Как уменьшить размер PSD файла: различные способы. Плюсы и минусы
Работа с большими файлами в Photoshop может занимать слишком много места на вашем диске, требовать большого запаса оперативной памяти, а также может быть проблемой при отправке или загрузке большого PSD-файла. Сегодня мы собираемся показать вам, как уменьшить размер файла в Photoshop. Для примера мы взяли средний по размеру файл, около 40 МБ.
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Отключение слоёв
Другой аналогичный способ уменьшить размер PSD-файлов – сделать все слои невидимыми перед сохранением. Всё, что вам нужно сделать, это отключить значки глазика на панели слоев.
Как видите, этот метод дает нам почти тот же результат, что и предыдущий. Так что плюсы и минусы здесь одинаковые.
Сведение слоёв
Давайте использовать теперь другую эффективную технику для уменьшения размера файла. Щелкните правой кнопкой мыши по любому слою и выберите из меню «Выполнить сведение» (Flatten Image).
Метод сведения слоев Photoshop для уменьшения размера файла очень эффективен. Как видите, размер файла теперь всего 6 МБ!
Как видите, размер файла теперь всего 6 МБ!
Главный минус в том, что теперь у вас нет доступа ни к одному из ваших слоёв, и вы не можете их редактировать.
Хотя это очень эффективный метод, в то же время он довольно разрушителен для структуры PSD в целом.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение настроек Photoshop
Следующий метод, который мы будем использовать для уменьшения размера файла, – это изменение настроек.
Вам предстоит поэкспериментировать, т.к. при активации совместимости размер файла может стать больше, а может стать и меньше. Всё зависит от функций, слоев, фильтров и пр.
В нашем случае это помогло уменьшить размер всего на 7 МБ. Главный минус в том, что если вы отключите совместимость, то ваш файл может выдавать ошибки в более ранних версиях Photoshop и других приложениях. Так что, мы думаем, что это не лучший выбор в большинстве случаев.
Сохранение в формате .tiff
Вы также можете сохранить свой проект в виде многоуровневого файла TIFF, чтобы уменьшить его. Все, что вам нужно сделать, это зайти в Файл (File) -> Сохранить как (Save As) и выбрать формат файла . tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression)
tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression)
Многоуровневый формат файла TIFF позволил сэкономить 16 МБ дискового пространства. Вы можете легко открыть этот файл TIFF со всеми вашими корректирующими слоями и смарт-объектами, все еще полностью редактируемыми, хоть в самом Photoshop CC, хоть в Photoshop Elements.
Минус метода в том, что для сохранения файла требуется больше времени.
Некоторые приложения не работают с многоуровневыми файлами TIFF (особенно если вы используете определенные слои Photoshop, такие как смарт-объекты, корректирующие слои и т. д.).
Объединение методов
Таким образом, совмещая вышеописанные варианты, можно вполне ощутимо снизить размер файла PSD. Дополнительно отметим:
- Ненужные в работе слои – удаляйте смело.

- Обрезайте большие слои (обычно текстуры) в итоговом файле (который готовите оправить по e-mail или загрузить в облако) по размеру холста и фонового слоя. Незачем хранить большой слой, в несколько раз превышающий размер холста – это лишние МБ.
- По возможности отключайте видимость слоев. Тот, кому вы отправляете именно PSD, обычно, знает, как включить видимость (иконкой глазика), поэтому сможет активировать их. Для вас обоих – меньший размер файла.
- По возможности объединяйте и сводите слои в единое целое. Не все сразу, но может отдельные группы слоев. Это тоже повлияет на уменьшение размера.
Итог
Такими нехитрыми способами можно добиться значительного уменьшения размера файла PSD. В зависимости от вашей задачи, вы можете использовать один из перечисленных выше методов или комбинировать их, чтобы получить идеальный размер файла!
Какой ваш любимый способ уменьшить размер файла в Adobe Photoshop? Дайте нам знать в комментариях ниже!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как уменьшить размер файла PSD-изображения с минимальной потерей качества?
У меня есть полноцветный PSD-файл изображения, который я хочу преобразовать в формат, который можно легко опубликовать в Интернете.
Текущий размер PSD составляет около 7 МБ.
Я хочу уменьшить размер файла до 70 КБ без потери качества.
Каков наилучший формат и лучший способ сделать это?
Я пытался добиться такого уменьшения размера файла с помощью инструментов Photoshop. Сохранение в формате JPEG и установка высокого качества дает мне файл размером 110 КБ
Это слишком большое, и с более низким уровнем качества дает мне неприемлемые результаты.
Я знаю, что есть много других способов уменьшить размер файла. Можете ли вы поделиться своим опытом по этому вопросу?
Арсений Мурзенко
Это фотография или что-то похожее на векторное изображение, например, схема?
В первом случае JPEG — ваш лучший выбор: изображения в формате PNG часто бывают больше.
 Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.
Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.При использовании JPEG не ограничивайте себя уровнями сжатия из списка (т. Е. 20, 40, 60, 80 и 100). В некоторых случаях при выборе, например, 75 вместо 80 получалось изображение меньшего размера, тогда как снижение качества было практически незаметным.
Во втором случае JPEG обычно приводит к значительной потере качества, а PNG — нет.
Кроме того, если изображение не имеет градиента, попробуйте PNG-8 вместо PNG-24 по умолчанию и поэкспериментируйте с количеством цветов, чтобы увидеть, как оно влияет как на размер, так и на качество изображения.
Например, для PNG-8 с 16 цветами нет ничего необычного в создании файлов намного меньшего размера по сравнению с PNG-8 с 32 цветами или выше или по сравнению с PNG-24, в то время как снижение качества едва заметно.
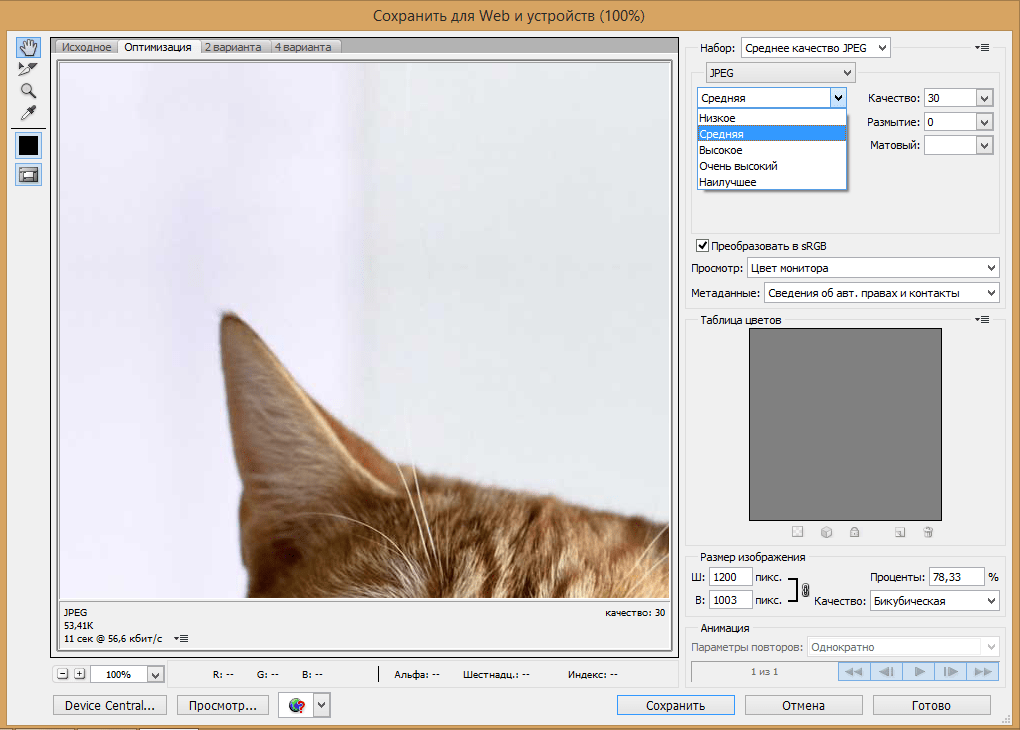
Диалоговое окно, отображаемое при переходе в меню « Файл» ›« Сохранить для Интернета и устройств », стимулирует эксперименты, позволяя быстро просматривать различные настройки ; также не забудьте использовать вкладки «2-вверх» и «4-вверх» в верхнем левом углу этого диалога.
