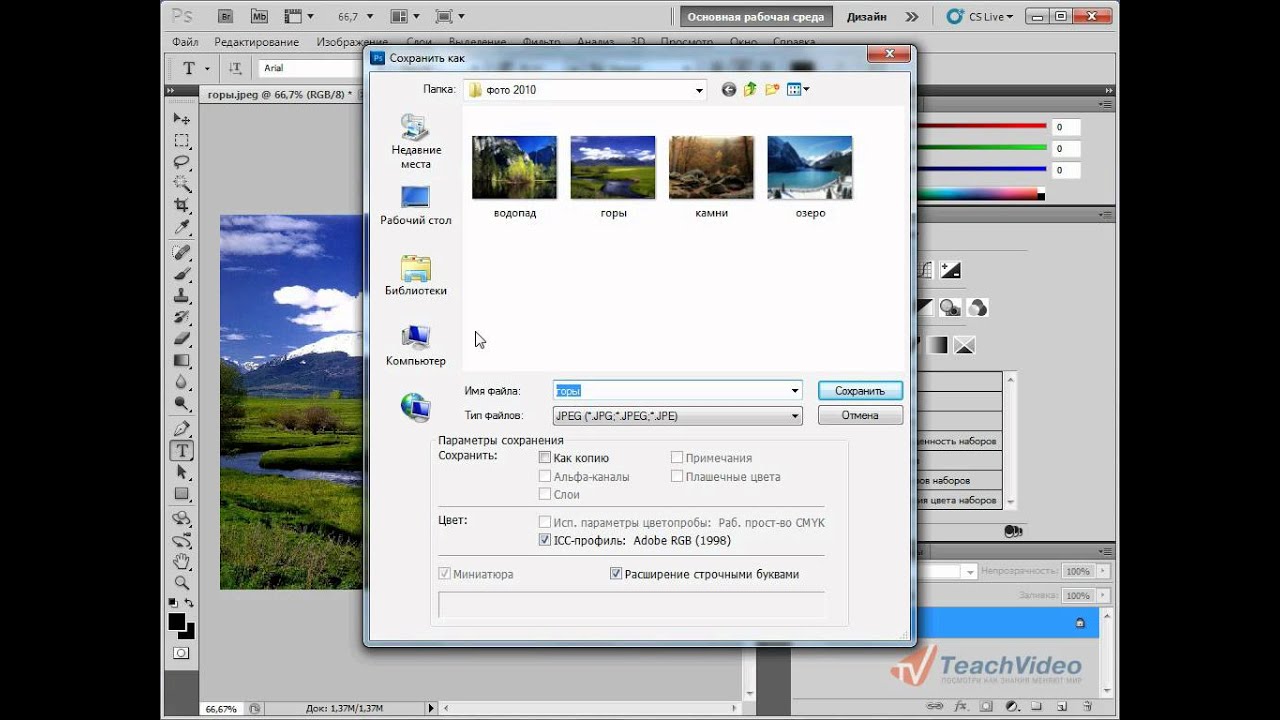
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как сделать прозрачный фон в photoshop
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
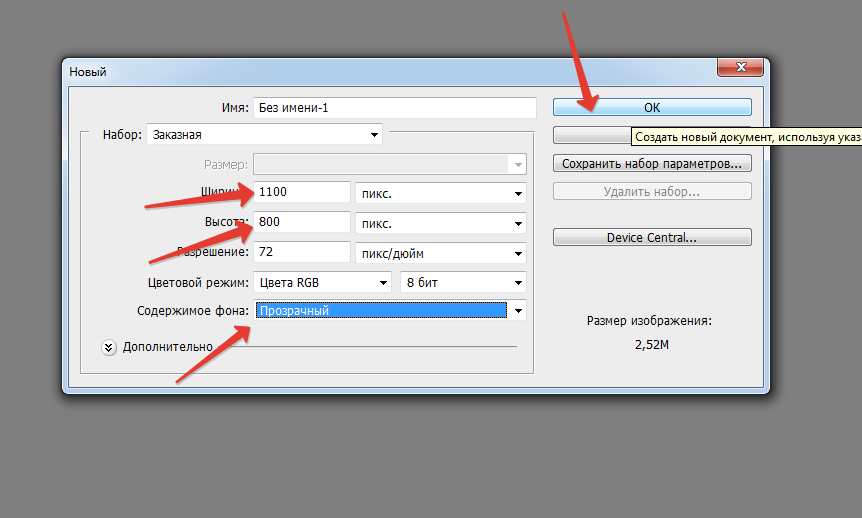
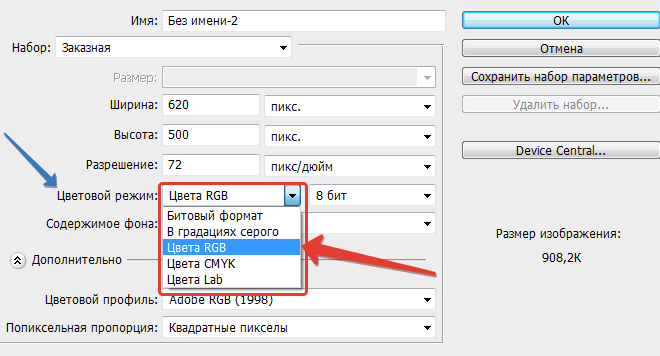
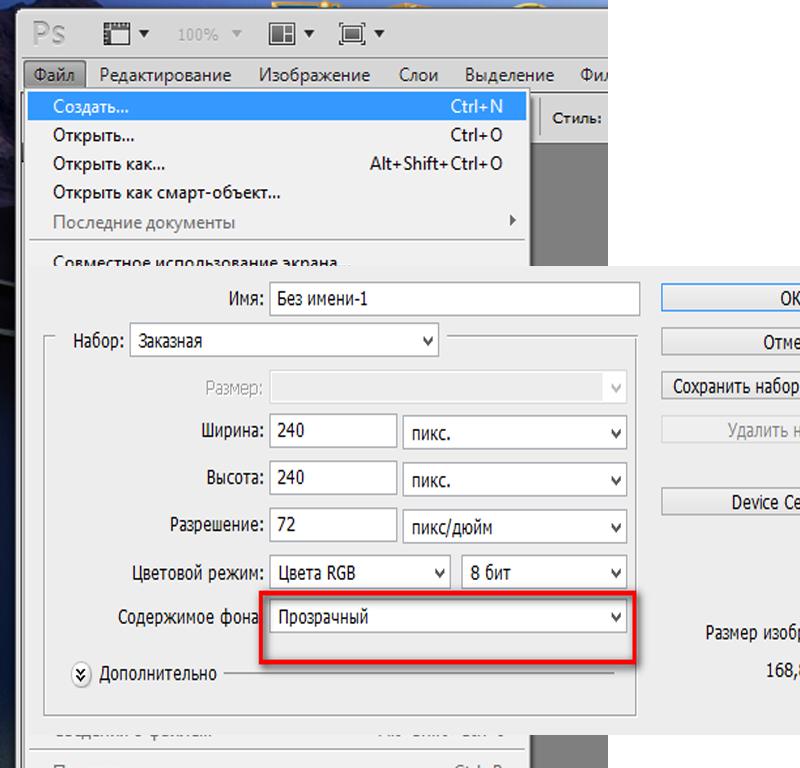
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
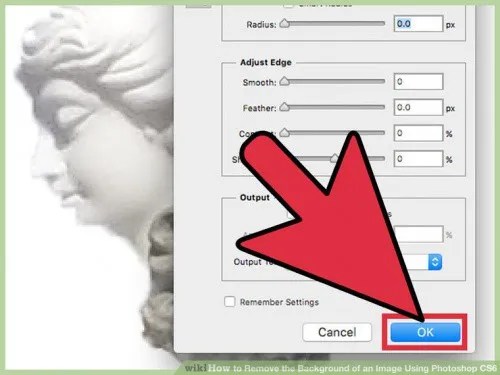
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

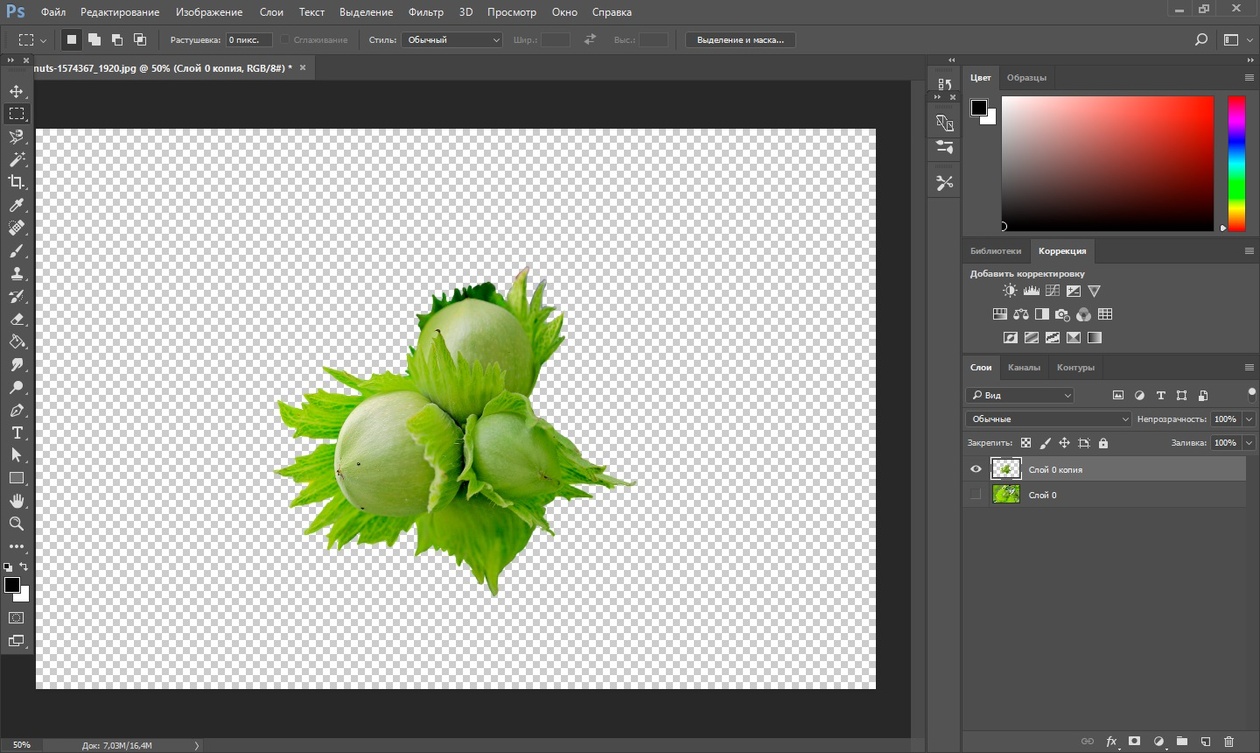
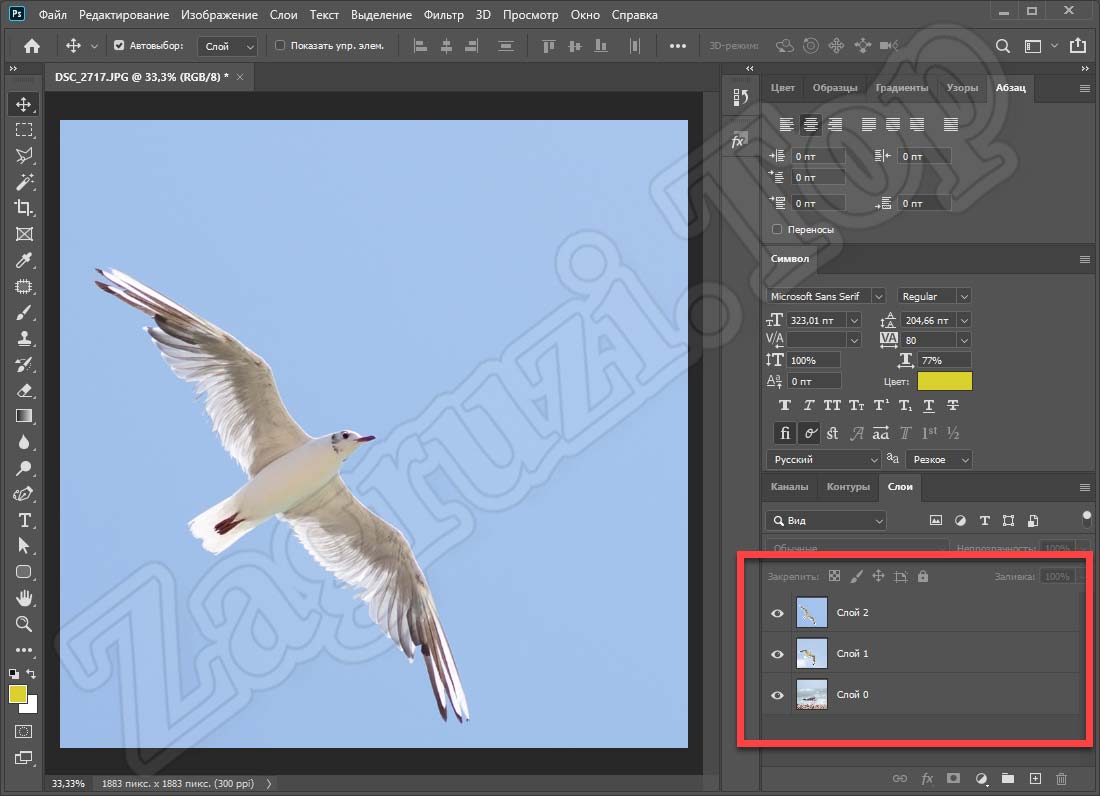
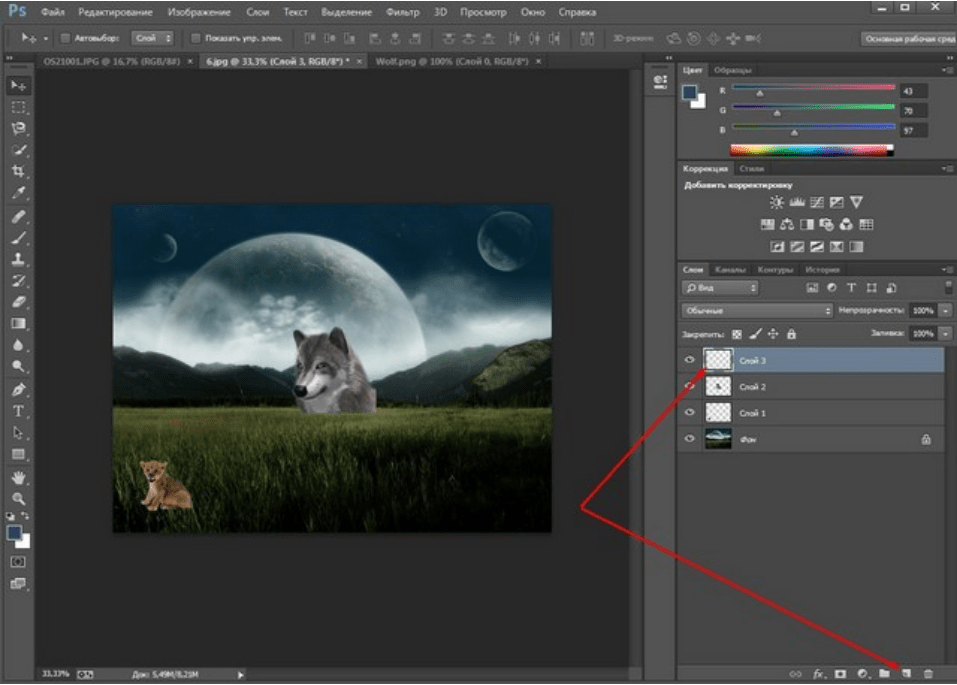
