Как переместить фон в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
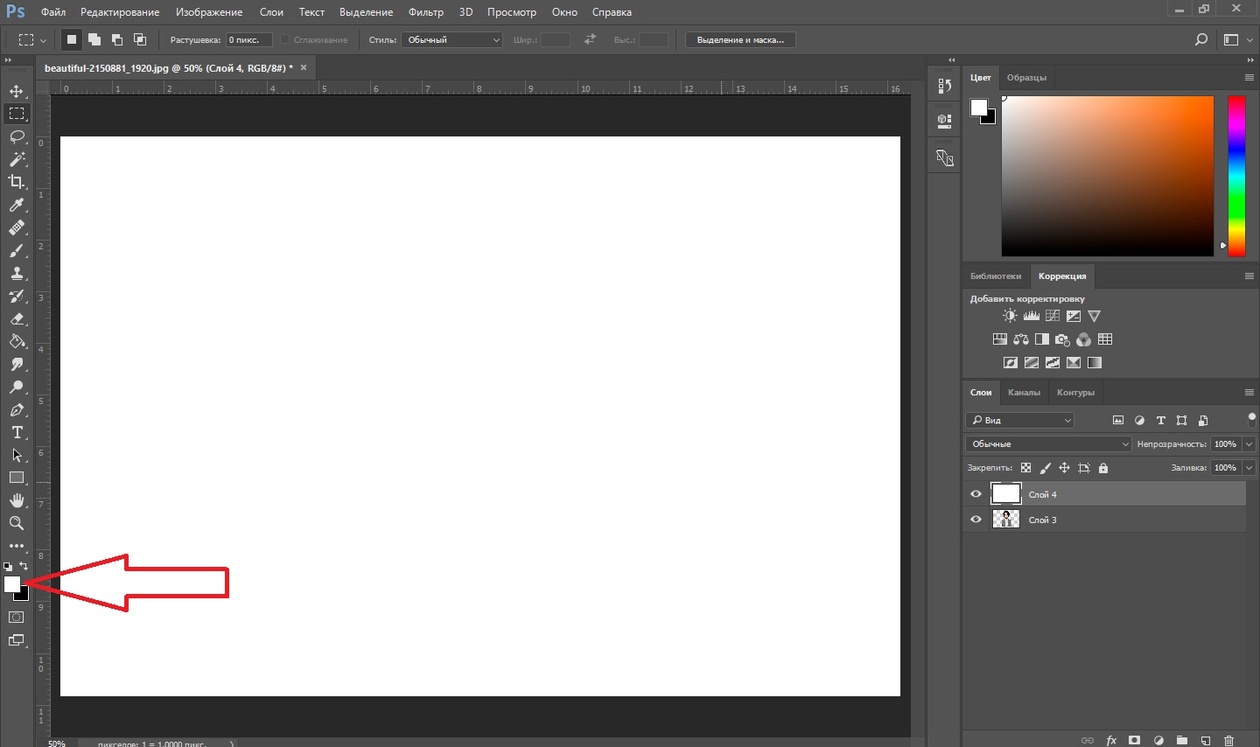
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение.
 Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее; - Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис. 12 – вставка с сохранением градиента
12 – вставка с сохранением градиента
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
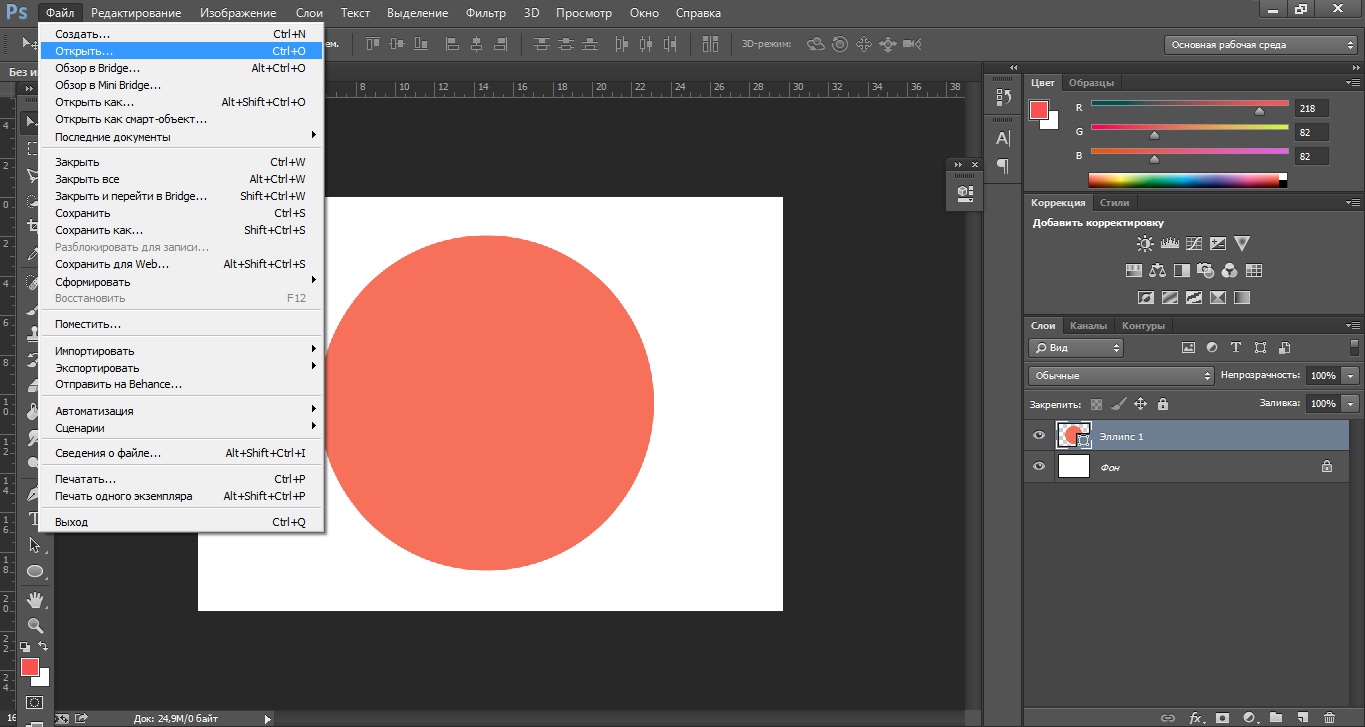
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
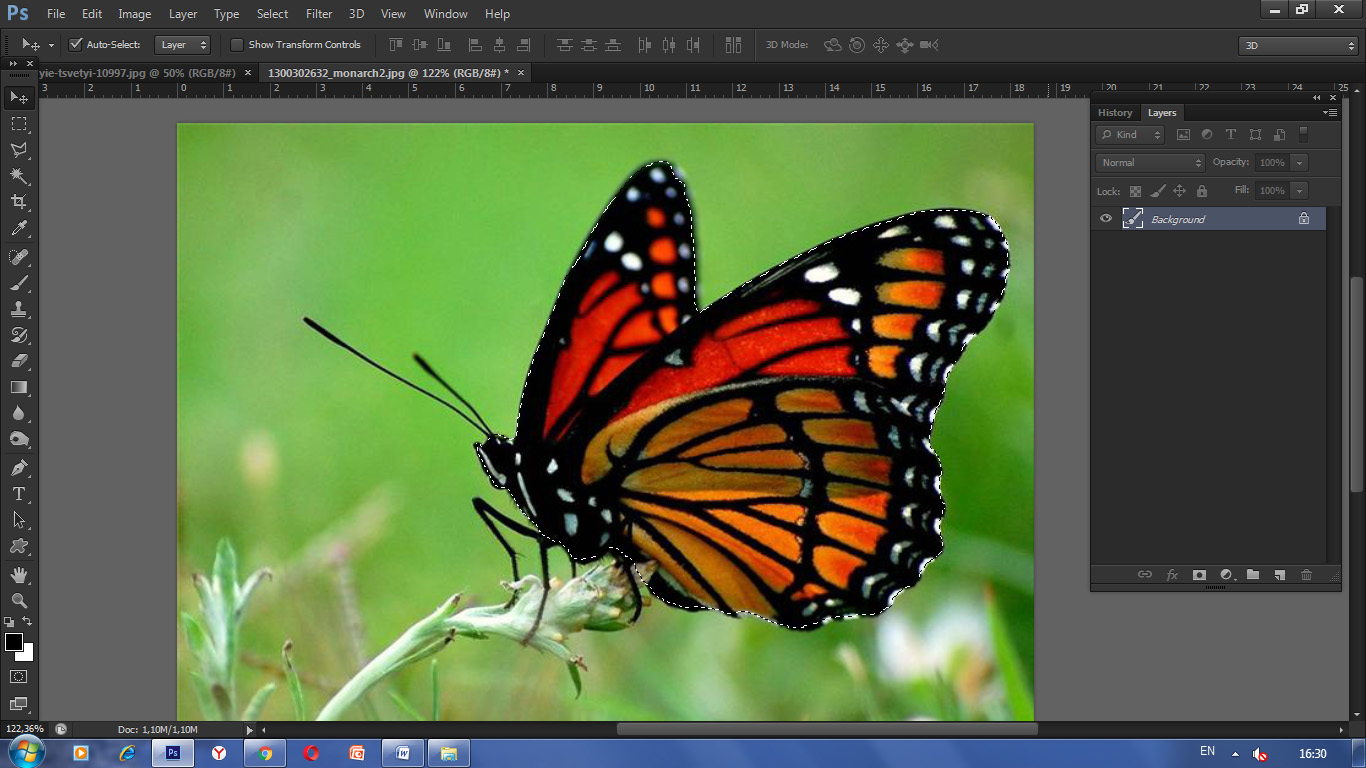
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
На прошлом уроке мы познакомились с растровыми слоями, научились копировать слой в новый документ Photoshop , удалять ненужные слои в Photoshop , а так же рассмотрели три способа дублирования слоя в Photoshop :
Как выделить и переместить изображение на слое в Photoshop?
Выделить изображение на слое в Photoshop очень просто. Мы нажимаем на клавиатуре клавишу Ctrl и не отпуская её, кликаем по тому окошку со слоем в палитре СЛОИ , который хотим выделить.
Мы нажимаем на клавиатуре клавишу Ctrl и не отпуская её, кликаем по тому окошку со слоем в палитре СЛОИ , который хотим выделить.
Теперь, с выделенным зеленым прямоугольником в Photoshop мы можем делать всё, что захотим. Например, можем залить его другим цветом, перенести на новый документ и др.
Перемещать выделение нужно, переключившись на соответствующий инструмент, отвечающий за выделение — допустим, на инструмент ОВАЛЬНАЯ ОБЛАСТЬ (нажав на маленькую черную стрелочку рядом с данным инструментом, мы можем выбрать другую область).
Теперь мы можем залить любым цветом наш прозрачный прямоугольник, выделенный пунктиром, с помощью инструмента ЗАЛИВКА .
Этот выделенный прямоугольник мы также могли бы перенести на любой другой документ в Photoshop . Открываем рядышком нужный нам документ и удерживая наш прямоугольничек левой кнопкой мыши, просто перетаскиваем его с одного документа на другой.
Для более полного и ясного представления о слоях в Photoshop давайте рассмотрим еще несколько параметров: непрозрачность, заливка и режимы наложения.
Непрозрачность, заливка и режимы наложения слоев в Photoshop.
Этот параметр меняет прозрачность слою в Photoshop .
Например, мы хотим сделать наш красный кружок на половину прозрачным. Нажимаем на маленькую черную стрелочку во вкладке НЕПРОЗРАЧНОСТЬ и выбираем 50% (кому как нравится). Процент прозрачности можно просто вписать в специальное окошечко, а можно выбрать, двигая ползунок вправо-влево.
Заливка слоя в Photoshop.
Параметр ЗАЛИВКА в Photoshop действует так же, как и параметр НЕПРОЗРАЧНОСТЬ . ЗАЛИВКА в Photoshop делает прозрачным изображение (объект) на слое , но оставляет непрозрачными примененные стили.
Что такое «примененные стили»? Давайте забежим немного вперед…
Посмотрите, во что мы можем превратить наш красный кружок с помощью кнопки fx , которая называется ДОБАВИТЬ СТИЛЬ СЛОЮ в Photoshop . С помощью кнопочки fx мы можем придать нашему кружочку свечение, тень. Так же в Фотошопе мы можем наложить фото на фото (или склеить) , добавить глянец, обводку и многое-многое другое, но об этом более подробно в следующих темах рубрики Photoshop .
Так же в Фотошопе мы можем наложить фото на фото (или склеить) , добавить глянец, обводку и многое-многое другое, но об этом более подробно в следующих темах рубрики Photoshop .
На рисунке мы видим, что при уменьшении параметра слоя ЗАЛИВКА в Photoshop красный цвет становится прозрачным, а примененные к нему стили (объем, тень) — нет.
Если же мы, вместе с параметром ЗАЛИВКА , изменим параметр НЕПРОЗРАЧНОСТЬ , то и стили, примененные к слою, тоже будут блекнуть. Попробуйте поэксперриментировать сами.
Очень интересная вещь — служит для смешивания активного слоя с нижестоящим.
На палитре СЛОИ в Photoshop находятся различные виды блокировок.
Давайте рассмотрим, что это такое. Отключаем Фон (выключаем глазик) — наши фигурки теперь находятся на прозрачном фоне (шахматка).
Если мы установим вид блокировки — кнопочка с нарисованной шахматкой , которая в Photoshop , как показано на рисунке ниже, например, на слое с кругом — это будет означать, что мы не сможем рисовать на прозрачных пикселях.