Наконец, помните золотые правила веб-дизайнера:
Никогда не помещайте текст в изображения. Нет необходимости тратить пропускную способность пользователя, когда вы можете просто включить текст в HTML, не считая других катастрофических последствий размещения текста в изображениях (таких как убийство SEO, автоматический перевод, доступность и т. Д.)
Подумайте дважды, действительно ли изображение действительно полезно для ваших пользователей. Это обогащает контент или просто добавляет больше визуальных помех? Неужели его нельзя заменить элементами HTML 5 и CSS 3?
Никогда не создавайте изображения, которые бы всегда отображались меньше своего реального размера. Если пиктограммы продуктов сайта электронной коммерции имеют размер 400 × 300, не используйте полноразмерные фотографии размером 1 200 × 900, если только вы действительно не хотите снизить пропускную способность вашего сервера и клиентов.
Obelia
Если это не фотореалистичное изображение и / или имеет ограниченную цветовую палитру, Photoshop Save For Web в формате PNG-8 может быть вашим лучшим вариантом. Здесь вы можете указать количество цветов (2-256), чем меньше цветов, тем меньше размер файла. Вы можете подключить различные значения количества цветов и увидеть влияние на изображение (в предварительном просмотре) и размер получаемого файла.
Здесь вы можете указать количество цветов (2-256), чем меньше цветов, тем меньше размер файла. Вы можете подключить различные значения количества цветов и увидеть влияние на изображение (в предварительном просмотре) и размер получаемого файла.
Возможно, вы даже захотите вернуться и переработать свое изображение, чтобы оно работало с меньшим количеством цветов, я часто с самого начала стараюсь, чтобы веб-графика выглядела хорошо с меньшим количеством цветов, чтобы создавать небольшие файлы PNG-8.
PixelGraph
Я недавно прочитал здесь, что вы можете сохранить в формате JPG сжатие 31, используя двойные размеры, которые вам нужны, а затем отобразить его на своей веб-странице с половиной этих размеров, и он будет хорошо выглядеть. Поэтому, если вы хотите, чтобы ваша фотография отображалась с разрешением 200 на 200 пикселей, сохраните ее на 400 на 400 пикселей с качеством 31 и установите размер изображения в CSS или HTML равным 200 на 200 пикселей. Это заставляет изображение выглядеть так, как будто оно было сохранено с высоким качеством, но с гораздо меньшим размером файла И оно выглядит хорошо на дисплеях сетчатки. Это будет хорошо работать для фотографий.
Это будет хорошо работать для фотографий.
Для изображений с большими областями сплошных цветов, я бы сохранил как PNG-8 или, если изображение имеет градиент или много цветов, PNG-24. Или, если вы сделали это в Illustrator, вы можете сохранить его в формате SVG, в зависимости от вашей целевой аудитории (и их браузеров).
Сжатие Psd файлов / Хабр
Вчера получил от дизайнера psd-файл (вообще, мне часто приходится иметь дело с «псдшками» — я ведь с ними работаю). Но, вчера дело было не совсем обычным 🙂 Нестандартность ситуации заключалась в приёме сжатия файла — в нем были отключены все слои.Честно говоря, я впервые встретил именно такой способ уменьшения размера psd-фалов, хотя на Хабре он упоминался. Ранее мне были известны некоторые иные методики сжатия psd, о которых я и хочу рассказать Вам сегодня.
1) Удаление лишних слоёв
Плюсы данного метода:
- уменьшает размер файла;
- улучшает работоспособность фотошопа с данным документом;
Минусы метода:
- иногда заказчики просят вернуть исходный вариант, как когда-то было и это «когда-то» часто находится в скрытом слое, который мы успели благополучно удалить 🙂
2) Crop документа
Дизайнеры любят использовать при работе большие изображения.
 Часто, эти картинки по своим габаритам превышают размер самого макета, и часть изображения остаётся за его видимыми пределами. Если мы выделим по краям документ и применим «Crop Tool», то все, что находится за его пределами будет обрезано — это позволит значительно сэкономить место.
Часто, эти картинки по своим габаритам превышают размер самого макета, и часть изображения остаётся за его видимыми пределами. Если мы выделим по краям документ и применим «Crop Tool», то все, что находится за его пределами будет обрезано — это позволит значительно сэкономить место.- уменьшает размер файла;
- улучшает работоспособность фотошопа с данным документом;
Минусы метода:
- иногда заказчики просят сдвинуть изображение (левей\правей\выше\ниже), но к сожалению, оно уже будет обрезанным;
- бывает, что дизайнеры применяют к слою стили, которые зависят от размера картинки, например Gradient Overlay. Crop Tool может привести к изменению внешнего вида слоя и как следствие всего макета. Поэтому желательно, чтобы Crop выполнял сам дизайнер. Если же дизайнер в зоне недосягаемости и приходится применять Crop самостоятельно, тогда нужно тщательно сверять полученный макет с оригиналом на предмет отличий.

Предотвратить смещение стиля можно если его «растеризировать». Для этого необходимо «стилизированный слой» объединить с чистым слоем (Merge Layers или Cntrl+E), в таком случае редактировать стиль слоя уже будет невозможно.
3) Заливка документа однородным цветом
Каждый раз, когда мы сохраняем psd-документ, автоматически создается «превью» (preview layer) макета. Это делается для того, чтобы можно было быстро просмотреть psd-файл без открытия всех его данных и применения фильтров в реальном времени. Конечно же это «превью» занимает место и наша задача состоит в том чтобы его уменьшить.
Не все знают о том, что выбор цвета заливки влияет на результат. Я уже писал, что чаще всего заливают белым цветом, однако если мы будем использовать вместо белого — черный, то в результате получим файл меньшего размера.
Плюсы данного метода:
- уменьшает размер файла
Минусы метода:
- мы лишаемся превью документа, для просмотра содержимого файла приходится открывать документ и скрывать верхний слой;
- создаем лишний (маскирующий) слой.
4) Объединение слоев.
Часто бывает, что документ содержит избыточное количество слоев, которые можно смело слить в один, самый яркий пример тому — это слить все фоновые картинки в одну. Однако на этом можно не останавливаться — наверняка найдется десяток элементов в макете, которые состоят из нескольких слоев, объединение которых даже улучшит «юзабельность» и уменьшат размер psd.
Плюсы данного метода:
- уменьшает размер файла
Минусы метода:
- ограничиваем себя в удобстве редактирования слитых слоев
5) Сжатие архиватором.
Сжатие в архив, пожалуй, самый часто используемый метод для уменьшения размера psd.
 Это простой и эффективный способ уменьшить размер и количество файлов, что важно при пересылке документов.
Это простой и эффективный способ уменьшить размер и количество файлов, что важно при пересылке документов.Существует множество архиваторов, чаще всего приходится работать с тремя:
Zip:
наиболее часто используемый мною формат. Причина проста — он распространен, многие программы могут просматривать содержимое архивов, большинство операционных систем имеют нативную поддержку zip. Именно в этом формате я отправляю результаты своих трудов. Архивы старых проектов также храню в zip, из-за того, что поиск по содержимому не вызывает никаких проблем
Rar:
достаточно распространен в постсоветском пространстве, на западе применяется редко. Поэтому если вы работаете с иностранным клиентом — лучше забыть о rar.
7zip:
данный формат хорош тем, что бесплатен, но распространен в основном среди разработчиков, жмёт лучше всех из этой тройки. Применяю его редко и чаще всего в служебной переписке с коллегами, у которых он установлен. Клиентам посылать в 7zip я бы не стал — большая вероятность того, что у получателя не окажется инструмента для работы с архивом.
Клиентам посылать в 7zip я бы не стал — большая вероятность того, что у получателя не окажется инструмента для работы с архивом.
