Как выделить вставленное фото в фотошоп
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
И мы хотим, чтобы чайка парила над морем.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
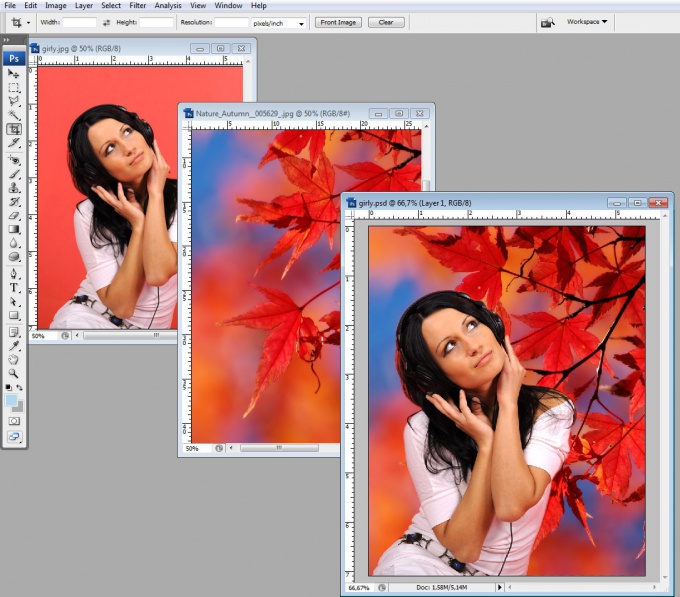
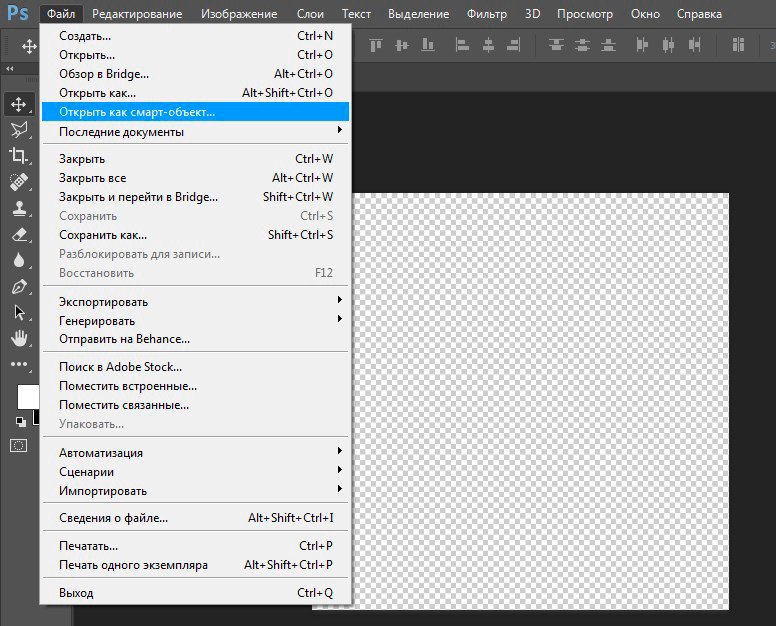
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть , в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть .
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать , в полях Ширина и Высота задайте указанные значения и нажмите ОК .
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать .
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить .
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море , на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка .
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
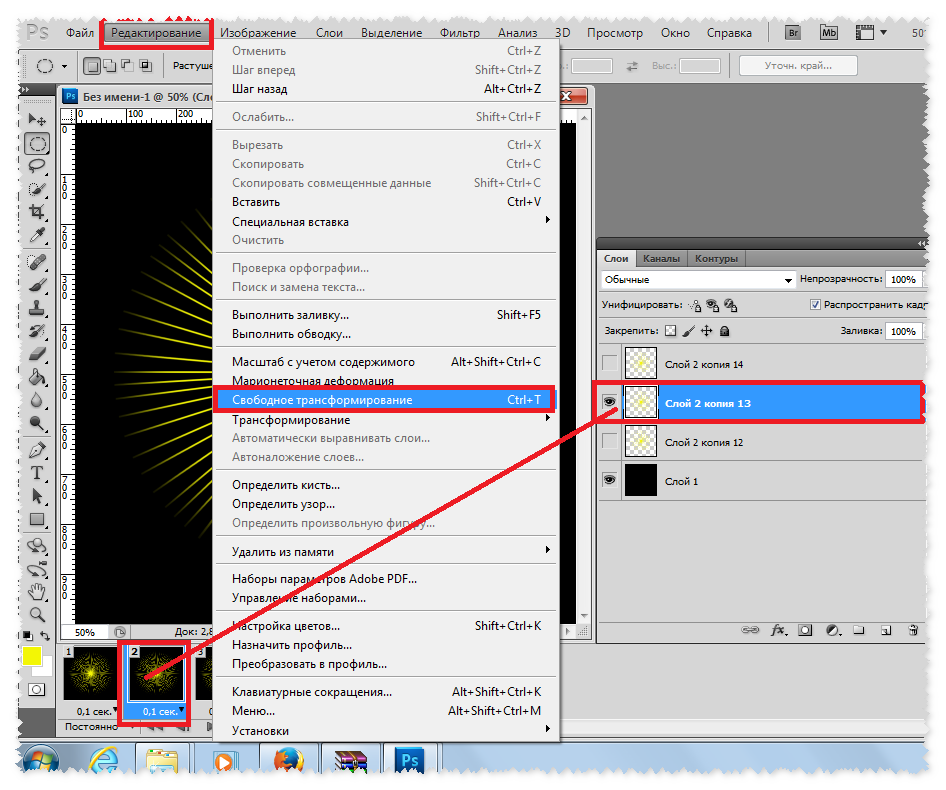
Для этого будем использовать инструмент Свободное трансформирование , который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация , либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение ) и в окне с вопросом нажмите кнопку Применить .
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение , Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка , который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
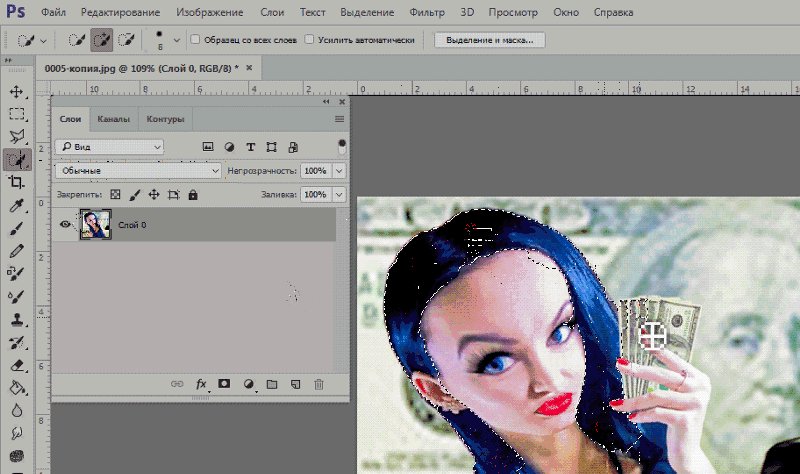
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены ( Выделение -> Отменить выделение ). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия , чтобы стало выделено всё, окружающее чайку.
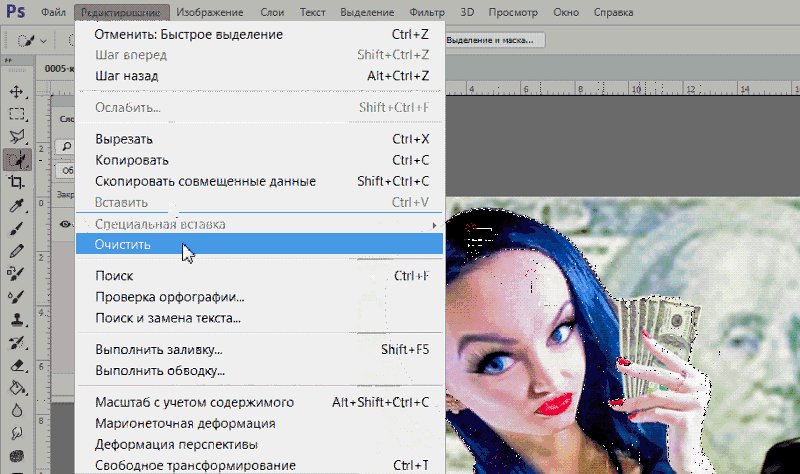
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение .
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
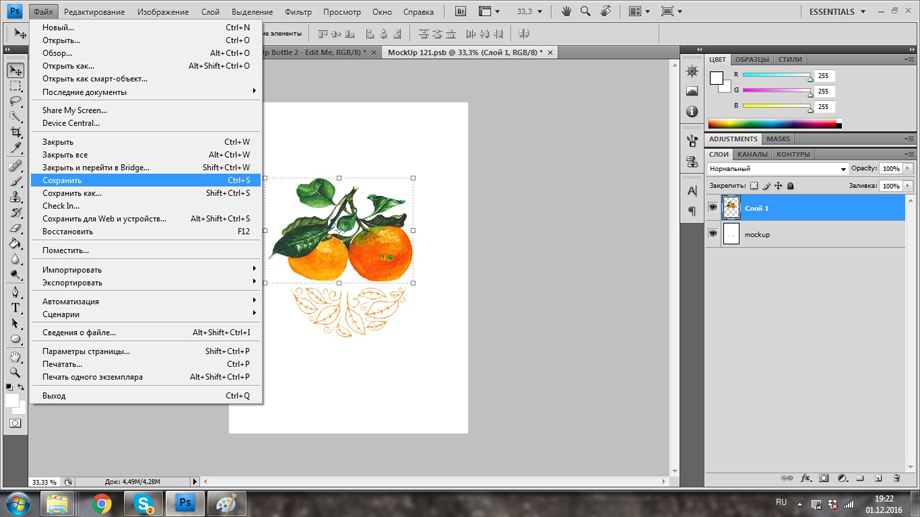
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD .
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
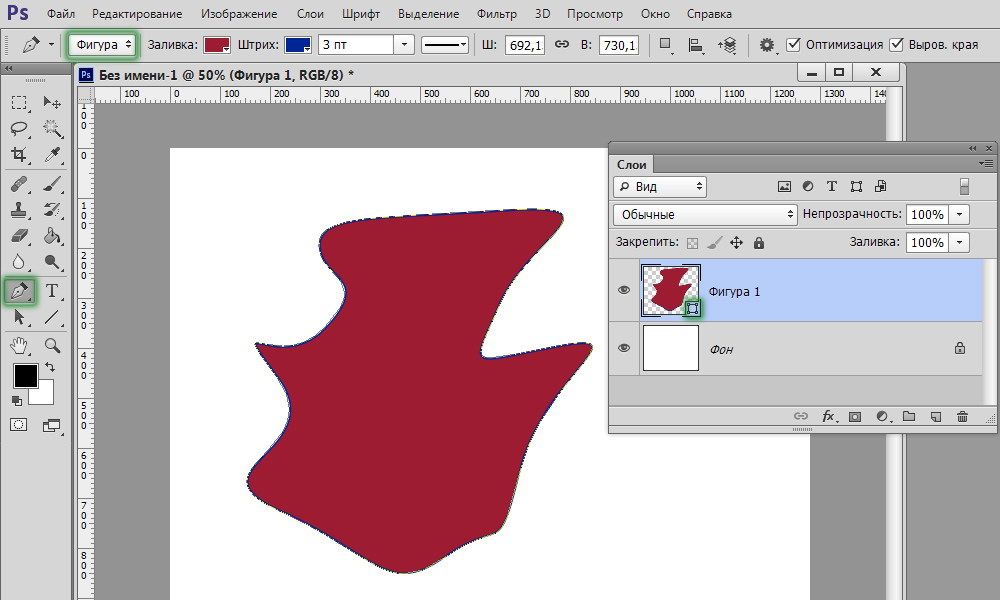
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование –> Специальная вставка (Edit –> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя – фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры – это область выделения, т.е экран телевизора, а черная область вокруг белой – это то, что в выделение не входило:
Мы видим, что у меня теперь имеются два слоя – фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры – это область выделения, т.е экран телевизора, а черная область вокруг белой – это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов.
 Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область.
 Это позволит добавить её к нужной части. Получим следующий результат:
Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку.
 На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
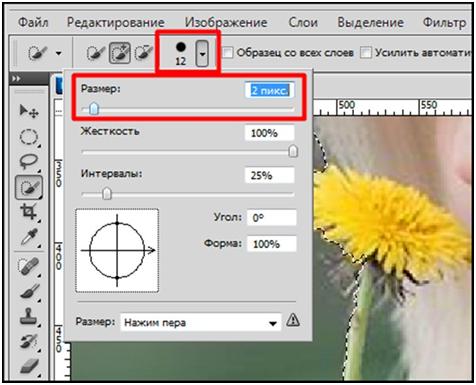
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом.
 Для удаления части маскированной области выберите белый цвет.
Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
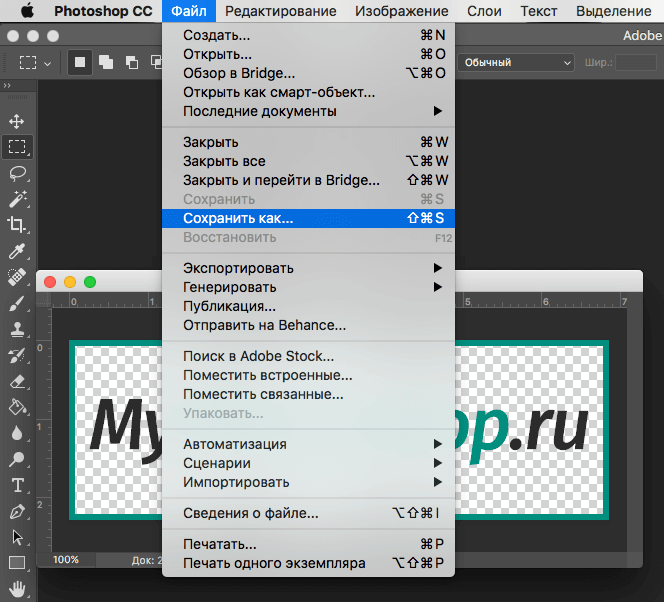
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
от простого к сложному. Часть 75. Искусство цвета
3 — 2004Черно-белую графику можно
оживить, заставив ее играть всеми цветами радуги. Раскрашенный в яркие цвета черно-белый рисунок смотрится совершенно иначе.
Раскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться. С помощью инструментов выделения, настроек цветовых параметров и разных режимов наложения слоев можно добиться поистине великолепных результатов. Самое трудное — определиться с выбором цветовой гаммы, а залог успеха — художественный вкус и талант цифрового рисовальщика.
Самое трудное — определиться с выбором цветовой гаммы, а залог успеха — художественный вкус и талант цифрового рисовальщика.
1 Открываем файл с черно-белым рисунком. Хорошо, если его детали тщательно проработаны, а контуры четкие.
2 Переводим изображение в режим RGB. Теперь рисунок готов к последующим операциям с цветом.
3 Превращать черно-белый рисунок в цветной следует постепенно, по отдельности раскрашивая каждый элемент. Для начала выделим самый большой элемент рисунка, который следует раскрасить, — в нашем случае это фигура лошади. Поскольку контуры рисунка очень четкие, выделение можно сделать с помощью инструмента Magnetic Lasso («магнитное лассо»). Управлять им очень просто: инструмент автоматически привязывает контур выделения к краю изображения переднего плана.
4 Инструмент Magnetic Lasso автоматически расставляет точки. Если вас не устраивает та или иная точка, нажмите клавишу Delete или Backspace — и точка будет стерта. Создавая контур с помощью этого инструмента, можно регулировать область выделения следующим образом: одиночный щелчок создает новую точку, а двойной — закрывает область выделения.
Создавая контур с помощью этого инструмента, можно регулировать область выделения следующим образом: одиночный щелчок создает новую точку, а двойной — закрывает область выделения.
5 Если внутри основного контура рисунка еще остались невыделенные области, следует выделить и их. Удерживая клавишу Alt инструментом Magnetic Lasso, обводим оставшиеся области.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав на клавишу Q.
7 С помощью инструмента Brush («кисть») добавляем в область выделения участки, пропущенные инструментом Magnetic Lasso. В нашем примере это волоски на хвосте лошади.
