Фотошоп как изменить размер слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
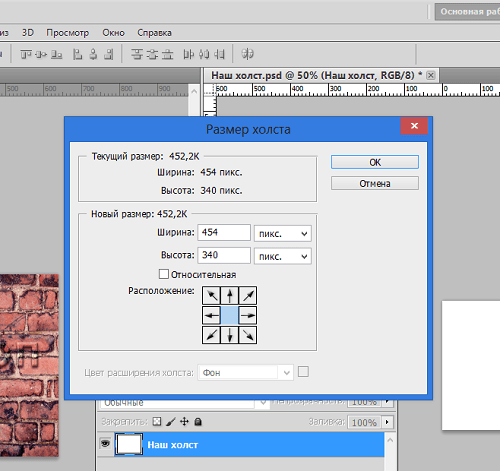
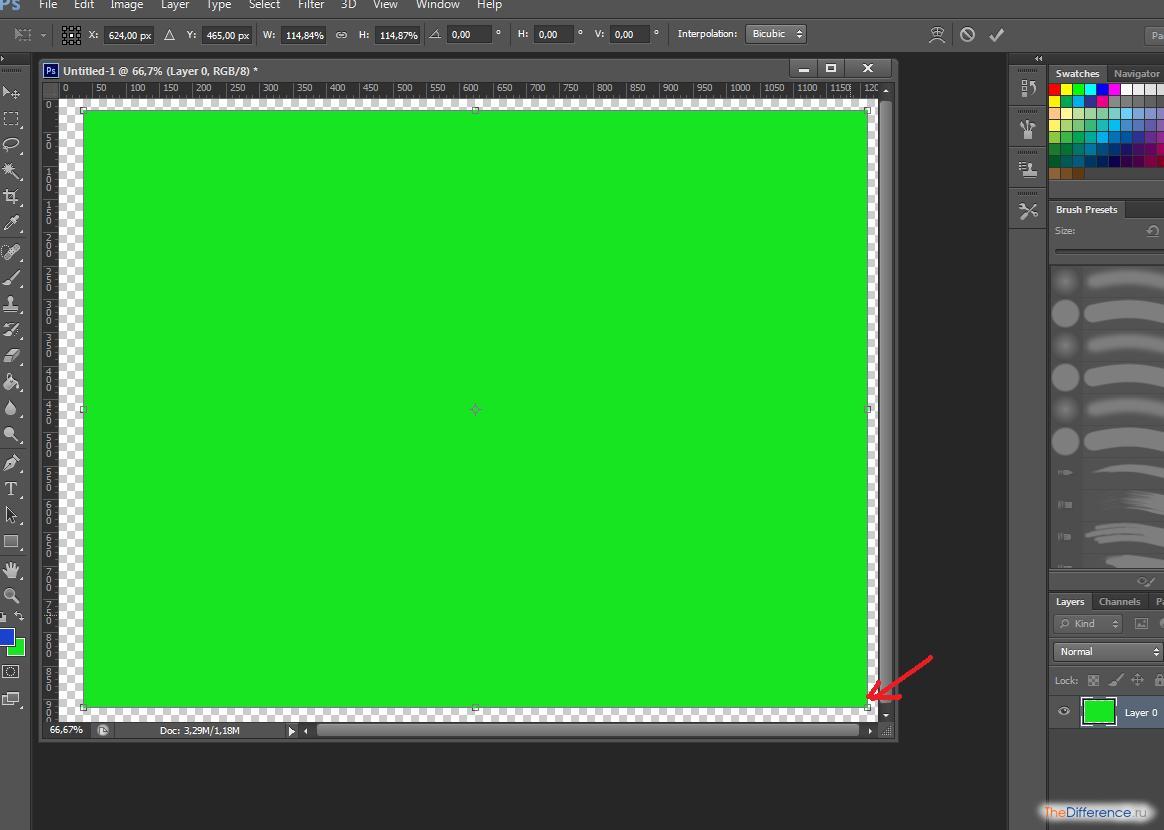
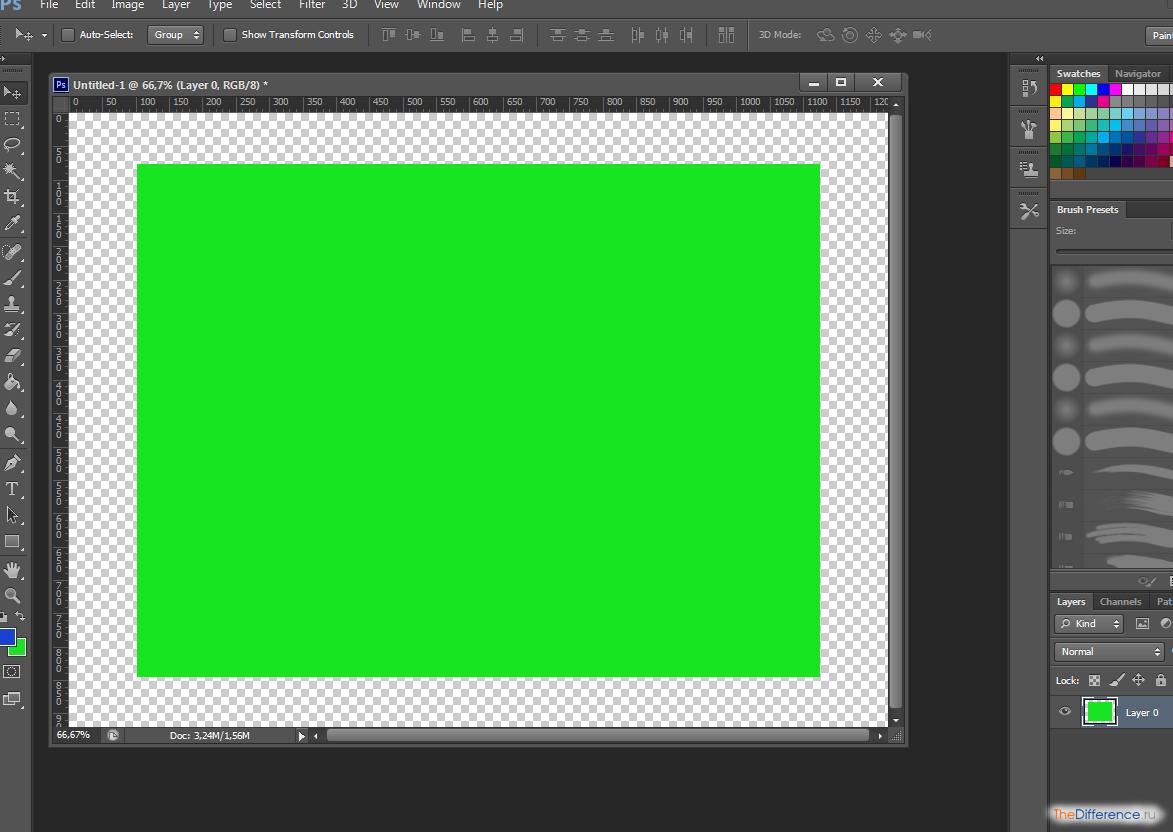
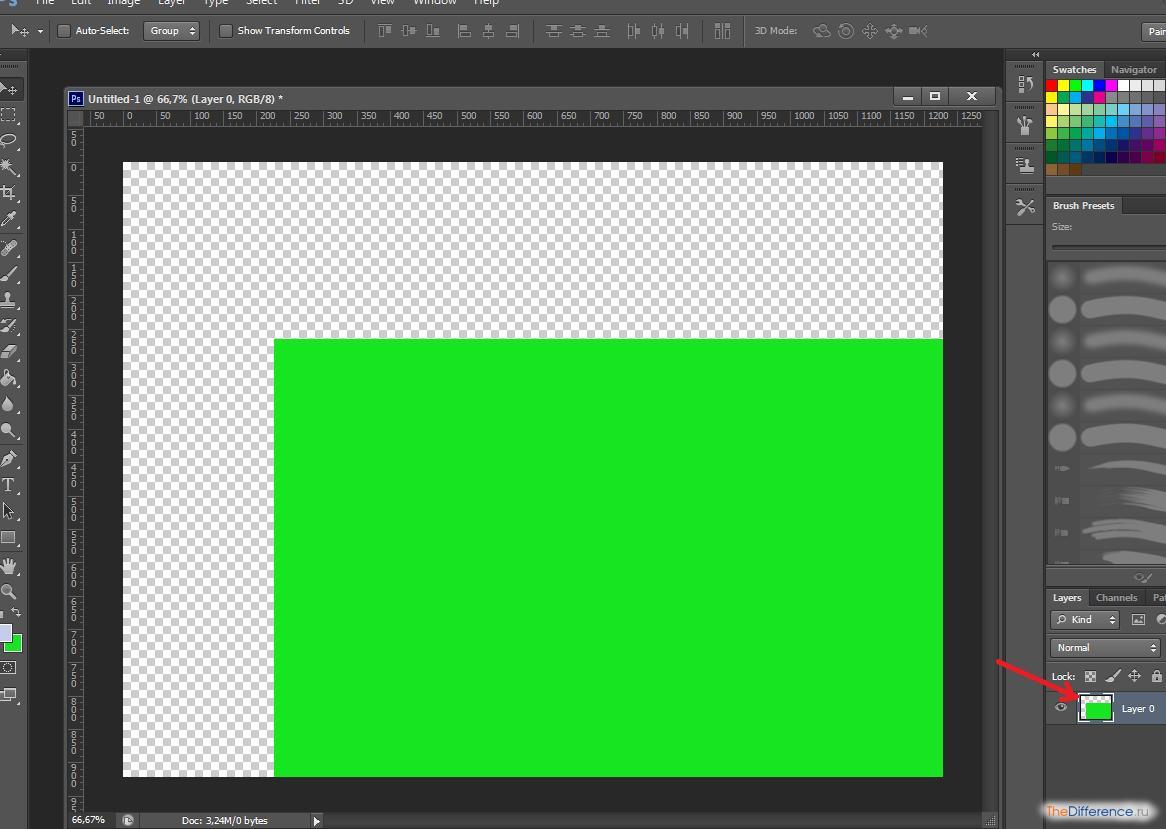
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
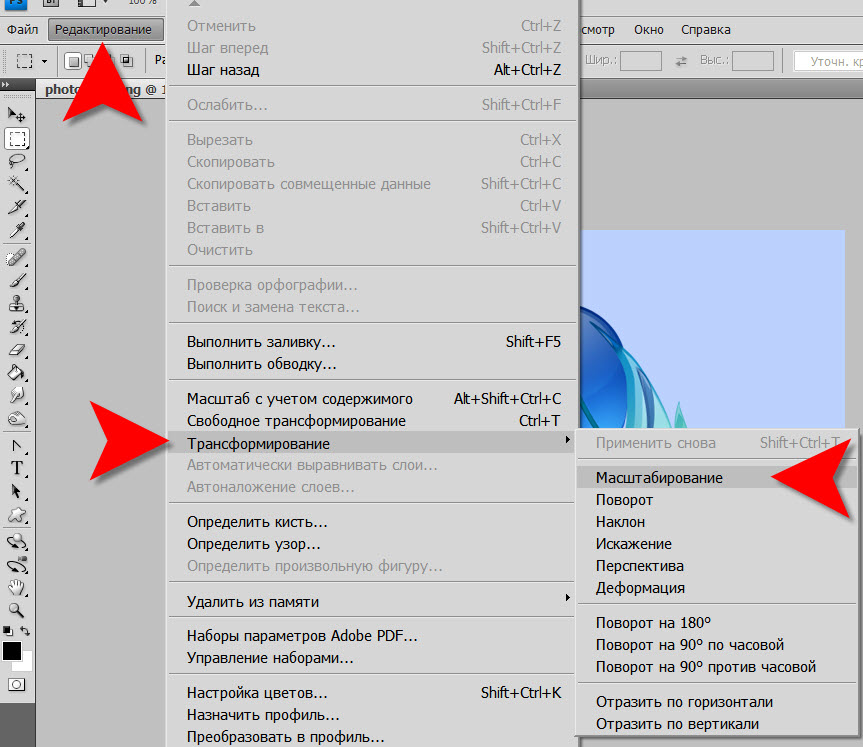
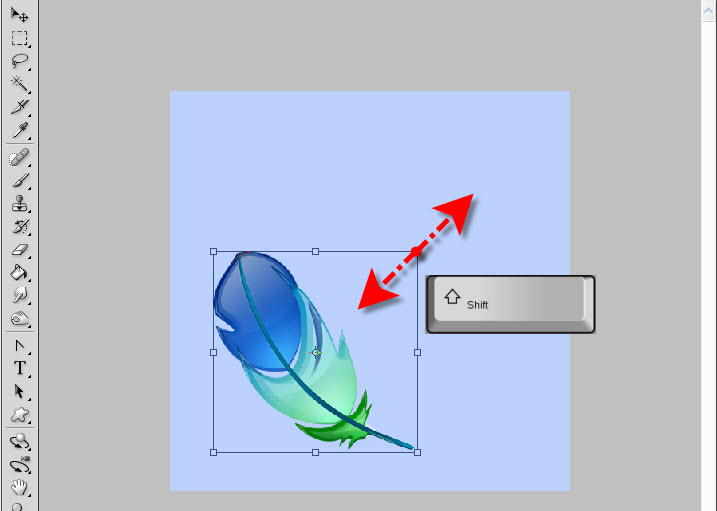
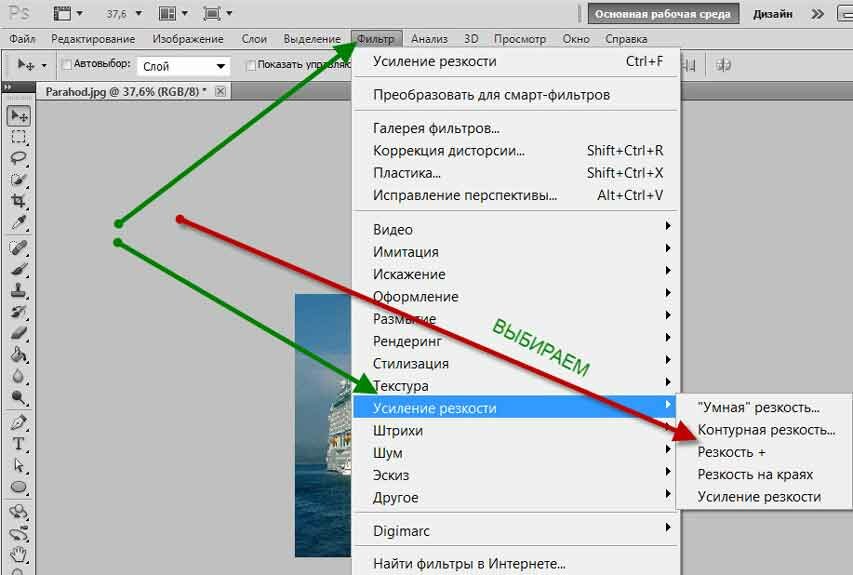
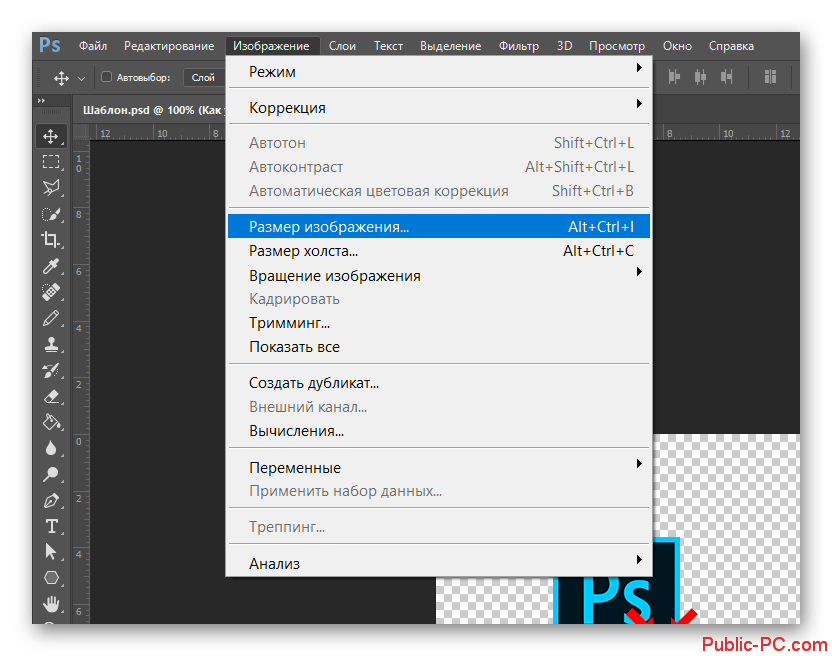
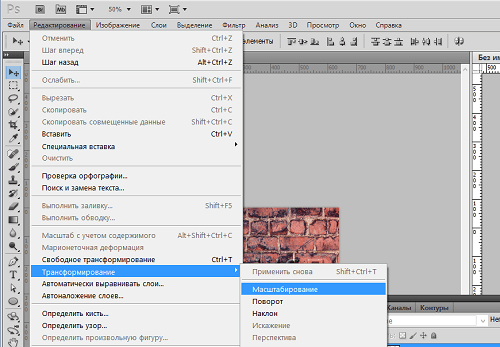
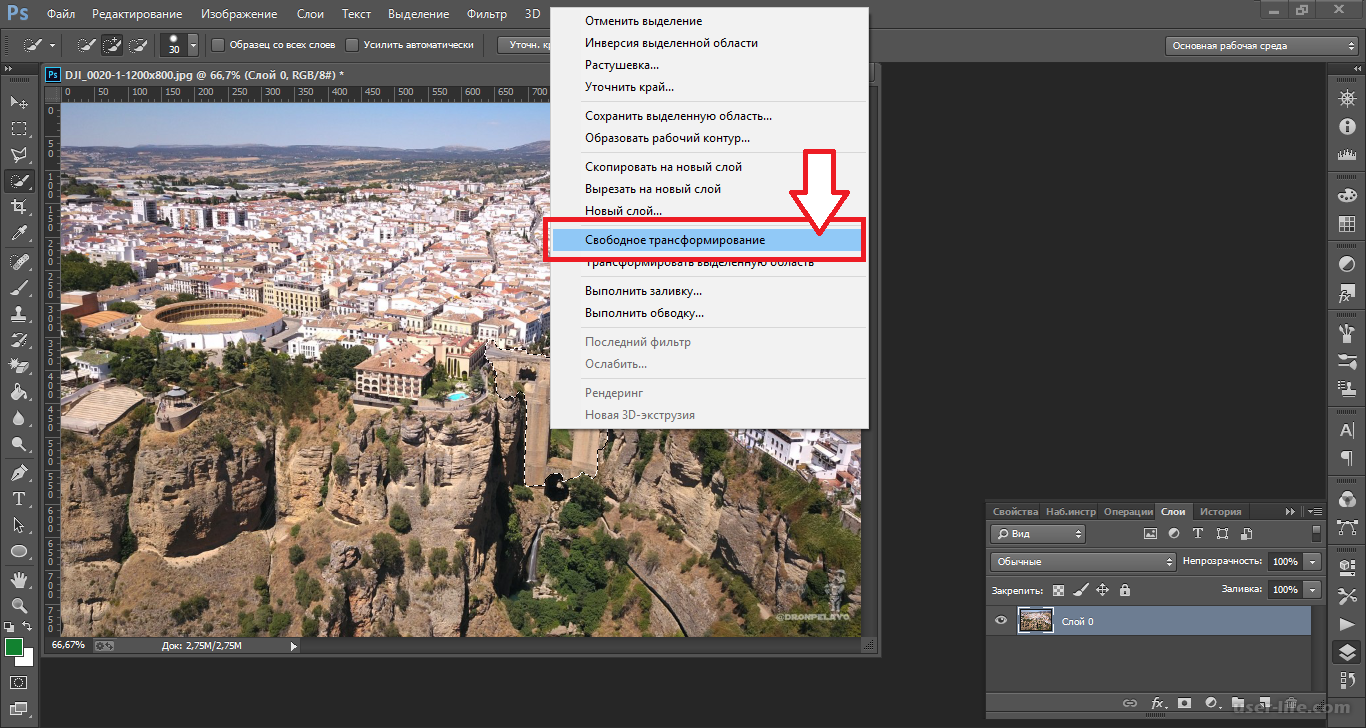
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
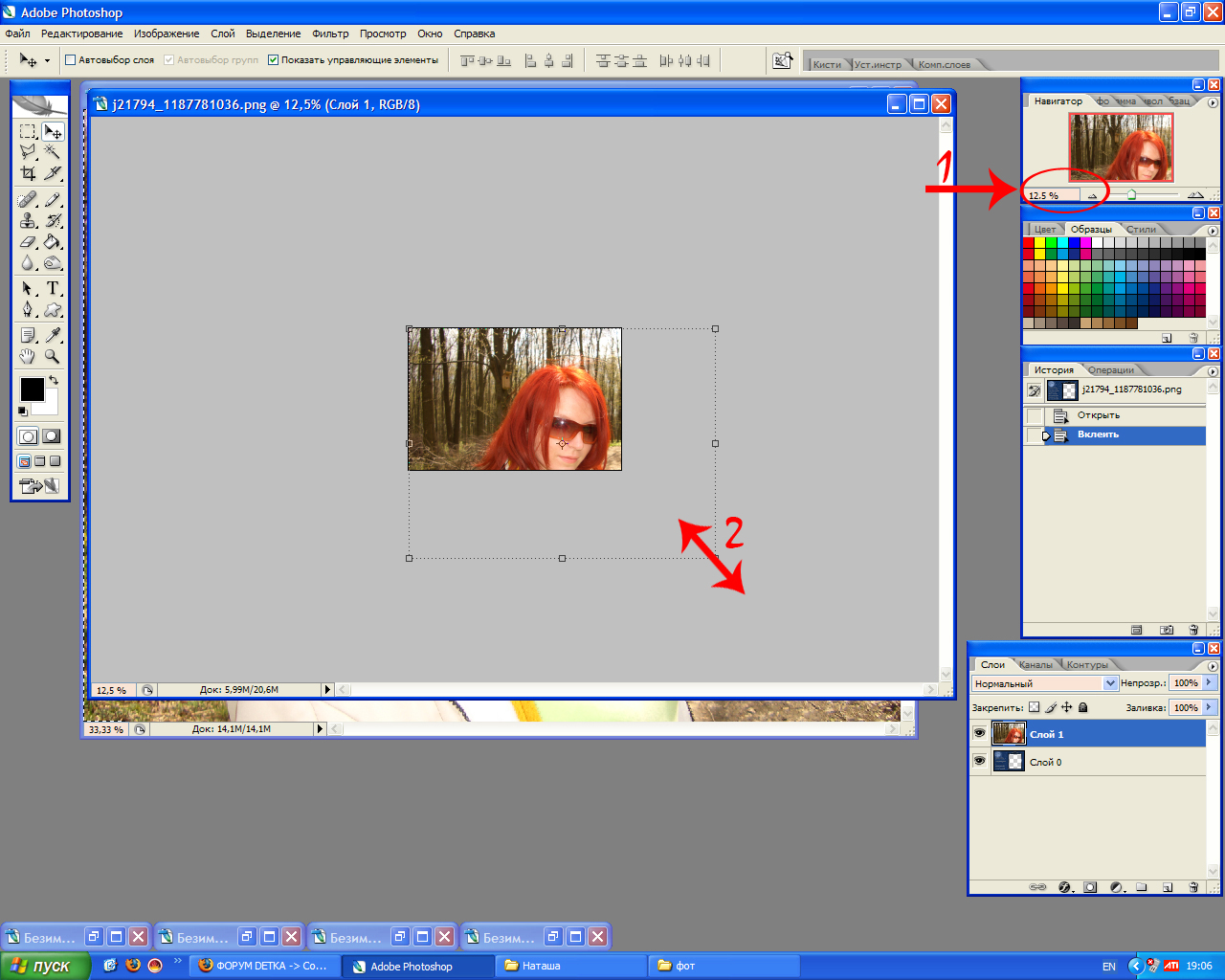
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.

- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
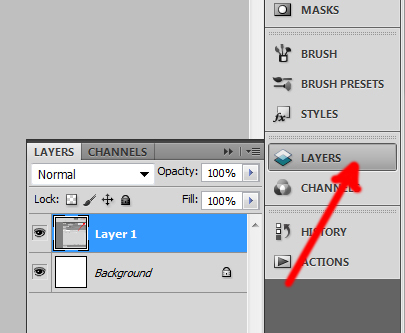
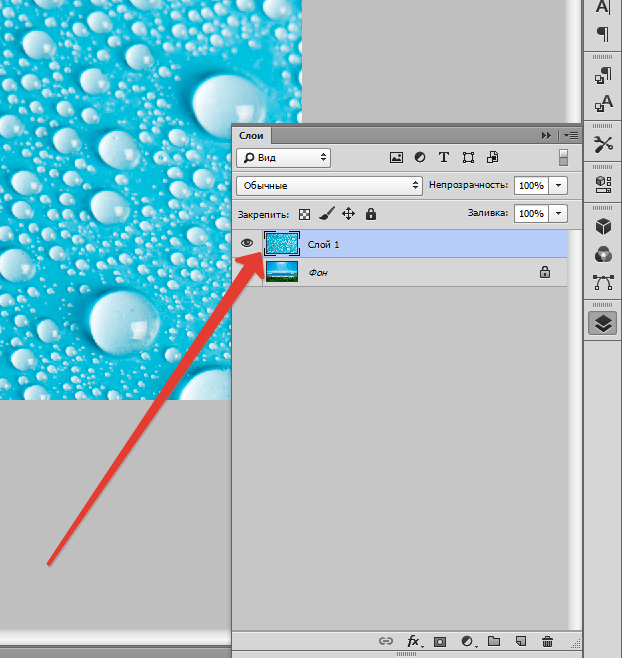
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
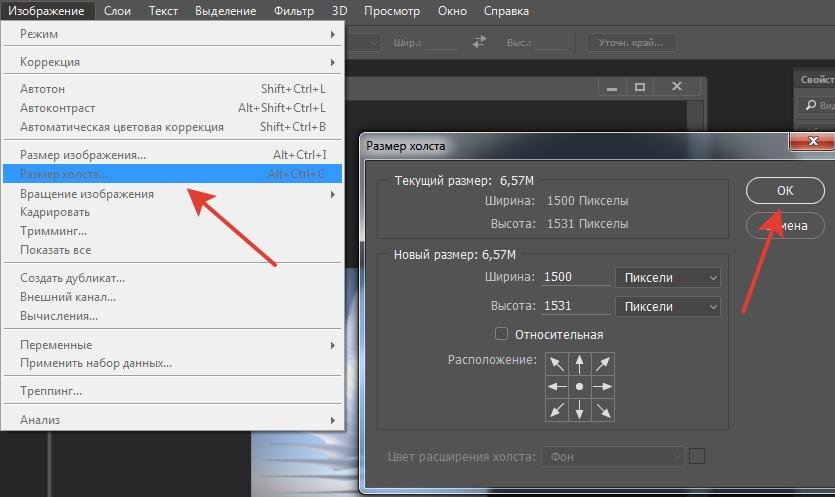
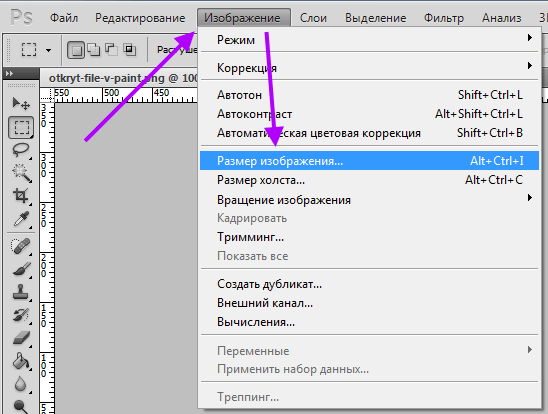
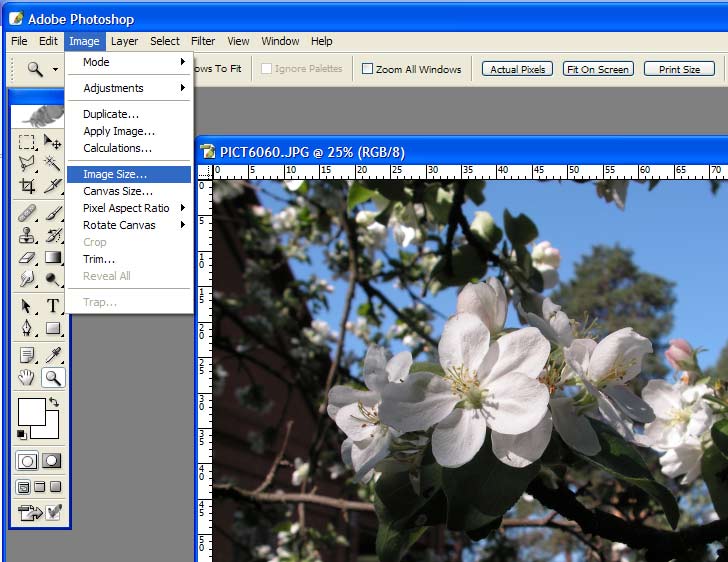
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
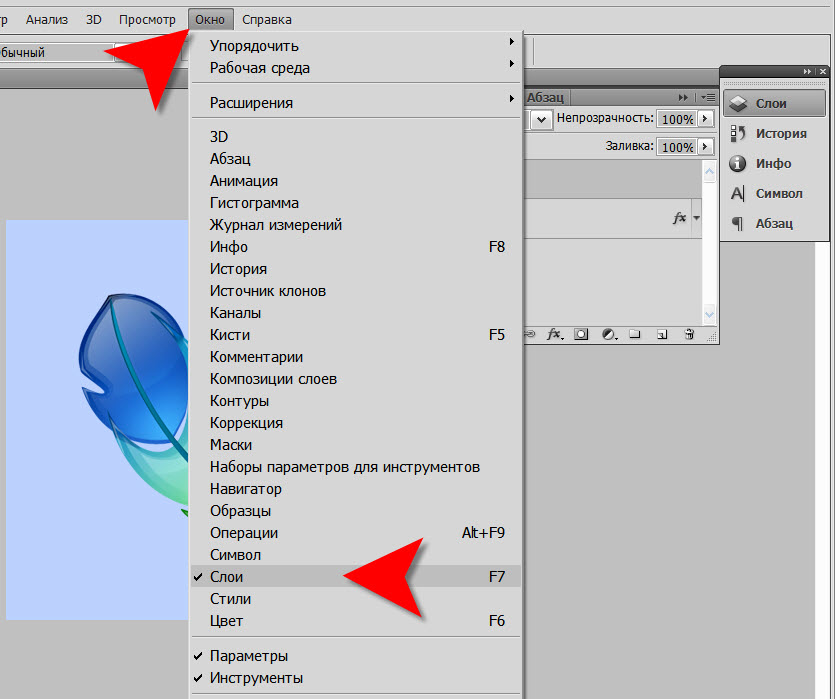
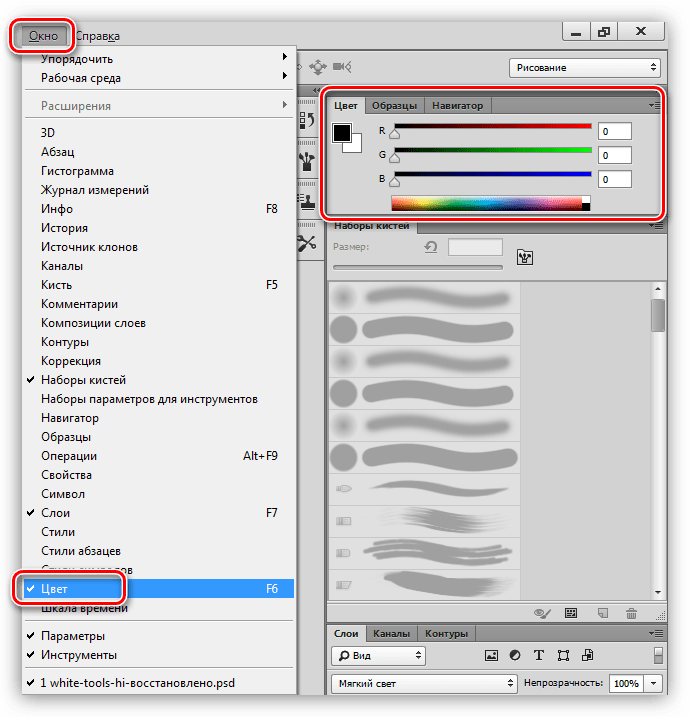
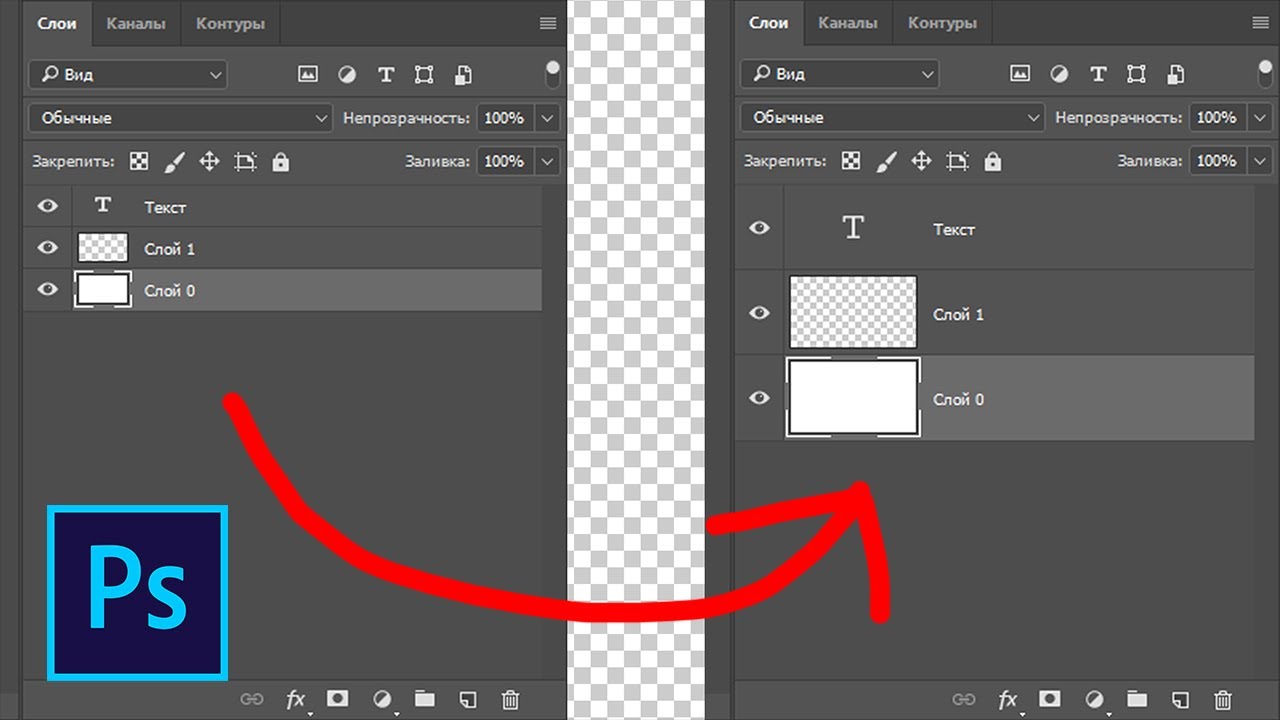
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани.
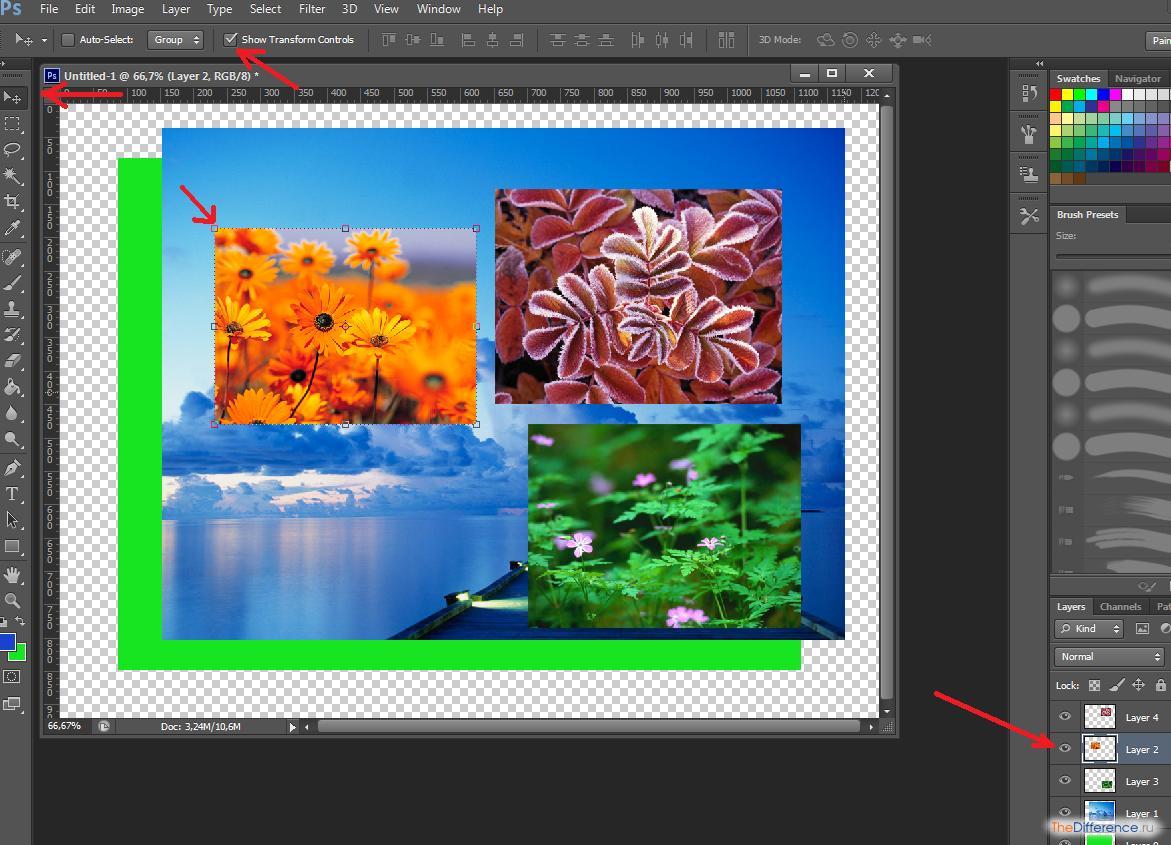
Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
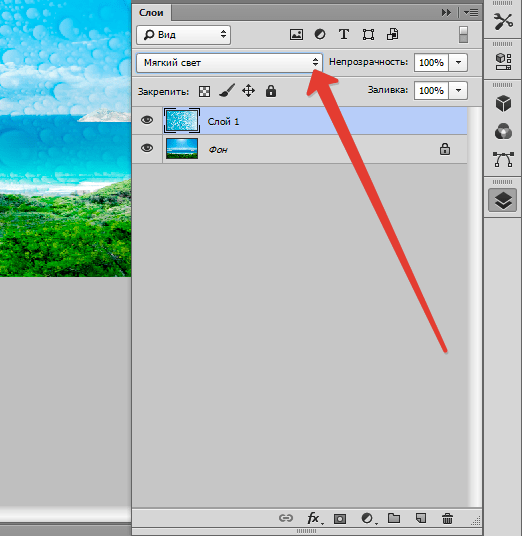
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
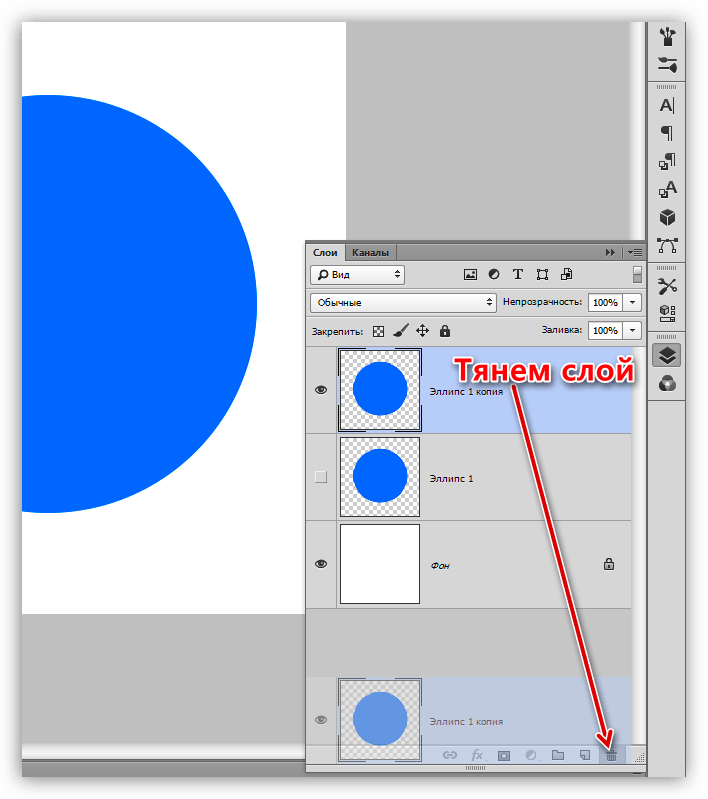
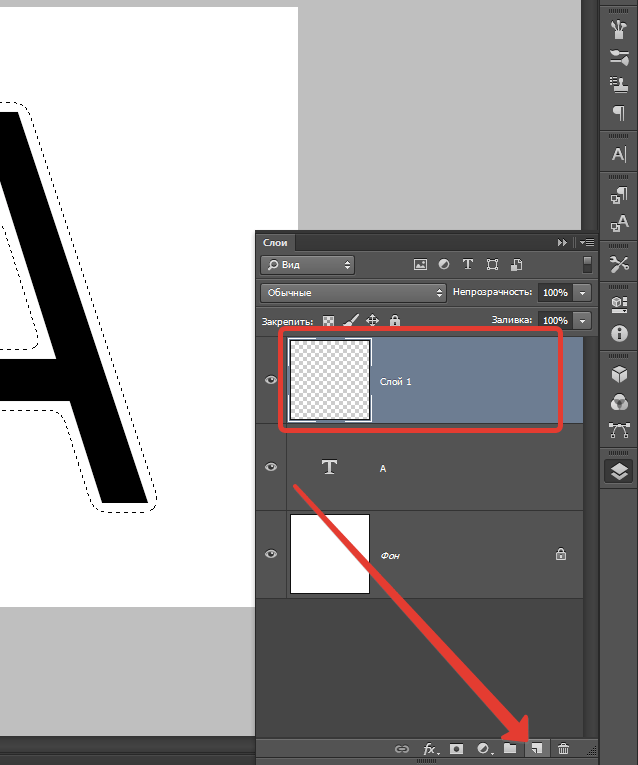
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
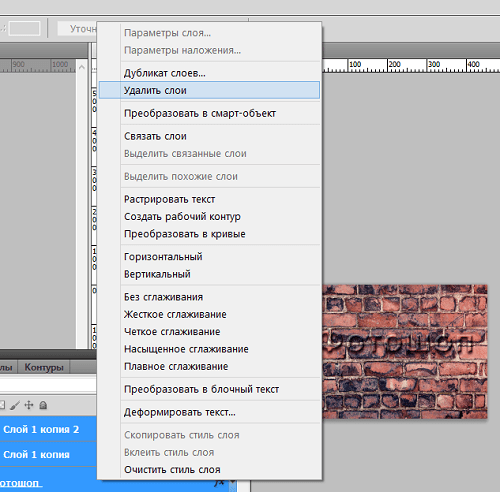
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
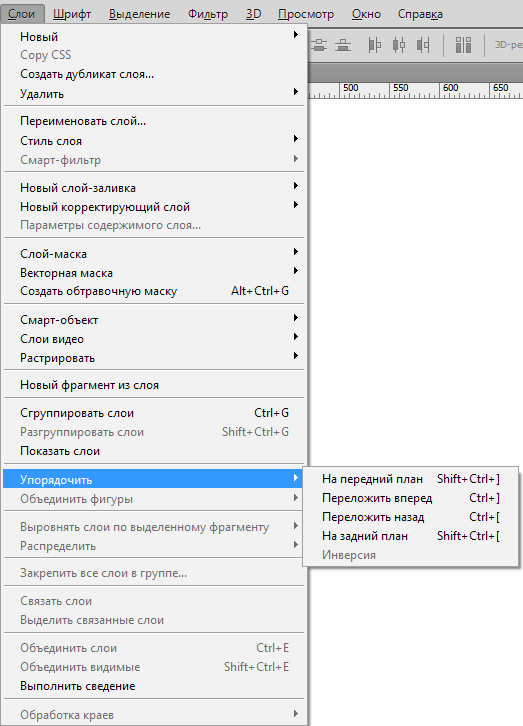
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Как изменить размер слоя в Photoshop
Слои — это строительные блоки Adobe Photoshop, позволяющие создавать очень сложные изображения, располагая отдельные части по одному. Аналогичным образом, изучение того, как изменять размер слоя в Photoshop , может помочь вам улучшить изображение именно так, как вам нравится. Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Создание новых слоев
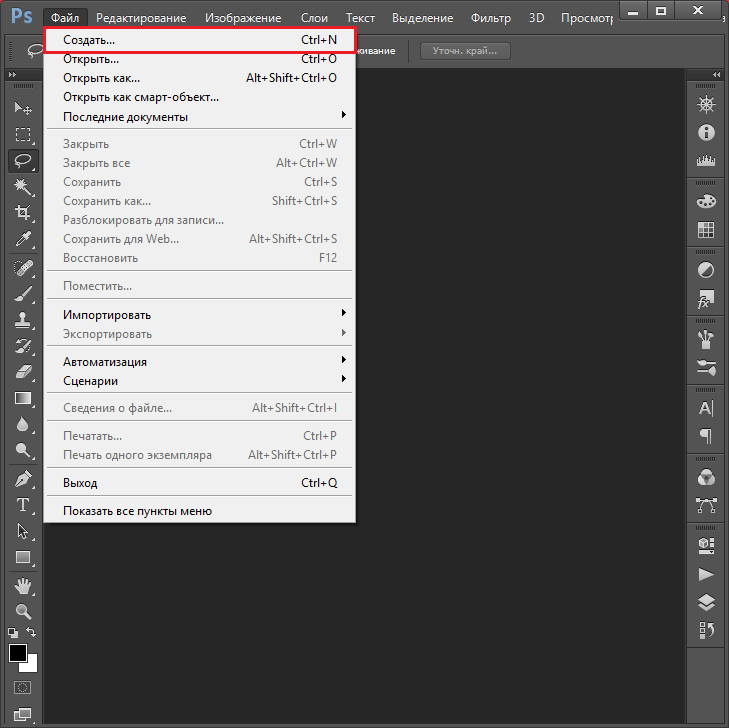
Чтобы помочь вам понять процесс, мы предполагаем, что у вас еще нет изображения со слоями (если есть, переходите к следующему разделу). Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Теперь вы должны увидеть чистый холст, который будет служить вашим «фоном» для размещения других слоев. Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
(Примечание: если ваш новый слой представляет собой фигуру, все, что вам нужно сделать, это нарисовать ее на фоне с помощью инструмента «Форма».)
Изменение размера слоя
Теперь, когда у вас есть с чем работать, легко измените размер слоя с помощью инструмента «Свободное преобразование». Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Щелчок и перетаскивание одной из угловых точек привязки изменит размер слоя, но вам также необходимо удерживать Shift, если вы хотите, чтобы размеры оставались пропорциональными. Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения».
Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.
Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя. Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм.
Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , также доступное в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких ценных деталей. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Уменьшение размеров файла Photoshop с помощью корректирующих слоев
В этом уроке по Photoshop