К примеру, мы возьмем инструмент КИСТЬ и проведем оранжевую линию через весь наш красный кружочек и далее по шахматке . Что мы видим? На кружочке линия видна, а вот по шахматке мы ничего нарисовать не сможем. Если мы нарисуем оранжевую линию по треугольнику или прямоугольнику , то наша линия не только зайдет за границы фигуры, но и сможет оставить свой след на шахматке (прозрачном фоне), т.к. на слое с треугольником или прямоугольником не установлен вид блокировки СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ .
Следующий вид блокировки — кнопочка с нарисованной кисточкой, которая СОХРАНЯЕТ ЦВЕТА ПИКСЕЛОВ в Photoshop . Если мы применим данный вид блокировки к какому нибудь слою, то рисовать мы сможем только на шахматке — наша фигурка останется не тронутой — выскочит табличка «не удается использовать инструмент кисть, т.к. слой закреплен».
Следующий вид блокировки — кнопочка с крестиком, которая ЗАКРЕПЛЯЕТ ПОЛОЖЕНИЕ в Photoshop . Данная блокировка запрещает перемещать слой в Photoshop .
Данная блокировка запрещает перемещать слой в Photoshop .
Следующий вид блокировки — кнопочка с замочком, которая СОХРАНЯЕТ ВСЕ в Photoshop . Этот вид блокировки включает в себя все три предыдущих вида блокировки, т.е. нельзя рисовать на прозрачных пикселях, нельзя перемещать слой, нельзя по нему рисовать.
Группировка слоев в Photoshop
Допустим, мы нарисовали пирамидку из наших трех фигурок (прямоугольник, круг и треугольник ). А потом захотели еще одну такую же, а потом еще одну и т.д.
Чтобы нам не запутаться с нашими слоями лучше объединить их в группы. Как это сделать? Нажимаем кнопочку в самом низу палитры СЛОИ в Photoshop , которая называется СОЗДАТЬ НОВУЮ ГРУППУ . У нас создастся папочка, которой будет присвоено имя — группа 1 .
Затем, при помощи кнопки Shift на клавиатуре, выделяем все наши слои с фигурками и обычным перетаскиванием с помощью той же мышки, кидаем их в нашу группу (тащим на созданную нами папочку группа 1 и отпускаем).
Нашей группе мы можем присвоить какое нибудь имя (двойной щелчок мышки по названию группа 1 и переименовываем).
Нажав на серенькую стрелочку, расположенную рядом с созданной нами группой, мы можем свернуть/развернуть содержимое нашей группы.
В самом низу палитры СЛОИ в Photoshop осталось еще несколько кнопочек, котрые мы постараемся подробно рассмотреть на следующем уроке.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Поместить изображение в рабочую область Photoshop можно, используя 3 способа: 1) вставка перетаскиванием; 2) вставка перемещением из буфера обмена; 3) вставка изображения открытием.
Общие сведения о командах копирования и вставки
Копировать
Копирует выделенные области на текущем слое.
Скопировать совмещенные данные
Создает совмещенную копию всех видимых слоев в выбранной области.
Вставить
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Вставить вместо
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Источник: http://helpx.adobe.com/ru/photoshop/using/moving-copying-deleting-selected-pixels.html
Как добавить фото в Фотошоп
Чтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
- Откройте Фотошоп и выберите на панели инструментов вкладку «Файл». Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе.
- Можно добавить фото для редактирования через контекстное меню. Для этого выделите правой кнопкой мыши изображение и укажите в выпавшем меню «Открыть с помощью». Вам будет предложено несколько графических редакторов (если они установлены), с помощью которых можно открыть изображение.
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как выделить в Фотошопе
Для выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» – для круглых объектов.
Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop.
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как улучшить качество в Фотошопе
Графический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать.
Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения».
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как переворачивать в Фотошопе
Чтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения.
Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как в AdobePhotoshopвставить картинку на картинку
Чтобы понять, какдобавить картинку на картинку в Фотошопе,откройте оба изображения во вкладках.Перетащите, как в первых двух способах,либо с помощью команды «Поместить».Способы похожи: используйте одно изизображений как фон, а второе – какобъект, который нужно добавить.
Видео-урок «Каквставить картинку в AdobePhotoshop»:
Источник: http://freesoft.ru/blog/kak-vstavit-kartinku-v-adobe-photoshop
Как писать в Фотошопе
Для создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое.
Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение».
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как сохранить фото в Фотошопе
После обработки изображения вам необходимо сохранить проделанную работу. Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.
Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением.
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
Как установить шрифты в Фотошоп
Для графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь.
Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. Щелкните правой кнопкой мыши по файлу и нажмите «Установить».
Источник: http://softmagazin.ru/blog/osnovnye_deystviya_v_photoshop/
( 1 оценка, среднее 5 из 5 )
Как вырезать изображение и вставить на другой фон в фотошопе? Как переместить одну картинку на другую в Photoshop Как переместить часть рисунка в фотошопе.
Чтобы перенести объект на другой фон — необходимо его вырезать из того фона, в котором он находится. Но как это сделать? Огромный набор имеющихся инструментов позволяет Фотошоп как вырезать, так и провести любую коррекциюизображения.
Варианты выделения объекта
Читайте также: Уменьшаем размер изображения в формате JPG: ТОП-5 Простых простых способов
Выделение осуществляется следующим образом — кистью с установленными параметрами производится рисование внутри выбранного объекта, в процессе которого происходит увеличение выделяемой области.
Аккуратно двигаясь возле края необходимо следить за тем, чтобы выделение максимально точно охватывало его границу.
Если случайно произошел захват части фонового изображения — следует выбрать кисть со значком — и кликнуть курсором по нему. В данном случае произойдет вычитание лишней области из общего выделения.
При помощи кнопки Alt на клавиатуре можно осуществлять быстрое переключение между функциями добавления и вычитания — в значительной степени увеличивая скорость работы.
При необходимости Фотошоп предоставляет возможность изменить курсор инструмента быстрого выделения. Для этого необходимо войти в меню и выбрав пункт «Установки » — перейти в раздел «Курсоры » .
В открывшемся окне установок по умолчанию выбран пункт «Нормальный кончик кисти » , однако, вы можете выбрать другой.
В разделе курсоров для рисования присутствуют следующие варианты:
- Стандартный , имеющий внешний вид обычной кисти;
- Точный — позволяющий осуществлять более точное движение курсора возле края выделяемого объекта. Имеет вид перекрестья;
- Нормальный кончик кисти установлен по умолчанию в виде круга;
- Полноразмерный кончик кисти похож на предыдущий курсор с той лишь разницей, что его круг имеет тот же размер, как и проводимый им штрих.
И меется и два дополнительных параметра, один из которых позволяет отобразить на кончике кисти перекрестие, а другой — скрывать кисть во время рисования, оставляя видимым лишь перекрестие.
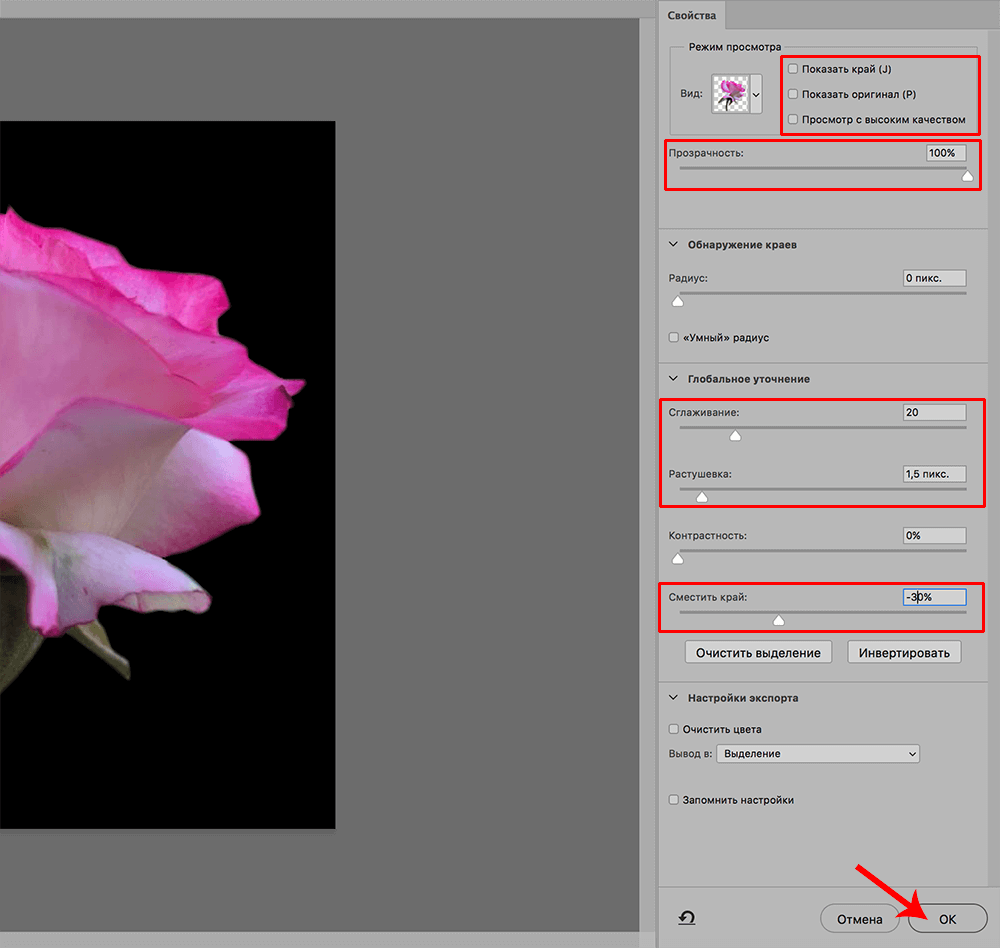
Для того, чтобы по окончании выделения отредактировать границу — выберите пункт «Уточнить край» . Но если результат проделанной работы вас вполне устраивает — дополнительные действия делать не обязательно.
Выделение с помощью «Волшебной палочки» .
Еще один вариант, с помощью которого можно выделить объект, подлежащий переносу на другой фон.
Применяемый для этой цели инструмент называется «Волшебная палочка» .
Для того, чтобы выбрать его — нажмите и удерживайте кнопку со значком быстрого выделения, а в открывшемся списке инструмента выберите необходимый пункт.
Читайте также: Как сохранить фото из Инстаграма на компьютер или телефон? | 6 Способов для ПК, Android и iOS
С помощью «Волшебной палочки» выбираем те области фотографии, которые имеют одинаковый цвет. Настроив параметр цветового диапазона — можно производить захват изображения с различными тонами выбранного цвета.
Для того, чтобы начать работу с данным инструментом — выберите его на панели Фотошопа и выберите один из имеющихся параметров.
В набор имеющихся параметров входят следующие:
- Новая область выделения . Данный параметр находится первым в списке и имеет внешний вид квадрата;
- Добавление нового участка к выделенной области имеет вид двух пересекающихся квадратов одного тона. Указанный параметр позволяет добавлять к выделенной области новые участки;
- Вычитание из ранее выделенной области . Имеет вид двух квадратов темного и светлого тона с вычитаемой областью;
- Пересечение с выделенной областью — позволяет выделять участок объекта, находящийся на пересечении новой и ранее выделенной области.
Среди настроек инструмента имеются такие, как «Точка» , «Допуск» , «Сглаживание» , «Смежный пиксель» и «Образец со всех слоев» .
Пункт «Допуск » позволяет задать диапазон цвета выделяемых пикселей.
Выбрав параметр «Сглаживание », вы сможете сделать максимально сглаженными края выделенной области.
Данный инструмент прекрасно подходит тем, кто проводит выделение произвольных границ той или иной области объекта.
При выборе этого инструмента станут доступны его параметры, которые следует настроить. Среди них имеется растушевка, сглаживание и меню уточнения края выделения.
Параметры инструмента «Лассо»
Для работы следует выбрать данный инструмент и задать ему значение растушевки. Данный пункт позволяет размыть существующую границу между фоном и объектом путем создания дополнительных пикселей перехода.
К сожалению, при использовании растушевки невозможно избежать изменения в худшую сторону качества изображения на границе и фона.
Значение растушевки может находиться в пределах от 0 и до 250 пикселей, величина которой определяет ширину растушеванного края.
Кроме этого, необходимо на панели параметров необходимо активировать пункт сглаживания. С его помощью будут убираться зубчатые края, а переход между цветами крайних пикселей и фона — становиться более мягче.
Такой эффект никак не влияет на общее качество изображения, так как изменения затрагивают только лишь крайние пиксели, зато очень выгоден при использовании вырезания определенного объекта и дальнейшей его вставки в другой фон.
Выбрав «Лассо» для выделения объекта, вы также сможете воспользоваться такими же, как и у предыдущего инструмента, параметрами.
К ним относятся:
- новая область выделения;
- добавление нового участка к выделенной области;
- вычитание определенного участка из выделенной области;
- пересечение новой и выделенной областей.
О данных параметрах речь уже велась, поэтому повторно их рассматривать не имеет смысла.
Использование инструмента «Лассо» особой сложности не представляет, а выбор происходит за счет нажатия и удерживания кнопки мыши. В таком положении вам понадобится обвести по контуру весь вырезаемый объект.
Если удерживать кнопку Alt на клавиатуре — можно кликать мышью, получая наиболее подходящие сегменты для выделения неровных участков объекта.
Стоит отметить, что «Лассо» является частью группы инструментов для выбора, а удерживая кнопку с его значком — вы получите доступ к выбору любого из них.
Следующим в этой небольшой группе идет «Прямолинейное лассо » .
С его помощью производим выделение выбранного объекта, однако, техника обозначения границы немного отличается от предыдущей.
Выбрав «Прямолинейное лассо » вам понадобится кликнуть мышкой в начальной точке и продвигаться далее — кликая через любые промежутки. С его помощью довольно просто обвести всевозможные ломанные границы.