8 Еще раз нажав на клавишу Q, выходим из режима быстрой маски. Теперь следует сохранить выделенную область, выполнив команду Select > Save Selection. В открывшемся диалоговом окне выбираем новый канал и задаем имя для области выделения.
9 Точно так же следует выделить и сохранить все области изображения, которые мы планируем раскрасить в разные цвета. Если вы хотите покрасить в один цвет два элемента изображения, находящиеся далеко друг от друга, выделите первый из них, а затем, удерживая клавишу Shift, — второй.
Если вы хотите покрасить в один цвет два элемента изображения, находящиеся далеко друг от друга, выделите первый из них, а затем, удерживая клавишу Shift, — второй.
10 После того как все необходимые области будут выделены, начинаем работу с цветом. Сначала займемся самой большой областью выделения (в нашем примере — фигурой лошади). Чтобы вызвать область выделения, применяем команду Load Selection (в меню Selection) и выбираем в открывшемся диалоговом окне соответствующую область выделения.
11 Задаем базовый цвет с помощью параметров Hue/Saturation, выполнив команду Image > Adjustments > Hue/Saturation. Для этого в открывшемся окне настроек выбираем режим Colorize и передвигаем ползунок Hue для изменения цвета. Ползунок Saturation поможет контролировать насыщенность выбранного оттенка, а Lightness — его яркость.
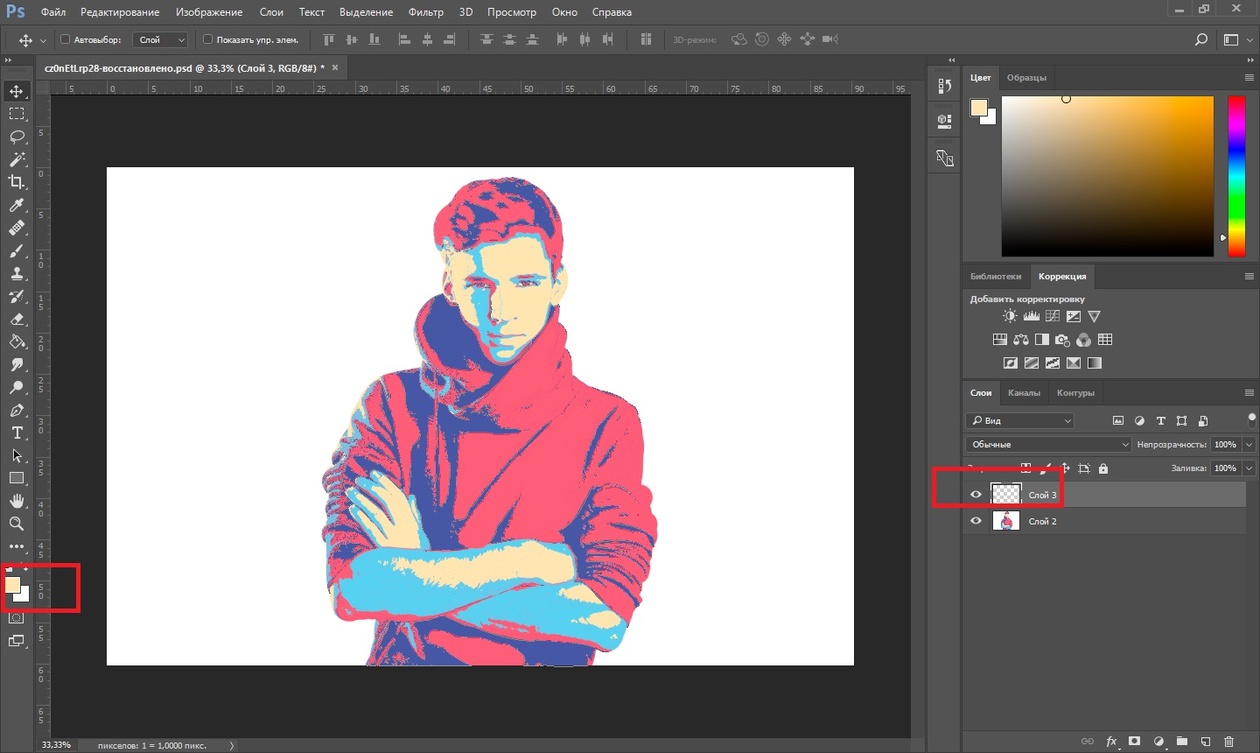
12 С помощью команды New Layer создаем новый слой в панели Layers.
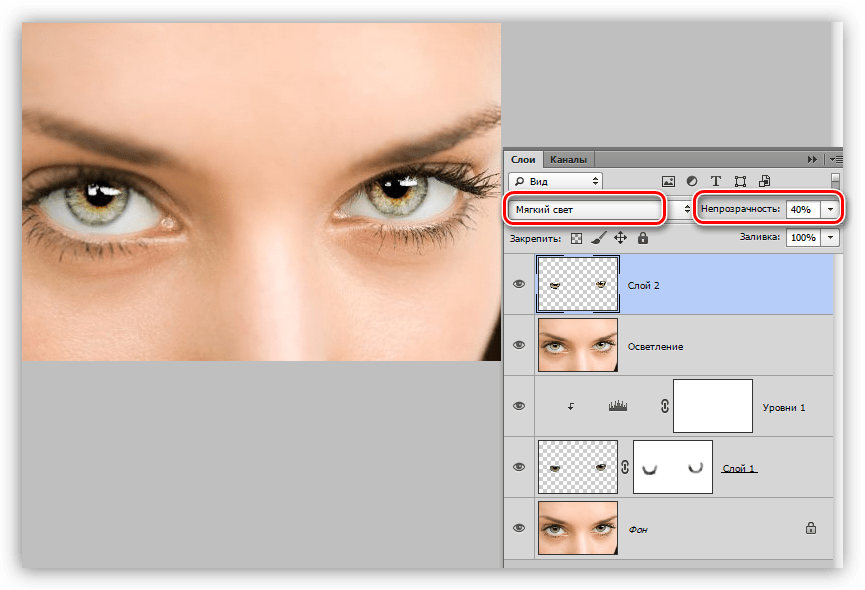
13 Чтобы передать рельеф изображения, подчеркиваем с помощью кисти отдельные его участки. Задаем новому слою режим наложения Color Dodge. Выбираем кисть и цвет, близкий к основному оттенку (в нашем примере это коричневый). В параметрах кисти снижаем непрозрачность (Opacity) до 50% и подчеркиваем несколькими мазками светлые участки рисунка.
Задаем новому слою режим наложения Color Dodge. Выбираем кисть и цвет, близкий к основному оттенку (в нашем примере это коричневый). В параметрах кисти снижаем непрозрачность (Opacity) до 50% и подчеркиваем несколькими мазками светлые участки рисунка.
14 Создав еще один новый слой, задаем ему режим наложения Overlay. Той же кистью подчеркиваем затемненные участки рисунка.
15 Постепенно загружая одну за другой выделенные ранее области, раскрашиваем их подобным образом. При необходимости сделать ту или иную область более контрастной снова прибегаем к помощи слоев Layer 1 и Layer 2, в которых прорисовываем кистью тени и блики. В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
16 Итак, фигуры всадника и лошади раскрашены.
17 Однако как бы аккуратно мы ни выделяли фрагменты, на рисунке могли остаться незакрашенные участки. Чтобы подкорректировать рисунок, выбираем в панели Layers слой Background. Затем при нажатой клавише Alt инструментом Brush щелкаем по области, наиболее близкой к незакрашенному участку, — кисть автоматически приобретет такой же оттенок.
18 Получив нужный цвет, аккуратно закрашиваем оставшиеся черно-белыми участки. Непрозрачность (Opacity) кисти следует снизить до 80%, а режим выставить на Color.
19 Подобным образом следует обработать границы областей, раскрашенных в разные цвета, если они получились слишком резкими.
20 Теперь нужно раскрасить мелкие детали (пряжка на портупее, глаз лошади и т.п.). Чтобы выбрать нужный цвет, щелкаем на значок основного цвета в панели инструментов и в открывшемся диалоговом окне Color Picker выбираем необходимый цвет.
21 Кистью небольшого диаметра в режиме Color аккуратно подкрашиваем детали в слое Background.
22 Осталось придать цвет фону. Загружаем все области выделения фигур ковбоя и лошади, выбрав команду Select > Load Selection. Чтобы объединить эти области, в диалоговом окне Load Selection выбираем Operation > Add to Selection.
23 После того как все области выделения загружены, применяем команду Inverse (меню Select > Inverse). Таким образом мы выделим только фон, а раскрашенные фигуры всадника и лошади исключим из выделения.
Таким образом мы выделим только фон, а раскрашенные фигуры всадника и лошади исключим из выделения.
24 В панели инструментов выбираем Gradient Tool (инструмент градиента). Вверху окна, в параметрах этого инструмента, находим палитру градиентов. В палитре выбираем градиент, который по своим оттенкам гармонирует с основными цветами композиции.
25 В параметрах градиента устанавливаем режим (Mode) на Hard Light, а непрозрачность снижаем до 30%. Теперь инструментом градиента проводим на рисунке линию — появится градуированный фон из двух цветов.
26 Последние штрихи: инструментом History Brush в режиме Color с непрозрачностью 80% придаем легкий оттенок стене и фигурам на фоне.
27 И наконец, объединяем все три слоя с помощью команды Flatten Image в панели управления Layers.
КомпьюАрт 3’2004
Вырезаем и удаляем рисунок с чашки / Основы Photoshop / Уроки
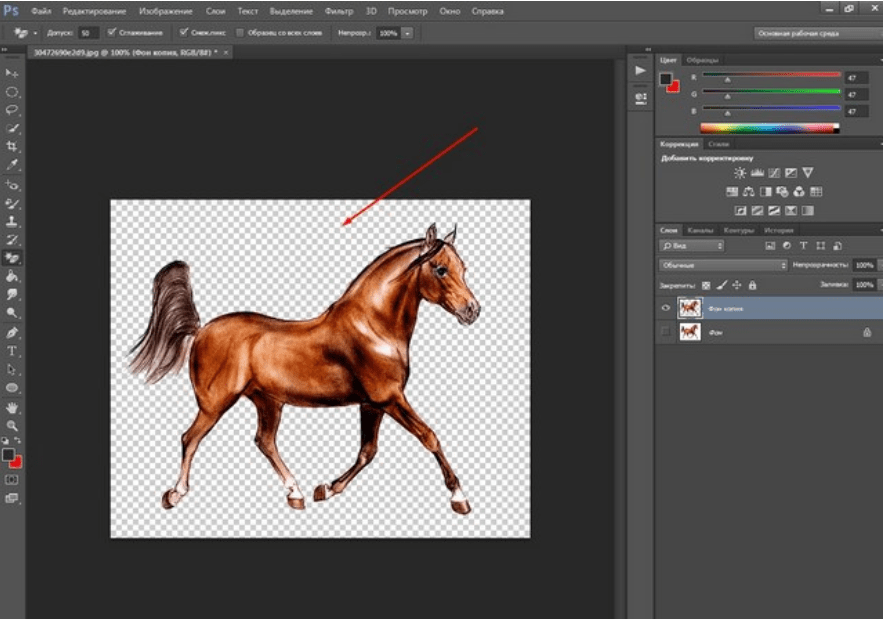
Как я уже говорила, для вырезания объектов в Фотошопе есть много способов, сегодня рассмотрим вырезку предмета с помощью инструмента Магнитное Лассо (Magnetic Lasso Tool) .
У меня есть чашка капучино с рисунком , задача — вырезать ее из фона и удалить рисунок.
Содержание:
1. Вырезание объекта
2. Удаление рисунка с чашки
3. Доработка границ предмета
1. Вырезка чашки
Открываю изображение и выбираю Магнитное Лассо (L).
1. С выбранным инструментом провожу по границе чашки, инструмент ставит точки по границе контрастных областей.
В угловых местах кликаю мышью, чтобы поставить принудительно точку, если этого не сделать — выделение угла получится некачественным.
Когда граница будет обведена полностью, кликаю в конечной точке — создается область выделения.
Меняю инструмент на обычное лассо, меняю режим на «Добавление к существующему» и корректирую области, где выделение не точное.
2. Перехожу в режим Быстрой маски (Q) и мягкой кистью (B) черного и белого цветов и ластиком (E) подправляю границу — рисование белым цветом вычитает из области выделения, черным — добавляет.
Добившись нужного мне результата, выхожу из режима Быстрой маски, снова нажав Q на клавиатуре.
Копирую полученную выделенную область на новый слой (Ctrl+J) и отключаю видимость исходного.
2. Удаление рисунка
Чашка вырезана, теперь надо удалить рисунок. Для этого буду использовать инструменты Штамп (Stamp) (S) и Лечащая кисть (Healing Brush Tool) (J) .
1. Инструментом Криволинейное Лассо выделяю область рисунка, чтобы при ретуши не затрагивала остальные области.
2. Выбираю штамп и по границам, близким к выделению, удаляю рисунок.
Зажатый Alt+click по области задает образец при ретуши, то есть то, чем будет закрашиваться объект при проведении по нему инструментом, повторный клик с зажатым Alt меняет образец на последний.
Таким образом, постоянно беря за образец соседний к рисунку чашки участок, на котором нет рисунка, ретуширую области, близкие к границе выделения и места пересечения рисунка. При ретуши сильно увеличиваю масштаб, размер Штампа меняю квадратными скобками на клавиатуре [ ].
При ретуши сильно увеличиваю масштаб, размер Штампа меняю квадратными скобками на клавиатуре [ ].
Первоначально заретушированные области могут быть видны, но я их позже поправлю.
3. Проработав таким образом проблемные участки, остальные ретуширую участки Лечащей кистью (Healing Brush Tool).
Этот инструмент позволяет избавится от дефектов изображения, рисуя пикселями на основе выбранного образца, сопоставляя при этом фактуру, светотеневые переходы образца с областью ретуши. Получаемые пиксели изображения смешиваются с исходными. Образец для «лечения» выбирается аналогично выбору образца для Штампа — зажатый Alt+click по области.
Для инструмента устанавливаю параметры Жесткость 0%, кисть круглая. У меня отпечаток кисти немного наклонен и деформирован по Х, мне больше нравится работать с таким отпечатком, но можно использовать и обычную круглую кисть.
В некоторых местах, где близко подходят пиксели черного рисунка, при восстановлении могут получаться грязные пятна, в таком случае отменяю результат действия Лечащей кисти (Ctrl+Z) и добавляю разрывов с помощью Штампа.
Удалив таким образом рисунок, снимаю выделение(Ctrl+D) и еще прохожусь Лечащей кистью маленького размера по границе ранее выделенной области, чтобы сгладить её.
3. Доработка границ чашки
Блокирую прозрачные пиксели слоя, выбираю мягкую стандартную кисть c 40-50% прозрачности и подрисовываю места с дефектами. За образец цвета беру цвет соседнего участка с дефектом
(при выбранном инструменте Кисть (Brush) зажимаю Alt – курсор меняется на пипетку, клик по пикселю задает цвет — отпускаю Alt, кисть снова активна)
Дорисовывать таким образом можно только маленькие и неважные участки изображения, которые будут незаметны в конечном документе.
Разблокирую пиксели слоя, ластиком еще подчищу границу.
Чтобы границы объекта были лучше видны, создаю новый слой под ним и заливаю любым контрастным цветом. Объект вырезан и заретуширован, последующая проработка границы уже будет зависеть от обстановки, в которой он будет расположен в дальнейшем.
На данном этапе его можно сохранить в формате .png или любом другом, поддерживающим прозрачность.
Для тех, кто больше любит смотреть — видео-урок:
Пишите комментарии, свое мнение и делитесь результатами.
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Инструменты выделения в Adobe Photoshop
Инструменты выделения в Adobe Photoshop
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask.
- Режим Quick Mask/Быстрой маски
Для перехода из обычного режима рисования в режим Quick Mask необходимо нажать на кнопку внизу палитры инструментов или воспользоваться «горячей» клавишей Q.
В режиме Quick Mask/Быстрой маски необходимо инструментом Pencil (Карандаш) или Brush (Кисть) с жестким краем (Hardness 100%) закрасить черным цветом (который в режиме Quick Mask/Быстрой маски будет представлен полупрозрачным красным) те элементы, которые необходимо удалить с изображения.
