Как убрать на фотографии ненужные элементы. Как убрать лишнее с фотографии в фотошопе
Убираем ненужные объекты на фотографиях. Сегодня мы поговорим о том, как убрать ненужный объект на фотографии с помощью фотошопа- онлайн ЭДИТОР . Например вот так. На первом фото попала ненужная пустая корзинка. На втором я ее убрала.
Долгое время мы пользовались замечательным сайтом Webinpaint , в котором такие объекты убирались легко и быстро, в три клика. По этому сайту у меня был урок, поставленный в 2010 году, который . Урок за это время разошелся очень далеко, и многие им пользовались. Но сейчас САЙТ СДЕЛАЛИ ПЛАТНЫМ
, и мне приходит очень много вопросов и просьб найти что то подобное.
Увы, все в нашем мире дорожает, и все подобные сайты теперь платные. Поэтому, всем, кто не умеет пользоваться фотошопом, я покажу как как убрать ненужный объект на фотографии с помощью фотошопа- онлайн онлайн Pixlr, по простому называемый ЭДИТОР
Если требуется убрать просто объект на цветном фоне
, то сделать это можно с помощью инструмента КИСТЬ
.
Так как здесь объект на однородном, синем фоне, то берем инструмент КИСТЬ .
И подбираем цвет для закрашивания ненужного объекта.
1- открываем выбор цвета.
2.- Щелкаем кистью в том месте, какой цвет нам нужен для закрашивания объекта. ЦВЕТ ПРОГРАММА ПОДБЕРЕТ САМА.
3.- Подтверждаем выбор цвета.
Теперь выбираем размер кисти и закрашиваем ею объект. В окошечке выбора цвета горит тот, что нам нужен.
Теперь просто закрашиваем ненужный объект. Вот и все.
ВНИМАНИЕ.
Но если ненужный нам объект расположен на траве, песке, фоне леса, и прочее, то простым подбором цвета тут ничего не сделаешь. Тогда начинаем использовать инструмент ШТАМП.
Берем картинку с предыдущего урока. И убираем так же елочку на переднем плане.
Заходим на сайт в Эдитор Pixlr.com. , и загружаем картинку.
ВНИМАНИЕ. Если будете вставлять картинку из интернета, то вставив ее адрес, появится табличка загрузки. Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Приступаем к работе. Берем инструмент Штамп и, зажав клавишу Ctrl, выбираем источник клонирования , просто по нему щелкнув (он должен находиться рядом с убираемым объектом; это по сути то чем мы будем зарисовывать этот объект):
ВНИМАНИЕ!
Обратите внимание, что точка копирования перемещается вместе с инструментом штамп, то есть вам периодически, при несовпадении рисунка необходимо задавать новую точку копирования при помощи клавиши Ctrl.
На нашем примере
— верхушка елочки находится на фоне рыжих елочек. Задав точку копирования, я закрасила верхушку рыжим.
И перехожу к нижней части, где есть зеленая трава, и так же задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ЗЕЛЕНУЮ ТРАВУ
И убираю самую нижнюю часть елочки. Вот и все.
Поверьте, делается это гораздо быстрее, чем я описываю. Зажимаете клавишу Ctrl, щелкаете, закрашиваете нужную часть, снова щелкаете клавишей Ctrl, и снова закрашиваете. Все довольно быстро.
Восстанавливаем утерянную текстуру. Как вы могли заметить, при зарисовывании елочки, внизу, у меня немного нарушилась травы, поэтому предлагаю восстановить ее также с помощью инструмента Штамп. Выберите источник клонирования с хорошей текстурой и, используя кисть штампа большого размера, лучше квадратную, зарисуйте место с нарушенной текстурой.
Если все нас устроило, то сохраняем наше фото. Жмем ФАЙЛ- СОХРАНИТЬ, или жмем на крестик в правом углу. Пишем название нашего картинки, выбираем формат и нажимаем на «Да»
Пишем название нашего картинки, выбираем формат и нажимаем на «Да»
Это то, что у нас получилось, с уже подправленной немного текстурой.
Вот так довольно быстро, вы сможете убрать все ненужные объекты со своих фотографий. Не бойтесь что то испортить, вы всегда можете отменить свои действия, или закрасить по новой. Пробуйте смелее, и у вас все получится!
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop?
Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool . Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool , мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку.
«Источник»/Source . При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
«Назначение»/Destination . В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
Рассмотрим примеры.
Инструмент «Заплатка»/Patch Tool
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl- ).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение» , параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет. Отменить неудачное действие можно одновременным нажатием клавиш
Сохраните готовое изображение (Shift + Ctrl + S ), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net .
Инструмент «Штамп»/Clone Stamp Tool
Теперь возьмём случай сложнее. Уберём с изображения человека.
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool . Он вызывается клавишей S . Регулировать его размер можно клавишами
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt , кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка.
Рассматриваем различные способы
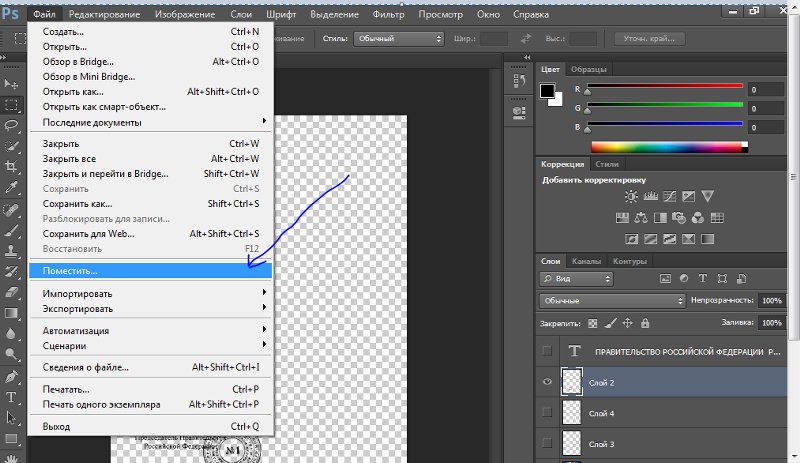
Запустив программу, откройте фото, которое необходимо исправить . Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо . Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны .
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной . Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Привет всем! Сегодня мы поговорим о таком действии в программе фотошоп, как удалении ненужных предметов или элементов объекта. Потребность в подобной операции хотя и возникает не так часто, но все же, данная операция бывает очень нужна, ведь можно таким способом спасти хорошее фото.
Потребность в подобной операции хотя и возникает не так часто, но все же, данная операция бывает очень нужна, ведь можно таким способом спасти хорошее фото.
Традиционным способом удаления объектов является инструмент «Штамп». О нем так же расскажем. А в начале хотелось бы рассказать об одном свежем приеме – это удаление при помощи инструмента «Заливка с учётом содержимого». Это покажем в первую очередь. Затем мы познакомимся с нужными приемами.
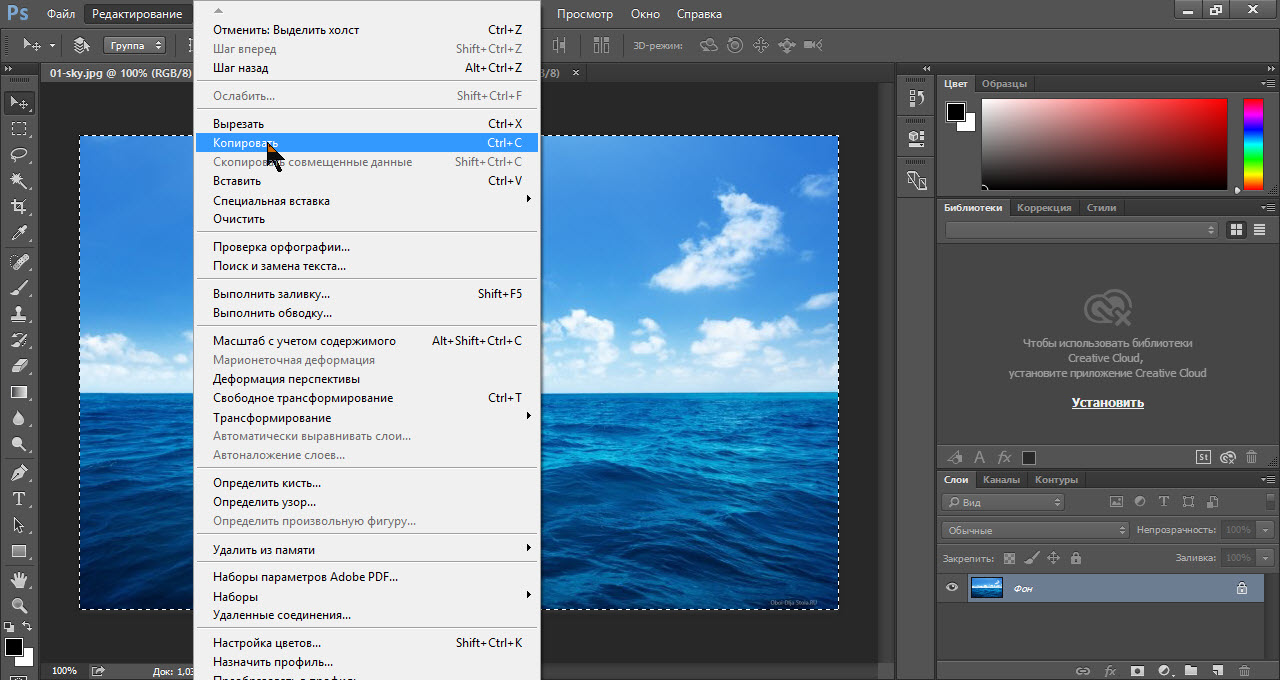
«Заливка с учётом содержимого» — достаточно быстрое удаление объектов, которые являются достаточно простыми – лучше сказать прямолинейными. Для примера возьмем фотографию улицы, с которой необходимо убрать столб.
Загружаем фото, дублируем слой для работы. Далее, выбираем инструмент «Лассо», а именно прямоугольное. Обводим им столб, оставляя по краям немного фона.
В открывшемся окне в верхней строке выбираем «С учетом содержимого». Часто, по умолчанию эта функция уже стоит. Тогда ничего выбирать не надо.
Все остальное оставляем без изменения и жмем «Ок». Получаем результат – столб исчез. Провода остались. Случилось чудо:):)
Вот такая простая, быстрая операция. Но, пойдем дальше и посмотрим, как можно убирать ненужные элементы на лице.
Убираем лишний объект с лица на фото
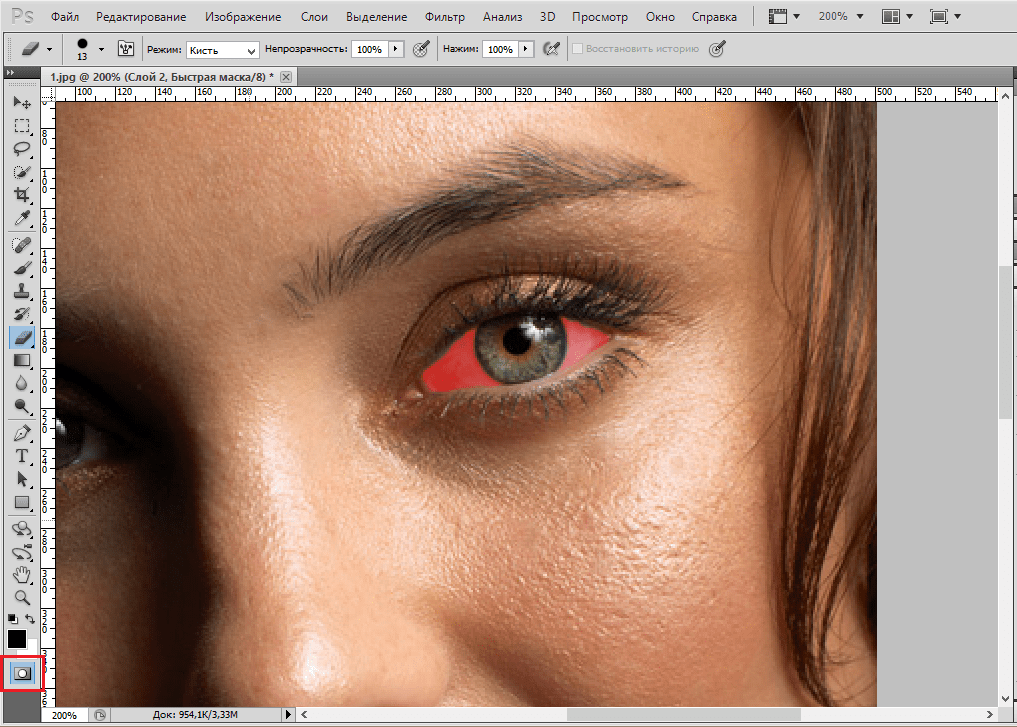
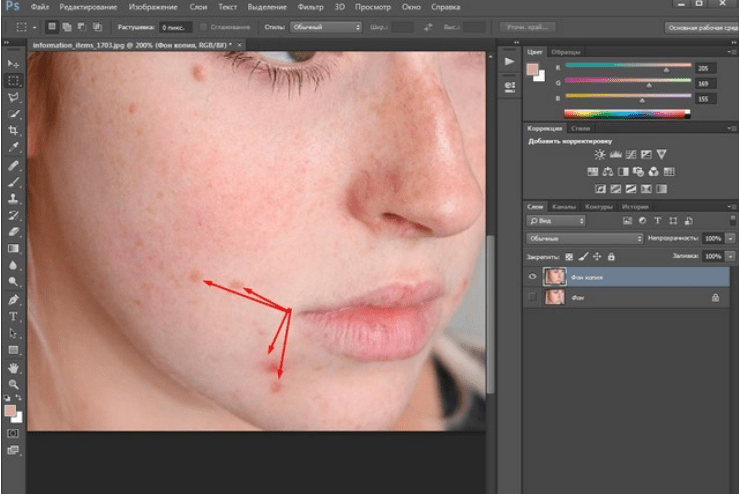
Иногда, делая портреты, вдруг обнаруживается, что на лице очень хорошо просматриваются ненужные объекты. Чаще всего это прыщи. В зависимости от количества прыщей, их расположения и формы, действовать можно по разному. Например, такой вот у нас есть такой портрет.
