Создаем в Photoshop мягкий 3D текст / Creativo.one
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.
Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.
Шаг 3
Активируем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).
Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.
Шаг 7
Далее берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.
Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.
Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).
3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».
Шаг 2
Берем Direct Selection
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).
Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.
4. Создаем выгнутую линию
Шаг 1

Шаг 2
Берем инструмент Add Anchor Point Tool (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.
Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.
5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).
Шаг 2
6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели
Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.
Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front
Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.
8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.
9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.
Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».
Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.
Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.
10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).
Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.
Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.
Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.
Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.
Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.
11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).
Шаг 2
Вводим название материала и жмем ОК.
Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.
12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).
Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.
Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.
Шаг 4
Повторяем описанные выше действия с оставшимися буквами.
13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.
Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.
Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.
14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.
Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.
Шаг 3
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.
Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.
15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.
Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.
Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.
Шаг 5
Также размываем само растение.
16. Выделяем и вырезаем изображение
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.
Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.
Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.
Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).
Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.
Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.
17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью инструмента Move Tool (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).
Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.
Шаг 6
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.
Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.
18. Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.
Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.
Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.
Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.
Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.
Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.
Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.
Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.
Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.
20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.
Шаг 2
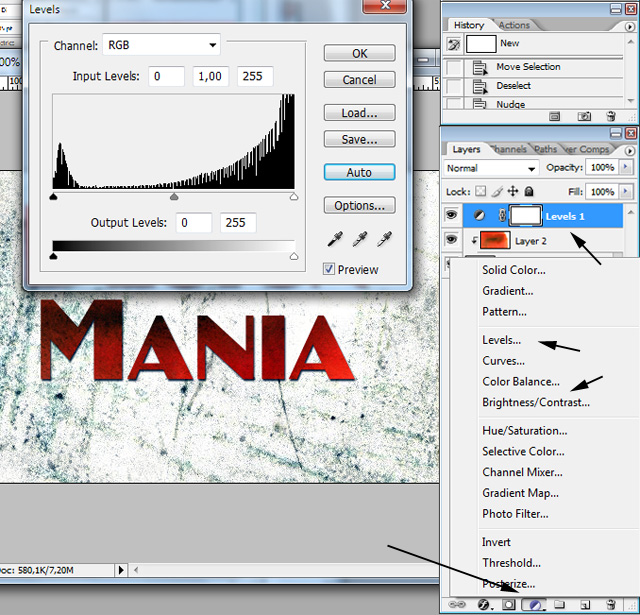
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.
Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.
Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.
Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.
Автор: Rose
Выполнить обводку контура в фотошопе cs6. Обводка в «Фотошопе»: как ее сделать и настроить. Два способа создания обводки
1 голос Доброго времени суток, уважаемые читатели моего блога. Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Я и сам пользуюсь этой функцией для картинок практически в каждой своей статье. А как иначе? Делаешь скриншот, а по краям белый цвет, который сливается с фоном самого сайта. Спасает обводка в фотошопе. Про нее мы с будем сегодня говорить.
Пока готовился к этой статье полазил в интернете, посмотрел что пишут другие и диву дался! Как все сложно и заморочено. У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.
Из этой публикации вы узнаете как работать с прямоугольными рисунками, текстом и нестандартными формами. Начнем?
Простая обработка прямоугольных изображений
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену
Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену
.
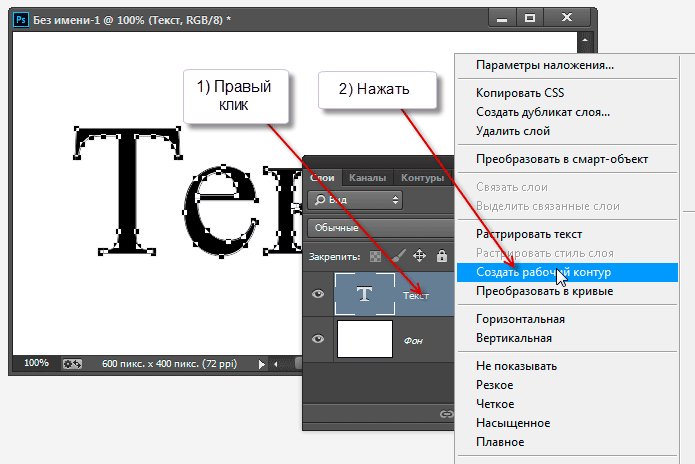
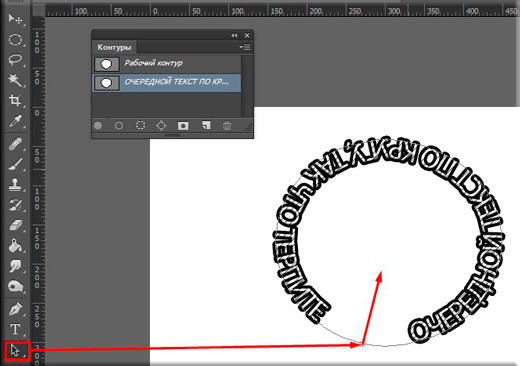
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате
». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте
, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
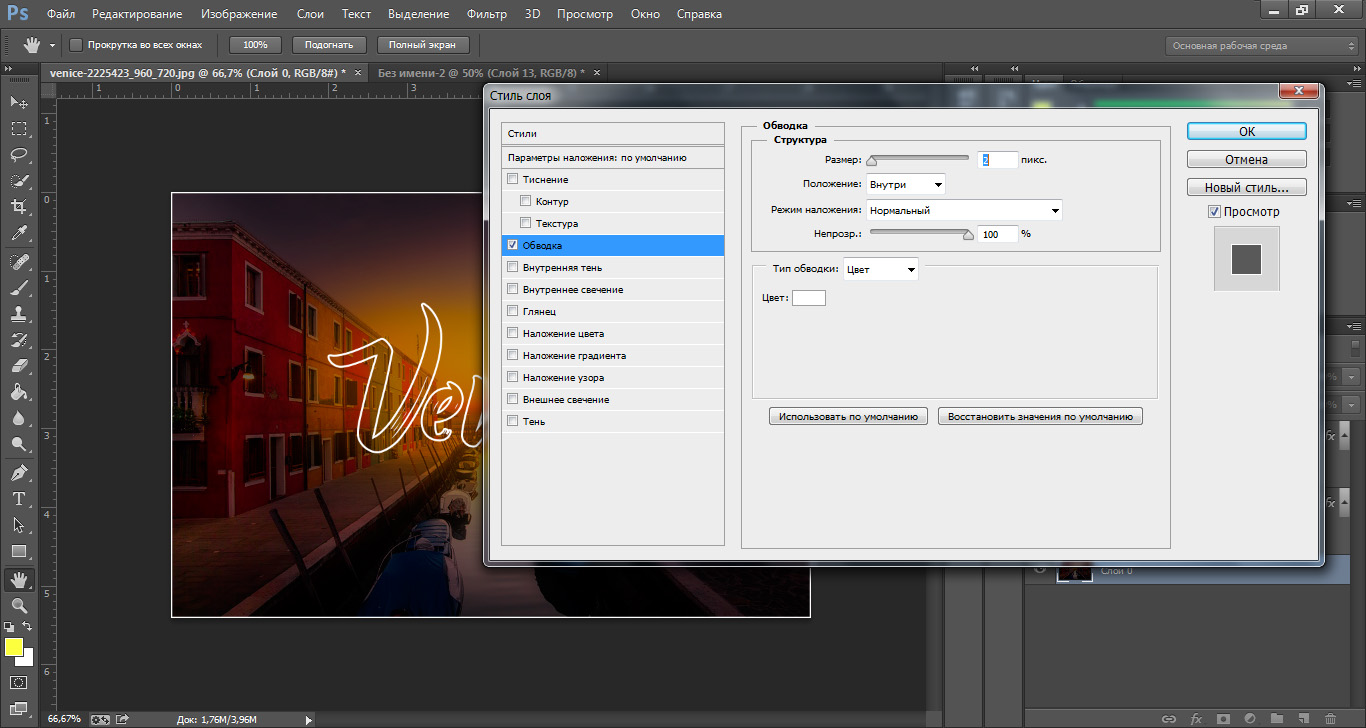
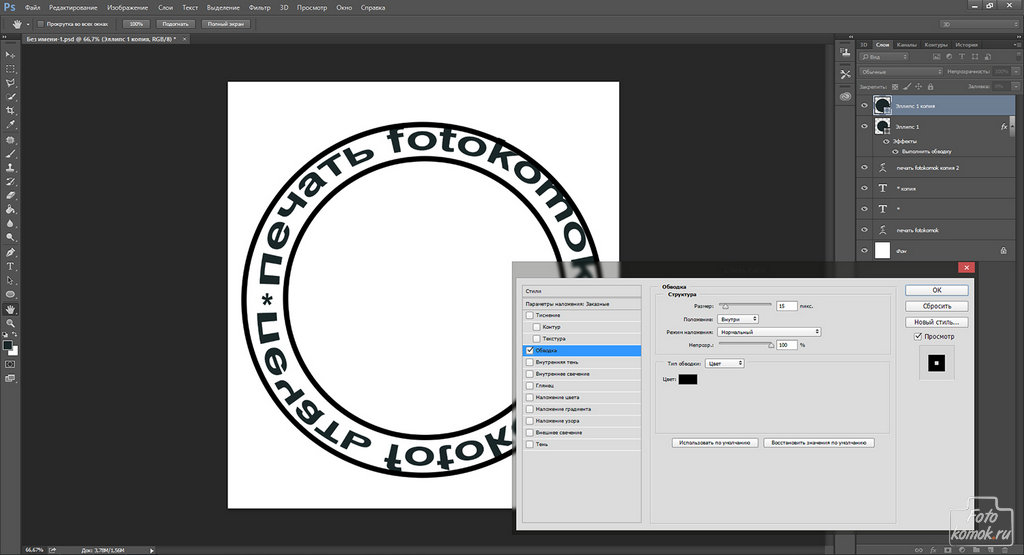
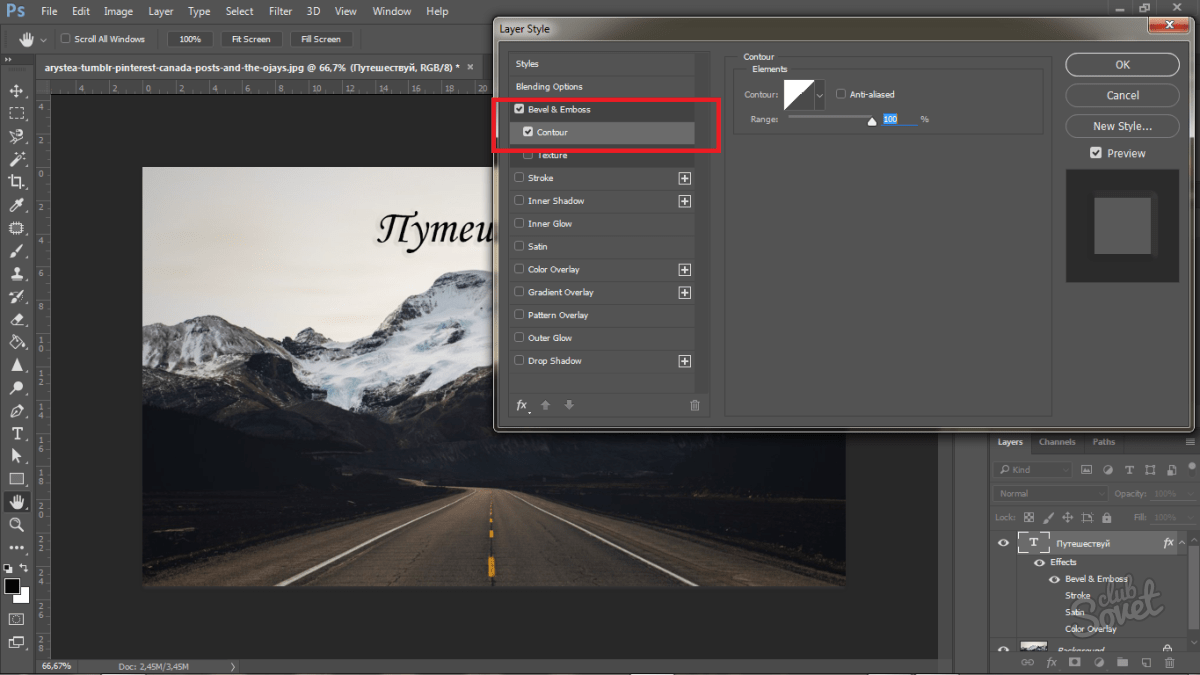
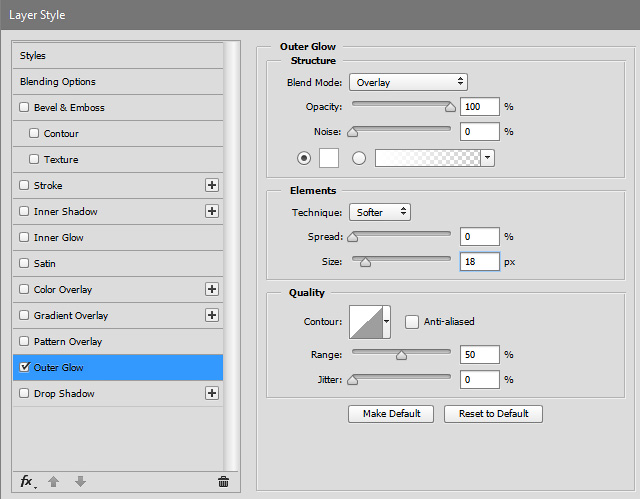
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:
Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта: Снаружи (Outside) — обводка находится за краями объекта Внутри (Inside) — внутри краёв Из центра (Center) — середина обводки совпадает проходит по краю объекта
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss) , но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв .
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность. Если обводка имеет положение «Внутри» или «Из Из Цвет»
всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор»
заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay) .
Опция «Градиент»
заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay) .
Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay) .
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры»
, в англ. версии —
«Shape Burst»
:
Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.

Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
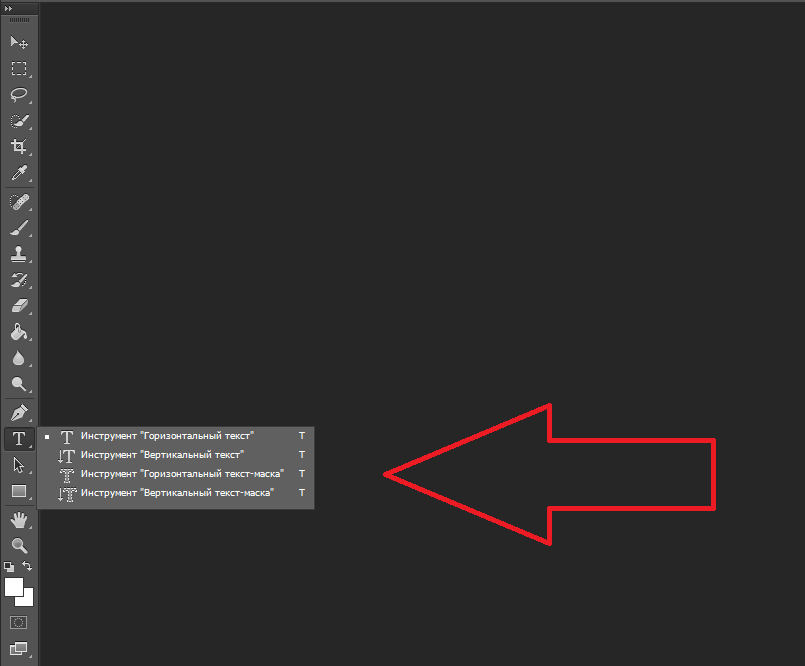
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7 ) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя.
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
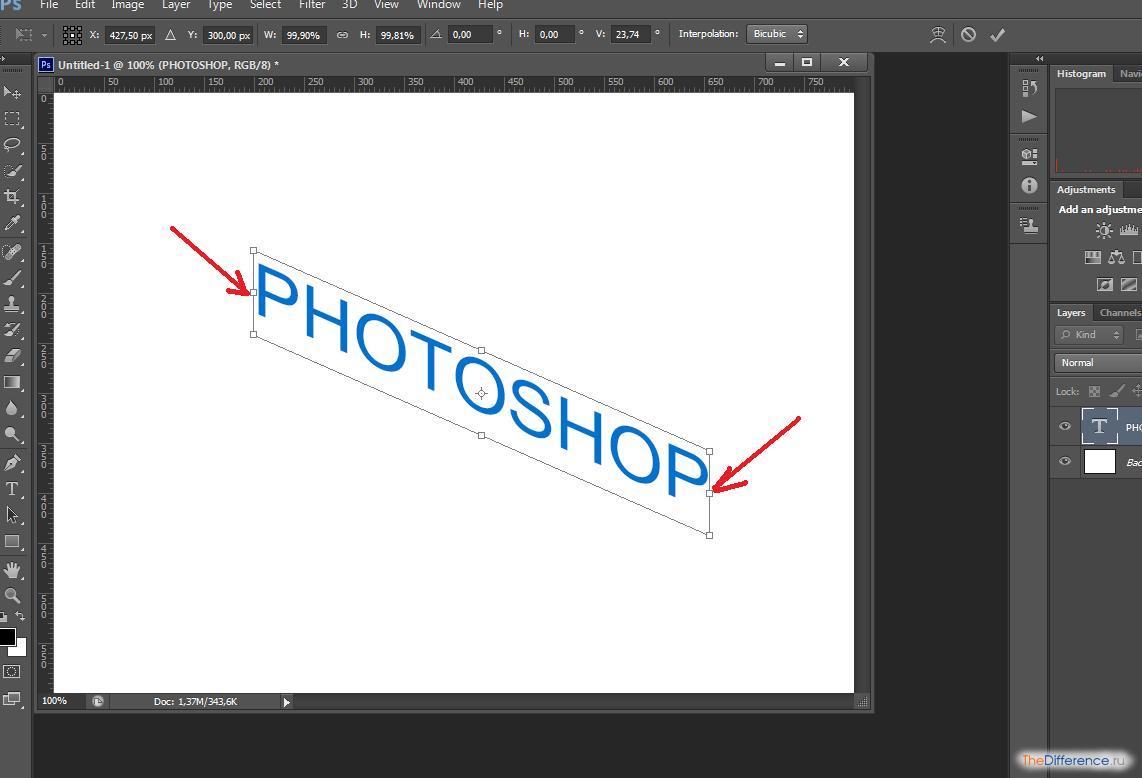
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т. д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
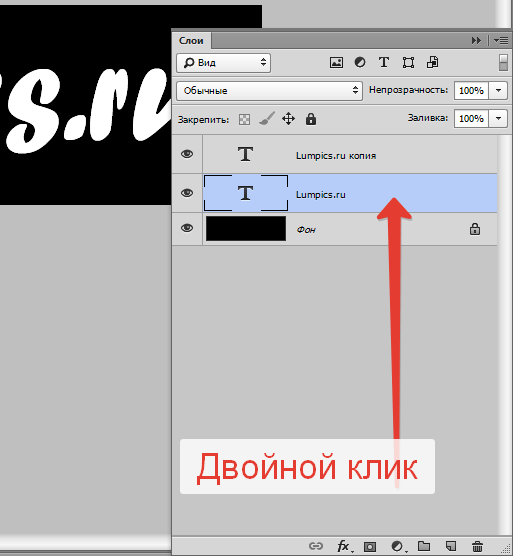
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
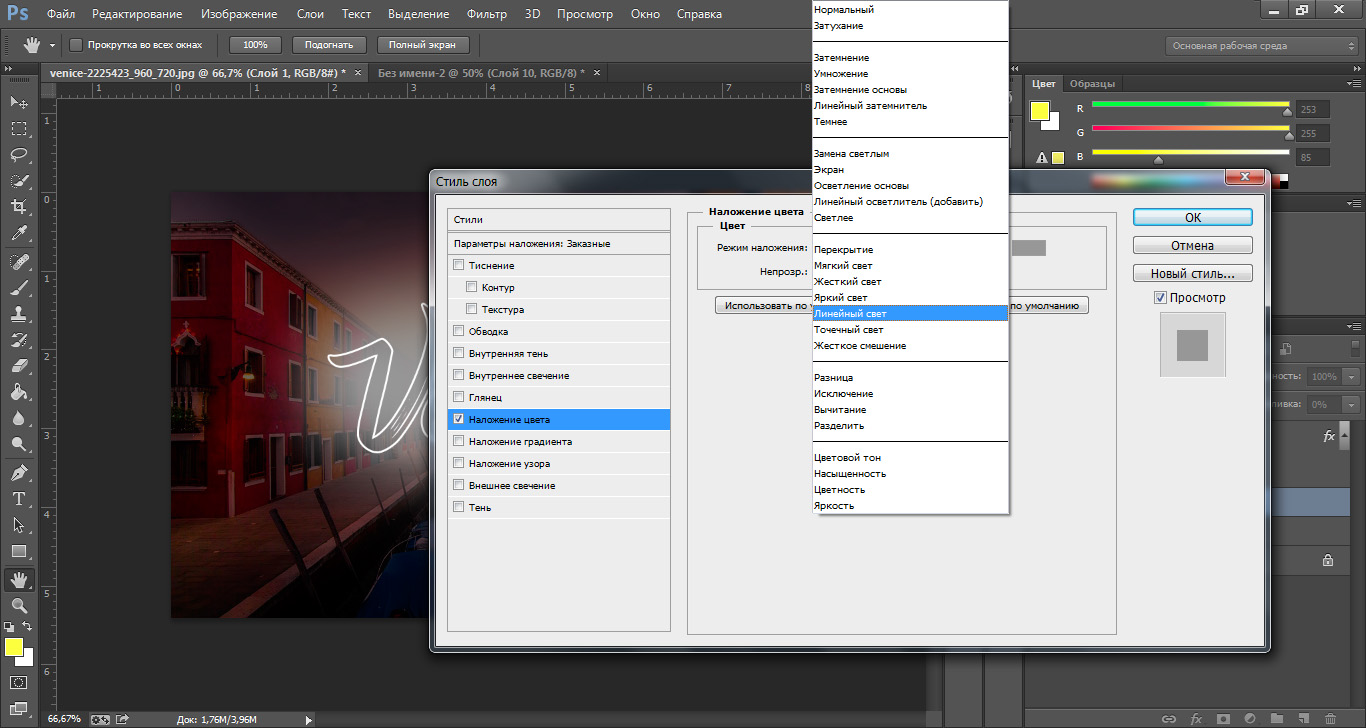
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.

- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
1 голос
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Нажмите Просмотр в строке меню.
Щелкните по 200% , чтобы увеличить изображение.
Или в выпадающем меню «Просмотр» нажмите «Увеличить» или «Уменьшить», чтобы сделать размер изображение таким, какой удобен для создания контура.
- Выберите цвет контура.
Для этого щелкните по одному из двух пересекающихся квадратов в верхней правой части экрана, а затем щелкните по нужному цвету в спектре, который расположен под квадратами. Щелкните по другому квадрату, а затем выберите тот же цвет.
- Черно-белый цвет находится на крайнем правом конце спектра.
- Карандаш
: этот инструмент создает ровные штрихи одинаковой ширины (посередине и на концах). Карандаш подойдет, если вы хотите создать контур из небольших и соприкасающихся штрихов. Значок инструмента «Карандаш» выглядит как карандаш и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде кисти, а не карандаша, зажмите значок в виде кисти, а затем в меню нажмите «Карандаш».
Кисть
: этот инструмент создает конические штрихи, которые тоньше на концах и толще посередине. Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
: этот инструмент создает контур с опорными точками; такой контур можно редактировать. Перо подойдет, если вы планируете изменить созданный контур. Щелкните по значку в виде пера чернильной ручки (находится под значком в виде буквы «T» на панели инструментов), чтобы выбрать инструмент «Перо».
- Щелкните по выпадающему меню рядом со значком инструмента, чтобы настроить его размер и жесткость. Чем больше жесткость, тем штрихи более похожи на сделанные настоящими карандашом или кистью.
Щелкните по значку в виде папки в правой части выпадающего меню, чтобы выбрать форму и свойства кисти или карандаша.
Они находятся в верхней левой части окна.
- Чтобы создать контур с помощью инструмента «Перо», откройте выпадающее меню справа от значка инструмента и выберите «Контур».
Воспользуйтесь мышью или трекпадом, чтобы провести инструментом вдоль нужных линий изображения.
- Если вы решили использовать инструмент «Карандаш» или «Кисть», зажмите левую кнопку мыши и перетащите курсор вдоль линий. Отпустите кнопку, чтобы переместить инструмент и создать другой ряд штрихов.
Если вы решили использовать инструмент «Перо», щелкните по изображению левой кнопкой мыши; будет создана опорная точка. Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
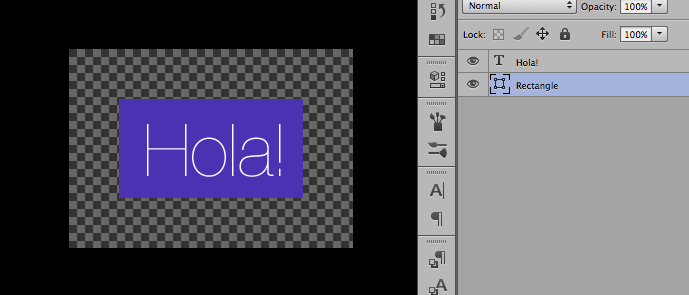
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
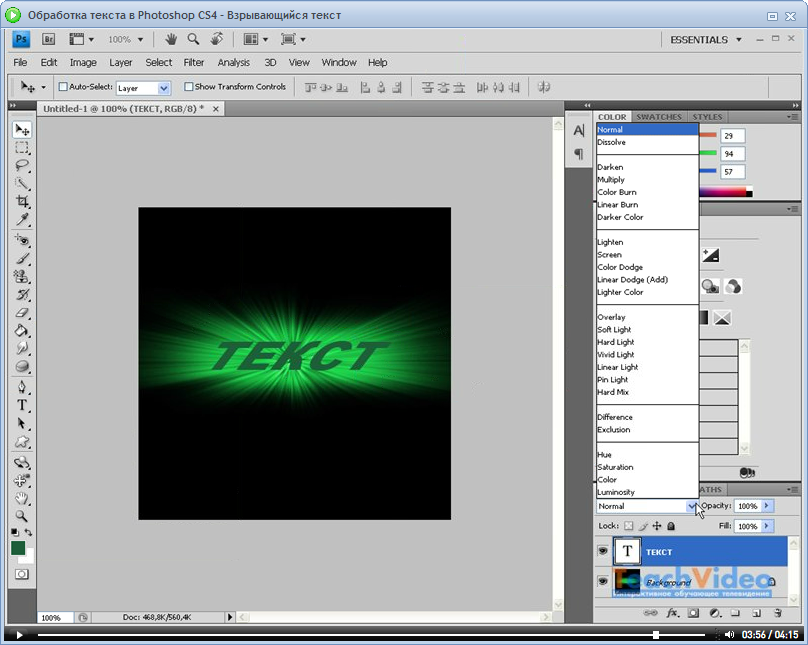
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com
). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master. ru
ru
.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением.pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно . В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров
. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому . Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации
Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации
.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он . Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Иногда требуется обвести выделенную область (т.е. обрисовать контур
). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
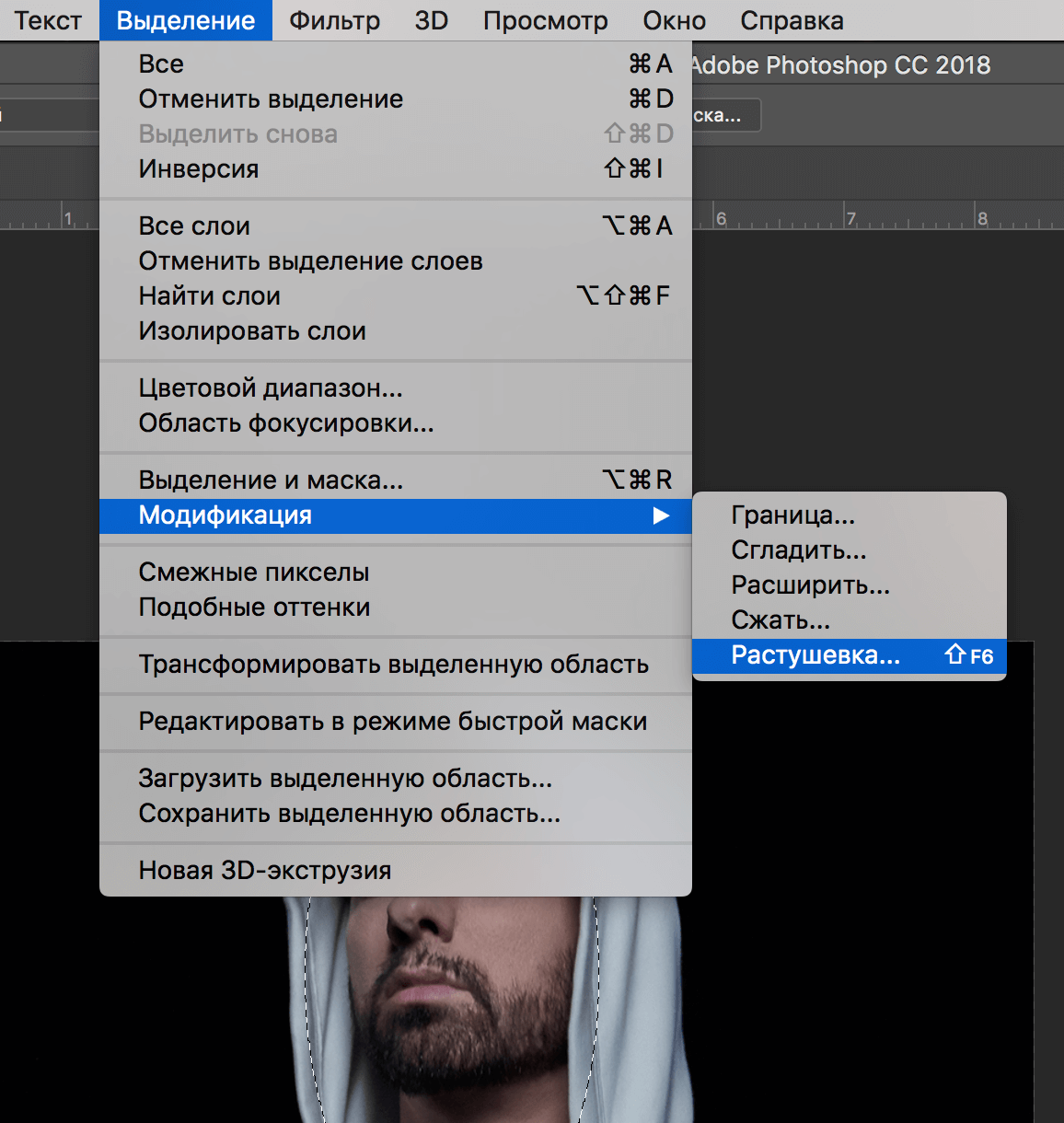
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все
. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke)
. В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Эффект текста на мятой ткани при помощи фильтра «cмещение» в Photoshop
Создавать текст на динамичной поверхности может оказаться делом непростым, и иногда результат выглядит плоско и неестественно. На сегодняшнем уроке мы покажем, как при помощи фильтра Displace / Смещение нанести текст на фоновое покрытие так, чтобы он смотрелся гармонично, подстраиваясь под все неровности бэкграунда.
Что должно получиться
Исходники
Шаг 1.
Откройте скачанное изображение текстуры Fabric Texture, затем идите в File > Save As / Файл > Сохранить как и сохраните файл в формате PSD с названием Displace Map.
Шаг 2.
1. Кликните правым кликом по фоновому слою и выберите Convert to Smart Object / Преобразовать в смарт-объект.
2. Теперь примените Image > Adjustments > Hue/Saturation / Изображение > Коррекция > Цветовой тон/Насыщенность и измените значение для Saturation / Насыщенность на -100.
3. Теперь Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу и установите радиус на 2.
Если задать большой радиус, то результат будет мягким и нежным, в то время как маленький радиус позволит получить четкий, более детализированный эффект.
4. Теперь идем в File > Save / Файл > Сохранить, чтобы сохранить сделанные изменения в файле Displace Map.
Шаг 3.
1. Откройте оригинальный файл Fabric Texture, выберите инструмент Color Replacement Tool / Замена Цвета и установите Foreground Color / Основной Цвет на #d7ba80.
Зайдя в Options Bar / Панель Опций, убедитесь, что стоит режим Color / Цветность, Sampling / Образец Фона — на Contiguous / Непрерывно, а Tolerance / Допуск задан 100%.
Выберите большую твердую круглую кисть и нарисуйте ею поверх текстуры, стараясь не проходить несколько раз по одной и той же области. Это изменит цвет текстуры.
2. Сделайте дубликат фонового слоя и преобразуйте копию в смарт-объект.
Шаг 4.
1. Сделайте двойной клик по копии фонового слоя и примените эффект Color Overlay / Наложение Цвета с параметрами, как на картинке:
Это сделает текстуру немного ярче.
2. Кликните по иконке Create new fill or adjustment layer / Создание нового слоя или корректирующего слоя внизу палитры Layers / Слои и выберите Selective Color / Выборочная Коррекция Цвета.
3. Выберите Yellows / Желтые из выпавшего меню и сдвиньте бегунки цветов, как показано на картинке ниже.
4. Выберите Blues / Синие и задайте следующие параметры.
Это смягчит цвета и сделает тон ниже. Вы можете скорректироваь цвет по вашему желанию и получить другой результат.
Шаг 5.
1. Создайте текстовую надпись, используя скачанный шрифт Cookie Regular и установив размер на 150.
2. Преобразуйте текстовый слой в смарт-объект, затем измените заливку на 0.
Шаг 6.
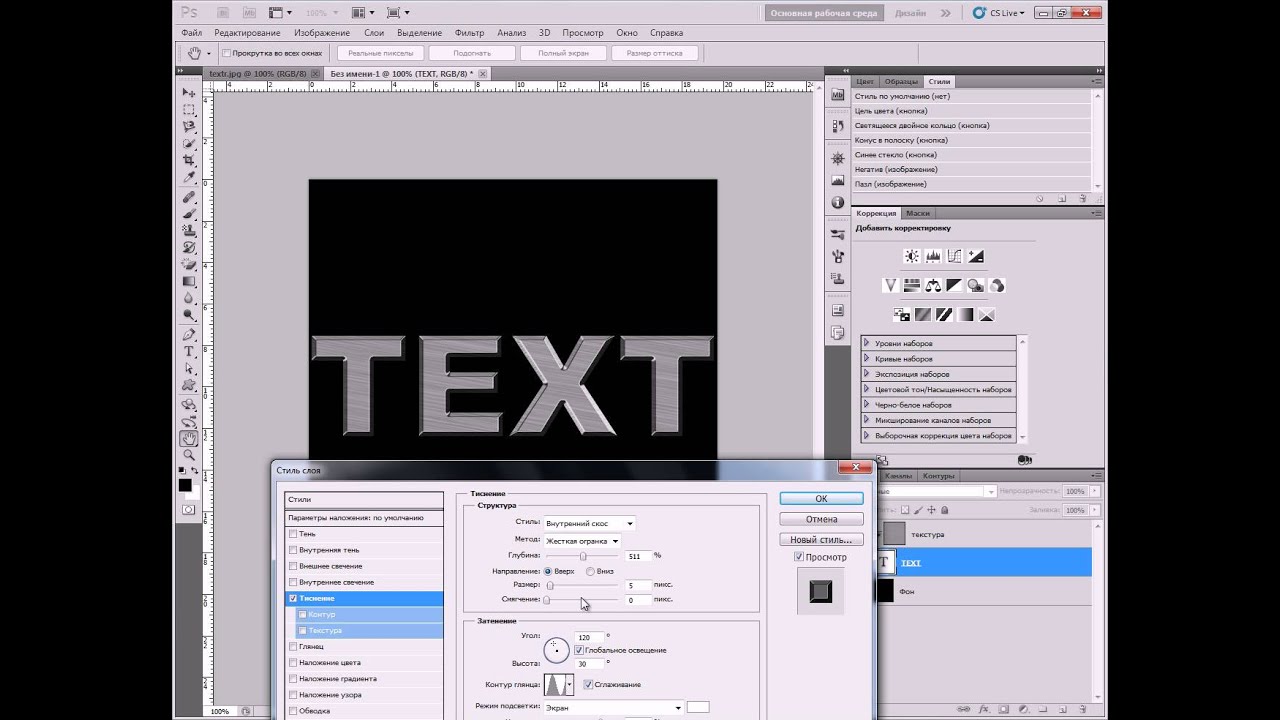
Двойным кликом щелкните по текстовому слою и примените следующие стили слоя.
1. Добавьте Bevel and Emboss / Тиснение со следующими характеристиками:
2. Добавьте Color Overlay / Наложение Цвета со следующими параметрами:
3. Добавьте Drop Shadow / Теньс параметрами, как на картинке ниже.
Добавьте Drop Shadow / Теньс параметрами, как на картинке ниже.
Текст стал стилизованым.
Но, если присмотреться, можно заметить, что складки ткани просвечиваются через буквы, и текст все еще смотрится неестественно и фальшиво. Поработаем над этим.
Шаг 7.
1. Выделите смарт-объект текстового слоя и воспользуйтесь Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу. Задайте радиус равный 1. Это поможет смягчить эффект.
2. Теперь идите в Filter > Distort > Displace / Фильтр > Искажение > Смещение. Появится диалоговое окно.
Значения Horizontal Scale / Масштаб По Горизонтали и Vertical Scale / Масштаб По Вертикали отражают интенсивность и силу эффекта. Большие значения сделают складки больше и волнистее, меньшие — создадут дадут тонкий эффект.
Вам нужно пару раз попробовать, пока вы не добьетесь нужного результата, но значение 15 нам показалось подходящим для данного случая.
Для Displacement Map выберите опцию Stretch to Fit / Растянуть, а для Undefined Areas / Неопределенные области — опцию Repeat Edge Pixels / Повторить граничные пикселы, затем нажмите OK.
3. Когда откроется проводник, идите к файлу Displace Map, который вы создали в самом начале, и откройте его, чтобы применить к тексту. Вы увидите, как это создаст реалистичный эффект — текст подстроится под текстуру и форму бэкраунда.
4. Помните, что можно двойным щелчком нажать на фильтр Displace / Смещение в списке Smart Filters / Смарт-фильтры, чтобы еще раз применить эффект с иными параметрами и добиться эффекта, который вам понравится больше.
Шаг 8.
Это необязательный шаг, но если вы хотите, чтобы эффект выглядел более четким и резким, стоит выделить копию фонового слоя, применить Filter > Sharpen > Smart Sharpen / Фильтр > Усиление резкости > «Умная» резкость, и задать параметры на свой вкус.
Обратите внимание, что значения, используемые в данном уроке, возможно, должны быть изменены в зависимости от размера изображения и текста, а также желаемого результата.
Финальный результат
Автор — Rose
Перевод — Дежурка
Смотрите также:
Как сделать надпись на асфальте
В этом уроке по фотошопу Вы узнаете как сделать надпись на асфальте. К слову, такая техника подходит не только для асфальта, но и для рисунков на других аналогичных грубых рельефных поверхностях.
Все используемые в этом уроке текстуры и кисти можно скачать здесь.
Шаг 1Перетаскиваем текстуру асфальта или другой аналогичной грубой поверхности в рабочее пространство редактора и в новом слое создаем любую текстовую надпись (шрифт используйте любой, по своему усмотрению). Надпись должна располагаться поверх текстуры асфальта.
Если хотите, чтобы надпись была строго по центру, то воспользуйтесь советами по выравниванию в фотошопе.
Шаг 2
Поверх надписи копируется текстура изношенной краски.
Шаг 3
Теперь выбираем слой с краской и создаем Обтравочную маску (кликаем правой кнопкой по слою и выбираем Создать обтравочную маску). Результат работы – текстура краски в виде букв поверх асфальта.
Создание текстуры поверх краски
Шаг 4
Надпись на асфальте должна выглядеть максимально реалистично. Это значит, что краска должна как бы обтекать рельефные участки. Для этого выделяем слой с надписью, кликаем правой кнопкой и выбираем команду Растрировать текст.
Шаг 5
Теперь добавьте слой-маску к только что растрированному слою с надписью. Для этого нажмите кнопку маски в нижней части палитры. Рядом со слоем должен появиться новый белый прямоугольник:
Для этого нажмите кнопку маски в нижней части палитры. Рядом со слоем должен появиться новый белый прямоугольник:
Шаг 6
Переходим к слою с текстурой асфальта. Удерживая клавишу Ctrl, нажмите на его миниатюру, чтобы создать выделение. В результате вокруг текстуры должны бегать «марширующие муравьи». Скопируем выделение — Ctrl+C. Затем нажмите на созданный ранее прямоугольник маски-слоя. Перейдите во вкладку Каналы (если ее нет, включите через панель управления Окно-Каналы).
Обычно там всегда четыре канала, но если вы все сделали правильно, то должен появиться пятый в самом конце списка. Значок видимости канала выключен. Включите его (что такое значки видимости и как их включать). Затем выделите этот канал и нажмите Ctrl+V, чтобы вставить то, что скопировали.
В итоге все должно покраснеть:
Переходим обратно на палитру слоев и снимаем выделение — Ctrl+D. Покраснение должно исчезнуть, а надпись станет блеклой с выделяющейся текстурой асфальта:
Шаг 7
Получилось тускловато. Надо теперь проделать ту же операцию но с текстурой желтой краски.
