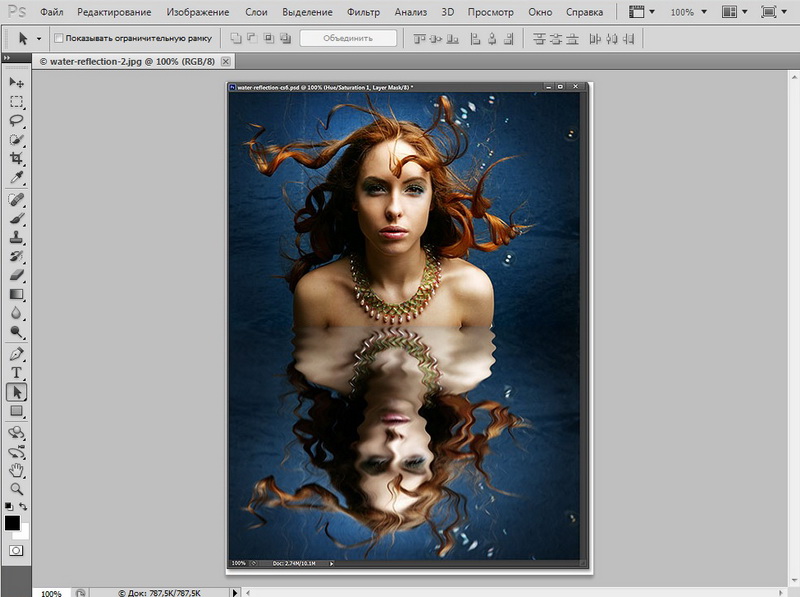
Как в фотошопе сделать зеркальную поверхность. Как отразить зеркально в фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта.
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
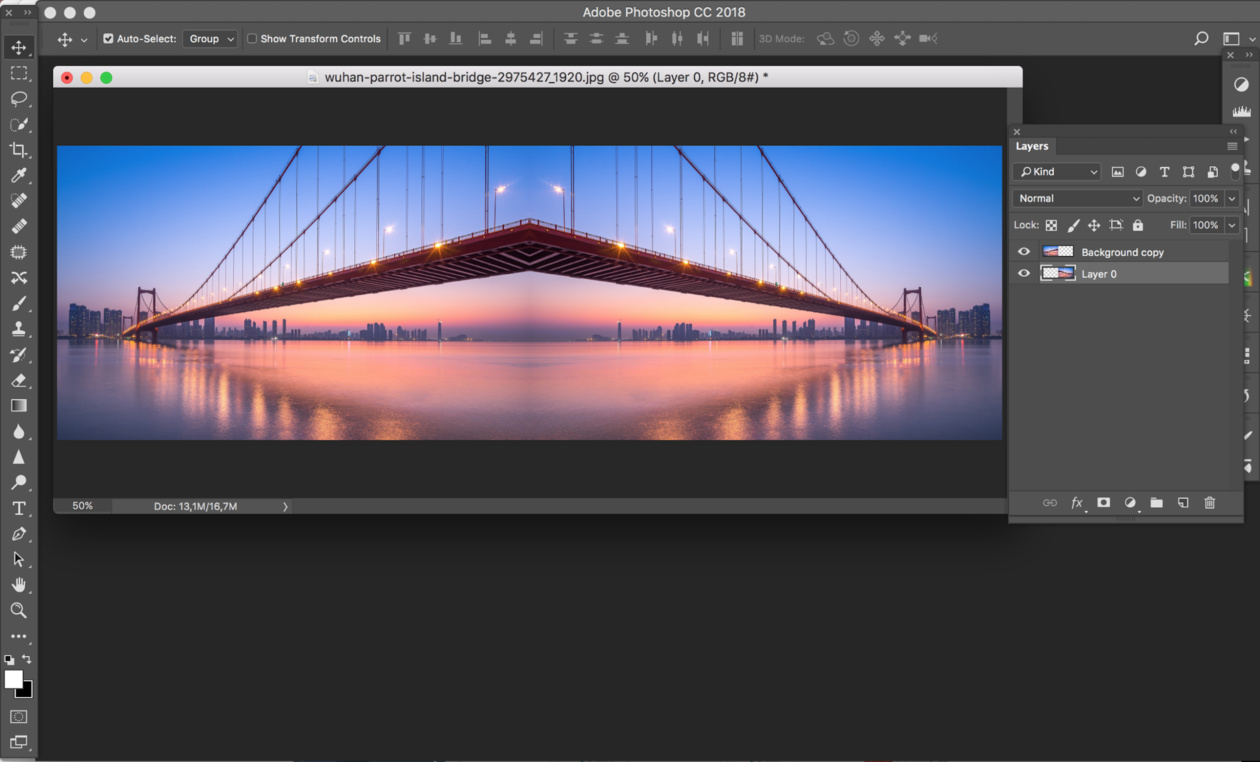
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
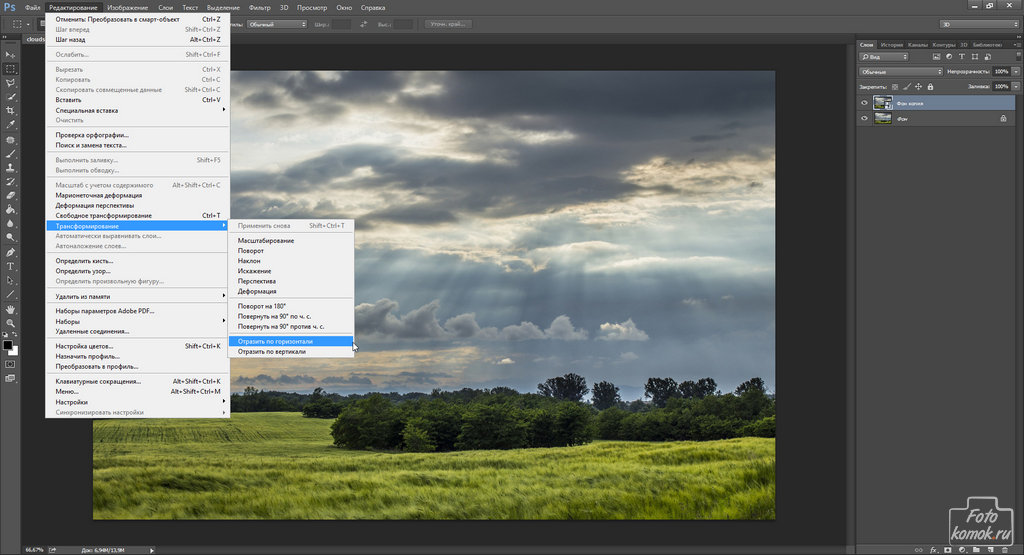
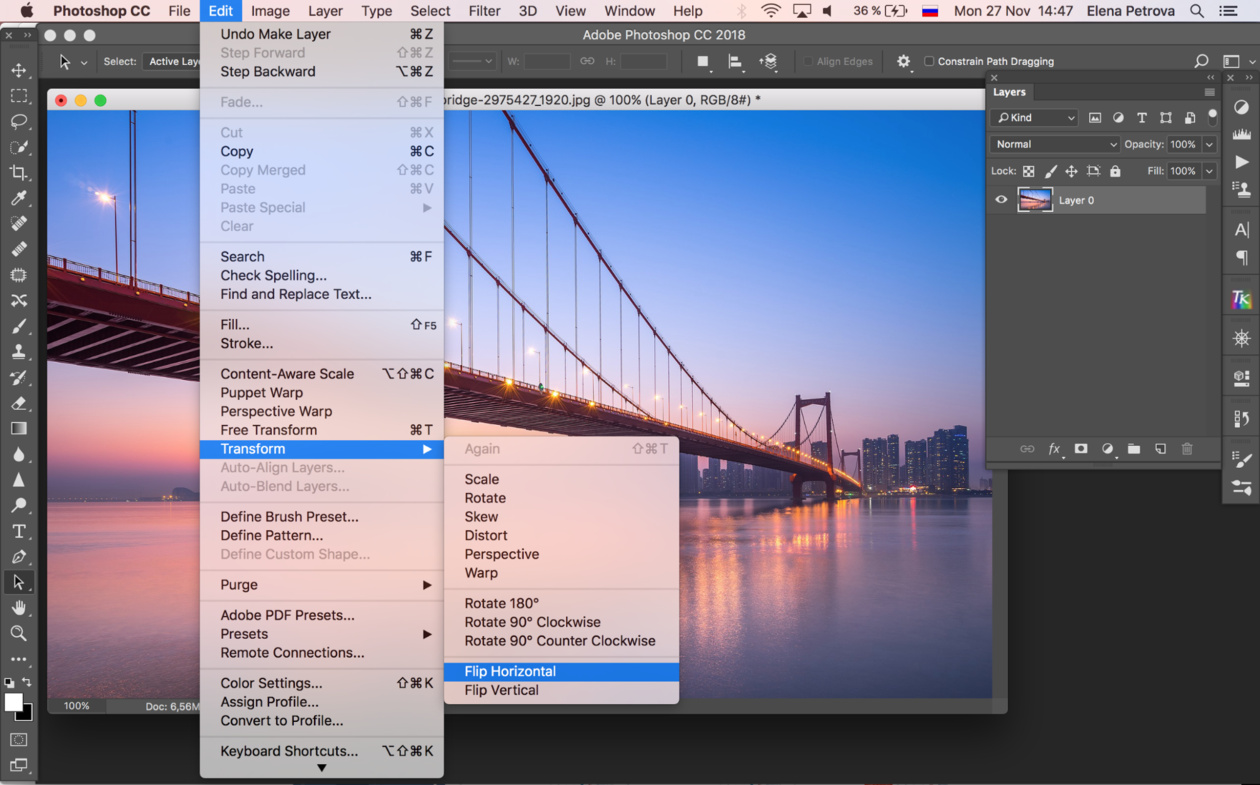
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
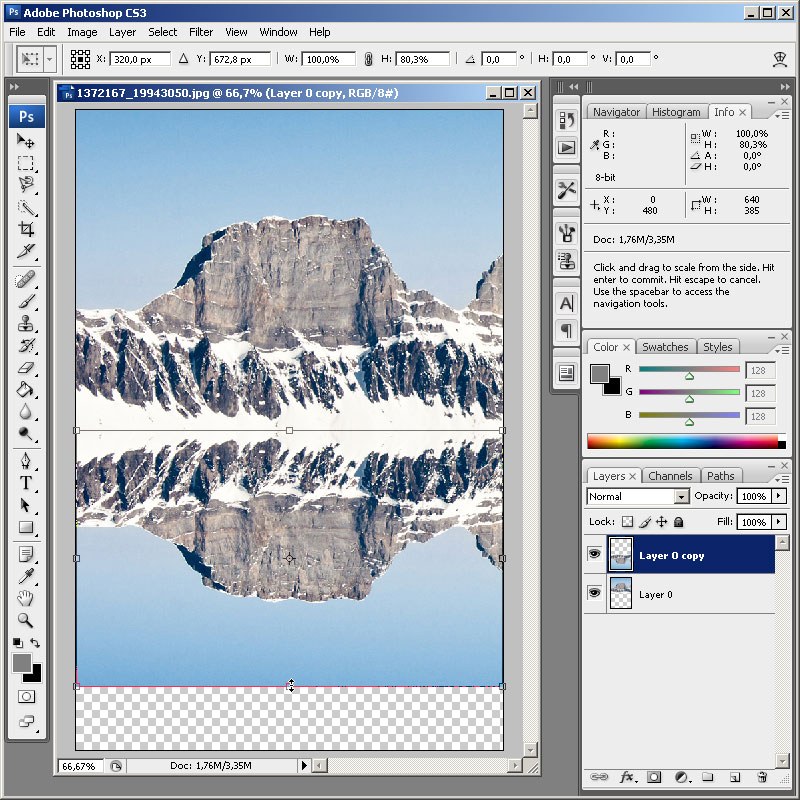
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
 Вот что у нас получится:
Вот что у нас получится:Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply) :
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
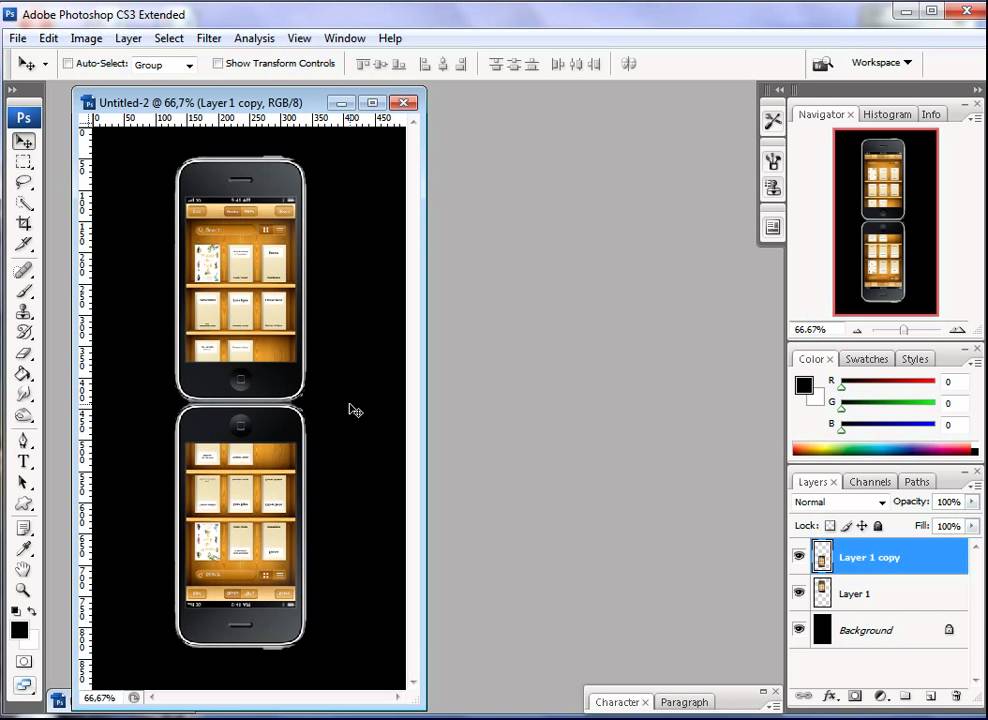
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
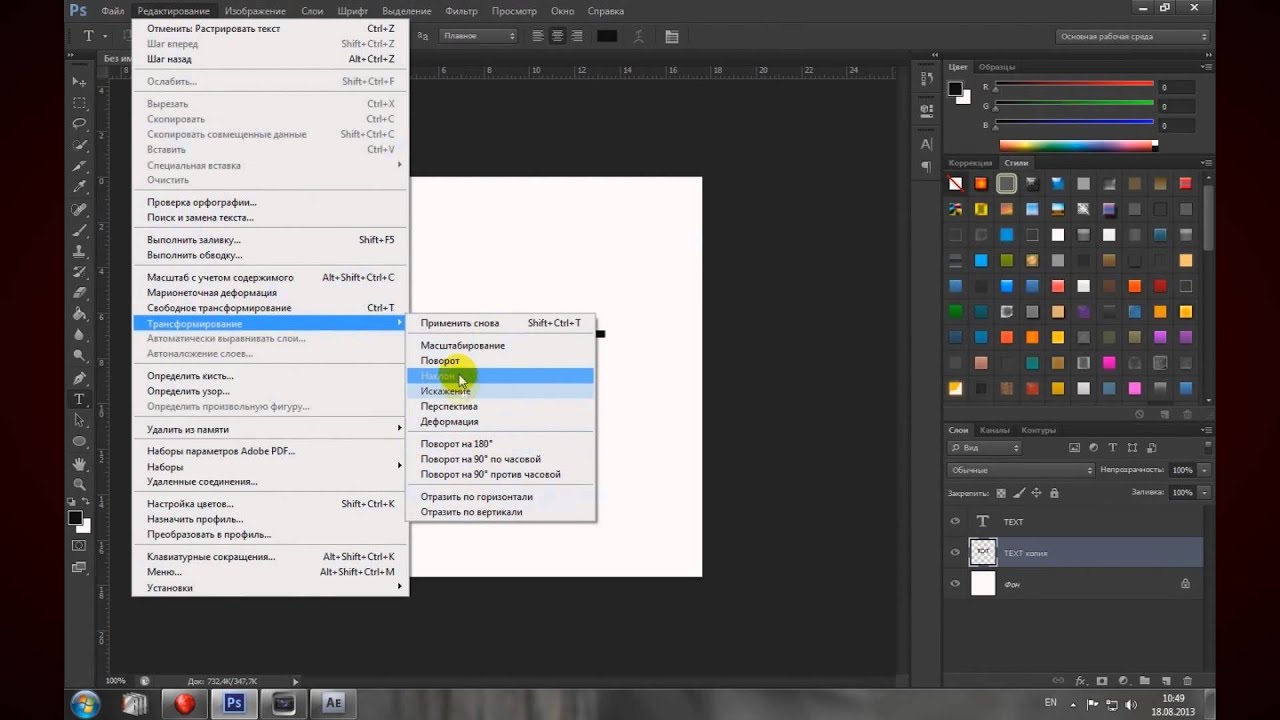
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» .
