Пять инструментов для работы с узорами в фотошопе
Друзья привет, рад что заглянули! Сегодня в нашей статье пойдет речь об инструментах, которыми можно применять узор в фотошопе. В данной статье я расскажу о 5 инструментах. Каждый, из которых имеет свои плюсы и минусы, а также ряд особенностей. Такие как масштабируемость узора, возможность применения к выделенной области, возможность создавать местами полупрозрачный узор.
Итак, давайте начнем с самого начала, в предыдущем уроке мы создали простой узор, вот на его основе мы и будем рассматривать способы применения. Если вы не знаете, как создать узор, то рекомендую сначала ознакомиться со статей, как сделать узор в фотошопе.
Будем считать, что узор создавать вы умеете, ну или на крайний случай можете использовать стандартный, один из тех, что идут вместе с photoshop.
Создадим новый документ, произвольного размера это значения не имеет. И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
Инструмент 1: заливка (G).
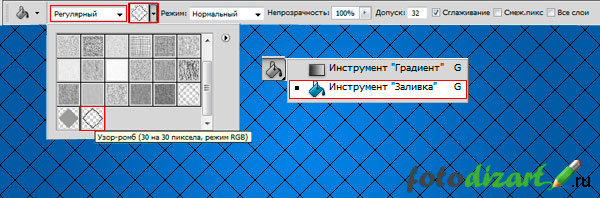
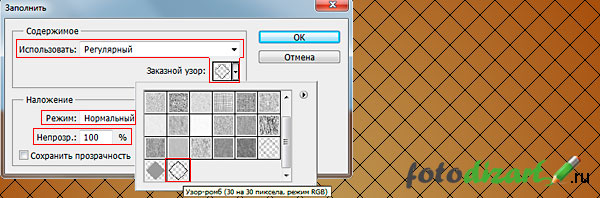
Выберем инструмент заливка на панели инструментов, установим вид заливки на регулярный, в окошке рядом выберем наш узор. И заливаем наш фон, как видите фон стал в сеточку.

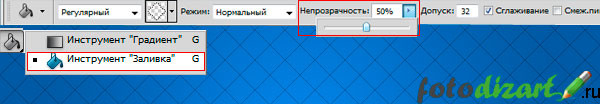
При использование этого инструмента мы можем настроить непрозрачность узора, за счет настройки параметра непрозрачность у инструмента заливка.

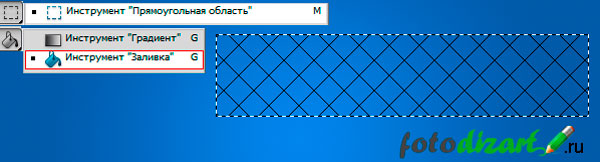
А также мы можем применять заливку к выделенной области. К примеру, возьмем инструмент прямоугольная область (M) создадим выделение и зальем его узором, у нас зальется только выделенная область.

Можно выполнять заливку на прозрачный фон тем самым мы получим только узор сетки.
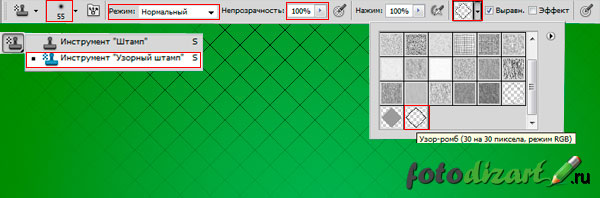
Инструмент 2: узорный штамп (S).
Выбираем инструмент узорный штамп

Инструмент 3: команда в меню «выполнить заливку… (Shift+F5)».
Идем в меню редактирование > выполнить заливку или жмем на сочетание клавиш Shift+

Инструмент 4: используя новый слой заливку.
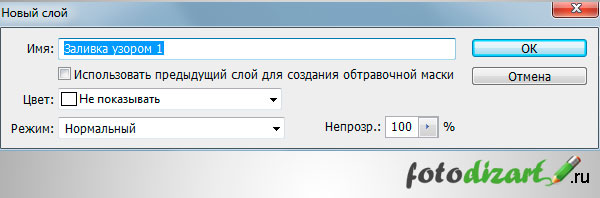
Для этого идем в меню слои > новый слой заливка > узор, в появившемся окне даем имя нашему слою, можно установить галочку на, использовать предыдущий слой для создания обтравочной маски (статья по обтравочной маске) тогда наш узор будет применен к имеющемуся предыдущему слою как обтравочная маска. Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).
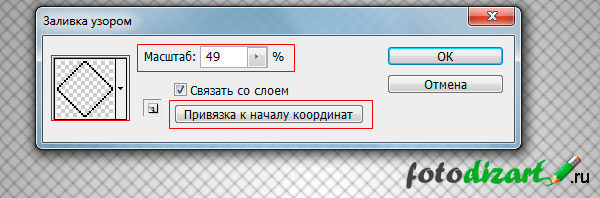
Жмем «ок» и у нас вновь появляется окно, в котором мы выбираем наш узор и задаем дополнительные параметры масштаб узора очень удобный параметр, иногда очень выручает, а также сохранение узора в наборе если необходимо. Хочу заметить момент, когда мы находимся в этом окне мы легко можем двигать наш слой маску с узором в любую сторону как нам больше подойдет, а если нас не устраивает и мы хотим вернуть все на свои места, то просто нажимаем на кнопку «