После этого следует вернуться в обычный режим рисования, нажав на кнопку
внизу палитры инструментов, и инвертировать выделение, выбрав из меню Select/Выделить
команду Inverse/Инвертировать. Инвертировать выделение необходимо, так как
при работе в режиме Quick Mask/Быстрой маски, в выделение
попадает та часть изображения, которая не была закрашена. Можно конечно изначально
в режиме быстрой маски закрашивать то, что на изображение не должно попасть
в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее
всего, этот процесс будет более трудоемким.
Можно конечно изначально
в режиме быстрой маски закрашивать то, что на изображение не должно попасть
в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее
всего, этот процесс будет более трудоемким.
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое
выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов
отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть
всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу
от данной пиктограммы.
- Rectangular marquee/Прямоугольное выделение
- Elliptical marquee/Эллиптическое выделение
Инструмент предназначен для выделения прямоугольных или квадратных областей.
Для того чтобы выделить прямоугольную область изображения необходимо:
Шаг 1. Активизировать инструмент выделения Rectangular marquee/Прямоугольное выделение, нажав на панели инструментов пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Rectangular marquee/Прямоугольное выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши
нажатой, переместить курсор мыши по диагонали к противоположному углу и
отпустить кнопку мыши.
Для того чтобы выделить квадратную область изображения необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Инструмент предназначен для выделения эллипсов и окружностей.
Для того чтоб выделить эллиптическую область на изображении необходимо:
Шаг 1. Выбрать на панели инструментов инструмент
Elliptical marquee/Эллиптическое выделение, нажав на пиктограмму
, или (если последним выбранным инструментом выделения был не инструмент
Elliptical marquee/Эллиптическое выделение) выбрать инструмент из всплывающего
меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, внутрь которого будет вписан эллипс, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши.
Для того чтобы выделить окружность необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Если при выделение прямоугольной или эллиптической обрасти на изображении
удержать нажатой клавишу Alt (Option на Macintosh), то контур будет образовываться от центра к
границам, а не от одного угла к другому.
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Lasso/Лассо
- Polygonal Lasso/Полигональное лассо
- Magnetic Lasso/Магнитное лассо
- Magic Wand/Волшебная палочка
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Lasso/Лассо, нажав левой кнопкой мыши на пиктограмме , или (если последним выбранным инструментом выделения был не инструмент Lasso/Лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к объекту, который
необходимо выделить, и, нажав левую кнопку мыши, обвести объект и замкнуть
контур.
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Polygonal Lasso/Полигональное лассо, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Polygonal Lasso/Полигональное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор в любую точку рядом с объектом, который нужно выделить, и щелкнуть левой кнопкой мыши – это будет первая точка контура.
Шаг 3. Переместить курсор мыши на следующую точку
контура недалеко от первой и снова щелкнуть левой кнопкой мыши. Программа
автоматически построит между двумя точками отрезок прямой.
Программа
автоматически построит между двумя точками отрезок прямой.
Шаг 4. Продолжая таким образом проставлять точки, обвести весь объект и замкнуть контур.
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент
Magnetic Lasso/Магнитное лассо, нажав на пиктограмму ,
или (если последним выбранным инструментом выделения был не инструмент Magnetic
Lasso/Магнитное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к краю объекта, который необходимо выделить.
Шаг 3. Кликнуть левой кнопкой мыши и начать медленно перемещать курсор вдоль линии планируемого контура выделения. Особое внимание следует уделять опорным точкам, появляющимся по мере формирования контура и при щелчках мышью, а если положение какой-либо опорной точки не соответствует запланированному, достаточно нажать клавишу DELETE чтобы удалить ее, вернуть курсор до положения предыдущей опорной точки и повторить его передвижение вдоль линии выделения.
Шаг 4. Замкнуть контур, т. е. соединить конечную опорную точку с начальной, подведя к ней курсор или просто дважды щелкнув кнопкой мыши.
Инструмент предназначен для выделения области с одинаковыми или подобными
по цвету пикселями. Параметры допуска устанавливаются с помощью параметра
Tolerance/Допуск на панели опций данного инструмента. Чем больше величина
этого параметра, тем больше цветов попадает в выделенную область. Значение
допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного
цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Параметры допуска устанавливаются с помощью параметра
Tolerance/Допуск на панели опций данного инструмента. Чем больше величина
этого параметра, тем больше цветов попадает в выделенную область. Значение
допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного
цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка, нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения,
которая должна быть включена в область выделения, и щелкнуть левой кнопкой
мыши. В результате вокруг точки появится контур выделения, ограничивающий
область, цвет которой совпадает с цветом указанной точки с учетом допуска,
заданного параметром Tolerance/Допуск.
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можно складывать, вычитать друг из друга, получать пересечение двух нарисованных рамок.
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt (Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
Вконтакте
Как вырезать объект от фона в фотошопе.
 Как вырезать изображение и вставить на другой фон в фотошопе 1 голос
Как вырезать изображение и вставить на другой фон в фотошопе 1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
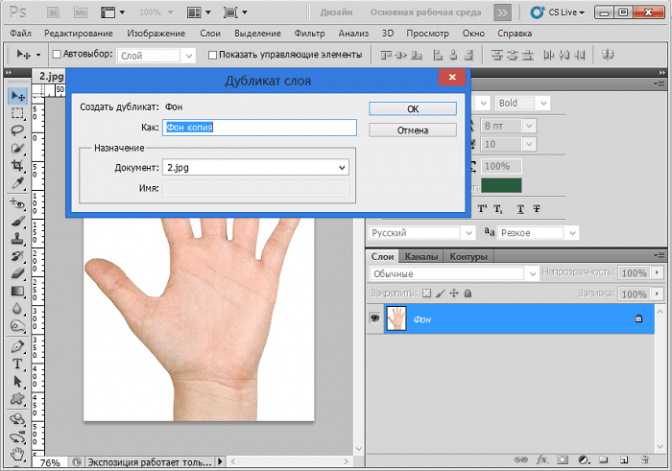
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
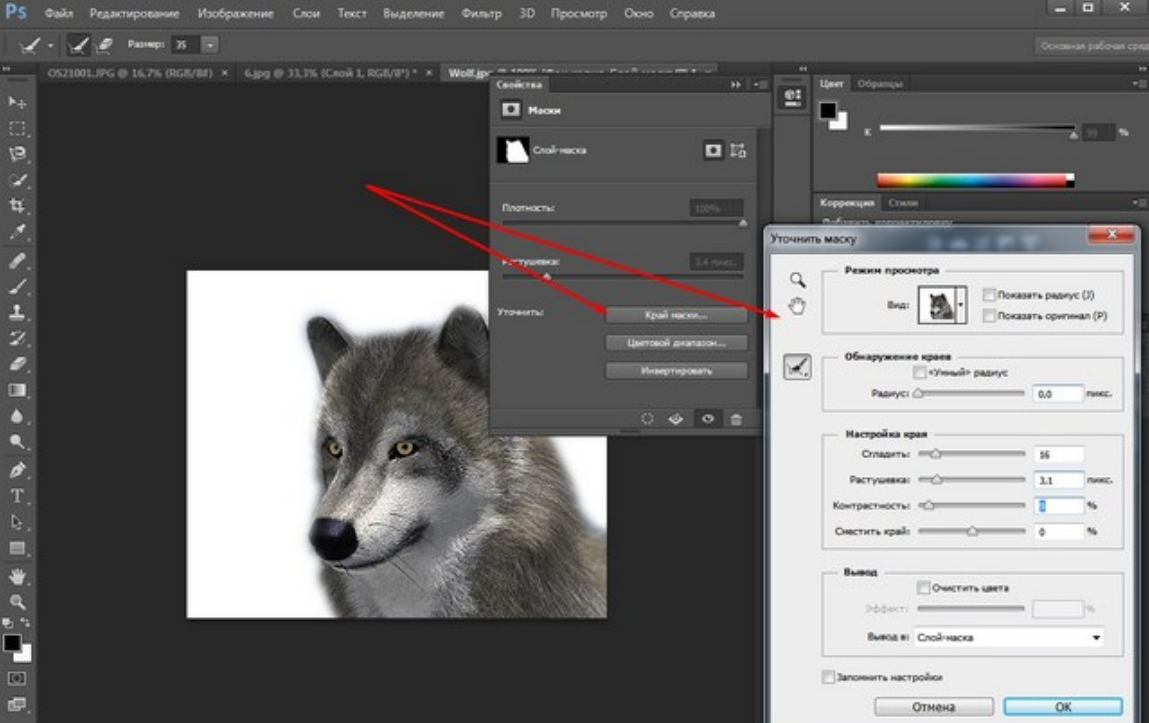
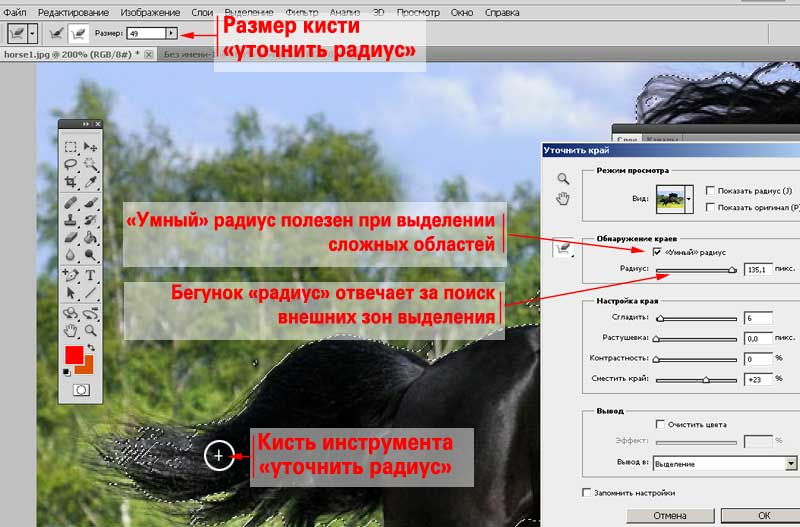
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
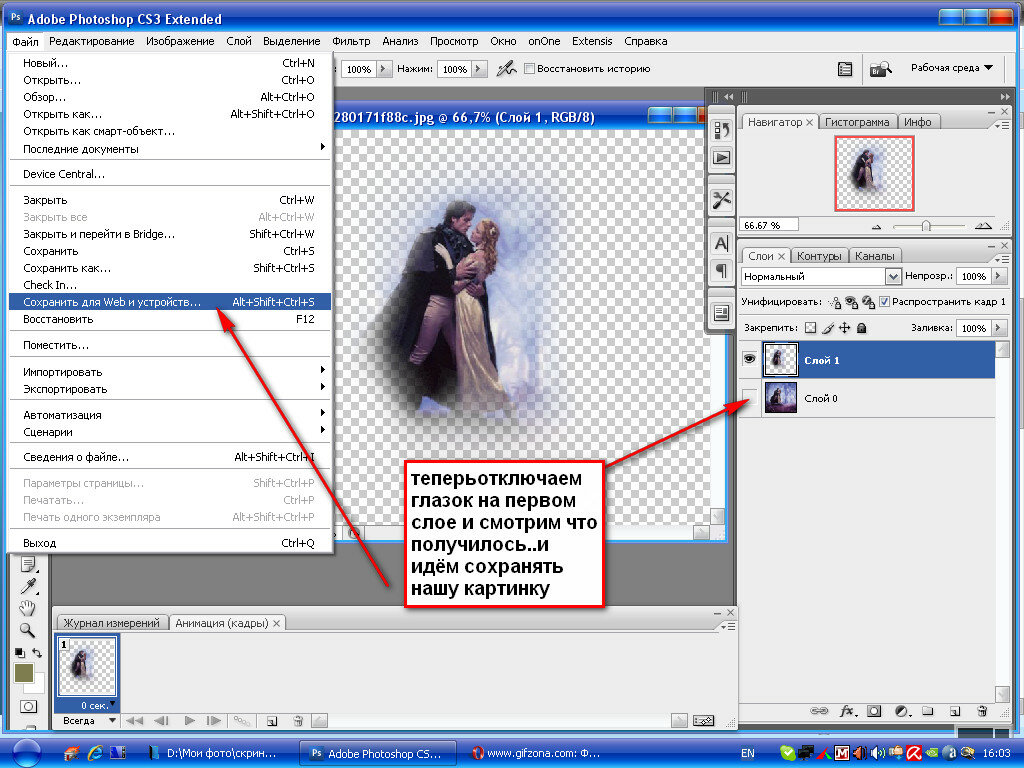
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Инструкция
Если фон достаточно однородный, удобно использовать Magic Wand Tool («Волшебную палочку»). На панели свойств настройте нужное значение параметра Tolerance («Допуск»). Чем ниже это значение, тем избирательнее действует инструмент. Щелкните мышкой по изображению – «волшебная палочка» выделит смежные области фона. Если предстоит выделить несколько областей, используйте кнопку Add to selection («Добавление выделения») на панели свойств. Чтобы отменить операцию выделения, нажмите Ctrl+Z.
Если предстоит выделить объект с размытыми краями – например, пышную прическу или пушистую шерсть – можно выбрать инструмент Background Eraser Tool («Фоновый ластик»). Он выглядит, как оптический прицел: кружок с крестиком. Наведите курсор так, чтобы крестик оказался над внешней линией выделяемого объекта. Зажмите левую клавишу мыши и, не отпуская, обводите фрагмент.
Инструмент удалит рисунок под крестиком. Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
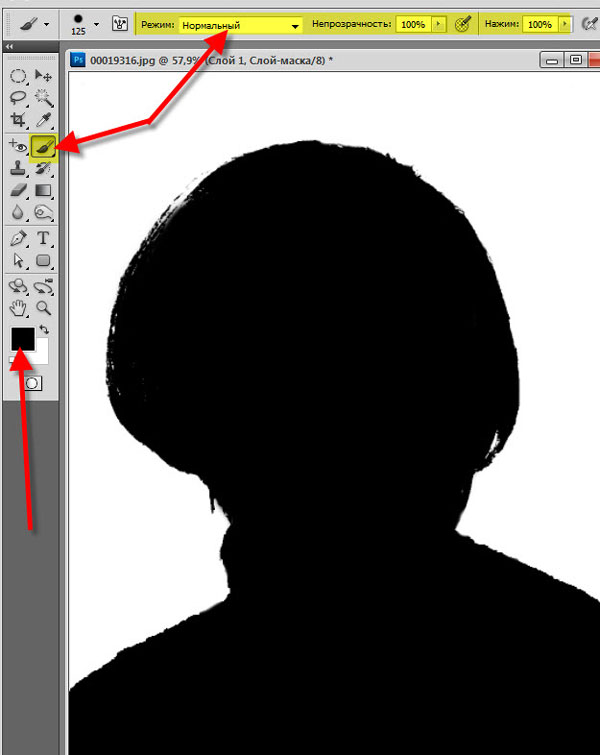
Нажмите D, чтобы установить цвета по умолчанию. Перейдите в режим редактирования быстрой маски. Удобнее всего для этого нажать Q. Если вам требуется выделить объект с размытыми границами, выберите мягкую кисть, с четкими – твердую. Начинайте закрашивать фрагмент. Вы увидите, что он покрывается прозрачной красной пленкой – защитной маской.
Когда закрасите объект полностью, нажмите Q еще раз. Вокруг этого элемента изображения появится выделение. Нажмите Ctrl+Shift+I, чтобы инвертировать выделение, и нажмите Delete или Backspace для удаления фона.
Если после удаления фона вокруг объекта осталась кайма, в меню Layer («Слой») в группе Matting («Обработка краев») выберите опцию Remove Black Matte («Удалить черную кайму») или Remove White Matte («Удалить белую кайму»). Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Нередко для редактирования фотографии или создания фото-коллажа автору фото может потребоваться перенести изображение человека на новый фон. Однако, когда объект имеет сложный контур, например, если нужно вырезать фигуру человека с развевающимися волосами, привычные методы вырезания объекта с фона (например, Lasso Tool) могут не подойти. В этом случае вам поможет простая методика вырезания сложного объекта в фотошопе.