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
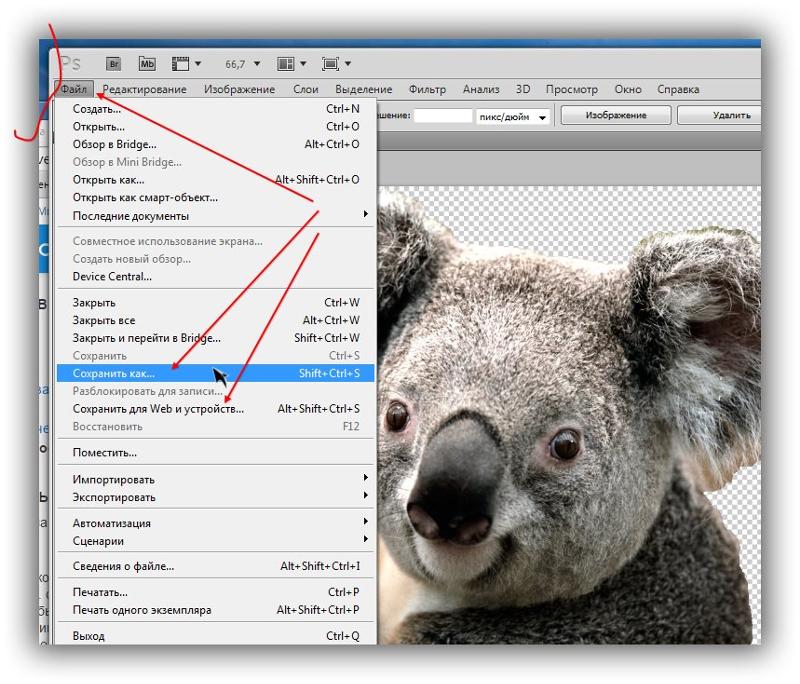
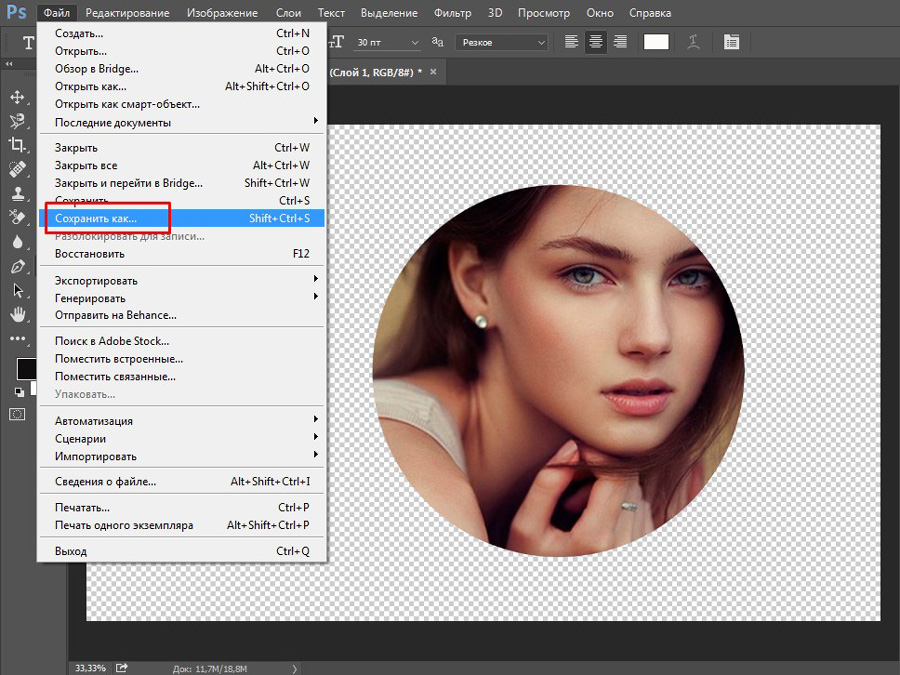
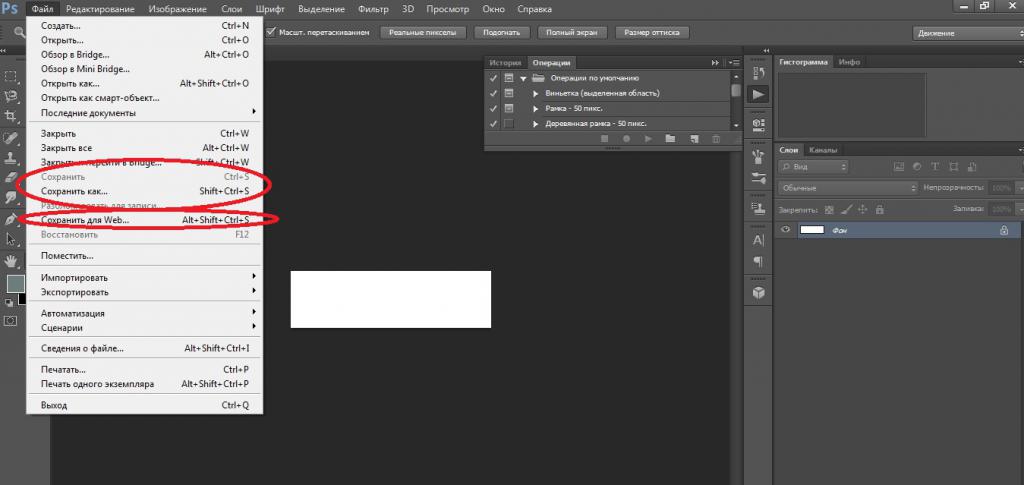
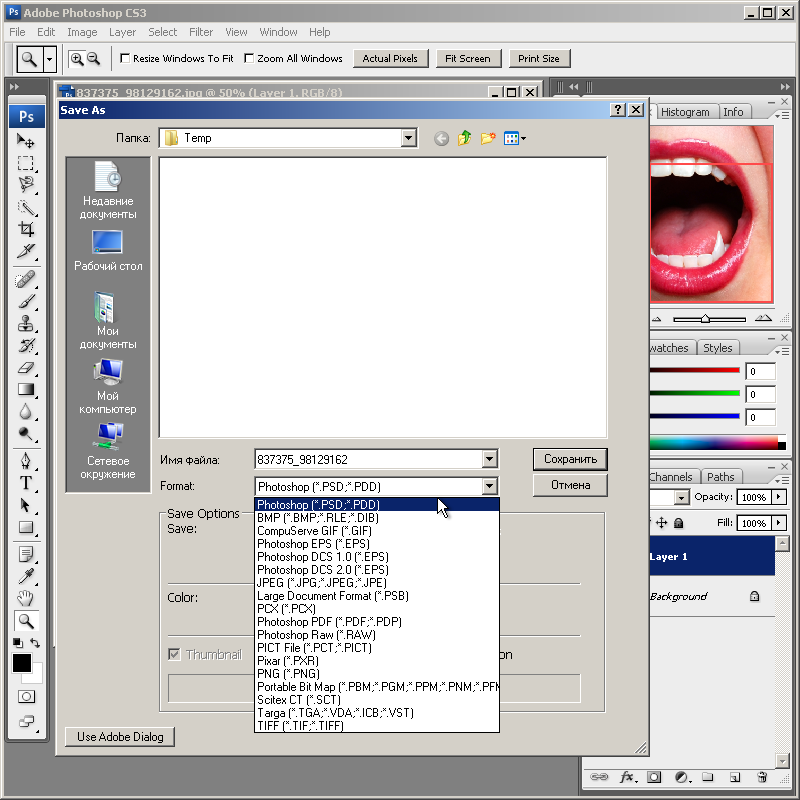
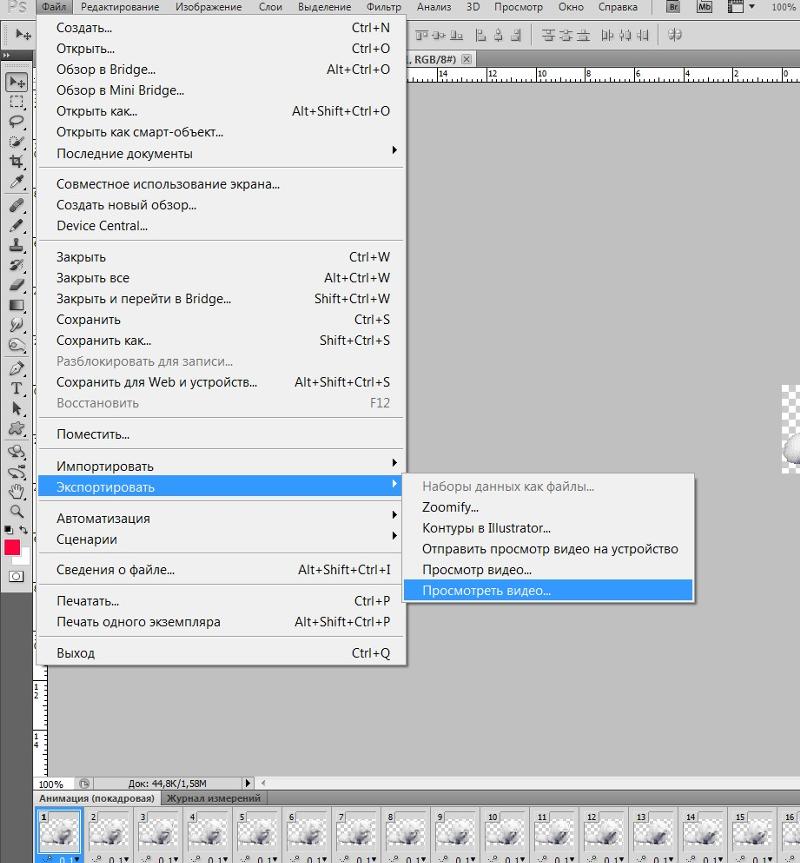
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
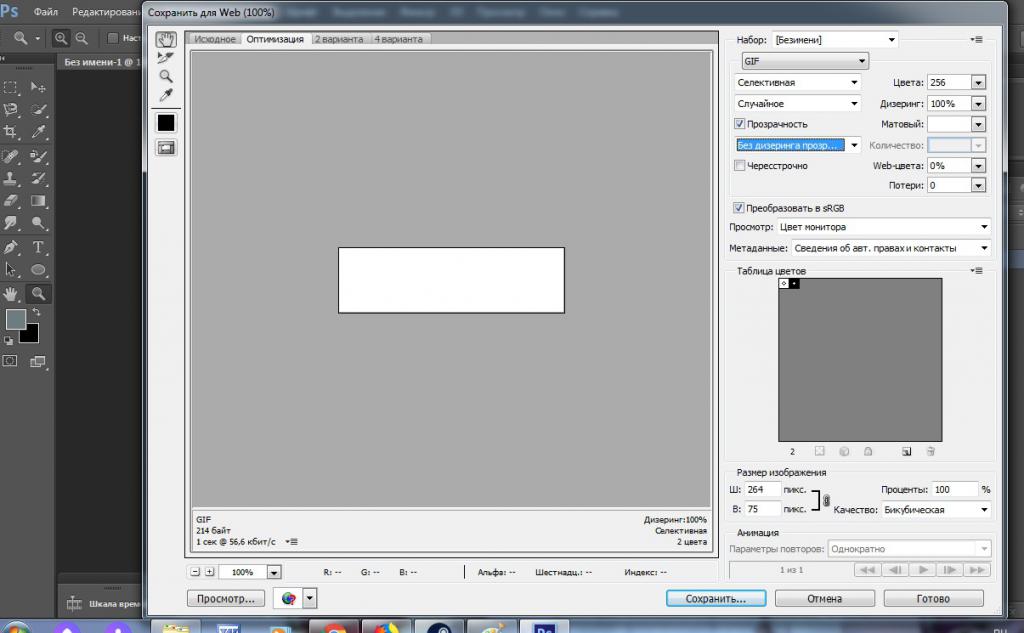
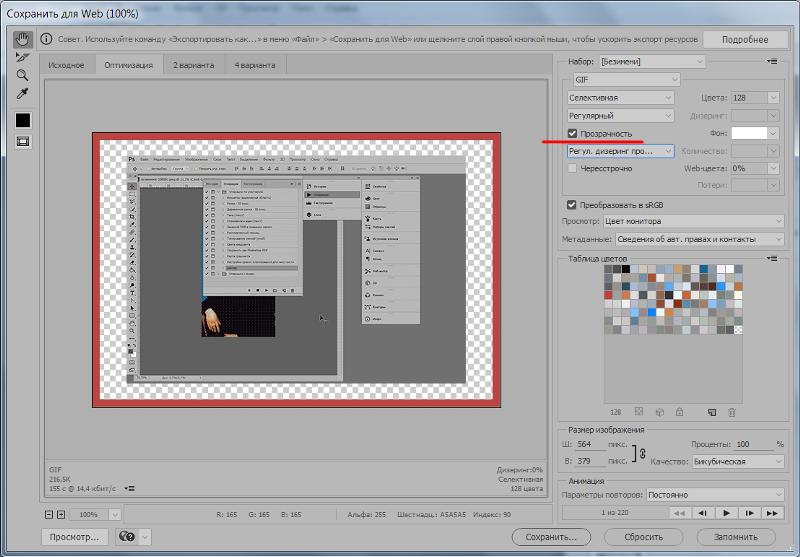
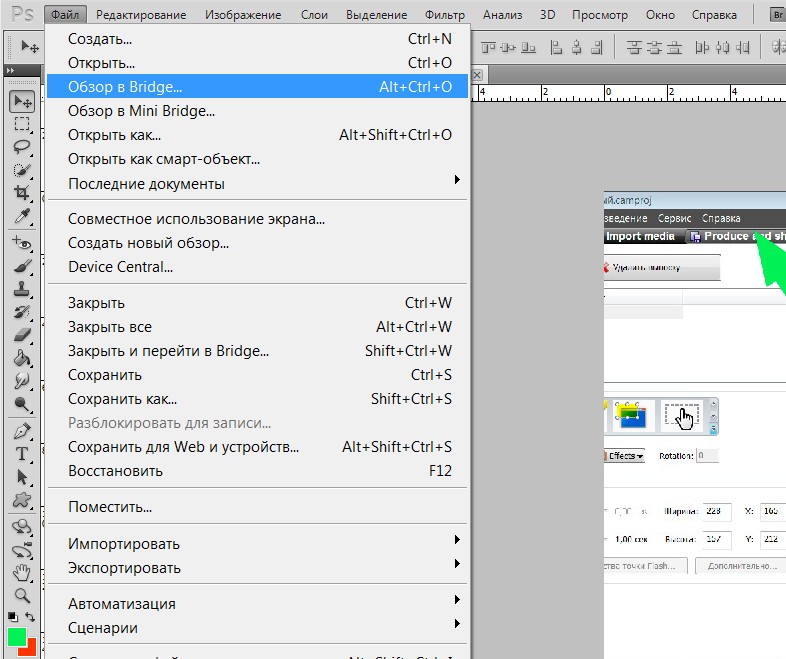
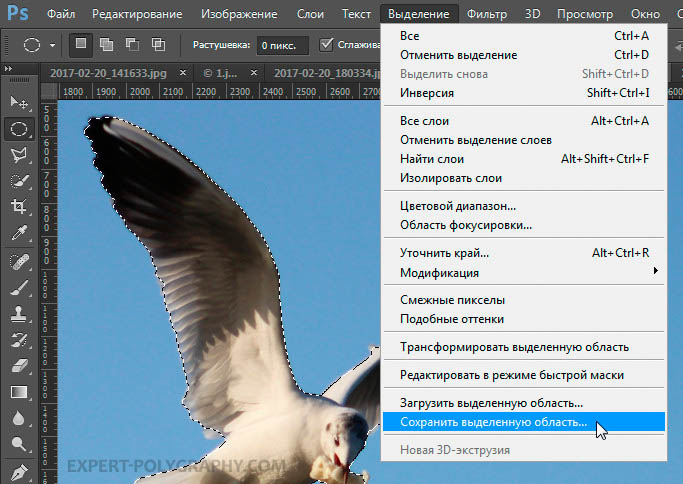
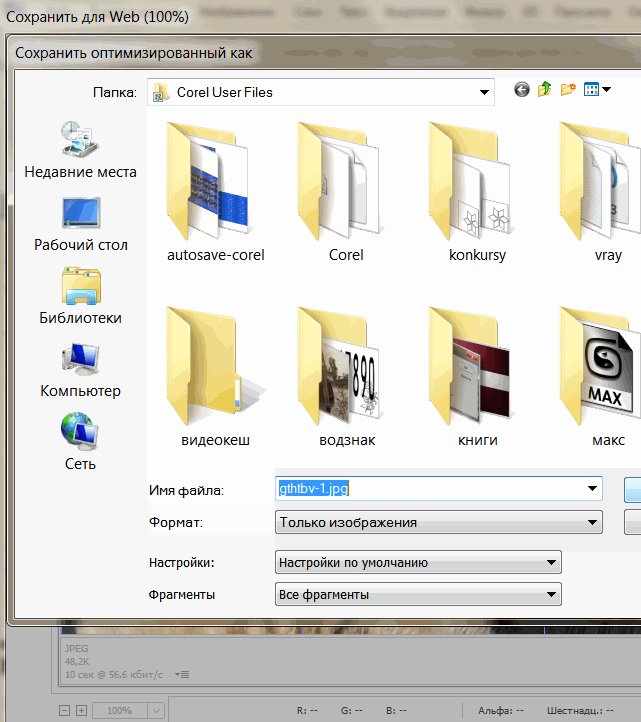
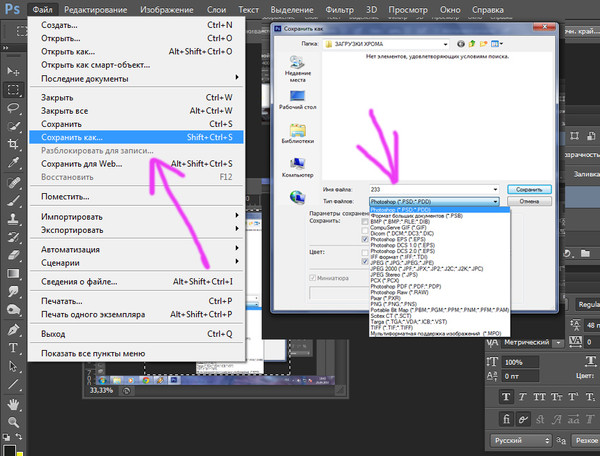
