В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.

Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.

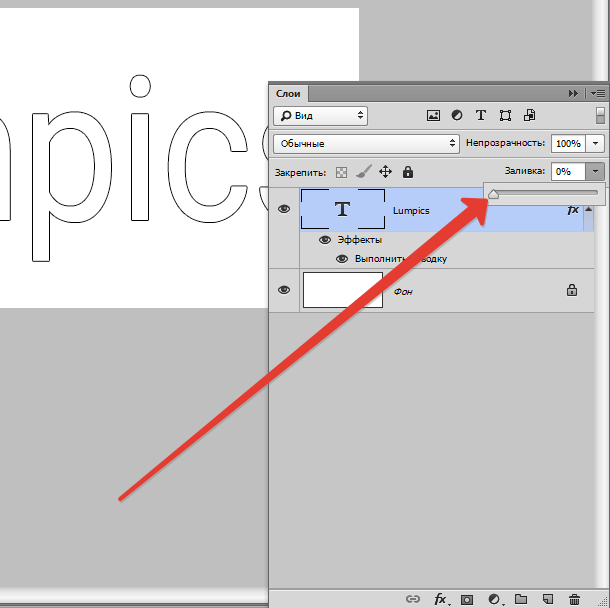
Вот так выглядит панель слоёв на данном этапе нашей работы:

Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.

Из выпадающего списка выберите стиль Обводка (Stroke).

В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):

В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.

После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).

Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:

Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:

В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/

После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:

Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).

Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.

Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:

Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.

Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.

Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
142 1

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
945 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
624 1

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
1499 11

Обзор графического планшета Huion Q620M и сенсорного монитора Huion Kamvas Pro 13.
1475 0
Как сделать контур в Фотошопе
Как сделать контур в Фотошопе

Зачастую при работе в Фотошопе требуется создать контур из какого-либо объекта. Например, контуры шрифтов выглядят весьма интересно. Именно на примере текста мы и покажем, как сделать контур в Фотошопе.
Контуры объектов в Photoshop
Итак, имеем некий текст. Например, такой, как показан ниже. Для него и создадим контур несколькими способами.

Способ 1: Удаление лишнего
Этот способ подразумевает растрирование имеющегося текста.
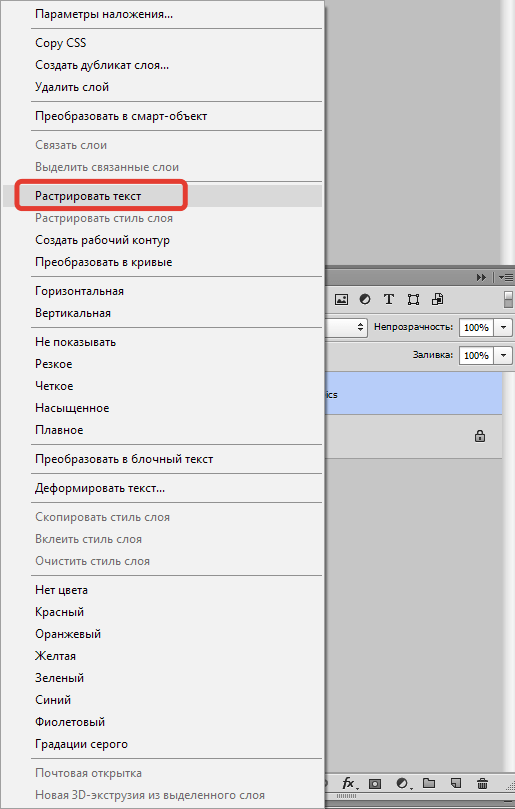
- Нажимаем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.

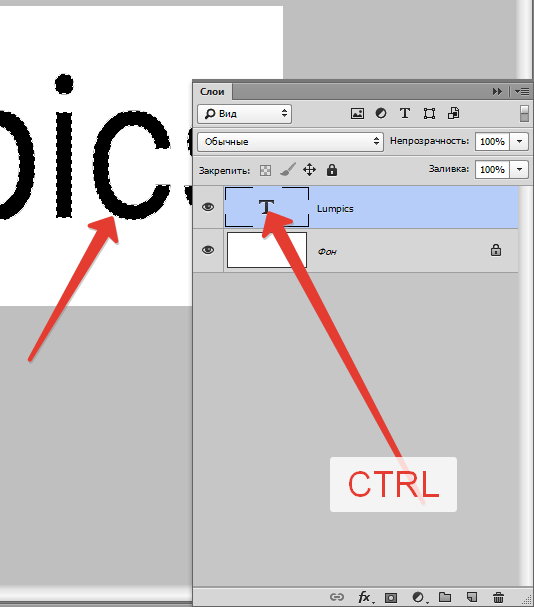
Затем зажимаем клавишу CTRL и кликаем по миниатюре получившегося слоя. На растрированном тексте появится выделение.

Идем в меню «Выделение – Модификация – Сжать».

Размер сжатия зависит от того, какой толщины контур мы хотим получить. Прописываем нужное значение и нажимаем ОК.

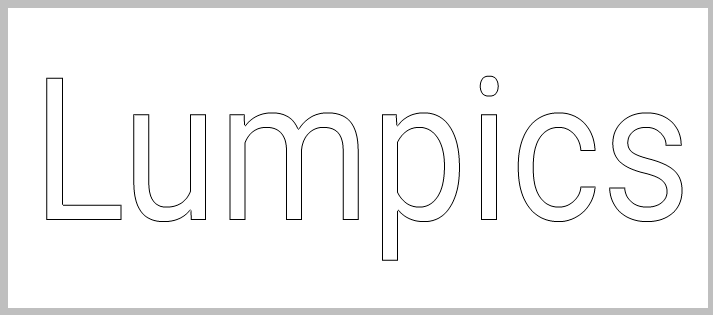
Получаем модифицированное выделение:

Осталось только нажать клавишу DEL и получить желаемое. Выделение снимается сочетанием горячих клавиш CTRL+D.

Способ 2: Заливка
На этот раз мы не будем растрировать текст, а поместим растровое изображение поверх него.
- Снова кликаем по миниатюре текстового слоя с зажатым CTRL, а затем производим сжатие, как и в первом способе.
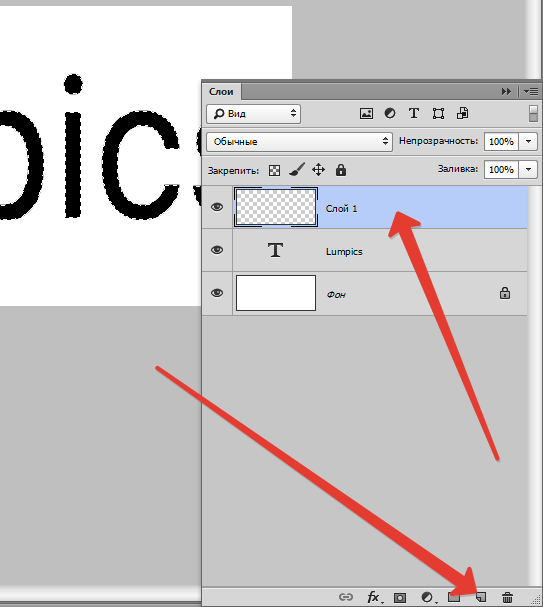
- Далее создаем новый слой.

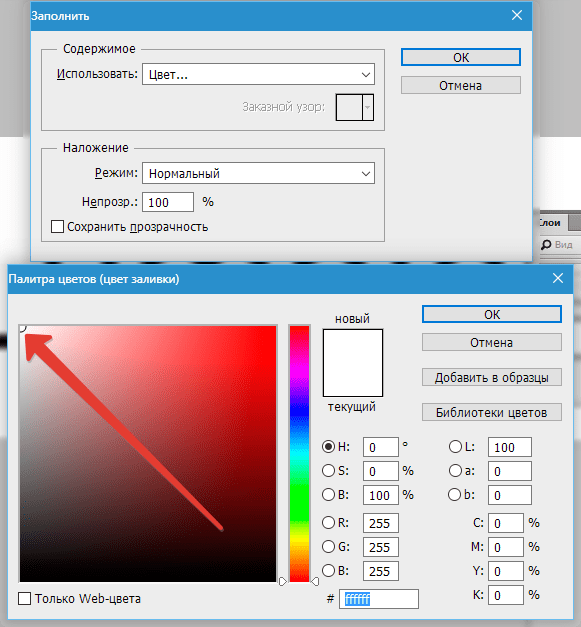
Нажимаем SHIFT+F5 и в открывшемся окне выбираем заливку цветом. Это должен быть цвет фона.

Нажимаем везде ОК и снимаем выделение. Результат такой же.

Способ 3: Стили
Данный способ подразумевает использование стилей слоя.
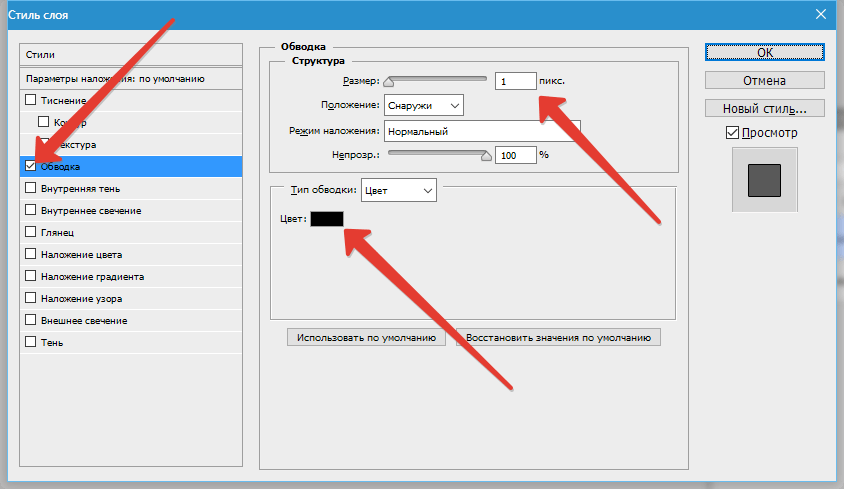
- Дважды кликаем по слою левой кнопкой мыши и в окне «Стиль слоя» переходим на вкладку «Обводка». Следим, чтобы галка возле названия пункта стояла. Толщину и цвет обводки можно выбрать любые.

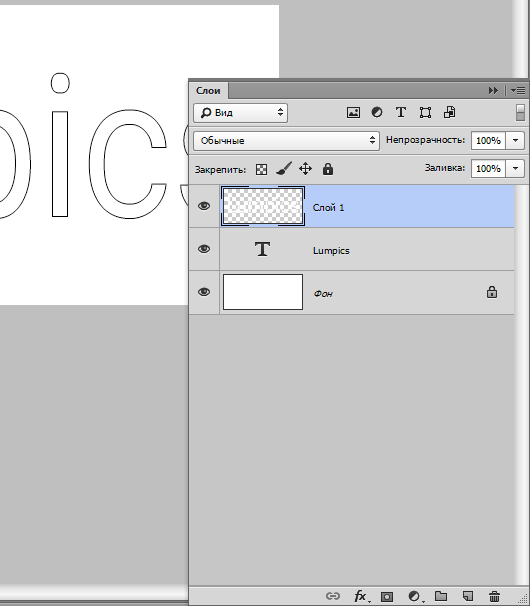
Нажимаем ОК и переходим обратно в палитру слоев. Для проявления контура необходимо снизить непрозрачность заливки до .

На этом урок по созданию контуров из текста завершен. Все три способа являются правильными, различия состоят только в ситуации, в которой они применяются.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Управление контурами
На этой странице

在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。

Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».

Выбор контура
Отмена выделения контура
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Создание нового контура на панели «Контуры»
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Создание нового рабочего контура
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
Параметры контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).

Управление контурами
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Контур текста, рамка для фотографии и обводка силуэта просто и быстро — инструкция

Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.

Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.

Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».

Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.

Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».

Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.

Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».

Перейдите в раздел правого меню «Контуры».

Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.

Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».

Готово. Жмете «Ок».

Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).

И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».

Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.

В этот раз не думаю что будет сложно найти обводку.

Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.

Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать контур в Фотошопе – инструкция
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.

Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.

Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).

В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».

Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.

Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).

Оставляем выделенным созданный слой «Layer 1».
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.

После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).

Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).

В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».

Контур текста будет обведен. В примере, кистью салатового цвета.

Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.

На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.com», сохраните изображение в формате *.png или *.gif.

Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.

Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.

Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.

На палитре слоев создаем новый слой и оставляем его выделенным.

Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.

Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.

Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».

Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».

Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.

Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.

Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Загрузка…
В этом уроке автор продемонстрирует Вам, как можно «вручную» создать текст в Photoshop.
Ниже вы можете рассмотреть финальное изображение.

(нажмите на изображение, чтобы увеличить)
Материалы для урока:
Архив
Работа с Контурами.
Для того чтобы создать круглый Контур (Рath) и обвести его Кистью  (Brush), для начала мы используем инструмент Эллипс
(Brush), для начала мы используем инструмент Эллипс  (Ellipse Tool).
(Ellipse Tool).
Активируйте этот инструмент и на панели настроек включите опцию Контуры (Рath). С помощью этой опции вы создадите контур фигуры, но без неё самой. Удерживая клавишу Shift, создайте идеальный круг.

Теперь выберите инструмент Кисть  (Brush), большую и с жесткими краями. Чтобы вызвать окно настроек кисти, нажмите клавишу F5. Установите опцию Интервал (Spacing) до 10% и деактивируйте опцию Динамика формы (Shape Dynamics).
(Brush), большую и с жесткими краями. Чтобы вызвать окно настроек кисти, нажмите клавишу F5. Установите опцию Интервал (Spacing) до 10% и деактивируйте опцию Динамика формы (Shape Dynamics).

Создайте новый слой и с активным инструментом Кисть  (Brush) нажмите комбинацию клавиш Alt + Enter. Благодаря этому действию, вы получите обводку контура, которая будет соответствовать настройкам кисти.
(Brush) нажмите комбинацию клавиш Alt + Enter. Благодаря этому действию, вы получите обводку контура, которая будет соответствовать настройкам кисти.