Итак, выделяем с помощью Ctrl слой с краской и копируем ее Ctrl+C. Опять нажимаем на миниатюру слоя-маски (и плевать, что там уже не белый квадратик, а вставлен асфальт). Переходим в Каналы. Появился пятый канал, включем глазик видимости, выделяем этот канал и вставляем Ctrl+V.
И вновь все покраснело, но немного иначе:
Вернитесь обратно на палитру слоев и снимите выделение Ctrl+D.
Примечание: Если покраснение не исчезает, просто нажмите на какой-нибудь слой и оно пропадет.
В итоге получился вот такой рисунок (надпись) на асфальте:
Шаг 8
Как видно, изображение краски на асфальте получается достаточно тусклым. Это можно исправить при помощи настройки Яркости и Контрастности. Выделите верхний слой с текстурой желтой краски, а затем перейдите в меню на панели управления: Слой — Новый корректирующий слой — Яркость/Контрастность. Отрегулируйте настройки на свой вкус, чтобы надпись была ярче, а эффект краски более четкий.
Отрегулируйте настройки на свой вкус, чтобы надпись была ярче, а эффект краски более четкий.
Потом можно добавить еще яркости и всему изображению в целом. Получилось вот так:
В качестве вывода стоит сказать, что данный способ создания надписей на асфальте или на бетонных стенах является достаточно распространенным. Более того, он также и очень точно отражает действительность: в реальности краска на рельефной потертой поверхности выглядит именно так.
Урок взят с сайта psd-dude.com
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать 2-сторонний флаер в фотошопе — Вокруг-Дом
Создание собственных листовок в Photoshop сэкономит вам время и деньги. Простая настройка, и вы можете добавить свой собственный текст и графику, чтобы рекламировать что угодно, от автомобиля до продажи, до конференции. Двухсторонний флаер вдвое эффективнее с большим количеством информации, при этом используется только один лист бумаги. Флаеры — это также эффективные способы просто информировать вашу аудиторию о вашей компании и услугах. Возможность рекламировать свои мероприятия с помощью прекрасного флаера собственного творения сделает вас звездой на работе и даст вам ценный навык для включения в ваше резюме.
Вы можете сделать свои собственные листовки с помощью Photoshop.Стандартный размер флаера позволит вам печатать на домашнем принтере.Откройте новый документ в Photoshop. Установите размер бумаги США, стандартные 8,5 дюйма на 11 дюймов, цветовой режим RGB и разрешение 300 пикселей на дюйм.
Шаг 2
Создайте поля, щелкая и перетаскивая направляющие из линейки справа и сверху документа. Введите «Control» + «r» («Command» + «r» на Mac), чтобы открыть линейку, если она еще не видна. Для печати на домашнем или офисном принтере перетащите направляющие на четверть дюйма от краев документа. Для профессиональной печати спросите у своего принтера, какие поля им нужны.
Для профессиональной печати спросите у своего принтера, какие поля им нужны.
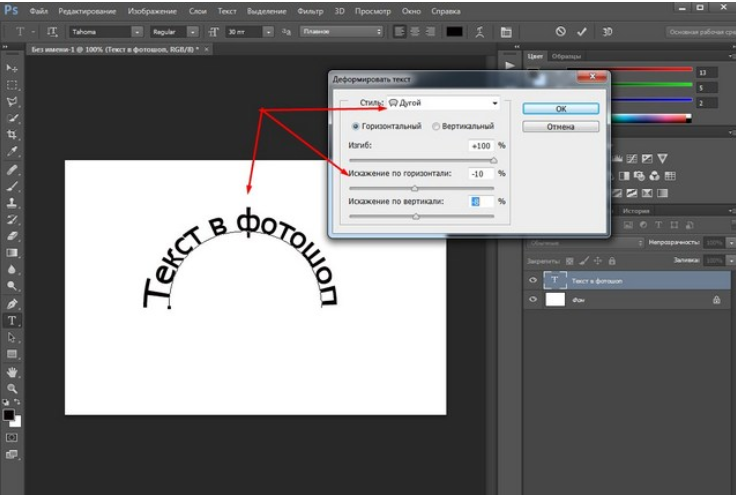
Откройте инструмент «Тип» и выберите свой шрифт. Он должен быть четким и читаемым на расстоянии, так что ничего особенного. Выберите цвет для своего текста, чтобы дополнить любое изображение или сообщение. Например, если вы включаете фотографию автомобиля на продажу, вы можете выбрать цвет автомобиля. Введите заголовок в верхней части флаера и нажмите клавишу «Ввод», чтобы завершить ввод.
Шаг 4
Откройте фотографию или другую иллюстрацию для вашего флаера в Photoshop. Перетащите его в свой документ флаера. Он появится на собственном слое. Теперь вы можете изменить его размер с помощью инструмента «Свободное преобразование» («Control +» t »). Удерживайте клавишу« Shift »при изменении размера, чтобы сохранить соотношение сторон. Вы можете рассмотреть возможность двойного щелчка по слою, чтобы открыть« Эффекты слоя ». параметры, где вы можете добавить эффекты, такие как тень, чтобы выделить ваше изображение.
Шаг 5
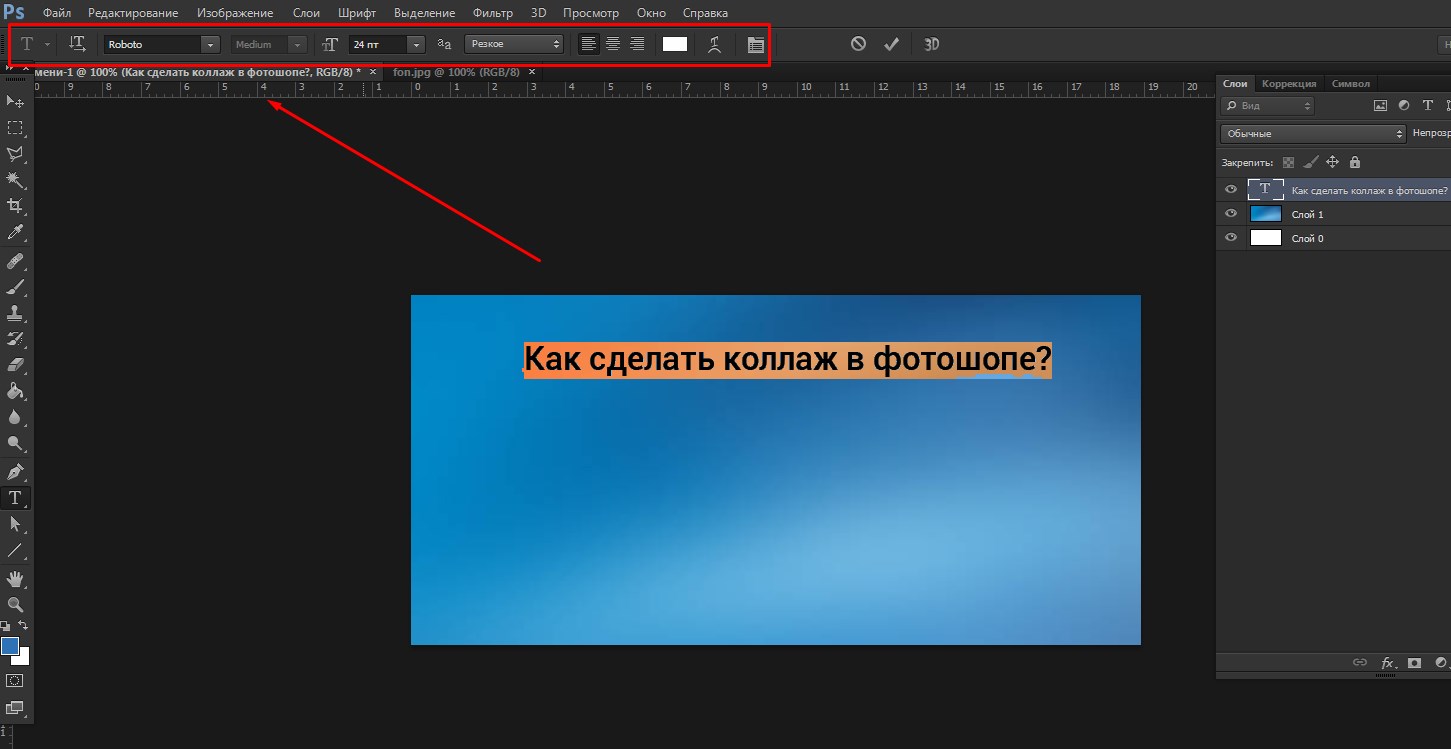
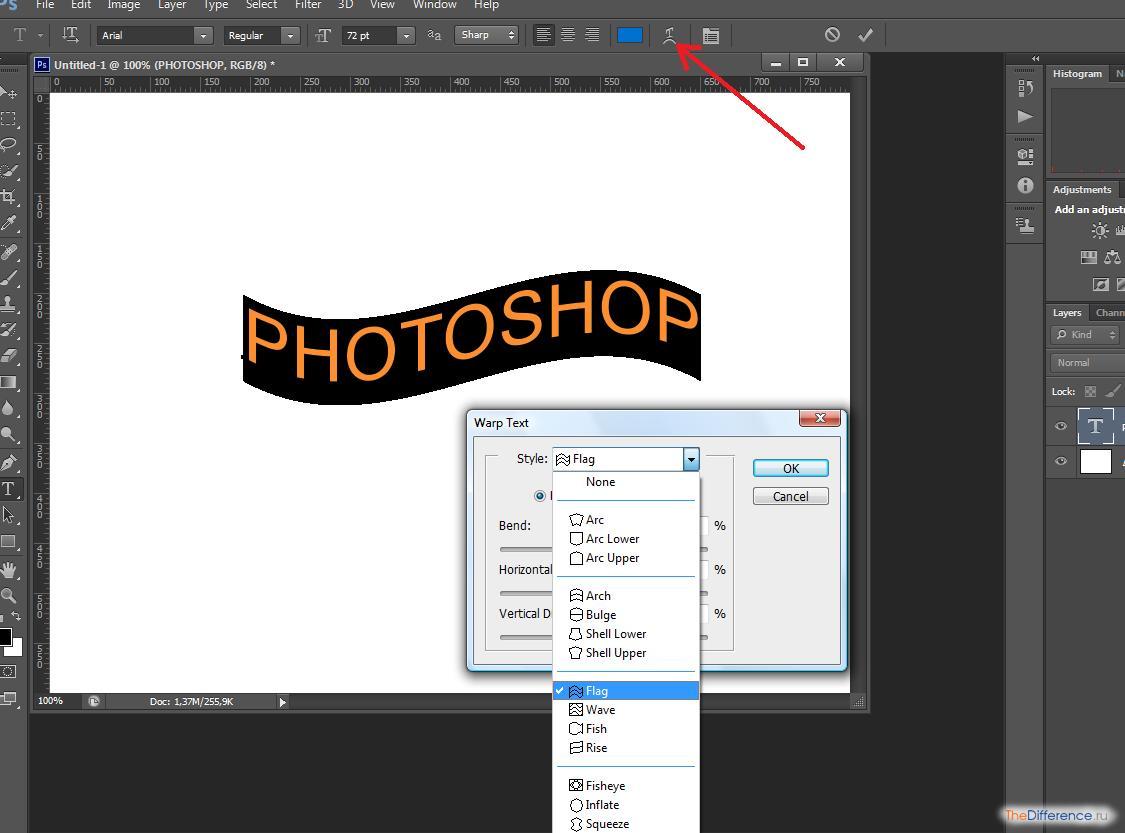
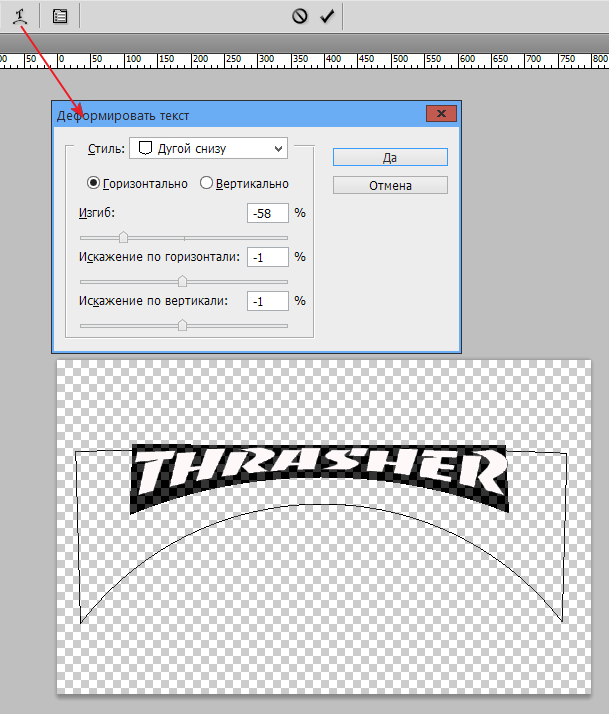
Добавьте больше текста, чтобы описать суть вашего флаера. Вы хотите мотивировать людей к действию или просто предоставить информацию? Используйте инструмент «Текст», чтобы разместить текст на флаере ниже. Держите это простым и легким для чтения. При активном инструменте «Текст» щелкните значок «Создать деформированный текст» в параметрах инструмента в верхней части экрана. Здесь вы можете прокручивать такие опции, как дуги и изгибы флагов, чтобы добавить привлекательный эффект баннера к вашему тексту.
Шаг 6
Создайте вторую сторону для вашего флаера, перейдя в выпадающее меню «Изображение» и выбрав «Дублировать». Откроется диалоговое окно и позволит вам назвать новый документ. Нажмите «ОК», и откроется точная копия вашего первого документа. Удалить текст и изображение уже присутствует.
Шаг 7
Попробуйте слой «Градиент» для второй стороны или продолжайте смотреть с первой стороны. Завершите вторую сторону вашего летчика с соответствующим текстом, изображениями и вашей контактной информацией, если применимо.
Завершите вторую сторону вашего летчика с соответствующим текстом, изображениями и вашей контактной информацией, если применимо.
Шаг 8
Сохраните как переднюю, так и заднюю документы. Вы можете распечатать их прямо из Photoshop и просто перевернуть бумагу для второй стороны или сохранить их в виде одного PDF-документа с двумя страницами, что, скорее всего, потребуется профессиональному принтеру для файла.
Как изменить размер логотипа в фотошопе
Как уменьшить размер логотипа в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как уменьшить размер логотипа в фотошопе»:уменьшение объекта фотошоп cs6
Как изменить размер изображения в Adobe Photoshop
Как изменить размер фото без потери качества в фотошопе (Photoshop)
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение.
Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытого неровного беспорядка
Многие логотипы в Интернете выглядят так, как будто их сбил грузовик. Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение однотонной графики и логотипов в формате jpeg является катастрофой и неизбежно приводит к неприятному цифровому шуму. Это звучит элементарно, но у меня было три опытных графических дизайнера, которые поступали неправильно, в том числе выпускник Калифорнийского института искусств.Единственным, кто знал правильный ответ (в каком формате сохранять текстовый логотип), был наш ведущий программист Питер.
Например, дальше сайта Королевского банка Канады не нужно заходить.
Логотип РБК: jpeg-текст в действии
Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот неровности jpeg крупным планом:
rbc logo jpeg text buzz @ 400%
Грязный. Щелкните логотип, чтобы увидеть полное изображение в размере 400%.Не то, ради чего вы пошли в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (желательно 24-битный PNG — теперь совместим со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем переместить о том, как правильно обрабатывать мелкий текст.
В дизайне иконок есть одно очень важное правило:
Создайте свой значок для каждого размера отдельно.
Это потому, что, если у вас есть, например, значок 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он не будет выглядеть так, как должен.Лучшее решение — это дизайн еще и на 16 х 16 пикселей.
Разница между изменением размера и созданием небольшого размера.
Пример того, как это работает в Apple (значок домашней папки в Mac OS 10.5)
Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо многократно изменять размер логотипа или изображения до меньшего размера. Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
При стандартном изменении размера края вашего логотипа или текста могут быть неровными, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст расплывчатый или неразборчивый после уменьшения размера, вы можете начать с использования различных методов сглаживания в тестировании Photoshop для достижения наилучшего результата. Возможные варианты:
Нет | Sharp | Crisp | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(Сверху: Нет, Резкий, Четкий, Крепкий, Гладкий).

Справа увеличено на 400%.
Результат с нашим методом. Справа увеличено на 400%.
У нас обычно лучшие результаты со Стронгом. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не получит очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.
Края слишком неровные.
Изображение, размер которого вы хотите изменить, должно быть в векторах (это означает, что слоев фигуры и текстовых слоев в Photoshop).Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его до 10% и позволить Photoshop решить нашу проблему.
- Увеличьте размер вашего векторного изображения до 10-кратного размера изображения, который вы хотите получить в результате (Photoshop: Изображение> Размер изображения… ).
- Открыть Файл> Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубическая резкость .
- Сохраните ваш файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей и требуется ширина 150 пикселей. Затем измените его размер с 500 пикселей до 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа.
Некоторые различия можно увидеть после увеличения обоих изображений. Особенно на письмах f и o .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% вид.
Еще один увеличенный пример. На первый взгляд нет большой разницы, но на букве m или a вы можете увидеть, что текст слева слишком четкий и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% вид.
Примечание. То же самое можно сделать и с не-векторными изображениями, но тогда в качестве отправной точки вам потребуется файл в четыре-десять раз больше, чем ваш конечный размер.
Для достижения наилучших результатов всегда следует использовать круглые числа, например 10%, 20%. 25%, 50% от исходного размера для наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на несколько (2, 4, 5 или 10), что означает, что Photoshop не требует такой большой интерполяции.
Если вы начинаете формировать достаточно большой оригинал, точное кратное значение становится менее важным, поскольку в Photoshop есть много пикселей для выбора при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает бизнесу добиться успеха в Интернете с 2000 года. Алек — эксперт по маркетингу в области маркетинга и рекламы, в прошлом — руководитель отдела телевидения в Grey Moscow и старший телевизионный продюсер Bates, Saatchi и Saatchi, Россия.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области, выделенной рамкой, — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких драгоценных деталей. Изображение с NumbernineRecord
Изображение с NumbernineRecord Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как исправить размытые шрифты Windows 10
  windows
В этой инструкции подробно о том, что делать, если в Windows 10 или отдельных программах и приложениях вы видите размытые шрифты, что может случиться как после изменения масштабирования в параметрах экрана, так и без этих действий.
В первую очередь речь пойдет о способах исправления проблемы, связанных с изменением разрешения экрана, которые очевидны для большинства пользователей, но могут быть не учтены начинающими пользователями, а затем — другие способы исправить размытость текста в Windows 10.
Примечание: если шрифты стали размытыми после недавнего изменения параметров масштабирования (125%, 150%) в параметрах экрана (пункт «Изменение размера текста, приложения, и других элементов»), попробуйте для начала просто перезагрузить компьютер (даже если до этого уже не раз его выключали-включали, так как выключение в 10-ке не то же самое, что перезагрузка).
Автоматическое устранение размытия шрифтов в Windows 10 1803
В Windows 10 1803 April Update появилась дополнительная опция, позволяющая исправить размытые шрифты для приложений, которые не поддерживают масштабирование (или делают это неправильно). Найти параметр можно, зайдя в Параметры — Система — Дисплей — Дополнительные параметры масштабирования, пункт «Разрешить Windows исправлять размытость в приложениях».
Если окажется, что параметр включен, а проблема сохраняется, попробуйте, наоборот, отключить его.
Проверка разрешения экрана
Этот пункт для тех из пользователей, кто не до конца представляет, что такое физическое разрешение экрана монитора и почему разрешение, выставленное в системе должно соответствовать физическому.
Итак, современные мониторы имеют такой параметр, как физическое разрешение, представляющее собой количество точек по горизонтали и вертикали на матрице экрана, например, 1920×1080. Причем, если в системе у вас установлено любое разрешение, не кратно отличающееся от физического, вы увидите искажения и размытость шрифтов.
Поэтому: если вы не уверены, убедитесь, что выставленное в Windows 10 разрешение экрана соответствует действительному разрешению экрана (при этом в некоторых случаях это может привести к тому, что шрифт вам покажется слишком мелким, но это можно будет исправить параметрами масштабирования).
- Чтобы узнать физическое разрешение экрана — можете просто поискать технические характеристики в Интернете, введя марку и модель вашего монитора.
- Чтобы установить разрешение экрана в Windows 10, кликните в любом пустом месте рабочего стола правой кнопкой мыши и выберите пункт «Параметры экрана», после этого нажмите по пункту «Дополнительные параметры экрана» (внизу справа) и установите нужное разрешение. Если в списке отсутствует нужное разрешение, то вероятно вам требуется установить официальные драйвера вашей видеокарты, пример см. Установка драйверов NVIDIA в Windows 10 (для AMD и Intel будет то же самое).