PS. 1-3 методы можно без труда автоматизировать средствами Action в Photoshop.
PPS. Эти методы удобно применять при отсылке PSD клиентам\верстальщикам и тд.
Как в фотошопе изменить размер файла
Как изменить размер и разрешение файла в Photoshop
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New, либо нажмем клавиши CTRL + N.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т. п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I.
Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти.
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
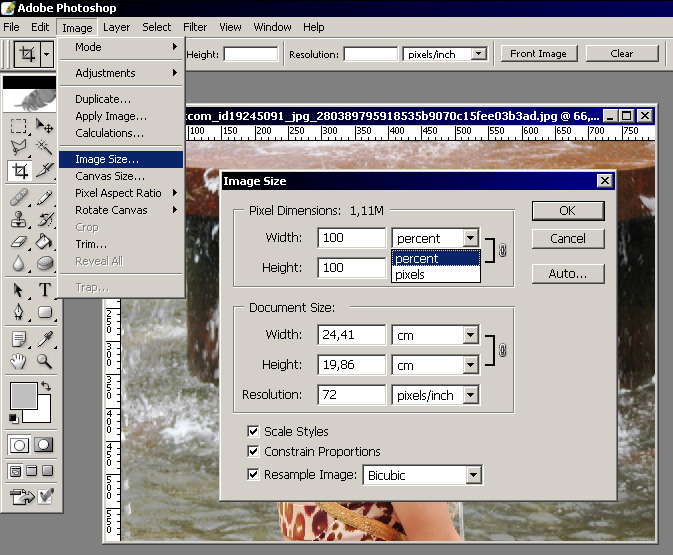
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер изображения в Photoshop
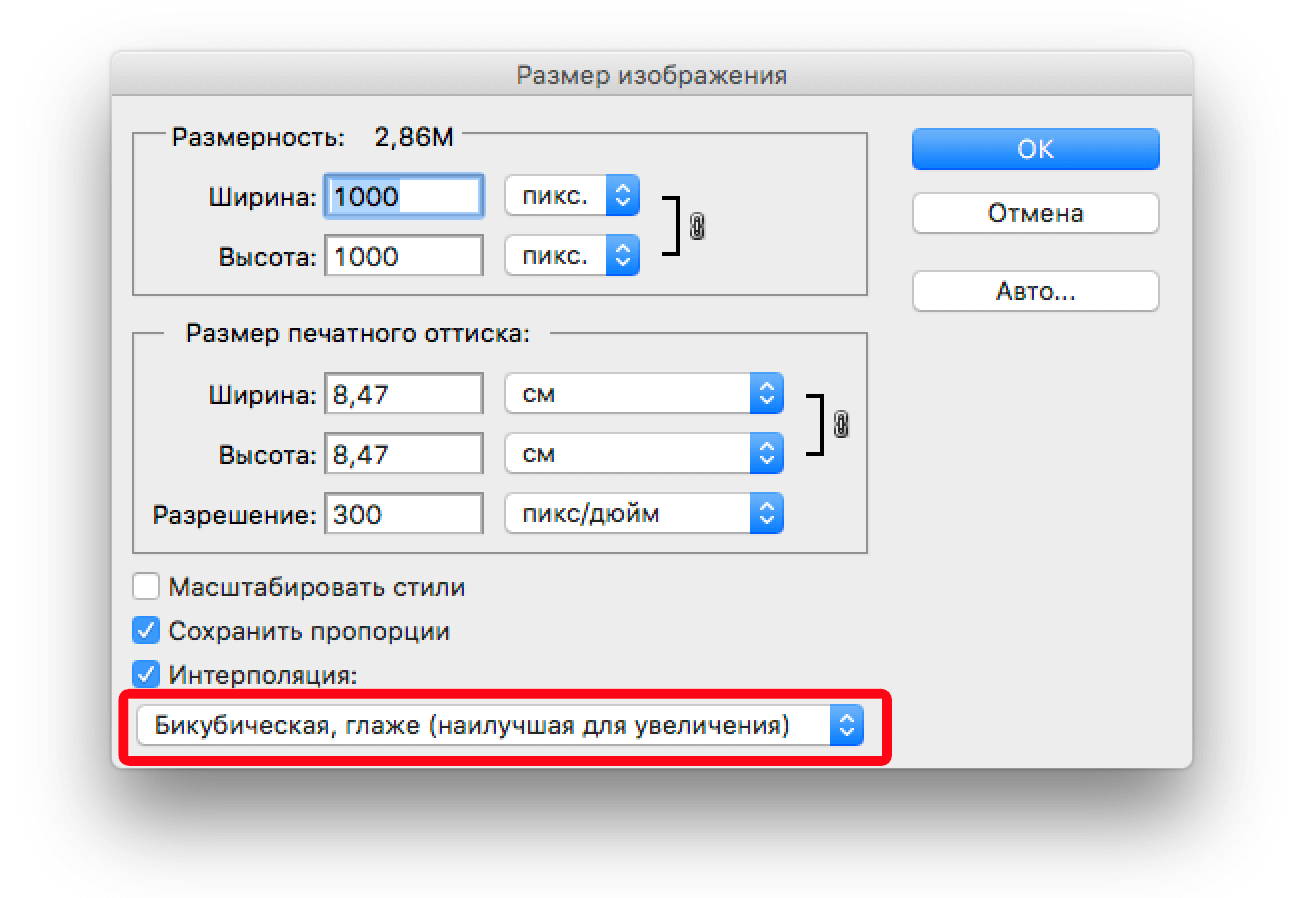
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
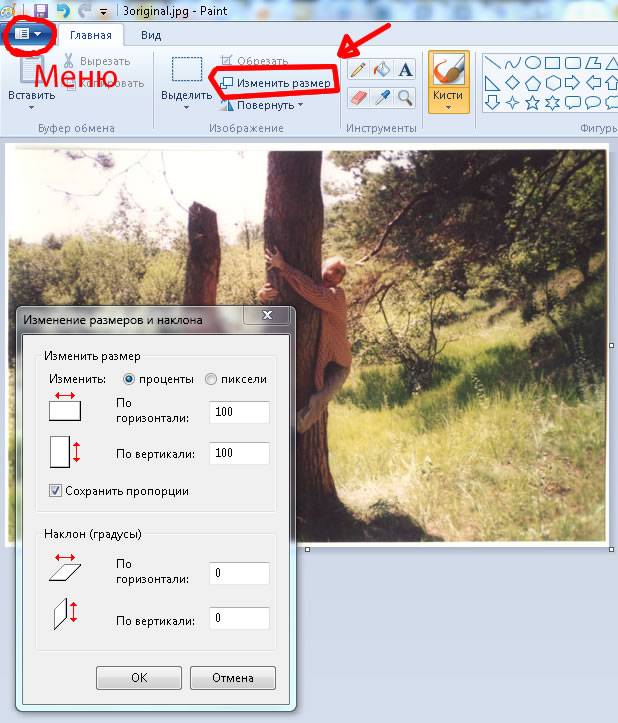
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
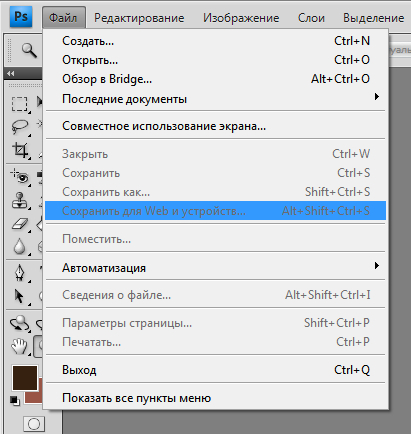
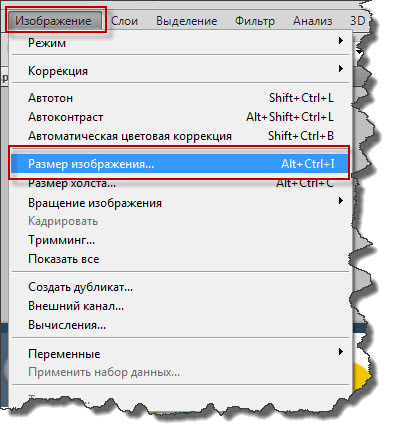
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы сделаете холст меньше, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы увеличите физический размер вдвое (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.Сжатие PDF-файла с изображениями в Photoshop
ОпубликованоОтправить другу:
В первую очередь этот способ подойдет для PDF-файлов с небольшим количеством страниц. В качестве примера был сжат PDF-документ со сканированными изображениями в 18 раз (с 14.4 Мб до 815 Кб), без ощутимой потери качества.