Загружаем фото, увеличиваем до нужного и удобного размера и приступаем к удалению. Первый вариант, который можно использовать для небольших объектов – это кисть. Но в начале, выбираем на панели инструментов пипетку и кликаем ею на здоровом участке кожи. При этом, обратите внимание, что основной цвет изменился на выбранный.
Вот теперь можно приступать к закрашиванию. Выбираем инструмент «Кисть», ставим размер близкий к размеру объекта и кликаем по прыщику до тех пор, пока он не закрасится.
Как видите прыщ исчез. Точно так же удаляем и остальные. Если где-то образуется резкая граница между местом удаленного объекта и оригинальной кожей, можно воспользоваться инструментом «Размытие» и им подкорректировать.
Так же, этим инструментом можно попробовать и замазать объект, при условии, что он не резко отличается от фона. Вот результат использования этих двух инструментов. Довольно эффективный результат, теперь вы знаете как можно спасти хорошее фото.
Как видите, крупные объекты удалены. Это же самое можно сделать и при помощи вышеописанной функции «Заливки с учётом содержимого». С помощью «Лассо» выделяем объект, заходим редактирование-выполнить заливку. В появившемся окне выбираем «С учетом содержимого» и жмем ок. Результат тот же.
Как в фотошопе убрать лишний объект с лица без потери фона?
В этом примере мы рассмотрим не совсем удаление с лица, а с портрета. Удалять будем бант на голове. Но, для сложных объектов на лице можно воспользоваться тем же методом. Итак, загружаем фото девочки с бантиком и дублируем слой.
Итак, загружаем фото девочки с бантиком и дублируем слой.
Нам надо удалить бант. Воспользуемся методом «Заливки с учётом содержимого». Инструментом лассо выделяем бант.
Теперь заходим меню редактирование-выполнить заливку. Кстати, можно сделать проще. Кликаем на выделенном объекте правой кнопкой мыши и в открывшемся меню выбираем этот же пункт.
В открывшемся окне выбираем с учетом содержимого и жмем «ОК». Однако, бантик вырезался не совсем корректно.
Эта проблема решается при помощи другого инструмента – «Штамп». Находим его на панели инструментов. Иконка выглядит как штамп.
Далее, нажимаем клавишу «Alt» и, удерживая ее, выбираем инструментом штамп участок, которым будем замещать неудачно удаленный участок. Естественно, выбираем, где хорошо прописаны волосы. Вот пример результата первого участка, где бантик удалился не совсем корректно.
Таким же образом удаляем все остальные некорректные области. При этом, не забывайте периодически менять место клонирования, нажав кнопку «Alt». Это связано с тем, что передвигаясь по закрашенному месту, участок откуда берется пример копирования то же передвигается и может попасть на тот цвет, который вам не нужен. Вот готовый результат удаления бантика с головы девочки.
Это связано с тем, что передвигаясь по закрашенному месту, участок откуда берется пример копирования то же передвигается и может попасть на тот цвет, который вам не нужен. Вот готовый результат удаления бантика с головы девочки.
Как видите, от бантика не осталось и следа. При этом фон сохранился, фотография выглядит естественно.
Удаляем лишнее с фотографии при помощи инструмента «Штамп»
Штамп также очень уникальный инструмент, как и заливка, рассмотренная ранее. Посмотрим еще некоторые возможности этого инструмента. Скажем, необходимо убрать предмет с такой картинки:
Загружаем в программу, делаем дубликат слоя. Удаляем стог сена. Заметьте, что стог лежит в трех разных частях рисунка. На поле и на фоне леса и неба. Соответственно убирать будем согласно этим частям.
Начинаем с фона неба. Выбираем штамп, зажимаем кнопку «alt» и щелкаем по части фона неба.
Поскольку стог лежит не на фоне облаков. А больше на темной части, то выбираем ее. Отпускаем кнопку «alt» и проводим круглым курсором-штампом по верхней части стога. Периодически, если нужно, снова выбираем часть неба для клонирования. В результате получаем:
Отпускаем кнопку «alt» и проводим круглым курсором-штампом по верхней части стога. Периодически, если нужно, снова выбираем часть неба для клонирования. В результате получаем:
Зачищаем до кромки леса. Теперь переходим к лесной части стога. Аналогично кликаем с зажатой кнопкой «Alt» по лесу и чистим дальше. Результат:
Осталось убрать часть стога, расположенного на поле. Здесь немножко проще. Текстуры поля много, выбираем любое место и чистим. В результате получаем готовое изображение без стога.
Как видите, все очень просто. Удачи вам в освоении этой замечательной программы.
Удаление с фотографий ненужных объектов. Фото редактор, убираем лишние предметы
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop?
Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool . Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool , мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку. У этого инструмента есть два режима:
«Источник»/Source . При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
«Назначение»/Destination . В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
Рассмотрим примеры.
Инструмент «Заплатка»/Patch Tool
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl + J ). На панели инструментов в группе восстанавливающих инструментов выбираем «Заплатка»/Patch Tool . Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J .
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl- ).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение» , параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет. Отменить неудачное действие можно одновременным нажатием клавиш Ctrl + Alt + Z .
Сохраните готовое изображение (Shift + Ctrl + S ), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net .
Инструмент «Штамп»/Clone Stamp Tool
Теперь возьмём случай сложнее. Уберём с изображения человека.
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool . Он вызывается клавишей S . Регулировать его размер можно клавишами [ и ] . Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Он вызывается клавишей S . Регулировать его размер можно клавишами [ и ] . Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt , кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
Инструкция
Рассмотрим самый простой вариант убирания надписи с фотографии. Допустим, что надпись на гладкой, равномерно окрашенной поверхности, в частности на черной автобусной остановки. Фон под надписью равномерный, поэтому, не мудрствуя лукаво, мы совершим две простые манипуляции. Манипуляция первая. Найдите в палитре инструментов пипетку и ткните ею в какую-нибудь точку фона поближе к надписи, чтобы определить нужный нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Меньше чем за минуту вы сможете надпись бесследно.
Но это лишь единичный и самый просто случай убирания надписи с фотографии. Гораздо чаще встречаются изображения с наложенной на большую часть фото полупрозрачной надписью. Иногда авторы таким образом пытаются предотвратить свои работы от , это их полное право, учиться удалять копирайт мы не будем. Но иногда такие надписи ставятся просто так, попробуем одну из них.
Предупреждаю сразу, работа эта нелегкая, в какой-то мере даже ювелирная. Для убирания надписи вам понадобятся Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится . Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Если вы работали очень аккуратно, то от надписи на фотографии не останется в буквальном смысле слова ни следа. Но все-таки не забывайте, надпись на фотографию ставится с какой-то определенной целью, например с целью защиты авторских прав. И даже если у вас получилось полностью убрать знак, прав на использование изображения этим самым вы не получите.
Источники:
- как убрать надпись с картинки в фотошопе
- КАК УБРАТЬ СЕРЫЙ ФОН В ВОРДЕ
Иногда случается такое, что вам крайне нужна красивая тематическая фотография, которую вы нашли в интернете – но по каким-то причинам эта фотография перечеркнута водяным знаком в виде полупрозрачного текста, напоминающего всем об авторских правах на фотографию и предотвращающего ее незаконное использование. Тем не менее, вы можете избавиться от такого полупрозрачного текста, чтобы использовать фотографию по назначению.
Инструкция
Для этого загрузите фотографию в Adobe Photoshop и аккуратно выделите все контуры на водяном знаке. Для выделения используйте маску, Pen Tool или Lasso Tool. После того как выделение будет сделано, продублируйте его на новый слой, нажав на выделенной области правой клавишей мыши и выбрав опцию Layer via Copy. Также вы можете просто продублировать слой, нажав опцию Duplicate Layer.
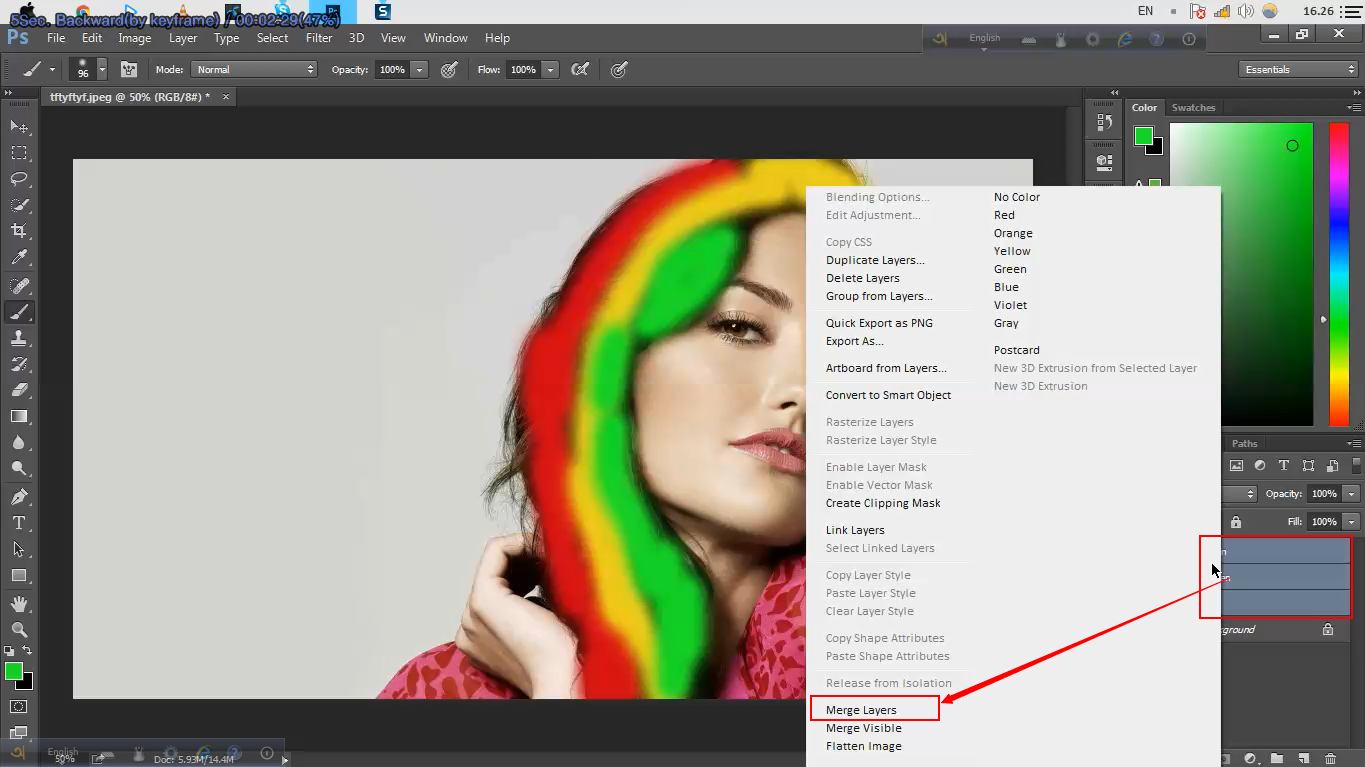
Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые должны быть на оригинальной в местах. Тем не менее, в некоторых областях цвета могут отличаться – в этом случае выделите нужную область и продублируйте ее на новый слой, после чего объедините данный слой с нижним, выбрав опцию в палитре слоев Merge Down.