Инструмент 5: при помощи стиля слоя.
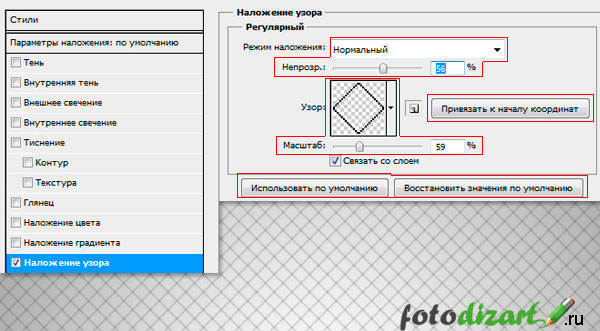
Идем меню слои > стили слоя > параметры наложения, либо двойной клик по слою справа от имени слоя (подробнее о стилях слоя). В стилях слоя мы можем использовать узор в двух параметрах как текстуру для тиснения и как наложение узора.
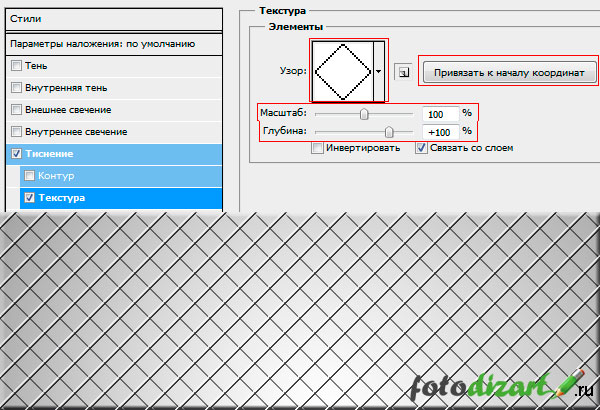
Для использования как текстуру для тиснения переходим на вкладку текстура, выбираем наш узор и настроим параметры масштаб и глубина тиснения. А также для некоторых текстур можно устанавливать инверсию.

Для наложения узора переходим в стилях слоя на вкладку наложение узора, можно выбрать режим наложения, сам узор. Также как и при использование слоя заливки при создание узор можно двигать на холсте и если не устроит можно сделать привязку к началу координат. Можно масштабировать узор, за счет чего можно добиться более нужного результата.
А также если произвели большое количество действий и запутались, а хочется восстановить исходные значение можно воспользоваться кнопкой «восстановить значения по умолчанию» тогда все настройки сбросятся.

На этом все, я рассказал о 5 способах использования узоров в фотошопе, каждый из которых имеет свои уникальные стороны. Поэкспериментируйте и вы сами поймете их.
Если не подписаны на обновления, рекомендую подписаться, тогда раньше всех будите узнавать о новых статьях.
Прочли статью, не уходите сразу на фотодизарте есть еще масса интересного и полезного.
Наложение узора в Photoshop | Free-site-master
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Сегодня я хотел бы поделиться с Вами одним из таких секретов, а именно — использованию узоров в Фотошоп.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете, как сделать узор для Фотошопа самому и как установить готовые узоры в Фотошоп.
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Как создать узор самому и как установить на компьютер узор, скачанный из интернета, читайте в следующей статье.
Чтобы не пропустить выход новых статей, рекомендую подписаться на обновления блога.
Как сделать узор в фотошопе
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.

Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс.. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.

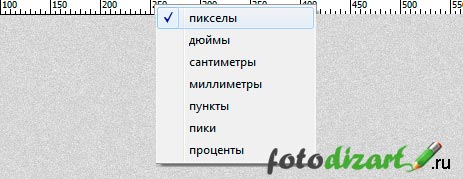
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.