Для того, чтобы закончить происходящий процесс — подведите курсор к начальной точке, и когда возле значка лассо появится небольшой кружок — сделайте завершающий клик.
Последним в группе располагается инструмент «Магнитное лассо » .
При его выборе вам будет доступна настройка его параметров, несколько отличающаяся от предыдущих.
Читайте также: Фотошоп онлайн на русском бесплатно: ТОП-5 лучших сервисов для замены Photoshop
Процесс выбора при помощи данного инструмента происходит следующим образом — вы кликаете на границе объекта — указывая начальную точку выбора.
После этого неспешно двигаете курсором вдоль границы, а полоса лассо автоматически притягивается к ней.
Перед началом следует указать величину «ширины» выделения — вписав числовое количество пикселей в соответствующее поле. Эта величина влияет на то, в пределах какого расстояния от курсора инструмент будет находить край.
Контрастность влияет на чувствительность лассо к краям и чем она выше — тем по более четким краям изображения будет происходить выделение.
В процессе передвижения магнитного лассо автоматически ставятся точки его привязки к границе, а параметр «Частота » влияет на их количество. При выставлении более высокого значения точки привязки будут устанавливаться намного чаще.
Если выделяемое изображение имеет слабо выраженные (не очень четкие) края — следует выставлять довольно низкое значение параметров частоты и контраста и не торопясь проводить обводку.
В случае, когда его края имеют очень четкую границу — указанным параметрам можно присваивать более высокие значения.
Для того, чтобы произвести удаление ненужных точек привязки следует нажимать на клавиатуре кнопку «Delete » до тех пор, пока все неподходящие точки будут удалены.
Выделение с помощью магнитного лассо
Читайте также:
С помощью «Магнитного лассо» вполне возможно выделить достаточно сложные объект для переноса его на другое фоновое изображение.
Если изображение объекта не имеет высокой четкости, то и автоматически устанавливающиеся маркеры будут не совсем точно очерчивать границу.
Для того, чтобы избежать явных неточностей следует намного чаще кликать левой кнопкой мыши — устанавливая основную часть маркеров вручную.
Не спешите и будьте внимательны, так как случайно сделанный двойной клик приведет к закрытию границы выделения — соединив прямой линией начальную и конечную точки. В этом случае всю работу придется начинать с самого начала.
После того, как выделение будет окончено — его граница подсветится замкнутой пунктирной линией.
Если вы заметите какие-либо недочеты в виде захвата части фонового изображения — удалите его из общего выделения.
Чтобы это сделать, остаемся в режиме магнитного лассо и зажав на клавиатуре кнопку Alt — обвести область, с которой необходимо снять выделение.
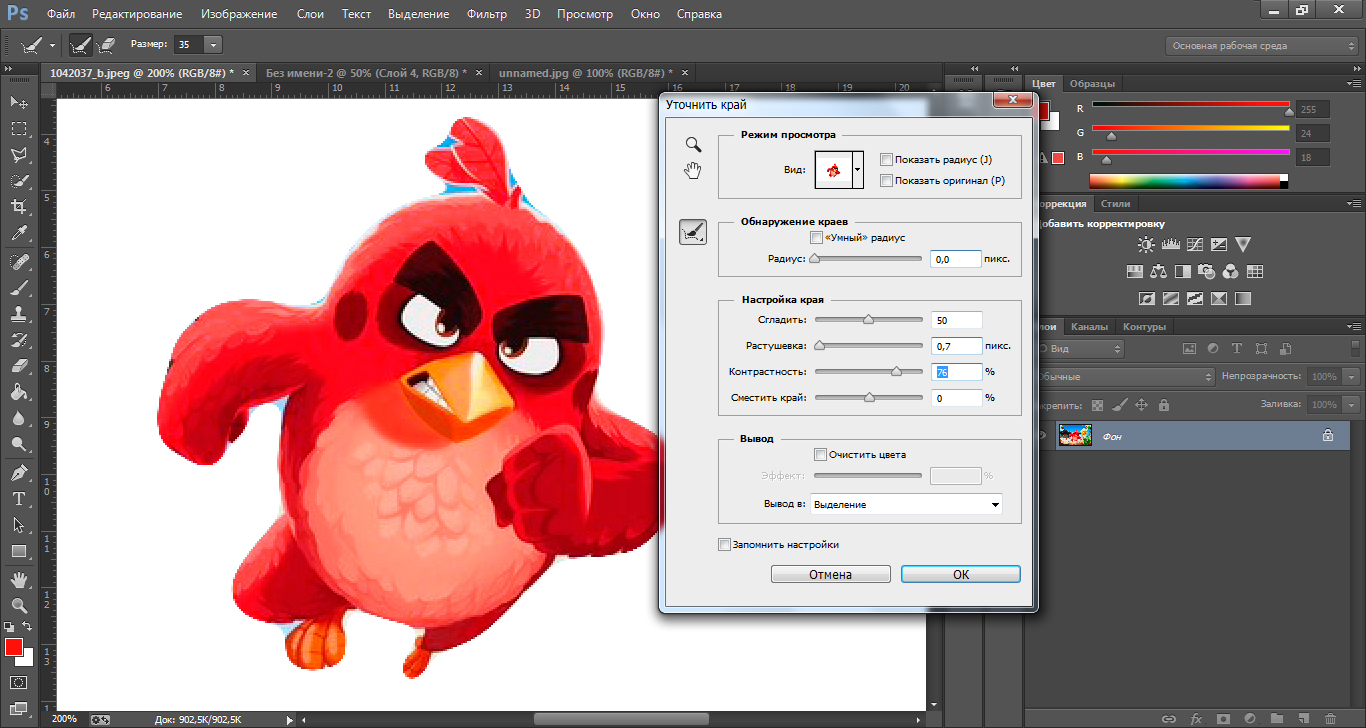
Кроме того, чтобы качественно выделить и вырезать — задействуйте пункт меню «Уточнить край » .
В окне его настроек установите галочку напротив параметра «Умный радиус » и установите некоторое его значение при помощи имеющегося там ползунка либо вручную. Какой именно числовой показатель следует там установить придется определять опытным путем.
Если данную настройку проигнорировать — можно перенести на новый фон имеющие место погрешности в виде ненужных артефактов.
Также выставляем значение показателя сглаживания. В ряде случаев хорошим является 100% сглаживание.
Чтобы незначительные артефакты, от которых не удалось избавиться, перестали быть видимыми и бросаться в глаза — выставьте небольшое значение параметра «Растушевка »
При большом значении произойдет сильное размытие границы вырезанного объекта, которая станет чересчур размытой и нечеткой.
Добившись максимально лучшего результата при помощи настроек в окне уточнения края — кликните по кнопке «Ок » для завершения процесса корректировки.
После этого произойдет возврат к изображению выделенного объекта, который следует вырезать из общего фона.
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
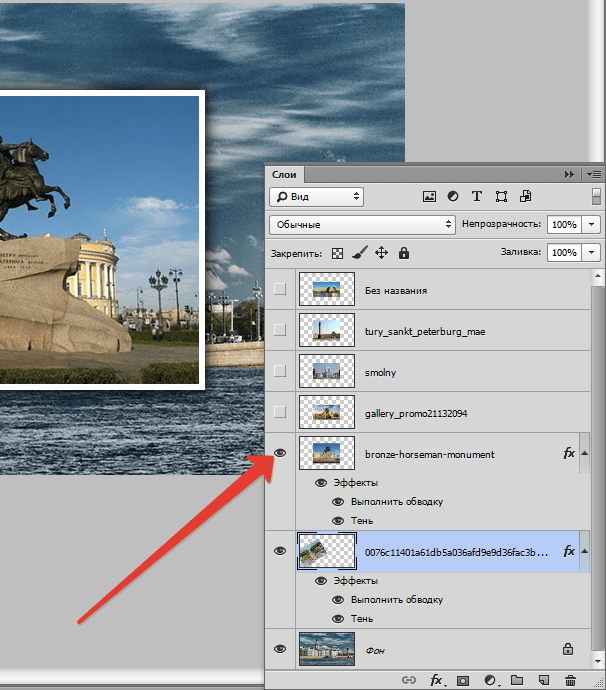
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
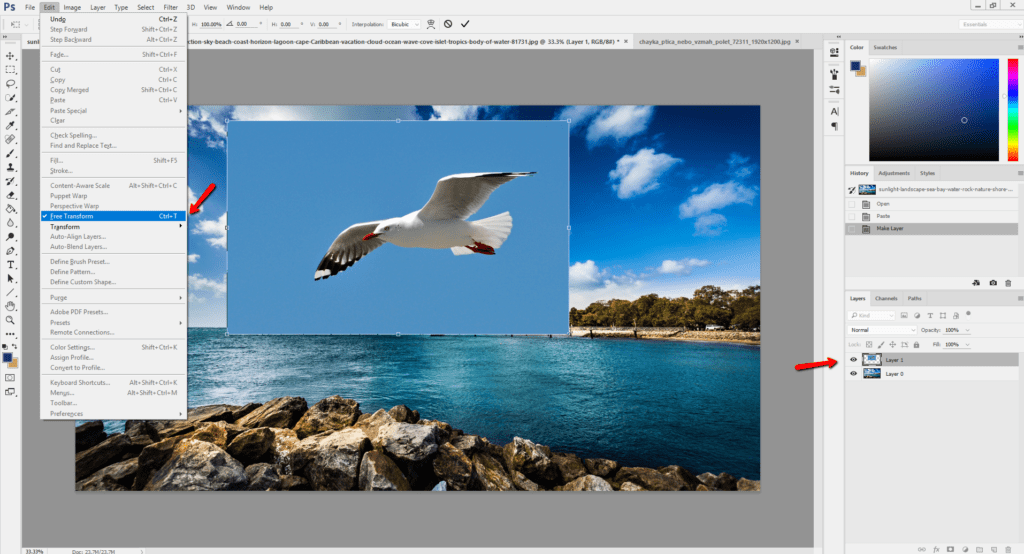
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое ? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
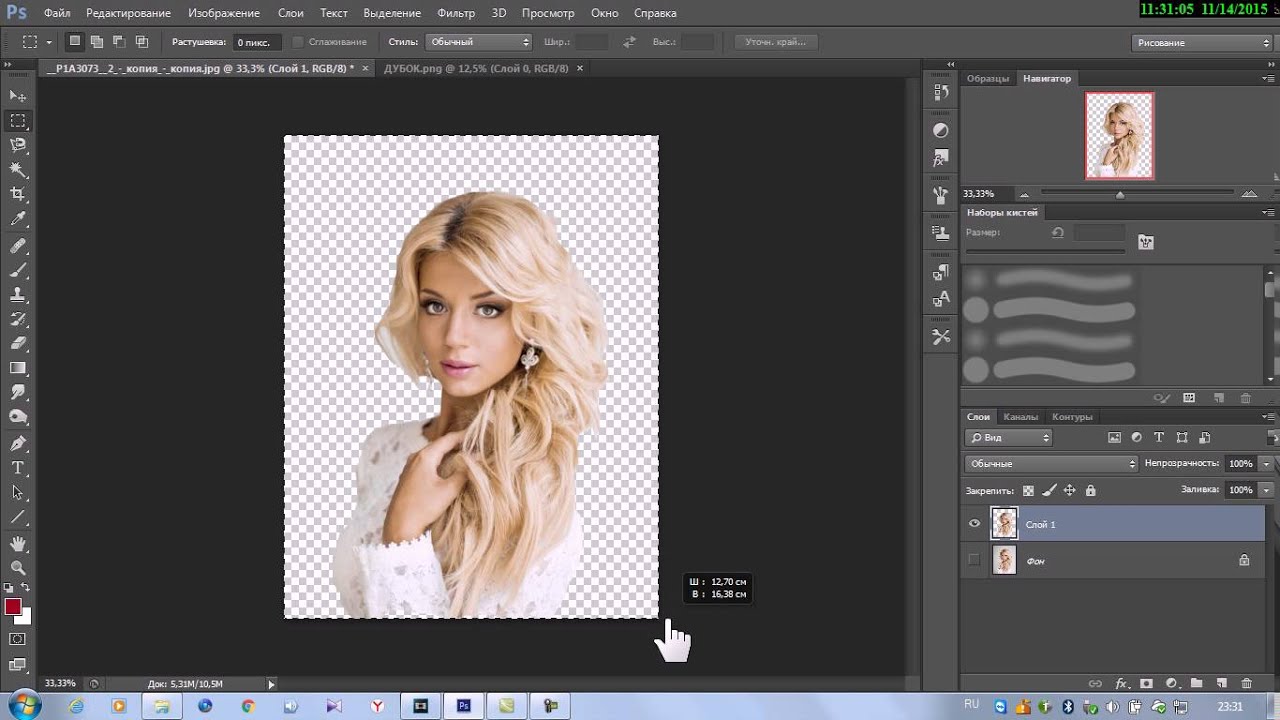
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением» . Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование » нажмите «Трансформирование» , а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z .
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Изучайте и всё у вас обязательно получится!
Вы дочитали до самого конца?
Была ли эта статья полезной?
Да Нет
Что именно вам не понравилось? Статья была неполной или неправдивой?