Повторно выделите отдельный текстовый слой и сотрите те фрагменты надписи, которые совпадают по с фотографией после изменения наложения слоев. Оставшиеся фрагменты, которые по цвету от исходной фотографии, снова обработайте, изменяя режимы смешивания слоев до тех пор, пока результат вас не устроит.
Видео по теме
Обычные и привычные всем фотографии не всегда удовлетворяют владельцев – каждому время от времени хочется поместить свое изображение на морской берег или на улицы красивого города. Даже если в реальности у вас нет такой возможности, вы можете заменить фон своей фотографии в Adobe Photoshop, достоверно изобразив за своей спиной любой пейзаж. Сделать это можно двумя разными методами.
Инструкция
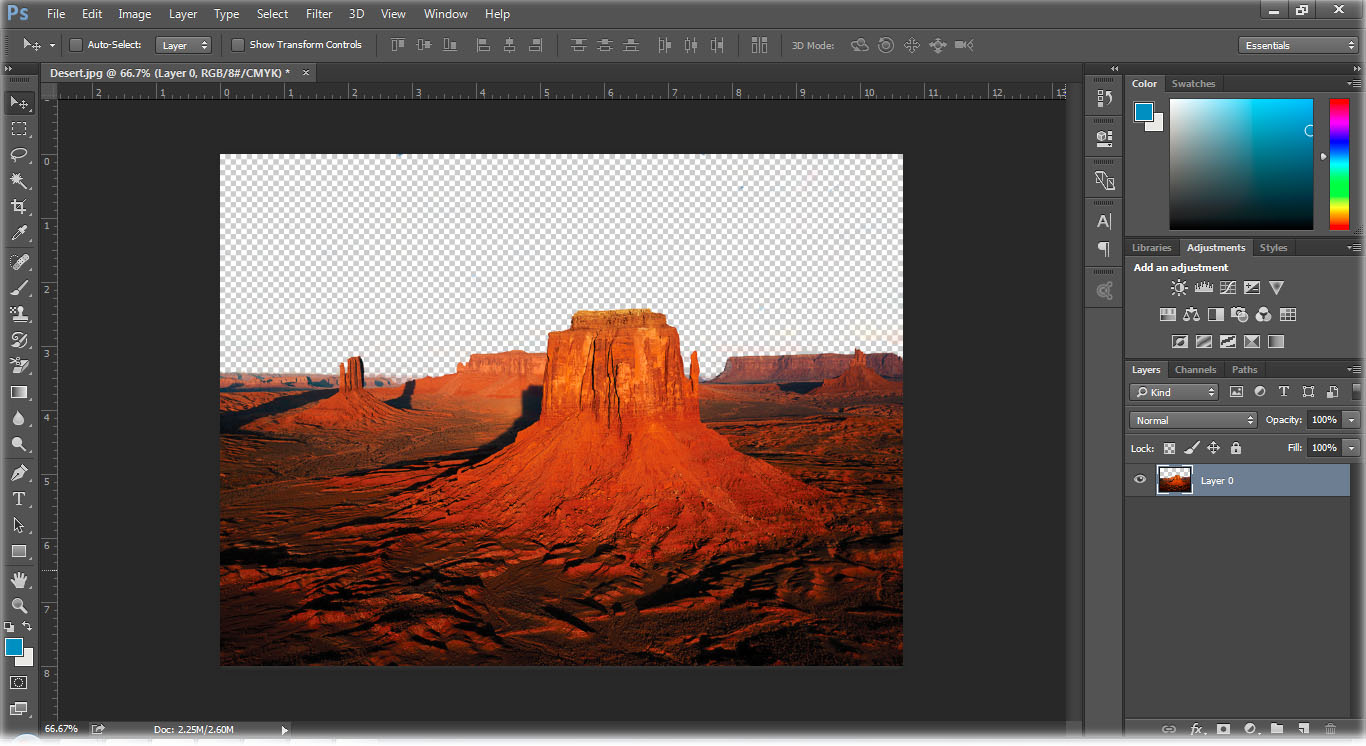
Откройте в Фотошопе нужную фотографию и для начала продублируйте слой Background (Duplicate Layer). Разблокируйте фон овый слой, дважды щелкнув на пиктограмме замочка слева от слоя. Если силуэт на фотографии достаточно ровный, и не имеет слишком сложных и многогранных контуров, выберите на панели инструментов Magnetic Lasso Tool.
Кликните левой клавишей мыши на любой точке контура фигуры на фотографии , и начинайте аккуратно вести линию по силуэту. Узлы выделенного контура будут автоматически притягиваться к контуру, поэтому для использования данного инструмента нужно, чтобы фигура была контрастной по отношению к фон у.
Время от корректируйте направление линии щелчками мыши. Соедините концы линии, замкнув контур выделения, и после этого нажмите комбинацию клавиш Ctrl+Shift+I, либо откройте меню Select и выберите функцию Inverse.
Выделение инвертируется, и теперь вам достаточно нажать Delete, чтобы фон , и в вашем распоряжении осталась только человеческая фигура, которую можно поместить на любой другой фон . Если вы заметили оставшиеся фон овые области, сотрите их ластиком (eraser tool).
Инструмент Magnetic Lasso Tool не для использования в тех случаях, когда изображение имеет сложный контур – например, когда необходимо выделить из основного фон а вместе с фигурой развевающиеся или пышную . В этом случае выберите на панели инструментов Background Eraser Tool – ластик, позволяющий стирать фон овое изображение. Параметр Tolerance установите на 25% и подберите нужный размер кисти.
Видео по теме
Бывают случаи, когда фотографию , которая могла бы украсить ваш фотоальбом или блог, портит расположенная на ней . Конечно, можно поискать другую фотографию. А можно просто удалить надпись.
Вам понадобится
- Графический редактор “Photoshop”
- Фотография, с которой нужно удалить надпись
Инструкция
Откройте фотографию в “Photoshop”. Это можно сделать через меню “File” («Файл»), пункт “Open” («Открыть»). Можете использовать сочетание клавиш “Ctrl+O”.
Выберите инструмент “Clone Stamp Tool” («Штамп») в палитре “Tools” («Инструменты»). Эта палитра по умолчанию находится в левой части окна программы. Можете использовать «горячую клавишу» “S”.
Укажите источник клонирования. Наведите указатель курсора на участок фотографии, свободный от надписи, но находящийся рядом с ней и при нажатой на клавиатуре кнопке “Alt” щелкните левой кнопкой мыши. При этом указатель курсора изменит свой вид на круг с перекрестием.
Наведите указатель курсора на часть надписи, которая находится ближе всего к указанному ранее источнику клонирования, отпустив кнопку “Alt”. Щелкните левой кнопкой мыши. Часть надписи закрашена. Попробуйте закрасить остальную часть надписи, зажав левую кнопку мыши. Крестик, который появляется рядом с указателем, курсора показывает, с какого места на фотографии копируются , которыми вы закрываете надпись.
Если результат выглядит неестественно, отмените последнее действие через палитру “History” («История»). Эта палитра находится в средней правой части окна программы. Наведите указатель курсора на действие, расположенное над последним и щелкните правой кнопкой мыши.
Выберите новый источник клонирования и закрасьте остаток надписи.
Сохраните фотографию. Воспользуйтесь командой “Save” или “Save As” («Сохранить» или «Сохранить как») меню “File” («Файл»).
Полезный совет
В процессе работы можно перенастраивать параметры инструмента “Clone Stamp Tool” («Штамп»). Для доступа к настройкам щелкните левой кнопкой мыши по треугольнику около панели “Brush” («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, под главным меню. У инструмента “Clone Stamp Tool” («Штамп»), можно регулировать два параметра: “Master Diameter” («Диаметр») и “Hardness” («Жесткость»). Оба параметра настраиваются при помощи ползунков. Также можно ввести числовые значения параметров в поля над ползунками.
Если надпись, которую надо удалить, расположена на однотонном фоне, увеличьте диаметр кисти. Тогда работа пойдет быстрее. Если же надпись находится на фоне со множеством мелких, отличающихся по цвету деталей, выберите кисть малого диаметра и чаще меняйте источник клонирования. Это увеличит время работы, но позволит добиться хорошего результата.
Для удобства работы с мелкими деталями фотографии увеличьте масштаб фотографии. Для этого перетащите влево ползунок в палитре “Navigator” («Навигатор»). Можете просто ввести с клавиатуры числовое значение в поле, расположенное слева от ползунка палитры. Красный прямоугольник в палитре «Навигатор» показывает область фотографии, которая видна в окне открытого документа. Поменять эту область можно, передвинув красный прямоугольник.
Источники:
- Описание работы с инструментом «Clone Stamp Tool»
Если надписи ярлыков на рабочем столе операционной системы Windows постоянно имеют одноцветную фоновую заливку и выглядят так, как будто ярлыки постоянно выделены, то причина этому может быть скрыта в неправильных настройках ОС. Таких настроек, могущих повлиять на отсутствие прозрачности фона надписей, в системе существует несколько.
Инструкция
Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите в контекстном меню строку «Свойства». Альтернативный способ запуска этого компонента — воспользоваться сочетанием «горячих клавиш» win + pause.
Нажмите кнопку «Параметры», размещенную на вкладке «Дополнительно» в окне компонента. Кнопок с этой надписью там несколько — вам нужна та из них, которая размещена в разделе «Быстродействие».
Выставьте отметку рядом с надписью «Особые эффекты», если эта установка еще не отмечена. В перечне эффектов, размещенном ниже, отыщите и выставьте метку в чекбоксе строки «Отбрасывание теней значками на рабочем столе». Нажмите кнопку «OK», чтобы зафиксировать сделанные изменения.
Если таким способом убрать фон под надписями ярлыков не получится, то при использовании ОС Windows XP, можно выбрать пункт «Свойства» в контекстном меню, появляющемся после щелчка правой кнопкой мыши по пространству рабочего стола, свободному от ярлыков.
Откройте окно «Элементы рабочего стола», щелкнув по кнопке «Настройка рабочего стола» на вкладке «Рабочий стол».
Перейдите на вкладку «Веб» открывшегося окна и уберите флажок у надписи «Закрепить элементы рабочего стола». После этого снимите все метки в чекбоксах перечня, находящегося ниже надписи «Веб-страницы».
Нажмите кнопки «OK» в обоих открытых окнах с установками свойств экрана, чтобы зафиксировать внесенные изменения.
Убедитесь, что в системе не используется режим повышенной контрастности, если фоновая заливка под надписями ярлыков все еще присутствует. Доступ к соответствующей настройке можно получить через панель управления — ссылка на нее помещена в главное меню Windows на кнопке «Пуск». Запустив панель, кликните надпись «Специальные возможности».
Видео по теме
Источники:
- как убрать заливку рабочего стола в 2019
При создании коллажей часто возникает необходимость заменить задний план изображения или переместить основной элемент на новый фон. Adobe Photoshop предлагает для этой операции несколько способов.
Инструкция
Если главный фрагмент очень сложной формы, может быть проще выделить фон вокруг него. Нажмите Q, чтобы перейти в режим редактирования быстрой маски, или используйте эту опцию на панели инструментов. Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
Если вы случайно задели основной фрагмент, поставьте цветом переднего план а белый и проведите кистью по участку, с которого нужно снять маску. Когда фон будет закрашен, нажмите еще раз Q, чтобы вернуться в нормальный режим. Вы убедитесь, что вокруг главного элемента появилось выделение.
Есть другой способ. Отметьте на панели инструментов Magnetic Lasso Too («Магнитное лассо»). Щелкните мышкой в любой точке на контуре объекта и ведите курсор по абрису. Если элемент по цвету сливается с фоном, в сложных местах щелкайте по объекту, чтобы инструмент отличал оттенки. Можно увеличить значение Frequency («Частота») – частоты расстановки узелков, чтобы точнее определить форму объекта. Чтобы отменить ошибочный шаг, нажмите Backspace.