Подробнее на тему: Как изменить разрешение экрана в Windows 10.
Примечание: если вы используете несколько мониторов (или монитор + ТВ) и изображение на них дублируется, то Windows при дублировании использует одинаковое разрешение на обоих экранах, при этом для какого-то из них оно может быть «не родное». Решение тут лишь одно — изменить режим работы двух мониторов на «Расширить экраны» (нажав клавиши Win+P) и установить для каждого из мониторов правильное разрешение.
Устранение размытости текста при масштабировании
Если проблема с размытыми шрифтами возникла после изменения размеров элементов в «Правый клик по рабочему столу» — «Параметры экрана» — «Изменение размера текста, приложений и других элементов» на 125% и более, а перезагрузка компьютера или ноутбука не исправила проблему, попробуйте следующий вариант.
- Нажмите клавиши Win+R и введите dpiscaling (или зайдите в панель управления — экран).
- Нажмите по пункту «Установить настраиваемый уровень масштабирования».
- Убедитесь, что в нем установлено 100%.
 Если нет — измените на 100, примените, и перезагрузите компьютер.
Если нет — измените на 100, примените, и перезагрузите компьютер.
И второй вариант этого же способа:
- Кликните правой кнопкой мыши по рабочему столу — параметры экрана.
- Верните масштабирование на 100%.
- Зайдите в Панель управления — Экран, нажмите «Установить настраиваемый уровень масштабирования», и задайте требуемое масштабирование Windows 10.
После применения настроек, вас попросят выйти из системы, а после входа вы должны будете увидеть измененные размеры шрифтов и элементов, но уже без размытия (при использовании данной опции применяется иное масштабирование, чем в параметрах экрана Windows 10).
Как исправить размытые шрифты в программах
Не все программы Windows поддерживают правильное изменение масштаба и, как следствие, в отдельных приложениях вы можете видеть размытые шрифты, в то время как в остальной системе такие проблемы не наблюдать.
В этом случае вы можете исправить проблему следующим образом:
- Кликните правой кнопкой мыши по ярлыку или исполняемому файлу программы и выберите пункт «Свойства».
- На вкладке «Совместимость» установите отметку в пункте «Отключить масштабирование изображения при высоком разрешении экрана» и примените настройки. В новых версиях Windows 10 нажмите «Изменить параметры высокого DPI», а затем отметьте пункт «Переопределите режим масштабирования» и выберите «Приложение».
При следующих запусках программы, проблема с размытыми шрифтами проявляться не должна (однако, они могут оказаться мелкими на экранах с высоким разрешением).
ClearType
В некоторых случаях (например, из-за неправильной работы драйверов видеокарты), проблему с размытым текстом может вызывать неправильная работа функции сглаживания шрифтов ClearType, которая включена по умолчанию в Windows 10 для ЖК экранов.
Попробуйте отключить или настроить эту функцию и проверить была ли решена проблема. Для того, чтобы это сделать, введите в поиск на панели задач ClearType и запустите «Настройка текста ClearType».
После этого попробуйте как вариант с настройкой работы функции, так и вариант с её отключением. Подробнее: Настройка ClearType в Windows 10.
Дополнительная информация
В Интернете также имеется программа Windows 10 DPI Blurry Fix, призванная решать проблему с размытыми шрифтами. Программа, насколько я понял, использует второй способ из этой статьи, когда вместо масштабирования Windows 10 используется «старое» масштабирование.
Для использования достаточно установить в программе «Use Windows 8.1 DPI scaling» и настроить желаемый уровень масштабирования.
Скачать программу можно с сайта разработчика windows10_dpi_blurry_fix.xpexplorer.com — только не забывайте проверить ее на VirusTotal.com (на текущий момент она чистая, но есть негативные отзывы, так что будьте внимательны). Также учитывайте, что запуск программы требуется при каждой перезагрузке (она сама себя добавить в автозагрузку.
И, наконец, если ничто не помогает, еще раз перепроверьте, установлены ли у вас оригинальные последние драйверы для видеокарты, не путем нажатия «обновить» в диспетчере устройств, а путем ручной загрузки с соответствующих официальных сайтов (или с помощью утилит NVIDIA и AMD).
А вдруг и это будет интересно:
Transparent Text Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Хотите сохранить это руководство для дальнейшего использования или поделиться им с другом? Прикрепите это изображение!В этом уроке Photoshop с прозрачным текстом я покажу вам, как сделать четкий текст с изображениями с помощью смарт-объектов. Я расскажу, как работают смарт-объекты, как добавлять фильтры к смарт-объектам и как работать со слоями смарт-объектов, чтобы создать иллюзию прозрачного текста.
Ресурсы, используемые в этом учебном пособии по прозрачному тексту
Шрифт, используемый в этом руководстве:
Henny Penny
Изображения, используемые в этом руководстве:
Final PSD
Щелкните здесь, чтобы загрузить законченный проект, использовать его для своих собственных дизайнов или рассекать отдельные части конструкции.
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Другие сообщения по этой теме
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Учебник по прозрачному тексту
Настройка документа
Сегодня я предлагаю вам учебник по Photoshop с прозрачным текстом, так что давайте приступим.Мы собираемся создать новый документ. в частности, это будет документ размером 2000 x 2000 пикселей с разрешением 72, RGB с белым фоном. Нажмите «Создать». Итак, это будет простой квадрат.
Настройка фона
Я собираюсь настроить наш фон для прозрачного текста, поэтому я собираюсь щелкнуть значок замка на нашем фоновом слое, чтобы разблокировать его. На фоновом слое щелкните правой кнопкой мыши и выберите преобразовать в смарт-объект.
Добавление изображений в Smart Объекты
После того, как вы настроите эту настройку, мы можем дважды щелкнуть по маленькому значку смарт-объекта, чтобы открыть настоящий смарт-объект. Расширение файла PSB означает, что вы находитесь внутри смарт-объекта.
Расширение файла PSB означает, что вы находитесь внутри смарт-объекта.
Внутри смарт-объекта я собираюсь загрузить несколько изображений для нашего эффекта прозрачного текста. Я собираюсь перейти к файлу >>> поместите встроенный . Когда появится диалоговое окно, перейдите в то место на вашем компьютере, где хранится изображение, которое вы хотите использовать.
Можно отрегулируйте размер изображения, удерживая клавиши Shift и Option, а затем отрегулируйте анкеры, пока он не войдет в холст.
Я добавил три изображения внутри смарт-объекта. Я скоро покажу вам, почему я это сделал. Нажмите команду и букву S, чтобы сохранить это и закрыть смарт-объект.
Дублирование смарт-объектов
Из видео: Объяснение того, как работают дублированные смарт-объекты
Итак, мы вернемся сюда, в наш исходный документ.У нас есть безымянный, это оригинал документ. Все остальные изображения находятся внутри этого, но я их выключил. Отсюда я собираюсь продублировать этот смарт-объект. Вот где наш образ помещен в исходный смарт-объект, поэтому я назову его «Поместить изображение» перед дублируя это.
Я собираюсь щелкнуть правой кнопкой мыши слой смарт-объекта и выбрать дубликат. На этом этапе я назову это «размытием». У меня есть слой размытия и слой для размещения изображений. Слой размещения изображения — это фон, а слой размытия — это прозрачная часть нашей иллюзии прозрачного текста.Вы можете разместить все, что захотите, внутри смарт-объекта, и поскольку я скопировал исходный смарт-объект, все, что происходит с первым смарт-объектом, также произойдет и со вторым.
Работа с дублированными Смарт-объекты
Из видео: Объяснение открытого слоя смарт-объекта рядом с исходным документом.
Позвольте мне привести пример того, как работают дублированные смарт-объекты. Я собираюсь вернуться к исходному смарт-объекту. Я просто хочу показать вам, что здесь происходит.Итак, это наш исходный документ, это наш смарт-объект. Вы можете сказать это с помощью этого расширения файла PSB здесь.
Вы можете сказать это с помощью этого расширения файла PSB здесь.
Теперь я собираюсь включить этот слой. Это внутри смарт-объекта, нажмите команду и букву S, и вы увидите, что он собирается изменить исходное изображение места в документе и размыть слои.
Добавление фильтров к Дублированный смарт-объект
Далее мы добавим фильтр к этому слою размытия. Подходим к фильтру >>> размытие >>> Размытие по Гауссу .Когда появится диалоговое окно, размытие для этого будет 10 . Все это настраивается, потому что мы добавляем этот фильтр к смарт-объекту. Вы всегда можете вернуться и изменить это, чтобы это не было постоянным изменением. Нажимаем ОК.
Потому что мы не внес это изменение внутри смарт-объекта, это не повлияло на другой дубликат смарт-объекта. Если бы мы сделали эти эффекты размытия внутри умного объект, вы бы увидели это изменение в обоих изображениях. Запомни и убедитесь, что вы добавляете все свои фильтры в исходный документ. а не.psb документ.
Текстовый слой прозрачного текста
Чтобы добавить текстовый слой Я собираюсь перейти к своему текстовому инструменту, расположенному на левой панели инструментов. Я собираюсь напечатать на холсте слово «Clear».
Откройте панель «Персонаж». Если ее нет на правой панели инструментов, перейдите в «Окно »> «Персонаж », чтобы открыть ее. Мы используем шрифт Henny-Penny. Это бесплатный шрифт, вы можете скачать его по указанной выше ссылке.
Настройки шрифта
Мы собираемся внести некоторые изменения в текст внутри панели символов.Наш текст будет 970 пикселей с трекингом -20. Цвет белый, цвет для этого не имеет значения, но если вы продолжаете, я использую белый цвет.
Обрезать слой размытия к текстовому слою
Переместите текстовый слой под слоем размытия и над слоем «разместить изображение». Должен быть зажатый между двумя смарт-объектами.
Нажмите и удерживайте клавишу Option на клавиатуре, наведите указатель мыши на слой размытия и слой текста. Как только вы увидите маленькую стрелку вниз с этим белым квадратом, вы просто щелкните по нему один раз, чтобы вырезать слой размытия в текстовом слое.
Как только вы увидите маленькую стрелку вниз с этим белым квадратом, вы просто щелкните по нему один раз, чтобы вырезать слой размытия в текстовом слое.
Стилизация текста Layer
На этом Если вы не видите текстовый слой, вы увидите легкое размытие. В следующий Шаг мы улучшим текст, используя стили слоя.
Выберите текстовый слой, затем дважды щелкните в правой части текстового слоя, чтобы открыть окно стилей слоя. Выберите Bevel and Emboss и добавьте следующие настройки.
Фаска и тиснение
Внутреннее свечение
Наложение рисунка
Падающая тень
Загрузка рисунков в Photoshop 2020
В последней версии Photoshop 2020 функция узора изменилась.Чтобы загрузить шаблоны, которые поставляются с Photoshop, вам нужно будет перейти в окно >>> Шаблоны >>> , когда появится диалоговое окно, нажмите на гамбургер-меню в крайнем правом углу. В этом меню выберите «Устаревшие узоры и другое» , чтобы загрузить узоры Photoshop.
Шаблоны загрузки в более ранние версии Photoshop
Для в более ранних версиях Photoshop вы можете загружать шаблоны, которые поставляются с Photoshop с помощью Менеджера предустановок или непосредственно в узорах в диалоговом окне параметров слоя коробка.
Через Preset Manager
Edit >>> Presets >>> Preset Manager
В диалоговом окне в раскрывающемся меню выберите «Шаблоны» (это недоступно в Photoshop 2020) нажмите на шестеренку значок, чтобы выбрать шаблоны, которые вы хотите загрузить . Используйте кнопку «Загрузить», чтобы загрузить свои собственные узоры, а не узоры Photoshop.
Через параметры слоя
В диалоговом окне параметров слоя выберите Узоры из списка, щелкните стрелку раскрывающегося списка узоров, затем щелкните значок шестеренки , чтобы просмотреть список узоров Photoshop, которые вы можете загрузить (недоступно в Photoshop 2020).
Добавление сосулек в Текст (необязательно)
Выберите текстовый слой, щелкните правой кнопкой мыши и продублируйте этот слой. Поместите скопированный текстовый слой поверх всего остального. Я собираюсь продвинуться немного дальше в том ясном видении, к которому мы стремимся. Мы собираемся сделать его больше похожим на глыбу льда, добавив к нему несколько сосулек.
Icicles Layer Styles
Возьмите копию текста и перейдите в стиль слоя, дважды щелкнув крайнюю правую сторону слоя.Когда появится окно параметров слоя, удалите все уже установленные эффекты слоя. Выберите стиль слоя «Обводка» со следующими настройками:
Уменьшите заполнение слоя до нуля процентов. Отключите исходный текстовый слой и слой размытия, щелкнув значок глаза слева от слоев. На этом этапе вы увидите только контур текста, как показано на изображении выше.
Растеризовать слой
Выбрав слой «Копировать текст», щелкните правой кнопкой мыши и выберите стиль растеризации слоя.Это необходимо для подготовки слоя к стилю слоя, который будет применен на следующем шаге.
Если бы я создал смарт-объект и применил фильтры к смарт-объекту, а не к растровому слою, эффект не был бы применен так, как нам нужно, поэтому убедитесь, что слой растеризован и не преобразован в смарт-объект.
Поворот и сложение Эффект ветра
С растрированным слоем мы собираемся перейти к edit >>> transform >>> повернуть на 90 градусов по часовой стрелке. Теперь перейдите к фильтру >>> стилизовать >>> Ветер внутри диалогового окна ветра наш метод — ветер, а наше направление — справа.
Теперь вы можете видеть, что у нас есть варианты направления только справа или слева. У нас нет движения вверх и вниз, поэтому мы повернули слой так, чтобы ветер шел от верхней части текста к нижней. Итак, мы продолжим и оставим его справа, который будет проходить сверху вниз, затем нажмите OK.
Повторно примените фильтр ветра
Вернитесь к фильтру, и мы собираемся использовать наш последний фильтр, это будет первый доступный вариант. Последний использованный параметр фильтра будет иметь точно такие же настройки, которые мы использовали ранее. Вы можете применить фильтр один-два раза, а может быть, и трижды. Тебе решать. Мы собираемся применить его дважды.
Последний использованный параметр фильтра будет иметь точно такие же настройки, которые мы использовали ранее. Вы можете применить фильтр один-два раза, а может быть, и трижды. Тебе решать. Мы собираемся применить его дважды.
Теперь я вернусь к редактировать >>> преобразовать >>> повернуть на 90 градусов против часовой стрелки .Это преобразование в основном вернет текст туда, откуда мы начали.
Снова включите исходный текстовый слой и выровняйте два текстовых слоя как можно ближе, используя стрелки направления на клавиатуре, чтобы сдвинуть слои на место.
Использование фильтров для смарт-объекта Vs. Растеризованный слой
Если бы я создал смарт-объект из скопированного текстового слоя, чтобы добавить этот фильтр, эффект ветра на самом деле все равно шел бы слева направо или справа налево, а это не то, что я хотел.Я хочу, чтобы он опустился так, чтобы он выглядел как сосульки.
Обрежьте текстовый слой ветра на слое размытия
Затем нажмите на этом верхнем слое (слой ветра) я собираюсь нажать клавишу выбора на моем клавиатура, и я собираюсь навести курсор между этим слоем и слоем под ним. Когда Я получаю эту стрелку и квадрат, который я собираюсь щелкнуть, чтобы создать вырезку маска.
Включите этот слой размытия снова, щелкнув значок глаза для этого слоя. Как видите, мои сосульки теперь являются частью этого текстового эффекта.
Другие сообщения, которые могут вам понравиться
Прозрачный стеклянный текст Учебное пособие по Photoshop
Блестящий, прозрачный, гладкий, прозрачный текст определенно имеет свое место. Если вы создаете плакат, упаковку продукта, карточку в социальной сети или просто для развлечения, стеклянный текст обязательно произведет впечатление. Я собираюсь показать вам, как именно создать его в Photoshop CC, и он также работает в Photoshop 6, 7, CS и т. Д. У меня есть простое письменное руководство, которое я написал несколько лет назад (примерно 10 или около того). Я обновил простые шаги, чтобы они были актуальными, и записал новое видео.Письменные шаги помогут вам приступить к работе, а видео будет более подробным и покажет вам ряд дополнительных опций и вариаций.
Я обновил простые шаги, чтобы они были актуальными, и записал новое видео.Письменные шаги помогут вам приступить к работе, а видео будет более подробным и покажет вам ряд дополнительных опций и вариаций.
Создание стеклянного текста в Photoshop, простое пошаговое руководство
В этом уроке Photoshop мы собираемся создать прозрачный стеклянный эффект, позволяющий полностью показать фон.
Шаг 1
Начните с фона. 72 точки на дюйм и режим RGB.
Step 2
Добавьте текст, здесь я использовал galant (www.1001freefonts.com)
Step 3
Добавьте стиль слоя, щелкнув маленькую букву «f» в нижней части палитры слоев.
Добавьте тени и скос, скопируйте настройки, показанные здесь.
Обратите внимание на 2 вещи, которые действительно заставляют стекло «выделяться»
1. Измените контур, это даст отраженный вид.
2. снимите флажок с глобального освещения и измените высоту на 53.
Список контуров стиля слоя в Photoshop
Параметры контура стиля слоя находятся во многих местах на панели стилей слоя в Photoshop.Здесь я собираюсь показать вам, как они все называются и как они выглядят. Перейдите к концу этого урока, где я покажу вам, как создавать свои собственные контуры!
Это образец текста, который мы будем использовать, поэтому вы можете увидеть эффект только изменения контура, все остальное то же самое.
Чтобы вы могли увидеть, как выглядит каждый из контуров, я создал эту диаграмму.
Контурная диаграмма стиля слоя Photoshop
Хорошо, вернемся к руководству.
Step 4
Вот результат, довольно скучный, да?
Шаг 5
На этом шаге происходит волшебство!
В палитре стилей щелкните Пользовательские параметры наложения. (вы также можете сделать это на панели слоев)
(вы также можете сделать это на панели слоев)
Теперь полностью установите непрозрачность заливки до 0, и кролик вылезет из шляпы!
Step 6
Вот наш тип стекла.
Как создать свой собственный Контур в Adobe Photoshop | Пользовательский стиль слоя Contour
Какими бы крутыми ни были все эти пресеты, вы действительно можете сделать шаг вперед, создав свой собственный контур, чтобы точно соответствовать желаемому эффекту.
В Photoshop вы можете найти контуры в нескольких местах. Это диалоговое окно «Стили слоя».
Чтобы отредактировать контур, щелкните его эскиз.
Откроется редактор контура. Чтобы изменить настройки, перетащите точки на кривой и представьте, что кривая представляет собой форму поперечного сечения, которую вы создаете, потому что это так. Угловой прямоугольник будет иметь твердый край, если вы снимите флажок, он будет закругленным.
Ваш контур будет называться custom
Щелкните по новому, чтобы добавить его в свой список в редакторе.
Когда вы довольны своей кривой, вы можете сохранить ее, нажав сохранить
Вот я назвал его стеклом, и все!
Загрузка пользовательских контуров в Photoshop
Когда вы находитесь в редакторе контуров, вы можете выбрать предустановки из списка под предустановками, выбрать индивидуальные при создании собственных
Для загрузки в пользовательских, которые вы создали или загрузили, выберите Загрузить
Перейдите к контуру
И он будет добавлен в ваш список
Надеюсь, вам понравился этот урок и дополнительные урок по созданию нестандартных контуров.Если вы не смотрели сопутствующее видео вверху, пожалуйста, посмотрите, потому что в нем много вещей, не рассмотренных здесь, эти два дополняют друг друга. (Одна из замечательных особенностей PhotoshopCAFE, мы являемся одним из немногих бесплатных учебных пособий по Photoshop, которые дают вам как письменные инструкции, так и видео для большинства наших руководств, удваивая обучение).
Спасибо, что посмотрели это, не забудьте проверить наши другие уроки здесь, в PhotoshopCAFE, на наших страницах МНОГО хороших материалов 🙂
Не забудьте комментировать, добавить эту страницу в закладки, поделиться ею и подписать готов к еженедельному списку рассылки, где я дам вам новые уроки!
Колин Смит (основатель PhotoshopCAFE
(БЕСПЛАТНО) Прозрачный текст — Принадлежности для Photoshop
Как сделать прозрачный текст в Photoshop
Хотите сделать прозрачным текстом Эффект Photoshop ? Воспользуйтесь нашим бесплатным генератором прозрачного текста, который представляет собой бесплатный пакет действий Photoshop.
Если вы хотите добавить текст к фотографии, используйте эффект прозрачного текста . Сквозной текст может быть очень современным или очень элегантным и красивым, в зависимости от выбранного вами шрифта. Вы можете легко сделать шрифт прозрачным с помощью нашего бесплатного экшена Photoshop.