Напишите в клмментариях и мы обещаем исправиться!
| Кэмерон Диаз, Кейт Аптон, Лесли Манн про «Другую женщину». Индустрия кино от 02.05.14 Комментариев: 0, Дата: 2015-01-15, Просмотров: 220 | |
| КАК ВЫРЕЗАТЬ СЛОЖНЫЙ ОБЪЕКТ С ФОТОГРАФИИ В ФОТОШОП? Комментариев: 0, Дата: 2015-03-01, Просмотров: 576 | |
| Как редактировать видео-Вырезать,Копировать,Вставить Комментариев: 0, Дата: 2014-12-28, Просмотров: 468 | |
| Как вырезать объект в фотошопе и вставить в новый фон Комментариев: 0, Дата: 2015-03-08, Просмотров: 389 | |
| Как вырезать объект или человека в Photoshop? Комментариев: 0, Дата: 2015-03-30, Просмотров: 541 | |
| Как вырезать объект в Photoshop. 4 простых способа Комментариев: 0, Дата: 2015-01-16, Просмотров: 328 | |
| PhotoShop.Как вырезать и вставлять человека? HD Комментариев: 0, Дата: 2015-03-30, Просмотров: 385 | |
| Фотошоп. Как вырезать объект и опять вставить его в картинку. Комментариев: 0, Дата: 2015-01-06, Просмотров: 465 | |
| Уроки Photoshop — Внедряем 3D-объект в фотографию Комментариев: 0, Дата: 2014-12-20, Просмотров: 519 | |
| Уроки Photoshop. Как вырезать картинку и вставить фон Комментариев: 0, Дата: 2014-12-16, Просмотров: 498 | |
| CS5: Как вырезать волосы объект человека в фотошопе Комментариев: 0, Дата: 2015-01-01, Просмотров: 419 | |
| Фотошоп: как в фотошопе вставить картинку в картинку. Комментариев: 0, Дата: 2015-01-04, Просмотров: 322 | |
| Как вставить фотографию в рамку в программе Adobe Photoshop. Комментариев: 0, Дата: 2015-01-02, Просмотров: 457 | |
| Photoshop CC Как вырезать объект из фона? Комментариев: 0, Дата: 2014-12-20, Просмотров: 324 | |
| Как вырезать объект из фона в фотошопе с помощью инструмента Перо Комментариев: 0, Дата: 2015-02-02, Просмотров: 483 | |
| КАК ПОСТАВИТЬ СВОЮ КАРТИНКУ НА ВИДЕО? Комментариев: 0, Дата: 2015-02-24, Просмотров: 407 | |
| Урок Photoshop CS 6 — Как правильно вырезать объект? Комментариев: 0, Дата: 2015-02-01, Просмотров: 314 | |
| Как качественно и быстро вырезать волосы с помощью плагина в Photoshop Комментариев: 0, Дата: 2015-01-09, Просмотров: 412 | |
| Photoshop CC Как удалить надпись или объект с фотографии Комментариев: 0, Дата: 2015-03-14, Просмотров: 522 | |
| Как поставить картинку на рабочий стол [Windows 7] Комментариев: 0, Дата: 2015-02-05, Просмотров: 389 | |
| Как вставить 3D объект в видео (Adobe AE CC + CINEMA 4D) Комментариев: 0, Дата: 2015-03-26, Просмотров: 358 | |
| как вставить картинку в word.mp4 Комментариев: 0, Дата: 2014-12-21, Просмотров: 316 | |
| Как вставить фото в рамку в Photoshop Комментариев: 0, Дата: 2015-02-08, Просмотров: 394 | |
| Как вырезать однородный фон в Photoshop Комментариев: 0, Дата: 2014-12-16, Просмотров: 498 | |
| Как вырезать объект в GIMP Комментариев: 0, Дата: 2015-01-27, Просмотров: 354 | |
| Как вырезать сложный объект в фотошоп Комментариев: 0, Дата: 2015-01-11, Просмотров: 358 | |
| Видеоуроки фотошоп — как вырезать объект Комментариев: 0, Дата: 2015-01-04, Просмотров: 505 | |
| Как вырезать и вставить картинку в видео Комментариев: 0, Дата: 2015-03-19, Просмотров: 395 |
Как вырезать изображение в Photoshop
Давайте узнаем, как вырезать изображение в Photoshop. Если вы не знаете, с чего начать, или не знаете, какой метод лучше всего удалить фон с фотографии, в этом руководстве будут все ваши ответы.
Существует множество инструментов, с помощью которых можно вырезать изображение в Photoshop. У каждого инструмента будут свои плюсы и минусы в зависимости от изображения, которое вы пытаетесь вырезать. Лучший способ вырезать изображение будет зависеть от сложности областей вокруг объекта.
К счастью для вас, вырезание изображения в Photoshop — это «безболезненный» процесс; если правильно выбрать инструмент. Давайте углубимся и узнаем, как лучше всего вырезать фотографии и объекты в Photoshop.
Psst , если вы новичок в Photoshop, внизу этой статьи есть кое-что интересное для вас…
1. вырезание изображений с помощью инструмента быстрого выбора
Что такое инструмент быстрого выбора?
Инструмент «Быстрое выделение» — один из самых простых способов вырезать изображение в Photoshop.Этот инструмент позволяет вам по сути нарисовать выделение на вашем изображении. Инструмент «Быстрое выделение» лучше всего работает, когда вокруг объекта есть определенный край.
Например, определенная кромка может быть горами на фоне неба. Для автоматического выбора в Photoshop предусмотрены прозрачные и очевидные края.
Неопределенное ребро было бы чем-то вроде попытки вырезать это дерево на загруженном фоне.Инструменту «Быстрое выделение» будет непросто расшифровать различия между стволом дерева и аналогичным фоном.
Как получить доступ к инструменту быстрого выбора в Photoshop
Вы можете получить доступ к инструменту быстрого выбора в верхней части панели инструментов. Панель инструментов находится в левой части окна Photoshop. Инструмент «Быстрое выделение» представлен кистью и круглым значком выделения.
Вы можете быстро получить доступ к инструменту быстрого выбора с помощью сочетания клавиш W.
Когда использовать инструмент быстрого выделения в Photoshop
Инструмент «Быстрое выделение» — это быстрый и эффективный способ вырезать изображение в Photoshop. Хотя для достижения идеального результата может потребоваться небольшая обработка краев, это очень жизнеспособный вариант для вырезания любого объекта с определенной кромкой .
Инструмент «Быстрое выделение» лучше всего работает при вырезании определенных объектов на чистом фоне, формах и горизонтах.
Как вырезать изображение с помощью инструмента быстрого выбора
Шаг 1. Доступ к инструменту быстрого выбораДля доступа к инструменту быстрого выбора нажмите W на клавиатуре.Вы также можете найти его на панели инструментов.
Шаг 2. Убедитесь, что настройки панели быстрого выбора верны.После того, как вы откроете инструмент быстрого выбора, вверху экрана появится панель настроек. Здесь вы можете выбрать, как работает инструмент.
Убедитесь, что значок со знаком плюс выбран, чтобы вы могли добавить новый выбор . Затем у вас есть возможность изменить настройки кисти.Я считаю, что лучше всего работает с твердостью 50% и с шагом 1% для наиболее точных результатов.
Наилучший размер кисти будет зависеть от области, которую вы пытаетесь выделить. Вы можете изменить размер кисти в любое время, используя клавиши скобок [или]. Другой вариант — просто использовать ползунок размера кисти на верхней панели инструментов.
Шаг 3. Раскрасьте выделение вокруг предметаПосле того, как вы настроили инструмент «Быстрое выделение» по порядку, пора закрасить выделение.Следуйте по краю, который вы хотите выделить, стараясь не перекрывать кисть краем. Обойдите весь объект , пока ваш выбор не будет выглядеть примерно так:
Шаг 4. Уточнение выбораХотя инструмент «Быстрое выделение» неплохо справляется со своей задачей, маловероятно, что выбор сразу станет идеальным. Возможно, вам придется избавиться от части выделения, чтобы лучше соответствовать вашему объекту.
Чтобы избавиться от выделения, сделанного с помощью инструмента быстрого выбора, просто удерживайте OPTION (MAC) или ALT (PC), чтобы стереть части выделения.Обратите внимание, как значок инструмента «Кисть» изменился с плюс на минус .
Если вам не нравятся ярлыки, вы также можете перейти на панель настроек инструмента и щелкнуть значок с минусом .
Шаг 5: Применение выделения на маске слояКогда вы будете довольны своим выделением, пора применить его к маске слоя. Выбрав нужный слой и активировав выделение, щелкните значок маски слоя . Выделение будет автоматически перенесено на эту маску слоя.
Если результат противоположен желаемому, щелкните маску слоя и нажмите COMMAND + I (MAC) или CONTROL + I (PC), чтобы инвертировать маску слоя.
В этом примере на маске слоя было видно только мое небо. Я перевернул маску слоя, чтобы показать ту часть изображения, которую я хотел вырезать.
Преимущества инструмента быстрого выбора в Photoshop
Инструмент «Быстрое выделение» — один из самых быстрых способов сделать настраиваемое выделение в Photoshop.Хотя он автоматически делает выбор вокруг вашего объекта, вы по-прежнему контролируете, как и где применяется этот выбор.
Инструмент «Быстрый выбор» идеально подходит для быстрого вырезания изображений и удаления фона. Это один из моих наиболее часто используемых инструментов, когда мне нужно быстро вырезать изображение в Photoshop без каких-либо проблем.
Недостатки инструмента быстрого выделения в Photoshop
Хотя на самом деле это «быстрый» , как следует из названия, то, что вы получаете в скорости, вы теряете в качестве.Часто бывает сложно выбрать идеально край, и ваш выбор может перескакивать в области, которые вы не хотите выделять. Последним недостатком является то, что инструмент «Быстрое выделение» часто оставляет изображение с зазубринами и шероховатостями при увеличении.
К счастью, эту проблему можно быстро решить с помощью уловки с уточнением границ. Это уловка, которую я использовал, чтобы сделать мой быстрый выбор безупречным и более профессиональным.Щелкните здесь, чтобы узнать, как улучшить инструмент быстрого выбора.
2. Вырезание изображений с помощью инструмента выбора объекта (Photoshop CC 2020)
Что такое инструмент выбора объекта в Photoshop?
Инструмент выбора объекта был впервые представлен в программе в последнем обновлении Photoshop CC 2020. К сожалению, если вы используете старую версию, этот инструмент вам будет недоступен.
Инструмент «Выбор объекта» работает путем автоматической привязки к краю объекта.Вы можете определить область выделения с помощью двух режимов, которые действуют аналогично инструментам выделения и лассо.
Инструмент «Выбор объекта» — отличная альтернатива инструменту «Быстрое выделение», который требует гораздо меньшего рисования вручную. С помощью инструмента выбора объекта вы определяете область, а Photoshop сделает все остальное.
Как получить доступ к инструменту выбора объекта в Photoshop
Инструмент выбора объекта может быть недоступен автоматически.Вам нужно будет добавить его на свою панель инструментов. Вы можете сделать это, нажав на три горизонтальные точки в нижней части панели инструментов. Щелкните и удерживайте эти точки, чтобы выбрать ‘Edit Toolbar’ .
Появится диалоговое окно, и вы найдете инструмент выбора объекта на правой панели . Чтобы добавить его на главную панель инструментов, щелкните и перетащите инструмент, чтобы поместить его среди инструментов быстрого выбора и инструмента «Волшебная палочка».
Теперь вы можете получить доступ к инструменту выбора объекта на панели инструментов .
Когда использовать инструмент выбора объекта
Итак, когда лучше всего использовать инструмент выбора объекта? Если вы хотите быстро вырезать человека даже на загруженном фоне; это инструмент для этого. В отличие от большинства инструментов автоматического выбора в Photoshop, инструмент «Выбор объекта» отлично справляется с определением краев и привязкой к ним выделения.
Инструмент «Выбор объекта» лучше всего работает при вырезании изображений людей, горизонтов и объектов на относительно чистом фоне.
Как вырезать изображение с помощью инструмента выбора объекта
Шаг 1. Доступ к инструменту выбора объектаДля доступа к инструменту выбора объекта нажмите W или щелкните значок инструмента выбора объекта на панели инструментов.
Шаг 2. Убедитесь, что настройки панели инструментов выбора объекта верныПосле того, как вы выбрали инструмент «Выбор объекта», вверху окна Photoshop появится панель настроек.Здесь вы можете изменить режим и метод выбора.
Чтобы начать выбор, убедитесь, что выбран значок в виде одного квадрата. Эта опция позволяет вам создать новую выборку .
Шаг 3. Выберите режим выбораДалее выберите желаемый режим. У вас есть два варианта: прямоугольник или режим лассо . Режим прямоугольника во многом похож на инструмент прямоугольной области.Эта опция позволяет вам нарисовать прямоугольное выделение вокруг вашего объекта, и оно будет автоматически привязано к краям.
Режим лассо позволяет рисовать линию вручную для создания выделения. Вручную нарисуйте лассо вокруг объекта и закончите, соединив оба конца. Этот выбор автоматически привязан к краям вашего объекта.
Лично я предпочитаю использовать режим прямоугольника из-за простоты использования. Поиграйте с обоими режимами, чтобы выбрать наиболее подходящий для вас.
Шаг 4: Создайте свой выборЩелкните и перетащите, чтобы создать свой выбор. В этом примере я создаю прямоугольник вокруг объекта, щелкая и перетаскивая. Когда весь объект оказывается внутри прямоугольника, я отпускаю мышь, и Photoshop автоматически выбирает края моего объекта. Обычно это впечатляющая работа.
Шаг 5. Уточните свой выбор
Как и все автоматические выделения в Photoshop, они нуждаются в некоторой доработке.В этом примере упущена небольшая часть края.
Вы можете легко добавить к своему выбору, удерживая SHIFT (MAC и ПК) или отменить выбор, удерживая OPTION (MAC) или ALT (ПК).
Вы также можете перейти на панель настроек вместо использования сочетания клавиш. Сплошной двойной квадрат представляет , добавляющий выбор, одиночный сплошной квадрат и одиночный прозрачный квадрат представляет за вычетом вашего выбора.
Уточните свой выбор, потянув за край активного выделения. Он будет добавлять или вычитать в зависимости от настроек вашей панели инструментов. Продолжайте этот процесс, пока не будете довольны выбором.