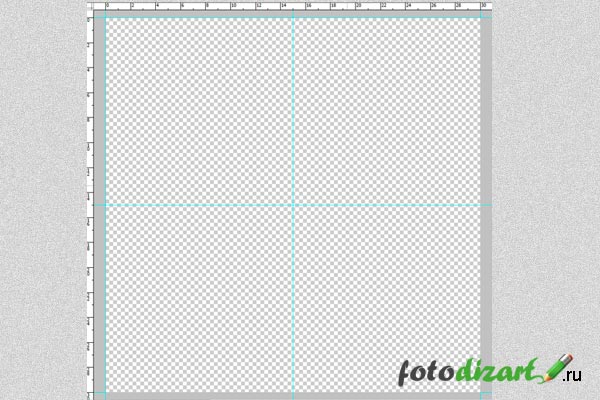
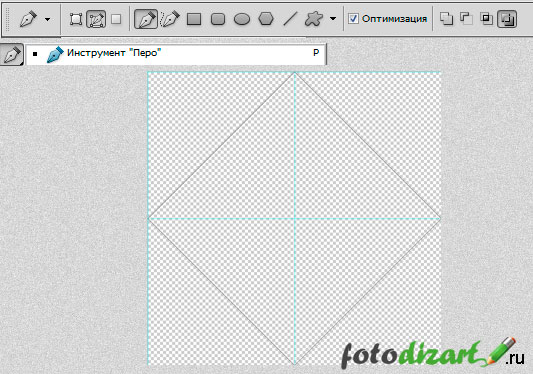
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.

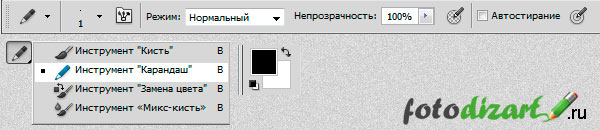
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.

Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.

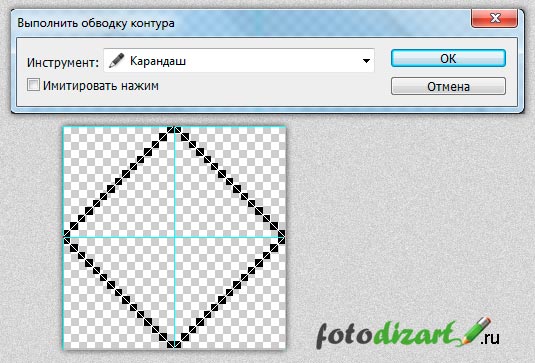
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»

В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.

Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
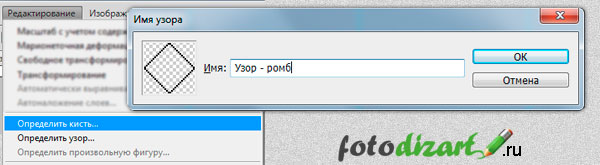
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.

Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Работа со стилем слоя «Наложение узора»
Непрозрачность (Opacity)
Регулировка «Непрозрачность» управляет прозрачностью паттерна. Меньшее значение делает узор более прозрачным, в то время как большее значение прозрачность уменьшает.
Узор (Pattern)
Здесь вы можете выбрать сам узор. Photoshop поставляется с большим количеством шаблонов по умолчанию, но вы также можете создавать свои собственные.
Для создания собственного шаблона просто откройте какое-либо изображение в Photoshop, нажмите Ctrl+A для выделения всего холста, затем пройдите по вкладке главного меню Редактирование —> Определить узор (Edit—> Define Pattern). Затем вы можете найти его в списке шаблонов в диалогового окне.
Маленький значок рядом с образом паттерна (обведён синим) создаёт создать новый набор из паттерна. Кнопка «Привязка к началу координат» (Snap to Origin) выравнивает оригинал узора по верхнему левому углу слоя или документа:

Кроме того, пока открыто диалоговое окно стиля «Наложение узора», Вы можете переместить узор в документе методом перетаскивания мышью.
В примере показано, как меняется текст в зависимости от применённого к нему шаблона узора:

Масштаб (Scale)
Эта регулировка расположена под окошком предпросмотра паттерна. С помощью неё Вы можете изменить размер шаблона путем перемещения ползунка, но рекомендуется вводить целые значения процентов, например 10%, 25%, 50% и т.д.
Галка в чекбоксе «Связать со слоем» (Link with Layer) привязывает узор к слою. Это значит, что с проставленной галкой, если Вы закроете диалоговое окно стиля и переместите слой, то узор будет перемещаться вместе со слоем относительно всего документа. Если же галка будет снята, то при перемещении слоя узор будет оставаться неподвижным относительно документа.

Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как создать стиль, узор, градиент в Фотошопе

Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).


В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».

По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).

Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).

Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).

Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):

Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):

Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:


И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.

Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.


Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Автор: sns;
Источник;
⇐ • Как сделать свою кисть (предыдущая страница учебника)
• Как установить новый узор (следующая страница учебника) ⇒
