Как сделать баннер в Фотошопе
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе оставляют создание рекламы на откуп партнерам. Если вы попали в такую ситуацию, не стоит отчаиваться. Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.

- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Подробнее: Инструменты для создания фигур в Фотошопе
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Подробнее: Создаем и редактируем текст в Фотошопе
Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Подробнее:
Заполняем фон в Фотошопе
Заливка фонового слоя в Фотошопе
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.
Подробнее: Направляющие в Фотошопе
Итоговый результат:
Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать баннер в Photoshop
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
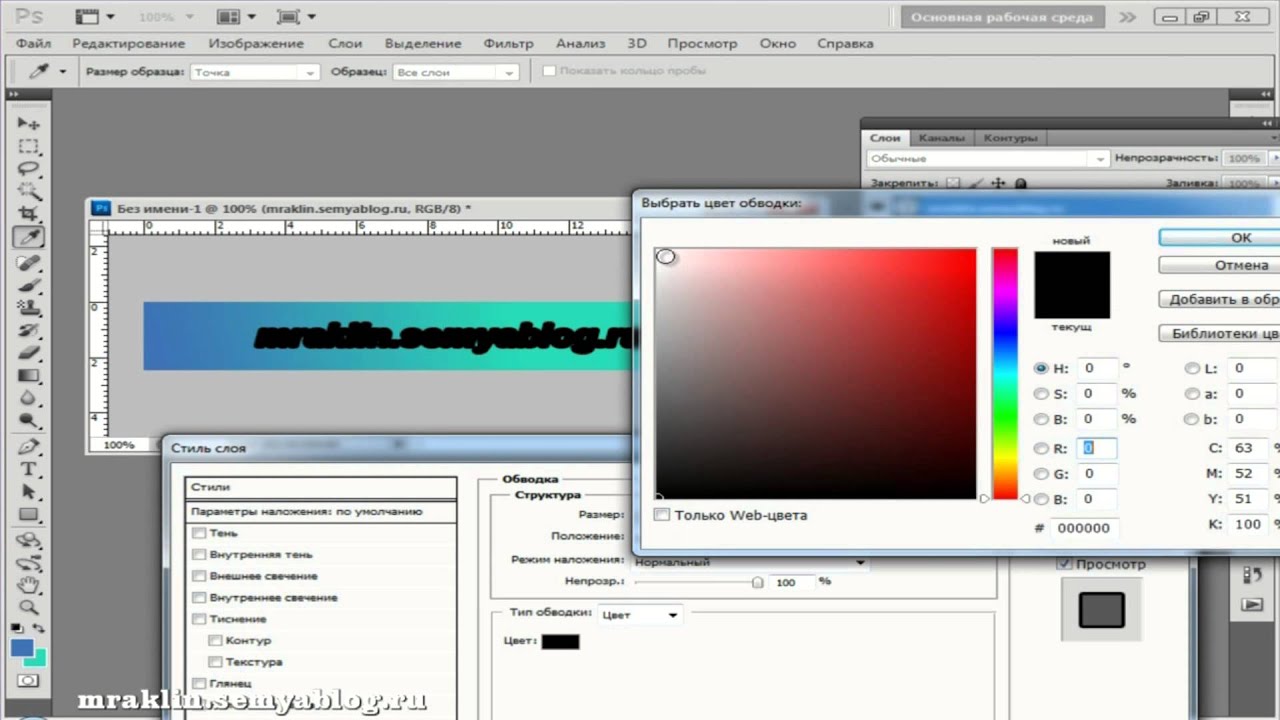
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
24. Вставьте небольшое изображение в центр баннера.
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Файлы для скачивания
- Название: PSD исходник баннера
- Ссылка: banner.rar
- Размер: 56,5 Кб
- Фрмат: RAR
Материал переведен сайтом: WebMasterMix.![]() ru
ru
Источник
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 06 Июль 2011
Обновлено: 20 Сентябрь 2013
Просмотров: 75053
Как создать баннер в Photoshop
Бизнес тесно связан с рекламой, и лучшим её проявлением считается баннер. В отличие от радио- и видеороликов он не вызывает непринятия и раздражения, а в отличие от текстовых объявлений – более информативен.
Баннеры – это настоящая находка для рекламы в интернет, ведь разместить её можно в любом месте сайта: в шапке, под меню, в сайдбаре слева или справа, перед футером, в статьях, прикрепить в подписи электронных писем. Это прекрасный способ выделиться из толпы, заявить о себе и своём бизнесе как можно большему числу пользователей. И если ваш баннер сделан по всем правилам интернет-маркетинга, если он яркий, красочный, стильный и выглядит при этом эстетично, то он способен привести на сайт тысячи новых посетителей!
Секрет эффективности баннерной рекламы в том, что хотя напрямую баннер и не играет никакой роли в увеличении продаж, но действует психологически, формируя первый образ магазина, компании или услуги. Менее чем за секунду потенциальный клиент делает выводы на основе фотографии. Сначала на уровне «нравится – не нравится», затем на уровне «полезно – не полезно». И если положительное решение по этим двум пунктам сбегается, через секунду он нажимает на баннер и переходит на сайт.
Менее чем за секунду потенциальный клиент делает выводы на основе фотографии. Сначала на уровне «нравится – не нравится», затем на уровне «полезно – не полезно». И если положительное решение по этим двум пунктам сбегается, через секунду он нажимает на баннер и переходит на сайт.
Как создавать индивидуальные баннеры
Всё супер просто! Всего несколько шагов – и вы сможете делать правильные баннеры для своего интернет-магазина – за считанные минуты.
Размер
Размер рекламного баннера может быть самым разным – всё зависит от места размещения. Так он может быть квадратным и размещаться в сайдбаре или теле статьи, а также прямоугольным с вертикальным или горизонтальным размещением.
Главное, что нужно запомнить: его максимальная ширина всегда фиксированная и не может быть больше 1200 пикселей. Самые популярные размеры – 1200 x 300 пикселей и 1200 x 160, а потому при создании нового документа в онлайн Photoshop устанавливайте ширину в 1200 пикселей. Ширина баннера в сайдбаре обычно составляет не более 300–400 пикселей.
Ширина баннера в сайдбаре обычно составляет не более 300–400 пикселей.
Текст (коммерческое предложение)
Баннер не должен быть просто картинкой, ведь одна она не способна передать все тонкости коммерческого предложения, но и чересчур много его не должно быть. Это может быть короткий оффер из 5 слов, а ниже – контактная информация для тех, кто не захочет кликать по картинке. Шрифты, используемые на баннере, должны быть читабельными и соответствовать теме ваших продуктов.
Фон
Стильное изображение – отражает индивидуальность компании. Не забудьте продемонстрировать свои продукты. Например, если у вас туристические услуги, разместите картинку пляжа, а вот от простого цветного фона следует отказаться. Баннеры с однотонной подложкой скучны и не эффективны. Photosop для того и существует, чтобы создаватья яркие изображения!
Стиль
Многие интернет-маркетологи уверены, что простота – это ключ к успеху. А потому все элементы баннера должны быть органичными, соответствовать единой цветовой палитре и стилистике.
При необходимости вы можете использовать уже готовые шаблоны – просто загрузите их новыми слоями, как и в обычном Фотошопе.
После создания баннера в программе Фотошоп онлайн сохраните изображение в высоком качестве без сжатия – это даст возможность создать максимально качественную картинку.
И помните: хорошие баннеры приносят больше продаж!
© online-photoshop.org
Как сделать баннер в фотошопе
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт.
 Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники.
 Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец.
 Пробуйте различные варианты, пока не найдете устраивающий вас.
