вызов, удаление, изменение. Использование направляющих, сетки, линеек. Привязка. Группа инструментов Lasso
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
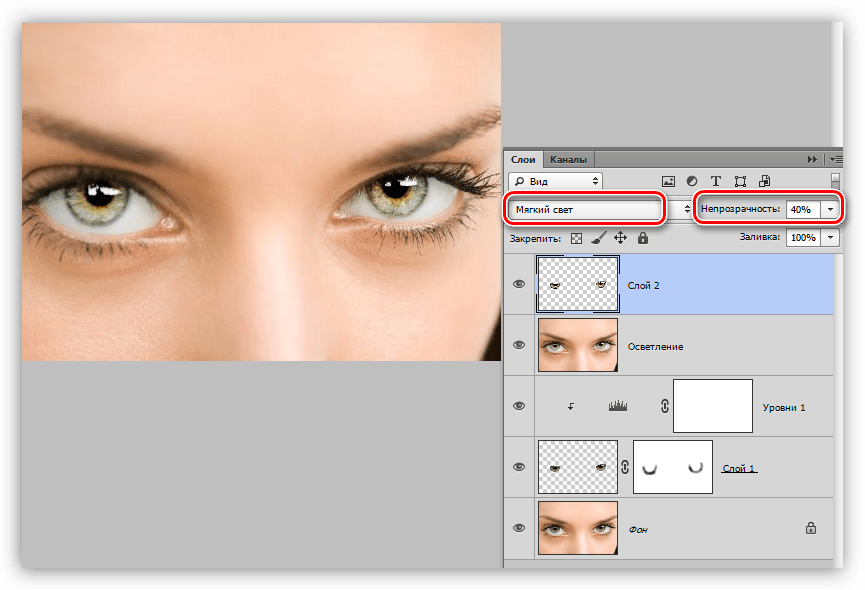
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
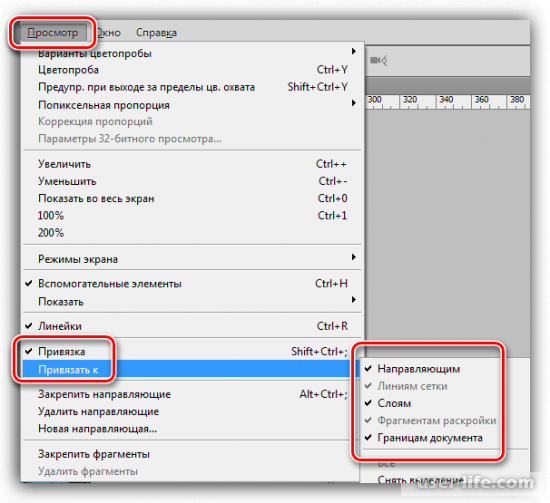
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
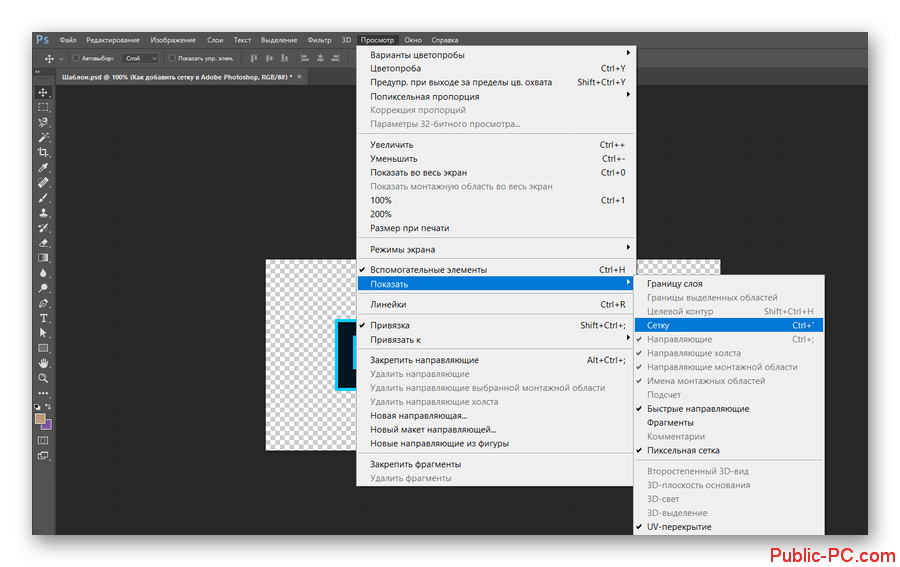
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать,
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
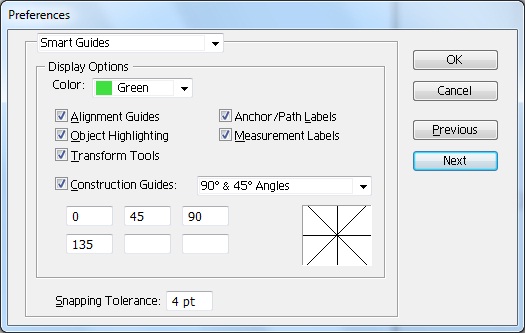
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным.
Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
Графический редактор Adobe Photoshop предлагает множество вариантов как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
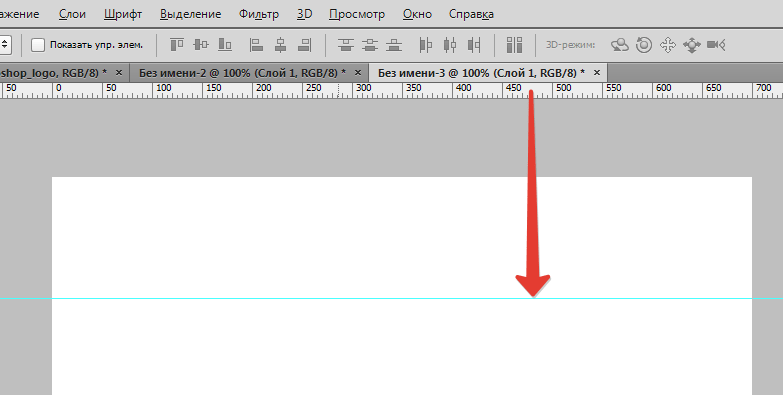
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть, зажав левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
Как только объект приблизится к линии, его притянет как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим» .
Выровняв объект относительно голубой линии, появится возможность его перемещения вдоль. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть следует зажать аналогичные клавиши: направляющиеся линии вернутся на свои места.
Для того чтобы избавиться от ненужной голубой линии достаточно перетащить её в область линейки и она исчезнет.
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие» .
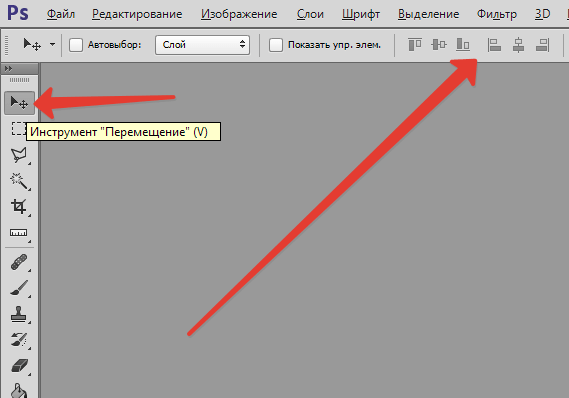
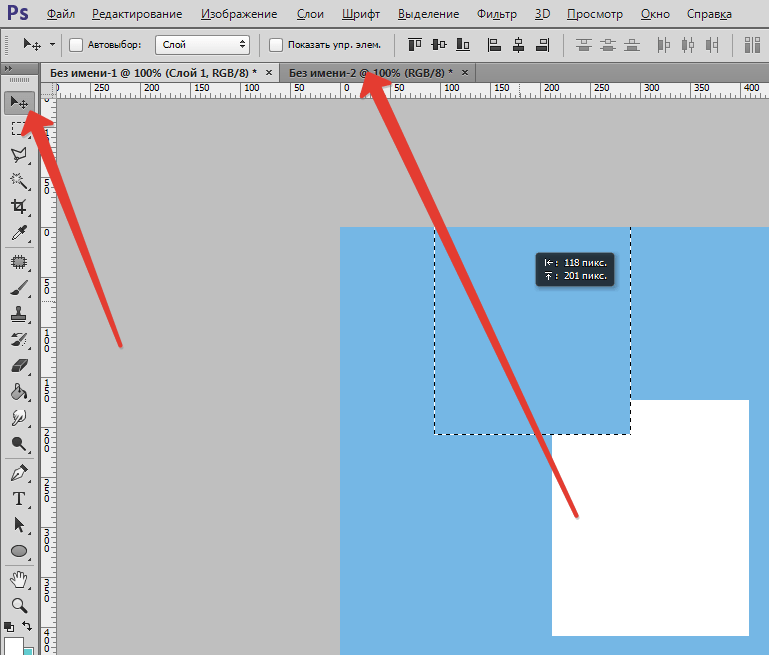
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения» . Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрав инструмент следует зажать «V» на клавиатуре.
После того как операция будет выполнена, курсор будет выглядеть как двусторонняя стрелка, которой можно перемещать голубые линии в любом направлении.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку.
Создается этот инструмент в меню «Просмотр — Показать – Сетка» . Также можно зажать комбинацию CTRL+’ .
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части. Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты» .
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после того, как их активировать, они отображаются на рабочем роле самостоятельно.
Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии» .
Направляющие очень помогают в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие
, сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
Быстрые направляющие. Photoshop. Мультимедийный курс
Быстрые направляющие
Очень удобно для выравнивания границ объектов использовать так называемые быстрые направляющие. Включить данный режим можно с помощью команды меню Просмотр ? Показать ? Быстрые направляющие. В данном режиме происходит следующее. При перемещении объекта в момент, когда граница этого объекта оказывается на одном уровне с границей другого объекта, автоматически появляется направляющая, расположенная именно на линии выравнивания. Чтобы выровнять объекты, вам нужно просто отпустить кнопку мыши, когда появилась такая линия, при этом линия сразу исчезнет. Иными словами, вам не нужно создавать множе ство направляющих, чтобы выровнять, например, несколько строк текста, расположенных на разных слоях, просто перемещайте эти слои, а динамически появляющаяся направляющая покажет, когда границы блоков находятся на одном уровне (рис. 9.5). Таким же образом работает режим привязки.
В данном режиме происходит следующее. При перемещении объекта в момент, когда граница этого объекта оказывается на одном уровне с границей другого объекта, автоматически появляется направляющая, расположенная именно на линии выравнивания. Чтобы выровнять объекты, вам нужно просто отпустить кнопку мыши, когда появилась такая линия, при этом линия сразу исчезнет. Иными словами, вам не нужно создавать множе ство направляющих, чтобы выровнять, например, несколько строк текста, расположенных на разных слоях, просто перемещайте эти слои, а динамически появляющаяся направляющая покажет, когда границы блоков находятся на одном уровне (рис. 9.5). Таким же образом работает режим привязки.
Рис. 9.5. Линия быстрой направляющей говорит о том, что правые границы текстовых слоев выровнены
Слои в рисунке могут быть разных размеров. Некоторые слои могут занимать всю площадь холста, а некоторые – только часть. Например, текстовые надписи занимают ровно столько места, сколько требуется для их размещения: от левого края левого символа по правого края последнего и от нижних точек символов до верхних. Иногда требуется узнать реальную площадь, занимаемую слоем. Для этого следует выделить данный слой и выполнить команду меню Просмотр ? Показать ? Края слоя. При этом вокруг слоя появится тонкая синяя рамка, которая показывает площадь, которую занимает данный слой. Данная рамка является вспомогательным элементом и не выводится на печать и не сохраняется в файлах форматов, отличных от PSD.
Иногда требуется узнать реальную площадь, занимаемую слоем. Для этого следует выделить данный слой и выполнить команду меню Просмотр ? Показать ? Края слоя. При этом вокруг слоя появится тонкая синяя рамка, которая показывает площадь, которую занимает данный слой. Данная рамка является вспомогательным элементом и не выводится на печать и не сохраняется в файлах форматов, отличных от PSD.
Итак, теперь вы знаете, что программа Photoshop предлагает вам множество вспомогательных элементов, которые упрощают работу при позиционировании, выравнивании и распределении различных объектов: изображений слоев, текстовых блоков, векторной графики и т. д. Напомним, что все вспомогательные объекты могут сохраняться только в файлах Photoshop (PSD). Они не являются частью изображений, не используют отдельные слои. Это всего лишь информация. Иными словами, в файле PSD зашифровывается информация о том, что горизонтальные направляющие установлены на такой-то высоте, режим сетки и отображения краев слоя включен и т. д. Напомним также, что при печати вспомогательные элементы игнорируются, то есть не печатаются.
д. Напомним также, что при печати вспомогательные элементы игнорируются, то есть не печатаются.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак быстро и легко создать сетку с помощью Adobe Photoshop? Как сделать сетку в фотошопе Как настроить размер сетки в фотошопе.
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст , как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка ). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку . Либо зажать сочетание клавиш Ctrl + ‘ . Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h ).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие , сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на »:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку , выключит направляющие.