Пошаговое руководство
Шаг 1
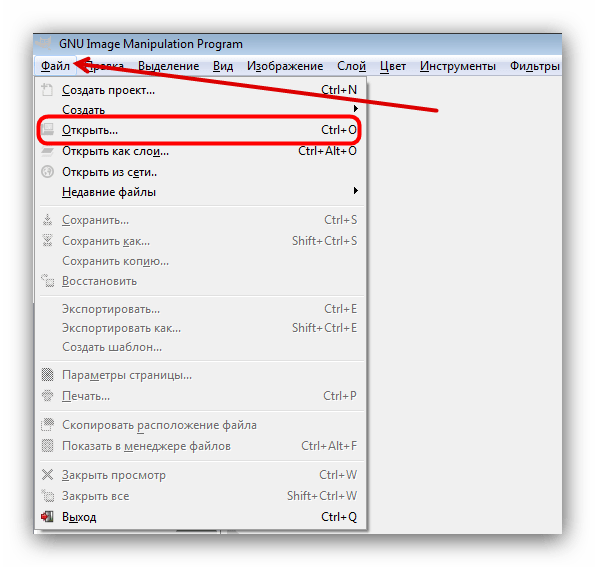
Откройте PDF-файл в Photoshop командой «Файл > Открыть…» и в открывшемся проводнике выберите файл на компьютере. Photoshop автоматически запустит диалоговое окно импорта PDF. Выберите нужные страницы файла, зажав клавишу «Ctrl» и кликнув по ним в левой части диалогового окна. Для импорта всех изображений кликните по первой странице, зажмите «Shift» и кликните по последней странице, затем нажмите на кнопку «Да». Выбранные страницы файла PDF откроются в Photoshop.
Внимание! Если у Вас маломощный компьютер, установите переключатель сверху в положение «Изображения». Сжатие документов будет хуже, но значительно уменьшится нагрузка но компьютер во время обработки изображений, и не будет появляться предупреждение о нехватке оперативной памяти.
Шаг 2
Выберите команду «Файл > Автоматизация > PDF-презентация…». В открывшемся диалоге поставьте галочку «Добавить открытые файлы». Упорядочите страницы, перетащив их мышкой в списке, нажмите на кнопку «Сохранить» и укажите место сохранения и название будущего файла.
Шаг 3
В появившемся диалоге настроек PDF, в выпадающем списке «Стиль создания Adobe PDF» выберите предустановку «Smallest File Size» и нажмите на кнопку «Сохранить PDF».
На выходе будет создан файл PDF малого размера для передачи по сети Интернет или для отправки по электронной почте.
Опубликовано в WindowsОтправить другу:
Как уменьшить размер файла JPEG в Photoshop CS5
Когда дело доходит до изображений, важно управлять размером файлов, если вы работаете в Интернете. Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет напечатано, вам, вероятно, не придется беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете. Если вы хотите уменьшить размер файла JPEG в Photoshop CS5, вы можете выполнить некоторые базовые приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл.
- Выберите «Сохранить для Интернета и устройств».
- Выберите тип файла.
- Отрегулируйте качество.
- Щелкните Сохранить.
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация о том, как уменьшить фактические размеры изображения, а также дополнительную информацию об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG – это решение для вашей ситуации, вы должны учитывать несколько факторов. Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд. Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните Изображение в верхней части окна, затем щелкните Размер изображения.
Шаг 2: Убедитесь, что флажок слева от «Сохранять пропорции» установлен в нижней части окна.
Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другое измерение, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку ОК.
Шаг 3: Щелкните Файл в верхней части окна, затем щелкните Сохранить как.
Шаг 4. Введите имя файла в поле «Имя файла», затем щелкните раскрывающееся меню справа от «Форматировать» и выберите параметр «JPEG». По завершении нажмите Сохранить.
Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку ОК, когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию «Сохранить для Интернета и устройств» в меню «Файл» после того, как укажете размеры и разрешение изображения.
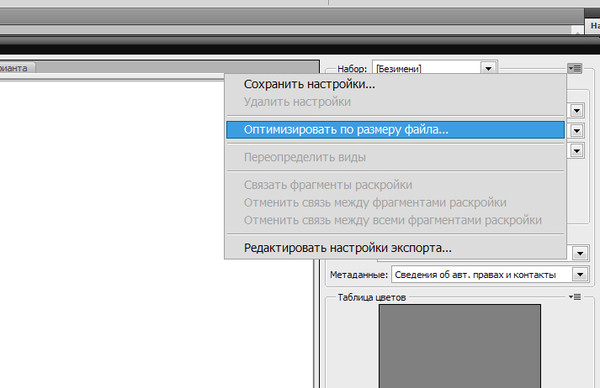
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG. Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от «Качество», затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку «Сохранить», чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду «Сохранить» в меню «Файл», чтобы сохранить исходный файл, поскольку только что созданный файл JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop вы не сможете найти параметр «Сохранить для Интернета и устройств». Однако вы по-прежнему можете использовать сочетание клавиш Ctrl + Alt + Shift + S, чтобы открыть параметр «Сохранить для Интернета». Или вы можете найти его в File> Export.
Дополнительные источники
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Уроки Photoshop: Как менять размер файла без потери качества в формате Gif?
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
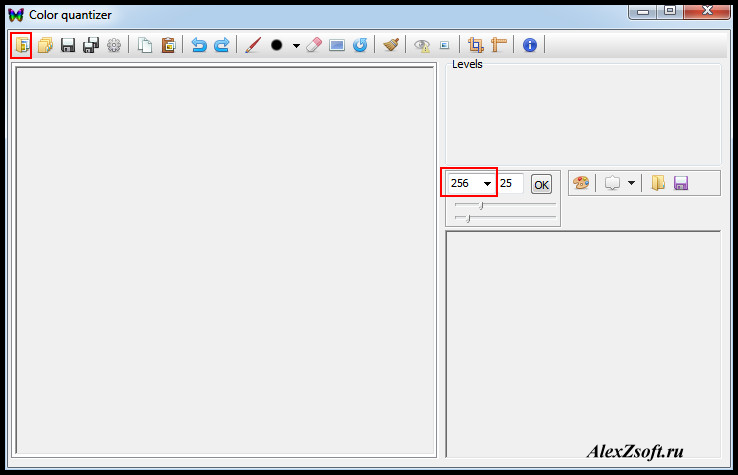
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).
Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Рассмотрим правую панель. Color (Цвета) (3) — значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 — это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg — есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
Уменьшение размеров файлов Photoshop с помощью корректирующих слоев
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим отличный способ помочь сохранить плавность работы при редактировании изображений, сохраняя размеры файлов Photoshop как можно меньше с помощью корректирующих слоев!
В предыдущем учебном пособии мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop в наш рабочий процесс редактирования фотографий, которое заключается в том, что они позволяют нам гибко и недеструктивно работать с нашими изображениями.Мы можем внести в фотографию столько правок и повторных правок, сколько захотим, и нам никогда не придется беспокоиться о внесении единственного постоянного изменения в исходное изображение. Обязательно ознакомьтесь с нашим руководством по неразрушающему редактированию фотографий с корректирующими слоями для получения дополнительной информации.
Возможность работать с нашими изображениями без разрушения, безусловно, является отличной причиной отказаться от стандартных настроек изображения Photoshop и начать использовать корректирующие слои, но есть и другие, не менее веские причины для перехода.Одна из самых больших жалоб на Photoshop заключается в том, что независимо от того, сколько памяти (ОЗУ) у вас есть на вашем компьютере, ее никогда не бывает достаточно. А поскольку количество мегапикселей в новейших цифровых камерах постоянно увеличивается, проблема только усугубляется.
