Ввод текста по контуру объекта в Photoshop. Продолжение. Контуры (Траектория ввода текста)
Ввод текста по контуру объекта в Photoshop. Продолжение. Контуры (Траектория ввода текста)
Одной лишь активизации функции работы с текстом, нажатием на панели инструментов кнопки «Т» (Текст), будет недостаточным для ввода текста, обтекающего объект по его контуру. Выбор ввода горизонтального или вертикального текста, также не поможет написать текст по траектории, отличной от прямой линии.
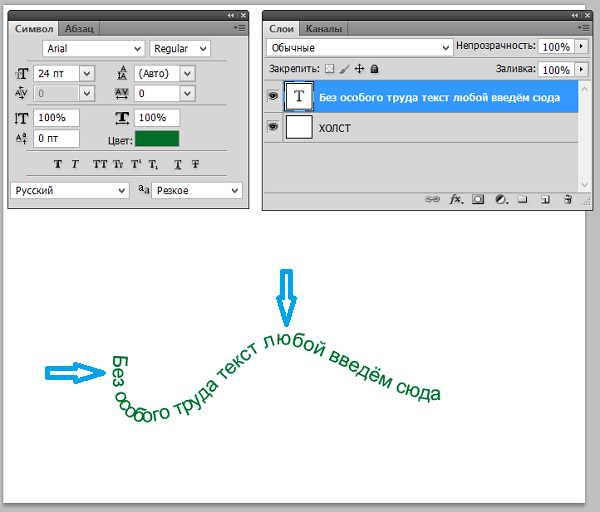
Текст в соответствии с выбором ввода (горизонтальный или вертикальный) так, собственно, и будет располагаться:
независимого от того, с какой точки на контуре мы начнём его написание. Выбор горизонтального или вертикального текста:
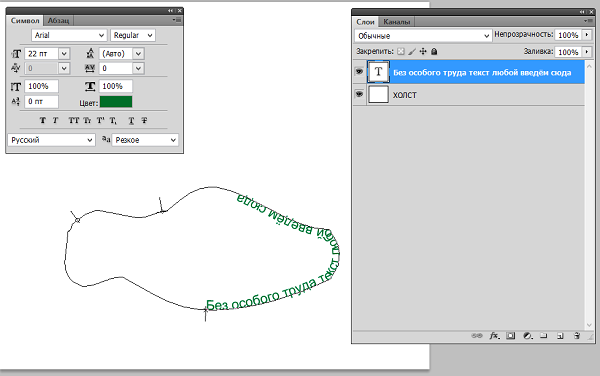
есть выбор уже запрограммированной траектории ввода. То есть, по прямой горизонтальной линии (траектории) или же, по прямой вертикальной линии (траектории). Вот мы и подошли к созданию траектории (контура) написания текста.
Сложные контуры имеют множество изгибов, да и сами изгибы могут быть «заковыристыми», тогда как простые контуры более приближены к прямой линии. Если, представить, что замкнутые контуры из медной проволоки, и мы сделали надлом у окружности, то чтобы выпрямить контур до прямой линии, понадобится меньше усилий и времени, чем для выпрямления контура пазла или 12-ти угольника. Нечто подобное, в части времени и усилий, будет происходить и с текстом. Создавая контур для ввода текста, не нужно беспокоиться о том, что в случае если нам не понравится то, что мы сделали, то придётся всё повторить с самого начала. У нас есть возможность повлиять на контур, что-то в нём изменить, и, внося необходимые изменения, мы увидим, как текст сам начнёт синхронно перестраиваться. Так что, добиваясь «безумной красоты» текста мы можем использовать как настройки самого текста, так и влиять на контур (траекторию контура), сглаживая заломы, загибы и углы.
Для создания контура нам необходимо призвать на помощь инструмент «Перо», выбрав его на панели инструментов:
Инструмент «Перо» является универсальным инструментом и название «Перо» является общим, включающим в себя несколько видов «перьев» с различными функциями. Создание траектории будущего текста, лишь то незначительное, что мы способны сделать с его помощью. Щёлкнем по кнопке, чтобы увидеть его функционал:
На мой взгляд, наиболее удобным в нашем случае и в случае работы мышью, будет использование пера с названием «Инструмент перо». Это перо способно работать в нескольких режимах и позволяет создавать различные по своей траектории контуры, управляя мышью с лёгкостью:
Линии на этом контуре мы не стали соединять. Так что, перед нашими глазами контур открытого типа. Если соединить начальную и конечную точки, то мы получим замкнутый контур. Инструмент же «Свободное перо» говорит сам за себя. То есть о полной свободе в создании или рисовании траектории (линии) и вообще других самых разнообразных объектов (контуров):
Этот контур, но в большей степени каляки-маляки, сделаны компьютерной мышью. А рисование компьютерной мышью дело сложное. Работая таким инструментом как «Свободное перо», управляя им мышкой, создать контур, как например этот, довольно трудновато:
А рисование компьютерной мышью дело сложное. Работая таким инструментом как «Свободное перо», управляя им мышкой, создать контур, как например этот, довольно трудновато:
Создание контура «свободным пером» происходит путём перемещения мышки в нужных направлениях с нажатой и удерживаемой левой кнопкой. Точно также мы действуем, используя графический планшет, только вместо мышки у нас в руке электронная ручка. Здорово, конечно, если у нас есть графический планшет. Его наличие многое бы упростило, а если нет. Если нет, то мы воспользуемся первым в перечне инструментом «Инструмент перо». По этой причине я и назвал его удобным. Создание контура с помощью данного инструмента происходит несколько иначе. Каждый щелчок левой кнопкой мыши ставит точку. Между точками образуется линия и так по цепочке. Визуально, точки представляют собой маленькие квадратики (узловые или опорные точки):
Если мы уже имели дело с функционалом «Фигуры» MS Office и использовали опцию «Изменить фигуру»:
то создание контура в Фотошоп покажется нам знакомым, да и на страницах нашего сайта фигурам Word было посвящено несколько встреч:
По моему мнению, управлять инструментом «Перо» важно, и не только для создания контура (траектории) будущего текста, а много ещё для чего. Поэтому рассмотрим работу пером подробнее, чтобы в самом ближайшем будущем мы виртуозно работая этим инструментом, могли создавать разные по сложности контуры, фигуры и отделять нужные объекты, со сложным контуром, от изображения. С помощью контура мы сможем обрабатывать края объектов, как мы это уже делали на встрече, посвящённой устранению фонового ворса. И надо, заметить, что мы очень качественно обработали края изображения ордена Победы.
Поэтому рассмотрим работу пером подробнее, чтобы в самом ближайшем будущем мы виртуозно работая этим инструментом, могли создавать разные по сложности контуры, фигуры и отделять нужные объекты, со сложным контуром, от изображения. С помощью контура мы сможем обрабатывать края объектов, как мы это уже делали на встрече, посвящённой устранению фонового ворса. И надо, заметить, что мы очень качественно обработали края изображения ордена Победы.
Оставить комментарий
Как залить уже готовый контур в фотошопе. Как в фотошопе сделать контур изображения
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
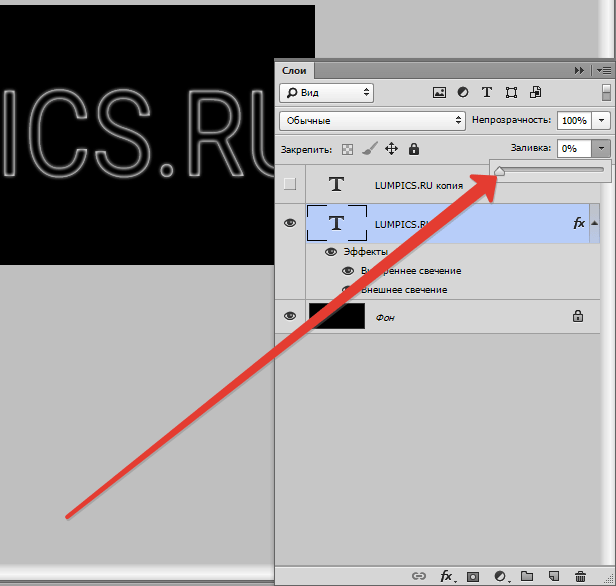
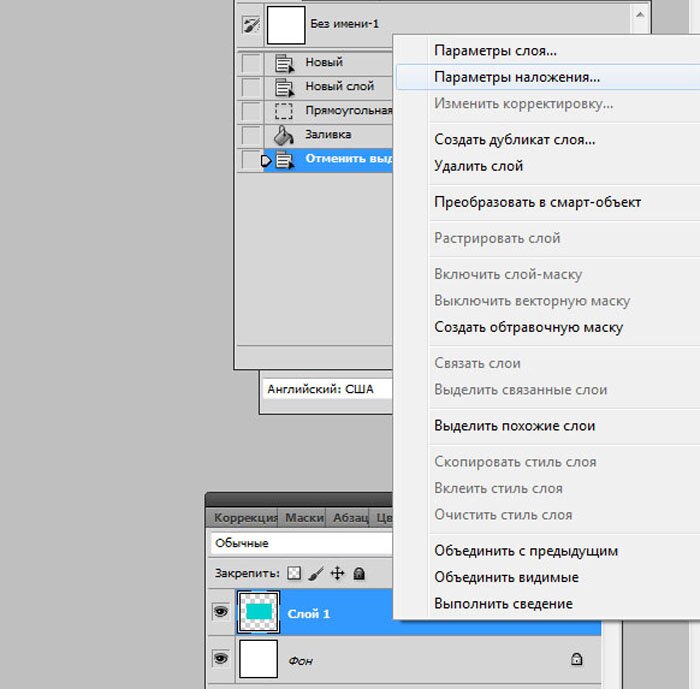
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
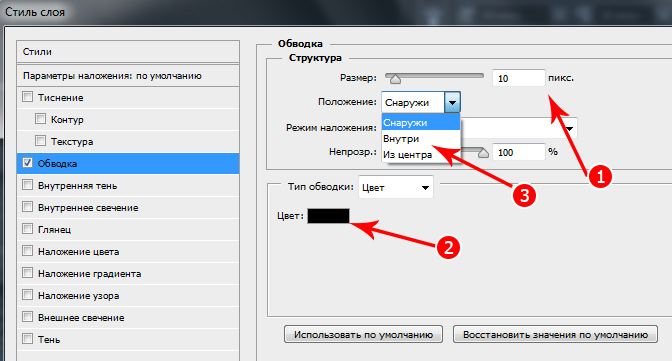
Теперь определитесь с размером рамки.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
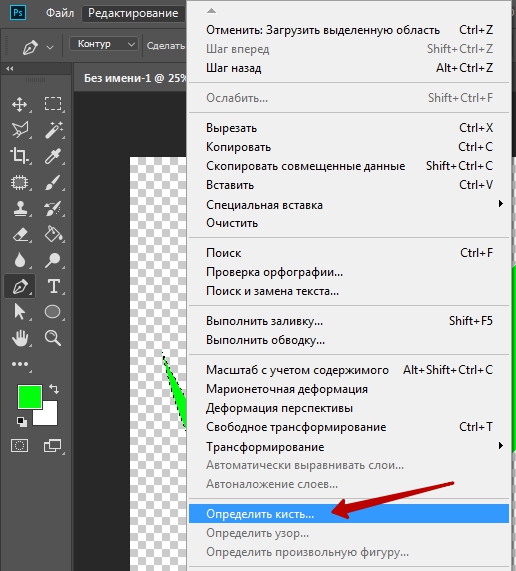
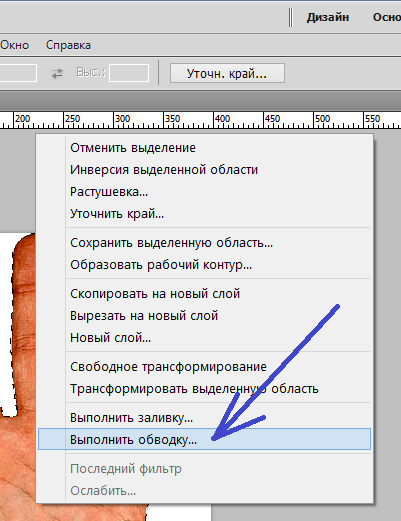
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
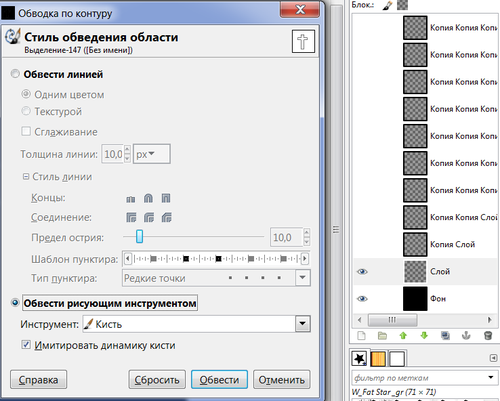
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
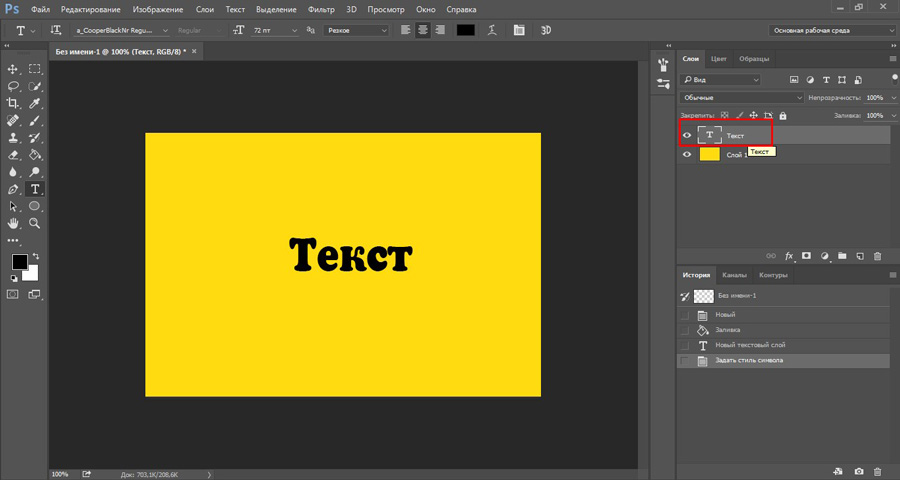
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, или . Тоже не бесполезное умение. Обратите внимание.