Инструкция
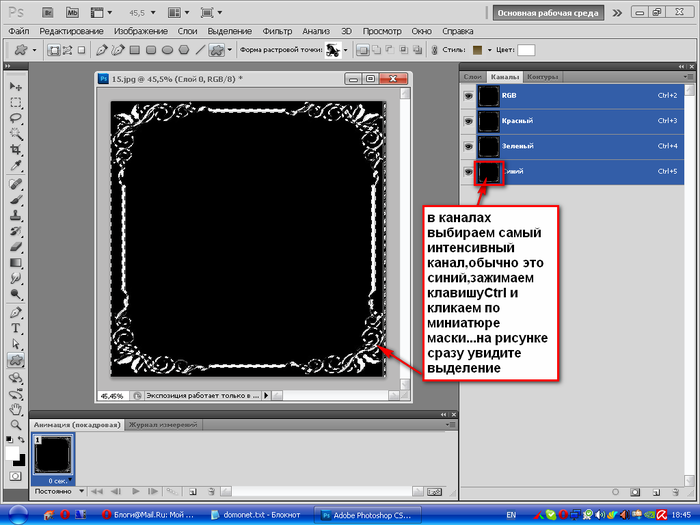
Загрузите нужную фотографию со сложным контуром с множеством полутонов, а затем кликните на палитру каналов (Channels). Поочередно нажимайте на все каналы, имеющиеся в палитре, чтобы определить, является самым контрастным. Обычно таковым оказывается синий канал (Blue).
Скопируйте синий канал, перетащив его вручную на иконку с изображением чистого листа, после чего, оставаясь на копии канала, выберите на панели инструментов опцию Dodge (осветлитель) и установите подходящий диапазон светимости и экспозицию в 100%.
На копии синего канала аккуратно обведите инструментом осветлителя фон, не касаясь контура объекта, который вам нужно вырезать. Уменьшите экспозицию осветлителя до 15-30% и, увеличив масштаб изображения, обведите осветлителем контур объекта, особенно внимательно и осторожно обрабатывая проблемные фрагменты контура (например, волосы). Для таких областей уменьшите размер осветлителя до минимума, чтобы не потерять нужных деталей фотографии.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
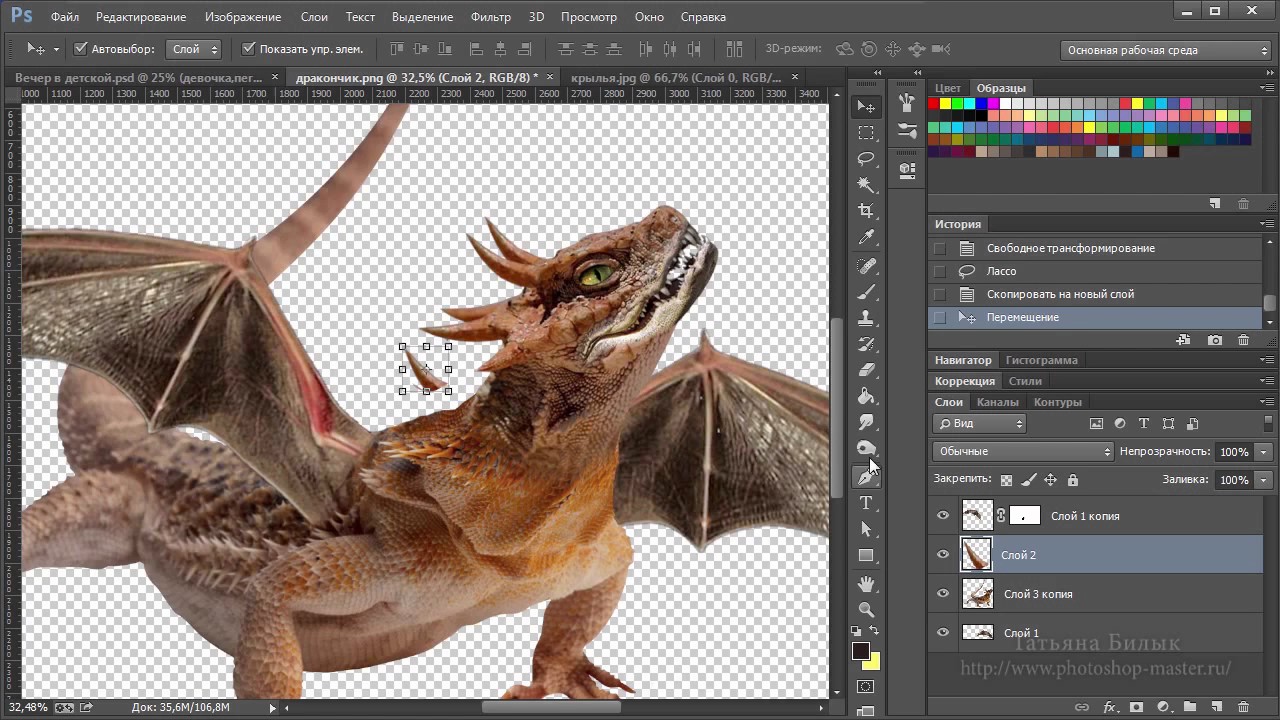
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т. п. нужно обводить кистью с настройками нажима около 50%.
п. нужно обводить кистью с настройками нажима около 50%.
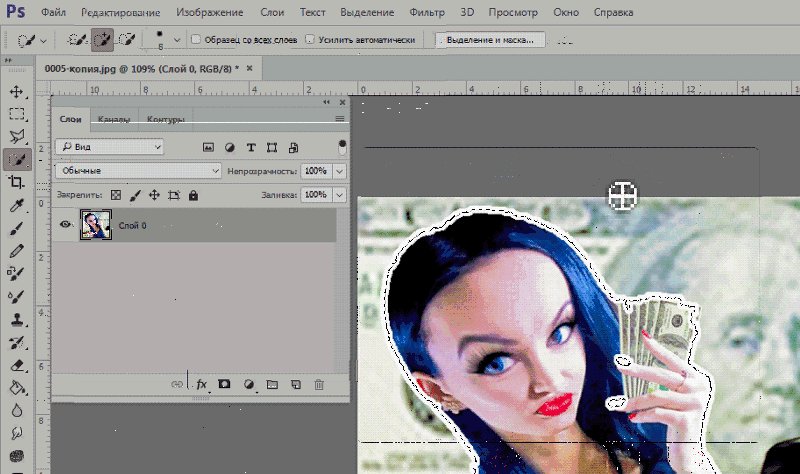
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п. 7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
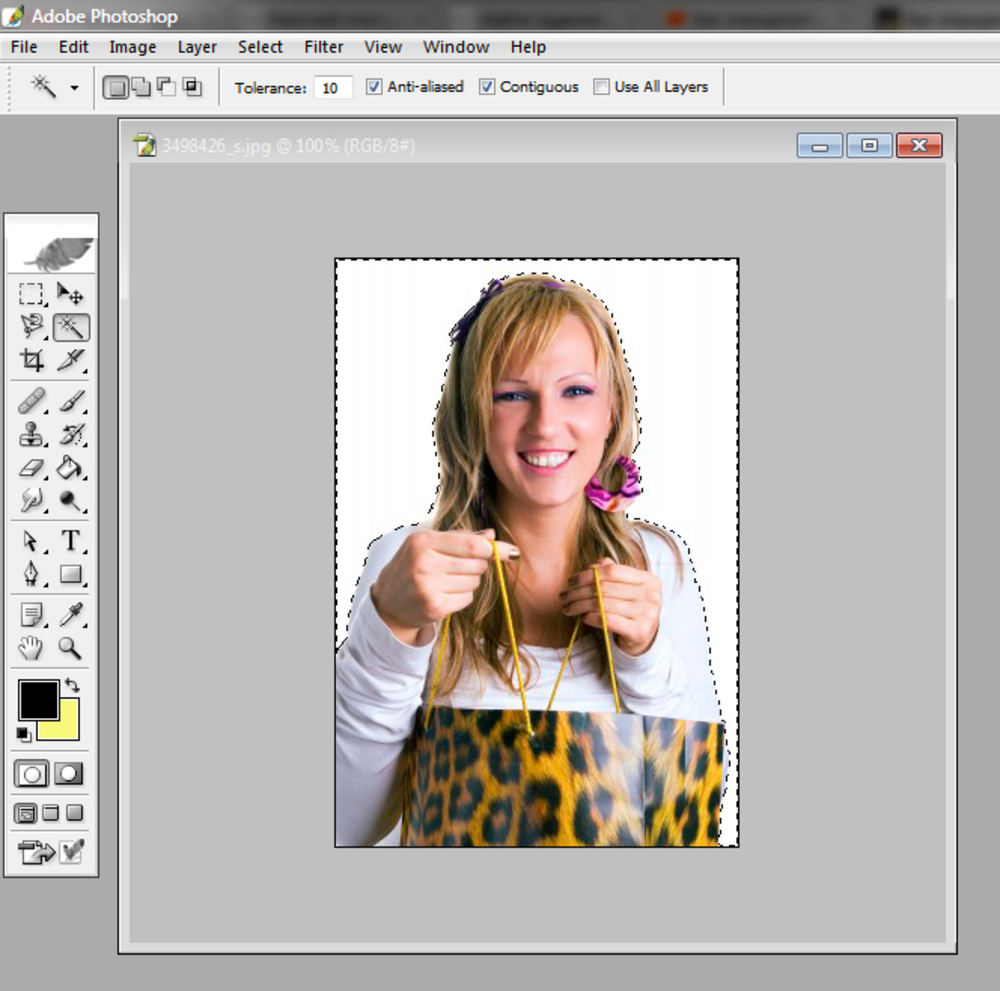
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1»
и нажимаем «Ctrl+V»
. Дальше нужно скрыть слой «Background»
(Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3»
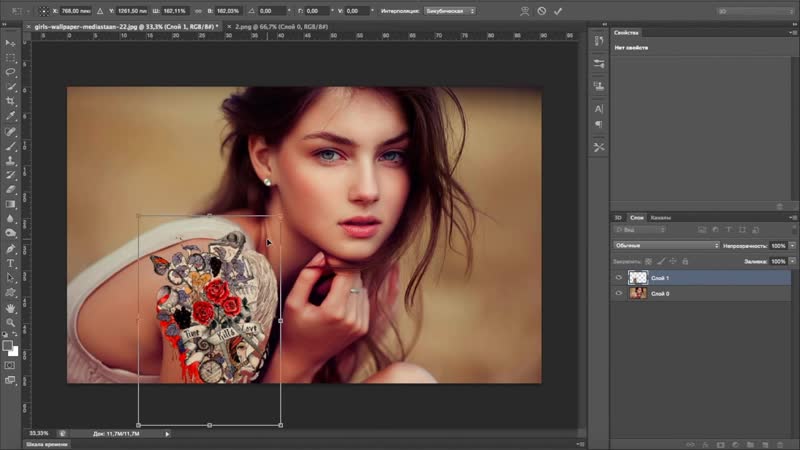
, у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T»
. Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift»
. Когда подберете подходящий размер, нажмите «Enter»
.
Когда подберете подходящий размер, нажмите «Enter»
.
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов.
 Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область.
 Это позволит добавить её к нужной части. Получим следующий результат:
Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку.
 На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.

Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Читайте также…
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа постеризации изображения. Если говорить сложным языком, постеризация это изменение количества уровней яркости в каждом цветовом канале изображения, если простым изменение количества цветов.
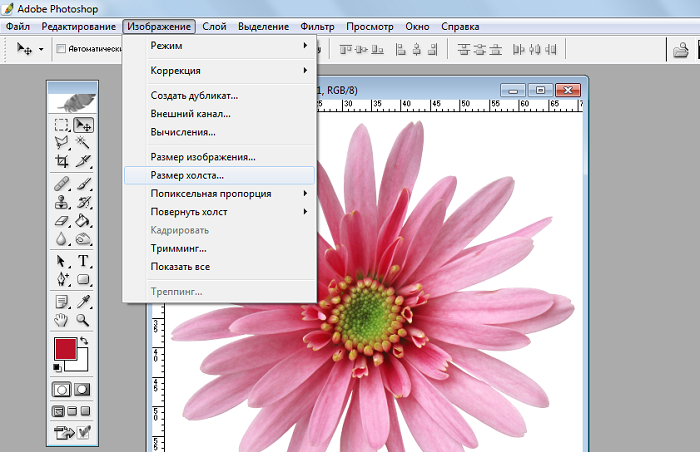
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
| 15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
| Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
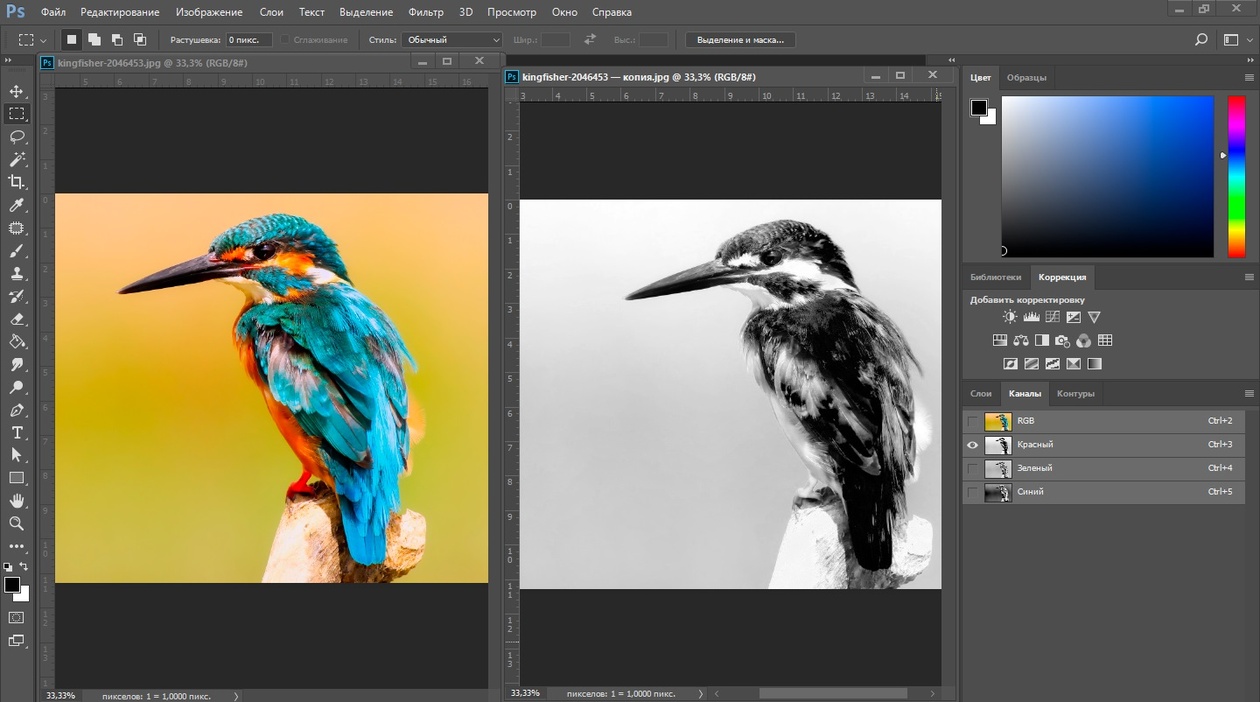
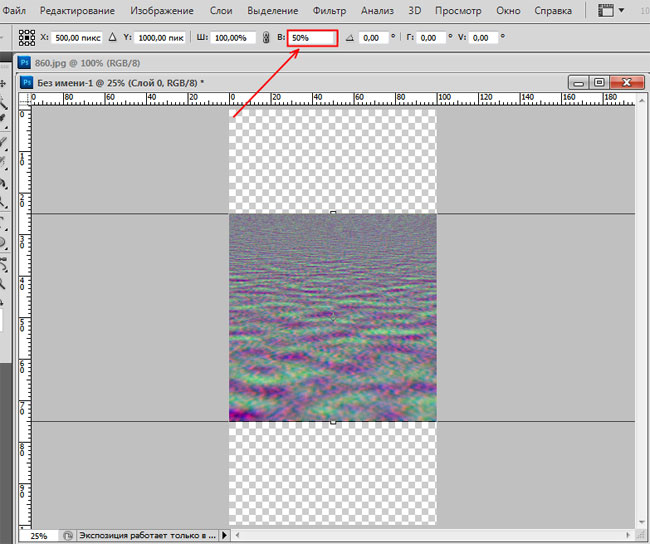
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
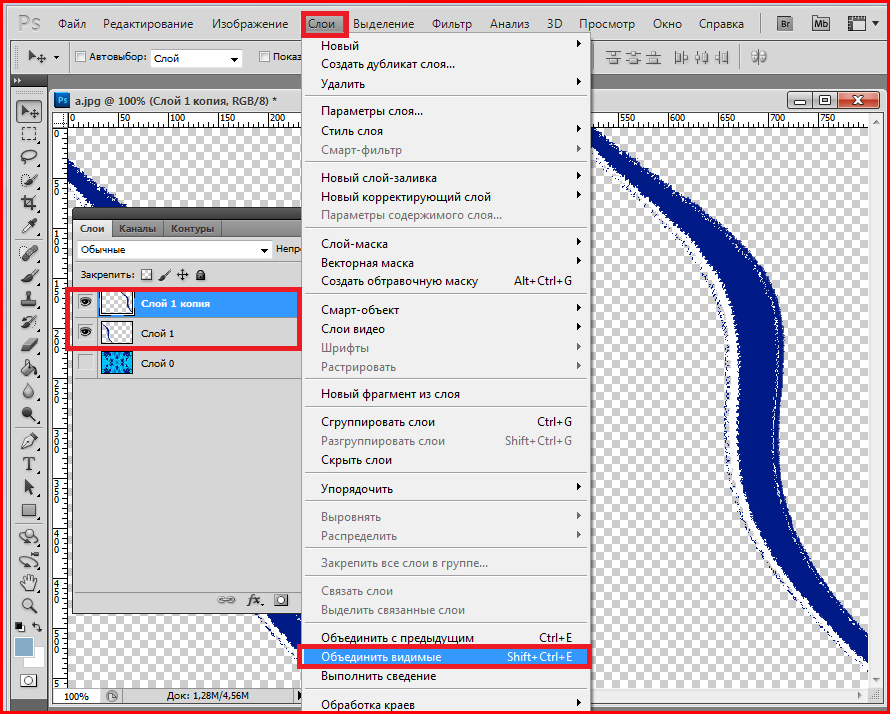
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
| PNG-8 128 цветов + dithering 17 КБ | PNG-24 постеризация 35 6 КБ |
Вот что в итоге получилось:
| Было 62 КБ | Стало 23 КБ |
Хозяйке на заметку | Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 4. Выделение цветовых диапазонов в Adobe Photoshop.