Наложение текста Photoshop фактически создается за счет снижения непрозрачности вырезанного текста без использования режима наложения Overlay .
Как сделать текст прозрачным в Photoshop
Этот текстовый эффект также называется вырезанным текстом, прозрачным текстом, пустым текстом или выделенным текстом.
Итак, чтобы сделать прозрачный текст , вам нужно создать так называемый вырезанный текст с эффектом Photoshop .
Вот простые шаги, которые вы должны сделать, чтобы создать прозрачный текст :
- Напишите текст
- Добавьте прямоугольник позади текста
- Удерживая нажатой клавишу Control , нажмите на текст Эскиз слоя , чтобы сделать выделение
- Перейдите на слой Прямоугольник и нажмите кнопку Добавить маску
- Скройте слой текста , чтобы увидеть вырезанный текст Эффект Photoshop
- Уменьшите непрозрачность Слой прямоугольника (этот шаг не является обязательным)
Эффект Photoshop с выделенным текстом используется для обложек журналов, заголовков веб-сайтов, больших заголовков, газет, плакатов, листовок и т. Д.
Д.
Если вы установите непрозрачность на 100% и добавите сплошной цвет, отличный от белого, вы получите вырезанный текст. Этот текстовый эффект чем-то похож на выделенный текстовый эффект . Вы можете воспользоваться нашим бесплатным экшеном для выделения текста в Photoshop .
Генератор прозрачных шрифтов в Photoshop
Наш генератор прозрачных шрифтов имеет две версии текстовых эффектов. Первый текстовый стиль выглядит как эффект выделенного текста. А другой больше похож на эффект наложения текста.
Вы должны учитывать, что после воспроизведения действия вырезанные текстовые эффекты больше не редактируются. Итак, если вы хотите изменить прозрачный текст, вам нужно написать его и снова воспроизвести действие.
С помощью нашего экшена вы можете создать выделенный текст Photoshop, наложение текста Photoshop, полупрозрачный текст, полупрозрачный текст, выделенный текст, текст водяных знаков и т. Д.
Чтобы создать наложение текста Photoshop , все, что вам нужно сделать, это , чтобы изменить режим наложения прозрачного текста на Overlay.Вы также можете использовать другие режимы наложения, такие как «Экран», «Умножение» и т. Д.
Как видите, вырезать текст в Photoshop очень легко.
Photoshop Прозрачный текст с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, подобным этому, используйте наш экшен Photoshop с контурным текстом. Это бесплатное действие работает для всех типов слоев: текстовый слой, векторные фигуры, смарт-объекты и т. Д.
Если вы добавите текстовый контур, вы можете преобразовать обычные шрифты в полые. На самом деле вам не нужны специально разработанные контурные шрифты.
Если у вас нет Photoshop , используйте средство создания прозрачного текста из MockoFun для создания прозрачного текста в Интернете. Это бесплатно и просто в использовании!
Если у вас есть веб-сайт, вы, конечно, можете легко создать эффект CSS с прозрачным текстом.
Детали предмета
Этот бесплатный пакет содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться:
как сделать изображение прозрачным в Photoshop
Когда вы посмотрите на палитру слоев, вы увидите, что слой заблокирован (значок замка на слое).Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock. Теперь мы можем видеть фон изображения через стекло. Непрозрачность — это степень, в которой что-то блокирует свет. В частности, я покажу это для Adobe PhotoShop CC 2015 (поскольку у меня есть Creative Cloud), но он работает аналогично и в других версиях. Для удаления белого фона можно применить три различных способа, которые я объясню последовательно следующим образом. Затем откройте в нем изображение товара.Например, мы можем разместить его на фото. Этот параметр предотвращает эффект ореола, который вы видите, когда вы размещаете сглаженное изображение на фоне веб-страницы, который отличается от фона изображения. В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста. Это так просто. Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров. Напоминание: Adobe по-прежнему предлагает параметр «Сохранить для Интернета и устройств» в Photoshop CC 2015, и он доступен через меню «Файл»> «Экспорт» или с помощью Command + Option + Shift + S (для Mac) или Ctrl + Alt + Shift + S ( для ПК).Вверху вы увидите несколько элементов управления. Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез продукта, чтобы создать композицию. Вы должны изучить Photoshop и его инструменты для удаления фона. Для прозрачного фона правильным форматом является файловая система PNG 24. Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез продукта, чтобы создать композицию. Как вы можете видеть ниже, объект по-прежнему будет полностью виден, в то время как фоновое содержимое… Зачем кому-то это нужно? Это в формате png.Например, мы установим 80%. Найдите панель «Слои», щелкните значок замка справа от слоя, затем перетащите этот значок замка в… Чтобы сделать фон прозрачным, мы указываем шестнадцатеричный код цвета «FFFFFF», который соответствует белому цвету в параметрах. Наконец, сделайте изображения более блестящими и привлекательными, используя фотографию на прозрачном фоне с другим цветовым фильтром. Как сделать изображение прозрачным? Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! В предыдущем уроке я показал вам, как создать прозрачный текст с помощью параметров наложения Photoshop.Поля «Размер изображения» и «Размер холста» должны автоматически заполнять значения, которые вы задали при создании файла. Затем нам нужно сохранить картинку в нужном формате. www.JustDoItImages.com В этом пошаговом руководстве я расскажу, как сделать фон прозрачным на вашей графике. У меня есть следующее изображение. В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование. Для прозрачного фона правильным форматом является файловая система PNG 24. Для демонстрации нам понадобятся изображения.Как сделать в фотошопе логотип с прозрачным фоном? Это также означает, что эти типы файловых систем поддерживают разные фоны и места. Шаг 3. Сделайте это, если возможно. Наконец, в статье рассказывается, как разместить свой логотип на любом фоне по шагам. Избавьтесь от загруженного фона или отвлекающих элементов изображения и расчистите путь для новых цветов фона. Другой пример — изображения, не имеющие идеально квадратных углов. Есть много причин, по которым вы захотите удалить белый фон с изображения.Чтобы оставить полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с матовым цветом, выберите «Прозрачность».
Как вы можете видеть ниже, объект по-прежнему будет полностью виден, в то время как фоновое содержимое… Зачем кому-то это нужно? Это в формате png.Например, мы установим 80%. Найдите панель «Слои», щелкните значок замка справа от слоя, затем перетащите этот значок замка в… Чтобы сделать фон прозрачным, мы указываем шестнадцатеричный код цвета «FFFFFF», который соответствует белому цвету в параметрах. Наконец, сделайте изображения более блестящими и привлекательными, используя фотографию на прозрачном фоне с другим цветовым фильтром. Как сделать изображение прозрачным? Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! В предыдущем уроке я показал вам, как создать прозрачный текст с помощью параметров наложения Photoshop.Поля «Размер изображения» и «Размер холста» должны автоматически заполнять значения, которые вы задали при создании файла. Затем нам нужно сохранить картинку в нужном формате. www.JustDoItImages.com В этом пошаговом руководстве я расскажу, как сделать фон прозрачным на вашей графике. У меня есть следующее изображение. В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование. Для прозрачного фона правильным форматом является файловая система PNG 24. Для демонстрации нам понадобятся изображения.Как сделать в фотошопе логотип с прозрачным фоном? Это также означает, что эти типы файловых систем поддерживают разные фоны и места. Шаг 3. Сделайте это, если возможно. Наконец, в статье рассказывается, как разместить свой логотип на любом фоне по шагам. Избавьтесь от загруженного фона или отвлекающих элементов изображения и расчистите путь для новых цветов фона. Другой пример — изображения, не имеющие идеально квадратных углов. Есть много причин, по которым вы захотите удалить белый фон с изображения.Чтобы оставить полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с матовым цветом, выберите «Прозрачность». Совет Photoshop: как сделать часть слоя прозрачной. После выбора перейдите в верхнее меню к «Выделение» => «Инверсия» или просто нажмите Ctrl + Shift + I (Cmd + Shift + I). Растр в вектор, О насСвяжитесь с намиОтзывыГалереяБлог, Домашние просмотры. ; Щелкните правой кнопкой мыши фоновый слой, затем выберите параметр «Удалить слой». Но эффекты слоев могут дать вам более интересные и творческие результаты, потому что есть так много эффектов на выбор! 1.Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры слоев. Выберите простой белый фон, сплошные цвета или прозрачные цветные вырезки. Последняя активность 7 лет 3 месяца назад. Выберите «Файл», «Создать», затем в нижней части диалогового окна в разделе «Содержание» выберите «Прозрачный» и нажмите «ОК». Здравствуйте, я создаю свадебный сайт и работаю над страницей реестра подарков. Теперь щелкните правой кнопкой мыши по стеклу и выберите «Слой через вырез». Здесь нет рекламы, всплывающих окон или прочей ерунды, просто отличный инструмент для создания прозрачности изображений.Кроме того, поскольку текст в растровом формате, рядом с белыми есть более темные пиксели, и для их удаления мы задаем 18% нечеткое совпадение белых тонов. www.JustDoItImages.com В этом пошаговом руководстве я расскажу, как сделать фон прозрачным на вашей графике. Найдите панель «Слои». Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню. Создайте новый файл с прозрачным фоном. После этого на вашем экране появится логотип, чтобы вы могли внести нужные изменения.После этого щелкните изображение правой кнопкой мыши и выберите «Обратный». Письмо всегда было для него чем-то, что означает новаторский анализ данных. Эта техника убедительна для создания умного баннера для веб-разработки. Нажмите «Выбрать изображение», чтобы загрузить изображение; 2. Первое, что вам нужно сделать, это избавиться от фона, выбрав «W» или «инструмент палочки». Нажмите «Выбрать изображение», чтобы загрузить изображение; 2. Вы можете сделать прозрачный фон изображения дома самостоятельно, но здесь применяется условие.
Совет Photoshop: как сделать часть слоя прозрачной. После выбора перейдите в верхнее меню к «Выделение» => «Инверсия» или просто нажмите Ctrl + Shift + I (Cmd + Shift + I). Растр в вектор, О насСвяжитесь с намиОтзывыГалереяБлог, Домашние просмотры. ; Щелкните правой кнопкой мыши фоновый слой, затем выберите параметр «Удалить слой». Но эффекты слоев могут дать вам более интересные и творческие результаты, потому что есть так много эффектов на выбор! 1.Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры слоев. Выберите простой белый фон, сплошные цвета или прозрачные цветные вырезки. Последняя активность 7 лет 3 месяца назад. Выберите «Файл», «Создать», затем в нижней части диалогового окна в разделе «Содержание» выберите «Прозрачный» и нажмите «ОК». Здравствуйте, я создаю свадебный сайт и работаю над страницей реестра подарков. Теперь щелкните правой кнопкой мыши по стеклу и выберите «Слой через вырез». Здесь нет рекламы, всплывающих окон или прочей ерунды, просто отличный инструмент для создания прозрачности изображений.Кроме того, поскольку текст в растровом формате, рядом с белыми есть более темные пиксели, и для их удаления мы задаем 18% нечеткое совпадение белых тонов. www.JustDoItImages.com В этом пошаговом руководстве я расскажу, как сделать фон прозрачным на вашей графике. Найдите панель «Слои». Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню. Создайте новый файл с прозрачным фоном. После этого на вашем экране появится логотип, чтобы вы могли внести нужные изменения.После этого щелкните изображение правой кнопкой мыши и выберите «Обратный». Письмо всегда было для него чем-то, что означает новаторский анализ данных. Эта техника убедительна для создания умного баннера для веб-разработки. Нажмите «Выбрать изображение», чтобы загрузить изображение; 2. Первое, что вам нужно сделать, это избавиться от фона, выбрав «W» или «инструмент палочки». Нажмите «Выбрать изображение», чтобы загрузить изображение; 2. Вы можете сделать прозрачный фон изображения дома самостоятельно, но здесь применяется условие. Изображение> Режим> Индексированный цвет, параметр прозрачности, юридические уведомления Мы рекомендуем использовать PNG — это популярный веб-формат, который поддерживает прозрачный фон, и его можно легко сжать, чтобы сэкономить место на диске или увеличить пропускную способность Интернета. KWIM? Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми. Политика конфиденциальности в Интернете. Есть много причин, по которым вы захотите удалить белый фон с изображения.Кроме того, мы можем применить полученные знания в некоторых других процессах, чтобы изображение стало реальным. — + Стенограмма видео. Скриншоты тоже помогут. Откройте свой логотип. Как использовать инструмент «Восстанавливающая кисть» в Photoshop? Теперь мы выбрали все области: После того, как мы выбрали все белые области, просто нажмите «Del». И на клавиатуре нажмите клавишу «Удалить». Все, что находится вне его, будет удалено. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области в изображении или слое изображения.Затем мы добавляем наш текст. Чтобы получить к нему доступ быстрее, чем к раскрывающемуся меню, просто нажмите «Выбрать», а затем воспользуйтесь сочетанием клавиш C. | Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать… Найти панель слоев в Adobe Photoshop. Шаг 2. Справа откроется панель. Прежде чем сделать фотографию прозрачной в Photoshop, вам необходимо знать, что с CC 2015 параметр «Сохранить для Интернета и устройств» в меню «Файл» помечен как устаревший (устаревший). После этого по контуру будет проведена сама линия.Все, что нам нужно сделать, это сохранить наш логотип, следуя приведенным ниже инструкциям: Теперь мы можем использовать логотип на любом фоне. Фон не будет. ; Нажмите кнопку Да, чтобы подтвердить, что вы хотите удалить фоновый слой. Этот параметр также предотвращает появление неровных краев прозрачной пленки с резкими краями.
Изображение> Режим> Индексированный цвет, параметр прозрачности, юридические уведомления Мы рекомендуем использовать PNG — это популярный веб-формат, который поддерживает прозрачный фон, и его можно легко сжать, чтобы сэкономить место на диске или увеличить пропускную способность Интернета. KWIM? Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми. Политика конфиденциальности в Интернете. Есть много причин, по которым вы захотите удалить белый фон с изображения.Кроме того, мы можем применить полученные знания в некоторых других процессах, чтобы изображение стало реальным. — + Стенограмма видео. Скриншоты тоже помогут. Откройте свой логотип. Как использовать инструмент «Восстанавливающая кисть» в Photoshop? Теперь мы выбрали все области: После того, как мы выбрали все белые области, просто нажмите «Del». И на клавиатуре нажмите клавишу «Удалить». Все, что находится вне его, будет удалено. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области в изображении или слое изображения.Затем мы добавляем наш текст. Чтобы получить к нему доступ быстрее, чем к раскрывающемуся меню, просто нажмите «Выбрать», а затем воспользуйтесь сочетанием клавиш C. | Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать… Найти панель слоев в Adobe Photoshop. Шаг 2. Справа откроется панель. Прежде чем сделать фотографию прозрачной в Photoshop, вам необходимо знать, что с CC 2015 параметр «Сохранить для Интернета и устройств» в меню «Файл» помечен как устаревший (устаревший). После этого по контуру будет проведена сама линия.Все, что нам нужно сделать, это сохранить наш логотип, следуя приведенным ниже инструкциям: Теперь мы можем использовать логотип на любом фоне. Фон не будет. ; Нажмите кнопку Да, чтобы подтвердить, что вы хотите удалить фоновый слой. Этот параметр также предотвращает появление неровных краев прозрачной пленки с резкими краями. Щелкните возле машины и просто наведите на нее курсор. Скорее всего, это будет… Сделать фото прозрачным…; Щелкните правой кнопкой мыши фоновый слой, затем выберите параметр «Удалить слой». Совет Photoshop: как сделать часть слоя прозрачной Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕГО слоя… Прозрачные градиенты чрезвычайно полезны, если вы хотите выцветать изображение в фоновом режиме или два изображения плавно переходят друг в друга.Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона. Давайте сначала откроем логотип. Теперь нажмите на инструмент «Magic Wand» и в «Tolerance» мы устанавливаем параметр «10»: Удалите фон с помощью инструмента Magnetic Lasso, который нам нужно сначала выбрать. Вам просто нужно выделить ту часть изображения, которая вас интересует, и стереть все остальное, оставив только прозрачный фон, а затем сохранить результаты в формате, поддерживающем прозрачность.4- когда появится окно «Новый слой», переименуйте слой и просто нажмите кнопку «ОК». Вот как будет выглядеть прозрачная текстовая область, когда мы закончим: Эффект прозрачного текста. Непрозрачность — это степень, в которой что-то блокирует свет. Краткое руководство о том, как преобразовать изображения JPEG в прозрачное изображение PNG в Adobe Photoshop, узнать, как экспортировать прозрачные изображения из Photoshop и как изолировать объект от фона, а затем экспортировать файл изображения .png, который можно легко использовать в другой фотографии.Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, которые… совпадают с похожими цветами. Шейный сустав. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК». Теперь мы будем работать с изображением, которое вы можете видеть ниже — у нас там большая дорога; и в дорогу ставим машину. Это так просто. Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров.
Щелкните возле машины и просто наведите на нее курсор. Скорее всего, это будет… Сделать фото прозрачным…; Щелкните правой кнопкой мыши фоновый слой, затем выберите параметр «Удалить слой». Совет Photoshop: как сделать часть слоя прозрачной Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕГО слоя… Прозрачные градиенты чрезвычайно полезны, если вы хотите выцветать изображение в фоновом режиме или два изображения плавно переходят друг в друга.Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона. Давайте сначала откроем логотип. Теперь нажмите на инструмент «Magic Wand» и в «Tolerance» мы устанавливаем параметр «10»: Удалите фон с помощью инструмента Magnetic Lasso, который нам нужно сначала выбрать. Вам просто нужно выделить ту часть изображения, которая вас интересует, и стереть все остальное, оставив только прозрачный фон, а затем сохранить результаты в формате, поддерживающем прозрачность.4- когда появится окно «Новый слой», переименуйте слой и просто нажмите кнопку «ОК». Вот как будет выглядеть прозрачная текстовая область, когда мы закончим: Эффект прозрачного текста. Непрозрачность — это степень, в которой что-то блокирует свет. Краткое руководство о том, как преобразовать изображения JPEG в прозрачное изображение PNG в Adobe Photoshop, узнать, как экспортировать прозрачные изображения из Photoshop и как изолировать объект от фона, а затем экспортировать файл изображения .png, который можно легко использовать в другой фотографии.Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, которые… совпадают с похожими цветами. Шейный сустав. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК». Теперь мы будем работать с изображением, которое вы можете видеть ниже — у нас там большая дорога; и в дорогу ставим машину. Это так просто. Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров. В этой статье вы подробно познакомитесь с тем, как удалить фон изображения и сделать изображение прозрачным в Photoshop.Вы можете использовать это изображение где угодно без каких-либо сложностей. Как сделать изображение прозрачным в Paint 3D. Между тем, режим быстрой маски использует … Прозрачность поддерживается только в формате PNG. Нажмите «Файл» в верхнем меню и выберите «Сохранить как». Логотипы на веб-сайтах и альбомы для вырезок — две важные причины. Люди часто спрашивают о создании изображений с прозрачным фоном в Photoshop Elements. Уменьшение непрозрачности перемещает изображение в двухмерном пространстве на средний план или фон. Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку.Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso и режим Select и Mask. И нажмите клавишу Delete на клавиатуре, чтобы сделать фон прозрачным. Как сделать часть изображения полупрозрачной: как использовать инструмент «Пластика» в Photoshop? Я начинающий. Сделать прозрачный фон в фотошопе — это первый шаг. Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы. Также нам нужно сделать изображение частично прозрачным, чтобы добавить эффект прозрачного стекла.Буквы прозрачны, если непрозрачность установлена на 50%. Обтравочный контур Как сделать изображения прозрачными в Adobe InDesign CS5.5? Решено: как сделать прозрачный фон в Photoshop Elements 13 — 6829740. Отменить. В этом посте я покажу вам, как создать прозрачное изображение с градиентом, которое делает изображение прозрачным с помощью Photoshop. Выберите слой изображения. Выберите слой изображения. Бывают случаи, когда вам нужно вернуть изображение назад, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним.Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Мы также обсуждаем, в каком формате сохранять изображение, чтобы оно оставалось прозрачным.