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка . Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
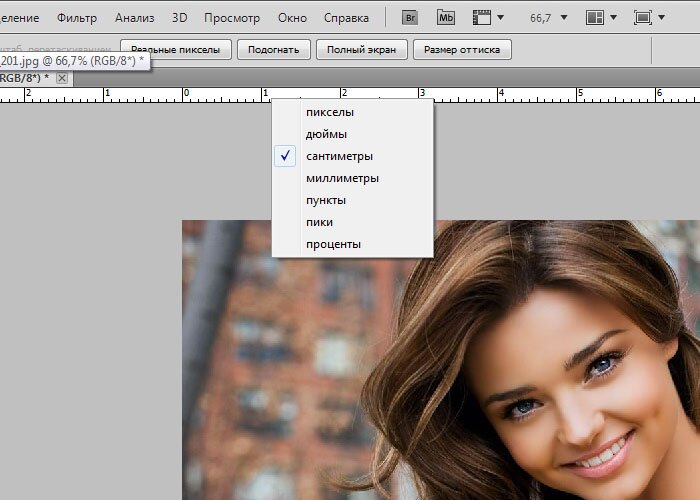
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте.![]() Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс. , см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
, см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
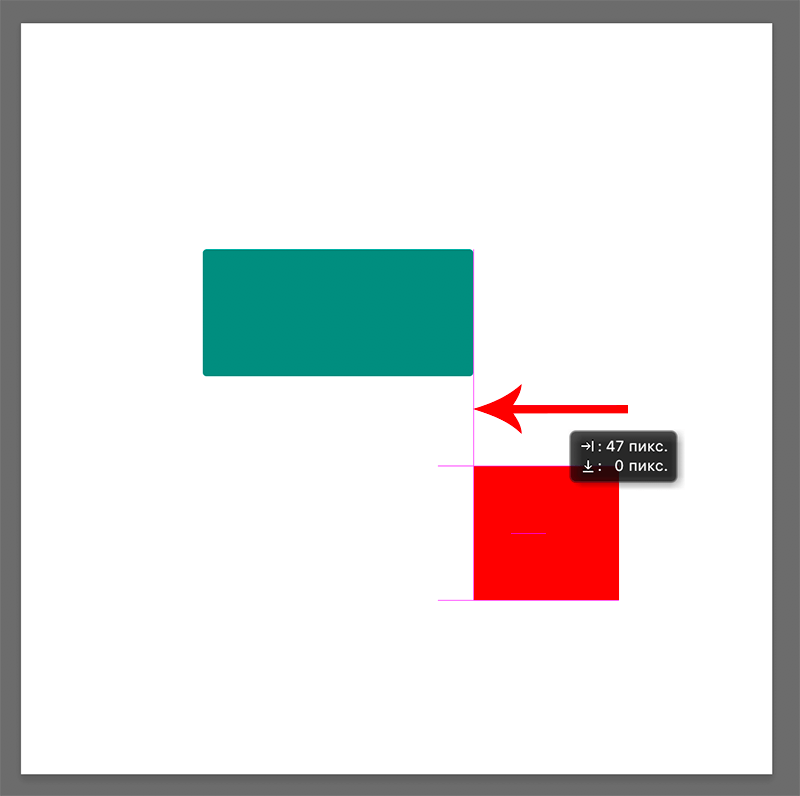
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Иллюстрированный самоучитель по Adobe Photoshop CS2 › Выделение › Использование направляющих, сетки, линеек. Привязка. [страница — 55] | Самоучители по графическим программам
Использование направляющих, сетки, линеек. Привязка.
Давайте ознакомимся с этими элементами интерфейса в процессе работы. Для начала откройте в Photoshop любые изображение.
Направляющими называются вспомогательные непечатные линии, предназначенные для выравнивания всего, что только можно выровнять. Включить направляющие можно следующим образом:
Включить направляющие можно следующим образом:
В меню View есть флажок Rulers (линейки). Когда этот флажок включен, на верхней и левой границе окна видны линейки. Если он выключен, они, соответственно, не видны. Направляющая «вытягивается» из линеек (нажимаете левую кнопку мыши и тяните к центру окна с документом. Когда вы отпустите кнопку мыши на рисунке останется синяя линия – направляющая). Если линию вытаскивать из верхней линейки, то направляющая будет горизонтальной; если из левой линейки, то направляющая будет вертикальной. Но направляющие не назывались бы так, если бы не обладали свойством притягивать к себе выделения и прочие объекты Photoshop. По умолчанию рисуемое Вами выделение притянется к направляющим. (Когда контур выделения будет находиться в непосредственной близости от направляющей, он «прыгнет» на эту направляющую.) Направляющие имеют несколько настроек, которые расположены в меню View:
- Флажок View › Show › Guides руководит отображением направляющих.
 Если он включен, то они видны на изображении, если выключен – направляющие не отображаются.
Если он включен, то они видны на изображении, если выключен – направляющие не отображаются. - Флажок View › Snap to › Guides включает и выключает притяжение к направляющим.
- Флажок Lock Guides – команда, которая запрещает перемещение направляющих.
- Clear Guides – удалить все направляющие.
Некоторое любопытство вызвал пункт Lock Guides. Если можно запретить перемещение направляющих, то значит их можно перемещать. А как? Для перемещения всего, что может двигаться, существует специальный инструмент – Move (движение).
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши.
 Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».

- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».

- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Линейки, направляющие и сетка в фотошопе
507
16.04.2015 | Автор: Трофименко Владимир | Просмотров: 31371 | видео + текстСегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+’ «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 5760 | видео + текст
В этом уроке расскажу как установить градиенты в фотошоп.
25.11.2014 | Просмотров: 8952 | видео + текст
В этом уроке расскажу как установить шрифты в Фотошоп.
17.01.2014 | Просмотров: 10503 | видео + текст
В этом уроке расскажу как разблокировать слой в фотошопе.
21.12.2014 | Просмотров: 38348 | видео + текст
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.
05.03.2012 | Просмотров: 5085
В этом видеоуроке Вартан расскажет вам как создать на фотографии полупрозрачную черную рамку.
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии- это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки — для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее — «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать — вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку — направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр — Привязать к — Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
В прошлой статье был урок Photoshop по применению для создания макета сайта. А сейчас разберемся с еще одним очень полезным инструментом – направляющими и разберемся, как включить направляющие в Фотошопе.
Направляющие в Photoshop представляют собой горизонтальные или вертикальные линии, по умолчанию, изумрудного цвета, по которым мы можем выравнивать расположение отдельных элементов рисунка.
Как расставить направляющие? Это можно сделать двумя способами.
1 способ. Навести указатель мыши на линейку и, нажав на левую кнопку, протянуть ее на нужное место листа. Чтобы убрать – перетащите назад.
2 способ, используя меню: Просмотр — Новая направляющая .
Первый способ проще, но он не всегда позволяет выставить направляющую точно. Второй способ чуть сложнее, но он позволяет выставить направляющие с точностью до пикселя.
Так же, как и в случае с модульной сеткой, направляющие используют привязку при перемещении геометрических фигур, при использовании инструмента выделения.
Например, стороны прямоугольников можно выстроить строго вдоль одной прямой. Круглые элементы можно расположить так, чтобы они касались направляющей, или, чтобы их центры были на одной прямой.
В дальнейшем мы рассмотрим, как направляющие позволяют легко разрезать графический макет сайта на нужные фрагменты.
Направляющие в Photoshopможно закрепить. Чтобы случайно не переместить в процессе работы над рисунком. Для этого используются команды: Просмотр — Закрепить направляющие .
Изучить все тонкости программы Adobe Photoshop вам поможет курс Евгения Карташова «Photoshop CS5 от А до Я» .
Курс содержит 100 видеоуроков, созданных на практических примерах. Выполнение этих уроков сделает вас уверенным пользователем программы Adobe Photoshop.
Какие уроки Photoshop вас интересуют. Напишите в комментариях.
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным.
Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
Графический редактор Adobe Photoshop предлагает множество вариантов как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая» .В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть, зажав левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
Как только объект приблизится к линии, его притянет как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим» .
Выровняв объект относительно голубой линии, появится возможность его перемещения вдоль. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть следует зажать аналогичные клавиши: направляющиеся линии вернутся на свои места.
Для того чтобы избавиться от ненужной голубой линии достаточно перетащить её в область линейки и она исчезнет.