Теперь выберите инструмент Стрелка  (Direct Selection Tool) или попросту белую стрелку. Как видите, ни одна из опорных точек на контуре сейчас не видна, но если щелкнуть по контуру белой стрелкой, то появятся опорные точки. Нажмите на контур между опорными точками и удалите часть контура с помощью клавиши Delete.
(Direct Selection Tool) или попросту белую стрелку. Как видите, ни одна из опорных точек на контуре сейчас не видна, но если щелкнуть по контуру белой стрелкой, то появятся опорные точки. Нажмите на контур между опорными точками и удалите часть контура с помощью клавиши Delete.
Создайте новый слой, возьмите инструмент Кисть  (Brush), выберите темный цвет и нажмите Alt + Enter, чтобы обвести контур, который вы только что создали.
(Brush), выберите темный цвет и нажмите Alt + Enter, чтобы обвести контур, который вы только что создали.

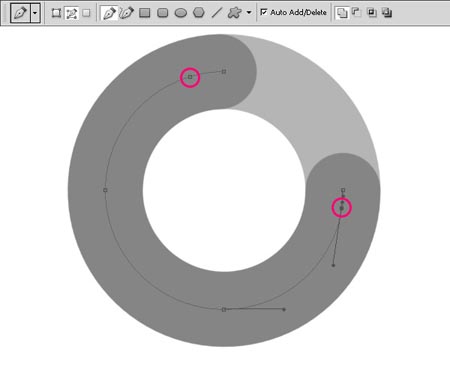
Активируйте инструмент Перо  (Pen Tool) и добавьте опорные точки на контуре, как показано ниже.
(Pen Tool) и добавьте опорные точки на контуре, как показано ниже.

С помощью инструмента Стрелка  (Direct Selection Tool) выделите и удалите крайние точки контура.
(Direct Selection Tool) выделите и удалите крайние точки контура.


Теперь активируйте инструмент Кисть  (Brush), выберите цвет темнее, создайте новый слой и нажмите комбинацию клавиш Alt + Enter, чтобы сделать обводку контура.
(Brush), выберите цвет темнее, создайте новый слой и нажмите комбинацию клавиш Alt + Enter, чтобы сделать обводку контура.

Как видите, мы просто редактируем исходный контур, удаляя опорные точки. Это позволяет нам аккуратно редактировать форму и создавать интересный эффект. Это базовая техника урока. Всегда проверяйте, чтобы новая форма создавалась на новом слое.
Еще одно замечание: после удаления одной опорной точки, все остальные точки будут автоматически активны, поэтому, для того, чтобы выбрать какую-нибудь другую нужную опорную точку, нужно щелкнуть мышкой за пределами контура, чтобы снять выделение всех точек, и тогда выбирать одну из желаемых точек с помощью инструмента Стрелка  (Direct Selection Tool).
(Direct Selection Tool).


Шаг 1. Создайте новый документ 1600 пикселей в ширину и 1200 пикселей в высоту при разрешении 72 пиксела на дюйм. Заполните фоновый слой темно-фиолетовым градиентом # 392354 — # 593b70.

Выберите инструмент Эллипс  (Ellipse Tool) и включите палитру Контуров (Path). Удерживайте Shift и создайте круг. Перейдите к палитре контуров и назовите рабочий контур Base, дублируйте его. С копией будете работать дальше, а оригинал пока оставьте.
(Ellipse Tool) и включите палитру Контуров (Path). Удерживайте Shift и создайте круг. Перейдите к палитре контуров и назовите рабочий контур Base, дублируйте его. С копией будете работать дальше, а оригинал пока оставьте.

Теперь мы создадим букву «С», используя инструмент Перо (Pen Tool). Добавьте две опорные точки, а затем удалить узловую точку между ними.

Выберите инструмент Кисть  (Brush) размером 80 пикселей. Создайте новый слой и нажмите Alt + Enter, чтобы создать обводку контура. Позаботьтесь о том, чтобы не удалить этот контур, он вам понадобится позже.
(Brush) размером 80 пикселей. Создайте новый слой и нажмите Alt + Enter, чтобы создать обводку контура. Позаботьтесь о том, чтобы не удалить этот контур, он вам понадобится позже.

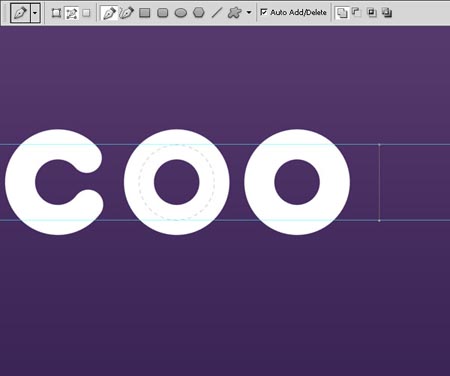
На панели контуров, выберите оригинальный контур Base , дублируйте его и переместите копию правее. Это будет буква «О». Для перемещения контура используйте инструмент Выделение контура «чёрная стрелка»  (Path Selection Tool).
(Path Selection Tool).

А теперь, как и раньше, активируем инструмент кисть, создаём новый слой и жмём Alt + Enter. Получаем обводку контура для буквы О.