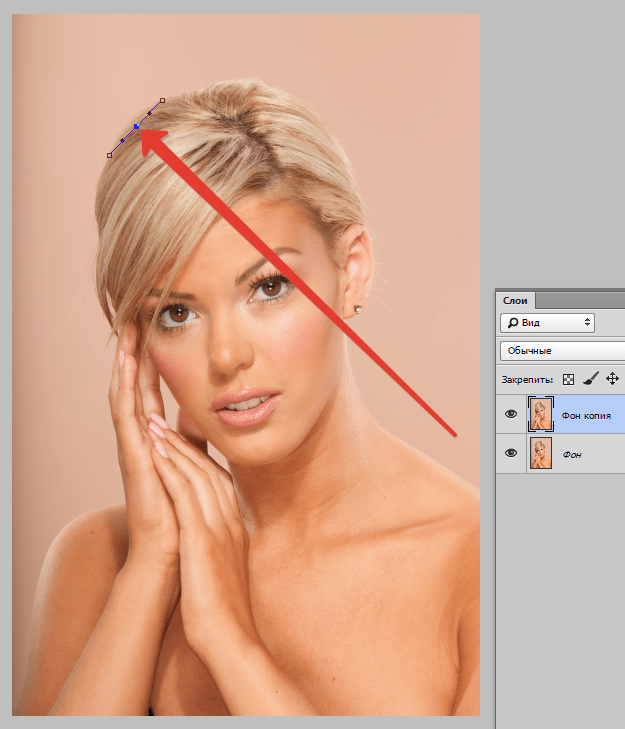
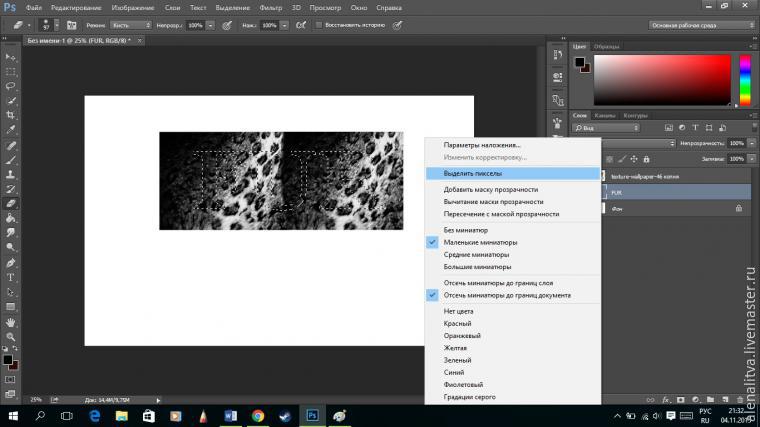
Пробуйте различные варианты, пока не найдете устраивающий вас. - Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл.
 При сохранении выбрать формат JPG, GIF или PNG.
При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
fb.ru
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
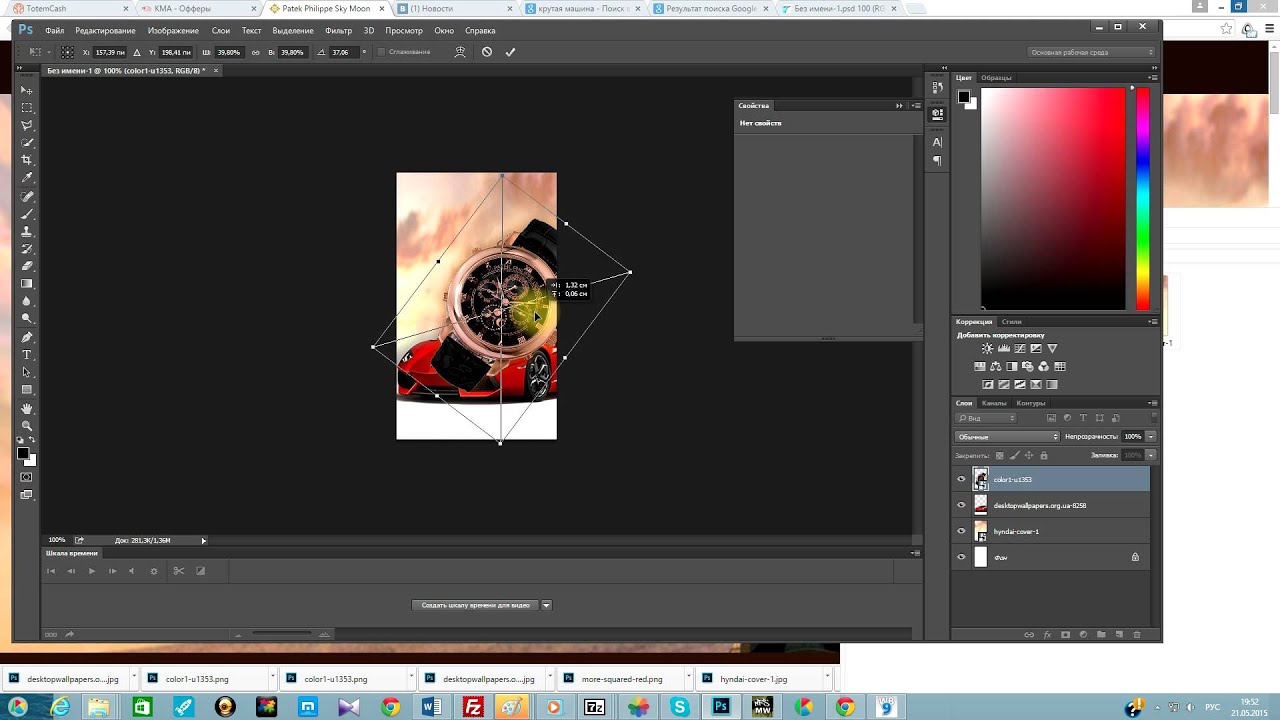
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
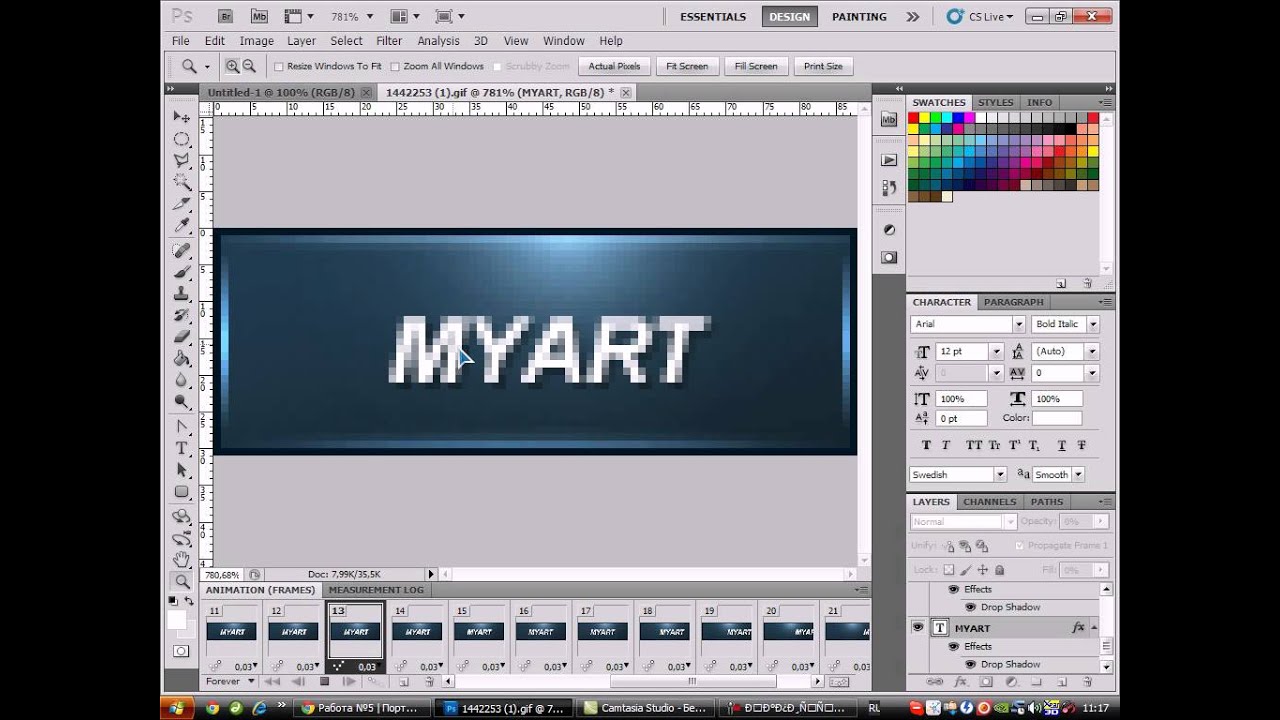
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
www.pscraft.ru
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою).Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Подпишитесь на YouTube канал
rek9.ru
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
24. Вставьте небольшое изображение в центр баннера.
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Материал переведен сайтом: WebMasterMix.ru
Источник
webmastermix.ru
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.
Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
<!-- Баннер в сайтбаре --> <p><a href="ССЫЛКА С БАННЕРА" target="_blank" rel="nofollow"><img src="ССЫЛКА НА БАННЕР" border="0" alt="голосовой набор текста"/></a></p> <!-- Баннер в сайтбаре -->
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
С уважением, Максим Зайцев.
- Как настроить цикличность баннера в Google Web Designer
- Как конвертировать баннер flash в html5
- Как сделать баннер HTML5 в Google Web Designer с эффектом 3D
- Как создать баннер в Google Web Designer и выставить на сайт
- Как создать и разместить флеш баннер на сайте
Похожие статьи по теме:
1zaicev.ru
Динамичный баннер
Итак, запускаете программу, и создаете новый документ необходимого вам размера (файл – новый). Сразу подумайте, будет он прозрачным или нет, это тоже можно задать в меню при создании документа. Конечно, фон можно потом стереть, но зачем делать лишнюю работу. Помните, что, если вы хотите сделать баннер в фотошопе с прозрачным фоном, не сохраняйте его в формате jpg, тогда все усилия пропадут зря. Для этой цели существует замечательный формат gif, который не только сохранит фон прозрачным, но и позволит даже воспроизвести анимацию.
Прозрачный фон рисунка интересен тем, что его можно поставить на поверхность любого цвета, главное сделать баннер качественно.
Создав новый документ в фотошопе, найдите подходящую картинку в интернете. Ее не обязательно сохранять на компьютер, достаточно его просто скопировать (Ctrl+C), а потом вклеить в наш созданный документ (Ctrl+V).
Если изображение не подходит по размеру, вы легко можете его отредактировать, выбрав из меню вверху «Редактирование» пункт «свободная трансформация». Вокруг изображения появится рамка, которой можно, при помощи мыши, задать необходимый размер.
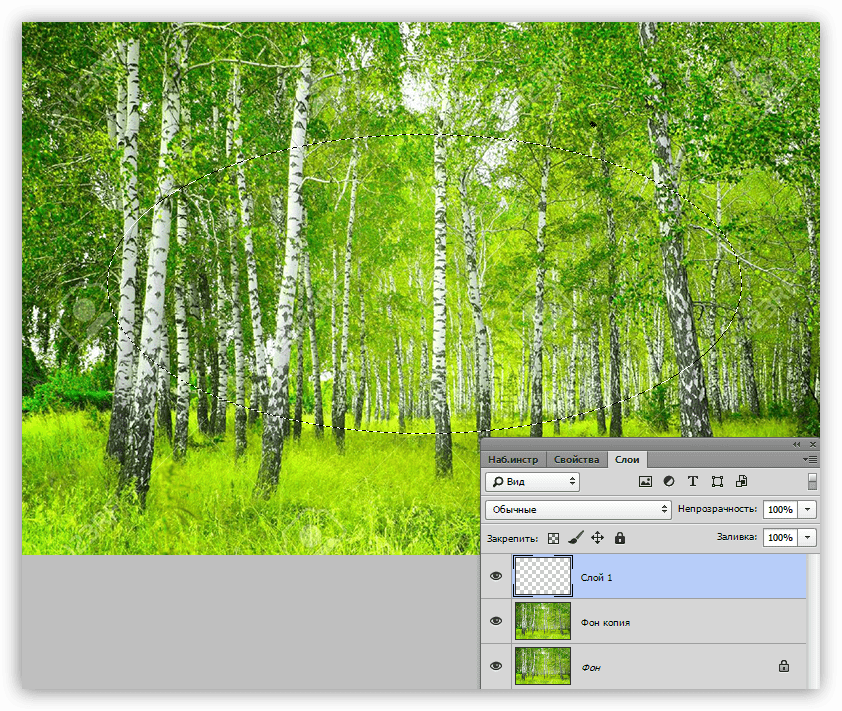
В фотошопе в самом низу справа необходимо сделать новый слой – наведите на иконки, выплывет подсказка. Либо же используйте сочетания клавиш (Shift+Ctrl+N), и там же перетяните его под машину, чтобы она не исчезла после раскрашивания слоя.
Теперь раскрашиваете этот слой необходимым вам цветом, используя инструмент «Заливка» из панели слева, или же можете воспользоваться инструментом «Градиент», получится более красиво.
Градиент такой интересный инструмент в фотошопе, что стоит рассмотреть его возможности более детально.
Используя его, вы можете сделать очень красивый баннер, так как он дает возможность окрасить фон перетекающим цветом. Например, начальный вы выбрали красный, а конечный синий. Тогда у вас получится, что красный цвет будет плавно переходить в синий, образовывая разные оттенки.
Итак, баннер стал другого цвета. Мы сейчас говорим о том, как сделать «живой», анимированный баннер, это сложнее, чем просто нарисовать статичный.
Сохраняете рисунок в формате gif, он будет нашим первым кадром в анимации.
Как вы, наверное, уже поняли, эффект анимации достигается путем смены кадров с заданной периодичностью. Сделать анимацию из нескольких картинок нетрудно, программ для этого существует множество, однако ее можно сделать и при помощи фотошопа.
Анимация создается так. Открываете в программе несколько приготовленных для баннера фото одновременно. У вас получится несколько открытых окон.
Выделяете изображение, которое будет отображаться в самом начале анимации и в поле слоев размещаете его в самый верх списка. Затем, при помощи мыши, переносите их на основную картинку и так все. Вы увидите, что наш будущий баннер наполнился разными изображениями, каждое из которых видно в слоях внизу справа. После этого другие открытые картинки, кроме главной, можно закрыть.
В верхней части панели управления программой есть пункт «Меню». Нажимаете на него и выбираете раздел «Анимация». Появится окно, в котором будет виден первый кадр, но это нормально. Чтобы добавить остальные, необходимо нажать в этом узком окошке на небольшую кнопочку, она выглядит как три линии, затем в выпавшем меню выбрать «Создать кадры из слоев», и они появятся.
Однако это еще не все. В самом низу окна, где расположены наши кадры, вы можете нажать на кнопку воспроизведения и посмотреть, как будет выглядит наш баннер. Слишком быстро мелькают картинки? Ничего страшного, нажмите на любой кадр, задайте ему время отображения.
Там же выбираете вид просмотра – зацикленный (постоянное повторение), или один раз. Если задать такую команду, анимация остановится на последнем кадре.
Красиво? Ну, кто бы сомневался. Теперь нужно правильно сохранить наш шедевр. Для этого нажимаете вверху «Файл», и выбираете в подменю «Сохранить для Web и устройств». Откроется большое окно, выбираете количество цветов, затем сохраняете. Формат файла изначально gif, его не меняете.
Совет: помните, если сделали что-то не то или ошиблись при выборе команды, в верхнем меню «Редактировать» можно в любой момент выбрать команду «Шаг назад».
Как сделать статичный баннер?
В программе нажимаете «Файл», в нем пункт «Создать» и выбираете размеры и фон будущего баннера. Для удобства можно выбирать ширину и высоту либо в пикселях, либо в сантиметрах. По умолчанию новый документ создается в цвете RGB и с разрешением семьдесят два пикселя, эти параметры не меняйте, они оптимальны для отображения в интернете. Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Открываете приготовленный рисунок и перетаскиваете его мышкой на только что созданный документ. При необходимости можете изменить размер фото, для этого активируете заготовку, а затем в меню «Изображение» выбираете «Размер изображения». Теперь задаете ему нужный вам размер.
Совет. Если снимете галочку напротив пункта «Сохранять пропорции», вы сможете изображение вытянуть или сузить.
Когда все будет готово и баннер вам нравится, нажимаете «Файл», а в нем «Сохранить как», и сохраняете картинку на компьютер.
.
В программе можно делать много чего – красивые оформления для фотографий, коллажи, просто рисунки. Такими фото наполнен интернет, нужна лишь фантазия и знание возможностей фотошопа.
Если вы новичок, в сети можно легко найти бесплатные программы и уроки для изучения.
uchieto.ru
В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на «ты».
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): «iPod Nano — cтильная штучка. Возьми себе такой!»
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент
Установите цвета градиента.
3. Выберите радиальный градиент
.И проведите по документу с будущим баннером.
4. Теперь вам нужно найти картинку самого iPod Nano. Я нашла в интернете на этой страничке.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент
в режиме контуров, радиус скругления 14 px7. Щелчок правой кнопкой по контуру — выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T
9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400×400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:
Затем несколько раз применить фильтр — Blur — Radial Blur (Размытие — Радиальное размытие) со значениями:
Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:
Теперь примените фильтр Sharpen — Unsharp Mask (Резкость — нерезкая маска) с настройками:
Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
10. Вырежьте кусочек с сиянием и разместите его на баннере под iPod.
