Как быстро убрать фон у изображения в программе PhotoShop CS5
07-Апр-2018
Автор : 1001 поделка
Здравствуйте, Дорогие Друзья!
После долгих размышлений мы решили создать новую рубрику на нашем блоге и посвящена она будет работе в программе фотошоп.
-Какое отношение имеет фотошоп к творчеству? — спросите Вы.
-Да самое прямое! )))
В этой программе можно творить настоящие чудеса))) И сегодня мы начнем публиковать видео уроки по освоению этой замечательной программы с нуля. Кому интересна эта тема — присоединяйтесь!
Сначала расскажу, с чего всё начиналось…
Некоторое время назад я увлеклась созданием слайд-шоу. Как известно, для этого необходимо большое количество изображений. Причем, самых разных: цветных и черно-белых, с фоном и без, векторных, и т.д. На их поиск уходит очень много времени. И как обидно бывает, когда просмотрел кучу картинок, выбрал несколько подходящих, а одна или несколько картинок имеют цветной фон.
Как быть? Искать другие?
Большинство из нас так и поступают. Но только те, кто пока еще не знает, как можно очень быстро, буквально в пару кликов мышкой, убрать фон у изображения в программе PhotoShop CS5.
И сегодня я Вам покажу, как это делается.
Конечно, у Вас на компьютере должна быть установлена программа PhotoShop CS5.
Смотрите видео «Как быстро убрать фон у изображения в программе PhotoShop CS5» (продолжительность 3 мин. 22 сек.)
Ну вот, теперь Вы знаете, как быстро сделать картинку с прозрачным фоном.
Экспериментируете! А в комментариях можно поделиться своими результатами)))
Понравилась статья?
Понажимай кнопочки, расскажи друзьям!
Как обрезать задний фон в фотошопе. Как убрать фон в фотошопе. Убираем фон с помощью «Волшебной палочки»
Убрать белый фон в фотошопе. Урок от Lottaza
Урок от Lottaza Есть множество способов избавиться от фона в программе фотошоп. Для удаления цветного есть и другие способы, из которых я чаще всего использую перо. Сейчас я опишу, как удалить на изображении белый фон, т.е. те способы, какие, сама использую наиболее часто именно для удаления белого. Опишу три простых и удобных способа. Будем использовать палитру каналы, ластик и волшебную палочку.
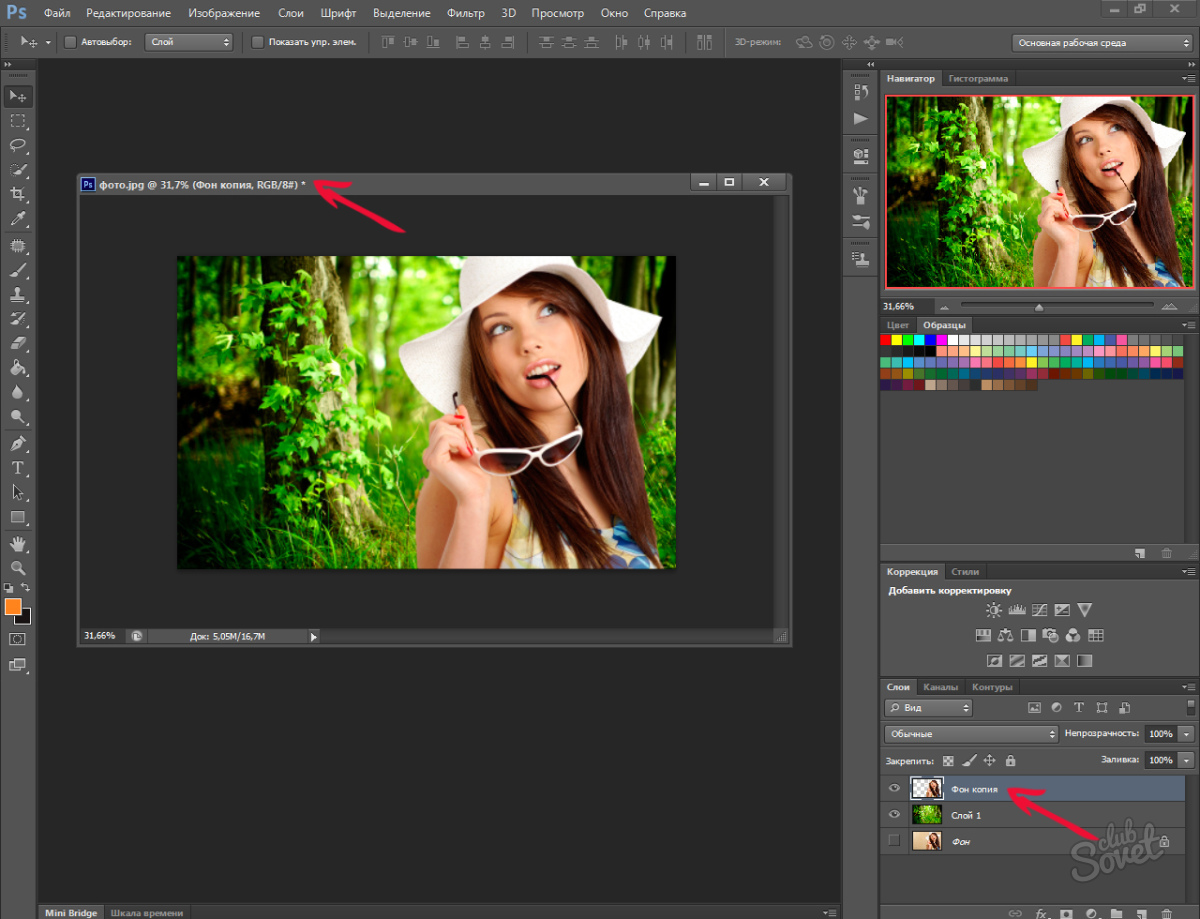
1. Использование палитры Каналы. Открываем в шопе картинку, с которой нужно удалить белый фон. Этим способом удобно пользоваться для предварительной подготовки отсканированного эскиза к раскраске в фотошопе. Открыли джепег изображение и сразу двойной клик по фону с замочком, чтобы превратить его в редактируемый слой.
Если картинка в режиме серых цветов (Градации серого), перед раскраской ее нужно перевести в RGB (меню Изображение — Режим — RGB; нужно помнить, что смена цветового режима требует объединения слоев, поэтому желательно сразу перевести в нужный режим, чтобы потом не было жалко трудов своих).
Нажмем DEL (Delete), чтобы удалить белый цвет и CTRL+D — снять выделение. Чистый лайнарт готов. Для дальнейшего использования сохраняем его в формате PNG.
2. Использование ластика для удаления белого фона, но непростого ластика, а волшебного. Кстати, этим и следующим способом можно удалить любой однотонный цвет. Часто картинки с просторов инета, особенно гифки и монохромные (черно-белые) сохранены в режиме индексированных цветов для уменьшения веса файла. Вот и мне как раз такая попалась. Что делаем в это случае? Просто переводим в нужный нам режим — Изображение — Режим — выбрать нужный — я использую наиболее функциональный и приемлемый для отображения цветного изображения — RGB.
Итак, файл открыли, режим установили, сняли замочек с фона (двойной клик), дальше выбираем на панели инструментов Волшебный ластик и щелкаем мышкой по лишним участкам на картинке.
Такую картинку можно сохранить как кисть: меню Редактирование — Сохранить кисть, а можно пойти дальше и сделать из нее векторную произвольную фигуру. Для этого нужно выделить слой с картинкой (CTRL+щелк по слою), зайти в палитру контуры (рядом с палитрой Слои и Каналы) и выбрать внизу палитры иконку Образовать рабочий контур (она прямо посередине из всех семи иконок). После этого активировать на панели инструментов Перо и, щелкнув правой кнопкой мышки, выбрать Определить произвольную фигуру.
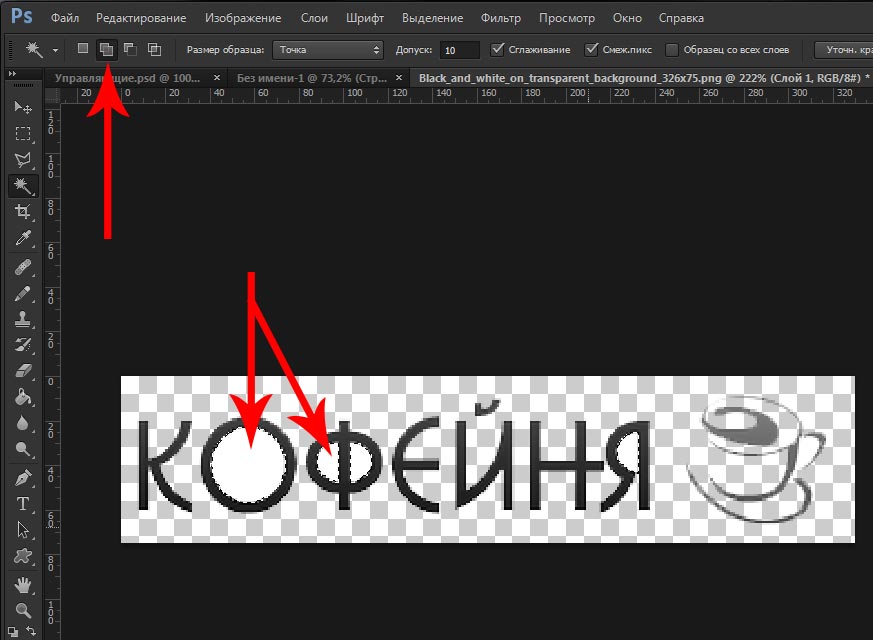
3. Волшебная палочка. Действует по похожему принципу. Открыли картинку, выбрали инструмент Волшебная палочка, пощелкали по лишнему в режиме Выделение+, удалили фон, сняли выделение. Этим неблагодарным способом пользуюсь ну, скажем, в самых крайних случаях, уж больно неудовлетворительный результат получается, если нужны гладкие края. Гладких и четких границ выделения от применения этого способа не ждите. Однако, в некоторых случаях он бывает, все же, незаменим. К примеру, когда фон с нечеткими цветовыми сегментами или заведомо нужна размытая граница выделения.