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Изображения в профессиональном графическом редакторе «Фотошоп». По сути, сложного тут совершенно ничего нет, от вас только потребуется проявить внимательность. Мы рекомендуем вам использовать «Фотошоп» на русском языке, так как только в таком случае статья для вас окажется полезной, хотя, если вы в совершенстве владеете английским, у вас также не должно возникнуть сложностей. Инструкцию о том, как делать зеркальное отражение, мы приведем по шагам. Таким образом, даже начинающие пользователи смогут без проблем выполнить эту непростую работу.
Слой
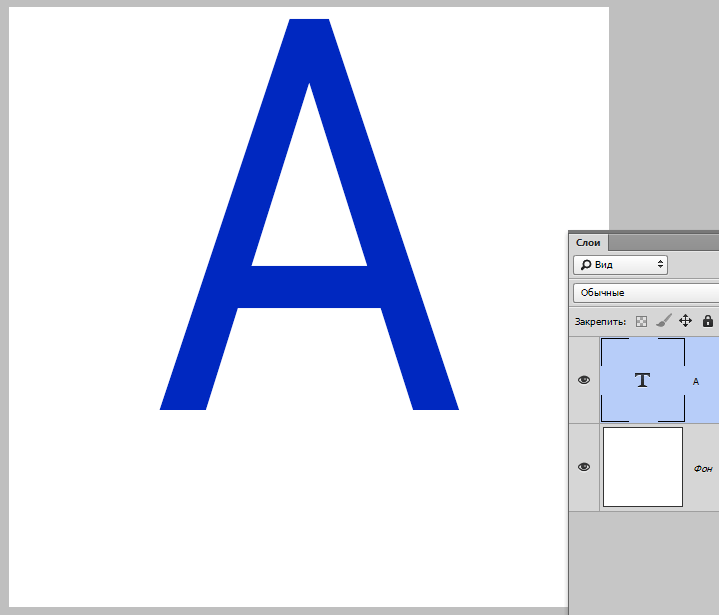
Если вам нужно узнать, как в «Фотошопе» сделать зеркальное отражение, тогда эта статья подойдет для вас. Мы покажем, как это осуществляется без дополнительного оформления картинки. Итак, первый шаг. Для начала вам необходимо открыть изображение в программе. Использовать картинку или фотографию вы можете по своему усмотрению, так как это совершенно не отразится на выполнении зеркального отражения. После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
Имена
Графический редактор «Фотошоп» для начинающих считается достаточно сложным приложением, однако он может быть использован для создания зеркального отражения, так как программа содержит в себе все необходимые для этого функции. Давайте теперь перейдем ко второму шагу. Специалисты рекомендуют каждый слой назвать своим именем, таким образом вам будет намного удобнее работать, и вы не запутаетесь. Изменение названия также не должно для вас составлять какого-либо труда. Необходимо левой кнопкой мыши два раза щелкнуть по имени выбранного вами слоя и далее обозначить его по своему усмотрению.
Холст
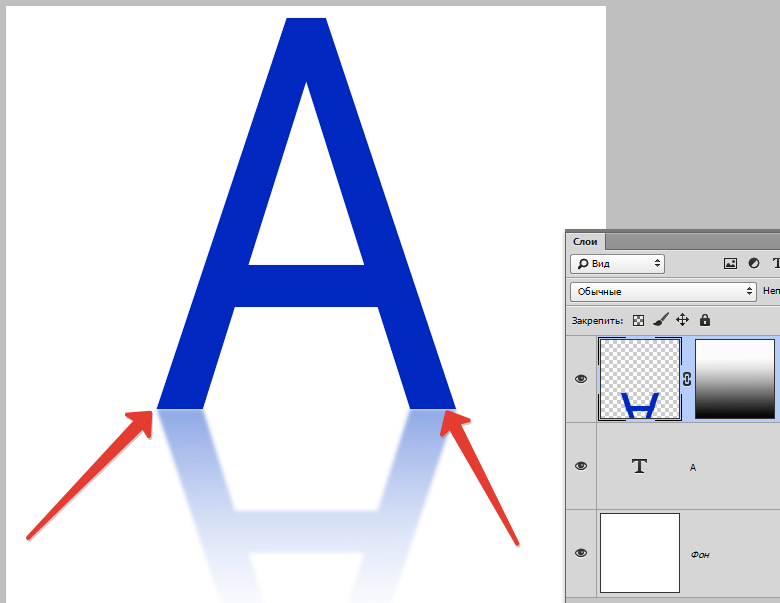
Если вам по-прежнему необходимо решить вопрос, как в «Фотошопе» сделать зеркальное отражение, тогда обязательно нужно создать копию слоя. Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Практика
Итак, вопрос, как в «Фотошопе» сделать зеркальное отражение, уже практически рассмотрен, но мы приведем для вас еще несколько пунктов, которые помогут вам не допустить ошибок.
Сегодня мы с вами поучимся делать зеркальное отражение в фотошпе. В этом уроке я просто покажу вам, как сделать его, не особенно увлекаясь оформлением картинки. Усвоив урок, вы сможете создавать и другие, более интересные работы.
Приступаем к изучению урока.
Шаг 1.
Открываем в фотошопе картинку, зеркальное отражение которой будем делать. Сразу разблокируем слой. Два раза левой кнопкой мышки щелкнем по замочку и в выпавшем окне просто нажимаем ОК.
Шаг 2.
Назовем слои каждый своим именем, чтобы было понятнее. Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Создаем копию слоя, применяя клавиши Ctrl + J . Называем этот слой «отражение».
Шаг 3.
Стоим на слое «отражение» и применяем к нему Редактирование — Трансформирование — Отразить по горизонтали.
Шаг 4.
Чтобы обе картинки были на одной странице, изменим размер холста , на котором они сейчас расположены. Идем на вкладку Изображение — Размер холста
В выпавшем окошке смотрим, какая была ширина в текущем размере и в новом размере ставим увеличенную примерно в два раза.
Шаг 5.
По очереди вставая на каждый слой и при активном инструменте Перемещение клавишами со стрелками на клавиатуре раздвигаем наши картинки. Клавишами делаем это для того, чтобы движение было строго по горизонтали. Если двигать мышкой, то можно уехать не туда…
Шаг 6.
Создаем новый слой, нажимая вторую справа иконку на панели слоев и ставим его на самый низ.
Стоя на этом слое, идем на вкладку Редактирование — Выполнить заливку.
Цвет заливки выбираем белый.
Шаг 6.
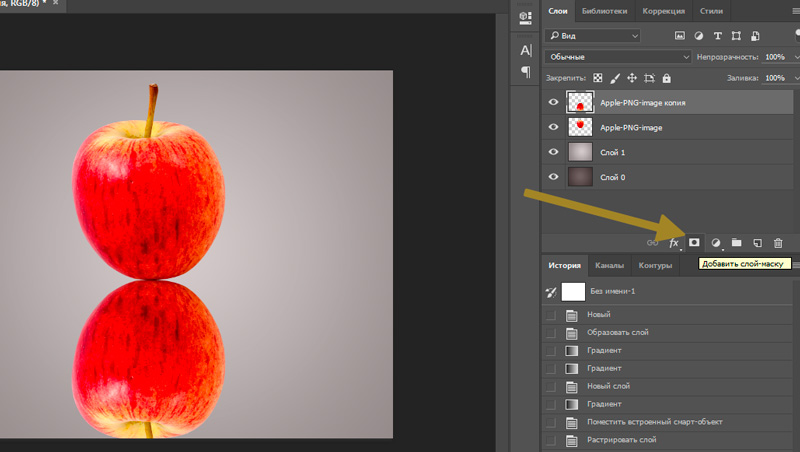
Начинаем делать собственно отражение. Встаем на слой отражение и выбираем Слои — Слой-маска — Показать все
На этом получение зеркального отражения закончено.
Шаг 7.