11. Осталось только добавить текст.
Готово!
До встречи на www.photoshop-master.ru!
photoshop-master.ru
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
nastroyvse.ru
Как создать анимированный веб-баннер в Photoshop
Создание веб-баннеров не самая гламурная работа в мире, но это то, что каждый дизайнер должен будет делать в какой-то момент в своей карьере, вероятно, много раз. Хотя нет жестких и быстрых правил, когда речь идет о создании веб-баннеров, само собой разумеется, не говоря, что тип должен быть большим, а сообщение Puftery.
Как и мы анимируем это, я бы предложил не более трех слайдов или анимированных элементов, так как люди просто не будут смотреть. Мигающие элементы могут также помочь привлечь внимание зрителя.
Сделайте этот анимированный баннер для веб-сайта ниже …В течение следующих нескольких шагов я продемонстрирую, как настроить и создать простой анимированный веб-баннер, который когда-то освоил, будет ветер, чтобы подать заявку на любую новую работу в будущем.
01. Настройка вашего документа
Запустите Photoshop, перейдите к файлу и GT; Новый и выберите Интернет из предустановленного раскрывающегося меню. От выпадающего размера выберите таблицу лидеров или, если ваши размеры варьируются, затем выберите «Пользовательские и вручную» введите размеры пикселей.
С привязками к границам документов, выбранных из меню «Вид», перетащите направляющие, чтобы привязать все границы документа.
02. Добавление графических элементов
Теперь для размещения наших основных элементов дизайна. В приведенном выше примере я вставил в квадратный логотип T3, и, поскольку я создал руководства, могли повторно разместить его и сделать его легко привязываться к границам документа. Вставить в графику со стрелкой, которую мы будем использовать позже и использовать тип Type, установите ваше сообщение для первого слайда. Вставьте любые необходимые изображения, а затем убедитесь, что вы нанимаете все свои слои соответствующим образом.
03. Создание вторичных слайдов
Теперь просто дублируйте свой слой типа, выключите тип типа ниже и введите на следующий этап сообщения, в данном случае «продается сейчас». Как только вы рады, что у вас есть все элементы на месте, сливаются как можно больше слоев. В качестве фона логотип и изображение крышки останутся статическими, мы можем объединить это, оставляя нас четырьмя слоями, фоном, слоями типа и слой стрелки.
04. Создайте кадров анимации
Теперь просто нажмите на вкладку Timeale в нижней части окна или перейдите к окну и GT; График. Нажмите на маленькую стрелку в середине окна и выберите «Создать анимацию кадра», а затем нажмите кнопку. Теперь выключите все слои от фонового слоя и первого слоя сообщений. Примените одну секунду задержки в кадр из раскрывающегося меню на небольшой анимационной кадре. Теперь просто нажмите нажмите кнопку «Дубликата выбранных кадров» на временной шкале, но выключите первое сообщение и включите второе сообщение. Повторите этот процесс для всех слоев, заканчивая со стрелкой слой.
- 10 лучших логотипов олимпийских игр всех времен
05. Сделайте стрелку вспышки и отрегулируйте время
Чтобы сделать стрелку Flash просто нажмите «Дублировать выбранные кадры» на временной шкале и выключите стрелку. Отрегулируйте время до 0,5 секунды и повторите процесс включения и выключения стрелки на панели слоев, чтобы она выглядела, как будто она мигает. Наконец, вы можете настроить некоторые сроки, пока вы не довольны. У людей очень короткое внимание уделяется, поэтому нет смысла быть медленным с частотой кадров, но они все еще должны быть в состоянии прочитать его.
06. Сохранить для Интернета и устройств
Наконец, перейдите к «Сохранить для веб» и выберите GIF в раскрывающемся меню. Вы также можете немного сократить качество здесь, чтобы получить размер файла вниз. Как только вы удовлетворены, сохраните GIF, а затем просто перетащите его в веб-браузер, чтобы проверить его.
Рисуем баннер для партнерки в Фотошопе
Всем привет. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе перекладывают создание рекламы на партнеров. Если вы попали в такую ситуацию, не стоит отчаиваться. В этом уроке я покажу, как создать баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Создание баннера
В качестве товара я выбрал наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Создаем баннер в ФотошопеПоиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Создаем баннер в ФотошопеПравила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Создаем баннер в ФотошопеФон
В нашем случае фон у баннера белый, но если фон сайдбара вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Создаем баннер в ФотошопеАккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно позиционировать объекты — кнопки, логотипы и типографику на холсте.
Создаем баннер в ФотошопеИтоговый результат:
Создаем баннер в ФотошопеНа этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как сделать наложение Twitch с помощью Photoshop
В последние годы Twitch изменил игровой облик: топ-стримеры зарабатывают большие деньги, играя в свои любимые игры. Для многих зрителей Twitch похож на новую форму социальных сетей, и, несмотря на недавние изменения в правилах Twitch, его популярность как никогда велика.
Если вы хотите зарабатывать деньги в потоковом режиме, вам нужно создать широкую аудиторию на Twitch, и важная часть этого — сделать ваш поток профессиональным.
В этой статье мы покажем вам, как создать простую Twitch оверлей используя фотошоп. И хотя этот оверлей предназначен для Minecraft, его можно изменить для работы с любой другой игрой. И он также отлично подойдет для потоковой передачи на YouTube Gaming или даже Mixer, альтернативе Twitch от Microsoft.
Начиная
Прежде чем мы начнем, давайте посмотрим, чем мы закончим сегодня:
Все в этом уроке относительно просто, но если вы новичок в Photoshop, это может помочь сначала прочитать наш урок слоев Photoshop
, Если вы ищете бесплатную альтернативу Photoshop, GIMP невероятно мощный.
Если вы хотите сделать наложение Twitch без использования Photoshop, этот проект полностью возможен в GIMP. Поскольку инструменты, которые вы будете использовать, будут немного другими, я бы посоветовал вам прочитать наше руководство по GIMP.
первый.
С учетом сказанного давайте посмотрим, как сделать наложение Twitch с помощью Photoshop.
Создание холста
Чтобы начать создавать наложение, откройте Photoshop и создайте новое изображение того же размера, что и ваше разрешение экрана.
Теперь, когда у нас есть пустой документ, нам нужно руководство, чтобы построить наш оверлей вокруг. Я бы предложил сделать скриншот выбранной вами игры и загрузить его в Photoshop, нажав файл Место и выбрав ваше изображение. Растяните изображение до полного размера холста. Теперь мы можем начать создавать наши оверлейные элементы.
Добавление верхней панели
Создайте новый слой и назовите его Топ Баннер. Выберите Инструмент Прямоугольник из левого бокового меню. В том же меню откройте селектор цвета и выберите цвет фона.
Теперь нажмите и перетащите через верх вашего нового слоя, чтобы создать верхний баннер. Не беспокойтесь, если вы перекрываете края холста, прямоугольник должен встать на место сбоку.
Теперь, чтобы дать этому прямоугольнику границу, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт в появившемся меню и установите ширину и цвет обводки в соответствии с вашими предпочтениями. В этом случае 10px шириной с темно-красным цветом выглядит хорошо. Нажмите OK и выберите ваш слой. Включите инструмент перемещения, нажав на букву В и переместите верхний баннер вверх, чтобы на нем было достаточно места для последующего добавления текста, но он не затеняет слишком большую часть игрового экрана.
Наконец, выберите верхний слой баннера и уменьшите его непрозрачность до 75 процентов. Это позволит игре слегка просвечивать и придает оверлею более динамичный эффект.
Вы отлично начали, и можете использовать то, что вы уже сделали, чтобы создать два нижних баннера.
Нижние Баннеры
Вместо того, чтобы сделать ту же самую работу снова для этих нижних баннеров, просто щелкните правой кнопкой мыши Топ Баннер и выберите Дубликат слоя. Назовите этот новый слой Нижний правый и используя Переместить инструмент (В на клавиатуре), переместите его в правом нижнем углу экрана. Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.
Чтобы создать нижнюю левую полосу, просто следуйте тому же методу, что и выше, и переместите ее вниз в левую нижнюю часть экрана. Теперь наше основное наложение завершено, поэтому мы можем добавить рамку для нашей камеры.