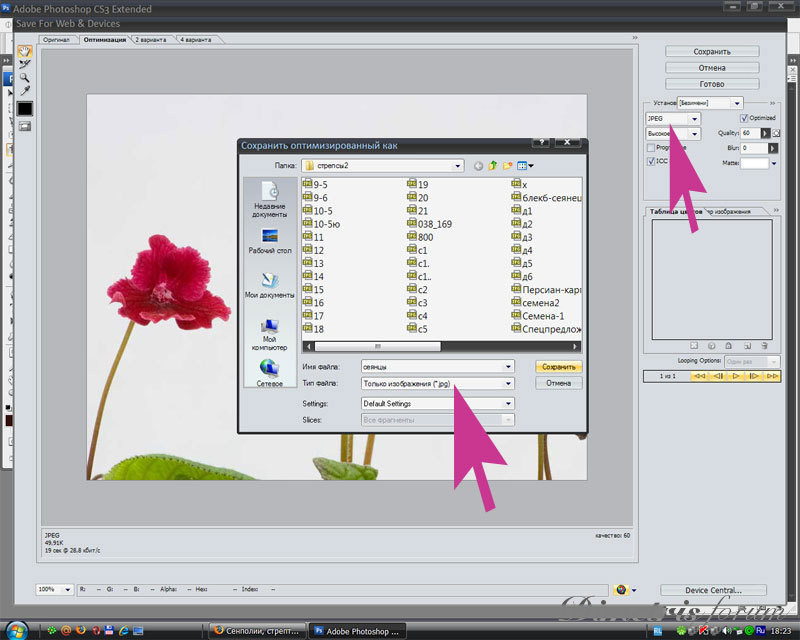
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

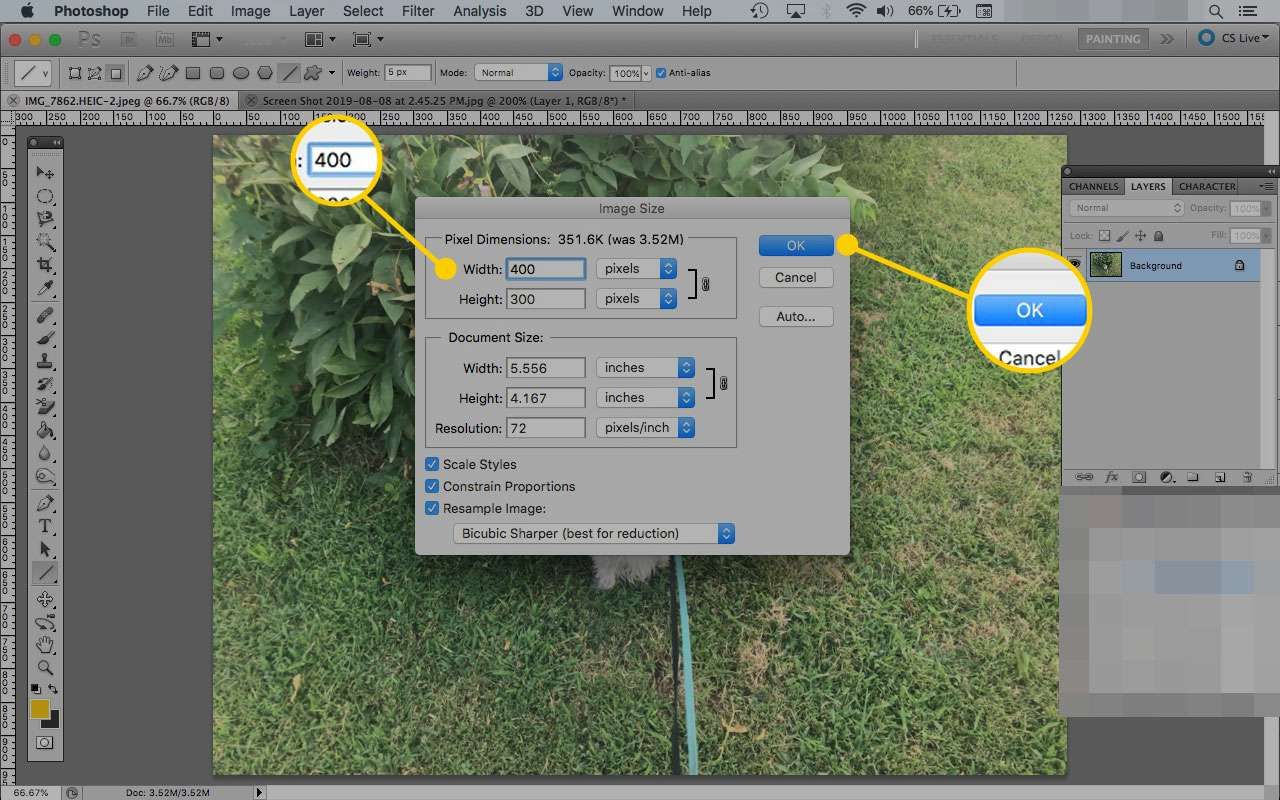
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
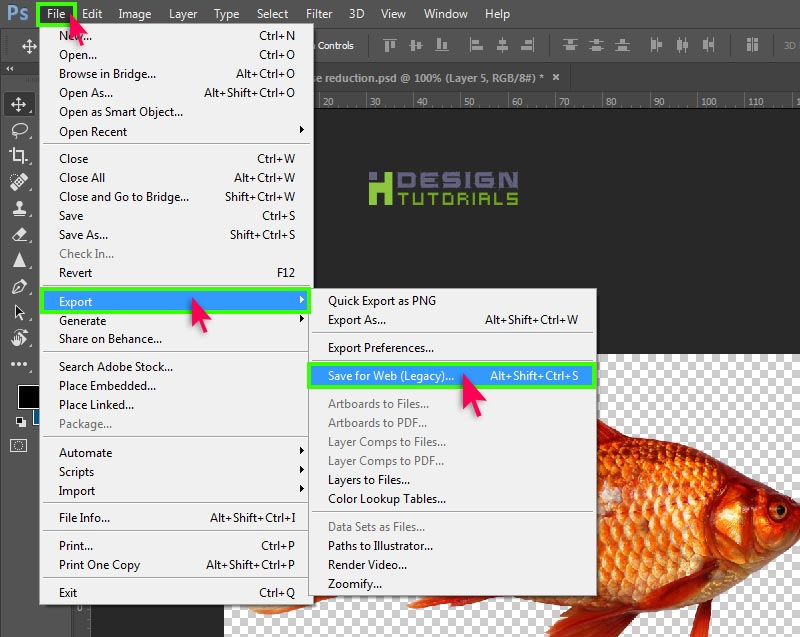
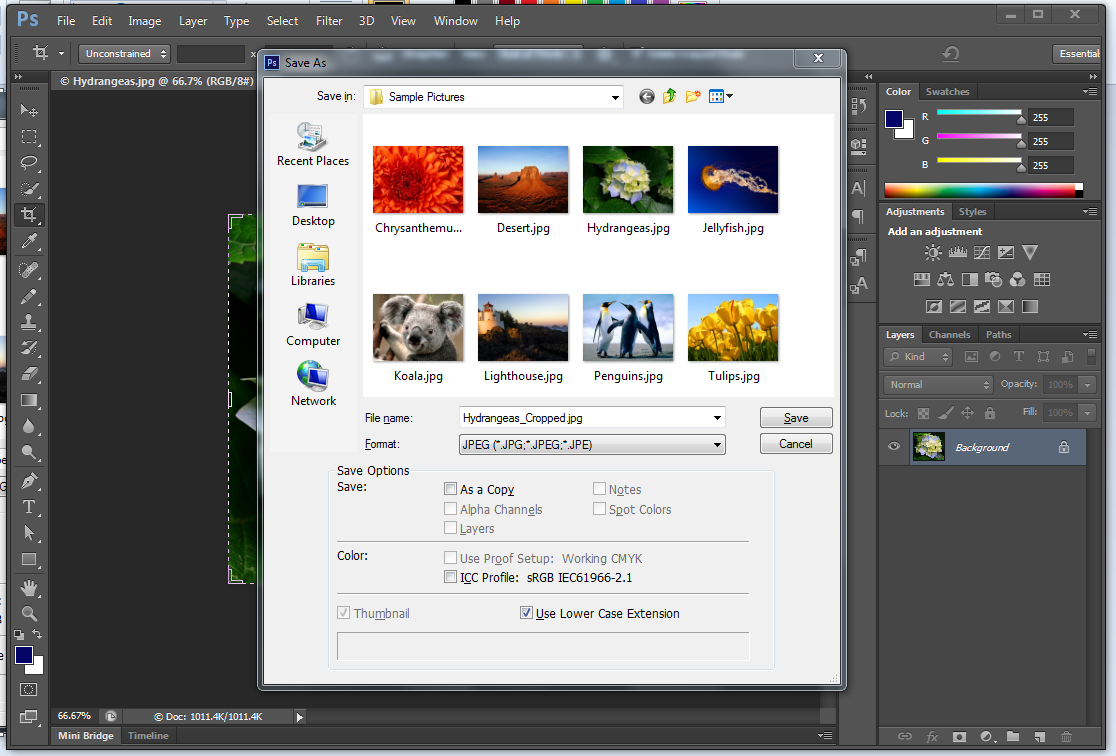
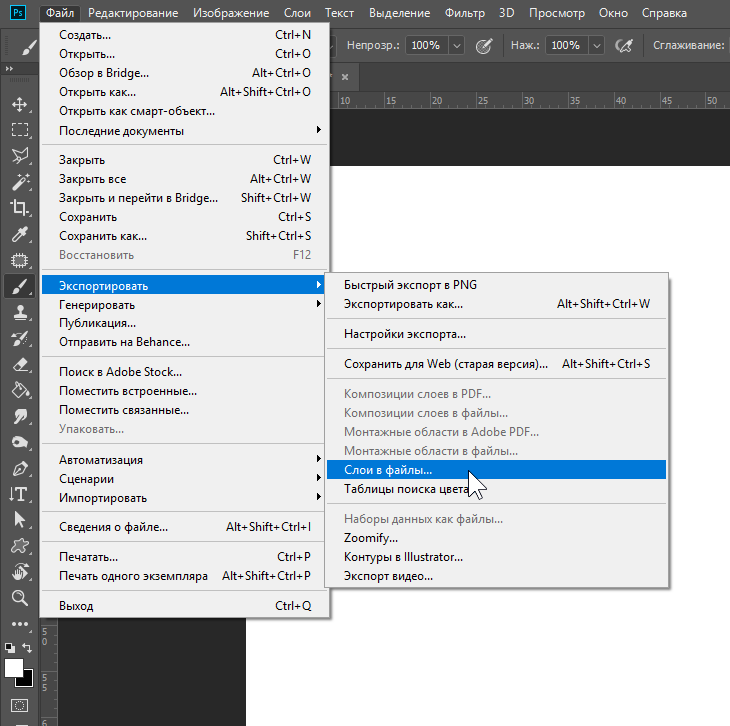
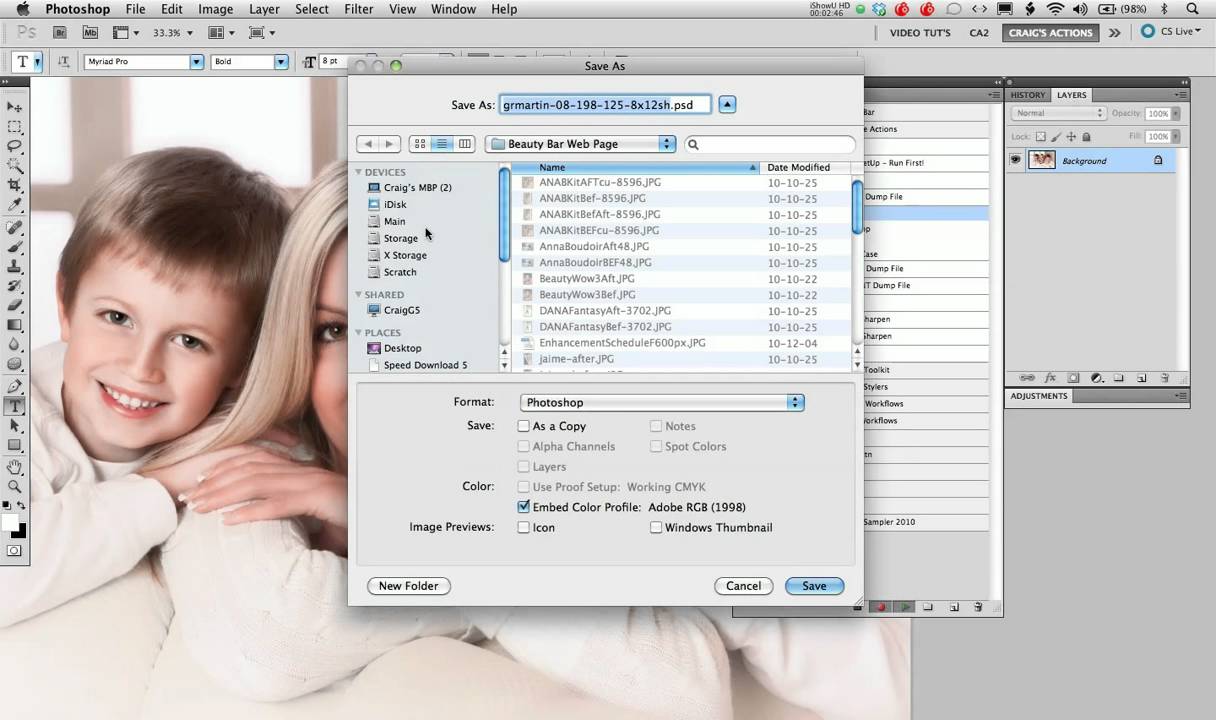
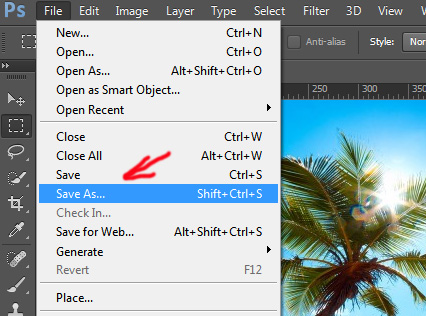
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
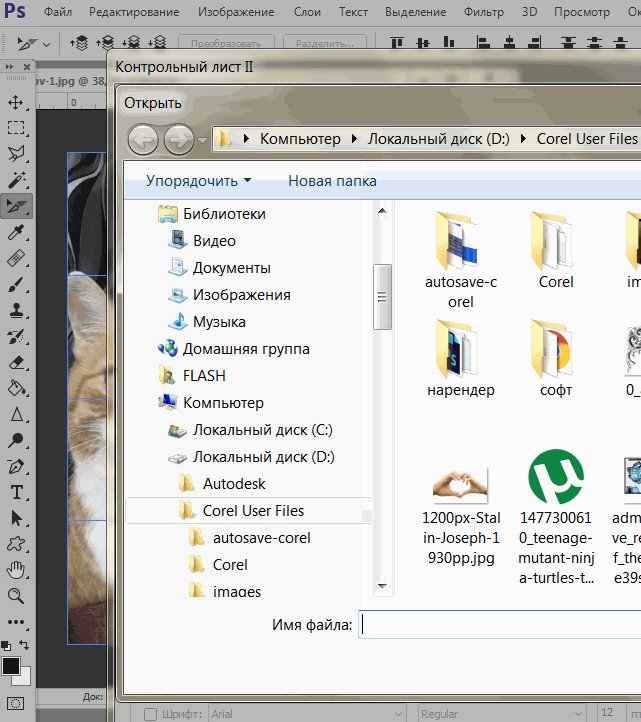
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку
 Нажмите кнопку Следующий шаг .
