Как отредактировать фотографию, чтобы убрать вспышки света / свечения / бликов?
Другие довольно хорошо охватили ваши очень ограниченные возможности пост-обработки. Конечно, лучший способ — это сделать снимок с правильной экспозицией.
Хотя это и не дает прямого ответа на вопрос, это слишком долго для комментария. Следующее действительно отвечает на комментарий ОП к другому ответу.
Спасибо! Я многому научился, хотя начинаю понимать, что решение может заключаться в том, чтобы просто получить лучших фотографов
На самом деле довольно легко стрелять в такой ситуации. Всегда сохраняйте необработанные данные, когда имеете дело с такими различиями в яркости между самыми яркими белыми и темными черными. Вручную отрегулируйте экспозицию, пока белые ноты на подставке проводника просто не раздуваются, о чем свидетельствуют «мерцания» на ЖК-экране камеры при просмотре изображения. Экономия на сырье дает вам еще одну остановку на уровне, превышающем то, что говорят «моргни», передержано.
Этот снимок был сделан после того, как подставка дирижера была перемещена для постановки кадра в конце концерта, но экспозиция была установлена ранее для камеры, установленной на штативе, с использованием показателя дирижера для самых ярких бликов.
Canon EOS 5D Mark II, EF 50 мм f / 1.4, ISO 1600, f / 4, 1/160 секунды. Изображение было немного обрезано перед изменением размера для просмотра в Интернете.
100% обрезка 1320×880 пикселей (отображается здесь в формате 660×440) от середины вышеупомянутого снимка. Фокусировка (выполняется вручную с использованием 10-кратного увеличения на заднем ЖК-дисплее — автофокусировка недостаточно точна, когда вы пытаетесь сэкономить свет, используя диафрагму, настолько широкую, что всего лишь
Если оставить в режиме автоматической экспозиции, приведенные выше изображения были бы столь же переэкспонированы, как в примере, приведенном в вопросе. Даже при наборе с остановкой или около того отрицательного значения EC половые доски по-прежнему таковы. взорван, в них нет деталей.
Даже при наборе с остановкой или около того отрицательного значения EC половые доски по-прежнему таковы. взорван, в них нет деталей.
Для получения более подробной информации о том, как было получено это изображение, см. этот ответ до Как лучше всего сфотографировать хор на школьном ужине по сбору средств?
¹ Это здорово и может очень близко приблизить вас, но ничто не заменит штатив при съемке таких фотографий в сложных условиях освещения. Разницу можно увидеть на 20-дюймовом мониторе компьютера с разрешением 2MP +.
Создаем сказочный эффект с мягким свечением | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Открываем фото Spring meadow в Фотошоп и перетаскиваем на него фото Sunset meadow. Размещаем и корректируем размер второго фото так, чтобы на первом фото было видно только траву.
На верхний слой добавляем маску и проводим по ней мягкой черной кисточкой (В), чтобы создать плавный переход между двумя фотографиями.
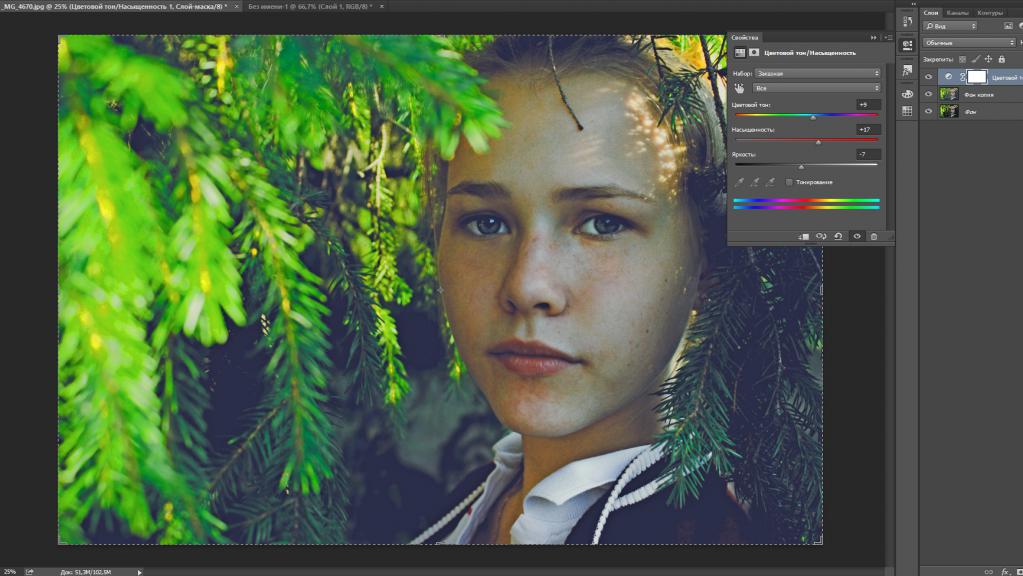
Выбираем нижний слой. И применяем к нему корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность), чтобы затемнить траву.
С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем синеватую тонировку на траве.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем траву.
Получаем вот такой результат. Выглядит неплохо!
Открываем в Фотошоп фото Sleeping kitten. Активируем инструмент Eyedropper Tool (I) (Пипетка) и берем образец цвета фона, затем переходим Select — Color Range (Выделение — Цветовой диапазон). В открывшемся окне выбираем Sampled Colors (По образцам) и настраиваем Fuzziness (Разброс) так, чтобы котенок стал черным. Жмем ОК.
Жмем ОК.
Так как на шерсти кота есть светлые пятна, они тоже могут выделиться вместе с фоном. Переходим в режим быстрой маски (клавиша Q) и черной кисточкой закрашиваем эти области на шерсти, чтобы они стали красными. Закончив, снова жмем клавишу Q, чтобы выйти из режима быстрой маски. В результате выделение обновится.
Переходим Select — Inverse (Выделение — Инверсия), затем Select — Refine Edge (Выделение — Уточнить край). Здесь можно настроить несколько параметров для того, чтобы точнее выделить контур шерсти. С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем Output (Выход) на New Layer (Новый слой) и жмем ОК.
Копируем и вставляем котенка на основной рабочий документ. Размещаем его на траве.
Далее нам нужно вручную нанести тени на животном, но после этой процедуры, обычно, смазываются детали. Чтобы это избежать, мы воспользуемся альфа-слоем, содержащим текстуру шерсти.
Чтобы это избежать, мы воспользуемся альфа-слоем, содержащим текстуру шерсти.
Выше создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом. Дублируем (Ctrl+J) котенка и перемещаем копию выше белого слоя. После этого применяем к ней Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Объединяем обесцвеченную копию и белый фон вместе (Ctrl+E) и применяем к результату Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз — Ксерокопия). Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
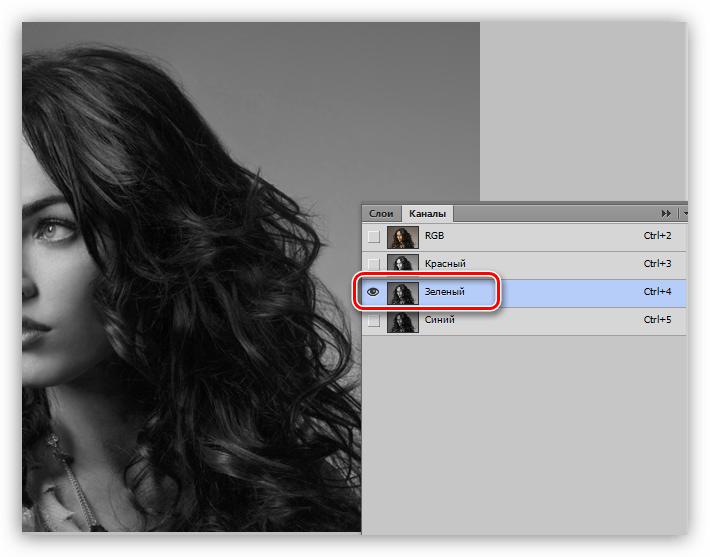
Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C, чтобы скопировать выделенную область слоя. Переходим на панель Window — Channels (Окно — Каналы) в нижней части жмем на кнопку добавления нового канала. На этом канале нажимаем Ctrl+V, чтобы вставить скопированное выделение. После этого выбираем канал RGB. При этом видимость созданного канала выключиться. Переходим на панель слоев и скрываем слой с обесцвеченным котенком. Для этого жмем на значок глаза рядом с названием слоя.
На этом канале нажимаем Ctrl+V, чтобы вставить скопированное выделение. После этого выбираем канал RGB. При этом видимость созданного канала выключиться. Переходим на панель слоев и скрываем слой с обесцвеченным котенком. Для этого жмем на значок глаза рядом с названием слоя.
Над котенком добавляем корректирующий слой Color Balance (Цветовой баланс) и превращаем его в обтравочную маску (Ctrl+Alt+G) для слоя с животным, чтобы коррекция не действовала на фон. Корректируем настройки Цветового баланса и добавляем красновато-синюю тонировку.
Теперь выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и также превращаем его в обтравочную маску. Затемняем кота.
Для каждого корректирующего слоя автоматически создается маска (белый прямоугольник рядом с миниатюрой слоя). Если закрасить маску черной кистью, то мы скроем часть эффекта корректирующего слоя. Давайте уберем эффект на верхнем контуре котенка, чтобы создать контурное свечение.
Видите, как смазались детали после цветокоррекции? Давайте восстановим текстуру шерсти. Возвращаемся на панель Channels (Каналы), зажимаем клавишу Ctrl и кликаем по миниатюре созданного выше канала, чтобы загрузить его выделение.
Теперь снова переходим на панель слоев и скрываем выделение (Ctrl+H). Закрашиваем маску черной кисточкой (В). Теперь, благодаря выделению, мы сможем рисовать только по белым участкам шерсти, при этом затененные участки останутся нетронутыми. Закончив, не забудьте снять скрытое выделение (Ctrl+D).
Используя описанные выше метод, мы добавим больше затенения на котенке. Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и еще сильнее затемняем животное, также добавляем синеватую тонировку. После редактируем маску, сначала без использования текстуры, а затем с ней, чтобы убрать затенение на верхней части. Обратите внимание на форму и объем тела кота.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем нижнюю часть котенка.
И добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить теплые оттенки на контурном свете.
Сейчас котенок выглядит парящим над землей. Давайте доработаем результат и сделаем фото более реалистичным. Открываем в Фотошоп картинку Grass isolated и удаляем белый фон, как мы делали это раньше. Вставляем траву на рабочий документ и применяем к нему корректирующий слой Photo Filter (Фото-фильтр).
Корректируем размер травы (Ctrl+T) и размещаем ее под слоем с котенком между двумя фонами. Дублируем (Ctrl+J) траву несколько раз и распределяем копии по всей ширине документа.
Применяем к траве корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить тень на траве под котенком.
На переднем плане выше слоя с котенком вставляем более крупную траву, чтобы добавить глубины.
Затемняем траву и применяем к ней фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), чтобы создать эффект расфокусировки.
Добавляем на переднем плане больше травы с более высоким уровнем размытия.
Открываем в Фотошоп фото Sleeping girl. С помощью инструмента Pen Tool (P) (Перо) выделяем ее по контуру. Затем открываем Refine Edge (Уточнить край), чтобы доработать выделение.
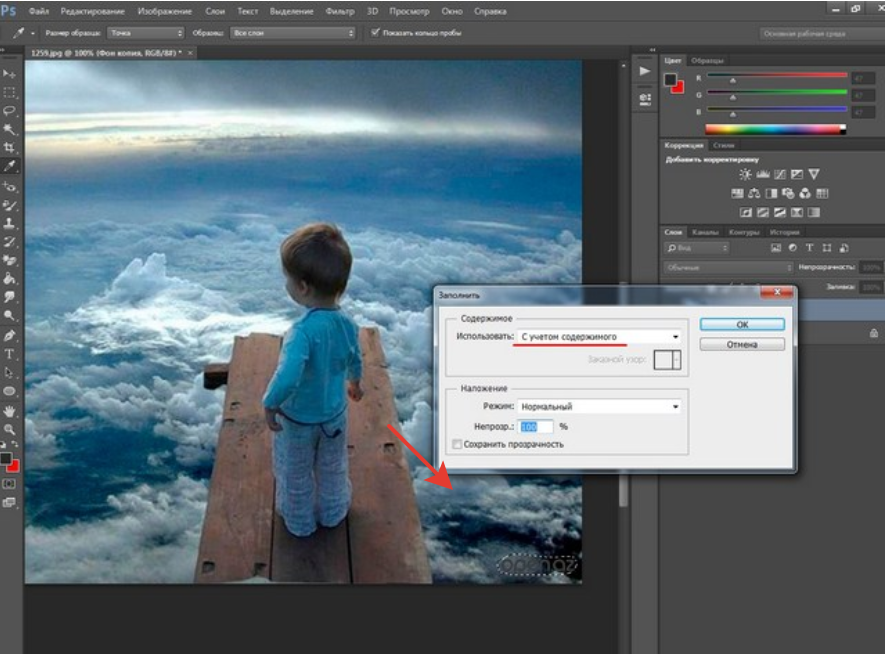
Нога получилась обрезанной на снимке, поэтому нам нужно ее восстановить. Рисуем контур недостающей части, используя любой инструмент выделения. После этого переходим Edit — Fill — Content Aware (Редактирование — Выполнить заливку — Заливка с учетом содержимого).
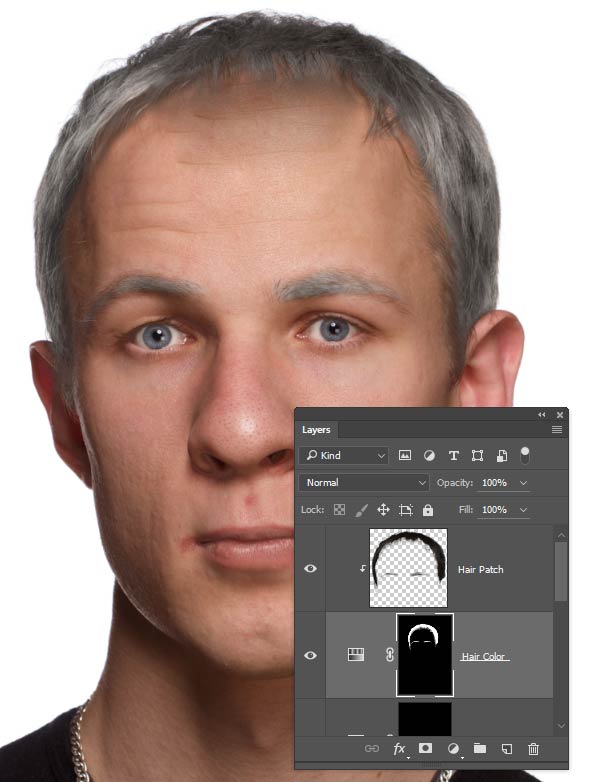
Выделяем волосы справа, копируем их и вставляем на левую сторону, чтобы заполнить недостающие волосы. Объединяем оба слоя вместе (Ctrl+E).
