Как убрать лишние надписи в фотошопе. Как можно убрать надпись с картинки в фотошопе самыми простыми способами
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку» .
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого» . Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”» .
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
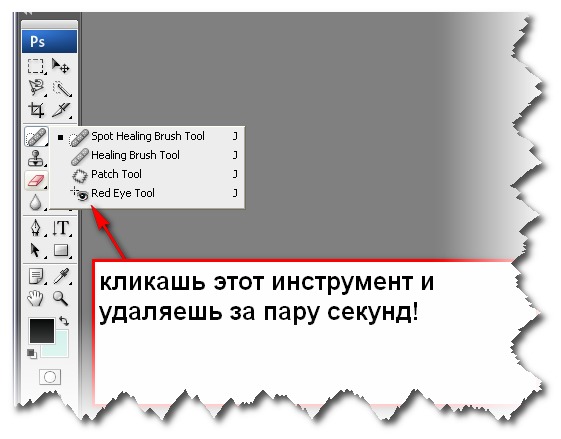
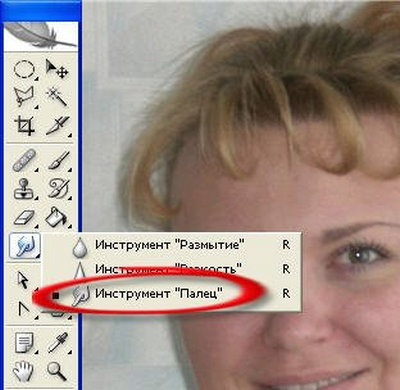
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”» .
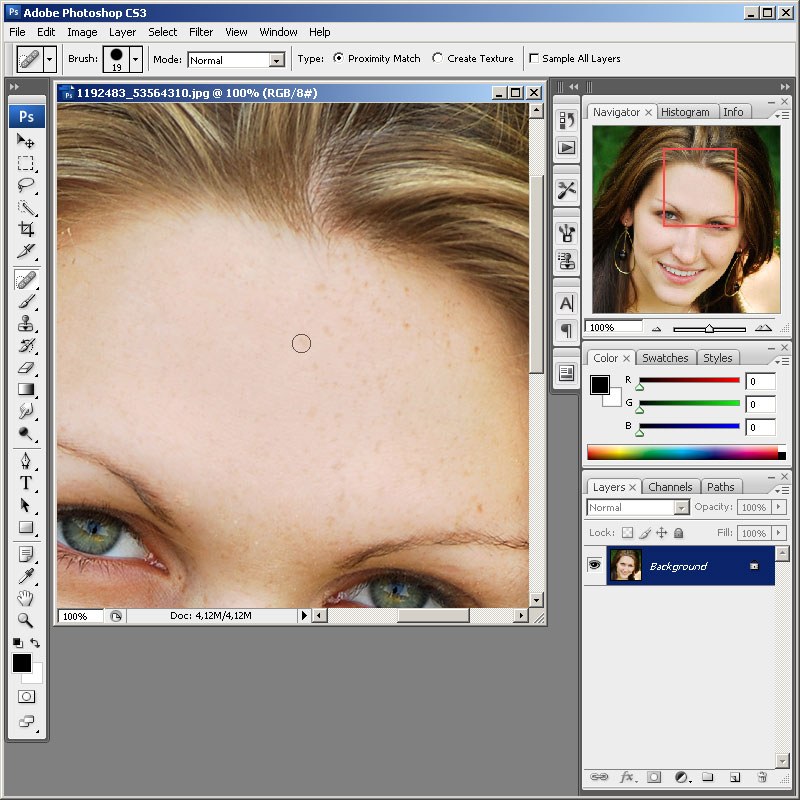
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого» . Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Сегодня небольшая статья о том, как убрать надпись с фотографии в фотошоп. Для этого не нужно быть продвинутым пользователем Фотошопа, делается всё легко и быстро.Я покажу 3 способа, с помощью которых можно убрать любую надпись. Они идеально подходят для непрофессионального, но довольно качественного редактирования фото. Я буду использовать программу Photoshop CS6, хотя предыдущие версии также отлично справляются с этой задачей.
Я буду использовать программу Photoshop CS6, хотя предыдущие версии также отлично справляются с этой задачей.
Способ 1: Выполнение заливки
Этот способ хорошо эффективен в тех случаях, когда надпись находится на достаточно однородном фоне.
Открываем нужную фотографию. Выбираем инструмент “Прямоугольная область” и выделяем место, где находится надпись. Затем, кликаем правой кнопкой мыши для вызова дополнительного меню.
В открывшемся окошке выбираем “использовать: с учетом содержимого”, жмем ок.
Всё, надпись исчезла.
Способ 2: Точечная восстанавливающая кисть
Данный способ тоже отлично справляется с удалением надписи с фото при однородном заднем плане.
Выбираем инструмент “Точечная восстанавливающая кисть”. С помощью кнопок “[” и “]” установите оптимальный диаметр кисти, затем зажмите левую кнопку мыши и выделите редактируемую область с текстом или датой.
После чего, отпустите кнопку. Надпись пропадет.
Способ 3: Комбинированный
Если задний фон на фотографии разноплановый и первые 2 способа не помогают, нужно использовать комбинацию из нескольких инструментов Photoshop.
Мы будем использовать инструменты “Лассо”, “Точечная восстанавливающая кисть” и “Заплатка”.
Часть надписи удаляем с помощью точечная восстанавливающей кисти.
Другую часть с помощью инструмента “заплатка”. Нужно выделить область с текстом и перетащить на схожий фон.
В итоге выделенная область заменится. Фото готово.
Обратите внимание, что в данной статье я использовал всего пару простых способов для удаления надписи с картинки. На самом деле, функционал Фотошопа намного шире и позволяет использовать более широкие возможности по удалению любых надписей и объектов, в зависимости от поставленной задачи.
Тем, кто хочет увидеть всё более наглядно, предлагаю посмотреть видео.
video1
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
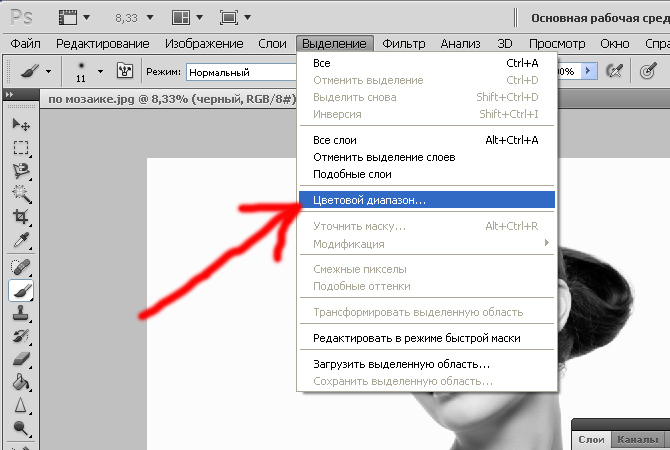
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
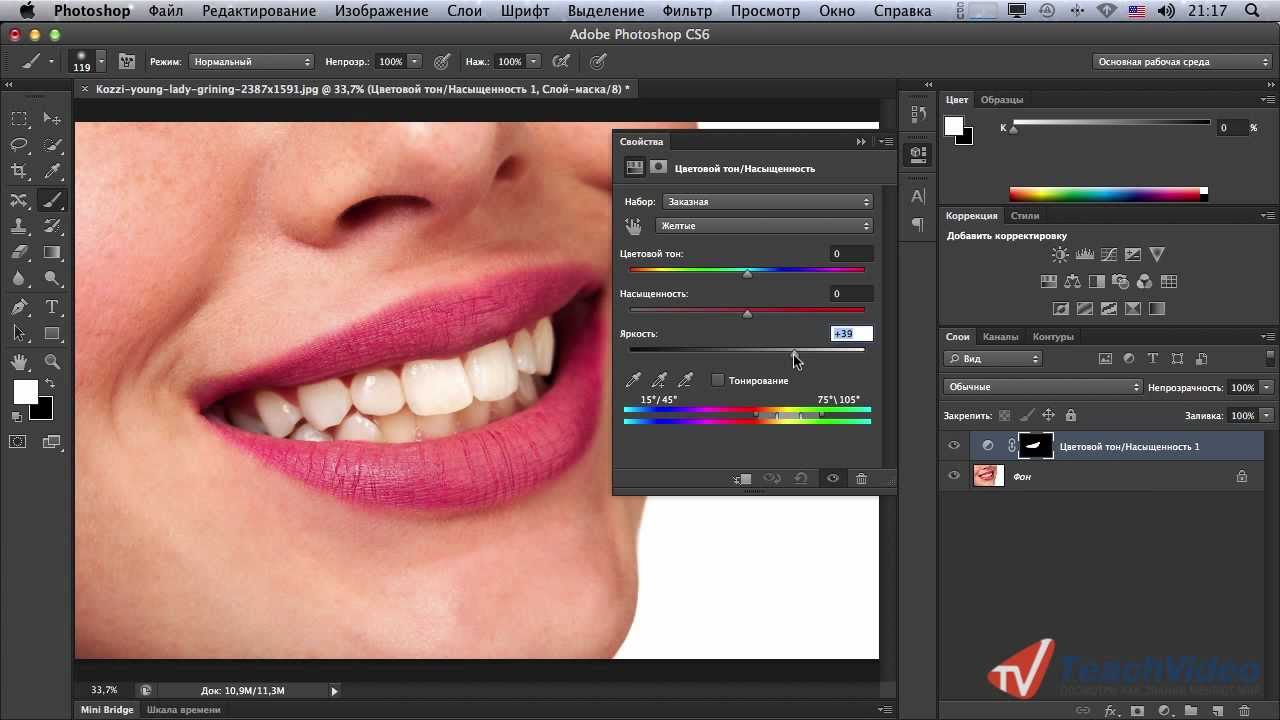
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Как в Фотошопе убрать надпись? Как можно убрать надпись с картинки в фотошопе самыми простыми способами
У вас есть потрясающая фотография, которую вы не можете никак использовать из-за имеющейся на ней текстовой надписи? В таком случае вам следует знать, что Photoshop обладает отличным набором инструментов, с помощью которых вы можете удалить текст. Для этого вам совсем не понадобятся навыки профессионального графического дизайнера. Если речь идет о редактировании изображений, то Photoshop достаточно прост в использовании даже для неопытных пользователей программы.
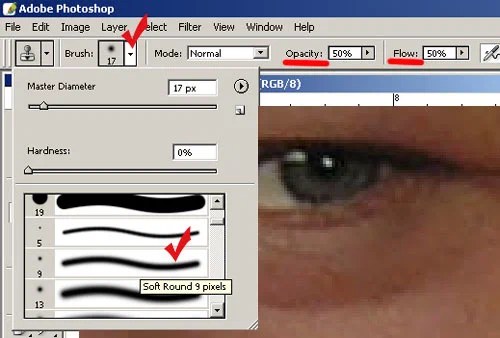
На панели инструментов выберите инструмент «Штамп». В качестве альтернативного варианта можно нажать сочетание клавиш «CTRL+S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (данная настройка подходит в большинстве случаев). Начните с настройки непрозрачности на уровне 95%. Позже при необходимости вы можете внести изменения в настройки.
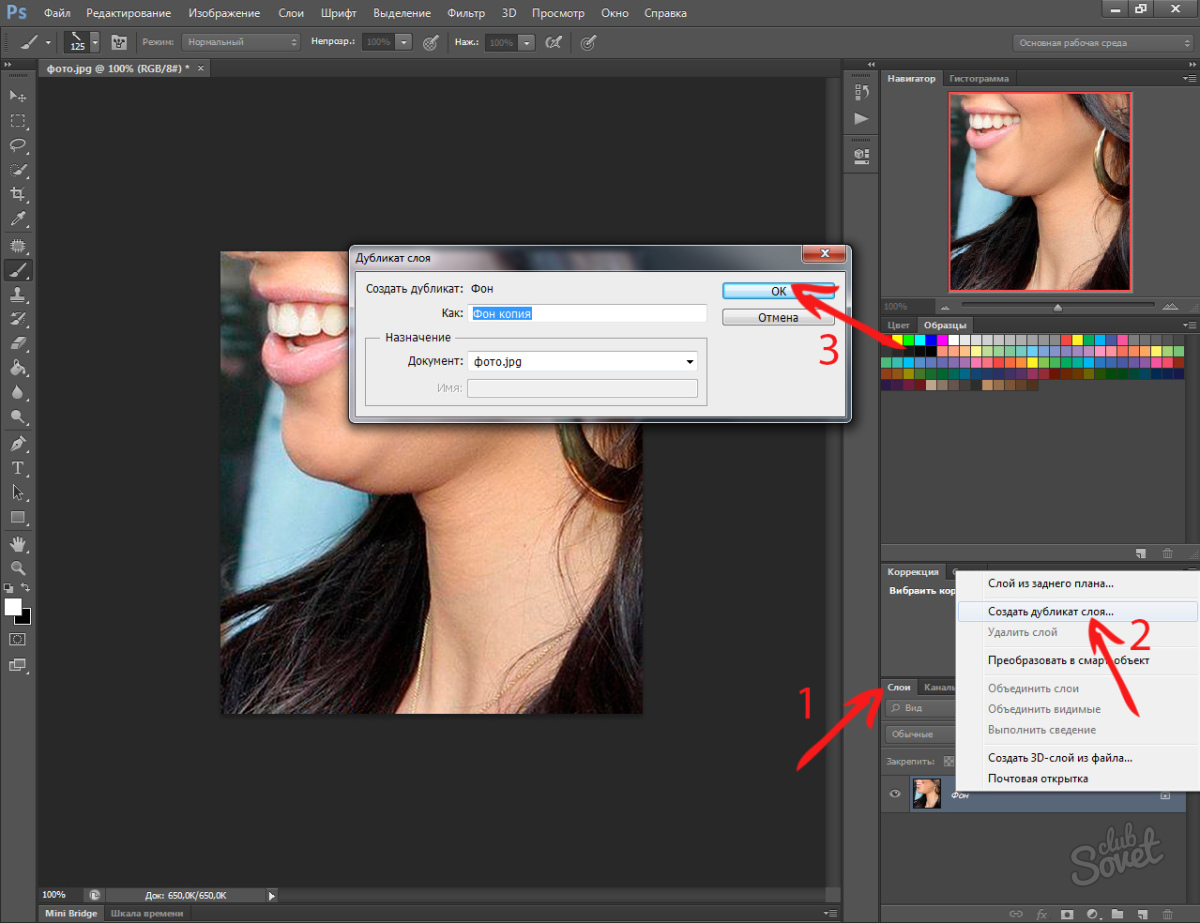
Кликните по панели «Слои». Выберите в панели исходный слой. Перетащите этот слой на кнопку «Создать новый слой», которая отображена в виде иконки слева от «Мусорной корзины». В качестве альтернативы для создания нового слоя нажмите сочетание клавиш «CTRL+J».
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Скачанные с интернета фотоснимочки не всегда соответствуют тому, что мы ищем. Цифровые изображения, особенно высококачественные, попадают к нам на ПК с различными надписями и водяными знаками, малозаметными на страницах поисковых сайтов. Не нужно отказываться от понравившейся картинки, если можно ее отредактировать.
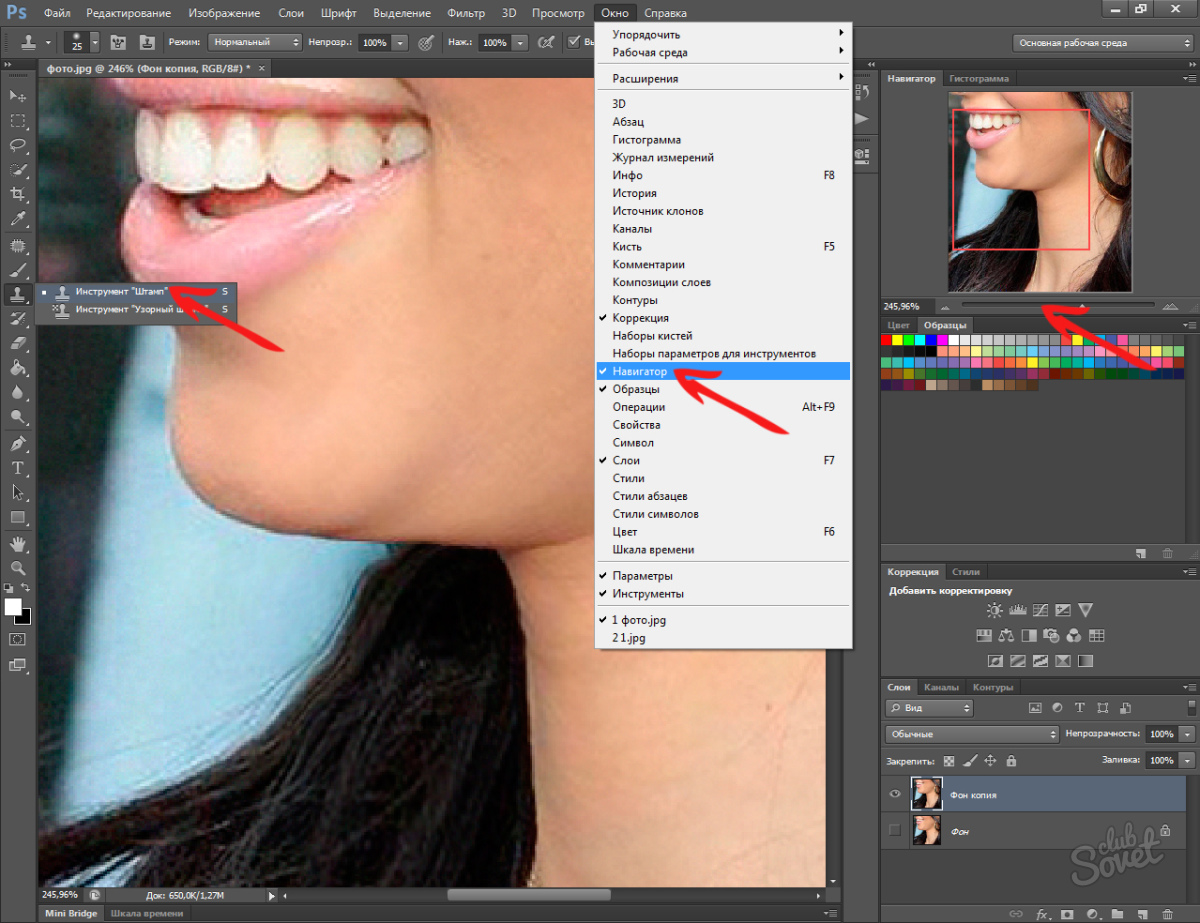
Если напечатанный текст закрывает небольшой участок фотографии, то обрезка и подгонка под нужный размер посредством встроенного в Windows простенького редактора со значком палитрочки с красками Paint – вариант для тех, кто только начинает осваивать ПК. Запускаем приложение через “Пуск” > “Все программы” > “Стандартные” > “Paint” либо в поисковую строчку Windows вносим “Paint” и в открывшемся окошке выбираем его – программа появится перед глазами. Открываем нужный нам файлик с помощью команды “Открыть” – в верхнем левом уголке меню или “сtrl+o” на клавиатуре. Выделим нужную область с помощью команды “Выделить” и обрежем ее “сtrl+ shift+x” – тем самым отсекая водяной текст, но не нарушая общего вида изображения. При необходимости изменяем размер и наклон обрезанной картинки “сtrl+w”, а потом сохраняем в нужном вам формате. Для сохранения всей области картинки при удалении водяной надписи или знака воспользуемся известнейшей программой по редактированию изображений Adobe Photoshop CS5, скачанной с проверенного торрент трекера. Либо фотошопом онлайн, который хоть и уступает по своему функционалу, но в данной ситуации может быть использован с приличными результатами на выходе. Рассмотрим вариант редактирования в установленном на ПК – т.е. полноценном фотошопе. Открываем цифровой фотоснимок с помощью команд в главном меню программы “Файл” > “Открыть” либо “сtrl+o”. Информация! Для открытия файла или документа все редакторы, в том числе и онлайн фотошоп, используют одинаковую комбинацию клавиатурных клавиш. Выбираем инструмент “Штамп” и удерживая клавишу “alt” делаем щелчок левой мышкой на ту часть изображения, которая пойдет за основу и окрасит часть надписи. Далее жмем на небольшой участок надписи и замечаем, что она заменилась рисунком исходной точки. Медленно и не спеша проходим по всему водяному знаку, временами изменяя область для клонирования. Для более четкого редактирования вызываем окошко “Навигатор” – в строке меню щелкаем на вставочку “Окно”, выбирая нужную палитру, где с помощью ползунка увеличим область с надписью на нашей фотографии. Инструмент “Заплатка” также очень замечательно справляется с удалением ненужностей небольшого размера. Попробуем поработать с заплаточкой: удерживая правую мышку, очерчиваем кусочек водяного текста и тянем выделенную область на свободное от записи место. Сохраняем очищенный от водяного знака фотоснимок “Файл” > “Сохранить как…” или с помощью “сtrl+ shift+s” – комбинация клавиш для сохранения файлов во всех существующий редакторах.Редактируя фотографии, всегда учитывайте тот факт, что программы для работы с графикой не всесильны, даже такие мощные, как Adobe Photoshop. Яркие надписи крупных размеров на сложных участках изображений: лицо, кисти рук, различные узоры и т.п. нельзя удалить так, чтобы не бросалось в глаза. В нашем случае, для качественного редактирования подойдут картинки с однотонными участки, большими четкими границами и плавными переходами.
15.05.2015 28.01.2018
Все сталкивались с ненавистными надписями на фото которые хочется убрать. Как это сделать? Я расскажу в этой статьи с примерами.
Убрать надпись с фото используя Фотошоп -легко и просто!
Не важно что за надпись, это может копирайт на фото или надпись на стене. Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп .
Как в фотошопе убрать водяной знак с картинки
Давайте посмотрим на эту фото. Внизу в правом углу мы видим гадкий копирайт, его поставили авторы сайта, будто они фотографировали лично этот город. Конечно же не фотографировали.
Поэтому замазать эту надпись мы можем без угрызения совести.
Отройте эту фотографию в Фотошопе.
Найдите инструмент Штамп на панели инструментов слева.
Обратите внимание на настройки инструмента. В принципе они стандартные в этом случае.
Слева можно выбрать размер кисти этого инструмента.
Теперь приступаем к работе. Для начала необходимо зажать кнопку Alt на клавиатуре (вы увидите как курсор превратился в крестик) теперь курсором указать облать которую мы будет наносить (копировать).
Так как вода идет волнами сверху вниз, то брать нужно область над надписью. После этого отжать Alt и нанести копируемую область на надпись.
Теперь можно зарисовать всю надпись.
Как в фотошопе убрать надпись с фотографии
Другой метод, другой случай.
Здесь мы видим надпись на фотографии и надпись внизу. Надпись явно лишняя, может мы свою хотим туда добавить или оставить стену чистой.
Сейчам мы будем удалять эту надпись.
Теперь мы будем использовать инструмент Заплатка .
С помощью него можно выделить область которую мы хотим заменить.
Чтобы работа была тщательная и результат был лучше — выделяйте буквы по очереди, а не все сразу .
Я выделил крайнюю букву.
Теперь просто перетаскиваю выделение на область стены где нет надписи.
После этого буква пропала, а я снял выделение (CTRL+D )
Осталось повторить тоже самое с остальными буквами.
Всегда меняйте область на которую вы перетаскиваете выделение .
Нижний копирайт тоже выделил удалил, тем же способом.
Готово, мы имеем фото без надписи.
В фотошопе эти способы оба действенны на фотографиях. Однако есть случаи где лучше использовать один способ, а где-то второй. Все зависит от сложности фотографии.
Как убрать надпись с картинки в графическом редакторе Paint. Мастер класс
Рябиченко Надежда Владимировна, учитель начальных классов МКОУ «Михайловская ООШ» Киквидзенского района Волгоградской области
Описание: Предлагаю вашему вниманию мастер класс по подготовке изображений для вставки в презентацию. Данный материал будет полезен учителям начальной школы, среднего звена, воспитателям, педагогам дополнительного образования, учащимся школ, студентам.
Цель: подготовка изображения для вставки в презентацию
Задачи:
— ознакомить с технологией работы в графическом редакторе Paint;
— развивать творческие способности.
Составляя презентацию к уроку или какому – либо мероприятию в программе PowerPoint, мы используем соответствующие иллюстрации. Часто картинки бывают с надписями. В своем мастер-классе я хочу показать, как можно убрать надпись с фона картинки (фон белый или цветной, но однотонный) в графическом редакторе Paint разными способами.
Ход работы:
1. Выберите соответствующее изображение. Откройте картинку, кликнув по ней правой кнопкой мыши. В появившемся окне выберите Открыть с помощью , далее Paint
2. Перед нами появится следующее изображение.
3. Чтобы была видна вся картинка, а не ее часть, уменьшите Масштаб , при этом нажмите на знак «минус» в правом нижнем углу
Или на вкладке Вид нажмите Уменьшить
4. В левом верхнем углу картинки на белом фоне мы видим надпись.
Работа по удалению надписи:
1 способ :Чтобы убрать надпись, на Ленте вкладки Главная в Инструментах воспользуйтесь Ластиком , кликнув по его изображению левой кнопкой мыши. Удерживая ластик левой кнопкой мыши, сотрите надпись.
2 способ:
На Ленте вкладки Главная в Изображениях нажмите Выделить , затем выделите прямоугольную область с надписью и нажмите Вырезать .
3 способ (подходит для картинок с фоном не только белого, но и другого цвета, фон однотонный):
На Ленте вкладки Главная в Изображениях нажмите Выделить , затем выделите любую прямоугольную область на фоне.
После этого нажмите Копировать , затем Вставить . Вы увидите в левом верхнем углу картинки выделенный прямоугольник. Кликнув по нему левой кнопкой мыши (удерживая), перенесите прямоугольник в нужное место, закройте им надпись.
Убрав надпись любым из данных способов, закройте программу и сохраните данное изображение.
Наша картинка готова к дальнейшему использованию.
Вот так легко можно убрать надпись с фона картинки.
Благодарю за внимание!
Как вырезать надпись из картинки
Необходимость удалить какую-либо текстовую информацию с изображения возникает у пользователей весьма часто. Обычно кандидатами на устранение являются автоматически проставленные даты съемки либо надписи, идентифицирующие первоисточник фотографии — водяные знаки.
Наиболее корректно это можно сделать с помощью Adobe Photoshop или его бесплатного аналога — Gimp. Однако, как вариант, нужные операции можно провести и с помощью соответствующих веб-сервисов. Это даже проще, чем вы думаете.
Как убрать надпись с фотографии онлайн
Если вы знакомы с особенностями работы в графических редакторах, разобраться с представленными в статье веб-ресурсами точно не составит труда. Дело в том, что сервисы, описанные ниже, следуют всем основным концепциям аналогичных десктопных программ и предлагают те же инструменты.
Способ 1: Photopea
Онлайн-сервис, максимально точно копирующий как внешний вид, так и функциональную часть всем известного решения от Adobe. Аналогично упомянутым выше графическим редакторам, здесь нет единственно правильного «волшебного» инструмента для удаления надписей с изображений. Все зависит от того, насколько важным или однородным/неоднородным является содержимое фотографии непосредственно под текстом.
- Первым делом, конечно же, нужно импортировать изображение на сайт. Сделать это можно несколькими способами, а именно: щелкнуть по ссылке «Открыть с компьютера» в приветственном окне; использовать комбинацию клавиш «CTRL + O» или выбрать пункт «Открыть» в меню «Файл».
- К примеру, у вас есть красивая пейзажная фотография, но с небольшим дефектом — на ней отмечена дата съемки. В данном случае наиболее простым решением будет воспользоваться одним из группы восстанавливающих инструментов: «Точечная восстанавливающая кисть», «Восстанавливающая кисть» или «Заплатка».
Так как содержимое под надписью имеет довольно однородный характер, в качестве источника для клонирования можно выбрать любой близлежащий участок травы.
Если же фон весьма разношерстный, вместо «Восстанавливающей кисти» используйте «Штамп», регулярно меняя источник клонирования.
Закончив работу с фотографией, экспортировать ее вы можете с помощью меню «Файл» — «Export as», где и выберите итоговый формат графического документа.
Во всплывающем окне установите желаемые параметры для готовой фотографии и нажмите на кнопку «Сохранить». Изображение сразу же будет загружено в память вашего компьютера.
Таким образом, потратив немного времени, вы можете избавиться практически от любого нежелательного элемента на вашей фотографии.
Способ 2: Pixlr Editor
Популярный онлайн-фоторедактор с широким набором функций и своими особенностями. В отличие от предыдущего ресурса, Pixlr основан на технологии Adobe Flash, поэтому для его работы необходимо наличие на компьютере соответствующего ПО.
- Как и в Photopea, регистрация на сайте не обязательна. Просто импортируйте фотографию и начните работу с ней. Чтобы загрузить изображение в веб-приложение, воспользуйтесь соответствующим пунктом в приветственном окне.
Ну а уже в процессе работы с Pixlr новую фотографию можно импортировать с помощью меню «Файл» — «Открыть изображение».
Во всплывающем окне укажите параметры сохраняемого изображения и щелкните по кнопке «Да».
Вот и все. Здесь вы делаете практически все те же манипуляции, что и в аналогичном веб-сервисе — Photopea.
Как видите, удалить надпись с фотографии можно и без специального софта. При этом алгоритм действий максимально схож с тем, как если бы вы работали в одном из десктопных графических редакторов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на однотонном фоне, удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность – 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, – выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие графические программы позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще – автоматически, с применением средства «Заливка с учетом содержимого».
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Убираем надпись с фотографии онлайн. Как убрать надпись в фотошопе Как убрать подпись в фотошопе
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку» .
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого» . Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”» .
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”» .
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого» . Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Есть эффектная фотография, но не получается ее использовать из-за мешающей надписи? Можно выйти из положения, воспользовавшись функциями программы Photoshop. Существует несколько способов, как в Фотошопе убрать надпись с картинки. Применить их сможет даже человек, который ранее никогда не пользовался программой.
Заливка
Это самый простой вариант, как убрать надпись в Фотошопе с картинки. Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Пошаговая инструкция:
- В левой панели выбрать «Лассо». При нажатии на кнопку высвечивается три вида лассо, достаточно кликнуть на первый.
- Обвести мышкой или стилусом графического планшета область, на которой находится надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появится пунктирная линия, означающая, что текст выделен. Необходимо нажать на выделение правой кнопкой мыши и выбрать из всплывающего меню пункт «Выполнить заливку».
- Появится дополнительное окно. В нем в верхней строке настроек нужно выставить опцию «С учетом содержимого». Так программа будет заливать выделенную область не просто цветом. Она постарается воссоздать ту текстуру и цветовую гамму, которая представлена на ближайшем фоне.
Если использовать «Заливку» на однородных частях изображения, результат получится эффектным. Не будет заметно, что изображение прошло через дополнительные манипуляции.
Обратите внимание!
Если удалить вотермарку с картинки, защищенной авторскими правами, а затем использовать ее в коммерческих целях, можно попасть под суд. Не стоит пользоваться изложенными в данной статье советами для кражи контента.
Восстанавливающая кисть
Этот способ, позволяющий убрать надпись с картинки в Фотошопе, схож с предыдущим. Отличие состоит лишь в том, что инструмент «Восстанавливающая кисть» больше подходит для картинок с высокой детализацией. Если грамотно подойти к процессу, то получится восстановить текстуру ветвей деревьев, сложный узор и т. п.
Алгоритм действий:
- Выбрать соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выбрать точечную, поскольку она восстанавливает изображение бережнее всего.
- В верхней панели, напротив опции «Тип», нужно выставить «С учетом содержимого». Размер кисти подбирается под буквы. Хорошо, если он примерно соответствует толщине линии шрифта.
- Следует аккуратно, по одной выделять буквы кистью, зажимая левую кнопку мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.
Для справки!
Область выделения будет выглядеть на несколько тонов темнее.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Бывает, что хочет добавить собственный текст вместо удаленного.
Как убрать надпись с картинки и написать свою в Фотошопе:
- Воспользоваться любым из вышеперечисленных способов для удаления текста.
- Нажать на инструмент «Текст». Это значок с большой буквой Т в левой вертикальной панели.
- Кликнуть по тому месту изображения, на котором хочется видеть текст. Появится графа. В нее нужно ввести надпись.
В дальнейшем надпись можно видоизменять. В окне справа пользователь может увеличить или уменьшить размер, сменить шрифт, цвет и положение.
Совет!
Фото с надписью лучше сохранять в формате PSD. Тогда в дальнейшем можно будет удалить текст, просто выделив его в программе.
Так благодаря самым простым функциям Фотошопа можно качественно восстановить изображение или добавить свою надпись. В редких случаях, если текст занимает слишком много пространства, эффект от заливки или восстанавливающей кисти может оказаться слишком низкокачественным. Но и в таком случае не стоит отчаиваться: растрирование поможет справиться с проблемой.
У вас есть потрясающая фотография, которую вы не можете никак использовать из-за имеющейся на ней текстовой надписи? В таком случае вам следует знать, что Photoshop обладает отличным набором инструментов, с помощью которых можно удалить текст. Для этого вам не понадобятся навыки профессионального графического дизайнера. Когда речь идет о редактировании изображений, поможет Photoshop — достаточно простая в использовании программа, даже для неопытных пользователей.
Шаги
Удаление текста с помощью функции растрирования
В правой части интерфейса на панели инструментов выберите ярлык «Слои». Внутри окна панели инструментов кликните правой кнопкой мыши по нужному слою и выберите из контекстного меню пункт «Растрировать». Выберите инструмент «Лассо» в опциях панели инструментов. Затем выделите ту часть изображения, которую хотите удалить. Нажмите кнопку «Delete». В меню программы нажмите пункт «Файл» и выберите «Сохранить», чтобы сохранить произведенные изменения.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для macOS) или «Enter» (для Windows), чтобы сохранить внесенные изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Кликните мышкой рядом с текстом. Обведите лассо вокруг текста. Обязательно оставьте небольшой отступ от текста при обводке. Это позволит Photoshop лучше смешать тона цветов для заливки участка с удаленным текстом.
Нажмите кнопку меню «Редактирование» и выберите в раскрывшемся подменю пункт «Заливка». Как вариант, можно просто нажать сочетание клавиш «Shift+F5». На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.
Нажмите сочетание клавиш «CTRL+D», чтобы снять выделение с изображения, когда заливка будет завершена. Это позволит вам лучше рассмотреть результат. Сохраните отредактированное изображение. Когда вы освоите использование этого инструмента, удаление текста с изображений в будущем не будет занимать у вас более нескольких секунд.
Поймите, что изображения состоят из различных отдельных слоев, включающих в себя разные цвета, эффекты, графические объекты и текст. Все эти слои составляют итоговый вариант изображения в Photoshop. Они не только служат источником окончательного варианта файла JPEG, но и дают окончательный вариант файла PSD. Если вам это ни о чем не говорит, то знайте, что PSD является сокращенным наименованием формата документов Photoshop.
Запустите Photoshop из стартового меню программ своей операционной системы. В открывшемся интерфейсе программы выберите в основном меню пункт «Файл». Из развернувшегося списка подменю выберите команду «Открыть». Через открывшееся окно программы найдите и откройте необходимое изображение.
Нажмите сочетание клавиш «Command+J» (для macOS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете с копией под названием «Слой 1», которая расположена поверх него.
Удаление текста с использованием инструмента «Штамп»
Откройте изображение в Photoshop. Нажмите сочетание клавиш «Command+J» (для macOS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете с копией под названием «Слой 1», которая расположена поверх него.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для macOS) или «Enter» (для Windows), чтобы сохранить внесенные изменения.
На панели инструментов выберите инструмент «Штамп». Как вариант, можно нажать сочетание клавиш «CTRL+S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10–30 % (данная настройка подходит в большинстве случаев). Начните с настройки непрозрачности на уровне 95 %. Позже при необходимости вы можете внести изменения в настройки.
Кликните по панели «Слои». Выберите в панели исходный слой. Перетащите этот слой на кнопку «Создать новый слой», которая отображена в виде иконки слева от «Мусорной корзины». Как вариант, для создания нового слоя можно нажать сочетание клавиш «CTRL+J».
Наведите курсор мыши на достаточно близко расположенную к тексту точку. Зажмите клавишу «Alt», а затем кликните левой кнопкой мыши по выбранному месту. Это место будет называться источником. По сути, из этого места будут браться цвета краски для закрашивания текста.
Будьте осторожны и не выбирайте источник слишком близко от текста, так как он будет перемешаться при движении кисти по тексту. Если установить источник слишком близко к тексту, вы будете копировать те участки изображения, которые хотите удалить. При слишком удаленном расположении источника цвет фона может не подходить для маскировки удаляемого участка с буквами. В таком случае на изображении будет заметно явное искажение.
Зайдите в меню настроек и включите опцию «Выравнивание». Данное действие позволяет выбрать постоянным источником копирования текущую точку. Когда вы прекращаете рисовать, обязательно отключайте опцию выравнивания, прежде чем начать заново. Снова включайте данную опцию после выбора новой точки источника копирования.
Отпустите клавишу «Alt» и подведите курсор мыши к тому месту с текстом, которое хотите заретушировать. Кликните правой кнопкой мыши, чтобы начать закрашивать текст копируемым из источника участком изображения. Обращайте внимание на фоновое освещение на изображении. Убедитесь в том, что закрашиваемый вами участок и источник клонирования освещены в одном направлении.
15.05.2015 28.01.2018
Все сталкивались с ненавистными надписями на фото которые хочется убрать. Как это сделать? Я расскажу в этой статьи с примерами.
Убрать надпись с фото используя Фотошоп -легко и просто!
Не важно что за надпись, это может копирайт на фото или надпись на стене. Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп .
Как в фотошопе убрать водяной знак с картинки
Давайте посмотрим на эту фото. Внизу в правом углу мы видим гадкий копирайт, его поставили авторы сайта, будто они фотографировали лично этот город. Конечно же не фотографировали.
Поэтому замазать эту надпись мы можем без угрызения совести.
Отройте эту фотографию в Фотошопе.
Найдите инструмент Штамп на панели инструментов слева.
Обратите внимание на настройки инструмента. В принципе они стандартные в этом случае.
Слева можно выбрать размер кисти этого инструмента.
Теперь приступаем к работе. Для начала необходимо зажать кнопку Alt на клавиатуре (вы увидите как курсор превратился в крестик) теперь курсором указать облать которую мы будет наносить (копировать).
Так как вода идет волнами сверху вниз, то брать нужно область над надписью. После этого отжать Alt и нанести копируемую область на надпись.
Теперь можно зарисовать всю надпись.
Как в фотошопе убрать надпись с фотографии
Другой метод, другой случай.
Здесь мы видим надпись на фотографии и надпись внизу. Надпись явно лишняя, может мы свою хотим туда добавить или оставить стену чистой.
Сейчам мы будем удалять эту надпись.
Теперь мы будем использовать инструмент Заплатка .
С помощью него можно выделить область которую мы хотим заменить.
Чтобы работа была тщательная и результат был лучше — выделяйте буквы по очереди, а не все сразу .
Я выделил крайнюю букву.
Теперь просто перетаскиваю выделение на область стены где нет надписи.
После этого буква пропала, а я снял выделение (CTRL+D )
Осталось повторить тоже самое с остальными буквами.
Всегда меняйте область на которую вы перетаскиваете выделение .
Нижний копирайт тоже выделил удалил, тем же способом.
Готово, мы имеем фото без надписи.
В фотошопе эти способы оба действенны на фотографиях. Однако есть случаи где лучше использовать один способ, а где-то второй. Все зависит от сложности фотографии.
Как замазать надпись в фотошопе
Все сталкивались с ненавистными надписями на фото которые хочется убрать. Как это сделать? Я расскажу в этой статьи с примерами.
Убрать надпись с фото используя Фотошоп -легко и просто!
Не важно что за надпись, это может копирайт на фото или надпись на стене. Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп.
Как в фотошопе убрать водяной знак с картинки
Давайте посмотрим на эту фото. Внизу в правом углу мы видим гадкий копирайт, его поставили авторы сайта, будто они фотографировали лично этот город. Конечно же не фотографировали.
Поэтому замазать эту надпись мы можем без угрызения совести.
Отройте эту фотографию в Фотошопе.
Найдите инструмент Штамп на панели инструментов слева.
Обратите внимание на настройки инструмента. В принципе они стандартные в этом случае.
Слева можно выбрать размер кисти этого инструмента.
Теперь приступаем к работе. Для начала необходимо зажать кнопку Alt на клавиатуре (вы увидите как курсор превратился в крестик) теперь курсором указать облать которую мы будет наносить (копировать).
Так как вода идет волнами сверху вниз, то брать нужно область над надписью. После этого отжать Alt и нанести копируемую область на надпись.
Теперь можно зарисовать всю надпись.
Как в фотошопе убрать надпись с фотографии
Другой метод, другой случай.
Здесь мы видим надпись на фотографии и надпись внизу. Надпись явно лишняя, может мы свою хотим туда добавить или оставить стену чистой.
Сейчам мы будем удалять эту надпись.
Теперь мы будем использовать инструмент Заплатка.
С помощью него можно выделить область которую мы хотим заменить.
Чтобы работа была тщательная и результат был лучше — выделяйте буквы по очереди, а не все сразу.
Я выделил крайнюю букву.
Теперь просто перетаскиваю выделение на область стены где нет надписи.
После этого буква пропала, а я снял выделение (CTRL+D)
Осталось повторить тоже самое с остальными буквами.
Всегда меняйте область на которую вы перетаскиваете выделение.
Нижний копирайт тоже выделил удалил, тем же способом.
Готово, мы имеем фото без надписи.
В фотошопе эти способы оба действенны на фотографиях. Однако есть случаи где лучше использовать один способ, а где-то второй. Все зависит от сложности фотографии.
Доброго всем денечка, мои дорогие друзья. Это жесть. Вчера я под такой сильный дождь (ливень) попал, что вымок весь, как не знаю кто. Дождь лил стеной. Люди чуть ли не плавали по лужам. Хотя вроде жара стояла днем и ничего не предвещало. Это мне наверное так повезло, потому что только на днях я писал статью о том, как сделать эффект дождя в фотошопе. Вот и я попал под дождь в теплую погоду))). Ну ладно, это я шучу.
Вы знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что вроде и нашел подходящее, но на ней почему-то красуется какая-то левая надпись, или ненужная дата и время. И вот эти вот писульки портят всю фотку. И что же тогда делать? Да все просто. И сегодня я вам как раз покажу, как убрать надпись с картинки в фотошопе, чтобы наслаждаться нормальным изображением.
Сразу вам скажу, что приведенные ниже способы очень простые и не потребуют от вас особых навыков, но сам процесс для многих может показаться долгим и затянутым. От вас потребуется просто немножко терпения. Работать мы сегодня будем с парочкой изображений для разных случаев, так что включаем свои умные головки, берем мышки в руки и поехали!
Простой способ
Если какая-то надпись мешается вам лишь где-то в уголке, например дата или адрес сайта, то тут вообще ничего сложного нет.
- Откройте фотошоп и загрузите изображение ваше изображение.
- Теперь берем инструмент «Архивная кисть» и просто кадрируем картинку без этой вот несчастной циферки или другой надписи. Единственное, срежется небольшая часть изображения, но на этой фотографии она роли не играет, так что можно ей пожертвовать.
Всё. А ждали чего-то большего? Ну вообще это самый простой случай. Теперь давайте возьмем случай посложнее.
Комбинированное использование инструментов
Давайте возьмем этого дивного котика с каким-то текстом у него на шкуре. Да, тут-то у нас кадрировать не получится. Ну ничего страшного. Мы пойдем другим путем. Давайте попробуем удалить лишний текст с фотографии этого замечательного котенка.
- Возьмите любой инструмент выделения, но я всё же советовал бы взять инструмент «Лассо», причем лучше прямоугольное.
- Теперь аккуратно начинайте выделять пространство вокруг надписи. Только старайтесь всё это делать как можно ближе к буквам, чтобы было меньше неточностей при выполнении этой операции. Я бы даже сказал, что лучше выделять по одному слову, и поэтому вначале обведем «Я».
- Сделали? Молодцы. А дальше, не убирая инструмент «Лассо» , нажимаем правой кнопкой мышки внутри выделения и выбираем пункт «Выполнить заливку» . Нет, это не та заливка, с помощью которой мы закрашиваем область, так что закрашивать мы с вами ничего не будем.
- Ну а после появления окошка, выбираем пункт «С учетом содержимого» . Что мы теперь видим? От куска надписи не осталось и следа. Конечно лучше всего это делать, когда фон более-менее однородный, либо близок к этому.
- Так, а дальше проделываем все это и с остальными словами, а именно «Скучаю», «Очень-очень» и «. ». Получилось? Отлично. Но как видим остались некоторые косячки. Их мы сейчас будем исправлять.
- Берем инструмент «Восстанавливающая кисть» , и ставим жесткость поменьше , чтобы переход был менее грубый, ну и про размер кисти тоже не забудьте. Мы уже пользовались этим инструментом, когда убирали прыщи на фотографиях, так что проблем с ним у вас возникнуть не должно.
- Видите у нас остались какие-то точки от прошлой обработки? Вот их мы и будем замазывать. Для этого зажмите клавишу ALT рядом с любым из недочетов и начинаем точечно или с небольшим нажимом клацать по ним.
- Теперь, не убирая восстанавливающую кисть, опять зажимаем ALT и выбираем область донор в районе темного пятнышка внизу. А дальше нам нужно просто немного эту область увеличить, чтобы придать ей более оригинальный вид.
- А еще у нас вверху на спинке есть проплешина, которая осталась после того, как мы с вами убрали букву. Нам по хорошему нужно бы взять в качестве донора шерсть, которая находится чуть правее самой проплешины. Поэтому берем теперь инструмент «Штамп» (о том как им пользоваться, я рассказывал в этом уроке) и сразу выставите размер (который соответствует ширине области донора, например 50) и жесткость поставьте порядка 35-40 процентов, не более.
Вот и всё. По-моему хорошечно получилось. Теперь у нас есть классный котейка без каких-либо признаков надписи.
И кстати, вернемся к первому примеру. Если вы хотите убрать только дату, но без обрезки части фотки, то вы также можете просто выделить ее хотя бы с помощью прямоугольной области и точно также выполнить заливку. А все микронедочеты убрать с помощью той же восстанавливающей кисти или штампика.
Конечно бывают и ситуации посложнее, где придется попотеть, причем конкретно. Там текст залезает на более сложные и разнородные участки изображения. Для этого просто работайте в комбинации со всеми инструментами, что мы здесь сегодня задействовали. Процесс будет долгий и придется работать над каждым кусочком. Например смотрите изображение ниже.
Тут надпись заходит на разные складки и другие участки. Верхнюю часть сделать элементарно, а вот нижнюю довольно трудно. Поэтому экспериментируйте. Сначала уберите надпись на однородном фоне с помощью заливки, потом уже переходите к восстанавливающей кисти и штампу, при этом не забывая менять размер и жесткость.
Я вам показал для примера эту картинку с тюленем, и как видите она еще не до конца доработана, так как складочки получились немного неестественными. Так то по-хорошему это всё еще надо приводить к более нормальному виду, но я надеюсь, что сама суть для вас ясна.
Ну и конечно же если вы хотите хорошо знать фотошоп, то посмотрите отличные видеоуроки на эту тему . В данном видеокурсе есть всё, что необходимо и рассказано просто великолепно. Смотрится все на одном дыхании.
А на этом разрешите мне откланяться. Надеюсь, что статья для вас была полезной и интересной. Так что не забывайте подписываться на мой обновления моего блога и делиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Как убрать буквы с фотографии. Убираем надпись с фотографии онлайн
На многих фотографиях, найденных в интернете, может присутствовать какой-нибудь нежелательный текст и/или логотип. Также часто можно наблюдать на некоторых фотографиях даты съёмок, проставляемые на некоторых фотоаппаратах автоматически. Их требуется убрать. Как правило, для этого можно использовать специальные программы фоторедакторы – Adobe Photoshop, GIMP и т.д. Однако можно поступить намного проще, воспользовавшись онлайн-сервисами со всем необходимым функционалом.
Процесс удаления водяных знаков с фото
При условии, что вы более-менее знакомы с работой в графических редакторах, у вас не возникнет особых сложностей при выполнении представленных ниже инструкций. Всё дело в том, что онлайн-сервисы используют схожие инструменты и алгоритмы с программами на компьютере. Правда, вам не требуется что-либо скачивать к себе на устройство и разбираться в сложном интерфейсе.
Также надпись можно с фотографии можно убрать и в обычном Paint на компьютере. Однако она должна быть на монотонном фоне, чтобы её можно было просто закрасить. В этой статье речь пойдёт только про онлайн-сервисы.
Сервис 1: Photopea
Рассматриваемый сервис очень похож по интерфейсу на знаменитый Adobe Photoshop, правда здесь всё значительно упрощено. К сожалению, здесь нет какого-либо универсального способа, который позволит в пару кликов избавиться от ненужного водяного знака на картинке. Очень много будет зависеть как от самой картинки, так и от элемента, который требуется с неё удалить. В зависимости от этого будут меняться способы и подходы к решению задачи.
Пошаговая инструкция по работе с сервисом имеет следующий вид:
- Для начала на сайт нужно загрузить редактируемое изображение. Сделать это можно несколькими способами. Например, воспользоваться комбинацией клавиш Ctrl+O , нажать на ссылку «Открыть с компьютера» , что расположена в центральной части экрана. Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» .
- В запустившемя окне «Проводника» выберите ту картинку, которую требуется отредактировать и нажмите на кнопку «Открыть» .
- Дальше можно выбрать несколько инструментов редактирования. Выбор конкретного инструмента будет зависеть от ситуации. Если под надписью находится однородный фон, без резких переходов и/или сильно различимых элементов, то можно воспользоваться инструментом «Восстанавливающая кисть» . Её расположение и внешний вид на панели инструментов можно видеть на скриншоте ниже.
- Приблизьте тот участок изображения, где находится ненужный текст. Это можно сделать, воспользовавшись инструментом «Лупа» либо зажав клавишу Alt и вращая колёсико мыши.
- Установите размер кисти и её жёсткость. Последний параметр рекомендуется выставлять в районе 60-70%. Настройки кисти находятся в верхней панели экрана.
- Пройдитесь кистью по ненужной надписи. Возможно, что придётся пройтись по ней несколько раз, так как её элементы будут оставаться и/или задней фон станет слишком неестественным.
- После завершения работ, сохраните фотографию. Для этого нажмите на пункт «Файл» в верхнем меню и выберите графу «Export As» . Там появится ещё одно подменю, где требуется указать расширение сохраняемого файла.
- Во всплывшем окне с настройками сохранения вам нужно только настроить параметр «Качество» , передвигая бегунок. Когда завершите настройки, нажмите на кнопку «Сохранить» .
- В «Проводнике» укажите папку, куда будет сохранено готовое изображение.
Стоит понимать, что данная инструкция является лишь примером и не всегда с её помощью можно корректно удалить надпись/водяные знаки с фотографий. Если, например, надпись находится на фоне, имеющим резкие переходы, неоднородную текстуру и т.д., то данная инструкция может оказаться бесполезной, так как вы сможете удалить надпись, но при этом размажите её задний фон. В таких случаях придётся использовать более профессиональные средства, а также располагать более продвинутыми навыками работы в графических редакторах.
Сервис 2: Pixlr Editor
Этот ресурс тоже имеет определённые сходства со знаменитым Adobe Photoshop. Однако здесь интерфейс немного более изменён и упрощён. Сервис работает на технологии Flash, следовательно, для его корректной работы на компьютере потребуется установить актуальную версию Adobe Flash Player. Если он уже установлен, то его нужно будет обновить, если он не был до этого обновлён.
При условии, что весь необходимый софт на компьютер имеется можно приступать к использованию сервиса:
Как видите, удаление надписей на фотографиях возможно и без установки какого-либо специализированного софта. Однако данные инструкции являются обобщением, так как в вашей ситуации может потребоваться использование других инструментов.
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку» .
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого» . Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”» .
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”» .
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого» . Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Необходимость убрать с изображения надпись может возникнуть как при обработке снимка с автоматически проставленной датой, так и при реставрации старого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Самый простой способ
Проще всего удалить с оцифрованной фотографии надпись, закрасив ее кистью с заранее подобранным цветом. Однако, такой вариант применим только в тех случаях, когда фоном для надписи выступает ровная, гладкая и одноцветная поверхность. К примеру, это борт корабля, на котором вы совершали кругосветное путешествие (мечтать так мечтать!) и теперь дабы поразить друзей хотите убрать название судна, вписав вместо него свое имя.
Итак, вся работа будет состоять из двух простых операций. Сначала, нужно выбрать в качестве рабочего инструмента «Пипетку». Для этого придется отыскать на панели инструментов пиктограмму с соответствующим изображением и щелкнуть на ней левой клавишей мыши. Теперь, когда вы наведете курсор на изображение, он преобразится во что-то очень напоминающее пипетку. Поместив ее нижний конец на основной фон, следует сделать левый клик. В результате, в палитре инструментов основной рабочий цвет изменится и приобретет оттенок борта корабля.
Чтобы избежать появления на месте удаленной надписи более светлого или темного пятна, «забор» цвета нужно производить из точки, расположенной как можно ближе к границе букв. Можно даже по ходу закрашивания проделать эту операцию несколько раз, так как при одинаковом цвете насыщенность тона в разных фрагментах обрабатываемого участка может быть различной.
Для дальнейших действий понадобится кисть. Выбрав данный инструмент нужно задать подходящий размер и мягкость. Теперь можно приступать к закрашиванию надписи. Делать это нужно небольшими мазками и при этом постоянно следить, чтобы наложенные штрихи сливались с фоном. Если в какой-то момент мазки начнут бросаться в глаза, следует провести корректировку рабочего цвета. Для этого придется временно сменить кисть на пипетку, чтобы «взять образец» фона поближе к обрабатываемому фрагменту.
Действуя таким образом, можно довольно быстро избавиться от нежелательных надписей и даже небольших изображений. Причем, если проявить надлежащее усердие, то очищенное место будет сливаться с изначальным фоном просто идеально, так что обнаружить поделку будет невозможно даже при очень пристальном рассмотрении. В нашем примере останется только нанести на место удаленного текста свой, для чего можно воспользоваться специальным инструментом, обозначенным на соответствующей панели пиктограммой с буквой «Т».
Удаление наложенной надписи
Рассмотрим другой вариант – предположим, вы хотите сделать монтаж, вклеив свое изображение в фотографию с видом на какую-нибудь известную достопримечательность. Или просто хотите воспользоваться найденной в интернете картинкой. Но как назло снимок «украшает» наложенная поверх изображения полупрозрачная надпись. Избавиться от такого «водяного знака» описанным выше способом не получится – здесь придется применить более тонкие и трудоемкие методы.
В данном случае понадобятся такие инструменты, как «Штамп» или «Лечащая кисть». Первый находится на панели под пиктограммой в виде печати, второй обозначен картинкой в виде пластыря.
Итак, вооружившись «штампом», нужно нажать клавишу ALT, не отпуская ее, навести указатель мыши как можно ближе краю надписи, и щелкнуть левой клавишей. Теперь курсор мыши необходимо установить непосредственно на кусочек надписи, расположенный рядом с только что взятым образцом, и нажав левую кнопку, совершать коротки штрихообразные движения. Клавишу мыши при этом отпускать не надо. По мере продвижения, нужно повторять процедуру «забора образца», выбирая для этого фрагменты, наиболее подходящие по цвету и освещенности.
Применение лечащей кисти позволит упростить работу, но это не всегда приемлемо, так как при сложном орнаменте самого рисунка и его богатой цветовой гамме, данный инструмент не дает качественного результата. Зато к его помощи удобно прибегать, когда фон представляет собой относительно однородную поверхность. В противном случае, лучше отдать предпочтение «Штампу». Важный нюанс – чтобы получить как можно более качественный результат, придется использовать штамп с самыми минимальными значениями диаметра и прозрачности. Это потребует от вас много терпения и усидчивости, однако, эти усилия не будут потрачены даром, так как от надписи не останется даже малейшего следа и о том, что она здесь когда то была, будете знать только вы.
Петр, www.сайт
Сегодня небольшая статья о том, как убрать надпись с фотографии в фотошоп. Для этого не нужно быть продвинутым пользователем Фотошопа, делается всё легко и быстро.Я покажу 3 способа, с помощью которых можно убрать любую надпись. Они идеально подходят для непрофессионального, но довольно качественного редактирования фото. Я буду использовать программу Photoshop CS6, хотя предыдущие версии также отлично справляются с этой задачей.
Способ 1: Выполнение заливки
Этот способ хорошо эффективен в тех случаях, когда надпись находится на достаточно однородном фоне.
Открываем нужную фотографию. Выбираем инструмент “Прямоугольная область” и выделяем место, где находится надпись. Затем, кликаем правой кнопкой мыши для вызова дополнительного меню.
В открывшемся окошке выбираем “использовать: с учетом содержимого”, жмем ок.
Всё, надпись исчезла.
Способ 2: Точечная восстанавливающая кисть
Данный способ тоже отлично справляется с удалением надписи с фото при однородном заднем плане.
Выбираем инструмент “Точечная восстанавливающая кисть”. С помощью кнопок “[” и “]” установите оптимальный диаметр кисти, затем зажмите левую кнопку мыши и выделите редактируемую область с текстом или датой.
После чего, отпустите кнопку. Надпись пропадет.
Способ 3: Комбинированный
Если задний фон на фотографии разноплановый и первые 2 способа не помогают, нужно использовать комбинацию из нескольких инструментов Photoshop.
Мы будем использовать инструменты “Лассо”, “Точечная восстанавливающая кисть” и “Заплатка”.
Часть надписи удаляем с помощью точечная восстанавливающей кисти.
Другую часть с помощью инструмента “заплатка”. Нужно выделить область с текстом и перетащить на схожий фон.
В итоге выделенная область заменится. Фото готово.
Обратите внимание, что в данной статье я использовал всего пару простых способов для удаления надписи с картинки. На самом деле, функционал Фотошопа намного шире и позволяет использовать более широкие возможности по удалению любых надписей и объектов, в зависимости от поставленной задачи.
Тем, кто хочет увидеть всё более наглядно, предлагаю посмотреть видео.
video1
Фотошоп стереть лишнее. Как убирать лишние предметы в «Фотошопе»? Советы и рекомендации
Доброго всем времени суток, мои дорогие друзья. С вами опять я, Дмитрий Костин. Вспомнилось мне тут множество моментов, когда тебя фотографируют, а в кадр попадает какой-нибудь лишний человек или какой-то предмет, который на фотографии неуместен. Знакомо? Только замечаешь это уже когда перефотографироваться нет возможности. Оставить как есть? Да ни за что!
Лишние предметы можно выкинуть из фотографии, причем никто не заметит разницы. А вы хотите узнать, как в фотошопе убрать ненужный объект с какой-либо фотографии? Тогда читайте дальше.
Заполнение с учетом содержимого
Как видите кот испарился, но у вас не осталось вырезанной области как это обычно происходит. Пустота заполнилась смежными пикселями, которые по мнению самой программы вероятнее всего могли бы оказаться на этом месте.
У меня произошел небольшой «косячок». когда я убрал кота, в области, где должен быть хвост, появился кусок от ручки (видимо сушилка для белья). Но она убирается точно таким же образом. И теперь у вас есть чистое одеяло без животинки.
Точно также я решил убрать учебник с парты. Согласитесь, что очень просто? Но это еще не всё.
Инструмент Штамп
Иногда первый способ не совсем может подходить для нужных нам целей. Но это не беда. Фотошоп практически всегда имеет несколько вариантов решения для конкретной задачи. И этот случай не исключение.
Давайте возьмем картинку прекрасного вида на побережье. Прекрасный вид, но как видите мимо пролетал дерзкий птиц и попал в кадр. Попал красиво, но допустим он там не нужен.
Тогда закатываем рукава, берем лассо и проделываем все операции из первого пункта. Смотрим, что у нас получилось. Как-то не очень, да?
Нам в этом поможет инструмент «Штамп» . Данный инструмент чем-то похож на «Восстанавливающую кисть» , которой мы пользовались , но различия есть. При восстанавливающей кисти мы брали область-донор и закрашивали ей ненужную деталь таким образом, что потом накладывались те цвета, которые соответствуют данной области. При штампе ничего такого не происходит.
Если вам как-то сложно понять этот процесс в текстовом варианте, то специально для вас я сделал отдельный видеоурок. Приятного просмотра.
Получилось вполне себе неплохая картинка, как будто так и было. Вы может комбинировать несколько способов, чтобы достигнуть желаемого результата.
А у вас есть фотографии, где можно убрать что-нибудь лишнее? Если да, то настало время от этого избавиться. Ну а если вы хотите изучить все возможности фотошопа за непродолжительный срок, то рекомендую вам посмотреть отличный видеокурс . В нем вся информация преподнесен потрясающе и рассчитана на любой уровень пользователя.
Ну а на этом у меня всё. Надеюсь, что мой сегодняшний урок вам понравился. Не забудьте подписаться на обновления статей блога, тогда вы первыми узнаете о выходе интересных статей и другой интересной информации. Посмотрите также другие статьи блога. Уверен, что вы найдете что-нибудь интересное для себя. Ну а я с вами прощаюсь. Пока-пока!
С уважением, Дмитрий Костин
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку» .
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого» . Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”» .
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”» .
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого» . Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Как убрать лишний предмет с фотографии в фотошоп?Сегодня поговорим о таком действии в программе фотошоп, как удалении ненужных предметов или элементов объекта. Потребность в подобной операции хотя и возникает не так часто, но все же, данная операция бывает очень нужна, ведь можно таким способом спасти хорошее фото.
Традиционным способом удаления объектов является инструмент «Штамп». О нем так же расскажем. А в начале хотелось бы рассказать об одном свежем приеме – это удаление при помощи инструмента «Заливка с учётом содержимого». Это покажем в первую очередь. Затем мы еще познакомимся со следующими нужными приемами:
«Заливка с учётом содержимого» — достаточно быстрое удаление объектов, которые являются достаточно простыми – лучше сказать прямолинейными. Для примера возьмем фотографию улицы, с которой необходимо убрать столб.
Загружаем фото, дублируем слой для работы. Далее, выбираем инструмент «Лассо», а именно прямоугольное. Обводим им столб, оставляя по краям немного фона.
В открывшемся окне в верхней строке выбираем «С учетом содержимого». Часто, по умолчанию эта функция уже стоит. Тогда ничего выбирать не надо.
Все остальное оставляем без изменения и жмем «Ок». Получаем результат – столб исчез. Провода остались. Случилось чудо:):)
Вот такая простая, быстрая операция. Но, пойдем дальше и посмотрим, как можно убирать ненужные элементы на лице.
Убираем лишний объект с лица на фото
Иногда, делая портреты, вдруг обнаруживается, что на лице очень хорошо просматриваются ненужные объекты. Чаще всего это прыщи. В зависимости от количества прыщей, их расположения и формы, действовать можно по разному. Например, такой вот у нас есть такой портрет.
Загружаем фото, увеличиваем до нужного и удобного размера и приступаем к удалению. Первый вариант, который можно использовать для небольших объектов – это кисть. Но в начале, выбираем на панели инструментов пипетку и кликаем ею на здоровом участке кожи. При этом, обратите внимание, что основной цвет изменился на выбранный.
Вот теперь можно приступать к закрашиванию. Выбираем инструмент «Кисть», ставим размер близкий к размеру объекта и кликаем по прыщику до тех пор, пока он не закрасится.
Как видите прыщ исчез. Точно так же удаляем и остальные. Если где-то образуется резкая граница между местом удаленного объекта и оригинальной кожей, можно воспользоваться инструментом «Размытие» и им подкорректировать.
Так же, этим инструментом можно попробовать и замазать объект, при условии, что он не резко отличается от фона. Вот результат использования этих двух инструментов. Довольно эффективный результат, теперь вы знаете как можно спасти хорошее фото.
Как видите, крупные объекты удалены. Это же самое можно сделать и при помощи вышеописанной функции «Заливки с учётом содержимого». С помощью «Лассо» выделяем объект, заходим редактирование-выполнить заливку. В появившемся окне выбираем «С учетом содержимого» и жмем ок. Результат тот же.
Как в фотошопе убрать лишний объект с лица без потери фона?
В этом примере мы рассмотрим не совсем удаление с лица, а с портрета. Удалять будем бант на голове. Но, для сложных объектов на лице можно воспользоваться тем же методом. Итак, загружаем фото девочки с бантиком и дублируем слой.
Нам надо удалить бант. Воспользуемся методом «Заливки с учётом содержимого». Инструментом лассо выделяем бант.
Теперь заходим меню редактирование-выполнить заливку. Кстати, можно сделать проще. Кликаем на выделенном объекте правой кнопкой мыши и в открывшемся меню выбираем этот же пункт.
В открывшемся окне выбираем с учетом содержимого и жмем «ОК». Однако, бантик вырезался не совсем корректно.
Эта проблема решается при помощи другого инструмента – «Штамп». Находим его на панели инструментов. Иконка выглядит как штамп.
Далее, нажимаем клавишу «Alt» и, удерживая ее, выбираем инструментом штамп участок, которым будем замещать неудачно удаленный участок. Естественно, выбираем, где хорошо прописаны волосы. Вот пример результата первого участка, где бантик удалился не совсем корректно.
Таким же образом удаляем все остальные некорректные области. При этом, не забывайте периодически менять место клонирования, нажав кнопку «Alt». Это связано с тем, что передвигаясь по закрашенному месту, участок откуда берется пример копирования то же передвигается и может попасть на тот цвет, который вам не нужен. Вот готовый результат удаления бантика с головы девочки.
Как видите, от бантика не осталось и следа. При этом фон сохранился, фотография выглядит естественно.
Удаляем лишнее с фотографии при помощи инструмента «Штамп»
Штамп также очень уникальный инструмент, как и заливка, рассмотренная ранее. Посмотрим еще некоторые возможности этого инструмента. Скажем, необходимо убрать предмет с такой картинки:
Загружаем в программу, делаем дубликат слоя. Удаляем стог сена. Заметьте, что стог лежит в трех разных частях рисунка. На поле и на фоне леса и неба. Соответственно убирать будем согласно этим частям.
Начинаем с фона неба. Выбираем штамп, зажимаем кнопку «alt» и щелкаем по части фона неба.
Поскольку стог лежит не на фоне облаков. А больше на темной части, то выбираем ее. Отпускаем кнопку «alt» и проводим круглым курсором-штампом по верхней части стога. Периодически, если нужно, снова выбираем часть неба для клонирования. В результате получаем:
Зачищаем до кромки леса. Теперь переходим к лесной части стога. Аналогично кликаем с зажатой кнопкой «Alt» по лесу и чистим дальше. Результат:
Осталось убрать часть стога, расположенного на поле. Здесь немножко проще. Текстуры поля много, выбираем любое место и чистим. В результате получаем готовое изображение без стога.
Как видите, все очень просто. Удачи вам в освоении этой замечательной программы.
Adobe Photoshop является одной из самых востребованных программ для редактирования изображений, создания объектов и ретуширования фотографий. Умение использовать функции этой графической среды позволяет правильно применять необходимые инструменты редактирования к какой-либо ситуации. Можно как убирать лишние предметы в «Фотошопе», так и редактировать изображение целиком. Это полезно даже тем людям, которые далеки от сферы дизайна, рекламы и тому подобных профессий. Наверное, многие сталкивались с такой проблемой, как ненужные детали на фото. Как убирать лишние предметы? В «Фотошопе» есть несколько различных инструментов, которые позволят справиться с этой незадачей.
Убираем лишние предметы при помощи «Фотошопа»
Как убрать лишние предметы в Photoshop? Лишние объекты могут быть различной геометрической формы, а также иметь любое расположение относительно всех других объектов. Учитывая все эти факторы, пользователю необходимо решить, какой инструмент подобрать в конкретном случае. Есть совершенно примитивные инструменты, которые представляют собой обрезку по краям, а существуют более сложные инструменты, которые обеспечивают удаление сложных графических объектов.
Инструмент «Рамка»
Лишние предметы в «Фотошопе» убираются как напрямую (обрезка), так и при помощи вспомогательных элементов. Самый простой в использовании инструмент, который помогает удалять объекты путем смещения графических рамок изображения, — «Рамка». Чаще всего применяется в том случае, если ненужный объект находится у края. Стоит понимать, что вместе с ненужными предметами уберутся те, которые также находились по бокам документа. Если пользователь все же решит использовать «Рамку», то необходимо знать, что она бывает различной формы. Некоторые типы инструмента отличаются по функциям взаимодействия.
- Первым делом у пользователя должно быть запущено приложение и открыто исходное изображение.
- На панели быстрого доступа располагается ячейка, в которой объединены инструменты обрамления. Выбираем стандартный инструмент «Рамка».
- В рабочей среде появится сетка, состоящая из двух вертикальных и горизонтальных полос, которые взаимно пересекают друг друга. Это сделано для того, чтобы пользователь оценил ориентацию объектов на изображении (некоторые могут оценить действие «золотого сечения»). Сетку можно перемещать в разные стороны, сужать и расширять его. В нашем случае необходимо сузить рамки до нужных размеров так, чтобы лишний предмет убран был за пределы сетки.
Инструмент «Перо»
Крайне полезный предмет, которым пользуются все те пользователи, которые хорошо владеют программой. Перед тем, как убрать лишние предметы в «Фотошопе», необходимо ознакомится с инструментом. «Перо» создает рабочий контур, который можно переформатировать под выделенную область, а затем работать с ней. Контур можно создать для объекта любой сложности — в этом главное преимущество этого инструмента.
- Перед тем как убрать лишний предмет в «Фотошопе, нужно открыть приложение и документ с изображением.
- Инструмент «Перо» находится на главной панели, где и все другие инструменты.
- Чтобы начать создавать контур, нужно сначала поставить первую опорную точку на границе раздела «объект-изображение», через которую нужно будет потом замкнуть рабочий контур.
- Следующие опорные точки нужно ставить по контуру предмета, который будет впоследствии удален. Если часть контура необходимо сделать в виде кривой, то на помощь приходят дополнительные опорные точки, которые создают радиус кривизны линии. Регулировать их можно с помощью зажатой левой кнопкой мыши.
- Контур нужно довести до самой первой точки, чтобы создать замкнутый периметр.
- Правой кнопкой мыши вызываем контекстное меню, где пользователю требуется выбрать пункт «Образовать выбранную область».
- Только что созданную область нужно удалить с помощью клавиши Delete.
Инструменты выделения
Помимо перечисленных инструментов, существуют такие, которые выделяют область при помощи работы курсора, некоторые из них работают по принципу выделения смежных областей и цветов. Перед тем как убирать лишние предметы в «Фотошопе» посредством предварительного выделения, нужно определится с конкретным случаем.
- Прямоугольная и овальная область. В нашем случае инструмент ничем не отличается от «Рамки».
- Быстрое выделение и волшебная палочка. Основывается на методе выделения тех участков, которые близки по цвету к основному участку. Применяется для обрабоки текста, мелких деталей.
Выделенная область – участок, ограниченный «марширующими муравьями». Создается при помощи различных инструментов, чаще всего из группы «Выделение» .
Такими областями удобно пользоваться при выборочном редактировании фрагментов изображения, их можно залить цветом или градиентом, скопировать или вырезать на новый слой, а также удалить. Именно об удалении выделенной области мы сегодня и поговорим.
Выделенную область можно удалить несколькими способами.
Способ 1: клавиша DELETE
Данный вариант предельно прост: создаем выделение нужной формы,
Нажимаем DELETE , удаляя участок внутри выделенной области.
Способ, при всей своей простоте, не всегда бывает удобен и полезен, так как отменить данное действие можно только в палитре «История» вместе со всеми последующими. Для надежности имеет смысл воспользоваться следующим приемом.
Способ 2: заливка маски
Работа с маской заключается в том, что мы можем удалить ненужный участок, не повреждая исходное изображение.
При работе с маской существует и другой вариант удаления фрагмента. В данном случае инвертировать выделение не требуется.
В результате прямоугольник будет удален.
Способ 3: вырезать на новый слой
Этот способ можно применить в том случае, если вырезанный фрагмент пригодится нам в будущем.
1. Создаем выделение, затем нажимаем ПКМ и кликаем по пункту «Вырезать на новый слой» .
2. Нажимаем на значок глаза возле слоя с вырезанным фрагментом. Готово, область удалена.
Вот такие три простых способа удаления выделенной области в Фотошопе. Применяя разные варианты в разных ситуациях, Вы сможете максимально эффективно работать в программе и быстрее добиваться приемлемых результатов.
Как удалить текст с изображения в Photoshop
Инструменты, необходимые для удаления текста, находятся на панели инструментов.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Есть несколько способов удалить текст с изображения в Photoshop CC. Если текст находится на отдельном слое, как в случае с векторным текстом, созданным с помощью инструмента «Текст», вы можете просто удалить или скрыть этот слой. В большинстве форматов изображений текст встраивается в изображение в виде пикселей, поэтому вам нужно восстановить область, покрытую буквами, с помощью окружающих пикселей.Чем меньше текст, тем легче его удалить. Для достижения наилучших результатов работайте над одной буквой за раз. Если вы не получаете желаемых результатов с первого раза, попробуйте использовать комбинацию инструментов для удаления текста.
Ни один из этих методов не должен использоваться в уведомлениях об авторских правах, фотографиях или водяных знаках. Удаление такого текста с изображения без разрешения является нарушением закона об авторских правах.
Удаление текстовых слоев
Удалите или скройте текстовый слой на панели «Слои».
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Если текст в изображении занимает отдельный слой, его удаление сводится к удалению этого слоя. Это невозможно для однослойного изображения, такого как файл JPG или PNG, но оно может работать в многослойных форматах, таких как файлы Photoshop PSD. Текстовые слои всегда имеют Т-образный значок на панели «Слои» и часто включают первые слова в качестве имени слоя. Чтобы удалить текст, выберите слой на панели «Слои» и затем нажмите кнопку «Удалить» в нижней части панели.Другой вариант — щелкнуть значок «Глаз» слоя, чтобы сделать текст невидимым.
Буква «o» стирается с помощью инструмента Healing Brush Tool.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Инструмент «Восстанавливающая кисть» обычно является лучшим вариантом для удаления нежелательного текста, встроенного в фотографию. Отрегулируйте размер кисти на панели параметров, чтобы инструмент имел ту же ширину, что и текстовые линии, а затем перетаскивайте его по одной букве за раз. Если вы новичок в этой или любой другой технике, подумайте о дублировании слоя, прежде чем начинать над ним работать.Если вы допустили ошибку, вы можете просто удалить копию и попробовать еще раз.
Photoshop использует информацию в окружающих пикселях, чтобы удалить текст и заменить его пикселями, напоминающими фон. Чем сложнее будет фон, тем заметнее будет этот штрих. После удаления буквы вы можете использовать инструмент Healing Brush Tool или один из других инструментов, обсуждаемых в этой статье, чтобы очистить фон.
Буква «o» удаляется после выборки тени слева.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Инструмент «Точечная восстанавливающая кисть» работает аналогично инструменту «Восстанавливающая кисть», за исключением того, что он позволяет вручную управлять тем, какие пиксели используются для замены текста. Перед использованием этого инструмента вам нужно, удерживая Alt, щелкнуть место на изображении, чтобы использовать его в качестве образца. При перетаскивании курсора на букву образец также перемещается, заменяя букву. Этот инструмент лучше всего работает, когда текст отображается поверх узора или сплошного цвета.
При замене сплошного текста Точечная восстанавливающая кисть может смазать пиксели цветом текста.Повторное прохождение одного и того же участка два или три раза обычно помогает избавиться от мазка.
«T» заменяется патчем сверху.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Patch Tool — еще один удобный способ удаления текста. Сначала перетащите курсор вокруг буквы, а затем перетащите выделение в область экрана с аналогичным фоном. Весь выбор заменяется выбранной вами новой областью. Преимущество этого инструмента в том, что вы можете видеть результаты в реальном времени, перетаскивая патч по экрану.Буква не заменяется, пока вы не отпустите кнопку мыши. Как и инструмент «Точечная восстанавливающая кисть», инструмент «Патч» лучше всего использовать, когда текст накладывается на сплошной цвет или узор.
Буква «o» проставляется в области чуть выше нее.
Изображение предоставлено: скриншот Photoshop любезно предоставлен Adobe.
Инструмент «Штамп» работает так же, как и инструмент «Точечная восстанавливающая кисть». Сначала щелкните область для клонирования, удерживая клавишу Alt, а затем перетащите курсор на букву. Как следует из названия, этот инструмент клонирует выбранную область и ставит ее над буквой при перетаскивании курсора.
Инструмент Clone Stamp Tool буквально штампует выделение над буквой. Преимущество этого инструмента в том, что вы не получаете мазков, которые появляются с помощью инструмента Spot Healing Brush Tool. Однако недостатком является то, что повторяющийся узор на фото часто делает ремонт легко заметным.
Как удалить или удалить текст или буквы с изображения в Photoshop
В сегодняшней статье мы увидим два простых метода , как удалить или удалить текст или буквы с изображения в Photoshop .После этого урока вы сможете стереть любой тип текста, который находится над изображением, и это будет выглядеть так, как будто его никогда не существовало.
Удалить текст с изображения в Photoshop с помощью инструмента заливки
- Первое, что мы собираемся сделать, это открыть изображение, в котором мы хотим отредактировать текст. После этого нам нужно будет продублировать слой на случай, если редактирование пойдет не так, как мы хотели, что мы сделаем, это нажмем « Ctrl + J».
- На панели слоев вы можете видеть, что теперь у вас есть два одинаковых.Один из них необходимо скрыть, нажав на «глазок» рядом с ним.
- В идеале вам следует изменить имя слоя, с которым вы собираетесь работать, чтобы избежать ошибок в процессе редактирования. Щелкните правой кнопкой мыши один из слоев, затем нажмите « повторно назначить ». Добавьте описательное имя, чтобы избежать путаницы.
- Теперь приступим к редактированию. Для этого вам нужно будет нажать на инструмент лассо, расположенный на панели инструментов слева. Щелкните и перетащите границу вашего текста на , чтобы нарисовать контур в тексте , о котором идет речь.
- После того, как вы сделаете вышеуказанное, вам нужно будет перейти в «Редактировать» в верхней части программы, а затем найти вариант с надписью «Заполнить».
- Появится окно под названием «Заполнить», в котором вам нужно будет выбрать опцию «В соответствии с содержанием» в раскрывающемся меню, а затем нажать «ОК».
- Таким образом, Photoshop позаботится о заполнении пространства, где текст для , что соответствует фону.
- Теперь нажмите Ctrl + D , чтобы удалить выделение. Может сработать нормально с первого раза, или вам может понадобиться попрактиковаться. Но, как видите, это простой способ стереть весь текст с изображений. В дополнение к этому вы можете создать эффект трехмерного текста, чтобы персонализировать его.
Удалить текст с изображения в Photoshop с помощью штампа клона
- Другой способ сделать это — использовать « Clone Stamp ». Перед началом редактирования мы рекомендуем вам нажать «Ctrl + J», чтобы продублировать рассматриваемый слой, на случай, если редактирование пойдет не так, как вы ожидали.
- Что мы собираемся сделать, так это щелкнуть буфер клонирования на левой панели инструментов. Мы также можем получить доступ к этой опции, нажав « Ctrl + S » Touches .
- Вам следует выбрать щетку с мягким наконечником и средним расходом 10-30%. Что касается непрозрачности , вы можете оставить ее на 95 , хотя в зависимости от изменений вы можете изменить ее по своему усмотрению.
- На этом этапе нам нужно будет снова продублировать слой, для этого мы нажимаем «Ctrl + J».
- Теперь вам нужно будет подвести курсор мыши к буквам, но не жалейте их. Удерживая клавишу «Alt», щелкните левой кнопкой мыши, чтобы сделать , что мы производим выборку фона.
- На этом этапе идея состоит в том, чтобы использовать цвет фона букв в качестве шрифта без того, чтобы буквы были его частью.
- Теперь нажмите «Параметры», а затем вам нужно будет выбрать «Выровнено». При этом будут брать непрерывную выборку пикселей , которые мы только что выбрали. Помните, что каждый раз, когда вы заканчиваете рисовать, вам нужно будет снимать флажок «Выровнено», когда вы выбираете новую точку, вам нужно будет активировать ее.
- Затем отпустите клавишу «Alt» и наведите указатель мыши на буквы, которые хотите удалить. Вы должны быть очень осторожны, чтобы он выглядел действительно хорошо, в случае, если какая-либо буква имеет другой фон или с большей яркостью, повторите процесс, который мы упомянули выше, а затем снова проведите кистью по буквам.
И, как вы можете видеть с помощью этих двух методов, вы можете удалить или стереть любой тип текста или букв с изображения Photoshop. Вы также можете попытаться описать или выровнять текст или, если вам это нужно, вы можете создать текст, соответствующий кругу.Это требует немного терпения и, прежде всего, навыков. Но, попробовав несколько раз, вы обязательно получите хорошие результаты.
Учебное пособие по удалению логотипов с фотографий в Photoshop
Изучите 2 различных способа простого удаления логотипов с фотографий в Photoshop. В Photoshop есть много способов делать разные вещи, и этот урок покажет вам лучший способ решить задачу удаления чего-либо с этих фотографий. Хотя мы избавляемся от логотипов, вы можете использовать это руководство для чего угодно.Заливка с учетом содержимого — отличный инструмент, и у меня есть руководства по этому поводу, но для этих случаев мы будем использовать разные методы. Будьте готовы к расширению вашего набора инструментов!
Если вы хотите стать акционером; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
Получите 10 бесплатных изображений из Adobe Stock
Спасибо за просмотр, не забывайте возвращаться, потому что у нас есть новое руководство хотя бы раз в неделю.
Быстрое удаление логотипов с фотографий в Photoshop Учебное пособие — удаление брендов
Итак, предположим, вы хотите отправить эти фотографии в Adobe Stock, и вам нужно избавиться от логотипов, потому что вы не можете отправлять фотографии с логотипами в Stock, потому что лицензионных прав и тому подобное.
В любом случае, давайте рассмотрим два разных сценария и будем использовать два разных метода. Мы собираемся работать здесь с боксерскими перчатками с Брук, с человеком здесь, удаляя логотипы с одежды, а затем у нас есть значок на этой машине, который мы собираемся удалить.
Так почему бы нам не начать с Брук? Итак, мы собираемся вывести ее спереди и по центру, давайте немного увеличим масштаб, и мы хотим избавиться от этого логотипа. Итак, есть много разных способов сделать это. Я собираюсь показать вам методы, которые, на мой взгляд, лучше всего подходят для этих конкретных изображений.
Итак, сейчас давайте посмотрим, как это исправить. Вот что я бы сделал. Я собираюсь взять свой инструмент Лассо и просто выделю здесь эту область.Вот так. Итак, я просто хочу изолировать эту область, а затем скопирую ее на новый слой, и для этого нужно просто нажать Ctrl J или Command J, и если мы смотрим туда, вы можете увидеть мы скопировали это на новый слой.
Итак, что мы собираемся сделать сейчас, мы будем работать над этим, поэтому я собираюсь создать еще один слой над ним, а затем нам нужно избавиться от этого. Я думаю, что самый быстрый способ сделать это — не использовать штамп клонирования, а просто закрасить его.Так почему бы нам просто не взять здесь кисть? Я собираюсь взять инструмент «Кисть», нажав клавишу B, и затем мне нужно установить жесткость на soft, nice и soft.
И я сделаю это довольно большим. Итак, что я хочу сделать, так это то, что я хочу плавно следовать за градиентами. Поэтому я не хочу использовать слишком маленькую кисть. Хорошо, что мы собираемся сделать, это нажать клавишу Alt или Option, а затем использовать пипетку и просто нажать, чтобы выбрать цвет.
Итак, я просто буду рисовать здесь, чтобы убедиться, что я отключил это для размера и непрозрачности, и мы просто будем рисовать вот так. Итак, мы просто будем рисовать там, и я просто нажму клавишу Alt или Option, и я просто собираюсь продолжать выборку цветов здесь и просто создаю этот небольшой градиент там, чтобы как бы соответствовать цвета изображения.
Не беспокойтесь о пересечении границ. И поскольку это своего рода отражающая поверхность, это действительно хорошо сработает.Теперь то, что мы хотим сделать, это просто закрепить его в этой области просто для удовольствия, поэтому мы собираемся нажать клавишу Alt или клавишу Option и щелкнуть, а затем просто закрепить его там, в этой области. .
Итак, следующее, что мы хотим сделать, — это снова включить все остальное, и, очевидно, у нас здесь есть над чем поработать. Итак, мы хотим смешать это здесь. Итак, что я собираюсь сделать, я просто выберу эти два слоя и нажму Ctrl G, чтобы превратить его в группу, так что у нас все это вместе, а затем я просто закрасим его маской.
Итак, мы собираемся выбрать маску слоя. Итак, спускайся. Выберите маску. Итак, что мы собираемся сделать, так это фактически инвертировать эту маску, поэтому я просто нажму Ctrl I, чтобы инвертировать ее.
Хорошо, отлично. Итак, теперь мы просто закрасим логотипы и заметим, что я немного увеличил масштаб. Мы выбрали маску слоя. Я хочу убедиться, что у меня выбран белый цвет на кисти, кисть с мягкими краями, и я собираюсь сделать его немного меньше здесь.
И что я собираюсь сделать, так это то, что я в буквальном смысле пойду сюда и закрашу этот логотип. Не волнуйтесь, нам нужно сделать еще пару шагов. Итак, я просто собираюсь перейти к основной части логотипа. Итак, мы используем левую скобку, чтобы сделать кисть немного меньше, поэтому я хочу просто взять кисть чуть меньшего размера, чтобы мы могли просто как бы поработать над этими краями. Хороший.
Хорошо, так что у нас там могут быть некоторые области, видите, у нас есть этот контур, когда мы перешли, просто нажмите клавишу X, чтобы мы теперь рисовали черным, а затем просто убедитесь, что вы прошли эти маленькие края там.Позвольте мне сделать это немного больше, и я просто хочу убедиться, что они видны.
Если вы зайдете слишком далеко, просто вернитесь. Выглядит неплохо. Теперь есть одна вещь, которую вы здесь заметите. Если мы посмотрим на это до и после, посмотрим на это, вы увидите, что там происходит немного зерна. Итак, мы хотим соответствовать этому зерну.
Итак, мы собираемся применить это зерно прямо сейчас. Итак, мы просто собираемся преобразовать это в смарт-объект, просто щелкнув правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».Теперь, сделав это, теперь я могу без разрушения применить это зерно ко всей этой области, поэтому я собираюсь выбрать «Фильтр», «Шум», «Добавить шум».
И мы собираемся добавить немного зерна, может быть, отбросим это обратно. Так что этот, он довольно тонкий. И обратите внимание, что я сделал, так это то, что я выбрал Uniform Option, и я также выбрал Monochromatic. Итак, мы просто нажмем «ОК». Итак, теперь мы можем сравнить это с зерном. Да, хорошо выглядит. Я люблю это.
Если вам не понравилось, потому что мы создали этот смарт-объект, вы можете просто дважды щелкнуть, и он вернет шум, и вы можете изменить это количество.Хорошо, выглядит неплохо. Итак, у нас есть одна сторона, и теперь все, что нам нужно сделать, это перейти на другую сторону, а затем просто повторить те же самые шаги снова.
Хорошо, теперь все, что нам нужно сделать, это снова добавить шум, чтобы он соответствовал. Поэтому вместо того, чтобы создавать новый фильтр шума, мы можем повторно использовать тот, который у нас есть, из другого. Итак, что нам нужно сделать, это выбрать его, удерживая клавишу Alt или Option, щелкнуть и перетащить, а затем перетащить его на этот слой. И вы увидите, что мы продублировали этот фильтр, и вот мы.Нам удалось избавиться от логотипа на этих боксерских шарах.
Хорошо, перейдем ко второму изображению. Хорошо, это то, что мы хотим сделать. Здесь мы хотим избавиться от этого логотипа, поэтому я собираюсь создать новый слой. Выбрав новый слой, я перейду к инструменту Clone Stamp Tool.
Итак, мы собираемся выбрать этот штамп клонирования и затем убедиться, что все слои включены для выборки. Таким образом, мы можем рисовать на новом слое.
Теперь я просто хочу сообщить вам. Иногда вы можете сделать выделение вокруг, а затем просто скопировать эти области, но я заметил, что здесь это немного мягче. Посмотрите, как меняется глубина резкости, так что ничего не получится. Вот почему мы используем штамп клонирования.
Итак, что мы хотим сделать, так это найти область очень близко к тому, где мы хотим скопировать ее, и я просто ищу здесь как самую близкую. Итак, я собираюсь нажать клавишу Alt или Option и щелкнуть, чтобы создать образец.Теперь вы увидите, что мы будем отображать, и мы хотим выровнять это как можно лучше. Так что давайте спустимся примерно туда, и все будет хорошо.
Хорошо, мы просто перейдем сюда и закрасим этот первый ряд обратно. Хорошо, давайте спустимся сюда, и мы немного там займемся. И я заметил, что там тоже есть немного отражения, так что давайте избавимся от этого. Хорошо, теперь мы пойдем сюда и сделаем это снова, потому что обратите внимание, как все начинает немного работать, если мы пытаемся продолжить с той же кистью, видите?
Итак, мы собираемся создать здесь новый сэмпл, нажать клавишу Alt или Option и щелкнуть, а теперь мы собираемся спуститься на этом конце и получить это довольно близко.Итак, мы идем. А теперь мы просто потащим это вниз. И обратите внимание, что он начинает немного деформироваться, так почему бы нам не отменить это. И иногда вам просто нужно делать это понемногу за раз.
Хорошо, если мы посмотрим на это до и после, мы увидим, что мы скрыли, но заметьте, у нас здесь небольшие проблемы. Здесь происходит некоторая деформация, которую нам нужно исправить. Итак, что я собираюсь сделать, так это просто объединить эти два слоя вместе, я просто нажму Ctrl E, а теперь мы будем работать над их исправлением по отдельности.
Итак, способ сделать это — просто сделать выбор, и я буду делать по одному из них за раз. Итак, давайте сделаем здесь выделение, и я просто нажму Ctrl J, это скопирует его на новый слой, и я просто переместу его, видите? И вы можете подтолкнуть его с помощью клавиш со стрелками, чтобы убедиться, что у вас все в порядке.
А теперь нам просто нужно немного повернуть это и заметить, что на этом этапе есть только немного [неразборчиво 00:09:24], так что давайте возьмем следующий.Ладно, неплохо. Итак, что я собираюсь сделать сейчас, так как я просто хочу их замаскировать, поэтому я собираюсь выделить их и нажать Ctrl G, чтобы объединить их в группу.
Итак, у нас есть пара дел. Теперь нам нужно замаскировать это, поэтому я просто собираюсь создать маску, и я просто возьму здесь черную кисть, мы просто дойдем до этих концов, и я позабочусь о том, чтобы мы получили нашу настройку мягкости, так что твердость равна нулю, так что он красивый и мягкий, и мы просто прикоснемся к этим концам, видите? Так что это смешивание этого конца немного более плавное.Хороший.
И последнее, что вы, возможно, захотите сделать, — это немного отрегулировать эти тона, хотя они выглядят довольно хорошо. Почему бы нам просто не добавить корректирующий слой уровней, так что я просто пойду сюда, возьму эти уровни и давайте перетащим их, чтобы мы могли увидеть, как они выглядят. Теперь мы хотим сделать так, чтобы это повлияло только на то, что находится внизу, так что вы собираетесь захватить эту маленькую вещь отсечения, и теперь она повлияет только на эту группу.
Итак, если мы посмотрим на это, увидим, есть ли значения яркости? Мы можем немного поэкспериментировать с этим и, может быть, вернемся немного назад, пока не получим совпадение.Итак, мы идем; выглядит неплохо. Это очень тонко, но если мы посмотрим на это до и после, вы увидите, как это лучше сочетается.
Теперь вы знаете, как удалить логотип с фотографии, почему бы вам не попробовать загрузить его в Adobe Stock. Таким образом, вы можете получить дополнительный доход от своих фотографий, а также использовать их с пользой. Эй, кто знает? Может быть, вы увидите их в журнале или на рекламном щите или что-то в этом роде. Я оставлю ссылку внизу, по которой вы можете пойти и зарегистрироваться, чтобы стать участником Adobe Stock.Это очень просто и бесплатно.
В любом случае, если вам понравился этот урок, не забудьте стать частью Cafe Crew. Нажмите кнопку «Подписаться» прямо сейчас, добавьте комментарий, поставьте лайк, разбейте эту кнопку «Нравится» в пыль, и до следующего раза я увижу вас в кафе.
Рад видеть вас здесь, в КАФЕ
Колин
Как разместить несколько изображений в тексте с помощью Photoshop
Узнайте, как разместить несколько изображений в тексте с помощью Photoshop, разделив слово на отдельные буквы и заполнив каждую букву другим изображением! Пошаговое руководство.
Скачать PDF: как разместить несколько изображений в тексте
Автор Стив Паттерсон.
В предыдущем уроке я показал вам основы того, как разместить изображение в тексте с помощью Photoshop. И на этом уроке мы поместили одно изображение в целое слово. Но что, если вы хотите поместить в каждую букву другое изображение? Именно это мы и научимся здесь делать.
Начнем с создания документа и добавления текста. Затем я покажу вам, как разделить текст на отдельные буквы и разместить разные изображения в каждой букве.Когда основной эффект будет готов, мы узнаем, как изменить цвет фона за текстом или сделать фон прозрачным, а также как быстро добавить эффекты слоя, такие как обводка или тень, сразу для каждой буквы! И в конце я покажу вам, как убедиться, что ваш текст идеально центрирован в документе.
Чтобы продолжить, вы захотите использовать Photoshop 2021 или более поздней версии.
Вот пример того, как будут выглядеть финальные изображения в тексте с эффектом
, когда мы закончим:
Окончательный результат.
Приступим!
Как разместить изображения в тексте с помощью Photoshop
В этой первой части урока мы создадим основной эффект, заполнив каждую букву в слове другим изображением. Затем, когда основной эффект будет готов, мы рассмотрим несколько способов его улучшения.
Шаг 1. Создайте новый документ Photoshop
Я начну с начала с создания нового документа и добавления текста. Но если вы уже это сделали, можете перейти к шагу 5.
Если вы находитесь на главном экране Photoshop, создайте новый документ, нажав кнопку Create New :
На главном экране нажмите кнопку «Создать».
Или, если вы находитесь в главном интерфейсе Photoshop, создайте новый документ, перейдя в меню Файл и выбрав Новый :
В главном интерфейсе выберите Файл> Создать.
Затем в диалоговом окне «Новый документ» введите свои настройки. Я установил ширину на 3000 пикселей и высоту на 1800.Разрешение составляет 300 пикселей на дюйм. Цветовой режим — RGB. Для фона установлено значение «Белый». Цветовой профиль — sRGB:
.Новые настройки документа.
Затем создайте новый документ, нажав кнопку Create :
Нажав кнопку «Создать».
Шаг 2. Добавьте текст
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов Photoshop:
Выбор инструмента «Текст».
Затем на панели параметров выберите шрифт.Поскольку мы будем размещать изображения в тексте, лучше всего подойдут большие шрифты. Я использую HWT Artz, который я установил из Adobe Fonts:
Выбор шрифта на панели параметров.
Установите тип Size на 72 точки , поэтому мы начнем с самого большого предустановленного размера:
Вариант размера шрифта.
А чтобы упростить центрирование текста в документе, установите Justification на Center :
.Вариант подтверждения типа.
Установите тип цвет на черный , щелкнув образец цвета :
Щелкните образец цвета.
И установите значения R , G и B в палитре цветов на 0 . Конечно, после того, как мы разместили изображения в тексте, цвет не будет иметь значения. Нажмите ОК, чтобы закрыть палитру цветов:
Выбор черного в палитре цветов.
Затем щелкните в центре документа и добавьте свой текст.Я наберу слово FUN
:
Добавление текста в документ.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Шаг 3. Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Затем измените размер текста, перетащив ручки.Если вы нажмете и удерживаете клавишу Alt на ПК с Windows или клавишу Option на Mac при перетаскивании маркера, вы измените размер текста от его центра:
Перетаскивание маркеров преобразования для изменения размера текста.
Затем щелкните и перетащите внутрь поля преобразования, чтобы переместить текст в положение:
Центрирование текста в документе.
Щелкните галочку на панели параметров, чтобы принять его.
Щелкните галочку, чтобы закрыть «Свободное преобразование».
Шаг 4. Отрегулируйте интервал между буквами (необязательно)
В моем случае буквы расположены слишком близко друг к другу:
Буквы расположены слишком близко друг к другу.
Чтобы исправить это, я перейду на панель свойств :
Переход к панели свойств.
Затем до символов вариантов:
Переход к параметрам персонажа.
И я нажму внутри поля для значения Tracking :
Щелчок внутри поля отслеживания.
На клавиатуре я нажимаю клавишу со стрелкой вверх один раз, чтобы увеличить значение отслеживания с 0 до 20 . Затем я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять его:
Увеличение значения отслеживания до 20.
И это разделяет буквы немного дальше:
Увеличен интервал между буквами.
Шаг 5. Преобразуйте шрифт в форму
На этом этапе мы готовы разместить изображения в тексте.А на панели «Слои» мы видим текст на текстовом слое:
.Типовой слой над фоновым слоем.
Если бы мы помещали одно изображение во все слово, мы могли бы оставить текст стандартным шрифтом. Но мы хотим поместить в каждую букву свое изображение. Итак, нам нужен способ разбить слово на отдельные буквы. Для этого преобразуем шрифт в форму.
Выбрав текстовый слой, перейдите в меню Тип в строке меню:
Открытие меню «Тип».
И выберите Преобразовать в форму :
Выбор команды «Преобразовать в форму».
Вы знаете, что буквы теперь имеют форму контура контура вокруг них:
Обводка контура появляется вокруг каждой буквы.
И на панели «Слои» значок формы на миниатюре предварительного просмотра сообщает нам, что текстовый слой теперь является слоем формы:
Слои-фигуры имеют собственные значки на эскизе предварительного просмотра.
Шаг 6: Сделайте копию слоя с фигурой для каждой буквы
Нам нужно разместить каждую букву на отдельном слое.И для этого нам нужно сделать копию слоя с фигурой для каждой буквы в слове. В моем случае у меня три буквы. Так как у меня уже есть первый слой-фигура, мне нужно сделать еще две копии.
Чтобы сделать первую копию, щелкните слой-фигуру:
Выбор слоя-фигуры.
И перетащите его на значок нового слоя :
Создание копии слоя-фигуры.
Отпустите кнопку мыши, и первая копия появится над оригиналом:
Первая копия слоя-фигуры.
Затем щелкните копию и перетащите ее на значок New Layer :
Изготовление копии с копии.
Отпустите кнопку мыши, появится вторая копия. Теперь у меня есть три слоя с фигурами, по одному для каждой буквы. Если у вас больше трех букв, сделайте столько копий, сколько вам нужно:
Вторая копия слоя-фигуры.
Шаг 7. Удалите ненужные буквы на каждом слое фигуры
Затем удалите ненужные буквы на каждом слое, начиная с исходного слоя с фигурой.
Удаление всех букв, кроме первой, на первом слое фигуры
Сначала отключите слои над ним, щелкнув их значки видимости :
Отключение слоев-фигур над оригиналом.
Затем щелкните слой с исходной фигурой, чтобы выбрать его:
Выбор исходного слоя формы.
На панели инструментов выберите инструмент выбора пути :
Выбор инструмента выбора пути.
А затем просто нажимайте на каждую букву, которая вам не нужна, и удаляйте ее.
На этом слое нам нужна только первая буква. Итак, нажмите на вторую букву , чтобы выбрать ее. Вы узнаете, что он выделен по контуру пути вокруг него:
Щелкните вторую букву, чтобы выбрать ее.
Затем, чтобы удалить букву, нажмите клавишу Backspace на ПК с Windows или клавишу Delete на Mac:
Вторая буква удалена.
Затем щелкните третью букву, чтобы выбрать ее:
Щелкните третью букву, чтобы выбрать ее.
И нажмите Backspace (Win) / Delete (Mac), чтобы удалить его. Если у вас больше трех букв, продолжайте удалять остальные, пока не останется только первая буква:
Третье письмо удалено.
Удаление всех букв, кроме второй, на втором слое фигуры
Нам нужно проделать то же самое с другими слоями-фигурами. Итак, сначала отключите слой исходной формы, щелкнув его значок видимости :
Отключение исходного слоя с фигурой.
Затем включите слой-фигуру над ним:
Включение второго слоя-фигуры.
И щелкните слой, чтобы выбрать его:
Выбор второго слоя формы.
На этом втором слое нам нужна только вторая буква слова. Итак, нажмите на первую букву , чтобы выбрать ее:
Выбор первой буквы.
И нажмите Backspace (Win) / Delete (Mac), чтобы удалить его:
Первая буква удалена.
Затем нажмите на третью букву :
Выбор третьей буквы.
И нажмите Backspace (Win) / Удалить (Mac). На втором слое фигуры должна остаться только вторая буква:
.Третье письмо удалено.
Удаление всех букв, кроме третьей, на третьем слое фигуры
Отключите второй слой-фигуру:
Отключение второго слоя-фигуры.
Затем включите третий слой формы:
Включение третьего слоя формы.
И щелкните слой, чтобы выбрать его:
Выбор третьего слоя формы.
На этот раз нам понадобится только третье письмо. Таким образом, более быстрый способ сразу выделить первые две буквы — просто щелкнуть и перетащить их. Вам не нужно перетаскивать каждую букву целиком. Просто перетащите их часть:
Перетащите часть первых двух букв, чтобы выделить их.
Затем, выбрав обе буквы, нажмите Backspace (Win) / Delete (Mac).И теперь у нас есть только третья буква на третьем слое формы:
.Первые две буквы удалены.
Если у вас больше трех букв, вам нужно будет продолжить эти шаги для каждого дополнительного слоя-фигуры. Но в моем случае у меня есть все слои, которые мне нужны, и если я снова включу все три слоя с фигурами:
Снова включаем все слои-фигуры.
Снова появляется все слово:
Все три буквы снова видны.
Шаг 8: Поместите первое изображение в документ
Итак, с каждой буквой на отдельном слое мы готовы добавлять изображения.Начнем с того, что поместим изображение в первую букву.
Щелкните его слой на панели «Слои», чтобы выбрать его:
Повторный выбор первого слоя-фигуры.
А затем отключите пока остальные буквы, щелкнув их значки видимости :
Отключение слоев формы над ним.
Мы хотим, чтобы изображение появлялось на слое непосредственно над буквой, в которую оно помещается. Поэтому убедитесь, что у вас выбран первый слой-фигура. Затем, чтобы добавить изображение, перейдите в меню File :
Открытие меню «Файл».
и выберите Place Embedded :
Выбор команды «Поместить встроенное».
Перейдите в папку, в которой хранятся ваши изображения. Выберите изображение, которое хотите поместить в письмо, и нажмите Поместить .
Выбор изображения для размещения в первой букве.
Изображение открывается в документе (женщина с тюльпанами из Adobe Stock). А если изображение больше размера вашего документа, оно автоматически подгоняется под размер:
.Откроется первое изображение.
Обратите внимание, что Photoshop также открывает команду Free Transform , чтобы мы могли дополнительно изменить размер изображения. Но сначала нам нужно сделать еще один шаг, поэтому сейчас нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы закрыть «Свободное преобразование».
Шаг 9. Создайте обтравочную маску
Также обратите внимание на панель «Слои», что Photoshop добавил изображение на свой собственный слой непосредственно над первой буквой, что было именно там, где мы хотели:
Изображение добавлено над первой буквой.
Узнайте, как открывать несколько изображений в виде слоев в Photoshop!
Чтобы поместить изображение в букву, щелкните значок меню панели «Слои». . :
.Щелкните значок меню панели «Слои».
И выберите Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Обтравочная маска скрывает любую часть изображения, которая не находится непосредственно над буквой, что создает иллюзию того, что изображение на самом деле находится внутри нее:
Изображение появляется внутри буквы после создания обтравочной маски.
Шаг 10: Измените размер и переместите изображение внутри первой буквы
Затем, чтобы переместить и изменить размер изображения внутри буквы, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Перетащите объект в поле зрения внутри письма:
Перемещение изображения на место.
И перетащите ручки, чтобы изменить размер изображения внутри буквы. Вам, вероятно, придется переключаться между перемещением и изменением размера, пока он не станет правильным:
Изменение размера изображения.
Когда вы закончите, нажмите галочку на панели параметров, чтобы закрыть Free Transform:
Щелкните галочку.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 11. Поместите второе изображение в документ
Затем просто повторите те же шаги, чтобы вставить изображения в другие буквы.
На панели Layers включите вторую букву:
Включение второго слоя-фигуры.
Затем щелкните слой, чтобы выбрать его, чтобы Photoshop поместил следующее изображение прямо над ним:
Выбор второго слоя формы.
Перейдите в меню File и выберите Place Embedded :
Переход к файлу> Поместить встроенный.
Затем выберите следующее изображение и щелкните Поместите :
Выбор изображения для размещения во второй букве.
Изображение открывается в документе (человек с медведем из Adobe Stock). И снова Photoshop открывает команду Free Transform, которая нам пока не нужна:
Откроется второе изображение и Free Transform.
Итак, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Шаг 12. Создайте обтравочную маску
На панели Layers мы видим, что изображение было добавлено над второй буквой, именно там, где оно нам нужно:
Изображение добавлено над второй буквой.
Чтобы поместить его в письмо, щелкните значок меню панели «Слои» :
Щелкните значок меню панели «Слои».
И выберите Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Обтравочная маска помещает изображение внутрь буквы:
Второе изображение теперь внутри второй буквы.
Шаг 13: Измените размер и переместите изображение внутри второй буквы
Перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
А затем перетащите объект в поле зрения во второй букве:
Перемещение второго изображения на место.
И перетащите ручки, чтобы изменить размер изображения по мере необходимости:
Изменение размера второго изображения.
Когда вы закончите, нажмите галочку на панели параметров:
Щелкните галочку.
Шаг 14: Поместите третье изображение в документ
Мне нужно отправить еще одно письмо. Итак, на панели «Слои» я включу третью букву, щелкнув ее значок видимости :
Включение третьего слоя формы.
Я нажимаю на слой, чтобы выбрать его, чтобы Photoshop поместил следующее изображение прямо над ним:
Выбор третьего слоя формы.
Затем я перейду в меню File и выберу Place Embedded :
Переход к файлу> Поместить встроенный.
Я выбираю третье изображение и нажимаю Place :
Выбор изображения для размещения в третьей букве.
Когда изображение открывается (улыбающаяся женщина из Adobe Stock):
Третье изображение откроется в документе.
Я закрою «Свободное преобразование», установив флажок на панели параметров:
Щелкните галочку.
И снова в панели Layers мы видим изображение на собственном слое над буквой:
Изображение добавлено над третьей буквой.
Шаг 15. Создайте обтравочную маску
Я нажму на панели «Слои» значок меню :
Щелкните значок меню панели «Слои».
И я выберу Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Это помещает изображение внутри буквы:
Третье изображение теперь внутри третьей буквы.
Шаг 16. Измените размер и переместите изображение внутри третьей буквы
Затем я вернусь в меню Edit и обратно в Free Transform :
Идем в Edit> Free Transform.
Я притащу женщину в поле зрения:
Перемещение третьего изображения на место.
Перетащите ручки, чтобы изменить размер изображения:
Изменение размера третьего изображения.
Я приму его, установив галочку :
Щелкните галочку.
И теперь каждая буква в слове имеет собственное изображение:
Все три изображения помещены в текст.
Объединение букв и изображений в группу
На этом основной эффект сделан. Мы поместили все наши изображения в текст. Но мы можем сделать еще несколько вещей. Мы можем изменить цвет фона или полностью удалить фон и сделать его прозрачным. И мы можем добавить эффекты слоя, такие как обводка или тень.Я сейчас покажу вам, как делать каждую из этих вещей.
Но сначала давайте возьмем все слои изображения и слои-фигуры, составляющие эффект, и поместим их в группу. Это упростит все, что мы собираемся делать.
Шаг 1. Выберите все слои с фигурами и изображениями
Сначала на панели «Слои» щелкните верхний слой изображения , чтобы выбрать его, если он еще не выбран:
Выбор верхнего слоя изображения.
Затем нажмите и удерживайте клавишу Shift на клавиатуре и щелкните слой с исходной формой внизу, тот, который соответствует первой букве.Это выбирает оба слоя плюс каждый промежуточный слой:
Щелчок с нажатой клавишей Shift на слое исходной фигуры.
Шаг 2: выберите
Новая группа из слоев
Затем, чтобы поместить их в группу, щелкните значок меню панели «Слои» :
Щелкните значок меню панели «Слои».
И выберите Новая группа из слоев :
Выбор новой группы из команды слоев.
Шаг 3. Назовите новую группу
Дайте группе имя.Я назову свой Текст и изображения
. Затем нажмите ОК:
Присвоение имени группе.
И вернувшись в панель Layers, все выбранные нами слои теперь находятся внутри группы. Вы можете вращать группу, открывая и закрывая, щелкнув стрелку рядом со значком папки:
Новая группа слоев.
Как убрать фон за буквами
Так что, если вы хотите удалить фон за буквами и сделать его прозрачным?
Все, что вам нужно сделать, это отключить фоновый слой, щелкнув его значок видимости :
Отключение фона.
И теперь у нас есть узор шахматной доски для фона, который Photoshop представляет прозрачность:
Фон за буквами теперь прозрачный.
Это не то, что я хочу, поэтому я снова включу фоновый слой:
Включение фонового слоя.
Как изменить цвет фона
Чтобы изменить цвет фона, щелкните на слое фона , чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок Новая заливка или корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Solid Color :
Выбор сплошного цвета из списка.
Вариант 1. Выбор цвета из палитры цветов
Чтобы выбрать новый цвет фона, вы можете выбрать его в палитре цветов. Цвет по умолчанию — черный, который часто подходит, но вы можете выбрать любой цвет, который вам нравится:
Выбор нового цвета фона из палитры цветов.
Вариант 2. Выбор цвета из изображения
Или вы можете выбрать цвет из одного из изображений. Просто наведите курсор мыши на изображение и щелкните цвет, чтобы выбрать его. Вы можете нажимать на разные точки, чтобы найти наиболее подходящий цвет.
Здесь я нажал на желтое платье женщины внутри третьего письма:
Выборка нового цвета фона для одного из изображений.
В моем случае мне нужно что-то, что не отвлекает от изображений.Итак, в палитре цветов я выберу светло-серый, установив Saturation (значение S) на 0 процентов и Brightness (значение B) на 90 процентов. Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
.Выбираем светло-серый.
А вот мой результат на светло-сером фоне:
Новый цвет фона.
Вернувшись на панель «Слои», слой заливки был добавлен над фоновым слоем. Вы можете включать и выключать слой заливки, щелкнув его значок видимости :
Слой заливки Solid Color.
Обводка букв
Давайте закончим, добавив обводку и тень к буквам. Начнем с инсульта. Но вместо того, чтобы добавлять эффекты к каждой букве по отдельности, мы можем добавить их к каждой букве сразу, применив их к группе.
Шаг 1. Выберите группу слоев
Сначала на панели «Слои» щелкните группу, чтобы выбрать ее:
Выбор группы слоев.
Шаг 2. Добавьте обводку
Затем щелкните значок fx внизу:
Щелкните значок эффектов слоя.
И выберите Ход из списка:
Добавление эффекта обводки.
Шаг 3. Выберите цвет обводки
Откроется диалоговое окно «Стиль слоя». В параметрах обводки щелкните образец цвета :
Щелкните образец цвета обводки.
И выберите цвет обводки в палитре цветов. Я выберу белый цвет, установив значения R , G и B на 255 . Затем нажмите ОК:
Выбор белого из палитры цветов.
Шаг 4: Измените положение на Внешнее
Измените Положение обводки на Снаружи , чтобы оно отображалось снаружи букв:
Изменение положения на внешнее.
Шаг 5: Отрегулируйте размер штриха
Затем перетащите ползунок Size , чтобы установить ширину штриха. Я установлю 16 пикселей :
Регулировка размера штриха с помощью ползунка.
Поскольку мы применили обводку к группе, она появляется вокруг каждой буквы сразу:
Вокруг букв появляется белая полоса.
Добавление тени за буквами
Наконец, добавим тень. А затем я покажу вам быстрый совет по центрированию текста в документе.
Шаг 1. Выберите
Drop Shadowв диалоговом окне Layer Style
При открытом диалоговом окне «Стиль слоя» щелкните слова Drop Shadow в столбце слева:
Добавление тени.
Шаг 2. Отрегулируйте угол, расстояние и размер тени
Один из способов отрегулировать угол и расстояние тени — просто щелкнуть и перетащить в документ:
Щелкните и перетащите документ, чтобы настроить угол и расстояние тени.
По теме: Добавьте эффект длинной тени к вашему тексту!
Или вы можете ввести определенные значения в диалоговом окне «Стиль слоя». Я установил Angle на 120 градусов и Distance на 50 пикселей . Затем, чтобы смягчить тени, я увеличу Размер до 25 пикселей :
Установка угла, расстояния и размера падающей тени.
Шаг 3. Закройте диалоговое окно «Стиль слоя»
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Щелкните OK, чтобы закрыть диалоговое окно.
А вот результат с добавлением обводки и тени. Опять же, поскольку мы применили тень к группе, она была добавлена сразу к каждой букве внутри группы:
Результат после добавления эффектов слоя.
Вернувшись на панель Layers, мы видим наши Stroke и Drop Shadow, перечисленные ниже группы:
Эффекты слоя перечислены под группой.
Совет! Как центрировать текст в документе
Вот еще один последний совет, если вы хотите убедиться, что ваш текст находится по центру документа.
Шаг 1. Выберите группу
Сначала убедитесь, что группа выбрана:
Выбор группы слоев.
Шаг 2. Выберите инструмент «Перемещение»
Затем выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Откройте параметры «Выровнять и распределить»
На панели параметров щелкните значок Выровнять и распределить (три точки):
Щелкните значок «Выровнять и распределить».
Шаг 4. Установите для параметра «Выровнять по полотну» значение «Холст»
Установите для параметра Align To значение Canvas :
Настройка «Выровнять по
на холст».
Шаг 5. Щелкните Выровнять по центрам по горизонтали и Выровнять центры по вертикали
Затем щелкните значки для Выровнять по центру по горизонтали и Выровнять по центру по вертикали :
Щелкните значки «Выровнять по горизонтали по центру (слева)» и «Выровнять по вертикали по центру (справа)».
И вот окончательный результат с идеально центрированным текстом:
Окончательный результат по центру.
И вот оно! Вот как разместить несколько изображений в тексте с помощью Photoshop!
Для получения аналогичного эффекта узнайте, как разместить изображение в форме с помощью Photoshop или как добавить прозрачный текст к изображению. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как убрать фон с текста в фотошопе?
Удалить фон из текста в Photoshop относительно просто, и если вы начинающий дизайнер и хотите изучить Photoshop с самого начала, этот урок для вас.В этом случае вам просто нужно базовое представление о различных инструментах Photoshop и некоторых других вещах. Сегодняшняя тема нашего обсуждения — «Как удалить фон с текста в Photoshop?» Давайте исследуем это путешествие. Оставайтесь с нами и наслаждайтесь этим уроком.
Значение удаления фона из текста
Иногда у нас есть логотип, содержащий текст или изображение, которые необходимо удалить для наших деловых целей. Если изображение содержит неудобный фон, который, безусловно, будет угрожать, и в конечном итоге есть шанс, что вы можете потерять потенциального клиента в этой области.Это не лучшая новость для вашего бизнеса. Если мы думаем о полиграфической промышленности или онлайн-новостях, здесь текстовый фон будет играть важную роль. Для этого нужен хороший фон, белый или прозрачный. Помните, что порядочность и элегантность — две самые важные вещи, которые всегда ищут клиенты. Если вы не в состоянии удовлетворить эти требования, объем производства сократится, и люди будут искать второй вариант, который у них есть на этом рынке.
Тип метода удаления фона из текста
Если мы думаем, что наши изображения похожи на объект, то они могут состоять из нескольких вещей, таких как изображение, текст и различные типы эффектов на изображении.Если он содержит текст, то это самая простая форма редактирования. Это можно сделать с помощью разных инструментов. Назову их имя
- Метод маскировки каналов
С их помощью вы можете просто удалить фон с текста.
Инструмент Photoshop Pen
Мы предлагаем вам использовать этот инструмент для любых нужд. Это наиболее эффективный инструмент для выбора объектов, и мы можем использовать его часто. В случае текста: Во-первых, вы должны выбрать инструмент на панели инструментов
., а затем выберите текст.Выделяйте текст медленно и не обрезайте изображение более чем на 1 пикс.
После процесса выбора вы можете выбрать белый цвет в палитре цветов и вставить туда фон.
Это очень простой процесс, через секунду у вас будет новый фон. Если вам нужен прозрачный фон, то снимите слой и сохраните его как версию PNG. Эти две версии наиболее популярны среди предпринимателей. Однако спрос зависит от потребности, которую они могут попросить у вас любого типа фона, в зависимости от темы их веб-сайта и некоторых других факторов.
Проблема, с которой вы можете столкнуться, если текст имеет анонимную форму, например 3D или что-то в этом роде. В этом случае маскировка будет идеальным вариантом для изменения фона.
Инструмент волшебная палочка
Этот инструмент не так совершенен, как инструмент «Перо» в Photoshop.
Если мы ищем легкий объект, на котором не так много меха или чего-то еще, то мы могли бы подумать, что инструмент «волшебная палочка» здесь уместен. В некоторых случаях, когда нам нужен мгновенный результат, этот прием будет эффективным.При удалении фона с помощью инструмента «Волшебная палочка» вам нужно выбрать их, просто наведя курсор на объект, и у него есть удивительная возможность выбрать объект или текст.
После этого остальная часть работы почти такая же, вам нужно выбрать цвет фона в строке меню и затем вставить его на фон. Цвет фона текста изменен.
Техника маскировки
Маскирование немного сложнее, чем остальные два метода.
В этом случае мы предлагаем вам использовать технику цветовой маскировки, если текст содержит другой цвет. В строке меню нажмите «Выбрать», а затем выберите цветовой диапазон. Нажав на нее, мы заметим, что все цвета выбираются. Теперь вы можете выбрать вариант текста и оставить его на новом слое. Просто удалите внешнюю выбранную область, выбрав новый цвет фона.
Это может быть белый или прозрачный фон. Техника маскировки широко применяется для редактирования изображений с мехом и некоторыми неудобными ракурсами.Реализуя эту технику, мы можем успешно выполнять задачи редактирования фотографий для различных твердых изображений.
Последние слова
Спасибо, что были с нами. Изменить фон текста — несложная задача. Так что не пугайтесь, если у вас не получится сделать это с первой попытки. Пробуйте снова и снова. Вы добьетесь успеха. Чтобы узнать больше, вы можете посмотреть видеоурок на YouTube. Это, безусловно, вам очень поможет. Вы можете написать нам по электронной почте info @ clippingimages.com или напрямую, оставив комментарий ниже. Мы с нетерпением ждем вашего положительного ответа. Удачного путешествия по редактированию фотографий!
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любой момент.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Инструмент для горизонтальной печати или Инструмент для вертикальной печати.
(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Опции выберите Шрифт , Размер , Стиль и Выравнивание .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
В Toolbox нажмите Type Tool.
Выберите желаемый текст.
На панели инструментов Опции внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Текстовый слой удален.
Позиционирование текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов выберите инструмент перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст, используя множество специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options …
Откроется диалоговое окно Layer Style .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте требуемый выбор и настройте.
- Нажмите ОК.
Определение параметров наложения
Drop Shadow
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, будто фон приподнят над текстом.
Наружное свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Атлас
Придает тексту блестящую гладкую поверхность.
Наложение цвета
Наложение текста на текст с сохранением светлых и теневых участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых и темных участков текста.
Наложение рисунка
Наложение текста на узор с сохранением светлых и темных участков текста.
Ход
Добавляет вид линии, нарисованной по краю текста.
Редактировать что-нибудь вне изображения
Избавьтесь от этого пальца на вашем потрясающе красивом изображении с помощью инструмента «Клонирование».
Вы когда-нибудь смотрели на одну из своих фотографий и думали: «Угу. Это был бы идеальный пост в Instagram, если бы эти волосы не были неуместны »? Или:« Ух ты, цветовые комбинации в этом УДИВИТЕЛЬНЫ … если бы только этот забор не был сломан … если бы только мой большой палец. Не в кадре… если бы только моя сестра не настаивала на том, чтобы ее новый парень присутствовал на всех моих свадебных торжествах, когда мы знали, что они все равно собираются расстаться! »? У этого списка нет конца. Если какая-либо из этих ситуаций покажется вам знакомой, вы будете рады узнать, что есть решение — отредактировать что-то вне изображения.
Инструмент «Клонирование» PicMonkey позволяет «стирать» части ваших фотографий, закрывая их деталями из другой области фотографии. По сути, вы топтаете чистым песком незнакомца, сидящего на песке, или топтаете голубое небо над своим пальцем в углу.
Посмотрите это обучающее видео , чтобы узнать, как редактировать что-то вне изображения с помощью Clone.
Как отредактировать изображение за 4 шага
Откройте изображение в PicMonkey.
Щелкните вкладку «Редактирование» слева и выберите «Клонировать» в группе «Расширенное редактирование» в меню.
Нажмите кнопку Установить источник в верхнем левом углу, затем щелкните область на изображении, которую вы будете использовать для закрытия удаляемого объекта.
Теперь щелкните удаляемый объект и посмотрите, как исходные пиксели покрывают его. Продолжайте щелкать — попробуйте также рисовать мазками — пока объект не будет удален.
Когда все будет готово, нажмите Применить .
Прочтите, чтобы получить полную информацию о том, как использовать эту магическую функцию.
Выберите источник клонированияНа этой фотографии песок — наш источник для прикрытия мистера Just Chillin ‘. Щелкните Установить источник , чтобы выбрать область фотографии, которую вы хотите использовать для скрытия нежелательной части изображения.
Клонирование является динамическим, поэтому, когда вы перемещаете кисть по новой области, источник перемещается вместе с ней, как младшая сестра тагалонга — все, что находится внутри этого круга источника, будет наносить отпечаток на область, которую вы клонируете.Если вы клонируете что-то немного сложное — например, несколько ветвей деревьев, в отличие от одноцветного песка, — вам следует повторно выбирать источник, чтобы не отклоняться и не начинать закрашивать часть изображение, которое вы хотите сохранить.
Используйте кнопки «Стереть» и «Отменить», чтобы исправить области, которые вы не хотели клонировать.Ой! Источник попал не в то место, и вы клонировали синий стул на парня, вместо того, чтобы закопать его в песок.Не волнуйтесь, если вы допустите ошибку, потому что вы всегда можете использовать ластик, чтобы удалить то, что вы не собирались клонировать. Или используйте стрелку отмены на нижней панели инструментов, чтобы вернуться к действию (или 20).
Вот готовые изображения до и после:Отрегулируйте жесткость вашего клона
Если вы хотите мягко удалить что-то с изображения, например, клонировать траву (как указано выше), облачное небо или чьи-то волосы, вы можете отрегулировать ползунок Brush hardness , чтобы клонированная область была более размытой без четких четких краев.
Клон идеально подходит для недвижимости фото:Затухание клонированной области
Используйте ползунок Fade , чтобы показать часть исходного изображения. Это может быть круто, если вы хотите что-то абстрактное или необычное, например, двойную экспозицию. Мы получили этот крутой вид, клонировав женщину слева от себя, а затем отрегулировав ползунок Fade , чтобы клонированная версия выглядела более прозрачной.
Убедитесь, что вы клонируете правильный слой.
Если ваш проект представляет собой многослойное произведение искусства, убедитесь, что вы используете инструмент «Клонирование» на правильном слое. Если вы случайно начали клонировать не тот слой, не беспокойтесь, просто нажмите Отмена , и ошибка не будет повторяться.
Используйте регулятор масштабирования для восстановления старых фотографий.
Для серьезных работ с вниманием к деталям увеличьте масштаб, чтобы можно было клонировать интересную область, которая вам нужна.Хороший пример того, когда это полезно, — восстановление старых фотографий, например удаление пятен или складок с чьего-либо лица. Подробнее: Восстановление фотографий с помощью PicMonkey
Дополнительные советы по редактированию фотографий: Размытие фона , Эффект зеркального изображения пленка , Сделать фотоискусство , Размыть целые изображения , Cartoon Look