Как превратить выделенное в максимально удобный для применения клипарт PNG? Для удобства в последующей обработке желательно задать параметры удаления фона с помощью функции Уточнить край. Вызываем это диалоговое окно: щелк правой кнопкой и выбирем Уточнить край. Вот тут и видим все огрехи — и рваные края и кайму.
Сейчас немного сгладим края выделения. Параметр Сглаживание ставлю значение 3, нажимаю ок и удаляю (DEL). Создаем новый слой, тащим его ниже клипарта, заливаем контрастным цветом и видим, что еще нужно поработать над краями.
Самый простой способ — это удалить каемку вокруг. Меню Слои — Обработка краев — Убрать кайму… и выствляем значение. Я поставила 2.
Немного лучше, но все равно непорядок. Доглаживаем края инструментом Размытие
Устанавливаем жесткость примерно в процентов 20, размер 8-10 пикс, интенсивность процентов на 10 и аккуратненько водим по краям. кроме того, видно, что у края ложки вместе с фоном исчез и кусочек блюдца, и сверкающая грань ложки. Ну тут уже можно восстановить всякими известными вам способами. Я воспользовалась выделением кусочка блюдца и перетащила его на недостающий участок, а грань ложечки дорисовала пером+обводка кисточкой в режиме динамики формы. Получилось вот так
Ну тут уже можно восстановить всякими известными вам способами. Я воспользовалась выделением кусочка блюдца и перетащила его на недостающий участок, а грань ложечки дорисовала пером+обводка кисточкой в режиме динамики формы. Получилось вот так
И окончательный результат PNG
А вот и все. Способов есть на самом деле великое множество, поскольку фотошоп — это довольно мощный графический редактор со многими функциями и возможностями. Я описала более простые и удобные.
Вот теперь точно урок закончен. Удачных вам творческих экспериментов!)
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски , для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены.
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски , чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
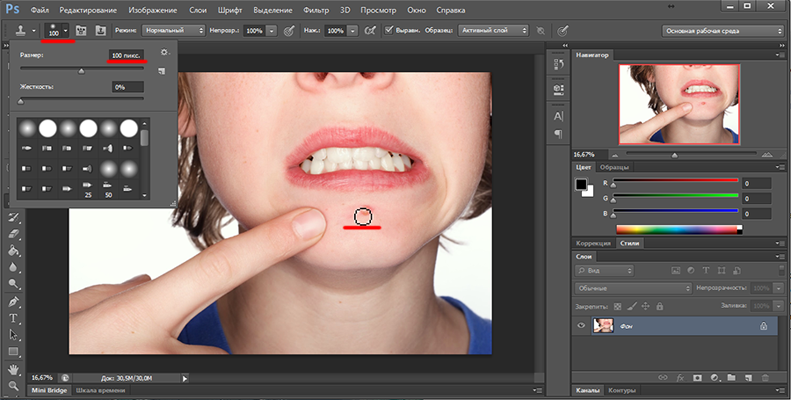
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см. рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
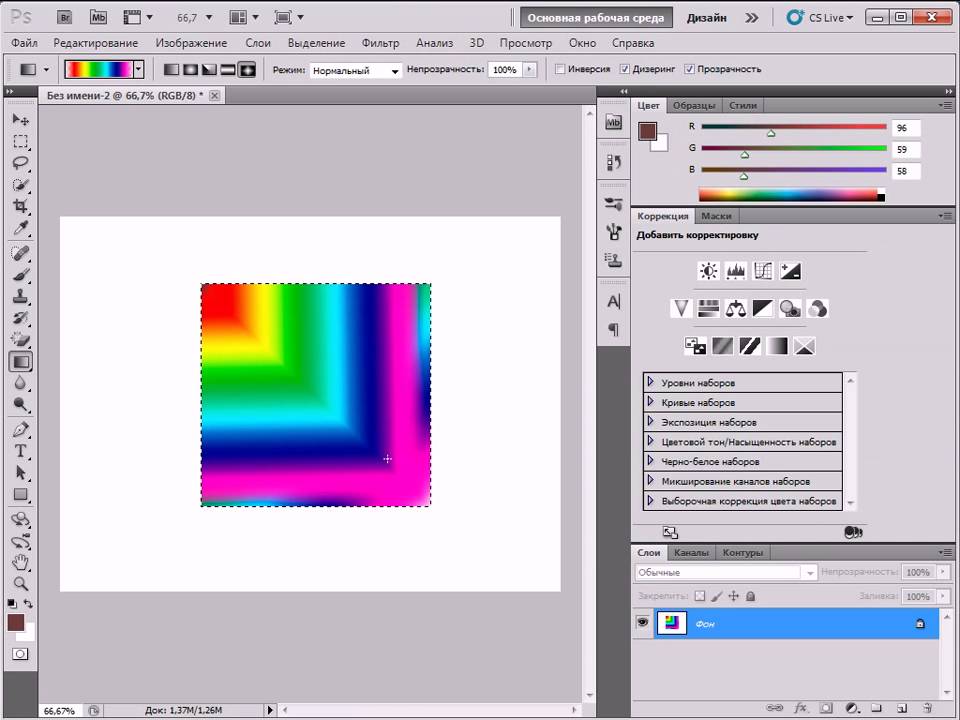
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой , инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
В этом уроке мы будем убирать фон . На самом деле существует множество способов убрать фон . Но мы рассмотрим только два основных способа.С помощью любого из них, вы сможете без труда убрать фон в фотошопе .
Первый способ подойдет для простых фонов. То есть если фон в основном однотонный. Например спокойное синее небо. Давайте попробуем убрать фон у этого изображения:
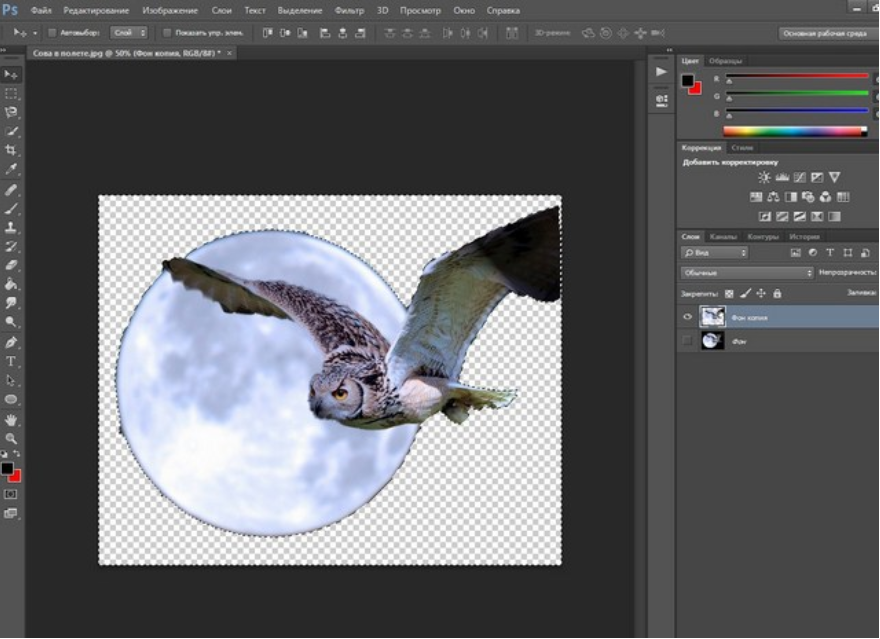
как вы видите, фон однотонный и достаточно отличается от самого орла, которого мы и будем вырезать из фона . Для этого нам надо выбрать инструмент magic wand tool .
Выбрав волшебную палочку, зажмите shift и тыкайте на изображение (на фон, а не на самого орла) пока не выделится весь фон. В итоге должно получится так:
Теперь просто напросто нажимаем кнопку del на вашей клавиатуре и фон исчезает:
Теперь вы можете продублировать слой и использовать орла для своих дальнейших целей.
