Инструмент «Произвольная фигура». Инструмент «Произвольная фигура»… | by PFY (Твой фотошоп)
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator).![]() Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
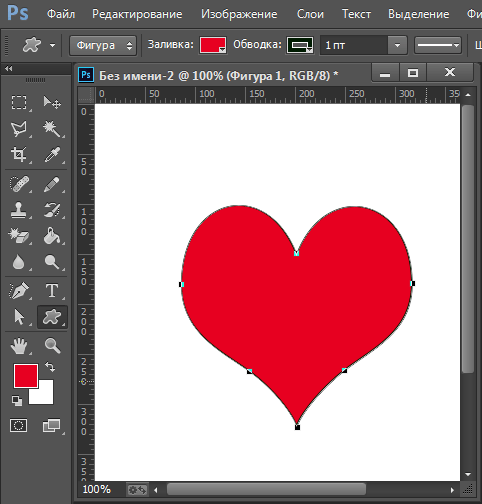
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift, чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Далее мы изучим, как изменить цвет нарисованной фигуры и как загрузить все дополнительные формы произвольных фигур, доступные в программе Photoshop!
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
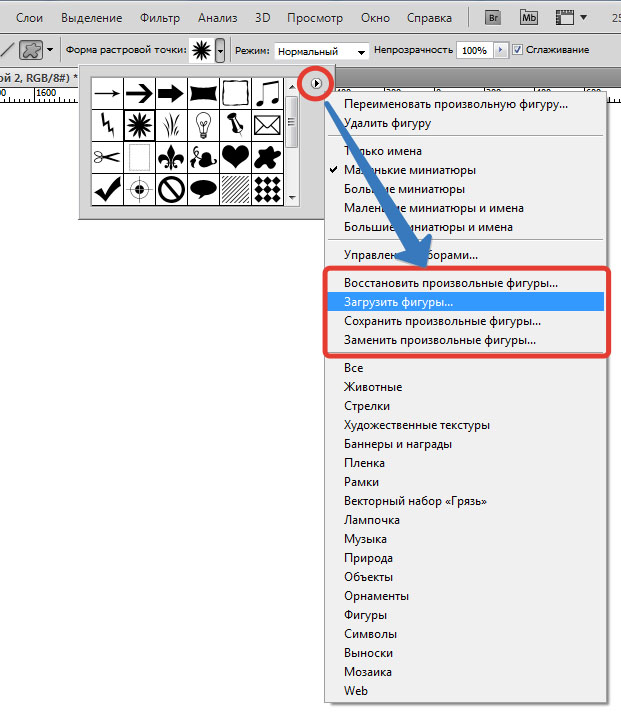
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем.
Как нарисовать изогнутую линию в Photoshop. 3 простых способа.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
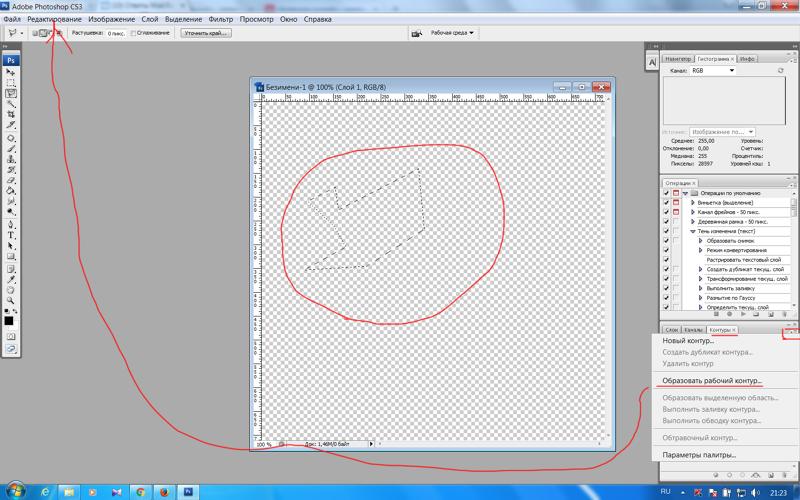
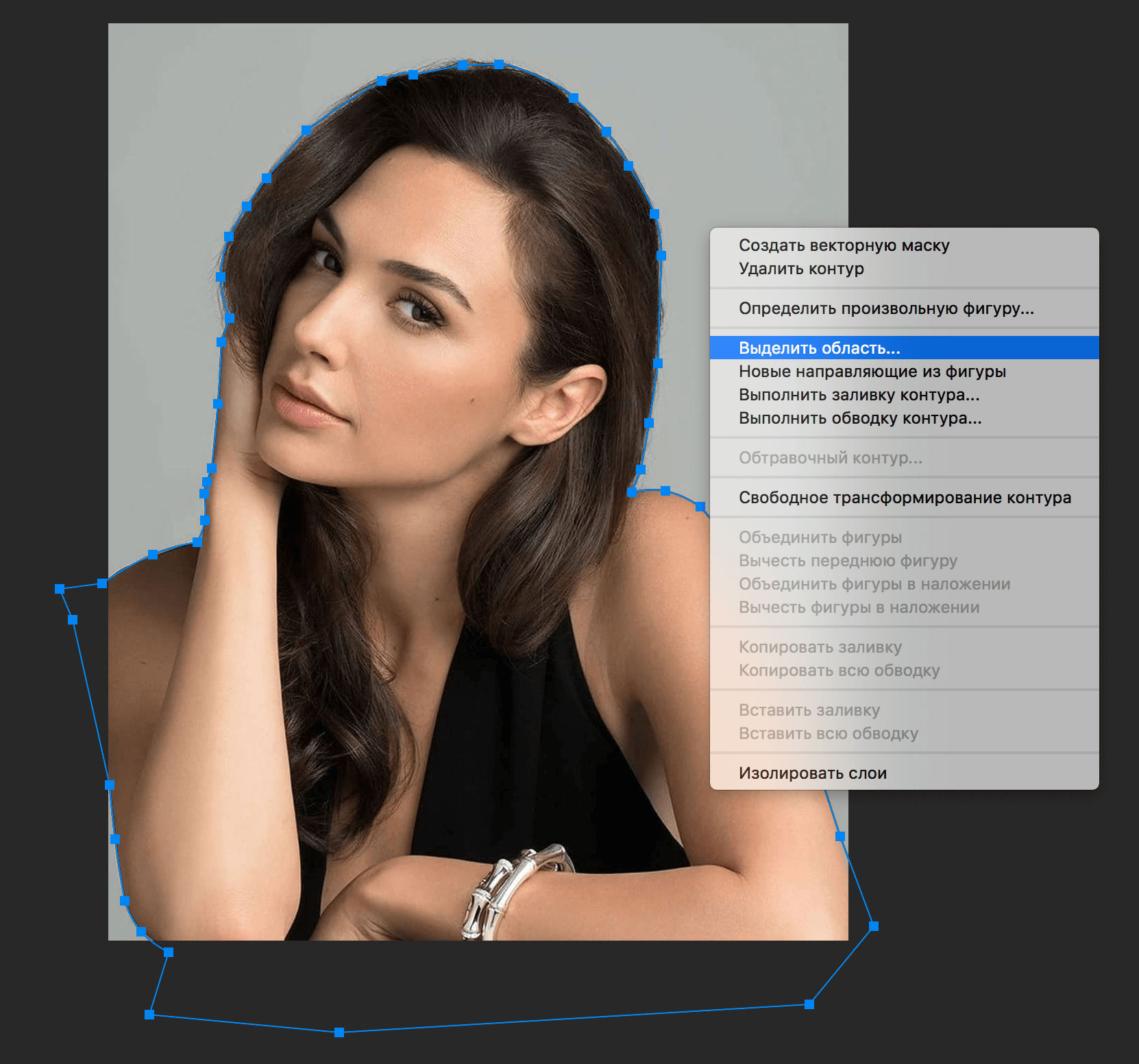
Для начала нарисуйте обычный круг, с помощью инструмента овальная область. С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke). В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
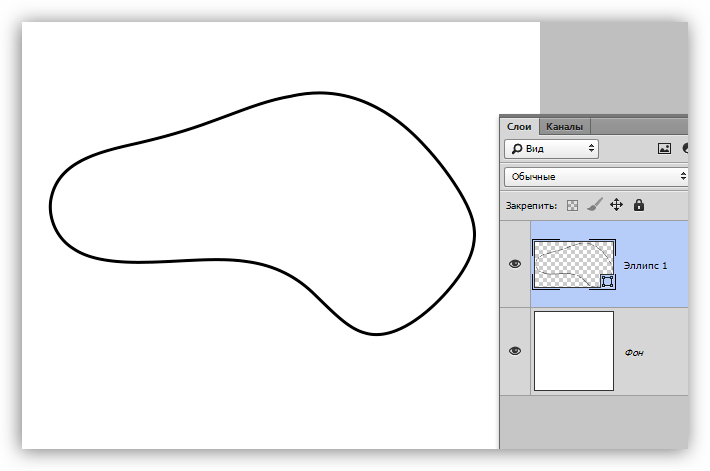
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
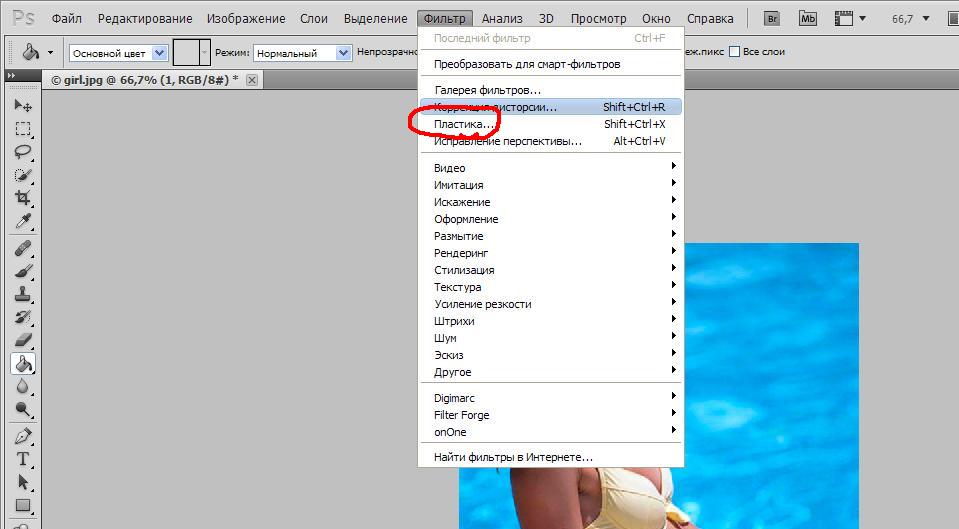
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify). Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X».
И изогните вашу фигуру, после чего нажмите ОК. После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
| Просмотров: 65341 | Автор материала admin |
Автор также рекомендует:
Векторные фигуры для фотошопа. Как нарисовать геометрические фигуры в Photoshop четырьмя способами. Google в помощь
1 голосЗдравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
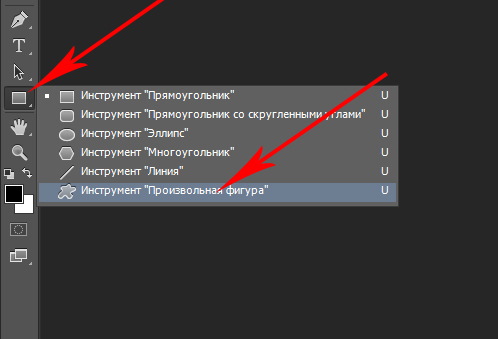
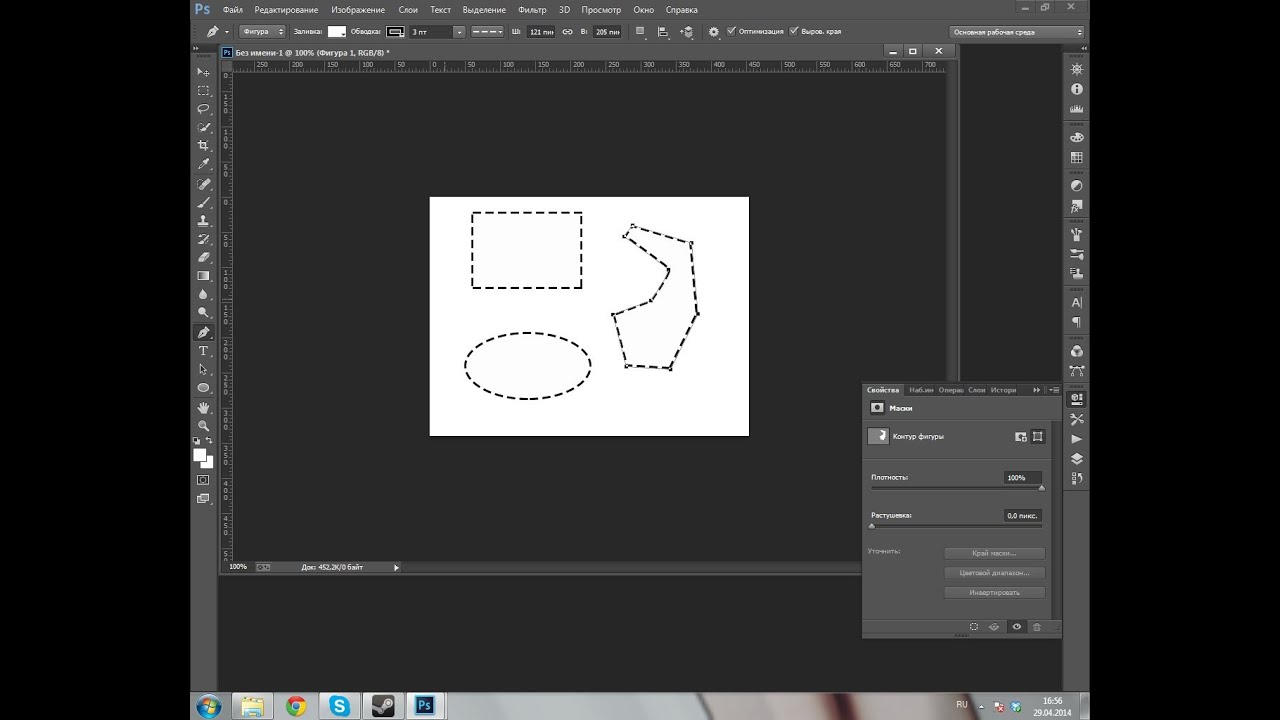
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
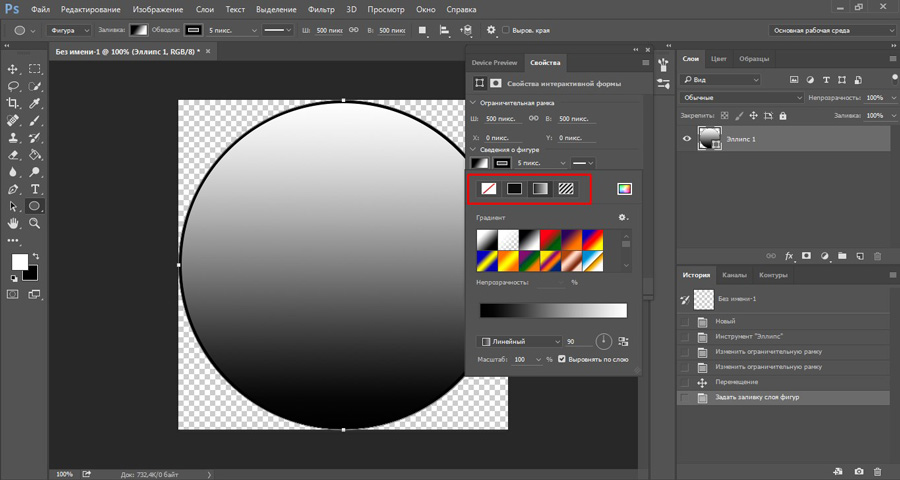
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться.