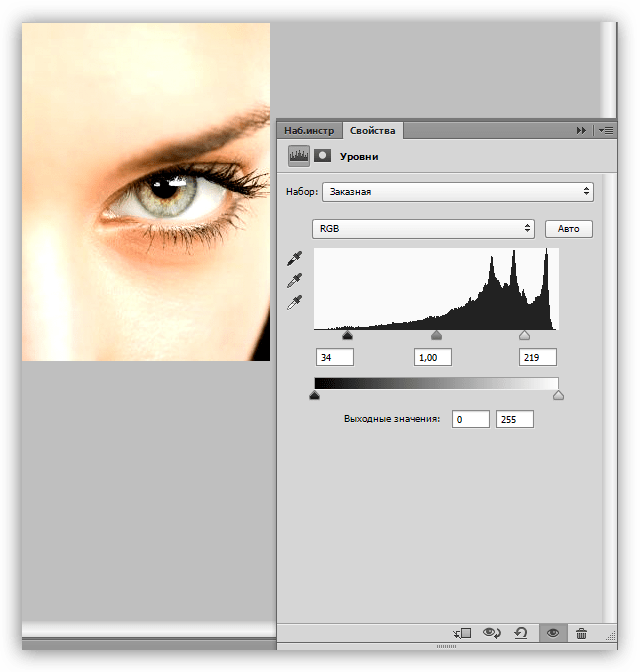
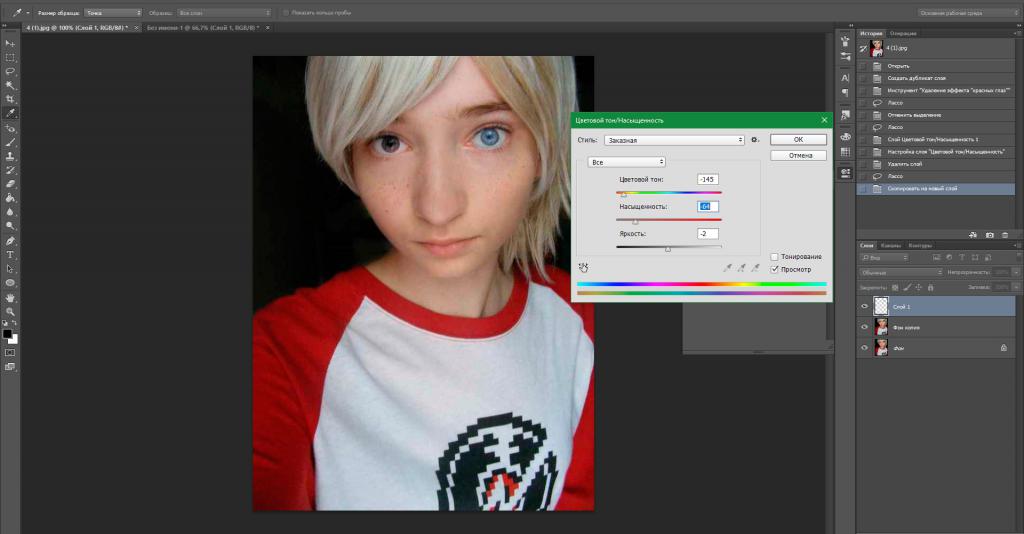
На волосах слишком много света, это нужно исправить. Применяем корректирующий слой Levels (Уровни) и увеличиваем контрастность, перетянув верхний черный ползунок ближе к центру.
Редактируем маску корректирующего слоя и удаляем большую часть эффекта, оставив его только на чересчур засвеченных областях.
Копируем слой с девочкой и корректирующий слой на основной документ. Корректируем ее размер и поворачиваем (Ctrl+T),
размещаем в шерсти котенка.
Добавляем маску на слой и скрываем детали девочки, которые должны быть перекрыты шерстью и травой.
Давайте подкорректируем цвета девочки. Применяем корректирующий слой Color Balance (Цветовой баланс) и добавляем синюю тонировку.
Затемняем девочку с помощью Brightness/Contrast (Яркость/Контрастность). С помощью маски восстанавливаем освещение в верхней части тела, ближе к освещенной части котенка.
Кликаем правой кнопкой по корректирующему слою и выбираем Blending Options (Параметры наложения). Зажимаем клавишу Alt и двигаем нижний правый ползунок, чтобы разделить его на две части. Это поможет сделать тени более реалистичными.
Применяем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и увеличиваем насыщенность теней в нижней части тела.
Создаем корректирующий слой Photo Filter (Фото-фильтр) и добавляем холодные оттенки, но только в нижней части тела.
Продолжаем дорабатывать тени с помощью Brightness/Contrast (Яркость/Контрастность).
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) обесцвечиваем/затемняем волосы. Здесь слишком много красного цвета и в данном месте он лишний.
Цвета девочки все еще слишком теплые для данного коллажа, поэтому мы уменьшим ее насыщенность. Применяем корректирующий слой Vibrance (Сочность).
В целом, сейчас композиция выглядит хорошо, но есть некоторые детали, которые можно доработать. Временно скрываем слой с девочкой и выделяем кусочек шерсти котенка. Копируем совмещенные данные (Shift+Ctrl+C) и вставляем под слоем с девочкой.
С помощью Blending Options (Параметры наложения) корректируем наложение кусочка шерсти на картинку. Затем активируем свободную трансформацию (Ctrl+T), зажимаем клавишу Ctrl и тянем за угловые опорные точки, чтобы изменить перспективу фрагмента.
При необходимости с помощью маски дорабатываем края.
Открываем в Фотошоп картинку Fluffy. Удаляем фон и копируем кусочек шерсти на рабочий документ. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) добавляем красно-оранжевую тонировку, а затем объединяем оба слоя вместе (Ctrl+E).
Дублируем вырезанный фрагмент и распределяем копии по спине котенка, создав освещенную полосу шерсти.
Можете слегка увеличить яркость группы с копиями шерсти с помощью корректирующего слоя.
Вставляем картинку Tabby cat на рабочий документ. Уменьшаем непрозрачность слоя и корректируем размер (Ctrl+T). Размещаем фото так, что контур спины совпадал с контуром спины котенка на коллаже.
Восстанавливаем непрозрачность и настраиваем параметры наложения, чтобы удалить тени с фото. Затем добавляем маску и удаляем все, кроме освещенной шерсти по контуру спины.
Дублируем этот слой и размещаем копию на других участках, где не хватает освещенной шерсти. Соответственно, дорабатываем маску.
Соответственно, дорабатываем маску.
Вставляем фото Fluffy kitten на рабочий документ. Используя метод выше, добавляем шерсть на подбородке котенка ниже и выше слоя с девочкой.
Мы почти закончили! Осталось добавить сказочное свечение. Выше фона добавляем новый слой и круглой жесткой кистью (В) рисуем окружности одного размера, но с разной непрозрачностью.
Переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие объектива). Настраиваем Brightness (Яркость) и Threshold (Порог), чтобы размыть окружности и создать эффект боке.
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность, чтобы эффект был мягче и аккуратнее.
Делаем то же самое, но в этот раз рисуем очень маленькие окружности.
Применяем к ним стиль слоя Outer Glow (Внешнее свечение).
Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя), затем размываем его с помощью фильтра.
Спина котенка хороша освещена, но на траве рядом более слабое освещение. Давайте это исправим. Дублируем (Ctrl+J) фоновый слой (который с небом) и обесцвечиваем его Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Затем применяем Filter — Filter Gallery — Brush Strokes — Accented Edges (Фильтр — Галерея фильтров — Штрихи — Акцент на краях). Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Применяем к этому слою корректирующий слой Levels (Уровни). Устанавливаем ползунки, как показано на скриншоте, чтобы увеличить контрастность. В результате фон должен стать белым, а трава — черной.
Копируем содержимое слоя и вставляем его на новый альфа-канал. С зажатой клавишей Ctrl кликаем левой кнопкой мышки по миниатюре канала, чтобы загрузить его выделение. Затем на панели слоев скрываем слой с черной травой, создаем новый и заливаем выделение белым цветом. Размещаем его выше фона, но ниже травы.
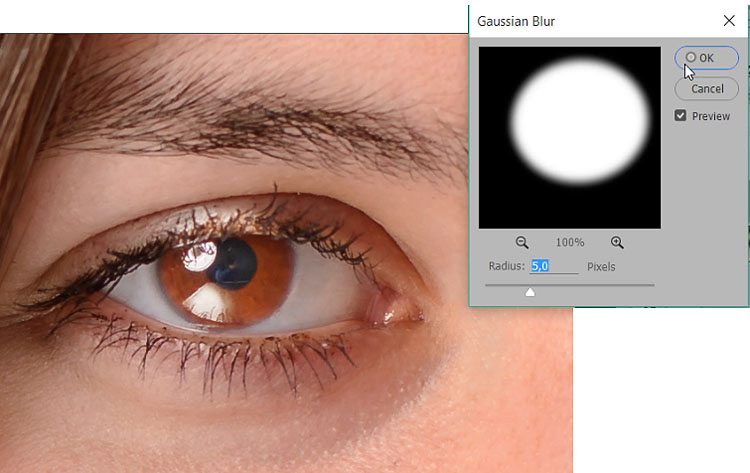
Применяем к результату фильтр Gaussian Blur (Размытие по Гауссу), что слегка размыть края.
Добавляем маску и скрываем свечение на нижней части травы. Уменьшаем непрозрачность и по желанию можете добавить корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы уменьшить насыщенность.
Давайте добавим свечение на оставшейся траве. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) слегка обесцвечиваем фоновую траву.
Выше всех слоев добавляем корректирующий слой Selective Color (Выборочная коррекция цвета). С его помощью можно настроить все цвета композиции. Давайте выберем цвета Blacks (Черные) и сделаем их ярче и теплее. Затем переключимся на цвета Blues (Синие) и также увеличим их яркость. После этого тени композиции будут выглядеть более гармонично.
Затем переключимся на цвета Blues (Синие) и также увеличим их яркость. После этого тени композиции будут выглядеть более гармонично.
Давайте добавим немного размытия. В самом верху панели слоев добавляем новый слой и жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем применяем к ней Filter — Blur — Iris Blur (Фильтр — Размытие — Размытие диафрагмы). Двигаем овал, чтобы создать размытие по контуру документа.
Чтобы увеличить контрастность размытия, дублируем (Ctrl+J) слой и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу). Затем добавляем на слой маску и скрываем центральную часть, чтобы размытие осталось только по контуру.
Теперь вы знаете, как создать сказочное свечение в Фотошоп!
PFY
Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились.
Режимы наложения в Фотошоп: несколько основных режимов для начала
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Примеры использование режимов наложения в Photoshop
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
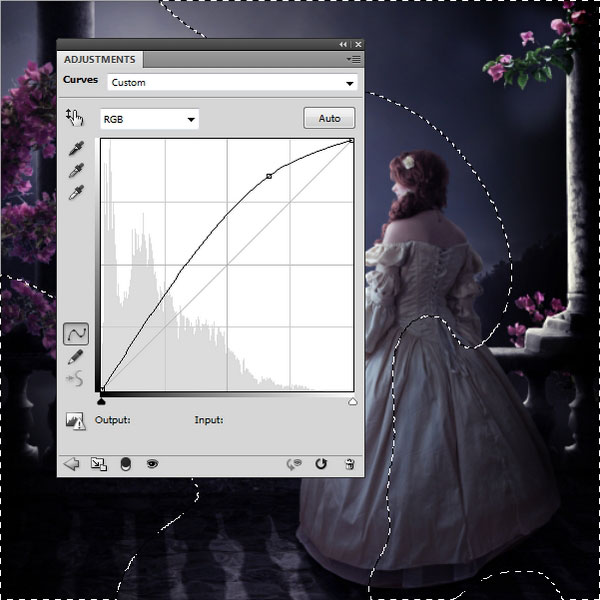
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
пошаговый урок создания эффекта, советы
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000
. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
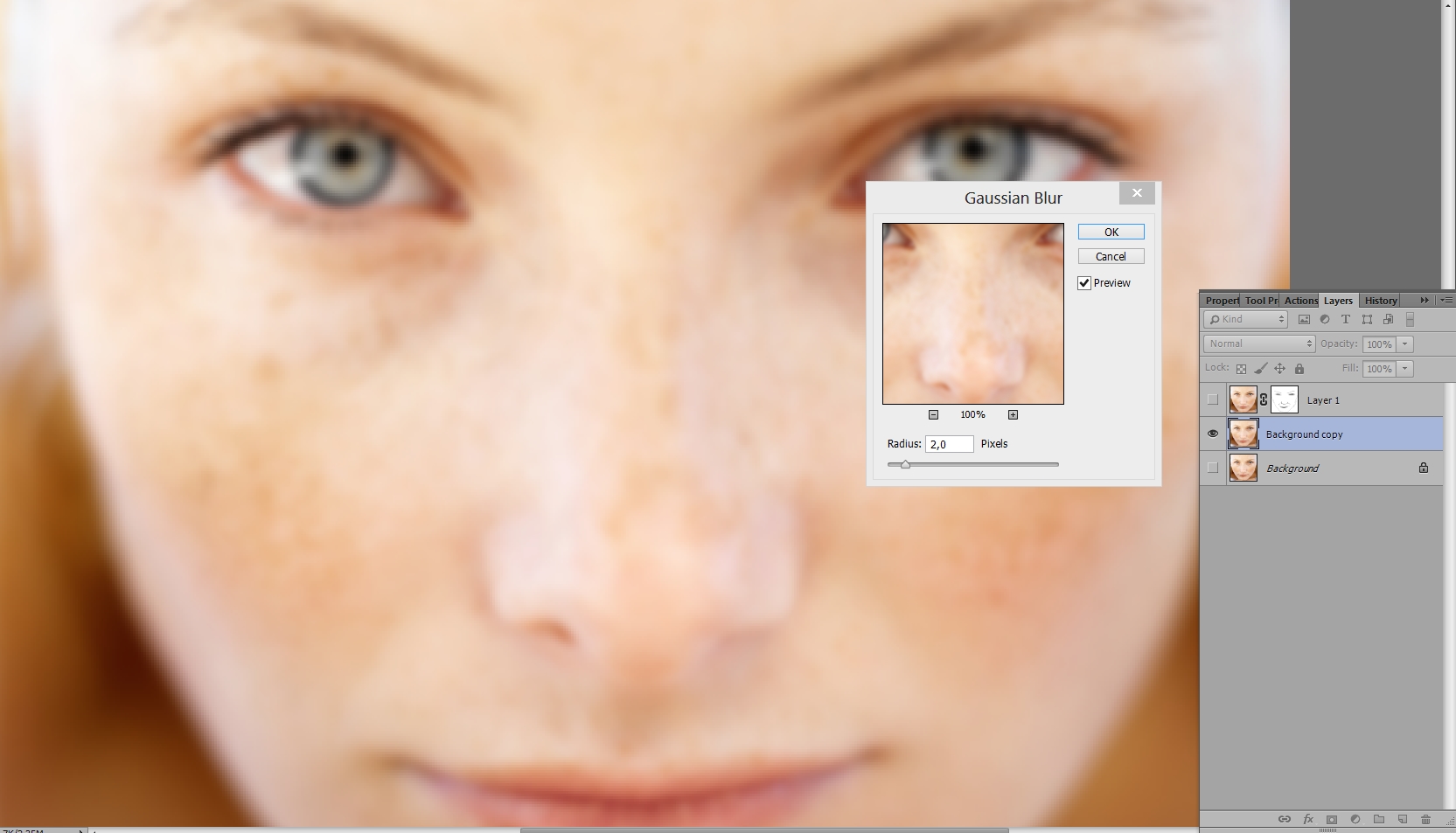
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
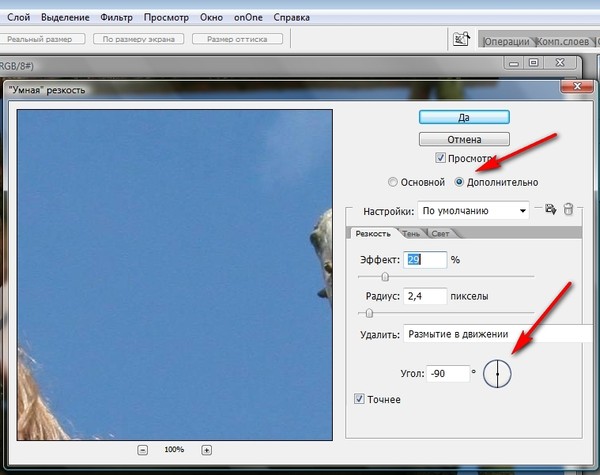
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop .
Свечение краев добавляет драмыВ фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
« Чужой » кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сценеЯ использовала следующие предметы для создания свечения краев:
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание :
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
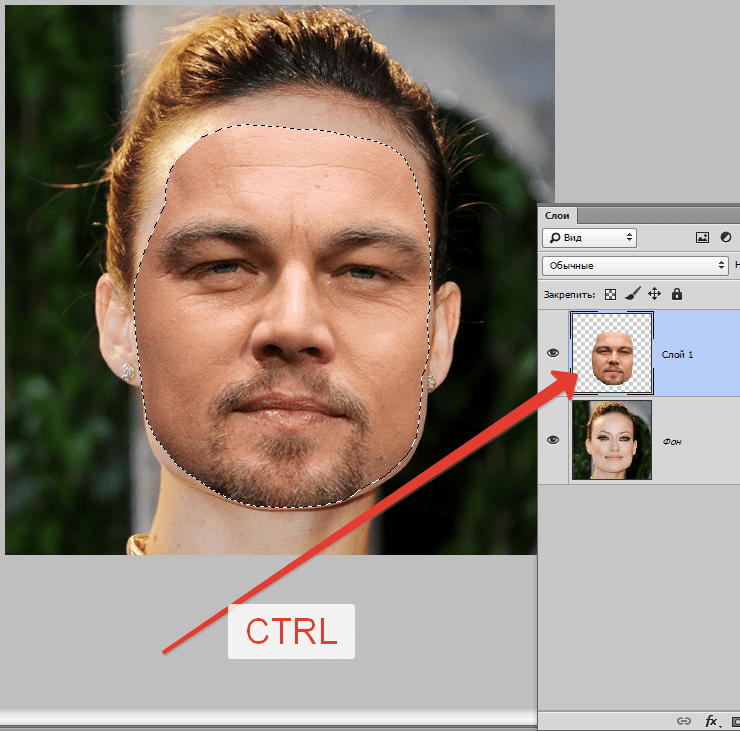
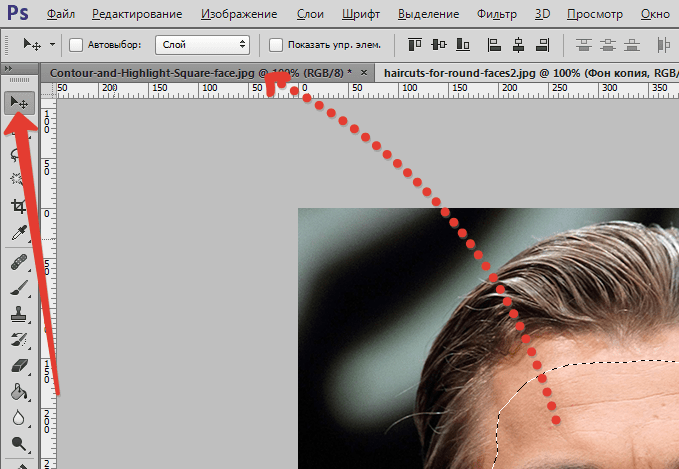
Создание эффекта контровой подсветки в PhotoshopКлючом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
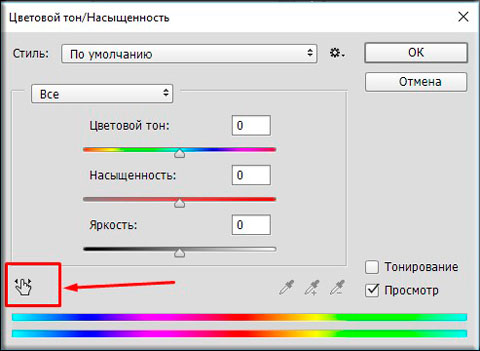
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx , расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Использование режима наложения Осветление основы вместо ЭкранЯ предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью PhotoshopОднако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.
Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.
Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.
Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
В общем, все зависит от фантазии и творческого настроения человека.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.
Еще один способ
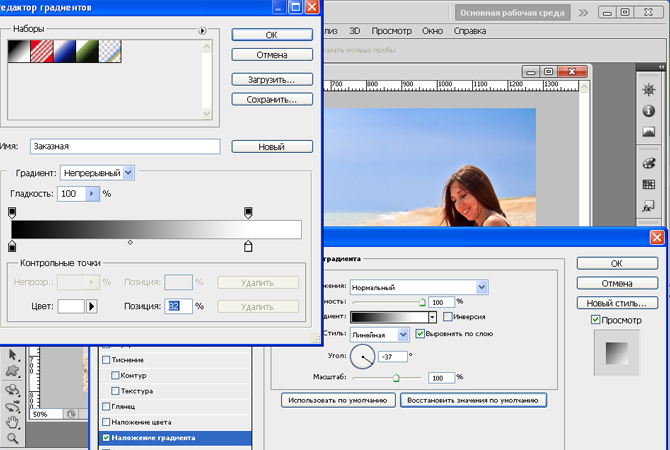
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
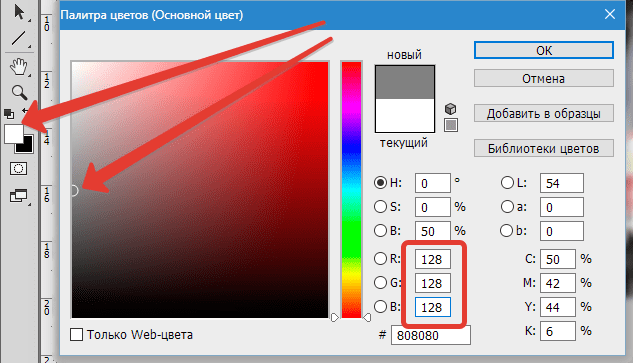
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.
С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
В этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей .
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.
Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.
При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.
Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».
В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
Всем привет!
Сегодня мы будем делать фантастическое геометрическое свечение на фотографии.
В уроке вы научитесь убирать лишние объекты с изображения, добавлять свечение предметам, работать с инструментами Прямоугольная область, Кисть и Штамп, масками слоя, режимами наложения, стилями слоя и многое другое.
При помощи приемов, полученных в уроке, вы сможете добавить свечение любым другим подобным объектам.
Открываем в фотошоп ( Ctrl + O ) фото с ночным океанским пейзажем.
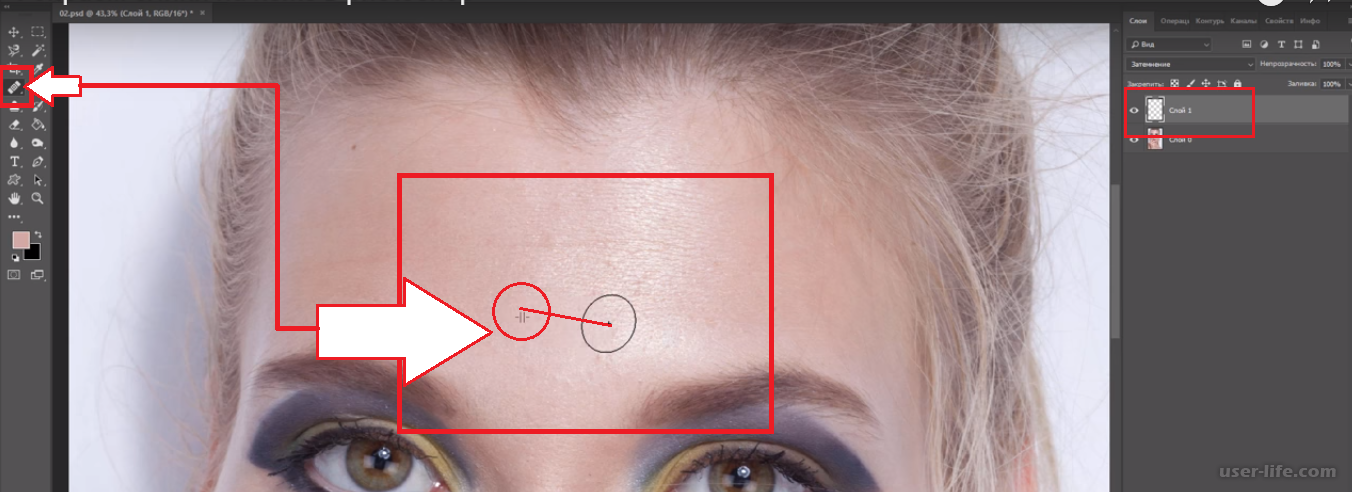
Нам необходимо удалить фигуру человека с изображения. Для этого активируем инструмент Штамп, создаем копию фонового слоя ( Ctrl
+
J
) и выбираем мягкую круглую кисть. Берем образец с окружающего фона с зажатой клавишей
Alt
, переносим его на область, которую нужно зарисовать (в нашем случае это человек), отпускаем клавишу
Alt
и делаем клик мышью, чтобы «приклеить» взятый образец на новое место. При необходимости меняем жесткость и непрозрачность Штампа.
Берем образец с окружающего фона с зажатой клавишей
Alt
, переносим его на область, которую нужно зарисовать (в нашем случае это человек), отпускаем клавишу
Alt
и делаем клик мышью, чтобы «приклеить» взятый образец на новое место. При необходимости меняем жесткость и непрозрачность Штампа.
Вот что получилось у меня в результате:
Создаем новый пустой слой и называем его «Облака». Чтобы переименовать слой, кликните в панели слоев по его названию дважды, введите новое имя и нажмите клавишу Enter .
Активируем инструмент Кисть, выбираем мягкую круглую кисть и, с зажатой клавишей Alt беря образцы цвета с голубого неба и воды, зарисовываем розовые оттенки на облаках и частично на воде. При необходимости меняем непрозрачность и размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке.
Меняем режим наложения слоя «Облака» на Цветность.
Мы подготовили изображение. Теперь нужно создать фигуру, которая будет светиться.
Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.
Создаем новый пустой слой и называем его «Квадрат». Переходим в меню Редактирование-Выполнить обводку, в появившемся окне выставляем в качестве обводки белый оттенок и ширину 7 пикселей.
Снимаем выделение сочетанием клавиш Ctrl + D .
Добавляем к слою «Квадрат» маску слоя.
Переходим к инструменту Кисть, выбираем мягкую круглую кисть, в панели цвета в качестве основного выставляем черный и по маске слоя стираем нижнюю часть прямоугольника, как бы погружая его в море. Рисуем именно по маске слоя, не по самому слою. Черный цвет кисти на маске слоя скрывает видимость слоя, белый – восстанавливает видимость.
Дважды кликаем по слою «Квадрат» в панели слоев, чтобы открыть стили слоя. Во вкладке Внешнее свечение измените контур и оттенок на #
ff
0000.
Во вкладке Внешнее свечение измените контур и оттенок на #
ff
0000.
Во вкладке Наложение цвета меняем оттенок на #ec5353 и вводим следующие настройки.
Результат после применения стилей.
Создаем дубликат ( Ctrl + J ) слоя «Квадрат». Переходим в меню Редактирование-Трансформирование-Отразить по вертикали.
При помощи инструмента Перемещение перетащите дубликат слоя «Квадрат» ниже и расположите таким образом, чтобы он состыковался с оригинальным слоем «Квадрат». Для удобства можете воспользоваться клавишами со стрелками на клавиатуре и зажать клавишу Shift при перемещении – слой будет сдвигаться по прямой линии.
В панели слоев понижаем прозрачность дубликата слоя «Квадрат» и по маске слоя кистью черного цвета стираем нижнюю часть, оставляя как бы отражение от светящейся фигуры на воде.
Поверх всех слоев создаем новый пустой слой и называем его «Свечение». Выбираем мягкую круглую кисть, размер около 750 пикселей, в палитре цвета меняем оттенок основного плана на #ff0000 и ставим отпечаток кистью, как показано ниже.
Как сделать геометрическое свечение. Добавляем разноцветное свечение в фотошоп
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
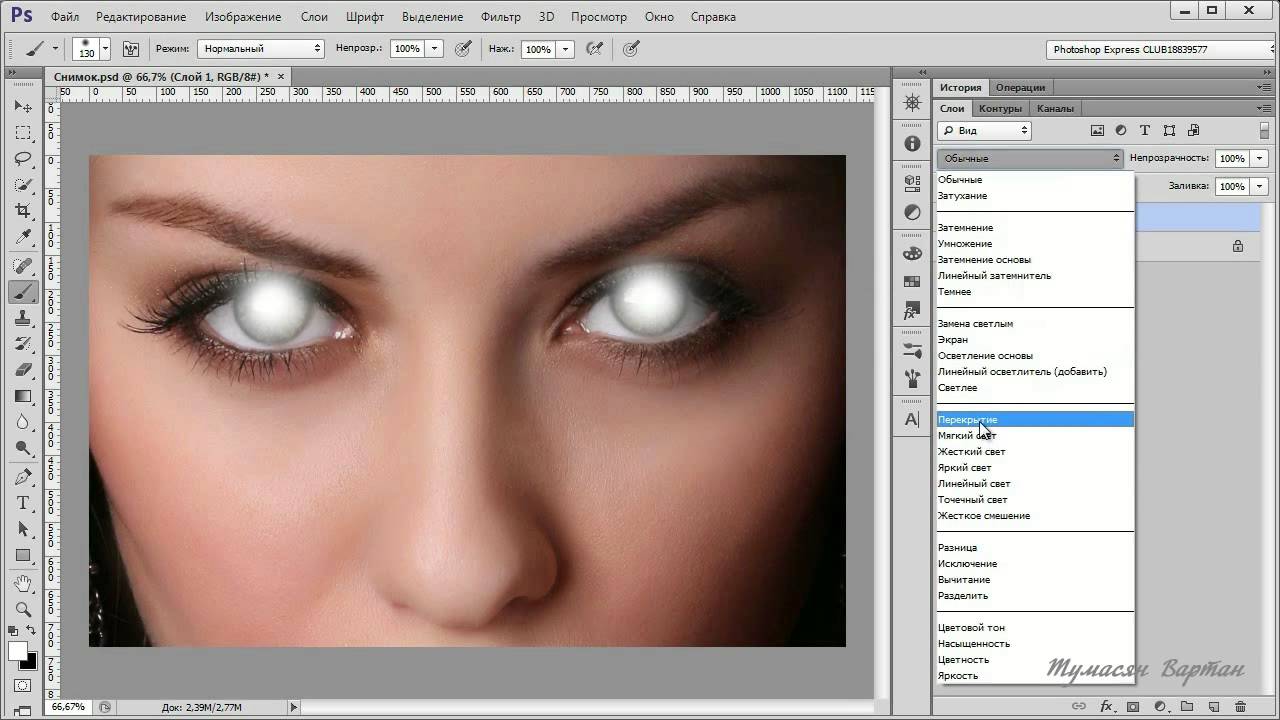
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.
Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наиболее удовлетворит. Впечатайте окошко со значением 100% необходимое значение.
What You»ll Be Creating
Вам когда-нибудь приходилось теплой летней ночью ловить светлячков?
Когда я была ребенком, мы называли их «светящиеся жучки». Я всегда завороженно наблюдала как они блестят и светятся на фоне ночного неба, и любила их снова отпускать обратно в сумерки ночи.
Итак, в этом руководстве я Вам покажу как создать Вашу собственную композицию со светлячками, используя фото манипуляции и удивительные инструменты в программе Adobe Photoshop.
Вдохновитесь! Найдите больше фото для Ваших манипуляций на Envato Market и Envato Elements
Используемые материалы
В этом руководстве были использованы такие материалы:
Поиск вдохновения
Один из лучших способов поиска вдохновения это находить волшебство в повседневной жизни. Поэтому для этой композиции я создам сцену используя эти натуралистичные стоковые фотографии.
Обычно я собираю референсы из различных источников вроде Pinterest . Но вы также можете подготовиться к созданию композиции, сделав быстрый набросок от руки карандашом.
Мой был настолько прост, как эти небольшие каракули ниже.
Приступим!
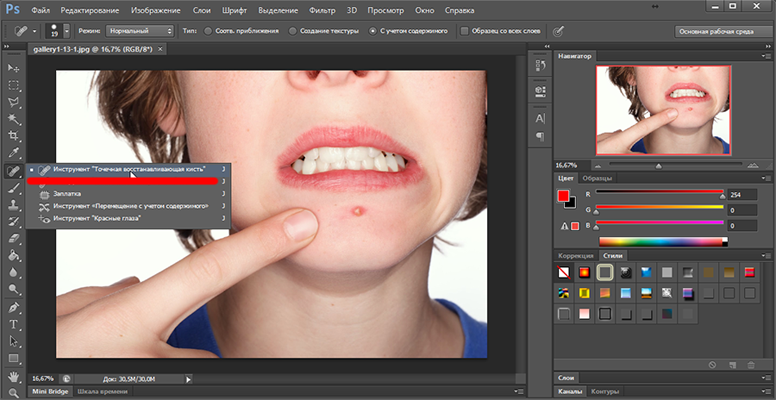
1. Как убрать Объект с фото
Шаг 1
Откройте Снимок травы в Adobe Photoshop.
Похоже, что на нашей фотографии уже поселился пушистый друг! Но нам нужно убрать кролика с фото, чтобы освободить пространство для наших светлячков
Но сперва, давайте развернем изображение. Перейдем в Edit (Редактирование) > Transform (Трансформация) > Flip Horizontal (Отразить по горизонтали).
Шаг 2
Теперь обрежьте фото для компактности композиции.
Выберите Crop Tool (Рамка) (C) и обрежьте изображение, как показано ниже.
Вы можете отрегулировать общий размер изображения таким же, как и мой конечный результат 2500 x 1932 pixels.
Шаг 3
Давайте уберем кролика!
- Выберите Rectangular Marquee Tool (Инструмент Прямоуголная область)(M) и выделите траву с левой стороны. Скопируйте и Вставьте выделение на Новый слой и переименуйте его Кролик .
- Разверните траву. Перейдите Edit (Редактирование) > Transform (Трансформация)> Затем поместите ее над кроликом.
- Добавьте Маску слоя к этому слою. Используйте Soft Round Brush (Круглую мягкую кисть) (B) (100% Непрозрачность, 0% Жесткость) чтобы скрыть резкие края квадрата.
Совет: Не стесняйтесь применить маскировку на Ваш вкус. Это просто быстрый способ удалить кролика, так что мы можем двигаться дальше.
2. Как добавить Стеклянные банки
Шаг 1
Теперь давайте поработаем над стеклянной банкой. Перед тем как добавить ее в нашу композицию, мы должны сначала удалить белый фон.
- Откройте Стеклянную банку в Photoshop. Дважды щелкните на фоновом слое.
- Используйте Magic Wand Tool (Волшебную палочку)(W) чтобы выделить белый фон.
- Затем нажмите клавишу Delete , чтобы удалить его полностью.
Шаг 2
Создайте Новый слой выше слоя с кроликом и Скопируйте и Вставьте банку на траву.
Используйте Free Transform Tool (Свободная Трансформация) (Ctrl-T) для поворота банки под небольшим углом. Все-таки она стоит на траве, следовательно она будет немного наклонена от центра в сторону.
Если вы используете изображение банки такое же как и я, то вы заметите внутри остатки белого фона. Чтобы сделать ее более прозрачной как настоящая стеклянная банка, мы должны выполнить следующие шаги.
Во-первых, выберите слой с банкой и нажмите комбинацию клавиш на клавиатуре Ctrl-I чтобы инвертировать цвета. Практически все заполнится черным.
Шаг 3
Создайте Новую группу и поместите в нее слой с банкой.
Выберите Режим наложения для слоя с банкой Screen (Экран) , и затем нажмите Ctrl-J , чтобы сделать несколько копий, будет достаточно трех.
Нам пришлось сперва инвертировать цвета банки в темные, так что мы можем применить осветляющий эффект, чтобы сделать ее более прозрачной. Дублирование Осветленных слоев помогает нам показать траву, которая находится позади банки. Вот результат ниже.
Теперь выделите все слои в группе и нажмите Правой кнопкой мыши чтобы Слить их вместе.
Это сделает банку снова черной, поэтому нужно будет вернуть Режим наложения на Screen (Экран).
Шаг 4
Продолжаем работать на банкой.
Добавьте Маску слоя . Используйте Hard Round Brush (Жесткую круглую Кисть) (B) (100% Непрозрачность, 100% Жесткость) , чтобы на слое-маске закрасить отражение под банкой.
Затем нажмите Ctrl-J , чтобы дублировать этот слой вместе с новой маски, установив Непрозрачность копии 50% .
Теперь у нас есть стеклянная банка, которая выглядит супер реалистично!
Шаг 5
Сделаем цветокоррекцию банки для большего контраста и натуральности.
Создайте Новый слой выше группы с Банкой. Щелкните Правой кнопкой мыши , чтобы задать этот слой как Обтравочную маску(Clipping Mask) для группы.
Залейте слой бледно розовым цветом #b6a8b8 с помощью инструмента Paint Bucket Tool(Заливка) (G) , затем установите Режим наложения слоя на Color Burn(Затемнение основы) .
Шаг 6
Теперь нарисуем на банке тень. Этот шаг поможет убрать резкие белые линии по краям.
Создайте Новый слой выше слоя с розовой заливкой и также установите его в качестве Обтравочной маски(Clipping Mask) для группы с Банкой.
Используйте Soft Round Brush (Крулую мягкую Кисть)(B) (70-90% Непрозрачность, 0% Жесткость) , чтобы нарисовать коричневую #262019 тень по краям банки. Продолжайте наносить больше тени также и на дно банки.
Наносите тень. Используйте инструмент Eraser Tool(Ластик) (E) каждый раз, чтобы удалить тень, если она становится слишком тяжелой. Затем задайте Режим наложения слоя на Multiply(Умножение) .
Шаг 7
Мы завершили работу над первой банкой — отличная работа!
Давайте добавим еще одну.
Чтобы сделать это, выделите все слои для первой банки (включая тень и заливки) и нажмите на клавиатуре Ctrl-J , чтобы дублировать их.
Теперь изменим размер второй банки. В то время как все еще выбраны все слои, нажмите Ctrl-T для Свободной трансформации (Free Transform) банки, ее размер будет меньше, чем у той что на переднем плане. При необходимости отрегулируйте тени и положение.
А вот и результат.
3. Как добавить светлячков
Шаг 1
Теперь, когда наши банки на месте, мы можем начать добавлять светлячков.
Имейте в виду, что это не реальные светлячков. Я не смогла найти изображения с летающими светлячками, так что мы просто создадим собственных.
Во-первых, скачайте это изображение с 3D Мухой под нужным углом. Простое положение, как здесь можно легко настраивать и изменять, чтобы она смотрелась как в полете.
Шаг 2
Скопируйте и Вставьте первую муху на Новый слой ниже обеих групп с Банками.
Свободная трансформация(Free Transform) (Cntrl-T) , чтобы сделать муху поменьше. Разместим муху над первой банкой.
Чтобы сделать ярче свечение на мухе, добавим Корректирующий слой Кривые(Curves) над слоем с мухой, и сделаем его Обтравочной маской(Clipping Mask) для этого слоя. Настроим кривые для RGB, зеленого и синего каналов следующим образом. Затем Слить(Merge) Корректирующий слой и слой с Мухой.
Шаг 3
Создайте больше мух!
При выбранном слое который мы только что объединили, нажмите Ctrl-J для создания нескольких копий подсвеченных мух; в общей сложности около 10 копий.
Размещайте каждую новую муху вокруг банок. Поворачивайте , Изменяйте размер или Отображайте зеркально их, чтобы сделать сцену более динамичной. Убедитесь в том, что несколько сидят на верхней части банки или просто летают над ними.
Шаг 4
И еще одна последняя муха. Можно использовать тот же угол или попробовать новый, если вы хотите.
Скопируйте и Вставьте оригинальное изображение мухи на Новый слой выше остальных. Это изображение должно иметь оригинальное освещение. Перейдем Edit (Редактирование) > Transform (Трансформация)> Flip Horizontal (Отобразить по горизонтали).
Эта муха будет летать в с правой стороны. Изменим размер и сделаем ее больше, чем остальные. Затем расположите ее под нисходящим углом для передачи глубины резкости.
Шаг 5
Чтобы обеспечить глубину резкости, сделаем размытие для правой мухи.
Выберите слой и перейтите в Filter (Фильтр) > Blur (Размытие)> Gaussian Blur (размытие по Гауссу) , добавив Радиус 25 пикселей .
Шаг 6
Теперь, все мухи на месте, мы можем покрыть дно банок травой, таким образом, чтобы они вписались в поверхность травы.
Используйте инструмент Прямоугольная область (Rectangular Marquee Tool)(M) , чтобы выделить траву под банками. Скопируйте и Вставьте две копии травы на два Новых слоя. Поместите каждый кусок травы над нижней частью банки, а затем объедините слои вместе.
Уточнить края для травы! Добавьте Маску слоя , чтобы убрать резкие края при помощи Мягкой круглой кисти (B) .
4. Как закончить композицию со светлячками
Почти готово! Уже проделана основная работа.
На заключительном этапе этой манипуляции нам нужно нарисовать яркое желтое свечение для светлячков. Затем мы сведем композицию вместе, добавив больше теней и светокорректировок.
Шаг 1
Скопируйте и Вставьте Звездное небо на Новый слой выше остальных.
Установите Режим наложения слоя на Экран (Screen) и Непрозрачность на 87% .
Этот слой мгновенно добавит много звёзд в нашу композицию. Отрегулируйте их интенсивность используя Маску слоя .
Шаг 2
Изменим цветовую схему при помощи Корректирующих слоев .
Чтобы изменить сцену от дня к ночи:
Добавьте Новый корректирующий слой Поиск цвета(Color Lookup) . Выберите 3DLUT в NightfromDay.CUBE .
Затем установите Режим наложения слоя на Жесткий свет(Hard Light) и Непрозрачность на 73% .
Шаг 3
Затем, добавьте Новый корректирующий слой Карта градиента(Gradient Map) .
Задайте цвет с темно красного #270209 на красной #d90f31 и установите Режим наложения слоя Линейный осветлитель (Добавить)/Linear Dodge (Add) .
Уменьшим Непрозрачность до 30% .
Шаг 4
Продолжим корректировку цвета.
Добавьте еще один Новый корректирующий слой Поиск цвета (Color Lookup) .
Выберите 3DLUT в Candelight.CUBE и Непрозрачность на 71% .
Затем создадим снова Корректирующий слой Карта градиента(Gradient Map) .
Выберите Синий, Желтый и Розовый пресет и затем уменьшите Непрозрачность до 30% и измените Режим наложения слоя на Цветовой тон(Hue) .
Шаг 5
Почти закончили!
Поскольку цвета уже настроены, мы теперь можем поэкспериментировать с тенями. Давайте создадим эффект виньетки, чтобы привлечь больше внимания на банки и светлячков.
Создайте Новый слой, Режим наложения Умножение(Multiply) выше остальных. Используйте Мягкую круглую Кисть (70% Непрозрачности, 0% Жесткость) , чтобы рисовать коричневым #403a2c вокруг краев композиции.
Нанесите немного коричневого на в траву, чтобы связать все вместе.
Шаг 6
Скрасим композицию светом!
Создайте Новый слой выше остальных. Используем Мягкую круглую Кисть (0% Жесткость, 70% Непрозрачность) чтобы нарисовать желтым #b8b660 на концах каждого светлячка.
Затем создайте еще один Новый слой выше предыдущего и установите Режим наложения Перекрытие(Overlay) .
Теперь нарисуем свечение вокруг банок, светлячков и травы более ярким желтый #f7cb57 .
При необходимости измените Непрозрачность слоя .
Шаг 7
Давайте закончим корректировку цвета.
Создадим новый Корректирующий слой Выборочная коррекция цвета (Selective Color) .
Настройте значения для красных, желтых, нейтральных, белых и черных на следующее.
Затем создайте Новый корректирующий слой Цветовой баланс(Color Balance) .
Задайте значения для Тени, Полутона и Света(Shadows, Midtones, Highlights) на следующее.
Шаг 8
Чтобы усилить цвета, создайте два Новых слоя и установить их Режим наложения как Перекрытие(Overlay) .
Используем инструмент Заливка (G) для заполнения первого слоя бирюзовым #2afbd1 . Установите Непрозрачность на 15% . Затем заполните второй слой с желтым #fbae2a . Установите Непрозрачность на 40% .
Вот результат.
Шаг 9
Наши последние шаги помогут свести все вместе для этой композиции. Используем Жесткого круглую кисть желтого цвета #dcc95e и выделим траву вокруг стеклянных банок.
Несколько ярких штрихов, не стесняйтесь экспериментировать с этим шагом!
Ну вот! Проверьте конечный результат ниже!
Все готово! Отличная работа!
Оживите свои ностальгические детские воспоминания с этой радостной композицией! В этом руководстве мы узнали, как создать композицию со светлячками с нуля, используя прекрасные изображения. Не стесняйтесь использовать похожие фотографии на свой вкус для создания подобной композиции.
Я надеюсь, что Вам понравился этот урок! Ведь так? Делитесь своими комментариями и результатами.
Чтобы получить больше уроков фотоманипуляции, обратите внимание на эти ссылки.
Всем привет!
Сегодня мы будем делать фантастическое геометрическое свечение на фотографии.
В уроке вы научитесь убирать лишние объекты с изображения, добавлять свечение предметам, работать с инструментами Прямоугольная область, Кисть и Штамп, масками слоя, режимами наложения, стилями слоя и многое другое.