Фотографии большего размера означают больший размер файла, и чем больше размер файла, тем больше памяти вашего компьютера требуется Photoshop для работы с ним. И это только для того, чтобы исходная фотография открылась на вашем экране. Обычно при редактировании фотографии вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера.Вдобавок к этому Photoshop требуется еще памяти на , чтобы выполнить всю причудливую и сложную математику, которая происходит за кулисами, когда вы работаете с изображением.
Если во время работы вашему компьютеру не хватает памяти, Photoshop должен использовать рабочий диск , который представляет собой просто область жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее, чем реальная системная память, а это означает, что каждый раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Есть ли способ уменьшить объем памяти, необходимый Photoshop? Конечно, есть, и это за счет того, что размеры наших файлов должны быть как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые фотоаппараты и начать делать все наши фотографии с помощью маленькой 2- или 3-мегапиксельной камеры внутри наших мобильных телефонов, хотя жених и невеста могут быть не слишком впечатлены, когда вы придете, чтобы сделать снимки. их свадебные фото на ваш iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, который сохранит размеры файлов в Photoshop как можно меньше, не жертвуя никакими возможностями редактирования.Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я сделал одним весенним вечером во время прогулки по парку:
Недоэкспонированная фотография.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Изображение недоэкспонировано и требует увеличения яркости. Вернувшись в наш учебник Screen Your Way To Better Exposure , мы рассмотрели быстрый и простой способ исправить недоэкспонированные изображения с помощью режима наложения Photoshop Screen .Я собираюсь быстро выполнить те же шаги здесь. Но прежде чем я что-то сделаю, давайте выясним, насколько велик мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев на нижнюю часть окна документа:
Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Тот, что слева, говорит нам, насколько большим был бы файл Photoshop, если бы мы сгладили документ до одного слоя, а тот, который справа, говорит нам, насколько велик наш файл на самом деле (не сглаженная версия) со всеми его отдельные слои остались нетронутыми.В моем окне документа в настоящее время отображается точно такой же размер файла ( 22,8 МБ ) как для сглаженной, так и для несглаженной версии, и это потому, что я только что открыл изображение и еще ничего с ним не сделал. Если мы посмотрим на палитру слоев, мы увидим, что фотография сидит сама по себе на фоновом слое, и, поскольку в документе есть только один слой, и сглаженная, и сглаженная версия имеют точно такой же размер:
Сглаженная и не сглаженная версии документа имеют одинаковый размер и имеют только один слой в палитре «Слои».
Давайте посмотрим, что произойдет, когда я начну делать изображение ярче, используя то, что мы можем назвать «традиционным» способом работы в Photoshop. Сначала я продублирую фоновый слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию фонового слоя прямо над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я перейду к параметру «Режим наложения» в верхней части палитры «Слои» и изменю режим наложения с «Нормальный» на . Экран :
Палитра «Слои», показывающая копию фонового слоя над оригиналом, с измененным режимом наложения на «Экран».
Просто изменив режим наложения дублированного слоя на Screen, фотография теперь выглядит ярче:
Фотография теперь становится ярче после изменения режима наложения на Screen.
Это было, конечно, достаточно просто, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев вдоль нижней части окна документа. В моем случае, если мы посмотрим на размер несглаженной версии (число справа), мы увидим, что, просто продублировав мой фоновый слой, мне удалось удвоить размер файла.Вместо 22,8 МБ памяти для отображения моего изображения Photoshop теперь требует 45,6 МБ памяти:
Дублирование фонового слоя привело к увеличению размера файла документа Photoshop вдвое.
Я думаю, что моя фотография все еще нуждается в более ярком освещении, поэтому я собираюсь продублировать «Слой 1», снова нажав сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Это добавляет вторую копию моего изображения прямо над слоем 1. Я собираюсь оставить режим наложения этого нового слоя на Screen , так как я использую его, чтобы еще больше осветлить мое изображение, но на самом деле я обнаружил, что изображение теперь слишком яркое, поэтому я собираюсь для точной настройки яркости путем уменьшения непрозрачности нового слоя до 50% :
Добавляем вторую копию изображения, затем понижаем непрозрачность нового слоя до 50%.
Теперь я успешно увеличил яркость фотографии, используя только пару копий изображения, режим наложения экрана и настройку непрозрачности:
Фотография теперь становится еще ярче после добавления второй копии изображения.
Давайте проверим размер нашего файла в нижней части окна документа, где мы увидим, что наш исходный файл 22,8 МБ теперь утроился до 68,3 МБ , все потому, что мы дважды дублировали исходное изображение:
Двойное дублирование изображения утроило размер файла документа Photoshop.
Увеличение яркости изображения с помощью режима наложения Screen привело к тому, что цвета выглядят немного тусклыми, поэтому я собираюсь закончить работу, увеличив насыщенность цвета. На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). В палитре слоев мы видим, что все три слоя теперь объединены в четвертый слой вверху:
Три слоя были объединены в отдельный слой над ними.
Чтобы усилить цвета, я перейду к меню Image в верхней части экрана, затем выберу Adjustments , а затем выберу команду Hue / Saturation . Вместо того, чтобы влиять на каждый цвет изображения, я просто хочу усилить цвет самого цветка, а не листьев за ним. Поэтому, когда появится диалоговое окно Hue / Saturation, я выберу Reds из опции Edit в верхней части диалогового окна. Это позволяет мне настраивать таргетинг только на красные цвета на фотографии, что означает, что зеленые листья на заднем фоне не пострадают.Затем я нажимаю на ползунок Saturation в середине диалогового окна и перетаскиваю его вправо до значения около +45 :
.Увеличение насыщенности цвета с помощью команды «Оттенок / Насыщенность».
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография стала более красочной:
Увеличена насыщенность цветов на фото.
Приблизительно за две минуты работы мне удалось превратить темное недоэкспонированное изображение в яркое и красочное.К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, как было изначально, до 91,1 МБ , что означает, что Photoshop теперь требуется в четыре раза больше памяти для отображения моего изображения на экран, не говоря уже обо всей дополнительной памяти, которая теперь необходима для выполнения всех математических вычислений за кулисами:
Размер документа Photoshop теперь в четыре раза больше исходного.
Имейте в виду, что это был всего лишь простой пример того, как быстро размер файла наших документов Photoshop может увеличиваться при редактировании изображений.У вашего компьютера может не быть проблем с работой с документом размером всего 91,1 МБ, но при серьезной работе по редактированию фотографий или при создании сложных фотоэффектов вы можете легко обнаружить, что работаете с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется, поскольку количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как сделать так, чтобы размер файлов наших документов Photoshop не вышел из-под контроля? Один простой и эффективный способ — по возможности использовать корректирующие слои.Давайте проделаем те же шаги, которые мы только что рассмотрели, но на этот раз, вместо того, чтобы создавать копию за копией нашего изображения, мы будем использовать корректирующие слои!
Во-первых, прежде чем мы начнем редактировать фотографию с помощью корректирующих слоев, я верну свое изображение обратно в исходное неотредактированное состояние, перейдя в меню File вверху экрана и выбрав Revert . Моя фотография теперь снова выглядит темной и недоэкспонированной, и у меня снова есть только один слой — фоновый слой — в палитре слоев:
Фотография возвращена в исходное состояние.