Рамка камеры
Создайте новый слой и назовите его Рамка. Выберите Инструмент Прямоугольник и создать идеальный квадрат, удерживая сдвиг ключ при перетаскивании курсора мыши. Не беспокойтесь о цвете квадрата, мы избавимся от заливки позже.
Чтобы создать рамку, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт но на этот раз выберите внутренний от Позиция выпадающее меню, чтобы рамка вошла в квадрат, а не была выставлена снаружи.
Еще раз выберите цвет и ширину, которая соответствует имеющейся у вас цветовой схеме. Теперь выберите слой и измените его заполнить до 0 процентов, оставляя только кадр.
Использовать Переместить инструмент разместить его над левым нижним баннером и изменить его размер, удерживая сдвиг ключ, чтобы сохранить его соотношение сторон.
Оверлей начинает собираться вместе, но теперь пришло время добавить текст.
Добавление текста
Чтобы начать добавление текста, создайте новый слой. Использовать Текстовый инструмент (или нажмите T на вашем keuyboard) и перетащите новое текстовое поле. Выберите символ меню с правой стороны, как показано ниже:
Если вы не видите эту кнопку на макете Photoshop, вы можете открыть меню, нажав Окно> Персонаж. Выберите ваш выбранный шрифт и цвет здесь, и добавьте свой текст. Использовать Переместить инструмент разместить свой текст на одном из ваших нижних баннеров. Это должно встать на место, но Ctrl Ключ может помочь вам отточить его именно там, где вы хотите.
Теперь у нас есть текст, но он выглядит немного скучно. Итак, чтобы выделить его, щелкните правой кнопкой мыши на текстовом слое и снова выберите Параметры наложения. Дать текст Инсульт а также Drop Shadow чтобы выделить его немного. Здесь используются значения по умолчанию, но вы можете поиграть с настройками, чтобы создать гораздо более выраженный эффект «плавающего текста».
Создайте текстовые элементы для других трех углов, щелкнув правой кнопкой мыши на этом слое и выбрав Дубликат слоя, и используя Переместить инструмент переместить каждый новый слой в соответствующие углы.
Теперь, когда наш текст готов, мы близки к завершению. Давайте просто добавим логотипы для социальных сетей и логотип заголовка канала.
Логотипы социальных сетей
Проще использовать готовые иконки, которые можно использовать бесплатно. Веб-сайт, такой как Icon Finder, может помочь с этим, но убедитесь, что все значки, которые вы используете, помечены Бесплатно для коммерческого использования чтобы избежать проблем с законом позже. Импортируйте свой логотип в Photoshop, используя Файл> Поместить меню. Если вы не видите свой логотип, убедитесь, что он находится сверху, перетащив его слой в верхнюю часть меню слоев.
Теперь у нас есть логотип Facebook, но он немного мягкий. Давайте сделаем это, щелкнув правой кнопкой мыши по слою и выбрав Параметры наложения, с последующим Инсульт. Дайте ему внешний штрих такой же ширины, как и ход вашего верхнего баннера. При выборе цвета вы можете использовать пипетку, чтобы подобрать цвет к вашему верхнему баннеру.
Переместите логотип вверх в левую верхнюю часть экрана и с помощью Ctrl ключ, аккуратно поместите его в угол.
Для логотипа Twitter, используйте тот же метод использования Место добавить его в проект. Вы можете сэкономить немного времени, выбрав слой логотипа Facebook, щелкнув правой кнопкой мыши и выбрав Копировать стиль слоя, прежде чем вернуться к новому слою логотипа Twitter и использовать Вставить стиль слоя чтобы придать ему одинаковую ширину и цвет обводки. Переместите этот логотип в противоположный верхний угол и, если необходимо, переместите текст так, чтобы он подходил.
Теперь давайте добавим логотип центра.
Логотип канала
Если у вас есть логотип канала, хорошо, чтобы он находился спереди и по центру, чтобы каждый мог увидеть его сразу, когда начнет смотреть. Если у вас еще нет логотипа, вы можете заменить его на какой-нибудь пользовательский текст с названием вашего канала или веб-сайта.
Для начала перетащите линейку из левой панели инструментов, она должна привязаться к центру экрана.
Если вы не видите своего правителя или он не щелкает, посмотрите под Посмотреть меню и убедитесь, что оба Правитель а также Щелчок выбраны.
Место Ваш логотип в проекте. Он должен быть автоматически центрирован на линейке. Создайте новый слой и перетащите его на слой под логотипом. Использовать Инструмент Прямоугольник создать прямоугольник чуть больше логотипа, придав ему эффект рамки.
Чтобы выделить его, дайте вашему недавно созданному квадрату Наружный ход того же цвета, что и остальные ваши границы. Чтобы упростить перемещение логотипа и границы как одного, удерживайте Ctrl выбрать оба слоя. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект. Это сохраняет и наш логотип, и границу на одном слое, который при необходимости можно редактировать позже.
Переместите логотип в верхнюю часть наложения и измените его размер. И это все, мы все сделали.
Сохранение наложения
Перед сохранением оверлея в виде изображения сохраните его в виде документа Photoshop с именем файла, например «Шаблон Twitch для Minecraft», чтобы позже его можно было изменить для использования в других играх.
Чтобы сделать фон прозрачным, выберите глаз значок на скриншоте игры и фоновые слои, оставляя только элементы наложения.
Сохраните этот файл с расширением .PNG и загрузите его в нужное потоковое программное обеспечение, чтобы использовать его. Вот законченное наложение в моем потоковом программном обеспечении, с наложением в качестве верхнего слоя, камерой в качестве среднего слоя и Minecraft в качестве нижнего слоя.
Twitch Overlay Complete: теперь перейдите к потоковой передаче!
Теперь, когда вы знаете, как сделать оверлей Twitch, пришло время начать потоковую передачу! Начните свой канал, настроив потоковое программное обеспечение и выбрав, в какие игры играть на Twitch.
, И если вы действительно стремитесь к производительности, попробуйте вещание с зеленым экраном
, Прежде всего, получайте удовольствие!
Создание простого баннера сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип. Часто это первое, что видит человек, открывая веб-сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.Начнем с нашего баннера. Здесь у нас есть общий баннер, а используемые цвета успокаивают глаза.Его можно использовать для баннера о моде и красоте, а также для личного или праздничного баннера.
Выполните следующие шаги, чтобы создать указанный выше баннер веб-сайта:
Шаг 1. Создание баннера размером
Откройте новый файл, нажав File> Open . Сделайте размер файла 780 пикселей в ширину и 120 пикселей в высоту. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Шаг 2: Задание цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на # E4D1B8.
- Нажмите на инструмент Paint Bucket Tool , который можно увидеть на панели инструментов справа.
- Щелкните холст мышью. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3: Задание цвета внутреннего фона
Создайте новый слой.Назовите его insidecolor. Выберите инструмент Rectangular Marquee Tool на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент «Ведро с краской».
Шаг 4: Создание фона логотипа
Создайте новый слой. Назовите его logobkg. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 120 пикселей и высоту 100 пикселей. Поместите прямоугольник в левую часть баннера.Залейте его черным цветом # 000000.
Шаг 5. Создание логотипа с помощью инструмента нестандартной формы
Создайте новый слой. Назовите это логотипом. Выберите инструмент нестандартной формы , который можно увидеть на панели инструментов справа. Щелкните раскрывающееся меню Форма на верхней панели инструментов. Щелкните стрелку и выберите Орнаментов. Ищите орнамент на баннере.
Перетащите его в пространство логотипа и расположите так, чтобы он оказался в центре фона логотипа.Теперь у вас есть временный орнамент в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6: Создание вертикальных линий на баннере
Создайте новый слой. Назовите это группой. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 7 пикселей в высоту и 120 пикселей в высоту. Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните слой правой кнопкой мыши и выберите дубликат.Появится экран с названием Duplicate Layer.
Введите имя слоя как копии бэнда. Щелкните на ОК. Сделайте то же самое с полосой copy2, band copy3, band copy4. Правильно разместите полосы на баннере.
Шаг 8: Создание границы логотипа
Создайте новый слой. Назовите это границей. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 20 пикселей в высоту и 100 пикселей в высоту. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите инструмент Horizontal Type Tool (инструмент для текста). Введите «_________», используя клавишу дефиса. Поместите его в верхнюю часть баннера. Сделайте копию, щелкните слой правой кнопкой мыши и выберите дубликат. Поместите его внизу баннера.