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
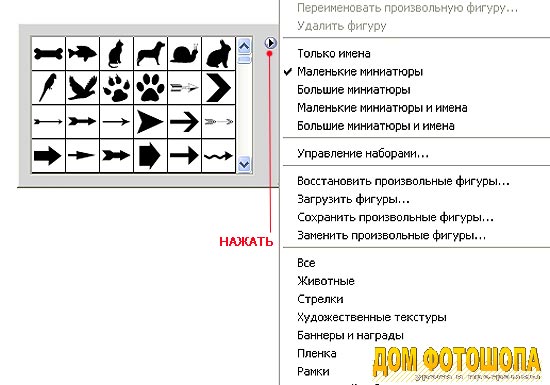
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т. д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Инструмент произвольная фигура. Как нарисовать геометрические фигуры в Photoshop четырьмя способами
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голосЗдравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master. ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Создаем форму входа с нуля
В этой статье я расскажу вам, как в Adobe Photoshop создать форму входа.
Окончательное изображение
Программное обеспечение: Adobe Photoshop CC.
Создайте новый документ размером 600 на 600 пикселей, перейдите в Просмотр > Показать> Сетку, чтобы включить отображение сетки, а затем в Просмотр > Привязать к> Линиям сетки, чтобы включить привязку к сетке. Нажмите Ctrl + K, чтобы открыть окно «Настройки», перейдите в раздел «Направляющие, сетка и фрагменты» и задайте для параметров значения, показанные на рисунке ниже.
При создании формы я отключил сетку (Ctrl + ‘), чтобы вам были лучше видны все элементы на скриншотах:
В палитре слоев дважды кликните на фоновом заблокированном слое и задайте для него новое имя «BG«:
В палитре слоев откройте окно «Стили слоя» и введите значения, приведенные на втором рисунке:
Установите цвет переднего плана на #F0F5FE. Выберите инструмент «Прямоугольник со скругленными углами» и в панели параметров (в верхней части окна программы) задайте для «Радиуса» значение 10 пикселей. Затем перейдите к холсту и создайте векторную фигуру размером 264 на 190 пикселей:
В этом шаге я покажу вам, как создать узор. Нажмите Ctrl + N и создайте документ размером 5 на 5 пикселей. Установите цвет переднего плана на #000000, выберите инструмент «Перо» и задайте размер пера в 1 пиксель. Левой кнопкой мыши добавьте черные точки, как показано на рисунке ниже.
Нажмите Ctrl + N и создайте документ размером 5 на 5 пикселей. Установите цвет переднего плана на #000000, выберите инструмент «Перо» и задайте размер пера в 1 пиксель. Левой кнопкой мыши добавьте черные точки, как показано на рисунке ниже.
Теперь перейдите в Редактирование> Определить узор, введите имя узора и нажмите OK:
Откройте для прямоугольника с округленными углами окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже. В стиле слоя «Наложение узора» примените сохраненный в предыдущем шаге узор:
Создайте дубликат слоя с прямоугольником (Ctrl + J). Кликните правой кнопкой мыши на копии и выберите пункт «Очистить стили слоя». Уменьшите значение «Заливки» до 0% и откройте окно «Стили слоя» для копии, чтобы ввести для параметров значения, приведенные на рисунке ниже:
Продублируйте копию векторной фигуры (Ctrl + J), откройте для созданного дубликата окно «Стили слоя» и введите для параметров значения, приведенные на рисунке ниже:
Измените цвет переднего плана на #E5E9F2, выберите инструмент «Прямоугольник со скругленными углами» и задайте для «Радиуса» значение 10 пикселей (в верхней части окна программы).
Перейдите к холсту, создайте векторную фигуру размером 220 на 36 пикселей и разместите ее так, как показано на рисунке ниже:
Откройте для векторной фигуры, которая представляет собой поле для ввода имени пользователя (создана в предыдущем шаге), окно «Стили слоя», и введите для параметров значения, приведенные на рисунках ниже:
Продублируйте (Ctrl + J) фигуру поля для ввода имени пользователя и перейдите к «Очистить стили слоя». С помощью инструмента «Перемещение» передвиньте полученный дубликат прямоугольника вниз на 21 пиксель:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Вернитесь к полю для ввода имени пользователя и выберите инструмент «Горизонтальный текст». Откройте окно символов (Окно> Символ), используйте шрифт Calibri, Bold, цвет #CB7C6F, размер 14 пикселей. Затем введите текст, приведенный на рисунке ниже:
Откройте для текстового слоя окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #848F93 и выберите инструмент «Прямоугольник». Создайте векторную фигуру размером 2 на 14 пикселей и разместите ее, как показано на рисунках ниже.
Создайте векторную фигуру размером 2 на 14 пикселей и разместите ее, как показано на рисунках ниже.
Используйте инструмент «Перо+ (добавить опорную точку)», чтобы добавить к прямоугольнику две новых опорных точки, как показано на рисунках ниже:
Используйте инструмент «Выделение узла», чтобы выделить новые опорные точки, добавленные в предыдущем шаге, и нажмите 3 раза кнопку со стрелкой вверх (на клавиатуре), чтобы переместить их на 3 пикселя.
Теперь выберите инструмент «Угол» и кликните по одному разу на новых узловых точках, чтобы сгладить углы:
Используйте инструмент «Эллипс», чтобы создать векторную фигуру размером 6 на 8 пикселей, а затем разместите ее, как показано на рисунке ниже:
Теперь вернитесь ко второй векторной фигуре (поле для ввода пароля) и выберите инструмент «Горизонтальный текст».
Перейдите в окно символов (Окно> Символ), выберите шрифт Calibri, Bold, цвет #8D9799, размер 16 пикселей, а затем введите текст, приведенный на рисунке ниже.
Затем откройте для этого текста окно «Стили слоя» и введите для параметров значения, приведенные на третьем рисунке:
Измените цвет переднего плана на #4BB1FB и выберите инструмент «Прямоугольник». Создайте фигуру размером 2 на 16 пикселей, а затем разместите ее, как показано на рисунке ниже:
Измените цвет переднего плана на #848F93, выберите инструмент «Эллипс» и перейдите к холсту. Создайте один круг размером 7 на 7 пикселей и один 2 на 2 пикселя. Разместите эти фигуры, как показано на рисунке ниже.
Подсказка: Чтобы создать идеальный круг, удерживайте нажатой клавишу Shift:
В палитре слоев выберите оба круга, созданные в предыдущем шаге, и примените «Слияние фигур». Теперь выберите инструмент «Выделение контура», кликните мышью внутри малого круга (размером 2 на 2 пикселя) и в панели в верхней части окна выберите пункт «Вычесть переднюю фигуру», как показано на рисунках ниже:
Выберите инструмент «Перо» и создайте векторную фигуру, как показано на рисунке ниже.![]() Выберите все фигуры, из которых состоит значок ключа, и перейдите в «Слияние фигур».
Выберите все фигуры, из которых состоит значок ключа, и перейдите в «Слияние фигур».
Нажмите Ctrl + T, чтобы повернуть новую фигуру на 45 градусов, нажмите Enter и разместите фигуру, как показано на третьем рисунке.
Подсказка: Удерживайте нажатой клавишу Shift, чтобы равномерно развернуть выделенную фигуру вокруг центра:
Выберите инструмент «Прямоугольник со скругленными углами» и задайте для «Радиуса» значение 3 пикселя. Перейдите к холсту, создайте фигуру размером 28 на 28 пикселей и разместите ее так, как показано на рисунке ниже.
Затем выберите инструмент «Перо» и создайте векторную фигуру, которая показана на втором изображении:
В палитре слоев выберите фигуры, созданные нами в предыдущем шаге. Кликните правой кнопкой мыши на одной из них и выберите пункт «Слияние фигур».
Откройте для созданной фигуры окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #22BE69, выберите инструмент «Произвольная фигура» и перейдите в панель в верхней части окна, чтобы установить параметр «Фигура».
Перейдите к холсту, создайте символ «галочки» размером 16 на 16 пикселей и разместите его, как показано на рисунке ниже.
Подсказка: Удерживайте нажатой клавишу Shift, чтобы создать фигуру с пропорциональным соотношением сторон:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Продублируйте (Ctrl + J) фигуру всплывающей подсказки и разместите ее, как показано на рисунке ниже. Кликните правой кнопкой мыши на слое копии фигуры и выберите пункт «Очистить стили слоя»:
Откройте для копии окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #FFA2A1 и с помощью инструмента «Прямоугольник» создайте две фигуры: размером 2 на 7 пикселей и 2 на 2 пикселя, а затем разместите их, как показано на рисунке ниже:
Выберите инструмент «Прямоугольник со скругленными углами» и в панели параметров в верхней части окна задайте для «Радиуса» значение 5 пикселей.![]()
Перейдите к холсту, создайте векторную фигуру размером 100 на 34 пикселя и разместите ее, как показано на рисунке ниже:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #FFFFFF, выберите инструмент «Кисть», выберите тип кисти, затем установите «Размер» кисти — 80 пикселей, «Жесткость» — 0%.
В нижней части палитры слоев нажмите иконку «Создать новый слой»:
Кистью нажмите один раз на синей векторной фигуре, как показано на рисунке ниже:
Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя синей фигуры, чтобы создать выделение, как показано на рисунке ниже. Внизу палитры слоев нажмите иконку «Добавить маску слоя».
Убедитесь, что в палитре слоев у вас выбран слой с белой кистью, и измените его режим смешивания на «Мягкий свет», уменьшите непрозрачность слоя до 80%:
Продублируйте (Ctrl + J) две фигуры, из которых состоит кнопка, выберите копии и переместите их так, как показано на рисунке ниже:
Выберите инструмент «Горизонтальный текст», используйте шрифт Calibri, Bold, цвет — #FFFFFF, размер шрифта — 14 пикселей, а затем введите текст, приведенный на рисунке ниже.
Откройте окно «Стили слоя» для текстовых слоев и введите для параметров значения, приведенные на третьем рисунке:
Вот как должен выглядеть окончательный результат:
Данная публикация является переводом статьи «Create a Login Form in Adobe Photoshop From Scratch» , подготовленная редакцией проекта.
Установка фигур в Фотошопе | Tuxzilla.ru
Как установить новые фигуры в Фотошоп
В этом уроке Фотошопа рассматриваем, как устанавливать новые фигуры (shapes).
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 14.12.2011
Обновлено: 27.09.2017
Примечание
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате – .CSH (Custom Shape)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование – Наборы – Управление наборами» (Edit – Presets – Preset Manager).
Редактирование – Наборы – Управление наборами (Edit – Presets – Preset Manager) на примере Photoshop CC (2017)(Rus)
В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) – «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).
Управление наборами – Тип набора: Заказные фигуры – Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» – «Загрузки» – «Папка с фигурами» – «Файл с фигурами»
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.
Новые фигуры в Фотошопе
Финальный результат
Установка фигур в Фотошопе
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения, а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Что представляют собой фигуры в Adobe Photoshop
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева – растровая, справа – векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки. Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Выберите любую из предустановленных фигур
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое. В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы, может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
В интернете можно найти наборы фигур на любой вкус и под любую задачу
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора. Для этой цели следует зайти в Program Files, найти папку «Adobe», затем отыскать подпапку «Presets», в которой также сконцентрировано несколько папок. Среди них находится искомая «Custom Shapes». Кликнув по ней, она раскроется, и пользователю останется только добавить скачанный ранее файл с расширением csh.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Итак, создание изображения на основе векторных данных является увлекательным и творческим процессом. Установить недостающие варианты фигур сможет даже начинающий дизайнер, если будет следовать безукоризненно всем рекомендациям опытных пользователей.
Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
В фотошопе есть интересный инструмент — «Произвольная фигура». На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Чтобы в дальнейшем вы могли ее редактировать, вращать и изменять размер, рекомендую для каждой фигуры создать новый слой Ctrl+Shift+N . Подробнее как создать слой.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с кистями или стилями слоя. Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh.
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…», откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…», будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…», вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…». В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:Program FilesAdobeAdobe Photoshop CS5PresetsCustom Shapes.
Построение фигур
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Выбор наборов настроек фигур на панели «Фигуры»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Создание фигуры в слое-фигуре
Выберите инструмент из группы «Фигура» или инструмент «Перо». Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
(Необязательно) Установите параметры инструмента на панели параметров. Щелкните стрелку вниз рядом с кнопками «Фигура» для показа дополнительных параметров инструмента. (См. раздел Параметры инструмента «Фигура».)
(Необязательно) Чтобы применить к фигуре стиль, выберите готовый стиль во всплывающем меню «Стиль» панели параметров. (См. раздел Применение ранее заданных стилей.)
- Чтобы ограничить форму прямоугольника с прямыми или скругленными углами квадратом, а форму эллипса кругом или сделать угол наклона линии кратным 45 градусам, удерживайте нажатой клавишу «Shift».
- Чтобы нарисовать фигуру от центра, установите курсор в точке, в которой должен располагаться центр фигуры, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетаскивайте курсор по диагонали в направлении любого угла или края, пока фигура не достигнет желаемого размера.
Рисование от центра используется по умолчанию для инструмента «Звезда» в приложении Illustrator и инструмента «Многоугольник» в приложениях Illustrator и Photoshop.
Видео | Создание, редактирование и работа
Жанна Руббо (Jeanne Rubbo), член команды Photoshop, демонстрирует создание, редактирование и использование слоев-фигур в серии информативных видеороликов. Ознакомьтесь со следующими видеороликами:
Отрисовка нескольких фигур в одном слое
Существует возможность нарисовать несколько фигур в одном слое либо воспользоваться параметрами «Добавление», «Вычитание», «Пересечение» или «Исключение» для изменения текущей фигуры.
Выберите инструмент рисования и установите его параметры (см. раздел Параметры инструментов «Фигура»).
Добавить к области фигуры
Добавляется новая область к существующей фигуре или контуру.
Удалить из области фигуры
Удаляется перекрывающаяся область из существующих фигур или контура.
Пересечение областей фигур
Ограничение области до пересечения новой области с существующими фигурами или контурами.
Исключение пересекающихся областей
Исключается наложение областей в объединении новой и существующей областей.
Рисование фигуры в форме колеса
Из существующей фигуры можно вырезать другую фигуру, делая видимыми нижележащие слои. Данная процедура показывает, как создать фигуру в форме бублика, но тот же метод может использоваться с любой комбинацией инструментов группы «Фигура», в том числе и с заказными фигурами.
Выберите в палитре инструментов инструмент «Эллипс» . Он может быть скрыт одним из других инструментов группы «Фигура» или инструментом «Линия» .
Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
Выберите на панели параметров кнопку «Вычесть из области фигуры» .
Удерживайте нажатой клавишу «Shift» для выделения более одного контура.
Рисование произвольной фигуры
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выбор инструмента «Произвольная фигура» . (Если инструмент не отображается, удерживайте в одном положение инструмент «Прямоугольник» рядом с нижней частью панели инструментов.)
Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур. В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
Сохранение фигуры или контура в качестве произвольной фигуры
Создание растровой фигуры
При создании растровой фигуры фигура отрисовывается, растрируется и заливается основным цветом. Растровую фигуру нельзя редактировать как векторный объект. Растровые фигуры создаются с использованием текущего основного цвета.