Второй способ
Второй способ, с помощью которого можно убрать фон в фотошопе , немного сложней и дольше. Я рекомендую применять его для сложных изображений. У меня например это будет птичка на веточке:
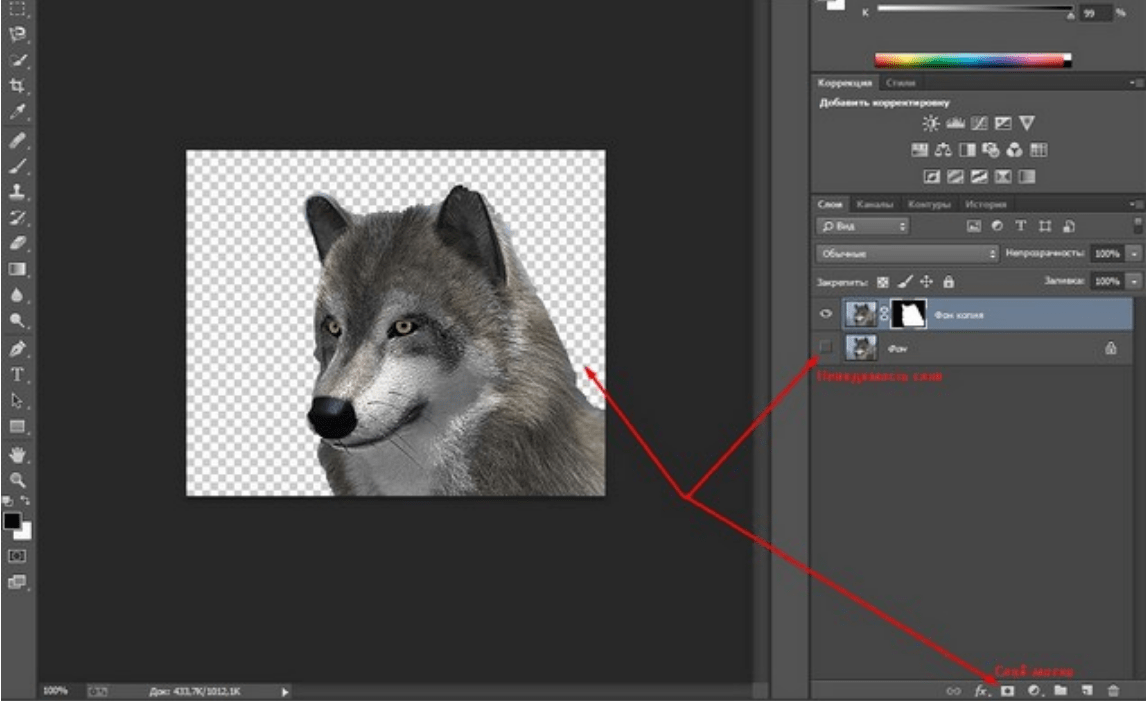
Первым способом убрать фон уже не получится. Поэтому мы прибегнем к помощи маски слоя. Выбираем ее в панели инструментов (обведено красным) или нажимаем кнопку Q на вашей клавиатуре.
Выбираем кисть с мягкими краями и начинаем потихоньку закрашивать птичку и ветку на которой она сидит Запомните! У вас должны стоять черный и белый цвет. Черный выделяет, белый отменяет выделение.
После закрашивания у вас должно получиться что то типо этого
Во время закрашивания, можно нажимать кнопку Q для того, что бы видеть как будет выглядеть выделенная область. После того, как закончите закрашивать, нажмите Q или отключите маску слоя в панели инструментов. У вас должна выделится вся закрашенная область:
После того, как закончите закрашивать, нажмите Q или отключите маску слоя в панели инструментов. У вас должна выделится вся закрашенная область:
Теперь все, что вам осталось это нажать кнопку del на вашей клавиатуре. Фон уберется и у вас останется лишь выделенная область.
Вот собственно и все. Единственное, что бы я хотела заметить, это то, что во время закрашивания в режиме маски, пользуйтесь так же и кистью с твердыми краями, там, кде это необходимо, иначе края вырезаемого изображения будут смазаны(как у меня).
Вот собственно и весь урок фотошопа — как убрать фон . Урок я писала с нуля. Сама. Надеюсь Вам он поможет. Жду ваших комментов!
Урок фотошопа: как быстро удалить, убрать или вырезать фон
Графический редактор Adobe Photoshop позволяет сотворить с изображением практически любую операцию. Многие фотографы регулярно в этой программе изменяют фон. А иногда его вовсе удаляют. Тогда фон становится прозрачным, что становится особенно актуальным при размещении изображения в журнале, когда нужно добиться правильного обтекания. Прозрачный фон может понадобиться и в некоторых других ситуациях. Сейчас вы узнаете, как можно достаточно быстро вырезать фон, сделав его прозрачным.
Прозрачный фон может понадобиться и в некоторых других ситуациях. Сейчас вы узнаете, как можно достаточно быстро вырезать фон, сделав его прозрачным.
Как убрать или вырезать фон в Фотошопе?
Наш урок будет основан на фотографии утюга. Дело в том, что этот предмет легко выделить, с этой задачей справится даже начинающий пользователь. После знакомства с основами вы быстро поймёте, как вырезать фон в Фотошопе и на снимке с человеком. На это просто понадобится чуть больше времени.
На нашем примере фон полностью окрашен в белый цвет. Но на самом деле это совершенно не важно, он может быть окрашен в любые цвета. Это даже может быть какая-нибудь цветущая поляна, вырезать фон от этого не станет сложнее. Нужно лишь, чтобы объект был четким, с легко определяемым контуром. Если камера в момент съемки была расфокусирована, то только тогда с выделением могут возникнуть проблемы.
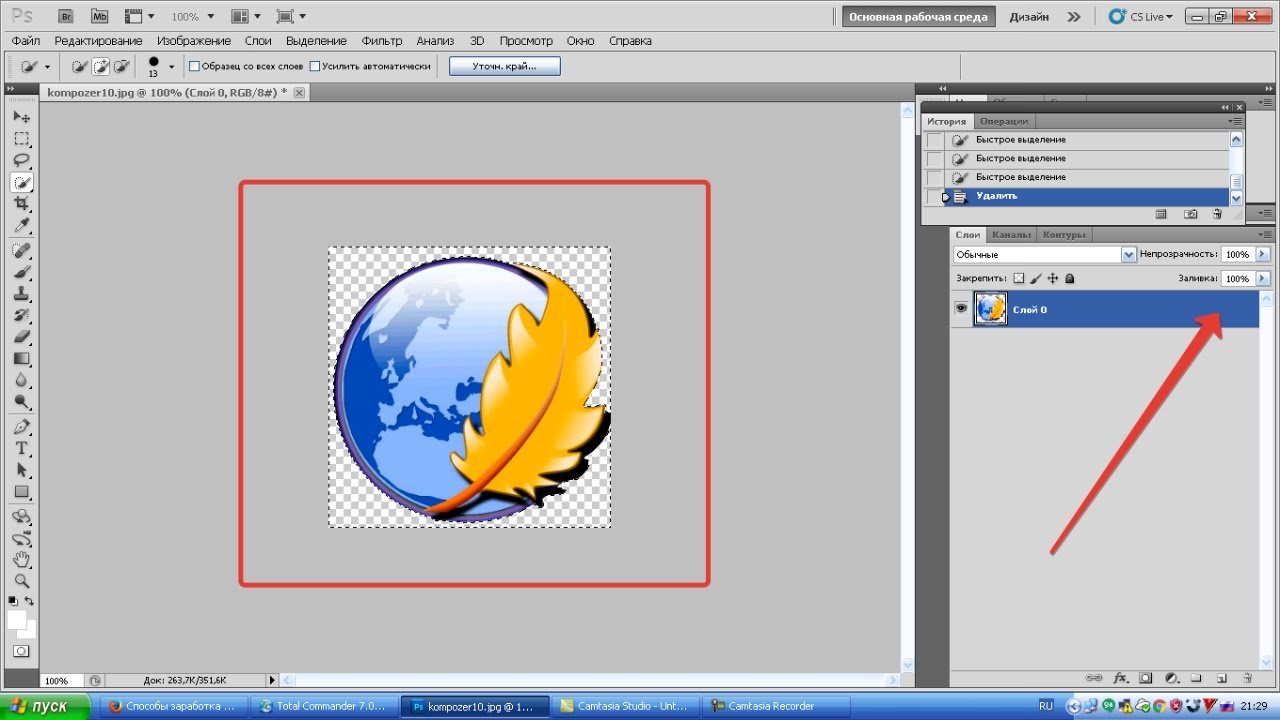
Решение проблемы, как убрать фон в Фотошопе, начинается с выделения. Но первым делом необходимо разблокировать текущий слой. Сейчас он имеет наименование «Фон». Перейдите в панель «Слои» и совершите двойной щелчок по данному названию. Выскочит диалоговое окно с предложением назвать слой по-другому. Воспользуйтесь этой возможностью и нажмите кнопку «OK».
Сейчас он имеет наименование «Фон». Перейдите в панель «Слои» и совершите двойной щелчок по данному названию. Выскочит диалоговое окно с предложением назвать слой по-другому. Воспользуйтесь этой возможностью и нажмите кнопку «OK».
Теперь нужно выделить наш утюг. Для этого можно использовать один из двух инструментов. Первый — это «Магнитное лассо». Хороший вариант, но он больше подходит для тех объектов, которые сложно отделить от фона. Также этот инструмент незаменим для выделения человека. В нашем же случае лучше воспользоваться инструментом «Быстрое выделение». Выберите его, а затем отрегулируйте размер кисти. Теперь необходимо щелкать по объекту, пока он не окажется полностью выделенным. Если вы случайно заехали на область с фоном, то щелкните по ней, предварительно зажав клавишу Shift. Постепенно выбранный вами предмет будет выделен.
Но это ещё не идеальное выделение. Если сейчас не раздумывая произвести инверсию выделения и вырезать фон, то результат вас явно не устроит. Вместе с фоном исчезнут некоторые кусочки из контура интересующего объекта. Поэтому выделение нужно производить как можно точнее. Но вручную на его уточнение ушло бы слишком много времени. К счастью, программа Adobe Photoshop умеет самостоятельно подстраивать выделение под ваши нужды. Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.
Вместе с фоном исчезнут некоторые кусочки из контура интересующего объекта. Поэтому выделение нужно производить как можно точнее. Но вручную на его уточнение ушло бы слишком много времени. К счастью, программа Adobe Photoshop умеет самостоятельно подстраивать выделение под ваши нужды. Для этого нужно лишь запустить специальный инструмент при помощи кнопки «Уточнить край». Именно за счет этой функции можно быстро убрать фон в Фотошопе, затратив минимум времени на выделение.
Как убрать фон в Фотошопе cs5?