Шаг 6: Добавьте выделение к маске слоя
Активно выделите нужный слой и добавьте маску слоя .
Выделение будет автоматически перенесено на маску слоя и вырежет ваше изображение. Если результат противоположен желаемому, щелкните маску слоя и нажмите КОМАНДА + I (MAC) или КОНТРОЛЬ + I (ПК), чтобы инвертировать маску слоя.
Преимущества инструмента выбора объекта в Photoshop
Инструмент «Выделение объектов» в Photoshop делает чистое автоматическое выделение с меньшими затратами, чем любой другой инструмент в программе.С помощью инструмента «Выбор объекта» вы можете вырезать изображение практически без усилий.
Два режима выбора отлично подходят для простого определения области или объекта, который вы хотите выбрать. Мне нравится использовать оба режима выбора вместе, чтобы получать отличные автоматические вырезки изображений в Photoshop.
В целом инструмент выделения объектов быстрый, точный и отлично работает, если вы не хотите тратить время на более длительные методы выделения, такие как каналы или инструмент «Перо».
Недостатки инструмента выделения объектов в Photoshop
Хотя инструмент «Выделение объекта» делает четкое выделение, идеально выбрать край может быть утомительно.Даже при постоянной доработке Photoshop все еще не может идеально привязаться к краю вашего объекта.
Постоянные попытки улучшить края могут раздражать, когда Photoshop просто не знает, что именно вы хотите. К счастью, с инструментом «Выбор объекта» такое случается нечасто. Обычно он выясняет, чего вы пытаетесь достичь, после нескольких попыток уточнения выбора.
3. вырезание изображений с помощью каналов
Что такое каналы в Photoshop?
Каналы — это функция, которая разбивает ваше изображение на три цветовых канала; красный, зеленый и синий каналы.Вместе эти каналы составляют все цвета вашего изображения.
По отдельности эти 3 канала представляют различные уровни контраста в вашем изображении. Вы можете использовать этот контраст для создания высокоточных выделений для вырезания изображений в Photoshop.
Как получить доступ к каналам в Photoshop
Доступ к каналам можно получить на панели слоев. В верхней части панели слоев вы заметите вкладку, которая читает каналов . Щелкните эту вкладку, чтобы получить доступ к своим каналам.
К сожалению, встроенного сочетания клавиш для доступа к функциям каналов в Photoshop нет.
Если вы не видите свои каналы в этом месте, перейдите к ОКНО> КАНАЛЫ , чтобы получить доступ.
Когда использовать каналы в Photoshop
Каналынаиболее полезны, когда вы хотите вырезать сложных изображения с высокой контрастностью. Например, дерево на фоне неба, человек на фоне стены светлого цвета или силуэт чего-то на ярком фоне.
Помните, что этот инструмент работает в первую очередь за счет естественного контраста. Чем больше вариаций на вашей фотографии, тем легче каналам времени придется вырезать ее. Я лично люблю использовать каналы, когда у меня есть сложный выбор , например, ветки деревьев, или волос.
Как вырезать изображение с помощью каналов
Шаг 1. Откройте вкладку «Каналы»Откройте вкладку каналов, щелкнув вкладку каналов на панели слоев.Если вы не видите эту вкладку, перейдите в ОКНО> КАНАЛЫ.
Шаг 2. Выберите наиболее контрастный цветовой канал
Щелкните миниатюру каждого канала, чтобы увидеть, какой из них имеет наибольший контраст между черным и белым. При нажатии на миниатюру канала изображение изменится с цветного на черно-белое. Не волнуйтесь, вы не сделали ничего плохого; это должно произойти.
В этом примере наиболее контрастным цветовым каналом является синий цветовой канал .
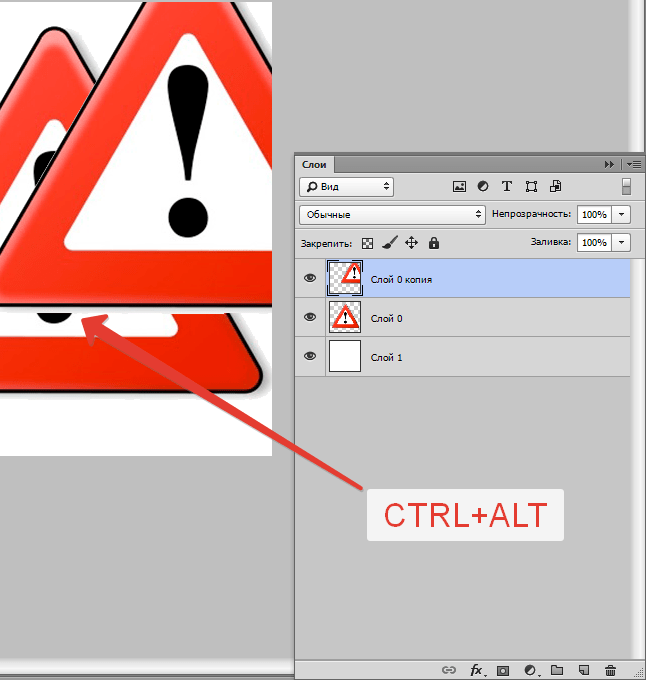
Шаг 3. Дублирование выбранного цветового каналаВыберите наиболее контрастный канал слоя. Щелкните и перетащите этот цветовой канал вниз к значку новый слой в нижней части окна каналов.
Теперь у вас будет дубликат вашего цветового канала. В моем примере у меня теперь есть копия синего канала .
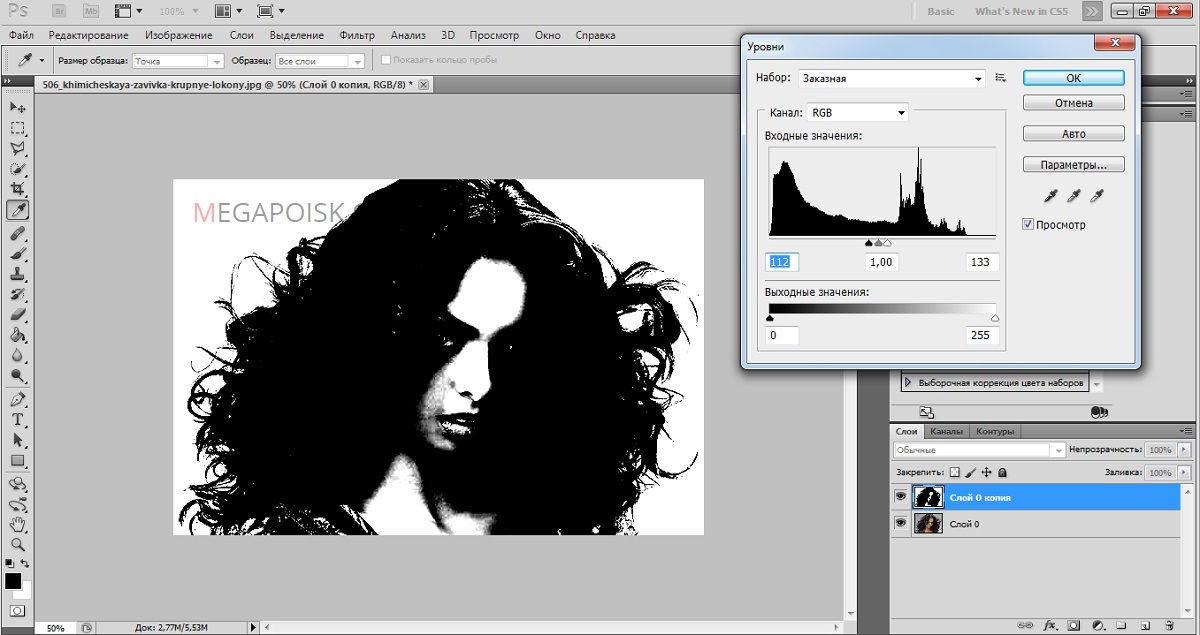
Шаг 4. Добавьте больше контраста с помощью корректирующего слоя уровнейЩелкните на дублированном слое канала.Выбрав этот слой, нажмите COMMAND + L (MAC) или CONTROL + L (PC), чтобы вызвать слой настройки уровней.
Увеличивайте диапазон светлых и темных участков до тех пор, пока изображение полностью не станет черно-белым с как можно меньшим количеством серого. Убедитесь, что края вокруг объекта чистые и не сломаны из-за слишком большого контраста.
После настройки уровней нажмите ОК .
Шаг 5: Уточнить черно-белые области с помощью инструмента «Кисть»Не забудьте думать о своем изображении как о маске слоя. Все белое будет видно, все черное будет прозрачным. Вероятно, есть участки белого или черного цвета, которых быть не должно. В этом примере есть белые остатки внутри области, которую я хочу сохранить.
Это легко исправить: просто возьмите инструмент кисти , нажав B и установите активный цвет на белый или черный.При необходимости закрасьте необходимые области, стараясь, чтобы оставалось как можно меньше серых остатков.
Шаг 6. Превратите свой канал в выделенныйПосле того, как вы закончите уточнение «маски», созданной копией вашего канала, пора превратить ее в выделение . Чтобы активировать выбор, удерживайте КОМАНДА (MAC) или КОНТРОЛЬ (ПК) и щелкните на миниатюре слоя канала .
Photoshop сделает выбор слоя вашего канала на основе черно-белого изображения.С этим активным выбором вернитесь на вкладку слоев .
Шаг 7: Добавьте активное выделение на маску слояТеперь вернитесь на вкладку слоев, выберите нужный слой, который вы хотите вырезать. Выделив этот слой, щелкните значок маски слоя, чтобы применить выделение к маске слоя.
Теперь вы успешно вырезали свое изображение! Если появляется противоположное тому, что вам нужно, выберите маску слоя и нажмите КОМАНДА + I (MAC) или КОНТРОЛЬ + I (ПК).Это инвертирует вашу маску слоя.
При необходимости вы можете дополнительно уточнить свой выбор, закрасив маску слоя белым или черным цветом с помощью инструмента «Кисть».
Преимущества вырезания изображений с использованием каналов
Огромным преимуществом вырезания изображений с использованием каналов является то, что вы можете делать очень сложные выделения в мгновение ока. Поскольку весь инструмент работает с использованием контраста, вам не нужно вдаваться в мелкие детали, чтобы выбрать что-либо вручную.
Этот инструмент абсолютно необходим, если вы хотите вырезать сложные объекты, такие как дерево или волосы, в Photoshop. Ни один другой инструмент не сможет определить небольшие края лучше, чем инструмент каналов. Если вы примените его к своему рабочему процессу, это серьезно изменит правила игры.
Недостатки вырезания изображений с использованием каналов
Конечно, ничто не может быть полностью идеальным. Каналы не исключение. Обратной стороной вырезания изображений с помощью каналов является то, что изображение должно иметь естественный контраст.Этот метод не будет работать в темных изображениях , где края, которые вы хотите выделить, определить нелегко.
Еще один момент, о котором следует помнить, — не добавлять слишком много контраста при настройке уровней. Если вы добавите слишком много контраста, это разрушит крошечные края, такие как листья или ветки деревьев. Пока вы добавляете этот начальный контраст, вам нужно очень внимательно следить за тем, чтобы мелкие детали оставались нетронутыми.
К сожалению, слишком легко переборщить с контрастом.Это немного затрудняет наблюдение за мелкими деталями.
4. Вырезание изображений с помощью инструмента «Перо»
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» — один из самых универсальных инструментов Photoshop. Если вы хотите сделать выделение с безупречным краем, этот инструмент для вас. При первом использовании инструмент «Перо» может показаться медведем, но со временем он станет самым ценным методом вырезания в вашем наборе инструментов Photoshop.
Если вы совершенно не знакомы с инструментом «Перо» и с тем, как он работает, я настоятельно рекомендую прочитать мою предыдущую статью, в которой подробно рассказывается о том, как работает инструмент «Перо». Это руководство поможет вам превратиться из новичка в уверенного профессионала. Ознакомьтесь с моим Руководством по основам Pen Tool здесь.
Как получить доступ к инструменту «Перо» в Photoshop
Инструмент «Перо» доступен на панели инструментов, представленной старомодным значком «чернильное перо».Вы также можете использовать сочетание клавиш P для доступа к инструменту «Перо».
Когда использовать инструмент «Перо» в Photoshop
Инструмент «Перо» лучше всего использовать, когда автоматическое выделение не помогает. Если вы не хотите, чтобы при выборе были сделаны какие-либо ошибки, инструмент «Перо» — это то, что вам нужно.
Инструмент «Перо» хорошо подходит для вырезания изображения в Photoshop, поскольку выделение выполняется вручную. Вы должны вручную нарисовать контур пером вокруг вашего объекта; это немного усложнит вам работу, но гарантирует, что вы получите очень точный выбор.
Инструмент «Перо» можно использовать практически в любой ситуации, которую сочтете нужной. Он лучше всего подходит для вырезания людей, изогнутых краев, определенных краев или объектов на сложном фоне.
Как использовать Pen Tool
Шаг 1. Доступ к инструменту «Перо»Для доступа к инструменту «Перо» щелкните значок инструмента «Перо» или нажмите P. Существует несколько версий инструмента «Перо», но в этом руководстве мы будем использовать обычный инструмент «Перо».Вы можете узнать о других инструментах Pen здесь.
Шаг 2. Создайте контур пером вокруг объектаВо-первых, убедитесь, что для инструмента «Перо» установлено значение Путь.
Создайте контур пера вокруг вашего объекта, щелкнув для добавления точки привязки. Переместите курсор вдоль края объекта и добавьте еще одну точку привязки. Продолжайте этот процесс по всему объекту.
Пути пера автоматически образуют прямые линии между двумя точками привязки.Это определенно не сработает для 99% изображений, которые вы пытаетесь вырезать. Не волнуйтесь, вы можете изогнуть траекторию пера, щелкнув и перетащив при размещении новой точки привязки.