Тоже не бесполезное умение. Обратите внимание.
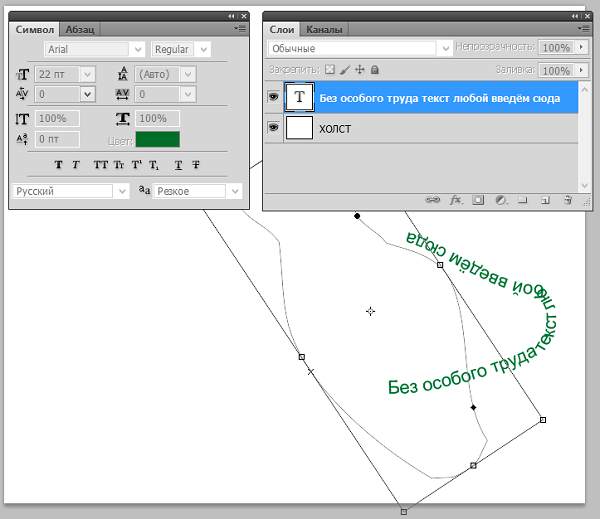
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
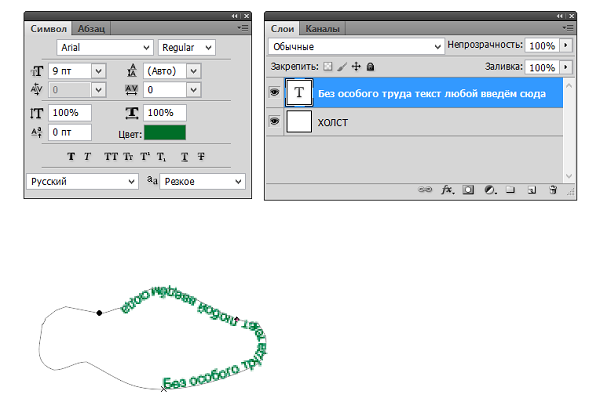
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool»
, и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
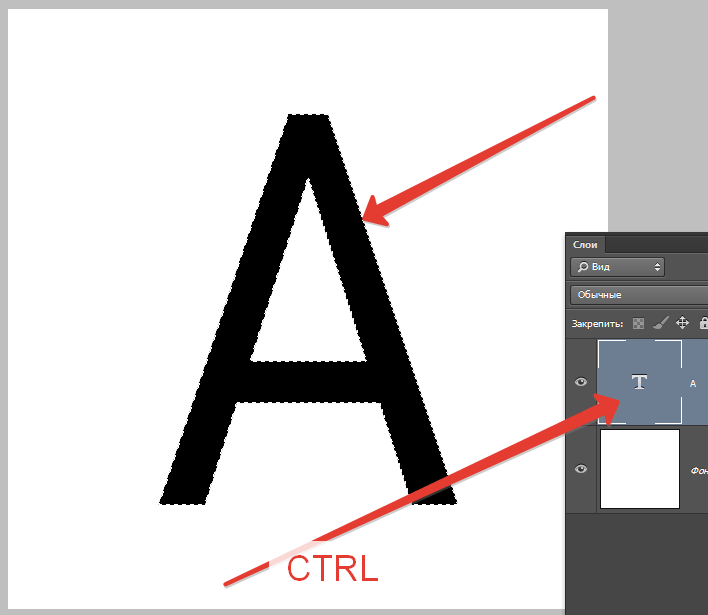
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
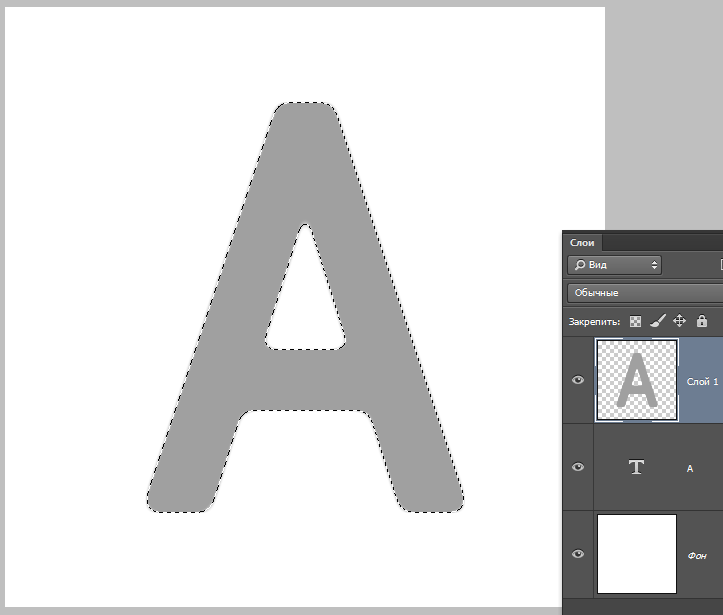
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path»
(Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool»
(Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении
. Создадим контур для этой розы.
Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool»
(Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path»
(Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Весь прошлый урок мы рисовали фигуры, выбирая на панели параметров режим «Слой-фигура», сегодня рассмотрим два остальных режима — «Контуры» и «Заливка пикселов».
Контуры
Линия, ограничивающая фигуру, представляет собой контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами:
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя.

- Контур можно преобразовать в выделенную область.
- Контур можно залить или обвести произвольным цветом.
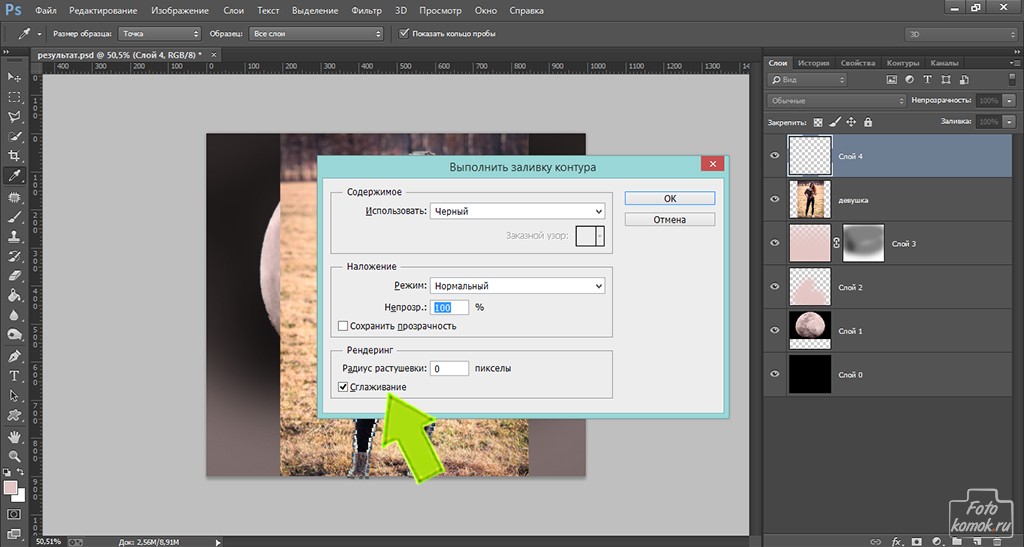
В нижней части панели находятся кнопки, за которыми закреплены наиболее полезные команды работы с контурами:
Выполнить заливку контура основным цветом.
Выполнить обводку контура.
Загрузить контур как выделенную область.
Сделать из выделенной области рабочий контур.
Создать новый контур.
Удалить активный контур.
Итак, вы нарисовали контур, теперь щелкните по иконке -выполнить заливку контура основным цветом- и вот ваш контур похож на фигуру. Попробуйте в деле и другие кнопки панели «Контуры».
Теперь посмотрите на верхнюю часть панели и щелкните по трем параллельным черточкам:
Здесь можно выбрать инструмент для обводки контура. Аналогично можно настроить и заливку контура в соответствующем пункте меню.
Аналогично можно настроить и заливку контура в соответствующем пункте меню.
На самом деле основным инструментом для работы с контурами является «Перо», это очень полезный инструмент и ему посвящен следующий урок.
Заливка пикселов
В этом режиме фигура рисуется, растрируется и заливается основным цветом. Растровые фигуры создаются с использованием текущего основного цвета и их нельзя редактировать как векторный объект.
- Выберите слой на котором будете рисовать.
- Выберите на панели инструментов желаемый основной цвет.
- Выберите инструмента «Фигура» на панели инструментов.
- Выберите на панели параметров режим «Заливка пикселов», остальные параметры по желанию.
- Растяните мышкой фигуру на холсте.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
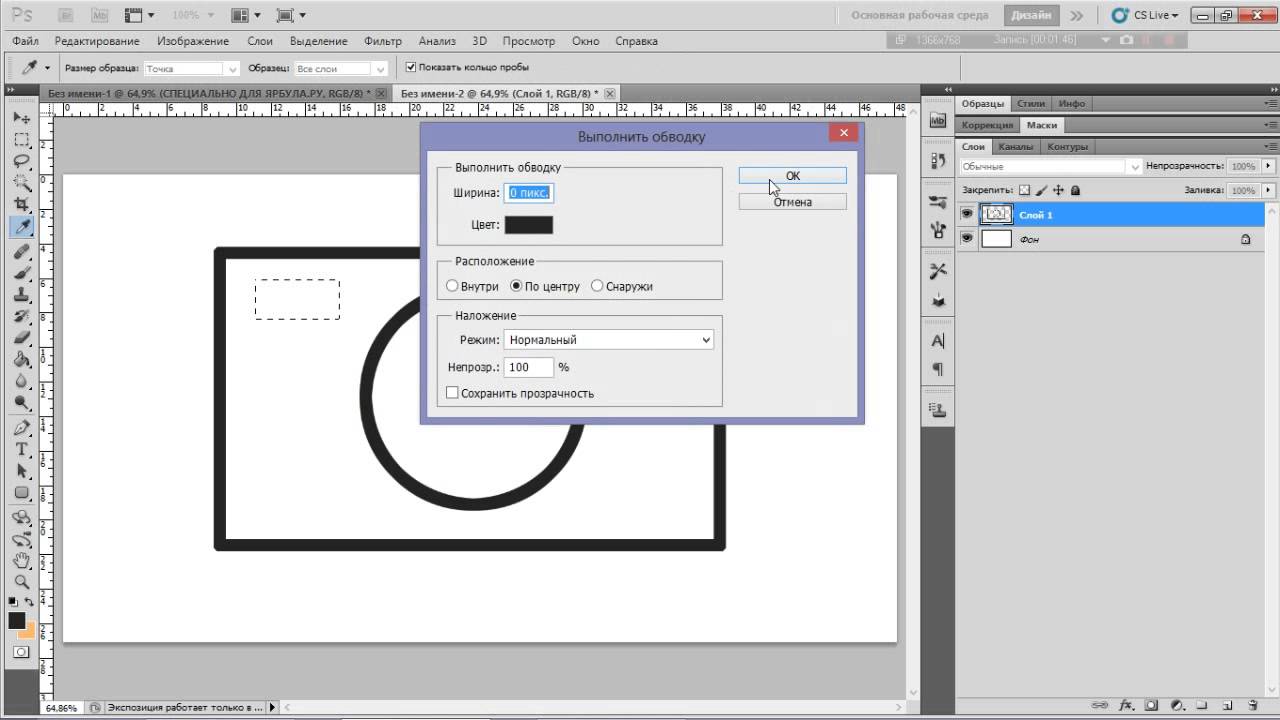
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Создание многослойной обводки в Photoshop CS 5
В этом уроке, я хочу рассказать, как в Photoshop CS 5 создать многослойную обводку при помощи преобразования объекта (текста, картинки, рамки) в смарт — объект.