Но мы с вами немного оформим работу. Объединяем слои в один. Идем на вкладку Слои — Объединить слои
Создаем новый слой, нажав вторую справа иконку на панели слоев, ставим этот слой вниз.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
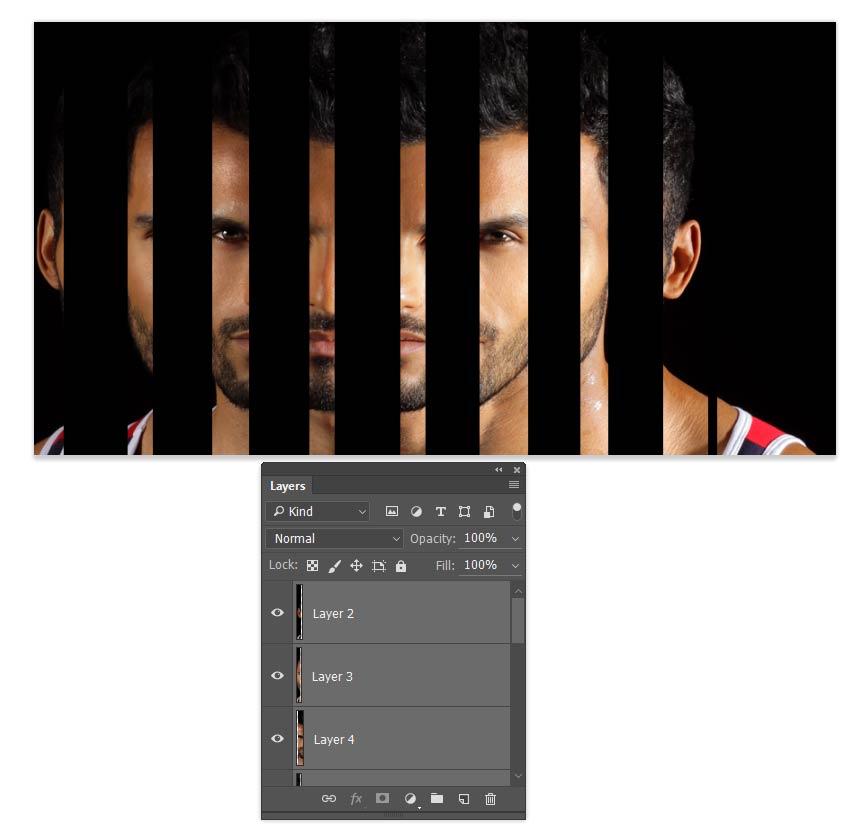
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
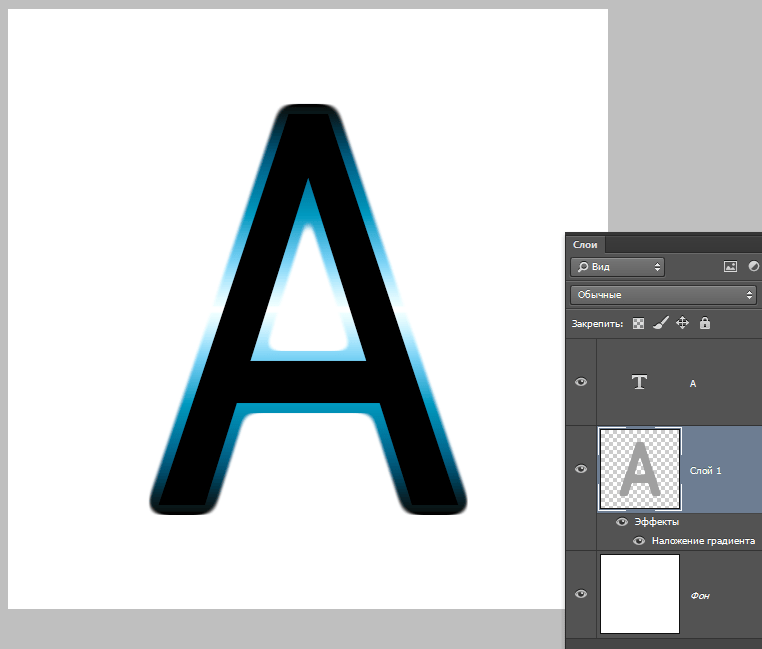
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
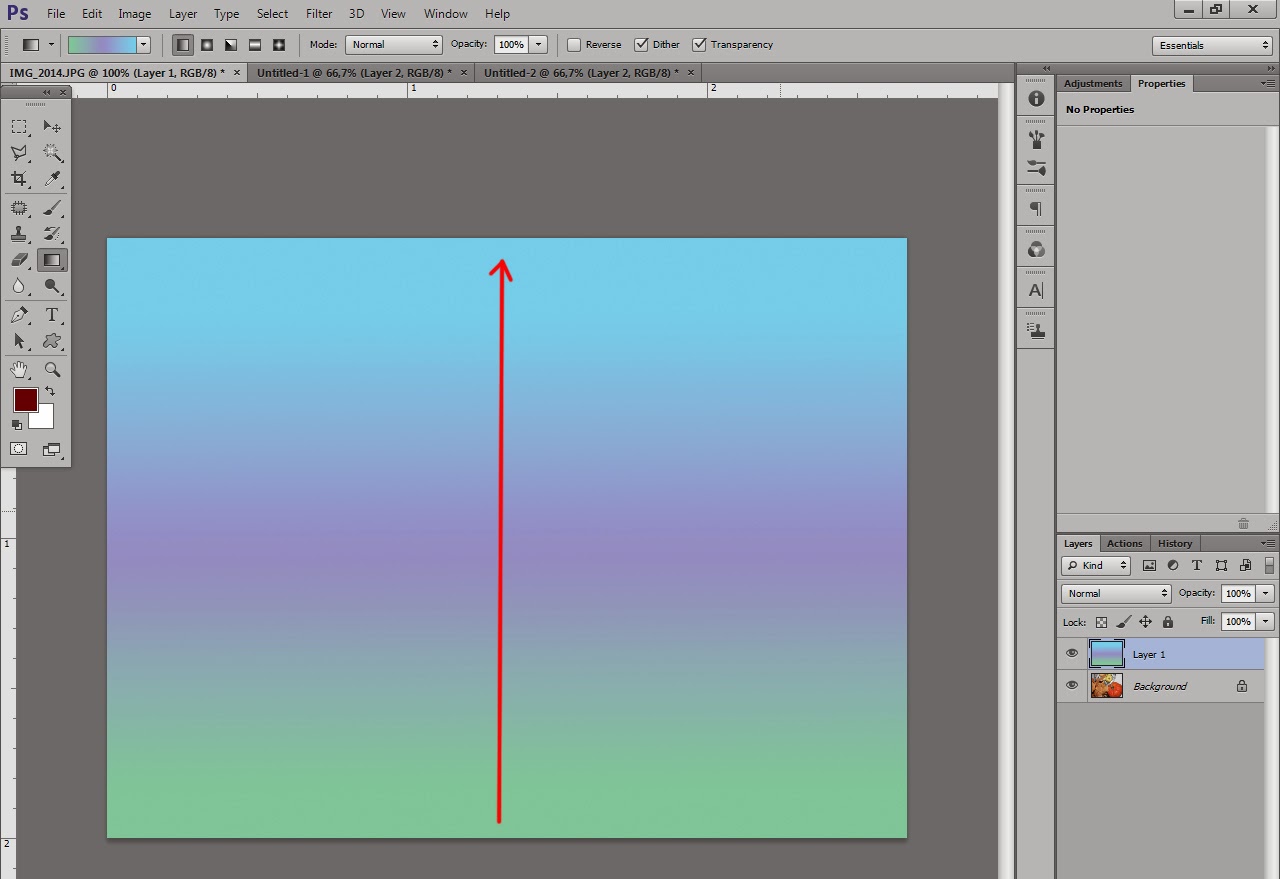
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
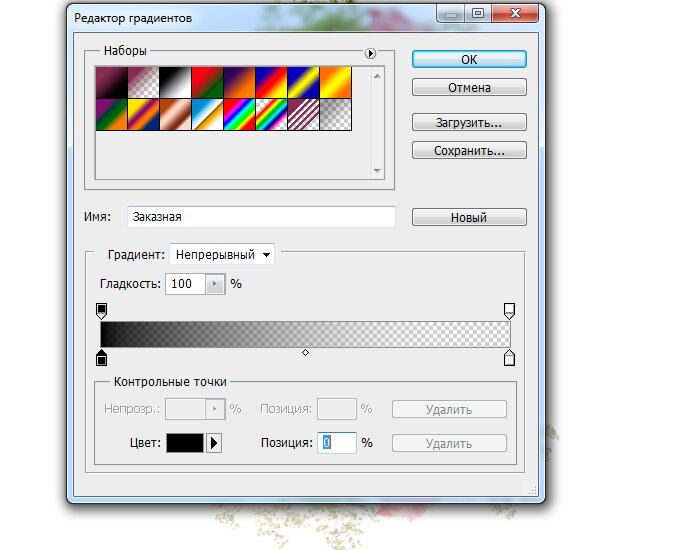
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Читайте также…
Как сделать зеркальное отражение. Учимся создавать отражение изображения в фотошопе
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
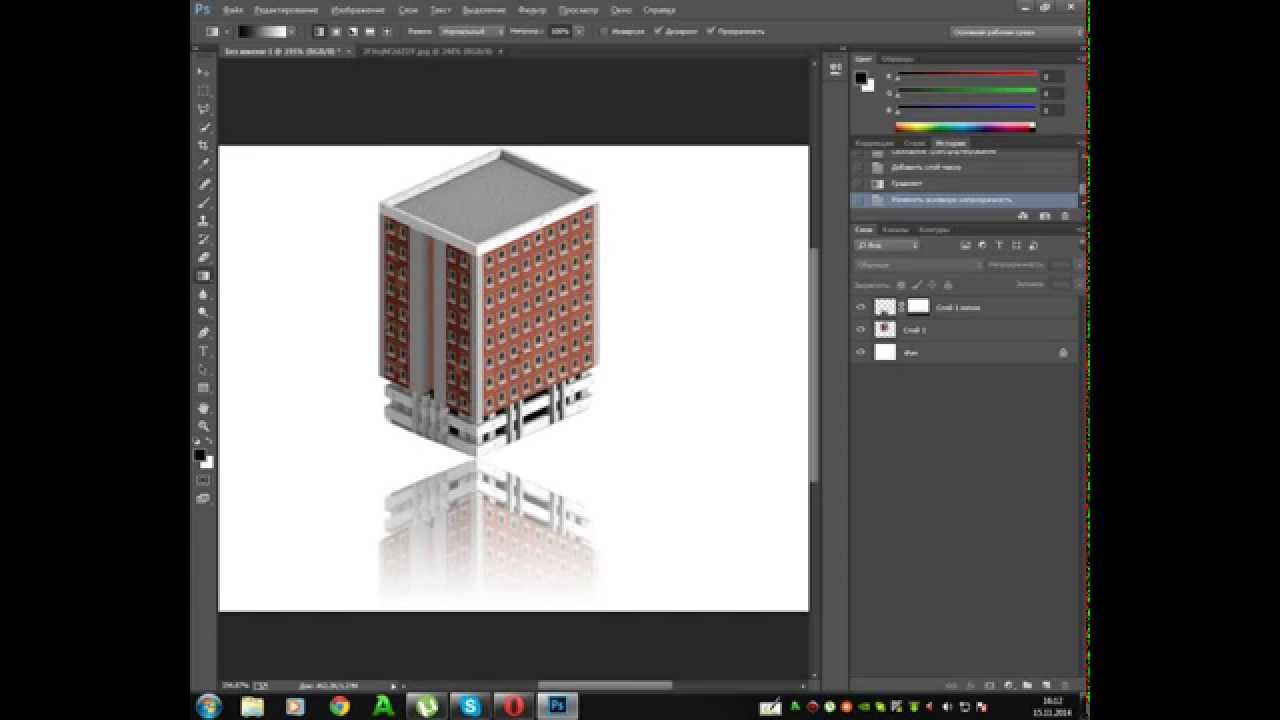
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
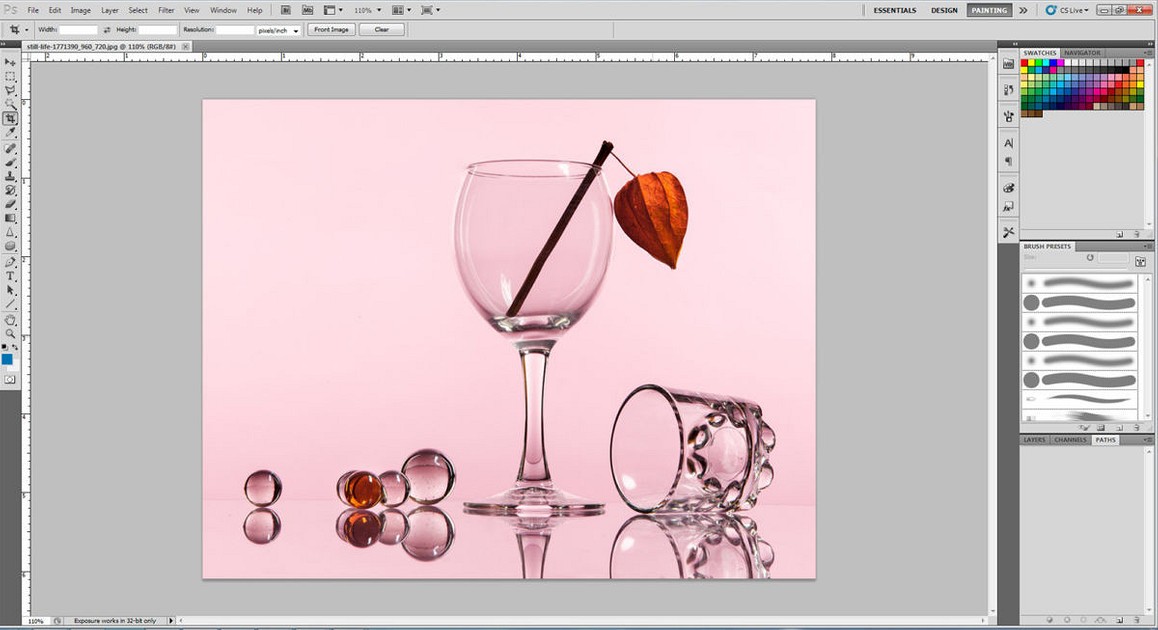
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
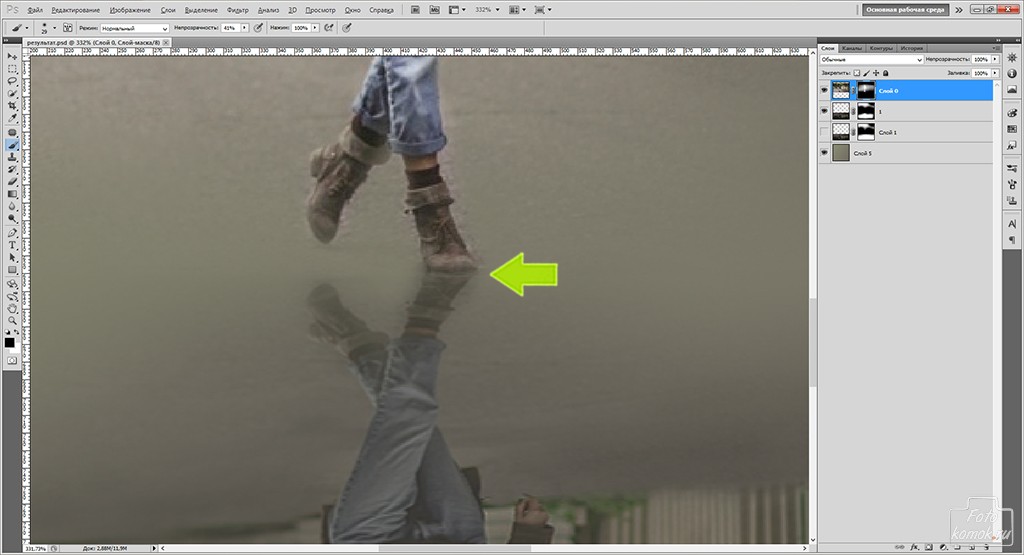
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
Эти слои потом и будут отражениями.