При помощи приемов, полученных в уроке, вы сможете добавить свечение любым другим подобным объектам.
Открываем в фотошоп ( Ctrl + O ) фото с ночным океанским пейзажем.
Нам необходимо удалить фигуру человека с изображения. Для этого активируем инструмент Штамп, создаем копию фонового слоя ( Ctrl + J ) и выбираем мягкую круглую кисть. Берем образец с окружающего фона с зажатой клавишей Alt , переносим его на область, которую нужно зарисовать (в нашем случае это человек), отпускаем клавишу Alt и делаем клик мышью, чтобы «приклеить» взятый образец на новое место. При необходимости меняем жесткость и непрозрачность Штампа.
Вот что получилось у меня в результате:
Создаем новый пустой слой и называем его «Облака». Чтобы переименовать слой, кликните в панели слоев по его названию дважды, введите новое имя и нажмите клавишу Enter .
Активируем инструмент Кисть, выбираем мягкую круглую кисть и, с зажатой клавишей Alt беря образцы цвета с голубого неба и воды, зарисовываем розовые оттенки на облаках и частично на воде. При необходимости меняем непрозрачность и размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке.
Меняем режим наложения слоя «Облака» на Цветность.
Мы подготовили изображение. Теперь нужно создать фигуру, которая будет светиться.
Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.
Создаем новый пустой слой и называем его «Квадрат». Переходим в меню Редактирование-Выполнить обводку, в появившемся окне выставляем в качестве обводки белый оттенок и ширину 7 пикселей.
Снимаем выделение сочетанием клавиш Ctrl + D .
Добавляем к слою «Квадрат» маску слоя.
Переходим к инструменту Кисть, выбираем мягкую круглую кисть, в панели цвета в качестве основного выставляем черный и по маске слоя стираем нижнюю часть прямоугольника, как бы погружая его в море. Рисуем именно по маске слоя, не по самому слою. Черный цвет кисти на маске слоя скрывает видимость слоя, белый – восстанавливает видимость.
Дважды кликаем по слою «Квадрат» в панели слоев, чтобы открыть стили слоя. Во вкладке Внешнее свечение измените контур и оттенок на # ff 0000.
Во вкладке Наложение цвета меняем оттенок на #ec5353 и вводим следующие настройки.
Результат после применения стилей.
Создаем дубликат ( Ctrl + J ) слоя «Квадрат». Переходим в меню Редактирование-Трансформирование-Отразить по вертикали.
При помощи инструмента Перемещение перетащите дубликат слоя «Квадрат» ниже и расположите таким образом, чтобы он состыковался с оригинальным слоем «Квадрат». Для удобства можете воспользоваться клавишами со стрелками на клавиатуре и зажать клавишу Shift при перемещении – слой будет сдвигаться по прямой линии.
В панели слоев понижаем прозрачность дубликата слоя «Квадрат» и по маске слоя кистью черного цвета стираем нижнюю часть, оставляя как бы отражение от светящейся фигуры на воде.
Поверх всех слоев создаем новый пустой слой и называем его «Свечение». Выбираем мягкую круглую кисть, размер около 750 пикселей, в палитре цвета меняем оттенок основного плана на #ff0000 и ставим отпечаток кистью, как показано ниже.
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop .
Свечение краев добавляет драмыВ фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
« Чужой » кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сценеЯ использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание :
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в PhotoshopКлючом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слояДавайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx , расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Использование режима наложения Осветление основы вместо ЭкранЯ предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью PhotoshopОднако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Как сделать свечение в фотошопе. Эффект мягкого свечения на фото с помощью Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка и Магнитное лассо .
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное (цвет и интенсивность вы можете выбрать сами) .
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя) , затем нажмите «Растрировать стиль слоя» , а после удалите все содержимое области при помощи клавиши Delete .
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl , потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо , создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент и поменяйте цвет заливки на черный (обводку можно отключить) .
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Добавляем разноцветное свечение в ФотошопВ этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
До обработки.
После.
Давайте начнём. Откройте изображение , к которому вы хотите применить эффект. Автор выбрал это.
Шаг 1. Нужно отделить девушку от фона. Сделайте это с
помощью способа, который у Вас лучше всего получается. Автор
использовал инструмент Перо
(Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур,
образовать выделенную область. Растушевку поставьте в 1 пикс.
Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка ».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение — Коррекция (Image > Adjustments > Brightness and Contrast).
Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) — 40 градусов, Смещение (Distance) — 120. Слейте слои «Девушка» и её копию.
Шаг 5. с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.
Шаг 6. Убедитесь, что Ваш цвет переднего плана — белый, а фоновый цвет — черный. Теперь идём в меню Фильтр — Рендеринг — Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).
Шаг 7. Создайте новый слой под слоем «Дым» и назовите его «Градиент». Выберите Инструмент Градиент (Gradient Tool) и щелкните, чтобы вызвать Редактор Градиента. Поставьте цвет переднего плана (foreground) #c6229e и цвет заднего (background) плана #1dbdda . В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент».
У Вас должно получиться как на скриншоте ниже. Можно
экспериментировать с разными цветовыми сочетаниями градиента и другими
режимами наложения для слоя «Градиент».
Шаг 9. Создайте новый слой под слоем «Градиент» и назовите его «Свечение». Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.
Шаг 10. Сделайте активным инструмент Кисть (Brush
tool), зайдите в палитру настроек кисти (F5) и введите следующие
настройки, как показано на скриншотах ниже. Сохраните эту кисточку,
нажав Сохранить новую кисть (Create New Brush) и назовите её «Splash».
Потом вы снова можете её выбрать в палитре кистей и использовать позже.
Проведите настроенной кистью по изображению как на рисунке ниже.
Добейтесь желаемого эффекта.
Шаг 11. Создайте новый слой, назовите это «Полосы». Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо
(Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую
мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы
можете также экспериментировать с различными формами и размерами, чтобы
создать эффекты, которые Вы хотите.
Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы
(Color Dodge). Загрузите контур девушки, который вы сделали раньше в
палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по
миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент П ипетка (Eyedropper
Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали
раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему
контуру выделенной области.
Шаг 13. Теперь мы создадим световые линии. Создайте новый слой под названием «Линии» выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.
Шаг 14. Используя инструмент Перо (Pen tool), создайте несколько линий (смотрите скриншот). После этого нажмите ПКМ и выберите опцию — Выполнить обводку контура (Stroke Path). Откроется окно настроек. В нём необходимо поставить Кисть (Brush) и поставить галочку в окошке Имитировать нажим (Simulate Pressure). Жмём ОК. После этого, Ваши линии сделанные пером, обведутся кисточкой.
Шаг 15. Теперь дважды щёлкните по слою с линиями, чтобы вызвать Стили слоя (Blending Options). Применим Внешнее свечение (Outer Glow). Настройки используйте как на скриншоте ниже.
Шаг 16. С помощью маски слоя, по желанию, Вы можете
убрать некоторые части линий, которые попадают на девушку. А также
можете добавить больше элементов к изображению, чтобы заставить его
выглядеть еще более уникальным.
Вот финальное изображение.
Изучая этот урок, я сделала вот такую картинку.
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.
Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наиболее удовлетворит. Впечатайте окошко со значением 100% необходимое значение.
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop .
Свечение краев добавляет драмыВ фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
« Чужой » кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сценеЯ использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание :
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в PhotoshopКлючом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слояДавайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx , расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Использование режима наложения Осветление основы вместо ЭкранЯ предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью PhotoshopОднако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Изредка для создания на картинке фантастической атмосферы либо волшебного настроения дизайнеры пользуются результатами свечения. Овладеть этим художественным приемом под силу даже начинающему изыскателю программы Adobe Photoshop.
Вам понадобится
- Чтобы добавить результат свечения в фотошопе, раньше каждого нужно, чтоб объект, силуэты которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в иных статьях, на этом теперь в нашей инструкции останавливаться не будем.
Инструкция
1. Выходит, у нас есть обособленный слой с объектом. Дабы комфортнее было настраивать параметры свечения, уместно подложить под объект еще один слой темного цвета, на фоне которого все нюансы будут видны.Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), либо нажимаем на значок «результат fx» внизу на панели слоев.Видим перед собой довольно обширное поле для настроек:– цвет свечения; оно может быть однотонным либо же изменять свой цвет, в зависимости от расстояния до объекта.– ширина ореола и интенсивность свечения– также дозволено варьировать алгорифм наложения свечения – отличнее каждого подходят режимы Lighten и ScreenТаким образом настраиваем свечение силуэта объекта вовне. Позже этого переходим в следующую вкладку Inner Glow (Свечение вовнутрь). Настройки тут подобны. Дабы картинка выглядела безусловно, необходимо помнить, что даже если по логике пророческой объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает блестящие блики, они выглядят выходящими за границы источника света, следственно при насыщенном свечении вне силуэта Outer Glow, внутри его все равно необходимо подыграть легкое свечение Inner Glow.
2. В нашей композиции может быть всякое число слоев с объектами, всем из которых могут быть подобраны индивидуальные параметры – цвет свечения и его нрав.Помимо того, если мы хотим изобразить обособленный точечный источник света, дозволено воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), тот, что имитирует реакцию разных фотообъективов на происхождение в кадре блестящего источника освещения. Таким образом мы можем добавить в композицию какое желательно число светящихся ламп, ламп и прожекторов.
3. Варьируя и комбинируя результаты свечения, применяя их к различным слоям, мы можем добиться дюже блестящих и запоминающихся – фантастических и реалистичных итогов.
Фотошоп открывает перед дизайнерами и графиками массу перспектив по созданию самых различных эффектных изображений. Если вы обладаете техникой работы в Фотошопе, для вас не составит труда сотворить симпатичный и странный результат свечения , тот, что привлечет внимание людей к всякий рекламе либо логотипу. Светящиеся линии на графическом изображении смотрятся ясно и странно, создают определенную атмосферу и свидетельствуют о мастерстве их создателя.
Инструкция
1. Сделайте новейший документ размером 500х500 пикселей, а после этого выберите на панели инструментов градиентную заливку. Установите значение радиального градиента и выберите подходящий переход цветов (скажем, переход из черного цвета в алый). Растяните градиент на сделанном изображении, а после этого продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
2. Сейчас сделайте новейший слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с начальными параметрами палитры – черным и белым цветами. Прозрачность слоя установите на 30%, позже чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а после этого верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
3. Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с подмогой этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с поддержкой узловых точек. Сделайте новейший слой и, предпочтя кисть диаметром 3 пикселя необходимого цвета, вновь перейдите к инструменту Pen Tool.
4. Кликните правой клавишей мыши на сделанной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, позже чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках жанра слоя.
5. Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, отслеживая за изменениями в изображении и добиваясь наилучшего результата. Режим смешивания внешнего и внутреннего свечения установите на Screen, а после этого повторите все описанные действия от создания изогнутых линий до прибавления световых результатов всякое число раз – пока число светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете напечатать всякий текст либо вставить логотип.
Видео по теме
Дабы фотопортрет стал колоритным и живым, нужно выделить глаза человека на фотографии. Инструменты графического редактора Photoshop дозволяют не только сделать глаза яркими, но и всецело изменить их цвет, сделав лицо симпатичным и запоминающимся.
Инструкция
1. Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте надобную фотографию. Желанно, но необязательно, дабы фотография была довольно большого размера. Сделайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
2. Кликните на слой Background copy («Задний план (копия)»), дабы активировать его. Смените режим наложения Normal («Обыкновенный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите вначале Layer Mask («Слой-маска»), после этого Hide All («Спрятать все»). Этим вы добавите на слой маску.
3. Выберите в панели инструментов кисть либо нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с поддержкой Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас особенно удовлетворит. Впечатайте окошко со значением 100% нужное значение.
4. Сделайте радужку ярче по-иному. Откройте и увеличьте изображение. Нажмите на клавиатуре Щ. На панели слоев вы увидите, что применяемый инструмент как словно вдавлен. Нажмите на инструмент правой кнопкой мыши и выберите Dodge Tool («Осветлитель»).
5. Сделайте копию фонового слоя сочетанием Ctrl+J. Проведите несколько раз инструментом «Осветлитель» по радужке. Снизьте непрозрачность слоя, если это нужно, либо измените режим наложения на Overlay («Перекрытие») либо Soft Light («Мягкий свет»).
6. Используйте для совершенствования внешнего вида глаз инструмент «Магнитное лассо». Откройте фотографию. Выделите радужку инструментом Magnetic Lasso. Данный инструмент дозволено активировать, нажав кнопку L и на панели инструментов нажав на инструмент правой кнопкой мыши. Выберите «Магнитное лассо». Скопируйте выделенную область, нажав Ctrl+J. Измените режим наложения на Screen («Осветление») и отрегулируйте при необходимости непрозрачность.
7. Откройте требуемую фотографию. Сделайте новейший слой сочетанием Ctrl+Shift+N. Возьмите мягкую кисть белого цвета и поставьте на новом слое два пятнышка на радужке. Сотрите инструментом «Eraser» («Ластик») лишнее. Смените режим наложения на «Overlay» («Перекрытие»). Измените непрозрачность, дабы добиться желаемого итога.
8. Откройте изображение. Выделите глаза с подмогой инструмента Magnetic Lasso. Откройте вкладку верхнего меню Layer («Слои»), после этого группу New Adjustment Layer («Новейший корректирующий слой») и там кликните на Сurves («Кривые»). Отодвиньте открывшееся окно с кривыми так, дабы видеть глаза . Ставьте точки на прямую, искривляя ее. Перетаскивайте точки, удерживая левую кнопку мыши. Следите за итогом. Когда желаемый итог будет достигнут, нажмите Ок.
Обратите внимание!
Если позже вашей работы светлая оболочка глаза кажется несколько поменьше, а белок глаза огромнее, чем на начальном изображении, возьмите кисть с черным цветом и закрасьте радужку на маске верхнего слоя.
Полезный совет
Сберегайте промежуточные изображения в формате.psd (растровом формате, тот, что разрешает сберегать изображение без утраты слоев). Финальный вариант фотографии сбережете в формате.jpeg с качеством 12 либо.png.
Видео по теме
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Создание светящихся цветов в CorelDRAW
Открываем программу Corel DRAW. Активируем инструмент «Многоугольник» и снизу вверх рисуем вытянутый треугольник на рабочем листе документа. Выделяем верхний узел треугольника и преобразуем его в кривую. Подбираем для треугольника заливку сетки.
Выделяем лепесток цветка, убираем абрис, применяем фонтанную прозрачность. Коэффициент прозрачности – 50-60%. Использовать можно любой тип фонтанной прозрачности – линейную, эллиптическую, коническую. В примерах выбрана эллиптическая прозрачность
Перемещаем центр вращения. В окне настроек «Преобразование» устанавливаем угол поворота и количество копий. Например, 10 градусов и количество копий 35. Группируем все объекты.
Рис. 1. Преобразование узла треугольника и окрашивание его сетчатой заливкой.
Рис. 2. Перемещение центра вращения элемента и создание копий объекта c заливкой.
Рис. 3. Под изображением рисуем фоновый прямоугольник черного цвета.
Выделяем светящийся цветок, удерживая нажатой клавишу «Shift» уменьшаем его, и создаем копию. Повторяем несколько раз.