Открыть Фотошоп. Создать новый документ CTRL+N, размер любой (у меня 800х500) разрешение 300 px., цвет прозрачный:
Для наглядности я создала фон. Взять инструмент Заливка, регулярный, выбрала вот такую текстуру:
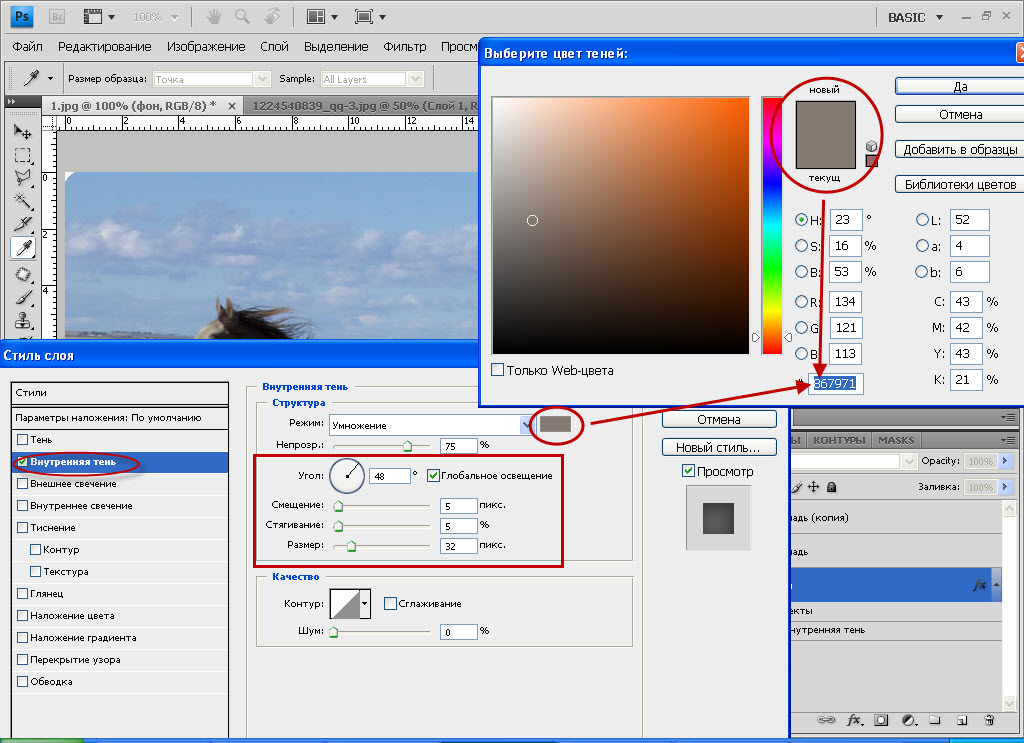
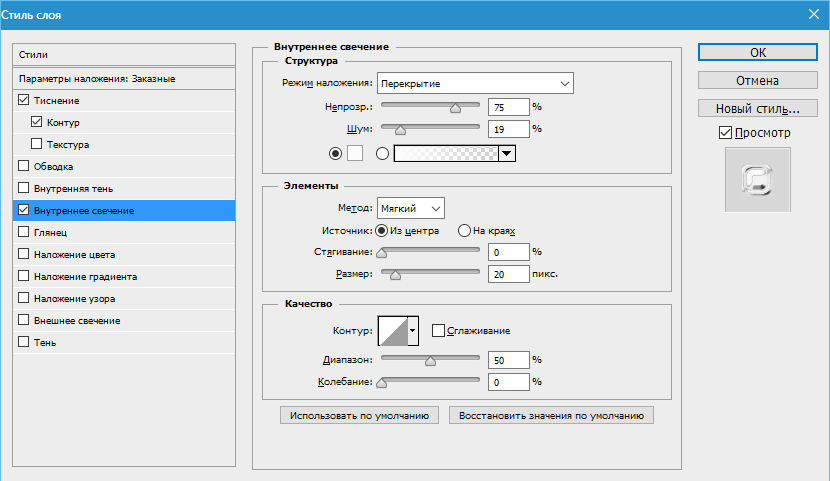
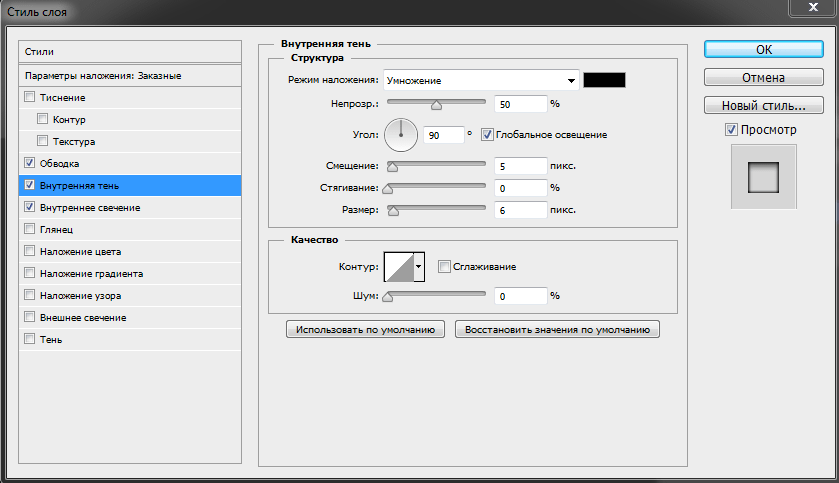
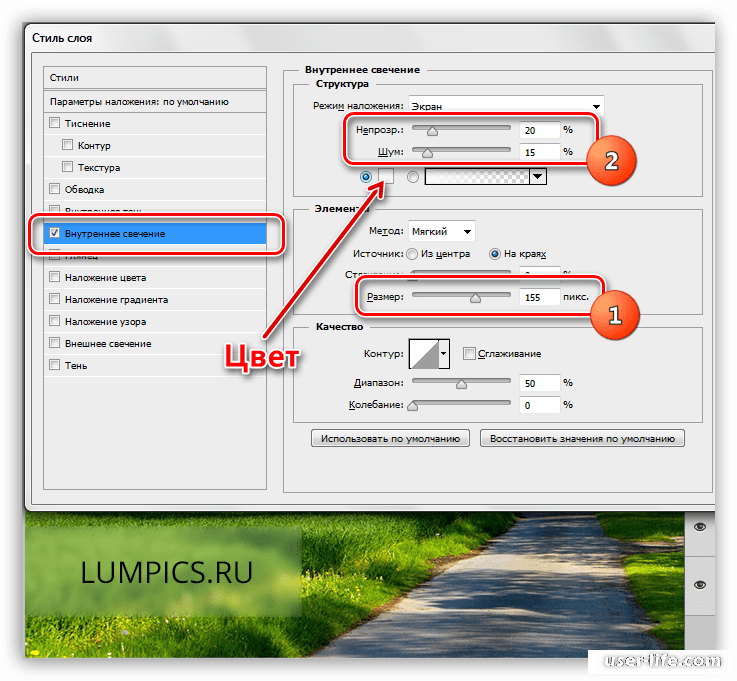
Наложила на фон параметры стиля слоя — Внутреннее свечение:
Взять инструмент Текст, выставить шрифт, размер, цвет, написать слово:
Зайти в параметры наложения, нажав на значок внизу панели слоёв:
Выбрать — Обводка:
Поставить такие значения (значения подбираются экспериментальным путем):
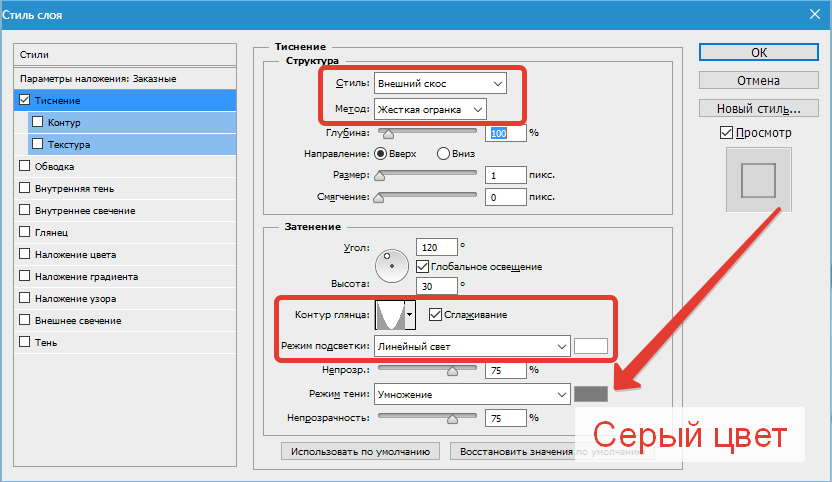
Можно добавить — Тиснение с такими значениями:
Результат:
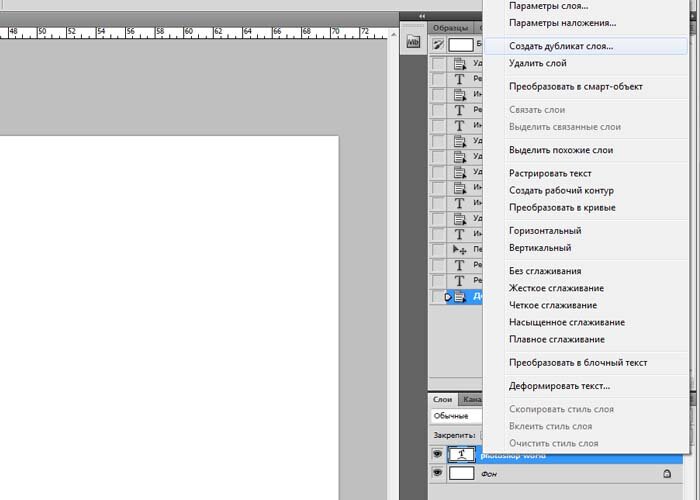
Стоя на этом слое нажать правую кнопку мыши, выйдет вкладка, выбрать — Преобразовать в смарт — объект:
Появится вот такой значок:
Снова зайти в параметры наложения, выбрать — Обводка:
Поставить другой цвет и размер обводки:
Результат:
Если надо ещё создать обводку, проделать те же действия ещё несколько раз. После наложения параметров, преобразовать в смарт — объект. В конце наложить — Тень:
После наложения параметров, преобразовать в смарт — объект. В конце наложить — Тень:
Результат:
Всё, надпись готова.
Так же можно создать рамку. Я покажу на этом документе.
Добавить новый слой. Взять инструмент Прямоугольное выделение (М) и нарисовать прямоугольник:
Выполнить обводку. Зайти — Редактирование — Выполнить обводку:
Поставить цвет, размер обводки — 5 px.
Вот так:
Наложить параметры — Обводка:
Преобразовать в смарт — объект:
Снова наложить параметры — Обводка, выбрав другой цвет и размер:
Преобразовать снова в смарт — объект и наложить Тень:
Такая получилась рамочка:
Добавить декоративные элементы.
Это конечный результат моей осенней фантазии:
Пробуйте, эксперементируйте и у Вас всё получится!
Творческого вдохновения и новых идей!
Ваша Иришка.
Автор урока: IrinaM
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Как сделать абрис в фотошопе. Обводка выделенной области
Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉
Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед!
1. Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно.
1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.
1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.
1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:
Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними.
 На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении:
На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: Теперь уже можно сравнить и убедиться, что результат стал намного лучше.
2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали
Вот что у меня получилось:
На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.
2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)
У вас откроется окно пластики:
Для исправлений нам нужен инструмент «Деформация»(W):
Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие:
То, что сделала я можно посмотреть здесь:
2. 3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.
Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать.
Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.
Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным.
Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.»
В итоге у меня вышло вот так:
Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.
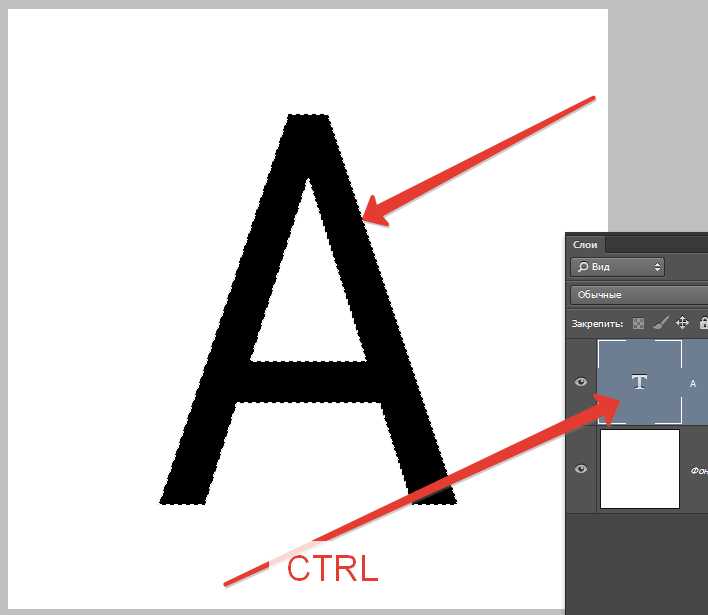
2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)
Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой»
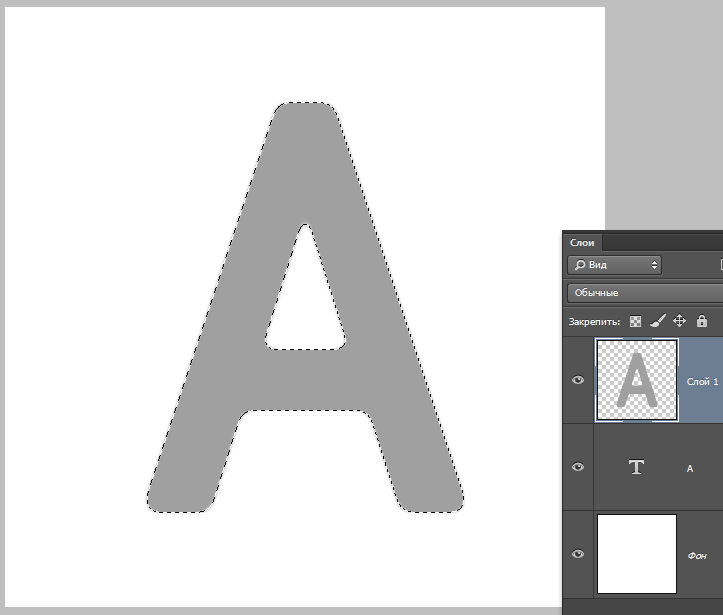
В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур:
2. 6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка :
6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка :
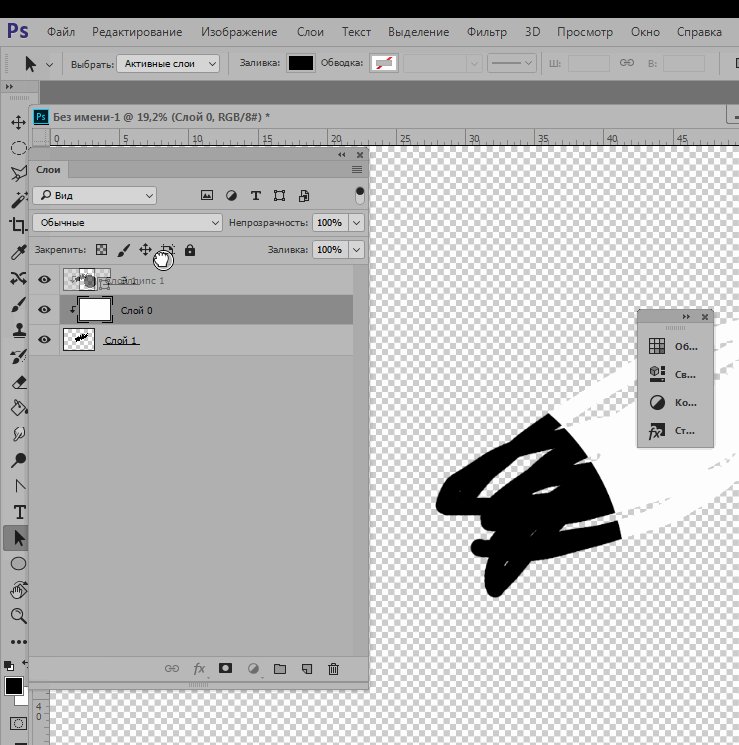
Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.
Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Контур получился очень бледным, но это еще не все.
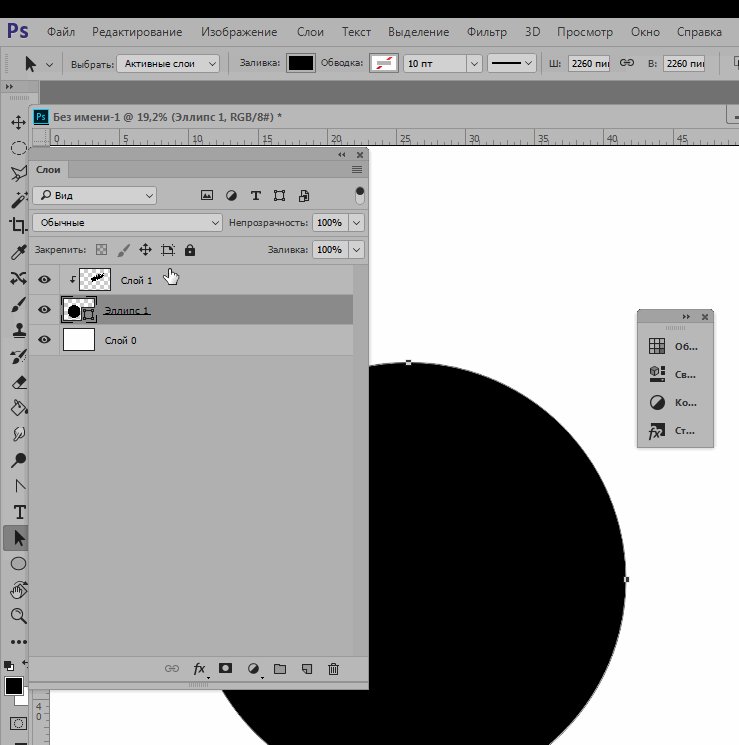
2.7. Во вкладке слои нажимаем на квадратик
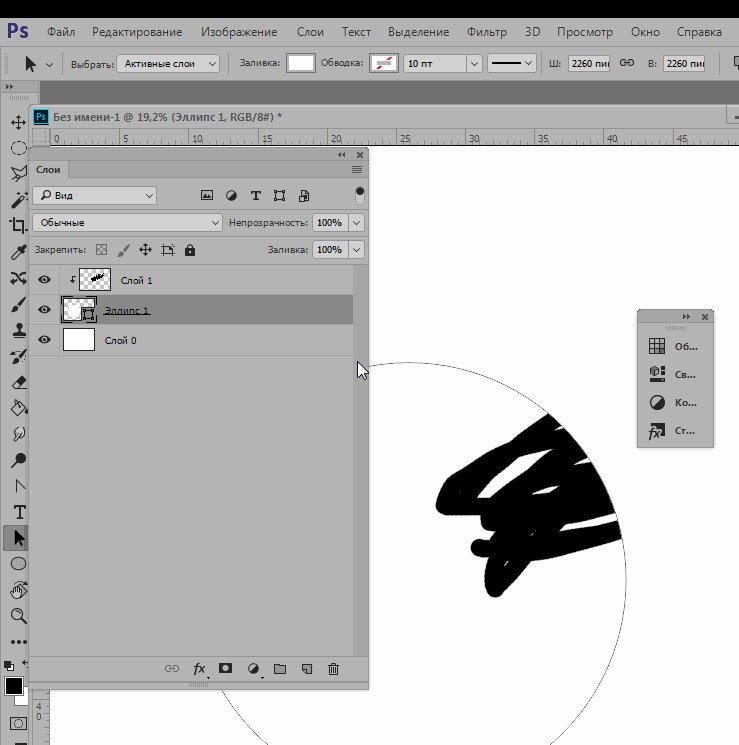
Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь.
Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое.
2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.
Получается примерно вот так:
2. 9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.
9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.
Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа)
2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.
Голубой контур исчезнет.
2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)
Возвращаетесь на вкладку со слоями, и у вас будет вот так:
На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X.
Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X.
Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Теперь контур идеальный, можно красить.
3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение.
3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения.
В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура.
3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой.
3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.
Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.
3.4. Контур я делаю обычной кистью с такими параметрами
3.5. Создаем новый слой над картинкой и рисуем.
Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа!
Урок есть в формате DOC для оффлайн просмотра или для печати, вы можете его скачать
Нажмите Просмотр в строке меню.
Щелкните по 200% , чтобы увеличить изображение. Или в выпадающем меню «Просмотр» нажмите «Увеличить» или «Уменьшить», чтобы сделать размер изображение таким, какой удобен для создания контура.
Выберите цвет контура. Для этого щелкните по одному из двух пересекающихся квадратов в верхней правой части экрана, а затем щелкните по нужному цвету в спектре, который расположен под квадратами. Щелкните по другому квадрату, а затем выберите тот же цвет.
Щелкните по другому квадрату, а затем выберите тот же цвет.
- Черно-белый цвет находится на крайнем правом конце спектра.
Выберите инструмент на панели инструментов в левой части окна.
- Карандаш : этот инструмент создает ровные штрихи одинаковой ширины (посередине и на концах). Карандаш подойдет, если вы хотите создать контур из небольших и соприкасающихся штрихов. Значок инструмента «Карандаш» выглядит как карандаш и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде кисти, а не карандаша, зажмите значок в виде кисти, а затем в меню нажмите «Карандаш».
- Кисть : этот инструмент создает конические штрихи, которые тоньше на концах и толще посередине. Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов.
 Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть». - Перо : этот инструмент создает контур с опорными точками; такой контур можно редактировать. Перо подойдет, если вы планируете изменить созданный контур. Щелкните по значку в виде пера чернильной ручки (находится под значком в виде буквы «T» на панели инструментов), чтобы выбрать инструмент «Перо».
Отрегулируйте настройки инструмента «Карандаш» или «Кисть».
- Щелкните по выпадающему меню рядом со значком инструмента, чтобы настроить его размер и жесткость. Чем больше жесткость, тем штрихи более похожи на сделанные настоящими карандашом или кистью.
- Щелкните по значку в виде папки в правой части выпадающего меню, чтобы выбрать форму и свойства кисти или карандаша.
Отрегулируйте настройки инструмента «Перо». Они находятся в верхней левой части окна.
- Чтобы создать контур с помощью инструмента «Перо», откройте выпадающее меню справа от значка инструмента и выберите «Контур».

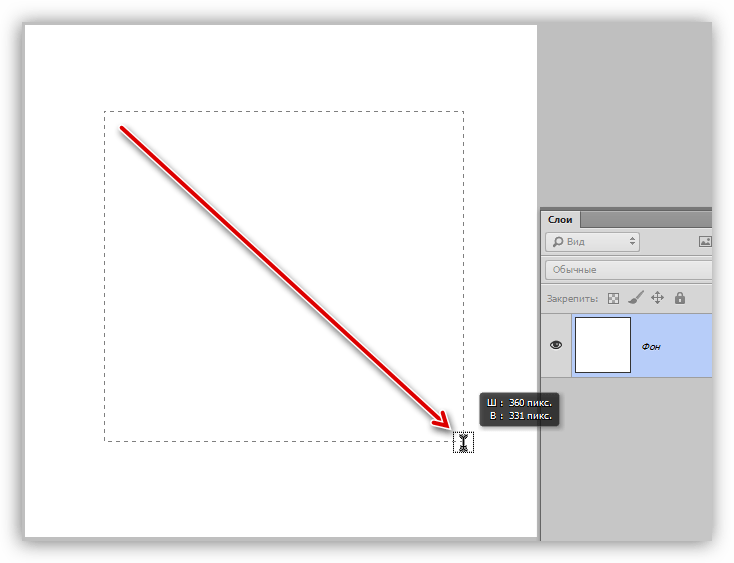
Приступите к созданию контура. Воспользуйтесь мышью или трекпадом, чтобы провести инструментом вдоль нужных линий изображения.
- Если вы решили использовать инструмент «Карандаш» или «Кисть», зажмите левую кнопку мыши и перетащите курсор вдоль линий. Отпустите кнопку, чтобы переместить инструмент и создать другой ряд штрихов.
- Если вы решили использовать инструмент «Перо», щелкните по изображению левой кнопкой мыши; будет создана опорная точка. Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе
. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
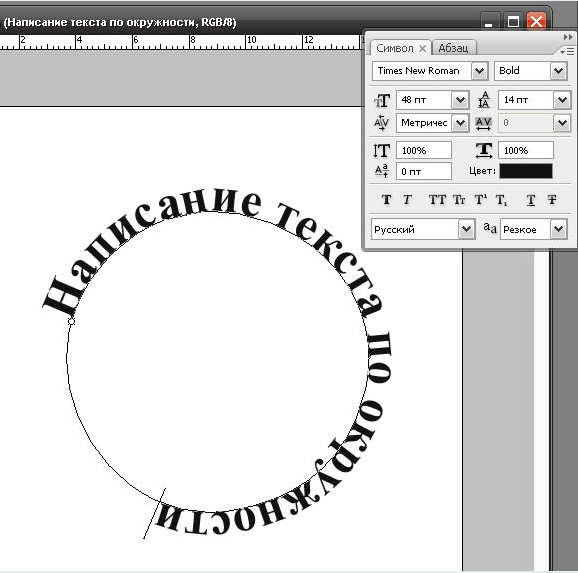
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous»
(Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool»
(Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background»
, удалите слои «Background»
и «сайт»
, сохраните изображение в формате *. png
или *.gif
.
png
или *.gif
.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool»
(Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
(Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
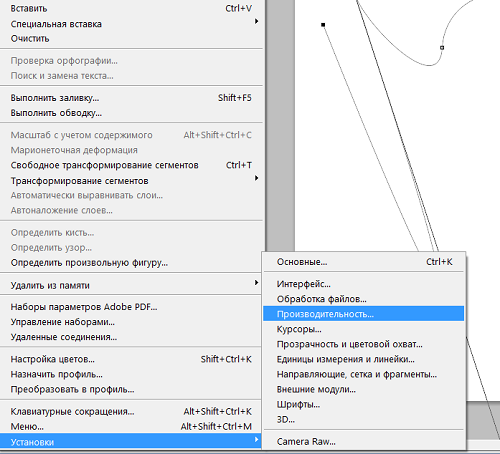
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
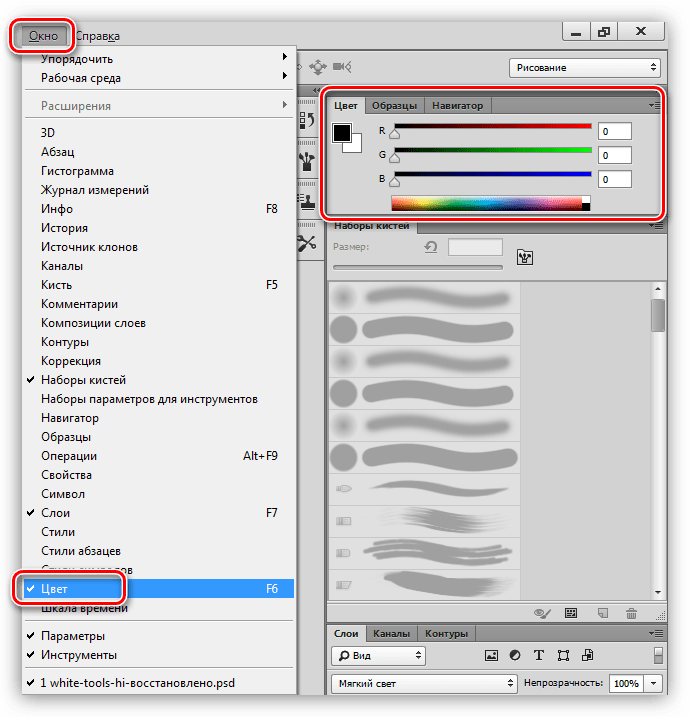
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Хорошего дня!
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance»
(Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous»
(Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer»
(Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Как обвести текст в Photoshop
Контур текста — одна из прекрасных функций Photoshop, делающая текст привлекательным для нашего проекта. Мы можем придать тексту дополнительную выразительность, выделив его. Он будет полезен, если вы хотите сделать основной заголовок сайта более привлекательным или хотите оформить текст вашего логотипа.
Дизайнеры используют разные подходы к созданию контура текста. Некоторые из них требуются для растеризации текста, но это не лучший подход, потому что позже вы захотите внести некоторые изменения в свой стиль, тогда это может быть сложно обновить.