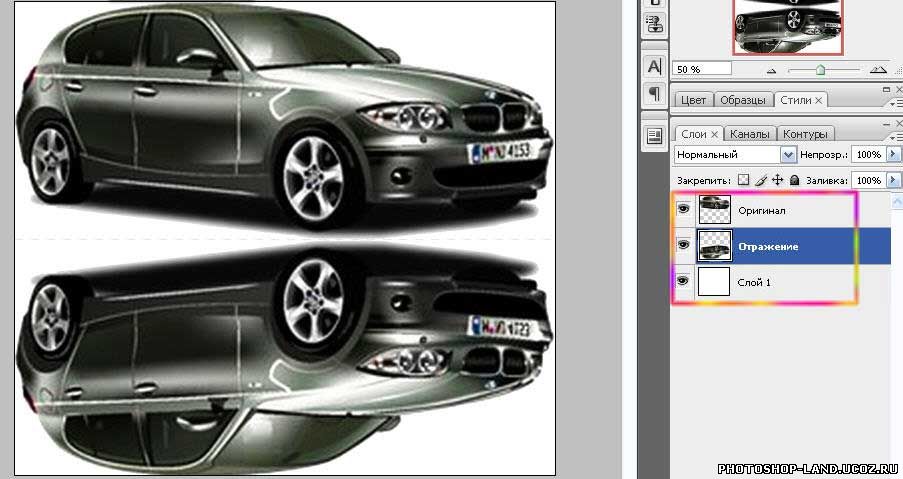
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т. к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5.1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.
Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.
А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:
А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».
Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.
Как видите, что-то начинает вырисовываться.
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.
Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
Для этого в окне слоев кликаем по пиктограмме создания маски.
На уже знакомой нам панели инструментов ищем «градиент».
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.
Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.
Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.
Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
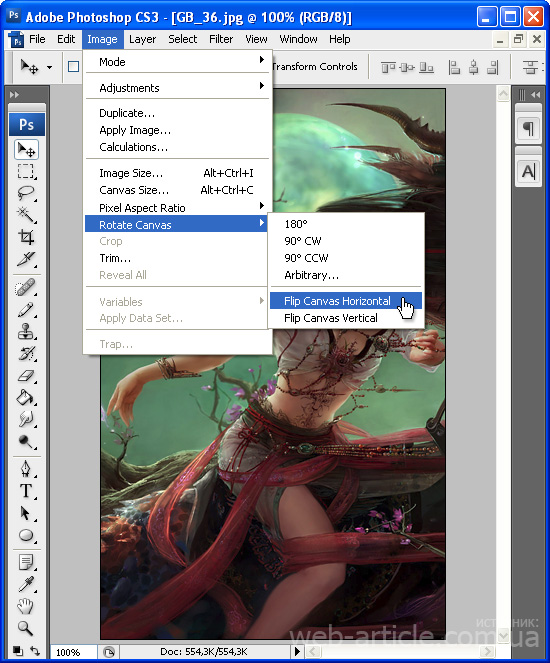
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Видео ролики о дизайне и наружной рекламе
Друзья, я расскажу как клеить пленку, как ее подрезать, как убрать складки и т.д. Короче говоря, будет много интересного.
Мы будем обклеивать пленкой оракал генератор на заправке. Широкоформатная печать с ламинацией. На генераторе очень много всевозможных элементов которые нужно обклеить — это фурнитура, петли, шурупы и так далее. Смотрите.
На генераторе очень много всевозможных элементов которые нужно обклеить — это фурнитура, петли, шурупы и так далее. Смотрите.
Подписывайтесь на канал:
https://www.youtube.com/channel/UC8JCT7vI-jKCLiJjrbJXn5A?sub_confirmation=1
Другие видео:
✓ Как Клеить Плоттерную Порезку на Стекло за 3 минуты: https://youtu.be/dA-4_Kio2N4
✓ Как сделать ОБЪЕМНЫЕ БУКВЫ. Вывеска. Наружная реклама: https://youtu.be/hwPvGNvPU-k
✓ КАК СНЯТЬ КЛЕЙ С АКРИЛА. Убрать клей с поверхности с помощью спирта: https://youtu.be/LnrcCPO0yVA
✓ КАК КЛЕИТЬ ОРАКАЛ на СТЕНУ | Супер Крутой Интерьер: https://youtu.be/_51vIm9ywmY
======================
Сайт: http://vipreklama.com.ua/kanal
VK: https://vk.com/club191065025
Facebook: https://www.facebook.com/groups/115731346401240/
Instagram: https://www.instagram.com/vipreklama.com.ua
Twitter: https://twitter.com/vipreklama1
#oracal, #оракал, #пленка, #наклейка, #реклама, #vinyl, #наклейки, #оклейка, #наружная, #автовинил, #carbon, #наружка, #винил, #клеить, #наружная #реклама, #обучение, #auto, #наклеить #оракал, #пленку, #подложка, #самоклейка, #клеим, #клей
оракал пленка, оракал, oracal, пленка, как клеить пленку, карбон, carbon, автовинил, как клеить пленку Oracal, как клеить виниловые наклейки, оракал как клеить, оракал на стекло, оракал поклейка, оракал на авто, 641, оракал наклейки, оракал автомобильный, Как наклеить оракал, обучение, carwrap, как клеить стекло,как клеить, как правильно, поклейка пленки, как клеить оракал, как клеить пленку оракал, как клеить оракал на стекло, наклейка, наружная реклама, простое мнение, тюнинг авто
Фокусы с зеркальной глазурью для покрытия тортов
Сами по себе торты с зеркальной глазурью являются, каким то невероятным видением. Кажется вот он торт, а смотришься в него, как в зеркало.
Кажется вот он торт, а смотришься в него, как в зеркало.
Красивый зеркальный торт под глазурью
Так вот, если вам покорилось быстрое и безошибочное приготовление зеркальной глазури. Да и идеальное нанесение ее на готовый десерт, что мы описывали здесь, то это еще не обозначает, что вы знаете уже все! Технология зеркального покрытия тортиков и пироженок гораздо таинственней, чем вы можете предположить.
Существует не один вид (именно относительно внешнего вида десерта) эффектов работы с зеркальной глазурью. Не иначе, как фокусами их можно назвать!
Но мы уже знаем, что и глянцевая глазурь – не обработка в фотошопе, как я, например, думала ранее, а желание сделать обычное прекрасным! Так ведь «одеть» тортик можно не только в одноцветное «платишко»! Итак, классифицируем виды зеркального гляссажа по фото. И детально опишем, как это все делается своими руками в домашних условиях.
Эффект Зебра
Зебра: эффект покрытия зеркальной глазурью
Фокус с зеркальной глазурью в таком виде делается своими руками очень и очень просто. Все зависит лишь от точности движений.
Все зависит лишь от точности движений.
Нужно всего лишь сделать глазурь и разделить ее на две-три порции, разлив в различные емкости. В каждую из них добавляется пищевой краситель нужных оттенков.
Торт покрывается полностью одним цветом (основным) глазури круговыми движениями, как мы это делаем обычно, поливая сладость. А пока основной цвет не застыл, полоски создаются другими цветами, только поливать тортик стоит вертикальными движениями, как бы создавая полосы.
Ширина и яркость полосок зависит от скорости и точности движений руки, в которой вы станете держать стакан. Медленнее двигается стакан – шире полосы, быстрее – наоборот.
Мраморное покрытие торта
Мрамор: фокус с зеркальной глазурью
Мраморный эффект глянцевого покрытия зеркальной глазурью торта достигается добавлением красителя в смесь, который просто полностью не растворяется. Неравномерно окрашенную глазурь выливаем на замороженный тортик либо пирожное, отправляем на застывание, и получаем эффект мрамора.
Эксцентричные разводы
Торт под зеркальной глазурью с разводами
Интересный рисунок разводов на десертном изделии получается очень просто. Для этого нам нужно использовать несколько тонов цветной глазури. Количество цветов для покрытия торта абсолютно ничем не ограничено. Просто подбираете по своему вкусу наиболее подходящие тона.
Разводы гляссажем на готовом торте
Заливаем замороженный торт в абсолютно хаотичном порядке все цвета, которые сами потом улягутся между собой.
Пример заливки торта цветным гляссажем
Конечно, для начинающих художественных познаний в приготовлении и заливке тортов цветной зеркальной глазурью, лучше залить изделие основным цветом сразу. Не давать отстаиваться десерту, и сверху использовать другие цвета.
Красочный торт в цветных разводах глазури
Можно сделать разводы на поверхности кулинарного изделия не столь навязчивыми.
Зеркальная поверхность с глубокими цветными разводами на торте
Два цвета зеркальной глазури
Двухцветный торт под зеркальным покрытием
Понятно, что для создания двухцветных тортиков, требуется приготовить глазурь двух различных цветов. А вот сделать заливку ровной и естественной можно с помощью специальных форм. Хотя нужные очертания заливки глазурью можно соорудить и в домашних условиях своими руками, либо воспользоваться металлической формочкой (кругом, овалом).
А вот сделать заливку ровной и естественной можно с помощью специальных форм. Хотя нужные очертания заливки глазурью можно соорудить и в домашних условиях своими руками, либо воспользоваться металлической формочкой (кругом, овалом).
Цветной торт в глазури
Технология заливки идентична стандартной. Только стоит быть крайне аккуратными, когда ставите формочку на тортик, потом, когда убираете ее с изделия. Глазурь может потянуться за формой, и слегка испортить края состыковки разных цветов.
Но это не беда! На помощь нам придет фен, которым мы слегка разогреем цветной стык, и он сольется между собой, за счет того, что зеркальная глазурь станет жидкой под воздействием теплого воздуха.
Тематический торт, украшенный двумя цветами глянцевого покрытия
Изысканные подтеки
Фруктовый десерт с эффектными подтеками глазури
Для создания красивых подтеков на кулинарном изделии, так же запасемся двумя или же несколькими цветами глянцевой глазури. Покрываем тортик основным цветом, даем время отстояться и застыть верхнему слою. Затем аккуратно и не большой объем выливаем глазурь сверху на торт, но другого цвета.
Затем аккуратно и не большой объем выливаем глазурь сверху на торт, но другого цвета.
Красивый торт с фруктами и муссом под глянцевым покрытием
Чтобы не сильно залить бока нашего десерта, второй цвет гляссажа не стоит сильно разогревать перед нанесением, пусть немного станет тягучим.
Красивые узоры
Узоры на готовом торте
Самый простой фокус из всех вышеописанных – это сделать узоры на поверхности и не только торта либо пироженка. Для этого проще всего использовать кондитерский специальный мешочек или универсальный кондитерский карандаш. Вариант подходит для того, кто умеет обращаться с подобными приспособлениями.
Способ нанесения узоров зеркальной глазури
Как для новичка и не искушенного ценителя узорчатых десертов, можно применить спатулу, нож или, на крайний случай, зубочистку для рисования ненавязчивых изгибов.
Рисование узоров в домашних условиях на торте
Если использовать больше цветов и быстрее работать над заливкой, то можно получить вот такой рисунок.
Яркий десерт под глянцевой глазурью с узорами
Говорят, что красота требует жертв. Но это совсем не так в кулинарном деле. Нам потребуется всего лишь немного терпения и фантазии!
Загрузка…
Как сделать металлическую табличку на памятник, дом, дверь
Современные технологии позволяют изготавливать таблички с помощью лазерной гравировки, сублимационной печати, компьютерной гравировкой, напылением. Но все они требуют дорогостоящего оборудования и недоступны для применения в домашних условиях.
Предлагаемая, технология изготовления металлических табличек доступна для самостоятельного изготовления с минимальными затратами времени и средств. На фотографии представлена сделанная своими руками ритуальная металлическая табличка, установленная на надгробном кресте.
Шлифовка и полировка основания таблички
В качестве основания для таблички можно использовать практически любой листовой материал, выдерживающий температуру нагрева до 200°С. Лучше всего подойдет алюминий, так как он легко обрабатывается и устойчив к атмосферным воздействиям, что важно, если табличка будет установлена на улице, например, как адрес или номер дома, дачи.
Лучше всего подойдет алюминий, так как он легко обрабатывается и устойчив к атмосферным воздействиям, что важно, если табличка будет установлена на улице, например, как адрес или номер дома, дачи.
Для изготовления ритуальной таблички из листового алюминия толщиной 2 мм была вырезана с помощью ножовки по металлу пластина размером 148×200 мм и по углам, на расстоянии 8 мм от края, просверлены четыре отверстия для крепления диаметром 6 мм.
Поверхность основания таблички была покрыта царапинами и имела другие механические дефекты. Поэтому перед нанесением надписи поверхность была отшлифована мелкозернистой наждачной бумагой с помощью плоскошлифовальной машинки. Для исключения перемещения основания таблицы при шлифовке, оно было закреплено на листе фанеры с помощью четырех саморезов, закрученных в отверстия по углам.