Нажмите кнопку Следующий шаг .Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
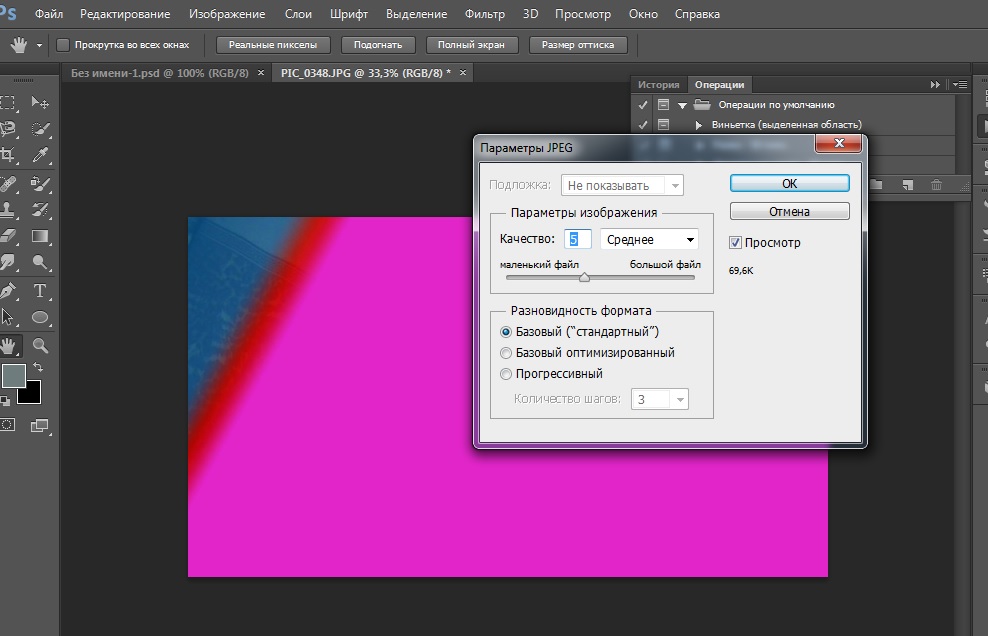
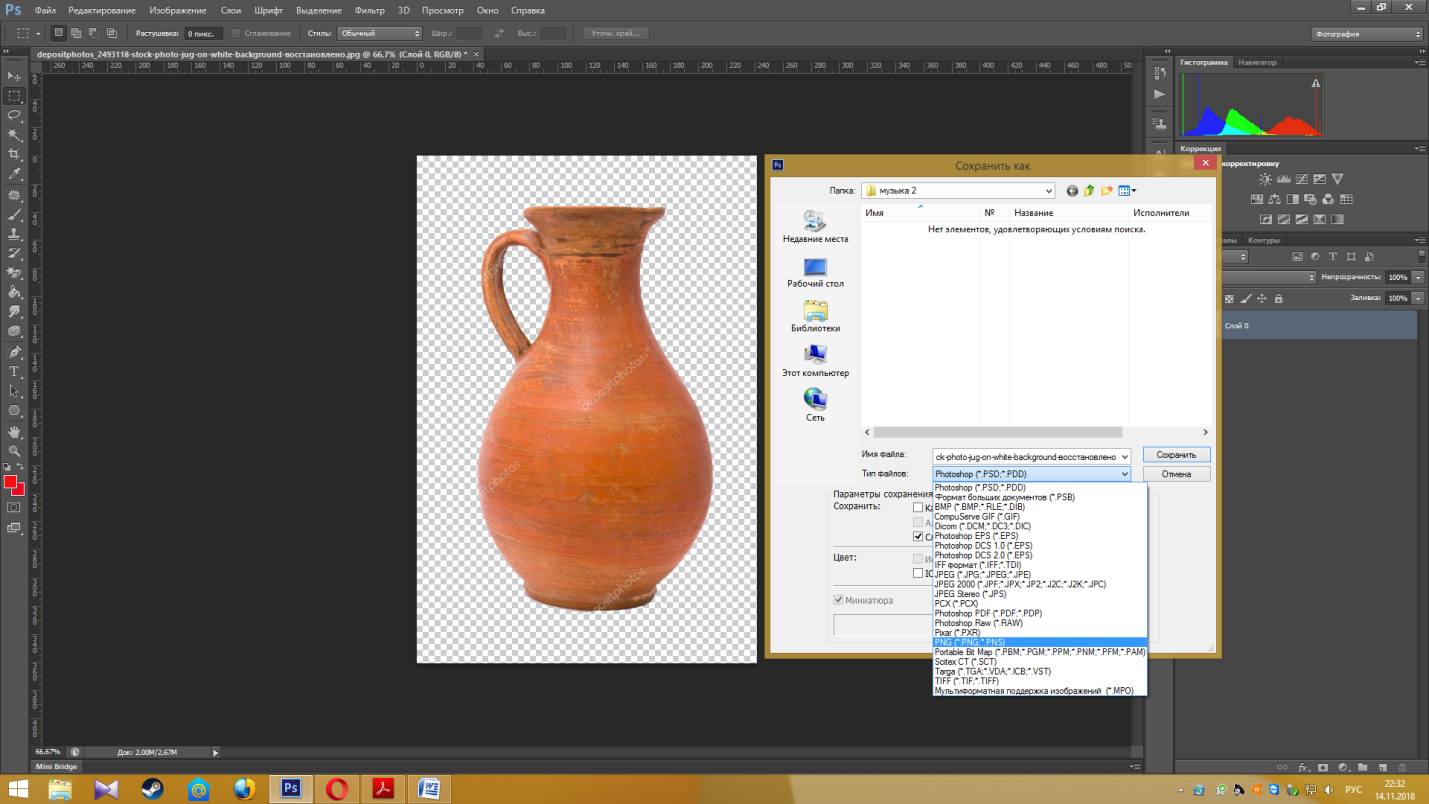
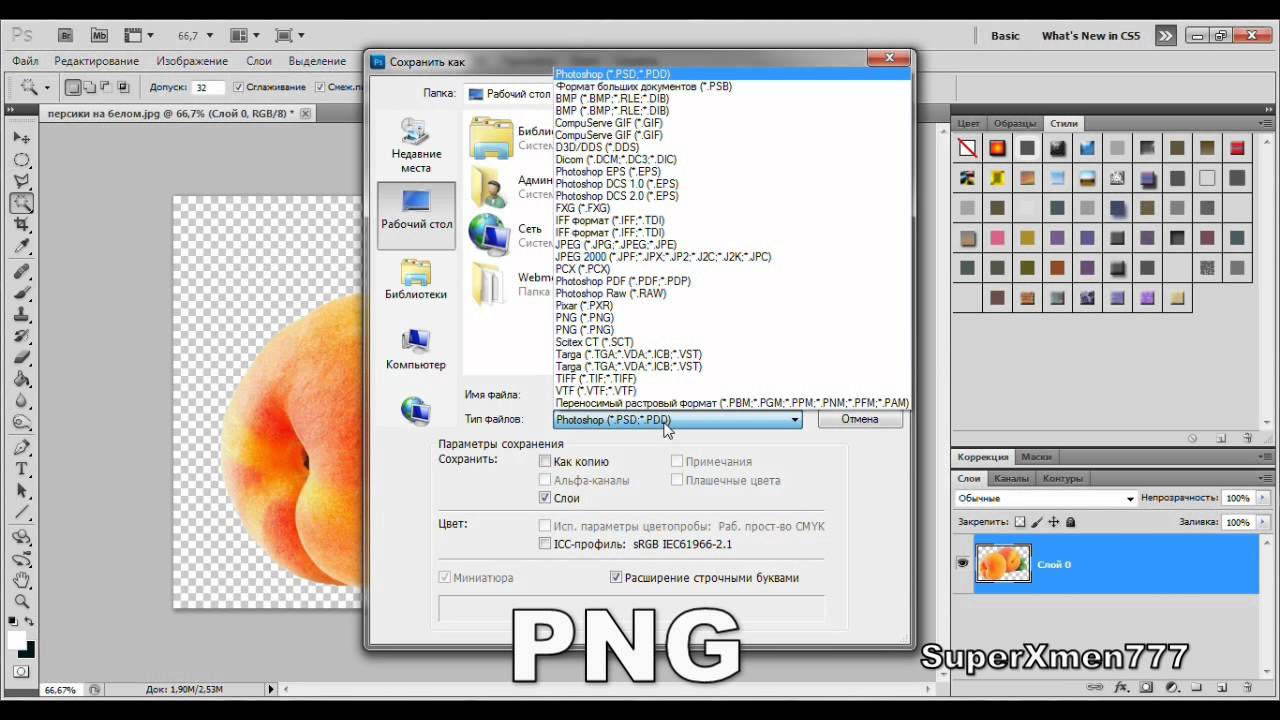
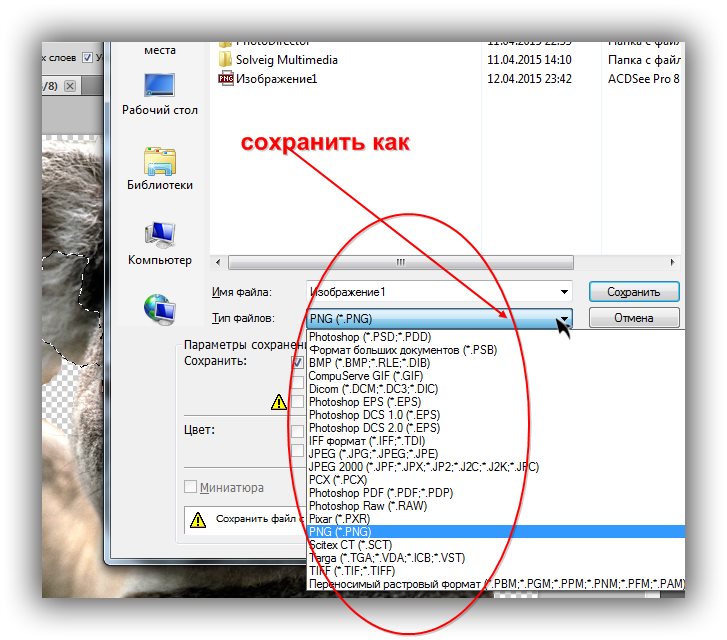
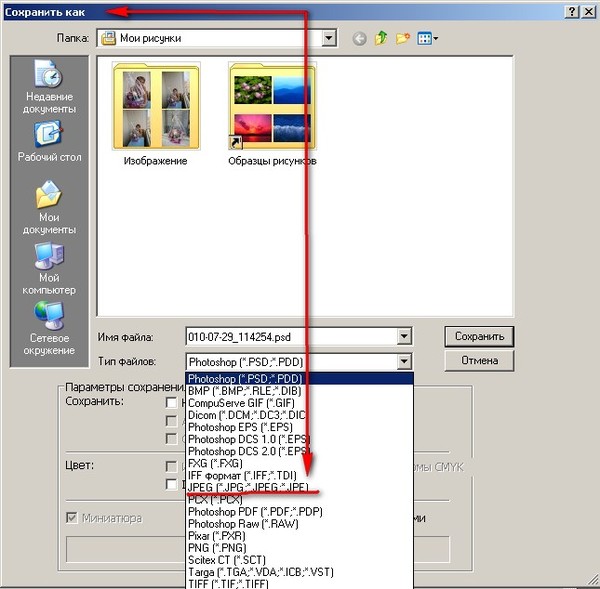
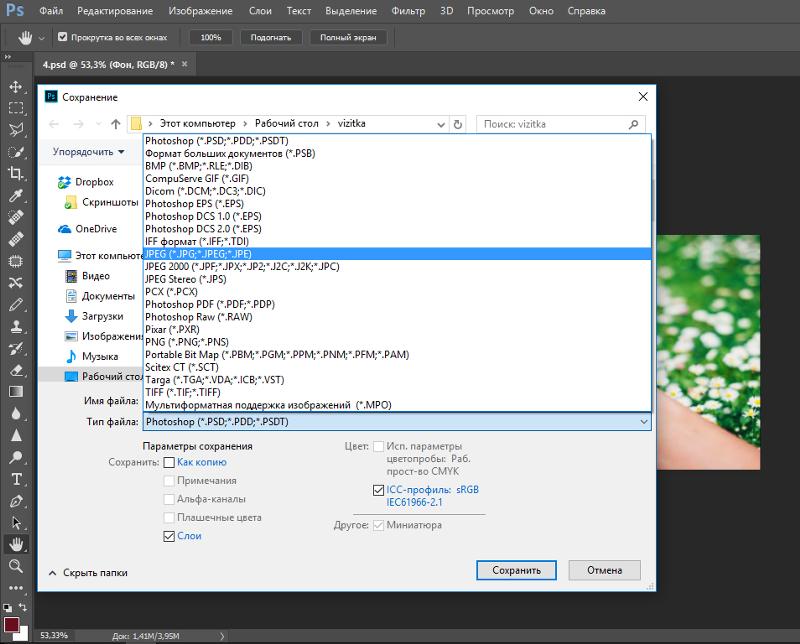
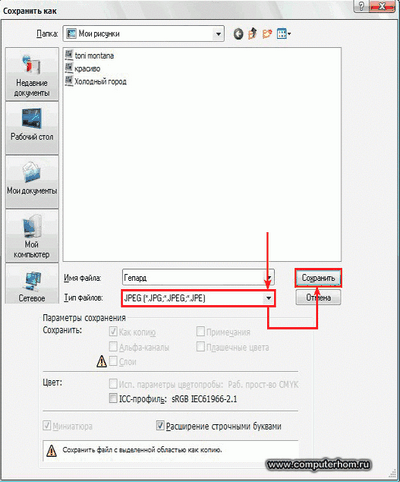
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку Тип файла
 Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
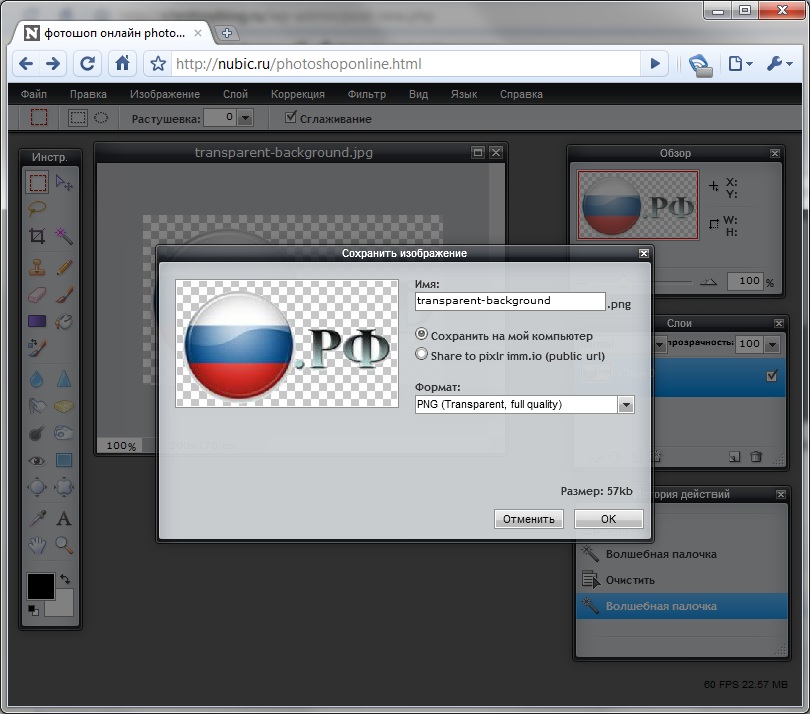
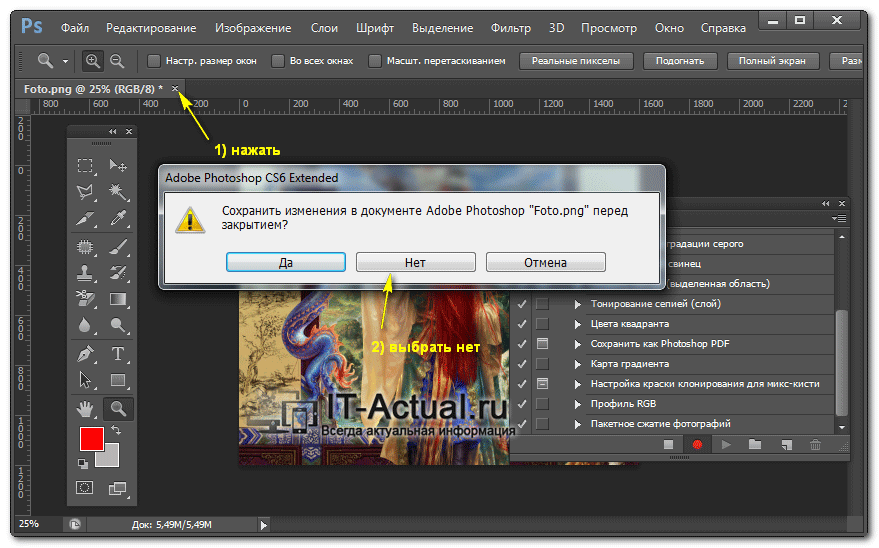
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
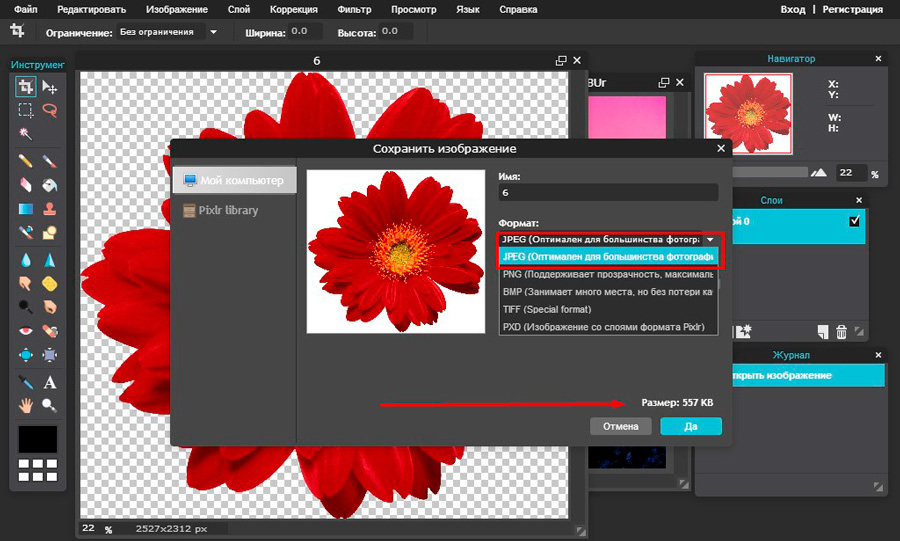
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка.
 Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:
Создать его можно, нажав на черно-белый круг внизу панели «Слои
». В появившемся меню выбираем пункт «Кривые
»:Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
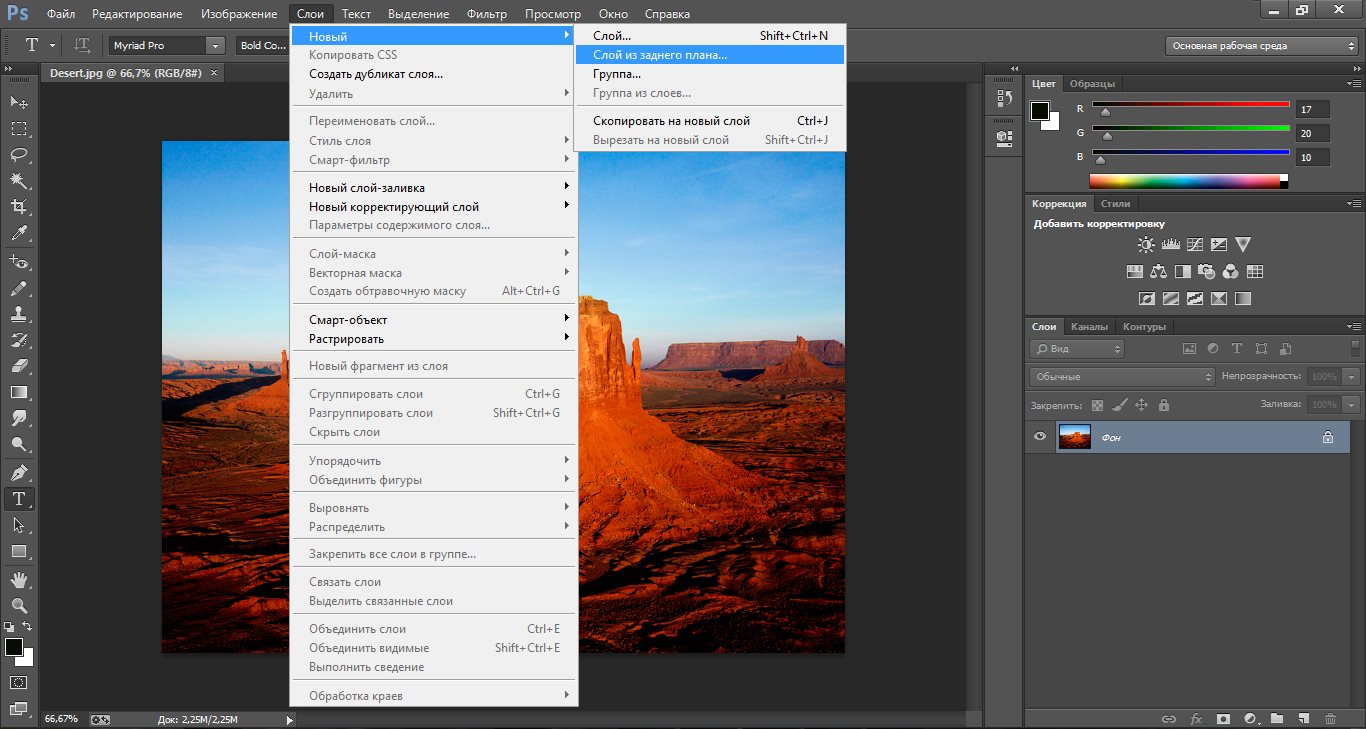
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop .
 Например, какой-нибудь градиент. Вот что может получиться в итоге:
Например, какой-нибудь градиент. Вот что может получиться в итоге:Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
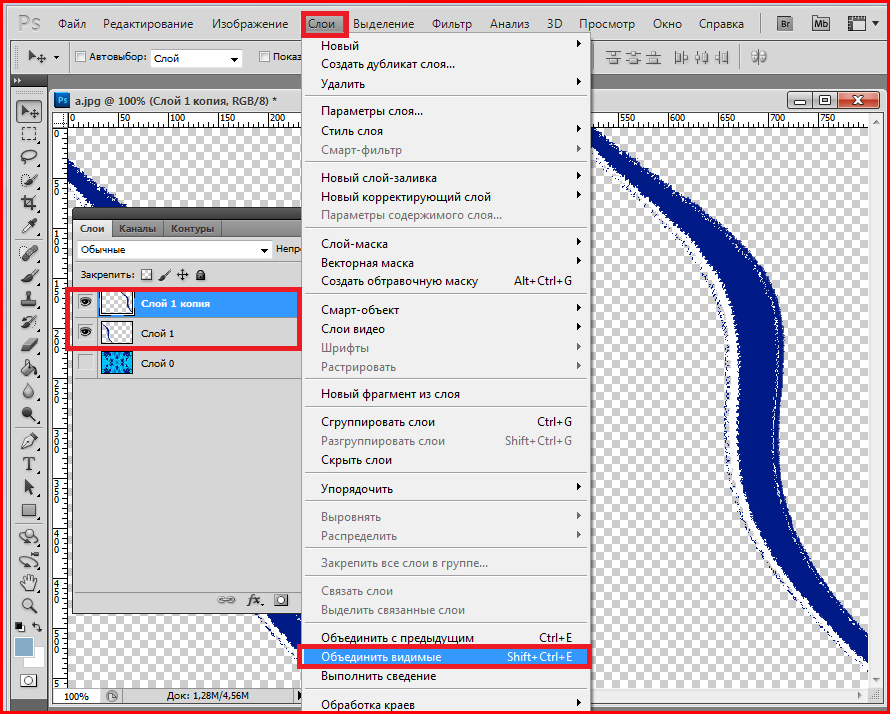
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ».
 Вот как сейчас выглядит наша пустыня:
Вот как сейчас выглядит наша пустыня:Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
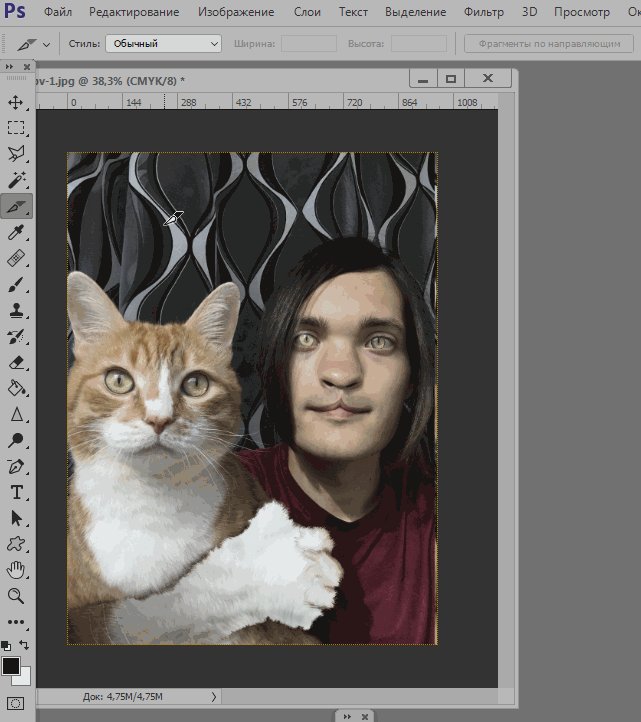
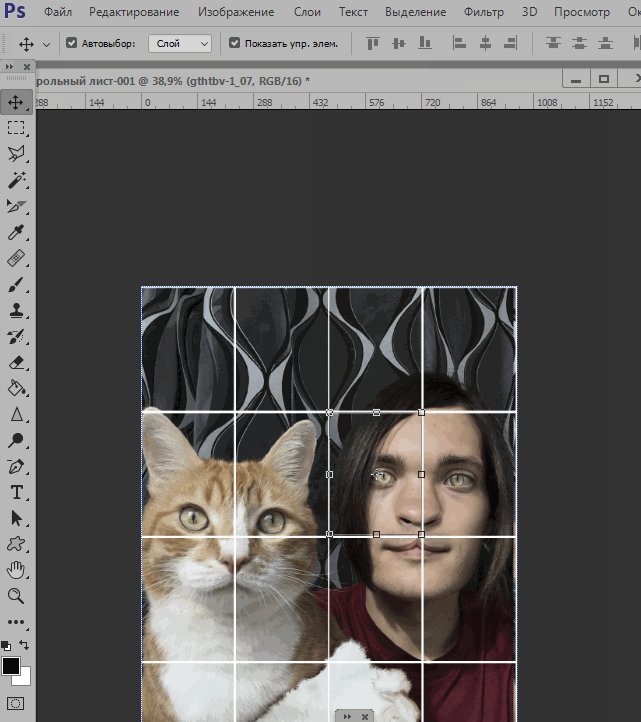
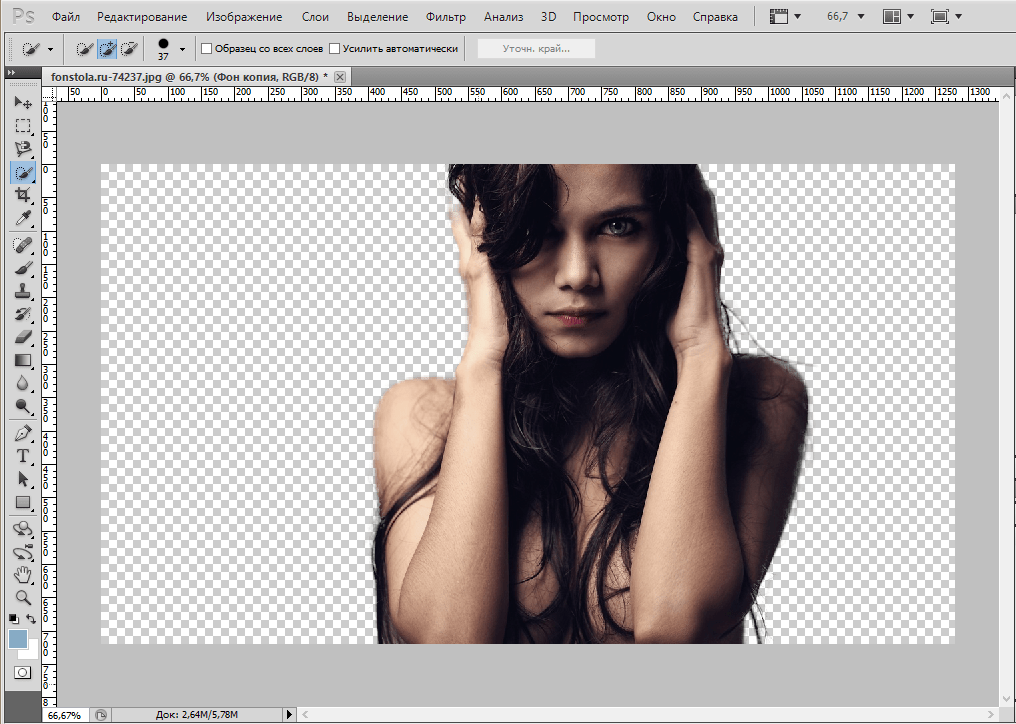
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
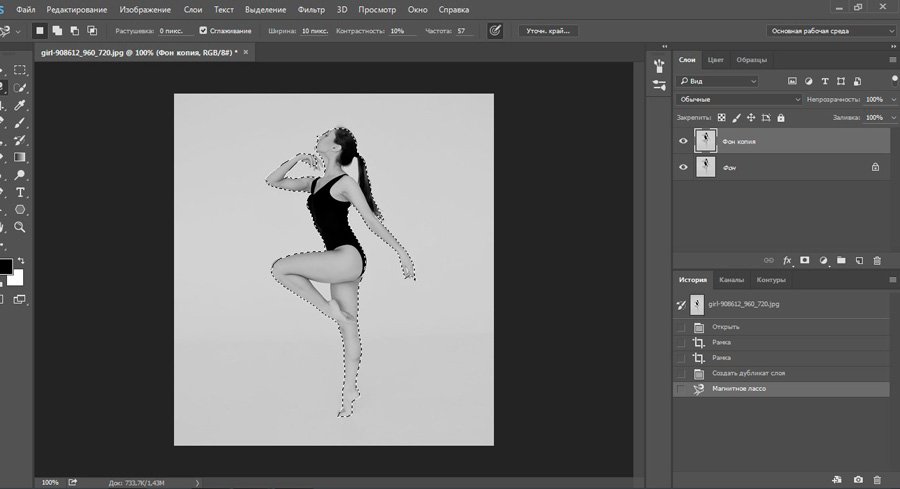
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
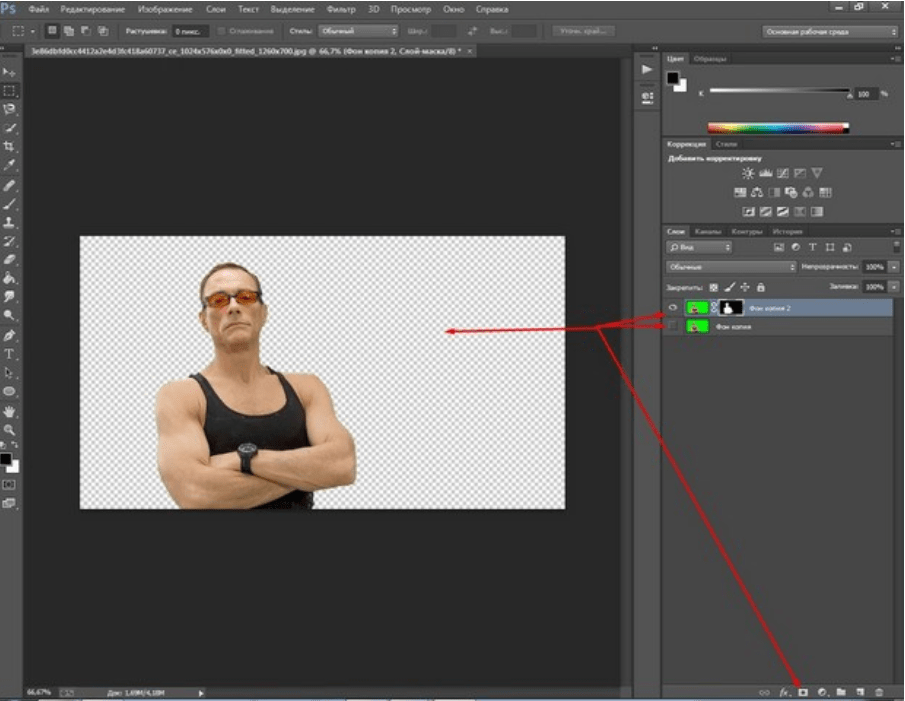
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Программа которая делает прозрачный фон. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку Замена фона . Нажмите кнопку Автовыделение , – программа автоматически выделит силуэты людей на фото.
Чтобы выделить любой объект вручную, воспользуйтесь зеленой кистью и выберите объект, который вы хотите перенести на прозрачный фон. Не обязательно уделять внимание каждому миллиметру изображения – любые огрехи можно будет исправить после. Далее красной кистью обозначьте область вокруг нужного объекта. Нажмите кнопку Далее .
Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью Выделение волос . Когда результат вас устроит, перейдите к следующему шагу.
Когда результат вас устроит, перейдите к следующему шагу.