Нажатие кнопки неожиданно сделает белый фон черным. Не пугайтесь, просто так легче следить за изменениями. Пунктирная линия выделения исчезнет, теперь она не мешает рассматривать контур объекта. А ещё после нажатия кнопки выскочит диалоговое окно. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже находится ползунок, с помощью которого регулируется величина этого радиуса. Поставьте такое значение, чтобы контур объекта был без проплешин. Также в этом диалоговом окне можно настроить сглаживание и растушевку краев. Так можно добиться идеального результата.
Так можно добиться идеального результата.
Когда итог вас устроит — жмите кнопку «OK». После этого вы вернетесь к прежней картине, когда по вашему объекту бежит пунктирная линия. Сейчас можно было бы скопировать его, переместить, произвести прочие действия… Но нам нужно убрать фон в Фотошопе cs5 (или более поздней версии). Для этого необходимо произвести инверсию выделения. Делается это очень просто. Перейдите по пути «Выделение>Инверсия».
Как в Фотошопе быстро убрать или удалить фон?
О дальнейших действиях вы могли догадаться сами. Теперь фон выделен. Для его удаления нужно лишь нажать клавишу Delete. Тотчас же фон станет прозрачным. Если вы хотите сохранить именно такой вариант, то нужно выбирать тот формат, который поддерживает альфа-канал. При сохранении картинки в JPEG-формате прозрачная область вновь станет белой. Идеальным для сохранения такого изображения выглядит формат PNG.
Как в Фотошопе удалить фон мы разобрались. Простота этого действия зависит от сложности контура основного объекта. Чем его легче выделить — тем быстрее вы удалите фон.
Чем его легче выделить — тем быстрее вы удалите фон.
Как вырезать из фона в Фотошоп объект?
Но иногда полное удаление фона не требуется. Иногда требуется какой-нибудь объект вырезать из фона Фотошоп, и данная программа с недавних пор умеет и это. Например, можно убрать из снимка какой-нибудь мусор. При определенной сноровке можно даже избавиться от телеграфных столбов и проводов. Давайте возьмем в качестве примера фотографию, где неугодными выглядят следы от пролетевших ранее самолетов.
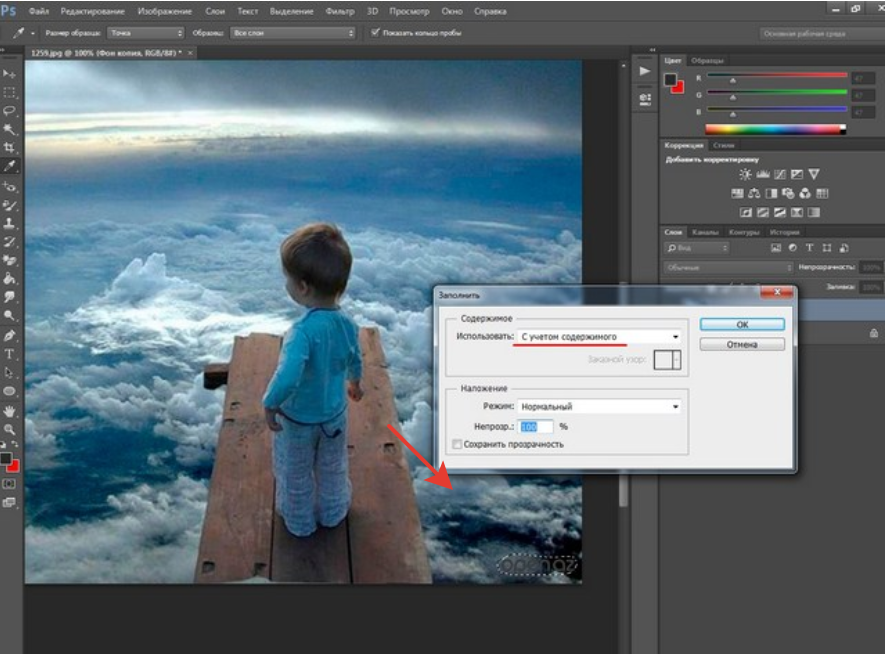
Для удаления ненужного объекта нужно его сначала выделить. При этом не обязательно выделять его максимально точно. Напротив, точность здесь не нужна. Просто воспользуйтесь инструментом «Лассо» и выделите объект вместе с куском окружающего его пространства. Но нужно помнить, что объект должен быть маленького размера. В противном случае программа не сможет понять, чем именно заполнить пустующую область.
После выделения нажмите клавишу Delete. В выскочившем диалоговом окне обратите внимание на пункт «Использовать». В предлагаемом списке выберите «С учетом содержимого». После этого щелкните по кнопке «OK». Затем останется лишь перейти по пути «Выделение>Отменить выделение» или воспользоваться сочетанием клавиш Ctrl+D.
В предлагаемом списке выберите «С учетом содержимого». После этого щелкните по кнопке «OK». Затем останется лишь перейти по пути «Выделение>Отменить выделение» или воспользоваться сочетанием клавиш Ctrl+D.
На этом наш урок подходит к концу. Сегодня вы научились быстро вырезать фон, а также удалять лишь его часть. Теперь вам не составит труда улучшить имеющиеся фотографии, избавившись от всяческого мусора.
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластика
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке.
 Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace
, чтобы убрать обнаруженные палочкой фрагменты.
Нажмите на кнопку Backspace
, чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинки
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl -J .
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Добавляем другой фон
Как правило, пользователи удаляют фон, чтобы добавить одну картинку на другую или же, чтобы заменить цвет/текстуру заднего плана фотографии.
Рассмотрим, как можно поменять фон картинки, у которой предыдущий задний слой был удалён.
Добавьте в один проект рисунок с текстурой и картинку с удалённым фоном:
Перейдите на панель слоёв и поместите структуру наверх. Укажите параметр наложение как «Затмение» или «Умножение».
Как видим, элемент проявился сверху текстуры, однако, некоторые белые части картинки также приняли цвет текстуры:
Добавьте к самому верхнему слою дополнительную слой-маску:
После добавления маски сотрите с объекта оставшиеся цвета текстуры с помощью «Кисти». Получившийся результат:
Как вырезать сложный объект в фотошопе cs5. Как вырезать фон в фотошопе: легкий и быстрый способ
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить .
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt , выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
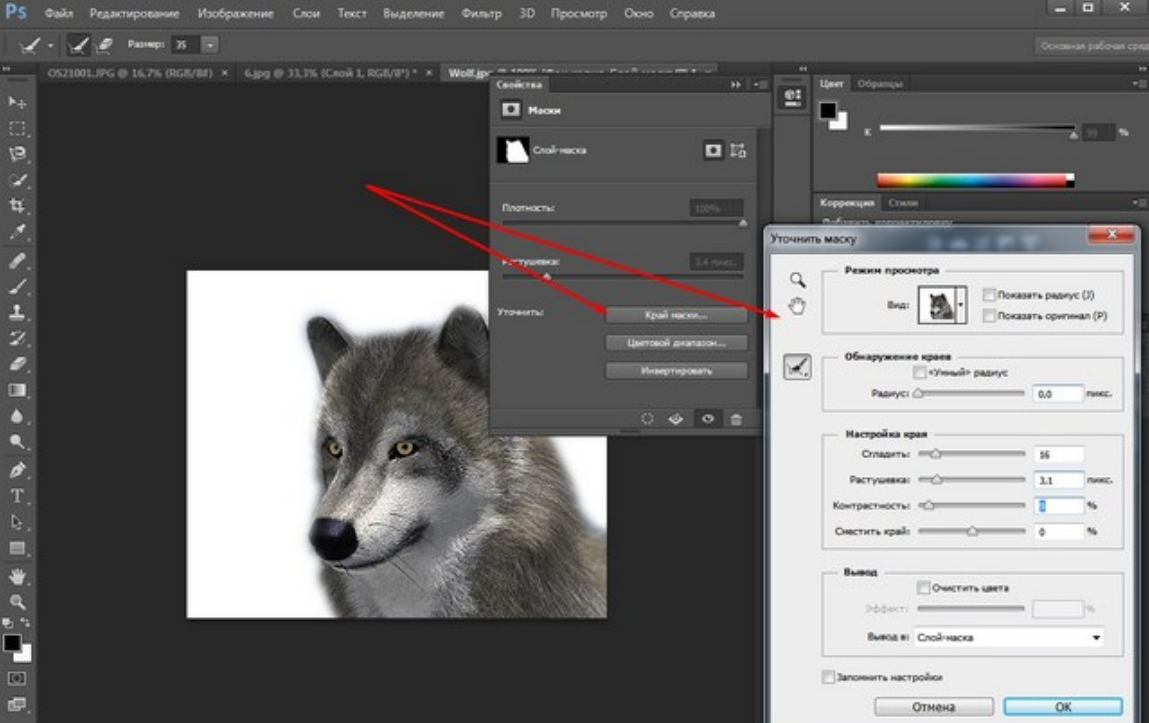
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Обрезаем человека с фотографии и вставляем его на другой фон фотошоп
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
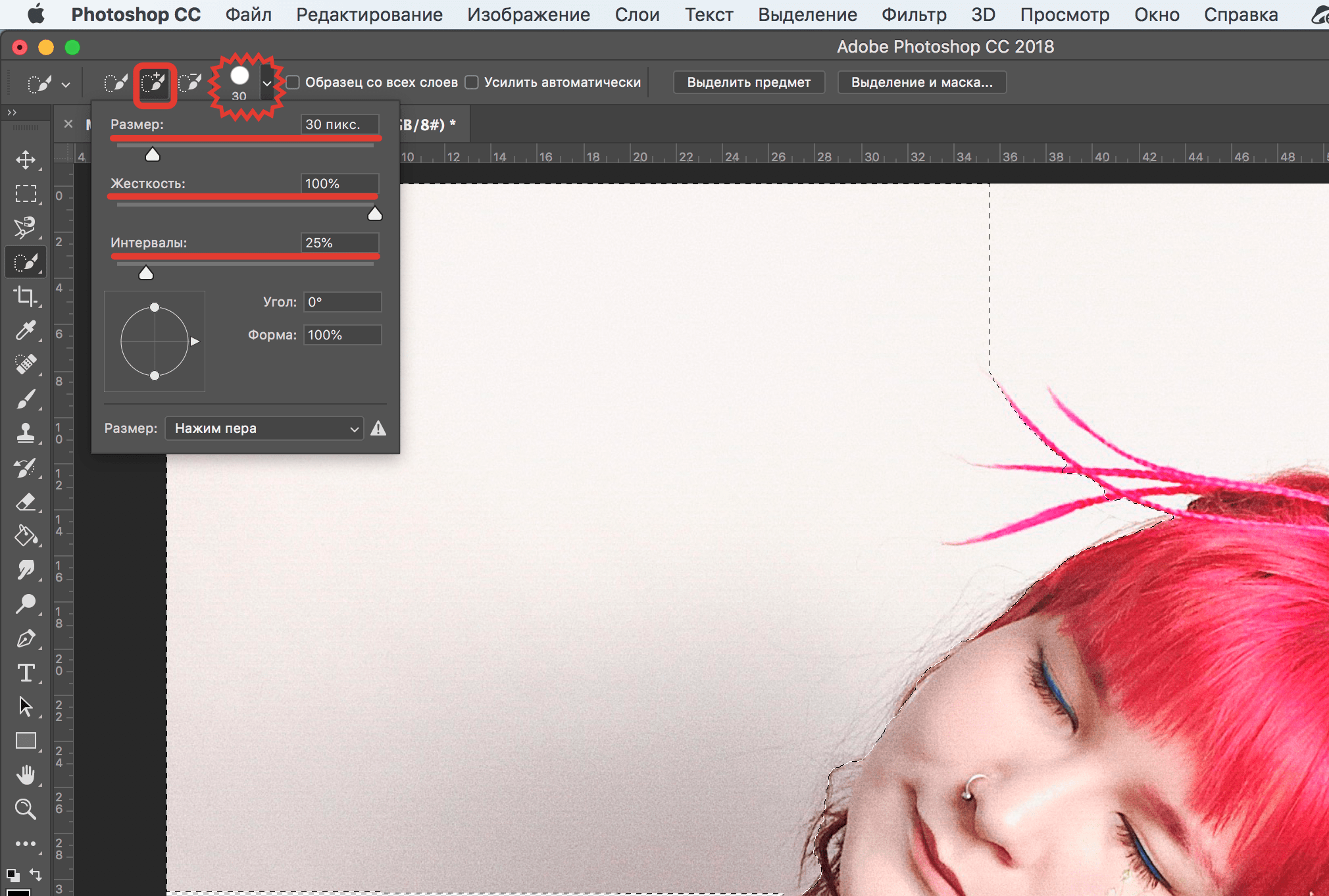
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
Часто для редактирования изображений приходится прибегать к переносу объектов на другой фон. Тем не менее, в случаях, когда нужно вырезать сложные фигуры, такие как волосы или облака, обычных методов (например, Лассо ) не хватает… Что же делать? Давайте сначала разберем, что у нас в уроках уже есть (оказывается, хороших методов уже итак предостаточно) :
А теперь рассмотрим еще один распространенный способ.
Инструкция
Откройте фотографию, в которой желаете вырезать сложный элемент и нажмите на Channels (Каналы). Последовательно кликните на каждый канал для определения того, который имеет высокий контраст (скорее всего, это будет синий канал, см. рисунок) .
Сделайте копию данного канала, для этого иконку с картинкой нужно перетащить на чистый лист (рисунок ниже) . Затем следует выбрать инструмент «Осветлитель » (Dodge Tool ). Поставьте освещение для экспозиции на уровне 100% (см. справа) .
Будьте особо сосредоточены при обводке таких сложных элементов, как волосы. Во время этого поставьте значение осветлителя на минимальное значение.
Возьмите теперь кисть, выбрав черный цвет с заранее установленной максимальной жесткостью . Силуэт обрабатываемой картинки закрашивается полностью черным с помощью кисти внутри.
Далее. В настройках кисточки (рисунок ниже) смените смешивание с нормального на Overlay (Перекрытие ). Задайте минимальную жесткость значением 0 (см. справа). Сделайте обводку контура.
Будьте предельно внимательно во время этой процедуры, очень важно всё делать аккуратно при обводке трудных элементов. Для этого неоднократно обводите их кистью самого малого размера.
При нажатом Ctrl кликните на копию синего канала в табличке для выделения контуров изображения. Затем нажмите горячие клавиши Ctrl+Shift+I , чтобы произвести инвертирование выделения. За этим следует нажать на RGB канал, для того чтобы вернуться в изображение в цветном формате.
Из перечня каналов перейдите в Слои . В слоях сделайте копию изображения, а лучше сразу несколько, это может потом пригодиться, и сделайте маску этого слоя (жмите кнопку “Добавить маску ” внизу таблички). Фон, находящийся вокруг картинки удалится, а ваша картинка останется, и вы сможете её использовать по своему усмотрению!
Пока на этом всё, удачи!
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Цвет фона в фотошопе cs5. Меняем цвет объектов в фотошопе
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка » и «Заливка «, и, в завершении операции, к фону можно можно применить «Градиент «.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка «, выделяем её и нажимая «Delete «. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
Прежде чем говорить о том, как заменить фон в «Фотошопе», хотелось бы объяснить, зачем это нужно. Так вот, это позволит перенести персонажа фотографии в любое место действия, соответствующее авторскому замыслу, — фантастическое или даже экзотическое. Делать это можно, используя арсенал инструментов всем известной программы Photoshop.
Выбор способа
Если вы не знаете, как заменить фон в «Фотошопе», то предлагаем вашему вниманию следующие способы: обвод вручную контуров фигуры при помощи инструментов из набора Lasso; автоматическое выделение фрагментов изображений при помощи инструментов Quick Selection и Magic Wand, создавая различными способами маски и тому подобное. Создавая комбинации функций вышеописанных инструментов тем или иным путем, в конце концов, вы начнете понимать, как заменить фон в «Фотошопе» — необходимый участок по контуру должен быть обрамлен мерцающим бордюром.
Чтобы поменять фон на цифровых изображениях, прежде всего, нужно, чтобы персонаж или предмет, не являющийся фоном, был отделен от, собственно, фонового — теперь ненужного — фрагмента изображения.
Теперь надо добиться, чтобы все прочие участки изображения стали прозрачными — тогда это место может занять другой фон.
Придаем слоям невидимость
Имея выделения, придаем слоям невидимость. Это является еще одним наглядным примером того, как заменить фон в «Фотошопе». Для этой цели нужно будет к слою добавить так называемую маску прозрачности. Вы увидите, как обведенный вами предмет остался видимым, а все, что выходило за пределы границ выделенного, стало невидимым — вместо изображений начал просвечиваться серо-белый квадратик технического фона.
Практика
В этом простом на первый взгляд примере того, как заменить фон в «Фотошопе» CS6, имеется подводный камень. Описанный выше порядок действий может работать в любом из слоев «Фотошопа», кроме слоя такого типа, как Background. Технически назначить маску прозрачности на данном слое вы никак не сможете. Чтобы увидеть, действительно ли это так, посмотрите внимательно на панель слоя, отрыть которую можно путем нажатия на клавишу F8.
Данный слой создается программой по умолчанию как базовый для цифровых изображений и отличается от других, собственно говоря, тем, что обладает существенным рядом ограничений. В том числе он не может изменить параметры прозрачности и сдвинуться со своего места.
Что же делать в таком случае? Снимать все эти ограничения, сделать слой обыкновенным. Для этого надо будет в контекстном меню, которое открывается путем нажатия левой кнопки мышки (если вы работаете в Windows) на строчке с названием слоя в список, выбрать пункт Layer from Background («Создание слоя»). Также эта команда доступна через главное меню Layer>New>Layer from Background. Таким образом, слой Background будет заменен на обыкновенный.
Теперь все ограничения сняты, вы знаете, как заменить фон на фотографии в «Фотошопе», и спокойно можете проделать вышеописанный процесс назначения слою маски прозрачности самостоятельно.
Замена фона при помощи инструментов из набора Marquee
Далее мы расскажем вам о том, как заменить фон на фото в «Фотошопе» при помощи инструментов из набора Marquee. Для этого открываем файл с будущим фоном. Копируем изображения из него в буфер обмена путем выделения либо фрагмента картинки, используя инструменты из набора, либо просто выделив все поля изображений, выбрав пункт Select All / «Выделить все» в меню Selection (либо нажав сочетание клавиш Ctrl+A). После выделения помещаем выбранный фрагмент в буфер обмена, нажав Ctrl+C или выбрав пункт Copy в меню Edit («Редактирование»). Теперь возвращаемся к исходным фотографиям и вставляем содержимое буфера: наш новый фон. Осуществляется эта операция путем нажатия сочетания клавиш Ctrl+V или найдя пункт Paste в меню Edit (Редактирование).
В вашей композиции появится новый слой, который и будет содержать фоновое изображение. Если не знать, как заменить задний фон в «Фотошопе», то может случиться так, что новый слой после вставки будет располагаться ниже исходного прозрачного слоя и полностью или частично перекрывать последний. Само собой, это неправильно, и для того чтобы навести порядок, переходим в панель слоев и меняем местами, просто перетаскивая мышкой строки с именами слоев, чтобы фоновый оказался выше, а слой с персонажем — ниже.
Устанавливаем размер изображения
Очень часто бывает так, чтобы два изображения не совпадают по размеру. Вставленный фон должен быть либо несколько меньше нужного размера, либо, напротив, громоздким относительно первоначального изображения персонажа. Меняем геометрический размер, нажав сочетание клавиш Ctrl+T и выбрав в списке на панели слоев необходимый слой. После чего по краям слоя появится небольшой квадратный указатель, сдвигая который, можно поменять местоположение и размеры слоя, постепенно добиваясь гармоничного расположения персонажей и фона. Закончив процесс преобразования, нажимаем клавишу Enter, тем самым подтверждая окончательный выбор нужного размера.
Меняем цвет
Далее необходимо будет осуществить еще одну довольно непростую операцию. Обе фотографии, составляющие теперь одну композицию, делались, само собой, при разном освещении, на разную аппаратуру и так далее, следовательно, и цвет у них тоже будет разным. Одно изображение может быть разительно темнее или светлее другого, фотографии могут сильно различаться по цветовым оттенкам — одно может быть, к примеру, синее, другое — желтее. Все это будет обязательно бросаться в глаза зрителям, и если вы не добиваетесь эффекта неестественности коллажей специально, то придется потрудиться. По этой причине считаем необходимым рассказать о том, как заменить цвет фона в «Фотошопе». Для этого нужно будет последовательно создавать корректирующий слой, полностью или частично изменять цвет и яркость каждого изображения, спустя некоторое время вы сумеете добиться их правильного соотношения.
Кстати говоря, на степень неестественности совмещения очень часто оказывает влияние небрежно созданная маска прозрачности главного слоя. По его контурам может «светиться» остаток старого фона, а мелкие и тонкие детали, к примеру, складки одежды или волосы, напротив, грубо обрезаются, создавая ощущение «ампутации». Все это можно исправить — маску прозрачности в любой момент вполсе реально дорисовать и изменить.
Дополнительные элементы
Само собой разумеется, что в композицию могут быть добавлены еще элементы, располагаться они могут и как дополнительные детали фона — выше основного слоя изображения, и добавляться на передний план в качестве деталей антуража. Если что-то не влезает или, наоборот, остается слишком много лишнего места, вам потребуется поменять размер и пропорцию рабочего поля — это делается легко и просто через главное меню Image>Canvas Size.
Замена фона на белый
Ну и напоследок мы расскажем о том, как в «Фотошопе» заменить фон на белый.
Белый фон для вашего изображение может быть назначен посредством нескольких объединённых друг с другом способов.
Самым простым способом является применение специального инструмента «Заливка» (клавиша G). Выберите через палитру необходимый вам цвет и нажмите на область, которую собираетесь закрасить. Этот способ не подойдет, если на переднем плане присутствует много мелких деталей. В этом случае вы вынуждены будете закрасить каждую часть в отдельности. На это может потребоваться немало драгоценного времени. Плюс ко всему, может остаться незакрашенная часть. В этом случае вы вынуждены будете закрашивать ее вручную с использованием такого инструмента, как «Кисть» (B) или «Ластик» (E).
Заключение
Теперь вы знаете, как заменить фон на фотографии в «Фотошопе».Если у вас не получается самостоятельно выполнить какие-либо операции, советуем перечитать наш урок еще раз. Существуют даже учебники, которые помогут освоить программу на профессиональном уровне. Для простоты освоения можно русифицировать программу с помощью специальных языковых пакетов. Дополнительное ПО можно найти на официальном сайте.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
style= «color:имя цвета» >…тег> — указание цвета текста по имени.
style= «color:#HEX-код» >…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
style= «background:имя цвета» >…тег>
— указание цвета фона по имени.style= «background:#HEX-код» >…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Желая изменить цвет фона для будущего изображения, вы можете выполнить все действия, воспользовавшись простым и понятным интерфейсом программы. Следует заметить, что цвет может быть изменен на любой стадии работы с изображением.
Вам понадобится
- Компьютер, Adobe Photoshop.
Инструкция
Инструкция
- как фотошопом изменить фон
как сделать фон картинки прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
Как удалить фон в Photoshop CS5? | автор: IBR Graphics Studio
Здравствуйте, мы — IBR Graphics Studio. Мы предоставляем услугу удаления фонового изображения.
Сегодня мы расскажем вам, как удалить фон с изображения. Давайте начнем.
=> сначала Откройте изображение в фотошопе, нажав ctrl + o, или перетащите изображение внутри фотошопа
сейчас, чтобы удалить объект, вы должны сделать выбор объекта. есть много способов выбора.Я использую Photoshop cc 2020, и в нем у вас есть новый параметр выбора под названием , инструмент выбора объекта и возможность удалить фон одним щелчком мыши, но я не собираюсь использовать их, они являются эксклюзивными для Photoshop cc 2020.
=> чтобы выделить объект, я собираюсь использовать инструмент быстрого выбора, но вы можете использовать любой метод, который вам нравится, но я использую его, чтобы сэкономить свое время, но я рекомендую использовать инструмент перо.
=> выберите инструмент быстрого выбора и закрасьте объект.Вы можете выбрать объект, просто проведя кистью по нему. Если вы выберете какие-то ненужные, просто удерживайте клавишу Alt на клавиатуре, и вы увидите, что значок кисти изменился на минус (-), теперь вы можете закрасить нежелательную область и удалить их из выделения.
Шаг 3 — выберите тему Полный выбор темы=> Теперь вы выбрали тему. Если вы хотите удалить фон, вы можете инвертировать выделение при выборе объекта. чтобы инвертировать выделение, просто нажмите Ctrl + Shift + I.Теперь фон выделен, и вы можете нажать клавишу Backspace, чтобы удалить фон.
Шаг 4. Удалите фон.=> чтобы сохранить изображение с прозрачным фоном, сохраните его как файл PNG. или вы можете использовать любой цвет, например белый, создав сплошной корректирующий слой под слоем объекта и сохранив изображение в формате JPG.
Шаг 5 — Выберите корректирующий слой Шаг 6 — Нажмите на сплошной цвет Шаг 7 — выберите сплошной цвет Окончательный результат удаленного фона С сплошным корректирующим слоем вы можете использовать любой цвет в качестве цвета фона в любое время перед его экспортом.
И вот как вы можете быстро удалить объект с его фона.
Как удалить фон в фотошопе?
Могу ли я удалить фон в Photoshop CS6, CS5 и Elements?
Будь то Photoshop Cs6, Cs5 или Elements, вы с легкостью сможете удалить фон со своих фотографий. Во всех этих версиях Photoshop есть инструменты редактирования, позволяющие сделать это легко и успешно в рекордно короткие сроки и с минимальными усилиями.
Часть 1. Как удалить фон с помощью Photoshop CS6
Как и все другие версии, шаги по удалению фона с помощью Photoshop CS6 несложны. Вы с легкостью их поймете, и им не составит труда следовать. Конечно, это будет немного сложно в качестве первого таймера, но подождите, пока вы не привыкнете к этой программе, она всегда будет приятной, и вы всегда цените ее. Photoshop CS6 имеет инструмент «Ластик фона», который вы будете использовать для удаления фона с ваших изображений.Это сложно, но дает очень простые результаты. Photoshop CS6 очень прост в использовании и всегда обеспечивает высокое качество ваших отредактированных фотографий. Из-за большого количества версий Photoshop на рынке разработка функций может занять много времени. Посмотрите на следующие простые шаги по удалению фона изображения в Photoshop CS6:
.- Шаг 1 — Сначала убедитесь, что вы добавили изображение для редактирования в программу. Убедитесь, что на изображении, которое вы используете, есть очень мелкие детали объектов, чтобы не было проблем при стирании.
- Шаг 2 — Затем найдите инструмент «Ластик для фона» и перетащите его на задний план. Фон немедленно превратится в слой и обеспечит сохранение горячей точки на пикселях при перетаскивании.
- Шаг 3 — Все пиксели в пределах окружности инструмента будут удалены. Убедитесь, что вы сохранили изменения, внесенные в вашу фотографию.
Часть 2. Быстрый и простой способ удаления фона изображения
Действительно, PhotoScissors предложит вам простую и быструю альтернативу для удаления фона с изображений.Эффективность этой программы не вызывает сомнений, и клиенты могут легко ее использовать. Независимо от того, хотите ли вы бесплатную или платную версию, программа предлагает все это, и вам нужно будет принять правильные решения. Кроме того, он удобен как для новых пользователей, так и для профессионалов, поскольку не требует навыков. Вы не должны расстраиваться из-за первоначальных проблем, с которыми вы сталкиваетесь при использовании этой программы для удаления фона в ваших изображениях. Все остынет после того, как вы привыкнете к процедурам.
Отличительными чертами PhotoScissors являются:- Добавлена опция «Смещение границы».
- Добавлена опция «Обрезать и изменить размер».
- Добавлена опция «Тень».
- Превосходное удобство использования и стабильность — это благодаря удобному интерфейсу и несложным инструментам редактирования.
Пошаговое руководство по удалению фото фона с помощью PhotoScissors
Шаг 1. Импортировать изображение
Начните с установки PhotoScissors в компьютерную систему, затем добавьте файл для редактирования. Необходимо строго следовать правильным инструкциям по установке.Это гарантирует безупречную работу установленного программного обеспечения.
Шаг 2. Очертите ваше изображение
Откройте файл и отметьте его красными и зелеными маркерами, которые хорошо видны в программе. Это должно иметь возможность отделить фон, который нужно стереть, и передний план, который должен остаться нетронутым.
Шаг 3. Применить изменения
После того, как вы закончите разметку, примените все эти изменения, а затем сохраните файл в совместимом формате.Не рискуй с этим.
Как использовать Photoshop CS5
На самом деле, есть много способов удалить любой объект или фоновое изображение в Photoshop, и способ, который мы собираемся представить ниже, возможно, является самым простым и легким . В частности, мы узнаем, как применить этот процесс с помощью Photoshop Action.
Сначала перейдите сюда и загрузите экшен Photoshop из раздела Transparent Channels .После этого мы приступим к установке и интеграции в Photoshop (см. Здесь):
Использовать прозрачные каналы:
Прозрачные каналы ‘Механизм действия заключается в «копании» цветных областей вокруг основных каналов , при этом основное внимание уделяется процессу фильтрации основной информации объекта.
Возможно, что этот Action не удовлетворяет 100% потребностей пользователей, но для большинства случаев он все еще эффективен и приемлем.Чтобы удалить фон со светлыми светлыми тонами, выберите Изображение> Режим> Цвет CMYK. Есть 2 основных действия и работают только с определенными цветовыми режимами:
В частности, CMYK> Trans Layer удалит светлые области из изображения, применимо ко многим слоям. Следовательно, вам просто нужно нажать Play selection button :
Примеры следующие:
И наши результаты:
Продолжение:
или:
Для довольно сложных изображений, возможно, нам придется сделать несколько раз, чтобы достичь желаемых результатов:
Удалить темное фоновое изображение прозрачного канала:
Фактически, в приведенном выше наборе есть два действия, которые мы можем применить.Первое действие, используемое с фоновым изображением, — светло-белое, а второе действие — с темным фоновым изображением (как показано в примере выше). Обратите внимание, что эта функция действия работает только с RGB Color mode , , если ваше изображение не соответствует указанным выше требованиям, выберите Image> Mode> RGB Color , чтобы установить его.
Убедитесь, что вы выбрали раздел RGB > Trans Layer в наборе действий:
Все, что вам нужно сделать сейчас, это нажать кнопку выбора воспроизведения :
И подождите, пока Photoshop закончит остальную работу:
Наши результаты:
Удачи!
Как удалить фон в Photoshop CS5?
Как удалить фон в Photoshop CS5?
Как замаскировать что-то в Photoshop, поэтому я найду самый простой способ сделать это, потому что мы все хотим иметь короткий простой способ, поэтому вы выбираете свой слой здесь, и вы собираетесь пойти сюда, к панель инструментов, и вы найдете инструмент под названием инструмент быстрого выбора, и если вы не видите его прямо здесь, вы щелкните мышью и удерживайте ее там, и вы увидите список инструментов прямо здесь, например, инструмент волшебной палочки и в этом случае.Qoura
У нас будет этот инструмент быстрого выбора, и вместо того, чтобы идти туда и щелкать выходные, сокращаем его и используем сочетания клавиш, а сочетание клавиш для этого инструмента — w, поэтому просто щелкните его и увидите, что вы все щелкните здесь, щелкните W и вы попадете туда, так что да, как только у вас будет выбран этот инструмент, вы выберете свой слой, и вы войдете сюда, и перетащите, щелкните и перетащите, так что у вас есть все, что выбрано.
Итак, мы хотим поместить белый фон позади этого листа, и то, как мы это сделаем, идет вниз к этому значку, где он говорит, что нужно добавить маску слоя и щелкнуть по нему, и у нас будет прозрачный фон.
, но, как я уже сказал, нам нужен белый, поэтому мы спустимся сюда, и вы увидите значок, и он создаст новый слой, а затем мы просто возьмем этот слой и перетащим его под него, а затем мы хотим измените этот слой на белый, чтобы сделать это, мы хотим выбрать этот слой, удерживая сдвиг и удалить, а затем вы спуститесь сюда и убедитесь, что он отмечен на белом, а затем нажмите OK, и у нас есть белый фон.
Photoshop cs5Итак, я собираюсь выбрать свой инструмент перемещения, и если вы увеличите масштаб здесь, вы увидите, что края листьев, это просто не очень хорошо, у них есть эти частицы и тому подобное на фоне позади них, поэтому, чтобы удалить этот край, мы собираемся выбрать наш слой и выбрать эту маску слоя прямо здесь, а затем перейти сюда, в это окно прямо здесь.
, так называемые маски, и если у вас нет этого окна, вы можете подняться сюда, в верхнее окно выбора, а затем щелкнуть маску, и она должна появиться здесь, поэтому, как только вы выберете в маскированном окне, вы просто захотите спуститься сюда и выберите кнопку с надписью «край маски», а затем то, что мы собираемся сделать здесь, сначала выберите интеллектуальный радиус и немного увеличьте этот радиус, и вы увидите, что этот край уходит, поэтому следующее, что мы хотим сделать, это поднимите это сглаживание здесь.
, так что это делает его еще лучше, а затем последний штрих — контраст, и вы увидите, что он действительно уходит, все то, что было, просто уходит, а затем мы выбираем ОК, и тогда это выглядит действительно очень хорошо, что вы можете видите, вы можете увеличить масштаб, а затем удерживать клавишу пробела, если вы хотите передвигаться, чтобы это выглядело действительно круто, так что это очень простой способ сделать это, и поэтому я надеюсь, что этот урок помог, и следите за обновлениями для следующего урока и графического дизайна для начинающих.
Тег: Photoshop cs5 Photoshop cs5 Photoshop cs5 Photoshop cs5
Photoshop cs5 удалить фон?
Работа со слоями — один из важнейших элементов Adobe Photoshop CS5. Вы можете многое сделать со слоем, например изменить его размер, чтобы изменить размер только элементов этого слоя. Правильное использование слоев имеет решающее значение при работе со сложными изображениями, поскольку оно позволяет вносить изменения намного быстрее, чем если бы все элементы изображения находились на одном слое.Вы также можете полностью удалить целые слои из проекта Photoshop CS5, включая фоновый слой, который по умолчанию включен во многие изображения.
Наш урок ниже покажет вам быстрый способ удалить фоновый слой в Photoshop. Как только вы узнаете, как это сделать, вы можете применить те же шаги для удаления других слоев из вашего изображения.
Удаление фонового слоя в Photoshop
Этот метод поможет вам удалить весь слой, помеченный как фон.В большинстве новых файлов Photoshop этот слой по умолчанию включен с таким именем. Удаление фонового слоя Photoshop по сути делится на две части. Первая часть требует, чтобы вы разблокировали слой, а вторая часть фактически позволяет вам удалить слой.
Шаг 1. Откройте файл в Photoshop CS5.
Шаг 2. Выберите слой Background на панели Layers . Если вы не видите панель «Слои», вы можете нажать F7 на клавиатуре, чтобы отобразить ее.
удалить фоновый слой в фотошопе cs5
«data-medium-file =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-1-300×296.jpg «data-large-file = «https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-1.jpg» svg + xml,% 3Csvg% 20xmlns =% 22http: // www.w3.org/2000/svg%22%20viewBox=%220%200%20506%20500%22%3E%3C/svg%3E ‘data-src = «https://www.live2tech.com/wp- content / uploads / 2016/07 / photoshop-cs5-delete-background-layer-1.jpg «alt =» удалить фоновый слой в фотошопе cs5 «data-srcset =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-1.jpg 506w, https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-1-300×296.jpg 300w «data-sizes =» (max-width: 506px ) 100vw, 506px «/>
Шаг 3. Щелкните и удерживайте значок замка на фоновом слое, затем перетащите значок замка в корзину в нижней части панели Layers . Имя фонового слоя должно измениться на Layer 0.
почему я не могу удалить фоновый слой фотошопа
«data-medium-file =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-2-290×300.jpg «data-large-file = «https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-2.jpg» svg + xml,% 3Csvg% 20xmlns =% 22http: // www.w3.org/2000/svg%22%20viewBox=%220%200%20479%20495%22%3E%3C/svg%3E ‘data-src = «https://www.live2tech.com/wp- content / uploads / 2016/07 / photoshop-cs5-delete-background-layer-2.jpg «alt =» почему я не могу удалить фоновый слой фотошопа «data-srcset =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-2. jpg 479w, https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-2-290×300.jpg 290w «data-sizes =» (max-width: 479px) 100vw, 479px «/>
Шаг 4: Щелкните правой кнопкой мыши слой Background (теперь обозначен как Layer 0 ), затем выберите опцию Delete layer .
удалить фоновый слой фотошоп
«data-medium-file =» https: // www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-3-296×300.jpg «data-large-file =» https://www.live2tech.com/wp-content /uploads/2016/07/photoshop-cs5-delete-background-layer-3.jpg «svg + xml,% 3Csvg% 20xmlns =% 22http: //www.w3.org/2000/svg%22%20viewBox=% 220% 200% 20588% 20595% 22% 3E% 3C / svg% 3E ‘data-src = «https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background -layer-3.jpg «alt =» удалить фоновый слой фотошоп «data-srcset =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer- 3.jpg 588w, https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-3-296×300.jpg 296w «data-sizes =» (max-width: 588px) 100vw, 588px «/>
Шаг 5: Нажмите кнопку Да , чтобы подтвердить, что вы хотите удалить фоновый слой.