После шлифовки поверхность основания таблички приобрела равномерную матовую поверхность, на которую можно наносить рисунок, но хотелось зеркального блеска, и поэтому решил ее еще отполировать.
Для этого вместо наждачной бумаги на шлифовальную машинку был закреплен войлок, натертый пастой ГОИ. Полировальных паст выпускается много марок и можно использовать любую, предназначенную для полировки металла.
Для того, чтобы меньше тратить сил на прижатие шлифовальной машинки можно положить на нее груз весом в пару килограмм.
После часовой шлифовки и полировки поверхность основания для таблички приобрела зеркальную поверхность и в ней стали отражаться окружающие предметы.
Изготовление шаблона для таблички
Для создания шаблона ритуальной таблички нужно загрузить один из ниже представленных файлов в программу Word и отредактировать. Для изготовления таблички по предлагаемой технологии необходимо отобразить изображение зеркально. Некоторые принтеры позволяют в Свойствах устанавливать режим печати Зеркальное отражение. Если у вас такой принтер и все устраивает, то можно распечатать шаблон и заняться изготовлением таблички.
В последних версиях Word такая возможность тоже есть, но гораздо лучшего результата можно добиться при преобразовании изображения с помощью программы Фотошоп, так как она позволяет изменить размер и место размещения надписей, что невозможно сделать Word.
Проще всего перенести картинку таблички из Word в Фотошоп через буфер обмена компьютера. Для этого нужно в Word нажать на пиктограмму Предварительный просмотр, увеличить масштаб, чтобы табличка занимала максимальную площадь экрана, и нажать клавишу на клавиатуре PrtSc.
Далее запустить программу Фотошоп, нажать Файл/Создать. В открывшемся окне нажать ОК. Когда всплывет окно нажать Ctrl+V. Изображение из буфера скопируется в Фотошоп для продолжения редактирования.
На следующем шаге следует выполнить кадрирование изображения, чтобы отсечь все лишнее, воспользовавшись инструментом Рамка в вертикальной панели слева.
Для изменения размера надписей нужно последовательно выделить каждое слово прямоугольной рамкой, как показано на фотографии, и выбрать инструмент Редактирование/Свободное трансформирование.
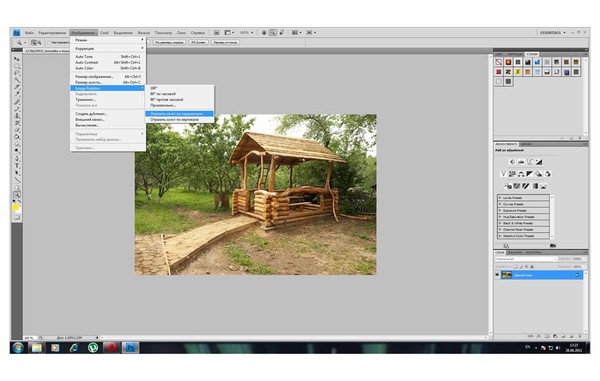
На следующем шаге после редактирования картинку нужно отобразить зеркально и задать размеры сторон. Для выполнения зеркального отражения нужно выделить всю картинку таблички инструментом прямоугольная область и выбрать Изображение/Вращение изображения/Отобразить холст по горизонтали.
Теперь осталось только установить требуемые размеры таблички. Для этого нужно нажать в верхнем меню Размер/Размер изображения и в окошках прописать требуемые размеры в сантиметрах, и сохранить подготовленный для печати шаблон ритуальной таблички.
На фотографии представлен зеркальный позитив сделанного своими руками шаблона. При желании оливковую ветвь можно заменить любым другим рисунком, например, звездочкой или крестом, нарисованными самостоятельно или взятыми из Интернета.
Нанесение рисунка на поверхность основания таблички
Нанесение рисунка на табличку проще всего выполнить с использованием шаблона, напечатанного на лазерном принтере. В принтере тонер на бумаге закрепляется путем расплавления, нанесенного на нее порошка после нагрева до 200°C. При повторном нагреве тонер опять становится жидким. Это свойство тонера и использовано для переноса рисунка с поверхности бумаги на табличку. Отмечу, что распечатка со струйного принтера для этих целей не подойдет, так как в нем рисунок наносится чернилами.
На технологии нанесения рисунка останавливаться не буду, так как она подробно описана в статье Печатные платы – изготовление в домашних условиях своими руками.
Современные лазерные принтеры при печати наносят очень тонкий слой тонера на бумагу и для получения качественного изображения на табличке нужно трижды напечатать изображение на одном листе. За счет неточного позиционирования бумаги в лотке принтера получится небольшое размытие краев рисунка знаков, но в данном случае это не имеет особого значения, так как ширина и высота букв и цифр имеют большие размеры.
При изготовлении шаблона для таблички можно использовать любую водорастворимую бумагу, например, для офисной печати. Но я предпочитаю кальку, так как через нее хорошо виден рисунок, и поэтому удобно позиционировать шаблон на основании таблички, да и отстает калька от тонера лучше.
Для качественного перенесения тонера с бумаги на поверхность основания таблички нужно обеспечить равномерное и плотное ее прилегание. Для этого на шаблон было положено пять слоев газеты, затем прижатых пластиной, аналогичной основанию таблички. Пластина была изготовлена одновременно с основанием таблички для закрепления ее на кресте. С помощью винтов пластины были притянуты друг к другу.
Далее этот бутерброд был помещен в электрическую духовку и при достижении температуры 200°C выдержан в течение часа с последующим остыванием. Для надежности прилегания шаблона по центру пластины был установлен груз в несколько килограмм.
После остывания до комнатной температуры табличка была помещена для раскисания бумаги на несколько часов в воду и затем под водяной струей удалена калька. Качество рисунка получилось достаточно высоким. В случае неудачного нанесения надписи можно с помощью ветоши, смоченной в ацетоне, легко удалить тонер и с учетом полученного опыта нанести повторно.
По задумке предполагалось нанести надпись тонером и вытравить вокруг нее металл с помощью травильного раствора. Затем удалить ацетоном тонер и оставить зеркальные буквы. Но когда была удалена бумага, то оказалось, что табличка отлично смотрится и буквы черного цвета для траурной таблички вполне уместны. При желании можно тонер сверху покрыть краской любого цвета. Поэтому осталось только нанести тонкий защитный водостойкий слой в виде эпоксидной смолы.
Небольшое количество эпоксидной смолы было нанесено по центру и затем разглажено по поверхности тонким слоем с помощью карточки. Через несколько часов табличка была готова для установки.
Перед переносом тонера и покрытием таблички защитным слоем нужно в обязательном порядке обезжиривать поверхность. Для этого достаточно помыть ее щеткой с хозяйственным мылом или любым моющим средством для посуды.
Крепление таблички
Так как крест представлял собой витиеватую конструкцию, и сверлить в нем отверстия не хотелось, то было принято решение закрепить табличку с помощью дополнительной алюминиевой пластины такого же размера, как и табличка.
Крепление было выполнено с помощью четырех винтов М5 длиной 50 мм. Для невозможности снять табличку без инструмента, было использовано по две гайки, крепко затянутые между собой.
О способах крепления предметов на кирпичной, бетонной, стене из гипсокартона или деревянной можно узнать из серии статей Все о креплении на стене
На фотографии изображен надгробный крест с закрепленной на нем ритуальной табличкой, изготовленной своими руками в домашних условиях. Как видите, табличка выглядит вполне прилично и хорошо читается с расстояния в несколько метров.
Как снять зеркало без своего отражения в нём
Бывают ситуации, когда нужно сфотографировать зеркало или помещение, где оно есть. Если это не селфи, отражение человека с фотоаппаратом на снимке будет выглядеть глупо. Есть много примеров того, как люди пытаются заснять зеркало, не оказавшись в нём, но получаются уморительные фейлы. В этой статье мы покажем, как сфотографировать зеркало правильно, на примере зеркала из нашей редакции.
Фото зеркала может понадобиться для разных целей. Может быть, вы хотите продать его или сдать в аренду комнату, где оно висит. Может быть, вы украсили его и хотите всем показать. А может быть, вам просто захотелось похвастаться тем, какое оно красивое. К сожалению, в таких ситуациях люди часто не следят за тем, чтобы не попасть в отражение. И получается примерно так.
И это ещё далеко не худший вариант. Потому что некоторые владельцы зеркал всё-таки пытаются в них не отражаться. Правда пытаются. Но в результате…
Но не волнуйтесь, способ сделать удачное фото зеркала есть, и он совсем простой. Мы применили его прямо в редакции. Чтобы не попасть в кадр, достаточно просто встать к зеркалу под углом и посмотреть в экран телефона (или объектив камеры). На то, чтобы выбрать подходящий угол, уходит несколько секунд. Осталось только решить, что будет отражаться в зеркале. Если нужно показать само зеркало, а не интерьер, можно просто заснять его перед стеной.
Правда, может показаться, что отражение в зеркале вставлено в фотошопе, особенно если свет в отражении отличается от света на фоне. Но это легко решается — достаточно подобрать источник света, который будет отражаться в зеркале так, чтобы была видна его поверхность. Мы для этого положили зеркало на пол.
Есть ещё один вариант — поместить перед зеркалом что-то, что будет в нём отражаться. В редакции для этого отлично подошёл аквариум с рыбкой Геннадием. Геннадию стало любопытно, и он подплыл поближе, чтобы посмотреть, что происходит.
Если зеркало висит на стене и вам не хочется его снимать, это тоже не проблема. Просто надо проследить, чтобы в отражение не попали не только вы, но и лишние элементы декораций. Например, гирлянды, не убранные ещё с Нового года. Упс.
А ещё, если держать небольшое зеркало на достаточном расстоянии от камеры, угол поверхности перестаёт быть заметным. Возникает иллюзия, что вы держите камеру прямо перед ним, но почему-то в нём не отражаетесь. Ну или что это такой портал. Можно немного потренироваться и придумать фокусы, которые составят достойную конкуренцию иллюзионисту Энди Гроссу — а тот, между прочим, умеет разделять себя пополам.
Авторы Medialeaks всегда готовы провести какие-нибудь увлекательные эксперименты (в том числе над собой), чтобы ответить на вопросы, над которыми вы не ломали голову только потому, что не задумывались о них. Например, мы выяснили, что будет, если вставить флешку в розетку через переходник, а недавно наш редактор поиграл в кёрлинг после двух недель приёма мельдония и рассказал, помог ли допинг победить.
The Sims 4 — Карта зеркальная (speculap)
Необходимые программы и материалы:Общая информация о зеркальной карте
В симс4 используется две зеркальные карты specular, карта somemap1 задает интенсивность, глубину и размытие зеркального отражения, карта somemap3 (cubemap, кубическая карта) задает изображение, которое будет проецироваться в отражении. Т.е. предмет отражает на своей поверхности не другие предметы, стоящие рядом, а изображение своей кубической карты.
Стандартной и универсальной карты specular не существует, она всегда будет разная в зависимости от вашего объекта.
Для TS4 specular использует все четыре канала изображения, поэтому он должен быть сохранен только в формате dds с параметрами DTX5 ARGB.
Итак, разберем, за что отвечает каждый канал: красный, зеленый, синий и альфа. Каждый канал имеет очень уникальную функцию, которая будет влиять на окончательный вид объекта.
(Черный — низкий, значение 0, Белый — высокий, значение 255 (100% )
Красный канал: контролирует степень размытия, применяемый к кубической карте. Если вы хотите сильное, но размытое по краям отражение, то значение должно быть выше. Если вам нужно четкое отражение с резкими краями, то значение делается ниже.
Зеленый канал: зеленый канал контролирует силу кубической карты. Чем выше значение, тем сильнее будет отражение.
Синий канал: жесткость отражения, чем значение выше, тем отражение жестче, чем ниже, тем мягче.
Альфа канал контролирует общий эффект от блеска. Если альфа-канал имеет очень низкое значение (черный), то часть зеркального не будет отображаться на объекте. Если альфа-канал имеет высокое значение (белый), то зеркально будут применены к 100%. Оттенки серого приведут к различной степенью интенсивности.
Создание карты зеркального изображения
Для примера я сделала объект — восточный сундучок. Заранее определяю, какие части в нем как будут выглядеть. Например, я хочу, чтобы шары, ножки, ручка были металлическими и имели блеск, но не резкий, а рассеянный, будто это уже старый и немного потускневший металл. Еще я нарисую драконов на дверце и хочу, чтобы они тоже имели блеск.
Я уже создала файл диффуз, а также нарисовала теневой мультипликатор. Его я и беру за основу для создания зеркальной карты.
Открываю мутипликатор в Фотошопе, перехожу на красный канал. Он задает размытие, делаю части которые у меня должны блестеть ниже по значению, т.е. размытие на минимум, а части матовые выше, т.е. светлее — размытия больше.
Затем зеленый канал, в нем наоборот я делаю те поверхности, что должны отражать кубическую карту — выше по значению, светлыми, а те поверхности, что должны быть матовыми — ниже по значению, темными.
Синий канал — выставляем высокие значения для глянцевых поверхностей и низкие для матовых.
Альфа-канал я взяла среднесерый.
Вот такая цветная карта получается. Экспериментируя оттенками серого во всех 4-х каналах, можно добиваться различных сочетаний зеркального блеска и отражения света для поверхностей. И карта будет все время разная.
Вот что получилось у меня при проверке в игре. Все деревянные поверхности матовые, а все металлические поверхности имеют блеск и мягкое отражение.