Можно использовать другой инструмент из группы «Лассо» – Lasso Tool. Точность выделения будет зависеть только от вас – у этого инструмента нет сложных настроек. Зажмите левую клавишу мыши и обведите объект.
Инструмент Pen («Перо») непрост в использовании, но с его помощью можно делать очень точную обводку. Щелкните мышкой в любой точке на границе между объектом и фоном и обведите основной фрагмент ломаной линией из коротких отрезков.
Затем выберите на панели инструментов Direct Selection Tool («Управление выделением») и щелкните по обводке. Подцепите мышкой контрольный узелок и, перемещая его, измените контур выделения. Опять активируйте «Перо» и щелкните правой клавишей по контуру обводки. Выберите команду Make Selection («Создать выделение»).
После того как вы выделили объект любым из этих инструментов, инвертируйте выделение Ctrl+Shift+I и нажмите Delete или Backspace, чтобы удалить фон.
Необходимость убрать с изображения надпись может возникнуть как при обработке снимка с автоматически проставленной датой, так и при реставрации старого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Откройте картинку с надпись ю в Photoshop, воспользовавшись опцией Open меню File. Если буквы или цифры, которые нужно убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не потребуется. Применив сочетание Shift+Ctrl+N, добавьте новый слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
Убираем ненужные объекты на фотографиях. Сегодня мы поговорим о том, как убрать ненужный объект на фотографии с помощью фотошопа- онлайн ЭДИТОР . Например вот так. На первом фото попала ненужная пустая корзинка. На втором я ее убрала.
Читать далее…
Долгое время мы пользовались замечательным сайтом Webinpaint , в котором такие объекты убирались легко и быстро, в три клика. По этому сайту у меня был урок, поставленный в 2010 году, который . Урок за это время разошелся очень далеко, и многие им пользовались. Но сейчас САЙТ СДЕЛАЛИ ПЛАТНЫМ, и мне приходит очень много вопросов и просьб найти что то подобное.
Увы, все в нашем мире дорожает, и все подобные сайты теперь платные. Поэтому, всем, кто не умеет пользоваться фотошопом, я покажу как как убрать ненужный объект на фотографии с помощью фотошопа- онлайн онлайн Pixlr, по простому называемый ЭДИТОР
Если требуется убрать просто объект на цветном фоне, то сделать это можно с помощью инструмента КИСТЬ. Например, берем вот такую картинку. И уберем на ней месяц.
Так как здесь объект на однородном, синем фоне, то берем инструмент КИСТЬ.
И подбираем цвет для закрашивания ненужного объекта.
1- открываем выбор цвета.
2.- Щелкаем кистью в том месте, какой цвет нам нужен для закрашивания объекта. ЦВЕТ ПРОГРАММА ПОДБЕРЕТ САМА.
3.- Подтверждаем выбор цвета.
Теперь выбираем размер кисти и закрашиваем ею объект. В окошечке выбора цвета горит тот, что нам нужен.
Теперь просто закрашиваем ненужный объект. Вот и все.
ВНИМАНИЕ. Это самый простой вариант убирания объекта, так как здесь нужен ОДИН цвет. Если же ненужный объект расположен на нескольких цветах, то вам нужно каждый раз ПОДБИРАТЬ ЦВЕТ. Хотя это и несложно, так как он подбирается автоматически. Но довольно нудно.
Но если ненужный нам объект расположен на траве, песке, фоне леса, и прочее, то простым подбором цвета тут ничего не сделаешь. Тогда начинаем использовать инструмент ШТАМП.
Берем картинку с предыдущего урока. И убираем так же елочку на переднем плане.
Заходим на сайт в Эдитор Pixlr.com. , и загружаем картинку.
ВНИМАНИЕ. Если будете вставлять картинку из интернета, то вставив ее адрес, появится табличка загрузки. Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Выбираем инструмент ШТАМП, его размер и форму.
Приступаем к работе. Берем инструмент Штамп и, зажав клавишу Ctrl, выбираем источник клонирования, просто по нему щелкнув (он должен находиться рядом с убираемым объектом; это по сути то чем мы будем зарисовывать этот объект):
ВНИМАНИЕ! Обратите внимание, что точка копирования перемещается вместе с инструментом штамп, то есть вам периодически, при несовпадении рисунка необходимо задавать новую точку копирования при помощи клавиши Ctrl.
На нашем примере — верхушка елочки находится на фоне рыжих елочек. Задав точку копирования, я закрасила верхушку рыжим. Дальше пошла желтая трава, и я вновь задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ТРАВУ.
И перехожу к нижней части, где есть зеленая трава, и так же задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ЗЕЛЕНУЮ ТРАВУ
И убираю самую нижнюю часть елочки. Вот и все.
Поверьте, делается это гораздо быстрее, чем я описываю. Зажимаете клавишу Ctrl, щелкаете, закрашиваете нужную часть, снова щелкаете клавишей Ctrl, и снова закрашиваете. Все довольно быстро.
Восстанавливаем утерянную текстуру. Как вы могли заметить, при зарисовывании елочки, внизу, у меня немного нарушилась травы, поэтому предлагаю восстановить ее также с помощью инструмента Штамп. Выберите источник клонирования с хорошей текстурой и, используя кисть штампа большого размера, лучше квадратную, зарисуйте место с нарушенной текстурой.
Если все нас устроило, то сохраняем наше фото. Жмем ФАЙЛ- СОХРАНИТЬ, или жмем на крестик в правом углу. Пишем название нашего картинки, выбираем формат и нажимаем на «Да»
Это то, что у нас получилось, с уже подправленной немного текстурой.
Вот так довольно быстро, вы сможете убрать все ненужные объекты со своих фотографий. Не бойтесь что то испортить, вы всегда можете отменить свои действия, или закрасить по новой. Пробуйте смелее, и у вас все получится!
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop . Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить . Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо . Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны .
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной . Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
В этом уроке я расскажу вам, как с помощью инструмента Clone Stamp Tool (Штамп) удалить человека с фотографии и восстановить фон.
Материалы для урока:
Шаг 1
Открываем фото Old Couple и выше, над фоном, создаем новый слой.
Шаг 2
Активируем Clone Stamp Tool (Штамп) (S).
Чтобы успешно использовать Штамп , сначала нужно определить источник (точку, которая будет клонироваться). Для этого просто удерживаем клавишу Alt и кликаем в подходящем месте изображения, затем начинаем рисовать. Вы будете рисовать теми пикселями, которые клонировали. Теперь, когда мы разобрались как работает инструмент, отменяем последнее действие (Ctrl+Z) и деактивируем чекбокс Aligned (Выравнивание) на верхней панели параметров.
Теперь по очереди берем сэмплы источников вокруг женщины и Штампом закрашиваем ее. К сожалению, нет универсальных рецептов, как лучше использовать Штамп в каком-то определенном случае. Постарайтесь полностью закрасить женщину. Пока что не беспокойтесь о повторяющемся узоре, мы исправим это позже.
На скриншоте красными окружностями отмечены источники для сэмплов (Alt+клик).
У вас должно получиться что-то похожее.
И не забывайте, что каждый этап клонирования нужно делать на новом слое. После первого этапа у нас имеется фон и один новый слой.
Заметьте, несмотря на все мои усилия, на фото остался ужасный повторяющийся узор (это побочный эффект от использования Штампа). В следующем шаге мы с вами это исправим.
Шаг 3
Создаем новый слой (Ctrl+Shift+Alt+N) и Штампом пытаемся аккуратно избавиться от повторяющихся узоров.
Обратите внимание, что на уровне ног мужчины трава более резкая, чем дальше (на уровне колен). Попытаемся добиться такого же результата в левой части фотографии. Берем сэмпл резкой травы и аккуратно закрашиваем, пытаясь избежать повторяющихся узоров.
Цветы на фоне выглядят нереалистично, поэтому продолжаем клонировать их до самого края документа. Не забывайте: новый слой (Ctrl+Shift+Alt+N) и Штамп.
Шаг 4
Результат все еще выглядит ненатурально. Создаем выделение травы в правой части, жмем Ctrl+Shift+C, чтобы скопировать его, затем создаем новый слой (Ctrl+Shift+Alt+N) и вставляем скопированную область (Ctrl+Shift+V). Перемещаем скопированную траву в левую часть изображения.
На этот же слой добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все) и мягкой круглой кистью черного цвета (В) удаляем жесткие края на скопированной траве. Благодаря этому, мы аккуратно объединим новый кусок травы с фоном. Повторите несколько раз этот процесс, чтобы перекрыть другие неудачные области фотографии.
Читайте также…
Как удалить выделенную область в Фотошопе
Выделенная область – участок, ограниченный «марширующими муравьями». Создается при помощи различных инструментов, чаще всего из группы «Выделение».
Такими областями удобно пользоваться при выборочном редактировании фрагментов изображения, их можно залить цветом или градиентом, скопировать или вырезать на новый слой, а также удалить. Именно об удалении выделенной области мы сегодня и поговорим.
Удаление выделенной области
Выделенную область можно удалить несколькими способами.
Способ 1: клавиша DELETE
Данный вариант предельно прост: создаем выделение нужной формы,
Нажимаем DELETE, удаляя участок внутри выделенной области.
Способ, при всей своей простоте, не всегда бывает удобен и полезен, так как отменить данное действие можно только в палитре «История» вместе со всеми последующими. Для надежности имеет смысл воспользоваться следующим приемом.
Способ 2: заливка маски
Работа с маской заключается в том, что мы можем удалить ненужный участок, не повреждая исходное изображение.
Урок: Маски в Фотошопе
- Создаем выделение нужной формы и инвертируем его сочетанием клавиш CTRL+SHIFT+I.
- Нажимаем на кнопку со значком маски в нижней части панели слоев. Выделение зальется таким образом, что выделенный участок пропадет из видимости.
При работе с маской существует и другой вариант удаления фрагмента. В данном случае инвертировать выделение не требуется.
- Добавляем маску к целевому слою и, оставаясь на ней, создаем выделенную область.
- Жмем сочетание клавиш SHIFT+F5, после чего откроется окошко с настройками заливки. В этом окне, в выпадающем списке, выбираем черный цвет и применяем параметры кнопкой ОК.
В результате прямоугольник будет удален.
Способ 3: вырезать на новый слой
Этот способ можно применить в том случае, если вырезанный фрагмент пригодится нам в будущем.
1. Создаем выделение, затем нажимаем ПКМ и кликаем по пункту «Вырезать на новый слой».
2. Нажимаем на значок глаза возле слоя с вырезанным фрагментом. Готово, область удалена.
Вот такие три простых способа удаления выделенной области в Фотошопе. Применяя разные варианты в разных ситуациях, Вы сможете максимально эффективно работать в программе и быстрее добиваться приемлемых результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТФото редактор, убираем лишние предметы. Как убрать ненужные объекты с фото в Photoshop
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop?
Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool . Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool , мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку. У этого инструмента есть два режима:
«Источник»/Source . При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
«Назначение»/Destination . В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
Рассмотрим примеры.
Инструмент «Заплатка»/Patch Tool
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl + J ). На панели инструментов в группе восстанавливающих инструментов выбираем «Заплатка»/Patch Tool . Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J .
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl- ).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение» , параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет. Отменить неудачное действие можно одновременным нажатием клавиш Ctrl + Alt + Z .
Сохраните готовое изображение (Shift + Ctrl + S ), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net .
Инструмент «Штамп»/Clone Stamp Tool
Теперь возьмём случай сложнее. Уберём с изображения человека.
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool . Он вызывается клавишей S . Регулировать его размер можно клавишами [ и ] . Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt , кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
Как-то раз мой приятель привез целый ворох фотографий из отпуска. На части из них был компромат в виде полуобнаженных девиц и невероятного количества алкоголя. Ну с кем не бывает? Тем не менее, с этим срочно нужно было что-то делать. Родители явно бы не оценили времяпрепровождения сына. Тогда-то впервые и был освоен фотошоп.
Многие до сих пор думают, что это очень сложная программа для профессионалов. На самом деле все достаточно легко и просто. Сегодня мы вам расскажем, как при помощи фотошопа убрать с фотографии лишний предмет.
Что нужно
Фотография и любая версия Photoshop.
Как убрать лишнее в Photoshop
1) Открываем фотографию в фотошопе. Для этого нужно нажать ФАЙЛ, выбрать ОТКРЫТЬ, добавить нужную фотографию. Либо же можно воспользоваться горячими клавишами ctrl+O.