Тема 2.4 Часть 4. Выделение цветовых диапазонов в Adobe Photoshop.
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
В предыдущих уроках мы ознакомились с базовыми методами выделения в Adobe Photoshop. Цель данного занятия – отработать навыки выделения сложных областей, используя методы «выделения по цвету». Или, говоря более простым языком, с помощью выделения зон схожей раскраски.
Цель данного занятия – отработать навыки выделения сложных областей, используя методы «выделения по цвету». Или, говоря более простым языком, с помощью выделения зон схожей раскраски.
Для эффективной работы стоит ознакомиться с предыдущими уроками Adobe Photoshop. В первую очередь уроками темы «Выделение в Adobe Photoshop».
Немного теории
В повседневной жизни мы мало задумываемся, что такое цвет. Мы его видим, различаем и точка! Однако вычислительная техника не оперирует понятиями, например, «светло оливковый». Компьютер понимает только цифры. Поэтому с начала эры цифровой фотографии специалисты не перестают разрабатывать и совершенствовать технологии представления цветовых пространств. Что это такое?
Цветовое пространство – способ представления и кодирования цвета с помощью, как правило, трёхмерной системы координат. Где каждая ось является шкалой насыщенности «основного цвета». А оттенки получаются путём смешения основных цветов с разной степенью насыщенности. Самый простой аналог – смешение художником красок на палитре.
Самый простой аналог – смешение художником красок на палитре.
При этом стоит заметить, что ни одно цветовое пространство сегодня не может описать всех видимых человеческому глазу оттенков. Увы, но развитие техники имеет свои пределы. Иллюстрация – сравнение цветовых пространств в официальном пособии Adobe.
К теории цвета мы вернёмся на последующих уроках. Пока же остановимся на «кубических пространствах». Это RGB и CMYK. Оба используют стандартную трёхмерную модель. Разница между ними в том, что в RGB белый цвет является результатом смешения красного, зелёного и синего цветов в полной насыщенности. Это, так называемая, аддитивная модель. Она природная. Так видит наш глаз, её мы наблюдаем в физических опытах преломления света. Она же проявляется в виде радуги после дождя.
Пространство CMYK – противоположность RGB. Оно придумано для передачи цвета на печати. Согласитесь, не существует красок, которые при смешении дают нам чистый белый цвет. В модели CMYK белый – это отсутствие красок. А смешение базовых цветов Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) даёт тёмно-серый цвет, наиболее близкий к чёрному. Почему же она имеет чётырёхбуквенную аббревиатуру. Смотрим английскую расшифровку CMYK: Cyan, Magenta, Yellow, Black. Согласитесь, тёмно-серый — не чёрный. Поэтому при печати для «чистоты цвета» в тёмные тона добавляют именно чёрную краску.
В модели CMYK белый – это отсутствие красок. А смешение базовых цветов Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) даёт тёмно-серый цвет, наиболее близкий к чёрному. Почему же она имеет чётырёхбуквенную аббревиатуру. Смотрим английскую расшифровку CMYK: Cyan, Magenta, Yellow, Black. Согласитесь, тёмно-серый — не чёрный. Поэтому при печати для «чистоты цвета» в тёмные тона добавляют именно чёрную краску.
Имеем три оси координат. Количество делений на них называется «глубиной цвета». При этом используют понятия 8-и битный, 16-и битный, 32-х битный (и т.д.) цвет. В случае 8-и бит каждая из осей разделена на 256 делений (от 0 до 255). Где 0 – отсутствие цвета, 255 – максимальная насыщенность. Восемь бит – это минимальное число ячеек памяти, способных в двоичной системе счисления описать данный диапазон. Общее количество оттенков, описываемых в такой системе, равно 16 777 216.
Таким образом, каждый цвет в Фотошоп кодируется тройкой чисел, называемых «цветовыми координатами».
Практическая часть
Одна из задач темы – дать понятие и навыки выбора ОПТИМАЛЬНОГО способа выделения.
Использование различных примеров затруднит понимание. Поэтому мы предлагаем в качестве примера уже привычный снимок лошади.
Работая с Adobe Photoshop, вы научитесь как минимум пяти способам выделения части изображения по цвету. В данном уроке рассмотрим три основных инструмента программы. А именно такие инструменты как «Быстрое выделение», «Волшебная палочка» и «Цветовой диапазон».
При всём их различии, они имеют общий механизм. Пользователь выбирает «базовый цвет» и, так называемый, уровень допуска. А программа включает в зону выделения те участки, цветовые координаты которых не выходят за рамки «Допуска».
А программа включает в зону выделения те участки, цветовые координаты которых не выходят за рамки «Допуска».
Начнём по порядку.
Инструмент «Быстрое выделение»
«Быстрое выделение» — наиболее простой и одновременно мощный инструмент для выделения сложных контуров. Алгоритм действия инструмента следующий:
- Пользователь выбирает группу цветов и «Допуск» (в процентах).
- Программа высчитывает «среднее арифметическое» (средний цвет) группы и образует замкнутый контур, внутри которого все цвета отличаются от среднего не более, чем на уровень допуска.
При этом в процессе работы можно выбирать не один, а множество «образцов цвета».
Правила работы с инструментом:
- Выбираем инструмент на панели инструментов.
- ДО начала выделения в контекстном меню устанавливаем параметры размера кисти.
- Размер: размер круга, внутри которого высчитывается среднее.
 Чем он меньше, тем точнее будет выделение мелких деталей.
Чем он меньше, тем точнее будет выделение мелких деталей. - Жёсткость кисти: уровень растушёвки по краям. Чем меньше кисть, тем сильнее растушёвываются края. Что такое растушёвка, можно прочитать в уроке «выделение с растушёвкой».
- Интервалы – указание в процентах допуска, на который цвета могут отличаться от образца.
- Размер: выбор способа, которым будут добавляться новые зоны к выделению. Выбираем первую зону выделения.
- Затем, удерживая клавишу мыши (или удерживая нажатой кнопку SHIFT и последовательно нажимая левую клавишу), формируем зону выделения. Каждое смещение или новое нажатие добавляют участки к выделенной области.
- Если случайно «выделили лишнее», удерживая клавишу ALT, нажмите внутри «лишней» области для её удаления из зоны выделения.
Совет: В случаях, когда внутри выделенной области есть участки, которые необходимо вычесть (у нас – просветы в гриве), измените в сторону уменьшения размеры кисти, допуск и, выбрав в контекстном меню способ «вычитание из выделения», или, удерживая клавишу ALT и нажимая левую клавишу мыши, скорректируйте контуры. Для вычитания или добавления в выделения (с помощью кнопки ALT) не обязательно пользоваться этим же инструментом. Дорабатывать зону можно любым из доступных способов выделения.
Для вычитания или добавления в выделения (с помощью кнопки ALT) не обязательно пользоваться этим же инструментом. Дорабатывать зону можно любым из доступных способов выделения.
После того, как контур выделен, его можно разместить на новый слой или скопировать в новое изображение. Подробнее – в уроке «Выделение в Фотошоп. Простая геометрия»
Инструмент «Волшебная палочка»
Данный инструмент очень похож на «Быстрое выделение». Более того, это – его прообраз. Основное отличие волшебной палочки в том, что она не «усредняет» координаты образцов, а выделяет в зону все точки, которые подобны конкретному выбранному цвету.
Если не вдаваться в детали, то «Волшебная палочка» — это инструмент «Быстрое выделение» с диаметром кисти, равным 1 пикселю.
Выделения «Волшебной палочкой»:
- Выберите инструмент на панели инструментов.
- Установите уровень допуска. При этом обратите внимание, что допуск устанавливается не в процентах, а в абсолютных значениях.

- Нажмите на выбранную область.
- Удерживая клавишу SHIFT, добавьте к выделению новые зоны.
При необходимости доработайте выделение, прибавляя или вычитая зоны. При этом не забывайте пользоваться всеми доступными инструментами выделения.
«Волшебную палочку», в отличие от других способов, удобно использовать для выделения зон с очень сложными краями. Например, листву деревьев, гриву лошади и тому подобное.
Единственное ограничение, при котором инструмент бесполезен – отсутствие ярко выраженных контрастных переходов цветов. В этом случае алгоритм инструмента зачастую не может создать правильных краёв выделенной области.
Обратите внимание, что допуск в волшебной палочке устанавливается в абсолютных значениях. Шкала от 0 до 255. Где 0 – только точно такой цвет, 255 – все цвета палитры.
Инструмент «Цветовой диапазон»
Инструмент «Цветовой диапазон» действует аналогично инструменту «Волшебная палочка». Только, в отличие от последней, он не формирует замкнутые области, а способен выделять ВСЕ схожие пиксели на ВСЁМ пространстве фотографии.
Только, в отличие от последней, он не формирует замкнутые области, а способен выделять ВСЕ схожие пиксели на ВСЁМ пространстве фотографии.
Для того чтобы воспользоваться данным инструментом:
- В меню «Выделение» выберите пункт «Цветовой диапазон».
- Отрегулируйте показатель параметра «Разброс». Это — уровень чувствительности, аналогичный «Допуску» в «Волшебной палочке».
- Под прямоугольником установите тип предпросмотра выделенной области. «Выделенная область» показывает зону выделения на чёрно-белой маске. Белый цвет – выделенные пиксели. Чёрный – нет. Серая заливка – зоны частичного (полупрозрачного) выделения.
- Щёлкните на любом участке изображения либо в пиктограмме предпросмотра. И сразу отрегулируйте уровень «Диапазон». Данный параметр отвечает за то, где будут выделяться пиксели. 100% — по всему изображению. 0 – только там, где вы нажали.

- После выделения начальной области выберите значок добавления цветовых образцов (пипетка с плюсом). И, регулируя параметры, закончите выделение.
Завершив выделение, доработайте его. Особенно обратите внимание на внутренние области. Там могут быть «разрывы». Также очень внимательно необходимо следить за цветом на чёрно-белой маске. Серый цвет на маске означает частичную прозрачность. С одной стороны, это удобно: можно выделить волосы на постороннем фоне. С другой – опасность получения «дырявого выделения».
Советы:
Ни один из перечисленных способов выделения не даёт идеального результата. Хорошие контуры можно получить, совмещая перечисленные методы. Например, цветовым диапазоном выделять сложные фигуры по краям (волосы), а потом внутри доработать «Лассо» или простым многоугольником.
Все цветовые выделения чувствительны к количеству нажатий. Если не двигать указателем мыши, а много раз нажимать на одном месте, зона выделения всё равно будет расширяться. Это полезно при работе с очень сложными контурами, когда малейшее изменение образца может повлечь серьёзные искажения контура.
Это полезно при работе с очень сложными контурами, когда малейшее изменение образца может повлечь серьёзные искажения контура.
Как использовать инструмент выбора объекта в Photoshop CC 2020
Вы когда-нибудь хотели, чтобы на фотографиях можно было выбирать людей или объекты, просто перетаскивая их? Теперь вы можете это сделать с помощью нового инструмента выбора объекта в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать новый инструмент выделения объектов в Photoshop CC 2020 , чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него.После того, как вы нарисуете быстрое выделение, Photoshop автоматически сузит выделение до краев объекта. И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, опять же, просто перетаскивая их. Посмотрим, как это работает.
И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, опять же, просто перетаскивая их. Посмотрим, как это работает.
Инструмент выбора объекта является новым в Photoshop CC 2020. Итак, чтобы продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
Для этого урока я буду использовать это изображение, которое я загрузил с Adobe Stock.Я воспользуюсь инструментом выбора объекта, чтобы выделить свадебную пару на переднем плане. А затем, когда пара выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую:
Исходное изображение. Фото: Adobe Stock.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Где найти инструмент выбора объекта?
В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов, вложен в инструмент быстрого выбора и инструмент «Волшебная палочка».Он имеет сочетание клавиш Вт :
Инструмент выбора объекта на панели инструментов.
Если один из других инструментов в этом слоте ранее был активен, щелкните и удерживайте значок инструмента, пока не появится всплывающее меню, а затем выберите инструмент выбора объекта из меню:
Выбор инструмента выбора объекта в меню.
Связано: Как настроить панель инструментов в Photoshop CC
Параметры инструмента выбора объекта
Давайте кратко рассмотрим несколько важных параметров инструмента выбора объекта на панели параметров.Обратите внимание, что эти параметры должны быть установлены перед тем, как будет рисовать ваш выбор, поскольку они применяются только к следующему выбору, который вы делаете.
Режим
Есть два типа выделения, которые мы можем нарисовать с помощью инструмента выбора объекта — Rectangle и Lasso — и мы переключаемся между ними, используя опцию Mode . Прямоугольник — это режим по умолчанию, и он позволяет рисовать простую прямоугольную рамку, как если бы вы это делали с помощью инструмента «Прямоугольная область». А лассо работает так же, как инструмент лассо, позволяя рисовать выделение произвольной формы вокруг объекта:
А лассо работает так же, как инструмент лассо, позволяя рисовать выделение произвольной формы вокруг объекта:
Выберите тип выделения (Прямоугольник или Лассо) из параметра «Режим».
Совет! Как использовать многоугольное лассо с инструментом выбора объекта
Вот скрытый трюк, который можно использовать с инструментом выбора объекта. При рисовании вашего первоначального выделения с режимом, установленным на Lasso, вы можете переключиться на Polygonal Lasso Tool , нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре. Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. Отпустите клавишу Alt (Win) / Option (Mac), когда закончите, чтобы завершить выбор.
Образец всех слоев
По умолчанию инструмент выбора объектов ищет объекты только на активном слое. Но если вы хотите, чтобы ваш выбор был основан на совокупности всех слоев в документе, включите Sample All Layers . В большинстве случаев вы можете не использовать его:
В большинстве случаев вы можете не использовать его:
Параметр «Образец всех слоев» (по умолчанию отключен).
Авто-улучшение
Auto-Enhance добавляет небольшое сглаживание краям вашего выделения.Разница между включенным или выключенным Auto-Enhance минимальна, поэтому обычно лучше не использовать его:
Параметр Auto-Enhance (по умолчанию отключен).