Шаг 10: Добавление названия компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Пример макета, который вы можете создать с этим заголовком, показан ниже.Щелкните здесь, чтобы просмотреть веб-сайт. Загрузите файлы сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создать баннер в Photoshop
(Гостевой пост) С помощью этого урока вы можете легко создавать горячие баннеры в фотошопе.
Шаги по созданию баннера в фотошопе
1. Шаг Щелкните Пуск >> Все программы >> Adobe Master Collection CS3 / CS4 / CS5 >> Adobe Photoshop CS3 / CS4 / CS5.
2. Шаг Теперь в Photoshop нажмите File >> New и в открывшемся окне введите ширину = 200 пикселей, высоту = 50 пикселей и нажмите OK.
2. Шаг Залейте фон любым цветом. Здесь я заливаю черным цветом.Выберите черный цвет из цветного поля под панелью инструментов, выберите «Paint Bucket Tool» (ярлык — G) и залейте фон.
3. Шаг Залейте фон любым цветом. Здесь я заливаю черным цветом. Выберите черный цвет из цветного поля под панелью инструментов, выберите «Paint Bucket Tool» (ярлык — G) и залейте фон.
4. Шаг Импортируем картинку, которую вы хотите разместить на баннере. Щелкните Файл >> Открыть, выберите изображение, которое вы хотите импортировать, и щелкните Открыть.
5. Шаг Выберите «Инструмент перемещения» (ярлык — V), затем щелкните и перетащите открытое изображение в исходный файл баннера. Теперь вы замечаете, что изображение слишком велико. Чтобы изменить его размер, нажмите Edit Transform >> Scale или простое Free Transform (сочетание клавиш — Ctrl + T). Вы заметите обработчик на 8 цветах. Удерживая Shift, перетащите внутрь, чтобы уменьшить размер изображения. Удерживая Shift при перетаскивании, вы сохраните пропорции. Если вы также удерживаете «Alt» вместе со сдвигом, размер изображения будет изменяться от центра.После завершения изменения размера нажмите «Enter», чтобы применить. Расположите изображение в любом месте, перетащив его с помощью инструмента «Перемещение» (ярлык — V).
6. Шаг Инструмент выбора текста (Ярлык — T), вы можете выбрать любой шрифт на панели параметров вверху. Затем введите свой текст.
7. Добавьте стиль слоя к тексту, щелкнув правой кнопкой мыши текстовый слой в палитре слоев и выбрав «Параметры наложения».
8. Шаг Выберите «Bevel and Emboss» и настройки заливки, как показано на скриншоте.
9. Шаг Наконец, выберите «Обводка» и настройки заливки, как показано на скриншоте.
Видео
Заключение
Добавление баннера на ваш сайт очень полезно, так как оно дает общее представление о сайте.
TOP: Загрузите наши образцы файлов Photoshop ниже для этого урока и многих других:
Как создать баннерную рекламу в Photoshop (шаг за шагом)
В этом пошаговом руководстве мы узнаем, как создать баннерную рекламу в Photoshop для любого продукта.Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки к баннеру.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует познакомиться с концепцией слоев в Photoshop. Итак, вперед!
Шаги по созданию рекламного баннера в Photoshop : Настройка файла дизайна веб-баннераВ Photoshop перейдите в Файл> Новый .Назовите документ по вашему выбору . Установите для файла следующие размеры:
- Ширина от до 1500 пикселей
- Высота от до 2000 пикселей
- Ориентация на Портретная
- Разрешение на 300 пикселей или 72 пикселей
- Цветовой режим на RGB
Затем нажмите Создать .
Создание веб-баннера Шаг 1:Прежде всего, добавьте черный фон к нашему холсту.
В этом уроке я буду создавать баннер веб-сайта, связанный с едой, поэтому нам нужно импортировать изображения, которые мы должны использовать в качестве продукта в баннере. В данном случае это деревянные поверхности.
Шаг 2:После импорта деревянной поверхности мы должны добавить немного черного цвета к углам этой поверхности, чтобы сделать глубину в дизайне .
Шаг 3:Итак, после этого мы должны добавить наш продукт на эту поверхность.В нашем случае у нас есть изображение еды, то есть бургер и стакан сока. Затем мы должны выровнять по в соответствии с нашим требованием.
Шаг 4:Итак, после этого нам нужно добавить тени под нашим продуктом, чтобы сделать действительно красивый вид и глубину. Для этого мы можем использовать простую кисть, нарисовав простой черный круг и поместив его под продуктом.
Шаг 5:После этого нам нужно добавить немного света к продукту, чтобы придать ему профессиональный вид.В нашем случае мы просто нарисовали круг оранжевого цвета позади продукта, то есть Burger Plate. Вы также можете пропустить этот шаг.
Шаг 6:Теперь у нас есть текста , который будет предложением или рекламой, которую мы хотим показать аудитории. В моем случае я использовал два шрифта, чтобы добавить действительно красивый текст «СДЕЛКИ И СОКИ» в качестве основного текста и «Заказать сейчас», чтобы предложить текст, и нарисовал простой штрих оранжевой кисти.
Шаг 7:Теперь мы должны указать нашу контактную информацию внизу и логотип компании вверху.
Step 8:Теперь, чтобы придать баннеру профессиональный вид, мы должны добавить немного соляного дыма на обратную сторону продукта и уменьшить его непрозрачность, чтобы сделать его реалистичным.
И мы также должны добавить фотофильтр согревающий фотофильтр , чтобы сделать его еще более профессиональным.
ЗаключениеПосле экспорта это будет ваш окончательный дизайн баннера сайта.
Продолжайте учиться:
Как скопировать слой-маску в Photoshop для маскирования изображений для использования в плакатах и баннерах.
Посмотрите видео по теме:
Я графический дизайнер с опытом работы более 8 лет. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любом типе работы, связанной с графическим дизайном и редактированием в Photoshop.
Создание анимированного баннера в Photoshop — Photoshop — DYclassroom
В этом уроке мы научимся создавать анимированный баннер с помощью Photoshop CS6.Вы также можете использовать любую другую версию Photoshop.
Конечный результат
Хорошо, приступим!
Шаг 1 . Откройте Photoshop и нажмите «Файл», а затем «Создать». Или нажмите Ctrl + N, если вы используете Windows.
Шаг 2 . Теперь установите для Name значение «Animate Banner». Установите размер 720 x 128 пикселей, т. Е. Ширину 720 пикселей и высоту 128 пикселей. Установите разрешение 72 пикселей / дюйм, цветовой режим — «Цвет RGB», «8 бит».И, наконец, установите фоновое содержимое на «Белый».
Шаг 3 . В этом уроке мы создадим только 3 новых слоя. Вы можете создать столько слоев, сколько захотите, в соответствии с вашими требованиями. Итак, чтобы создать 3 новых слоя, нажмите «Слой», затем выберите «Новый», а затем «Слои». Вы также можете нажать Ctrl + Shift + N в Windows, чтобы создать новые слои.
Шаг 4 . Мы добавим текст на каждом слое.Вы можете добавлять изображения и текст на каждый слой в соответствии с вашими потребностями.
Слой 1
Уровень 2
Уровень 3
После добавления текста отключите видимость каждого слоя.
Шаг 5 . Чтобы создать анимацию, мы изменим видимость каждого слоя следующим образом.
Включите только видимость уровня 1 для кадра 1.
Дубликат рамы 1.
Установите задержку каждого кадра на 1 секунду.
Включить только видимость уровня 2 для кадра 2.
Дубликат кадра 2.
Установить только видимость уровня 3 для кадра 3.
Шаг 6 . Сохраните файл в формате GIF, для этого выберите «Файл», затем нажмите «Сохранить для Интернета» или нажмите Alt + Shift + Ctrl + S.
Как сделать баннер YouTube в Photoshop
«Как сделать баннер для YouTube?» — довольно частый вопрос для создателей видеоконтента. Вы, должно быть, видели картинку для каждого канала Youtube. Привлекательность видео во многом зависит от баннера. Некоторая информация в тексте и изображениях иллюстрирует тему содержания. Так что вполне разумно добавить изображение баннера, относящееся к теме. Давайте узнаем, , как сделать баннер YouTube в фотошопе .
Что такое баннер Youtube?