Рис. 3. Создание уменьшенных копий основного цветка.
Некоторые копии цветка можно повернуть на половину изначального угла поворота единичного лепестка, в данном случае на 5 градусов.
Разнообразить цветы можно за счет подбора нюансов сетчатой заливки или формы лепестков.
Например, можно начальный элемент узора изменить с помощью эффекта «Искажение». Однако применять эффект необходимо до того как будет выполнена заливка.
К объектам с сетчатой заливкой интерактивные эффекты искажения, перетекания, оболочки, контура не применяются.
Можно исказить форму лепестка, сделав ее более изогнутой, затем выполнить вращение, создавая цветок и после этого, выделив и сгруппировав все лепестки, применить эффект прозрачности. Лучше, если эллиптическая прозрачность будет повторять форму окружности цветка и направлена от центра к внешнему контуру.
Рис. 4. Применение эллиптической прозрачности.
Можно создать копию цветка с прозрачностью, выполнить его зеркальное отображение и разместить поверх основного объекта. В этом случае две группы объектов с прозрачностью перекрывают друг друга и основной фон.
Рис. 5. Пример созданных цветов без эффекта прозрачности.
Рис. 5. Пример созданных цветов с эффектом прозрачности.
Возможен вариант создания зеркальной копии основного цветка и применение только к этой копии эффекта прозрачности.
А уж если использовать самые разные режимы слияния объектов при создании эффекта прозрачности, то калейдоскоп узоров может быть бесконечен.
Рис. 6. Пример созданных цветов с различными режимами слияния.
Вращать можно как простые фигуры с сетчатой заливкой, так и группы из нескольких объектов с похожей или наоборот, совершенно отличной, сетчатой заливкой. Применяя затем эффект прозрачности и разные режимы слияния можно экспериментировать до бесконечности.
Рис. 7. Пример цветов, созданных вращением группы, состоящей из 4 треугольников с одинаковой сетчатой заливкой.
Рис. 8. Пример цветов, созданных вращением сложных групп объектов с сетчатой заливкой.
Комбинирование различных форм и разнообразных сетчатых заливок, выборочное использование прозрачности, позволяет создавать самые причудливые узоры и цветовые сочетания. Экспериментировать можно до бесконечности.
Ссылка на источник
Пример HTML-страницыИспользование Smudge Tool для удаления краевого свечения в Adobe Photoshop
Сегодня у меня для вас есть отличный трюк. Если вы выбираете объекты в Adobe Photoshop, прочтите информацию ниже, потому что этот пост может вам очень помочь. Это уловка, которую вы откроете для себя, только если проработаете в этой отрасли долгое время, и она может сэкономить вам часы очень утомительной работы.
Вы когда-нибудь выбирали что-то с волосами или мехом, например человека или животное? Вы когда-нибудь замечали это раздражающее свечение, которое появляется на краю вашего выделения после того, как вы его уточняете? Если объект съемки был на светлом фоне, я уверен, что вы это испытали.Когда вы это делаете, вы либо часами сидите за компьютером, пытаясь еще лучше уточнить края, либо просто помещаете объект на светлый фон в том виде, в котором он возник. А что, если я скажу вам, что есть другой, возможно, лучший способ? Там есть. Используя инструмент Smudge Tool и маску в Photoshop, вы можете существенно «отодвинуть» свечение, чтобы оно больше не было видно.
В сегодняшней публикации я собираюсь проработать небольшой проект, в котором я покажу вам, как именно можно использовать Smudge Tool в ваших интересах.Чтобы упростить задачу для всех вас, кто уже знает, как выбирать и уточнять кромку, я начну этот проект с момента завершения выбора. Если вы еще не знаете, и если вам интересно узнать, как что-то выбрать, а затем уточнить край вашего выбора гораздо более тщательно, чем то, что я расскажу здесь, пожалуйста, просмотрите эти предыдущие сообщения:
Использование инструментов выделения для улучшения фотографий в Adobe Photoshop
Выбор объектов и уточнение краев в Adobe Photoshop
Выбор, маскирование и перемещение объектов изображения в Adobe Photoshop
Оригинальная фотография
Поскольку у лисиц есть мех, я подумал, что работа над ним будет идеальной для этой статьи.Я разместил красивую картинку лисы на светлом фоне и с ее помощью завершу проект. Вот фотография, о которой я говорю.
Если вы внимательно посмотрите на верхнюю часть спины лисы, вы увидите мех, на котором наверняка просвечивает часть фона. Этот светлый фон — это то свечение, о котором я говорю. Делая выбор, цель состоит в том, чтобы как можно больше убрать фон из изображения.
Делаем выбор
Чтобы сделать сегодняшний выбор, я воспользуюсь инструментом Quick Selection Tool .
Я отслеживаю внутреннюю часть животного, пока инструмент выделения цепляется за внешние границы, и если что-то выбрано, что мне не нужно, я удерживаю на клавиатуре клавишу Alt , чтобы отменить выделение этой области. Я буду делать это, пока все, что я хочу выделить, не будет окружено марширующими муравьями.
Выбрать и маска
Затем, пока активен инструмент быстрого выбора, я нажимаю кнопку Select and Mask вверху на панели параметров.Это откроет рабочее пространство Select and Mask Properties , где я могу внести изменения в края своего выделения.
Переместив несколько ползунков в правой части рабочего пространства, я воспользуюсь инструментом Refine Edge Brush Tool , чтобы действительно улучшить края.
По сути, этот инструмент похож на обычную кисть. Я могу изменить его размер, нажав на клавиатуре клавиши [ и ] , и закрасить края, как если бы я рисовал что-нибудь еще.Но в этом случае, когда я рисую, происходит маленькое чудо. Неровные и странно выглядящие края проясняются, и становится виден каждый отдельный кусок меха. Взгляните на обведенные области на следующем снимке экрана. Кусочки края до и после находятся рядом друг с другом.
Когда я закончу доводить края до совершенства в этой рабочей области, я могу нажать кнопку OK внизу в правом нижнем углу, чтобы выйти из нее. Я вернусь туда, где был до входа в панель «Выделение и маска», но выделение марширующих муравьев будет немного другим.Это будет чуть более гладко. Ничего особенного.
Добавление маски
Теперь, когда мой выбор закончен, я могу добавить маску к слою. Я спущусь в нижнюю часть панели Layers и щелкну значок Add Layer Mask . Это приведет к исчезновению всего, кроме выделенного.
Добавление нового слоя
Чтобы по-настоящему показать вам то, что я хотел бы вам показать, мне нужно добавить некоторого контраста между выбранной лисой и фоном, на котором она или она находится.Итак, я добавлю новый слой и перетащу его под существующий. Я вернусь в нижнюю часть панели «Слои» и щелкните значок Добавить новый слой .
При этом будет создан новый пустой слой над существующим. Чтобы переместить его, я просто щелкну и перетащу его в нижнюю часть стопки слоев. Сейчас их всего два, так что это не проблема.
Делаем слой черным
Чтобы получить нужный мне контраст, мне нужно налить немного черной краски на новый слой.Итак, чтобы сделать это, я перейду к Paint Bucket Tool (убедившись, что у меня выбран черный цвет в Color Picker ) и налью цвет на выбранный пустой слой на панели Layers.
После заполнения пустого слоя черным цветом у меня остался такой результат.
Возможно, вы прямо сейчас говорите себе, что все не так уж плохо. Если вы спросите меня, это выглядит круто. Проблема в том, что это неточно.Если бы я использовал эту лису для специального проекта, у меня бы точно не было белого свечения, которое обычно возникает при выделении и маскировании, как я только что сделал выше. И поверьте мне, такое случается очень часто. По сути, я проделал всю работу, описанную выше, только для того, чтобы добраться до этой точки. Суть поста.
Использование Smudge Tool для удаления свечения
Полагаю, вы никогда не использовали Smudge Tool для чего-либо законного. Это один из тех старых инструментов, который существует всегда. Я часто использовал этот инструмент, когда ретушировал фотографии в 2003 или 2004 году, но с тех пор серьезно к нему не прикасался.Многие другие инструменты сегодня решают многие из проблем, с которыми я сталкиваюсь.
А сегодня это спасение жизни. Чтобы показать вам, о чем я говорю, я выберу инструмент Smudge Tool на левой вертикальной панели инструментов.
Затем, поскольку изображение, над которым я работаю, имеет ширину примерно 5000 пикселей, я изменю размер Smudge Tool до 400 пикселей. Я также сохраню твердость на уровне 100%, чтобы не было размытых пятен.
Наконец, я нажимаю на миниатюру маски на панели слоев, чтобы выбрать ее.Этот эскиз находится справа от эскиза лисы на слое с изображением лисы.
А теперь самое интересное. Цель состоит в том, чтобы слегка растушевать маску слоя по направлению к животному. Это скроет самый внешний край исходного выделения. Скрытие края эффективно удалит свечение, так как это то, из чего состоит внешний край. Это также сохранит детали меха нетронутыми.
Я выберу точку на краю лисицы, слегка щелкну и потащу край внутрь.На скриншоте ниже я начал работу вокруг головы лисы. Вы определенно можете увидеть резкую разницу между результатом слева и оригиналом справа.
Если бы я продолжил движение вокруг лисы, я бы получил довольно хороший результат.
Посмотрите, какой красивый результат! Я избавился от внешнего свечения, и мех по-прежнему содержит множество деталей. Результат — именно то, к чему я стремился.
У меня есть одно предупреждение для вас.Если вы работаете с маской, которая имеет много внешнего свечения, попробуйте использовать инструмент Eraser Tool , чтобы сначала избавиться от него. Либо так, либо закрасьте светящуюся область черным с помощью Paintbrush Tool . Оба будут иметь одинаковый эффект при избавлении от большей части свечения. Как только это будет выполнено, вы можете продолжить метод, который я только что описал выше. Это сохранит волосы или мех, над которыми вы работаете, в хорошем состоянии. Вот и все!
——
Это был забавный пост.Мне нравятся такие маленькие трюки, и я надеюсь, что вы тоже. Если у вас есть какие-либо вопросы или опасения по поводу сегодняшнего сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Как сделать что-нибудь светящимся в Photoshop (ОЧЕНЬ ПРОСТО)
ВAdobe Photoshop есть все необходимое для работы с фотографиями. И да, вы можете сделать объект светящимся, как луна или световой меч.
Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. Вам не нужно устанавливать сторонний плагин.Все, что вам нужно, уже было внутри программы.
Итак, гайд!
Следующее руководство основано на Adobe Photoshop CS4. Однако пошаговое руководство должно быть таким же для других версий.
Как сделать объект светящимся в Photoshop
Необходимое время: 3 минуты
В следующем руководстве вы узнаете, как заставить любой объект в Photoshop светиться мягким светом. Результат будет похож на луну, светящуюся палку или световой меч.Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта.
- Откройте изображение, которое хотите отредактировать в Photoshop.
- Убедитесь, что вы уже отделили объект, который хотите светиться, от остальной части изображения. Например, у меня есть фотография луны на фоне черного неба.
- На слое, на котором вы хотите сделать его объект светящимся, щелкните его правой кнопкой мыши и выберите Blending Options…
- Отметьте Outer Glow .
- Поэкспериментируйте с Opacity , Color и Size , выделенными желтым. Затем нажмите ОК .
(Вы можете поиграть с другими параметрами, но три вышеупомянутых являются наиболее распространенными) - Теперь вы получили результат.
Эффект свечения работает лучше всего, если цвет свечения совпадает с источником света. Возможно, вам также придется поиграть с размером и непрозрачностью, чтобы изобразить интенсивность света.
В общем, этот метод может не дать фото хорошего качества. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось. Кисть, например, — один из наиболее часто используемых инструментов в Photoshop. Вы можете узнать , как создать кисть в Photoshop для начинающих .
Надеюсь, это руководство вам поможет. Удачного редактирования!
Как сделать экран светящимся с помощью Photoshop (светится телефон, телевизор, ноутбук)
Если вы ищете простой способ сделать цифровой экран более интересным на ваших фотографиях, добавление свечения экрана в Photoshop — идеальное решение.Вы можете быстро добавить свечение экрана к экрану телефона, компьютера или телевизора с помощью инструмента кисти и другого режима наложения. Вот как это сделать.
Чтобы экран в Photoshop светился, выберите голубой цвет и на новом слое нарисуйте мягкую кисть по краям экрана. После настройки кисти измените режим наложения слоя с «Нормальный» на «Экран», чтобы смешать мазки кисти. Теперь ваш экран выглядит так, как будто он светится на вашей фотографии!
В зависимости от типа изображения, с которым вы работаете, существует несколько различных методов создания светящихся экранов в Photoshop.В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта очень легко создать, но их внешний вид может немного отличаться в зависимости от ориентации экрана.
Давайте начнем с самого простого способа создания свечения экрана с помощью Brush Tool!
Как сделать цветной экран светящимся в Photoshop (метод кисти)
Этот метод лучше всего подходит для свечения, цвет которого вы хотите контролировать. Если вы работаете над научно-фантастической фотоманипуляцией или хотите создать неоновый свет, этот вариант отлично подойдет.Поскольку вы можете выбрать точный цвет, который хотите использовать для свечения, проявить творческий подход намного проще.
Шаг 1. Создайте новый слой
Прежде чем что-либо делать, начните с создания нового слоя над слоем изображения. Это позволит вам редактировать без разрушения с помощью настроек кисти!
Шаг 2. Выберите инструмент «Кисть» и выберите цвет.
Теперь пора выбрать цвет для вашего эффекта свечения. Начните с выбора Brush Tool ( B ), а затем щелкните цвет переднего плана на панели инструментов.
Из появившейся цветовой палитры выберите цвет для свечения. Если вы не знаете, какой использовать, попробуйте голубой или светло-желтый цвет. Для этого изображения я выберу желтый цвет.
Шаг 3. Закрасьте края экрана
Мягкой круглой кистью прокрасьте края экрана, чтобы нанести цвет. Цель состоит в том, чтобы добавить цвет в те места, где вы хотите светиться. В большинстве случаев это означает рисование вверх в направлении экрана.Как вы можете видеть в этом примере, мазки кисти нарисованы вверх, чтобы соответствовать углу наклона телефона.
Помните, что размер вашего свечения должен зависеть от размера вашего экрана. Например, свечение экрана телефона будет намного меньше свечения экрана телевизора.
Шаг 4. Повторите эти шаги с более светлым цветом
Добавив к изображению первый круг цвета, давайте добавим более светлый цвет ближе к экрану. Это очень помогает сделать экран ярче и придать свечению большую глубину.
Еще раз щелкнув по цвету переднего плана, настройте цвет кисти на немного более высокую версию той, которую вы только что нарисовали. В этом примере я выберу светло-желтый цвет.
Уменьшите размер кисти с помощью клавиши [, рисуйте по краю экрана на том же слое, что и раньше. Теперь у вас остался двухцветный мазок кисти, идущий от экрана. Проблема в том, что это пока выглядит не очень убедительно, поэтому давайте изменим режим наложения слоев!
Шаг 5. Измените режим наложения светящегося слоя на «Экран».
Убедитесь, что ваш слой свечения выбран (он же слой с мазками кисти), и измените режим наложения слоя с Normal на Screen .Это изменит то, как настройки кисти смешиваются с вашей фотографией, и превратит их в убедительное свечение.