Вычитание объекта
Параметр Object Subtract позволяет Photoshop использовать передовую технологию выделения объектов при удалении нежелательных областей из исходного выделения. Когда вычитание объекта отключено, инструмент выбора объекта ведет себя так же, как стандартный инструмент прямоугольной области или лассо, и просто удаляет все пиксели, которые вы перетаскиваете вручную.Вычитание объекта почти всегда следует оставлять включенным.
Мы более внимательно рассмотрим параметр «Вычитание объекта» в этом руководстве чуть позже:
Параметр «Вычитание объекта» (по умолчанию включен).
Как выбирать объекты с помощью инструмента выбора объекта
Инструмент выбора объекта работает следующим образом: мы рисуем контур выделения вокруг общей области, где появляется объект. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и обертывает контур выделения вокруг него.Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объектов.
Шаг 1. Нарисуйте начальное выделение вокруг объекта
Начните с рисования вашего первоначального выбора. Режим прямоугольника по умолчанию обычно работает лучше всего. Я нарисую прямоугольную область вокруг свадебной пары. Старайтесь держаться достаточно близко к объекту, не выходя за пределы выделенных границ:
Рисование начального прямоугольного выделения вокруг моего объекта (ов).
Совет! Как переместить контур выделения при его рисовании
Если вы начали контур выделения в неправильном месте, удерживайте кнопку мыши нажатой и нажмите и удерживайте пробел на клавиатуре. Перетащите мышь, чтобы переместить контур выделения на место, а затем отпустите клавишу пробела, чтобы продолжить рисование остальной части выделения.
Перетащите мышь, чтобы переместить контур выделения на место, а затем отпустите клавишу пробела, чтобы продолжить рисование остальной части выделения.
Исходный результат
После того, как вы окружили объект контуром выделения, отпустите кнопку мыши.Photoshop анализирует область в выделенной области и через несколько секунд оборачивает контур вокруг объекта:
Photoshop смог изолировать пару от фона.
Шаг 2: Ищите проблемы с выделением
Хотя первые результаты часто впечатляют, обычно они не идеальны. Вы захотите увеличить масштаб и прокрутить объект, ища проблемы с выделением.
Например, здесь мы видим, что Photoshop довольно плохо справился с выбором цветов в букете:
Photoshop пропустил большую часть цветов.
Шаг 3: Удерживая Shift, перетащите, чтобы добавить к выделению
Чтобы добавить недостающую часть объекта к вашему выделению, нажмите и удерживайте клавишу Shift и перетащите вокруг него другой контур выделения:
Удерживая Shift, перетаскивайте прямоугольную область вокруг букета.
Photoshop снова анализирует область в границах выделения, и точно так же добавляется недостающая часть:
Букет добавлен в основную подборку.
Шаг 4: Удерживайте Alt (Win) / Option (Mac) и перетащите, чтобы вычесть из выделенного
Чтобы удалить или вычесть ненужную область из выделения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите ее.
На моем изображении обратите внимание, что область между букетом и платьем также выделена и ее нужно удалить:
Область, которую нужно вычесть из выделения.
Изменение режима инструмента с Прямоугольника на Лассо
Поскольку эта область находится под небольшим углом, я изменю параметр Mode на панели параметров с Rectangle на Lasso :
Установка режима «Лассо».
Выделение области
Режим лассо позволяет рисовать выделения произвольной формы с помощью инструмента «Выбор объекта». Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. Обратите внимание, что я не делаю точный выбор. Я просто рисую вокруг и за пределами общей области:
Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. Обратите внимание, что я не делаю точный выбор. Я просто рисую вокруг и за пределами общей области:
Окружающая область, которую нужно вычесть из выделения.
Отпустите кнопку мыши, и нежелательная область будет удалена:
Инструмент «Выбор объекта» смог вычесть область из выделения.
Что делает опция «Вычитание объекта»?
Ранее, когда мы рассматривали параметры инструмента выбора объекта на панели параметров, я упоминал, что Object Subtract обычно следует оставить включенным. Давайте быстро посмотрим, что именно делает опция «Вычитание объекта».
Вот еще одна проблема с моим изображением. Пространство между стороной пиджака мужчины и его рукой нужно вычесть из выделения:
Еще одна область, которую нужно вычесть из выделения.
Так как эта область выглядит так, как будто она легко помещается внутри прямоугольного блока, я переключу параметр Mode на панели параметров с Lasso обратно на Rectangle :
Установка режима инструмента «Прямоугольник».
Удаление области с помощью Object Subtract off
Я отключу Object Subtract :
Отключение «Вычитания объекта» на панели параметров.
А затем, чтобы вычесть из выделения, я нажимаю и удерживаю Alt (Win) / Option (Mac), и я растягиваю прямоугольный контур выделения вокруг него:
Вычитание площади при выключенном «Вычитании объекта».
Но обратите внимание, что вместо того, чтобы вычитать только пустую область в середине, Photoshop вычитал всего в выделении. Это потому, что отключение Object Subtract отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Вместо этого он ведет себя как стандартные инструменты Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите.
Вся область была удалена с выключенным «Вычитанием объекта».
Как отменить шаг с помощью инструмента выбора объекта
Я отменю свой последний шаг, перейдя в меню Edit в строке меню и выбрав Undo Object Selection . Или я мог бы нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов:
Или я мог бы нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов:
Переход к Edit> Undo Object Selection.
Удаление области с помощью Object Subtract на
На этот раз я поверну Object Subtract на :
Включение «Вычитания объекта».
Затем я снова удерживаю Alt (Win) / Option (Mac), пока рисую тот же прямоугольный контур выделения вокруг области:
Вычитание площади при включенном «Вычитании объекта».
А с включенным вычитанием объекта Photoshop может анализировать область внутри выделения, определять, какую часть выделения необходимо удалить, и вычитает только область в центре:
Результат с включенным «Вычитанием объекта».
Когда следует отключать вычитание объектов?
Если вы пытаетесь вычесть область и у инструмента выбора объекта слишком много проблем, выключите «Вычитание объекта», чтобы вручную (и осторожно) выбрать область самостоятельно. В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов.
В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов.
Переключение между режимами «Сложение» и «Вычитание»
При использовании инструмента выбора объекта вам часто нужно переключаться между режимами «Добавить» и «Вычитать», чтобы точно настроить область выделения.
Например, здесь мы видим пустое пространство между парой, которое нужно вычесть из выделения:
Другая область, которую необходимо отменить.
Вычитание из выделения
На панели параметров я установлю Mode на Lasso :
Установка режима «Лассо».
А затем, чтобы вычесть это, я удерживаю Alt (Win) / Option (Mac) и нарисую приблизительный контур вокруг области:
Удерживая Alt (Win) / Option (Mac), чтобы вычесть из выделенного.
Но обратите внимание, что наряду с удалением пустого пространства Photoshop также удалил часть плеча мужчины и воротника рубашки, что означает, что мне нужно добавить эти области обратно:
Photoshop вычленил слишком много области.
Добавление части исходного выбора
Итак, чтобы добавить их к выделению, я удерживаю клавишу Shift , когда перетаскиваю их:
Удерживая Shift, чтобы добавить области к выделению.
И вот эти области снова выделены:
Результат после добавления части исходного выделения.
Завершение выбора
Продолжайте обходить объект, удерживая Shift для добавления к выделению или Alt (Win) / Option (Mac) для вычитания из него, пока выделение не будет выглядеть хорошо. Вот мой окончательный результат с выбранной свадебной парой на заднем плане:
Окончательное выделение с помощью инструмента выбора объекта.
На этом этапе вы можете дополнительно уточнить выделение с помощью рабочего пространства Photoshop Select and Mask . Но я собираюсь сохранить это для следующего урока, где мы специально рассмотрим использование инструмента выбора объекта с выделением и маской.
Загрузите это руководство в виде готового к печати PDF-файла!
Как преобразовать невыделенную область в черно-белую
Вместо этого давайте посмотрим, как быстро преобразовать остальную часть изображения в черно-белое, оставив объект в цвете.В этой части предполагается, что вы уже выбрали свой объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop.
Шаг 1. Инвертировать выделение
На данный момент у нас выделены наши предметы, а все остальное выбрано не будет. Чтобы преобразовать фон в черно-белый, нам нужно инвертировать выделение, чтобы было выделено все , кроме нашего объекта. Чтобы инвертировать выбор, перейдите в меню Select в строке меню и выберите Inverse :
Выбираем> Инверсия.
Шаг 2. Добавьте корректирующий слой «Черно-белый»
Чтобы преобразовать остальную часть изображения в черно-белое, мы воспользуемся корректирующим слоем «Черно-белый».
На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Photoshop добавляет корректирующий слой над изображением и автоматически преобразует наш контур выделения в маску слоя:
Панель «Слои», показывающая корректирующий слой и маску слоя.
И мгновенно окружающая область преобразуется в черно-белую, в то время как наш объект остается полностью цветным:
Область вокруг объекта (ов) теперь черно-белая.
Связанные темы: Создайте простой эффект выборочного цвета с помощью Photoshop!
Шаг 3. Перетащите ползунки цвета, чтобы настроить преобразование черно-белого изображения.
Элементы управления для корректирующего слоя «Черно-белый» появляются на панели «Свойства» Photoshop . Чтобы настроить преобразование черно-белого изображения, перетащите отдельные ползунки цвета на влево или вправо.
Каждый цветной ползунок осветляет или затемняет различные части изображения в зависимости от их исходного цвета. Таким образом, ползунок Reds влияет на яркость красных областей, ползунок Yellows — желтый и так далее. Если ползунок не влияет на яркость изображения, это потому, что ни одна часть изображения не содержит этого цвета. Более подробно о преобразовании черно-белых фотографий я рассказываю в моем руководстве «Преобразование цветных фотографий в черно-белые»:
Перетаскивая ползунки цвета, настройте черные и белые области.
Поскольку фон на моем изображении содержал много голубого, я немного увеличил яркость, перетащив ползунок Cyans вправо. И вот мой окончательный результат:
Окончательный результат с использованием инструмента «Выбор объекта» и корректирующего слоя «Черно-белый».
И вот оно! Вот как быстро выделять объекты на фотографиях с помощью нового инструмента выделения объектов в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Использование инструмента быстрого выбора
Эта статья основана на устаревшем программном обеспечении.
Инструмент Quick Selection использует кончик кисти для выбора частей изображения. Этот мощный инструмент полезен для выбора частей изображения, для получения которых требуется большая точность.
Из этого изображения NASA вы можете увидеть, насколько точным может быть ваш выбор с помощью инструмента Quick Selection .
Выбор изображения
Когда вы перетаскиваете кисть по изображению, инструмент Quick Selection предполагает содержание вашего выделения, добавляя части изображения с похожими цветами. Края выделения создаются путем исключения частей с контрастным цветом. Эти правила изменяются, когда кисть пропускает контрастные цвета.
Если панель инструментов не отображается, в меню Окно выберите Инструменты .

Появится Toolbox .На панели инструментов щелкните Инструмент быстрого выбора.
ИЛИ
Если инструмент быстрого выбора не отображается, на панели инструментов щелкните правой кнопкой мыши Magic Wand Tool »выберите Инструмент быстрого выбора .- Для изменения размера кисти Quick Selection ,
Нажмите [ [] или []].
ИЛИ
На панели инструментов Objects нажмите рядом с Brush Size.
В разделе Диаметр переместите ползунок на нужный размер кисти.
ПРИМЕЧАНИЕ. Размер кисти измеряется в пикселях. Щелкните и перетащите мышь, чтобы сделать желаемый выбор.
Когда вы перетаскиваете мышь, инструмент предполагает края вашего выделения на основе близлежащих цветовых контрастов.
Добавление и вычитание содержимого
После того, как вы сделали выбор, вы можете использовать инструмент Quick Selection для добавления или удаления содержимого на основе близлежащих цветовых контрастов.
Сделайте выбор внутри изображения.
ПРИМЕЧАНИЯ:
Ваше изображение должно быть каким-то образом выделено перед добавлением или вычитанием из этого выделения.
Выделение не нужно выбирать с помощью инструмента «Быстрое выделение»; любой инструмент выбора будет работать.На панели инструментов щелкните Инструмент быстрого выбора.
ИЛИ
Если инструмент быстрого выбора не отображается, в панели инструментов щелкните правой кнопкой мыши Magic Wand Tool »выберите Инструмент быстрого выбора .- Чтобы добавить содержимое к вашему выбору, на панели инструментов Objects щелкните Add to Selection.
- Щелкните изображение и перетащите его мышью.
Область будет добавлена к вашему первоначальному выбору. - Чтобы вычесть содержимое из вашего выделения, на панели инструментов Objects щелкните Subtract from Selection.

- По вашему выбору щелкните и перетащите мышь.
Область будет удалена из вашего выбора.
Как выбрать один и тот же цвет в Photoshop
В Photoshop есть множество инструментов, которые позволяют выбрать один и тот же цвет. Хотя некоторые из них являются очевидным выбором для выполнения работы, другие по-прежнему хороши (или даже лучше) для выбора цветов, но изначально были разработаны для других целей.
В этом уроке мы покажем вам несколько способов выбрать один и тот же цвет в Photoshop.
Зачем выбирать один и тот же цвет в Photoshop?
Это важный вопрос, который следует задать себе перед тем, как использовать Photoshop для выбора цвета. В конце концов, от того, как вы решите выбрать тот же цвет, будет зависеть, как ваше изображение будет выглядеть в конце редактирования.
В конце концов, от того, как вы решите выбрать тот же цвет, будет зависеть, как ваше изображение будет выглядеть в конце редактирования.
Кроме того, ваш выбор инструментов выбора цвета может потребовать дополнительной работы в Photoshop в зависимости от вашего предполагаемого назначения.Например, если вы выбираете тот же цвет в Photoshop, чтобы просто изменить его на другой цвет, вы можете выбрать определенные инструменты для этой задачи.
С другой стороны, если вы выбираете тот же цвет в Photoshop, чтобы полностью удалить его из изображения, для этого есть более быстрые и эффективные инструменты.
Начало работы
Мы используем это изображение для всех наших примеров, потому что мы хотим удалить из него один основной цвет: голубой.
Чтобы немного усложнить ситуацию, в миксе также есть синий или, по крайней мере, какой-то эффект градиента или силуэта, который местами приводит к синему.Но подходы, которые мы будем использовать, будут точно такими же, как и при выборе одного сплошного цвета.
Вы можете загрузить это изображение с сайта Pexels, чтобы следить за ним.
Давайте начнем!
Начнем с самого очевидного выбора. Инструмент Color Range в Photoshop — один из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и синий цвет с фона.
Инструмент Color Range в Photoshop — один из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и синий цвет с фона.
- После загрузки изображения в Photoshop перейдите к Select > Color Range .
- Убедитесь, что в меню Color Range в раскрывающемся меню указано Sampled Colors .
 Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert и установить Selection Preview на None .
Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert и установить Selection Preview на None . - Щелкните значок + Пипетка , который представляет инструмент Добавить в образец .Удерживая нажатой левую кнопку мыши, обведите весь голубой цвет на изображении. Вы также можете просто нажать на области, которые вы пропустили. Все цветные Черный — ваш выбор.
- Затем давайте удалим все черные точки со всего, что не является голубым или синим на изображении. Для этого выберите значок -Eyedropper , который представляет собой инструмент «Вычесть из образца ».

- Как и прежде, щелкните левой кнопкой мыши и удерживайте, проводя курсором мыши по месту, где вы видите черный цвет, кроме неба. Кроме того, не забудьте щелкнуть внутри зонтика и по нашим предметам. Вы хотите, чтобы этот выбор был полностью Белый , как показано. Затем нажмите ОК .
- Ваш выбор будет выделен.Затем перейдите к Select > Select and Mask .
- В нижней части меню Properties измените Output на на New Layer with Mask . Затем нажмите ОК .
Голубой и синий цвета полностью удалены с изображения.
Вы также можете использовать ползунки Fuzziness и Range в тандеме с примерами инструментов для выбора цвета (ов), но для этого примера было проще использовать более практический подход.
Для этого конкретного изображения удалить весь голубой и синий цвет очень просто при использовании инструмента Remove Background , который находится в меню Properties . Чтобы этот инструмент был доступен, вам понадобится дублирующий слой.
Чтобы этот инструмент был доступен, вам понадобится дублирующий слой.
Вот как это работает:
- Загрузив изображение в Photoshop, нажмите Ctrl + J , чтобы продублировать слой.