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, — это продублировали фоновый слой и изменили его режим наложения на Screen. Проблема заключалась в том, что, продублировав фоновый слой, мы удвоили размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, если вместо этого я использую корректирующий слой. Я собираюсь щелкнуть значок New Adjustment Layer в нижней части палитры Layers, что вызовет список всех корректирующих слоев, из которых мне нужно выбрать. Как мы видели в учебнике Неразрушающее редактирование фотографий с помощью корректирующих слоев , большинство стандартных настроек изображения Photoshop, которые можно найти, поднявшись в меню Image и выбрав Adjustments , также доступны в качестве корректирующих слоев.Я собираюсь выбрать корректирующий слой Levels из списка:
Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму «ОК» в правом верхнем углу, чтобы выйти из него, поскольку мне абсолютно ничего не нужно с этим делать. Я просто добавляю корректирующий слой «Уровни» вместо того, чтобы дублировать фоновый слой. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1».Затем, как и раньше, я перейду к опции Blend Mode в верхней части палитры Layers и изменю режим наложения корректирующего слоя с «Normal» на Screen :
Палитра «Слои», показывающая недавно добавленный корректирующий слой «Уровни» над фоновым слоем с режимом наложения, установленным на «Экран».
Фотография стала намного ярче. Фактически, он выглядит таким же ярким, как если бы мы продублировали фоновый слой и изменили его режим наложения на Screen.Результаты точно такие же:
Фотография стала ярче после изменения режима наложения корректирующего слоя на Screen.
Если результаты такие же, что такого хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что в этом хорошего, становится ясно, когда мы проверяем новый размер файла нашего документа. Если вы помните, когда мы дублировали фоновый слой, он удвоил размер нашего документа Photoshop с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой уровней вместо дублирования фонового слоя, размер нашего файла останется неизменным:
Размер файла остается прежним после добавления корректирующего слоя «Уровни».
Мы только что сэкономили 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного пиксельного слоя! Каждый раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении внутри самого корректирующего слоя, но делает это без увеличения размера файла, которое мы получаем от добавления слоев на основе пикселей. Фактически, в моем случае увеличение размера файла было настолько небольшим, что даже не зарегистрировалось. Это не всегда так, но увеличение всегда будет намного меньше, чем если бы вы использовали пиксельный слой.
Почему я выбрал корректирующий слой «Уровни», а не корректирующий слой «Кривые» или «Цветовой тон / насыщенность»? Я выбрал уровни только потому, что это один из наиболее часто используемых корректирующих слоев, но поскольку я не планировал ничего делать с корректирующим слоем (кроме изменения его режима наложения) и добавил его только вместо слоя на основе пикселей, С таким же успехом я мог бы выбрать любой другой тип корректирующего слоя из списка. Photoshop сохранил бы всю информацию о моей фотографии в корректирующем слое, независимо от того, какой тип я выбрал.
Давайте продолжим выполнение тех же шагов, которые мы использовали ранее для редактирования изображения. Поскольку моему изображению все еще нужно немного яркости, я собираюсь продублировать мой корректирующий слой уровней с помощью того же сочетания клавиш, которое мы используем для дублирования пиксельного слоя, Ctrl + J (Win) / Command + J ( Mac). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет ее «Копия уровня 1». Обычно мы хотели бы переименовать слои и дать им более значимые имена, но, чтобы сэкономить нам время, я просто продолжу.Я оставлю режим наложения нового корректирующего слоя на Screen и настрою яркость изображения, снизив непрозрачность Opacity корректирующего слоя до 50% , как я это сделал со слоем на основе пикселей. . Обратите внимание, как Photoshop позволяет нам делать с корректирующими слоями многие из тех же вещей, которые мы можем делать с пиксельными слоями, например, дублировать их, изменять их режим наложения и изменять их настройки непрозрачности:
Понижаем непрозрачность второго корректирующего слоя «Уровни» до 50%.
Опять же, посмотрев в окно документа, мы можем увидеть, что результаты точно такие же, как если бы мы использовали пиксельные слои. Я скорректировал экспозицию фотографии, используя всего пару корректирующих слоев, режим наложения экрана и настройку непрозрачности:
Экспозиция была снова скорректирована, на этот раз с помощью корректирующих слоев.
Когда мы использовали слои на основе пикселей, размер нашего файла в этот момент утроился по сравнению с исходным размером с 22.От 8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя уровней, размер нашего файла по-прежнему не изменился:
Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Теперь нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда будет тот случай, когда вы не увидите увеличения размера файла вообще, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.Давайте закончим, увеличив насыщенность цвета фотографии. Вместо того, чтобы объединять все три слоя в четвертый слой, как я сделал в прошлый раз, а затем использовать стандартную настройку оттенка / насыщенности из меню изображения, я просто щелкну значок New Adjustment Layer в нижней части палитры слоев и выберите из списка корректирующий слой Hue / Saturation :
Выбор оттенка / насыщенности из списка корректирующих слоев.
Это вызывает точно такое же диалоговое окно Hue / Saturation, которое мы видели, когда я ранее выбрал стандартную команду Hue / Saturation из меню Image.И так же, как и раньше, я сначала выберу Reds из опции Edit в верхней части диалогового окна, поэтому я усиливаю цвета в самом цветке, а не в зеленых листьях за ним. Затем я нажимаю на ползунок Saturation и перетаскиваю его вправо до значения +45 :
.Корректирующие слои предоставляют нам точно такие же параметры, как и их стандартные эквиваленты коррекции изображения.
Я нажму OK, чтобы выйти из диалогового окна, и моя фотография теперь выглядит идентично результату, которого мы достигли с использованием слоев на основе пикселей и стандартной настройки оттенка / насыщенности:
Окончательный результат точно такой же, как и раньше.
Когда мы выполнили те же действия с использованием слоев на основе пикселей, размер файла нашего окончательного результата достиг 91,1 МБ, что значительно больше исходного размера фотографии, составлявшего 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо слоев на основе пикселей, но размер файла нашего документа Photoshop все еще не увеличился по сравнению с исходным:
Размер файла конечного результата остается неизменным благодаря корректирующим слоям.
Опять же, это был всего лишь быстрый пример того, как корректирующие слои могут уменьшить размер файла наших документов Photoshop до минимума, но даже в этом простом примере мне все же удалось сократить размер моего файла примерно на 68 МБ просто за счет используя корректирующие слои вместо слоев на основе пикселей! Конечно, цифровые изображения состоят из пикселей, и вы не можете заменить каждый пиксельный слой в документе корректирующим слоем.Но в следующий раз, когда вы обнаружите, что дублируете слой на основе пикселей, чтобы вы могли применить к нему одну из стандартных корректировок изображения Photoshop, например уровни, кривые или оттенок / насыщенность, попробуйте вместо этого добавить корректирующий слой. Фотошоп и ваш компьютер будут вам за это благодарны!
И вот оно! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как уменьшить размер ваших PSD-файлов Photoshop
Простой способ уменьшить размер файла Photoshop — скрыть все его слои.Этим трюком мне поделился дизайнер и автор инструкций по дизайну Миколай Подласек. Он отправил мне по электронной почте файл Photoshop и предупредил, что все слои скрыты, потому что он хотел уменьшить размер файла PSD.
Как скрыть все слои файла PSD
Есть несколько способов скрыть все слои файла PSD. Один из способов — выбрать все слои на панели «Слои», а затем на главной панели Photoshop выбрать «Слой »> «Скрыть все слои ».
Вы знаете, что все ваши слои скрыты, когда холст пустой и когда слева от названий слоев нет значков «глаза».
После того, как вы скроете слои, повторно сохраните ваш PSD, выбрав Файл> Сохранить (Ctrl + S). Затем посмотрите на новый размер файла — ваш файл Photoshop теперь должен быть меньше.
Действительно ли это работает?
Чтобы увидеть, действительно ли сокрытие всех слоев снижает размер файлов PSD, я протестировал этот совет, используя три PSD из нашего архива сборников:
- Бесплатный PSD: набор пользовательского интерфейса Toucan
- Шаблон бесплатного макета канцелярских товаров (PSD)
- Бесплатный шаблон PSD: Мокап папки презентации
Во всех случаях размер файла Photoshop становился меньше, когда все слои были скрыты.Снижение размера файла составило от 14% до 33%.
| Оригинальный размер файла | Размер файла со скрытыми слоями | % уменьшение файла | |
| Комплект интерфейса Toucan | 6,16 МБ | 5,18 МБ | 15,9% |
| Шаблон макета канцелярских товаров | 69,7 МБ | 46,8 МБ | 32,8% |
| Макет папки презентации | 48.0 МБ | 41,1 МБ | 14,4% |
Еще большее уменьшение размера файла Photoshop
Чтобы получить файлы еще меньшего размера, вы можете заархивировать свой PSD.