Дублируем букву О.

Теперь создаем букву «L». Создайте две направляющие, чтобы отметить границы оригинального контура Base. Используя инструмент Перо  (Pen Tool) и удерживая клавишу Shift, создайте контур.
(Pen Tool) и удерживая клавишу Shift, создайте контур.
Примечание переводчика: Для того чтобы создать направляющие, в данном случае можно включить Линейки (Rulers) CTRL + R и, направив курсор на шкалу, потянуть мышкой и вытащить направляющую.

Снова, как и раньше, активируем инструмент кисть, создаём новый слой и жмём Alt + Enter. Получаем обводку контура для буквы.

Сделайте то же самое для создания второй части буквы «L».

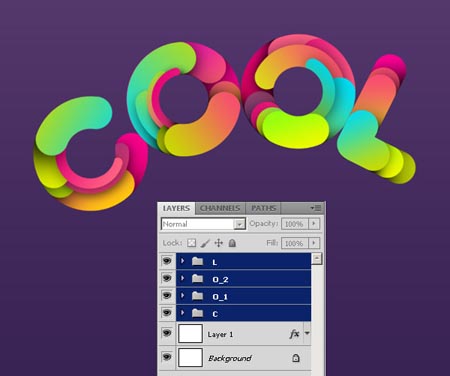
Теперь организуйте слои, как показано ниже, каждую букву в отдельную папку.

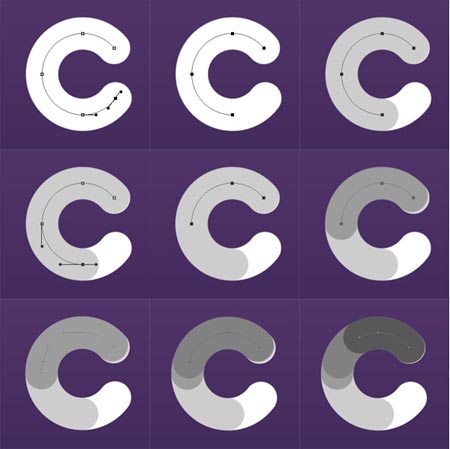
Шаг 2. Теперь, когда у нас есть все буквы, мы начнём делать слоистые формы внутри каждой буквы. Используйте Обтравочную маску (Clipping Mask) для каждого нового слоя. В панели контуров выберите контур буквы «C», дублируйте его и начните редактировать контур для создания форм. Для обводки контура используйте серые тона, конкретными цветами мы займёмся позже.
Примечание переводчика: Для того чтобы создать обтравочную маску, кликните правой кнопкой мышки по слою и выберите опцию Создать обтравочную маску (CreateClippingMask).


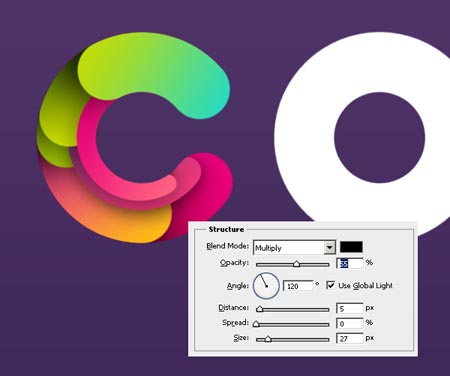
Начнём добавлять цвета! Выберите слой с буквой «C», и в стилях слоя добавьте Наложение градиента (Gradient Overlay). В параметрах наложения отключите опцию Наложение обтравочных слоёв как группы (Blend Clipped Layers as Group) и включите опцию Наложение внутренних эффектов как группы (Blend Interior Effects as Group).
Используйте градиент # ff0096 — # c20049.


Примените Наложение градиента (Gradient Overlay) для каждой формы, как показано ниже. Обратите внимание на углы градиентов.
1. # Ffd200 — # e900ba
2. # 4a6d00 — # b1d603
3. # 4a6d00 — # eaf900
4. # 00dbef — # c8db00

Возьмите большую мягкую кисть, установите Непрозрачность (Opacity) до 50%. Создайте новый слой под каждой фигурой и нарисуйте тени черным цветом.

Выберите снова контур с буквой «C», используя инструмент Выделение контура «чёрная стрелка»  (Path Selection Tool)и с помощью комбинации клавиш CTRL + T сделайте его меньше. В настройках кисти поставьте размер 40 пикс., Жёсткость (Hardness) 100%. Теперь на новом слое сделайте обводку контура Alt + Enter.
(Path Selection Tool)и с помощью комбинации клавиш CTRL + T сделайте его меньше. В настройках кисти поставьте размер 40 пикс., Жёсткость (Hardness) 100%. Теперь на новом слое сделайте обводку контура Alt + Enter.
Добавьте этой фигуре градиент # fb3a7e — # 442b5d и поместите её под верхней формой.