- Перейдите в окно > Свойства .
- В разделе Быстрые действия щелкните Удалить фон .
- Снимите выделение с фонового слоя (нижний слой), щелкнув значок Eye , чтобы отображалось только выделение.
- Переключайте клавишу X , пока белый цвет не станет цветом переднего плана. Затем нажмите B для инструмента Brush .
- Выбрав маску слоя на дублированном слое (верхний слой), нарисуйте White поверх всего, кроме неба.
 Убедитесь, что Непрозрачность и Flow имеют значение 100 процентов и выбрана круглая кисть .
Убедитесь, что Непрозрачность и Flow имеют значение 100 процентов и выбрана круглая кисть .
При рисовании инструментом Brush помните следующие советы:
- Кисть Параметры расположены в верхней строке меню в Photoshop.
- Используйте скобки [] , чтобы увеличить или уменьшить кисть для лучшего контроля.
- Если вы рисуете небо, переключите клавишу X , чтобы передний план был Black , и просто сотрите небо.

- Используйте Ctrl + + и Ctrl + — , чтобы увеличивать и уменьшать масштаб.
В результате мы получим тот же результат, что и предыдущий метод, с полностью удаленными голубыми и синими оттенками неба.
Одним из самых быстрых способов выбора одного и того же цвета в Photoshop, по крайней мере, для изображения с голубым небом, является инструмент Sky Select .
Вот как это работает.
- Загрузив изображение в Photoshop, перейдите к Select > Sky .

- Поскольку мы хотим сохранить все, кроме неба, перейдите к Select > Inverse .
- Перейдите к Выберите > Выберите и замаскируйте .
- Выберите среднюю кисть, инструмент Refine Edge , и закрасьте красным цветом область рядом с шеей объекта (слева).Также закрасьте облако красным цветом, чтобы выделить его.
- Измените Output на на New Layer with Layer Mask и нажмите OK .
Конечный результат — два слоя с полностью удаленным небом. Если требуются доработки, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
В дополнение к инструменту Sky Select в Photoshop есть инструмент замены неба, который позволяет вам заменить существующее небо на другое.
Технически этот метод не делает столько выделения, сколько просто стирает голубой и синий.Вы можете посмеяться над тем, насколько до сих пор этот инструмент до смешного прост и эффективен по сравнению с другими методами.
Имейте в виду, что это деструктивный рабочий процесс редактирования.Поэтому, в зависимости от того, как вы собираетесь использовать изображение, вы можете сначала продублировать слой, нажав Ctrl + J , чтобы сохранить исходный слой.
- Загрузив изображение в Photoshop, щелкните меню инструментов Eraser или нажмите E для стандартного инструмента Eraser .Выберите инструмент Magic Eraser Tool.
- Щелкните все области неба на изображении, пока большая часть цвета не исчезнет. Не волнуйтесь, если не можете выделить все небо. Мы обратимся к этому позже.
- В меню инструментов Eraser выберите инструмент Eraser .
- Просто закрасьте остальную часть неба, чтобы сделать выделение полностью прозрачным.
Полученное изображение должно выглядеть точно так же (или очень похоже) на остальные примеры, которые мы рассмотрели до сих пор.
Связанный: Как отменить и повторить изменения в Photoshop
Вы не поверите, но мы могли бы продолжить эти уроки.Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном используя маски слоев и инструмент Brush для очистки.
Другие инструменты для выбора того же цвета в Photoshop включают инструмент Vibrance , инструмент Focus Area и инструмент выбора Subject .
Все эти инструменты выбирают один и тот же цвет в Photoshop и различаются только количеством шагов, которые они делают.Тем не менее, мы по-прежнему показывали вам лучшие способы выполнения работы для нашего примера изображения.
В Photoshop
есть больше, чем один способ делать разные вещиРешение, какие инструменты и методы использовать при выборе одного и того же цвета в Photoshop, не должно быть сложной задачей.Часто все сводится к тому, что вы можете сделать за минимальное время.
Чем больше вы используете и экспериментируете с инструментами Photoshop, тем больше вероятность, что вы обнаружите альтернативные варианты их использования.Вы даже можете открыть свой собственный уникальный способ выбора одного и того же цвета в Photoshop, когда столкнетесь с новыми проблемами.
Как создать собственный эффект сепии в PhotoshopСтандартные пресеты сепии в Photoshop не всегда подходят для этого.Вот как вместо этого создать свой собственный эффект сепии.
Об авторе Крейг Беман (Опубликовано 28 статей)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как использовать инструмент Photoshop Magic Wand Tool
Бекки Килимник
Photoshop Magic Wand Tool: Вы определенно слышали об этом, и, в зависимости от того, как часто вы используете Photoshop в повседневной жизни, вы, возможно, даже использовали его.
Узнайте, что такое инструмент «Волшебная палочка» и как с его помощью выделять и маскировать в Photoshop.Этот урок по маскированию в Photoshop мгновенно превратит вас в профессионала.
Содержание
Что такое волшебная палочка?
Инструмент «Волшебная палочка» Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Одно из наиболее распространенных применений этого инструмента — замена или удаление фона фотографии продукта, оставляя объект изображения на месте.
Связанный: Путь обрезки vs.Маскировка: в чем разница?
Инструмент «Волшебная палочка» работает путем выбора области сплошного цвета на изображении. После того, как ваш выбор сделан, инструмент Magic Wand Tool дает вам несколько вариантов для уточнения этого выбора.
Для чего используется инструмент «Волшебная палочка»?
Magic Wand Tool — незаменимый инструмент, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, чтобы ваш продукт стоял сам по себе.
Это часто случается с такими торговыми площадками, как Amazon или eBay, у которых есть собственные требования к фотографиям продуктов, в которых указаны одобренные фоны, которые могут иметь ваши изображения.
Как выделить и замаскировать в Photoshop с помощью инструмента «Волшебная палочка»
- Откройте фотографию продукта и продублируйте фоновый слой
- Скрыть фоновый слой
- Настройте инструмент Photoshop Magic Wand Tool
- Сделайте свой выбор
- Уточнить края выделения
- Вставьте новый фон в изображение
Шаг 1. Откройте фотографию продукта и продублируйте фоновый слой
.В Photoshop CC18 откройте файл, содержащий изображение, которое вы хотите изменить.
Открыв изображение в Photoshop CC18, откройте палитру Layers , перейдя в Window> Layers . Убедитесь, что фоновый слой выделен. Дублируйте фоновый слой, нажав Layer> Duplicate Layer .
Вам будет предложено присвоить дублированному слою собственное имя. Присвоение вашему слою имени, указывающего на то, что фон был удален (например, «изолированный»), упростит использование вашего файла для других членов вашей группы, которым может потребоваться доступ к нему в будущем.
Сэкономьте время и отдайте его на аутсорсинг: наши услуги по удалению фона начинаются с $ 0,49 за изображение.
Шаг 2: Скройте фоновый слой
В палитре Layers щелкните значок глаза слева от миниатюры изображения. Таким образом, исходный фон не будет виден и отвлекать вас, когда вы начнете изменять дублированный слой.
Шаг 3. Настройте Photoshop Magic Wand Tool
Выберите инструмент Magic Wand Tool на палитре Tools слева от экрана или введите «W.«Если Magic Wand Tool не отображается, он может быть скрыт за Quick Selection Tool . В этом случае нажмите и удерживайте Quick Selection Tool и выберите Magic Wand Tool .
После того, как вы выбрали Magic Wand Too l, вы можете настроить несколько параметров в инструменте, чтобы контролировать, сколько или сколько нужно выбирать за раз.
В верхней части экрана вы увидите параметры для настройки работы Magic Wand Tool .
- Single Selection : это вариант, который вы хотите выбрать при первом использовании Magic Wand Tool
- Добавить в выделение : Вы получите доступ автоматически, удерживая нажатой клавишу SHIFT при использовании инструмента Magic Wand Tool
- Вычесть из выделения : позволяет удалить пиксели из выделения при нажатии на область выделения.
- Пересечение с выделением : создает новое выделение, которое включает только пиксели из предыдущего выделения.
- Размер образца : В более новых версиях Photoshop у вас есть возможность настроить размер образца.По умолчанию инструмент «Волшебная палочка» настроен на выбор цвета только одного пикселя за раз. Увеличение размера образца означает, что инструмент Magic Wand Tool усредняет цвета пикселей вокруг образца в критерии выбора. В нашем примере размер выборки оставлен равным Point Sample.
- Допуск : вы можете настроить допуск инструмента «Волшебная палочка», чтобы за раз выделять большую область. Как правило, вы хотите установить допуск где-то между 15 и 30. В этом примере Допуск установлен на 20.
Шаг 4. Сделайте свой выбор
Есть два способа использовать инструмент Magic Wand Tool для выбора объекта изображения: выбрать фон и выбрать объект. Используемый вами метод будет зависеть от того, является ли фон вашего изображения в основном одноцветным.
Способ 1. Выберите фон
Если фон изображения сплошной или почти сплошной, вы можете использовать инструмент «Волшебная палочка», чтобы выбрать фон, а затем инвертировать выделение.
- Убедитесь, что вы находитесь на дублированном слое (он должен быть выделен в палитре слоев).
- Щелкните в любом месте фона с помощью инструмента «Волшебная палочка».
- Удерживая нажатой клавишу SHIFT, щелкните области фона, которые не были включены в первоначальный выбор, например тени под апельсинами в примере.
- Выберите инверсию, нажав SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выделить только объект.
Метод 2: Выберите тему
Если у вас многоцветный фон, вы можете выбрать объект изображения вместо фона.
Photoshop CC18 имеет параметр Выбрать тему . Эта интуитивно понятная функция определяет и выбирает объект вашей фотографии, независимо от того, насколько он сложен.
Вот как использовать «Выбрать тему» для удаления фона:
- Убедитесь, что вы находитесь в дублированном слое (он должен быть выделен в палитре слоев).
- Выберите инструмент Magic Wand Tool , но не щелкайте в любом месте изображения.
- Нажмите кнопку «Выбрать тему» в верхней части приложения.Теперь у вас должен быть грубый выбор предмета.
- Щелкните «Вычесть из выделенного » в верхней части экрана. Затем щелкните любую область выделения, не принадлежащую объекту (например, тени под этими мандаринами). Это удалит эти области из выбора.
Если вы используете старую версию Photoshop, вы все равно можете использовать инструмент «Волшебная палочка» для выбора объекта, если фон сложный, но объект в основном однотонный.Чтобы выбрать тему, выполните те же действия, что и в методе 1. Единственное отличие состоит в том, что вы не выберете обратное после того, как завершите свой выбор.
Шаг 5: Уточните края выделения
В верхней части окна приложения, рядом с кнопкой Select Subject , вы увидите кнопку под названием Select and Mask … Щелкните по этой кнопке.
(Если вы используете старую версию Photoshop, вам может потребоваться перейти к этой функции, выбрав Select> Refine Edge .)
Ваше окно будет заменено экраном с рядом глобальных элементов управления справа и инструментов точечной настройки слева.
Вверху этого экрана справа, сразу под вкладкой Properties , вы увидите кнопку с пометкой View . Щелкните здесь и убедитесь, что выбрано On Layers (Y) . Теперь вы можете видеть объект изолированным без какого-либо фона.
У вас есть немало функций, с которыми вы можете поиграть, но наиболее полезными, когда вы пытаетесь изолировать изображение продукта, являются функция Smooth в разделе Global Refinements и Refine Edge Brush Tool слева экрана.
Перетаскивание ползунка Smooth вправо сгладит любые неровности на вашем выделении.
Инструмент Refine Edge Brush Tool (доступ к которому осуществляется нажатием «R») позволит вам выделить определенные области вашего изображения. Чтобы использовать, нажмите на инструмент и закрасьте области вашего выбора, которые все еще нуждаются в доработке.
Когда вы будете удовлетворены своим выбором, нажмите Output Settings в правом нижнем углу экрана и выберите Output to: Layer Mask .Щелкните ОК .
Теперь у вас есть объект, полностью изолированный от фона с помощью маски слоя.
Шаг 6. Вставьте новый фон в изображение
Откройте файл, содержащий новый фон, который вы хотите показать позади вашего продукта.
В файле, содержащем новый фон, выберите все изображение, нажав CTRL + A (COMMAND + A на Mac). Скопируйте выделение, нажав CTRL + C (COMMAND + C на Mac).
Вернитесь к файлу, содержащему только что выделенный объект.Выберите неизмененный фоновый слой. Затем нажмите CTRL + V (COMMAND + V на Mac), чтобы вставить новый фон в файл.
Новый фон должен появиться как новый слой между замаскированным объектом и исходным фоном. Теперь вы можете переключить исходный фоновый слой обратно на видимый.
Если исходное изображение было снято на белом фоне, вы можете установить режим наложения нового фонового слоя на Умножение , чтобы вернуть исходные тени в новое изображение.
Вы можете добавить дополнительные слои для дополнительного фона и переключать значок глаза рядом с каждым, чтобы увидеть, как они выглядят с вашим объектом.
Вы также можете создавать слои и заливать их сплошными цветами (включая белый), чтобы показать объект на сплошном фоне.
Когда использовать инструмент Magic Wand Tool для обработки фотографий продукта
Изучение того, как выделять и маскировать в Photoshop с помощью инструмента Magic Wand Tool, полезно для коммерческих фотографов и продавцов электронной коммерции, потому что это метод, который вы можете применить к фотографиям ваших продуктов.Вот лишь несколько сценариев, в которых он может пригодиться:
- Покажите свой продукт в различных условиях. Помогите своим клиентам эмоционально соединиться с вашим продуктом, увидев его в красивой или знакомой обстановке при смене фона. Это также может помочь вам подготовить изображение для разных целевых сегментов, чтобы вы могли поменять фон, который имеет больше смысла для вашей аудитории.
- Выберите свой продукт, чтобы настроить его размер или цвет, не изменяя настройки, в которых он был сфотографирован.Это означает, что вы можете показывать разные цветовые варианты своего продукта, не делая несколько фотографий.
- Удалите фон с фотографии продукта, чтобы ваш продукт выделялся сам по себе.
- Создайте белое фоновое изображение, чтобы вы могли размещать свои продукты на сторонних торговых площадках, таких как Amazon или eBay.
Не готовы к утомительной задаче? Получите расценки на удаление фона
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
5 Инструмент быстрого выделения в Photoshop
В Photoshop огромное количество инструментов секций. Выбранный вами метод будет зависеть от типа объекта, который вы хотите выбрать, будь то что-то простое, например банан, или что-то более сложное, например, волосы.
В этой серии уроков по фотошопу для начинающих я покажу вам пять различных инструментов быстрого выбора для эффективного выбора.
Хотите получить больше полезных руководств и бесплатных подарков? Подписывайтесь на нашу новостную рассылку!
Инструмент быстрого выбора 1: Инструмент «Волшебная палочка»
Это самый простой способ сделать выбор, но он эффективен только в том случае, если фон, который вы выбираете, имеет один сплошной цвет.
Поэтому я рекомендую этот метод, если ваше изображение представляет собой сплошной объект на пустом фоне, например, снимок продукта.
Для этого сначала убедитесь, что ваше изображение находится в слое, просто щелкните правой кнопкой мыши на фоновом слое и выберите «Слой из фона».Теперь просто выберите инструмент Magic Wand и щелкните фон.
Теперь, когда фон выбран, вы можете удалить его и разместить новый фон под слоем объекта.
Инструмент быстрого выбора 2: Инструмент «Перо»
Следующий метод выбора фотошопа лучше всего работает, если у вас гладкий, изогнутый объект с твердыми краями.
Выберите инструмент «Перо», затем щелкните, перетащите в направлении края и отпустите. Продолжайте движение по краю вашего объекта, пока снова не встретите путь.
Теперь выберите инструмент «Прямое выделение». Вы можете использовать этот инструмент, чтобы привести в порядок свой путь, нажимая на опорные точки и перемещая их или изменяя их угол. Как только ваш путь закончится, щелкните его правой кнопкой мыши и выберите «Сделать выбор».
Теперь, когда ваш объект выбран, вы можете инвертировать выделение и удалить фон.
Инструмент быстрого выбора 3: Цветовой диапазон
Если цвет объекта, который вы выбираете, контрастирует с его фоном, вы можете использовать метод Color Range, чтобы легко сделать сложные выделения, такие как брызги воды.