Photoshop Светоотражающая поверхность «Wonder How To
Как к
: Создайте поверхность планеты с помощью PhotoshopХотите создать поверхность Луны на экране своего компьютера? Из этого туториала Вы узнаете, как создать планету с помощью Adobe Photoshop.Создайте поверхность планеты с помощью Photoshop. Нажмите, чтобы посмотреть это видео на tricklife.com
Как к
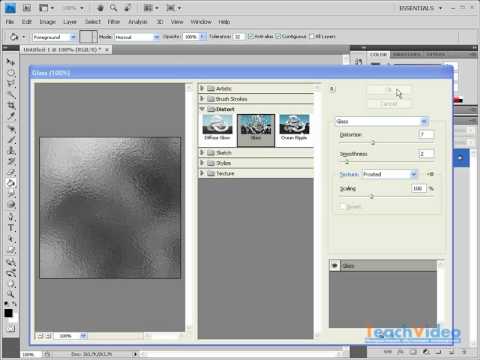
: Выдавливание текста на стеклянной поверхности в PhotoshopВ этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен на стеклянной поверхности.По мере того, как вы следуете вместе с ведущим в т … подробнее
Как к
: Создайте светоотражающий логотип Web 2.0 в PhotoshopВ этом видеоуроке вы научитесь использовать Photoshop для создания блестящего светоотражающего логотипа в сети 2.0 стиль. Не знаете, что такое Web 2.0? Это обычно относится к воспринимаемому второму поколению веб-сообществ и размещенных сервисов, таких как сайты социальных сетей, вики-сайты и … больше
Как к
: Смягчение кожи с помощью размытия поверхности в PhotoshopЕсли объект вашей фотографии выглядит не так свежо, как вам хотелось бы, ознакомьтесь с этим уроком и узнайте, как смягчить кожу с помощью инструмента размытия поверхности в Photoshop.Этот инструмент довольно прост в использовании, и менее чем за пять минут вы можете кардинально изменить свои фотографии. Итак, … подробнее
Как к
: Создание отражения изображения в PhotoshopЭто быстрый и легкий урок для Photoshop о том, как создать простое, но эффективное отражение объекта.В этом руководстве используются векторные маскирование, масштабирование, горячие клавиши, вертикальное отражение, инструмент градиента и регулировка непрозрачности. После просмотра этого видео вы сможете сделать реф … подробнее
Как к
: Смягчение портрета без выделения в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как легко смягчить портрет.Создайте шелковистую мягкость мечтательной фотографии за несколько секунд с помощью Photoshop. Выбор не требуется, но хитрый ход канала позволяет быстро исправить. Удалите поверхностные пятна, такие как прыщи, в … подробнее
Как к
: Погрузитесь в новые возможности Photoshop CS4Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте кнопку из отражающего стекла в Adobe IllustratorНезависимо от того, являетесь ли вы веб-разработчиком или блоггером, пытающимся заявить о себе в огромном мире дизайна одежды, создание эстетически приятного веб-сайта в наши дни незаменимо — что-то вроде создания вашего виртуального резюме.Хотя создание хорошего сайта может показаться трудоемким … подробнее
Как к
: Создание среды медузы в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Используйте зеркало или компас для подачи сигналовКогда вы потерялись в дикой природе или просто пытаетесь привлечь чье-то внимание, вам нужно будет подать сигнал о помощи.Зеркало, компас или любая отражающая поверхность сделают свое дело. Посмотрите это обучающее видео и узнайте, как использовать зеркало или компас для сигнализации.
Как к
: Создайте свои собственные царапиныГолография — это рассеяние света от объекта, который записывается и реконструируется для создания голограммы.По мере движения зрителя или механизма просмотра изображение кажется трехмерным. В этом обучающем видео показано, как создавать трехмерные голограммы, используя поцарапанные … подробнее
Изготовление электромагнитного оружия
: Лазеры для фонарейВо второй статье из серии о лазерном оружии (см. Первую часть, посвященную лазерам на CO2) я подробно расскажу о возможностях импульсных лазеров.Я уверен, что почти все видели эти зеленые и красные лазерные импульсы в «Звездных войнах». Теоретически эти лазеры можно было бы построить, используя концентрацию … подробнее
Как к
: Создание базового мультяшного эффекта в Photoshop CS3В этом уроке Adobe Photoshop CS3 показано, как создать базовый мультяшный эффект на изображениях.Это отличный урок для новичков, он лишь поверхностно описывает то, что можно сделать с помощью корректирующих слоев и художественных фильтров в Photoshop. Этот урок Photoshop с мультяшным эффектом … еще
Как к
: Создание и понимание эффекта мокрого пескаКогда наступают на мокрый песок у кромки воды на пляже, он частично высыхает на небольшом участке вокруг ступни.Сухое пятно очевидно, поскольку тонкой светоотражающей пленки воды на поверхности, окружающей вашу ногу, больше нет, а вместо этого она втянута в … подробнее
Как к
: Отретушируйте или добавьте цифровой макияж с помощью PhotoshopЕсли вы хотите отретушировать или добавить цифровой макияж с помощью Photoshop, вам следует сначала стереть и скрыть все пятна, которые вы видите на поверхности кожи.Это могут быть синяки, прыщи или даже следы от прыщей и неровности. Делайте это везде, где считаете нужным, например, на лице или на теле … подробнее
Как к
: Подготовка незаметных растровых текстур в PhotoshopДля всех видов каналов трехмерных материалов иногда полезно иметь небольшое мозаичное изображение, которое заполняет поверхность объекта без видимого шва.Конечно, мозаичное изображение покажет дублирование, если экземпляр появится достаточно много раз. Хитрость в том, что … еще
Как к
: Улучшите видимость вашего велосипеда в ночное времяВ некоторых местах запрещено ездить на велосипеде ночью без фонарей или отражателей, поэтому, если вы планируете прокатиться на своем уличном велосипеде, вам нужно быть готовым разделить дорогу с транспортными средствами и быть замеченным.Соответствующее оборудование и освещение важны для безопасности при … подробнее
Как к
: Измените оттенок кожи с помощью Photoshop.5 шагов по изменению тона кожи с помощью Photoshop.1) Откройте изображение в Photoshop и убедитесь, что оно сведено в один слой (Layer -> Flatten Image) с того момента, когда мы его последний раз редактировали. 2) Дублируйте слой (Layer -> Duplicate Layer) 3) Выберите Surface Blur, чтобы выровнять … подробнее
Как к
: Лучшие 7 советов по Surface Book для художниковMicrosoft Surface был любимым устройством для многих профессиональных художников с момента его первого выпуска в 2012 году.С тех пор линия Surface продолжает предлагать покупателям портативную мощную машину, которая практически идеально подходит как для повседневного, так и для профессионального искусства …
Как к
: Создайте старую ржавую панель управления в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Сделать стеклянные зеркала из нитрата серебраПосмотрите этот научный видеоурок от Nurd Rage о том, как сделать раствор для зеркального серебрения из нитрата серебра, аммиака, сахара и гидроксида натрия.На стеклянные поверхности можно нанести серебряное покрытие, которое превратит их в зеркала. ВНИМАНИЕ: Проведите весь научный эксперимент в … больше
Как к
: Освойте использование фильтра точки схода в PhotoshopPhotoshop может сбивать с толку, особенно со всеми различными настройками и эффектами, с которыми вы можете повозиться.Научитесь управлять фильтром точки схода в этом увлекательном и простом руководстве от команды Pixel Perfect. Очистите свои фотографии и сгладьте любые нежелательные изображения … подробнее
Как к
: Создание реалистичных отражений в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте кубический мир на 360 градусов с помощью After EffectsВ этом видеоуроке, состоящем из четырех частей, руководитель Creative Cow Карл Ларсен покажет вам, как создать в After Effects среду с поддержкой камеры 360 градусов без использования сторонних плагинов.Во второй части создайте последовательность заголовков в окружении на 360 градусов, созданном в первой или … больше
Как к
: Используйте фильтр точки схождения в Photoshop CS3В этом видеоподкасте вы узнаете, как использовать фильтр точки схода в CS3.В Photoshop CS3 фильтр стал еще лучше. Теперь вы можете соединять неперпендикулярные поверхности и оборачивать изображение одновременно на нескольких поверхностях.
Как к
: Создайте стеклянную бутылку лака для ногтей в PhotoshopВ выпуске PixelPerfect на этой неделе Берт погружается в мир стекла.Многие полезные техники используются при создании детализированной бутылки лака для ногтей в Photoshop. Посмотрите и узнайте, как создавать и работать со стеклянными поверхностями в Photoshop.
Как к
: Постройте план павильона Барселоны в RhinoЭто руководство по программному обеспечению Rhino 3D проведет вас через процесс создания чертежа плана павильона Барселоны Миса Ван Дер Роэ.Учебное пособие научит вас основам создания чертежей плана в Rhino и вопросам выполнения 3D-работы с чертежами плана. ЧАСТЬ 1: будет … подробнее
Новости
: Войдите в триповый вихрь оптических искаженийПоследняя инсталляция «(n) arcissus» из нью-йоркской студии softlab — это потрясающая инсталляция для конкретного места, которая в настоящее время демонстрируется в арт-центре Frankfurter Kunstverein во Франкфурте, Германия.Изделие, изготовленное из более чем 1000 панелей, вырезанных лазером из майлара и винила, висит в … подробнее
Как к
: Изменение цвета волос в Photoshop CS3 и CS4В этом видео мы узнаем, как изменить цвет волос в Photoshop CS3 и CS4.Сначала откройте изображение и увеличьте масштаб волос. Отсюда вы нажмете на инструмент выбора с кружком, чтобы выбрать свое изображение. Теперь убедитесь, что это идеальный размер для всего изображения. Правильно … еще
Как к
: Создайте блики в IllustratorВы когда-нибудь задумывались о том, что блики падают вам в глаза от отражающих поверхностей (автомобильных зеркал)? Создадим один.Откройте Adobe Illustrator с изображением и вставьте его. Возьмите инструмент бликов из палитры инструментов. Нарисуйте первую фигуру, а затем вторую. Чтобы изменить настройки, перейдите на … подробнее
Как к
: Создайте эффект старой винтажной фотографии в PhotoshopCreativeIceDesigns показывает все шаги, необходимые для придания любой фотографии красивого винтажного вида с помощью Adobe Photoshop.Образ сначала нужно разблокировать. Затем вы выбираете гранжевую бумажную кисть. Обычно соотношение сторон изображения должно оставаться неизменным, но в этом случае вы … подробнее
Как к
: Создание реалистичного текстурирования и детализации в PhotoshopPhotoshop может быть сложной программой с таким количеством инструментов, которые нужно использовать, и деталями, которые нужно настроить.Это простое руководство покажет вам, как создавать реалистичные текстуры и детали всего или всего, о чем вы могли когда-либо думать, обучая вас нескольким простым шагам. Он показывает вам, как принимать существующие … подробнее
Как к
: Рисуем 3D граффитиГраффити — это неудобство, но оно также может быть прекрасной формой настоящего искусства.В этом уроке вы узнаете, как рисовать 3D-граффити, как показано в Photoshop CS2. 3D-граффити придает вашей метке очень крутой эффект, создавая впечатление, что она выскакивает из стены, на которую распыляется, и стоит … подробнее
Как к
: Световые интерьеры с использованием излучения в Cinema 4DВ этой серии видео наш эксперт Джон Карстарфен покажет вам, как создать белую карту, настроить рендеринг и баланс, а также повысить качество вашей работы.Он также научит вас, как скрыть белую карточку, увеличить яркость сцены и добавить отражающие поверхности. Часть 1 … подробнее
Новости
: Итак, вы только что купили фотошоп. Что теперь?Фотошоп.Это похоже на гору, на которую нужно взобраться. Вы можете подняться на вершину, усердно работая, никогда не сдаваясь, или вы можете просто подняться на полпути вверх и обогнуть склон горы и все же добраться до другой стороны. Не каждому нужно быть гуру Photoshop или ниндзя-пиксельным карателем. T … больше
Новости
: Google Developer Days проливает свет на ARCoreВо время Google Developer Days, который сейчас проходит в Конгресс-центре ICE в Кракове, Польша, вводная сессия по ARCore дает некоторое представление о том, как работает платформа.Презентация Googler Tom Slater включает обзор трех столпов, с помощью которых ARCore … подробнее
Как к
: Используйте салфетки для сушки мыльной пены с душевых дверейКак часто вы боретесь с душевыми дверцами? Может быть, не в буквальном смысле (хотя мой локоть много раз бил о твердое стекло), но когда пришло время убрать ванную, удалить на несколько недель мыльную пену и грязь с блестящей прозрачной поверхности становится непреодолимой задачей…более
Как создать отражение автомобиля в Photoshop
Важность отражения автомобиля в автомобилеДилеры
- Отражение автомобилей широко распространено среди автосалонов из-за различных преимуществ, которые оно им дает. В их числе:
- Повышает качество изображения автомобилей от любительских до профессиональных.
- Благодаря усилиям, предпринятым с помощью фотографии и в процессе постпроизводства своих продуктов, покупатели чувствуют себя более комфортно, вкладывая в них свои деньги и время.
- Это недорогой способ повысить качество изображений.
- Это позволяет им улучшать изображения своих продуктов, не отвлекая их.
- Благодаря визуально привлекательному и привлекательному виду, который отражается на автомобилях, их продукция дает им преимущество перед конкурентами.
Для создания отражения
в Photoshop на любом изображении; ниже приведено пошаговое руководство, которое вы,
, будете использовать, чтобы прийти к этому с помощью Adobe Photoshop CS6.