Шаг 6: Отрегулируйте свечение с помощью маски слоя (необязательно)
Если вы понимаете, что есть части вашего свечения, которые вам больше не нужны, вы можете быстро избавиться от них с помощью маски слоя. Сначала добавьте маску слоя к слою свечения, затем установите цвет переднего плана на черный, нажав , нажав D .
Мягкой кистью нарисуйте светящиеся части экрана, от которых вы хотите избавиться.Поскольку это просто маскирует свечение, у вас все еще есть возможность добавить его обратно, если это необходимо.
Результат
Создание свечения экрана в Photoshop с помощью кисти — один из самых простых способов сделать это. Поскольку вы можете быстро нанести кисть на фотографию, для создания эффекта не требуются какие-либо сложные инструменты.
Как сделать реалистичное свечение экрана в Photoshop (метод настройки кривых)
Для этого второго варианта вы узнаете, как сделать экран светящимся с помощью настройки кривых и инструмента «Перо».Этот метод предлагает более точный способ добавления свечения на экран, но обеспечивает только базовые настройки цвета. В отличие от предыдущего метода, корректировка кривых позволяет только слегка изменить оттенок цвета. Это может не сработать для манипуляций с фотографиями в научно-фантастическом стиле, но, безусловно, хорошо работает для того, чтобы все выглядело реалистично!
Шаг 1. Создайте контур ручки в форме вашего свечения
Для начала возьмите Pen Tool ( P ) и начните создавать путь в форме вашего свечения.Еще раз, вы хотите расширить эту форму наружу от направления экрана. Поскольку этот экран направлен прямо от камеры, я создам путь, идущий вверх.
После завершения пути щелкните правой кнопкой мыши в центре и выберите «Сделать выбор».
Оставьте радиус растушевки 0 пикселей и нажмите ОК. Теперь ваш путь пера станет активным выделением, представленным марширующими муравьями.
Шаг 2. Применение выделенной области к корректирующему слою «Кривые»
Поскольку выбор уже активен, тяжелая работа сделана.Все, что осталось, это создать корректирующий слой кривых, чтобы применить это выделение к маске слоя. При создании новой настройки кривых выбор будет применен автоматически. Теперь все корректировки кривых, которые вы делаете, будут ограничены формой вашей маски.
Шаг 3. Настройка яркости кривых
Щелкнув в центре кривой, перетащите вверх, чтобы сделать изображение ярче. Чем ярче вы сделаете, тем ярче будет выглядеть экран. Поиграйте с этим, пока не найдете то, что подходит для вашего изображения.Не волнуйтесь; вы всегда можете вернуться и изменить это позже.
Шаг 4: Добавьте цвет с помощью настройки кривых
Над кривой находится вкладка с надписью RGB. При нажатии на эту вкладку отображаются отдельные цветовые каналы для красного, зеленого и синего. Когда вы нажимаете между этими каналами, вы можете применять разные цвета к своей фотографии. Я хочу сделать его более теплым для этого свечения экрана, поэтому я нажимаю синий канал и добавляю желтый , затем нажимаю красный канал и добавляю красный.
Шаг 5: примените размытие по Гауссу к корректировке кривых
Теперь, когда свечение экрана выглядит так, как вы хотите, единственная проблема заключается в том, насколько резкими будут края эффекта свечения. К счастью, вы можете быстро растушевать этот край, добавив размытие по Гауссу к маске корректирующего слоя кривых.
Убедитесь, что маска корректирующего слоя кривых выбрана, и перейдите к Фильтр> Размытие> Размытие по Гауссу.
Регулируя радиус размытия, кривые будут выглядеть все более и более плавными.Попробуйте сделать что-то среднее, чтобы свечение было заметно, но резкие края больше не были видны. Вам нужен мягкий и постепенный переход между свечением и исходным изображением.
Когда вы будете довольны результатом, нажмите OK.
Шаг 6: затемните края фотографии (необязательно)
На многих фотографиях свечение экрана может выглядеть не так хорошо, как могло бы, потому что остальная часть фотографии слишком яркая. Когда вы думаете о свечении в реальной жизни, вы замечаете его только в более темных условиях, поскольку более яркий экран выделяется на темном фоне.Чтобы создать наиболее реалистичный эффект свечения, вам нужно подражать этой идее.
Сначала создайте слой регулировки яркости и контрастности и затемните яркость всей фотографии.
Теперь все выглядит слишком темным, поэтому давайте удалим этот эффект из центральной области вокруг свечения. Лучший способ сделать это — использовать прозрачный радиальный градиент переднего плана. Выберите инструмент «Градиент» ( G ), выберите градиент от переднего плана до прозрачного в редакторе градиентов и установите тип градиента на радиальный градиент .
Нажмите D , чтобы установить черный цвет переднего плана, затем щелкните маску слоя регулировки яркости и контрастности, чтобы выбрать ее. Теперь щелкните и перетащите наружу от экрана на фотографии, чтобы удалить настройку затемнения. Таким образом, более темные области будут появляться только по краям фотографии, что сделает свечение более реалистичным.
Результат
Этот способ создания светящихся экранов в Photoshop дает более точный результат.Вместо того, чтобы иметь дело со случайным разливом цвета, вы можете легко контролировать, где появляется свечение, с помощью пути пера. После того, как контур пера создан и применен к маске корректирующего слоя кривых, тяжелая работа сделана, и вы можете свободно настраивать эффект свечения.
Теперь вы знаете два эффективных способа создания свечения экрана в Photoshop. Независимо от того, ищете ли вы быстрое решение с помощью инструмента «Кисть» или более точного варианта с помощью инструмента «Перо» и настройки кривых, вы все равно получите отличный результат.Поскольку вы освоили этот эффект Photoshop, давайте перейдем к следующему уроку и посмотрим, как сделать фотографии мягкими и сказочными в Photoshop!
Счастливого редактирования,
Брендан 🙂
Как добавить свечение в Photoshop — Easy Tutorial
Хотите узнать, как добавить свечение в Photoshop? Существует множество техник для создания свечения всего изображения или отдельного объекта с разными настройками освещения и цветами свечения. В этом уроке рассматривается самый простой метод добавления эффекта лунного свечения с помощью простых дополнительных инструментов.
ШАГ 1. Откройте изображения
Перейдите к файлу — откройте , чтобы открыть изображение. Обязательно храните необходимое изображение в папке, к которой вы можете получить доступ мгновенно.
ШАГ 2. Подготовка изображения
Дублируйте слой с изображением, которое нужно отредактировать. Затем откройте окно Свойства и выберите Удалить фон .
На этом этапе мы рекомендуем провести все подготовительные настройки, такие как поворот и изменение размера.Если вы не совсем понимаете, как кадрировать изображение в Photoshop, воспользуйтесь функцией автоматической обрезки границ, и вы получите изображение с определенными размерами.
ШАГ 3. Выберите инструмент выделения
Активируйте любой инструмент выделения, который вам нравится. Photoshop обведет объект, к которому вы хотите применить светящийся эффект Photoshop. Выберите Выберите и Маска .
ШАГ 4. Используйте инструмент Refine Edge Brush Tool
.В открывшемся окне уточните края объекта с помощью инструмента Refine Edge Brush Tool и сохраните его как маску слоя.
ШАГ 5. Примените 3D LUT
На панели «Слои» выберите « Новый корректирующий слой»> «Поиск цвета» . В раскрывающемся списке выберите Загрузить 3D LUT и найдите эффект moonlight.3dlut. Если вы не знаете, как использовать LUT в Photoshop, рекомендуем ознакомиться с руководствами.
ШАГ 6. Нанесите маску на светящийся объект
Выберите команду Применить маску слоя , чтобы вырезать только рога.Затем щелкните слой правой кнопкой мыши и преобразуйте его с помощью параметра « Преобразовать в смарт-объект ».
Дублируйте этот слой и активируйте режим наложения Linear Dodge . Таким образом, вы можете линейно добавлять яркость обработанного изображения к яркости исходного файла.
ШАГ 7. Примените размытие по Гауссу
Вы должны выполнить эту операцию 4 раза с разными значениями. Откройте список Filters на панели инструментов и выберите Blur — Gaussian Blur .Установите значение 5, перетащив ползунок, или введите необходимое число вручную.
Дублируйте слой и повторите те же шаги со значением 100, затем продублируйте слой и выберите значение 250, а на последнем дубликате измените значение Gaussian Blur на 500.
ШАГ 8. Отрегулируйте насыщенность оттенка
На панели Layers выберите New Adjustment Layer и нажмите Hue Saturation .Настройте параметры тонирования цвета, как показано на скриншоте. Измените значения в зависимости от вашего изображения. На этом слое щелкните правой кнопкой мыши и выберите Create Clipping Mask .
ШАГ 9. Настройте параметры
На панели «Слои» выберите Новый корректирующий слой и нажмите Кривые , чтобы затемнить кривую вниз, чтобы изображение приобрело тусклый оттенок. Затем выберите New Adjustment Layer и нажмите Hue Saturation , установите значение, показанное на скриншоте, или проанализируйте изображение, чтобы определить уровень насыщенности (выходящий из кривой), который вам нужно уменьшить.
ШАГ 10. Добавьте теплого сияния
Щелкните правой кнопкой мыши верхнюю часть слоя кривых и выберите Create Clipping Mask . Это необходимо для того, чтобы настройки Curves повлияли только на определенный элемент.
Щелкните маску и выберите инструмент Brush на панели инструментов. Для плавного перехода рекомендуется выбирать мягкую кисть. Черной кистью нарисуйте только те области, на которые распространяется свет, излучаемый оленем, а именно спину и голову.
ШАГ 11. Настройте светлячков
Дублируйте слой, определяющий цвет рогов, и инвертируйте маску. Затем, как и в предыдущем шаге, нарисуйте необходимые места черной кистью, чтобы добавить теплый тон, создаваемый светящимися рогами.
Получите дополнительный магический эффект, добавив наложение «Сияющие светлячки». Чтобы уменьшить количество светлячков, вам нужно применить маску к этому слою и жесткой черной кистью удалить ненужных светлячков.
ШАГ 12. Готово
Теперь вы знаете, как добавить свечение в Photoshop. Выполнив эти простые шаги, вы можете создать невероятный эффект свечения луны на выбранном объекте. Но если этот процесс кажется вам слишком сложным, обратитесь к профессионалам, которые справятся с такой работой быстро и легко.
Дополнительные инструменты
Если вы хотите быстро создавать светящиеся эффекты Photoshop, используйте готовые эффекты Photoshop. С помощью этих фильтров вы можете улучшить свои фотографии с помощью мягкого и естественного свечения, применяемого ко всему изображению или к какому-то отдельному объекту.
Как заставить вещи светиться в Photoshop с помощью эффекта Ортона? — OrigaZoom
В этом уроке мы поговорим о том, как заставить вещи светиться в фотошопе с помощью эффекта Ортона? Эффект Ортона особенно актуален в пейзажной и архитектурной фотографии, но его можно использовать и в других жанрах.Как быстро увеличить контрастность и насыщенность фото и при этом добавить свечения? Все это возможно с помощью эффекта Ортона в Photoshop.
Этот художественный прием был разработан еще во времена пленочной фотографии Майклом Ортоном. На пленке эффект создавался путем наложения того же изображения, но не в фокусе с правильной экспозицией, на резкий передержанный кадр. С появлением цифровой обработки реализация значительно упростилась.
Как заставить вещи светиться в фотошопе с помощью эффекта Ортона?Особенность эффекта Ортона в том, что он немного нейтрализует мелкие текстуры на фотографии (которые иногда отвлекают от главного: освещения, цвета, формы) и добавляет изображению легкую дымку, которая является практически неизменным спутником восхода и солнца. закатные часы, но само по себе на фото не прошло.
Мобильная рабочая станцияConcept D9 помогает мне в подготовке этого урока. Этот компьютер сложно назвать ноутбуком: в портативном корпусе установлено самое мощное железо — процессоры семейства Core i9 и видеокарты NVIDIA GeForce RTX. Он сконфигурирован с Core i9 9980HK, 32 ГБ DDR4 и GeForce RTX 2080. Вся эта мощность требуется для работы с современной графикой: фотографиями, видео, дизайн-проектами и 3D-моделированием.
Требования к качеству и детализации графики очень высоки, поэтому даже при рутинной обработке требуется хорошая производительность; в противном случае вам придется подождать, пока компьютер «постоянно думает».«Быстрая работа системы является плюсом для эффективности и комфорта работы.
Прочные петли поддерживают 17,3-дюймовый дисплей. Эти размеры отлично подходят для работы с графикой: это уже не туристический ноутбук, где можно только просматривать фотографии; Здесь удобно обрабатывать снимки благодаря IPS-матрице с широкой цветовой гаммой и разрешением 4K. А точность цветопередачи экрана «из коробки» гарантирована сертификатом Pantone. Кроме того, дисплей является сенсорным и поддерживает работу с пером, поэтому его можно использовать для рисования, создания иллюстраций и ретуширования (часто вам нужно делать сложные полупрозрачные маски, что не так просто с мышью или тачпадом).
Вы также можете прочитать: Как удалить прыщи в Photoshop за 5 минут?
Как заставить вещи светиться в Photoshop с помощью эффекта Ортона?
Имею рамку с базовыми регулировками и настройками. Обычно они появляются, когда RAW «разрабатывается» в Adobe Lightroom Classic, Camera Raw или Capture One Pro. Я корректирую экспозицию, контраст и цвет, а затем корректирую в Adobe Photoshop. Эффект Ортона всегда применяется на последних этапах, чтобы он выглядел гармонично.
Изображение открыто в Adobe PhotoshopСоздайте копию слоя (CTRL + J) и преобразуйте ее в яркий объект. Затем необходимо настроить параметры, которые мы будем применять к слою. Преобразование может занять некоторое время, особенно если фотография высокого разрешения. Я не ждал долго; Характеристики Concept D9 исключают длительные паузы.
Как заставить вещи светиться в фотошопе с помощью эффекта Ортона?Теперь применим к этому слою сплошное размытие. Обычно используется размытие по Гауссу: Фильтр → Размытие → Размытие по Гауссу.Какой радиус размытия выбрать? Все зависит от разрешения картинки.
Как заставить вещи светиться в фотошопе с помощью эффекта Ортона?Здесь можно ориентироваться на глаз: достаточно размыть все детали до неузнаваемости. Радиус можно приблизительно рассчитать по следующей формуле: большая сторона изображения в пикселях / 100. Если наш кадр имеет разрешение 6000 пикселей на большей стороне, радиус размытия по Гауссу может быть установлен равным 60 точкам.
Как заставить вещи светиться в фотошопе с помощью эффекта Ортона?Установите непрозрачность размытого слоя на 0, Режим наложения — Перекрытие.Затем аккуратно начните увеличивать непрозрачность слоя. Попробуйте установить его на 15–20%. Вы увидите, что картинка приобрела контраст, насыщенность и начала «светиться».
Красная рамка показывает выбор режимов наложения слоя, зеленая — непрозрачность.Вы также можете попробовать использовать режим наложения «Мягкий свет». Результат будет аналогичным; Вы можете на глаз выбрать, какой из режимов наложения лучше всего подходит для конкретной сцены. Величину непрозрачности нужно каждый раз корректировать, и здесь главное остановиться на несколько «недостаточной» силе эффекта, потому что глаза привыкают к картинке на мониторе.Иногда творческий процесс берет верх так, что оказывается излишним.