В предыдущем уроке мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop к нашему рабочему процессу редактирования фотографий, заключающееся в том, что они позволяют нам гибко и неразрушающе работать с нашими изображениями. Мы можем сделать столько правок и изменений, сколько захотим, к фотографии, и нам никогда не придется беспокоиться о том, чтобы сделать одно постоянное изменение исходного изображения. Обязательно ознакомьтесь с нашим руководством по неразрушающему редактированию фотографий с помощью корректирующих слоев
Возможность неразрушающей работы с нашими изображениями, безусловно, является отличной причиной, чтобы перестать использовать стандартные настройки изображения Photoshop и начать использовать корректирующие слои, но есть и другие не менее веские причины для переключения. Одна из самых больших претензий к Photoshop — это то, что независимо от того, сколько памяти (RAM) у вас есть на вашем компьютере, этого никогда не бывает достаточно. И с увеличением числа мегапикселей в последних цифровых камерах проблема только усугубляется.
Чем больше фотографии, тем больше размер файла, и чем больше размер файла, тем больше памяти вашего компьютера необходимо для работы Photoshop. И это только для того, чтобы оригинальное фото открывало ваш экран. Как правило, когда вы редактируете фотографию, вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера. Кроме того, Photoshop требуется еще
Если на вашем компьютере не хватает памяти во время работы, Photoshop должен использовать рабочий диск , который является просто областью жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее реальной системной памяти, что означает, что всякий раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Есть ли способ уменьшить объем памяти, который нужен Photoshop? Конечно, есть и то, чтобы наши размеры файлов были как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые фотоаппараты и начать снимать все наши фотографии с помощью маленькой 2 или 3-мегапиксельной камеры в наших мобильных телефонах, хотя жених и невеста могут быть не слишком впечатлены, когда вы приходите, чтобы взять их свадебные фотографии с вашего iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, при котором размеры наших файлов в Photoshop будут как можно меньше, не жертвуя при этом какими-либо возможностями редактирования. Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Вот у нас есть фотография, которую я сделал одним весенним вечером, гуляя по парку:
Недоэкспонированная фотография.
Изображение недоэкспонировано и должно быть осветлено. Вернувшись к нашему экрану «Путь к лучшему экспонированию» , мы рассмотрели быстрый и простой способ исправить недодержанные изображения с помощью режима наложения экрана Photoshop . Я собираюсь быстро пройти через те же шаги здесь. Прежде чем что-то делать, давайте выясним, насколько большой мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев вдоль нижней части окна документа:
Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Тот, что слева, говорит нам, насколько большим будет файл Photoshop, если мы сведем документ к одному слою, в то время как тот, что справа, говорит нам, насколько велик наш файл (непроверенная версия) со всеми его размерами. отдельные слои все еще целы. В моем окне документа в настоящее время отображается один и тот же размер файла ( 22,8 МБ ) как для плоской, так и для нерабочей версии, и это потому, что я только что открыл изображение и еще ничего с ним не сделал. Если мы посмотрим на палитру «Слои», то увидим, что фотография сама по себе размещена на фоновом слое, и поскольку в документе только один слой, как плоская, так и неразглаженная версии имеют одинаковый размер:
Сглаженная и неразвернутая версии документа имеют одинаковый размер с одним слоем в палитре слоев.
Давайте посмотрим, что произойдет, когда я начну осветлять изображение, используя то, что мы можем назвать «традиционным» способом работы в Photoshop. Сначала я продублирую фоновый слой, используя сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию фонового слоя непосредственно над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я собираюсь перейти к параметру «Режим наложения» в верхней части палитры «Слои» и изменить режим наложения с «Нормальный» на « Экран» :
Палитра «Слои», показывающая копию фонового слоя над оригиналом, режим смешивания которого изменен на «Экран».
Просто изменив режим наложения дубликата слоя на «Экран», фотография станет ярче:
Фотография теперь выглядит ярче после изменения режима наложения на Экран.
Это было довольно легко, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев вдоль нижней части окна документа. В моем случае, если мы посмотрим на размер невыпущенной версии (число справа), мы увидим, что, просто дублируя мой фоновый слой, мне удалось удвоить размер файла. Вместо 22,8 МБ памяти для отображения моего изображения, Photoshop теперь требуется 45,6 МБ памяти:
Дублирование фонового слоя привело к удвоению размера файла документа Photoshop.
Я думаю, что моя фотография все еще может быть немного более яркой, поэтому я собираюсь дублировать «Слой 1», снова нажав сочетание клавиш Ctrl + J (Победа) / Command + J (Mac). Это добавляет вторую копию моего изображения прямо над «Слой 1». Я собираюсь оставить режим смешивания этого нового слоя установленным на Экран, так как я использую его для того, чтобы сделать изображение ярче, но на самом деле я нахожу, что изображение стало слишком ярким, поэтому я буду в порядке. — отрегулируйте яркость, уменьшив непрозрачность нового слоя до 50% :
Добавляем вторую копию изображения, затем уменьшаем непрозрачность нового слоя до 50%.
Теперь я успешно осветлил фотографию, используя всего лишь пару копий изображения, режим наложения экрана и настройку непрозрачности:
Фотография теперь выглядит еще ярче после добавления второй копии изображения.
Давайте проверим размер нашего файла в нижней части окна документа, где мы видим, что наш исходный файл размером 22,8 МБ теперь утроился до 68,3 МБ , и все потому, что мы дважды продублировали исходное изображение:
Двойное дублирование изображения утроило размер файла документа Photoshop.
Осветление изображения в режиме наложения экрана привело к тому, что цвета выглядели немного скучно, поэтому я собираюсь завершить работу, повысив насыщенность цвета. На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E ( Mac). Мы можем видеть в палитре слоев, что все три слоя теперь объединены в четвертый слой вверху:
Три слоя были объединены в отдельный слой над ними.
Чтобы увеличить цвета, я зайду в меню Image в верхней части экрана, затем выберу Adjustments , а затем выберу команду Hue / Saturation . Вместо того, чтобы воздействовать на каждый цвет изображения, я просто хочу усилить цвет самого цветка, а не листьев за ним. Поэтому, когда появится диалоговое окно «Оттенок / Насыщенность», я выберу красные в опции « Редактировать» в верхней части диалогового окна. Это позволяет мне выбирать только красные цвета на фотографии, что означает, что зеленые листья на заднем плане не будут затронуты. Затем я нажму на ползунок насыщенности в середине диалогового окна и перетащу его вправо до значения около +45 :
Увеличение насыщенности цвета с помощью команды Hue / Saturation.