Я использовал 7-Zip и бесплатный файловый архиватор с открытым исходным кодом для создания zip-архивов файлов PSD.
Вот сводка размеров файлов после заархивирования файлов PSD:
| Оригинальный размер файла | Размер файла со скрытыми + заархивированными слоями | Общее уменьшение файла | |
| Комплект интерфейса Toucan | 6.16 МБ | 1,35 МБ | 78,1% |
| Шаблон макета канцелярских товаров | 69,7 МБ | 18,8 МБ | 73,0% |
| Макет папки презентации | 48,0 МБ | 10,6 МБ | 77,9% |
С помощью двух описанных выше приемов размеры файлов PSD были уменьшены на целых 78%.
Читать далее
Совет недели CreativePro: уменьшите размер файла в Photoshop путем обрезки или сглаживания
Этот совет недели CreativePro по уменьшению размера файла в Photoshop путем кадрирования или выравнивания был отправлен подписчикам электронной почты CreativeProse 5 апреля 2017 года.
Зарегистрируйтесь сейчас, и каждую неделю вы будете получать новые советы, а также обзоры новых статей и эксклюзивные предложения, отправленные прямо на ваш почтовый ящик!
Просто прокрутите страницу вниз, введите свой адрес электронной почты и нажмите «Отправить»! Об остальном позаботимся мы. А теперь по наконечнику!
Необходимо уменьшить размер файла документа Photoshop? Вы можете значительно уменьшить размер файла, обрезая или сведя его.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Если у вас многоуровневый файл, обратите внимание на размеры документа в строке состояния под изображением. Эти два значения примерно (иногда очень грубо) соответствуют размеру вашего изображения в виде плоского файла (слева) и многослойного файла (справа).
Если вам не нужно сохранять отдельные слои, сгладьте изображение, выбрав «Слой»> «Развернуть изображение» или «Слой> Объединить видимые».
Если вам действительно нужно сохранить слои в файле, попробуйте обрезать изображение.
Выберите инструмент «Обрезка» и нажмите Return или Enter. Вы увидите наложение кадрирования, соответствующее холсту, и любые пиксели, находящиеся за пределами холста, будут видны, но затемнены.
Нажмите return или Enter еще раз, чтобы обрезать изображение до холста, отбрасывая любые пиксели за пределами этой области. Значения в строке состояния немедленно обновятся, чтобы отразить уменьшенный размер файла.
Если только один слой вызывает слишком большой размер файла, вы можете обрезать его, а остальные оставить в покое.Выберите виновный слой на панели «Слои» и выберите все пиксели на холсте (Command / Ctrl + A). Затем нажмите Command / Ctrl + J, чтобы скопировать только выбранные пиксели на новый слой. Затем удалите исходный слой.
Как сжимать файлы PDF без потери качества
Этот трюк требует, чтобы ваш компьютер был подключен к Интернету и на нем был установлен Adobe Photoshop. Но вам не нужно знать Photoshop, чтобы применить этот трюк. Этот метод сжатия файла PDF сохраняет качество файла и значительно уменьшает размер файла.Для этого трюка достаточно базовых компьютерных знаний.
Я видел файлы PDF с размером файла более 3 МБ. Это происходит во время сканирования документа. Если мы правильно настроим сканер, мы сможем уменьшить размер файла. Но PDF-документы, которые уже есть у нас, могут содержать несколько мегабайт файла. Чтобы отправить его по электронной почте, мы должны уменьшить размер PDF-файлов. В этом уроке мы можем узнать советы по уменьшению размера PDF-файла без потери его качества.
Есть несколько онлайн-сервисов, предлагающих сжатие файлов PDF.Но некоторые из них снижают качество файла и сокращают время. Вот наши советы по эффективному сжатию PDF-файлов без потери качества.
Как уменьшить размер файлов PDF без потери качества
Шагов:
- Щелкните правой кнопкой мыши файл PDF, размер которого нужно уменьшить, и выберите «Открыть файл PDF в Adobe Photoshop».
- В меню «Файл» в Photoshop выберите «Сохранить как», затем «Сохранить как тип« JPG »и сохраните файл.
Теперь ваш PDF-файл в формате JPG.
- Теперь в меню Photoshop «Файл» выберите «Сохранить для Интернета» и «Сохранить». Это уменьшит размер файла (опцию можно пропустить)
- Теперь откройте ваш браузер и перейдите на zamzar.com. Это лучший сервис для конвертации файлов.
- На домашней странице Замзар вы можете увидеть четыре шага. В Шаге 1 нажмите «Выбрать файлы» и выберите указанный выше файл, который будет преобразован из PDF в JPG.
- На шаге 2 щелкните «Преобразовать файл в» и выберите PDF.
- На шаге 3 введите свой адрес электронной почты.
- В Шаге 4 нажмите «Преобразовать».
Zamzar очень быстро конвертирует файл и отправит ссылку для загрузки на указанный адрес электронной почты.
Щелкните ссылку для загрузки в своем письме (см. Снимок экрана выше), чтобы снова перейти на Zamzar, где вы увидите кнопку «Загрузить». Щелкните его, чтобы загрузить PDF-файл уменьшенного размера.
На Замзар доступна множественная загрузка. Если у вас есть несколько файлов PDF для уменьшения размера файла, сначала конвертируйте их все в JPG, как указано выше, в Photoshop, а затем загрузите их на Zamzar.На Zamzar вы можете загружать сразу пять файлов для конвертации. Загрузка и преобразование на Zamzar происходит очень быстро. Но, в зависимости от размера файла, иногда вам, возможно, придется подождать, чтобы получить файл для загрузки по электронной почте.
Вышеупомянутый уникальный прием позволяет уменьшить размер файла PDF без потери качества. Попробуйте и поделитесь своим мнением ниже в комментариях.
Как уменьшить размер файла JPEG в Photoshop CS5
Файлы JPEG могут иметь очень большие размеры, особенно если это изображения, которые вы экспортируете с цифровой камеры.Хотя большие файлы изображений предлагают самое высокое разрешение и лучше всего выглядят, они не всегда могут быть практичными, если вам нужно куда-то загрузить эти изображения или поделиться ими с кем-то другим.
Photoshop предоставляет два различных способа уменьшить размер файла JPEG. Наше руководство ниже покажет вам оба способа сделать это.
Вот два метода уменьшения размера файлов JPEG в Photoshop —
Метод 1 —
- Щелкните File в верхней части окна.
- Щелкните Сохранить как .
- Измените имя файла, если вы хотите сохранить исходный файл, убедитесь, что JPEG выбран в меню Формат , затем нажмите кнопку Сохранить .
- Уменьшите число в поле Качество до меньшего значения, затем щелкните OK .
Метод 1 с изображениями —
Шаг 1: Нажмите кнопку File в верхнем левом углу окна.
Шаг 2: Выберите Сохранить как .
Шаг 3. Измените имя файла в поле Имя файла на другое, чтобы не перезаписывать исходный файл, убедитесь, что в раскрывающемся списке Формат выбрано JPEG . в раскрывающемся меню, затем нажмите кнопку Сохранить .
Шаг 4. Уменьшите число в поле Качество . Обратите внимание, что размер файла до Preview должен уменьшаться по мере уменьшения значения.Мне нравится использовать 8 как качество, когда меня беспокоит размер файла. Когда вы закончите выбор значения, нажмите кнопку OK .
Метод 2 —
- Щелкните Файл в верхней части окна.
- Щелкните Сохранить для Интернета и устройств .
- Щелкните раскрывающееся меню Preset в верхней части окна, щелкните один из параметров JPEG, затем щелкните кнопку Save внизу окна.
- Выберите расположение файла и при необходимости измените имя файла, затем нажмите кнопку Сохранить .
Метод 2 с изображениями —
Шаг 1: Нажмите кнопку File в верхней части окна.
Шаг 2. Щелкните Сохранить для Web и устройств .