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие» .
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения» . Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрав инструмент следует зажать «V» на клавиатуре.
После того как операция будет выполнена, курсор будет выглядеть как двусторонняя стрелка, которой можно перемещать голубые линии в любом направлении.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку.
Создается этот инструмент в меню «Просмотр — Показать – Сетка» . Также можно зажать комбинацию CTRL+’ .
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части. Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты» .
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после того, как их активировать, они отображаются на рабочем роле самостоятельно.
Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии» .
Направляющие очень помогают в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Рекомендуем также
Как использовать сетки и направляющие в Photoshop // (Подробное руководство)
(последнее обновление 14 июля 2021 г.)
Вы используете сетки и направляющие в своих проектах Photoshop? Эти два инструмента могут принести значительную пользу вам и вашим проектам, когда вам нужно, чтобы все было выровнено и упорядочено. Узнайте все, что вам нужно знать о том, как заставить их работать, в этом подробном руководстве.
Adobe Photoshop стандартно поставляется с несколькими шаблонами для разных шаблонов. Попробуйте выбрать шаблон для видео, и вам будет предложено несколько вариантов для разных размеров видео.Выберите один, и у вас сразу появится что-то в вашей рабочей области: рекомендации.
Руководящие принципы в этих шаблонах присутствуют не просто так. Они помогают художнику осознать ограничения того, сколько может поместиться в кадре, и найти, где глаза или монитор могут обрезаться в определенных областях. Гиды присутствуют, чтобы помочь художнику мыслить больше как режиссер.
Это всего лишь одно использование руководств. У таких линеек есть много других применений, а также возможность создания сетки.Эти линейки можно использовать для всего, от поддержания выравнивания в процессе сборки до запоминания областей, которые могут не читаться на принтере.
Сетки и направляющие необходимы для дизайна независимо от того, работаете ли вы над брошюрой для принтеров или над макетом для веб-сайта. По этой причине очень важно понять, как их использовать, когда и где их использовать.
Меньше всего вам нужен беспорядочный файл Photoshop, заполненный слишком плотной сеткой или слишком близко расположенными направляющими, которые нарушают выравнивание.Такие проблемы могут сделать файл дизайна практически невозможным для работы, если он загроможден слишком большим количеством строк. Итак, давайте рассмотрим важнейшие компоненты сеток и направляющих.
Поворотные решетки и направляющиеНачнем с основ включения сеток и направляющих. Прежде всего, нам нужно убедиться, что они будут доступны для просмотра. В разделе «Просмотр» выберите «Просмотр»> «Показать»> «Сетка и просмотр»> «Показать»> «Направляющие», в зависимости от того, какой из них вы хотите видеть.
При размещении направляющей первое, что нам нужно сделать, это включить линейки.Выберите «Просмотр»> «Линейки», и вы должны заметить, что измеренные линейки появятся сверху и сбоку от рабочей области. Эти линейки не только помогают измерять направляющие и сетки, но и применять их.
Вы можете увидеть, насколько легко создавать направляющие, просто щелкая и перетаскивая их из любых линейок. Вы также можете создать направляющие, перейдя в «Просмотр»> «Новое руководство». Эту опцию следует использовать только в том случае, если вы хотите ввести точную горизонтальную или вертикальную ориентацию.
При использовании метода перетаскивания вы можете инвертировать и привязать направляющие с помощью простых ярлыков.Чтобы создать вертикальную направляющую при перетаскивании вниз с горизонтальной линейки, просто удерживайте Option / Alt при перемещении вниз. Чтобы создать направляющую, которая будет привязана к отметкам линейки, удерживайте Shift при перетаскивании направляющей.
Если вы работаете с большим количеством направляющих, обязательно заблокируйте направляющие после того, как соберете нужные. Это гарантирует, что вы случайно не подтолкнете одну из направляющих при щелчке по ней во время работы над проектом Photoshop.
Вы также можете включить так называемые быстрые направляющие, выбрав «Просмотр»> «Быстрые направляющие».Это предоставит дополнительную информацию и направляющие для выравнивания, которые появятся при перемещении слоев вокруг других объектов и слоев. Эта функция отлично подходит для того, чтобы ваши измерения были прямыми, не глядя постоянно на линейки.
А теперь поговорим о сетках. Хотя простую сетку можно включить с помощью View> Show> Grids, вам могут не понравиться результаты или иметь в виду определенное формирование сетки. Чтобы настроить сетку, вам нужно перейти в меню «Правка»> «Настройки»> «Направляющие, сетка и фрагменты», если вы являетесь пользователем Windows, или Photoshop> «Настройки»> «Направляющие, сетка и фрагменты», если вы работаете на Mac.
После того, как вы выберете эту опцию, вам откроется диалоговое окно со всем необходимым для настройки сетки. Под сеткой вы должны найти параметры для изменения цвета, узоров линий сетки и подразделений. Измените эти параметры, чтобы создать сетку, которая лучше всего подходит для вашего проекта.
Другой важный параметр, который вы хотите включить для сеток, — это привязка. Перейдите в меню «Просмотр»> «Привязать к»> «Сетка», и вы обнаружите, что ваши слои и объекты теперь будут привязаны к линиям сетки. Вы также можете привязаться к направляющим, выбрав другие параметры в меню «Просмотр»> «Привязать к».
Самое лучшее в использовании сеток и направляющих — это то, что они временные. Когда вы закончите свой дизайн, вы можете просто включить их, и они не будут отображаться. Независимо от того, хотите ли вы печатать или опубликовать в Интернете, направляющие и сетки будут видны только в вашем файле Photoshop.
Использование сеток в Photoshop Сеткимогут заполнить ваше рабочее пространство, даже если они настроены так, чтобы они были максимально приятными для ваших глаз. По этой причине важно использовать сетки только тогда, когда они вам больше всего нужны.Итак, какие типы проектов Photoshop лучше всего подходят для использования сетки?
Одно из очевидных применений сеток — создание пиксельной графики. Пиксель-арт основан на ограниченном цветовом формировании сетки для создания различных персонажей, объектов и настроек. Он имеет ретро-привлекательность для воспроизведения 8-битной и 16-битной эпох графики видеоигр.
Еще одно прекрасное применение сеток — это если вы работаете над проектированием архитектуры. Хотя разрабатывать чертежи в Photoshop не рекомендуется, сетки позволяют сохранить симметричность некоторых плоских дизайнов.Сетки могут помочь сохранить ваши измерения с точностью до пикселя.
Архитектурные концепции лучше всего подходят для сеток, учитывая, насколько легко поддерживать симметрию, сохраняя при этом свободу рисования от руки. Сетка может быть полезна для проверки правильности отображения всех окон и сохранения уровня перспективы и горизонта.
С учетом перспективы, сетки также могут быть хорошим дополнением для тех, кто специализируется на пейзажной живописи, если вам нужна небольшая помощь в попытке установить расстояние или сохранить определенный интервал в вашем окружении.
Сеткитакже могут быть отличным способом убедиться, что ваши дизайны находятся в пределах близкого диапазона пикселей. Прекрасным примером того, как сетки могут пригодиться для этого, является разработка множества иконок. Если размер каждого значка должен быть не более 50 на 50 пикселей, вы можете создать область разделения, которая будет поддерживать несколько значков.