видеороликов Youtube содержат изображение, которое мы видим в виде эскиза перед воспроизведением видео. И эта миниатюра также является баннером, о котором мы говорим. Баннер показывает визуальное резюме видео в неподвижной фотографии. Также в тексте упоминается тема, которую вы можете получить из видео. Итак, если вы рассматриваете видео на Youtube как книгу, баннер — это титульная страница. Также для канала есть изображение, которое вы можете установить. И это называется избранным изображением для канала.
Процесс создания баннера Youtube
Создание баннера Youtube ничем не отличается от создания любой другой композиции. Единственное отличие — это тема, на которой нужно сосредоточиться. Если вы используете Photoshop или любое другое программное обеспечение для редактирования для создания баннера, вам нужно делать это по слоям. Кроме того, инструменты в программе полезны для изменения объектов в слоях. Так просто. Учебное пособие проведет вас через , легко и эффективно создав свой собственный баннер на YouTube . Вы также можете попробовать варианты, доступные в Photoshop, и выбрать лучший, который вам подходит.Давайте сделаем YouTube-баннер в фотошопе .
Шаг 1. Создайте новый проект
Откройте Photoshop или любую программу для редактирования фотографий и создайте новый файл в меню «Файл». Здесь мы используем Adobe Photoshop CC2019, одну из продвинутых и удобных программ. «Размер изображения» и «Размер изображения» важны для поддержания в соответствии с требованиями Youtube. Лучше всего подходит для баннера 2560 x 1140 пикселей. Минимальное требование — 2048X1152 пикселей и не менее.И размер изображения не должен быть больше 6МБ. Ну, вы можете установить размер изображения при сохранении. Сохраняйте разрешение изображения 72 пикселя. Вы можете назвать изображение как хотите или сделать это позже при сохранении.
как сделать баннер youtube в фотошопеШаг 2. Нанесите сплошной цвет или градиент
Цвет фона важен для привлечения аудитории. Что ж, вы можете использовать все изображение в качестве фона. Но это совершенно другая точка зрения, которую мы можем обсудить позже. А пока мы будем использовать цвет градиента и покажем варианты, которые нужно изменить.Щелкните значок « Создать новый слой заливки или корректирующего слоя » и выберите « Градиент ».
как сделать баннер YouTube в фотошопеВыберите стиль градиента и отредактируйте его в окне «Редактор градиента». Если вы хотите добавить больше цвета в цвета градиента, щелкните полосу градиента (см. Изображение ниже) и дважды щелкните точку, чтобы изменить цвет. И вы можете сделать то же самое для существующих точек. Также здесь вы можете изменить диапазон цвета. Просто щелкните любую точку, и вы увидите еще две точки для цветового радиуса.Щелкните и переместите радиус в соответствии с вашими потребностями.
как сделать баннер youtube в фотошопеШаг 3: Размытие и шум
Поскольку мы используем градиентный фон, нам может не понадобиться размытие. Но, если вы хотите добавить размытие, перейдите в «Фильтр»> «Размытие» и выберите любой вариант размытия, который вам нравится. Вы получите несколько вариантов внутри каждого размытия и измените их. Чтобы добавить шум, перейдите в Фильтр> Шум> Добавить шум. Мы используем 5% шума с «равномерным» распределением. При необходимости вы можете попробовать другие варианты.
как сделать баннер YouTube в фотошопеШаг 4: Добавьте или создайте фигуры и изображение
Добавление форм и структур может придать изображению более актуальный вид по отношению к объекту. Поскольку мы создаем баннер для музыки, мы добавили музыкальные знаки. Вы можете добавить формы по умолчанию из Photoshop или загрузить дополнительные. Для справки мы используем стандартные. Также вы можете добавить изображение. Выберите тот, который относится к вашей теме. Здесь мы добавили изображение девушки, слушающей музыку.Кроме того, мы изменили «Режим наложения» с «Нормальный» на «Жесткий свет». Вы можете выбрать любой другой режим наложения по своему желанию.
как сделать баннер YouTube в фотошопеШаг 5: Добавить и изменить текст
Теперь пора добавить текст. Просто используйте инструмент «Добавить текст» в Photoshop и введите что-нибудь о теме. Вы также можете добавить еще немного текста по теме. И, если вы это сделаете, разместите тексты там, где они лучше всего подходят. Мы добавили текст «РАССЛАБЛЯЮЩАЯ МУЗЫКА» и изменили его, чтобы сделать его запоминающимся.Перед этим мы сделали копию фонового слоя с градиентом и поместили ее поверх текстового слоя. Мы использовали «Обтравочную маску», чтобы ограничить градиент только текстом. Вы можете легко сделать это, поместив мышь между слоями, нажав и удерживая Alt / Option для Win / MAC, и щелкнув левой кнопкой мыши. Кроме того, мы использовали некоторые стили слоя на текстовом слое. Просто дважды щелкните текстовый слой и выберите любой нужный вариант. Вы найдете несколько вариантов. Попробуйте одно за другим, что вам нравится.
как сделать баннер YouTube в фотошопеШаг 6: Сохраните баннер YouTube
Выполнив все шаги, упомянутые выше, еще раз просмотрите все изображение.Сделайте перерыв перед заключительным осмотром. Вы освежитесь и поймете, чего не хватает или нет. Сохраните изображение в формате Photoshop Document (PSD), чтобы вы могли поработать над ним позже, если потребуется. Кроме того, мы добавили рамку и логотип Youtube, чтобы сделать пример более актуальным. Также сохраните изображение в формате JPEG для Youtube. Перейдите в меню «Файл»> «Сохранить как» и выберите нужный формат. Назовите файл и нажмите «Сохранить». Наше окончательное изображение выглядит так, как показано ниже.
как сделать баннер на YouTube в фотошопеИспользование баннера на YouTube
Специальное использование баннера Youtube находится на странице.Изображение показывает неподвижное представление видеоконтента. Увидев изображение, зрители получают небольшое представление о том, что внутри. Кроме этого, баннеру Youtube особо нечего объяснять. Правильное создание баннера может привлечь больше зрителей к вашему контенту. С другой стороны, неподходящий баннер может привести к потере потенциальной аудитории.
Заключение
Мы попытались кратко обсудить «, как создать баннер youtube в Photoshop » в этом уроке. Создавайте контент для Youtube, чтобы вы могли выразить свое мастерство всему миру.Баннер может выражать резюме в неподвижной фотографии. Хотя популярность канала Youtube больше всего привлекает аудиторию, баннер означает что-то поддерживающее. Итак, убедитесь, что баннер бросается в глаза и связан с контентом для наилучшего результата.
FAQ
Как сделать баннер на YouTube?
Ответ: Сделать баннер для Youtube очень просто. Просто используйте тему контента, узнайте, как работает приложение для редактирования фотографий, и создайте что-нибудь уникальное и запоминающееся.
Как создать баннер в Photoshop?
Ответ: Учебник, который мы обсуждали выше, был создан в Photoshop. Итак, если вы можете получить представление о занятиях, вы знаете, как это делать.
Как сделать баннер YouTube без Photoshop?
Ответ: Кроме Photoshop, есть несколько приложений для редактирования фотографий, которые можно использовать для профессиональных работ. Однако ни один из них не является хорошей заменой. Что ж, программа GIMP подходит для этой цели.
Какое приложение лучше всего для создания баннеров?
Ответ: Adobe Illustrator лучше всего подходит для создания баннеров.Adobe InDesign тоже великолепен. Но, если вы не очень разбираетесь в них, используйте Adobe Photoshop для создания баннеров профессионального качества.
Как экспортировать баннер в Photoshop
Четкий баннер может иметь большое влияние на вашу прибыль. Баннер с размытой графикой и текстом? Не так много. Но если вы неправильно настроили файл дизайна, вы можете получить не идеальный конечный результат. Перед загрузкой файла дизайна всегда хорошо убедиться, что вы создали его правильно.Вот краткое руководство по настройке и экспорту рисунков в Photoshop, чтобы вы могли получить наилучшее качество для своего собственного баннера.
Как настроить файл дизайна
При экспорте файла, готового к печати, мы рекомендуем сохранять не менее 150 пикселей на дюйм, если размеры файла соответствуют желаемому результату. Например: если вам нужен баннер 2×4 фута, вы должны установить файл Photoshop следующим образом: 24 дюйма в высоту, 48 дюймов в ширину, 150 пикселей на дюйм (также известный как 150 PPI).