Шаг 3. Щелкните меню Preset в правом верхнем углу этого окна, щелкните один из параметров JPEG (я предпочитаю использовать JPEG High, но при выборе Low или Medium размер файла будет меньше. за счет качества изображения), затем нажмите кнопку Сохранить .
Шаг 4: Найдите папку, в которой вы хотите сохранить файл, измените имя файла, если хотите, затем нажмите кнопку Сохранить .
Хотели бы вы изменить размер одного из слоев в вашем файле Photoshop, не затрагивая все остальное? Узнайте, как изменить размер слоя Photoshop вместо изменения размера всего изображения.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям.Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры провел в сфере управления ИТ.
Он специализируется на написании контента об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
СвязанныеУменьшение размера файла — настройки рабочего процесса
Когда вы начнете работать с разными файлами Photoshop, вы заметите, что ваш жесткий диск начинает заполняться.Файлы Photoshop могут очень быстро стать большими. Вы можете уменьшить размер файлов несколькими способами:
► Уменьшите разрешение или физический размер изображения.
► Уменьшите количество цветов в палитре изображения.
► Используйте формат, сжимающий файл.
► После сохранения файла воспользуйтесь утилитой сжатия.
► Объединяйте слои в исходных файлах Photoshop.
► Удалите все ненужные альфа-каналы.
Уменьшение разрешения — не лучшая идея, если вы собираетесь распечатать изображение.Если изображение будет отображаться только на экране вашего компьютера или в Интернете, уменьшите разрешение до 72 пикселей на дюйм. Однако имейте в виду, что повторное увеличение разрешения, если вы передумаете, снижает качество изображения. Вы можете изменить разрешение в диалоговом окне Изображение> Размер изображения. Не делайте меньше 72 пикселей на дюйм.
Уменьшение количества цветов означает уменьшение битовой глубины. Это может сделать ваши цвета пятнистыми на экране и в печати. Но если на вашем изображении нет цвета, уменьшите битовую глубину до 8 бит, выбрав Grayscale в подменю Image Mode.Это дает 256 оттенков серого — больше, чем может распечатать принтер.
Использование сжатого формата означает выбор формата файла, такого как TIFF со сжатием LZW, который автоматически сжимает файл как можно меньше при сохранении. В случае TIFF Photoshop делает это с помощью средства, называемого сжатием без потерь, поэтому не происходит ухудшения качества изображения или появления пятен в цвете. Сжатие LZW (названное в честь его изобретателей, Лемпеля, Зива и Велча) также используется в форматах GIF и PDF.
Существуют также форматы, такие как JPEG, в которых используется сжатие с потерями.С потерями означает, как можно догадаться по названию, что некоторые данные, составляющие изображение, теряются в процессе сжатия. Вместо 20 оттенков синего в небе в файле TIFF одно и то же изображение в файле JPEG может иметь только 5 оттенков синего. И да, вы видите разницу. К сожалению, сжатие необходимо, когда вы размещаете изображения в Интернете, в мультимедийной презентации или в другой ситуации, когда время загрузки или пространство для хранения ограничены. JPEG сохраняет файлы в минимально возможном объеме дискового пространства.Следует помнить, что если вы сохраняете изображение JPEG во второй раз как JPEG, оно снова сжимается и теряет больше информации. Если вы много работаете с файлом JPEG, вы можете получить нечитаемое изображение. Если вы собираетесь работать над изображением, сохраните его как файл Photoshop. Не делайте его в формате JPEG, пока не закончите с ним и не будете готовы разместить его на своей веб-странице. Если вам нужно изменить изображение, удалите файл JPEG и вернитесь к версии Photoshop.
Если у вас есть файлы, которые вы хотите сохранить для дальнейшего использования, вы можете сохранить их обычным способом как документы Photoshop (с расширением.psd) или в любом другом формате, в котором вы предпочитаете работать, а затем сожмите файлы с помощью такой утилиты, как StuffIt, PKZip или WinZip. Все эти утилиты сжатия файлов используют алгоритмы сжатия без потерь и сжимают файлы изображений от 20% до 50%. Тем не менее, сжатие файлов JPEG или GIF относительно бесполезно, потому что они уже сжаты. Вы не получите больше, чем несколько процентов дополнительного сжатия.
На рис. 2.6 показана типичная цифровая фотография, которую я сохранил в файлы разных типов.(Оригинал имеет ширину около 5 дюймов и сохранен с разрешением 200 пикселей на дюйм.) В таблице 2.1 показаны наиболее распространенные типы файлов и размеры файлов, которые требуются для этого изображения. Показанная версия является исходным файлом Photoshop.
РИСУНОК 2.6
Если место для хранения не проблема, не сжимайте изображение.
РИСУНОК 2.6
Если место для хранения не проблема, не сжимайте изображение.
Продолжите чтение здесь: ТАБЛИЦА 2.1 Сравнение формата и размера файлов для рисунка 2.6
Была ли эта статья полезной?
Как мгновенно уменьшить размер файла PSD
Photoshop отлично подходит для создания макетов, обработки фотографий и графического дизайна, но с этим есть только одна большая проблема … готовый PSD-файл не совсем оптимизирован для передачи через Интернет!
ФайлыPSD имеют тенденцию становиться очень большими, поэтому их может быть очень неудобно отправлять через Интернет.
Даже при современных скоростях интернета вы не можете избежать того факта, что даже Gmail имеет ограничение на размер файла в 25 МБ, что не имеет значения в терминах PSD.
Вот несколько советов, как мгновенно уменьшить размер файла Photoshop PSD.
NB: сделайте резервную копию исходного файла PSD, прежде чем экспериментировать с некоторыми из этих советов!
1) Добавьте белый слой сверху
Просто добавьте новый чистый слой белого цвета поверх всего остального и сохраните файл PSD.Этот небольшой трюк может сэкономить до 50% размера файла.
Почему это работает? Это связано с изображением предварительного просмотра, созданным Photoshop. Если это одноцветный слой, то изображение будет меньше.
2) Скрыть слои
Работает аналогично предыдущему совету. Скрытие (щелчок по значку глаза) всех слоев внутри файла Photoshop может значительно уменьшить размер файла после сохранения изменений в файле.
3) Объединить слои
Вы всегда можете объединить слои, которые не нужно редактировать отдельно.Это также уменьшит объем данных, которые необходимо сохранить в Photoshop.
4) Обрезать скрытые пиксели
Это скрытая проблема, которую часто упускают из виду. Иногда вы даже не подозреваете, что за пределами видимого холста все еще есть пиксели или большие части изображения.
Графика, которая находится за пределами холста и не отображается, также влияет на размер файла.
Обрежьте весь документ, чтобы удалить графику, выходящую за пределы видимого дизайна.
Если части изображения по-прежнему не удалены, обязательно отметьте этот параметр, когда выбран инструмент кадрирования:
5) Застегнуть
Выберите инструмент сжатия файлов, например WinRAR, чтобы сжать ваш psd в файл .zip или .rar. Это лучший и классический способ сжатия любого файла с момента появления Интернета.
6) Растеризация смарт-объектов
Содержит ли ваш файл Phohoshop смарт-объекты? Если вам больше не нужно масштабировать их или они не используются в качестве заполнителей, вы можете растрировать их.
Слой смарт-объекта, даже если он небольшой по размеру, по-прежнему содержит исходное большое изображение, которое использовалось для создания объекта. При растрировании вы сохраните размер файла, но также будет потеряно исходное качество.
7) Уменьшите размер изображения
Вам действительно нужно изображение размером 3000 пикселей? Если вы это сделаете, то описанные выше сценарии могут работать для вас лучше, но если вы можете работать с меньшим изображением, вы можете рассмотреть возможность уменьшения размера изображения, что также уменьшит размер файла.
Заключение
Помог ли какой-либо из этих советов уменьшить размер файла PSD?
Пожалуйста, дайте нам знать в комментариях, какое решение сработало для вас лучше всего и сколько вы сэкономили, так что это также будет полезно для других пользователей Photoshop.

 Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.
Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.