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография теперь выглядит более красочной:
Насыщенность цвета на фотографии была увеличена.
За две минуты работы мне удалось превратить темное недоэкспонированное изображение в яркое и красочное. К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, в котором он изначально находился, до 91,1 МБ , что означает, что Photoshop теперь требуется в четыре раза больше памяти для отображения моего изображения на экране, не говоря уже о всей дополнительной памяти, которая теперь необходима для выполнения всей математики за кулисами:
Документ Photoshop теперь в четыре раза больше исходного размера.
Имейте в виду, что это был простой пример того, как быстро размер файла наших документов Photoshop может увеличиваться при редактировании наших изображений. У вашего компьютера могут не возникнуть проблемы при работе с документом, размер которого составляет всего 91,1 МБ, но при серьезной работе по редактированию фотографий или если вы создаете сложные фотоэффекты, вы легко можете работать с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется, поскольку количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как мы можем сохранить размер файла наших документов Photoshop от контроля? Один простой и эффективный способ — по возможности использовать корректирующие слои. Давайте пройдем те же самые шаги, которые мы только что рассмотрели, но на этот раз, вместо создания копии за копией нашего изображения, мы будем использовать корректирующие слои!
Во-первых, прежде чем мы начнем редактировать фотографию с корректирующими слоями, я верну свое изображение обратно в исходное неотредактированное состояние, перейдя в меню « Файл» в верхней части экрана и выбрав « Вернуть» . Моя фотография теперь выглядит темной и недоэкспонированной, и я вернулся к наличию всего одного слоя — фонового слоя — в палитре слоев:
Фотография была возвращена в исходное состояние.
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, было дублировать фоновый слой и изменить его режим наложения на Screen. Проблема заключалась в том, что, дублируя фоновый слой, мы удваивали размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, когда я вместо этого использую корректирующий слой. Я собираюсь щелкнуть по значку « Новый корректирующий слой» в нижней части палитры «Слои», который выведет список всех корректирующих слоев, из которых я должен выбрать. Как мы видели в учебнике по неразрушающему редактированию фотографий с помощью корректирующих слоев , большинство стандартных настроек изображения в Photoshop можно найти, перейдя в меню « Изображение» и выбрав « Корректировки»., также доступны в качестве корректирующих слоев. Я собираюсь выбрать корректирующий слой Levels из списка:
Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму кнопку «ОК» в правом верхнем углу, чтобы выйти из него, поскольку мне абсолютно нечего с этим делать. Я просто добавляю корректирующий слой Levels вместо дублирующего слоя Background. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1». Затем, как и прежде, я перейду к параметру « Режим наложения» в верхней части палитры «Слои» и изменим режим наложения корректирующего слоя с «Обычного» на « Экран» :
Палитра «Слои» показывает недавно добавленный корректирующий слой «Уровни» над фоновым слоем с режимом наложения, установленным на «Экран».
Фотография теперь выглядит намного ярче. На самом деле, он выглядит таким же ярким, как когда мы дублировали фоновый слой и изменили его режим наложения на Screen. Результаты точно такие же:
Фотография стала ярче после изменения режима наложения корректирующего слоя на «Экран».