Это более простой способ собрать целый набор значков, чем просто работать в пределах холста 50 × 50 и сохранять несколько файлов Photoshop или монтажных областей. Сетка может быть простым способом создания множества дизайнов, для которых необходимо установить определенные ограничения.
Сеткитакже могут быть необходимы для сборки более математических и точных спроектированных объектов. Для тех, кто ищет идеальный квадрат или треугольник, сетка может дать достаточно информации о том, как правильно проектировать.
Времена, когда сетки были бы предпочтительнее направляющих, — это когда вам нужен целый ряд равномерно расположенных направляющих, которые вы либо используете в качестве ориентира, либо к которым нужно привязаться. Вместо того, чтобы выполнять трудоемкий процесс создания нескольких направляющих, большую часть работы может выполнить индивидуальная сетка.
Использование направляющих в Photoshop Направляющие— отличный способ установить четкие границы и обрезанные области для вашей работы. Это важный аспект подготовки файлов Photoshop для печати или подготовки вашего дизайна для публикации в Интернете.
При создании дизайна для принтеров вы хотите убедиться, что основное содержимое находится в пределах ключа, который будет наиболее заметным. Последнее, что вам нужно, — это заголовок или дизайн, которые выходят слишком далеко и обрезаются либо размером принтера, либо обрезкой, независимо от того, как будет применяться ваш дизайн.
Вот почему последние версии Photoshop поставляются с предустановленными размерами, которые дополнительно отображают важные области обрезки направляющих. Большинство из этих предустановок работают довольно хорошо, но вы захотите проверить спецификации вашего принтера, и проекты будут визуализированы для создания конкретных рекомендаций.
Руководстватакже являются важным аспектом для веб-дизайнеров, когда дело доходит до сборки прототипа веб-сайта. Веб-дизайнерам необходимо учитывать пиксельные аспекты размеров и контейнеров браузеров, чтобы их дизайн был осуществим и мог работать как веб-сайт.
Например, на большинстве веб-сайтов основное содержимое размещается в центрированном поле шириной около 900 пикселей, в зависимости от монитора. Настройка направляющих поможет не забывать о границах при размещении вашего контента, даже если в вашем дизайне нет заметной границы.
Еще один аспект, о котором веб-дизайнеры должны помнить, — это то, как их дизайн будет выглядеть на мобильных устройствах, телефонах и планшетах. Для адаптации веб-дизайна для таких устройств требуются разные дизайны с разными размерами.Следовательно, необходимо будет изготовить дополнительные направляющие.
Как и в случае с различными предустановками печати, в Photoshop также есть набор веб-предустановок с их размерами для конкретных экранов. Эти предустановки будут устанавливать как соответствующие размеры холста, так и монтажные области, чтобы иметь в виду разные версии. Но вы, несомненно, захотите также создать несколько руководств.
Направляющие служат для обеспечения единообразия и правильного выравнивания различных столбцов сети. Большинство веб-сайтов состоит из заголовка, меню, основного содержимого, боковой панели и нижнего колонтитула.Использование направляющих может помочь установить единый размер, чтобы вы не создавали дизайн, который не подойдет для Интернета.
Создание продуманного веб-дизайна требует достаточного знания ограничений различных экранов. IPhone будет отображать веб-сайт иначе, чем iPad в ландшафтном режиме. Важно не только проектировать для нескольких экранов, но и использовать различные ограничения.
Другая область предустановленных руководств предназначена для видео, поддерживая те же направляющие для тех, кто снимает видео.Видеооператоры стараются сфокусироваться на определенной области, чтобы важные части кадра не казались обрезанными по краям.
Те, кто работает в Photoshop над созданием композиций или изображений, которые появляются на пленке, должны помнить об этих ограничениях. Непонимание может привести к тому, что вы отправите кадр 1080i для фильма, снятого с разрешением 1080p. Поэтому последнее, что вам нужно, — это дизайн, который не придерживается правильных границ.
Направляющиеможно применять по-разному в зависимости от проекта.Представленные предустановки обеспечивают прочную основу для начала, но ключ к эффективному использованию руководств — убедиться, что они соответствуют потребностям как с технической, так и с точки зрения дизайна для любого проекта.
Трудно переоценить, насколько важно помнить о привязке и блокировке направляющих. Направляющие отлично подходят для организации вашего дизайна, но они могут быстро превратиться в беспорядок, если вы не будете их контролировать, особенно если у вас много руководств, переполняющих ваше рабочее пространство.
Блокировка направляющих должна быть первым делом после завершения работы с направляющими перед тем, как перейти к дизайну.Вы же не хотите, чтобы случайно переместили направляющую, а затем изо всех сил пытались вспомнить, где она была помещена последней. Вы не можете точно отменить изменение направляющих, поэтому убедитесь, что эти направляющие заблокированы, когда они не изменяются.
Вы также захотите следить за тем, защелкиваются ли направляющие. Если вам нужно выровнять ключевые объекты, блоки и изображения, включите привязку. Если вы делаете незначительные дополнения, которые могут пересекать некоторые направляющие, отключите привязку, чтобы ваши слои не притягивались магнитным полем к краю каждой направляющей.
Использование смарт-направляющих в Photoshop Умные направляющиеявляются обязательным элементом любого проекта, в котором требуется идеальное выравнивание и интервал до пикселя. Они отличаются от руководств тем, что создаются автоматически и краткие, но в то же время подробные, позволяющие быстро произвести подробные расчеты.
Когда вы включаете Smart Guides, вам нужно всего лишь использовать несколько клавиатурных команд, чтобы активировать их. Пока вы перетаскиваете слой, удерживайте кнопку Option / Alt. Вы заметите, что Photoshop теперь показывает, какое расстояние вы разместили между слоем и его предыдущим положением.
Чтобы просмотреть размеры вашего слоя, вам даже не нужно перетаскивать его, чтобы понять это. Просто наведите указатель мыши на выбранный слой и удерживайте Cmd / Ctrl. Это продемонстрирует размеры и размеры вашего слоя.
Предположим, вы удерживаете эти повторяющиеся клавиши вне своего слоя; вы заметите разные измерения. Это измеренные расстояния, на которых текущий слой находится от границы холста Photoshop. Это удобный способ определить, насколько близко или далеко находится ваш слой.
Если вы дублируете слой, быстрые направляющие могут показать вам, какой у вас интервал между дубликатами, если каждый из них расположен по-разному. Это может быть ценным инструментом, когда дело доходит до повторения узоров или сохранения симметрии различных слоев / объектов.
Умные направляющие— это относительно быстрый способ измерения расстояний, если вы не хотите тратить время на сборку направляющих. Если вы просто не хотите перегружать рабочее пространство слишком большим количеством линий, эти сочетания клавиш, показывающие краткие измерения, могут в реальном времени сэкономить ваше рабочее время.
Не забудьте также использовать инструмент «Выбор контура», чтобы отслеживать измерения контуров, которые вы создаете при перемещении слоев. Использование этого метода принесет значительную пользу тем, кто работает с командой, которая может стать узкоспециализированной с небольшими корректировками и переоснащением.