2) В панели инструментов (Tool), которая находится слева по умолчанию, выбрать инструмент СLONE STAMP TOOL (Штамп). Либо просто использовать «горячую клавишу» S.
3) Теперь надо настроить Clone Stamp Tool (Штамп). Для этого в верхней левой части панели следует найти Brush (Кисть) и щелкнуть по ней правой клавишей мыши. Brush (Кисть) будет «замазывать» не нужные предметы.
У Brush (Кисти) есть два параметра — это Master Diameter (Диаметр) и Hardness (Жесткость). Оба параметра регулируются ползунками, либо можно установить нужный параметр в цифровом значении.
Для удаления небольших предметов на однотонном фоне удобнее использовать полумягкую кисть, т. е. в параметре жесткости следует выбрать 40−55%
4) Далее следует выбрать фон, который мы наложим на предмет. Им мы воспользуемся в качестве палитры. Для этого нужно навести курсор на выбранный фон, нажать клавишу Alt и при нажатой клавише Alt щелкаем левой клавишей мыши. Курсор приобретет вид круга с перекрестием внутри. Так мы скопируем фон.
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop . Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить . Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо . Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны .
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной . Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Доброго времени суток всем читающим! Нельзя сказать, что я очень хорошо владею фотошопом, потому как сейчас я развиваюсь в другом направлении. Тем не менее, периодически мне приходится работать в фотошопе, и кое-какими навыками я с удовольствием с вами поделюсь.
Полезное по теме «фотошоп»:
Частенько, подготавливая картинки для своих статей, мне приходится использовать не всю картинку, а только часть ее. А часто наоборот, мне нужна вся картинка (или фотография) но на ней мне что-то мешает, что я хотел бы убрать с нее. Об этом сегодня и расскажу – как убрать лишнее с фотографии в фотошопе .
Вам это может быть полезно при обработке собственных фотографий. Например, если в кадр попал кто-то, кто не должен был в него попасть. Так с фотографии можно убрать лишнего человека, столб, стул, убрать не вовремя пролетевшую птицу или насекомое.
Ну а самым извращенным нашим читателям, конечно же, будет интересно узнать, как убрать глаза с лица или рот. Сразу говорю, лучше так не делать, потому что выглядит это страшно.
Убираем лишнее с фотографии
Давайте же наконец перейдем к практике и попробуем самостоятельно убрать лишние элементы (или как это назвать) с нашей фотографии. Вот нашел я в яндекс картинках вот такого замечательного упитанного котика, стоящего на асфальте, по которому рассыпались осенние листья, а еще на заднем плане канализационный люк.
Обычная фотография с котом, листьями и люком
Что же тут лишнего? Как по мне – ничего. Но на чем-то же надо практиковаться. Можем лишь представить, что нам не нравятся листья вокруг кота, руки так и тянутся их подмести. Что же, в фотошопе можно убрать листья с фотографии за считанные секунды. Если вас смущает люк, то его тоже можно убрать с фотографии. Надеюсь, никому не придет в голову убрать с фотографии кота, как-никак он главный персонаж этого сюжета. Да и выглядит он очень даже ничего так.
Давайте уберем с фотографии листья
Первым делом нужно выделить лист, который вы хотите убрать с фотографии. Это можно сделать при помощи обычного прямоугольного или овального выделения , а можно при помощи инструмента лассо (или магнитное лассо). Все эти инструменты вы сможете найти на панели инструментов.
Наши инструменты
У нас однотонный фон, поэтому я воспользуюсь прямоугольным выделением, и этого будет достаточно. Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Выделили листок. Теперь нажимаем на верхнем меню на «Редактирование » и выбираем пункт «Выполнить заливку… ». Или можно просто нажить комбинацию клавиш Shift + F5 . Перед вами распахнется окно с настройками заливки. Выбирайте, как у меня на скриншоте:
Настройте все так же, как показано на скриншоте
И жмите ОК !
Случилось чудо! Не так ли?
Как видите, наш листок исчез и вместо себя он не оставил дыру или прозрачность, а фотошоп тщательно просчитал, какими цветами нужно заменить содержимое удаленного участка фотографии.
Итак, после того, как мы убрали первый листок с фотографии, и поняли, как это делать, нам нужно разобраться с остальными листьями. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Я убрал с фотографии все листья, которые нашел, даже тот, который лежал на ободке люка. Вот такой я дворник.
Дворник 80 уровня
Убираем люк с фотографии
Если вам показалось этого мало, то можете убрать и люк на заднем фоне. Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно .
Дальше вы знаете что делать. Вот как я убрал люк с фотографии. Если бы я увидел эту фотку первой, то даже не подумал бы, что там когда-то был люк. А если бы увидел ее с люком, то подумал бы, что его туда добавили с помощью фотошопа.
Подмел и люк заодно! =))) Чтобы котик не провалился случайно
Вывод:
Зная, как убрать все лишнее с фотографии в фотошопе, вы можете придать вашим фотографиям идеальный вид. К тому же делается это очень быстро и совсем не сложно. Конечно, придется повозиться и поподбирать различные варианты, если фон не очень однородный. Но, тем не менее, как убрать прыщ с лица в фотошопе , вы точно разберетесь.
Любите новые технологии? Подписывайтесь на наш канал на Дзене!
У нас всегда найдется, что почитать и чем вас удивить.
Читать нас на Дзене
Вы дочитали до самого конца?
Была ли эта статься полезной?
Да Нет
Что именно вам не понравилось? Статья была неполной или неправдивой?
Напишите в клмментариях и мы обещаем исправиться!
Значение расширения зависит от размера изображения:
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя .
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool) . Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ: Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения , например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены. Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
ШАГ ПЯТЫЙ: Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
Фотошоп убрать цвет в рисунке. Как в «Фотошопе» удалить фон вокруг изображения? Как удалить ненужное в Фотошопе
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Сенсоры Вашей цифровой камеры фиксируют мир не таким, каким его видит наш глаз. Нередко чистые и красивые цвета на фотографиях могут выглядеть довольно странно. К примеру, голубые цвета порой получаются фиолетовыми, несмотря на то, что мы их видим не такими. Иногда снимаемая сцена может приобрести неестественный цветовой оттенок. При съёмке природы необязательно добиваться идеально «правильных» цветов. Главное состоит в том, чтобы создать изображение, которое бы правильно воспринималось зрителем. В природе очень много разных цветовых оттенков, а «правильность» цветов очень субъективна. Не существует универсального цветового баланса, который можно было бы применить к любой фотографии, поскольку каждый человек видит сцену по-своему. Кроме того, при съёмке природы постоянно меняется освещение.
Существует множество способов, при помощи которых можно избавится в ходе своей работы в фотошопе от лишних цветовых оттенков.
В этом уроке по работе с фотошопом будет показано, как удалить лишние цветовые оттенки с помощью инструмента Curves (кривые ) или Levels (уровни ).
Откроем исходную фотографию, которая нуждается в удалении постороннего цветового оттенка. Как можно заметить, на фотографии слишком много насыщенных ярких красных и оранжевых цветов.
Вызовем инструмент «Кривые » — «». Можно выбрать инструмент «Уровни «, никакой разницы в их использовании в этом случае не будет.
В появившемся окне выбираем среднюю («серую») пипетку.
При помощи этой пипетки необходимо указать программе, где находятся нейтральные тона. Это может быть как серый, так и чёрный или белый тон. Щёлкните по нему, и Photoshop сделает тона этой области нейтральными, соответственно скорректировав все остальные цвета. Попробуйте разные нейтральные точки. В отдельных случаях Вы получите очень странные цвета, если они Вам не нравятся, достаточно щёлкнуть пипеткой по области, которую Вы хотите сделать нейтральной. Если фотография будет становится всё хуже и хуже, просто сбросьте настройки окна «Кривые » и изображение вернётся к своему первоначальному состоянию. Для этого нажмите клавишу Alt и кнопка «Отмена » превратится в кнопку «Восстановить «, щёлкните по ней и всё придёт к исходному состоянию. Вот так сейчас выглядит наше изображение (я щёлкнул серой пипеткой по веточке). Мы избавились от ненужного цветового оттенка, но цвета стали немного нереалистичными. В Photoshop есть прекрасный инструмент, чтобы исправить эту проблему.
Перейдём в «».
При помощи этой команды Вы можете ослабить применённые корректировки. Уровень ослабления корректируется при помощи опции Opacity (непрозрачность ). Лучший способ работы с этой команды следующий — опускаем ползунок до 0%, а потом потихоньку двигаем его к 100%, останавливаемся в тот момент, когда нам нравится цвет фотографии. Я остановился на 80%.
В разделе на вопрос как в фотошопе убрать определенный цвет? заданный автором Невропатолог лучший ответ это Можно несколькими способами. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение>коррекция>цветовой тон/насыщенность»(или Ctrl+U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т. д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-)
Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина [эксперт]
Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет. И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) .
Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластикаВ фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl -J .
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
8 советов, которые помогут вам начать работу с Paint.net
Paint.net отDotPDN — это бесплатная программа для редактирования фотографий, которая может многое предложить, особенно по нулевой цене. Я знаю, что это не Photoshop, Paint Shop Pro, Corel Painter или Affinity, которые имеют столько сотен функций, что на изучение их всех уйдут годы. Но у него есть базовый набор навыков для редактирования фотографий, он интуитивно понятен и прост в использовании.
Примечание: не забудьте щелкнуть ссылку на getpaint.net, указанную здесь и выше.Поиск Paint.net в Интернете может привести к отрывочным загрузкам, в которых может быть вредоносное ПО или, что еще хуже, файл загружается автостопом.
Функции редактирования включают:
- Удаление эффекта красных глаз
- Добавить или уменьшить шум
- Повышение резкости или смягчение изображений
- Гистограмма ввода / вывода для управления тональными значениями вашего изображения
- Регулировки яркости, контрастности, кривых, оттенков, насыщенности
- Инвертировать цвета
- Постеризация
- Черно-белые изображения и изображения с оттенками сепии.
- Специальные эффекты фильтруют частоту 35, которую можно комбинировать для создания дополнительных эффектов.
Одна большая проблема — это инструмент «Лассо». В отличие от Photoshop и его собратьев, Paint не имеет многоугольного или магнитного лассо, поэтому выбор объектов — непростая задача.
JD Sartain / IDG в миреPaint.net Рабочий стол и меню
Использование инструмента «Лассо»Немного попрактиковавшись, вы сможете освоить инструмент «Лассо», используя клавиши Crtl и Alt с помощью мыши.
Нажмите и удерживайте клавишу Ctrl, пока обводите целевой объект. Пока нажата клавиша Ctrl, вы можете запускать и останавливать лассо, пока не будет выбран весь объект. Если выделенная область выходит за границы объекта (другими словами, если вы «нарисовали» за пределами линий), нажмите и удерживайте клавишу Alt с мышью, чтобы отменить выбор нежелательных областей.
Используйте волшебную палочку
Используйте Волшебную палочку, чтобы выбрать большие области, затем используйте Лассо, чтобы уточнить выбор.Если жезл выбирает слишком много, уменьшите уровень допуска с 50 до 40, 30, 20 и т. Д., Пока выбранная область не станет меньше и более управляемой. Если фон менее загроможден, чем объект переднего плана, используйте Magic Wand, чтобы выбрать фон, затем выберите Edit > Invert Selection ( Ctrl + I ), чтобы сделать объект переднего плана активным.
Работа со слоями
Если вы вырезаете объект переднего плана из фона, вы должны выбрать Слои > Добавить новый слой ( Ctrl + Shift-N ), прежде чем вставлять объект обратно на холст.В отличие от Photoshop и его собратьев, которые автоматически создают новый слой, как только вы выбираете «Вставить», Paint требует, чтобы вы добавляли новые слои для каждого вырезанного вами объекта, а затем вставляли обратно.
Чтобы повторно выбрать предыдущий слой, щелкните / выберите слой в палитре «Слои», затем щелкните в любом месте холста. Контур выделения охватывает весь холст, поэтому сложно определить, что именно выбрано. Выберите инструмент «Переместить выделенные пиксели» (вверху справа на палитре «Инструменты»). Когда курсор изменится на крест со стрелками на концах, поместите курсор в любое место на выбранном объекте, затем, удерживая кнопку мыши, перетащите объект на новое место.