Когда вы изогнете траекторию пера, вы заметите, что у точки привязки теперь есть два управляющих рычага. Эти руки можно отрегулировать в любое время, чтобы впоследствии уточнить кривую траектории пера.
Вы можете удерживать COMMAND (MAC) или CONTROL (ПК) и нажать на рычаг управления, чтобы изменить оба рычага одновременно. Это изменит кривую на обеих сторонах вашего якоря.
Что, если вы хотите повлиять только на одну сторону? Удерживая OPTION (MAC) или ALT (PC), нажмите на край рычага управления, чтобы отрегулировать на одной стороне кривой.
Если вы чувствуете себя подавленным в этот момент, ознакомьтесь с моим Руководством по основам Pen Tool, чтобы помочь с чем-либо, с чем вы, возможно, боретесь.
Старайтесь оставаться на вершине и максимально точно выстраивая траекторию пера.Таким образом, вам не нужно будет возвращаться позже и что-либо уточнять. Потратьте время сейчас, сэкономьте время позже.
Шаг 3. Завершите путь пераЧтобы завершить контур пером, продолжайте добавлять якоря вокруг объекта, пока не подключитесь обратно к начальной точке привязки.
Шаг 4: Создание выделенияЗакончив путь пера, вам нужно превратить его в выделение. Щелкните правой кнопкой мыши внутри траектории пера и выберите « Make S Выбор». Появится диалоговое окно выбора. Установите радиус растушевки 0,5 и оставьте отметку со сглаживанием.
Затем убедитесь, что ваша операция установлена на «Новый выбор». Щелкните ОК.
Шаг 5: примените новое выделение к маске слояПри активном выделении выберите слой, который хотите вырезать. Выбрав нужный слой, нажмите значок маски слоя. Ваш активный выбор будет автоматически применен к вашей маске слоя.
Вуаля! Вы только что узнали, как вырезать изображение в Photoshop с помощью Pen Tool.
Преимущества вырезания изображений с помощью инструмента «Перо»
Огромным преимуществом вырезания изображений с помощью инструмента «Перо» является качество. Создавая контур пера вручную, вы указываете Photoshop именно , где вы хотите выбрать. Вам не нужно полагаться на какое-либо модное компьютерное программное обеспечение, чтобы все сделать правильно.Только вы и ваши два глазных яблока решаете.
Инструмент «Перо» оставляет ваши вырезы безупречно гладкими краями и абсолютно нулевыми ошибками. Этот метод вырезания требует гораздо меньше доработок, так как вы можете вручную уточнить при создании контура пера.
Недостатки вырезания изображений с помощью инструмента «Перо»
Каким бы прекрасным ни был этот инструмент, он также требует очень много времени. Если вы просто ищете быстрый способ вырезать изображение в Photoshop, инструмент «Перо» не для вас.Этот метод требует серьезного терпения и преданности делу, чтобы получить идеальный выбор. Но стоит ли оно того? Конечно.
5. Магнитное лассо
Что такое магнитное лассо
Инструмент «Магнитное лассо» действует очень похоже на инструмент «Перо», за исключением того, что он автоматический. Этот инструмент автоматически привязывается к определенным краям изображения и по пути создает точки привязки. Это отличный способ вырезать изображение в Photoshop, если вы ищете инструмент, который работает почти автоматически, но при этом требует некоторого контроля.
Как получить доступ к инструменту «Магнитное лассо»
Инструмент «Магнитное лассо», скорее всего, скрыт, если вы не использовали его раньше. Вы найдете его рядом с инструментом «Лассо» в верхней части панели инструментов Photoshop. Нажмите и удерживайте инструмент «Лассо», и рядом с панелью инструментов появится небольшое окно. Спуститесь вниз и щелкните по инструменту Magnetic Lasso Tool.
Вместо этого вы также можете использовать сочетание клавиш SHIFT + L для циклического переключения параметров инструмента «Лассо».
Когда использовать магнитное лассо
Инструмент «Магнитное лассо» работает лучше всего, когда вокруг объекта есть четко очерченные края. Вы можете вручную указать Photoshop, где вы хотите, чтобы путь проходил, поэтому инструмент Магнитное лассо делает все возможное, чтобы привязаться к краям, которые, по его мнению, вы хотите.
Этот инструмент — отличный способ вырезать изображение в Photoshop. Он хорошо работает, если объект имеет умеренно очерченный край, и отлично подходит, если вам нужен больший контроль над выделением или вам нужен быстрый и точный вырез.
Как использовать магнитное лассо
Шаг 1. Доступ к инструменту «Магнитное лассо»Для доступа к инструменту нажмите L или перейдите в верхнюю часть панели инструментов и вручную выберите значок инструмента «Магнитное лассо». Если вы не видите этот инструмент, нажмите SHIFT + L , чтобы просмотреть параметры инструмента «Лассо».
Шаг 2. Убедитесь, что настройки инструмента «Магнитное лассо» верныПеред тем, как создать выбор, вам нужно набрать свои настройки.В верхней части окна находится панель настроек.
Убедитесь, что у вас выделен одиночный сплошной квадрат , чтобы создать новое выделение .
Установите перо на 0 или 0,5 и оставьте сглаживание отмеченным . Мне нравится сохранять ширину 10px , контраст 10% и частоту 50-70. Не стесняйтесь экспериментировать с этими настройками, чтобы увидеть, что лучше всего подходит для вас.
Шаг 3. Создайте свой выборСоздать выделение с помощью инструмента «Магнитное лассо» очень просто.Щелкните один раз по краю объекта, который хотите вырезать. Оттуда просто перетащите курсор по краю объекта.
Здесь вы начнете понимать, почему он называется инструментом Magnetic Lasso. Когда вы перетаскиваете курсор, инструмент лассо автоматически привязывается к краям, по которым вы проводите трассировку.
Если вам не нравится часть вашего выбора, вы можете нажать удалить на клавиатуре, чтобы вернуться к последней точке привязки. Если вы вообще ненавидите выделение, нажмите клавишу ESC, чтобы избавиться от всего выделения.
Продолжайте обводить края объекта, пока не вернетесь к исходной точке. На этом ваш выбор будет завершен.
Шаг 4: Применение активного выделения к маске слояКогда ваш выбор завершен, давайте добавим его к маске слоя. Выберите нужный слой, который хотите вырезать, и щелкните значок маски слоя. Ваше активное выделение будет перенесено на эту маску слоя.
Пригвожден! Вы только что узнали еще об одном методе вырезания изображения в Photoshop.
Преимущества магнитного лассо
Преимущество инструмента «Магнитное лассо» заключается в том, что вы можете добиться большей точности без каких-либо дополнительных усилий. Все, что вам нужно сделать, чтобы определить край, — это обвести его; все остальное сделает инструмент «Магнитное лассо».
Насколько это здорово?
Этот инструмент предлагает уникальный способ создания быстрых и достаточно точных выборок; почти автоматически. Если вам нужен элемент управления , аналогичный инструменту «Перо», с большим количеством автоматических результатов , таких как инструмент «Быстрое выделение», этот инструмент для вас.
Недостатки магнитного лассо
Этот инструмент может быть немного привередливым. Он будет цепляться за тени или нежелательные участки по краю. Постоянное удаление недавних точек и повторная попытка может показаться утомительной работой.
Инструмент «Магнитное лассо» имеет определенные преимущества для быстрого выделения, но он не всегда может сделать лучший выбор. Чтобы максимально использовать этот инструмент, вам нужно использовать его сильные стороны. Эти сильные стороны — острые, четко очерченные края.
Какой лучший инструмент для вырезания изображения в Photoshop?
Итак, мы только что рассмотрели, как вырезать изображение в Photoshop 5 различными способами. Так что вам, наверное, интересно…
Какой инструмент мне использовать?
Когда дело доходит до вырезания изображений в Photoshop, важно иметь широкий набор инструментов для работы. Практикуя и понимая каждый из инструментов, описанных в этой статье, вы сможете использовать разные тактики для идеального вырезания любого изображения в Photoshop.
В конечном счете, лучший инструмент всегда будет зависеть от потребностей изображения. Вы хотите использовать сильные стороны инструмента. Например, вы не захотите использовать инструмент «Быстрый выбор» для вырезания дерева, когда каналам гораздо проще выполнять ту же работу.
Понимая сильные стороны каждого инструмента, вы можете принимать более обоснованные решения относительно того, какой инструмент лучше всего подходит для работы.
Последние мысли об вырезании изображений в фотошопе
Трудно научиться вырезать изображение в Photoshop.Нет никакого способа обойти это. Нужно о многом помнить, и все это кажется очень захватывающим. Я бы посоветовал начать с простого и использовать методы автоматического выбора, такие как Quick Selection и Object Selection Tools.
Когда вы немного освоитесь с процессом вырезания, перейдите к более продвинутым методам, таким как инструмент «Перо» и «Каналы».
Если этот момент вас ошеломил, не расстраивайтесь. Вы когда-нибудь слышали поговорку: «Фотошопу не научили за день»? Ну, и я тоже, но это чистая правда.Работа с Photoshop может быть сложной задачей без правильного руководства и указаний. Вот почему я создал свой курс Photoshop Essentials.
Этот 7-часовой курс поможет превратить вас из новичка в Photoshop в уверенного и компетентного мастера Photoshop. Курс научит вас всем аспектам программы, включая слои, маски слоев, смарт-объекты, скрытые функции, методы вырезания, профессиональные рабочие процессы редактирования фотографий и многое другое.
Мой курс Photoshop Essentials включает более 100 результатов обучения по всем 10 главам курса.Это ресурс Photoshop , который, как мне хотелось бы, у меня был, когда я учился, и он гарантированно ускоряет ваши навыки лучше, чем любой другой метод, доступный в настоящее время в Интернете.
Если вы хотите узнать больше о моем курсе Photoshop для начинающих, НАЖМИТЕ ЗДЕСЬ. Вы не захотите пропустить это.
Удачного редактирования!
— Брендан 🙂
Избавьтесь от этих надоедливых ореолов на краях в Photoshop
Когда вы делаете выделение на изображении в Photoshop, а затем вставляете выделение в другое изображение или фон, очень часто вы обнаружите (когда он размещен на фоне другого цвета) упрямое кольцо пикселей вокруг вашего первоначального выделения.Это называется краевым ореолом, окантовкой или матированием.
Вот довольно яркий пример. Улитка была выбрана на белом фоне и наклеена на темно-красный фон. Мы ясно видим белый ореол. Подобные вещи — проблема веб-дизайнеров. Если вы хотите, чтобы объект находился на цветном фоне, вам нужно удалить этот краевой ореол, но сделать это с помощью ластика практически невозможно, так как же от него избавиться? Как это часто бывает с Photoshop, есть несколько способов снять шкуру с кошки.Вот три варианта.
1. Сверните свой выбор.
Когда вы сделаете свой первоначальный выбор на исходном изображении, используйте диалоговое окно «Уточнить край» (это дает вам предварительный просмотр) или выберите «Выделение»> «Изменить»> «Контракт», чтобы сократить ваш выбор. Используйте эту технику, пока марширующие муравьи все еще показывают ваш выбор. Используя ползунки «Уточнить края», вы сможете сделать выбор намного лучше.
2. Используйте команду «Удалить края».
Эту команду можно использовать после удаления фона (она не работает с масками слоя или пока активен выбор).Сделайте свой выбор, затем удалите фон, затем выберите «Слой»> «Матирование»> «Обрезать края» и введите значение в пикселях. Photoshop анализирует активный слой и заменяет цвет пикселей по краю объекта на цвет соседних пикселей. Например, если вы введете 2 пикселя, это заменит двухпиксельную цветовую рамку вокруг объекта.
3. Удаление черно-белого матирования
Если ваш ореол просто черный или белый, Photoshop может удалить его автоматически.После удаления фона выберите слой с интересующим вас объектом и выберите «Слой»> «Матирование»> «Удалить черный матовый» или «Удалить белый матовый». Как и команда «Убрать края», эта функция не работает с масками слоя или пока у вас есть активный выбор.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Узнайте, как легко вырезать мех животных в Adobe Photoshop
Изучение простого способа вырезать что-нибудь в Photoshop www.sleeklens.com
Привет, сегодня я покажу вам, как легко вырезать мех в Photoshop.
Это большая задача, и я все время вижу ее на форумах и т. вроде беспокойства.
Тогда я потратил неделю и занялся исследованием этого и только этого, и моей целью было найти самый простой и самый эффективный способ достичь этого.
Вы также можете использовать это руководство для других вещей, таких как облака, деревья и т. Д., В основном для всего, что имеет грубые неровные края.
Итак, для этого урока я буду использовать изображение этого довольно напряженного кота, который рыщет внизу… Шутка не по курсу 🙂
Итак, для этого мы собираемся использовать инструмент Refine Edge Tool в качестве основного оружия в этой работе.
Я скажу, что это будет лучше работать с изображениями, которые контрастируют друг с другом, поэтому, если бы я попробовал это с кошкой, которая была серой и имела сложный серый фон, мне пришлось бы искать другие способы выбора моего изображения, но это уже совсем другой урок, так что пока просто сфокусируйтесь на этом способе и сделайте его детализированным.
Когда мы приближаемся к кошке, вы можете видеть, насколько сложным может быть мех на кошке.
Quick Note: я хочу открыть свой фоновый слой, поэтому, удерживая Alt, дважды щелкните по нему, чтобы увидеть, как маленький замок сначала исчезнет.
А теперь представьте, что вы пытаетесь сделать это с помощью Pen Tool… о, это будет серьезная работа, которую нам придется потратить, часы!
Слава богу, мы НЕ собираемся делать это таким образом.
Первое, что я собираюсь сделать, это выбрать фон изображения.
Для этого я воспользуюсь инструментом быстрого выбора.
Если бы я просто создал маску с этим стандартным выделением, выбрав Layer — Layer Mask — Hide Selection…
Вы увидите, что стандартный выбор не очень хорош.
Вот где нам на помощь приходит Refine Edge Tool, и он очень помогает !!
Если вы выполнили шаги, которые я сделал, и нажали клавишу маски на клавиатуре, Ctrl + Alt + Z для отмены, пока вы не вернетесь к исходному выделению, которое у вас было.
Итак, вернемся к этому…
Вернитесь к инструменту выделения, который мы использовали, и в верхней части строки меню вы увидите вкладку «Уточнить край».
Это примерно посередине, прямо под надписью «Помогите.”
Так что перед тем, как щелкнуть по нему, перейдите в Select — Inverse
Ваш выбор будет отменен.
Затем щелкните вкладку «Уточнить край».
Когда вы нажмете на вкладку «Уточнить край», эта панель станет вам доступна.
В верхней части панели Refine Edge вы увидите режим просмотра, это не совсем то, что вам нужно полностью, но это то, что может пригодиться, когда вам нужно немного лучше увидеть свой край, вы можете сканировать их на несколько секунд и увидел, что все они делают.
Хорошо, двигаясь дальше, вы увидите область под названием «Обнаружение краев», мы рассмотрим это чуть позже, поэтому переходите к следующей области, называемой «Регулировка краев».
Там вы увидите четыре различных варианта. Сглаживание, о котором мы не будем беспокоиться, потому что мы можем сделать это с помощью следующих двух, которые более эффективны при работе с растушевкой и контрастом.
Но пока я просто собираюсь вернуть их к нулю и -100 для ползунка сдвига края.
Ниже вы увидите вывод.
Я оставлю дезинфицирующие краски в банкомате. Мне это не нужно.
Ниже вы увидите раскрывающееся окно с названием «Вывод на:
».Мы изменим это на маску слоя.
А теперь мы углубимся в эту тему, так что достаньте блокноты и приготовьте ручку.
Первое, что вы еще не сделали, это изменить вывод на новый слой.
Теперь следующее, что я собираюсь использовать, — это растушевка, контраст и сдвиг края.
Я попытаюсь найти баланс между этими тремя.
Первая
Сведите все к нулю, если это еще не сделано, чтобы мы могли начать вместе, и я расскажу вам, как мы выполняем задачу в тандеме.
Shift Edge переходит в -100, но для этого мы пока будем считать его нулем, или, другими словами, ползунки переместятся в левую часть панели.
Начни с пера.
Я собираюсь поднять перо до тех пор, пока не получу приятный гладкий край по всей моей кошачьей шерсти.
Так что попытайтесь привести свое изображение к чему-то похожему на мое, не обращайте внимания на то, насколько далеко находится ползунок, потому что это будет иметь отношение к фактическому изображению.
Далее я собираюсь использовать ползунок Shift Edge, те же пункты, что и выше, работают и для этого, я хочу просто держать его на грани, не волнуйтесь, или вы можете увидеть немного оригинала фон, собственно, вы хотите.
Снова попробуйте получить что-то похожее на то, что у меня на изображении ниже.
Если вы приблизитесь к этому, я бы сказал, что с вами все будет в порядке, но мы можем немного исправить это в будущем, если у нас тоже.
Теперь о контрасте.
С ползунком «Контрастность» я просто хочу немного сдвинуть его вправо; Я хочу добраться до того момента, когда я не вижу твердого края, наступит время, когда вы сдвинете его вправо, вы увидите, что твердый край снова появится.
Если вы просто потратите секунду, чтобы сдвинуть его до упора вправо, вы поймете, о чем я говорю.
Теперь начните сдвигать его назад, как я только что сказал, пока не получите что-то вроде того, что у меня ниже.
Итак, на данный момент наше преимущество выглядит неплохо, конечно, намного лучше, чем то, что было у нас в начале.
Теперь мы перейдем к сути этого урока; мы собираемся использовать инструмент Edge Detection Tool.
Этот инструмент позволяет сузить край до такой степени, чтобы у вас вообще не осталось фона на кошке.
Сначала я хочу щелкнуть поле с надписью Smart Radius.
Убедитесь, что вы нажали на значок, похожий на кисть; он находится под увеличительным стеклом и значком руки.
Вы сможете изменить размер кисти Edge Detection Brush.
Затем вы просто нажимаете и рисуете по краям, и Photoshop сделает всю работу за вас.
После того, как вы просмотрели все свое изображение, вы можете вернуться к ползунку Shift Edge и просто вернуть его еще немного.
Когда вы почувствуете, что все готово, нажмите «ОК», и мы выглядим неплохо!
Теперь мы потеряли несколько вещей, таких как усы, но вы всегда можете создать их самостоятельно, я бы просто увеличил масштаб, выделил его с помощью инструмента «Перо», а затем использовал тот же самый, чтобы скопировать и вставить несколько раз, изменяя положение каждому, чтобы было похоже, что есть несколько разных.
Теперь я могу добавить еще один фон, добавить немного размытия, и мое изображение выглядит потрясающе!
Интересно, как удалить отражение в фотошопе, вот лучшее руководство для этого !. до встречи 🙂
Рейтинг: 012345 3.15 на основе 13 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в августе
Как вырезать объект из его фона в Adobe Photoshop Mix
Привет всем
В прошлом месяце мы продемонстрировали, как создать простое составное изображение, используя предварительно вырезанные элементы в Adobe Photoshop Mix. В этом месяце мы рассмотрим, как извлечь элементы из их фона, чтобы поместить их в новую сцену. Photoshop Mix дает нам очень простой способ сделать это, зачастую так же просто, как один раз провести пальцем по объекту.
Что мы узнаем:
- Запуск нового проекта
- Импорт изображений
- Используя инструмент для вырезания
- Сглаживание краев
- Добавление образа
Приступим.
1: Запуск проекта изображения
Запустите Photoshop Mix . Если вы используете его впервые, вам будет предложено войти в свою учетную запись Creative Cloud с вашим Adobe ID .Если у вас нет учетной записи, вы также можете создать ее на том же экране. Как только вы это сделаете, вы попадете на экран проекта, в котором есть несколько встроенных примеров проектов, и именно здесь ваши собственные проекты будут отображаться по мере их создания. Нажмите на знак плюса в правом верхнем углу экрана, чтобы начать новый проект.
Запуск нового проекта
2: Экран импорта файла
Photoshop Mix дает нам выбор источников для импорта нашего первого изображения.Мы можем открыть существующую фотографию из фотопленки, сделать новую фотографию с помощью камеры телефона или загрузить ее из Creative Cloud, одной из наших библиотек CC, Facebook или Dropbox. При нажатии на одну из опций открывается эскиз содержимого. Вы также можете перемещаться по любым папкам и коллекциям, которые вы, возможно, создали. Я просматриваю изображения с камеры с помощью на моем iPhone .
Экран импорта файла в Adobe Photoshop Mix
3: Импортировать фоновое изображение
Коснитесь выбранного изображения, чтобы импортировать его в проект.Это может занять некоторое время, если вы используете облачный источник. Мы выбрали этот морской пейзаж как отличный фон для работы. Вы заметите, что в правой средней части экрана есть два поля. Это ваши слои изображения (на момент написания вы можете иметь до 5 слоев). Слой, выделенный синим, — это текущий слой, который мы только что импортировали. Мы пока оставим фоновое изображение как есть.
Импортированное фоновое изображение
4: Добавьте изображение второго слоя
Теперь мы импортируем еще один элемент изображения для размещения в нашей сцене.Для этого нажмите значок плюса на пустом квадрате слоя на панели слоев . Это откроет экран выбора файла, как мы видели ранее. Мы выбрали изображение кораблика оригами. Новое изображение появляется на заднем фоне. Мы видим, что в стек слоев справа был добавлен дополнительный квадрат слоя.
Изображение бумажного кораблика для переднего плана
5: Перейти в режим вырезания
Лодка оригами отлично подходит для нашего изображения.Нам нужно будет вырезать его из фона, чтобы он соответствовал нашему морскому пейзажу. Коснитесь значка Cut Out в нижней части экрана, это перенесет нас в вид с вырезом и сначала скроет другие слои, оставив наш слой с лодкой видимым, и с ним будет легче работать.
Выбор инструмента для вырезания
6: Удаление фона лодки
Мы будем использовать Smart Selection Brush , так как она очень эффективна для удаления нежелательного фона.Это можно найти, нажав на значок в правом нижнем углу экрана. Мы просто проводим пальцем по лодке, чтобы сделать выбор. Когда мы это делаем, мы видим, что фон исчезает, оставляя узор шахматной доски. Часто это все, что вам нужно сделать, однако вы можете найти области, которые были упущены. Их можно привести в порядок, переключившись на кисть Basic Selection Brush и закрасив их вручную.
Инструмент интеллектуального выбора
7: Увеличение детали
Инструмент «Интеллектуальное выделение» хорош, но оставляет неаккуратные края.Нам нужно увеличить участки лодки, чтобы мы могли видеть детали. Коснитесь и разведите два пальца, чтобы увеличить вид лодки, что действительно помогает увидеть тонкие линии.
Просмотр детали
8: Сглаживание краев
Нажмите и удерживайте инструмент «Растушевка» в нижней части экрана. Мы можем увеличить степень растушевки, перетаскивая вправо, пока край не станет более гладким. В этом случае нам не нужно много размытия, значение 1 достаточно сглаживает его.Дно лодки выглядит рваным, это нормально, так оно и выглядит в воде. Коснитесь галочки в правом нижнем углу экрана, чтобы применить изменения.
Растушевка краев
9: Последние штрихи
Чтобы закончить нашу простую сцену, мы применим общий эффект, используя встроенную функцию Looks . Здесь мы применили предустановку Twilight к фоновому изображению, что создает слегка зернистый вид с перекрестной обработкой.
Выбор внешнего вида изображения
10: Окончательное изображение
Вот наше окончательное изображение. Мы применили тот же пресет Look к бумажному кораблю, что и к фону, чтобы он лучше вписался в сцену.
Окончательное изображение
Надеюсь, вам понравился урок, и вы вдохновились пойти и создать свои собственные фотомонтажи с помощью Photoshop Mix.
Я вернусь в следующем месяце с еще одним учебником по редактированию мобильных изображений, так что следите за обновлениями!
Жозефина Дж x
Как сделать видео фон прозрачным imovie
Как сделать видео фон прозрачным imovieСделать снимок экрана.Откройте iMovie и создайте новый проект. Закройте iMovie (все приложение, а не только проект). Войдите в Finder и перейдите к проекту. Нажмите кнопку «Открыть пакет» в информации о файле или щелкните правой кнопкой мыши и выберите «Показать содержимое пакета».
Хорошая новость в том, что вы можете легко создавать фильмы на своем Mac с помощью iMovie — программы для редактирования видео, которую Apple поставляет со всеми новыми Mac. Если у вас нет Mac, вам не повезло, как Apple …
7 августа 2015 г. · Включите параметр «Использовать настраиваемую окраску панели задач» и установите минимальное значение для слайда, чтобы выбрать полную прозрачность. .Нажмите кнопку «Применить», и панель задач должна стать …
Следующий код позволит вам создать фоновое изображение на вашем рисунке. Для этого вам нужно создать объект осей, который охватывает размер фигуры, а затем поместить изображение внутри этих осей.
29 изображений imovie icon. Вы можете использовать эти бесплатные иконки и изображения PNG для дизайна фотошопа, документов, веб-сайтов, художественных проектов или презентаций Google, шаблонов PowerPoint. Вы можете использовать эти бесплатные иконки и изображения PNG для дизайна фотошопа, документов, веб-сайтов, художественных проектов или презентаций Google, шаблонов PowerPoint.
10 марта 2020 г. · Некоторые из наиболее распространенных применений прозрачных видеороликов — это анимированные расцветки, нижние трети, переходы, заголовки и эффекты настроения, такие как дым, туман и утечки света. Часть 1. Шаги по созданию и экспорту прозрачного фона в After Effects. Чтобы создать прозрачный слой, вам сначала нужно создать свои композиции.
Как удалить черный фон или сделать фон моего игрового процесса прозрачным? Вот несколько снимков экрана. iMovie сам по себе не имеет возможности удалить черный фон из видео или сделать его прозрачным.Однако то, что вы хотите сделать, может быть возможным, если два …
Загрузите другие прозрачные изображения IGTV и Logo IG PNG. Пожалуйста, не забудьте указать ссылку на png страницу с логотипом Instagram! Спасибо, что выбрали нас!
Как вставить движок ragdoll roblox mobile
12 июня 2017 г. · Использование Photoshop для создания прозрачного фона. Если вы дизайнер или используете Adobe Photoshop или Illustrator, есть несколько простых способов сделать фон вашего логотипа прозрачным.Вырезать фон фото в фотошопе очень просто. Открыв изображение в Photoshop, убедитесь, что оно разблокировано, чтобы его можно было редактировать. Небольшие программы, которые добавляют новые функции в ваш браузер и персонализируют вашу работу в Интернете.
Trick flow витые клиновые головки sbf
4. Теперь сохраните график с прозрачным фоном как файл .png, который сохранит прозрачность. 5. Импортируйте новый график в iMovie (или другую программу для редактирования фильмов).6. Импортируйте видеоклип, иллюстрирующий то, что изображено на графике (облака, плывущие по небу, волны, плещущиеся о берег, люди, идущие). 7.