Заключение Сетки и направляющиедовольно технические, но они помогают упростить проекты, требующие жизненного уровня детализации в измерениях. Создаете ли вы продукт, здание, веб-сайт, плакат или даже просто рисуете пейзаж, оба они являются полезными инструментами для поддержания порядка в ваших проектах Photoshop.
Пройдя через различные варианты использования, должно быть ясно, где использовать одно вместо другого. Если вы пытаетесь создать ровный и упорядоченный дизайн по всему дизайну, используйте сетку. Если вы пытаетесь создать слои с четкими границами, не слишком тесными, используйте руководства.
Сеткипринесут наибольшую пользу тем, кто проектирует высокоорганизованные компоновки геометрических форм, будь то простые объекты или здания. Руководств достаточно при использовании в небольших и ограниченных областях печати, Интернета и видеоформатов.
Умные направляющиетакже являются важным дополнением для тех, кому нужны быстрые точные измерения. Это простое средство ярлыков, с помощью которых можно точно измерить конкретное изменение, которое вам нужно внести, не полагаясь на направляющие или создавая дополнительные направляющие.
Чем больше вы привыкаете к работе с направляющими и сетками, тем проще станет собирать все, от точно размещенных плакатов до готовых для разработчиков дизайнов веб-сайтов, соответствующих требованиям отображения.
Часто задаваемые вопросы Как добавить направляющие сетки в Photoshop?Добавить направляющие так же просто, как перетащить их в рабочее пространство.После включения видимости сетки, направляющих и линеек вы можете просто щелкнуть горизонтальную или вертикальную линейку, чтобы перетащить направляющую в рабочее пространство. Потянув вниз за горизонтальную линейку, вы получите горизонтальную направляющую, а при вытягивании за вертикальную линейку вы получите вертикальную направляющую.
Как установить подробные направляющие в Photoshop?Если вы хотите быть точными со своими руководствами, вы можете просто добавить руководство через «Просмотр»> «Новое руководство».При нажатии на нее откроется диалоговое окно с точным вводом координат для отображения руководства. Вы можете использовать эту опцию, если у вас нет твердой руки для создания направляющих с помощью метода линейки.
Как включить умные направляющие в Photoshop?Умные направляющие можно включить так же, как и направляющие. Просто перейдите в Photoshop и выберите «Просмотр»> «Умные направляющие». Умные направляющие будут включены, когда вы перетащите слой и удерживаете клавишу Option / Alt, отображая выравнивание вашего слоя или формы применительно к другим объектам.Кроме того, вы можете удерживать Cmd / Ctrl и навести указатель мыши на слой, чтобы просмотреть измерения, не перетаскивая объект.
Что такое направляющие в Photoshop?Направляющие — это удобный метод для выравнивания и удержания определенных областей, а также для привязки слоев к определенным областям. Как и сетки, их можно использовать для сохранения границ и группировки вашего дизайна для любого проекта, который вы хотите завершить. В Photoshop представлены многочисленные предустановки, которые могут показать, как руководства могут быть эффективно использованы в веб-дизайне, дизайне печати, видео-дизайнах и многом другом.
Марк Макферсон работает видеоредактором и автором контента более десяти лет. Его опыт начинался с анимации и редактирования видео, а затем перешел в сферу веб-разработки. Он также занимался написанием контента для различных онлайн-изданий. Марк является экспертом в области редактирования видео, написания контента и 2D / 3D анимации.
Как создать сетку в Photoshop: пошаговое руководство — ShootDotEdit
Иногда, сделав звездный снимок вашей пары, вы можете заметить, что выравнивание шаткое или здание на заднем плане выглядит немного наклоненным.Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время пост-обработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают над вашими изображениями и могут также отображаться в виде точек, что позволяет сохранять симметрию на фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
7 шагов к созданию сетки в Photoshop
1.Создайте новый документ
Откройте Photoshop и начните создавать новый документ. Для этого вам нужно выбрать File, а затем нажать New. Вы также можете использовать сочетания клавиш Ctrl + N в Windows или Cmd + N на Mac. Затем на этом этапе вам нужно будет установить размер документа (ширину и высоту). Вы можете сделать это в соответствии с разрешением вашего монитора или потребностями печати. Обратите внимание, что большее количество пикселей на дюйм (PPI) приведет к более высокому разрешению изображений и лучшему качеству отпечатков.
2. Создайте свою сетку
Теперь перейдите к опции «Просмотр» на панели инструментов в верхней части рабочего пространства.Затем нажмите «Показать» и выберите «Сетка». Вы сразу увидите всплывающую сетку. Сетка будет состоять из непрерывных или пунктирных линий. Чтобы иметь больший контроль над тем, как ваша сетка будет выглядеть и функционировать, вы можете отредактировать внешний вид этих линий и подразделений на следующем шаге.
3. Изменить настройки
В крайнем левом углу рабочего пространства перейдите к параметру Photoshop и в раскрывающемся меню выберите «Настройки». В настройках выберите «Направляющие, сетка и фрагменты».Вы увидите новое окно. В этом окне вы можете установить свои предпочтения, такие как изменение цвета вашей сетки, расстояние между линиями в вашей сетке и количество подразделений, которые вы хотите разделить между основными линиями в вашей сетке.
4. Привязка к сетке
После настройки ваших предпочтений вы можете включить функцию привязки, если хотите, чтобы Photoshop помогал вам правильно размещать объекты. Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите Сетка. После этого шага вы заметите, что объекты, которые вы перетаскиваете на квадраты сетки, щелкнут на месте и привязаны к размеру выбранного вами квадрата.
5. Создание фигур
Вы также можете использовать сетку Photoshop для создания фигур, если хотите. Перейдите в Инструменты пользовательской формы и выберите желаемую форму. Возьмите фигуру и перетащите ее на нужный квадрат. Затем отпустите форму. Вы увидите, что он привязан к размеру квадрата. Повторите этот процесс для этого ряда столько раз, сколько хотите. Когда вы будете удовлетворены, вы можете либо продублировать его, либо переместить в совершенно новую область. Вы можете сделать это, перейдя к палитре слоев, выбрав «Окно», а затем выбрав параметр «Показать слои» или просто нажав клавишу F7 на клавиатуре.
6. Связывание изображений с фигурами
Сетка в Photoshop также может помочь вам связать изображение с каждой созданной вами фигурой. Первое, что вам нужно сделать, это выбрать слой, на котором вы хотите разместить изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите в Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
7. Сохраните сетку Photoshop
Теперь, когда вы закончили создание сетки в Photoshop, вы можете сохранить ее для текущего сеанса редактирования и даже для использования в будущем.Просто нажмите Ctrl + S в Windows или Cmd + S на Mac, и вы увидите всплывающее окно сохранения. Вы можете назвать и назначить вашей сетке тип файла во время сохранения. Наиболее распространенными типами файлов для сеток являются .TIF и .PSD.
Добавление направляющих в Photoshop
Помимо использования сетки в Photoshop, вы также можете использовать направляющие для выравнивания форм и расположения элементов на изображении. Разница между ними в том, что, хотя вы можете использовать одну и ту же сетку для всех однажды созданных изображений, вам нужно будет создать новое руководство для каждого изображения.Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 пикселей экрана от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять объекты точно по направляющей, а не только рядом с ними.