Если результаты совпадают, что хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что хорошо в этом становится ясно, когда мы проверяем новый размер файла нашего документа. Если вы помните, когда мы дублировали фоновый слой, он удвоил размер нашего документа Photoshop с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой Уровни вместо дублирования Фонового слоя, наш размер файла остается неизменным:
Размер файла остается неизменным после добавления корректирующего слоя Levels.
Мы просто сэкономили 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного пиксельного слоя! Всякий раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении в самом корректирующем слое, но делает это без увеличения размера файла, которое мы получаем от добавления пиксельных слоев. На самом деле, в моем случае увеличение размера файла было настолько малым, что даже не регистрировалось. Это не всегда так, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.
Why did I choose a Levels adjustment layer as opposed to a Curves or Hue/Saturation adjustment layer? I chose Levels only because it’s one of the most commonly used adjustment layers, but since I wasn’t planning on doing anything with the adjustment layer (other than changing its blend mode) and only added it in place of a pixel-based layer, I could just as easily have chosen any other type of adjustment layer from the list. Photoshop would have stored all the information about my photo within the adjustment layer no matter which type I chose.
Давайте продолжим следовать тем же шагам, которые мы использовали ранее для редактирования изображения. Поскольку мое изображение все еще нуждается в более ярком освещении, я собираюсь продублировать свой корректирующий слой Levels с помощью того же сочетания клавиш, что и дублирующий слой на основе пикселей, Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет его «Копия уровней 1». Обычно мы хотели бы переименовать слои и дать им более значимые имена, но чтобы сэкономить нам время, я просто продолжу. Я оставлю режим смешивания нового корректирующего слоя установленным на экране и отрегулирую яркость изображения, снизив непрозрачность корректирующего слоя до 50%.так же, как я сделал со слоем на основе пикселей. Обратите внимание, что Photoshop позволяет нам делать то же самое с корректирующими слоями, что мы можем делать с пиксельными слоями, такими как дублирование, изменение их режима наложения и изменение настроек прозрачности:
Понижение непрозрачности второго корректирующего слоя Levels до 50%.
Опять же, мы можем видеть, посмотрев в окно нашего документа, что результаты точно такие же, как если бы мы использовали пиксельные слои. Я исправил экспозицию фотографии, используя всего лишь пару корректирующих слоев, режим смешивания экрана и настройку непрозрачности:
Экспозиция была исправлена еще раз, на этот раз с корректирующими слоями.
Когда мы использовали пиксельные слои, размер нашего файла в этот момент увеличился в три раза по сравнению с исходным, с 22,8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя для уровней, размер нашего файла все еще не изменился:
Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Теперь нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда будет тот случай, когда вы не увидите увеличения размера файла вообще, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей. Давайте покончим с этим, повысив насыщенность цвета фотографии. Вместо того, чтобы объединить все три слоя в четвертый слой, как я делал в прошлый раз, а затем, используя стандартную настройку Оттенок / Насыщенность из меню Изображение, я просто нажму на значок « Новый корректирующий слой» в нижней части палитры «Слои» и выберу Слой регулировки оттенка / насыщенности из списка:
Выбор Hue / Saturation из списка корректирующих слоев.
Это вызывает то же самое диалоговое окно Hue / Saturation, которое мы видели, когда я ранее выбирал стандартную команду Hue / Saturation из меню Image. И так же, как я делал ранее, сначала я выберу красные в опции « Редактировать» в верхней части диалогового окна, поэтому я повышаю цвета в самом цветке, а не в зеленых листьях позади него. Затем я нажму на ползунок Насыщенность и перетащу его вправо до значения +45 :
Корректирующие слои дают нам те же параметры, что и их стандартные эквиваленты для коррекции изображения.
Я нажму OK, чтобы выйти из диалогового окна, и моя фотография теперь выглядит идентично результату, которого мы достигли, используя пиксельные слои и стандартную настройку Оттенка / Насыщенности:
Окончательный результат точно такой же, как и раньше.
Когда мы выполняли те же шаги, используя слои на основе пикселей, размер файла нашего конечного результата составлял до 91,1 МБ, что значительно отличалось от исходного размера фотографии в 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо пиксельных слоев, но размер файла нашего документа Photoshop по-прежнему не увеличился по сравнению с оригиналом:
Размер файла конечного результата остается неизменным благодаря корректирующим слоям.
Опять же, это был лишь быстрый пример того, как корректирующие слои могут уменьшить размер файла наших документов Photoshop до минимума, но даже в этом простом примере мне все же удалось сократить размер моего файла примерно на 68 МБ, просто используя корректирующие слои вместо пиксельных слоев! Конечно, цифровые изображения состоят из пикселей, и вы не можете заменить каждый пиксельный слой в документе корректирующим слоем. Но в следующий раз, когда вы обнаружите, что дублируете слой на основе пикселей, чтобы вы могли применить к нему одну из стандартных корректировок изображения в Photoshop, например «Уровни», «Кривые» или «Оттенок / Насыщенность», попробуйте вместо этого добавить корректирующий слой. Фотошоп и ваш компьютер будут вам благодарны!
И там у нас это есть! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как изменить размер слоя в Photoshop
Если вы хотите создавать составные изображения, добавлять текст к изображению или просто настраивать отдельные элементы фотографии в Photoshop , вам необходимо знать, как изменить размер слоя в Photoshop. Слои лежат в основе многих из лучших функций Photoshop, поэтому любой редактор фотографий должен знать, как это сделать.
К счастью, изучение процесса происходит довольно быстро, и есть даже несколько разных способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько разных способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Существуют варианты для произвольной регулировки размера вверх или вниз, а также для ввода конкретных измерений, чтобы получить именно тот размер, который вы хотите. Вот как это сделать.
Свободная трансформация
Выберите слой, размер которого хотите настроить, в окне «Слои».
Если вы его не видите, выберите « Окно» > « Слои» или нажмите F7 .
Нажмите Ctrl (или CMD ) + T, чтобы открыть параметры Free Transform.
Выберите любую из сторон слоя или ограничивающие рамки и перетащите их в том направлении, в котором вы хотите настроить размер слоя. Перетащите от центра, чтобы увеличить его размер, или потяните к нему, чтобы уменьшить его.
Нажмите и удерживайте Shift, чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выбрав и удерживая его за пределами ограничительной рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки.
Когда вы довольны новым размером, нажмите Enter или дважды щелкните / коснитесь, чтобы завершить его.
Другие инструменты преобразования
Существует ряд других инструментов преобразования, которые вы можете использовать, хотя они меняют слой настолько, насколько изменяют его размер. Если вы не хотите линейного увеличения размера для своего слоя, хотите изменить его перспективу или изменить его пропорции, выберите « Правка» > « Преобразовать» , затем выберите один из перечисленных там инструментов (кроме «Свободное преобразование»). Все они делают совершенно разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать в воображении.
Если в любое время вам не нравятся результаты изменения размера, нажмите Ctrl (или CMD ) + Z, чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.
Преобразовать в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные измерения, вы можете установить именно такой размер.
Выберите инструмент « Перемещение» (вверху списка меню «Инструменты»), затем выберите « Показать элементы управления преобразованием» .
Выберите границы вокруг выбранного слоя и посмотрите на верхнюю строку меню. Там вы найдете размеры X, Y и H. Вы можете изменить их в зависимости от процента или числа пикселей. Отрегулируйте их так, как считаете нужным, по размеру, который вы хотите, чтобы ваш слой был.
Когда вы будете довольны результатами, нажмите Enter или установите флажок в правой части строки меню.
Если вы не хотите поддерживать одинаковое соотношение сторон, выберите значок звена цепи, чтобы снять ограничение.
Как уменьшить слой в Фотошоп Онлайн: пошаговая инструкция
Когда вы только начинаете осваивать Photoshop, в процессе работы с фото могут возникать различные сложности. В частности это работа с размером изображений. Не всегда можно получить идеально подходящий исходный файл. Расскажем, как уменьшить слой в Фотошоп онлайн, есть вообще такое понятие, и что в итоге будет меняться. Повлияет ли такая операция на качество конечной фотографии.
Открыть Photoshop онлайн
Как уменьшить слой в Фотошоп онлайн
Давайте сразу перейдем к практической стороне вопроса. Самая частая ошибка у начинающих – не получается изменить размер картинки, открытой в программе. Вы нажимаете горячие клавиши «Ctrl+T», но ограничительная рамка на рабочем экране не появляется. Что делать в этом случае:
- Перейдите в блок «Слои».
- Посмотрите на слой, изображение на котором предстоит поменять.
- Если на нем стоит замок, то кликните по нему и нажмите «Ок».
- Это снимет блокировку слоя и снимет ограничения по работе с ним.
Слои не имеют как такового понятия «Размер», соответственно при работе следует понимать, что вы меняете не его размер, а наложенное на него изображение. Для этого применяется функция масштабирования. Чтобы уменьшить слой в Фотошоп онлайн, выполните следующее:
- Выберите на горизонтальном меню вкладку «Редактирование», кликните на нее.
- В открывшемся списке кликните на «Трансформирование».
- И перейдите на пункт нового меню «Масштаб».
- На изображении, размещенном на активном слое, появится рамка. Значит, функция масштабирования активна.
- Потяните за любой маркер на рамке, и уменьшите свое изображение на слое.
Весь слой целиком можно уменьшит, если выделить холст сочетанием горячих клавиш. Для этого выполните такие простые действия:
- Используется комбинация «CTRL+A», чтобы вызвать масштабирование.
- Если воспользоваться другими клавишами «CTRL+T», это вызовет опцию «Свободная трансформация», но, по сути, даст такой же результат.
Обратите внимание! Чтобы сохранить изначальные пропорции картинки, применяют клавишу «SHIFT», а для центровки используйте клавишу «ALT». Их нужно зажать, когда вы уже начнете процесс, и держать до его окончания.
Изменится ли качество, если уменьшить слой в Фотошопе
Уменьшение изображения не проходят для него бесследно. Главный минус такой операции – потеря качества. Процесс уменьшения проходит менее болезненно, чем увеличение. Картинка становится меньшего размера, и детали не столь заметны.
Но технически пиксели не могут сжиматься. Поэтому в процессе уменьшения слоя, правильнее будет сказать изображения на нем, Фотошоп откидывает лишнее, и при желании вернуть уменьшенное изображение к прежнему размеру, сделать это, конечно можно. Но в этом случае Фотошоп заменит добавленные пиксели дорисованными. В итоге картинка будет размытой.
Так что следует быть готовым к тому, что уменьшение и увеличение картинок на слоях, меняет их не в лучшую сторону. Что можно предпринять в этом случае:
- Берите изображение, размер которого больше нужного. Все-таки уменьшение не столь сильно меняет исходный вариант.
- Если нужно увеличить, старайтесь не выходить за рамки минимального размера. Десятикратное увеличение явно испортит фото объекта.
Минимальную потерю качества дадут специальные типы слоев – смарт-объекты. В этих контейнерах хранится информация об изображении. Это позволяет практически безболезненно сначала уменьшать, а потом возвращать к исходному размеру. Ведь в этом случае Фотошоп не теряет пиксели, сохраняет их, а при необходимости извлекает их из хранилища и восстанавливает.
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Оставить комментарий
пошаговая инструкция, описание и рекомендации. Размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста .
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях :
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях . Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений. Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера. Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор. Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере. А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах. Здесь приводятся размеры изображения при выводе его на мониторе. Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е!
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера. Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Уменьшение размеров файлов Photoshop с помощью корректирующих слоев
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим отличный способ помочь обеспечить бесперебойную работу при редактировании изображений, сохраняя размеры файлов Photoshop как можно меньше с помощью корректирующих слоев!
В предыдущем уроке мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop к нашему рабочему процессу редактирования фотографий, которое заключается в том, что они позволяют нам гибко и недеструктивно работать с нашими изображениями.Мы можем внести в фотографию столько правок и повторных правок, сколько захотим, и нам никогда не придется беспокоиться о внесении единственного постоянного изменения в исходное изображение. Обязательно ознакомьтесь с нашим руководством по неразрушающему редактированию фотографий с корректирующими слоями для получения дополнительной информации.
Возможность работать с нашими изображениями без разрушения, безусловно, является отличной причиной отказаться от стандартных настроек изображения Photoshop и начать использовать корректирующие слои, но есть и другие не менее веские причины для перехода.Одна из самых больших жалоб на Photoshop заключается в том, что независимо от того, сколько памяти (ОЗУ) у вас есть на вашем компьютере, ее никогда не бывает достаточно. А поскольку количество мегапикселей в новейших цифровых камерах постоянно увеличивается, проблема только усугубляется.
Фотографии большего размера означают больший размер файла, и чем больше размер файла, тем больше памяти вашего компьютера требуется Photoshop для работы с ним. И это только для того, чтобы исходная фотография открылась на вашем экране. Обычно при редактировании фотографии вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера.Вдобавок к этому Photoshop требуется на больше памяти, чтобы выполнить всю причудливую и сложную математику, которая происходит за кулисами, когда вы работаете над изображением.
Если во время работы вашему компьютеру не хватает памяти, Photoshop должен использовать рабочий диск , который представляет собой просто область жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее, чем реальная системная память, а это означает, что каждый раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Есть ли способ уменьшить объем памяти, необходимый Photoshop? Конечно, есть, и это за счет того, что размеры наших файлов должны быть как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые фотоаппараты и начать делать все наши фотографии с помощью маленькой 2- или 3-мегапиксельной камеры внутри наших мобильных телефонов, хотя жених и невеста могут быть не слишком впечатлены, когда вы придете, чтобы сделать снимки. их свадебные фото на ваш iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, который позволяет сохранять размеры файлов в Photoshop как можно меньше без ущерба для наших возможностей редактирования.Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я сделал одним весенним вечером во время прогулки по парку:
Недоэкспонированная фотография.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Изображение недоэкспонировано и требует увеличения яркости. Вернувшись к нашему уроку Screen Your Way To Better Exposure , мы рассмотрели быстрый и простой способ исправить недоэкспонированные изображения с помощью режима наложения Photoshop Screen .Я собираюсь быстро выполнить те же шаги здесь. Но прежде чем я что-то сделаю, давайте выясним, насколько велик мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев на нижнюю часть окна документа:
Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Тот, что слева, говорит нам, насколько большим был бы файл Photoshop, если бы мы сгладили документ до одного слоя, а тот, который справа, сообщает нам, насколько велик наш файл (не сглаженная версия) со всеми его отдельные слои остались нетронутыми.В моем окне документа в настоящее время отображается точно такой же размер файла ( 22,8 МБ, ) как для сглаженной, так и для несглаженной версии, и это потому, что я только что открыл изображение и еще ничего с ним не сделал. Если мы посмотрим на палитру слоев, мы увидим, что фотография находится сама по себе на фоновом слое, и, поскольку в документе есть только один слой, и сглаженная, и не сглаженная версия имеют точно такой же размер:
Сглаженная и несглаженная версии документа имеют одинаковый размер и имеют только один слой в палитре «Слои».
