9
Создайте новый круг с радиальным градиентом от серого (K = 50) к черному (R = 0; G = 0; B = 0), и поместите круг поверх звезды.
Укажите кругу режим наложения Screen/Осветление в палитре Transparency/Прозрачность.
Шаг 10
Возьмите инструмент Flare/Блик и кликните в центр круга. В появившемся диалоговом окне укажите параметры как на картинке ниже.
Возможно, вам понравятся не все элементы, которые появились после эффекта. В таком случае выделите объект с только что созданным бликом и в меню выберите Object> Expand/Объект>Разобрать и выберите вариант Object/Объекты.
Шаг 11
Теперь вы можете удалить лишние элементы.
Вы можете редактировать все градиенты кругов в составе эффекта блика. Например, убрать насыщенность.
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
Как быстро создать реалистичные блики в Иллюстраторе

Блики и радужные пятна являются популярным художественным элементом. Adobe Illustratorизначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу? Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Шаг 1. Делаем фон
Создадим файл 600х600 пикселей и настройками как на рисунке ниже.

Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.

Далее нарисуем небольшой черный квадратик 20×20 пикселей.

Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.

А затем применим этот же эффект с иными настройками.

В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона. Перейдем к созданию полупрозрачной заливки. Для этого создадим квадрат на всю рабочую область и зальем темно-синим цветом. Например R = 5; G = 11; B = 20. Продублируем его (Ctrl + C; Ctrl + F) и зальем градиентом от белого к серому под углом в 45 градусов.

Выделим два последних квадрата и на вкладке Прозрачность нажмем «Создать маску прозрачности». В результате получим вот такой фон.

Шаг 2. Делаем блик
Сделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) — (R = 0; G = 0; B = 0).

Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).

Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.

Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.
Дублируя и вращая эллипс, мы получим «звёздочку» блика.

Шаг 3. Добавляем детали
Заблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) — (R = 0; G = 0; B = 0).
Применим к окружности режим наложения Экран (Screen).

Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.


Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.


И в заключении поменяем заливку для некоторых объектов. Наш блик готов.

Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.
Ссылка на источник
Десять полезных приёмов в Adobe Illustrator ~ Записки микростокового иллюстратора
В нашей группе в контакте я уже давно собираю всякие хитрости и фишки в иллюстраторе вот в этом альбоме:
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
1. Ромашка
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.
2. Хоткеи через ActionsВ Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.
Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.
Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.
В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths — пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths — составные пути, допустимы для стоков.
Gradient Meshes — градиентные сетки, допустимы для стоков.
Symbol Instances — символы, нужно экспандить.
All Type Objects — тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks — маски, допустимы для стоков
Opacity Masks — непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) — прозрачные элементы, допустимы для стоков
RGB Objects — цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects — плашечные цвета, нужно перевести в Process Color
Pattern Objects — текстурные заливки, нужно экспандить.
Gradient Objects — градиенты, допустимы для стоков
Brushed Objects — кисти, нужно экспандить.
Styled Objects — стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts — шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images — залинкованные изображения, нужно удалять.
Embedded Images — встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects — какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.
1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу — готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.
8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
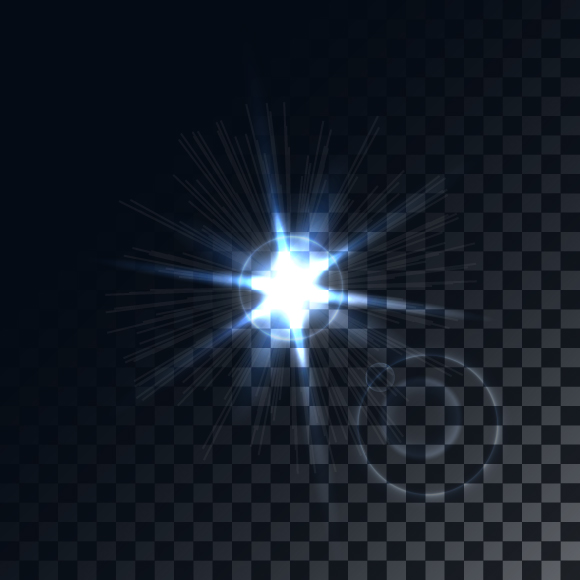
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.
Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
Как нарисовать тень в Illustrator поэтапно. Видео урок
Чтобы нарисованный векторный предмет не казался плоским, к нему добавляют тени и блики. Приемы, описанные в уроке помогут нарисовать тень и придать объема вашему векторному рисунку.

Рисование контура тени.
Тени, как правило, располагаются внутри предмета и проходят по краю, поэтому, удобно будет использовать инструмент «Создание фигур (Shift+M)» для отсечения лишнего или создания новой фигуры на основе двух существующих.
Для этого нарисуйте два круга со смещением, как показано на рисунке ниже. Или другие необходимые фигуры. Важно помнить, что рисуя тень, главное правильно провести линию внутри предмета и замкнуть, все что за пределами, — обрежется. Выделите оба предмета. И возьмите инструмент «Создание фигур». Удерживая клавишу ALT, щелкните по лишней области и она удалиться.
Если вы хотите сделать рисунок более красивым, создайте второй контур тени рядом с первым. Вторая тень будет более светлой, чем первая и это добавит объема. Ведь, чем больше деталей прорисовано, тем красивее рисунок.
Раскраска теней и бликов.
Цвет тени и блика должен быть, соответственно, немного темнее и светлее основного цвета предмета. Изменить цвет можно двумя способами:
- Кликнув два раза по образцу цвета перетянуть указатель выше или ниже.
- Оставить цвет тем же. Но поменять режим наложения. Для теней подойдет «Умножение», а для освещенной части предмета «Осветление».
Второй способ следует использовать осторожно, так как любые эффекты могут не правильно прочитаться в более ранних версиях. А для продажи изображений, лучше вообще избегать подобных трюков и менять только цвет.
Также хорошим эффектом объема обладает сетчатый градиент (Mesh Tool). Этот инструмент позволяет «натянуть» сетку на фигуру и раскрасить каждое из звеньев в отдельный цвет. С помощью сетчатого градиента, можно не только создавать тени и блики, но и придать векторному рисунку фотореализма.
Другие способы нарисовать тень
Кроме того, красивые тени получаются благодаря инструменту «Градиент». Если поставить с обоих сторон черный цвет и поменять значение прозрачности от нуля до 50%, выйдет красивая тень с плавным перетеканием. В сочетании в режимом наложения «Умножение» выглядеть она будет очень реалистично, даже на цветном фоне.
Например, под шаром нарисован эллипс с радиальной тенью, которую тоже пришлось изменить по форме овала. Выглядит такая тень очень реалистично.
Ниже расположен другой пример такой тени. Воротник рубашки немного выделяется, благодаря линейному градиенту с минимальными значениями прозрачности.
Складки на одежде или тени, имеют не правильную форму, поэтому, для рисования подойдет инструмент «Карандаш».
Часто, тени располагаются по краю одежды, чтобы они не выглядывали за пределы, отсекать лишнее будем инструментом «Создание фигур» описанным выше.
Реальный пример работы с тенями, можно увидеть в уроке рисования человека в векторе.
Видео урок: Рисуем тени и блики в Adobe Illustrator.

(Visited 2 657 times, 1 visits today)
Как создать стеклянные элементы инфографики в Adobe Illustrator — Уроки
This article was originally published on Vectips.com in English. You can view the original article here.
В сегодняшнем уроке мы научимся создавать векторные стеклянные объекты, которые можно использовать как элементы инфографики. Вы видели график тренда по запросу infographics elements? Я видел, поэтому мы еще не раз вернемся к этой теме на страницах нашего сайта.
Финальное изображение
Шаг 1
Переходим File > New… или используем горячие клавиши Command/Ctrl + N для создания нового документа. Выбираем Pixels из выпадающего меню Units, затем вводим 750px по высоте и ширине и кликаем на кнопке Advanced. Теперь выбираем RGB color mode и нажимаем OK.
Шаг 2
Нарисуем прямоугольник при помощи Rectangle Tool (M). Его размеры соответствуют размеру фона нашей иллюстрации. Заливаем прямоугольник радиальным градиентом от голубого цвета (R= 148; G= 231; B= 255) к темно-синему цвету (R= 0; G= 56; B= 71). Безусловно, вы можете использовать другие цвета.
Берем Gradient Tool (G) и кликаем сверху, за пределами artboard, превращая радиальный градиент в эксцентрический.
Шаг 3
Приступим к созданию стеклянных элементов. Рисуем прямоугольник с заливкой произвольным цветом.
Теперь округлим его два противоположных угла. Для этих целей я использую Dynamic Corners Tool (VectorScribe plug-in). Вы также можете осуществить выборочное округление углов объекта, используя стандартные средства Adobe Illustrator. Как это сделать, подробно написано в моей статье Как применить разные радиусы округления к углам векторного объекта в Adobe Illustrator.
Шаг 4
Заливаем объект радиальным градиентом от черного к белому цвету так, как это показано на рисунке ниже.
Берем Gradient Tool (G) и перемещаем черную ручку of the Gradient Annotator вниз. Это действие приведет к трансформации радиального градиента в эллиптический.
Если после выбора Gradient Tool (G) вы не видите Gradient Annotator, то его необходимо включить. Для этого переходим View > Show > Gradient Annotator или используем Option/Alt + Command/Ctrl + G shortcuts. Не советую вам перемещать центр эллиптического градиента. Это может привести к неприятным последствиям при сохранении в формате EPS. Если хотите узнать об этом подробней, читайте мою статью Эллиптический градиент для стоков.
Шаг 5
Применяем к нашему объекту Color Dodge blending mode в панели Transparency. Не правда ли это уже похоже на стекло! Нам осталось только добавить детали.
При помощи Pen Tool (P) создадим фору, подобную показанной на рисунке ниже. Обычно я уменьшаю непрозрачность создаваемого объекта для того чтобы правильно оценивать его форму на фоне уже существующего объекта.
Выделяем обе формы, берем Shape Builder Tool, затем кликаем на части верхней формы, которая находится за пределами нижней формы, удерживая Option/Alt. Это действие приведет к удалению этой части.
Шаг 6
Восстановим непрозрачность верхней формы до 100% в панели Transparency. Заливаем верхний объект радиальным градиентом от черного к белому цвету, затем применяем Color Dodge blending mode.
Теперь сместим центр радиального градиента и изменим его диаметр, используя Gradient Tool (G). Если вы хотите быстро получить нужный результат при работе с режимами смешивания, всегда действуйте именно в такой последовательности: сначала применяется blending mode, затем регулируется градиентная или сплошная заливка.
Шаг 7
Создадим окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом от белого к черному цвету.
Применим к окружности Color Dodge blending mode.
Теперь при помощи Selection Tool (V) трансформируем окружность в эллипс, при этом радиальный градиент будет также трансформирован в эллиптический. Таким образом, мы создали блик в нижней части стеклянной формы.
Используя эту технику, создайте блик в верхней части формы.
Выделяем и группируем все созданные объекты (Command/Ctrl + G), кроме фона, конечно.
Шаг 8
Не снимая выделения с группы, переходим Effect > Transform > Transform & Distort и в открывшемся диалоговом окне устанавливаем параметры, указанные на рисунке ниже. Конечно, величина горизонтального и вертикального смещения зависит от размера вашей формы и должна подбираться вами на глаз, для того чтобы воспроизвести мой результат.
Теперь переходим Object > Expand Appearance.
Как вы можете видеть, применение эффекта Transform позволило нам существенно сэкономить время.
Шаг 9
Создадим блики на изогнутой части стеклянных форм. К сожалению, радиальный градиент невозможно нелинейно деформировать, в отличие от линейного градиента. Поэтому нам придется создать специальную кисть. Создадим белую и черную окружность. Выделяем оба объекта, затем переходим Object > Blend > Make. Установим необходимое количество шагов, для этого переходим Object > Blend > Blend Options…. Думаю, для нашего случая достаточно двадцати шагов.
Бленд объект должен быть достаточно маленького размера. На рисунке ниже показано соотношение элементов иллюстрации.
Устанавливаем для бленд объекта Color Dodge blending mode.
Шаг 10
Перетаскиваем бленд объект в Brushes panel и, не изменяя параметров установленных по умолчанию, сохраняем новую кисть как Art Brush.
Создадим криволинейный сегмент на краю одной из стеклянных форм, затем применим к нему созданную кисть.
Вы всегда можете отрегулировать ширину блика, изменяя параметр Weight в панели Stroke.
Создадим подобные блики на других стеклянных формах.
Если вы рисуете для микро стоков, то вам необходимо выделить все криволинейные сегменты, затем перейти Object > Expand Appearance, так как векторный файл не должен содержать открытых путей. Группируем созданные элементы, затем поворачиваем группу под углом 45 градусов, используя Selection Tool (V) и удерживая клавишу Shift.
Шаг 11
Мы создаем элементы инфографики, поэтому нанесем на них некоторый, условный текст. Берем Type Tool (T) и печатаем цифры от 1 до 4, затем размещаем их на стеклянных элементах так, как сделал это я.
Трансформируем текстовые объекты в обычные пути. Для этого выделяем их и переходим Type > Create Outlines.
Шаг 12
Копируем все цифры и вставляем их вперед (Command/Ctrl + C; Command/Ctrl + F) (для наглядности я буду окрашивать новые объекты в разные цвета).
Выделяем все зеленные цифры, затем переходим Object > Compound Path > Make или используем горячие клавиши Command/Ctrl + 8.
Шаг 13
Копируем Compound Path и вставляем его вперед. Смещаем новый compound path на несколько пикселей вверх и вправо, используя клавиши со стрелками.
Выделяем оба compound paths, затем нажимаем на кнопку Minus Front в панели Pathfinder.
Шаг 14
Заливаем черные цифры серым цветом, затем применяем к ним Multiply blending mode in the Transparency panel.
Заливаем все зеленные объекты линейным градиентом от белого к черному цвету, который расположен под углом 45 градусов, затем применяем к ним Color Dodge blending mode.
На стеклянные элементы я также добавил Lorem Ipsum текст, который вы можете получить при помощи on-line генератора.
Шаг 15
И наконец, создадим блик на поверхности, над которой расположены стеклянные элементы инфографики. Создаем окружность и заливаем ее радиальным градиентом, который состоит из четырех цветов. Деформируем окружность в эллипс, используя Selection Tool (V), затем применяем к объекту Screen blending mode в панели Transparency.
На этом наш урок по созданию элементов инфографики закончен. Впереди еще много интересного.