Проделайте снова предыдущие действия, чтобы создать еще одну небольшую фигуру. Градиент для этой фигуры добавьте в стилях слоя — # e80079 — # ff6481.

Расположите первую созданную небольшую фигуру в палитре слоёв под второй большой фигурой, а только что созданную, под самой верхней (смотрите скриншот) Для этих двух фигур в стилях слоя добавьте Тень (Drop Shadow). Используйте настройки на скриншоте ниже.
Мы закончили с буквой «C», но у нас остались ещё 3!

Шаг 3. Теперь повторите аналогичные шаги для других букв. Вы можете экспериментировать с контурами и создавать различные формы. Используйте те же градиенты, что мы применяли для буквы «С», чтобы сохранить единую композицию цветов. Вы можете проследить за шагами автора на скриншоте.

После того как автор закончил с первой буквой О, ему не понравилась небольшая тёмная фигура внизу и он удалил её.

Процесс создания второй буквы О.

Теперь буква L. Она создаётся очень просто.

Шаг 4. Наконец то нас есть все 4 буквы, и мы можем разместить их в красивой круглой композиции. Используйте Свободную трансформацию (Free Transform Tool — Ctrl + T), чтобы повернуть и расположить каждую букву.

Давайте добавим буквам блики. Для этого создайте небольшой контур и обведите его, настроив кисть размером в 15 пикс. с жесткими краями. А также один раз щёлкните кисточкой, чтобы оставить рядом белую точку.

Таким способом добавьте блики для всех букв, как показано ниже на скриншоте. Для некоторых бликов установите режим наложения Перекрытие (Overlay) и примените разную Непрозрачность (Opacity).

Шаг 5. Создайте несколько фигур вокруг букв. Придайте им такие же градиенты, как и буквам. Легкий способ сделать это, нажать правой кнопкой мыши на настроенном слое и выбрать опцию Скопировать стиль слоя (Copy Layer Style). Затем сделайте активным нужный слой с фигурой, и также, нажав правой кнопкой мыши, выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 6. Теперь выберите инструмент Многоугольник  (Polygon Tool), убедитесь, что он находится в режиме Слой фигура (Shape). Установите в настройках количество сторон равное трём, а также активируйте опцию Сгладить внешние углы (Smooth Corners).
(Polygon Tool), убедитесь, что он находится в режиме Слой фигура (Shape). Установите в настройках количество сторон равное трём, а также активируйте опцию Сгладить внешние углы (Smooth Corners).

Установите цвет переднего плана на # 754a9a, и создайте несколько треугольников с различными размерами вокруг букв.

Активируйте инструмент Эллипс  (Ellipse Tool), установите цвет переднего плана на белый, и также создайте различные кружки вокруг букв.
(Ellipse Tool), установите цвет переднего плана на белый, и также создайте различные кружки вокруг букв.

Раскрасьте их различными градиентами, которые вы использовали для букв. Примените к некоторым кружкам стиль слоя Обводка (Stroke), убрав в палитре слоёв этому слою с кружком Заливку (Fill). На скриншоте ниже показаны эти настройки. Выберите еще несколько кружков, перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur), и в настройках установите радиус около 2,6 пикселей.

Шаг 7. Теперь позаботимся о фоне. Создайте новый слой выше фонового слоя и большой мягкой кисточкой рисуйте таким цветом # ff02ea.

Этому слою установите режим наложения Мягкий свет (Soft Light).

Уменьшите размер кисти и нарисуйте тени чёрным цветом.

Слою с тенями также установите режим наложения Мягкий свет (Soft Light).

Шаг 8. Создайте новый слой поверх всех остальных слоев, нажмите клавишу D для установки цвета переднего плана и цвета фона по умолчанию, то есть на черный и белый. Перейдите в меню Фильтр – Рендеринг — Облака (Filter- Render- Clouds).

Теперь идите в меню Фильтр – Шум – Добавить шум (Filter- Noise- Add Noise). В окне настроек фильтра отметьте опции: Равномерная (Uniform) и Монохромный (Monochromatic). Установите значение Эффекта (Amount) около 26%.

Снова перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur), и в настройках установите радиус около 0,5 пикселей.

Установите этому слою режим наложения Затемнение основы (Color Burn) и уменьшите Непрозрачность (Opacity) до 20%.

Шаг 9. Активируйте инструмент Прямоугольник  (Rectangle Tool), удерживая клавишу Shift, создайте черный квадрат. Поверните его на 45 градусов. Используя инструмент Выделение контура «чёрная стрелка» (Path Selection Tool), удерживая клавиши Alt + Shift, переместите квадрат. Так вы создадите копию формы. Дублируя квадраты, заполните весь фон.
(Rectangle Tool), удерживая клавишу Shift, создайте черный квадрат. Поверните его на 45 градусов. Используя инструмент Выделение контура «чёрная стрелка» (Path Selection Tool), удерживая клавиши Alt + Shift, переместите квадрат. Так вы создадите копию формы. Дублируя квадраты, заполните весь фон.