Давайте посмотрим, что произойдет, когда я начну делать изображение ярче, используя то, что мы можем назвать «традиционным» способом работы в Photoshop. Сначала я продублирую фоновый слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию фонового слоя прямо над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я перейду к параметру «Режим наложения» в верхней части палитры «Слои» и изменю режим наложения с «Нормальный» на Экран :
Палитра «Слои», показывающая копию фонового слоя над оригиналом, с измененным режимом наложения на «Экран».
Просто изменив режим наложения дублированного слоя на Screen, фотография теперь выглядит ярче:
Фотография теперь становится ярче после изменения режима наложения на Screen.
Это было, конечно, достаточно просто, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев вдоль нижней части окна документа. В моем случае, если мы посмотрим на размер несглаженной версии (число справа), мы увидим, что, просто продублировав мой фоновый слой, мне удалось удвоить размер файла.Вместо 22,8 МБ памяти для отображения моего изображения Photoshop теперь требует 45,6 МБ памяти:
Дублирование фонового слоя привело к увеличению размера файла документа Photoshop вдвое.
Я думаю, что моя фотография все еще нуждается в более ярком освещении, поэтому я собираюсь продублировать «Слой 1», снова нажав сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Это добавляет вторую копию моего изображения прямо над «слоем 1». Я собираюсь оставить режим наложения этого нового слоя на Screen , так как я использую его, чтобы еще больше осветлить мое изображение, но на самом деле я обнаружил, что изображение теперь слишком яркое, поэтому я собираюсь для точной настройки яркости путем уменьшения непрозрачности нового слоя до 50% :
Добавляем вторую копию изображения, затем понижаем непрозрачность нового слоя до 50%.
Теперь я успешно увеличил яркость фотографии, используя только пару копий изображения, режим наложения экрана и настройку непрозрачности:
Фотография теперь становится еще ярче после добавления второй копии изображения.
Давайте проверим размер нашего файла в нижней части окна документа, где мы увидим, что наш исходный файл размером 22,8 МБ теперь утроился до 68,3 МБ , все потому, что мы дважды дублировали исходное изображение:
Двойное дублирование изображения утроило размер файла документа Photoshop.
Увеличение яркости изображения с помощью режима наложения Screen привело к тому, что цвета выглядят немного тусклыми, поэтому я собираюсь закончить работу, увеличив насыщенность цвета. На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). В палитре слоев мы видим, что все три слоя теперь объединены в четвертый слой вверху:
Три слоя были объединены в отдельный слой над ними.
Чтобы усилить цвета, я перейду к меню Image в верхней части экрана, затем выберу Adjustments , а затем выберу команду Hue / Saturation . Вместо того, чтобы влиять на каждый цвет изображения, я просто хочу усилить цвет самого цветка, а не листьев за ним. Поэтому, когда появится диалоговое окно Hue / Saturation, я выберу Reds из опции Edit в верхней части диалогового окна. Это позволяет мне настраивать таргетинг только на красные цвета на фотографии, что означает, что зеленые листья на заднем фоне не пострадают.Затем я нажимаю на ползунок Saturation в середине диалогового окна и перетаскиваю его вправо до значения около +45 :
.Увеличение насыщенности цвета с помощью команды «Оттенок / Насыщенность».
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография стала более красочной:
Увеличена насыщенность цветов на фото.
Приблизительно за две минуты работы мне удалось превратить темное недоэкспонированное изображение в яркое и красочное.К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, как было изначально, до 91,1 МБ , что означает, что Photoshop теперь требуется в четыре раза больше памяти для отображения моего изображения на экран, не говоря уже о дополнительной памяти, которая теперь необходима для выполнения всех математических вычислений за кулисами:
Размер документа Photoshop теперь в четыре раза больше исходного.
Имейте в виду, что это был простой пример того, как быстро размер файла наших документов Photoshop может увеличиваться при редактировании изображений.У вашего компьютера может не быть проблем с работой с документом размером всего 91,1 МБ, но при серьезной работе по редактированию фотографий или при создании сложных фотоэффектов вы можете легко обнаружить, что работаете с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется, поскольку количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как сделать так, чтобы размер файлов наших документов Photoshop не вышел из-под контроля? Один простой и эффективный способ — по возможности использовать корректирующие слои.Давайте проделаем те же шаги, которые мы только что рассмотрели, но на этот раз, вместо того, чтобы создавать копию за копией нашего изображения, мы будем использовать корректирующие слои!
Во-первых, прежде чем мы начнем редактировать фотографию с помощью корректирующих слоев, я верну свое изображение обратно в исходное неотредактированное состояние, перейдя в меню File вверху экрана и выбрав Revert . Моя фотография теперь снова выглядит темной и недоэкспонированной, и у меня снова остался только один слой — фоновый слой — в палитре слоев:
Фотография возвращена в исходное состояние.
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, — это продублировали фоновый слой и изменили его режим наложения на Screen. Проблема заключалась в том, что, продублировав фоновый слой, мы удвоили размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, если вместо этого я использую корректирующий слой. Я собираюсь щелкнуть значок New Adjustment Layer в нижней части палитры Layers, что вызовет список всех корректирующих слоев, из которых мне нужно выбрать. Как мы видели в учебнике Неразрушающее редактирование фотографий с помощью корректирующих слоев , большинство стандартных настроек изображения Photoshop, которые можно найти, поднявшись в меню Image и выбрав Adjustments , также доступны в качестве корректирующих слоев.Я собираюсь выбрать корректирующий слой Levels из списка:
Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму «ОК» в правом верхнем углу, чтобы выйти из него, поскольку мне абсолютно ничего не нужно с этим делать. Я просто добавляю корректирующий слой «Уровни» вместо того, чтобы дублировать фоновый слой. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1».Затем, как и раньше, я перейду к опции Blend Mode в верхней части палитры Layers и изменю режим наложения корректирующего слоя с «Normal» на Screen :
Палитра «Слои», показывающая недавно добавленный корректирующий слой «Уровни» над фоновым слоем с режимом наложения, установленным на «Экран».
Фотография стала намного ярче. Фактически, он выглядит таким же ярким, как когда мы продублировали фоновый слой и изменили его режим наложения на Screen.Результаты точно такие же:
Фотография стала ярче после изменения режима наложения корректирующего слоя на Screen.
Если результаты такие же, что такого хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что в этом хорошего, становится ясно, когда мы проверяем новый размер файла нашего документа. Если вы помните, когда мы дублировали фоновый слой, он удвоил размер нашего документа Photoshop с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой уровней вместо дублирования фонового слоя, размер нашего файла останется неизменным:
Размер файла остается прежним после добавления корректирующего слоя «Уровни».
Мы только что сэкономили 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного пиксельного слоя! Каждый раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении внутри самого корректирующего слоя, но делает это без увеличения размера файла, которое мы получаем от добавления слоев на основе пикселей. Фактически, в моем случае увеличение размера файла было настолько небольшим, что даже не зарегистрировалось. Так будет не всегда, но увеличение всегда будет намного меньше, чем если бы вы использовали пиксельный слой.
Почему я выбрал корректирующий слой «Уровни», а не корректирующий слой «Кривые» или «Цветовой тон / насыщенность»? Я выбрал уровни только потому, что это один из наиболее часто используемых корректирующих слоев, но поскольку я не планировал ничего делать с корректирующим слоем (кроме изменения его режима наложения) и добавил его только вместо слоя на основе пикселей, С таким же успехом я мог бы выбрать любой другой тип корректирующего слоя из списка. Photoshop сохранил бы всю информацию о моей фотографии в корректирующем слое, независимо от того, какой тип я выбрал.
Давайте продолжим выполнение тех же шагов, которые мы использовали ранее для редактирования изображения. Поскольку моему изображению все еще нужно немного яркости, я собираюсь продублировать мой корректирующий слой уровней с помощью того же сочетания клавиш, которое мы используем для дублирования пиксельного слоя, Ctrl + J (Win) / Command + J ( Mac). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет ее «Копия уровня 1». Обычно мы хотели бы переименовать слои и дать им более значимые имена, но, чтобы сэкономить нам время, я просто продолжу.Я оставлю режим наложения нового корректирующего слоя на Screen и настрою яркость изображения, снизив Opacity корректирующего слоя до 50% , так же, как я сделал с пиксельным слоем. . Обратите внимание, как Photoshop позволяет нам делать с корректирующими слоями многие из тех же вещей, которые мы можем делать с пиксельными слоями, например, дублировать их, изменять их режим наложения и изменять их настройки непрозрачности:
Понижаем непрозрачность второго корректирующего слоя «Уровни» до 50%.
Опять же, посмотрев в окно документа, мы можем увидеть, что результаты точно такие же, как если бы мы использовали пиксельные слои. Я скорректировал экспозицию фотографии, используя всего пару корректирующих слоев, режим наложения экрана и настройку непрозрачности:
Экспозиция была снова скорректирована, на этот раз с помощью корректирующих слоев.
Когда мы использовали слои на основе пикселей, размер нашего файла в этот момент утроился по сравнению с исходным размером с 22.От 8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя уровней, размер нашего файла по-прежнему не изменился:
Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Теперь нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда тот случай, когда вы вообще не видите увеличения размера файла, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.Давайте закончим, увеличив насыщенность цвета фотографии. Вместо того, чтобы объединять все три слоя в четвертый слой, как я сделал в прошлый раз, а затем использовать стандартную настройку оттенка / насыщенности из меню изображения, я просто щелкну значок New Adjustment Layer в нижней части палитры слоев и выберите из списка корректирующий слой Hue / Saturation :
Выбор оттенка / насыщенности из списка корректирующих слоев.
Это вызывает точно такое же диалоговое окно Hue / Saturation, которое мы видели, когда я ранее выбрал стандартную команду Hue / Saturation из меню Image.И так же, как и раньше, я сначала выберу Reds из опции Edit в верхней части диалогового окна, поэтому я усиливаю цвета в самом цветке, а не в зеленых листьях за ним. Затем я нажимаю на ползунок Saturation и перетаскиваю его вправо до значения +45 :
.Корректирующие слои предоставляют нам точно такие же параметры, как и их стандартные эквиваленты коррекции изображения.
Я нажму OK, чтобы выйти из диалогового окна, и моя фотография теперь выглядит идентично результату, которого мы достигли с использованием слоев на основе пикселей и стандартной настройки оттенка / насыщенности:
Окончательный результат точно такой же, как и раньше.
Когда мы выполнили те же шаги с использованием слоев на основе пикселей, размер файла нашего окончательного результата достиг 91,1 МБ, что значительно больше исходного размера фотографии, составлявшего 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо слоев на основе пикселей, но размер файла нашего документа Photoshop все еще не увеличился по сравнению с исходным:
Размер файла конечного результата остается неизменным благодаря корректирующим слоям.
Опять же, это был всего лишь быстрый пример того, как корректирующие слои могут уменьшить размер файла наших документов Photoshop до минимума, но даже в этом простом примере мне все же удалось сократить размер моего файла примерно на 68 МБ просто за счет используя корректирующие слои вместо слоев на основе пикселей! Конечно, цифровые изображения состоят из пикселей, и вы не можете заменить каждый пиксельный слой в документе корректирующим слоем.Но в следующий раз, когда вы обнаружите, что дублируете слой на основе пикселей, чтобы вы могли применить к нему одну из стандартных корректировок изображения Photoshop, например уровни, кривые или оттенок / насыщенность, попробуйте вместо этого добавить корректирующий слой. Фотошоп и ваш компьютер будут вам за это благодарны!
И вот оно! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
3 веские причины использовать слои в Photoshop
Если вы снимаете в формате RAW, вы обычно редактируете эти файлы в Adobe Camera Raw (ACR), Lightroom или другом редакторе RAW.Это может быть все необходимое для редактирования поста. Однако, если вы похожи на меня, я заканчиваю редактирование в Photoshop. Почему? Потому что я использую слои, и они играют важную роль в моем рабочем процессе.
Layers определенно являются тем местом, где происходит настоящее волшебство в Photoshop. Они были введены еще в версии 3.0. Я давний пользователь Photoshop, поэтому использование слоев в моем рабочем процессе — моя вторая натура.
Как работают слои?
В Photoshop есть много типов слоев. Вы можете добавить текст к своему изображению, используя текстовый слой.Вы можете дублировать любой тип слоя. Используя стиль слоя, вы можете добавить к своей фотографии тень или другие эффекты. Например, вы можете захотеть скорректировать цвет портретного изображения с помощью корректирующего слоя «Кривые».
В этой статье я дам краткий обзор того, как работают слои, и объясню, почему я использую в своем рабочем процессе следующий шаг:
- Корректирующие слои для неразрушающего редактирования
- Маски слоя
- Смарт-объекты
Панель слоев
Давайте перейдем к панели «Слои», и я расскажу, как работают слои.Вот пример простого векторного изображения горного хребта с закатом. Шесть слоев, наложенных друг на друга, составляют окончательное изображение. Нажимая на значок глаза, вы можете включать и выключать видимость каждого слоя.
Различные типы слоев в Photoshop
Шесть слоев, наложенных друг на друга, чтобы сформировать изображение в Photoshop
Однако в Photoshop со слоями можно делать гораздо больше. Вы можете удалить слой, щелкнув по нему и перетащив в маленькую корзину внизу панели.Вы также можете продублировать слой, перетащив его на значок рядом с корзиной, что создаст копию этого слоя. Слой можно переместить, щелкнув по нему и перетащив вверх или вниз по стеку. Вы можете уменьшить непрозрачность слоя, тем самым позволяя частично или полностью просвечивать нижележащий слой изображения, в зависимости от того, насколько вы уменьшите непрозрачность.
Дублируйте и удалите слои на панели слоев с помощью инструментов, обведенных красным.
# 1 — корректирующие слои
Без сомнения, когда в Photoshop 4 были добавлены корректирующие слои.0 это означало, что пользователи могли раскрыть магию Photoshop путем неразрушающего редактирования. До этого вам нужно было сначала продублировать изображение, чтобы сохранить оригинал, так как изменения вносились в слой навсегда. Последующие корректировки являются ключевыми в рабочем процессе любого фотографа.