JD Sartain / IDG в миреИспользуйте инструмент «Лассо» или «Волшебную палочку» для выбора целевых областей
Фоны
Чтобы отредактировать фон (изменить цвет, добавить узор или дизайн или просто удалить его), щелкните фоновый слой на палитре «Слои», затем выберите новый фон. Выберите цвет из цветовой палитры или воспользуйтесь палитрой цветов, чтобы выбрать цвет из существующего изображения. Выберите ведро с краской на палитре инструментов и щелкните фон, чтобы залить его новым цветом.
Обратите внимание, что фоновый слой не является сплошным холстом. За объектом на переднем плане нет цвета. Так что, если вы хотите переместить или изменить размер объекта переднего плана? Вы должны выделить и заполнить весь холст.
Сначала щелкните фоновый слой на палитре слоев. Выберите Edit > Select All ( Ctrl + A ), затем снова выберите Paint Bucket и щелкните фон холста.
Советы по изменению размера
Изменение размера объекта переднего плана без изменения размера всего изображения — еще одна сложная задача, не похожая на другие программы для редактирования фотографий.
Сначала вам нужно выбрать слой в палитре слоев, затем использовать инструмент «Прямоугольное выделение», чтобы нарисовать контур выделения вокруг объекта переднего плана. Выберите инструмент «Переместить выделенные пиксели» и обратите внимание на восемь круглых маркеров в углах и средних частях выделенной области. Переместите курсор (который превращается в руку) в один из углов, затем щелкните мышью и перетащите объект переднего плана вверх или вниз, чтобы увеличить или уменьшить размер.
Работа с текстом
Текст — тоже вызов.Вы не можете просто начать вводить текст, не добавив сначала новый слой, иначе он станет частью слоя, выбранного в палитре слоев. Когда текст находится на отдельном слое, вы можете перемещать его, изменять его размер, дублировать, вращать или переворачивать (через меню «Слои»), но вы не можете изменить шрифт, цвет или изменить существующий текст. (На одном форуме упоминалось об изменении цветов в разделе «Коррекция»> «Оттенок / насыщенность», но мне удалось изменить его только с черного на белый и обратно.) Поэтому, если вы ненавидите цвета текста или неправильно пишете слово, вам придется удалить слой и повторно ввести текст.
Когда текстовый слой выбран, вы можете использовать некоторые фильтры специальных эффектов для улучшения текста, например Эффекты > Искажение > Выпуклость . Вы также можете изменить режим наложения после ввода текста. Выберите текстовый слой в палитре «Слои», нажмите кнопку «Свойства » (внизу справа на панели «Слои») — выглядит как гаечный ключ, затем выберите режим наложения из раскрывающегося списка, например «Затемнение цвета», «Отражение», «Наложение», и более.
JD Sartain / IDG в миреИзмените цвет фона, введите текст и добавьте специальные эффекты
Мой лучший совет: поиграйте с ним и получайте удовольствие. Просто не забудьте загрузить Paint.net с законного URL-адреса getpaint.net. Остерегайтесь ссылок для скачивания в других местах, где к загрузке Paint.net могут быть прикреплены файлы автостопщиков. Они могут сбрасывать вредоносное ПО или нежелательные файлы в вашу систему.
Страница не найдена | Библиотека U-M
— Рекомендуемые ресурсы по темам -ИскусствоБизнесИнженерияОбщие источники информации Правительство, политика и правоНауки о здоровьеГуманитарные науки Международные исследованияНовости и текущие событияНаукаСоциальные науки
— Ограничьте Selection (опционально) -Academic и специализированных NewsAerospace EngineeringAfrican American StudiesAfrican StudiesAllergy и клинические ImmunologyAmerican CultureAnesthesiologyAnthropologyArab-американские StudiesArchaeologyArchitectureArchives и ManuscriptsArt HistoryArt и DesignAsian Язык и CulturesAsian StudiesAsian / острова Тихого океана Американского StudiesAstronomy и AstrophysicsAutomotive EngineeringBiological ChemistryBiologyBiomedical EngineeringBiostatisticsBooksBusiness (Общий) Бизнес NewsCardiovascular MedicineCareersChemical EngineeringChemistryCivil EngineeringClassical Исследования, Климатические науки, Связь и SustainabilityEnvironmental EngineeringEnvironmental Здоровье SciencesEpidemiologyEuropean StudiesFamily MedicineFilm и видео StudiesFinanceGastroenterologyGay / Лесбийская / бисексуалов / трансгендеров StudiesGeneral и сравнительный LiteratureGeneticsGeography и MapsGeriatric MedicineGermanic Языки и LiteraturesGovernment InformationGrants и FundraisingHealth поведения и EducationHealth управления здравоохранением и PolicyHematology и OncologyHistorical Новости SourcesHistory (General) человека GeneticsHumanities (Общие) Изображения и ВидеоПромышленная и операционная инженерияИнфекционные заболеванияИнформацияИнтеграционная медицинаВнутренняя медицинаМеждународный бизнесМеждународные новостиЖурналы и журналыИудейские исследованияКинезиология и спортЛандшафтная архитектураЛатиноамериканские и карибские исследованияЛатина / o ИсследованияЗаконодательство и юридические исследованияЛингвистика obiology и ImmunologyMiddle Восток, Ближний Восток и Северная Африка StudiesMolecular, Cellular и Развивающее BiologyMultiracial StudiesMuseum StudiesMusicNative Американский StudiesNaval Архитектура и морская EngineeringNephrologyNeurology и NeurosciencesNeurosurgeryNews MagazinesNuclear Инжиниринг и радиологический SciencesNursingObstetrics и GynecologyOphthalmology и видение SciencesOrganizations и BusinessesOrthopaedic SurgeryOtolaryngologyPatents и TrademarksPathologyPediatricsPeople (Биография и контактная информация) Фармацевтическое EngineeringPharmacy и ФармакологияФилософияФизическая медицина и реабилитацияФизикаФизиологияМестаПолитикаНаселение и демографияПсихиатрияПсихологияГосударственное здравоохранение (общие)) РевматологияРобототехникаРомантические языки и литератураСкандинавские языки и литератураНаука (общие) Поисковые системыСлавянские языки и литератураСоциальные науки (общие) Социальная работаСоциологияКосмические науки и техникаСтандартыСтатистические факты и цифрыСтатистика (математика) Статистика и наборы данныхХирургияТеатр и драма. НовостиСША ИсторияГородское планированиеУрология Женские и гендерные исследования
— Сузить выбор (необязательно) -Аналитическая химияАрхивы и управление записямиАрмянские исследованияСпортивная подготовкаБиологическая химияБотаникаБританские и ирландские исследованияЦентральноазиатские и кавказские исследованияКитайские исследованияКонсервативные перспективыЧешские и словацкие исследованияВосточноазиатские исследованияЭкология и эволюционная биологияИнформационные исследования в области компьютерных технологийИнформационные исследования в области французского языкаИнформационные исследования в области французского языка Язык и литература онкологияРоссийские исследованияСкандинавские исследованияНаучная политикаСлавянские и восточноевропейские исследованияИзучение Южной АзииИзучение Юго-Восточной АзииИзучение Юго-Восточной ЕвропыИспанский язык и литератураСпортСпорт МенеджментГосударственное и местное самоуправлениеИнформацияГосударственная и местная политикаСтатистические (макроуровневые) данныеПредметные энциклопедииU.С. Внутренняя политика Правительственная информацияВидео и движущиеся изображения МедиаЗоология
Решение проблемы цвета универсального доступа
Свободное время, предоставленное мне летними каникулами здесь, в Новой Зеландии — без сомнения, самый замечательный аспект работы учителем — дало возможность обновить мой веб-сайт, и я конвертировал его из статического HTML в WordPress (это тема для отдельной статьи, было весело и не так сложно, как я ожидал). Я ковырял в таблицах стилей и меня беспокоили цвета, которые я видел на мониторе моего слегка стареющего iMac.(И да, было немного странно, что это произошло сразу после прочтения статьи Джо Киссела «Решение проблемы смены цвета в Photoshop Elements» от 19 декабря 2009 г. — это, однако, была совершенно другая ситуация.)
Посещение моего сайта покажет вам, что я поместил несколько боковых панелей в свой дизайн и выбрал довольно нежный оттенок серого — # F0F0F0, если хотите. Но на экране моего iMac серый цвет этих боковых панелей был безошибочно белым. Я вытащил свой не совсем старый MacBook Pro и открыл ту же страницу; боковые панели были именно того оттенка серого, на который я надеялся.Я посмотрел на iMac своей жены — она, будучи настоящим дизайнером, получила новую машину, один из прошлогодних iMac с глянцевыми экранами, — и увидел то же, что и мой iMac. Я взглянул на Cinema Display на своем Mac mini. Серый. Я посмотрел на свой айфон. Серый.
Я был больше всего сбит с толку на этом этапе, поэтому решил попробовать заручиться поддержкой списка рассылки TidBITS Talk, где собрались очень хорошо осведомленные, полезные и, в общем, просто всесторонне заводные ребята. Все — и более десятка человек были достаточно любезны, чтобы взглянуть на мой сайт и сообщить мне, — сказали, что видят серый цвет (многие из них не могли правильно написать слово «серый», но я упустил это из виду).Один человек просто указал на некорректность моего XHTML, но я виню в этом Dreamweaver и WordPress.
Так в чем же тогда была проблема? Очевидно, проблема не в моем сайте (несмотря на проблемы XHTML). Насколько я мог судить, это была проблема с оборудованием, но больше всего меня смущало то, что это проблема, общая для двух iMac, но, насколько я мог судить, ни для одной другой машины. В крайнем отчаянии (и, давайте признаем, требуется отчаяние, чтобы запустить Windows), я запустил Parallels Desktop на обоих компьютерах.Internet Explorer 6 на ноутбуке показал желаемый оттенок серого, но отображал тот же элемент страницы, что и белый на моем iMac. Мой конденсатор flummox был на этом этапе красной чертой. Я решил использовать Art Director Toolkit (очень полезную утилиту
, хотя и не верит в апострофы) и обнаружил, что оба моих компьютера считают, что они отображают # F0F0F0. Становилось все более очевидным, что проблема заключалась в отдельных компьютерах; почему же тогда у двух совершенно разных компьютеров была одна и та же проблема?
Я искал, насколько мог, учитывая мое скомпрометированное подключение к Интернету (см. «Битовая оплата: доступ в Интернет в Новой Зеландии», 15 января 2010 г.), чтобы найти новости о проблемах с видео, связанных с iMac.Рассматриваемый компьютер имеет графическую карту ATI Radeon X1600; Я не смог найти ни отчетов о проблемах с X1600, ни программ обновления драйверов для карты — это то, что Apple обычно включает в обновление самой Mac OS X.
Я вернулся к своему Mac mini, сделал снимок экрана своего сайта в Safari, скопировал этот файл на свой iMac, открыл его в Photoshop и снова увидел белый цвет. Совершенно очевидно, что это была проблема моего iMac. Я открыл пустой документ в Photoshop и нарисовал # F0F0F0; Я увидел белый цвет.Затем я открыл случайную выборку фотографий и заметил, что они выглядят странно постерными. Я также заметил, что цвета в палитре цветов Photoshop не переходили постепенно от белого в верхнем левом углу к черному внизу, как должны; вместо этого любое значение яркости выше 90 просто отображалось белым. Я застегнул пуговицу своего любимого серого оттенка; он твердо находился на территории белых.
Я решил, что веду проигрышную битву, и вернулся к работе над механикой своего сайта.Я заметил, как небольшую дополнительную причуду, что когда я работал в таких программах, как Fetch, которые использовали поочередно синий и белый фон для элементов списка, большая часть окна имела бы простой белый фон, но если бы у меня был такой окна на заднем плане за приложением на переднем плане, то окна приложения на переднем плане отбрасывали тень — и в этой тени я мог видеть полосы фонового окна. И, как ни странно, iMac моей жены, который, как вы помните, совершенно другого года выпуска, демонстрировал такое же поведение.
Обратно зашел в список TidBITS Talk. Многие предлагали повторно откалибровать мой дисплей; хотя я был благодарен за время, которое все потратили, чтобы попытаться мне помочь, в этот момент это было все равно, что позвонить в службу технической поддержки интернет-провайдера и спросить: «Ваш модем подключен?» Я повторно откалибровал дисплей своего iMac примерно полдюжины раз, но без особой пользы, кроме как узнать, что попытки обнаружить этот маленький логотип Apple на полосатом фоне через некоторое время сильно раздражают.
Но затем я получил ответ от поистине гениального Пола Дарранта: «Проверьте в панели управления универсальным доступом, что для параметра« Повышение контрастности »установлено значение« Нормальный ».«Быстрый переход к панели« Универсальный доступ »в Системных настройках — мой первый, я полагаю, со времен Mac OS X 10.2 Jaguar; Мне повезло, что мне не нужны его функции, поэтому я не открывал его, насколько я помню, очень долгое время — обнаружил, что ползунок повышения контрастности действительно был сдвинут на одну ступень вправо. Я перетащил его до левого упора и почувствовал, как будто с моих глаз сняли пелену.
Я запустил Safari, ввел URL своего сайта и — mirabile dictu! — отображается отлично.Я открывал все страницы на сайте, просто чтобы насладиться прелестями среднего серого. Я открыл еще одну случайную группу фотографий в Photoshop; Это напомнило мне день, когда я получил свою первую пару очков и внезапно снова смог нормально видеть.
Однако тайна осталась. Как я мог активировать усиленный контраст, если этот элемент управления скрыт в той части операционной системы, которую мне обычно не нужно использовать? Я подозреваю, что ответ заключается в том, что эту функцию можно активировать с помощью комбинации клавиш — Command-Control-Option-period увеличивает контраст; три клавиши-модификатора с запятой вытягивают его назад.(Попробуйте нажимать клавиши несколько раз; это интересный эффект. Но не забудьте сбросить его на панели предпочтений универсального доступа, когда закончите.) Как только появилось решение Пола, было предложено приложение, которое включает в себя множество запутанных комбинаций клавиш может привести к случайному запуску таких функций, как улучшенная контрастность. Но я не заядлый игрок
, как и моя жена, так что не думаю, что это проблема.
Но у моей жены есть кошка. (У нас обоих есть собака; кошка ее.) Кошка, как и кошки, имеет склонность бродить по моему столу. Среди множества неприятностей, к которым это приводит, можно выделить отключение жестких дисков, разброс различных комплектов и, как я теперь сильно подозреваю, запуск ненужных действий — я могу просто представить, как маленький педераст делает это — задняя лапа нажимает на три соседние клавиши, а передняя лапа протягивает и толкает четвертую.
Мой компьютер теперь ведет себя нормально, кота изгнали из офиса, и я очень благодарен всем, кто пытался мне помочь, в частности Полу Дарранту, который действительно определил проблему.Теперь я займусь исправлением XHTML…
Интервью с персоналом: Ева Ловиса Нельсон, дизайнер
Резюме
Функциональность. Эстетика. Это важные ключи к созданию успешных веб-сайтов. Это видение и дизайнерские навыки веб-дизайнера, которые обеспечивают эстетику и то, что посетитель видит и переживает визуально. Послушайте, как Ева Ловиса Нельсон, главный веб-дизайнер TEN7, предлагает свои проницательные идеи и любовь к дизайну для всего в Интернете.
Гость
Ева Ловиса Нельсон
Особенности
- История и опыт Евы
- Роль открытия в дизайне
- Руководства по стилю
- Дизайн как итерационный процесс
Выписка
ИВАН СТЕГИК : Здравствуйте! И добро пожаловать в очередной выпуск аудиотрансляции TEN7.Сегодня мы рассмотрим процесс проектирования на TEN7. Я Иван Стегич, основатель и президент TEN7. Сегодня ко мне присоединяются Ева Ловиза Нельсон, наш главный дизайнер, и Мадлен Лоури, наш технический менеджер проекта. Доброе утро.
ЕВА ЛОВИЗА НЕЛЬСОН : Доброе утро.
ИВАН : Я хотел начать говорить о том факте, что мы были технологически единственной компанией, которая поддерживала дизайнеров, и что мы действительно участвовали в фирме, которая заботится о всем пользовательском опыте.Итак, чтобы поговорить о процессе дизайна сегодня, я хотел подумать о том, чем мы занимаемся в TEN7, и как он может быть таким же или отличаться от дизайна для сайта WordPress. Конечно, мы являемся магазином Drupal, вы также можете подумать, что это отличается от разработки для статического сайта. И поэтому я как бы хотел посмотреть, как выглядит процесс дизайна с обеих сторон, Мадлен и Ева. Но я хотел начать с Евы. Итак, когда я думаю о проекте, над которым мы работаем, и об опыте пользователей сайта, я неизбежно думаю о Еве.Я всегда верю, что визуальные детали, которые потребуются сайту, будут в ее компетенции, и я действительно думаю о вас, Еве, как о хранителе нашего бренда. Итак, не могли бы вы рассказать нам немного о себе и о том, чем вы заняты в течение дня.
EVA : Большое спасибо за такое любезное введение. Веб-сайты — мое любимое занятие, поэтому мне нравится работать с вами, ребята, это идеально подходит. Я ходил в школу под названием BrainCo, это было где-то 10 лет назад, по интерактивному дизайну, и именно там я был очень увлечен веб-сайтами, и я просто работал в других агентствах в прошлом, занимаясь веб-дизайном, а теперь я ‘ Я занимаюсь этим самостоятельно около 5 лет.Я сотрудничаю с несколькими магазинами, и мне это очень нравится. Это весело, потому что все постоянно меняется, как будто в отрасли всегда разрабатывается что-то новое, и это действительно весело.
ИВАН : И вы упомянули, что считаете веб-дизайн своим любимым делом, поэтому проводите время, занимаясь другими видами дизайна. Что еще ты делаешь?
EVA : О, еще я занимаюсь дизайном айдентики. Итак, логотипы и я также немного занимаюсь иллюстрацией и полиграфическим дизайном. Там всегда есть полиграфический дизайн, но я очень люблю сайты.Они веселые и требуют большей командной работы, ведь на веб-сайтах задействовано гораздо больше людей.
ИВАН : Как вы думаете, какой процент вы тратите на цифровые или интерактивные аспекты своей повседневной жизни?
EVA : Это, наверное, 70 или 80 процентов моей работы, да.
ИВАН : ВАУ. Это здорово, не правда ли!
EVA : Ага.
ИВАН : А второй человек в комнате — Мадлен.Она наш технический руководитель проекта. Я также думаю о вас, Мадлен, как о нашем консультанте, ведущем разработчике JIRA. Но у вас также есть опыт в маркетинге и развитии бизнеса, а также у вас есть собственная компания. И создание сайта на самом деле — это не только сроки, проверки дизайна, утверждения и так далее. Итак, ваша роль — это нечто большее, чем просто свидания и продвижение вещей от начала до конца. Что еще вы делаете в процессе проектирования, помимо сопровождения проекта от начала до конца?
МЭДЛИН ЛОУРИ : Да, это интересно, потому что я не думаю, что это, вероятно, было в моей должности, когда я взяла на себя роль менеджера проекта, но, знаете, как и все роли, они развиваются, и я стали более активно участвовать в первом этапе работы, который мы называем этапом обнаружения, когда мы работаем с клиентом, чтобы определить, каковы его бизнес-требования.Как вы знаете, их требования к бренду, их эстетика, их надежды и мечты об их новом сайте. И, будучи вовлеченным в этот этап, когда мы переходим к следующему этапу, который обычно разрабатывается с помощью макетов, я работаю с Евой, и мы просто как бы обмениваемся идеями. Ева великолепна тем, что может многое впитать. Она интуитивно понимает, что они хотят, часто когда они не могут выразить словами то, что они хотят для своего нового сайта.Я думаю, что мы работаем довольно совместно, чтобы убедиться, что мы охватываем все, что мы обнаруживаем на этапе открытия, и имеем действительно хороший рабочий прототип в InVision, который можно показать клиенту на первом этапе.
IVAN : Итак, вы упомянули процесс обнаружения, и они обычно очень разные, в зависимости от проекта, над которым мы работаем, в зависимости от клиента, они как бы имеют очень похожую нить через них, даже если они могут быть разными . Иногда это будет долгий процесс сбора большого количества данных о клиентах, иногда будет аудит сайта, иногда будет стратегия контента, иногда у нас есть отношения с клиентом в течение длительного времени, и так что мы действительно можем быстро пройти через этот процесс.Вы упомянули, что Ева может взять всю эту информацию и синтезировать ее, и я согласен. Я думаю, что это происходит довольно приятно и очень легко, по крайней мере, с моей точки зрения. Каковы результаты, например, что вы на самом деле даете Еве, с которой начинается ее процесс дизайна?
MADELEINE : Часто Ева присутствует в последнем наборе, по крайней мере, на последних встречах с клиентом. Таким образом, она может встретиться с ними и получить представление о том, кто они, личность компании, помимо брендинга, но, как вы знаете, вовлеченных личностей.Обычно у нас есть какие-то документы, которые мы можем ей дать. Иногда я делаю бриф по дизайну, когда документации много, знаете, я не хочу, чтобы она тратила 20 часов на чтение всего этого, поэтому я пытаюсь свести его к минимуму в брифинге по дизайну для нее, отсортировать резюме того, что мы получили в результате всего процесса открытия. И часто вместе с этим появляются вайрфреймы.
ИВАН : Итак, вас волнует не только дизайн.На самом деле это идентичность бренда, сам бренд в целом и то, что значит делать и как выглядеть в Интернете. Почему так важно, Ева, чтобы мы рассматривали бренд в целом, а не просто брали логотип компании или организации и помещали его в шаблон и как бы настраивали его для навигации, которая может понадобиться этой конкретной архитектуре сайта ?
EVA : Да, мы хотим, чтобы их бренд выглядел единообразно, охватывая все точки соприкосновения. Итак, если кто-то только что получил свою визитную карточку, а затем он увидит там URL-адрес, они его вводят.Мол, они, вы же не хотите плохо удивлять людей. Они хотят быть уверены, что они в нужном месте. Так что мне всегда нравится иметь, если у компании есть руководство по стилю, это замечательно иметь вначале, просто чтобы я знал правила игры, и есть ли место для маневра здесь или там, или если они ‘ повторно обновлять вещи, как будто это действительно хороший инструмент для меня.
ИВАН : А если у нас нет руководства по стилю, это то, что вы могли бы создать, верно?
EVA : Да, конечно.У некоторых людей их нет, и это совершенно нормально, мы можем работать с тем, что у них есть, и создать для них систему, а затем они могли бы использовать это в будущем и в других своих проектах, если кто-то о чем-то попросит.
ИВАН : Справа. И как только вы получили все эти материалы от Мадлен, от TEN7 и побывали на встречах с клиентами, вы как бы узнали их, вы возвращаетесь в свой офис, смотрите в окно и смотрите на них. прекрасное голубое небо часами напролет, пока вас не поразит вдохновение, а затем вы создадите этот дизайн за 10 минут.Вот как это работает?
EVA : Нет, обычно я просматриваю документы, которые Мадлен собирает для меня, или, если мы используем контент с веб-сайта, текущий веб-сайт, их ребрендинг, я прочитаю как можно больше контента. , просто чтобы я понял, что здесь задействовано и о чем подумать, а затем я начинаю делать наброски на бумаге. Итак, я просто набросаю маленькие эскизы, как много возможностей хорошо, как может выглядеть эта домашняя страница, как может выглядеть эта страница, и я пройдусь и вычеркну все из них, которые не идут чтобы хорошо работать для мобильных устройств, и я помечаю те, которые мне очень нравятся, а затем я просто продолжаю, и в итоге я получаю все свои маленькие макеты, отмеченные звездочкой, а затем превращаю их в дизайн на компьютере.Итак, это очень похоже на наброски между ними и методом проб и ошибок, прежде чем я покажу вам, ребята, первоначальные проекты.
ИВАН : Итак, первоначальный дизайн — это действительно усовершенствованные эскизы, которые вы сделали на бумаге. Это цветные рисунки или черно-белые?
EVA : Это все того же цвета, что и у меня. Да, они просто, я буквально беру бумагу для заметок. Я получил много этого с других собраний, раздаточных материалов и прочего, и я просто перерабатываю и рисую на страницах столько маленьких эскизов, сколько смогу уместить там.И так, они беспорядочные, и это быстро, но это очень быстро выводит мои идеи из головы и передо мной. Так что мне это нравится.
ИВАН : А потом вы подходите к своему компьютеру и начинаете смотреть на эти эскизы, эти маленькие наброски, и вы начинаете складывать вещи. Раньше мы использовали исключительно фотошоп. Теперь мы используем Sketch. Есть ли у вас предпочтения? Тебе один нравится больше другого? Вы тайно используете Core InDesign, а затем конвертируете его во что-то, что мы видим? Как выглядит цифровая часть процесса?
EVA : Раньше я использовал Photoshop.Я был заядлым приверженцем Photoshop, и я все еще люблю Photoshop, но я все больше и больше увлекаюсь Sketch, и сейчас мне очень нравится Sketch, так что это то, с чем я продвигал все свои проекты — Sketch, исключительно сейчас. И да, я буквально скопирую свои наброски в документ Sketch и сделаю его грубым, так что у меня останутся серые прямоугольники. Это будет что-то вроде каркаса, а затем я вставлю текст или просто заполню какой-нибудь текст или что-то еще, чтобы я понял, хорошо, вот как эта страница формируется, хорошо, я могу положиться на эту идею У меня есть, и мой набросок переводится хорошо, и я просто продолжаю работать с ним столько страниц, сколько мне нужно для этапа проекта, а затем я начну заполнять его реальными фотографиями, настоящими цветами, я Поместите туда настоящие шрифты, вы знаете, потратите больше времени на то, чтобы понять, как выглядят кнопки, и вы просто как бы оживите эти, эти наброски или каркасы, и это то, что вы, ребята, в конечном итоге увидите в InVision.Мне нравится, как Sketch хорошо интегрируется с InVision, и поэтому я могу создавать что-то, что клиент может прокручивать, а вы, ребята, можете оставлять отзывы.
ИВАН : В какой момент вы думаете о Drupal? Или вы думаете о Drupal?
EVA : Я знаю, что вы знаете, вы помогли мне больше подумать о том, хорошо, это компонент, это модуль, можем ли мы повторно использовать этот модуль позже, добавив за ним другой цвет или что нет, так что я думаю об этом подробнее.Когда я работаю с вами, ребята, ладно, как я могу облегчить это для команды разработчиков.
ИВАН : Итак, похоже, что на самом деле совершенно ненужно думать о Drupal, когда вы его разрабатываете. Такое ощущение, что эти двое разъединились.
EVA : Ага.
ИВАН : Это, вероятно, означает, что вы не думаете о WordPress или какой-либо другой CMS, когда проектируете?
EVA : Да, не в определенном смысле.Я имею в виду, конечно, если эта часть будет динамичной, кому-то придется редактировать. Тогда наверняка это CMS в целом, о которой вы не думали бы, но вы правы, вроде бы, это не одно по сравнению с другими конкретными вещами, которые вы должны иметь в виду.
IVAN : На самом деле это звучит очень хорошо, потому что это означает, что вы вкладываете точку зрения пользователя в свою голову, и вам все равно, как выглядит серверная часть этой системы. Важен опыт пользователя.
EVA : Совершенно верно! И я думаю, как взаимодействующий дизайнер, я имею в виду, что это ваша работа номер один.
ИВАН : Мадлен, я вижу по вашему лицу, что у вас есть вопрос или комментарий по этому поводу?
MADELEINE : Да, я думал о том, о чем вы только что спросили Еву, и я бы сказал, что, Ева, вы, вероятно, больше всего знали о Drupal и о том, как мы встраиваем вещи, когда мы работали над этим сайтом, который связан с приемлемые животные.Потому что мы, это была большая сборка сайта, где мы решили использовать абзацы. Итак, есть желание иметь модульную структуру, целевые страницы достаточно модульные, и это нашло отражение в дизайне. Поговорим об этом, и как это было, это был другой процесс для вас, чем для других сайтов.
EVA : Вы, ребята, даже попросили меня создать действительно длинную страницу со всем, что может произойти на этой странице, просто чтобы команда разработчиков знала, что планировать. А затем клиент мог выбрать то, что он хотел, чтобы действительно отображалось на этой странице.С точки зрения дизайна это было примерно так: хорошо, сделайте эти маленькие модульные полоски или эти компоненты, которые могут все, они вроде как строительные блоки, и вы можете переставлять их, и показывать они или не появляются. Это было весело.
ИВАН : Итак, процесс проектирования, естественно, является итеративным, не так ли? Вы, вы создаете что-то, вы удаляете пятна, вы показываете это клиенту, вы улучшаете это, вы получаете обратную связь, вы снова возвращаетесь к обрезке, вы дорабатываете еще немного, вы снова показываете это клиенту.Кто-нибудь из вас считает, что процесс проектирования когда-либо завершен?
EVA : Нет. Я не думаю, что это когда-нибудь будет полным. Это всегда. Я имею в виду, что я тоже пришел из искусства, и мне кажется, что всякий раз, когда я работал над рисованием, рисованием или чем-то подобным, вы всегда могли сделать это немного лучше, понимаете. Остановиться было тяжело. А с Интернетом это не похоже на проект печати, где вы распечатываете его и все готово, вы знаете, это постоянно развивающаяся вещь, и по мере того, как изменяется контент на сайте, по мере изменения технологий, как вы знаете, цели клиента со временем меняются, всегда есть что добавить и улучшить.Вот что в этом забавного.
ИВАН : У вас когда-нибудь был сайт, который мы запустили вживую или который кто-то еще запустил в прямом эфире, на который вы смотрите и думаете: о, боже, я бы хотел сделать этот цвет на 10% светлее, или, боже, этот логотип можно было бы подправить и поставить 5 пикселей вот так, что ли?
EVA : И если я могу поговорить с разработчиком, как до того, как это произойдет, и как на этапе предварительного просмотра перед его запуском, я имею в виду, что это прекрасное время, чтобы позаботиться об этих вещах, но иногда я не делаю этого. не всегда есть к этому доступ.Но да, это определенно бывает.
IVAN : Вы оба говорили о InVision, и мы упомянули Sketch, так что это два инструмента, которые мы используем исключительно в TEN7 для управления этой частью процесса. И мы как бы знаем, что процесс дизайна на самом деле никогда не заканчивается, но мы должны перенести то, что мы создали визуально и что клиент видел, в разработку в какой-то момент. На самом деле больше нет ни одной жесткой передачи. Когда мы только начинали, десять лет назад, это было очень похоже на времена печати, когда вы получали окончательное одобрение от клиента, прежде чем начать что-то создавать.Теперь он немного мягче. В какой момент, Мадлен, вы знаете, что готовы приступить к разработке? Поскольку Ева продолжит работу над внутренними страницами, над другими настройками, что вы думаете о том, чтобы сказать, что теперь все готово для передачи Dev?
MADELEINE : Зависит от графика клиента. Зависит от их комфорта, и мы продвигаемся вперед с почти готовыми проектами. Я имею в виду, я думаю, что мы только что слышали, как Ева говорила, что они всегда почти готовы, но я думаю, что мы пытаемся довести его до состояния готовности примерно на 80%, прежде чем мы начнем делать что-то, потому что если что-то, и даже выше, будет лучше, верно.В идеальном мире у нас есть 100% готовые дизайны, потому что, когда вы перейдете на этап разработки, внесение изменений в вещи будет стоить больше денег. Так что нам нравится избегать этого. Но при этом, как мы только что обсуждали, всегда есть вещи, которые не полностью устранены в проектах, которые появляются позже, или, или есть изменения, или клиентом, или есть изменения, которые предлагаются разработчиками, потому что они начинают создавать это, и я начинаю говорить, черт возьми, я бы хотел, чтобы это, это и это были на одной стороне страницы, чтобы мы могли сделать эту боковую панель непрерывной. одобрено клиентом, конечно, с его разрешения.Это нечеткая линия. Не могу сказать, что существует жесткий набор критериев.
ИВАН : И как только мы начнем разработку на сайте и большая часть структуры дизайна будет на месте, Ева, вы потратите свое время на то, чтобы конкретизировать внутренние страницы, которые разработчику может быть не совсем интуитивно понятен для размещения на страницу и код. Так что, возможно, это конкретная целевая страница, имеющая определенную целевую аудиторию или цель. Так что я могу представить, что ваше время уходит меньше времени, которое вы тратите на дизайн.Но ведь это тоже меняется, не так ли? Как это изменится?
EVA : для внутренних страниц? Ага. Я имею в виду, что это не главная страница. Я имею в виду, что часто домашние страницы похожи на обзор, а внутренние страницы более конкретны. Это может быть конкретная функция или, вы знаете, что-то, что мы пытаемся выполнить с ними. Иногда у разработчиков могут возникать вопросы о том, что иногда команда разработчиков не всегда встречается с нами, поэтому тут и там могут возникать вопросы, например, как они должны работать, эти фильтры? Или что здесь происходит, так что я могу помочь.Вы об этом спрашиваете? Я не был уверен?
ИВАН : Думаю, что да, но я заметил, что вы всегда получаете от нас запросы, которые не обязательно являются вещами, которые мы забыли спроектировать вначале. Это вещи, которые развиваются в результате проделанной нами работы, поэтому мы можем задумываться над вопросами, о которых никогда не задумывались, прежде чем приступить к сборке. Например, у вас есть изображение заголовка в дизайне, которое в дизайне выглядит так, как будто оно имеет наложение цвета, но когда мы его реализуем, мы должны принять решение о том, хотим ли мы, чтобы это наложение было быть в самом изображении, которое загружает клиент, или в коде, потому что это происходит повсюду на сайте.Итак, мы, мы этого не ожидали, поэтому мы возвращаемся к вам с такими консультативными вопросами, и вы всегда так любезны и можете дать нам лучший совет, который мы могли бы вы знать, мы надеемся для. Но есть еще такие вещи, как о, черт, нам действительно нужны эти элементы, вырезанные и отделенные от файлов Sketch. Не могли бы вы сделать это для нас? Итак, как то, о чем я думал, так это то, что природа вашего взаимодействия с нами немного изменилась, и мне было интересно, заметили ли вы это, или вы предпочитаете эту часть процесса, или если мы просто были, это просто что-то случается.
EVA : Я понимаю, о чем вы. Да, конечно. Я люблю разработчиков. Я замужем за разработчиком. Я имею в виду, что у меня нет проблем с вопросами типа гаек и болтов, и да, я вырезал немного SVG-иконок для команды или если им что-то нужно. Что касается вещей с изображением заголовка, как я думаю, это зависит от, мне всегда нравится думать, хорошо, каковы технические возможности клиента для управления своим сайтом в будущем, и это играет большую роль в том, насколько мы можем им помочь. в этом отношении или, если они предпочитают, сами изменяют изображения.И еще я думаю, что происходит много мозговых штурмов, даже если мы просто болтаем о Slack с разработчиками. команда и Мадлен тоже, все мы, будем думать о том, хорошо, что происходит, когда происходит этот сценарий, а затем иногда мы возвращаем его клиенту, потому что это не тот вопрос, на который мы можем ответить, а затем все мы думаем об этом по-другому, и это оказывается даже лучшим решением, и я думаю, что всегда весело, когда это происходит. Хорошо, как будто мы решили эту проблему под другим углом, и это даже станет лучше, и в конце концов, я думаю, это того стоит.
ИВАН : Мне это тоже нравится. Один из или последний вопрос, который я хотел бы задать вам обоим, носит более общий характер, и вчера я начал его задавать: какой набор инструментов, который вы используете ежедневно, помогает вам и делает ваша работа в лучшем виде. И я думаю о программном или аппаратном обеспечении, что бы это ни было, мне просто интересно, какой у вас набор инструментов?
EVA : Я составляю списки на своем компьютере с помощью только текстового редактора, который меня держит, потому что я работаю над множеством разных проектов одновременно, и поэтому я сохраняю свой приоритет, я уверен, что есть некоторые фирменные программное обеспечение, которое тоже делает это, но это то, чем я занимаюсь годами.Я также использую бухгалтерское программное обеспечение под названием FreshBooks, которое отслеживает мое время, а вы, ребята, используете Jira, что тоже потрясающе. Затем я использую свой Sketch, Photoshop, InVision и, да, да, ручку и бумагу.
ИВАН : Бумажный аналог ручки. Я люблю это. И Мадлен, я полагаю, вы бы сказали, что Джира стоит на первом месте в вашем списке?
МЭДЛЕИН : Ага, Джира здесь. Вот как мне удается узнать билеты по всей команде. Много билетов, большая команда. Я также использую блокнот и карандаш, это мой собственный список дел.Даже не до того уровня текстового редактора, на котором находится Ева. Я, мы используем множество приложений, таблиц и документов Google, чтобы мы могли работать вместе.
ИВАН : Что ж, думаю, это подводит нас к концу этого эпизода аудиотрансляции TEN7. Ева и Мадлен благодарят вас как за то, что присоединились ко мне сегодня, так и за то, что поделились своими мыслями.
EVA : Спасибо, что приняли нас.
IVAN : Посетите нас на TEN7.com и следите за блогом TEN7, чтобы узнать о будущих выпусках аудиотрансляции TEN7.