В этой статье вы подробно познакомитесь с тем, как удалить фон изображения и сделать изображение прозрачным в Photoshop.Вы можете использовать это изображение где угодно без каких-либо сложностей. Как сделать изображение прозрачным в Paint 3D. Между тем, режим быстрой маски использует … Прозрачность поддерживается только в формате PNG. Нажмите «Файл» в верхнем меню и выберите «Сохранить как». Логотипы на веб-сайтах и альбомы для вырезок — две важные причины. Люди часто спрашивают о создании изображений с прозрачным фоном в Photoshop Elements. Уменьшение непрозрачности перемещает изображение в двухмерном пространстве на средний план или фон. Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку.Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso и режим Select и Mask. И нажмите клавишу Delete на клавиатуре, чтобы сделать фон прозрачным. Как сделать часть изображения полупрозрачной: как использовать инструмент «Пластика» в Photoshop? Я начинающий. Сделать прозрачный фон в фотошопе — это первый шаг. Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы. Также нам нужно сделать изображение частично прозрачным, чтобы добавить эффект прозрачного стекла.Буквы прозрачны, если непрозрачность установлена на 50%. Обтравочный контур Как сделать изображения прозрачными в Adobe InDesign CS5.5? Решено: как сделать прозрачный фон в Photoshop Elements 13 — 6829740. Отменить. В этом посте я покажу вам, как создать прозрачное изображение с градиентом, которое делает изображение прозрачным с помощью Photoshop. Выберите слой изображения. Выберите слой изображения. Бывают случаи, когда вам нужно вернуть изображение назад, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним.Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Мы также обсуждаем, в каком формате сохранять изображение, чтобы оно оставалось прозрачным. Шаг 1. Это может быть очень полезным навыком для графических дизайнеров и фотографов. Я новичок в Photoshop, и у меня есть PSD-файл с прозрачной кнопкой. Получить расценки Как мне это сделать? Что ж, это еще одна тема, немного сложная в процедуре. В этом уроке я покажу вам простой способ добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop.Он расположен внизу: нажмите «Быстрая маска», выберите инструмент «Кисть» и просто аккуратно нарисуйте автомобиль, не затрагивая фон: когда вы рисуете автомобиль, вы должны нажать кнопку «Быстрая маска». После этого на вашем экране появится логотип, чтобы вы могли внести нужные изменения. Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Мы используем файлы cookie, чтобы обеспечить максимальное удобство использования нашего веб-сайта. Чтобы сделать один цвет прозрачным: Выберите изображение и перейдите в Инструменты работы с рисунками «Формат»> «Цвет»> «Установить прозрачный цвет».Следовательно, вам необходимо сохранить его в формате PNG или GIF. В этой статье объясняется, как удалить фон изображения в PowerPoint, сделав эту часть прозрачной. Щелкните по кнопке «Сохранить». Некоторые форматы изображений не поддерживают прозрачность. Это означает, что мы не сможем его редактировать. Для этого мы повторно открываем наш файл с автомобилем и с помощью любого из 3 методов, упомянутых выше, выбираем переднее окно. Чтобы разблокировать слой, просто нажмите на замок. Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона.Это зависит от характера изображения и… Тень. Буквы с непрозрачностью 100% непрозрачны или непрозрачны. Однако сочетание прозрачного фонового изображения с другими изображениями может создать зону фокусировки, а также выделить фоновую фотографию. Многие начинают с фотошопа. Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для сообщений, коллажей и других работ.
Шаг 1. Это может быть очень полезным навыком для графических дизайнеров и фотографов. Я новичок в Photoshop, и у меня есть PSD-файл с прозрачной кнопкой. Получить расценки Как мне это сделать? Что ж, это еще одна тема, немного сложная в процедуре. В этом уроке я покажу вам простой способ добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop.Он расположен внизу: нажмите «Быстрая маска», выберите инструмент «Кисть» и просто аккуратно нарисуйте автомобиль, не затрагивая фон: когда вы рисуете автомобиль, вы должны нажать кнопку «Быстрая маска». После этого на вашем экране появится логотип, чтобы вы могли внести нужные изменения. Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Мы используем файлы cookie, чтобы обеспечить максимальное удобство использования нашего веб-сайта. Чтобы сделать один цвет прозрачным: Выберите изображение и перейдите в Инструменты работы с рисунками «Формат»> «Цвет»> «Установить прозрачный цвет».Следовательно, вам необходимо сохранить его в формате PNG или GIF. В этой статье объясняется, как удалить фон изображения в PowerPoint, сделав эту часть прозрачной. Щелкните по кнопке «Сохранить». Некоторые форматы изображений не поддерживают прозрачность. Это означает, что мы не сможем его редактировать. Для этого мы повторно открываем наш файл с автомобилем и с помощью любого из 3 методов, упомянутых выше, выбираем переднее окно. Чтобы разблокировать слой, просто нажмите на замок. Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона.Это зависит от характера изображения и… Тень. Буквы с непрозрачностью 100% непрозрачны или непрозрачны. Однако сочетание прозрачного фонового изображения с другими изображениями может создать зону фокусировки, а также выделить фоновую фотографию. Многие начинают с фотошопа. Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для сообщений, коллажей и других работ. Возможно, вы захотите, я рекомендую его, если вам нужно выбрать сложную и красочную область для большей точности. Теперь наше стекло находится на другом слое, и в свойствах слоя мы можем выбрать прозрачность.Нажмите комбинацию клавиш CTRL + S (CMD + S) и в открывшемся окне выберите нужный формат. В «Имя файла:» дайте картинке имя, в «Тип файла» найдите и выберите формат «PNG». Затем щелкните левой кнопкой мыши по белому полю. Выберите инструмент на левой панели. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл». Нажмите «Файл», затем «Создать» в Photoshop, и откроется новое окно.Как сделать прозрачное изображение непрозрачным? Буквы прозрачны, если непрозрачность установлена на 50%. Как сделать изображение прозрачным фоном в Photoshop. Для этого ищем в палитре слоев поле с соответствующим именем. Нажмите на изображение, и вы увидите, что оно будет выбрано автоматически и поэтому называется Волшебная палочка. Скачать прозрачное изображение в формате PNG; Легко использовать. Как сделать изображение прозрачным? Создайте многослойный файл изображения.Но вы можете изменить эти настройки перед тем, как сделать Photoshop прозрачным, если хотите. Сводка цен — Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем. Изображения в фотошопе? Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным; 3. Сделать фон изображения прозрачным в Photoshop — не так уж и утомительно. Как создать прозрачный градиент в Photoshop. Шаг 1. Выберите основное изображение. Это лучший способ использовать для фотографий или для элементов с разноцветным фоном и содержанием, которое «Волшебная палочка» не распознает правильно.В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста.
Возможно, вы захотите, я рекомендую его, если вам нужно выбрать сложную и красочную область для большей точности. Теперь наше стекло находится на другом слое, и в свойствах слоя мы можем выбрать прозрачность.Нажмите комбинацию клавиш CTRL + S (CMD + S) и в открывшемся окне выберите нужный формат. В «Имя файла:» дайте картинке имя, в «Тип файла» найдите и выберите формат «PNG». Затем щелкните левой кнопкой мыши по белому полю. Выберите инструмент на левой панели. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл». Нажмите «Файл», затем «Создать» в Photoshop, и откроется новое окно.Как сделать прозрачное изображение непрозрачным? Буквы прозрачны, если непрозрачность установлена на 50%. Как сделать изображение прозрачным фоном в Photoshop. Для этого ищем в палитре слоев поле с соответствующим именем. Нажмите на изображение, и вы увидите, что оно будет выбрано автоматически и поэтому называется Волшебная палочка. Скачать прозрачное изображение в формате PNG; Легко использовать. Как сделать изображение прозрачным? Создайте многослойный файл изображения.Но вы можете изменить эти настройки перед тем, как сделать Photoshop прозрачным, если хотите. Сводка цен — Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем. Изображения в фотошопе? Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным; 3. Сделать фон изображения прозрачным в Photoshop — не так уж и утомительно. Как создать прозрачный градиент в Photoshop. Шаг 1. Выберите основное изображение. Это лучший способ использовать для фотографий или для элементов с разноцветным фоном и содержанием, которое «Волшебная палочка» не распознает правильно.В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста. Некоторые форматы изображений не поддерживают прозрачность. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как». Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Как сделать прозрачное изображение в фотошопе.Сначала откройте Photoshop. Часто вам нужно извлечь часть изображения, и самый простой способ сделать это — сделать фон прозрачным. Если изображение сохранено в формате JEPG, оно будет белым, а не прозрачным фоном. Этот метод может использоваться для перехода изображения в фоновый цвет или другое изображение, текст и т. Д. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области в изображении или слое изображения. Редактирование фотографий. Прозрачность (в Photoshop она называется «Непрозрачность») меняется очень просто.Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Для этого выполните следующие действия: • Щелкните «Файл», а затем выберите «Открыть» в меню. • Выберите файл с логотипом. Вот и все! После установки параметров нажмите «ОК», чтобы открыть новый документ. И заменен новой опцией «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Непрозрачность — это степень, в которой что-то блокирует свет.Первый шаг начинается с открытия изображения в Photoshop в формате JPG… Перейдите на сайт Fiverr’s Logo Gigs. Как кадрировать и выпрямлять Разница, однако, заключается в деталях: в Photoshop у вас есть доступ к профессиональным инструментам редактирования, с помощью которых вы можете создать настоящий шедевр из двух разных изображений. Просто перетащите изображение в этот инструмент, отрегулируйте цвет прозрачности, и изображение автоматически заменит этот цвет пустыми пикселями. Но первый вариант — «Волшебная палочка» — лучший способ двигаться вперед.
Некоторые форматы изображений не поддерживают прозрачность. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как». Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Как сделать прозрачное изображение в фотошопе.Сначала откройте Photoshop. Часто вам нужно извлечь часть изображения, и самый простой способ сделать это — сделать фон прозрачным. Если изображение сохранено в формате JEPG, оно будет белым, а не прозрачным фоном. Этот метод может использоваться для перехода изображения в фоновый цвет или другое изображение, текст и т. Д. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области в изображении или слое изображения. Редактирование фотографий. Прозрачность (в Photoshop она называется «Непрозрачность») меняется очень просто.Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Для этого выполните следующие действия: • Щелкните «Файл», а затем выберите «Открыть» в меню. • Выберите файл с логотипом. Вот и все! После установки параметров нажмите «ОК», чтобы открыть новый документ. И заменен новой опцией «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Непрозрачность — это степень, в которой что-то блокирует свет.Первый шаг начинается с открытия изображения в Photoshop в формате JPG… Перейдите на сайт Fiverr’s Logo Gigs. Как кадрировать и выпрямлять Разница, однако, заключается в деталях: в Photoshop у вас есть доступ к профессиональным инструментам редактирования, с помощью которых вы можете создать настоящий шедевр из двух разных изображений. Просто перетащите изображение в этот инструмент, отрегулируйте цвет прозрачности, и изображение автоматически заменит этот цвет пустыми пикселями. Но первый вариант — «Волшебная палочка» — лучший способ двигаться вперед. Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Значит вам нужно сохранить этот файл в правильном формате. Шаг 4. Сохраните изображение в правильном веб-формате. Изначально у меня был файл jpg, затем я сохранил его как файл psd, а затем как файл png. Как сделать в фотошопе логотип с прозрачным фоном? Как видите, вокруг автомобиля есть белый фон, который испортил весь вид: Итак, нам нужно удалить этот белый фон, сохранив размер изображения, и сделать его прозрачным.Для этого выполните следующие действия: • Щелкните «Файл», а затем выберите «Открыть» в меню. • Выберите файл с логотипом. Поскольку окна в машине обладают свойствами полупрозрачного фона, давайте применим эффект полупрозрачности только к переднему стеклу автомобиля. Вставить новое изображение в существующий дизайн легко, если у него уже есть прозрачный фон. Различные типы инструментов и параметров Photoshop применяются для удаления фона с разных типов изображений. Уловка проста.; Нажмите кнопку Да, чтобы подтвердить, что вы хотите удалить фоновый слой. Есть много способов вырезать объект или удалить фон из изображения. Другой инструмент ластика, который вы можете найти в Photoshop, — это инструмент Background Eraser Tool. Резюме — Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем. Как сделать изображение прозрачным в Photoshop Если говорить о Photoshop, то схема работы с коллажем в этой программе очень похожа. 105.0K Нравится.Как в фотошопе создать прозрачный фон для изображения товара. В этом и подобных случаях полезно иметь возможность сделать фон прозрачным. 1- в Photoshop перейдите в меню «Файл» и нажмите «Открыть». К счастью, в Adobe Photoshop есть множество возможностей для удаления белого фона. Но если фон разноцветный или за ним есть другие изображения, лучше использовать третий способ. Включите предложения. Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например, Ластика или инструмента «Выделение».
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Значит вам нужно сохранить этот файл в правильном формате. Шаг 4. Сохраните изображение в правильном веб-формате. Изначально у меня был файл jpg, затем я сохранил его как файл psd, а затем как файл png. Как сделать в фотошопе логотип с прозрачным фоном? Как видите, вокруг автомобиля есть белый фон, который испортил весь вид: Итак, нам нужно удалить этот белый фон, сохранив размер изображения, и сделать его прозрачным.Для этого выполните следующие действия: • Щелкните «Файл», а затем выберите «Открыть» в меню. • Выберите файл с логотипом. Поскольку окна в машине обладают свойствами полупрозрачного фона, давайте применим эффект полупрозрачности только к переднему стеклу автомобиля. Вставить новое изображение в существующий дизайн легко, если у него уже есть прозрачный фон. Различные типы инструментов и параметров Photoshop применяются для удаления фона с разных типов изображений. Уловка проста.; Нажмите кнопку Да, чтобы подтвердить, что вы хотите удалить фоновый слой. Есть много способов вырезать объект или удалить фон из изображения. Другой инструмент ластика, который вы можете найти в Photoshop, — это инструмент Background Eraser Tool. Резюме — Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем. Как сделать изображение прозрачным в Photoshop Если говорить о Photoshop, то схема работы с коллажем в этой программе очень похожа. 105.0K Нравится.Как в фотошопе создать прозрачный фон для изображения товара. В этом и подобных случаях полезно иметь возможность сделать фон прозрачным. 1- в Photoshop перейдите в меню «Файл» и нажмите «Открыть». К счастью, в Adobe Photoshop есть множество возможностей для удаления белого фона. Но если фон разноцветный или за ним есть другие изображения, лучше использовать третий способ. Включите предложения. Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например, Ластика или инструмента «Выделение». Как сделать изображение прозрачным в Photoshop Если говорить о Photoshop, то схема работы с коллажем в этой программе очень похожа. Вот ссылка, чтобы перейти на главную страницу концерта с логотипом. Мы проведем вас через этот простой процесс в приведенном ниже руководстве. Установите Photoshop; Откройте изображение в фотошопе; Сделайте очертание изображения; Удалить фон; Сохраните ваше изображение в соответствующем веб-формате; Сохраните файл в формате PNG 1. Установите Photoshop. На рынке доступно множество версий Photoshop.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. 1. Загрузите прозрачное изображение в формате PNG. Создайте чистый лист. 2- перейдите в папку с изображением, чтобы выбрать его, затем нажмите «Открыть», чтобы импортировать его в Photoshop. Изображение продукта с одним цветом фона используется для завершения этого урока. Удалите фон с помощью режима «Быстрая маска». Как сделать изображение прозрачным в Photoshop. Щелкните слой, содержащий фон изображения, и используйте раскрывающийся список непрозрачности в верхней части окна слоев, чтобы изменить прозрачность содержимого слоя.Как сделать прозрачными в фотошопе любые изображения. На этой панели включите переключатель «Прозрачный холст». Бесплатная онлайн-утилита, которая может сделать цвета в изображениях прозрачными. Найдите панель «Слои». Выберите холст. Откройте изображение вашего продукта в Photoshop. Откройте Adobe Photoshop, затем откройте свое изображение. Скачать прозрачное изображение в формате PNG; Легко использовать. Я взял вот этот. У меня есть логотипы, но я бы хотел сделать каждый фон прозрачным. Так что, если я правильно понял, у вас есть изображение, и вы хотите сделать его фон прозрачным…. в таком случае невозможно использовать такое приложение, как Photoshop или Illustartor, а затем импортировать его в Indesign. Во-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, если превратиться во что-то другое.
Как сделать изображение прозрачным в Photoshop Если говорить о Photoshop, то схема работы с коллажем в этой программе очень похожа. Вот ссылка, чтобы перейти на главную страницу концерта с логотипом. Мы проведем вас через этот простой процесс в приведенном ниже руководстве. Установите Photoshop; Откройте изображение в фотошопе; Сделайте очертание изображения; Удалить фон; Сохраните ваше изображение в соответствующем веб-формате; Сохраните файл в формате PNG 1. Установите Photoshop. На рынке доступно множество версий Photoshop.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. 1. Загрузите прозрачное изображение в формате PNG. Создайте чистый лист. 2- перейдите в папку с изображением, чтобы выбрать его, затем нажмите «Открыть», чтобы импортировать его в Photoshop. Изображение продукта с одним цветом фона используется для завершения этого урока. Удалите фон с помощью режима «Быстрая маска». Как сделать изображение прозрачным в Photoshop. Щелкните слой, содержащий фон изображения, и используйте раскрывающийся список непрозрачности в верхней части окна слоев, чтобы изменить прозрачность содержимого слоя.Как сделать прозрачными в фотошопе любые изображения. На этой панели включите переключатель «Прозрачный холст». Бесплатная онлайн-утилита, которая может сделать цвета в изображениях прозрачными. Найдите панель «Слои». Выберите холст. Откройте изображение вашего продукта в Photoshop. Откройте Adobe Photoshop, затем откройте свое изображение. Скачать прозрачное изображение в формате PNG; Легко использовать. Я взял вот этот. У меня есть логотипы, но я бы хотел сделать каждый фон прозрачным. Так что, если я правильно понял, у вас есть изображение, и вы хотите сделать его фон прозрачным…. в таком случае невозможно использовать такое приложение, как Photoshop или Illustartor, а затем импортировать его в Indesign. Во-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, если превратиться во что-то другое. Правильный ответ Маниш-Шарма. Создайте прозрачный градиент. Если вы хотите сделать один слой прозрачным, создать прозрачное выделение или изолировать объект на прозрачном фоне, Photoshop позволяет сделать все это. Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки изображений HD.Выберите «Файл»> «Сохранить как»> «Выбрать…» Как сделать фон прозрачным в Photoshop [Пошаговое руководство] Шаг 01: Используйте фотографии в многослойном файле. Когда вы щелкаете стрелку рядом со значением непрозрачности, появляется ползунок для регулировки значения. ПРОЗРАЧНОЕ ИЗОБРАЖЕНИЕ В PHOTOSHOP Я покажу вам, как сделать частично прозрачное изображение в PhotoShop. Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению. Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным.Выберите Magic Wand Tool, затем на своем изображении щелкните фон, который хотите сделать прозрачным. Сохраните машину в формате PNG и посмотрим на результат. Перейти к ответу. Загрузить изображение — получить прозрачное изображение. Для изображений, где это просто белый цвет, вы можете использовать Select >> Color Range в раскрывающемся меню. Итак, я собираюсь подробнее остановиться на JPEG, GIF, PNG, PSD, TIFF. Щелкните инструмент «Выбрать» и нарисуйте контур вокруг объекта, который вы хотите включить в изображение. Сделать прозрачный фон в фотошопе — это первый шаг.Adobe Photoshop Cs3, Cs5, Cs6 и CC наиболее популярны. Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном. Затем выберите файл с логотипом и разместите его. используйте инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области вашего изображения. Разница, однако, заключается в деталях: в Photoshop у вас есть доступ к профессиональным инструментам редактирования, с помощью которых вы можете создать настоящий шедевр из двух разных изображений.
Правильный ответ Маниш-Шарма. Создайте прозрачный градиент. Если вы хотите сделать один слой прозрачным, создать прозрачное выделение или изолировать объект на прозрачном фоне, Photoshop позволяет сделать все это. Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки изображений HD.Выберите «Файл»> «Сохранить как»> «Выбрать…» Как сделать фон прозрачным в Photoshop [Пошаговое руководство] Шаг 01: Используйте фотографии в многослойном файле. Когда вы щелкаете стрелку рядом со значением непрозрачности, появляется ползунок для регулировки значения. ПРОЗРАЧНОЕ ИЗОБРАЖЕНИЕ В PHOTOSHOP Я покажу вам, как сделать частично прозрачное изображение в PhotoShop. Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению. Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным.Выберите Magic Wand Tool, затем на своем изображении щелкните фон, который хотите сделать прозрачным. Сохраните машину в формате PNG и посмотрим на результат. Перейти к ответу. Загрузить изображение — получить прозрачное изображение. Для изображений, где это просто белый цвет, вы можете использовать Select >> Color Range в раскрывающемся меню. Итак, я собираюсь подробнее остановиться на JPEG, GIF, PNG, PSD, TIFF. Щелкните инструмент «Выбрать» и нарисуйте контур вокруг объекта, который вы хотите включить в изображение. Сделать прозрачный фон в фотошопе — это первый шаг.Adobe Photoshop Cs3, Cs5, Cs6 и CC наиболее популярны. Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном. Затем выберите файл с логотипом и разместите его. используйте инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области вашего изображения. Разница, однако, заключается в деталях: в Photoshop у вас есть доступ к профессиональным инструментам редактирования, с помощью которых вы можете создать настоящий шедевр из двух разных изображений. Коррекция цвета Использование Photoshop для создания прозрачного фона с последующим сохранением файла в соответствующем веб-формате становится невероятно простым делом, если вы знаете, что делаете.3- в правой части рабочего пространства перейдите на панель «Слои», затем дважды щелкните изображение, чтобы активировать слой. Первым шагом является открытие вашего логотипа в Adobe Photoshop. Фактически, редактирование аспектов изображения путем изменения их прозрачности может применяться во многих дизайнерских ситуациях. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Как видим, машина стала полупрозрачной; и через него появился фон в виде квадратов.В этом видео я покажу вам, как сделать фон прозрачным в Photoshop. Превратите ваше изображение в многослойный файл. Напоминание: «Магнитное лассо» также выделит фрагменты, но мы потратим много времени на рисование контура. Создано инженерами из команды Browserling. Прозрачность фона, поддерживаемая форматами GIF и PNG, сохраняет прозрачные пиксели в изображении и позволяет фону веб-страницы отображаться через прозрачные области изображения. Для этого вам нужно создать прозрачный фон.1. Правильный ответ Маниш-Шармы. Этика в фотографии: что нужно знать? На этой странице демонстрируется один из способов создания градиента, при котором изображение становится прозрачным с помощью Adobe Photoshop. Первый шаг — создать файл. Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. Сохраните то, что вы уже выбрали, на новом слое, даже если это не совсем… Sitemap. Сегодня мы покажем вам, как сделать изображение прозрачным для создания баннера веб-сайта и редактирования стеклянных изображений, таких как солнцезащитные очки.Множественный контур обрезки. Если, однако, ваше изображение имеет формат JPG (который не поддерживает прозрачность), вам придется настроить его, прежде чем вы сможете его использовать. Вот почему необходимо щелкать левой кнопкой мыши по всем белым областям внутри, удерживая нажатой клавишу «Shift».