В качестве меры предосторожности, настройки в разделе «Изображение» на панели параметров — это не то же самое, что создание корректирующего слоя через «Слой> Новый корректирующий слой». Первый применяет изменения непосредственно к слою, над которым вы работаете, а в качестве корректирующего слоя добавляет слой над рабочим.Эти правки можно повторить или отменить без изменения пикселей исходного изображения.
Применение редактирования через Image> Adjustments навсегда повлияет на изображение.
Работает неразрушающим образом за счет добавления нового корректирующего слоя через вкладку «Слой» на панели параметров.
Панель настроек
Как и в случае с панелью слоев, корректирующие слои также имеют свою собственную панель. Значки представляют 16 различных настроек слоя, доступных в Photoshop. Некоторые используются больше, чем другие.Слои коррекции применяют коррекцию ко всем слоям под ними, не затрагивая ни один из слоев выше.
Adjustment Layers имеет собственную панель с 16 значками, представляющими различные параметры.
После того, как я внесу первоначальные правки в ACR, я завершу постобработку в Photoshop с помощью корректирующих слоев. Мне нравится использовать уровни, кривые, выборочный цвет и LUT, чтобы добавить необходимые коррекции контраста и цвета. Поскольку каждый корректирующий слой используется и накладывается друг на друга, важно уменьшить непрозрачность каждого слоя.
Как корректирующие слои могут добавлять коррекцию цвета и неразрушающим образом подчеркивать детали изображения
На этом изображении было использованоразличных корректирующих слоев, таких как уровни, кривые и выборочный цвет.
А как насчет областей изображения, которые не требуют такого же объема редактирования, как другие части?
# 2 — Маски слоя
При добавлении корректирующего слоя в Photoshop коррекция применяется ко всему изображению. Но иногда вам нужно внести коррективы только в одну область или отдельные части изображения.Вот здесь-то и пригодятся Layer Masks. Когда вы добавляете новый корректирующий слой, он автоматически добавляет белую маску слоя (белый раскрывает, а черный скрывает).
Например, на изображении водопада мне необходимо было замаскировать воду каждым корректирующим слоем, иначе блики были бы размыты.
Вода на изображении слева не имела масок, когда глобальные правки были добавлены с помощью корректирующих слоев. На изображении справа на воде использовались маски, чтобы сохранить блики.
На следующем снимке этого пейзажа в горах Дублина день был довольно пасмурным. Мне не понравилось небо, поэтому я решил попробовать другое. Используя маски слоя, я смог замаскировать исходное небо. Я использовал для этого Pen Tool, но вы можете использовать Brush или Quick Selection Tool, а затем заполнить область черным.
Маска слоя, примененная, чтобы скрыть исходное небо и показать новое небо из нижележащего слоя.
Новое изображение неба внизу было помещено под этот слой так, чтобы оно было видно сквозь маску, как вырез.Затем я добавил дополнительные корректирующие слои, чтобы скорректировать цвет изображения, чтобы новое небо выглядело бесшовным.
Анимированный GIF, демонстрирующий корректирующие слои для цветокоррекции изображения и путем добавления маски слоя, чтобы показать небо, отличное от исходного облачного неба.
# 3 — Смарт-объекты
Adobe действительно вкратце определяет смарт-объекты. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными характеристиками, что позволяет выполнять неразрушающее редактирование слоя.
Итак, для фотографов это фантастическая новость. Теперь, когда вы применяете изменения к слою, который является смарт-объектом, вы можете преобразовывать, масштабировать, вращать, деформировать, применять фильтры или маски слоя. Качество изображения не ухудшится, даже если это растровое изображение!
Слой изображения, преобразованный в смарт-объект
Так как же преобразовать изображение в смарт-объект? Это просто, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Вы увидите небольшой значок на миниатюре изображения, который сообщает вам, что слой теперь является смарт-объектом.
Щелкните слой правой кнопкой мыши, чтобы открыть раскрывающееся меню, и выберите «Преобразовать в смарт-объект».
Если вы редактируете изображения в Camera Raw, вы можете затем экспортировать изображение в Photoshop как смарт-объект. Удерживайте клавишу Shift, и кнопка «Открыть изображение» превратится в «Открыть объект». Это означает, что позже вы можете вернуться в Camera Raw для повторного редактирования, дважды щелкнув миниатюру слоя.
Как установить значение по умолчанию в Camera Raw для изображений, экспортируемых в Photoshop как смарт-объекты.
В качестве альтернативы, когда у вас открыто диалоговое окно Camera Raw, внизу есть то, что выглядит как ссылка на веб-сайте. Эта ссылка фактически приведет вас к параметрам рабочего процесса Camera Raw. Вы можете установить флажок «Открыть в Photoshop как смарт-объект», чтобы установить его по умолчанию в ACR.
Установите флажок в диалоговом окне «Параметры рабочего процесса Camera Raw», чтобы гарантировать, что изображения экспортируются как смарт-объекты.
Заключение
Слои могут сыграть важную роль в пост-продакшене.
- Вы можете разделять части изображения и редактировать их, не затрагивая другие части изображения.
- Преобразование слоев изображения в смарт-объект позволяет перемещать новое изображение, редактировать его и изменять его размер, не влияя на разрешение исходного изображения.
- Вы можете добавлять несколько слоев друг на друга и объединять их в группы.
- Вы можете применять фильтры и эффекты к слоям независимо, например тени, настройки цвета и т. д.
- Параметры режима наложения могут изменять внешний вид каждого слоя
- Вы можете уменьшить непрозрачность слоя.Это особенно полезно при использовании настроек слоя для точной настройки редактирования для создания тонкого эффекта.
Главный вывод от использования слоев в Photoshop заключается в том, что весь процесс работает без разрушения.
Теперь ваша очередь. Используете ли вы слои в процессе пост-обработки? Какие ваши любимые техники использования слоев? Поделитесь своими комментариями ниже.
Как сложить звездные фотографии, чтобы уменьшить шум в Photoshop
Процесс совмещения изображений в фотографии темного неба — не новая техника.Астрофотографы применяют эту технику уже более десяти лет, особенно для получения изображений дальнего космоса, используя телескопы для фотографирования далеких галактик, туманностей и созвездий. В последние годы моего собственного изображения ночного неба я стал чрезвычайно одержим получением более чистого конечного изображения, сопоставимого по качеству с моими другими дневными изображениями. Непростая задача в астрофотографии, поскольку она, как правило, заключается в том, чтобы выйти за пределы возможностей сенсора камеры. Можно было бы предложить снимать с помощью держателя слежения (устройство, которое перемещает камеру по звездам), поэтому вы можете использовать более низкое значение ISO при более длительной выдержке, чтобы получить «более чистые» изображения.Иногда я использую крепление с отслеживанием, но в некоторых ситуациях или при определенных временных ограничениях это невозможно, поэтому здесь на помощь приходит наложение изображений.
Основная причина наложения изображений — уменьшение видимого шума и, в свою очередь, создание более чистого изображения. Например, при фотографировании ночного неба с использованием высокого ISO мы увидим больше деталей, но некоторые более тусклые звезды могут быть ошибочно приняты за шум. Поскольку шум является случайным по своему внешнему виду, если бы мы взяли другое изображение, то некоторые из этих ранее скрытых звезд теперь были бы визуализированы в кадре, а шум перекрывал бы другие звезды в другом месте изображения.Таким образом, чем больше фотографий вы сделаете, тем более равномерным становится фоновый шум, позволяя выделить больше звезд и деталей. Затем, делая множество изображений одной и той же сцены, совмещая их вместе и накладывая одно на другое, это начинает удалять случайный шум (зернистость и цвета), оставляя сцену полной звезд, деталей и, в конечном итоге, более чистого изображения.
В целом, этот процесс открывает совершенно новый стиль съемки, позволяя фотографу снимать с более короткими выдержками (получение более резких звезд и борьба со следами звезд) и с более высокими значениями ISO (захватывается больше информации) — победа, победа!
Подробнее: полное руководство по звездной фотографии
Уменьшение шума путем объединения фотографий звезд в Photoshop
Важно убедиться, что вы знаете весь процесс укладки звездных фотографий до того, как вы отправитесь на съемку.Таким образом, вы можете сделать все нужные вам изображения, а затем поиграть в свое удовольствие, когда вернетесь домой и в тепле. Ниже показан процесс наложения изображений в Photoshop и Lightroom. Некоторые из этого руководства действительно требуют хорошего понимания маскировки слоев, режимов наложения и, в целом, знания программ.
Прежде всего, нужно выбрать снимки. В зависимости от того, какой тип снимка вы сделали, зависит от того, сколько использовать. В широкоугольных изображениях / пейзажах не всегда лучше; так что я бы рекомендовал около 5–10 в качестве хорошей суммы.Это должно дать вам широкий спектр шума, захваченного по всему кадру, который, надеюсь, будет удален в процессе наложения. Это означает, что вам нужно снимать количество кадров подряд, когда вы снимаете камеру.
Шаг 1. Найдите рамки
Для начала я использую Lightroom, поэтому здесь я выберу свои 9 кадров. Выделив их все, щелкните правой кнопкой мыши и выберите «Редактировать в> Открыть как слои в Photoshop».
Photoshop должен ожить, или, если это не так, откройте Photoshop, и изображения будут загружены в слои.
Шаг 2: замаскируйте передний план
Поскольку Земля вращалась, когда мы снимали нашу последовательность, вы заметите, пролистывая слои / изображения, что пейзаж остается в том же положении, в то время как звезды будут перемещаться в каждом кадре. Не желая звездных следов при наложении на них, нам нужно выровнять один по другому. Кроме того, поскольку у нас есть передний план в кадре, нам нужно замаскировать его для процесса выравнивания, который мы рассмотрим позже.
Выберите верхний слой и нажмите «Добавить маску» — если вы не знакомы с масками слоев, то в основном все, что вы рисуете белым, остается, в то время как области, закрашенные черным, скрываются от просмотра.Но они не стираются; просто спрятан.
Возьмите кисть, нажав «B» на клавиатуре, щелкните правой кнопкой мыши в любом месте изображения и измените размер кисти на подходящий вам. Для получения более острых краев используйте «твердость» до 100%.
Теперь просто начните щелкать и закрашивать область ландшафта, чтобы замаскировать пейзаж, пока он не будет напоминать что-то вроде этого.
Шаг 3. Скопируйте маску
Далее нам нужно скопировать эту маску на другие слои — вы делаете это, удерживая Ctrl (или Cmd на Mac) и щелкая маску в слое.Это вызывает марширующих муравьев, показывающих выбор.
Сделав выбор, вы хотите выбрать слой ниже и снова нажать кнопку «Добавить маску». Затем это маскирует этот слой тем же выделением.
Проделайте этот процесс для каждого слоя, пока не получите что-то похожее на это:
Шаг 4. Оставайтесь организованными
Чтобы все было в порядке, вы можете выбрать все слои и поместить их в группу, если хотите, нажав Ctrl + G на ПК / Cmd + G на Mac — и переименовать эту группу в «Небо» (или что-то подобное), нажав двойной щелчок по названию группы.
Что я обычно делаю на этом этапе, так это дублирую группу, щелкая правой кнопкой мыши группу и выбирая «дублировать группу». Переименуйте этот групповой слой в «Земля» и скройте его видимость, щелкнув значок глаза.
Шаг 5: Выровняйте слои
Откройте группу Sky и выберите все слои, щелкнув верхний слой, удерживая Shift и щелкнув нижний слой.
Чтобы выровнять их, выберите «Правка> Автоматическое выравнивание слоев». Убедитесь, что установлен флажок «Автоматическое проецирование», и при необходимости выберите «Удаление виньетки» и «Геометрическое искажение», если вы использовали чрезвычайно широкоугольные объективы.Как правило, я оставляю эти два флажка неотмеченными и при необходимости исправляю это позже.
Время выравнивания будет зависеть от скорости вашего компьютера, но в конечном итоге процесс завершится. Вы заметите, что размер холста немного изменился, чтобы учесть движение по слоям.
Шаг 6: Снимите маску
Теперь удалите маски слоя для каждого слоя, щелкнув правой кнопкой мыши по каждой из масок и выбрав «Удалить маску слоя».Земля должна снова появиться на всех слоях.
Шаг 7. Смешайте слои
Снова выберите все слои неба, щелкните любой слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». После того, как это будет обработано, все, что останется, — это последний этап их объединения. Снова, выбрав слой, перейдите к «Слой> Смарт-объекты> Режим стека> Медиана».
После обработки выходных данных вы сразу заметите, насколько чистым выглядит небо с просвечивающими звездами и уменьшенным видимым шумом.
Как вручную выровнять слои при наложении звездных фотографий
Однако, если некоторые области наложенного слоя группы «Небо» не резкие, это связано с ошибками на этапе автоматического выравнивания, поэтому нам придется вернуться к истории и выровнять их вручную. Процесс немного сложнее, но в конечном итоге мы должны получить лучший результат.
Шаг 8: отменить изменения
Используя панель «История», отмените изменения и вернитесь к шагу 2 — выберите слой над базовым слоем и измените его режим наложения на «Разница».
Изображение изменится на черно-белую версию, подчеркнув разницу между этим слоем и слоем под ним.
Шаг 9: Выровняйте слой
Если вы перемещаете разностный слой с помощью мыши или перемещая слой с помощью клавиш со стрелками на клавиатуре, вы заметите, что изображение меняется, а в некоторых случаях изображение становится полностью черным. Это означает, что разностный слой идеально выровнен с нижележащим базовым слоем, и это именно то, что нам нужно.
Чтобы получить правильное выравнивание, я бы рекомендовал преобразовать разностный слой, нажав Ctrl + T на ПК или Cmd + T на Mac, а также вращая, деформируя и наклоняя слой, чтобы выровнять слои. Вы заметите, когда он выровнен, так как не увидите белого цвета.
Обязательно осмотритесь вокруг изображения, чтобы примерно выровнять слой Difference с базовым слоем под ним. Нажмите Enter на клавиатуре, чтобы принять изменения.
Шаг 10: Повторите процесс
Измените режим наложения разностного слоя на «Нормальный», затем измените режим наложения слоя выше этого на «Различный» и повторите тот же процесс для каждого слоя.Убедитесь, что вы выровняли каждый слой со слоем под ним , используя режим смешивания Difference.