Выберите «Выделение»> «Цветовой диапазон», затем с помощью палитры щелкните объект. В этом примере я щелкнул по самой белой части заставки.
Щелчок OK сделает выбор, а затем все, что вам нужно сделать, это скопировать выделение и вставить его в другое изображение.
Метод 4: Инструмент быстрого выбора и уточнение края
Инструмент «Быстрое выделение» в фотошопе отлично подходит для быстрого выполнения простых выделений, затем вы можете привести их в порядок с помощью элементов управления «Уточнить края».
Перетащите кисть «Быстрое выделение» на объект, который хотите выделить — вы можете уменьшить размер кисти, чтобы выделить более мелкие детали. Удерживайте нажатой клавишу alt, чтобы переключаться между добавлением или вычитанием из выделения. Когда вы сделаете лучший выбор, перейдите в Select> Refine Edge.
Теперь вы можете использовать инструмент «Уточнить край», чтобы рисовать по краям выделения. Используйте большой размер для листьев и кисть меньшего размера, чтобы обвести более жесткие края, такие как ствол дерева.Вы также можете настроить ползунки Adjust Edge, чтобы сгладить, растушевать или сделать край.
Когда вы будете довольны настройками, нажмите OK. Теперь вы можете скопировать свой выбор и вставить его на новый фон.
Инструмент быстрого выбора 5: Цветовые каналы
Если вы хотите выделить что-то сложное, например волосы, использование каналов может быть простым способом сделать это.
Сначала щелкните палитру каналов.
Щелкните каждый из слоев, чтобы увидеть, какой из них имеет наибольший контраст между фоном и волосами.Затем продублируйте слой с лучшим контрастом.
Выделив дублированный слой, перейдите в Image> Adjustments> Brightness / Contrast и увеличьте яркость и контраст как можно выше, не теряя ни одной пряди волос. В идеале вы хотите, чтобы фон был полностью белым, а волосы полностью черными.
Теперь используйте черную кисть, чтобы заполнить остальную часть тела модели, и белую кисть, чтобы осветлить все более темные области фона.
Когда вы закончите, перейдите в Image> Adjustments> Invert, чтобы инвертировать изображение, затем нажмите cmd / crtl на миниатюре слоя, чтобы сделать выделение
Теперь вы можете скрыть слой и вернуться к исходному слою RGB.
Теперь вы можете скопировать выделенный фрагмент и вставить его на новый фон.
Надеюсь, это руководство по фотошопу для начинающих упростит вам изучение фотошопа.
Как использовать инструмент быстрого выделения в Photoshop (шаг за шагом)
Удобный (и забавный!) Инструмент Photoshop для изучения — это инструмент «Быстрое выделение».Вы можете использовать его, когда у вас есть идеальный объект, но вы хотите поэкспериментировать с другим фоном. Он также отлично подходит для выборочной корректировки части вашего изображения.
Что такое инструмент быстрого выбора?
Инструмент «Быстрое выделение» — один из многих инструментов выделения в Photoshop. Когда вы выбираете область, Photoshop обнаруживает и выделяет края, поэтому вам не нужно обводить их вручную.
Этот инструмент отлично подходит для фотографий с высокой контрастностью и четко очерченными краями.
Итак, где же инструмент быстрого выбора, Photoshop 2020? Вы можете найти его на панели инструментов в левой части экрана. Это должен быть четвертый вариант ниже инструмента «Многоугольное лассо». Значок быстрого выбора должен выглядеть как кисть с пунктирными линиями вокруг кончика.
Помимо инструмента быстрого выбора, вы также найдете инструмент выбора объекта и волшебную палочку , если щелкнуть значок правой кнопкой мыши. Все они работают одинаково, но с разной степенью точности в зависимости от объекта.
Инструмент быстрого выбора идеально подходит для выбора на фотографии объекта неправильной формы. Между тем инструмент выбора объекта лучше всего подходит для объектов с однородной формой. И, наконец, у нас есть волшебная палочка, которую вам нужно использовать для объектов с множеством укромных уголков и трещин.
Как использовать инструмент быстрого выделения в Photoshop?
Теперь давайте рассмотрим все шаги по выделению объектов с помощью инструмента быстрого выбора.
Имейте в виду, что в некоторых случаях инструмент быстрого выбора не всегда создает чистый срез.Так что мы также научим вас, как очистить выделение для получения лучших результатов.
Крейг Аддерли — Пекселс1. Вырежьте объект с помощью инструмента быстрого выбора
Измените размер изображения до управляемого размера, чтобы ваш компьютер работал эффективно. Я увеличиваю размер до 2500–3000 пикселей по самой длинной стороне, если тренируюсь или экспериментирую с изображением.
Как мы упоминали ранее, существует несколько различных инструментов выделения Photoshop. Но этот не зря называют «быстрым».
Щелкните инструмент «Быстрое выделение» и перетащите курсор в ту часть области, которую хотите выделить.
Вы увидите, что вокруг фигуры появится линия «марширующих муравьев». Продолжайте добавлять к нему, продолжая перетаскивать курсор в пределах области. Ничего страшного, если вначале будет немного грубо.
Чтобы отменить выделение больших областей, удерживайте нажатой клавишу Alt (Windows) или Option (Mac), перемещая курсор по области, которую вы хотите удалить.
Марширующие муравьи исчезнут из этой области.
2. Используйте маску слоя в качестве резервной копии
Лучше работать со слоями, чтобы не удалить выделение навсегда.
Это означает, что вы скрываете части изображения, а затем открываете их с помощью инструмента «Кисть» в любое время.
Дублирование слоя
Разблокируйте слой в меню «Слой» в правом нижнем углу экрана. Щелкните его правой кнопкой мыши и выберите «Дублировать , слой ». Вы увидите, что появится еще один слой.
Щелкните значок глаза на нижнем слое, чтобы скрыть его (этот скрытый нижний слой является резервной копией на случай сбоев в Photoshop).
Раскрытие вашего выбора
В верхней части экрана нажмите «Слой»> «Маска слоя»> «Показать выделение».
Это момент «ага!», Когда ваш фон исчезнет, показывая грубую вырезанную форму, которую вы выбрали.
3. Выделите сложные области с помощью Select и замаскируйте
Теперь вы, должно быть, задаетесь вопросом: как сделать инструмент быстрого выбора более точным?
На этом этапе я убираю свою фотографию с помощью инструмента «Выделение и маска».Нажмите на маску слоя в меню слоя (это черно-белое поле контура фигуры).
Нажмите «Выбрать и замаскировать» вверху экрана. Если вы не видите кнопку, убедитесь, что вы сначала нажали кнопку инструмента быстрого выбора.
Отрегулируйте размер, твердость и расстояние между инструментом. Затем медленно проведите курсором по краям изображения.
Мои настройки для инструмента «Выделение и маска» меняются в зависимости от моего выбора. Вот почему требуется метод проб и ошибок.
Я считаю, что инструмент «Выделение и маска» отлично подходит для пушистых краев или волос. Я использую кисть для более жестких линий (подробнее об этом чуть позже).
4. Создайте фон, соответствующий
Эффективное использование инструмента быстрого выбора бесполезно, если у вас нет готового фона. Иногда достаточно создать простой нейтральный фон в Photoshop.
Если вы хотите использовать другую среду, вам нужно уделить немного больше внимания процессу, чтобы убедиться, что конечный результат согласован.
Было бы лучше, если бы освещение на вашем фоне соответствовало выбранному. Таким образом, это не выглядело бы подделкой.
Если в вашем выделении прохладное освещение, вам также нужно искать фон с такой же цветовой температурой.
Кроме того, обратите внимание на направление света. Если он исходит с левой стороны, то и фоновое освещение должно исходить с того же направления.
И, наконец, угол камеры вашего изображения также должен соответствовать вашему выбору.
Невозможно использовать фоновый снимок под углом 45 градусов, если ваш выбор был снят на уровне глаз. Даже небольшая разница в перспективе может сбить с толку людей и сразу признать, что изображение является искусственным.
Открытие фона
Чтобы Photoshop отображал и фон, и ваш выбор, проверьте правильность порядка слоев в правом нижнем углу экрана. Ваш фон должен находиться под вашим выделением и маской слоя.
Чтобы переместить слои, щелкните один из слоев и перетащите его вверх или вниз.
Регулировка фона
Если изображение объекта и фон выглядят несовместимыми или несовместимыми, используйте Lightroom или Adobe Camera Raw для корректировки. Начнем с температуры и яркости одной из фотографий.
Иногда также помогает регулировка насыщенности и яркости отдельных цветов. Если изображения по-прежнему не совсем совпадают, попробуйте преобразовать обе фотографии в черно-белые.Но убедитесь, что контраст, четкость и тени одинаковые.
Преобразование изображения в черно-белое позволяет работать с оттенками серого и черного. Исключение цвета поможет вам лучше сопоставить ваш выбор с фоном.
5. Примените инструмент Brush Tool для получения бесшовного результата
Для меня довольно необычно использовать инструмент «Быстрое выделение» без инструмента «Кисть » .
Когда ваш выбор находится в новой среде, проверьте, нужно ли вам сделать окончательную уборку краев.
Щелкните маску слоя в меню слоев, затем щелкните инструмент «Кисть». Увеличьте масштаб (ALT +, CMD +) и внимательно проверьте весь край вашего выделения.
Осторожно проведите курсором по областям, которые вы хотите показать или скрыть.
Переключайтесь между «Цветами переднего плана и фона», чтобы поочередно скрывать и открывать части фотографии.
Используйте инструмент выделения в Photoshop для локальных корректировок
Конечно, функция выделения в Photoshop — это не только вырезание объектов из фотографий.Вы также можете использовать его для изоляции объектов для внесения изменений в определенные области.
После выбора объекта на фотографии все, что вам нужно сделать, это открыть корректирующий слой .
В корректирующем слое вы можете выбрать параметры, которые вы хотите настроить, чтобы зафиксировать свой выбор. Это может быть что угодно, от баланса белого до оттенка / насыщенности и яркости / контрастности.
Помните, что вам совсем не нужно вырезать выделенную область, если вам нужно только внести локальные изменения.
Как только вы выбираете корректирующий слой, Photoshop автоматически превращает ваше выделение в маску слоя. Таким образом, любые изменения, которые вы вносите, применяются только к этой конкретной области.
Если вы выберете «Яркость / Контрастность», то при настройке ползунка «Яркость» ваше выделение станет тусклее или ярче. Но все, что находится за пределами этого выбора, вообще не изменится.
А что, если ваш выбор выглядит нормально, но остальная часть фотографии требует некоторой корректировки? Затем вы можете щелкнуть правой кнопкой мыши и выбрать Выбрать инверсный .Photoshop затем применит ваши изменения к остальной части изображения, но не к вашему выбору.
Заключение
Я использую инструмент Photoshop Quick Selection, чтобы рассказывать истории в фотографиях. Это простой способ перевезти моих друзей и семью (и кошку) в самые разные интересные места.
Инструмент «Быстрое выделение» также помог мне отточить мои навыки работы с Photoshop в целом и улучшить мое внимание к деталям.
Как и все техники Photoshop, лучший способ научиться — это практиковаться и делать ошибки.Покопайтесь в своих фотоархивах, откопайте несколько фотографий с неидеальным фоном и поработайте над ними магией быстрого выбора!
Ищете другие полезные советы по Photoshop? Ознакомьтесь с нашими публикациями о , как заменить лицо или , как добавить оттенок сепии в Photoshop дальше!
Не забудьте посетить наш курс — Легкое редактирование с помощью Lightroom!
Subject Select — легко менять фон в Photoshop
Photoshop для iPad пока не имеет всех тех же инструментов, что и его настольный кузен, но недавнее обновление добавило невероятно полезную функцию для всех, кто хочет попробовать свои силы в простом редактировании фотографий.Выбор темы позволяет пользователям выделять объект на фотографии за секунды, не создавая кропотливого выделения вручную. В свою очередь, это позволяет очень легко удалить фон из вашего снимка и даже заменить его на новый.
Теперь вы можете заставить людей завидовать вашему отдыху в социальных сетях, даже не выходя из дома! Вот как это работает.
Примечание. Photoshop можно загрузить бесплатно, но для его фактического использования вам потребуется подписка Adobe (от 10 долларов США / 10 фунтов стерлингов в месяц).
Photoshop для iPad
Автоматический выбор
Начните с импорта фотографии из фотопленки. Самый простой способ сделать это — нажать Import и открыть с главного экрана Photoshop . Чем четче изображение, тем лучшие результаты вы получите от этой техники. Снимки в портретном режиме, сделанные при хорошем освещении, особенно эффективны.
Нажмите и удерживайте Lasso в меню в левой части экрана, чтобы вызвать полный набор инструментов выбора.
В последней версии приложения вы увидите новую функцию: Выбрать тему . Нажмите эту кнопку, и объект вашей фотографии будет автоматически обведен движущейся черно-белой линией.
Настройка выделения
Если повезет, у вас сразу же будут отличные результаты, но нет ничего необычного в том, что нужно вручную настраивать выделение, чтобы добиться нужного результата. Для этого еще раз нажмите и удерживайте кнопку Lasso и на этот раз вместо Subject Select выберите первый инструмент из подменю — базовую форму Lasso .Появится второе подменю с перекрывающимися квадратами. Вы будете использовать эти инструменты для точной настройки контура вашего объекта.
Если отсутствует часть объекта — например, сегмент рубашки — выберите первых из этих вариантов, а затем просто обведите область, которую вы хотите добавить к выделенной области. Допускается наложение существующего контура.
Если было случайно выбрано что-то, что не является частью объекта — например, неправильная фигура на заднем плане — вместо этого выберите вариант секунд и обведите фигуру, которую вы хотите удалить из выделения.
Эти два инструмента — лассо сложение и вычитание лассо — неоценимы для точного выбора объектов в Photoshop. Используйте их с умом.
Удалить фон…
А вот и самое интересное. Когда вы будете довольны выбором, нажмите кнопку Mask в подменю, плавающем в нижней части экрана.
Это мгновенно удалит фон, не оставив ничего, кроме вашего выбора.(Если вы заметили какие-либо очевидные ошибки на этом этапе, просто нажмите Отменить и исправьте их перед повторным нажатием Маска .)
Теперь у вас должен получиться красивый чистый вырез на клетчатом фоне. В Photoshop эта текстура представляет собой прозрачность — или, скорее, отсутствие фона. Давайте добавим еще один, ладно?
… и добавить новый!
Нажмите кнопку Insert Image в левом меню и выберите Camera Roll .Здесь вы можете выбрать другую фотографию, которая станет фоном для вашего объекта. (Если вы еще не выбрали фон, перейдите на Safari и загрузите его на Photos .)
Коснитесь желаемого фонового изображения, и оно будет добавлено к кадру, хотя по умолчанию оно будет поверх объекта и слишком маленькое. Сначала используйте узлы в углах изображения, чтобы увеличить его, чтобы заполнить весь холст, и нажмите Готово .
Затем взгляните на слоев , показанных в правой части экрана. (Нажмите кнопку Layers в правом верхнем углу, если то, что вы видите, не соответствует снимку экрана.) Эти слои представляют каждый аспект вашей композиции и порядок их расположения. Нажмите и удерживайте фоновый слой и перетащите его под предметный слой . Это больше походит на это!
Есть еще много советов, как получить действительно реалистичную композицию, но эти основы должны помочь вам начать путь к Photoshop brilliance.Немного попрактиковавшись, вы сможете поменять фон менее чем за минуту. Удачной обработки фото!
.
 Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже: Это позволит добавить её к нужной части. Получим следующий результат:
Это позволит добавить её к нужной части. Получим следующий результат: На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection. Для удаления части маскированной области выберите белый цвет.
Для удаления части маскированной области выберите белый цвет. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже: Это позволит добавить её к нужной части. Получим следующий результат:
Это позволит добавить её к нужной части. Получим следующий результат: На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям. Чем он меньше, тем точнее будет выделение мелких деталей.
Чем он меньше, тем точнее будет выделение мелких деталей.



 Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert и установить Selection Preview на None .
Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert и установить Selection Preview на None .

 Убедитесь, что Непрозрачность и Flow имеют значение 100 процентов и выбрана круглая кисть .
Убедитесь, что Непрозрачность и Flow имеют значение 100 процентов и выбрана круглая кисть .