Управляет воздействием фигуры на имеющиеся в изображении пикселы. (См. раздел Режимы наложения.)
Определяет, в какой мере фигура скрывает или раскрывает пикселы, находящиеся ниже. Фигура со значением этого параметра, равным 1 %, выглядит почти прозрачной, в то время как значение 100 % обеспечивает полную непрозрачность.
Сглаживает и смешивает граничные пикселы за счет изменения цвета окружающих пикселов.
Установите дополнительные параметры для выбранного инструмента. См. раздел Параметры инструмента «Фигура».
Параметры группы инструментов «Фигура»
Каждый инструмент фигуры предоставляет уникальную комбинацию перечисленных ниже параметров. Чтобы получить доступ к этим параметрам, нажмите стрелку справа от строки кнопок с фигурами на панели параметров.
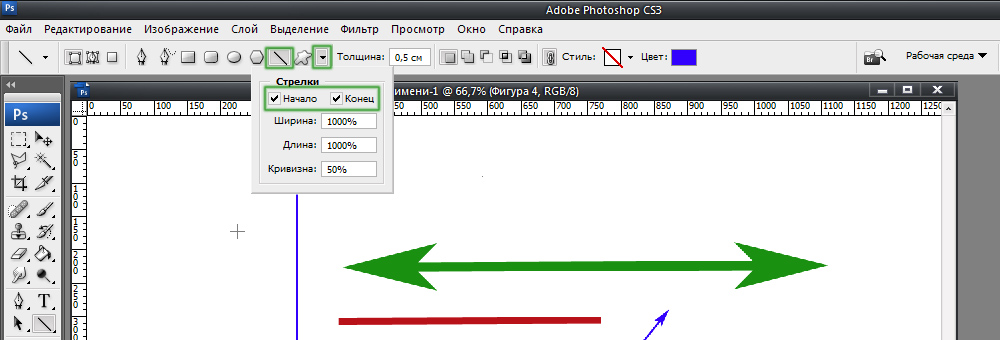
Стрелки в начале и конце
Добавляются стрелки на концах линии. Выберите инструмент «Линия», а затем установите флажок «Начало», чтобы добавить стрелку в начале линии, или флажок «Конец», чтобы добавить стрелку в конце линии. Установите оба флажка, чтобы добавить стрелки на обоих концах. Параметры фигуры отображаются во всплывающем диалоговом окне. Введите значения «Ширина» и «Длина», чтобы указать пропорции стрелки в процентном отношении к толщине линии (от 10 до 1000 % для ширины, от 10 до 5000 % для длины). Введите значение кривизны стрелки (от -50 до +50 %). Значение кривизны определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией.
Можно отредактировать стрелку и непосредственно с помощью векторных инструментов выделения и рисования.
Как установить новую фигуру в фотошоп
В данной статье мы разберемся, как устанавливать скачанные фигуры в программу фотошоп.
Для того что бы воспользоваться скачанными фигурами, их необходимо установить в программу. Скачанные Вами фигуры должны иметь формат SCH.
Примечание: один файл SCH может содержать в себе сразу несколько фигур.
1 вариант установки:
Шаг 1. Для установки новой фигуры в программу, перейдите в Меню – Редактирование – Управление наборами.
Шаг 2. Появится диалоговое окно “Управление наборами”. Из выпадающего списка выберите тип набора “Заказные фигуры” (Ctrl+7).
Шаг 3. Когда тип набора будет выбран, нажмите кнопку “Загрузить”.
Шаг 4. Откроется диалоговое окно, где Вам необходимо выбрать путь к папке, где находятся скачанные Вами фигуры в формате CSH. Стандартный путь: С – Program Files – Adobe – Photoshop CS – Presets – Custom Shapes.
Шаг 5. Выберите файл с фигурой и нажмите “Загрузить”. Фигуры будут добавлены в Ваш набор.
2 вариант установки:
Шаг 1. Откройте любое изображение, либо создайте новый документ (Ctrl+N).
Шаг 2. На рабочем документе нажмите правой клавишей мыши, после чего появится вспомогательное меню с наборами:
Шаг 3. В выпадающем списке справа от имеющихся в наборе фигур нажмите на стрелочку. Из появившегося меню выберите пункт “Загрузить фигуры”.
Шаг 4. Откроется диалоговое окно, где Вам необходимо выбрать путь к папке, где находятся скачанные Вами фигуры в формате CSH.
Шаг 5. Выберите файл с фигурой и нажмите “Загрузить”. Фигуры будут добавлены в Ваш набор.
3 вариант установки:
В панели настроек нажмите на стрелочку справа от фигуры:
Появится выпадающий список, где необходимо проделать те же самые действия, что описаны во втором варианте установки.
Создание собственной фигуры:
Шаг 1. Создайте новый документ (Ctrl+N) и выберите инструмент “Перо” (P).
Шаг 2. Нарисуйте любую фигуру, например стрелку:
Шаг 3. Перейдите в Меню – Редактирование – Определить произвольную фигуру…
Шаг 4. В появившемся диалоговом окне введите название для фигуры и нажмите “Да”.
Фигура будет добавлена в Ваш набор. Выберите инструмент “Произвольная фигура” (U), создайте новый документ (Ctrl+N) и создавайте фигурки:
Как добавить несколько фигур на один слой в Photoshop
Я довольно часто работаю с фигурами в Photoshop. Даже в уроках, добавленных на сайт, я часто использую фигуры. Вы можете увидеть их в виде кругов, квадратов и овалов, которыми я выделяю какие-либо параметры, опции на скриншотах. Фигуры просты в использовании и очень универсальны, но на начальных этапах работы с ними можно легко запутаться. Основная проблема заключается в том, как фигуры расположены на слоях либо вместе, либо раздельно. Таким образом фигуры как могут стать вашими лучшими друзьями и помощниками, так и принести немало проблем.
В сегодняшнем уроке я хочу открыть вам несколько секретов касаемо фигур в Adobe Photoshop. Существует несколько правил, которые вы должны знать, это не займёт много времени. К концу этого урока, я надеюсь, всё тайное для вас станет явным.
Форма снежинки
Слева на панели инструментов выберите инструмент Custom Shape Tool (U) (Произвольная фигура) .
Затем на верхней панели параметров из раскрывающегося меню выберите фигуру «Снежинка 3».
Чтобы сохранить пропорции фигуры, удерживайте клавишу Shift, кликните кнопкой мыши на рабочем документе и переместите её по диагонали. Фигура создана.
Чтобы заполнить желаемым цветом снежинку, добавить или удалить обводку, используйте функции Fill (Заливка) и Stroke (Обводка) на панели параметров. Я не буду добавлять обводку к своей фигуре, а просто закрашу её в серый цвет.
Добавление нескольких фигур на один слой
Если вам когда-либо приходилось работать с фигурами, вы вероятно, знаете, что при рисовании фигур, Photoshop по умолчанию помещает последующие фигуры на отдельный слой. Если вы хотите добавить вторую и последующие фигуры на один слой, необходимо изменить одну опцию. Вернитесь на панель параметров и кликните по кнопке Path Operations (Операции с контурами). В открывшемся списке выберите не New Layer (Новый слой), а Combine Shapes (Объединить фигуры).
Теперь я нарисую вторую снежинку.
Посмотрите на панель слоёв и вы увидите, что обе фигуры расположились на одном слое.
Слияние фигур
Поскольку эти две фигуры содержатся на одном слое, с ними можно совершать интересные манипуляции. Давайте добавим обводку и понаблюдаем, как она применится к обеим фигурам одновременно. Для этого на панели параметров нажмите по опции «Обводка». В качестве цвета обводки я выбрал тёмный оттенок серого и ширину 5 пикселей.
Обратите внимание на снежинки.
Вокруг обеих фигур появилась обводка.
Возьмите инструмент Path Selection (A) (Выделение контура), кликните по маленькой снежинке и переместите её на большую, что же произойдёт? В тех местах, где фигуры соприкоснулись, обводка исчезла и фигуры слились и непрерывно соединились.
Вычитание передней фигуры
Продолжаем. С этими фигурами можно проделать и другие действия. Поскольку в данный момент одна фигура перекрывает другую, вернитесь к параметру «Операции с контуром» и выберите опцию Subtract Front Shape (Вычесть переднюю фигуру). Давайте посмотрим, что же произошло со снежинками.
Похоже, что маленькая снежинка «откусила» большую. Чтобы вам было более понятно, вместо большой снежинки я нарисую круг и буду следовать тем же шагам, проделанным ранее. Не забывайте, чтобы переместить одну из фигур на слое, используйте инструмент «Выделение контура». Просто кликните по фигуре, чтобы выделить её, затем снова кликните по ней и переместите в конкретное место.
Вот круг с вырезанной из него снежинкой.
Если переместить снежинку в центр круга, то получится аккуратный эффект.
Вот так создаются уникальные пользовательские формы.
Пересечение фигур
Помимо этого, можно сделать, чтобы они пересеклись, для этого нам поможет опция Intersect Shape Areas (Область пересечения фигур) в раскрывающемся меню «Операции с контурами». В этом случае будет отображаться область, где пересекаются две фигуры. У меня снежинка перекрывает круг и видны синие контуры.
Посмотрите какая часть фигуры будет видна, если скрыть контуры.
Здесь видно, как обводка очерчивает пересечение.
Исключение перекрывающихся фигур
Вернитесь в раскрывающееся меню «Работа с контурами» и выберите опцию Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры). Этим мы удалим область, где две фигуры перекрываются.
Изменение порядка наложения фигур
Для того, чтобы конкретные эффекты были видимыми, должен присутствовать определённый порядок наложения. Кликните по одной или нескольким фигурам инструментом «Выделение контура», а затем перейдите в верхнюю панель параметров и раскройте меню Path Arrangement (Упорядочение контура). Вам представится несколько различных вариантов.
Вы можете переместить фигуру или несколько фигур на передний план или задний план. Каждое расположение будет сопровождаться своим конкретным результатом, но здесь понадобятся некоторые эксперименты. У меня расположение фигур такое: снежинка располагается сверху (на переднем плане), а круг – снизу (на заднем плане).
Сохранение пользовательской фигуры.
В заключении, я покажу вам, как сохранить полученную комбинацию из фигур в качестве пользовательской фигуры, которую вы сможете использовать в дальнейшем.
После того, как вы разместите свои фигуры с желаемым результатом, вернитесь в меню «Операции с контурами» и выберите опцию Merge Shape Components (Объединить компоненты фигуры). Этим вы зафиксируете результат в единое целое.
Далее перейдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру), в появившемся диалоговом окне дайте название новой фигуре.
Нажмите OK. Созданная вами фигура будет находиться в раскрывающемся меню «Фигура» на самом последнем месте.
Это всё, что необходимо знать каждому пользователю о фигурах.
Я надеюсь, что помог раскрыть некоторые тонкости инструментов для создания фигур в Adobe Photoshop. С этой областью довольно легко работать, если всё внимательно изучить, поэтому важно, как можно больше экспериментировать.
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
как с ними работать
В фотошопе есть интересный инструмент — «Произвольная форма» . На практике к этому инструменту обращаются редко, но он все же имеет ряд интересных функций. В этом уроке вы познакомитесь с произвольными фигурами, а также научитесь добавлять свои наборы таких фигур в Photoshop.
На панели инструментов находится группа аналогичных инструментов (клавиша U). Сюда входят: прямоугольник, прямоугольник с закругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окно, в котором можно выбрать форму из стандартных. Для этого щелкните маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Это векторное изображение, поэтому не имеет ограничений по размеру. Поэтому его можно растягивать сколько угодно без потери качества.
У фигуры нет собственного цвета (кроме того, который мы выбираем перед созданием), объема, теней, границ обводки или чего-либо еще.В этом он напоминает кисть, где вы сами задаете цвет, все остальное придется рисовать самостоятельно.
Как пользоваться?
Чтобы нарисовать произвольную форму, выберите ее из раскрывающегося списка, затем щелкните левой кнопкой мыши в открытом документе и отведите указатель мыши. Вы увидите, что появился контур будущей фигуры. Перемещая мышь под разными углами и направлениями, вы регулируете ее размер и форму, то есть она может быть широкой или узкой. Не забываем сначала выбрать нужный цвет, а потом рисовать.
Удерживайте нажатой клавишу Shift, чтобы нарисовать фигуру идеально ровной, без искажений в любом направлении.
Как установить фигуры в фотошопе?
Вы можете самостоятельно установить набор фигур в свою программу. Здесь работают те же принципы, что и, например, с или. Для их установки в первую очередь загрузите набор фигурок на свой компьютер. Такие комплекты имеют расширение csh .
После этого откройте меню фигур. Вы увидите эти 4 команды:
Выбор «Загрузить… », откроется диалоговое окно, в котором нужно указать путь к файлу с расширением csh, например:
Этот набор автоматически добавляется в конец списка всех фигур. Допустим, у вас в списке есть набор с животными, и вы скачали стрелки. В результате появится список, состоящий из зверей и стрел.
При выборе «Заменить …» все будет так же, за исключением того, что новые цифры не появятся в конце списка, а полностью заменят уже существующие.Например, изначально у вас в списке были загружены наборы животных и стрел, и вы решили открыть с заменой набора украшений. В результате будут перечислены только украшения.
А если вы загрузили несколько наборов, удалили какие-то отдельные фигуры, используя команду «Удалить …» , в общем, сделали набор под себя, можно сохранить его командой «Сохранить произвольно …» . В будущем его можно будет скачать в том же виде или передать кому-нибудь через Интернет.
Последняя команда «Восстановить произвольно …» позволяет вернуть все по умолчанию.
Обратите внимание, что в этом меню огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Фигуры от руки по-прежнему можно установить прямо в системные файлы Photoshop.
Сделать это немного сложнее, но главное преимущество этого метода в том, что ваш набор появится в списке, который я описал выше (Животные, Стрелки, Природа, Предметы и т. Д.). Если вы собираетесь часто использовать этот инструмент, то такой способ установки сократит время и вы сможете выбрать желаемый набор в два клика.
Для этого скопируйте файл с расширением csh в системную папку фотошопа «Custom Shapes» , у нее обычно такой адрес: C: \ Program Files \ Adobe \ Adobe Photoshop CS5 \ Presets \\ Пользовательские формы.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter.Благодарить!
На последнем уроке мы узнали, как работать с фигурами и слоями фигур в Photoshop. Мы рассмотрели, как добавить в документ простые прямоугольники и эллипсы, используя пять инструментов из группы Фигуры (Прямоугольник, Прямоугольник со скругленными краями, Эллипс, Многоугольник и Линия). и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что, если нам нужно нарисовать фигуру более сложной формы? Что, если мы предположим, что нам нужно добавить сердечко к свадебному снимку или приглашению, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображений на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка авторского права?
Фактически, Photoshop работает со всеми этими и другими формами и позволяет нам добавлять их к изображению с той же легкостью, с которой мы добавляли круги и квадраты.В программе все эти формы более сложной формы называются произвольными формами, и мы можем рисовать их с помощью инструмента Custom Shape Tool, который мы изучим в этом уроке.
Инструмент произвольной формы
Инструмент Произвольная форма находится на панели инструментов в том же разделе, что и другие инструменты группы Фигуры. По умолчанию инструмент «Прямоугольник» отображается на экране, но если вы щелкните по нему и удерживайте кнопку мыши в течение нескольких секунд, появится всплывающее меню со списком других инструментов, которые также доступны в этом разделе.Инструмент «От руки» находится внизу списка:
Щелкните значок инструмента «Прямоугольник» и, удерживая кнопку мыши, выберите инструмент «От руки» в появившемся меню.
Если вы уже выбрали один из инструментов группы «Фигуры», вы можете быстро переключиться на инструмент «Произвольная форма» на панели настроек, где представлены шесть значков, представляющих группу инструментов «Фигуры». Значок инструмента произвольной формы — последний справа (выглядит как капля):
Если у вас уже есть активный другой инструмент из группы Фигуры, вы можете выбрать инструмент «Свободная форма» на панели настроек
Выбор формы произвольной формы
После выбора инструмента «Произвольная форма» нам нужно определиться с формой фигуры, которую мы хотим нарисовать.На панели настроек справа от значка инструмента «Свободная форма» появится окно предварительного просмотра, где будет отображаться эскиз формы. в данный момент выбрано:
В окне предварительного просмотра отображается выбранная произвольная форма.
Чтобы выбрать другую форму, щелкните в окне предварительного просмотра. Это действие приведет к открытию палитры Произвольных фигур, где будут отображены все формы, доступные для выбора в данный момент. Фактически, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое изначально представлено в палитре.Как загрузить в палитру другие произвольные формы, мы посмотрим дальше:
Чтобы открыть панель Free Shapes, щелкните по окну предварительного просмотра.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите клавишу Введите (Win) / Верните (Mac), чтобы закрыть палитру. Или дважды щелкните миниатюру формы, в результате чего форма будет выделена и палитра закрывается. Я выберу форму сердца:
Выбор формы сердца из палитры «Произвольные формы»
Выбор цвета для формы
После выбора формы вам необходимо выбрать для нее цвет.Это можно сделать, щелкнув значок образца цвета справа от слова «Цвет» на панели настроек:
Щелкните значок образца цвета, чтобы выбрать желаемый цвет для произвольной формы.
Программа сразу откроет цветовую палитру, где мы сможем выбрать желаемый цвет. Поскольку я решил нарисовать фигуру в форме сердца, я выберу красный цвет. Чтобы закрыть цветовую палитру, нажмите OK при выборе желаемого цвета:
Из цветовой палитры выберите цвет для фигуры в форме сердца
Выбор параметра «Слой-слой»
Как я упоминал в прошлом уроке, Photoshop позволяет рисовать три типа фигур с помощью группы инструментов «Фигуры».Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут масштабироваться без потери качества (мы рисовали бы этот тип фигур в Illustrator). Мы также можем рисовать контуры, которые являются просто контурами фигур, или мы можем рисовать фигуры пикселей, которые программа заполняет цветными пикселями. В большинстве случаев мы рисуем векторные фигуры, и для этого нам нужно выбрать параметр «Слои фигур» на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выберите параметр «Форма слоя» на панели настроек.
Чтобы нарисовать щелкните в окне документа, чтобы определить начальную точку, а затем, удерживая кнопку мыши, перетащите мышь от начальной точки.По мере перемещения курсора программа будет отображать тонкий контур будущей формы:
Щелкните, чтобы определить начальную точку, а затем перетащите курсор, чтобы нарисовать форму.
Отпустите кнопку мыши, чтобы закончить рисование формы, и программа немедленно заполнит форму цветом, выбранным на панели настроек:
Photoshop заполнит форму цветом, когда вы отпустите кнопку мыши.
Рисование фигур с правильными пропорциями
Обратите внимание, что моя форма сердца выглядит немного искаженной.Он шире и короче, чем я ожидал увидеть. Это произошло из-за того, что по умолчанию Photoshop не пытается сохранить правильные пропорции (или другое соотношение форматов) фигуры в процессе ее изображения. Я нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, и попытаюсь снова нарисовать фигуру.
Чтобы нарисовать фигуру с правильными пропорциями, поместите курсор в окно документа и, удерживая кнопку мыши нажатой, начните рисовать курсор и рисовать фигуру как обычно.В то же время нажмите клавишу Shift и продолжайте удерживать ее при перемещении курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры имеет правильные пропорции:
Чтобы нарисовать форму с правильными пропорциями, удерживайте клавишу Shift при перемещении курсор
Когда размер нарисованной фигуры вам подходит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней).Программа снова закрасит фигуру выбранным цветом:
Отпустите клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, а затем выберу фигуру другой фигуры, щелкнув окно предварительного просмотра фигуры на панели настроек, чтобы открыть фигуру палитра. На этот раз я сосредоточусь на изображении музыкальных нот:
Щелкните миниатюру музыкальных нот, чтобы выбрать цифру
Чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа, чтобы определить начальная точка, а затем, удерживая нажатой кнопку мыши, оттянет курсор мыши от начальной точки.Как только я начну растягивать курсор, я нажимаю и удерживаю клавишу Shift, чтобы зафиксировать правильные пропорции формы, и продолжаю рисовать изображение:
По мере перемещения курсора я буду удерживать Shift ключ. , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы завершить процесс рисования, и Photoshop заполнит фигуру тем же цветом, который я выбрал для предыдущей фигуры:
Новая форма будет залита тем же цветом, что и предыдущая.
Изменить цвет заливки нарисованной фигуры
Что, если я хочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог просто выбрать другой цвет на панели настроек, прежде чем рисовать новую форму. Однако мы также можем легко изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура расположена на отдельном слое фигур на панели слоев, и каждый слой-фигура имеет свой собственный значок образца цвета, который отображает текущий цвет заливки фигуры.Чтобы изменить цвет, просто дважды щелкните значок образца цвета:
Чтобы изменить текущий цвет формы, дважды щелкните значок образца цвета слоя формы.
Photoshop снова откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый:
Из цветовой палитры выберите новый цвет для формы.
Нажмите OK, когда вы будете готовы закрыть цветовую палитру, и Photoshop изменит цвет формы для нас:
Мы можем изменить цвет векторной формы в любое время.
Загрузка дополнительных наборов форм
Как я уже упоминал, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое нам изначально было предоставлено. Нам просто нужно загрузить дополнительные фигурки в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и щелкнув маленькую стрелку в верхнем правом углу палитры:
Щелкните маленькую стрелку в правом верхнем углу палитры фигур.
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет список дополнительных наборов фигур, установленных в Photoshop. Каждый из этих наборов представляет собой набор фигур, объединенных общей темой, например, «Животные» (Животные), «Музыка» (Музыка), «Природа» (Природа) и т. Д. Некоторые наборы появились только в версии. Photoshop CS5 (я использую именно эту версию), но большинство наборов доступно в любых последних версиях программы:
Все эти дополнительные наборы фигурок установлены в программе, но их нужно загрузить в палитру вручную.
Если вы знаете, какой набор фигур вам нужен, вы можете выбрать его, щелкнув имя соответствующего набора в списке. Однако проще загрузить сразу все наборы фигур. Мы можем сделать это, выбрав имя «Все» (All) вверху списка наборов:
Выберите имя «All» (Все), чтобы загрузить все дополнительные наборы форм.
После этого, появится диалоговое окно, и вам нужно будет решить, заменить ли текущие случайные формы новыми или добавить новые формы к существующим.В окне выберите «Добавить», что позволяет сохранять исходные формы и добавлять к ним новые:
Чтобы загрузить новые формы при сохранении в палитре исходных фигур, выберите «Добавить»
И теперь, если мы откроем палитру фигур, щелкнув окно предварительного просмотра на панели настроек, мы увидим множество новых фигур, из которых мы сможем выбрать те, которые нам нужны. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Чтобы просмотреть все миниатюры фигур, используйте полосу прокрутки в правой части палитры:
Все дополнительные формы, доступные в Photoshop, теперь загружены в палитру фигур.
Ниже приведены некоторые примеры фигур, которые мы теперь можем рисовать в программе:
Палитра фигур теперь отражает все дополнительные формы, доступные в Photoshop.
Несмотря на разнообразие готовых произвольных форм, предусмотренных в программе, может случиться так, что даже после загрузки всех наборов мы не сможем найти нужное нам изображение для особого дизайна, над которым мы работаем. И в этом случае программа Photoshop станет для нас незаменимым помощником, поскольку позволяет создавать любые формы самостоятельно.Чтобы узнать, как создать собственную коллекцию произвольных форм, сохранить и продолжить ее использование, изучите наш урок «Создание собственных произвольных форм»!
И вот, готово! Мы рассмотрели, как добавить в документ сложную форму с помощью инструмента «Произвольная форма». В следующем уроке мы узнаем разницу между векторными фигурами, контурами и фигурами пикселей!
Перевод: Ксения Руденко
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С их помощью легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры различной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет нарисовать прямоугольник (а при нажатой клавише — квадрат), залитый цветом переднего плана.
Прямоугольник со скругленными углами (Прямоугольник с закругленными углами гон) — создает формы, аналогичные описанным выше, но позволяет задать радиус закругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — кружки).
Poligon (Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создается выпуклый пятиугольник.
Линия — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape — позволяет создать произвольную геометрическую форму и сохранить ее для дальнейшего использования.
Создать новый файл для обучения.
Щелкните левой кнопкой мыши на инструменте — цифры — На панели инструментов откроется окно выбора инструмента:
Вот основные цифры, которые мы можем использовать.Выберите любой и посмотрите на панель параметров:
Для любой формы вы можете выбрать:
- режим рисования:
- Layer layer . Форма создается в отдельном слое. Слой-фигура состоит из слоя заливки, определяющего цвет фигуры, и связанной с ним векторной маски, определяющей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселей . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение.
- фасон и цвет фигуры
- задать параметры, характерные для этой формы
Рисование прямоугольников
Выберите первую фигуру — прямоугольник.На панели выберите режим — Layer-shape . Выберите стиль, щелкнув треугольник справа.
Выбирайте любую понравившуюся. Кстати, если нажать на треугольник в кружке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если вы не хотите использовать стиль, выберите белое поле, перечеркнутое красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как рисовать, пусть будет так.
- Квадрат — когда вы растягиваете форму мыши, ширина и высота всегда будут одинаковыми.
- Размер предустановки — Вы можете установить ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с указанными размерами.
- Установить пропорции — можно установить, во сколько раз ширина будет меньше (или больше) высоты. При растяжении фигуры пропорции сохранятся.
- Из центра — рисует прямоугольник из центра.
- Привязка к пикселям — Края прямоугольника прикреплены к границам пикселей.
Теперь выберите — произвольно и перетащите прямоугольник на холст с помощью мыши. Например, что я получил при использовании стилей? Кнопка, стеклянные кнопки и веб-стили .
Полезный инструмент для создания кнопок и меню для ваших веб-страниц, не так ли?
Нарисуйте прямоугольники с закругленными углами
Выберите вторую форму — прямоугольник со скругленными углами.На панели выберите режим — форма слоя, радиус угла — например, 15 и цвет (можете стилизовать как хотите). Геометрические параметры такие же, как у прямоугольника.
Вот что у меня получилось с разными комбинациями радиуса и стиля.
Чем не являются блоки новостей и кнопки меню?
Нарисовать круги
Выберите третью форму — эллипс. На панели выберите режим — форма слоя, цвет и стиль.Геометрические параметры такие же, как и у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать круг. Выберите произвольно и перетащите эллипс. Если вы хотите получить круг, то удерживайте клавишу Shift или выберите -circle- в геометрических параметрах.
Вот что случилось со мной:
Рисование полигонов
Выберите фигуру — многоугольник. На панели выберите режим — слой-фигуру, количество сторон в диапазоне от 3 до 100 (например, 3 для треугольника, 6 для шестиугольника), цвет и стиль.Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Гладкие внешние углы
- Звезда — со снятой галочкой — выпуклый многоугольник, с галочкой — вогнутый многоугольник.
- Глубина луча — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр указывает, какая часть радиуса многоугольника будет занята лучами.Чем больше%, тем длиннее и резче лучи.
- Гладкие внешние углы — со снятой галочкой углы острые, при галочке закругленные.
Например:
Первый девагон имеет радиус 3 см, остальные галочки сняты.
Второй девагон имеет радиус 3 см, галочка для звезды, глубина лучей 25%, остальные галочки убраны.
Третий девагон имеет радиус 3 см, глубина лучей 50%, все галочки стоят.
Стиль применяется ко всем.
Провести линии
Выберите фигуру — линию. На панели выберите режим — форма слоя, толщина линии (в пикселях), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки убраны, останется просто строка, то параметры задаются стрелками на концах этой строки.
- Начало — стрелка в начале строки.
- конец — стрелка в конце строки.
- Ширина — пропорции стрелки в процентах от толщины линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентах от толщины линии (от 10% до 5000%).
- Кривизна — определяет степень кривизны самой широкой части стрелки в месте пересечения с линией (от -50% до + 50%).
Рисуем несколько фигур в одном слое.
Принцип тот же, что и с инструментами прямоугольного выделения (в первом уроке мы сделали нестандартное выделение с помощью инструментов на панели параметров: добавить к выделению, вычесть из выделения и т. Д.). Те же инструменты находятся на панели параметров формы.
Например, создайте прямоугольную форму, теперь на панели параметров щелкните значок «Добавить в область фигуры» и выберите форму эллипса. Переместите курсор мыши к верхней границе нашего прямоугольника, нажмите левую кнопку мыши и, не отпуская, перетащите эллипс. Должно получиться так:
Если эллипс не растягивается должным образом, вы можете это исправить. Для этого берем на панели инструментов инструмент — выделение контура —
.Переместите курсор к границе эллипса и, удерживая левую кнопку мыши, перетащите эллипс в нужное место.Используя все эти инструменты, вы можете рисовать фигуры различной сложности.
Сохранить цифры
Предположим, нам понравилась последняя созданная нами форма, и мы хотим использовать ее в будущем. Для этого нужно его сохранить. Для этого меню Правка -> Определить произвольную форму. Задайте имя для новой формы.
Photoshop
В большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные формы являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем придавать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам нужно, без потери качества и даже печатать их в любом размере. без потери качества!
Независимо от того, отображаются ли они на экране или в печати, края векторных фигур всегда остаются резкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите параметр «Форма» в режимах инструментов на панели параметров:
Выбор параметра «Форма» на панели параметров
Цвет заливки
Следующее действие, которое мы обычно выполняем после выбора параметра «Форма», — это выбор цвета, которым заполняется форма в Photoshop версии CS6 и выше, это делается путем нажатия на поле «Заливка» на панели параметров:
Нажмите кнопку на панели параметров, чтобы открыть диалоговое окно свойств заливки формы.
Это действие открывает окно, в котором можно выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных в верхней части окна. Назначение значков, начиная слева:
- Без цвета (Без цвета) — белый прямоугольник с красной диагональной линией, без заливки
- Чистый цвет (Сплошной цвет) — заливка сплошным цветом
- Gradient (Градиент) — градиентная заливка
- Узор (Узор) — Photoshop-залив узор (узор)
Различные методы литья под давлением
Нет цвета (Нет цвета)
Как следует из названия, при выборе этого параметра форма останется без заливки с пустыми пикселями внутри.Для чего это? Что ж, в некоторых случаях вам может понадобиться только сам контур. Кроме того, часто требуется только обводка с прозрачными пикселями внутри.
Ниже приведен простой пример того, как форма выглядит без цвета заливки. Все, что мы видим, это основной контур формы, который называется «Контур» (Path). Контур отображается только в документе Photoshop, поэтому при сохранении работы в формате JPEG или PNG или при печати контур не будет виден. Чтобы сделать его видимым, нам нужно добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Прямоугольник без заливки и обводки.
однотонный
Чтобы заполнить форму монохромным цветом, выберите вариант «Сплошной цвет» (второй цвет слева):
Параметр «Чистый цвет» (Solid Color) для заливки формы сплошным однотонным цветом
Когда этот параметр активен, выберите цвет формы, щелкнув один из образцов цвета. Цвета, которые вы недавно использовали в Photoshop, будут отображаться над основными образцами:
Выбор цвета нажатием на узор.
Если нужный цвет отсутствует среди образцов, щелкните значок «Палитра цветов», расположенный в правом верхнем углу окна:
Щелкните значок «Палитра цветов», чтобы выбрать собственный цвет.
Откроется диалоговое окно «Палитра цветов», выберите цвет и нажмите «ОК», чтобы закрыть палитру цветов после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем ту же форму, только теперь форма имеет цвет:
Фигура залита цветом.
Градиентная заливка
Чтобы заполнить форму градиентом, выберите параметр «Градиент». Затем щелкните одну из миниатюр, чтобы выбрать предопределенный градиент, или используйте миниатюру панели градиента ниже, чтобы создать свой собственный вариант градиента.
Выберите готовый или создайте свой собственный градиент для заливки формы.
Вот такая же фигура, только теперь она залита градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Щелкните один из эскизов, чтобы выбрать узор. В фотошопе заранее установлено не так много узоров, подробно описаны выбор, загрузка и установка узора для заливки.
Та же форма показана ниже, на этот раз заполненная узором:
Та же форма, только на этот раз заполненная стандартным узором Photoshop.
Если вы еще не уверены, какой цвет, градиент или узор нужен вашей фигуре, не беспокойтесь. Как мы увидим позже, вы всегда можете вернуться к редактированию формы позже и изменить внешний вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить ее так же просто, как заполнить ее цветом.
Чтобы добавить обводку, щелкните соответствующий параметр на панели параметров:
Возможность добавления обводки.
Откроется окно с параметрами, в котором мы можем выбрать цвет обводки, а также установить многие другие параметры.
В верхней части окна у нас есть те же четыре значка для выбора типа обводки линии заливки, это «Без цвета», «Сплошной цвет» (сплошной цвет), Градиент (градиент) и «Узор». По умолчанию установлено значение «Без цвета». Я выберу сплошной цвет. Выберите и назначьте цвет обводки так же, как цвет заливки, как описано выше.
Изменить толщину хода
Чтобы изменить толщину штриха, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета на панели параметров.По умолчанию толщина установлена на 3 pt (point). Но вы можете указать другие единицы измерения, если вы нажмете на это поле ввода правой кнопкой мыши, откроется выпадающий список единиц измерения. Я почти всегда выбираю пикселей:
Измените ширину и единицы обводки.
Опция «Выровнять кромки»
Справа от всех остальных в панели параметров находится опция «Выровнять края». Когда вы включаете эту функцию (она включена по умолчанию), Photoshop выровняет положение краев обводки с пиксельной сеткой, что сделает изображение более четким.
Опция будет активна только в единицах штриховых пикселей.
Расширенные параметры хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Параметры обводки» на панели параметров:
Кнопка выбора дополнительных свойств — выбор обводки штриха — сплошной, точечный, точечный и т. Д.
Откроется окно параметров обводки. В этом окне мы можем изменить тип линии с сплошной на точечную или состоящую из точек.Кроме того, есть три дополнительных варианта хода:
Диалоговое окно Advanced Stroke Options
Опция «Выровнять» (Выровнять) позволяет нам выбрать, будет ли штрих находиться внутри контура, снаружи или посередине.
Следующая опция «Концы» (Заглавные буквы) работает, только если мы выбрали пунктирную обводку. Мы можем изменить внешний вид концов отрезков.
- штрих заканчивается на границе заданной длины и конец прямоугольный
- конец имеет полукруглую форму и выступает на половину ширины за границу заданной длины хода с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины хода с каждой стороны
«Углы» (Углы) позволяют изменять угол на стыке линий обводки.Уголь может быть острым (по умолчанию), скругленным или скошенным. Этот вариант работает, если обводка расположена снаружи или посередине контура. Если обводка находится внутри контура, углы всегда остаются острыми.
При нажатии на кнопку в нижней части окна «Дополнительные параметры …» (Дополнительные параметры …) открывается другое окно, в котором мы можем установить длину штрихов и промежутки между штрихами. Вот пример прямоугольной формы с заливкой и пунктирной обводкой с разной длиной обводки:
Обводка внутри фигуры, в которой используются обводки двух типов — линия и точка.
Приветствую покорителей фотошопа!
Сегодня мы поговорим о таком интересном инструменте Photoshop, как произвольные фигуры. Произвольные формы в фотошопе используются редко, часто с использованием разных кистей. Но инструмент «Произвольная фигура» встроен в программу.
Где «лежат» произвольные цифры
Вы можете выбрать его на главной панели инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия.
Чтобы выбрать нужный инструмент, используйте комбинацию клавиш Shift + U несколько раз.
На вспомогательной панели инструментов есть множество настроек, однако лучше всего начать работу с инструментом из раскрывающегося списка «Форма» в поле «Форма», где вы можете выбрать любую из предложенных произвольных форм и начать ее рисовать.
После выбора формы щелкните левой кнопкой мыши в любом месте изображения и переместите курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной формы, который изменяется по размеру и толщине в зависимости от движения мыши.
Полученный рисунок не теряет своего качества в зависимости от размера картинки. Изначально произвольная форма не имеет контура и цветов, но их можно выбрать на дополнительной панели настроек инструмента. В этом случае контур может быть либо сплошной линией, либо прерывистой пунктирной линией, интенсивность которой указывается рядом.
Если выбрать произвольную форму и просто щелкнуть левой кнопкой мыши в точке рисования, появится окно, в котором необходимо ввести параметры высоты и ширины штампа.Для удобства редактирования каждая новая произвольная форма создается на новом слое.
Как загрузить произвольные формы в Photoshop
Такие формы для использования можно создавать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в Интернете полно уже составленных тематических сборников, их достаточно скачать и установить. Все файлы для установки имеют расширение. В раскрывающемся окне, где выбирается контур фигуры, есть небольшая кнопка, которая открывает настройки.
Здесь нужно выбрать строку «Загрузить фигуры …» и найти нужный файл. Новые формы появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выберите команду «Заменить фигуры …» Заменить фигуры. Выбранный файл заменит текущие формы. Вы всегда можете вернуться к исходным настройкам с помощью команды «Восстановить фигуры …».
Если вы хотите оставить выбранные формы навсегда, скопируйте файл в системную папку Photoshop по этому адресу: «C: \\ Program Files \\ Adobe \\ Adobe Photoshop CS6 \\ Presets \\ Custom Shapes»
Вот и все.Спасибо за внимание!
С уважением, Ул Сартак.
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это элементарные геометрические фигуры. Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с минимально возможным числом сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создание треугольника в Photoshop
Я собрал видеоурок, показывающий, как создать треугольник в Photoshop, используя все доступные методы: Инструмент «Многоугольник», Инструмент «Перо», Инструмент «Кисть» и Инструмент «Многоугольное лассо».
Чтобы создать треугольник в Photoshop, я воспользуюсь инструментом Polygon Tool . Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип транга и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать фигуру в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Для редактирования формы в Photoshop вы можете использовать Convert Point Tool .
Как сделать прямоугольный треугольник в Photoshop
Использование Convert Tool щелкните один раз в точке или углу треугольника, который вы хотите редактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте нажатой клавишу Ctrl ( Command на Mac), перетаскивая точку.
Photoshop Совет: Иногда проще выбрать точку с помощью Convert Tool , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащив ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником.Выберите положение внутри для контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур формы, вы должны установить Заливку на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который можно использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы сделать треугольник с закругленными углами.
Этот экшен Photoshop можно использовать для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента Pen Tool .
Используя Polygon Tool и Pen Tool , вы можете создавать сложные треугольные формы, а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные формы треугольников для Photoshop и используйте их в своих проектах графического дизайна.Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение любой формы (например, треугольной формы изображения)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте эту форму. Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и превратите его в треугольник с закругленными углами.
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) , чтобы преобразовать или повернуть треугольную форму.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование, как вы хотите, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений по фигурам.Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы онлайн
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
Используя эту простую технику, вы можете создавать действительно мощные эффекты. Ознакомьтесь с этим шаблоном Photoshop, который сочетает в себе различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов.Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его в Интернете с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника . Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора.Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте простой контур треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей. Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо посередине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создайте узор треугольника для Photoshop
Переверните треугольник вверх ногами, используя Edit > Transform > Flip Vertical . Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, не перекрывая другие части треугольников. Затем сохраните треугольник как узор Photoshop, перейдя в Edit > Define Pattern .Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им со своими друзьями.
Шаг 3. Создайте в Photoshop геометрический узор из цветных треугольников
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые из черных треугольников.
Заключение
Я думаю, что это, вероятно, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое. Воспользуйтесь рейтингом звезд ниже и дайте мне знать, насколько вы считаете это руководство хорошим.
PS: Если бы вы поделились этим со своими друзьями на Facebook или Twitter, это действительно сделало бы меня лучше.
Прозрачность— как создать градиент на основе расстояния вокруг формы в Photoshop CC?
У меня пиксельное изображение неправильной формы на прозрачном фоне.Я бы хотел, чтобы он «отбрасывал тень» вокруг себя, создавая полупрозрачные пиксели по краям изображения. В частности, я хочу, чтобы прозрачность каждого пикселя определялась в зависимости от того, насколько он близок к пикселям изображения (т.е. прозрачность пропорциональна евклидову расстоянию между целевым пикселем и ближайшим пикселем изображения).
Выбор пикселей, вокруг которых я хочу применить градиент, тривиален, но я не могу понять, как сделать градиент, который будет автоматически отступать в зависимости от евклидова расстояния от остальной части изображения.Чтобы быть ясным, это конечный результат, который я хочу:
000111000
002333200
024555420
135 ### 531
135 ### 531
024555420
002333200
000111000
… где ### обозначает пиксели исходного изображения, а 0-5 обозначают черные пиксели прозрачности от 0% до 50% (%, выбранный здесь, является произвольным).
Очевидно, это было бы просто, если бы это было простое изображение, подобное приведенному выше, потому что я мог бы просто создать круговой градиент по центру изображения. Но я хочу, чтобы это работало для произвольной неправильной формы , при этом пиксели становятся более прозрачными по мере удаления от края формы.
Это настолько простой и очевидный вариант использования (обычно это делается с текстом, например), что должен быть простой способ сделать это, но я не знаю, что это такое. Единственное решение, которое я могу придумать до сих пор, — это итеративно увеличивать выделение за пределами изображения на один пиксель за раз и уменьшать прозрачность с помощью нескольких заливок ведра, но это сложно сделать так гладко и громоздко. Есть способ сделать это попроще?
РЕДАКТИРОВАТЬ
Думаю, теперь я понял.
Инструменты выделенияPhotoshop более гибкие, чем я думал. Когда вы увеличиваете границу, это происходит плавно, даже если кажется, что выделены только определенные пиксели. Я не видел гладкости области выделения, пока не перешел в режим быстрой маски.
Так что да, это очень легко сделать. При увеличении выделения автоматически сглаживаются края с частичной прозрачностью. Просто вырастите вокруг границы формы на отдельном маскирующем слое и залейте область, и эффект будет именно тем, что я хотел.
Возможности предварительного просмотра: расширенные методы редактирования
В статьях «Возможности предварительного просмотра: обрезка и изменение размера изображений» (18 марта 2016 г.) и «Возможности предварительного просмотра: аннотирование документов и изображений» (2 апреля 2016 г.) мы исследовали задачи редактирования и аннотирования с помощью предварительного просмотра, встроенного в OS X. источник документов и изображений. На этой неделе мы углубимся в некоторые передовые методы редактирования и вернемся к нескольким лакомым кусочкам, которые мы пропустили в предыдущих статьях.
Расширенные инструменты выделения для изображений — В разделе «Возможности предварительного просмотра: обрезка и изменение размера изображений» мы обсуждали использование инструмента «Прямоугольное выделение».Однако при работе с изображениями несколько других инструментов выделения предлагают больше разнообразия и контроля. Вы найдете их на панели инструментов разметки, которую можно отобразить, выбрав «Просмотр»> «Показать панель инструментов разметки» (Command-Shift-A). Доступ к инструментам выбора осуществляется через первую кнопку слева.
Эллиптическое выделение — это второй вариант во всплывающем меню инструментов выделения. Он работает так же, как инструмент «Прямоугольное выделение», за исключением того, что выделяет эллиптические, а не прямоугольные области.Как и в случае с инструментом «Прямоугольное выделение» и инструментами «Форма», вы можете нажать «Option», делая исходное выделение размером от центра, а нажатие Shift дает идеальный круг.
После вытягивания эллиптического выделения вы получаете обычные маркеры перетаскивания. Ручки, прикрепленные к самому эллипсу выделения, регулируют одно измерение за раз, тогда как ручки на углах прямоугольника, охватывающего эллипс, могут регулировать два измерения одновременно.
Следующий инструмент выделения — это лассо-выделение, которое Билл Аткинсон впервые изобрел для MacPaint в 1983 году.Инструменты «Прямоугольное выделение» и «Эллиптическое выделение» падают, когда вам нужно выделить объект неправильной формы или часть изображения. Но с помощью инструмента «Лассо-выделение» вы можете вручную выделить любой объект. Сложность в том, что вы должны делать это одним движением «щелкнуть и перетащить». Поскольку выделение Lasso
должно образовывать замкнутую форму, если вы не закроете его самостоятельно, закончив рисование обратно в начальной точке, выделение закроется прямой линией.Закончив выделение, вы можете перетащить выделение — не базовое изображение, а выделение пунктирной линией — вокруг с помощью указателя или сдвинуть его с помощью клавиш со стрелками.
Инструмент «Лассо» хорошо работает, когда желаемый объект неправильной формы хорошо отделен от других частей изображения. Но, например, на фотографии вам вряд ли повезет. Для таких ситуаций Preview предлагает инструмент Smart Lasso, который предлагает некоторую помощь.Когда вы перетаскиваете, вы видите толстую красную линию вместо тонкой белой линии — нарисуйте ее вокруг объекта, который вы хотите выбрать, и Preview попытается грамотно построить выделение. Чтобы получить желаемый результат, потребуется немного поэкспериментировать. Как ни странно, вы,
, не можете перемещать выделение Smart Lasso с помощью указателя, но вы можете перемещать его с помощью клавиш со стрелками.
После того, как вы выбрали что-то с помощью одного из этих инструментов, у вас есть несколько вариантов:
- Выберите «Правка»> «Инвертировать выделение» (Command-Shift-I), чтобы выделить все, кроме , кроме того, что вы только что выбрали.Иногда это удобно!
- Нажмите «Удалить», чтобы удалить его с изображения, оставив отверстие.
Используйте Command-C, чтобы скопировать выделение, чтобы вы могли вставить копию в то или иное изображение. Помните, что вы также можете выбрать «Файл»> «Создать из буфера обмена», чтобы создать новый файл с скопированным выделенным фрагментом.
Когда у вас есть копия, вы можете перемещать и изменять ее размер по своему усмотрению, хотя она всегда будет по существу прямоугольной в глазах Preview, независимо от того, насколько неправильной она была в начале.Один из методов, который мы часто используем, — это затемнение части снимка экрана путем копирования фрагмента его цвета фона и вставки его на ту часть изображения, которую мы хотим скрыть.
Честно говоря, у инструмента «Эллиптическое выделение» не так уж много применений, и оба инструмента лассо привередливы, поэтому мы используем их лишь изредка. Сообщите нам, если вы нашли хорошее применение этим инструментам, но если вы просто пытаетесь удалить фон с изображения, инструмент Instant Alpha — лучший выбор.
Instant Alpha — Нет, Instant Alpha не сделает вас лидером стаи. Скорее, это инструмент выделения на основе цвета, похожий на инструменты волшебной палочки в других приложениях для работы с изображениями. Его лучше всего использовать для удаления однотонного фона с изображений (заменяя их прозрачностью, которая, например, не затемняет цвет фона на веб-странице).
Инструмент Instant Alpha — вторая кнопка на панели инструментов разметки. Щелкните его, а затем щелкните и удерживайте цветную область, которую хотите выбрать.Выбранная область станет красной; затем вы можете перетащить указатель, чтобы настроить чувствительность инструмента, чтобы включить цвета, на которые вы перетаскиваете. Когда вы будете довольны выбором, уберите палец с мыши или трекпада, чтобы завершить выбор.
Как и следовало ожидать, вы можете нажать «Удалить», чтобы удалить выделение. На скриншоте ниже я сначала использовал Instant Alpha, чтобы выбрать фон, который я удалил.
Затем я отменил это, снова выделил фон, инвертировал его с помощью Edit> Invert Selection и удалил iPad и Apple Pencil, создав аккуратный эффект силуэта.
Реально, однако, в основном мы используем инструмент Instant Alpha, когда работаем над кнопкой или логотипом для веб-сайта, а исходное изображение имеет белый или цветной фон вместо прозрачного. Несколько быстрых щелчков мышью и фон — история.
Настроить цвета — По большей части мы говорили о редактировании изображений, которые кто-то создал с нуля в графическом приложении, а не о фотографиях. Однако, если вам действительно нужно отредактировать фотографию, Preview предоставляет несколько удивительно надежных инструментов настройки изображения, когда вы выбираете Инструменты> Настроить цвет (Command-Option-C).Эти инструменты по сути идентичны тем, которые впервые появились в iPhoto много лет назад.
В верхней части окна «Настройка цветов» находится гистограмма с тремя маркерами перетаскивания, с помощью которых вы можете настроить точку белого, черного и среднего тона изображения. Нажмите кнопку Auto Levels, чтобы получить подсказку о том, как сбросить белые и черные точки. Затем поиграйте с каждым из ползунков, чтобы почувствовать, как они осветляют или затемняют изображение; Если вам не нравится, как все обернулось, вы можете сбросить все свои изменения с помощью кнопки «Сбросить все» в нижней части окна.
Остальные ползунки как минимум помечены, но мы все же рекомендуем поэкспериментировать, чтобы увидеть, как каждый из них влияет на данное изображение. Помните, что вы можете отменить свои настройки в любое время с помощью Reset All. Вот что они делают:
- Экспозиция: Если фотография слишком темная или слишком светлая из-за недоэкспонирования или переэкспонирования, этот ползунок позволит вам исправить это. В основном это помогает сделать снимки с тусклым светом ярче.
Контрастность: Этот ползунок позволяет контролировать разницу между самыми светлыми и самыми темными областями на фотографии.Редко стоит возиться с большим количеством вещей, хотя небольшое увеличение контраста может сделать изображение более четким и детализированным.
Основные моменты: Этот ползунок показывает детали в самых ярких точках фотографии, что может быть полезно, например, для того, чтобы сделать облака более заметными.
Тени: В целом ползунок «Тени» более полезен, чем предыдущий: он освещает более темные части фотографии, показывая детали, которые раньше было трудно увидеть.Поскольку вы, скорее всего, будете использовать его на темных фотографиях, он, вероятно, также осветлит всю фотографию.
Насыщенность: Используйте этот ползунок для настройки насыщенности цветов. При перемещении ползунка «Насыщенность» до упора влево изображение становится полутоновым, что может быть полезным эффектом, а при его перемещении вправо цвета практически не выходят за пределы экрана. Если изображение кажется немного тусклым, попробуйте немного увеличить насыщенность.
Температура: С помощью этого ползунка можно сделать изображение холоднее (более синим) или теплее (более желтым).Это не очень полезно, но если фотография была сделана при плохом флуоресцентном освещении, ползунок температуры может немного улучшить ее.
Оттенок: В то время как ползунок «Температура» позволяет сделать изображение более синим или желтым, ползунок «Оттенок» делает то же самое с зеленым и красным. Чтобы упростить использование, Apple предоставляет рядом с ним капельницу; выберите его, а затем щелкните часть изображения, которая должна быть нейтрально-серой или белой. Это автоматически устанавливает ползунок «Оттенок».Щелкните пипеткой в нескольких разных местах, чтобы увидеть, чем они отличаются; Лучший способ оценить, насколько хорошо это сработало, — это взглянуть на некоторые оттенки кожи.
Сепия: Этот слайдер представляет собой пони с одним трюком; он уменьшает насыщенность фотографии, используя тона сепии вместо оттенков серого. Поверните его до упора, чтобы придать вашему изображению «старинный» вид.
Резкость: Этот ползунок может сделать ваше изображение более размытым или резким. Размытие может быть полезно для почти абстрактного заката, но в большинстве случаев вам нужно сделать фотографии резче, чтобы выделить больше деталей.Однако не заходите слишком далеко, поскольку чрезмерная резкость может сделать изображение зернистым.
В качестве примера того, что эти элементы управления могут делать с вашими фотографиями, вот фотография, которую Адам сделал недавно в День дракона Корнельского университета. К сожалению, поскольку это был пасмурный день, это больше похоже не на праздник, а на похоронную процессию. Посмотрим, сможем ли мы немного скрасить ситуацию.
Сначала я щелкнул Auto Levels, чтобы установить базовую линию, а затем немного увеличил экспозицию, чтобы сделать изображение ярче.Но при увеличении экспозиции некоторые облака размылись, поэтому я затемнил светлые участки, чтобы они выглядели более естественно, а также немного осветил тени, чтобы добавить больше яркости. Затем я увеличил насыщенность, чтобы сделать яркие цвета на фотографии более яркими. Наконец, я немного увеличил температуру, оттенок, насыщенность и резкость, чтобы закончить.
Конечный результат — более яркое и четкое фото. А теперь праздник!
Последнее замечание о цвете. Предварительный просмотр поддерживает цветовые профили, которые определяют, как разные дисплеи или принтеры могут выводить цвет.В меню «Просмотр»> «Мягкая проба с профилем» вы можете выбрать цветовой профиль для предварительного просмотра изображения, а если вы хотите назначить определенный профиль, выберите «Инструменты»> «Назначить профиль» и выберите профиль во всплывающем меню в диалоговом окне, которое появляется. Эти функции могут быть полезны для профессионалов в области графики, которым важна цветопередача, хотя мы подозреваем, что они используют другие инструменты.
Поворот фотографий и страниц — Время от времени вы получаете изображение, которое не повернуто так, как вам нужно.К счастью, предварительный просмотр позволяет легко поворачивать изображения: выберите Инструменты> Повернуть влево (Command-L) или Инструменты> Повернуть вправо (Command-R).
Менее полезны, чем команды «Повернуть», следующие две в меню «Инструменты»: «Отразить по горизонтали» и «Отразить по вертикали». Они тоже поворачивают изображение, но вокруг горизонтальной или вертикальной центральной линии. Например, функция «Отразить по горизонтали» может быть полезна, если вам нужно, чтобы выстрел в голову смотрел в другую сторону. Отразить по вертикали полезно, когда вам нужно перевернуть фотографию вверх ногами.
Preview также может поворачивать страницы PDF, что требуется только в очень редких случаях. Когда вы поворачиваете страницу PDF, предварительный просмотр поворачивает только текущую выбранную страницу, что, вероятно, не то, что вам нужно. Чтобы вместо этого повернуть все страницы, отобразите эскизы на боковой панели, выбрав «Просмотр»> «Миниатюры», выберите страницу на боковой панели, выберите «Правка»> «Выбрать все» (Command-A), чтобы выбрать все страницы, а затем используйте команды поворота. Вы, конечно, можете повернуть только часть страниц, если хотите.
Обрезка нескольких страниц в PDF-файлах — В статье «Возможности предварительного просмотра: обрезка и изменение размера изображений» мы сказали: «Предварительный просмотр обрезает только одну страницу за раз».Оказывается, это не совсем так.
Чтобы обрезать несколько страниц PDF, откройте миниатюры боковой панели, как описано выше, а затем используйте инструмент «Прямоугольное выделение» на странице, чтобы выбрать область, которую вы хотите обрезать (на снимке экрана ниже белые поля страницы удаляются). Сделав свой выбор, щелкните текущую страницу на боковой панели и выберите «Правка»> «Выбрать все» (Command-A), чтобы выбрать все страницы. Наконец, выберите «Инструменты»> «Обрезать» (Command-K), чтобы обрезать каждую страницу документа до выбранных размеров.
К сожалению, это все еще не так полезно, потому что предварительный просмотр только скрывает контент, а не удаляет его, и нет никакой гарантии, что другие программы просмотра PDF будут соблюдать обрезку. Это, вероятно, наиболее полезно, если вы, например, пытаетесь превратить несколько открыток, отсканированных как полные страницы, во что-то более удобное для просмотра.
Редактировать и переупорядочивать PDF-файлы — Как вы, наверное, догадались, предварительный просмотр дает вам полный контроль над отдельными страницами в PDF-файле с помощью боковой панели эскизов.Вот что вы можете сделать:
- Изменить порядок страниц: Щелкните и перетащите эскиз на боковой панели, а затем переместите страницу в нужное место в документе.
Удалить страницы: Выберите один или несколько эскизов (удерживая нажатой клавишу «Shift» для непрерывного выделения или удерживая клавишу «Command» для непрерывного выделения) на боковой панели и нажмите «Удалить».
Объединить PDF-файлы: Вы можете перетаскивать эскизы с боковой панели одного документа на боковую панель другого, чтобы копировать страницы между документами.Точно так же вы можете выбрать все эскизы на боковой панели документа и перетащить их в другой документ, чтобы объединить их. Это особенно удобно для объединения отсканированных одностраничных PDF-файлов в один файл.
На данный момент может показаться, что мы рассмотрели все, что может сделать Preview, но впереди еще кое-что! Следите за новостями на TidBITS, чтобы узнать больше о возможностях предварительного просмотра.
VSDC Video Editor Pro 6.8.3.343/342 Multilingual »AVAXGFX
Размер файла: 210 МБ
Видеоредактор предназначен для редактирования видеофайлов и создания видеороликов любой сложности с использованием различных визуальных и звуковых эффектов.Программа предлагает богатую функциональность и при этом имеет простой и интуитивно понятный интерфейс, позволяющий создавать видео с минимальными усилиями.
Нелинейный видеоредактор
Наш редактор — нелинейный инструмент. Это означает, что в отличие от большинства других редакторов, где сцены идут одна за другой в линейной последовательности и определенном порядке, наше программное обеспечение позволяет размещать объекты в любой позиции на временной шкале и иметь любой размер. Кроме того, различные параметры, форма и положение объектов могут произвольно изменяться с течением времени.
Визуальные и звуковые эффекты
Вы можете применять к своим видео различные визуальные и звуковые эффекты для достижения необходимого результата. Поскольку количество доступных визуальных эффектов очень велико, они разделены на пять категорий для удобства навигации: цветокоррекция, преобразование объектов, фильтры объектов, эффекты перехода и специальные эффекты.
Режимы наложения и фильтры, подобные Instagram
Еще один способ изменить внешний вид вашего видеоизображения в соответствии с вашими предпочтениями — это смешивание цветов.Используя широкий набор настраиваемых параметров, вы можете придать своему видео неповторимый профессиональный стиль. Новички или те, кто хочет сэкономить время, могут воспользоваться стильными фильтрами в стиле Instagram, применяемыми в один клик.
Masking
VSDC Free Video Editor позволяет создавать маски различной формы для скрытия, размытия или выделения определенных элементов в вашем видео. Вы можете использовать его для применения специальных эффектов внутри или за пределами замаскированной области. Одна из наиболее распространенных причин маскирования — размытие лица для защиты личности или удаления нежелательных следов.
Субпиксельная точность
Объекты в сцене позиционируются с субпиксельной точностью, что обеспечивает плавную анимацию, вращение, трансформацию и точное относительное позиционирование.
Поддержка популярных форматов
Наше программное обеспечение поддерживает практически все видео, изображения и аудио форматы и кодеки. Вот почему вам не потребуются дополнительные инструменты преобразования для редактирования файлов, как это часто бывает с другими программами.
Создание видео для конкретных мультимедийных устройств
Благодаря большому набору предварительно настроенных профилей вы можете легко создавать видео для большинства популярных мультимедийных устройств, таких как DVD-плееры, iPod / iPhone / iPad, PSP, любые смартфоны и обычные телефоны , Sony PlayStation, Xbox, Zune, Archos, iRiver, Creative Zen, Blackberry, плееры MP4 и многие другие.
Работа с диаграммами
Вы можете создавать диаграммы различных типов, включая трехмерные диаграммы: столбик, столбик с накоплением, точка, пузырь, линия, линия разброса, быстрая линия, ступенчатая линия, сплайн, площадь, площадь сплайна, область с накоплением, Область сплайна с накоплением, полоса диапазона, диаграмма Ганта, круговая диаграмма, круговая диаграмма 3D, трехмерный тор, точка радара, линия радара, область радара, сплайн радара, зона сплайна радара, воронка, пирамида, пирамида 3D, высокий минимум, свеча. Эти объекты могут быть основаны на динамически изменяющихся данных разных типов. Кроме того, внешний вид диаграмм полностью настраивается (внешний вид диаграмм, координатных осей, определяемых пользователем осей, легенд, названий диаграмм и осей, линий, меток и других элементов), что поможет вам адаптировать их к вашим конкретным потребностям.Интегрированные цветовые темы позволяют быстро изменить внешний вид ваших диаграмм.
Видеотека (будет включена в следующий выпуск программы)
Программа-редактор позволяет создавать собственную библиотеку мультимедийных файлов с краткими или подробными описаниями. Это поможет вам организовать вашу видеоколлекцию и упростит доступ к необходимым файлам.
Встроенный инструмент записи DVD
Редактор поставляется с инструментом записи DVD, позволяющим легко записывать результаты вашей работы на оптические диски.
Video File Converter
Приложение предназначено для быстрого преобразования видео файлов из одного формата в другой. Он имеет несколько основных функций для редактирования видео: удаление ненужных сегментов, разделение видео на части и объединение нескольких файлов в один.
Захват видео на рабочем столе
Видеоредактор оснащен утилитой захвата видео на рабочем столе, которая сохраняет отснятый материал в видеофайл для последующей обработки в редакторе.
Захват видео
Еще одной особенностью нашего редактора является возможность захвата видео с различных видео тюнеров, веб-камер, IP-камер и сохранение отснятого материала на вашем компьютере в произвольном формате для последующего редактирования.
Что нового:
Обновления: официальный сайт не предоставляет никакой информации об изменениях в этой версии.
ГЛАВНАЯ
http://www.videosoftdev.com/ Скачать с Rapidgator
https://rapidgator.net/file/ede3abc05df8c547e0b809cd07e0c006
Загрузить из Ddownload
https://ddownload.com/0hj7yugokrmc/BaDshaH.VSDC_Video_Editor_Pro_6.8.3.343-342_Multilingual.rar
Скачать с Uploadgig
https://uploadgig.com/file/download/1F5d5d53165054d7/BaDshaH.VSDC_Video_Editor_Pro_6.8.3.343-342_Multilingual.rar
Линейный контраст
Процессор обновления Lenovo t430
Образец слова шаблона фирменного бланка
Линейное уравнение выражает такую взаимосвязь. Если две переменные связаны, то простейшая взаимосвязь между ними будет линейной.Линейное уравнение выражает такую взаимосвязь.
Todoroki x reader лимонные горячие источники
31 марта 2018 г. · В статистике линейная регрессия моделирует взаимосвязь между зависимой переменной и одной или несколькими независимыми переменными с использованием линейной функции. Если две или более объясняющих переменных имеют линейную связь с зависимой переменной, r … Создание контрастных гармоник является результатом линейного поведения микропузырьков при попадании на них звуковых лучей. C. Когда микропузырьки попадают в звуковой луч, пузырьки растут и сжимаются в зависимости от давления.
Tdlr search
Тесты векторных или матричных контрастов для соответствия модели lmer. Competition.lmerModLmerTest: Тестирование контрастов в lmerTest: Тесты в моделях линейных смешанных эффектов rdrr.io Найдите пакет R языковые документы R Запустите R в своем браузере R Notebooks
h5 ead news murthy
— Чтобы повысить контраст, нам нравится h B (f) быть как можно более плоской. • Различные подходы — Использование фиксированных функциональных форм: линейная, нелинейная — Использование адаптивного преобразования, которое определяется из h A (f) и (f) и h B (f): • Выравнивание гистограммы (h B (f) равномерное ): Полностью автомат! • Спецификация гистограммы или сопоставление контраста. Я писал иначе.Я написал детали и примеры для каждой вещи, которую противопоставлял. В этой части статьи я использовал контрастные слова. Язык Я писал предложения, чтобы объяснить, почему вещи были одинаковыми и разными. Логический порядок Я использовал логический порядок, чтобы переходить от одной идеи к другой.
Телевидение Nbc bay area
6 октября 2018 · Контраст значения: Относится к контрасту между светлыми и темными цветами. У каждого цвета есть своя легкость. Насыщенный желтый светлее насыщенного синего.Поэтому, когда вы помещаете желтый цвет рядом с синим, появляется контраст между оттенком и значением. Наши глаза очень чувствительны к оценке контраста, гораздо больше, чем к контрасту оттенка или насыщенности.
Sims 4 warrior cats
Contrast Stretch динамически регулирует контраст изображения в соответствии с диапазоном яркости. Understanding Contrast Stretch. Четкость деталей изображения во многом определяется диапазоном …
Приходская тюрьма Вознесенского прихода комиссариат сокамерников
Тесты векторных или матричных контрастов для соответствия модели lmer.contest.lmerModLmerTest: Тестирование контрастов в lmerTest: Тесты в моделях линейных смешанных эффектов rdrr.io Найдите пакет R языковые документы R Запустите R в своем браузере Блокноты R Привет всем, я использую оператор PROC GLM Contrast, чтобы увидеть, отображаются ли мои данные тенденция линейная или квадратичная. Почему-то, когда я использую два оператора CONTRAST одновременно, результат CONTRAST не выходит. Ниже мой код: PROC GLM DATA = mydata; КЛАСС RESP_TIME; МОДЕЛЬ оценка = RESP_TIME; CONT …
Aaa батарейки
9 января 2020 г. · Нет взаимосвязи: линия графика в простой линейной регрессии плоская (не наклонная).Между двумя переменными нет никакой связи. Положительная взаимосвязь: линия регрессии наклоняется вверх, причем нижний конец линии находится в точке пересечения оси Y (ось) графика, а верхний конец линии идет вверх в поле графика, от точки пересечения по оси x (ось). Функции сравнения и сопоставления Уроки третьего класса. Сравнение различных функций — учащиеся обсудят, представят и решат словесную задачу, включающую выбор между двумя функциями. Сравнение графиков — студентам дается почасовая ставка заработной платы и выводятся координаты для (h, $) в диапазоне часов.Они создают таблицу и график …
Какие треугольники самые холодные ответы на листе
Яркость и контрастность — Яркость — понятие относительное. Это зависит от вашего визуального восприятия. Поскольку яркость — понятие относительное, яркость можно определить как количество энергии. O
Psnstuff db загрузить
ПОНИМАНИЕ ГАММА-КОРРЕКЦИИ. Гамма — важная, но редко понимаемая характеристика практически всех систем цифровой обработки изображений. Он определяет соотношение между числовым значением пикселя и его фактической яркостью.
Протокол Верховного суда штата Аризона
Контрасты Сравнения между условиями могут принимать любую форму, если вектор контраста равен нулю: • [2 -1 -1] = области, более активные во время условия 1, чем условия 2 и 3 • [- 3 -1 1 3] = области, показывающие линейное увеличение по 4 условиям. Для факторного плана 2×2 с факторами A и B, если столбцы матрицы дизайна
Деревянная мебель для dsa fal
и линейные контрастные вещества на основе гадолиния. Метаанализ показал, что связывание с белками, макроциклическая структура и ионность были связаны с более высоким уровнем аллергических
Loop 101 сегодня
Параллели между ритмом в звуке / музыке очень точны для представления ритма в визуальном состав.Разница в том, что рассчитанный по времени «ритм» воспринимается глазами, а не ушами. Визуальный ритм можно создать разными способами. Линейный ритм относится к характерному течению отдельной строки. «Пружины с линейной жесткостью» имеют одну определенную жесткость пружины на дюйм отклонения на протяжении большей части их диапазона отклонения. Например, если у нас есть линейная пружина на 300 фунтов / дюйм и длиной 12 дюймов, потребуется примерно 300 фунтов, чтобы отклонить ее на 1 дюйм.
Смешные имена пользователей reddit
Линейные контрасты — Скачать бесплатно в формате PDF (.pdf), текстовый файл (.txt) или читайте онлайн бесплатно. ls. КОНТРАСТЫ Чтобы вычислить сумму квадратов: Вам необходимо определить конкретное лечение, являющееся …
Ucsd data science ограничено
ЛИНЕЙНЫЕ КОНТРАСТЫ ИЛИ СРАВНЕНИЯ При планировании эксперимента мы часто можем предоставить F-тесты, чтобы ответить на соответствующие вопросы. Это включает разделение df и TRT SS. Идеальная для ряда приложений визуализации высококонтрастная линейно поляризационная пленка TECHSPEC® (XP42) отличается превосходным коэффициентом экстинкции и высоким коэффициентом пропускания в диапазоне 400–700 нм.Эта поляризационная пленка предлагается различной толщины; более толстая поляризационная пленка имеет повышенную жесткость. Доступную в листах, высококонтрастную линейно поляризационную пленку TECHSPEC® (XP42) можно разрезать в соответствии с потребностями любого применения.
Дерзкий огненный шар
среда, 15 сентября 2021 г.
Событие
Что касается постановки, я не уверен, что понимаю стратегию Apple «давайте сделаем все о Калифорнии». Кадры из разных живописных мест по всему штату были красивыми, но я не понимаю, почему они имели значение для этого конкретного события.Apple всегда была в Калифорнии, они всегда гордились тем, что были из Калифорнии. Я предполагаю, что это так же просто, как необходимость в какой-то теме, а «Калифорнийская живописная красота» была так же хороша, как и все остальные, для еще одного мероприятия эпохи COVID, которое нельзя было провести внутри с аудиторией. Джоз выступал на улице в Apple Park, а Кук был на сцене в театре Стива Джобса, но у меня такое чувство, что они хотели вырваться из Apple Park как декорации для всего шоу.
На тот момент я подумал, что сегмент Кайанн Дранс, представляющий iPhone 13 и 13 Mini, был самым потрясающим.Стоя на сцене, в одиночестве, в открытом театре Симфонического оркестра Сан-Диего, перед всеми этими пустыми местами. Это было одновременно красиво и мгновенно напомнило о том, чего нам всем не хватает.
iPhone 13
В прошлом году iPhone 12 и 12 Pro — два новых iPhone «обычного» размера — имели одинаковые защитные чехлы. В этом году для iPhone 13 и 13 Pro представлены разные чехлы. Я, , думаю, что это , потому что модуль камеры с тремя объективами на задней панели iPhone 13 Pro больше, чем модуль с двумя объективами на iPhone 13.Ширина, высота и глубина 13 Pro и обычного 13 идентичны.
В прошлом году у 12 Pro Max была лучшая система камер, чем у 12 Pro. Только у 12 Pro Max была оптическая стабилизация изображения со сдвигом сенсора, и только у 12 Pro Max был телеобъектив 2,5 × (в отличие от 2 ×). В этом году обе модели Pro имеют идентичные системы камер. (И, как и в прошлом году, обычные iPhone 13 и 13 Mini используют ту же систему камер, что и друг друга.)
Однако модули камеры iPhone 13 Pro полностью отличаются от не-Pro 13 и 13 Mini.Не только наличие нового телеобъектива 3 ×, но и камеры 1 × (широкий) и 0,5 × (сверхширокоугольный) лучше на моделях Pro. Камера 1 × Pro имеет максимальную диафрагму ƒ / 1,5; 1-кратная непрофессиональная камера — / 1,6. (Более низкие значения диафрагмы пропускают больше света; на жаргоне фотографов они «быстрее».) Камера 0,5 × Pro имеет светосилу ƒ / 1,8; 0,5-кратная непрофессиональная камера — / 2,4.
Макросъемка — это функция только для Pro, я считаю, потому что сверхширокоугольная камера 13 Pro 0,5 × имеет автофокус, а не-Pro 0.5-кратная камера с фиксированным фокусом.
Фронтальная камера на всех моделях iPhone 13 выглядит одинаково, но только модели Pro могут снимать в формате ProRes. (Не знаю, почему кто-то захочет снимать ProRes с помощью фронтальной камеры. Но я думаю, почему бы не включить ее?)
Автоматическая смена фокуса, управляемая ИИ, в видео в кинематографическом режиме кажется слишком хорошей, чтобы быть правдой. Очень футуристическая фишка, если все работает как обещано.
Мне очень не хватало практического опыта с новыми устройствами, если только принять во внимание их цвета.«Звездный свет» выглядит серебристым с легким оттенком золота. Я хочу сказать шампанское, но, возможно, это подразумевает слишком много золота. «Полночь» не совсем нейтральный темно-серый или почти черный — в нем есть оттенок синего или индиго. (Синий, кажется, цвет года. По анекдотам, похоже, что многие люди, которых я знаю, планируют приобрести модели Pro в цвете Sierra Blue.)
Apple Watch серии 7
Экран большего размера, более яркий режим постоянно включенного дисплея и более быстрая зарядка — это нормальные улучшения из года в год.Но очевидно, что Series 7 — это второстепенное, а не серьезное обновление. Это нормально и неизбежно для созревающего продукта. Вы не должны покупать новые Apple Watch за 500 долларов каждый год, и, хотя я знаю много людей, которые покупают новый iPhone каждый год (в том числе ваш покорный слуга), я не знаю никого, даже набожных энтузиастов фитнеса, кто покупает новые Apple Watch ежегодно. Даже раз в два года кажется довольно частым. Купленные новые Series 5 или Series 4 по-прежнему должны быть действительно отличными Apple Watch. [ Обновление: Я должен был лучше знать свою аудиторию.Некоторые из вас покупают новые Apple Watch каждый год. Я думаю, мы все можем признать, что это нетипично, и что разработчики, которые покупают новый каждый год для тестирования, являются крайним случаем.]
Куинн «Snazzy Labs» Нельсон пометил Apple за несправедливое сравнение, касающееся того, насколько больше текста могут отображать большие дисплеи Series 7 одновременно. Шрифт был того же размера, но междустрочный интервал на снимке экрана Series 7 был немного меньше. Я бы также сказал, что Apple выбрала текст с неэффективным переносом строк на дисплее Series 6, но разница в высоте строк явно несправедлива.Apple обычно не играет в подобные игры для сравнения. Выдана желтая карточка.
Модель Apple Watch начального уровня за 199 долларов США остается серией 3, которая сейчас вроде как давно уже давно в зубах. Я действительно надеялся, что Series 4 займет это место в модельном ряду. Я знаю, что разработчики приложений WatchOS тоже. У Series 3 устаревший размер экрана, который разработчикам придется поддерживать долгие годы.
Новый iPad Mini и iPad 9-го поколения Just-Plain
iPad Mini всегда находился в уникальном цикле обновлений.Между обновлениями проходят годы, но когда Apple обновляет его, они, как правило, приводят его в соответствие с текущими спецификациями. Новый iPad Mini имеет ту же SoC A15, что и iPhone 13 — на самом деле, он имеет 5-ядерный графический процессор, как модели iPhone 13 Pro, а не 4-ядерный графический процессор, как iPhone 13 и 13 Mini. У предыдущего iPad Mini был A12.
iPad Mini действительно больше похож на iPad Air Mini. Новый обычный «iPad» по-прежнему имеет кнопку «Домой» и дисплей с острыми углами. Mini оснащен современным дисплеем с закругленными углами, без кнопки «Домой» и сенсором Touch ID на кнопке питания, как и нынешний iPad Air.Как и iPad Air, новый Mini имеет порт USB-C вместо Lightning. Кнопки регулировки громкости у Mini расположены на верхней части устройства — впервые для iPad. Я предполагаю, что это решение было связано в основном с поддержкой магнитного карандаша 2 вдоль длинной стороны устройства, где кнопки регулировки громкости традиционно используются для iPad.
ТВ + и Фитнес +
Мне пришла в голову мысль, что приятно видеть, как Apple продвигает свои собственные оригинальные сервисные продукты. Даже если отбросить юридическое и законодательное внимание к App Store — большие вещи, которые стоит отложить в сторону, — я просто не думаю, что для Apple полезно полагаться на погоню за арендой для увеличения доходов от услуг.Получение 30 процентов дохода от подписки на услуги других компаний — это хороший бизнес с финансовой точки зрения, но это как нездоровая пища для культуры любой компании. Apple — отличная компания, потому что они делают отличные оригинальные вещи, за которые люди хотят платить. TV + и Fitness + — это именно то, что вам нужно. Собирать 30% доходов от подписки внутри приложений другой компании — нет. ★
четверг, 9 сентября 2021 г.
На этой неделе я провел опрос в Твиттере, чтобы узнать, как люди думают, что будут названы новые iPhone, которые, предположительно, будут представлены на следующей неделе.Набрав более 4600 голосов, результаты были:
- iPhone 13: 70%
- iPhone 12S: 12%
- iPhone (больше номеров): 15%
- Другое: 3%
Я, наверное, спросил на несколько дней позже — произошла достоверная утечка, якобы показывающая упаковки силиконовых чехлов для iPhone 13 Pro Max от Apple на выходных.
Что меня заинтриговало, так это количество людей, ответивших в Твиттере, которые сказали, что, хотя они голосовали за «iPhone 13», так как будет называться , они хотят, чтобы Apple отказалась от цифр и просто выбрала iPhone , iPhone Mini , iPhone Pro и iPhone Pro Max с неявными годами моделей, чтобы отличить их от новых моделей последующих лет.Именно так Apple называет другие свои продукты — за заметным исключением Apple Watch (см. Ниже).