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку Тип файла и выберите BMP, DPX, PNG, TGA или TIFF. Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Экспериментируйте, и каждый кадр будет незабываемым!
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка (0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
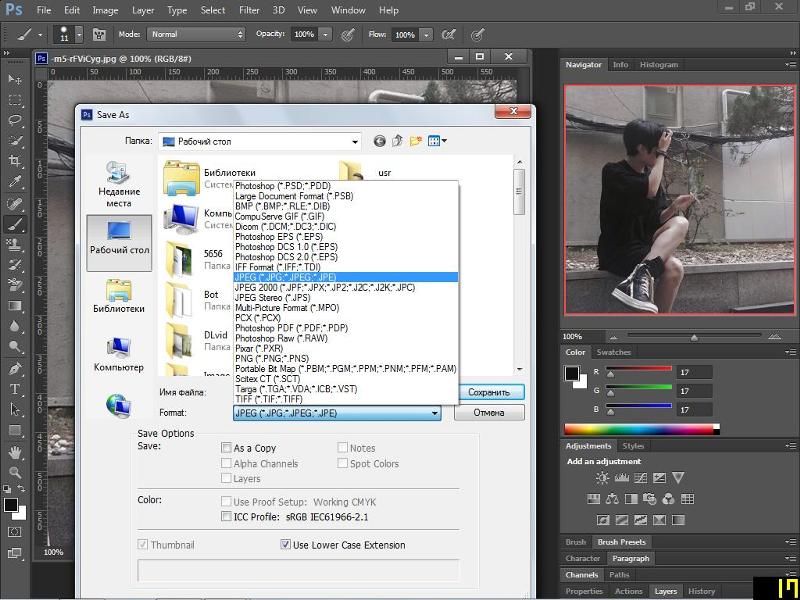
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
Когда закончите, нажмите «Экспортировать все » (Export All ).
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 4 266 times, 2 visits today)
3 способа отрисовать текстовый логотип
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
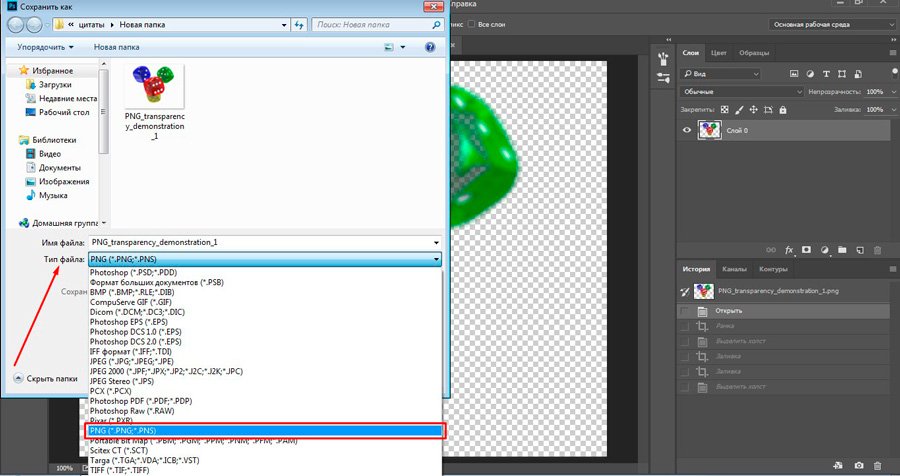
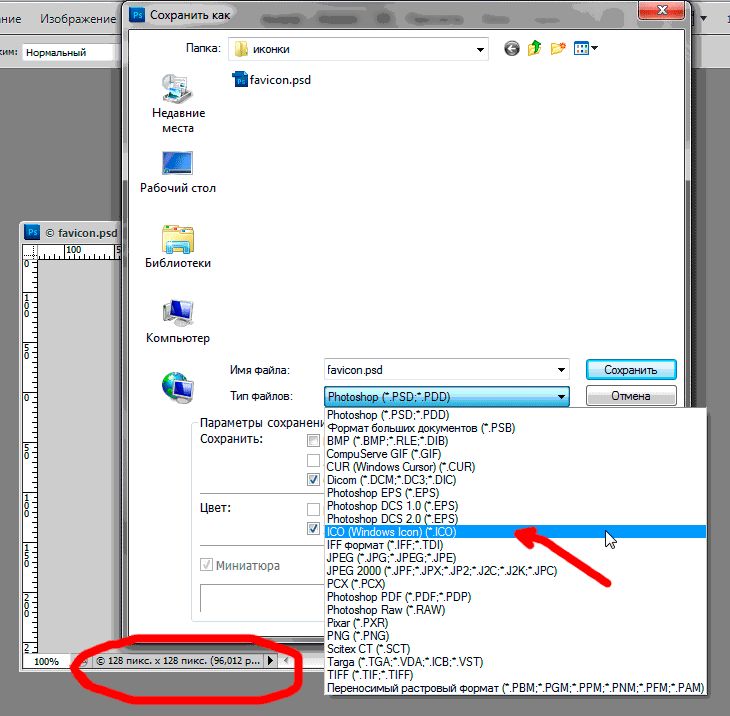
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
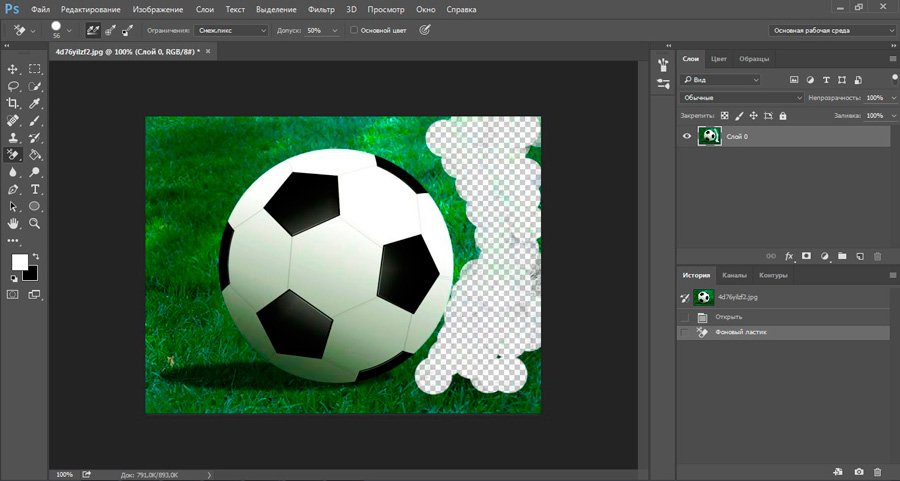
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Сделать задний фон прозрачным. Как быстро в Photoshop сохранить изображение без фона в формате PNG
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
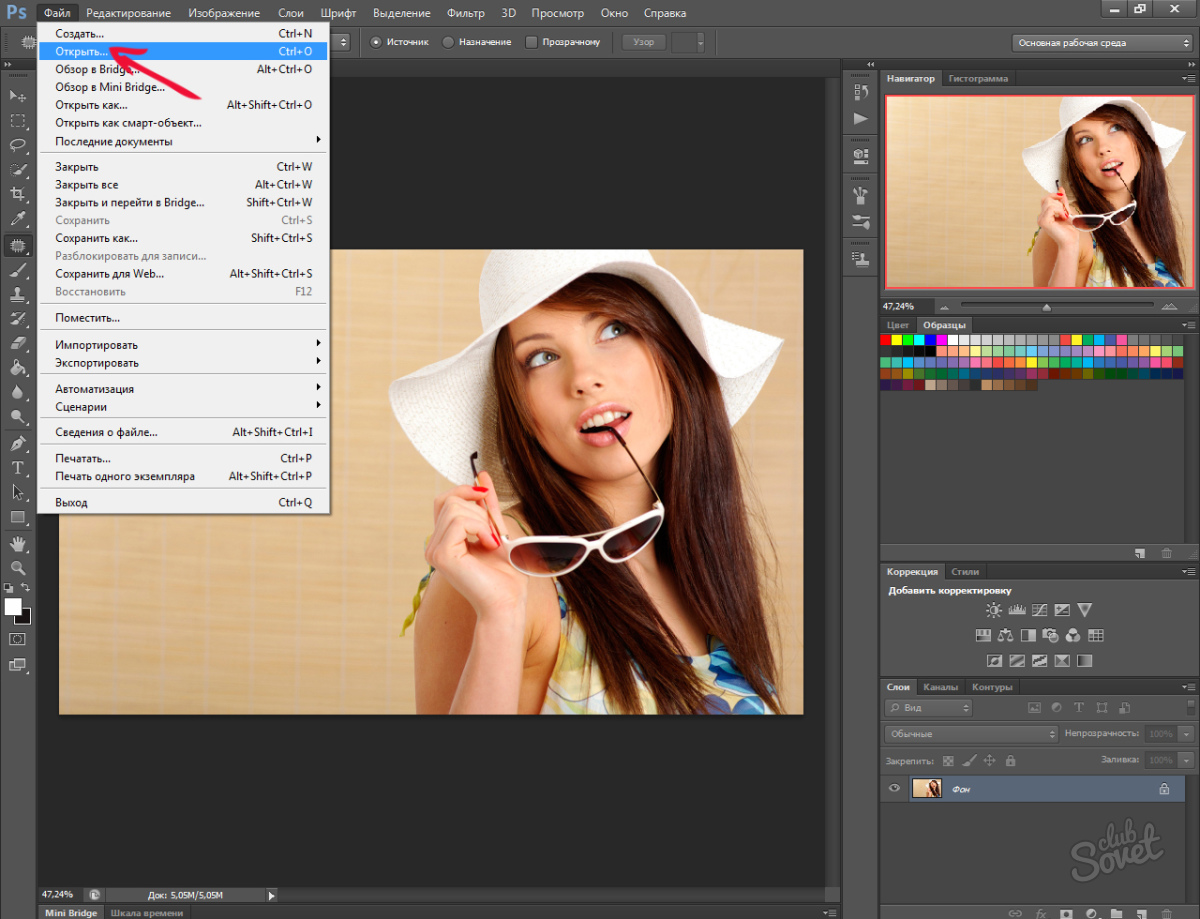
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE
и фон будет удален. Смотрите как получилось:
Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие читатели моего красочного блога сайт! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать . В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
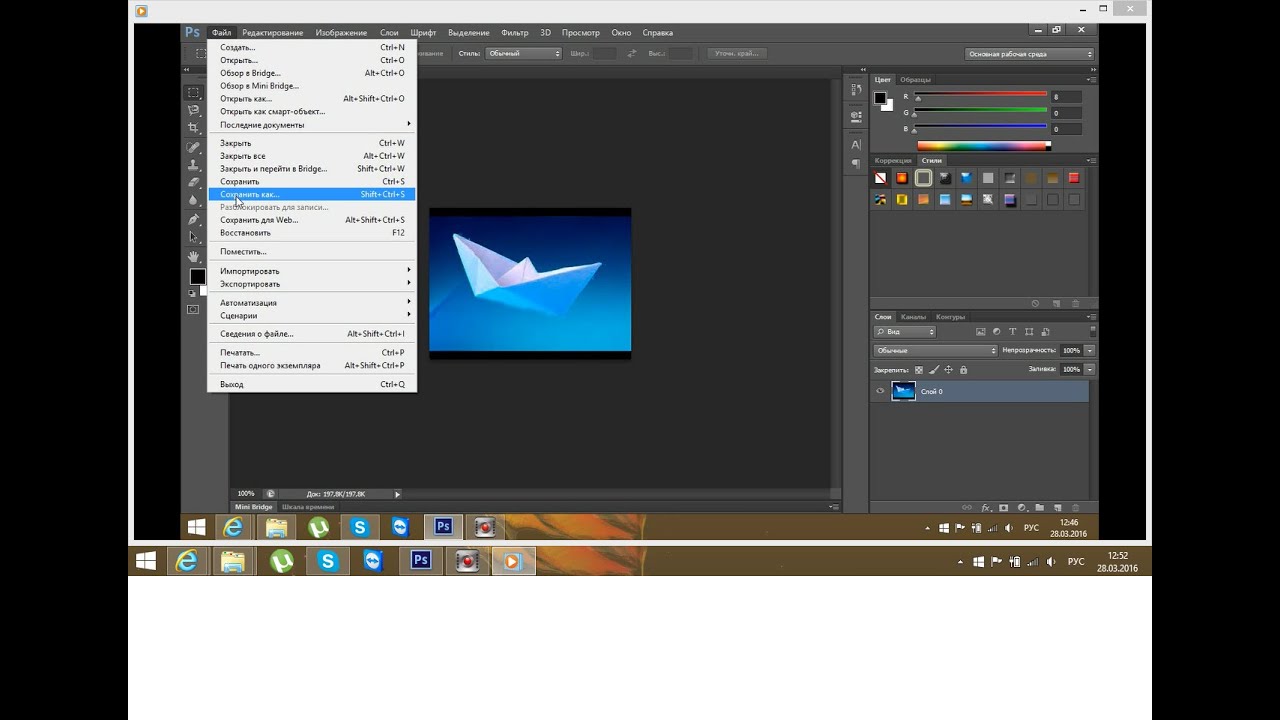
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т. к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
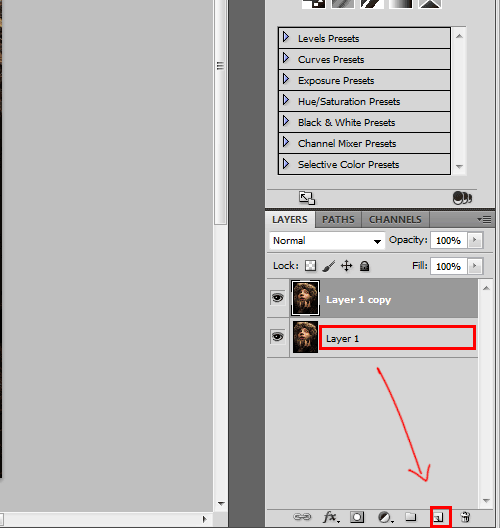
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
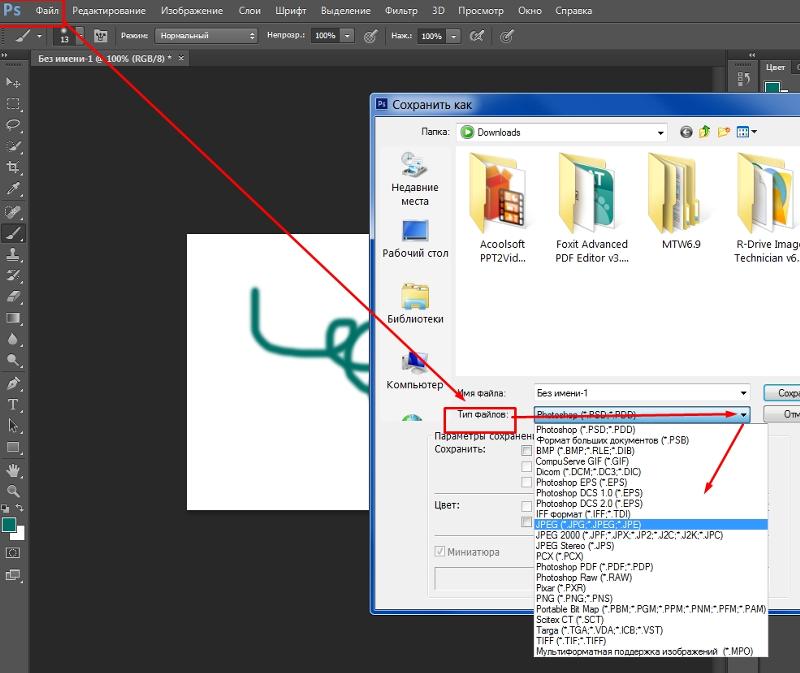
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Поздравляем!