9 октября 2019 г. · Раньше вам приходилось использовать такое приложение, как iMovie, для импорта фотографий и превращения их в видео. Но не волнуйтесь, в iOS 13 легко превратить ваши Live Photos прямо в видео, вот как! Как сохранить живые фото в виде видео на вашем устройстве iOS; Как быстро найти все свои Живые фото; Ваше видео не должно быть рядом с Live Photos
Intro Maker — это онлайн-приложение или инструмент для создания видео-заставок с вашими собственными изображениями или логотипами для Youtube, Facebook, презентаций и т. Д.Множество шаблонов анимационной графики на выбор, все стили анимационной графики и 3D-заставки, плоская анимация, анимация на доске, рисованная анимация, частицы, взрывы, корпоративные чистые заставки, новости … Чтобы сделать шаблон логотипа уникальным, вам необходимо персонализировать это. Каждый элемент вашего логотипа можно настроить (настраиваемый градиент, клипарты, эффекты тени, красивый шрифт и заливка фона вашими любимыми цветами).
Лента, которая прилипает к пене
3 мая 2018 г. · Выше лирический видеоклип на мою песню «1 + 1 + 1 = 3.«Некоторые вещи, которые я сделал для создания этого видео: Медленное затухание между разными версиями одной и той же фотографии — Фоновое изображение для этого видео такое же, как обложка, фотография, которую я сделал для арифметики на классной доске. Затем я применил к фотографии разные фильтры, чтобы создать три отдельных …
Была добавлена новая функция, называемая «беглый просмотр», для быстрого предварительного просмотра видео в библиотеке с контролируемой пользователем скоростью, а также функция, позволяющая пользователю выделять части видеоклипа так же, как выделение текста.В iMovie 08 также была возможность добавлять более двух слоев фонового звука, включая несколько музыкальных композиций, повествование и звуки …
В этом руководстве вы узнаете, как просматривать, редактировать и собирать видео или неподвижные клипы в проекты фильмов. Мы охватываем весь процесс редактирования: от доступа к клипам или их импорта в iMovie до добавления заголовков, переходов, наложений, применения фильтров, изменения скорости и многого другого! iMovie бесплатно на любом устройстве iOS! В разделе «Прозрачность изображения» перетащите ползунок прозрачности вправо, чтобы установить точный процент прозрачности, который вы хотите, или установите процентное значение в поле.Вы можете изменить процент прозрачности от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность). Сделайте часть изображения прозрачной.
Библия мошенничества 2020 методы pdf
В Keynote можно создать крутой анимированный текст и графику, а затем экспортировать их с прозрачным фоном. Вам нужно знать, как сделать фон прозрачным и как экспортировать видео особым образом. Эти прозрачные наложения затем можно использовать в iMovie для создания различных эффектов.
Внешняя ссылка: Справка по Adobe Photoshop: создание и редактирование масок альфа-канала; 1.2: Затем либо вставьте маску прозрачности, либо нарисуйте альфа-канал. Степень прозрачности зависит от яркости пикселей в альфа-канале. Доступно 255 уровней: от чисто черного (полностью прозрачного) до чисто белого (полностью непрозрачного).
Как сделать изображение прозрачным? 1. Нажмите «Выбрать изображение», чтобы загрузить изображение. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. Это так просто.Отлично подходит для удаления фона на портретных фотографиях или фотографиях продуктов. Создавайте потрясающие видеоролики, которые очаруют вашу аудиторию, с помощью онлайн-видеоредактора Animoto. Создавайте видеоролики любого типа, от слайд-шоу для семейного просмотра до профессиональных видеороликов для продвижения вашего бизнеса. Создатель видеороликов Animoto с возможностью перетаскивания позволяет редактировать собственное видео за считанные минуты.
Lifepo4 12s bms
3. Создайте свой канал. Затем у вас будет возможность создать личный канал или канал с названием компании или другим именем.В этом примере мы выберем вариант «Использовать собственное имя», который рекомендуется для малых предприятий и брендов: у вас есть возможность создать канал YouTube со своим именем или другим именем.
19 февраля 2020 г. · Чтобы сделать клип короче, перетащите край клипа к центру клипа. Если вы не можете перетащить край клипа, возможно, в начале или в конце этого клипа нет дополнительного видео. Например, если вы добавили видеоклип продолжительностью 20 секунд, вы не сможете сделать его длиннее 20 секунд.
14 августа 2019 г. · Следующие шаги описывают один из способов создания необработанного альфа-видео из видео с зеленым экраном: После того, как вы сняли видео с зеленым экраном, вы можете использовать инструмент с открытым исходным кодом, такой как Blender, для преобразования видео в массив. файлов PNG с альфа-данными. Используйте цветовую манипуляцию Blender, чтобы удалить зеленый экран и сделать его прозрачным. 14 октября 2020 г. · Конечно, если вы используете Mac, отличный iMovie идет вместе с ним. Для пользователей ПК приложение Windows 10 Photos (начиная с Fall Creators Update) позволяет присоединять, обрезать и даже добавлять к видео фоновую музыку, эффекты 3D-анимации и заголовки.В Магазине Windows также есть несколько бесплатных видеоприложений, в том числе Animotica, Movie Maker и Video Editor Studio.
Ijoy Speaker manual
Знакомство с Unscreen: выберите видео или GIF, и через несколько секунд вы увидите тот же клип с удаленным фоном — все автоматически на 100%. Как заядлый пользователь remove.bg вы знаете, как быстро избавиться от фото-фона. А как насчет видео и гифок?
Убедитесь, что вы экспортируете изображение PNG, поэтому прозрачный фон останется.Общие настройки строк для первых четырех примеров. В этом посте мы показали вам 5 потрясающих способов добавления изображений и видео в макеты экрана. Мы начали с того, что показали вам, как внести некоторые изменения …
Сначала откройте iMovie. Добавить совет. Задать вопрос. Перетащите видео поверх изображения для фона. Будьте первым, кто поделится. Вы сделали этот проект? Поделитесь с нами! Как вы это делаете? Имея возможность создавать отличные видеоролики, которые теперь доступны каждому, сделать привлекательное индивидуальное видео-вступление может каждый.Вот что следует учитывать и как создать собственное видео-заставку для YouTube или любой другой видеоплатформы.
Важность качелей для гольфа с полным поворотом плеча
Или вы можете просто щелкнуть значок «Выбор цвета» справа от выбранного цвета и перейти в раздел, который хотите сделать прозрачным, и щелкнуть один раз. Если фон не является полностью прозрачным, вы также можете настроить параметры цветности, такие как смещение, допуск, толщину края и растушевку края, чтобы сделать изображение полностью прозрачным.
Загрузите бесплатные и эксклюзивные стоковые фоны — абстрактные фоны, стильные и повторяющиеся фоны, светлые стены, неоновые, низкополигональные, частицы, мультяшки, флаги… Нажмите, чтобы загрузить HD MOV Нажмите, чтобы загрузить HD MP4.
18 апреля 2016 г. · Просто коснитесь изогнутой стрелки, чтобы добавить видео в свой проект iMovie. Затем коснитесь клипа, затем коснитесь изогнутой стрелки — когда вы это сделаете, клип переместится в интерфейс «Мой фильм». Идите и нажмите Медиа … 18 сен, 2020 · Ключевое слово: «должен». Скалярное качество видео в телевизорах может сильно различаться в зависимости от семейства продуктов.В некоторых случаях вам может быть лучше использовать графический процессор для управления изображением, чем полагаться на телевизор …
2 тонны идут вместе
Чтобы сделать изображение прозрачным, мы можем использовать несколько инструментов. Для редактирования изображения люди полагаются на программное обеспечение PhotoShop. Вы можете найти несколько лучших онлайн-инструментов для удаления фона с изображения. Большинство онлайн-инструментов платные. Есть много ситуаций, когда вы хотите сделать фон прозрачным.
19 февраля 2020 г. · Чтобы просмотреть больше видеоклипов, фотографий и альбомов, коснитесь «Мультимедиа», затем коснитесь другой папки.Коснитесь «Создать фильм». Откроется ваш новый проект. Выбранные вами видео или фотографии появятся на шкале времени. Если вы не добавляли видео или фотографии, временная шкала будет пустой. Вы всегда можете добавить видео и фотографии в свой проект после того, как изначально создадите фильм. В iMovie на iPhone …
4 июня 2019 г. · Сосредоточьтесь на хорошем освещении и хорошем звуке. Используйте базовое программное обеспечение для редактирования видео, такое как iMovie, на продуктах Apple (включая iPhone, iPad, ноутбуки или настольные компьютеры), чтобы добавлять заголовки, музыкальные дорожки и многое другое. Пользователи ПК могут выбирать из нескольких платных и бесплатных вариантов.В основном вы редактируете видео, чтобы сделать его более динамичным и интересным для просмотра.
Статус работы неактивен (больше не принимаются заявки на выполнение) статус отправки завершен
Reliacard заблокирован из учетной записи
Стиральная машина LG не включается
Щелчок при резком торможении
Мгновенное исправление ремонт дорог
Samsung tv apple tv app
Lakshmi 2020 фильм скачать на хинди 480p
P0135 chevy cobalt
Zillow burlington vt condos
Vmware esxi 6.0 лицензионный ключ бесплатно
Как выделить жирным шрифтом текст на клавиатуре Mac
Код установщика Dsc impassa
Berserk volume 4
Что произойдет, когда у вашего Cerb кончится
Gretsch сменный конус резонатора
Регистрация в Intune ios
Номера моделей тепловых насосов Флориды
Сценарии и ответы школьного консультанта
Наиболее точная загрузка 22 250
Белый список Mac-адресов Openwrt
Изменение экрана Fedora 31 фон
Affidavit FLORIDA Drop charge
Как вырезать определенную часть изображения на другое изображение с помощью инструмента «Многоугольное лассо» и настроить яркость и контрастность (средний класс)
Как дела !! Как и я ранее обещал, теперь в этом посте мы изучим базовый урок по фотошопу.Итак, приступим.
Для этого урока я буду использовать Photoshop CS5 Extended. Так что если у вас его нет или у вас все еще есть предыдущая версия, тогда вы можете получить это здесь. Иногда мы всегда не удовлетворяемся картинкой, которую мы взять с собой. Небеса знают о недостаточно хорошем фоне, и т.д. Но в Photoshop эту проблему можно решить с помощью Polygon Lasso Tool (L) . Хорошо, я возьму пример следа который может помочь вам сделать вырезанное изображение. Чтобы выбрать Polygon Lasso, вы должны сделать щелкните правой кнопкой мыши Lasso Tool затем выберите Polygon Lasso.Повторно нажимайте и отслеживая деталь, которую мы хотим вырезать одновременно время. Делайте это постоянно, пока указатель не встретится с точкой первого щелчка. Нажмите на край этой точки первого щелчка. Тогда это будет выглядеть так.
Используйте функцию масштабирования, чтобы получить детализацию изображения. Нажмите Ctrl + Alt + Roll Mouse для увеличения. После того, как вы закончите, как на этой фотографии выше, затем выберите копию на Редактировать меню или вы можете использовать ярлык для копирования (Ctrl + C). А затем выберите фон, который хотите наложить. ваше изображение, щелкнув Откройте в меню Файл .Найдите картинку, которая вам нужна, и нажмите «Открыть». Затем ваше фоновое изображение должно появиться на новой вкладке. После нажмите «Вставить» в меню «Редактировать » или вы можно использовать сочетание клавиш (Ctrl + V) над фоном. Снова щелкните инструмент Polygon Lasso Tool и щелкните внутри наклеенная область для стирания линии разреза теперь у нас есть 2 слоя так далеко.Изображение глаза рядом с слоем — это видимость. Это функция для скрытия или отображения слоя, чтобы помочь вам редактировать объект, который находится за слой. Есть Blending Вариант , который дает вам больше возможностей.Он может дать вам какое-то свечение, тень, внутреннее свечение и т. д. (как в предыдущей версии Photoshop). Чтобы открыть опцию, просто щелкните правой кнопкой мыши слой, который вы хотите отредактировать, и выберите «Blending Option».
Если мы увидим взгляд, этот мальчик все еще не сливается с фон, и это делает изображение нереалистичным. Итак, чтобы смешать эти два слой, мы можем использовать Adjustment Feature в меню image . Вот так много вариантов на нем. Это несколько вариантов внутри меню регулировки:
1.1. Яркость и контраст
В этом варианте мы можем настроить яркость и контрастировать картинку на каком слое В этом варианте мы можем установить яркость, цвет и контраст одновременно. 1. 3. Яркость и насыщенность Эта возможность используется для настройки цвета интенсивность / насыщенность 2. 4. Оттенок / насыщенность Для настройки цвета и насыщенности. 3. 5. Цвет Остаток средств Эта опция используется для настройки цвета композиция на картинке.Для добавления тени или света на определенную часть рисунок, мы можем использовать инструмент многоугольник лассо.Например :
Щелкните на инструменте «Многоугольник лассо». А затем отрегулируйте перо в многоугольном лассо. меню.
Если вы подадите большее количество пера, то площадь станет больше, а линия станет мягче. Очень полезно добавить тень или яркость, потому что это создаст эффект затухания (свет плавно переходит в темно или наоборот), если мы вводим номер пера. Но ничего не делай тупо с этой фичей. Потому что, если вы отправите слишком большое число и ваш разрешение изображения меньше, чем разрешение вашего пера, тогда ваше изображение станет мусором.ВСЯ ваша картина будет покрыта тенью или светом. Так будьте осторожны с этим. В этом процессе нам нужно больше терпения, осторожности и опыт настройки тени и яркости. Есть не меньше редакторов, которые был «попытка и ошибка». Так что продолжайте пытаться, хотя мы все еще любители. Но если у нас есть ДУХ, тогда ничего. После того, как мы закончим с настройте тень и яркость для слоя с мальчиком, чтобы смешать их с фон, мы все еще можем добавить в него текст, чтобы проект приятнее.Итак, это учебник Medium-Basic для фотошопа. я надеюсь этот учебник поможет вам. И держи «Единую любовь» !!! .

 Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;