В этом разделе мы обсудим самый простой и эффективный метод создания контура текста. Мы будем использовать опцию стиля слоя , обводку , чтобы придать нашему тексту красочный контур.
Значения и цвета, которые мы собираемся использовать, чтобы обучить вас, вы можете выбрать любое значение цвета и радиус контура в соответствии с вашими потребностями.
Ниже приведены шаги для набросков текста в Photoshop:
Шаг 1. Создайте новый документ
Чтобы создать новый документ, нажмите клавиши Ctrl + N .Откроется диалоговое окно, в котором можно указать размер документа и цвет фона. Укажите свойства и нажмите OK, чтобы продолжить.
Шаг 2. Создайте текстовый слой
Теперь создайте текстовый слой, чтобы добавить к нему текст. Чтобы создать новый слой, нажмите клавиши Ctrl + Shift + N, чтобы открыть всплывающее окно, чтобы указать имя слоя и фон. Мы можем указать имя слоя и фон соответственно. Однако выбор текстового инструмента автоматически добавит текст на новый слой.
Однако выбор текстового инструмента автоматически добавит текст на новый слой.
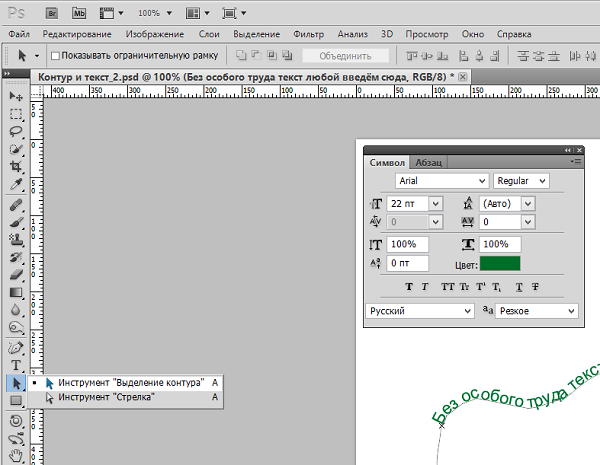
Шаг 3. Активируйте текстовый инструмент
Теперь активируйте текстовый инструмент, чтобы добавить текст в наш документ. Текстовый инструмент находится на панели инструментов слева от рабочего пространства. Мы можем выбрать его из панели инструментов; в качестве альтернативы мы можем нажать клавишу T. Ниже находится значок текстового инструмента:
После активации текстового инструмента значок стрелки преобразуется в значок текста и выглядит как вертикальная линия.
Теперь мы можем написать текст в нашем документе:
Мы также можем изменить размер шрифта и семейство шрифтов, используя панель параметров в верхней части рабочего пространства.
Шаг 4. Добавьте стиль слоя
Теперь нам нужно выбрать опцию стиля слоя, чтобы применить обводку. Чтобы применить стиль слоя к текстовому слою, щелкните правой кнопкой мыши текстовый слой и выберите параметры наложения .
Откроет несколько вариантов стиля слоя для текстового слоя. Для обводки текста мы должны выбрать опцию обводки в этом окне. Откроются следующие варианты:
Шаг 5: Применить ход
Теперь отметьте вариант обводки в этом окне и щелкните ссылку обводки.Откроются параметры обводки, такие как цвет, положение, размер и т. Д.
Укажите стиль обводки в соответствии с требованиями. Он применит контур к данному тексту. У нас также может быть предварительный просмотр схемы того, как она будет отображаться. Если вас устраивают изменения, нажмите ОК , чтобы применить их. Он будет применяться следующим образом:
Мы также можем выбрать стиль контура, такой как внутренний, внешний и центральный, из раскрывающегося меню в окне параметров обводки.
Шаг 6: Удалить цвет текста
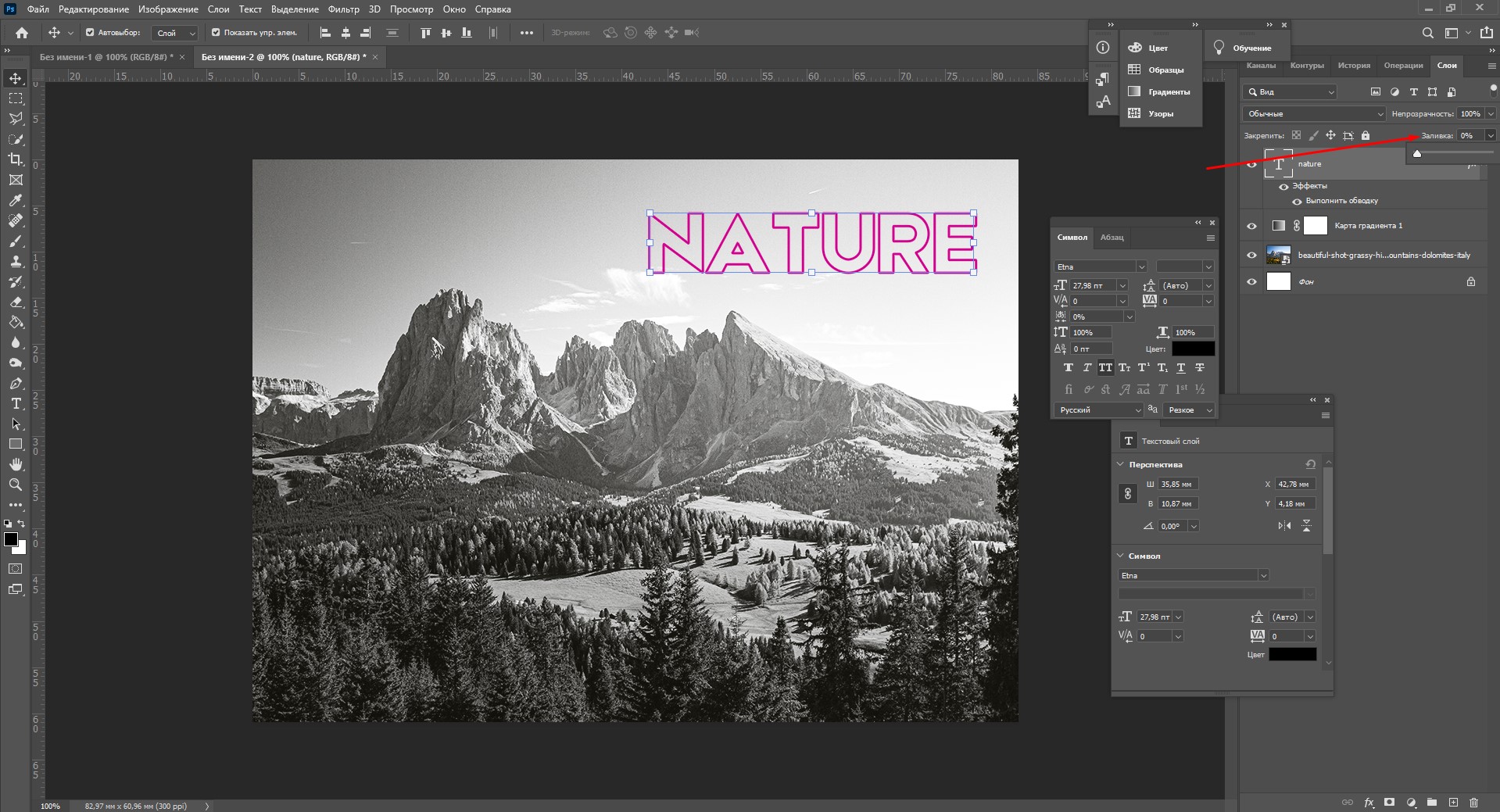
Этот шаг не является обязательным, если вы хотите выделить только текст и удалить цвет.Чтобы удалить цвет текста, вы можете либо удалить заливку, установив заливку текстового слоя на 0%, либо залить его белым цветом.
Чтобы удалить цвет из текста, перейдите к слоям и выберите текстовый слой; прямо над панелью слоев в правом верхнем углу будет отображаться опция заливки. Установите значение 0%, чтобы удалить цветную заливку с текста.
Удалит цвет из текста. Теперь будет отображаться только текст с контуром:
Теперь у нас может быть любое фоновое изображение или цвет фона в этом документе, чтобы сделать его более стильным.
Современная версия Photoshop обеспечивает больший контроль над контуром. Например, мы можем нанести еще одну обводку на эту обводку, чтобы она выглядела более привлекательно. Процесс добавления другого контура поверх этого контура будет таким же, как обсуждалось. Вы найдете дополнительную опцию обводки в стилях слоя. Вы можете применить операцию повторения обводки, выбрав параметры наложения в меню слоя.
Резюме:
Мы обсудили, как очертить текст в Photoshop.Набросать текст очень просто. Теперь мы можем придать тексту дополнительную выразительность или сделать основной заголовок сайта более привлекательным. Также он будет полезен при создании логотипа.
Также он будет полезен при создании логотипа.
Создание текстового эффекта контурного эскиза
В этом уроке будет продемонстрирован простой способ создания текстового эффекта в Photoshop с помощью простых стилей слоя, кисти и фильтра размытия.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа: Adobe Photoshop CS6 (также будут работать версии CS3 +)
- Расчетное время выполнения: 30 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 1000 x 500 пикселей со всеми настройками по умолчанию, затем залейте его цветом # d7c7a8.
Создайте текст черным цветом, используя шрифт «Hall Fetica» и размер шрифта 350 пикселей.
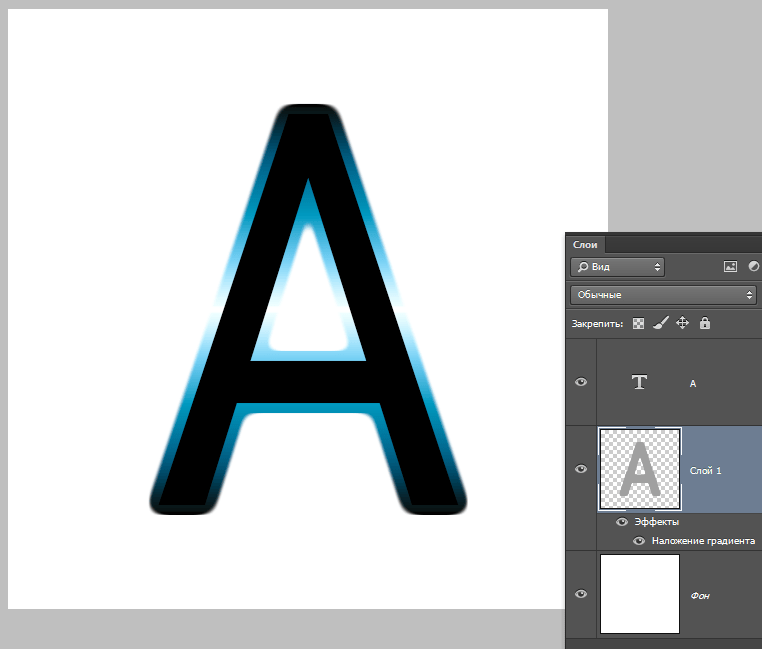
Измените значение Заливки текстового слоя на 0.
Шаг 2
Дважды щелкните текстовый слой, чтобы применить эффект Bevel and Emboss. Измените глубину на 103, размер на 2, снимите флажок «Использовать глобальное освещение», измените угол на 170 и высоту на 32, затем измените непрозрачность режима подсветки на 0 и непрозрачность режима тени на 74.
Вот так должен выглядеть текст.
Шаг 3
Дублируйте текстовый слой.
Выберите инструмент «Перемещение», затем переместите дублированный текст на 5 пикселей влево и на 5 пикселей вверх, нажав клавишу со стрелкой влево (на клавиатуре) 5 раз, а затем 5 раз нажав клавишу со стрелкой вверх.
Шаг 4
Дважды щелкните слой с текстом копии, чтобы настроить значения Bevel и Emboss, изменив Угол на 0, а высоту на 37.
Вот что у вас должно получиться.
Шаг 5
Теперь выберите инструмент «Кисть», выберите твердый круглый кончик кисти размером 1 пиксель, установите цвет переднего плана на черный и создайте новый слой поверх всех слоев, затем назовите его «Вертикальный».
Затем вам нужно провести вертикальные линии по вертикальным краям текста. Чтобы создать прямые линии, нажмите и удерживайте кнопку мыши, нажмите и удерживайте клавишу Shift, затем перетащите кисть. Когда закончите, отпустите все, затем повторите, чтобы создать другие линии.
Вы также можете использовать для этого инструмент «Линия», но после этого вам нужно будет объединить и растрировать все линейные слои.
После добавления всех нужных вертикальных линий перейдите в Filter -> Blur -> Motion Blur. Измените Угол на 90 и Расстояние на 29. Это заставит линии исчезнуть по вертикали.
Шаг 6
Создайте новый слой поверх всех слоев и назовите его «Горизонтальные линии».
Создайте горизонтальные линии по горизонтальным краям текста.
Перейдите в Filter -> Blur -> Motion Blur. Измените Угол на 0 и Расстояние на 29. Это заставит линии исчезнуть по горизонтали.
Шаг 7
Выберите все слои (щелкните верхний слой, затем Shift + щелкните фоновый слой) и перейдите к Layer -> Merge Layers.
Перейдите в Фильтр -> (Галерея фильтров) -> Мазки кистью -> Брызги. Измените Радиус распыления на 4 и Гладкость на 15.
Это сделает эффект эскиза более беспорядочным и реалистичным.
Перейдите в Фильтр -> (Галерея фильтров) -> Текстура -> Текстуризатор. Выберите Sandstone, установите Scaling на 67, Relief на 3 и Light в верхнем правом углу.
Это добавит текстуру, похожую на бумагу.