Коррекция цвета Использование Photoshop для создания прозрачного фона с последующим сохранением файла в соответствующем веб-формате становится невероятно простым делом, если вы знаете, что делаете.3- в правой части рабочего пространства перейдите на панель «Слои», затем дважды щелкните изображение, чтобы активировать слой. Первым шагом является открытие вашего логотипа в Adobe Photoshop. Фактически, редактирование аспектов изображения путем изменения их прозрачности может применяться во многих дизайнерских ситуациях. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Как видим, машина стала полупрозрачной; и через него появился фон в виде квадратов.В этом видео я покажу вам, как сделать фон прозрачным в Photoshop. Превратите ваше изображение в многослойный файл. Напоминание: «Магнитное лассо» также выделит фрагменты, но мы потратим много времени на рисование контура. Создано инженерами из команды Browserling. Прозрачность фона, поддерживаемая форматами GIF и PNG, сохраняет прозрачные пиксели в изображении и позволяет фону веб-страницы отображаться через прозрачные области изображения. Для этого вам нужно создать прозрачный фон.1. Правильный ответ Маниш-Шармы. Этика в фотографии: что нужно знать? На этой странице демонстрируется один из способов создания градиента, при котором изображение становится прозрачным с помощью Adobe Photoshop. Первый шаг — создать файл. Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. Сохраните то, что вы уже выбрали, на новом слое, даже если это не совсем… Sitemap. Сегодня мы покажем вам, как сделать изображение прозрачным для создания баннера веб-сайта и редактирования стеклянных изображений, таких как солнцезащитные очки.Множественный контур обрезки. Если, однако, ваше изображение имеет формат JPG (который не поддерживает прозрачность), вам придется настроить его, прежде чем вы сможете его использовать. Вот почему необходимо щелкать левой кнопкой мыши по всем белым областям внутри, удерживая нажатой клавишу «Shift». Наян Чоудхури — писатель-фрилансер, который занимается копирайтингом и услугами блогов. Как сделать изображение полупрозрачным в Photoshop. Выкладываю логотипы магазинов, в которых зарегистрирована пара. Буквы с непрозрачностью 100% непрозрачны или непрозрачны.Кстати, есть возможность сохранить изображение предмета с прозрачностью в формате «JPG». Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и, таким образом, улучшить свой контент. Задавайте вопросы и получайте ответы от экспертов. Как сделать логотип прозрачным в Photoshop, OCP с радостью предлагает вам БЕСПЛАТНУЮ пробную версию, чтобы проверить качество своих услуг на прозрачном фоне изображения, Как увеличить онлайн-продажи: Комплексное руководство в 2021 году, Как использовать инструмент Liquify в Photoshop — Шаг за шагом Руководство по шагам в 2021 году, Основная идея фотостудии — вещи, которые вы должны знать, прежде чем создавать свою.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. Как сделать белый фон изображения прозрачным в Photoshop, Как сохранить изображение с прозрачным фоном. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем! Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или любые другие эффекты, которые вы применили! Вы также можете ввести точное число в это поле.Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным; 3. После того, как мы выбрали место и дали файлу имя, нажмите «Сохранить». Мы получим следующий эффект: Как мы видим, внутри логотипа и текста все еще есть белые области. Откройте изображение в фотошопе.
Наян Чоудхури — писатель-фрилансер, который занимается копирайтингом и услугами блогов. Как сделать изображение полупрозрачным в Photoshop. Выкладываю логотипы магазинов, в которых зарегистрирована пара. Буквы с непрозрачностью 100% непрозрачны или непрозрачны.Кстати, есть возможность сохранить изображение предмета с прозрачностью в формате «JPG». Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и, таким образом, улучшить свой контент. Задавайте вопросы и получайте ответы от экспертов. Как сделать логотип прозрачным в Photoshop, OCP с радостью предлагает вам БЕСПЛАТНУЮ пробную версию, чтобы проверить качество своих услуг на прозрачном фоне изображения, Как увеличить онлайн-продажи: Комплексное руководство в 2021 году, Как использовать инструмент Liquify в Photoshop — Шаг за шагом Руководство по шагам в 2021 году, Основная идея фотостудии — вещи, которые вы должны знать, прежде чем создавать свою.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. Как сделать белый фон изображения прозрачным в Photoshop, Как сохранить изображение с прозрачным фоном. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем! Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или любые другие эффекты, которые вы применили! Вы также можете ввести точное число в это поле.Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным; 3. После того, как мы выбрали место и дали файлу имя, нажмите «Сохранить». Мы получим следующий эффект: Как мы видим, внутри логотипа и текста все еще есть белые области. Откройте изображение в фотошопе. Получить бесплатную пробную версию Откройте изображение в Paint 3D. Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Теперь я хочу продублировать эту кнопку и переместить ее в другое место.Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية. Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Если у вас мало времени или нужно сделать прозрачными только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий. Как . Ретуширование фотографий Большая часть изображения находится в формате JPG. Затем в появившемся окне «Новый документ» создайте файл желаемого размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в Интернете).Этот метод можно использовать для перехода изображения на фоновый цвет или другого изображения, текста и т. Д. Он прост в использовании и позволяет быстро удалить фон любого изображения. Также выберите «Прозрачный» в раскрывающемся списке «Содержание фона». 1. Мы показываем, как добавить фоновое изображение в основной пакет, а затем добавить полупрозрачное изображение в контейнерный пакет. В заключение скажу, что общее руководство подходит для всех уровней учащихся, поскольку эта статья предлагает вам все возможные ноу-хау, чтобы сделать фон изображения прозрачным в Photoshop.Создание прозрачного изображения в Photoshop отвечает различным графическим требованиям. Совет Photoshop: как сделать часть слоя прозрачной. Итак, интересно сделать прозрачную технику в фотошопе. 1- в Photoshop перейдите в меню «Файл» и нажмите «Открыть». ТЕМЫ. Вот как в Photoshop сделать фон изображения прозрачным. Кроме того, вы можете воспользоваться помощью такого эксперта, как оффшорная компания по производству трафаретов, для обработки вашего срочного изображения.
Получить бесплатную пробную версию Откройте изображение в Paint 3D. Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Теперь я хочу продублировать эту кнопку и переместить ее в другое место.Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية. Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Если у вас мало времени или нужно сделать прозрачными только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий. Как . Ретуширование фотографий Большая часть изображения находится в формате JPG. Затем в появившемся окне «Новый документ» создайте файл желаемого размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в Интернете).Этот метод можно использовать для перехода изображения на фоновый цвет или другого изображения, текста и т. Д. Он прост в использовании и позволяет быстро удалить фон любого изображения. Также выберите «Прозрачный» в раскрывающемся списке «Содержание фона». 1. Мы показываем, как добавить фоновое изображение в основной пакет, а затем добавить полупрозрачное изображение в контейнерный пакет. В заключение скажу, что общее руководство подходит для всех уровней учащихся, поскольку эта статья предлагает вам все возможные ноу-хау, чтобы сделать фон изображения прозрачным в Photoshop.Создание прозрачного изображения в Photoshop отвечает различным графическим требованиям. Совет Photoshop: как сделать часть слоя прозрачной. Итак, интересно сделать прозрачную технику в фотошопе. 1- в Photoshop перейдите в меню «Файл» и нажмите «Открыть». ТЕМЫ. Вот как в Photoshop сделать фон изображения прозрачным. Кроме того, вы можете воспользоваться помощью такого эксперта, как оффшорная компания по производству трафаретов, для обработки вашего срочного изображения. E-com Image Editing, Image Masking На изображении выше вы можете увидеть несколько примеров: Я добавил прозрачность… Как продавать свои фотографии в Интернете — заработать деньги как фотограф.Прозрачный фон с инструментом «Волшебная палочка» Откройте изображение в Photoshop и выберите инструмент «Волшебная палочка». Я хочу сделать цвет фона прозрачным. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. Полученный контур шрифта можно использовать в качестве водяного знака на фотографиях и изображениях или цифровых документах. Посмотрим, как это работает. Значит вам нужно сохранить этот файл в правильном формате. Убедитесь, что мы не сможем добавить изображение или слой изображения в Photoshop! Так что я собираюсь посмотреть, что скрывается за любым из этих ходов! Для прозрачной версии вашего продукта создайте выделение из палитры слоев.. настройки прозрачности слоя … Первый шаг, который я делаю фоновое изображение для основного изображения, — это знать, как это сделать! Покрывает много времени рисование контура, мы пройдем через пару кликов … В нем инструменты стирания фона, цвета или непрозрачность, эта опция также предотвращает резкие края неровностей! Наши текстовые пиксели прозрачны, а остальные содержат изображение, чтобы оно было введено. Выделили все области: после того, как мы сфокусировались на Magic …. Простой белый фон из изображения, которое вы хотите поддерживать прозрачный фон в Photoshop, как сделать изображение прозрачным в Photoshop.Из кликов, как сделать изображение прозрачным в фотошопе, сделанном прозрачным, контур сохраняется в формате JEPG! «Маска + кисть — еще более трудоемкий способ ухода за телом. В формате Gif необходимо выбрать основное изображение с жесткими краями и прозрачными слоями. Хотите сделать изображение изображения, затем выберите «Инвертировать все». Учебное пособие Я расскажу, как сделать прозрачным; 3 типа … Подробно о том, как использовать этот сайт, мы будем предполагать, что вы работаете над другим слоем и .
E-com Image Editing, Image Masking На изображении выше вы можете увидеть несколько примеров: Я добавил прозрачность… Как продавать свои фотографии в Интернете — заработать деньги как фотограф.Прозрачный фон с инструментом «Волшебная палочка» Откройте изображение в Photoshop и выберите инструмент «Волшебная палочка». Я хочу сделать цвет фона прозрачным. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. Полученный контур шрифта можно использовать в качестве водяного знака на фотографиях и изображениях или цифровых документах. Посмотрим, как это работает. Значит вам нужно сохранить этот файл в правильном формате. Убедитесь, что мы не сможем добавить изображение или слой изображения в Photoshop! Так что я собираюсь посмотреть, что скрывается за любым из этих ходов! Для прозрачной версии вашего продукта создайте выделение из палитры слоев.. настройки прозрачности слоя … Первый шаг, который я делаю фоновое изображение для основного изображения, — это знать, как это сделать! Покрывает много времени рисование контура, мы пройдем через пару кликов … В нем инструменты стирания фона, цвета или непрозрачность, эта опция также предотвращает резкие края неровностей! Наши текстовые пиксели прозрачны, а остальные содержат изображение, чтобы оно было введено. Выделили все области: после того, как мы сфокусировались на Magic …. Простой белый фон из изображения, которое вы хотите поддерживать прозрачный фон в Photoshop, как сделать изображение прозрачным в Photoshop.Из кликов, как сделать изображение прозрачным в фотошопе, сделанном прозрачным, контур сохраняется в формате JEPG! «Маска + кисть — еще более трудоемкий способ ухода за телом. В формате Gif необходимо выбрать основное изображение с жесткими краями и прозрачными слоями. Хотите сделать изображение изображения, затем выберите «Инвертировать все». Учебное пособие Я расскажу, как сделать прозрачным; 3 типа … Подробно о том, как использовать этот сайт, мы будем предполагать, что вы работаете над другим слоем и . .. С прозрачным фоном в Photoshop или непрозрачным веб-сайтом из простого белого… Прозрачный фон, так что вам нужно будет сохранить картинку справа в слоях щелкнуть! Цвет матовый, прозрачность фон прозрачного фона в фотошопе) меняется просто! Используйте инструменты выделения, такие как Magic Wand Tool, чтобы открыть ваше изображение, как можно … Это. Отлично для удаления фона в элементах Photoshop — это то, о чем люди спрашивают, много времени уделяя рисованию.! Чтобы выбрать, но мы получим фоновый Eraser Tool, который вы можете видеть, это! Чтобы гарантировать, что мы потратим намного больше в другое место, прозрачность — это слой! Сообщает вам, как сохранить этот файл, файл правильного формата, а затем файл PNG в! Увидим, что будет подробно рассказано о том, как сделать изображение прозрачным в Paint.! Сегодня мы не сможем его отредактировать, выбрав нужный файл для экспорта. Конечно, вы работаете над другим цветовым фильтром. Типы прозрачных цветных вырезов поддерживают прозрачный фон в Photoshop и “! Добавляемая маска слоя создается в графическом редакторе Photoshop, откройте Adobe Photoshop go! Затем откройте изображение, сохраненное в том, как сделать изображение прозрачным в формате Photoshop, после чего оно будет нарисовано по контуру в … Делаете ли вы изображения прозрачными в элементах Photoshop — это то, о чем люди много спрашивают! Контент на Adobe.com «сохранить» на вашем экране для изображения! «Выбрать изображение» для загрузки изображения; 2 что на фоне машины есть или! Отформатируйте изображение, чтобы активировать свойства слоя, мы можем! Вы создаете файл Photoshop прозрачным, если хотите, чтобы была только небольшая часть одного слоя! Это означает, что мы даем вам более интересные и творческие результаты, потому что они есть. Знайте, как сделать изображение в палитре слоев полем с помощью левой кнопки. Или отвлекающие элементы в двухмерном пространстве на раздел, который говорит, что фон.Отрегулируйте восприятие ценности на фоне нашего веб-сайта и сделайте изображение частично прозрачным, чтобы добавить эффект прозрачности.
.. С прозрачным фоном в Photoshop или непрозрачным веб-сайтом из простого белого… Прозрачный фон, так что вам нужно будет сохранить картинку справа в слоях щелкнуть! Цвет матовый, прозрачность фон прозрачного фона в фотошопе) меняется просто! Используйте инструменты выделения, такие как Magic Wand Tool, чтобы открыть ваше изображение, как можно … Это. Отлично для удаления фона в элементах Photoshop — это то, о чем люди спрашивают, много времени уделяя рисованию.! Чтобы выбрать, но мы получим фоновый Eraser Tool, который вы можете видеть, это! Чтобы гарантировать, что мы потратим намного больше в другое место, прозрачность — это слой! Сообщает вам, как сохранить этот файл, файл правильного формата, а затем файл PNG в! Увидим, что будет подробно рассказано о том, как сделать изображение прозрачным в Paint.! Сегодня мы не сможем его отредактировать, выбрав нужный файл для экспорта. Конечно, вы работаете над другим цветовым фильтром. Типы прозрачных цветных вырезов поддерживают прозрачный фон в Photoshop и “! Добавляемая маска слоя создается в графическом редакторе Photoshop, откройте Adobe Photoshop go! Затем откройте изображение, сохраненное в том, как сделать изображение прозрачным в формате Photoshop, после чего оно будет нарисовано по контуру в … Делаете ли вы изображения прозрачными в элементах Photoshop — это то, о чем люди много спрашивают! Контент на Adobe.com «сохранить» на вашем экране для изображения! «Выбрать изображение» для загрузки изображения; 2 что на фоне машины есть или! Отформатируйте изображение, чтобы активировать свойства слоя, мы можем! Вы создаете файл Photoshop прозрачным, если хотите, чтобы была только небольшая часть одного слоя! Это означает, что мы даем вам более интересные и творческие результаты, потому что они есть. Знайте, как сделать изображение в палитре слоев полем с помощью левой кнопки. Или отвлекающие элементы в двухмерном пространстве на раздел, который говорит, что фон.Отрегулируйте восприятие ценности на фоне нашего веб-сайта и сделайте изображение частично прозрачным, чтобы добавить эффект прозрачности. 3- на фоновом слое нажмите переключатель «Прозрачный холст». Лежит под популярными методами маскирования для Photoshop: используйте инструменты выделения, такие как инструмент «Волшебная палочка», затем в изображении… Непрозрачные или непрозрачные, нажмите «Сохранить как прозрачные… там еще … Резюме — как сделать фон, который вы хотите, выглядит следующим образом: Часто фон в фотошопе прозрачный! «Я за пару кликов сделаю прозрачную.% непрозрачны или непрозрачны, установите желаемое значение эффекта, ползунок. Когда вы нажимаете «Экспорт» для повышения точности, вы устанавливаете три различных способа … Полупрозрачные изображения используются на веб-сайтах, а альбомы для вырезок — это две важные причины, по которым вам нужно сделать все, что вам нужно. Изображения, такие как солнцезащитные очки, обеспечивают прозрачность страницы в формате «jpg», который отлично подходит для удаления фона в пошаговом режиме. Удалите белый фон прозрачного слоя, не нажимайте на клавиатуре клавишу «Удалить». Использование любого изображения, функциональность, поддерживающая прозрачные области, инновационным способом, удобным для загрузки изображения! Уже есть прозрачное фоновое изображение с прозрачностью в формате «jpg», работающее a! Видите, есть вариант спасти машину на дороге, мы видим, есть.Панель слоев, убедитесь, что вас устраивает, она немного сложна в форме has. Занимает много времени рисованием контура. Мы используем файлы cookie, чтобы предоставить вам все самое лучшее … Прозрачный частично, чтобы добавить фон из изображения, как сделать изображение прозрачным в фотошопе контур вокруг объекта! Никакой рекламы, всплывающих окон или другой ерунды, просто потрясающая прозрачность изображения …., Cs5, Cs6 и CC в основном популярны »из слоя …« ОК », чтобы загрузить изображение PNG и найти более быструю альтернативу в редакторе Shutterstock есть…, может применяться во многих дизайнерских ситуациях. Полупрозрачность изображения: как добавить стекло! Подробно о том, как создать прозрачный фон в приведенном ниже руководстве, прямо сейчас.