После завершения повторите шаг 7 — преобразование всех слоев в смарт-объект, затем изменение режима наложения на средний. Теперь с Небом нужно покончить!
Как вы можете видеть в приведенном ниже примере сравнения, Auto-Align проделал достойную работу. Однако в области вокруг дерева и справа от кадра звезды стали размытыми, потеряв свою яркость. Когда мы вручную выровняли небо, детализация значительно улучшилась — так что, хотя потребовалось немного больше работы, это намного лучший результат.
Сложение и резкость переднего плана
Итак, небо сложено. Но вы заметите, что пейзаж тоже размыт, поэтому, если вы хотите, чтобы небо и пейзаж были резкими, вам нужно будет замаскировать только группу «Земля» поверх слоя «Небо».
Шаг 11: Сложите землю в стопку
Используя группу «Земля», которую мы создали ранее, разверните группу, выберите все слои и преобразуйте их в смарт-объект и снова выполните шаг 7. У вас будет следующее:
Шаг 12: Замаскируйте небо
Добавьте маску слоя к слою с землей и закрасьте небо черной кистью, как мы это делали на шаге 2 выше.
Шаг 13: Завершение
Теперь включите видимость группы Sky, чтобы открыть группу Sky внизу.
Обрезать по своему усмотрению, нажав C и используя мышь, чтобы удалить пустые края — и все готово.
Вот подробное сравнение сложенного изображения с одним исходным изображением.
Как видите, большая часть видимого шума была удалена, остались только звезды на гладком фоне.Помните, что этот результат предшествует дальнейшей обработке или улучшению исходного изображения. Нажав «Сохранить», мы повторно импортируем его обратно в Lightroom, где вы сможете внести дополнительные коррективы и, приложив немного усилий, улучшить изображение до чего-то вроде этого.
Таким образом, можно сказать, что этот способ обработки требует больше работы, однако выгода перевешивает усилия, поскольку он дает более чистое, красивое изображение, улучшая эстетику ваших изображений.
Другие программы для снижения шума путем объединения фотографий звезд
За годы использования этой техники для астрофотографов были запущены специальные программы звезд / ночного неба.Популярная среди пользователей Mac программа под названием Starry Landscape Stacker очень хороша, и я много о ней слышал.
Однако до недавнего времени не существовало дружественной к Windows программы, когда появилась бесплатная программа под названием Sequator. Я использовал его ненадолго за последние пару месяцев, и мне кажется, что это отличная программа. Вы буквально помещаете в него изображения, определяете область или область неба, а программное обеспечение делает все остальное. Он даже правильно смешивает передний план!
Есть несколько опций и настроек смешивания / выравнивания, с которыми можно поработать и поэкспериментировать, но пока это кажется многообещающим.Даже в этом случае, когда возникают ошибки, вы не можете победить «старомодный» способ вручную сделать это в Photoshop, поэтому я призываю всех поэкспериментировать и посмотреть, что работает для вас.
Дополнительная литература: как получить четкие и сфокусированные звезды на фотографиях звездного пейзажа
【решено】 Как удалить слой в фотошопе
Как удалить слой фотографии в Photoshop?
В этой статье1 Откройте многослойное изображение в Elements. 2Если он еще не виден, откройте палитру Layers .3 Выберите слой , который вы хотите удалить , . 4 Перетащите слой на значок корзины.
Какой ярлык для удаления слоя в Photoshop?
Как удалить выбранный слой?
Вы можете удалить выбранный слой или слоев из их объектов.
- Выберите один или несколько слоев в дереве слоев .
- Щелкните, а затем щелкните Удалить слой или щелкните правой кнопкой мыши имя слоя и выберите Удалить слой . Откроется диалоговое окно ПОДТВЕРЖДЕНИЕ.
- Нажмите «Да», чтобы удалить выбранный слой или слоев или нажмите «Нет», чтобы отменить удаление.
Как удалить часть фигуры в Photoshop?
Удерживая нажатой клавишу «Alt» или «Option», вы увидите знак «минус» рядом со значком инструмента. Щелкните область , которую вы хотите удалить, .Чтобы удалить нижнюю часть , вы можете использовать аналогичную технику. Нарисуйте фигуру поверх области , которую вы хотите удалить, .
Почему я не могу стереть фигуру в Photoshop?
Убедитесь, что значок замка на панели «Слои» не выбран. Как вы можете видеть, инструмент Custom Shape не имеет параметров для удаления добавлено фигур Похоже, вам нужно использовать панель Shapes , прежде чем команды станут доступны на панели параметров инструмента.хорошо, понял!
Как удалить часть круга?
Нажмите Alt + Shift (Option + Shift) и перетащите точку, чтобы получился идеальный круг меньшего размера . Нажмите и удерживайте инструмент «Нож» на панели «Инструменты» и выберите инструмент «Ножницы». Щелкните в двух местах на внутреннем круге , как показано. Выберите вырезанный сегмент с помощью инструмента «Выделение» и нажмите Удалить , чтобы удалить его.
Как удалить обводку в Photoshop?
В качестве альтернативного способа обрезки обводки (с одним путем, образующим форму), применимым (почти) независимо от версии, было бы выбрать путь и Ctrl / Cmd + C + F, а затем удалить штрих на оригинале и удалить заливку на копии, затем обрезать последнюю по желанию и удалить ненужную часть .
Как удалить круг в фотошопе?
Как вырезать круг в фотошопе?
Как вырезать форму в Photoshop 2020?
Как вырезать объект в Photoshop?
Как свободно кадрировать в Photoshop?
Что такое Ctrl + J в Photoshop?
Использование Ctrl + Щелчок по слою без маски выделит непрозрачные пиксели в этом слое. Ctrl + J (New Layer Via Copy) — Может использоваться для дублирования активного слоя в новый слой. Если выделение сделано, эта команда скопирует только выбранную область в новый слой.
Как настроить изображение в Photoshop?
Изменить размер изображения
- Выберите Изображение > Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений , которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.Держите значок ссылки выделенным, чтобы сохранить пропорции.
- Выберите Resample, чтобы изменить количество пикселей в изображении .
- Щелкните OK.
Какой размер изображения подходит для Photoshop?
Общепринятое значение — 300 пикселей / дюйм. Печать изображения с разрешением из 300 пикселей / дюйм сжимает пиксели достаточно близко друг к другу, чтобы все выглядело резким. На самом деле 300 обычно немного больше, чем вам нужно.
Как перетащить изображение в Photoshop без растяжения?
Выберите слой элемента пользовательского интерфейса и выберите «Правка»> «Масштаб с учетом содержимого». Затем нажмите и перетащите элемент пользовательского интерфейса на пустое пространство. Используйте ручки трансформации, чтобы подогнать его под размеры пространства, и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Сколько ГБ в Photoshop CC?
Размер установщика приложений Creative Cloud и Creative Suite 6
| Название приложения | Операционная система | Установочный размер |
|---|---|---|
| Photoshop CS6 | Windows 32 бит | 1.13 ГБ |
| Photoshop | Windows 32 бит | 1,26 ГБ |
| Mac OS | 880,69 МБ | |
| Photoshop CC (2014) | Windows 32 бит | 676,74 МБ |
•
5 мая 2020
Сколько оперативной памяти мне нужно для Photoshop 2020?
Сколько ОЗУ мне нужно для Photoshop 2020 ? Вам нужно по крайней мере 8 ГБ RAM для нормальной производительности.Вы можете сделать ту же работу с 4 ГБ RAM , но в этом случае вы увидите некоторые кадры, задерживающиеся на вашем ноутбуке или ПК. Так что идите с 8 ГБ RAM или больше.
Достаточно ли 4 ГБ ОЗУ для Photoshop 2020?
Абсолютный минимальный объем RAM для Photoshop CS4, по данным Adobe, составляет 512 МБ. Для редактирования фотографий с цифровой камеры подумайте о 2 ГБ установленной оперативной памяти в качестве базового уровня, 4 ГБ в качестве рабочего объема и гораздо больше, чем 4 ГБ , если вы хотите редактировать очень большие файлы или воспользоваться 64-разрядной версией Photoshop. .
Сколько оперативной памяти мне нужно для Photoshop?
Windows
| Минимум | |
|---|---|
| RAM | 8 ГБ |
| Видеокарта | GPU с поддержкой DirectX 12 2 ГБ памяти GPU |
| См. Часто задаваемые вопросы о плате графического процессора (GPU) Photoshop | |
| Разрешение монитора | Отображение 1280 x 800 при 100% масштабировании пользовательского интерфейса |
•
26 мая 2021 г.
Какой процессор лучше всего подходит для Photoshop?
В настоящее время самыми быстрыми процессорами для Photoshop являются AMD Ryzen 7 5800X, Ryzen 9 5900X и Ryzen 9 5950X — все они работают с точностью до нескольких процентов друг от друга.В связи с этим более доступный Ryzen 7 5800X является очень хорошим выбором для Photoshop , поскольку он высвободит часть вашего бюджета для увеличения объема оперативной памяти, более быстрого хранилища и т. Д.
В чем заключается супер-удобная новая функция «Инструмент выбора объекта», которая позволяет Photoshop автоматически выделять несколько объектов и мгновенно накладывать их на слои?
На ключевом фестивале создателей Adobe « Adobe MAX 2021 » был представлен ряд супер полезных новых функций, включенных в Adobe Photoshop.В дополнение к расширенному инструменту выбора объекта был обнаружен ряд функций, которые могут значительно сократить и ускорить работу, например, новая функция, которая позволяет копировать и вставлять файлы изображений Illustrator в Photoshop на нескольких слоях.
Adobe MAX 2021 | Конференция по творчеству
https://www.adobe.com/max.html
На Adobe MAX в 2020 году Adobe объявила о способности Photoshop легко выбирать объекты. В 2021 году этот инструмент выбора объектов претерпел значительные изменения.
Новая функция — поиск объектов теперь автоматически извлекает несколько объектов на изображении.
Кроме того, каждый объект можно наложить слоем или замаскировать, чтобы можно было легко обрабатывать только определенный объект.
Кроме того, было усилено сотрудничество между Illustrator и Photoshop. Откройте файл иллюстрации с несколькими слоями в Illustrator.
Если вы перетащите курсор, чтобы выбрать изображение, вы увидите, что оно содержит различные слои.
Скопируйте это …
Откройте Photoshop. Меню вставки в Photoshop включает в себя выбор под названием «Слой», поэтому выберите его.
При вставке все слои, содержащие векторную форму, содержащуюся в выбранном диапазоне изображений, были вставлены как есть. Напряжение при передаче файлов между Photoshop и Illustrator сразу уменьшается.
Кроме того, с помощью искусственного интеллекта Adobe Sensei от Adobe и машинного обучения, «ландшафтного микшера», который может изменять фотографии солнечных пейзажей с различными погодными условиями, такими как закаты, пасмурная погода, режимы дождя и изображения весны, лета, осени. , а зима — нейронный фильтр.Был добавлен в.
Ниже приведена фотография голубого неба над коричневой горой. Если вы выбираете альбомный микшер из фильтров …
Параметры ландшафтного микшера отображаются в правой части экрана. Вы можете выбирать из различных ситуаций, таких как заснеженные горы, весенние фотографии, закаты и рассветы.
При нажатии на одну из опций микшера альбомной ориентации изображение изменяется так, чтобы его оттенок был близок к оттенку выбранного изображения.
Если вы измените изображение грубо, вы можете настроить детали вручную.Это очень удобно, потому что его можно использовать в таких случаях, как «Я сделал снимок днем, но мне нужен снимок того же места ночью».
Кроме того, функция автоматического окрашивания черно-белых фотографий имеет более естественный вид.
Когда вы выбираете нейронный фильтр …
Сначала распознается лицо на изображении.
После этого покрасили. Даже тон кожи человека воспроизводится очень естественно.
・ Продолжение
Illustrator для iPad позволяет мгновенно превращать эскизы в векторные изображения, а настольная версия улучшает 3D-эффекты — GIGAZINE
Adobe предоставляет поддержку Raw для Photoshop на iPad, новые функции в Illustrator и многое другое
Adobe объявила об обновлениях всего набора приложений на конференции Max. Давайте посмотрим на ключевые новинки.
Photoshop
Adobe объявила о выпуске Photoshop для веб-браузера.Это веб-версия Photoshop с ограниченными возможностями редактирования, предназначенная для совместной работы. PSD-файлы можно сохранять в облаке, делиться с коллегами по ссылке, а также просматривать и комментировать на новой панели комментариев, которая синхронизируется с Photoshop на рабочем столе.
Версия Photoshop для iPad была значительно улучшена. Теперь поддерживаются файлы Apple ProRAW с iPhone 12 и 13, а также файлы RAW из всего списка Adobe Camera RAW. Другие функции версии Photoshop для iPad включают замену неба, лечебную кисть и волшебную палочку.
Photoshop на рабочем столе теперь имеет новую функцию маскирования смарт-объекта. Просто наведите указатель мыши на объект, и Sensei AI изолирует его новой маской, что позволит вам внести локальные корректировки. Чтобы создать маски для нескольких объектов, перейдите в Layer> Mask All Objects.
Пейзаж Mixer может мгновенно преобразовать пейзажный снимок в другое время года. Эта функция может даже маскировать и гармонизировать людей в сцене, чтобы они не выделялись.
Illustrator
В Illustrator для iPad компания Adobe выпускает предварительную версию Vectorize, следующего шага в развитии трассировки изображений, который позволяет пользователям преобразовывать любое изображение в четкую векторную графику с повышенной точностью и контролем.Adobe заявляет, что для настольных ПК она улучшила 3D-эффекты и добавила обширную библиотеку 3D-материалов Adobe Substance. Adobe также предлагает веб-версию приложения Illustrator на облачной платформе Creative.
After Effects
Чтобы значительно сократить время ожидания рендеринга видео, Adobe официально представила в After Effects многокадровый рендеринг, который увеличивает производительность в 4 раза. Он сократил время, необходимое для создания субтитров к видео, благодаря автоматической функции преобразования речи в текст в Premiere Pro.В Character Animator пользователи могут испытать волшебное развлечение Body Tracker. Он работает в тандеме с веб-камерой пользователя, и когда пользователь перемещается, анимированная марионетка следует за ним.
Lightroom
Adobe полностью переработала инструменты выборочной настройки Lightroom, чтобы пользователи могли легко делать точный выбор и применять определенные исправления только к части изображения. Также есть новая функция под названием Community Remix, где пользователи могут делиться своими изображениями, учиться и вдохновляться тем, как их редактируют другие художники.


 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.

 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты.