Режимы наложения слоев в фотошопе. Создаём поражающие воображение портреты в Фотошоп Что такое узоры в Фотошоп и зачем они нужны
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1.
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
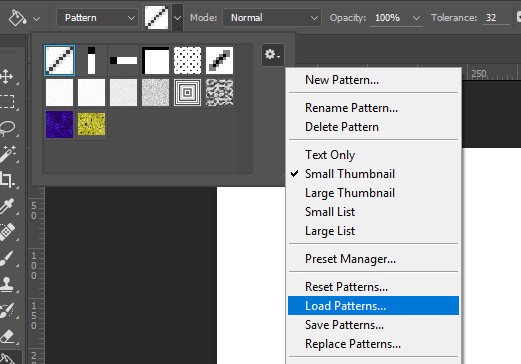
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку
Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя»
 Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
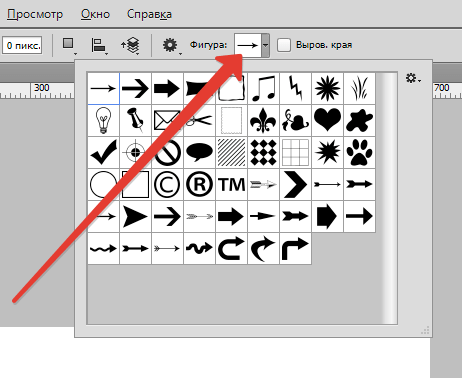
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M))
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе
 Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
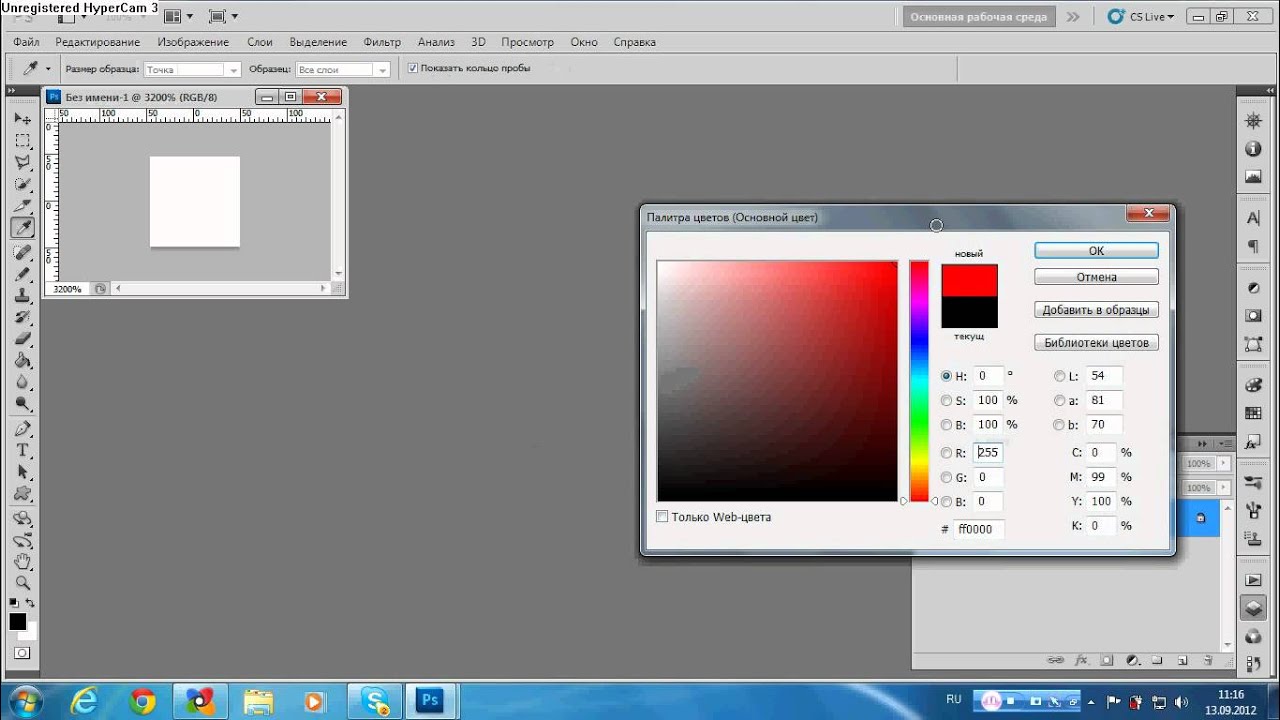
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
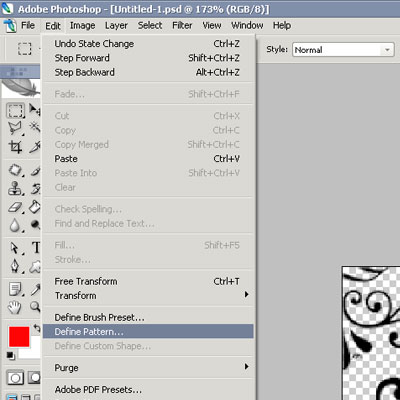
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
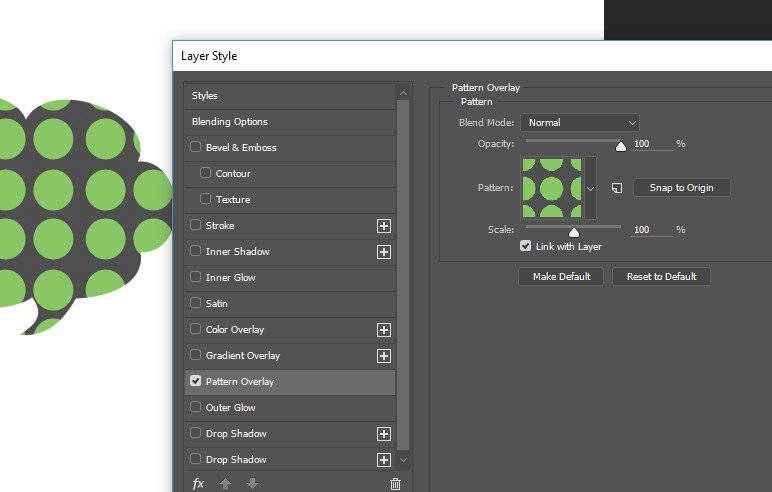
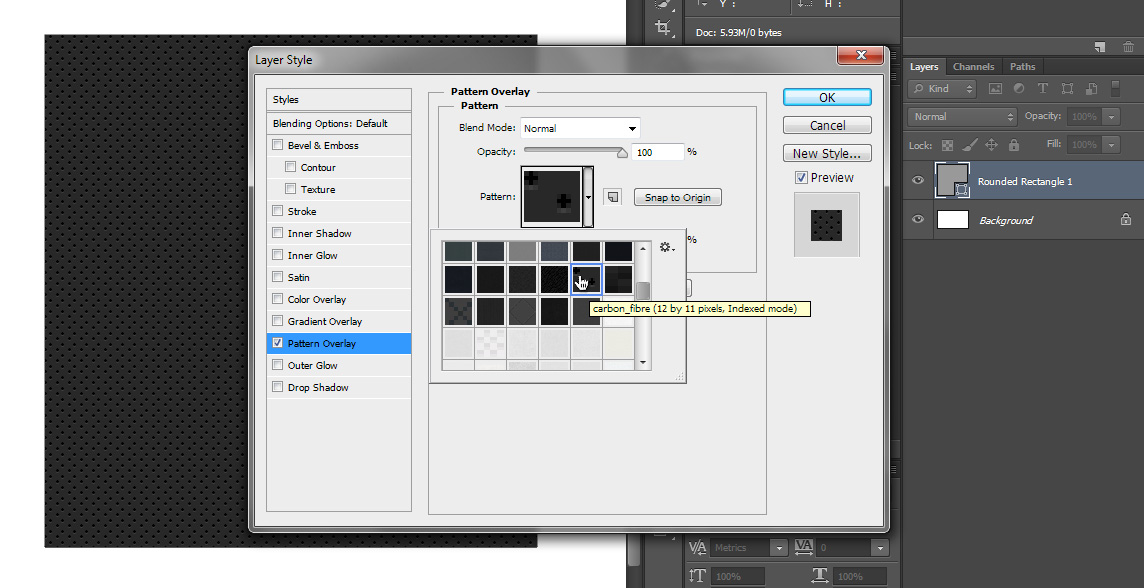
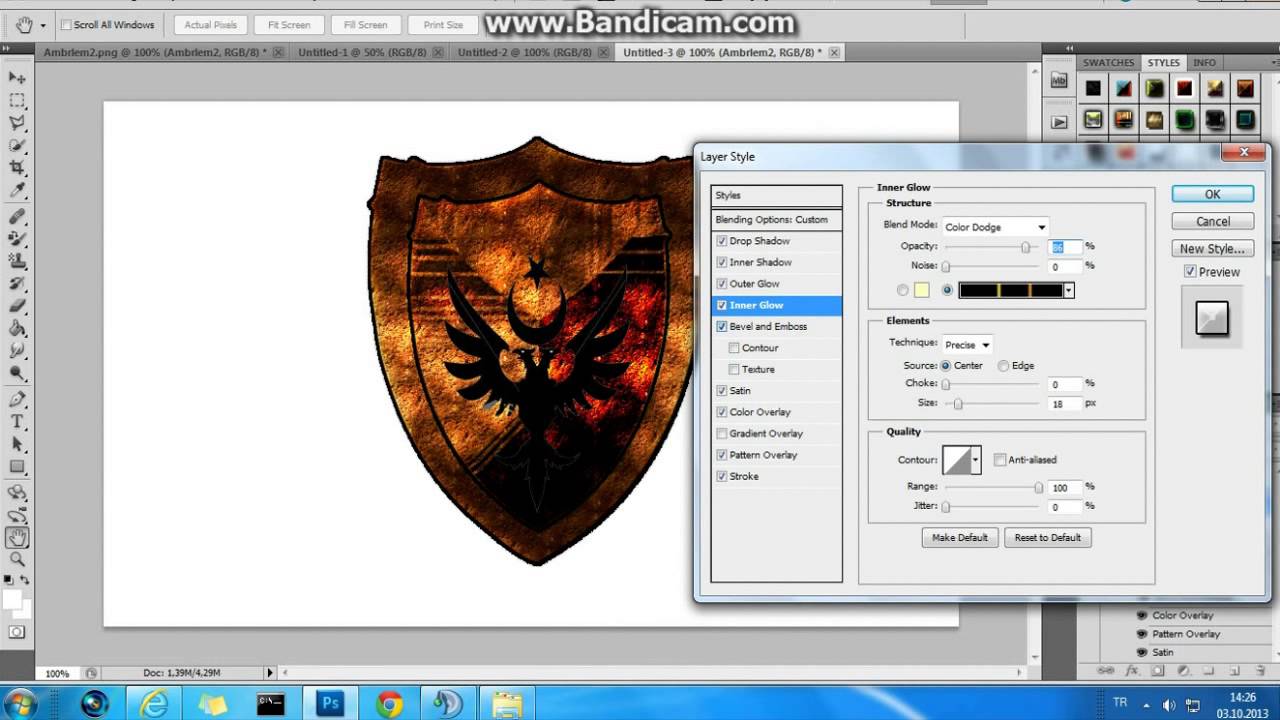
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
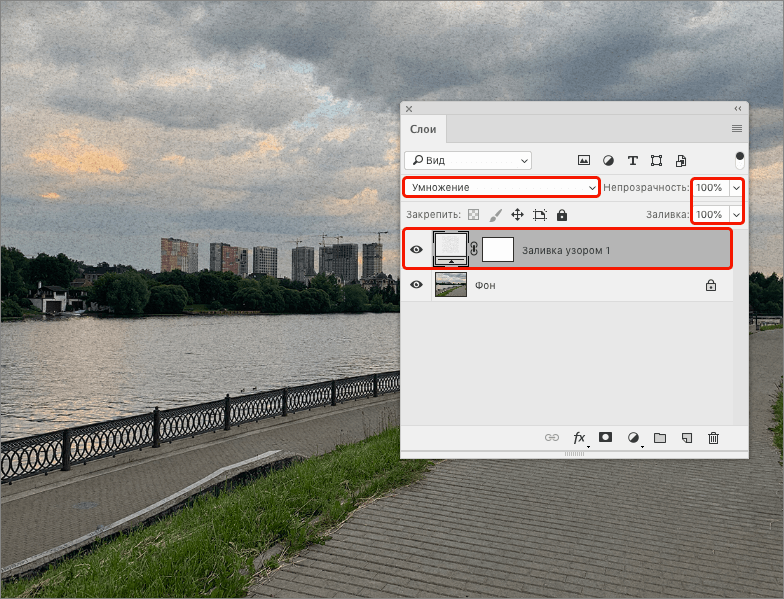
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
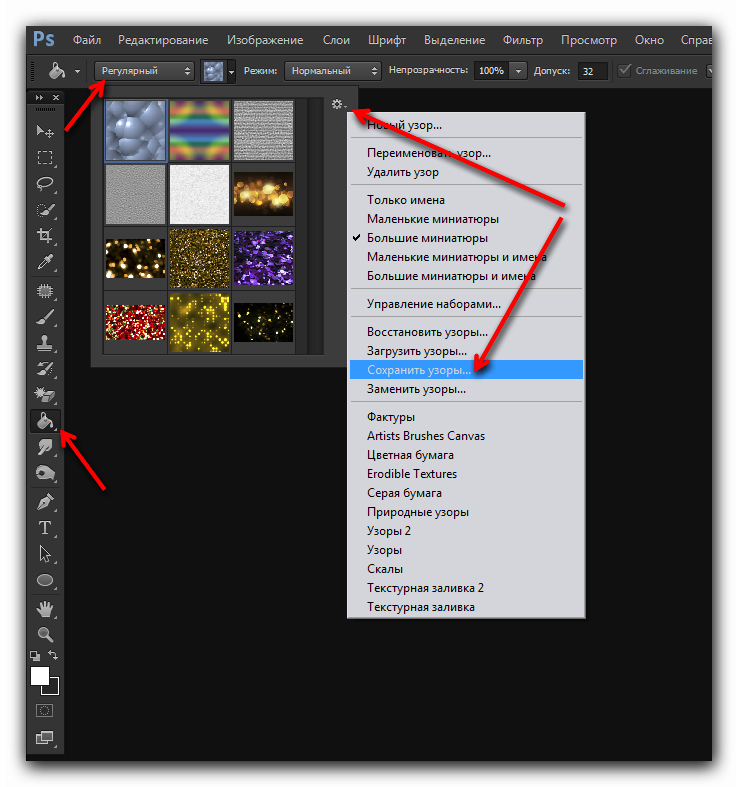
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
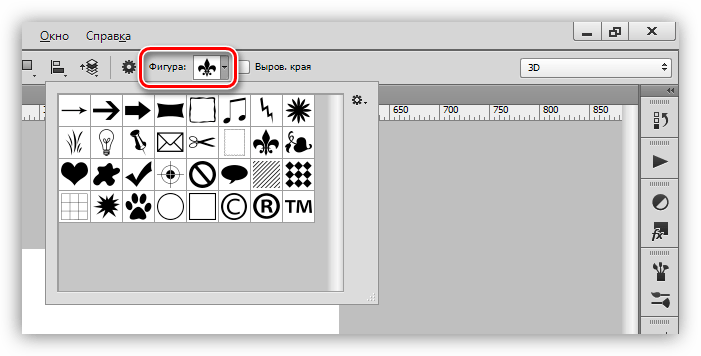
Сделав выбор, выполните одно из следующих действий.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите один из размеров сетки по умолчанию: 3 x 3, 4 x 4, 5 x 5.

- Или выберите Заказная , а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки .
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить .
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали , Разделить деформацию по вертикали или Разделить деформацию крестообразно .
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки.
При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Примечание.
Также можно использовать клавишу-модификатор «Alt» (Win) / «Option» (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки.
 Перетащите контрольные точки для деформации изображения.
Перетащите контрольные точки для деформации изображения. - Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > .
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > Удалить разделения деформации .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
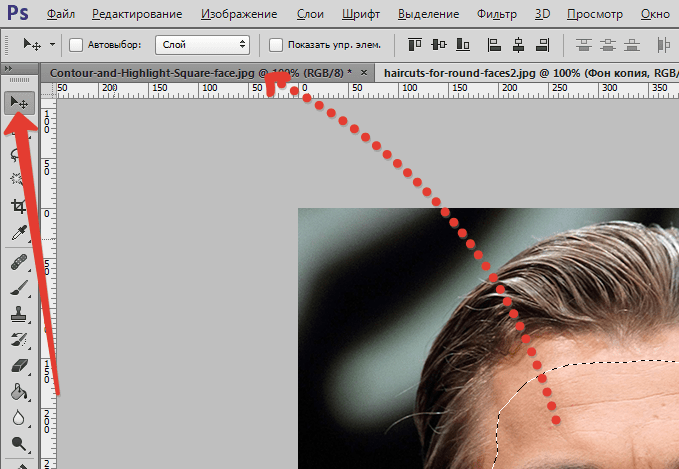
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
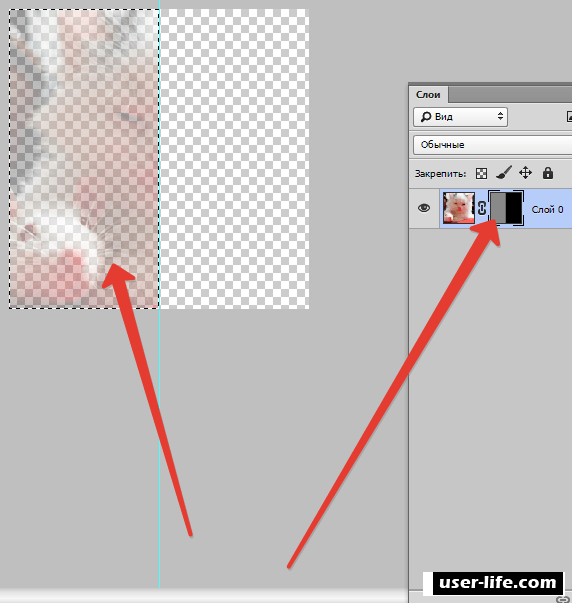
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4.Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам
научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
Применяем к изображению элемента узор текстуры ткани — и все!
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием.![]() Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
от простого к сложному. Часть 72. Магия узоров
12 — 2003Яркие, завораживающие узоры могут заставить нас по-новому
взглянуть на привычные предметы. Они могут придать неожиданный колорит банальным
формам, изменив их до неузнаваемости. Они притягивают к себе взгляды и зачаровывают
своей магической красотой.
Узорами можно украсить все что угодно: начиная от стилизованных рисунков и заканчивая
поздравительными открытками. Хотите научиться их создавать? Седьмая версия Adobe
Photoshop позволяет не только рисовать узоры, но и помещать их на любое выбранное
изображение или форму.
Хотите научиться их создавать? Седьмая версия Adobe
Photoshop позволяет не только рисовать узоры, но и помещать их на любое выбранное
изображение или форму.
1 Для начала нам понадобится какое-нибудь простое изображение, например сердце. Можно найти клипарт с изображением сердца (как мы и поступили в нашем примере) или нарисовать сердце с помощью Custom Shape Tool. Поскольку мы собираемся создавать красочные узоры, то и работать будем с яркими цветами. В нашем примере сердце ярко-синего цвета.
2 Для того чтобы без затруднений управлять элементами будущего узора, нам понадобится свободное пространство. С помощью инструмента перемещения Move Tool перетаскиваем сердце в нижнюю часть изображения и ставим его по центру. Затем убираем лишний фон инструментом кадрирования Crop Tool так, чтобы вокруг сердца все же осталось достаточно свободного места.
3 Дублируем слой в панели Layers с помощью команды Duplicate
Layer. После этого делаем слой Layer 1 невидимым, щелкнув по пиктограмме глаза
в панели Layers. На этой же панели щелкаем по пиктограмме замка на слое Layer
1, чтобы запереть его. Дальше вся работа будет осуществляться на основе слоя
Layer 1 copy.
После этого делаем слой Layer 1 невидимым, щелкнув по пиктограмме глаза
в панели Layers. На этой же панели щелкаем по пиктограмме замка на слое Layer
1, чтобы запереть его. Дальше вся работа будет осуществляться на основе слоя
Layer 1 copy.
4 Для удобства можно увеличить масштаб изображения инструментом Zoom. С помощью инструмента «перо» (Pen Tool) рисуем зигзагообразную форму, которая может выходить за границы сердца. Даже тем, кто плохо владеет этим инструментом, будет несложно это сделать — нужно лишь отметить «пером» все угловые точки создаваемой формы.
5 Теперь в панели Paths выбираем созданный путь и применяем к нему команду Make Selection. Величина радиуса пера (Feather Radius) не имеет принципиального значения. В нашем примере она установлена на 1.
6 Теперь прибавим контрастности и объема выделенным областям.
Для этого проводим инструментом затемнителя (Burn Tool) по нижним границам выделения,
а инструментом осветлителя (Dodge Tool) — по верхним. Настройки в панели Options
должны быть следующими: Range — Shadows, Exposure — 100% для обеих инструментов.
Размер кисти можно выбирать по усмотрению.
Настройки в панели Options
должны быть следующими: Range — Shadows, Exposure — 100% для обеих инструментов.
Размер кисти можно выбирать по усмотрению.
7 Инструментом «волшебная палочка» (Magic Wand) при нажатой клавише Shift выделяем фон изображения. Нажатием правой кнопки мыши вызываем меню и применяем команду Select Inverse. Так мы сможем работать с теми участками сердца, которые не были затронуты ранее. А все последующие действия не коснутся фона и участков, находящихся внутри созданной нами ранее зигзагообразной формы.
8 Выбираем инструмент «кисть» (Brush Tool) и в панели Options находим кисть Hard Pastel on Canvas. Диаметр кисти должен быть приблизительно равен ширине сердца. В данном примере он составляет 650 пикселов. В этой же панели устанавливаем параметры: Opacity — 80%, Flow — 100%. В качестве режима кисти (Mode) выбираем Linear Light.
9 Выбранной кистью проводим по сердцу так, чтобы получились
линии, перпендикулярные полученной ранее зигзагообразной форме. Это прибавит
элементу нашего будущего узора динамики.
Это прибавит
элементу нашего будущего узора динамики.
10 Не убирая выделение, придаем контрастность и объем только что нарисованным кистью линиям с помощью инструментов «затемнитель» и «осветлитель» точно так же, как это было проделано с зигзагообразной формой. Теперь можно убрать выделение, щелкнув по изображению инструментом «лассо».
11 Теперь самое интересное. Для удобства уменьшаем масштаб изображения до 33,3%. Дублируем слой Layer 1 copy. Выбираем инструмент прямоугольной области (Rectangular Marquee) и щелкаем правой кнопкой мыши по изображению. В появившемся меню выбираем опцию Free Transform.
12 Центральную точку перетаскиваем к верху сердца и снова щелкаем по изображению правой кнопкой мыши. Выполняем поворот изображения на 90° по часовой стрелке (команда Rotate 90? CW в появившемся меню).
13 Так, дублируя каждый новый слой, повторяем поворот
изображения. В результате получается ромб из наложенных друг на друга сердец
— главный элемент будущего узора.
В результате получается ромб из наложенных друг на друга сердец
— главный элемент будущего узора.
14 Теперь объединяем все четыре слоя с помощью команды Merge Visible в панели Layers — так будет удобнее работать дальше.
15 Поворачиваем изображение на 45° (меню Image —> Rotate Canvas —> Arbitrary), вписав в графу Angle цифру 45 и указав направление по часовой стрелке (CW).
16 С помощью инструмента перемещения перетаскиваем получившуюся фигуру в верхний угол холста. Дублируем слой и тем же инструментом перемещения максимально приближаем друг к другу две фигуры. Теперь аккуратно выделяем их инструментом кадрирования так, чтобы вокруг фигур не было свободного пространства. Объединяем слои командой Merge Visible в панели Layers.
17 Чтобы заполнить пустое пространство под полученными нами фигурами, создаем
новый слой в панели Layers (команда New Layer) и перетаскиваем его в панели
Layers так, чтобы он оказался под слоем с фигурами.![]() Затем заливаем новый слой
понравившимся цветом (в нашем примере был взят темно-синий).
Затем заливаем новый слой
понравившимся цветом (в нашем примере был взят темно-синий).
18 Придадим нашему узору драматизм. Этого легко достичь с помощью фильтра Accented Edges (меню Filter —> Brush Strokes —> Accented Edges). Этот фильтр сделает края всех элементов узора более четкими, а сам узор — контрастным. В открывшемся диалоговом окне настраиваем параметры по своему усмотрению. В данном примере параметры таковы: Edge Width — 7, Edge Brightness — 22, Smoothness — 2.
19 Итак, базовая часть орнамента готова. Теперь объединяем все слои (команда Flatten Image в панели или меню Layers). Для того чтобы превратить созданное нами изображение в узор, применяем к нему команду Define Pattern (меню Edit). Теперь мы сможем поместить этот узор на любое изображение. Посмотрим, как это выглядит на примере.
20 Открываем новый файл и помещаем в него изображение,
на которое хотим наложить созданный нами узор. В нашем примере это бабочка,
взятая из дингбат-шрифта butterflips (скачать его можно на сайте http://www.dingbatpages.com).
В нашем примере это бабочка,
взятая из дингбат-шрифта butterflips (скачать его можно на сайте http://www.dingbatpages.com).
21 Теперь поместим созданный нами узор на изображение бабочки. В меню Layer находим Layer Style —> Pattern Overlay. В открывшемся диалоговом окне находим наш узор. С помощью ползунка Scale можно контролировать масштаб узора. А при открытом диалоговом окне Layer Style инструментом перемещения Move Tool можно передвигать узор внутри фигурки.
22 Чтобы сделать бабочку более яркой, а узор — разноцветным, в том же меню Layer —> Layer Style находим Gradient Overlay. В открывшемся диалоговом окне выбираем градиент (в нашем случае был выбран градиент Violet, Orange). Чтобы градиент не перекрыл полностью узор, устанавливаем Blend Mode на Hue. Так узор равномерно окрасится выбранным градиентом.
23 Для создания композиции на основе нашего узора можно заполнить
пространство изображения другими бабочками. Главное правило — каждую новую бабочку
необходимо помещать в новый слой. К каждой из них применяем Pattern Overlay.
Чтобы узоры не выглядели одинаково, каждой бабочке задаем разные масштабы узора
(Scale). Для каждой из них выбираем разные градиенты в Gradient Overlay и режимы
наложения (Blend Mode). Можно менять слои местами, надкладывая одних бабочек
на других.
Главное правило — каждую новую бабочку
необходимо помещать в новый слой. К каждой из них применяем Pattern Overlay.
Чтобы узоры не выглядели одинаково, каждой бабочке задаем разные масштабы узора
(Scale). Для каждой из них выбираем разные градиенты в Gradient Overlay и режимы
наложения (Blend Mode). Можно менять слои местами, надкладывая одних бабочек
на других.
24 Когда разноцветные бабочки заполнят все пространство изображения, создадим новый слой (панель Layer —> New Layer), который поместим под всеми слоями с бабочками.
25 Заливаем новый слой с помощью инструмента заливки (Paint Bucket Tool) темным цветом, чтобы создать для бабочек фон. Так они будут смотреться контрастнее и еще ярче. В нашем примере выбран темно-синий цвет.
26 Открываем знакомый нам Gradient Overlay (меню Layer
—> Layer Style —> Gradient Overlay), выбираем градиент Foreground to Background,
а Blend Mode устанавливаем на Hard Light.
27 И наконец, чтобы придать фону текстуру, применяем к нему наш узор. Сильно увеличиваем масштаб и задаем Blend Mode — Overlay.
КомпьюАрт 12’2003
Как создать узор в фотошопе самостоятельно из картинки и наложить его
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.Как создать стиль, узор, градиент в Фотошопе
Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».
По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):
Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):
Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
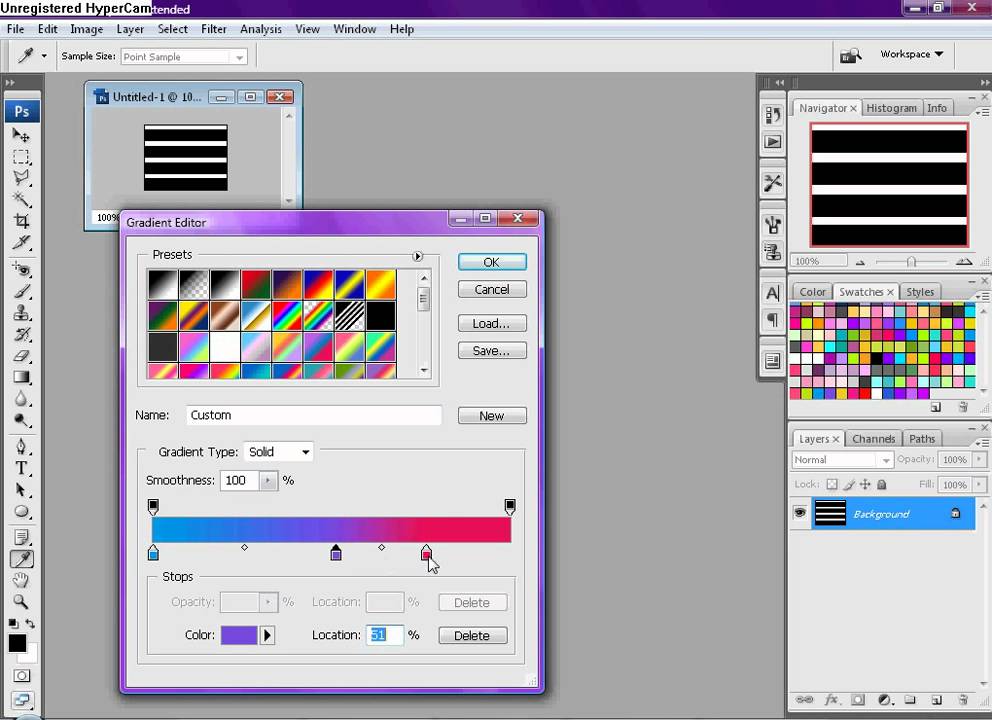
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.
Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Автор: sns;
Источник;
⇐ • Как сделать свою кисть (предыдущая страница учебника)
• Как установить новый узор (следующая страница учебника) ⇒
Как я делаю бесшовный узор в Фотошопе
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы.
 В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.

Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются.
 Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документЕсли бы было не замечательно. то мы бы не растерялись и вернулись в Истории до момента, когда мы все слили в один слой и обрезали. И исправили бы ошибку.
Сохраняем наш фон в формате джипег. Все, можно грузить на сток))
Еще в процессе проверки бесшовности, всегда можно наделать симиларов. Фон ведь бесшовный, немного передвинул его — узор изменился, а бесшовность осталась)) Плюс можно добавить разных элементов на фон с разной степенью прозрачности.
Вот и весь мой процесс создания узоров.
Надеюсь мне удалось понятно все обьяснить и мой опыт окажется кому-то полезным. Удачных вам творческих экспериментов!
Как в фотошопе использовать узоры
Наложение узора в Photoshop
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Сегодня я хотел бы поделиться с Вами одним из таких секретов, а именно — использованию узоров в Фотошоп.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете, как сделать узор для Фотошопа самому и как установить готовые узоры в Фотошоп.
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Как создать узор самому и как установить на компьютер узор, скачанный из интернета, читайте в следующей статье.
Чтобы не пропустить выход новых статей, рекомендую подписаться на обновления блога.
Пять инструментов для работы с узорами в фотошопе
/ Сергей Нуйкин / Теория по фотошопу
Друзья привет, рад что заглянули! Сегодня в нашей статье пойдет речь об инструментах, которыми можно применять узор в фотошопе. В данной статье я расскажу о 5 инструментах. Каждый, из которых имеет свои плюсы и минусы, а также ряд особенностей. Такие как масштабируемость узора, возможность применения к выделенной области, возможность создавать местами полупрозрачный узор.
Итак, давайте начнем с самого начала, в предыдущем уроке мы создали простой узор, вот на его основе мы и будем рассматривать способы применения. Если вы не знаете, как создать узор, то рекомендую сначала ознакомиться со статей, как сделать узор в фотошопе.
Будем считать, что узор создавать вы умеете, ну или на крайний случай можете использовать стандартный, один из тех, что идут вместе с photoshop.
Создадим новый документ, произвольного размера это значения не имеет. И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
Инструмент 1: заливка (G).
Выберем инструмент заливка на панели инструментов, установим вид заливки на регулярный, в окошке рядом выберем наш узор. И заливаем наш фон, как видите фон стал в сеточку.
При использование этого инструмента мы можем настроить непрозрачность узора, за счет настройки параметра непрозрачность у инструмента заливка.
А также мы можем применять заливку к выделенной области. К примеру, возьмем инструмент прямоугольная область (M) создадим выделение и зальем его узором, у нас зальется только выделенная область.
Можно выполнять заливку на прозрачный фон тем самым мы получим только узор сетки.
Инструмент 2: узорный штамп (S).
Выбираем инструмент узорный штамп, настроим его по порядку слева на право, выберем мягкую кисть. При необходимости можно выбрать один из режимов наложения. Настройте непрозрачность при необходимости. Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.
Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.
Инструмент 3: команда в меню «выполнить заливку… (Shift+F5)».
Идем в меню редактирование > выполнить заливку или жмем на сочетание клавиш Shift+F5. В появившемся окне выбираем использовать: регулярный, а также заказной узор выбираем наш узор. Можно установить режим наложения и выставить непрозрачность.
Инструмент 4: используя новый слой заливку.
Для этого идем в меню слои > новый слой заливка > узор, в появившемся окне даем имя нашему слою, можно установить галочку на, использовать предыдущий слой для создания обтравочной маски (статья по обтравочной маске) тогда наш узор будет применен к имеющемуся предыдущему слою как обтравочная маска. Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).
Жмем «ок» и у нас вновь появляется окно, в котором мы выбираем наш узор и задаем дополнительные параметры масштаб узора очень удобный параметр, иногда очень выручает, а также сохранение узора в наборе если необходимо. Хочу заметить момент, когда мы находимся в этом окне мы легко можем двигать наш слой маску с узором в любую сторону как нам больше подойдет, а если нас не устраивает и мы хотим вернуть все на свои места, то просто нажимаем на кнопку «привязка к началу координат» тогда все наши сдвиги сбросятся и узор встанет на начало координат. Жмем «ок» и наш узор применился с нашими настройками.
Инструмент 5: при помощи стиля слоя.
Идем меню слои > стили слоя > параметры наложения, либо двойной клик по слою справа от имени слоя (подробнее о стилях слоя). В стилях слоя мы можем использовать узор в двух параметрах как текстуру для тиснения и как наложение узора.
Для использования как текстуру для тиснения переходим на вкладку текстура, выбираем наш узор и настроим параметры масштаб и глубина тиснения. А также для некоторых текстур можно устанавливать инверсию.
А также для некоторых текстур можно устанавливать инверсию.
Для наложения узора переходим в стилях слоя на вкладку наложение узора, можно выбрать режим наложения, сам узор. Также как и при использование слоя заливки при создание узор можно двигать на холсте и если не устроит можно сделать привязку к началу координат. Можно масштабировать узор, за счет чего можно добиться более нужного результата.
А также если произвели большое количество действий и запутались, а хочется восстановить исходные значение можно воспользоваться кнопкой «восстановить значения по умолчанию» тогда все настройки сбросятся.
На этом все, я рассказал о 5 способах использования узоров в фотошопе, каждый из которых имеет свои уникальные стороны. Поэкспериментируйте и вы сами поймете их.
Если не подписаны на обновления, рекомендую подписаться, тогда раньше всех будите узнавать о новых статьях.
Прочли статью, не уходите сразу на фотодизарте есть еще масса интересного и полезного.
Создаём эффектные узоры в Фотошоп
Надеюсь, этот урок будет полезен как новичкам, так и тем, кто особо «не дружит» с карандашом и бумагой, и, тем более, с планшетом, но имеет огромное желание «рисовать», используя разные средства и возможности программы Фотошоп. Я вам покажу несколько примеров того, как можно быстро создавать интересные текстуры, узоры, декоративные элементы с помощью несложных команд трансформации.
В большинстве примеров я использовала обычные геометрические фигуры – это для простоты выполнения и для лучшей наглядности. А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. По этой теме есть урок на нашем сайте. Я же хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
ПРИМЕР 1
Шаг 1. Для начала создаем новый документ Ctrl+N 1000 Х 1000 пикс. (или другой по вашему желанию) с белым фоном.
Шаг 2. На новом слое рисуем круглое выделение инструментом Овальная область (Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
Шаг 3. Снимаем выделение (Deselect) Ctrl+D и перемещаем полученный круг на середину верхней части документа. Размер примерно такой, как на скриншоте.
Теперь нам нужно разместить копии этой фигуры по окружности равномерно. Для этого сначала будем использовать такое сочетание клавиш: Ctrl+Alt+T. Известная комбинация клавиш Ctrl+T вызывает Свободную трансформацию (Free Transform) и позволяет выполнять любой вид трансформации на данном слое. А вот команда Ctrl+Alt+T делает то же самое, но на копии слоя!
Шаг 4. Нажимаем эти три клавиши Ctrl+Alt+T и отпускаем. Вокруг фигуры появилась рамка трансформации. Обратите внимание на палитру слоев: мы видим, что слой с кругом только один. Но как только начнем выполнять какую-либо трансформацию – автоматически появляется копия слоя и трансформация применяется к этой копии, а предыдущий слой остается без изменения.
Итак, после того, как появилась рамка трансформации, переносим центр поворота (центральный маркер) в центр документа.
Затем в панели настроек устанавливаем угол поворота в 18°. Можно использовать и другую величину угла – главное, чтобы она была кратна 360 (например, 4, 5, 6, 9, 10, 12, 15, 20, 24, 30 и т. д., также подходят и нецелые числа).
Применяем трансформацию – для этого нажимаем на галочку, или жмем Enter. Шаг 5. Теперь нам остается только выполнить предыдущее преобразование несколько раз. Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:
Шаг 6. Теперь нужно слить все слои в один. Для этого временно отключаем фоновый слой и нажимаем Ctrl+Shift+E. Теперь опять включаем видимость фонового слоя.
Теперь опять включаем видимость фонового слоя.
Шаг 7. Будем продолжать выполнять трансформации уже на новом слое. Для этого новый слой создавать не надо, он появится автоматически благодаря команде Ctrl+Alt+T. Итак, нажимаем и опускаем клавиши Ctrl+Alt+T. В появившейся рамке тянем угловой маркер внутрь. При этом удерживаем одновременно клавишу Shift для сохранения пропорций и клавишу Alt, чтобы центр не смещался. Уменьшаем размер так, чтобы новая фигура поместилась внутри предыдущей. На панели настроек выставим угол поворота 9°.
Применяем трансформацию (Enter).
Шаг 8. Опять для повтора предыдущей трансформации жмем Ctrl+Shift+Alt+T столько раз, сколько посчитаете нужным. Если все сделали правильно, то должно получиться примерно так:
Шаг 9. Сливаем все слои, кроме фонового, и у нас получилась такая декоративная фигура. Мы можем поменять ей цвет, или применить какие-либо стили, градиенты,
а также можем использовать ее в качестве основы для создания кисти, или узора (заливки). Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.
Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.
Для образца была взята самая элементарная фигура круга, но можно использовать любые другие фигуры, изображения, или тексты. Вот еще некоторые примеры того, что можно сделать описанным выше способом.
ПРИМЕР 2 Следующий «узор» создадим при помощи повторения всего двух деформаций: масштабирования (Scale) и поворота (Rotate), без перемещения центрального маркера. Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область(Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций
и заливаем его любым цветом, или градиентом.
Шаг 2. Возвращаемся к инструменту Прямоугольная область(M) (Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).
Зажав одновременно клавиши Shift и Alt, немного уменьшаем размер выделения. Нажимаем Enter.
Шаг 3. Удаляем выделенную область – Delete. Снимаем выделение Ctrl+D. Получилась квадратная рамка.
Шаг 4. Дальше нажимаем уже знакомую комбинацию Ctrl+Alt+T, чтобы выполнить трансформацию на новом слое. Как и в ПРИМЕРЕ 1, уменьшаем фигуру так, чтобы она поместилась внутри предыдущей. Не забываем одновременно удерживать клавиши Shift и Alt, чтобы уменьшить ее пропорционально и расположить по центру. Можно ограничиться только этой трансформацией и нажать Enter, а можно еще добавить поворот (Rotate), установив угол поворота на панели настроек (у меня 2°),
а затем нажать Enter. Попробуйте оба варианта.
Шаг 5. Дальше опять знакомая комбинация Ctrl+Shift+Alt+T повторит все эти преобразования каждый раз на новом слое.
Шаг 6. Сливаем все слои в один, когда все готово. В первом случае получается своеобразный тоннель, во втором – спираль.
Чем больше угол поворота, тем круче спираль.
Можно поэкспериментировать с разными параметрами, например, менять степень масштабирования, величину угла и направление поворота, сдвигать центр поворота, или использовать другие виды трансформаций.
Интересные фигуры получаются из кругов и овалов.
ПРИМЕР 3
Команда Ctrl+Shift+Alt+T также используется для создания красивых фрактальных узоров. Такой урок вы можете посмотреть на нашем сайте. Из простых фигур получаются своеобразные необычные спирали, которые в свою очередь используются для создания более сложных спиралей и узоров. Посмотрим, как это делается на примере простой окружности.
Шаг 1. Опять создаем новый документ Ctrl+N с белым фоном размером 1000 х 1000 пикс. Для точности построения вызовем сетку: Просмотр – Показать – Сетку. (View — Show — Grid) Устанавливаем размер сетки 90 пикс. Ctrl+K – Направляющие, сетка и фрагменты. (Редактирование – Установки – Направляющие, сетка и фрагменты)(Preferences – General – Guides, Grid & Slices).
Шаг 2. На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область (Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.
На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область (Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.
Затем с нажатой клавишей Shift растягиваем выделение так, чтобы диаметр круга получился в 4 квадрата сетки. Выделение само «привязывается» к линиям сетки.
Шаг 3. Правой кнопкой мыши вызываем меню и выбираем команду Выполнить обводку (Stroke Selection)
со следующими параметрами:
Цвет выбираем на свой вкус. Снимаем выделение Ctrl+D.
Шаг 4. Затем нажимаем Ctrl+Alt+T и выполняем следующую трансформацию: 1. перемещаем центральный маркер поворота на 4 квадрата вниз и 2 квадрата вправо.
2. На панели настроек устанавливаем масштаб 98% по ширине, нажимаем значок сохранять пропорции, и те же значения устанавливаются по высоте. 3. Угол поворота выставляем 7,5°.
Enter – применяем трансформацию. Теперь можно сетку скрыть: Просмотр – Показать – Сетку (View — Show — Grid).
Шаг 5. Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.
Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.
Обратите внимание, что края такой спирали не заходят друг на друга, а только касаются. Если, конечно, всё точно и правильно сделали. Попробуйте использовать другие значения угла поворота, другой масштаб, а также центр поворота можно перемещать в любое место. Спирали будут закручиваться по-другому. Если принцип понятен, то можно поэкспериментировать с самыми разнообразными и необычными фигурами. Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.
ПРИМЕР 4 Описанным способом легко создавать разнообразные композиции из волнистых линий, которые сейчас популярны в дизайне.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1500 пикс. Выбираем инструмент Перо(Pen Tool)и на новом слое рисуем примерно такую линию.
Шаг 2. Теперь подготовим Кисть (Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
Шаг 3. Затем вновь переходим на инструмент Перо(Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).
Выбираем из списка инструмент Кисть(Brush)и жмем ОК.
Если получившаяся линия нас устраивает, удаляем контур. Щелчок правой кнопкой — удалить контур (Delete Path).
Шаг 4. Далее нажимаем Ctrl+Alt+T, чтобы выполнить следующую трансформацию: 1. передвигаем линию примерно на 4-5 пикс. вправо: нажимая соответствующее количество раз клавишу со стрелкой на клавиатуре. 2. Устанавливаем угол поворота 1°.
3. Применяем трансформацию Enter.
Шаг 5. Затем Ctrl+Shift+Alt+T несколько раз, пока не получится примерно следующее:
Если еще вдобавок переместить центр поворота в какую-нибудь сторону, например, влево, то получится совсем другой эффект.
Или использовать только перемещение без поворота:
Примечание.Если при трансформировании элементы выходят за пределы холста, то лучше вернуться назад, несколько уменьшить изначальную линию, или повернуть ее, или немного переместить к другому краю. А вот, что получается, если использовать уже готовые контуры, взятые из набора фигур.
В общем, если поэкспериментировать с параметрами трансформации, а также с линией контура, можно получить очень интересные и необычные фигуры, которые потом легко сохранять в виде кистей.
Создаём эффектные узоры в Фотошоп- 2
Эффектные узоры в Фотошоп — Часть I
Продолжаем урок по созданию текстур и узоров, применяя команды трансформирования. Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
ПРИМЕР 5
Снежинки
Пользуясь данным способом, можно также быстро создавать снежинки, или подобные кругообразные элементы декорирования. Посмотрим, как это делается.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном. Для начала нужно сделать шаблон, по которому будут «вырезаться» части будущей снежинки.
Шаг 2. На новом слое делаем прямоугольное выделение инструментом Прямоугольная область (Restangular Marquee Tool) и с помощью инструмента Заливка(Fill) заливаем его любым цветом, кроме фонового.
Шаг 3. Не снимая выделения, при активном инструменте Прямоугольная область (M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.
Затем немного увеличиваем размер выделения и размещаем его так, чтобы оно с правой стороны закрыло большую часть прямоугольника, а с левой остался треугольник.
Шаг 4. Жмем Enter (применить трансформацию), затем Delete (удалить выделенную область). Снять выделение Ctrl+D. Шаблон готов.
Шаг 5. Поменяем цвет переднего плана, чтобы он отличался от цвета шаблона.
Шаг 6. Теперь нам нужно подобрать подходящий узор, из которого будем «выкраивать» элемент будущего орнамента, или снежинки. Для примера я использовала инструмент Произвольная фигура (Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.
Примечание: Можно выбрать любую другую фигуру по своему вкусу, или использовать какие-нибудь интересные декоративные кисти. А можно вручную нарисовать абстрактные линии, завитки и т. п., которые лягут в основу будущей снежинки.
Шаг 7. Размещаем созданную фигуру, или отпечаток кисти на новом слое.
Шаг 8. Этот шаг зависит только от вашей фантазии. Помещаем нашу фигуру поверх шаблона, вызываем Свободную трансформацию (Free Transform) Ctrl+T и изменяем ее произвольно по своему усмотрению (можно уменьшать ее размер, пропорции, поворачивать и т. д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.
Примечание: Здесь важно отметить один момент: часть фигуры должна обязательно проходить через нижний угол шаблона, т. к. здесь будет находиться центр поворота при трансформировании. В крайнем случае, если этого не получается, можно поставить маленький отпечаток кисти в самом углу на том же слое, что и фигура, но не касаясь самой фигуры. Потом его можно удалить – т. е. главное, чтобы пиксели в этом месте не были прозрачными, пока снежинка не будет готова.
Шаг 9. Теперь осталось отсечь ненужное. Проверяем, что находимся на слое с фигурой, а не с шаблоном. Ctrl+клик на миниатюре слоя с шаблоном в палитре слоев –
Ctrl+Shift+I (инвертировать выделение) (Select Inverse) – Delete (удалить выделенную область) – Ctrl+D (снять выделение) (Deselect).
Шаг 10. Отключаем слой с шаблоном, но не удаляем его совсем – он может пригодиться, если мы захотим проделать то же самое с другим образцом для узора. Это у нас заготовка для будущей снежинки.
Шаг 11. Теперь нужно сделать ее зеркальное отражение, для чего используем уже знакомую нам комбинацию Ctrl+Alt+T (появляется рамка свободной трансформации) – переносим центральный маркер рамки на левый средний маркер, или делаем то же самое на панели настроек – клик правой кнопкой на области внутри рамки (вызывается меню свободной трансформации) – выбираем команду Отразить по горизонтали (Flip Horizontal)
Применяем трансформацию – Enter.
Шаг 12. Сливаем оба слоя в один Ctrl+E и переносим получившуюся заготовку в верхнюю часть документа посередине.
Шаг 13. Дальше вы, возможно, уже догадались, что нужно сделать. Дублировать слои, размещая их по кругу. И опять нам помогут выполнить эту работу уже знакомые команды. Сначала это Ctrl+Alt+T, когда появится рамка, переносим центр поворота (центральный маркер) на нижний средний маркер, или делаем то же самое, используя панель настроек. И на той же панели устанавливаем угол поворота 60°.
Enter – применяем трансформацию.
Шаг 14. И в конце Ctrl+Shift+Alt+T четыре раза. Напомню, что клавиши Ctrl+Shift+Alt можно не отпускать, а клавишу T нажимать столько раз, сколько нужно. У нас должно получиться 6 слоев.
Шаг 15. Сливаем их в один слой. Всё – снежинка готова!
Важное дополнение: довольно часто получается так, что на готовом орнаменте (снежинке) остаются видны стыки – просветы на линиях соединения деталей.
Как исправить такой брак? Поступаем следующим образом. После шага 12 увеличиваем масштаб до максимального в нижней угловой области нашей детали. С помощью инструмента Прямоугольная область(M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
Примечание: Если вы на скриншоте видите только два ряда пикселей в выделении – не верьте глазам своим. На самом деле их три, нижний ряд полупрозрачный, еле заметный, но он существует! Дальше выполняем шаг 13.
Вот еще вариации таких снежинок.
А если вы любите вырезать снежинки из бумаги к Новому году, то можете легко это сделать также средствами Фотошоп. Пользуясь методом, описанным выше, выполняете следующие действия:
1. Берёте лист бумаги, сложенный в 12 слоев (в нашем случае это шаблон с углом в 30°) и намечаете контур будущей снежинки, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool) – появляется выделенная область.
2. Вырезаете ножницами по контуру – т. е. удаляете лишнее клавишей Delete. 3. Разворачиваете бумагу (выполняете шаги 11-15) – снежинка готова!
Итак, когда снежинка готова, попробуем на ее основе создать новый узор (Заливку) (Pattern). Есть два варианта. Первый: для этого нужно перейти в меню Редактирование (Edit), выбрать команду Определить узор (Define Pattern), задать имя узора и нажать ОК.
Но мне лично нравится второй вариант, в котором элементы узора (Заливки) (Pattern) располагаются в шахматном порядке. Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
1 способ:
Передвигаем слой со снежинкой влево настолько, чтобы часть ее выходила за пределы холста примерно до половины, но не обязательно, точность здесь не нужна. Перед этим можно уменьшить размер снежинки, или оставить таким же – от этого зависит удаленность элементов узора друг от друга.
Затем Ctrl+Alt+T и переходим на панель настроек. Т. к. размер изображения 1000 Х 1000 пикс., то и элементы узора должны повторяться через каждые 1000 пикселей, значит в поле Х вносим значение на 1000 больше предыдущего. Значение Y не меняем.
Применяем трансформацию – Enter. Объединяем слой с предыдущим – Ctrl+E.
Дальше нам нужно создать дубликат этого слоя и повернуть его на 90°. Нажимаем Ctrl+Alt+T внутри рамки, щелкаем правой кнопкой и выбираем в меню команду Поворот на 90°по часовой (Rotate 90°CW) (или против часовой – не имеет значения). Применяем трансформацию – Enter. Опять объединяем слой с предыдущим – Ctrl+E, но это не обязательно.
Всё – можно определять узор. Переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Примечание: Если вы перед первым, или вторым объединением слоев поменяете цвет одного из них, то в созданной вами заливке будет чередование цвета элементов узора.
2 способ:
Для этого способа нужно уменьшить размер снежинки так, чтобы она была не больше половины ширины (или высоты) документа. Вызываем Свободную трансформацию (Free Transform) Ctrl+T и с нажатой клавишей Shift уменьшаем размер снежинки, потянув за угловой маркер, затем переходим в панель настроек. В поле X выставляем значение 250 пикс., ту же величину выставляем в поле Y. Почему именно такие значения? Если мысленно разделить документ на 4 одинаковых квадрата, то элемент узора должен быть располжен точно в центре верхнего левого квадрата.
Применяем трансформацию – Enter.
Второй элемент узора располагаем в центре нижнего правого квадрата документа. Для этого вызываем команду Ctrl+Alt+T и в панели настроек вводим значения 750 пикс. в поля X и Y.
Применяем трансформацию – Enter.
Примечание: Здесь, как и в первом способе, можно поменять цвет второй снежинки, или ее размер, или вставить другую снежинку, или же совершенно другую фигуру (т. е. заменить элемент узора), но координаты ее должны быть такими, как указано выше. Теперь также переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Чтобы посмотреть, какой узор у нас получился, создаём новый документ любых размеров. Делаем копию фонового слоя Ctrl+J. Внизу палитры слоев нажимаем кнопку Добавить стиль слоя – Наложение узора (Add a Layer Style – Pattern Overlay).
В окне стиля слоя находим созданный нами узор и подбираем подходящий масштаб. Нажимаем ОК и любуемся.
Можно, конечно, использовать заливку узором, без стиля слоя, но тогда масштаб нельзя будет менять.
Круговые узоры.
Если у настоящей снежинки должно быть 6 лучей, то КРУГОВЫЕ УЗОРЫ, которые создаются по такому же принципу, могут состоять из разного количества повторяющихся деталей. Например, из 10: для этого в шаге 3 при изготовлении шаблона устанавливаем угол 18°, а в шаге 13 угол поворота 36°.
Если узор состоит из 18 повторений одинаковых деталей, то шаблон готовим с углом 10°, а угол поворота вокруг центра соответственно будет 20°.
А эти построены так же, как снежинки, из 6 повторяющихся элементов.
Для создания таких орнаментов я использовала разные текстуры с цветочками, завитками и узорными элементами. Если правильно выбрать подходящий «материал» (исходник), можно получить прекрасные ажурные, кружевные узоры, которые потом удобно использовать для оформления наших работ. Текстуру располагаем под слоем с шаблоном, крутим-вертим, меняем размер и т. д. Сам шаблон не трогаем, а только уменьшаем его Непрозрачность (Opacity), чтобы просвечивал нижний слой. А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
Если такой орнамент будет состоять из 4-х деталей, то он будет уже не круглым, а квадратным. Для него берем шаблон с углом 45°, а копии поворачиваем на 90°.
А это примеры подобных орнаментов с Шатерстока:
Теперь вы с легкостью сможете сотворить что-либо подобное «своими руками».
Цветы.
Таким же способом очень быстро «рисовать» цветы, состоящие из любого количества лепестков. Для этого сначала нарисуем один лепесток.
1. Берем инструмент Перо (Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши. 2. Замыкаем контур, ставя третью точку на месте первой. Контур лепестка готов.
3. Теперь можно Выполнить обводку (Stroke Path), или Заливку контура (Fill Path). Щелчок правой кнопкой мыши – выбираем в меню нужную команду.
4. Удаляем контур (Delete Path).
А дальше определим, сколько лепесточков будет в нашем цветке. Чем уже (тоньше) лепесток, тем больше их будет в цветке, и наоборот. При необходимости можно изменить длину-ширину лепестка. Когда определились, делим 360° на планируемое количество лепестков и выполняем трансформацию с поворотом на получившуюся величину угла. (Шаги 13,14,15) Может получиться как целое, так и нецелое число. Например, нам нужен цветочек с семью лепестками: 360° / 7 = 51,43°, или с десятью: 360° / 10 = 36°
Примечание: величину угла поворота для нецелого числа я округлила до сотых, т. к. такая погрешность практически не влияет на симметричность, но можно вводить значения и с большим количеством знаков после запятой.
ПРИМЕР 6
Пользуясь описанным способом, можно за пару минут «нарисовать» вот такую зеленую веточку:
Шаг 1. Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Шаг 2. Установим цвет переднего плана – зеленый, к примеру, такой: 03A02D
Шаг 3. Берем инструмент Перо(Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.
Шаг 4. Правой кнопкой мыши вызываем контекстное меню и выбираем команду Выполнить заливку контура (Fill Path) и в диалоговом окне указываем: использовать основной цвет (Foreground Color).
Теперь контур можно удалить также через контекстное меню (Delete Path). Листик готов.
Шаг 5. Нарисуем стебелек. Создаём новый слой. Берем инструмент Кисть (Brush) круглую размером 6 пикс., жесткостью 100% и проводим линию сверху вниз, удерживая при этом клавишу Shift. Получилась прямая вертикальная линия.
Шаг 6. Теперь листики прикрепим к стебельку. Переходим на слой с листиком, вызываем Свободную трансформацию (Free Transform) Ctrl+T. При помощи рамки трансформации уменьшаем размер листика, передвигаем его вниз и немного разворачиваем. Применяем трансформацию – Enter.
Шаг 7. Дальше Ctrl+Alt+T – на панели настроек устанавливаем масштаб 95% по ширине и высоте – переносим центральный маркер на стебелек –
щелчок правой кнопкой – вызываем меню Свободной трансформации – Отразить по горизонтали (Flip Horizontal) – копию листика перемещаем немного вверх стрелкой на клавиатуре (не мышью!) примерно до середины первого листика. Enter – применяем трансформацию.
Шаг 8. Повторяем трансформацию Ctrl+Shift+Alt+T несколько раз, пока весь стебелек не обрастет листиками до верха.
Шаг 9. Последний верхний листик разворачиваем вертикально.
Шаг 10. Когда веточка готова, сольем все листики и стебелек в один слой.
Шаг 11. И в конце, чтобы сделать веточку извилистой, воспользуемся фильтром Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear) в небольшой степени:
Если размер листика при трансформировании не менять, тогда все листочки будут одинакового размера. И количество листиков на веточке тоже может быть любое.
Важное дополнение: команда Ctrl+Shift+Alt+T повторяет предыдущую трансформацию на копии слоя, но если есть выделение, то эта команда копирует и трансформирует выделенную область на том же слое, повторяя последнюю трансформацию. В этом случае у вас не образуются десятки слоев, которые потом нужно будет сливать. Это удобно, когда мы не собираемся вносить изменения в отдельные слои. Для этого, после того, как выполнили команду Ctrl+Alt+T и применили трансформацию (Enter), выделяем фигуру, которую трансформируем (Ctrl+клик на миниатюре слоя), или выделяем весь слой (Ctrl+A). А затем, как обычно, Ctrl+Shift+Alt+T. Отменяем выделение, когда все трансформации закончили. Если же вокруг фигуры, которую собираемся трансформировать, уже есть выделение, то, не снимая его, выполняем все действия по порядку: т. е. сначала Ctrl+Alt+T, вносим нужные изменения, применяем трансформацию (Enter), потом повторяем преобразования Ctrl+Shift+Alt+T. Спасибо за подсказку vik-borc!
В предыдущих примерах мы чаще всего применяли такие трансформации, как Масштабирование (Scale), Поворот (Rotate), Перемещение (Move), и немного Отражение по горизонтали (Flip Horizontal). Все эти изменения покорно повторяла команда Ctrl+Shift+Alt+T. Эти виды преобразований обычно и используются в создании узоров и текстур. Если поэкспериментировать с другими видами трансформации, можно получить тоже необычные результаты. Интересно, что команда Ctrl+Shift+Alt+T повторяет любые ее виды, кроме Деформации (Warp), а также одновременно копирует Свойства предыдущего слоя (Layer Propeties). Если мы поменяем Непрозрачность слоя (Opacity), или Режим наложения (Blend Mode), то данный параметр также будет повторяться во всех копиях. Кроме того, можно применить Стили к слою (Layer Style). Давайте посмотрим, что из этого может получиться.
ПРИМЕР 7
Для этого примера достаточно открыть любое изображение, например, какую-нибудь текстуру, или даже просто фотографию, например, фото с цветами. Я использовала в основном такие текстуры:
Если размер изображения большой, желательно уменьшить его так, чтобы по большей стороне было не более 1000 пикс., а то программа будет тормозить, ведь слоев получается очень много.
Делаем копию слоя Ctrl+J (Layer via Copy). Затем, используя знакомые команды Ctrl+Alt+T и Ctrl+Shift+Alt+T, и применяя разные комбинации настроек, получаем оригинальные текстуры. Не буду теперь описывать подробно – техника та же, а набор разных видов трансформаций может быть любой. Напомню, что выбираем нужный вид трансформации в контекстном меню, после команды Ctrl+Alt+T, щелкая правой кнопкой мыши на рамке трансформации, а также используем панель настроек, куда вводим точные значения. Там, где точность не нужна, эти изменения выполняем произвольно. Если применяем Стили слоя (Layer Style), или меняем Режим наложения (Blend Mode), или Непрозрачность (Opacity), то делаем это до начала всех трансформаций. Но можно сделать это на любом этапе – тогда все следующие копии слоев будут содержать данные стили; или добавить потом: применяем стиль к одному слою, затем копируем его — Скопировать стиль слоя (Copy Layer Style) выделяем все слои вместе и вставляем скопированный стиль — Вклеить стиль слоя (Paste Layer Style).
1. Здесь, например, применялось пропорциональное Масштабирование (Scale) 95% и Поворот (Rotate) с углом -15°
2. Здесь Стиль слоя – Внутренняя тень (Layer Style – Inner Shadow), Режим наложения – Умножение (Blend Mode – Multiply), Непрозрачность (Opacity) – 50 %, Поворот (Rotate) и Масштабирование (Scale).
Если угол поворота и процент изменения размера небольшие, то спираль более плавная, и наоборот.
3. и 4. В этих примерах кроме Поворота (Rotate) и Масштабирования (Scale) первоначально уменьшена Непрозрачность слоя (Opacity).
5. Масштабирование (Scale), Поворот (Rotate) на несколько градусов, Отражение по вертикали (Flip Vertical). 6. Стиль – внутренняя тень (Layer Style – Inner shadow), Масштабирование (Scale), Искажение (Distort) (форма параллелограмма).
7. Режим наложения – Исключение (Blend Mode — Exciusion), Масштабирование (Scale), Поворот (Rotate) на несколько градусов. 8. Режим наложения – Разница (Blend Mode – Difference), Масштабирование (Scale), Поворот (Rotate) на несколько градусов с переносом центра.
9. Стиль – Тень (Layer Style – Drop Shadow), Поворот(Rotate) и Наложение узора(Add a Layer Style – Pattern Overlay) после того, как все слои слиты. 10. Стиль – Тень (Layer Style – Drop Shadow), Масштабирование (Scale) и Поворот (Rotate).
11. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Отражение по горизонтали (Flip Horizontal), сдвиг вниз на несколько пикселей. 12. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Поворот (Rotate) на 100°.
А это уже комбинированные текстуры. Творим, насколько позволяет наша фантазия.
ПРИМЕР 8
Где еще могут пригодиться описанные приемы? Конечно в Анимации! (Animation) Если вам нужно показать эффект равномерного движения по прямой линии, по кругу или по спирали; увеличение (рост), или уменьшение; искривление и вращение; нарастание и размножение, и т. д., и т. п. – то есть, чтобы не создавать множество кадров вручную, вам в помощь команды Ctrl +Alt+T и Ctrl+Shift+Alt+T! Там, где это возможно, используйте их в полной мере. Они заметно сберегут ваше время.
Желаю вам творческих успехов!
Создание фрактальных узоров / Photoshop / Фотомоушен2 — Сообщество творческих людей
Вы наверное много раз видели такие впечатляющие узоры с множеством цветов и «завитушек»…
Многие из них построены с помощью многократного копирования обычных шейпов, каждый из которых является уменьшенной копией большого орнамента.
Этот урок научит Вас делать подобные узоры в Adobe Photoshop.
Вот конечный результат того, что мы собираемся сделать:
Шаг 1
Фрактал (лат. fractus — дробленый) — термин, означающий геометрическую фигуру, обладающую свойством самоподобия, то есть составленную из нескольких частей, каждая из которых подобна всей фигуре целиком. В более широком смысле под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, строго большую топологической. © Wikipedia
Ну что ж, давайте начнем. Для начала создадим новый документ размером 1600х1200 пикселей и поставим направляющие линии (Rulers (Ctrl+R)) по центру документа. Затем заливаем фон круговым градиентом #095261 — #000000 строго от центра.
Шаг 2
Теперь нарисуем обычный кружок… Да, я не шучу, все начинается с простого кружочка. Рисуем его с помощью Ellipse Tool’a, держа Shift. У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
Шаг 3
Давайте придадим кружочку глубины:
Шаг 4
Теперь дублируем слой с кружочком (Ctrl+J), ресайзим его и ставим так, как показано на рисунке ниже:
Белый треугольник служит мне ориентиром для перемещения кружочков 🙂
Шаг 5
Здесь начинается самая веселая часть. Дублируем слой с основой нашего узора (предварительно соединив слои с кружочками) и жмем Ctrl+Alt+T, чтобы войти в режим свободной трансформации.
Шаг 6
Держа Shift, поворачиваем узор на несколько градусов по часовой стрелке и немного уменьшаем его. Затем переносим центр трансформации левее и ниже нашего узора (направление зависит от Ваших нужд). Жмем Enter.
Шаг 7
Настало время небольшого фокуса с одним шорткатом (Ctrl+Shift+Alt+T). Жмем эту волшебную комбинацию клавиш. Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Шаг 8
Дублируем папку Fractal и жмем Ctrl+E, чтобы объединить ее в один слой. Скрываем оригинальную папку. Ставим полученной узор в правом нижнем секторе нашего документа.
Шаг 9
Выбираем полученный слой, дублируем его и применяем к нему свободную трансформацию со смещением центра трансформации в середину документа. Разворачиваем узор на 120 градусов.
Шаг 10
Делаем то же самое для получение третьей грани. Затем создаем папку слоев и ложим туда все 3 полученных узора. Дублируем папку и соединяем ее содержимое в один слой (Ctrl+E).
Шаг 11
Дублируем слой и трансформируем его:
Шаг 12
Переходим в меню Image-Adjustments-Hue/Saturation и ставим такие параметры:
Шаг 13
Повторяем пункты 11 и 12 (12 с др. параметрами):
Шаг 14
Применяем этот прием много раз, пока не добьемся похожего результата. Помещаем все полученные слои в новую папку, дублируем ее и опять соединяем ее содержимое в один слой (все созданное ранее можно скрыть).
Шаг 15
Добавляем тень.
Шаг 16
Производим описанные с п.5 маневры с полученным орнаментом.
Заключение
Как Вы видите, с помощью этой техники можно создать множество красивых абстрактных дизайнов. Удачи Вам в Ваших начинаниях! 🙂
Автор: Alvaro Guzman
Перевод: anotherday
2 быстрых способа создания повторяющегося узора в Photoshop
Создавать выкройки — это очень весело, а выкройки всегда полезны! Вы можете создавать шаблоны практически для чего угодно: модных брендов, чехлов для мобильных телефонов, обоев и, возможно, фона вашего дизайна. Кроме того, вы можете получить действительно хорошее предложение по разработке шаблонов для компаний.
Вы будете удивлены, насколько легко создать бесшовный узор в Photoshop. На самом деле, вы можете потратить больше времени на поиски подходящего, чем на изготовление его самостоятельно.
Из этой статьи вы узнаете, как сделать бесшовный узор из вектора и из фонового изображения.
Следуй за мной и попробуй!
2 способа создания повторяющегося узора в Photoshop
Перед тем, как запустить Photoshop, убедитесь, что вы тщательно выбрали исходный узор. Исходное изображение не должно иметь светлых и темных участков, тон и узор должны быть примерно одинаковыми во всем.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac.Windows или другие версии могут выглядеть немного иначе.
Метод 1: Создание выкройки из вектора
Шаг 1: Создайте новый документ. Я предлагаю установить и ширину и высоту 400 x 400 пикселей и разрешение 72 пикселя / дюйм, но не стесняйтесь устанавливать любой размер, который вы хотите.
Шаг 2: Нарисуйте фигуры или перетащите векторы, из которых вы хотите создать узор, в Photoshop. Я собираюсь создать бесшовный узор из этого вектора арбуза, который я сделал.
Вы также можете добавить цвет фона, если хотите.
Примечание. Если вы создаете фигуры в нескольких слоях в Photoshop, вам необходимо объединить слои-фигуры на панели «Слои».
В моем случае я выбираю слой 1 (арбуз) и цветной слой, щелкаю правой кнопкой мыши и выбираю Объединить слои .
Шаг 3: Перейдите в верхнее меню Фильтр > Другое > Смещение .
Вы можете настроить смещение, многие дизайнеры предпочитают устанавливать его половину размера холста, но нет никаких строгих правил, вы можете установить флажок «Предварительный просмотр», чтобы увидеть, как это выглядит. И не забудьте проверить Wrap Around option .
Как только вы нажмете ОК, , вы, вероятно, увидите что-то вроде этого. Не волнуйтесь. Следуйте следующим шагам.
Шаг 4: Выберите слой, снова перейдите в верхнее меню и нажмите Edit > Define Pattern .
Дайте ему красивое имя.
Готово! Ваша выкройка готова к использованию. Продолжайте читать, чтобы узнать, как его можно использовать в Photoshop.
Метод 2: Создание выкройки из изображения
Шаг 1: Откройте изображение в Photoshop, но убедитесь, что оно не находится на фоновом слое.
Советы. Убедитесь, что размер вашего холста в два раза больше, чем размер фотографии, так вам будет проще манипулировать изображением.
Шаг 2: Выберите инструмент Rectangle Marquee Tool на панели инструментов и используйте инструмент Rectangle Marquee Tool, чтобы разрезать нижнюю половину изображения.
Шаг 3: Скопируйте, вырежьте и вставьте нижнюю половину изображения. Нажмите Command + X , чтобы скопировать и вырезать, затем нажмите Command + V , чтобы вставить выделение на новый слой.
Вы увидите изображение внизу, которое вы только что вставили на новый слой поверх исходного слоя изображения.
Шаг 4: Переместите верхний слой, чтобы наложить на исходное изображение нижнюю часть фотографии. Вы увидите перекрывающуюся линию.
Шаг 5: Используйте инструмент «Ластик » , чтобы сгладить линию перекрытия, пока вы не будете довольны результатом.
Советы. Выберите мягкую кисть и уменьшите непрозрачность ластика для более гладкого результата.
Шаг 6: Объедините два слоя.
Теперь повторите шаги. Используйте инструмент Rectangle Marquee Tool, чтобы выбрать левую половину изображения, скопировать, вырезать и вставить левую сторону, перекрывая исходное изображение, и сгладить перекрывающуюся линию.
Доволен? Потрясающие! Последний шаг: объедините слои.
Вы создали повторяющийся узор и можете сохранить его в Photoshop для использования в будущем. Перейдите к Edit > Define Pattern , назовите его, и готово!
Как использовать индивидуальный узор в Photoshop (Краткое руководство)
Так как это работает? Хотите посмотреть, как выглядит новый узор? Вы можете применять узоры к объектам или фону холста всего за пару шагов.
Шаг 1: Создайте новый документ в Photoshop.
Шаг 2: Перейдите в верхнее меню Правка > Заполните .
Измените содержание на узор и выберите новый собственный узор.
Фон вашего холста должен выглядеть примерно так.
Если вы заполняете объект узором, выберите объект и добавьте Pattern Overlay.
Заключение
Теперь вам больше не нужно беспокоиться о том, чтобы заплатить за красивый стандартный шаблон, или за бесплатные выкройки не в высоком разрешении.Вы можете создать свой уникальный узор, выполнив действия, описанные выше. Не могу дождаться, чтобы увидеть, что вы заработаете
😉 Примерно 9000 июня 2 Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — важный инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.Как создавать подробные графические узоры в Photoshop
Паттерны бывают самых разных стилей, от простых повторяющихся форм до сложных графических массивов. В сегодняшнем уроке Photoshop я собираюсь поделиться некоторыми советами по созданию подробных эффектов узора, сделанных с помощью полноцветных иллюстраций.Сначала мы воспользуемся обязательной техникой заполнения холста произвольно размещенной графикой, а затем я покажу вам несколько ручных методов для создания плавно повторяющихся узоров.
Этот метод создания подробных графических узоров был впервые объяснен в предыдущем видеоуроке на моем канале Spoon Graphics на YouTube. Процесс быстро заполняет весь холст случайно размещенной графикой из любого исходного изображения, например фотографии или иллюстрации. Результат не повторяется плавно, но его можно заставить заполнить область любого размера без каких-либо повторений в дизайне, что имеет свои преимущества по сравнению с плиткой с традиционным узором.
У моих друзей из Heritage Type Co есть огромная библиотека бесплатно загружаемых иллюстраций, которые идеально подходят для создания деревенских узоров. Я использую несколько файлов из коллекции Fresh Fruits.
Эти иллюстрации довольно большие, и это здорово, если вы делаете настоящий узор для печати на ткани, но для цифрового использования заранее уменьшите их. Они тоже уже вырезаны, что является бонусом!
Выберите «Правка»> «Определить узор», чтобы сохранить изображение как образец в библиотеке узоров Photoshop.Повторите процесс для всей графики, с которой вы хотите скомпоновать узор.
Создайте новый документ для дизайна основного шаблона. Помните, что этот эффект узора не может быть бесшовно мозаичным или повторяться, поэтому вам нужно создать документ с окончательным размером / разрешением для вашего конечного использования.
Залейте фоновый слой черным с помощью сочетания клавиш ALT + Backspace, затем создайте новый слой. Перейдите в Edit> Fill.
Выберите «Узор» для параметра «Содержимое», затем выберите первый из ваших пользовательских графических узоров.Отметьте опцию Script и измените настройку на Random Fill.
На экране «Случайная заливка» есть множество опций для настройки эффекта. Что наиболее важно, величина Density определяет, сколько экземпляров формы будет размещено. Установите 0,75 и 1 для значений масштабирования, чтобы между графикой была небольшая разница в размере. Включите шаблон поворота, чтобы не все они располагались одинаково. При желании введите 0,2 для управления яркостью, чтобы добавить небольшую разницу в яркости между графикой.
Создайте еще один новый слой и снова перейдите в Edit> Fill, чтобы создать другой узор со следующей графикой. Используйте те же настройки случайной заливки.
Цикл между каждой графикой для каждой новой заливки узором, чтобы покрыть холст множеством случайно размещенных изображений на отдельных слоях.
Когда холст начинает заполняться, вы можете уменьшить плотность для последних нескольких слоев, чтобы закрыть любые пробелы в узоре, чтобы слой не был слишком подавляющим.
В результате получается сложный узор с интенсивными деталями, поскольку сотни иллюстраций наложены друг на друга в произвольной ориентации.
Простой эффект стиля слоя Drop Shadow действительно может улучшить узор, определяя каждый слой. При таком большом масштабе требуется установка максимального размера.
Щелкните правой кнопкой мыши и выберите «Копировать стиль слоя», затем, удерживая нажатой клавишу «Shift», щелкните все слои с узором и «Вставить стиль слоя», чтобы применить тот же эффект тени.
Рисунок можно улучшить, добавив слой регулировки яркости / контрастности после каждого слоя рисунка.
Щелкните значок, чтобы закрепить корректирующий слой на слое ниже, затем случайным образом установите значение Яркости для создания более тонких эффектов затенения между слоями графики.
Окончательный результат — эффект сложного узора с подробной иллюстрацией. В зависимости от используемых изображений, с помощью этого процесса можно создать бесконечные стили творческих узоров.
Если вам нужно, чтобы узор повторялся плавно, можно использовать аналогичную технику, но с некоторыми дополнительными шагами. Здесь я использовал подборку тропической акварельной графики от Octopus Artis.
Создайте новый документ, содержащий дизайн вашего шаблона. Здесь я использую тот же документ размером 5000×5000 пикселей, но размер может быть любым, чтобы отразить масштаб, который вам нужен для вашего узора.
Вытяните направляющие из линейок («Просмотр»> «Линейки»), чтобы определить края исходного холста.
Перейдите в меню «Изображение»> «Размер холста» и увеличьте размер области холста, чтобы освободить больше места для работы. Достаточно удвоить исходный размер документа.
Эти направляющие помогают визуализировать исходные границы холста. Заполните фон и создайте новый слой, чтобы начать наложение графического рисунка.
На этот раз нам нужно убедиться, что уровень плотности достаточно низкий, чтобы избежать наложения слишком большого количества изображений. Поэкспериментируйте с фигурами размером менее 1 пикселя, например 0.5 пикселей. Предварительный просмотр не является окончательным результатом, поэтому при необходимости нажмите OK и Отменить.
Чтобы узор повторялся, нам нужно скопировать любые графические элементы, которые пересекаются с направляющей, на противоположную сторону. Используйте инструмент «Лассо», чтобы выделить всю графику на одном крае.
Перейдите в меню «Правка»> «Копировать», затем «Правка»> «Специальная вставка»> «Вставить на место», чтобы создать копию этой графики на новом слое.
Нажмите CMD + T (или CTRL + T в Windows) для преобразования, затем на верхней панели инструментов щелкните значок треугольника и введите значение размера документа в соответствующее поле X или Y, чтобы сдвинуть дублированную графику на противоположную сторону.
Отключите видимость слоя и снова активируйте слой основного узора, затем выделите любую графику, которая перекрывает другой край.
Сдвиньте эти элементы таким же образом, используя сочетание клавиш CMD + T, но с отрицательным значением, чтобы переместить их в другом направлении.
Объедините все слои обратно в один слой рисунка, используя «Слой»> «Объединить слои» или сочетание клавиш CMD + E.
Повторите процесс для другой оси, чтобы отразить элементы слева направо и справа налево.
Используйте то же значение размера документа, но в поле X, затем отключите слой и продублируйте любую графику с этой стороны на другую сторону.
Перед объединением слоев обязательно сравните элементы на левом / правом и верхнем / нижнем краях, чтобы убедиться, что они идентичны вдоль направляющих. Как показано на этом скриншоте, меня поразил порядок наложения слоев!
Отключите видимость первого слоя рисунка и повторите шаги для создания повторяющегося рисунка со следующим графическим изображением.
Сначала примените случайную заливку, затем сделайте копии любых элементов, расположенных вдоль направляющих, чтобы они также отображались на противоположной стороне.
Этот процесс занимает гораздо больше времени, поскольку приходится обрабатывать каждый слой, а также работать с разреженными значениями плотности, но вскоре узор заполняет холст. Примените эффекты затенения, чтобы улучшить дизайн.
Перейдите в меню «Изображение»> «Размер холста» и обрежьте документ до исходного размера.
Чтобы еще раз убедиться, что узор повторяется, выберите «Просмотр»> «Предварительный просмотр узора». Photoshop выложит узор мозаикой, чтобы вы могли видеть, как края плавно повторяются.
Этот метод генерирует узоры так же детально, как и исходный метод случайной заливки, но они также плавно повторяются до бесконечных размеров.
Для полного контроля над дизайном узора параметр «Предварительный просмотр узора» является полезным инструментом для создания узоров вручную без использования случайной заливки.Начните с копий всех элементов на отдельных слоях.
Когда вы перемещаете графику к краю холста с включенной опцией «Предварительный просмотр узора», Photoshop автоматически повторяет его на противоположной стороне.
Дублируйте, поворачивайте и перемещайте копии каждого графического объекта, чтобы постепенно вручную создавать свой узор. Этот процесс занимает больше времени без какой-либо помощи сценария случайного заполнения, но вы можете контролировать, где разместить каждую деталь.Также нет необходимости обрабатывать повторяющиеся элементы на каждом краю, так как режим предварительного просмотра узоров в Photoshop делает всю работу за нас!
Когда ваш узор будет завершен, перейдите в меню «Правка»> «Определить узор», чтобы сохранить дизайн в библиотеке узоров Photoshop, где к нему можно будет получить доступ с помощью ряда инструментов.
При использовании стиля слоя «Наложение узора» или корректирующего слоя «Узорчатая заливка» весь холст может быть заполнен бесшовным узором.
Как создать узор на поверхности в Photoshop
До того, как я стал иллюстратором, я был графическим дизайнером и поэтому много лет играл в Photoshop.Меня часто спрашивают, как я создаю узоры в фотошопе. На протяжении многих лет я использовал кусочки и кусочки различных техник, чтобы придумать метод создания узора полукапли с использованием смарт-объектов в Photoshop.
До недавнего времени в Photoshop не было инструмента для создания узоров **, поэтому вам приходилось создавать узор вручную. Я считаю, что этот метод с использованием смарт-объектов делает процесс быстрым и легким, так что вы можете больше сосредоточиться на создании прекрасного искусства.
Поначалу этот метод может показаться немного устрашающим, но как только вы освоите его, он станет вашей второй натурой, и вы сможете насладиться преимуществами плавного повтора, который выглядит потрясающе!
Шаг 1. Настройте документ
- Создайте новый документ в Photoshop — 12×12 дюймов 300dpi
- На новом слое создайте квадрат 6×6 дюймов.Используйте инструмент прямоугольной области .
- Залейте серым цветом прибл. Непрозрачность 20%. Используйте Shift + F5, чтобы вызвать
- Поверните его, чтобы получился ромб. Используйте CMD T для преобразования, затем поверните, удерживая клавишу Shift, чтобы повернуть на 45%.
- Отцентрируйте его, затем заблокируйте слой.
Шаг 2 — Создайте узорную плитку
- Перетащите значки в документ. Кроме того, сейчас, возможно, самое подходящее время для сохранения документа, если вы еще этого не сделали.
- Разместите значки в нужном порядке внутри ромба. Дублируйте значки и вращайте их по мере необходимости, чтобы они располагались равномерно. Они могут немного выходить за края.
Шаг 3 — Создание смарт-объектов и смещения
- Скройте или удалите направляющий слой — он больше не нужен
- Сгруппируйте слои плитки с узором
- Щелкните группу правой кнопкой мыши и выберите « Преобразовать в смарт-объект »
- Создайте дубликат смарт-объекта, переименуйте его в внизу посередине , затем выберите Фильтр -> Другое -> Смещение
- Убедитесь, что выбран «Установить прозрачный» и включен предварительный просмотр, затем введите 0 для горизонтального и введите положительное (+) число для вертикального, чтобы выровнять плитку по вертикали по странице.Он должен располагаться прямо под основной плиткой. Если вы работаете со страницей 12×12 дюймов, это обычно около + 2500 пикселей. Используйте ползунок, чтобы переместить его в нужное вам положение, и убедитесь, что это число и даже . Запишите это число (V = xxxx).
- Дублируйте последний слой
- переименовать в верхний средний
- двойной щелчок по смещению
- измените вертикальное значение на отрицательное (например, -2500), чтобы разместить его вверху страницы
- Дублируйте нижний средний слой
- переименовать в справа внизу
- двойной щелчок по смещению
- Введите число в вертикальное поле, которое составляет половину числа, записанного на шаге 6.
- Используйте ползунок, чтобы отрегулировать число по горизонтали и переместить плитку в правый угол, чтобы она соответствовала правильному размеру. Запишите это число (H = xxxx).
- Дублируйте нижний правый слой
- Переименовать в левый нижний угол
- Дважды щелкните по смещению
- Измените горизонтальное число на отрицательное, чтобы оно переместилось влево
- Дублируйте левый нижний слой слой
- Переименуйте в вверху слева
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Дублируйте нижний правый слой
- Переименуйте в вверху справа
- Дважды щелкните по смещению
- Изменить вертикальное число на отрицательное
- Используйте средний слой / смарт-объект, чтобы настроить любые слои или заполнить пробелы.Просто дважды щелкните смарт-объект, чтобы открыть и отредактировать. Вы можете обнаружить, что есть некоторые значки, которые нужно немного отрегулировать, чтобы получить равномерно распределенный узор. Все смарт-объекты обновятся, когда вы сохраните его и вернетесь к основному документу.
Шаг 4 — Извлечение плитки с повторяющимся узором
- Сгруппируйте все слои смарт-объектов и переименуйте их в « оригинал »
- Дублируйте группу, затем скройте исходную группу
- Объединить новую группу и оставить выделенным
- Щелкните инструмент Rectangular Marquee Tool
- Выбрать фиксированный размер
- Удвойте записанное горизонтальное число и введите его в поле ширины
- Введите число по вертикали, которое вы записали в поле высоты
- Нажмите на свой дизайн и переместите его в удобное для вас место.Дважды проверьте, что то, что лежит на верхнем крае прямоугольника, совпадает с нижним, а то, что лежит на левом крае, совпадает с правым краем. Если этого не произойдет, вам нужно будет вернуться и повторить смещения. Не волнуйтесь, после того, как вы проделаете это несколько раз, это станет вашей второй натурой.
- Перейдите в Edit -> Define pattern и дайте ему имя. Это сохранит его как узор в Photoshop и пригодится позже, если вы захотите создать мокапы.
- Скопируйте область, перейдя в Edit -> Copy (или cmd C)
- Создайте новый документ.Файл -> Новый и используйте размеры по умолчанию .
- Вставьте область повтора, выбрав Правка -> Вставить (или cmd v)
- Сохраните это как jpg (или любой другой формат файла, который вам нужен). Это ваш файл повторяющегося шаблона. ПОДСКАЗКА: это хорошее время, чтобы добавить фоновый слой, если хотите. Просто разместите слой с цветной заливкой позади вашего дизайна.
- Сохранить исходный файл
Вы сделали это !! Ура! Теперь у вас есть красивый цельный повтор с полутонами внутри стандартного повторения сетки.Вы молодцы!
Если вы хотите увидеть это более подробно, вы можете посмотреть мой очень популярный урок Skillshare здесь.
Удачного выкройки!