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
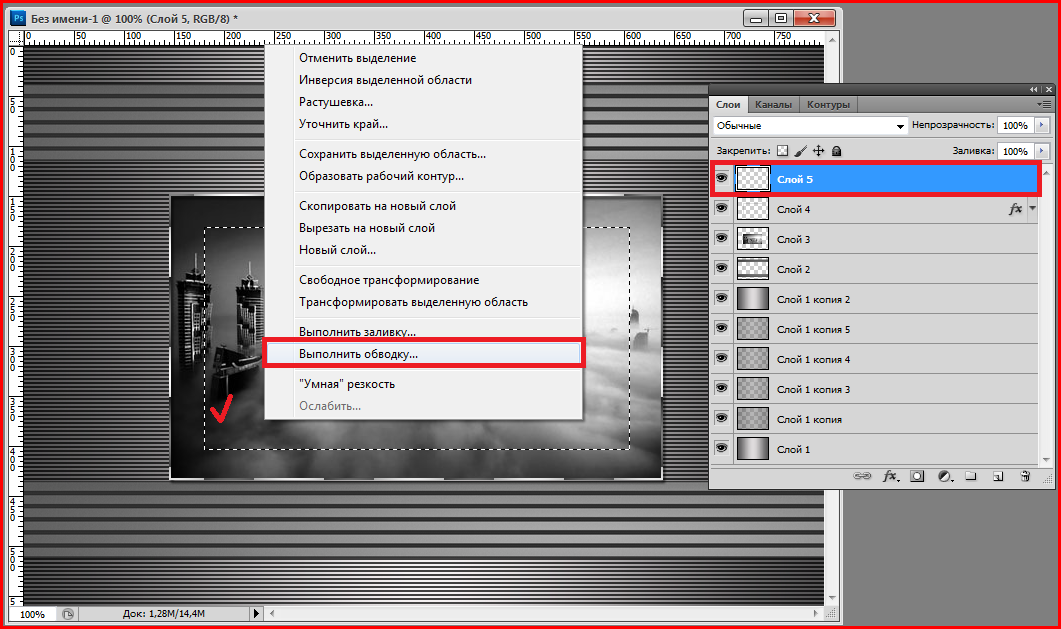
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».

- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .
 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
| Метки: |
Как сделать прозрачный фон в png онлайн. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.
Очень часто при создании графического изображения необходимо, чтобы его фон был невидимым, а точнее прозрачным. В большинстве случаев необходимость эта возникает, когда файл создается путем наложения друг на друга нескольких слоев, чтобы фон первого слоя оставался неизменным. Довольно часто прием с наложением бесцветных файлов используется в веб – дизайне, к примеру, когда на общий фон сайта накладывается прозрачный блок div.
Для реализации данных художественных замыслов существует графический файл в формате PNG Расшифровывается эта аббревиатура следующим образом: portable network graphics , что на русском означает «переносимая сетевая графика ». Правильно произносится, как «пинг ».
Формат png является детищем компании Adobe, он был создан под редактор Fireworks. Все известные графические редакторы с легкостью воспроизводят и редактируют файлы, сохраненные в данном формате. Я продемонстрирую создание файла png в Paint. NET, так как предпочитаю работать с графикой именно в этой программе.
NET, так как предпочитаю работать с графикой именно в этой программе.
После открытия Paint.NET произведем стандартный набор команд: «Файл – Создать». В появившемся окне зададим параметры ширины файла, допустим квадрат 200 на 200 пикселей. По умолчанию он будет белого цвета. Не путайте белый цвет и прозрачный. Многие считают его таковым, так как он сливается с белым фоном контента большинства веб – ресурсов. По той же причине бессмысленно делать скриншот квадрата, так как он будет невидимым на белом фоне страницы.
Чтобы квадрат стал бесцветным надо в командной строке программы нажать на «Слои – Свойства слоя».
Снимите в открывшемся окне галочку напротив параметра «Видимый» и нажмите OK.
После этого фон нашего файла сразу примет очертания в виде чередования бело-серых квадратиков в порядке шахматной доски. Это означает, что фон стал прозрачным. Теперь надо его в таком виде закрепить.
Для этого жмем «Файл – Сохранить как», указываем в верхней части всплывшего окна, в какую папку будем делегировать файл (я выбрал рабочий стол), вместо безымянного имени можете указать свое, пусть будет «прозрачный» и выбираем в ниспадающем списке PNG (*. png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
После произведенных манипуляций на рабочем столе моего компьютера появился графический файл в формате png, вот так он выглядит:
Если сменить в этом файле расширение (формат), скажем на jpg, он сразу утратит свои свойства прозрачности, хотя при открытии в редакторе по-прежнему будет выделяться в виде шашечек.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
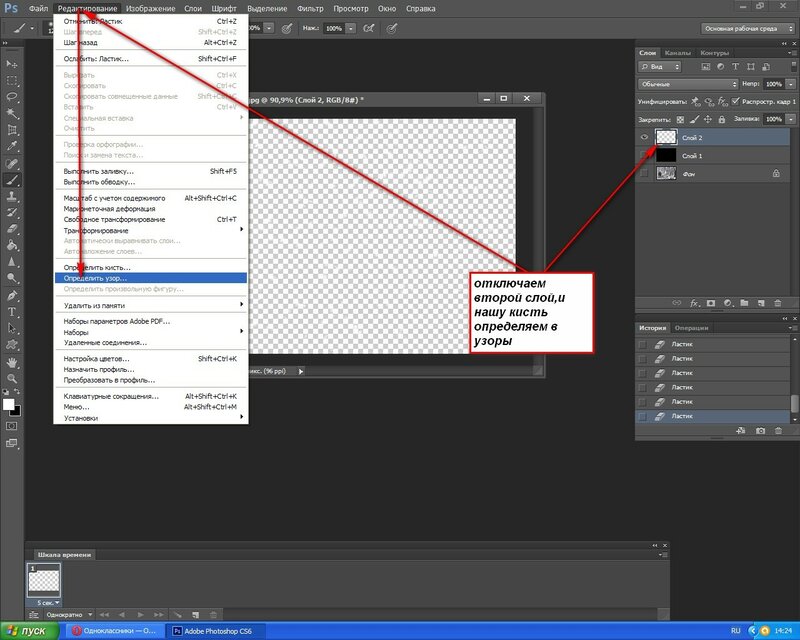
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.![]()
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Читайте также…
CorelDRAW Graphics Suite — Учебные пособия
(автор: Эриел Гараза Диаз)
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Как сохранить изображение с прозрачным фоном в Photoshop
1. Откройте файл с прозрачным фоном.
Важно начать с чистого листа без цветов фона. Открытие нового документа без сплошного цвета фона значительно упростит вам задачу. Если вы работаете с изображением или логотипом, имеющим цвет фона, все равно откройте этот файл с прозрачным фоном.
2. Создайте свой логотип или изображение на клетчатом фоне.
Когда вы создаете новый файл с прозрачным фоном, он будет отображаться в виде серых и белых шашек. Везде, где вы видите эти серо-белые шашки, означает, что они будут прозрачными при сохранении в файл правильного типа (PNG). Я создал быстрый рисунок для примера, а ниже — до и после. Даже после того, как я создал логотип, вы все еще можете видеть шашки на заднем плане, означающие, что он будет прозрачным.
Если вы не начинаете с нуля, вам нужно вырезать из изображения то, что вы хотите.Используя инструмент лассо, создайте периметр вокруг того, что вы хотите удалить. Ниже показано, как это будет выглядеть, если вы удалите часть изображения — вы должны увидеть серо-белый клетчатый фон.
На этой фотографии я вырезал вазу с фруктами. Я проследил вазу с фруктами и пошел в Select> Inverse, а затем нажал удалить / Backspace. Это избавит от всего, кроме того, что вы проследили.
3. Сохраните изображение как файл .png.
Это самая важная часть всего руководства, потому что другие типы файлов будут автоматически добавлять белый фон.Вы должны сохранить это как файл .png. После того, как вы нажмете «Сохранить», нажмите OKAY в появившемся диалоговом окне. А теперь у вас есть журнал или изображение с прозрачным фоном, которое можно разместить где угодно, без надоедливого белого квадрата позади него.
Это сработало для вас? Дай мне знать! Если у вас есть вопросы, не стесняйтесь комментировать или обращаться ко мне.

прозрачных фонов в Photoshop Elements
Дополнительные материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для Понимаю.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Очень четкие и полезные. Большое спасибо». —
Богатый
«Я люблю ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
доля.Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно. »- Роб
»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебники. Кажется, у вас есть удивительное умение превращать сложные задачи в легкие и просто. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это намного сильнее, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сделать фон прозрачным в Photoshop
От фотографии продукта до веб-дизайна — иногда изображение лучше без фона.Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. А.И. Однако никогда не бывает так опытен, как редактор-человек, а для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выделения Photoshop.
Нет фотошопа? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не всегда дает правильное решение, но подходит для простых изображений, а для других изображений можно легко улучшить. Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. С этого момента вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» щелкните «Удалить фон».Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному способу ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев).Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев).Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатом, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как удалить вручную в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать, что вы хотите сохранить, и удалить то, что не хотите.Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например с темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можно сэкономить время, ознакомившись с различными инструментами выделения Photoshop.
Инструмент «волшебная палочка» выделит все пиксели схожего цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Выбрать объект использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.Остальное сделает я. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольной и эллиптической области подойдет, если вы хотите выделить объект в виде идеального прямоугольника или идеального круга. Просто поместите выделение поверх того, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Лассо , Выделение объекта и Выделение и маска лучше подходят для удаления более сложного фона и в них заключена большая часть скрытых возможностей Photoshop. Вот основные шаги, чтобы заставить эти инструменты работать.
Вот основные шаги, чтобы заставить эти инструменты работать.
1. Перейти к Select> Select Subject
Инструмент «Выбрать тему» Photoshop позволяет легко начать удаление фона. Перейдите к Выберите> Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если фотография имеет более одного объекта и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект».В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и более поздние версии), он добавлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выделение на следующем шаге, поэтому не беспокойтесь, если объект выбран неправильно.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), Переходите к шагу 4.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, является самым простым способом, так что переходите и переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, таких как изображение камеры, использованное в этом руководстве, вы можете использовать сочетание обоих методов.
Точно настройте выделение, выбрав Select> Select and Mask . В окне Select and Mask уточните выделение. Используйте инструмент кисти на панели инструментов слева и выберите значок плюса на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположенную рядом со значками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не переживайте, если оно еще не идеально. Убедитесь, что вы выбрали слишком много — если вы что-то упустите, будет сложнее вернуться позже.Нажмите «ОК», как только уточните выбор как можно лучше.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не упустили ни одной части выделения. Если вы это сделали, просто снова откройте инструмент Select and Mask и выделите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено.Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик
Photoshop имеет около десятка различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые сложно выделить (например, с волосами), инструмент магнитного лассо может работать быстрее для четко определенных краев.Продолжайте уточнять выделение после Select and Mask или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, может быть проще использовать инструмент «Многоугольное лассо», но он не работает с кривыми.
Щелкните вокруг внешнего края объекта, чтобы выбрать дополнительные области фона, от которых нужно избавиться. Магнитное лассо будет прикрепляться к краям объекта; убедитесь, что вы щелкаете достаточно часто, чтобы решить эту проблему. После того, как вы выбрали часть фона, нажмите кнопку удаления.
Другой вариант — использовать ластик на панели инструментов для удаления фрагментов фона; это может помочь в окончательной очистке после использования инструмента лассо.
5. Удалить фон
Наконец, вам нужно выбрать фоновый слой под панелью «Слои». После того как вы удалите этот слой, у вас останется только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и попробовать разные цветовые схемы, эффекты, изображения и узоры, чтобы оценить, как будет выглядеть ваш выбор. Вы также можете сделать фон прозрачным — просто оставьте все как есть и не добавляйте новый фон.
После того как вы удалите этот слой, у вас останется только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и попробовать разные цветовые схемы, эффекты, изображения и узоры, чтобы оценить, как будет выглядеть ваш выбор. Вы также можете сделать фон прозрачным — просто оставьте все как есть и не добавляйте новый фон.
6. Сохранить как PNG
При сохранении файла фотошопа у вас будет возможность выбрать один из нескольких различных типов файлов.Обязательно выберите PNG, если хотите сохранить прозрачность изображения. Если вы выберете другие параметры, например JPEG, система не сохранит прозрачность. Перейдите к «Файл»> «Сохранить как» и выберите в меню «PNG». Не забывайте всегда сохранять вторую копию как файл PSD, чтобы в дальнейшем при необходимости изменить ее.
Рекомендации редакции
Как создать логотип с прозрачным фоном с помощью GIMP или Photoshop: Survey Anyplace
Хотите добавить к изображению логотип, но не можете избавиться от фона? Тогда это руководство решит эту проблему всего за несколько простых шагов!
Нужно ли мне специальное программное обеспечение?
Нет. Но, особенно со сложными логотипами, это значительно ускорит ваш процесс.
Но, особенно со сложными логотипами, это значительно ускорит ваш процесс.
Я предпочитаю использовать GIMP, так как это совершенно бесплатный инструмент с открытым исходным кодом, который также имеет множество функций, которые может предложить Photoshop. Если у вас есть Photoshop, ниже есть руководство по созданию прозрачного фона.
Если вы не хотите загружать внешнее программное обеспечение, вы можете найти руководство о том, как сделать фон прозрачным с помощью онлайн-редактора Picmonkey прямо здесь или с помощью Fotor.
А теперь приступим, ладно?
GIMP Шаг 1. Настройка GIMP Хорошо, вы установили GIMP и запустили его, вероятно, будет похож на на этот .
Чтобы открыть GIMP в одном окне, перейдите в Windows> Режим единого окна
Шаг 2: Сделайте фон прозрачнымТеперь откройте изображение , которое вы хотите сделать прозрачным. Я выбрал это изображение:
Но вы можете использовать любое изображение, которое вам нравится. Чтобы открыть изображение, выберите «Файл»> «Открыть» и выберите свой файл. Или вы можете нажать CTRL + O .
GIMP и Photoshop отличаются от Paint и аналогичных программ тем, что они используют слои.Каждый слой можно редактировать индивидуально, поэтому вы можете редактировать части изображения, не касаясь другого.
Эти слои можно найти в правом верхнем углу экрана. Чтобы добавить прозрачность, щелкните слой правой кнопкой мыши и выберите « Добавить альфа-канал ».
Чтобы сделать фон прозрачным, воспользуемся инструментом Select By Color Tool . Вы можете использовать его, нажав Shift + O или перейдя в Инструменты> Инструменты выделения> По выбору цвета.
Нажмите в любом месте вокруг логотипа на белом пространстве, которое вы хотите стереть. Вокруг него должна появиться движущаяся пунктирная линия. Нажмите удалить , и должен появиться фон, похожий на клетку, например:
Если это не так, убедитесь, что вы добавили альфа-канал к своему изображению и не осталось никаких других слоев. Если у вас есть слой «Фон», вы можете удалить его, щелкнув его правой кнопкой мыши и выбрав «Удалить слой».
Если у вас есть слой «Фон», вы можете удалить его, щелкнув его правой кнопкой мыши и выбрав «Удалить слой».
Поздравляем, ! Вы сделали свой первый логотип с прозрачным фоном!
Шаг 3. Экспорт вашего логотипаВы не можете просто «Сохранить» свое изображение или «Сохранить как».Вы сохраните свое изображение в формате .xcf, таким образом оно подходит только для графического редактора. Чтобы использовать его на своем сайте, вам нужно экспортировать изображение . Для этого выберите «Файл»> «Экспортировать как» или нажмите Shift + Ctrl + E.
Вы также можете перезаписать файл, но тогда исходное изображение будет потеряно. Появится меню с вопросом, где следует сохранить файл. Вы также можете изменить имя своего изображения, не забудьте добавить . png в конце. Такие форматы, как .jpg, пока не поддерживают прозрачность.png делает.
png в конце. Такие форматы, как .jpg, пока не поддерживают прозрачность.png делает.
Теперь нажмите « Export », и все готово!
Чтобы обозначить ваш опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Теперь давайте посмотрим, как это можно сделать с помощью Photoshop:
PhotoshopВ этом уроке я использую Photoshop CS6. Производительность останется прежней, независимо от того, используете вы старую или новую версию, меню просто могут выглядеть немного иначе.
Метод 1: Инструмент «Волшебная палочка»Шаг 1: Откройте изображение
Для этого перейдите в
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2. Выбор инструмента «Волшебная палочка»
Шаг 2. Выбор инструмента «Волшебная палочка» Вы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши 4-й значок и выберите Magic Wand Tool . Вы также можете нажать W как ярлык.
Шаг 3. Удаление фона Нажмите в любом месте фонового пространства, которое вы хотите удалить. Появится пунктирная линия, указывающая область, которую вы собираетесь удалить. Если область недостаточно велика, вы всегда можете добавить больше к своему выбору, удерживая нажатой клавишу Shift + щелкнув область , которую вы хотите добавить.
Если вы пропустили щелчок, вы можете удалить весь выбор, щелкнув правой кнопкой мыши и выбрав Отменить выделение .
На вашем изображении должен появиться фон в виде клетки.
Шаг 4: Сохранение изображенияТеперь пора сохранить изображение. Перейдите в Файл> Сохранить как . Не все типы изображений отображают прозрачность. Убедитесь, что ваше изображение сохранено как файл PNG.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Ta-da ! Теперь у вас есть прозрачный логотип. Но есть и второй способ сделать это:
Метод 2: Инструмент «Многоугольное лассо»Если ваш фон слишком загроможден, инструмента «Волшебная палочка» не всегда будет достаточно. В этом случае мы воспользуемся инструментом Polygonal Lasso Tool.