Шаг 10. Теперь добавим несколько изображений с цветами. Автор нашел их на ресурсе Deviantart, они являются прозрачными PNG файлами, поэтому, все что вам нужно сделать, просто перетащить и поместите их в вашем основном документе. Добавьте каждому цветочку в стилях слоя Тень (Drop Shadow). Автор также размыл фильтром один из цветочков.

Шаг 11. Последний штрих. Создайте новый слой поверх всех слоев. Установите основной цвет — черный. Активируйте инструмент Градиент  (Gradient Tool). Выберите градиент от черного к прозрачному, радиальный, и на панели настроек инструмента поставьте опцию Инверсия (Reverse). Проведите градиент от середины документа к краям.
(Gradient Tool). Выберите градиент от черного к прозрачному, радиальный, и на панели настроек инструмента поставьте опцию Инверсия (Reverse). Проведите градиент от середины документа к краям.

Установите режим наложения этому слою Мягкий свет (Soft Light).

Вот теперь работа по уроку готова и вы можете посмотреть окончательный результат.

Автор: Miriam Moshinsky
Наброски текста в Photoshop Tutorial Photoshop

Более новый метод для Photoshop CC здесь 
(ПРОСТО ДОБАВЛЕНО: см. В нижней части этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC )
Шаг 1
Начните с чистого слоя и некоторого текста, это будет работать и для фигур.
Шаг 2
Щелкните правой кнопкой мыши / Cmd щелкните имя слоя в палитре слоев.Выберите растеризацию слоя. Ctrl / Cmd нажмите на миниатюру слоя, чтобы выбрать тип.
Шаг 3
Создайте новый пустой слой.
Правка> Ход. Я добавил 6-пиксельный штрих здесь. Сделайте центр местоположения.
Нажмите ок.
Ctrl / Cmd щелкните по миниатюре слоя, чтобы выбрать новый штрих.
Шаг 4
В палитре слоев отключите нижний слой, теперь вы должны увидеть контур.
Использование инструмента градиента: передний план на задний план линейный — от черного к белому.применить градиент к выбору.
Шаг 5
Теперь примените обводку еще раз, на этот раз 1 пиксель и установите снаружи.
Шаг 6
Чтобы сделать градиент похожим на металл, воспользуйтесь нашим трюком с изогнутыми кривыми.
Изображение> настроить> кривые, используйте кривую, аналогичную показанной здесь.
Шаг 7
Теперь снова отобразите нижний слой и залейте его цветом или градиентом, чтобы получить этот результат.
Шаг 8
Для небольшой дополнительной глубины примените стиль слоя к контуру, используйте тень.
Шаг 9
Вот результат.
Шаг 10
Другой вариант — скрыть заливку и просто использовать контур с тенью.
Шаг 11
Вот еще один вариант. Это просто предыдущее изображение в перевернутом виде.Ctrl / Cmd + I Обратите внимание, чтобы это работало, сначала нужно сгладить изображение.
Шаг 12
Вот еще один вариант. Поиграйте с этим эффектом и получайте удовольствие.
Увидимся через неделю с новым учебником.
Скачать PSD
(Photoshop CS-CC)
Вот новые версии эффекта, которые я создал со стилем слоя

Скачать стиль слоя здесь

Также см. Учебное пособие по созданию текстового эффекта металлической проволоки, как показано здесь

Superguide CS6
Вся информация о CS6 и многое другое доступно в виде PDF-журнала, называемого Superguide CS6.Если вы в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите Superguide CS6 бесплатно. Или нажмите на изображение ниже.
.
Как набросать шрифт в учебнике по Photoshop
Есть 2 варианта шрифтов. Первый — это эффект, при котором вы создаете контур для типа, такого как обводка или скос.
 Эффект контура.
Эффект контура.  для Photoshop CC здесь
для Photoshop CC здесь
Второй тип контуров, предназначенный для обеспечения качества, гибкости и производственной работы, рассматривается в этом руководстве.
Отличительной особенностью текста или шрифта в Photoshop является то, что он является векторным, как и все настоящие шрифты.Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы преобразования, вам нужно растеризовать. Как только вы растеризуете, это уже не текст, а растровое изображение, которое не может масштабироваться без потери качества. Этот учебник дает вам альтернативу растеризации, где вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, отправляя что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур произвольной формы (Battle Angel Alita)
Давайте начнем с фотографии, которую я недавно сделал для модели / косплеера Джесси Придемора (Rufflebutt Cosplay).Я наложил Джесси на роль боевого ангела Алиты на задний план. Мы собираемся добавить текст.

Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.

Шаг 2
Нажмите на свой документ и начните вводить

Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.

Шаг 4
Здесь вы можете увидеть 2 фрагмента текста, довольно простые вещи.

Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из типов слоев на панели, чтобы выбрать его

Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши тип на панели слоев. Выберите «Преобразовать в форму» из меню

Шаг 7
Повторите для слоя второго типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои формы.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали тип в слои слоев.

Преобразование текста в Photoshop
Шаг 8
Выбрав слой типа на панели «Слои», нажмите Cmd / Ctrl + T
. Это переведет вас в режим свободного преобразования, и вы увидите этот каркас вокруг окна. текст (это называется ограничительной рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все варианты. Большинство из этих опций недоступны для обычных текстовых слоев.
Выберите искажение.

Шаг 9
Перетащите каждый из углов ограничительной рамки, чтобы изменить способ отображения текста на странице.

Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
9013
Шаг 11
Щелкните правой кнопкой мыши параметры и выберите «Искажение»

Шаг 12
Перетащите углы изменить форму текстового блока. (Совет: вы можете перетащить Control каждый угол в режиме свободного преобразования, не щелкая правой кнопкой мыши и выбирая Distort).

Изменение цвета заливки текста.
Шаг 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить контур обводки, если хотите, потому что теперь он имеет векторную форму.
Выберите тип слоя на панели слоев

Шаг 14
Выберите инструмент прямого выделения (он отличается от инструмента перемещения)

Шаг 15
Перейти к верхней части панели параметров инструмента и нажмите на поле Fill.

Шаг 16
Выберите новый цвет (или рисунок, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая черный образец цвета. Обратите внимание, что тип меняет цвет при выборе нового цвета.

Шаг 17
Повторите эти действия для слоя второго типа.

Больше слов
Как вы можете видеть, мы обладаем большой гибкостью с выделенным текстом, и он сохраняет качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или модифицируете.Поскольку это настоящий вектор, вы можете масштабировать его так, как вам нравится, и он все равно будет выглядеть красиво и четко.
Спасибо за ознакомление с учебником PhotoshopCAFE на этой неделе. Не забудьте проверить все другие учебники здесь, в PhotoshopCAFE. У нас есть много оригинальных уроков (здесь нет перепечаток!). Также посмотрите наш Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи на CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
.
Как наметить выделение в Photoshop CS5
Adobe Photoshop CS5 отлично подходит для множества различных задач, которые вам приходится выполнять с изображениями, но для большинства людей рисование в программе может быть очень сложным. Это связано с сочетанием недостаточной точности, связанной с использованием мыши, и сложностью рисования прямой линии. Поэтому, когда вам нужно нарисовать прямоугольную или эллиптическую форму, включая квадраты и круги, вы обнаружите, что ищете автоматический способ сделать это.К счастью, Photoshop CS5 включает в себя несколько утилит выбора, которыми вы можете воспользоваться, чтобы иметь возможность выделить наброски в Photoshop CS5 . В сочетании с инструментом «Обводка» в меню «Правка» вы можете быстро и точно создавать хорошие фигуры, не прибегая к сложному рисованию от руки.
Обводка выделения в Photoshop CS5
Функция обводки в Photoshop CS5 помогает преобразовать контур выделенного фрагмента в одну цветную линию.В то время как этот учебник научит вас рисовать квадратные или круглые выделения в Photoshop CS5, вы можете применить тот же принцип для выделения любых выделений, созданных в Photoshop CS5.
Начните с открытия файла изображения, к которому вы хотите добавить выделенный фрагмент. Если вы создаете файл с нуля, запустите Photoshop, нажмите Файл вверху окна, нажмите Новый .
Если вы хотите создать выделенное выделение на собственном слое, нажмите Shift + Ctrl + N , чтобы создать новый слой.В противном случае ваш выделенный участок будет нарисован на текущем выбранном слое.
Щелкните инструмент Selection на панели инструментов в левой части окна. Если вы хотите использовать другую форму выделения, щелкните правой кнопкой мыши инструмент Selection , затем выберите нужную форму. Вы можете выбрать между прямоугольной, эллиптической, вертикальной или горизонтальной линией.


Нажмите на холст, затем перетаскивайте мышь, пока не создадите желаемый выбор.


Нажмите Изменить в верхней части окна, затем нажмите Штрих .
Выберите значение ширины обводки, щелкните поле справа от Цвет , чтобы выбрать цвет для выделенного контура, затем выберите способ рисования контура относительно выделения. Опция Внутри будет внутри выделения, За пределами будет вне ее, а Центр находится на линии выбора.
При необходимости выберите режим смешивания , непрозрачность и укажите, следует ли сохранять прозрачность. Когда все выбранные вами штрихи будут настроены, нажмите кнопку OK .


Ваш готовый результат может отличаться, но мой обведенный контур с шириной пикселя 5 пикселей, нарисованный черным в центре выделения, выглядит так, как показано на рисунке ниже.


Если вы создали выделенное выделение на его собственном слое, вы можете использовать инструмент «Перемещение» в верхней части панели инструментов, чтобы перетащить выделенную фигуру в нужное место на изображении.
.