Шаг 1: Настройте рабочее пространство. Перейдите в Окно
>> Рабочее пространство >> Фотография — открывает все инструменты и окна, которые вам понадобятся для
. Откройте и сохраните (под новым именем) изображение, на котором вы хотите включить
отражений. Выполните желаемые настройки общего контраста, освещения и цвета
. Когда закончите, в параметрах фонового слоя выберите Flatten
Image.
Шаг 2: В параметрах фона выберите «Дублировать слой». Назовите новый слой Cut Out.Теперь нажмите W, чтобы активировать инструмент быстрого выбора. Это этап, на котором вы выбираете раздел с фотографиями, к которому нужно добавить отражение. щелкните внутри области, которую вы имели в виду. Photoshop автоматически обнаружит похожие части на изображении. Выберите части, которые хотите добавить к выбору. Если вы по ошибке выделили некоторые части, щелкните внутри этих областей, удерживая клавишу Alt, чтобы удалить их из коллекции.
Шаг 3: Когда вы будете удовлетворены своим выбором
, удерживайте комбинацию Crtl + Shift + I, которая инвертирует выделение
— выбирает все, что находится за пределами вашего выбора.Нажмите «Удалить» на клавиатуре
. Чтобы скрыть маленькое изображение глаза, которое появляется рядом со слоем Background
, щелкните по нему.
Шаг 4: Перейдите к фоновому слою, затем
создайте новый слой между вырезанным слоем и фоновым слоем, нажав
Ctrl + Shift + N — назовите его Black Fill. Сделайте белый цвет фона и черный
цветом переднего плана. Теперь нажмите G, который активирует инструмент Gradient /
Paint & Bucket Tool, затем нажмите на его изображение и убедитесь, что инструмент Paint установлен на
.Теперь удерживайте комбинацию Ctrl + D, чтобы удалить выделение, а затем щелкните
в любом месте, чтобы слой с черной заливкой был залит черным.
Шаг 5: Активируйте инструмент «Перемещение», нажав
V, выберите слой Cut Out, затем переместите часть фотографии в верхнюю половину раздела
документа, чтобы предоставить больше места для создания отражения.
Шаг 6: Щелкните правой кнопкой мыши на слое Cut Out
, затем выберите Duplicate Layer, назовите его Reflection. Чтобы перевернуть изображение, выберите
Edit, >> Transform >> Flip Vertical.Активируйте действие «Перемещение», нажав
, нажав V, затем нажимайте клавишу со стрелкой вниз, пока нижняя часть перевернутого изображения и
исходного изображения не будут касаться друг друга. Кроме того, вы можете перетащить, удерживая нажатой клавишу Shift
, чтобы переместить изображение вниз по прямой линии. В случае
недостаточно места для размещения изображений, вы можете перетащить исходное неотвернутое изображение
вверх или, перейдя в меню «Изображения >> Размер холста», увеличьте размер документа
.
Шаг 7: Перейдите в поле «Слои» и внизу
вы увидите несколько значков, нажмите на тот, который говорит «Добавить маску слоя».
Активируйте PaintTool, нажав G, затем щелкните правой кнопкой мыши на его изображении, затем выберите
Gradient Tool. Начиная с нижней части исходного изображения, удерживайте нажатой клавишу
Shift (чтобы образовалась прямая линия), затем щелкните и перетащите вниз за нижнюю часть перевернутого изображения
. Это приведет к постепенному исчезновению перевернутого изображения.
Понизьте непрозрачность слоя Reflection до 50%.
Шаг 8: Когда вы будете удовлетворены своим отражением
, выберите слой Cut Out, затем удерживайте клавишу Shift и затем выберите
слой Reflection, чтобы выбрать их обоих одновременно.Внизу поля «Слои
» выберите «Связать слои». Эта функция связывает два слоя в этом
, перемещая один, перемещает другой вместе с ним.
Информация, представленная в этом руководстве, позволит вам добавлять отражения во все, что вы хотите, включая фотографии, кнопки, значки и текст. Добавление отражения к изображениям — удивительный способ придать вашему дизайну профессиональный и безупречный вид.
Размытые отражения в Photoshop — Digiretus.com
Photoshop предлагает несколько инструментов размытия, включая Surface Blur в версиях CS2 и выше.При более низкой интенсивности он размывает только более крупные элементы, такие как однородные области, сохраняя при этом более мелкие детали. Он работает совершенно противоположно Dust & Scratches, который начинает размываться на более мелких объектах. Однако теперь мы хотим избавиться не от мелочей, а от неожиданного отражения хромированной поверхности в окружающей среде.
Загрузить фото в Photoshop
Фотография готова, но погоди! В одном углу зеркальное изображение фотографа видно на блестящей хромированной поверхности.Нам нужно быстро что-то делать, поскольку фотография не была предназначена для автопортрета.
Важный выбор
Обязательно сначала выберите часть, которую нужно размыть, и, возможно, вы захотите сделать ее края размытыми.
На этот раз рабочая область круглая, поэтому мы использовали инструмент Elliptical Marquee Tool для выделения. Щелкните правой кнопкой мыши внутри выделения и выберите Feather в контекстном меню. Мы указали глубину 10 пикселей для краев выделения градиента.Таким образом, он лучше впишется в исходную среду.
до неузнаваемости
Мы использовали Filter / Blur / Surface Blur , чтобы размыть отражение.
Сначала установите Threshold (на этот раз максимальное значение), затем укажите Radius . Увеличивайте последнее постепенно, пока отражение не перестанет быть узнаваемым. Вам не нужно использовать высокое значение для полного размытия поверхности, так как она потеряет металлический оттенок.
Реалистичный хром
Хромированная поверхность пока выглядит неестественно.Возможно, если мы сделаем его немного светлее и сделаем более контрастным.
Выберите Image / Adjustments / Brightness / Contrast и установите высокие значения Brightness и Contrast .
Слишком красочно
Металлическая поверхность почти в порядке, но цвета внутри измененной области все еще слишком интенсивные. Выберите Hue / Saturation из ранее упомянутого меню, чтобы сделать цвета более плавными. Для этого перетащите ползунок Saturation влево.На этот раз мы использовали значение -70 .
Обязательно держите его выше -100, так как это будет означать, что все цвета исчезнут. Просто уменьшите его, чтобы насыщенность измененной части гармонировала с окружающей средой.
Зеркало, зеркало
Это была процедура для того, чтобы стереть неважную часть фотографии.
Из-за размытия зеркальное изображение исчезло, но осталась хромированная поверхность, выглядящая как отражающая, и, в конце концов, это и было нашей целью.
Создание отражения в Photoshop Урок Photoshop
www.psd-dude.comУзнайте, как создать отражение в Photoshop из этого краткого руководства для начинающих . Как и тень, отражение является действительно важным элементом, который используется во многих манипуляциях с фотографиями или может быть добавлен к текстовым эффектам, фигурам и так далее. Итак, если вы хотите создать впечатление, что объект / текст / фигура стоит на глянцевой поверхности , вам действительно нужно добавить отражение.
Как вы увидите, добавить отражение в Photoshop действительно легко, вам просто нужно выполнить несколько простых шагов. Чтобы избежать выполнения этих шагов каждый раз, вы можете использовать действия с отражением и тени , которые значительно упростят этот процесс и сэкономят вам много времени.
ТвитнутьОтражение — сложный физический термин, с которым мы повсюду встречаемся в повседневной жизни. Отражение света бывает зеркальным (зеркальным) или рассеянным. (сохраняя энергию, но теряя изображение) в зависимости от характера интерфейса.Зеркало обеспечивает наиболее распространенную модель зеркального отражения света , и обычно состоит из стеклянного листа с металлическим покрытием, где и происходит отражение. Зеркальное / регулярное отражение также происходит на поверхности прозрачных сред, например, вода или стакан . Но он также виден на всех гладких / глянцевых поверхностях, таких как полированное дерево , блестящий отражающий металл и так далее. Вы можете прочитать больше около отражение в википедии.
В этом уроке я покажу вам, как создать отражение в Photoshop всего за несколько простых шагов. Помните, что вам понадобится глянцевая поверхность с текстурой , чтобы получить реалистичное отражение . Разница между тенью и отражением заключается в том, что отражение является копией реального объекта с точки зрения формы и цвета / текстуры / и т. Д.
Предположим, у нас есть текстовый слой со стилями слоя / цветом / эффектом скоса и так далее.Используемый шрифт — AR DESTINE. который входит в стандартный набор шрифтов CS5 . Если у вас его нет, вы можете установить его, используя это руководство о том, как установить шрифт.
Чтобы убедиться, что вы получаете результат без ошибок, я предлагаю вам продублировать текстовые слои и растрировать / объединить или скрыть в смарт-объекте . Назовите этот новый слой или смарт-объект Reflection Layer . Нажмите CTRL + T до масштабируйте тень. Установите Refrence Point Location , как показано на изображении, и установите Масштаб по вертикали от до -100%; вы получите эффект Flip Vertical , как показано на изображении.
Теперь перейдите к Filter > Blur , выберите Gaussian Blur и установите радиус около 1,5 пикселей.
Добавьте маску слоя к слою отражения ; если вы не знаете, как это сделать, проверьте это руководство по маске слоя для начинающих.
Выберите инструмент Gradient Tool , используйте линейный градиент с от черного 100% к белому 100% градиент цвета / уровней непрозрачности. Щелкните значок Layer Mask Thumbnail просто чтобы убедиться, что вы находитесь на правильном слое, и используйте инструмент Gradient Tool для получения аналогичного результата.
Вы можете уменьшить непрозрачность слоя Reflection Layer в соответствии с вашим фоном. Я ставлю около 65%.
Если вы измените цвет фона и используете черный фон, например, эффект отражения будет выглядеть так же хорошо, как вы можете видеть в изображение предварительного просмотра.
Вы можете использовать это краткое руководство для начинающих о том, как создать отражение в Photoshop, чтобы добавить отражение не только для текстовых слоев но также для форм , растрированных слоев, , фотографий и так далее.
Как создать зеркальную тень в Photoshop
Чтобы отбросить зеркальную тень, следуйте этим инструкциям:
Шаг 1: Откройте изображение в Photoshop, щелкните инструмент Marquee Tool (1) => Инструмент Rectangular Marquee (2) => Выберите объект для создания тени (3) с помощью этого инструмента.
Шаг 2: Используйте команды Ctrl + C и Ctrl + V , чтобы скопировать только что созданную область объекта.Затем щелкните только что созданный слой (1) , нажмите Ctrl + T , чтобы выбрать команду Free Transform и переместите этот слой ниже исходного слоя (2) , как показано ниже.
Шаг 3: Вы щелкните правой кнопкой мыши на слое, просто отредактируйте (1) => Отразить по вертикали (2) .
Шаг 4: Щелкните на Opacity (1) и уменьшите его до 30-40% (2) , как показано ниже.
Шаг 5: Вы локализуете объект, как показано, с помощью инструмента Rectangular Marquee Tool (1) => Blur (2) => Blur Tool (3) .
Затем щелкните правой кнопкой мыши на экране и установите Hardness на 30-40%. Затем вы щелкаете левой кнопкой мыши и перемещаете мышь, чтобы размыть все выбранные вами области.
Шаг 6: Щелкните инструмент заливки (1) => Инструмент градиента (2) => выберите стиль черно-белого градиента (3) , как показано.Вы можете выбрать разные цветовые градиенты в зависимости от объекта и объекта изображения, которые вы используете, но вы должны установить цвет градиента максимум на 2 цвета, чтобы обеспечить гармонию света.
Затем щелкните левой кнопкой мыши и проведите линию снизу, чтобы создать светлые цвета.
Примечание: Чтобы наилучшим образом заполнить цвет, вы должны увидеть, с какой стороны изображения ваш объект обращен к свету, чтобы решить заполнить его в этом направлении. Если вы не разбираетесь в градиентах и в том, как красиво их заполнить, прочтите статью ниже:
http: // TipsMake.vn / to-mau-chuyen-sac-trong-photoshop-huong-dan-dung-gradient-trong-photoshop /
После удачного цветового оттенка наше изображение будет немного более «волшебным», чем эффект света и тьмы, как если бы он сиял.
Шаг 7: Вы добавляете несколько мелких деталей, таких как границы, цвет фона. Как показано ниже, я использую инструмент «Кисть», чтобы нарисовать больше границ по бокам и размыть с помощью инструмента «Размытие » , чтобы он выглядел как образец.размещаются на очень блестящей поверхности.
Надеемся, что благодаря базовому рассказу о том, как создавать зеркальные тени в Photoshop, читатели получат дизайнерские работы, которые привносят «глубину» и больше яркости. Удачи!
Как добавить эффект зеркала с помощью Photoshop
Существует множество методов редактирования для повышения привлекательности изображения продукта электронной коммерции. Вы можете использовать Photoshop, чтобы удалить фон или изменить цвет фона продукта электронной коммерции на белый.
Затем вы можете уменьшить пятна и вмятины с помощью инструмента для заживления и создать зеркальное отражение продукта. Эффект зеркала отлично подходит для продуктов, а также помогает повысить конверсию бизнеса.
В этой статье мы покажем вам шаги по добавлению зеркального эффекта с помощью Photoshop, и мы надеемся, что вы сочтете это полезным и сможете сделать это самостоятельно. Итак, начнем, не дожидаясь дальнейшего пути.