Х Мел
** Теперь есть плагин Photoshop под названием Textile Designer, который имеет встроенный инструмент Pattern, очень похожий на тот, который есть в Adobe Illustrator. Если вы хотите узнать, как его использовать, см. Мой класс Skillshare здесь .
Фото: Салли Флегг
Мел — штатный иллюстратор из Веллингтона, Новая Зеландия.За последние 5 лет она была известна своим потрясающим дизайном поверхности, где она выиграла несколько наград и лицензионных контрактов, увидев свою работу над такими товарами, как ткань, одежда, детские образовательные товары и подарочные изделия. С большой любовью к книгам и вдохновленная сыном, который видит мир в картинках, Мел решила заняться детским книжным миром, опубликовав свою первую книгу «Дом для Луны» в августе 2019 года.
Мел совмещает свою иллюстрацию с обучением на Skillshare, с двумя безумно блестящими детьми Оскаром и Уиллоу, ее партнершей Кэти и, когда есть время, полетом с горы на своем велосипеде!
Для получения дополнительной информации о Мел, посетите ее веб-сайт.
Как использовать узоры Adobe Illustrator в Photoshop
Я предпочитаю создавать узоры, с которыми работаю, в Adobe Illustrator. Мне нравится сохранять их как векторные элементы, что означает, что графику можно увеличивать или уменьшать без потери качества изображения, это дает мне или пользователям моих рисунков большую гибкость в возможных приложениях рисунка.
Однако я встречал много людей, которым удобнее использовать шаблоны в Adobe Photoshop. Если вы один из этих людей, этот урок представляет собой руководство о том, как вы можете использовать образец узора Illustrator с вашими проектами Photoshop.
Итак, что вам нужно сделать, это выполнить следующие шаги:
1. Извлеките одну плитку Pattern
После того, как у вас есть файл .ai (содержащий узор, с которым вы хотите работать), открытый в Adobe Illustrator, Узор можно получить доступ из панели Swatches, чтобы открыть это, перейдите в Window> Swatches .
Теперь выполните действия, описанные в этом подробном посте об извлечении одной плитки узора из образца узора.
После выполнения этого урока у вас должна быть плитка с узором на вашем артбораде.
Плитка узораТаким образом вы изолировали часть узора, которую можно повторить, чтобы воссоздать узор узора.
2. Экспортируйте плитку как файл .psd
File> Export As
Теперь, когда у вас есть плитка с узором, перейдите в File> Export As
В появившемся окне введите File назовите (назовите плитку), затем Сохранить как Тип выберите Photoshop (.PSD) и не забудьте проверить Use Artboards, , затем нажмите Export.
Экспортируйте плитку как .PSDВ следующем всплывающем окне я предлагаю вам выбрать высокое разрешение (300 пикселей на дюйм) для получения наилучшего качества вывода.
Щелкните OK , чтобы сохранить плитку .psd.
3. Определите узор в Photoshop
Откройте (в Photoshop) сохраненную плитку .psd, которую вы создали.
Щелкните Select> All (Ctrl A), а затем в меню выберите Edit> Define Pattern
Теперь вы можете назвать узор и нажать OK
Назовите свой узор4.Применить узор
Вы сохранили узор и можете применить его к любому слою или элементу файлов Photoshop!
Итак, выберите слой, который вы хотите заполнить (на панели «Слои»), а затем перейдите к Слой> Стиль слоя> Наложение узора
Из миниатюрных изображений узора выберите узор, который вы создали. Вы также можете отредактировать Scale%, чтобы применить свой узор к размеру вашего предпочтения.
Вот и все! Теперь вы можете работать с узором Adobe Illustrator в файлах Photoshop 🙂
Создайте бесшовный узор в виде сот в Photoshop ~ Elan Creative Co.
Обновлено в августе 2017 г. для Adobe Photoshop CC.
Есть много способов сделать бесшовный узор в виде сот в Photoshop, и сегодня я покажу вам свою любимую технику. Как только вы поймете метод, используемый в этом уроке, вы сможете экспериментировать с разными размерами и даже с другими формами, такими как треугольники.
Посмотреть руководство на YouTube
Недавно я открыл новый канал YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей.Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Я новичок в этом и очень нервничаю, извините, пожалуйста, мои ошибки?
Вот как создать бесшовный узор в виде сот в Photoshop. Прокрутите вниз до письменного руководства.
Как создать бесшовный сотовый узор в Photoshop
Для начала откройте новый документ и выберите нужный размер и разрешение. Я использую холст 800 x 800 пикселей с разрешением 72 пикселей на дюйм.Я собираюсь начать с прозрачного фона, но вы также можете использовать белый фон и удалить его позже. Я использую прозрачный фон, потому что хочу перекрашивать узор.
Установите черный цвет переднего плана или свой любимый цвет и создайте шестиугольник с помощью инструмента Polygon Tool . Убедитесь, что для сторон установлено значение 6.
Создайте два новых шестиугольника, продублировав исходный многоугольник, и выровняйте их с первым шестиугольником. Оставьте между ними промежуток.Вы можете оставить столько места, сколько захотите, просто убедитесь, что зазоры одинакового размера.
Совет: Включите Smart Guides , выбрав View> Show> Smart Guides . Это поможет вам выровнять формы.
Дублируйте первые два слоя и переместите их поверх первых трех шестиугольников.
Скопируйте два шестиугольника, которые находятся наверху, и переместите их под три шестиугольника.
Вот как будут выглядеть ваши соты:
Используя инструмент Move Tool , выберите три шестиугольника, которые находятся в середине, и переместите их немного вверх, вниз, влево и вправо, пока они не будут по центру.Розовые интеллектуальные направляющие появятся на экране, когда они будут отцентрированы.
Теперь, когда у нас есть соты из семи шестиугольников, нам нужно обрезать их. Чтобы помочь вам в этом, включите линейки в меню «Вид »> «Линейки » (Ctrl + R). Также убедитесь, что установлен флажок View> Snap (Ctrl + Shift +;).
Вам нужно будет добавить две горизонтальные и две вертикальные линейки.
Выберите шестиугольник слева от верхнего ряда (цифра 1 на изображении).Нажмите на верхнюю линейку и перетащите направляющую, пока она не достигнет середины шестиугольника. Вы почувствуете, как он встал на место, когда он окажется посередине.
Сделайте то же самое для шестиугольника с номером 2.
Выберите шестиугольник с меткой 3 на изображении выше и перетащите вертикальную направляющую с линейки, которая находится слева. Вы почувствуете, как он встал на место, когда он окажется в центре шестиугольника.
Сделайте то же самое для шестиугольника с номером 4.
Теперь обрежем сотовый узор.Используйте инструмент Crop Tool , чтобы выбрать область внутри направляющих.
Нажмите кнопку проверки в правом верхнем углу экрана, чтобы сохранить изменения.
Чтобы сохранить бесшовный сотовый узор, перейдите в Edit> Define Pattern .
Как создать фон из шестиугольника
Мы собираемся использовать бесшовный узор из шестиугольника и создать фон для вашей графики.
Создайте новый холст и выберите нужный размер.Используя инструмент Fill Tool , перекрашиваем фоновый слой.
Создайте новый слой и перейдите в меню Edit> Fill и выберите сотовый узор из раскрывающегося списка.
Давайте изменим цвет сотового узора. Создайте новый слой поверх слоя с узором и измените его цвет с помощью инструмента заливки Fill Tool .
Используйте обтравочную маску, чтобы изменить цвет шестиугольника. Убедитесь, что слой сплошного цвета выбран, и перейдите в Слой > Создать обтравочную маску (Alt + Ctrl + D).
Если вы хотите раскрасить только несколько шестиугольников, как я сделал на показанном изображении, вы можете сделать это с помощью инструмента заливки и щелкнув каждый шестиугольник, который вы хотите перекрасить. Убедитесь, что вы делаете это на исходном фоне шестиугольника, а обтравочная маска скрыта.
Вот и все! Теперь у вас есть сотовый узор, который можно использовать в качестве фона для вашего веб-сайта или использовать в своих проектах.
Было ли это руководство полезным? Узнайте, как сделать более бесшовные модели здесь.
Мастер повторяющихся узоров в Photoshop
В недавнем посте я показал вам, как создать калейдоскоп с помощью Photoshop. В качестве одной из техник использования калейдоскопа я предложил создать из него повторяющийся узор. Один читатель задал вопрос, как можно создать повторяющийся узор, учитывая, что вокруг исходной формы есть пробелы. Сегодня я покажу вам, как решить эту проблему, и по ходу дела научусь создавать повторяющиеся узоры в Photoshop.
Шаг 1
Начните с готового документа с изображением калейдоскопа. Если вы не видели исходную статью, вот ссылка на нее.
Шаг 2
Сохраните копию этого изображения и на этот раз сгладьте слои изображения — не сплошной цвет или белый фоновый слой, который вы можете использовать.
Для этого выберите все слои, содержащие контент, нажав на них Control или Command, и выберите «Слой»> «Объединить слои».
Создайте дубликат слоя изображения, чтобы у вас было две его копии.
Скройте пока верхний слой и выберите второй из слоев изображения.
Выберите «Изображение»> «Размер изображения» и прочтите ширину и высоту изображения. Разделите каждую на два и запишите полученные значения. Нажмите Отмена, чтобы выйти из этого диалогового окна.
Шаг 3
Выберите «Фильтр»> «Другое»> «Смещение» и введите значения для половины ширины и высоты изображения. Выберите опцию Wrap Around и нажмите Ok. Эта команда смещения создает повторяющуюся часть узора и позволяет сэкономить немного ручной работы по разделению изображения.
Шаг 4
Снова откройте верхний слой, и ваш холст будет готов. Сгладьте это изображение и используйте его для создания своего узора. Если это большой дизайн, вы можете уменьшить его размер до 25% или меньше, прежде чем превращать его в узор, выбрав «Правка»> «Определить узор». Введите имя для шаблона, и все готово.
Шаг 5
Создайте новый пустой документ, во много раз превышающий размер вашего изображения узора, и заполните его своим узором, используя «Правка»> «Заливка»> «Узор», и выберите узор в самом конце палитры узоров.
Шаг 6
Если вы начнете с обычного прямоугольного или квадратного изображения, вы можете создать его как повторяющийся узор аналогичным образом. Однако вместо того, чтобы получить большую пустую область в середине изображения, у вас будут швы. Используйте инструмент клонирования или другой инструмент по выбору, чтобы удалить швы, не касаясь краевых пикселей. Затем создайте свой узор, и он будет идеально повторяться!
Создание выкройки на одежде в Photoshop
Создание выкройки на одежде в Photoshop
Вы можете превратить что угодно в узор в Photoshop с помощью команды «Определить узор».Он возьмет все, что когда-либо видно на холсте, и превратит его в повторяющийся узор, хранящийся на компьютере.
Здесь рекомендуется использовать «бесшовные» или «повторяемые» узоры, чтобы убедиться, что при укладке мозаикой узоры не ломаются. В этом выпуске мы загружаем выкройку, чтобы использовать ее для создания Узоров на одежде в Photoshop.
Скачать выкройки
Вы можете создавать свои собственные узоры в Photoshop, но для экономии времени мы используем готовые узоры из Christina Jewels. Загрузите ее выкройку здесь.
Бесплатный векторный узор «гусиные лапки» — Christina Jewels Graphic Design
Шаблоны деформации
Создание и укладка выкройки — это первый шаг к получению выкройки на чьей-то одежде. Затем вы должны сделать так, чтобы узор соответствовал линиям одежды. Для этого мы используем команду Warp и режимы наложения слоев.
Режим наложенияSoft Light всегда хорошо совмещает один слой с другим. Мы устанавливаем режим наложения на «Мягкий свет» и уменьшаем непрозрачность, чтобы видеть исходное изображение насквозь.
После того, как Узор лучше слился, мы деформируем его, чтобы он соответствовал общей форме одежды. Следующим шагом будет забота о каждой складке ткани.
Создание выделения с помощью Pen Tool
Чтобы узор выглядел так, как будто он действительно нанесен на юбку, необходимо учитывать каждую складку и поворот ткани. Это может быть непростой процесс в зависимости от того, какую одежду вы используете, но принципы одинаковы.
Мы используем инструмент «Перо», чтобы выделить каждую складку ткани, а затем с помощью инструмента «Деформация» нарисуем контур, чтобы он соответствовал ткани.Чтобы упростить этот процесс, мы используем команду Hide (Cmd + H) для удаления направляющих во время преобразования.