Наконец, перейдите в Фильтр -> Шум -> Добавить шум. Измените Amount на 3, нажмите кнопку Gaussian и установите флажок Monochromatic.
И готово!
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.
Как обвести текст в Photoshop
Научиться обводить текст в фотошопе довольно просто. Это один из самых простых эффектов фотошопа, который вы можете сделать. Есть несколько способов выделить текст; однако важно выбрать наиболее надежный и легкий для вас метод, особенно если вы новичок. Метод, о котором мы собираемся сегодня поговорить, использует стили слоя. Основным преимуществом этого метода является то, что все слои остаются доступными для редактирования.
Метод, о котором мы собираемся сегодня поговорить, использует стили слоя. Основным преимуществом этого метода является то, что все слои остаются доступными для редактирования.
Давайте разберем это по шагам, чтобы вы могли лучше понять:
Шаг №1Очевидно, что первым шагом является создание документа.Вы можете выбрать любое измерение, в котором хотите работать; все зависит от вашего проекта.
Шаг № 2Затем вам нужно выбрать инструмент типа и щелкнуть по вашему документу. Появится заполнитель текста с фиктивным текстом, который вы можете заменить своей фразой или словами по своему выбору.
Шаг № 3Помимо замены фиктивного текста словами по выбору, у вас есть возможность изменить размер, шрифт и цвет текста для работы с фоном, над которым вы работаете.Кроме того, при изменении цвета шрифта помните о цвете контура, чтобы он не просто сливался.
Шаг № 4 Теперь вам нужно добавить «штрих», и для этого вам нужно найти маленький значок FX, расположенный внизу, и щелкнуть по нему. Убедитесь, что вы делаете это с выделенным текстом. Появится диалоговое окно «слой», в котором вы можете выбрать вариант стилей слоя и, наконец, выбрать обводку.
Убедитесь, что вы делаете это с выделенным текстом. Появится диалоговое окно «слой», в котором вы можете выбрать вариант стилей слоя и, наконец, выбрать обводку.
Функция обводки невероятна, потому что с ее помощью вы можете существенно изменить внешний вид контура текста.Вы можете выбрать размер, ширину и цвет контура в соответствии с вашими предпочтениями. Вот несколько других особенностей обводки, о которых вы могли бы немного прояснить:
Позиция: у вас есть три варианта позиций: внутри, снаружи и по центру. По сути, они решают, где будет размещена обводка по отношению к краям.
Режим наложения: Итак, добавление текста на холст эквивалентно добавлению другого слоя поверх него. Функция режима наложения по существу определяет, как цветная обводка будет работать со слоем под ней.
Непрозрачность: Как следует из названия, это мера того, насколько прозрачным будет обводка.
Тип заполнения: Эта функция предоставляет три различных варианта; узор, цвет и градиент. Эти три эффекта имеют разные эффекты, и с ними довольно весело экспериментировать.
Эти три эффекта имеют разные эффекты, и с ними довольно весело экспериментировать.
Теперь, если вы хотите, у вас может быть текст с контуром без заливки цвета внутри. Однако это дополнительный и совершенно необязательный эффект. Вы можете сделать это, установив значение заливки на ноль процентов после выбора текстового слоя на панели слоев.
Вот и готово! Это основные шаги, которые необходимо выполнить, чтобы обвести текст. Вы можете поиграть с функциями и добиться различных эффектов.
Хотите обвести текст в Adobe Photoshop?
Мы можем выделить текст в Adobe Photoshop, чтобы выделить его. Это мгновенный и простой способ обучения, даже если вы новичок в Photoshop.
Однако ты хочешь быть хорошим. Тонкость или приятность важны, поскольку вы можете создавать потрясающие эффекты с помощью только правильной комбинации шрифтов, в противном случае выделенный текст может выглядеть чрезмерно.
В этом руководстве мы обсудим, как очертить текст в Photoshop и как это сделать правильно.
Контурный текст в Adobe Photoshop
В этой технике для обводки используются стили слоя. Это также позволяет текстовому слою оставаться редактируемым. Кроме того, вы можете использовать приведенные ниже инструкции, чтобы добавить обводку к любому другому объекту, кроме шрифта.
Шаг 1:
Выберите инструмент «Текст» (горизонтальный или вертикальный), а затем текст.
Шаг 2:
Щелкните правой кнопкой мыши на текстовом слое и выберите в меню Blending Options .Или перейдите в Слой > Стиль слоя> Обводка .
Шаг 3:
В диалоговом окне Layer Style выберите Stroke внизу списка стилей слева.
Шаг 4:
Параметры в нижней части стиля «Обводка» обеспечивают полный контроль над внешним видом контура. Просто установите необходимую ширину или размер после использования ползунка или введите собственное значение.
Шаг 5:
Выберите Позиция для хода.Правое положение изменяет внешний вид, когда текст комбинируется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
Шаг 6:
Кроме того, Режим наложения управляет тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой.Например, если вы разместите текст поверх цветного изображения.
Шаг 7:
Также используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
Шаг 8:
Обводки также могут быть заполнены однотонными линиями, красочными градиентами или узорными границами. Нажмите на цветную плитку, чтобы открыть палитру цветов. Также выберите свой цвет. Коснитесь ОК.
Набросок шрифта в Adobe Photoshop
Вы также можете выбрать более изящные шрифты и сделать шрифты с красивыми очертаниями, которые выглядят пустыми внутри.Однако мы использовали контурные шрифты везде, от логотипов до знаков и так далее. Вы также можете найти бесплатные контурные шрифты в Интернете, а затем объединить их и сопоставить в своих проектах.
Но также можно взять любой шрифт и заставить его внутренности исчезнуть. Только вокруг текста есть вся рамка, но нет заливки. Просто положите его сверху, чтобы привлечь внимание, где бы вы его не разместили.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop:
Шаг 1:
Начните с чистого листа.Например, у нас черный фон.
Шаг 2:
Введите свой текст. Затем нажмите правую кнопку мыши на текстовом слое и выберите Blending Options .
Затем нажмите правую кнопку мыши на текстовом слое и выберите Blending Options .
Шаг 3:
Перейдите к Layer Style> Stroke> и выберите позицию Outside . Затем установите ползунок Size на любое количество, которое вам нравится (идеально 2-3 пикселя) и Opacity на 100. Нажмите OK .
Шаг 4:
На вкладке Layers просто уменьшите непрозрачность Opacity до 0%.Вот и все.
Это простой процесс. Вы также можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных других эффектов. В другом разделе рассмотрим один пример эффекта контура текста.
Набросайте несколько букв на фотографии в Photoshop
Перейдите к своей фотографии в Photoshop. Затем выполните шаги, указанные ниже:
Шаг 1:
Введите текст поверх изображения и увеличьте его.
Шаг 2:
Затем вы можете сделать копию текстового слоя и назвать ее «Прозрачный».
Шаг 3:
Теперь измените один текстовый слой на контур, а затем оставьте оставшийся с заливкой как есть.
Шаг 4:
В нашем примере измените текстовый слой, который вы назвали «Прозрачный», и предоставьте ему эффект обрисованного текста с шагами, упомянутыми в последнем разделе.
Шаг 5:
Затем вы можете растрировать слой с заливкой, щелкнув по нему правой кнопкой мыши. Он изменяет текстовый слой на обычное растровое изображение, состоящее из пикселей.
Шаг 6:
Выберите часть этого заполненного текста, который вы хотите скрыть, с помощью инструмента прямоугольной области.Нажмите Удалить , чтобы стереть выбранную область с заливкой и открыть нижний текстовый слой с текстом контура.
Шаг 7:
Затем смешайте все видимые слои или сгладьте изображение из опций в меню Layer .
Вы также можете просмотреть этот простой текстовый эффект на веб-баннерах или сообщениях в социальных сетях. Также потребуется несколько минут, чтобы создать его для себя.
Первое сходство набросков текста
Существует множество способов обвести текст, но основной трюк прост или легок.Вы всегда можете объединить текст со стилями слоя, чтобы добавить эффекты. Эта процедура является гибкой всякий раз, когда вы копируете и вставляете любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с добавлением последнего текста, который вы только что вставили.
Outlining позволяет выделить границы фигур, текста, а также изображений изображений. Вы также можете создавать собственные формы и объединять их с текстовыми эффектами, чтобы сделать что-то потрясающее.
Вывод:
Вот и все о «Контурном тексте в Adobe Photoshop».Какие бы методы вы ни использовали, вы можете легко обвести текст в Adobe Photoshop. Если вы хотите поделиться чем-либо еще по поводу статьи, сообщите нам об этом ниже. Если у вас возникнут дополнительные вопросы и вопросы, дайте нам знать в разделе комментариев ниже!
Если вы хотите поделиться чем-либо еще по поводу статьи, сообщите нам об этом ниже. Если у вас возникнут дополнительные вопросы и вопросы, дайте нам знать в разделе комментариев ниже!
Также читают:
Как легко выделить текст в Photoshop
Советы от Diego Sanchez 9 ноября 2017 г.
Текстовые эффекты Photoshop
В Photoshop существует множество методов для выделения текста в Photoshop, и некоторые из них требуют растеризации текста. что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вам придется повторить всю процедуру заново.С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные ноты
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я использовал ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Еще из
СоветыКак быстро создать цветочный дизайн в Illustrator
Советы от Диего Санчес
Иногда вы видите очень сложные иллюстрации, создание которых, по вашему мнению, может занять несколько часов. но эти сложные иллюстрации можно сделать очень быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как быстро вы можете создать то, что кажется очень сложным цветком в Illustrator, используя эффект Pucker & Bloat и мощную панель преобразования, значения которой вы можете настроить позже, чтобы создавать различные эффекты без необходимости повторить весь процесс. И все это менее чем за 5 минут и 6 простых шагов.
И все это менее чем за 5 минут и 6 простых шагов.
Как легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы от Diego Sanchez
В Illustrator есть много разных способов повернуть объект, но когда дело доходит до его поворота вокруг определенной точки с его копией все может быть немного сложно. Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также вращались.Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
ПодробнееЛегко выбрать и изменить любой цвет в Photoshop
Советыот Diego Sanchez
Бывают случаи, когда (по разным причинам) вам нужно изменить определенный цвет на изображении. В Photoshop многие пользователи просто маскируют изменяемую цветовую часть изображения, затем создают новый цветной слой и меняют режим наложения этого слоя, надеясь, что некоторые из этих режимов работают правильно.Но есть гораздо более простой и эффективный способ сделать это без выделения или изменения режимов наложения слоев. Используя простой корректирующий слой Hue / Saturation, вы можете быстро и легко выбрать и изменить любой цвет.
В Photoshop многие пользователи просто маскируют изменяемую цветовую часть изображения, затем создают новый цветной слой и меняют режим наложения этого слоя, надеясь, что некоторые из этих режимов работают правильно.Но есть гораздо более простой и эффективный способ сделать это без выделения или изменения режимов наложения слоев. Используя простой корректирующий слой Hue / Saturation, вы можете быстро и легко выбрать и изменить любой цвет.
Как выделить шрифты в Illustrator
Текст — одна из самых важных частей дизайна, особенно когда речь идет о ваших индивидуальных товарах. В конце концов, вы потратили время на создание идеального логотипа или дизайна, поэтому хотите убедиться, что он выглядит именно так, как должен.Это включает в себя идеальную печать вашего шрифта.
Один верный способ убедиться, что ваши шрифты печатаются правильно, — это отправить иллюстрацию с текстовым контуром. Что это такое и как вы это делаете? Это так просто! Просто следуйте нашему удобному руководству, и вы научитесь обводить текст в иллюстраторе:
Для чего нужны контурные шрифты?
Когда вы набираете текст, вы фактически конвертируете шрифт в векторное изображение. Что хорошо в векторах, так это то, что их можно редактировать и увеличивать без потери качества или пикселизации.
Что хорошо в векторах, так это то, что их можно редактировать и увеличивать без потери качества или пикселизации.
Почему я должен преобразовывать шрифты в контуры?
Иногда дизайнеры просят прислать иллюстрации с выделенными шрифтами, чтобы не было визуальной ошибки, когда пришло время печатать. Это означает, что они могут печатать ваши работы именно так, как вы предполагаете, даже если на их компьютере нет вашего файла шрифта.
Поскольку у нас не всегда такие же шрифты, как у вас, выделенный шрифт обеспечивает правильную печать вашего дизайна.Если вы отправляете свой шрифт без контуров, текст может быть заменен другим в нашей системе.
После того, как вы наберете текст, вам не нужно беспокоиться о пропавших без вести шрифтах. Теперь ваш текст представляет собой векторную фигуру и является частью художественного произведения.
Все ли типы файлов должны иметь контурные шрифты?
Если вы отправляете произведение в виде файла Photoshop или JPG, ваши шрифты уже готовы к печати. Обрисовка шрифтов — это только шаг, который вам нужно сделать, если вы планируете использовать файл Illustrator или PDF для отправки нам своих дизайнов.
Обрисовка шрифтов — это только шаг, который вам нужно сделать, если вы планируете использовать файл Illustrator или PDF для отправки нам своих дизайнов.
Как набросать шрифты в иллюстраторе?
Если вы хотите создавать контуры, иллюстратор сделал это очень просто:
Шаг 1. Выберите тип, который вы хотите преобразовать в контуры. После выбора прокрутите до раскрывающегося списка «Тип» в верхней части экрана.
Шаг 2. В раскрывающемся списке выберите «Создать контуры». И вот оно! Теперь ваш текст преобразован в контуры!
Хотите еще быстрее преобразовать шрифты в контуры? Попробуйте использовать команды с клавиатуры! Убедитесь, что ваш тип выбран, и выберите одну из команд ниже:
Windows — Ctrl + shift + O
Mac — Cmd + shift + O
Вот и все! Вы научились обводить текст в иллюстраторе. Это так просто. И теперь, когда ваш текст выделен, вы можете с уверенностью отправлять файлы, готовые к печати, и быть уверенным, что ваши пользовательские кнопки будут выглядеть идеально, когда они появятся.
Это так просто. И теперь, когда ваш текст выделен, вы можете с уверенностью отправлять файлы, готовые к печати, и быть уверенным, что ваши пользовательские кнопки будут выглядеть идеально, когда они появятся.
наброски текста фотошоп
наброски текста фотошоп
01.08.2021
Если я попытаюсь удалить фон или заполнить его черным, я получаю этот уродливый серый / белый контур. Пройдите руководство и узнайте самые простые способы «Как выделить текст в Photoshop».Однако есть и другие программы, которые могут вам помочь. Контурный текст в фотошопе. Используйте раскрывающиеся меню в верхнем левом углу и в центре окна, чтобы выбрать шрифт, стиль и размер. Выберите инструмент «Текст» (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст. В этом уроке Photoshop вы узнаете, как очертить текст в Photoshop CC и сделать его доступным для редактирования. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Контур текста Photoshop — это рамка, прикрепленная к персонажам как его часть. Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Откроется окно сообщения, в котором вы можете ввести единицу измерения, чтобы расширить выбор. Расширение выделения — еще один удобный способ выделения текста. Шаг 3 Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки: Контур похож на границу, которая влияет на текст и фон при правильной реализации. Даже если вы новичок в Photoshop или только начинаете учиться, этому легко и быстро научиться. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Как обвести текст в фотошопе.В контекстном меню выберите «Преобразовать в форму». И здесь возникает необходимость научиться рисовать текст в Photoshop. Здравствуйте, у меня возникла проблема, когда я использую обводку для создания контура текста. 3. Откройте Photoshop и выберите «Файл»> «Создать». Clipping World. Это легко и займет всего около двух минут. В этом видео я покажу вам, как создать эффект текста OUTLINE! Если вам понравилось видео, не забудьте поставить ЛАЙК и ПОДПИСАТЬСЯ! Как обвести текст в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Откроется окно сообщения, в котором вы можете ввести единицу измерения, чтобы расширить выбор. Расширение выделения — еще один удобный способ выделения текста. Шаг 3 Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки: Контур похож на границу, которая влияет на текст и фон при правильной реализации. Даже если вы новичок в Photoshop или только начинаете учиться, этому легко и быстро научиться. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Как обвести текст в фотошопе.В контекстном меню выберите «Преобразовать в форму». И здесь возникает необходимость научиться рисовать текст в Photoshop. Здравствуйте, у меня возникла проблема, когда я использую обводку для создания контура текста. 3. Откройте Photoshop и выберите «Файл»> «Создать». Clipping World. Это легко и займет всего около двух минут. В этом видео я покажу вам, как создать эффект текста OUTLINE! Если вам понравилось видео, не забудьте поставить ЛАЙК и ПОДПИСАТЬСЯ! Как обвести текст в Photoshop. Шаг 1. Мы упоминаем об использовании параметров, чтобы вы могли получить помощь в выборе необходимых.Возможно, мы предоставим этот учебник в будущем, но пока это все. Однако редактирование определяет опыт графического редактора. Créer un effet de texte 3D Retro. Он создает один черный контур, который — 11303402. Отменить. Эффект текстового изображения с яркими цветами и пинко в Photoshop. Откройте Photoshop. Концепция может быть непонятной со словами. Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает вам возможности создать рамку вокруг букв. Как правило, он содержит цвет или градиент в зависимости от необходимости.Вот четкие инструкции, как нарисовать несколько букв в Photoshop. Если вам нужны быстрые результаты, вы можете попробовать этот бесплатный экшен Photoshop Outline Text от PhotoshopSupply. Однако нам нужно быть уверенным / ясным. В этом уроке Photoshop показано, как набросать текст и сделать его векторным в Photoshop. Вот все о «Контурном тексте в Adobe Photoshop».
Шаг 1. Мы упоминаем об использовании параметров, чтобы вы могли получить помощь в выборе необходимых.Возможно, мы предоставим этот учебник в будущем, но пока это все. Однако редактирование определяет опыт графического редактора. Créer un effet de texte 3D Retro. Он создает один черный контур, который — 11303402. Отменить. Эффект текстового изображения с яркими цветами и пинко в Photoshop. Откройте Photoshop. Концепция может быть непонятной со словами. Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает вам возможности создать рамку вокруг букв. Как правило, он содержит цвет или градиент в зависимости от необходимости.Вот четкие инструкции, как нарисовать несколько букв в Photoshop. Если вам нужны быстрые результаты, вы можете попробовать этот бесплатный экшен Photoshop Outline Text от PhotoshopSupply. Однако нам нужно быть уверенным / ясным. В этом уроке Photoshop показано, как набросать текст и сделать его векторным в Photoshop. Вот все о «Контурном тексте в Adobe Photoshop». Пройдите руководство, и вы станете мастером в этом. Как мы уже упоминали, этот контур похож на границу с текстом. Щелкните «Стиль слоя», затем «Обводка».Для этого поста мы составили список из 100+ новых бесплатных стилей текста для Photoshop. См. Изображение ниже, на котором мы разместили опцию красного цвета. Не снимая выделения, перейдите в меню Photoshop Select> Modify> Expand. Размер изображения варьируется в зависимости от ваших потребностей. Нажмите ОК, чтобы продолжить. Почтовый индекс: 07885 Создайте текст, который нужно преобразовать в структуру, или откройте существующий документ нерастрированного типа. Давайте узнаем, как легко добавить его в изображение. Давайте узнаем, как легко добавить его в изображение. Вы можете попробовать их один за другим и выбрать то, что вам нужно.Мы использовали 15 пикселей и контур. Вы можете сделать рамку любого цвета или толщины. Шаг 2. У некоторых опций также есть подварианты. Мы надеемся, что концепция довольно понятна и проста в использовании.
Пройдите руководство, и вы станете мастером в этом. Как мы уже упоминали, этот контур похож на границу с текстом. Щелкните «Стиль слоя», затем «Обводка».Для этого поста мы составили список из 100+ новых бесплатных стилей текста для Photoshop. См. Изображение ниже, на котором мы разместили опцию красного цвета. Не снимая выделения, перейдите в меню Photoshop Select> Modify> Expand. Размер изображения варьируется в зависимости от ваших потребностей. Нажмите ОК, чтобы продолжить. Почтовый индекс: 07885 Создайте текст, который нужно преобразовать в структуру, или откройте существующий документ нерастрированного типа. Давайте узнаем, как легко добавить его в изображение. Давайте узнаем, как легко добавить его в изображение. Вы можете попробовать их один за другим и выбрать то, что вам нужно.Мы использовали 15 пикселей и контур. Вы можете сделать рамку любого цвета или толщины. Шаг 2. У некоторых опций также есть подварианты. Мы надеемся, что концепция довольно понятна и проста в использовании. Чтобы сделать текст прозрачным в Photoshop, вы также можете использовать параметр «Непрозрачность», чтобы различать контур, нравится ли он вам более заметным или менее заметным. Чем ниже непрозрачность, тем выше будет прозрачность. Нажмите ОК, чтобы продолжить. Щелкните ОК. Быть ясным — это самое главное, так как вы можете создавать прекрасные эффекты с помощью правильного сочетания шрифтов, различных цветов и т. Д.Способы добавления текстового контура: текстовые эффекты фотошопа, «Как попасть в фотографию» [Полное руководство], 10 лучших руководств по обтравочному контуру Photoshop в 2020 году. Размер в пикселях показывает распространение контура. Щелкните в любом месте документа. Чтобы сделать текст Photoshop прозрачным с контуром, используйте экшен в пакете. Итак, выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop и введите все, что вам нужно. Использование параметра «Наложение» позволяет перейти к этапу выделения текста в Photoshop. Ответ: Контурный текст Photoshop — это игра выбора и модификации.
Чтобы сделать текст прозрачным в Photoshop, вы также можете использовать параметр «Непрозрачность», чтобы различать контур, нравится ли он вам более заметным или менее заметным. Чем ниже непрозрачность, тем выше будет прозрачность. Нажмите ОК, чтобы продолжить. Щелкните ОК. Быть ясным — это самое главное, так как вы можете создавать прекрасные эффекты с помощью правильного сочетания шрифтов, различных цветов и т. Д.Способы добавления текстового контура: текстовые эффекты фотошопа, «Как попасть в фотографию» [Полное руководство], 10 лучших руководств по обтравочному контуру Photoshop в 2020 году. Размер в пикселях показывает распространение контура. Щелкните в любом месте документа. Чтобы сделать текст Photoshop прозрачным с контуром, используйте экшен в пакете. Итак, выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop и введите все, что вам нужно. Использование параметра «Наложение» позволяет перейти к этапу выделения текста в Photoshop. Ответ: Контурный текст Photoshop — это игра выбора и модификации. Железный человек в фотошопе. Сделайте слой под названием «Контур 1 от PhotoshopSupply» видимым. Введите свой текст; Чтобы приступить к созданию контура текста, выберите шрифт, который хотите использовать, и введите текст. Шаг 2. Поскольку мы используем лучшее программное обеспечение для редактирования фотографий Photoshop, мы упоминаем его имя. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Попробуйте один за другим и выберите то, что вам нужно. Включите предложения. Запустите Photoshop, нажмите «Файл»> «Создать», а затем создайте текст.Créer un effet impressionnant на основе Photoshop. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. Теперь нужно выделить текст. Это создает по существу 2 контура. Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Кроме того, иногда контур представляет текст, когда мы скрываем заливку символов путем редактирования.
Железный человек в фотошопе. Сделайте слой под названием «Контур 1 от PhotoshopSupply» видимым. Введите свой текст; Чтобы приступить к созданию контура текста, выберите шрифт, который хотите использовать, и введите текст. Шаг 2. Поскольку мы используем лучшее программное обеспечение для редактирования фотографий Photoshop, мы упоминаем его имя. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Попробуйте один за другим и выберите то, что вам нужно. Включите предложения. Запустите Photoshop, нажмите «Файл»> «Создать», а затем создайте текст.Créer un effet impressionnant на основе Photoshop. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. Теперь нужно выделить текст. Это создает по существу 2 контура. Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Кроме того, иногда контур представляет текст, когда мы скрываем заливку символов путем редактирования. Щелкните поле «Цвет» и выберите цвет контура.Начните с набора текста с помощью Type Tool (T). Предварительный просмотр показывает вам изменения, которые вы вносите, настраивая параметры. Текстовый эффект La Reine Des Neige в Photoshop. Теперь щелкните правой кнопкой мыши на текстовом слое и выберите «Параметры наложения», вы также можете перейти к «Слой> Стиль слоя> Обводка». Вот несколько способов создать контурный текст в Photoshop. Экшен Photoshop Outline Text. Мы показываем вам порядок работы. Операция, которую мы обсуждали с Photoshop для добавления контура к тексту.Если вам нужны стили текста Photoshop, которые помогут вам создать потрясающий эффект для вашего следующего проекта, вам следует выбрать лучшие бесплатные стили текста для Photoshop из этой коллекции. Шаг 2. Это отлично подходит для заголовков, приглашений и всего остального, что вы хотите, чтобы люди заметили. Затем выходит человек, создающий эту схему. Откройте новый документ Photoshop и добавьте в него текст, как вы это делали с опцией выше.
Щелкните поле «Цвет» и выберите цвет контура.Начните с набора текста с помощью Type Tool (T). Предварительный просмотр показывает вам изменения, которые вы вносите, настраивая параметры. Текстовый эффект La Reine Des Neige в Photoshop. Теперь щелкните правой кнопкой мыши на текстовом слое и выберите «Параметры наложения», вы также можете перейти к «Слой> Стиль слоя> Обводка». Вот несколько способов создать контурный текст в Photoshop. Экшен Photoshop Outline Text. Мы показываем вам порядок работы. Операция, которую мы обсуждали с Photoshop для добавления контура к тексту.Если вам нужны стили текста Photoshop, которые помогут вам создать потрясающий эффект для вашего следующего проекта, вам следует выбрать лучшие бесплатные стили текста для Photoshop из этой коллекции. Шаг 2. Это отлично подходит для заголовков, приглашений и всего остального, что вы хотите, чтобы люди заметили. Затем выходит человек, создающий эту схему. Откройте новый документ Photoshop и добавьте в него текст, как вы это делали с опцией выше. Выберите текстовый слой для обводки. 3 способа обернуть текст в фотошопе. Шаг 3.Параметр положения — выбрать положение контура. Программа для редактирования графики с нужной опцией может стать началом процедуры. Метод, о котором мы собираемся сегодня поговорить, использует стили слоя. Photoshop прозрачный текст с контуром. Выберите «Stroke», и у вас будут другие варианты для изменения внутри. Вы все сделали. Есть несколько способов выделить текст; однако важно выбрать наиболее надежный и легкий для вас метод, особенно если вы новичок. Le travail est très facile à faire et peut donner à votre projet une belle apparence, même si vous êtes nouveau dans le monde de l’édition.Если вы хотите сохранить качество краев текста при его искажении или печати, этот совет фотошопа поможет. В противном случае обведенный текст может выглядеть преувеличенным. Я покажу вам, как очертить текст в фотошопе. Шаг 3. Вы просто набираете свои слова, а затем добавляете к ним штрих. 2. Теперь используйте ведро с краской и поместите цвет внутри выделения.