Чтобы добавить направляющую в Photoshop, вам сначала нужно добавить линейки. Для этого перейдите в «Просмотр» и выберите «Линейки». После этого вы увидите две линейки, одна из которых слева, а другая вверху вашего рабочего пространства. Теперь вы можете изменить настройки линейки.Перейдите на вкладку Photoshop в верхнем левом углу, затем нажмите «Настройки» в раскрывающемся меню и выберите «Единицы измерения и линейки». В новом всплывающем окне вы сможете настроить параметры линейки. Теперь, чтобы создать направляющую, просто нажмите на одну из линейок, а затем перетащите направляющую на свое изображение или макет.
Если вы хотите переместить направляющую, убедитесь, что вы выбрали инструмент «Перемещение», а затем щелкните направляющую перед тем, как перетащить ее, чтобы переместить. Создав все нужные направляющие, вы можете зафиксировать их на своем месте.Перейдите в раздел «Просмотр» и нажмите «Заблокировать направляющие», чтобы сделать это. Как и в случае с сетками в Photoshop, вы также можете включить привязку для направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к» и затем выбрать «Направляющие». Чтобы скрыть направляющие, перейдите в «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или снова появились. Чтобы удалить направляющие после того, как вы закончили работу с ними, вы можете перейти в раздел «Просмотр» и затем выбрать опцию «Очистить направляющие» в раскрывающемся меню.
Рекомендуется прочитать: Как редактировать портреты в Photoshop
Направляющие и сетки в Photoshop могут не только упростить работу по редактированию изображений, но также сделать ее более быстрой и точной.Мы надеемся, что это руководство по Photoshop позволит вам получить больший контроль над своими изменениями и добиться желаемых результатов.
В ShootDotEdit мы с энтузиазмом помогаем вам развивать бизнес свадебной фотографии. Помимо полезных советов, которые помогут вам отточить свои навыки, мы также предлагаем услуги по редактированию фотографий, чтобы уменьшить вашу рабочую нагрузку на пост-продакшн. Чтобы узнать больше о наших услугах, вы можете ознакомиться с нашими тарифными планами.
Как использовать направляющие и линейки для идеального позиционирования изображения
Если вы используете последнюю версию Adobe Premiere Pro CC 2019, то вы будете рады узнать, что теперь вы можете добавлять собственные линейки и направляющие (например, в After Effects и Photoshop), которые помогут идеально выровнять ваши элементы. .
Хотите узнать, как создавать собственные направляющие, чтобы выровнять снимки именно так, как вы хотите? Не тратьте 20 минут на просмотр обучающего видео — вот 3 простых шага, которые можно выполнить менее чем за 3 минуты.
Шаг 1. Включите направляющие и линейки.
Прежде чем вы сможете начать создавать собственные направляющие, вам необходимо включить «направляющие и линейки», выполнив следующие действия: Выберите программный монитор (щелкнув по нему), а затем перейдите к:
«Просмотр»> «Просмотр направляющих и просмотр»> «Показать линейки»
Шаг 2. Добавьте собственные направляющие.
Чтобы добавить руководство, вам нужно перейти к: «Просмотр»> «Добавить руководство».
В качестве альтернативы вы можете щелкнуть линейку правой кнопкой мыши или перетащить направляющую, щелкнув и потянув за линейку сбоку и над изображением.
Шаг 3. Заблокируйте их
Чтобы случайно не переместить одну из направляющих, необходимо заблокировать их. Перейти к; Просмотр> Заблокировать направляющие.
Вы также можете разрешить текстовым элементам привязывать направляющие, включив функцию привязки.Перейдите к: View> Snap в программном мониторе.
Это довольно просто, и вы даже можете сохранить настройки для использования в будущем. Перейдите в раздел: «Просмотр»> «Шаблоны направляющих»> «Сохранить руководство как шаблон».
Если вы нашли это полезным, не забудьте подписаться на нашу рассылку новостей и подписаться на нас в социальных сетях, чтобы получать последние обновления, новости и бесплатную музыку.
Чтобы помочь вам позиционировать слои, Photoshop может отображать сетку, и вы также можете добавлять направляющие линейки независимо от сетки.Как и в программах верстки страниц, вы можете использовать сетку и направляющие вместе в иерархической взаимосвязи: вы можете использовать сетку, чтобы отметить общую структуру и пространственный ритм вашего макета, при этом используя направляющие, чтобы отметить основные подразделения в вашей композиции (рис. 8.3). И сетка, и направляющие имеют параметр привязки, поэтому вы можете использовать их не только в качестве визуальной ссылки, но и для привязки краев слоя к сетке или направляющим. Рисунок 8.3. Сетка, обозначающая основные элементы композиции, и направляющие (красные), обозначающие поля принтера в этом примере.Photoshop также включает интересную функцию под названием Smart Guides. С помощью быстрых направляющих вместо того, чтобы настраивать собственные направляющие, простой акт размещения слоев создает временные направляющие с привязкой, которые следуют за краями слоев при их перемещении (рис. 8.4). Все функции сетки и направляющих не печатаются и настраиваются. Рисунок 8.4. При перетаскивании с помощью быстрых направляющих (слева) направляющие отображаются, когда края идеально выровнены (справа).Вам нужно использовать их все? Может быть нет.Когда включены сетка, направляющие и смарт-направляющие, на экране может появиться множество вещей. Чтобы использовать правильную комбинацию функций макета, не переходя в чрезмерное количество, подумайте об этих функциях следующим образом:
Давайте посмотрим, как настроить и настроить эти функции. Настройка сеткиВы управляете сеткой в трех местах:
Настройка направляющихВот краткое руководство по направляющим:
Умные направляющие и привязка к краям слояУмные направляющие прекрасны, потому что они не требуют особого обслуживания. Их не нужно настраивать вручную, за исключением включения. Быстрые направляющие следуют за краями и центрами слоя. Когда вы перетаскиваете слой, быстрые направляющие появляются всякий раз, когда края или центр перетаскиваемого слоя идеально выравниваются с краями или центром другого слоя. Два слоя не обязательно должны быть близко друг к другу. Часто лучше использовать смарт-направляющие (см. Рисунок 8.4) совместно с командой View> Snap to> Layers. Когда вы используете быстрые направляющие и отключена привязка к слоям, вы должны медленно перетаскивать слой, а затем отпустить, когда появятся быстрые направляющие, указывающие на то, что вы достигли точного выравнивания. Когда привязка к слоям включена, вы можете быть немного более небрежным: вам нужно только перетащить слой достаточно близко к другому объекту с включенной привязкой, и края слоя будут точно привязаны к другому объекту. Чтобы управлять внешним видом смарт-направляющих, настройте параметры в разделе «Быстрые направляющие» на панели «Направляющие, сетка и фрагменты» в диалоговом окне «Настройки» (рисунок 8.7). Рисунок 8.7. Измените цвет быстрых направляющих на панели «Направляющие, сетка и фрагменты» диалогового окна «Настройки».
|
Уловки выравнивания центра в Photoshop | Хитроу
Вот несколько приемов выравнивания , которые помогут вам центрировать слой в документе или даже в выбранной области документа.
Для тех, кто может не знать о «Панели параметров выравнивания», вы найдете ее на «Панели параметров» всякий раз, когда на Панели инструментов выбран «Инструмент перемещения (V)». (Как я запечатлел ниже)
Единственный другой случай, когда он виден, — это соединение с контурами и векторными фигурами с помощью инструмента «Выбор контура (A)».