Перебор с эффектом свечения: для размытого слоя в режиме наложения Overlay установлена слишком высокая непрозрачность.После такой выдержки изображение часто становится темным. Чтобы настроить контрастность и яркость, создайте корректирующий слой «Уровни» (Levels) или «Кривые» (Curves). Давайте сделаем так, чтобы корректирующий слой влиял только на размытый слой. Я создал кривую, которая защищает темные области (чтобы вместо них не было черных пятен) и затемняет средние тона и светлые участки.Параметры кривой или уровня необходимо регулировать для каждого снимка. А в некоторых случаях они даже не требуются.
Чтобы корректирующий слой влиял только на размытый слой, нажмите кнопку, выделенную красной рамкой.Соответствующий символ появится рядом с именем слоя (выделено зеленой стрелкой).
Используя метод наложения размытого слоя получится создать мягкий эффект. Это может быть полезно при съемке портретов и для улучшения перспективы с воздуха (уменьшение контрастности и четкости объектов в кадре по мере их удаления от зрителя).Чтобы создать мягкий эффект, оставьте размытый слой в режиме наложения «Нормальный», уменьшив его непрозрачность до 15–20%.
Как заставить вещи светиться в фотошопе с помощью эффекта Ортона?Слой с мягким эффектом можно применять отдельно от эффекта Ортона или в дополнение к нему. Теперь давайте создадим маску слоя и удалим мягкий эффект с объектов переднего плана и тех областей, где необходима идеальная четкость. Оставим это на заднем плане и мелкие детали. Маску можно использовать непосредственно для эффекта Ортона, уменьшая его влияние на передний план и объекты, требующие безупречной четкости.
С помощью маски снимается мягкий эффект с переднего плана.Что делать, если кажется, что такая обработка «съела» некоторые детали? Вы можете создать маску для размытого слоя и использовать гигантский ластик, чтобы стереть области, где эффект свечения нежелателен или чрезмерен. Создавать сложные полупрозрачные маски с помощью сенсорного экрана и стилуса очень удобно, как на нашем Concept D9.
Но можно пойти другим путем. Создайте копию исходного (не размытого) слоя и перетащите ее в самый верх.Теперь перейдем в меню Filter → Other → High Pass. Радиус фильтра высоких частот выбирается вручную, зависит от разрешения кадра и составляет от 1 до 4 точек. Установите для этого слоя режим наложения Soft Light, увеличивая резкость контуров. Здесь самое главное — не переборщить. Если кажется, что изображение стало слишком резким, вы можете уменьшить непрозрачность слоя.
Эффект Ортона может сделать мелкие детали менее заметными.Вот и все: накладывая размытый слой в режиме наложения Overlay, мы сразу же получаем усиление, напротив, увеличение воздушной перспективы и эффект свечения! Просто и очень легко! Но этот процесс можно автоматизировать, записав эти простые действия в Action.Таким образом, вы можете применить все эти действия одним щелчком мыши к любому кадру. Единственное, что для изображений разного размера требуется разная степень размытия по Гауссу. Но вы можете исправить все после использования Action. Я создал такое действие и делюсь им со своими читателями; Вы можете скачать это здесь.
Acer Concept D9Эта обработка фотографий на мощной рабочей станции Concept D9 выполняется быстро и эффективно. Ресурсоемкие процессы (преобразование фотографии с высоким разрешением в яркий объект или применение размытия) не заняли даже пары секунд.А благодаря сенсорному экрану, возможности использовать перо и наклонять под любым углом, маски создаются удобно.
3 способа удаления ореола / бахромы на краях в Photoshop
Если вы занимаетесь удалением фона и маскированием в фотошопе, то это точно с вами случилось,
Вы пытаетесь быстро удалить фон, используя что-то вроде «инструмент быстрого выбора» или «выбор объекта» , и как только у вас есть выделение и вы добавляете маску слоя, вы получаете ужасно выглядящий ореол на краях, потому что окантовки
И это портит вашу композицию, потому что она плохо выглядит, особенно когда вы добавляете более темный фон.
Хорошая новость в том, что вы больше никогда не столкнетесь с этой проблемой, потому что в этом уроке вы узнаете, как удалить ореол кромки в Photoshop (также известный как кромка кромки) с помощью различных методов.
этот учебник будет посвящен удалению кромок кромок, поэтому с помощью всех техник, которые вы собираетесь изучить сегодня, вы сможете удалить кромочные ореолы, даже если один метод не сработал
И каждый из этих методов пригодится, в зависимости от изображения, которое вы пытаетесь замаскировать.
Прежде чем мы начнем, я рекомендую вам загрузить файлы проекта ниже и следить за ними. Практикуясь, вы научитесь лучше и запомните эти методы в будущем.
Хорошо, давайте начнем с первого метода
1 — как удалить ореол края с помощью ползунка «сдвиг края» на панели выбора и маски
У меня есть первое изображение в качестве примера, и я уже удалил фон с помощью кнопки выбора объекта, а затем использовал кисть «Уточнить края», чтобы замаскировать волосы.
Я также создал маску слоя, и если вы, как и я, всегда работаете с масками слоя, вы все равно можете получить доступ к панели выбора и маски. Во-первых, вам нужно убедиться, что маска слоя выбрана. Затем перейдите на панель свойств и нажмите кнопку «Выбрать и замаскировать» .
, чтобы лучше видеть краевой ореол, переключитесь на вид «на черном». из режима просмотра вверху. Вы также можете контролировать непрозрачность фона с помощью ползунка непрозрачности.
Теперь, чтобы удалить бахрому, вы можете использовать ползунок «shift edge» , чтобы сдвинуть край внутрь, перетащив его влево и избавившись от бахромы.
Так что это сработало действительно хорошо, и это избавило от этой бахромы. Но если мы взглянем на волосы, вы увидите, что они полностью разрушили края волос. И это произойдет с вами, если у вас сложная маска слоя, поэтому нам нужно будет найти обходной путь, чтобы избежать этой проблемы.
Если это не ваш случай, и ваше изображение исправлено, хорошо для вас, все, что вам нужно сделать, это изменить режим вывода на маску слоя и нажать ОК.
Для всех остальных, вы сейчас собираетесь нажать «Отмена». И что вам нужно сделать, так это продублировать слой, нажав ctrl + J , затем выключить исходный слой. И снова в скопированном слое вы мы собираемся щелкнуть маску слоя, щелкнуть кнопку выбора и маски и снова использовать ползунок сдвига края, чтобы избавиться от окантовки. Как только вы будете довольны этим, вы убедитесь, что результат установите маску слоя и нажмите ОК.
Теперь вы можете добавить слой с настройкой сплошного цвета и изменить цвет на черный, чтобы лучше видеть края.
А теперь нам нужно восстановить эти волосы из исходного слоя.
Итак, что вам нужно сделать, это выбрать маску исходного слоя, а затем взять «инструмент лассо» L и использовать его, чтобы сделать выделение вокруг волос, в этом случае нам нужно восстановить оригинальная маска для волос
нам на самом деле нужно выделить все, кроме волос, чтобы залить их черным и скрыть, поэтому нажмите crtl + shift + i , чтобы инвертировать выделение, а затем заполните выделение черным, так что черный в моем случае — это мой цвет фона , Итак, я собираюсь нажать ctrl + backspace , затем нажмите ctrl / cmd + D , чтобы отменить выбор.
Если вы все сделали правильно, то окантовка удалена, а слой-маска этих волос останется нетронутой.
Итак, это простой способ быстро удалить бахрому с помощью панели выбора и маски. Теперь я покажу вам немного другую технику удаления бахромы.
2 — Использование метода «выбора контракта» для удаления кромки Halo
Иногда ползунок сдвига края не имеет большого значения и не выполняет работу, поэтому этот метод позволит вам контролировать, сколько пикселей вы хотите удалить с края.
в нашем следующем примере, у нас другой изображение.
И на этот раз у нас есть более простая маска слоя, и у нас также есть некоторые нарушения, которые нам нужно удалить.
Итак, когда у вас активна маска слоя, вы собираетесь загрузить ее как выделение, нажав ctrl / cmd на миниатюру маски слоя,
После того, как выделение будет активным, перейдите к выберите> изменить> контракт .
Итак, для этого изображения я собираюсь уменьшить выделение на 2 пикселя и щелкнуть. Ok.
А теперь, если вы увеличите масштаб, вы увидите, что выделение сдвинуто внутрь на 2 пикселя, и сейчас объект выбран, и нам нужно обратное, поэтому снова нам нужно будет инвертировать выделение, нажав на ctrl + shift + i ,
и теперь у нас все выбрано, кроме объекта, а также выделены два пикселя объекта, и это бахрома, которую нам нужно удалить.
, теперь вы можете скрыть выделение, чтобы увидеть немного лучше, нажав ctrl + h , и теперь вам нужно заполнить фон, а также эти 2 пикселя черным, чтобы скрыть его, поэтому используйте ярлыки, если ваш фон цвет черный, нажмите ctrl + backspace , если наоборот, нажмите alt + b пробел или optn + delete
, и, как вы можете видеть, удалив эти два пикселя, мы избавились от этой окантовки, и теперь у нас есть намного лучшая маска слоя.
Таким образом, эта техника очень хорошо сработала на этом изображении, потому что у нас есть простая маска слоя и бахрома по всем краям. Но в некоторых случаях вы можете захотеть удалить бахрому с определенных областей, а не всего изображения. В таком случае я быстро покажу вам, как вы можете это сделать.
Сделать это очень просто, как и раньше, вам нужно сжать выделение на нужную вам величину, затем инвертировать выделение (чтобы у вас был выбран фон и окантовка), и теперь вместо заливки фона черным , вы собираетесь взять кисть, убедитесь, что маска слоя выбрана, а цвет переднего плана черный
, нажмите control + H еще раз, чтобы скрыть выделение, чтобы вы могли немного лучше видеть края, а затем вы собираетесь просто использовать инструмент кисти и рисовать на любых областях, с которых вы хотите удалить окантовку. из.
И, как видите, мы можем легко использовать инструмент кисти, чтобы удалить эту окантовку только с определенных областей.
3 — Использование «минимального фильтра» для удаления краевого ореола
Это еще один метод, который развивается с использованием минимального фильтра, и он также позволит вам выбрать, насколько вы хотите сузить маску слоя и где использовать выделение.
Итак, чтобы удалить окантовку этим методом, вам нужно сначала выбрать маску слоя. Затем перейдите в фильтр> прочее> минимум .
Итак, в основном то, что будет делать этот фильтр, — это протолкнуть края маски слоя внутрь, поэтому он собирается удалить окантовку с краев.
во многом похож на выбор контракта, но с помощью этого фильтра вы можете увидеть изменения с предварительным просмотром в реальном времени, и вы можете использовать флажок предварительного просмотра, чтобы увидеть до и после.
Теперь нам нужно дополнительно удалить окантовку из большего количества областей, чтобы мы могли снова использовать этот фильтр выборочно, вы можете взять инструмент лассо, щелкнув по S , и сделать выделение вокруг всех областей, которые имеют окантовку
Совет:
Используя инструменты выделения, если вы хотите добавить к выделению, вы можете удерживать Shift, а если вы хотите удалить из выделения, используйте alt или optn
После того, как вы выбрали все окаймляющие области, вы можете применить фильтр снова, и вы можете использовать сочетание клавиш ctrl + alt + F , чтобы применить последний фильтр (который является минимальным фильтром), и вы также можете сделать это несколько раз. раз, пока вы не избавитесь от всей окантовки.
теперь нажмите на control + D , чтобы отменить выбор, и мы практически удалили бахрому повсюду, за исключением небольшой области волос, которую я оставил нарочно, и в этом случае мы можем легко исправить это с помощью инструмента штампа клонирования. .
Вот что нужно сделать, чтобы удалить бахрому с волос
Вы собираетесь добавить новый слой поверх, а затем добавить обтравочную маску, используя ctrl + alt + G или cmd + optn + G
Итак, все, что мы рисуем внутри обрезанного слоя, будет видно только внутри выделения и не будет выходить за границы маски слоя. Итак, теперь вы можете щелкнуть s, чтобы взять инструмент штампа клонирования, убедитесь, что настройки инструмента штампа клонирования установлены на «текущий и ниже», а затем вы собираетесь использовать alt / option , чтобы взять образец изнутри волос и нарисовать по краям.И, как видите, с волос удаляются бахромы.
И теперь вы можете добавить любой фон, который мы хотим, и края будут по-прежнему выглядеть очень хорошо, а фон будет темнее или светлее.
Вот как удалить окантовку с изображений в Photoshop. Если вам понравился этот урок, дайте мне знать, что вы думаете, в комментариях ниже
Обязательно посетите эти уроки, которые покажут вам, как заменить сложное небо в Photoshop и лучший способ замаскировать мех в Photoshop
.Кроме этого, я надеюсь, вам понравится этот урок.Большое спасибо, ребята, за просмотр, увидимся в следующем уроке. ✌
Создайте эффект свечения в Photoshop! | Учебник PHLEARN
Сегодня мы покажем вам, как осветить ваши фотографии необычным эффектом свечения в Photoshop! Узнайте, как создать эффект светящегося кольца с нуля, интегрировать его в фотографию, добавить эффекты частиц с помощью специальной кисти и многое другое. И, что лучше всего, мы включаем бесплатную пользовательскую кисть Photoshop и готовый PSD, чтобы вы могли экспериментировать самостоятельно!
Загрузите образец изображения, кисть PS и PSD:
https: // phlearn.com / glow-effect-photoshop-yt00
*** Отправьте нам свой эффект свечения:
https://phlearn.com/glow-effect-submit
*** Создайте свой собственный эффект свечения и отправьте его нам! Мы можем выбрать вашу, чтобы разместить ее на наших каналах в социальных сетях, на обучающем веб-сайте и в нашей электронной рассылке!
Если вы хотите представить свой эффект, используйте либо изображение из учебника, либо другое бесплатное изображение (от Pexels или Unsplash), либо изображение, на которое вы владеете правами. И, пожалуйста, сделайте это для всей семьи!
Присоединяйтесь к PHLEARN PRO:
Youtube
0:00 — Введение
0:30 — Затемнение изображения с помощью уровней
0:59 — Создание светящегося кольца, используя формы, размытия и режимы наложения
9:51 — Поместите светящееся кольцо позади объекта
11:25 — Интегрируйте освещение вокруг краев объекта с помощью инструмента «Кисть»
16:37 — Интегрируйте освещение в волосы объекта
19:12 — Добавьте больше световых эффектов с помощью режимов наложения и наложения
25:47 — Интегрируйте эффект светящегося кольца в землю Вокруг предмета
30:44 — Создание эффектов частиц с помощью специальной кисти
34:23 — Быстрая и простая цветокоррекция
35:29 — Улучшение общего эффекта
36:23 — Уточнение эффекта и добавление вариаций с помощью масок слоя
37 : 42 — Окончательное изображение!
–
Что такое PHLEARN PRO?
◦ 200+ углубленных курсов по Photoshop, Lightroom и фотографии
◦ 500+ действий, кистей, предустановок и LUT
◦ Мастер ретуширования, композитинга, специальных эффектов и др.