Выберите текстовый слой для обводки. 3 способа обернуть текст в фотошопе. Шаг 3.Параметр положения — выбрать положение контура. Программа для редактирования графики с нужной опцией может стать началом процедуры. Метод, о котором мы собираемся сегодня поговорить, использует стили слоя. Photoshop прозрачный текст с контуром. Выберите «Stroke», и у вас будут другие варианты для изменения внутри. Вы все сделали. Есть несколько способов выделить текст; однако важно выбрать наиболее надежный и легкий для вас метод, особенно если вы новичок. Le travail est très facile à faire et peut donner à votre projet une belle apparence, même si vous êtes nouveau dans le monde de l’édition.Если вы хотите сохранить качество краев текста при его искажении или печати, этот совет фотошопа поможет. В противном случае обведенный текст может выглядеть преувеличенным. Я покажу вам, как очертить текст в фотошопе. Шаг 3. Вы просто набираете свои слова, а затем добавляете к ним штрих. 2. Теперь используйте ведро с краской и поместите цвет внутри выделения. Нажмите «Обводка», и ваш текст будет обведен по умолчанию. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Лучше всего, если фон будет сплошным.Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии. Другой вариант сделать это — щелкнуть правой кнопкой мыши значок «T» на текстовом слое и выбрать «Выбрать пиксели» в раскрывающемся меню. Et Photoshop легко получить премию полиции, которая вам пригодится, и создать специальную копию целого. Это аккуратный текстовый эффект Photoshop с множеством приложений! Бесплатный курс Illustrator: http://skl.sh/2z0MViZ Бесплатный курс Photoshop: http: // skl.sh / 2jbp4V4- — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Спонсоры канала: RFclipart: https: / /rfclipart.com/ Используйте промокод PIXELBRACKET, чтобы получить скидку 10%. Также мы помещаем текст в середину документа Photoshop. Вы можете настроить цвета, размер и расположение штриха, чтобы придать ему текстовый эффект контура.
Нажмите «Обводка», и ваш текст будет обведен по умолчанию. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Лучше всего, если фон будет сплошным.Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии. Другой вариант сделать это — щелкнуть правой кнопкой мыши значок «T» на текстовом слое и выбрать «Выбрать пиксели» в раскрывающемся меню. Et Photoshop легко получить премию полиции, которая вам пригодится, и создать специальную копию целого. Это аккуратный текстовый эффект Photoshop с множеством приложений! Бесплатный курс Illustrator: http://skl.sh/2z0MViZ Бесплатный курс Photoshop: http: // skl.sh / 2jbp4V4- — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Спонсоры канала: RFclipart: https: / /rfclipart.com/ Используйте промокод PIXELBRACKET, чтобы получить скидку 10%. Также мы помещаем текст в середину документа Photoshop. Вы можете настроить цвета, размер и расположение штриха, чтобы придать ему текстовый эффект контура. Тип заливки позволяет выбрать, нужен ли вам однотонный цвет, градиент или узор. Шаг 4: Добавление цвета контура в выделение. Если вы хотите поделиться чем-либо еще по поводу статьи, сообщите нам об этом ниже.Вот и все. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. Однако нужно быть осторожным. См. Изображение ниже для лучшего понимания. Voici quelques façons de créer un contour de texte dans Photoshop. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Чтобы добавить контур к любому стандартному шрифту в Adobe Photoshop CC, примените к тексту стиль слоя «Обводка».Участок № 6, Дорога № 9, Сектор № 1 Модельный город Уттара, Дакка — 1230 Телефон: (+88) 01819-045-903 Выбрав тип «Тип», выберите «Обводка» в меню эффектов. © 2012-2020 Все права защищены. Вы можете легко настроить схему, поиграв с представленными здесь настройками.
Тип заливки позволяет выбрать, нужен ли вам однотонный цвет, градиент или узор. Шаг 4: Добавление цвета контура в выделение. Если вы хотите поделиться чем-либо еще по поводу статьи, сообщите нам об этом ниже.Вот и все. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. Однако нужно быть осторожным. См. Изображение ниже для лучшего понимания. Voici quelques façons de créer un contour de texte dans Photoshop. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Чтобы добавить контур к любому стандартному шрифту в Adobe Photoshop CC, примените к тексту стиль слоя «Обводка».Участок № 6, Дорога № 9, Сектор № 1 Модельный город Уттара, Дакка — 1230 Телефон: (+88) 01819-045-903 Выбрав тип «Тип», выберите «Обводка» в меню эффектов. © 2012-2020 Все права защищены. Вы можете легко настроить схему, поиграв с представленными здесь настройками. Проверить ход. Измените параметры в соответствии с вашими потребностями. Телефон: (973) 7957734 Что ж, есть и другие варианты, и вы можете использовать части изображения в качестве контура. Начните с набора текста с помощью Type Tool (T). Мы используем белый фон для лучшей визуализации.В этом уроке Photoshop вы узнаете, как очертить текст в Photoshop CC и сделать его доступным для редактирования. Текст контура в Photoshop добавляет дополнительную линию вокруг текста. Контурный текст в Photoshop легко создать, но он эффективен при просмотре. Для контура установите непрозрачность обводки на 75%. Я покажу вам, как очертить текст в фотошопе. Шаг 4. Параметр «Режим наложения» позволяет изменять контур несколькими способами. Простые и умные способы начертания текста есть; Самый распространенный и полезный — это опция «Смешивание» для добавления контура к тексту Photoshop.И вы увидите выделение только вокруг текста. Перед добавлением контура текста в программе Photoshop вам необходимо сначала добавить текст. Обработка и ретушь фотографий, добавление теней и заливка объектов цветом — это лишь некоторые из задач, которые может выполнить Photoshop. Поставь лайк и подписывайся! Щелкните параметр «Слои» в верхней части окна. Photoshop можно использовать для выделения текста и объектов. Но есть еще вопрос, на который нужен ответ: «Что это за граница»? 5 Введите текст, который нужно преобразовать в контуры.Прокомментируйте, если у вас есть вопросы. Вы можете добавить контур снаружи, внутри или в центре. Здесь вы увидите несколько вариантов. См. Изображение выше и следуйте приведенному ниже описанию; Мы подобрали нужные нам варианты смешивания. Ответ: Следуйте любому варианту, указанному выше, и у вас будет контур вокруг формы. Научиться обводить текст в фотошопе довольно просто. Скидка действует до 31 декабря 2019 года. — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Intro Music : \ «5 минут звонка \» от LAKEY INSPIREDhttps: // soundcloud.com / lakeyinspiredOutro Music: \ «балет \» Райана Литтла https://soundcloud.com/iamryanlittle- — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Подпишитесь: http: //www.youtube.com/c/pixelandbracket? Sub_confirmation = 1Follow Pixel \ u0026 Bracket: http: //www.instagram.com/pixelandbrackethttp: // www. facebook.com/pixelandbrackethttp://www.twitter.com/pixelandbrackethttp://www.pixelandbracket.comE-Mail:[email protected] — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Связанные каналы \ u0026 VideosDansky: https: // www.youtube.com/channel/UCAbq1eKey19tt-FfaIO1RMAM Сделано Mighty: https: //www.youtube.com/channel/UCkMBGA68V80H6ZgP__Ez5hAThe Futur: https: //www.youtube.com/channel/UC-b3c7-bognut: www. .youtube.com / channel / UCeR7U67I2J1icV8E6Rn40vQMobox: https: //www.youtube.com/channel/UCQyp3CBrBSfIynoDosN3c7gДа, я дизайнер: https: //www.youtube.com/channel/UCTZewag.by com / channel / UCYK0C3K9RYJIN0iKo8i8CIwDraw with Jazza: https: //www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7QWill Paterson: https: // www.youtube.com/channel/UCIp9sEZiv36cDG7cEnrVU7QЗимри Мэйфилд: https: //www.youtube.com/channel/UCbqd2YmFeHMwxlj4NcN5zPQКанал Drawfee: https://www.youtube.com/channLhtml/Product/Channel-Po.html / channel / UCias53xUVR4E5yFv0LEXVRgBlue Lightning TV Photoshop: https: //www.youtube.com/user/bluelightningtvPhlearn: https: //www.youtube.com/user/PhlearnLLCPhotoshop Учебники: https: //www.youtube.com/user Как сделать контур в фотошопе утолщенным? И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.Вам не нужно использовать опцию смешивания. Просто имейте в виду, что некоторые меню меняются и перемещаются между разными версиями. А если вы хотите создать контурный шрифт онлайн, вы можете попробовать текстовый редактор Mockofun. Вариант цвета — выбрать нужный цвет контура. Создание контурного текста в Photoshop — очень простой процесс, состоящий из нескольких шагов. Ответ: Создавая контур, перейдите к текстовому слою и уменьшите «Заливку» до «0». Это простой урок Photoshop для начинающих. С помощью ползунка «Размер» увеличьте или уменьшите контур текста.Щелкните правой кнопкой мыши текстовый слой. Как обвести текст в Photoshop Шаг 1. Как обвести текст в Photoshop Наберите текст с помощью инструмента «Текст» (T). И для этого у вас может быть быстрая операция. Мы начнем новый проект из меню Photoshop «Файл». Мы используем 15 пикселей. Есть ли способ —
Проверить ход. Измените параметры в соответствии с вашими потребностями. Телефон: (973) 7957734 Что ж, есть и другие варианты, и вы можете использовать части изображения в качестве контура. Начните с набора текста с помощью Type Tool (T). Мы используем белый фон для лучшей визуализации.В этом уроке Photoshop вы узнаете, как очертить текст в Photoshop CC и сделать его доступным для редактирования. Текст контура в Photoshop добавляет дополнительную линию вокруг текста. Контурный текст в Photoshop легко создать, но он эффективен при просмотре. Для контура установите непрозрачность обводки на 75%. Я покажу вам, как очертить текст в фотошопе. Шаг 4. Параметр «Режим наложения» позволяет изменять контур несколькими способами. Простые и умные способы начертания текста есть; Самый распространенный и полезный — это опция «Смешивание» для добавления контура к тексту Photoshop.И вы увидите выделение только вокруг текста. Перед добавлением контура текста в программе Photoshop вам необходимо сначала добавить текст. Обработка и ретушь фотографий, добавление теней и заливка объектов цветом — это лишь некоторые из задач, которые может выполнить Photoshop. Поставь лайк и подписывайся! Щелкните параметр «Слои» в верхней части окна. Photoshop можно использовать для выделения текста и объектов. Но есть еще вопрос, на который нужен ответ: «Что это за граница»? 5 Введите текст, который нужно преобразовать в контуры.Прокомментируйте, если у вас есть вопросы. Вы можете добавить контур снаружи, внутри или в центре. Здесь вы увидите несколько вариантов. См. Изображение выше и следуйте приведенному ниже описанию; Мы подобрали нужные нам варианты смешивания. Ответ: Следуйте любому варианту, указанному выше, и у вас будет контур вокруг формы. Научиться обводить текст в фотошопе довольно просто. Скидка действует до 31 декабря 2019 года. — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Intro Music : \ «5 минут звонка \» от LAKEY INSPIREDhttps: // soundcloud.com / lakeyinspiredOutro Music: \ «балет \» Райана Литтла https://soundcloud.com/iamryanlittle- — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Подпишитесь: http: //www.youtube.com/c/pixelandbracket? Sub_confirmation = 1Follow Pixel \ u0026 Bracket: http: //www.instagram.com/pixelandbrackethttp: // www. facebook.com/pixelandbrackethttp://www.twitter.com/pixelandbrackethttp://www.pixelandbracket.comE-Mail:[email protected] — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — Связанные каналы \ u0026 VideosDansky: https: // www.youtube.com/channel/UCAbq1eKey19tt-FfaIO1RMAM Сделано Mighty: https: //www.youtube.com/channel/UCkMBGA68V80H6ZgP__Ez5hAThe Futur: https: //www.youtube.com/channel/UC-b3c7-bognut: www. .youtube.com / channel / UCeR7U67I2J1icV8E6Rn40vQMobox: https: //www.youtube.com/channel/UCQyp3CBrBSfIynoDosN3c7gДа, я дизайнер: https: //www.youtube.com/channel/UCTZewag.by com / channel / UCYK0C3K9RYJIN0iKo8i8CIwDraw with Jazza: https: //www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7QWill Paterson: https: // www.youtube.com/channel/UCIp9sEZiv36cDG7cEnrVU7QЗимри Мэйфилд: https: //www.youtube.com/channel/UCbqd2YmFeHMwxlj4NcN5zPQКанал Drawfee: https://www.youtube.com/channLhtml/Product/Channel-Po.html / channel / UCias53xUVR4E5yFv0LEXVRgBlue Lightning TV Photoshop: https: //www.youtube.com/user/bluelightningtvPhlearn: https: //www.youtube.com/user/PhlearnLLCPhotoshop Учебники: https: //www.youtube.com/user Как сделать контур в фотошопе утолщенным? И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.Вам не нужно использовать опцию смешивания. Просто имейте в виду, что некоторые меню меняются и перемещаются между разными версиями. А если вы хотите создать контурный шрифт онлайн, вы можете попробовать текстовый редактор Mockofun. Вариант цвета — выбрать нужный цвет контура. Создание контурного текста в Photoshop — очень простой процесс, состоящий из нескольких шагов. Ответ: Создавая контур, перейдите к текстовому слою и уменьшите «Заливку» до «0». Это простой урок Photoshop для начинающих. С помощью ползунка «Размер» увеличьте или уменьшите контур текста.Щелкните правой кнопкой мыши текстовый слой. Как обвести текст в Photoshop Шаг 1. Как обвести текст в Photoshop Наберите текст с помощью инструмента «Текст» (T). И для этого у вас может быть быстрая операция. Мы начнем новый проект из меню Photoshop «Файл». Мы используем 15 пикселей. Есть ли способ —



 Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».