Метод 1: привязка к выравниванию
Обратите внимание, что единственное, что есть в вашей «Палитре слоев», — это «Фоновый слой» по умолчанию и включить Snap в меню «Просмотр».
Теперь из «Вертикальной (левой) линейки» щелкните и МЕДЛЕННО перетащите «Направляющую» к центру этого документа. По мере приближения к центру вы должны почувствовать небольшой сигнал SNAP .
Затем нажмите на «Горизонтальную (верхнюю) линейку» и МЕДЛЕННО, перетащите «Направляющую» к центру, пока снова не почувствуете легкую Snap , затем отпустите.
Итак, теперь любой объект на вашем холсте должен быть SNAP в центре этих сходящихся направляющих.
Метод 2: Связанное выравнивание
Вот еще одна простая техника. У вас есть объектный слой в вашем документе, и вы хотите центрировать его, не прибегая к описанной выше технике привязки к направляющим. Просто выберите «Фоновый слой» по умолчанию и свяжите слои, которые необходимо выровнять по центру. (Как я сделал снимок ниже, одна векторная фигура со стандартным фоном)
Затем, выбрав «Инструмент перемещения (V)» на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован. (Не забудьте отключить его для дальнейшего использования)
Метод 3: Выравнивание по выделению
Еще один вариант без использования направляющих и трюка со связями заключается в следующем. Выберите слой, который вы хотите центрировать, в «Палитре слоев».
Затем нажмите Ctrl / Command + A, чтобы выделить весь документ. (Или выберите пункт меню «Выделить> Все»)
Выбор обозначен линиями маркировки по всему документу ниже.
Затем, как и раньше, с помощью «Инструмент перемещения (V)», выбранного на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Метод 3b: Согласовать с произвольным выбором
То же самое применимо к произвольному выбору, комбинируя использование привязки / направляющих с параметрами выравнивания.Ниже у меня есть объект в одной области, документ разделен на четыре части, и я хотел бы центрировать слой объекта внутри указанного выделения.
Выберите слой объекта в вашей «Палитре слоев», как мы это делали раньше. Затем, выбрав «Инструмент перемещения (V)» на «Панели инструментов», перейдите на «Панель параметров выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Как показано ниже, безусловно, делает центрирование точным и простым.
Основы Photoshop: сетки и направляющие
Одна из вещей, которые мне нравятся в цифровом скрапбукинге, — это простота точности. да. Я люблю совершенство. Или симметричное совершенство. Я склонен любить симметрию во многих своих макетах. Мне нравится баланс, который симметричная основа может придать странице альбома для вырезок. Симметричного совершенства очень легко достичь, используя несколько основных инструментов Photoshop: сетки и направляющие.При настройке основы для своего макета я всегда включаю сетки и устанавливаю направляющие в настройках Photoshop. Это так просто сделать и еще проще использовать. Я покажу вам, как вы можете их настроить!
Использовать направляющие невероятно просто, но я считаю, что лучше всего это работает, когда вы сначала включаете сетки.
Вот краткий видеообзор, чтобы показать вам, как я их настраиваю и как использую.
Нет времени на видео? Не стоит беспокоиться! Вот несколько письменных инструкций!
Чтобы получить доступ к сеткам и руководствам, перейдите в РЕДАКТИРОВАТЬ -> ПРЕДПОЧТЕНИЯ -> НАПРАВЛЯЮЩИЕ, СЕТКИ И СРЕЗЫ
Появится это окно предпочтений:
Я установил в своих предпочтениях линию сетки через каждый дюйм с четырьмя делениями между каждой линией сетки.Это означает, что на моей странице будет 12 сеток размером 1 дюйм с делениями на 1/4 дюйма. Я установил темно-серый цвет, но вы можете выбрать любой цвет, который вам нравится. Моя начальная страница начинается так:
Вы можете настроить свой так, чтобы он имел деление на полдюйма, изменив значение subdivisions на 2, чтобы оно выглядело так:
Это полностью ваше предпочтение!
Теперь вы можете добавить любые рекомендации, которые могут понадобиться при разработке вашего макета.Чтобы использовать направляющую, просто щелкните и перетащите от линейки на холст. Чтобы задать точные рекомендации, вы можете использовать функцию «SNAP TO» в Photoshop.
Давайте удостоверимся, что «SNAP TO» включен, чтобы вы могли использовать эти сетки и инструкции! Включив SNAP TO, вы можете убедиться, что ваши формы или направляющие «привязаны» или плотно прилегают к сетке или направляющей. Это поможет обеспечить симметрию по всем направлениям и даст вам возможность обеспечить ровность (если вы этого хотите, ха-ха).
Чтобы включить «SNAP TO», перейдите в «ПРОСМОТР.»Убедитесь, что установлен флажок« SNAP », затем перейдите к SNAP TO -> и убедитесь, что установлен флажок GRID. Вы также можете убедиться, что НАПРАВЛЯЮЩИЕ также отмечены, если вы хотите выровнять слои с вашими направляющими.
Теперь ваши формы и направляющие встанут на место с сеткой. Посмотрите, что я имею в виду на изображении ниже!
«Почему это важно?» Ты спрашиваешь. Возможно, это не к тебе! Для перфекциониста во мне есть макеты, когда они абсолютно необходимы.Если я делаю макет страницы с большим количеством фигур, мне нужно, чтобы они были одинакового размера, и мне нужно, чтобы они находились в одном и том же симметричном пространстве на моем макете по всей странице. Посмотрите несколько моих страниц, где я использовал сетки и рекомендации! Разве симметрия не радует ваше сердце? 😉 И да, я тоже использую их для своих карманных страниц!
Надеюсь, вы узнали пару новых советов, и не откажетесь от этого поста, просто подумав, что эта девушка сумасшедшая! 😉 Как всегда, надеюсь, эта информация была полезной! Обязательно дайте мне знать в комментариях ниже, если у вас есть какие-либо вопросы.До скорого!
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогают легко выровнять управляющие объекты и пути в Illustrator. Вот краткий обзор вариантов и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Оглавление
Базовые руководства
Чтобы отобразить правила, нажмите Apple R или Ctrl R в Windows.Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните линейку правой кнопкой мыши и выберите пиксели.
Чтобы создать направляющую, просто нажмите и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом стоит галочка. В противном случае вы сможете перемещать свои направляющие. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто нажмите на него с помощью инструмента прямого выбора (ярлык V) и нажмите «Удалить». Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и отображать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую». Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows.Быстрые направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который вы хотите выровнять. Затем наведите указатель мыши на фигуру, по которой вы хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть, как это работает. В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить предпочтения для быстрых направляющих, выбрав Illustrator> Установки> Быстрые направляющие и фрагменты на Mac или «Правка»> «Настройки»> «Умные направляющие и фрагменты» в Windows. Панель настроек позволяет вам выбрать, что будет отображаться в Smarts Guides, а также углы и допуск привязки.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.

 Если он включен, то они видны на изображении, если выключен – направляющие не отображаются.
Если он включен, то они видны на изображении, если выключен – направляющие не отображаются. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.