Как экспортировать
Когда ваш дизайн будет готов к работе, вы можете экспортировать файл, перейдя в File / Export / Export As… и выберите 1x в качестве своего размера. Это предоставит файл вашего дизайна в полном разрешении или 150 пикселей на дюйм для баннера 2×4 фута. Красиво и легко, правда?
Если вы не создали файл дизайна с полным разрешением, это тоже нормально. Если у вас установлен размер файла не менее чем на половину разрешения желаемого размера баннера, вы можете экспортировать файл с разрешением 300 PPI, и все будет готово! Например: если размеры вашего файла составляют 12 дюймов в высоту и 24 дюйма в ширину, перейдите в меню «Файл / Экспорт / Экспортировать как…» и выберите в качестве размера 2x.Это позволит экспортировать ваш файл половинного размера с вдвое большим количеством пикселей на дюйм, что даст вам разрешение, достаточное для баннера 2×4 фута.
Всегда важно думать о том, как и где будет отображаться ваш баннер. Если ваш баннер предназначен для просмотра издалека (например, на улице), у вас может быть немного больше свободы действий с вашим разрешением. Однако, если люди будут находиться в пределах нескольких футов от вашего баннера, использование правильного PPI может произвести плохое впечатление. Вы даже можете подумать о настройке вашего файла дизайна на 300 PPI, если хотите, чтобы ваша графика была четкой как бритва.А если у вас есть векторный файл для вашего искусства, вам вообще не нужно беспокоиться о PPI.
Вопросы? Наши дизайнеры здесь, чтобы помочь.
Не уверены, правильно ли вы создали файл дизайна баннера? Не волнуйтесь — наша команда дизайнеров просматривает каждый файл перед его печатью. Если вы загрузили файл, который не соответствует желаемому размеру, мы сообщим вам, когда придет время проверить доказательства. Если требуется пополнение запаса дизайна, вы можете загрузить новый файл без дополнительной оплаты.
Баннеры за половину цены
Баннеры за половину цены производят высококачественные баннеры, перьевые флажки, вывески и дисплеи с 2002 года.Для нас вы никогда не будете просто очередным заказом в очереди. Мы одержимы деталями — и у нас есть более 6000 пятизвездочных отзывов, чтобы это доказать. Мы предлагаем бесплатную помощь в дизайне, подбор цветов G7 и быстрое выполнение каждого заказа. Начните проектировать сегодня и почувствуйте разницу, которую мы можем сделать для вас и вашего бизнеса.
Создание веб-баннеров в Photoshop
Веб-баннеры — неотъемлемая часть любого веб-сайта. Это основное использование рекламы или информации о бренде или веб-сайте, и его можно отнести к категории привлекательного цифрового дизайна, охватывающего весь бренд продукта, бизнеса или веб-сайта на небольшом пространстве.Обычно в эти баннеры встроены обратные ссылки на веб-сайт, чтобы покупатель мог получить необходимую информацию. Создание этих баннеров может быть чрезвычайно полезным для вашего бизнеса, независимо от того, являетесь ли вы веб-дизайнером или графическим дизайнером. Чтобы помочь с маркировкой и организацией каждого учебника, я помечу их как начинающих, средних или экспертов, чтобы максимально повысить качество просмотра каждого учебника. Сегодня мы рассмотрим несколько различных руководств по по созданию веб-баннеров с помощью Photoshop .
(новичок)
Это учебное пособие простое и легкое в освоении, а также его общий дизайн, который ожидается от самого учебного пособия. Этот веб-сайт предлагает учебное пособие, которое станет отличным началом для любого новичка, который хочет создать баннер, или для тех, кто ищет простой и приятный для глаз баннер. В любом случае, в этом руководстве всего около десяти шагов, что позволяет любому пройти его менее чем за час, получив необходимый опыт и навыки проектирования.
(средний)
Этот конкретный учебник поможет вам узнать, как интегрировать анимацию в веб-баннер. Этот навык может быть чрезвычайно полезен с точки зрения веб-дизайна, потому что анимированный веб-баннер означает, что у него больше шансов генерировать трафик на веб-сайт, на который он ссылается, потому что он привлекает больше внимания и имеет больше шансов, что люди будут нажимать на баннер, ведущий на выбранный веб-сайт. Особенно, если в веб-баннере есть что-то написанное как призыв к действию, у баннера резко возрастают шансы на увеличение веб-трафика и, в конечном итоге, продаж.
(новичок)
Fast Print предлагает чрезвычайно подробное руководство, предназначенное для начинающих дизайнеров. Любой может стать дизайнером с помощью таких подробных руководств, как эти, что создает своего рода образовательный центр, который является полезным инструментом, предлагаемым людям, которые просто хотят улучшить свои навыки или хотят стать дизайнерами-самоучками. С такими учебными пособиями, как этот, удивительно, как дизайнерам вообще нужно какое-либо образование в университетах со свободным доступом к таким ресурсам, как этот.
(средний)
Это еще одно чрезвычайно подробное руководство, которое помогает любому создавать профессиональные веб-баннеры. Причина, по которой я назвал это руководство промежуточным, заключается именно в огромном количестве инструкций, которые легко могут стать сложными или утомительными для человека, у которого нет большого опыта. Хотя в этом руководстве содержится микрокосм информации, которая чрезвычайно полезна для любого дизайнера, оно может стать обременительным для того, кто только начал изучать веб-баннеры.В конце концов, это ценный учебник, который поможет вам приобрести новые навыки при самостоятельном создании веб-баннеров профессионального уровня.
(средний)
Tutorial Web Design — это канал на YouTube, на котором они создают уроки по фотошопу для дизайнеров, чтобы лучше познакомиться с фотошопом и получить новые полезные навыки. Этот дизайн веб-баннера чрезвычайно успешен в использовании цвета, формы и типографии с призывом к действию и может помочь любому дизайнеру улучшить свои навыки при создании такого контента.Я считаю, что это экспертный уровень дизайна, но возможно, что имея только средний опыт работы с фотошопом, вы сможете завершить это руководство, поскольку в это обучающее видео включены обширные и подробные пошаговые инструкции. Вот почему иногда видео действительно может упростить обучение, потому что все инструкции помечены и подкреплены голосом создателя, рассказывающим вам, как именно получить определенный дизайн, если вы правильно выполняете шаги.
(новичок)
Еще один отличный канал на YouTube, основанный на обучающих материалах, Photolation использует свои навыки для перевода чрезвычайно упрощенных и простых пошаговых инструкций, представленных в коротком руководстве, которое может быть выполнено за считанные минуты даже неопытным новичком. Каждому нужно с чего-то начинать, и это руководство, вероятно, является одним из первых, которые стоит посмотреть, если вы выходите из своей зоны комфорта и хотите научиться новому навыку о том, как быстро и легко создавать веб-баннеры, просто зайдя в Интернет и используя доступные обширные бесплатные ресурсы, независимо от того, написаны ли они для отображения перед вами или реализованы в виде видео, что может быть более полезным способом обучения для людей, которые лучше учатся, когда им что-то физически показывают.Хотя это руководство — мечта новичка, вы можете создавать веб-баннеры профессионального уровня практически без опыта, и это то, что так хорошо в ресурсах, которые есть сегодня во всем Интернете.
(эксперт)
ВApple Graphic Studio есть эксперт по Photoshop, создающий подробные учебные пособия, которые будут полезны всем, кто их просматривает. Я назвал этот конкретный учебник экспертом просто потому, что после его просмотра я думаю, что необходимо знать об инструментах в Photoshop, которые необходимы для создания этого баннера.Этот баннер чрезвычайно профессионален, и сворачиваемый баннер немного отличается от обычных баннеров, которые можно увидеть, потому что сворачиваемый баннер обычно печатается в большом размере, а это означает, что вы должны иметь точные размеры, необходимые для того, чтобы его не было. выглядят неровными. Но самое замечательное в этом баннере то, что его также можно применить к дизайну веб-баннеров. Такой дизайн великолепен, где бы он ни был размещен, потому что реклама на сайте будет такой же. Если у вас есть опыт работы с Photoshop на среднем уровне, было бы неплохо просмотреть это руководство и посмотреть, сможете ли вы получить от него какие-либо новые навыки.


 Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится. Пробуйте различные варианты, пока не найдете устраивающий вас.
Пробуйте различные варианты, пока не найдете устраивающий вас. При сохранении выбрать формат JPG, GIF или PNG.
При сохранении выбрать формат JPG, GIF или PNG.