Откройте фотографию
Поскольку мы хотим редактировать фотографию в Photoshop, нам нужно знать, как работает Photoshop.Прежде чем редактировать фотографии в Photoshop, мы должны обладать обширными знаниями. Для начала нам нужно в первую очередь открыть фотографию. Первое и самое главное, что нужно сделать для редактирования фотографий в Photoshop, — это импортировать фотографию в Photoshop. Очевидно, что для работы в фотошопе нужно открыть фотографию. Импорт изображения означает открытие фотографии. Я говорю это потому, что некоторых людей может запутать импорт работы. В любом случае, приступим к первому шагу.
Чтобы импортировать фотографию в Photoshop, есть простые способы: ручной и автоматический.Чтобы вручную импортировать изображение в Photoshop, выберите «Файл»> «Открыть». Вы получите коробку с окнами. В окне Windows перейдите на диск, на котором находится желаемая фотография, для редактирования . Нажмите на фото и нажмите «Открыть». Это вручную импортирует фотографию в Photoshop. Вы также можете открыть фотографию автоматически. Перейдите на диск, на котором хранится фотография, и перетащите фотографию на панель Photoshop. Таким образом фотография откроется автоматически.
Создать обтравочный контур
Есть разные способы добавления зеркального эффекта к фотографии.На втором этапе мы воспользуемся методом обтравочного контура над объектом. На самом деле существует не только один объект, но и несколько объектов, которые мы можем видеть. Нам нужно создать обтравочный контур по всем продуктам.
Сначала вам нужно взять слой с контурами из панели слоев. Люди используют разные инструменты для создания обтравочного контура. Здесь мы воспользуемся пером. Чтобы активировать инструмент «Перо», щелкните значок пера на панели инструментов или нажмите «p» на клавиатуре, что автоматически активирует инструмент «Перо».
После активации инструмента «Перо» создайте обтравочный контур по всем объектам с помощью инструмента «Перо». Мы нарисовали разные пути, потому что между некоторыми объектами есть пробелы. Поставьте точки привязки в нужные места и аккуратно закройте их.
Сделать выделение
После создания обтравочного контура по всей фотографии нам нужно выделить область контура. После успешного создания обтравочного контура человека, нам нужно сделать выбор этого обтравочного контура.Без выбора слоя с контурами вы не сможете сделать тень идеально. Пришло время сделать выбор. Сделать выделение обтравочной маски довольно просто. Щелкните «Путь 1» и одновременно нажмите «ввод» на клавиатуре. Вы также можете нажать «q», чтобы убедиться, что фон идеально изолирован или не . После этого будет выделена вся замаскированная область обрезки. Только сделав выбор, можно переходить к следующему шагу.
Создать прозрачный слой
После выбора области продукта на изображении вам нужно будет отделить ее от всего изображения, чтобы создать ее отражение.Для этого нам нужно вырезать выделенную область и сделать из нее новый прозрачный слой. Чтобы отделить его, выберите выделение и нажмите Ctrl + J, он скопирует выделенную область и сделает прозрачный слой изображения продуктов . Затем вы можете преобразовать его в отражение изображения продукта с помощью инструмента преобразования.
Выберите инструмент бесплатного преобразования
Нам понадобится инструмент преобразования для создания отражения изображения продукта.Наша задача — сделать изображение максимально естественным. Для этого убедитесь, что слои идеально выровнены друг с другом. После выравнивания слоев выберите инструмент трансформации на панели инструментов, он также называется инструментом перемещения. Чтобы активировать слой трансформации, выберите «Правка»> «Свободное преобразование». Это позволит вам правильно повернуть слой.
Make RotationТеперь нам нужно повернуть прозрачный слой, чтобы создать отражение. Для этого выделите прозрачный слой изделия.Поверните его на 180 градусов. И вы увидите, что прозрачный слой идеально повернулся и правильно выровнен с фоновым слоем. Держите слои на расстоянии друг от друга, чтобы изображение выглядело оригинально. Отражения должны быть немного менее плотными. Чтобы уменьшить плотность, нам нужно изменить его непрозрачность.
Установите непрозрачность
Уменьшение непрозрачности сделает изображение полностью оригинальным и естественным. Для его уменьшения нам нужно выбрать прозрачный слой и перейти к полосе непрозрачности в верхней части окна слоя.С помощью ползунка непрозрачности уменьшите или уменьшите непрозрачность. Вы также можете использовать цифры, как мы использовали 50% непрозрачности . Благодаря этому изображение идеально отражает товары.
Зеркальный эффект
Вот как будет выглядеть изображение после применения техники зеркального отражения. Отражение изображения придало ему новый вид и совершенство.
Заключение
Метод отражения изображения или зеркального отражения хорошо смотрится на изделиях с отражающей поверхностью.Если поверхность, на которой были размещены продукты, не имеет отражающей поверхности, применение этого эффекта не подойдет. Это сделает изображение тусклым. Используя приведенные выше шаги, вы можете легко изменить внешний вид изображения вашего продукта и легко увеличить конверсию.
Ссылка —
• Трюк с зеркальным отражением в Photoshop
• Как создать отражение | Photoshop CS6
Создание уникальных фотоэффектов
В этом посте мы покажем вам, как расширить свои познания в фотографии, используя оптическое стекло для создания уникальных эффектов без использования фотошопа.Используйте эти новые навыки во всех областях фотографии и расширьте свои творческие возможности.
DSLR, люминесцентное освещение, зеркало с первой поверхностью из стекла и изделия.
Приступим. Итак, вы хотите использовать зеркала для создания уникальных фотографий?
Что такое первое поверхностное зеркало?
Первое поверхностное зеркало или зеркало передней поверхности будет иметь отражающую зеркальную поверхность на передней стороне стекла. Если на стандартном зеркале вы найдете его с обратной стороны подложки и непригодным для использования с этой стороны.Он увеличивает свет и сводит к минимуму искажения.
Первые поверхностные зеркала в основном используются для проецирования четких резких изображений в приложениях, которые включают в себя: 3D-принтеры, оптические изображения, цифровые вывески, 3D-развлечения, астрономию / телескопы, игры, моделирование полета и многое другое.
Стекло или акрил?
Первые поверхностные зеркала изготавливаются из стекла и акрила. Зеркала со стеклянной первой поверхностью всегда будут качественнее акриловых. Покрытие будет более плоским, как и сам материал.Акрил имеет тенденцию гнуться в больших размерах и имеет небольшие дефекты на поверхности.
Гораздо проще чистить и обслуживать стеклянное зеркало первой поверхности, чем акриловое зеркало первой поверхности. Акриловые зеркала обычно немного дешевле, чем стеклянные. Внимательно изучите оба варианта, чтобы выбрать лучшее зеркало для вашего проекта.
Обратите внимание на искажение небольших волн в алюминиевом зеркальном покрытии издалека при съемке отражения первого акрилового зеркала на поверхности.
Вы видели первые зеркала в действии, но, возможно, никогда этого не осознавали.
Первые поверхностные зеркала очень часто используются в фотографии косметической продукции. Это придает изображению гладкость и гладкость, когда продукт касается собственного отражения и между продуктом и его отражением нет видимого пространства. Например. На изображении ниже слева показано стандартное зеркало. Изображение справа сделано с помощью первого поверхностного зеркала.Обратите внимание на оптическое качество отражения справа по сравнению с качеством стандартного зеркала слева.
Первые примеры фотографии зеркальной поверхности,
Нужно ли быть профессиональным фотографом, чтобы пользоваться зеркалами первого типа?
Вовсе нет! Первые поверхностные зеркала и другие оптические зеркала отлично подходят как для начинающих, так и для среднего и профессионального уровня. Экспериментируйте и найдите свой стиль. Они являются отличным дополнением к любой коллекции фотографов.Для начала закажите несколько образцов.
С чего начать при использовании первого зеркала для фотографии продукта?
Хотите, чтобы ваш продукт касался своего отражения без пространства? Это обеспечивает четкое изображение продукта. Не требуется фотошопинг изображения, копирующего-реверсивного-зеркального слоя.
Для этого используйте первую поверхность под объектом. Разместите предмет так, как хотите. Убедитесь, что у вас есть достаточно большое зеркало, чтобы уловить предмет в отражении.
Сначала я построил участок с тремя белыми стенами. Все белые, чтобы равномерно отражать свет. Вы можете сделать это своими руками, или Amazon продает всплывающие лайтбоксы в зависимости от того, какой тип фотографии продукта вы нацеливаете. Для этой демонстрации я буду использовать обычную фотографию продукта на белом фоне.
Я использовал два непрерывных источника света, чтобы сделать свет более ярким и рассеянным. Я также использовал эту удобную вспышку Newer TT650 Flash Speedlite и отразил ее, чтобы создать более эффектное освещение.
Изначально у меня было маленькое зеркало размером четыре на четыре дюйма. В итоге я перешел на более крупное зеркало 8 ″ x 14 ″, чтобы облегчить съемку со всех углов, не перемещая зеркало.
Регулируя свои настройки, я хотел получить полностью равномерный свет. Это помогло бы мне с процессом редактирования в Adobe Photoshop, если бы ничего не было переэкспонировано или недоэкспонировано.
Мне также показалось скучным дуэт простой губной помады и лайнера. В конце концов, я распылил изопропиловый спирт на палочку, чтобы создать ровный влажный туман и придать ему больше индивидуальности.
Теперь, когда у меня есть окончательный файл, все, что мне нужно сделать, чтобы изменить цвет моей идеальной фотографии продукта, — это настроить оттенок в Photoshop.
Как организовать фотосессию без зеркала заднего вида?
Необратимое зеркало, также известное как «Настоящее зеркало», широко распространено среди художников, выставок, маникюрных салонов и т. Д. Использование двух первых зеркал, соединенных под углом 45 градусов, создает необратимое отражение. Увидьте себя так, как вас видят другие.Наклоните зеркала под большим углом, чтобы создать непрерывный эффект бесконечности в отражении.
Какой эффект вы хотите получить? Это поможет определить вашу установку и количество зеркал, которые вам понадобятся.
Фаска в сорок пять градусов на двух сторонах зеркала, которые будут соприкасаться, обеспечит самый чистый шов между стеклянными подложками, что облегчит редактирование фотографий при попытке избавиться от линии.
Размер зеркал будет зависеть от вашего объекта.На изображениях ниже показано, как мы своими руками создали нашу установку для создания идеально не перевернутых изображений через зеркало.
Этот тип фотографии отлично подходит для захвата множественных отражений и создания такого впечатления, будто у вас есть более одного продукта.
В приведенном ниже примере у меня есть небольшой алюминиевый контейнер-пазл размером 2 x 3 дюйма из долларового магазина. Он находится перед двумя образцами первого поверхностного зеркала из акрила размером 6 ″ x 6 ″. Углы не скреплены прочно и не скошены, поэтому вы можете видеть тонкую линию между обоими зеркалами.Двигайте стрелки влево и вправо, чтобы увидеть изображение до и после, используя истинное зеркало для фотографии продукта.
Алюминиевая банка-головоломка «Звездные войны» перед двумя акриловыми зеркалами.
Хотите защитить свое оборудование и стрелять издалека?
Тогда вам понадобится четкое, четкое и точное отражение. Чем более плоское стекло первой поверхности зеркала, тем меньше деформаций камера будет воспринимать на зеркальном покрытии. .
Это довольно частый запрос наших клиентов! Наше первое поверхностное зеркальное стекло использовалось во многих научных взрывах и испытаниях. Защита оборудования при захвате данных с зеркал. Или первые поверхностные зеркала, используемые для создания кинематографических эффектов и опасных трюков, когда камера должна безопасно снимать действие с большого расстояния.
Наши зеркала также используются для съемки дикой природы. Изящный секрет фотографа National Geographic. Когда вы не можете безопасно подойти к объекту съемки, использование стеклянного зеркала на первой поверхности спасает жизнь.Кроме того, маневрирование зеркала для захвата под разными углами приводит к более качественной фотографии, которую вы не смогли бы сделать иначе.
Вы когда-нибудь слышали о прямоугольных шпионских линзах? Эта насадка для линз имеет оптическое зеркало на передней поверхности внутри нее под углом 45 градусов. Теперь вы можете делать по-настоящему откровенные фотографии. Отличная концепция, особенно для свадебных фотографов с застенчивыми или легко раздражающимися гостями.
Как использовать светоделительное зеркало для создания привидения перца и других эффектов камеры.
Формы светоделителя.
Теперь у нас есть светоделительные зеркала! Это немного другое. Поясним, почему.
Что такое светоделительное зеркало?
Зеркало с светоделителем, также известное как зеркало телесуфлера, позволяет вашей камере записывать через них с безупречным качеством изображения без оттенков, обеспечивая при этом четкое сорокапроцентное отражение на передней стороне стекла.
Вы, возможно, видели это оптическое зеркало на дисплеях HUD, установках для 3D-камер, интеллектуальных зеркалах, скрытых телевизорах, голограммах и многом другом.Зеркала-светоделители использовались в кинопроизводстве еще в 1950-х годах. Но в театре они используются с 1862 года! Более известный эффект, который вы, возможно, узнаете, включает воспроизведение воскресшей голограммы Тупака Шакура. Та же концепция, что и призрак перца, но в гораздо большем масштабе.
Полусеребренное оптическое зеркало позволяет свету не только отражаться, но и проходить.
Сделай сам голограмма для фотографии или видеосъемки
Четыре оптических зеркала трапециевидной формы.Вырезать и собрать в форме зеркала голограммы.
Здесь у нас есть имитация голограммы YouTube, работающая на сотовом телефоне с зеркалами, расположенными над экраном и лежащими на передней части экрана. Затем анимация проецируется на стекло, придавая ему трехмерное ощущение.