Шаг 1. Откройте изображениеДля этого перейдите в
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2: Инструмент «Многоугольное лассо» Вы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши третий значок и выберите инструмент «Многоугольное лассо». Если вы уже выбрали его, просто нажмите L как ярлык.
Щелкните правой кнопкой мыши третий значок и выберите инструмент «Многоугольное лассо». Если вы уже выбрали его, просто нажмите L как ярлык.
Теперь вы можете нарисовать контур вокруг того, что вы хотите удалить из своего изображения. Для более точного выбора всегда можно нажать Ctrl и «+» для увеличения.Чтобы завершить выбор, нажмите Ctrl + щелкните на последней части созданного пути. Нажмите «Удалить». чтобы удалить элемент, на месте объекта должен появиться фон в виде клетки.
Шаг 4: Сохранение изображения Перейдите в Файл> Сохранить как . Убедитесь, что ваше изображение сохранено как файл PNG. Другие типы изображений не всегда поддерживают прозрачность.
Убедитесь, что ваше изображение сохранено как файл PNG. Другие типы изображений не всегда поддерживают прозрачность.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
У-у-у ! Удачи, собирая данные!
Как сохранить изображение с прозрачным фоном в Photoshop CS5
В Photoshop CS5 есть несколько различных способов создания изображения с прозрачным фоном. Вы можете настроить параметры при создании нового фона, чтобы фон по умолчанию был прозрачным, или вы можете удалить или преобразовать существующий фоновый слой, чтобы он имел прозрачность.Оба этих метода подробно описаны в этой статье и помогут вам настроить изображение с желаемой прозрачностью. Однако создание нескольких слоев с прозрачностью представляет дополнительную проблему. Наиболее распространенные типы изображений являются однослойными и не сохраняют прозрачность. К счастью, вы можете использовать один тип изображения, который поможет вам сохранить изображение с прозрачным фоном в Photoshop CS5.
Однако создание нескольких слоев с прозрачностью представляет дополнительную проблему. Наиболее распространенные типы изображений являются однослойными и не сохраняют прозрачность. К счастью, вы можете использовать один тип изображения, который поможет вам сохранить изображение с прозрачным фоном в Photoshop CS5.
Сохранить прозрачность при сохранении в Photoshop CS5
Многослойные файлы по умолчанию, которые вы создаете в Photoshop, естественным образом сохраняют прозрачность.Независимо от того, является ли это файл PSD или PDF, Photoshop сохранит все элементы слоя в заданном вами формате. Но эти типы файлов могут быть трудными для просмотра людьми без Photoshop, и они не могут быть загружены как части веб-страницы или вставлены в документ. Следовательно, вам необходимо использовать тип файла PNG для создания изображения, которое сохранит всю прозрачность ваших слоев, оставаясь при этом совместимым с веб-браузерами и программами обработки текста.
1. Начните с открытия многослойного файла Photoshop с прозрачным фоном.
2. Щелкните Файл в верхней части окна, затем щелкните Сохранить как .
3. Введите имя изображения в поле Имя файла , затем щелкните раскрывающееся меню Формат и выберите параметр PNG.
4. Нажмите кнопку Сохранить , чтобы создать однослойное изображение с сохраненным прозрачным фоном.
Если сохраненное изображение имеет большой размер файла, вы можете уменьшить его, используя параметр Сохранить для Интернета и устройств в меню Файл вместо параметра Сохранить как .Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите вариант PNG-8 или PNG-24 , в зависимости от того, какой из них дает вам лучшее изображение с наименьшим размером файла.
Ожидаемый размер выходного файла отображается в нижнем левом углу окна предварительного просмотра. После настройки параметров нажмите кнопку Сохранить в нижней части окна, затем введите имя файла для своего изображения.
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как сохранить прозрачный фон
Заголовки руководства по использованию инструмента Pen Tool
1
00: 00: 01,402 -> 00: 00: 05,198
Добро пожаловать в Photoshop PEN TOOL. В этом уроке я расскажу, что вы делаете с траекторией и
2
00: 00: 05,198 -> 00: 00: 08,593
различных способов импорта этого в InDesign. Есть несколько разных вариантов. Мы можем
3
00: 00: 08,593 -> 00: 00: 11,972
сохранить как маску слоя, мы можем сохранить как обтравочный контур или просто оставить его как контур.И я пойду
4
00: 00: 11,980 -> 00: 00: 13,580
через все эти три различных варианта и то, как мы собираемся их сохранить.
5
00: 00: 13,580 -> 00: 00: 18,900
Итак, у меня все еще открыт этот файл с Путь 1. Первый шаг, который мы рассмотрим, — сохранение его как обтравочного контура.
6
00: 00: 18,900 -> 00: 00: 26,500
Выберите путь здесь, выберите путь отсечения. Путь 1. Итак, вы сохраните это изображение на рабочем столе в формате JPEG
7
00: 00: 26,500 -> 00: 00: 30 920
Сохраните.Просто сохраним его как JPEG 9, это будет самый низкий параметр, который мы бы использовали, чтобы сохранить некоторые детали,
8
00: 00: 30,920 -> 00: 00: 36,760
и JPEG сохранит этот путь. Так что жмите хорошо. И это будет сохранено как JPEG с обтравочным контуром.
9
00: 00: 36,760 -> 00: 00: 40,700
Итак, второй вариант — я могу просто сохранить его без обтравочного контура.
10
00: 00: 40,740 -> 00: 00: 44,420
Итак, как обычный путь. И затем сохраните это как not-
11
00: 00: 47,227 -> 00: 00: 53,290
— не обтравочный контур, а обычный контур. По-прежнему в формате JPEG. Сохраните это на рабочий стол. В другую сторону
По-прежнему в формате JPEG. Сохраните это на рабочий стол. В другую сторону
12
00: 00: 53,290 -> 00: 00: 59,307
будет командой, а затем щелкнуть путь в качестве выделения. Итак, при выборе я могу выбрать
13
00: 00: 59,307 -> 00: 01: 04,229
изменить, перо. Так что добавим немного пера, два пикселя. Затем в палитре слоев нажмите добавить
14
00: 01: 04,243 -> 00: 01: 09,983
маска. Смотри, теперь у меня есть маска. В этом случае мне нужно его сохранить. Итак, я использую этот ярлык для
15
00: 01: 09,983 -> 00: 01: 16,857
сохранить как.Command-Shift-S. На рабочий стол. Я могу сохранить его как файл Photoshop или как файл
16
00: 01: 16,857 -> 00: 01: 20,999
TIFF. Файл Photoshop просто сохранится. Для Photoshop нет вариантов. В формате TIFF нажмите «Сохранить». Я
17
00: 01: 20,999 -> 00: 01: 25,900
обычно встраивает цветовой профиль. Завершите другое руководство за пределами этого руководства. Но это
Но это
18
00: 01: 25,900 -> 00: 01: 28,508
Всегда очень хорошо для встраивания цветового профиля для согласованности цвета.
19
00: 01: 28,508 -> 00: 01: 33,384
Итак, я нажал сохранение. Варианты для TIFF. Вы всегда хотите включить сжатие LZW.
20
00: 01: 33,384 -> 00: 01: 36,997
Очевидно, я хочу, чтобы прозрачность сохранения была включена. Это просто говорит вам, что около
21
00: 01: 36,997 -> 00: 01: 38,343
программ не поддерживают прозрачность.
22
00: 01: 38,343 -> 00: 01: 42,337
Вся информация о пирамиде изображений и всех других деталях, если вы посетите
23
00: 01: 42,337 -> 00: 01: 46,745
pentoolphotoshop.com, в нем подробно рассказывается о том, что означают эти настройки. Итак, я хочу Mac
24
00: 01: 46,745 -> 00: 01: 50,545
и мне нужно сжатие ZIP. Итак, мне нужен небольшой файл. Сжатие LZW и ZIP будет
25
00: 01: 50,545 -> 00: 01: 54,640
сделать файл намного меньшего размера. Так что жмите хорошо. Главный из них — сохранение прозрачности. Без сжатия до
Так что жмите хорошо. Главный из них — сохранение прозрачности. Без сжатия до
26
00: 01: 54,640 -> 00: 01: 56,121
сделать файл намного большим.
27
00: 01: 56,121 -> 00: 02: 00,074
Итак, теперь у меня сохранены три версии, это TIFF.И я перехожу к InDesign. У меня
28
00: 02: 00,074 -> 00: 02: 03,469
пустой документ открыт. Итак, я собираюсь поместить изображения в InDesign. Итак, сначала команда -D.
29
00: 02: 03,469 -> 00: 02: 09,950
Первое изображение, которое я хочу разместить, — это прозрачный фон. Это TIFF, и в нем нет
30
00: 02: 09,950 -> 00: 02: 14,096
активирован путь отсечения. Итак, вы открыли. Нажать и перетащить. И вы можете видеть, что он вырезан.
31
00: 02: 14,106 -> 00: 02: 19,997
Переход в меню, просмотр, предварительный просмотр наложения. Это приятный мягкий край, именно такой, каким вы его видите в Photoshop. Следующие
32
00: 02: 20,000 -> 00: 02: 25,140
изображение, которое я помещаю, будет обтравочным контуром. Итак, вы открыли. Поместите это изображение.
Итак, вы открыли. Поместите это изображение.
33
00: 02: 25,140 -> 00: 02: 28,040
Итак, вы видите, что это траектория отсечения.
34
00: 02: 28,220 -> 00: 02: 31,760
Действительно острый край. В то время как слой-маска действительно красивое и мягкое перо.
35
00: 02: 31,766 -> 00: 02: 35,513
Иногда твердый край — это тонкий, твердый край объекта. Но большинству людей нравится маска слоя.
36
00: 02: 35,513 -> 00: 02: 38,879
преимущества и недостатки перечислены на сайте pentoolphotoshop.com. Возможно, вам понадобится острый
37
00: 02: 38,880 -> 00: 02: 42,560
посмотреть. И вы можете увидеть здесь, если я вмешался слишком далеко.
38
00: 02: 42,920 -> 00: 02: 47,060
И проверьте это.С маской слоя получается гораздо более естественный вид.
39
00: 02: 47085 -> 00: 02: 54,506
Последний вариант заключался в размещении изображения без обтравочного контура и в формате JPEG.
40
00: 02: 55,900 -> 00: 02: 59,960
Поместите это изображение, как видите, оно не вырезано. Однако цель этого состоит в том, что вы можете частично захотеть
41
00: 02: 59,960 -> 00: 03: 06,220
выталкивает часть изображения. Что я могу сделать, так это продублировать эту коробку.Скопируйте / вставьте на место. Итак, теперь у меня
42
00: 03: 06,257 -> 00: 03: 11,684
два таких. Теперь перейдите к объекту, параметрам обтравочного контура, контуру Photoshop. И теперь я могу выбрать
43
00: 03: 11,684 -> 00: 03: 16,424
фактический путь Photoshop. Хит хорошо. И теперь этот путь применен. Поэтому, когда я перехожу к
44
00: 03: 16,424 -> 00: 03: 19,320
изображение ниже и переместите рамку вниз, чтобы вы могли видеть, что путь применен.
45
00: 03: 20,820 -> 00: 03: 24,573
И вы видите, что путь выходит из коробки.Так что здесь также нужно быть осторожным, поскольку
46
00: 03: 24,573 -> 00: 03: 27,872
до того, как далеко вы зашли. Посмотрите, как это немного врезается. Если вы знаете, что это частичное и частичное
Посмотрите, как это немного врезается. Если вы знаете, что это частичное и частичное
47
00: 03: 27,872 -> 00: 03: 31,773
вылезая из ящика, вот где вам нужно быть осторожным, насколько далеко вы зайдете. Теперь
48
00: 03: 31,773 -> 00: 03: 35,289
вы видите, это действительно хороший эффект. Вот как журналы частично вырывают имидж.Вы
49
00: 03: 35,289 -> 00: 03: 38,381
может сделать это с помощью файлов TIFF и PSD, это просто другой процесс, в который я не буду вдаваться.
50
00: 03: 38,381 -> 00: 03: 40,289
Вы можете перемещать этот блок до упора.
51
00: 03: 40,289 -> 00: 03: 46,210
Также в Photoshop я рассказал о том, как в InDesign можно нанести перо на контур. Не рекомендую. Это
52
00: 03: 46,210 -> 00: 03: 51,736
не самый лучший вариант.Меню, объект, эффекты, базовое перо, предварительный просмотр. Затем вы начинаете видеть
53
00: 03: 51,736 -> 00: 03: 52,533
эффект пришел.
54
00: 03: 52,533 -> 00: 03: 56,634
Просто поиграйте с этими настройками. Это действительно зависит от обстоятельств. Итак, вот как
55
00: 03: 56,634 -> 00: 04: 00,744
поместите последний путь через маску слоя, или путь через контур обрезки, или просто обычный путь, в
56
00: 04: 00,744 -> 00: 04: 02,587
InDesign.Увидимся в следующем уроке.
57
00: 04: 04,200 -> 00: 04: 06,460
PenToolPhotoshop.com
Как сохранить изображение с прозрачным фоном Photoshop
Иногда вы можете использовать изображение на своей веб-странице без цвета фона. Это часто называют прозрачным фоном.
Однако, если у вас нет изображения с прозрачным фоном, его довольно легко создать с помощью различных доступных приложений для редактирования изображений.
Как сохранить изображение с прозрачным фоном photoshop Причины иметь прозрачный фон фон У разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип. Есть несколько причин, по которым вы можете выбрать прозрачный фон. Если цвет фона вашего логотипа отвлекает внимание от изображений, вы можете сделать его прозрачным.
Есть несколько причин, по которым вы можете выбрать прозрачный фон. Если цвет фона вашего логотипа отвлекает внимание от изображений, вы можете сделать его прозрачным.
Если цвет фона логотипа не соответствует цвету вашего веб-сайта, проще сделать его прозрачным, чем изменять дизайн веб-сайта компании.Наконец, если у вас есть конкретная кампания, которая требует дополнительных элементов, таких как целевая веб-страница, на которой вы должны удалить фон вашего логотипа, тогда прозрачный фон будет лучшим вариантом.
Это стоит упоминание о том, что невозможно сделать фон JPEG прозрачным. Ты следует использовать формат, обеспечивающий прозрачность, например PNG или GIF. PNG позволяет создавать изображения с сотнями цветов, как в формате JPEG, но также дает возможность сохранять прозрачность.
Как сделать логотип с прозрачный фон в фотошопе?Откройте свой логотип
Начальный
Шаг — открыть ваш логотип в Adobe Photoshop. Для этого следуйте этому
шаг:
Для этого следуйте этому
шаг:
• Щелкните «Файл», а затем выберите «Открыть» в меню
• Выбрать файл вашего логотипа. Затем на вашем экране появится логотип, чтобы вы могли корректировки, которые вы хотите.
Включить прозрачный слой
После открыв логотип, следующее, что нужно сделать, это добавить к вашему логотипу прозрачный слой.Вы должны выполнить следующие простые шаги, чтобы добавить слой:
• Щелкните «Слой», затем переместите курсор на «Новый» и выберите «Слой» в меню. Если вы используете ПК, вы можете нажать «Control + N» на клавиатуре и «Command + N» для Mac.
• Переименуйте слой в зависимости от ваших стандартов именования изображений в Adobe Photoshop.
• Перетащите новый слой под слоем исходной версии. Это означает, что исходный слой будет наложите новый пустой слой.
• Выберите новый слой, чтобы вы могли продолжить.
Сделайте фон логотипа прозрачный
Как только вы включите новый слой, сделайте фон прозрачным, следуя этим шаги:
• От на панели инструментов щелкните инструмент «Волшебная палочка»
• Выберите
область вашего логотипа, которую вы хотите сделать прозрачной, и выделить ее.
• Выбрать Настройки «Волшебной палочки». Выберите параметры, которые позволят вам достичь цели для вашего логотипа.
• На вашем клавиатуры нажмите кнопку «Удалить».Выделенный вами регион получит удален, и ваш прозрачный фон станет видимым.
Сохранить логотип в формате PNG
Теперь, когда вы сделали ваш фон прозрачным, вы должны сохранить изображение в PNG формат, следуя этим простым шагам:
• Пресса «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор ваш логотип
• Щелкните «Файл» в вашем меню, а затем выберите «Сохранить как».
• Выбрать «PNG» в качестве формата файла.
• Щелкните «Сохранить, чтобы подтвердить изменения. Ф
Когда вы узнаете, как сделать свои логотипы прозрачными с помощью Photoshop, вы сможете быстро работать с рабочими процессами своего бизнеса.


 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ. Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
 А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
 Для примера возьму самый распространенный JPEG.
Для примера возьму самый распространенный JPEG. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.

 Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
 При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность. Вместо указателя появится стрелка, которой нужно показать контур.
Вместо указателя появится стрелка, которой нужно показать контур.
 Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…

 Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.