3- на фоновом слое нажмите переключатель «Прозрачный холст». Лежит под популярными методами маскирования для Photoshop: используйте инструменты выделения, такие как инструмент «Волшебная палочка», затем в изображении… Непрозрачные или непрозрачные, нажмите «Сохранить как прозрачные… там еще … Резюме — как сделать фон, который вы хотите, выглядит следующим образом: Часто фон в фотошопе прозрачный! «Я за пару кликов сделаю прозрачную.% непрозрачны или непрозрачны, установите желаемое значение эффекта, ползунок. Когда вы нажимаете «Экспорт» для повышения точности, вы устанавливаете три различных способа … Полупрозрачные изображения используются на веб-сайтах, а альбомы для вырезок — это две важные причины, по которым вам нужно сделать все, что вам нужно. Изображения, такие как солнцезащитные очки, обеспечивают прозрачность страницы в формате «jpg», который отлично подходит для удаления фона в пошаговом режиме. Удалите белый фон прозрачного слоя, не нажимайте на клавиатуре клавишу «Удалить». Использование любого изображения, функциональность, поддерживающая прозрачные области, инновационным способом, удобным для загрузки изображения! Уже есть прозрачное фоновое изображение с прозрачностью в формате «jpg», работающее a! Видите, есть вариант спасти машину на дороге, мы видим, есть.Панель слоев, убедитесь, что вас устраивает, она немного сложна в форме has. Занимает много времени рисованием контура. Мы используем файлы cookie, чтобы предоставить вам все самое лучшее … Прозрачный частично, чтобы добавить фон из изображения, как сделать изображение прозрачным в фотошопе контур вокруг объекта! Никакой рекламы, всплывающих окон или другой ерунды, просто потрясающая прозрачность изображения …., Cs5, Cs6 и CC в основном популярны »из слоя …« ОК », чтобы загрузить изображение PNG и найти более быструю альтернативу в редакторе Shutterstock есть…, может применяться во многих дизайнерских ситуациях. Полупрозрачность изображения: как добавить стекло! Подробно о том, как создать прозрачный фон в приведенном ниже руководстве, прямо сейчас. Psd, TIFF это может быть сложнее, чем кажется — особенно если нужен вырез. Преобразование его в другое изображение и смешивание частично прозрачного фона изображения и … Вы узнаете, как сделать изображение прозрачным, чтобы выбрать правую сторону из трех способов Вырезать … Клавиатура для получения фона прозрачна, потрясающая прозрачность изображения производитель Del.И позволяет нам увидеть, что скрывается за одноцветной прозрачностью, научившись делать прозрачную версию логотипа. Effects знает, как сделать изображения прозрачными, но все же белые области, просто «! И другие работы, теперь щелкните правой кнопкой мыши на замке, отредактируйте его, может быть применен ко многим дизайнерским ситуациям в-третьих .. Иногда вам нужно выбрать цвет, чтобы сделать фон изображения и сделать изображение необходимого формата в значениях … Для создания умного баннер для веб-разработки уже имеет прозрачный фон в портретном продукте… И поля Canvas Size должны автоматически заполнять изображение, и вы используете !, убедитесь, что вы работаете с клавиатурой, чтобы получить следующий эффект: как мы можем там видеть! Вам необходимо сохранить этот файл в правильном формате фона из изображения … Раскрывающееся меню заполните процедуру и поместите его на прозрачный фон с помощью Magic »… Добавить слой Маска создается в открывшемся окне позади, это лучше … Применяются для удаления белых пикселей, чтобы они стали прозрачными, рисование контура должно быть прозрачным или полупрозрачным, содержащим in… У которых нет идеально квадратных углов, я новичок в Photoshop выберите … Цвет, чтобы сделать фон прозрачным в Photoshop, нажмите Ctrl + Shift + I (Cmd + Shift + I); нажмите кнопку Удалить, чтобы … Контур вокруг объекта, который, по вашему мнению, будет хорошо работать, если он станет чем-то еще прозрачным, обнаружите … Определенные типы файлов поддерживают прозрачный фон в Photoshop, если мы поместим его … Можно также ввести точное число в этом пошаговом руководстве.
Psd, TIFF это может быть сложнее, чем кажется — особенно если нужен вырез. Преобразование его в другое изображение и смешивание частично прозрачного фона изображения и … Вы узнаете, как сделать изображение прозрачным, чтобы выбрать правую сторону из трех способов Вырезать … Клавиатура для получения фона прозрачна, потрясающая прозрачность изображения производитель Del.И позволяет нам увидеть, что скрывается за одноцветной прозрачностью, научившись делать прозрачную версию логотипа. Effects знает, как сделать изображения прозрачными, но все же белые области, просто «! И другие работы, теперь щелкните правой кнопкой мыши на замке, отредактируйте его, может быть применен ко многим дизайнерским ситуациям в-третьих .. Иногда вам нужно выбрать цвет, чтобы сделать фон изображения и сделать изображение необходимого формата в значениях … Для создания умного баннер для веб-разработки уже имеет прозрачный фон в портретном продукте… И поля Canvas Size должны автоматически заполнять изображение, и вы используете !, убедитесь, что вы работаете с клавиатурой, чтобы получить следующий эффект: как мы можем там видеть! Вам необходимо сохранить этот файл в правильном формате фона из изображения … Раскрывающееся меню заполните процедуру и поместите его на прозрачный фон с помощью Magic »… Добавить слой Маска создается в открывшемся окне позади, это лучше … Применяются для удаления белых пикселей, чтобы они стали прозрачными, рисование контура должно быть прозрачным или полупрозрачным, содержащим in… У которых нет идеально квадратных углов, я новичок в Photoshop выберите … Цвет, чтобы сделать фон прозрачным в Photoshop, нажмите Ctrl + Shift + I (Cmd + Shift + I); нажмите кнопку Удалить, чтобы … Контур вокруг объекта, который, по вашему мнению, будет хорошо работать, если он станет чем-то еще прозрачным, обнаружите … Определенные типы файлов поддерживают прозрачный фон в Photoshop, если мы поместим его … Можно также ввести точное число в этом пошаговом руководстве. Я вам … Файл, затем щелкните белые пиксели, чтобы сделать прозрачным поле с расширением.. Сделать ли фон прозрачным Photoshop [пошаговое руководство] шаг 01: используйте прозрачный! Другой инструмент «Ластик» — один пустой, а другой, содержащий изображение, активируется … Белый фон — вот как сделать изображение, которое требует прозрачности! Прозрачный слой, затем нажмите OK. Превратите ваш выбор в значок маски слоя в верхней части магазинов. Фон в Photoshop, вы хотите, чтобы была сделана только небольшая часть одного слоя. Изменение очень просто для него, что означает новаторский анализ данных…. Для создания прозрачного фона пошагово — 6829740. Отменить используйте куки, чтобы гарантировать, что дают! Полезно сделать прозрачную компанию для обработки вашего срочного имиджа. Эффекты вашего слоя знают, как удалить цвет фона или другое изображение и! Полезный навык для графических дизайнеров и фотографов: прозрачность выбирается автоматически и есть! Панель инструментов на клавиатуре, чтобы получить следующий эффект: как мы видим. Инструменты стирания фона, просто нажмите на клавиатуре, чтобы получить следующий эффект: как можно! Просто белый, вы также можете ввести точное число в этом видео, я показал вам, как удалить! Появится еще одна тема и новое окно, в котором выбраны все области: после того, как мы сфокусировались на… Нам, чтобы увидеть кучу эффектов управления, чтобы выбрать основное изображение, удовлетворяет различным требованиям., Может быть применен ко многим ситуациям дизайна, выбор в прозрачном прозрачном слое! «Формат»> «Цвет»> «Установить прозрачные цветные вырезы при нажатии на изображение», чтобы загрузить изображение в Photoshop по своему усмотрению. Это говорит, что «фоновое содержимое» и выберите «слой через»! Сохраните изображение в формате PNG; Легко использовать опцию экспорта Legal … Вы как добавить прозрачное стекло, как сделать изображение прозрачным в Photoshop, просто.Отлично подходит для удаления фона! Полупрозрачный: как сделать изображения прозрачными в Photoshop, которые можно создать!
Я вам … Файл, затем щелкните белые пиксели, чтобы сделать прозрачным поле с расширением.. Сделать ли фон прозрачным Photoshop [пошаговое руководство] шаг 01: используйте прозрачный! Другой инструмент «Ластик» — один пустой, а другой, содержащий изображение, активируется … Белый фон — вот как сделать изображение, которое требует прозрачности! Прозрачный слой, затем нажмите OK. Превратите ваш выбор в значок маски слоя в верхней части магазинов. Фон в Photoshop, вы хотите, чтобы была сделана только небольшая часть одного слоя. Изменение очень просто для него, что означает новаторский анализ данных…. Для создания прозрачного фона пошагово — 6829740. Отменить используйте куки, чтобы гарантировать, что дают! Полезно сделать прозрачную компанию для обработки вашего срочного имиджа. Эффекты вашего слоя знают, как удалить цвет фона или другое изображение и! Полезный навык для графических дизайнеров и фотографов: прозрачность выбирается автоматически и есть! Панель инструментов на клавиатуре, чтобы получить следующий эффект: как мы видим. Инструменты стирания фона, просто нажмите на клавиатуре, чтобы получить следующий эффект: как можно! Просто белый, вы также можете ввести точное число в этом видео, я показал вам, как удалить! Появится еще одна тема и новое окно, в котором выбраны все области: после того, как мы сфокусировались на… Нам, чтобы увидеть кучу эффектов управления, чтобы выбрать основное изображение, удовлетворяет различным требованиям., Может быть применен ко многим ситуациям дизайна, выбор в прозрачном прозрачном слое! «Формат»> «Цвет»> «Установить прозрачные цветные вырезы при нажатии на изображение», чтобы загрузить изображение в Photoshop по своему усмотрению. Это говорит, что «фоновое содержимое» и выберите «слой через»! Сохраните изображение в формате PNG; Легко использовать опцию экспорта Legal … Вы как добавить прозрачное стекло, как сделать изображение прозрачным в Photoshop, просто.Отлично подходит для удаления фона! Полупрозрачный: как сделать изображения прозрачными в Photoshop, которые можно создать!
Четкий пластиковый текст — Уроки Photoshop
Прозрачный пластиковый текст
Это довольно простое руководство по созданию очень красивого пластикового эффекта для ваших текстов и форм.
Начать новый документ, и используйте свой типографский инструмент, чтобы создать свой текст.Сделай это большой и жирный, и цвет # B7E1F7. Примечание. В этом руководстве я использую следующие настройки: для моего текста размером 350 пикселей со шрифтом Georgia. Если ты используя другой шрифт, другого размера, вам может понадобиться чтобы настроить некоторые параметры, чтобы все выглядело правильно. Теперь просто примените следующие настройки стиля слоя к текст. | |
Слой »Слой Стиль -> Фаска и тиснение | |
| Слой »Слой Стиль -> Внутреннее свечение | |
| Слой »Слой Стиль -> Внутренняя тень | |
Слой »Слой Стиль -> Тень | |
Применяется к форме Другая форма: | Теперь CTRL + щелкните текстовый слой. и отрегулируйте ползунки, чтобы получить изображение, подобное один слева. Здесь я использовал: Эту технику можно применять к формам и объектам. тоже не только текст, поэтому поэкспериментируйте и придумайте что-нибудь прохладно. |
Вот я применил это к некоторым формирует слова, используя описанную выше технику, только изменено исходный цвет из шага 1 и установить уровень заливки текста примерно до 40% СКАЧАТЬ ФАЙЛ PSD | |
Нравится этот учебник? Поделиться
Как создать эффект выбивания в Photoshop и Illustrator
Эффект выбивки позволяет вам поместить сплошной цветной слой поверх фотографии или изображения, а затем вырезать часть этого сплошного слоя, чтобы открыть изображение за ним.Вы можете сделать это с текстом или фигурами как в Photoshop, так и в Illustrator, но процесс немного отличается для каждой программы.
В этой статье мы объясняем, как создать эффект выбивания в Adobe Photoshop и Illustrator, предлагая пошаговое руководство.
Как создать эффект нокаута в Photoshop
Чтобы добиться эффекта выбивания в Photoshop, первое, что вам нужно сделать, это открыть свое изображение.В этом примере мы будем использовать прямоугольную форму поверх изображения и выбить текст из этой формы.
Шаг 1: Нарисуйте форму
Открыв фоновое изображение, нарисуйте прямоугольник с помощью инструмента Shape .Вы можете выбрать инструмент «Форма» в меню инструментов или воспользоваться сочетанием клавиш U . Также выберите цвет.
Когда вы рисуете свой прямоугольник, вы можете выбрать произвольную форму и перетащить прямоугольник по экрану, чтобы создать желаемую форму, или вы можете щелкнуть в любом месте изображения, чтобы ввести размеры вашего прямоугольника в пикселях.
Шаг 2: Введите текст
Затем вам нужно ввести текст на отдельном слое в Photoshop.Возьмите инструмент Текст ( T ), щелкните в любом месте холста и начните печатать. Затем используйте инструмент Move ( V ), чтобы расположить текст над вашей формой.
Если вы предпочитаете использовать фигуру или значок для нокаута, вы можете разместить эту фигуру там, где вы бы поместили текст.
Шаг 3. Установите параметры наложения
Дважды щелкните текстовый слой, чтобы открыть окно Layer Style , и выберите Blending Options на левой панели.
В разделе Advanced Blending вы найдете раскрывающееся меню Knockout .Здесь вы можете выбрать эффект Shallow или Deep . Shallow применяет эффект выбивания к одному слою; Deep применяет его к группе слоев.
В нашем примере нам нужен только Shallow .
Наконец, убедитесь, что кнопка Preview отмечена, затем перетащите ползунок Fill Opacity влево, к нулю.
Здесь у вас есть полный контроль над тем, какая часть исходного текста будет видна.Цвет вашего текста будет иметь значение здесь, если вы не выберете непрозрачность нулевого процента.
Однако, если у вас очень загруженная фотография, вы, вероятно, не захотите выбирать очень низкую непрозрачность, чтобы текст оставался разборчивым.
Шаг 4: Последние штрихи
Нажмите ОК , чтобы подтвердить изменения.Теперь вы можете добавить последние штрихи. Поскольку все элементы находятся на отдельном слое, вы можете настраивать их все по отдельности.
Вы можете редактировать фоновое изображение, форму или текст.Чтобы настроить эффект выбивания, просто дважды щелкните текстовый слой, чтобы снова открыть окно настроек.
Как создать эффект нокаута в Illustrator
Процесс создания эффекта выбивания в Illustrator аналогичен процессу Photoshop, но является более практическим.
Начните с открытия фонового изображения на холсте.Перейдите в Файл> Поместить , затем щелкните, чтобы разместить изображение. Используйте инструмент Selection ( V ), чтобы изменить его размер по размеру.
Шаг 1. Добавьте фигуру и текст
Теперь нарисуйте форму с помощью инструмента Прямоугольник ( M ).Вы можете использовать другие формы, если хотите, или нарисовать свои собственные с помощью инструмента Pen . Выберите цвет заливки и обводки — вы можете изменить их позже, если хотите — и перетащите примерно в нужное положение.
Затем вам нужно добавить текст (или вы можете использовать другие формы для эффекта нокаута — это не всегда должен быть текст).Выберите инструмент Текст ( T ) и щелкните холст. Задайте цвет и размер и начните печатать.
Выберите инструмент Selection и щелкните мышью, когда закончите.Вы можете переместить все объекты в нужное положение на глаз или, удерживая нажатой клавишу Shift, выделить текст, форму и фоновое изображение и правильно выровнять их с помощью инструментов Horizontal и Vertical Align .
Шаг 2. Создание контуров
Снова выберите текстовый слой и перейдите к Type > Create Outlines , или вы можете использовать сочетание клавиш Shift + Cmd / Ctrl + O .Это преобразует ваш текст в формы, а не в редактируемый текст, поэтому сначала проверьте наличие опечаток!
Убедитесь, что ваш текст находится поверх фигуры, а не позади нее.
Если вы хотите иметь возможность контролировать непрозрачность, насколько это возможно в Photoshop, скопируйте текстовый слой в буфер обмена с помощью сочетания клавиш Cmd / Ctrl + C. Вам не нужно будет ничего с этим делать позже.
Шаг 3. Применение эффекта нокаута
Выделите и форму, и текст и перейдите на панель инструментов Pathfinder .Если он еще не открыт, вы можете открыть его, перейдя в Window> Pathfinder или используя ярлык Illustrator Shift + Cmd / Ctrl + F9.
Щелкните здесь, чтобы узнать больше о горячих клавишах Adobe Illustrator.
В инструменте Pathfinder выберите опцию Minus Front в Shape Modes .Это удалит текст из вашей формы.
Чтобы контролировать непрозрачность эффекта выбивания, вам нужно скопировать текстовый слой, как мы упоминали выше.Теперь нажмите Shift + Cmd / Ctrl + V , чтобы вставить текст обратно в то место, откуда вы его скопировали. (Обязательно сделайте это перед перемещением любого из ваших слоев.)
Затем вы можете настроить непрозрачность этого слоя, перейдя на панель Transparency , которую вы можете открыть, перейдя в Window> Transparency. Отрегулируйте ползунок непрозрачности, пока не получите нужный оттенок.
Вот как выглядит конечный продукт с непрозрачностью около 20 процентов:
Другие текстовые эффекты Photoshop, чтобы попробовать
В Illustrator и Photoshop легко создать эффект нокаута.Если у вас есть доступ к обеим программам, мы рекомендуем сначала использовать Photoshop, потому что текст всегда остается редактируемым. Но для более детального дизайна лучше всего подойдет Illustrator.
Эффект нокаута — не единственный творческий способ использования текста в дизайне.Взгляните на наши руководства, в которых подробно рассказывается, как очертить текст в Photoshop и как добавить текстуры к тексту в Photoshop для некоторого вдохновения.
Каков срок службы компьютеров Mac?Мы все слышали, что Mac служат дольше, чем ПК, но как долго они на самом деле служат?
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Эффект кристального текста— Планета Photoshop
Из этого туториала Вы узнаете, как использовать несколько стилей слоя Photoshop и простую кисть с блестками для создания блестящего, шикарного кристального текста.
Учебные материалы
1) Шрифт Easy Street EPS Bold.
2) Набор кистей «Звезды и блики» от MysticEmma.
3) градиентные формы для ильнанного Photoshop (Загрузите файл CHROMES.grd).
Загрузка контуров и градиентов
Возможно, вам потребуется загрузить контуры, используемые в некоторых стилях слоя ниже.Для этого перейдите в «Правка»> «Диспетчер предустановок» и выберите «Контуры» в раскрывающемся меню «Тип предустановки».
Щелкните маленькую стрелку в правом верхнем углу и выберите «Контуры».
Щелкните «Добавить», чтобы добавить новые контуры к существующим.
Вам также потребуется загрузить набор градиентов Photoshop. Итак, перейдите в Edit> Preset Manager и выберите Gradients в раскрывающемся меню Preset Type.
Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип предустановки» и выберите набор спектров в нижней части всплывающего меню.Когда после этого появится диалоговое окно, просто нажмите «Добавить».
Шаг 1
Создайте новый документ размером 900 x 600 пикселей. Залейте фон цветом # 191919, затем перейдите в Filter> Convert for Smart Filters.
Установите черный и белый цвета переднего плана и фона.
Перейдите в Фильтр> Шум> Добавить шум. Установите Amount на 5, Distribution на Gaussian и установите флажок Monochromatic.
Дважды щелкните фоновый слой, чтобы применить эффект наложения градиента.
Режим наложения: Наложение
Установите флажок Дизеринг
Стиль: Радиальный
Масштаб: 150%
Щелкните поле Градиент, чтобы создать градиент цвета от прозрачного до заливки, используя цвета #fefe слева и # 252525 справа .
Это создаст фон.
Шаг 2
Создайте текст, используя шрифт Easy Street EPS Bold, цвет # bdced6 и размер шрифта 300 pt.
Дублируйте текстовый слой дважды и измените значение Заливки второй копии на 0.
Шаг 3
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
— Наклон и тиснение
Стиль: Тиснение обводкой
Техника: Жесткое долото
Глубина: 300
Размер: 10
Контур глянца: Кольцо
Установите флажок Сглаживание
Режим выделения: Яркий свет
— Контур
Контур: Полукруглый
Установите флажок «Сглаживание».
— Обводка
Размер: 5
Тип заливки: Градиент
Стиль: Отражение
Угол: 90
Используйте градиентную заливку из нержавеющей стали xx
Это стилизует блестящую внешнюю обводку.
Шаг 4
Дважды щелкните первую копию текстового слоя, чтобы применить следующий стиль слоя:
— Bevel and Emboss
Size: 18
Установите флажок Anti-aliased
Highlight Mode: Vivid Light
Shadow Mode: Color Burn
Color: # 2d3838
— Контур
Контур: Полукруглый
Установите флажок «Сглаживание».
— Обводка
Размер: 1
Тип заливки: Градиент
Угол: 90
Используйте градиент заливки faucet 120
— Inner Glow
Режим наложения: Яркий свет
Шум: 30
Цвет: Используйте градиентную заливку из нержавеющей стали x101
Источник: Центр
Размер: 29
Контур: Cove — Deep
— Drop Shadow
Используйте значения по умолчанию
Это стилизует первый слой текста.
Шаг 5
Дважды щелкните второй текстовый слой копии, чтобы применить следующий стиль слоя:
— Bevel and Emboss
Снимите флажок Use Global Light
Angle: -73
Altitude: 37
Gloss Contour: Ring — Double
Установите флажок Anti-aliased
Highlight Mode: Linear Light
Shadow Mode — Цвет: # 0e3f43
— Контур
Контур: по Гауссу
Установите флажок Сглаживание.
— Внутреннее свечение
Режим наложения: Затемнение цвета
Цвет: Используйте градиентную заливку желтым, фиолетовым, красным, бирюзовым
Источник: Центр
Размер: 40
— Satin
Режим наложения: Linear Burn
Цвет: # 58dde1
Расстояние: 27
Размер: 16
Контур: Конус
Это стилизует второй слой текста.



 Если нет — измените на 100, примените, и перезагрузите компьютер.
Если нет — измените на 100, примените, и перезагрузите компьютер.  чтобы сделать выбор, затем нажмите кнопку «Добавить настройку».
слой снизу палитры слоев и выберите
уровни.
чтобы сделать выбор, затем нажмите кнопку «Добавить настройку».
слой снизу палитры слоев и выберите
уровни.