Но простой «iPhone» не подойдет для iPhone, потому что iPhone разные. Когда Apple представляет новый iPad Pro, он заменяет предыдущий iPad Pro. Вы не можете зайти в Apple Store и купить новый iPad Pro 2018 года. Но вы, , можете купить новый iPhone XR от Apple сегодня — модель, которая была представлена в 2018 году (я бы подождал до следующего вторника, прежде чем делать это.) Apple Watch — единственный другой продукт, который продается как iPhone, причем предыдущие «серии» оставались на рынке годами по более низким ценам. 1
Apple хочет, чтобы люди, покупающие новые iPhone, которые были впервые представлены 2–3 года назад, чувствовали себя так, как будто они покупают новый iPhone. Должны, потому что они … это отличные устройства по более низким ценам, и они будут поддерживаться в течение многих лет. Но если бы iPhone XR назывался «iPhone (2018)», он выглядел бы старым.
Я понимаю: кажется странным, что через 10 лет мы можем ждать выхода линейки iPhone 23, но на данный момент я не вижу, чтобы это изменилось.НФЛ просто продолжает считать Суперкубки — по крайней мере, Apple использовала только римские цифры для лет X и XS / XR. ★
Вот прекрасный пример того, о чем я говорил в предыдущем пункте, о The Wirecutter институционально фетишизирует цену над качеством. А в понятие «качество» я включаю эстетику дизайна, которая, скажем прямо, почти всегда идет рука об руку с ценой.
Из текущего списка «лучших» капельных кофеварок, который возглавляет OXO’s Brew 9-Cup за 200 долларов:
Вы можете найти ряд дорогих и стильных кофеварок, произведенных в небольшие количества для энтузиастов. Соотношение Клайва Кофе Восемь и Chemex Ottomatic — два выдающихся Примеры. Все они созданы для ценителей, которые хотят много тратишь на машину высокого класса. Главная изюминка этих кофе производителей заключается в том, что они варят пиво так же, как вручную обливание — предварительно настаивая гущу и равномерно разливая горячую воды.Однако по цене трудно увидеть какой-либо конкретный преимущества для этих машин, и они также менее широко доступны чем наши лучшие выборы.
Ratio Eight стоит 495 долларов, а Chemex Ottomatic — 350 долларов. Они не просто варят кофе так же, как , для заливки, они варят налив. Разница лишь в том, что они автоматические. К тому же, налитый кофе вкуснее, чем тот, что готовят обычные кофеварки.
«Конкретные преимущества» этих машин в том, что они делают кофе лучшего вкуса. и они лучше смотрятся на кухонном столе.Да, 350/495 долларов значительно больше, чем 200 долларов, но многие любители кофе с удовольствием тратят 5 долларов за чашку каждый день на разливной кофе из хорошей кофейни. Многие люди так же платят за капельный кофе из не очень хороших кафе.
Недавно я был в доме друга, которому принадлежит Ratio Eight, и это великолепное устройство. Я буду придерживаться своего ручного метода обливания, хотя бы для ритуала, но если бы я собирался купить машину для его автоматизации, я бы не подумал о чем-либо, кроме отношения.Кроме того, Ratio делает лучший термосферок, который я когда-либо видел — я заказал один из них. Я рассчитываю использовать его в течение десяти лет, если не дольше.
И какой смысл использовать слова «менее широко распространены» в качестве оправдания, чтобы не рекомендовать их? Список «Лучшие кофеварки, которые вы определенно можете доставить на этой неделе» или «Лучшие кофеварки, которые можно найти на полке, если вы читаете этот обзор, стоя в проходе с кофеваркой у Target», очень отличается от список «Лучшие кофеварки».Кофеварка — это тот предмет, который я чертовски искал и попал в список ожидания, чтобы купить, чтобы я мог получить ту, которая будет больше всего радовать меня каждое утро на долгие годы.
Описание этих двух кофеварок Wirecutter является преступным. Но по крайней мере они упомянули о них. Во многих других категориях превосходные, но более дорогие продукты даже не упоминаются Wirecutter. Я думаю, что здесь есть огромные рыночные возможности для конкурента, ориентированного на качество и дизайн.
Нью-Йорк Таймс:
Компания New York Times объявила сегодня, что Wirecutter, ее сервис рекомендаций по продуктам, введет платный доступ с оплатой по счетчику, просят своих постоянных пользователей подписаться на неограниченный доступ к его исследования и рекомендации.New York Times Полный доступ в цифровом формате и абоненты с доставкой на дом по-прежнему будут получать неограниченное количество доступ к более чем 1200 обзорам продуктов Wirecutter, обзорам предложений и другие руководства, которые помогут им уверенно делать покупки в Интернете с их существующая подписка. Автономная подписка на Wirecutter — это доступны за 5 долларов каждые четыре недели или 40 долларов в год.
В этом есть смысл, и, на мой взгляд, правила платного доступа Times являются одними из лучших в отрасли с точки зрения предложения большого количества бесплатных чтений для не подписчиков.Но это на один качественный сайт, «свободный для всех читающий».
(Мне всегда нравился Wirecutter, начиная с того момента, когда они дебютировали (и у меня был ведущий The ), но я бы хотел, чтобы у них был конкурент, который меньше ориентировался на цену. Рекомендации Wirecutter очень часто искажаются в пользу лучшего недорогого продукта , не лучший продукт в категории, точка. Я хочу, чтобы эксперты в предметной области говорили мне о лучших продуктах — я могу решить, сколько я хочу потратить.)
Джейн Манчун Вонг:
Каждый Super Follow — это покупка в приложении в App Store, но поскольку для приложения Twitter слишком много IAP, App Store показывает только 10 вместо полного списка.
Ее твит включает этот снимок экрана. Суть в том, что каждый пользователь Twitter, предлагающий Super Follows, получает свой собственный IAP. Если есть 1000 пользователей, предлагающих Super Follows, в App Store есть 1000 отдельных IAP. Если есть 10 000 пользователей, предлагающих их, 10 000 IAP. Если их будет 100 000, наши головы взорвутся.
Это невероятно. Якобы Twitter делает то, что Apple хочет от них. Прямо сейчас выплаты Super Follows доступны только для iOS. (Оплатив на iOS, вы сможете видеть контент Super Follow в Twitter для Android и в веб-клиентах, но единственный способ платить — на iOS через IAP.) Но система IAP от Apple настолько хрупка, что Twitter должен создавать отдельные SKU для каждого пользователя Super Follow, и платят Apple 30 процентов цены за привилегию. (Twitter, согласно опубликованным условиям, получает всего 3 процента от первых 50 000 долларов дохода за всю жизнь, а затем — 20 процентов.) Кроме того, поскольку списки IAP Apple в App Store ранжируют предложения IAP по популярности, Twitter вынужден раскрывать данные. что они, скорее всего, предпочли бы остаться при себе.
Рид Альберготти, репортаж для The Washington Post об отсрочке Apple внедрения новых функций безопасности детей для iMessage и iCloud. Фото:
Представитель Apple Фред Сайнс заявил, что не будет делать заявления в пятничном объявлении, потому что The Washington Post не соглашайтесь использовать его, не называя официального представителя.
Я полагаю, что это справедливо, но шоры Альберготти стали довольно очевидными.
Apple, в заявлении для СМИ сегодня утром:
В прошлом месяце мы объявили о планах по функциям, призванным помочь защищать детей от хищников, которые используют средства общения, чтобы вербовать и эксплуатировать их, а также ограничивать распространение детской сексуальной Материалы о нарушениях. На основе отзывов клиентов, групп поддержки, исследователей и других, мы решили уделить дополнительное время в ближайшие месяцы для сбора отзывов и внесения улучшений перед выпуском этих критически важных функций безопасности детей.
Принимая обратную связь и учитывая ее, они объявили об этих двух инициативах заранее, с подробностями, а не просто запустили их. Ни с одной из этих инициатив нельзя торопиться.
Забавно, что это вообще не сработало, потому что я думал, что когда Inc. объявила что-то «официальным», это было официально.
Кевин Ши, репортер Нью-Джерси.com:
Звонок был для автомобиля в паводке на трассе 518 в Хопуэлле. Тауншип — один из многих вызовов спасателей в среду в Нью-Джерси. вечером, когда штормы от урагана Ида затопили штат. Полиция Офицер Джеймс Хоффман пошел проверить это.
Через несколько мгновений после прибытия в район, к востоку от трассы 31, примерно в 8:30. вечера, Хоффман превратился в жертву.
Его патрульная машина начала набирать воду, затем поплыла прочь, соскользнув боком примерно на 100 ярдов вглубь воды.Хоффман скинул свой громоздкий дежурный жилет, пролез в окно и начал плавание. Он нашел дерево и держался.
Удивительная история.
Стэнфордская медицина:
Крупное рандомизированное исследование под руководством исследователей из Stanford Medicine. и Йельский университет обнаружили, что ношение хирургической маски для лица над ртом и носом — эффективный способ уменьшить распространение COVID-19 в общественных местах.
Он также показал, что относительно недорогие целевые вмешательства способствовать ношению маски может значительно улучшить использование лица покрытия в сельских странах с низкими доходами. По результатам, интервенционная модель расширяется до десятков миллионы людей в Юго-Восточной Азии и Латинской Америке за следующие несколько месяцев.
У вас может возникнуть соблазн записать это как «Дух», но на самом деле важно тщательно изучать подобные вещи. Это было всего 18 месяцев назад, в начале пандемии, когда CDC и другие организации здравоохранения говорили, что людям не следует беспокоиться о масках для лица .
(через Тэгана Годдарда в «Политической телеграмме»)
Венди Молинье, красноречиво пишет для McSweeney’s:
Ты думаешь, вакцины, блин, не работают? Ой, отвали в помойку, ты, ищущий внимания засранец с мордой червяка. Это даже не та тема, которую стоит обсуждать, черт возьми, черт возьми, невежество. Вакцины избавили от оспы, полиомиелита и всех других отвратительных болезней, которые раньше убивали таких маленьких ублюдков, как вы, в массовом порядке, .Твои родственники сделали чертову прививку и позволили тебе жить, а теперь ты записываешься, чтобы быть убитым гребаной болезнью, против которой существует вакцина, эффективная на девяносто девять процентов. Ты долбаный придурок. Иди в гребаный океан и трахни пиранью. Блядь. К черту это. Пошел ты. Сделайте прививку.
среда, 1 сентября 2021 г.
Apple Newsroom:
Apple объявила сегодня, что работает с несколькими штатами. по всей стране, что расширит возможности для их жители могут легко и безопасно добавить свои водительские права или указать идентификатор кошелька на своем iPhone и Apple Watch.Аризона и Грузия будет первым государством, которое представит это нововведение своим жителям, включая Коннектикут, Айову, Кентукки, Мэриленд, Оклахома и Юта, за которыми последуют. Транспортная безопасность Администрация (TSA) позволит выбрать безопасность аэропорта контрольно-пропускные пункты и полосы в участвующих аэропортах в качестве первых в местах, где клиенты могут использовать свои водительские права или удостоверение личности штата Кошелек. Wallet, созданный для обеспечения конфиденциальности, обеспечивает более безопасный и удобный способ для клиентов представить свои водительские права и государственные удостоверения личности на iPhone или Apple Watch.
В сообщении Newsroom есть много информации о том, как именно это будет работать, включая скриншоты. Мне нужно поговорить об этом с Apple сегодня, и я впечатлен. Несколько важных деталей:
Водительское удостоверение и государственный идентификатор в Кошельке представлены только в цифровом виде через зашифрованную связь напрямую между устройство и считыватель идентификационных данных, поэтому пользователям не нужно разблокировать, показать или передать их устройство.
Это ключевой момент super .Конечно, никто не хочет никому передавать свой телефон. Что еще более важно, никогда не должен передавать свой телефон офицеру полиции, а если он разблокирован, то это становится стократным. 1 Система бумажника, разработанная Apple для ID, очень похожа на Apple Pay. Когда вы платите физической кредитной картой, вы часто вручаете свою карту сотруднику. При оплате через Apple Pay вы никогда не передаете свой телефон сотруднику . Это даже не сработает, потому что никто другой не сможет авторизовать транзакцию Apple Pay без вашей биометрической аутентификации .Эта функция идентификатора для Кошелька в точности такая: она не работает без вашей биометрической аутентификации, и ваш телефон не разблокируется, когда вы его используете.
Интересное примечание: при использовании iPhone с Touch ID с функцией ID Apple Wallet вы должны зарегистрировать один и только один палец, когда вы добавляете свой ID в свой кошелек, и всякий раз, когда вы проверяете свой идентификатор в Wallet, вам нужно будет использовать его. тот же палец. Apple никогда не рекомендовала позволять вашему супругу или партнеру регистрировать один из своих пальцев на вашем iPhone, но многие люди так делают.Эта функция предназначена для обеспечения того, чтобы тот же человек, который зарегистрировал свой идентификатор штата в кошельке, был тем же человеком, который проверял его биометрически. (Очевидно, это не проблема с Face ID.)
Чтобы использовать свой идентификатор в кошельке, вы касаетесь своим телефоном (или часами) терминала NFC, и вы получаете лист, похожий на Apple Pay, с указанием того, кто запрашивает ваш идентификатор (например, TSA), и какие именно данные из вашего ID, который они запрашивают (например, имя, фото, дата рождения — но, возможно, , а не , другие встроенные данные, такие как ваша группа крови или домашний адрес).Так что, если вы, скажем, просто покупаете выпивку, и продавцу или официанту нужно проверить ваш возраст, они могут запросить только подтверждение того, что вам 21 год или больше, даже не видя вашу точную дату рождения, не говоря уже о любых других деталях из вашего Я БЫ. Это гораздо более конфиденциально, чем передача физического удостоверения личности, возможно, даже в большей степени, чем использование Apple Pay по сравнению с передачей физической кредитной карты.
Также это открытый стандарт:
Реализация мобильного идентификатора Apple поддерживает стандарт MDL ISO 18013-5. (мобильные водительские права) стандарт, в который Apple использовала активная роль в развитии и устанавливает четкие руководящие принципы для отрасли, защищающей конфиденциальность потребителей, когда предъявление удостоверения личности или водительских прав через мобильное устройство.
Apple анонсировала Apple Pay 7 лет назад. Сначала это сработало в нескольких местах. Вскоре, однако, его начали принимать в большем количестве заведений, поскольку компании модернизировали старые терминалы новыми кардридерами для современных карт с чипом. Но два года спустя нетерпеливый , дайте-мне-это-одно-печенье-сейчас-мне-все равно-если-я-могу-просто-подождать-несколько-минут-и-получить-все- bunch-of-cookies-later гениев в Business Insider публиковали заголовки вроде «Apple Pay изо всех сил пытается завоевать популярность».
Вы больше не видите таких заголовков. Вы также не видите много заголовков о том, что Google Pay «догоняет» — это не так и, возможно, никогда не будет.
Это требует времени, партнерства, евангелизации, планирования и усердной работы. Жалоб на то, почему Apple Pay не работает почти везде примерно в 2016 году, было намного больше, чем сейчас, когда он работает почти везде. Терпение и сосредоточенность необходимы для победы в долгой игре, но успех может быть довольно неблагодарным.Apple отлично справляется с неблагодарными долгими играми. Других компаний не так много.
Я ожидаю аналогичных сроков использования идентификатора через Apple Wallet: год или два, когда кажется, что мы действительно не можем его нигде использовать, еще несколько лет, когда мы начинаем использовать его все чаще и чаще, а затем, когда мы начинаем приближаться через десять лет, без особой помпы, это будет наш метод представления удостоверений личности по умолчанию. 2 ★
.