как удалить фоновый слой в фотошопе cs5
«data-medium-file =» https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-4-300×211.jpg «data-large-file = «https: // www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-4.jpg «svg + xml,% 3Csvg% 20xmlns =% 22 http://www.w3.org/2000/ svg% 22% 20viewBox =% 220% 200% 20579% 20407% 22% 3E% 3C / svg% 3E ‘data-src = «https://www.live2tech.com/wp-content/uploads/2016/07/ photoshop-cs5-delete-background-layer-4.jpg «alt =» как удалить фоновый слой в фотошопе cs5 «data-srcset =» https://www.live2tech.com/wp-content/uploads/2016/07 /photoshop-cs5-delete-background-layer-4.jpg 579w, https://www.live2tech.com/wp-content/uploads/2016/07/photoshop-cs5-delete-background-layer-4-300×211.jpg 300w «data-sizes =» (max-width: 579px) 100vw, 579px «/>
Вы также можете удалить выбранный слой, нажав клавишу Delete или Backspace на клавиатуре. Обратите внимание, что вам не будет предложено подтвердить удаление слоя, если вы воспользуетесь этой опцией. Слой также можно удалить, перетащив его в корзину в нижней части панели «Слои», куда вы ранее перетаскивали значок замка.
Дополнительные ресурсы
Разблокировка слоя Photoshop (как удалить значок замка со слоя)
Переименование слоя Photoshop (измените имя слоя, чтобы его было легче идентифицировать.Очень полезно для изображений с большим количеством слоев.)
Как удалить фон в Photoshop
ВPhotoshop есть множество инструментов, которые позволяют легко редактировать фотографии и манипулировать ими так, как вы хотите. В конце концов, возможность настроить свою фотографию и поиграть с ней — это половина удовольствия от фотографии!
Знайте, что такая программа, как Photoshop, действительно дает вам разные способы достижения вашей конечной цели, и обычно это зависит от того, какая у вас версия Photoshop.
Например, есть действительно старый способ удаления фона с фотографии: просто выберите нужный объект, скопируйте его, а затем вставьте на новый слой.Еще один более элегантный способ — использовать инструмент Refine Edge, но он имеет более обширные и полезные функции только в версиях Photoshop, начиная с CS5.
Мы собираемся сосредоточиться на инструменте Refine Edge, вероятно, это самый простой способ сделать это прямо сейчас с помощью Photoshop.
Подробнее: Узнайте, как удалить ненужные объекты с фотографий в Photoshop.
Слой из фона
После загрузки изображения в Photoshop вы можете преобразовать его в новый слой.Перейдите на панель «Слои», которая находится в правом нижнем углу экрана. Там вы увидите миниатюру своего изображения, метку с надписью «фон» и символ замка рядом с ней.
Фото через Photoshop Essentials
Щелкните этот слой правой кнопкой мыши и выберите «Слой из фона» в контекстном меню.
Фото через Photoshop Essentials
Теперь откроется всплывающее окно, в котором вас попросят назвать свой слой — вы можете называть его как хотите.Конечно, соответствующие имена помогут вам найти этот слой позже!
Метод выбора
FYI: Есть разные способы сделать выделение в Photoshop. Как и во всем остальном, мы хотим максимально упростить для вас учебные пособия, поэтому мы собираемся использовать наиболее эффективный метод выбора: инструмент быстрого выбора.
Фото предоставлено Design Shack
Выберите инструмент «Быстрое выделение» из всплывающего меню инструментов; это похоже на кисть.Используйте его, чтобы выбрать область, которую вы хотите выделить.
Использование инструмента быстрого выбора
Выбрав инструмент, наведите указатель мыши на изображение. Ваш курсор станет знаком плюса внутри круга. Если щелкнуть любую область изображения, будут выделены его близлежащие части. После того, как выбор сделан, вы заметите четкий пунктирный контур вокруг выбранной области.
Фотография предоставлена Университетом Висконсин-О, Клэр
Чтобы выбрать объект, удерживайте кнопку мыши и начните рисовать по краям объекта.Будьте точны! Изо всех сил старайтесь получить только ваш объект, а не части вокруг него. Если вы допустили ошибку, удерживайте нажатой клавишу Windows ALT, чтобы отменить выбор этих неправильных областей.
Улучшение выбранного объекта
Вы сделали все, что могли, чтобы обвести объект, но — и это совершенно неизбежно — он все еще выглядит несколько грубоватым. Без проблем! Вот где наконец-то вступает в игру упомянутый выше инструмент Refine Edge.
Получите этот инструмент, щелкнув значок «Уточнить край» в меню быстрого выбора.Как только вы щелкните этот значок, появится всплывающее окно «Уточнить край».
Фото через Creative Bloq
Теперь щелкните маленькую стрелку рядом с «видом» и выберите «на черном». Ваша фотография будет иметь черный фон; это только для того, чтобы помочь вам увидеть вещи яснее.
Опция обнаружения края
По-прежнему во всплывающем окне «Уточнить край» выберите включение «интеллектуального радиуса» в подменю «Обнаружение края». Увеличивайте или уменьшайте ползунок, пока не получите более естественный вид вашего выбора.
Затем найдите значок инструмента «Уточнить радиус» рядом с «Обнаружением краев». Этот значок тоже похож на кисть. Теперь ваш курсор станет знаком плюса. Обведите приблизительный контур вокруг вашего выбора; как только вы завершите этот акт, ваш выбор будет выглядеть лучше.
Опция регулировки кромки
Эта опция находится в том же всплывающем окне «Уточнить край». Используйте это, чтобы настроить гладкость, контур, линии и все остальное по вашему выбору. В конце концов, вы хотите, чтобы он плавно сливался с пустым или новым фоном.Как правило, это полезно в основном для изображений с мехом или волосами.
Вариант обеззараживания цвета
Эта опция, расположенная также во всплывающем окне «Уточнить края», позволяет убрать любые оставшиеся цвета фона с краев вашего выделения.
После того, как вы тщательно откорректировали свой выбор, готово!
Теперь просто выберите «Новый слой с маской слоя» в раскрывающемся меню «Вывод: К», которое вы найдете в нижней части экрана. Щелкните ОК.
Фон ушел в прошлое! Поздравляю … вы удалили его!
Последняя вещь
Фото через Design Faves
На этом этапе у вас есть полная свобода делать то, что вы хотите, с пустым фоном.Некоторые идеи:
- Включая сплошной цвет фона.
- Добавление совершенно нового фонового изображения.
- Использование вырезанного изображения в большом дизайнерском или фотографическом проекте.
Что бы вы ни выбрали, знайте, что теперь у вас есть возможность поднять свои возможности редактирования изображений на улучшенный уровень.
Читать далее: 9 простых шагов к профессиональному редактированию изображений в Adobe Photoshop
Автоматическое устранение отвлекающих факторов: заливка с учетом содержимого в Photoshop CS5 | автор Philippe Dame
Я действительно осознал важность чистого фона, когда дело доходит до создания запоминающихся фотографий.Один-единственный нежелательный элемент действительно может убить хорошую фотографию. Очень важно сосредоточить внимание зрителя там, где вы этого хотите.
Вы всегда должны работать, чтобы получить это прямо в камере, но, к счастью, есть способы удалить элементы, которые были вне вашего контроля. Возьмите фотографию ниже, например, если бы я ждал, пока пляж опустеет, я бы упустил момент.
Photoshop на помощь
Photoshop уже много лет используется для удаления нежелательных отвлекающих факторов, но последняя версия Photoshop CS5 имеет почти волшебную функцию, называемую «заливка с учетом содержимого».Он выходит за рамки простого копирования, выполняя углубленный анализ выделения и его окружения с явной целью — заставить это выделение исчезнуть.
Есть два способа использовать эту удивительную функцию:
- Сделайте выделение, нажмите «Удалить» и убедитесь, что используется «Content Aware».
- Используйте «Точечная восстанавливающая кисть» на палитре инструментов и удалите ненужные области.
Content-Aware Delete
Мне нравится фотография выше, но меня не интересуют лишние люди на заднем плане.На фото моя невестка Мелисса спорит с моим сыном Кином. Мы были на Бермудских островах на ее свадьбе.
Чтобы удалить ненужных людей, я просто начинаю с грубого выбора, как показано ниже:
Затем я просто нажимаю клавишу «Удалить». Появится диалоговое окно «Заливка». Мне нужно только убедиться, что выбрано «Content Aware»:
Сразу результаты потрясающие. Обратите внимание, как ни один из шезлонгов не был клонирован в выбранную область — это великолепно.
В данном случае это было не идеально, как вы можете видеть на песке.Спустя всего минуту работы с «классическим» инструментом для штамповки клонов неровности на песке были легко удалены.
Точечная восстанавливающая кисть
Как упоминалось ранее, я мог бы смахнуть нежелательных людей. Иногда подход к отбору дает немного больше контроля. Однако при удалении пятен на коже кисть определенно работает быстрее.
Выберите «Точечная восстанавливающая кисть» на палитре инструментов и убедитесь, что выбран «Content-Aware».
Что хорошо в инструменте «Точечное исцеление», так это то, что вы можете работать с отдельным (пустым) слоем.Просто убедитесь, что выбрано «Образец всех слоев». Это гарантирует, что ваше исправление будет неразрушающим.
Окончательный результат
Как вы можете видеть ниже, никто никогда не узнает, сколько людей нарушали границы в моем фоне. На мой взгляд, очищенная фотография в 10 раз лучше. Нажмите на фото, чтобы увеличить его.
Ограничения
Как вы могли догадаться, Photoshop не может создавать детализированные объекты, которых он никогда не видел. Он лучше справляется с текстурами, такими как камни, вода, трава, небо и песок.
Например, невозможно снять сумочку и обувь на переднем плане.Фотошоп не знал бы, как воссоздать стул. Если бы стула было намного больше, можно было бы попробовать, но его просто не хватит для работы.

 Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».